Состаренный текст
Состаренный текст
Задача
В этом уроке мы изучим техники создания состаренного потрёпанного текста
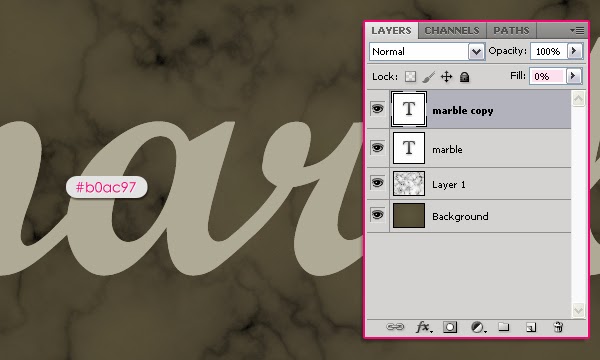
Для создания у текста потрёпанного вида необходимо в каждой букве создать трещины и потёртости. И фотошоп имеет в своём распоряжении все необходимые для этого инструменты. Давайте бегло рассмотрим их.
Нам понадобились следующие элементы:
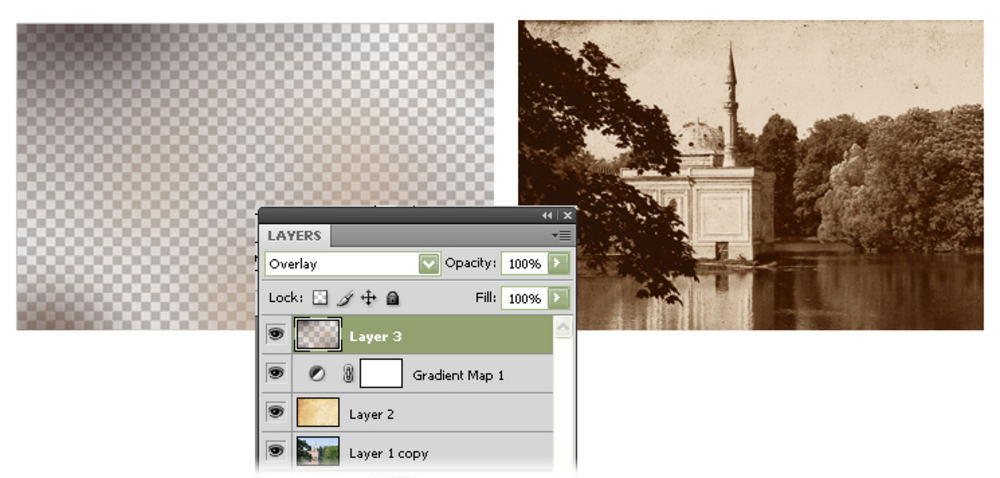
- Фоновый уровень. Под текст, просвечивающий потёртостями и трещинами, можно подложить любой фон по вкусу.
- Текстовый уровень содержит различные стили, придающие эффект 3D: тень внешняя и внутренняя, внутреннее сияние
- Второй текстовый уровень — оригинальный текст с увеличенной прозрачностью. Таким образом, сам текст почти не виден, но стили данного уровня обозначают его присутствие.

- Стили уровней используются для придания тексту глубины.
- Разнообразные фильтры.
Практикум
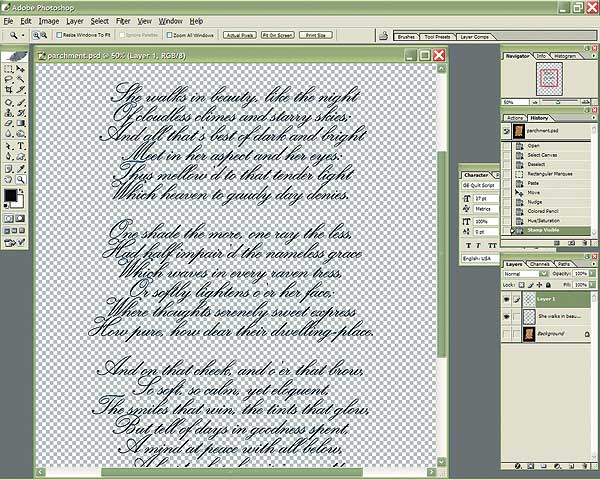
Текстовые инструменты фотошопа обозначены буквой Т (как на рисунке справа) и являются главными инструментами для создания текстовых эффектов. Текстовых инструментов всего четыре: текст горизонтальный и вертикальный, текстовая маска горизонтальная и вертикальная. В частности, два последних инструмента предназначены для создания текстового выделения и, если необходимо, его сохранения, как альфа-канал.- Создайте картинку размером 2400Х1200. Создайте в ней слой Text 1, на котором напишите что-нибудь. Сделайте копию слоя Text 1 и назовите его Text 2. Скройте слой Text 2.
- Выпоните Filter->Render->Fibers и установите параметры Variance=19, Strength
- Выполните Select->Color Range и из выпадающего меню выберите Highlights.
 Таким образом вы выберете все светлые участки текста. Удалите их и отмените выделение (Ctrl+D). Аналогичным образом удалите средние тона (Midtones).
Таким образом вы выберете все светлые участки текста. Удалите их и отмените выделение (Ctrl+D). Аналогичным образом удалите средние тона (Midtones).

Альтернативный метод: кисти
Вы можете воспользоваться какой-нибудь гранжевой кисточкой. Вернее, ластиком, установленным в режим гранжевой кисточки:
Вернее, ластиком, установленным в режим гранжевой кисточки:
Финальные штрихи
Модификации текста
Если вам необходимо модифицировать текст, то первым делом нажмите Ctrl+click на слое с оригинальным текстом. Затем, если вам необходимо доступиться к незаполненным участкам состаренного текста, нажмите Ctrl+Alt+click на слое с состаренным текстом и таким образом получится выделение из оригинального текста за вычетом «остатков» состаренного текста. Это выделение можно заполнить каким-нибудь паттерном (Edit->Fill->Pattern).
Например, паттерны, показанные на рисунке ниже, можно найти онлайн и установить в фотошопе так: Edit->Preset Manager, выбрать Patterns, нажать кнопку Load и указать путь к файлу.
Эффекты дисторсии
После создания потёртой текстуры, текст можно исказить посредством фильтра Filter->Distort->Wave. Однако используйте только небольшие значения параметров данного фильтра, иначе текст станет нечитаемым. Например, мы использовали режим Sine wave с параметрами Generators =5, Wave length min = 50, Wave length max = 150, Amplitude min = 1 Amplitude max = 4. Для придания ещё большего эффекта выполните Edit->Fade wave с параметром 75%.
Например, мы использовали режим Sine wave с параметрами Generators =5, Wave length min = 50, Wave length max = 150, Amplitude min = 1 Amplitude max = 4. Для придания ещё большего эффекта выполните Edit->Fade wave с параметром 75%.
Динамическое состаривание текста
Другая альтернатива модификации уже состаренного текста — использование фильтра Filter->Stylize->Wind. Создайте копию картинки. К одной копии два раза примените фильтр справа-налево. К другой копии примените фильтр слева-направо. Тект получится как-бы разрываемым на две стороны.
Популярные сообщения из этого блога
Список фотостоков, которые я рекомендую
В этой статье я поделюсь с вами, с какими фотостоками работаю я, и каковы мои впечатления от них. Shutterstock — флагман микростоковых доходов, приносит 50-70% всей ежемесячной выручки. Поэтому настоятельно рекомендуется для освоения. Есть вступительный экзамен: 7 из 10 фото должны получить положительный вердикт от инспектора, они же сразу пойдут в продажу. Также при регистрации нужно предоставить документ, удостоверяющий личность: загнан паспорт или права международного образца. Fotolia/Adobe Stock — лично у меня Фотолия (а ныне Адоб) приносит 10-15% выручки. Есть люди, у которых этот фотосток на первом месте. После того, как Фотолия была куплена Адобом, продажи стали чаще, а отчисления крупнее. При регистрации нет экзамена, но для первого вывода денег понадобится документ, удостоверяющий личность. iStock/Getty — приносит около 6-7% в месяц. После слияния Айстока с Гетти продажи возросли. Айсток — это самый первый микросток. А Гетти — это один из крупнейших и
Shutterstock — флагман микростоковых доходов, приносит 50-70% всей ежемесячной выручки. Поэтому настоятельно рекомендуется для освоения. Есть вступительный экзамен: 7 из 10 фото должны получить положительный вердикт от инспектора, они же сразу пойдут в продажу. Также при регистрации нужно предоставить документ, удостоверяющий личность: загнан паспорт или права международного образца. Fotolia/Adobe Stock — лично у меня Фотолия (а ныне Адоб) приносит 10-15% выручки. Есть люди, у которых этот фотосток на первом месте. После того, как Фотолия была куплена Адобом, продажи стали чаще, а отчисления крупнее. При регистрации нет экзамена, но для первого вывода денег понадобится документ, удостоверяющий личность. iStock/Getty — приносит около 6-7% в месяц. После слияния Айстока с Гетти продажи возросли. Айсток — это самый первый микросток. А Гетти — это один из крупнейших и
Read more »
Метаданные: опыт успешного стокера
Автор статьи: Данил Невский (Публикуется с разрешения автора) Привет стокерам! Сегодня я расскажу вам о том, как важно грамотно атрибутировать ваши фото\видео.
Read more »
Как превратить дневной пейзаж в закат
Основной алгоритм В корректирующих слоях выбираем Color Lookup. В открывшемся окне из выпадающего меню 3D LUT File выбираем LateSunset. 3DL После этого фотография приобретет такой монохромный вид, который и будет задавать вектор для финального кадра: Создаем солнце при помощи градиента (см. скриншот слева). В корректирующих слоях выбираем Gradient. Ниже на картинке обратите внимание на результат, который нам нужно получить: яркое пятно в центре, от него расходится желто-розовый градиент, которй к углам переходит в легкий серый цвет (для закатного притемнения и создания легкого эффекта виньетирования). Прежде, чем вы увидите цветовое распределние по градиенту, обратите внимание, что градиент должен быть радиальный ( Radial ). Также можно поэкспериментировать с углом, под которым градиент падает ( Angle — это, конечно, лучше видно на линейных градиентах, но и в радиальных эта опция создает эффект), масштабом ( Scale ). Содержание градиента показано на следующем изображении: Сверху
3DL После этого фотография приобретет такой монохромный вид, который и будет задавать вектор для финального кадра: Создаем солнце при помощи градиента (см. скриншот слева). В корректирующих слоях выбираем Gradient. Ниже на картинке обратите внимание на результат, который нам нужно получить: яркое пятно в центре, от него расходится желто-розовый градиент, которй к углам переходит в легкий серый цвет (для закатного притемнения и создания легкого эффекта виньетирования). Прежде, чем вы увидите цветовое распределние по градиенту, обратите внимание, что градиент должен быть радиальный ( Radial ). Также можно поэкспериментировать с углом, под которым градиент падает ( Angle — это, конечно, лучше видно на линейных градиентах, но и в радиальных эта опция создает эффект), масштабом ( Scale ). Содержание градиента показано на следующем изображении: Сверху
Read more »
Как состарить текст в фотошопе
Как состарить текст в фотошопе
В этом уроке мы создадим искусственно состаренную надпись на стене.
При создании нашей работы мы будем использовать работу с цветовыми каналами и картами смещения в Photoshop, чтобы максимально реалистично сделать из плоской надписи – шероховатое и облупившееся от времени изображение.
Возьмите фото старой поверхности на которую вы хотите нанести надпись.
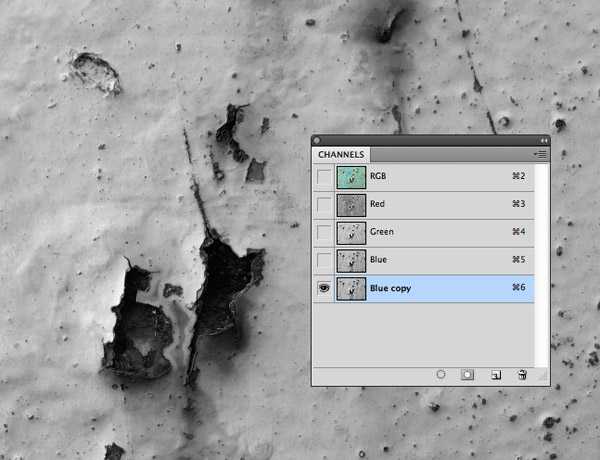
Выберите из каналов максимально контрастный и сдублируйте его.
Вызовите панель корректировки кривыми (CMD / Ctrl + M) и придайте дублированному каналу еще больше контрастности.
Щелкните правой кнопкой мыши на новом канале и выберите Duplicate Channel. В назначениях опций измените настройки документа на New и введите имя файла – displacement-map, и нажмите ОК. В результате у нас будет создан новый документ Photoshop только с изображением этого канала.
Перейдите к Filter> Blur> Gaussian Blur и добавить размытие в 3 пикселя, чтобы смягчить детали, это приведет к эффекту более плавного вытеснения нашей надписи и увеличит реализм.
Сохраните файл в удобном для вас месте в формате Photoshop (.psd). Этот файл будет содержать нашу карту смещения.
Вернитесь в рабочий документ и восстановить оригинальные цвета, включив RGB каналы.
Создайте новый слой в панели Layers и дайте ему имя “Logo”. Щелкните по этому слою правой кнопкой мыши и выберите Convert to Smart Object. Это позволит редактировать файл с наносимым текстом позже, и как результат мы можем вставлять в этот слой любую надпись.
Дважды щелкните на миниатюру Smart Object в панели слоев, чтобы изменить его содержимое. Вставьте надпись в открывшийся файл, отмасштабируйте его до нужного размера затем сохраните и закройте файл.
Возвращаемся в основной документ на смарт-слой, переходим Filter> Distort> Displace. На этом шаге будет использовать карту смещения, чтобы деформировать надпись вокруг контуров текстуры фонового изображения.
Опытным путем я обнаружил, что значение 5 для горизонтального и вертикального установок масштаба дают хороший результат. Нажмите кнопку ОК, затем выберите файл «displacement-map.psd”, который мы сохранили ранее.
Нажмите кнопку ОК, затем выберите файл «displacement-map.psd”, который мы сохранили ранее.
Чтобы по-настоящему состарить наш текст, так чтобы он натурально смотрелся на всех мелких деталях текстуры сделаем следующее. Вернемся к панели каналов и с нажатой клавишей Ctrl нажмите на миниатюру дублированного канала, чтобы загрузить выделение.
Вернитесь к панели слоев, и не отменяя выделение, примените Layer Mask к смарт-слою. Все темные ржавые участки текстуры будут удалены с надписи с помощью маски слоя.
Добавить корректирующий Solid Color слой поверх всех слоев. Мы будем использовать его, чтобы в качестве завершающего штриха настроить цвет текста.
Удерживая ALT, кликните мышью между слоями с корректирующим слоем и смарт-слоем.
В результате у нас получилось очень реалистичное написание текста на старой окрашенной стене! Сочетание карты смещения и слоя маски от слоя каналов действительно повышает реализм.
Рейтинг топ блогов рунета
Yablor.ru — рейтинг блогов рунета, автоматически упорядоченных по количеству посетителей, ссылок и комментариев.
Фототоп — альтернативное представление топа постов, ранжированных по количеству изображений. Видеотоп содержит все видеоролики, найденные в актуальных на данных момент записях блогеров. Топ недели и топ месяца представляют собой рейтинг наиболее популярных постов блогосферы за указанный период.
В разделе рейтинг находится статистика по всем блогерам и сообществам, попадавшим в основной топ. Рейтинг блогеров считается исходя из количества постов, вышедших в топ, времени нахождения поста в топе и занимаемой им позиции.
Как легко и быстро состарить фото в фотошопе и его онлайн версии для придания потрясающего эффекта
Всем привет! Сегодня я бы хотел показать вам, как состарить фото в фотошопе для придания отличного эффекта в домашних условиях. Многие, конечно подумают, зачем это вообще нужно, но на самом деле получается очень здорово и интересно. Попробуем сделать это разными способами, причем не только в самом графическом редакторе, но и в фотошопе онлайн без установки прямо в браузере.
Попробуем сделать это разными способами, причем не только в самом графическом редакторе, но и в фотошопе онлайн без установки прямо в браузере.
Способ 1: Cостаривание с помощью цветового тона и непрозрачности
Начнем с простенького способа.
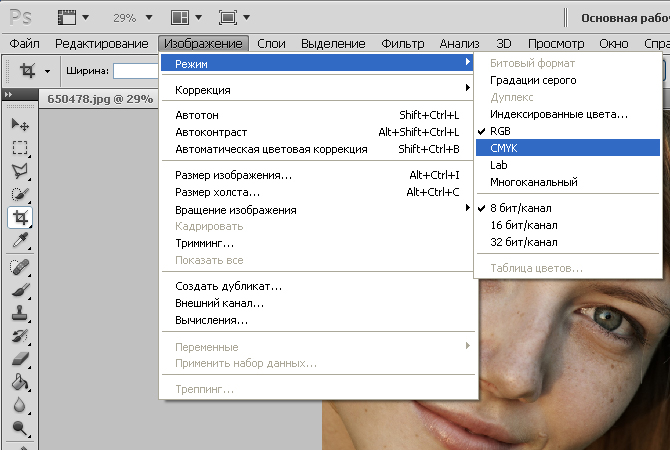
Для начала загрузите любую цветную картинку в фотошоп и сделайте ее черно-белой. Самым простым способом будет пойти в меню «Изображение» — «Коррекция» — «Обесцветить» . Также можете нажать горячие клавиши SHIFT+CTRL+U. После этого картинка потеряет свою былую цветность.
Далее, идем снова в меню «Изображение» — «Коррекция» , только на сей раз выбираем «Цветовой тон/Насыщенность» . Для удобство можете нажать комбинацию клавиш CTRL+U.
После этого обязательно ставим галочку в пункте «Тонирование» , после того как откроется окно цветности. Теперь у нас сбросятся цвета, но будут с красноватым оттенком. Конечно, так оставлять нельзя и нам нужно будет подобрать цветовой тон, яркость и насыщенность, чтобы было похоже на сепию. Я поставил значения 40, 30, -15. Вы можете подогнать на свой вкус. После этого нажимаем ОК.
Я поставил значения 40, 30, -15. Вы можете подогнать на свой вкус. После этого нажимаем ОК.
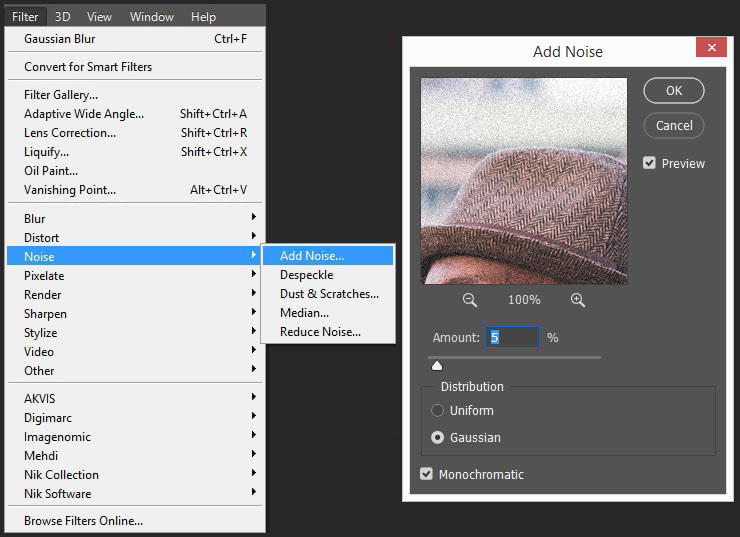
Далее, добавим небольшой шум. Для этого идем в меню «Фильтр» — «Шум» — «Добавить» . Значение ставим чисто символическое, примерно на 5-6 процентов. Ну и не забудьте отметить равномерный режим. После этого снова нажимаем ОК.
Теперь, скачиваем текстуру для старой фотографии. Можно скачать из яндекс картинок. но если лень, то можете скачать отсюда . После этого загружаем изображение со старой текстурой поверх слоя с девочкой, или кто там у вас на фотографии.
Теперь, ваша задача будет состоять в том, полностью закрыть этой самой текстурой вашу рабочую фотографию. Для этого можете воспользоваться инструментом «Перемещение» . Если текстурка оказалась маленькой, то увеличьте ее с помощью свободного трансформирования (CTRL+T).
Осталось совсем чуть-чуть. Идем в параметры наложения слоя с текстурой и ставим с нормального режима на «Умножение» .
Скорее всего у вас получилась очень темная фотография, поэтому давайте это исправим. Находясь на том же слое с текстурой выставите непрозрачность поменьше, например 40-50%.
Таким образом, состаренная фотография стала напоминать действительно те самые старые фотокарточки, которые до сих пор остались у нас от наших родителей или бабушек с дедушками.
Также, вместо режима наложения «Умножение» , можете попробовать использовать что-то другое, например «Мягкий свет» . Никогда не угадаешь, какой эффект, фильтр или режим будет лучше в конкретно вашем случае.
Способ 2: Фотофильтр и яркость
Теперь мы попробуем состарить фото в фотошопе с помощью специального фотофильтра. Не сказать, что этот метод сильно отличается от предыдущего, просто скорее дополнительно решение. Поэтому, загружайте фотографию и мы приступаем.
Для начала. если у вас изначально цветная фотография, то обесцвечиваем ее также как и в предыдущем способе (SHIFT+CTRL+U). А дальше идем в меню «Изображение» — «Коррекция» — «Фотофильтр» .
А дальше идем в меню «Изображение» — «Коррекция» — «Фотофильтр» .
Во вновь открывшемся окне выбираем режим «Сепия» и ставим ее плотность на 100%, после чего нажимаем ОК. Если вам кажется, что этого недостаточно, то примените тот же самый фотофильтр, только на сей раз с меньшим процентом. В итоге я решил поставить его на 150 процентов (один раз на 100 и второй раз на 50). Вот теперь получилось то, что нужно.
Далее, нам снова придется обратиться к помощи текстуры. В архиве , который я давал выше, есть несколько состаривающих изображений. Выберите любое из них и загрузите в документ поверх слоя с основным фото.
Теперь, в уже знакомых параметрах наложения на панели слоев ставим режим «Умножение» . И снова мы видим, как текстура очень темно наложилось на фото. Но теперь мы с вами не будем работать с непрозрачностью, а поступим по другому. Просто сделаем изображение с текстурой ярче.
Переходим в меню «Изображение» — «Коррекция» — «Яркость/Контрастность» и расставляем значения, которые нас устроят. Меня устроила яркость на 130, а контрастность я вообще не трогал.
Меня устроила яркость на 130, а контрастность я вообще не трогал.
Как видите, эффект получился такой, что фотография выглядит старее, чем должна, да еще и заляпанная какая-то. В общем отлично.
Но если вы захотите, то вы сможете комбинировать сразу несколько текстур. Я решил наложить сверху то, что мы использовали в первом способе, поставить его в режим «Умножение» и сделать яркость на 150 единиц. Этого оказалось недостаточно, поэтому я решил убрать немного непрозрачности.
В итоге, получилось просто отлично. Поэтому не стесняйтесь комбинировать. Фотошоп на то и нацелен, чтобы использовать много различных элементов.
Не стесняйтесь экспериментировать и с другими текстурами, чтобы получить эффект старой фотографии в фотошопе. В архиве я вам дал несколько для примера, но на просторах интернета их гораздо больше. Достаточно ввести в поиске яндекса или гугл в картинках что-нибудь типа «Царапины фон» , «Старая фотобумага» и так далее. Поверьте, вы найдете много замечательных текстур для фотошопа.
Дополнительный эффект
Если вдруг вы захотите придать еще больший эффект состаривания фотографии в фотошопе, то рекомендую вам сделать обрамление. Пойдем по порядку.
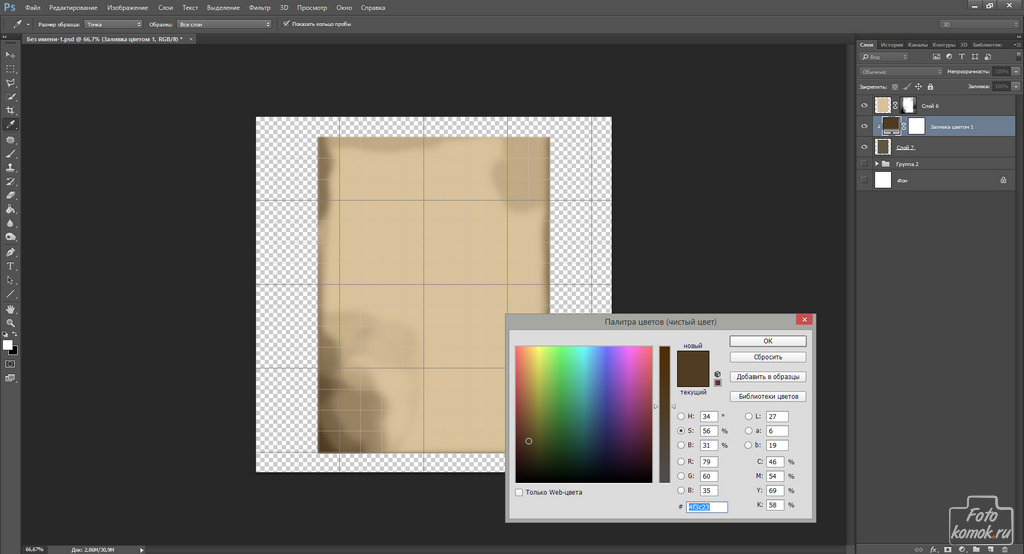
Для начала создайте новый слой, чтобы он находился под текстурой, но над основной фотографией. После этого, возьмите инструмент «Заливка» и просто закрасьте слой белым цветом. Сразу после этого состаренное фото пропадет, но только в зрительном смысле. На самом деле, как вы уже знаете, оно никуда не делось.
Далее, с помощью прямоугольного выделения выделите всю область, находясь на слое с белым фоном. После этого идите в меню «Выделение» — «Модификация» — «Сжать» .
Далее, необходимо выставить значение, на какое количество пикселей уменьшится наше выделение. Сделать нужно так, чтобы было ощутимо, но не слишком толсто. В моем случае подошло значение 20. После этого нажимаем ОК и смотрим, что наш пунктирный прямоугольник стал меньше.
Далее, просто жмем клавишу DELETE, чтобы удалить все то, что находится внутри нашего выделения. Как видите, теперь у нас получилась некая рамка. Фотографии с такими рамками делали в былое время.
Как видите, теперь у нас получилась некая рамка. Фотографии с такими рамками делали в былое время.
Самое замечательно, что все эти способы вы можете комбинировать и смешивать по вашему собственному желанию. Конечно, это всего лишь капля в море по сравнению с тем, чему вы сможете научиться в этих видеоуроках .
Эффект состаривания фотографии в фотошопе онлайн
Если вдруг по разным причинам у вас не установлена сама программа Adobe Photoshop, то в этом ничего страшного нет. Практически все то же самое вы сможете сделать в фотошопе онлайн, в том числе и состарить любое фото. Для этого вам не нужно будет ничего устанавливать. Просто нужен будет активный интернет и браузер.
- Заходим в online-fotoshop.ru и открываем нашу фотографию, которую нам нужно состарить.
- Далее, идем в меню «Коррекция» и выбираем пункт «Сепия» . В отличие от фотофильтра, которым мы пользовались ранее, здесь у нас не будет выбора процентного соотношения. Эффект будет установлен фиксированный.

- Теперь идем в меню «Фильтр» и выбираем пункт «Шум» . Особо много ставить не нужно, чтобы не было зернистости.
- Теперь идем в «Файл» — «Открыть изображение» и выбираем любую текстуру с эффектом старого фото (царапины. фотобумагу и т.д.). Картинка должна будет открыться в отдельном документе.м
- Чтобы перенести текстуру на наш основной документ, зажмите левую кнопку мыши на миниатюре слоя и перетащите ее на нашу картинку с девочкой (ну или что там у вас). При необходимости зайдите в меню «Редактировать» — «Free Transform» и потяните текстуру так, чтобы она закрывала все изображение.
- И вот теперь начнутся танцы с бубном. Находясь на слое с текстурой, нажмите на значок с регуляторами, чтобы появилась мини панель с режимами наложения и непрозрачность. Поставьте режим «Multiply» (Умножение), а непрозрачность процентов на 25-35, в зависимости от ситуации. Нужно, чтобы и фотография стала с царапинами, и она не была затемнена.
- Либо вы можете вместо непрозрачности пойти в меню «Коррекция» и выбрать «Яркость/Контрастность» , как мы и делали во втором способе.
 В этом случае царапины не станут полупрозрачными. Тут, собственно, все зависит от ситуации.
В этом случае царапины не станут полупрозрачными. Тут, собственно, все зависит от ситуации.
И несмотря на то, что онлайн фотошоп это очень кастрированный редактор, но с нашей задачей по состариванию он более менее справился. Поэтому ставим ему дополнительный плюс.
Ну а если вы хотите отлично разбираться в фотошопе и буквально за пару недель научиться им пользоваться, то рекомендую вам посмотреть эти замечательные видеоуроки . Но если вы нацелены именно на работу с фотографиями, то лучше даже будет посмотреть этот отличный курс . Все уроки превосходно структурированы, материал просто бомбовый, а самое главное, что рассказано всё простым человеческим языком и разобрано просто «по полочкам». После просмотра у вас просто не останется вопросов.
Ну а я надеюсь, что теперь вам понятно, как состарить фотографию в фотошопе в домашних условиях легко и без усилий. Конечно, видно, что это эффект и можно сделать гораздо круче, но на это и потребуется гораздо больше времени, сил и нервов, особенно, если вы не так давно пользуетесь данным графическим редактором.
Ну а на этом у меня всё. Не забывайте подписываться на паблики в социальных сетях и на уведомления моего блога. Спамом не занимаюсь, всё только по делу. Жду вас снова. Удачи вам! Пока-пока.
Как состарить фотографию c помощью фотошопа
В этой статье я поделюсь интересным способом обработки изображений: расскажу, как с помощью программы фотошоп состарить фотографию.
Это придаст ей особенный шарм. Сделать фото «из далекого прошлого» или, если быть точнее, состарить изображение предлагаю двумя способами. Подробнее о каждом из них читайте ниже.
Урок подготовлен подписчиком сайта в рамках проекта: Умеешь работать в Adobe Photoshop? — Заработай денежку!
Можете сделать не хуже? — Отправьте заявку!
Способ 1 — Использование корректирующего слоя
Для обработки подойдет любая фотографию, но если на ней будет изображено что-то не очень современное – это еще больше придаст натурализма нашему жанру. Я буду использовать фото с девушкой на скутере.
Чтобы состарить изображение, прежде всего, нужно обесцветить фотографию.
Для этого необходимо создать новый Корректирующий слой, нажав на черно-белый кружок внизу слоев, а затем выбрать тип слоя Черно-белое. После этого настройте глубину черного цвета для каждого оттенка отдельно.
Я сделал таким образом, что бы девушка была чётче и её руки не сливались. Также поставьте галочку рядом с настройкой Оттенок. Эта функция затонирует изображение с определённым оттенком. Выберем оттенок оранжевого, чтобы оно выглядело старше.
Теперь добавим картинке немного шума, это будет напоминать текстуру матовой фотографии и, конечно же, добавит необходимую нам «старость». Для этого в меню Фильтры перейдем в Шумы и выберем Добавить Шум. Распределение должно быть равномерным, размер зерна не должен быть слишком большим.
Для следующего шага потребуется подобрать подходящую текстуру.
Скачать: 403 Forbidden
Выбрав приятную для вас текстуру старой фотографии загружаем ее новым слоем поверх картинки, и растягиваем, использовав Трансформацию. Для этого зажмите сочетание клавиш Ctrl + T или выберете этот режим в меню Редактирование – Свободное трансформирование.
Для этого зажмите сочетание клавиш Ctrl + T или выберете этот режим в меню Редактирование – Свободное трансформирование.
После наложения текстуры необходимо подобрать этому слою правильный режим наложения. В зависимости от фотографий он может быть разным: Перекрытие, Мягкий цвет, Умножение, Экран. Я буду использовать режим наложения Замена светлым. Текстура легла хорошо, но слишком заметна. Чтобы она не так бросалась в глаза, снижу Непрозрачность, например, на 20%. От текстуры остались видны серые пятна. Они мне не нужны, поэтому можно создать новый корректирующий слой Цветовой тон/Насыщенность. Чтобы он действовал только на слой с текстурой, создадим для него Обтравочную маску.
Для редактирования корректирующего слоя, поставьте галочку рядом с настройкой Тонирование, а затем подберите цвет, близкий к тону фотографии. После можно убавить яркость и насыщенность.
Все, готово: приглушенный цвет, справа едва заметен отпечаток пальца, посередине красуется небольшая царапина. Выглядит довольно приятно и действительно напоминает старую фотографию.
Выглядит довольно приятно и действительно напоминает старую фотографию.
Способ 2 — Коррекция изображения
Для состаривания фотографии с помощью второго способа я буду использовать вот это изображение.
Как и в первом варианте, для начала нужно обесцветить фото. Для этого воспользуемся Функцией Обесцветить, которая находится в меню Изображение – Коррекция. Также это можно сделать быстрее, зажав горячие клавиши Ctrl + Shift + U .
Получился черно-белый вариант. К слову, в данном способе нельзя регулировать глубину черных или светлых оттенков, как мы делали в первом случае, здесь программа настраивает все автоматически.
Далее воспользуйтесь инструментом Фотофильтр, который находится в меню Изображение, раздел Коррекция.
Нужно выбрать фильтр Сепия и увеличить плотность до 100%. Если хочется усилить эффект, то последнее действие можно повторить.
А затем нужно наложить текстуру, как мы проделывали это в первом варианте состаривания изображения.
Скачать: 403 Forbidden
Я использовал режим наложения Умножение, а после чего понизил Непрозрачность слоя до состояния, когда фотография перестает выглядеть слишком темной.
Еще один необходимый шаг — наложить шумы, это придаст легкую потертость, которая так свойственна состаренным изображениям.
Испытайте будущее Photoshop с Генеративной заливкой
Начните свое творчество с Генеративной заливки и вносите потрясающие изменения в свои изображения с помощью текстовых подсказок в приложении Photoshop (бета) на вашем рабочем столе.
Темы этой статьи:
- Как использовать генеративное заполнение
- Преимущества генеративного заполнения
- Советы и рекомендации по использованию генеративной заливки
- Вопросы? У нас есть ответы
Встречайте Generative Fill — революционный и волшебный новый набор возможностей на основе искусственного интеллекта, основанный на вашем врожденном творчестве, который позволяет вам добавлять, расширять или удалять контент из ваших изображений без разрушения, используя простые текстовые подсказки.
Мы создаем эти возможности в сотрудничестве с нашим сообществом, чтобы обратная связь в режиме реального времени формировала эти новые возможности. Чтобы поделиться своими ценными отзывами, посетите сообщество бета-тестирования Adobe Photoshop.
Чтобы узнать больше о генеративном ИИ и найти ответы на распространенные вопросы, см. FAQ по генеративному ИИ.
С помощью генеративной заливки вы можете:
- Генерировать объекты : Выберите область на изображении, затем опишите, что вы хотите добавить/заменить, с помощью текстового запроса.
- Генерация фона : Выберите фон позади вашего объекта, затем создайте новую сцену из текстового приглашения.
- Расширить изображения : Расширьте холст вашего изображения, затем выберите пустую область. Генерация без подсказки создаст гармоничное продолжение вашей сцены.
 Генерация с подсказкой добавит содержимое к вашему изображению, расширяя остальную часть вашей сцены.
Генерация с подсказкой добавит содержимое к вашему изображению, расширяя остальную часть вашей сцены. - Удалить объекты : выберите объект, который хотите удалить, затем сгенерируйте без запроса, чтобы технология генеративного ИИ заставила его исчезнуть.
- И еще … Генеративное заполнение невероятно универсально. Экспериментируйте с нестандартными идеями, придумывайте разные концепции и создавайте десятки вариаций одним щелчком мыши.
Как использовать генеративное заполнение изображения
Примечание:Прежде чем продолжить, убедитесь, что вы подключены к Интернету, так как Generation Fill требует облачной обработки.
Создать объект
Создать объект с помощью текстовых подсказок.Выберите область изображения и опишите, что вы хотите добавить.
Создание выделения
Используйте любой инструмент выделения в Photoshop, чтобы выделить нужный объект или область изображения.

Доступ к генеративному заполнению
Нажмите кнопку генеративное заполнение на появившейся контекстной панели задач.
Вы также можете выбрать «Генеративное заполнение» из любого из следующих вариантов:
- Выберите «Правка» > «Генеративное заполнение» на панели приложения.
- Ctrl/ Щелкните правой кнопкой мыши с активным выделением и выберите в меню Генеративное заполнение .
Добавьте текстовое приглашение
На контекстной панели задач появится окно для ввода текста, в котором вы можете описать объект или сцену, которую хотите создать в своем изображении, только на английском языке или можете оставить это поле пустым. Если вы оставите это поле пустым, Photoshop заполнит выделение в зависимости от окружения.
Кончик:
В настоящее время подсказки, используемые для описания, поддерживаются только на английском языке. Для достижения наилучших результатов используйте описательные существительные и прилагательные в текстовых подсказках вместо инструктивных подсказок, таких как «заполнить область» или «создать сцену».
Генерировать варианты
После завершения ввода текстового запроса на контекстной панели задач нажмите «Создать».
- Вы можете просмотреть эскизы вариантов, созданных на основе вашей текстовой подсказки, на панели свойств и в диалоговом окне «Генеративная заливка», если оно используется.
- На панели «Слои» создается новый генеративный слой. Вы всегда можете выбрать этот слой, чтобы открыть панель свойств, чтобы показать текстовое приглашение, маску и варианты. Это позволяет вам использовать множество творческих возможностей и изменять эффекты, когда вы хотите, не влияя на исходное изображение.

Создать дополнительные варианты
(Необязательно) Чтобы создать дополнительные варианты, еще раз нажмите «Создать» на панели «Свойства».
Кроме того, вы можете изменить свой текст в окне подсказки и нажать «Создать», чтобы создать новые варианты с измененным текстом.
Теперь вы можете просматривать варианты на панели «Свойства» и щелкнуть миниатюру предварительного просмотра, чтобы увидеть результаты на вашем изображении.
Создать фон
Выберите фон позади вашего объекта, затем создайте новую сцену из текстового приглашения.
Создание фона с помощью текстовых подсказок. Для этого выберите «Выбрать» > «Тема», затем выберите «Выбрать» > «Инвертировать». Затем выполните шаги 2–5 из раздела «Создание объекта» выше.
Расширьте изображения
Расширьте холст вашего изображения, затем выберите пустую область и примените генеративное заполнение. Применение генеративной заливки без запроса создаст бесшовное расширение вашего изображения.
Применение генеративной заливки без запроса создаст бесшовное расширение вашего изображения.
Выберите инструмент «Обрезка» на панели инструментов. Границы обрезки отображаются по краям фотографии.
Перетащите угловые и краевые маркеры наружу, чтобы увеличить размер холста.
Нажмите Enter/Return на клавиатуре или галочку фиксации на панели параметров обрезки. По умолчанию дополнительный холст будет использовать ваш фоновый цвет.
Используйте прямоугольный инструмент выделения, чтобы выбрать дополнительный холст, щелкнув и перетащив его, чтобы сделать выбор.
Выполните шаги 2–5 из раздела «Создание объекта» выше.
Кончик:Оставьте поле ввода текста пустым после нажатия кнопки «Создать», если вы хотите, чтобы выделение заполнялось на основе окружающих пикселей изображения.

Удалить объекты
Выберите объекты, которые вы хотите удалить, затем позвольте технологии генеративного ИИ заставить их исчезнуть.
Оставьте поле ввода текста пустым после нажатия кнопки «Создать», если вы хотите, чтобы выбор заполнялся на основе окружения на вашем изображении.
Избегайте резкого выделения и всегда перекрывайте некоторые области вокруг выделения на изображении, чтобы получить более качественное результирующее изображение и обеспечить бесшовное наложение.
Преимущества использования генеративной заливки
Давайте посмотрим, как новая функция искусственного интеллекта Photoshop сможет помочь вам в вашей повседневной работе: простое текстовое приглашение : Генеративное заполнение — это новый волшебный набор возможностей на основе искусственного интеллекта, который позволяет вам добавлять, расширять или удалять содержимое ваших изображений неразрушающим образом, используя простые текстовые приглашения для достижения реалистичных результатов, которые удивят, порадуют, и поразить вас — за секунды. Генеративное заполнение автоматически подстраивает перспективу, освещение и стиль вашего изображения, чтобы сделать ранее утомительные задачи увлекательными и обеспечить действительно потрясающие результаты.
Генеративное заполнение автоматически подстраивает перспективу, освещение и стиль вашего изображения, чтобы сделать ранее утомительные задачи увлекательными и обеспечить действительно потрясающие результаты.
 Вновь сгенерированный контент создается на генерирующем уровне, что позволяет вам использовать множество творческих возможностей и изменять эффекты, когда вы хотите, не затрагивая исходное изображение. Затем используйте мощь и точность Photoshop, чтобы вывести изображение на новый уровень, превзойдя даже ваши ожидания.
Вновь сгенерированный контент создается на генерирующем уровне, что позволяет вам использовать множество творческих возможностей и изменять эффекты, когда вы хотите, не затрагивая исходное изображение. Затем используйте мощь и точность Photoshop, чтобы вывести изображение на новый уровень, превзойдя даже ваши ожидания. Загрузите приложение Photoshop (бета-версия) или подпишитесь на бета-версию Firefly сегодня и дайте нам знать, что вы думаете.
Загрузите приложение Photoshop (бета-версия) или подпишитесь на бета-версию Firefly сегодня и дайте нам знать, что вы думаете.Мы рады продолжить разработку Генеративной заливки в ближайшие месяцы и планируем предоставить ее большинству пользователей Photoshop к концу года.
Советы и рекомендации по использованию генеративной заливки
Вот несколько советов и приемов, которые помогут вам получить максимальную отдачу от Генеративного заполнения:
- Напишите эффективную текстовую подсказку, чтобы получить потрясающие результаты: Придерживайтесь простого и прямого языка и используйте 3-8 слов, которые включать тему и дескрипторы. Не беспокойтесь о добавлении таких команд, как «добавить» или «удалить», вместо этого просто напишите то, что вы хотите видеть. Например, вы можете написать подсказку «Дом в лесу». и если хотите, добавьте описательные ключевые слова, т.е. «Красный дом в лесу». Затем нажмите «Создать», чтобы увидеть несколько вариантов.

- Используйте слои для неразрушающего редактирования изображений: Когда вы нажимаете «Создать», визуальные элементы на основе вашего текстового запроса создаются на новом генерирующем слое. Затем вы можете использовать слои в Photoshop для перемещения и игры с различными изображениями или объектами, пока не создадите композицию, которая вам нравится. Объедините несколько сгенерированных изображений, чтобы легко получить неожиданный результат.
- Сделайте выделение с достаточным количеством пикселей для расширения изображения: Если вы хотите расширить изображение, выберите часть изображения, на которую будет ссылаться модель ИИ, чтобы расширить ваше изображение. Убедитесь, что вы выбрали достаточное количество изображений, чтобы модель могла эффективно расширить ваши образы, чтобы результат смешивался и имел смысл с остальной частью вашего исходного изображения, увеличивая при этом размеры вашего изображения.
- Сделайте свое изображение еще лучше с помощью Photoshop: Создав новое изображение, сделайте его еще ближе к тому, что вы представляете, используя все инструменты Photoshop для преобразования, редактирования, повторного микширования или компоновки вашего изображения.
 Создавайте все, что только можете себе представить, в приложении Photoshop (бета-версия).
Создавайте все, что только можете себе представить, в приложении Photoshop (бета-версия). - Вдохновляйтесь и вдохновляйте других : черпайте вдохновение в богатом сообществе людей, которые также используют Adobe Firefly и Generative Fill, чтобы дополнять свои творения. Получите новые идеи для различных стилей, которые вы хотите попробовать, или даже идеи о том, как писать разные подсказки — Adobe Firefly Gallery, а затем делитесь своими творениями, чтобы вдохновлять других и продвигать их вперед!
Вопросы? У нас есть ответы
Примечание: Чтобы найти ответы на часто задаваемые вопросы о генеративном ИИ, см. Часто задаваемые вопросы о генеративном ИИ.
Что такое приложение Photoshop (бета) и где его найти?
Приложение Photoshop (бета-версия) позволяет вам тестировать приложения, пробовать новые функции и функции, а также делиться своими отзывами напрямую с Adobe. Узнайте больше о приложении Photoshop (бета-версия) здесь.
Узнайте больше о приложении Photoshop (бета-версия) здесь.
Чтобы установить бета-приложение на свой рабочий стол, перейдите на вкладку «Бета-приложения» в приложении Creative Cloud и выберите «Установить» рядом с Photoshop (бета-версия).
Я не вижу последних обновлений в приложении Photoshop (бета-версия). Что я должен делать?
Если вы не видите обновление рядом с Photoshop (бета-версия), вы можете вручную найти его в приложении Creative Cloud для настольных ПК, перейдя на вкладку «Обновления» и выбрав «Проверить наличие обновлений».
Кто может получить доступ к приложению Photoshop (бета-версия)?
Приложение Photoshop (бета-версия) обычно доступно для пользователей Photoshop.
Как оставить отзыв в приложении Photoshop (бета-версия)?
В приложении Photoshop (бета-версия) вы можете оставить отзыв, щелкнув значок стакана в правом верхнем углу. Вы также сможете ставить палец вверх, ставить палец вниз или сообщать прямо из контекстной панели задач.
Почему я не могу получить доступ к Generative Fill?
Генеративное заполнение в приложении Photoshop (бета-версия) доступно только пользователям не моложе 18 лет с индивидуальной лицензией Creative Cloud, а также CC Teams, CC Enterprise и нашим клиентам в сфере образования.
Для пользователей младше 18 лет генеративное заполнение отображается, но отключено. Кроме того, для документов без RGB 8/16 бит эта функция видна, но отключена. При наведении курсора на кнопку «Создать» отображается всплывающая подсказка, объясняющая, почему эта функция недоступна.
Генеративное заполнение в настоящее время недоступно в Китае.
Если вы обнаружите, что генеративное заполнение неактивно для вас, и вы старше 18 лет, возможно, у вас нет действительной даты рождения, связанной с вашей учетной записью Adobe ID. Чтобы обновить дату рождения, вы можете сделать одно из следующих действий:
- Выйдите и снова войдите в приложения Creative Cloud Desktop и Photoshop (бета-версия).

- Войдите в Behance, используя свой Adobe ID, и введите дату своего рождения.
- Если вы входите в систему с помощью социальной сети (Apple, Google и Facebook), убедитесь, что ваша дата рождения в этой учетной записи установлена как общедоступная, а не частная.
Когда дата рождения будет обновлена, перезапустите приложение Photoshop (бета), чтобы включить генеративное заполнение.
Генеративное заполнение доступно только в приложении Photoshop (бета-версия)?
Да, Генеративное заполнение доступно только в приложении Photoshop (бета).
Как использовать генеративное заполнение? Что я могу сделать с генеративной заливкой?
Генеративное заполнение — это волшебный новый набор возможностей на основе искусственного интеллекта, который позволяет вам добавлять, расширять или удалять содержимое ваших изображений неразрушающим образом, используя простые текстовые подсказки для достижения реалистичных результатов, которые удивят, восхитят и поразят. ты — за секунды.
ты — за секунды.
Что отличает генеративную заливку в Photoshop?
- Высококачественные ресурсы : Генеративное заполнение основано на Adobe Firefly, новом семействе творческих генеративных моделей искусственного интеллекта, которые позволяют мгновенно использовать простой ввод текста для получения выдающихся результатов.
- Участие сообщества : Это в приложении Photoshop (бета-версия), потому что мы приглашаем наше сообщество формировать инструменты, которые Adobe создает с помощью этой революционной новой технологии.
- Коммерчески безопасный дизайн : Вы можете уверенно творить, поскольку Adobe Firefly обучена работе с сотнями миллионов лицензированных изображений высокого разрешения Adobe Stock профессионального уровня, что гарантирует, что Adobe Firefly не будет создавать контент, основанный на работе, брендах или интеллектуальной собственности других людей. .
- Установка стандарта ответственности : Благодаря таким усилиям, как Инициатива по обеспечению подлинности контента и Коалиция по обеспечению подлинности и подлинности контента, Adobe выступает за подотчетность, ответственность и прозрачность в области генеративного ИИ.
 Мы работаем над универсальным тегом учетных данных контента «Не обучать», который будет оставаться связанным с частью контента, где бы он ни использовался, публиковался или сохранялся.
Мы работаем над универсальным тегом учетных данных контента «Не обучать», который будет оставаться связанным с частью контента, где бы он ни использовался, публиковался или сохранялся.
Нужно ли мне иметь опыт работы с Photoshop, чтобы использовать генеративную заливку?
Пользователи Photoshop всех уровней могут использовать генеративную заливку. Доступ к возможностям генеративного заполнения можно получить с помощью простой текстовой подсказки для достижения реалистичных результатов, которые удивят, порадуют и поразят вас — за считанные секунды.
Есть вопрос или идея?
Если у вас есть вопрос или идея, которой вы хотите поделиться, присоединяйтесь к сообществу Adobe Photoshop или бета-сообществу Photoshop. Мы хотели бы услышать от вас.
Больше подобных
- Руководство пользователя бета-версии Adobe Generative AI
- Часто задаваемые вопросы по Adobe Firefly
- Часто задаваемые вопросы по Stock и Firefly
- Сделайте выборки в своих композитах
- Ретушь и исправление изображений
Как создать 3D-текст в стиле ретро с помощью Photoshop
Стряхните пыль с этих классических красно-синих 3D-очков и узнайте, как добавить ретро-анаглифический 3D-эффект к вашему тексту с помощью параметров наложения Photoshop, а также несколькими способами его настройки!
Автор сценария Стив Паттерсон.
В предыдущем уроке мы отправились в прошлое, в золотой век 3D-фильмов, и узнали, как добавить ретро-красный и синий 3D-эффект к фотографии. На этот раз я покажу вам, как добавить тот же классический эффект (официально известный как анаглиф 3D) к тексту!
Как мы увидим, создать этот трехмерный текстовый эффект легко благодаря параметрам наложения Photoshop. И как только основной эффект будет готов, я покажу вам несколько вариантов, которые вы можете сделать, в том числе, как создать тот же эффект с разными цветами!
Вот как будет выглядеть окончательный 3D-эффект:
Анаглифический 3D текстовый эффект.
Начнем!
Какая версия Photoshop мне нужна?
Здесь я использовал Photoshop 2021, но подойдет любая последняя версия. Вы можете получить последнюю версию Photoshop здесь.
Настройка документа
Я создал новый документ Photoshop с белым фоном и добавил перед ним черный текст (слова «НОЧЬ КИНО»).
Для достижения наилучших результатов используйте одинаковые цвета ( белый для фона и черный для текста ).
Любой шрифт для работы, но поскольку этот красно-синий 3D-эффект чаще всего использовался в старых фильмах ужасов, я использую шрифт под названием CC Monster Mash от Adobe Fonts:
Исходный документ Photoshop.
Шаг 1. Сделайте две копии текста
Начнем с создания двух копий текста: одной для красного цвета в 3D-эффекте, а другой для синего.
На панели «Слои» выберите слой типа :
.Щелчок по текстовому слою.
И перетащите слой вниз на значок Добавить новый слой внизу:
Создание первой копии текста.
Затем щелкните копию текстового слоя, которая появляется над оригиналом, и перетащите ее на значок Добавить новый слой :
Делаем вторую копию текста.
Теперь у нас есть исходный текстовый слой внизу и две копии над ним:
Панель «Слои», показывающая всего три текстовых слоя.
Шаг 2. Откройте параметры наложения Photoshop
Мы будем использовать верхнюю копию для добавления красного цвета к эффекту и копию под ней для добавления синего.
Выбрав верхнюю копию, щелкните значок fx в нижней части панели «Слои»:
Щелкните значок «Эффекты слоя».
И выберите Параметры наложения в верхней части списка:
Выбор «Параметры наложения».
Шаг 3: отключите красный канал
Откроется диалоговое окно «Стиль слоя», а в разделе «Расширенное смешивание» есть параметр «Каналы» с тремя флажками: R , G и B . Это красный, зеленый и синий каналы, которые Photoshop смешивает вместе, чтобы создать все цвета, которые мы видим на изображении.
По умолчанию все три канала включены, потому что обычно это то, что нам нужно. Но мы можем использовать флажки, чтобы отключить любые каналы, которые нам не нужны на активном слое. И вот как мы создадим эффект 3D:
Флажки каналов R, G и B.
Теперь, поскольку мы работаем с черным текстом, а не с белым, необходимо отключить каналы , противоположные ожидаемому.
Например, чтобы добавить красный цвет к 3D-эффекту, отключите канал Красный , сняв флажок. Оставьте каналы Green и Blue повернутыми на :
Отключение красного канала на текстовом слое.
Шаг 4. Закройте диалоговое окно «Стиль слоя»
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Закрытие диалогового окна.
Шаг 5. Выберите инструмент «Перемещение»
Теперь, несмотря на то, что канал красного цвета отключен, ничего не произойдет, пока мы не переместим текст влево или вправо, чтобы сместить его от оригинала.
Чтобы переместить текст, выберите инструмент Move Tool на панели инструментов:
Выбор инструмента перемещения.
Шаг 6. Установите режим просмотра на 100 %
Но прежде чем перемещать его, перейдите в меню Просмотр в строке меню и убедитесь, что выбран уровень масштабирования 100% . Это позволяет вам сдвигать текст влево или вправо на один пиксель за раз:
Это позволяет вам сдвигать текст влево или вправо на один пиксель за раз:
Переход к просмотру > 100%.
Шаг 7. Сместите текст влево
Затем используйте клавишу со стрелкой влево на клавиатуре, чтобы отодвинуть текст от оригинала. Каждый раз, когда вы нажимаете клавишу со стрелкой, вы перемещаете текст на один пиксель влево. Или, чтобы переместить текст на 10 пикселей за раз, удерживайте Shift при нажатии клавиши со стрелкой влево.
Обратите внимание, что текст отображается красным цветом в областях, смещенных от оригинала, в то время как исходный текст остается черным. В моем случае я переместил текст на 30 пикселей влево.
Убедитесь, что вы помните, как далеко вы переместили текст, потому что мы собираемся переместить другую копию на ту же величину, но в противоположном направлении:
Перемещение текста влево добавляет к 3D-эффекту красный цвет.
Шаг 8: выберите первую копию текста
Вернувшись на панель «Слои», щелкните первую копию текста (та, что непосредственно над исходным текстовым слоем), чтобы выбрать ее:
Выбор первой копии.
Шаг 9. Откройте параметры наложения
Затем щелкните значок fx :
.Щелкните значок «Эффекты слоя».
И еще раз выберите Параметры наложения , чтобы снова открыть диалоговое окно «Стиль слоя»:
Выбор «Параметры наложения».
Шаг 10. Отключите зеленый и синий каналы
До сих пор я называл наш ретро-3D-эффект «красным и синим». Но «синий» цвет на самом деле голубой, противоположный красному.
Чтобы добавить голубой, оставьте канал Красный , повернутый на , но поверните , Зеленый и Синий , каналы на . Опять же, это может быть противоположно тому, что вы ожидаете, но это потому, что мы работаем с черным текстом, а не с белым:
.Снятие галочки с зеленого и синего каналов.
Шаг 11. Закройте диалоговое окно «Стиль слоя»
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Закрытие диалогового окна.
Шаг 12. Сместите текст вправо
Затем, когда инструмент «Перемещение» все еще активен на панели инструментов, используйте клавишу со стрелкой вправо на клавиатуре, чтобы сдвинуть текст вправо на один пиксель за раз, или удерживайте Shift , когда вы нажимаете клавишу со стрелкой, чтобы сдвинуть его на 10 пикселей за раз. Вы хотите переместить текст на ту же величину, что и красный текст. В моем случае это было 30 пикселей.
И на этот раз текст выглядит голубым в областях, которые смещены от оригинала, создавая наш ретро 3D-эффект:
При перемещении текста вправо к эффекту добавляется голубой цвет.
См. также: Добавьте длинную тень к тексту с помощью Photoshop!
Вариант 1: отключить исходный текст
На этом основной эффект 3D-текста завершен. Но есть несколько простых способов создать его вариации.
Один из способов — отключить исходный текстовый слой, щелкнув его значок видимости на панели «Слои»:
Отключение исходного текста.
Этот эффект больше фокусирует внимание на красном и голубом цветах, а черный появляется только в областях, где красный и голубой перекрываются. Возможно, вам придется использовать клавиши со стрелками влево и вправо на клавиатуре, чтобы отрегулировать расстояние между слоями красного и голубого типов. В моем случае я переместил их немного ближе друг к другу:
Эффект 3D с отключенным исходным текстом.
Вариант 2: Изменить цвета в эффекте
Другой простой вариант — изменить цвета эффекта. Вам по-прежнему нужны цвета, противоположные друг другу, но вместо красного и голубого используйте другое популярное сочетание — зеленый и пурпурный.
Шаг 1. Измените красный цвет на зеленый
На панели «Слои» дважды щелкните значок «Параметры наложения» на верхнем текстовом слое (тот, который содержит красную часть эффекта). Или, если вы не видите значок «Параметры наложения», дважды щелкните любую пустую серую часть слоя:
Повторное открытие параметров наложения для красного текста.
Затем в диалоговом окне Layer Style измените красный цвет на зеленый, переключив Red с каналом на , Green с каналом на и Blue с каналом на . Нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя», и красный цвет эффекта теперь зеленый:
.R=вкл., G=выкл., B=вкл. для зеленого.
Шаг 2. Измените голубой цвет на пурпурный
Вернувшись на панель «Слои», дважды щелкните значок «Параметры наложения» (или любую пустую серую область) для текстового слоя, содержащего голубую часть эффекта:
Повторное открытие параметров наложения для голубого текста.
Затем, чтобы изменить голубой на пурпурный, выключите канала красного цвета , канала зеленого цвета и канала синего :
R=выкл., G=вкл., B=выкл. для пурпурного.

