Как сделать текстуру в фотошоп
Как сделать бесшовную текстуру в Photoshop
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке От тайлинга и смещения до атласа текстур на примерах смены обложки для книги и текстуры одежды и кожи персонажа.
Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной.
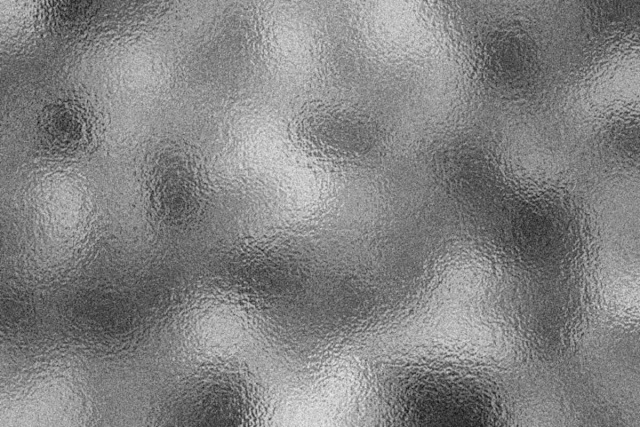
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
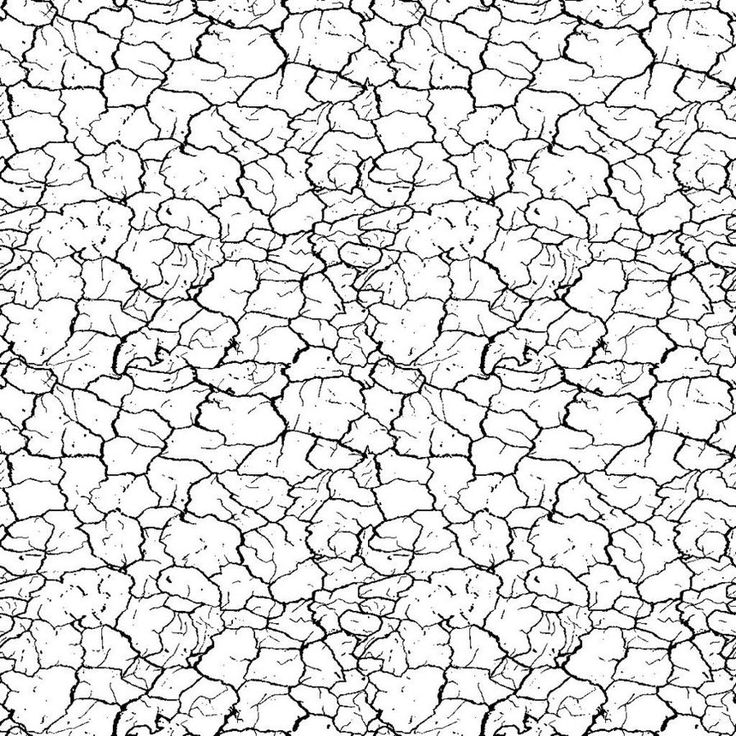
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
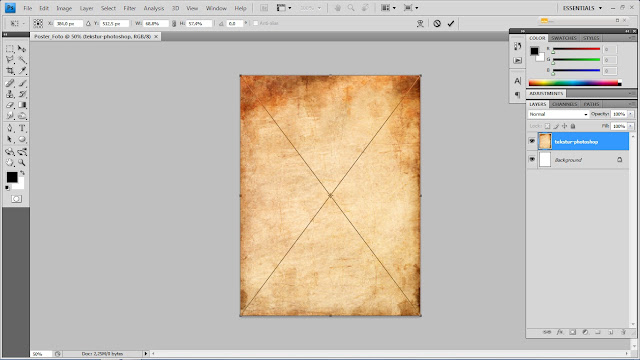
Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
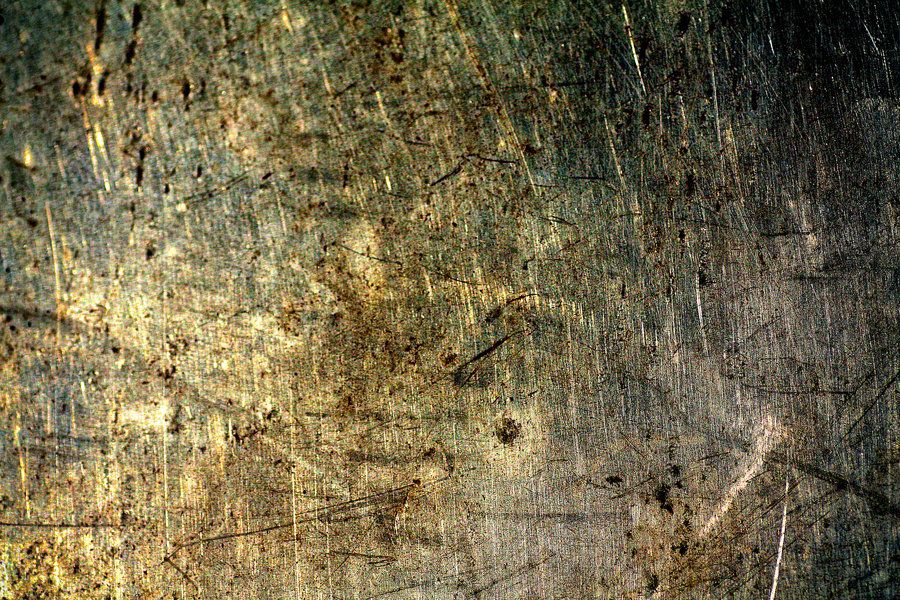
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
Также вы можете использовать инструмент свободного трансформирования (Ctrl+T) либо инструмент Scale, который вы найдете в меню Transform вкладки Edit главного меню.
Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl+A) и скопировать его на новый слой (Ctrl+C и затем Ctrl+V). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset«. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье Эффекты в Unity3D. Часть III. Билборды (биллборды), бегущая строка, неоновая реклама, информационные щиты, реклама, рекламные щиты, баннеры.. Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
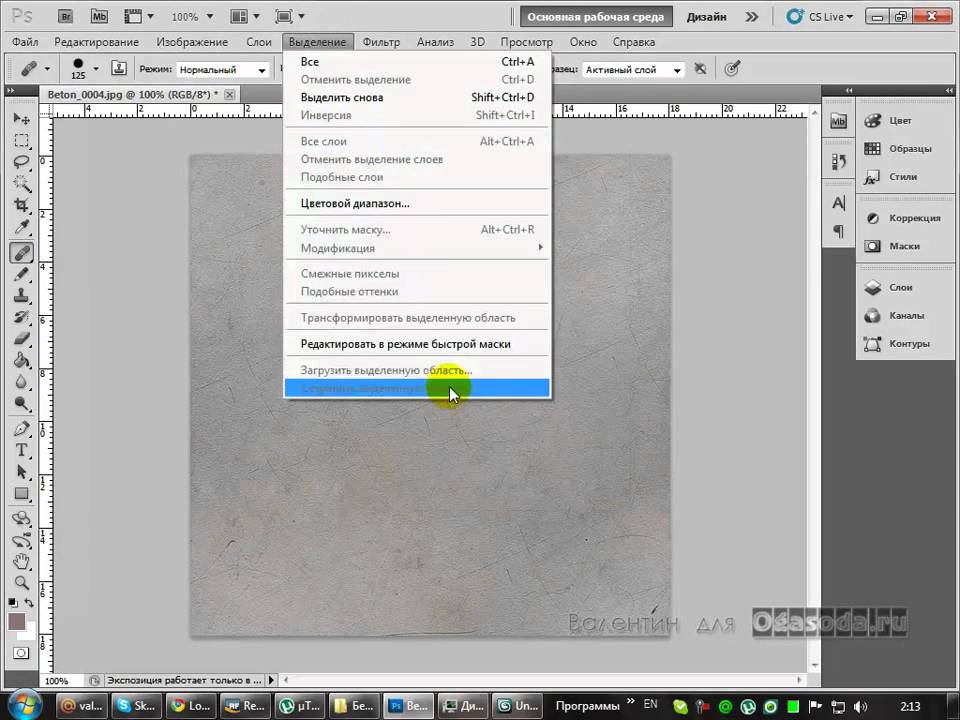
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter» в главном меню и в открывшемся выпадающем меню выберите вкладку «Other«, в которой, в свою очередь, выберите вкладку «Offset…».
В окне фильтра «Смещение» выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK«, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом.
Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп» («Clone Stamp Tool«), иногда еще называемый кистью клонирования или клонирующей кистью.
Инструмент «Штамп» в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
А вот так выглядит получившаяся текстура в Unity3D.
При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в уроке по созданию 3D модели sci-fi плитки пола в Blender. Превращаем 3D модель в sci-fi текстуру через запекание карт. Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool«, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
Также если заменить черный фон прозрачным фоном и изменить режим получившейся бесшовной текстуры на 8 бит или 16 бит в градациях серого (Grayscale, оттенки серого), то можно использовать получившуюся текстуру в качестве кисти для изменения формы/создания ландшафта в Unity3D. О создании кисти и использовании ее в Unity3d для редактирования ландшафта более подробно рассказывается в статье Террейн в Unity 3D. Часть Вводная – для затравки. Создание лабиринтов и подземелий в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
Вы можете сохранить получившуюся текстуру и использовать ее в качестве кисти в Blender для раскрашивания 3D модели текстурой в Blender или использовать для редактирования 3D модели в режиме скульптинга.
Как сделать бесшовную текстуру из фотографии
Умение создавать текстуру в Photoshop — полезный навык, особенно для работающих с 3ds Max. Для 3D графики текстуры играют очень важную роль. От качества текстур напрямую зависит качество визуализации 3D-сцены. Можно сказать, что 90% свойств материала несет в себе карта диффузного отражения, которая делается по фотографиям реальных фактур. В этом уроке я расскажу как создавать бесшовные текстуры из фотографий. В английском языке их обычно называют patterns или seamless textures.
Для 3D графики текстуры играют очень важную роль. От качества текстур напрямую зависит качество визуализации 3D-сцены. Можно сказать, что 90% свойств материала несет в себе карта диффузного отражения, которая делается по фотографиям реальных фактур. В этом уроке я расскажу как создавать бесшовные текстуры из фотографий. В английском языке их обычно называют patterns или seamless textures.
Данный урок — первый в серии, посвященной подготовке текстур.
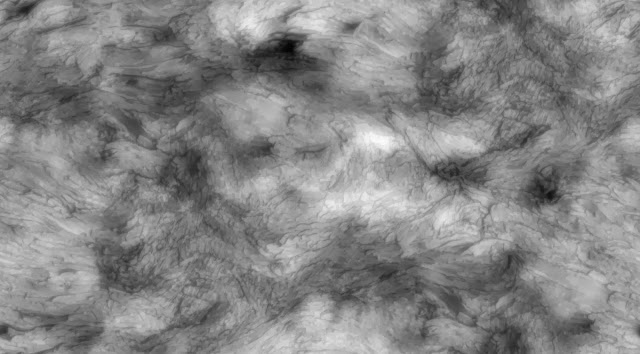
Идея первого метода проста: выбираем наиболее характерный фрагмент изображения, кадрируем его, применяем фильтр Offset, ретушируем стык.
В качестве исходного материала возьмем такое изображение. На нем неплохая текстура дерева. В качестве образца я взял кусок в левом нижнем углу и кадрировал его инструментом Crop .
Для 3D текстур желательно чтобы кусочек был квадратным. Это позволит в дальнейшем легче назначать координаты проецирования в программе трехмерного моделирования. Получился вот такой вот кусочек. С ним и будет идти вся дальнейшая работа.
Получился вот такой вот кусочек. С ним и будет идти вся дальнейшая работа.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All выделяем все изображение целиком.
Вызываем в нем команду Edit > Define Pattern, которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х768.
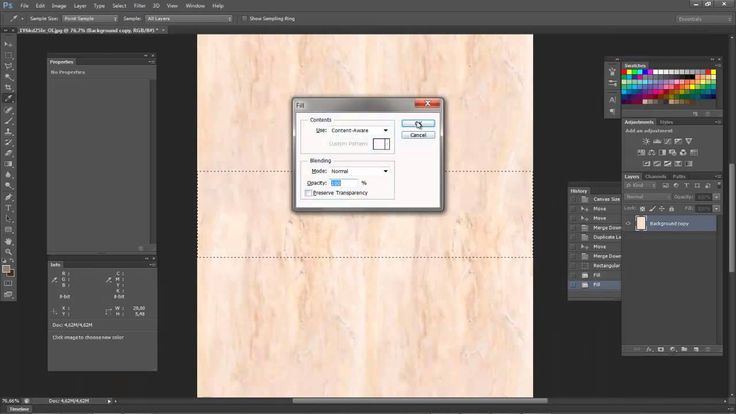
Вызываем команду Edit > Fill и выбираем образец для заливки.
Если теперь применить созданный образец, то мы получим явно заметные швы.
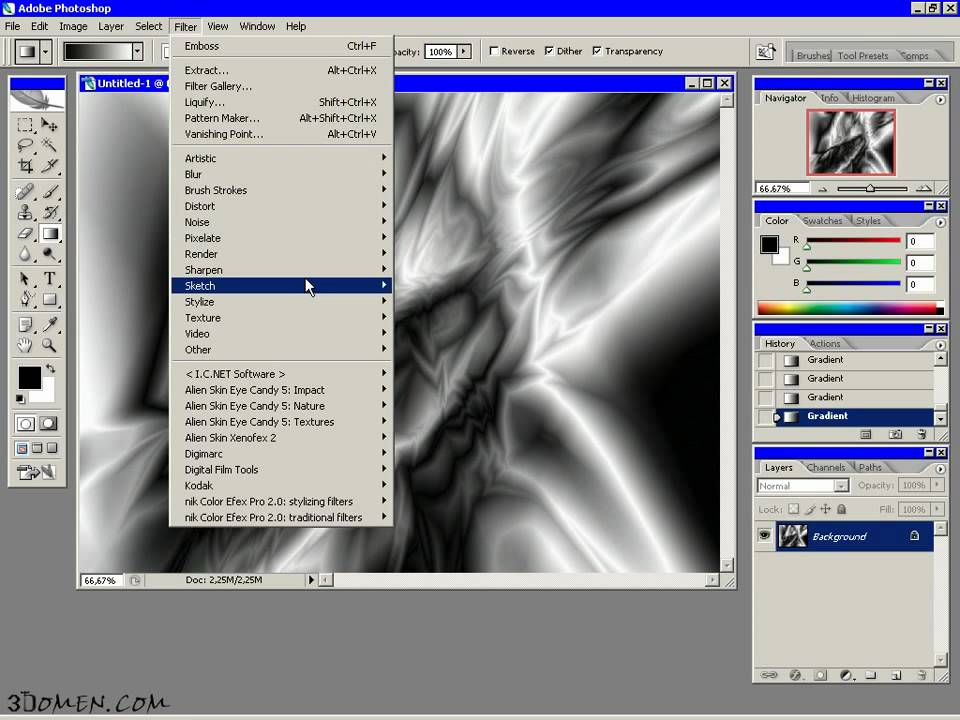
Для того чтобы получить возможность ретушировать стыки применим к кадрированному квадратику фильтр Filter > Other > Offset. В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда загнать стыки в середину изображения.
В результате применения фильтра швы окажутся прямо посередине изображения, а левый и правый край автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования для устранения стыков. Например, я чаще всего использую штамп клонирования, хотя и Patch tool тоже отлично подходит.
Остается только воспользоваться любым инструментом ретуширования для устранения стыков. Например, я чаще всего использую штамп клонирования, хотя и Patch tool тоже отлично подходит.
Если теперь применить созданный образец, то швов больше не видно. Обычно процедуру приходится повторять многократно до достижения удовлетворительного эффекта. При ретушировании следует обращать внимание на слишком характерные элементы изображения, заметные пятна и т.п. Ритмические повторения одинаковых сучков выдают искусственное происхождение текстурного рисунка.
В заключение не забудьте сохранить текстуру-квадратик в отдельный файл формата, понятного вашей 3D программе. Только проследите чтобы цветовая модель не была CMYK!
3ds Max неверно интерпретирует CMYK-файлы текстур помещенные в слоты растровых карт материалов!
К сожалению, если в исходном изображении присутствует неоднородность в освещении выбранного фрагмента, то даже безупречная ретушь стыков не позволит сделать шаг текстуры незаметным. В этом случае следует использовать инструменты осветления-затемнения. Хотя более технологично использовать фильтры, но об этом в следующий раз.
В этом случае следует использовать инструменты осветления-затемнения. Хотя более технологично использовать фильтры, но об этом в следующий раз.
Об авторе
Александр Миловский — известный специалист в области компьютерной графики 2D и 3D. Автор многочисленных статей, лектор, инструктор. Вы можете попасть на курсы Александра в центре 3D Master.
Как сделать бесшовную текстуру в фотошопе
Бесшовные текстуры — это изображения с текстурой какого-либо материала, поверхности, вещества, которые при состыковки с любой стороны относительно друг-друга образуют целую сплошную картинку, без смещений и искажений. Подобные текстуры (фоны) обычно применяются в 3D моделировании и веб-дизайне. Если вы хоть раз работали в каком-нибудь 3D редакторе, к примеру 3D max, то знаете не по наслышке о том, что бесшовные текстуры в 3D моделировании — очень важный элемент, поскольку именно от их качества зависит качество модели в целом. Чем больше размер текстуры, тем лучшего качества 3D модель получится в результате.
Для создания бесшовных текстур и фонов используют различные специальные программы, существуют и различные плагины для фотошопа, которые способствуют созданию бесшовных изображений. Мы же рассмотрим простой способ создания бесшовной текстуры в фотошопе, без использования плагинов и сторонних программ. Для создания бесшовной текстуры нам нужно изображение данной текстуры, обычно производят фотосъемку , либо отрисовывают ее в ручную.
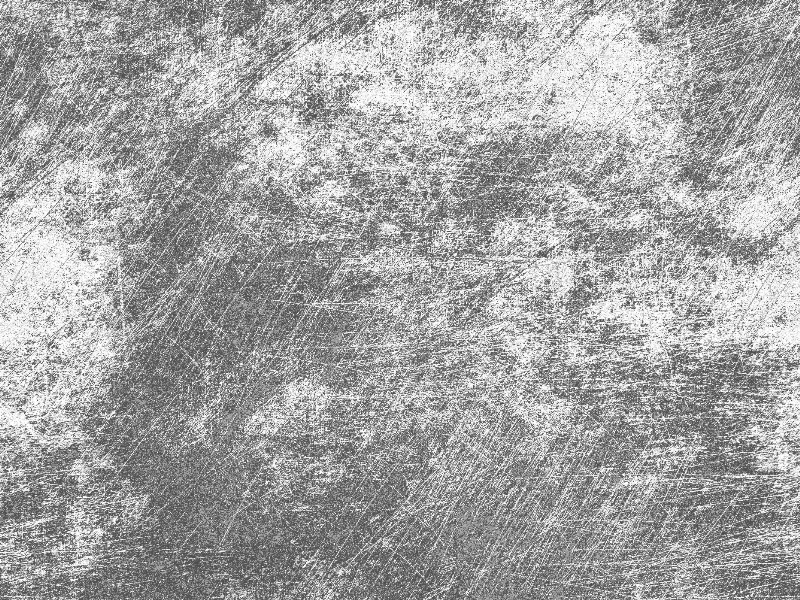
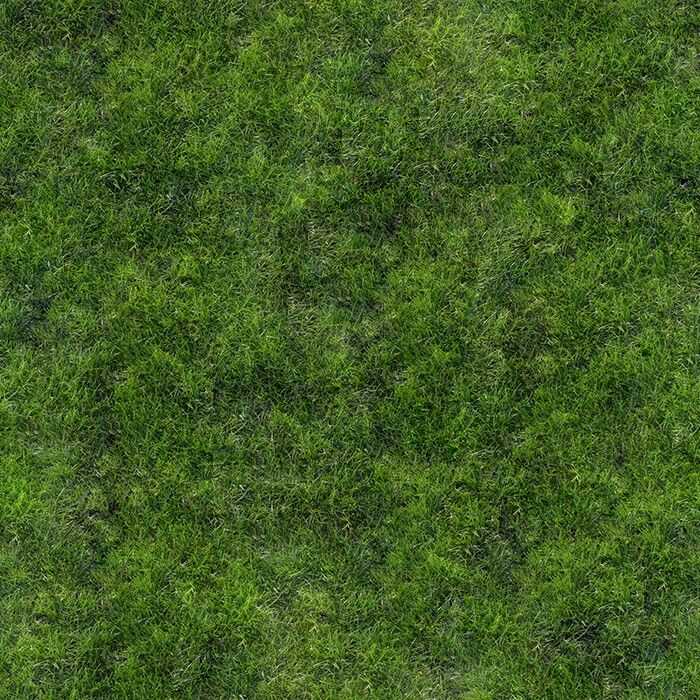
Мы же возьмем готовую картинку (текстуру) земли (почвы), которую я нашел в интернете и сделаем ее с помощью фотошопа бесшовной.
Первым делом открываем изображение программой фотошоп и разблокируем его, если оно заблокировано (значок замочка на против слоя), кликнув по замочку левой кнопкой мыши. Данная процедура дает возможность редактировать изображение, если же замочек не снять, то с картинкой никаких манипуляций произвести не удастся. В моем случае изображение заблокировано не было.
Теперь необходимо узнать размер изображения, для этого в верхнем меню переходим в «Изображение» — «Размер холста», либо нажимаем комбинацию клавиш Alt + Ctrl + С.
Размер изображения логично конечно посмотреть выбрав пункт «Размер изображения», но мы выберем холст, чтобы при необходимости сразу изменить размеры, а не повторять эти же действия по несколько раз. И так, кликнув по пункту «Размер холста» появится всплывающее окошко с параметрами.
Нам необходимо убедиться, что размеры изображения имеют четные значения, потому что нам нужно будет разделить значения длины и ширины изображения ровно пополам. В моем случае и ширина изображения (596px) и высота (380px) делятся на 2, поэтому менять ничего не нужно. Если же у вас одно из значений или оба не четные числа, то необходимо изменить размеры холста, прописав уменьшив число на единичку до четного и нажав кнопку «Ок». При этом, при изменении размеров холста имейте в виду, что стороны холста не должны быть закреплены, т.е. скрепка указанная на картинке выше не должна быть активирована, иначе вы измените, к примеру высоту на четное число, а ширина станет нечетной.
Запоминаем размеры нашего холста (изображения), делим их на 2 и получаем следующее: ширина — 298px и высота — 190px. Теперь переходим в верхнем меню в «Фильтр» — «Другое» — «Сдвиг».
Теперь переходим в верхнем меню в «Фильтр» — «Другое» — «Сдвиг».
Во всплывающем окне вводим наши полученные методом деления на 2 значения ширины и высоты изображения, а так же выбираем пункт «Вставить отсеченные фрагменты».
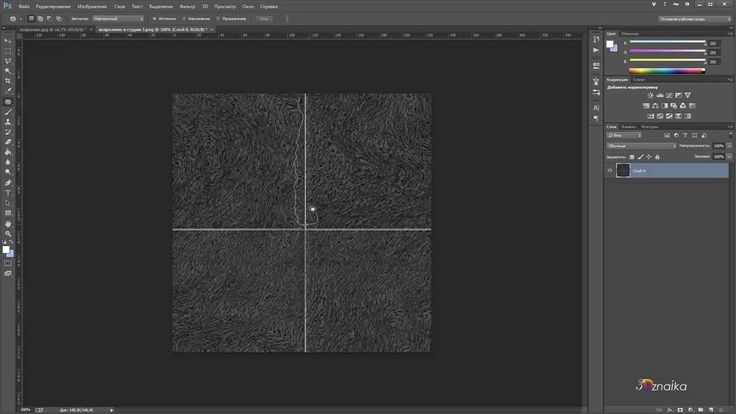
В результате у нас получается изображение, сложенное из 4-х частей, стыки которых не совпадают и явно выделяются.
Нам нужно удалить данные погрешности. Для этого мы будем использовать инструмент «Точечная восстанавливающая кисть», можно так же использовать инструмент «Штамп» — это уже на ваше усмотрение — экспериментируйте. В левой панели программы выбираем необходимый нам инструмент и аккуратно обрабатываем стыки.
После того, как избавитесь от видимых швов (стыков) необходимо снова войти в фильтр «Сдвиг» и прописать значения горизонтали и вертикали по нулям. В результате у меня получилось бесшовное изображение (текстура).
Теперь давайте проверим как это будет выглядеть, для этого я возьму несколько получившихся текстур и состыкую их друг с другом разными сторонами.
Как видите, теперь швов (стыков) не видно, что и требовалось сделать, у нас получилась бесшовная текстура для 3D max или фотошопа. Еще раз напомню, если хотите получить текстуру высокого качества, то необходимо использовать большое изображение и чем больше, тем лучше.
Создаем бесшовную текстуру в Фотошопе
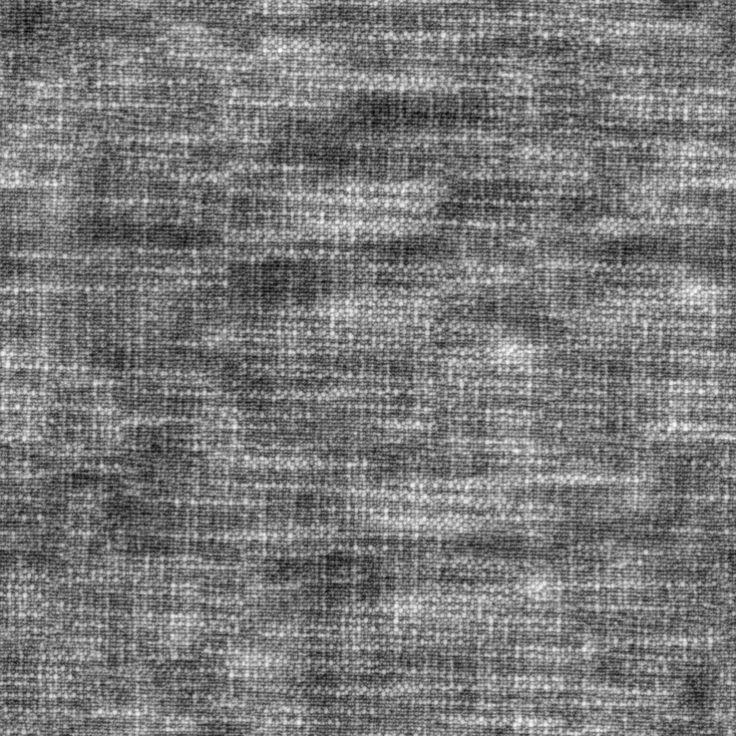
Нам предстоит избавиться от резких перепадов тона на имеющейся картинке, чтобы при совмещении не было резких границ.
- Сначала мы должны выделить на картинке участок при помощи инструмента Photoshop «Рамка».
Возьмем, к примеру, центр полотна. Заметьте, что выбор должен падать на фрагмент с более ярким и в тот же момент равномерным освещением (обязательно, чтобы на нем не было темных участков).
Обрабатываем темные края, делая участки более осветленными, чем прежде.
Выделение переносим на любой понравившейся вам участок травы.
Вот мы и сделали нашу текстуру.
Убедитесь, что на вашей картинке нет затемненных участков.
При данной проблеме используйте инструмент «Штамп».
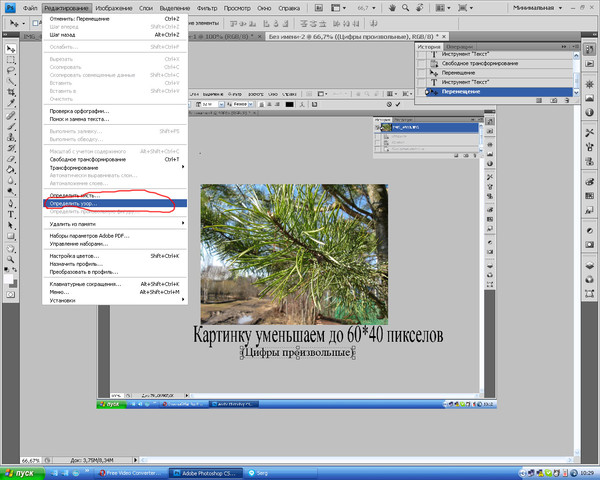
Остается сохранить наше отредактированное изображение. Для этого выделяем все изображение (CTRL+A), далее идем в меню «Редактирование/Определить узор».
Присваиваем имя этому творению и сохраняем его. Теперь его можно использовать в качестве приятного фона в ваших последующих работах.
Мы получили оригинальную зеленую картинку, которая имеет массу применений. Например, вы можете использовать её в качестве фона на веб-сайте или использовать как одну из текстур в Photoshop.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как сделать бесшовную текстуру в фотошопе
Создаем бесшовную текстуру в Adobe Photoshop
Не всегда можно найти уже готовые текстуры нужных материалов для 3ds max. Часто дизайнерам приходится создавать их самостоятельно. Например, из фотографий, предоставленных заказчиком. В данном уроке рассмотрим, как своими руками сделать бесшовную текстуру в Photoshop.
Подготавливаем изображение
Открываем исходное изображение в Фотошопе. У нас фотография кусочка кирпичной кладки.
Для 3d текстур нужно брать квадратное изображение. Это облегчит в будущем работу с текстурой при ее наложении на объект. Подогнать исходную картинку можно через редактирование размера холста. Изображение → Размер холста → Новый размер, Ширина, Высота.
Подгоняем края
Переходим во вкладку Фильтр → Другое → Сдвиг. В появившемся окне вводим значения, равные примерно половине размера картинки. Жмем ОК. Теперь швы находятся посередине изображения, левый и правый край текстуры автоматически сходятся.
Ретушируем стыки
Выделяем места стыков. Жмем Shift+F5. В появившемся окне выбираем «С учетом содержимого». Жмем ОК.
Дорабатываем штампом или заплаткой некрасивые участки. Мы будем работать Штампом при помощи Alt+ЛКМ.
Следует кропотливо обработать все места швов. Особое внимание обращаем на ритмично повторяющиеся объекты (пятна, сучки). Чем их больше, тем более искусственно будет выглядеть текстура при наложении. Следовательно, удаляем их по возможности.
Сохраняем нашу квадратную картинку. Проверяем, чтобы стоял правильный цветовой режим (Изображение → Режим → RGB).
Теперь вы знаете как самостоятельно сделать текстуру без швов в программе Фотошоп. Можете еще посмотреть полезный ролик на эту тему:
Технология бесшовных текстур
Но сегодня не о том. Помню, меня спрашивали, как создать бесшовную текстуру… Так вот, я знаю один способ и очень даже неплохой!
Мы не будем сейчас делать ее с нуля, а попробуем, вот что! Иногда ну капец как нужен бесшовный канат, а где взять то? Еще пару слов: эта техника очень полезна и советую все же изучить ее и готовые бесшовные фоны.
Создаем бесшовную текстуру на примере каната
Определяем кривые стыки
Конечно же, есть предостаточно способов, но я знаю только один, будем использовать наш всеми любимый фотошоп и вот такую вот веревку… Нагуглить таких можно предостаточно.
Я уверен в вашем зорком взгляде, который наверняка заметил кривое соединение между веревкой! Вот его то мы и научимся сегодня убирать.
Для начала скажу, что размером картинка с веревкой 400 px в ширину, высота в данном случае не важна. В создании бесшовной текстуры довольно-таки важно учитывать размер изображения, так как придется в дальнейшем вычислять половину ширины и высоты.
Вообще все просто:
- Определитесь с размером картинки
- Перейдите вот сюда: Filter – Other – Ofset
Приступим к разбору полетов
Как видно в открывшемся окошке, мы можем смещать картинку как по горизонтали, так и вертикали, но в данном случае меня интересует только горизонт… Как выше сказано, я отмерял ровно половину картинки. Она размером 400 px , я же в настройках поставил +200 , можно и -200 – без разницы.
Она размером 400 px , я же в настройках поставил +200 , можно и -200 – без разницы.
В общем ничего трудного, жмем ОК …
Ретушь
Осталось самое хитрое дело… Как видно, после смещения посредине каната плохой стык! Вот его то и нужно отфотошопить так, чтобы он исчез раз и навсегда…
В этом деле я вам не советчик, у каждого свои способы, но прежде чем вы возьметесь за работу, я порекомендовал бы вот такие инструменты для ретуши:
Выбрать есть из чего Очень полезны штамп, клон и прочие штучки… Для результата просто постарайтесь закрасить стык на канате.
Попыхтев чуток, вот что вышло:
Просто шикарная бесшовная веревка!
Как создать бесшовную текстуру?
Веревка веревкой, но иногда приходится и что-то посложнее сделать. Допустим, у нас есть какой-то совсем не бесшовный кусок ткани. Для того, чтобы создать цельную текстуру, достаточно делать все так же, как и с веревкой, только в настройках офсета значения ставим и по вертикали тоже +200 или -200 при условии, что картинка 400*400 .
Ну что же, пожалуй, о бесшовных текстурах хватит…
Вот хочу похвастаться: пару дней назад мною был создан блог про всякие вина, виски, шампусик и прочий алкоголь… Сейчас упорно тружусь над дизайном. Для этого мне и понадобилась веревочка =)
Как сделать бесшовную текстуру
В этом уроке узнаем, как сделать бесшовную текстуру в Фотошопе.
В интернете миллионы потрясающих текстур и узоров, которые ждут, пока вы их скачаете. Но бывает так, что размеры текстуры не соответствуют размеру нашего файла. Не беда. После прохождения этого урока вы сможете адаптировать любую текстуру под любой размер.
Создание бесшовной текстуры в Photoshop
В этом коротком уроке вы узнаете, как можно создать бесшовную текстуру буквально за несколько минут. Для чего вообще это нужно? Применений множество, начиная от заливки абстрактного фона, надписи, в web дизайне, а так же использование в 3D пакетах.
Создайте новый документ с любым разрешением.
Для точности расположения картинки рекомендую вам отобразить линейку, а так же настроить привязку по сетке. Как это сделать я уже писал в предыдущем посте: Создание простого абстрактного фона.
Затем следует создать новый слой (сочетание клавиш CTR+SHIFT +ALT+N).
Точно по центру расположите нужный рисунок.
Продублируйте слой (сочетание клавиш CTRL+J). И расположите рисунок в любом верхнем углу. (рис ниже) Для этого выберите инструмент Move Tool (V)
Теперь расположите рисунок на остальные три угла:
Соедините все созданные слои в один. Перейдите на панель инструментов в меню Edit — Define Pattern… и дайте текстуре название. (рис ниже)
Ну вот и все подготовительная часть окончена, теперь перейдем к самому интересному.
Для проверки создайте новый слой (старый можете удалить он нам не понадобится) и в палитре Layers кликайте по пиктограмме Add a layer style в выпадающем меню выберите Pattern Overlay. .. (рис ниже.)
.. (рис ниже.)
Откроется окно Layer Style в котором и следует указать настройки текстуры:
в строке Pattern выберите созданную текстуру
а в строке Scale ее размер. и нажмите OK.
Вот так. дальше я создал новый слой, расположил его под созданной текстурой и поигрался со смешиванием слоя. Если интересно моете прочитать об этом здесь.
Если вам интересно и хотите своевременно узнавать о новых уроках , то подписывайтесь на рассылку RSS новостей.
Как в фотошопе сделать бесшовный фон
Главная » Разное » Как в фотошопе сделать бесшовный фон
Как сделать бесшовное изображение
Если вы занимаетесь веб-дизайном, 3D моделированием или другим творчеством, связанным с 3D max или Photoshop, то вам периодически требуются качественные бесшовные текстуры и фоны. Найти нужную текстуру или фон в сети порой бывает очень не просто, поэтому решением данной проблемы может послужить вариант сделать бесшовную текстуру (фон) самостоятельно. При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
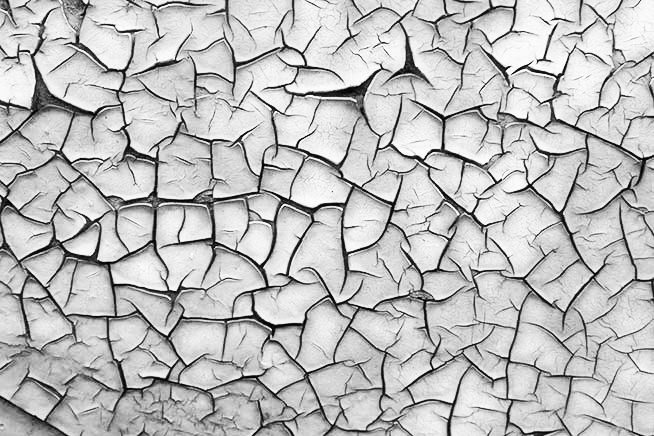
Давайте самостоятельно создадим бесшовную текстуру (фон) в программе фотошоп. И так, главной особенностью бесшовной текстуры (фона) является отсутствие границ, т.е. взяв данную текстуру и соединяя ее с копией с любой стороны мы в итоге получим бесшовное изображение, без каких либо разделений и границ. В качестве примера посмотрите картинку ниже, где справа расположена текстурка камня, а слева несколько данных текстур соединены.
Подобное бесшовное изображение, будь то текстура или фон, можно достаточно легко сделать в программе Photoshop с помощью специального плагина. Сейчас мы все это в подробностях рассмотрим.
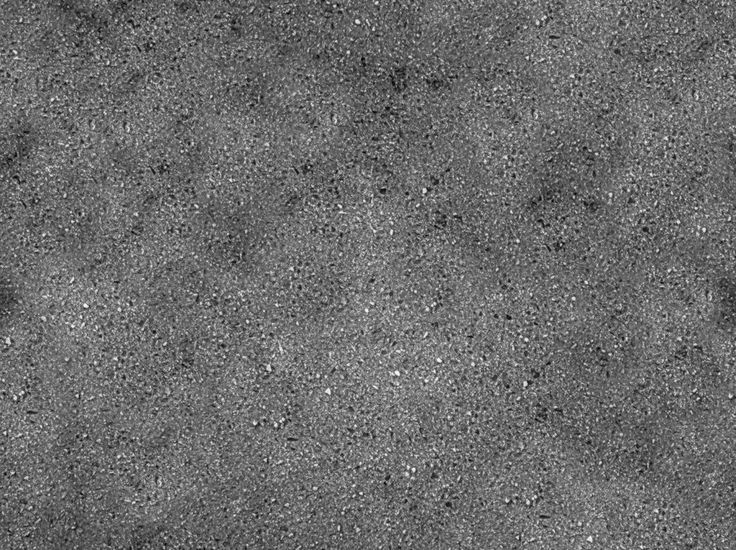
Для начала работы нам потребуется сам фон или текстура который(ую) мы и будем “превращать” в бесшовный(ую). Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото. Допустим, вам необходимо сделать бесшовную текстуру асфальта, в таком случае вам потребуется фото данного асфальта и чем качественнее данное фото будет, тем качественнее получится бесшовная текстура. Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
Возьмем, для примера фото асфальта, найденное в сети, фото специально подберем побольше размерами, чтобы текстура получилась высокого качества. В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
Данная картинка (фото) не является бесшовным и это легко проверить состыковав данное изображение с копией. По итогу мы видим, что стыки (швы) на общей картине видны.
Принцип создания бесшовного изображения заключается в отражении краев (стыков), что в результате дает идеальное соединение изображения, тем самым создавая вид единой поверхности, а не разных кусков изображения. Для легкого и быстрого “превращения” фото (изображений) в бесшовные текстуры существует специальный плагин для фотошопа, который автоматически выполняет указанные выше функции (отражение и подгонка швов изображения).
Данный плагин разработан для фотошопа, начиная с CS3 и заканчивая последней на сегодняшний день версией CC. Плагин является бесплатным и скачать его можно с нашего сайта:
Плагин является бесплатным и скачать его можно с нашего сайта:
Скачайте плагин для вашей версии фотошоп и установите его. После установки плагина у вас в правой боковой панели программы фотошоп появится значок плагина:
Чтобы создать бесшовное изображение (текстуру) с помощью данного плагина необходимо открыть нужное изображение (фото) программой фотошоп и сделать данное изображение квадратным – это обязательное требование данного плагина. Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Для того, чтобы область выделялась правильным квадратом, а не прямоугольником, необходимо в ходе выделения нужной области, помимо левой кнопки мыши удерживать клавишу “Shift”.
После того, как нужная область выделена, выбираете в верхнем меню “Изображение” – “Кадрировать” и ваша выделенная область будет вырезана и обращена в квадратное изображение.
Теперь настало время воспользоваться “волшебным” плагином. При выделенном слое нашего квадратного изображения нажимаем на значок плагина и у нас открывается панелька.
В данной панельке мы указываем размер нашего изображения в пикселях (в нашем случае получилось 864px) и ставим галочку напротив “Difine Pattern”, после чего просто выбираем способ создания бесшовного изображения нажатием на кнопку “Tile” или “Mirror”. Если вы выберите способ “Tile”, то ваше бесшовное изображение будет создано именно из вашей картинки в полном ее размере. Если же выберите способ “Mirror”, то бесшовное изображение будет создано из 4-х ваших картинок, зеркально отраженных и уменьшенных под размер вашего квадрата. Вообщем просто попробуйте и все поймете сами.
Мы выбрали способ “Tile” и в результате получили текстуру высокого качества, размером 864 x 864 пикселя:
Бесшовную текстуру (фон) высокого качества, которою можно использовать в 3D max или фотошопе мы сделали, но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Для этого правой кнопкой мыши кликаем по папке “tile pattern” и выбираем в появившемся меню “Преобразовать в смарт-объект”. После данных действий все содержимое папки будет преобразовано в один слой изображения, с которым мы в дальнейшем и будем работать (менять ему цветовой тон).
Выделяем наш слой с бесшовным фоном, кликнув в панели слоев по нему левой кнопкой мыши и в нижнем меню, под панелькой слоев кликаем на значок коррекции и в появившемся меню выбираем “Цветовой тон/насыщенность”. После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
Таким образом у вас получится бесшовная текстура с необходимым цветовым тоном. Остается сохранить данное изображение в высоком качестве, для этого в верхнем меню выбираем “Файл” – “Экспортировать” – “Сохранить для web” и в появившемся окне, в настройках качества выставляем 100%, после чего жмем кнопку “Сохранить”.
После данных манипуляций получилась качественная бесшовная текстура с необходимым нам оттенком. И теперь, если мы приложим копии изображения друг к другу, то убедимся, что получается бесшовный фон, стыков (швов) уже нет.
Как в фотошопе за несколько шагов сделать бесшовную текстуру | DesigNonstop — О дизайне без остановки
Как в фотошопе за несколько шагов сделать бесшовную текстуру
16
Отличный урок от Designshack в котором очень просто можно самому сделать в фотошопе бесшовную текстуру для заливки фона. Сначала мы создадим новую кисть с эффектом боке, потом в новом документе создадим сам узор, а потом воспользуемся замечательным фильтром, который, собственно и создает бесшовный паттерн. И уже напоследок вручную подчистим рисунок.
Сначала мы создадим новую кисть с эффектом боке, потом в новом документе создадим сам узор, а потом воспользуемся замечательным фильтром, который, собственно и создает бесшовный паттерн. И уже напоследок вручную подчистим рисунок.
Шаг 1. Создаем в фотошопе новый документ размером 800х800 пикс.
Заливаем его цветом #80ac4b.
Шаг 2. В новом документе создадим кисть с эффектом боке. Для этого выбираем большую жесткую кисть черного цвета. Создаем новый слой и щелкаем ей в центре документа. Задаем стилем слоя небольшое внешнее свечение тоже черного цвета. Потом отключаем задний фон и идем в меню «Редактирование» (Edit) > «Определить кисть» (Define Brush) и сохраняем нашу кисть.
Возвращаемся в наш основной документ. Нажимаем F5 и в настройках кисти устанавливаем следующие параметры: «Динамика формы» (Shape dynamics) > «Колебание размера» (Size Jitter) — 18%, «Рассеиваие» (Scatter) > «Рассеивание» (Scatter) — 789%, «Другая динамика» (Other dynamics) > «Колебание непрозрачности» (Opacity Jitter) — 100%.
Шаг 3. Теперь выбираем инструмент «Кисть» (Brush) и белым цветом, аккуратными штрихами добавляем круги на зеленый фон. Должно получиться приблизительно так.
Шаг 4. Теперь главное действие. В меню выбираем «Фильтр» (Filter) > «Другие» (Other) > «Сдвиг» (Offset). Выбираем значения, как на рисунке ниже.
Шаг 5. На этом шаге выбираем жесткую кисть цвета фона #80ac4b и вручную аккуратно закрашиваем недоделанные круги. Должны остаться только целые круги. Смотрим рисунок ниже.
Шаг 6. Теперь опять выбираем созданную нами кисть, настраиваем ее как в Шаге 2 (Динамика формы, Колебание размера и Рассеивание) и короткими, аккуратными штрихами добавляем кругов в центр документа. Следим за тем, чтобы круги не попадали на края квадрата, а добавлялись только в центре.
Шаг 7. Наш бесшовный паттерн готов. Теперь можно уменьшить его до приемлемых размеров и в меню «Редактирование» (Edit) > «Определить узор» (Define Pattern) можно добавить новый узор и использовать его для заливки фона.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)
Как сделать бесшовную текстуру в Photoshop
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке От тайлинга и смещения до атласа текстур на примерах смены обложки для книги и текстуры одежды и кожи персонажа. Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной.
Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной.
На рисунке показана затайленная далеко не бесшовная текстура, на которой видны стыки между противоположными краями текстуры.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.
Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.
Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).
Также вы можете использовать инструмент свободного трансформирования (Ctrl+T) либо инструмент Scale, который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.
Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl+A) и скопировать его на новый слой (Ctrl+C и затем Ctrl+V). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset«. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье Эффекты в Unity3D. Часть III. Билборды (биллборды), бегущая строка, неоновая реклама, информационные щиты, реклама, рекламные щиты, баннеры.. Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset«. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье Эффекты в Unity3D. Часть III. Билборды (биллборды), бегущая строка, неоновая реклама, информационные щиты, реклама, рекламные щиты, баннеры.. Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter» в главном меню и в открывшемся выпадающем меню выберите вкладку «Other«, в которой, в свою очередь, выберите вкладку «Offset…».
На рисунке показано окно настроек фильтра Смещения («Offset»).
В окне фильтра «Смещение» выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK«, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом. Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Нажмите кнопку «OK«, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом. Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
На рисунке показано изображение, к которому применен фильтр смещения, значения для которого выставлены в 128 по вертикали и горизонтали.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп» («Clone Stamp Tool«), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.
Инструмент «Штамп» в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.
А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.
При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в уроке по созданию 3D модели sci-fi плитки пола в Blender. Превращаем 3D модель в sci-fi текстуру через запекание карт. Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в уроке по созданию 3D модели sci-fi плитки пола в Blender. Превращаем 3D модель в sci-fi текстуру через запекание карт. Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool«, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
На рисунке показан 3D ландшафт, созданный в Unity3D в одном из уроков по созданию террейнов в Unity3D.
Также если заменить черный фон прозрачным фоном и изменить режим получившейся бесшовной текстуры на 8 бит или 16 бит в градациях серого (Grayscale, оттенки серого), то можно использовать получившуюся текстуру в качестве кисти для изменения формы/создания ландшафта в Unity3D. О создании кисти и использовании ее в Unity3d для редактирования ландшафта более подробно рассказывается в статье Террейн в Unity 3D. Часть Вводная – для затравки. Создание лабиринтов и подземелий в Unity3D.
Часть Вводная – для затравки. Создание лабиринтов и подземелий в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.
Вы можете сохранить получившуюся текстуру и использовать ее в качестве кисти в Blender для раскрашивания 3D модели текстурой в Blender или использовать для редактирования 3D модели в режиме скульптинга.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
Скачать бесшовную текстуру кирпича бесплатно (free seamless texture — seamless-texture-brick-wall.jpg) (1536 downloads)
Автор: Максим Голдобин aka MANMANA
[email protected]
Фотошоп урок «Как сделать бесшовные фоны»
В последнее время все больше людей занимается музыкальными открытками. Это очень увлекательный процесс. Но не всегда можно найти хорошие качественные бесшовные фоны. Их можно сделать в фотошопе. И это довольно легко и не занимает много времени. Как сделать бесшовные фоны в фотошопе — смотрите в этом видеоуроке.
Их можно сделать в фотошопе. И это довольно легко и не занимает много времени. Как сделать бесшовные фоны в фотошопе — смотрите в этом видеоуроке.
Вы можете прочитать другие статьи
если воспользуетесь
КАРТОЙ САЙТА
Бесшовная текстура травы
Бесшовная текстура травыФильтры
ГлавнаяУрокиЭффекты6628_Создаем бесшовную текстуру травы
6628_Создаем бесшовную текстуру травы
Сегодня вы узнаете, как создать собственную текстуру травы, используя одну фотографию и стандартные инструменты Photoshop.
Сложность урока: Легкий
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- # Комментарии
Панель инструментов дизайнера невозможно заполнить целиком! Тем более, что некоторые материалы сложно найти или их еще не создали, поэтому вы должны создать их самостоятельно. Сегодня вы узнаете, как создать собственную текстуру травы, используя одну фотографию и стандартные инструменты Photoshop.
Сегодня вы узнаете, как создать собственную текстуру травы, используя одну фотографию и стандартные инструменты Photoshop.
Шаг 1
Открываем изображение травы в Photoshop.
Шаг 2
Выбираем инструмент Crop Tool (Рамка) (C) и обрезаем изображение до той области с травой, которую хотим сделать бесшовной. В этом случае я буду использовать область 1400 х 700 пикселей.
Шаг 3
Идем в меню Filter – Other – Offset (Фильтр – Другое – Сдвиг). Поскольку размер нашего изображения составляет 1400 x 700 пикселей, необходимо ввести половину от этих размеров в поля Horizontal (Горизонтально) и 
Шаг 4
Объединение четырех частей слишком бросается в глаза, поэтому нам нужно это исправить. Идем в меню Layer – New – Layer (Слои – Новый – Слой). Назовем этот слой «Fixes» (Исправления) и нажимаем ОК.
Шаг 5
Берем инструмент Clone Stamp Tool (Штамп) (S). На верхней панели инструментов выбираем мягкую круглую кисть размером 30 пикселей, Hardness (Жесткость) – 45% и применяем следующие параметры для остальных параметров:
Шаг 6
Выбрав инструмент Clone Stamp Tool (Штамп) (S), удерживаем клавишу Alt на клавиатуре и щелкаем в любом месте немного дальше от центра текстуры травы, чтобы установить эту точку в качестве начальной точки нашего источника клонирования.
Шаг 7

Шаг 8
Продолжаем клонировать траву, пока в центре изображения не останется несовпадающих областей. Хорошим способом является использование различных источников для клонов по всему изображению, чтобы сделать его более реалистичным.
Шаг 9
После завершения ретуши идем в меню Select – All (Выделение – Все).
Шаг 10
Все, что нам нужно сделать сейчас, это сохранить шаблон для будущего использования. Выделяем весь холст, идем в меню
Шаг 11
Чтобы проверить новый шаблон, создаем новый файл больше исходного изображения. В этом случае подойдет размер 3000 х 2000 пикселей.
Шаг 12
Идем в меню Layer – New – Layer from Background (Слои – Новый – Задний план из слоя). Называем слой «Grass Texture Test» (Тест текстуры травы) и нажимаем ОК.
Называем слой «Grass Texture Test» (Тест текстуры травы) и нажимаем ОК.
Шаг 13
Идем в меню Layer – Layer Style – Pattern Overlay (Слои – Стиль слоя – Наложение узора). Нажимаем на стрелку рядом с миниатюрой узора, выбираем новый образец травы и нажимаем OK.
Автор: Diego Sanchez
Источник: medialoot.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
15 сайтов с текстурами для Photoshop
МенюГде скачать бесплатные материалы для коллажей и визуализаций
Джессика Нгуен, Юлия Каптур
02.04.2021
Время чтения: 7 мин
На поиск подходящих текстур для визуализации или коллажа — в хорошем разрешении и тем более бесшовных, — может уйти много времени.
Вместе с Юлей Каптур, куратором курсов по Photoshop, мы собрали 15 ресурсов с текстурами, орнаментами, узорами и другими интересными изображениями для подачи — рассказываем про самые интересные.
Architextures
Проект Architextures начинался как простой каталог с текстурами, но со временем создатель сайта, шотландский архитектор Райан Каннинг, понял, что чаще всего архитекторам не подходят стандартные текстуры: их приходится редактировать под каждый проект. Так он решил превратить сайт в интерактивный инструмент — приложение для создание бесшовных текстур.
Architextures работает как конструктор — в нём можно выбрать и настроить разные параметры: например, материал, рисунок разбивки и толщину линий. Получившиеся текстуры выглядят чистыми, но не очень реалистичными — они больше подойдут для минималистичных коллажей и схем.
Soviet Textures
Soviet Textures — коллекция текстур сталинской, хрущёвской и брежневской архитектуры. Создатель сайта, российский архитектор Мария Гельфанд, фотографирует стены, двери, окна разных советских эпох, структурирует их и собирает в каталоги.
Изображения можно скачать в хорошем качестве и использовать для коллажей и визуализаций. А ещё Soviet Textures можно изучать как архив, чтобы находить и исследовать стилистические особенности разных эпох советской архитектуры.
Ornamika
Проект Ornamika — это большая библиотека орнаментов народов России. В ней собраны узоры разных эпох и стилей: от ковров до резных ставен. Портал создан группой дизайнеров и иллюстраторов под руководством предпринимательницы Марии Лолейт. Команда сотрудничает с музеями и получает доступ к уникальным архивам и экспонатам — у каждого объекта на сайте есть подробное описание.
Большинство орнаментов сложно использовать в качестве текстур, но они могут помочь в оформлении презентаций.
Texture Palace
Сайт с текстурами из личных архивов венгерского дизайнера Саболча Санто. Коллекция начиналась с блога на Flickr, а после переросла в полноценный ресурс. В коллекции довольно мало бесшовных текстур, но зато много редких и любопытных изображений.
Главный плюс Texture Palace в его удобной навигации — сайт структурирован не только по типам материалов (например, бетон, асфальт или дерево), но и по цветам.
Textures
Один из старейших и самых популярных ресурсов с текстурами. Textures существует с 2005 года и пополняется каждую неделю — сейчас в коллекции больше 140 000 изображений. Бесплатно можно скачать до 15-ти текстур в день размером до 1600 px.
В коллекции Textures также есть библиотека PBR-материалов, а также HDRI-карты, которые будут полезны визуализаторам — больше о них мы рассказываем в статье «Затекстурируй это!»
Ещё рекомендуем:
Lost and Taken
Texture Hub
Texture King
TextureLib
Texturer
SWTEXTURE
Textures4Photoshop
Free Stock Textures
Graphics Fuel
3D Jungle
Еще статьи
статья Затекстурируй это! 6 сайтов с материалами для визуализации Читать
статья PNG всех влюблённых: пары, парочки и напарники для коллажа Известные архитекторы, художники, герои фильмов и персонажи картин вместе с возлюбленными Читать
статья PNG всего на свете: люди, растения и предметы для коллажа Коллекция бесплатных ресурсов для скачивания Читать
статья Спутниковые снимки как исследование, искусство и материал для подачи Подборка проектов и ресурсов для скачивания Читать
статья Cut Out Art: люди для коллажа Персонажи и пространства с картин Эдварда Хоппера Читать
статья Cut Out Art: люди для коллажа Персонажи с картин Дэвида Хокни Читать
статья Cut Out Art: Растения для коллажа Тропические растения с картин Анри Руссо Читать
статья Cut Out Art: люди для коллажа Персонажи с картин Уинифред Найтс Читать
статья Cut Out Art: Растения для коллажа интерьера Цветы с картин Йонаса Вуда Читать
Оставьте свой e-mail, если хотите подписаться на наши новые материалы
* нажимая на кнопку «Подписаться на новости», вы даете согласие на обработку своих персональных данных
Пожалуйста, подождите. ..
..
Наш сайт использует файлы cookie. Продолжая использовать сайт, вы даёте согласие на работу с этими файлами.
Создание стилизованной тайловой текстуры — Gamedev на DTF
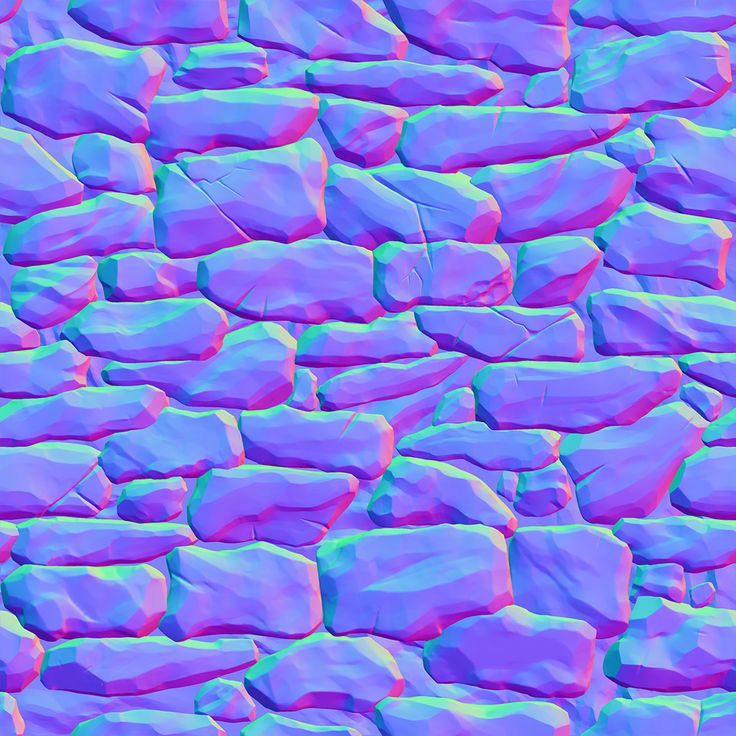
Andrew Harrington показывает процесс создания стилизованной тайловой текстуры при помощи ZBrush, Photoshop, и Substance Painter.
8082 просмотров
Введение
Эй, всем привет! Меня зовут Эндрю Харрингтон, и я ведущий художник по окружению. За время проведенное в индустрии я успел проработал во многих студиях. Учился и находился под влиянием у сотен людей. В этой статье я надеюсь поделиться некоторыми своими знаниями и процессом создания стилизованных текстур для окружения. В частности, я шаг за шагом разберу процесс создания следующей бесшовной текстуры.
Блокинг
Мой первый шаг при создании любой текстуры окружения — это либо нарисовать ее в Photoshop, либо сделать плоский блокинг геометрии в 3ds Max или Maya. Если я рисую текстуру в Photoshop, то обязательно позабочусь о том, чтобы она была бесшовной.А затем использую ее в качестве ориентира, чтобы сделать плоский блокинг. Обычно я работаю на плоскости 8m х 8m, потому что в большинстве случаев она обеспечивает соответствующую плотность текселей для использования в игре. Это разрешение позволяет лучше судить о детализации в текстуре в сравнении с размером персонажа.
Если я рисую текстуру в Photoshop, то обязательно позабочусь о том, чтобы она была бесшовной.А затем использую ее в качестве ориентира, чтобы сделать плоский блокинг. Обычно я работаю на плоскости 8m х 8m, потому что в большинстве случаев она обеспечивает соответствующую плотность текселей для использования в игре. Это разрешение позволяет лучше судить о детализации в текстуре в сравнении с размером персонажа.
После блокинга я решаю, какие части будут перекрываться, для обеспечения бесшовности. Обычно я работаю справа налево, а затем сверху вниз. Правый верхний кусок становится «краеугольным».
Теперь, когда я разобрался с тайлом, пришло время экструдить края каждого блока, чтобы у меня были фаски для скульпта. Важно отметить, что я не делаю экструд края ровно под углом в 90 градусов, а «раздуваю» их, чтобы они перекрывали края блоков. Это гарантирует, что я не получу никакого негативного пространства при добавлении деталей на фаски, и лучше буду контролировать края.
В конце я создаю плоскость размером 8m х 8m и центрирую ее позади моего блокинга. Это будет низкополигональная плоскость, на которую я проецирую свою высокополигональную сетку при запекании текстуры. Это также поможет мне в ZBrush, когда будет нужно сделать тайл сабтулов.
Это будет низкополигональная плоскость, на которую я проецирую свою высокополигональную сетку при запекании текстуры. Это также поможет мне в ZBrush, когда будет нужно сделать тайл сабтулов.
Наконец, все, включая плоскость 8×8, экспортируется в ZBrush одним .obj.
Добавление деталей
Базовая модель, экспортируемая в Zbrush – один целый кусок. Я хочу, чтобы каждый элемент был разбит на отдельный сабтул, чтобы я мог работать индивидуально над каждым из них и добавлять сабдивы без ущерба для производительности.
Сначала я использую функцию «Auto Group» на вкладке «Polygroup». Каждый элемент получает свою собственную Group ID, что позволит разделить их на сабтулы.
Во вкладке «Subtool» нажимаю «Groups Split» для разделения на отдельные сабтулы. Затем я применяю DynaMesh для ретопологии сабтулов,делаю 4-5 дивайдов. Это должно обеспечить достаточное разрешение для добавления хорошей детализации.
Существует много способов добавления детализации на поверхности, которые придадут им стилизованный вид. Основная цель, которую я преследую при добавлении деталей — дать достаточно информации, для понимания из какого материала сделан объект, но не слишком много, чтобы избежать лишнего «шума». Как говорил мне один из моих арт-директоров: «Иногда меньше значит больше». В данном случае я использовал метод добавления множества деталей, с дальнейшим удалением лишнего. Я начал с кисти ClayBuildup, чтобы добавить детали, а затем использовал Planer Brush, чтобы убрать их.
Основная цель, которую я преследую при добавлении деталей — дать достаточно информации, для понимания из какого материала сделан объект, но не слишком много, чтобы избежать лишнего «шума». Как говорил мне один из моих арт-директоров: «Иногда меньше значит больше». В данном случае я использовал метод добавления множества деталей, с дальнейшим удалением лишнего. Я начал с кисти ClayBuildup, чтобы добавить детали, а затем использовал Planer Brush, чтобы убрать их.
Примечание: использование квадратной альфы с Planer Brush даст вам хорошие острые края. Затем используется кисть TrimSmoothBorder для большей конкретизации.
Этот метод хорошо работает, поскольку дает чистую поверхность с намеками на детали. Я повторяю этот метод для остальных сабтулов. Как только вы сделаете это несколько раз, процесс пойдет довольно быстро. Я обязательно уделяю особое внимание краям блоков, чтобы у них было много углов, и они давали больше глубины. Без них текстура будет выглядеть довольно плоско. Также постоянно стоит проверять общий вид текстуры под прямым углом к камере, так как она будет выглядеть при запекании.
После того, как сделан скульпт всех сабтулов, я хочу добавить немного вариаций их вращения и глубины, чтобы придать текстуре дополнительный слой. Я делаю это лишь для некоторых сабтулов. Если бы я сделал это для всех элементов, это выглядело бы довольно неорганизованно. Изменения помогают уменьшить эффект повторяющихся элементов, когда текстура тайловая.
На этом этапе я готов выложить свою текстуру в ZBrush в плоскости 2.5D.
Тайлинг в ZBrush
Первое, что я делаю, когда готовлюсь сделать бесшовной геометрию в ZBrush — проверяю, чтобы размер моего документа соответствовал размеру будущей текстуры. Я делаю это для карты высот с корректным размером в 2.5D. В разделе «Document» я установил размер 2048 × 2048.
Затем я рисую Ztool на холсте и выбираю сабтул с плоскостью 8×8, который я экспортировал из Max с базовой геометрией. Выбрав его, я проверяю, чтобы Dynamic Perspective была выключена и размещаю сабтул в кадре. ZBrush будет кадрироваться в соответствии с любым выбранным вами сабтулом, поэтому я использовал плоскость. Таким образом, мой Ztool идеально вписывается в размер документа.
Таким образом, мой Ztool идеально вписывается в размер документа.
С кадрированным Ztool я теперь могу дублировать сабтулы по краям, а затем сделать офсет по сторонам. Если смещения не идеальны по пикселям, это нормально, я исправлю швы на следующем шаге.
Затем я перехожу в режим 2.5D. Вы можете прокрутить текстуру, удерживая тильду (`). Либо можете более точно сместить холст, перейдя на вкладку «Layer» и отрегулировав ползунки «Displace Н» и «Displace V».
Так как я знаю, что мой холст имеет размер 2048 × 2048, то если я смещу H и V на 1024 × 1024, все швы будут в центре холста.
Когда шов размещен посередине я «захватываю» карту высот холста с помощью инструмента «RGBZGrabber» в разделе «SimpleBrush», а затем очищаю холст, нажав «Ctrl + N».
Базовая плоскость 8х8 будет использована как высокополигональный мэш для дисплейса геометрии на основе только что полученной карты высот. Разрешение базовой плоскости увеличено до примерно до 4 миллионов точек при помощи дивайдов, но без сглаживания.
Карта высот назначается как «Current Alpha», в параметрах маскирования применяется «Mask by Alpha». Альфа-маска проецируется на мою плоскость 8х8m.
Во вкладке Deformation Options настраивается офсет геометрии. Обычно я корректирую смещение только до 5 или 6, поскольку не хочу сверхсильного смещения.
Теперь я могу очистить маску и отполировать швы. Я буду повторять шаги в режиме 2.5D, пока швы не будут полностью удалены. Как только это будет сделано, я экспортирую геометрию в качестве моей высокополигональной модели и буду использовать исходную плоскость 8mx8m в качестве моей низкополигональной для запекания.
Текстурирование
Для меня процесс текстурирования — это этап, на котором я, вероятно, трачу наименьшее количество времени. Мне нравится сохранять вещи довольно простыми при работе со стилизованными формами, так как я считаю, что это делает их более читабельными в игре.
В ходе текстурирования я предпочитаю сохранять все упорядоченным и для этого использую устаревший плагин DDO для Photoshop для организации слоев. Я загружаю только базовую карту нормалей в плагин и заменяю карты AO и Curvature.
Я загружаю только базовую карту нормалей в плагин и заменяю карты AO и Curvature.
Когда все базовые слои настроены с помощью запеченных текстур, я заполняю различные элементы моей текстуры сплошным цветом, близким к цвету, который я ищу.
Крайне важно то, что я устанавливаю все свои значения цвета для работы с Linear Rendering (Unreal Engine 4, CryEngine, Marmoset и т. Д.). В Liner Rendering среднее значение серого цвета (в RGB — пер.) не 127/127/127, а больше похоже на 187/187/187. Слишком часто я вижу слишком темные текстуры, которые нужно компенсировать, подавляя освещение в сцене. Темная текстура плохо воспринимает свет, поэтому окажите себе услугу и сохраняйте цветовые диапазоны в верхних значениях.
Пришло время наложить несколько мазков и тонких цветовых вариаций. Для этого я беру простую кисть с узором. В свойствах кисти я включаю настройки Color Dynamics, отключаю «Apply Per Tip» и задаю небольшие значения для оттенка, насыщенности и яркости. Теперь каждый раз, когда я делаю мазок кисти, он выбирает цвет в пределах диапазона.
Еще одна вещь, которую стоит отметить — я проверяю, чтобы flow и opacity кисти были установлены на 50%. Таким образом, я могу получать разные цвета.
Затем я накладываю некоторые более мелкие детали и играю с различными цветовыми вариациями, используя настройки слоя.
Последний шаг — использовать полученный результат в качестве текстуры основного цвета в Substance Painter, наложить некоторые эффекты и сгенерировать карты «Metall/ Roughness». В Painter я стараюсь все делать просто, так как я не хочу добавлять «шумы». Мне нужно лишь добавить немного гранжа и слегка детализировать карту Roughness. Мне нравится использовать «Bone Stylized» для этой цели, а затем добавлять немного цвета на карту грязи AO, чтобы поиграть с ней. Вот, наверно, и все. Как я уже говорил, иногда меньше значит больше.
Рендер
Я использую довольно простые настройки рендера в Marmoset. Используется трехточечный источник света, настроенный с помощью Child Lights на одной из Enviornment-карт. Поскольку при текстурировании я использовал высокие диапазоны в значениях цвета, я могу получить гораздо больше от освещения, не увеличивая его. Как уже было сказано, очень важно использовать правильные значения цвета.
Поскольку при текстурировании я использовал высокие диапазоны в значениях цвета, я могу получить гораздо больше от освещения, не увеличивая его. Как уже было сказано, очень важно использовать правильные значения цвета.
Заключение
Надеюсь, что вам понравилось заглянуть внутрь моего процесса создания стилизованных текстур. Мои знания и навыки — это сочетание обучения, наблюдения за другими и МНОГО проб и ошибок. Самое замечательное в стилизованном искусстве заключается в том, что на самом деле нет универсальных ответов. Просто получайте от этого удовольствие. Спасибо!
Интервьюировал Kirill Tokarev
Оригинал статьи здесь.
Перевод подготовил: Rafael Ter-Sargsyan
Подписывайтесь на нас в Facebook, Telegram, Vkontakte, Pinterest.
#long
Как создать бесшовный узор в Photoshop — CatCoq
Бесшовный узор (или повторяющийся узор) — это узор, который можно повторять бесконечно без каких-либо видимых швов или разрывов. В этом уроке вы узнаете, как превратить ваши рисунки в профессиональные бесконечные узоры и дизайны поверхностей, которые легко выстраиваются в идеальные блоки узоров. Это означает, что ваши проекты могут бесконечно увеличиваться до !
В этом уроке вы узнаете, как превратить ваши рисунки в профессиональные бесконечные узоры и дизайны поверхностей, которые легко выстраиваются в идеальные блоки узоров. Это означает, что ваши проекты могут бесконечно увеличиваться до !
Зачем использовать бесшовный узор?
Для дизайнеров поверхностей бесшовные узоры являются профессиональным стандартом.
Бесшовные узоры являются ключом к созданию дизайнов, которые работают на:
Из этого руководства вы узнаете:
Как упорядочить элементы в бесшовный блок шаблона
Как протестировать блок шаблона и при необходимости внести коррективы
Как дублировать блок для создания шаблона
Вам потребуется:
Adobe Photoshop (подпишитесь на бесплатную пробную версию здесь)
Иллюстрации/наброски для создания бесшовного узора (узнайте, как оцифровать нарисованное от руки произведение здесь.
 )
)
Бесшовный узор Примеры:
Самая сложная часть создания бесшовного шаблона — правильно подобрать блок шаблона, чтобы он повторялся бесшовно. Но не волнуйтесь! Это именно то, что я расскажу вам в этом уроке. Слева — пример не бесшовного узора, а справа — пример одинаковых элементов, расположенных на квадратном блоке таким образом, чтобы их можно было бесшовно повторять.
Если вы больше визуальный ученик, концепция бесшовных шаблонов может быть немного проще для изучения в видео-форме. Я преподаю эту же концепцию в своем классе Skillshare «Современные узоры: от эскиза к экрану». Вы можете бесплатно посмотреть урок, если зарегистрируетесь на бесплатную пробную версию Skillshare здесь.
Посмотреть полный курс Skillshare
Для начала вам понадобятся несколько элементов, из которых вы сможете составить узор. В моем примере я буду использовать некоторые акварельные элементы цитрусовых, которые я нарисовал, отсканировал и оцифровал. Если вы собираетесь работать с окрашенными элементами, важно сначала удалить фон из белой бумаги. Если вы хотите узнать, как это сделать, перейдите к этому руководству 9.0053 , прежде чем приступить к бесшовному шаблону. Учебное пособие проведет вас через мой пошаговый процесс удаления фона на ваших иллюстрациях в Photoshop.
В моем примере я буду использовать некоторые акварельные элементы цитрусовых, которые я нарисовал, отсканировал и оцифровал. Если вы собираетесь работать с окрашенными элементами, важно сначала удалить фон из белой бумаги. Если вы хотите узнать, как это сделать, перейдите к этому руководству 9.0053 , прежде чем приступить к бесшовному шаблону. Учебное пособие проведет вас через мой пошаговый процесс удаления фона на ваших иллюстрациях в Photoshop.
Готовы создать свой бесшовный узор? Откройте новый файл в Photoshop и приступим!
Сначала перенесите элементы, которые вы будете использовать для узора, в файл Photoshop. Затем мы начнем с создания квадратного блока шаблона. Именно это позволит нам складывать узор и повторять его бесконечно.
Чтобы сделать квадратный блок, выберите инструмент выделения ( сочетание клавиш: M ). Затем нарисуйте квадрат в середине страницы , удерживая клавишу Shift , чтобы получился идеальный квадрат. Размер квадрата не имеет большого значения, главное, чтобы он был достаточно большим для размещения нарисованных элементов.
Размер квадрата не имеет большого значения, главное, чтобы он был достаточно большим для размещения нарисованных элементов.
В моем примере я собираюсь заполнить фон моего блока рисунка темным цветом, чтобы окрашенные элементы действительно выделялись, и я мог видеть, что делаю.
Начните с создания нового слоя. Нажмите в правом нижнем углу панели слоев, где написано «Создать новый слой».
Чтобы добавить фоновый цвет к вашему квадрату, выберите темный или контрастный цвет и возьмите инструмент Заливка (сочетание клавиш : G ). Нажмите на свой квадрат, чтобы заполнить его этим цветом. Теперь снимите выделение с квадрата с помощью сочетания клавиш cmd + D .
Если ваш квадрат закрывает ваши элементы, как мой здесь, просто щелкните и перетащите фоновый слой под слой ваших элементов, чтобы они появились сверху.
Организуйте свои элементы
Убедитесь, что ваши элементы находятся на своем слое, чтобы вы могли перемещать их по отдельности. Если вы еще этого не сделали, вы можете сделать это, выбрав инструмент «Лассо» (сочетание клавиш : L ). Мне нравится использовать для этого Polygonal Lasso . Выберите каждый элемент своим лассо, вырежьте его с помощью сочетания клавиш cmd + X и вставьте на место с помощью сочетания клавиш cmd+shift+V . Это вставит элемент точно туда, где он был раньше, но на своем собственном слое! Когда вы закончите, сгруппируйте все слои элементов, щелкнув первый слой, удерживая Shift, щелкнув последний слой, а затем используя сочетание клавиш cmd + G , чтобы сгруппировать их.
Если вы еще этого не сделали, вы можете сделать это, выбрав инструмент «Лассо» (сочетание клавиш : L ). Мне нравится использовать для этого Polygonal Lasso . Выберите каждый элемент своим лассо, вырежьте его с помощью сочетания клавиш cmd + X и вставьте на место с помощью сочетания клавиш cmd+shift+V . Это вставит элемент точно туда, где он был раньше, но на своем собственном слое! Когда вы закончите, сгруппируйте все слои элементов, щелкнув первый слой, удерживая Shift, щелкнув последний слой, а затем используя сочетание клавиш cmd + G , чтобы сгруппировать их.
В моем примере я дал каждому отдельному слою имя и сгруппировал их в папку под названием «Бесшовные». Это помогает мне оставаться организованным во время работы.
Как расположить элементы так, чтобы они плавно повторялись
Теперь мы начнем размещать эти элементы в нашем квадратном блоке. Ключом к созданию бесшовного узора является непрерывность элементов вашего блока узора. По сути, вы создаете часть головоломки с блоком шаблона, и вы хотите, чтобы все элементы в нем плавно перетекали друг в друга, когда вы дублируете его. Чтобы создать этот кусочек головоломки, вам нужно, чтобы части элементов свисали с левого края и верхнего края. Затем вы отрежете эти части и переместите их на противоположный край блока. Это гарантирует, что при дублировании шаблона две части этого элемента будут соединяться вместе, как головоломка, что создает бесшовный вид, к которому мы стремимся.
Ключом к созданию бесшовного узора является непрерывность элементов вашего блока узора. По сути, вы создаете часть головоломки с блоком шаблона, и вы хотите, чтобы все элементы в нем плавно перетекали друг в друга, когда вы дублируете его. Чтобы создать этот кусочек головоломки, вам нужно, чтобы части элементов свисали с левого края и верхнего края. Затем вы отрежете эти части и переместите их на противоположный край блока. Это гарантирует, что при дублировании шаблона две части этого элемента будут соединяться вместе, как головоломка, что создает бесшовный вид, к которому мы стремимся.
Если вы чувствуете себя потерянным, у меня есть вы! Вот наглядный пример. Слева — первый шаг создания блока шаблона. У меня части элементов нависают над левым и верхним краями. Те части, которые нависают над краем, будут вырезаны и перемещены к противоположному краю, где я обвел эти пустые места. Справа показано, как будет выглядеть блок шаблона, когда он будет завершен. Куски, которые свисали за край, были вырезаны и перемещены, и области, которые я обвел, теперь заполнены этими кусочками.
Расположите свои элементы
Теперь, когда вы знаете, к чему мы движемся, вы можете начать упорядочивать свои элементы в узор на своем блоке! Обязательно оставьте несколько элементов, свисающих с левого и верхнего краев, и помните, как они будут совмещены. Не забывайте, что все, что выходит за край, будет повторяться на противоположном краю. Не забудьте оставить зазоры в местах, где, как вы ожидаете, будут повторяться нависающие части элементов.
Вы можете перемещать элементы с помощью инструмента «Перемещение» ( сочетание клавиш: V ). Мне также нравится вращать и изменять размер элементов, чтобы придать узору больше визуального интереса. Вы можете сделать это с помощью инструмента Transform ( сочетание клавиш cmd + T ). Вы также можете дублировать свои элементы, выбрав элемент и используя сочетание клавиш cmd + J .
Проверка блока выкройки
Мы хотим начать с проверки блока, чтобы убедиться, что все элементы подходят друг к другу после того, как выступающие элементы будут вырезаны и перемещены.
Начните с копирования элементов, которые вы расположили. Это позволит нам протестировать паттерн и вернуться к исходным элементам и внести необходимые изменения. Сделайте копию группы слоев, выделив ее и воспользовавшись сочетанием клавиш cmd + J . Затем щелкните правой кнопкой мыши новую группу и выберите Merge Group .
Это выравнивает копию группы, чтобы она находилась на одном слое. Очень важно убедиться, что вы объединяете только копию, так как вы хотите иметь возможность изменить любой из исходных элементов после того, как протестируете его.
Сделайте его бесшовным
Пришло время вырезать элементы, свисающие с левой и верхней сторон, и переместить их на противоположный край вашего блока.
Начните с того, что скройте исходную группу слоев элементов, щелкнув глазное яблоко слева от нее на панели слоев.
Затем, убедившись, что вы находитесь на слое с плоской копией, возьмите инструмент Marquee ( сочетание клавиш: M ). Выберите все элементы, которые свисают с левой стороны вашего квадрата.
Выберите все элементы, которые свисают с левой стороны вашего квадрата.
Используйте инструмент перемещения ( сочетание клавиш: V ) и удерживайте нажатой клавишу Shift , чтобы элементы оставались зафиксированными. Перетащите выступающие элементы в правую часть квадрата. Убедитесь, что вы делаете их прямо на краю, потому что, если что-то не так, даже на пиксель или два, это может испортить бесшовный вид узора.
В этом примере слева и справа все хорошо выстроилось. Теперь, используя тот же процесс, опустите выступающие элементы сверху вниз к низу квадрата.
В приведенном ниже примере вы можете видеть, что я не совсем правильно понял верхнюю часть апельсина. Он накладывается на лист и слишком близко к другой оранжевой форме. На следующем шаге мы рассмотрим, как внести коррективы в ваши элементы, если у вас есть такие перекрывающиеся части.
В зависимости от того, как вы разместили свои элементы, вам может понадобиться или не понадобиться вносить какие-либо корректировки. Если ваши элементы не нуждаются в каких-либо корректировках, вы можете перейти к шагу 5 .
Если вам нужно внести коррективы, вы можете следовать этому шагу вместе со мной. Самый простой способ внести коррективы в эти элементы — сделать это в исходной группе слоев элементов.
Для этого отобразите исходный слой, щелкнув слева от него на панели слоев. Затем уменьшите непрозрачность объединенного рабочего слоя, щелкнув слой и уменьшив непрозрачность на панели слоев. В этом примере я снизил свой показатель примерно до 60%. Заблокируйте этот слой, выбрав его и щелкнув значок замка на панели слоев.
Теперь, когда слой заблокирован, вы можете перемещать любые элементы, которые мешают вашему повторяющемуся шаблону, с помощью инструмента «Перемещение» ( сочетание клавиш: V ). Вы сможете увидеть исходное размещение элемента при его перемещении, что полезно для справки. В моем примере я собираюсь переместить лист, который перекрывает верхнюю часть апельсиновой корки, чтобы все было хорошо разнесено.
Вы сможете увидеть исходное размещение элемента при его перемещении, что полезно для справки. В моем примере я собираюсь переместить лист, который перекрывает верхнюю часть апельсиновой корки, чтобы все было хорошо разнесено.
После того, как вы внесли все необходимые корректировки, вы можете удалить объединенный слой. Мы использовали это как визуальное руководство, но теперь, когда все на месте, оно нам больше не нужно.
Теперь, когда вы протестировали узор и все элементы на месте, вам нужно воссоздать блок узора. Вернитесь назад и повторите шаг 3 теперь, когда все элементы находятся на своих местах.
Теперь у нас официально есть наш блок паттернов, который можно повторять бесконечно. Это должно выглядеть примерно так. Обратите внимание, что больше нет элементов, свисающих с края, и все идеально выровнено.
Чтобы создать шаблон, сделайте копию слоя блока и фонового слоя, используя сочетание клавиш cmd + J . Теперь вы можете просто потянуть за эту копию блока, удерживая клавишу Shift, чтобы повторить рисунок! Поскольку мы настроили их на повторение, вы можете сложить их сверху, снизу, слева и справа, чтобы продолжить узор.
Теперь вы можете просто потянуть за эту копию блока, удерживая клавишу Shift, чтобы повторить рисунок! Поскольку мы настроили их на повторение, вы можете сложить их сверху, снизу, слева и справа, чтобы продолжить узор.
Продолжайте этот процесс, чтобы увеличивать выкройку до желаемого размера. Вот как выглядел мой шаблон после дублирования блока справа и добавления двух блоков вверху. Несмотря на то, что это отдельные блоки, они идеально сочетаются друг с другом, как пазл, и составляют единый узор!
Я надеюсь, что это руководство по созданию бесшовных узоров было полезным! Если у вас есть какие-либо вопросы, задавайте их в комментариях! Когда вы будете создавать свои узоры, я буду рада, если вы поделитесь ими в Instagram и отметите меня @catcoq, чтобы я мог видеть, что вы делаете!
У вас так много возможностей для создания бесшовных узоров. Вы можете повторять их сколько душе угодно, менять цвета и редактировать фоны, чтобы создать массу разных образов из одного набора элементов.
Создание бесшовных узоров также является отличным навыком, если вы хотите продавать свои работы в Интернете с помощью сайтов печати по запросу. Бесшовные узоры отлично подходят для таких продуктов, как обои, ткань, оберточная бумага, леггинсы и многое другое! Это интересный способ перепрофилировать свое искусство и создать что-то совершенно новое!
Если вам интересно узнать больше о создании бесшовных узоров или о цифровом искусстве в целом, я буду рад, если вы присоединитесь ко мне на одном из моих занятий Skillshare ! Вы можете бесплатно посмотреть любой из моих уроков, если зарегистрируетесь на 9Бесплатная пробная версия 0053 с Skillshare !
Посмотрите эти занятия по созданию узоров и цифровому искусству!
Хотите погрузиться в создание цифровых узоров? Посмотрите этот класс, где я обучаю процессу создания элементов для узоров и своим любимым техникам узоров.

Современные узоры: от эскиза к экрану
Учить больше
Вам нравится приложение Procreate для iPad? В этом классе вы узнаете, как создавать бесшовные узоры в своем любимом приложении для рисования. Это забавный дополнительный класс к этому уроку Photoshop!
Рисование бесшовных узоров в Procreate
Учить больше
Хотите узнать, как добавлять новые текстуры, управлять своими рисунками в цифровом виде и менять их цвет всего за несколько кликов? Присоединяйтесь ко мне на моем фирменном уроке цифрового искусства!
С бумаги на экран: цифровое редактирование ваших работ
Учить больше
Ресурсы для художников, Учебники по искусству, Учебники по PhotoshopCatCoq фотошоп, трюки с фотошопом, методы фотошопа, учебник по фотошопу, основы фотошопа, фотошоп для художников, хаки для фотошопа, изучить фотошоп, редактировать в фотошопе, Adobe Photoshop, изучить фотошоп онлайн, искусство, художник, ресурсы художника, кот, catcoq, cat coq, cat coquillette, навыки художника, создание моделей, современные узоры, цифровые узоры, узор, узоры, бесшовные узоры, бесшовный узор, бесшовные, геометрический узор, цветочный узор, цветочный узорКомментарий
0 лайковКак создавать повторяющиеся и бесшовные узоры в Photoshop
Мраморные узоры Дизайн имеет две стороны: технические и фактические принципы дизайна. Я хочу показать вам технику шаг за шагом. Что нужно знать для создания повторяющихся и бесшовных узоров в Photoshop.
Я хочу показать вам технику шаг за шагом. Что нужно знать для создания повторяющихся и бесшовных узоров в Photoshop.
Я также хочу дать вам несколько советов по дизайну и принципы, которые помогут вам создавать хорошие шаблоны.
Если вы хотите перейти к уроку и узнать, как создавать бесшовные узоры в Photoshop, нет проблем. Вы можете прокрутить страницу вниз до видео. Если вы хотите узнать немного больше о повторяющихся и бесшовных узорах, оставайтесь со мной здесь.
Что такое бесшовные узоры?
Бесшовный узор — это бесконечно повторяющийся узор. Он повторяется без каких-либо видимых швов или прерывания рисунка.
Что такое повторяющиеся узоры?
Повторяющийся узор — это особый рисунок, который повторяется, чтобы создать более крупный мотив дизайна. Чем больше документ, тем больше узор будет повторяться.
Повторяющийся эффект также изменяет внешний вид дизайна. Исходный узор становится меньше. Каждое добавление еще одной «плитки» меняет размер, поскольку узор становится частью большего куска.
Зачем вам создавать повторяющийся бесшовный узор?
Хорошо, это правда. Вы можете разместить свои объекты на холсте определенным образом, затем объединить их и покончить с этим. Этот метод дотошный, особенно если вы обнаружите, что делаете это более одного раза. Еще хуже, если вам нужно изменить масштаб мотива.
Создание шаблона даст вам гибкость масштабирования шаблона вверх или вниз. Повторяющиеся узоры также позволяют вы можете использовать шаблон в разных проектах. Вы всегда можете вернуться к шаблон при создании дизайна для того же проекта или бренда.
Создание бесшовного повторяющегося шаблона делает больше смысла. Бесшовный шаблон позволяет вам иметь доступный ресурс дизайна всякий раз, когда вам это нужно. Повторяющийся шаблон позволяет использовать один и тот же шаблон для различных размеров документов. По сути, использование бесшовных шаблонов сэкономить ваше время и ресурсы.
В чем разница между бесшовным узором и бесшовной текстурой?
Бесшовные узоры и бесшовные текстуры создаются одинаково. Оба также имеют повторяющиеся качества. Существует четкая разница между узорами и текстурами.
Оба также имеют повторяющиеся качества. Существует четкая разница между узорами и текстурами.
Еще сообщения на эту тему
Шаблон использует графику в определенном макете который повторяется в определенном направлении или макете. Бесшовная текстура – это общее «ощущение» применительно к дизайну, оно может быть грубым, мягким, гладким, и т.д.
Текстура — это то, как будет выглядеть дизайн, если его можно будет потрогать. Паттерны — это последовательность объектов и форм. Текстуры — это подразумеваемое ощущение объектов и форм дизайна.
Создание шаблонов для брендинга
Использование шаблонов в активах бренда — отличный способ выделить свой образ среди других брендов в вашей нише. Мой любимый шаблон, который является эксклюзивным для каждого бренда, — превратить ваш логотип в шаблон. Вы можете использовать его для фона веб-сайта, кнопок и других элементов. Добавляйте шаблоны к социальной графике внутри макета типографики, и это лишь некоторые из них.
Если у вас есть нестандартные элементы дизайна для вашего бренда, превратите их в шаблон и используйте аналогичным образом.
Другие способы использования шаблонов узоры в дизайне
- Поверхностные узоры для текстиля и упаковки
- Плакаты и другие широкоформатные принты
- Веб-дизайн
Создание бесшовных узоров в Photoshop
В этой коллекции видеороликов я шаг за шагом проведу вас через процесс создания повторяющихся бесшовных узоров в Photoshop. Вы узнаете, как накладывать шаблоны на слои, чтобы создавать новые фоновые рисунки для веб-сайтов, социальных сетей и многого другого. Кроме того, я покажу вам, как создавать узоры из фотографий с помощью инструмента заливки узором в Photoshop. К концу этого сеанса просмотра вы станете мастером создания шаблонов в Photoshop!
Как я упоминал ранее. Легко изучить механику программного обеспечения. Совсем другое дело — создать хороший повторяющийся бесшовный узор в Photoshop. После просмотра видео ознакомьтесь с приведенными ниже советами по созданию узоров. Помня о нескольких принципах дизайна, вы значительно улучшите свою работу в Photoshop. Следование простым принципам дизайна поможет вам проектировать умнее. Ваши проекты будут больше касаться выравнивания, интервалов и того, как взаимодействуют объекты шаблона, чем механики проектирования.
После просмотра видео ознакомьтесь с приведенными ниже советами по созданию узоров. Помня о нескольких принципах дизайна, вы значительно улучшите свою работу в Photoshop. Следование простым принципам дизайна поможет вам проектировать умнее. Ваши проекты будут больше касаться выравнивания, интервалов и того, как взаимодействуют объекты шаблона, чем механики проектирования.
Популярные стили узоров
Вот самые популярные узоры стили. Ну, по крайней мере, самые популярные, исходя из того, что продается на Creative Market. и рынок Envato.
Не ограничивайтесь этими примерами. Этот список — отправная точка, выкройку можно сделать из чего угодно.
Pattern Design Styles:
Геометрические узоры
Этот пример геометрического узора предоставлен Curly Pat на Creative Market. Нажмите на изображение ниже, чтобы увидеть всю коллекцию.
Цветочные и ботанические узоры
Эти нежные цветочные узоры представлены Laras Wonderland на Creative Market. Красивые линии в этом узоре делают заявление, не перегружая дизайн. Посмотреть всю коллекцию можно нажав на изображение ниже.
Красивые линии в этом узоре делают заявление, не перегружая дизайн. Посмотреть всю коллекцию можно нажав на изображение ниже.
Пейсли и дамаски
Пейсли и дамасские узоры несколько женственны, но их можно использовать и в мужском дизайне. Это более традиционный дизайн, но в этом примере дизайнер добавил шестеренки и другие элементы, чтобы создать элемент стимпанка. Узоры пейсли принадлежат Angelp, а дамасские узоры — Avenie Digital, оба представлены на Creative Market.
Узоры для иллюстраций
Узоры с иллюстрациями бывают разных форм, это самые индивидуальные узоры, потому что они нарисованы. Они могут быть причудливыми, как в примере, показанном ниже, или реалистичными штриховыми рисунками без цвета.
Пример изображения ниже является частью огромного набора, полного причудливых узоров, подобных этому, а также тонны графики, которую вы можете использовать для создания собственных бесшовных узоров в Photoshop. Весь комплект предоставлен Гульнарой Сабировой на Creative Market.
Точки и пятна
Этот пример наиболее похож на тот, который вы узнаете в моем уроке. Точки — это гибкий стиль, который вы можете сделать маленькими и тонкими или огромными и бросающимися в глаза. Посмотрите пример ниже и нажмите на изображение, чтобы увидеть еще больше из этой коллекции от Pattern Supply Co. на Creative Market.
Линии и полосы
Пример ниже взят из набора рисунков линий, нарисованных вручную YouandIGraphics на Creative Market. Нажмите на изображение ниже, чтобы увидеть всю коллекцию.
Abstract
Абстрактные узоры состоят из случайных форм и рисунков, это не обязательно идентифицируемые объекты, а скорее идеи, случайные формы. Нажмите на изображение ниже, чтобы увидеть всю коллекцию абстрактных узоров от Eskimo Family на Creative Market.
Получите бесплатную цифровую бумагу с фольгой в магазине PrettyWebz!
- Узор в полоску из розового золота
- Узор из многослойной фольги
Советы по дизайну узора
Масштаб
Сохраняйте масштаб вашего готового дизайна спереди и по центру. Убедитесь, что вы видите свои узоры с высоты птичьего полета. Легко увлечься деталями дизайна и размещением, когда вы находитесь слишком близко к дизайну.
Убедитесь, что вы видите свои узоры с высоты птичьего полета. Легко увлечься деталями дизайна и размещением, когда вы находитесь слишком близко к дизайну.
Цвет
Обратите внимание на цвета и на то, как они выглядят в меньшем масштабе. Цвет отвлекает от рисунка? Ваши тона слишком похожи, не потеряются ли они в меньшем масштабе?
Поток
Подходит ли ваш шаблон для больших дизайн? Вы должны осознавать общую атмосферу ваш дизайн.
Мы часто используем шаблоны в небольших частях дизайн. Однако шаблоны являются частью более крупного проекта. Например, разработка веб-сайта. То, что подходит для одной страницы, может не подойти для еще один.
Ваш дизайн плавный?
Шаблон проектирования должен проходить в определенном способ, который сразу ясен. Глазу должно быть легко следить за шаблон.
Уважайте свободное пространство в дизайне
Слишком легко впихнуть что-то в каждый угол, чтобы «заполнить» узор. Но пустое пространство может усилить поток и помочь глаза следуют шаблону с меньшей нагрузкой на глаза
Совет: Обратите внимание на контуры объектов узора и на то, как они взаимодействуют друг с другом. Паттерн — это то, как объекты в паттерне сочетаются друг с другом и пространство между ними так же, как и сами объекты.
Паттерн — это то, как объекты в паттерне сочетаются друг с другом и пространство между ними так же, как и сами объекты.
Планируйте
Нарисуйте свой дизайн на бумаге, чтобы получить представление о потоке. Даже если вы не прирожденный художник, это может помочь вам с композицией и визуализировать более крупный узор.
Мгновенное создание узоров
Быстрый и грязный способ создания бесшовных узоров в Photoshop. Хорошо, для тех из вас, кто хочет красивый фон и не слишком беспокоится о деталях дизайна. Есть еще один способ.
Вы можете создавать собственные узоры из изображений. Используйте подключаемый модуль «Генератор бесшовных текстур» от The Orange Box, чтобы мгновенно получать узоры и текстуры.
Если вы когда-нибудь видели красивый узор в архитектуре. Возможно, вы встречали интересные закономерности в природе. Сделайте снимок и превратите его в шаблон, который вы можете использовать в своих проектах.
Возьмите любую фотографию и превратите ее в бесшовный узор с помощью плагина. Этот плагин работает с CS3 вплоть до CC+. Плагин Photoshop лучше всего использовать с изображениями объекта. Кластеры объектов, которые охватывают все изображение, также хорошо работают. Цветы, дерево и тому подобное отлично подходят для этого.
Этот плагин работает с CS3 вплоть до CC+. Плагин Photoshop лучше всего использовать с изображениями объекта. Кластеры объектов, которые охватывают все изображение, также хорошо работают. Цветы, дерево и тому подобное отлично подходят для этого.
Полное раскрытие, я не проверял это плагин. Я пока не могу петь ему дифирамбы. Выглядит многообещающе для схватывание текстур и узоров с вещей повседневной жизни. Взятие проб из вашей жизни, чтобы создать плавный расширяющийся узор.
Кажется, это не идеально для создания собственных рисунков или фирменных рисунков. Тем не менее, когда случайные формы в облаках вдохновляют вас, я вижу, что это полезно. Сделайте снимок и добавьте его в свой дизайн.
Другие публикации, которые могут вам понравиться
Что дальше?
Надеюсь, вам понравились советы и принципы дизайна, изложенные в этом посте.
Если вам нравятся информационные видео, которыми мы делимся здесь, на Prettywebz, обязательно подпишитесь на нашу рассылку, чтобы получать уведомления каждый раз, когда мы отправляем новое видео или сообщение в блоге. Зарегистрироваться можно в футере любой страницы сайта.
Зарегистрироваться можно в футере любой страницы сайта.
Также присоединяйтесь ко мне на Youtube и посмотрите списки воспроизведения, которые я создал для Photoshop, PowerPoint и других программ, которые вы можете использовать для создания своей онлайн-графики.
Если вам понравился этот пост и вы хотите получать обновления и другие советы и идеи от меня, обязательно подпишитесь, чтобы получать обновления, бесплатные материалы, ресурсы и многое другое от меня по электронной почте. Зарегистрироваться можно в футере этой страницы!
Вы нашли эту информацию полезной и хотите сохранить ее на потом или поделиться ею с другом? Закрепите это изображение!
Учебное пособие. Как создать бесшовную текстуру в GIMP
Часто нам нужен текстурированный фон или текстура для наложения других объектов. Большую часть времени нам нужна бесшовная плитка, чтобы она могла повторяться бесконечно.
Мы используем плитки с бесшовной текстурой в качестве фонов веб-сайтов, в качестве образцов узоров в Illustrator или Photoshop и даже для создания динамических текстур в игровой графике (как, например, в Tiny Wings).
К сожалению для любителей фотошопа, нет по-настоящему простого способа сделать бесшовную плитку в фотошопе.
К счастью для всех нас, GIMP позволяет сделать это до смешного просто. И GIMP бесплатен! Если у вас его нет, скачайте его здесь. Для этой функции стоит скачать, даже если у вас уже есть Photoshop.
Мы сосредоточимся на создании случайно сгенерированной текстуры, но вы можете применить этот метод и к фотографии.
Шаг 1: Создайте случайную текстуру
Откройте новый документ
Создайте новый документОткройте GIMP. Выберите «Файл»> «Создать». Введите размер, который вы хотите, чтобы ваша плитка была; Я выбрал 200×200 пикселей. Нажмите «ОК».
Теперь у вас есть чистый холст. Убедитесь, что образцы фона и переднего плана (на панели инструментов) настроены на белый и черный по умолчанию.
Если это не так, щелкните маленький черно-белый значок образца рядом с образцами фона и переднего плана.
Применить фильтр
Выберите фильтр «Пламя»В строке меню выберите «Фильтры»> «Рендеринг»> «Природа»> «Пламя». В появившемся диалоговом окне вы можете изменить настройки, если хотите, и увидеть небольшой предварительный просмотр.
Пламя — очень изменчивый фильтр — каждый раз вы будете получать что-то совершенно новое. Вы можете найти все варианты, нажав кнопку «Изменить» вверху.
Нажмите OK.
Результаты фильтра
Результат фильтра пламениВот что у меня есть; у вас будет что-то еще в зависимости от того, как работал фильтр пламени. Давайте посмотрим, как это выглядит мозаично:
Когда мозаично, это изображение выглядит довольно прерывистым.
Фу, швы ужасные. Итак, теперь давайте используем возможности GIMP, чтобы избавиться от них!
Однако сначала давайте сохраним изображение.
Сохраните документ в формате . xcf
xcfВыберите «Файл» > «Сохранить», перейдите к папке, в которой вы хотите сохранить изображение, и введите имя.
Я считаю полезным указывать размер изображения после имени, чтобы потом, когда я буду его искать, легко выбрать нужное изображение (часто у меня разные размеры одного и того же изображения).
Я выбрал «texture_flame_200». GIMP сохранит его как файл .xcf.
Шаг 2. Сделайте плитку бесшовной
Сделайте так!Снова перейдите в «Фильтры» и выберите «Фильтры»> «Карта»> «Сделать бесшовным».
Плитка бесшовная
Готово.
Да, это так просто. Почему в Photoshop нет такой возможности, я понятия не имею.
Продолжайте читать, чтобы увидеть мозаику!
Попробуйте в веб-браузере
В большинстве случаев вы не сможете получить настоящий эффект текстуры, пока не попробуете ее. Иногда встречаются раздражающие узоры, из-за которых текстура выглядит фальшивой. Вот самый простой способ проверить это:
Сохраните изображение в формате PNG
Выберите «Файл» > «Сохранить копию». Вверху, где находится имя файла, измените расширение на .png. В открывшемся диалоговом окне нажмите ОК.
Вверху, где находится имя файла, измените расширение на .png. В открывшемся диалоговом окне нажмите ОК.
Создайте файл .html
Откройте Блокнот или TextEdit. Убедитесь, что вы находитесь в режиме обычного текста (а не в формате Rich Text). Скопируйте и вставьте следующий код (вставьте свое имя файла вместо «texture_flame_200.png»):
Сохраните это как файл .html в той же папке, что и плитка текстуры.
Откройте файл .html
Откройте Finder (или проводник Windows), перейдите в папку, в которой сохранен файл .html, и дважды щелкните его.
Ваш веб-браузер должен открыться и отобразить новую вкладку или окно с повторяющимся фрагментом текстуры в качестве фонового изображения.
Гораздо лучше – краев не видно.Вот мой результат.
Если вам не нравится получившийся узор, попробуйте несколько других типов визуализации. Вы также можете просто отменить пару шагов и начать сначала, так как каждый раз при рендеринге вы получаете случайный результат.
Вы также можете просто отменить пару шагов и начать сначала, так как каждый раз при рендеринге вы получаете случайный результат.
Вот некоторые другие текстуры и то, как я их получил:
Фильтры>Рендеринг>Облака>Разностные облака
Фильтр разностных облаковТекстура мозаичная прямо в диалоговом окне.
См. плитку здесь.
Фильтры>Художественный>Применить холст
Фильтр холстаНастройки по умолчанию. Отображается после применения фильтра «Сделать бесшовным».
См. здесь.
Фильтры>Лава
Плитка лавыНастройки по умолчанию. Так как это дало мне цветное изображение, а мне нужна была черно-белая текстура, я выбрал «Цвета»> «Обесцветить». Я выбрал вариант «Среднее» и нажал «ОК». Затем я запустил фильтр «Сделать бесшовным».
См. плитку здесь.
Если вы хотите, чтобы черные и белые области текстуры поменялись местами, выберите «Цвета»> «Инвертировать».
Добавить немного цвета
Лучше всего делать текстуры черно-белыми и накладывать их поверх цвета.
Переименовать слой текстуры
Сначала переименуйте слой текстуры.Сначала переименуйте слой с текстурой на панели «Слои».
Дважды щелкните имя и измените текст с «Фон» на «Текстура».
Щелкните значок «Создать новый слой» на панели «Слои» (значок листа бумаги внизу слева).
Создать новый слой
Создать новый слой на панели «Слои»Выберите тип заливки слоя (я выбрал белый, но если ваш передний план или фон настроен на цвет, которым вы хотите его заполнить, выберите его) и нажмите OK.
Перетащите новый слой под слой с текстурой на панели «Слои».
Залейте новый слой цветом
Дважды щелкните основной цвет на панели инструментов и выберите новый цвет. Я выбрал загар. Затем перейдите в Edit>Fill With FG Color.
Изменить режим наложения слоя текстуры
Выберите Multiply для цветового режима.Ваше изображение не изменится. Это потому, что ваша черно-белая текстура покрывает цветной слой. Нам нужно изменить режим наложения слоя Текстура.
Выберите слой «Текстура» на панели «Слои».
Щелкните стрелки рядом с режимом и выберите «Умножение».
Теперь у нашего холста приятный коричневый цвет!Теперь вы должны увидеть текстуру в цвете.
Если вы или ваш клиент решите, что нужно изменить цвет, его легко изменить, отредактировав цветовой слой под слоем текстуры.
Вы также можете попробовать различные режимы наложения или уменьшить непрозрачность слоя текстуры.
Не забудьте сохранить файл .xcf , чтобы вы могли вернуться и внести изменения, а также сохранить копии в формате PNG для использования в своих проектах.
Вы можете редактировать PNG в GIMP и добавлять слои, но как только вы сохраните и закроете файл, слои объединятся, и вы больше не сможете редактировать каждый по отдельности. Если вы хотите сохранить редактируемое изображение, вам нужно сохранить его как файл .xcf.
Если вы хотите сохранить редактируемое изображение, вам нужно сохранить его как файл .xcf.
Есть другой способ создания бесшовных текстур?
Буду рад услышать! Более продвинутый учебник находится в разработке, когда этот метод создания бесшовных текстур с помощью одной кнопки не дает вам желаемого вида.
Как сделать бесшовную текстуру в фотошопе? – Go Measure 4 me in 3D
Перейти к содержимому
Автор: Arthurin 3D Software, Free Textures
Каждый фотограф, художник-график, веб-дизайнер или другой творческий профессионал стремится создавать визуальные эффекты, привлекающие аудиторию. Photoshop упрощает эту работу благодаря возможностям редактирования на профессиональном уровне.
Photoshop позволяет создавать роскошные изображения, веб-сайты и графику, используя возможности редактирования изображений, эффекты, ретуширование и многое другое.
СОДЕРЖАНИЕ
- Внимательно посмотрите на изображение
- , чтобы соответствовать окон фон, текстура является важным компонентом.
 Известно, что текстура придает изображениям яркость и жизнь. Без правильной текстуры изображения выглядят скучными и скучными для зрителей. Чтобы получить идеальную текстуру, вам придется обратить пристальное внимание на глубину цвета, тон и форму поверхности. Иногда приходится повторять текстуру, чтобы заполнить фон. Скрытие точек соединения является основной задачей при попытке получить идеальную текстуру. Photoshop позволяет вам экспериментировать со множеством различных эффектов, пока вы не получите бесшовную текстуру для вашего изображения или фона.
Известно, что текстура придает изображениям яркость и жизнь. Без правильной текстуры изображения выглядят скучными и скучными для зрителей. Чтобы получить идеальную текстуру, вам придется обратить пристальное внимание на глубину цвета, тон и форму поверхности. Иногда приходится повторять текстуру, чтобы заполнить фон. Скрытие точек соединения является основной задачей при попытке получить идеальную текстуру. Photoshop позволяет вам экспериментировать со множеством различных эффектов, пока вы не получите бесшовную текстуру для вашего изображения или фона.Чтобы упростить этот процесс, вот несколько простых шагов, которые вы можете выполнить, чтобы создать бесшовную текстуру с помощью Photoshop.
Внимательно посмотрите на изображение
Это самый первый шаг при попытке редактирования изображения. При внимательном рассмотрении изображения вы увидите области, имеющие контраст или цвет, отличающиеся от других областей. Если вы найдете такую область, лучше всего обрезать эту часть.

Обрезать по размеру окна
После того, как вы выбрали текстуру и обрезали ненужные области, вам нужно обрезать изображение, чтобы оно поместилось в окне Photoshop. Без этого шага изображение может свисать с холста, что нам не нужно.
Рекомендуется использовать инструмент обрезки, который не удаляет пиксели изображения. Теперь выберите «Выбрать все» и создайте из него новый слой. Этот новый слой теперь будет ограничен размерами окна.
Смещение текстуры
Главной сложностью при получении бесшовной текстуры являются точки, где грани встречаются друг с другом. Это создает нежелательные горизонтальные и вертикальные линии, видимые на изображении. Photoshop позволяет работать с этими краями с помощью функции «Смещение». Чтобы получить доступ к этой функции, выполните следующие действия:
- Откройте изображение для редактирования
- Щелкните параметр «Фильтр» в главном меню
- Выберите «Другое» в параметрах фильтра
- Теперь выберите «Смещение» из «Другого».

Когда откроется окно «Смещение», вы можете внести необходимые изменения. В окне «Смещение» отображаются три раздела:
- По горизонтали
- По вертикали
- Неопределить области
По горизонтали и вертикали вам придется увеличить пиксели. Для неопределенных областей выберите Wrap Around. На этом этапе правый край оборачивается вокруг левого, а нижний — вокруг верхнего. Это приведет края к центру окна, что облегчит удаление.
Смещение за счет повторяющейся текстуры
Еще один способ свести края к середине — повторить текстуру на окне. Сначала вы помещаете изображение в нижний левый угол окна, а затем используете инструмент «Перемещение», чтобы повторить текстуру по вертикали сверху. Ярлык для перемещения изображения с помощью Alt + Shift. Затем используйте CTRL+E, чтобы объединить эти два. Затем скопируйте текстуру и перетащите ее в правый верхний угол. Снова используйте Alt+Shift, чтобы перетащить текстуру в правый нижний угол.
 Объедините все ребра. Выполнив этот шаг, вы получите все края посередине, хорошо видимые для глаз и легко поддающиеся коррекции.
Объедините все ребра. Выполнив этот шаг, вы получите все края посередине, хорошо видимые для глаз и легко поддающиеся коррекции.Исправление соединений
Теперь, когда вы выполнили смещение, пришло время удалить видимые края из центра изображения, чтобы сделать его бесшовным. Это тоже можно сделать разными способами. Давайте посмотрим, что это такое:
Применение инструмента «Штамп»
В окне «Инструменты» вы найдете эту опцию. Еще проще: просто нажмите кнопку «S», и ваш инструмент «Штамп» активируется. Этот инструмент создает копию некоторой части изображения, а затем закрашивает ею другую область изображения. Следующим важным шагом является выбор правильной кисти. Выбор кисти зависит от того, насколько шероховатая или гладкая у вас текстура.
Не рекомендуется использовать стандартную круглую кисть или что-либо с мягкими краями при попытке залатать стыки. Эти кисти с закругленными краями не очень эффективны, когда дело доходит до скрытия этих краев.
 Итак, куда вы смотрите? Natural Brushes 2 может быть хорошим выбором. Здесь есть 3 кисти для мела, которые отлично работают. Вы также можете выбрать любую кисть из раздела Natural Brushes.
Итак, куда вы смотрите? Natural Brushes 2 может быть хорошим выбором. Здесь есть 3 кисти для мела, которые отлично работают. Вы также можете выбрать любую кисть из раздела Natural Brushes.Если у вас есть опыт использования кистей, вам также могут понравиться параметры, доступные в кистях для влажных носителей.
С выбранной кистью вам нужно будет сделать следующее:
- Установить размер кисти
- Установить обычный режим
- Установить непрозрачность где-то в диапазоне 50-85%. Более низкие значения обычно предпочтительны для мягких текстур, в то время как более высокие значения хорошо подходят для грубых текстур.
- Make the Flow 100%
Выберите чистую часть изображения без каких-либо краев. С помощью ALT + щелчок левой кнопкой мыши теперь вы можете перемещать кисть и закрашивать некрасивые края текстуры. Возможно, для этого потребуется некоторая практика. Как только вы изучите его, вы сможете довольно быстро подготовить бесшовную текстуру.

Применение инструмента Spot Healing Tool
Это еще один инструмент, который вы можете использовать, чтобы избавиться от этих краев. На панели инструментов появится точечная восстанавливающая кисть. Как и в случае с инструментом «Штамп», вам нужно будет выбрать правильную кисть в инструменте «Точечная коррекция». Затем установите нужный размер кисти и жесткость в зависимости от текстуры, с которой вы имеете дело. Проведите кистью по горизонтальным и вертикальным краям и удалите их. Этот инструмент позволяет удалить все нежелательные объекты, видимые на шаблоне. Таким образом, вы можете переместить кисть на все части, которые хотите удалить, и получить бесшовную текстуру. Это также потребует некоторой практики, прежде чем вы освоите технику. Теперь с этим инструментом есть шанс, что текстура будет иметь неровные участки. Таким образом, вы можете использовать инструмент «Штамп», чтобы удалить эти пятнистые области и добиться однородности по всему изображению.
Сохранить и протестировать
После того, как вы удалили все края, вам нужно убедиться, что ваша текстура бесшовная для дальнейшего использования.
 Сначала перейдите в главное меню и выберите «Изменить». Выберите «Определить шаблон» здесь. Назовите новую текстуру и нажмите OK, чтобы сохранить ее в списке текстур, доступных в Photoshop. Время протестировать свое творение! Лучший способ проверить — создать новый пустой слой с помощью параметра «Создать новый слой» на панели «Слои». Вы также можете нажать кнопку F7, чтобы создать новый слой. Теперь выберите любой цвет и залейте новый слой. Вы можете сделать это, используя опцию Paint Bucket на панели инструментов.
Сначала перейдите в главное меню и выберите «Изменить». Выберите «Определить шаблон» здесь. Назовите новую текстуру и нажмите OK, чтобы сохранить ее в списке текстур, доступных в Photoshop. Время протестировать свое творение! Лучший способ проверить — создать новый пустой слой с помощью параметра «Создать новый слой» на панели «Слои». Вы также можете нажать кнопку F7, чтобы создать новый слой. Теперь выберите любой цвет и залейте новый слой. Вы можете сделать это, используя опцию Paint Bucket на панели инструментов.Затем перейдите к Слою в главном меню. Выберите «Стиль слоя», а затем «Наложение узора». Созданная вами текстура будет в самом конце списка. Выберите его. Это заполнит новый слой. Теперь перетащите слой, чтобы проверить, является ли он бесшовным. Также проверьте области, где текстура повторяется. Уменьшите размер для лучшего просмотра.
На этом ваша работа завершена. Теперь ваша бесшовная текстура готова к работе с любыми вашими заданиями Photoshop.
Недавний контент
ссылка на Создание плоскости на склоне в Autodesk Inventor — EasyСоздание плоскости на склоне в Autodesk Inventor — Easy
Иногда необходимо создать эскиз на склоне в Autodesk Inventor.
 Лучший способ сделать это — создать эскиз на наклонной плоскости. Вот простой рецепт, как это сделать за несколько простых шагов…
Лучший способ сделать это — создать эскиз на наклонной плоскости. Вот простой рецепт, как это сделать за несколько простых шагов…Продолжить чтение
ссылка на значки меню зависимостей Autodesk Inventor. Объяснение значков меню. Объяснение значков меню зависимостей Autodesk Inventor
Совпадение. Коллинеарный Концентрический Исправить Параллельно Перпендикуляр Горизонтальный Вертикальный Тангенс Гладкий; плавный Симметричный Равно
Продолжить чтение
сообщите об этом объявлении
Более 700 шаблонов Photoshop для создания бесшовных узоров и текстур
Что такое шаблон Photoshop? Это формат файла .pat, используемый в Photoshop для создания текстуры и бесшовного повторяющегося узора на изображении. Эту уникальную функцию можно найти, перейдя в верхнее меню в «Окно» > «Шаблон». Это откроет панель «Узор» для дизайнера, чтобы получить доступ к разнообразному инструменту для создания красивых узоров и фоновых узоров.

С предустановленными шаблонами, которые можно загрузить в папки приложения, графический дизайнер может использовать множество различных графических элементов для улучшения дизайна. С этими шаблонами Photoshop, выделенными ниже, это может стать началом нового инструмента, доступного как для начинающих, так и для профессиональных дизайнеров, для улучшения проектов графического дизайна.
The Seamless Pattern Creation Kit — это плагин для Adobe Photoshop. Это позволяет дизайнеру использовать готовые шаблоны или создавать свои собственные уникальные шаблоны в продукте Adobe. Это помогает с воспроизведением шаблона с минимальными признаками линий или без них. Он используется при создании шаблонов, которые дизайнер может использовать лично или продавать. Если вы хотите иметь возможность легко создавать свои собственные шаблоны, этот плагин просто необходим.
Лучшие шаблоны Photoshop
Шаблоны — это творческий способ добавить текстуру и глубину дизайну. В Adobe Photoshop у вас есть наборы бесшовных узоров и параметры кисти, которые можно загрузить в программу для создания пользовательских фонов! Используя бесшовные изображения и продукты, предназначенные для импорта в Photoshop, вы создадите динамический дизайн, сохраняющий качество изображения на основе ваших параметров создания при создании нового холста.
 Ниже приведены шаблоны Adobe Photoshop, которые можно использовать в качестве строительных блоков при создании динамического фона и шаблонов фокусных точек. Оцените богатство разнообразия ниже!
Ниже приведены шаблоны Adobe Photoshop, которые можно использовать в качестве строительных блоков при создании динамического фона и шаблонов фокусных точек. Оцените богатство разнообразия ниже!100 узоров в стиле ар-деко
Эта классическая коллекция узоров в стиле ар-деко основана на векторах и работает как в Photoshop, так и в Adobe Illustrator. Он содержит 100 уникальных узоров с 24 границами, а также 15 уникальных угловых элементов. Арт-деко — это стиль дизайна, который создает дизайн с использованием минималистских узоров и создает максимальную элегантность. Эти стильные узоры отлично подходят для приглашений и печатных изданий, анонсирующих события.
Винтажные узоры с гравировкой
Этот заштрихованный узор создает эффект рисованного рисунка. Это экономит время в дизайне, создавая гранж-эффекты для фона. Винтажный вид представлен в 15 узорах, снабженных подробным руководством по использованию этого комплекта. Он иллюстративен в контексте и отлично подходит для черно-белых дизайнерских проектов.

Бесшовные шаблоны Тьюринга
Это ограниченный набор, состоящий всего из 3 шаблонов. Однако при создании в Adobe Illustrator этот набор файлов Photoshop, преобразованный в векторный шаблон, отлично подходит для фона. Этот шаблон, по сути, бесшовный, с его пресетами для использования и цветом! Это абстрактный узор, который может покрывать большую площадь холста.
Геометрические узоры маркетри
Геометрические узоры, подобные этому, создают иллюзию глубины на 2D-поверхности. Этот бесплатный бесшовный шаблон содержит 10 шаблонов (в формате .pat), а также 10 файлов JPG для дополнительной универсальности. Вы можете использовать JPG в программах, отличных от Photoshop. Этот шаблон представляет собой набор, который можно добавить в файл приложения Photoshop и использовать в палитре для графического дизайнера. Такой дизайн может быть визуально интригующим при правильном использовании размера и цвета.
Бесшовные топографические узоры
Топография — важный образец, которым должен обладать графический дизайнер.
 Независимо от того, работаете ли вы над проектами, которые интенсивно используют карту, или создаете забавное графическое представление области для появления выставки, важно иметь этот бесшовный набор в наборе инструментов. С 12 шаблонами все они могут использоваться в качестве прозрачного фона для проекта, который нуждается в улучшении карты. Это комплект, который можно использовать лично или в коммерческом дизайне.
Независимо от того, работаете ли вы над проектами, которые интенсивно используют карту, или создаете забавное графическое представление области для появления выставки, важно иметь этот бесшовный набор в наборе инструментов. С 12 шаблонами все они могут использоваться в качестве прозрачного фона для проекта, который нуждается в улучшении карты. Это комплект, который можно использовать лично или в коммерческом дизайне.Шаблоны для Photoshop с блестящими текстурами
Мода и дизайн Boujee сегодня в моде! Итак, Photoshop предлагает набор блестящих узоров с бонусом в виде сочетающихся градиентов и кистей! Этот пакет бесшовных шаблонов также работает в Photoshop Elements! Включенные типы файлов помогают придать дополнительный блеск вашему выбору текста или фоновому дизайну.
Шаблоны для Photoshop «Чешуя дракона»
Если вы дизайнер, любящий мир фантазий и создание обложек для романов, этот набор станет незаменимым помощником в вашем арсенале шаблонов. Этот узор доступен как дополнение Photoshop к вашим палитрам.
 Он поставляется с 60 различными шаблонами масштабирования и совместим с пользовательскими лицензиями Creative Cloud. Добавьте яркие цвета и градиенты, чтобы этот 2D-узор превратился в 3D в фантастическом дизайнерском проекте.
Он поставляется с 60 различными шаблонами масштабирования и совместим с пользовательскими лицензиями Creative Cloud. Добавьте яркие цвета и градиенты, чтобы этот 2D-узор превратился в 3D в фантастическом дизайнерском проекте.Голографические узоры Photoshop
Креативные узоры, такие как этот голографический узор, создают эффект текстурированной бумаги с дизайнерскими возможностями. Этот пакет доставляется вам в виде ZIP-файла и совместим со старыми версиями Adobe Photoshop вплоть до Creative Cloud. Это красивый дизайн для визитных карточек и листовок. Это простой бесшовный дизайн для любителей или профессионалов, который может перейти к дизайн-проекту для мгновенного обновления.
Шаблоны средневековых фей для Photoshop
Доступен в трех форматах файлов, этот узор можно преобразовать в мгновенное фотоискусство. Этот цифровой дизайн черпает вдохновение в декоративных качествах средневековой эпохи. Десять абстрактных шаблонов здесь созданы с разрешением 300 точек на дюйм для четкого разрешения.
 Файл .psd поставляется с 10 слоями, которые вы можете использовать с параметрами. Что-то, чтобы спрятать для дальнейшего использования.
Файл .psd поставляется с 10 слоями, которые вы можете использовать с параметрами. Что-то, чтобы спрятать для дальнейшего использования.100 бесшовных шаблонов Photoshop
В этом наборе объединено около 100 шаблонов! Это эксклюзивно для дизайнерского программного обеспечения Photoshop. Здесь у вас есть множество узоров и текстур из углеродного волокна. Эти файлы шаблонов работают с большими и маленькими фонами и представляют собой масштабируемые векторные шаблоны. Это пакет паттернов, который может быть компиляцией паттернов в вашем арсенале для использования в крайнем случае в любом проекте.
Бесшовные узоры Photoshop
Этот набор бесшовных узоров дает возможность выбора органических и геометрических форм. Файлы PAT — отличный способ добавить в любой дизайн-проект простым шагом. С помощью этого комплекта можно воплотить в жизнь личные проекты по разработке приглашений, карточек для заметок и всевозможных проектов.
Узоры из чешуи русалки
Этот причудливый набор узоров совместим с Adobe Photoshop, начиная с версии CS3 и выше.
 Это здорово иметь в виду для предстоящих проектов, которые должны иметь морское ощущение. Молодых девушек привлекают цвета и особенно мистические легенды о русалках. Креативные дизайнерские проекты, такие как листовки и плакаты для тематической вечеринки по случаю дня рождения молодой девушки, идеально подходят.
Это здорово иметь в виду для предстоящих проектов, которые должны иметь морское ощущение. Молодых девушек привлекают цвета и особенно мистические легенды о русалках. Креативные дизайнерские проекты, такие как листовки и плакаты для тематической вечеринки по случаю дня рождения молодой девушки, идеально подходят.Металлические ромбовидные узоры
Для коммерческих проектов необходим надежный набор металлических узоров. Эта потрясающая коллекция состоит из 24 элементов с 12 бесшовными текстурами и 12 шаблонами Photoshop. Повторение, которое можно использовать с этим набором, идеально подходит для группы пользователей. В нем используются классические узоры с металлическими акцентами для придания глубины и блеска дизайну.
Бесплатные шаблоны Photoshop
Проекты цифрового дизайна зависят от количества инструментов, которыми располагает графический дизайнер. С доступом к бесплатным файлам Adobe Photoshop .pat для многих этот процесс стал проще. Вы можете быть креативны не только в тексте, но и в фактуре проекта на экране и в печати.
 Базовые элементы, такие как узоры, помогают создать еще один уровень визуальной сложности дизайн-проекта. Давайте взглянем на эти бесплатные шаблоны, которые бесшовные, масштабируемые и поставляются в пакетах, чтобы дизайнер мог использовать разные цвета и стили в целом!
Базовые элементы, такие как узоры, помогают создать еще один уровень визуальной сложности дизайн-проекта. Давайте взглянем на эти бесплатные шаблоны, которые бесшовные, масштабируемые и поставляются в пакетах, чтобы дизайнер мог использовать разные цвета и стили в целом!Узоры Photoshop из цветной бумаги
Давайте возьмем оранжевые, розовые, зеленые и синие узоры на уровень текстуры. Это простые шаблоны, которые добавляют достаточно текстуры для создания набора шаблонов из бумаги. Разрешение хорошее, но ощущение от него дает текстура меньшего разрешения с высоким качеством. Вам нужно создавать минималистичные проекты с небольшим количеством текста, но ярким цветом и текстурой для сложности? Это шаблон!
Бесшовные бумажные шаблоны Photoshop
Этот пакет включает в себя 5 шаблонов для создания фоновых изображений с текстурой бумаги. Это пергамент на экране! Это тот, который является бесшовным и бесплатным для личного и коммерческого использования. Для ваших творческих проектов будет легко создать тематический фон с помощью этого файла .
 pat в Photoshop.
pat в Photoshop.Винтажные бумажные шаблоны Photoshop
Когда кто-то думает о проектах цифрового дизайна, он думает о тонких изменениях, которые они могут внести, чтобы создать глубину, но не чрезмерно стимулировать аудиторию. Эти винтажные узоры с бумажной текстурой отлично подходят для цифрового брендинга поста в блоге или платформы блога. Он убирает яркий белый свет экрана для удобства чтения.
Простые шаблоны Photoshop в градациях серого
Львы, тигры, медведи, полосы и точки О боже! Шучу над частью животного, но эти темные узоры, в которых используются геометрические фигуры для создания повторяющегося узора на экране, великолепны. Используйте инструмент «Ведро с краской», чтобы изменить одну полосу или одну точку, чтобы создать фокус, который вытягивается из фона, или используйте эти черные узоры для высококонтрастных дизайнерских проектов.
Бесшовные шумовые паттерны
Для этого шумного набора паттернов на bittbox.com предлагается zip-файл! Есть 9различные модели шума включены.
 Они бесшовные и хорошо работают с компиляцией шаблонов при наслоении фона вашего проекта. Вы можете использовать эти бесшовные узоры, чтобы создать эффект старения в ваших предстоящих проектах.
Они бесшовные и хорошо работают с компиляцией шаблонов при наслоении фона вашего проекта. Вы можете использовать эти бесшовные узоры, чтобы создать эффект старения в ваших предстоящих проектах.Телевизионные шаблоны
Некоторые люди знают, что телевизионные шаблоны основаны только на исторических ссылках от родителей, бабушек и дедушек! Этот набор из 10 бесшовных шаблонов возвращает ностальгию по старым кроличьим ушам и пуху на экране, пока вы настраиваетесь на любимое шоу. Эти узоры идут от темного узора к более светлой версии и цвету. Используйте эту потрясающую коллекцию, чтобы вернуть историческую атмосферу цифровому экранному проекту.
Бесплатные минималистичные шаблоны паутины
Эти 12 мягких и легких минималистичных шаблонов отлично подходят для высококонтрастного графического дизайна. Он имеет текстуру углеродного волокна. Вместо того, чтобы фон всегда был темным, этот набор файлов .pat дает дизайнеру новый взгляд на шаблоны, поэтому вместо этого текст может быть темным, а пустому пространству придавать некоторую текстуру.

Шаблоны Photoshop и векторные узоры в горошек
Этот узор в горошек и векторный дизайн хорошо подходят для проектов, требующих непрерывной бесшовной обертки. Эти 4 разноцветных узора имеют масштабируемый дизайн. Это пакет из четырех, что делает его простым и легким в использовании. Настройте это в своем менеджере пресетов для быстрого добавления шаблонов для проектов.
Мягкие темные узоры
Этот узор с матовой отделкой включает линии, круги и спиральные узоры. С включенными 18 вариантами это отличные фоны для печатных проектов, которым необходимо создать высокий контраст с текстом.
Узоры в стиле гранж
Старые дома, фильмы ужасов и триллеры нуждаются в небольшом количестве гранжа. Эти шаблоны представляют собой темные пиксельные шаблоны со смесью текстур. Он включает в себя zip-файл с файлами .pat и .jpeg. Есть бетонные узоры, смешанные с гранитом и другими вариациями камня. Эти шаблоны отлично подходят для фона и проектов, которым нужна дополнительная текстура.

Темные металлические сетки
Темные пиксельные узоры с этими 8 бесшовными металлическими сетками тяжелые и утяжеленные. Это помогает заземлить дизайн. Это также бесплатно для коммерческого использования и включает в себя файлы JPEG размером 2500 на 2000 пикселей, включенные в пакет для быстрого и легкого доступа!
Металлические узоры
Алмазный ящик для инструментов пользуется большим успехом у мужчин и в рекламе. Это демонстрирует превосходный продукт, который также имеет металлический и классический вид. Шаблон с решеткой идеально подходит для коммерческого или личного использования во всех видах проектов, включая визитные карточки, открытки, листовки и фоны веб-сайтов.
Шаблоны Photoshop из углеродного волокна
Эти 4 рисунка из углеродного волокна создают иллюзию глубины и изменения цвета благодаря визуальному эффекту, который узор оказывает на глаза. Это механическое и органическое все в одном! углеродные узоры отлично подходят для фона на экранах, плакатах и других медиа-презентациях, где типографика должна выделяться.

Сетчатые узоры Человека-паука
Это часть рабочего колеса мозаичных узоров. Он также основан на металлическом узоре, чтобы иметь металлический вид, как костюм Человека-паука. Благодаря сочетанию круглых узоров и линейных элементов он получается симметричным и креативным. Добавление наложения образца цвета в Photoshop только улучшит использование этого шаблона в любом дизайне.
Бесшовные сетчатые узоры
Этот синий архитектурный дизайн представляет собой узор из четких линий. Всего в этом бесплатном бесшовном наборе 20 штук. Это мозаичные изображения, которые работают вместе для создания различных элементов дизайна сетки в Photoshop. Это отлично подходит для архитектурных целей.
Узор «Солнечное облако» для Photoshop и Illustrator
Этот масштабируемый узор можно использовать на основе его симметрии в рисунках обоев. Он легкий, веселый и органичный с элементами дизайна солнца и облаков. Это нарисованное от руки солнце, воспроизведенное среди узоров в горошек на каждой линии.
 Отлично подходит для летних мероприятий, оберточной бумаги и приглашений на летние мероприятия.
Отлично подходит для летних мероприятий, оберточной бумаги и приглашений на летние мероприятия.Очень цветочный цветочный узор
Этот необычный цветочный узор представлен на Brusheezy для личного и коммерческого использования. Это яркий и смелый цвет, а дизайн лилии источает мягкий край узора. Это тот, который использует круглые формы и линии для создания иллюстративного шаблона для забавных проектов.
Деревянные узоры
Набор красочных узоров и текстур дерева включен в этот мозаичный бесшовный узор бесплатно! Мозаичные узоры важны, когда речь идет о деревянных узорах, чтобы создать вид панелей. Это придает дизайну органичность и хорошо работает для строительных или проектных маркетинговых материалов.
Узоры из кожи
С 14 образцами фоновых узоров из кожи вы можете бесплатно использовать их для любого проекта. Профессиональные дизайнеры брендинга могут использовать этот элемент для создания фирменных продуктов с фирменными бланками, визитными карточками, листовками и веб-сайтами.

Тканевые бесшовные узоры
Следующие тома наполнены тканевыми узорами, которые придают дизайну теплоту и мягкую текстуру. Вы можете почти почувствовать этот шаблон, когда он работает в дизайн-проекте. Альбомы для вырезок известны своим творческим блеском ткани. Эти 10 паттернов — только начало группы удивительных паттернов, которые можно использовать в нескольких дизайнерских проектах.
Бесшовные узоры из ткани – Vol. 2
Второй набор содержит еще 8 бесшовных шаблонов бесплатно для личного и коммерческого использования. Яркие цвета, такие как зеленый и розовый, сочетаются с мешковиной в этом наборе. Их можно использовать в качестве небольшого элемента кнопки для продуктов на веб-сайте.
Бесшовные узоры из ткани – Vol. 3
Набор № 3 отлично подходит для настенных работ. В старых обоях, которые напоминали волокна, использовались такие узоры. Это бесшовный набор из 12 шаблонов, которые работают в Photoshop CS3 и выше для начинающего графического дизайнера или опытного ветерана.

Бесшовные узоры из ткани – Vol. 4
В этой классной коллекции волокнистые фоны, конечно же, дополняют серию объемных тканей бесшовными узорами. Они создают приятные текстуры в стиле гранж и добавляют почти осязаемый элемент дизайна на экран для веб-сайтов или рекламы в социальных сетях.
Джинсовые выкройки
Джинсы — это классика, как и джинсовая выкройка. Он хорошо известен и широко используется в мире дизайна одежды и графического дизайна. С помощью этих заштрихованных волокон вы можете создать привлекательную визитную карточку или идеальное изображение для плаката. Используйте этот бесплатный фантастический инструмент в Adobe Photoshop.
Текстуры грубой бумаги
Эти текстуры грубой бумаги имеют более низкое разрешение, но по-прежнему универсальны для цифрового фона. Параметры цвета и эффект гранжа полезны для отображения на баннере Facebook или в истории Instagram.
Бумажные бесшовные узоры
Эти пастельные, мягкие цвета идеально подходят для фона веб-сайтов.
 Эти бесплатные варианты объединены в набор из 10 шаблонов. Подобные параметры помогают создать визуальный элемент для создания привлекательных фонов веб-сайта. Кроме того, они отлично подходят для украшения пользовательских фигур, которые вы используете в Adobe Photoshop.
Эти бесплатные варианты объединены в набор из 10 шаблонов. Подобные параметры помогают создать визуальный элемент для создания привлекательных фонов веб-сайта. Кроме того, они отлично подходят для украшения пользовательских фигур, которые вы используете в Adobe Photoshop.Бесшовные узоры из бумаги – Vol. 2
С небольшими изменениями или несовершенствами в этом бесшовном наборе шаблонов вы можете создать фантастический продукт с высоким разрешением, размер которого не имеет значения. Вы можете создать что-то маленькое или масштабное для своего клиента.
Выцветшие шероховатые ретро-узоры
Эти забавные геометрические и психоделические узоры на наборе в стиле гранж отлично подходят для создания абстрактных волн на узорчатом фоне. При всем динамическом дизайне вы можете видеть вторичные полосатые узоры на фоне, что создает визуальную идентичность этого бесплатного варианта.
Абстрактный спиральный узор для Photoshop и Illustrator
Эти бесшовные узоры отлично подходят для использования в двух продуктах Adobe для упрощения дизайна.
 Есть ссылка на узоры в стиле барокко, которые мы видели в узорах цветочного дизайна, включенных в этот удивительный список узоров. Черно-белый контраст — это выгодное предложение в море узорчатых цветов из других предлагаемых наборов.
Есть ссылка на узоры в стиле барокко, которые мы видели в узорах цветочного дизайна, включенных в этот удивительный список узоров. Черно-белый контраст — это выгодное предложение в море узорчатых цветов из других предлагаемых наборов.Абстрактные прямоугольные изогнутые узоры Photoshop и Illustrator
Этот уникальный узор доступен в пяти цветах. Это бесшовный векторный шаблон, который позволяет использовать в Photoshop и Illustrator не доминирующее разрешение, а скорее размер дизайнерского проекта, который может доминировать при использовании этого шаблона. Разрешение не проблема!
Бесшовные шаблоны для Photoshop и Illustrator с милым медвежонком пандой
Дизайн эмодзи широко распространен в социальных сетях. Почему бы не использовать милую панду в своей дизайнерской рубке для создания уникальных проектов для клиента, которые могут быть связаны с охраной животных. Этот шаблон поставляется в формате PNG и готов к использованию в Интернете.
Бесшовный шаблон для Photoshop и Illustrator «Милая пчела»
Шмели создают здесь симпатичный нарисованный от руки узор для оберточной бумаги или подарочных пакетов.
 Этот нарисованный от руки иллюстративный фон представляет собой векторный файл, который помогает сохранить размер доминирующим элементом, а не разрешение, ограничивающее вас определенным размером для дизайнерского проекта.
Этот нарисованный от руки иллюстративный фон представляет собой векторный файл, который помогает сохранить размер доминирующим элементом, а не разрешение, ограничивающее вас определенным размером для дизайнерского проекта.Шаблоны Photoshop для девочки
Нужны новые обои для детской? Нужно пригласить людей на день рождения молодой девушки или мамину вечеринку по случаю рождения ребенка? Это мягкие пастельные тона, и линейные узоры хорошо сочетаются друг с другом. Эта коллекция узоров отличается женственным аспектом с зелеными и румянами. Это творческий узор и часть семьи в минималистских узорах.
Шаблоны Squared Plaid Illustrator и Photoshop
Этот масштабируемый бесшовный шаблон Photoshop является иллюзией. Он использует индивидуальный дизайн пледа в 9разные цвета. Эти цвета могут быть универсальными для таких проектов, как фоны для флаеров, приглашения на вечеринки и фоны для веб-сайтов.
Повторяющиеся пиксельные узоры
Этот набор из 20 бесплатных пиксельных узоров отлично подходит для ярких цветов.
 Вы можете создавать красочные векторные узоры для фона или наложения текста в дизайн-проекте.
Вы можете создавать красочные векторные узоры для фона или наложения текста в дизайн-проекте.Бесплатные веб-фоны
Эти восемь фонов на 100% бесшовные и их легко применять для использования в Интернете. Вы можете использовать их для веб-сайтов, баннеров в социальных сетях и других цифровых медиа-продуктов различными способами. цветовые узоры помогают донести до зрителей яркие детали экрана. в эту бесплатную загрузку включены как файлы .PAT, так и файлы .PSD!
Бесшовные узоры в стиле гранж
Это первый из трех томов, представленных в этом списке. Это темный точеный рисунок, который хорошо подходит для фонов с более светлыми шрифтами. В следующих нескольких коллекциях узоров представлены техники гранжа, переплетенные с цветовой обработкой. Они бесплатны и работают в Adobe Photoshop.
Бесшовные узоры в стиле гранж – Vol. 3
Бетонные узоры встречаются с узорами в стиле гранж в томе 3. Эти бесшовные узоры имеют грубую текстуру. Всего есть 8 шаблонов, которые отлично подойдут для обоев для фотостудии или фона для постеров.

Бесшовные узоры в стиле гранж – Vol. 4
Этот четвертый том выполнен в более светлых тонах и с использованием более мягкой техники кисти в стиле гранж. Это бесшовный шаблон, состоящий из 6 шаблонов для использования в Photoshop. Загрузите бесплатно сегодня из лаборатории веб-дизайнера, чтобы создать шкаф с шаблонами для будущих проектов.
Бесшовные узоры в стиле светлого гранжа
Эти бесшовные узоры из светлого камня напоминают мне о столешницах для кухни. Ощущение гранита отлично подходит для покрытия больших площадей в дизайнерском проекте. С мелкими деталями это был бы отличный образец для использования с жирным шрифтом.
Легкие бесшовные узоры в стиле гранж – Vol. 2
Этот серый фон в стиле гранж, напоминающий камень, идеально подходит для дизайна плакатов и визитных карточек. Вы можете использовать эти фоны для роскошного брендинга. Это также отличный вариант для фона для веб-сайтов.
Легкие бесшовные узоры в стиле гранж – Vol.
 3
3Эти 5 бесшовных узоров — варианты для модных онлайн-блогов. Они источают грацию и элегантность для дизайна и продвижения высокой моды на подиумах. Части контента могут быть созданы тематически.
Легкие бесшовные узоры в стиле гранж – Vol. 4
Этот окончательный объем выделен здесь светло-серыми тонами и более яркой гранжевой текстурой. Эти гранжевые наложения могут добавить глубины любому дизайн-проекту. Серые тона имитируют бетон и идеально подходят для элементов дизайна в городском стиле.
Бежевые узоры в стиле гранж
Этот размытый и текстурированный узор в стиле гранж поставляется в 10 бесшовных бежевых PAT-файлах Photoshop. Этот неясный дизайн отлично подходит для упаковки продукта или возможного дизайна одежды. Фоны в моде и упаковке продуктов не должны отвлекать внимание от общего использования и функции дизайна.
Сетчатая бумага Бесшовные шаблоны Illustrator и Photoshop
Этот отдельный файл бумажного шаблона масштабируется в зависимости от его возможностей бесшовного разрешения.
 Шаблоны полос, подобные этому, минимальны в концепции дизайна, но универсальны для многих общих проектов, которым нужен график для выравнивания дизайна. Печатные проекты должны иметь порядок и графические шаблоны, чтобы помочь в выравнивании и организации для представления большого количества текстовой информации. Это отлично подходит для бизнеса и архитектурных коммерческих целей.
Шаблоны полос, подобные этому, минимальны в концепции дизайна, но универсальны для многих общих проектов, которым нужен график для выравнивания дизайна. Печатные проекты должны иметь порядок и графические шаблоны, чтобы помочь в выравнивании и организации для представления большого количества текстовой информации. Это отлично подходит для бизнеса и архитектурных коммерческих целей.Цветочные узоры Photoshop
Цветочные узоры часто используются в женских дизайнерских проектах, таких как душевые, свадьбы и приглашения на мероприятия. Наличие этих двух бесшовных образцов JPG и PAT, которые масштабируются и бесплатны для личного и профессионального использования, является хорошим инструментом акцента. Они идеально подходят для бумажных узоров, таких как обои и прикладной виниловый фон.
Ржавые узоры – Том. 1
Десять ржавых узоров в стиле гранж доступны для бесплатного добавления в файл приложения Photoshop! Эти пользовательские шаблоны, имитирующие ржавчину, являются отличным органическим активом, который можно добавить в рулевую рубку в дизайне шаблонов Photoshop.
 Сегодня в нашем списке мы представляем эту потрясающую коллекцию вместе со вторым томом!
Сегодня в нашем списке мы представляем эту потрясающую коллекцию вместе со вторым томом!Ржавые узоры – Том. 2
Яркий цвет. Разнообразны по текстуре. Эти фантастические узоры имитируют ржавчину и все разнообразные текстуры, которые она может себе позволить. Этот набор шаблонов бесплатен и совместим с Photoshop CS3 и выше! Вы можете использовать их как для личных, так и для профессиональных проектов. Вы можете использовать эти гранжевые шаблоны текстур в социальных сетях для создания разнообразных визуальных эффектов для цифровых медиа. Всего 8 файлов!
Бесшовные узоры с камнями
Этот узор является прекрасным дизайнерским украшением для создания каменных поверхностей. Вы можете создавать рекламные электронные письма и листовки с мозаичными шаблонами для различных услуг или создавать фон для мероприятия с помощью креативной типографики. В любом случае, этот комбо-пакет камней помог получить доступ к творческому шаблону для конкретных дизайнерских проектов.

Травяные бесшовные узоры
Этот органический бесшовный узор предлагает 6 различных этапов жизни травы. Это тот, который помогает в создании индивидуальных изображений для рекламных материалов, таких как визитные карточки, листовки и реклама для ландшафтной компании. Этот простой в использовании шаблон Photoshop отлично подходит для самостоятельной сборки или работы профессиональных дизайнеров.
Бесшовные узоры из травы – Vol. 2
Второй том предлагает 5 бесшовных бесплатных загружаемых шаблонов травы. Это органичный элемент, который можно добавить в ваш дизайн для ландшафтных дизайнеров и садоводов. Эти тонкие узоры добавляют реалистичности рекламным материалам для тех, кто рекламирует услуги по уходу за газонами.
Воспользуйтесь этими бесплатными шаблонами Photoshop уже сегодня
Разнообразие комплексных пакетов шаблонов помогает дизайнеру расширять свою клиентуру за счет того, что они могут предложить в качестве еще одного уровня обслуживания.
 Важно знать, что классная коллекция шаблонов — это еще один элемент дизайна, который отличает вашу работу от остальных. Коммерческие дизайнерские проекты или личные проекты нуждаются в добавлении этого элемента в пакет Adobe, чтобы быть эффективными в мире графического дизайна. Потрясающие коллекции включают в себя шрифты, кисти, предустановленные действия и да… бесшовные шаблоны Photoshop. Дизайн — это то, что требует комплексного набора элементов для создания индивидуального медиаконтента для клиента.
Важно знать, что классная коллекция шаблонов — это еще один элемент дизайна, который отличает вашу работу от остальных. Коммерческие дизайнерские проекты или личные проекты нуждаются в добавлении этого элемента в пакет Adobe, чтобы быть эффективными в мире графического дизайна. Потрясающие коллекции включают в себя шрифты, кисти, предустановленные действия и да… бесшовные шаблоны Photoshop. Дизайн — это то, что требует комплексного набора элементов для создания индивидуального медиаконтента для клиента.Создайте свою лучшую бесшовную акварельную текстуру в Photoshop
«Зачем мне это делать, если я могу купить это прямо сейчас?» — этот вопрос вы, возможно, задаете себе, встречая очередной мастерски составленный урок по акварельной текстуре. И ваш ход мыслей может быть правильным, но есть одно «но».
Для дизайнера, освоившего огромное количество техник, еще один навык, представленный в учебнике, не просто забава или предмет, которым он может похвастаться. Прежде всего, речь всегда идет о вашей творческой свободе и возможности самоутвердиться.
 Всегда здорово привнести свою эстетику и свое видение, и ни один другой дизайнер не сможет сделать это лучше, чем вы. И еще лучше видеть, как ваша творческая идея передается наилучшим образом, который только можно себе представить.
Всегда здорово привнести свою эстетику и свое видение, и ни один другой дизайнер не сможет сделать это лучше, чем вы. И еще лучше видеть, как ваша творческая идея передается наилучшим образом, который только можно себе представить.Сегодня мы рады поделиться простым, но важным уроком по бесшовной акварельной текстуре для Photoshop. Вы уже должны знать, что ни один отличный дизайн-проект не может обойтись без правильного фона, текстуры или узора. Будучи чрезвычайно универсальным предметом, бесшовный узор, который мы намерены создать сегодня, является обязательным условием для творчества, и наличие такого инструмента под рукой в любое время, чтобы применить его одним щелчком мыши, является победой.
Выполните 7 простых шагов и убедитесь сами: не так уж много полезных навыков можно приобрести так легко.
Шаг 1Рекомендую начать с красивого исходника — возьмите акварельную бумагу (формат А4 или US Letter — самое простое и удобное решение), акварель, кисть, емкость с водой и отпустите креативность.
 Вы всегда можете найти несколько симпатичных уроков о том, как смешивать акварели с фантастическими, даже космическими фонами. Или вы можете начать с одного или двух цветов, которые вам нравятся больше всего — в любом случае акварельная текстура, которую вы получите в конце, должна быть абсолютно непревзойденной.
Вы всегда можете найти несколько симпатичных уроков о том, как смешивать акварели с фантастическими, даже космическими фонами. Или вы можете начать с одного или двух цветов, которые вам нравятся больше всего — в любом случае акварельная текстура, которую вы получите в конце, должна быть абсолютно непревзойденной.Как только ваша картина полностью высохнет, вы должны отсканировать ее с разрешением 300 ppi и в формате PNG. ИЛИ вы можете забыть все, что вы уже прочитали, и использовать мои готовые работы, которые я уже нарисовал, отсканировал и прикрепил для ваших дальнейших экспериментов.
Скачать активы
Шаг 2Создайте новый документ в Adobe Photoshop ( Cmd+N ) размером 1200х1200 и разрешением 300 ppi. Откройте свое изображение в Photoshop. Удерживая левую кнопку мыши, перетащите его в созданный документ. Теперь вы можете видеть это как Слой 1 размещен над фоновым слоем . Возможно, он выглядит слишком размытым и зернистым, поэтому, чтобы сделать его более четким и чистым, измените размер слоя с изображением, уменьшив его размер ( Сmd+T ).
Шаг 3
Теперь с помощью Rectangular Marquee Tool (M) выберите область того же размера, что и монтажная область. Сделав выбор, щелкните его правой кнопкой мыши и выберите параметр Layer Via Cut в контекстном меню. Теперь у вас есть новый слой, который вы вскоре превратите в бесшовный узор.
Создание нового слоя для будущего бесшовного узораШаг 4
Затем выберите Фильтр > Другое > Смещение :
Применение фильтра смещения
Этот фильтр поможет вам сместить изображение по горизонтали и вертикали, позволяя увидеть, где у узора есть швы. . Попробуйте сделать 4 квадрата, которые вы получите в предварительном просмотре, равными. Как правило, они рендерятся равными автоматически, но иногда вам нужно настроить Горизонтальное и Вертикальное смещения вручную. Как только вы получите нужный вам результат, нажмите OK.Шаг 5
Теперь ваша цель избавиться от швов и сделать текстуру на 100% мозаичной.
Избавление от швов для текстуры, на 100% мозаичной. Чтобы это произошло, используйте Rectangular Marquee Tool (M) с параметром Feather на 3 пикселя. Выделите небольшую область вокруг шва с помощью Marquee Tool (M) и нажмите Shift+Delete . И, наконец, параметр Заливки, который следует использовать: Contents > Content-Aware ; Режим > Обычный ; Непрозрачность > 100% . Нажмите OK или Введите на клавиатуре, чтобы применить эффект.
Чтобы это произошло, используйте Rectangular Marquee Tool (M) с параметром Feather на 3 пикселя. Выделите небольшую область вокруг шва с помощью Marquee Tool (M) и нажмите Shift+Delete . И, наконец, параметр Заливки, который следует использовать: Contents > Content-Aware ; Режим > Обычный ; Непрозрачность > 100% . Нажмите OK или Введите на клавиатуре, чтобы применить эффект.Теперь вы должны повторять этот шаг до тех пор, пока не исчезнут все швы и вы не будете на 100% довольны тем, как выглядит ваша текстура. Также эта операция должна быть полезна, если вы хотите избавиться от крапинок, волосков от кисти или любых других несовершенств исходного изображения.
Вот как в итоге должна выглядеть ваша выкройка:
Ваш выглядит так же?Шаг 6
Вернитесь назад и повторите Шаг 4 и Шаг 5 до тех пор, пока текстура на Шаг 4 не станет абсолютно бесшовной.
 Так вы значительно приблизитесь к желаемому результату.
Так вы значительно приблизитесь к желаемому результату.Шаг 7
Остался только один шаг — для создания узора Photoshop. Определите его, выбрав Edit > Define Pattern > и назовите его, например, Watercolor Pattern (или выберите более необычное имя, если хотите).
И пришло время окончательного бесшовного теста. Создайте новый документ в два раза больше вашего: 3000х3000 пикселей и разрешение 300 ppi. Выберите начальный слой и щелкните значок fx: Добавьте стиль слоя > Наложение узора . Выберите свой только что сохраненный шаблон из меню шаблонов с масштабом 100% и нажмите OK.
Нанесение выкройкиТеперь следует долго и внимательно рассматривать канву, пытаясь обнаружить какие-либо признаки швов на выкройке. Если вы их найдете, вернитесь к Watercolor Pattern.psd (или как вы его назвали?), найдите дефект и устраните его, заняв Шаг 4 и Шаг 5 снова. После полировки вы получите потрясающую бесшовную акварельную текстуру.

