Удаление части контуров или фигур с помощью инструмента «Ластик»
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:23:20 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
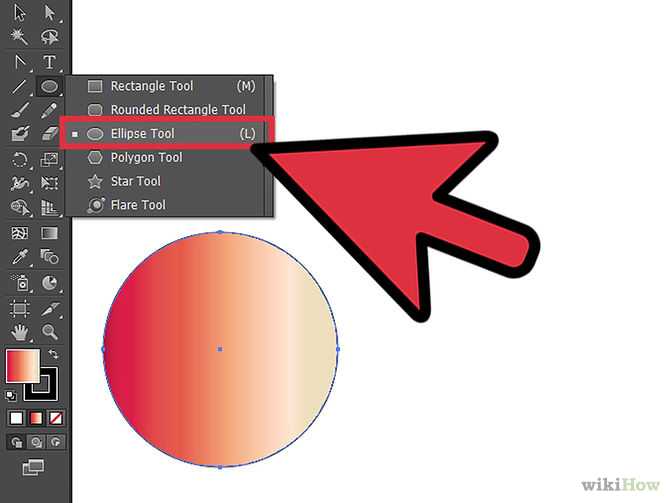
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Инструмент «Ластик» позволяет удалять части объектов с ваших иллюстраций.
Щелкните значок инструмента Ластик или нажмите Shift + E.
Перетащите курсор мыши по области, которую требуется стереть.
Дважды щелкните значок инструмента «Ластик», чтобы открыть панель «Ластик».
Чтобы настроить угол, округлость и размер ластика, дважды щелкните значок инструмента «Ластик» и установите его параметры в диалоговом окне «Ластик».
Вход в учетную запись
Войти
Управление учетной записью
Adobe Illustrator для веб-дизайнера 5) Обводка
☝️🧐 Все три режима выравнивания обводки по контуру — «по центру», «внутри» и «снаружи» — применимы только к закрытым контурам. Обводка открытых контуров выравнивается только по центру. Но это ограничение можно обойти с помощью диалога настройки толщины линии — см. ниже ⬇︎
ниже ⬇︎
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
- Введение
- 💾 Файлы, монтажные области
- 🗓 Cлои
- 🗜 Трансформация объектов
- Перемещение, выравнивание и распределение объектов
- 🎼 Линии и сетки
- ➰ Контуры
- 🖋 Перо и инструмент «Кривизна» (Curvature)
- 👱♀️ Правила красивых контуров
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) — ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) — палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
🔵 Переменная толщина обводки.

Чтобы сделать толщину линии по периметру контура разной (как при использовании плоской кисти), нужно выбрать один из профилей в меню Variable Width Profile
🔵 Инструмент толщины линий Width (⇧W)
Позволяет создавать обводку с переменной шириной. Переменную ширину можно сохранять в виде профиля.
Инструмент полезен, как для имитации кисти в контурах иллюстраций, так и для создания сужающихся форм, например, для иконок.
- При наведении инструмента Width на обводку, на контуре появляется точка толщины и маркеры изменения толщины. С их помощью можно изменить толщину обводки, а также добавлять, дублировать, перемещать и удалять точки ширины.
- Чтобы редактировать ширину линии не симметрично относительно контура, надо передвигать маркеры с нажатым Alt’ом.
- ⌥-перетаскивание точки толщины дублирует ее (так же, как ⌥-перетаскивание дублирует другие сущности в AI)
- Точки толщины могут совпадать с опорными точками пути.
- Двойной клик на точке толщины открывает диалог точной настройки.

Изменение значения Total Width с выставленным флагом Adjust Adjoining Width Points изменяет толщину всей линии пропорционально.
- ⬆︎ С помощью диалога настройки толщины линии, можно обойти ограничение по выравниванию обводки c открытым контуром. Если уменьшить на всех точках толщины один из Side-параметров до нуля, то обводка будет выровнена снаружи или внутри контура.
- При редактировании толщины линии, миниатюра профиля ширины меняется.
- Чтобы сохранить профиль переменной толщины для дальнейшего использования, надо открыть меню профилей, нажать значок сохранения, в диалоге записать имя профиля и сохранить.
Наиболее подходящая фигура для подбора пользовательских профилей толщины — знак бесконечности. Используя целые цифры в диалоге точных настроек, и удаляя ненужные точки толщины, можно добиться желаемых результатов.
🔵 Пунктирные линии
Чтобы штрихи пунктирной линии равномерно легли на закрытый контур, нужно выбрать опцию Aligns dashes to corners and path ends, adjusting lengths to fit. Однако она работает только с выравниванием обводки по центру контура.
Однако она работает только с выравниванием обводки по центру контура.
🔵 Контурные рисунки с закругленными концами.
Выбрать скругленные концы (Round Cap) и скругленные стыки (Round Join)
🔵 Шаблонные кисти
Любой контур, фигуру можно сохранить, как шаблонную кисть.
И затем использовать для обводки.
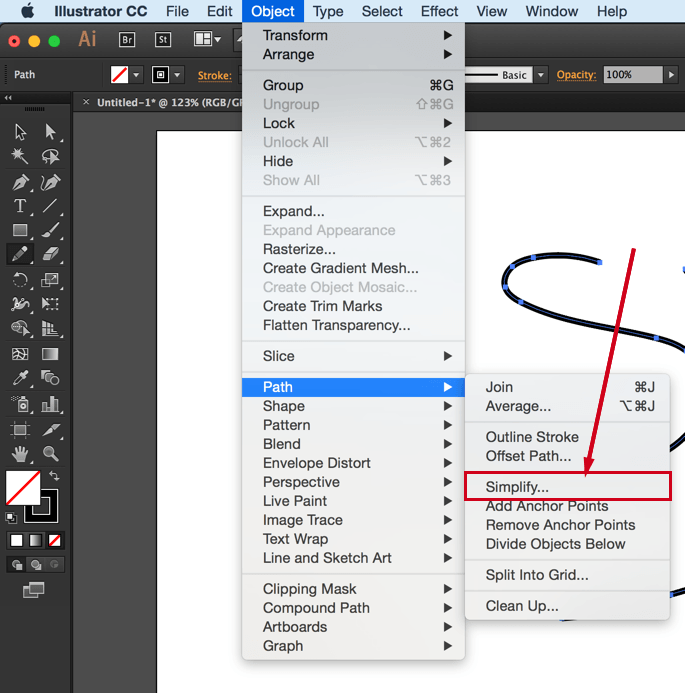
Чтобы перевести обводку шаблонной кисти в стандартный контур, выбрать Object ➜ Expand Appearance. Затем — ⌘J, чтобы соединить фрагменты в единый контур.
Теперь фигуру можно залить.
🔵 Градиентные обводки
Стандартный стиль Apply gradient within stroke (Применение градиента внутри обводки)
Стиль Apply gradient across stroke (Применение градиента по диагонали обводки). Позволяет создавать размытые границы
Illustrator
Как изменить размер ластика в Adobe Illustrator
Автор: Neha Javeria Опубликовано
Эта страница может содержать ссылки от наших спонсоров. Вот как мы зарабатываем деньги.
Хотя Adobe Illustrator — одна из лучших программ для создания векторных изображений, она, несомненно, является одной из самых сложных. Для иллюстратора ластик является важным инструментом, и понимание того, как изменить его форму и размер, необходимо любому новичку или профессиональному дизайнеру для создания звездных изображений.
Существует два способа изменить размер ластика в иллюстраторе. Самый простой способ — выбрать инструмент и нажать клавишу правой квадратной скобки ], чтобы увеличить размер, и клавишу левой скобки [ чтобы уменьшить его.
Продолжайте читать, если хотите узнать, как изменить форму и размер ластика, чтобы плавно стереть ненужную часть векторного изображения.
Как увеличить или уменьшить размер ластика
Вы можете выбрать инструмент ластика, нажав Shift + E . Если вы не хотите использовать сочетание клавиш, вы можете просто выбрать инструмент «Ластик» на панели инструментов с правой стороны. После того, как он выбран, вы можете настроить ластик по своему вкусу, выполнив эти четыре простых шага.
Если вы не хотите использовать сочетание клавиш, вы можете просто выбрать инструмент «Ластик» на панели инструментов с правой стороны. После того, как он выбран, вы можете настроить ластик по своему вкусу, выполнив эти четыре простых шага.
- Дважды щелкните ластик, чтобы открыть окно.
- В окне будут показаны три параметра: «Округлость», «Угол» и «Размер».
- Введите меньшее число, чтобы уменьшить размер ластика, и наоборот.
- Вы также можете использовать клавиши с квадратными скобками; [ для уменьшения и ] для увеличения размера.
Как изменить форму ластика
Когда появится окно ластика, оно покажет вам три варианта: Округлость , Угол и Размер . Вам нужно увеличить или уменьшить процент округлости, чтобы изменить его форму.
измените форму ластика, выполнив следующие действия. Чем больше вы уменьшаете процент округлости, тем более плоским становится ваш ластик. Вы также можете изменить его угол, чтобы отрегулировать кривизну.
Вы также можете изменить его угол, чтобы отрегулировать кривизну.
Помимо этого, меню ластика также содержит еще два инструмента, которые выполняют задачу ластика, но другим способом. Эти инструменты известны как нож и ножницы .
Как использовать инструмент «Ножницы»
Инструмент «Ножницы» (как вы уже догадались) используется для вырезания или разделения пути или элементов на холсте. Это похоже на использование настоящих ножниц, но, как и в любом программном обеспечении, следует помнить о нескольких вещах. Следуйте этим быстрым шагам, чтобы узнать, как эффективно использовать этот инструмент.
Использование инструмента «Ножницы и нож» в Illustrator- Чтобы открыть меню «Ножницы», нажмите Ctrl+E .
- Здесь вы можете выбрать инструмент ножницы из меню или просто нажать C . (Имейте в виду, что вы можете использовать этот инструмент только на опорных точках или на краю пути.
 )
) - Таким образом, если вы используете Live Text, используйте Control+Shift+O (или Command+Shift+O), чтобы обвести текст перед использованием инструмента «Ножницы».
- Выберите не менее двух опорных точек, чтобы разрезать элемент. Помните, если вы хотите полностью отделить объект, выберите четыре точки привязки.
Вот и все. Вы сделали! Теперь все, что вам нужно сделать, это удалить все оставшиеся линии, которые присутствуют из-за опорных точек. Это можно сделать, щелкнув инструмент « Direct Selection Tool». ’ Выберите строку, которую вы хотите удалить, и нажмите «Удалить». Готовое изделие готово.
Как пользоваться инструментом «Нож»
Последним инструментом в меню ластика является инструмент «нож». Хотя этот инструмент недооценен, он может помочь в создании уникальных эффектов текста и фигур. По сути, цель этого инструмента состоит в том, чтобы разделить части фигуры по пути, который вы делаете. Но опять же, вам нужно не забыть наметить живой текст, прежде чем использовать этот инструмент.
Шаги для использования этого инструмента просты:
- Выберите нож в меню ластика.
- Нарисуйте от руки контур того, как вы хотите вырезать фигуру, букву или предмет.
- Помните, что если вы хотите разделить вырезанные части, вы можете использовать инструмент выделения для их перемещения.
Это все, что вам нужно знать, чтобы освоить ластик! Теперь заполните части цветом или разделите их, чтобы создать уникальный и причудливый дизайн, который поможет вам выделиться.
Неха Джаверия
Неха Джаверия изучает компьютерные науки, любит читать, писать, проектировать и плавать. Она профессиональный дизайнер и кодер и пишет учебники по дизайну для Bittbox.
2 простых способа изменить размер ластика в Adobe Illustrator
Если вы хотите преобразовать фигуру, проводя пальцем по ней, вам подойдет инструмент «Ластик». Однако вам часто нужно изменить размер ластика в зависимости от формы, над которой вы работаете.
Например, если увеличить размер ластика, края будут более гладкими. С другой стороны, ластик меньшего размера позволяет работать над деталями.
Возможно, некоторые из вас уже пробовали изменить размер штриха, но размер ластика не изменился. Это неправильный путь, потому что у ластика нет штрихов .
Инструмент «Ластик» в Adobe Illustrator не работает так же, как «Ластик» в Photoshop, в котором вы можете удалить все, что стираете. В Adobe Illustrator ластик — это инструмент редактирования векторов, который работает только с контурами, содержащими опорные точки.
Так как же это работает?
В этом уроке вы найдете два быстрых и простых способа изменить размер ластика в Adobe Illustrator.
СОДЕРЖАНИЕ
- 2 способы изменения размера эрастика в Adobe Illustrator
- Метод 1: Опции инструмента ERASER
- Метод 2: сочетание клавиатуры
- FAQS
- Как исправить инструмент ARASER в Adobe Illustor?
- Почему инструмент «Ластик» имеет контуры в Adobe Illustrator?
- Как стереть часть изображения в Adobe Illustrator?
- Заключение
2 способа изменить размер ластика в Adobe Illustrator
Самый быстрый способ изменить размер ластика в Adobe Illustrator — использовать сочетание клавиш — левую и правую скобки! Вы также можете изменить размер, округлость или угол ластика в настройках параметров инструмента «Ластик».
Следуйте приведенным ниже инструкциям, чтобы увидеть, как это работает!
Примечание. Скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Способ 1. Параметры инструмента «Ластик»
Шаг 1: Дважды щелкните инструмент Ластик на панели инструментов, и откроется окно настроек Параметры инструмента Ластик .
Шаг 2: Отрегулируйте размер и нажмите OK . Переместите ползунок размера влево, чтобы уменьшить размер ластика, и переместите его вправо, чтобы увеличить размер ластика.
При необходимости вы также можете отрегулировать угол наклона ластика или его округлость.
Способ 2: сочетание клавиш
Как я упоминал ранее, сочетание клавиш для изменения размера ластика — это клавиши левой и правой квадратных скобок ( [ и ] ).
Просто выберите инструмент Ластик (сочетание клавиш Shift + E ) на панели инструментов, затем нажмите левую квадратную скобку [ 3 до 701 9 ] 901 размер ластика и правую скобку размер ластика.
Часто задаваемые вопросы
Вот еще вопросы, связанные с инструментом «Ластик» в Adobe Illustrator.
Как исправить инструмент «Ластик» в Adobe Illustrator?
Инструмент «Ластик» в Adobe Illustrator может редактировать только векторы с опорными точками, поэтому вам необходимо убедиться, что объект, который вы пытаетесь стереть, является редактируемым вектором .
Существует несколько причин, по которым ластик не работает в Illustrator. Например, он не будет работать с живым текстом, растровыми изображениями, заблокированными объектами и т. д. В зависимости от причины решением может быть векторизация объекта или просто разблокировка объектов.
Почему инструмент «Ластик» имеет контуры в Adobe Illustrator?
Инструмент «Ластик» в Adobe Illustrator не удаляет объекты или контуры полностью, а преобразует объекты.
Когда вы пытаетесь стереть прямоугольник, вы, вероятно, увидите что-то вроде этого. Он не стер путь, который вы стерли, вместо этого он создал контур и добавил больше опорных точек.
Если вы хотите вырезать путь, лучше использовать инструмент «Ножницы».
Как стереть часть изображения в Adobe Illustrator?
В зависимости от того, как вы хотите стереть и что вы пытаетесь стереть, в Illustrator существуют различные инструменты для стирания или вырезания частей изображения. Как правило, вы можете использовать панель «Прозрачность» и инструмент «Кисть», чтобы создать маску, или использовать инструмент «Перо» и создать обтравочную маску.
Заключение
Вы можете использовать любой метод, упомянутый в этом уроке, чтобы увеличить или уменьшить размер ластика. Если вам не нужно изменять другие параметры ластика, такие как округлость или угол, то использование клавиш квадратных скобок — лучший способ изменить размер ластика, потому что вы можете свободно регулировать размер во время работы.