Вариативные шрифты — Оди. О дизайне
29 Июл 2022 2305 0
Из статьи вы узнаете, что такое вариативные шрифты, в чем заключаются их преимущества, а также то, как можно применять их в работе, найдете примеры их использования, которые могут стать для вас источником вдохновения
Дарья Райт
Редактор, переводчик. Пишу о дизайне
Вариативный шрифт предоставляет возможность дизайнерам в рамках одного шрифтового файла самостоятельно регулировать такие параметры, как: ширина, вес, курсив, наклон, оптический размер, длину засечек, контраст, свойства нижнего и верхнего регистра и т.д.
Представьте ось, на которой расположен ползунок. На одном конце задано значение самого легкого начертания — Thin, посередине — Regular, а на другом конце оси — самый тяжелый вес — Black. Двигая ползунок по оси, дизайнер может остановить его в любом месте, которое ему нравится, чтобы задать шрифту определенное начертание.
Static — это статичный шрифт, Variable — вариативный.
В этом заключается принцип работы вариативных шрифтов.
Чем технически статичный шрифт отличается от вариативного?
В случае статичных шрифтов каждый из них имеет фиксированные параметры, например, только «жирный» или только «курсив». Любое его значение является отдельным файлом.
Например, дизайнер использует в проекте шрифтовое семейство, которое состоит из 8 начертаний, заранее подготовленных шрифтовым дизайнером. Так в его распоряжении будет 8 отдельных шрифтовых файлов.
Если он использует вариативный шрифт, то ему понадобится только один файл, в рамках которого он сможет самостоятельно выбрать нужное начертание из огромного диапазона значений.
Оси вариативных шрифтов
Ось — это выражение одного аспекта вариативного шрифта. Существует пять зарегистрированных осей, которые управляют характеристиками шрифта: шириной, весом (начертанием), курсивом, наклоном и оптическим размером.
- Ширина (Width) определяет, насколько узким или широким может быть символ.

Ширину шрифта может быть полезно отрегулировать, чтобы убедиться, что все вписывается в соответствующие строки и текстовые поля. Это также отличный способ сэкономить место без необходимости уменьшать общий размер шрифта.
- Вес (Weight) задаёт то, насколько легким или жирным будет шрифт.
Ось веса можно использовать для заголовков и цитат, чтобы выбрать идеальное начертание. Небольшие корректировки могут иметь большое значение. Например, не слишком жирное начертание для подзаголовка позволяет с одной стороны выделить его, а с другой — оставить разборчивыми.
Тонкая настройка начертания помогает создать идеальную визуальную иерархию.
Flexible — это пример настройки ширины вариативного шрифта, а Details — пример калибровки веса/начертания. Источник: Figma
- Курсив (Italic) предназначен для шрифтов, которые содержат стили: нормальный и курсивный. В отличие от других осей возможность плавного перехода отсутствует.
 Есть только два значения: нормальный и курсив.
Есть только два значения: нормальный и курсив.
Преимущество заключается в том, что ось предоставляет возможность использовать только один шрифтовой файл вместо двух.
- Наклон (Slant) похож на курсив, но он предлагает диапазон градусов для наклона текста.
Все дело в деталях: небольшой наклон — это отличный способ привлечь внимание к тексту, но при этом не вносить значительные корректировки в настройку шрифта.
Слева представлен пример настройки курсива вариативного шрифта, а справа — пример регулировки угла наклона. Источник: Figma
- Оптический размер (Optical size) — уровень детализации символа меняется в зависимости от размера.
Например, меньшие оптические размеры часто будут иметь больший интервал, большую высоту по оси x и меньший контраст штрихов, чтобы текст было легче считывать. Большие оптические размеры могут включать повышенную контрастность и более узкий интервал между буквами, чтобы заголовки выглядели более тонкими и замысловатыми.
Кастомные оси
Шрифтовые дизайнеры могут создавать собственные кастомные оси, например, менять длину засечек, контраст, свойства нижнего и верхнего регистра и т.д.
Из самых распространенных кастомных осей можно выделить ось Grade, которая позволяет менять вес (начертание) шрифта без изменения межбуквенного интервала и пространства, занимаемого одним символом.
Например, в темном режиме текст может казаться толще, так как свет проходит через символы. Поэтому в темном режиме для компенсации этой оптической разницы можно использовать немного более легкое начертание с помощью оси Grade.
Пример: Линии символа белого логотипа выглядят более жирными. Тем не менее, в обоих вариантах их толщина одинаковая. Это оптическая иллюзия иррадиции, которую можно компенсировать, используя более легкое начертание для белых линий, расположенных на черном фоне.
Ось Grade также можно применять в интерактивных анимация. Например, сделать текст немного более жирным при наведении.
Преимущества вариативных шрифтов
Быстрая загрузка
В то время как статичным шрифтам нужны отдельные файлы для каждого значения ширины, веса или стиля, вариативные шрифты предоставляют доступ ко всему диапазону значений шрифтов в одном файле. Это означает, что для их загрузки потребуется меньше времени.
Обеспечение максимального уровня удобства восприятия текста
При проектировании макета толщина основного текста должна быть такой, чтобы пользователю было комфортно его читать.
Например, начертание Regular может показаться слишком легким, а следующее по толщине — Medium — слишком жирным. Идеально было бы выбрать что-то среднее между ними. Но в случае статичных шрифтов такая опция отсутствует. Если шрифт вариативный, то все, что нужно сделать, это установить ползунок на оси в промежуточное положение между этими двумя начертаниями.
Безграничные возможности использования шрифта
Одна ось вариативного шрифта может предоставить до тысячи вариантов начертаний шрифта. Применение двух осей — это уже миллион опций. А с наличием кастомных осей шрифт может решить практически любую типографическую задачу.
Поддержка вариативного шрифта большинством браузеров и графических редакторов
На сегодняшний день последние версии macOS и Windows предлагают поддержку вариативных шрифтов на уровне операционной системы, делая возможной их установку в систему и отображение параметров в меню настройки шрифтов.
В графических редакторах (Illustrator, Photoshop, InDesign, Sketch, Figma) можно менять все доступные оси вариативных шрифтов.
Согласно Can I use, поддержка браузерами находится на уровне 95%, включая наиболее популярные мобильные платформы.
Возможность применения вариативных шрифтов в анимации, как в роликах, так и для создания анимированных интерактивных элементов на сайтах
Этот прием часто используется в дизайне и выглядит круто.
Примеры:
Недостатки вариативных шрифтов
Риск неправильного использования
Чрезмерно экспериментальные настройки могут стать причиной снижения читаемости текста. Использование различных осей целесообразно для создания необычных заголовков. В случае основного текста есть риск ухудшить удобство его восприятия.
Неполная поддержка всех значений браузерами
Не все браузеры могут отображать значения вариативного шрифта в полном объеме. Это значит, что если вам важна доступность, придётся предусмотреть замену для тех устройств, которые не поддерживают вариативные шрифты.
Как использовать вариативные шрифты
Теперь рассмотрим то, как пользоваться вариативными шрифтами.
В мае 2022 самый популярный на сегодняшний день графический редактор Figma анонсировал поддержку вариативных шрифтов.
В Figma загружено большинство Google-шрифтов. Некоторые из них являются вариативными и готовы к использованию в Figma без каких-либо дополнительных действий.![]() Если загруженные вами ранее шрифты являются вариативными, то вы также сможете настраивать их параметры прямо в Figma.
Если загруженные вами ранее шрифты являются вариативными, то вы также сможете настраивать их параметры прямо в Figma.
В разделе свойств текста есть два варианта определения того, является ли выбранный шрифт вариативным:
- Если в нижней части списка стилей есть опция «Variable font axes…»
- При нажатии на «Настройки шрифта» справа появляется новая вкладка «Variable»
Вкладка «Variable» будет содержать все оси шрифта, которые он предусматривает. Они могут включать стандартные оси, такие как ширина, наклон и др., и кастомные. Можно перемещать ползунки вдоль всех доступных осей, чтобы изменить внешний вид шрифта.
Источник: FigmaЛюбые стили, созданные в процессе работы с переменными осями, можно добавить в меню стилей.
Также предусмотрена возможность включения любых стилей в библиотеки. Это позволит другим дизайнерам повторно использовать конфигурацию шрифта, которую вы настроили.
Источник: FigmaВ остальных графических редакторах (Adobe Illustrator, Sketch, Photoshop и др. ) принцип настройки вариативных шрифтов абсолютно такой же.
) принцип настройки вариативных шрифтов абсолютно такой же.
Подборка вариативных шрифтов для вдохновения
Mayes
Mayes. Image Credit: Envato ElementsИнтересный и элегантный шрифт Mayes от Envato отличается наличием более чем 300 тщательно обработанных глифов, разбросанных по оси от Regular до Black.
Shifter Font
Shifter Font. Image Credit: Envato ElementsЗавораживающий шрифт Shifter, в котором используются удлиненные линии и толстые границы. Есть возможность легко настроить различные альтернативные глифы.
BASE&BLOOM
BASE&BLOOM. Image Credit: Creative MarketЭкспериментальное сочетание геометрической монолинии и высококонтрастного росчерка делает шрифт нестандартным и противоречивым.
Nagaiya – Font Family With Variable
Nagaiya. Image Credit: Creative MarketСтильный и великолепный Nagaiya — шрифт, который идеально подходит для элегантных дизайнерских проектов.
Extenda
Extenda. Image Credit: Creative Market
Image Credit: Creative MarketExtenda — креативный, мощный шрифт для создания ярких заголовков, логотипов и отображения текста с узкими интервалами и максимальным охватом пространства. Вместо того, чтобы предоставить семейство весов, он предусматривает определенный диапазон для максимально точного управления шириной символов.
Лучшие бесплатные вариативные шрифты
- Inter
- Heebo
- Mulish
- Jost
- Acumin
- Epilogue
- Raleway
- Anybody
- Work Sans
- Libre Franklin
Где найти вариативные шрифты
Variable Fonts — каталог Ника Шермана, который содержит почти все доступные на данный момент вариативные шрифты
Axis-Praxis — необычный каталог вариативных шрифтов Лоуренса Пенни, который позволяет добавить шрифт на специальную тестовую площадку и узнать дополнительную информацию о его возможностях и особенностях
Dinamo Font Gauntlet — сервис позволяет протестировать вариативный шрифт или использовать предложенный на сайте и поиграть с его настройками
Wakamai Fondue — инструмент, который помогает узнать все параметры шрифта
enFont Terrible — сервис предоставляет возможность в считанные секунды создать собственный шрифт
Underware — шрифтовая студия, которая создает в том числе и вариативные шрифты
DSType Foundry — независимая компания, которая создает шрифты с 1994 года
Paratype — независимая шрифтовая студия из Санкт-Петербурга
Parachute Type Foundry — шрифтовая компания
type. today — коллекция шрифтов с качественной кириллицей, которые лучше всего отображают визуальный язык настоящего и недалёкого будущего
today — коллекция шрифтов с качественной кириллицей, которые лучше всего отображают визуальный язык настоящего и недалёкого будущего
Google fonts — надежный каталог бесплатных шрифтов с открытым исходным кодом
Future Fonts — шрифтовой магазин, который предлагает покупку рабочих версий шрифтов по низким ценам
Заключение
Хотя вариативные шрифты являются относительно новыми разработками и нуждаются в доработках, они произвели революцию в типографике.
Несмотря на то, что вариативные шрифты могут весить больше, чем отдельные файлы каждого начертания статичных шрифтов, их размер всё равно намного меньше совокупного размера этих файлов. Этот факт значительно сокращает время загрузки страницы.
Вариативные шрифты дают дизайнерам большую свободу для творчества при выборе типографики и дополнительный инструмент выразительности, а также позволяют обеспечить максимальное удобство восприятия текста пользователями.
Вариативные шрифты имеют все шансы стать неотъемлемой частью шрифтового мира. Надеемся, что эта статья стала хорошим введением в тему вариативных шрифтов и была полезной для вас.
Надеемся, что эта статья стала хорошим введением в тему вариативных шрифтов и была полезной для вас.
Как наложить текстуру на текст
Автор: Галина Соколова. Дата публикации: . Категория: Уроки фотошопа текст.
В этом уроке мы будем делать объёмный тест и наложим на него текстуру травы.
В результате работы у меня получился текст из травы, который вы видите ниже.
Так как травинки очень мелкие, то результат на полном рисунке будет плохо заметен, всвязи с тем, что публиковать можно картинку только маленького размера, поэтому я показываю результат на части картинки:
Итак, приступим к работе и создадим Новый документ CTRL+N с параметрами Ширина 1920 пикселей и Высота 1080 пикселей.
В палитре Слои у нас образовался слой с замочком, который нужно убрать и для этого дважды щёлкнем по замочку левой кнопкой мышки, после чего появится окно, в котом нужно нажать ОК и в результате мы получим разблокированный слой.
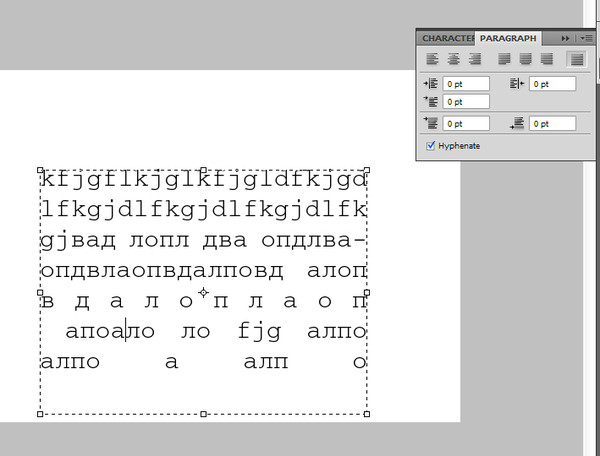
Теперь создадим Новый прозрачный слой, нажав на иконку, помеченную красным квадратиком:
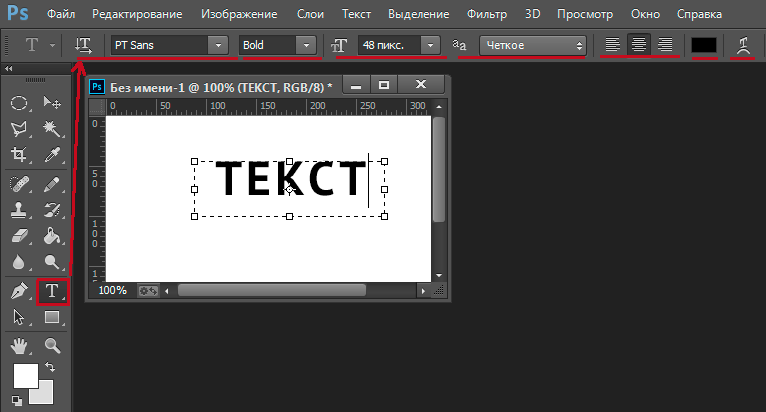
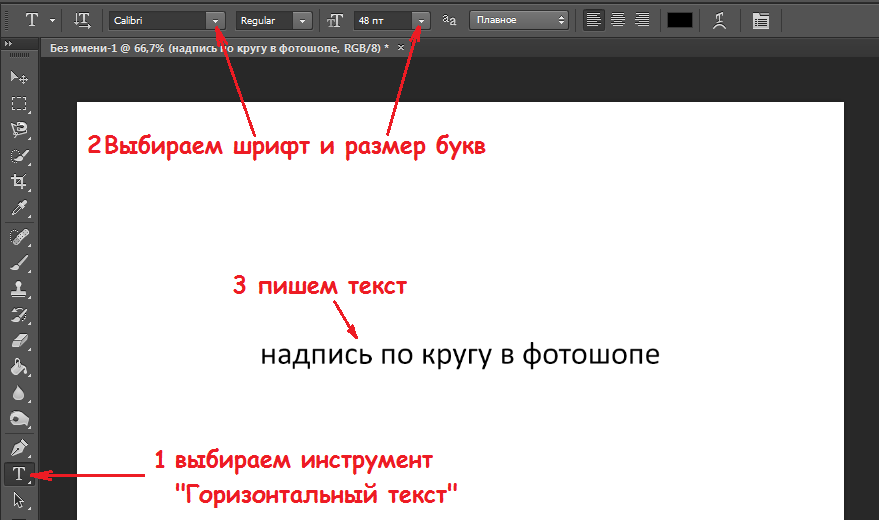
Теперь активируем инструмент Текст, нажав клавишу T и любым жирным шрифтом, удерживая клавишу SHIFT напишем текст: ТРАВА — заглавными буквами, чтобы текст был более жирным:
Теперь перейдём на слой ниже и выполним команду Файл-Поместить, после чего откроется проводник компьютера, где нужно найти папку Исходники, в которой будет находиться текстура травы. Выделим текстуру нажатием на неё левой кнопкой мышки, а затем нажмём на кнопку Поместить. В результате, под текстом у нас появиться текстура травы с рамкой Трансформирования. Теперь нужно дважды щёлкнуть левой кнопкой мышки внутри рамки, чтобы Трансформация применилась :
Теперь нужно взять инструмент Перемещение и передвинуть текстуру влево так, чтобы она охватывала три буквы и слева был запас текстуры:
Теперь удерживая клавишу ALT переместим текстуру вправо, при этом у нас создастся дубликат слоя и этот дубликат совместим с левой текстурой так, чтобы весь текст был охвачен текстурой:
Объединим два слоя с текстурой в один и для этого выделим оба слоя, используя для выделения второго слоя клавишу SHIFT, а затем нажмём CTRL+E:
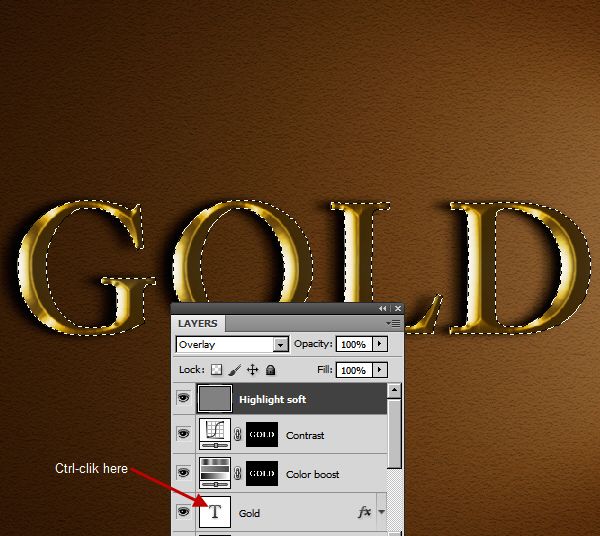
Теперь создадим выделение для слова ТРАВА и для этого, удерживая клавишу CTRL, щёлкнем по миниатюре слоя ТРАВА, в результате, мы получим выделение текста. Затем, нужно закрыть глазик слоя ТРАВА, при этом сам текст исчезнет, а выделение останется:
Затем, нужно закрыть глазик слоя ТРАВА, при этом сам текст исчезнет, а выделение останется:
На скриншоте опечатка — удерживать нужно клавишу CTRL
Теперь создадим слой-маску для слоя с текстурой, нажав на иконку, помеченную красным квадратиком:
Мы получили текст с текстурой травы, но, чтобы буквы выглядели реально и объёмно, нам нужно создать кисть для травы и прорисовать ею края букв.
Для создания кисти будем использовать стандартную кисть травы:
Создадим поверх всех слоёв Новый прозрачный слой и поставим на нём отпечаток кисти:
Теперь, удерживая клавишу ALT, c помощью инструмента Перемещение передвинем отпечаток вправо и получим дубликат слоя, то есть второе изображение отпечатка кисти:
Теперь вызовем рамку Трансформации CTRL+T и отобразим второй отпечаток по вертикали, затем присоединим его к первому отпечатку, чтобы получилась картинка в виде буквы Х:
Теперь выделим и объединим оба слоя с отпечатками в один слой CTRL+E, затем вызовем опять рамку Трансформации и немного уменьшим размер отпечатка по вертикали:
Теперь опять перетащим отпечаток, удерживая клавишу ALT, чтобы получить дубль и затем полученный дубль с помощью рамки Трансформации расположим поперёк первого отпечатка:
Объединим два слоя с отпечатками в один CTRL+E:
Отпечаток для нашей кисти готов и теперь мы создадим саму кисть.
Затем нужно выполнить команду Редактирование-Определить кисть и в открывшемся окне написать имя кисти, например, ТРАВА4. Нажать ОК и кисть появится последней в списке кистей:
Теперь закроем глазик у верхнего слоя и уберём выделение CTRL+D, а затем перейдём на слой-маску и сделаем настройки кисти как показано на скриншотах:
Затем, находясь на слой-маске, прорисуем края букв белой кистью.
На этом урок Как наложить текстуру на текст окончен.
Автор: Галина Соколова
Скачать урок в формате PDF:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
как сделать текст толще в фотошопе?
Ответ
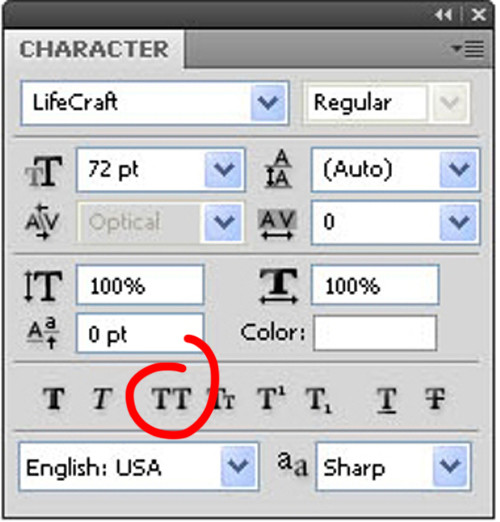
- Есть несколько способов сделать текст толще в Photoshop.
- Один из способов — использовать Text Tool (T) и увеличить размер шрифта.
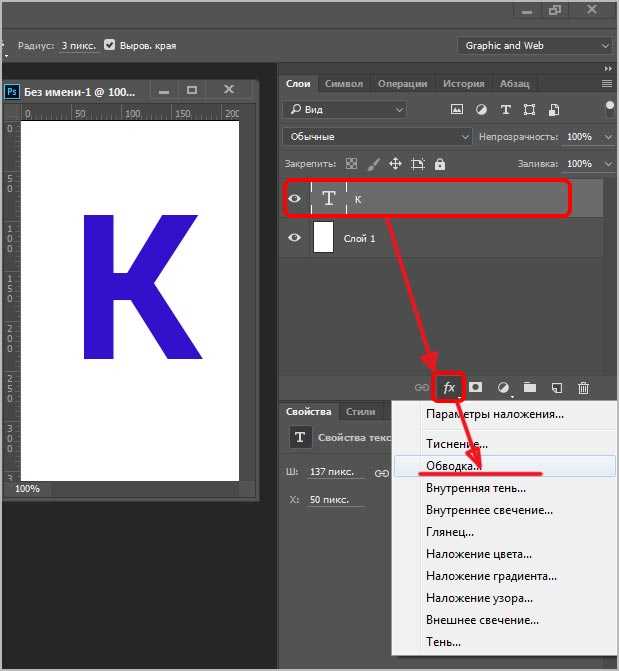
- Другой способ — использовать метод штриха.
Нет полужирного или курсивного шрифта? Притворяйтесь легко с помощью Photoshop
КАК СДЕЛАТЬ ЛЮБОЙ ШРИФТ КУВИСНЫМ ИЛИ ЖИРНЫМ В ФОТОШОПЕ!!! 2022
Как увеличить жирность текста в Photoshop?
Есть несколько способов увеличить жирность текста в Photoshop.
Как увеличить толщину шрифта?
Есть несколько способов увеличить толщину шрифта. Один из способов — использовать более тяжелый шрифт. Другой способ — увеличить количество символов в строке.
Как сделать шрифт жирным?
Есть несколько способов сделать шрифт жирным. Один из способов — использовать тег HTML 9.0021 . Например, этот текст выделен жирным шрифтом. Другой способ — использовать свойство CSS font-weight. Например, если у вас есть следующий CSS:
p {
начертание: полужирный;
}
Тогда весь текст внутри
тегов будет выделен жирным шрифтом.
Что такое ярлык для полужирного текста в Photoshop?
Чтобы выделить текст жирным шрифтом в Photoshop, вы можете использовать клавишу «B» на клавиатуре.
Как редактировать текст в Photoshop?
Чтобы отредактировать текст в Photoshop, сначала выделите текст, который хотите отредактировать. Вы можете сделать это, щелкнув и перетащив текст или используя инструмент «Выделение» (A). После того, как вы выделили текст, вы можете приступить к его редактированию.
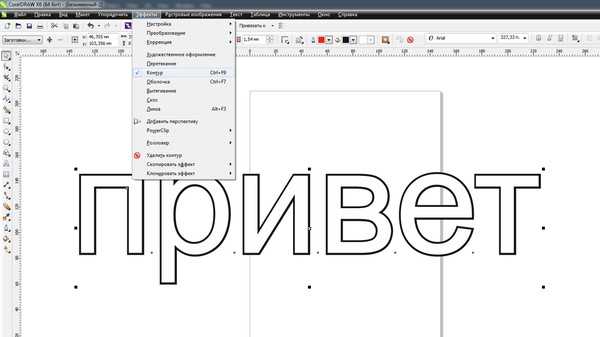
Как увеличить толщину текста в Illustrator?
Существует несколько способов увеличить толщину текста в Adobe Illustrator. Один из способов — использовать опцию «Увеличить» в меню «Тип». Вы также можете использовать инструмент «Утолщение», который находится под инструментом «Карандаш». Наконец, вы можете использовать опцию «Обводка» на панели «Внешний вид».
Что такое полужирный шрифт?
Искусственный жирный шрифт — это шрифт, который имитирует жирный вид более известного шрифта, но на самом деле не предназначен для того, чтобы быть жирным.
Как сделать текст в Photoshop красивым?
Есть несколько способов улучшить внешний вид текста в Photoshop. Во-первых, убедитесь, что для текста установлен тот же шрифт, что и для изображения. Вы также можете настроить размер, цвет и стиль текста. Наконец, вы можете добавить к тексту фон или рамку, чтобы сделать его более заметным.
Как создавать текстовые слои в Photoshop?
В Photoshop вы можете создавать текстовые слои, выбрав инструмент «Текст» на панели инструментов, а затем щелкнув и перетащив, чтобы создать текстовое поле. Затем вы можете ввести текст в текстовое поле.
Почему я не могу редактировать свой текст в Photoshop?
Photoshop — это векторная программа, а это означает, что ваш текст состоит из крошечных квадратов, которые можно редактировать по одному пикселю за раз. Если вы хотите внести изменения, затрагивающие более одного пикселя, вам потребуется использовать другую программу, например Illustrator или Inkscape.
Как изменить толщину шрифта?
Существует несколько способов изменить толщину шрифта в Photoshop. Один из способов — использовать ползунок «Толщина» в разделе «Шрифт» на панели свойств. Другой способ — использовать ползунок «Непрозрачность» в разделе «Прозрачность» панели свойств.
Как увеличить толщину текста в Word?
Есть несколько способов увеличить толщину текста в Word. Один из способов — выбрать текст, который вы хотите сделать толще, а затем нажать кнопку «Жирный». Другой способ — выделить текст и нажать кнопку «Шрифт». В окне «Шрифт» вы можете увеличить «Толщину» текста.
как сделать текст жирным в фотошопе?
Ответ
- Есть несколько способов выделения текста жирным шрифтом в Photoshop: Используйте команду «B» (жирный шрифт) в меню «Правка».
- Перейдите на вкладку «Текст» и выберите параметр «Жирный» в раскрывающемся меню.

- Используйте панель «Тип», чтобы изменить стиль шрифта на «Жирный».
КАК СДЕЛАТЬ ЛЮБОЙ ШРИФТ КУВИСНЫМ ИЛИ ЖИРНЫМ В ФОТОШОПЕ!!! 2020
Эффект 3D жирного текста/логотипа | Учебник Photoshop + PSD-файл
Что такое ярлык для жирного текста в Photoshop?
Чтобы сделать текст жирным в Photoshop, перейдите в меню «Правка» и выберите «Жирный».
Как сделать текст толще в Photoshop?
Есть несколько способов сделать текст толще в Photoshop. Один из способов — использовать инструмент «Текст» и увеличить размер шрифта. Другой способ — использовать параметры стиля слоя и добавить эффект скоса или тиснения.
Как сделать текст жирным в Photoshop?
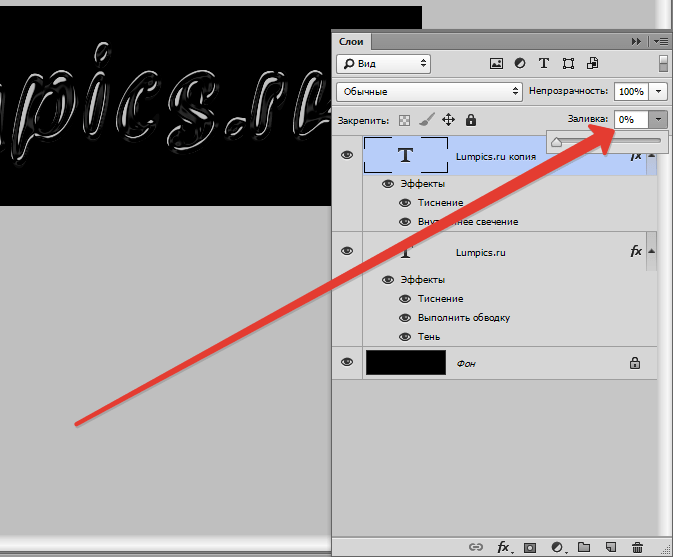
Чтобы сделать текст жирным в Photoshop, сначала выделите текст, который хотите сделать жирным, а затем щелкните вкладку «Шрифт» на панели «Текст». Отсюда вы можете выбрать другой стиль шрифта для текста, а также настроить размер, цвет и жирность текста.
Как сделать текст жирным?
Есть несколько способов выделить текст жирным шрифтом. Один из способов — использовать HTML-тег . Другой способ — использовать свойство font-weight тега.
Как вы используете жирный шрифт?
Чтобы использовать жирный шрифт в документе, вы можете использовать тег .
Что делает Ctrl Shift L в Photoshop?
Ctrl Shift L (Windows) или Command Shift L (Mac) открывает фильтр «Пластика».
Что делает Ctrl J в Photoshop?
Ctrl J (Windows) или Command J (Mac) — это сочетание клавиш «J», что означает «присоединиться» в Photoshop. Он позволяет объединить два изображения вместе.
Что делает F7 в Photoshop?
F7 — это команда «Заливка», которую можно использовать для заливки выделения цветом, градиентом или узором.
Как сделать текст толще?
Есть несколько способов увеличить толщину текста на телефоне или компьютере. Один из них — использовать приложение для клавиатуры, такое как Swype или SwiftKey, которое может автоматически добавлять больше символов при каждом нажатии клавиши, делая текст толще. Другой способ — включить «Расширение текста» в настройках вашего устройства. Это добавит дополнительные пробелы между словами, сделав текст толще.
Другой способ — включить «Расширение текста» в настройках вашего устройства. Это добавит дополнительные пробелы между словами, сделав текст толще.
Полужирный шрифт?
Нет, полужирный шрифт — это не начертание. Жирный шрифт используется, чтобы сделать текст более заметным или выразительным.
Как сделать текст нежирным в Photoshop?
Чтобы сделать текст нежирным в Photoshop, вы можете использовать диалоговое окно «Параметры текста». В меню «Текст» выберите «Параметры». В диалоговом окне «Параметры» в разделе «Шрифты» выберите параметр «Полужирный».
Как выделить текст в Photoshop?
Вы можете выделить текст в Photoshop с помощью инструмента «Выделение». Для этого выделите текст, который хотите выделить, а затем нажмите кнопку «Выделить» (на панели инструментов).
Что такое полужирный стиль в Photoshop?
Псевдополужирный — это стиль в Photoshop, который имитирует полужирный вид текста с меньшим весом.


 Есть только два значения: нормальный и курсив.
Есть только два значения: нормальный и курсив.