Этапы создания Landing Page
11 Ноября 2021
Этапы создания Landing Page
Лендинг – это одностраничный сайт с призывом выполнить действие, важное для вашего бизнеса. Вы можете предложить заказать товар или услугу, зарегистрироваться на вебинар, подписаться на рассылку.
Создание Landing Page включает шаги в определенной последовательности:
- Проанализировать конкурентов. Для этого можно воспользоваться поиском в браузере или социальных сетях. После изучения их предложений и позиционирования решаем, как отстроиться, выделить себя на фоне других.
- Определить целевую аудиторию. Это люди, которые будут получать ваш продукт, удовлетворять с его помощью свою потребность.
- Написать текст. В нем надо дать полезную информацию, ответить на потенциальные вопросы аудитории. Составьте офферы, избавьтесь от канцеляритов, добавьте факты с доказательствами. Если планируете продвигать сайт с помощью seo, оптимизируйте текст с учетом ключей.

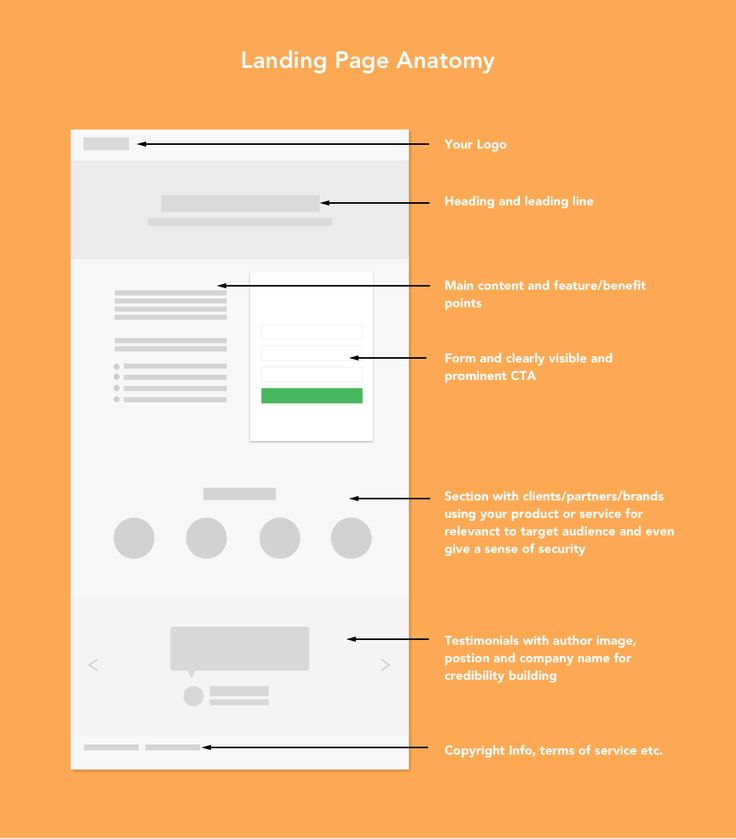
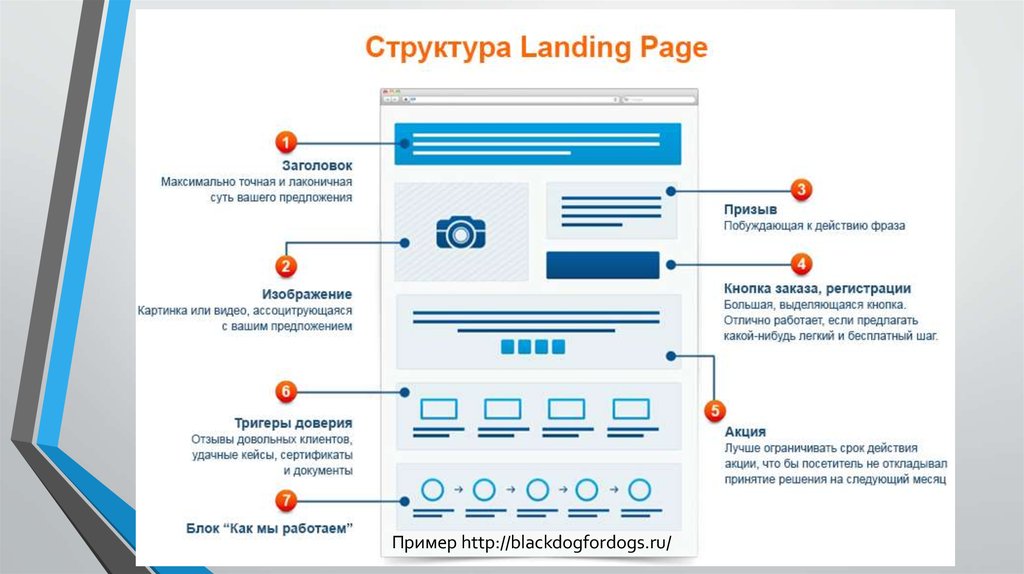
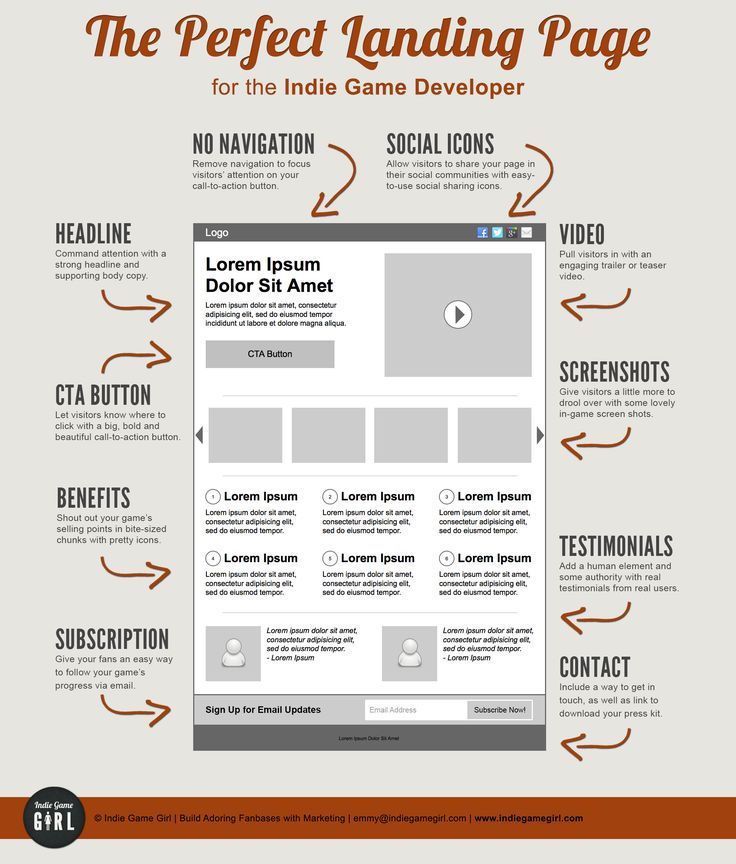
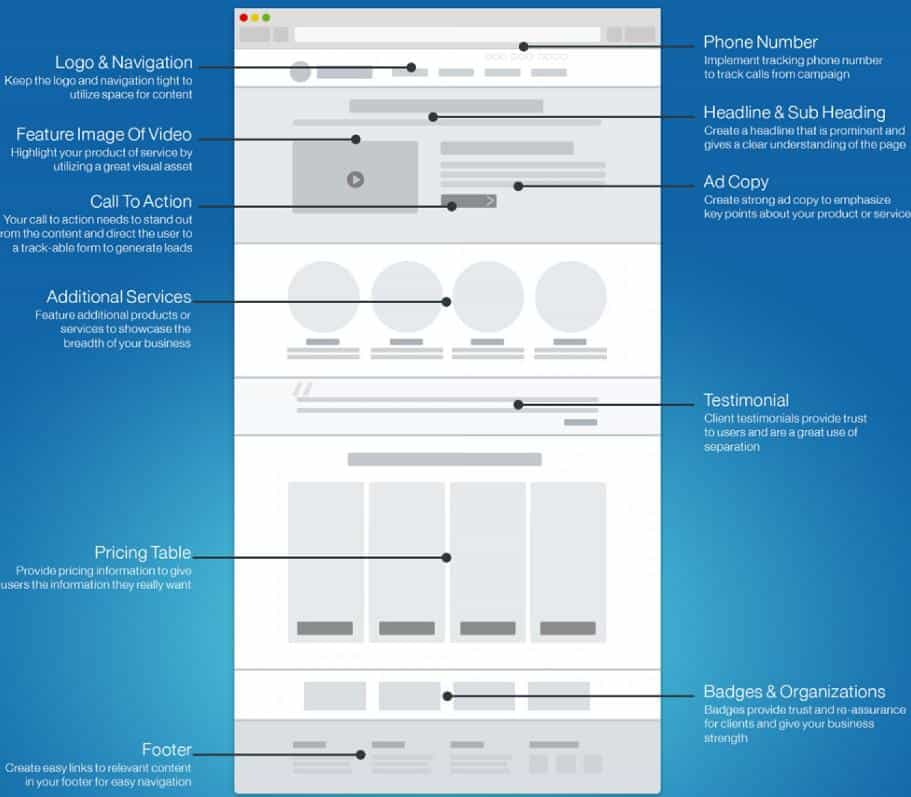
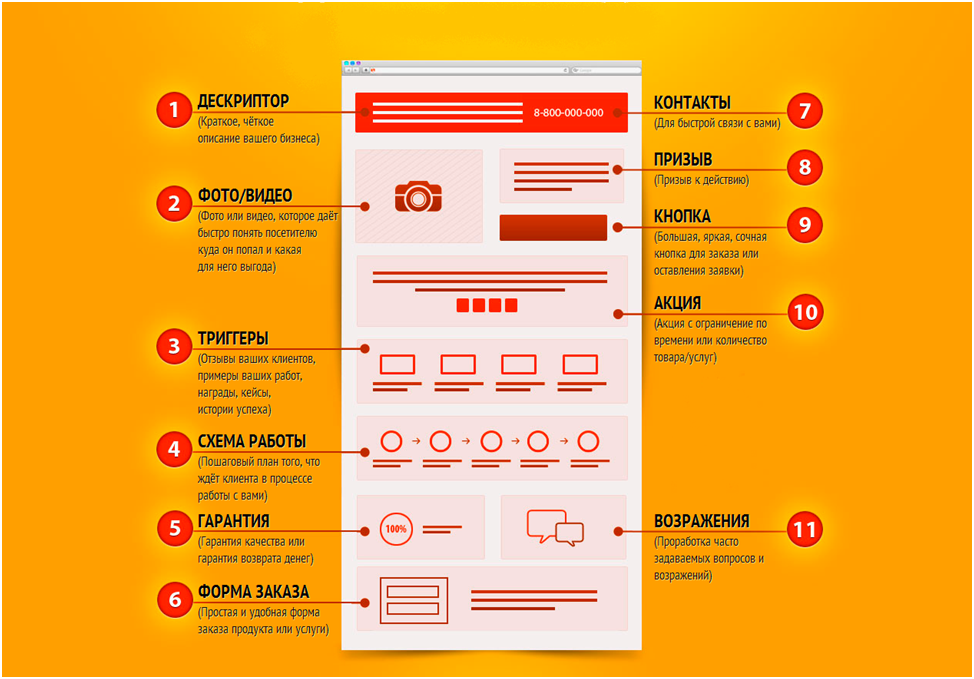
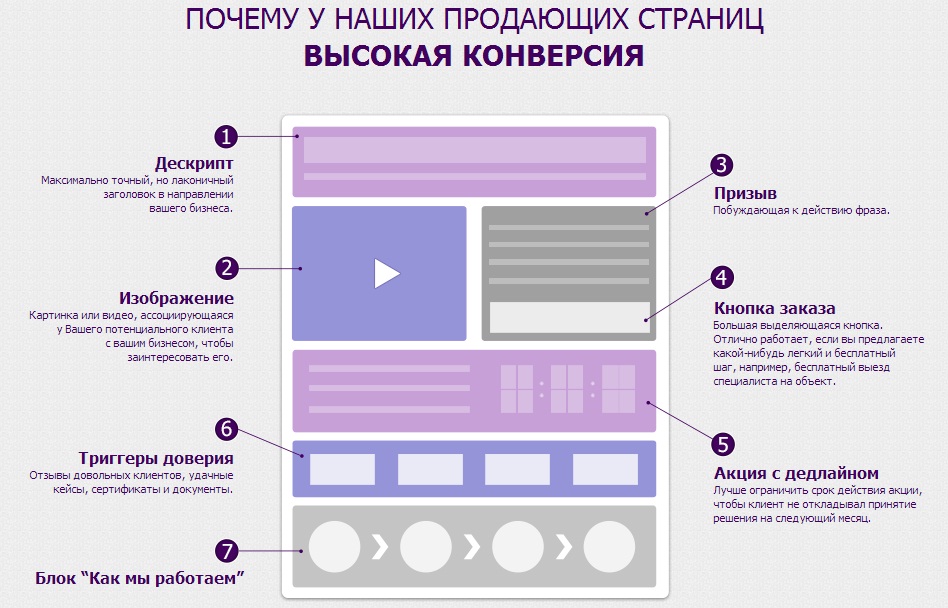
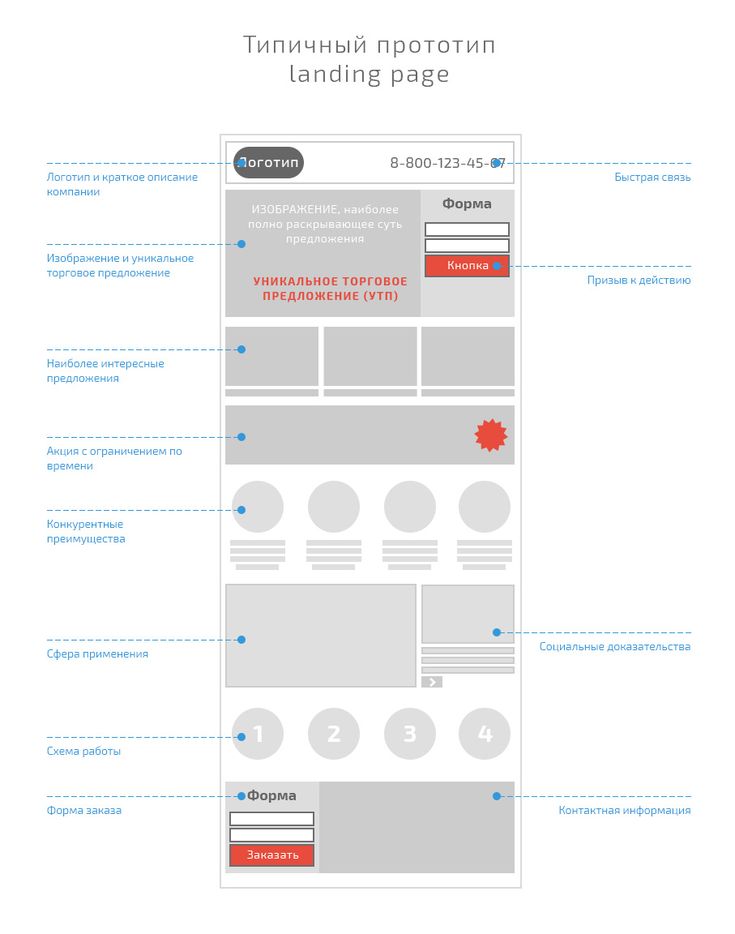
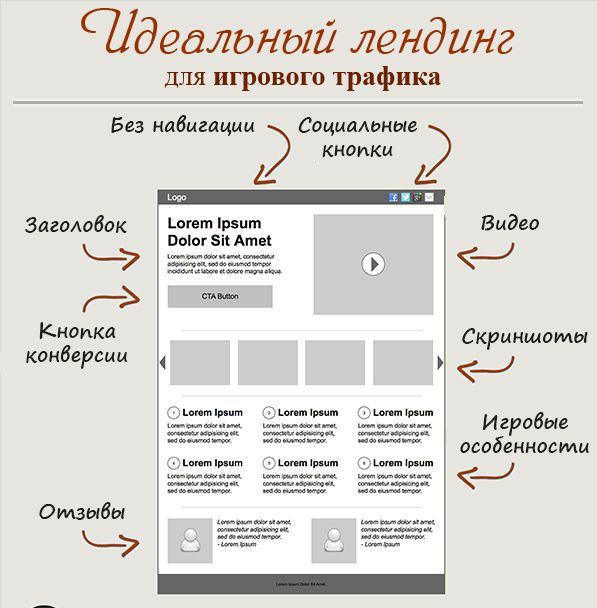
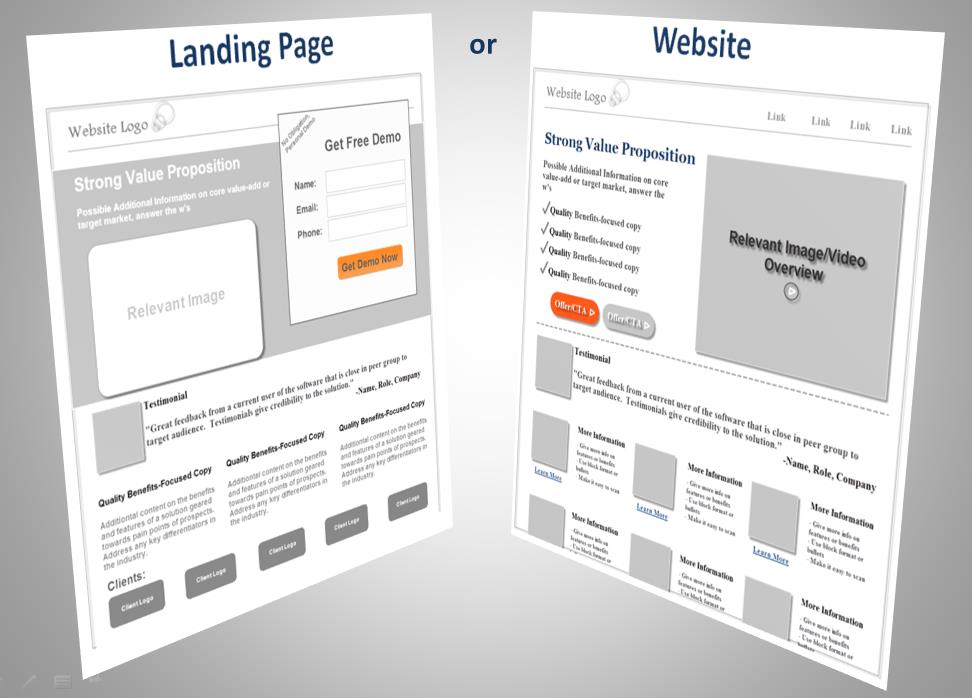
- Нарисовать прототип. Это схема того, как будут располагаться все элементы страницы относительно друг друга. Прототипирование помогает на раннем этапе проанализировать удобство будущего сайта для пользователя.
- Подготовить визуальный контент. Фото и видео должны быть уникальными, четко отражать тему лендинга.
- Сверстать и заполнить сайт, протестировать, открыть его для пользователей, начать продажи.
Ошибки при самостоятельном
создании и запуске лендинга
Посадочную страницу можно создать с помощью конструктора сайтов. Но для этого важно разбираться во всех этапах реализации, иначе есть риск снижения или полной потери конверсии. Частые проблемы лендингов:
- Отсутствие призыва к действию. Если вы хотите продать товар, а кнопки заказа нет, то клиентов у вас тоже не будет. Обеспечьте возможность потенциальному покупателю принять решение о покупке в любой момент прокрутки экрана.
 Закрепите хедер или сделайте динамическую кнопку.
Закрепите хедер или сделайте динамическую кнопку. - Кричащий дизайн и непродуманная типографика. Выбирайте удобный шрифт, ширину строки и спокойные цвета. Элементы сайта должны быть четко видны. Располагайте их на привычных для пользователей местах. Позаботьтесь о работе мобильной версии, поддержке устройств. Большинство людей откроет лендинг на телефоне.
- Неверно подобранный визуальный контент. Безликие иллюстрации с фотостоков часто больше отпугивают, чем привлекают. Старайтесь использовать реальные фотографии ваших товаров и услуг.
- Неуникальный или непонятный текст. Посетитель, который не сможет уловить сути вашего посыла, не будет взаимодействовать с вами дальше.
Чтобы заказать разработку Landing Page в Москве и избежать перечисленных ошибок, свяжитесь с нами любым удобным способом. Сотрудники студии сделают комплекс услуг по оптимальной цене и к нужной дате.
Вернуться назад
Поделиться:
Другие статьи по теме:
Статья
Разработка сайтов на Joomla: основные проблемы CMS
Joomla – бесплатный движок с открытым исходным кодом. Именно отсутствие оплаты за использование сделало продукт таким популярным.
Именно отсутствие оплаты за использование сделало продукт таким популярным.
Подробнее
Статья
Особенности разработки интернет магазина
Если у вас уже есть работающий офлайн-бизнес, появление в интернете поможет масштабироваться, за счет доставки найти клиентов вне вашей локации.
Подробнее
Форма для лендинга, как главный элемент посадочной страницы
Как создать успешную интернет-площадку для продвижения бизнеса? В чем секрет и принципы ее формирования? Эти и другие вопросы волнуют тех, кто решил обзавестись личной посадочной страницей в мировой сети, ожидающих потока покупателей на свой товар. Итак, рассмотрим детали.
Наверное, вряд ли кто-то будет спорить с утверждением, что самым главным элементом посадочной страницы является веб-форма для приема заказов. По сути, именно ради этого лендинг и создается. Созданием формы заказа для лендинга занимаются профессионалы, которые точно знают секрет разработки вызывающего интерес и вместе с тем достаточно простого варианта.
Грамотно составленная лендинг пейдж форма должна быть понятной самому обычному пользователю, открывшему страницу. Если в открывшемся окне полей будет слишком много, это просто отпугнет потенциального покупателя и он уйдет к конкурентам. Так что разработка качественной формы заказа для landing page – задание не менее ответственное, чем главная страница компании. Для того чтобы достигнуть успеха, то есть высокой конверсии, необходимо всего лишь следовать нескольким несложным правилам.
Читайте также: Конверсия формы заказов
Требования к созданию идеальной формы заказа для landing page
Посадочная интернет-страница должна быть готова принимать покупателей. Для этого надо брать во внимание несколько основополагающих факторов.
-
Лаконичность. Веб-форма должна позволить оформить заказ, а не собирать о клиенте массу ненужной информации. То есть в ней не должно быть больше 3-5 строк, оформив пунктов больше, вы рискуете загрузить страницу не имеющими никакой значимости строками, что усложнит пользователю быстро оформить покупку.

- Читаемость. Правильная landing page форма заявки должна быть видимой и легко читаемой. Не нужно перенасыщать страницу большим количеством граф. Оптимальный вариант, если пользователь будет постепенно переходить к заполнению следующей порции информации о себе. Ну и, конечно же, нужно продумать дизайн формы, чтобы она выглядела приятно для глаз.
- Функция сохранения данных. Довольно часто интернет-соединение потребителей оставляет желать лучшего. Чтобы перебои в связи не привели к потере уже внесенных данных в графы, стоит подумать о функции автосохранения. Это поможет пользователю сэкономить время и после восстановления соединения, и не вводить свои данные еще раз.

Эти, казалось бы, всем известные постулаты очень важны и пренебречь ими – равносильно обречь себя на неудачу. Это все ведет к потере клиентов и их денег. После осознания важности формы заказа для лендинга пора задаться другим вопросом, как и где ее можно создать?
Читайте также: Эффективное проектирование веб-форм: структура, поля ввода, метки и действия
Где сделать landing page форму заявки?
Если только вы не обладаете достаточными знаниями и умениями, а таких меньшинство, вряд ли у вас получится рабочая форма для landing page, которая будет безукоризненно выполнять возложенные на нее функции. Некоторые ищут исходные коды в открытом доступе в сети, хотя такой способ может принести гораздо больше проблем, чем пользы. Во-первых, как будет работать форма неизвестно, тестирование займет много времени, да и это не гарантирует 100%-ной работоспособности.
Второй вариант – привлечь к этой задаче фрилансера. Но и этот путь решения проблемы не лишен подводных камней. Топовые фрилансеры, конечно, могут сделать идеальную форму захвата для лендинга, но где найти такого? На поиски может уйти много времени. Можно, конечно, попробовать конкурсный отбор, но это все время и деньги. Опять-таки, актуальным остается вопрос внесения изменений в форму. Хорошо, если координаты автора формы сохранились, а если нет? Да и то, если связь сохранилась, он может быть просто занят другими заказами и не сможет вам помочь. А другие фрилансеры не всегда готовы исправлять работу других собратьев по цеху.
Наиболее эффективным решением данной задачи является онлайн конструктор веб-форм Formdesigner. Данный сервис не требует особенных умений, обладает понятным интерфейсом. Встроенный дизайнер форм поможет создать идеальную форму захвата, лаконично вписывающуюся в веб-сайт. Продумана и защита в виде пароля, протокола HTTPS, и Captcha. Онлайн-платежи доступны и легки, позволят принимать деньги в считанные минуты. Уникальные сценарии создаются с помощью динамических форм.
Принцип работы
Конструктор появился в 2013 году и уже завоевал доверие новичков и профессиональных вебмастеров. Он позволяет владельцам сайтов в считанные минуты создать форму заявок, обратной связи, подписки, форму заказа и многие другие, идеально вписывающиеся в интерфейс любого сайта. Специальных навыков и знаний не нужно, форма захвата на лендинг пейдж, благодаря сервису Formdesigner, будет готова в течение 5 минут. Помимо этого, при необхолимости что-то изменить, достаточно просто еще раз посетить сайт и внести необходимые правки. Кроме того, все это можно сделать совершенно бесплатно, что тоже немаловажно.
Кроме того, все это можно сделать совершенно бесплатно, что тоже немаловажно.
Говоря про основные преимущества конструктора веб-форм Formdesigner, можно отметить:
- Конструктор работает онлайн в режиме реального времени;
- Весь процесс создания веб-формы прозрачен и происходит у вас на глазах;
- Все данные из формы хранятся на сервере и доступны 24 часа в сутки;
- Возможность загрузки файлов и использования пользовательского СSS позволяет сделать уникальную веб-форму для лендинга.
Конструктор легок и прост. Необходимую вам веб-форму можно создать всего за несколько кликов мышкой. Для добавления нового элемента достаточно кликнуть на него или перетащить в планируемое место, и он сразу же добавиться в веб-форму. Отредактировать элемент также можно с легкостью, просто кликнув на него в форме и в открывшемся окне внести изменения в его свойства.
Создать форму для лендинга
Точно также легко производится и настройка внешнего вида, задаются правила валидации и прочие нужные изменения, которые сразу же отображаются в демонстрационном образце формы, без перезагрузки страницы. После окончания работы, остается скопировать готовый код. Его нужно будет вставить на свой сайт. Далее пойдет прием долгожданных заявок. При использовании данного конструктора, все загруженные формы мгновенно отображаются, и не требуется томительных перезагрузок странички.
После окончания работы, остается скопировать готовый код. Его нужно будет вставить на свой сайт. Далее пойдет прием долгожданных заявок. При использовании данного конструктора, все загруженные формы мгновенно отображаются, и не требуется томительных перезагрузок странички.
Читайте также: Создаем форму захвата на сайт за 3 минуты
Можно создать сайт с нуля и подкорректировать имеющийся. С прекрасным помощником в мире созидания веб контента вам не придется долго ждать клиентов.
Как создать целевую страницу на Shopify: 5 простых шагов
Shopify — это программное обеспечение на основе подписки, которое позволяет предпринимателям создать магазин электронной коммерции. Он имеет встроенные маркетинговые инструменты, отличную систему инвентаризации и круглосуточную поддержку 7 дней в неделю. Простота использования, конкурентоспособные цены и множество удобных функций делают ее одной из самых популярных платформ в мире. И важным элементом успеха является хорошо продуманная целевая страница.
Целевая страница призывает к действию. Посетитель попадает на страницу из внешнего источника и видит привлекательное сообщение, которое мгновенно привлекает его внимание и заставляет его выполнить явно заявленный CTA (призыв к действию).
Целевая страница на Shopify существует для достижения одной цели. Вы посвящаете каждый аспект этой страницы тому, чтобы вдохновить посетителей на достижение этой цели путем выполнения определенного действия, например, для совершения продажи или заполнения формы. Когда все сделано хорошо, целевая страница может быть невероятно эффективной. И на Shopify у вас есть несколько способов сделать это.
Как создать целевую страницу в Shopify с нуляВы можете создать целевую страницу в Shopify с нуля, используя Liquid, язык программирования с открытым исходным кодом, созданный Shopify. Хотя сделать это самостоятельно может быть приятно, имейте в виду, что это один из наиболее трудоемких методов. Shopify предлагает более подробное руководство по использованию Liquid, но вот основная разбивка:
- Создайте уникальный файл шаблона Liquid.

- Добавить содержимое.
- Разместите регистрационную форму на целевой странице Shopify.
- Добавьте кнопку CTA.
- Соберите все воедино в своем пользовательском шаблоне страницы.
Коллекции позволяют создать группу товаров, которые хорошо сочетаются друг с другом. Например, вы можете собрать в коллекцию пеленку, детскую пижаму и плюшевую игрушку. Таким образом, ваша целевая аудитория будущих родителей сможет найти все на одной странице. В качестве бонуса он позволяет вам продавать клиентам товары, связанные с их первоначальной покупкой.
Давайте посмотрим, как создать целевую страницу с помощью Коллекции:
- Перейдите в «Меню» и выберите «Продукты».
- Нажмите «Коллекции».
- Создайте курируемую коллекцию предметов, добавляя каждый из них вручную, или позвольте Shopify автоматически выбирать коллекцию на основе определенных вами условий.

- Введите название страницы и URL.
Если вы новичок в шаблонах веб-сайтов электронной коммерции, вы найдете множество полезных инструментов в магазине приложений Shopify. Поиск по запросу «конструктор целевых страниц» даст несколько результатов. Мы сузили список некоторых из лучших и выделили их основные преимущества, чтобы упростить выбор.
Shogun- Простая в использовании функция перетаскивания
- Работает с любой темой Shopify
- Импорт существующих страниц для редактирования, если хотите
- Функция перетаскивания
- Не менее 30 элементов дизайна для настраиваемых целевых страниц
- Отслеживание производительности с помощью встроенной аналитики
- Адаптация к любой теме
- Легкий старт с готовыми разделами и праздничными шаблонами
- Более 50 шаблонов для предприятий в различных отраслях
- Более 65 элементов в библиотеке GemPages, таких как таймеры обратного отсчета, формы и счетчики запасов
- Интеграция с другими приложениями для демонстрации социальных доказательств, вариантов продуктов и многого другого
- Кампании A/B-тестирования
- Создавайте привлекательные целевые страницы
- Автоматическая интеграция с Google Analytics и пикселем Facebook
- Возможность интеграции с MailChimp и Klaviyo
- Возможность удаления верхнего и нижнего колонтитула Shopify для создания целевой страницы без отвлекающих факторов
- Полный набор отчетов
- Регулярно добавляются новые шаблоны
- Каждая страница адаптирована для мобильных устройств и полностью редактируется
- Возможности сплит-тестирования
Вы также можете использовать сторонний конструктор целевых страниц для создания эффективных целевых страниц, которые интегрируются с вашим сайтом Shopify. Один из самых простых способов сделать это — создать настраиваемую кнопку «Купить», которую вы добавите на свои целевые страницы. Некоторые конструкторы целевых страниц, такие как Leadpages, позволяют экспортировать ваши страницы в формате HTML для публикации в виде шаблонов страниц в Shopify. Опять же, у вас есть несколько вариантов:
Один из самых простых способов сделать это — создать настраиваемую кнопку «Купить», которую вы добавите на свои целевые страницы. Некоторые конструкторы целевых страниц, такие как Leadpages, позволяют экспортировать ваши страницы в формате HTML для публикации в виде шаблонов страниц в Shopify. Опять же, у вас есть несколько вариантов:
- Leadpages
- Unbounce
- Landingi
- Instapage
Другой вариант — работа с профессиональным дизайнером целевых страниц или агентством. Такие компании, как Cleverly, узнают о вашем бизнесе, клиентах и целях для создания эффективных и оптимизированных целевых страниц. Их команда экспертов может управлять всеми аспектами ваших целевых страниц:
- Создайте фирменные целевые страницы, уникальные для вашего бизнеса
- Создавайте отличные предложения, привлекательный контент и простые, но понятные CTA, которые вдохновляют на действия
- Разделите A/B-тестирование ваших целевых страниц, что позволит постепенно оптимизировать их для достижения наилучших результатов страниц, вы можете учитывать такие факторы, как бюджет, опыт, пропускная способность и цели при принятии решения.
 Вы также можете поэкспериментировать с различными вариантами, чтобы увидеть, какой из них обеспечивает наилучшие целевые страницы для вас и вашего бизнеса.
Вы также можете поэкспериментировать с различными вариантами, чтобы увидеть, какой из них обеспечивает наилучшие целевые страницы для вас и вашего бизнеса.
Создать целевую страницу (Dynamics 365 Marketing)
Редактировать
Твиттер LinkedIn Фейсбук Электронное письмо
- Статья
- 8 минут на чтение
Целевая страница — это веб-страница, которая служит точкой взаимодействия с клиентом для одной из ваших маркетинговых инициатив. Например, вы можете разослать сообщение электронной почты, в котором получателям предлагается подписаться на бесплатную загрузку технического описания.
 Чтобы получить загрузку, получатели сообщения должны выбрать ссылку, которая открывает веб-страницу с формой для ввода информации (которая сохраняется непосредственно в вашей базе данных Dynamics 365 Marketing), а затем они получат электронное письмо со ссылкой для загрузки. Эту же целевую страницу можно также сделать доступной для неизвестных посетителей вашего веб-сайта, которые добавят себя в качестве новых контактов в вашу базу данных при запросе на загрузку.
Чтобы получить загрузку, получатели сообщения должны выбрать ссылку, которая открывает веб-страницу с формой для ввода информации (которая сохраняется непосредственно в вашей базе данных Dynamics 365 Marketing), а затем они получат электронное письмо со ссылкой для загрузки. Эту же целевую страницу можно также сделать доступной для неизвестных посетителей вашего веб-сайта, которые добавят себя в качестве новых контактов в вашу базу данных при запросе на загрузку.В Dynamics 365 Marketing целевая страница представляет собой тип маркетинговой страницы . Другие типы маркетинговых страниц включают в себя центры подписки и формы пересылки другу , обе из которых поддерживают маркетинг по электронной почте и более специализированы по своему назначению.
Примечание
В этом руководстве описывается, как создать и опубликовать целевую страницу при использовании портала Power Apps для размещения целевых страниц. Однако порталы Power Apps являются необязательными надстройками для Dynamics 365 Marketing, поэтому, если у вас нет портала, вы должны опубликовать свои целевые страницы и другие интерактивные функции для Dynamics 365 Marketing на своем собственном веб-сервере или в системе CMS.
 Дополнительные сведения: создание интерактивных функций с порталами или без них и интеграция маркетинга с системой CMS или порталом Power Apps
Дополнительные сведения: создание интерактивных функций с порталами или без них и интеграция маркетинга с системой CMS или порталом Power AppsЧтобы создать целевую страницу и запустить ее:
Большинство целевых страниц содержат форму ввода, которую люди могут использовать для отправки информации, поэтому вы начнете с создания самой формы. Перейдите к Маркетинг > Интернет-маркетинг > Маркетинговые формы , а затем выберите Новый на панели команд.
Tip
Формы представляют собой отдельные записи, и каждую из них можно использовать на любом количестве маркетинговых страниц. В повседневной работе вы часто повторно используете существующие формы, а не создаете новую для каждой целевой страницы. Но для этого упражнения вы создадите новый.
Откроется страница New Marketing Form с показанным диалоговым окном Select a Form Template .
 Это похоже на диалоговое окно шаблона, представленное для маркетинговых сообщений электронной почты (как вы видели в разделе Создание маркетингового сообщения электронной почты и запуск). Выберите шаблон, а затем выберите . Выберите . Диалоговое окно шаблона закроется, и выбранный шаблон будет скопирован в новую форму.
Это похоже на диалоговое окно шаблона, представленное для маркетинговых сообщений электронной почты (как вы видели в разделе Создание маркетингового сообщения электронной почты и запуск). Выберите шаблон, а затем выберите . Выберите . Диалоговое окно шаблона закроется, и выбранный шаблон будет скопирован в новую форму.Теперь вы смотрите на дизайнер форм, который работает как дизайнер электронной почты, но предоставляет другие инструменты в Ящик для инструментов . Начните с выбора кнопки Дополнительные поля заголовка в заголовке, чтобы открыть раскрывающееся диалоговое окно, а затем выполните следующие настройки:
- Имя : Это внутреннее имя вашей формы. Это имя вы увидите, добавляя форму на страницу или ссылаясь на нее в цикле взаимодействия с клиентом.
- Тип формы : Для разных типов маркетинговых страниц требуются разные типы форм. Вы создаете целевую страницу, поэтому установите значение .
 Целевая страница .
Целевая страница . - Обновить контакты/интересы : Установите для этого параметра значение Контакты и интересы . Это означает, что Dynamics 365 Marketing ищет существующие контакты и интересы, которые соответствуют данным из этой формы, и обновляет любые существующие контакты и интересы или создает новые.
Поскольку мы начали с шаблона, форма уже содержит нужные нам поля, но мы хотим, чтобы имя, фамилия и адрес электронной почты были обязательными (это означает, что контакты должны указать значения для этих полей для отправки формы). Каждое обязательное поле в форме отмечено красной звездочкой. Выберите Имя , чтобы открыть панель Свойства для этого поля. Убедитесь, что установлен флажок Required . Также рассмотрите возможность добавления напоминания (например, «Требуется имя») в поле Обязательное сообщение об ошибке . Обратите внимание, что красная звездочка теперь отображается рядом с меткой поля Имя , чтобы пометить его как обязательное поле.
 Убедитесь, что поля имени, фамилии и адреса электронной почты помечены как обязательные.
Убедитесь, что поля имени, фамилии и адреса электронной почты помечены как обязательные.Вернитесь на вкладку Toolbox и найдите элемент Country под заголовком Fields . Перетащите элемент Country (или другое доступное поле) в форму, но не делайте его обязательным.
На панели команд выберите Проверить наличие ошибок , а затем устраните все проблемы, о которых сообщается, так же, как вы это делали с сообщением электронной почты и циклом взаимодействия с клиентом.
На панели команд выберите Сохранить , чтобы сохранить форму, а затем выберите Go Live , чтобы сделать вашу форму доступной для использования на маркетинговой странице.
Теперь вы готовы использовать новую форму на целевой странице. Перейдите к Маркетинг > Интернет-маркетинг > Маркетинговые страницы , а затем выберите Новый на панели команд.
 Откроется страница New Marketing Page с показанным диалоговым окном Select a Template . Найдите и выберите шаблон, который вам нравится, но убедитесь, что тот, который вы выбрали, показывает Тип из Целевая страница . Нажмите кнопку Select , чтобы загрузить выбранный вами шаблон.
Откроется страница New Marketing Page с показанным диалоговым окном Select a Template . Найдите и выберите шаблон, который вам нравится, но убедитесь, что тот, который вы выбрали, показывает Тип из Целевая страница . Нажмите кнопку Select , чтобы загрузить выбранный вами шаблон.Диалоговое окно Select a Template закроется, и содержимое выбранного шаблона будет скопировано в ваш дизайн. Как и в конструкторе форм, в верхней части страницы есть обязательные поля. Откройте раскрывающийся диалог в заголовке и введите следующее:
- Имя : Введите имя для страницы, которое вы сможете легко узнать позже. Это имя предназначено только для внутреннего использования.
- Введите : убедитесь , что установлено значение Целевая страница .
- Частичный URL-адрес : когда вы публикуете страницу, это значение становится частью ее URL-адреса.
 Страница будет опубликована на вашем портале Power Apps, поэтому конечный URL-адрес страницы будет иметь вид: https://
Страница будет опубликована на вашем портале Power Apps, поэтому конечный URL-адрес страницы будет иметь вид: https://
Теперь вы находитесь в конструкторе страниц, который напоминает конструкторы форм и электронной почты. На вашей странице уже есть много контента, полученного из выбранного вами шаблона, включая изображения-заполнители, образец текста и многое другое. Большинство из них размещаются с использованием стандартных элементов Toolbox , таких как элементы Text и элементы Image , хотя некоторые функции макета жестко запрограммированы в HTML как часть шаблона. Как и в сообщениях электронной почты, вы можете добавлять новые элементы дизайна, редактировать текст прямо на холсте и настраивать элементы дизайна, выбирая их и используя Свойства вкладка.
 Вы также можете установить глобальные стили страницы, используя вкладку Стили . В реальном проекте вы бы потратили время на работу со всеми этими настройками, чтобы создать и оформить свой контент.
Вы также можете установить глобальные стили страницы, используя вкладку Стили . В реальном проекте вы бы потратили время на работу со всеми этими настройками, чтобы создать и оформить свой контент.Большинство шаблонов целевых страниц уже содержат ненастроенный элемент формы , который показывает заполнитель с текстом Выберите форму . Найдите и выберите его на странице (или при необходимости добавьте новый элемент Form из вкладки Toolbox ). Свойства Вкладка открывается при выборе элемента Форма . Задайте в поле Маркетинговая форма имя формы, созданной ранее в этой процедуре. Затем ваш дизайн формы загружается на страницу.
Совет
Формы импортируются по ссылке — они не копируются на вашу страницу. Это означает, что если вы вернетесь и отредактируете форму, любые внесенные вами изменения будут видны на всех существующих страницах, использующих эту форму, поэтому будьте осторожны при редактировании форм!
Как и для других созданных вами элементов, выберите Сохранить на панели команд.
 Затем выберите Проверить наличие ошибок и прочитайте результаты в области уведомлений. Устраните любые проблемы и перепроверяйте, пока ваш проект не пройдет. Наконец, выберите Go Live . Если команда выполнена успешно, ваша страница будет опубликована и доступна в Интернете.
Затем выберите Проверить наличие ошибок и прочитайте результаты в области уведомлений. Устраните любые проблемы и перепроверяйте, пока ваш проект не пройдет. Наконец, выберите Go Live . Если команда выполнена успешно, ваша страница будет опубликована и доступна в Интернете.Перейдите на вкладку Сводка . Здесь вы найдете информацию о вашей странице, Временная шкала , где вы можете добавлять заметки и отслеживать ее развитие, а также ссылки на различные связанные записи. Вы также найдете URL-адрес полной страницы в разделе Content . Нажмите кнопку предварительного просмотра справа от поля Полный URL-адрес страницы , чтобы открыть страницу. Затем введите и отправьте некоторую информацию через страницу.
Совет
Многие сущности в Dynamics 365 Marketing имеют подобную этой вкладку Сводка , где можно просмотреть общие настройки, временную шкалу и связанные записи.
 Для некоторых сущностей эта страница называется Общий .
Для некоторых сущностей эта страница называется Общий .Когда люди взаимодействуют с вашей страницей, на вкладке Insights записи страницы будет доступна информация, включая списки контактов, посетивших и отправивших форму на странице, и аналитику ее эффективности. Вы должны увидеть свою тестовую отправку на панели Submissions на вкладке Insights . Аналогичные сведения предоставляются для записей форм.
Важно
Во многих странах/регионах (в том числе в Европейском союзе) перед установкой файла cookie на компьютере пользователя необходимо получить согласие. Ваша организация обязана знать и соблюдать все соответствующие законы и правила на рынках, на которых вы работаете, включая согласие на установку файлов cookie. Подробнее о правилах ЕС можно прочитать на странице ec.europa.eu/ipg/basics/legal/cookies/. Dynamics 365 Marketing использует файлы cookie следующими способами:
- Маркетинговые страницы, созданные и размещенные в Dynamics 365 Marketing, используют файлы cookie, чтобы включить функцию предварительного заполнения для известных контактов и регистрировать, когда какой-либо контакт открывает маркетинговую страницу.
 Страницы и шаблоны страниц Dynamics 365 Marketing не включают функцию согласия на использование файлов cookie, поэтому ее необходимо добавить. Один из способов сделать это — добавить JavaScript в раздел ваших страниц с помощью HTML-редактора конструктора страниц. Вы можете разработать свой собственный JavaScript или использовать одно из множества уже доступных бесплатных или лицензионных решений. Вы также можете использовать встроенное заявление о конфиденциальности для маркетинговых страниц, чтобы объявить об использовании файлов cookie; однако этого может быть недостаточно во всех юрисдикциях, поскольку это не остановит сервер от установки файла cookie — он просто информирует посетителей о том, что файлы cookie используются (дополнительную информацию об этой функции см. в разделе Настройка целевых страниц. Дополнительные сведения: Создание и развернуть маркетинговые страницы
Страницы и шаблоны страниц Dynamics 365 Marketing не включают функцию согласия на использование файлов cookie, поэтому ее необходимо добавить. Один из способов сделать это — добавить JavaScript в раздел ваших страниц с помощью HTML-редактора конструктора страниц. Вы можете разработать свой собственный JavaScript или использовать одно из множества уже доступных бесплатных или лицензионных решений. Вы также можете использовать встроенное заявление о конфиденциальности для маркетинговых страниц, чтобы объявить об использовании файлов cookie; однако этого может быть недостаточно во всех юрисдикциях, поскольку это не остановит сервер от установки файла cookie — он просто информирует посетителей о том, что файлы cookie используются (дополнительную информацию об этой функции см. в разделе Настройка целевых страниц. Дополнительные сведения: Создание и развернуть маркетинговые страницы - Функция веб-сайтов использует файлы cookie для регистрации посещений любой веб-страницы, на которой размещен скрипт отслеживания.