Как вставить или удалить ссылку в Excel
В Excel вы можете прикрепить гиперссылку к файлу, сайту, ячейке или таблице. Эта функция нужна, чтобы быстрее переходить к тому или иному документу. Связи между клетками применяются в моделировании и сложных расчётах. Разберитесь, как добавлять такие объекты, как редактировать их, как удалить. Узнайте, как найти циклическую ссылку в Excel, если она там есть, зачем она нужна и как ей пользоваться.
Связи между клетками применяются в моделировании и сложных расчётах
Вставка ссылки в ячейку
Такой объект очень легко отличить от остального текста. Он имеет другой цвет и оформлен подчёркиванием.
Ссылка на сайт
Если вы хотите сделать в документе переход на интернет-страницу, вот как вставить гиперссылку в Excel:
- Выделите нужную клетку. Можете оставить её пустой или что-то написать. Текст вы всегда сумеете удалить.
- Кликните по ней правой кнопкой мыши.
- Строка «Добавить гиперссылку» («Hyperlink»).
 Аналогичная кнопка есть в меню «Вставить».
Аналогичная кнопка есть в меню «Вставить». - В блоке «Связать» нажмите «Веб-страница» («Web Page»).
- Чуть правее кликните на «Просмотренные страницы» и выберите нужную.
- Если вы хотите задать URL сайта, который не посещали до этого, напишите его в поле «Адрес» («Asdress»).
- В пункте «Замещающий текст» укажите то, что должно замещать гиперссылку. Эта фраза отобразится в ячейке. При клике на неё откроется веб-страница. Можете оставить поле пустым.
- Кнопка «Подсказка» («ScreenTip») служит для создания всплывающих подсказок Excel.
Точно так же можно связать ссылку с картинкой или автофигурой. В случае с графикой поле «Замещающий текст» будет неактивно.
Можно сделать переход на интернет-страницу
Ссылка на файл
Чтобы связать ячейку с данными, которые хранятся на компьютере, надо сделать так:
- Клик правой кнопкой мыши — Добавить гиперссылку.

- В разделе «Связать» отметьте «Файл».
- Отобразится папка, в которой сейчас находится документ.
- Кнопка «Недавние файлы» откроет список данных, которые вы использовали в последнее время. Их нельзя удалить из этого раздела.
- Если и там нет того, что вы ищите, задайте путь самостоятельно. Для этого кликните «Текущая папка». Под замещающим текстом будет выпадающий список. В нём выберите каталог.
- Задать путь можно и при помощи кнопки «Найти». Она находится чуть правее выпадающего списка.
Если связанные данные удалить, ссылка на них останется. Но при попытке её открыть программа выдаст ошибку. То же самое произойдёт, когда вы запустите таблицу на другом ПК. Ведь нужного файла там нет.
В Excel можно сослаться на ещё несуществующий документ и сразу его создать.
- В области «Связать» отметьте «Новым документом».
- В блоке «Путь» («Full path») указано, куда будет сохранён файл.
- В поле «Имя документа» напишите его будущее имя.

- Нажмите «OK». Будет добавлена новая таблица. И она сразу привяжется к ячейке.
- Чтобы задать свои параметры и создать файл другого формата, кликните «Изменить» рядом с блоком «Путь».
- Выберите желаемый тип документа, введите название и укажите, куда его сохранять.
Кликните правой кнопкой мыши — Добавить гиперссылку
Когда вы нажмёте на ячейку, к которой привязаны данные на компьютере, система безопасности Excel выдаст предупреждение. Оно сообщает о том, что вы открываете сторонний файл, и он может быть ненадёжным. Это стандартное оповещение. Если вы уверены в данных, с которыми работаете, в диалоговом окне на вопрос «Продолжить?» ответьте «Да».
Ссылка на почту
Можно связать ячейку с e-mail. Тогда при клике на неё откроется ваш почтовый клиент, и в поле «Кому» уже будет введён адрес.
Тогда при клике на неё откроется ваш почтовый клиент, и в поле «Кому» уже будет введён адрес.
- В блоке «Связать» выберите «Электронной почтой».
- В строке «Адрес» напишите е-майл. Он автоматически преобразуется в формулу. Её не надо стирать.
- В поле «Текст» введите фразу, которая должна отображаться вместо e-mail. Если вы там ничего не напишите, в ячейке будет адрес с формулой. Её можно удалить только вместе с е-майлом.
- В поле «Тема» можете указать тему для отправки письма.
Ссылка на другую ячейку
Вот как в Excel сослаться на другую клетку в той же таблице:
- В разделе «Связать» нажмите «Местом в документе» («Place in This Document»).
- В области «Выберите место в документе» отметьте желаемый лист.
- В «Адрес» введите название ячейки. Оно состоит из буквы, обозначающей столбец, и номера строки. Чтобы узнать это название, кликните на нужную клетку. Оно отобразится в специальном поле слева вверху.
- Нажмите «OK».

Подобным образом создают циклическую гиперссылку. Например, клетка B3 ссылается на D5, D5 — на F7, а F7 вновь перенаправляет на B3. Так все связи будут замкнуты в один круг.
Чтобы сделать переход сразу к нескольким клеткам одновременно, надо создать диапазон.
- Выделите ячейки, которые будут «пунктом назначения». Для этого кликайте на них с зажатой клавишей Ctrl.
- Найдите поле с адресами клеток. Оно находится слева вверху на одном уровне со строкой формул. Введите туда любое название диапазона.
- Аналогичного результата можно добиться, если сделать клик правой кнопкой мыши и выбрать пункт «Присвоить имя».
После этого сошлитесь на диапазон так же, как на клетку.
Ссылка на другую таблицу
Вот как сделать гиперссылку в Excel на другую таблицу:
- В блоке «Связать» выберите «Файлом».

- Укажите путь к документу.
- Нажмите кнопку «Закладка» («Bookmark»).
- В поле «Адрес» напишите имя клетки в другой таблице.
Так можно сделать связь не со всем файлом, а с конкретным местом в файле.
Создание гиперссылки на другую таблицу
Циклические ссылки
Допустим, вам прислали для работы документ и в нём есть циклическая ссылка в Excel — как убрать её? Ведь такие объекты будут мешаться при подсчёте формул. Да и работать с чужими связками не совсем удобно.
Для начала такие объекты нужно найти.
- В строке меню перейдите на вкладку «Формулы».
- На панели «Зависимость формул» отыщите кнопку «Проверка наличия ошибок».
- Кликните на чёрную стрелочку рядом с ней.

- Наведите на «Циклическая ссылка». Будут показаны адреса ячеек, в которых она находится.
Эти объекты используются для моделирования задач, расчётов, сложных формул. Вычисления в одной клетке будут влиять на другую, а та, в свою очередь, на третью. Но в некоторых операциях это может вызвать ошибку. Чтобы исправить её, просто избавьтесь от одной из формул в цикле — круг разомкнётся.
Редактирование или удаление гиперссылок
Вот как удалить гиперссылку в Excel, оставив текст, отредактировать её, или вовсе стереть:
- Выделите ячейку. Чтобы не нажимать на неё (при этом откроется связанный с ней объект), управляйте курсором-ячейкой Excel при помощи стрелочек.
- Кликните правой кнопкой мыши.
- Чтобы избавиться от связки, но оставить надпись, нажмите «Удалить гиперссылку»
- Если хотите её отредактировать, выберите «Изменить ссылку».
- Чтобы стереть всё содержание ячейки, нажмите клавишу Delete.
Как изменить цвет и убрать подчёркивание?
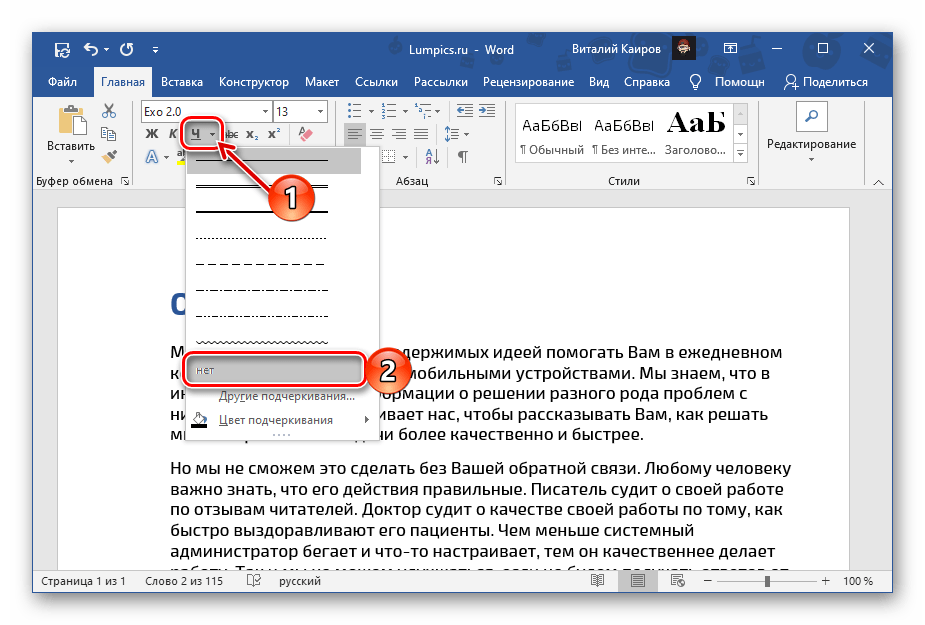
Если вы не хотите, чтобы этот объект был заметен на фоне остального текста, можно изменить его цвет и убрать подчёркивание.
- Выделите клетку.
- На панели инструментов во вкладке «Меню» (в Office 2007 «Главная») отыщите букву «Ч» с чёрточкой внизу. Она отвечает за подчёркивание.
- На этой же панели надо найти кнопку с пиктограммой в виде символа «А» с полоской под ним.
Можно изменить цвет и убрать подчёркивание гиперссылки
Кликните на чёрную стрелочку рядом. Откроется палитра. Выберите цвет шрифта.
В Excel можно вставить гиперссылку для перехода на веб-страницу, открытия какого-то документа или перенаправления на другие клетки. Такие объекты используются в сложных расчётах и задачах, связанных с финансовым моделированием.
HTML ссылка. Создание ссылок в HTML.
HTML ссылка — это один из ключевых элементов практически любой интернет-страницы. Сложно представить, если бы сайты создавались без ссылок. Это были бы одностраничные сайты с длиннющим текстом, в который бы авторы пытались вместить все, что обычно распределяется по нескольким страницам. Новостной сайт в этом случае был бы просто немыслим.
Сложно представить, если бы сайты создавались без ссылок. Это были бы одностраничные сайты с длиннющим текстом, в который бы авторы пытались вместить все, что обычно распределяется по нескольким страницам. Новостной сайт в этом случае был бы просто немыслим.
HTML код ссылки
HTML код ссылки на внешний сайт выглядит так:
1 | <a href="http://somesite.com">somesite.com</a> |
Если вы ссылаетесь на внутреннюю страницу вашего сайта, то указывать протокол «http» не обязательно. Достаточно указать адрес страницы с «/»:
1 | <a href="/page.html">Страница моего сайта</a> |
Виды ссылок в HTML
Ссылки бывают внешними (исходящими), внутренними и обратными (входящими). Внешние ссылки — это ссылки, которые ведут на внешние сайты. Внутренние ссылки ведут на страницы этого же сайта. Обратные ссылки — это ссылки с других сайтов, которые ссылаются на ваш сайт.
Внешние ссылки — это ссылки, которые ведут на внешние сайты. Внутренние ссылки ведут на страницы этого же сайта. Обратные ссылки — это ссылки с других сайтов, которые ссылаются на ваш сайт.
Стоит отметить, что поисковые системы не приветствуют сайты, которые имеют очень большое количество внешних ссылок, поэтому нужно стараться закрывать их от индексации (мы рассмотрим это ниже). Внутренние ссылки играют немаловажную роль в поисковой оптимизации сайта и используются во внутренней перелинковке.
Входящие или обратные ссылки поднимают авторитет вашего сайта. Однако, здесь большую роль играет качество сайтов, которые ссылаются на вас.
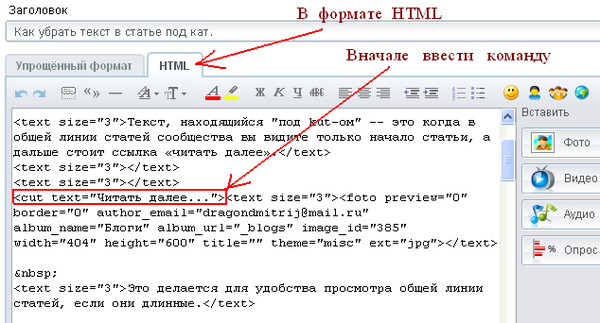
Картинка-ссылка в HTML
Ссылка может быть не только текстовой. Думаю, вы уже не раз видели картинки, при нажатии на которые происходил переход на другую страницу или сайт. Часто такое используется в меню, где при нажатии на кнопку происходит переход.
Сделать изображение ссылкой в HTML можно следующим образом:
1 | <a href="/page. |
Как видно из примера, вместо текста мы размещаем html код картинки.
Ссылка в новом окне HTML
По умолчанию при нажатии на ссылку новая страница или сайт открываются в том же окне, что и текущая страница. Если вам нужно, чтобы новая страница открылась в новой вкладке браузера, то используйте атрибут target = ‘_blank’
| <a href="http://site.com" target = "_blank">Новый сайт</a> |
Ссылка на почту HTML
Чтобы пользователям было удобнее отправить вам письмо, гораздо лучше сделать адрес электронной почты не обычным текстом, а ссылкой. Ссылка на почту в HTML будет выглядеть следующим образом:
1 | <a href="mailto:andrew@poleshuk. |
Если пользователь кликнет по такой ссылке, то на его ПК запустится почтовая программа, где ему останется лишь ввести текст письма. Мы можем поступить еще лучше — сделаем автоматическое заполнение поле subject (тема письма). Делается это так:
1 | <a href="mailto:[email protected]?subject=Вопрос с сайта">Моя почта</a> |
Атрибут ссылки rel = nofollow
Если вы ссылаетесь на кого-то и не хотели бы, чтобы поисковики учитывали эту ссылку (передавали вес со страницы), то используйте атрибут
1 | <a href="http://site.com" target = "_blank" rel="nofollow">Новый сайт</a> |
Этот атрибут понимает и Google, и Яндекс. Не забывайте про него, если вы ставите достаточно много ссылок на другие сайты.
Не забывайте про него, если вы ставите достаточно много ссылок на другие сайты.
Как изменить изменить цвет ссылки в HTML
Цвет ссылок мы можем менять с помощью css-стилей. Например, сделаем ссылку красного цвета:
1 | <a href="http://site.com" rel="nofollow">Новый сайт</a> |
Здесь мы прописали цвет ссылки непосредственно в атрибуте style, однако, более правильно было бы вынести это во внешний css-файл. Но если css для вас еще закрытая тема, то используйте способ, указанный здесь.
Как убрать подчеркивание ссылки
По умолчанию все ссылки на страницах сайта отображаются с нижним подчеркиванием. Это позволяет пользователю лучше ориентироваться в текстовом содержании и легко выделять ссылки. Но иногда подчеркивание может быть излишним для кнопок меню. В этом случае подчеркивание ссылки можно убрать опять же с помощью css-стилей —
1 | <a href="http://site. |
HTML ссылка на файл
Ссылки используются не только для того, чтобы ссылаться на внешние сайты или внутренние страницы того же сайта. Их можно использовать и для файлов, которые расположены на вашем сервере. Это может понадобиться, если вы предоставляете пользователям возможность скачивать файлы различного формата: mp3, rar, zip, docx, xls и т.д.
При этом использование ссылок в данном случае совершенно стандартно и практически аналогично тому, как если бы вы ссылались на внутреннюю страницу вашего сайта. Разница лишь в расширении файла, на который указывает ссылка.
Рассмотрим пример:
1 | <a href="/files/myfile.xls">xls</a> |
Эта ссылка ведет на xls-документ, который расположен в папке нашего сайта «files».
Категория: HTML
[HTML] — Удаление подчеркивания из ссылки в HTML —
Узнайте, как удалить подчеркивание ссылки в HTML, используя свойства стиля и оформления текста в HTML.
👩💻 Технический вопрос
Спросил 3 месяца назад в HTML by Jaclisse Lorene
как убрать подчеркивание в ссылке
ссылка подчеркнуть стиль украшение текста удалить
👩💻 Технический вопрос
Спросил 1 день назад в HTML Надин
Как сделать так, чтобы
заполнил всю ширину страницы>HTML CSS див ширина стр.
👩💻 Технический вопрос
Спросил 12 дней назад в HTML от Харизма
напишите код jsp для сохраненного значения в динамическом раскрывающемся списке.
джсп падать динамичный массивСписок значения
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 12 дней назад в HTML by Charisma
напишите код jsp для сохраненного значения в раскрывающемся списке
jsp падать ценности динамичный база данных
👩💻 Технический вопрос
Спросил 12 дней назад в HTML от Mehregan
что делает div в html?
HTML див контейнер группировка макет
👩💻 Технический вопрос
Спросил 12 дней назад в HTML by Emily
как добавить кодер, женский смайлик в html
HTML эмодзи код символа Юникод
👩💻 Технический вопрос
Спросил 12 дней назад в HTML by Ghazale
как настроить тег img с помощью тега span
HTML CSS img-тег тег span стиль
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 12 дней назад в HTML по Tcsk
создать форму входа
HTML CSS JavaScript форма входа
👩💻 Технический вопрос
Спросил 13 дней назад в HTML Эми
Как я могу изменить размер значка погоды в формате png, предоставленного в html-адресе
HTML CSS изображение размер стиль
👩💻 Технический вопрос
Спросил 13 дней назад в HTML by Francesca
Как установить атрибут ID в html-файле?
HTML Идентификационный атрибут уникальное имя
👩💻 Технический вопрос
Спросил 13 дней назад в HTML Рикке В.
что такое заголовок
заголовок метаданные HTML-элементы <голова> <мета>
👩💻 Технический вопрос
Спросил 14 дней назад в HTML Елена
нижний колонтитул
нижний колонтитул нижняя часть Веб-разработка HTML
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 14 дней назад в HTML от Jess
помогите мне сделать плавные переходы при нажатии на якорную ссылку на странице
HTML якорная ссылка плавная прокрутка анимация смягчение
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 14 дней назад в HTML by Jess
заголовок изменяется при прокрутке вниз
HTML CSS заголовок прокрутить JavaScript
👩💻 Технический вопрос
Спросил 14 дней назад в HTML Розимари
как использовать элемент span
HTML пролетный элемент встроенный контейнер CSS стиль текста
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 14 дней назад в HTML by Patricia Danielle
эффект наведения для изображения
HTML CSS JavaScript эффект наведения изображение
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 14 дней назад в HTML Джейкоб
Сделай мне код для рулетки
HTML CSS JavaScript колесо рулетки анимация
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 14 дней назад в HTML Джейкоб
Как сделать панель поиска с помощью html, css, json и javascript
HTML CSS JSON JavaScript панель поиска
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 14 дней назад в HTML by Jacob
Напишите мне код для кнопки «Мне нравится», которая переключается между «нравится» и «не нравится» при нажатии.
Я хочу, чтобы он отображал количество лайков рядом с кнопкой «Нравится». Я хочу, чтобы он использовал html, json и javascript.
HTML JSON JavaScript кнопка лайк переключить
👩💻 Технический вопрос
Спросил 14 дней назад в HTML Амрита
как подчеркнуть заголовок
HTML подчеркнуть заголовок теги
👩💻 Технический вопрос
Спросил 14 дней назад в HTML by Emer
как перемещать контент в разные столбцы по горизонтали в html
HTML CSS столбцы макет дизайн
👩💻 Технический вопрос
Спросил 14 дней назад в HTML Эмер
как подключить html файл к js?
HTML JavaScript тег скрипта подключение
👩💻 Технический вопрос
Спросил 14 дней назад в HTML от Emer
как подключить html-страницу к css-странице?
HTML CSS тег ссылки головная секция стиль.
css
👩💻 Технический вопрос
Спросил 14 дней назад в HTML от Katusiime
как добавить кнопку в мой код
HTML CSS кнопка стиль
👩💻 Технический вопрос
Спросил 14 дней назад в HTML by Victoria
Как сделать h2 на двух строках (разрыв строки) двумя разными цветами?
HTML CSS h2 Разрыв строки цвет
👩💻 Технический вопрос
Спросил 14 дней назад в HTML Елена
как кодировать эмодзи
HTML эмодзи Юникод коды символов
👩💻 Технический вопрос
Спросил 15 дней назад в HTML by Alona
как создать структуру HTML
HTML теги состав веб-страница
👩💻 Технический вопрос
Спросил 15 дней назад в HTML Эмер
что означает
?УС яснофикс контейнер высота поплавок
👩💻 Технический вопрос
Спросил 15 дней назад в HTML по Emer
как поместить содержимое в столбцы в html?
HTML CSS столбцы отображать гибкий
👩💻 Технический вопрос
Спросил 15 дней назад в HTML Вера
как я могу добавить ссылку на изображение в свой код?
HTML тег изображения атрибут источника альтернативный атрибут доступность
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 15 дней назад в HTML Вера
я хочу добавить изображение в свой проект
HTML тег изображения CSS стиль
👩💻 Технический вопрос
Спросил 15 дней назад в HTML Рикке В.
кнопка отображения
HTML CSS кнопка стиль внешний вид
👩💻 Технический вопрос
Спросил 15 дней назад в HTML от Mehregan
как я могу загрузить картинку на sandcodbox?
HTML КодПесочница загрузка изображения тег img
👩💻 Технический вопрос
Спросил 15 дней назад в HTML Рикке В.
как выглядит кнопка?
HTML CSS кнопка внешний вид
👩💻 Технический вопрос
Спросил 15 дней назад в HTML by Katusiime
как подчеркнуть заголовок
заголовок подчеркнуть доступность элементы дизайна
👩💻 Технический вопрос
Спросил 15 дней назад в HTML by Amrita
HTML img-тег тег альтернативный атрибут атрибут заголовка
👩💻 Технический вопрос
Спросил 15 дней назад в HTML по Mehregan
в чем разница между CSS и HTML?
HTML CSS состав стиль сайт
👩💻 Технический вопрос
Спросил 15 дней назад в HTML by Emer
как импортировать изображения в html
HTML изображение Импортировать источник альт
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 16 дней назад в HTML Локеш
как сделать регистрационную форму, в которую вы загружаете изображение фирмы
регистрационная форма твердый имидж CSS JavaScript
👩💻 Технический вопрос
Спросил 16 дней назад в HTML by Christine
Как можно улучшить эту форму? <форма>
Контактная форма
<набор полей> <набор полей> <набор полей> <набор полей> <набор полей> <набор полей> <набор полей>форма удобный типы ввода этикетки заполнители инструкции
👩💻 Технический вопрос
Спросил 16 дней назад в HTML от Leticia
войдет в html или тело?
HTML тег скрипта Веб-разработка время загрузки
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 16 дней назад в HTML by Asma
центр ул
центр ул КСС
👩💻 Технический вопрос
Спросил 16 дней назад в HTML Рикке В.
текст не по центру
HTML CSS центральный текст раздел
👩💻 Технический вопрос
Спросил 16 дней назад в HTML Марико
как сделать класс больше
HTML CSS размер шрифта стиль
👩💻 Технический вопрос
Спросил 17 дней назад в HTML by Ravneet
как поместить имя поверх изображения в коде
HTML CSS изображение имя позиционирование
👩💻 Технический вопрос
Спросил 17 дней назад в HTML Франческа
Что делает компьютерный язык html?
HTML веб-страница состав теги атрибуты
👩💻 Технический вопрос
Спросил 18 дней назад в HTML Саманта
Почему мой репозиторий не развертывается на Netlify?
Нетлайф развертывание Поиск неисправностей журналы сборки сообщения об ошибках
👩💻 Технический вопрос
Спросил 18 дней назад в HTML от Diana
Я не могу разместить свое изображение под заголовком
HTML CSS изображение позиционирование
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 18 дней назад в HTML by Christal
сделать список (с маркерами) на веб-странице, и они хотят, чтобы список был на правой стороне страницы.

HTML CSS список контейнер флексбокс выравнивание
👩💻 Технический вопрос
Спросил 18 дней назад в HTML Рикке В.
когда мы используем элементы в html
HTML элементы состав содержание веб-страница
👩💻 Технический вопрос
Спросил 18 дней назад в HTML Рикке В.
когда мы используем элемент
HTML элемент Веб-разработка теги структура
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС Питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node.js Рубин Идти .NET
CSS Удалить подчеркивание из ссылки
html10 месяцев назад
от Aqsa Yasin
В компьютерном программировании ссылки широко известны и используются для направления к определенному месту, где находятся данные.
Мы можем попасть в это конкретное место, нажав на гиперссылку. Мы также можем прикрепить эту ссылку к какому-либо слову или кнопке, чтобы при нажатии на слово или кнопку мы переходили к определенным данным. Обычно, когда пользователь добавляет гиперссылку к слову или кнопке, это слово или кнопка выделяются и подчеркиваются. Что делать, если некоторые из вас не хотят подчеркивать ссылку? В этом случае воспользуйтесь этой статьей для помощи, которая проиллюстрирует несколько примеров удаления подчеркивания из ссылки.
Пример 01:
Давайте рассмотрим первый пример HTML, чтобы добавить ссылку на веб-страницу HTML. Затем мы обсудим способ удаления подчеркивания этой ссылки. Мы создали новый текстовый файл с названием «CSS». Этот файл был открыт в коде Visual Studio. Мы начали наш код с использования основного HTML-тега «html». В теге «head» этого HTML-скрипта мы использовали тег «title», чтобы назвать или назвать нашу веб-страницу «Удалить подчеркивание».Внутри тега body мы добавили наш контент для отображения на веб-странице с помощью некоторых полезных тегов HTML.
Первый тег, который мы использовали, — это тег заголовка размера 2, «h3». H3 — второй по величине заголовок в HTML-скриптах. Этот заголовок будет отображаться на странице без оформления и в другом формате. Следующий тег, который мы использовали, — это тег абзаца «p». Он содержит простой текст вместе со ссылкой в нем, которая прикреплена к нему с помощью тега привязки «a», за которым следует «href» для добавления URL-адреса. Эта ссылка может быть путем к какому-либо изображению на вашем локальном компьютере или какой-либо веб-странице в Интернете. Мы предоставили путь к изображению на нашем локальном компьютере (например, index.png). Все, что вы указали в теге привязки «a», будет подчеркнуто и выделено на веб-странице. Речь идет об использовании ссылок на HTML-странице. Давайте сохраним и запустим этот код, используя кнопку «Выполнить» на панели задач кода Visual Studio. Запустите этот код в браузере Chrome.
Веб-страница с названием «Удалить подчеркивание» была открыта в браузере, как видно из приведенного ниже вывода.
На белом экране есть заголовок «Ссылка с подчеркиванием». После этого у вас есть простой однострочный абзац под ним со ссылкой, прикрепленной к его слову «Логотип». Вы можете видеть, что слово «Логотип» подчеркнуто и выделено синим цветом. Нажмите на слово «Логотип», чтобы увидеть, что получится.
Веб-страница была направлена на показанное ниже изображение (index.jpg), расположенное на нашем локальном компьютере. Изображение содержит простой анимированный логотип.
Давайте обновим наш HTML-код, чтобы удалить строку, используемую для подчеркивания ключевого слова ссылки «Логотип». Для этого мы сначала обновили заголовок h3 (т. е. «Ссылка без подчеркивания»). После этого мы использовали тег CSS «стиль» в теге привязки «а», чтобы установить для свойства «текстовое оформление» значение «нет». Свойство text-decoration, установленное на none, удалит все стили, примененные к конкретному ключевому слову ссылки «Лого», и сделает его простым обычным текстом. Давайте сначала сохраним этот код.
После запуска обновленного кода в браузере у нас обновились строка абзаца и заголовок. Слово «Логотип» выделено как есть, но подчеркивание удалено. С другой стороны, ключевое слово «Логотип» по-прежнему работает как ссылка и направляет вас к изображению.
Пример 2:
Давайте посмотрим на новый пример удаления подчеркивания из ссылок на веб-странице HTML. Этот пример будет отличаться, потому что мы использовали две ссылки разных типов во внутреннем теге абзаца тега body для скрипта HTML. Мы добавили два заголовка и два абзаца в тело веб-страницы с помощью тегов. Первый и второй заголовки: «Ссылка с подчеркиванием» показывают, что обе ссылки будут подчеркнуты. Внутри тегов абзаца мы использовали тег привязки «a» для добавления ссылок на определенные URL-адреса. Самый первый URL-адрес абзаца указывал на то же самое изображение index.png. Тег стиля CSS использовался для установки фиолетового цвета ключевого слова ссылки «Лого» в соответствии со свойством цвета.URL-адрес второго абзаца указывал на новый URL-адрес простого текстового файла, расположенного на нашем локальном компьютере (например, test.txt), а тег стиля CSS использовался для установки коричневого цвета его ключевого слова ссылки «Файл» в соответствии с свойство цвета.
Давайте стилизуем их с помощью тега стиля в теге заголовка HTML-файла. Мы установили поля в 15 пикселей для заголовков и абзацев, а также установили свойства ссылки и наведения. Свойство text-decoration использует значение «подчеркивание», чтобы подчеркнуть оба ключевых слова. Толщина линии установлена на 6 пикселей. Цвет свойств при наведении был установлен на «Аква». Давайте сохраним и отладим этот код в Visual Studio.
Вывод для приведенного выше кода показывает два заголовка с двумя абзацами. Подчеркнутое ключевое слово «Логотип» содержит путь к изображению, а подчеркнутое слово «Файл» направит вас к текстовому файлу (например, test.txt.)
Когда вы нажмете на ключевое слово «Файл», вы перейдете к файлу test.
txt, как показано ниже.
При наведении курсора на любое из выделенных слов из показанных ниже абзацев цвет слова и его подчеркивания изменится на «цвет морской волны», как показано на дисплее ниже.
Чтобы удалить подчеркивание из обоих слов ссылки, нам нужно установить для свойства text-decoration ссылки значение «none». Мы не обновляли остальную часть кода, чтобы избежать неудобств. Чтобы увидеть, как он работает, нам нужно сначала сохранить его, нажав Ctrl+S, а затем отладить его с помощью кнопки «Выполнить» в коде Visual Studio.
Вывод для этого обновленного кода показывает два абзаца, каждый со словом ссылки «Логотип» и «Файл» соответственно. Подчеркивание внизу обоих слов было успешно удалено без каких-либо проблем.
В этой статье была сделана демонстрация удаления подчеркивания из ссылки. Для этого мы использовали свойство text-decoration во встроенных и внестрочных стилях HTML-скрипта. Использование элемента hover вместе со свойством толщины и цвета ссылки было очень полезным на протяжении всей статьи.

 Аналогичная кнопка есть в меню «Вставить».
Аналогичная кнопка есть в меню «Вставить». html"><img src="picture.jpg"></a>
html"><img src="picture.jpg"></a> ru">Моя почта</a>
ru">Моя почта</a> com" rel="nofollow">сайт</a>
com" rel="nofollow">сайт</a>