Как оформить сообщество в ВК в 2022-м: практические советы
В материале могут упоминаться Meta, Facebook и/или Instagram (признаны экстремистскими на территории РФ).
Показатели «ВКонтакте» стремительно растут: с 21 по 27 февраля средняя ежедневная аудитория соцсети в России увеличилась на 200 тысяч пользователей, 8 марта социальная сеть достигла рекордных отметок в 1,75 млрд просмотров видео и 600 млн просмотров клипов в сутки.
Вслед за пользователями приходит и бизнес.
С 11 по 17 марта 300 тысяч новых предпринимателей начали вести бизнес во «ВКонтакте». Всего на площадке более 2 млн предпринимателей.
«ВКонтакте» предоставляет множество инструментов для развития бизнеса. Вы можете создать не просто страницу с перечнем товаров, а собрать из нее практически полноценный сайт с карточками товаров, где пользователи смогут оплачивать продукцию напрямую, а отправлять ее можно будет по России с бесплатной доставкой от партнеров.
Разбираем, как правильно оформить страницу «ВКонтакте» – чтобы она была не просто «красивой», но и решала бизнес-задачи.
Оглавление:
Группа и сообщество: в чем разница
Как создать паблик
Как оформить шапку страницы
4 совета по выбору аватарки
4 совета по выбору обложки
Создаем интернет-магазин «ВКонтакте»
Как подключить раздел «Товары»
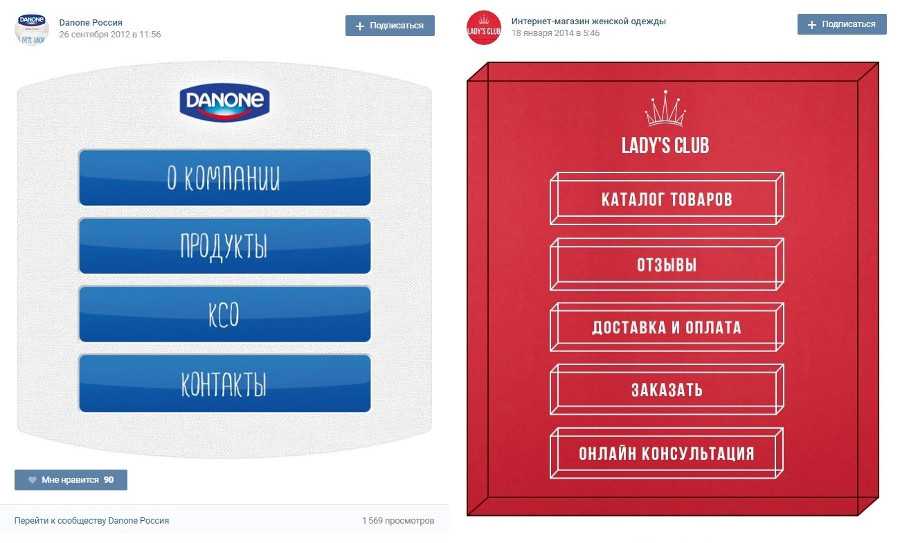
4 примера хорошего оформления страницы с товаром
Как оформить личную страницу во «ВКонтакте»
Что не надо делать
Оглавление:
Как создать паблик
Как оформить шапку страницы
4 совета по выбору аватарки
4 совета по выбору обложки
Создаем интернет-магазин «ВКонтакте»
Как подключить раздел «Товары»
4 примера хорошего оформления страницы с товаром
Как оформить личную страницу во «ВКонтакте»
Что не надо делать
Группа и сообщество: в чем разница
Разработчики соцсети выделили под бизнес два типа сообществ (=пабликов, публичных страниц), о них мы поговорим ниже. А сейчас важный вопрос – чем отличаются группы от сообществ?
А сейчас важный вопрос – чем отличаются группы от сообществ?
Группы нужны, чтобы люди собирались для обсуждения определенной тематики – автомобильной, психологической и т. д. Вы можете связать эту тему с бизнесом, конечно, но группа всё равно должна быть предназначена для обсуждения какой-то темы. Например, вы создаете и развиваете «клуб любителей кошек» от лица бренда, который выпускает кошачий корм.
Если вы включите режим «открытой стены» в группе, подписчики будут добавлять свои записи, публиковать фотографии, начинать обсуждения. У вас будет возможность ограничить режим и публиковать материалы только после вашего одобрения или вообще закрыть функции выкладки постов.
Если нужно, чтобы пользователи активно участвовали в деятельности страницы и загружали свои материалы, создавайте группу. Если же хотите делиться новостями бизнеса и выкладывать продуктовые посты, лучше создать публичную страницу, где публиковать материал может только ваша команда.
Внешний вид и инструменты (см. скриншот ниже) у групп и публичных страниц не отличаются. При необходимости вы можете переходить с одного на другой вид.
скриншот ниже) у групп и публичных страниц не отличаются. При необходимости вы можете переходить с одного на другой вид.
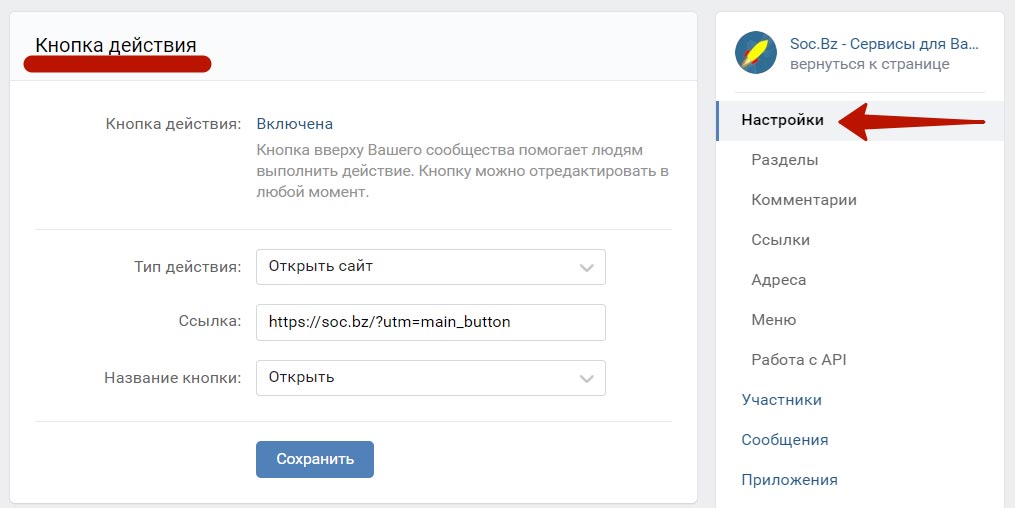
Набор инструментов («Настройки», «Участники» и далее в столбце справа) будет одинаковым у группы и публичной страницы
Однако у публичных страниц есть весомый плюс, они попадают в блок «Интересные страницы», который находится в заметном месте – под блоком со списком друзей. В этот раздел попадают наиболее посещаемые публичные страницы и страницы, на которые подписались совсем недавно.
Если ваш паблик там – вот вам бесплатный способ продвижения, так как любой посетитель профиля подписчика этой страницы может увидеть ее в этом разделе, заинтересоваться и перейти. Группы в данный раздел не попадают, они прячутся в разделе «Личная информация», который скрыт под кнопкой «Показать подробную информацию». К тому же пользователи нередко скрывают список групп.
SMM-специалисты склоняются к тому, чтобы рекомендовать владельцам бизнеса создавать паблики, а людям, продвигающим личный бренд, оформлять личные страницы (то есть развивать личный бренд через обычную персональную страницу, которая есть у каждого пользователя «ВК»). Давайте разберемся, как это правильно сделать в 2022 году.
Давайте разберемся, как это правильно сделать в 2022 году.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее Как создать паблик
Паблик – это открытое сообщество, где подписчики могут изучить информацию о бренде, оформить покупку продукции, прочитать актуальные новости и обсудить их в комментариях.
Изначально для создания паблика вам нужна личная страница, с которой вы будете управлять бизнес-сообществом. Порядок такой: создаете личную страницу → ставите двухфакторную аутентификацию → создаете бизнес-сообщество.
Страница для бизнеса оформляется в разделе «Сообщества» – далее «Создать сообщество».
Первый шаг в создании сообщества
Есть 2 типа пабликов, которые лучше всего подходят для создания бизнес-страниц.
Как выглядит меню создания паблика
Вот в таком виде будет паблик, как только вы его создадите и назовете.
Пример еще пустого паблика
Что вам предстоит:
- заполнить шапку страницы информацией о вашей организации;
- разработать дизайн аватарки, обложки для десктопной версии, обложки для мобильной версии, дизайн кнопок меню;
- придумать короткий адрес для вашей страницы.
Как оформить шапку страницы
Шапка публичной страницы – первое, что видят пользователи. Здесь стоит рассказать кратко и хватко о вашей компании, ценностях и чем вы можете помочь пользователю: предложить лучшие в мире гипоаллергенные игрушки, испечь самые оригинальный в Брянске торт.
Переехали с Instagram, чтобы начать вас радовать своими услугами на этой платформе. Совсем скоро вы увидите, что мы наберем 30 000 подписчиков снова. Отзывы прежних покупателей собрали в фотоальбоме «Отзывы».
Давайте рассмотрим 4 хороших примера оформления шапки профиля от различных компаний.
- Крупный спортивный бренд PUMA рассказывает об истории и миссии компании.
Как оформила шапку PUMA RUSSIA
- Книжный магазин «Все свободны» из Петербурга лаконично описывает пространство, делая упор на своих фишках.
Как оформил шапку книжный магазин «Все свободны»
- Оператор связи «МТС» не пишет о своих заслугах, а только о пользе, которую подписчик может вынести с его страницы.

Как оформил шапку МТС
- Крупнейший онлайн-ретейлер России Wildberries в шапке профиля описывает навигацию с помощью хештегов – всё для удобства клиента.
Как оформили шапку Wildberries
4 совета по выбору аватарки
- Следите за тем, как аватар выглядит на миниатюре. Если вы хотите разместить на аватарке текст, то он должен быть достаточно крупным, чтобы его можно было прочитать на миниатюре.
Хорошо
Минималистичная аватарка магазина ювелирных украшений EFREMOV
Плохо
Неразборчивая аватарка магазина ювелирных украшений «Аметист»
- Слишком блеклый и скучный аватар может теряться на фоне более ярких аватарок конкурентов.
Хорошо
Яркая аватарка магазина товаров для детского творчества «Мульти-Пульти»
Плохо
Блеклая аватарка школы юных леди и джентльменов Beauty secret
- Современной аватарке лучше не содержать большого количества текста, цветов и лишних элементов.

Хорошо
Уместная стильная аватарка магазина тканей Polotno
Плохо
Пёстрая аватарка магазина тканей NatTex
- Следите за тем, чтобы аватар был в одном стиле с обложкой.
Хорошо
Вписавшаяся в стиль обложки аватарка спортивного гипермаркета «Декатлон»
Плохо
Выбивающаяся из стиля аватарка базы отдыха «Кулига-Парк»
Pixabay ушел из России: 44 источника для замены
4 совета по выбору обложки
- Меняйте обложки под инфоповод. Не держите одну обложку вечность, ведь это отличное место для доведения полезной информации до подписчика. На обложке вы можете разместить важные актуальные новости компании, поэтому менять ее можно с запуском новой акции, анонсом курса, началом конкурса.
Хорошо
Актуальный анонс концертов от R3HAB
Плохо
Неинформативная обложка музыкального лейбла MALFA
- Сдерживайте порывы разместить вообще всю информацию о бренде на обложке.
 Это дешево смотрится.
Это дешево смотрится.
Хорошо
Прекрасная арт-обложка кафе «Бакенбарды», которая даёт понять без слов, где находится кафе
Плохо
Нечитабельная обложка кафе «Мануфактура»
- Обратите внимание на динамические обложки! Это обложки с набором виджетов, которые отображают информацию в режиме реального времени. Вы можете настроить виджет так, чтобы он показывал самого активного пользователя, приветствовал нового подписчика по имени, отсчитывал время до запуска конкурса или выводил любой текст, который указан по URL – актуальную статистику или меняющуюся фразу.
Это классный инструмент, который доступен всем, но используют его немногие. А ведь он позволяет запомниться пользователю! Приятно обнаружить себя на обложке любимого магазина, который ценит твою активность. Создать динамическую обложку можно с помощью сервиса Letscover.
Хорошо
Обложка мебельного магазина показывает самых активных подписчиков
Обложка городского паблика показывает актуальный прогноз погоды
Не плохо, но бесполезно
Неинформативная и не вписывающаяся в стиль обложка городского паблика
- Обратите особое внимание на живые обложки.
 Это 5 коротких видео или фото, которые показываются только в мобильных приложениях. Грузятся в настройках, в том же разделе, что и обычные обложки. Живые обложки крупнее обычных шапок в несколько раз – они замечательно привлекают внимание и запоминаются.
Это 5 коротких видео или фото, которые показываются только в мобильных приложениях. Грузятся в настройках, в том же разделе, что и обычные обложки. Живые обложки крупнее обычных шапок в несколько раз – они замечательно привлекают внимание и запоминаются.
Живая обложка BEFREE проигрывает видео с весенней коллекцией
Не плохо, но бесполезно
Не подходящая под мобильный формат обложка Xbox
Продвижение «ВКонтакте»: 54 совета и море полезных сервисов
Создаем интернет-магазин «ВКонтакте»
Теперь поговорим про раздел «Товары» «ВКонтакте». Он помогает сделать практически полноценный интернет-магазин.
Как подключить раздел «Товары»
- Идёте по пути: Управление → Настройки → Разделы → Товары
Первый шаг в подключении раздела «Товары»
- Выбираете режим работы – базовый или расширенный (обе опции бесплатные).
 Заполняете основную информацию: валюту, регионы доставки, контакты для связи и дополнительную информацию.
Заполняете основную информацию: валюту, регионы доставки, контакты для связи и дополнительную информацию.
«Базовый» дает вам доступ к оформлению витрины и карточкам товаров. Подписчики смогут изучать характеристики товара, писать или звонить вам, открывать форму сбора заявок или переходить на внешний сайт.
Форма базового заполнения раздела «Товары»
«Расширенный» предоставляет вам возможности витрины, карточек товаров, корзины, заказов, доставки и оплаты, автоматизации.
Форма расширенного заполнения раздела «Товары»
Оба режима работы позволяют оформить карточки товаров так, чтобы они отображались на странице. Но при подключении настроек «Расширенного» у вас появится раздел «Магазин», в котором вы сможете управлять товаром, следить за заказами, принимать оплату внутри соцсети.
- По одному добавляете продукцию в раздел «Товары». Добавляете снимки и задаёте параметры: категорию, название, описание, свойства и стоимость
Форма заполнения раздела «Товары»
- Подключаете или не подключаете опции доставки и оплаты.

Доставка. Доставлять товары можно Почтой России, через Boxberry, СДЭК или другими курьерскими службами. Автоматически рассчитать стоимость доставки можно, указав в карточке товара вес и габариты.
Форма заполнения раздела «Товары» – «Доставка»
Оплата. Юридические лица принимают оплату картами или через VK Pay, а физические лица – только через VK Pay.
Форма заполнения раздела «Товары» – «Оплата»
4 примера хорошего оформления страницы с товаром
- Dyson оформляет карточки товаров в едином стиле и собирает их в подборки.
Dyson группирует однотипные товары
- Элегантное решение ювелирного бренда Miestilo размещать украшения на белом фоне, ничего отвлекающего, только легкость и блеск изделий.
Никаких лишних деталей – всё внимание на товар
- Магазин посуды подобрал отличные фото в разных оттенках, но одном стиле, чтобы товарный ряд не выглядел скучно.

Подбираем разные цвета, чтобы карточки не выглядели не скучно
- Если у вас слишком много позиций, вы можете не оформлять товары по одному, а разместить только основные. Книжный магазин не стал размещать всю товарную линейку во «ВКонтакте», а остановился только на 3 позициях – сертификатах.
Из всего ассортимента для интернет-магазина в «ВК» можно выбрать несколько популярных товаров
Как оформить личную страницу во «ВКонтакте»
Если ваш бизнес завязан на личном бренде, то во «ВКонтакте» его также можно успешно развивать. Для этого лучше использовать личную страницу. Важный аргумент «за» – личный контент получает охваты выше, чем посты на страницах для бизнеса.
Если вы психолог, репетитор, IT-гений, выберите личную страницу. Выберите своё лучшее фото: не на пляже, но и не с зажатым видом за офисным столом. Заполните данные о себе и тегните место работы, если это возможно. Расскажите о себе, делайте упор на образовании и достижениях, но не пренебрегайте информацией, которая может расположить к вам: топ-3 любимых книг и личность, которая изменила вашу жизнь (например!).
Расскажите о себе, делайте упор на образовании и достижениях, но не пренебрегайте информацией, которая может расположить к вам: топ-3 любимых книг и личность, которая изменила вашу жизнь (например!).
Еще один крутой аргумент «за» – «ВКонтакте» запустил крупнейшую программу поддержки авторов контента, которая будет работать до 10 апреля.
Если вы высококлассный эксперт, то зарабатывать сможете, не только продавая свои услуги, но выпуская рекламные посты, сотрудничая с организациями, получая деньги от подписчиков за свой полезный контент.
Например, тренер Настя Колсанова на своей странице «ВКонтакте» делится бесплатными тренировками, мотивационными видео и фото из личных архивов. Подписчики реагируют довольно живо.
Хороший пример страницы для развития личного бренда
Дутые миллионы: выяснились размеры мертвой аудитории у инстаблогеров
Что не надо делать
- Нести гивы из Instagram во «Вконтакте».
 Это добро давайте похороним вместе с кризисом соцсетей. На возрождение Instagram мы надеемся, а вот гивы надо оставить в прошлом. Гивы – зло.
Это добро давайте похороним вместе с кризисом соцсетей. На возрождение Instagram мы надеемся, а вот гивы надо оставить в прошлом. Гивы – зло. - Игнорировать богатый функционал «ВКонтакте»: создавайте истории, делитесь Клипами aka Reels, пишите длинные экспертные лонгриды.
- Бездумно копировать все посты из Instagram. Постарайтесь сделать ваш новый онлайн-дом уютным, не тащите туда весь хлам, что вы собрали за годы в Instagram. Какие-то ваши посты морально устарели, многие фото того, как вы хорошо проводили время в 2015 году, не отразят вашу личность сегодня.
- Заводить страницу «ВКонтакте», потому что так надо – не надо! Особенно если у вас нет стратегии и если вы понимаете, что не будете над ней работать. Завести-то страницу в любом случае можно, но толка для бизнеса от неё не ждите. Вам нужно разобраться, что можно перенести из Instagram, какие новые рубрики можно ввести, как часто и в каких форматах вы сможете активничать.
Команда TexTerra возьмет на себя раскрутку и ведение аккаунта во «ВКонтакте».
Приведем вам лояльных подписчиков и заявки. Запишитесь на бесплатную консультацию.
Как сделать красивое меню в группе вконтакте
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Содержание
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзывы.
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акции;
- опросник;
- голосование.

Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапам
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит.
Весь процесс условно делиться на 2 этапа:
- работа с фотошопом;
- техническое добавление.
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
- установите и запустите программу «Фотошоп»;
- в пункте «Файл» выберете «Создать»;
- в появившемся окне задайте:
- ширину – 630 пикс;
- высоту – 725 пикс;
- содержимое фона – белый.

Далее нужно разделить рабочую область на 2 окна. Они то и будут привлекать внимание посетителей и обязательно заставят передвигаться по группе.
Делается это с помощью инструмента «Прямоугольная область»:
Работа с графикой:
- под этим слоем расположите свое оформление:
- далее напишите желаемый текст;
- с помощью инструментов рисования фигур, нарисуйте кнопки:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
- комбинацией клавиш «CTR+R» включите линейку;
- наведите курсор на верхнюю линейку;
- зажав левую кнопку мыши, потяните вниз, к нижней границе кнопки;
- повторите по каждой кнопке.

Создаем фрагменты:
- возьмите инструмент Slice Tool;
- вверху есть кнопка «Фрагменты по направляющим»;
- должно получиться вот так:
Сохранение изображений:
- нажмите Файл – Сохранить для web;
- введите название;
- укажите формат JPEG;
- ставьте наилучшее качество;
- отметьте галочки у «Прогрессивный и Встроенный профиль»;
- последняя кнопка «Сохранить».
Как очистить компьютер от ненужных программ? Инструкция тут.
Далее приступайте к технической части. Необходимо загрузить созданные шедевры в группу.
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
- зайдите в группу;
- включите новостную ленту;
- возле полосы «Свежие новости» нажмите «Редактировать»;
- поменяйте название на меню или что-то подобное;
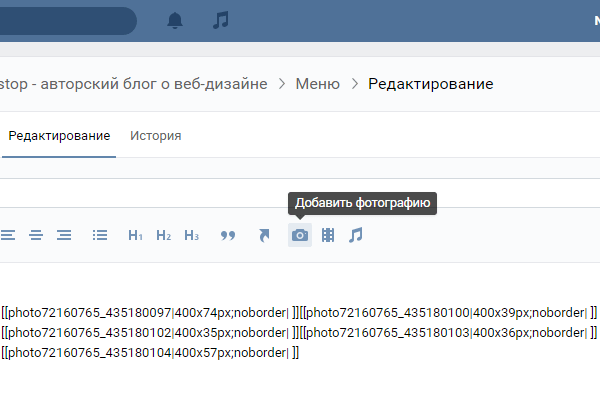
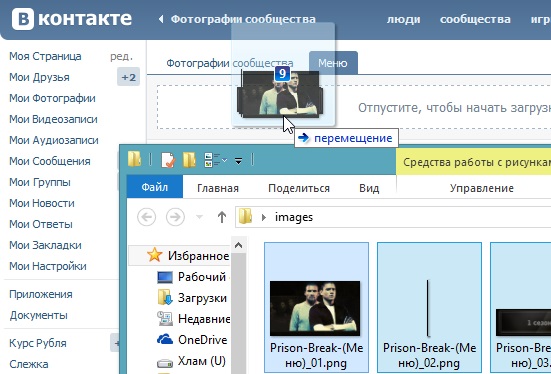
- через кнопку в виде фотоаппарата добавьте картинки;
- результат будет приблизительно таким:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
Перейдя по ссылке, посетитель быстро попадет на необходимую информацию.
Если вы хотите вставить ссылку на запись со стены:
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
Для вставки ссылки на другой сайт, группу, одностраничник и прочего:
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
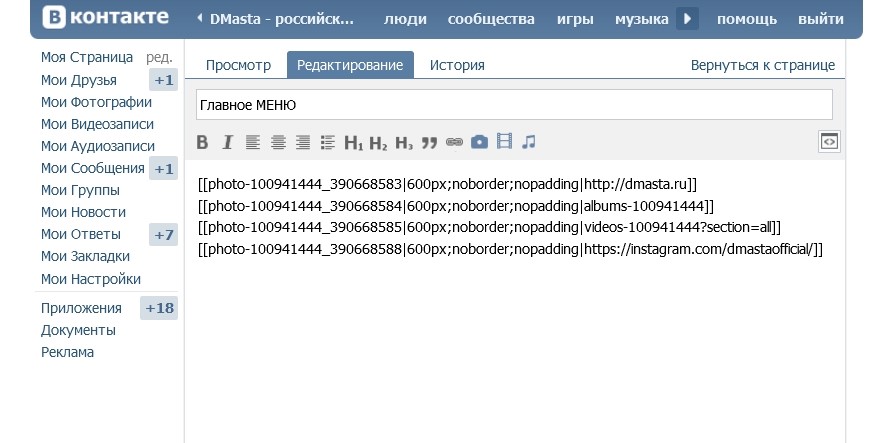
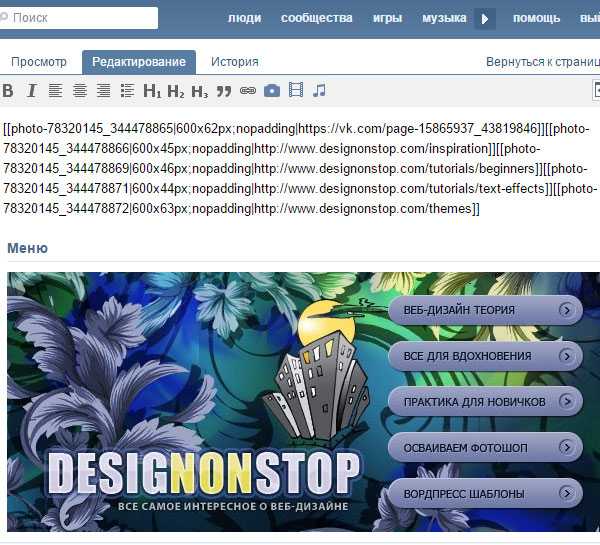
Далее просто вставьте ссылку на соответствующую картинку. Вот код картинки, который появился в окне загрузки картинки: [[photo37602118_351733570|400x90px;noborder|]].
После символа «|» просто вставьте свою ссылку. Выглядеть это будет вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться.
Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Основные теги представлены в таблице ниже:
Работа с картинками
Для того чтоб прикрепить ссылку или текст к изображению, с возможностью слегка видоизменить его, следует ввести код следующего вида:
[[photo37602118_351733570|options|text/link]].
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.

Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или !!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега
; - в одной строке разметки должно быть не больше 8 элементов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Как сделать Меню Группы Вконтакте
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более популярной, то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
- 1 Что такое меню группы
- 2 Создание меню группы Вконтакте онлайн
- 2.1 Шаг 1. Определитесь с шаблоном для оформления.
- 2.2 Шаг 2. Определите количество кнопок.
- 2.3 Шаг 3. Укажите ссылки и надписи.
- 2.4 Шаг 4. Проверка и экспорт.
- 2.5 Шаг 5. Внесений изменений.
- 3 Баннер для группы Вконтакте, создать бесплатно!
- 4 Меню ВК вики разметка
- 4.1 Итак, перейдем к разбору как же сделать меню сообществу ВК?
- 4.2 Быстрое оформление
- 4.3 Основы Wiki-разметки в создании меню для группы ВК
- 5 Как сделать меню в группе ВК с новым дизайном 2018
- 6 Как сделать меню в группе ВК с переходами
- 7 Как сделать меню группы ВК с телефона
- 8 Меню группы Вконтакте шаблоны
- 8.
 1 Похожие новости:
1 Похожие новости:
- 8.
Что такое меню группы
Меню группы ВК можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Выполните надписи и ссылки на кнопках, которые необходимо открывать при клике в меню для группы вк.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/.
Например https://bannermakers.ru/banners-vk/.
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
· Работать с ссылками и якорями.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: [[photo14523_90678]]. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: [[photo14523_90678]]. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Plain — ссылка на картинку оформлена как текст, в ней отсутствует изображение.
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nolink — удаляется ссылка на фотографию.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
! — оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [[photo31266051_436041561|400x89px;noborder| ]][-[photo331266051_436041562|204x141px;noborder| ]][-[photo31266051_436041565|396x141px;noborder| ]][-[photo31266051_436041566|394x125px;noborder| ]][-[photo31266051_436041568|206x125px;noborder| ]]
Сейчас наш код выглядит таким образом: [[photo31266051_436041561|400x89px;noborder| ]][-[photo331266051_436041562|204x141px;noborder| ]][-[photo31266051_436041565|396x141px;noborder| ]][-[photo31266051_436041566|394x125px;noborder| ]][-[photo31266051_436041568|206x125px;noborder| ]]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[[photo31266051_436041561|600px;noborder;nopadding| ]][-[photo331266051_436041562|204x141px;noborder;nopadding| ]][-[photo31266051_436041565_426031465|396x141px;noborder;nopadding| ]][-[photo31266051_436041566|394x125px;noborder;nopadding| ]][-[photo31266051_436041568|206x125px;noborder;nopadding| ]]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах.![]() Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[[photo31266051_436041561|600px;noborder;nopadding;nolink| ]][-[photo331266051_436041562204x141px;noborder;nopadding|topic-35158179_34009350]][-[photo31266051_436041565|396x141px;noborder;nopadding|topic-35158179_34009350]][-[photo31266051_436041566|394x125px;noborder;nopadding|topic-35158179_34009350]][-[photo31266051_436041568|206x125px;noborder;nopadding|topic-35158179_34009350]]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите <>
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Важно! Эта ссылка должна быть вставлена в код первого меню на необходимую кнопку!
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Ссылка подписаться на группу вконтакте
Вопросом, как сделать меню в группе ВКонтакте, задаются все администраторы сообществ. Оно делает группу структурированной, с удобной навигацией и красивым графическим контентом. Примечательно, что ВКонтакте – единственная социальная сеть, которая предоставляет пользователям такой удобный инструмент для работы со своими клиентами. Его преимущества поистине безграничны:
- Привлекает внимание с помощью красиво оформленного баннера;
- Выделяет группу среди конкурентов;
- Рассказывает о продукте и возможных каналах связи;
- Заменяет сайт при его отсутствии;
- При наличии сайта обеспечивает переходы на нужные страницы;
- Структурирует и позволяет понятно изложить всю информацию.
 Просто гениальное изобретение!
Просто гениальное изобретение!
Создание ссылки на группу ВКонтакте с помощью упоминаний
Упоминания – еще одно удобное изобретение. Это активная ссылка на пользователя, страницу или группу. Для того, чтобы активировать эту функцию достаточно поставить значок «собачки» @ и без пробелов начать вводить название сообщества или имя пользователя в текстовом сообщении, на стене или в комментариях. Если вы все делаете правильно, то появится список подходящих под условие кандидатов, среди которых просто нужно выбрать желаемое сообщество или пользователя. В итоге, в текстовом поле те, кого упоминают, выделяются гиперссылкой.
Прежде чем упоминать где-либо свою группу, позаботьтесь о ее привлекательности для участников. Основа этого успеха – графическое меню в группе ВКонтакте, сделать которое вы сможете на основе описанной ниже пошаговой инструкции.
Как сделать ссылку ВКонтакте в виде кнопки
Здравствуйте, друзья! Сегодня я вам расскажу, как сделать ссылку ВКонтакте в виде кликабельной кнопки. Для постов ВКонтакте я уже предлагал несколько решений здесь на блоге и на своём видеоканале в YouTube, и эта статья станет хорошим продолжением данной темы. А если Вы примените данный способ на практике, то по достоинству оцените его силу.
Для постов ВКонтакте я уже предлагал несколько решений здесь на блоге и на своём видеоканале в YouTube, и эта статья станет хорошим продолжением данной темы. А если Вы примените данный способ на практике, то по достоинству оцените его силу.
Все Вы знаете, что современного интернет-пользователя не так-то просто побудить что-то прочитать и тем более сделать переход по ссылке.
Если на принятие решения «читать или не читать» основную роль играют заголовок, первый абзац текста и сопровождающая картинка, то в деле перехода по предлагаемым ссылкам к этим основным элементам подключаются активные элементы в виде баннеров и кабельных кнопок.
В итоге прочтения данной статьи, Вы сможете без труда сделать вот такое оформление своего поста ВКонтакте:
Техническая составляющая данного приема основана на том, что, как только в тексте поста появляется ссылка, Контакт автоматически повторяет её под текстом содержания. Одним из результатов такого алгоритма его работы является превью одной из картинок, размещенной на том веб-ресурсов, на который ведет ссылка.
Именно данное превью мы будем использовать. Если нажать на значок фотоаппарата, который появляется при наведении курсора мыши на превью, то Контакт предлагает заменить изображение на любое другое с размерами не меньше 537х240рх.
Создадим в Фотошопе файл белого цвета именно такого размера и сохраним его в виде картинки. Теперь в режиме добавления новостей на стену своего аккаунта или группы поставим любую ссылку, например, на статью своего блога, нажмем значок фотоаппарата на превью и предложим контакту загрузить наше белое изображение. Как только ВКонтакте сделает загрузку, Вы увидите вот такую картинку:
Далее, используя свой любимый скриншотер, Вам необходимо очень аккуратно сделать скриншот области, которую занимает серый фон по его внешней границе. Для этого можно использовать даже возможности Яндекс-диска делать скриншоты. Если Вы делаете скриншот не всего экрана сразу, а это самый лучший вариант в данном случае, то контролируйте размеры будущего скриншота. Они должны быть 537х240рх.
Они должны быть 537х240рх.
Теперь в Фотошопе открываете данный скриншот, берете инструмент «Прямоугольник» и создаёте на месте белой части изображения прямоугольник-заготовку для будущей кнопки.
При этом цвет данного прямоугольника Вы можете выбрать сразу перед началом этой операции, а можете изменить его позже. Удалять серое изображение или обрезать его не нужно. И в этом есть особая хитрость.
Вам останется только дать создаваемой кнопке название, подобрать цвет надписи и уточнить её расположение. При этом вполне возможно, что потребуется перед набором текста, временно отключить слой созданного прямоугольника.
У Вас получится примерно вот такая красивая кнопочка или даже ещё лучше.
Кстати, можно сразу наделать несколько таких кнопок, чтобы иметь возможность оперативно выбирать кнопку, подходящую по цвету под картинку Вашего поста. После создание такого набора сохраняем каждый вариант в специально созданную для кнопок папку.
Когда кнопки готовы, Вы в процессе работы загружаете нужную кнопку вместо созданного Контактом превью. При этом не нужно регулировать никаких размеров — смело после загрузки нажимаете кнопку «Сохранить изменения», а сам Контакт сделает всё остальное.
При этом не нужно регулировать никаких размеров — смело после загрузки нажимаете кнопку «Сохранить изменения», а сам Контакт сделает всё остальное.
У Вас не останется даже намека на серую область, а будет именно кнопка.
Далее дополняете будущий пост необходимым содержанием и обязательно вставляете картинку, при необходимости уточняете надпись на ссылке и отправляете свой пост на суд читателей. Выглядеть он будет не хуже, чем показано выше на скриншоте поста по старту очередного набора в бесплатную он-лайн школу «Я блогер».
В принципе работа несложная, но потребует от Вас определенный аккуратности в действиях. Добавлю, что кнопки можно делать со скругленными углами, можно делать их меньшего размера, а можно просто вставлять уже готовые.
Как это всё делается, Вы можете посмотреть в видео ниже. Первая его часть посвящена описанному выше способу, а вторая — всем остальным.
Если Вам понравилось создание таких кликабельных кнопок для постов ВКонтакте, дайте мне об этом знать в комментариях ниже. Естественно, если остались вопросы, то не стесняйтесь их задать там же. Желаю Вам разобраться во всём без проблем.
Естественно, если остались вопросы, то не стесняйтесь их задать там же. Желаю Вам разобраться во всём без проблем.
С уважением, Сергей Почечуев.
Создание графического меню в группе ВКонтакте
Для создания вам потребуются знание графического редактора, например, Photoshop, и языка социальной сети wiki-разметки. И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
Почему в вк можно только подписаться на человека?
Если Вас заинтересовала страничка пользователя Вконтакте, но вместо Добавить в други под аватаркой кнопка Подписаться, то что это значит?
Данный пользователь сделал в своих настройках все так, как я описывала в первом пункте. И теперь можно только оформить подписку на его аккаунт.
И теперь можно только оформить подписку на его аккаунт.
Когда подпишитесь на человека, ему не придет оповещение о добавлении в друзья, но в уведомлениях на своей странице данный человек увидит, что Вы «подписались на обновления».
Если пользователь захочет, то он добавит в друзья, или можете попросить его об этом, отправив соответствующее сообщение.
Как я уже писала выше, если с тем человеком, которого хотите добавить в товарищи, есть общие друзья, тогда на его странице будет отображаться кнопка «Добавить в….».
Все, теперь в Вашем аккаунте Вконтакте есть кнопка, при помощи которой на вас могут оформить подписку, и запросы о добавлении будут приходить значительно реже.
Интерактивное меню
Интерактивное меню, или, правильнее сказать, интерактивная обложка – это недавнее нововведение социальной сети. Внешне оно напоминает обложку сообществ из фейсбука, но имеет ряд особенностей. Например, в режиме онлайн на ней отображаются:
- Три последних вступивших участника,
- Текущее время,
- Таймер обратного отсчета.

Как следует сделать такое интерактивное меню в группе ВКонтакте поможет специальный скрипт. И, конечно, оно не заменит традиционное полноценное меню.
Где применяются гиперссылки?
В основном гиперссылки применяются в рекламе, пиаре, распространении информации. Реже для отсылки к тому или иному сообществу.
Из-за своего приятного внешнего вида, скрытые словом URL применяют там, где важно внешнее оформление. Вряд ли вы будете отправлять ссылку группы своему хорошему другу в личном диалоге, скрывая ее под словом. Вы просто кинете ему обычный URL-адрес, скопированный из адресной строки браузера. Но если вам необходимо разместить пост у себя на стене с отсылкой на конкретное сообщество, то вы, скорее всего, захотите оформить скрытую ссылку, замаскировав ее словом (например, названием этого сообщества).
Сделать красивое меню ВКонтакте: пошаговая инструкция
Создать красивое меню в группе ВКонтакте можно за 5 шагов.
Шаг 1: готовим контент
Придумайте названия пунктов для вашего каталога и подготовьте для них текстовое и графическое наполнение. Если из какого-то пункта вы хотите перенаправить пользователей на сайт, то заранее продумайте это. Определитесь со структурой, то есть в каком порядке будет располагаться перечень информации. Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Если из какого-то пункта вы хотите перенаправить пользователей на сайт, то заранее продумайте это. Определитесь со структурой, то есть в каком порядке будет располагаться перечень информации. Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Виджет сообщества
Ниже — пример простого виджета, но сейчас практически у каждого из приложений есть возможность установить различные варианты отображения виджетов. И тремя плитками, и списком, и даже изображением.
Виджет является центральным блоком в сообществе, поэтому его 100% никто не пропустит. Естественно, подключаем персонализацию в виджете, чтобы пользователь обратил на него внимание.
Подключение wiki-разметки в группе
Если вы ни разу не работали с wiki-разметкой, необходимо эту функцию в группе сначала подключить. Управление сообществом – Разделы – Материалы (ограниченные).
Теперь обратите внимание, что в группе появилась рядом с Информацией новая вкладка Свежие новости. И она доступна для редактирования.
И она доступна для редактирования.
Итог
Сегодня я рассказал вам о гиперссылках для сообществ во ВКонтакте. Теперь вы знаете, в чем заключается их польза и как их применять. Используйте любой из описанных шаблонов и делайте свои ссылки более приятными.
Также можете ознакомиться со статьей о том, как добавить ссылку в Телеграм на Инстаграм, в соответствующей статье.
Читайте далее:
Насколько важна аватарка для группы ВК и как ее сделать неповторимой?
Размещение ссылки в постах Инстаграм. Какие подводные камни вас ожидают?
«Как вы яхту назовете, так она и поплывет» – выбираем название для группы ВК
Делимся ссылкой на Телеграм
Чтобы клиент не заблудился: создаем меню группы ВК
Автор публикации
не в сети 4 года
Оформление подписки через wiki-страницу ВКонтакте
После клика по кнопке Редактировать, вам откроется пустая wiki-страница под название Свежие новости.
В режиме wiki-разметки (а она подключается через соответствующую иконку справа <>) введите название для этой формы. Например, виджет приветствия. Важно! Слово или фраза должна быть заключена в двойные квадратные скобки: [[Виджет приветствия]]
Например, виджет приветствия. Важно! Слово или фраза должна быть заключена в двойные квадратные скобки: [[Виджет приветствия]]
Смотрите на скриншоте:
Далее Предпросмотр. Если вы все сделали правильно, ссылка ниже будет активной. Для перехода кликните по ней. Но перед этим сохраните страницу.
На этом шаге у нас появилась возможность добавить на страницу готовую картинку для подписки. Делается это через панель инструментов – Добавить фотографию.
Если у вас подключен визуальный режим редактирования, на вкладке отобразится именно картинка. В моем случае она загрузилась в сжатом размере. Если вы хотите это исправить, просто кликните на картинку и выставьте первоначальные размеры.
Важные нюансы при работе с сервисом рассылок
- В сервисе рассылок можно установить ключевое слово, написав которое пользователь попадет в базу. Советую не использовать часто используемые слова, чтобы пользователь не получил лид-магнит по случайности.
- В начале каждого письма напоминайте пользователю, почему он получил сообщение из рассылки.
 В конце каждого письма предлагайте ему отписаться от сервиса рассылок, если у него пропало желание получать от вас информацию.
В конце каждого письма предлагайте ему отписаться от сервиса рассылок, если у него пропало желание получать от вас информацию. - К рассылке можно подключить чат-бота, который будет отвечать на частые вопросы целевой аудитории, и с помощью этого бота можно сегментировать или геймифицировать рассылку.
- Персонализация в рассылках — бро. Общие обращения в стиле «Дорогой читатель» — не бро.
- Не забывайте вести таргетированную рекламу в сервис рассылок.
Как работает Callback API и keyboard
Проведу краткий экскурс как все работает. Сallback API отсылает на ваш сервер любое событие, которое происходит в группе виде JSON. Полный список событий можно посмотреть во вкладке «Сallback API» → «Типы событий». Вот так выглядит JSON запрос когда пользователь отправляет сообщение, в данном случае он нажал на кнопку:
{«type»:»message_new»,»object»:{«date»:1529668584,»from_id»:89846036,»id»:1522,»out»:1,»peer_id»:89846036,»text»:»Золотая рыбка»,»conversation_message_id»:305,»fwd_messages»:,»important»:false,»random_id»:0,»attachments»:,»payload»:»{\»animals\»:\»Goldfish\»}»,»is_hidden»:false},»group_id»:101461081}
Тут есть несколько интересных полей, которые можно обработать: id пользователя, текст сообщения(text), полезная нагрузка кнопки(payload).
Отправка сообщений пользователю происходит с помощью метода messages.send . Если вы отправляете клавиатуру, то после всех стандартных параметров вы добавляете параметр keyboard, который содержит json кнопок, вот как он выглядит:
Keyboard: { «one_time»: false, «buttons»: [ [{ «action»: { «type»: «text», «payload»: «{\»button\»: \»1\»}», «label»: «Red» }, «color»: «negative» }, { «action»: { «type»: «text», «payload»: «{\»button\»: \»2\»}», «label»: «Green» }, «color»: «positive» }]
Как сделать вики страницу Вконтакте для группы как в группе вк сделать меню
Сообщества во ВКонтакте все чаще используются для ведения бизнеса, продажи товаров или услуг. Отличным инструментом, который упрощает работу с группой это меню, созданное при помощи wiki-разметки.
В последнее время число пабликов, которые используют wiki-список, значительно выросло. Ведь это отличный способ придать группе более приятный и эстетичный вид, а также помогает участникам проще ориентироваться по всем разделам.
В данной статье мы расскажем Вам, как сделать вики страницу Вконтакте для группы, как в группе вк сделать меню, какие существуют виды, как создать и многое другое.
Меню в группе ВК
Создание кликабельной вики страницы осуществимо благодаря тому, что в текстовом редакторе ВК есть возможность использования wiki-разметки. Она позволяет при помощи специальных команд вставлять картинки, ссылки на них, видео и другие элементы.
Список позволяет создавать прямые ссылки на каждую категорию товаров/услуги или на различные разделы/обсуждения сообщества (например, портфолио, как заказать, о компании и т.д.). Любой пользователь сможет найти необходимую информацию нажатием всего лишь 1 кнопки.
Такое решение является навигатором для обычных посетителей и служит красивым и стильным оформлением сообщества. Это интерактивный инструмент, пользуясь которым, люди останутся довольны.
К сожалению, разработчики ВК еще не создали возможность размещать wiki-список на главной вике странице паблика (пока оно есть только в новой вкладке). Поэтому люди вынуждены изощряться и создавать отдельные посты, которые ведут на страницу с меню.
Поэтому люди вынуждены изощряться и создавать отдельные посты, которые ведут на страницу с меню.
Основные команды и возможности wiki-меню
Функционал вики страницы и очень широкий. С его помощью Вы сможете сделать Ваше меню визуально приятным, хорошо читаемым и структурированным.
К сожалению, абсолютно все команды мы не сможем уместить в нашем материале, поэтому расскажем лишь о некоторых.
Делаем меню с помощью медиа файлов
Осуществляется при помощи специальных кнопок.
В текстовом виде медиа файлы представляют собой: [[mediaXXXX_YYYY|options|link]].
Где media XXXX_YYYY – сам медиа-файл, options – различные настройки (для фото и видео), link–надпись, которая будет отображена при наведении курсора на фото/видео.
Для фото options бывают:
Для видео:
Заголовки различного уровня создаем с помощью знаков ==
Добавьте знаки «==» в начале и конце заголовка. Пример смотрите на скриншоте:
Работаем с текстом заголовков для оформления меню группы ВКонтакте
Вы также можете использовать следующие параметры текста: курсив, жирный или серый, зачеркнутый или подчеркнутый, верхний или нижний индекс. Также есть возможность выравнивания текста по центру или правому краю. Ниже представлена таблица с командами:
Также есть возможность выравнивания текста по центру или правому краю. Ниже представлена таблица с командами:
Используем цитаты для привлечения внимания
Использование тега <,blockquote>,<,/blockquote>,позволит красиво оформить чью-нибудь цитату.
Списки можно использовать как нумерованные, так и маркированные
Для нумерованного списка используйте символ «#» перед каждым новым пунктом.
Для маркированного списка аналогично предыдущему, только со знаком «*».
Работаем с отступами
Для того, чтобы сделать отступ допишите перед словом знак «:». В зависимости от количества знаков отступ будет увеличиваться или уменьшаться.
Внутренние ссылки в меню группы
Это ссылки на внутренние ресурсы соц. сети «ВКонтакте» (ссылку на человека, сообщество, обсуждение, приложение, страницу, видео и изображение). Их добавление осуществляется при помощи следующей конструкции: [[link|text]].
Где link – это ссылка, а text – это отображаемый текст. Пример смотрите на скриншоте:
Пример смотрите на скриншоте:
Внешние ссылки в создании меню ВКонтакте.
Если Вам необходимо создать ссылку на внешний ресурс, тогда используйте конструкцию похожую на предыдущую, но с одинарными скобками: [link|text].
Wiki-разметка создаёт табличное меню
С помощью вики страницы и разметки можно также создать и таблицу. Смотрите скриншот:
Информативный спойлер
С его помощью можно сделать информацию, скрывающуюся или раскрывающуюся по одному щелчку. Хорошо подходит, если Вам необходимо сделать раздел с «Часто задаваемыми вопросами».
Создается спойлер при помощи конструкции:
{{Hider|Названиеспойлера
Текст
}}
И будет иметь следующий вид:
Таким образом, команды помогут сделать полноценный список со всеми элементами оформления.
Виды меню: какие бывают?
Вики страницы во ВКонтакте можно разделить по разным критериям:
По типу:
- Текстовое (только текст),
- Графическое (использование изображений кнопок, фона и т.
 д.).
д.).
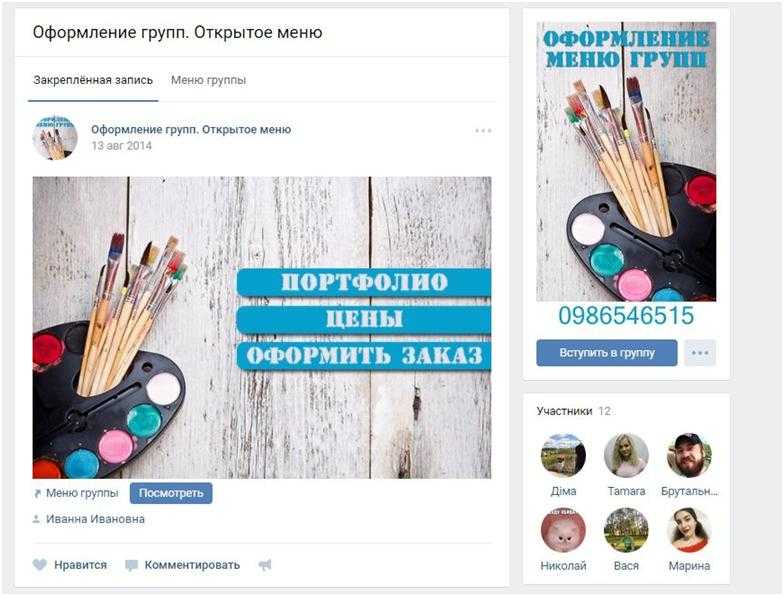
По отображению (зависят от используемой картинки):
- Закрытое (не видно самой структуры),
- Открытое (видны сразу все пункты),
- Со смежным или общим баннером (может быть, как открытым, так и закрытым).
Не зависимо от выбранного Вами типа, работают они все по одному принципу.
Также не бойтесь комбинировать эти типы. Например, можно сначала сделать графическую часть с кнопками (фон, стиль, дизайн), а после дополнить ее различной текстовой информацией (например, «Часто задаваемые вопросы», использовав спойлеры).
Как создать текстовое меню
Менее популярным и простым является текстовый список на вики странице. Оно не содержит каких-либо изображений и кнопок. Это просто список анкорных ссылок.
Ниже представлена пошаговая инструкция, как сделать текстовый список для группы ВК:
- Для начала необходимо настроить сообщество.
 Для этого перейдите в «Управление сообществом» и выберите раздел «Разделы». Найдите строку «Материалы», выберите пункт «Ограниченные» и сохраните настройки.
Для этого перейдите в «Управление сообществом» и выберите раздел «Разделы». Найдите строку «Материалы», выберите пункт «Ограниченные» и сохраните настройки.
- Далее на главной странице паблика появятся «Свежие новости». Перейдите в них и нажмите «Редактировать».
- Впишите название.
- Ниже находится текстовый редактор ВК. Здесь мы и будем создавать наш список.
- Используйте следующую конструкцию:
[link|text]
Где link – ссылка, а text–видимый текст.
Сделайте все необходимые пункты. Каждый новый пункт с новой строки. Здесь можно использовать различные команды, о которых мы говорили выше.
Для примера мы напишем простую и небольшую конструкцию:
- Нажимаем сохранить.
Здесь мы использовали знаки «==» для выделения заголовка и знаки «*», чтобы выделить подпункты. В результате мы получили следующее:
Таким образом, проделав всего несколько шагов, мы получили вполне понятное wiki-меню, где каждый пункт позволит быстро перейти на нужную страницу.
Вы же сможете добавить что угодно, на что хватит фантазиии возможностей wiki-разметки.
Как создать графическое меню
Чтобы создать графическое меню, Вам необходимо иметь хотя бы базовые навыки работы с графическими редакторами (такие как, фотошоп, GIMP, различные приложения и т.д.). Если же Вы ими не обладаете, тогда мы можем посоветовать воспользоваться помощью профессионалов или ресурсами с готовыми шаблонами (подробнее читайте ниже).
Здесь же мы поговорим о том, как создать меню вики страницы самостоятельно. Ниже приведена пошаговая инструкция:
- Проделать шаги 1-3 из предыдущей инструкции.
- Необходимо создать заготовки изображений с кнопками. Подробно говорить оработе в графических редакторах мы не будем, так как в сети есть много уроков работы с фотошопом и другими программами.
Мы возьмем следующие изображения.
Все три картинки являются частью одной большой. Поэтому, когда мы будем создавать навигацию,данные изображения будут выглядеть как одна целая картинка с расположенными на ней кнопками.
- Загружаем изображения в текстовый редактор ВКонтакте.
- Нажав на каждую картинку, можно выбрать параметры и указать ссылку.
- Справа есть переключатель между визуальным и текстовым режимами редактирования.
- В текстовом варианте, наши изображения выглядят так:
- Меняем надпись «noborder» на «nopadding», чтобы убрать расстояние между картинками и сомкнуть их. А после знака «|» добавляем ссылку.
- Нажимаем «Сохранить страницу».
В итоге мы получили вот такое меню:
Приложив немного усилий и смекалки, Вы сможете создать оригинальное оформление, которое будет вписываться в общий дизайн группы.
Как закрепить
Чтобы созданное wiki-меню отображалось на главной странице сообщества, необходимо проделать следующие шаги:
- Создайте новый пост.
- Скопируйте ссылку Вашего меню. Для этого снова перейдите в редактирование и скопируйте URL из адресной строки браузера.

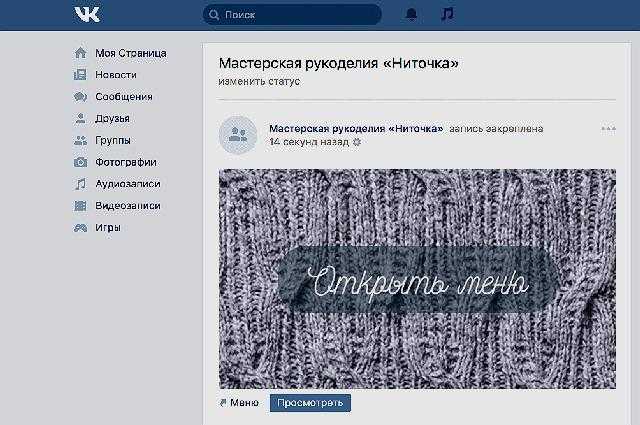
Сначала добавьте изображение, смотри картинку ниже.
Теперь опубликуйте и закрепите пост.
Здесь Вам придется хорошо поработать над изображением. Ведь оно будет постоянно на виду.Также оно должно вписываться в общий дизайн паблика и говорить пользователям, что нажав, он попадет в меню.
Как удалить
Удаление wiki-меню не является сложной задачей. Достаточно просто перейти в «Управление сообществом», раздел «Разделы» и выключить материалы.
Важно помнить, что если Вы использовали закрепленный пост, то он останется. Поэтому его также необходимо будет удалить (или хотя бы убрать из закрепленных).
Готовые шаблоны
Также мы хотели бы представить Вашему вниманию сервисы, с помощью Вы сможете скачать готовые шаблоны либо создать новые всего за несколько кликов.
- You-ps.ru – это сервис с готовыми шаблонами wiki-меню и другими готовыми элементами оформления сообщества.
- Vkmenu.com – это онлайн-конструктор.
 Он позволяет легко и быстро делать стильные меню.
Он позволяет легко и быстро делать стильные меню.
Также к готовым решениям можно отнести и найм профессионала. В этом случае Вам также не придется делать все самостоятельно, но придется заплатить.
Итог
Мы рассмотрели, что представляет собой wiki-меню в сообществах ВКонтакте. Научились создавать его и пользоваться различными командами.
Мы считаем, что меню еще не оценили по достоинству. Для большого количества людей эта «wiki-разметка» является чем-то сверхсложным и страшным. Они даже не хотят браться за это. Но на деле, как мы видим, все довольно просто.
Не бойтесь экспериментировать и будьте оригинальны!
Создать меню для группы вконтакте. Как оформить группу в контакте с закрепленным верхним меню под новый дизайн вк
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
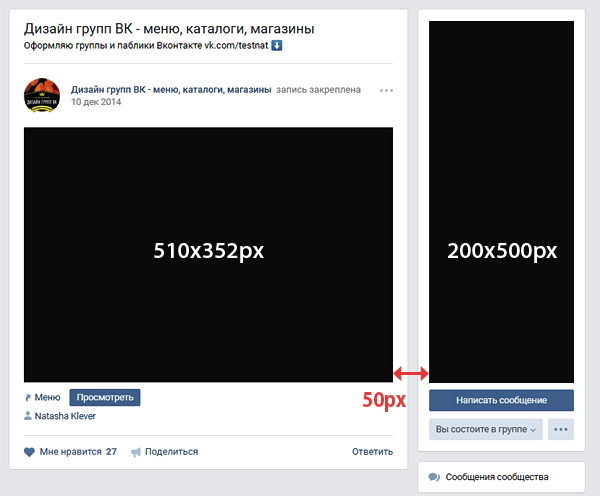
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить»
.
). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить»
.
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S
, чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk. com/page-120208137_52523487
com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
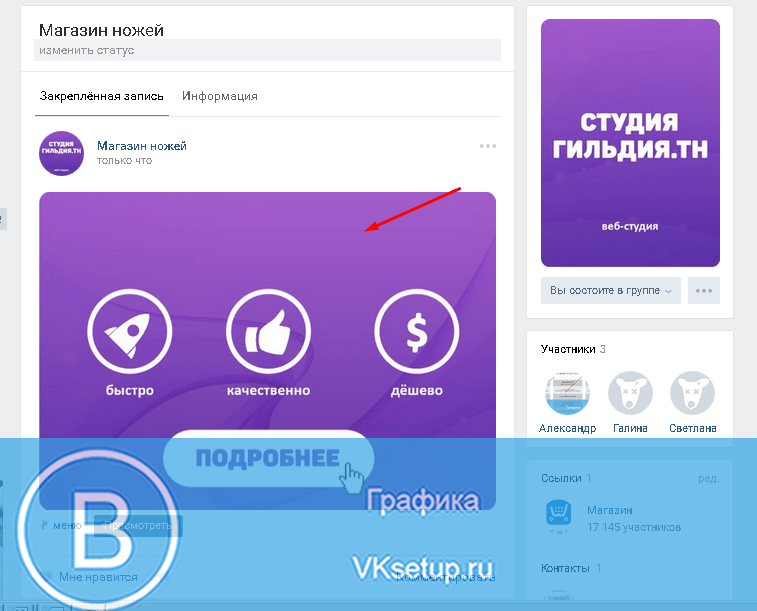
Вот такое меню у нас получилось в итоге.
Создаю Меню в палбике Вконтакте своими руками
Привет дорогие читатели, как я и обещал, я продолжаю осваивать азы создания меню для сообществ Вконтакте. И сегодня, я решил сделать красивое меню в своем паблике Вконтакте. Так же, Вы можете прочитать в одной из моих прошлых статей — , где можно поучиться wiki-разметке и некоторым основам создания страниц в сообществах Вконтакте, без которых ни группу, ни паблик Вконтакте сделать привлекательными для посетителей вряд ли получиться.
Вот такое несложное графическое меню я создал в одной из своих групп Вконтакте. А сейчас, я начну создавать меню для моего паблика!
С чего же начать создание меню в паблике Вконтакте? Это, пожалуй самый главный вопрос, который задает большинство владельцев пабликов Вконтакте, задумываясь — как можно сделать меню?
Ответ, как часто бывает простой — Вконтакте предусмотрено создание в паблике wiki-страниц с помощью wiki-разметки (об учебнике wiki-разметки я писал в предыдущей статье). Для начала, чтобы создать меню паблика Вконтакте, я сделаю новую страницу в своем паблике с помощью wiki-разметки.
Для начала, чтобы создать меню паблика Вконтакте, я сделаю новую страницу в своем паблике с помощью wiki-разметки.
Http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Где ХХХ это ID моего паблика, который можно узнать кликнув на цифру с количеством записей в паблике Вконтакте.
После нажатия на количество записей, я вижу в строке броузера следующую ссылку:
Http://vk.com/wall-46864771?own=1
Где цифры 46864771 и есть ID моего паблика Вконтакте, итак, я делаю ссылку для создания страницы Меню:
Http://vk.com/pages?oid=-46864771&p=Меню
Запускаю эту строку в своем броузере. И вот, передо мной новая страница моего паблика Вконтакте, которая и будет использована мной под создание меню для паблика.
Далее, я нажимаю -> наполнить содержанием, и начинаю создавать свое меню паблика Вконтакте. Еще, я не забываю сделать один важный шаг, ограничить доступ всех подписчиков паблика для редакции данной страницы (на всякий случай). В нижнем правом углу нажимаю -> доступ к странице, ставлю нужные галки и сохраняю.
Теперь, мне осталась самая трудная часть, создания меню паблика Вконтакте — собственно, с помощью знаний фотошопа и wiki-разметки сделать меню для моего паблика. А когда я закончу редактировать страницу Меню, то ее можно будет сохранить и в верхнем правом углу редактора нажать -> Вернуться к странице. В строке броузера появиться ссылка, которая и нужна для вставки меню в шапку паблика Вконтакте.
Возможно Вы помните, я сделал в своем паблике Вконтакте — красивую шапку, которая выглядела до сегодняшнего дня вот так:
В связи с созданием меню в паблике Вконтатке, центральная картинка с моим изображением в шапке моего паблика поддалась небольшим изменениям, и теперь выглядит вот так:
После нажатия на нее происходит чудо! Открывается новая, пока еще пустая страница моего паблика — Меню. На этой странице в скором времени родится очередной шедевр — меню моего паблика Вконтакте, о чем возможно, я напишу еще одну статью — Как сделать меню в паблике Вконтакте.
— читайте в моей статье, а вот как я сделал нажимаемой картинку представленную выше, я расскажу Вам сейчас! Всё — как всегда просто, для этого достаточно в пост, который я закреплю в виде центральной картинки в шапке своего палблика, первым делом вставить ту самую ссылку моего Меню:
Http://vk. com/page-46864771_44676832
com/page-46864771_44676832
После этого сам текст ссылки можно убрать и вставить катринку центральной части шапки паблика Вконтакте, ссылка там останется, а вся картинка станет кнопкой на эту ссылку. Вот теперь осталось поработать над страничкой Меню для создания меню паблика Вконтакте, и всё будет готово!
Вы можете посмотреть как завершить работу над созданием меню паблика Вконтакте в следующей статье —
Увидеть, какое меню паблика Вконтакте у меня получилось можно посетив
Шаг 1
Для начала идем в свою группу и в блоке «Свежие новости» (в данном случае я переименовала ее в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении. Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 2
Во вкладке «Редактирование»пишем фразу [[Веб-дизайн теория]], заключенную в двойные квадратные скобки. Потом нажимаем на кнопку «Сохранить страницу».
Потом нажимаем на кнопку «Сохранить страницу».
Шаг 3
После этого рядом с кнопкой появится ссылка «Предпросмотр», на нее и жмем. Ниже откроется предпросмотр нашего меню, где мы видим появившуюся снизу ссылку «Веб-дизайн теория».
Шаг 4
Жмем на эту ссылку и переходим на созданную страницу с названием «Веб-дизайн теория». После жмем на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и прочие объекты. При этом наша созданная страница будет иметь урл вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы. В основном он подходит для пабликов (публичных страниц), поскольку для них не подходит способ, описанный выше. Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1 , где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида: http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте.
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т. е. открытое меню.
е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в ]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т.д.. Вот вам и инструкция!
Итак, как же вообще можно сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе , я об это писала и . Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: и , сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
Шаг №1: Создаем внутреннюю страницу менюИтак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=- XXX &p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но )
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, статью! Если все ок. то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стенеТеперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение , которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Смотрите на картинке, что вам нужно найти:
Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
vk.com/frilkacom
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Как создать группу в Facebook (и построить заинтересованное сообщество)
Facebook недавно запустил группы для страниц, что позволяет более чем 70 миллионам страниц на Facebook создавать свои собственные уникальные сообщества и каналы.
Это обновление предоставляет брендам новые способы повышения вовлеченности и может в какой-то мере помочь справиться со снижением органического охвата, с которым владельцы страниц Facebook сталкиваются в последние несколько лет.
Более 1 миллиарда человек по всему миру используют Группы. И более 100 миллионов человек считают группы наиболее важной частью своего опыта на Facebook.
Группы Facebook — это место, где можно общаться с другими единомышленниками, и они становятся все более важными для компаний на Facebook, стремящихся развивать сообщество.
Так как же создать группу в Facebook? И что еще более важно, как вы создаете заинтересованное сообщество в своей группе Facebook?
Начнем!
Что вы узнаете из этого руководства
Вот краткий обзор того, что будет рассмотрено в руководстве этой группы Facebook. Не стесняйтесь щелкать заголовок раздела, чтобы перейти к соответствующему разделу.
— Группы Facebook и страницы Facebook
— Как создать группу Facebook, которая будет «фирменной», привлекательной и легко обнаруживаемой
— Как создать заинтересованное сообщество в вашей группе Facebook
Группы Facebook и страницы Facebook
Распространенный вопрос по этой теме: «Должен ли я иметь группу Facebook или страницу Facebook?»
И это непросто, потому что группы Facebook и страницы Facebook становятся все более похожими.
Например, преимуществом, которое раньше было у страниц Facebook, является статистика страниц, которая позволяет менеджерам социальных сетей понять, как работают их страницы и публикации. Теперь группы Facebook также включают встроенную аналитику — Group Insights.
Вот краткий обзор положительных функций каждой из них:
Страница Facebook
- Встроенная аналитика (Page Insights).
- Кнопка призыва к действию (например, «Зарегистрироваться», «Забронировать сейчас», «Узнать больше») на вашей странице Facebook.
- Повысьте эффективность своей Страницы Facebook и публикаций Страницы с помощью рекламы Facebook.
- Ставьте лайки и комментируйте как свою Страницу Facebook.
- Добавьте приложения и сервисы на свою страницу Facebook, чтобы ваши поклонники могли легко заказать продукт, сделать заказ, получить предложение и многое другое.
Группа Facebook
- Встроенная аналитика (Group Insights) теперь.

- Сделайте вашу группу Facebook закрытой (закрытой или секретной).
- Публикуйте документы, создавайте опросы и даже покупайте и продавайте в своей группе Facebook.
- Групповой чат с участниками вашей группы.
- Участники получают уведомления о новых сообщениях в группе.
Теперь, когда вы можете связать свои группы Facebook со своей страницей Facebook, возможно, ответ на поставленный выше вопрос на самом деле состоит в том и другом.
В этом посте мы сосредоточимся на создании и управлении группой Facebook. Если вы хотите узнать больше о страницах Facebook, вам может понравиться наше руководство о том, как создать и управлять страницей Facebook для вашего бизнеса.
Как создать группу в Facebook
Создать группу в Facebook очень просто. Давайте рассмотрим важные шаги здесь:
1. Выберите имя группы Facebook и настройки конфиденциальности
Чтобы начать, нажмите «Группа» в разделе «СОЗДАТЬ» в нижней части левой боковой панели на Facebook.
Вы также можете найти ту же опцию в раскрывающемся меню в правом верхнем углу любой страницы Facebook:
Затем введите основную информацию во всплывающем окне:
- Выберите имя для вашей группы Facebook (Вы можете изменить это позже.)
- Введите имена друзей, которых вы хотите добавить или адреса электронной почты людей, которых вы хотите пригласить в вашу группу Facebook (Вы должны добавить или пригласить хотя бы одного человек.)
- Выберите настройку конфиденциальности вашей группы Facebook (общедоступная, закрытая или секретная)
Вот краткий обзор различий между тремя вариантами конфиденциальности:
Например, общедоступная или закрытая группа Facebook может подойти для сообщества ваших клиентов, а секретная группа Facebook может подойти для эксклюзивных групп, таких как VIP клиентов или бета-тестеров.
Если ваша группа является общедоступной, также стоит отметить, что любой может просматривать сообщения и комментарии в вашей группе Facebook без необходимости присоединяться. Если вы хотите защитить конфиденциальность своих участников, более подходящей будет закрытая или секретная группа Facebook.
Если вы хотите защитить конфиденциальность своих участников, более подходящей будет закрытая или секретная группа Facebook.
Определившись с параметрами конфиденциальности, нажмите «Создать».
Вам будет предложено выбрать значок для вашей группы Facebook. Если у вас нет предпочтений, Facebook по умолчанию будет использовать общий значок группы (
).
Итак, вы создали свою группу в Facebook?
Но есть еще несколько вещей, которые мы могли бы сделать, чтобы сделать вашу группу более привлекательной для вступления и более легкой для обнаружения…
2. Заполните информацию о вашей группе Facebook
Перейдите к настройкам своей группы, нажав на значок кнопку с тремя точками под фотографией обложки, а затем выберите «Изменить настройки группы».
Лучше всего пройтись по списку и заполнить каждый соответствующим образом. Вот основные действия:
1. Добавьте обложку. Идеальный размер обложки: 820 пикселей в ширину и 462 пикселя в высоту.
На рабочем столе Facebook немного обрежет обложку сверху и снизу. На мобильном телефоне название и данные вашей группы Facebook будут накладываться на обложку. Посмотреть пример и взять шаблон можно здесь.
2. Выберите тип группы, чтобы помочь людям понять, о чем эта группа.
Вот доступные типы групп:
- Покупать и продавать (этот тип группы имеет дополнительные функции.)
- Близкие друзья
- Клуб
- События и планы
- Семейство
- соседки
- родителей
- Project Project Project Project Project Project.
- Школа или класс
- Учебная группа
- Поддержка
- Команда
- Путешествия
- Пользовательский
3. Напишите описание, чтобы более подробно рассказать людям, чем занимается группа. У вас есть до 3000 символов для описания вашей группы. (И да, вы можете использовать смайлики. ?)
У вас есть до 3000 символов для описания вашей группы. (И да, вы можете использовать смайлики. ?)
Администраторы групп обычно используют это пространство для обмена информацией, которую они хотят, чтобы вся группа, особенно новые участники, знали, например, что можно и чего нельзя делать в группе .
Вот пример из группы Facebook CMX Hub:
4. Добавьте (до пяти) тегов, чтобы помочь людям найти вашу группу. Например, когда я ищу «социальные сети» на Facebook, будут отображаться группы Facebook с тегом «социальные сети».
Как только вы начнете вводить текст, Facebook предложит несколько вариантов, например:
5. Если вы состоите в местной группе, добавьте свое местоположение. Людям, которые ищут группы Facebook в вашем районе, будет проще найти вашу группу Facebook.
Вы можете добавить несколько местоположений, если ваша группа присутствует в нескольких местах:
6. Настройте свой URL. Использование легко запоминающегося URL-адреса упрощает обмен информацией о вашей группе Facebook с другими во время встреч и конференций. У вас есть до 50 символов, но я бы постарался сделать его коротким.
Использование легко запоминающегося URL-адреса упрощает обмен информацией о вашей группе Facebook с другими во время встреч и конференций. У вас есть до 50 символов, но я бы постарался сделать его коротким.
3. Добавьте или пригласите друзей и рекламируйте свою группу Facebook
Yay! Ваша группа Facebook теперь готова поделиться, следующим шагом будет пригласить в группу больше людей. ?
Добавьте или пригласите людей, используя поле «Добавить участников» справа от вашей группы Facebook.
Чтобы добавить друга, введите его имя в поле. Ваш друг автоматически присоединится к группе Facebook, не принимая никаких приглашений.
Чтобы пригласить друга или клиента, введите его адрес электронной почты. Если вы хотите добавить персональную заметку к приглашению, нажмите на крошечный синий значок справа.
Вот пример заметки с приглашением:
Если вы уверены, что ваши приглашенные хотели бы стать частью вашей группы Facebook, вы можете добавить их. В противном случае я бы рекомендовал пригласить их и позволить им решить, хотят ли они присоединиться.
В противном случае я бы рекомендовал пригласить их и позволить им решить, хотят ли они присоединиться.
Совет: Поделитесь (или поместите в буфер) свою новую группу Facebook с вашими личными учетными записями в социальных сетях и вашей страницей Facebook, чтобы ваши близкие друзья и клиенты знали о вашем новом сообществе.
Прямо под фотографией обложки есть кнопка «Поделиться», с помощью которой вы можете поделиться своей группой Facebook в разных частях Facebook (например, в хронике, в Messenger и на странице)
Вы можете использовать расширение Buffer (или предпочитаемый вами планировщик социальных сетей) , чтобы поделиться группой Facebook с вашими соответствующими учетными записями в социальных сетях.
4. Свяжите ее со своей страницей в Facebook
Один из лучших способов расширить свою группу в Facebook — связать ее с существующей страницей в Facebook.
Вот преимущества привязки вашей группы Facebook к вашей странице Facebook:
- Поклонникам и посетителям вашей страницы Facebook будет проще найти вашу группу Facebook (и присоединиться к ней).

- Вы можете публиковать, ставить лайки и комментировать как свою Страницу в своей группе Facebook.
- У вашего сообщества может быть отдельное пространство для общения и налаживания отношений друг с другом.
Вот как это выглядит на странице HBO в Facebook:
Чтобы связать свою группу Facebook со своей страницей Facebook, нажмите «Группы» на левой боковой панели вашей страницы Facebook.
Если вы не видите вкладку «Группы» на своей Странице, перейдите в «Настройки» > «Редактировать страницу» и добавьте вкладку «Группы» на свою Страницу.
Когда вы нажмете «Группы», вам будет предложено связать группу со своей Страницей. Нажмите «Начать».
(Если вы еще не создали свою группу Facebook, вы можете нажать «Создать связанную группу», чтобы создать новую группу.)
Появится всплывающее окно для выбора групп, которые вы хотите связать. Нажмите «Связать», а затем «Связать группу».
Готово!
У-у-у! Ваша группа Facebook настроена и успешно связана с вашей страницей. Теперь давайте посмотрим, как создать заинтересованное сообщество.
Теперь давайте посмотрим, как создать заинтересованное сообщество.
Активное сообщество может помочь укрепить отношения членов вашего сообщества с вашим брендом. Этот капитал бренда может затем повлиять на их решения о покупке у вас.
Согласно исследованию CMX Hub, помимо брендинга, сообщество может внести свой вклад во многие области вашего бизнеса, такие как поддержка клиентов, приобретение и разработка новых продуктов.
Вот несколько советов, которые вы можете использовать для создания заинтересованного сообщества в своей группе Facebook:
1. Регулярно общайтесь со своими участниками
Изначально, когда сообщество небольшое, может быть не так много сообщений от участников вашего сообщества. Может быть полезно постоянно вести какие-то важные, полезные разговоры; возможно, два-три раза в неделю.
Например, Дэвид Спинкс, основатель CMX, приветствует и приглашает новых членов представиться каждый понедельник. Он также регулярно инициирует дискуссии по темам в пространстве для создания сообщества.
(Группа Facebook CMX Hub — отличная группа, к которой можно присоединиться, если вы надеетесь получить помощь в создании сообщества. Администраторы группы Facebook Группа Facebook — еще одна отличная группа.)
Вдумчивый способ сделать это — заранее спланировать свои посты; возможно, с календарем (шаблон можно взять здесь). Например, вы можете приветствовать новых участников каждый понедельник, инициировать обсуждение каждую среду и приглашать участников поделиться своими достижениями в пятницу.
Самое главное, я бы рекомендовал комментировать каждый пост и отвечать на каждый вопрос в вашей группе Facebook (по крайней мере, на начальном этапе). Это помогает убедиться, что ваши участники чувствуют себя услышанными и что они получают пользу от группы.
Это стратегия, которую использовал индивидуальный предприниматель Даниэль Ди Пьяцца, чтобы расширить свою группу Rich30Something на Facebook до более чем 17 000 участников.
«Я намеренно целый день веду беседы на Facebook и почти на все отвечаю. Я определенно скучаю по некоторым, но даже если это что-то такое маленькое, как «круто» или «мне нравится» — это имеет огромное значение», — объяснил он в нашем подкасте «Наука социальных сетей».
Я определенно скучаю по некоторым, но даже если это что-то такое маленькое, как «круто» или «мне нравится» — это имеет огромное значение», — объяснил он в нашем подкасте «Наука социальных сетей».
Чтобы освободить больше времени для ответов и взаимодействия с сообществом, вы можете запланировать публикации в своей группе с помощью буфера или собственной функции планирования Facebook.
2. Используйте аналитику для обоснования своей стратегии
После того, как активность в вашей группе Facebook возрастет, вы, возможно, захотите узнать, как работает ваша стратегия построения сообщества и как ее улучшить.
У нас для вас отличные новости: Facebook внедряет Group Insights (аналитику группы Facebook) в группы с более чем 250 участниками.
Доступ к групповым данным можно получить, щелкнув «Групповые данные» на левой боковой панели.
Здесь вы можете узнать, например, как растет ваша группа Facebook, когда ваши участники наиболее вовлечены и кто ваши наиболее активные участники.
Вот метрики и идеи, которые вы можете получить из группы Group Insights:
Подробности роста- Всего участников и членов роста
- Запросы на членство
- .
- Статистика активных участников
- Популярные дни и время
- Популярные сообщения
- Ведущие участники
- Разбивка по возрасту и полу
- Основные страны и города
Используйте эти показатели и аналитические данные для обоснования своей стратегии построения сообщества. Например, вы можете публиковать сообщения в дни и часы, когда вовлеченность высока, отслеживать рост числа активных участников и благодарить ведущих участников .
3. Проведение регулярных мероприятий
Проведение мероприятий — отличный способ привлечь участников сообщества (и, возможно, даже вернуть неактивных участников в сообщество).
Личные встречи помогают укрепить связи, установленные в Интернете, делая отношения более значимыми.
Вот несколько онлайн- и офлайн-мероприятий, которые вы могли бы организовать:
- AMA (Ask-Me-Anything) с членом сообщества или отраслевым экспертом
- Вопросы и ответы с кем-то из вашей компании
- Доклады и панельные дискуссии общественные обсуждения
- Случайные встречи для знакомства друг с другом, такие как поздний завтрак, пикник, ужин и т. д.
После того, как вы запланировали свое мероприятие, создайте его в своей группе Facebook и пригласите участников на него.
Чтобы создать событие, нажмите «События» на левой боковой панели, а затем «+ Создать событие» справа.
Заполните основную информацию о вашем мероприятии, чтобы ваши участники знали, о чем оно и когда оно происходит. Вы можете отправить приглашение всем своим участникам (для групп менее 500 участников), выбрав опцию «Пригласить всех участников (название вашей группы)».
После того, как вы создали событие, вы можете пригласить больше друзей, нажав на кнопку «Пригласить».
Если вы хотите узнать больше о привлечении посетителей вашего мероприятия до, во время и после ваших мероприятий, вот руководство по маркетингу событий в социальных сетях от Eventbrite.
4. Создайте групповой чат
(Обновление от 4 апреля 2018 г.: кажется, Facebook удалил эту функцию из Групп.)
Иногда вам может понадобиться более тесное общение внутри вашего сообщества. Посты в группах Facebook хороши для асинхронных обсуждений, но менее подходят для обмена сообщениями в режиме реального времени.
Например, вы можете обсудить определенный пост с другими администраторами и модераторами. Или вы хотите, чтобы группа знала, что вы достигли места встречи вашего мероприятия.
Вы можете создать групповой чат с помощью Facebook Messenger для быстрого общения в режиме реального времени.
Как правило, это больше подходит, когда у вас небольшая группа (и вы намерены сохранить ее небольшой), чем когда у вас есть сотни или тысячи участников. Кроме того, вы можете создать групповой чат только для администраторов и модераторов.
Кроме того, вы можете создать групповой чат только для администраторов и модераторов.
Чтобы создать групповой чат, нажмите на значок с тремя точками под обложкой, а затем «Отправить сообщение». Выберите участников группового чата (или «Выбрать всех», чтобы выбрать всех участников) и нажмите «Начать чат».
5. Установите правила и модерируйте обсуждения
Вот некоторые вещи, которые вы можете сделать, чтобы ваша группа Facebook была удобной для ваших участников:
Установите правила. Вы можете написать их в описании группы, создать и закрепить публикацию или создать документ Facebook. Вы можете указать такие вещи, как действия, которые поощряются или которых следует избегать, а также имена администраторов и модераторов.
Отредактируйте настройки членства и публикации. В «Настройках группы» вы можете установить разрешения для нового членства и публикации. Например, вы можете установить разрешения, например, если только администратор или модератор может одобрить нового участника и все сообщения должны быть одобрены администратором или модератором.
Вы также можете узнать больше о новых членах, попросив их заполнить короткую анкету перед присоединением. Вы можете задать до трех вопросов, и у них будет до 250 символов для ответа на каждый вопрос.
Удалять сообщения, нарушающие правила. Вы или ваши модераторы можете удалять сообщения и комментарии к сообщениям. Я бы порекомендовал четко указать в ваших правилах типы сообщений, которые не разрешены, такие как самореклама и посты с ненавистью.
Возможно, вы захотите удалить и заблокировать повторных нарушителей из вашей группы Facebook.
Поделитесь с нами своей группой в Facebook!
И все! Это то, что вы можете сделать, чтобы создать группу Facebook для своего бренда и создать активное сообщество.
Мы рады, что вы создали свою группу на Facebook, и хотели бы, чтобы вы поделились в разделе комментариев ниже ссылкой на свою группу на Facebook и кратким описанием вашей группы.
—
Изображение предоставлено Unsplash, CMX Hub
Предоставлено вам
Была ли эта статья полезной? Вам также может понравиться наш набор инструментов для работы с социальными сетями.

Начните бесплатно прямо сейчас
Основное руководство по навигации по веб-сайту [Типы и лучшие примеры]
Хорошая навигация — одна из самых важных особенностей веб-сайта. И мы не просто так говорим — есть исследования, подтверждающие это.
Легко понять, почему навигация так важна для посетителей. Это позволяет им быстро и легко находить нужную информацию, например запись в блоге или страницу продукта. Это также может помочь им найти важную информацию, которая им не нужна, например тарифный план, страницу регистрации по электронной почте или контактную информацию.
Это делает навигацию неотъемлемой частью пользовательского опыта и стратегии вашего веб-сайта. Навигационная система, которая позволяет посетителям находить контент путем поиска и просмотра, может не только повысить шансы посетителей дольше просматривать ваш сайт, но и повысить вероятность того, что они совершат какие-либо действия на вашем сайте.
Чтобы помочь вам разработать систему навигации, отвечающую потребностям ваших посетителей, давайте подробнее рассмотрим, что такое навигация по веб-сайту и как ее можно реализовать на своем сайте. Затем мы рассмотрим примеры с реальных веб-сайтов и рассмотрим некоторые передовые методы разработки навигационного интерфейса. Давайте начнем.
Затем мы рассмотрим примеры с реальных веб-сайтов и рассмотрим некоторые передовые методы разработки навигационного интерфейса. Давайте начнем.
Что такое навигация по сайту?
Навигация по веб-сайту — это набор компонентов пользовательского интерфейса, которые помогают посетителям находить контент и функции на сайте. Эти компоненты имеют форму текста, ссылок, кнопок и меню.
Последний пункт особенно актуален для навигации, поэтому давайте быстро определим, что на самом деле означает меню в веб-дизайне:
Что такое меню навигации?
На веб-сайте меню навигации представляет собой упорядоченный список ссылок на другие веб-страницы, обычно внутренние страницы. Навигационные меню чаще всего появляются в заголовках страниц или на боковых панелях веб-сайта, позволяя посетителям быстро получить доступ к наиболее полезным страницам.
Теперь было бы легко оставить его там и покончить с этим. Однако навигация не только помогает нам переходить с одной веб-страницы на другую — она также помогает нам понять отношения между отдельными страницами на веб-сайте.
Это потому, что навигация считается верхушкой айсберга информационной архитектуры веб-сайта (IA), согласно аналитику IA Натаниэлю Дэвису в статье для UXmatters. Под поверхностью воды находятся части айсберга, которые посетитель не может увидеть: исследования, стратегия, управление и организация, которые вошли в создание IA веб-сайта. Над поверхностью находится навигационный интерфейс, чаще всего представленный в виде ряда гипертекстовых ссылок и строки поиска.
Источник изображения
Другими словами, ИА веб-сайта не отображается в интерфейсе навигации, но является основой этого интерфейса. Это дает посетителям ощущение, что контент связан и классифицирован в соответствии с их потребностями и ожиданиями — без фактического отображения всех электронных таблиц и диаграмм, которые использовались для определения и организации этих отношений между вашим контентом.
Вот пример иерархии веб-сайта. Немного пугающе на первый взгляд, не так ли? В основном меню навигации вы, скорее всего, увидите только три названия разделов с первого уровня. Подстраницы должны быть вложены в подменю навигации. Дадим определение этому термину ниже.
Подстраницы должны быть вложены в подменю навигации. Дадим определение этому термину ниже.
Источник изображения
Что такое поднавигация на веб-сайте?
Вложенная навигация, также известная как локальная навигация, представляет собой интерфейс, в котором посетители могут найти категории более низкого уровня IA сайта. Обычно это подкатегории основных навигационных ссылок.
Например, на некоммерческом веб-сайте зоопарка Нэшвилла главное меню навигации содержит пункт «Поддержка». Когда вы наводите курсор на этот элемент, появляется подменю навигации, предлагающее несколько способов поддержки зоопарка. Среди прочего есть ссылки на страницы пожертвований, вакансий и волонтеров.
Источник изображения
Типы навигации по веб-сайту
Навигация является одним из — если не , то — наиболее важных элементов дизайна веб-сайта. В конечном итоге это влияет на то, перейдут ли посетители на вашу домашнюю страницу и просматривают ли ее, или нажмут кнопку «Назад».
То, как вы структурируете навигацию по веб-сайту, зависит от вашей целевой аудитории и от того, какой формат, по вашему мнению, будет наиболее интуитивно понятным и доступным для них. Давайте рассмотрим несколько наиболее распространенных типов навигации по веб-сайту, которые вы можете выбрать.
Горизонтальная панель навигации
Горизонтальная панель навигации — наиболее распространенный тип меню навигации. Он перечисляет основные страницы рядом и помещается в заголовок веб-сайта. Многие веб-сайты имеют одни и те же разделы, такие как «О нас», «Продукты», «Цены» и «Контакты», потому что посетители ожидают их увидеть. Но эти разделы не обязательно будут самыми полезными для посетителей на всех сайтах.
В качестве примера возьмем панель навигации на Blavity . Представленные разделы включают три категории контента — «Новости», «Отзывы» и «Образ жизни», а также ссылки на страницу отправки и страницу регистрации. Они с большей вероятностью предоставят посетителям легкий доступ к страницам, которые они ищут, а не к стандартным страницам «О нас», «Цены» и «Контакты».
Источник изображения
Выпадающее навигационное меню
Выпадающее навигационное меню идеально подходит для сайтов с большим содержанием со сложной IA. Если вы хотите включить много ссылок на страницы в панель навигации, вы не можете перечислить их все рядом — это либо будет выглядеть загроможденным, либо будет невозможно разместить их все по горизонтали. Вместо этого перечислите наиболее важные или общие элементы на панели навигации верхнего уровня, а остальные включите в раскрывающееся меню.
Sephora — отличный пример, поскольку она предлагает так много товаров и услуг. На его веб-сайте вы можете навести курсор на любую основную навигационную ссылку, и появится подробное раскрывающееся меню. Выпадающее меню будет содержать все категории для этого конкретного раздела сайта.
Источник изображения
Гамбургер-меню навигации
Гамбургер-меню чаще всего можно увидеть в мобильном веб-дизайне. При таком подходе элементы навигации часто располагаются горизонтально на экранах большего размера и сворачиваются за кнопкой-гамбургером на экранах меньшего размера. Когда посетители нажимают на этот трехстрочный значок, появляется вертикальное раскрывающееся или горизонтальное всплывающее окно с навигационными ссылками. Этот тип дизайна идеально подходит для мобильных приложений или сайтов с ограниченным пространством.
Когда посетители нажимают на этот трехстрочный значок, появляется вертикальное раскрывающееся или горизонтальное всплывающее окно с навигационными ссылками. Этот тип дизайна идеально подходит для мобильных приложений или сайтов с ограниченным пространством.
Ознакомьтесь с меню гамбургеров на мобильном сайте Nettle Studio.
Источник изображения
Меню навигации по вертикальной боковой панели
В этом типе меню элементы располагаются друг над другом и располагаются на боковой панели. Хотя вертикальная навигация менее популярна, чем горизонтальная, она предлагает несколько преимуществ. Поскольку недвижимое имущество не так ограничено, вы можете написать более длинные навигационные ссылки и включить больше опций верхнего уровня. Кроме того, он более привлекателен, поэтому этот стиль хорошо подходит для агентств и других творческих компаний.
Взгляните на вертикальную боковую панель ресторана Arbor ниже.
Источник изображения
Меню навигации нижнего колонтитула
Меню нижнего колонтитула обычно сочетается с горизонтальной панелью навигации и дополняет ее. Если посетитель не находит нужную ссылку в заголовке, он может прокрутить страницу вниз, чтобы просмотреть дополнительные параметры.
Если посетитель не находит нужную ссылку в заголовке, он может прокрутить страницу вниз, чтобы просмотреть дополнительные параметры.
The New York Times имеет 19 навигационных ссылок в горизонтальном навигационном меню в верхней части страницы. Его нижнее меню содержит более 50 ссылок, большинство из которых относятся к одной из категорий, перечисленных в основном меню навигации. Это обеспечивает легкий доступ к подкатегориям наиболее популярных разделов веб-сайта.
Источник изображения
Дизайн панели навигации веб-сайта
Не существует единственно «правильного» способа оформления навигации веб-сайта. Вам просто нужно подумать, как вы можете привлечь новых и повторных посетителей, чтобы получить максимальную отдачу от вашего сайта.
Сосредоточив процесс проектирования на ваших уникальных посетителях, ваша навигационная структура может выглядеть и функционировать иначе, чем навигационная структура на другом сайте, и это хорошо.
Имея в виду вашу целевую аудиторию, давайте рассмотрим этапы процесса проектирования панели навигации веб-сайта ниже.
Что должно быть на панели навигации вашего сайта?
Со всеми страницами вашего веб-сайта может быть трудно определить, какие из них достаточно важны, чтобы быть частью универсальной навигации. Ради SEO и удобства пользователей Orbit Media рекомендует ограничивать навигацию не более чем семью элементами.
Итак, как начать сужать поле? Заинтересованные стороны в вашей компании могут иметь разные мнения о том, что достойно навигации, а что нет, но в конечном итоге вам следует обратиться к посетителям вашего веб-сайта, чтобы определить наилучшее направление.
Сортировка по карточкам
Сортировка по карточкам — это простой метод взаимодействия с пользователем, который помогает вам проникнуть в мысли посетителей вашего веб-сайта и разработать навигацию с их точки зрения. Хорошая новость заключается в том, что вам не нужно иметь никакого опыта работы с UX, чтобы выполнить это упражнение.
Пригласите людей не из вашей организации на простое 20-минутное упражнение. Разложите на столе стопку каталожных карточек, каждая из которых представляет главную страницу вашего сайта. Затем попросите участника упорядочить карточки так, как он считает нужным. Ищите тенденции в том, как ваши участники группируют страницы на вашем сайте, и спросите их, как бы они назвали каждую категорию. Полученная организация может помочь построить основу навигации вашего сайта.
Источник изображения
Отчеты об атрибуции
Если ваше программное обеспечение для маркетинговой аналитики предоставляет его, отчеты об атрибуции идеально подходят для определения того, что должно быть в вашей основной навигации. В этом отчете количество вновь созданных контактов соотносится с их взаимодействием с вашей компанией, чтобы вы могли лучше понять содержание и функциональные возможности вашего сайта, которые превращают посетителей в потенциальных клиентов. Вот примеры некоторых отчетов, доступных в инструменте отчетности HubSpot по атрибуции.
Источник изображения
Возьмем, к примеру, собственный веб-сайт HubSpot. Хотя некоторые из наших предложений контента привлекают много трафика, наиболее распространенными страницами, просматриваемыми людьми, купившими программное обеспечение HubSpot, были страницы продуктов, цены, тематические исследования и партнеры. Если вы посмотрите на нашу домашнюю страницу, вы увидите, что навигация отражает этот вывод и отдает приоритет тем важным страницам.
User Flow
Если у вас нет отчета об атрибуции, вы все равно можете получить представление о том, какие страницы важны на вашем сайте, с помощью отчета User Flow в Google Analytics. Хотя в этом отчете не проводится различие между стандартным трафиком и трафиком клиентов, в нем показано, как люди перемещаются по вашему сайту. По словам самого Google: «Отчет Users Flow — это графическое представление путей, по которым пользователи прошли через ваш сайт, от источника, через различные страницы и по каким путям они ушли с вашего сайта».
Как заказать элементы навигации?
Порядок имеет значение при навигации по сайту. Когнитивные исследования свидетельствуют о том, что зрители веб-страниц, как правило, лучше всего запоминают ссылки на любом конце навигации. Часто называемые эффектами первичности и новизны, они говорят о явлениях, когда слова, представленные первыми или последними в списке, имеют тенденцию сильнее привлекать внимание зрителей. Итак, для вашего веб-сайта вы должны очень внимательно относиться к тому, какие элементы вы размещаете в этих местах. Подумайте о том, что наиболее важно для вашего типичного посетителя.
В статье для блога Нила Пателя веб-стратег Энди Крестодина говорит: «Помещайте наиболее важные элементы в начало навигации, а наименее важные — в середину. это в крайнем правом углу горизонтальной навигации верхнего уровня, стандартное расположение».
Как сформулировать параметры навигации?
То, как вы формулируете параметры навигации, зависит от типа вашего бизнеса или организации. Вы можете выбрать прямолинейные или поэкспериментировать с более креативными ярлыками. При выборе слов для основных навигационных ссылок важно помнить о том, какие термины ваши клиенты будут использовать для описания этих страниц. Затем подумайте о поисковой оптимизации.
Вы можете выбрать прямолинейные или поэкспериментировать с более креативными ярлыками. При выборе слов для основных навигационных ссылок важно помнить о том, какие термины ваши клиенты будут использовать для описания этих страниц. Затем подумайте о поисковой оптимизации.
Объектная навигация
Вероятно, наиболее очевидным вариантом для веб-сайтов является объектная навигация. Объектно-ориентированная навигация помещает содержимое в конкретные (обычно только существительные) категории. HubSpot.com является примером объектно-ориентированной навигации, как и сайт Emerson College ниже. Этот тип организации рассматривает навигацию как оглавление и группирует страницы по темам или категориям, которые лучше всего подходят.
Источник изображения
Обратите внимание, что навигационные ссылки справа больше основаны на действиях, чем на объектах. Давайте определим это ниже.
Ориентированная на действия
Некоторые сайты лучше обслуживать с помощью ориентированной на действия навигации. Чтобы знать, когда это уместно, спросите свою аудиторию, приходят ли они на ваш сайт в первую очередь, чтобы узнать что-то или совершить определенное действие. В приведенном ниже примере из Университета Говарда посетители явно собираются совершить действие. Они заходят не для того, чтобы прочитать страницу «о нас» — они приходят, чтобы подать заявку, посетить или сделать пожертвование.
Чтобы знать, когда это уместно, спросите свою аудиторию, приходят ли они на ваш сайт в первую очередь, чтобы узнать что-то или совершить определенное действие. В приведенном ниже примере из Университета Говарда посетители явно собираются совершить действие. Они заходят не для того, чтобы прочитать страницу «о нас» — они приходят, чтобы подать заявку, посетить или сделать пожертвование.
Источник изображения
На основе аудитории
Для компаний, которые имеют несколько аудиторий с четкими линиями, вы можете рассмотреть навигацию на основе аудитории или поднавигацию, как в примере ниже. Однако это работает только в том случае, если посетитель может легко классифицировать себя. Например, вы не хотели бы использовать малую компанию против среднего размера или маркетинговое агентство против рекламного, поскольку эти границы часто размыты и могут оставить вашу аудиторию в замешательстве относительно того, куда идти в первую очередь.
В приведенном ниже примере Бостонский колледж отлично справляется с использованием подхода, основанного на аудитории, в сочетании с навигацией на основе объектов.
Источник изображения
Оптимизировано для поисковых систем
В дополнение к тому, как ваша аудитория инстинктивно организует ваш сайт, вы должны подумать о том, как лучше всего оптимизировать условия навигации для поиска. В статье на Distilled SEO-стратег Кристина Кледзик советует использовать Google Analytics и инструмент ключевых слов Google для определения поисковых запросов, которые чаще всего приводят людей на ваш сайт, и использовать варианты этих слов в качестве ориентира для навигации по сайту.
Примеры навигации по веб-сайту
Как упоминалось выше, не существует «правильного» способа создания панели навигации веб-сайта, если она позволяет вашим посетителям находить нужную им информацию и побуждает их к действию — будь то создание покупка, пожертвование, создание учетной записи и так далее. Давайте рассмотрим примеры ниже, которые делают именно это.
Propa Beauty
Propa Beauty имеет минималистскую горизонтальную панель навигации, предназначенную для увеличения продаж или превращения посетителей в участников. Его логотип находится слева. В центре находится ссылка на страницу архива продукта. Справа есть три значка, каждый из которых представляет окно поиска, ссылку на страницу входа в систему и ссылку на корзину покупок.
Его логотип находится слева. В центре находится ссылка на страницу архива продукта. Справа есть три значка, каждый из которых представляет окно поиска, ссылку на страницу входа в систему и ссылку на корзину покупок.
Источник изображения
NWP
NWP — еще один сайт электронной коммерции с горизонтальной панелью навигации. Однако, в отличие от Propa Beauty, панель навигации NWP представляет собой комбинированное меню. Когда страница загружается, вы можете видеть только основные навигационные ссылки. Однако, если вы наведете курсор на «Магазин», появится раскрывающееся меню со списком различных подкатегорий одежды, которую вы можете купить на сайте.
Источник изображения
Комната теней
Комната теней также использует два стиля меню навигации. В верхней части страницы вы видите стандартный горизонтальный заголовок. Обратите внимание, что этот заголовок содержит кнопку-гамбургер справа. Если вы нажмете на эту кнопку, справа появится дополнительный навигационный интерфейс. Это действует как всплывающее окно лайтбокса, блокируя часть контента и затемняя остальную часть фона, и содержит больше навигационных ссылок, которые вы можете использовать для просмотра сайта.
Это действует как всплывающее окно лайтбокса, блокируя часть контента и затемняя остальную часть фона, и содержит больше навигационных ссылок, которые вы можете использовать для просмотра сайта.
Источник изображения
Patagonia
Чтобы разместить свой большой каталог товаров, Patagonia внедрила мегаменю на своем веб-сайте. Когда пользователи наводят курсор на элемент «Магазин» на горизонтальной панели навигации, появляется гигантский список ссылок на все, что вы хотите просмотреть. Также обратите внимание, что другие элементы на панели навигации, а именно «Активизм» и «Истории», не вызывают мегаменю при наведении курсора.
Источник изображения
Briogeo
Как и Patagonia, навигация по веб-сайту Briogeo.com сосредоточена на горизонтальном навигационном меню, которое показывает различные варианты навигации в зависимости от того, на какой элемент вы наводите курсор. Главный пункт «Купить все» (на фото ниже) показывает мегаменю со ссылками на весь сайт, а также изображениями, представляющими его коллекции. Напротив, вариант «наше отличие» более активно использует изображения для формирования более сильной эмоциональной связи с посетителями.
Напротив, вариант «наше отличие» более активно использует изображения для формирования более сильной эмоциональной связи с посетителями.
Источник изображения
Твиттер
Twitter имеет один из стандартных типов навигации — вертикальное боковое меню — но с изюминкой. Вместо того, чтобы просто отображать текстовые элементы навигации, он включает значки рядом с каждым элементом. Обратите также внимание на стратегическое использование цвета. Дом выделен синим цветом, потому что это страница, на которой я нахожусь. Единственная другая цветная вспышка на панели навигации — это кнопка CTA.
Источник изображения
Оливье Жильязо
На сайте-портфолио креативного директора Оливье Жильязо есть привлекающее внимание вертикальное боковое меню, в котором его проекты отображаются на временной шкале. При наведении курсора на один из элементов навигации отображается видео-превью проекта. Нажав на элемент навигации, вы перейдете на страницу с дополнительной информацией о проекте и изображениями.
Источник изображения
Pipcorn
До сих пор мы в основном обсуждали функциональные возможности навигационных меню, но изменение стиля также может сделать работу пользователя приятной. Возьмем, к примеру, веб-сайт Pipcorn — его горизонтальная навигация показывает вертикальные раскрывающиеся списки, которые раскрываются в великолепной анимации. Это деталь, которая полностью поддерживает ремесленный брендинг сайта и заставляет посетителей чувствовать себя намного более погруженными и вовлеченными.
Источник изображения
Рекомендации по навигации по веб-сайту
- Будьте последовательны.
- Дизайн для любого размера экрана.
- Сделайте самую важную информацию доступной.
- Добавить панировочные сухари.
Золотое правило навигации по сайту? Не заставляйте людей думать. Консультант по юзабилити Стив Круг основывает целую книгу на этом мнении. Чтобы пользователи могли с легкостью перемещаться по вашему веб-сайту, не чувствуя себя потерянными или разочарованными, следуйте этим рекомендациям.
Чтобы пользователи могли с легкостью перемещаться по вашему веб-сайту, не чувствуя себя потерянными или разочарованными, следуйте этим рекомендациям.
1. Будьте последовательны.
Будьте последовательны в том, как вы форматируете и проектируете свой навигационный интерфейс. Идея не в том, чтобы быть последовательным ради последовательности. Речь идет о согласовании с текущими знаниями и ожиданиями посетителя.
Скажем, на вашей домашней странице ваши ссылки отображаются черным цветом, и когда пользователь наводит на них указатель мыши, появляется подчеркивание. Тогда это должно быть стилем всех ваших навигационных ссылок на каждой странице вашего сайта. В противном случае посетители не будут знать, какой текст является гиперссылкой, а какой отсутствует в ваших навигационных меню.
Обратите внимание, что главное меню и подменю навигации Madewell имеют одинаковый стиль ссылок. Текст немного меньше и не выделен жирным шрифтом в подменю навигации, что является визуальным сигналом того, что эти ссылки имеют второстепенное значение.
Источник изображения
2. Дизайн для любого размера экрана.
Поскольку в этом году на мобильные устройства приходится более половины обычных посещений поисковых систем, оптимизация веб-сайта для мобильных устройств и экранов других размеров как никогда важна. Это включает в себя ваши навигационные меню.
При разработке навигации по веб-сайту начните с того, что в первую очередь думайте о мобильных устройствах. Начав с наименьшего размера экрана, вам придется расставить приоритеты, какие ссылки наиболее важны для включения в вашу основную навигацию и в каком порядке. Вам также придется решить, какие функции навигации — например, кнопка-гамбургер — необходимы на мобильных устройствах и как они впишутся в дизайн вашего рабочего стола. Это поможет вам перейти к проектированию для больших экранов с четким представлением о том, какие страницы и функции навигации наиболее важны.
3. Сделайте наиболее важную информацию доступной.
Вы когда-нибудь слышали о правиле трех кликов? Идея заключается в том, что каждая структура навигации веб-сайта должна позволять кому-то переходить на любую страницу веб-сайта и находить то, что ему нужно, в три клика.
Хотя эта идея прочно укоренилась в мире веб-дизайна, она в значительной степени дискредитирована. На самом деле, одно исследование показало, что вероятность отказа пользователей от задачи после трех кликов не выше, чем после 12 кликов. На приведенной ниже диаграмме показано, что некоторые пользователи продолжали попытки найти нужный контент после 25 кликов.
Тем не менее, основа правила хороша. Вы действительно хотите ограничить количество усилий, необходимых посетителям для доступа к ключевой информации или выполнения задачи на вашем сайте. Подсчет кликов — слишком поверхностный показатель. Вместо этого вы должны сосредоточиться на создании четких путей, сокращении времени загрузки страницы и устранении других проблем на пути пользователя.
4. Добавить панировочные сухари.
Чтобы понять навигацию по хлебным крошкам, вспомните сказку Гензеля и Гретель. Путешествуя по лесу, двое детей бросают хлебные крошки, чтобы найти дорогу домой. Навигация по цепочкам предназначена для той же цели: дать пользователям возможность визуализировать, где они находятся в структуре веб-сайта, и иметь возможность вернуться к страницам более высокого уровня.
Он также не занимает много места. Эта вторичная панель навигации обычно состоит из текстовых ссылок, разделенных символом «больше» (>) и размещенных под заголовком.
В приведенном ниже примере от Best Buy вы можете просматривать ноутбуки и понимать, что вам нужен планшет. Вместо того, чтобы начинать с нового запроса в поле поиска, вы можете просто щелкнуть ссылку «Компьютеры и планшеты» в меню «хлебных крошек».
Источник изображения
Дизайн навигации по сайту
При проектировании навигации по веб-сайту необходимо тщательно учитывать посетителей и цели веб-сайта. Вы хотите убедиться, что люди и боты поисковых систем могут найти контент или функции, которые они ищут, и понять взаимосвязь между вашими страницами. Таким образом, они будут продолжать просматривать и выполнять желаемые действия на вашем сайте, например, создавать учетную запись или совершать покупку, а не уходить в разочаровании.
Примечание редактора: этот пост был первоначально опубликован в октябре 2020 г. и был обновлен для полноты картины.
и был обновлен для полноты картины.
Темы: Пользовательский опыт
Не забудьте поделиться этим постом!
Online CRM Software Systeme & Lösungen
Überspringen, direct zum Inhalt
NEU: Salesforce Genie, Echtzeit-Plattform, mit der Sie Zeit und Geld Sparen und den Umsatz steigern.
Мехр эрфарен
Демо-видео
Новое в Salesforce
Мастер-классы
Inspirierende Einblicke in Themen rund um Technologien und Entscheidungen.

Кабинет
Lesen Sie jetzt unsere neue KMU-Trendstudie.
Состояние маркетинга
Был ли beschäftig führende Marketingexperten?
Так что канн Ihr Unternehmen von Salesforce Produkten Produkten Produkten
Finden Sie die perfect Lösung für Ihre Branche
Jetzt энддекен
Erfahren Sie mehr darüber, wie Sie das Wachstum Ihres Unternehmens fördern können
Студия
«Состояние продаж» — Bericht
Die neue Studie zeigt, wie Unternemen trotz einer weltweiten Krise erfolgreich verkaufen.
Видеосериал
Как сделать серию видео
Lernen Sie wie ein CRM alle Unternehmensbereiche unterstützt
Virtuelle Salesforce Events – ганц, созданный в домашних условиях
Erweitern Sie Ihre Kenntnisse – kostenlos mit der Online-Lernplattform Trailhead
Nutzen Sie Salesforce mit hilfreichen Apps und fundierter Expertise noch beser.

Auf unserem AppExchange-Marktplatz finden Sie Tausende von maßgeschneiderten Anwendungen und spezialisierte Consultants, die Unternehmen jeder Größe bei der Entwicklung einer für sie perfect Customer 360 Lösung unterstützen.
Тестируйте Sie Salesforce kostenlos.
Ohne Kreditkartenangaben und Software-Installation
Jetzt kostenlos testen
Ознакомьтесь с более чем 300 бесплатными шаблонами дизайна и белой доски
Ознакомьтесь с более чем 300 бесплатными шаблонами дизайна и белой доски | Рисма Рис.
Або всего в одном дизайнерской платформе
DesignPrototygingDesign Systemdownloads
Figjam
Столбная доска для команд
PlaillessEnteamseeam. может дублировать, микшировать и использовать
Плагины и виджетыРасширьте возможности и автоматизируйте работу
События и прямые трансляцииЛучшие практикиОбразовательная программаГруппы пользователей
FrançaisDeutsch日本語
Начало работы
Начало работы
Откройте для себя шаблон
Откройте для себя 300+ с земли или превратить его во что-то новое. Используйте меню выше, чтобы начать, или продолжайте прокручивать, чтобы найти вдохновение в некоторых из наших любимых категорий.
Избранное Figma
Выполните поиск по некоторым из наших тщательно отобранных и самых популярных шаблонов.
Наборы каркасов
Ускорьте рабочий процесс проектирования с помощью нашего комплекта каркасов на основе компонентов.
Шаблон дорожной карты разработки продукта
Мгновенно переходите от проектного предложения к покупке.
Шаблоны квартального планирования
Сделайте планирование более инклюзивным, продуктивным и увлекательным
Подробнее
Шаблоны для мозгового штурма
Независимо от того, мыслите ли вы линейно или склонны записывать все по мере поступления, используйте эти бесплатные шаблоны для мозгового штурма, чтобы сохранить все свои заметки в одном месте.
Шаблон блок-схемы
Организуйте детали таким образом, чтобы это имело смысл с этой блок-схемой.
Шаблон для мозгового штурма
Откройте для себя свои лучшие идеи в ходе совместного мозгового штурма.
Шаблон документа с требованиями к продукту
Регистрировать данные, результаты и зависимости в документе требований к проекту.
Узнать больше
Шаблоны стратегического планирования
Получите толчок к своим следующим сеансам стратегического планирования с помощью этих бесплатных шаблонов. Поделитесь ими со своей командой для удобного сотрудничества в любое время и в любом месте.
Поделитесь ими со своей командой для удобного сотрудничества в любое время и в любом месте.
Шаблон Lean Canvas
Разбейте свою бизнес-модель и упростите работу с помощью Lean Canvas.
Шаблон планирования запуска продукта
Создайте четкое и четкое объявление о запуске продукта, используя наш направляющий шаблон.
Шаблон SWOT-анализа
Оцените свою компанию с точки зрения потенциальных возможностей и проблем.
Подробнее
Шаблоны исследований и дизайна
Храните свои дизайнерские идеи, исследования UX, макеты и заметки по контролю качества в одном месте с помощью шаблонов FigJam, которые работают вместе с плитками Figma.
Шаблон опроса пользователя
Отслеживайте данные опроса пользователя с помощью этого общего шаблона в FigJam.
Шаблон карты эмпатии
Отслеживайте поведение и отношение пользователей с помощью диаграммы карты эмпатии.
Примеры миниатюрных эскизов
Быстрый мозговой штурм с изображениями, чтобы открыть новые уровни творчества.
Подробнее
Шаблоны совещаний
Планируйте проекты, держите членов команды в курсе событий и проводите совещания более гладко с помощью этих бесплатных шаблонов.
Шаблон заметок к совещанию
Получите максимальную отдачу от любого собрания с помощью этого общего шаблона заметок .
Шаблон стартового совещания по проекту
Правильно начните свой проект и охватите все важные темы.
Шаблон Reflection for Meetings
Подготовьте почву для самоанализа и совместной работы.
Подробнее
Шаблоны диаграмм
Организуйте свои мысли и воплощайте идеи в жизнь с помощью этой коллекции бесплатных шаблонов диаграмм.
Шаблон диаграммы Венна
Сравнивайте новые уровни, записывая сходства и различия.
Шаблон инфографики
Придайте своим данным новый вид с помощью красочной инфографики, которой можно поделиться.
Шаблон организационной схемы
Наметьте каждую роль и спланируйте новых сотрудников с помощью этого шаблона организационной диаграммы.
Подробнее
Изучите более 1000 шаблонов в сообществе Figma
Изучите еще больше шаблонов, виджетов и плагинов, созданных сообществом Figma.
See more
- YouTube
Use Cases
- UI design
- UX design
- Graphic design
- Wireframing
- Diagramming
- Brainstorming
- Templates
- Remote дизайн
- Агентства
- Figma для образования
Обзор
- Особенности дизайна
- Функции прототипирования
- Design systems features
- Collaboration features
- Design process
- FigJam
- Pricing
- Enterprise
- Customers
- Security
- Integrations
- Contact
Resources
- Blog
- Best practices
- Support
- Разработчики
- Изучение дизайна
- Загрузки
- Что нового
- Релизы
- Карьера
- Облизости
- Агентство Partners
- Конфиденциальность
- Статус
- Эскиз .
- Тысячи специально подобранных инструментов, ресурсов, данных и историй
- Организовано в 10 потоков Discovery и более 200 тематических областей
- Сотни новых ресурсов добавляются каждый месяц
- Что такое пользовательская документация и почему она важна.
- Как документация для конечного пользователя является частью взаимодействия с клиентом.

- Как хорошая пользовательская документация может помочь снять нагрузку с вашей службы поддержки клиентов.
- Почему визуальный контент — секретный ингредиент лучшей документации.
- Важные элементы, обеспечивающие лучшую пользовательскую документацию.
- Четыре шага к созданию документации, которая понравится вашим клиентам и выдержит испытание временем.
- Простой язык
- Простота
- Наглядные материалы
- Фокус на проблеме
- Логическую иерархию и поток
- Содержание
- Доступный для поиска контент
- Доступный контент
- Хороший дизайн
- Отзывы реальных пользователей
- Ссылки на дополнительные ресурсы
- Что вы должны включить? Что вы должны исключить? (Подсказка: здесь отзывы пользователей могут быть ДЕЙСТВИТЕЛЬНО полезными!)
- В каком порядке следует представлять информацию? (Помните планы сочинений из школы? Используйте их!)
- Какие еще ресурсы будут доступны? Как мы будем предоставлять доступ/ссылки на них?
- Кто отвечает за создание документа? Кто отвечает за обратную связь по документу? У кого есть окончательное одобрение?
- Нужно ли это переводить или локализовать?
- Избегайте жаргона и узкоспециализированных терминов, за исключением случаев крайней необходимости (и тогда обязательно дайте им определение).
- Избегайте сокращений, если вы не объясните их значение.
- По возможности используйте общепризнанный стиль письма, например, AP или Chicago.
 Если в вашей организации есть руководство по фирменному стилю, используйте его.
Если в вашей организации есть руководство по фирменному стилю, используйте его. - Не думайте, что пользователь что-то знает о вашем продукте или о том, что он делает. ПОКАЖИТЕ им, что им нужно знать, чтобы добиться успеха.
- Не забывайте говорить простым языком. Пишите для уровня восьмого класса или ниже. Даже для продвинутых читателей простой язык приводит к более быстрой обработке и лучшему пониманию.
- Дизайн должен быть приятным, не пугающим и привлекать пользователей. Заставьте их ЗАХОТЯТЬ использовать вашу документацию.
- Передовой опыт: Дайте его группе реальных пользователей или бета-тестеров и посмотрите, как они справятся.
 Включите их отзывы в готовый документ.
Включите их отзывы в готовый документ. - Если у вас нет отзывов пользователей о бета-тестировании, протестируйте их внутри компании, желательно с сотрудниками, которые меньше всего знакомы с продуктом.
- Получите обратную связь от разработчиков и инженеров. Они знают продукт лучше, чем кто-либо, и могут указать на то, что вы, возможно, упустили.

Community Commons — это надежная онлайн-платформа, которая поддерживает творцов перемен, работающих над обеспечением справедливого здоровья и благополучия сообщества. Уже более десяти лет мы связываем тех, кто способствует изменениям, с лучшими инструментами, ресурсами, данными и историями для поддержки этой работы.
Выполните поиск или просмотрите, чтобы найти:
Данные
Использование данных для изучения состояния сообщества помогает пролить свет на состояние сообщества и информирует о целенаправленных и эффективных усилиях по изменению сообщества.
Новое в данных
Капитал
Справедливый подход к изменению сообщества является обязательным условием успеха. Важно давать людям, независимо от их положения, возможность делиться своей историей и создавать позитивные изменения.
Новое в капитале
Новое и примечательное
Библиотека справедливости в отношении здоровья ЛГБТК+
Библиотека
Предоставлено вам Community Commons
Опубликовано 01.03.2022
Введение в травматический стресс: травма, стресс и практика с учетом травм для здоровья и благополучия сообщества
История — Оригинал
Предоставлено вам Community Commons
Латиноамериканцы и латиноамериканцы
Тема — Люди
Библиотека доступности и справедливости для людей с ограниченными возможностями
Библиотека
Опубликовано 01.09.2022
Библиотека знаний коренных народов
Библиотека
Предоставлено вам Community Commons
Опубликовано 04.
 08.2022
08.2022Действия по прекращению насилия с применением огнестрельного оружия: наши лучшие инструменты, ресурсы, истории и данные
История — Оригинал
Предоставлено вам Community Commons
PHERN помогает новаторам покончить с пандемией, продвигать справедливость и строить систему общественного здравоохранения будущего
История — Оригинал
Предоставлено вам Community Commons
Опубликовано 31.03.2022
Помимо союзничества: использование инструментов активизма для улучшения здоровья трансгендеров и небинарных людей
История — Оригинал
Предоставлено вам Community Commons
Опубликовано 26.01.2022
Люди с ограниченными возможностями
Тема — Люди
Доступность
Тема — Возможности
Гипертония, раса и этническая принадлежность: уменьшение неравенства
История — Оригинал
Предоставлено вам Community Commons
Считаем всех в наших сообществах: данные о сексуальной ориентации и гендерной идентичности
История — Оригинал
Предоставлено вам Community Commons
Польза физических упражнений для психического здоровья: как физическая активность может помочь вам стать менее тревожным, подавленным и стрессовым
История — Оригинал
Предоставлено вам Community Commons
Племенное здоровье: реинвестирование в индийскую службу здравоохранения
История — Оригинал
Предоставлено вам Community Commons
Содействующий создатель: Стейси Вегли
История — Оригинал
Предоставлено вам Community Commons
Принятие мер для обеспечения репродуктивной справедливости: наши любимые инструменты, ресурсы и данные
История — Оригинал
Предоставлено вам Community Commons
Переосмысление нейрокогнитивных различий: что означает движение за нейроразнообразие для общественного здравоохранения и справедливости
История — Оригинал
Предоставлено вам Community Commons
Парки для всех людей: решение проблемы наследия расизма, перемещения и изоляции в национальных парках
История — Оригинал
Предоставлено вам Community Commons
Соавтор: Коллин Корриган
История — Оригинал
Растущий разрыв: гендерное равенство в оплате труда, значимая работа и богатство во время COVID-19
История — Оригинал
Предоставлено вам Community Commons
Центрирование черных голосов
История — Оригинал
Предоставлено вам Community Commons
Заболевания почек
Тема — Качество жизни
Диабет
Тема — Качество жизни
Соавтор: Джессика Вонг
История — Оригинал
Предоставлено вам Community Commons
Здоровье мозга
Тема — Качество жизни
Ближневосточные и арабские американцы
Тема — Люди
Трансгендеры и небинарные люди
Тема — Люди
Коренные американцы и первые нации
Тема — Люди
Культурно приемлемые продукты
Тема — Качество жизни
Здоровье ротовой полости
Тема — Качество жизни
Библиотека политики продвижения справедливой экономики
Библиотека
Предоставлено вам сетью WIN
Опубликовано 20.
 04.2021
04.2021Совместное процветание: трамплин для справедливого восстановления и устойчивости в сообществах по всей Америке
Ресурс — Отчет
Предоставлено вам Well Being Trust
Подкаст Commons Good: Джастис Хорн, обладатель молодежной премии имени Джона Парра Всеамериканского города
История — Аудио
Предоставлено вам Community Commons
Инструментарий для процветающих кампусов
Инструмент — Набор инструментов/инструментарий
Предоставлено вам Community Commons
Опубликовано 05.01.2022
Совместное управление здравоохранением
Ресурс — Путеводитель/справочник
Предоставлено вам Well Being Trust
Репродуктивная справедливость
Тема — Качество жизни
Семь жизненно важных условий для здоровья и благополучия
Тема — Возможности
Чистый воздух
Тема — Качество жизни
Социальные детерминанты здоровья
Тема
Персональный кирка!
Пути к справедливости в отношении здоровья населения
Инструмент — Набор инструментов/инструментарий
Опубликовано 07.
 04.2022
04.2022Черные и афроамериканцы
Тема — Люди
Навигация по ландшафту данных об употреблении опиоидов и психоактивных веществ: стратегии сбора данных и устранения пробелов
Ресурс — Путеводитель/справочник
Принесено вам IP3
Опубликовано 07.03.2022
Библиотека путешествий по расовой справедливости
Библиотека
Опубликовано 22.02.2022
Актуальные темы
Репродуктивная юстиция
Чернокожие и афроамериканцы
Чистый воздух
Здоровье полости рта
Коренные американцы и первые нации
Трансгендеры и небинарные люди
Диабет
Люди с ограниченными возможностями
Доступность
Социальные детерминанты здоровья
Культурно приемлемые продукты
Заболевания почек
Латиноамериканцы и латиноамериканцы
Ближневосточные и арабские американцы
Здоровье мозга
Семь жизненно важных условий для здоровья и благополучия
Как создать лучшую пользовательскую документацию (новое руководство) | Блог
Скорее всего, если ваши продукты более сложны, чем рулон бумажных полотенец, вы создаете своего рода пользовательскую документацию, чтобы помочь людям научиться их использовать.
Хорошо составленное, удобное для пользователя руководство по продукту или руководство пользователя может означать разницу между фантастическим качеством обслуживания клиентов и ужасным.
Кроме того, пользовательская документация предназначена не только для новых пользователей.
Опытные клиенты могут также обратиться к руководствам пользователя или руководствам по продуктам, чтобы освежить свои воспоминания о функциях, которые они не часто используют, или решить конкретную проблему, с которой они столкнулись.
В этом посте мы сосредоточимся в основном на передовых методах создания пользовательской документации для нефизических продуктов, таких как программное обеспечение, но большинство (если не все) этих советов применимы и к аппаратному обеспечению.
Вот что вы узнаете:
Простое создание руководства пользователя (бесплатный шаблон)
Шаблоны Snagit — это самый быстрый способ создания руководств пользователя. Создавайте пошаговые руководства с простым и профессиональным видом.
Загрузить
Что такое пользовательская документация?
Пользовательская документация (также называемая руководствами для конечных пользователей, руководствами для конечных пользователей, руководствами по эксплуатации и т. д.) — это содержимое, которое вы предоставляете конечным пользователям, чтобы помочь им более успешно использовать ваш продукт или услугу.
Это учебные материалы, прилагаемые к вашему продукту, чтобы помочь кому-то научиться правильно использовать его или — в случае физических продуктов — даже собрать его.
Если вы когда-либо собирали мебель ИКЕА, вы пользовались документацией конечного пользователя.
Отличный пример пользовательской документации ИКЕА. Очень мало текста, но четкие и понятные схемы и наглядные инструкции по сборке продукта. ©IkeaОднако пользовательская документация может принимать разные формы.
Видеоигры поставляются с руководствами, в которых рассказывается, какие кнопки нажимать, чтобы стрелять в плохих парней. Документация по программному обеспечению показывает, что может сделать ваша покупка и как это сделать.
Налоговые формы поставляются с инструкциями по их правильному заполнению.
Газонокосилки и снегоуборщики снабжены руководствами по изделию, в которых показано, как запустить двигатель и где заправить топливо.
Перейти к созданию пользовательской документации
Почему важна пользовательская документация?
Вы знаете, что ваш продукт великолепен. Вы хотите, чтобы ваши клиенты тоже это знали. Пользовательская документация помогает убедиться, что ваши клиенты или пользователи действительно узнают, как получить максимальную отдачу от вашего продукта.
Вы хотите, чтобы ваши клиенты тоже это знали. Пользовательская документация помогает убедиться, что ваши клиенты или пользователи действительно узнают, как получить максимальную отдачу от вашего продукта.
Будь то сохранение документа, запуск двигателя, использование определенного инструмента или даже важная информация по технике безопасности, ваша документация для конечного пользователя является важной частью ваших взаимоотношений с клиентами.
📚 Рекомендуемая литература: 9 советов по созданию превосходной пользовательской документации (с примерами)
Пользовательская документация может порадовать ваших клиентов
Пользовательская документация проста, верно? Я имею в виду, просто напишите немного о том, как использовать ваш продукт, и все готово!
Все не так просто.
Это больше, чем просто практический материал. Это часть клиентского опыта. А это значит, что это еще и маркетинговый материал.
Как потребитель, я сталкивался как с отличными, так и с ужасными руководствами пользователя. Уверен, у большинства из вас был подобный опыт.
Уверен, у большинства из вас был подобный опыт.
Отличное руководство пользователя или руководство по продукту покажет вашим клиентам, что вы заботитесь не только о том, купят ли они ваш продукт, но и о том, получат ли они действительно хорошие впечатления от его фактического использования.
Клиенты, которые считают, что вы заботитесь о них не только об их кошельке, будут продолжать возвращаться к вам.
Если вы хотите, чтобы они кричали всему миру о том, как сильно они любят ваши продукты и услуги, предоставление великолепной пользовательской документации является неотъемлемой частью этого опыта после покупки.
📚 Рекомендуем прочитать: 9 советов по отличной пользовательской документации
Как пользовательская документация помогает вашей службе поддержки
Люди часто обращаются в вашу службу поддержки, когда что-то не работает, но они также могут звонить, когда просто не могут понять что-то из. Хорошая пользовательская документация помогает вашей команде поддержки двумя основными способами.
Отличная пользовательская документация должна быть не только для клиентов. Ваша группа поддержки продуктов может использовать документацию, чтобы лучше поддерживать своих клиентов, когда они обращаются за помощью. Когда вы включаете важные элементы, такие как оглавление или предметный указатель, они могут быстро найти нужную им информацию. И, если это электронный документ с возможностью поиска, это еще лучше! Подробнее об этом мы узнаем далее в статье.
2. Сокращает количество звонковКак отмечалось выше, люди часто звонят в службу поддержки, когда не могут в чем-то разобраться. Но если клиенты могут понять это сами, им вряд ли понадобится помощь. На самом деле, более 70 процентов людей предпочитают использовать веб-сайт компании для получения помощи, а не получать помощь по телефону или электронной почте.
Даже самая лучшая документация не устранит все эти обращения, но создание ясных, полных и кратких руководств пользователя поможет сократить общий объем запросов в службу поддержки.
Каковы основные элементы отличной пользовательской документации?
Несмотря на то, что каждый продукт уникален и для создания действительно качественных пользовательских документов потребуются различные элементы, существуют некоторые передовые методы подготовки документации для конечных пользователей, которым следует следовать, несмотря ни на что.
Хорошая пользовательская документация должна включать:
Простой язык
Ничто так не расстроит покупателя, как чтение того, что он не может понять. Никто не хочет чувствовать себя глупым, и язык, который заставляет вашего клиента чувствовать себя так, определенно не способствует хорошему опыту.
По возможности используйте простой и понятный язык, чтобы помочь вашим клиентам понять даже самые сложные концепции.
Помните, пишите для пользователя, а не для разработчика.
Звучит просто, но написать простым языком о продукте или услуге, которые вы знаете от начала до конца, сложнее, чем вы думаете. Вы знаете все виды жаргона, аббревиатуры и другую «инсайдерскую» информацию, которую клиенты, вероятно, не знают. Для вас естественно использовать его.
Но тут можно столкнуться с серьезными проблемами.
Не думайте, что ваш покупатель что-то знает о вашем продукте. Не думайте, что они знают все технические и/или отраслевые модные словечки, которые вы, вероятно, используете каждый день в своем офисе.
Не пишите так, как будто они дети, но помните, что им может понадобиться дополнительная помощь, чтобы действительно освоить их. Пишите документацию в удобном для чтения виде.
Простота
Максимально упростите документацию для достижения поставленной цели. Это относится как к содержанию документа, так и к его оформлению. Длинные блоки текста и страницы, плотно заполненные письменным и графическим содержимым, могут сделать руководства пользователя пугающими и недружественными.
Это относится как к содержанию документа, так и к его оформлению. Длинные блоки текста и страницы, плотно заполненные письменным и графическим содержимым, могут сделать руководства пользователя пугающими и недружественными.
Клиенты, напуганные вашими пользовательскими материалами, скорее обратятся за помощью в вашу службу поддержки, чем попытаются решить свои вопросы самостоятельно. Кроме того, у них гораздо меньше шансов получить хороший клиентский опыт.
Наглядные материалы
Лучшая пользовательская документация прекрасно иллюстрирует фразу «показывай, а не рассказывай».
Визуальный контент, включая изображения, аннотированные скриншоты, графику и видео, быстро показывает кому-то, как работает ваш продукт. Им не нужно об этом читать: они это видят!
Недавнее исследование компании TechSmith показывает, что люди на самом деле быстрее усваивают визуальную информацию и лучше выполняют задачи, когда инструкции сопровождаются визуальным или видеоконтентом.
Визуальное содержимое также помогает разбить длинные блоки текста и избавиться от большого количества текста, из-за которого многие руководства пользователя или руководства кажутся пугающими и неприятными.
Популярные способы включения визуального контента в пользовательскую документацию включают снимки экрана, записи экрана, обучающие видеоролики и многое другое.
Вы слышали об упрощенной графике? Иногда называемая упрощенным пользовательским интерфейсом (или SUI), упрощенная графика берет изображения пользовательского интерфейса или другой графики и, как следует из названия, упрощает их. Эта более простая версия выделяет наиболее важную информацию, уменьшая текст и графику, которые не важны, до более простых форм.
Итак, что-то похожее на это:
Теперь выглядит так:
Если бы я пытался показать кому-то, как выбрать пункт меню «Подключить мобильное устройство», второе изображение убирает весь беспорядок и позволяет глазам клиента сфокусироваться где они должны быть.
Скорее всего, вы уже сталкивались с упрощенной графикой и даже не подозревали об этом, например, в Центре обучения G Suite:
Существует множество инструментов, но если вы ищете мощные и простые способы для создания снимков экрана и записи экрана я настоятельно рекомендую загрузить бесплатную пробную версию Snagit.
А вот и профессиональный совет: Snagit может создавать упрощенную графику одним щелчком мыши!
Сосредоточьтесь на проблеме, которую необходимо решить
Каждый продукт решает проблему. Но слишком часто мы так любим наши классные функции продукта, что все, что мы хотим сделать, это показать, на что он способен, а не зачем он нужен нашим клиентам.
Обязательно покажите пользователям, как выполнять задачи с помощью вашего продукта.
Естественно, речь пойдет о функциях продукта, но выделите их в контексте того, чтобы помочь пользователю добраться до причины, по которой он купил ваш продукт, в первую очередь — для решения конкретной проблемы.
Например, наши учебные пособия по Camtasia и Snagit (да, обучающие видеоролики могут быть формой документации) освещают определенные функции, но они делают это в контексте того, почему кто-то может использовать эту конкретную функцию. Речь идет о том, почему, а не только о том, как.
Вот отличный пример…
Логическая иерархия и поток
Хорошая документация нуждается в иерархии заголовков и подзаголовков, которая позволяет пользователю знать, что будет показано в каждом разделе. И эта иерархия должна следовать логическому потоку, который помогает пользователю научиться использовать ваш продукт наиболее полезным способом.
Например, вы, вероятно, не захотите начинать свою документацию с демонстрации клиентам, как использовать более сложные функции, не показав им сначала основы работы вашего продукта. Сначала начните с простых вещей, а затем, по мере того, как ваши пользователи будут накапливать свои знания, покажите им расширенные функции.
Оглавление
Оглавление предоставляет вашим клиентам простой, эффективный и знакомый способ быстро найти решение своего вопроса или проблемы. Он находится в самом начале документа, поэтому им не нужно просматривать страницы текста, чтобы найти то, что они ищут. Он должен включать все основные заголовки и подзаголовки, как описано выше.
Сделать его доступным для поиска
Было время, когда большая часть пользовательской документации печаталась. Сейчас, в эпоху, когда почти каждый имеет доступ к смартфону, имеет смысл создавать электронную документацию. Это не означает, что вы также не можете создавать печатные версии, но электронная версия предлагает ряд преимуществ, которые мы более подробно обсудим ниже.
Как и оглавление, содержимое с возможностью поиска упрощает доступ пользователей к вашему содержимому и помогает им самостоятельно находить решения.
Специальные возможности
Создание доступного содержимого. Это означает обеспечение того, чтобы электронная документация соответствовала стандартам доступности для людей, которые могут быть слепыми или слабовидящими, глухими или слабослышащими или могут иметь когнитивные нарушения.
Помните, многим вашим клиентам это необходимо для понимания и полного доступа к вашей пользовательской документации. Не оставляйте их позади!
Дополнительные ресурсы:
Узнайте больше о доступности документов и веб-сайтов
Получите ресурсы для обеспечения доступности контента
Хороший дизайн
Дайте своим пользователям документ, который они захотят просмотреть, и они с большей вероятностью будут его использовать.
Дизайнерские материалы с заботой о ваших клиентах. Сделайте его удобным и дружелюбным. Избегайте длинных абзацев текста или страниц, которые переполнены контентом. Оставьте пустое пространство, чтобы разбить монотонность и сделать перспективу изучения нового продукта менее пугающей.
Включите как можно больше графики и изображений, чтобы показать, а не рассказывать клиентам, как использовать ваш продукт. Для электронной документации используйте видео и GIF.
Используйте одинаковые шрифты и дополнительные цвета в нескольких документах. Если в вашей организации есть руководство по стилю (которое я НАСТОЯТЕЛЬНО рекомендую создать, если оно еще не существует), убедитесь, что ваша документация соответствует ему.
Если в вашей организации есть руководство по стилю (которое я НАСТОЯТЕЛЬНО рекомендую создать, если оно еще не существует), убедитесь, что ваша документация соответствует ему.
Шаблоны Snagit позволяют невероятно легко создавать профессионально выглядящую пользовательскую документацию из серии скриншотов или других изображений. Просто соберите нужные изображения, выберите «Создать», а затем «Изображение из шаблона», и все готово.
Snagit поставляется с набором бесплатных профессионально разработанных шаблонов, а с TechSmith Assets for Snagit вы получаете доступ к гораздо большему!
Отзывы реальных пользователей и/или бета-тестеров
Вы не сможете создать по-настоящему отличную пользовательскую документацию, пока не услышите мнение людей за пределами вашей организации, которые действительно используют продукты.
Изучите их болевые точки и постарайтесь решить их как можно лучше. Узнайте, что, по их словам, необходимо знать, чтобы наилучшим образом использовать ваши продукты. Хотя некоторые из них могут показаться очевидными, я гарантирую, что вы узнаете то, о чем даже не задумывались.
Хотя некоторые из них могут показаться очевидными, я гарантирую, что вы узнаете то, о чем даже не задумывались.
Ссылки на другую документацию
Убедитесь, что ваши клиенты имеют доступ к большему количеству ресурсов вашей организации о том, как добиться успеха с вашими продуктами. Для электронной пользовательской документации это может быть так же просто, как предоставление ссылок на учебные пособия, часто задаваемые вопросы, пользовательские форумы и многое другое.
Но даже печатная документация может включать такие вещи, как адреса веб-сайтов и номера телефонов для дальнейшей поддержки.
Бонус! Добавить Пошаговые инструкции
Пошаговые инструкции помогают избежать длинных блоков текста и обеспечивают гораздо более ясный способ показать процесс, чем попытки объяснить его с помощью одного текста. За ними легче следить, их легче понять, и они предлагают гораздо более удобный интерфейс, чем просто рассказывая кому-то, как выполнить задачу.
И помните, включение визуального контента в ваши пошаговые инструкции делает их еще лучше.
Snagit предоставляет простой в использовании инструмент Step Tool, который поможет вам создать отличную пошаговую документацию. Кроме того, инструмент «Объединить изображения» позволяет объединять отдельные снимки экрана и другие изображения в одно изображение для упрощения редактирования и разметки.
Как создать отличную пользовательскую документацию
Шаг 1: План
Каждый отличный набор пользовательских документов начинается с плана. Вот несколько советов о том, как добраться туда, куда вы хотите.
Знайте, с чего начать
Многие полагают, что если вы знаете свой продукт, вы можете просто начать создавать документацию. Но есть еще много всего, что входит в это. Вместо этого начните с плана, чтобы убедиться, что вы действительно помогаете своим пользователям.
Прежде чем создавать документацию, обратите внимание на несколько вещей:
Ответы на эти вопросы определяют способ создания документации. Планирование обеспечивает плавный процесс и лучший пользовательский документ.
Планирование обеспечивает плавный процесс и лучший пользовательский документ.
Знайте свой продукт
Убедитесь, что вы знаете свой продукт.
Это не означает, что вы должны быть абсолютным экспертом во всем, но любой, кто создает руководство пользователя или руководство пользователя, должен иметь практический опыт работы с продуктом.
Положитесь на своих экспертов в предметной области для получения более глубоких знаний, но вы должны знать, как использовать их самостоятельно, прежде чем пытаться учить кого-то еще.
Выберите свой формат
Кроме того, окончательный формат документа не менее важен. Это будет только печать? Будет ли он электронным? Если да, то где он будет жить?
Не так давно почти вся пользовательская документация была только в печатном виде. Однако, если у вас нет очень веской причины, я рекомендую по крайней мере иметь электронную версию на вашем веб-сайте.
Большинство пользователей имеют круглосуточный доступ к смартфонам, компьютерам или планшетам, и они привыкли находить все, что хотят знать, в любое время. Размещение пользовательских ресурсов в сети дает им доступ, где бы они ни находились, а это означает, что им не нужно рыться в ящиках или картотеках, чтобы найти руководство пользователя, которое они не видели годами.
Размещение пользовательских ресурсов в сети дает им доступ, где бы они ни находились, а это означает, что им не нужно рыться в ящиках или картотеках, чтобы найти руководство пользователя, которое они не видели годами.
Также проще сделать электронную документацию доступной для людей с ограниченными возможностями. Версия только для печати будет работать для большинства людей, но готовы ли вы создать версию со шрифтом Брайля для пользователей, которые могут быть слепыми или слабовидящими? Как насчет пользователей с ограниченными физическими возможностями, когда им трудно манипулировать предметами руками?
Существуют инструменты, облегчающие доступ к электронной документации для всех, но только печатные версии создают гораздо более сложную проблему доступности.
Кроме того, электронную документацию намного проще обновлять, поскольку она находится в Интернете.
Должен ли я сделать свою документацию в формате PDF?
Если вы не хотите, чтобы вашу документацию распечатывали, НЕ делайте ее в формате PDF. Вместо этого сделайте электронную версию доступной на вашем веб-сайте в виде обычного текста веб-сайта. На это есть ряд причин, но все сводится к следующему: им просто проще пользоваться.
Вместо этого сделайте электронную версию доступной на вашем веб-сайте в виде обычного текста веб-сайта. На это есть ряд причин, но все сводится к следующему: им просто проще пользоваться.
Если вы хотите предложить загружаемую PDF-версию вашей документации, это нормально. Но убедитесь, что он также доступен на вашем веб-сайте в формате, отличном от PDF.
Шаг 2: Создайте свой пользовательский документ
После того, как вы ответили на все вопросы и приняли все решения, описанные выше, пришло время создать свою пользовательскую документацию. Я не берусь рассказывать вам, как ТОЧНО создавать документацию для вашего конкретного продукта, но есть несколько ключевых моментов, о которых следует помнить.
Шаг 3. Протестируйте
Руководство пользователя полезно только в том случае, если оно помогает вашим клиентам использовать ваш продукт наилучшим образом. И вы не можете этого знать, пока кто-то не использует его. Перед тем, как ваше новое творение выйдет в свет, вы хотите протестировать его. Вот несколько советов!
Шаг 4. Обновляйте документацию
При изменении продукта вам необходимо обновлять пользовательскую документацию. Как отмечалось выше, это дает электронной документации огромное преимущество перед печатной. Однако даже печатные документы можно обновить и сделать доступными для загрузки на вашем веб-сайте.
Помните, ваш контент хорош только в том случае, если он точен. Убедитесь, что то, что вы даете своим клиентам, действительно помогает им использовать ваш продукт.
Резюме
Если вы больше ничего не помните, имейте в виду, что отличная пользовательская документация должна быть создана, разработана и представлена таким образом, чтобы это было максимально полезно для ваших пользователей .
Предоставьте им документацию, которая продолжает их радовать и обеспечивает именно то качество обслуживания клиентов, которое вы хотели бы иметь.
Сделайте свою документацию доступной, полезной и наглядной.
Простое создание руководства пользователя (бесплатный шаблон)
Шаблоны Snagit — это самый быстрый способ создания руководств пользователя. Создавайте пошаговые руководства с простым и профессиональным видом.
Скачать
Часто задаваемые вопросы
Что такое пользовательская документация?
Пользовательская документация (также называемая руководствами для конечных пользователей, руководствами для конечных пользователей, руководствами по эксплуатации и т. д.) — это содержимое, которое вы предоставляете конечным пользователям, чтобы помочь им более успешно использовать ваш продукт или услугу.
Какие существуют типы пользовательской документации?
В прошлом пользовательская документация предоставлялась через файл справки, который был локальным для компьютера пользователя, или физическое руководство или буклет.



 Это дешево смотрится.
Это дешево смотрится. Это 5 коротких видео или фото, которые показываются только в мобильных приложениях. Грузятся в настройках, в том же разделе, что и обычные обложки. Живые обложки крупнее обычных шапок в несколько раз – они замечательно привлекают внимание и запоминаются.
Это 5 коротких видео или фото, которые показываются только в мобильных приложениях. Грузятся в настройках, в том же разделе, что и обычные обложки. Живые обложки крупнее обычных шапок в несколько раз – они замечательно привлекают внимание и запоминаются. Заполняете основную информацию: валюту, регионы доставки, контакты для связи и дополнительную информацию.
Заполняете основную информацию: валюту, регионы доставки, контакты для связи и дополнительную информацию.

 Это добро давайте похороним вместе с кризисом соцсетей. На возрождение Instagram мы надеемся, а вот гивы надо оставить в прошлом. Гивы – зло.
Это добро давайте похороним вместе с кризисом соцсетей. На возрождение Instagram мы надеемся, а вот гивы надо оставить в прошлом. Гивы – зло. Приведем вам лояльных подписчиков и заявки. Запишитесь на бесплатную консультацию.
Приведем вам лояльных подписчиков и заявки. Запишитесь на бесплатную консультацию.


 Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
 1 Похожие новости:
1 Похожие новости:

 Просто гениальное изобретение!
Просто гениальное изобретение!
 В конце каждого письма предлагайте ему отписаться от сервиса рассылок, если у него пропало желание получать от вас информацию.
В конце каждого письма предлагайте ему отписаться от сервиса рассылок, если у него пропало желание получать от вас информацию. д.).
д.). Для этого перейдите в «Управление сообществом» и выберите раздел «Разделы». Найдите строку «Материалы», выберите пункт «Ограниченные» и сохраните настройки.
Для этого перейдите в «Управление сообществом» и выберите раздел «Разделы». Найдите строку «Материалы», выберите пункт «Ограниченные» и сохраните настройки.