Как я могу создать лендинг в GetResponse?
Содержание:
Лендинги – это один из способов выращивать свой список контактов, доступных в GetResponse. С их помощью посетителям легче узнавать о ваших продуктах и услугах, и добавлять себя в ваш список. Вы можете использовать один из профессионально созданных шаблонов, или создать собственный с нуля.
Чтобы начать
1. Перейдите в Лендинги и кликните кнопку Создать лендинг.
2. Выберите шаблон.
3. В появившемся окне введите имя и кликните Использовать шаблон. Откроется редактор шаблона.
Редактирование шаблона
1. Чтобы редактировать текст, два раза кликните фрагмент текста, который хотите изменить, и введите свой собственный текст. Откроется меню инструментов редактирования текста. Используйте их, чтобы изменить стиль, формат и расположение текста.
2. Чтобы отредактировать форму подписки, кликните по ней два раза. Отобразятся дополнительные опции редактирования:
Отобразятся дополнительные опции редактирования:
- кликните поля формы, чтобы изменить их текст и форматирование
- кликните форму два раза, чтобы добавить дополнительные поля: настраиваемые поля и поля согласия. Настраиваемые поля позволяют собирать контактную информацию. Поля согласия позволяют вашим контактам принимать ваши политики маркетинга и обработки данных при подписке.
Чтобы добавить поля, кликните кнопку Поля вебформы. Затем выберите вкладку Настраиваемые поля и выберите настраиваемые поля, которые хотите использовать. Кликните вкладку Поля согласия, чтобы просмотреть поля согласия, созданные в вашем аккаунте. После этого, выберите поля, которые хотите добавить в форму.
3. Используйте инструменты из боковой панели, чтобы редактировать дизайн своего шаблона. Вы можете добавить новые секции, кнопки, формы, фигуры, видео, кнопки, позволяющие поделиться лендингом в социальных сетях, а также кнопки PayPal.
4. (Дополнительно) Создайте несколько вариантов, чтобы выполнить A/B тест дизайна вашей страницы.
5. Кликните иконку мобильного телефона, чтобы создать версию вашего лендинга для мобильных устройств.
6. Когда вы закончите редактировать страницу, кликните Следующий шаг.
Редактирование настроек лендинга
1. (Дополнительно) В Настройках SEO вы можете редактировать название страницы и добавить описание. Описание поможет странице стать более заметной в результатах поиска в Google. Вы также можете выбрать опцию не индексировать страницу в Google.
URL вашего лендинга может включать символы английского алфавита в нижнем регистре (a-z), цифры (0-9) и дефисы «-».
3. В Настройках подписки вы выбираете в какой список контакты будут добавлены при подписке, настраиваете опцию двойного подтверждения подписки, выбираете, добавить ли контакты в цикл автоответчика, и устанавливаете страницу благодарности.
4. (Дополнительно) Установите код отслеживания на свой лендинг с помощью Google Analytics и Google AdWords
Публикация лендинга
Кликните кнопку
Как создать лендинг на WordPress
Gutenberg, Начинающим
Этот урок будет посвящён созданию лендинга на WordPress с нуля. Также вам не понадобится никаких знаний кода для этого.
Единственное требование – вам нужно уже заранее установить себе где-нибудь WordPress.
В этом уроке для создания лендинга мы будем использовать редактор Gutenberg и тему GO, такой способ создания посадочных страниц на WordPress уже не самый свежий, поэтому я бы хотел порекомендовать вам свой видеокурс, где всегда самая свежая и актуальная инфа.
Вступление. Можно ли создать лендинг на WordPress? Сравнение с другими платформами
Да, безусловно можно.
Есть один миф, который тянется ещё с начала 2000-х годов, типо WordPress – это платформа для блогов. Именно спасибо этому мифу – в 2008-м году я ему поверил и потратил год жизни на изучение бесполезного сегодня движка, джумлы, а мог бы начать изучать WordPress сразу.
Итак, сегодня на WordPress можно создать практически всё, что угодно. А то, получится ли у вас классный сайт или нет – зависит только от прямоты рук. Суровая правда.
Тем не менее у нас часто на слуху платформы для создания лендингов – есть популярные и не очень, а новые появляются ну если не каждый день, то довольно часто.
Давайте сделаем сравнение, если вы будете создавать лендинг на WP (WordPress) или на другой платформе.
| WordPress | Другая платформа |
|---|---|
| Сайт только ваш. Навсегда. В любой момент вы можете скачать копию своего сайта на флешку и держать у вас в столе 😁 | Сайт по сути принадлежит тому сервису, у которого вы его создаёте. Иногда они разрешают делать экспорт контента. Но перенос сайта оттуда – это всегда создание сайта с нуля. |
| Полностью бесплатен. Всё, за что вам понадобится платить – это хостинг (аренда места на сервере для размещения вашего сайта), тут вам вполне может подойти Beget за 165р/мес. Да и от этого ценника легко избавиться при помощи партнёрской программы. | До тех пор, пока хотите, чтобы ваш сайт жил, придётся выкладывать $$$. Встречаются и бесплатные тарифные планы, но они специально так урезаны, что полноценный сайт на них не создать. Что делать, когда вы больше не захотите тратиться на тариф? Скажете сайту до свидания, т к смотрим первый пункт – скачать сайт нельзя! |
Вы ни от кого не зависите. Так как на WordPress работает почти половина сайтов интернета и так как в разработке принимают участие тысячи людей по всему миру, то баги исправляются сразу, как появляются. Но ко всему прочему, вы и сами можете нанять фрилансера или команду, которые исправят и допилят вам всё, что пожелаете. Так как на WordPress работает почти половина сайтов интернета и так как в разработке принимают участие тысячи людей по всему миру, то баги исправляются сразу, как появляются. Но ко всему прочему, вы и сами можете нанять фрилансера или команду, которые исправят и допилят вам всё, что пожелаете. | Вы зависите от команды разработчиков этого сервиса. Если вдруг у вас появился какой-то баг, который сильно мешает вам, то не факт, что он будет исправлен… когда-либо. |
| Ваш сайт начнёт расти и развиваться и будет появляться новый функционал? Без проблем. Вы либо найдёте себе что-то по душе среди десятков тысяч расширений (плагинов), как платных, так и бесплатных, либо опять-таки можно нанять фрилансера или команду, которые разработают вам всё, что пожелаете. Пример: захотели интернет-магазин? – вот вам бесплатный плагин WooCommerce. | Даже самый дорогой тарифный план сервиса вам в этой ситуации не поможет. |
Тут важно обратить внимание на тот момент, что вы можете найти в интернете статьи, где восхваляются различные сервисы-конструкторы сайтов и хейтится WordPress, но тут мы возвращаемся к пункту №2. Эти конструкторы платные и они нанимают людей, которые пишут им эти статьи.
Эти конструкторы платные и они нанимают людей, которые пишут им эти статьи.
Какой лендинг мы будем создавать в этом уроке?
Предположим, что для нашей команды я решил создать лендинг про нас, про то, как мы разрабатываем лендинги 😹
Вот так он будет выглядеть:
Наша посадочная страница получилась довольно лайтовой – первый экран с двумя кнопками, блок с преимуществами, красивый фон с командой, обрамлённый волной и блок призыва к действию. Для первого урока думаю вполне достаточно.Коротко про редактор контента в WordPress – Gutenberg
Раньше в WordPress не было возможности визуального редактирования контента, но разработчиков не устраивала эта нехватка функционала, и где-то 10 лет назад до написания этого поста начали появляться различные плагины-конструкторы, среди них наиболее примечательными были Visual Composer, Elementor и Divi Builder.
Но и они тоже канули в прошлое, после того, как WordPress объявил, что теперь редактирование контента на сайтах будет визуальным по умолчанию – и представил всем Gutenberg.
Gutenberg – это новый визульный редактор WordPress, благодаря которому мы и сможем создавать лендинги при помощи блоков. Он стал частью WordPress в декабре 2018-го.
Можете например поиграть с Gutenberg в этом официальном Демо.
Пошаговая инструкция по созданию лендинг пейдж для WordPress
Ну что, погнали? ⚡️🔥🌪
1. Выбор темы
Окей, наверное это самый ответственный шаг. Потому что от выбора темы будет зависеть не только то, как выглядит ваш сайт, но и его скорость.
Могу дать вам пару советов:
- Обратите внимание на стандартные бесплатные темы WordPress, например «Twenty Twenty» или «Twenty Twenty One», обычно эти темы работают прекрасно, и вполне возможно, что они подойдут под ваши задачи.
- Тема должна работать с редактором Gutenberg. Не с Elementor, не с Divi Builder, а с Gutenberg. Окей, я ничего не имею против Elementor, но только сегодня не 2015-й год.
- Поищите Демо темы, прежде чем ставить её себе на сайт.
 У платных тем обычно это нетрудно найти, а у бесплатных иногда придётся постараться. Например вот демо для Twenty Twenty.
У платных тем обычно это нетрудно найти, а у бесплатных иногда придётся постараться. Например вот демо для Twenty Twenty. - Если тема, которую вы скачали, предлагает вам ещё и импорт демо-контента, то это же прекрасно! Заходим в админке в Инструменты > Импорт и делаем необходимые шаги.
- Также рекомендую почитать этот пост, где я рассказываю, какие платные темы не нужно использовать.
Для нашего урока я решил воспользоваться бесплатной темой Go. В основном потому что вместе с ней в комплекте идёт прикольный плагин CoBlocks, который значительно расширяет наш стандартный редактор Gutenberg новыми блоками. Использовать его не обязательно конечно, но возможностей с ним будет намного больше.
Сначала давайте установим тему, это можно сделать прямо из админки WordPress, перейдя во «Внешний вид > Темы» и нажав кнопку «Добавить».
Ставлю и активирую тему «Go».2. Ставим дополнительные плагины (необязательно)
После того, как вы активировали вашу тему «Go», она предложит вам установить плагин «CoBlocks» автоматически (помните, я упоминал, что он нам пригодится для дополнительных блоков в конструкторе).
Соглашаемся и нажимаем «Начать установку плагина».
3. Настраиваем саму тему
Прежде, чем перейти к созданию лендинга, я рекомендую немного покопаться в настройках темы. Прочекать, есть ли возможность поменять шрифты, цвета и так далее, и нужно ли вам это вообще.
В большинстве тем сейчас (и в теме «Go») эти настройки находятся либо во «Внешний вид > Настроить», либо непосредственно с сайта нажимаем на верхней панели «Настроить».
Подробнее на видео:
4. Создаём новую страницу для лендинга
Переходим Страницы > Добавить новую. Тема «Go» даже предлагает выбрать один из предустановленных шаблонов и уже редактировать его.
Но мы с вами конечно же нажмём «Add blank page» и будет редактировать страницу с нуля.
Указываем заголовок страницы и нажимаем «Hide page title», потому что непосредственно на лендинге он нам не понадобится.
5. Как поставить любую страницу в качестве главной страницы сайта
Вот допустим вы перешли в меню «Страницы» и у вас там какое-то определённое количество страниц. Ну больше чем одна. И предположим, что это ваши лендинги на разные случаи жизни.
Ну больше чем одна. И предположим, что это ваши лендинги на разные случаи жизни.
У каждого лендинга может быть свой URL-адрес, который вы можете установить например нажав на ссылку «Свойства», но как установить определённый из них в качестве главной страницы?
Легко, для этого переходим «Настройки > Чтение». И выбираем наш лендинг.
Всё очень легко тут 🙂
6. Блок «Обложка» или первый экран нашего лендинга
Наконец-то мы добрались и до создания контента для нашего лендинга!
Начнём мы с первого экрана конечно же. Сделаем его вот таким:
Я уже чуть позже поменял цвет и текст в шапке, поэтому не пугайтесь, если на некоторых видео шапка другого цвета. Текст вы можете поменять в «Настройки > Общие» например, а где цвет, мы уже рассматривали выше.Это мы будем делать при помощи блока Gutenberg «Обложка», который доступен в Gutenberg по умолчанию, то есть плагин CoBlocks для него не нужен!
В итоге мы:
- Добавили заголовок
- Добавили текст-описание
- Добавили две кнопки
- Настроили разные стили для кнопок
- Выровняли всё по центру
- Изменили цвет фона первого экрана
- Добавили необходимые отступы
Всё это – на видео:
7.
 Блок с преимуществами
Блок с преимуществамиЕсли блок «Обложка» доступен в Gutenberg по умолчанию, то блок с преимуществами «Функции» доступен только при установке плагина «CoBlocks».
Вот так он будет выглядеть на нашей посадочной странице:
Добавим и настроим его на этом видео:
7. Фиксированный фон с волной
Давайте также займёмся немного украшательством – добавим в этом шаге фотку команды и сделаем фиксированный фон аля-параллакс, но не совсем.
Более понятно будет на видео:
9. Блок призыва к действию
Какой же лендинг без блока призыва к действию?
Прежде всего, мы сделаем якорную ссылку с первого экрана на этот блок, для этого установим HTML-якорь этого блока во вкладке «Дополнительно».
На некоторых темах WordPress могут быть лишние расстояния между блоками, особенно, если вы покрасили их в какой-то цвет, для этого добавьте этот код во «Внешний вид > Настроить > Дополнительные стили».
.alignfull {
margin-top: 0;
margin-bottom: 0;
}10.
 Финиш 🏁
Финиш 🏁Ну что, вот наш лендинг и готов! Он получился не сложный, но если справились с этими основными принципами работы с блоками, то сможете использовать и любые другие блоки!
Кроме того, когда вы разберётесь с лендингами, рекомендую продолжить моим видеокурсом по созданию интернет-магазинов на WordPress!
Бонус! Видеоурок
Относительно недавно записывал видео, где делал обзор темы «Go», и там делал примерно те же самые шаги, что и в этом уроке.
Вот оно:
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Как создать целевую страницу? (видео)
Содержимое:
 Они позволяют вам побуждать посетителей ознакомиться с вашими продуктами и услугами и подписаться на ваш список. Вы можете использовать один из наших профессионально разработанных шаблонов или создать свой собственный с нуля.
Они позволяют вам побуждать посетителей ознакомиться с вашими продуктами и услугами и подписаться на ваш список. Вы можете использовать один из наших профессионально разработанных шаблонов или создать свой собственный с нуля.Начало работы
1. Перейдите на страницу Целевые страницы и нажмите кнопку Кнопка Создать целевую страницу .
2. Выберите шаблон.
3. Во всплывающем окне введите имя и нажмите
Настройка шаблона
1. Чтобы отредактировать текст, дважды щелкните текстовый фрагмент, который вы хотите изменить, и добавьте свой собственный текст. Становится доступным меню инструментов редактирования. Используйте их, чтобы изменить стиль, формат и расположение текста.
2. Чтобы отредактировать форму регистрации, дважды щелкните форму, чтобы включить дополнительные параметры редактирования:
- щелкните поля формы, чтобы изменить текст и форматирование
- дважды щелкните форму, чтобы начать добавлять дополнительные поля: настраиваемые поля и поля согласия.

Чтобы добавить поля, нажмите кнопку Поля веб-формы . Затем щелкните вкладку Настраиваемые поля и выберите настраиваемые поля, которые вы хотите использовать. Нажмите Поля согласия вкладка для просмотра полей согласия, которые вы создали в своей учетной записи. Затем выберите поля, которые вы хотите добавить в форму.
4. (Необязательно) Добавьте дополнительные варианты страниц для A/B-тестирования дизайна вашей страницы.
5. Щелкните значок мобильного телефона, чтобы создать мобильную версию целевой страницы, внесите необходимые изменения.

6. Если вы довольны своим дизайном, нажмите кнопку
Редактирование настроек целевой страницы
1. (Необязательно) В настройках SEO можно отредактировать заголовок страницы и добавить описание. Добавление описания поможет вашей странице стать более заметной в результатах поиска Google. Или установите флажок, чтобы ваша страница не индексировалась Google.
2. В настройках URL-адреса целевой страницы выберите URL-адрес целевой страницы. По умолчанию ваши целевые страницы публикуются на одном из поддоменов GetResponse. Вы также можете опубликовать его на своем домене или в каталоге. Узнайте, как назначить свой домен и изменить записи DNS и CNAME.
URL вашей целевой страницы может содержать строчные буквы английского алфавита (a–z), цифры (0–9) и дефис «-». Использование подчеркивания, диакритических знаков и специальных символов невозможно.
3. В Настройки подписки выберите список контактов, в который они будут добавлены при регистрации, установите параметры двойной подписки, выберите, добавлять ли контакт в цикл автоответчика, и установите страницу благодарности.
4. (Необязательно) Добавьте код отслеживания на свою целевую страницу с помощью Google Analytics и Google AdWords.
Публикация целевой страницы — обучающее видео
Нажмите кнопку Опубликовать , когда закончите. Если вы хотите сохранить страницу как черновик, нажмите кнопку
Как создать целевую страницу: руководство для начинающих
Ни одна воронка продаж не обходится без целевой страницы. Причина в том, что вам нужно конвертировать трафик в лиды и продажи.
Итак, любите их или ненавидьте, без них не обойтись. Если только вы не заботитесь о конвертации трафика.
Но что такое целевая страница? И что в этом такого?
Целевая страница — это любая страница, на которую вы направляете посетителей по ссылке. Или, более кратко, страница, на которую посетитель попадает после перехода по ссылке.
Дело в том, что целевые страницы служат одной главной цели: генерировать потенциальных клиентов .
Конечно, целевые страницы — это нечто большее, чем кажется на первый взгляд. В этом посте я расскажу вам об анатомии целевых страниц.
Цель? Чтобы помочь вам построить их эффективно. А также оптимизировать те, которые вы уже создали. Пост, конечно, будет длинным, но обещает быть отличным чтением.
Чтобы упростить вам выполнение, вот пункты, которые я расскажу в этом посте:
Давайте запустим колеса, но сначала основные моменты:
Что такое целевая страница?
Давайте начнем с того, как это определяет Википедия:
«…целевая страница… это отдельная веб-страница, которая появляется в ответ на клик по оптимизированному для поисковой системы результату поиска,… маркетинговому электронному письму или онлайн-рекламе»
Это точное и точное определение целевой страницы.
Отсюда можно сделать вывод, что любая страница может считаться целевой: ваша домашняя страница, страница о нас, страница контактов и т. д. Не так ли?
д. Не так ли?
Ну, не совсем так. С точки зрения маркетинга целевая страница — это не просто страница; это страница, на которую вы направляете трафик с единственной целью: генерировать потенциальных клиентов.
Некоторые визуальные эффекты могут помочь лучше понять мою точку зрения.
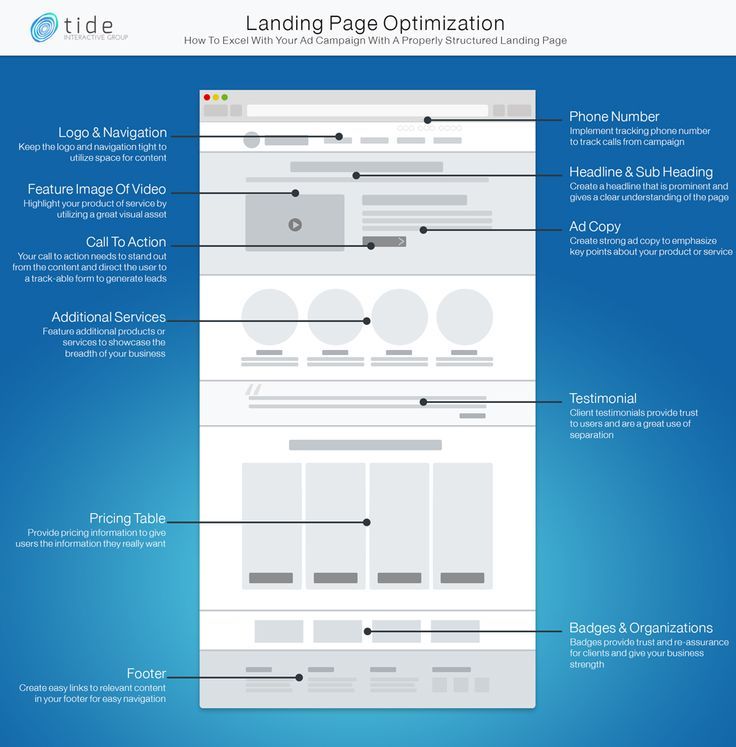
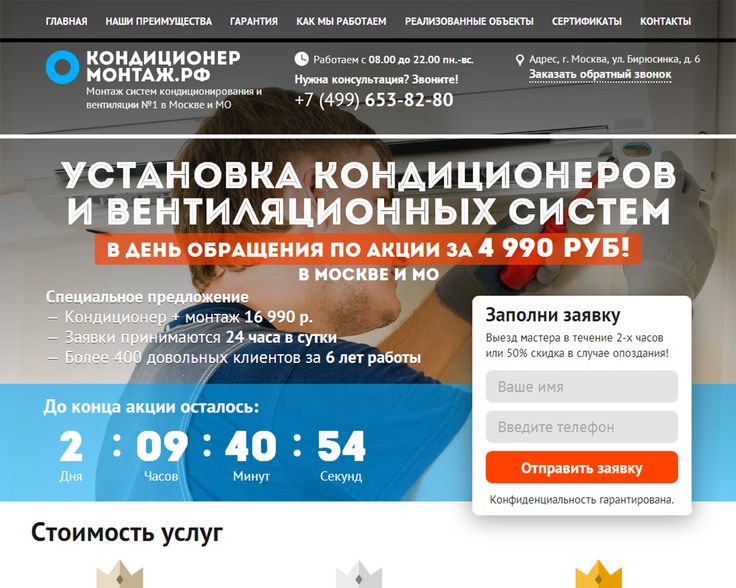
Вот домашняя страница, которая вполне может сойти за целевую:
А вот какой должна быть настоящая целевая страница:
Источник
Какую разницу вы заметили? На изображении внизу мало отвлекающих элементов, в отличие от первого. Ни навигационной ссылки, ни нижнего колонтитула, только заметная форма подписки. Вот что делает его целевой страницей. Подробнее в ближайшее время.
Лендинг и домашняя страница: в чем разница?
Чтобы вам было легче уловить разницу между лендингом и домашней страницей, я хотел бы сделать иллюстрацию.
Допустим, вы хотели купить красивые, удобные мокасины и рассматриваете возможность покупки в двух разных магазинах: А и В. вещи, которые придутся вам по душе: наручные часы, кожаная куртка, солнцезащитные зонты и т. д. И они слишком заманчивы, чтобы их игнорировать.
вещи, которые придутся вам по душе: наручные часы, кожаная куртка, солнцезащитные зонты и т. д. И они слишком заманчивы, чтобы их игнорировать.
Скорее всего, вы покинете этот магазин с кучей «вещей», которые на самом деле не собирались покупать. Вероятно, вы никогда не приблизитесь к мокасинам, которые вы имели в виду.
Источник
Но тогда в магазине B вы видите только мокасины везде, начиная от входной двери. В этот раз вы точно не пропустите.
В контексте маркетинга домашнюю страницу можно сравнить с магазином «А», а целевую страницу с «Б».
Понял?
Таким образом, целевая страница отличается от домашней страницы или любой другой веб-страницы тем, что на ней нет отвлекающих элементов. И его единственная цель — превратить посетителя в лида.
Почему важна целевая страница?
Зачем утруждать себя созданием и оптимизацией целевой страницы, если домашняя страница может пройти мимо? Что ж, я оставлю вас, чтобы ответить на этот вопрос. Но вот несколько полезных подсказок, которые помогут вам ответить на этот вопрос.
Но вот несколько полезных подсказок, которые помогут вам ответить на этот вопрос.
1. Генерация потенциальных клиентов
Я знаю, я знаю. Я говорил это уже миллион раз, так зачем повторять это снова?
Ну, причина в том, что основная суть посадочной страницы заключается в привлечении лидов. Таким образом, все, кроме этого, делает его обычной веб-страницей, а не целевой страницей.
Однако в некоторых случаях целевая страница может использоваться для увеличения продаж, а не потенциальных клиентов. Главный вывод заключается в том, что целевая страница должна помочь вам достичь ваших маркетинговых целей.
2. Место для хранения ваших предложений
Предположим, вы хотите провести кампанию с лид-магнитом в надежде получить электронные письма своих посетителей в обмен на электронную книгу. Куда встроить электронную книгу? Конечно, не ваша домашняя страница. Ни на вашей странице «о нас», а на целевой странице.
Вот вдохновение от Upwork
Понял?
3.
 Помогает вам завоевать доверие
Помогает вам завоевать довериеПредставьте на секунду, что вы просматриваете свою ленту Facebook, ставя лайки тут и там.
Затем, продолжая это, вы видите спонсируемую рекламу. Он обещает научить вас, как, скажем, зарабатывать деньги в качестве аффилированного маркетолога. Вы проявляете интерес, нажимаете на объявление, но только для того, чтобы перейти на домашнюю страницу веб-сайта.
На этой странице снова ничего не говорится о рекламе, которую вы видели ранее. Просто свяжите кнопки, изображения и нерелевантные тексты. Ты разозлишься, да? Определенно.
Но вы бы этого не сделали, если бы вас перенаправили на целевую страницу, относящуюся к этому объявлению.
Конечно, это выдумка. Ключевым выводом здесь является то, что направление посетителей на релевантную целевую страницу поможет вам завоевать доверие.
4. Увеличение коэффициента конверсии
Поскольку основная цель целевых страниц — помочь вам получить конверсии, имеет смысл использовать их, если вы хотите повысить коэффициент конверсии.
И знаете, чем больше конверсий, тем больше продаж.
Когда следует использовать целевую страницу?
Да, целевая страница — это здорово.
Но когда они пригодятся? Или я должен сказать, когда вам действительно нужна целевая страница? Вот несколько примеров:
1. Продвижение электронной книги
Итак, вы только что опубликовали свою последнюю книгу: это шедевр, и вам не терпится поделиться им со всем миром. Как вы относитесь к ее продвижению?
Простой. Создайте целевую страницу, вставьте кнопку со ссылкой на скачивание книги и привлекайте трафик на страницу. Это все. Предположительно, я думаю.
Конечно, это еще не все, но суть в том, что целевая страница пригодится, если вы хотите продвигать электронную книгу.
2. Подпишитесь на вебинар
Скоро запустите вебинар? Вам наверняка понадобится как можно больше участников, чтобы зарегистрироваться, не так ли? Здесь снова вам понадобится целевая страница.
И вовсе не обязательно быть таким вычурным и соблазнительно элегантным. Подойдет что-то простое:
Подойдет что-то простое:
3. Поощряйте бесплатную пробную версию вашего продукта SaaS
Лендинг тоже подойдет, если вы хотите привлечь как можно больше потенциальных клиентов для демонстрации вашего Saas-продукта.
Вот наша собственная демонстрационная целевая страница. Надеюсь, это вдохновит вас.
Передовой опыт создания целевой страницы
Разработка эффективных, конвертирующих целевых страниц — это сочетание искусства и науки. Но не волнуйтесь, это не так сложно, как вам может показаться.
Вот полезные советы, которые следует учитывать при создании целевой страницы.
1. Устранение навигационных ссылок
Устранение навигационных ссылок и кнопок — это один из советов по дизайну целевой страницы, которым вы можете поклясться. Причина в том, что навигационные ссылки — не что иное, как отвлечение, даже если они могут выглядеть иначе.
Наличие этих отвлекающих элементов на вашей странице равнозначно дырам в ведре. Как бы вы ни старались, она никогда не наполнится.
Как бы вы ни старались, она никогда не наполнится.
Взгляните на эти две страницы: как вы думаете, какая будет лучше конвертироваться?
Конечно, первый. Причины, во-первых: у него нет навигационной ссылки. Это означает, что у пользователей не будет соблазна уйти со страницы.
Во-вторых: очень мало кликабельных ссылок. На самом деле, у него есть только одна красная кнопка регистрации.
Понял?
И последнее. Наличие навигационных ссылок — плохая идея, но добавление на целевую страницу одной или двух кнопок CTA — нет. Фактически, целевые страницы с кнопками CTA и без форм подписки называются страницами перехода по клику. Они работают довольно хорошо.
Например, страница «OrCAD», которую вы видите выше, является страницей перехода по клику.
2. Храните ключевые элементы преобразования в верхней части страницы
В верхней части страницы, в верхней части страницы… что, черт возьми, означает в верхней части поля? Я задавался тем же вопросом в первые дни своей маркетинговой карьеры, так что я понимаю ваше разочарование.
Если вы когда-нибудь покупали газету у продавца, вы замечали, что газеты обычно складываются пополам, когда выставлены на обозрение. Есть верхняя половина — или выше сгиба, в этом контексте — и есть нижняя половина.
Когда вы связываете это с веб-сайтом, в верхней части страницы находится часть веб-страницы, которую пользователь видит первой по прибытии без необходимости прокручивать страницу вниз.
Это делает верхнюю часть вашей целевой страницы лучшим местом для размещения формы подписки или кнопки CTA. Если вы заметили, на приведенном выше примере целевой страницы LinkedIn есть две кнопки CTA в верхней части страницы.
Не согласны с тем, что верхняя часть страницы — хорошее место для кнопок CTA или форм подписки?
Вот некоторые характеристики, которые развеют ваши сомнения:
- Контент верхней части страницы в среднем удерживает 80% внимания пользователей.
- Размещение CTA в верхней части страницы потенциально может увеличить коэффициент конверсии на 41%
3.
 Написание убедительных текстов
Написание убедительных текстовНаписание убедительных текстов — это навык, которым вы должны овладеть как маркетолог. Здесь нет двух способов.
В чем секрет хорошего текста? Сочувствие!
Будьте чуткими, когда пишете; поймите, что люди приходят на вашу страницу, чтобы решить свои проблемы.
Нужны еще советы по копирайтингу для целевой страницы? Ну вот:
Начните с привлекающего внимание заголовка.
Вам, наверное, говорили это более миллиона раз. По правде говоря, ваш заголовок чаще всего является первым местом, на которое обращают внимание ваши посетители после перехода на вашу страницу. Так что это должно быть достаточно увлекательным, чтобы удерживать их.
Но как написать запоминающийся заголовок? Ну, я понял, что немного вдохновения может помочь. Вот некоторые из лучших копий заголовков целевых страниц, которые я нашел:
Если вы заметили, эти заголовки четкие, лаконичные и меткие.
Сосредоточьтесь на преимуществах, а не на функциях
Вы можете продолжать и продолжать разглагольствовать о том, насколько великолепен и многофункционален ваш продукт, но если ваши пользователи не видят никакой пользы от его использования, вы уже проиграли.
Так, например, вместо того, чтобы говорить « лучшее приложение для создания целевых страниц с адаптацией к мобильным устройствам », вы можете сказать « быстро создавайте целевые страницы без программирования ». Это дает больший эффект, не так ли?
Следовательно, при написании своих копий сосредоточьтесь на преимуществах, а не на особенностях.
Вдохните слова силы в свой текст
Что такое слова силы? Это убедительные слова, которые вы используете, чтобы воздействовать на психику людей с целью заставить их совершить желаемое действие.
Например, вместо « загрузите мою электронную книгу » можно сказать « последний шанс получить эту электронную книгу ». Это почти гипнотизирует, не так ли?
Это потому, что здесь задействовано мощное слово: последний шанс. Кроме того, здесь работает элемент FOMO (страх пропустить). Мы доберемся до этого в ближайшее время.
Вот еще несколько сильных слов, которые вы можете использовать, чтобы улучшить свои навыки копирайтинга:
- Интенсивный
- Сейчас
- Мгновенно
- Привлекающий внимание
- Наддув
- Увеличение
- Наводит на размышления
Будь краток и прост
Ты, наверное, слышал о принципе KISS: будь проще, глупец. Я считаю, что глупое здесь означает простое.
Я считаю, что глупое здесь означает простое.
Если ваш текст будет кратким и простым, пользователи останутся заинтересованными на вашей целевой странице за то короткое время, которое им придется потратить.
Сделайте его пригодным для сканирования
Сделайте ваши копии доступными для сканирования — это один из советов по копирайтингу, которого всегда следует придерживаться. Ты знаешь почему? Только около 16% пользователей будут читать ваш текст слово в слово. Остальные будут сканировать.
Таким образом, вам просто нужно сделать вашу копию сканируемой. Вот несколько креативных способов сделать это:
- Используйте маркированный список, чтобы отметить важные моменты, как я делаю здесь
- Выделяйте ключевые слова жирным шрифтом или контрастными цветами
- Используйте кавычки, чтобы привлечь внимание к важным моментам
4. Вплетите FOMO в свою страницу
Вы когда-нибудь по-настоящему любили кого-то раньше? Одна лакмусовая бумажка, которую нужно знать, — это бояться ли вы потерять этого человека.
Ладно, я вторгаюсь в твою личную жизнь, и это нехорошо. Извинения. Я всего лишь пытался провести аналогию.
Я хочу сказать, что люди всегда склонны бояться потерять что-то, что мы считаем ценным, а не только любовь. Мы боимся потерять скидку, пропустить наше любимое телешоу, не получить то, что есть у всех вокруг нас, и т. д.
Технически этот страх известен как FOMO: страх упустить . Используя этот страх, вы можете заставить своих пользователей действовать незамедлительно, когда они попадут на вашу страницу.
Но действительно ли FOMO работает, или это один из маркетинговых трюков? Я оставлю вас, чтобы ответить на этот вопрос, но вот некоторые статистические данные, которые могут вас заинтересовать.
- 69% интернет-пользователей, особенно миллениалы, сталкиваются с FOMO, и это обычно влияет на их решения о покупке.
- Что еще интереснее, 60% совершают реактивные покупки из-за страха, который они испытывают
Было бы слишком амбициозно, если бы я сказал, что FOMO — это дойная корова?
Итак, как вы включаете FOMO на свои целевые страницы? Вот несколько советов.
#1 Отображение таймера обратного отсчета
Вы когда-нибудь наблюдали, как часы уходят в новый год? Если да, то вы наверняка испытали прилив возбуждения, не так ли? Таймер обратного отсчета ничем не отличается.
Это не что иное, как цифровые часы, отсчитывающие определенное время в будущем. Вы используете его, чтобы напомнить пользователям, что у них есть ограниченное время для действий. Под действием я имею в виду совершить покупку, подписаться на список рассылки, создать бесплатную учетную запись и т. д.
Таймер обратного отсчета действительно пригодится, когда вы хотите получить подписку на вебинар через целевую страницу.
К счастью, Adoric упрощает добавление таймера обратного отсчета на вашу целевую страницу. Подробнее в ближайшее время.
#2 Добавить социальное доказательство
Знаете ли вы, что 92% ваших посетителей, скорее всего, совершат конверсию, если только увидят отзывы других пользователей? Это социальное доказательство 101.
Таким образом, добавление социального доказательства на вашу целевую страницу никогда не должно быть задним числом.
Подождите минутку, что такое социальное доказательство? Вкратце, социальное доказательство — это обзоры, рекомендации, отзывы и т. д., оставленные вашими прошлыми клиентами/пользователями.
Но они должны быть подлинными — или, по крайней мере, выглядеть так — чтобы ваши пользователи восприняли их всерьез?
Так что позаботьтесь о том, чтобы добавить на целевую страницу какое-нибудь социальное доказательство.
5. Сделайте свою страницу удобной для мобильных устройств
Надеюсь, вы знаете, что большинство людей, заходящих на вашу страницу, будут делать это со своих мобильных устройств? Это не предположение, а факт.
Таким образом, вы будете стрелять себе в ногу, если ваши целевые страницы не будут оптимизированы для мобильных устройств.
К счастью, оптимизация вашей страницы для мобильных устройств не является сложной задачей. С помощью инструментов для создания целевых страниц, таких как Unbounce, вы можете легко создать мобильную версию своей страницы.
С помощью инструментов для создания целевых страниц, таких как Unbounce, вы можете легко создать мобильную версию своей страницы.
6. A/B-тестирование вашей целевой страницы
Так что я оставил последний совет для лучшего.
Мне не хочется вас разочаровывать, но если вы будете следовать всем 5 советам, опубликованным до последнего письма, вы все равно не увидите значимой конверсии на своей целевой странице.
Значит ли это, что все эти советы не работают? Отнюдь не. Правда в том, что в маркетинге вы не можете точно определить, что найдет отклик у вашей целевой аудитории.
Небольшая хитрость, например, использование красного цвета вместо синего на кнопке CTA, может значительно повысить конверсию.
То же самое можно сделать и с помощью изменения заголовков. Но вы никогда не сможете точно сказать, пока не попробуете.
По этой причине вы должны продолжать экспериментировать — или, если быть точным, проводить A/B-тестирование — с различными идеями, чтобы увидеть, что работает, а что нет.
Нужны идеи для A/B-тестирования? О, у нас есть много.
Как легко создать целевую страницу
Держу пари, у вас уже есть один животрепещущий вопрос, на который нужно ответить: Как создать целевую страницу?
Не волнуйтесь, на ваш вопрос скоро будет дан ответ.
Преимущество целевых страниц в том, что их можно легко создавать разными способами. Как бы то ни было, впереди еще нелегкий путь. И таким образом вы пишете сложные коды HTML, CSS и JavaScript с нуля.
Гррр! У кого есть на это время?
Так какой же тогда самый простой путь? Простой. Использование инструментов для создания целевых страниц.
Лучший конструктор целевых страниц
Давайте теперь рассмотрим некоторые из лучших инструментов для создания целевых страниц с помощью перетаскивания в Интернете.
Unbounce
Unbounce, основанный в 2009 году, несомненно, является одним из самых популярных конструкторов целевых страниц. Итак, почему я начинаю с Unbounce? Ну, по многим причинам, и вот некоторые из них:
1. Простой в использовании редактор перетаскивания
Простой в использовании редактор перетаскивания
Вам не нужно ничего знать о кодировании, чтобы использовать перетаскивание Unbounce редактор. Кроме того, он позволяет оптимизировать дизайн страницы для мобильных устройств.
2. Более 100 шаблонов целевых страниц
Нет времени пользоваться редактором с перетаскиванием? В Unbounce есть более 100 шаблонов, с помощью которых вы можете загрузить свой дизайн.
3. Динамическая замена текста
Автоматически измените текст на вашей целевой странице, чтобы он соответствовал поисковому тексту, который посетители использовали для поиска вашей страницы.
4. Простая публикация
Unbounce позволяет опубликовать целевую страницу прямо на вашем веб-сайте WordPress или в пользовательском домене.
Ценообразование
Unbounce предлагает 14-дневную бесплатную пробную версию, после чего вам придется переключиться на любой из их платных планов, стоимость которых начинается от 80 долларов в месяц.
Дорого? Проверьте следующий инструмент строителя.
Leadpages
Leadpages, как и Unbounce, также является еще одним пионером технологии перетаскивания для целевых страниц.
Он содержит коллекцию из более чем 200 мобильных шаблонов, надежный инструмент A/B-тестирования, виджеты бронирования и календаря и многое другое.
С помощью Leadpages вы можете интегрировать свой любимый сервис электронного маркетинга на свою целевую страницу без помощи разработчика.
И это намного доступнее, стартовая цена 27 долларов в месяц.
Elementor Бесплатный конструктор целевых страниц
Ищете бесплатный плагин конструктора страниц для своего сайта WordPress? Вы только что нашли: конструктор страниц Elementor.
Несмотря на то, что бесплатно, Elementor поставляется со всеми инструментами, которые вам понадобятся для создания конвертирующей целевой страницы: редактор перетаскивания, адаптивное редактирование, шаблоны виджетов и многое другое.
Лучше всего то, что им легко пользоваться.
Конструктор целевых страниц PageFly для Shopify
Итак, ваш сайт работает на Shopify, а не на WordPress. Вот почему у вас есть конструктор целевых страниц Pagefly: он эксклюзивен для Shopify.
С помощью PageFly вы можете без проблем создать целевую страницу продаж и даже оптимизировать ее для SEO.
Еще интереснее то, что PageFly позволяет сохранять макеты страниц в качестве шаблонов и использовать их позже в будущем.
И да, это бесплатно. Хотя у него есть платные планы с более продвинутыми функциями.
Хорошо, это все, что касается инструментов для создания целевых страниц. Следующим шагом является привлечение трафика на вашу целевую страницу.
Как привлечь трафик на вашу целевую страницу
Независимо от того, насколько хорошо спроектирована ваша целевая страница, ваши усилия будут бесполезны, если эта страница не получит никакого трафика.
Как тогда вы можете привлечь трафик на свою целевую страницу, не разорившись? Вот несколько полезных советов.
Маркетинг по электронной почте
Маркетинг по электронной почте на сегодняшний день по-прежнему остается одним из самых эффективных маркетинговых каналов, на которые вы можете положиться. Начнем с того, что у электронного маркетинга в 40 раз больше шансов привлечь новых клиентов, чем у рекламы в Facebook.
Кроме того, его запуск практически ничего не стоит.
Но чтобы увидеть значимые результаты от маркетинга по электронной почте, вам необходимо овладеть искусством преобразования посетителей вашего веб-сайта в подписчиков.
Здесь пригодятся наши инструменты для создания форм. Кроме того, с нашими тщательно разработанными шаблонами всплывающих окон с высокой конверсией привлечь потенциальных клиентов и привлечь трафик на вашу целевую страницу очень просто, без хлопот.
Социальные сети
Вы посещаете, скажем, Facebook только для того, чтобы смотреть видео с кошками и делать скриншоты забавных мемов? Если это так, вы оставляете много денег на столе.
Социальные сети — золотая жила маркетолога: используйте их правильно, и вам никогда не придется беспокоиться о привлечении трафика на целевую страницу.
Используя продвигаемые посты, показ рекламы и регулярную публикацию контента в социальных сетях, вы можете привлечь много трафика на свою целевую страницу.
Форум Маркетинг
Вы когда-нибудь слышали о маркетинге на форумах? Это еще одна эффективная, но неиспользованная стратегия продвижения, которую вы можете использовать для привлечения трафика на свою целевую страницу.
Вот как это работает: вы находите онлайн-форум, на котором тусуются ваши потенциальные пользователи/посетители, и проявляете активность на нем. Под этим я подразумеваю внесение вкладов, участие в обсуждениях и т. д. Цель состоит в том, чтобы сделать себя заметным на форуме.
Нужно ли упоминать, что вам нужно прикрепить ссылку на вашу целевую страницу в вашей подписи? Так вы получите нужный трафик.
Оптимизируйте свою целевую страницу с Adoric
Это был длинный пост, не так ли? Что ж, я собираюсь закончить, но прежде я хотел бы показать вам, как Adoric может помочь оптимизировать вашу целевую страницу.
В конце концов, если ваша страница плохо оптимизирована, трафик на нее будет невелик.
С учетом сказанного, вот инструменты, которые Adoric предлагает вам для оптимизации вашей целевой страницы.
Формы подписки на странице
Ранее я поделился с вами причинами, почему важно размещать формы подписки вверху страницы. Но как это сделать?
С помощью функции позиционирования Adoric на странице. Это работает следующим образом:
Сначала вы создаете форму подписки. Конечно, вам не нужно начинать с нуля, поскольку у нас есть множество шаблонов форм, которые вы можете выбрать.
Затем укажите Adoric конкретное место, где вы хотите разместить форму, используя опцию выбора.
Готово. Ознакомьтесь с этим руководством, чтобы лучше узнать, как использовать наш инструмент размещения на странице.
Таймер обратного отсчета
Вы уверены, что хотите, чтобы посетители действовали сразу после перехода на вашу страницу, не так ли? Таймер обратного отсчета будет действительно полезен для этого.

 У платных тем обычно это нетрудно найти, а у бесплатных иногда придётся постараться. Например вот демо для Twenty Twenty.
У платных тем обычно это нетрудно найти, а у бесплатных иногда придётся постараться. Например вот демо для Twenty Twenty.