Создание бесшовной текстуры. Советы и хитрости для создания бесшовных текстур
Если вы занимаетесь веб-дизайном, 3D моделированием или другим творчеством, связанным с 3D max или Photoshop, то вам периодически требуются качественные бесшовные текстуры и фоны. Найти нужную текстуру или фон в сети порой бывает очень не просто, поэтому решением данной проблемы может послужить вариант сделать бесшовную текстуру (фон) самостоятельно. При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
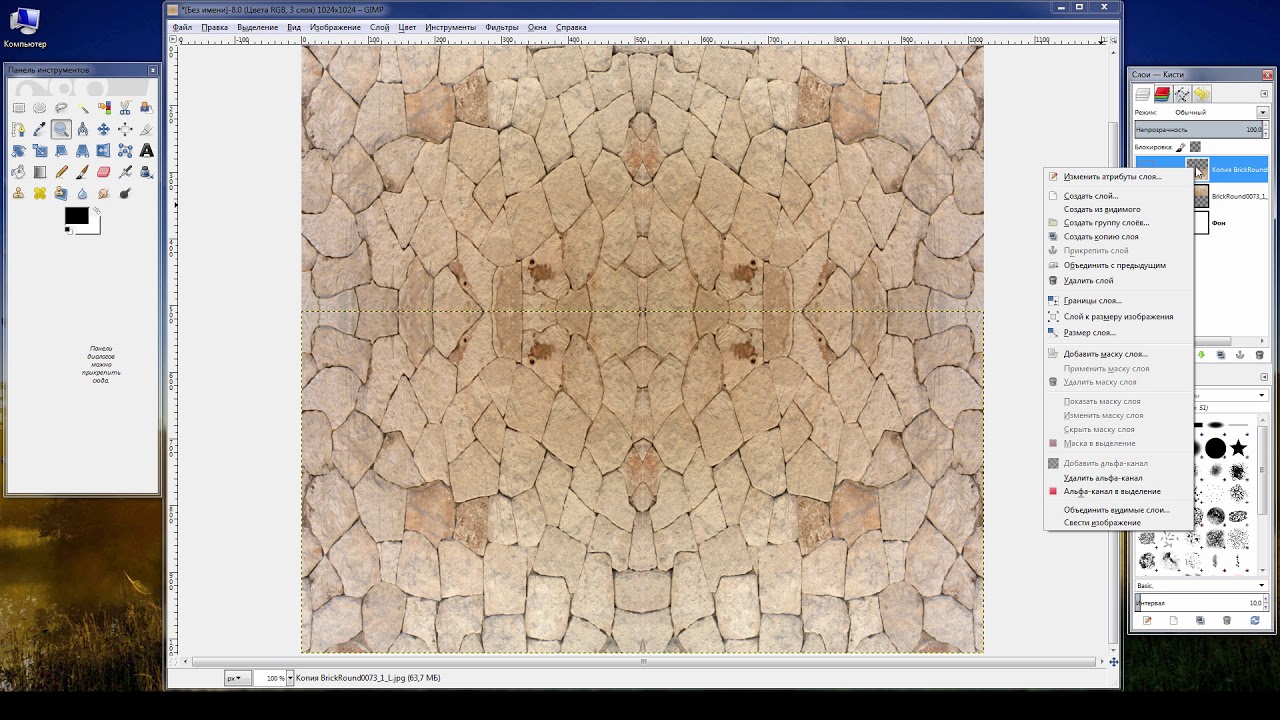
Давайте самостоятельно создадим бесшовную текстуру (фон) в программе фотошоп. И так, главной особенностью бесшовной текстуры (фона) является отсутствие границ, т.е. взяв данную текстуру и соединяя ее с копией с любой стороны мы в итоге получим бесшовное изображение, без каких либо разделений и границ. В качестве примера посмотрите картинку ниже, где справа расположена текстурка камня, а слева несколько данных текстур соединены.
Подобное бесшовное изображение, будь то текстура или фон, можно достаточно легко сделать в программе Photoshop с помощью специального плагина.
Для начала работы нам потребуется сам фон или текстура который(ую) мы и будем “превращать” в бесшовный(ую). Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото. Допустим, вам необходимо сделать бесшовную текстуру асфальта, в таком случае вам потребуется фото данного асфальта и чем качественнее данное фото будет, тем качественнее получится бесшовная текстура. Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
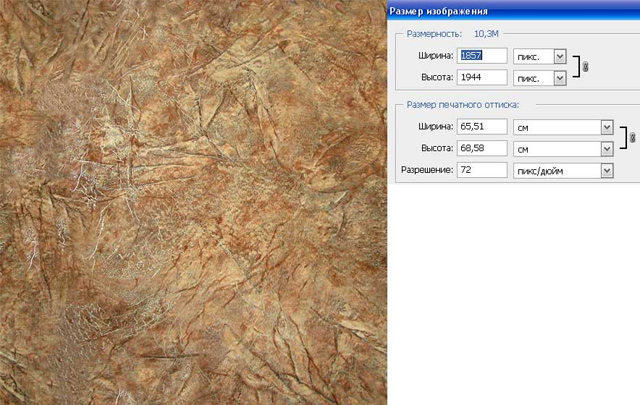
Возьмем, для примера фото асфальта, найденное в сети, фото специально подберем побольше размерами, чтобы текстура получилась высокого качества. В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
Данная картинка (фото) не является бесшовным и это легко проверить состыковав данное изображение с копией. По итогу мы видим, что стыки (швы) на общей картине видны.
Принцип создания бесшовного изображения заключается в отражении краев (стыков), что в результате дает идеальное соединение изображения, тем самым создавая вид единой поверхности, а не разных кусков изображения. Для легкого и быстрого “превращения” фото (изображений) в бесшовные текстуры существует специальный плагин для фотошопа, который автоматически выполняет указанные выше функции (отражение и подгонка швов изображения).
Данный плагин разработан для фотошопа, начиная с CS3 и заканчивая последней на сегодняшний день версией CC. Плагин является бесплатным и скачать его можно с нашего сайта:
Скачайте плагин для вашей версии фотошоп и установите его. После установки плагина у вас в правой боковой панели программы фотошоп появится значок плагина:
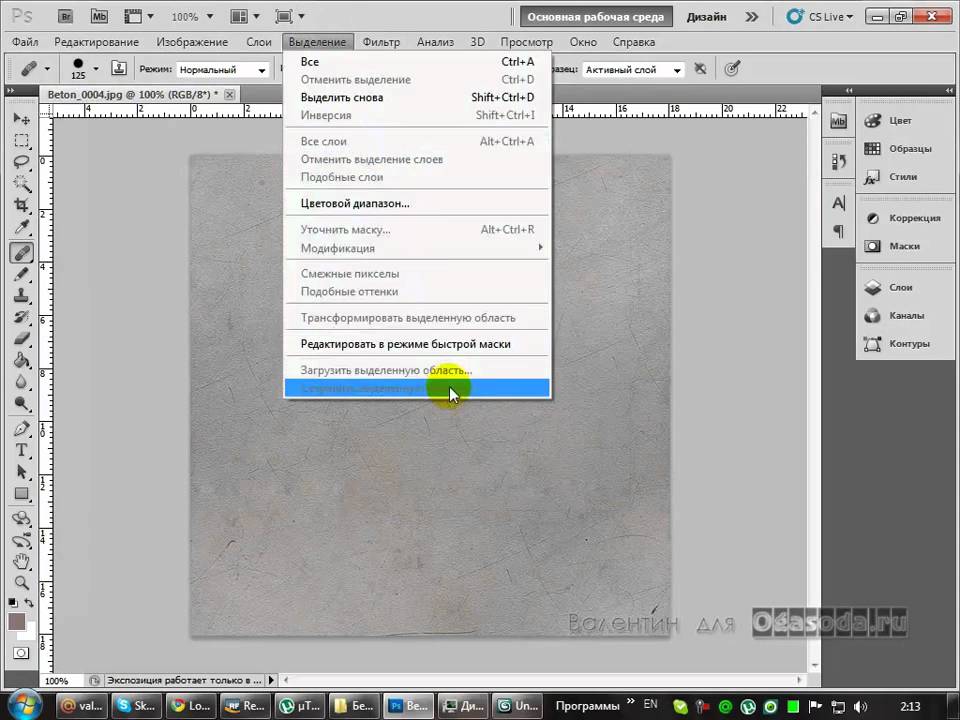
Чтобы создать бесшовное изображение (текстуру) с помощью данного плагина необходимо открыть нужное изображение (фото) программой фотошоп и сделать данное изображение квадратным – это обязательное требование данного плагина.
Для того, чтобы область выделялась правильным квадратом, а не прямоугольником, необходимо в ходе выделения нужной области, помимо левой кнопки мыши удерживать клавишу “Shift”.
После того, как нужная область выделена, выбираете в верхнем меню “Изображение” – “Кадрировать” и ваша выделенная область будет вырезана и обращена в квадратное изображение.
Теперь настало время воспользоваться “волшебным” плагином. При выделенном слое нашего квадратного изображения нажимаем на значок плагина и у нас открывается панелька.
В данной панельке мы указываем размер нашего изображения в пикселях (в нашем случае получилось 864px) и ставим галочку напротив “Difine Pattern”, после чего просто выбираем способ создания бесшовного изображения нажатием на кнопку “Tile” или “Mirror”.
Мы выбрали способ “Tile” и в результате получили текстуру высокого качества, размером 864 x 864 пикселя:
Бесшовную текстуру (фон) высокого качества, которою можно использовать в 3D max или фотошопе мы сделали, но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Для этого правой кнопкой мыши кликаем по папке “tile pattern” и выбираем в появившемся меню “Преобразовать в смарт-объект”. После данных действий все содержимое папки будет преобразовано в один слой изображения, с которым мы в дальнейшем и будем работать (менять ему цветовой тон).
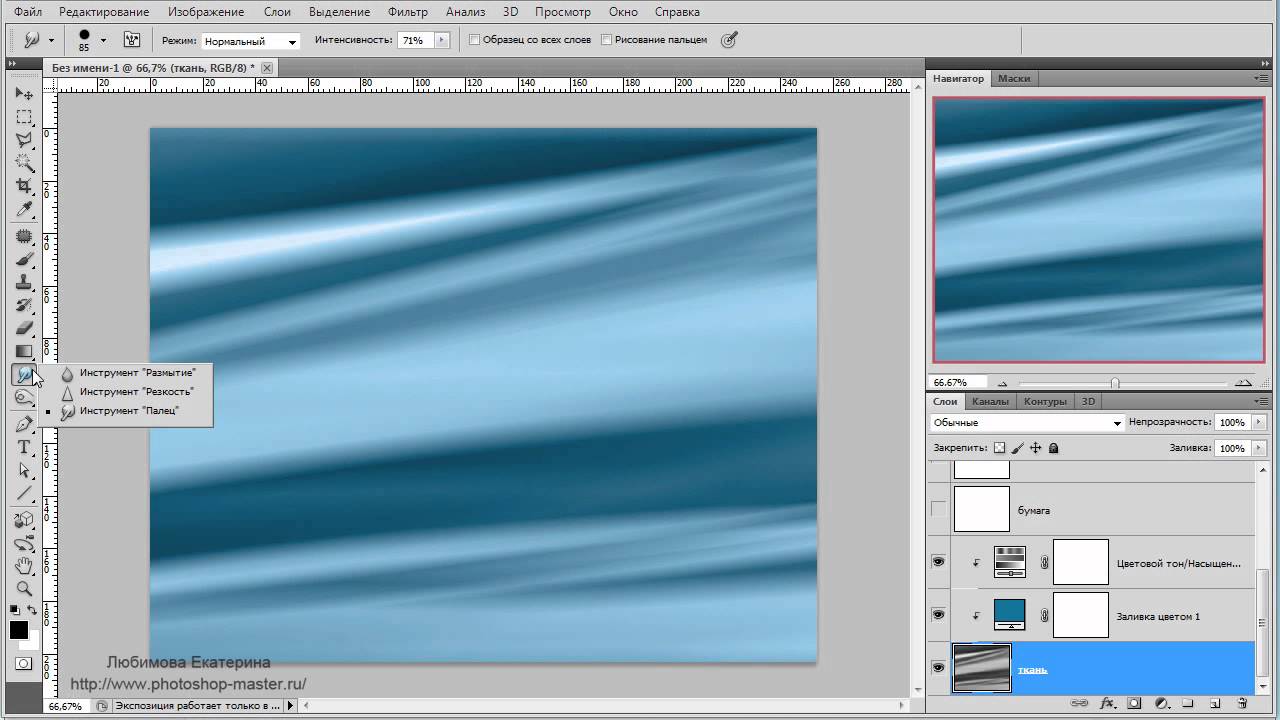
Выделяем наш слой с бесшовным фоном, кликнув в панели слоев по нему левой кнопкой мыши и в нижнем меню, под панелькой слоев кликаем на значок коррекции и в появившемся меню выбираем “Цветовой тон/насыщенность”. После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
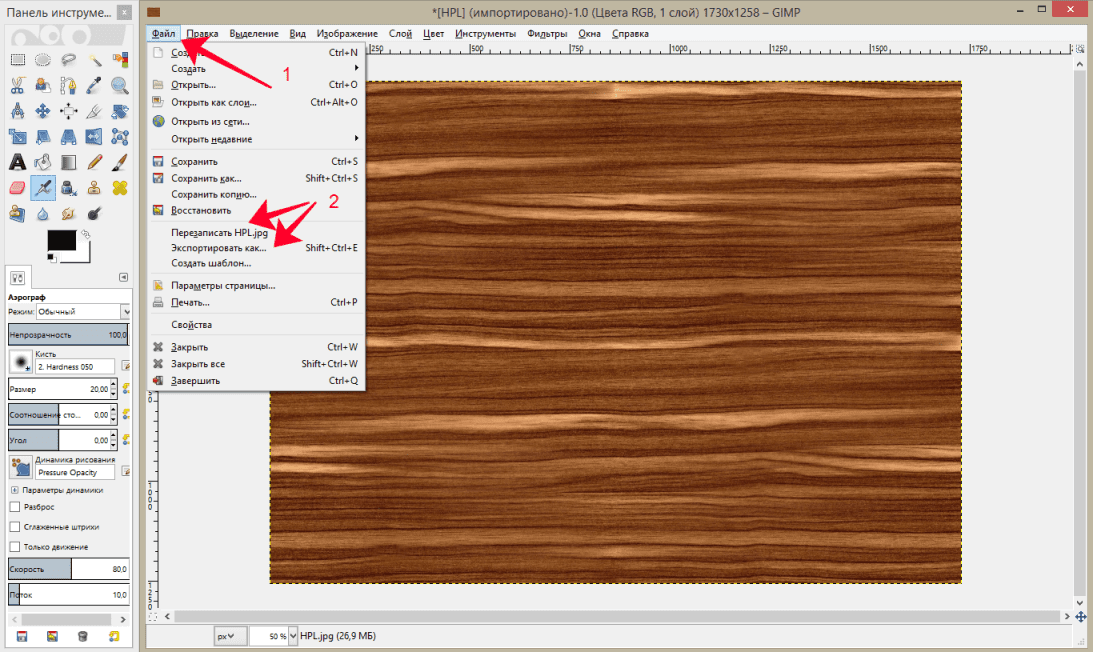
Таким образом у вас получится бесшовная текстура с необходимым цветовым тоном. Остается сохранить данное изображение в высоком качестве, для этого в верхнем меню выбираем “Файл” – “Экспортировать” – “Сохранить для web” и в появившемся окне, в настройках качества выставляем 100%, после чего жмем кнопку “Сохранить”.
После данных манипуляций получилась качественная бесшовная текстура с необходимым нам оттенком. И теперь, если мы приложим копии изображения друг к другу, то убедимся, что получается бесшовный фон, стыков (швов) уже нет.
Должно быть, каждый сталкивался с подобной ситуацией в Photoshop: решили сделать заливку из исходного изображения – столкнулись с некачественным результатом (то картинки повторяются, то слишком контрастно переходят друг в друга). Конечно, выглядит это по меньшей мере некрасиво, но нет проблем, которые бы не имели решения.
С помощью программы Photoshop CS6 и данного руководства вы сможете не просто избавиться от всех этих недостатков, но и реализовать красивый бесшовный фон!
Итак, приступим же к делу! Поэтапно выполняйте указанную ниже инструкцию и вас обязательно все получится.
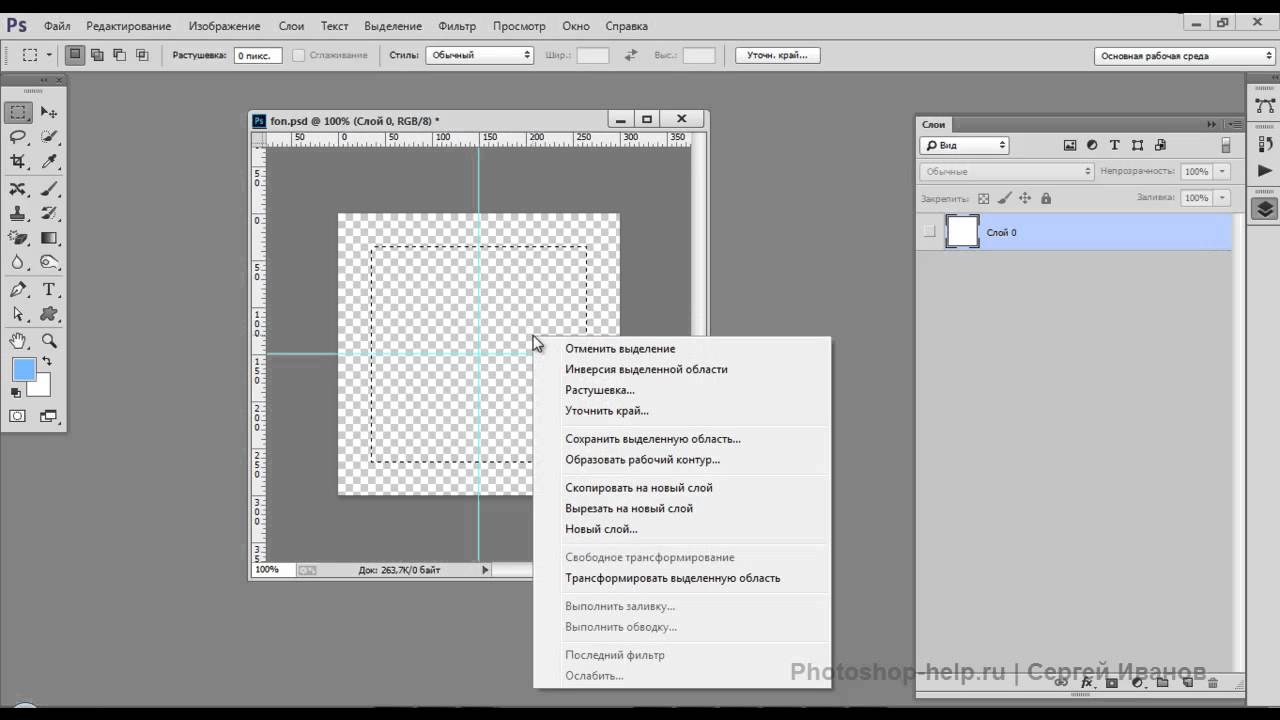
Сначала мы должны выделить на картинке участок при помощи инструмента Photoshop «Рамка» . Возьмем, к примеру, центр полотна. Заметьте, что выбор должен падать на фрагмент с более ярким и в тот же момент равномерным освещением (обязательно, чтобы на нем не было темных участков).
Но, как бы Вы не старались, края картинки будут различаться, поэтому придется их осветлять. Для этого переходим к инструменту «Осветлитель» и выбираем мягкую кисть большого размера. Обрабатываем темные края, делая участки более осветленными, чем прежде.
Однако, как Вы могли увидеть, в левом верхнем углу присутствует лист, который может дублироваться. Чтобы избавиться от этой незадачи, зальем его текстурой. Для этого выбираем инструмент «Заплатка» и обводим участок вокруг листа. Выделение переносим на любой понравившейся вам участок травы.
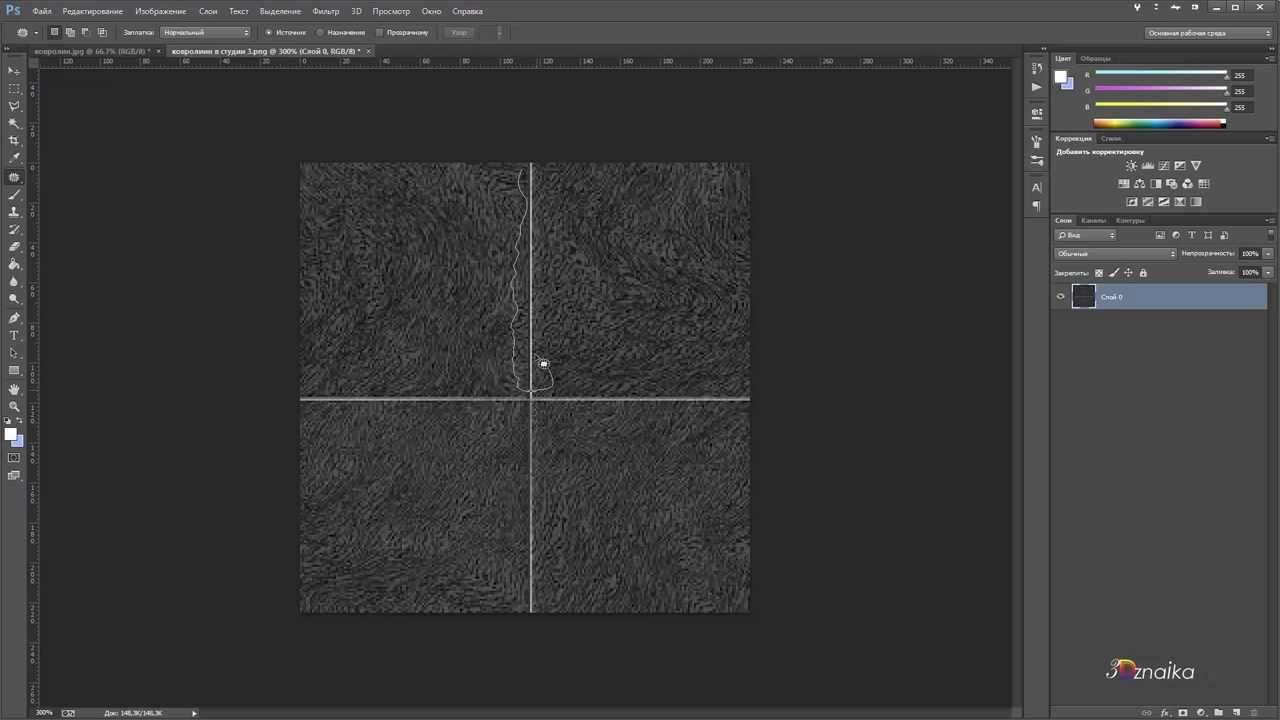
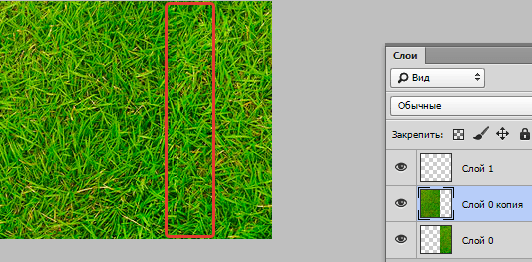
Теперь поработаем со стыковками и краями. Делаем копию слоя с травой и переносим его налево. Для этого используем инструмент
Получаем 2 фрагмента, которые в месте состыковки осветлены. Теперь нам нужно соединить их таким образом, чтобы от светлых участков не осталось и следа. Сливаем их в единое целое (CTRL+E ).
Здесь мы опять применяем инструмент «Заплатка» . Выделяем нужный нам участок (область, в которой будет состыковка двух слоев) и перемещаем выделенный фрагмент на соседний.
Выделяем нужный нам участок (область, в которой будет состыковка двух слоев) и перемещаем выделенный фрагмент на соседний.
С Инструментом «Заплатка» наша задача становится значительно проще. Особенно данным инструментом удобно пользоваться с травой – фоном из разряда далеко не самых лёгких.
Теперь перейдем к вертикальной линии. Все делаем точно так же: дублируем слой и перетаскиваем его наверх, другую копию располагаем снизу; состыкуем два слоя таким образом, чтобы между ними не оставалось белых участков. Сливаем слой и с помощью инструмента «Заплатка» действуем таким же образом, как делали это ранее.
Вот мы в прицепе и сделали нашу текстуру. Согласитесь, это было довольно легко!
Убедитесь, что на вашей картинке нет затемненных участков. При данной проблеме используйте инструмент «Штамп» .
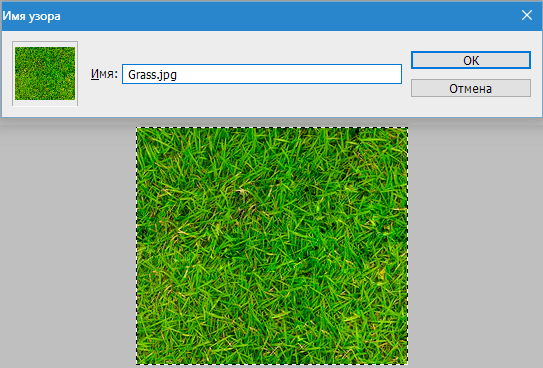
Остается сохранить наше отредактированное изображение. Для этого выделяем все изображение (CTRL+A ), далее идем в меню «Редактирование/Определить узор» , присваиваем имя этому творению и сохраняем его. Теперь его можно использовать в качестве приятного фона в ваших последующих работах.
Теперь его можно использовать в качестве приятного фона в ваших последующих работах.
Мы получили оригинальную зеленую картинку, которая имеет массу применений. Например, вы можете использовать её в качестве фона на вебсайте или использовать как одну из текстур в Photoshop.
В этом руководстве мы с вами научимся создавать свои собственные текстуры в программе Adobe Photoshop. Потом их можно использовать для оформления фона веб сайтов, в качестве текстур для 3D графики и т.д.
Но тут есть некоторые «подводные камни», которые делают создание текстур несколько сложным. Дело в том, когда для создания текстур используются фигуры, то тут сложно сгладить места их состыковки друг с другом. А если будет видна нестыковка, то качество текстуры будет не самое лучшее.
В этом руководстве мы попытаемся решить эту проблему.
Для начала создайте в Photoshop»е новый документ размером 100x100px. Выберите кисточку (В) на ваше усмотрение и нарисуйте подобное этому:
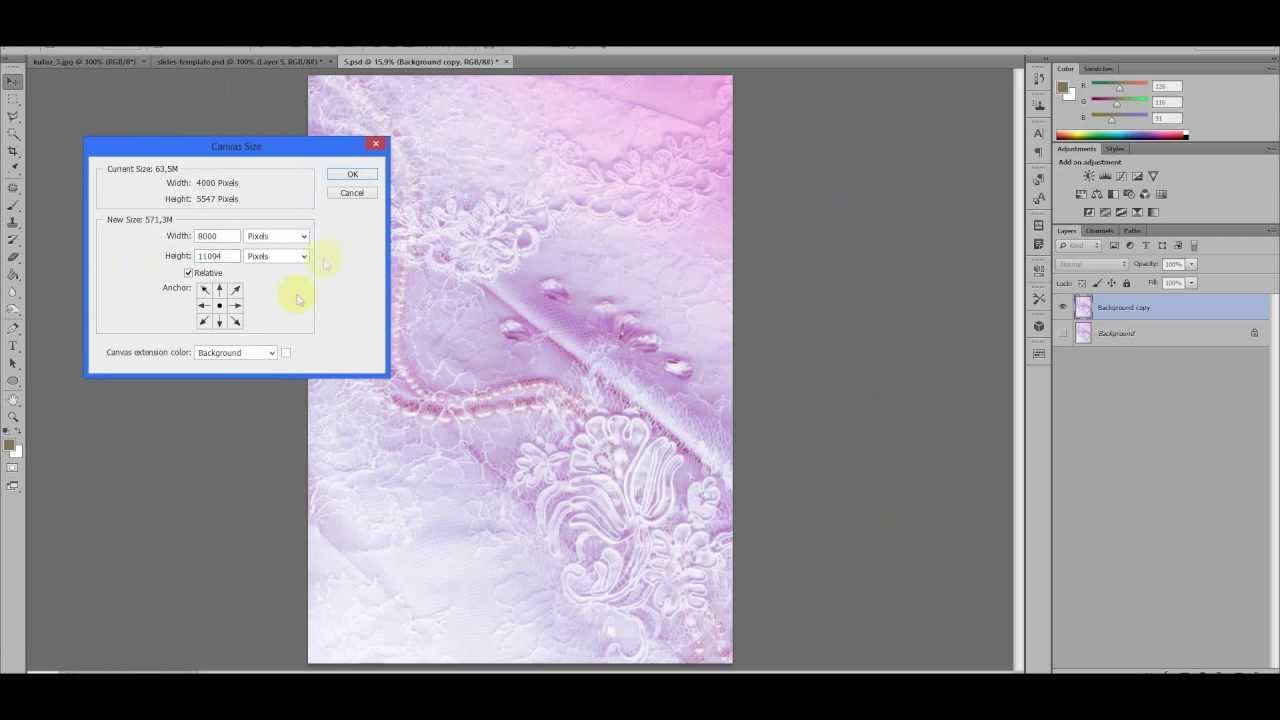
А сейчас нарисованную фигуру преобразуем в узор командой Edit > Define Pattern. .. и назовем ее «texture». Переходим к команде Image > Canvas size и задаем новый размер 400x400px.
.. и назовем ее «texture». Переходим к команде Image > Canvas size и задаем новый размер 400x400px.
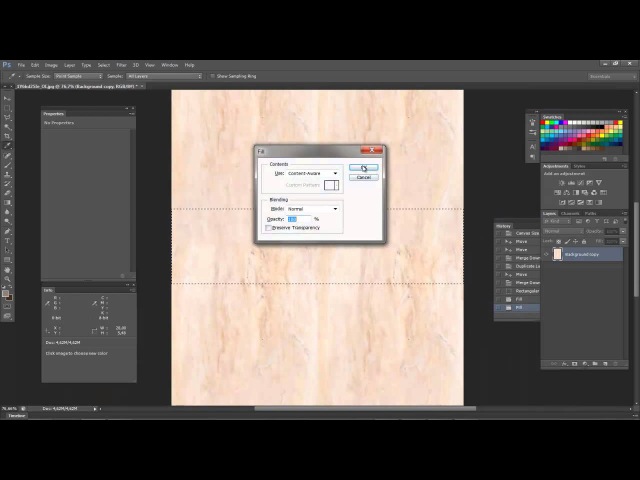
Заполним весь наш холст новым узором, используя Edit > Fill…
Получиться должно следующее:
Как видите, узоры между собой не полностью состыковываются. Поэтому и не получается полноценная текстура. А хотелось бы:)
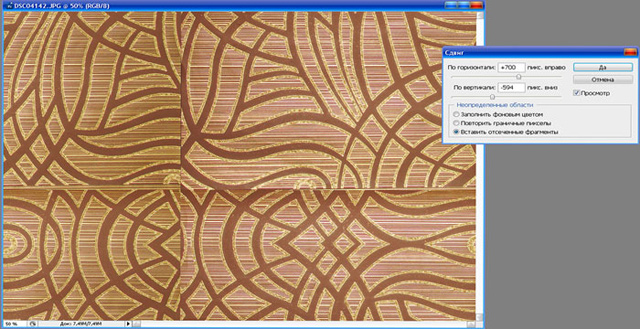
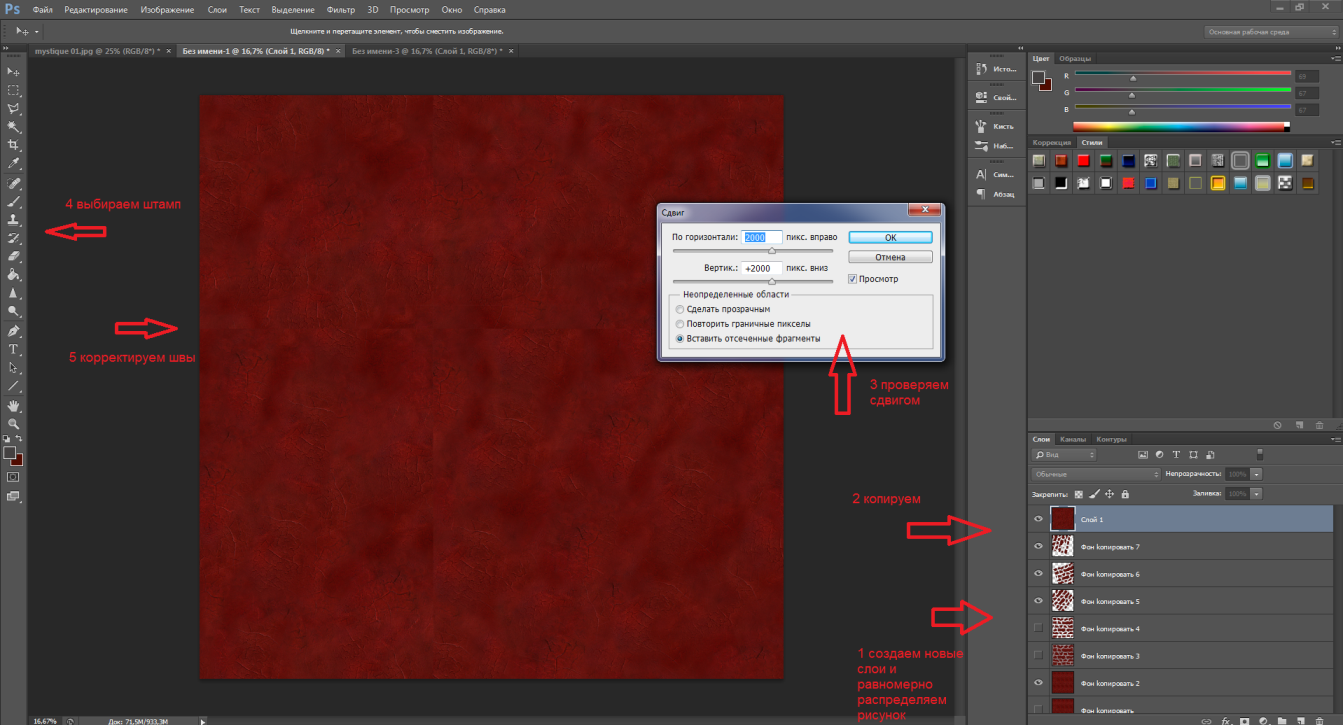
Эта проблема решается использованием фильтра Offset (Сдвиг). Этот фильтр перемещает изображение на указанное количество пикселей. В данном случае изображение перемещается внутри контура, в то время как сам контур остается на своем прежнем месте.
Эффект действия фильтра Offset напоминает вставку изображения в контур с последующим перемещением.
Поэтому переходим к команде Image > Canvas size и опять задаем значение 100x100px. Потом заливаем картинку нашим узором Edit > Fill…
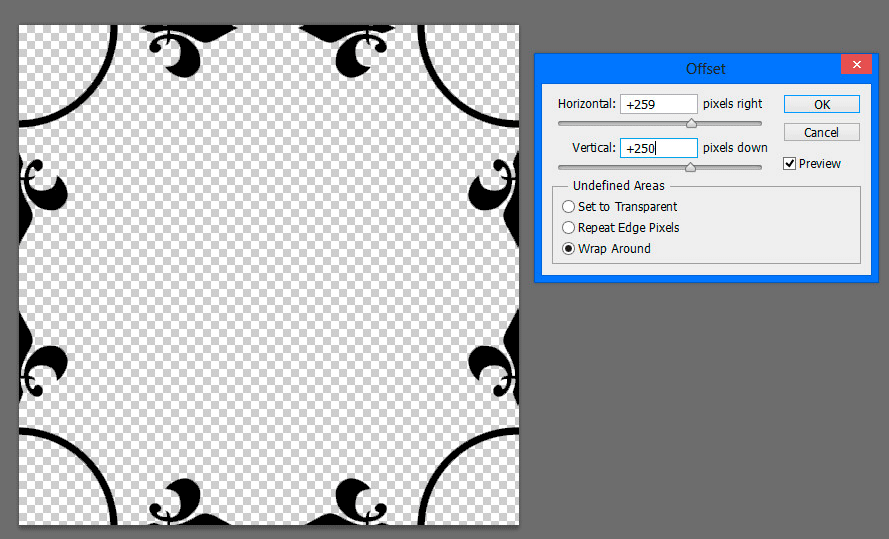
Вызовем фильтр Offset используя Filter > Other > Offset с такими параметрами:
Как видите, горизонтальные и вертикальные пиксели переместились почти на половину рисунка:
Теперь осталось лишь соединить края «оборванных» линий, используя ту же кисточку, которой мы их рисовали. Так что выбирайте инструмент Кисточка (В) и соедините линии в одно целое:
Так что выбирайте инструмент Кисточка (В) и соедините линии в одно целое:
А сейчас снова примените фильтр Offset (Ctrl+F).
Процесс производства продукта с использованием технологий трехмерной компьютерной графики состоит из нескольких этапов. Одним из важнейших и обязательных этапов является этап создания трехмерных моделей, которые в будущем и будут являться частью рассказываемой истории. Причем абсолютно не важно, для чего именно создаются трехмерные модели или в какой индустрии их будут использовать. Ведь главная задача трехмерных моделей — создать ощущение реальности, заставить зрителя поверить в то, что он видит на экране и быть всецело во власти рассказываемой истории. В конечном итоге, трехмерная графика — это всего лишь один из способов донести до зрителя историю, придуманную сценаристом.
Но под короткой фразой «создать трехмерные модели», кроется гораздо более сложный процесс производства. Очень важной составляющей в этапе создания трехмерных моделей является создание материалов и текстур для трехмерных моделей.
Рекламный постер короткометражного фильма «Архитип» Арона Симса, главную роль в котором «играет» персонаж, полностью созданный средствами трехмерной компьютерной графики.
Copyright © 2012 Aaron Sims
Общая информация
Прежде чем трехмерная модель появится на экране кинотеатра, телевизора или монитора, ее должны создать. Как правило, под термином «создать модель», подразумевают поочередное прохождение следующих этапов производства:
- Создание образа будущей модели.
- Создание геометрической формы трехмерной модели.
- Создание набора текстур для модели и настройка материалов.
- Настройка скелета и оснастки трехмерной модели.
- Анимация модели.
Два последних этапа производства присутствуют только в случае, если трехмерная модель будет персонажем. Если же она просто деталь окружения, то есть мира, в котором разворачиваются события, то для создания такой модели, как правило, достаточно только первых трех шагов.
Создание образа модели выполняет художник по концептам (concept artist) отталкиваясь от словесного описания режиссера или сценариста. Полученные наброски передаются моделеру (modeling artist) для того, чтобы он создал трехмерную геометрическую форму модели. На этом первые два шага в процессе производства трехмерной модели заканчиваются, но этого еще недостаточно для того, чтобы модель можно было использовать в финальном проекте.
Дело в том, что после этапа моделирования модель имеет только лишь правильную геометрическую форму, т.е. собака является собакой, автомобиль — автомобилем, но у модели напрочь отсутствуют материалы, которые и предают ей ее уникальные характеристики, а так же делают модель реалистичной. Именно после создания и назначения материалов, трехмерная модель собаки имеет черный окрас шерсти, а автомобиль покрашен красным цветом и имеет коричневый кожаный салон. Без материалов трехмерная модель выглядит серой и безликой, а вот именно материалы и вдыхают в трехмерные модели жизнь.
Пример трехмерной модели механического солдата будущего. Левая часть — чистая трехмерная модель, правая часть — законченная модель с назначенными материалами.
Copyright 2011 © Mike Jensen
Источник: http://eat3d.com/zbrush_hardsurface
Создание и настройка материалов
Что же такое «материалы», которые так нужны трехмерным моделям? Под этим термином подразумевается описание набора свойств поверхности. То есть материал хранит внутри себя описание того, какими свойствами (параметрами) обладает поверхность. Это такие свойства, как: цвет поверхности, глянцевитость или матовость, наличие или отсутствие рельефа, отражение, прозрачность, свечение и т.п.
Материалов существует огромное количество и каждый из них обладает своими, присущими только ему, наборами свойств (параметров). Для каждой трехмерной модели создаются свои материалы. Например, для модели стеклянного фужера нужен всего лишь один материал со свойствами цвета, прозрачности и отражения. А для трехмерной модели человека, нужно несколько материалов. Один для кожи со свойствами цвета, глянцевитости и рельеф, другой для волос, со свойствами цвета, глянцевитости, рельефа и прозрачности, а третий для глаз, со свойствами цвета, отражения и прозрачности.
А для трехмерной модели человека, нужно несколько материалов. Один для кожи со свойствами цвета, глянцевитости и рельеф, другой для волос, со свойствами цвета, глянцевитости, рельефа и прозрачности, а третий для глаз, со свойствами цвета, отражения и прозрачности.
Материалы создают художники по текстурам (texture artist), а так же могут создавать моделеры или же специалисты по настройке рендера (lighting/shading artist). В крупных компаниях процесс создания геометрической формы трехмерной модели и создание материалов для нее могут выполнять разные специалисты. В небольших компания всю работу по полному циклу производства модели, чаще всего, выполняет моделер.
Пример внешнего вида различных материалов, которые используются для назначения трехмерным моделям.
Источник: http://www.vray-materials.de
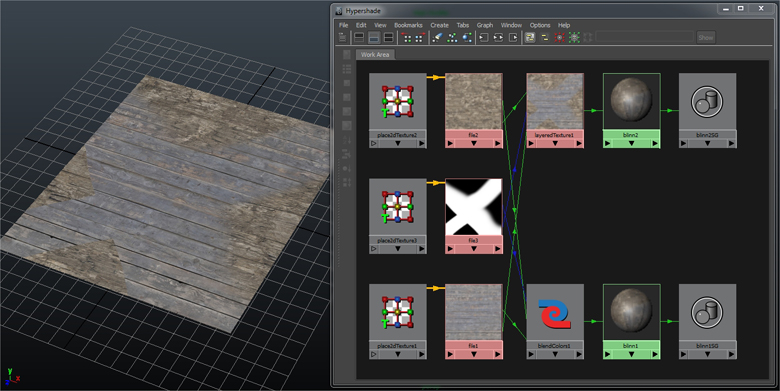
А вот создают и настраивают материалы обычно в тех же программах, в которых и создается геометрическая форма трехмерной модели. Это такие пакеты, как: Maya, Softimage, 3dsMax, LightWave 3D, Cinema 4D, Blender, Houdini, Modo и многие другие. Как правило все эти программы предоставляют удобный интерфейс для работы с материалами. А сам процесс работы сводится к тому, что художнику нужно подобрать правильное значение того или иного параметра в конкретном материале для того, чтобы он точнее соответствовал нужной поверхности.
Как правило все эти программы предоставляют удобный интерфейс для работы с материалами. А сам процесс работы сводится к тому, что художнику нужно подобрать правильное значение того или иного параметра в конкретном материале для того, чтобы он точнее соответствовал нужной поверхности.
Значения параметров материала художник может менять несколькими способами. Первый способ — это цвет . Например, красный плащ, выглядит красным из-за того, что параметр цвета в материале, который назначен геометрии плаща, задан именно красным цветом. Второй способ изменить или задать параметр материала — это цифровое значение . Например, свойство прозрачности в материале может задаваться числом в диапазоне от 0 до 100, где 0 — означает что модель полностью прозрачна, а 100 — означает, что модель не прозрачна. В то же самое время, значение 68 — сделает модель частично прозрачной. И третий способ — это использование текстур . Например, просто присвоив текстуру с изображением ландшафта трехмерной геометрии ландшафта, мы сразу заставим нашу трехмерную модель выглядеть как ландшафт. Именно третий способ настройки материала используется чаше всего при создании сложных типов материалов.
Именно третий способ настройки материала используется чаше всего при создании сложных типов материалов.
Пример настройки материалав ПО Autodesk Maya.
Источник: http://www.polycount.com/forum/showthread.php?t=94077
Использование текстур
Текстуры во всех пакетах занимающихся работой с трехмерной графикой делятся на два типа:
- растровые текстуры;
- процедурные текстуры.
Растровые текстуры — это обычные растровые изображения, которые можно получить любы способом: фото, видео технику, сканирования изображений, самостоятельное создание в редакторах растровой графики, таких как Adobe Photoshop, Gimp и др.
Процедурные текстуры — это текстуры, рисунок которых получается благодаря определенному алгоритму (математической формуле). Как правило, такие текстуры бывают не очень детализированными, но очень удобны при получении сложных материалов, где их используют для смешивания между собой растровых текстур.
Чаще художники по текстурам используют именно растровые изображения для создания материалов трехмерных моделей. И тут очень важно помнить об одной особенности растра. Она заключается в том, что качество растрового файла ограничено его размером. Чем больше ширина и высота картинки (изображения), тем выше вероятность того, что материал будет отображаться в качестве при любой степени приближения камеры к поверхности модели. Поэтому современные модели обычно используют текстуры размером минимум 2k (2048 пикселя), а в идеале, хотя бы 4k (4096 пикселя) и даже больше.
И тут очень важно помнить об одной особенности растра. Она заключается в том, что качество растрового файла ограничено его размером. Чем больше ширина и высота картинки (изображения), тем выше вероятность того, что материал будет отображаться в качестве при любой степени приближения камеры к поверхности модели. Поэтому современные модели обычно используют текстуры размером минимум 2k (2048 пикселя), а в идеале, хотя бы 4k (4096 пикселя) и даже больше.
При использовании текстур, как составной части материала модели, обязательным является создание текстурной развертки трехмерной модели. Если для материалов, которые созданы без использования текстур, и даже в некоторых случаях при использовании процедурных текстур, создание текстурной развертки не является обязательным требованием, то для растровых текстур это необходимое требование. Поэтому до того, как для трехмерной модели создадут текстуры, ей должны сделать развертку текстурных координат.
Развертка текстурных координат
Для создания трехмерных моделей существует огромное количество инструментов и каждый пакет для моделирования обладает своим инструментарием для выполнения этой задачи. Есть моделирования на базе сплайнов, моделирование с помощью NURBS-кривых, полигональное моделирование, моделирование Sub-D поверхностями, но обычно в самом конце, модель преображают в полигональную сетку. И одна из причин такого конвертирования кроется в том, что для полигонального каркаса не так сложно можно создать развертку текстурных координат.
Есть моделирования на базе сплайнов, моделирование с помощью NURBS-кривых, полигональное моделирование, моделирование Sub-D поверхностями, но обычно в самом конце, модель преображают в полигональную сетку. И одна из причин такого конвертирования кроется в том, что для полигонального каркаса не так сложно можно создать развертку текстурных координат.
Под термином развертка (unwrap) — подразумевается процесс создания для каждого полигона трехмерной модели его отображения (проекции) на плоскости координат. Модели, которые создают, являются геометрическими формами расположенными в трехмерном пространстве, а текстуры — это плоские изображения. Развертка позволяет решить вопрос с тем, как на трехмерную геометрию нанести плоское (двумерное) изображение.
Для создания разверток можно использовать как программы, занимающиеся моделированием объектов, так и специализированные программы, которые выполняют исключительно создание разверток. Примерами программ второго типа являются программы: headus UVLayout, Ultimate Unwrap 3D, UVMapper, Unfold 3D.
Есть несколько требований к развертке текстурных координат:
- Размер полигонов на сетке текстурных координат должен соответствовать или приближаться к размеру полигона на трехмерной геометрии. Иначе текстура на поверхности модели может быть искажена (сжата или растянута).
- Нужно попытаться как можно эффективнее занят пространство текстурного квадрата (места, где расположена развертка текстурных координат), иначе это приведет к ухудшению качества отображения текстуры.
- В большинстве случает запрещены наслоения (наложения) одних текстурных координат с другими. Исключением являются только симметричные, а порой и одинаковые части модели.
- Нужно стараться делать как можно меньше швов (мест разделения текстурных координат) на видимых частях модели.
После того, как развертка модели готова, художник по текстурам может заняться созданием набора текстур.
Пример развертки текстурных координат (справа) для трехмерной модели пистолета (слева).
Источник: http://www.polycount.com/forum/showthread.php?t=80947
Создание текстур для трехмерной модели
В данный момент существует два основных способа создания текстур для материала, который в будущем будет назначен трехмерной модели.
Способ первый — это создание текстур в редакторах растровой графики (Adobe Photoshop, Gimp, Painter и т.п.) с нуля или же используя готовые растровые изображения (фотографии, рисунки и т.п.).
Способ второй — создание текстур в специализированных программа для рисования текстур сразу на поверхности трехмерной модели.
Оба способа сейчас активно используются. И у одного, и у второго, есть свои сторонники и противники. И одним, и вторым способом, можно получать качественные текстуры для моделей.
До появления специализированных программ, текстуры рисовали только в редакторах растровой графики по шаблону текстурной раскладки. Этот процесс и сейчас применяют для различных моделей. Единственным недостатком такого способа является то, что в случае наличия шва на модели (места, где разделяются текстурные координаты), художнику нужно его идеально проработать, чтобы он был не заметен на поверхности трехмерной модели. Хотя если швы сделаны правильно, их можно даже и не заметить.
Хотя если швы сделаны правильно, их можно даже и не заметить.
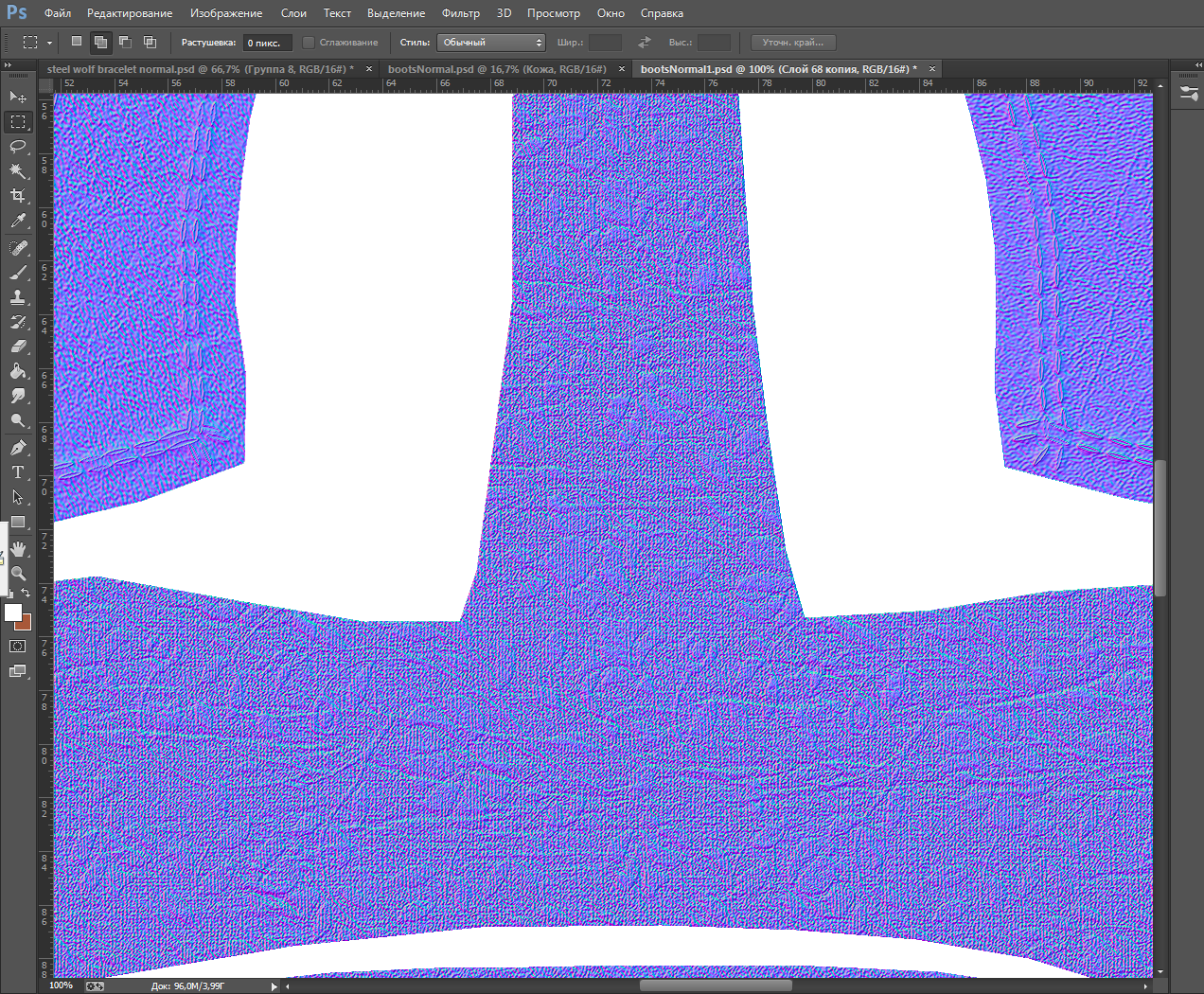
Пример трехмерной модели «дрона» (слева) и набора текстур (справа) созданного в Adobe Photoshop.
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке .
Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной .
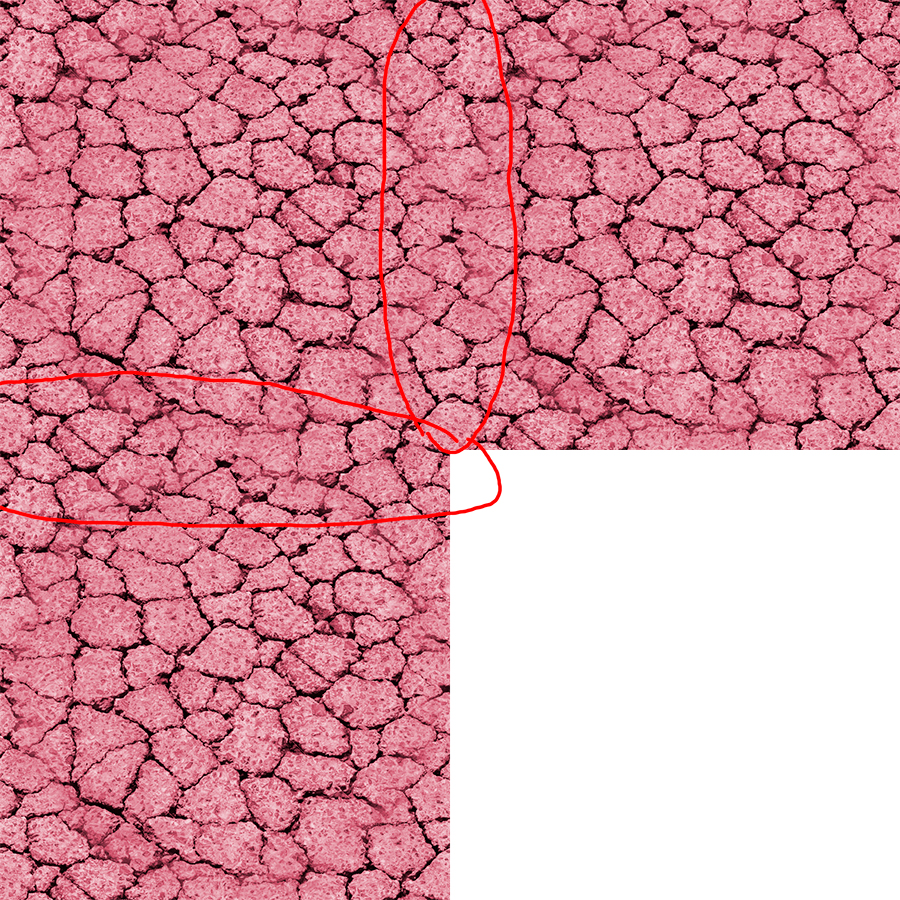
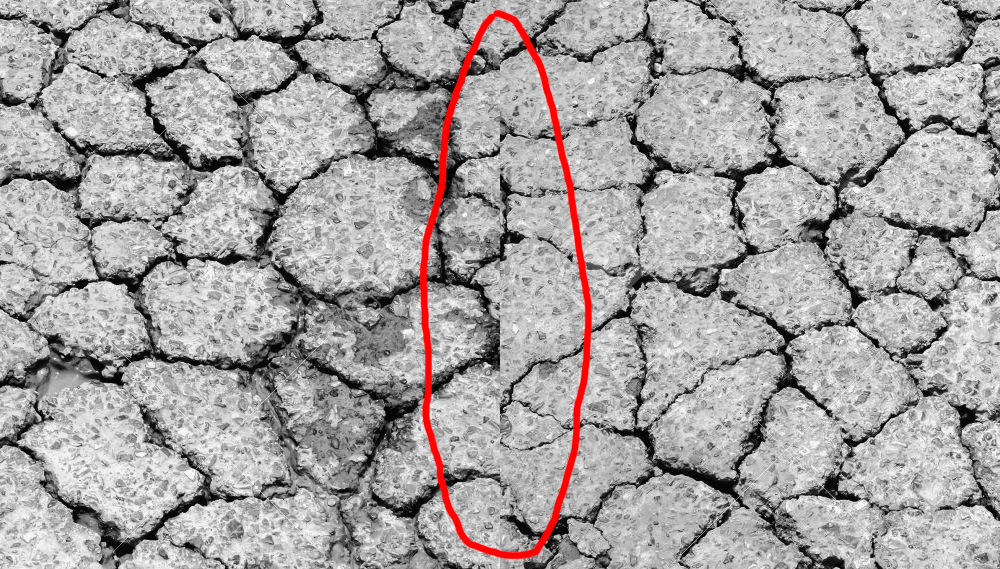
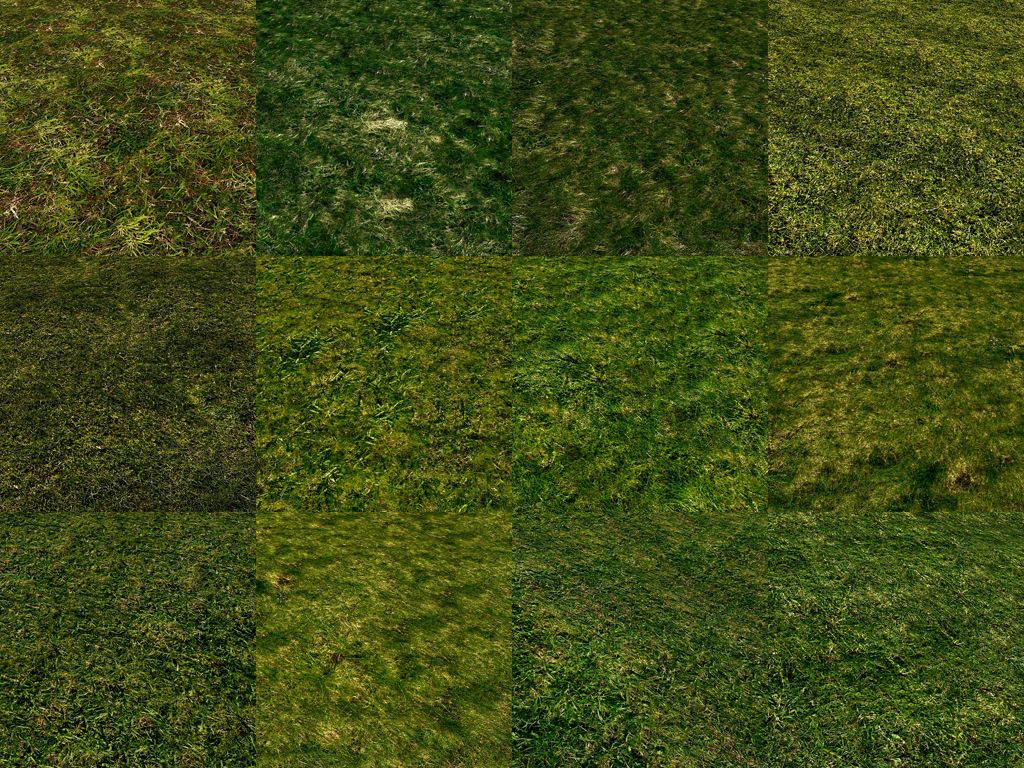
На рисунке показана затайленная далеко не бесшовная текстура, на которой видны стыки между противоположными краями текстуры.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.
Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
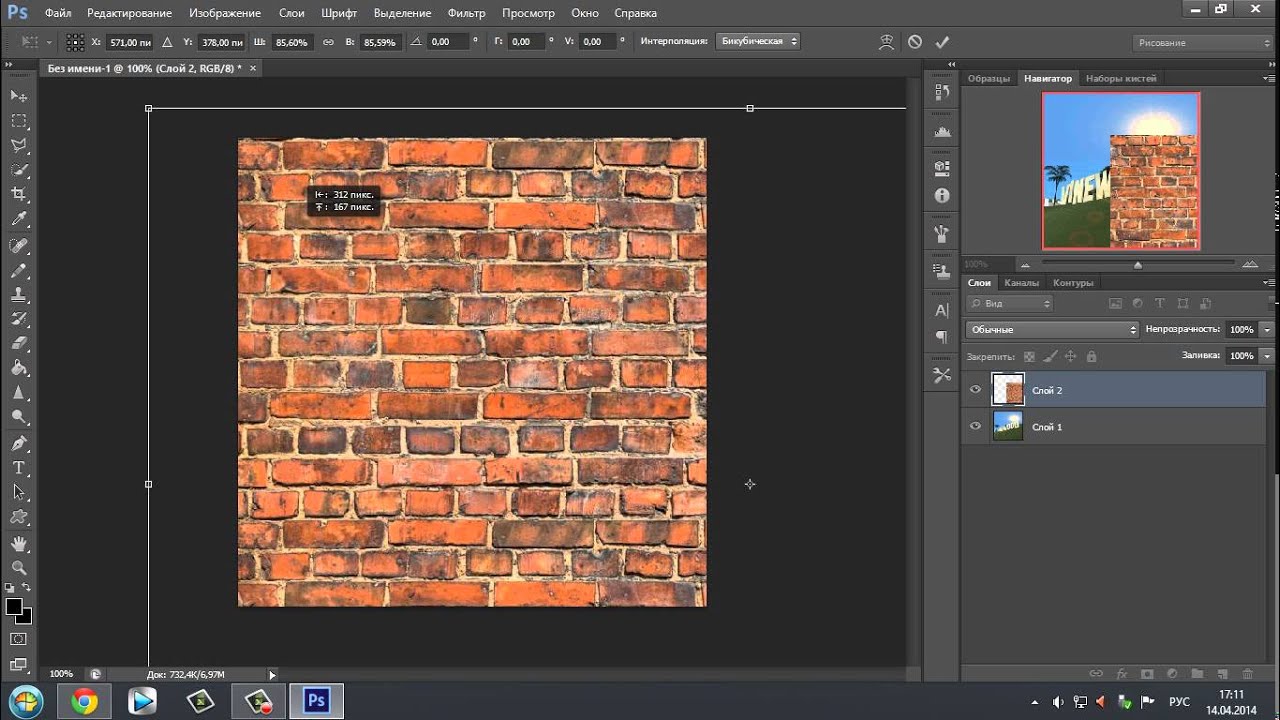
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.
Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).

Также вы можете использовать инструмент свободного трансформирования (Ctrl + T ) либо инструмент Scale , который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.
Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl + A ) и скопировать его на новый слой (Ctrl + C и затем Ctrl + V ). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset «. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье . Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter » в главном меню и в открывшемся выпадающем меню выберите вкладку «Other «, в которой, в свою очередь, выберите вкладку «Offset …».
На рисунке показано окно настроек фильтра Смещения («Offset»).
В окне фильтра «Смещение » выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right ) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down ), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK «, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом.
Нажмите кнопку «OK «, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом.
Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
На рисунке показано изображение, к которому применен фильтр смещения, значения для которого выставлены в 128 по вертикали и горизонтали.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
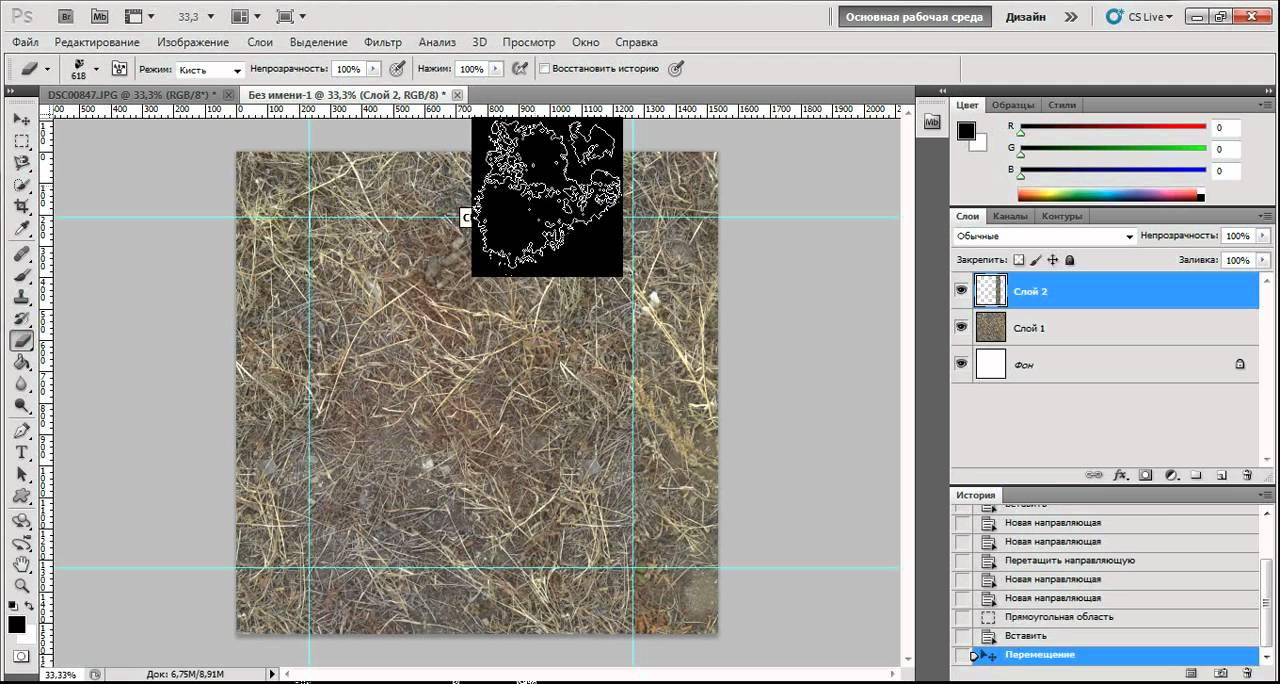
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
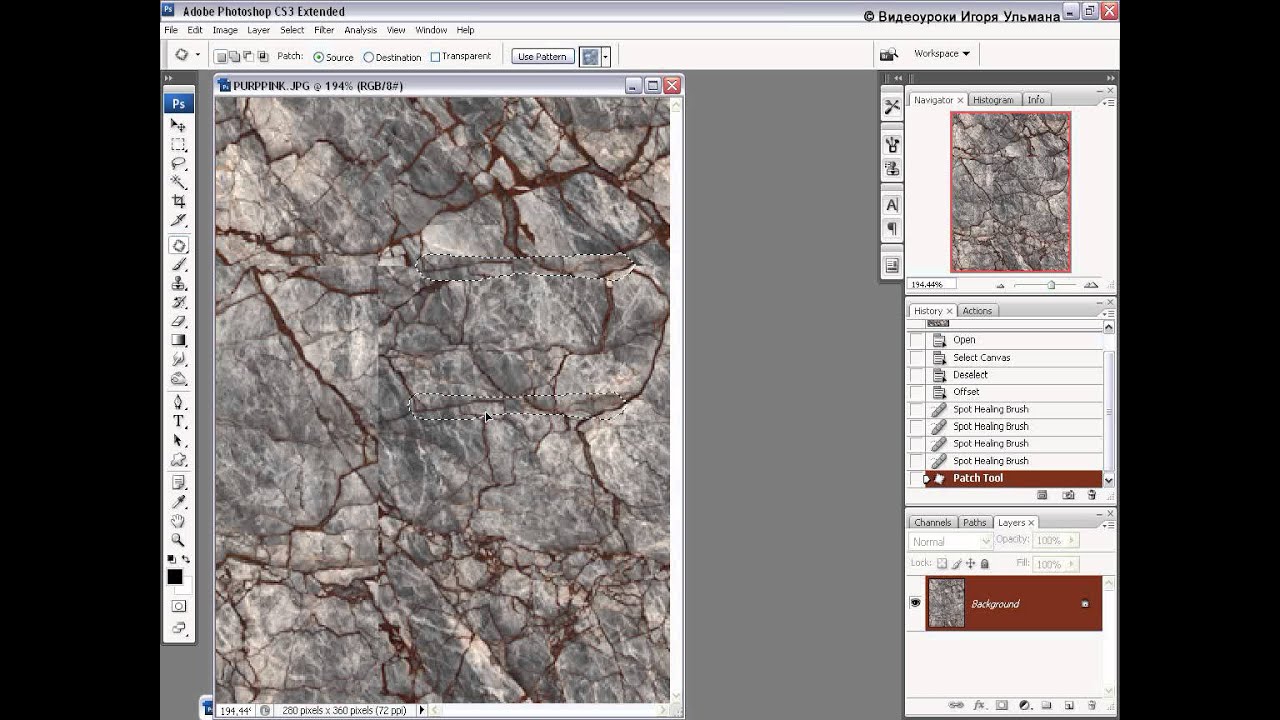
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп » («Clone Stamp Tool «), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.
Инструмент «Штамп » в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.
А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.

При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в , поскольку оставляет по краям затайленной 3D модели половинки текстур.
Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в , поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool «, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
На рисунке показан 3D ландшафт, созданный в Unity3D в одном из уроков по созданию террейнов в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
[email protected]
Post Views: 31 327
Текстуры и слой-маски при обработке фотографий
Обработка фотографий дело увлекательное, но не всегда удачное. А вот применение текстуры и слой-маски поможет сделать изображение оригинальным и для этого не придется трудиться.
А вот применение текстуры и слой-маски поможет сделать изображение оригинальным и для этого не придется трудиться.
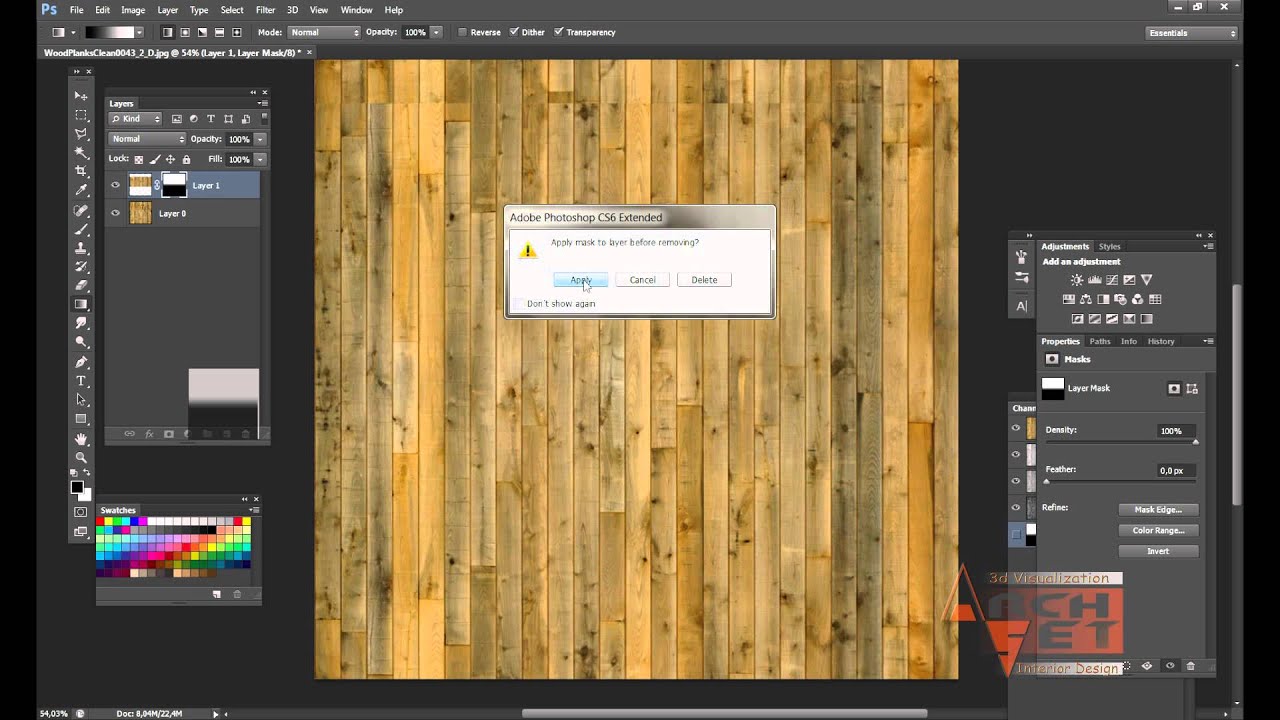
Открываем сначала пейзажный снимок (пример). Сверху на него накладываем текстуру (пример).
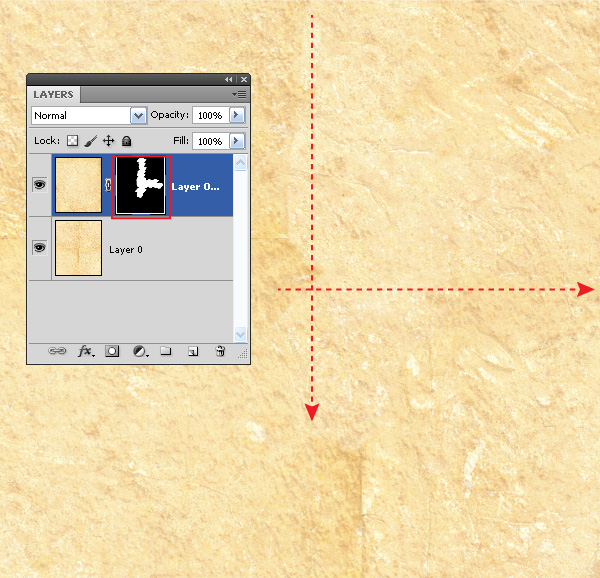
К слою с текстурой добавляем слой-маску, нажав на иконку, как показано на рисунке.
Инструментом «Прямоугольная область» выделяем на текстуре прямоугольник, оставив отступы от краев и нажав по миниатюре слоя-маски заливаем эту часть инструментом «заливка» черного цвета.
Изменяем режим наложения слоев для слоя с текстурой. Подбираем наиболее подходящий. В данном примере это «Затухание».
Поверх накладываем текстуру (пример) и добавляем к ней слой-маску.
Также изменяем ей режим наложения слоев. В данном примере это «Линейный затемнитель».
В слое маске кистью черного цвета прокрашиваем участки, которые нужно скрыть. Для кисти задаем тип мягкая, диаметр побольше и непрозрачность снижаем до 30-50%. Это позволит сгладить край между скрытой и видимой частью текстур.
РЕЗУЛЬТАТ
Теперь пробуем другой вариант применения текстуры к пейзажному снимку. Копируем и вставляем поверх пейзажа текстуру (пример) и добавляем к ней слой-маску.
Кистью черного цвета с непрозрачностью 50 % в слое-маске прокрашиваем некоторые участки текстуры.
РЕЗУЛЬТАТ
При помощи текстур можно также делать сложные рамки для изображения. Вставляем новую текстуру поверх пейзажа (пример) и добавляем к ней слой-маску. В слое-маске «Прямоугольной областью» выделяем область, оставляя с краю верх и левый бок текстуры заливаем её в слое-маске белым цветом.
Для этого слоя изменяем режим наложения слоев на «Яркость». Вставляем под слой с текстурой другую текстуру, добавляем к ней слой-маску, снижаем непрозрачность слоя до 60%и и кистью черного цвета с непрозрачностью 50% прокрашиваем в слое-маске часть текстуры.
Для слоя с этой текстурой изменяем режим наложения слоев на «Цветность».
Поверх всех слоев при необходимости можно добавить ещё одну текстуру и поиграть режимами наложения слоев. Лишние участки текстуры скрывают слой-маской.
Лишние участки текстуры скрывают слой-маской.
На слое с текстурой, которая стала рамкой, можно «Прямоугольной областью» выделять тонкие полоски и в слое-текстуре заливать их белым цветом на черной части слоя-маски и черным на белой части слоя-маски.
Помним, что черный цвет скрывает, а белый проявляет слой к которому добавлена слой-маска.
РЕЗУЛЬТАТ
Теперь рассмотрим, что можно сделать из фотографии применив текстуру.
На изображение с мужчиной накладываем текстуру (пример) и добавляем к ней слой-маску. Изменяем режим наложения слоев на «Перекрытие» и в слое-маске кистью черного цвета прокрашиваем тот участок, под которым находится мужчина.
Добавляем поверх новую текстуру и добавляем к ней слой-маску и изменяем режим наложения на «Перекрытие».
В слое-маске верхней текстуры «Прямоугольным выделение» обводим часть изображения и заливаем его в слое-маске черным цветом.
РЕЗУЛЬТАТ
Таким простым способом можно создавать оригинальные рамки-обводки для изображений, менять текстурность изображения, придавая игру цветов и оттенков, которых не добиться однородной заливкой.
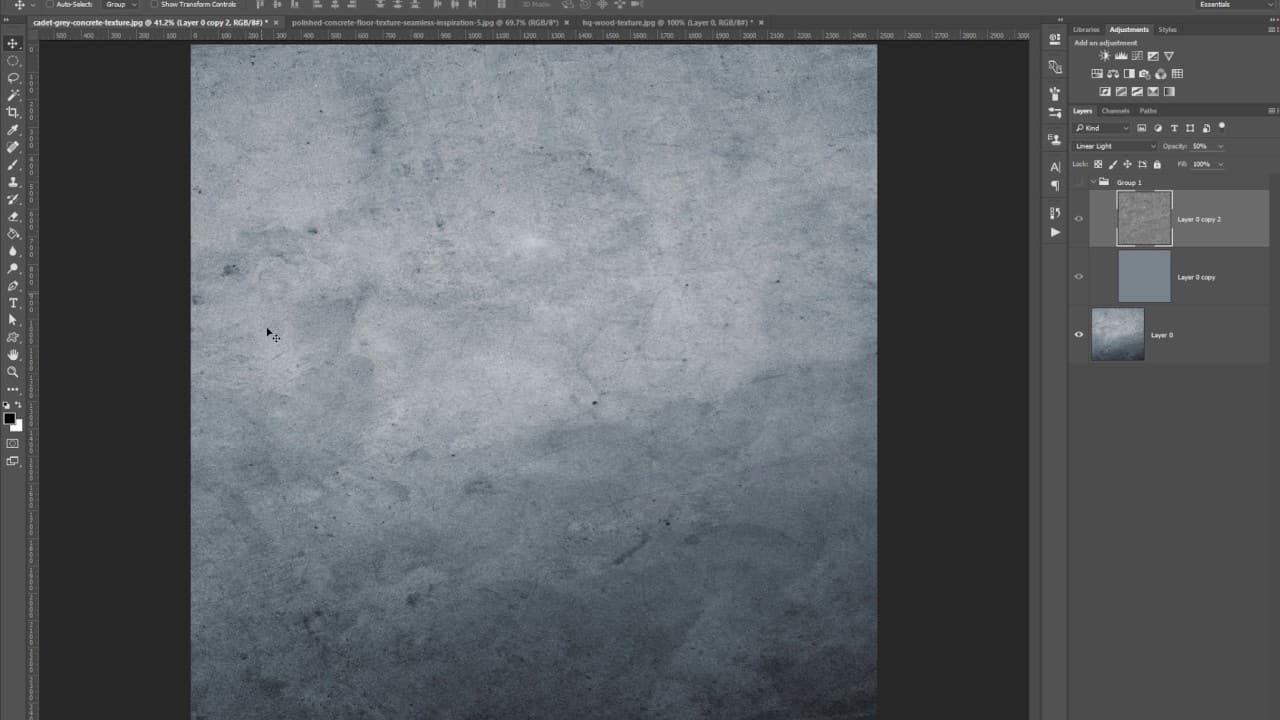
Создаем собственную планету в Photoshop
Предлагаю вашему вниманию технику создания собственного миниатюрного мира в Photoshop. Вы сможете создать бесшовные текстуры (можно выложить несколько таких текстур рядом и не будет заметно границ между ними), а с их помощью — воссоздать внешний вид планеты. Для этого нужно будет спроецировать текстуру на сферу. Также можно использовать полученную текстуру в качестве рабочего стола или фона для веб-страницы.
Шаг 1. Создаем основу.
Создайте новое изображение в режиме LAB. Выставьте белый цвет фона. Размер установите 512х512 пикселей — это важно для получения бесшовного изображения. Если понадобится, вы всегда сможете уменьшить его. Если вы хотите изображение большего размера — это не проблема. Главное, чтобы размеры были кратны 256: скажем, 1024х1024. После того, как создание изображения закончено, нажмите «D», чтобы загрузить черный и белый цвет по умолчанию.
Шаг 2. Создаем базовые цвета и текстуры.
Создаем базовые цвета и текстуры.
Выберите канал Освещение (Lightness) и залейте его 50% серым (Правка > Залить / Edit > Fill). К каналам A и B примените фильтр Разностные облака (Difference Clouds) (Фильтр > Рендер > Разностные облака / Filter > Render > Difference Clouds) несколько раз. Если вы хотите получить менее однородную текстуру, примените команду Уравнять (Изображение > Настройка > Уравнять / Image > Adjust > Equalize) между после каждого применения фильтра Разностные облака. В этом примере и использовал разностные облака на каналах A и B в такой последовательности: Разностные облака — Уравнять — Разностные облака — Уравнять — Разностные облака. В общем-то, не имеет значения, сколько раз вы примените фильтр, главное чтобы в конце в канале LAB было множество разных цветов. Чем больше раз вы используете Разностные облака, тем меньше будут континенты нашей планеты. Выберите канал LAB. Вы увидите многоцветную текстуру. Преобразуйте изображение в режим RGB (Изображение > Режим > RGB / Image > Mode > RGB Mode).
Преобразуйте изображение в режим RGB (Изображение > Режим > RGB / Image > Mode > RGB Mode).
Режим RGB, фоновый слой
Шаг 3. Применяем базовый цвет ландшафта.
Выберите фон и создайте над ним слой настройки. Для этого, удерживая CTRL, щелкните мышью на иконке нового слоя на панели слоев. В появившемся диалоговом окне выберите тип «оттенок/насыщение» (Hue/Saturation). В диалоговом окне Оттенок/насыщение отметьте пункт Цветность (Colorize) и настройте цвет, который вы будете использовать. Я выбрал Оттенок=100 и Насыщение=50, чтобы получить приятный зеленый оттенок. Нажмите ОК.
Слой базового цвета ландшафта
Шаг 4. Изменяем цвет ландшафта
Примените фильтр Облака к слою настройки (Фильтр > Рендер > Облака / Filter > Render > Clouds). Это позволит получить вариации цвета, который мы применяем. Поскольку после применения фильтра наверняка останутся участки, которые выглядят неестественно, нужно увеличить интенсивность зеленого цвета. Откройте диалоговое окно Яркость/Контраст (Изображение > Настройка > Яркость/контраст / Image > Adjust > Brightness/Contrast), увеличьте яркость и уменьшите контраст. Мои настройки: яркость — 60, контраст — 20. Жмите ОК, как никогда дотоле не жали! 😉
Откройте диалоговое окно Яркость/Контраст (Изображение > Настройка > Яркость/контраст / Image > Adjust > Brightness/Contrast), увеличьте яркость и уменьшите контраст. Мои настройки: яркость — 60, контраст — 20. Жмите ОК, как никогда дотоле не жали! 😉
Тот же слой с вариациями цвета
Шаг 5. Создаем карту рельефа
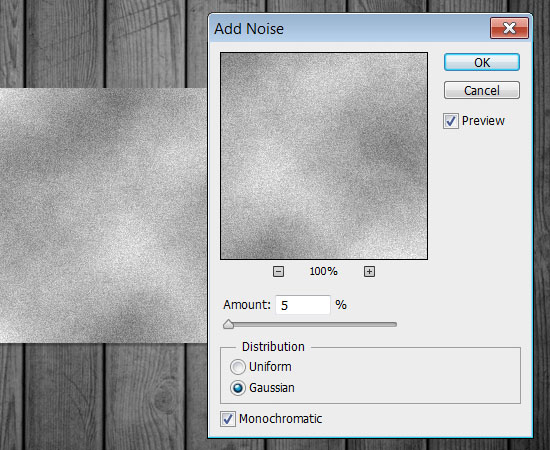
Выберите фоновый слой, выделите все (Ctrl-A) и скопируйте (Ctrl-C). На панели каналов создайте новый канал и вставьте в него ландшафт (Ctrl-V). Снимите выделение (Ctrl-D). Чтобы усилить вариации в карте рельефа, примените команду Уравнять к каналу и добавьте немного шума, если хотите сделать канал более рельефным. В диалоговом окне фильтра Шум я установил значение 10.*
Канал карты рельефа
Шаг 6. Создаем карту океана из карты рельефа.
Теперь, когда у вас карта рельефа, нужно определить, какие участки будут покрыты водой. Выберите инструмент Волшебная палочка и на панели параметров кисти установите допуск (tolerance) на 32. ** В канале карты рельефа с ее помощью выделите самый темный участок, а затем с помощью команды Выделить > Подобный (Select > Similar). Теперь у нас есть карта, определяющая, где будет находиться океан. Сохраните выделение (Выделение > Сохранить выделение / Select > Save Selection). На панели каналов канал 4 должен быть картой рельефа, канал 5 — карта океана. Можете дважды щелкнуть мышью на иконке канала и переименовать его в «relief» или «ocean», чтобы легче было найти его в дальнейшем.
** В канале карты рельефа с ее помощью выделите самый темный участок, а затем с помощью команды Выделить > Подобный (Select > Similar). Теперь у нас есть карта, определяющая, где будет находиться океан. Сохраните выделение (Выделение > Сохранить выделение / Select > Save Selection). На панели каналов канал 4 должен быть картой рельефа, канал 5 — карта океана. Можете дважды щелкнуть мышью на иконке канала и переименовать его в «relief» или «ocean», чтобы легче было найти его в дальнейшем.
Канал карты океана
Шаг 7. Создаем слой ландшафта.
Вернитесь к панели слоев. Выберите настраиваемый слой. Создайте новый слой над двумя, которые уже у вас есть. Залейте его 50% серым (Правка > Залить / Edit > Fill). Откройте фильтр Эффекты Света (Фильтр > Рендер > Эффекты Света / Filter > Render > Lighting Effects) и установите направленный свет (directional light), для которого наша карта рельефа будет каналом проекции (Texture Channel). Остальные настройки я оставил по умолчанию, изменив только размещение источника света и его направление (смотрите рисунок). Нажмите ОК.
Остальные настройки я оставил по умолчанию, изменив только размещение источника света и его направление (смотрите рисунок). Нажмите ОК.
Слой ландшафта
Шаг 8. Применяем ландшафт к цвету.
Итак, у нас есть серый ландшафт, весьма похожий на лунный. Выберите режим Жесткий свет (hard light) в выпадающем меню в верхней части панели слоев. В результате мы объединим уровень яркости слоя рельефа и цветовые значения слоев, лежащих под ним. Получилось слишком ярко, поэтому я немного изменил контраст (до -40) в диалоговом окне Яркость/контраст.
Слой ландшафта (жесткий свет)
Шаг 9. Прячем ландшафт на «океанских» участках.***
Оставаясь в слое ландшафта и удерживая Ctrl, кликните на слое океана (слой 5) на панели слоев. Загрузится выделение воды, которое мы сохранили раньше. Примените к этому участку фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу / Filter > Blur > Gaussian Blur) с радиусом 2 пикселя. Снимите выделение (Ctrl-D).
Снимите выделение (Ctrl-D).
Шаг 10. Добавляем воду.
Выберите слой с серым ландшафтом, если он не активен и нажмите иконку нового слоя. Примените фильтр Облака, чтобы добавить вариации яркости. Удерживая Ctrl, щелкните на канале океана (канал 5). Загрузится сохраненное выделение. Инвертируйте выделение (Shift-F7) и нажмите кнопку «удалить». Снимите выделение (Ctrl-D). Серая безжизненная вода. Это не совсем то, что нам нужно, не правда ли? Установите на панели слоев режим Жесткий свет. Откройте диалоговое окно Оттенок/Насыщение (Ctrl-U) и отметьте пункт Цветность. Теперь поэкспериментируйте с настройками, пока не получите подходящий для воды цвет. Я использовал такие установки: Оттенок=-140, Насыщение=50, Освещенность=-20. Осталось нажать ОК — и вода готова.
Итак, у вас есть довольно симпатичный ландшафт. Пришлось немного попотеть, правда? На этом моменте вы либо бросаете это занятия, потому что оно забирает слишком много времени, либо хотите получить от него еще больше. Если вы принадлежите к последним, то расскажу, как можно доработать наш ландшафт. Речь пойдет о дополнительных вариациях цвета и о добавлении завершающего штриха — облаков.
Если вы принадлежите к последним, то расскажу, как можно доработать наш ландшафт. Речь пойдет о дополнительных вариациях цвета и о добавлении завершающего штриха — облаков.
Слой океана
Шаг 11. Добавляем вариации цвета.****
Вам не кажется, что изображение получилось слишком уж правильным? Планета словно сделана из пластика. Стоит добавить вариации цвета для всего изображения, а не только для ландшафта, как в шаге 4. Создайте новый настраиваемый слой Оттенок/Насыщение над слоем воды. Я решил добавить красные тона. Поэтому включаем цветность в диалоговом окне Оттенок/Насыщение, устанавливаем Оттенок на 0, Насыщение — на 50. Нажмите ОК. Теперь несколько раз подряд примените фильтр Разностные облака. Это даст нам нужные вариации. Примените команду Уравнять (Изображение > Настройка > Уравнять / Image > Adjust > Equalize). На панели слоев настройте непрозрачность. Я поставил ее на 50%. Теперь есть участки рисунка, вернее суши и моря, на которых немного больше красного, чем на других.
Слой вариаций цвета
Шаг 12. Создаем маску облаков.
Планета выглядит незавершенной без облачного покрова. По крайней мере, на все счастливых планетах в моей галактике есть прелестные облачка. Во всяком случае, если вы хотите, чтобы у обитателей вашей планеты было чем дышать, стоит позаботиться об атмосфере.
Но вернемся к Photoshop. Создайте новый слой. Теперь с помощью фильтра Облака создайте эти самые облака. Теперь примените несколько раз фильтр Разностные облака. Я сделал это 12 раз. После этого откройте диалоговое окно Уровни (Ctrl-L) и передвиньте средний ползунок в секции Входные уровни (Input Levels), пока количество облаков не будет достаточным (смотрите рисунок). Обычно нужно сдвигать ползунок вправо. Нажмите ОК.
Слой маски облаков
Шаг 13. Создаем иллюзию ветра.
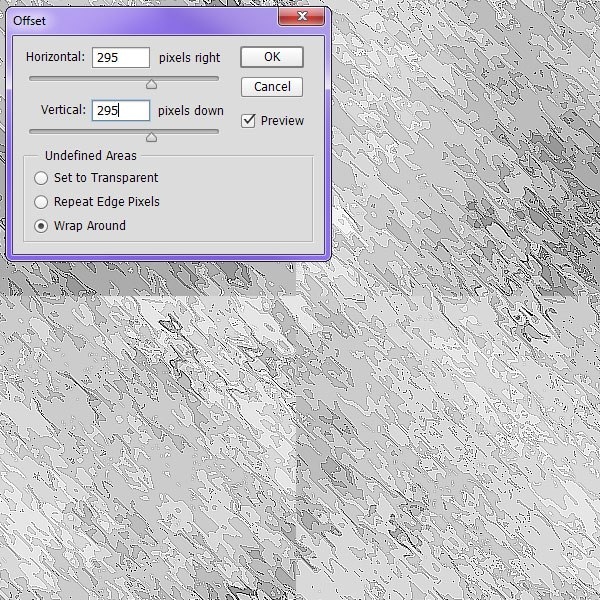
Откройте диалоговое окно Цветовой ряд (Выделение > Цветовой ряд / Select > Color Range). Убедитесь, что используются отобранные цвета (Selected Colors) и что нажата кнопка первой пипетки. Кликните на самом темном участке изображения. Установите ползунок Пушистости (fuzziness) на 200 (смотрите рисунок). Теперь нажмите клавишу delete, чтобы оставить только самые яркие участки изображения и снимите выделение. Установите режим Осветление (lighten) и уменьшите непрозрачность до 70%. Теперь скопируйте этот слой. Для этого его нужно перетащить на иконку нового слоя. Выберите нижнюю копию. Этот слой отобразит тени от облаков. Откройте диалоговое окно Уровни и в секции Выходные уровни (Output Levels) во втором текстовом поле поменяйте 255 на 0. Таким образом, там, где слой будет непрозрачным, он будет черным. Нажмите ОК. Установите непрозрачность слоя на 100% и поменяйте режим на Нормальный. И последний шаг. Примените фильтр Офсет (Фильтр > Еще > Офсет / Filter > Other > Offset). Установите вертикальный и горизонтальный офсет так, чтобы казалось, будто облака летят выше или ниже.
Убедитесь, что используются отобранные цвета (Selected Colors) и что нажата кнопка первой пипетки. Кликните на самом темном участке изображения. Установите ползунок Пушистости (fuzziness) на 200 (смотрите рисунок). Теперь нажмите клавишу delete, чтобы оставить только самые яркие участки изображения и снимите выделение. Установите режим Осветление (lighten) и уменьшите непрозрачность до 70%. Теперь скопируйте этот слой. Для этого его нужно перетащить на иконку нового слоя. Выберите нижнюю копию. Этот слой отобразит тени от облаков. Откройте диалоговое окно Уровни и в секции Выходные уровни (Output Levels) во втором текстовом поле поменяйте 255 на 0. Таким образом, там, где слой будет непрозрачным, он будет черным. Нажмите ОК. Установите непрозрачность слоя на 100% и поменяйте режим на Нормальный. И последний шаг. Примените фильтр Офсет (Фильтр > Еще > Офсет / Filter > Other > Offset). Установите вертикальный и горизонтальный офсет так, чтобы казалось, будто облака летят выше или ниже. Я установил оба показателя на 10. Убедитесь, что отмечен пункт Wrap Around и нажмите ОК. Вот и все.
Я установил оба показателя на 10. Убедитесь, что отмечен пункт Wrap Around и нажмите ОК. Вот и все.
Окончательная версия планеты с облаками
Вполне вероятно, что у вас возникнет вопрос — а зачем это нужно? Ответ — чтобы классно выглядеть.
Однако, эта текстура, хотя и эффектно выглядит, еще не позволит вам создать планету. В следующем туториале я расскажу, как спроецировать ее на сферу и анимировать. Эта текстура бесшовная, как я уже говорил. Так что можете поместить ее на рабочий стол или на фон веб-страницы и вряд ли кто-то найдет границы изображения.
Сохранить текстуру лучше в формате Photoshop. Это позволит в дальнейшем редактировать отдельный слой, если он вам перестанет нравиться. Если хотите сохранить рисунок в формате JPEG, выберите фоновый слой, затем выделите все и создайте копию соединенных слоев (Ctrl-Shift-C) и вставьте ее в новый документ, который можете сохранить в JPEG.
В конце концов, всегда можно повторить все сначала. И, поскольку фильтры Облака и Разностные облака основаны на эффекте случайности, получить совершенно другую планету.
И, поскольку фильтры Облака и Разностные облака основаны на эффекте случайности, получить совершенно другую планету.
Ниже приведены некоторые примеры планет
Планета Скотта Бэлея | Планета Рона Китла | Планета Скотта Гемлина |
Примечания:
* (шаг 5) Добавление очень незначительного шума может сделать ваш ландшафт очень неровным — появится множество небольших выпуклостей. Чтобы ландшафт был более ровным, пропустите этот этап или установите меньшее значение.
** (шаг 6) Установите меньшее значение допуска для волшебной палочки, если хотите чтобы у вас было больше «суши», и большее значение, чтобы получить больше «океана».
*** (шаг 9) Размытие участков «океана» позволяет придать глубину изображению. Это единственный шаг, который влияет на бесшовность текстуры. Т.е. границы составных частей текстуры можно будет обнаружить, если присмотреться, в «океанских» областях. Но в принципе это не представляет серьезной проблемы, особенно если изображение будет использоваться как текстура для объемного объекта. Швы просто будут слишком маленькими, чтобы их увидеть, или окажутся на обратной стороне сферы.
Но в принципе это не представляет серьезной проблемы, особенно если изображение будет использоваться как текстура для объемного объекта. Швы просто будут слишком маленькими, чтобы их увидеть, или окажутся на обратной стороне сферы.
**** (шаг 11) Вы можете еще больше разнообразить вариации цветов и сделать рисунок еще более реалистичным, если создадите несколько настраиваемых слоев Оттенок/Насыщение. Поэкспериментируйте, и вы сможете создавать пустынные, снежные и лесистые области. Помните, что вы можете использовать канал карты океана, чтобы ограничивать воздействие настраиваемого слоя только сушей или морем. Для этого нужно загрузить канал и удалить часть настраиваемого слоя, как в шаге 10.
Создание бесшовных текстур мрамора в Adobe Photoshop | Серена Аврил Аркетти
стенограмма 1. 1. Добро пожаловать: Привет всем и добро пожаловать в создание текстур мрамора в дублере для магазина. В этом курсе я проведу вас через пошаговый процесс создания современной текстуры мрамора прямо в модели. Будьте в фотошопе. Проведите вас через процесс создания текстуры. Используя фотофильтры, стили слоя и уровни настройки, я покажу вам лучший способ восстановить его, используя карты чтения в цветных связях.Наконец, мы превратим текстуру в красивый бесшовный узор. Завершив этот урок, они создали четыре прекрасных современных текстуры, которые вы сможете интегрировать в свои собственные дизайны, произведения искусства и даже продукты для продажи, пока мы проведем вас через весь процесс. Опыт работы не требуется. Давайте начнем. 2. 2. Базовая текстура: в этом видео мы собираемся создать черно-белую текстуру, которая будет использоваться в качестве основы для мраморных партонов. Первое, что мы собираемся сделать, это создать новый документ.Мы никогда не доберемся до верхней части экрана и не выберем новый файл. Мы хотим убедиться, что документ настроен с разрешением 1000 на 1000 пикселей и имеет разрешение состояния в соответствии с DP I. Этот шаг очень важен, если вы планируете печатать свою текстуру в будущем с двумя высококачественными настройками вашего документа и заключить гритт? Ничего такого.
Будьте в фотошопе. Проведите вас через процесс создания текстуры. Используя фотофильтры, стили слоя и уровни настройки, я покажу вам лучший способ восстановить его, используя карты чтения в цветных связях.Наконец, мы превратим текстуру в красивый бесшовный узор. Завершив этот урок, они создали четыре прекрасных современных текстуры, которые вы сможете интегрировать в свои собственные дизайны, произведения искусства и даже продукты для продажи, пока мы проведем вас через весь процесс. Опыт работы не требуется. Давайте начнем. 2. 2. Базовая текстура: в этом видео мы собираемся создать черно-белую текстуру, которая будет использоваться в качестве основы для мраморных партонов. Первое, что мы собираемся сделать, это создать новый документ.Мы никогда не доберемся до верхней части экрана и не выберем новый файл. Мы хотим убедиться, что документ настроен с разрешением 1000 на 1000 пикселей и имеет разрешение состояния в соответствии с DP I. Этот шаг очень важен, если вы планируете печатать свою текстуру в будущем с двумя высококачественными настройками вашего документа и заключить гритт? Ничего такого. Они создали свои документы. Мы должны убедиться, что цвета переднего плана и фона принимают черный и белый. Вы можете сделать это, щелкнув этот маленький значок рядом с выбором цвета, чтобы мы могли затем перейти в верхнее меню и просто отфильтровать рендеринг одежды.Это создаст случайный узор под холстом, который мы можем начать формировать в нашей текстуре на том же слое. Никогда не поднимайтесь в верхнюю часть экрана и не выбирайте фильтр, отображающий облака различия. Это немного усложнит нашу текстуру удаления изображения, которая сейчас где-то прячется, но она слишком темная, чтобы мы могли ее увидеть, поэтому нам нужно будет ее выявить, отрегулировав контрастность изображения. Для этого нам нужно открыть панель уровней, нажав команду l на Mac и управляющую L в Windows или никогда не попасть в верхнее меню.Выберите изображение. Корректируя уровни, мы можем установить наши большие точки примерно на четыре, а белые точки примерно на 100. Учитываются ли технические истории, которые только начинают выглядеть как мрамор? Те были довольны этим.
Они создали свои документы. Мы должны убедиться, что цвета переднего плана и фона принимают черный и белый. Вы можете сделать это, щелкнув этот маленький значок рядом с выбором цвета, чтобы мы могли затем перейти в верхнее меню и просто отфильтровать рендеринг одежды.Это создаст случайный узор под холстом, который мы можем начать формировать в нашей текстуре на том же слое. Никогда не поднимайтесь в верхнюю часть экрана и не выбирайте фильтр, отображающий облака различия. Это немного усложнит нашу текстуру удаления изображения, которая сейчас где-то прячется, но она слишком темная, чтобы мы могли ее увидеть, поэтому нам нужно будет ее выявить, отрегулировав контрастность изображения. Для этого нам нужно открыть панель уровней, нажав команду l на Mac и управляющую L в Windows или никогда не попасть в верхнее меню.Выберите изображение. Корректируя уровни, мы можем установить наши большие точки примерно на четыре, а белые точки примерно на 100. Учитываются ли технические истории, которые только начинают выглядеть как мрамор? Те были довольны этим. Вы можете нажать. Хорошо, нам нужно будет повторить весь этот процесс еще два раза, так что это здорово для вашего слоя. Нажимая на новый слой, я попадаю прямо сюда. Вернитесь в верхнее меню и выберите фильтр. Визуализируйте несуразицу на том же слое. Снова выберите фильтр. Визуализация. На этот раз разница в культурах.Облака и снова открываем панели уровней. Мы собираемся довести отличный балл до четырех. Это белые точки примерно до 200. Давайте повторим этот процесс еще раз. Итак, снова, инструмент для гибки фильтров. Это фильтр Бренда. Разные бра. Откройте, чтобы полюбить элемент управления меню L в Windows, и поступите в продажу на Mac, установите A great points примерно до четырех в вашей рабочей точке, чтобы выгореть. Это похоже на «ОК, нет» на панели слоев. У вас должно получиться три слоя фона, первый слой и наложить его. Теперь мы хотим переключить слой.Хочу кричать о режиме наложения, чтобы мы могли немного добавить единицу и выпустить их меню. Выбираем экран так, вроде бы, чистый и выбираем светлый.
Вы можете нажать. Хорошо, нам нужно будет повторить весь этот процесс еще два раза, так что это здорово для вашего слоя. Нажимая на новый слой, я попадаю прямо сюда. Вернитесь в верхнее меню и выберите фильтр. Визуализируйте несуразицу на том же слое. Снова выберите фильтр. Визуализация. На этот раз разница в культурах.Облака и снова открываем панели уровней. Мы собираемся довести отличный балл до четырех. Это белые точки примерно до 200. Давайте повторим этот процесс еще раз. Итак, снова, инструмент для гибки фильтров. Это фильтр Бренда. Разные бра. Откройте, чтобы полюбить элемент управления меню L в Windows, и поступите в продажу на Mac, установите A great points примерно до четырех в вашей рабочей точке, чтобы выгореть. Это похоже на «ОК, нет» на панели слоев. У вас должно получиться три слоя фона, первый слой и наложить его. Теперь мы хотим переключить слой.Хочу кричать о режиме наложения, чтобы мы могли немного добавить единицу и выпустить их меню. Выбираем экран так, вроде бы, чистый и выбираем светлый. Вы можете поиграть с разными режимами наложения, чтобы получить разные эффекты. Но для этого типа текстуры лучше всего подходит самостоятельный свет, поскольку пришла сестра. База для текстуры мрамора готова, и ее действительно нужно перекрашивать. 3. 3. Применение цвета: в этом видео мы собираемся изменить цвет или текстуру, придав ей естественный и реалистичный вид с помощью плоских карт ингредиентов.Отличные карты невероятно полезны, позволяя нам применять цвета к вашему изображению без изменения нашей базовой текстуры, а это означает, что мы можем редактировать и изменять цвета в любое время. Мы не теряем в качестве текстур. Мы можем создать карты оценок двумя способами, щелкнув значок в меню слоя и выбрав карту ингредиентов в верхнем меню. Щелкните Очистить новый уровень настройки. Драйден, который приветствует его, всегда по умолчанию использует черно-белый режим, поэтому я могу выглядеть немного странно, пока мы не подпишем правильные цвета.Теперь снова будет применена песчаная карта.
Вы можете поиграть с разными режимами наложения, чтобы получить разные эффекты. Но для этого типа текстуры лучше всего подходит самостоятельный свет, поскольку пришла сестра. База для текстуры мрамора готова, и ее действительно нужно перекрашивать. 3. 3. Применение цвета: в этом видео мы собираемся изменить цвет или текстуру, придав ей естественный и реалистичный вид с помощью плоских карт ингредиентов.Отличные карты невероятно полезны, позволяя нам применять цвета к вашему изображению без изменения нашей базовой текстуры, а это означает, что мы можем редактировать и изменять цвета в любое время. Мы не теряем в качестве текстур. Мы можем создать карты оценок двумя способами, щелкнув значок в меню слоя и выбрав карту ингредиентов в верхнем меню. Щелкните Очистить новый уровень настройки. Драйден, который приветствует его, всегда по умолчанию использует черно-белый режим, поэтому я могу выглядеть немного странно, пока мы не подпишем правильные цвета.Теперь снова будет применена песчаная карта. Не менял цвета на всех слоях ниже себя. В этом случае мы хотим поприветствовать его, чтобы он воздействовал только на один слой за раз, чтобы мы могли назначать каждому слою разные ингредиенты и естественным образом смешивать цвета. Чтобы сделать на эти деньги добавить обтравочную маску, наведите указатель мыши на слой маски с двумя триллионами, который должен быть прямо над фоном, и щелкните по нему. Мы удерживаем опцию Mac Ault в окнах, так как вы можете видеть, что появилась маленькая стрелка, сообщающая нам, что два слоя теперь заблокированы вместе.Вы когда-нибудь хотели выпустить обтравочную маску? Вы можете выбрать для всех щелчок по нижнему краю между слоями. Давайте перейдем к нескольким для каждого слоя. Это создает еще одну жадную карту для первого уровня, но никогда не попадает в слой. Нет регулировки уровня ингредиента вверх и нажмите. Хорошо, это блокировка второго показания, отображенного ранее, тоже зависала между слоями и удерживала, изменяла или опцию, и готовила и повторяла тот же процесс для третьего слоя.
Не менял цвета на всех слоях ниже себя. В этом случае мы хотим поприветствовать его, чтобы он воздействовал только на один слой за раз, чтобы мы могли назначать каждому слою разные ингредиенты и естественным образом смешивать цвета. Чтобы сделать на эти деньги добавить обтравочную маску, наведите указатель мыши на слой маски с двумя триллионами, который должен быть прямо над фоном, и щелкните по нему. Мы удерживаем опцию Mac Ault в окнах, так как вы можете видеть, что появилась маленькая стрелка, сообщающая нам, что два слоя теперь заблокированы вместе.Вы когда-нибудь хотели выпустить обтравочную маску? Вы можете выбрать для всех щелчок по нижнему краю между слоями. Давайте перейдем к нескольким для каждого слоя. Это создает еще одну жадную карту для первого уровня, но никогда не попадает в слой. Нет регулировки уровня ингредиента вверх и нажмите. Хорошо, это блокировка второго показания, отображенного ранее, тоже зависала между слоями и удерживала, изменяла или опцию, и готовила и повторяла тот же процесс для третьего слоя. Теперь давайте переключим первый слой, пока не отключим его, нажав желтый. Я не могу в следующий раз разыграть ваше время и начать выбирать цвета.О картах красоты расскажу подробнее, работа в другом классе. Но пока все, что вам нужно знать, это то, что левая сторона радианта будет восстанавливаться. Более темные пиксели в нашей текстуре могут быть от 100% черного, начиная здесь слева, и заканчивая правой стороной ингредиента. Помня об этом, мы можем начать переназначать цвета. Давайте дважды щелкнем по левому цвету, который я не слышал, и выберем средний темно-коричневый цвет. Хорошо. Теперь давайте выберем более светлый, менее насыщенный коричневый цвет для правой стороны источника излучения.Мы не хотим, чтобы этот цвет был слишком светлым, потому что это будут споры, цвет для текстуры, а два других слоя сделают текстуру намного ярче, когда мы включим их позже. Теперь давайте, какой игрок? Один. И его напугало посещение лодки, щелкнув маленькую иконку в редакторе ингредиентов Let’s Open, как мы это делали раньше.
Теперь давайте переключим первый слой, пока не отключим его, нажав желтый. Я не могу в следующий раз разыграть ваше время и начать выбирать цвета.О картах красоты расскажу подробнее, работа в другом классе. Но пока все, что вам нужно знать, это то, что левая сторона радианта будет восстанавливаться. Более темные пиксели в нашей текстуре могут быть от 100% черного, начиная здесь слева, и заканчивая правой стороной ингредиента. Помня об этом, мы можем начать переназначать цвета. Давайте дважды щелкнем по левому цвету, который я не слышал, и выберем средний темно-коричневый цвет. Хорошо. Теперь давайте выберем более светлый, менее насыщенный коричневый цвет для правой стороны источника излучения.Мы не хотим, чтобы этот цвет был слишком светлым, потому что это будут споры, цвет для текстуры, а два других слоя сделают текстуру намного ярче, когда мы включим их позже. Теперь давайте, какой игрок? Один. И его напугало посещение лодки, щелкнув маленькую иконку в редакторе ингредиентов Let’s Open, как мы это делали раньше. Для этого слоя я выберу красноватые цвета. Цвет букв должен быть белым или очень близким к белому. Как видите, текстура намного ярче. Нет, я собираюсь включить второй уровень, и он поправится.Я собираюсь дважды щелкнуть degrading в Property Channel и выбрать два цвета. Вы можете поиграть с цветами здесь, пока не добьетесь того, что вам очень нравится. Изменяя темный или насыщенный цвет вашей жадной карты, вы получите очень разные текстуры как минимум для одной из текстур. Для своих заданий вам следует попытаться подобрать реалистичные цвета мрамора. Лучший способ сделать это — посмотреть на изображения мрамора riel и попытаться сделать цвета максимально похожими. Природа — лучший дизайнер, и всегда полезно работать по ссылке, потому что она великолепна и карта.Мы всегда можем вернуться и изменить это снова. Итак, теперь я пытаюсь получить немного более мягкую текстуру, поэтому мы вернемся к моему жадному, э-э, так же, как и раньше. Двойной щелчок по ингредиенту. И я собираюсь выбрать более темный объект, лежащий на животе, и сделать его немного светлее и насыщеннее.
Для этого слоя я выберу красноватые цвета. Цвет букв должен быть белым или очень близким к белому. Как видите, текстура намного ярче. Нет, я собираюсь включить второй уровень, и он поправится.Я собираюсь дважды щелкнуть degrading в Property Channel и выбрать два цвета. Вы можете поиграть с цветами здесь, пока не добьетесь того, что вам очень нравится. Изменяя темный или насыщенный цвет вашей жадной карты, вы получите очень разные текстуры как минимум для одной из текстур. Для своих заданий вам следует попытаться подобрать реалистичные цвета мрамора. Лучший способ сделать это — посмотреть на изображения мрамора riel и попытаться сделать цвета максимально похожими. Природа — лучший дизайнер, и всегда полезно работать по ссылке, потому что она великолепна и карта.Мы всегда можем вернуться и изменить это снова. Итак, теперь я пытаюсь получить немного более мягкую текстуру, поэтому мы вернемся к моему жадному, э-э, так же, как и раньше. Двойной щелчок по ингредиенту. И я собираюсь выбрать более темный объект, лежащий на животе, и сделать его немного светлее и насыщеннее. Как видите, это сделало текстуру намного мягче, сохранив при этом все детали нетронутыми. Поиграйте с этим и постарайтесь получить идеальную текстуру мрамора для вашего проекта. 4. 4. Создание узоров: Теперь, когда у нас есть основная текстура, мы наконец готовы создать несколько узоров.Технику, которую мы собираемся использовать, можно применить для буксировки любой сложной органической текстуры, такой как текстуры акварельной бумаги Клинтона или, в данном случае, мрамора. Когда вы довольны цветом, не хватает нового слоя. Нажав на новый слой, я смогу обработать вашу панель. Убедитесь, что он хорошо выделен на новом слое? Давайте выберем командную опцию Shift E на Mac или контрольную альтернативу Shift в Windows. Это создаст сплющенную копию поверх изображения, которую мы будем использовать для создания нашего безгрешного паттерна. Первое, что мы хотим сделать, это выбрать слой перед плоской текстурой, затем перейти к фильтру в верхнем меню и прочему, а затем сместить.Фильтр смещения позволяет нам перемещать ее изображение так, чтобы пиксель, который сейчас находится по краям, соскользнул в мысленное.
Как видите, это сделало текстуру намного мягче, сохранив при этом все детали нетронутыми. Поиграйте с этим и постарайтесь получить идеальную текстуру мрамора для вашего проекта. 4. 4. Создание узоров: Теперь, когда у нас есть основная текстура, мы наконец готовы создать несколько узоров.Технику, которую мы собираемся использовать, можно применить для буксировки любой сложной органической текстуры, такой как текстуры акварельной бумаги Клинтона или, в данном случае, мрамора. Когда вы довольны цветом, не хватает нового слоя. Нажав на новый слой, я смогу обработать вашу панель. Убедитесь, что он хорошо выделен на новом слое? Давайте выберем командную опцию Shift E на Mac или контрольную альтернативу Shift в Windows. Это создаст сплющенную копию поверх изображения, которую мы будем использовать для создания нашего безгрешного паттерна. Первое, что мы хотим сделать, это выбрать слой перед плоской текстурой, затем перейти к фильтру в верхнем меню и прочему, а затем сместить.Фильтр смещения позволяет нам перемещать ее изображение так, чтобы пиксель, который сейчас находится по краям, соскользнул в мысленное. Так как мы сделали наш файл размером 1000 дел и пикселей ослабляем тип пять под двумя подвижными или до конца по вертикали. Если вы уверены, что размер вашего документа отличается от того, что вы можете вычислить, необходимо исправить размер документа, чтобы получить тот же результат. Как только мы закончим, мы можем щелкнуть. Хорошо, я отлично разбираюсь в малом, так что вы можете хорошо видеть здесь смещение или изображение, чтобы края были квадратными.Теперь встретитесь ровно посередине, получив эти слишком резкие линии. Должно быть похоже, что ваша текстура не разделяется на меньшие квадраты. Или следующим шагом будет использование инструмента «Штамп клонирования», чтобы смешать эти линии. Итак, давайте выберем константу два из двух меню или нажатием s на клавиатуре. Как следует из названия, этот инструмент позволяет нам клонировать любую область и штамповать ее в любой другой области того же изображения. Так что, если вы хотите, например, растушевать точечное пятно, нам просто нужно найти подобный цвет и возможную текстуру.
Так как мы сделали наш файл размером 1000 дел и пикселей ослабляем тип пять под двумя подвижными или до конца по вертикали. Если вы уверены, что размер вашего документа отличается от того, что вы можете вычислить, необходимо исправить размер документа, чтобы получить тот же результат. Как только мы закончим, мы можем щелкнуть. Хорошо, я отлично разбираюсь в малом, так что вы можете хорошо видеть здесь смещение или изображение, чтобы края были квадратными.Теперь встретитесь ровно посередине, получив эти слишком резкие линии. Должно быть похоже, что ваша текстура не разделяется на меньшие квадраты. Или следующим шагом будет использование инструмента «Штамп клонирования», чтобы смешать эти линии. Итак, давайте выберем константу два из двух меню или нажатием s на клавиатуре. Как следует из названия, этот инструмент позволяет нам клонировать любую область и штамповать ее в любой другой области того же изображения. Так что, если вы хотите, например, растушевать точечное пятно, нам просто нужно найти подобный цвет и возможную текстуру. Не слишком близко, чтобы избежать очень очевидных повторов в нашем шаблоне. Я думаю, что это место довольно хорошее, поэтому я щелкну по старому Олдену, и эта область, которую я хочу скопировать, как вы можете видеть, когда мы начинаем смешивать Photoshopped, представляет собой выборку пикселей из области, которую мы выбрали путем изменения, щелчка и затем перемещения они были перерисованы, когда вам нужно было перейти в другую область, не забудьте изменить или щелкнуть кнопкой мыши на части изображения с аналогичной текстурой и областью, которую вы хотите смешать. Также оказалось, что образцы пикселей находятся слишком близко к краю кампуса, так как это может создать больше нежелательных прямых линий на вашей текстуре, которые вам придется запомнить позже.Это начинает выглядеть неплохо? Итак, я закончу с самым холодным временем и вернусь к вам для следующего шага. 5. 5. Тестирование паттернов: хорошо, теперь, когда мы закончили смешивание, мы собираемся убедиться, что мы не живем в каких-либо областях и не медитируем, и что нет ошибок, давайте применим этот паттерн к ее образцам, перейдя в редактирование и определение.
Не слишком близко, чтобы избежать очень очевидных повторов в нашем шаблоне. Я думаю, что это место довольно хорошее, поэтому я щелкну по старому Олдену, и эта область, которую я хочу скопировать, как вы можете видеть, когда мы начинаем смешивать Photoshopped, представляет собой выборку пикселей из области, которую мы выбрали путем изменения, щелчка и затем перемещения они были перерисованы, когда вам нужно было перейти в другую область, не забудьте изменить или щелкнуть кнопкой мыши на части изображения с аналогичной текстурой и областью, которую вы хотите смешать. Также оказалось, что образцы пикселей находятся слишком близко к краю кампуса, так как это может создать больше нежелательных прямых линий на вашей текстуре, которые вам придется запомнить позже.Это начинает выглядеть неплохо? Итак, я закончу с самым холодным временем и вернусь к вам для следующего шага. 5. 5. Тестирование паттернов: хорошо, теперь, когда мы закончили смешивание, мы собираемся убедиться, что мы не живем в каких-либо областях и не медитируем, и что нет ошибок, давайте применим этот паттерн к ее образцам, перейдя в редактирование и определение. шаблон. Назовем его мраморным и нажмем ОК, теперь наш узор сохранен в виде фотошопа родителей, и мы можем получить к нему доступ из любых документов, когда захотим.Поскольку мы знаем, что наш узор закреплен на 1000 пикселей, что было размером нашего кампуса, давайте получим новый документ для двоих, который должен вдвое увеличить размер, перейдя в файл, и вы, и давайте сделаем ее документ 2000 на 2000 пикселей и сможем создать теперь, когда мы создали наши документы. Давайте перейдем к редактированию и почувствуем, что это откроет меню фильма, где мы сжимаем Shift достаточно пяти на клавиатуре. В фильме. Убедитесь, что вы выбрали узор на панели содержимого вверху. Опция. Выберите шаблон, который мы только что сделали, и затем нажмите OK, чтобы полет стал очевиден.После того, как узор будет применен к новому холсту, обязательно вызовите инспектора Поттера для вражеских ставок и моих детей, я думаю, что вечеринка и Ким идеально подходят, что означает, что все готово к сохранению. 6. 6. Больше тестирования: еще один способ проверить своего партнера.
шаблон. Назовем его мраморным и нажмем ОК, теперь наш узор сохранен в виде фотошопа родителей, и мы можем получить к нему доступ из любых документов, когда захотим.Поскольку мы знаем, что наш узор закреплен на 1000 пикселей, что было размером нашего кампуса, давайте получим новый документ для двоих, который должен вдвое увеличить размер, перейдя в файл, и вы, и давайте сделаем ее документ 2000 на 2000 пикселей и сможем создать теперь, когда мы создали наши документы. Давайте перейдем к редактированию и почувствуем, что это откроет меню фильма, где мы сжимаем Shift достаточно пяти на клавиатуре. В фильме. Убедитесь, что вы выбрали узор на панели содержимого вверху. Опция. Выберите шаблон, который мы только что сделали, и затем нажмите OK, чтобы полет стал очевиден.После того, как узор будет применен к новому холсту, обязательно вызовите инспектора Поттера для вражеских ставок и моих детей, я думаю, что вечеринка и Ким идеально подходят, что означает, что все готово к сохранению. 6. 6. Больше тестирования: еще один способ проверить своего партнера. Чтобы исправить любые ошибки в исходном изображении, откройте панель смещения и продолжайте перемещать пиксели. Если вы заметили какую-либо область, которая может нуждаться в доработке, просто нажмите «ОК», и вы также добавите еще несколько вариантов наложения со штампом клонирования. Он может повторять этот процесс, пока вы не будете довольны результатом и совместными техническими историями.7. 7. Изменение цвета: в этом видео я покажу вам пару инструментов, которые мы можем использовать для корректировки цветов, а также мы собираемся создать пару цветовых вариаций для наших родителей. Первый метод, который мы рассмотрим, — это также использование цветового баланса. Это Кейт, копия поверх текстуры и тоже открыла цветовой баланс. Мы можем сделать это, никогда не накладывая новый корректирующий слой и цветовой баланс, и принимаем все в порядке с цветовым балансом. Элементы управления можно будет изменять с помощью дрожи, тона рук и бликов.По отдельности. Сначала мы собираемся изменить тени, выбрав ставни и меню Dr Menu.
Чтобы исправить любые ошибки в исходном изображении, откройте панель смещения и продолжайте перемещать пиксели. Если вы заметили какую-либо область, которая может нуждаться в доработке, просто нажмите «ОК», и вы также добавите еще несколько вариантов наложения со штампом клонирования. Он может повторять этот процесс, пока вы не будете довольны результатом и совместными техническими историями.7. 7. Изменение цвета: в этом видео я покажу вам пару инструментов, которые мы можем использовать для корректировки цветов, а также мы собираемся создать пару цветовых вариаций для наших родителей. Первый метод, который мы рассмотрим, — это также использование цветового баланса. Это Кейт, копия поверх текстуры и тоже открыла цветовой баланс. Мы можем сделать это, никогда не накладывая новый корректирующий слой и цветовой баланс, и принимаем все в порядке с цветовым балансом. Элементы управления можно будет изменять с помощью дрожи, тона рук и бликов.По отдельности. Сначала мы собираемся изменить тени, выбрав ставни и меню Dr Menu. Это коснулось цвета темных участков волос на ее изображении, которые в данном случае будут предметом споров по поводу фактур мрамора. Я хочу сделать вас розовым, поэтому я добавлю немного синего в тени. Затем я перейду на варежки в меню принятия здесь. Поскольку мы хотим создать розовый цвет, я бы добавил немного пурпурного и красного. Я также собираюсь добавить немного желтого, чтобы создать приятный цветовой контраст с синим в тенях.Должен быть доволен результатом, мы можем объединить слой цветового баланса с текстурой, выбрав оба слоя и нажав. Команда E на Mac или восемь в Windows. Теперь давайте сохраним это изображение — шаблон, начинающий редактировать шаблон фактов, и мы закончили с нашим первым цветовым вариантом. 8. 8. Метод оттенка / насыщенности. Еще один полезный инструмент, который мы можем использовать — это средства управления ситуацией в США. Это Кейт. Еще одна копия нашей региональной текстуры. Переместим его наверх и убедимся, что этот слой выбран.Нажмите команду вам на отметку или управляйте вами в окнах.
Это коснулось цвета темных участков волос на ее изображении, которые в данном случае будут предметом споров по поводу фактур мрамора. Я хочу сделать вас розовым, поэтому я добавлю немного синего в тени. Затем я перейду на варежки в меню принятия здесь. Поскольку мы хотим создать розовый цвет, я бы добавил немного пурпурного и красного. Я также собираюсь добавить немного желтого, чтобы создать приятный цветовой контраст с синим в тенях.Должен быть доволен результатом, мы можем объединить слой цветового баланса с текстурой, выбрав оба слоя и нажав. Команда E на Mac или восемь в Windows. Теперь давайте сохраним это изображение — шаблон, начинающий редактировать шаблон фактов, и мы закончили с нашим первым цветовым вариантом. 8. 8. Метод оттенка / насыщенности. Еще один полезный инструмент, который мы можем использовать — это средства управления ситуацией в США. Это Кейт. Еще одна копия нашей региональной текстуры. Переместим его наверх и убедимся, что этот слой выбран.Нажмите команду вам на отметку или управляйте вами в окнах. Вы и ситуация очень хороши для небольших и быстрых правок. Здесь, в меню, у нас есть ползунок использования, который влияет на насыщенность цветов, интенсивность или приглушенность ваших цветов и легкость. Они используются для увеличения яркости и затемнения изображения для его вариаций. Я собираюсь сделать текстуру очень тонкой. Я сделаю это, переместив изображение позже вверх, уменьшив насыщенность и переместив цвет. Используйте светлее, пока цвета не станут красивыми. Классный тон.Меня это вполне устраивает. Я собираюсь нажать OK, и следующее, что нам нужно сделать, это смаковать текстуры. Квартиры, смотреть. Мы можем сделать это, отредактировав шаблон поиска. Вы можете сохранить новое имя Swatch, и тогда все готово. 9. 9. Сохранение и экспорт: в этом видео мы собираемся сохранить ее страсть в качестве резервной копии, экспортируя файлы выкроек Эммы с фотошопами, чтобы сохранить выкройки. Деньги открыть предустановленный менеджер. Мы можем это сделать, но никогда не попадем в верхнее меню, которое является редактированием пресетов и менеджером их частей.
Вы и ситуация очень хороши для небольших и быстрых правок. Здесь, в меню, у нас есть ползунок использования, который влияет на насыщенность цветов, интенсивность или приглушенность ваших цветов и легкость. Они используются для увеличения яркости и затемнения изображения для его вариаций. Я собираюсь сделать текстуру очень тонкой. Я сделаю это, переместив изображение позже вверх, уменьшив насыщенность и переместив цвет. Используйте светлее, пока цвета не станут красивыми. Классный тон.Меня это вполне устраивает. Я собираюсь нажать OK, и следующее, что нам нужно сделать, это смаковать текстуры. Квартиры, смотреть. Мы можем сделать это, отредактировав шаблон поиска. Вы можете сохранить новое имя Swatch, и тогда все готово. 9. 9. Сохранение и экспорт: в этом видео мы собираемся сохранить ее страсть в качестве резервной копии, экспортируя файлы выкроек Эммы с фотошопами, чтобы сохранить выкройки. Деньги открыть предустановленный менеджер. Мы можем это сделать, но никогда не попадем в верхнее меню, которое является редактированием пресетов и менеджером их частей. Темп мужчин, которых вы любите, заключается в сохранении импорта, кистей, сияния, нестандартных форм, стилей и, в нашем случае, мраморных узоров, которые мы только что создали. Очень важно экспортировать любые сделанные нами предустановки в качестве резервных на случай, если мы захотим использовать их на другом ПК, или даже если мы планируем продавать выкройки, или на тот случай, если нам нужно тренироваться, чтобы делать покупки снова в будущем. Итак, что мы хотим сделать сейчас, это открыть шаблоны интереса меню деструктора, выбрать временные параметры частей, на которых мы хотим сэкономить. Просто это будет записано здесь. Убедитесь, что вы знаете, что я щелкну по шаблонам, потому что это навсегда удалит эти часы.Итак, я собираюсь сдвинуть, щелкнуть и выбрать все квартиры, которые я хочу сохранить. Это спасло его верным другом. Местоположение. Вы хотите сохранить резервную копию, назовите свои ожоги и нажмите, сохранить дома Кука, сохранить. И мы сделали наши шаблоны и теперь сохранены в виде файла Broten с фотографиями, который мы сможем импортировать обратно в фотоателье через менеджер предустановок, если они нам когда-нибудь снова понадобятся в будущем.
Темп мужчин, которых вы любите, заключается в сохранении импорта, кистей, сияния, нестандартных форм, стилей и, в нашем случае, мраморных узоров, которые мы только что создали. Очень важно экспортировать любые сделанные нами предустановки в качестве резервных на случай, если мы захотим использовать их на другом ПК, или даже если мы планируем продавать выкройки, или на тот случай, если нам нужно тренироваться, чтобы делать покупки снова в будущем. Итак, что мы хотим сделать сейчас, это открыть шаблоны интереса меню деструктора, выбрать временные параметры частей, на которых мы хотим сэкономить. Просто это будет записано здесь. Убедитесь, что вы знаете, что я щелкну по шаблонам, потому что это навсегда удалит эти часы.Итак, я собираюсь сдвинуть, щелкнуть и выбрать все квартиры, которые я хочу сохранить. Это спасло его верным другом. Местоположение. Вы хотите сохранить резервную копию, назовите свои ожоги и нажмите, сохранить дома Кука, сохранить. И мы сделали наши шаблоны и теперь сохранены в виде файла Broten с фотографиями, который мы сможем импортировать обратно в фотоателье через менеджер предустановок, если они нам когда-нибудь снова понадобятся в будущем. 10. 10. Ваш проект: Теперь, когда у вас есть все знания, необходимые для создания красивых узоров, пришло время применить их на практике.Для своего классного проекта вы должны создать как минимум четыре шаблона. Они должны быть оригинальной текстуры в одной цветовой вариации для каждой из них. Вы можете загружать изображения незавершенной работы и финальные изображения на страницу своего проекта, чтобы получать отзывы и задавать вопросы. Вопреки всем твоим проектам. Если вам понравился этот урок, я буду очень признателен, если вы поставите ему большой палец вверх. А также не забывайте подписываться на меня в разделе навыков, чтобы узнать о других занятиях в будущем. Вы можете сделать это, нажав кнопку «следовать» над или под этим видео.Я очень надеюсь, что вам понравился этот курс, и увидимся на следующем посте.
10. 10. Ваш проект: Теперь, когда у вас есть все знания, необходимые для создания красивых узоров, пришло время применить их на практике.Для своего классного проекта вы должны создать как минимум четыре шаблона. Они должны быть оригинальной текстуры в одной цветовой вариации для каждой из них. Вы можете загружать изображения незавершенной работы и финальные изображения на страницу своего проекта, чтобы получать отзывы и задавать вопросы. Вопреки всем твоим проектам. Если вам понравился этот урок, я буду очень признателен, если вы поставите ему большой палец вверх. А также не забывайте подписываться на меня в разделе навыков, чтобы узнать о других занятиях в будущем. Вы можете сделать это, нажав кнопку «следовать» над или под этим видео.Я очень надеюсь, что вам понравился этот курс, и увидимся на следующем посте.
Бесшовные текстуры • Учебники по Adobe Photoshop
Возможность создавать бесшовные текстуры в Photoshop — полезный навык. Часто бывает необходимо, чтобы текстура повторялась, образуя сплошное покрытие. Бесшовную текстуру еще называют «плиткой» (от английского слова Tile — плитка). Мы рассмотрим, как создать текстуру из исходного фонового изображения без шва. Это полезный метод, который пригодится всегда.Очень важно правильно выбрать размер исходной фотографии, правильно настроить переходы света и тени и даже сохранить результат в правильном формате.
Бесшовную текстуру еще называют «плиткой» (от английского слова Tile — плитка). Мы рассмотрим, как создать текстуру из исходного фонового изображения без шва. Это полезный метод, который пригодится всегда.Очень важно правильно выбрать размер исходной фотографии, правильно настроить переходы света и тени и даже сохранить результат в правильном формате.
В этом уроке мы создадим бесшовный фон травы.
Почему нельзя просто применить заливку из исходного изображения? Если заполнить фон исходным изображением, мы получим не очень хороший результат. Вы можете увидеть пример ниже, изображение повторяется, а темные участки выглядят нелепо. Итак, перед созданием бесшовного фона нам нужно устранить неисправности, а затем поработать с стыками текстуры.
Шаг 1 . Инструментом « Frame » (Кадрирование) выделите часть травы в центре, где нет темных участков.
Шаг 2 . Сюжет получился в основном равномерно освещенным, но вы должны поработать над освещением краев, так как небольшие различия будут очень заметны, когда фон покрыт текстурой. Инструментом « Clarifier » (Осветлитель) (O) выберите большую мягкую кисть и аккуратно пройдитесь по левому и правому краям изображения, чтобы осветлить.
Сюжет получился в основном равномерно освещенным, но вы должны поработать над освещением краев, так как небольшие различия будут очень заметны, когда фон покрыт текстурой. Инструментом « Clarifier » (Осветлитель) (O) выберите большую мягкую кисть и аккуратно пройдитесь по левому и правому краям изображения, чтобы осветлить.
Шаг 3 . Теперь наша трава выглядит более однородной. Но в верхнем левом углу есть небольшой лист, и если мы заполним его этой текстурой, лист будет повторяться снова и снова, поэтому мы должны избавиться от него. Выберите инструмент « Patch » (Patch Tool) (J) и выделите область вокруг листа, переместите выделение на любую часть травы (в настройках инструмента «Patch» Source должен быть установлен.
Шаг 4 . Проработаем края краев друг с другом.Дублируйте слой травы ( Ctrl + J ), переместите первый слой влево, а второй вправо (с помощью « Move » (Перемещение)).
Шаг 5 . На изображении ниже вы видите, как два слоя соприкасаются друг с другом. Соедините их так, чтобы между ними не было видимой белой области, и объедините оба слоя в один ( Ctrl + E ).
Шаг 6. Теперь мы снова используем инструмент « Patch » (Patch Tool) — выделяем область, где два слоя сливаются, и перетаскиваем выделение в следующую область.
Шаг 7. Tool «Patch » (Patch tool) упрощает эту работу, особенно на таком сложном фоне, как трава (если вас не устраивают мелкие детали, то можете «Штамп» (CloneStampTool) для клонирования отдельной травинки).
Шаг 8. Повторите процесс по вертикали. Дублируйте слой ( Ctrl + J ) и переместите один слой вверх, другой вниз, объедините их так, чтобы белая область между ними не была видна, и объедините оба слоя в один ( Ctrl + E ). Снова используйте инструмент « Patch » (Patch Tool) — выберите область, где два слоя сливаются, и перетащите выделение в следующую область.
Снова используйте инструмент « Patch » (Patch Tool) — выберите область, где два слоя сливаются, и перетащите выделение в следующую область.
Шаг 9. Наша текстура готова,
Осталось сохранить наше изображение как модель для дальнейшей работы. Нажмите Ctrl + A (выделите все изображение), перейдите в меню Editing \ Define pattern (Edit \ Define pattern), дайте вашей текстуре имя и сохраните.
Теперь вы можете применить стиль слоя к любому слою.« Overlapping pattern » (Pattern Overlay) и из списка текстур выбираем нашу траву. Ниже приведен пример использования травяного фона для веб-сайта.
Не забудьте сохранить документ в формате PSD или j PG .
Примечание автора : повторяющиеся темные области все еще видны на окончательном изображении, вы можете избавиться от них с помощью инструмента «Штамп» (CloneStampTool), но поскольку автор использовал это изображение для заполнения фона веб-сайта , они его не особо беспокоят.
Есть еще один способ ретушировать стыки — это применить фильтр к обрезанному квадрату текстуры. Фильтр \ Другое \ Сдвиг (Фильтр \ Другое \ Смещение).
В открывшемся диалоговом окне переместите ползунки, перемещая изображение по горизонтали и вертикали. В результате применения фильтра швы будут примерно посередине изображения, а края автоматически совпадут. Осталось только использовать любой инструмент ретуши Photoshop для устранения стыков («Штамп» или «Патч») и поработать над освещением краев.
Плагины для Photoshop, экономящие время — Sumy Designs
Photoshop — мой главный творческий инструмент для веб-дизайна. Я использую Photoshop почти 20 лет, и мне нравится, когда я нахожу надежные плагины, которые экономят мое время. Время — деньги, и когда я могу сэкономить деньги своих клиентов, они довольны, а счастливые клиенты — постоянные клиенты.Вот несколько моих любимых плагинов для Photoshop:
Вектор пикселя 2
Мне нравится плагин Pixel 2 Vector, потому что он одним щелчком преобразует пиксельные формы в векторы или пользовательские формы фотошопа. Я часто использую этот плагин для создания собственных значков и фигур. Он прост в использовании, и когда ваша фигура преобразована в пользовательскую фигуру Photoshop, вы можете использовать ее, как любую другую фигуру, что позволяет легко изменять размер, цвет и контуры. Он не идеален, но после того, как вы познакомитесь с нюансами плагина, вы сможете создавать несколько действительно крутых и экономящих время пользовательских форм и векторов Photoshop. В качестве бонуса этот плагин является бесплатным — огромное спасибо Orange box за этот плагин, он может быть моим самым любимым средством экономии времени в Photoshop.
Я часто использую этот плагин для создания собственных значков и фигур. Он прост в использовании, и когда ваша фигура преобразована в пользовательскую фигуру Photoshop, вы можете использовать ее, как любую другую фигуру, что позволяет легко изменять размер, цвет и контуры. Он не идеален, но после того, как вы познакомитесь с нюансами плагина, вы сможете создавать несколько действительно крутых и экономящих время пользовательских форм и векторов Photoshop. В качестве бонуса этот плагин является бесплатным — огромное спасибо Orange box за этот плагин, он может быть моим самым любимым средством экономии времени в Photoshop.
Бесшовные текстуры 2
Это еще один бесплатный плагин от Orange Box. Плагин «Бесшовные текстуры» позволяет создавать бесшовные мозаичные узоры и зеркальные изображения.
Водяной знак CC
Плагин Watermark CC позволяет наносить водяной знак на одну или несколько фотографий простым щелчком на панели пользователя. Если вы используете много изображений на своем веб-сайте, вы можете легко пометить их с помощью этого плагина всего одним щелчком мыши. Вы также можете выбрать текст или логотип в качестве водяного знака и изменить размер водяного знака.Этот плагин дает вам возможность выбрать размер, непрозрачность и положение вашей отметки.
Вы также можете выбрать текст или логотип в качестве водяного знака и изменить размер водяного знака.Этот плагин дает вам возможность выбрать размер, непрозрачность и положение вашей отметки.
Тонкие узоры
Я использую плагин Subtle Patterns почти ежедневно, потому что он одним нажатием кнопки создает высококачественные текстурированные узоры. Я хочу, чтобы мои зрители видели весь сайт и не перегружались фоном, поэтому этот плагин идеален. Мне не нравятся громкие, откровенные плагины, и Subtle Patterns — это именно то, что написано, тонкие. Как только вы начнете использовать этот плагин, вы будете возвращаться к нему снова и снова.
Отражения
Этот плагин отражения позволяет быстро создавать отражения изображений. Ваше изображение может иметь рамку с индивидуальным размером и цветом. Вы также можете выбрать один из двух разных фонов с настраиваемыми цветами. У меня были некоторые проблемы с установкой этого плагина, но после установки он работал как шарм.
Я хотел бы знать, какие плагины Photoshop вам нравятся больше всего и почему. Напишите мне комментарий и дайте знать.
Как создавать различные текстуры с помощью Photoshop
Одним из таких плагинов является Eye Candy: Textures.Eye Candy 5: Textures, подключаемый модуль Photoshop, представляет собой набор из десяти генераторов бесшовных текстур. Первое из трех обновлений для Eye Candy 4000, Eye Candy 5: Textures дает широкий спектр эффектов текстуры, включая кожу змеи и ящерицы, мех, кирпич, камень и дерево.
Графические дизайнеры, веб-разработчики и 3D-художники могут быстро создавать фоны, обложки, бесшовные плитки и многое другое. Опора на содержимое библиотеки стоковых текстур ограничивает творческие возможности, и Eye Candy решает эту проблему.
Плитка выполняется быстро и легко, потому что у каждого фильтра есть опция бесшовной мозаики. Eye Candy 5: Textures включает в себя настройки для более чем 200 часто используемых эффектов. Создавать великолепные произведения искусства можно быстро, сэкономив художнику много времени и энергии.
Создавать великолепные произведения искусства можно быстро, сэкономив художнику много времени и энергии.
Новая система настроек позволяет легко исследовать эти эффекты. Возможность сохранения и экспорта упрощает общий доступ к настройкам. Eye Candy 5: Текстуры работают с 16-битными изображениями и не ухудшают расширенную глубину цвета. Цветовые переходы более плавные, а распечатываемые документы более точно воспроизводят цвета.
Подробное описание любезно предоставлено Сью Честейн из ее статьи на http://graphicssoft.about.com/od/pluginsfilterseffects/gr/ec5textures.htm.
- Десять дополнительных фильтров эффектов для создания бесшовных текстур в Photoshop и другом программном обеспечении.
- Улучшенные эффекты: мех животных, мрамор, водоворот, шум текстуры, переплетение, дерево.
- Новые эффекты: кирпичная стена, алмазная плита, кожа рептилий, каменная стена.
- Все эффекты предлагают множество параметров настройки, улучшенные элементы управления и возможность бесшовной мозаики.

- Включает более 200 предустановок текстуры и улучшенную систему управления предустановками для сохранения настроек.
- Некоторые эффекты могут извлекать информацию о цвете из существующего изображения или смешиваться с исходным.
- Имеет неограниченное количество отмен / повторов, предварительный просмотр с изменяемым размером, включение / выключение эффекта и поддержку 16-битного цвета.
- Поставляется на кроссплатформенном компакт-диске для Macintosh или Windows и включает печатное руководство пользователя.
- Требуется Mac OS X или Windows 2000 / XP и совместимое хост-приложение.
Эти и многие другие функции, несомненно, сделают создание выдающихся произведений искусства простым как 1-2-3.Новая система настроек упрощает навигацию и позволяет легко исследовать эти эффекты. Все больше и больше плагинов растет как грибы, но Eye Candy 5 наверняка станет постоянным партнером требовательного цифрового художника.
Как создавать текстуры в Photoshop
Узнайте, как создавать текстуры в Adobe Photoshop с нуля с помощью фильтров. Меню фильтра содержит множество интересных фотоэффектов, которые можно использовать для создания различных текстур, таких как вода, дерево, ткань, снег и т. Д.Вы можете создать свою собственную текстуру любого размера и превратить ее в цельный узор.
Меню фильтра содержит множество интересных фотоэффектов, которые можно использовать для создания различных текстур, таких как вода, дерево, ткань, снег и т. Д.Вы можете создать свою собственную текстуру любого размера и превратить ее в цельный узор.
Медная текстура в Photoshop | Учебник
Текстура песка в Photoshop | Учебник
Текстура золотой фольги в Photoshop | Учебник
Картонная текстура Учебное пособие по Photoshop
Создание текстуры ржавчины в Photoshop с помощью фильтров
Учебное пособие по Photoshop «Реалистичная текстура мокрой грязи»
Как создать бесшовную текстуру с блестками в Adobe Photoshop
Как создать цифровую реалистичную текстуру дерева в Photoshop
Золотая текстура, созданная в Photoshop с нуля
Создание текстуры крови в Photoshop
Учебное пособие по созданию галактики в Photoshop
Создание огненного кольца в Photoshop
Текстура меха зебры в Photoshop | Учебник
Джинсовая текстура Учебник по Photoshop
5 текстур Photoshop, которые можно создать с нуля
Текстура камня для видеоигр, созданная в Photoshop
Создание текстуры ткани с эффектом шелка в Photoshop
Как создать текстуру воды в Photoshop
Создание реалистичного космического фона в Photoshop
Как создать бесшовную текстуру в Photoshop
Создание текстуры воды в Photoshop
Создание текстуры джинсовых джинсов в Photoshop
Создайте текстуры золотой и серебряной светоотражающей фольги с помощью Photoshop
Текстура воды в бассейне в Photoshop | Учебник
Текстура умирающей планеты сделана в Photoshop
Ознакомьтесь с нашей предыдущей коллекцией уроков по текстурам Photoshop для начинающих.
Главы BIM: Существующие материалы — Создание пользовательской бесшовной текстуры
Сегодняшний пост: быстрый и грязный пример одного рабочего процесса для представления существующих материалов в архитектурной визуализации. В этом примере я сфотографировал бетонную дорогу перед нашим офисом.Прочтите, чтобы узнать, как превратить это изображение в бесшовную текстуру, которую можно использовать в Revit и Enscape …
Если бы мы просто использовали изображение выше, оно не было бы мозаикой, то есть повторением, а также верхним край не совпадает / не совпадает с нижним краем (то же самое с боковыми сторонами).В результате будут четко видны линии между каждым мозаичным экземпляром изображения.
Однако область в центре изображения выравнивается сама с собой, так что давайте вывернем изображение наизнанку!
Используя Photoshop , я сначала создаю дубликат слоя .
Затем мне нужно отметить размер изображения; 1408×1878 пикселей.

Теперь мы будем использовать фильтр Photoshop Offset .
Введите половину общих габаритных размеров; 704×939 пикселей.
Теперь у нас есть один слой с изображением, вывернутым наизнанку, и исходным слоем под ним. Давайте воспользуемся инструментом «Ластик» с мягкими краями, чтобы удалить вертикальные и горизонтальные края, которые мы теперь видим посередине … таким образом, обнажая части исходного изображения ниже.
Отрегулируйте размер и твердость ластика.
Сотрите части середины, стараясь не стирать прямо по краям, так как это бесшовная часть.
Другим примером является трава с такими нестандартными материалами, как этот, эта техника работает хорошо, как видно на следующем окончательном изображении.
В Revit выберите это изображение для материала и обязательно отредактируйте размер текстуры объекта внешнего вида. В этом случае мне пришлось разблокировать его, чтобы я мог ввести отдельные значения для высоты и ширины.

Вот окончательный результат, полученный в Enscape.
Постарайтесь получить как можно большую площадь, чтобы при повторении вы не улавливали узоры так легко. В моем конкретном примере я мог бы сделать несколько перекрывающихся фотографий и сопоставить их перед шагами, перечисленными выше.
Одна важная вещь, о которой следует помнить при фотографировании существующей текстуры на месте, — это освещение.У меня были действительно хорошие условия — полностью пасмурный день, без прямых солнечных лучей. Тень, тень и прямой свет усложнят создание изображения, которое выглядит правильно и не «колеблется» по плоскости из-за незначительных изменений цвета текстуры.
Чтобы получать обновления глав BIM, подпишитесь на @DanStine_MN в Twitter или подключитесь к LinkedIn
Seamless — Набор для создания выкройки
Перед покупкой: Seamless 2 уже вышла, проверьте его на https: // crmrkt.com / zE1D5x
Товар входит в комплект: https://crmrkt. com/dyXl6V
com/dyXl6V
Seamless — это плагин для фотошопа, помогающий создавать бесшовные / мозаичные узоры или текстуры всего за несколько кликов. Что именно это значит? Шаблон бесшовные можно повторять, не обнажая резких краев. Для этого этот инструмент предлагает несколько функций, позволяющих сэкономить время.
Характеристики:
- Расширение / подключаемый модуль Photoshop
- Простая в использовании панель / пользовательский интерфейс
- Помогает создавать бесшовные узоры на основе элементов и текстур
- Предварительный просмотр и сохранение выкроек прямо на панели
- Руководство по установке в комплекте
- Работает с Photoshop CC +
Обзор функций: (Глобальный)
- Предварительный просмотр: Быстрое отображение / скрытие предварительного просмотра того, как изображение будет выглядеть как повторяющийся узор.
- Сохранить: Сохраните изображение в предустановках узоров с указанным именем.

Обзор функций: (Шаблоны элементов)
- Исправить переполнение: Проверьте, нет ли переполнения слоев, и скопируйте их на противоположную сторону (и). Все копии связываются со своим исходным слоем. Удалите все копии одним щелчком мыши.
- Удалить: Удалить все смещенные слои, созданные действием выше
- Позиции в случайном порядке: Назначьте случайную позицию каждому слою.Выберите, должны ли они оставаться внутри документа и разрешены ли перекрытия.
- Случайное вращение: Назначьте случайное вращение каждому слою. Выберите минимальный и максимальный угол.
- Масштаб в случайном порядке: Произвольное масштабирование каждого слоя в указанный диапазон значений. (создает смарт-объект для сохранения качества)
- Распределить по горизонтали / вертикали: Равномерно распределить все слои по горизонтали или вертикали.
 (рассчитано по их центральной точке)
(рассчитано по их центральной точке)
Обзор функций: (Узоры текстуры)
- Объединить все слои: Маленькая экономия времени: объединить все слои в фоновый слой.
- Flatten Light: Удалите световые контрасты с изображения, чтобы сделать его цельным. (цветной и серый режим)
- Сглаживание цветов: Уменьшение количества цветов до среднего цвета.
- Улучшить детали: Сделайте мелкие детали изображения более заметными.
- Инвертировать края: Примените смещение, которое инвертирует края и показывает области, не подлежащие мозаичному использованию.
- Автоматическое исправление: Быстрое заполнение проблемных областей с учетом содержимого — кроме этого может потребоваться ручное исправление
- Create Quarters: Скопируйте каждую четверть изображения на отдельный слой для локальных корректировок

