Направляющие в Adobe Photoshop CS5
Функции разметки: где находятся направляющие в фотошопе, как их установить и убрать, как с ними работать, как включить сетку в фотошопе. Настройки.
Вспомогательные линии значительно упрощают редактирование изображений. Особенно удобно их применение, когда нужно с высокой точностью разместить на картинке объекты.
Как уже говорилось раньше, направляющие линии в редакторе Adobe Photoshop спрятаны за линейками и не видны, пока не извлечены на рабочее окно. Поэтому предварительно нужно включить линейки, если они не установлены. Как это сделать читайте в предыдущей статье.
Как выставить направляющие
Вариант 1. Самый удобный, но не самый точный способ выставить их – зажать линейку левой мышкой и потянуть на рабочую область. За курсором выйдет полоска (по умолчанию обычно бирюзового цвета) – это и есть направляющая линия. Она установится в том месте, где вы отпустите мышку. Верхняя линейка отвечает за горизонтальные линии, а левая – за вертикальные. Курсор при этом принимает такой вид: . Таким образом можно вытянуть множество таких вспомогательных.
Курсор при этом принимает такой вид: . Таким образом можно вытянуть множество таких вспомогательных.
Даже ориентируясь на деления шкалы линеек, точно выставить линию очень сложно. При значительном увеличении масштаба могут обнаружиться погрешности. Это хорошо показано в видео.
Поэтому, при необходимости точной разметки, нужно устанавливать их при сильно увеличенном масштабе изображения или использовать второй способ:
Вариант 2. Выбрать в меню Просмотр→Новая направляющая.
Появится окошко, в котором нужно выбрать горизонтальную или вертикальную ориентацию.
По умолчанию в строке «Положение» стоит 0 пикс. Это значит, что линия будет выставлена по краю изображения: горизонтальная – по верхнему, вертикальная – по левому. Это значение можно изменить.
Пример:
Допустим, нужно отмерить ¾ от ширины картинки, то есть 75%. На фотографии шириной 500 пикс. это составит 375 пикс. Выбираем вертикальную ориентацию. Прописываем в строке «Положение» либо 75%, либо 375 пикс. – результат будет одинаков. Нажимаем кнопку «ОК».
Выбираем вертикальную ориентацию. Прописываем в строке «Положение» либо 75%, либо 375 пикс. – результат будет одинаков. Нажимаем кнопку «ОК».
Как изменить положение направляющих линий
Изменить направление линии с вертикальной на горизонтальную или наоборот можно щелкнув по ней мышкой с зажатой клавишей Alt при активном инструменте «Перемещение».
Перемещают их подведя курсор, и когда он примет такой вид как на картинке выше, зажимают левой клавишей мышки и тянут в нужное положение. Если в этот момент активен не «Перемещение», а какой-либо другой инструмент, предварительно надо зажать и удерживать клавишу Ctrl.
Быстрые направляющие
Суть этой функции – автоматическое появление вспомогательных линий при выравнивании объектов. Устанавливается она по пути Просмотр→Показать→Быстрые направляющие.
При передвижении объекта относительно другого, эти линии появятся, когда границы объектов окажутся на одном уровне. Это удобно тем, что не надо выставлять много вспомогательных линий, когда требуется выровнять несколько деталей на разных слоях.![]() Программа укажет, когда границы передвигаемого слоя совпадут с границами близлежащих слоев. Линии исчезнут, когда объекты окажутся достаточно далеко друг от друга или как только Вы отпустите мышку.
Программа укажет, когда границы передвигаемого слоя совпадут с границами близлежащих слоев. Линии исчезнут, когда объекты окажутся достаточно далеко друг от друга или как только Вы отпустите мышку.
На картинке ниже показано:
1 – при перемещении текста «объектов» программа указала его выравнивание по правому краю относительно слова «выравнивание».
2 – при перемещении слова «быстрыми» линия указала совпадение его середины с серединой слова «выравнивание»;
3 – при перемещении последнего слова, линия показала совпадение правого края с правым краем слова «выравнивание».
Привязка и Закрепить
В Adobe Photoshop есть функция привязки к вспомогательным линиям. Если она включена, то передвигаемый объект, оказавшись на достаточно близком расстоянии к направляющей, притягивается к ней. Включается эта функция в меню «Просмотр»→«Привязать к»→«Направляющим».
Если детали картинки должны быть выставлены на небольшом расстоянии от вспомогательной линии, привязка может мешать. В этом случае ее лучше отключить, пройдя по тому же пути «Просмотр» → «Привязать к» → «Направляющим» и снять галочку.
В этом случае ее лучше отключить, пройдя по тому же пути «Просмотр» → «Привязать к» → «Направляющим» и снять галочку.
Чтобы в процессе работы при фотошопе случайно не передвинуть выставленные вспомогательные линии, их можно закрепить в меню Просмотр→Закрепить направляющие. Горячие клавиши Alt+Ctrl+; При этом знак «;» с английской раскладкой клавиатуры, то есть это клавиша с русской буквой «ж».
Снять закрепление можно повторным нажатием горячих клавиш Alt+Ctrl+; или снова пройти в меню Просмотр→Закрепить направляющие и снять галочку.
Как убрать направляющие в фотошопе
Когда линии уже выставлены, спрятать их на время или снова сделать видимыми можно горячими клавишами Ctrl+h либо Ctrl+; И то и другое сочетание клавиш в Adobe Photoshop cs5 работают одинаково.
Убрать линии поможет простое перетягивание их мышкой обратно в линейки, но если их много, удобнее удалить сразу все по пути «Просмотр→Удалить направляющие».
Настройки
Дополнительных настроек вспомогательные линии не требуют, но изменить их стиль на пунктирный и цвет можно пройдя Редактирование→Установки→Направляющие, сетка и фрагменты. Откроется окно настроек.
Откроется окно настроек.
Менять стиль необходимости нет, а цвет лучше изменить в том случае, если он совпадает с цветом фона изображения, чтобы линии не сливались с картинкой и были хорошо видны.
Курсы Adobe Photoshop CS5-6 для дизайнера интерьера в Москве
НАЧАЛО ОЧНЫХ ЗАНЯТИЙ В УНИВЕРСИТЕТЕ — 14 ЯНВАРЯ
ЗАПИСАТЬСЯ НА КОНСУЛЬТАЦИЮ
В настоящее время существует огромное количество программ для обработки цифровых изображений. Но неоспоримым лидером среди них является Adobe Photoshop. В отличие от всех своих собратьев Adobe Photoshop один может предоставить полный комплекс манипуляций над цифровыми изображениями. Всё это могут и другие программы, но по совокупности удобства, продуманности и возможностям программе Adobe Photoshop нет равных.
Вот поэтому, освоив данную программу, Вы будете обладать всем спектром действий, которые только возможны для обработки фотографий и графики.
Программа Adobe Photoshop настолько универсальна, что её можно использовать практически во всех сферах деятельности, где используются какие-либо изображения.
Так для Дизайнеров Интерьера и ландшафта Adobe Photoshop является незаменимым инструментом в их работе. В нём производят финишную обработку 3D-визуализации после рендеринга в 3DStudio. Также в Adobe Photoshop можно, минуя трёхмерные программы, сделать самому неплохую псевдо-3D-визуализацию, что значительно быстрее и проще нежели делать то же самое в 3DStudio. Возможность расставить освещение в визуализации, сделав тем самым более живую и «тёплую» атмосферу в 3D-сцене.
Сделав в архикаде развёртку стен, можно, загрузив чертёж в Adobe Photoshop, сделать его более реалистичным, наложив соответствующие текстуры.
Для оформителей интерьера и дизайнеров декора Adobe Photoshop даёт неограниченные возможности по созданию своих аутентичных бесшовных узоров и текстур. А это и обои, и наборный паркет, и гобелены своей дизайнерской разработки. Фотообои, постеры, декор, для которых в Adobe Photoshop создаётся оригинал-макет. Ну и просто создание презентационного коллажа. Он зачастую является визитной карточкой дизайнера интерьера, так как правильное оформление коллажа уже многое говорит о Вас, как о хорошем дизайнере.
На занятиях по Adobe Photoshop я стараюсь делать упор не на голую теорию и перечисление списков меню, а научить слушателей различным техникам применения инструментария для выполнения конкретных задач. Ведь главное – это не пустое знание интерфейса программы, а умение применять её на деле.
На первых занятиях мы знакомимся с основными функциями и инструментами Adobe Photoshop, а далее рассматриваем специфическое применение Adobe Photoshop в дизайне интерьера.
В ходе занятий у слушателей могут возникнуть дополнительные вопросы, на которые они получат развёрнутый ответ с реальными примерами, поэтому зачастую тематика занятий значительно расширяется в связи с данными вопросами. Подобные вопросы мною приветствуются, так как, во-первых, тот, кто его задал, получает ответ на вопрос, а, во-вторых, все слушатели в группе тоже расширят свои знания, получив больше информации, в отличие от запланированных данной темой.
План занятий может быть скорректирован, в зависимости от общих знаний слушателей. Если у слушателей уже имеются начальные, базовые знания программы, то мы сразу приступаем к более сложным элементам.
Если у слушателей уже имеются начальные, базовые знания программы, то мы сразу приступаем к более сложным элементам.
План занятий.
1 занятие. Выделения. Все возможные способы. Лассо, быстрая маска, альфа-каналы. Манипуляции с объектами.
Итог занятия — коллаж для декора.
2 занятие. Цветовые модели RGB ,CMYK. Тоновая коррекция. Гистограмма. Цветокоррекция. Уровни. Кривые. Коррекция по числам. Тени/света. Разрешение и размеры изображения. Кисти. Настройки, создание и загрузка кистей. Режимы наложения слоёв.
Итог занятия – коррекция фото, рисование кистями, многослойный коллаж для создания интересных декоративных инсталяций.
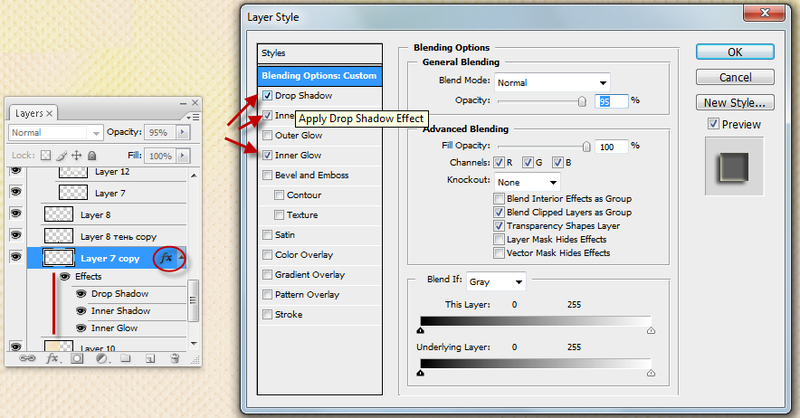
3 занятие. Работа с текстом. Типографика. Эффекты с текстом. Стили слоя. Ретушь. Штамп, пластырь, заплатка. Чистка изображения, эскиза.
Итог занятия – текстовый коллаж. Ретушь изображения.
4 занятие. Создание бесшовных текстур и узоров. Разные техники. Фигуры (шэйпы)
Итог занятия – создание собственных текстур и паттернов.
5 занятие. Очистка эскиза. Нанесение текстур на развёртку стен
Итог занятия – Создание цветной развёртки стен интерьера.
6 занятие. «3D-визуализация». Построение изометрии. Применение 3D-объектов. Скрап наборы и клипарты.
Итог занятия – создание «3D-визуализации».
7 занятие. Освещение интерьерное. Освещение экстерьерное (уличное). Карты освещённости. Свет из окна.
Итог занятия – расстановка освещения в разных интерьерах, ночное освещение зданий.
8 занятие. Коллаж. Дизайн-борд. Цветовая палитра. Композиция коллажа. Стили слоя.
Итог занятия – создание коллажа.
За расписаниями дней открытых дверей, а также анонсами дополнительных бесплатных мастер-классов вы можете следить в нашем канале @designrgu. Подписывайтесь, чтобы не пропустить.
Как скопировать стиль слоя в другой слой в Photoshop CS5
Создание обтравочной маски с текстом в Photoshop №8. Легкий пластиковый текст со стилями слоя в Photoshop5. Абстрактный сияющий текстовый эффект с Groovy Font¡3. Легкая меловая типографика в Photoshop №2. Как создать золотой текстовый эффект в Photoshop?1. Создайте эффект реалистичного тиснения/тиснения. Использование текста в качестве контейнера для большего количества текста в Photoshop. На уроках вы узнаете, как применять текстуры и 3D-эффекты, создавать логотипы, использовать маски и другие простые приемы улучшения текста. Если вы все еще изучаете основы дизайна или хотите, чтобы некоторые быстрые и простые текстовые идеи оживили ваш печатный дизайн, эти учебные пособия для начинающих будут большим подспорьем.

