Как в фотошопе сделать надпись по диагонали
Главная » Разное » Как в фотошопе сделать надпись по диагонали
Как вращать или диагонально сдвига текста в Photoshop
Photoshop является самым старым и популярным средством для редактирования фотографий. Прошли те времена, когда это было очень трудно использовать Photoshop и очень немногие люди, как фотограф знал только основы Photoshop. Но, в настоящее время почти в каждом доме есть компьютер или ноутбук, так что знание Photoshop также вырос. На возникли проблемы, первый шаг всегда Google решение. Так что, если вы ищете, как повернуть или по диагонали сдвига текста с помощью Photoshop, это означает, что вы читаете правильный ресурс. Чтобы изменить мои фотографии и оптимизировать изображения, я использую только Photoshop и
/how-to-rotate-or-diagonally-shift-text-in-photoshop.html
Photoshop является самым старым и популярным средством для редактирования фотографий. Прошли те времена , когда это было очень трудно использовать Photoshop и очень немногие люди , как фотограф знал только основы Photoshop. Но, в настоящее время почти в каждом доме есть компьютер или ноутбук , так что знание Photoshop также вырос. На возникли проблемы, первый шаг всегда Google решение. Так что, если вы ищете, как повернуть или по диагонали сдвига текста с помощью Photoshop, это означает, что вы читаете правильный ресурс.
Но, в настоящее время почти в каждом доме есть компьютер или ноутбук , так что знание Photoshop также вырос. На возникли проблемы, первый шаг всегда Google решение. Так что, если вы ищете, как повернуть или по диагонали сдвига текста с помощью Photoshop, это означает, что вы читаете правильный ресурс.
Чтобы редактировать мои фотографии и оптимизировать изображения, я использую только Photoshop и поэтому большую часть времени проводит с ней. Но, в стартовых дней, я также имел обыкновение чувствовать себя различные проблемы с Photoshop, но практика сделала меня совершенным.
Сегодня я собираюсь поделиться наконечник Photoshop, который является все о вращающихся или сдвигая текст по диагонали. При редактировании фотографий с помощью Photoshop, вам будет необходимо добавить текст к фотографиям, а иногда может потребоваться, чтобы повернуть текст тоже.
ПРОЧИТАТЬ: самый полезный Photoshop Советы и хитрости для начинающих
Как сделать текст по диагонали, вращая его в Photoshop
Если вы необходимости добавить текст по диагонали в Photoshop или повернуть текст, смотрите на тщательно следующие шаги:
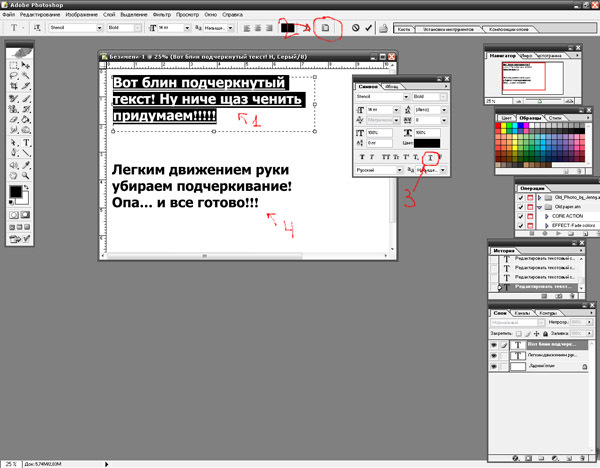
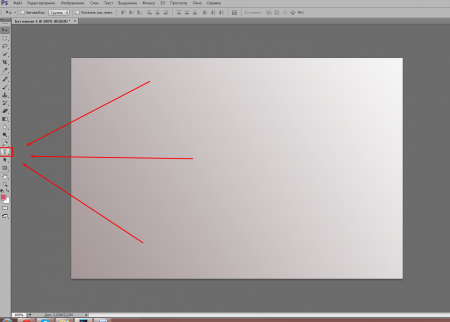
Шаг № 1: Откройте изображение , на котором вы Нуждаясь добавить текст по диагонали. Теперь, введите текст на изображении, как вы обычно типа.
Теперь, введите текст на изображении, как вы обычно типа.
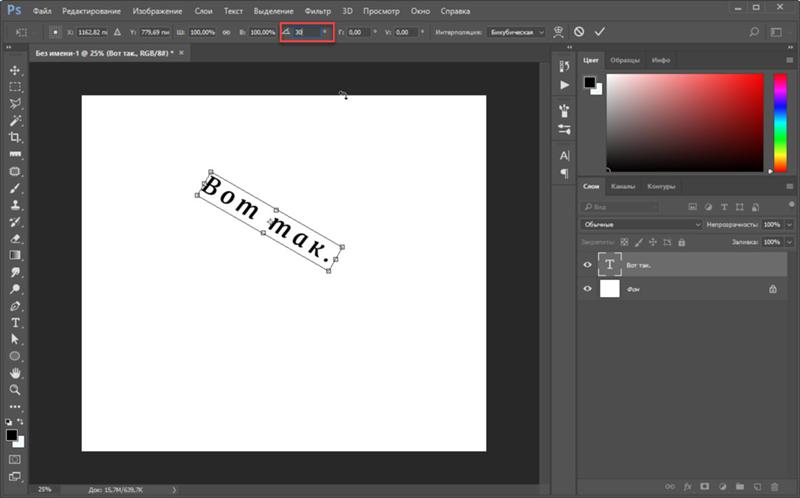
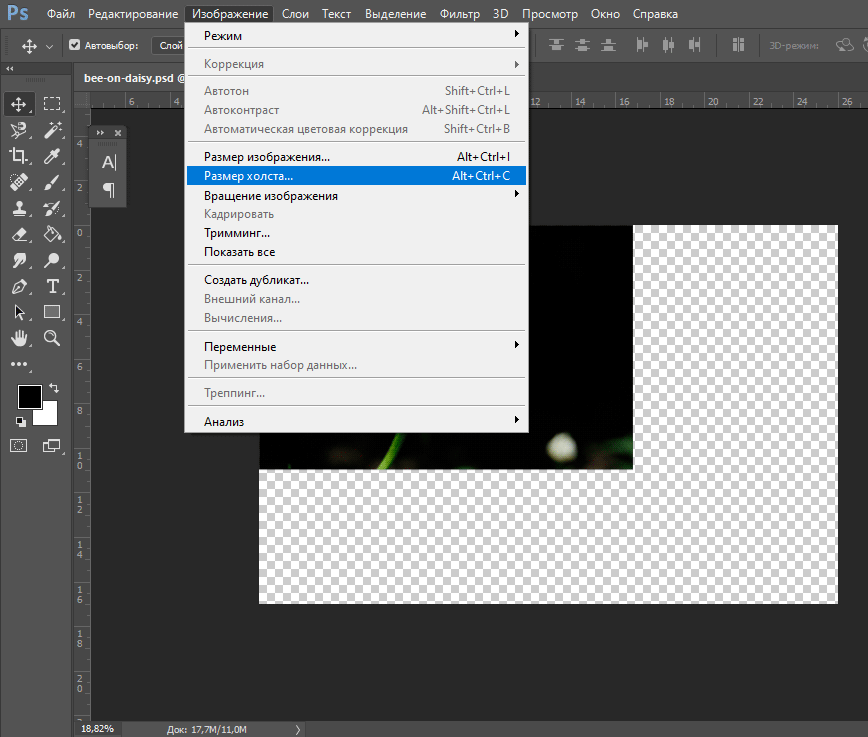
Шаг № 2: Далее, посмотрите в верхнем меню выберите Edit и перейдите к Transform> Rotate. Для большей легкостью, увидеть следующую картину.
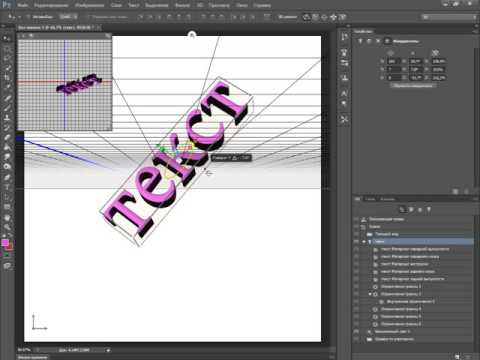
Шаг № 3: Наконец, выберите текстовый слой с помощью мыши и вращать его в любом направлении и в соответствии с вашими потребностями, переложить его по диагонали.
Как показано на рисунке выше, текст также будет смещаться по диагонали, применяя шаги, описанные в этой статье. Я надеюсь, что вы найдете, что это очень полезно и легко наносится.
Вот видео — учебник для вращения и создания водяных знаков текс в Photoshop:
Создаем наклонный текст в Фотошопе
Создание и редактирование текстов в Фотошопе – дело не сложное. Правда, есть одно «но»: необходимо иметь определенные знания и навыки. Все это Вы можете получить, изучая уроки по Фотошопу на нашем сайте. Этот же урок мы посвятим одному из видов обработки текста – наклонному начертанию. Кроме того, создадим изогнутый текст по рабочему контуру.
Этот же урок мы посвятим одному из видов обработки текста – наклонному начертанию. Кроме того, создадим изогнутый текст по рабочему контуру.
Наклонный текст
Наклонить текст в Фотошопе можно двумя способами: через палитру настроек символов, либо, используя функцию свободного трансформирования «Наклон». Первым способом текст можно наклонить только на ограниченный угол, второй же ни в чем нас не ограничивает.
Скачать последнюю версию Photoshop
Способ 1: палитра Символ
Об этой палитре подробно рассказано в уроке по редактированию текста в Фотошопе. Она содержит различные тонкие настройки шрифтов.
Урок: Создаем и редактируем тексты в Фотошопе
В окне палитры можно выбрать шрифт, имеющий наклонные глифы в своем наборе (Italic), либо воспользоваться соответствующей кнопкой («Псевдокурсивное»). Причем при помощи этой кнопки можно наклонить уже курсивный шрифт.
Способ 2: Наклон
В данном способе используется функция свободного трансформирования под названием «Наклон».
1. Находясь на текстовом слое, нажимаем сочетание клавиш CTRL+T.
2. Кликаем ПКМ в любом месте холста и выбираем пункт «Наклон».
3. Наклон текста производится при помощи верхнего или нижнего ряда маркеров.
Изогнутый текст
Для того чтобы сделать изогнутый текст, нам понадобится рабочий контур, созданный при помощи инструмента «Перо».
Урок: Инструмент Перо в Фотошопе — теория и практика
1. Рисуем Пером рабочий контур.
2. Берем инструмент «Горизонтальный текст» и подводим курсор к контуру. Сигналом к тому, что можно писать текст, является изменение вида курсора. На нем должна появиться волнистая линия.
3. Ставим курсор и пишем необходимый текст.
В этом уроке мы изучили несколько способов создания наклонного, а также изогнутого текста.
Если Вы планируете разрабатывать дизайн сайтов, имейте в виду, что в этой работе можно использовать только первый способ наклона текста, причем без использования кнопки «Псевдокурсивное», так как это не является стандартным начертанием шрифтов. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Возможности инструмента Текст в фотошопе
Тот факт, что в фотошопе есть инструмент Текст (Type Tool), я думаю, абсолютно никого не удивит. Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Начнем от простого к сложному.
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
В фотошопе он представлен такой группой инструментов:
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли.
 Стоит по умолчанию.
Стоит по умолчанию. - Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.
- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.
Как создать текстовый слой
Существует два простых способа как это сделать:
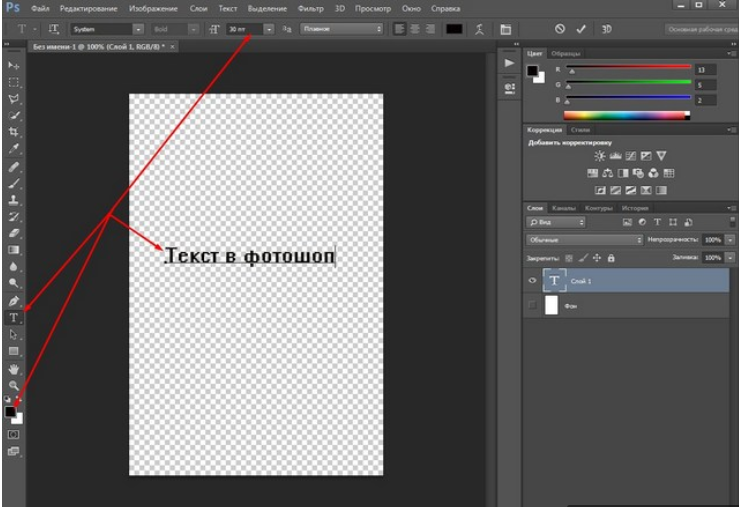
1. Выберите инструмент, а затем сделайте клик левой клавишей мыши в том месте, где нужен текст. Появится мигающая вертикальная палочка (здесь ничего нового программисты не предложили — он похож на курсоры из любых других текcтовых редакторов, например «Блокнот» или «Word»).
Чтобы сохранить созданную надпись, можно воспользоваться любым из удобных способов:
- Нажать кнопку в виде галочки (Применить текущую правку) на панели параметров. Нажатие на перечеркнутый круг — отменит правку.
- Нажать на созданный текстовый слой на палитре слоев.

- Нажать комбинацию клавиш Ctrl+Enter. Обычно для подтверждения правки мы жмем только Enter, но в случае с Текстом, она лишь опустит на строку ниже и предложит продолжить вводить текст.
2. Второй способ предусматривает сперва указать область, в пределах которой должна быть надпись. Для этого зажмите левую кнопку мыши и, не отпуская, потяните ее в сторону. Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
В такую область, помимо обычного ввода с клавиатуры, можно вставлять путем любимой команды студентов «Копировать — Вставить».
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T. Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Форматирование текста
Вот и добрались до самого сложного — до палитры Символы. Именно в ней сосредоточены все мыслимые и немыслимы способы форматирования текстов в фотошопе. Открывается она так: Окно — Символ (Window — Character).
Рассмотрим чем палитра богата.
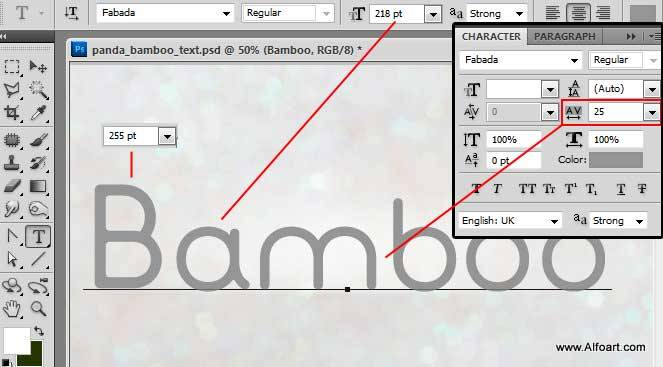
В самом вверху можно выбрать шрифт и его особое начертание (если оно предусмотрено выбранным шрифтом). Например, я выбрал Times New Roman:
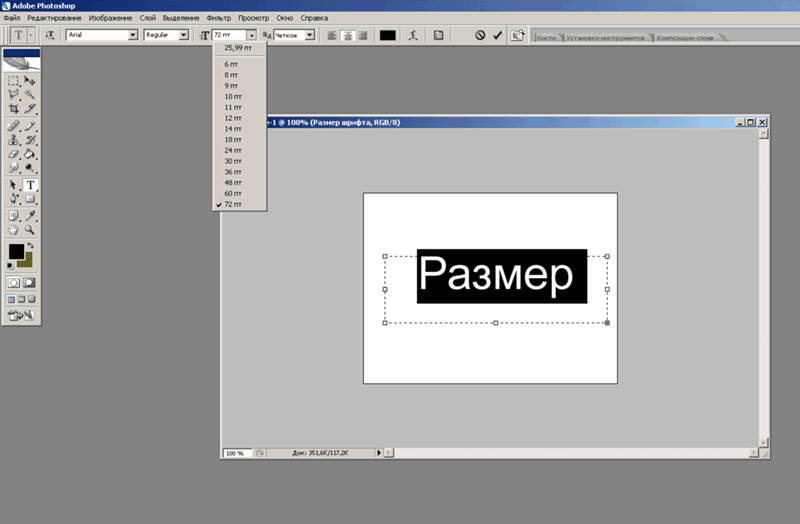
Иконка с большой и маленькой буквой «Т» регулирует размер шрифта. Выпадающий список ограничен отметкой 72. Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Кнопка «Цвет» — изменит цвет вашей надписи. Можно использовать два и более цвета для одной надписи.
Все рассмотренные сейчас настройки считаются стандартными. Они выведены на Панель параметров:
Можно настроить расстояние между символами внутри заданных пар:
Кнопочка правее — позволяет задать расстояние между буквами. То есть растянуть надпись или сузить, как гармошку. В своем примере вверху растянуто на +200, а ниже сужено до -200
Масштабирование по вертикали и горизонтали. Меняя эти значения вы будете растягивать текстовый слой, тем самым его деформируя. Вот как это выглядит:
Вот как это выглядит:
Поднятие символов над строкой. Такая функция будет кстати, когда нужно сделать надпись выше основной части текста.
На очереди предпоследняя снизу строка. Первая буква «Т» — включает полужирный способ написания текста.
Чтобы написать текст курсивом, выберите вторую буквы «Т», изображенную в слегка наклонном виде.
Следующие два режима выполняют задачи наподобие Caps Lock на клавиатуре. Первые из этой пары — Верхний регистр, т.е. все буквы будут заглавными. А вторая из пары — капители. Буквы пишутся так же заглавными, но размером с прописные.
Следом группа из верхнего и нижнего индекса.
Последняя группа — подчеркнутый и зачеркнутый текст.
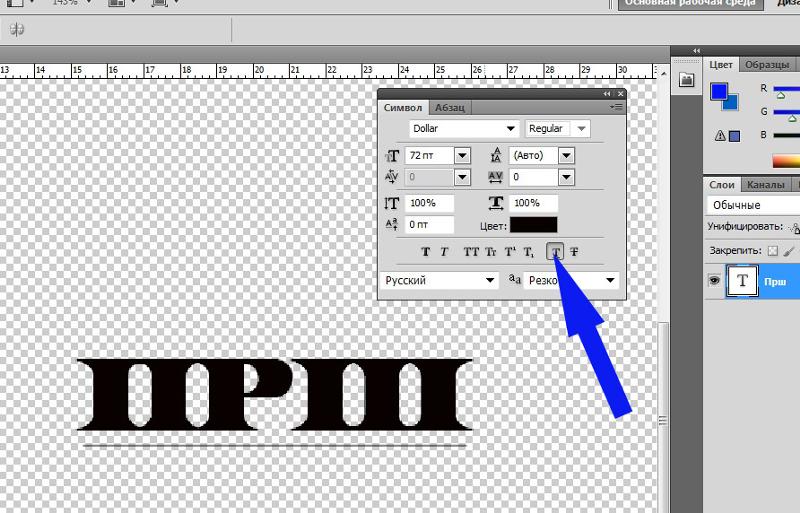
Последняя строка включает в себя две функции, первая из которых — это выбор языка символов для расстановки переносов и проверки орфографии. А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
Переходим к последней вкладки — палитра «Абзац».
Я уже упоминал, что в текстовую область можно вставлять ранее скопированный текст. Затем его можно выровнять по левому, по правому краю, по середине либо полное выравнивание. Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Ниже регулируются отступы от правого и левого края, А также отступы лишь только первой строки.
Последняя группа команд регулирует отступы перед первым и после последнего абзаца.
Скриншоты не прикладываю потому, что все это просто и знакомо по другим текстовым редакторам, как, например, Word.
Работа с текстом не завершена — обязательно изучите как можно деформировать текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как наклонить текст в фотошопе?
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
Содержание статьи
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Написание текста в фотошопе курсивом
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
- обычный;
- полужирный;
- наклонный – курсив;
- подчеркнутый.
А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах. В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
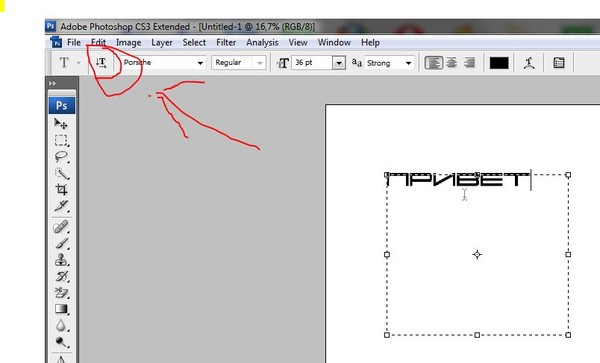
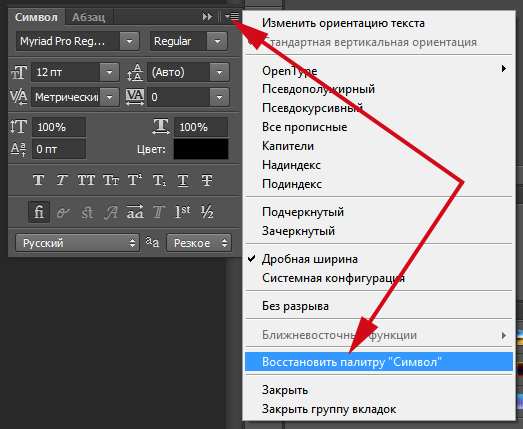
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.
Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
к содержанию ↑
Наклон букв при горизонтальном положении текста
Популярен способ наклона текста, который предполагает соответствующую трансформацию букв при сохранении горизонтального положения слов. В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform. После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.
При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.
При этом сохранится вертикальная ориентация букв.
к содержанию ↑
Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.
После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
к содержанию ↑
Отображение текста в виде фигуры
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.
С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.
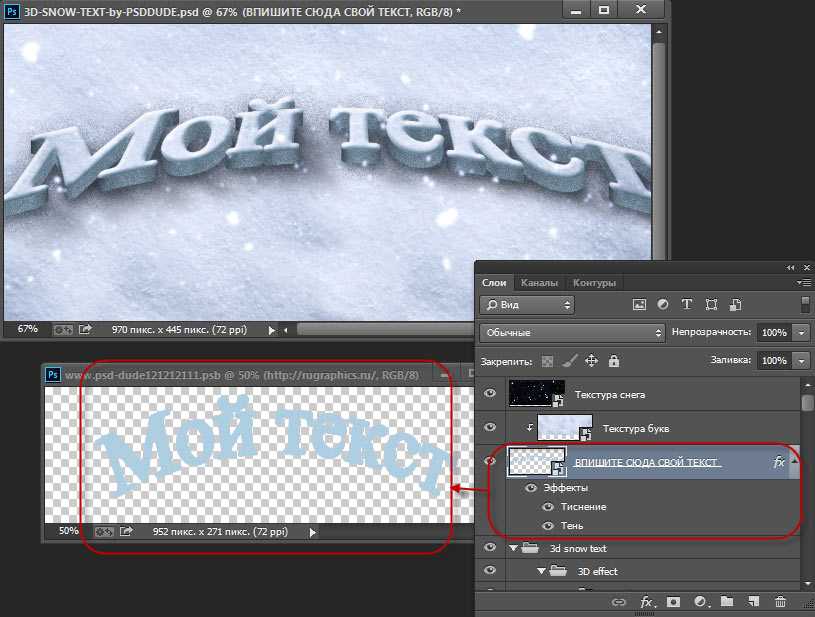
Как сделать новогодний текст в фотошопе
Автор: Ольга Максимчук (Princypessa).
Как сделать новогодний текст в фотошопе
Всем привет!
Сегодня мы будем создавать текст из картинок.
Используя приемы, показанные в уроке, вы сможете подобрать другие картинки на свое усмотрение, а также другие оттенки для фона или шрифты.
Главное, чтобы шрифт текста, на который мы будем накладывать картинки, имел жирное начертание.
Сначала мы создадим новый документ и зальем фоновый слой красным цветом.
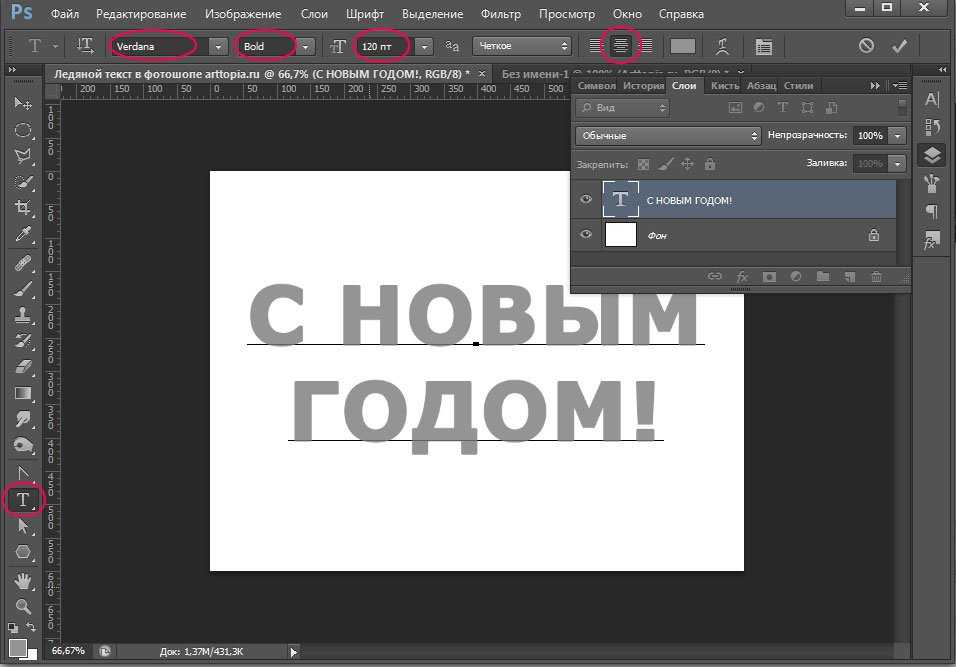
Затем установим первый шрифт из папки с исходниками и напишем текст.
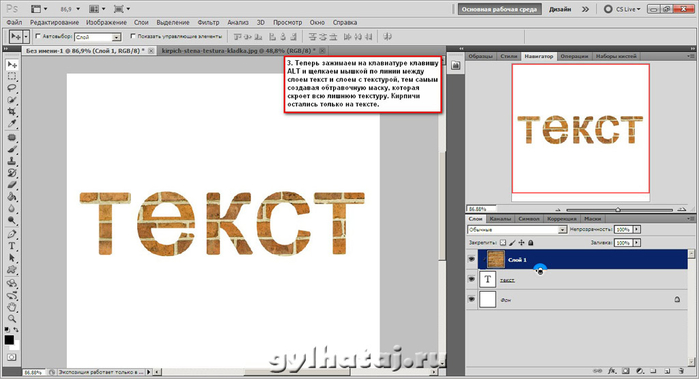
Далее добавим в работу три изображения из папки с исходниками, добавим к слоям с картинками обтравочные маски и с помощью инструмента Кисть и маски слоя сотрем часть самого верхнего слоя.
После этого мы добавим стили слоя к тексту.
В завершение урока «Как сделать новогодний текст в фотошопе» мы установим второй шрифт из папки с исходниками, напишем текст и добавим к нему стили слоя.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Заливка. В панели цвета в качестве цвета основного плана устанавливаем оттенок # 9e0202. Кликаем мышью по холсту, чтобы залить слой «Фон» цветом основного плана.
Устанавливаем шрифт «CGF Arch ReactorRUS» из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст и пишем «Рождества». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) или любой другой, контрастирующий с цветом фона, и вводим настройки, как на рисунке ниже.
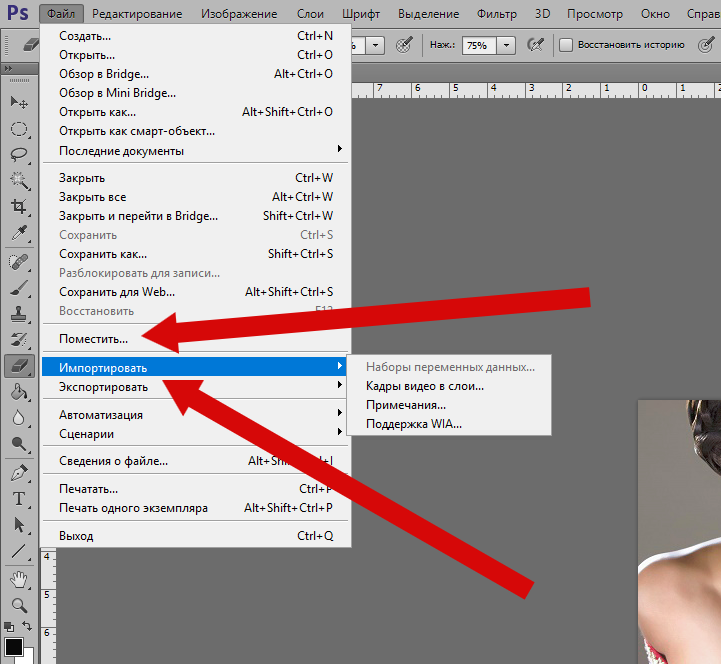
Выше всех слоев в панели слоев помещаем в документ (Файл-Поместить встроенные) изображение «1» из папки с исходниками. В панели слоев кликаем ПКМ по слою «1» и выбираем «Создать обтравочную маску». После этого слой «1» как бы «прикрепится» к нижележащему слою (с текстом) и будет виден в пределах нижележащего слоя. При помощи инструмента Перемещение располагаем слой «1» в правой части текста.
Немного уменьшаем слой «1». Для этого вызываем Свободное трансформирование (Редактирование-Свободное трансформирование или Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и тянем за уголки рамки внутрь. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно. Располагаем слой «1», как на рисунке ниже.
Выше всех слоев в панели слоев помещаем в документ (Файл-Поместить встроенные) изображение «2» из папки с исходниками.
Выше всех слоев в панели слоев помещаем в документ изображение «3» из папки с исходниками. Добавляем к слою «3» обтравочную маску, уменьшаем и располагаем над слоем с текстом в центральной его части.
В панели слоев добавляем маску слоя к слою «3».
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». В панели цвета в качестве основного выставляем черный оттенок. Для этого достаточно нажать на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию – черному и белому. По маске слоя (именно по маске слоя, не по самому слою!) мягкой круглой кистью черного цвета стираем воздействие слоя «3» по краям.
В панели слоев дважды кликаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Тень используем черный оттенок (# 000000) вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Уже знакомым нам способом устанавливаем шрифт «VivaldiD CL» из папки с исходниками.
Активируем инструмент Текст и пишем «Счастливого». В верхней панели настроек инструмента Текст выбираем шрифт «VivaldiD CL», меняем цвет текста на белый (# ffffff), изменяем размер текста и вводим следующие настройки. С помощью инструмента Перемещение располагаем текст, как на скриншоте.
В верхней панели настроек инструмента Текст выбираем шрифт «VivaldiD CL», меняем цвет текста на белый (# ffffff), изменяем размер текста и вводим следующие настройки. С помощью инструмента Перемещение располагаем текст, как на скриншоте.
В панели слоев дважды щелкаем по второму текстовому слою, чтобы открыть стили слоя.
Во вкладке Тень используем черный оттенок (# 000000) и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Текст из картинок готов!
Отличного настроения и вдохновения!
Урока «Как сделать новогодний текст в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Инструмент текст в фотошопе: как с ним работать
Приветствую покорителей фотошопа! Если Вы заглянули в эту статью, значит вы любознательный человек и решили досконально разобраться во всех тонкостях фотошопа. Потому как, инструмент текст в фотошопе многим кажется простым и понятным.
Потому как, инструмент текст в фотошопе многим кажется простым и понятным.
Итак, в этой статье постараюсь раскрыть все возможности инструмента текст в фотошоп.
Содержание
- Активация инструмента
- Создание нового текста
- Перемещение текста и форматирование
Активация инструмента
Инструмент Текст (Type Tool) размещен на главной панели инструментов, вызвать команду можно с помощью горячей клавиши «T».
Главная задача инструмента – создать надпись.
При этом фотошоп позволяет видоизменять стиль отображения надписи, используются для этого специальные инструменты управления характеристиками.
С помощью инструмента Текст создается надпись на отдельном слое, он не привязывает ни к какому текущему слою.
Поскольку надпись является векторным графическим элементом, на нее можно накладывать любые доступные эффекты, использовать стили форматирования.
Инструмент Текст имеет четыре подгруппы, используя которые можно создавать горизонтальный или вертикальный текст.
Также доступна функция создания горизонтальной или вертикальной маски текста (область, выделенная двигающимся штрих-пунктиром).
Создание нового текста
Создать новый текст можно двумя способами.
В первом варианте после выбора команды «Текст» необходимо кликнуть левой кнопкой мыши в месте, где планируется надпись.
В результате на экране появиться мигающая вертикальная палочка, которую все мы привыкли видеть в любых текстовых редакторах.
Второй вариант более походит тем, кто работает с чертежной графикой.
Для создания текста необходимо указать область, где будет отображаться текст. Для этого необходимо клацнуть левой кнопкой мыши и, не отпуская ее, отвести курсор в сторону, рисуя прямоугольник.Также в фотошоп выполняется выделение области. Смотрите изображение ниже.
После этого можно вводить текст. Отлично работает функция вставки текста из буфера обмена.
Чтобы подтвердить или отменить создание текста необходимо использовать кнопки на панели привязанных инструментов, которая находится вверху над рабочей областью.
Здесь находиться галочка, которая подтверждает создание текста и перечеркнутый круг, который отменяет создание надписи.
Для более быстрого подтверждения создания надписи используют клавиши Ctrl+Enter. Также можно нажать на текущий слой текста или выбрать любую другую команду на панели инструментов.
Перемещение текста и форматирование
Чтобы сместить или выровнять надпись, нажмите клавишу Enter, затем горячей клавишей V выберите инструмент перемещение и с помощью мыши или курсорами перетаскивайте текст в нужное место.
Для точного выравнивания можно использовать возможности меню редактирования.
Выделите текстовый слой, сочетанием горячих клавиш Ctrl+T и выберете функцию Трансформирование. Теперь можно двигать текстовый блок с помощью стрелок вверх, вниз, влево или вправо. Смещение происходит на один пиксель.
Чтобы встать на текстовый слой для его редактирования нужно кликнуть левой кнопкой мыши на текст в рабочей области или перейти на вкладку слои и сделать клик на слой с текстом.
Основные функции изменения текста, его форматирование происходит с помощью окна Символ (Character).
Самые важные параметры здесь – это выбор шрифта, применяемого к нему начертания, если оно подгружено в шрифт, выбор размера шрифта и его цвета. Эти функции управления дублируются на строку быстрого управления, которая находится над рабочей областью.
Здесь же находятся кнопки выравнивания текста по правому, левому краям или по центру. По умолчанию в окне стоит стандартная размерная сетка шрифтов, но можно вводить произвольные значения.
Из интересных инструментов здесь же представлена возможность масштабирования текста по вертикали или горизонтали.
Для примера приведу масштабирование слова текст по вертикали и горизонтали.
При помощи соответствующего пункта меню можно задать необходимое расстояние между каждой буквой.
Если необходимо, часть текста, можно поднять выше, относительного другой части текста. Вертикальное смещение задается цифрами, но перед этим необходимо выделить текст, который смещается.
В нижней части окна можно найти стандартные формы редактирования текста. Здесь задается текст в режиме курсив, жирный или обычный.
Можно заставить фотошоп писать все символы строчными или заглавными буквами, вынести текст в верхний или нижний регистр, сделать перечеркнутый текст.
Следует обратить внимание на кнопку способов сглаживания. Изменение этого параметра будет заметно при увеличении текста. Попробуйте менять сглаживание от резкого к плавному и вы увидите разницу в начертании текста.
На этом тему инструмента текст в фотошоп я не заканчиваю. В одной из следующих статьей расскажу о деформации текста.
Подписывайтесь на обновления, чтобы не пропустить новые статьи.
Как сделать абзац текста в Photoshop
*Обновлено в декабре 2020 г.*
Часто в Photoshop мы используем инструмент «Текст», чтобы просто щелкнуть один раз, чтобы добавить несколько слов или строк к изображению.
Хотя это быстрый и простой способ работы с небольшим объемом текста, он не подходит, если вы хотите сделать более длинные абзацы и иметь полный контроль над их дизайном.
В этом коротком уроке я покажу вам, как создавать абзацы или блоки текста с помощью инструмента «Текст» в Photoshop.
Если у вас еще нет копии Photoshop, вы можете получить бесплатную пробную версию Photoshop здесь.
Как добавить абзац текста в Photoshop
1. Откройте или создайте изображение, к которому вы хотите добавить абзац текста.
Я использую эту картинку с тремя грушами. Вы можете скачать это фото Клема Оноджегуо на Unsplash.
2. Выберите инструмент «Текст» на панели инструментов или нажмите T.
Мы настроим параметры текста с помощью панели «Символ». Если панель «Символ» не отображается на экране, выберите 9.0018 Окно > Символ .
Я использую Century в качестве шрифта, я установил Размер на 12 пунктов, Интерлиньяж на Авто, Трекинг на 0 и Цвет на белый.
3. Перейдите на вкладку «Абзац», чтобы переместить панель «Абзац» вперед, и нажмите кнопку «По ширине по левому краю».
4. Выбрав инструмент «Текст», щелкните и перетащите прямоугольную область на изображении под тремя грушами.
Выбрав инструмент «Текст», щелкните и перетащите прямоугольную область на изображении под тремя грушами.
Это создает текстовое поле, в которое будет помещаться ваш текст.
Photoshop автоматически добавит фиктивный текст Lorem Ipsum в текстовое поле.
Вы можете либо начать печатать поверх этого текста, либо, если вы скопировали текст из другого документа или веб-страницы, нажмите Ctrl+V (Windows) или Cmd + V (Mac), чтобы вставить текст, который вы скопировано в текстовое поле.
Ваш текст теперь будет аккуратно перетекать с одной стороны текстового поля на другую, потому что вы выбрали Justified на палитре абзацев.
Как редактировать абзацы текста в Photoshop
Как только ваш текст окажется в текстовом поле, вы можете использовать инструмент «Перемещение», чтобы перетащить текст в нужное место на изображении. Как вы редактируете и изменяете текст внутри поля?
1. Чтобы изменить текст внутри текстового поля, его необходимо сначала выделить. Вы можете выделить текст несколькими способами. Сначала выберите инструмент «Текст» на панели инструментов ( T )
Вы можете выделить текст несколькими способами. Сначала выберите инструмент «Текст» на панели инструментов ( T )
- Щелкните один раз, чтобы поместить курсор в нужное место в тексте, и перетащите его, чтобы выделить. Весь выделенный текст выделен, и теперь вы можете вносить изменения на панели «Символ».
или - Двойной щелчок для выбора слова, тройной щелчок для выбора всего предложения, щелчок четыре раза для выбора всего абзаца или щелчок пять раз для выделения ВСЕХ текстов в текстовом поле.
После выбора текста используйте панель символов или панель параметров в верхней части интерфейса, чтобы изменить форматирование.
Я изменил шрифт текста на Roboto, размер 16, интерлиньяж 18 (расстояние между строками) и изменил цвет на кремовый.
Чтобы зафиксировать изменения в тексте, нажмите на галочку на панели параметров или щелкните любой другой инструмент на панели инструментов.
Как изменить размер текстового поля
Чтобы изменить размер поля, содержащего текст, снова выберите инструмент «Текст» и щелкните один раз в любом месте текстового поля. Вы увидите восемь ручек — четыре по углам и по одной в середине каждой стороны. Когда вы наводите курсор на любую из этих ручек, курсор превращается в двойную стрелку.
Вы увидите восемь ручек — четыре по углам и по одной в середине каждой стороны. Когда вы наводите курсор на любую из этих ручек, курсор превращается в двойную стрелку.
Нажмите и перетащите, чтобы изменить размер окна в любом направлении.
Обратите внимание, что текст автоматически переносится, когда мы изменяем размер поля.
В этом случае мы получаем выравнивание по ширине всего текста, причем только последняя строка выравнивается по левому краю.
Как изменить выравнивание текста в Photoshop
Вы можете изменить выравнивание текста абзаца на панели «Абзац» .
Другие параметры на панели Photoshop включают отступ абзаца слева или справа.
Отступ первой строки абзаца или добавление пробела до или после абзаца.
Помните, что ваш курсор должен мигать внутри абзаца или абзац должен быть выделен, прежде чем любой из этих параметров вступит в силу.
Вот как мы можем создать текст абзаца и управлять его отображением в Photoshop.
Пожалуйста, поделитесь этим руководством. Бесконечно благодарен!
Получите бесплатную печатную памятку по панели инструментов Photoshop 2022
Подпишитесь сейчас, чтобы получить бесплатный печатный постер со всеми инструментами Photoshop и их сочетаниями клавиш.
Имя
Адрес электронной почты
Мы используем это поле для обнаружения спам-ботов. Если вы заполните это, вы будете отмечены как спамер.
Мы не будем рассылать вам спам. Отписаться в любое время. Работает на ConvertKitДженнифер Фарли
Здравствуйте!
Меня зовут Дженнифер Фарли. Я иллюстратор, дизайнер, писатель и преподаватель дизайна из Ирландии. Я преподаю и работаю в области дизайна более 15 лет и помогаю людям изучать Adobe Photoshop, Lightroom, Illustrator и графический дизайн.
Photoshop Bootcamp — это растущая коллекция моих руководств и уроков по Photoshop, которые я написал для своих учеников.
Как добавить тени к тексту в Photoshop: простое пошаговое руководство
Мы, наверное, все согласимся, что научиться добавлять тени в Photoshop нужно каждому. Это полезно не только для текстовых стилей, тени также можно использовать для изображений и даже значков.
Хотя люди не очень часто используют тени, они все же могут иногда использовать их для таких вещей, как быстрые заголовки, кнопки и изображения.
Изучение того, как добавить тень к тексту в Photoshop, может открыть бесчисленные творческие возможности. Проще говоря, это может помочь вам создать лучший дизайн.
Большинство людей не знают, как это правильно использовать, а если и знают, то в чрезмерном количестве, что придает их дизайну непрофессиональный вид. Итак, давайте найдем золотую середину и научимся добавлять идеальное количество теней, сохраняя при этом чистоту нашего дизайна.
Научиться добавлять тени в Photoshop довольно просто (по крайней мере, этот метод будет таким).
Содержание
- Пошаговое руководство по добавлению теней в Photoshop
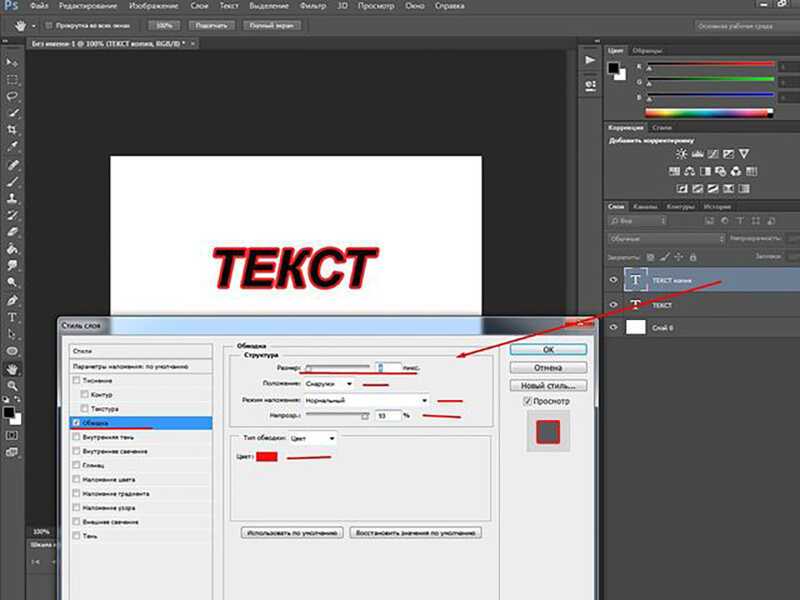
- Шаг 1. Создайте белый фон
- Шаг 2: Создайте текст
- Шаг 3. Эффекты рекламного слоя
- Шаг 4. Настройка положения тени
- Шаг 5. Улучшите внешний вид тени
- Шаг 6. Нажмите OK, чтобы внести изменения
Пошаговое руководство по добавлению теней к тексту в Photoshop
Создание тени к тексту в Photoshop — несложная задача.
Шаг 1. Создайте белый фонДля начала вам нужно создать новый документ.
Для этого вам нужно выбрать File -> New и затем нажать Create .
Вот и все: пустой фон.
Шаг 2. Создайте текст
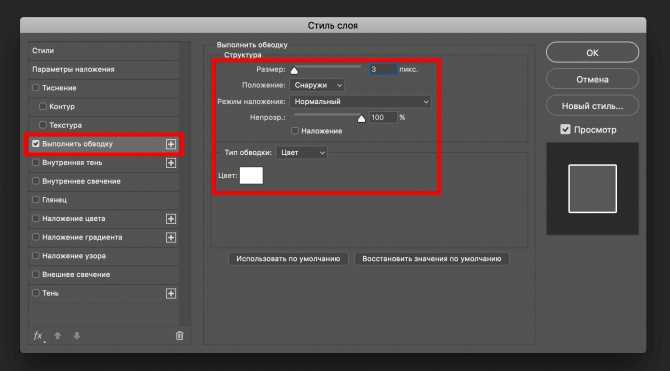
Чтобы создать тень для любого объекта, нам нужно использовать параметр Layer Styles .
Сначала мы создадим текстовый слой, из которого будем делать тень.
Для этого перейдите в левый нижний угол Photoshop и щелкните Horizontal Type Tool , чтобы создать текст.
Затем введите текст. Когда вы закончите, выберите цвет, размер и выберите шрифт.
Шаг 3. Эффекты рекламного слоя
Как я уже говорил ранее, научиться добавлять тени в Photoshop очень просто.
На панели «Слои» щелкните значок FX в нижней части панели.
Затем из списка вариантов выберите Drop Shadow , и вы увидите различные настройки, которые вы можете сделать.
Вы также можете выбрать Layer > Layer Style > Drop Shadow из меню.
Шаг 4. Настройка положения тениОткроется новое окно, в котором можно настроить параметры тени.
Для начала выберите цвет тени и нажмите OK . Я выбрал черный.
Угол можно отрегулировать с помощью коэффициента преобразования . Хотя я предлагаю использовать 45 или 150 градусов (похоже, это лучший угол, который подходит для этой картины), вы можете изменить его, если хотите.
Хотя я предлагаю использовать 45 или 150 градусов (похоже, это лучший угол, который подходит для этой картины), вы можете изменить его, если хотите.
Кроме того, вы найдете такие настройки, как Distance, Spread, и Size (но я объясню это более подробно на следующем шаге).
Изучая, как добавлять тени в Photoshop, помните об этом;
Жесткие темные тени часто выглядят фальшиво.
Вы можете выбрать то, что лучше всего подходит для вашего изображения, но если вы стремитесь к реалистичности, имейте в виду, что тени в реальном мире обычно мягкие и слабые.
Чтобы ваша тень выглядела более реалистично, вам нужно немного ее переместить.
По умолчанию он, вероятно, уже находится в хорошем месте, но если вы хотите внести изменения, вы можете использовать ползунок «Угол», чтобы повернуть его по часовой стрелке или против часовой стрелки.
Шаг 5. Уточните внешний вид вашей тени Теперь пришло время настроить внешний вид вашей тени с помощью трех ползунков, называемых Distance, Spread, и Size.
Расстояние: Этот элемент управления изменяет расстояние тени от текста.
Распространение: Управляет шириной вашей тени по отношению к слою.
Размер: Настройка размера работает так же, как настройка растушевки Инструмент «Кисть».
Вы также можете изменить непрозрачность тени, выбрав, например, значения 60% или 70%.
Поэкспериментируйте с этими ползунками, чтобы увидеть, как различные настройки могут изменить внешний вид вашего текста и тени.
Вот и все. Вы официально научились добавлять тени в Photoshop.
Шаг 6: Нажмите OK, чтобы внести измененияКогда вы закончите настройку параметров, нажмите OK, чтобы выйти из окна Layer Style и сделать так, чтобы ваш текст выглядел так, как будто он имеет тень.
Затем перейдите Файл->Сохранить , чтобы сохранить документ.
Вот оно! Научиться добавлять тень к тексту в Photoshop — отличный навык, который нужно иметь за плечами. Это может придать вашим изображениям и дизайнам 3D-глянцевый вид.
Это может придать вашим изображениям и дизайнам 3D-глянцевый вид.
Как только вы научитесь применять этот эффект, его возможности безграничны; Единственным ограничением является ваше воображение.
Но вам нужно выполнить определенные шаги, чтобы создать идеальную тень.
Результаты говорят сами за себя.
Как я упоминал в начале, это скорее краткое, понятное руководство, а не практическое руководство по каждой функции теней в Photoshop, поэтому я постарался сделать его простым и понятным.
Надеюсь, вам было полезно!
Изучите Adobe Photoshop
Если вы хотите улучшить свою игру в Photoshop, ознакомьтесь с этой статьей «Как удалить белый фон в Photoshop».
Вы также можете посетить наши интерактивные онлайн-курсы по Adobe Photoshop, чтобы получить более углубленный практический опыт под руководством инструктора.
Сертификация Adobe Photoshop и подготовительные курсы
Хотите пройти сертификацию Adobe?
FMC Training — ведущий поставщик сертификационных экзаменов Adobe.![]() Мы помогли тысячам таких же людей, как и вы, сдать сертификационный экзамен и получить работу своей мечты. Наши учебные материалы написаны и записаны отраслевыми экспертами, которые знают, что нужно для успеха на современном конкурентном рынке.
Мы помогли тысячам таких же людей, как и вы, сдать сертификационный экзамен и получить работу своей мечты. Наши учебные материалы написаны и записаны отраслевыми экспертами, которые знают, что нужно для успеха на современном конкурентном рынке.
Присоединяйтесь к нашей постоянно растущей группе в Facebook и задавайте любые вопросы о Photoshop, которые у вас могут возникнуть!
Другие блоги Photoshop
- Узнайте, как растушевать края в Photoshop
- Как удалить белый фон в Photoshop
- Как размыть фон в Adobe Photoshop за несколько простых шагов
- Lightroom против Photoshop: какой из них для вас?
- Что такое Adobe Photoshop (Ps)?
Темы: Adobe Photoshop, руководство, Adobe, текст, навыки и умения, Тип редактирования, практический мастер-класс, редактирование фотографий, фотошоп, ретушь фотографий
Как добавить текст в Photoshop
by Tim Youngs Категории Photoshop
Нужно добавить текст в свой проект Photoshop?
Photoshop идеально подходит для многих типов проектов, и большинство из них будет включать текст. Так как же добавить текст в свой проект?
В этом кратком учебном пособии рассматриваются основы работы с однострочными текстами и текстовыми блоками, которые будут полезны для широкого спектра типов проектов.
При добавлении текста в дизайн Photoshop используйте отдельные строки текста для заголовков и более короткие предложения и текстовые блоки для более длинных текстовых разделов и абзацев.
Вот как это сделать:
- Откройте изображение в Photoshop
- Выберите инструмент Type слева Панель инструментов (сочетание клавиш =
6 T9 Вы можете добавить один текст) линии, щелкнув один раз в любом месте холста проекта.
 Это идеально подходит для более коротких предложений или заголовков.
Это идеально подходит для более коротких предложений или заголовков. - Вы можете добавить текстовое поле, щелкнув и перетащив инструмент «Текст». Это идеально подходит для абзацев, так как заставляет текст внутри блока «обтекать» ( обернутый текст перемещается вниз по строке, как только достигает края поля )
Вот более подробный взгляд на то, как это сделать:
Шаг 1: Выберите инструмент «Текст» на левой панели инструментов ( Ярлык = T)
После открытия Adobe Photoshop CC выберите инструмент «Горизонтальный текст». Это можно легко найти на панели инструментов по значку «T». Есть также сочетание клавиш, которое вы можете использовать. Просто нажмите «T» на клавиатуре.
Шаг 2. Щелкните в любом месте холста
После того, как вы выбрали инструмент «Горизонтальный текст», просто щелкните один раз в любом месте холста, чтобы начать создание нового текста. Это автоматически создаст новый текстовый слой на панели слоев.
Эти новые текстовые слои будут использоваться, когда вы хотите отслеживать, какие изменения или тексты вы добавили, или когда вы хотите добавить новые слои.
Если вы видите такие слова, как «Lorem Ipsum», появляющиеся в текстовом поле вместо нового текста, просто удалите их и замените нужными словами. Эти слова считаются заполнителями, и функцию можно отключить на тот случай, если она покажется вам слишком утомительной.
Шаг 3: Введите требуемый текст
После того, как вы нажали на холст, вы можете начать вводить нужный текст в текстовом поле. Поскольку вы используете инструмент «Горизонтальный текст», вы можете продолжать печатать горизонтальную линию до бесконечности.
Хотя это отличная новость, так как у вас никогда не будет нехватки места для ввода нового текста, уместить все это на одном изображении может быть довольно сложно. Однако вы можете нажать клавишу «Ввод», чтобы начать новую строку текста.
Шаг 4. Сохраните текст
Когда вы закончите печатать и будете удовлетворены тем, что у вас есть в текстовом поле, просто нажмите клавишу ESC, чтобы сохранить изменения. Вы также можете просто нажать «галочку», которая появляется на верхней панели настроек.
Советы по редактированию текста в Adobe Photoshop
Теперь, когда вы знаете все о создании и добавлении текста в Adobe Photoshop, давайте кратко рассмотрим, как редактировать текст и добавлять к нему некоторые эффекты в Adobe Photoshop.
Совет: Чтобы отредактировать текст в Adobe Photoshop, просто выберите инструмент «Текст», щелкните текст, затем нажмите Control/Command + A, чтобы выделить текст. Как только это будет сделано, перейдите на верхнюю панель настроек, чтобы найти множество параметров, позволяющих изменить цвет текста, шрифт, размер текста и даже выравнивание. Когда вы закончите, нажмите клавишу ESC, чтобы сохранить изменения.
Давайте кратко рассмотрим некоторые из наиболее популярных опций редактирования текста в Adobe Photoshop:
Изменение цвета текста
Есть два способа сделать это; первый включает в себя двойной щелчок по тексту. Следующий шаг — нажать Control + A (Windows) или Command + A (Mac). Выделит весь текст.
Выделит весь текст.
Если вы хотите изменить цвет определенной буквы или только определенной части текста, просто перетащите на нее указатель мыши, чтобы выделить эту область.
Затем нажмите Color Fill на верхней панели настроек. Появится палитра цветов, из которой вы можете выбрать любой желаемый цвет. Когда вы закончите, просто нажмите OK , чтобы сохранить изменения.
Настройка размера шрифта текста
Это можно сделать двумя способами: напрямую или с помощью инструмента «Перемещение» . Если вы предпочитаете делать это напрямую, просто откройте панель символов .
Вы также можете сделать это, выбрав «Окно» > «Персонаж». Выберите нужный шрифт из выпадающего меню, которое появится. Вы также можете ввести нужный размер шрифта.
Другой вариант — использовать инструмент Move Tool . Вы можете добраться до этого, нажав V и выбрав текстовый слой. Как только это будет сделано, нажмите на любой из углов поля преобразования вокруг вашего текста.
Как только это будет сделано, нажмите на любой из углов поля преобразования вокруг вашего текста.
Чтобы увеличить размер шрифта, просто перетащите его наружу и наоборот.
Изменение выравнивания текста
Это достаточно просто. Просто дважды щелкните текст, чтобы сделать его редактируемым, и выберите нужное выравнивание из трех основных вариантов (слева, по центру и справа).
При редактировании текста в Adobe Photoshop вы можете делать гораздо больше. Вот видео с кратким обзором:
Можете ли вы добавить текст абзаца в Photoshop?
Да! Чтобы создать или добавить текст абзаца в Photoshop, выполните следующие действия:
- Откройте или создайте изображение, на которое вы хотите добавить текст абзаца
- Выберите инструмент «Текст» на панели инструментов
- Перейдите к панели «Символ» или выберите «Окно» > «Символ».
- Нажмите на вкладку абзаца
- Щелкните по ширине последнего левого края
- Щелкните и перетащите инструмент прямоугольника на изображение, чтобы создать текстовое поле
- Photoshop теперь добавит текст Lorem Ipsum, чтобы заполнить пространство
- Введите текст поверх этого текста или скопируйте и вставьте текст абзаца в текстовое поле.

