Создаем иконку календаря в фотошопе
/ Сергей Нуйкин / Уроки по фотошопу
Доброго всем дня и хорошего настроения! Сегодня на фотодизарт урок по созданию иконки календаря в фотошопе. Иконку создадим в размер 128х128 пикселей. По принципу этой иконки также можно сделать и таймер, к примеру на заглушку для будущего сайта. Как применить созданную иконку календаря я думаю, каждый решит для себя сам, а сейчас давайте перейдем к самой интересной части, уроку.
Фотошоп, я думаю все уже открыли, создадим чистый холст, я создал 500х500 пикс. 72dpi. Зальем фон нейтральным серым цветом (это чтобы было легче работать). Дальше перейдем к созданию.
Первым делом создадим основу нашего календаря, для этого выберем инструмент прямоугольник со скругленными углами и немного настроим его параметры. Радиус закругления углов установим на 20 пикс. зададим фиксированный размер 128х128 пикс., а также можно установить галочку на привязку к пикселям, благодаря этому мы получим более четкие грани без полупрозрачных пикселей.
Далее придадим немного объема нашей основе для этого вызовем стили слоя кликнув два раза на созданном нами слое с прямоугольной формой в панели слоев, либо пройдем в меню слои > стиль слоя > параметры наложения.
В окне стили слоя выберем тень и произведем следующие настройки:
- Режим наложения установим на «нормальный»
- Цвет установим на «#363636»;
- Угол установим на «90°»;
- Смещение на «2 пикс.»;
- Размах и размер «0».
Далее будем создавать листы иконки календаря для этого также используем инструмент прямоугольник со скругленными углами поменяем значение радиуса угла на 10 пикс. также зададим фиксированный размер в 114х100 пикс. привязку к пикселям оставляем. Цвет #939393. Создадим этот прямоугольник поверх предыдущей основы с отступами слева и справа по 7пикс., а сверху и снизу по
привязку к пикселям оставляем. Цвет #939393. Создадим этот прямоугольник поверх предыдущей основы с отступами слева и справа по 7пикс., а сверху и снизу по
Следующим этапом мы создадим тень, как во втором шаге только цвет тени будет #393939.
Продублируем последний созданный слой листа и разделим его пополам по горизонтали. Первым делом растрируем слой, для этого кликаем правой кнопкой мыши на слое формы и во всплывающем меню выбираем растрировать слой. После чего разделим высоту пополам 100 пикс/2 = 50 пикс., сделаем разметку при помощи направляющей и линейки, после чего выберем инструмент прямоугольная область, выделим им половину фигуры, кликнем правой кнопкой по области и вырежем на новый слой. Для наглядности я покрасил верхний слой белым.
Далее нам необходимо нижнюю половинку продублировать еще раз. А также каждую из нижних половинок сдвинуть на пару пикселей вверх относительно нижнего слоя. Положение верхнего слоя не изменяем. Потом необходимо поменять цвет и тень на этих трех слоях. Делать мы это будем при помощи стилей слоя пройдем в меню слои > стиль слоя > параметры наложения.
А также каждую из нижних половинок сдвинуть на пару пикселей вверх относительно нижнего слоя. Положение верхнего слоя не изменяем. Потом необходимо поменять цвет и тень на этих трех слоях. Делать мы это будем при помощи стилей слоя пройдем в меню слои > стиль слоя > параметры наложения.
Начнем с самой нижней половинки для нее наложение цвета установим #cfcfcf
Для дубликата нижнего слоя установим наложение цвета #ffffff, а тень #555555.
Для верхнего слоя установим наложение цвета #f4f4f4, а тень уберем.
Далее создаем новый слой нажав на пиктограмму создать новый слой, берем инструмент область (горизонтальная строка) и на 1пиксель выше нижнего края верхней половинки кистью рисуем линию цветом #ffffff.
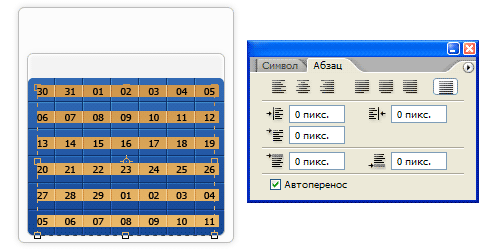
На следующем этапе мы создадим цифры, выберем инструмент горизонтальный текст, установим цвет на #585858 и напишем цифры, статья в помощь о том, как работать с текстом в фотошопе.
После чего на цифры добавим две линии, которые визуально разделят цифры на две половинки. Линии также рисуем инструментом область (горизонтальная строка) цветами #464646 и #7f7f7f.
Теперь нарисуем крепления перекидных листов иконки календаря, для этого создадим небольшой прямоугольник инструментом прямоугольник, и добавим к нему следующие стили слоя, наложение градиента и обводка, со следующими параметрами.
Создадим новый слой, и поверх нашего крепления инструментом область (вертикальная строка) слева отступив 1 пиксель от края крепления, нарисуем линию цветом # 464646.
Выделим слой с креплением и линией, перетащим на пиктограмму создать новый слой, переместим их на противоположную сторону, отразим по горизонтали пройдя в меню
Ну и в заключение создадим тень под нашей основной формой, для этого создадим прямоугольную фигуру со скругленными углами, используя инструмент прямоугольник со скругленными углами со следующими настройками радиус 20 пикс., фиксированный размер 128х90 пикс. черным цветом. Поместим фигуру под слой основу, расположив от нижней границы вверх. Вызовем стиль слоя и добавим тень с непрозрачностью 
Снизу приложил пару примеров, которые можно создать по этому уроку.
На этом я заканчиваю урок, в котором мы научились создавать иконку календаря, урок получился достаточно длинный, но я думаю несложный.
Создаём календарь в фотошопе
Решились на создание календаря своими руками? Запаситесь терпением и временем, а всё остальное – дело техники.
Подготовка к работе
Для облегчения своей задачи рекомендуется предварительно подобрать и подготовить следующие материалы:
• Фоновая картинка. Для этой цели лучше брать изображения или рисунки с повторением какого-либо предмета, растений, геометрических форм, зданий. Фон не должен отвлекать внимание на себя от главного объекта календаря, а дополнять его.
• Текстурный фон. Его можно либо применять, либо нет. Состаренные картинки, шершавые поверхности, рельеф дерева, перьев, растений – всё это относится к текстурному фону.
• Календарная сетка. Интернет в свободном доступе предлагает огромный выбор. Подберите наиболее подходящую по стилю сетку для будущего календаря и скачайте в файл на свой компьютер.
Интернет в свободном доступе предлагает огромный выбор. Подберите наиболее подходящую по стилю сетку для будущего календаря и скачайте в файл на свой компьютер.
• Главная картинка. Фото, рисунок или другое изображение, которое будет в центре внимания. Её может не быть, но с ней получится интересней.
Удобно работать, когда все необходимые файлы с картинками будут сложены в одной папке, например, на рабочем столе компьютера.
Процесс создания
Запустите программу photoshop и создайте новый файл, затем чистый лист (А 4) и переверните его горизонтально.
Функционально необходимо сделать следующие манипуляции: кликнуть «файл», затем нажать «создать», кликнуть на «изображение», затем на «вращение изображения», потом произвести поворот «…на 90º».
Таким образом, вы получите чистый лист, на котором будет располагаться календарь.
Далее, открываем для удобства две опции: линейку и вспомогательные инструменты.
Функционал: кликнуть окно «просмотр» и поставить галочку возле функции «линейка» и «вспомогательные инструменты».
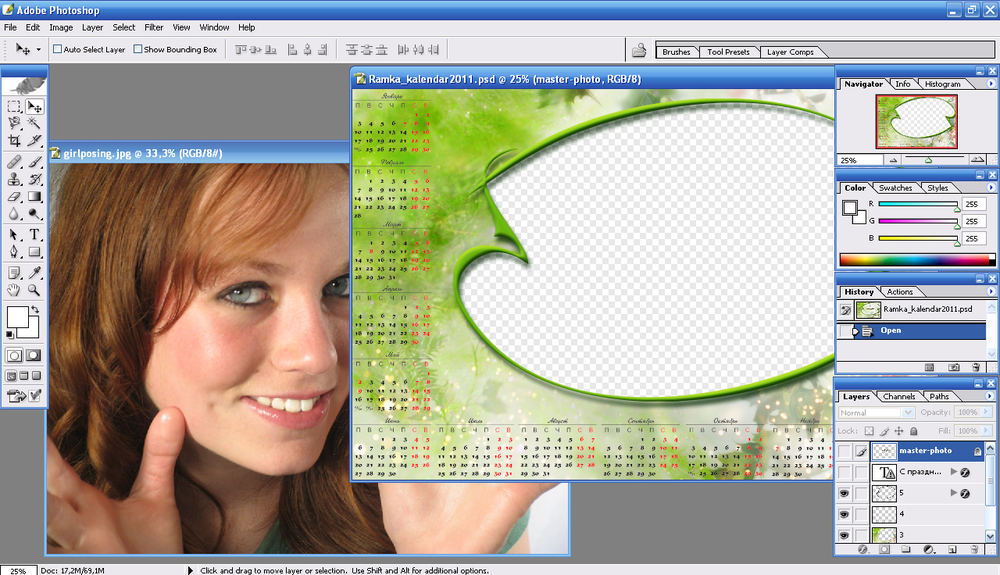
Берём свой будущий фон и накладываем на созданный лист. Фактически перетаскиваем его из папки на открытое рабочее окно фотошопа.
На созданном листе появится наложенное изображение. Оно может не совпадать по краям. Для этого берём его за появившуюся сетку и растягиваем мышью до необходимых размеров. После проделанных манипуляций необходимо нажать кнопку Enter.
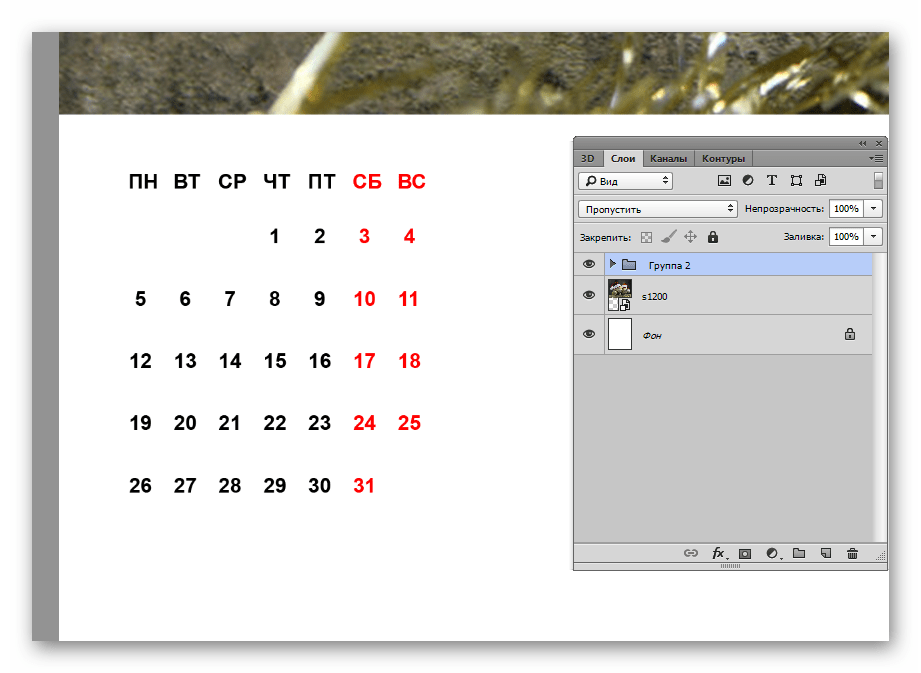
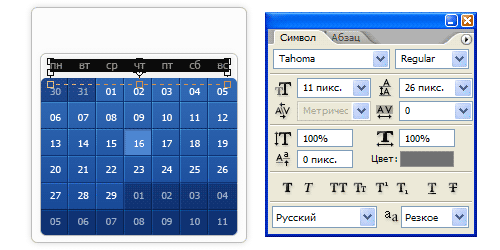
Также поступаем с текстурным фоном (если таковой имеется) и календарной сеткой.
Не забывайте о главной картинке. Для неё необходимо оставить свободное пространство. Для корректировки и произвольного перемещения календарной сетки внутри будущего календаря необходимо применить функцию «свободное трансформирование». Она находится в разделе «редактирование».
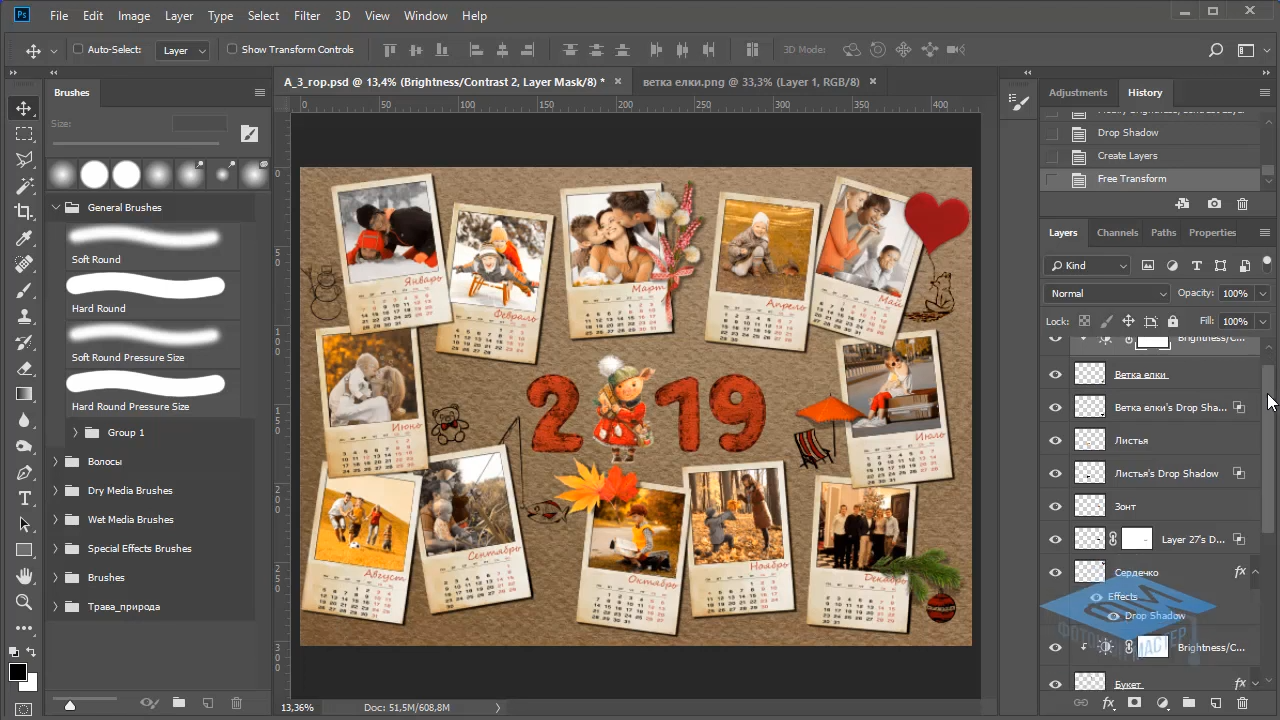
Добавляем на календарь главную картинку и, с помощью кнопки «свободное трансформирование» располагаем в нужном месте и под нужным углом.
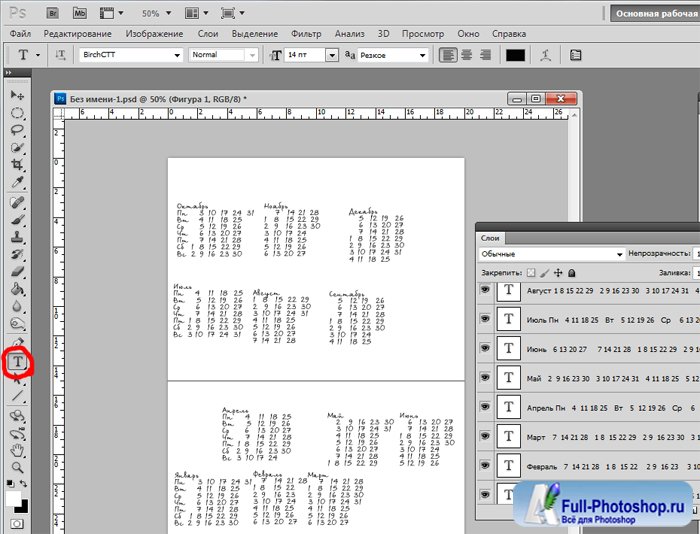
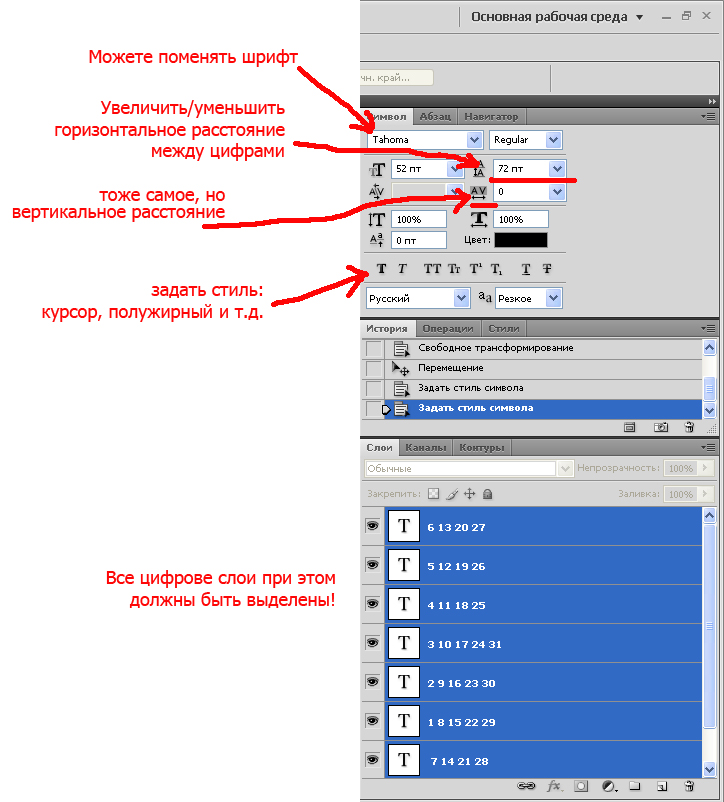
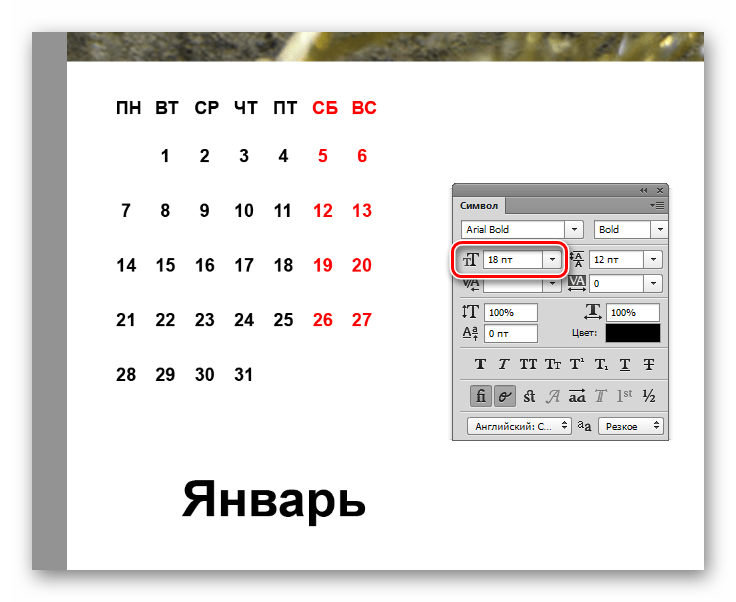
Последнее недостающее звено на календаре – написать цифрами год. Слева на функциональной панели находим большую букву «Т» и кликаем по ней мышкой. Далее, пишем на поле календаря цифры года, например, «2015 год». На верхней функциональной планке подбираем шрифт и размер. Выполняем надпись. С помощью инструмента «пипетка» и «палитра цветов» закрашиваем надпись в необходимый цвет.
Далее, пишем на поле календаря цифры года, например, «2015 год». На верхней функциональной планке подбираем шрифт и размер. Выполняем надпись. С помощью инструмента «пипетка» и «палитра цветов» закрашиваем надпись в необходимый цвет.
Подведём итог того, что получилось на этом этапе. Созданные слои должны располагаться в следующем порядке:
• Верхний с текстом «2015 год»
• Ниже – основная картинка
• Под картинкой – календарная сетка
• Под сеткой друг под другом два слоя с рельефным фоном и фоновой картинкой
Далее, определяем степень прозрачности для каждого слоя. Начните работу с нижних слоёв. Необходимо попробовать несколько вариантов прежде, чем выбрать наиболее оптимальный.
Теперь ещё раз внимательно посмотрите на свою работу. Всё ли правильно, нет ли ошибок? Тогда завершите работу объединением слоёв и сохранением полученного результата.
Календарь Photoshop — Etsy Турция
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.
( 267 релевантных результатов, с рекламой Продавцы, желающие расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров. Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик. Узнать больше. )
Создание календаря в Photoshop
Как создать персонализированный календарь в Photoshop
Совет по фото Пятница, 4 октября 2014 г.

В этом учебном пособии рассказывается, как создать календарь в Photoshop и настроить его как рождественский подарок для членов вашей семьи и друзья. Вы можете использовать свои собственные цифровые фотографии для создания уникального календаря, чтобы семья и друзья могли повесить его дома, чтобы помнить вас и наслаждаться вашими фотографиями. Вы можете добавить важные даты, такие как дни рождения, годовщины и т. д., чтобы полностью персонализировать свой календарь. Давайте начнем!
Для этого урока я буду использовать Календарь Google в качестве шаблона. Если у вас есть учетная запись Google, просто перейдите в Календарь и выберите месяц январь 2015 года.
Вы можете настроить этот календарь, добавив важные даты, и календарь Google пометит эти даты и запомнит их на следующий год! Теперь нажмите «БОЛЬШЕ» и выберите «ПЕЧАТЬ».
.0128 PDF файл.
-Откройте НОВЫЙ документ в Photoshop, в этом примере я выбрал 8″X10″ с разрешением 300 точек на дюйм, чтобы создать страницу 8X10 и назвал ее Январь2015
Создайте новый холст для календаря в Photoshop
-Перейдите в Файл > МЕСТО EMBEDDED, а затем выберите загруженный PDF-файл. Photoshop преобразует PDF-файл и открывает его в новом документе.
Photoshop преобразует PDF-файл и открывает его в новом документе.
Photoshop внедрил изображение в холст
Photoshop преобразовал файл PDF для использования в новом холсте
-Удерживая нажатыми клавиши COMMAND/CONTROL и SHIFT, измените размер шаблона календаря, чтобы он соответствовал холсту, и нажмите ENTER, чтобы принять его.
Поместите PDF-файл в документ Photoshop
Измените размер и настройте новый файл на холсте
-Перейдите в ФАЙЛ> РАЗМЕСТИТЬ ВСТРОЕННЫЙ и найдите фотографию, которую вы хотите использовать, и Поместите фотографию и измените ее размер
Выберите и поместите свое фото на холст фотошопа
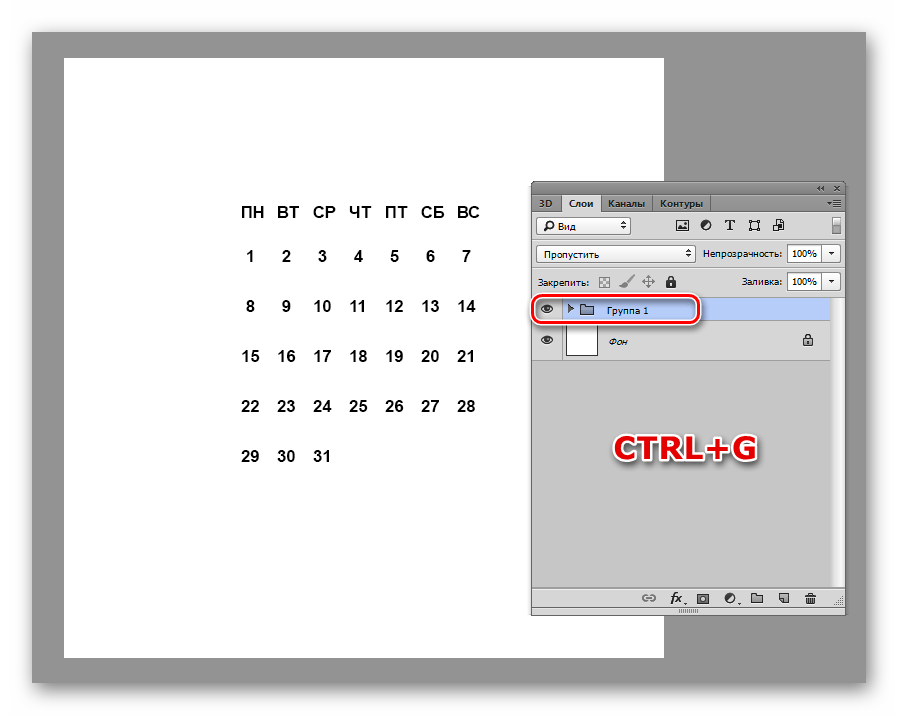
-Мы почти закончили! Создайте новый СЛОЙ и выберите белый цвет фона. Выберите инструмент «Прямоугольная область» и сделайте выделение вокруг области текста Google. Затем, удерживая нажатой клавишу COMMAND/CONTROL, нажмите кнопку DELETE, чтобы заполнить выделение белым цветом.
Создайте новый слой в Photoshop
Залейте выделенную область белым цветом
-Расположите фотографию и выберите инструмент ТИП, чтобы ввести сообщение, название месяца и года или что-то еще, что вы хотите увидеть. В этом примере я добавил короткое сообщение, месяц и год, а также информацию о нашей компании.
В этом примере я добавил короткое сообщение, месяц и год, а также информацию о нашей компании.
готово! Вы создали персональный календарь в Photoshop в кратчайшие сроки!
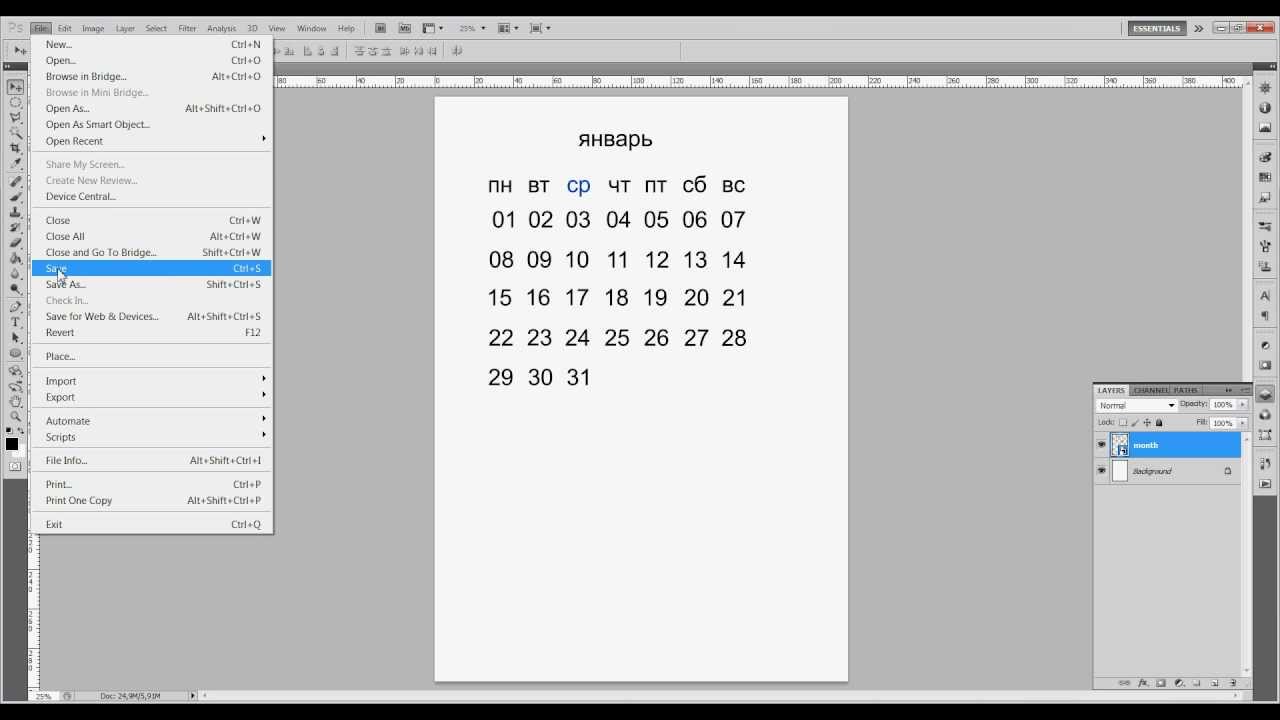
— Сведите слои и сохраните их как файл JPG для печати. Вы можете отнести этот файл в любой магазин печати и попросить распечатать его для вас. Работа сделана. Теперь вы можете начать другую страницу за февраль.
В программе Photoshop очень легко создать календарь для друзей и семьи с личными сообщениями и красивыми фотографиями.
Наш следующий курс Photoshop для Ванкувера запланирован на субботу, 21 февраля 2015 года. В ближайшее время я планирую еще один шестинедельный курс Photoshop для Абботсфорда и Фрейзер-Вэлли. Оставайтесь с нами, чтобы узнать больше об этом информативном учебном лагере. Между тем, если вы хотите изучать Photoshop в своем собственном темпе, свяжитесь с нами, чтобы запланировать для вас частные уроки Photoshop.
Тед и команда Omnilargess
Откройте для себя скрытые жемчужины Photoshop для повседневного редактирования
Vancouver Photoshop Class — это однодневный семинар для фотографов и дизайнеров, начинающих и продолжающих, чтобы узнать больше о Photoshop Hidden Gems.