Как сделать лендинг самому — пошаговая инструкция
Здравствуйте, друзья. В этой статье я дам вам пошаговую инструкцию, как сделать лендинг самому – бесплатно и профессионально. То есть ваш лендинг будет выглядеть действительно красиво, не хуже, чем у конкурентов. Перед началом работы можете, кстати, от руки прописать продающую структуру лендинга из 9 блоков.
Здесь мы рассмотрим вариант бесплатного создания лендинга из html шаблона. Кстати, ваш лендинг будет на 100% адаптивным подо все мобильные устройства. А это сегодня важно.
Итак, вот пошаговый план самостоятельного создания лендинга:
И прежде всего давайте скачаем основу для нашего будущего лендинга – готовый профессиональный html шаблон.
#1 – Скачиваем бесплатный html шаблон лендинга
Вообще, лендинги – это не такая уж и таинственная штука. Это просто отдельная страница в интернете, на которой вся информация “заточена” под конкретное целевое действие посетителя.
То есть все, что вам надо сделать – это найти подходящий html шаблон, и отредактировать его под свои нужды. Что делать с этой страницей потом, мы разберемся ниже. А сейчас – скачайте например вот этот бесплатный шаблон лендинга. С ним мы и будем работать.
#2 – Заменяем картинку на главном экране
Когда скачаете – откройте папку “blue” и внутри вы найдете несколько файлов с расширением html. Кликните два раза на тот, который называется index.html.
В вашем браузере откроется шаблон, как он выглядит сейчас. Согласитесь, неплохо?
Теперь нам надо его отредактировать. И удобнее всего это делать с помощью программы Notepad++. Скачайте её и установите себе на компьютер.
Первое, что мы сделаем – это поставим нормальную картинку на главный экран нашего лендинга. Вам надо найти большое изображение, которое подходило бы под вашу тематику. Для этого зайдите, например, на Яндекс-Картинки, и введите свой запрос.
Для этого зайдите, например, на Яндекс-Картинки, и введите свой запрос.
Укажите размер файла “Большой”. Пока для тренировки можете скачать вот это изображение. Мы как будто делаем лендинг для профессиональных юридических услуг.
Теперь копируйте это изображение в папку “images”. Поменяйте его название на “banner.jpg”. То изображение, которое уже называется “banner.jpg” в этой папке, переименуйте во что-нибудь другое.
Обновите страницу с лендингом в вашем браузере. У вас теперь должно выглядеть, как на скриншоте ниже.
Если выглядит что-то не так, то проверьте, правильно ли вы написали называние изображения, и точно ли вы скопировали картинку туда, куда надо.
Если все ОК, то переходим к редактированию текста.
#3 – Редактируем текст на главном экране
Кликайте правой кнопкой мыши по файлу “index.html” и выбирайте “Открыть с помощью – Notepad++”.
Перед вами откроется исходный код нашего шаблона, во всей его красе.
И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
Сначала поменяем заголовок. Вместо “Alpha” напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: “Срочная подготовка и сдача налоговой декларации для вашего бизнеса”. Вставляем этот текст вот сюда, между тегами <h3></h3>:
После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:
Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова “налоговой” вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.
Мне кажется, что так получится лучше.
Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа – прописываем наши конкретные предложения. Например: “Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН – от 5400р. ЕНВД без сотрудников – от 2100р.” Вставляем этот текст вот сюда:
Теперь меняем текст кнопок таким же образом. Пишем на белой “Заказать”, на прозрачной – “Подробнее”.
В итоге у нас получается вот такой главный экран лендинга:
#4 – Затемняем фоновую картинку
Все вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку “assets -> css ->images” и меняем названия у двух файлов, которые там расположены.
Более светлый называем, например “overlay2.png”, а более темный – просто “overlay”.
После этого опять сохраняем наш html шаблон и обновляем страницу в браузере.
Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге – используйте структуру лендинга из 9 блоков.
#5 – Заменяем форму подписки
Единственное, с чем у вас могут возникнуть сложности – это с формой подпиской в самом низу лендинга. Это надо регистрироваться в каком-нибудь сервисе рассылок, генерировать форму, вставлять её в лендинг и прочее.
Предлагаю решить эту проблему просто – вместо формы подписки укажите ваш телефон. Так вы получите больше конверсий/заказов.
То есть просто удаляйте всю форму и пишите в заголовке ваш номер телефона:
Теперь наш призыв к действию будет выглядеть так:
#6 – Загружаем лендинг на хостинг
Когда шаблон лендинга отредактирован, вам нужно выложить его в интернет. Для этого вы приобретаете домен и хостинг у любого провайдера (например у Reg. ru), и закачиваете вашу страницу на хостинг. Только переименуйте сначала папку “blue” во что-нибудь более подходящее. Например “services”. Тогда адрес вашего лендинга будет выглядеть так: yourdomain.ru/services/index.html
ru), и закачиваете вашу страницу на хостинг. Только переименуйте сначала папку “blue” во что-нибудь более подходящее. Например “services”. Тогда адрес вашего лендинга будет выглядеть так: yourdomain.ru/services/index.html
После загрузки вы можете сменить расширение html на php. Тогда ваш новый лендинг будет открываться просто по адресу: yourdomain/services/.
#7 – Привлекаем целевую аудиторию
Итак, мы рассмотрели пошаговый план, как сделать лендинг самому и бесплатно. Теперь вам надо позаботиться о том, чтобы на ваш лендинг приходила целевая аудитория. Для этого рекомендую почитать статью о том, как самостоятельно настроить контекстную рекламу.
Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = )
До скорого!
Как создать лендинг самому: пошаговая инструкция
Для чего нужен лендинг?
Landing page – одностраничный сайт, призывающий пользователя к какому-либо целевому действию.
- Увеличение продаж товаров или услуг. Одностраничник может стать отличным способом с помощью которого можно подробно рассказать о своей продукции, ответить на все вопросы пользователя и усилить его доверие к компании или персоне в целом.
- Привлечение внимания к акциям или розыгрышам. По аналогии с продажей товаров или услуг, создается лендинг, заточенный для продвижения акционных предложений или проведения розыгрышей.
- Создание лид-магнита, например, при проведении какого-либо вебинара, продажи информационных товаров и т.д.
- Привлечение участников партнерских программ.
Целей может быть множество, но основная – это увеличение числа конверсий.
Главная особенность лендингов заключается в том, что они предлагают пользователю совершить одно конкретное действие, при этом вся информация о продукции содержится в рамках одной страницы.
Анализ конкурентов и аудитории
Кроме определения целей и постановки задач лендинга, до его запуска рекомендуется изучить посадочные страницы конкурентов, а также свою целевую аудиторию.
Анализ конкурентов
Мы подготовили упрощенную методику по анализу лендингов конкурентов.
Первое, что требуется сделать – определить, кто именно является вашим конкурентом. Для этого переходим в поисковую систему и начинаем вводить целевые коммерческие запросы своей тематики. Органическую выдачу изучать нет смысла, т.к. в нее лендинги попадают крайне редко, чаще она остается за полноценными сайтами. Одностраничники обычно продвигаются платными методами, и контекстная реклама один из них. Поэтому переходим к изучению предложений в рекламных блоках.
Для исследования лучше выделять не менее пяти лендингов разных конкурентов. На что следует обратить внимание:
- На стилистику оформления, обычно она создается с учетом специфики целевой аудитории.
- Как формулируются уникальные товарные предложения (УТП).
- На структуру страницы, какие блоки должны быть обязательными, а наличие каких варьируется.
- На характеристики контента. Его тональность, стилистику, также к контенту относятся изображения, изучаем их тоже.
- Способы мотивации посетителя к совершению конверсии.
- На ценовую политику. Хоть это и не относится на прямую к теме создания лендинг пейджа, но цены часто влияют на его конечную эффективность.
Структурировать полученные характеристики лендингов удобнее всего в виде таблицы, соблюдая единые метрики и правила их учета для всех конкурентов.
Анализ аудитории
Для того чтобы построить идеальное предложение, потребуется предварительно изучить целевую аудиторию – один из важнейших этапов создания лендинга. Именно ответ на вопрос «кто ваш клиент?» даст четкое понимание о том, как оформлять посадочную страницу и не позволит «завалить» продажи.
Именно ответ на вопрос «кто ваш клиент?» даст четкое понимание о том, как оформлять посадочную страницу и не позволит «завалить» продажи.
Схема разработки портрета целевой аудитории:
- Определяем ее портрет и описываем его свойства (пол, возраст, интересы, уровень достатка, сферы деятельности и т.д.).
- Выделяем факторы, которые влияют на принятие решения о совершении конверсионного действия, что может являться мотивацией. Часто это наличие какой-либо проблемы.
- Выделяем выгоды, которые влияют на принятие решения при совершении конверсии. Здесь следует показать, каким образом ваша продукция поможет решить проблему целевой аудитории.
- На основе полученных данных формулируем предложение. Оффер должен вызывать интерес и выделяться на фоне конкурентов – на это обращаем особое внимание.
Также портрет аудитории должен учитываться при выборе стилистики оформления (дизайна, контента) лендинга в целом.
Из чего состоит лендинг?
Любой лендинг можно разделить на две основные части:
- Первый экран – это то, что видит посетитель при открытии страницы.
- Все то, что доступно после скроллинга ниже.
Первый экран выступает в роли крючка, на который нужно поймать внимание посетителя. Все что ниже, должно убедить пользователя в том, что предложение выгодное и оно ему подходит. В большинстве случаев во второй части лендинга рекомендуется оперировать цифрами и фактами, т.е. опираться на логику. Связка проста: первый экран заинтересовывает, вызывает эмоции, все остальное подтверждает УТП фактами, работает с возражениями и убеждает совершить конверсию.
Оформление первого экрана
Обычно есть порядка 6 секунд, чтобы убедить пользователя остаться на вашей посадочной странице. Можно тратить внушительные бюджеты на платный трафик, но пользователи будут бегло оценивать первый экран и принимать решение о том, покинуть лендинг или остаться.
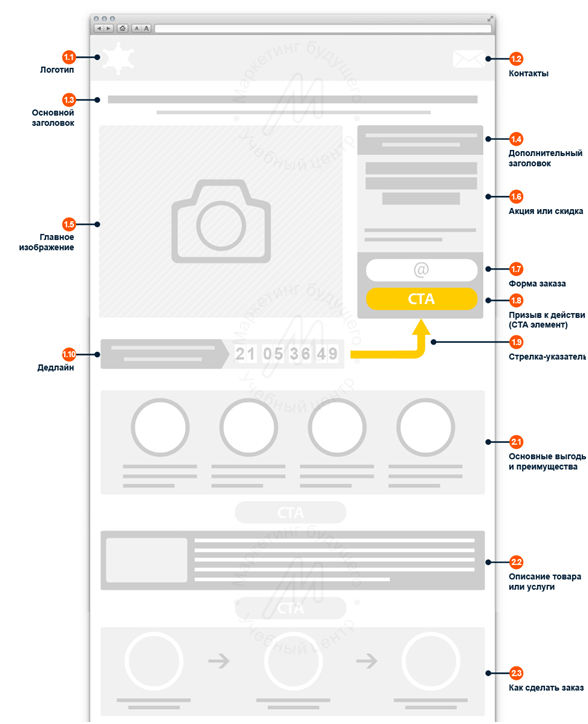
Первый экран должен включать в себя:
- Логотип компании. Необязательный пункт, но если лого есть, то размещаем.
- Краткое описание того, куда именно попал пользователь. Можно указать род деятельности компании или специализацию персоны (например, юридическая консультация бизнесменов), при этом длина дискрипта в идеале не должна превышать шести слов. Если получится уместить в него какую-либо выгоду, то это будет плюсом.
- Контактные данные, обычно это телефон или адрес. Располагаются в правом верхнем углу лендинга.
- Кнопка обратной связи, например, заказать звонок, размещается ниже контактных данных. По клику открывается форма, куда пользователь вводит свой номер телефон.
- Заголовок. Самая основная часть первого экрана, напрямую влияет на конверсию. Должен создаваться с целью привлечения внимания пользователя. Заголовок обычно является продающим, при этом сочетает в себе полезность, срочность и актуальность, уникальность.
 Пример, «Строим дома, в которые хочется возвращаться». Если позволяет тематика, то рекомендуется оперировать цифрами.
Пример, «Строим дома, в которые хочется возвращаться». Если позволяет тематика, то рекомендуется оперировать цифрами. - Подзаголовок – дополнительный элемент, раскрывающий или дополняющий смысл заголовка. Сюда можно добавить второстепенную выгоду от предложения или «надавить» на боль потенциального клиента.
- Изображение. Усиливает эмоции от первого экрана лендинга, допускается использование исключительно высококачественных фотографий или иллюстраций. Изображение может подтверждать ценность предложения или перекрывать возражения, но оно должно быть привязано к продвигаемому продукту.
- Кнопка. На ней прописывается призыв к действию (CTA), например, «Заказать сейчас». Кнопка должна выделяться на фоне остального контента первого экрана.
- Меню. Его может и не быть, но в идеале лучше сделать так, чтобы был быстрый доступ к основным блокам лендинга без скроллинга.
- Форма обратной связи, в которую пользователь вводит указанные данные.
 Состоит из заголовка и подзаголовка, полей ввода, кнопки отправки действий.
Состоит из заголовка и подзаголовка, полей ввода, кнопки отправки действий.
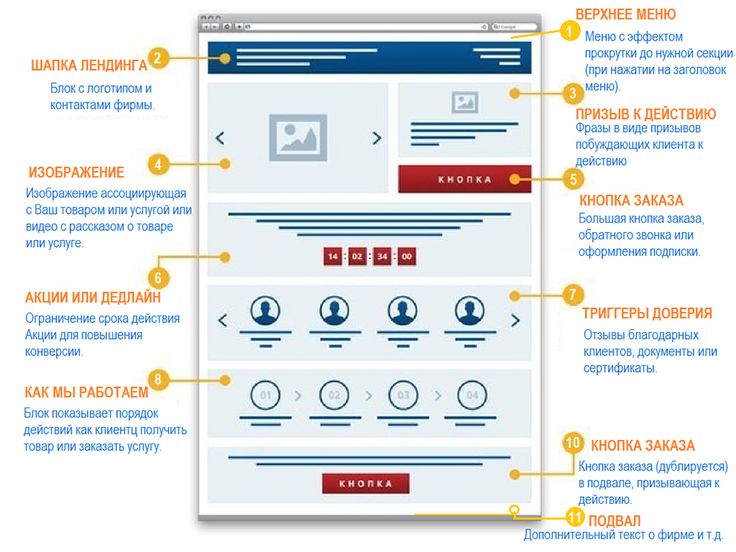
На изображениях показаны примеры лендингов с выделенными элементами из списка.
Пример 1
Пример 2
Пошаговая инструкция по созданию структуры лендинга
На следующем этапе создания продающего лендинга следует продумать путь клиента от ознакомления с предложением до конверсии.
Структура второго и последующих экранов должна включать в себя:
- Описание проблемы пользователя и ее усиление, если это возможно.
- Варианты решения проблемы с помощью вашего продукта. Здесь можно продемонстрировать в формате изображений или видео.
Программа решения проблемы, т.е. как именно она будет решаться, например, описание шагов.
- Информация об авторе или о компании, цель – показать уровень экспертности.
- Стоимость продукта или тарифная линейка с описанием характеристик.

- Демонстрация результатов, приветствуется использование фотографий «до и после».
- Отзывы клиентов. Они могут быть текстовыми или скриншотами, например, из личных сообщений (или комментариев) в социальных сетях. Важно показать, что человек, оставивший отзывы существует, а отзыв не фейк.
- Призыв к действию, форма регистрации.
- Футер должен содержать реквизиты, адреса, ссылки на социальные сети, договор публичной оферты, политику обработки персональных данных и т.д.
Неочевидные ошибки, которые легко можно допустить при создании сайта-лендинга с нуля:
- Неуникальное УТП (похожее на то, которое опубликовано у конкурентов) часто приводит к снижению эффективности посадочной страницы.
- Не указаны цены. Также рекомендуется обосновывать ценообразование в целом, особенно, если прайс завышен.
- Цель лендинга – это концентрация внимания пользователя на одном типе товара, услуге или персоне.
 Если пытаться предлагать посетителю товары «в разнобой» или нерелевантные (например, продажа автомобилей и автомобильных аксессуаров), то это снизит конверсию.
Если пытаться предлагать посетителю товары «в разнобой» или нерелевантные (например, продажа автомобилей и автомобильных аксессуаров), то это снизит конверсию. - Использование сложных форм обратной связи с множеством полей. Старайтесь при первом касании брать минимум информации, например, только номер телефона. Не используйте капчи.
- На лендинге нет полной информации о компании или персоне. Это могут быть сертификаты, лицензии, юр. адреса, схемы проезда, благодарственные письма, отзывы и т.д.
Создание прототипа
Прототип представляет собой схематично расположенные элементы структуры будущего лендинга. Он позволяет увидеть шаблон в черновом варианте, утвердить конечный результат очередности блоков и позиционирования внутри них различных элементов (кнопок, разделителей, заголовков и т.д.).
Цели, ради которых создается прототип:
- Дает наглядное представление о последовательности разработки внешнего вида лендинга.

- По итогу макет согласовывается с лицами, принимающими окончательное решение о дальнейшей разработки лендинга.
- Упрощает работу дизайнеру, он концентрируется исключительно на визуальной составляющей будущего шаблона.
Создать прототип лендинга можно на листке бумаги, схематично нарисовав его блоки. Но наиболее приемлемый вариант – это создание с помощью специальных сервисов. Они значительно упростят работу, в том числе по корректировке прототипа, а также в таком виде прототип проще согласовывать между специалистами. Мы подобрали 5 наиболее удобных сервисов для проектирования макетов лендингов любой сложности.
Wireframe.cc
Самый простой в использовании сервис, позволяет самостоятельно начать проектирование без регистрации и создать прототип продающего landing page в сжатые сроки.
Wireframe.cc
Возможности и особенности:
- Интуитивно понятный интерфейс, не перегруженный инструментами.

- Выбор шаблона, отображение окна рабочей области: мобильные устройства, десктоп.
- К каждому элементу можно добавить комментарий.
- При создании фигуры, система «пытается» автоматически определить тип элемента (форма, заголовок и т.д.).
- Возможность работы с цветовой палитрой.
- Использование горячих клавиш, что позволит ускорить прототипирование.
Сервис доступен как в бесплатной версии, так и в платной. Отличие в том, что бесплатная позволяет работать только с одной страницей, но этого достаточно для прототипирования landing page.
InVision App
Этот сервис предоставляет куда больше инструментов и возможностей, чем предыдущий. Подойдет для профессионального создания прототипов, в том числе интерактивных – с возможностью перемещения по страницам при подготовке макета для многостраничного сайта.
Работа ведется на монтажной области с помощью инструментов drag-and-drop.
Сервис InVision App
Сервис InVision App
Возможности и особенности:
- Командная работа над проектом с уведомлениями для всех специалистов о внесенных изменениях другими членами команды. Это позволяет выстроить контроль над правками в макет.
- Облачная структура платформы позволяет работать над макетами из любого местоположения разработчика.
- Выстраивание системы дедлайнов, с учетом стадий готовности макета.
- 128-битное шифрование и продвинутые технологии защиты данных.
- Создание бэкапов.
- Загрузка пользовательских макетов.
- Создание дискуссий внутри каждого проекта или прототипа.
- Наличие десктопного приложения под MacOS, позволяющее синхронизировать рабочую папку на компьютере с облаком, а также получать уведомления о появлении новых задач в проектах.
Что касается тарифных планов, то имеется бесплатная версия, если работа будет вестись над одним проектом. Платные тарифы начинаются от $13/мес. до индивидуальных, рассчитанных на работу больших по численности команд.
Платные тарифы начинаются от $13/мес. до индивидуальных, рассчитанных на работу больших по численности команд.
NinjaMock
Очередной инструмент для создания прототипов, выделяется своей простотой в использовании. На макет можно добавлять различные элементы, по типу текстовых блоков, изображений и т.д. Десктопной версии нет, платформа доступна только в браузере.
Сервис NinjaMock
Возможности и особенности:
- Доступна командная работа над прототипом, также к нему можно открыть доступ для ознакомления, например, заказчику.
- Прототип можно комментировать, в том числе отдельные его блоки и элементы.
- Экспорт прототипа в pdf, png, html.
- Высокая скорость работы монтажной области.
Доступен бесплатный тариф, в котором допускается создание до 3-х проектов, при этом они будут находиться в публичном доступе. Стоимость платных тарифных планов зависит от количества аккаунтов пользователей, которые могут работать над проектом.
Moqups.com
Редактор позволяющий создавать продвинутые прототипы лендингов как с десктопа, так и мобильного устройства. В инструментарии платформы представлено множество функций и элементов, которые упрощают создание макета. Каждый элемент на рабочей области можно редактировать, задавая ему различные свойства, например, ширину, цвет, шрифт и прочее.
Редактор Moqups.com
Возможности и особенности:
- Наличие большого количества высококачественных шаблонов, на базе которых можно создавать свои прототипы.
- В платных тарифах можно привлечь к работе от 3-х и более специалистов, которые одновременно могут работать над проектом.
- Тонкая настройка конфиденциальности проекта.
- Экспорт проектов в облачные хранилища (Dropbox и Google Drive).
- Экспорт прототипов в png и pdf.
- Платные тарифы позволяют создавать неограниченное количество макетов.

- Имеется система заметок, комментариев и отзывов.
- Загрузка собственных макетов.
- Интеграция с такими сервисами как Trello, Slack.
В бесплатной версии допускается создание одного макета, используя при этом до 200 объектов и 5 МБ облачного хранилища. Для прототипа лендинга в большинстве случаев этого будет достаточно. Если нет, то есть платные тарифы: $16/мес. и $49/мес.
Draftium
С помощью этой платформы можно создать прототип продающего лендинга в короткие сроки. В качестве основы можно взять один из 600 готовых шаблонов, открытых для редактирования. Благодаря интуитивно понятному интерфейсу и огромному количеству инструментов, даже сложный прототип можно создать за несколько часов.
Draftium
Возможности и особенности:
- Множество блоков для различных целей – шапки, футеры, галереи и т.д.
- Каждый из блоков имеет ряд настроек, например, цвета, шрифты.

- Доступна проектировка форм обратной связи.
В рамках бесплатной версии можно создавать до 3-х прототипов, платной ($99/год) неограниченное количество.
Создание лендинга с помощью конструктора Tilda
Для начала регистрируемся и заходим в кабинет конструктора, после можно приступать непосредственно к созданию лендинга, нажав на кнопку «Создать новую страницу».
Tilda
Далее на выбор будут предложены готовые шаблоны страницы, которые можно отредактировать под стилистику своего сайта. Выбираем один из понравившихся и попадаем на рабочую область.
Шаблоны Тильды состоят из блоков-модулей, которые можно добавлять, редактировать или менять местами на странице. Чтобы зайти в настройки достаточно навести курсор на модуль и выбрать соответствующий пункт во всплывающем окне. Каждый из модулей имеет свой набор настроек, например, внешний вид, количество колонок, размеры элементов и т.д.
Настройка блоков
В блоке «Теги» указываются заголовки h2-H6, а в «Контенте» – содержимое модуля. Если это модуль, например, «Обложки», то для него можно выбрать фоновое изображение, логотип и прочее.
Если это модуль, например, «Обложки», то для него можно выбрать фоновое изображение, логотип и прочее.
Изменение контента
Выбор фонового изображения
Кроме меню «Контент», содержимое блоков можно редактировать прямо на рабочей области, достаточно выделить нужную строчку и внести правки.
Редактирование блоков
Функции дублирования модуля или изменения его положения на странице находятся справа вверху во всплывающем окне.
Функции модулей
Чтобы добавить новый модуль из библиотеки на страницу нажмите «+» внизу любого из опубликованных модулей.
Добавление модуля из библиотеки
Библиотека блоков
Здесь представлено разнообразие модулей, которые подойдут для реализации лендинга любой сложности и функционала.
Если лендинг содержит в себе большое количество блоков, то для быстрой проверки положения на странице и их последовательности предусмотрен специальный инструмент «Карта модулей»..png)
Карта модулей
В настройках сайта доступны различные опции, касающиеся, в том числе SEO-оптимизации. Однако эти функции доступны на платных тарифах. Если говорить о них, то платная подписка позволяет использовать всю коллекцию библиотеки модулей, устанавливать собственное доменное имя (парковка своего домена), настройка SSL-сертификата.
Тестирование лендинга
Перед размещением лендинг обязательно следует протестировать.
Пройтись нужно по следующим пунктам:
- Скорость загрузки страницы. Проверить ее можно в сервисе от Google PageSpeed Insight, он покажет не только скорость загрузки на десктопе и мобильных устройствах, но и выявит наиболее ресурсоемкие элементы лендинга. При обнаружении неудовлетворительной скорости загрузки, рекомендуется уделить время оптимизации элементов, чаще всего это касается изображений или прочей графики.
- Адаптивность под мобильные устройства. Тут все просто, значимая доля трафика идет с мобильных устройств, соответственно, страница должна корректно отображаться на всех типах разрешений экранов.
 Самостоятельно это можно проверить в сервисе Google – Mobile Friendly.
Самостоятельно это можно проверить в сервисе Google – Mobile Friendly. - Качество дизайна и наполнения в целом. Проверьте, чтобы не было ошибок в верстке и в текстовом наполнении лендинга.
- На лендинге должны быть установлены системы аналитики (Яндекс.Метрика и Google Analytics) и он должен быть добавлен панели вебмастеров (Яндекс.Вебмастер и Google Search Console). Также обязательно настройте цели.
- Перед тем как привлекать трафик, обязательно следует проверить формы обратной связи на работоспособность. Если к лендингу подключена CRM, то следует проверить факт отправки данных в нее.
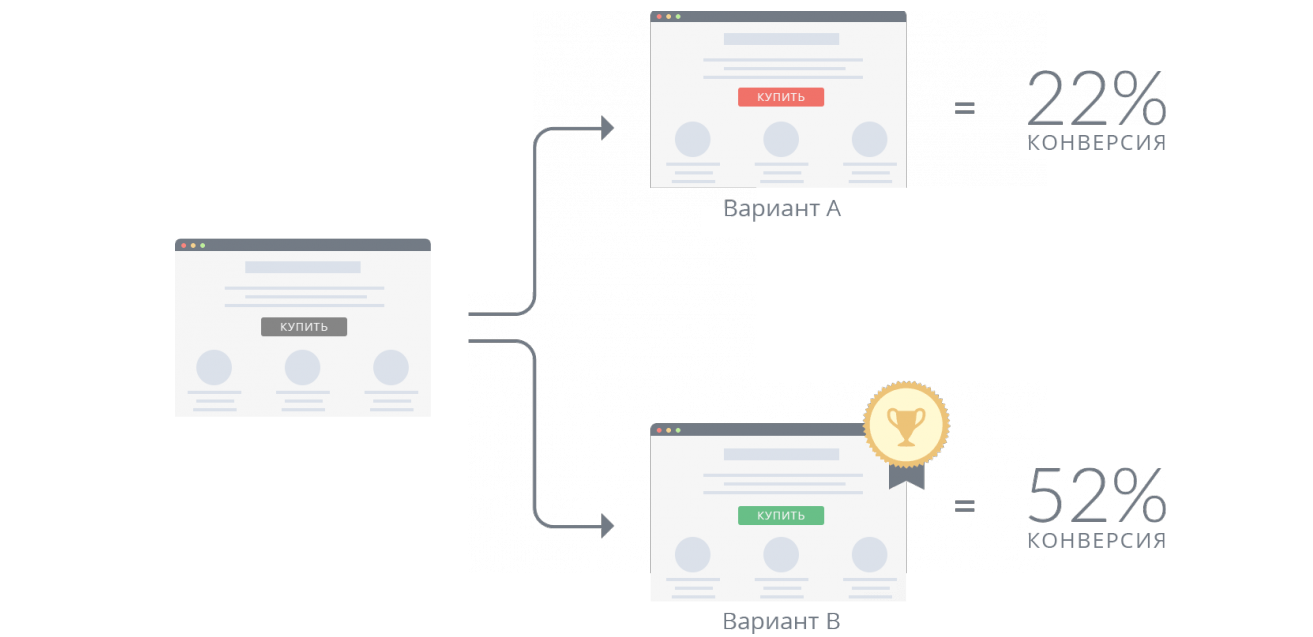
После запуска лендинг рекомендуется проверить на эффективность с помощью А/Б-тестов. Что нужно учесть:
- На каждом тестировании должна проверяться строго одна гипотеза.
- Перед началом тестирования желательно подготовить его план.
- Количество трафика определяет длительность тестирования – чем его больше, тем меньше времени требуется, чтобы прийти к каким-либо выводам.
 При этом важно, чтобы на время тестирования не создавались резкие скачки по посещаемости, например, при проведении акций или конкурсов. Это может повлиять на точность результатов.
При этом важно, чтобы на время тестирования не создавались резкие скачки по посещаемости, например, при проведении акций или конкурсов. Это может повлиять на точность результатов. - Отслеживайте лендинги конкурентов, а также актуальную их рекламу. Возможно, они проводят А/Б-тестирование двух посадочных страниц, постарайтесь отследить длительность теста, что именно проверяют и какую версию страницы оставят в итоге.
- Кроме конверсий, в расчет следует брать и некоторые другие метрики, например, процент отказов или длительность сессий.
Тесты помогают избавиться от субъективизма, часто после них лендинг кардинально видоизменяется. Проблема заключается в том, что при проектировании и создании посадочной страницы, не всегда удается с ходу сделать ее максимально эффективной.
Как сделать лендинг самому. Пошаговая инструкция (2019)
Источник: блог SendPulse
Как сделать лендинг самому — подготовка контента
Перед тем как писать текст, важно сформулировать цель создания лендинга. Цель может звучать так:
Цель может звучать так:
- собрать базу для рассылки;
- протестировать идею;
- сделать сайт-визитку;
- создать страницу для события — акции, тренинга, вебинара;
- собрать заявки или продавать товар.
Зная цель создания лендинга, вы сможете лучше представлять его задачи, изучить похожие лендинги конкурентов и создать свою страницу. Вот, например, как выглядит лендинг мастер-класса по созданию портфолио:
Работа над контентом при создании лендинга проходит в несколько этапов.
Этап 1. Сформулировать гипотезу
Если вы решили сделать лендинг, значит, у вас есть идея или представление о странице. Запишите их коротко по плану:
- Суть предложения (например, деревянные беседки для дачи).
- В чем его уникальность по сравнению с существующими решениями (беседка собирается как конструктор).
- Кому оно адресовано — целевая аудитория (всем, у кого есть дача или дом + владельцам загородных кафе).
- Какие проблемы решает или какие удовлетворяет потребности (можно быстро построить красивую беседку, не разводя стройку на даче).

Этап 2. Изучить конкурентов
Если клиент приходит на лендинг из контекстной рекламы или рекламы в соцсетях, велика вероятность, что он уже изучал информацию о товаре или услуге. Чтобы выделиться на фоне других предложений и объяснить посетителю, почему ваше — лучше, нужно изучить конкурентов.
Как это сделать? Посмотрите, что предлагают в ответ на запросы поисковики Google или Яндекс.
Сначала найдите популярные запросы в сервисах подбора слов Яндекса или планировщика ключевых слов Google:
Затем введите в строку поиска подходящие ключевые слова и изучите страницы конкурентов:Рекламные объявления компаний по запросу «беседка для дачи»
Конкуренты могут работать без сайта, продавая через соцсети. Поэтому есть смысл изучить предложения в Facebook, Instagram, «Вконтакте».
Сделайте таблицу со списком конкурентов. Запишите в столбцах: названия конкурентов, цены, суть предложения, условия доставки и гарантийного обслуживания. Первой строкой в таблице опишите ваше предложение. Так вы будете наглядно видеть свои преимущества и моменты, в которых вы проигрываете конкурентам.
Так вы будете наглядно видеть свои преимущества и моменты, в которых вы проигрываете конкурентам.
Преимущества вы потом опишете в верхней части лендинга. А моменты, в которых проигрываете, сможете доработать или аргументировать.
Этап 3. Описать целевую аудиторию и выделить сегменты
Почему важно разделить аудиторию на сегменты? Потому что один и тот же продукт может иметь для людей разную ценность. Соответственно, для каждой группы будут актуальными свои аргументы, будут отличаться возражения.
Например, деревянные беседки покупают дачники, а также владельцы мини-отелей и загородных кафе. Дачникам могут быть важны компактные размеры беседки и дизайн, а владельцам отелей — износостойкость, оптовые цены и отсрочка платежа.
Если попытаться вместить все аргументы на один лендинг, информация выйдет слишком общей. В результате будет неинтересно никому. Поэтому лучше выделить два-три сегмента и сделать свой лендинг под каждую группу.
Как изучить свою аудиторию и найти сегменты:
- проанализировать отзывы своих клиентов;
- изучить отзывы и кейсы на сайтах конкурентов;
- просмотреть обсуждения на форумах и в тематических группах в соцсетях.

Изучая отзывы, обратите внимание на то, что покупателям больше всего понравилось, чем остались недовольны, в чем сомневались, что было непонятно. Эта информация поможет написать текст будущего лендинга. Например, в отзыве про настольную игру покупатель отметил, что игра развивает воображение и пополняет словарный запас:
Если эти преимущества вы встретите в отзывах несколько раз, то они значимые. Их стоит упомянуть на лендинге.
Этап 4. Написать текст лендинга
На этом этапе у нас уже есть: описание продукта, его сильные и слабые стороны, информация о конкурентах, целевая аудитория и аргументы, которые для нее актуальны. Теперь можно приступать к созданию лендинга.
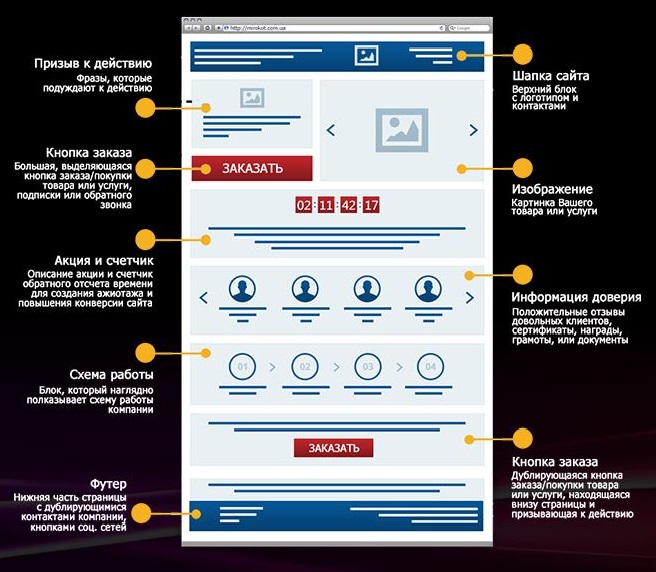
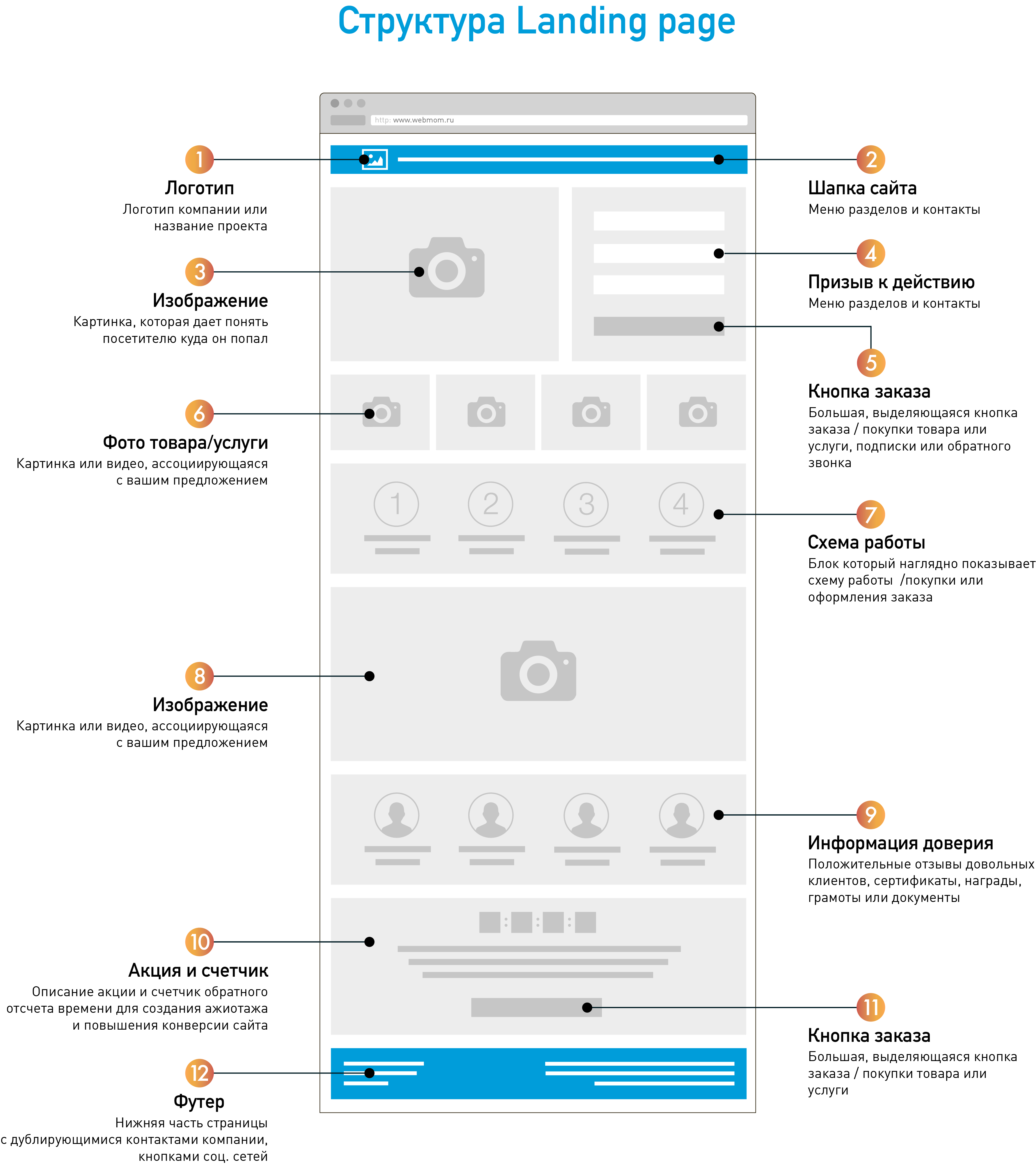
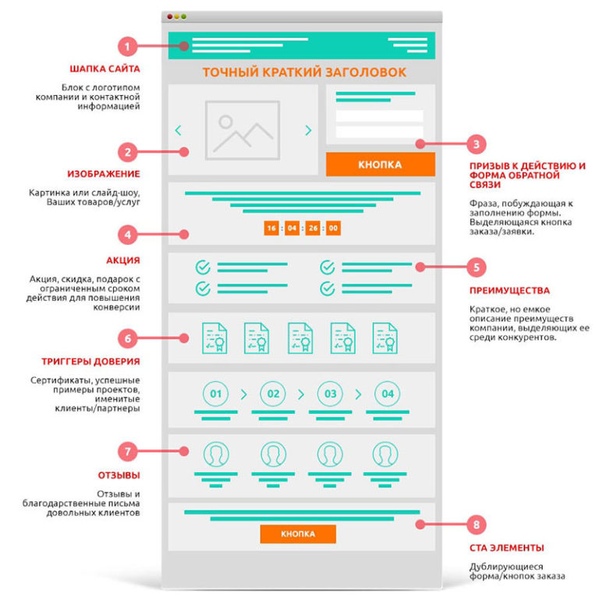
В его структуре используются несколько стандартных блоков. Сейчас расскажем об основных из них. Шапка лендинга, УТП или оффер, подзаголовок и призыв к действию — блоки первого экрана. Его видит посетитель, попадая на сайт.
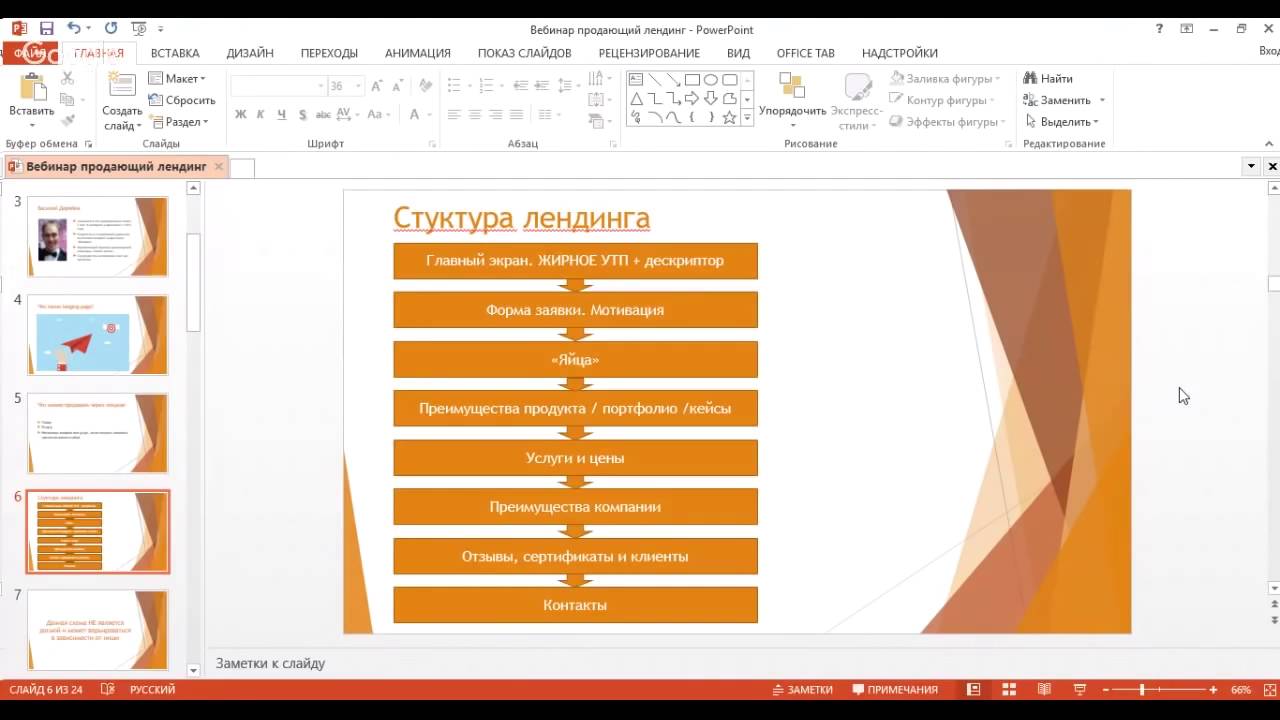
Структура лендинга
Теперь время написать текст. Но не спешите открывать конструктор. Создайте прототип страницы в Google Docs, Word или напишите от руки. Так удобнее редактировать текст и лучше видно, где нужно изменить или добавить информацию.
Но не спешите открывать конструктор. Создайте прототип страницы в Google Docs, Word или напишите от руки. Так удобнее редактировать текст и лучше видно, где нужно изменить или добавить информацию.
Этап 5. Подобрать картинки, видео, фотографии
Кроме текста для того, чтобы сделать продающий лендинг, вам понадобятся фотографии или иллюстрации — для первого экрана и демонстрации в основной части.
Фотографии товара можно попросить у поставщика или сфотографировать самому.
Подобрать фотографии в высоком разрешении можно также на платных и бесплатных фотостоках.
Нельзя просто взять фотографию из поиска — это нарушение авторских прав. В лучшем случае автор фотографии напишет вам и попросит заменить или оплатить фото. А может и подать в суд. Бесплатно можно использовать фотографии с лицензией Creative Commons. Подробно о лицензии Creative Commons и ее типах мы писали в одной из прошлых статей.
Выбирая фотографии, обращайте внимание, насколько реалистично они описывают ваш продукт, услугу или клиента. Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка.
Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка.
Как сделать лендинг — оформляем текст в конструкторе
У вас уже написаны основные блоки лендинга, подобраны фотографии, схемы и иллюстрации. Теперь соберем из этого лендинг.
Сделать лендинг бесплатно можно с помощью конструкторов:
Конструкторы имеют свои особенности и интересные функции. Скоро на блоге будет подробный обзор инструментов для создания лендингов. Сейчас для примера покажем, как сделать лендинг в конструкторе Tilda.
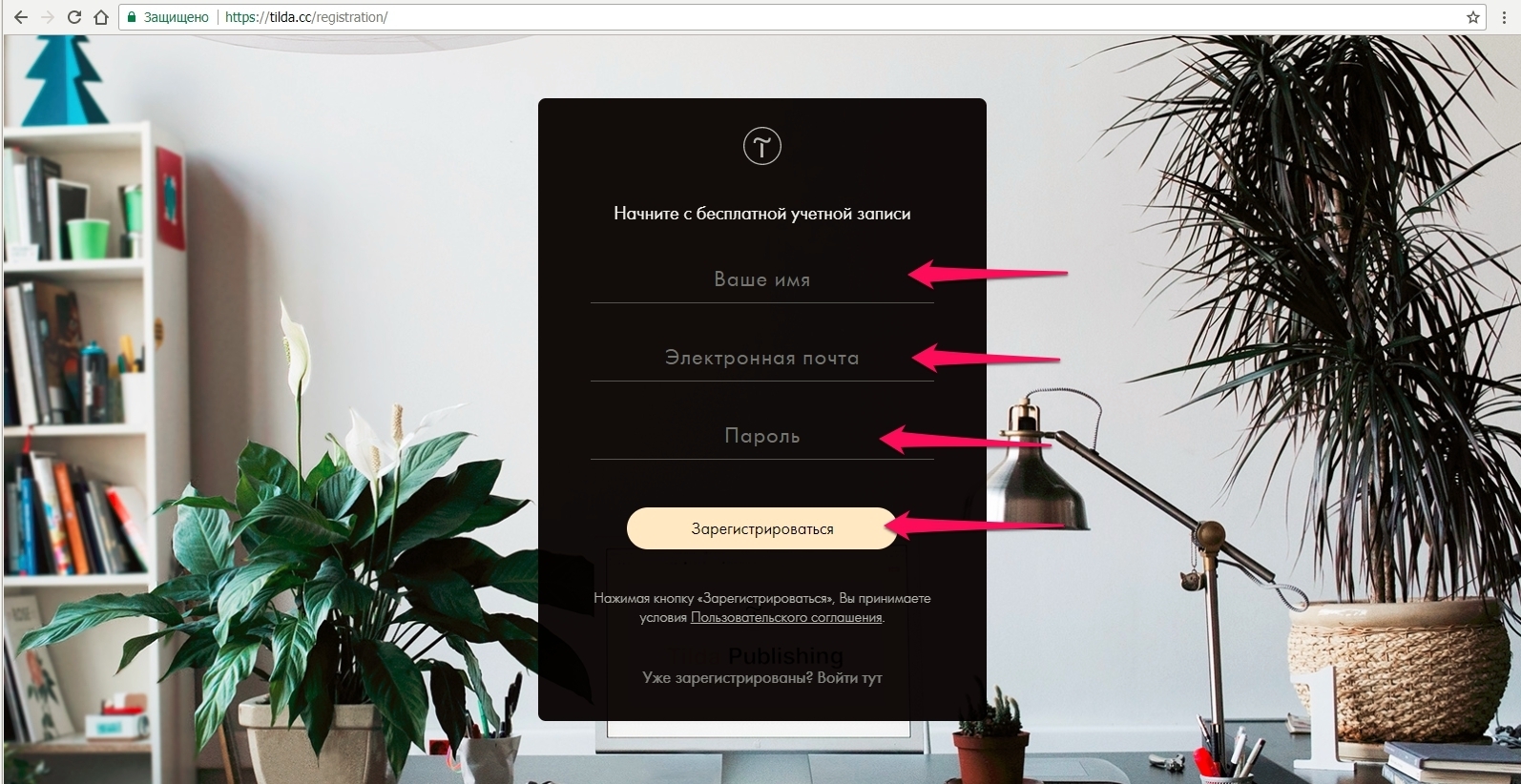
Зарегистрироваться на сайте и ознакомиться с подсказками
После регистрации сервис сразу предложит вам создать сайт.
Совет: зайдите сначала в «Справочный центр» и просмотрите обучающие материалы. Так вы будете более уверенно себя чувствовать, работая с шаблоном лендинга.Справочные материалы на сайте Tilda
Создать сайт
Придумайте название сайта. Это рабочий вариант, он виден только вам:
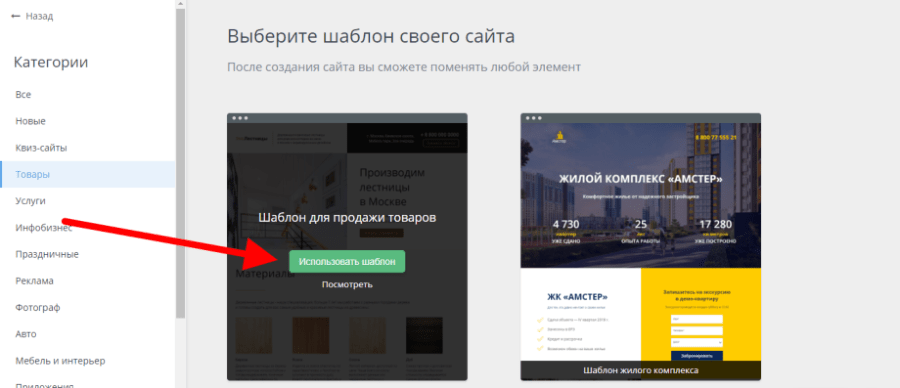
Выбрать шаблон
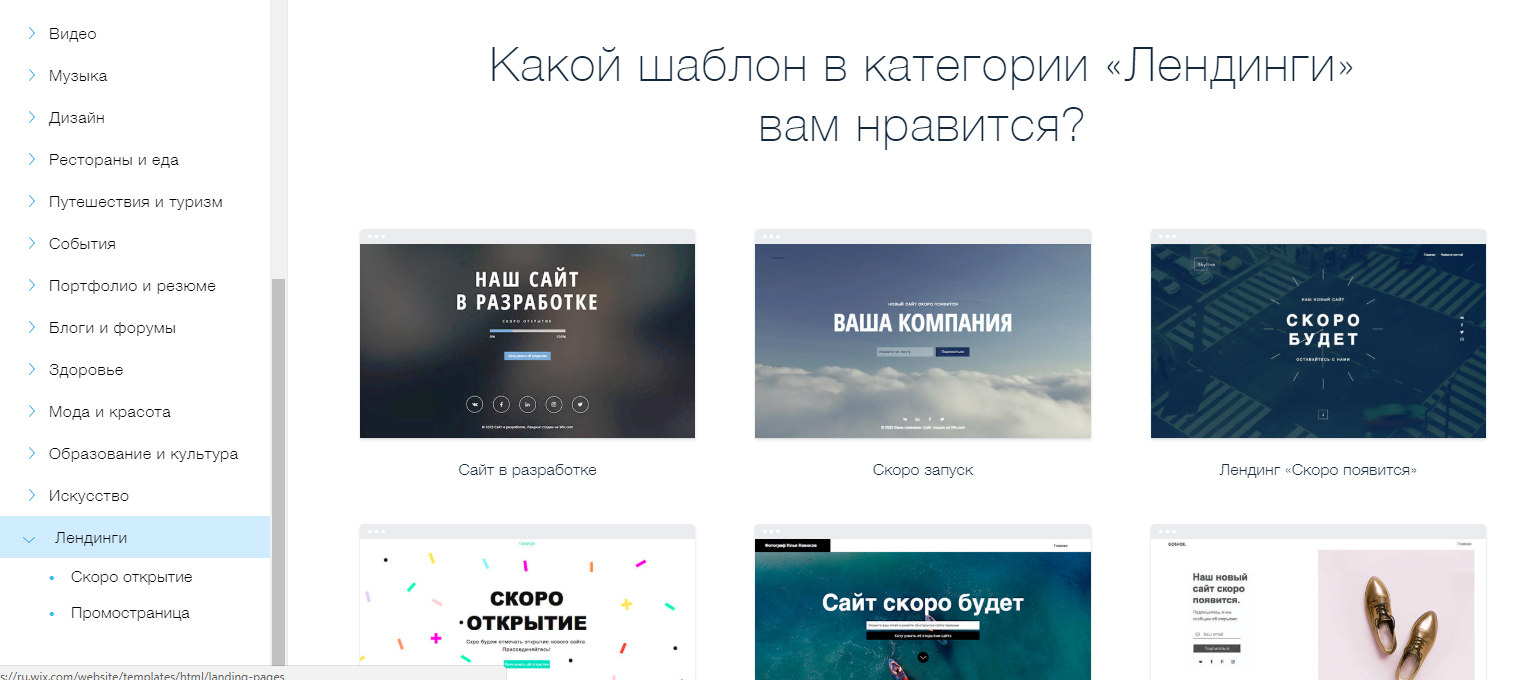
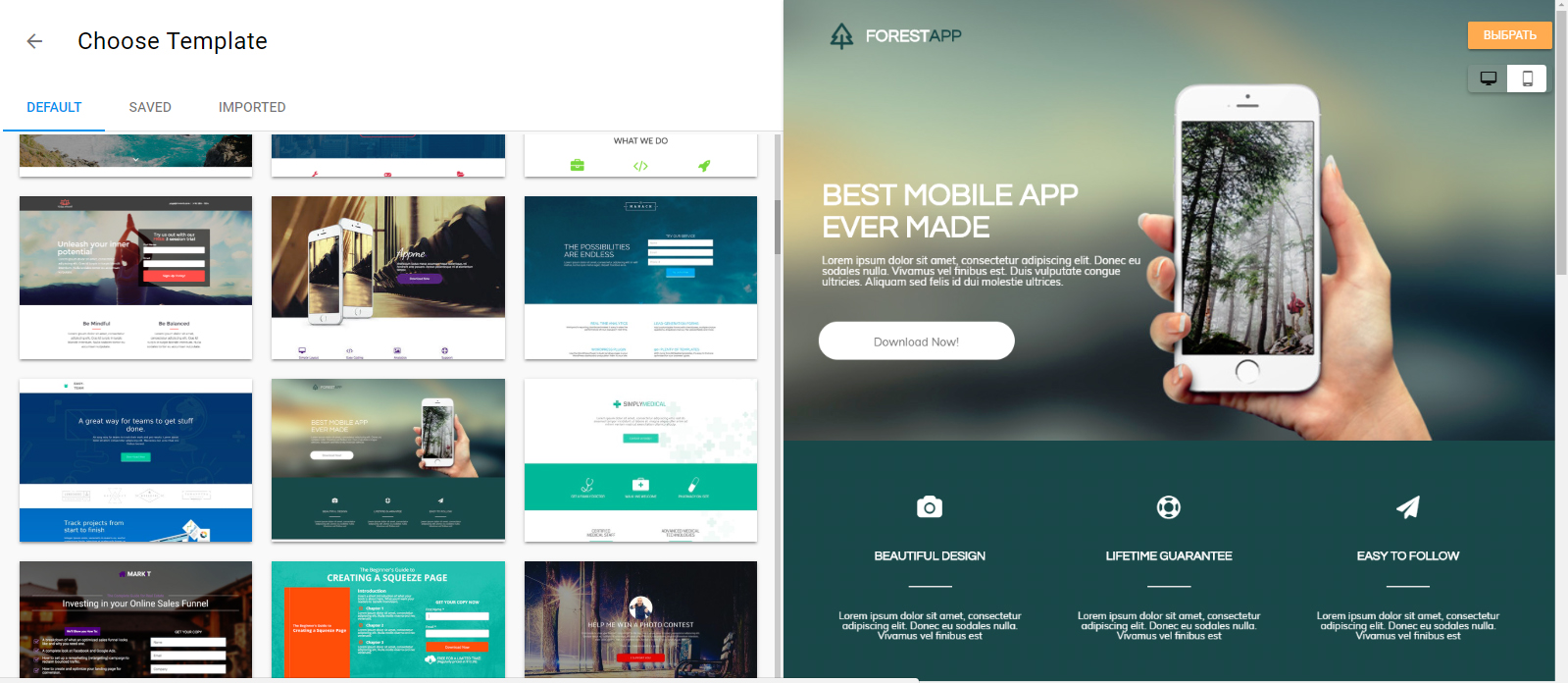
Шаблоны в конструкторе сгруппированы по тематике и задачам. Просмотрите несколько вариантов, чтобы увидеть, есть ли там нужные блоки:
Просмотрите несколько вариантов, чтобы увидеть, есть ли там нужные блоки:
Конечно, в конструкторе можно добавлять свои блоки. Но если у вас небольшой опыт в создании лендингов, лучше сразу выбрать подходящую структуру, чтобы вносить минимальные правки.
Например, мы хотим сделать лендинг для продажи деревянных складных беседок. Беседки — дорогой товар, скорее всего, клиент не купит их сразу, а захочет поговорить с менеджером, посмотреть фотографии. Значит, лучше выбрать шаблон с формой «рассчитать стоимость» и галереей. Названия разделов и фотографии мы изменим, главное, что структура лендинга нам подходит.
Вставить свой текст и фотографии
На следующем этапе меняем текст-заглушку и фотографии на свои, прописываем текст на кнопках.
Опубликовать сайт
Когда все отредактировано, нажимаем «сохранить» и смотрим результат.
Если результат вас устраивает, ссылки работают, можно публиковать страницу в интернете и запускать рекламу.
На бесплатном тарифе адрес страницы будет иметь такой вид:Бесплатный адрес сайта на субдомене Tilda
Чтобы подключить домен и получить короткий адрес страницы, нужно перейти на платный тариф.
Как увеличить конверсию лендинга
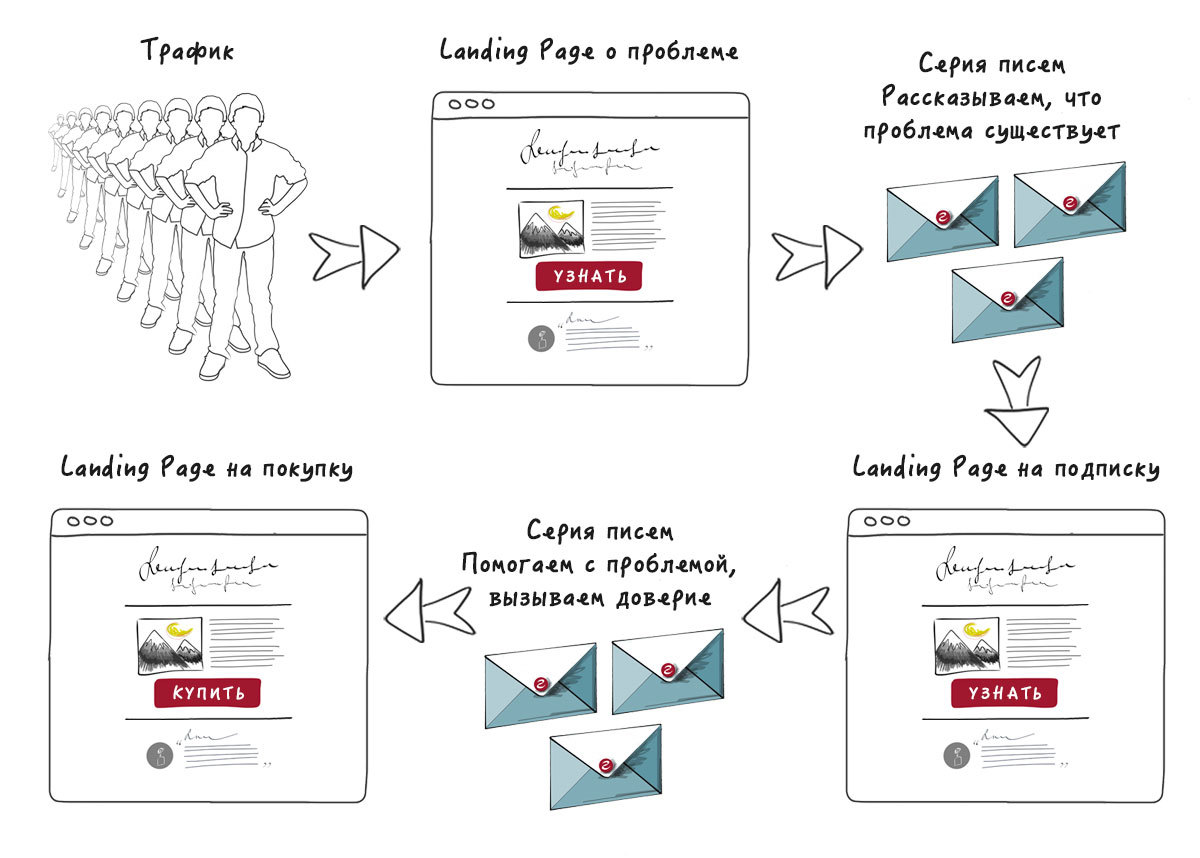
На лендингах используются два подхода к продажам. Первый — сразу предложить купить товар или услугу. Он подходит для недорогих товаров и услуг или если клиент уже «прогретый», например, пришел с рассылки либо профиля в Instagram.
Второй способ — получить контактные данные посетителя и постепенно подвести его к покупке. Для этого используют рассылки, автоматические серии писем, push уведомления.
Email рассылки
Рассылки помогают прогреть посетителей, которые пока не готовы к покупке. Вы можете добавить на лендинг форму подписки из SendPulse. Тогда контакты подписчиков будут сразу попадать в сервис. В справочном разделе Tilda описано, как вставить на страницу форму подписки SendPulse и собирать email адреса потенциальных клиентов.
Автоматические серии писем
Конвертировать посетителей лендинга в покупателей помогут такие виды автоматических рассылок:
- приветственная серия — вы готовите от трех до пяти писем, в которых рассказываете подписчику о товаре или компании, ассортименте, преимуществах и плавно подводите к покупке;
- письма о брошенной корзине — если посетитель на лендинге нажал кнопку «купить», но не оплатил товар, ему автоматически придет напоминание об оплате.

Чтобы настроить авторассылки, нужно зайти в SendPulse и выбрать раздел «Авторассылки»:
Web push уведомления
Еще один способ повысить конверсию лендинга — настроить web push уведомления. Когда посетитель находится на странице, в браузере появляется предложение подписаться на уведомления:Предложение подписаться на push уведомления
Если человек нажимает «разрешить уведомления», он в будущем будет получать сообщения в браузере или на рабочем столе компьютера.
Web push уведомления помогают решить несколько задач:
- напомнить о скором окончании акции;
- напомнить о старте вебинара, на который зарегистрировался посетитель;
- анонсировать новинки;
- рассказать о новых публикациях в блоге.
Подробнее о возможностях push уведомлений для увеличения конверсии мы рассказывали в одной из прошлых статей.
Теперь вы знаете о том, как правильно сделать лендинг самому и работать с посетителями, которые пришли на сайт.
В следующих статьях будет обзор популярных конструкторов для создания лендингов, чтобы вы могли выбрать удобный инструмент. Также расскажем о приемах написания текста для продающего лендинга.
Регистрируйтесь в SendPulse, чтобы повышать конверсию лендинга с помощью рассылок и push уведомлений и превращать посетителей в покупателей!
Создание и продвижение лендинга самостоятельно: пошаговая инструкция
Landing Page (лендинг) представляет собой сайт, чаще всего состоящий из одной страницы, позиционирующийся как высоко конвертируемый или хорошо продающий. Лендинг может состоять из нескольких страниц, но в классическом понимании это одностраничный ресурс. Именно в этом заключается особенность продвижения лендинга. Одностраничный сайт призван оказывать влияние на основные человеческие инстинкты, подталкивать пользователя к совершению мотивированных действий: набрать номер, кликнуть, оформить заказ, приобрести товар в данный момент.
Лендинги являются составной частью рекламных кампаний определённого товара или предложения с «горячей» ценой, а также используются для привлечения целевой аудитории из источников контекстной рекламы «Гугл Эдвордс», «Яндекс. Директ», социальных сетей и почтовых рассылок.
Что это такое?
Landing Page – это независимая страничка, способствующая:
- распространению отдельной услуги или продукта;
- формированию подписной базы.
При формировании лендинг-пейдж следует применять различные триггеры воздействия, которые будут «подогревать» пользователя к стремительному принятию решения (совершение покупки, внесение информации для получения бонуса, изучение курса, просмотр вебинара и прочее).
Со стороны пользователя Landing Page – это страничка, на которую он попадает после нажатия на изображение, информер, рекламное объявление и прочее. Лендинговая страница совершенно непохожа на интернет-магазин, поскольку для реализации конкретного продукта или проведения рекламной акции оформляется собственная страничка с использованием различных триггеров воздействия.
Разновидности лендинг-пейдж
- Самостоятельный. Это наиболее распространённый вид одностраничного сайта. Его ключевой задачей является подзадоривание пользователя к приобретению продукта/услуги либо совершению любого другого шага, рекомендуемого ресурсом.
- Микросайт. Это сайт (чаще всего отдельно от основного) максимум на 5 листов, включающий в себя сведения о товаре либо услуге.
- Основной портал. В качестве посадочной применяется одна и больше страниц ресурса.
- Лендо-сайт. Он представляет собой портал, целиком состоящий из самостоятельных целевых страничек.
Способы создания Landing Page
Лендинг можно сделать несколькими способами:
- Бесплатные генераторы и шаблоны. На сегодняшний день в Интернете представлено огромное количество различных конструкторов и шаблонов, с помощью которых можно с лёгкостью сформировать любой лендинг-пейдж. Наиболее прославленным сервисом создания и продвижения лендинга является LPgenerator. Такой способ идеально подходит для организаций, которые ограничены в бюджете, но в штате есть эксперты, понимающие в дизайне и маркетинге.

- Помощь профессионалов. Задачу по созданию и SEO-продвижению лендинг-пейдж можно делегировать. К примеру, контент заказать у копирайтера, оформление – у дизайнера, а интеграцию с движком – у разработчика программного обеспечения. При этом на предприятии должен быть маркетолог, способный осуществлять контроль проекта на всех его стадиях. К плюсам такого способа относится в первую очередь низкая стоимость и отличный результат, поскольку каждый этап будет выполнять профессионал. К минусам можно причислить то, что высок риск неправильного подбора экспертов.
- Специализированные агентства. Этот метод создания лендинг-пейдж предполагает обращение в организацию, которая все задачи возьмёт на себя: изучение конкурентов, подбор концепции, составление рекламной кампании, уладит все задачи по интеграции и реализует проект. От заказчика лишь потребуется заполнить бриф на разработку, а созданием и продвижением лендинга под ключ займётся организация. К плюсам сотрудничества с агентством относятся результативность и экономия времени, из минусов – сравнительно высокая стоимость.

- Штатные сотрудники, которые будут отвечать за оформление и продвижение лендинга. Это очень затратный, но в то же время действенный способ. Своя команда, состоящая из копирайтера, дизайнера, разработчика программного обеспечения и маркетолога, сможет в полной мере воплотить и продвинуть проект.
Можно ли самостоятельно оформить Landing Page
Создать своими силами посадочную страницу вполне возможно, для этого нужно иметь некоторые знания в области веб-разработки, аналитики и дизайна. Впрочем, если таковых умений нет, то можно прибегнуть к помощи специальных сервисов (о них говорилось выше), предлагающих уже готовые шаблоны, где только остаётся вписать текстовку и настроить хостинг и домен.
Создавая лендинг-пейдж своими силами, можно сберечь время и средства. В Интернете можно найти источники с шаблонами разных тематик, с комплектом руководств по быстрой установке и программным обеспечением, позволяющим вносить исправления.
Можно ли сделать лендинг бесплатно
Поскольку заинтересованность в лендинг-пейдж изо дня в день растёт, создатели тоже не стоят на месте, предлагая пользователям свежие идеи и инструменты на основе шаблонов. Перечень бесплатных ресурсов:
Перечень бесплатных ресурсов:
- Создать лендинг-пейдж можно на сайте setup.ru после простого процесса регистрации.
- С помощью программного продукта Adobe Photoshop.
- Воспользоваться конструктором KompoZer.
Последний вариант лучше всего подходит тем, у кого имеются лишь минимальные навыки в этой области, и они не хотят терять время на освоение непростых систем программирования. Кроме того, можно воспользоваться бесплатным пробным периодом популярных конструкторов lpgenerator.ru и wPPage.
Оптимизация лендингов
Разработка лендинга – это лишь часть успеха, важно правильно его оптимизировать. У одностраничных ресурсов есть один, но довольно весомый недочёт – их очень непросто обнаружить поисковым системам. Полноценные сайты обладают уникальными заголовками, целостной структурой с информацией об объёме страниц, грамотной перелинковкой и прочим.
Структура одностраничника не позволяет выполнить качественную внутреннюю оптимизацию в привычном понимании, то есть «заточить» интернет-ресурс под запросы поисковиков. Решить эту проблему позволила вёрстка от Google с применением JavaScript и способа PushState.
Решить эту проблему позволила вёрстка от Google с применением JavaScript и способа PushState.
Что для этого нужно?
Для оптимизации лендинга необходимо выполнить следующее:
- Лендинг разбить на несколько блоков.
- Каждый из них должен иметь собственный оригинальный индикатор, текстовку, наименование, заголовок и URL.
Другими словами, блоки должны обладать теми же свойствами, которые есть у любой отдельной страницы полноценного портала. В этом случае робот будет расценивать посадочную страницу как несколько уникальных. Посетители этот момент вряд ли уловят, только наиболее бдительные заметят, что в процессе скроллинга в строке меняется URL и title. Но тут следует понимать, что для осуществления этих действий потребуются определённые познания в сфере SEO и вёрстки с JavaScript.
SEO-продвижение лендинга
Как сделать популярной созданную страницу? Продвижение лендинга в поисковых системах или SEO своими силами – вполне выполнимая задача, несмотря на то, что зачастую случается слышать, что поисковые системы плохо относятся к одностраничным сайтам. На самом деле всё не совсем так. Если страница соответствует определённым условиям и будет содержать максимальное количество информации о реализуемом продукте/услуге, то можно добиться отличных результатов СЕО-продвижения лендинга.
На самом деле всё не совсем так. Если страница соответствует определённым условиям и будет содержать максимальное количество информации о реализуемом продукте/услуге, то можно добиться отличных результатов СЕО-продвижения лендинга.
Конечно, как и в любой области, здесь существует несколько «но». В первую очередь, многое будет обуславливаться конкурентоспособностью выбранной тематики. Если для торговли с помощью лендинга был подобран раскрученный товар, для которого уже существует большое количество интернет-магазинов и сайтов, то в этом случае продвижению лендинга не смогут помочь даже огромные бюджеты.
Что нужно делать
Но это всё особенности, а если перейти к стратегии продвижения посадочной страницы, то здесь всё можно расписать по пунктам. Итак, рассмотрим пошаговую инструкцию продвижения лендинга самостоятельно:
- Основа успешной Landing Page – содержимое. То есть описание продукта должно содержать определённую информацию для пользователя: детали, фотографии, видеообзор, отзывы и прочее.

- Продвижение лендинг-пейдж с помощью ссылочной массы. Для прокачки одностраничного сайта потребуется ссылочная масса, которую можно приобрести на других ресурсах. Численность ссылок будет зависеть от конкурентоспособности реализуемого продукта, а также от региона, количества соперников на рынке и прочего. Отличный способ заявить о себе, а также получить ссылочную массу с других ресурсов – это поместить на них обзор вашего товара. Для этого существуют специальные инструменты и сервисы. Другой вариант (более трудоёмкий, но в то же время интересный) – самостоятельно искать веб-сайты похожей тематики и обращаться непосредственно к администраторам с пожеланием разместить у них вашу информацию. Безусловно, делается это за вознаграждение. В обзор необходимо вставить несколько ссылок на сайт. Если подобранные ресурсы пользуются популярностью, то с них легко можно получить поток посетителей, которые в последующем могут стать клиентами. Этот способ раскрутки является самым удачным и естественным.
 Вы приобретаете так называемые вечные ссылки, за которые платите единожды, обеспечивая при этом Landing Page целевым трафиком.
Вы приобретаете так называемые вечные ссылки, за которые платите единожды, обеспечивая при этом Landing Page целевым трафиком.
- Альтернативный вариант – арендные ссылки. Сайты ставят такие ссылки только на тот период, который был оплачен. Их преимущество заключается в доступности по цене, однако за применение такого метода раскрутки к лендингам могут применяться серьёзные санкции.
Внутренняя оптимизация Landing Page
В сущности, посадочная страница – это место, куда будут попадать пользователи изо всех источников привлечения: поисковые системы, рекламные объявления, тематические ресурсы и прочее. Следовательно, очень важно оптимизировать её не только для поисковых машин, но и для людей. Что для этого нужно? Как не уступать конкурентам? Нужно придерживаться следующих правил:
- Качественный контент, описание товара, использование инфографики.
- Видеообзоры.
- Отзывы. В последнее время их наличие является важной составляющей для посетителей.

Будьте оригинальны, пишите доступно и красиво, для людей, а не машин. Не стоит в каждый абзац вставлять название вашего товара – этого не любят ни люди, ни поисковые системы.
Результат и эффективность
Итак, если есть определённые знания о лендинг-пейдж, создание и продвижение можно выполнить самостоятельно, для этого всего лишь нужно воспользоваться специальными конструкторами и готовыми шаблонами. Но не стоит забывать, что самостоятельно – это не всегда бесплатно, а в некоторых случаях небольшой бюджет может значительно ускорить достижение результата. Кроме того, продвижение лендинга можно доверить специальной организации. Что выбрать – решать только вам.
пошаговая инструкция, как новичку самому создать сайт и не платить за это дизайнеру
Во время компьютерных курсов весной 2020 года мои 11-летние дети за несколько занятий сделали сайт-портфолио.
Юлия Семенюк
частный инвестор
Профиль автораЯ подумала: «Если это так просто, то смогу и я». Опыта в программировании у меня нет, но я люблю эксперименты, и у меня есть детская методичка по созданию сайтов. В статье расскажу, как создала свой личный сайт-блог.
Опыта в программировании у меня нет, но я люблю эксперименты, и у меня есть детская методичка по созданию сайтов. В статье расскажу, как создала свой личный сайт-блог.
Создание сайта — эксперимент для меня
Я частный инвестор и автор статей Т—Ж на околоэкономические темы. Эта статья, как и создание своего сайта — мой эксперимент и личный опыт.
Я далека от дизайна, интерфейса, языков программирования и сайтов и вряд ли смогу научить чему-то популярных блогеров и программистов. Я делюсь своим опытом с позиции новичка, поэтому могу путать термины, а от внешнего вида моего сайта у профессиональных дизайнеров, скорее всего, будет дергаться глаз.
Как определить, какой сайт нужен
Сайт — это документы, размещенные в интернете. Документы называются веб-страницами, они объединены ссылками, и у них общая структура. Каждая страница написана на языке программирования и с помощью разметки. Упрощенно это называют кодом сайта или просто кодом. Самые распространенные языки программирования — PHP и JavaScript.
Перед тем как создавать сайт, надо определиться, какой он будет и зачем нужен. Разработка пойдет быстрее, если структуру и разделы сайта предварительно нарисовать на листе бумаги. Вот какие бывают сайты.
Лендинг — это целевой одностраничный сайт. Еще его называют посадочной страницей или промостраницей. Как правило, лендинги строятся по одинаковой схеме: броский заголовок, информация о товаре или услуге, фотографии и одна или несколько форм обратной связи. Чаще всего лендинги используют для рекламных кампаний.
Хороший промосайт побуждает посетителей оставить контакты или сразу заказать товар или услугу.
Портфолио или сайт-визитка — это многостраничный или одностраничный сайт о достижениях, опыте, знаниях и примерах работ его владельца. С помощью портфолио можно хвастаться и привлекать новых клиентов.
Личный сайт чемпионки мира по боксу Натальи Рагозиной создали, чтобы привлекать партнеров. По задумке дизайнеров основные цвета сайта должны ассоциироваться с боевым духом и женственностью. На сайте есть информация о титулах, званиях и результатах поединков Рагозиной
На сайте есть информация о титулах, званиях и результатах поединков РагозинойКорпоративный сайт — это многостраничный и многоуровневый сайт, где можно найти полную информацию о фирме, ее руководстве, продукции, истории. Корпоративные сайты привлекают новых клиентов и удерживают старых.
На корпоративных сайтах публичных компаний есть раздел для инвесторов и акционеров, отчетность компании и новости. Корпоративный сайт формирует имидж компании и повышает ее узнаваемость. Это сайт российской золотодобывающей компании «Полюс»Информационный сайт — это сайт с последними новостями. Как правило, здесь много текстовых статей.
На новостном сайте можно найти информацию о свежих экономических, политических и культурных событиях в России и за рубежом. Это сайт новостного агентства «Интерфакс» На информационных сайтах новости появляются каждые несколько минутСоциальная сеть, форум — это многостраничный сайт, на котором пользователи размещают короткие посты и обмениваются сообщениями. Обычно такие сайты можно прокручивать бесконечно, потому что опубликованных постов очень много.
Обычно такие сайты можно прокручивать бесконечно, потому что опубликованных постов очень много.
Интернет-магазин — это многоуровневый, многостраничный сайт, похожий на обычный магазин. Сначала клиент находит нужный товар и его описание, а потом может купить его и оформить доставку или самовывоз. Еще бывают интернет-магазины на площадках соцсетей.
На «Петшопе» можно купить товары для животных не выходя из дома. Тяжелые пакеты с кормом донесут до квартирыОнлайн-сервис — это сайт с какими-либо услугами. Например, на портале госуслуг можно оформить загранпаспорт, сделать прописку, записать ребенка в школу или к врачу. Этот сайт упрощает жизнь и позволяет уменьшить количество личных визитов во всякие ведомства.
Услуги могут быть разные: поисковые, банковские, социальные. Такие сайты создавать дорого и, как правило, ими занимаются профессионалы.
Такие сайты создавать дорого и, как правило, ими занимаются профессионалы.
Способы создания сайта
Сайт можно написать вручную, например на HTML, создать с помощью конструктора или с помощью системы управления контентом — CMS.
Самостоятельно написать сайт в HTML может быть сложно, потому что нужно знать язык.
HTML — это язык гипертекстовой разметки. Его разработал и опубликовал в 1993 году Тим Бернерс-Ли. На этом языке создавались первые сайты, когда появился интернет, и сейчас его тоже используют для разметки.
С помощью тегов HTML описывает, что есть на странице: картинки, текст, таблицы или видео. А стили описывают, как все это выглядит.
HTML-страницы статические и ссылаются друг на друга. Чтобы обновлять такой сайт, надо менять HTML-страницы — это может быть сложно и долго.
Самостоятельно с помощью CMS создать сайт проще, потому что сайт состоит из готовых блоков, а языки программирования, как правило, не используют.
Содержимое таких сайтов хранится в базах данных. Посетители видят сайт так, как настроено в шаблонах. Сайты получаются динамическими. Их можно обновлять и изменять в текстовом редакторе.
Самостоятельно с помощью конструктора создать сайт еще проще, чем с помощью CMS. Сайт тоже состоит из готовых блоков, но у пользователя нет доступа к коду, и на свой компьютер сайт сохранить нельзя. Обновлять и изменять сайт можно через браузер.
Как грамотно потратить и сэкономить
Рассказываем в нашей рассылке дважды в неделю. Подпишитесь, чтобы совладать с бюджетом
Стоимость создания сайта
Стоимость сайта зависит от сложности разработки, стоимости хостинга и домена и затрат на продвижение.
Хостинг — это веб-сервер, где будет находиться сайт. Люди живут в квартирах и домах, а сайты живут на хостингах. Он может быть в любой точке земного шара. Домен — это адрес сайта — уникальная последовательность цифр, дефиса и букв.
Над классным сайтом работает целая команда специалистов: программист, дизайнер, разработчик интерфейсов, специалист по продвижению. Поэтому разброс цен может быть значительным.
Поэтому разброс цен может быть значительным.
Можно ли сделать сайт бесплатно и в каких случаях. Личный сайт можно создать бесплатно самостоятельно или по дружбе, если близкий человек или знакомый делает сайты.
На что важно обратить внимание при создании сайта
Сайт требует времени и денег. Придется разбираться в продвижении, правильных подписях картинок, заголовках для поисковой системы и оптимизации. Поэтому важно предварительно оценить свои знания и возможности. Вот на что надо обратить внимание.
Назначение сайта — зачем нужен сайт и что изменится после того, как он появится. Если сайт нужен для души и экспериментов, его можно бросить в любой момент. Такой сайт не предназначен напрямую для заработка. А, например, интернет-магазин нужен для увеличения продаж и получения прибыли. Такой сайт поддерживать сложнее, и хочется хотя бы окупить затраты на его создание.
Целевая аудитория — это люди, которым может быть интересен определенный товар или услуга и которые готовы его купить. Людей из целевой аудитории, как правило, связывают какие-то общие характеристики или признаки.
Людей из целевой аудитории, как правило, связывают какие-то общие характеристики или признаки.
Например, Наташа продает профессиональные средства для маникюра и педикюра. Ее целевая аудитория — женщины от 20 до 50 лет, которые работают мастерами маникюра и педикюра.
Еще товары Наташи могут быть интересны женщинам, которые сами себе делают маникюр и педикюр. Но что-то покупать они будут реже и в меньших количествах.
Если товары и сервис понравятся, то самые активные покупатели будут возвращаться к Наташе снова и снова и рекомендовать ее своим знакомым.
Целевую аудиторию можно искать на форумах, тематических сайтах, в социальных сетях, салонах красоты или мебели, мастерских и так далее. Также в интернете есть сайты по поиску целевой аудитории, например «Таргетхантер».
Геотаргетинг — это выборка людей по их местонахождению для того, чтобы показывать им сайт.
Если Наташа работает и живет в Санкт-Петербурге, то отправлять лаки почтой в Хабаровск, скорее всего, будет невыгодно. Поэтому продвигать сайт ей эффективнее в Санкт-Петербурге и Ленобласти или в тех регионах, где плохо с поставкой товаров для маникюра и педикюра.
Поэтому продвигать сайт ей эффективнее в Санкт-Петербурге и Ленобласти или в тех регионах, где плохо с поставкой товаров для маникюра и педикюра.
Будет ли SEO-оптимизация. SEO-оптимизация — это постоянные действия с сайтом, которые позволят поисковым системам типа Гугла или Яндекса показывать его при определенных запросах.
Если сайт нужен для коммерческих проектов и важно, чтобы он появлялся в результатах поиска, лучше в самом начале обсудить оптимизацию с SEO-специалистом, чтобы потом не пришлось полностью менять структуру и функционал сайта.
Подбор домена
Зарегистрировать доменное имя можно в любое время, даже без сайта, — просто чтобы его никто не занял. Раньше имена сайтов могли быть только на латинице, но сейчас можно выбрать название и русскими буквами.
Как выбрать домен. Имя должно быть короткое и удобное для записи на слух. Кроме того, по доменному имени часто можно понять, для кого предназначен сайт.
Еще важно учитывать домен верхнего уровня — это окончание, которое прибавляется к названию сайта после точки. Например, .org — международные некоммерческие организации, .net — телекоммуникации, .ru и .рф — это российские домены.
Где купить. Я купила домен у аккредитованного независимого регистратора до того, как выбрала хостинг, потому что хотела точно быть владельцем и администратором домена. Аккредитованных регистраторов много, я выбрала первого из Санкт-Петербурга.
Если регистрировать домен через хостинг-провайдера, то придется проверять, принадлежит он вам или провайдеру.
Регистрация домена обычно платная, перенос домена от одного регистратора к другому тоже.
Еще можно купить уже существующий домен, если хочется определенное имя или срок существования домена: домены с историей могут лучше продвигаться в поисковых системах и вызывать большее доверие у пользователей. Если название уже существующего домена красивое и он хорошо индексируется, скорее всего, он будет стоить дороже, чем новый.
Можно ли зарегистрировать бесплатно. Домен можно зарегистрировать бесплатно, например, при аренде хостинга или не в зонах .ru и .рф. Если вы получаете домен в подарок, лучше проверить, кому принадлежит имя по договору.
Я зарегистрировала домен на год и заплатила 299 Р по самому простому тарифу Когда я продлевала хостинг на второй месяц, провайдер предложил мне промокод на регистрацию нового домена всего за 1 Р. На самом деле это не благотворительность. Мой тариф включает всего один сайт, поэтому мне пришлось бы доплатить сверху за размещение «подарочного» сайта на хостингеПодбор хостинга
Хостинг измеряется дисковым пространством на сервере, то есть мегабайтами и гигабайтами. Для профессионалов еще важны вычислительная мощность и объем памяти. Конечно, можно купить весь сервер, но это дорого, поэтому чаще всего хостинги арендуют. На хостинг сайт размещают после того, как зарегистрирован домен. Если домена нет, то придется заходить на сайт по IP-адресу.
Идеальных хостингов, скорее всего, не существует, потому что их создают люди для каких-то своих целей. Безопасность, посещаемость и обслуживание сайта зависят от хостинга, поэтому важно правильно его выбрать.
Если хостинг не нравится, его можно сменить, поэтому лучше не оплачивать его вперед надолго без тестирования. Обычно у всех хостингов есть тарифные планы.
Еще хостинг можно выбрать под конкретную CMS, чтобы было меньше проблем с установкой. На официальных сайтах некоторые CMS рекомендуют подходящие хостинги. А конструкторы сайтов предлагают облачный хостинг — вместо одного конкретного сервера сайт раздается с их кластера, чтобы распределить нагрузку.
По статистике, 20% всех сайтов в зонах .рф и .ru используют хостинг от «Рег-ру». Вряд ли такой крупный провайдер внезапно исчезнет вместе с моим сайтом. Источник: statonline.ru По статистике, 20% всех сайтов в зонах .рф и .ru используют хостинг от «Рег-ру». Вряд ли такой крупный провайдер внезапно исчезнет вместе с моим сайтом. Источник: statonline.ru Тарифные планы зависят от количества сайтов, поддержки баз данных и дискового пространства. Это, например, тарифы «Рег-ру». Для разработки сайта на CMS нужны базы данных, поэтому самый дешевый вариант мне не подошел. Если бы я хотела размещать много фото и видео, дисковое пространство тоже имело бы значение. Возможно, мне стоит подумать о SSL-сертификате, потому что сайты без него «Хром» подсвечивает как небезопасные.
Источник: statonline.ru Тарифные планы зависят от количества сайтов, поддержки баз данных и дискового пространства. Это, например, тарифы «Рег-ру». Для разработки сайта на CMS нужны базы данных, поэтому самый дешевый вариант мне не подошел. Если бы я хотела размещать много фото и видео, дисковое пространство тоже имело бы значение. Возможно, мне стоит подумать о SSL-сертификате, потому что сайты без него «Хром» подсвечивает как небезопасные.Чем платный хостинг отличается от бесплатного. На бесплатном хостинге обязательно будет реклама, а сайт могут удалить без предупреждения. Скорость загрузки может быть низкой, а служба поддержки может отвечать медленно. Бесплатные хостинги могут не поддерживать базы данных, которые нужны для работы CMS.
Кроме того, название бесплатного хостинга, скорее всего, будет в названии сайта. Например, traderfeed.blogspot.com — это сайт известного психолога для трейдеров, но в названии кроме «traderfeed» есть еще и «blogspot.com».
На платном хостинге не будет ненужной рекламы, но скорость и техническую поддержку надо проверять на деле.
Лучшие CMS
Первые CMS появились в 2000-е годы, тогда они умели управлять всего одним сайтом. Потом они стали более универсальными — их можно настроить для конкретной задачи. Часто CMS называют движком сайта.
CMS бывают платными и бесплатными, по каждой существует официальное руководство пользователя.
Выбор CMS-платформы зависит от будущих задач сайта и предпочтений разработчиков.
Например, если в будущем Наташа захочет создать интернет-магазин и продавать средства для маникюра, возможно, ей стоит обдумать интеграцию сайта, платежной системы и бухгалтерской программы 1С. Для этого подойдет «Битрикс».
Хорошая платформа позволяет изменять сайт и добавлять в структуру то, что забыли или решили отложить на попозже. Для простого сайта, скорее всего, не нужна платформа со сложными базами данных, потому что они будут грузиться дольше, чем обычные страницы.
Проверить, какой движок стоит на сайте, можно на W3techs. Только надо помнить, что не все сайты используют CMS.
На сайте «Красотка-про» используется CMS «Битрикс»WordPress — бесплатная платформа. Изначально она задумывалась для создания блогов, но на ней можно реализовать любой тип сайта. Т—Ж изначально тоже был на «Вордпрессе».
Официальный сайт платформы «Вордпресс»
Есть два варианта сайтов на «Вордпрессе»:
- Блоги, которые бесплатно размещаются на платформе и называются имя.wordpress.com. В этом варианте нельзя добавлять различные плагины и размещать рекламу, но можно привязать свой домен.
- Скачиваемая версия wordpress.org, которая устанавливается на хостинг. Во втором варианте можно сделать практически любой сайт с полным контролем над ним.
«Вордпресс» очень хвалят за виджеты и плагины. Виджеты — это специальные инструменты, которые выполняют какую-либо функцию. Например, считают лайки к статье или позволяют поделиться ей в соцсети. С их помощью можно также показывать важную информацию на заметном месте.
С их помощью можно также показывать важную информацию на заметном месте.
Плагины — это программы, которые расширяют возможности сайта. Плагины стоит устанавливать, когда сайту не хватает конкретного функционала, например надо сжать изображения или улучшить производительность.
Новички позитивнее всего относятся к «Вордпрессу», согласно презентации новой версии «Друпал» за октябрь 2019 года Иконки соцсетей на сайте — это тоже виджетыBitrix — платная модульная платформа, заточенная под взаимодействие с 1C. Например, интернет-магазин получает данные о ценах, скидках и остатках товаров из 1С, а 1С, в свою очередь, получает данные о заказах, покупателях и платежных системах из интернет-магазина. Обмен данными может происходить по расписанию или в режиме реального времени.
Официальный сайт платформы «1С-Битрикс»
В «Битриксе» есть специальные решения для интернет-магазинов, то есть сайт будет сразу адаптирован для продаж.
«Битрикс» отличают от других CMS-интеграция с 1C, высокая защита от взломов и встроенный антивирус. Но он требует много ресурсов для работы. На сайте «Битрикса» даже есть контакты компаний-разработчиков, у которых можно заказать разработку сайта на этой платформе.
Но он требует много ресурсов для работы. На сайте «Битрикса» даже есть контакты компаний-разработчиков, у которых можно заказать разработку сайта на этой платформе.
ModX. На официальном сайте пишут, что для установки и настройки сайта с помощью этой CMS надо знать основы веб-разработки. А чтобы работать с сайтом, созданным на ModX, достаточно уметь пользоваться «Вордом». Разработчики на форуме хвалят гибкость платформы и возможность создать совершенно непохожие друг на друга сайты.
Joomla — бесплатная платформа для создания информационных ресурсов. На ней можно сделать неограниченное количество страниц, при этом содержимое сайта можно легко менять, потому что существует много шаблонов.
Официальный сайт платформы
Мэрриотт и Уоринг в учебнике «Joomla 3.0! Официальное руководство» пишут, что создать сайт с помощью этой платформы можно меньше чем за два часа. Но, скорее всего, такой поспешный результат будет далек от совершенства. В руководстве на примере очень простых тестовых сайтов разобран рабочий процесс — от установки до дизайна, продвижения и выбора хостинга.
Но, скорее всего, такой поспешный результат будет далек от совершенства. В руководстве на примере очень простых тестовых сайтов разобран рабочий процесс — от установки до дизайна, продвижения и выбора хостинга.
Drupal. В этой CMS нет единой системы оформления — каждый пользователь может оформить сайт на свой вкус. Работа сайта организуется не так, как в Joomla.
«Друпал» — более гибкая, но более сложная система управления сайтом. Она больше подходит тем, у кого есть опыт программирования. Систему можно расширить за счет стандартных модулей, но придется разбираться в коде.
На слайде из презентации новой версии «Друпала» видно, что новички чаще всего оценивают платформу негативно, а экспертам она нравитсяИнструкция: как создать сайт при помощи CMS на примере WordPress
Шаг 1. Установить CMS на хостинг. После того как я оплатила хостинг и добавила туда свой домен, мне надо было установить выбранную CMS.
Я остановилась на «Вордпрессе», потому что на нем разработано больше всего сайтов.
При установке система пришлет пароль и логин для входа — их надо сохранить. После этого можно попасть в консоль управления сайтом, если ввести в строке браузера http://название сайта/wp-admin/.
Шаг 2. Настроить сайт через консоль. Консоль — это пункт управления сайтом. Через консоль можно менять дизайн и меню, добавлять записи, загружать медиафайлы, анализировать активность, обновлять плагины. Все, что можно сделать с сайтом, делается через консоль.
Я поменяла электронный адрес администратора, формат даты и настроила часовой пояс.
Через консоль можно перейти на созданный сайт в режиме просмотра и перед его публикацией в интернете оценить, что получилось. Для этого нужно нажать на кнопку с домиком и названием сайта вверху страницы или выбрать «Просмотрите свой сайт»
Для этого нужно нажать на кнопку с домиком и названием сайта вверху страницы или выбрать «Просмотрите свой сайт»Шаг 3. Выбрать темы/шаблоны для сайта. Это можно сделать в консоли, если нажать на кнопку «Настройте свой сайт» или выбрать вкладку «Внешний вид».
Шаблоны — это набор служебных файлов, которые организуют дизайн и стиль страниц сайта. Их можно менять как угодно часто, но каждый раз надо будет настраивать меню, а пользователям придется привыкать к новому дизайну. Можно использовать свои шаблоны или изменить HTML-код уже существующих, если есть опыт. Шаблоны от одной CMS не подходят для другой.
Темы меняют не только внешний вид, но и структуру страницы. В разных темах содержимое страниц будет показано по-разному. Например, текст будет размещен в два столбца или в один, календарь публикаций может быть слева или внизу.
Сначала можно почитать описание темы, а потом уже устанавливать. Скачанные темы останутся в консоли — позже их можно будет удалить. Выбранную тему тоже надо настроить: добавить меню, изменить цвета или фон.
Выбранную тему тоже надо настроить: добавить меню, изменить цвета или фон.
Шаг 4. Добавить меню и название сайта. Это можно сделать через кнопку «Настройте свой сайт» или через вкладку «Внешний вид» в меню консоли.
Можно создать не одно меню, а разные варианты, например, для мобильных и стационарных устройств или для подвала страницы.
В меню можно создать страницы, добавить рубрики и ссылки. Сначала я слегка запуталась между страницами и рубриками, но если что-то идет не так, в консоли появляется сообщение об ошибкеШаг 5. Подобрать и добавить контент через консоль. В больших проектах за контент отвечает контент-менеджер или специально обученный человек. У меня проект маленький и некоммерческий, поэтому свой сайт я буду заполнять сама.
Подобрать и добавить контент через консоль. В больших проектах за контент отвечает контент-менеджер или специально обученный человек. У меня проект маленький и некоммерческий, поэтому свой сайт я буду заполнять сама.
Записи добавляются по одному и тому же принципу — в меню надо нажать на «Добавить новую запись». При этом надо выбрать нужную страницу или рубрику, если их несколько. Ничего сложно в наполнении сайта нет, но это монотонная и однообразная работа, поэтому подойдет не всем.
Размер шрифтов, цвет, расположение текста можно менять в текстовом редакторе. Там же можно вставлять картинки и видео.
На сайте информация появится после того, как нажмете кнопку «Обновить» или «Опубликовать». Все редакции сохраняются, поэтому можно вернуться к предыдущей версии.
Можно настраивать видимость записей: для всех пользователей, только для тех, кто знает пароль, или только для себя.
Чтобы открыть текстовый редактор, в меню в разделе «Записи» надо выбрать «Добавить новую». Сначала необходимо заполнить заголовок, потом можно переходить к самой записи В текстовом редакторе можно писать текст, вставлять картинки, менять шрифт и т. п.
Сначала необходимо заполнить заголовок, потом можно переходить к самой записи В текстовом редакторе можно писать текст, вставлять картинки, менять шрифт и т. п.Мой сайт уже живет в интернете. Несмотря на то что я заполнила еще не все страницы, уже успела показать сайт друзьям и родственникам.
Мой сайт совсем не похож на личный блог какой-нибудь звезды спорта или «Инстаграма», потому что, чтобы воспользоваться всеми возможностями «Вордпресса», мне надо еще тренироваться и учиться. Мрачноватый черный фон заголовка и подвала можно сменить в любой момент, но пока мне нравится контрастЛучшие конструкторы сайтов
Конструкторы похожи на CMS, но еще проще. Можно наполнять сайт прямо через браузер — никаких дополнительных программ устанавливать не надо.
Как правило, конструкторы работают по технологии SaaS — «software as a service» — то есть одновременно с конструктором предоставляется и облачный хостинг. Чаще всего существует бесплатный пакет шаблонов или тестовый период, который можно продлить и оплатить, если сервис понравился.
Конструкторы сайтов похожи между собой по структуре и модулям, но отличаются количеством шаблонов, стоимостью и удобством использования. Во всех конструкторах есть раздел «Помощь», где подробно написано, как выбрать шаблон или как сделать так, чтобы сайт появился в результатах поиска.
Wix — этот конструктор изучали мои дети на курсах, поэтому субъективно он мне ближе и понятнее. На страницах сайта можно разместить фото, видео, презентации, документы и игры.
Можно создать сайт бесплатно, но можно воспользоваться и платными подписками. В бесплатном варианте будет некрасивое доменное имя. Например, в моем случае — julsemen.wixsite.com/название сайта.
UKit — платный российский конструктор сайтов, но есть тестовый период 14 дней. Никакого кода для создания сайта не надо. Хостинг тоже не нужен: облачный входит в подписку.
В эту же группу входит UCoz. Это система управления сайтами и хостинг для сайтов, созданных на «Юките». Код закрытый, базы данных подключать нельзя, много навязчивой рекламы.
Код закрытый, базы данных подключать нельзя, много навязчивой рекламы.
Официальный сайт конструктора «Юкоз»
Стартовая стоимость создания сайта в «Юките» не сильно отличается от стоимости хостинга, который я выбрала. Но бесплатного варианта, как в «Виксе», нет вообще В зависимости от целей можно выбрать разные тарифные планы и возможности конструктора. Стартовая цена есть только у решения «Сайт под ключ». Как и в других конструкторах, сайт для себя, скорее всего, будет дешевле, чем сайт для бизнесаTilda Publishing — модульный конструктор. Один сайт можно сделать бесплатно, но для работы будут доступны не все блоки и нельзя будет использовать свой домен. Также нельзя создать интернет-магазин, принимать оплату на сайте, а вопросы в службу поддержки останутся без ответа.
1C-UMI. В этом конструкторе есть четыре бесплатных вида сайта и различные платные варианты. В бесплатных вариантах, как и везде, есть ограничения — размер дискового пространства, имя сайта, реклама.
В «Юми» есть интеграция с 1С и «Яндекс-деньгами», то есть можно создать интернет-магазин и принимать оплату.
Weebly для пользователей из России не работает, и сайт не открывается. Судя по отзывам, на нем можно создать бесплатный сайт или блог. Этот конструктор популярен в США и Европе.
Mozello — латвийский конструктор, который переведен в том числе и на русский язык. Пользователи пишут, что бесплатный сайт могут удалить без предупреждения, если не заходить на него больше месяца.
В Mozello можно создать блог, сайт или интернет-магазин. Владельцы конструктора сразу предупреждают, что удаляют сайты, которые продвигают любые виды интернет-заработка. Стоит внимательно прочитать правила, прежде чем оплачивать какие-то услуги этого конструктораИнструкция: как создать сайт в конструкторах на примере Wix
Шаг 1. Нажать кнопку «Создать сайт». Сайт, конечно, сразу не появится — сначала придется пройти еще несколько шагов.
Шаг 2. Войти через аккаунт в соцсети или зарегистрироваться как новый пользователь. Я выбрала вариант «Продолжить с Google», поэтому в названии моего бесплатного сайта появилась часть электронного адреса — «julsemen».
Окно регистрации аккаунта открывается сразу после того, как нажмете кнопку «Создать сайт»Шаг 3. Выбрать тип сайта. «Викс» предлагает 12 категорий, например бизнес, интернет-магазин или портфолио и резюме.
Неважно, какой тип сайта выбрать на этом этапе, потому что «Викс» все равно покажет в меню все существующие шаблоны и категорииШаг 4. Выбрать, как создавать сайт. Конструктор предлагает создать сайт с помощью искусственного интеллекта или в редакторе. Я предпочла редактор, поэтому нажала кнопку «Выбрать шаблон». Сайт будет задавать вопросы и по ответам подберет дизайн.
Шаг 5. Выбрать шаблон. Готовые шаблоны «Викса» меня не устроили, хотя их много. Я выбрала пустой шаблон, потому что хотела все настроить самостоятельно.
Выбрать шаблон. Готовые шаблоны «Викса» меня не устроили, хотя их много. Я выбрала пустой шаблон, потому что хотела все настроить самостоятельно.
Шаблон можно просто посмотреть или сразу начать редактировать. Редактор открывается в отдельном окне.
Готовых шаблонов в «Виксе» много и называются они многообещающе. Например, «Блог модной мамы» или «Дрэг-квин». Сначала любой шаблон можно посмотреть, а потом уже редактировать Если выбрать пустой шаблон, откроется чистый белый лист. Фон, меню, страницы и кнопки придется добавлять самостоятельноШаг 6. Сохранить выбранный шаблон и выбрать домен. Чтобы работа не пропала из-за технических неполадок, сайт лучше сразу сохранить. Это можно сделать на бесплатном домене «Викса» с некрасивым и длинным именем или использовать собственный.
Сохраненный сайт не появится в интернете, а будет лежать в разделе «Мои сайты».
Чтобы сохранить сайт в «Виксе», надо нажать кнопку «Сохранить» в верхнем меню. После этого появляются бесплатный или платный варианты. Я выбрала «Бесплатный домен wix.com». Поменять можно только последнюю часть названия — ту, что подсвечена
После этого появляются бесплатный или платный варианты. Я выбрала «Бесплатный домен wix.com». Поменять можно только последнюю часть названия — ту, что подсвеченаШаг 6. Заполнить сайт в редакторе и опубликовать его. На этом этапе можно добавлять и переименовывать нужные страницы сайта, менять фон и шрифты, добавлять меню, картинки и видео.
Чтобы сайт появился в интернете, надо нажать кнопку «Опубликовать».
Вот что получилось в итоге у моих детей — сайт про покемонов с работами в «Скретче». Орфография, пунктуация и дизайн авторские. Мне кажется, что дизайн поинтереснее, чем у меняМои впечатления от эксперимента
Создать сайт бесплатно можно, но вряд ли он подойдет для активного заработка и продвижения своих услуг. Тематические форумы, соцсети и клубы в принципе могут заменить свой бесплатный сайт.
В целом я довольна экспериментом: теперь у меня есть личный сайт, и в будущем я могу использовать его для продвижения своих услуг и так начать зарабатывать. Но для этого надо будет им заниматься — тратить время и деньги.
Но для этого надо будет им заниматься — тратить время и деньги.
Кроме того, в ходе эксперимента я познакомилась с конструкторами сайтов и CMS и в принципе могу добавить в резюме строчку: «Умею создавать сайты в конструкторе и на „Вордпрессе“». Теперь я могу обучать работе в конструкторе детей и начинающих пользователей. С «Вордпрессом» все сложнее — я пока не чувствую себя уверенно.
С другой стороны, в списке моих приоритетов сайт находится на последнем месте, поэтому времени и сил на него мало. Чтобы сайт попал в поисковые системы, контент надо обновлять, уделять отдельное внимание описаниям, размеру шрифтов, подписям картинок — у меня все это пока только в планах.
Дизайн моего сайта скромный, и не радует даже меня. Поэтому сейчас вряд ли сайт станет приносить мне что-нибудь, кроме забот и расходов: за хостинг и домен надо регулярно платить. За домен я заплатила на год вперед, а вот за хостинг пока плачу ежемесячно.
Как Сделать Так, Чтобы Лендинг Стартапа Был Эффективен
Когда вы решили, что вам необходим лендинг стартапа , в мыслях наверняка возникла куча вопросов: «С чего начать?», «Как правильно выстроить структуру?», «На чем делать страницу?», «Можно ли создать страницу своими силами?». Процесс разработки лендингов сейчас упростился настолько, что вполне возможно сделать его самостоятельно, нужно просто знать основные принципы и правила. Мы собрали основную информацию, которая поможет вам сделать хороший веб-сайт для стартапа и избежать ошибок на разных этапах его создания.
Нужен ли лендинг стартапу? (спойлер — да)Лендинг — как правило одностраничный сайт, цель которого — побудить клиента к действию. Например, приобрести продукт, зарегистрироваться на событие, оставить заявку на консультацию. Лендинг, или посадочная страница, рекламирует один конкретный продукт или услугу, презентуя их потенциальному покупателю.
Большое количество компаний, от стартапов до крупных игроков на рынке, предпочитают создавать лендинги для презентации своего продукта, потому что такие сайты дают много возможностей:
- Презентация одного продукта. Преимущества товара, оффер, призыв к действию — все это на одной странице.
- Удержание внимания за счет короткого конверсионного пути. Пользователь не отвлекается, не уходит в другие разделы.
- Сегментация целевой аудитории. Например, у вас есть сервис по выгулу собак. ваши сотрудники гуляют со всеми собаками — породистыми и беспородными, большими и маленькими. Для повышения конверсии можно создать лендинги под каждую аудиторию: для владельцев, у которых нет времени или возможности выгулять собаку, для хозяев породистых собак. Так клиент сразу получит ответы на свои вопросы и с большой вероятностью воспользуется сервисом.
По сравнению с разделами многостраничника, чья конверсия — 1-2%, конверсия лендингов держится на 8-10%. То есть, заинтересованность клиентов в вашем товаре возрастает в 3-5 раз. Это, конечно, влияет на лидогенерацию: по данным HubSpot на сентябрь 2020, компания, которая запускает 10-15 лендингов, получает на 50% больше лидов.
Из нашего опыта в разработке стартапов: MVP, которые продвигались через лендинг, показывали себя лучше.
А еще запуск лендинга позволял эффективнее протестировать продукт до его полноценного запуска. Для стартапов создание лендинга точно выгоднее многостраничных веб-сайтов для стартапов — оно не требует много времени и денег. Да и ждать результатов долго не надо: посадочная страница позволяет проанализировать спрос за пару недель.
Гайд для создания эффективного лендинга стартапаСамое главное при подготовке к созданию веб-сайта для стартапа — определить его цель, что именно вы хотите получить от пользователей. Правильное определение цели очень важно для структуры и логики сайта. Чаще всего, цели такие:
- Продать товар/услугу — покупка приложения, получение доступа к сервису, регистрация на онлайн-мероприятие
- Получить контакт — подписка на рассылку, заявка на консультацию
Что нужно знать перед началом работы
Как перед запуском любой маркетинговой активности, создание лендинга начинается с анализа конкурентов. Это нужно, чтобы увидеть, какие преимущества предлагают другие компании и чем ваш стартап выделяется на их фоне. То есть, на какие преимущества сделать акцент в лендинге, чтобы покупатель выбрал именно вас.
Затем — стандартная работа с ЦА и определение ее потребностей. Разовьем пример с разработкой стартапа сервиса для выгула собак. Мы уже поняли, что аудитория многостраничного сайта и лендинга на нем же может различаться. Допустим, вы хотите сделать лендинг под конкретную аудиторию. Посмотрите наиболее частые поисковые запросы пользователей, изучите их потребности. Если вы видите, что есть большая заинтересованность в выгуле породистых собак, есть смысл сделать отдельную страницу для их владельцев.
Когда идея и целевая аудитория для лендинга стартапа определены, нужно решить, на чем сделать сайт. Здесь есть два варианта: воспользоваться специальными конструкторами с шаблонами посадочных страниц, или создать страницу с нуля, передав задачу разработчику и дизайнеру. Оба эти варианта по-своему хороши. Если выберете конструкторы — лендинг можно создать без специальных знаний, но и функциональных возможностей меньше. Если обратитесь к специалистам — потребуется больше времени, но можно сделать кастомный дизайн веб-сайта стартапа и реализовать сложную функциональность.
Структура страницы: пошаговая инструкция по наполнению лендингаТекст
Можно подумать — а почему бы не начать с прототипа? Логично же, что сначала нужна структура, понимание расположения блоков?
Дело в том, что текст, наряду с визуалом, играет самую важную роль на веб-сайте для стартапа. Текст ведет читателя от знакомства к действию — представляет продукт, описывает его пользу, объясняет возможности, делает предложение. Он убеждает и отвечает на вопросы, как консультант в магазине, но только не тот, который навязчиво ходит за вами и заглядывает в рот, а тот, кто помогает и сотрудничает.
Именно на уровне написания текста создается структура. Построение блоков должно быть логичным и отвечать ходу мыслей покупателя. В маркетинге есть, как минимум, 2 популярных подхода к построению «продающего текста»: PmPHS и AIDA. Первый берет боли клиента за основу, усиляет их и предлагает решение. Второй — основан на привлечении внимание, создании интереса, формировании желания и призыва к действию.
AIDA или PmPHS — решать вам. В любом случае лендинг должен быть логичным и простым для восприятия. Ниже для сравнения мы проработали две структуры для лендинга. Та, что справа основана на модели AIDA.
| ❌Сложно и нелогично Купите товар Несколько фраз с побуждением к действию, упоминания товара может не быть Цены и предложение Описание тарифов, скидочной политики. Что это? Перечисление преимуществ, рассказ об уникальности Усиление преимуществ Презентация выгод товара и убеждение клиента. На этом этапе человек еще не понимает, подойдет ли ему это вообще, поэтому может уйти. Это подойдет вам, если Перечисление категорий ЦА, которому может подойти ваш продукт, проблемы, которые могут быть у ЦА | ✅Просто и последовательно Оффер Емкая фраза, слоган, предложение, из которого понятно, что за продукт предлагает стартап Это подойдет вам, если Перечисление категорий ЦА, которому может подойти ваш продукт. Проблемы, которые могут быть у ЦА Почему это вам нужно? Описание преимуществ товара и того, как именно он поможет решить проблему Усиление преимуществ Снимаем сомнения, убеждаем, что товар — лучший выбор для клиента Цены и тарифы Описание тарифов, скидочной политики. Действие Возможность совершить действие. !Предложенная последовательность может меняться в зависимости от потребностей клиентов. |
Разберем простую и логичную структуру лендинга на примере Superforce.
На первой странице дается оффер — «поддерживайте вовлеченность своей команды работников без рабочего места».
Далее идет часть «это подойдет вам, если» — по сути, описание ЦА и проблем, с которыми они сталкиваются в работе. В данном случае — у рабочих на стройке или врачей нет постоянного рабочего места, но им нужно понимать свои задачи и в течение дня общаться с супервайзером или менеджером. Сложный таск-менеджеры не подойдут. Нужно что-то простое: Superforce. Менеджер распределяет задачи в web-приложении, а команда видит релевантные задачи и общается в чате WhatsApp.
Менеджер в Superforce, рабочий в WhatsApp — все понимают, что и когда нужно сделать
Затем следует «почему это вам нужно?». Блок раскрывается через функциональность сервиса и то, какие задачи он помогает решать.
Далее — усиление преимуществ.
Преимущества 3: ничего не нужно скачивать — все в WhatsApp; доступно хоть откуда — все в облаке; удобно пользоваться — все интуитивно понятно с первых секунд использования.
Блок с ценами и тарифами здесь опущен, лендинг завершается еще одной кнопкой действия.
Помните, что текст на лендингах не должен быть длинным. Все фразы и формулировки должны быть короткими, емкими и бить точно в цель, полностью отражая суть.
Важная часть работы над текстом — SEO-оптимизация. Ключевые слова в тексте блоков или заголовках помогают поисковикам проиндексировать страницу. Это упростит потенциальным покупателям поиск вашего сайта.
Прототип
Когда текст утвержден, то есть структура начала проясняться, можно приступать к созданию прототипа — «черновика» сайта, который показывает, где будут располагаться все элементы. Благодаря прототипу можно еще до создания визуала понять, насколько удачно будут размещены блоки, соблюдена ли логика, легко ли клиентам будет читать лендинг.
Прототип можно создать в Figma, или дешево и сердито (в зависимости от настроения 🙂 нарисовать на бумаге.
В итоге это может выглядеть так:
Каждый блок на рисунке — один экран лендинга. Чтобы не перегружать читателя и не сваливать информацию в кучу, лучше придерживаться правила: один экран — одна идея, один ответ на вопрос клиента.
Многие пропускают этот этап работы, переходя после текста сразу к дизайну веб-сайта стартапа. Purrweb рекомендует обязательно работать с прототипом для разработки стартапов — ведь в него проще вносить изменения, чем в готовый лендинг.
Визуал
В своей работе над лендингами стартапов мы выделили несколько правил, которые помогают создать цепляющий и интересный дизайн. Они действуют для всех посадочных страниц:
- Цвет. На лендинге не должно быть много цветов: максимум два-три. Первые два — более спокойные, третий — яркий цвет для акцентов. При этом яркий должен появляться на странице редко, например, в кнопках и заголовках. Иначе он утратит свою функцию выделения информации.
- Обложка. Первый экран — самый главный, при взгляде на него человек понимает, хочется ли ему смотреть страницу дальше, или нет. Он должен отражать суть вашего предложения — часто на первый экран помещают фотографию продукта в хорошем качестве. Но помните, что текст на странице играет такую же важную роль, он должен быть читаем.
- Ритм страницы. Это означает чередование блоков, которое делает страницу менее однообразной. Часто ритм создается с помощью цвета — например, после блока на белом фоне идет блок в другом цвете, затем снова на белом, и так далее.
- Структура. Она должна четко прослеживаться как в тексте, так и в визуале. К каждому блоку нужно прописать заголовок, чтобы глазу читателя было, за что зацепиться, и навигация по странице была удобной.
- Пространство. Между текстовыми блоками, между элементами в блоке, даже между строчками текста обязательно должен быть достаточный отступ. Чтобы информация на лендинге не воспринималась как нагромождение хлама на балконе — вроде полезного, но приводящего в уныние перспективой его разгребать.
Подытоживая работу над дизайном веб-сайта стартапа, приведем пример. Лендинг стартапа Pad сделан на контрасте темно-синего и белого, что дает ритмику повествованию и не утомляет пользователя. А еще у него качественная обложка с четким понятным оффером и скринами приложения. При разработке стартапа создатели Pad явно хорошо изучили свою ЦА.
Лаконичный и простой оффер: помогаем арендаторам найти арендодателей, и наоборот.
Некоторые компании добавляют на лендинги видео на полный экран. Иногда такие видео помещаются даже на обложке. Purrweb советует быть осторожнее с этим приемом: такие видео могут утяжелить страницу и долго загружаться с десктопа, и тем более с мобильного телефона.
Функциональность: кнопки и формы захватаОсновная задача лендинга — побудить клиента к действию: купить товар, записаться на услугу. Для этого на веб-сайте для стартапа размещаются кнопки или формы захвата, то есть, обратной связи. Обычно они располагаются в конце страницы как логичное завершение пути и результат убеждения клиента, но, если страница длинная, они могут ставиться два или три раза. Иногда кнопка или форма может быть расположена даже на обложке.
Если кнопка или форма попадается несколько раз, лучше написать на них разный текст, чтобы у читателя не возникло ощущения вашего равнодушия и навязчивости.
Вдохновляющая фраза, призывающая к действию, сработает лучше банального «купите» или «закажите».
На наш взгляд, кнопки очень хорошо обыграли на лендинге стартапа Supercode, платформе для генерации QR кодов. Здесь две кнопки действия: попробовать бесплатно и зарегистрироваться на платформе. Действия разные, но суть одна — сделать так, чтобы юзер начал взаимодействие с платформой. Акцентный синий помогает подчеркнуть оффер лендинга и кнопки действия.
Акцентный синий помогает сфокусировать внимание пользователя на самом важном: кнопки действия и оффер
Ошибки при создании лендинга стартапа и как их избежатьОшибиться при создании лендинга при разработке стартапов легко, причем недоработки могут возникать на каждом уровне, будь то текст, дизайн, или логика сайта в целом. Мы собрали самые самые распространенные ошибки и объединили их в блоки. Для наглядности мы приведем примеры неудачных лендингов — это поможет сразу понять, в чем промахнулись их создатели.
1. Нарушение логики сайтаНапример, на странице плохо сегментирована ЦА. Тогда для одной группы информации в блоках будет много, для другой — мало для принятия решения. Возьмем наш лендинг сервиса по выгулу собак из начала статьи — если четко не обозначить, что ваше предложение подходит для владельцев породистых собак, таким клиентам не хватит информации. Они не узнают, что ваши сотрудники заботятся об особенностях породистых собак, следуют индивидуальному графику выгула, и уйдут со страницы.
Странной последовательности блоков мы уже касались ранее — если читатель не сможет легко «пройти» по лендингу и не поймет сразу, что вы продаете и почему ему нужен ваш товар — он уйдет. В список неудачных решений можно включить призыв к двум действиям подряд или в одном блоке. Если у юзера будет несколько выборов одновременно, он наверняка не сделает ни один. Также нельзя «уводить» клиента — оставлять ссылки, даже на другие страницы вашего сайта. Клиент может не вернуться на лендинг.
На наш взгляд, крайне неудачно последовательность выстроили на лендинге Walt Disney World® Golf. Все преимущества его создатели решили разместить в переключающихся блоках на обложке. Однако человек вряд ли поймет, что блоки вообще можно переключать, а значит, ничего не узнает о том, почему этот продукт хорош.
2. Недочеты в дизайнеСлишком яркие цвета, отсутствие разделения между блоками, плохие адаптивные версии под разные устройства, большой вес элементов, из-за чего страница долго грузится — все это признаки плохого дизайна.
Эти факторы могут повлиять на то, останется пользователь на странице или уйдет. Дизайн веб-сайта стартапа может не повлиять на конечное решение клиента о покупке товара, но, если визуал каким-то образом будет усложнять ему взаимодействие с сайтом стартапа, о высокой конверсии можно забыть.
Как пример, можно рассмотреть лендинг Oral-B:
Зафиксированная плашка вверху страницы с меню и кнопкой закрывает экран и не дает посмотреть его полностью. То же самое происходит при просмотре с телефона. К тому же, страница долго грузится, изображения на фоне не открываются сразу.
3. Недостатки в текстеЧто касается промахов в тексте, то ими могут быть:
- неубедительное описание выгод
- отсутствие ответов на вопросы и «боли» клиента
- нет описания результата, который получит клиент
- размытость формулировок и непонятный оффер
Последнее особенно плохо, так как клиент не продвинется дальше первого экрана и уйдет, не прочитав о вашем стартапе ничего.
Ошибкой также считается недостаточность или перегруз информацией, сплошной текст во всех блоках, или наоборот, только буллиты. Посмотрите на этот лендинг — здесь перегруженность возникает еще на первой странице из-за явного желания сказать как можно больше. А еще здесь отсутствует “воздух” (пространство) между блоками, отчего кажется, что текста слишком много.
Чтобы избежать этих ошибок, постарайтесь на этапе создания текста и прототипа уделить как можно больше внимания «пути» клиента. Представьте, что вы ничего не знаете о своем продукте, и последовательно ответьте на все вопросы, которые у вас возникают. Так можно избежать большинства логических ошибок, а вопроса достаточности текста или удобства места для кнопки просто не возникнет.
Что в итоге — делать лендинг самим или передавать специалистам?Сейчас, чтобы создать эффективный лендинг стартапа, не нужно быть разработчиком или дизайнером. Для этого существует множество платных и бесплатных конструкторов, которые могут расположить блоки, и гайдов по созданию страниц (включая наш).
Однако вероятность ошибки на каждом этапе остается высокой. Мы советуем отнестись к каждому пункту гайда при составлении лендинга максимально внимательно, и в первую очередь думать об удобстве клиента и его потребностях.
Если у вас нет времени и возможности разбираться в правилах, а вопрос создания рабочего лендинга стартапа для вашего продукта зреет с каждым днем, вы можете обратиться в Purrweb. Наша команда проанализирует ваш продукт и создаст посадочную страницу с высокой конверсией, которая увеличит поток клиентов.
Редактор
- Антон Кирюхин
Дизайнер
- Татьяна Киселева
У вас есть идея для проекта?
XЦифровое руководство для создателей по созданию целевых страниц, конвертирующих
Если вы хотите расширить свою аудиторию, целевые страницы просто необходимы. Узнайте, как привлечь больше посетителей и расширить свой бизнес в Интернете из этого руководства по целевой странице.
Вырваться вперед
В этой статье
Независимо от того, начинаете ли вы новый бизнес или пытаетесь расширить существующую аудиторию, целевые страницы необходимы в маркетинге.Лучшие целевые страницы превращают посетителей сайта в подписчиков, подтверждают ваши идеи о продуктах и развивают ваш бизнес.
Но создание целевых страниц может быть дорогостоящим, а у владельца малого бизнеса никогда не бывает достаточно часов в день. У вас нет времени писать страницы за страницами копии.
Вот в чем дело: создание целевой страницы с высокой конверсией не должно занимать много времени или дорого.
В этой статье мы поделимся всеми тонкостями целевых страниц для создателей цифровых материалов, включая советы по созданию отличных целевых страниц.Кроме того, мы покажем вам, как создать целевую страницу с помощью редактора сайтов Podia. (Спойлер: это очень просто.)
Прежде чем мы углубимся, давайте вернемся к основам: что именно означает целевая страница?
Что такое целевая страница?
Целевая страница — это то место, куда ваша аудитория «приземляется», когда она нажимает на призыв к действию в ваших платных объявлениях, маркетинговых кампаниях, электронных письмах или сообщениях в социальных сетях.
В отличие от вашей домашней страницы, целевая страница — это отдельная страница, ориентированная на одну конкретную цель конверсии.
В зависимости от цели вашей целевой страницы «конверсия» может означать посетителей:
Маркетологи используют несколько разных типов целевых страниц. В следующем разделе мы рассмотрим два основных способа, с помощью которых создатели цифровых материалов могут использовать целевые страницы для развития своего бизнеса.
Одно небольшое примечание, прежде чем мы начнем: термины «целевая страница», «страница продукта» и «страница продаж» иногда используются как синонимы.
В этой статье мы сосредоточимся на целевых страницах, которые не просят посетителей совершить покупку.(Советы и рекомендации по созданию страницы продаж можно найти в этом руководстве по созданию конверсионной страницы.)
Как создатели цифровых материалов используют целевые страницы
Вот два наиболее распространенных способа использования целевых страниц создателями:
Для сбора проводов и с помощью свинцовых магнитов.
Подтвердите свою идею цифрового продукта с помощью целевой страницы перед запуском.
Продолжайте читать, чтобы узнать, как работает каждый из этих вариантов использования, включая реальные примеры от создателей Podia.
1. Собирайте потенциальных клиентов и расширяйте свой список рассылки с помощью лид-магнитов
Лид-магниты — отличный способ расширить список рассылки и поделиться своим опытом с потенциальными клиентами.
И заинтересованный список адресов электронной почты — один из самых рентабельных способов развития вашего бизнеса. Рентабельность инвестиций в электронный маркетинг составляет 42 доллара на каждый потраченный доллар.
Лид-магнит — это бесплатная цифровая загрузка, которую пользователи получают в обмен на свою контактную информацию.Вот как это работает:
Посетитель попадает на целевую страницу вашего лид-магнита.
Они вводят свои контактные данные.
Они получают свинцовый магнит.
Вы добавляете нового потенциального клиента в свою воронку продаж, где вы можете развивать его с помощью электронного маркетинга, пока он не станет клиентом.
Они дают вам свой адрес электронной почты, а вы предоставляете им ценный контент. Это беспроигрышный вариант.
Популярные типы свинцовых магнитов:
Электронные книги и руководства
Технические документы
Записи вебинаров
Печатные формы
Шаблоны
Контрольные списки
Независимо от того, какой бесплатный контент вы создаете, убедитесь, что лид-магнит обращается к конкретным болевым точкам вашей целевой аудитории.
Например, Райан из Signature Edits предлагает предустановки, шаблоны и обучение для фотографов.
Разные фотографы сталкиваются с разными болями, поэтому Райан предлагает два лид-магнита: откровенное руководство по позированию и бесплатный пакет образцов предустановок для редактирования фотографий.
После того, как посетитель загрузит один из лид-магнитов Signature Edits, Райан может отправить им дополнительные электронные письма, чтобы рассказать им больше о своем бренде и продуктах.
(Интересно, как он настроен? Podia позволяет создателям, таким как Райан, легко размещать лид-магниты, продавать цифровые продукты и создавать кампании по электронной почте — и все это с одной простой панели инструментов.Попробуйте сами, воспользовавшись 14-дневной бесплатной пробной версией.)
Если вы хотите расширить свой список рассылки, но у вас мало времени, ознакомьтесь с этим руководством по созданию лид-магнита за 90 минут или меньше. Или сделайте это еще проще с помощью генератора цифровых загрузок Podia.
Лид-магниты — не единственный способ расширить аудиторию с помощью целевой страницы, особенно если вы работаете над запуском продукта.
2. Подтвердите свою идею цифрового продукта с помощью предпусковой целевой страницы
.Вы можете создать предпусковую целевую страницу, чтобы проверить свои идеи продукта и составить список адресов электронной почты до дня запуска.
Предварительный запуск вашего цифрового продукта дает два больших преимущества:
Проверка ваших продуктовых идей.
Создание списка адресов электронной почты перед запуском продукта.
Создатели, такие как эксперт по брендингу и веб-дизайну Джон Д. Сондерс, используют предварительную подготовку, чтобы вызвать интерес и оценить интерес перед запуском онлайн-курса.
Запуск первого онлайн-курса Джона провалился, потому что он предполагал, чего хотят его слушатели, а не спрашивал их.Теперь Джон предварительно запускает свои курсы, чтобы проверить свои идеи продукта и собрать отзывы потенциальных клиентов.
Он объясняет, как в этой ветке твита:
Предварительные и предпродажные курсы помогли Джону заработать 10 тысяч долларов на продажах в первый день работы на Podia, а продажи онлайн-курсов составили 100 тысяч долларов.
Узнайте больше в этом руководстве по предварительному запуску цифровых продуктов. Позже мы также поделимся пошаговым руководством по созданию предпусковой целевой страницы.
Независимо от того, посвящена ли ваша целевая страница продвижению лид-магнита или предварительному запуску продукта, в следующем разделе вы узнаете, как создать конверсионную целевую страницу.
5 советов по созданию целевой страницы с высокой конверсией
Не все целевые страницы одинаковы. Исследования показывают, что девять из каждых десяти посетителей, попавших на целевую страницу после клика, откажутся от нее.
Вот пять простых советов по созданию целевой страницы, которая превращает посетителей в подписчиков, а скептиков — в верующих.
(Более подробные стратегии, включая шаблоны целевых страниц для каждого важного элемента, см. В этом руководстве по передовым методам работы с целевыми страницами.)
1. Знайте свою аудиторию
Профессионал в области электронной коммерции и цифрового маркетинга Аарон Орендорф сказал об этом лучше всего: «По сути, конверсионные целевые страницы обращаются напрямую к реальным людям с реальными проблемами в поисках реальных решений».
Содержание вашей целевой страницы должно соответствовать конкретным болевым точкам и целям вашей аудитории.Вы не хотите создавать общую целевую страницу — 71,7% пользователей, которые назвали контент нерелевантным или бесполезным, сочли его слишком общим.
Чтобы сделать содержание целевой страницы максимально таргетированным, вам необходимо узнать свою аудиторию. Если вы еще этого не сделали, пора провести исследование клиентов и сформировать образ покупателя.
Если вы мало знаете о своих идеальных клиентах или хотите добавить к уже известному, подумайте о создании образа покупателя.
покупателя, такие как пример Spotify ниже, помогут вам понять болевые точки вашей целевой аудитории и то, как они принимают решения в своей повседневной жизни.
Когда у вас будет четкое представление о своем идеальном клиенте, вы можете использовать эти идеи для разработки дизайна целевой страницы и обмена сообщениями — о чем и будет наш следующий совет.
2. Будьте проще
Самые эффективные целевые страницы часто бывают и самыми простыми.
Вот почему: люди тратят в среднем всего 5,59 секунды на просмотр содержания веб-сайтов. И исследования читабельности показали, что люди естественным образом сканируют текст, а не читают слово в слово.
Напишите копию целевой страницы с учетом этих сканеров. Здесь не место для длинного контента. Сделайте текст кратким, используйте маркированные точки, чтобы разбить текст, и поместите наиболее важную и актуальную информацию вверху страницы.
Контент, который отображается перед прокруткой целевой страницы вниз — a.к.а. верхняя часть страницы — получает 57% времени просмотра посетителем.
Точно так же заголовок вашей целевой страницы должен точно сообщать людям, что вы хотите, чтобы они делали и какую ценность вы можете предложить.
Например, предприниматель и гуру маркетинга Ванесса Райан предлагает бесплатные шаблоны Canva в качестве лид-магнита:
Заголовок Ванессы сообщает своей аудитории, как именно она может решить их болевые точки. В подзаголовке она объясняет, что представляет собой ее лид-магнит и почему посетители должны его захотеть, делая выбор в пользу выбора легкого.
И последнее, но не менее важное: ваша целевая страница должна содержать единственный призыв к действию (CTA). Когда вы включаете несколько разных CTA, вы сталкиваетесь с законом Хика, он же паралич выбора.
Закон Хика гласит, что чем больше вариантов вы даете кому-то, тем дольше они принимают решение. (И они могут просто покинуть вашу целевую страницу, не нажимая ни одну из ваших кнопок CTA.)
Простой дизайн целевой страницы также поможет вам с нашим следующим советом.
3. Оптимизируйте для мобильных устройств
.54,25% веб-трафика поступает с мобильных устройств, поэтому вам необходимо убедиться, что дизайн вашей целевой страницы удобен для мобильных устройств.
Создание кратких целевых страниц с использованием рекомендаций из нашего последнего совета — хорошее место для начала. Простой контент приводит к более быстрой загрузке, что особенно важно на мобильных устройствах.
Исследование, проведенное Google, показало, что 70% мобильных целевых страниц занимает более пяти секунд для загрузки визуального контента в верхней части страницы и более семи секунд для визуального контента в нижней части страницы.Более длительное время загрузки означает более высокий показатель отказов и более низкую конверсию.
P.S .: Если вы создаете веб-страницы с помощью Podia, вам не нужно беспокоиться о создании отдельной целевой страницы для мобильных устройств. Конструктор сайтов Podia позволяет создать красивый, удобный для мобильных устройств веб-сайт, который будет работать на любом устройстве.
4. Добавьте социальное доказательство
Это печальная правда: только треть людей говорят, что доверяют брендам, у которых покупают.
Социальное доказательство помогает повысить ваш авторитет, повышая вероятность того, что посетители будут доверять вам свою контактную информацию (а позже и свои деньги).97% покупателей считают отзывы клиентов более достоверными, чем любой другой тип контента.
Социальное доказательство предназначено не только для отзывов на торговых страницах и описаний продуктов. Данные Unbounce показывают, что у целевых страниц с социальным подтверждением коэффициент конверсии выше. Когда вы показываете довольных клиентов, вы говорите потенциальным лидам: «Это могли бы быть вы».
Вот почему такие авторы, как Шалена Д.И.В.А. размещать отзывы клиентов на своих сайтах.
Если у вас еще нет отзывов клиентов, не волнуйтесь.В этом руководстве о том, как запросить отзывы клиентов, есть все необходимое, включая шаблоны запросов отзывов.
А теперь перейдем к нашему последнему совету по целевой странице.
5. A / B-тест для повышения коэффициента конверсии
Оптимизация коэффициента конверсии (CRO) — один из важнейших приоритетов интернет-маркетинга. Как сделать так, чтобы на вашем сайте конвертировалось как можно больше людей?
Прежде всего, вам нужно знать, сколько посетителей в настоящее время конвертируются в подписчиков.Это ваш коэффициент конверсии. Вы можете отслеживать коэффициент конверсии и другие показатели целевой страницы с помощью отчетов Google Analytics.
Средний коэффициент конверсии целевой страницы составляет 4,02%, но может сильно варьироваться в зависимости от отрасли.
Если ваша целевая страница конвертируется с меньшей скоростью, чем в среднем по отрасли, попробуйте провести несколько A / B-тестов.
A / B-тестирование включает в себя изменение различных элементов целевой страницы по одному, а затем определение того, как эти изменения влияют на коэффициент конверсии.(Если вы меняете более чем одну вещь за раз, вы не будете знать, какая из них повлияла на ваши результаты.)
Например, вы можете попробовать два разных CTA, чтобы увидеть, какой из них привлекает больше посетителей, или протестировать разные сообщения в заголовке. Возможности для A / B-тестирования практически безграничны.
Чем больше данных вы собираете с помощью A / B-тестирования, тем лучше вы можете оптимизировать свои текущие и будущие целевые страницы в соответствии с потребностями и предпочтениями вашей аудитории. И чем больше вашей аудитории нравится ваша целевая страница, тем больше у вас шансов увеличить конверсию.
Хорошо, с этими передовыми методами работы с целевыми страницами вы готовы создать целевую страницу.
Как создать целевую страницу с Podia
Podia Editor — наш конструктор продаж и целевых страниц — упрощает создание целевых страниц для ваших лид-магнитов и цифровых продуктов. Вот как.
Шаг 1. Создайте новый цифровой продукт
В этом примере мы рассмотрим создание целевой страницы перед запуском для сбора подписок по электронной почте.
На панели управления Podia перейдите на вкладку «Продукты».
В этом примере я собираюсь создать онлайн-курс по ласкам собак. Щелкните «Создать продукт», затем выберите «Онлайн-курс». Назовите свой курс и нажмите «Создать продукт».
Одна из лучших составляющих перед запуском цифрового продукта — это то, что вам не нужен готовый продукт, чтобы начать собирать электронные письма. На этом этапе все, что вам нужно, — это название продукта.
Шаг 2. Предварительный запуск продукта
Чтобы создать предпусковую целевую страницу и начать сбор адресов электронной почты, нажмите «Черновик», затем выберите «Предварительный запуск».
Шаг 3. Измените предпусковую целевую страницу
Теперь пора создать целевую страницу и начать сбор писем.
Для начала воспользуйтесь редактором Podia Editor, чтобы отредактировать предпусковую целевую страницу.
Щелкните имя своего сайта в правом верхнем углу панели инструментов, затем щелкните «Редактировать сайт». Или щелкните здесь, чтобы запустить редактор Podia.
Щелкните стрелку рядом с «Домашней страницей» в верхнем левом углу, затем найдите свой новый продукт в разделе «Продукты».
Отсюда вы можете отредактировать предпусковую целевую страницу, чтобы она соответствовала вашему бренду, представить свой продукт и заинтересовать аудиторию своим запуском.
Цель вашей предпусковой целевой страницы — убедить вашу аудиторию присоединиться к вашему списку рассылки. Добавьте контент, который вызывает волнение и доверие — как это социальное доказательство, о котором мы говорили ранее.
Чтобы добавить характеристики на целевую страницу, добавьте новый раздел, щелкнув знак плюса.Затем выберите «Отзывы» в меню типов разделов слева.
С этого момента можно легко добавлять, разрабатывать и переупорядочивать характеристики на целевой странице:
Шаг 4. Опубликуйте свою целевую страницу
Когда вы будете довольны тем, как выглядит ваша страница, нажмите «Опубликовать» в правом верхнем углу.
Опубликованная целевая страница будет выглядеть примерно так:
На странице будет форма согласия для сбора адресов электронной почты, а также примечание, уведомляющее посетителей о том, что они подписываются на получение писем от вас.
Любой, кто зарегистрируется на этой странице, будет добавлен в ваш список рассылки в Podia, так что вы можете легко отправлять им обновления о запуске продукта с помощью наших инструментов электронной рассылки. (Для вдохновения ознакомьтесь с этими шаблонами электронных писем, посвященных запуску продукта.)
И вот так ваша предпусковая целевая страница активна. Никакого программирования или модных плагинов не требуется.
Еженедельная демонстрация
Сохраните свое место
Присоединяйтесь к нашей демонстрации и узнайте, как Podia может помочь вашему бизнесу процветать.
Развивайте свой бизнес с помощью целевых страниц
Хорошая целевая страница — один из самых мощных инструментов в вашем маркетинговом арсенале. Если все сделано правильно, это может помочь вам составить список адресов электронной почты, подтвердить ваши идеи о продуктах и развить ваш бизнес.
Вы можете создать целевую страницу с лид-магнитом для сбора адресов электронной почты потенциальных клиентов или подтвердить свои идеи цифровых продуктов с помощью целевой страницы перед запуском.
Какой бы способ использования целевой страницы вы ни выбрали, помните следующие пять советов:
Узнайте свою целевую аудиторию, чтобы вы могли создать целевую страницу, соответствующую их целям и болевым точкам.
Обеспечьте удобство сканирования содержимого и дизайна целевой страницы. Упростите конверсию посетителей, включив только один призыв к действию.
Более половины веб-трафика поступает с мобильных устройств, поэтому убедитесь, что ваша целевая страница удобна для мобильных устройств.
Добавляйте отзывы клиентов, чтобы повысить свой авторитет и завоевать доверие потенциальных клиентов.
Тестирование, тестирование и еще несколько тестов. A / B-тестирование помогает вам определить, что больше всего нравится вашей аудитории, чтобы вы могли оптимизировать свою целевую страницу для максимальных конверсий.
Все, что вам осталось сделать, это то, что у вас уже получается лучше всего: творить.
Как создать идеальную целевую страницу: пошаговое руководство
Целевые страницы служат уникальной и конкретной цели.Проще говоря, целевые страницы лучше всего использовать, чтобы перевести человека от конкретной рекламы на столь же конкретную целевую страницу, созданную для устранения любых препятствий, которые могут возникнуть у человека, чтобы они совершили конверсию. Независимо от того, проводите ли вы кампании в Adwords или Facebook, целевые страницы необходимы.
Существует множество программ, которые позволят тем, кто менее опытен в компьютерных науках, быть опасными:
Не стесняйтесь создавать свою собственную страницу, читая ее, или анализируйте текущую страницу на предмет возможностей.
Маркет> Объявление> Подгонка целевой страницы
Каждая действительно отличная рекламная кампания основывается на трех составляющих, работающих в идеальном согласии: рынке, рекламе и целевой странице. Когда все три эти силы правильно сочетаются, вы обречены на двузначный коэффициент конверсии и величие целевой страницы.
Теперь, прежде чем вы сможете правильно создать целевую страницу или даже рекламу, очень важно понять свой собственный уникальный торговый аргумент. Или, как я люблю это называть, ваше ПОЧЕМУ.Причина, по которой кому-то нужно то, что вы продаете.
Если вы можете четко рассказать историю того, почему кому-то нужно то, что вы предлагаете, вам станет намного легче набрать обороты.
Затем вам нужно будет провести конкурентное исследование. Очень важно, чтобы вы имели представление о том, что именно делают ваши конкуренты. К счастью, существует потрясающее программное обеспечение, за которым вы можете шпионить!
С помощью этих инструментов вы захотите ответить на следующие вопросы:
- По каким ключевым словам они делают ставки?
- Сколько стоит средняя цена за клик?
- Какую копию они используют, чтобы передать свое собственное ПОЧЕМУ?
- Как выглядят их целевые страницы?
Теперь, имея эти данные, вы можете приступить к определению единственной цели вашей кампании.Цель единственной цели кампании состоит в том, чтобы ваш пользователь мог прожить свой обычный день, будь то прокрутка своей ленты новостей в социальных сетях или поиск в Google. Затем… из ниоткуда… вы можете прервать их с такой изобретательностью и особой целью, что они смогут понять вашу рекламу, щелкнуть по ней и явно будут вынуждены конвертировать, потому что вы дали им то, что им действительно нужно.
Построение целевой страницы
Создание целевой страницы — это сочетание искусства, науки и глупой удачи.Когда все трое играют хорошо, вы достигли нирваны целевой страницы.
Идеальный заголовок может принимать разные формы и формы, но чаще всего он делится на три основные части:
- Логотип
- Копия
- Кнопка призыва к действию
Используя ту же цветовую схему и стиль / размер шрифта, что и на вашем веб-сайте, вы захотите добавить свой логотип в левый верхний угол, а затем добавить призыв к действию. Перед этим призывом к действию вы захотите подчеркнуть свое ПОЧЕМУ, чтобы пользователи были вынуждены щелкнуть.
Ниже приведены различные примеры заголовков со страниц, которые мы сделали, чтобы заставить сока течь:
Green Rat Control , преобразование на 14%:
Первый государственный банк , конвертация под 8,41%:
Обратите внимание на то, что размер копии и ее назначение варьируются в зависимости от рынка и присущих ему потребностей.
Выстрел героя
Поскольку в кадрах героев используется все, от видео до иллюстраций, сложно понять, что выбрать и почему.
Преобладающая логика и лучшие практики от лидеров мнений в отрасли таковы: не позволяйте выстрелу вашего героя отнимать у вашей копии или призыва к действию.
В 99% отраслей ваш снимок героя не продает вас… если вы не фотограф, и я бы сказал, что даже в этом случае убедительная копия выше сгиба с большей вероятностью улучшит ваши коэффициенты конверсии.
Вот пример того, как мы часто используем направленный дизайн в наших снимках героев, чтобы наилучшим образом направить внимание пользователя к желаемому действию и заставить снимок и копирование работать в унисон:
Для получения дополнительной информации о направленном дизайне ознакомьтесь с этой публикацией Unbounce
.Кнопки призыва к действию
Эликсир хорошей целевой страницы — это кнопка призыва к действию.Кнопка должна быть заметной, а текст привлекательным.
Идеальная целевая страница зависит не от одного элемента, а от совокупности всех частей. Кнопка призыва к действию должна точно отражать то, что получит ваш целевой пользователь и какие впечатления он может ожидать. Вот несколько примеров для тестирования:
- Давайте поговорим
- Начать мой проект
- Получить мое предложение
- Начать процесс
- Получить мое предложение
- Запланировать мою консультацию
- Связаться с генеральным директором
Как всегда, примените их к вашим конкретным потребностям и тестируйте, тестируйте, тестируйте.
Крафт-копия
Копия часто является наиболее важным ингредиентом в маркетинг-миксе целевой страницы. То, как мы рассказываем нашу историю, важно, поскольку мы приводим доводы в пользу обращения.
Если вы хотите конвертировать, лучше всего рассказать о своем бренде другими словами. Отличный способ сделать это — использовать отзывы. Если кто-то другой говорит, что вы лучший, это значит больше, чем вы сами. Вот пример саморекламы:
Хотя их трудно заработать, они того стоят, поскольку вы развиваете свой бренд.
Еще одна тактика, которую вы можете реализовать, — использовать лайтбоксы. Лайтбоксы — это всплывающие окна, которые удерживают вас на той же странице, но позволяют добавить больше копии, но также оставить страницу только с одним действием, заполнив форму, при этом предоставляя массу полезной информации на этой странице в удобочитаемом виде. .
Идеального нижнего колонтитула не существует, но мы хотим приблизиться к нему как можно ближе. Когда вы создаете свою страницу, вы хотите, чтобы нижний колонтитул служил двум целям: кнопка призыва к действию и социальное доказательство.
Поскольку ваша целевая страница имеет только одну цель — преобразование и не имеет внешних ссылок, нижний колонтитул отлично подходит для отправки людей обратно к вашей форме с помощью красивой кнопки. Кроме того, вы захотите дать им последнюю последнюю причину для обращения.
Эта причина может быть социальным доказательством. Будь то клиенты, пресса или обзоры. Вы должны быть уверены, что они точно знают, ПОЧЕМУ вы им нужны.
Вот пара примеров:
Цель всего этого — добавить немного глазури на торт.Чтобы окончательно понять, ПОЧЕМУ вы — лучшее решение их потребности.
Бонус: наши любимые скрипты для Unbounce!
Настройка отслеживания
Теперь, когда вы создали целевую страницу, пора начать обучение на основе пользовательских данных. Существует множество отличных аналитических инструментов, таких как Google Analytics, но когда дело доходит до сбора действенных пользовательских данных, нашим предпочтительным программным обеспечением является Hotjar.
С помощью Hotjar вы можете записывать пользователей, настраивать тепловые карты, просматривать выпадающие формы, анализировать последовательности и напрямую взаимодействовать с клиентами.После настройки вы можете начать анализировать свои целевые страницы и вносить важные изменения. Но что вам нужно искать?
Мы считаем, что следующие принципы имеют решающее значение в нашем процессе тестирования, стараемся привлечь более 100 пользователей для проведения любого тестирования:
- Тестовая копия заголовка (A / B-тест в Unbounce)
- Выбрать заголовок победителя и протестировать изображения героев? (A / B тест в Unbounce)
- Больше полей помогает лучше конвертировать? (анализ формы в Hotjar)
- Есть ли информация, которой недостаточно для пользователей? (тепловые карты в Hotjar)
- Какая информация находится в верхней или нижней части страницы как на компьютере, так и на мобильном устройстве? (анализ страницы в Hotjar)
Установить код отслеживания так же просто, как вставить его в JavaScript.Вот инструкции, если вы используете Unbounce.
Заключение
Со временем и усилиями у каждой вашей рекламной кампании есть возможность улучшить, протестировав описанную выше тактику. Ни одна кампания не идеальна, и ни один размер не подходит для всех целевых страниц, но если вы последовательны и тестируете, тестируете, тестируете, некоторые из самых больших возможностей для увеличения рентабельности инвестиций уже у вас под рукой.
Правильная реклама + целевые страницы делают две вещи лучше, чем что-либо другое: снижают цену за конверсию и повышают коэффициент конверсии.Начните создавать или улучшать свои кампании по 15 минут в день, и вы будете поражены тем, как быстро вы сможете ускорить привлечение пользователей.
Как создать целевую страницу с нуля — пошаговое руководство
Вы когда-нибудь встречали целевую страницу, которая вам понравилась, и вы надеялись воспроизвести ее на своем веб-сайте, но не смогли найти точный шаблон?
В этом демонстрационном видео я покажу вам, что вам не нужно ждать, пока мы создадим идеальный шаблон! (Ознакомьтесь с нашим руководством для начинающих, если вы не знаете, как создать целевую страницу в WordPress)
С помощью Thrive Architect (ранее называвшейся Thrive Landing Pages) вы можете создать ЛЮБУЮ целевую страницу за очень короткое время!
Посмотрите видео, чтобы посмотреть через мое плечо, пока я создаю двухэтапную целевую страницу лидогенерации, начиная с нуля.Как видите, создать целевую страницу с нуля можно за 15 минут даже без использования каких-либо шаблонов.
Подробнее …
Вот краткое описание процесса, которому вы можете следовать, чтобы сделать то же самое:
1. Найдите целевую страницу лидогенерации, которая вам нравится
Я наткнулся на эту целевую страницу от Аманды Гентер, и мне сразу понравился ее простой стиль.
Это хорошая целевая страница для лидогенерации, потому что:
- Элементы брендинга: изображение и логотип помогают посетителю понять, что он находится в нужном месте.
- Цветное поле: написание сообщения в цветном поле делает самую важную часть страницы очень привлекательной, а также повышает удобочитаемость текста.
- Кнопка призыва к действию: благодаря размеру и цвету кнопка призыва к действию выделяется.
2. Откройте для себя строительные блоки
При репликации целевой страницы вам нужно выделить время, чтобы обнаружить «строительные блоки» страницы.
Чтобы найти их, игнорируйте дизайн, такой как цвета и изображения, или то, что написано на странице (это то, что вы все равно настраиваете, чтобы ваша целевая страница выглядела и ощущалась как ваш бренд) и анализируйте только различные элементы макета, которые образуют страница.
В этом случае мы имеем:
- Полноэкранное фоновое изображение
- Двухколоночный макет со всем содержимым в правом столбце
- Изображение логотипа с прозрачным фоном
- Цветное поле с заголовком, немного текста, большая кнопка, которая запускает форму подписки в лайтбоксе, и строка текста под кнопкой
- Последняя строка текста за пределами поля
Если мы посмотрим на поле выбора, мы увидим:
- Индикатор выполнения
- Строка текста
- Заголовок
- Вертикально выровненная форма согласия с 2 полями и цветной кнопкой отправки
- Строка текста под кнопкой (политика конфиденциальности)
3.Создайте свою собственную целевую страницу, версия
Теперь, когда мы знаем эти разные элементы, мы можем легко создать тот же стиль целевой страницы с помощью плагина Thrive Architect.
На видео вы можете наблюдать через мое плечо, как я создаю его вживую.
Как видите, я не пытаюсь точно скопировать целевую страницу, но я использую стандартные блоки (которые мы определены на предыдущем шаге) и элементы, которые делают эту целевую страницу интересной в моем собственном дизайне.Чтобы увидеть демонстрацию того, как можно копировать дизайн целевой страницы до мельчайших деталей, вы можете посмотреть этот пост.
Дополнительные ресурсы
Stocksnap.io: бесплатные стоковые фотографии без каких-либо ограничений авторских прав.
Picmonkey: бесплатный онлайн-инструмент для простого изменения размера ваших изображений
Thrive Leads: наш плагин WordPress для создания списков, который позволит вам создавать двухэтапные формы подписки, которые вы можете тестировать A / B более высокая конверсия
4. Сохранить как шаблон
После того, как вы создали желаемую целевую страницу, теперь у вас есть возможность сохранить эту целевую страницу как свой собственный шаблон.
Это позволяет легко создавать несколько целевых страниц в одном стиле без необходимости каждый раз начинать с пустой страницы.
Кроме того, вы также можете экспортировать эту целевую страницу. Это дает вам возможность использовать эту целевую страницу на любом веб-сайте WordPress, на котором установлен Thrive Architect!
Теперь дело за вами!
Пожалуйста, дайте мне знать в комментариях, если вы найдете эти видеоролики «целевые страницы с нуля» полезными, и сообщите мне, есть ли дизайн, который вы хотели бы создать!
Создание работающих целевых страниц
Я не являюсь экспертом в создании целевых страниц, но я провожу много исследований по этой теме, чтобы стать более опытным, и я приглашаю вас присоединиться ко мне в этом путешествии.
Здесь я поделюсь самыми важными выводами и укажу вам подходящие статьи и инструменты — назовем их «Целевые страницы 101», «Наука о целевых страницах», «Анатомия преобразования целевой страницы», в зависимости от того, что вы предпочитаете больше всего.
Все
Шаблоны посадочных страниц Вы могли бы попросить
Более 2 миллионов товаров с крупнейшего в мире рынка шаблонов, тем и дизайнерских материалов для целевых страниц. Все это можно найти на Envato Market.
СКАЧАТЬ
Что такое целевая страница и где она обычно используется?
Целевая страница — это мощный инструмент онлайн-маркетинга. Это уникальная веб-страница, также известная как страница захвата лидов, где ваша задача — убедить посетителей выполнить определенное действие, например:
- , чтобы подписаться на информационный бюллетень в обмен на электронную книгу или демонстрацию продукта
- купите ваш товар
- для регистрации на вебинар
Ваша основная цель — создать целевую страницу, которая побуждает посетителей выполнить определенное действие.Это далеко не простая задача, создание целевой страницы — это искусство, в котором очень сложно овладеть, и даже когда вы это делаете, вам все равно нужно проводить много A / B-тестирования, чтобы скорректировать свои предположения о том, как думают ваши посетители, и посмотреть, что работает, а что нет.
Целевые страницышироко используются для запуска веб-семинаров или продуктов, предварительных запусков, убеждения посетителей дать вам свой адрес электронной почты с помощью электронных книг, курсов электронной почты и специальных скидок.
И, как все мы знаем, когда у вас есть адрес электронной почты посетителей, вы можете общаться с ними на гораздо более личном уровне, что помогает наладить отношения, а также побуждает их делать то, что вы от них хотите.
В этой статье вы пройдете через каждый важный шаг по созданию успешной целевой страницы, способной превращать посетителей в клиентов.
Если мне не удалось объяснить, что такое целевая страница, прочтите объяснение в Википедии или эту замечательную статью в блоге Hubspot.
(Strobecorp — красивый и минималистичный пример целевой страницы)
Как пользоваться этим руководством?
Эта статья разделена на разделы, начиная со структуры целевой страницы, использования цвета, копирайтинга, как писать отличные заголовки, советов по улучшению существующей целевой страницы, шаблонов, инструментов для использования, инструментов A / B-тестирования, анализа некоторых из лучшие примеры целевых страниц и многое другое.
Не стесняйтесь переходить к разделам, чтобы узнать, что вы считаете наиболее важным, хотя, если вы потратите время, чтобы прочитать все это руководство, раздел за разделом, я могу вас заверить, что вы будете знать о целевых страницах больше, чем 99% остальных индустрия!
Что ж, теперь, когда вы знаете, чего здесь ожидать, давайте начнем?
Как узнать, когда создать целевую страницу? Где используется целевая страница?
Вы можете использовать целевые страницы вместе с:
- рекламных кампаний через Adwords
- гостевая запись
- информационный бюллетень по электронной почте
- запуск продукта
- предварительный запуск продукта
- скоро будет стр.
- и др.
При проведении кампаний неразумно отправлять людей на свою главную страницу. Обычно на главной странице мало что объясняется о вашем продукте, вам нужно максимально упростить для посетителей выполнение того, что вы от них хотите.
Если вы хотите продвигать свой последний продукт, веб-семинар или электронную книгу, сделайте это как можно проще. Направьте их на специальную целевую страницу, где они могут это сделать! Если вы знаете, откуда взялась ваша аудитория, узнайте о ней и сделайте ее максимально связанной.
Когда вы проводите специальные кампании на веб-сайте, например, раздачу призов, поприветствуйте их и настройте свое сообщение! Убедитесь, что нет никаких сомнений в том, что вы хотите, чтобы они делали (призыв к действию), и создайте свою целевую страницу на основе этого призыва к действию. Лучше простое, помни об этом!
(минимальная целевая страница Milk Inc. ясно показывает, что чем меньше, тем лучше).
Анатомия целевой страницы (пошаговые части в целевых страницах)
Прежде чем мы начнем, я объясню несколько терминов, которые я буду использовать:
Посетитель — посетители, пришедшие на вашу целевую страницу, потенциальные клиенты
Продукт — продукт в данном случае будет означать электронную книгу, информационный бюллетень по электронной почте, поездку, веб-семинар, статью и т. Д.
Введение
Лучший запуск продукта — это когда у вас есть продукт, который другим людям так понравится, что они расскажут о нем другим! И ваш продукт должен быть таким, будь то для глобальной аудитории или для очень конкретной, первое, что вам нужно, — это отличное место для продукта, а целевая страница — это место, где можно его продемонстрировать и простыми словами объяснить, почему ваш посетителям это нужно!
Сделайте ваш продукт желанным и запоминающимся.
Анатомия идеального приземления, страница
Это отличная инфографика, наглядно объясняющая наиболее важные разделы целевой страницы и способы привлечения внимания посетителей.
Заголовок верхней страницы
Обычно это первый раздел, который видит посетитель, поскольку заголовки обычно большие, и вам нужно за несколько секунд объяснить, что вы предлагаете здесь и о чем эта страница! Какую проблему вы решаете и почему вашим посетителям это должно быть небезразлично.
Например, в этой статье заголовок:
Руководство по целевым страницам 101: Создание эффективных целевых страниц
Вы сразу знаете, чего ожидать, вы найдете исчерпывающее руководство по созданию эффективных целевых страниц! Сделайте свое сообщение максимально простым и понятным! Охват внимания людей очень короткий, отличные продукты не используются или статьи не читаются только потому, что кто-то написал дерьмовый заголовок!
Убедитесь, что ваша рекламная копия нацелена на посетителей на нужную страницу, чтобы оправдать ожидания:
Бонусный совет: используйте ту же цветовую палитру или графику на целевой странице, что и в тексте объявления, чтобы убедить посетителей, что они попали в нужное место, когда нажали на объявление.Пример из кампании MojoThemes ниже.
Один четкий призыв к действию
Создайте целую целевую страницу вокруг призыва к действию, потому что это главный фокус, верно? Вы создали целевую страницу, чтобы побудить посетителей выполнить определенное действие, и поэтому убедитесь, что призыв к действию легко заметить, чем бы он ни был — окошко подписки, кнопка покупки или форма, которую вы хотите, чтобы они заполнили.
Убедитесь, что ваш призыв к действию находится в верхней части страницы (в основном это страница, которую посетители видят без прокрутки, высота примерно 500 пикселей).Некоторые минимальные целевые страницы даже просто помещают все свое сообщение в верхнюю часть страницы, чтобы посетителям не нужно было делать ЛЮБУЮ прокрутку и чтобы их сообщение было очень простым! Вы тоже должны стремиться к этой цели!
Я уже упоминал, насколько важно иметь один четкий призыв к действию и как вы должны построить свою целевую страницу вокруг него, но я хотел подчеркнуть это и включить еще несколько статей, которые вы найдете чрезвычайно полезными, если хотите знать, как создать запоминающийся призыв к действию или как улучшить целевую страницу, чтобы больше сосредоточиться на своей главной цели:
(у Shipmentapp нет отвлекающих факторов, только один четкий призыв к действию).
Четкие заголовки
Точно так же, как вы используете заголовок, вы должны использовать подзаголовки. Используйте их, чтобы подчеркнуть свое сообщение, когда вы объясняете посетителю, о чем ваш продукт. Уделите подзаголовкам такое же внимание, как и к основному заголовку, потому что вы хотите, чтобы ваш посетитель продолжал читать, вы хотите, чтобы он был заинтересован, пока он не убедится, что ваш продукт именно то, что ему нужно!
Примечание: продолжайте читать раздел о копирайтинге, потому что искусство создания заголовков сложное и требует большого обучения для освоения.
Содержание страницы
Все содержимое страницы должно быть сосредоточено на том, что говорится в вашем основном заголовке, на одном конкретном сообщении и, конечно же, на вашем призыве к действию. Убедитесь, что вы перечисляете преимущества своего продукта, а не только его особенности, которыми вы больше всего гордитесь. Когда вы создаете контент страницы, вам нужно думать с точки зрения посетителей. Заинтересуются ли они функциями, которые вы предлагаете, или какую пользу они принесут им?
Держите наиболее важный контент вверху страницы вместе с маркерами, потому что большинство посетителей в начале, как правило, просматривают страницу, и вам нужно привлечь их внимание, чтобы заинтересовать их дальше.
Например, если:
- особенность — Создание веб-сайта без навыков программирования Преимущество
- заключается в том, что вы можете сэкономить время, создав веб-сайт, без необходимости учиться программировать или тратить много денег на найм дизайнера или программиста.
Убедитесь, что ваши 3 или 4 наиболее важных преимущества очевидны.
Вы также можете выделить часть своего контента, выделив его жирным шрифтом или курсивом, как я сделал прямо ниже.
Совет: сосредоточьтесь только на трех ключевых преимуществах или «болевых точках», которые вы решаете, и не более! Это поможет вашему посетителю легко понять, о чем ваш продукт, и, что более важно, какую пользу он принесет им.
Контент страницы также является местом, где вы рассказываете свою историю, укрепляете доверие, показывая свой опыт, и обращаетесь к своей аудитории, показывая болевые точки, которые у них есть, и то, как вы их решите. Когда вы рассказываете эту историю, разбивайте свой контент на каждые 2-3 предложения, чтобы страница не выглядела загроможденной. Вот почему вам нужно использовать маркированные списки и нумерованные списки, о чем я расскажу в следующем разделе.
Напишите свой контент от лица второго человека — «Вы» обращаетесь к посетителям гораздо более непосредственно, чем скучный формальный текст.
Убедитесь, что вы отредактировали и что нет орфографических или грамматических ошибок, ваш продукт будет выглядеть намного более профессиональным и заслуживающим доверия!
Также не помещайте слишком много текста, потому что исследования показывают, что 90% населения не любит много читать, а это означает, что заголовки, изображения, видео и маркированные списки получат гораздо больше внимания, а контент может не получить много вообще.
(целевая страница SlideDeck показывает, как даже с большим количеством элементов вы все равно можете сделать целевую страницу чистой и простой).
Используйте маркированные списки и нумерованные списки
Использование этого форматирования поможет вашему посетителю понять, о чем ваш продукт, какую ценность вы предоставляете и в чем заключается ваше сообщение. Это также упростит ваш макет, а простота всегда лучше, так как продолжительность концентрации внимания людей очень короткая.
Использовать изображения
Изображения часто объясняют больше, чем слова. Как вы думаете, почему инфографика так популярна? Инфографика объединяет текст с изображениями, которые практически не требуют пояснений; Я всегда рекомендую своим читателям использовать изображения в статьях, потому что визуальная связь намного сильнее текстовой, как и наша память.
(StumbleUpon сделал очень хороший редизайн, и на их домашней странице очень много красивых изображений).
Использовать видео
И видео объясняют больше, чем любое отдельное изображение, у вас есть шанс показать себя, позволить людям услышать ваш голос, показать им, что вы настоящий человек, и это отличный способ объяснить, о чем ваш продукт, и позволить вашему посетителю просто сядьте и слушайте вместо того, чтобы просматривать страницу, пытаясь понять, что он видит и нужен ли ему ваш продукт или нет.
Социальное продвижение
Если вы предлагаете что-то очень ценное, то посетители, конечно же, хотят поделиться вашим замечательным продуктом со своими друзьями, верно? Упростите им задачу и предоставьте ссылки для продвижения в социальных сетях, но не забывайте использовать только самые популярные сервисы, такие как Twitter, Facebook, LinkedIn и ничего больше. Будьте проще и постарайтесь размещать эти ссылки так, чтобы они не отвлекали посетителей.
Вот отличное место для проведения A / B-тестирования, чтобы убедиться, что ваши социальные ссылки не отвлекают посетителей от вашего основного сообщения.
Обеспечить безопасность
Когда вы запрашиваете у посетителей личную информацию, они часто беспокоятся о том, чтобы предоставить ее вам, поэтому вам нужно убедиться, что вы заслужили достаточно доверия!
Вам нужно думать, как ваш посетитель, почему у него такое беспокойство? Они получают много спама, мошенничества и холодных звонков от продавцов, поэтому вам нужно объяснить, что здесь это не так, верно?
Вы можете завоевать доверие:
- высококачественный дизайн и сильный брендинг — например, я получаю много писем от людей, просящих проверить их услугу, статью или помочь им продвинуть ее, но когда я захожу на сайт, он выглядит дрянно и с ужасным логотипом — Я сразу закрываю страницу, даже не читая дальше! Презентация настолько важна, что ваш продукт должен выглядеть внушающим доверие!
- отзыв — как только у вас появятся благодарные клиенты, обязательно получите от них рекомендации! Еще лучше, если вы сможете получать отзывы от популярных людей в вашей отрасли или упоминаться в популярных блогах.
- 30-дневная гарантия возврата денег, сторонний сертификат безопасности, такой как сертификат SSL, гарантийная печать.
Как должны выглядеть формы или кнопки призыва к действию?
Обычно вашим призывом к действию будет подписка на рассылку новостей по электронной почте или запрос на покупку продукта. Очень сложно решить, какой длины должна быть ваша форма, например, достаточно ли просто попросить их адрес электронной почты или вам нужно ваше имя посетителя? Выбор за вами, но постарайтесь сделать форму как можно короче. Чем больше информации вы потребуете от посетителя, тем меньше вероятность, что он ее воспользуется.Запрашивайте минимум информации, которая вам нужна — чем меньше информации вам нужно, тем больше регистраций вы получите, вот и все.
С кнопками покупки еще сложнее, потому что следующим шагом обычно является запрос личных банковских данных или информации о кредитной карте. Я рекомендую использовать мою любимую услугу Paypal checkout, которая является быстрой и простой и не требует, чтобы ваш посетитель делился с вами своей личной финансовой информацией.
Вы можете добавить несколько полей, которые помогут вам больше узнать о вашем клиенте, но сделать их необязательными, а не обязательными.Лучше показывать эти поля после подписки —
Поэкспериментируйте с размером кнопки и формы, обычно большие кнопки работают лучше, чем маленькие, менее заметные.
Текст на кнопке
Текст по умолчанию — «Отправить», но исследования показывают, что лучше использовать что-то вроде Click Here или Go, но вы также можете использовать другой подход, сделав кнопки более привлекательными и соответствующими вашему предложению, например «Получите бесплатную электронную книгу прямо сейчас!», «Подпишитесь на новости!», «Получите доступ сейчас!» или «Загрузить сейчас.”
(у Posterous красивая, простая целевая страница и хорошие примеры с кнопками призыва к действию).
Страница благодарности
После того, как ваш посетитель завершит ваш призыв к действию, убедитесь, что вы выразите свою признательность, просто поблагодарив, предложив классный подарок или направив его на соответствующую информацию на вашем сайте, которая может им быть интересна.
На этой странице вы можете предоставить доступ к своему продукту (если это что-то, что они могут загрузить), предоставить более подробную информацию и разместить ссылку для загрузки.
Если вы решили не использовать социальную рекламу на своей целевой странице, вы можете использовать ее здесь — попросите их поделиться этим предложением или продуктом со своими друзьями!
Теперь вы, как правило, собираете адрес электронной почты своего посетителя, поэтому поддерживайте его и следите за ним. Я не буду сейчас вдаваться в эту тему, так как у нас будет отдельный раздел, в котором объясняется, как использовать список адресов электронной почты.
Цвета
Вы также должны иметь ясное и базовое представление о цветах, потому что разные цвета передают разные значения и воспринимаются по-разному.Прочтите эти три статьи, чтобы узнать основы использования цветов в веб-дизайне и на целевых страницах.
Как правильно подобрать шрифт?
Я не хотел углубляться в эту тему, вместо этого я нашел хорошую статью, которую вы можете прочитать, если хотите узнать больше.
(Шрифты могут сделать или сломать целевую страницу, Tumblr делает это правильно с профессиональными шрифтами и эффективным использованием пробелов).
Таблицы цен— Как выбрать цену продукта и сколько вариантов предложить
Страшно думать о том, как установить цену на свой продукт — вы не хотите слишком занижать цену и недооценивать свой продукт, и вы не хотите устанавливать слишком высокую цену и отвлекать людей.Как вы решаете, сколько вариантов ценообразования предлагать и как выбрать фактическую цену продукта?
Все зависит от эксклюзивности, которую вы предоставляете, если вы можете сделать так, чтобы это выглядело желательно, у вас, вероятно, не возникнет проблем с более высокой ценой, но ваш текст целевой страницы лучше быть хорошо написан, должен быть очень хорошо, чтобы вызвать это желание, потребность, и спешка, которая убедит их, что ваш продукт поможет им изменить их жизнь или бизнес! И да, если вы устанавливаете высокую цену, будьте уверены, что сможете доставить товар — люди хотят получить то, за что они заплатили!
Мне нравится думать, что лучше установить цены выше, а затем предлагать скидки и экспериментировать со своей ценой.Что касается вариантов — я думаю, что лучший выбор — иметь одну цену, один призыв к действию, но если вам действительно нужно больше, не используйте больше трех планов. Слишком много вариантов просто запутает вашего посетителя, и он отвернется! Ах, и если у вас есть больше планов, обязательно предложите лучший выбор, который должен быть лучшим по цене, чтобы вашим посетителям было легче сделать выбор!
Но здесь я повторю то, что все уже много повторяют — проведите A / B-тестирование, ничего не предполагайте, просто протестируйте и точно знайте, что работает, а что нет!
Вот две статьи по этой теме из SocialTriggers, которые помогут вам принять еще более правильное решение о ценообразовании:
..и немного вдохновения, как должна выглядеть хорошая таблица цен и как различать несколько планов:
Советы по созданию или улучшению целевой страницы и некоторые полезные статьи
Здесь я снова рассмотрю и повторю несколько советов, которые вы должны помнить снова и снова при разработке целевой страницы, и если у вас уже есть целевая страница, то ознакомьтесь с этими советами, чтобы улучшить свою страницу! Например, вы знали? «Интернет-пользователи проводят 80% своего времени, просматривая информацию в верхней части страницы.Хотя пользователи и делают прокрутку, они уделяют только 20% внимания нижней части страницы ».
- Поместите наиболее важный контент в верхнюю часть страницы , знаете ли вы, что 80% пользователей Интернета тратят свое время на просмотр информации в верхней части страницы, и только 20% их внимания уходит в нижнюю часть страницы? Хорошо, правда, исследование немного устарело, и то, как люди смотрят Интернет, изменилось, но это огромная разница! Имейте в виду, что большинство людей просматривают только верхнюю часть страницы!
- Упростите форму / Используйте простую кнопку , чтобы сделать страницу максимально понятной, а призыв к действию — максимально простым для заполнения!
- Уменьшите отвлекающие факторы — удалите визуальный беспорядок, используйте пустое пространство, скройте навигацию, если она у вас есть, и не используйте ссылки, которые уводят посетителей с ваших целевых страниц … каждая маленькая ошибка складывается и приводит к снижению продаж и выполненные действия за вас!
- Используйте пробел , чтобы направить взгляд на нужные разделы, а эффективное использование пробелов также сделает ваш сайт более чистым и профессиональным.
- Оптимизируйте целевую страницу для поисковых систем, чтобы также использовать поисковый трафик, который в долгосрочной перспективе будет огромным!
- Разместите на целевой странице только один призыв к действию , но повторите его несколько раз, если ваша страница длиннее. Хорошая практика — всегда видеть призыв к действию во время прокрутки. Я также хочу воспользоваться этой возможностью, чтобы напомнить вам, что у вас не должно быть длинных целевых страниц, однако, если она у вас есть, включите один призыв к действию вверху, в середине и, наконец, один внизу.
- Убедитесь, что ваша страница загружается быстро — люди не любят ждать, время концентрации внимания невелико, а если вы заставите их ждать слишком долго, они не будут ждать вообще. Точно так же вам нужно сделать вашу целевую страницу простой, сохранить ваш код чистым, а изображения и видео — оптимизированными.
- Используйте тепловые карты , чтобы увидеть, где люди нажимают чаще всего; при этом вы также заметите разделы, где люди, как правило, нажимают, но которые не являются кликабельными — это означает, что вам следует больше тестировать свою целевую страницу, чтобы сделать ее супер прост для понимания и помогает посетителю выполнить желаемое действие.
- Поместите информацию о конфиденциальности электронной почты рядом с полем ввода электронной почты, простой текст: «Мы не спамим и ненавидим спам так сильно, как вы». может творить чудеса и укреплять доверие.
(на целевой странице Instagram четко указано, что это приложение для iPhone, оно бесплатное и содержит один призыв к действию — загрузите приложение из AppStore).
Вот несколько ссылок по теме, которые вы должны прочитать, чтобы получить действительно глубокие знания о целевых страницах:
Важность копирайтинга, научиться искусству копирайтинга
Искусство копирайтинга — это на самом деле искусство удерживать читателей от первого до последнего слова.Держите их вовлеченными в ваш контент с помощью маркеров, подзаголовков и хитрого использования форматирования. Сделайте поток вашего контента настолько плавным, что еще до того, как ваш посетитель окажется в середине страницы, он захочет ваш продукт и уже хочет выполнить ваш призыв к действию! Это очень сложное искусство, и вот несколько статей, которые помогут вам научиться копирайтингу. Если вы прочтете эти статьи, то по окончании вы узнаете о копирайтинге больше, чем большинство людей, и это огромное преимущество перед вашими конкурентами:
Шаблонов для начала работы:
В Интернете можно найти множество отличных шаблонов, некоторые из которых можно использовать прямо сейчас, что поможет вам начать свой бизнес! Я думаю, что шаблоны — отличное место для начала, я рекомендую проводить много A / B-тестирования, и как только вы будете готовы и узнаете, что вам нужно, вы можете нанять дизайнера или кодировщика, чтобы разработать свою уникальную целевую страницу, которая действительно хорошо конвертируется! Эти шаблоны очень дешевые и идеально подойдут для начала!
шаблонов целевых страниц от UnBounce — здесь вы найдете множество отличных шаблонов, которые вы сможете легко редактировать в редакторе WYSIWYG без какого-либо опыта программирования! UnBounce имеет огромный опыт работы на этом рынке, поэтому вы можете быть уверены, что будете в надежных руках, чтобы начать работу.
Themeforest
Themeforest — это огромная торговая площадка, на которой продается все, от тем WordPress до целевых страниц! Даже если вы не купите дизайн премиум-класса, это отличный источник вдохновения! Вот ссылка на их категорию целевых страниц, отсортируйте их по продажам, чтобы увидеть самые популярные целевые страницы на этом сайте.
Несколько моих любимых:
Conversion — это целевая страница HTML премиум-класса. Его отличная структура и чистый профессиональный дизайн, а также множество шаблонов страниц позволяют использовать его как для транзакционных, так и для справочных целевых страниц.Основная цель целевой страницы — превратить посетителей в клиентов. Поэтому макет специально разработан и снабжен множеством функций, которые сделают это возможным. В сочетании с настраиваемой структурой этот продукт идеально подойдет для презентации вашего продукта, услуги или компании.
Посмотреть демо
Lista Landing Page — это дизайн целевой страницы премиум-класса для вашего информационного бюллетеня или загрузки, даже просто услуги, на ваш выбор! Целевая страница Lista хорошо использует шаблон Z Reading, чтобы направлять взгляд на дизайн и в конечном итоге превращать ваших посетителей в подписчиков или покупателей.
Посмотреть демо
Интегро (8 $)
Integro — это корпоративная целевая страница HTML / CSS. У него чистый, профессиональный дизайн с четким призывом к действию. Integro — это мощная целевая страница с такими функциями, как отправка формы AJAX в реальном времени, таблица цен, лайтбокс, всплывающие подсказки, 2 типа галерей и слайдеры изображений. Вы можете начать работу с Integro за считанные минуты и лишь несколько настроек с хорошо документированными HTML / CSS / JS и PHP.
Посмотреть демо
Онлайн-инструменты, которые можно использовать для создания целевых страниц
Хорошо, это более продвинутая штука! Как только вы узнаете немного больше о том, что вам нужно, даже если вы на самом деле не думаете, что можете самостоятельно кодировать и создавать целевые страницы, у вас есть множество замечательных онлайн-инструментов премиум-класса, которые вы можете использовать для создания собственной целевой страницы в кратчайшие сроки! Часто эти инструменты содержат полезные советы по созданию целевой страницы, а некоторые даже включают A / B-тестирование! Я провел много исследований, и эти инструменты — лучшие из тех, что я нашел и протестировал! Начни прямо сейчас!
Помещение
Это удобный плагин премиум-класса для WordPress, созданный CopyBlogger Media для легкого создания целевой страницы.У вас больше не будет проблем с созданием уникальных страниц, которые хорошо выглядят и, по-видимому, соответствуют вашему собственному блогу WordPress. Я купил себе этот плагин некоторое время назад и должен сказать, что им легко пользоваться. Учебники помогли мне многое узнать о создании целевой страницы, и для получения быстрых результатов больше не ищите.
Я думаю, что это лучший инструмент для создания целевой страницы без необходимости нанимать дизайнера для выполнения этой работы, однако, конечно, для сложных решений вам все равно придется искать помощь, но для большинства случаев этого достаточно с Premise.В их функциях вы также найдете встроенное A / B-тестирование через WordPress и даже инструменты SEO, позволяющие получить все данные, которые могут вам понадобиться, со своей страницы.
Это немного дорого (85 долларов), но если вам нужно создать много целевых страниц, это, безусловно, того стоит.
Unbounce — это онлайн-программа, которую вы можете использовать для создания своих целевых страниц. Все разбито на простые шаги: создайте страницу (выберите из 276 шаблонов), опубликуйте ее, привлеките трафик и проверьте результаты и, в конце концов, проведите A / B-тестирование и оптимизируйте целевую страницу.Это хороший сайт, и если вам нужно более дешевое решение, выберите Unbounce — у него есть 30-дневная бесплатная пробная версия, а самый базовый план стоит всего 25 долларов в месяц.
KickOffLabs — еще один популярный вариант для создания целевых страниц, они пытаются продвинуть социальное продвижение на ваши целевые страницы, побуждая вас быть социальными, что очень удобно.
Их редактор WYSIWYG также очень прост в использовании, вы можете легко выбирать из хороших цветовых схем и легко редактировать различные элементы. Единственное, чего, на мой взгляд, здесь не хватает, — это расширенных функций для больших целевых страниц с множеством элементов, но если вы хотите простого — KickOffLabs станет для вас отличным решением.
Проверьте их панель управления ниже — там все объяснено в 1-2 предложениях, кривая обучения очень небольшая. Ах да, за одну целевую страницу KickOffLabs предоставляется бесплатно, но за расширенные функции вам, возможно, придется заплатить до 20 долларов.
Ссылки по теме:
Важность конвертации целевой страницы и A / B-тестирования
После того, как вы создали свою целевую страницу, не останавливайтесь на достигнутом, вы всегда должны проводить тестирование — даже если вы можете улучшить коэффициент конверсии своей страницы на 4-5%, посчитайте, насколько это может улучшить вашу производительность в долгосрочной перспективе! Не делайте предположений о том, что работает; Бьюсь об заклад, вы получите много сюрпризов через A / B-тестирование!
С помощью A / B-тестирования вы можете протестировать все — заголовки, контент, маркированные списки, места размещения видео, формы призыва к действию, внешний вид, цвета, форматирование — вы получите картину.Такие сервисы, как Amazon, провели бесчисленное количество A / B-тестов и все еще проводят их, пробуя сотни и тысячи различных настроек, хотя это экстремально, вы должны учиться у них и продолжать совершенствоваться!
Вот несколько полезных ресурсов, которые помогут вам глубже погрузиться в эту тему:
- Полное руководство по A / B-тестированию — Введение в A / B-тестирование, основные объяснения, что тестировать, как создать свой первый A / B-тест вместе с рекомендациями и запретами и реальными исследованиями.
- Гарантированный способ радикально улучшить ваш копирайтинг — руководство от Copyblogger, начало мало похоже на предыдущую статью, но здесь вам объяснят магию A / B-тестирования — игры в угадывание, в которой простое изменение текста увеличивает разговоры на 25%! Мощный!
- A / B Test Case Study: одностраничная или многоэтапная проверка — нет ничего лучше реальных примеров, показывающих, как проводить A / B-тестирование!
- Какой тест выигран? — этот сайт запускает множество различных A / B-тестов, выкладывает их в онлайн и создает из них вдохновляющую игру! Насколько хорошо у тебя кишечник? Какая версия работает лучше — A или B? После того, как вы выберете, вы увидите фактические результаты A / B-теста! Оттачивайте здесь свои навыки!
- Введение в A / B-тестирование — еще одно объяснение об A / B-тестировании, использующем немного другой подход.
Инструменты для оптимизации целевой страницы (A / B-тестирование) — оценка результатов
Хорошо, это очень важно — я знаю, я знаю, что это слишком много вначале — так много мелочей, которые вам нужно знать, осознавать, и, в конце концов, вы все равно ничего не можете предполагать! Вам нужно это проверить! И, честно говоря, долгое время эта тема была для меня как ракетостроение! Я не знал, с чего начать, A / B-тестирование показалось мне слишком сложной темой, и слишком сложной для понимания и использования …
Но больше не с этими замечательными инструментами, которые мы можем использовать в наши дни!
Самые популярные варианты:
Да, я присоединился ко многим сторонникам Optimizely и считаю, что это лучший инструмент, доступный на данный момент! Он очень продвинутый, но очень простой в использовании со всем необходимым для серьезного A / B-тестирования! Я только что зарегистрировался и сразу был готов к экспериментальному тесту!
Это действительно так просто, как обещают на сайте:
- Введите URL своего веб-сайта ниже и создайте варианты своего веб-сайта за считанные минуты.
- Скопируйте однострочный сниппет Optimizely и вставьте его на страницы, которые вы хотите протестировать или измерить в качестве целей.
- Начните эксперимент и узнайте, какой вариант работает лучше всего!
Здесь вы можете подробнее узнать, как работает Optimizely.
Optimizely не является бесплатным (от 17 долларов в месяц), но у него есть 30-дневная пробная версия, и я полностью рекомендую его как лучший выбор для проведения любых тестов!
Тепловые карты
Вместе с тепловыми картами A / B-тестирования также может быть очень полезно увидеть, где люди нажимают, прокручивают вашу текущую версию, может быть, на вашем сайте есть изображение, по которому люди нажимают, но это не ссылка? Может быть, в этом случае вам нужно сделать этот раздел интерактивным или изменить изображение, чтобы не отвлекаться?
Это самый популярный сервис тепловых карт, которым я пользуюсь лично.Он также имеет удобный плагин WordPress, позволяющий автоматически добавлять код отслеживания, что делает весь процесс тестирования еще проще!
Если вам интересно, есть ли какие-либо альтернативы CrazyEgg, есть также очень популярная служба тепловых карт под названием ClickTale, которая похожа, но имеет некоторые интересные дополнительные функции, такие как запись посетителей, воронки конверсии и отслеживание кампании.
Блогов, которые стоит прочитать, чтобы получить больше:
Создание целевой страницы, оптимизация, A / B-тестирование — все эти мелочи требуют постоянного обучения, если вы действительно хотите опередить своих конкурентов и повысить коэффициент конверсии.Очень сложно самому уследить за этим изменяющимся миром, но это очень легко, если вы знаете, где искать высококачественный контент! Эти блоги посвящены именно этим темам, и я рекомендую добавить эти сайты в ваш RSS-ридер, чтобы вы всегда первыми узнавали о новейших тестах, инструментах и методах:
- Блог Hubspot
- Formstack Раздел блога о лендингах
- Socialtriggers предлагает множество уникальных мнений о создании списков рассылки и увеличении онлайн-продаж.Каждая из его статей очень подробна и исчерпывающа — он публикует не часто, но когда он это делает, практически каждая статья получает сотни комментариев и становится вирусной.
- Раздел целевой страницы блога Unbounce
Знаете ли вы еще какие-нибудь полезные блоги или ресурсы по этой теме? Поделись!
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Как создать целевую страницу WordPress с помощью Beaver Builder (за 5 шагов)
Целевая страница WordPress — это полезный инструмент, который можно использовать для привлечения потенциальных клиентов и превращения посетителей в клиентов.Однако понимание ценности целевой страницы и знание того, как ее создать самостоятельно, — это две разные вещи.
Использование плагина для построения страниц, такого как Beaver Builder, может помочь упростить процесс создания целевой страницы. В дополнение к устранению необходимости самостоятельно писать код, плагин для построения страниц также позволяет вам выбирать из готовых шаблонов и модулей, которые необходимы для любой целевой страницы.
В этом посте мы обсудим преимущества использования плагина конструктора страниц для создания целевой страницы WordPress и познакомим вас с Beaver Builder.Затем мы шаг за шагом расскажем, как это сделать. Давайте начнем!
Преимущества использования конструктора страниц для создания целевых страниц WordPress
Существует множество способов создать целевую страницу WordPress. Один из них — это написать код самостоятельно с нуля. К сожалению, это может занять много времени и потребовать некоторых технических знаний.
Другой вариант — использовать тему WordPress. Темы целевых страниц WordPress готовы к использованию и работают значительно быстрее, чем их писать самостоятельно.
Однако они также могут быть ограничивающими с точки зрения дизайна и функциональности. Кроме того, поскольку ваша тема определяет дизайн всего вашего сайта, не идеально, если вы создаете целевую страницу на существующем сайте.
Самый быстрый и простой способ, на котором мы остановимся в этой статье, — это установить плагин для построения страниц WordPress. Вот некоторые из преимуществ использования конструктора страниц для создания целевой страницы:
- Вам не нужно писать или добавлять какой-либо код, если вы не хотите
- Это быстрое и экономичное решение
- Вы можете использовать его с любой темой WordPress
- Многие из них поставляются с инструментами для тестирования и отслеживания производительности страница
- Вы можете легко создавать и настраивать контент и дизайн с помощью функции перетаскивания.
Проще говоря, плагин для создания страниц содержит все необходимое для создания эффективной целевой страницы WordPress.Это отличный вариант, особенно если вы новичок в работе с целевыми страницами и хотите более комфортно и уверенно работать с конструкторами страниц.
Знакомство с Beaver Builder
После того, как вы приняли решение использовать плагин целевой страницы, вам нужно решить, какой из них. Вариантов много, но мы рекомендуем использовать Beaver Builder:
.Beaver Builder — один из самых популярных и мощных конструкторов целевых страниц WordPress. Этот инструмент freemium позволяет вам выбирать из множества готовых шаблонов и быстро создавать целевые страницы с помощью перетаскиваемых блоков.
Вы можете использовать Beaver Builder для создания различных типов страниц с контентом, в том числе страниц «Информация», «Контакты» и «Портфолио». В зависимости от сложности целевой страницы и того, для чего вы планируете ее использовать, вы можете заплатить за премиальный план.
Облегченная версия бесплатна и включает все необходимое для создания целевой страницы. Однако, чтобы получить максимальную отдачу от инструмента, мы рекомендуем выполнить обновление. Плагин премиум-класса включает 20 дополнительных модулей, а также готовые шаблоны, значки и многое другое.
Как создать целевую страницу WordPress с помощью Beaver Builder (за 5 шагов)
До сих пор мы рассмотрели преимущества использования конструктора страниц для создания целевой страницы и почему Beaver Builder — хороший выбор. Пришло время приступить к работе. Давайте посмотрим, как создать целевую страницу WordPress за пять простых шагов.
Шаг 1. Создайте учетную запись Beaver Builder и установите плагин
Как мы уже упоминали, существует бесплатная версия надстройки компоновщика страниц Beaver Builder.Вы можете добавить его на свой сайт, перейдя в Плагины> Добавить новый на панели администратора и выполнив поиск по запросу «Beaver Builder»:
.Тем не менее, бесплатная версия не предоставляет вам расширенных функций и инструментов, которые делают плагины для создания дополнительных страниц такими полезными. Итак, если вы хотите использовать плагин премиум-класса, первым делом нужно выбрать план и создать учетную запись.
На веб-сайте Beaver Builder нажмите кнопку Get Beaver Builder Now :
Выбрав план, выберите Начало работы .Он перенаправит вас на страницу оформления заказа. Введите свою информацию, затем нажмите Зарегистрироваться сейчас .
На странице «Моя учетная запись» загрузите файл подключаемого модуля .zip . Примечание. На этой же странице находится ключ активации, который мы вскоре воспользуемся.
На панели управления WordPress перейдите в раздел Плагины > Добавить> Загрузить> Выбрать файл :
После того, как вы загрузите и активируете плагин, вам необходимо активировать лицензию.Вы можете сделать это, перейдя в «Настройки »> «Beaver Builder»> «Лицензия :
».Нажмите кнопку Enter License Key . Опять же, вы можете найти этот ключ на странице «Моя учетная запись» в Beaver Builder.
Шаг 2. Добавьте новую страницу и запустите Beaver Builder
После активации плагина следующим шагом будет создание новой страницы WordPress. На панели управления перейдите на страницу Pages> Добавить новый :
.Большинство тем WordPress включают шаблон полной ширины, который идеально подходит для целевых страниц.На правой панели в разделе «Атрибуты страницы» выберите Full Width Template из раскрывающегося списка:
.Затем нажмите кнопку Launch Beaver Builder в редакторе:
Это автоматически откроет редактор, чтобы показать вам предварительный просмотр вашей целевой страницы. Он будет использовать ваш существующий шаблон страницы, но имейте в виду, что мы собираемся изменить шаблон и макет страницы.
Шаг 3. Выберите шаблон и настройте макет
У вас есть несколько вариантов выбора шаблона целевой страницы.Вы можете создать свой собственный макет с помощью инструментов перетаскивания или выбрать готовый шаблон целевой страницы для построения.
Если вы используете плагин для создания целевых страниц, скорее всего, вы стремитесь к эффективности. Итак, для этого урока мы выберем один из шаблонов Beaver Builder для адаптации.
В правом верхнем углу щелкните значок (+), затем выберите Templates> Landing Pages :
Вы можете просмотреть шаблоны, чтобы найти тот, который похож на то, что вы хотите достичь с помощью своей целевой страницы.Мы будем использовать шаблон подписки.
После выбора шаблона будет загружен предварительный просмотр. Вы можете щелкнуть любой элемент, чтобы отредактировать его содержимое:
Вы можете редактировать текст, настраивать стиль, а также заменять или удалять модули, щелкнув поле. Вы также можете просто навести указатель мыши на область, и появится синяя панель инструментов:
Вы можете редактировать содержимое прямо или на панели настроек модуля, которая открывается при нажатии на значок гаечного ключа. Другие значки позволяют дублировать элемент, перетаскивать его в другое место на странице или удалять.
Для дальнейшей настройки макета целевой страницы WordPress вы можете добавлять строки и столбцы. Для этого снова щелкните значок (+), затем выберите вкладку Rows :
Здесь вы найдете набор готовых строк и столбцов. Примечание. Если вы используете бесплатную версию, макет можно создать следующим образом.
Шаг 4. Добавление модулей на целевую страницу
Использование одного из готовых шаблонов дает вам надежную отправную точку. У вас есть базовая структура, которую легче настроить, чем если бы вы строили ее на пустом холсте.Независимо от того, создали ли вы макет с нуля или использовали шаблон, следующим шагом по улучшению целевой страницы является добавление модулей.
Чтобы просмотреть доступные модули, щелкните значок (+), затем перейдите на вкладку Модули :
Если вы используете версию Lite, у вас будет доступ к пяти базовым модулям:
- Аудио
- HTML
- Текстовый редактор
- Фото
- Видео
С плагином премиум-класса у вас есть изобилие на выбор, включая модули для призыва к действиям, кнопки социальных сетей, формы контактов и подписки, отзывы и более.Даже если вы использовали готовый шаблон для своего макета, есть вероятность, что он не включает нужные вам модули, поэтому их стоит изучить.
Чтобы добавить модуль, просто перетащите его туда, где вы хотите, чтобы он появился на странице:
Откроется панель настроек модуля, где вы можете настроить содержимое и дизайн модуля. Если вы хотите сохранить модуль, чтобы снова использовать его для будущих целевых страниц, вы можете нажать кнопку Сохранить как в нижней части панели настроек.
Шаг 5: Сохраните и опубликуйте свою целевую страницу WordPress
Подобно отдельным модулям, вы также можете сохранить весь свой шаблон, чтобы использовать его в качестве основы для будущих целевых страниц. Для этого щелкните стрелку вниз в верхнем левом углу экрана. В разделе «Инструменты» выберите Сохранить шаблон :
.Целевая страница не будет доступна на вашем сайте, пока вы ее не опубликуете. Если вас устраивает, нажмите кнопку Done в правом верхнем углу страницы.У вас будет возможность Отменить, Сохранить черновик или Публикация :
Затем вы можете просмотреть окончательный результат своей целевой страницы в реальном времени:
Вот и все! Вы официально создали свою целевую страницу WordPress.
Заключение
Есть несколько способов создать целевую страницу в WordPress, от написания собственного кода до использования темы WordPress. Однако самый быстрый и эффективный метод — использовать плагин для создания целевой страницы, такой как Beaver Builder.
Как мы обсуждали в этом посте, вы можете использовать Beaver Builder для создания целевой страницы WordPress, выполнив следующие пять простых шагов:
- Создайте учетную запись Beaver Builder и установите плагин на свой сайт WordPress.
- Добавьте новую страницу и запустите Beaver Builder.
- Выберите шаблон и настройте макет.
- Добавьте модули на посадочную страницу.
- Сохраните и опубликуйте свою целевую страницу WordPress.
У вас есть вопросы о создании целевой страницы WordPress с помощью Beaver Builder? Дайте нам знать в комментариях ниже!
НОВИНКА! Как создать целевую страницу в WordPress [Простое руководство]
Вы ищете способ отображения онлайн-форм на своем веб-сайте WordPress без боковой панели, без отвлекающих факторов?
Создание в WordPress специальной целевой страницы с формой — отличный способ сэкономить время, привлечь больше потенциальных клиентов и повысить конверсию форм.
В этой статье мы покажем вам, как создать целевую страницу в WordPress с помощью формы.
Вот оглавление, если вы хотите продвинуться вперед в этом руководстве:
Во-первых, давайте рассмотрим некоторые причины создания целевой страницы.
Преимущества целевой страницы WordPress
Наличие целевой страницы настраиваемой формы дает много преимуществ. Не путать с отдельной веб-страницей, целевая страница формы — это страница (а не ваша домашняя страница), на которую посетители вашего сайта переходят по внутренним или внешним ссылкам.
Взгляните на некоторые из лучших причин иметь целевую страницу формы на вашем сайте WordPress:
- Увеличение конверсии: Часто люди не заканчивают заполнять онлайн-формы, потому что слишком много отвлекающих факторов и нет прямого призыва к действию. Множественные предложения отвлекают посетителей сайта от подписки на ваш список рассылки. Но если на странице нет ничего, кроме вашей онлайн-формы, люди с большей вероятностью подпишутся.
- Распространение осведомленности о бренде: Поскольку WPForms позволяет создавать целевую страницу настраиваемой формы с логотипом компании и настраиваемыми цветовыми схемами, вы повышаете узнаваемость бренда и узнаваемость среди посетителей сайта, что, в свою очередь, поможет вам развивать свой малый бизнес.
- Лучшая настройка: Если у вас есть выделенная целевая страница, вы можете настроить ее внешний вид. Это сильно отличается от традиционных макетов веб-форм, которые контролируются вашей темой WordPress и могут помешать вам настроить форму так, как вы хотите. Кроме того, он отлично работает со всеми лучшими плагинами для создания страниц WordPress.
- Нет необходимости в отдельных веб-страницах: Бывают случаи, когда у вас есть форма для заполнения людьми, но вы не хотите создавать полностью отдельную страницу WordPress, которая будет отображаться в вашем меню навигации.С помощью специальной целевой страницы формы вы создаете настраиваемую целевую страницу со своей формой без необходимости создавать отдельные веб-страницы. Например, вы можете создать целевую страницу веб-семинара для особого события, не создавая для него совершенно новый веб-сайт.
Независимо от того, является ли ваша основная цель генерация потенциальных клиентов, создание сайта членства, предоставление людям простого способа RSVP или регистрации на мероприятия или оценка лояльности клиентов с помощью форм опросов, создание целевой страницы для ваших онлайн-форм — отличная идея. .И это тоже не повредит SEO!
Застрял без идей? Ознакомьтесь с этими примерами форм целевой страницы, чтобы узнать о дизайне, который вы можете украсть.
Теперь давайте посмотрим, как создать специальную страницу целевой формы в WordPress.
Как создать целевую страницу в WordPress с помощью WPForms
Выполните следующие действия, чтобы разместить на своем веб-сайте целевую страницу с высокой конверсией с помощью формы.
Шаг 1. Создайте новую форму в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms.Для получения дополнительной информации см. Это пошаговое руководство по установке плагина в WordPress.
Затем вам нужно будет создать новую форму.
Вы можете создавать любое количество онлайн-форм, используя WPForms и надстройку Form Templates Pack.
Например, вы можете создать:
В нашем примере мы создадим простую контактную форму.
Находясь в конструкторе перетаскивания, вы можете добавить в форму дополнительные поля, перетащив их с левой панели на правую.
Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в онлайн-форме.
И что замечательно, независимо от того, какой тип онлайн-формы вы создаете, вы можете превратить ее в специальную целевую страницу.
Шаг 2. Установите и активируйте надстройку страниц форм
Когда ваша форма WordPress будет готова, вам нужно будет установить и активировать надстройку WPForms Form Pages.
С помощью этого дополнения вы сможете превратить недавно созданную форму WordPress в целевую страницу настраиваемой формы.
Для начала зайдите в WPForms » Addons и найдите тот, который помечен как Form Pages Addon .
Щелкните Install Addon , а затем Activate .
Дополнение Form Pages готово к использованию. Но сначала давайте кратко рассмотрим общие параметры формы, которые необходимо настроить перед созданием целевой страницы настраиваемой формы.
Шаг 3. Настройте параметры формы
После того, как вы настроили форму, чтобы она выглядела так, как вы хотите, нужно настроить множество параметров.
Общие настройки
Для начала перейдите в Настройки » Общие .
Здесь вы можете изменить такие параметры, как название формы, описание и копию кнопки отправки.
Вы также можете включить дополнительные функции предотвращения спама, чтобы защитить свой веб-сайт от нежелательной отправки форм.
Форма уведомления
Уведомления— отличный способ отправить электронное письмо всякий раз, когда форма отправляется на ваш веб-сайт.
Если вы не отключите эту функцию, каждый раз, когда кто-то отправляет форму на вашем сайте, вы получите уведомление об этом.
Чтобы получить помощь на этом этапе, ознакомьтесь с нашей документацией по настройке уведомлений формы в WordPress.
Если вам нужно отправить более одного уведомления, например себе, члену команды или посетителю вашего сайта, ознакомьтесь с нашим пошаговым руководством о том, как отправить несколько уведомлений формы в WordPress.
Кроме того, если вы хотите сохранить единообразие фирменного стиля в своих электронных письмах, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронного письма.
Подтверждения форм
Подтверждения формы — это сообщения, которые отображаются посетителям сайта после того, как они отправят форму на вашем сайте. Они сообщают людям, что их форма была обработана, и предлагают вам возможность сообщить им, что делать дальше.
WPForms имеет три типа подтверждения:
- Сообщение. Простое сообщение, которое отображается, когда кто-то отправляет форму на вашем веб-сайте, в котором он выражает благодарность и сообщает им, что делать дальше.
- Показать страницу. Перенаправляет пользователей на другую страницу вашего веб-сайта, например страницу с благодарностью.
- Перейти по URL (перенаправление). Отправляет посетителей сайта на другой сайт.
Если вы хотите отображать разные подтверждения для посетителей сайта в зависимости от их поведения, обязательно прочитайте, как создавать условные подтверждения формы.
Нажмите Сохранить .
Шаг 4. Настройка параметров страниц формы
Теперь, когда у вас настроены общие параметры формы, пора настроить параметры целевой страницы формы.
Для этого перейдите к Настройки » Страницы форм в конструкторе форм и установите флажок Включить режим страницы формы .
Когда вы это сделаете, вы увидите набор настроек, которые вы можете настроить, чтобы настроить дизайн целевой страницы. Кроме того, они будут построены на основе шаблонов целевых страниц, так что все будет просто и красиво — знания HTML и CSS не требуются.
Заголовок формы и сообщение
Для начала дайте вашей форме заголовок, который будет отображаться для посетителей вашего сайта.Это хорошо для того, чтобы люди знали, о чем ваша целевая страница. Это также позволяет им узнать, какие действия вы хотите, чтобы они предприняли, находясь там.
Затем вы можете добавить короткое сообщение для посетителей вашего сайта. Это дает вам возможность добавить дополнительную информацию, чтобы люди знали, чего ожидать при заполнении вашей формы.
Постоянная ссылка
Каждый раз, когда вы включаете режим страницы формы, аддон Form Pages автоматически создает для вас уникальную постоянную ссылку.
Вы можете изменить эту постоянную ссылку, если хотите, или оставить ее.
Это URL-адрес, который вы будете использовать в маркетинговых кампаниях по электронной почте, внутренних ссылках и даже в сообщениях в социальных сетях, когда вы хотите, чтобы люди посещали вашу целевую страницу настраиваемой формы и конвертировались.
Логотип заголовка
Следующее, что вы можете сделать, чтобы настроить целевую страницу специальной формы, — это добавить логотип. Нажмите Загрузить изображение и выберите изображение, которое хотите добавить на целевую страницу формы.
Текст нижнего колонтитула и брендинг
У вас есть возможность добавить текст нижнего колонтитула внизу целевой страницы формы. Измените текст по умолчанию, удалив его и оставив пустым, или добавив свой собственный текст.
Вы также можете удалить любую торговую марку WPForms, установив флажок Скрыть торговую марку WPForms .
Цветовые схемы и стиль
Одна из лучших особенностей надстройки WPForms Form Pages — это то, что вы можете настроить целевую страницу формы так, чтобы цветовая схема соответствовала бренду вашей компании.
Выбранная вами цветовая схема определяет цвет фона целевой страницы формы и кнопки отправки формы.
Чтобы упростить вам задачу, мы предоставили вам несколько отличных цветовых схем на выбор, которые, как мы знаем, будут хорошо выглядеть, несмотря ни на что. Если вам не нравится какой-либо из предустановленных цветов, вы можете использовать палитру цветов и выбрать собственный цвет.
У вас также есть два стиля на выбор:
- Классический дизайн: имеет более узкую форму с квадратными углами.Нижняя часть фона вашей страницы будет светлее, чем цвет, выбранный вами для своей цветовой схемы.
- Современный дизайн: демонстрирует более широкую форму с закругленными углами. Нижняя часть фона вашей страницы будет темнее, чем цвет, выбранный вами для своей цветовой схемы.
После того, как вы настроили все параметры целевой страницы настраиваемой формы, вы можете нажать кнопку Preview Form Page вверху, чтобы увидеть, как ваша форма будет выглядеть после того, как она будет опубликована.
Когда все будет так, как вы хотите, нажмите Сохранить .
Как создать целевую страницу в WordPress с помощью SeedProd
Хотите другой способ создать отличную целевую страницу? Мы настоятельно рекомендуем плагин SeedProd.
SeedProd — лучший конструктор целевых страниц для WordPress. Вы можете использовать его для создания любой целевой страницы для вашего сайта, в том числе:
- Страницы регистрации на вебинар
- Форма свинцового магнита
- Скоро в продаже стр.
- 404 страницы
- И многое другое.
С SeedProd легко создать целевую страницу и добавить форму в любом месте.
Вы можете начать свою страницу с нуля, если хотите полностью контролировать дизайн. Если вам нужна помощь для начала работы, в SeedProd есть более 100 профессиональных шаблонов, которые вы можете легко настроить для создания своих собственных целевых страниц.
В конструкторе можно легко настроить формы и изменить макет.
И когда ваша целевая страница готова, вы можете легко интегрировать ее с такими сервисами, как Drip, Mad Mimi, Campaign Monitor, ConvertKit и другими.
Если вы хотите попробовать, загрузите SeedProd Landing Page Pro прямо сейчас.
Последние мысли
И все! Теперь вы знаете, как создать целевую страницу в WordPress. Когда у людей есть URL-адрес или ссылка на целевую страницу вашей формы, они смогут просмотреть ее и заполнить.
Если вы ищете способы создания онлайн-форм, чтобы у них было больше шансов на конвертацию, ознакомьтесь с этим обзором 10 простых способов создания форм и повышения конверсии.
Итак, чего вы ждете? Начните с самого мощного сегодня плагина форм WordPress. Создать целевую страницу с формой с WPForms Pro очень просто, к тому же на нее предоставляется 14-дневная гарантия возврата денег.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
Как создать целевую страницу с помощью нашего конструктора целевых страниц
Правильная целевая страница может иметь решающее значение.
Среди компаний B2B 68% используют стратегические целевые страницы для привлечения новых потенциальных клиентов, причем большее количество целевых страниц напрямую связано с большим количеством конверсий.Компании, которые увеличивают общее количество целевых страниц с 1-5 до 10-15, видят рост лидов на 55%, а те, у кого 40 или более целевых страниц, получают в двенадцать раз количества лидов, чем те, у которых пять или меньше.
Математика проста: больше целевых страниц = больше потенциальных клиентов — плюс больше стимулов для максимальной оптимизации стратегии целевой страницы.
Наш новый конструктор целевых страниц упрощает создание целевых страниц. В свою очередь, вы получаете быстрый способ привлечь новых потенциальных клиентов и простое решение для увеличения количества целевых страниц.Вот пошаговое руководство по его использованию.
Шаг первый: выберите шаблон
Выбор правильного шаблона целевой страницы — шаг, к которому нельзя относиться легкомысленно. Вы должны быть уверены, что какой бы макет вы ни выбрали, он поможет вам правильно организовать наиболее важную информацию и поможет прояснить для посетителей вашего сайта то, к чему они собираются получить доступ.
Наши шаблоны заранее разработаны и оптимизированы для удобства пользователей. Их можно полностью настроить в соответствии со стилем вашего бренда и целями кампании.Вам не нужно создавать целевую страницу с нуля, что может занять много времени и устрашить. Вместо этого выберите из нашего набора шаблонов, чтобы упростить процесс создания.
Шаг второй: проектирование
После того, как ваш шаблон выбран, у вас есть возможность полностью адаптировать выбранный шаблон к вашим потребностям. Создание отличной целевой страницы во многом зависит от типа контента, который вы включаете, и от того, как вы его организуете.
В нашем конструкторе целевой страницы вы можете просто перетащить нужный текст, изображения и т. Д. В выбранный макет.У вас будет выбор из множества форматов контента, включая формы, видео, социальные сети и кнопки. Мы рекомендуем разнообразить форматы контента, которые вы используете на своей странице, чтобы предложить больше визуального интереса и следить за страницей.
Вы также сможете отформатировать целевую страницу по разделам и по блокам недвижимости. Это поможет вам сосредоточиться на вертикальном взаимодействии пользователей, прокручивающих страницу вниз.
Последний этап дизайна вашей целевой страницы будет сосредоточен вокруг тела вашей страницы.Здесь вы можете выбрать общий вид целевой страницы, включая фоновые изображения, цвета, шрифты и многое другое. Это позволит вам оставаться в курсе событий, чтобы все страницы вашего сайта выглядели единым целым.
Шаг третий: «Спасибо» Стр.
Ключ к любой эффективной целевой странице — это страница с благодарностью. Это контент, который увидят ваши пользователи, когда они отправят свою информацию. У вас есть возможность создать уникальную страницу, которую вы разрабатываете и редактируете, или перенаправлять напрямую на другой URL (например, на домашнюю страницу вашей компании.)
Не знаете, куда вы хотите пойти? Без проблем. Наше программное обеспечение позволяет предварительно просмотреть оба варианта, чтобы увидеть, какой вариант выглядит лучше всего и предоставляет наиболее оптимальные возможности для будущих конверсий.
Шаг четвертый: информация
Хорошо, пора приостановить забавные вещи и приступить к работе над мельчайшими деталями, которые необходимы для правильной работы целевой страницы.
Вы захотите присвоить своей целевой странице имя для удобства использования в дальнейшем, а также выбрать домен, который будет использоваться для URL-адреса.И если вы хотите добавить собственный домен, не проблема. Наше программное обеспечение позволяет вам настроить это, чтобы вы могли полностью управлять этим шагом.
Шаг пятый: публикация
Как только все будет готово, опубликуйте свою целевую страницу и начните пожинать плоды всей этой не очень тяжелой работы! Мы предоставим вам персонализированный короткий URL-адрес, который вы сможете сразу же использовать, чтобы поделиться своей новой целевой страницей со всем миром.
С такой простой платформой вы сможете быстро повысить качество и количество целевых страниц для увеличения количества потенциальных клиентов.Что касается дальнейших действий, у нас есть множество дополнительных функций, которые помогут вам распространить информацию. Используйте другие наши инструменты автоматизации маркетинга, чтобы донести свои новые целевые страницы до максимально возможного числа потенциальных клиентов, при этом отслеживая скрытые данные, такие как поведение клиентов и коэффициенты конверсии, чтобы помочь вам в разработке вашей стратегии.

 Пример, «Строим дома, в которые хочется возвращаться». Если позволяет тематика, то рекомендуется оперировать цифрами.
Пример, «Строим дома, в которые хочется возвращаться». Если позволяет тематика, то рекомендуется оперировать цифрами. Состоит из заголовка и подзаголовка, полей ввода, кнопки отправки действий.
Состоит из заголовка и подзаголовка, полей ввода, кнопки отправки действий.
 Если пытаться предлагать посетителю товары «в разнобой» или нерелевантные (например, продажа автомобилей и автомобильных аксессуаров), то это снизит конверсию.
Если пытаться предлагать посетителю товары «в разнобой» или нерелевантные (например, продажа автомобилей и автомобильных аксессуаров), то это снизит конверсию.



 Самостоятельно это можно проверить в сервисе Google – Mobile Friendly.
Самостоятельно это можно проверить в сервисе Google – Mobile Friendly. При этом важно, чтобы на время тестирования не создавались резкие скачки по посещаемости, например, при проведении акций или конкурсов. Это может повлиять на точность результатов.
При этом важно, чтобы на время тестирования не создавались резкие скачки по посещаемости, например, при проведении акций или конкурсов. Это может повлиять на точность результатов.





 Вы приобретаете так называемые вечные ссылки, за которые платите единожды, обеспечивая при этом Landing Page целевым трафиком.
Вы приобретаете так называемые вечные ссылки, за которые платите единожды, обеспечивая при этом Landing Page целевым трафиком.