Разбираемся с сеткой в Adobe Illustrator / Хабр
От переводчика
Привет, %юзернейм%!
Этот перевод как бы дополняет мою предыдущую публикацию про Pixel Perfect, без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Мне этот материал интересен с той точки зрения, что я был бы очень благодарен, если бы в самом начале моей работы дизайнером интерфейсов мне кто-нибудь рассказал о пиксельной сетке. Поэтому, я надеюсь, что облегчу кому-то жизнь, публикуя этот перевод.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме.
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
Краткое содержание
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + ‘
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Так получается, что некоторые функции упускаются из виду новичками, и я хотел бы поделиться с вами одной из них. Лично я был бы очень рад, если бы мне кто-нибудь рассказал об этой теме в ту пору, когда я был новичком.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.
Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.

Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.

Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator’у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.
Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:
- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
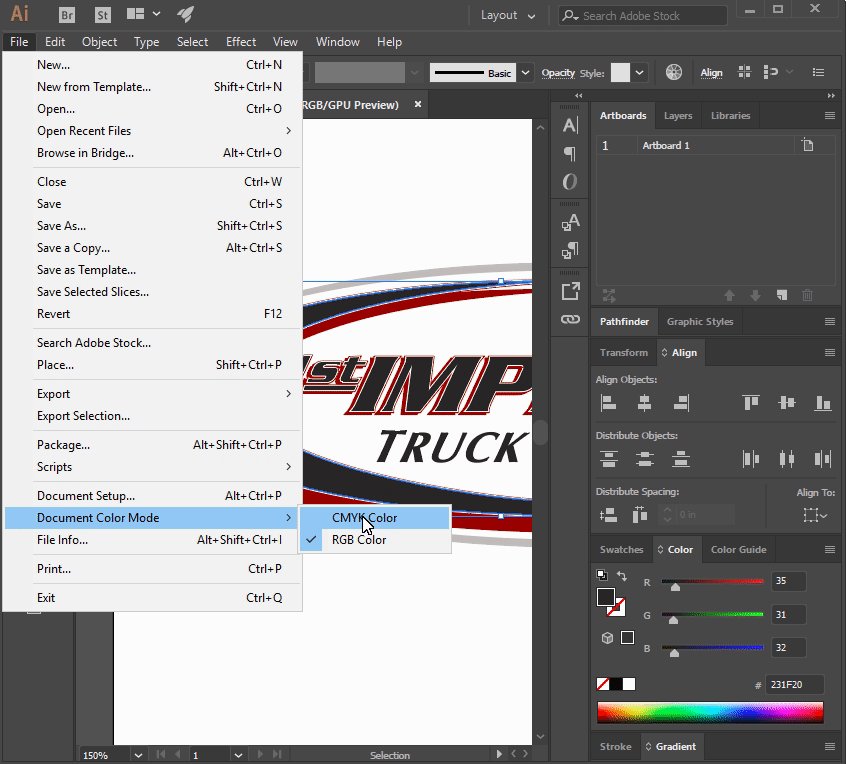
На вкладке дополнительных настроек:
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings.
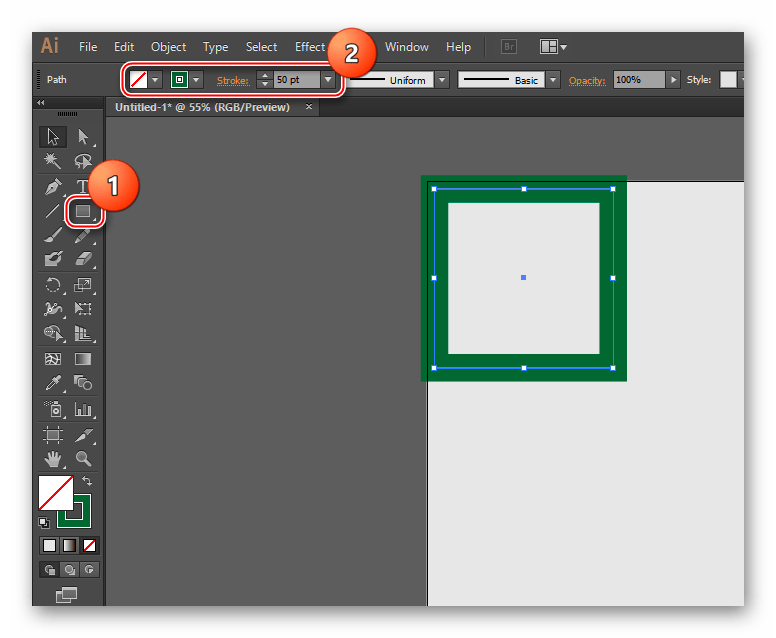
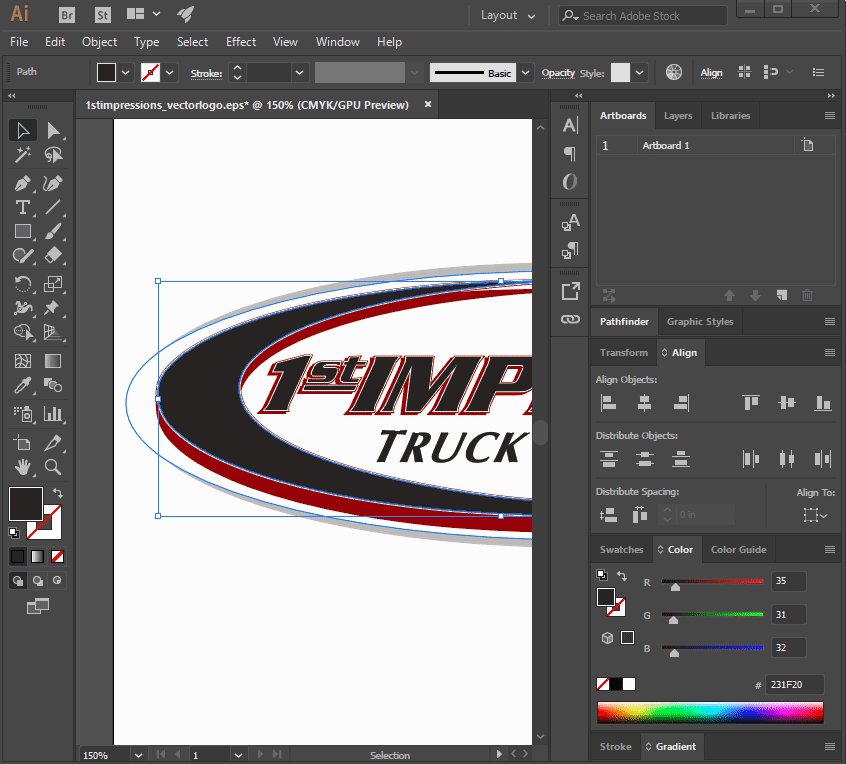
Шаг 2
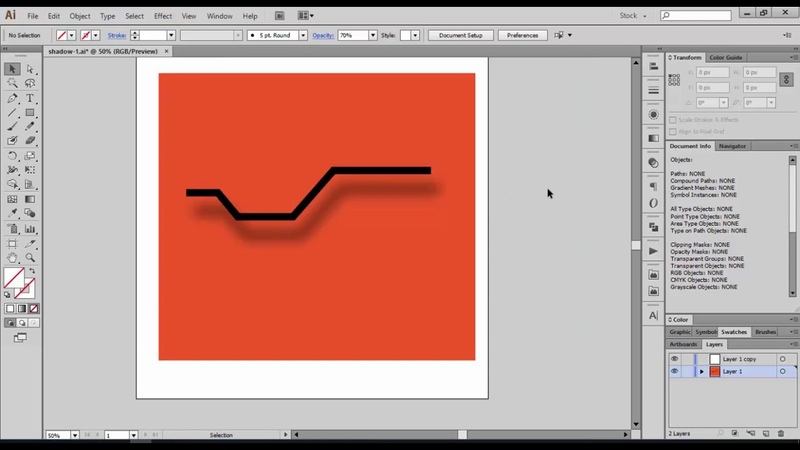
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей, и разместите его точно в левом верхнем углу Холста, используя палитру
Шаг 3
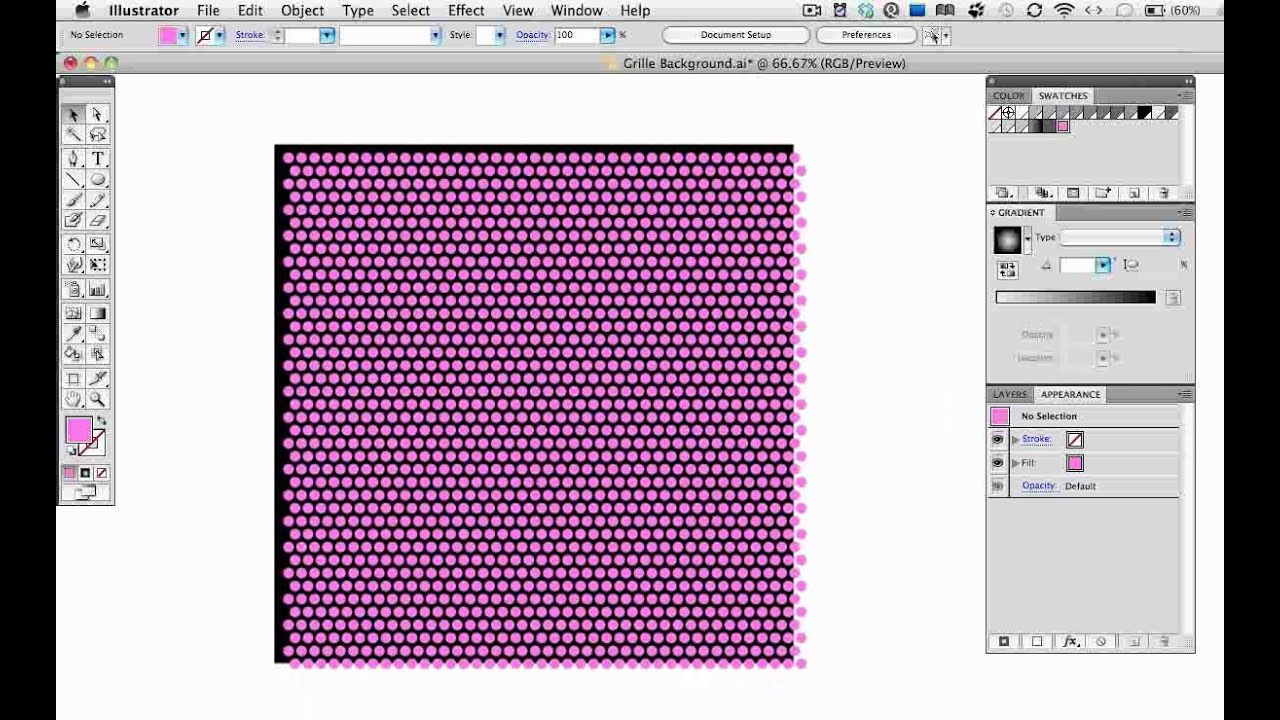
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.
Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.

Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y), а потом снова оппробуем поперемещать наш объект.
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т. е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).
е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).
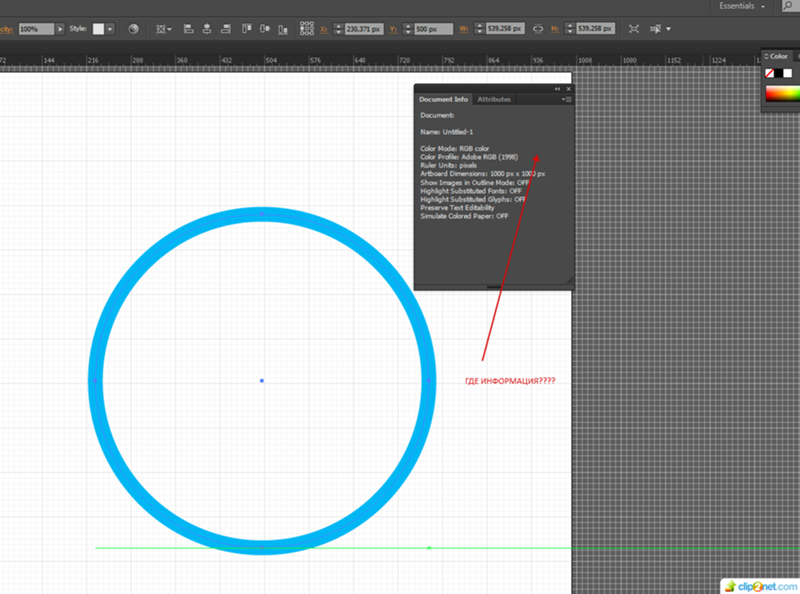
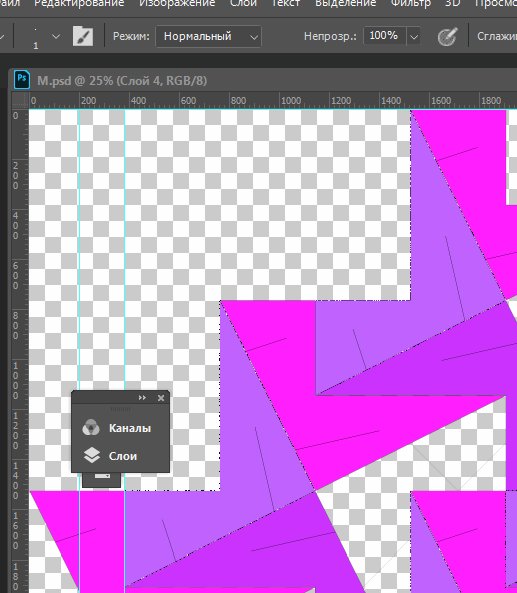
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей. А нижняя и правая часть пространства на линии толщиной 200 пикселей, выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей. Если бы чёрный квадрат был размером 250х250 пикселей, то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.

Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
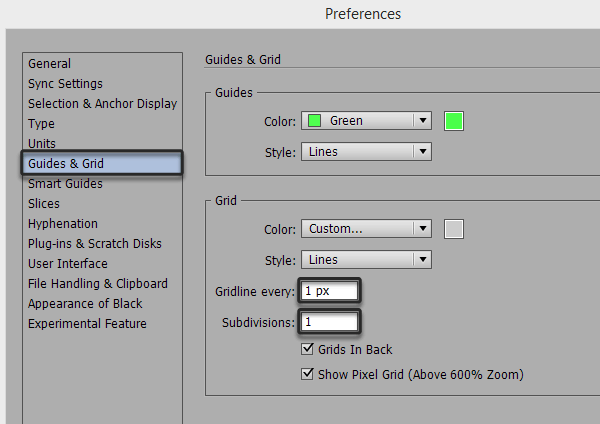
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
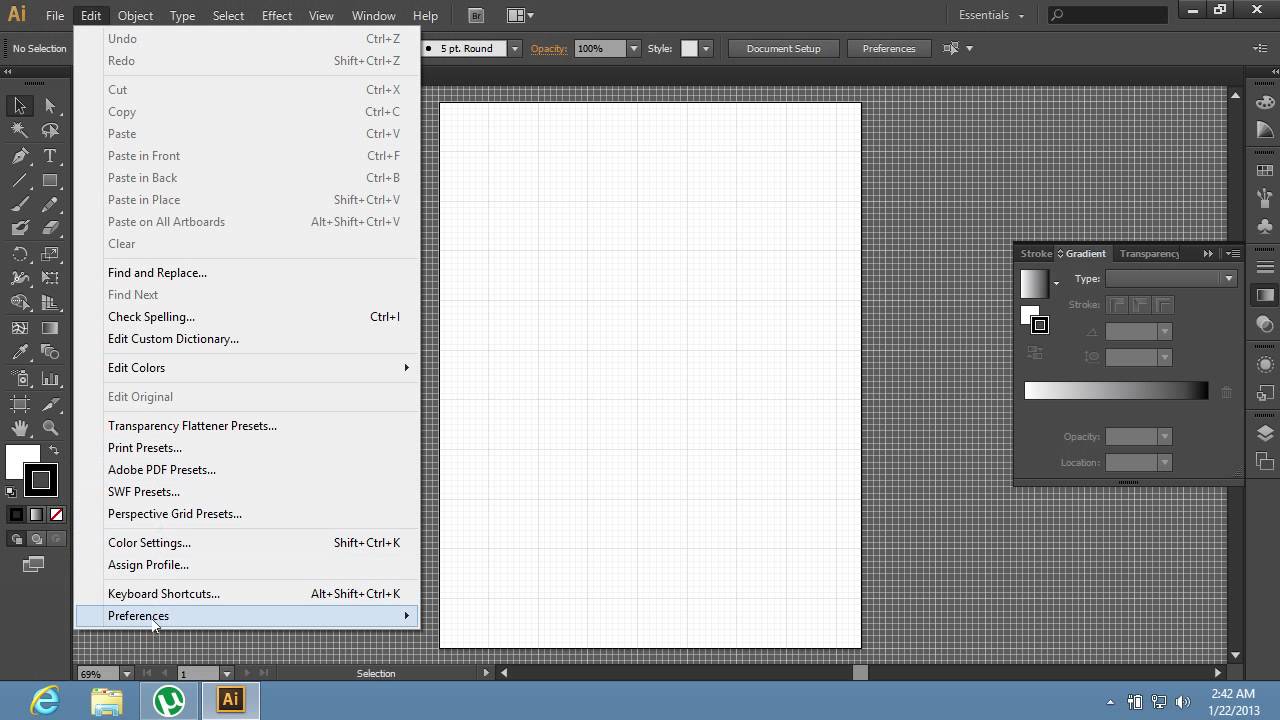
Если вы хотите поэксперементировать и настроить Сетку под себя, вам просто нужно зайти в меню Edit > Preferences > Guides & Grid и настроить всё так, как вам хочется.
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей.
Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919. Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.
На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid.
Шаг 2
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.
Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar.
Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919.
 Расположим этот прямоугольник внизу холста и назовём его Footer.
Расположим этот прямоугольник внизу холста и назовём его Footer.Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке.
По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке, которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели, каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment.![]()
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment.
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей, привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке, всегда переключаться в режим Pixel Preview и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин. Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки. б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем. - 960 Grid System — один из всевозможных готовых наборов сеток. Здесь есть уже созданные шаблоны макетов под все популярные редакторы вроде Photoshop, Illustrator, InDesign и т.д. Список очень большой, ознакомьтесь.
- GuideGuide и Griddify — плагины для Photoshop для создания сеток.
Adobe Illustrator CC. Руководство пользователя
Инструмент «Групповое выделение»
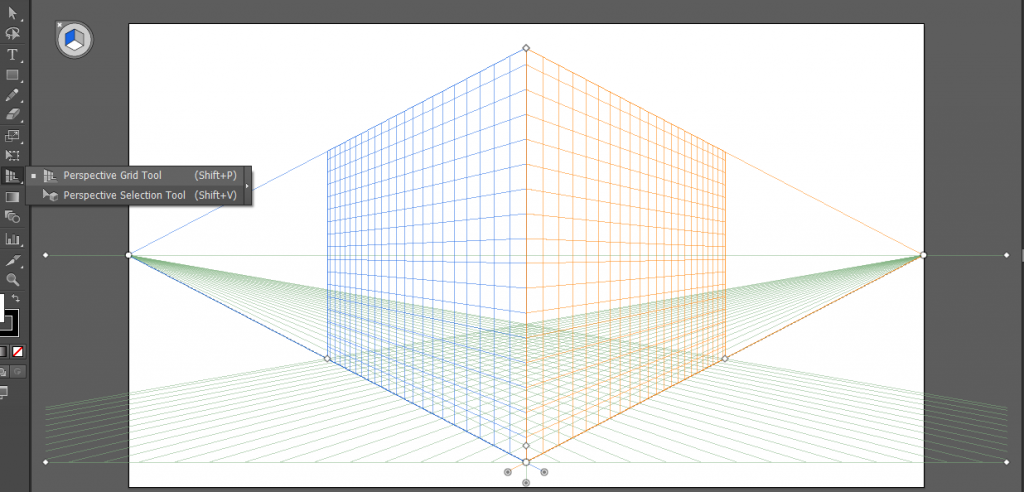
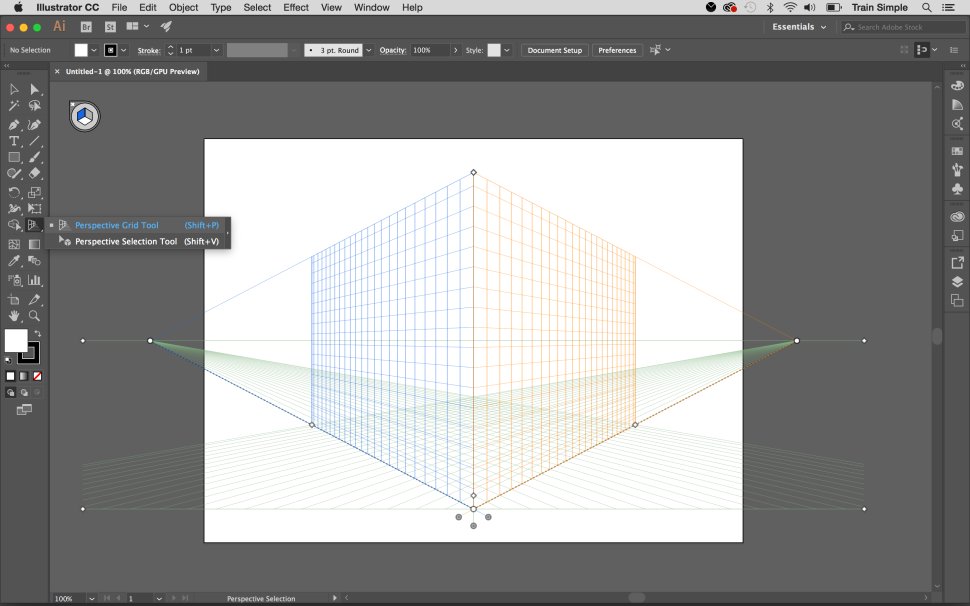
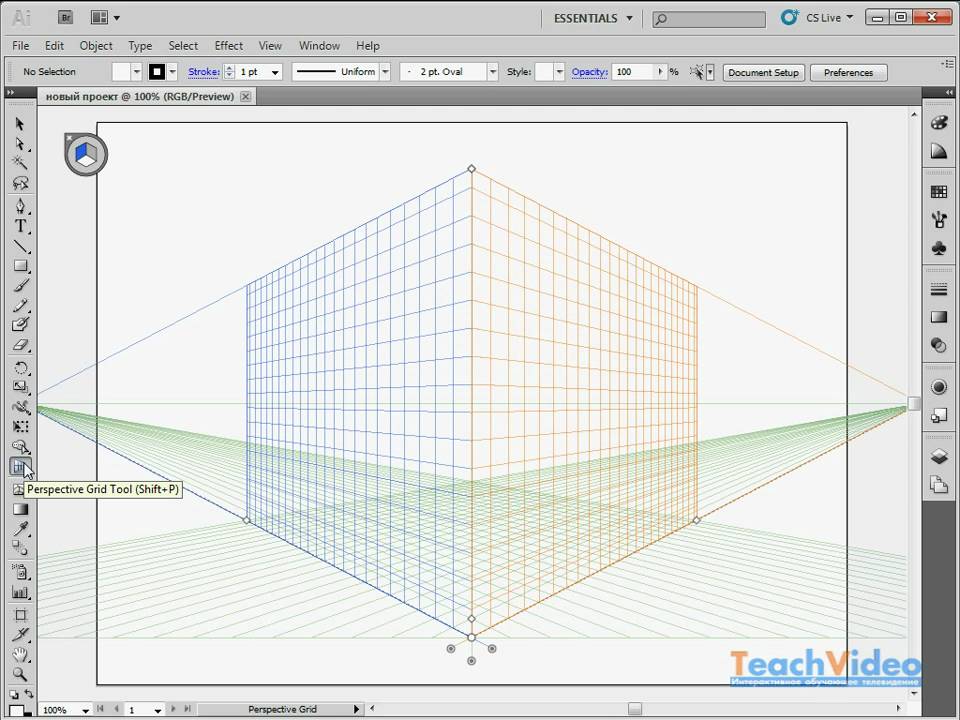
Инструмент «Выбор перспективы»
Инструмент «Лассо»
Инструмент «Волшебная палочка»
Инструмент «Выделение быстрых заливок»
Команды выделения
Допуск
Выделять объект только по контуру
Примечание. В режиме контуров с помощью инструмента «Частичное выделение» можно
В режиме контуров с помощью инструмента «Частичное выделение» можно
выделить импортированную графику, расположенную рядом с его указателем. Чтобы избежать
выбора ненужной графики, блокируйте или скрывайте графику перед тем, как выполнить
выделение.
Позволяет выделить объект внутри группы, отдельную
группу внутри нескольких групп или набор групп внутри изображения. Каждый дополнительный щелчок
добавляет в иерархию все объекты из следующей группы.
Позволяет располагать объекты и текст в перспективе,
переключать активные плоскости, перемещать объекты в перспективе, а также перемещать объекты в
перпендикулярном направлении.
Позволяет выделять объекты, опорные точки или сегменты контура,
перетаскивая указатель мыши вокруг объекта или части объекта.
Позволяет щелчком мыши выделять объекты одного цвета, с
одинаковой толщиной или цветом обводки, одинаковой непрозрачности или с одинаковым режимом
наложения.
Позволяет выделять фрагменты (области внутри
контуров) и края (участки контуров между пересечениями) в группах быстрых заливок.
(расположены в меню «Выделение») Позволяют быстро выделять все объекты
и снимать с них выделение, а также выделять объекты исходя из их расположения относительно
других объектов. Также можно выделять все объекты определенного типа или с определенными
общими атрибутами и сохранять или загружать выделенные объекты. Можно также выделять все
объекты в активной монтажной области.
Чтобы временно активировать последний использованный инструмент выделения
(«Выделение», «Частичное выделение» или «Групповое выделение») во время работы с
инструментом другого типа, нажмите клавишу «Ctrl» (в Windows) или «Command» (в Mac OS).
См. также
Редактирование контуров
Настройка параметров выделения
Выделение контуров и точек в сложных изображениях может быть трудной задачей. С помощью
С помощью
установок «Отображение выделенного и опорных точек» можно указать допуск в пикселах при
выделении и выбрать другие параметры, которые помогут упростить выделение в конкретном
документе.
1.
Выберите «Редактирование» > «Установки» > «Отображение выделенного и
опорных точек» (Windows) или «Illustrator» > «Установки» > «Отображение
выделенного и опорных точек» (Mac OS).
2.
Задайте любые из следующих параметров выделения.
Определяет диапазон пикселов для выделения опорных точек. Чем выше
значение, тем шире область вокруг опорной точки, которую можно щелкнуть для
выделения точки.
Определяет, можно ли выделить объект с
заливкой щелчком мыши внутри объекта или нужно щелкнуть контур.
327
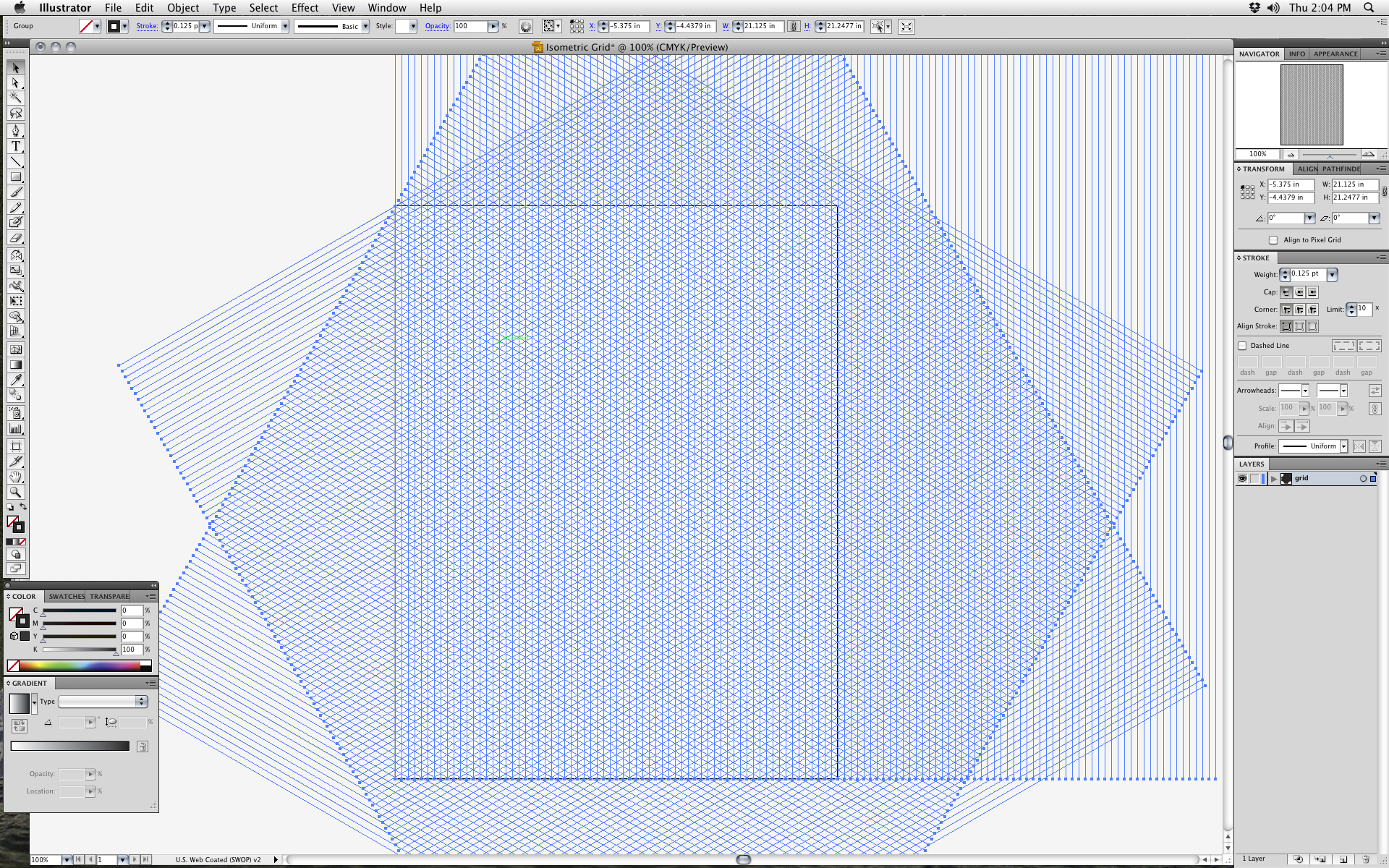
Модульная сетка для web-дизайнеров – Программирование и не только
В начале, разберемся с понятием, что же такое модульная сетка и для чего она применяется в web-дизайне.
Что такое модульная сетка?
Модульная сетка — это визуальная сетка, состоящая из модулей, под которыми понимается любая мера длины, площади или объема, взятая за их единицу. Модульная сетка применяется для правильного позиционирования элементов дизайна.
Преимущества использования модульной сетки
- Ускоряет процесс разработки, т.к. нет необходимости другим разработчикам тратить время на подборку места для блоков в макете дизайнера.
- Облегчает позиционирование элементов. Все элементы выравниваются относительно друг друга.
- Структурирует и упорядочивает дизайн.
- Шаблонизация. У вас вырабатывается единый шаблон, который удобно использовать в новых проектах или модифицировать уже существующий.
- Исключение стандартных ошибок. Исчезнут проблемы с неправильными отступами и размерами между блоками и т.п.
- Эстетичный вид. Дизайн макета приобретает красивый, аккуратный и удобный для работы вид.

- Стандарт. Вы в самом начале макета закладываете стандарт в дизайне, что облегчает дальнейшую разработку для других участников проекта.
В этой статье не будем рассматривать вопросы по поводу того, какой же ширины стоит делать размеры макета сайта. Будет ли дизайн фиксированным или резиновым — это уже решать вам. Обычно размеры сайта выбирают либо в зависимости от содержимого, либо от размера мониторов, с которыми заходят на ваш сайт.
Создать сетку можно вручную или при помощи сервисов. Я рекомендую не тратить время и воспользоваться сторонними сайтами для решения данной задачи. Конечно, если у вас уже нет готовых шаблонов.
1. 960 Grid System
Многим известный сайт, позволяющий скачать сетку размером до 960px для большинства популярных графических редакторов: Acorn, Fireworks, Flash, InDesign, GIMP, Inkscape, Illustrator, OmniGraffle, Photoshop, QuarkXPress, Visio, Exp Design.
Вашему вниманию предлагается 2 варианта сеток:
- Разделение участков на 12 столбцов по 60px в ширину.
- Разделение участков на 16 столбцов по 40px в ширину.
Каждая колонка имеет отступ по 10px слева и справа. В сумме ширина между столбцами составляет 20px. Здесь вы можете посмотреть пример 12-ти и 16-тиколонной сетки.
2. Grid Calculator
Простой генератор модульной сетки для популярных программ Adobe Photoshop и Adobe Illustrator. Ничего лишнего, задаете ширину шаблона, количество столбцов, ширину отступа и расстояние между ними. Нажимаете на кнопку и все сохраняется в виде готового шаблона на ваш компьютер. На сайте есть три примера с популярными размерами верстки.
3. Modular Grid Pattern
На данном сайте вы можете создать сетки под любые разрешения экрана. Также здесь доступен плагин для модульной сетки в программе Photoshop. Минимальные требования плагина Adobe Photoshop CS5.1.
Для тех кто хочет использовать сетку прямо в Photoshop и программно управлять размерами — еще одно бесплатное и интересное расширение для Photoshop от другого разработчика.
Вот так все просто и без лишней траты времени. Для кого-то это пригодится, кто-то уже использует свои готовые шаблоны. Я думаю не стоит тратить время на рисование сетки, если только для практики. А лучше потратить свое время на что-то полезное и оплачиваемое.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Модульная сетка в дизайне на видеокурсе от Loftblog
Здравствуйте! Этот видеоурок по Flat Design посвящен модульной сетке. Сегодня мы поговорим о том, что такое модульная сетка в дизайне, а затем нарисуем ее в программе Adobe Illustrator.
Что такое модульная сетка и для чего она нужна в дизайне?
Модульная сетка в дизайне представляет собой набор направляющих, которые создают ощущение порядка, «прибранности» сайта. Направляющие (обычно вертикальные и горизонтальные) образуют некий каркас. Размещая в «ячейках» сетки элементы верстки (текст, заголовки, иллюстрации), мы их упорядочиваем, обеспечивая целостность восприятия дизайна.
Направляющие (обычно вертикальные и горизонтальные) образуют некий каркас. Размещая в «ячейках» сетки элементы верстки (текст, заголовки, иллюстрации), мы их упорядочиваем, обеспечивая целостность восприятия дизайна.
Ярким примером такой модульной сетки в дизайне служит интерфейс мобильной операционной системы Windows Phone, который одновременно является частью дизайна и решает конкретную задачу.
Какие же правила существуют для построения такой модульной сетки? По сути, правил нет, но есть здравый смысл. Говоря иначе, сначала нужно подумать, для чего нужна модульная сетка в дизайне, и только потом уже ее строить. На видеоуроке на примере вы увидите построение сетки, и грамотное размещение на ней элементов.
Да, модульная сетка в дизайне — это просто один из инструментов в арсенале дизайнера, а как им пользоваться — каждый для себя решает сам.
Практическая часть видеоурока — модульная сетка в дизайне на примере
Создание модульной сетки сайта будет проходить в программе Adobe Illustrator. В начале, конечно же, мы добавляем пиксельную сетку. Затем создаем элементы сетки из простых фигур – прямоугольников и размещаем их на нашей сетке.
В начале, конечно же, мы добавляем пиксельную сетку. Затем создаем элементы сетки из простых фигур – прямоугольников и размещаем их на нашей сетке.
Все исходники этого видеоурока вы можете скачать на этой странице
На этом наш видеоурок закончен. Как обычно, на каждом уроке автор видеокурса приглашает посетить его сайт по Flat Design, где вы сможете найти другие интересные курсы по дизайну, скачать исходники к урокам, а также посмотреть другие авторские трансляции.
Приятного всем просмотра! Учитесь с удовольствием! Всегда ваш Loftblog.
Рекомендуемые курсы
Иллюстрированный самоучитель по Adobe Illustrator CS › Ценная бумага своими руками › Защитная сетка [страница — 109] | Самоучители по графическим программам
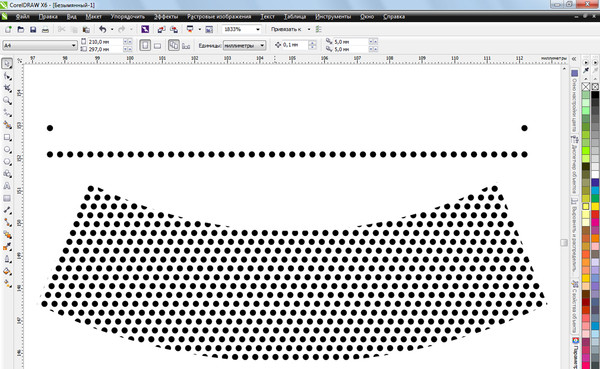
Защитная сетка
Защитная сетка – это фоновый узор из тонких линий, который не затрудняет чтение текста, написанного поверх него, но плохо воспроизводится при копировании.
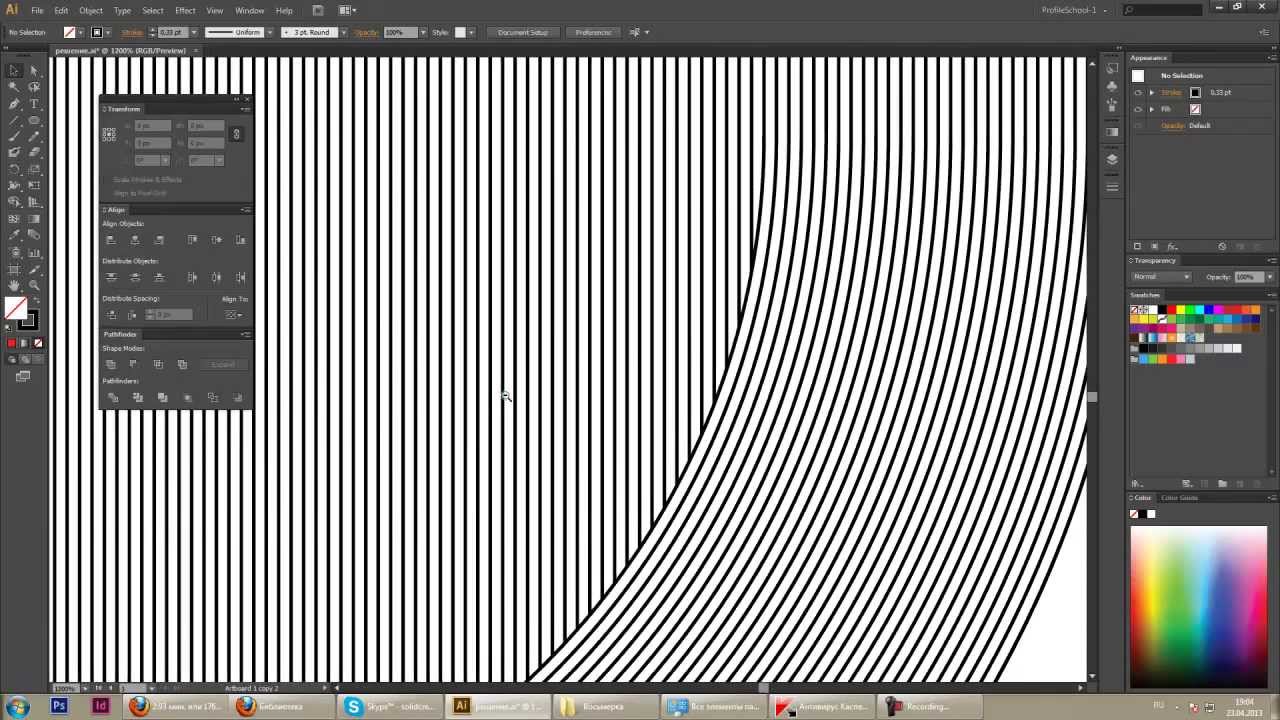
Простые защитные сетки
Простейший случай – сетка из прямых линий (рис. 10.3). Создать ее вы вполне можете самостоятельно, если внимательно прочитали предыдущие главы.
10.3). Создать ее вы вполне можете самостоятельно, если внимательно прочитали предыдущие главы.
Рис. 10.3. Защитная сетка, созданная из прямых линий
Несмотря на простоту изготовления, такую сетку можно назвать защитной: она имеет ярко выраженный рисунок, который плохо воспроизводится при копировании на ксероксе.
Совет
Если хотите проверить защитные свойства узора, показанного на рис. 10.3, распечатайте его на лазерном принтере, установив минимальную толщину линий. После этого попытайтесь отсканировать или ксерокопировать распечатку. Даже сетка, состоящая из черных линий, на копии «рассыплется». Цветной узор воспроизвести еще сложнее.
Правда, воссоздать такую фактуру довольно просто. Достаточно измерить расстояние между линиями, а затем нарисовать в векторном редакторе набор прямых и подобрать нужную толщину. Усложним рисунок – построим его из немного изогнутых линий.
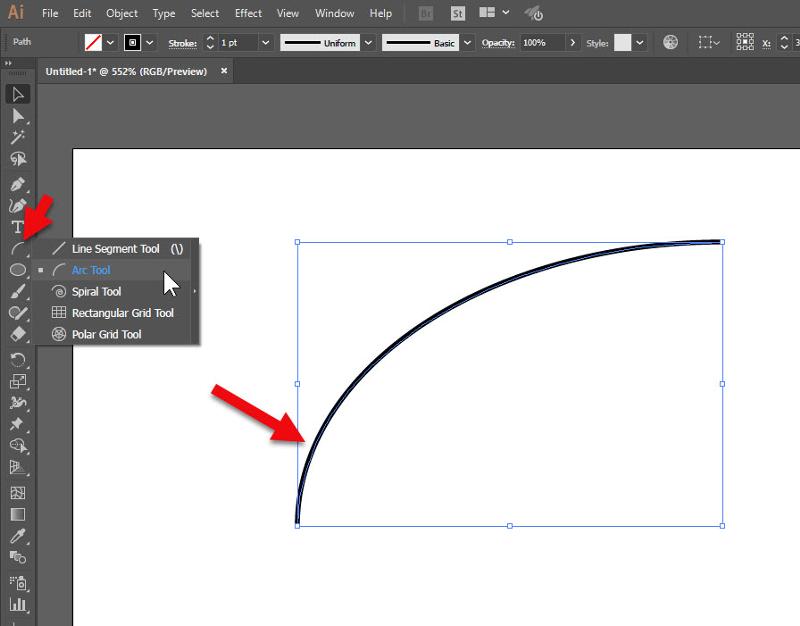
- Инструментом Line (Линия) нарисуйте прямую (рис.
 10.4, а).
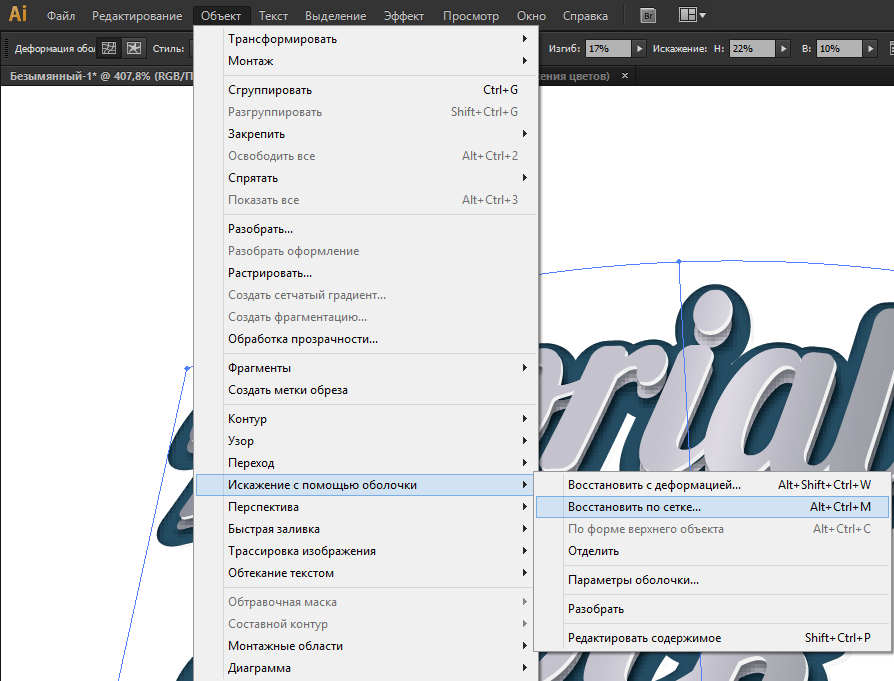
10.4, а). - С помощью Convert Anchor Point (Изменить якорную точку) искривите ее (рис. 10.4, б).
- Скопируйте полученный контур на новое место и командой Object › Blend › Make (Объект › Переход › Создать) постройте бленд между двумя искривленными контурами (рис. 10.4, в).
- Инструментом Rotate (Поворот) создайте копию бленда под углом 20° (рис. 10.4, г).
- Немного измените изгиб граничных линий, чтобы создать более интересную фактуру (рис. 10.4, Э).
Рис. 10.4. Этапы создания защитной сетки из искривленных линий
Внимание
Технология изготовления книги такова, что линии не могут быть достаточно тонкими и располагаться достаточно густо, как требуется при создании настоящей защитной сетки. Но на лазерном принтере вы сможете распечатать набор линий, который будет ближе к идеалу, чем фактура, изображенная на рис. 10.4.
Таким способом можно создать сетку, которую практически невозможно воспроизвести, измеряя расстояние между линиями. Но и она слишком примитивна для ценной бумаги. Если вы покажете ее заказчику, он, скорее всего, решит, что вы просто поленились выполнить работу, и уйдет обиженный.
Но и она слишком примитивна для ценной бумаги. Если вы покажете ее заказчику, он, скорее всего, решит, что вы просто поленились выполнить работу, и уйдет обиженный.
Рассмотрим более сложные способы изготовления защитных сеток.
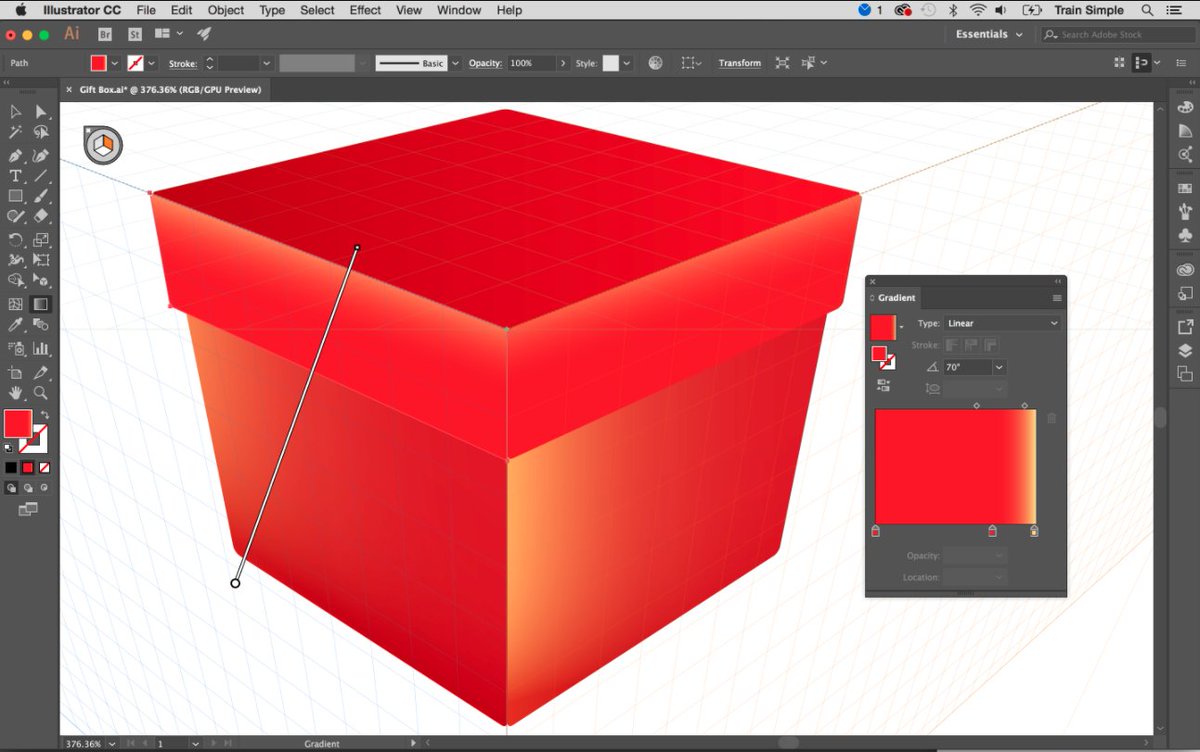
20 уроков Adobe Illustrator по работе с сетчатым градиентом
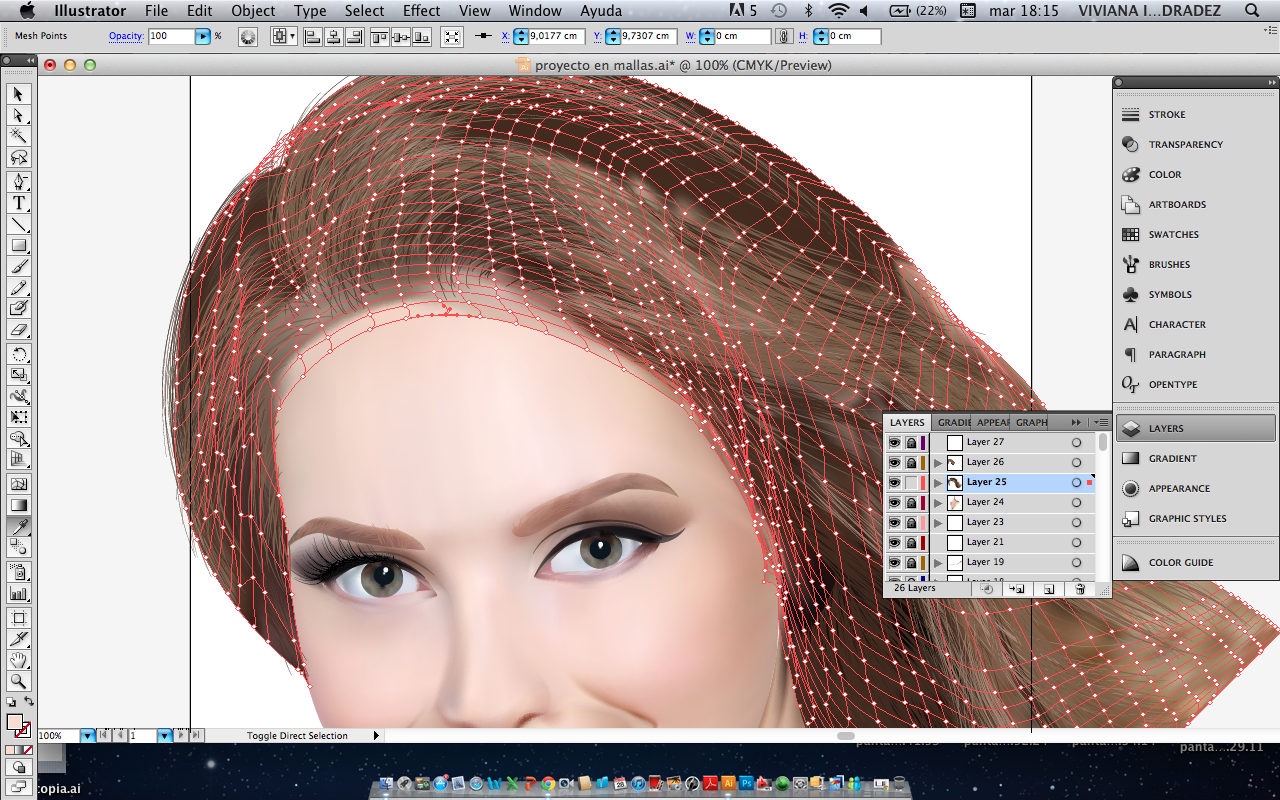
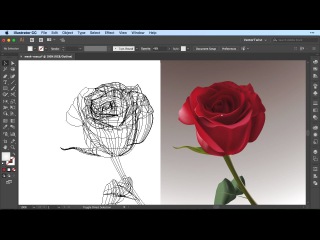
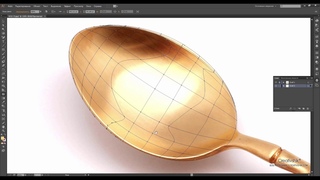
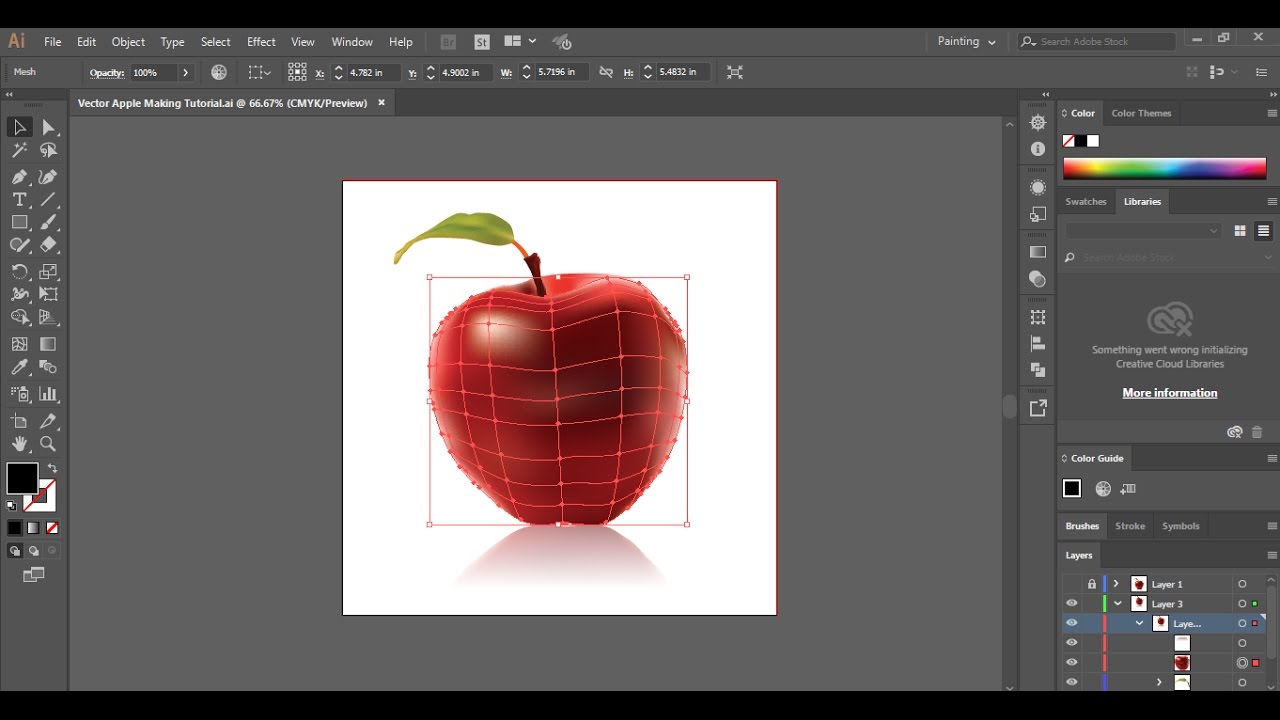
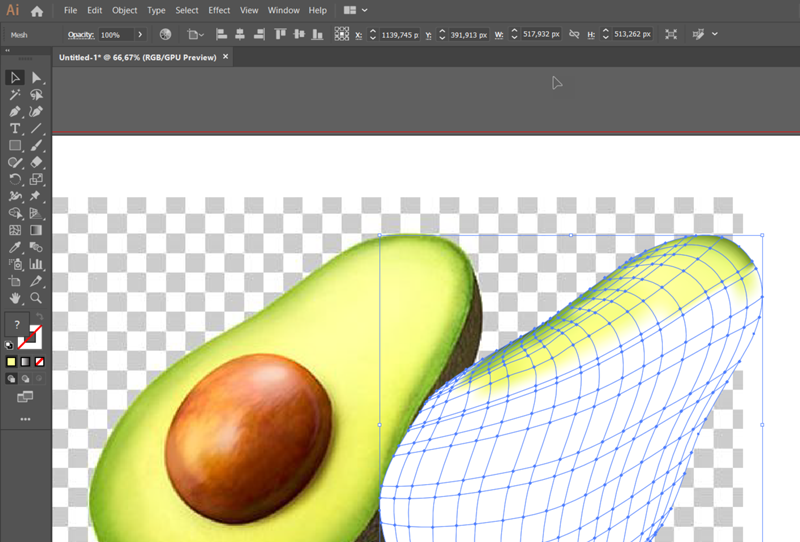
Сетчатый градиент (mesh gradient) – один из наших любимых инструментов Adobe Illustrator. С его помощью можно буквально творить волшебство. Он дает возможность создавать рельеф, невероятные переходы цветов в самых различных формах. Если вы мечтаете научиться пользоваться этим инструментом, ниже вы найдете 20 уроков Adobe Illustrator, в которых используется сетчатый градиент.
Розы из сетчатого градиента в Adobe Illustrator
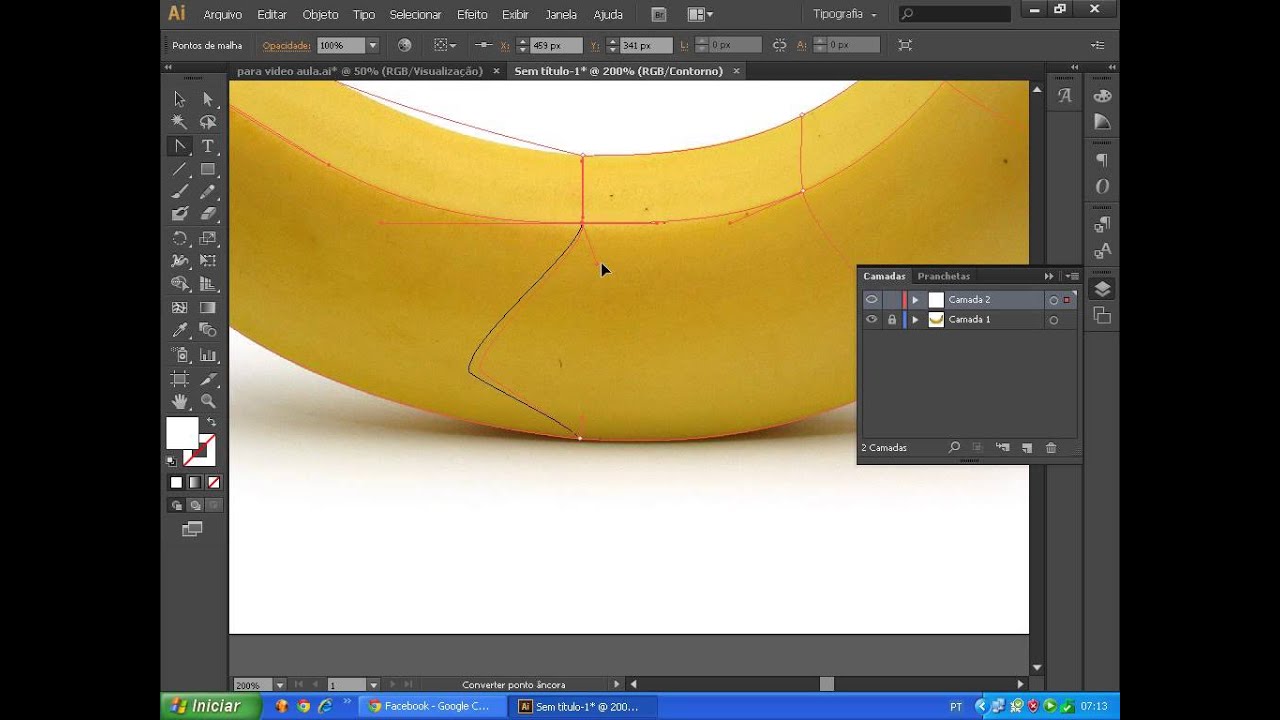
Рисуем реалистичный манго в Adobe Illustrator
Рисуем тюльпаны в Illustrator
Создаем золотую рыбку в Adobe Illustrator
Рисуем абрикос при помощи градиентной сетки
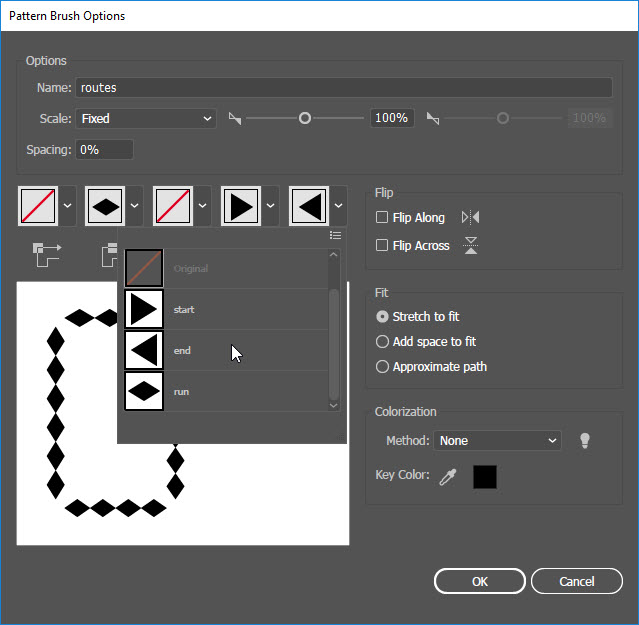
Создание кистей с сетчатым градиентом в Adobe Illustrator
Создаем пылающую спичку в Illustrator
Векторный дым в Adobe Illustrator
Работаем с прозрачностью и градиентами в Adobe Illustrator
Рисуем речную рыбу в Adobe Illustrator
How to Create a Traditional Chinese Bird and Flower Painting Using Gradient Mesh
How to Create a Pot of Daffodils With Gradient Mesh in Adobe Illustrator
How to Create Spring Flowers With the Gradient Mesh in Adobe Illustrator
Om! How to Create a Meditating Cartoon Cow in Adobe Illustrator
How to Create a Realistic Reindeer with Gradient Mesh in Adobe Illustrator
Create a Photo-Realistic Candle with Gradient Mesh
Using Meshes to Create a Detailed Skull With Adobe Illustrator
How to Create Vector Clouds with the Gradient Mesh Tool
Illustrate a Pair of Sweet Gradient Mesh Cherries
How to Illustrate Crocus Flowers in the Snow
Автор подборки — Дежурка
Смотрите также:
- 20 крутых уроков Adobe Illustrator минувшего года
- Лучшие источники уроков для Adobe Illustrator
- 30 типографических уроков для Adobe Illustrator
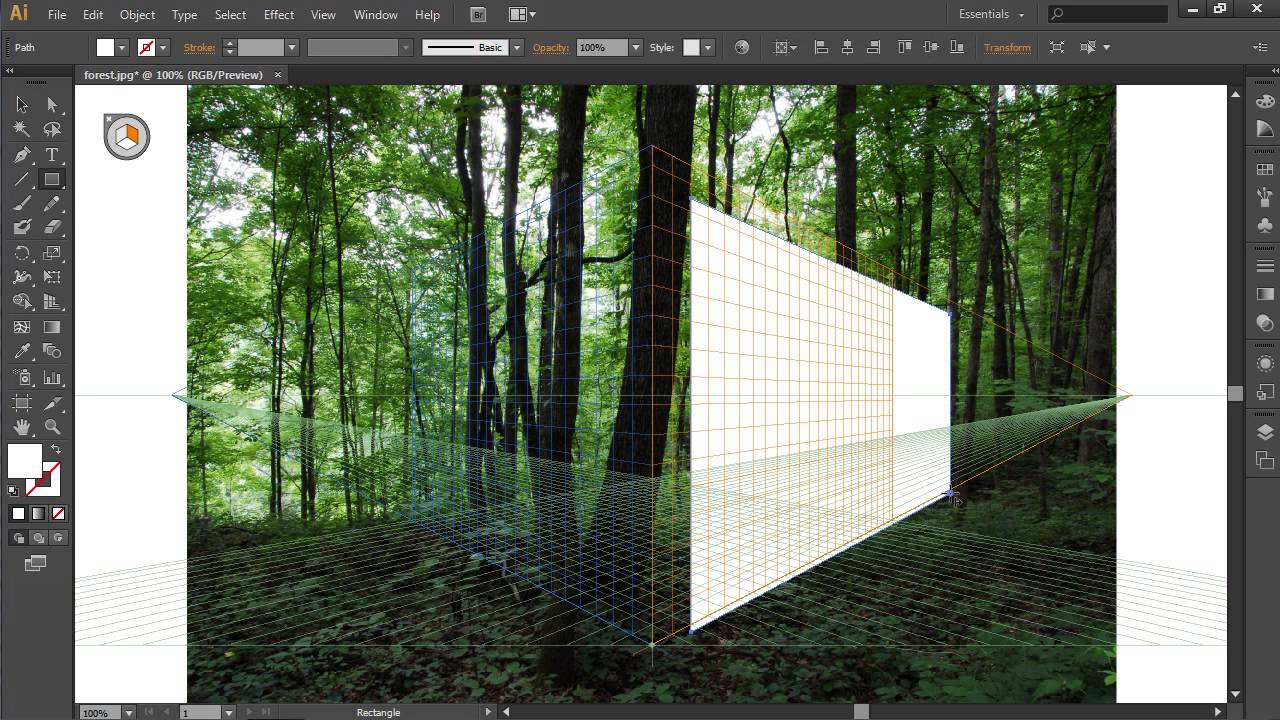
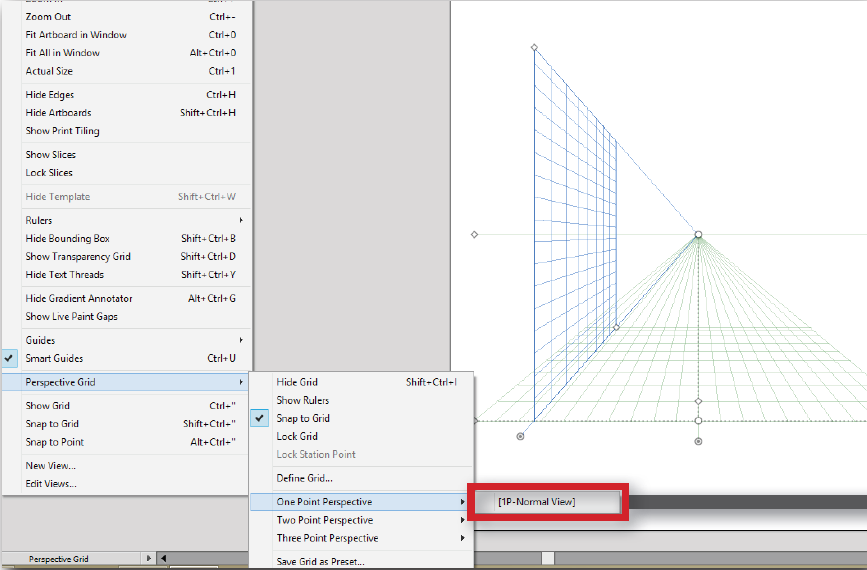
Как выключить сетку перспективы в иллюстраторе.
 Почему знание Сетки важно
Почему знание Сетки важноЦель урока
В этом уроке мы научимся создавать векторную иллюстрацию ночного города и свечение огней автострады, используя такие инструменты Adobe Illustrator как: Perspective Grid Tool, Blend Tool, 3D моделирование, Phantasm CS.
Шаг 1
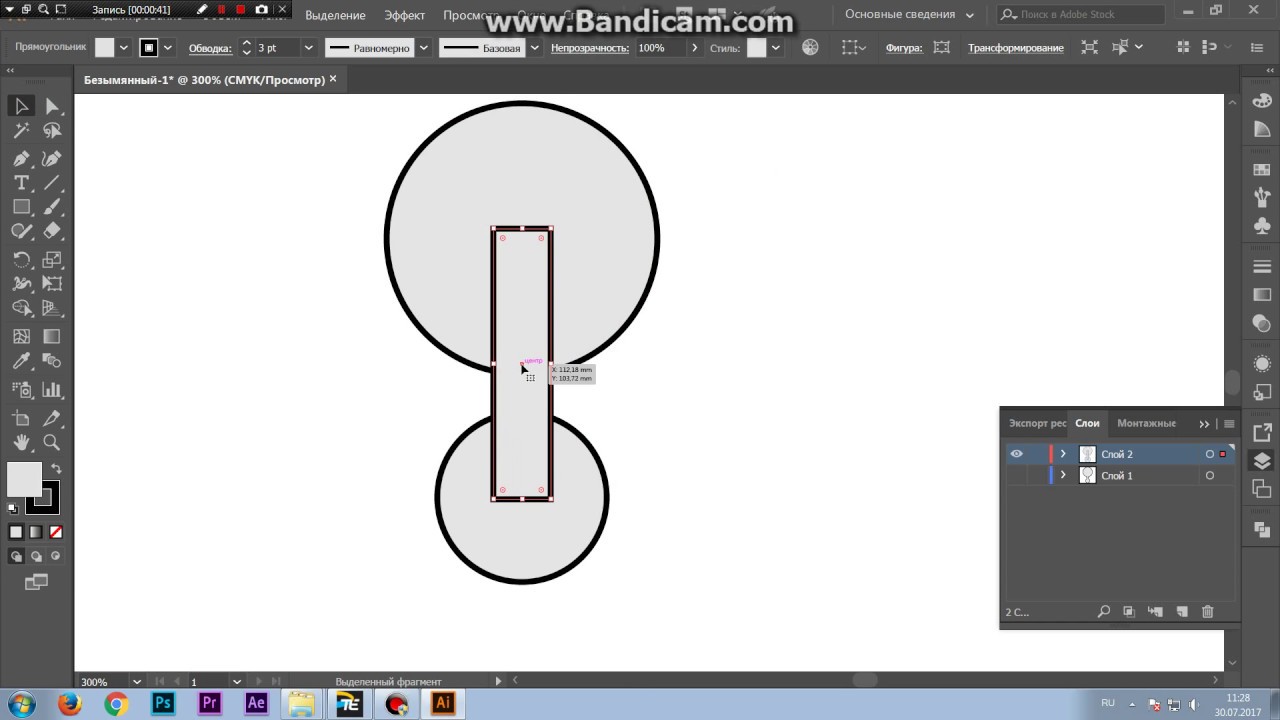
Начнем с самого ближнего к зрителю здания. Прежде чем изображать его в линейной перспективе мы должны создать стены и элементы фасада на плоскости. Берем Rectangle Tool (M) и создаем прямоугольник.
Этот прямоугольник будет представлять собой одну из стен здания. При помощи Rectangle Tool (M) создадим еще один маленький прямоугольник и поместим его у левого края большего прямоугольника. Это будет одно из окон здания.
Шаг 2
Удерживая клавиши Shift + Opt / Alt, перетащим этот прямоугольник по горизонтали к правой стороне здания, дублируя его.
Теперь переходим Object > Blend > Blend Options… и устанавливаем количество Specified Steps. Выделяем оба окна и переходим Object > Blend > Make, создавая первый ряд окон.
Шаг 3
Удерживая клавиши Shift + Opt / Alt, перетащим первый ряд окон вертикально вниз, дублируя его.
Нажимаем Cmd / Ctrl + D (Transform Again) несколько раз, так чтобы создать необходимое количество рядов окон.
Выделяем все окна этой стены и переходим Object > Expand. Два раза разгруппировываем полученные объекты (Shift + Cmd / Ctrl + G) и один раз группируем (Cmd / Ctrl + G). Нам не нужны лишние группы объектов, так удобней работать. Выделяем все созданные объекты (стену и группу окна) и группируем их (Cmd / Ctrl + G).
Шаг 4
При помощи Rectangle Tool (M) создадим вторую стену здания. Высота ее должна быть такой же, как и первой стены.
Используя описанную выше технику, создадим окна на этой стороне здания.
Выделяем и группируем все элементы этой стороны здания.
Шаг 5
Пришло время разместить созданные элементы здания в перспективе. Берем Perspective Grid Tool (Shift + P) и переходим View > Perspective Grid > Two Point Perspective > , конечно, если такой вид сетки не установлен по умолчанию.
Управляя линиями сетки и перемещая Vanishing Points, приведем перспективную сетку к виду, показанному на рисунке ниже.
Шаг 6
Включаем на «Active Panel Widget” «Right Grid”, берем Perspective Selection Tool (Shift + V) и переносим первую стену здания в перспективную сетку.
Для удобства монтажа объектов включите режим Snap to Grid (View > Perspective Grid > Snap to Grid)
Шаг 7
Включаем на «Active Panel Widget” «Left Grid”, берем Perspective Selection Tool (Shift + V) и переносим вторую стену здания в перспективную сетку.
Шаг 8
Для строительства стены второго здания переместим Left Grid Panel Control вправо и вверх, перенося Left Grid в глубину композиции. Используя технику, описанную в 1-3 шагах, создадим новую плоскую стену здания и при помощи Perspective Selection Tool (Shift + V) перенесем ее в Left Grid. Не забудьте включить соответствующий режим на Active Panel Widget.
Шаг 9
Создадим дорожное полотно. Включаем Horizontal Grid на Active Panel Widget, берем Rectangle Tool (M) и создаем прямоугольник. Этот прямоугольник будет сразу деформироваться, подчиняясь закону линейной перспективы.
Включаем Horizontal Grid на Active Panel Widget, берем Rectangle Tool (M) и создаем прямоугольник. Этот прямоугольник будет сразу деформироваться, подчиняясь закону линейной перспективы.
Не расстраивайтесь, если у вас сразу не получилось то, что вы задумали. Возьмите Perspective Selection Tool (Shift + V) и отредактируйте его форму по своему усмотрению.
Таким же способом создайте второе полотно дороги.
Шаг 10
Продвигаемся вглубь композиции. Переносим Left Grid и создаем еще одно здание.
Вблизи линии горизонта перспективные искажения будут практически незаметны, поэтому два дальних здания создадим при помощи Rectangle Tool (M) и Pen Tool (P)
Окна, как и раньше, создадим при помощи Rectangle Tool (M) Blend Tool.
Шаг 11
Для того чтобы внести разнообразие в нашу композицию создадим одно здание в виде башни. Берем Pen Tool (P) и создаем ступенчатую фигуру, как показано на рисунке ниже.
Теперь создадим заготовку для окон башни, способом, который был описан в начале этого урока. Открываем панель Symbols (Window > Symbols) и сохраним созданные окна как новые символы.
Открываем панель Symbols (Window > Symbols) и сохраним созданные окна как новые символы.
После сохранения символов заготовки окон могут быть удалены из рабочей области документа.
Шаг 12
Выделяем ступенчатую фигуру и переходим Object > 3D > Revolve… и устанавливаем параметры, указанные на рисунке ниже.
Нажимаем на кнопку Map Art в диалоговом окне «3D Revolve Options” и устанавливаем сохраненные символы для четырех боковых поверхностей башни.
Шаг 13
Не снимая выделения с башни, переходим Object > Expand Appearance. После этой операции башня будет содержать Clipping Masks и другие лишние элементы. Для того чтобы беспрепятственно работать с объектами башни в дальнейшем выполним следующие операции. Переходим Object > Clipping Mask > Release, затем Object > Path > Clean Up…
Теперь наша башня представляет собой группу простых векторных объектов.
Шаг 14
Основные объекты композиции созданы, осталось только их окрасить. Перед окраской я всегда создаю фон, это позволяет мне правильно работать с цветом остальных объектов. Берем Rectangle Tool (M) и создаем прямоугольник с заливкой темно-синего цвета.
Перед окраской я всегда создаю фон, это позволяет мне правильно работать с цветом остальных объектов. Берем Rectangle Tool (M) и создаем прямоугольник с заливкой темно-синего цвета.
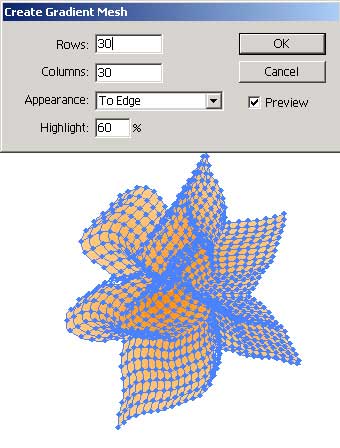
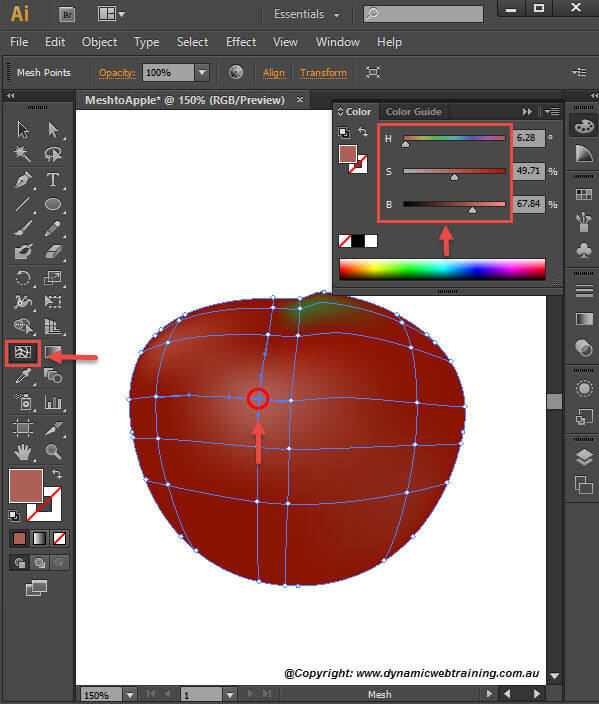
Переходим Object > Create Gradient Mesh… и устанавливаем количество строк и столбцов в диалоговом окне.
Шаг 15
Берем Direct Selection Tool (A) и, выделяя отдельные узлы сетки, окрашиваем их в более светлые оттенки синего цвета. Этим же инструментом перемещаем узлы и их ручки, чтобы создать подобие свечения ночного неба над городом.
Шаг 16
Заливаем стены зданий линейным градиентом от темно-синего цвета к черному цвету. Верх зданий выглядит немного светлее из-за свечения неба.
Выделяем все окна и заливаем их черным цветом.
Шаг 17
17. Теперь берем Direct Selection Tool (A) и, удерживая клавишу Shift, выделяем окна в произвольном порядке.
Заливаем выделенные окна радиальным градиентом, который состоит из белого, синего и черного цветов.
Шаг 18
Конечно, освещение во всех окнах не может быть одинаковым (источник света в окнах находится в разных местах). Поэтому нам придется перенастраивать градиент, продвигаясь от окна к окну. В некоторых окнах достаточно изменить положение градиента, расширив его поле, в некоторых заменить цвета градиента, а в некоторых, заменить радиальный градиент на линейный.
Глядя на количество окон в этой композиции, признаюсь это довольно утомительная работа. Ну что ж искусство требует жертв.
Шаг 19
Окна в дальних зданиях не требуют такой детализации, поэтому я заливал их одним и тем же градиентом, за редким исключением.
После работы с окнами моя композиция выглядит так.
Шаг 20
Теперь создадим еще несколько светящихся элементов зданий. При помощи Ellipse Tool (L) создадим две окружности с заливкой темно-синим и голубым цветом.
Поместим окружности на крыше ближнего к зрителю здания. При помощи Direct Selection Tool (A) вытянем нижнюю точку темно-синей окружности горизонтально вниз и конвертируем ее из гладкой в угловую.
Установим для этой формы 0% Opacity в панели Transparency.
Шаг 21
Переходим Object > Blend > Blend Options… и устанавливаем количество Specified Steps. Выделяем оба объекта и переходим Object > Blend > Make, создавая свечение от лампы на краю крыши.
Используя эту же технику, создадим свечение лампы.
Выделяем и группируем оба бленд-объекта. Перетаскиваем созданную группу вдоль границы крыши здания, удерживая Opt / Alt и дублируя ее.
Шаг 22
Светящиеся объекты можно создавать и при помощи растровых эффектов давайте посмотрим, как это делается на другом примере. При помощи Pen Tool (P) создадим несколько линий разной толщины над ступенчатой башней.
Быстро изгибать прямолинейные участки удобно при помощи PathScribe Tool, одного из инструментов VectorScribe plugin . Итак, берем PathScribe Tool и, удерживая клавишу Shift, тянем середину прямолинейного сегмента вверх. Эта операция перекраивает путь, сохраняя при этом его симметричность. Это означает, что обе ручки одинаковой длины и под одинаковым углом к воображаемой линии, проходящей через концы сегмента пути.
Это означает, что обе ручки одинаковой длины и под одинаковым углом к воображаемой линии, проходящей через концы сегмента пути.
Более подробную информацию об управлении формой векторных объектов при помощи PathScribe Tool вы сможете прочитать здесь:
Шаг 23
Аналогичные преобразования совершаем с другими прямолинейными сегментами, после чего разместим их ниже объектов башни в панели слои.
Выделяем все сегменты и переходим Object > Expand. Заливаем формы разнонаправленным линейным градиентом, состоящим из белого и голубого цветов.
Выделяем и группируем созданные элементы.
Шаг 24
Копируем созданную группу и вставляем ее назад (Cmd / Ctrl + C, Cmd / Ctrl + B). Не снимая выделения с нижней группы, переходим Effect > Blur > Gaussian Blur… и устанавливаем радиус в диалоговом окне.
Применение растровых эффектов для объектов сложной формы считаю оправданным. Это сэкономит вам много времени. Подобным образом вы можете создать рекламные надписи на крышах зданий.
Подобным образом вы можете создать рекламные надписи на крышах зданий.
Шаг 25
При помощи Rectangle Tool (M) создадим общий фон нижней части композиции.
Теперь при помощи Pen Tool (P) создадим линию горизонта.
Добавим к фону еще несколько светящихся окон.
Шаг 26
Теперь мы можем приступать к созданию дороги. Заливаем полотно дороги линейным градиентом от синего к черному цвету.
Теперь создадим разделительные полосы на правой части дороги. Берем Pen Tool (P) и создаем два треугольника, вершины которых будет находиться в точке схода.
Теперь дважды кликнем по иконке Eraser Tool (Shift + E), что откроет диалоговое окно с настройками этого инструмента. Установим диаметр и нажмем кнопку OK
Шаг 27
Заблокируем все объекты в палитре слои кроме двух треугольников, созданных в предыдущем шаге. Теперь возьмем Eraser Tool (Shift + E) и, удерживая клавишу Shift, будем стирать части треугольников, образовывая пунктирную разделительную полосу. Чем дальше мы будем продвигаться вглубь композиции, тем меньше должен быть диаметр Eraser Tool
Чем дальше мы будем продвигаться вглубь композиции, тем меньше должен быть диаметр Eraser Tool
Заливаем разделительные полосы линейным градиентом, который состоит из оттенков синего цвета, передавая распределение света.
Шаг 28
Мы не будем изображать автомобили, мчащиеся по дороге, а изобразим только огни от их фар, сливающиеся в световой поток. Такой эффект возникает при фотографировании движущихся светящихся объектов при длительных выдержках (shutter speed) фотоаппарата. Такие огни выглядят немного размытыми, для их создания мы будем использовать специальную Art Brush. При помощи Rectangle Tool (M) создадим прямоугольник красного цвета.
Высота прямоугольника 4 px, длина может быть любая. Красный цвет выбран потому, что по правой стороне дороги автомобили движутся от нас. Поэтому мы видим их задние стоп-сигналы, а они, как правило, красного цвета.
Шаг 29
Копируем красный прямоугольник и вставляем его вперед (Cmd / Ctrl + C, Cmd / Ctrl + F). Уменьшаем высоту этого прямоугольника 0,25 px. Устанавливаем 0% Opacity в панели Transparency для нижнего прямоугольника.
Уменьшаем высоту этого прямоугольника 0,25 px. Устанавливаем 0% Opacity в панели Transparency для нижнего прямоугольника.
Теперь выделяем оба прямоугольника и применяем к ним Blend, как мы это делали не один раз на протяжении этого урока.
Шаг 30
Перетаскиваем Blend объект в панель Brushes и сохраняем новую кисть как Art Brush.
При помощи Pen Tool (P) создадим пучок сходящихся в точке схода линий и применяем к ним созданную кисть.
Шаг 31
Создаем новые линии, к которым применяем ту же Art Brush. Для этих линий устанавливаем 50% Opacity в панели Transparency.
Шаг 32
32. Огни движущихся машин обычно неоднородны по толщине. Для создания утолщений создадим еще одну Art Brush. Техника ее создания ничем не отличается от предыдущей, только состоит она не из прямоугольников, а из двух эллипсов, крайние тоски которых конвертированы из гладких в угловые.
При помощи Selection Tool (V) превратим окружность в эллипс и повернем его так, чтобы большая ось совпадала с направлением движения красных огней.
Установим для эллипса Color Dodge Blending Mode в палитре Transparency.
Используя эту технику, создадим еще несколько светящихся огней.
Шаг 36
Для создания огней на второй стороне дороги я использовал те же красные кисти и техники. Однако на этой стороне дороги автомобили движутся на зрителя, следовательно, должны быть белыми и светло-голубыми. Имея на вооружении Phantasm CS, мы можем получить любой оттенок цвета. Выделяем потоки огней на левой стороне дороги и переходим Effect > Phantasm CS > Hue / Saturation…. Управляя слайдерами Hue, Saturation and Lightness устанавливаем необходимый оттенок цвета.
Шаг 37
Создадим свечение фонарей вдоль дороги. При помощи Ellipse Tool (L) создаем окружность, которую заливаем радиальным градиентом. Градиент состоит из белого, голубого и черного цветов. При помощи Selection Tool (V) превратим окружность в эллипс и установим Screen Blending Mode в палитре Transparency.
Дублируем эллипс и поворачиваем его относительно первого на 90 градусов. Для этого эллипса установим Color Dodge Blending Mode в палитре Transparency
Группируем оба эллипса (Ctrl / Cmd + G) и размещаем свечение фонарей вдоль нашей дороги, дублируя первый фонарь и уменьшая размеры в соответствии с законом перспективы.
После изучения техник этого урока предлагаю немного поэкспериментировать. Во-первых, создайте собственную композицию. Во-вторых, попробуйте при помощи Phantasm CS изменить цветовое решение нашего сюжета. Пускай это будет утро или вечер с красными оттенками заката. Вы можете оставлять ссылки на ваши работы в комментариях. Я всегда с радостью смотрю работы своих учеников, и по вашему желанию, критикую их.
Оригинал урока на Английском языке: AstuteGraphics
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда работает для Вас!
В этой публикации вы найдете пять простых советов по работе в Adobe Illustrator. Вы можете даже не замечать как некоторые описанные проблемы мешают вашей работе. Однако вы наверняка увидите результат, если начнете пользоваться советами, которые найдете ниже.
Вы можете даже не замечать как некоторые описанные проблемы мешают вашей работе. Однако вы наверняка увидите результат, если начнете пользоваться советами, которые найдете ниже.
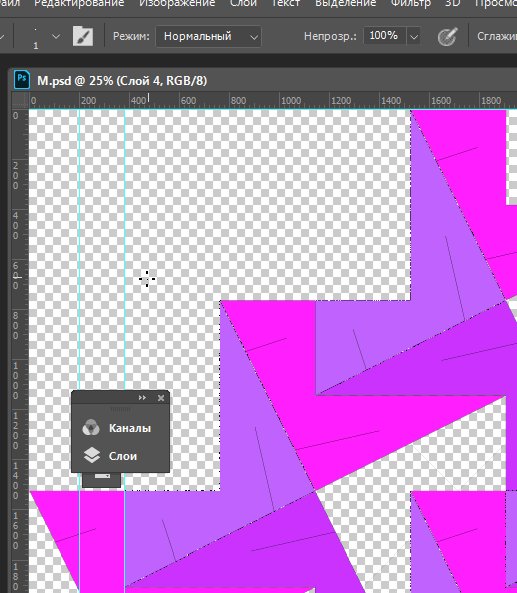
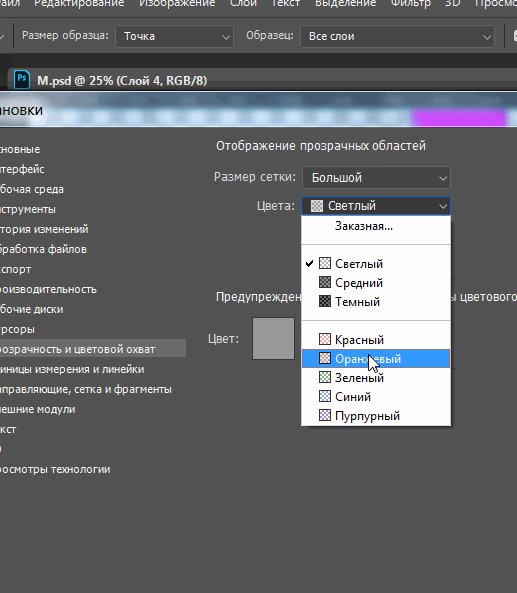
Снимаем привязку к пиксельной сетке
Привязка к пиксельной сетке помогает, когда вы работаете над разработкой какого-нибудь
веб-интерфейса. Однако часто она мешает. На начальном этапе вы можете даже не замечать этой опции, однако рано или поздно вы можете столкнуться с ситуацией, в которой вам захочется избавиться от этой привязки. Не путайте ее с привязкой к сетке, которую можно отключить в меню View > Snap to Grid/ Просмотр>Привязка к сетке . Привязка к пиксельной сетке проявляет себя даже когда вводишь конкретные X и Y координаты. Иногда из-за привязки ваши объекты могут немного сместиться. Чтобы отключить эту опцию выделите все объекты и в палитре Transform/Трансформировать выбрать More Options/Больше настроек. Теперь уберите галочку с опции Align to Pixel Grid/Выравнивание по пиксельной сетке .
Выберите «More Options» в палитре Transform.
Уберите галочку с опции «Align to Pixel Grid».
По умолчанию эта опция в Illustrator включена. Отключайте ее, если вам не нужна привязка
Переключаемся между заливкой и обводкой
В Illustrator много полезных горячих клавиш, однако одна из них поможет сэкономить вам особенно много времени. Это клавиша X, при помощи которой вы можете переключаться между заливкой и обводкой в палитре Tools/Инструменты. Попробуйте привыкнуть к этой горячей клавише и уже скоро вы поймете что не можете без нее жить и работать.
Скрывайте выделенный контур
Иногда вам нужно скрыть признаки выделения объекта, чтобы лучше видеть как он смотрится при смене цвета или любых других изменениях. В этом вам поможет сочетание клавиш Cmd/Ctrl + H. Объект останется выделенным, однако этого не будет заметно на экране.
Создавайте направляющие
В Illustrator направляющие не ограничены вертикальными и горизонтальными. Также вы можете создавать например диагональные направляющие. Более того, вы можете превращать в направляющие любые контуры. Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие , или просто нажмите Cmd/Ctrl + 5 . Вы также можете превратить направляющие обратно в редактируемый объект. Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие , выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие> Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5 ).
Также вы можете создавать например диагональные направляющие. Более того, вы можете превращать в направляющие любые контуры. Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие , или просто нажмите Cmd/Ctrl + 5 . Вы также можете превратить направляющие обратно в редактируемый объект. Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие , выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие> Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5 ).
Используйте границы просмотра
Когда вы масштабируете объект, который обладает обводкой, манипуляторы трансформирования появляются в центре обводки. Это может мешать точности масштабирования и часто просто раздражает. Вы можете изменить этот момент. Откройте Illustrator > Preferences > General/Иллюстратор > Установки > Основные и поставьте галочку возле опции Use Preview Bounds/Использовать границы просмотра . В этом случае манипуляторы будут появляться вокруг обводки.
В этом случае манипуляторы будут появляться вокруг обводки.
Надеемся эти небольшие советы помогут вам в работе и сделают процесс создания иллюстраций быстрее и приятнее.
Перевод — Дежурка
От переводчика
Привет, %юзернейм%!Этот перевод как бы дополняет мою предыдущую публикацию про Pixel Perfect , без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.

Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch»ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + «
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов.![]() Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator»у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings .
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей , и разместите его точно в левом верхнем углу Холста, используя палитру Align .Шаг 3
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.
Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке .
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y) , а потом снова оппробуем поперемещать наш объект.
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т. е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей , и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250 ).
е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей , и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250 ).
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей ), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей . А нижняя и правая часть пространства на линии толщиной 200 пикселей , выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей . Если бы чёрный квадрат был размером 250х250 пикселей , то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.
Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей .Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919 . Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid .
Шаг 2
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar .Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919 . Расположим этот прямоугольник внизу холста и назовём его Footer.
Расположим этот прямоугольник внизу холста и назовём его Footer.Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке .По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке , которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview ) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели , каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment .
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment .
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей , привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке , всегда переключаться в режим Pixel Previe w и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин . Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки . б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
От переводчика
Привет, %юзернейм%!Этот перевод как бы дополняет , без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
 Поэтому, я надеюсь, что облегчу кому-то жизнь, публикуя этот перевод.
Поэтому, я надеюсь, что облегчу кому-то жизнь, публикуя этот перевод.Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch»ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + «
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.
Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.
Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator»у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.
Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.
Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings .
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей , и разместите его точно в левом верхнем углу Холста, используя палитру Align .Шаг 3
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке .
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y) , а потом снова оппробуем поперемещать наш объект.![]()
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т.е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей , и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250 ).
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей ), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей . А нижняя и правая часть пространства на линии толщиной 200 пикселей , выделенной красным, остаётся незадействованной.
А нижняя и правая часть пространства на линии толщиной 200 пикселей , выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей . Если бы чёрный квадрат был размером 250х250 пикселей , то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей .Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919 . Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.
На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid .
Шаг 2
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar .Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919 . Расположим этот прямоугольник внизу холста и назовём его Footer.Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке .По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке , которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview ) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели , каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment .
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment .
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей , привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке , всегда переключаться в режим Pixel Previe w и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин . Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки . б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
Всем привет!
В ближайшее время в нашей Виртуальной школе мы начинаем новый учебный проект, посвященный созданию реалистичных векторных иллюстраций в Adobe Illustrator.
Наверное невозможно сегодня встретить дизайнера, который не знал бы, что такое векторная графика и не смог бы перечислить ее главные преимущества: масштабируемость, легкость редактирования, небольшой вес, насыщенные цвета…
Однако при упоминании векторной графики, как правило, мы думаем о логотипах, иконках или о «плоских» картинках, похожих на аппликации из цветной бумаги. Ну, в крайнем случае, — на иллюстрацию, нарисованную гуашью.
Действительно, в нашем сознании векторная графика как-то не очень уж ассоциируется с объемом и трехмерностью, а тем более — с реалистичностью.
В этом небольшом посте я решил вкратце рассказать о том, как с помощью инструментов Adobe Illustrator сделать ваши иллюстрации более привлекательными и реалистичными.
Для дизайнеров и иллюстраторов во всем мире Adobe Illustrator давно стал инструментом номер один для создания векторных иллюстраций. В Adobe Illustrator можно создавать практически все: векторы для любых логотипов, вебсайты, иконки, визитки, материалы для печати и т.д. Одно из главных преимуществ векторного формата перед растровым – возможность уменьшать и увеличивать изображения до любых размеров без потери качества.
Вместе с тем, не стоит забывать, что Adobe Illustrator – это сложная программа. Несмотря на все ее преимущества, вам понадобится много времени, усилий, терпения и навыков, чтобы научиться работать в ней. Adobe Illustrator не генерирует эффекты сама по себе: для того, чтобы создать удачный эффект, необходимо испробовать множество различных настроек.
Создание реалистичных векторных иллюстраций в Adobe Illustrator может быть довольно увлекательным занятием, но может и наоборот — принести вам немало «головной боли» (особенно если вы поймете, что в иллюстрации чего-то не хватает, но не будете знать, как это исправить).
Для создания удачных векторных иллюстраций старайтесь не забывать о следующих вещах:
- Перспектива
- Плавные линии
- Цвета
- Осветление по краям объектов
- Блики
Помните о перспективе
Перспектива крайне важна для рисования реалистичных векторных иллюстраций. Если вы забудете о ней, иллюстрация может получиться плоской, искаженной или недостаточно глубокой.
Самые важные нюансы перспективы – это размер и расстояние. Чем дальше расположен объект, тем меньшим он будет казаться, и наоборот. Увеличение и уменьшение объекта поможет вам придать иллюстрации необходимую глубину.
Существует несколько способов рисования перспективы.
Инструмент «Сетка перспективы» (Perspective Grid)
Один из наиболее полезных способов – это использование сетки перспективы, которая появилась в программе, начиная с версии Illustrator CS5. Для этого нужно обозначить горизонт и точку схода . Сетка перспективы в Illustrator легко настраивается и может быть адаптирована под ваши потребности. Изменить перспективу очень просто: для этого нужно просто потянуть угловые точки на сетке в сторону. Вы можете поместить точку схода ближе или дальше и изменить количество ячеек сетки. Таким образом, сетку можно адаптировать под свои потребности, создавая с ее помощью сложные иллюстрации.
Изменить перспективу очень просто: для этого нужно просто потянуть угловые точки на сетке в сторону. Вы можете поместить точку схода ближе или дальше и изменить количество ячеек сетки. Таким образом, сетку можно адаптировать под свои потребности, создавая с ее помощью сложные иллюстрации.
Инструмент «Выдавливание и скос» (Extrude and Bevel)
У некоторых людей есть проблемы с пониманием и передачей перспективы в целом. В этом случае вам может помочь инструмент «Выдавливание и скос», который отлично подходит для создания 3-D объектов.
Вы можете установить значение «Перспективы» в окне настроек инструмента. Увеличив объект, вы сможете его редактировать. С помощью этого инструмента вы создаете сложные объекты, состоящие из нескольких частей и опорных точек, поэтому потом их лучше всего обвести «Пером» (P). Это позволит создать чистую и простую векторную иллюстрацию без огромного количества опорных точек и нежелательных деталей, которые будут видны при печати.
Если у вас богатое воображение и хорошие навыки, вы можете создавать иллюстрации, основанные на оценке перспективы. Конечно, этот метод не совсем точный.
Но для того чтобы создать потрясающую работу, одной лишь перспективы недостаточно.
Использование инструмента «Перо» (Pen Tool) для сглаживания линий
Создавать формы в Illustrator достаточно несложно. Для того, чтобы рисовать кривые и создавать пути, вы можете использовать инструмент «Перо» (P) или просто соединять объекты с помощью инструмента «Обработка контуров» (Pathfinder) (можно использовать опции «Объединить» (Unite), «Минус Верхний» (Minus Front), «Вычесть из фигуры» (Subtract), «Пересечение» (Intersect) и т.д.).
На путях располагается большое количество опорных точек, которые вам придется перемещать, чтобы сделать линии ровнее. Опорные точки легко редактируются и перемещаются с помощью нескольких инструментов. Для того чтобы изменить положение пути, достаточно отредактировать всего одну точку, но для этого нужно много практиковаться: вам обязательно понадобится навык и терпение.
Вы можете воспользоваться живой обводкой для того, чтобы создать векторную иллюстрацию. Старайтесь создавать рисунок с минимальным количеством опорных точек и не добавлять их, даже если хотите сделать более гладкие линии. Чтобы добиться гладкости линий, убедитесь, что рукоятка опорной точки проходит по кривой по касательной (с внутренней или внешней стороны).
Вы можете добавлять и удалять опорные точки в любой момент: для этого достаточно воспользоваться инструментом «Добавить опорную точку» (Add Anchor Point, +) или «Удалить опорную точку» (Delete Anchor Point, -).
Инструмент «Преобразовать опорную точку» (Convert Anchor Point, Shift + C) позволяет изменять любые точки. С его помощью вы можете изменить угол рукоятки, сделав дальнейшее изменение пути невозможным. Если вы повернете только одну сторону рукоятки, вы сможете создать угловую фигуру.
Цветовое оформление
Пожалуй, эта часть творческого процесса наиболее увлекательная, но все равно довольно сложная. Подобрать правильные цвета бывает непросто. Для начала вам понадобится определиться с желаемым стилем. Нежные и пастельные тона подойдут для ретро иллюстраций, которые будут выглядеть достаточно просто и двумерно.
Подобрать правильные цвета бывает непросто. Для начала вам понадобится определиться с желаемым стилем. Нежные и пастельные тона подойдут для ретро иллюстраций, которые будут выглядеть достаточно просто и двумерно.
Если вы хотите, чтобы рисунок выглядел фотореалистично, необходимо использовать более яркие цвета. Хорошая игра контрастов может сделать иллюстрацию просто ошеломляющей. Если вы не знаете, как смешивать и сочетать цвета, воспользуйтесь специальным сервисом от Adobe, на котором есть много готовых цветовых палитр и удачных сочетаний.
Помимо этого, в Adobe Illustrator есть своя библиотека оттенков и сочетаний: вы можете не только использовать готовые палитры, но и добавлять в нее свои собственные и сохранять для будущих проектов.
Градиенты
Градиентные заливки часто используются для того, чтобы передать источники света и добавить рисунку глубины. Прежде всего вам необходимо определить месторасположение источника света и угол, под которым он падает на объект. После этого вы можете добавлять тени и блики, основываясь на этом источнике света. Темные цвета подчеркнут тени, а светлые подойдут для бликов.
После этого вы можете добавлять тени и блики, основываясь на этом источнике света. Темные цвета подчеркнут тени, а светлые подойдут для бликов.
Вместе с тем, градиенты могут использоваться не только для создания светотени — они также помогают подчеркнуть форму объекта. С помощью цвета вы можете придать предмету или персонажу объем.
Для градиента можно использовать сколько угодно цветов, главное – смешать их правильно, иначе переходы между оттенками будут казаться слишком резкими. Если вы уже умеете правильно смешивать цвета, попробуйте поэкспериментировать с разными режимами наложения (Blending Modes): например, использовать «Умножение» (Multiply), «Перекрытие» (Overlay), «Осветление» (Screen) и «Свет» (Light).
Линейные градиенты преимущественно используются для того, чтобы подчеркнуть плоскость, круговые – для овалов и круглых форм.
Переход между цветами градиента может получиться как гладким, так и резким. Гладкие переходы позволяют передать тень, фигуру и форму, а резкие подходят для изображения различных металлов: золота, стали, хрома и т. д. (с их помощью можно передать блики на поверхности металла).
д. (с их помощью можно передать блики на поверхности металла).
Инструмент «Градиентная сетка» (Gradient Mesh Tool)
К сожалению, обычный инструмент градиентной заливки ограничивается линейными и круглыми формами, поэтому нам иногда приходится использовать их необычным образом. Создать градиент для неправильной формы достаточно сложно, потому что для этого необходимо совмещать переходы цвета между неровными формами за счет использования одновременно линейных и круговых градиентов. Это трудно, но инструмент «Градиентная сетка» упростит вам задачу!
Этот инструмент позволяет разделять объект на несколько частей, добавляя редактируемые точки и окрашивая их в определенные цвета. Таким образом вы можете создать градиент, который будет повторять форму иллюстрации.
Градиенты действительно делают иллюстрацию более реалистичной, но нет предела совершенству. По-настоящему потрясающая иллюстрация состоит из множества удачных деталей. Добиться удачного сочетания тона и формы бывает очень непросто, но результат того стоит.
Осветление краев
После того, как вы закончили работать с градиентами, необходимо должным образом выделить края элементов иллюстрации. Существует несколько способов сделать это. Если у иллюстрации ровные края, лучше всего осветлить их с помощью инструмента «Перо» (Р). Это позволит создавать простые формы, которые можно вписать в иллюстрацию с помощью градиентов. Также вы можете сделать резкий белый контур и превратить его в отражение, сделав прозрачность низкой. Оба эти способа помогут вам подчеркнуть форму объекта.
Точно таким же образом можно создавать изогнутые блики. Самое главное для этого – сделать так, чтобы блик повторял форму объекта. У панели «Обработки контуров» (Pathfinder) есть множество инструментов для создания изогнутых бликов, а вот с помощью «Пера» создать их будет слишком сложно.
Блики
Источники света могут создавать не только светотень, но и блики. Оглянитесь вокруг и увидите множество различных бликов, расположенных на стекле, пластике, дереве, металле, глине и даже на жидкости. Отражения бывают самыми разнообразными, и для того чтобы органично их разместить на объекте, необходимо умело повторять форму объекта.
Отражения бывают самыми разнообразными, и для того чтобы органично их разместить на объекте, необходимо умело повторять форму объекта.
Для тех, кто хорошо владеет «Пером», создание изогнутых бликов не будет проблемой. Если же вам трудно рисовать блики, попробуйте создать их, сочетая различные геометрические формы с помощью панели «Обработки контуров» (Pathfinder).
Несмотря на то, что для создания отражений чаще всего используется приглушенный белый цвет, вы можете экспериментировать и с другими цветовыми сочетаниями.
Блики позволяют передать материал, из которого создан объект. Сделать это можно, тщательно подбирая цвета и размещая блики в нужных местах. В результате вы получите превосходную иллюстрацию с блестящей поверхностью.
Финальный штрих: тени
Основная задача теней – создавать иллюзию трехмерности. Без теней иллюстрация не выглядит законченной. Точно так же как и блики, тени создаются с помощью участков света. Интенсивность или мягкость теней зависит от расстояния между объектом и источником света. Если источник света находится над объектом, он осветляет его полностью. Неприкрытые участки объекта будут отбрасывать тени на ближайшие предметы и на поверхность под ним.
Если источник света находится над объектом, он осветляет его полностью. Неприкрытые участки объекта будут отбрасывать тени на ближайшие предметы и на поверхность под ним.
Вы можете создать тень с помощью насыщенного цвета (если хотите, чтобы она была резкой) или же с помощью линейного или радиального градиента (если хотите, чтобы она была мягкой).
Если на иллюстрации изображен сложный объект, вам придется потрудиться, чтобы создать на нем естественную тень, повторяющую его формы. Для этого придется использовать инструмент «Смешивание» (Blending tool).
Существует одно правило, которого стоит придерживаться при использовании этого инструмента: если вы создаете два объекта или пути, делайте их с одинаковым количеством опорных точек . Таким образом вы будете уверены, что каждой опорной точке одного объекта или пути соответствует опорная точка другого объекта или пути. В результате у вас получится создать тень с приятным цветовым переходом.
Заключение
Несмотря на то, что мы насчитали только шесть правил, не забывайте о деталях. Постарайтесь не переборщить с ними, иначе иллюстрация будет выглядеть неаккуратной.
Постарайтесь не переборщить с ними, иначе иллюстрация будет выглядеть неаккуратной.
Свет – ваш самый главный союзник. Он будет направлять вас на протяжении всего творческого процесса, подсказывать, как лучше соединить различные части иллюстрации и сделать их реалистичными.
И в заключение совет: лучший способ свести количество ошибок к минимуму – стараться создавать как можно более простую и лаконичную иллюстрацию.
В посте использованы материалы из статьи .
Создание простых сеток в Illustrator
Простые сетки в Illustrator
Нам всем нравятся более простые способы решения задач, когда мы работаем с таким программным обеспечением, как Adobe Illustrator. Теоретически вы можете создавать собственные сетки, используя квадраты и правильно их выравнивая. В Illustrator встроено множество инструментов для распределения и выравнивания. Однако делать это необязательно. Если вы просто хотите сконцентрироваться на создании сетки и сделать ее точно, тогда вам следует использовать инструмент сетки.![]() В этом уроке я покажу вам, как создавать простые сетки в Illustrator.
В этом уроке я покажу вам, как создавать простые сетки в Illustrator.
Многие люди даже не знают о существовании этого инструмента. Если вам интересны инструменты иллюстратора, я рекомендую вам изучить панель инструментов. Это отличный способ увидеть все, что может предложить иллюстратор. Удивительно, но в Adobe Illustrator есть несколько инструментов под инструментом линейного сегмента. Один из таких инструментов называется сеткой.
При выборе этого инструмента вы можете щелкнуть и перетащить сетку по холсту.Проблема в том, что у вас нет особого контроля над производительностью вашей сетки. Однако более простой и точный способ создания сетки — это дважды щелкнуть инструмент сетки, чтобы открыть меню параметров. Меню параметров для инструмента сетки упрощает создание простых сеток в Illustrator. Отсюда вы можете выбрать точный размер для вашей общей сетки. Если вы создаете его так, чтобы он занимал весь размер документа, вам нужно будет ввести точные размеры документа в пикселях. Введите размеры в пикселях в поля ширины и высоты.
Введите размеры в пикселях в поля ширины и высоты.
Следующее, что вам нужно сделать, это решить, сколько горизонтальных и вертикальных разделителей будет у вашей сетки. Если вам нужна идеально квадратная сетка, вам, возможно, придется проделать некоторую математику, чтобы получить сетку, которая вам нужна. Например, общий размер моей сетки составляет 700 пикселей в ширину и 500 пикселей в высоту. Чтобы создать равномерно квадратную сетку, мне нужно создать пять горизонтальных разделителей и семь вертикальных разделителей. Это создает идеально квадратную сетку, которую вы можете видеть на скриншоте выше.
Еще одна вещь, которую вы можете сделать, — это исказить пропорции ваших сеток. Это означает, что вы можете начать с одной стороны вашей сетки небольшого размера и постепенно наращивать ее до более крупной сетки.
Использование инструмента «Сетка» — отличный способ создавать простые сетки в Illustrator. Приложив совсем немного усилий и немного математики, вы можете создавать идеальные по пикселям сетки для своих проектов. Вы можете добавить обводку или заливку к своим сеткам, полностью настроив их под свои нужды.Просто убедитесь, что опция заливки отмечена, и вы можете управлять заливкой и обводкой, как и любым другим объектом в Illustrator.
Вы можете добавить обводку или заливку к своим сеткам, полностью настроив их под свои нужды.Просто убедитесь, что опция заливки отмечена, и вы можете управлять заливкой и обводкой, как и любым другим объектом в Illustrator.
Создание сетки в Adobe Illustrator для использования в PowerPoint • obsidianlearning.com
С точки зрения визуальной привлекательности многого нельзя сказать о перегруженных слайдах PowerPoint. Гармонично размещенный контент побуждает взгляд естественным образом перемещаться по графическим элементам, повышая как интерес, так и удерживая внимание. В этой статье Рик Каррут описывает пошаговый метод создания сетки в Adobe Illustrator, которую можно использовать в PPT.
1. Создайте монтажную область
Начните с создания нового файла в Adobe Illustrator. Обязательно укажите размеры монтажной области, которые отражают размеры вашей будущей презентации PPT. Параметры PPT по умолчанию: 4: 3 (10×7,5) и 16: 9 (10×5,63). В этом примере я буду использовать 4: 3 (10×7,5). Создав новый файл в соответствии с этими спецификациями, нажмите «Создать».
Создав новый файл в соответствии с этими спецификациями, нажмите «Создать».
2. Закройте монтажную область
Выберите инструмент «Прямоугольник» на панели инструментов. Кроме того, вы можете использовать горячую клавишу (M).Используя инструмент «Прямоугольник», закрасьте монтажную область выбранной вами цветной заливкой. Я не рекомендую использовать белый или серый цвет, подобный тому, который окружает монтажную область, так как это может привести к некоторой путанице на последующих этапах. После того, как вы закроете монтажную область, выберите только что созданный прямоугольник.
3. Разделить на сетку
Выделив прямоугольник, перейдите к пункту «Объект» на панели меню и наведите курсор на «Путь» в раскрывающемся меню.При наведении курсора появится новое меню. Выберите «Разбить на сетку». Появится новое окно с различными вариантами сетки, которые вы можете выбрать, чтобы построить сетку, которая наилучшим образом соответствует вашим потребностям.
4. Задайте параметры сетки
Вот где весело. Параметры для создания строк находятся в левой части окна, а параметры для создания столбцов находятся в правой части окна. В большинстве случаев вам нужна только одна строка, поэтому мы оставим этот раздел отдельно или введем «1» в поле «Строка», если его там еще нет.В разделе столбцов справа введите количество столбцов, которое вы хотите для вашей сетки. В этом примере я буду использовать три, но вы можете выбрать столько, сколько захотите. Две колонки — это, вероятно, хороший вариант по умолчанию для большинства основных презентаций. Далее мы посмотрим на ширину столбца. Этот параметр автоматически заполняется количеством столбцов, которое вы выбрали для ввода, и не учитывает интервалы между столбцами. Это приводит нас к следующему варианту «Желоб». Желоб — это пространство между столбцами, которое позволяет передышать между различными частями контента (например,g., текст, изображения и т. д.). Выбор подходящего размера промежутка действительно зависит от длины вашей строки, размера шрифта, интерлиньяжа (расстояния между строками текста) и других свойств шрифта и абзаца. Хорошее общее правило — размер желоба должен быть немного больше или примерно в два раза больше, чем у вас. На самом деле нет правильного или неправильного размера, но вы не хотите, чтобы он был слишком тонким или слишком широким; в любом случае зритель может легко отвлечься или это может повлиять на естественный ход презентации. Я собираюсь выбрать «0.1 ”. Эта спецификация ни в коем случае не является номером по умолчанию, поэтому не стесняйтесь экспериментировать. После того, как вы выбрали размер желоба, поля «Ширина» и «Итого» автоматически обновятся с этой информацией. Другой вариант — это флажок, который позволяет вам создавать направляющие из вашего выбора, но мы будем использовать другой метод, чтобы сделать это на шаге 5. Выберите «ОК».
Хорошее общее правило — размер желоба должен быть немного больше или примерно в два раза больше, чем у вас. На самом деле нет правильного или неправильного размера, но вы не хотите, чтобы он был слишком тонким или слишком широким; в любом случае зритель может легко отвлечься или это может повлиять на естественный ход презентации. Я собираюсь выбрать «0.1 ”. Эта спецификация ни в коем случае не является номером по умолчанию, поэтому не стесняйтесь экспериментировать. После того, как вы выбрали размер желоба, поля «Ширина» и «Итого» автоматически обновятся с этой информацией. Другой вариант — это флажок, который позволяет вам создавать направляющие из вашего выбора, но мы будем использовать другой метод, чтобы сделать это на шаге 5. Выберите «ОК».
5. Сделайте направляющие
После того, как вы нажмете «ОК», вы увидите, что прямоугольник, который вы нарисовали ранее, был разделен на сетку.Выберите сетку и щелкните правой кнопкой мыши. Появится раскрывающееся меню; выберите опцию «Сделать направляющие». Это приведет к удалению заполненных цветом столбцов, используемых для создания сетки, и замену их более традиционными направляющими, чем те, которые были бы созданы, если бы вы установили флажок «Добавить направляющие» в окне параметров «Разделить на сетку». Вы можете вытащить направляющие из своих линеек, чтобы они выходили за пределы монтажной области, если это вам более полезно.
6.Настроить сетку
Сетка на месте, но нужно сделать еще пару вещей, прежде чем помещать ее в PPT. Во-первых, отделите свои столбцы от желобов и снова воспользуйтесь инструментом «Прямоугольник», чтобы заполнить столбцы / область содержимого другим цветом — мне нравится синий. После заполнения столбцов / областей содержимого вы захотите уменьшить непрозрачность цвета, чтобы вы могли видеть свое содержимое при использовании сетки в качестве подложки. Сохранение 100% непрозрачности цветов заливки столбца может затруднить настройку и просмотр содержимого при разработке презентации.Выделите свои столбцы / область содержимого (все) и перейдите в верхнюю «панель объектов» в Illustrator. Выберите «Непрозрачность» и установите значение около 30%.
7. Сохраните сетку
Последний шаг в Illustrator — сохранить вашу сетку как изображение и импортировать ее в PPT, как и любое другое изображение. Выберите «Файл» в строке меню и наведите указатель мыши на «Экспорт». Появится раскрывающееся меню; выберите «Экспортировать как» в этом меню, а затем выберите место для сохранения и тип файла. Тип файла .png или .jpg — хорошие варианты.
8. Добавьте сетку в PPT
Теперь вы можете вставить изображение сетки в мастер слайдов презентации PPT. Изображение сетки должно быть точно подходящего размера, без необходимости масштабирования по размеру. Вам нужно расположить изображение сетки так, чтобы оно находилось в самой задней части образца слайдов, чтобы все ваше содержимое располагалось поверх подложки. В образце слайдов щелкните изображение правой кнопкой мыши. Появится меню с опцией «Отправить на задний план» — выберите эту опцию. Создавая презентацию в обычном режиме, вы сможете свободно размещать контент внутри подложки.Затем мы … отпразднуем, потому что все готово! После того, как вы разместили свой контент в пределах сетки, найдите время, чтобы полюбоваться вашей красиво организованной презентацией.
Чтобы упростить вам задачу, вот основа сетки, которую я создал, которую можно поместить в презентацию PPT для вашего использования. С помощью этой сетки вы сможете быстро создать презентацию, состоящую из 1–6 столбцов. Имейте в виду, что желоба, возможно, придется отрегулировать в соответствии с содержанием вашей презентации.Для этого вы можете уменьшить ширину текстовых полей по мере необходимости, чтобы создать равномерный интервал между столбцами.
Создайте модульную сетку в Illustrator
- Программное обеспечение: Illustrator CS4 и более поздние версии
- Время работы над проектом: 5 минут (только сетка)
- Навыки: Повышение эффективности типов структуры и иллюстраций, создание модульной системы сетки в Illustrator
Сделано известным в Швейцарии Для графических дизайнеров, таких как Йозеф Мюллер-Брокманн и Вим Кроувель, еще в 20-30-х годах прошлого века использование системы сеток может быть чрезвычайно полезным для всех креативщиков, особенно для дизайнеров и иллюстраторов.Сетки могут помочь в достижении упорядоченной структуры вашего дизайна.
В этом уроке я расскажу вам о своем личном подходе к применению модульной системы сеток в Illustrator, работая с простыми геометрическими элементами в дизайне плаката.
Хотя сетка, созданная в этом руководстве, предназначена для использования в печати, аналогичные системы сеток одинаково полезны в веб-дизайне, особенно при компоновке текста и изображений. Работа с сеткой не только укрепит ваши навыки типографики, но и изменит ваш подход к дизайну.
Step 01
В Illustrator настройте документ для флаера. В этом примере я создаю немного более короткий документ формата A5 размером 148×208 мм (обычно 210 мм). Теперь определитесь с полями — я выберу 10 мм, так как это должно дать много «безопасного пространства» между границами и иллюстрацией.
Step 02
Чтобы создать сетку, сначала нарисуйте прямоугольник размером 128×188 мм. Чтобы рассчитать, насколько большим должен быть этот прямоугольник, я вычел поля (по 10 мм с каждой стороны) из размера страницы.Итак, в этом случае: 148 минус 10 (левое поле), минус 10 (правое поле) равно 128 мм. Поместите этот прямоугольник в центр вашей страницы (Выровнять по монтажной области> Горизонтальное выравнивание по центру> Вертикальное выравнивание по центру).
Step 03
Выделив прямоугольник, перейдите в Object> Path> Split Into Grid. Мне нужны модули размером 4 мм2, поэтому для определения количества строк возьмите высоту (188 мм) и разделите ее на четыре. Это дает 47, поэтому введите это в поле Rows> Number и измените высоту на 4 мм, желоб на 0 и общее значение на 188.Для столбцов возьмите ширину (128 мм) и разделите ее на 4. Получится 32, поэтому введите это значение в поле Столбцы> Число. Измените ширину на 4 мм, желоба на 0 и всего на 128. Отметьте Предварительный просмотр, чтобы увидеть деления.
Step 04
После того, как вы нажмете ОК, вы получите прямоугольник, разделенный на квадраты по 4 мм. Чтобы превратить это в направляющие, выберите квадраты (Cmd / Ctrl + A). Затем Cmd / Ctrl + щелкните, выберите Make Guides, и это превратит вашу сетку в направляющие. Теперь у вас есть гибкая модульная сетка, по которой можно согласовать дизайн.
Step 05
Теперь, когда ваша сетка готова, начните создавать черновой макет, используя 4-миллиметровые прямоугольники. Дизайн этого флаера вдохновлен теми же линиями и углами, что и в логотипе BVD (Bike v Design). Используя умные направляющие (Cmd / Ctrl + U), перетащите каждый прямоугольник на место, убедившись, что все они находятся в пределах 4-миллиметровой сетки. Рекомендации могут отвлекать, поэтому их можно включать и выключать на протяжении всего процесса (Cmd / Ctrl +;).
Step 06
Чтобы разбить дизайн и продолжить тему логотипа BVD, я хочу добавить круги в свой узор.Чтобы убедиться, что они попадают в мою сетку, я нарисовал свой первый круг размером 140 мм с толщиной обводки 4 мм. Мой второй круг нарисован на 124 мм, также с толщиной обводки 4 мм, что означает, что теперь между двумя кругами есть пропорциональное пустое пространство. Я продолжал делать это, пока не получил пять концентрических кругов, которые затем центрировал относительно друг друга.
Step 07
Когда вы будете довольны своим дизайном, сравните его с сеткой, чтобы убедиться, что все выстроено правильно.Преобразуйте все линии обводки (например, круги) в контуры (Объект> Разобрать> Заливка и обводка). Если у вас есть перекрывающиеся линии или круги, обрежьте их по размеру моей сетки. Это делается путем помещения такого объекта, как прямоугольник, поверх объекта, который вы хотите обрезать, выбора обоих объектов и выбора «Минус передний» на панели Обработки контуров.
Step 08
В завершение передней части флаера я добавил серый фон, который красиво контрастирует с оранжевым узором. Затем я провел текст вертикально по обе стороны от узора и убедился, что он находится на той же базовой линии, что и сетка.
Step 09
Теперь задняя часть. При размещении шрифта я считаю полезным использовать сетку столбцов, а не модульную систему сеток. В этом случае сетка позволяет разместить 11 столбцов с желобом 4 мм (показано розовым цветом). Я выровнял абзац текста по столбцу и проверил, что мой интерлиньяж позволяет всему тексту располагаться на одной базовой сетке.
Шаг 10
Продолжайте добавлять последние несколько фрагментов текста на оборотную сторону флаера. Наконец, проверьте выравнивание отдельных элементов по вашей сетке, чтобы убедиться, что все идеально выровнено.
Понравилось? Прочтите это!
Изометрическая сетка в Adobe Illustrator — Как создать свой собственный узор | Vectortwist
Привет! Поэтому я занялся изометрическим дизайном и подумал, почему бы не установить в Illustrator учебник о том, как создать свой собственный узор изометрической сетки в Adobe Illustrator! С помощью этого шаблона вы можете настроить собственную сетку и получить массу удовольствия, создавая свои изометрические рисунки. В видео я объясню, как настроить собственный узор шестиугольника, как сохранить узор и как превратить его в настраиваемую сетку.
Я также создал небольшой письменный учебник, как создать такой собственный узор в Illustrator, на случай, если вы не выдержите моего голоса;), поэтому следуйте инструкциям ниже, но имейте в виду, я подробно объясню в видео подробнее! Наслаждаться!
Шаг 1
В Adobe Illustrator используйте инструмент «Многоугольник» (под инструментом «Прямоугольник») и щелкните один раз на монтажной области. Когда вы увидите окно «Многоугольник», установите Радиус на 60 пикселей и стороны на 6. Затем нажмите ОК. Выберите форму шестиугольника и поверните ее на 30 градусов.Для этого вы можете использовать панель преобразования.
Шаг 2
С помощью Pen Tool (P) нарисуйте вертикальную линию и две диагональные линии. Включите смарт-направляющие в меню «Окно»> «Смарт-направляющие» и убедитесь, что привязка не выбрана.
После того, как вы создали дополнительные линии для разделения шестиугольника, сгруппируйте их (CMD / CTRL + G), а затем создайте копию и поместите ее вверху справа в первый шестиугольник.
Шаг 3
С помощью Selection Tool (V) выделите оба шестиугольника и перейдите в Object> Pattern> Make
.Шаг 4
Теперь вы увидите панель параметров узора и предварительный просмотр вашего настраиваемого узора на монтажной области.Нам нужно изменить ограничивающую рамку узора, синюю линию вокруг двух шестиугольников, чтобы сделать узор бесшовным.
Щелкните инструмент Pattern Tile Tool вверху слева, чтобы изменить ограничивающую рамку.
Измените ширину и высоту плитки (ограничивающий прямоугольник) и снимите отметки «Размер плитки в искусство», «Переместить плитку с искусством» и убедитесь, что значок пропорции для ширины и высоты не выбран. Значения высоты и ширины зависят от размера вашего шестиугольника, узнайте ширину вашего шестиугольника (одного из них, а не обоих), а затем вычислите высоту, умножив ее на три (высота стороны шестиугольника умножена на три, то есть).Вы можете использовать панель преобразования, чтобы получить правильные значения для обоих.
Введите значение ширины.
Затем введите значение высоты.
Наконец, измените имя вашего изометрического рисунка сетки, назовите его как угодно, что вам кажется понятным. Свою я назвал «изометрической сеткой». Вы можете видеть, что ваш узор теперь будет повторяться плавно.
Шаг 5
Когда вы взглянете на свою панель образцов, вы увидите, что у вас есть образец образца, называемый «изометрической сеткой».
Шаг 6
Затем выберите инструмент «Прямоугольник» (M), создайте прямоугольник и залейте его изометрической сеткой.
Шаг 7
Не снимая выделения с прямоугольника, выберите Object> Expand. Во всплывающем окне выберите «Заливка» и нажмите «ОК».
Шаг 8
Теперь, когда все еще выделено, вернитесь к Object> Clipping Mask> Release.
Шаг 9
Когда вы просматриваете развернутый узор сейчас в режиме контура (CMD / CTRL + Y), вы можете видеть, что у нас есть множество прямоугольников обтравочной маски.От них нужно избавиться.
Убедитесь, что вы все разгруппировали. Возможно, вам придется разгруппироваться три-четыре раза. Затем с помощью Selection Tool (V) выберите внешний прямоугольник обтравочной маски, который был освобожден. У него не будет заливки и обводки. Оставьте выделение активным.
Шаг 10
Не снимая выделения, перейдите в Select> Same> Fill & Stroke.
Теперь мы выбрали все без заливки и обводки.Нажмите кнопку удаления на клавиатуре, чтобы избавиться от всех прямоугольников обтравочной маски.
Шаг 11
Ваш шаблон изометрической сетки теперь расширен и очищен, и мы можем использовать его в качестве руководства для изометрических дизайнов. Просто выберите все элементы и перейдите в меню «Просмотр»> «Направляющие»> «Сделать
».Шаг 12
Включив настраиваемые направляющие, вы можете приступить к созданию изометрических дизайнов.
Финал
Надеюсь, вам понравился процесс создания изометрической сетки, и если он слишком сложный, посмотрите видео, где я все подробно объясню.
Не забудьте вернуться и посмотреть видео Speedart о том, как создать изометрическую башню замка с этим нестандартным изометрическим узором сетки !!!
Deep Tuts | Как создать изометрический текст и изометрическую сетку в иллюстраторе »Deep Tuts
Этот урок посвящен созданию изометрического текста и изометрической сетки в Adobe Illustrator. В учебнике есть точное соотношение значений поворота, сдвига и высоты, благодаря которым ваш объект преобразуется в правильное положение изометрии.Также через сетку в этом режиме можно начинать создавать объекты и формы.
Шаги по созданию графики
ИЗОМЕТРИЧЕСКИЙ ТЕКСТ | иллюстратор
Шаг 01 — Введите любой текст и преобразуйте этот текст в контур.
Шаг 02 — Используйте эти данные значения.
Высота — 86.602%
Сдвиг -30
поворот 30
Изометрический текст готов
ИЗОМЕТРИЧЕСКАЯ СЕТКА | иллюстратор
Шаг 01 — Сделайте прямоугольную сетку из инструмента линии длительного нажатия.
Шаг 02 — Преобразуйте его в Guide и приступайте к созданию объектов.
Готово, спасибо
Некоторые другие учебники по текстовым эффектам:
Учебник по текстовым эффектам (Adobe Illustrator) (Текстовый эффект 8)
Учебник по текстовым эффектам (Adobe Illustrator) (Текстовый эффект 7)
Учебник по текстовым эффектам (Adobe Illustrator) (Текстовый эффект 6)
Как использовать создать неоновый эффект в Adobe Illustrator
Как создать изометрический трехмерный текст или объект в Adobe Illustrator
Как создать линейный текст в Adobe Illustrator
Как создать эффект нарезанного текста в Adobe Illustrator
——————————-
Посмотрите это руководство на Youtube
https: // youtu.be / yj__qjnYePc
——————————-
☆☆☆ ПОДПИШИТЕСЬ на наш канал YouTube для получения дополнительных видеоуроков:
http://bit.ly/2Nmn2Dn
——————————— —
☆☆☆ ПОСМОТРЕТЬ больше видео и БЕСПЛАТНЫХ уроков:
http://bit.ly/2IXX4Sk
——————————-
Учебные плейлисты
Adobe Illustrator: http://bit.ly/2XlYP4I
Adobe Photoshop: http://bit.ly/2xo0bfu
——————————-
Подпишитесь, подписывайтесь и свяжитесь с нами на:
Facebook: https://www.facebook.com/deeptuts/
Instagram: https: // www.instagram.com/deeptuts/
Pinterest: https://in.pinterest.com/deeptuts/
Youtube: http://bit.ly/2IXX4Sk
Twitter: https://twitter.com/Deep_Tuts
Похожие сообщения
Создать шрифт с сеткой
Узнайте, как создавать формы букв на основе каркаса сетки, вдохновленный работами голландского графического дизайнера Вима Кроуэла.
Выпущено
05.01.2018 Направляющие, сетки и инструменты, связанные с ними, придают вашим проектам структуру и согласованность.Предлагая визуальные взаимосвязи, такие инструменты могут помочь вам более эффективно проектировать и легче экспериментировать с различными вариантами макета. В этом курсе вы узнаете, как работать с набором руководств и инструментов сетки в Adobe Illustrator для улучшения ваших дизайнов и макетов. Ознакомьтесь с основными концепциями, в том числе о том, как установить основные параметры направляющих и предпочтения сетки, и узнайте, как создавать модульные и базовые сетки, а также работать с перспективными и диагональными сетками. Кроме того, вы узнаете, как создать сетку из мозаики объектов, логотипа из сетки кругов и т. Д.Темы включают:- Обзор инструментов сетки и направляющих
- Использование подключаемого модуля GuideGuide для Illustrator
- Создание модульных и базовых сеток
- Проектирование с использованием ограничительных углов
- Создание выкройки из сетки
- Создание шрифта с сеткой
- Создание сетки из объектной мозаики
Уровень навыка
Начинающий1ч 22м
Продолжительность
52 787
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали это тестирование ранее, но не завершили его.Вы можете продолжить с того места, где остановились, или начать заново.
Продолжить Начать сначалаСоздание сеток Instagram с помощью Adobe Illustrator
автор: Джек Смокс | 25 марта 2017 г. |Что общего между Instagram Виз Халифы и Purple Haze Design? Они используют сетки Instagram для создания единой темы в своем профиле. Сегодня я расскажу вам, как создать сетку в Adobe Illustrator. Создает красивый эффект, когда потенциальные клиенты впервые попадают в ваш профиль.
Настройка сеток Instagram
Illustrator позволяет создавать несколько монтажных областей в одном проекте.Мы будем использовать эту функцию для создания сеток. Первое, что вам нужно сделать, это создать новый документ с 6 монтажными областями. Установите для параметров сетки значение «Сетка за строкой». Ваш интервал будет установлен на 0 пикселей и 3 столбца. Установите ширину и высоту 1080 пикселей. Это создает 6 квадратных монтажных областей, разделенных на 3 столбца. Если вам нужна сетка другой формы, используйте другое количество монтажных областей. Поскольку Instagram разбит на 3 столбца, лучше использовать число, кратное 3. Однако вы можете использовать любое количество монтажных областей для создания коллажа в своем профиле.
Размещение изображения
Затем перетащите любое изображение, которое вы хотите разместить в сетке, в проект. Как только он загрузится, масштабируйте его, чтобы покрыть монтажные области. Вы можете выйти за край, но постарайтесь охватить весь набор монтажных областей.
Экспорт сетки
Когда вы закончите дизайн, пора экспортировать. Перейдите в Файл> Экспорт. Создайте новую папку и назовите файл соответствующим образом. Сохраните как тип «JPEG (* .jpg)». Обязательно установите флажок «Использовать монтажные области». Сохранять.
Загрузить в Instagram
После того, как Illustrator завершит работу, у вас будет 6 файлов, каждый по 1/6 части изображения.Теперь все, что вам нужно сделать, это загрузить изображения в обратном порядке в свой Instagram. В этом примере вы загружаете сначала «grid-06.jpg», а «grid-01.jpg» — последним.
Это все!
Если вы воспользуетесь этой техникой, обязательно напишите мне комментарий и покажите, что вы сделали! Сделай дерьмо! П.С. Есть несколько приложений, которые делают это за вас. Условия использования Instagram запрещают приложениям использовать свой API для загрузки. Однако эти приложения в значительной степени проводят вас по шагам.Так что отслеживать и публиковать их самостоятельно несложно.
.Спасибо, что подписались на нас в Twitter! Сообщите нам, как мы можем помочь вашему бизнесу расти!
— Purple Haze Design (@purplehazedddd) 12 апреля 2017 г.

 популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
 10.4, а).
10.4, а). популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.