Как создать анимацию в Photoshop
Анимация картинок в Фотошопе позволяет создавать интерактивные изображения, которые можно использовать в баннерах и презентациях. Также это один из самых простых способов показать дизайнеру идею своего проекта.
Как сделать анимацию в Фотошопе и что для этого нужно знать – разберемся в сегодняшней статье.
Шаг 1: Создаем проект
В качестве примера я буду использовать Adobe Photoshop 2022, вы же можете использовать и более ранние версии, но учтите, что названия некоторых настроек могут отличаться. Сам функционал анимации был доступен еще в версии CS6.
Анимация работает следующим образом – например, с помощью использования нескольких картинок, когда одна накладывается на другую. Поверх картинок мы можем добавлять собственный текст, который также можно анимировать.
Итак, первым делом запускаем программу и создаем в ней файл, который потребуется нам для последующих действий.
- В верхней части программы выбираем «Файл» и жмем «Создать…».

- Теперь нужно выбрать размер файла, можно установить как свои значения, так и выбрать шаблонные. Для примера давайте укажем ширину и высоту в 1080 пикселей – сделать это можно в правой части окна. В завершение нажимаем на «Создать».
- Теперь перед нами отображается холст – рабочая область, в которой мы будем прорабатывать все элементы для их дальнейшей анимации.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 2: Включаем временную шкалу
Для анимации в Photoshop используется временная шкала. Чтобы ее включить, выполняем следующее:
- В верхней части программы открываем вкладку «Окно» и находим пункт «Временная шкала», который по умолчанию не отмечен галочкой. Также обратите внимание на то, чтобы в этой вкладке был отмечен пункт «Слои» – он потребуется нам в дальнейшем.
- В результате в нижней части окна перед нами отображается временная шкала.

Подробнее о временной шкале мы поговорим на 4 шаге, а пока давайте наполним наш холст для дальнейшей анимации.
Шаг 3: Добавляем контент
На этом этапе вы добавляете свои элементы, которые хотите анимировать. Я же добавлю свои – это будет елка формата PNG и два текстовых слоя «Новый» и «2022 год». Я сделаю что-то вроде новогодней заставки.
Что ж, приступим:
- Добавляем изображение – для этого просто переносим его в область холста.
- Для вставки текста используем инструмент «Горизонтальный текст» – найти его можно в левой части программы. Также можно воспользоваться горячей клавишей «T».
- Для изменения текста используется меню справа – там можно изменить шрифт и задать ему размер. Чтобы появилось это меню, необходимо предварительно выбрать нужный текст. Больше не будем заострять на этом внимание, просто знайте, где и как это можно сделать.
Готово. Мы добавили временную шкалу и вставили весь нужный нам контент. Пора создавать анимацию – о том, как это сделать, поговорим далее.
Пора создавать анимацию – о том, как это сделать, поговорим далее.
Шаг 4: Создаем анимацию в Photoshop
Анимация в Фотошопе может создаваться двумя путями:
- В формате видео – это анимация без зацикливания.
- Покадровая анимация – более сложная анимация, можно делать зацикливание и создавать полноценное GIF-изображение.
Давайте рассмотрим оба случая и попытаемся добиться максимальных результатов.
Вариант 1
Данный вариант у нас открыт по умолчанию – это все инструменты временной шкалы, которые появляются при ее активации. Работать с ними крайне просто:
- Самая базовая анимация, которую мы можем сделать – это появление объектов. Предположим, что нам нужно сделать так, чтобы изначально никаких элементов не было и они появлялись постепенно – сначала елка, затем надпись «Новый» и только в конце «2022 год». Для этого на шкале необходимо сдвинуть каждый из слоев в правую часть с учетом того, что первый будет длиннее второго, а второй – длиннее третьего.

- Чтобы запустить анимацию, достаточно нажать на кнопку запуска в левой части шкалы времени.
- Давайте теперь немного усложним анимацию – сделаем так, чтобы елка появлялась снизу, а надписи слева и справа. Первым делом раскрываем на шкале слой с елкой, в моем случае он называется «Без названия», и нажимаем на иконку, расположенную слева от надписи «Перспектива».
- В результате под слоем с елкой у нас появляется оранжевый ромбик. Важно, чтобы он горел и был расположен в начале слоя – только в этом случае мы можем изменять положение объекта. Если все так, то просто перемещаем елку в нужное положение – в моем случае в самый низ, за границы холста. Убедитесь, что нужный объект выбран в слоях справа. Управлять приближением и отдалением холста можно с помощью клавиши «ALT» и колесика мышки – это поможет вам проще работать с объектами вне холста.
- Теперь выбираем то время, когда у нас будет появляться елка.
 В этой точке возвращаем елку в привычное состояние, то есть в центр холста. Таким образом, у нас появится вторая точка, но уже не закрашенная.
В этой точке возвращаем елку в привычное состояние, то есть в центр холста. Таким образом, у нас появится вторая точка, но уже не закрашенная. - Можете проверить – теперь елка появляется снизу. Аналогичным образом мы можем поступить с другими объектами.
- Также мы можем работать и с прозрачностью объекта. Например, можно сделать так, чтобы елка выходила снизу, постепенно проявляясь. Для этого необходимо добавить еще один ромбик, но уже с функцией «Непрозрачность». А в правой части увести в ноль непрозрачность выбранного объекта.
- Вот таким образом мы можем создавать анимацию в Фотошопе. Чтобы ее экспортировать в формат GIF, необходимо в верхнем левом углу выбрать «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия)».
- В отобразившемся окне выбрать «Сохранить…».
В итоге мы получаем анимированную картинку. Если, например, добавить еще кнопку и проиллюстрировать ее нажатие, то получится некий функционал сайта – при нажатии на кнопку показывается елка с текстом.
Как я уже говорил выше, анимация в Photoshop – это один из самых быстрых способов показать дизайнеру свою задумку. Если же нужна полноценная гифка для использования в интернете, стоит использовать покадровую анимацию. Как с ней работать – поговорим далее.
Вариант 2
Покадровая анимация строится так, будто мы создаем мультфильм. В целом, если посидеть подольше, то можно действительно создать небольшой мультик.
Давайте разбираться, как все это работает. Чтобы стало более понятно, я вернусь к изначальному варианту, когда анимация не была настроена.
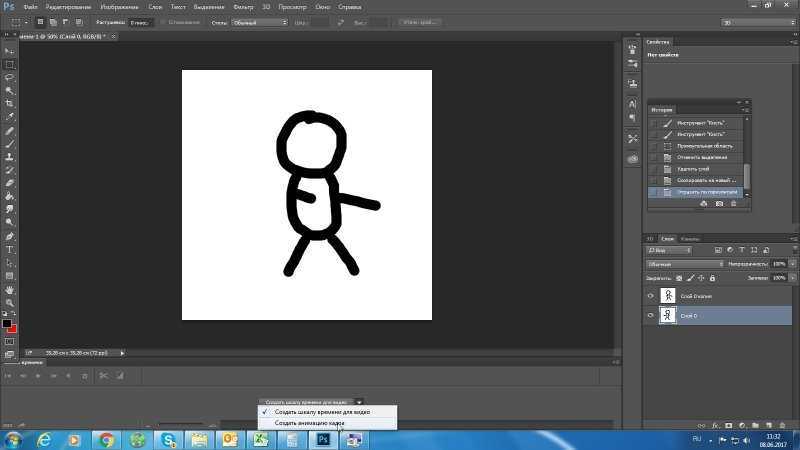
- Итак, перед нами отображена временная шкала – чтобы создать покадровую анимацию, необходимо перейти в данный режим, который открывается через кнопку в нижнем левом углу.
- В отобразившейся вкладке мы видим один слайд – где расположена елка с текстом. Первым делом нам потребуется сделать так, чтобы текст не было видно, а елка располагалась за пределами холста с непрозрачностью 0%. Это необходимо, чтобы воссоздать нашу предыдущую идею, когда плавно появляется елка, а затем текст.

- Для этого убираем елку за пределы, делаем ей непрозрачность 0%. Аналогичным образом поступаем с текстом, только сдвигаем его влево и вправо.
- Теперь нам потребуется создать второй кадр, на котором будет появляться елка. Для этого дублируем кадр с помощью кнопки в виде плюсика, расположенной под слайдом.
- Выдвигаем елку и задаем ей непрозрачность 100%.
- Также дублируем этот кадр и в нем уже выдвигаем весь текст. Не забываем настроить его непрозрачность на 100%.
- Анимация сделана, теперь ее можно запустить – для этого под временной шкалой есть соответствующая кнопка.
- При запуске анимации мы увидим, что она мгновенная: нет плавности, все элементы появляются в одну секунду. Чтобы это исправить, необходимо создать промежуточные кадры. Делается это очень просто – в один клик. Для начала жмем на кнопку, расположенную слева от дубликата кадров на временной шкале.

- В результате перед нами отображается окно, где необходимо указать количество кадров. Чем больше их будет, тем медленнее будет анимация. Я поставлю значение в 20 кадров – оптимальный для меня вариант.
- Если мы сейчас запустим анимацию, то увидим, что елка плавно выходит снизу, но вот текст также появляется мгновенно. Связано это с тем, что промежуточные кадры мы сделали между первым и вторым кадром. Поэтому необходимо проделать такую процедуру со вторым и последним кадром. Сделать вы это сможете уже самостоятельно, а я на этом закончу.
- Осталось сохранить проект в формате GIF, как мы делали в предыдущем варианте. Открываем «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия), затем в отобразившемся окне нажимаем «Сохранить…».
Вот такими несложными действиями можно создать анимацию в Фотошопе. Да, она не подойдет для каких-то сложных сценариев, которые, например, можно реализовать в Adobe Animate, но для реализации простых гифок или презентации идей – в самый раз.
Как сделать анимацию в Фотошопе
В Adobe Photoshop, начиная с версии CS3 Extended, доступна работа с анимацией. Gif-рисунки создаются из набора кадров или напрямую из видеороликов. Так вы самостоятельно смастерите динамическую картинку для сайта, аватарки, презентации? поздравительной открытки. Подобную графику можно использовать в других проектах или при монтаже. Узнайте, как сделать анимацию в Фотошопе, чтобы свободно работать с таким видом изображений.
Adobe Photoshop обладает множеством возможностей, среди которых и создание анимаций
Для этого не нужно быть художником или дизайнером. Все функции понятны даже новичку. Необходим лишь изначальный набор кадров, из которого будет создан gif-файл.
Анимация из видео
Самый простой способ — конвертация видео в анимацию. Не надо ничего настраивать. Достаточно просто открыть ролик в Photoshop. Утилита воспринимает форматы avi, mov, mp4, mpg, mpeg, m4v. Для их корректного запуска необходим установленный QuickTime. Добавленный таким образом медиафайл нельзя отредактировать или обрезать. Только преобразовать в графику.
Добавленный таким образом медиафайл нельзя отредактировать или обрезать. Только преобразовать в графику.
Но есть и другой метод. Вот как в Фотошопе сделать gif из кино:
- Перейдите в Файл — Импортировать.
- Нажмите «Кадры из видео в слои».
- Откроется меню с некоторыми настройками. Справа будет мини-плеер для предварительного просмотра.
- В поле «Диапазон» отметьте один из параметров: «От начала до конца» или «Только выделенный». Во втором случае будет вставлена выбранная вами часть видео. Чтобы вырезать нужный фрагмент, передвиньте чёрные маркеры под плеером. В проект добавится кусок, который находится между ними.
- В Photoshop можно загрузить максимум 500 кадров. Если рабочий материал больше этой величины, его придётся резать или добавлять по частям в разные документы.
- Отметьте галочкой пункт «Создать покадровую анимацию». Так к видео автоматически будут применены все необходимые настройки. Без этого динамику придётся задавать вручную.

- Параметр «Оставить каждый [число]» позволит импортировать не все слайды, а, скажем, каждый третий. Итоговая GIF получится прерывистой.
- Подтвердите действие и дождитесь, пока утилита обработает ролик.
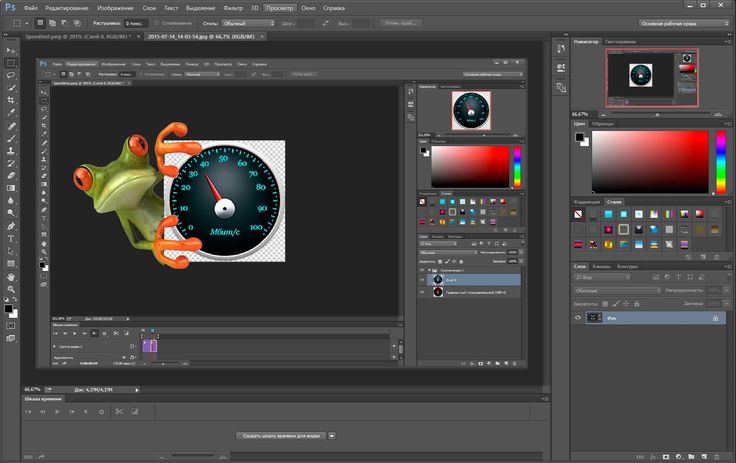
- Перейдите в «Окно — Рабочая среда» и выберите пункт «Движение». Этот набор установок лучше всего подходит для создания анимированных картинок.
- Внизу будет некий аналог медиапроигрывателя. В нём указана частота кадров. Есть кнопка «Play», перемотка, масштаб видеодорожки. Отображены все снимки по очереди.
- Они также будут распределены по слоям, список которых находится справа снизу окна Photoshop. Кликните на один из них, чтобы поработать с отдельным слайдом.
- Можно удалить некоторые кадры или отредактировать их.
- Все снимки будут находиться в одной области. Это не очень удобно. Чтобы отключить видимость слоя, кликните на пиктограмму в виде глаза рядом с ним. Слайд останется в документе и, если надо, появится в gif-анимации. Чтобы он вновь отображался, нажмите на место, на котором был «глаз».

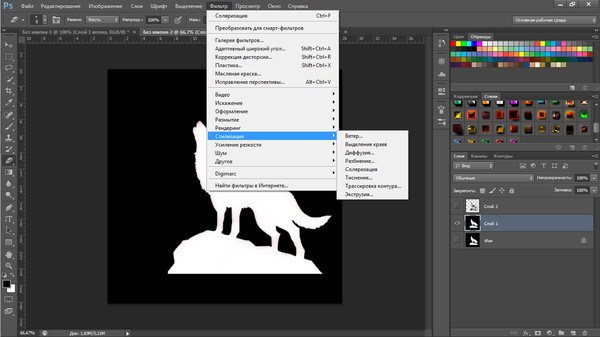
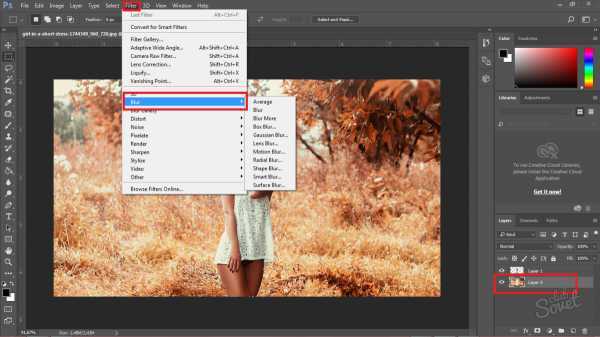
- Если хотите попробовать другой тип визуализации (под акварель, карандаши, неоновые огни), нажмите на «Фильтры» в строке меню.
- Для добавления эффектов Photoshop (свечение, тень, градиент, узор), щёлкните правой кнопкой мыши на слой и выберите «Параметры наложения».
- Чтобы поменять местами слайды, перетащите их курсором.
- Для выбора времени показа (или задержки) кадра кликните на маленький чёрный треугольник под ним.
Анимация из картинок
Вот как создать анимацию в Фотошопе, используя картинки:
- Вставьте нужные изображения. Каждое из них добавьте на свой слой (слой под названием «Фон» удалите).
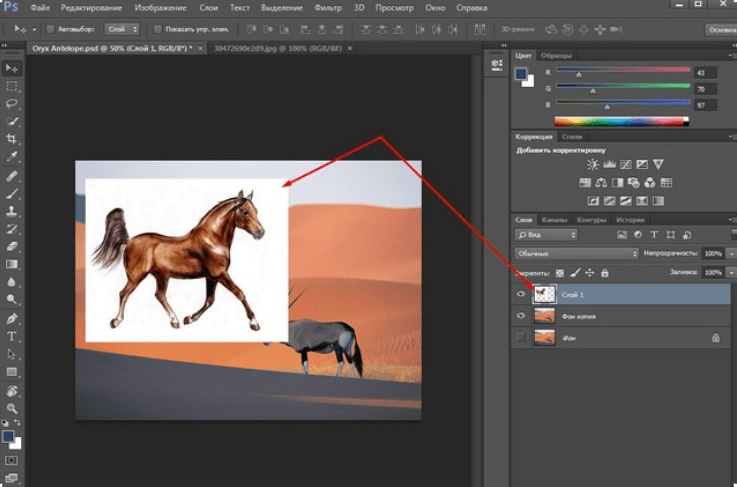
- Обычно рисунки открываются в окнах или вкладках (зависит от настроек интерфейса Photoshop). Чтобы совместить их в одной рабочей области, скопируйте их туда или переместите. Они автоматически отправятся на новые слои.

- Перейдите в Окно — Рабочие среды — Движение. Активируется панель «Анимация» с проигрывателем.
- Выберите слой, который должен стать первым кадром в вашей GIF.
- Сделайте остальные листы невидимыми, нажав на иконку в виде глаза рядом с ними.
- На панели с проигрывателем кликните на кнопку «Преобразовать в анимацию» справа внизу. Она похожа на прямоугольник, разделённый на три части.
- Там будет один кадр с выбранным вами слоем. Продублируйте его. Для этого щёлкните на маленькую кнопку «Создание копии».
- Сделайте нужное вам количество слайдов.
- Получилась gif-анимация из одной картинки. Чтобы это исправить, нажмите на второй кадр и сделайте видимым второй слой, убрав «глаз» из первого. Отобразится нужный объект.
- Итак поочерёдно «заполняйте» слайды.
Если вы создаёте большой макет, этот способ займёт много времени. В этом случае можно сделать следующее:
- На инструменте «Анимация» в верхнем правом углу (на самой панели, а не на окне Photoshop) есть кнопка, похожая на список со стрелкой.
 Нажмите на неё.
Нажмите на неё. - В появившемся меню выберите «Создать кадры из слоёв».
С изображениями доступны те же действия, что и со слайдами из видео.
Сохранение gif-анимации
Важно ещё разобраться, как сохранить анимацию в Фотошопе. Если её оформить как psd-файл или «статичную» картинку с расширением jpg, bmp, png, толку никакого не будет. Вместо движения, трансформации или мелькания получится один застывший кадр. Чтобы сделать набор сменяющихся рисунков, надо преобразовать документ в формат GIF.
- Когда закончите работу в Photoshop, не спешите его закрывать и превращать в psd-проект.
- Перейдите в Файл — Сохранить как. Или нажмите клавиши Shift+Ctrl+S.
- Задайте имя своему творению и укажите папку, в которую хотите его поместить.
- В выпадающем списке «Тип» выберите «CompuServe GIF».
- Подтвердите действие.
Достаточно просто разобраться в приложении Photoshop, как сделать анимацию. Даже если вы не профессиональный веб-дизайнер, вы сможете создать подобное изображение. У вас появится уникальный арт, собранный своими руками.
Даже если вы не профессиональный веб-дизайнер, вы сможете создать подобное изображение. У вас появится уникальный арт, собранный своими руками.
Учебник по созданию анимированного GIF в Photoshop CS5 CS6 и CC
Брайан Д’Алессандро
Допустим, у вас есть папка с изображениями, которые вы хотите скомпоновать в виде кадров в анимированном GIF-файле. Вы можете найти специальные программы в Интернете, чтобы сделать это, но с некоторыми из новых функций Adobe Photoshop это довольно быстро и просто.
- Соберите изображения, которые вы хотите анимировать, в одну папку.
- Щелкните Файл > Сценарии > Загрузить файлы в стек . Когда появится окно «Загрузить слои», нажмите Browse , чтобы выбрать и открыть файлы изображений, а затем нажмите OK . Это должно импортировать файлы, которые вы выбрали, как отдельные слои в вашем документе.
 При необходимости переставьте слои в правильном порядке.
При необходимости переставьте слои в правильном порядке. - Этот следующий шаг зависит от того, какая у вас версия Photoshop:
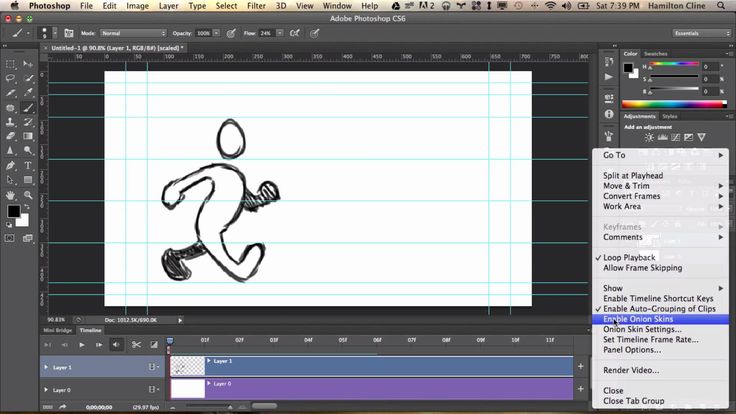
- Для Photoshop CS5: откройте палитру анимации ( Окно > Анимация ).
- Для Photoshop CS6: откройте палитру временной шкалы ( Окно > Временная шкала ).
- Для Photoshop CC (Creative Cloud): откройте палитру временной шкалы ( Window > Timeline ). В середине палитры вы увидите кнопку с раскрывающимся списком, позволяющим выбрать «Создать временную шкалу видео» или «Создать анимацию кадра». Вы хотите выбрать и затем нажать кнопку Create Frame Animation .
- В меню палитры «Анимация/Временная шкала» (находится под этой кнопкой в правом верхнем углу палитры: ) нажмите Создать кадры из слоев . Вы также можете нажать Reverse Frames , если это необходимо. Это возьмет каждый слой в вашем документе и установит его как отдельный кадр в анимации.

- Теперь мы изменим продолжительность каждого кадра. Убедитесь, что вы находитесь в режиме просмотра кадра, а не в режиме временной шкалы. Если вы не видите значки эскизов всех ваших слоев в палитре «Анимация/Временная шкала», щелкните значок в правом нижнем углу (в тексте при наведении будет написано «Преобразовать в покадровую анимацию»). Теперь, вернувшись в меню палитры «Анимация/Временная шкала», нажмите Выбрать все кадры .
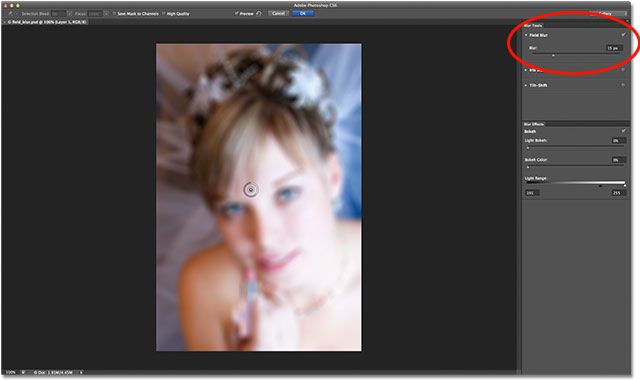
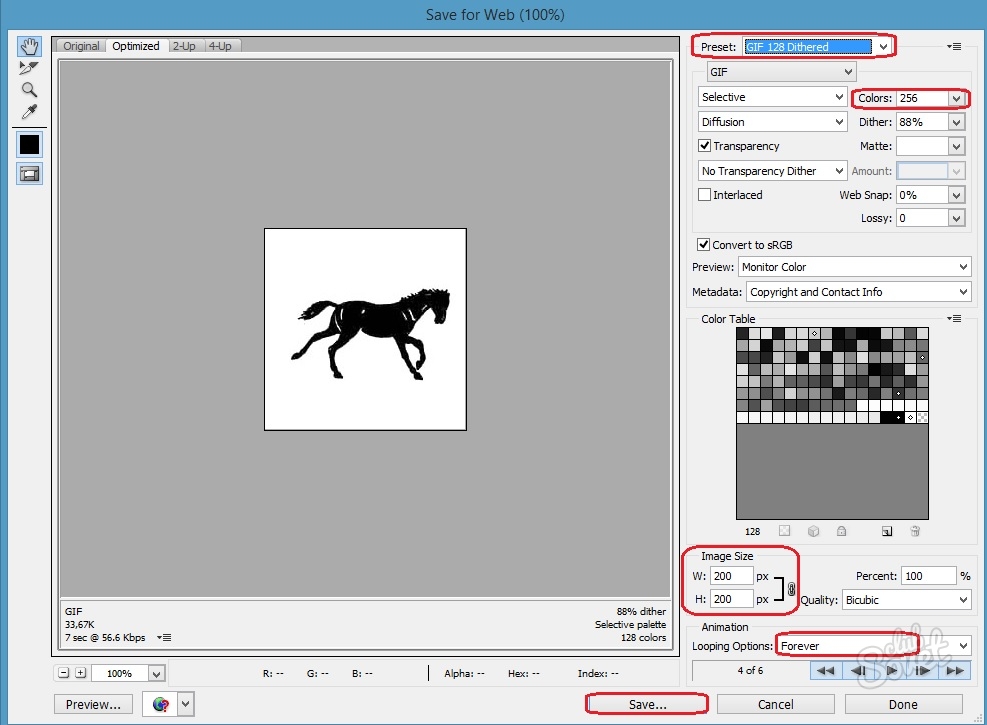
- Нажмите кнопку раскрывающегося списка под каждым изображением кадра (обведено красным на изображении ниже). Это вызовет меню, где вы можете установить продолжительность. Поскольку выбраны все кадры, все кадры будут установлены на одно и то же время. При желании каждый кадр можно изменить отдельно.
- Кнопка раскрывающегося списка, обведенная черным кружком на изображении выше, изменит количество циклов анимации; либо фиксированное количество раз, либо навсегда.
- После настройки порядка кадров и синхронизации пришло время сохранить изображение! Нажмите Файл > Сохранить для Интернета и устройств , убедитесь, что формат файла установлен на GIF, при необходимости измените любые другие параметры и сохраните изображение!
Теперь у вас будет анимированный GIF-файл, взятый из папки, полной отдельных кадров. Фактически, пока каждый кадр существует как отдельный слой в Photoshop, палитра Animation/Timeline может использоваться для создания GIF. Но в CS5, CS6 или Creative Cloud (CC) легко создавать отдельные слои из папки с отдельными кадрами, как описано выше.
Фактически, пока каждый кадр существует как отдельный слой в Photoshop, палитра Animation/Timeline может использоваться для создания GIF. Но в CS5, CS6 или Creative Cloud (CC) легко создавать отдельные слои из папки с отдельными кадрами, как описано выше.
Если вы хотите добавить эффект перехода для плавного перехода одного кадра в следующий кадр, см. мой другой пост «Появление и исчезновение анимированного .GIF в Photoshop».
блог Adobe, GIF, Photoshop
PSCS5
#1 — Создание Gif в CS6
и эффект «затухания»
Программа: Photoshop CS6
8 Translatable? Да, однако целью этого руководства является обучение работе с новым интерфейсом CS6.
Сложность: Легкая/Средняя (создание любого типа GIF может быть очень утомительным)
———————————————————————————— ——
#2 — GIF-анимации с переходом движения
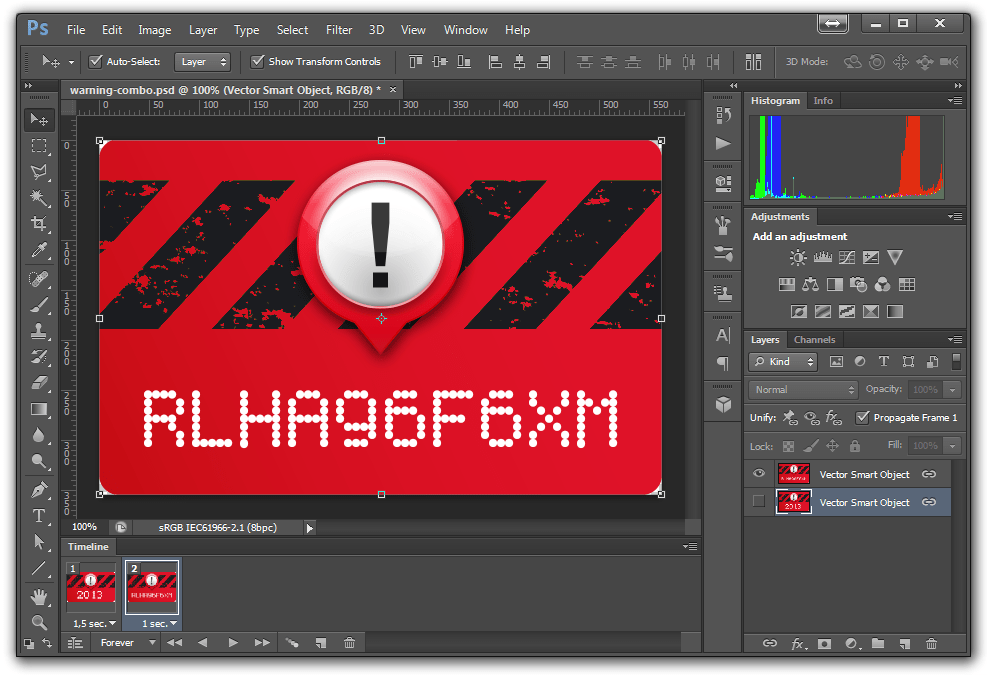
Сейчас я покажу вам, как делать такие гифки:
легко, как только вы получите повесить его.
Требования: Предварительные знания в области создания гифок.
Переводимый? Да
——————————————————————————————————
#3 — Pixel Transition Gif
Программа: Photoshop CS6
Сложность: Средняя/легкая
Требования: Предыдущие знания в области создания gif.
Переводимый? Да
#1 — Создание GIF в CS6
Здравствуйте! Я покажу вам свой метод создания гифок в Photoshop CS6. Поначалу это может показаться сложным, но когда вы освоитесь, все станет просто! Я слышал, что у многих людей возникают проблемы с новым интерфейсом CS6, так что вот вам 🙂 Первое правило — убедитесь, что ваш первый кадр ВСЕГДА выделен, прежде чем что-либо делать (например, текст, раскрашивание и т. д.) с gif.
1. Создание кадров
Прежде чем вы сможете начать это, вам необходимо сохранить видео на вашем компьютере в формате . mov. У меня есть плагин Google Chrome, который автоматически загружает видео, когда вы нажимаете кнопку. Если у вас нет Chrome или вам не нужен плагин, вы можете конвертировать и скачивать прямо с YouTube. Я предпочитаю конвертировать файлы, потому что вы можете скачать любые видео, даже музыкальные клипы. С Zamzar тоже все в порядке, но он не позволит вам загружать файлы размером более 100 МБ. Просто вставьте URL-адрес видео и в раскрывающемся списке с надписью «Вывод или преобразование в зависимости от того, какой веб-сайт вы используете», измените его на .mov (файл фильма QuickTime) или .mp4. Это единственные файлы, которые поддерживаются непосредственно в Photoshop. Преимущество плагина Chrome в отличие от сайтов-конвертеров заключается в том, что видео имеют качество HD и действительно четкие.
mov. У меня есть плагин Google Chrome, который автоматически загружает видео, когда вы нажимаете кнопку. Если у вас нет Chrome или вам не нужен плагин, вы можете конвертировать и скачивать прямо с YouTube. Я предпочитаю конвертировать файлы, потому что вы можете скачать любые видео, даже музыкальные клипы. С Zamzar тоже все в порядке, но он не позволит вам загружать файлы размером более 100 МБ. Просто вставьте URL-адрес видео и в раскрывающемся списке с надписью «Вывод или преобразование в зависимости от того, какой веб-сайт вы используете», измените его на .mov (файл фильма QuickTime) или .mp4. Это единственные файлы, которые поддерживаются непосредственно в Photoshop. Преимущество плагина Chrome в отличие от сайтов-конвертеров заключается в том, что видео имеют качество HD и действительно четкие.
Попробуйте использовать HD-видео, если это возможно. SD будет выглядеть не так хорошо, даже с повышением резкости (в плагине для Chrome почти всегда есть опция HD).
Теперь, если вы используете другую программу для создания снимков экрана/рамок, я думаю, вам не нужно конвертировать в . mov или .mp4, но я считаю, что проще всего делать все прямо в Photoshop, а не иметь кучу программ использование дискового пространства на вашем компьютере.
mov или .mp4, но я считаю, что проще всего делать все прямо в Photoshop, а не иметь кучу программ использование дискового пространства на вашем компьютере.
Прежде чем начать, убедитесь, что окно кадра анимации находится внизу. В CS5 это Окно>Анимация . Однако в CS6 вам нужно перейти к Window>TIMELINE . Это точно такое же окно кадра анимации, только с новым названием. (Убедитесь, что отмечена галочка на временной шкале.) Это будет выглядеть так:
И тогда временная шкала будет внизу:
Теперь, если у вас есть кадр анимации, вы собираетесь начать изготовление ваших рамок. Выберите Файл > Импорт > Видеокадры в слои . Я использую музыкальное видео «Dance With Me Tonight» Олли Мерса для этого урока.
Выберите видео, из которого хотите сделать gif, и появится всплывающее окно. Измените настройки на Ограничить каждые 3 кадров (вы можете сделать 2, но позже вам, возможно, придется удалить больше кадров, поэтому 3 безопаснее). И щелкните только выбранный диапазон.
И щелкните только выбранный диапазон.
Теперь вам нужно выбрать диапазон для вашего gif. НЕ БЕСПОКОИТЕСЬ О ПОЛУЧЕНИИ НЕМНОГО ДОПОЛНИТЕЛЬНОГО В НАЧАЛЕ ИЛИ КОНЦА, КОТОРОГО ВЫ НЕ ХОТИТЕ НА ВАШЕМ GIF! Это нормально, и вы можете удалить кадры позже. Кроме того, ПОКА НЕ УДАЛЯЙТЕ НИКАКИХ КАДРОВ. ПОДОЖДИТЕ, ПОКА Я ПРОШУ ЗАТОЧКУ.
Это уже выглядит иначе, чем CS5. В CS6 вам не нужно удерживать Shift и выбирать диапазон, вы перемещаете маленькие черные штучки в начале и в конце туда, где находится диапазон сцены, которую вы хотите GIF.
Эмпирическое правило: если вам нужно удалить много кадров в gif, ВСЕГДА УДАЛЯЙТЕ КАЖДЫЙ ТРЕТИЙ КАДР .
2. Размер и резкость
Хорошо, если вам нужно обрезать изображение, сделайте это, но НЕ УДАЛЯЙТЕ НИКАКИХ КАДРОВ. Перейти к Image>Image Size и измените ширину на 500 для лучшего размера Tumblr. Убедитесь, что установлен флажок Ограничить пропорции на ; высота не имеет значения, пока ширина равна 500, а пропорции ограничения автоматически изменят высоту до того уровня, который будет хорошо смотреться (обычно это будет около 281, по крайней мере, для музыкальных клипов).
Теперь точить! Используйте действие «Повышение резкости» для гифок здесь и ПРОЧИТАЙТЕ ИХ РУКОВОДСТВО здесь, чтобы повысить резкость должным образом. Я не собираюсь перефразировать ИХ учебник для ИХ действия, так как это мой учебник, но обязательно прочитайте его. В зависимости от качества гифок, я могу повысить резкость до 2 раз, используя этот метод. Опять же, НЕ УДАЛЯЙТЕ КАДРЫ ПЕРЕД ЗАТОЧКОЙ. Но, пожалуйста, сделайте свой gif более резким; если это HD-видео, хотя 1 раза достаточно, 2 выглядит слишком резким.
3. Хронометраж
Теперь вы можете удалить любые ненужные кадры с начала и с конца. Чтобы удалить кадры, нажмите на маленькую корзину в нижней части временной шкалы. Кроме того, если вы считаете, что в вашем GIF все еще слишком много кадров, вы можете удалить каждые 3 кадра в GIF.
Теперь ваш gif будет автоматически устанавливаться за раз. Скорее всего, это будет слишком быстро. Вы можете изменить его на любое время, просто проверьте время. Убедитесь, что это не слишком быстро, но и не слишком медленно. Чтобы изменить все слои сразу, выберите все, щелкнув маленькое поле со стрелкой и временной шкалой, и нажмите «Выбрать все».
Убедитесь, что это не слишком быстро, но и не слишком медленно. Чтобы изменить все слои сразу, выберите все, щелкнув маленькое поле со стрелкой и временной шкалой, и нажмите «Выбрать все».
Будут выделены все кадры. Затем перейдите к любому из кадров и щелкните число со стрелкой вниз, чтобы изменить время (обычно я предпочитаю 0,1 секунды, но просто посмотрите, что работает лучше всего).
Так выглядит моя гифка сейчас с таймингом 0,1 (извините, пришлось поставить водяной знак, очевидно, что у вас не будет текста в этот момент, лол).
4. Раскрашивание
Как только вы выберете время, которое вам нравится, вы можете раскрасить его. Вы можете сделать раскраску самостоятельно или перетащить .psd.
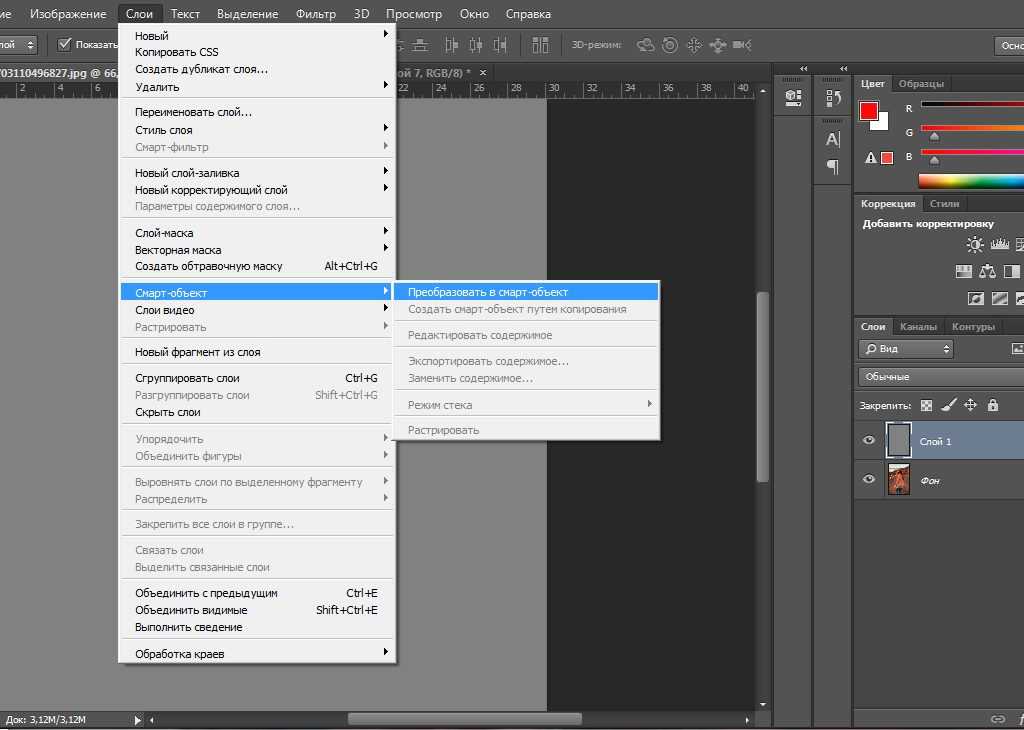
У вас также может быть текст (если вы используете текстовые эффекты, такие как тень, убедитесь, что выбран ваш первый кадр), вам нужно будет преобразовать текст в смарт-объект Щелкните правой кнопкой мыши>Преобразовать в смарт-объект , чтобы он отображался в каждом кадре.
5. Оптимизация и сохранение
Прежде чем я покажу вам готовую гифку с раскраской, ее нужно оптимизировать и сохранить. Для оптимизации для Tumblr оно должно быть на меньше, чем на 1000 M . (Если вы делаете это для иконки ЖЖ, она уже будет небольшого размера, что поможет, но она должна быть меньше 40KB , который действительно размывает цвет и выглядит как нечеткий вздох.)
Если вы оптимизируете, и он начинает выглядеть нечетким и дрянным, вам, возможно, придется вернуться и удалить кадры, а также смягчить цвет . Или вы можете обмануть и поставить карту градиента, чтобы сделать ее более или менее 2-х цветовой. Чтобы сохранить, выберите Файл > Сохранить для Интернета .
Это касается ЛЮБОЙ гифки, будь то гифка Tumblr или иконка ЖЖ.
Убедитесь, что все ваши настройки такие (установите Selective, Diffusion и т. д.), чтобы ваша гифка выглядела хорошо. Всегда начинайте с 256 цветов. Теперь щелкните маленькое поле со стрелкой и нажмите Оптимизация до размера файла .
Теперь щелкните маленькое поле со стрелкой и нажмите Оптимизация до размера файла .
Появится всплывающее окно. В желаемом размере файла укажите 999 K (для иконки ЖЖ 39 K , да, убедитесь, что гифка ОЧЕНЬ маленькая, иначе без всех цветов она будет выглядеть полным дерьмом).
Теперь, как вы можете видеть, цвета стали хуже (мне пришлось удалить несколько кадров, чтобы цвета были такими хорошими).
Способ, которым вы можете определить, насколько велик ваш файл, заглянув под предварительный просмотр вашего gif, где он говорит число K. Если оно меньше 1000 КБ, это хорошо. Если нет, вам нужно зайти в поле цветов и уменьшить их до тех пор, пока они не станут меньше. Если вы попытаетесь разместить его на Tumblr, пока он больше, он не будет двигаться (или если вы поместите его в текстовое поле, он не появится).
Совет по оптимизации: используйте карту градиента, чтобы сделать GIF-файл черно-белым, серо-белым или каким-либо другим, чтобы не использовать столько цветов, чтобы он по-прежнему выглядел четким и качественным!
Готово!
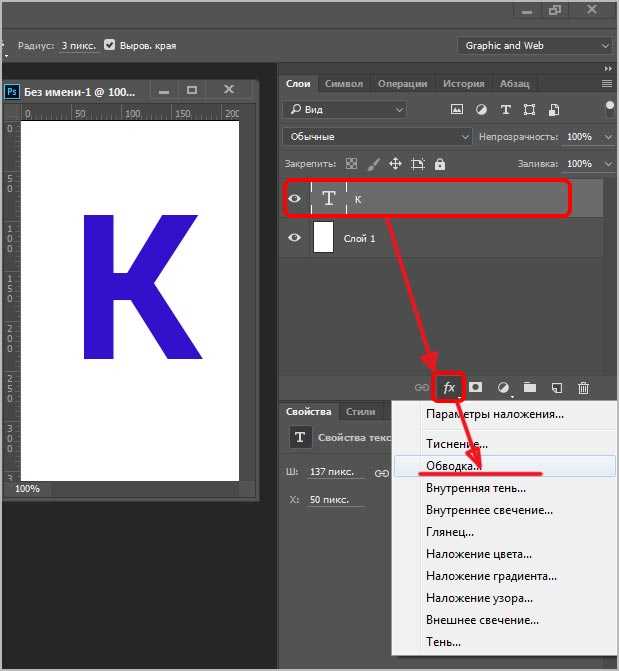
Вы можете добавить текст субтитров, если хотите. (Для этого лучше всего подходит шрифт Myriad Pro жирный и курсивный. Опять же, с выделенным первым кадром, установите обводку на 2 и добавьте тень с довольно низкой непрозрачностью. Затем преобразуйте в смарт-объект, чтобы эффекты отображались на всех кадрах.)
(Для этого лучше всего подходит шрифт Myriad Pro жирный и курсивный. Опять же, с выделенным первым кадром, установите обводку на 2 и добавьте тень с довольно низкой непрозрачностью. Затем преобразуйте в смарт-объект, чтобы эффекты отображались на всех кадрах.)
Вы можете сделать наложение текста, которое сейчас популярно.
6. Анимация (дополнительная помощь)
Анимация — это эффект затемнения между различными сценами в одном GIF-файле.
Очевидно, что сначала вы будете работать с несколькими GIF-файлами, просто откройте их все (постарайтесь, чтобы их не было слишком много, чтобы у вас не было слишком много кадров). Я использовал только два для этого, чтобы не использовать столько места на диске.
Создавайте отдельные гифки, изменяйте размер, повышайте резкость, удаляйте ненужные кадры и т. д. Старайтесь иметь минимальное количество кадров, так как анимация будет добавить кадров (я пошел дальше и сделал этот gif черно-белым, чтобы сделать файл как можно меньше).
Затем возьмите вторую картинку, нажмите на маленькое поле со стрелкой на временной шкале и нажмите Копировать кадры .
Затем вернитесь к первому gif, выберите последний кадр и снова щелкните маленькое поле, затем Вставить кадры . ОБЯЗАТЕЛЬНО нажмите Вставить после выделения во всплывающем окне.
Сделайте это для любого количества сцен, которые вы собираете, выбирая последний кадр предыдущего gif перед вставкой нового.
Теперь вы собираетесь выбрать последний кадр из первого gif. Щелкните маленький значок в нижней части временной шкалы, который выглядит как группа кружков (вы всегда можете щелкнуть поле и стрелку, а затем нажать Tween, но кнопка работает намного быстрее). Она находится рядом с кнопкой дублирования рамки (квадрат со сложенным углом).
Появляется всплывающее окно. Убедитесь, что Next Frame выбрано в разделе Tween With. Затем добавьте 3 кадров (это даст нужное количество затухания). В разделе Слои выберите 9.0012 Все слои , а затем в разделе Параметры убедитесь, что все они отмечены (Положение, Непрозрачность, Эффекты). Это будет выглядеть так:
Затем добавьте 3 кадров (это даст нужное количество затухания). В разделе Слои выберите 9.0012 Все слои , а затем в разделе Параметры убедитесь, что все они отмечены (Положение, Непрозрачность, Эффекты). Это будет выглядеть так:
Сейчас. Это важно, поэтому будьте внимательны. Кадры Tween будут выглядеть довольно прозрачными на временной шкале. Вы собираетесь удалить кадр справа перед анимацией и сразу после нее. По сути, это последний кадр первой гифки (которую вы только что выбрали) и самый первый кадр следующей гифки.
Выберите три кадра Tween и установите время Без задержки (0 сек) . (На самом деле для этой гифки у меня была гифка медленнее, чем 0,1 с, поэтому я установил кадры анимации на 0,1. Для большинства обычных гифок вы установите значение 0, но если оно выглядит неправильно или не выцветает достаточно для вас, вы можете изменить его.)
Теперь повторите этот процесс для каждой отдельной сцены/gif.
Перейти к самому последнему кадру. Нажмите кнопку Tween. Мы хотим, чтобы конец переходил в начало, чтобы он зацикливался. Так что на этот раз вместо анимации со следующим кадром (что сейчас даже не вариант, так как следующего кадра нет) анимация с Первый кадр .
Теперь, когда мы анимировали их, вы, очевидно, собираетесь удалить самый первый кадр всего этого и самый последний кадр всего этого (причина, по которой мы удаляем кадры, заключается в том, что, поскольку они исчезают, мы не хотите отключить дублированные кадры).
Раскрасьте, сохраните для Интернета, оптимизируйте и готово!
Надеюсь, это поможет! Если у вас есть какие-либо вопросы о создании гифок или новом интерфейсе CS6, не бойтесь спрашивать!
——————————————————————————————————————————
#2 — Motion Transition Gifs
Сейчас я покажу вам, как сделать такие гифки:
(Я делаю это размером с иконку для ЖЖ, для Tumblr она будет больше, примерно 245x245px , а цвета на этой иконке не оптимизированы для ЖЖ. )
)
Это совместимо с другими версиями, я просто буду использовать инструменты в CS6, так что вы можете не знать, что это за инструмент в другой версии PS.
Примечание. Я не публикую .psd, хотя это может вам помочь, потому что я не хочу, чтобы мои гифки украли. Если вы застряли, просто попросите о помощи.
Сначала выполните шаги для обычного gif, откройте свое видео, создайте кадры, повысьте резкость, добавьте psd/раскраску и т. д. Но для изменения размера вам нужно будет установить размер 100×100. Я использую видеоклип One Direction «One Thing».
Теперь я хотел, чтобы моей иконкой были Лиам и Гарри, поэтому для этого я фактически сделал две разные гифки, так как их части находятся в разное время, но в этом и смысл.
Поскольку Лиам первый, начнем с его гифки.
Когда у вас есть кадры, измените их размер и обрежьте до 100×100, повысьте резкость (см. первое руководство по gif, чтобы легко повысить резкость) и раскрасьте. Затем удалите все ненужные кадры (старайтесь иметь только 12 или, желательно, меньше. Это может означать просмотр и удаление каждого третьего кадра, а затем снова — пока они не являются важными кадрами — до тех пор, пока у вас не будет нужного количества).
Это может означать просмотр и удаление каждого третьего кадра, а затем снова — пока они не являются важными кадрами — до тех пор, пока у вас не будет нужного количества).
Затем продублируйте первый кадр (выберите его, затем нажмите на маленькую бумажку/значок публикации в нижней части временной шкалы).
Теперь мы начнем добавлять эффект с самого начала. Мы будем делать их как в начале, так и в конце каждого отдельного gif, прежде чем соединить их вместе, чтобы было похоже, что они увеличиваются, а следующий увеличивается после того, как этот уменьшается.
Перейдите к Слой > Новый слой-заливка>Сплошной цвет и добавьте слой черный (вы можете выбрать любой цвет фона GIF, пока он «увеличивается» или уменьшается). Выберите все кадры, затем отмените выбор только первый кадр . Перейдите к слоям и щелкните глаз рядом с черным слоем, чтобы сделать его видимым только на первом дублированном первом кадре.
Теперь скопируйте первый кадр настоящей гифки (то есть теперь первый кадр Лиама, а не черный кадр)
Создайте новый документ размером 100×100. Убедитесь, что временная шкала все еще вверху, затем снова щелкните маленькое поле со стрелкой и на этот раз нажмите , вставьте кадр . Не забудьте поставить «Вставить поверх выделения», чтобы у вас не было случайной белой рамки. Или вы можете просто продублировать рамку еще раз на своем первом изображении, открыть новое изображение и перетащить дубликат на новое.
Убедитесь, что временная шкала все еще вверху, затем снова щелкните маленькое поле со стрелкой и на этот раз нажмите , вставьте кадр . Не забудьте поставить «Вставить поверх выделения», чтобы у вас не было случайной белой рамки. Или вы можете просто продублировать рамку еще раз на своем первом изображении, открыть новое изображение и перетащить дубликат на новое.
Теперь вы собираетесь изменить его размер до на 20 пикселей меньше, чем ваше изображение . Итак, мое изображение 100×100, поэтому я просто собираюсь перейти в «Изображение»> «Размер изображения» (убедитесь, что установлен флажок «Сохранить пропорции») и установить значение 80×80 пикселей. (Если бы мое изображение для Tumblr было 160 x 160, я бы сделал его 140 x 140 и т. д.)
Перейдите к Фильтр > Размытие > Размытие в движении и используйте следующие настройки: . Я займусь вверх и вниз позже. Теперь вы просто перетащите это изображение на первое изображение. Он будет виден на всех кадрах, поэтому выберите все кадры, кроме первого, и щелкните по глазу, чтобы видеть его только на черном кадре. Расположите его прямо по центру.
Он будет виден на всех кадрах, поэтому выберите все кадры, кроме первого, и щелкните по глазу, чтобы видеть его только на черном кадре. Расположите его прямо по центру.
Теперь вы собираетесь Дублировать этот кадр, чтобы их было около 6. Затем, начиная с первого кадра, сделайте изображение едва заметным сбоку, вот так.
Для следующего кадра отодвиньте его еще немного и продолжайте этот процесс, пока не дойдете до того кадра, который находится прямо перед началом настоящей гифки. ЭТО ДОЛЖНО БЫТЬ В ЦЕНТРЕ.
Надеюсь, вы поняли идею. Вот как выглядят мои кадры:
Итак, вот как это выглядит после этого:
Теперь в конце, чтобы он «вышел», мы собираемся повторить процесс дублирования последнего кадра, добавления черного слоя и создания уменьшенной версии нашего последнего кадра. ОДНАКО, я хочу, чтобы этот вышел ВНИЗ, так как я хочу, чтобы Гарри вошел сверху. Поэтому для этого установите размытие в движении на Radius: 90 вместо 0. Теперь это точно такая же концепция, за исключением того, что кадр сразу после вашего последнего кадра будет кадром с размытым изображением в центре. Затем просто медленно обрежьте его оттуда и оставьте пустую черную рамку, прежде чем добавлять следующий gif.
Теперь это точно такая же концепция, за исключением того, что кадр сразу после вашего последнего кадра будет кадром с размытым изображением в центре. Затем просто медленно обрежьте его оттуда и оставьте пустую черную рамку, прежде чем добавлять следующий gif.
Вот как должны выглядеть кадры:
Гифка:
Теперь сделайте вторую гифку на другом файле, так как часть видео Гарри чуть позже. Поскольку наш последний ушел через низ, этот должен войти через верх, чтобы заставить его течь.
Итак, повторите шаги, используя размытие в движении, установленное на Радиус: 90 , так как оно вверх/вниз (чтобы уточнить, все, что уходит в сторону, установлено на радиус 0, а все движение вверх или вниз 90). Вот кадры:
Вот начало гифки:
Теперь, поскольку Лиам входит слева направо, мы хотим, чтобы Гарри выходил справа, чтобы она текла. Поэтому повторите конечные шаги (используя размытие в движении на 0).
Кадры:
Не забудьте добавить еще одну пустую черную рамку в конце, чтобы, когда мы сложим их вместе, снова получился переход между Гарри и Лиамом. Вот это готово:
Вот это готово:
Теперь соединим их вместе. Выберите все кадры из GIF-файла Гарри и скопируйте. Затем вернитесь к гифке Лиама и выберите ОЧЕНЬ последний кадр (пустой черный кадр). Перейдите к разделу «Вставить кадры» и обязательно нажмите Вставить ПОСЛЕ выделения , не вставлять поверх.
Возможно, вам придется удалить кадры, чтобы получить приличный размер файла, так как это сделает довольно много кадров, но хорошая вещь в иконках заключается в том, что они имеют относительно небольшой размер, поскольку они маленькие (хотя все еще большие для ЖЖ).
Готово!
Это отнимает много времени, но оно того стоит 🙂
Делать фотосеты на тамблере с ними, они будут больше, и вы оставите 2 гифки отдельно, отсюда и фотосет, но я просто хотел показать, как сделать иконку с обоими 🙂
——————————————————————————————————————————-
#3 — Pixel Transition Gifs
Сделайте кадры, резкость, цвет как обычно и т. д. Вам нужно будет соединить 2-3 GIF вместе, так что у вас должно быть открыто 3 разных GIF. Я использую видеоклип Big Time Rush «Music Sounds Better With U». К счастью, каждая часть, которую я дарю, не имеет большого количества кадров.
д. Вам нужно будет соединить 2-3 GIF вместе, так что у вас должно быть открыто 3 разных GIF. Я использую видеоклип Big Time Rush «Music Sounds Better With U». К счастью, каждая часть, которую я дарю, не имеет большого количества кадров.
Изменить размер на 100×100. Попробуйте иметь не более 12 кадров для каждого.
Примечание: я не публикую .psd, хотя это может вам помочь, потому что я не хочу, чтобы мои гифки украли. Если вы застряли, просто попросите о помощи.
Примечание. Это НАМНОГО отличается от фотосетов для Tumblr, вы должны сделать фон большего размера, а затем расположить немного меньшие гифки в центре.
Я решил, что хочу гифку Каргана (всех было слишком много кадров, и я почти сделал Камеса, но Карлос выглядел таким очаровательным) в любом случае, это не то, что вам нужно :p
Теперь сделайте новое изображение размером 100×100 . Затем выберите все кадры первого gif и вставьте их в новое изображение, нажав «Вставить НАД выделенным», чтобы у вас не было случайного белого кадра.
Затем сделайте то же самое со второй гифкой, но вместо этого нажмите «Вставить» ПОСЛЕ выделения. Продолжайте это в зависимости от того, сколько гифок вы собираете. Теперь у вас просто есть гифки, которые воспроизводятся одна за другой.
Теперь вы собираетесь выбрать самый первый кадр и также выбрать соответствующий слой в палитре слоев (единственный слой с открытым глазом рядом с ним). Перейдите к Filter>Pixelate>Mosaic и установите размер ячейки 8 .
Теперь вы собираетесь повторить с первым кадром/слоем в каждом «отдельном» gif. Затем выберите последний кадр и слой первого gif и снова перейдите в Mosaic, но на этот раз измените размер ячейки на 5 .
Теперь мне нужно больше переходов, поэтому я добавил 4 кадра Tween (см. мое базовое руководство по созданию gif для анимации). Затем я добавил анимацию к самому последнему кадру всего этого, но я выбрал анимацию с первым кадром .

