Как научиться создавать инфографику с нуля
Идеи досуга / Мастер-класс
Если вы решили открыть эту статью, то наверняка слышали магическое слово «инфографика» и примерно представляете, что оно обозначает. Сегодня комбинации текста и картинок присутствуют практически на каждом сайте.Наглядная подача скучного материала высоко ценится во всех отраслях деятельности. Особо продвинутые личности даже резюме оформляют в виде инфографики, чем необычайно повышают свою значимость в глазах потенциального работодателя.
Когда я решила изучать повадки неведомого доселе зверя, я столкнулась с некоторыми трудностями. Существует масса курсов, предлагающих базовые знания в графдизайне (конечно же, не бесплатных), а вот безвозмездной полезной информации в сети чрезвычайно мало. Никакой структуры и полноты донесения материала.
В этой статье я попытаюсь собрать воедино крупицы знаний и представить вашему вниманию подробное руководство по созданию инфографики для новичков.
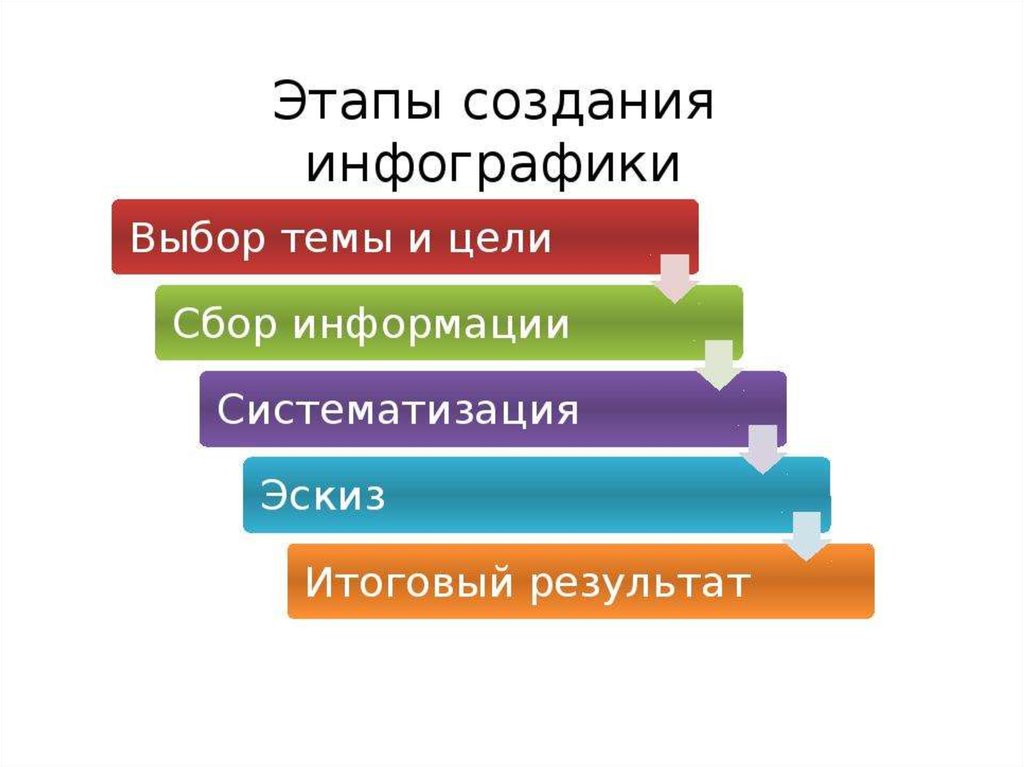
Этапы создания
Сразу же оговорюсь, что мы будем рассматривать самую примитивную, но не менее впечатляющую инфографику. Оставим профессиональным дизайнерам рисование уникальных 3D объектов, внедрение анимации и звукового сопровождения. Мы зададимся целью быстро сделать качественный контент без лишних заморочек.1. Формирование идеи
Первым этапом создания любого вида информации является идея. Набросайте 7-10 возможных тем для визуализации. Например, у вас блог, посвященный косметике, инфографика о составе тональных кремов или пошаговые руководства нанесения макияжа придутся как нельзя кстати.2. Сбор и систематизация информации
Плотно засядьте за ноутбук и прошерстите интернет на предмет нужной информации. Рекомендую брать цифры на серьезных порталах, как-то: НИИ, официальные сайты маркетинговых и статистических компаний, исследования конкретных научных деятелей. Избегайте общих статей без ссылок, содержащих заезженные формулировки, например, «британские ученые установили» или «неизвестный опрос показал». Разбейте информацию на категории.
Разбейте информацию на категории.3. Набросок
Сделайте предварительную блок-схему будущей инфографики. Группировать данные можно:- по хронологии;
- по логике;
- по иерархии;
- по геолокации;
- по алфавиту.
4. Написание текста
Для каждого пункта набросайте черновой вариант подписи. Допустим, вы выяснили, что 80% славянок выходят замуж в возрасте от 20 до 26 лет. Эту информацию можно подать несколькими способами:а) 20-26 лет – 80% девушек;
б) 80% — в возрасте от 20 до 26 лет.
Посмотрите, как лаконично и интересно оформлен текст в инфографике о молоке
5. Выбор графического сопровождения
Хорошим тоном для создания качественной инфографики является использование двух типов графических объектов. Один – основной и несколько дополнительных. Первый расставляет акценты и дает представление о тематической направленности контента (большой график, диаграмма, человечек и т.д.), второй — делает данные более доступными для восприятия (стрелки, сноски, блоки).
Первый расставляет акценты и дает представление о тематической направленности контента (большой график, диаграмма, человечек и т.д.), второй — делает данные более доступными для восприятия (стрелки, сноски, блоки).6. Верстка
На этом этапе вы вправе воспользоваться специальными сервисами (о них мы поговорим немного позже) или сверстать макет собственноручно, воспользовавшись тем же фотошопом. Я рекомендую освоить базовые инструменты работы с графическим редактором и «паять» инфографику самостоятельно, ведь так вы будете уверены в уникальности визуального контента, даже, несмотря на использование скачанных из сети png-объектов.7. Финальные штрихи
Непременно вычитайте и просмотрите результат работы на предмет ошибок, опечаток, шероховатостей. Затем сохраните инфографику в формате .jpg и опубликуйте ее.Признаки качественной инфографики
1. Достоверность
Ни в коем случае не перевирайте данные и не придумывайте несуществующие факты. Рано или поздно васпоймают на лжи, и вы поплатитесь своей репутацией.
2. Понятность
В визуальном контенте не должно быть противоречащих друг другу пунктов, которые можно воспринять двояко. Делайте инфографику максимально понятной. Каждый блок обязан врезаться в память. Откажитесь по мере возможности от узкоспециализированных терминов и сленговых выражений.3. Лаконичность
Ну, вы знаете чья сестра краткость, поэтому если суть не страдает смело урезайте длинные тексты до коротеньких тезисов.4. Структурированность
Основная цель структурирования состоит в обеспечении ясности и формировании причинно-следственных связей. Необходимо, чтобы отдельные элементы соединялись в единое целое. Хаотичное размещение информационных блоков не приветствуется. В среде дизайнеров существует понятия «скелета», «мяса» и «кожи», причем первый явно выделяется на общем фоне.5. Целенаправленность
Никогда не смешивайте мух с котлетами, старайтесь делать инфографику, предназначенную для удовлетворения нужд вашей целевой аудитории. Лучше 10 фактов по 1 теме, чем по 1 факту из 10-ти различных тем.
Лучше 10 фактов по 1 теме, чем по 1 факту из 10-ти различных тем.6. Своевременность
Данные должны быть актуальными и точка. Незачем кормить пользователя информацией 5-годичной давности.7. Единый стиль
Не важно, сколько изображений входит в инфографику, если вы выбрали одну тему, то поддерживайте единое стилистическое оформление. Подбирайте графические объекты с учетом специфики целевой аудитории. Согласитесь, миньоны будут смотреться комично в презентации директора банка, предназначенной для привлечения внимания серьезных вкладчиков.8. Мощный заголовок
Попрошу не путать с перекреативленым заголовком. Уж не знаю почему, но в последние годы копирайтеры любят давать контенту хитроумные заголовки. Данный ход позволителен только именитым блогам с тысячами подписчиков, в остальных случаях непонятные названия негативно сказываются на количестве просмотров. Заголовок инфографики должен включать ключевые слова и отражать суть проиллюстрированной информации.
9. Читабельность
Меньше мелкого, уж простите меня за тавтологию. Шрифты должны быть различимы невооруженным глазом. В размере самого изображения придерживайтесь правила золотой середины. Предпочтительнее разбивать длинную инфоленту на части, соответствующие 1 экранному развороту.10. Ценность
Постарайтесь отыскать действительно стоящую информацию, как бы ни была красиво оформлена пустота – она все равно не принесет ничего полезного. Хорошо «заходит» в массы и становится вирусным такое наполнение как:- мануалы;
- классификации;
- статистика и исследования с цифрами;
- коллекции советов;
- подборки трендов;
- рекомендации по выбору чего-либо;
- сравнительные характеристики;
- чек-листы;
- история;
- отчеты за конкретный период;
- структурный разбор товара или услуги.
Сервисы для создания инфографики
- Easel.ly – бесплатный сервис с гибкими настройками;
- piktochart.
 com – жирный сайт с сочной библиотекой шаблонов;
com – жирный сайт с сочной библиотекой шаблонов; - infogr.am – позволяет дополнить изображение видео и аудиоматериалами;
- vizualize.me – кроме создания своей инфографики можно просмотреть примеры чужих работ;
- venngage.com – содержит бесплатные красочные макеты и готовые дизайнерские решения;
- creately.com – создает диаграммы в пару кликов.
Это были англоязычные порталы, а вот вам парочка отечественных:
- resumup.com – создает сверхпривлекательное резюме;
- ruseller.com – непрофильный сайт с онлайн редактором для верстки инфографики из готовых шаблонов;
- www.mindomo.com – прорисовка карт мозгового штурма.
Где брать шаблоны?
- ru.freepik.com
- design-mania.ru
- www.coolwebmasters.com
- richbee.ru
- www.dejurka.ru
- mirshablonov.com
- all-clipart.net
 Встречаются платные пакеты, но уж поверьте можно вполне обойтись безвозмездными.
Встречаются платные пакеты, но уж поверьте можно вполне обойтись безвозмездными.Полезная литература
Даю вам перечень полезной, но не обязательной для прочтения, литературы. Если хотите увидеть обстоятельный обзор каждой из представленных книг – озвучьте ваше желание в комментариях.1. Дэн Роэм — «Практика визуального мышления»
2. Джин Желязны – «Говори на языке диаграмм»
3. Сьюзан Уэйншенк — «100 главных принципов дизайна» и «100 главных принципов презентации»
4. Дэвид Маккэндлесс – «Инфографика»
5. Рэнди Крам — «Инфографика. Визуальное представление данных»
6. Дэвид Сиббет – «Визуализируй это! Как использовать графику, стикеры и интеллект-карты для командной работы»
7. Майк Роуди – «Визуальные заметки. Иллюстрированное руководство по скейтчингу»
7 советов новичкам
1. Не разжевывайте
Инфографика не тот вид контента, в котором требуется вдаваться в пространственные рассуждения. Ограничивайтесь сухими цифрами, фактами и парой поясняющих строк. Разжевывание превращает визуальный объект в скриншот обычной текстовой статьи.
Разжевывание превращает визуальный объект в скриншот обычной текстовой статьи.2. Упрощайте
Русский язык богат на синонимы, если можно вставить слово в 5 букв длиной, то не нужно выискивать одиннадцатисимвольный аналог. Не стану спорить, повторения и примитивизм не являются литературными канонами, но, в конце-то концов, вы не роман пишите.3. Меньше декора
Цветочки, листочки, звездочки и прочие украшательства, которые не несут смысловой нагрузки лучше удалить с шаблона. Они отвлекают внимание пользователя и загромождают изображение.4. Немного о шрифтах
Дизайнеры рекомендуют использовать максимум 1-2 шрифта (первый для заголовка, второй – для основного текста) в не более чем трех размерах. Избегайте рукописных шрифтов и имитаторов графики. При их чтении чрезмерно напрягается зрение и информация усваивается намного хуже.5. Отвечайте на вопросы
Принято считать идеальным тактическим ходом, когда каждый объект дает ответ на конкретный вопрос из разряда «Как? Зачем? Что делать? Почему? Сколько?». Руководствуясь этим нехитрым принципом вы превратите инфографику в мануал или справочник.
Руководствуясь этим нехитрым принципом вы превратите инфографику в мануал или справочник.6. Лепка противопоказана
Блоки должны отделяться друг от друга. Обязательно оставляйте на листе свободное пространство. Данные ни в коем случае нельзя накладывать и лепить монолитными слоями. Текстовое и объектное изобилие провоцирует рябь в глазах.7. Защита авторских прав
В интернете очень сложно отследить первоисточник без такого инструмента, как брендирование. Не поленитесь разработать собственный логотип и вставлять его на каждый созданный вами материал. Так вы заклеймите свежую инфографику личной подписью автора. Единственное условие – ваш спецзнак не должен перекрывать данные и влиять на читабельность.Собственно говоря, наш познавательный экскурс подошел к концу. Надеюсь, эта статья поможет вам быстро освоить инфографику и заполонить просторы интернета уникальным авторским контентом.
Автор: Софи Пулен
Обсудить статью
Как сделать инфографику для Wildberries, Ozon и «Яндекс.
 Маркет»
Маркет»За последние несколько лет инфографика стала такой же неотъемлемой частью карточки товара, как и отзывы. Однако, многие селлеры стараются разместить на изображениях всё, что только может привлечь внимание — от слов «Хит», «№1» или красных цифр со скидками до необязательных графических элементов, вроде знаков экологичности и качества.
На наш взгляд, такой подход не оправдан. В первую очередь, человеку важно быстро и в удобной форме найти значимые для него данные — свойства, состав, характеристики, способы применения или инструкции по использованию. Таким образом, экономя время на поиск этой информации в описании.
В этой статье рассказываем, чем ещё полезна инфографика, какие цвета, шрифт и фон использовать при её оформлении и как сделать это самостоятельно.
Зачем нужна инфографика?
1. Это действительно может увеличить продажи, но только вместе с хорошей фотографией.Даже самая лучшая инфографика не даст нужного эффекта, если под ней некачественная основа. Это не убедит покупателя добавить товар в корзину.
Это не убедит покупателя добавить товар в корзину.
Интерактивная визуализация должна наглядно показывать свойства и преимущества продукта. С точки зрения воронки продаж, за первый этап — привлечение внимания к товару — отвечает фотография. Инфографика же относится ко второму этапу, когда покупатель уже открыл карточку и намерен принять решение о покупке.
2. Инфографика подчеркивает индивидуальный стиль бренда и помогает выделиться на фоне конкурентов.Но не на 100%. Это лишь часть дизайна. Визуальная концепция в большей степени создается на этапе съёмки — выбор цвета, ракурсов, композиции, фона и т.д. А инфографика уже дополняет и делает картинку цельной.
3. Польза для потребителя — то, на что стоит ориентироваться в первую очередь при создании инфографики.Будут ли покупателю полезны утверждения, вроде «№1», «Выбор покупателей» или «Хит»? Вряд ли. А вот, к примеру, то, что товар сделан из биоразлагаемого материала, либо натуральной шерсти или безопасен для детей — стоит упомянуть в качестве важного свойства.
То же касается инструкций по применению. К примеру, можно подробно расписать алгоритм работы застёжки ремня, но лучше сделать инструкцию в виде коллажа из фотографий поэтапного процесса.
Также с помощью инфографики указывают фактические характеристики товара — размер, цвет, вес, габариты, количество и т.д. Это экономит покупателю время на открытие и просмотр всей карточки в поисках нужных данных.
4. Инфографика может выступать в качестве элемента визуальной эстетики.Фотографии дополняют художественными элементами и графикой, подходящей товару как визуально, так и логически. Приём подчеркивает область предназначения товара и картинки выглядят более интересными.
Какие изображения добавлять в карточку товара?
Первое изображение показывает товар крупным планом. Лучше отказаться от надписей и мелких графических элементом, потому что эту картинку покупатель будет видеть в миниатюре в общей ленте. Часть маркетплейсов и вовсе запрещает располагать на основном изображении что-то помимо самого товара. Обложка карточки должна быть визуально чистой, а продукт на ней мгновенно считываться. По желанию можно добавить на фотографию вес, размер или несколько заглавных характеристик.
Лучше отказаться от надписей и мелких графических элементом, потому что эту картинку покупатель будет видеть в миниатюре в общей ленте. Часть маркетплейсов и вовсе запрещает располагать на основном изображении что-то помимо самого товара. Обложка карточки должна быть визуально чистой, а продукт на ней мгновенно считываться. По желанию можно добавить на фотографию вес, размер или несколько заглавных характеристик.
Дополнительные фотографии (3-4 шт.) показывают товар с разных ракурсов, уделяют внимание текстуре и упаковке, а также раскрывают назначение продукта. Здесь стоит упомянуть качественные свойства, технические параметры и преимущества товара, а также уникальное торговое предложение.
В конце логично разместить инструкцию по применению для сложных товаров, рецепты приготовления в случае с продуктами питания или советы по уходу в вариантах с косметикой и товарами для здоровья.
Правила оформления инфографики
Интернет-магазины, особенно Ozon и «Яндекс.Маркет», серьезно относятся к собственной визуальной чистоте. На фото не должно быть рекламных текстов, цен, телефонов, ссылок, водяных знаков. Но помимо формальных требований площадок, есть визуальные предпочтения и психология восприятия изображений потребителями.
1. Фокус на товареИнфографика делается с опорой на исходные фотографии, ненавязчиво дополняя их. В приоритете покупателя продукт, а не красивый дизайн картинок.
2. МинимализмБольшую площадь на изображении занимает товар. По краям — органично вписанный текст или графические элементы. Если их будет слишком много, внимание человека рассеется и он захочет закрыть страницу.
Многие советуют делать яркие рамки вокруг, чтобы выделить изображения в ленте интернет-магазина. На наш взгляд, такой топорный подход устарел. Ошибочно считать, что у покупателя не развита насмотренность и он просто реагирует на всё большое, яркое и кричащее. Товар с подобными изображениями скорее будет воспринят, как некачественный, если продавец не позаботился о качественном оформлении витрины.
Товар с подобными изображениями скорее будет воспринят, как некачественный, если продавец не позаботился о качественном оформлении витрины.
Ненавязчивый способ обратить внимание покупателя на фотографию — добавить фон. Это может быть геометрическая абстракция, либо реальный интерьер. Для этого фотографии должны быть изначально сняты на белом фоне (под обтравку) и в хорошем качестве. За счет этого можно не только сократить затраты на покупку реквизита, но и иметь большой выбор фонов под разные задачи и предпочтения.
4. Цветовая палитраЦветовая палитра выбирается исходя из:
— брендбука;
— дизайна товара и упаковки;
— назначения товара (ассоциированные цвета).
Цвет напрямую влияет на восприятие и узнаваемость бренда. Если есть готовый брендбук, ориентируйтесь на него. Если нет, то инфографика — это первый шаг на пути к созданию вашей индивидуальности. Тщательно продумайте цветовую палитру, с которой хотите ассоциироваться в дальнейшем.
Если нет, то инфографика — это первый шаг на пути к созданию вашей индивидуальности. Тщательно продумайте цветовую палитру, с которой хотите ассоциироваться в дальнейшем.
Второе, от чего нужно отталкиваться при выборе цветов для инфографики — дизайн товара и упаковки. Они могут как дополнять друг друга, так и быть контрастными.
И, наконец, на выбор цвета влияет область применения продукта. Можно ориентироваться на психологию восприятия цвета в фотографии. Разные оттенки не только создают настроение, но и могут влиять на решения, принимаемые людьми. Цвет может вызвать определённые эмоции, вдохновить на действие или вовсе изменить образ мышления. Он может поднять или успокоить настроение, повысить или понизить кровяное давление и даже пробудить аппетит. К примеру, сочетание красного и жёлтого вызывают чувство голода, чем успешно пользуются фастфуды. Если вы продаете эко-товары, логично использовать зеленый, коричневый или жёлтый цвет. Для косметики — черный, фиолетовый, красный и их оттенки, которые часто ассоциируются с премиальностью и красотой.
Одна их самых больших сложностей при оформлении инфографики — количество текста и выбор шрифта. Мы рекомендуем придерживаться элементарных правил: коротко, ёмко и читаемо. Помните о распространенных сокращениях и универсальных обозначениях, которые часто можно представить графически, а не текстом. Откажитесь от прописных, готических и прочих стилизованных шрифтов. Тут, как нигде, подходит правило: чем проще, тем лучше.
5. Баланс и симметрияБаланс и симметрия подразумевают отсутствие визуальных перекосов на фотографии, пустых или, наоборот, перегруженных графикой мест. Элементы должны уравновешивать друг друга и иметь единое выравнивание относительно краев изображения или товара на нём. С помнить, что нам привычнее смотреть и читать слева направо и сверху вниз.
Как сделать инфографику самостоятельно?
Существуют онлайн-конструкторы для создания инфографики. Они предлагают использовать готовые шаблоны, в которых можно менять отдельные элементы. Их преимущество том, что можно быстро и без особых навыков сделать инфографику для своих фотографий. Главный же минус — ограниченное количество шаблонов. Это значит, что одну и ту же форму могут использовать десятки селлеров, внося в них минимальные правки. Это почти исключает возможность создать свой индивидуальный стиль.
Источник: infogra.ruДругой вариант — нанять дизайнера для разработки и создания инфографики. В зависимости от сложности работы и количества фотографий, можно уложиться в адекватный бюджет и получить неповторимый дизайн. К тому же, у вас остануться исходные шаблоны, по которым вы сможете редактировать будущие фотографии самостоятельно. Достаточно освоить базовые функции графических редакторов.
Чтобы инфографика в обоих случаях выглядела органично, следует еще до съёмки набросать примерный дизайн будущей инфографики. Как мы писали выше, она должна сочетаться с исходными изображениями. Поэтому съёмку и будущую инфографику обязательно нужно планировать вместе.
Как мы писали выше, она должна сочетаться с исходными изображениями. Поэтому съёмку и будущую инфографику обязательно нужно планировать вместе.
Мы в Everypixel Studio предлагаем клиентам комплексную работу — разработка концепции, проведение фотосъёмки и создание инфографики. Помимо съемочной команды, над проектами работают креативные директора и профессиональные дизайнеры, которые знают актуальные требования рынка и последние визуальные тенденции.
Как сделать инфографику за 30 минут [Руководство на 2023 год]
Создание инфографики, независимо от того, являетесь ли вы опытным графическим дизайнером или совсем новичком в этой концепции, обычно является трудоемким и сложным процессом. Инфографику сложно сделать правильно, так как необходимо учитывать множество факторов. Эти факторы дизайна инфографики могут варьироваться от включения ваших соответствующих руководств по брендингу до обеспечения точности и краткости вашего контента, чтобы в конечном итоге создать визуально привлекательную инфографику.
Лучшие из них полезны и передают сообщения и/или данные интересным и наглядным способом. Однако грань между полезным и подавляющим зачастую очень тонка.
Инфографический дизайн требует от вас баланса между отображением достаточного количества информации и предотвращением перегруженности.
Как сделать инфографику с помощью шаблона инфографики
В этом посте я покажу вам, как это сделать, самостоятельно выполнив процесс с помощью шаблона инфографики Piktochart.
Я не дизайнер, поэтому если я могу сделать профессиональную инфографику, сможете и вы.
Я приглашаю вас воспользоваться нашим конструктором инфографики, создав бесплатную учетную запись Piktochart .
Вот 7 шагов, которые мы выполним для шаблона инфографики:
- Шаг 1: Определите свою аудиторию
- Шаг 2: Определите свои цели
- Шаг 3: Соберите информацию
- Шаг 4: Выберите тип инфографики
- Шаг 5. Создайте логическую иерархию данных
- Шаг 6: Выберите и настройте шаблон, который соответствует вашему сообщению
- Шаг 7: Загрузите, поделитесь или вставьте свою инфографику
А если вы предпочитаете смотреть инструкции, а не читать их, ниже вы можете найти видеообзор этого пост в блоге, включающий всю информацию о создании инфографического шаблона.
Хорошо. Готовый?
Прежде чем мы начнем, давайте кое-что проясним:
Хорошая инфографика предназначена для общения, а не для дизайна
Люди часто придают слишком большое значение дизайну в инфографике. Они добавляют массу разных шрифтов и цветов, используют все последние тенденции дизайна и используют множество значков. Затем они удивляются, почему никто не получает сообщение. Не поймите меня неправильно, дизайн важен, но не так, как вы думаете.
Инфографический дизайн придает вашему контенту дополнительное измерение. Он передает эмоциональный аспект сообщения, которое иначе трудно выразить словами. Например:
Допустим, в вашей компании приближается секретное мероприятие Санты, и вы хотите, чтобы все знали, что речь идет не о покупке дорогих подарков. Вы можете сделать две вещи:
Вы можете сделать две вещи:
- Отправьте электронное письмо с изложением того, что можно и чего нельзя делать при дарении подарков
- Создайте инфографику, в которой представлена та же информация, но в визуальной форме
Отправка простого электронного письма утомительна и снижает вероятность того, что люди будут читать сообщение. С другой стороны, хорошо продуманная инфографика не только отправляет сообщение, но и сообщает, что это должно быть весело.
Теперь, когда мы разобрались с этим. Приступим к созданию инфографики.
Шаг 1. Определите свою аудиторию
Когда вы пытаетесь угодить всем, в итоге вы никому не угодите.
Точно так же, если вы попытаетесь создать инфографику, которая будет интересна всем, в конечном итоге она никому не будет интересна.
При создании хорошей инфографики необходимо решить, для кого она предназначена и, что не менее важно, для кого она не предназначена. Кто является вашей целевой аудиторией, будет определять, какие данные вы будете использовать, сколько жаргона и жаргона вам может сойти с рук, каким будет общий стиль инфографики и насколько подробно вам нужно все объяснить.
Задайте себе следующие вопросы:
Ваша целевая аудитория внутренняя или внешняя?При создании инфографики для внутренней аудитории можно пропустить основную информацию. Вам не нужно объяснять основы своим коллегам, которые месяцами работают над одним и тем же. Однако, когда ваша аудитория является внешней, вы должны подготовить почву, прежде чем объяснять детали.
Какова позиция вашей целевой аудитории?Инфографика для руководителей будет отличаться от инфографики для стажеров. Чем выше вы поднимаетесь в организации, тем более стратегическими становятся вещи, и ваша инфографика должна это отражать.
Какой у них уровень знаний? Если ваша аудитория состоит из экспертов, вы можете с уверенностью предположить, что они понимают жаргон, связанный с вашей областью. Вы можете пропустить основную информацию и углубиться в нее. Это также важно учитывать, если вы используете его в качестве нативной рекламы в статье.
Это также важно учитывать, если вы используете его в качестве нативной рекламы в статье.
Аудитория создаваемой нами инфографики является внешней. У них есть практические знания о том, что такое инфографика и что с ней можно делать, и им нужно общаться либо с клиентами, либо с широкой публикой.
Готовы создать сногсшибательную инфографику?
Присоединяйтесь к более чем 11 миллионам человек, которые уже используют Piktochart, чтобы легко создавать эффективную инфографику.
Создайте бесплатную учетную запись
Шаг 2. Определите свои цели
Точно так же, как ваше изображение будет расплывчатым, если вы не имеете в виду аудиторию, ваше изображение будет выглядеть расфокусированным, если у вас нет четкой цели. Инфографика может иметь несколько целей. Он может:
Визуализировать процесс В 2011 году компания Everlane создала инфографику, объясняющую, почему одежда стоит дороже, чем должна. Они покажут вам, что нужно для создания простой футболки и сколько стоит каждый шаг. Затем, во второй половине инфографики, они объясняют, как компании повышают цену и как они продаются вам по гораздо более высокой цене, чем нужно.
Они покажут вам, что нужно для создания простой футболки и сколько стоит каждый шаг. Затем, во второй половине инфографики, они объясняют, как компании повышают цену и как они продаются вам по гораздо более высокой цене, чем нужно.
Электронные таблицы скучны. Инфографика может взять те же данные и превратить их в осмысленную историю. Независимо от того, нужно ли вам сообщать о прогрессе, информировать своего босса или регулярно визуализировать данные, инфографика может быть использована для предоставления хорошего обзора того, где вы находитесь и что нужно сделать.
Изменить этот шаблон отчета
Изменить этот шаблон отчета
Изменить этот шаблон
Изменить этот шаблон информационной панели
Принятие на работу сотрудника
Начало новой должности вызывает стресс и путаницу. Если кто-то новичок в вашей организации, и вы хотите дать ему шпаргалку о том, как работает ваша компания/отделы, создайте для него инфографику.
Изменить этот шаблон регистрации
Изменить этот шаблон контрольного списка регистрации
И многое другое. Какова бы ни была ваша цель, она определит, как вы будете размещать информацию в своей инфографике.
Цель нашей инфографики — научить людей тому, как лучше всего создавать инфографику. Мы делаем это, создавая сводку этого поста, на которую вы можете ссылаться или отправлять другим людям.
Шаг 3. Соберите информацию
Следующий шаг — убедиться, что собранная вами информация соответствует вашей цели. Это шаг, на котором многие люди застревают. Если ядром инфографики является значимая информация, откуда вы ее берете? Если цель состоит в том, чтобы показать визуализацию данных в удобоваримом формате, откуда вы берете данные?
Первое и самое удобное место — собственная компания. Аналитика, данные о продажах и СОП — все это может дать вам множество данных, которые можно превратить в инфографику. Просто убедитесь, что у вас есть разрешение на использование данных.
Иногда у вас нет доступа (или вы не хотите) использовать данные вашей компании. В этом случае хорошим местом для поиска интересных данных является Kaggle. Первоначально предназначенный для предоставления наборов данных энтузиастам машинного обучения и науки о данных, вы можете найти целый ряд данных, от лучших игр в Google Play до наборов данных о баскетболе или глобальном потеплении.
Обязательно сохраните исходники, потому что они понадобятся вам в инфографике.
При сборе данных следует учитывать, что чем меньше, тем лучше. Заманчиво поразить зрителей кучей данных для визуализации данных, но часто это имеет противоположный эффект. Вместо того, чтобы думать, что это выглядит круто, люди путаются и уходят. Мы рекомендуем два варианта:
- Укажите достаточно точек данных, чтобы получить общее представление о теме.
- Возьмите одну точку данных и подробно объясните ее.
Если вы попытаетесь сделать и то, и другое, вы получите гигантский, расплывчатый слайд с инфографикой, который сбивает людей с толку.
Для нашей инфографики, поскольку мы делаем графику, обобщающую этот пост, мы используем его схему для визуализации данных.
Шаг 4. Выберите тип инфографики
Выбранный тип инфографики определяет общий формат ваших данных.
Существует несколько типов инфографики:
Каждый из них имеет свой особый способ отображения информации. Инфографика сравнения будет использовать макет из двух столбцов, тогда как список будет состоять из одного столбца. Начните думать о том, как вы будете размещать информацию, чтобы при выборе шаблона вы знали, на что обращать внимание.
Для нашей инфографики, поскольку мы говорим о процессе, мы будем использовать — как вы уже догадались — инфографику процесса. Мы знаем, что нам придется искать шаблон, который либо показывает процессы, либо что-то, что мы можем использовать для отображения прогресса. Двухколоночный макет, как в сравнении, не будет работать.
Шаг 5: Создайте логическую иерархию в ваших данных
Пришло время структурировать информацию, которую вы собрали на шаге 3. Причина, по которой вы делаете это в первую очередь, заключается в том, что становится трудно адаптироваться после того, как вы начнете работать. дизайн.
Причина, по которой вы делаете это в первую очередь, заключается в том, что становится трудно адаптироваться после того, как вы начнете работать. дизайн.
Я предлагаю создать структуру либо в Word, либо в Google Doc , чтобы вы могли без особых хлопот просматривать и переключать данные. Попытка сделать это после того, как вы разработали графику, — это боль.
Одна вещь, которая поможет вам создать более логичную структуру, — это проговаривание плана. Просматривая структуру, которую вы создали, и объясняя ее по мере продвижения, вы увидите, где есть пробелы в ваших аргументах. И поскольку вы все еще делаете это в Word или Google Docs, вы все еще можете легко адаптировать его.
Поскольку мы работаем с наброском для этой статьи, структура не будет сильно отличаться от нашего наброска. Вот что мы будем использовать:
Шаг 6. Выберите и настройте шаблон инфографики, соответствующий вашему сообщению
Буду с вами честен: Если вы не дизайнер, не создавайте свой собственный инфографика с нуля. Я знаю, что всем нравится думать, что они хороши в дизайне, но если вы не потратите время на то, чтобы на это обратить внимание, вы не будете знать, что выглядит хорошо, а что нет.
Я знаю, что всем нравится думать, что они хороши в дизайне, но если вы не потратите время на то, чтобы на это обратить внимание, вы не будете знать, что выглядит хорошо, а что нет.
Хороший дизайн не сделает вашу инфографику успешной, но если ваша графика настолько плоха, что начинает отвлекать внимание от сообщения, у вас проблемы. Инфографика с прочной структурой, но с хорошим дизайном будет лучше, чем идеально разработанная инфографика, которая повсюду.
Поэтому я рекомендую выбрать шаблон и настроить его под свои нужды. Наши шаблоны инфографики создаются профессиональными дизайнерами и могут быть настроены индивидуально. Кроме того, скорее всего, у вас нет времени, необходимого для создания хорошей инфографики с нуля. У тебя есть миллион других дел.
Выберите шаблон, который примерно соответствует желаемой структуре, и настройте его в соответствии со своими потребностями. В лучшем случае копируйте и вставляйте части, перемещайте их вверх или вниз и меняйте цвета и шрифты.
Давайте сделаем это в нашем шаблоне инфографики.
Поскольку мы хотим создать инфографику, показывающую процесс ее создания, я собираюсь найти шаблон с нужными мне элементами. Поскольку это процесс, я ищу шаблоны, в которых либо есть шаги, либо элементы, показывающие прогресс.
В итоге я использовал шаблон адаптации сотрудников, который мы показывали ранее. Хотя шаблон посвящен другой теме, в нем есть элементы, которые мы хотим создать для нашей инфографики.
Теперь давайте настроим его под наши нужды.
Настройка шаблона инфографики в Piktochart
Шаблоны — это отправная точка для вашей графики. Их не следует использовать в качестве конечного изображения.
Настройте цвета, шрифты, текст и изображения, чтобы сделать шаблон своим. Это легко сделать с помощью нашего конструктора инфографики.
Настройка цветов Цвет влияет на тон вашей инфографики. Использование ярких, игривых цветов придаст вашей инфографике… яркий и игривый вид.
Помните о цели и сообщении, которое вы хотите передать. Вы не хотите использовать яркие и игривые цвета, когда говорите о серьезной проблеме.
Сначала настроим цвет инфографики. Розовый хорош и все такое, но он не соответствует тому сообщению, к которому мы стремимся. Вместо этого я рассмотрю различные цветовые схемы, доступные в шаблоне.
При нажатии на них шаблон автоматически обновит цвета.
Если у вашей компании или бренда есть определенная цветовая схема, вы можете вручную выбрать нужные цвета.
Если вам не нравятся цветовые палитры, включенные в шаблоны, и вы не хотите использовать цвета своего собственного бренда, вы все равно можете использовать инструмент, такой как Coolors, чтобы подобрать для себя подходящую палитру. Опять же, если вы хорошо разбираетесь в теории цвета, я советую вам не создавать собственную цветовую палитру.
Для нашего инфографического шаблона я использую сине-бирюзовую цветовую схему, которая является частью встроенных палитр шаблона.
Как и цвета, шрифты сильно влияют на восприятие сообщения. Выберите не тот, и ваше сообщение приобретет совершенно новый смысл. Например:
Поиск удачных сочетаний шрифтов — это само по себе искусство. Я не буду вдаваться в подробности, но вы можете прочитать другой наш пост о сочетании шрифтов. Кроме того, вы можете использовать такой инструмент, как Fontjoy, чтобы помочь вам. Piktochart предоставляет широкий спектр ресурсов, чтобы убедиться, что выбранный вами шаблон инфографики работает с нужными вам текстами и шрифтами.
Для нашей инфографики я оставлю шрифты такими, какие они есть.
На этом этапе мы добавляем наш собственный текст и начинаем его перемещать. Как видите, я изменил пару вещей:
- Изменил заголовок и подзаголовок.
- Заголовок и подзаголовок поменялись местами, так что подзаголовок оказался вверху.
Я также начал добавлять свой текст в шаблон инфографики. На данный момент я стараюсь не слишком заморачиваться с дизайном, а вместо этого просто пытаюсь вставить весь текст в дизайн инфографики, чтобы позже сосредоточиться на изображениях, значках и выравнивании.
На данный момент я стараюсь не слишком заморачиваться с дизайном, а вместо этого просто пытаюсь вставить весь текст в дизайн инфографики, чтобы позже сосредоточиться на изображениях, значках и выравнивании.
Инфографический дизайн, состоящий только из текста, скучен, поэтому вам понадобятся изображения и значки, чтобы оживить его. Однако из всего, что вы можете изменить в шаблоне, проще всего испортить изображения и значки. С помощью цветов и шрифтов вы можете использовать инструменты, чтобы компенсировать недостаток опыта.
Однако с изображениями и значками вы путаетесь с пробелами и композицией дизайна. Вы можете использовать вспомогательные линии в Piktochart, чтобы привязывать элементы к месту и выравнивать их, но в конечном итоге вам нужно решить, хорошо что-то выглядит или нет. Для этого требуется некоторое знание основных принципов проектирования.
Какие изображения и значки добавить, зависит от вашего сообщения и от того, какое эмоциональное сообщение вы хотите передать. Подумайте, что будет символизировать ваше сообщение. Изображение пляжа может представлять отпуск, изображение конференции может представлять сотрудничество и так далее.
Подумайте, что будет символизировать ваше сообщение. Изображение пляжа может представлять отпуск, изображение конференции может представлять сотрудничество и так далее.
Но, пожалуйста (пожалуйста!) Избегайте чрезмерного использования стоковых фотографий. Вы знаете таких, как сотрудник службы поддержки, улыбающийся в камеру, два парня в костюме, пожимающие друг другу руки, или очень политкорректная группа людей, которые кажутся странно счастливыми от встречи.
Для нашей инфографики я вообще не использую изображения. Я использую встроенные иллюстрации Piktochart.
Сначала я вставлю наш логотип и удалю некоторые иллюстрации, которые уже есть. Как бы они мне ни нравились, слишком много заглушит заголовок. Я также заменяю иллюстрацию справа на ту, которая немного больше представляет сообщение.
В основной части инфографики мне не очень нравятся цифры, поэтому я заменю их значками, обозначающими каждый шаг.
Чтобы закончить, я также заменил нижнюю иллюстрацию на ту же, что и наверху. И это почти все.
И это почти все.
Шаг 7. Загрузите, поделитесь или встройте свой дизайн инфографики
После того, как ваша инфографика будет готова, вы можете загрузить ее в формате PNG или PDF и отправить по электронной почте или поделиться ею в социальных сетях. Если вы добавили в свою инфографику ссылки, указывающие на другие ресурсы, загружать ее в виде изображения не имеет смысла.
Вы можете разместить свою инфографику на своем сайте. Для этого перейдите в раздел «Поделиться», установите флажок, чтобы сделать вашу инфографику общедоступной, и нажмите «Просмотреть код для вставки». Это позволяет вам вставить фрагмент кода на свой веб-сайт. Если вы используете WordPress и хотите встроить его в сообщение блога, вам придется поместить фрагмент кода в блок HTML.
Создание инфографики: промойте и повторите свои шаблоны инфографики
Преимущество использования шаблонов инфографики для создания этих визуализаций данных и графики заключается в том, что после создания актива вы можете повторно использовать инфографику и элементы дизайна снова и снова. .
.
Несмотря на то, что письменный контент и определенная графика или визуальный контент будут меняться, вы можете повторно использовать исходные идеи дизайна, цветовую палитру, параметры макета и многое другое; сократить время задачи в два раза! Это полезно при создании отчетов или графиков, которые необходимо регулярно обновлять.
Если вы хотите попробовать сами, создайте бесплатную учетную запись Piktochart и поэкспериментируйте с некоторыми шаблонами инфографики.
Узнайте, как начать работу с Piktochart
Полный обзор смотрите в этом кратком руководстве.
Посмотреть обучающее видео
Лучший создатель инфографики 2023 года
(Изображение предоставлено Adobe) Лучший создатель инфографики может помочь вам представить сложные данные в простой, но яркой визуальной форме, превратив массу сложной информации в четкие визуальные эффекты, которые сделают все намного проще для понимания. Конечно, вы можете создать свою собственную инфографику с нуля, но это может оказаться колоссальным делом. Лучшие производители инфографики значительно упрощают представление данных, обычно предлагая ряд гибких настраиваемых шаблонов.
Конечно, вы можете создать свою собственную инфографику с нуля, но это может оказаться колоссальным делом. Лучшие производители инфографики значительно упрощают представление данных, обычно предлагая ряд гибких настраиваемых шаблонов.
Мы составили список лучших производителей инфографики, доступных на данный момент, на основе нашего обзора того, что они предлагают. Мы включили как бесплатные, так и платные инструменты, а также специальные инструменты для инфографики и более широкое программное обеспечение для дизайна. Многие из них предназначены для начинающих, но даже они часто представляют собой чрезвычайно эффективные инструменты, и их стоит проверить. Мы оценили их с точки зрения простоты использования, гибкости и возможностей настройки, а также ценности, указав на плюсы и минусы каждого из них и посоветовав, для чего каждый из них лучше всего подходит.
Если вам нужно вдохновение, взгляните на нашу коллекцию лучшей инфографики. А если вы хотите создать свою собственную инфографику с нуля, ознакомьтесь с нашим руководством по загрузке Photoshop, который является хорошим вариантом для создания цифровых изображений.
01. Adobe Creative Cloud Express
Лучший создатель инфографики для социальных сетей
Технические характеристики
Варианты оплаты: бесплатно или по подписке
Стоимость: бесплатно или от 10,10 фунтов стерлингов в месяц
Бесплатная пробная версия: 3 месяца
Лучшие сегодняшние предложения
Причины купить
+
Легко в использовании
+
Идеально подходит для социальных сетей
+
Великая бесплатная версия
Причины для избегания
111111111111111111111 годы
.
Небесплатные шаблоны с красивым внешним видом
Если вам нужно быстро и легко создать инфографику для социальных сетей, Adobe Creative Cloud Express (ранее Adobe Spark) — один из лучших инструментов. Он имеет более 10 000 шаблонов на выбор и тысячи бесплатных ресурсов без лицензии, чтобы сделать ваш дизайн более привлекательным. Существует базовый бесплатный план, но, как объясняется в нашем обзоре Creative Cloud Express, вам понадобится подписка, чтобы разблокировать все многочисленные доступные функции.
Существует базовый бесплатный план, но, как объясняется в нашем обзоре Creative Cloud Express, вам понадобится подписка, чтобы разблокировать все многочисленные доступные функции.
Creative Cloud Express может делать гораздо больше, чем просто создавать инфографику, но это лучший инструмент, который мы нашли для этой цели для социальных сетей. Он использует редактор перетаскивания, который очень прост в использовании. Выполните поиск среди шаблонов, чтобы получить нужный, а затем начните редактирование. Вы можете добавить свой собственный фон, изменить текст, добавить изображение, ввести значок и включить свой собственный логотип (если он у вас есть). Когда закончите, создатель инфографики позволит вам одним щелчком мыши изменить размер для вашей любимой социальной платформы, а затем загрузить (мы рекомендуем сохранять в облачном хранилище). Устройтесь поудобнее и наблюдайте, как ваша инфографика становится вирусной. Получите Adobe Creative Cloud (откроется в новой вкладке) прямо сейчас, чтобы получить полный набор дизайнерских приложений Adobe.
02. Инструмент для создания инфографики Canva
Великолепный инструмент для создания видео-инфографики
Технические характеристики
Варианты оплаты: бесплатно или по подписке
Стоимость: бесплатно или от 19003 фунтов стерлингов в месяц : Бесплатная версия
Лучшие предложения сегодняшнего дня
Причины купить
+
Мощный инструмент
+
Огромная библиотека
+
Отлично подходит для совместной работы
0145 Причины, по которым следует избегать—
Работает только в Интернете
Canva — это мощный и простой в использовании онлайн-инструмент для дизайна, который подходит для любых творческих задач, от брошюр до презентаций и многого другого. Он также предлагает пользователям обширную библиотеку изображений, значков, шрифтов и функций на выбор.
Он включает в себя специальный бесплатный инструмент для создания инфографики с сотнями бесплатных элементов дизайна и шрифтов. Есть еще много премиальных элементов, которые можно купить за 1 доллар. Когда мы рассмотрели его, мы обнаружили, что Canva выигрывает от простоты использования для всех видов дизайнерских работ, включая создание инфографики. В то же время он предлагает хороший уровень настройки для такого доступного инструмента.
Подробнее см. в нашем полном обзоре Canva.
(Изображение Кредит: Веннжа)03. Venngage
Лучший инфографический производитель для выделенного инструмента
Спецификации
Варианты оплаты: бесплатно или подписка
Стоимость: бесплатно
БЕСПЛАТНО: NO
. Сегодняшние лучшие предложения
Причины купить
+
Более 7500 креативных шаблонов
+
Простота использования
Причины, по которым следует избегать
—
Можно было бы добавить больше шрифтов
—
Некоторые функции доступны только с бизнес-подпиской. Наши первые два выбора в качестве лучших создателей инфографики могут использоваться для всех видов дизайна, тогда как Venngage был создан специально для инфографики (хотя он также охватывает диаграммы, отчеты и другие подобные элементы). Благодаря этой специализации он предлагает огромное количество креативных шаблонов для этой цели (фактически более 7500).
Наши первые два выбора в качестве лучших создателей инфографики могут использоваться для всех видов дизайна, тогда как Venngage был создан специально для инфографики (хотя он также охватывает диаграммы, отчеты и другие подобные элементы). Благодаря этой специализации он предлагает огромное количество креативных шаблонов для этой цели (фактически более 7500).
Его очень легко использовать благодаря удобной функции поиска изображений, которая упрощает поиск и добавление изображений в инфографику. Хотя доступно огромное количество функций, включая загрузку шрифтов и возможность экспорта в Powerpoint и даже в интерактивный PDF, многие из них доступны только в рамках бизнес-аккаунта (существует большой скачок между тем, что вы получаете от премиум-аккаунта и бизнес-план). Тем не менее, есть также довольно приличный бесплатный план, а подписка Premium дает вам все необходимое для создания привлекательной инфографики с высокопрофессиональным видом.
(Изображение предоставлено Snappa)04.
 Snappa
SnappaХороший вариант для быстрого создания инфографики
Характеристики
Варианты оплаты: Бесплатно или по подписке Бесплатная версия
Сегодняшние лучшие предложения
Причины купить
+
Отличный бесплатный план
+
Обширная коллекция изображений
+
Используйте логотип своей компании0003
Причины, по которым следует избегать
—
Работает в браузере, поэтому вам нужен Интернет
Графический инструмент Snappa с высоким рейтингом (открывается в новой вкладке) — еще один инструмент, который, по нашему мнению, очень прост в использовании, с множеством готовых шаблонов и библиотека, заполненная изображениями в высоком разрешении — более 4 000 000, если быть точным. Он позволяет удалять фон изображения одним щелчком мыши и имеет ряд текстовых эффектов и графики для добавления. Вы даже можете поделиться в социальных сетях прямо из программы. Существует бесплатный план (у вас может быть один пользователь, 6000 шаблонов и три загрузки в месяц) и платные варианты от 10 долларов в месяц, предлагающие больше функций.
Вы даже можете поделиться в социальных сетях прямо из программы. Существует бесплатный план (у вас может быть один пользователь, 6000 шаблонов и три загрузки в месяц) и платные варианты от 10 долларов в месяц, предлагающие больше функций.
05. Piktochart
Отличный инфографический производитель для начинающих
Спецификации
Варианты оплаты: бесплатно или подписка
Стоимость: бесплатно или от 24,17/1 0003
. версия
Лучшие предложения сегодняшнего дня
Причины купить
+
Широкие возможности настройки
+
Отличная бесплатная версия
+
Нет контракта
3
3
0146
—
Водяной знак на бесплатном плане
Если вам нужен инструмент для создания инфографики начального уровня, Piktochart (откроется в новой вкладке) облегчит вам работу по созданию инфографики, предоставив вам простые в настройке шаблоны. После того, как вы загрузили свою статистику, вы можете настроить макет и цветовую схему. Учитывая, что инфографика сама по себе является формой искусства и поначалу может быть ошеломляющей, Piktochart — отличный способ освоить среду. Существуют различные варианты ценообразования, в том числе бесплатная учетная запись, которая позволяет создавать до пяти изображений, хотя вам придется заплатить, чтобы избавиться от водяного знака Piktochart.
После того, как вы загрузили свою статистику, вы можете настроить макет и цветовую схему. Учитывая, что инфографика сама по себе является формой искусства и поначалу может быть ошеломляющей, Piktochart — отличный способ освоить среду. Существуют различные варианты ценообразования, в том числе бесплатная учетная запись, которая позволяет создавать до пяти изображений, хотя вам придется заплатить, чтобы избавиться от водяного знака Piktochart.
06. DesignCap
Еще один простой в использовании инструмент для создания инфографики
Технические характеристики
Варианты оплаты: Бесплатно или по подписке версия
Лучшие предложения сегодняшнего дня
Причины купить
+
Простота использования
+
Дешевое обновление для неограниченного экспорта
Причины, по которым следует избегать
—
Улучшенные шаблоны не бесплатны
DesignCap (открывается в новой вкладке) — это бесплатная программа для создания инфографики, простая в использовании и имеющая большой набор шаблонов, хотя за некоторые из них вам придется заплатить. Он также предлагает значки, иллюстрации и стоковые изображения, а также возможность загружать свои собственные, если хотите. Бесплатный план позволяет экспортировать до пяти файлов в формате jpg, и вы можете перейти на базовый план (4,99 долл. США в месяц), чтобы получить неограниченное количество шаблонов и экспорт в формате PNG и PDF с высоким разрешением.
Он также предлагает значки, иллюстрации и стоковые изображения, а также возможность загружать свои собственные, если хотите. Бесплатный план позволяет экспортировать до пяти файлов в формате jpg, и вы можете перейти на базовый план (4,99 долл. США в месяц), чтобы получить неограниченное количество шаблонов и экспорт в формате PNG и PDF с высоким разрешением.
07. MURAL
Один из лучших создателей инфографики для совместной работы
Технические характеристики
Варианты оплаты: Подписка
Стоимость: Бесплатно или от 12 долларов в месяц
Бесплатная пробная версия 3 : 9000
Лучшие предложения сегодняшнего дня
Причины купить
+
Идеально подходит для совместной работы в команде
+
Гибкий инструмент
+
Хорошая бесплатная пробная версия
0146
—
Нет бесплатного плана
MURAL предназначен для команд как инструмент управления проектами, но его также можно использовать для создания инфографики. Это позволяет коллегам фантазировать с изображениями и более эффективно сотрудничать, а также отлично выглядит. MURAL (открывается в новой вкладке) позволяет пользователям выражать идеи с помощью интеллектуального рукописного ввода в приложении для Windows, свободно рисовать на доске и делиться отзывами с членами команды, чтобы все были в курсе хода проекта.
Это позволяет коллегам фантазировать с изображениями и более эффективно сотрудничать, а также отлично выглядит. MURAL (открывается в новой вкладке) позволяет пользователям выражать идеи с помощью интеллектуального рукописного ввода в приложении для Windows, свободно рисовать на доске и делиться отзывами с членами команды, чтобы все были в курсе хода проекта.
Если вашей команде необходимо сотрудничать и обмениваться данными в визуальной форме, MURAL может стать для вас создателем инфографики. Цены начинаются от 12 долларов в месяц. Есть бесплатная пробная версия.
08. Visme
Хороший вариант для готовых ассетов
Характеристики
Варианты оплаты: Бесплатно или по подписке
Стоимость: Бесплатно или от $15/месяц
Бесплатная пробная версия: Бесплатная версия
s2
Причины купить
+
Удивительный набор ресурсов, включая шрифты, значки и изображения
+
Развлечение
Причины, по которым следует избегать
—
Дорого
Visme (открывается в новой вкладке) обещает помочь вам «говорить визуально». Вы можете использовать его для создания презентаций, но он особенно ориентирован на создание привлекательной инфографики. Этот инструмент для создания инфографики включает в себя более 100 шрифтов (дополнительную информацию см. в нашем списке бесплатных шрифтов), миллионы бесплатных изображений и тысячи качественных значков, а также есть варианты включения видео и аудио (включая возможность записи голоса за кадром прямо в редакторе). , что удобно). Вы также можете анимировать свой контент, чтобы сделать его более понятным.
Вы можете использовать его для создания презентаций, но он особенно ориентирован на создание привлекательной инфографики. Этот инструмент для создания инфографики включает в себя более 100 шрифтов (дополнительную информацию см. в нашем списке бесплатных шрифтов), миллионы бесплатных изображений и тысячи качественных значков, а также есть варианты включения видео и аудио (включая возможность записи голоса за кадром прямо в редакторе). , что удобно). Вы также можете анимировать свой контент, чтобы сделать его более понятным.
Что отличает этот инструмент от остальных в этом списке, так это то, что Visme позволяет пользователям создавать инфографику за несколько минут благодаря библиотеке готовых ресурсов, которые можно легко перетаскивать и размещать на нужном месте. Это позволяет даже не дизайнерам отображать свои данные визуально. Visme также дает пользователям возможность создавать интерактивную и анимированную инфографику, заставляя их статистику и цифры звучать так, как никогда раньше. Цены начинаются от 15 долларов в месяц, но есть бесплатная версия, которая может помочь вам почувствовать работу программного обеспечения.
Цены начинаются от 15 долларов в месяц, но есть бесплатная версия, которая может помочь вам почувствовать работу программного обеспечения.
09. Biteable
Мощный инструмент для создания видео-инфографики
Технические характеристики
Варианты оплаты: Бесплатно или по подписке
Стоимость: Бесплатно или от 19 долларов в месяц2 Бесплатная пробная версия 3 900 900
Лучшие предложения сегодняшнего дня
Причины для покупки
+
1,8 миллиона изображений, видео и анимаций — даже на бесплатном плане
+
Специализированная видеоинфографика — это просто
Причины, по которым следует избегать
—
Водяной знак в бесплатной версии
Хотите что-то немного другое? Biteable (открывается в новой вкладке) дает пользователям возможность создавать высококачественную видео-инфографику, которой можно поделиться в социальных сетях. Помимо предоставления привлекательных графических ресурсов для работы с креативщиками, Biteable также предлагает саундтреки, которые действительно заставят ваши творения петь.
Помимо предоставления привлекательных графических ресурсов для работы с креативщиками, Biteable также предлагает саундтреки, которые действительно заставят ваши творения петь.
Имея в своем распоряжении множество дизайнов и готовых сцен, это приложение устраняет входной барьер, который так часто мешает людям использовать видео в полной мере. Доступен ряд планов, бесплатный план позволяет создавать и делиться до 10 видеопроектов с водяным знаком Biteable. Платные планы начинаются с 19 долларов.в месяц.
10. Диаграммы Google
Отлично подходит для создания диапазона диаграмм для веб -сайта
Технические характеристики
Варианты оплаты: бесплатно
Стоимость: бесплатно
Бесплатная пробная версия: N/A
Сегодняшние предложения
.
Причины купить
+
Широкие возможности настройки
+
Динамический
+
Бесплатно
Причины избегать
Только графики —003
Инструменты для работы с диаграммами от Google — мощные, простые в использовании — и в данном случае это совершенно бесплатный инструмент для создания инфографики. Вы можете выбирать из множества диаграмм и настраивать обширный набор параметров, чтобы они идеально соответствовали внешнему виду вашего веб-сайта. Связывая ваши данные в режиме реального времени, Google Charts (открывается в новой вкладке) представляет собой простой инструмент для создания инфографики для вашего веб-сайта.
Вы можете выбирать из множества диаграмм и настраивать обширный набор параметров, чтобы они идеально соответствовали внешнему виду вашего веб-сайта. Связывая ваши данные в режиме реального времени, Google Charts (открывается в новой вкладке) представляет собой простой инструмент для создания инфографики для вашего веб-сайта.
11. Infogram
Создатель инфографики с широким выбором типов презентаций
Технические характеристики
Варианты оплаты: Бесплатно или по подписке
Стоимость: Бесплатно или от $19/месяц
Бесплатная пробная версия: Бесплатная версия
Лучшие предложения сегодня
Причины купить
+
Загрузить свои ресурсы
+
Можно встроить или поделиться своей инфографикой в бесплатном плане/загрузить HD-изображения в платном плане
Причины, по которым следует избегать
—
Невозможно скачать на бесплатном плане
Инфограмма (открывается в новой вкладке) — отличный инструмент с большим количеством графиков, диаграмм и карт, а также возможностью загружать изображения и видео для создания классной инфографики . Вы вводите и редактируете данные, из которых состоит инфографика, в инструменте в стиле Excel, содержимое которого отражается в вашем дизайне. Программное обеспечение автоматически изменит внешний вид инфографики, чтобы точно представить ваши данные.
Вы вводите и редактируете данные, из которых состоит инфографика, в инструменте в стиле Excel, содержимое которого отражается в вашем дизайне. Программное обеспечение автоматически изменит внешний вид инфографики, чтобы точно представить ваши данные.
Когда вы довольны своей инфографикой, вы можете опубликовать ее на веб-сайте Infogram для всеобщего обозрения, встроить ее на свой собственный веб-сайт или поделиться ею в социальных сетях. Базовая версия (до 10 проектов и 13 типов карт) бесплатна, а платные — от 19 долларов.в месяц.
(Изображение предоставлено Mind the Graph)12. Mind the Graph
Лучше всего подходит для научной инфографики
Технические характеристики
Варианты оплаты: бесплатно или по подписке
Стоимость: бесплатно или от 9000 долларов США в месяц : Бесплатная версия
Лучшие предложения сегодняшнего дня
Причины для покупки
+
Бесплатная версия позволяет вам платить по требованию за дополнительные активы
+
Платные версии включают лицензии Creative Commons
Причины, по которым следует избегать
—
Водяной знак в бесплатной версии
Mind the Graph (открывается в новой вкладке) специализируется на научной инфографике, но его инструменты можно использовать для создания иллюстраций, дополняющих большинство форм данных за пределами научных статей. Онлайн-конструктор инфографики предоставляет различные макеты инфографики, которые можно использовать прямо из коробки для создания различных типов визуальных иллюстраций.
Онлайн-конструктор инфографики предоставляет различные макеты инфографики, которые можно использовать прямо из коробки для создания различных типов визуальных иллюстраций.
Mind the Graph предоставляет тысячи значков, полезных для ненаучных целей, а также для оживления многословной журнальной статьи, и вы можете воспользоваться встроенным редактором изображений и онлайн-программой обновления, чтобы вносить изменения на лету. Существует бесплатная версия, подходящая для опробования программного обеспечения. Платные версии начинаются с 5 долларов за младшую версию, предназначенную для студентов бакалавриата и случайных пользователей.
13. Kartograph
Отличный бесплатный вариант для инфографики на основе карты
Технические характеристики
Варианты оплаты: бесплатно
Стоимость: бесплатно
Бесплатная пробная версия: N/A
Сегодняшние сделки
купить
+
Простой и легкий
+
Автономный
Причины избегать
—
Для использования нужен интернет
новая вкладка). Kartograph — это бесплатный инструмент для создания иллюстративных и интерактивных карт, созданный для нужд дизайнеров и журналистов данных. Приложение не требует Google Maps или любого другого картографического сервиса, что делает его простой и легкой структурой — и существует множество типов карт для удовлетворения ваших потребностей.
Kartograph — это бесплатный инструмент для создания иллюстративных и интерактивных карт, созданный для нужд дизайнеров и журналистов данных. Приложение не требует Google Maps или любого другого картографического сервиса, что делает его простой и легкой структурой — и существует множество типов карт для удовлетворения ваших потребностей.
Он имеет инструменты на основе Python и JavaScript для создания необходимых карт. Библиотека Python генерирует красивые и компактные карты SVG; в то время как библиотека JS помогает создавать интерактивные карты, которые работают во всех основных браузерах.
(Изображение предоставлено Easel.ly)14. Easel.ly
Одно из самых доступных средств для создания инфографики 7 дней
Лучшие сегодняшние предложения
Причины купить
+
Очень простой в использовании
+
Бесплатные и лицензированные активы от Pro Designers
+
Доступные
повод избежать
—
.

—
Трудно найти именно то, что вам нужно
Создатель инфографики в Интернете Easel.ly (открывается в новой вкладке) предлагает вам набор шаблонов для начала работы, каждый из которых легко настраивается (с ограничениями). Вы получаете доступ к библиотеке таких элементов, как стрелки, формы и соединительные линии, и можете настраивать текст, используя различные шрифты, цвета, стили и размеры текста. Инструмент также позволяет загружать собственную графику и позиционировать ее одним касанием.
Бесплатный вариант включает 60 изображений и 10 шрифтов, или за 4 доллара в месяц вы получаете гораздо более широкий набор ресурсов, а также расширенные параметры безопасности и, если вам это нужно, помощь в дизайне.
(Изображение предоставлено Adioma)15. Adioma
Расширенная функция с большим количеством ресурсов
Технические характеристики
Варианты оплаты: Подписка
Стоимость: 3 072 900 дней бесплатно 900 пробная версия
Лучшие предложения сегодняшнего дня
Причины купить
+
Функциональный,
+
Интуитивно понятный
+
Широкий диапазон икон
Причины избежать
—
. ряд генеративных шаблонов: вы выбираете базовый шаблон (например, временную шкалу, сетку или цикл), затем инфографика строится вокруг предоставленного вами текста и корректируется по мере добавления или удаления информации. Это означает, что вам не нужно тратить время на корректировку и корректировку инфографики. Существует также функция переключения шаблонов, которая позволяет сравнивать, как одни и те же данные будут выглядеть в разных форматах.
ряд генеративных шаблонов: вы выбираете базовый шаблон (например, временную шкалу, сетку или цикл), затем инфографика строится вокруг предоставленного вами текста и корректируется по мере добавления или удаления информации. Это означает, что вам не нужно тратить время на корректировку и корректировку инфографики. Существует также функция переключения шаблонов, которая позволяет сравнивать, как одни и те же данные будут выглядеть в разных форматах.
Этот инструмент для создания инфографики включает в себя ряд шаблонов, но что отличает его, так это большая библиотека иконок (вы также можете загрузить свои собственные). Более дорогие варианты включают в себя расширенную библиотеку ресурсов, улучшенные параметры загрузки и возможность загружать больше собственного контента. Это бесплатно попробовать в течение одной недели. Это довольно дорого, начиная с 39 долларов в месяц.
16. PicMonkey
Недорогой онлайн-конструктор инфографики
Технические характеристики
Варианты оплаты: подписка
Стоимость: от 9,08 фунтов стерлингов/месяц
Бесплатная пробная версия: 7 дней
Лучшие сегодняшние предложения
Причины купить
+
Добавить фирменные элементы к шаблону
+
.
Причины, по которым следует избегать
—
Не является специализированным инструментом для создания инфографики
PicMonkey (открывается в новой вкладке) — онлайн-редактор изображений с разделом, посвященным разработке инфографики. Выберите один из шаблонов и настройте контент с помощью библиотеки PicMonkey или загрузив свои собственные изображения. В помощь вам также предлагается подборка учебных пособий, в которых основное внимание уделяется таким вещам, как создание инфографики, предназначенной для публикации в социальных сетях, и тому, как использовать теорию сетки для создания безупречного дизайна. Цена начинается от 7,9 долларов.9 в месяц. Доступна семидневная бесплатная пробная версия.
Статьи по теме:
- Как загрузить Photoshop
- Как скачать InDesign
- 14 лучших альтернатив Photoshop
Обзор лучших предложений на сегодняшний день
90 new tab2 in2 Cloud) — Бесплатно(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
Canva Free
(открывается в новой вкладке)
Посмотреть (открыть в новой вкладке)
(открыть в новой вкладке)
Vengage Free
(открыть в новой вкладке)
Посмотреть (открыть в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.