Как открыть стили в фотошопе. Стили слоя (Layer Style) в Photoshop. Диалоговое окно Layer Style
Этот урок поможет вам установить новые стили для версии программы Photoshop.
Примечание: скриншоты операционной системы Windows10, Photoshop CC 2017. Для других версий Photoshop алгоритм действий будет тот же.
Открываем Управление наборами
Для начала скачайте из Интернета файл с новыми стилями и распакуйте его, если он заархивирован.
Кнопка под цифрой 1 (в виде маленькой стрелки) позволяет вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка под цифрой 2 (в виде шестерёнки) показывает разновидности дополнения.
Добавляем выбранный стиль в Photoshop
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения — Стили (Styles):
Появляется новое окошко. Здесь вы указываете адрес скаченного файла со стилями. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:
Здесь вы указываете адрес скаченного файла со стилями. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора стилей новые, только что загруженные нами стили:
Примечание: если стилей много, опустите полосу прокрутки вниз, и в конце списка будут видны новые стили.
Вот и все, программа Photoshop скопировала указанный файл со стилями в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые стили! Посмотрим, что получилось!
Если в исходнике только обычные слои с применёнными стилями.
Пользуемся таким стилем так:
Вариант 1
Откройте PSD исходник со стилями, выделите текст с готовым стилем слоя, введите свой текст.
Получаем готовую надпись с применённым стилем.
Вариант 2
Откройте PSD исходник со стилями. Создайте свой документ, напишите нужный текст. Сделайте столько копий текста, сколько их создано в PSD исходнике со стилями в оригинале.
В PSD исходнике со стилями выделите слой, нажмите правую кнопку мыши и выберите пункт Скопировать стиль слоя. Перейдите в свой документ, выделите слой с текстом, нажмите правой кнопкой мыши и выберите пункт Вклеить стиль слоя.
Если в исходнике для применения эффекта смарт объект.
Откройте смарт объект двойным нажатием на его миниатюре. Далее измените слой с текстом на свой вариант надписи. Закройте смарт объект, подтвердив сохранение.
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
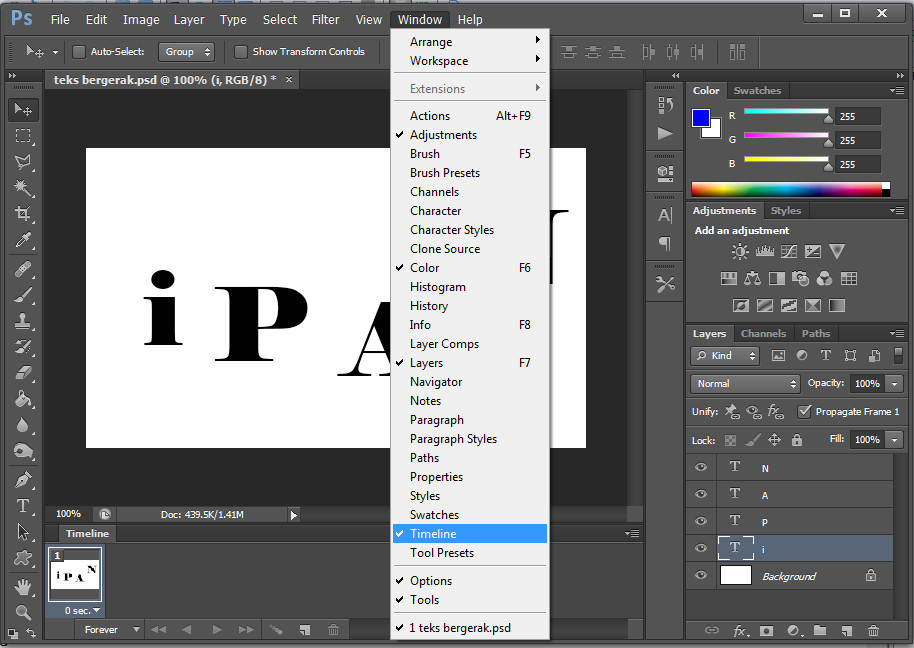
Посмотреть существующие стили можно открыв окно Styles (Стили).
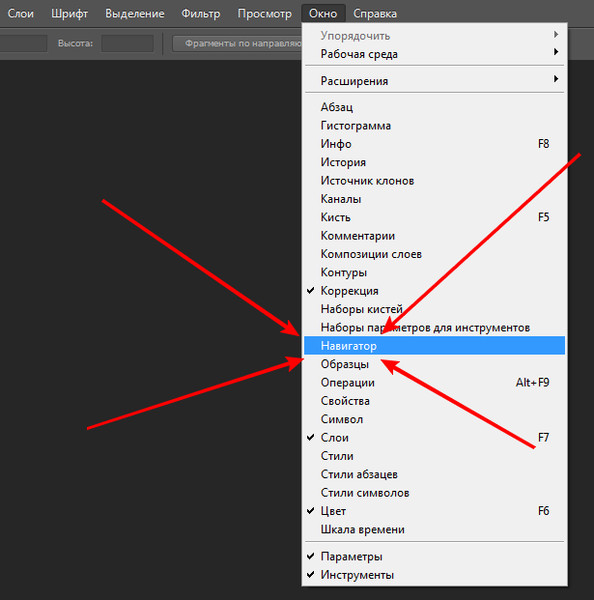
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат. Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles.
Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles.
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
Тогда нужно его подправить — отредактировать.
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы f x и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel. Нажмите на нее, и в панели Styles появится новый стиль.
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
После этого трансформируйте, как хотите.
Вернемся к работе со слоями. Речь пойдет о диалоговом окне Стиль слоя и тех эффектах и настройках, которые предлагает это окно.
Стили слоя обратимы и остаются доступными для редактирования до тех пор, пока вы сохраняете документ как файл PSD. По мере изменения содержимого слоя, стили также изменяются.
Стили слоя великолепны для добавления к рисунку завершающих штрихов, и они действительно могут заставить текст и графические элементы буквально «выстреливать» со страницы! В этой статье мы разберем что такое стили слоя , где они находятся и как применять .
Для начала познакомимся с этим окном. Создадим/откроем любое изображение. Теперь обратим свой взор на палитру слоев. Дважды щелкните по слою, к которому вы намерены применить специальный эффект. Откроется диалоговое окно Стиль слоя .
Примечание
Параметры наложения
Сразу перейдем к самому интересному и «вкусному»…
Готовые специальные эффекты фотошопа
Забегая вперед, отмечу, что в настройках всех параметров, кроме тиснения, есть такие параметры как Наложение и Непрозрачность. Таким образом, можно настроить эти два параметра как ко всему объекту в целом (смотри пункт выше), так и отдельные его элементы, регулируя цветопередачу.
Таким образом, можно настроить эти два параметра как ко всему объекту в целом (смотри пункт выше), так и отдельные его элементы, регулируя цветопередачу.
Photoshop CS5 предлагает к использованию такие эффекты:
ТеньК слою применяется внешняя тень. Можно отредактировать размер, размах и смещение, угол падения тени и выбрать ее цвет. Можно изменить ее качество, увеличив процент шума или изменив ее контур. Кстати, из последнего, путем эксперимента, можно добиться очень интересных эффектов, так как тень будет сильно деформироваться, иногда становясь совсем не похожей на себя.
В этом случае, тень будет падать по направлению от краев в центр объекта. Тем самым создавая эффект глубины. Настройки ничем не отличаются от обыкновенной тени.
Название говорит само за себя. Объект, как будто светится. Можно настроить, чтобы свечение было не одним цветом, а градиентом от одного к другому. Настраивается размер, размах свечения, а также его качество.
Аналогично, как с внутренней тенью. В настройках есть только одно отличие: можно указать источник свечения (Из центра или На краях)
Тиснение (Контур, Текстура)Заслуженно считается самым мощным и адаптируемым стилем слоя в фотошоп. Традиционное использование — преобразование плоского объекта в объёмный, трёхмерный, но это только малая часть возможностей этого стиля. Кроме этого, с помощью «Тиснения» можно создавать металлические эффекты, хромовые и золотые поверхности, имитацию отражения, стекло и многое другое. Более .
Один из самых непонятных стилей. Все по разному его применяют. в моем примере получились как будто бы стеклянные края у лапы.
Целиком меняет цвет у выбранного слоя. Получается своего рода заливка. Настроек, практически, нет.
Один из самых популярных специальных эффектов в фотошопе. Полезно, когда нужно применить градиент к определенному объекту на изображении.
Еще ни разу не пользовался таким эффектом. Мне он кажется бестолковым. Смысл в том, что он заливает изображение не цветом, как уже было, а каким то узором. Может быть, для веб-графики его и сделали, других способов применения не вижу.
Обводит по контуру все изображение. Редактируется цвет и положение (Снаружи, Внутри, Из центра). Полезный параметр — тип ободки, где есть градиент. Вообще градиенты всегда только украшают изображение.
Есть еще один способ вывести рассмотренное диалоговое окно, но с уже с заранее открытыми настройками нужного эффекта. Для этого кликните на кнопку fx в нижней части палитры слоев. Появится небольшое меню, где нужно только выбрать эффект. После этого сразу откроется окно с настройками.
В завершении урока, посмотрим как в итоге выглядит слой со специальными эффектами:
Как видите, под слоем появился список эффектов, которые к нему применены. У каждого из них есть значок видимости, нажав на который можно отключить эффект, например, Наложение градиента. Справа от миниатюры надпись fx — указывает что к слою применены эффекты. Нажмите на стрелочку, чтобы их свернуть.
Справа от миниатюры надпись fx — указывает что к слою применены эффекты. Нажмите на стрелочку, чтобы их свернуть.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Фотошоп позволяет не только корректировать изображения, осуществлять ретушь фотографий , но и одновременно с этим создавать красивые тексты. Чтобы не просиживать часами над проектом, во время выполнения которого требуется создать оригинальный текст, опытные дизайнеры не рекомендуют применять эффекты, а ориентируют воспользоваться готовыми стилями. В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.
Расскажем и покажем общие принципы
Стили также можно рассматривать в качестве стилистических эффектов, которые чаще всего направлены на изменение текста. Однако аналогично стилистические эффекты могут распространяться и на фигуры, расположенные на отдельных слоях. Собственно говоря, все содержимое слоя подвергается выбранному эффекту .
Изучив рекомендации, как использовать стили в Фотошопе, для начинающего графического дизайнера расширяется простор для творческой фантазии. Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Как применить выбранный стиль
Запустив графический редактор, следует открыть в нём любое изображение, которое следует подкорректировать. Далее, воспользовавшись инструментом «Текст», необходимо написать любое поздравление, призыв, лозунг, прочее.
Теперь, прежде чем продолжить творческую работу, начинающему дизайнеру очень важно выяснить, где находятся стили в Фотошопе cs6. В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
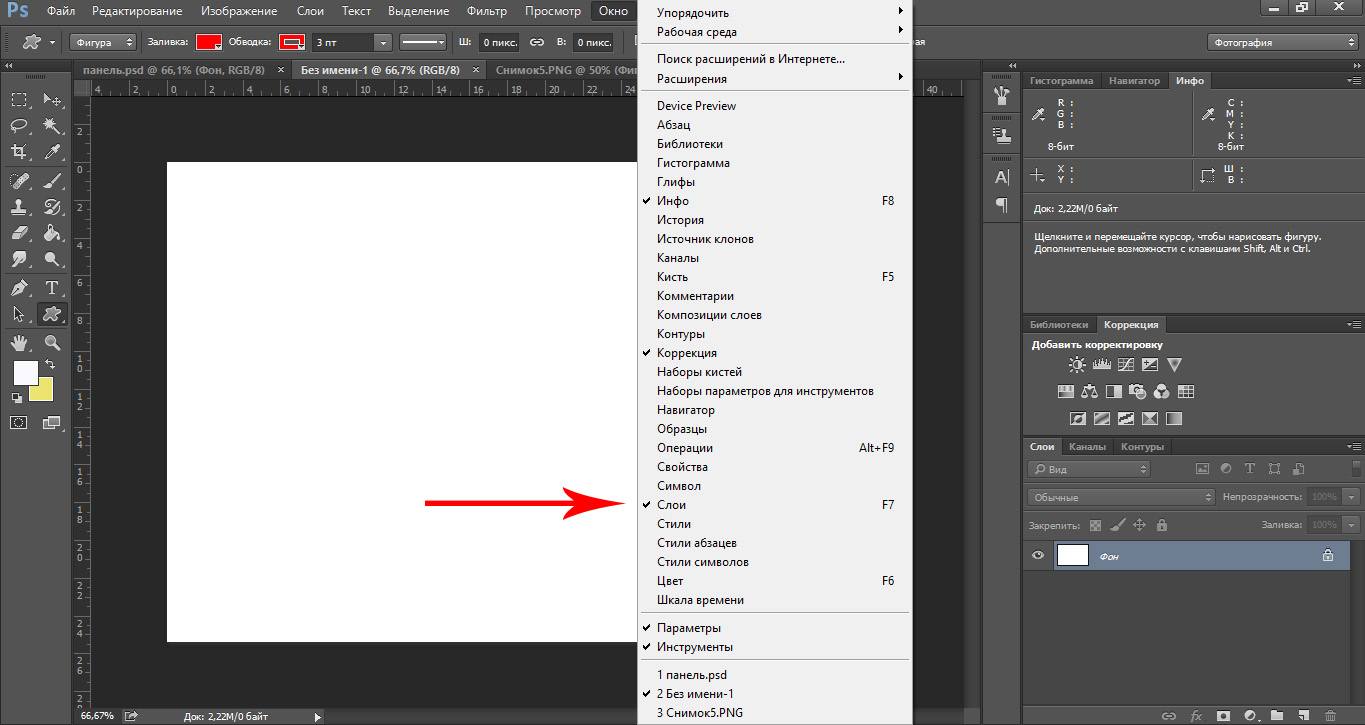
С правой стороны от основного экрана Adobe Photoshop cs6 должна быть расположена палитра стилистических эффектов. Если её нет, значит, следует её отобразить. Проделать это совершенно несложно, достаточно в верхней панели кликнуть по параметру «Окно», а затем установить возле пункта «Стили» галочку. После этого палитра стилистических эффектов отобразиться с правой стороны основного окна.
В приложении уже есть предустановленные наборы
Теперь слой, на котором находится текст, остаётся сделать активным, после чего выбрать желаемый стилистический эффект. Сразу же можно визуально оценить результат. Если выбранный эффект не впечатляет, можно использовать другую разновидность. Тот, кто экспериментирует, перебирает множественные варианты, не только получает лучший результат, но и успешнее осваивает графический редактор.
Фотошоп позволяет не только применять стилевые эффекты, но и по сути их «копировать». В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.
Можно обмениваться стилями между слоями либо полностью удалять
Установка новых стилистических разновидностей
Графический дизайнер инсталлирует Adobe Photoshop cs6 единожды, когда только начинает работать в этой программе. Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Правила установки закачанных наборов
Обнаружив в интернете интересное предложение опытных дизайнеров относительно оригинальных стилей, пользователь должен первоначально их загрузить. Если закачанные файлы помещены в архив, предварительно их следует из архива извлечь, распаковать.
Теперь, когда все готово к процессу установки стилей, следует запустить Adobe Photoshop, ознакомиться с дальнейшими рекомендациями, как установить стили в Фотошоп.
Впрочем, все последующие действия не сопровождаются сложностями, поэтому даже новичку несложно будет разобраться, как добавить стили в Фотошоп cs6.
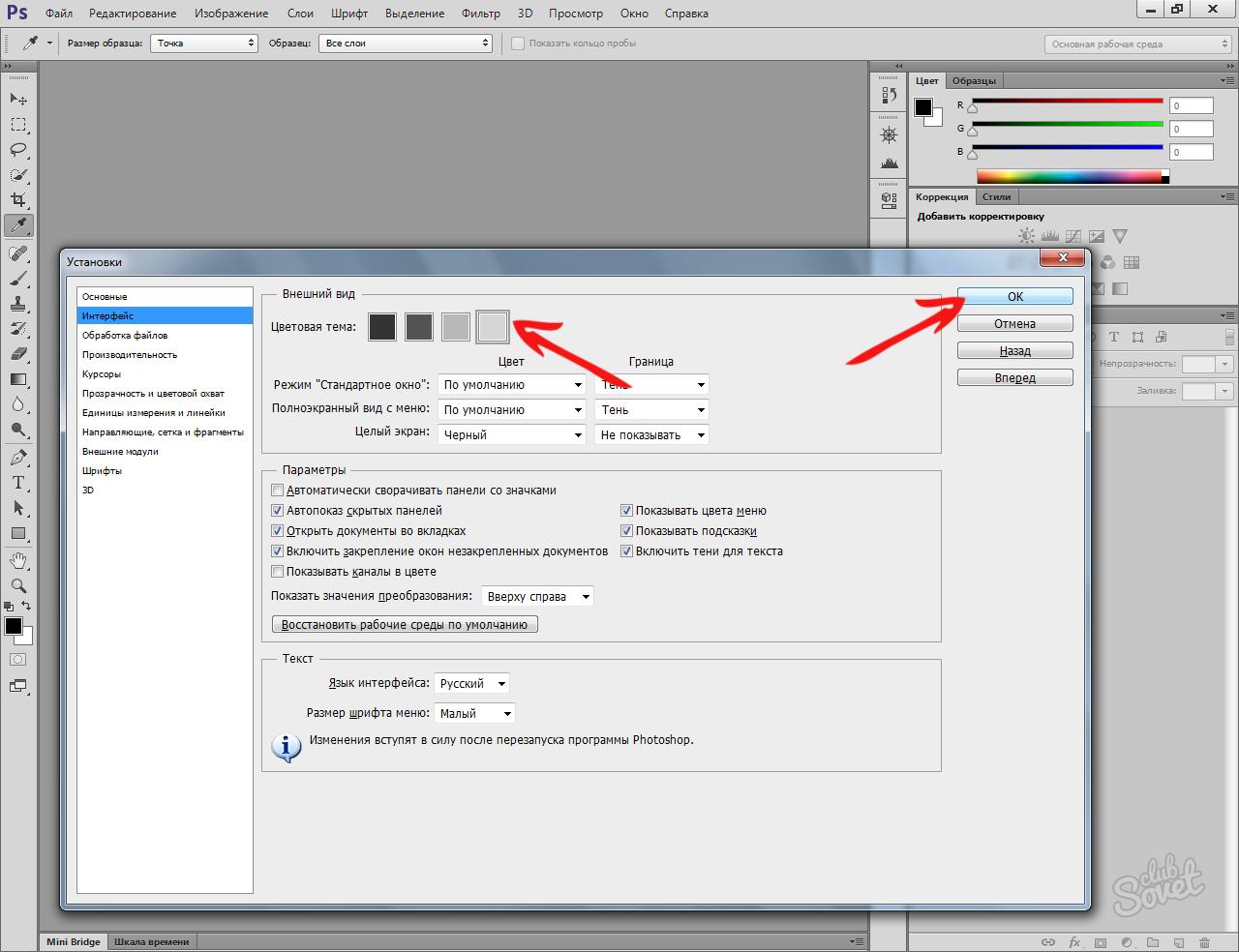
Первоначально следует найти в верхней части параметр «Редактирование», кликнуть по нему, а затем перейти в пункт «Наборы», а затем в подпункт «Управление наборами».
Выбираем скачанный ранее файл с набором
В открывшемся окне легко обнаружить небольшое окно для выбора типа набора. В раскрывающемся списке дизайнер обязан выбрать пункт «Стили». С правой стороны имеется кнопка «Загрузить», кликнув по которой откроется дополнительное окно, в котором предлагают указать путь, где расположен заранее закачанный файл.
Согласившись с процессом закачивания, удаётся совершенно быстро и без единых проблем загрузить новый набор стилей, которые тут же сразу можно использовать для создания проекта.
В примере использованы стили в виде морской воды
Фотошоп имеет массу невероятных возможностей, овладев которыми, каждый дизайнер будет иметь возможность создавать удивительные изображения , способные вызывать неподдельное восхищение.
Итак, владея информацией, как загрузить стили в Фотошоп, начинающий пользователь должен усовершенствовать свои теоретические навыки, сопровождая их практической частью. Совсем несложно добавить новый стиль, который тут же применить к тексту. Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
Совсем несложно добавить новый стиль, который тут же применить к тексту. Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
Посвященных Стилям в Фотошопе. Что такое стили? Зачем они нужны? Что с ними можно сделать? Какие стили существуют и как их применять? На все эти вопросы можно будет найти ответы в этом цикле статей. Я так же пройдусь по каждому из эффектов стилей и разберу все основные настройки.
Что такое стили?
Стили, в целом, созданы исключительно для веб. Этакий аналог символов, только в Фотошопе. Появились стили как ответ на стили в другой, некогда конкурирующей программе Macromedia Fireworks , которая заточена исключительно под веб графику. Затем Adobe купила Macromedia и конкуренция закончилась. А стили остались.
Самое лучшее в стилях то, что они не применяются намертво, как Фильтры. Они «натягиваются» в виде своего рода «кожи» на графические элементы. Стили представляют собой живые эффекты, в которые всегда можно зайти и подкрутить настройки. Стили можно сохранять. Их даже нужно сохранять, в этом их основной смысл: создание стиля, сохранение и последущее применение ко всем однотипным объектам.
Стили представляют собой живые эффекты, в которые всегда можно зайти и подкрутить настройки. Стили можно сохранять. Их даже нужно сохранять, в этом их основной смысл: создание стиля, сохранение и последущее применение ко всем однотипным объектам.
Получается аналог Appearance в Иллюстраторе, кроме того, что Styles в Фотошопе появились на лет 10-15 раньше.
Где находятся стили в Фотошопе?
Стили находятся во множестве мест, меню и панелях. Чтобы применить к слою стиль, достаточно зайти в меню Layer > Layer Style и выбрать нужный стиль. В этом же меню находятся и другие настройки стилей о которых я расскажу позже.
Другой и самый частый способ применения стилей — панель слоев Layers , которую можно открыть через Windows > Layers . Как пользоваться? Можно сделать двойной клик средней части слоя, или открыть выпадающее меню на дне панели — иконка с надписью fx. Это ещё один способ воспользоваться стилем.
Воспользоваться стилями можно и из панели стилей Style . Открыть её можно через Windows > Styles . Эта панель содержит все загруженные на данный момент стили Фотошопа. Так же через неё можно создавать новые стили. А старые удалять. Если вы никогда не работали со стилями, то у вас скорее всего в ней содержатся дефолтные стили. Эти коллекции находятся в Фотошопе по умолчанию. Дефолтные стили можно смело удалять, при необходимости вернуть их можно одним кликом из выпадающего меню в этой же панели Стилей.
Открыть её можно через Windows > Styles . Эта панель содержит все загруженные на данный момент стили Фотошопа. Так же через неё можно создавать новые стили. А старые удалять. Если вы никогда не работали со стилями, то у вас скорее всего в ней содержатся дефолтные стили. Эти коллекции находятся в Фотошопе по умолчанию. Дефолтные стили можно смело удалять, при необходимости вернуть их можно одним кликом из выпадающего меню в этой же панели Стилей.
Ещё один способ управлять стилями — Preset Manager . Это диалоговое окно является менеджером настроек. Не сложно догадаться что оно управляет сохраненными настройками. Например стилями. А так же кистями, фигурами, кривыми и большей частью того, что в Фотошопе можно сохранить как шаблонную настройку. Preset Manager — достаточно древнее диалоговое окно. Его преимущество перед той же панелью стилей Styles в том, что через Preset Manager можно совершать групповые операции. Например выделить группу стилей и сохранить их как единую коллекцию.
Стили содержатся во всех панелях настроек всех векторных примитивов . Например в настройках инструмента Rectangle Tool или Custom Shape Tool . Дело в том что Стили как раз и задуманы для использования вместе с этими инструментами. Поэтому они и находятся в их панелях настроек. Можно выбрать инструмент Rectangle Tool и сразу прицепить к нему стиль. Затем начать рисовать кнопочки для сайта. Для этого стили и создавались.
Как пользоваться стилями?
Стиль можно применить к чему угодно и как угодно. К векторному объекту, к растровому объекту, к шрифту, к смарт слою или к полноценной фотографии, хотя в последнем нет никакого смысла. Стили решают несколько иные задачи. В общем, стиль можно применить к совершенно любому слою, даже к слоям заливки и слоям цветокоррекции, однако к ним его можно применить только в совокупности с маской. Почему?
Слой цветокоррекции и слой заливки представляют из себя бесконечное полотно, расширяющееся во все стороны. Когда мы применяем к этим слоям маску, слой получают форму. А вместе с формой мы получаем возможность видеть стили. Аналогия — пустой слой. К нему тоже можно прицепить стили, но эффект будет виден только когда на слое появятся хоть какие-то пиксели.
Когда мы применяем к этим слоям маску, слой получают форму. А вместе с формой мы получаем возможность видеть стили. Аналогия — пустой слой. К нему тоже можно прицепить стили, но эффект будет виден только когда на слое появятся хоть какие-то пиксели.
Самый простой способ воспользоваться стилями: выберите инструмент Type Tool и напечатайте любой текст. Откройте Стили слоев любым из вышеописанных способов. Например из панели слоя — иконка fx. или двойной клик по слою или в меню — Layer > Layer Style . Появится диалоговое окно Стилей слоя Layer Style .
В диалоговом окне 3 области:
- Меню стилей — левая узкая область. Здесь находится список всех стилей для слоя, а так же настройки наложения слоя и окно стилей.
- Настройки стилей — средняя крупная область. Здесь находятся настройки для конкретного выбранного стиля.
- Кнопки — правая узкая область. Здесь можно утвердить слой, сохранить его в стили или отменить результат настроек, а так же небольшое превью окошко, в котором виден итоговый стиль.

Выберите любой стиль, например Drop Shadow — тень, поставьте галочку в левом меню, покрутите настройки, нажмите ОК . И ваш первый стиль готов.
Панель стилей Styles
Поговорим о панели стилей Styles . Возможностей у этой панели, мягко говоря, не много. Она, по сути, красиво отображает загруженные стили, позволяя выбирать и «надевать» нужные на слои в Фотошопе. В дефолтной раскладке панель содержит стандартные стили, и белую перечеркнутую иконку — очищение от стиля Clear Style .
Дело вот в чем. Стиль надевается на слой и отображается на панели слоев. Но даже отключив все эффекты стиля, стиль не пропадает. Он просто невидим. Настройки остались, стиль остался, просто он не активен. Длинные прикрепленные списки эффектов стиля к тем слоям где стиль не нужен порой раздражают. Но очистить слой от стиля можно только выбрав из меню Clear Layer Style . Или кликнув по белой иконке с красной чертой.
В нижней части панели знакомые функции:
- Clear Layer Style — очищает слой от всех стилей.

- Create New Style — иконка с листиком создает новый стиль с нуля. Так же стиль можно создать просто кликнув по пустой части панели Стилей.
- Delete Style — чтобы удалить стиль, по нему нужно щелкнуть и перетянуть на иконку с мусорным ведром.
В верхнем правом углу панели находится иконка выпадающего меню, в котором до кучи разного и полезного. Меню разделено на подгруппы по смыслу.
В первой группе единственная опция — Create New Style , она же создает новый стиль.
Во второй группе способ отображения стилей на панели. Списком, иконками, маленькими или большими.
Третья Preset Manager , которая вызывает менеджер настроек , о котором шла речь выше.
В следующей группе операции, управляющие стилями.
- Reset Styles — возвращает стили к дефолтному состоянию
- Save Styles — сохраняет стили панели стилей в спец фаил. Этот же фаил можно загрузить назад.
- Load Styles — загружает стили из спец фаила.
 Делается это для того чтобы не перегружать стилями панель, а напротив сохранять все однотипное по фаилам.
Делается это для того чтобы не перегружать стилями панель, а напротив сохранять все однотипное по фаилам.
В пятой группе находится список шаблонных стилей для фотошопа. Загрузить их в панель стилей можно просто выбрав любой из списка. Далее нажать кнопочку OK , это заменит стили панели на новые. Или Apprend — это добавит стили к имеющимся.
Последняя группа закрывает панель стилей Styles .
Как использовать панель Стилей?
Чтобы воспользоваться сохраненными стилями нужно создать любой слой — изображение или надпись. Слой нужно выделить, а на панели стилей кликнуть по нужному стилю.
Стили в диалоговом окне Layer Styles
Мало кто знает, но стили можно выбрать и из диалогового окна Стилей слоев. Находятся они в верхней части меню. Их легко не заметить, так как вкладка похожа на название списка, а не на один из его разделов. По сути это та же панель стилей, только встроенная в диалоговое окно Layer Styles . Ведет она себя точно так же как и панель стилей. Идентичное все, даже выпадающее меню.
Ведет она себя точно так же как и панель стилей. Идентичное все, даже выпадающее меню.
Как добавить стили в Фотошоп
Загрузить готовые стили в Фотошоп очень просто. Во первых, весь инет наполнен подобными коллекциями стилей на все случаи жизни. Во вторых, можно создать собственные стили и сохранить их подобный фаил. Сохраняются стили в формат ASL . Чтобы загрузить стили, откройте панель стилей Style и в верхнем правом углу нажмите иконку выпадающего меню. Из меню выберите Load Styles , чтобы загрузить стили в панель. При нажатии OK стили из панели будут заменены на новые. При нажатии Apprend новые стили будут добавлены к старым.
Второй способ загрузить стили — диалоговое окно стилей слоя Layer Style в вкладке Styles . Этот раздел представляет из себя ту же панель стилей, но встроенную в это диалоговое окно. Load Styles надо опять же выбрать из выпадающего меню.
Третий способ добавить стили через панели настроек векторных инструментов. В настройках любого векторного примитива рисования есть вкладка стилей. Представляет она из себя все ту же панель стилей Styles . На этот раз она встроена в настройки векторных инструментов. Способ тот же. В верхнем правом углу кнопочка выпадающего меню в котором нужно выбрать Load Styles .
В настройках любого векторного примитива рисования есть вкладка стилей. Представляет она из себя все ту же панель стилей Styles . На этот раз она встроена в настройки векторных инструментов. Способ тот же. В верхнем правом углу кнопочка выпадающего меню в котором нужно выбрать Load Styles .
И на этом я завершу первый обобщенный разбор стилей в Фотошопе. В следующих статьях я буду описывать работу и настройки каждого стиля отдельно.
Как установить и использовать стили в Фотошоп
Фотошоп позволяет не только корректировать изображения, осуществлять ретушь фотографий, но и одновременно с этим создавать красивые тексты. Чтобы не просиживать часами над проектом, во время выполнения которого требуется создать оригинальный текст, опытные дизайнеры не рекомендуют применять эффекты, а ориентируют воспользоваться готовыми стилями. В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.
Расскажем и покажем общие принципы
Применение стилей
Стили также можно рассматривать в качестве стилистических эффектов, которые чаще всего направлены на изменение текста. Однако аналогично стилистические эффекты могут распространяться и на фигуры, расположенные на отдельных слоях. Собственно говоря, все содержимое слоя подвергается выбранному эффекту.
Однако аналогично стилистические эффекты могут распространяться и на фигуры, расположенные на отдельных слоях. Собственно говоря, все содержимое слоя подвергается выбранному эффекту.
Изучив рекомендации, как использовать стили в Фотошопе, для начинающего графического дизайнера расширяется простор для творческой фантазии. Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Как применить выбранный стиль
Запустив графический редактор, следует открыть в нём любое изображение, которое следует подкорректировать. Далее, воспользовавшись инструментом «Текст», необходимо написать любое поздравление, призыв, лозунг, прочее.
Теперь, прежде чем продолжить творческую работу, начинающему дизайнеру очень важно выяснить, где находятся стили в Фотошопе cs6. В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
С правой стороны от основного экрана Adobe Photoshop cs6 должна быть расположена палитра стилистических эффектов. Если её нет, значит, следует её отобразить. Проделать это совершенно несложно, достаточно в верхней панели кликнуть по параметру «Окно», а затем установить возле пункта «Стили» галочку. После этого палитра стилистических эффектов отобразиться с правой стороны основного окна.
Если её нет, значит, следует её отобразить. Проделать это совершенно несложно, достаточно в верхней панели кликнуть по параметру «Окно», а затем установить возле пункта «Стили» галочку. После этого палитра стилистических эффектов отобразиться с правой стороны основного окна.
В приложении уже есть предустановленные наборы
Теперь слой, на котором находится текст, остаётся сделать активным, после чего выбрать желаемый стилистический эффект. Сразу же можно визуально оценить результат. Если выбранный эффект не впечатляет, можно использовать другую разновидность. Тот, кто экспериментирует, перебирает множественные варианты, не только получает лучший результат, но и успешнее осваивает графический редактор.
Фотошоп позволяет не только применять стилевые эффекты, но и по сути их «копировать». В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.
В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.
Можно обмениваться стилями между слоями либо полностью удалять
Установка новых стилистических разновидностей
Графический дизайнер инсталлирует Adobe Photoshop cs6 единожды, когда только начинает работать в этой программе. Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Правила установки закачанных наборов
Обнаружив в интернете интересное предложение опытных дизайнеров относительно оригинальных стилей, пользователь должен первоначально их загрузить. Если закачанные файлы помещены в архив, предварительно их следует из архива извлечь, распаковать.
Теперь, когда все готово к процессу установки стилей, следует запустить Adobe Photoshop, ознакомиться с дальнейшими рекомендациями, как установить стили в Фотошоп.
Впрочем, все последующие действия не сопровождаются сложностями, поэтому даже новичку несложно будет разобраться, как добавить стили в Фотошоп cs6.
Первоначально следует найти в верхней части параметр «Редактирование», кликнуть по нему, а затем перейти в пункт «Наборы», а затем в подпункт «Управление наборами».
Выбираем скачанный ранее файл с набором
В открывшемся окне легко обнаружить небольшое окно для выбора типа набора. В раскрывающемся списке дизайнер обязан выбрать пункт «Стили». С правой стороны имеется кнопка «Загрузить», кликнув по которой откроется дополнительное окно, в котором предлагают указать путь, где расположен заранее закачанный файл.
Согласившись с процессом закачивания, удаётся совершенно быстро и без единых проблем загрузить новый набор стилей, которые тут же сразу можно использовать для создания проекта.
В примере использованы стили в виде морской воды
Фотошоп имеет массу невероятных возможностей, овладев которыми, каждый дизайнер будет иметь возможность создавать удивительные изображения, способные вызывать неподдельное восхищение.
Итак, владея информацией, как загрузить стили в Фотошоп, начинающий пользователь должен усовершенствовать свои теоретические навыки, сопровождая их практической частью. Совсем несложно добавить новый стиль, который тут же применить к тексту. Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
Стили в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат. Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте СКАЧАТЬ СТИЛИ или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы fx и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Подробнее об этом в Эффекты слоев.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel. Нажмите на нее, и в панели Styles появится новый стиль.
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
Как менять стиль в фотошопе. Как применить стиль в фотошопе
Фотошоп позволяет не только корректировать изображения, осуществлять ретушь фотографий , но и одновременно с этим создавать красивые тексты. Чтобы не просиживать часами над проектом, во время выполнения которого требуется создать оригинальный текст, опытные дизайнеры не рекомендуют применять эффекты, а ориентируют воспользоваться готовыми стилями. В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.
Расскажем и покажем общие принципы
Стили также можно рассматривать в качестве стилистических эффектов, которые чаще всего направлены на изменение текста. Однако аналогично стилистические эффекты могут распространяться и на фигуры, расположенные на отдельных слоях. Собственно говоря, все содержимое слоя подвергается выбранному эффекту .
Изучив рекомендации, как использовать стили в Фотошопе, для начинающего графического дизайнера расширяется простор для творческой фантазии. Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Как применить выбранный стиль
Запустив графический редактор, следует открыть в нём любое изображение, которое следует подкорректировать. Далее, воспользовавшись инструментом «Текст», необходимо написать любое поздравление, призыв, лозунг, прочее.
Теперь, прежде чем продолжить творческую работу, начинающему дизайнеру очень важно выяснить, где находятся стили в Фотошопе cs6. В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
С правой стороны от основного экрана Adobe Photoshop cs6 должна быть расположена палитра стилистических эффектов. Если её нет, значит, следует её отобразить. Проделать это совершенно несложно, достаточно в верхней панели кликнуть по параметру «Окно», а затем установить возле пункта «Стили» галочку. После этого палитра стилистических эффектов отобразиться с правой стороны основного окна.
В приложении уже есть предустановленные наборы
Теперь слой, на котором находится текст, остаётся сделать активным, после чего выбрать желаемый стилистический эффект. Сразу же можно визуально оценить результат. Если выбранный эффект не впечатляет, можно использовать другую разновидность. Тот, кто экспериментирует, перебирает множественные варианты, не только получает лучший результат, но и успешнее осваивает графический редактор.
Фотошоп позволяет не только применять стилевые эффекты, но и по сути их «копировать». В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.
Можно обмениваться стилями между слоями либо полностью удалять
Установка новых стилистических разновидностей
Графический дизайнер инсталлирует Adobe Photoshop cs6 единожды, когда только начинает работать в этой программе. Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Правила установки закачанных наборов
Обнаружив в интернете интересное предложение опытных дизайнеров относительно оригинальных стилей, пользователь должен первоначально их загрузить. Если закачанные файлы помещены в архив, предварительно их следует из архива извлечь, распаковать.
Теперь, когда все готово к процессу установки стилей, следует запустить Adobe Photoshop, ознакомиться с дальнейшими рекомендациями, как установить стили в Фотошоп.
Впрочем, все последующие действия не сопровождаются сложностями, поэтому даже новичку несложно будет разобраться, как добавить стили в Фотошоп cs6.
Первоначально следует найти в верхней части параметр «Редактирование», кликнуть по нему, а затем перейти в пункт «Наборы», а затем в подпункт «Управление наборами».
Выбираем скачанный ранее файл с набором
В открывшемся окне легко обнаружить небольшое окно для выбора типа набора. В раскрывающемся списке дизайнер обязан выбрать пункт «Стили». С правой стороны имеется кнопка «Загрузить», кликнув по которой откроется дополнительное окно, в котором предлагают указать путь, где расположен заранее закачанный файл.
Согласившись с процессом закачивания, удаётся совершенно быстро и без единых проблем загрузить новый набор стилей, которые тут же сразу можно использовать для создания проекта.
В примере использованы стили в виде морской воды
Фотошоп имеет массу невероятных возможностей, овладев которыми, каждый дизайнер будет иметь возможность создавать удивительные изображения , способные вызывать неподдельное восхищение.
Итак, владея информацией, как загрузить стили в Фотошоп, начинающий пользователь должен усовершенствовать свои теоретические навыки, сопровождая их практической частью. Совсем несложно добавить новый стиль, который тут же применить к тексту. Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
Вернемся к работе со слоями. Речь пойдет о диалоговом окне Стиль слоя и тех эффектах и настройках, которые предлагает это окно.
Стили слоя обратимы и остаются доступными для редактирования до тех пор, пока вы сохраняете документ как файл PSD. По мере изменения содержимого слоя, стили также изменяются.
Стили слоя великолепны для добавления к рисунку завершающих штрихов, и они действительно могут заставить текст и графические элементы буквально «выстреливать» со страницы! В этой статье мы разберем что такое стили слоя , где они находятся и как применять .
Для начала познакомимся с этим окном. Создадим/откроем любое изображение. Теперь обратим свой взор на палитру слоев. Дважды щелкните по слою, к которому вы намерены применить специальный эффект. Откроется диалоговое окно Стиль слоя .
Примечание
Параметры наложения
Сразу перейдем к самому интересному и «вкусному»…
Готовые специальные эффекты фотошопа
Забегая вперед, отмечу, что в настройках всех параметров, кроме тиснения, есть такие параметры как Наложение и Непрозрачность. Таким образом, можно настроить эти два параметра как ко всему объекту в целом (смотри пункт выше), так и отдельные его элементы, регулируя цветопередачу.
Photoshop CS5 предлагает к использованию такие эффекты:
ТеньК слою применяется внешняя тень. Можно отредактировать размер, размах и смещение, угол падения тени и выбрать ее цвет. Можно изменить ее качество, увеличив процент шума или изменив ее контур. Кстати, из последнего, путем эксперимента, можно добиться очень интересных эффектов, так как тень будет сильно деформироваться, иногда становясь совсем не похожей на себя.
В этом случае, тень будет падать по направлению от краев в центр объекта. Тем самым создавая эффект глубины. Настройки ничем не отличаются от обыкновенной тени.
Название говорит само за себя. Объект, как будто светится. Можно настроить, чтобы свечение было не одним цветом, а градиентом от одного к другому. Настраивается размер, размах свечения, а также его качество.
Аналогично, как с внутренней тенью. В настройках есть только одно отличие: можно указать источник свечения (Из центра или На краях)
Тиснение (Контур, Текстура)Заслуженно считается самым мощным и адаптируемым стилем слоя в фотошоп. Традиционное использование — преобразование плоского объекта в объёмный, трёхмерный, но это только малая часть возможностей этого стиля. Кроме этого, с помощью «Тиснения» можно создавать металлические эффекты, хромовые и золотые поверхности, имитацию отражения, стекло и многое другое. Более .
Один из самых непонятных стилей. Все по разному его применяют. в моем примере получились как будто бы стеклянные края у лапы.
Целиком меняет цвет у выбранного слоя. Получается своего рода заливка. Настроек, практически, нет.
Один из самых популярных специальных эффектов в фотошопе. Полезно, когда нужно применить градиент к определенному объекту на изображении.
Еще ни разу не пользовался таким эффектом. Мне он кажется бестолковым. Смысл в том, что он заливает изображение не цветом, как уже было, а каким то узором. Может быть, для веб-графики его и сделали, других способов применения не вижу.
Обводит по контуру все изображение. Редактируется цвет и положение (Снаружи, Внутри, Из центра). Полезный параметр — тип ободки, где есть градиент. Вообще градиенты всегда только украшают изображение.
Есть еще один способ вывести рассмотренное диалоговое окно, но с уже с заранее открытыми настройками нужного эффекта. Для этого кликните на кнопку fx в нижней части палитры слоев. Появится небольшое меню, где нужно только выбрать эффект. После этого сразу откроется окно с настройками.
В завершении урока, посмотрим как в итоге выглядит слой со специальными эффектами:
Как видите, под слоем появился список эффектов, которые к нему применены. У каждого из них есть значок видимости, нажав на который можно отключить эффект, например, Наложение градиента. Справа от миниатюры надпись fx — указывает что к слою применены эффекты. Нажмите на стрелочку, чтобы их свернуть.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
После знакомства с основами Photoshop, где существует возможность работы со слоями изображения, будет полезно узнать о наборе различных эффектов слоя, которые в последних версиях Photoshop носят названия стили слоя (Layer Style). Стили слоя применяются ко всему изображению на слое и ограничить применение стиля выделением области нельзя. Главное достоинство в стилях то, что они не применяются намертво, как Фильтры. Стили представляют собой эффекты, в настройки которых всегда можно зайти и изменить параметры. Стили можно и нужно сохранять — в этом их основной смысл: применение ко всем однотипным объектам.
Воспользоваться образцами стилей можно из .
Для вызова диалогового окна Layer Style нужно дважды кликнуть на строке выбранного слоя в палитре Layers (Слои), либо при помощи иконки fx, которая находится в группе управления слоями в нижней части палитры Layers. Нажав на эту иконку, мы получим доступ к списку всех стилей Layer Style, которые возможно применить к выбранному слою. Другой способ вызова диалогового окна Layer Style — двойной клик левой кнопкой мыши по строке слоя в палитре слоёв или одиночный правый клик в то же место, дополнительно указав в выпадающем меню опции «Параметры наложения» (Blending Options).
Доступ к окну настроек стилей слоя можно получить и через верхнее горизонтальное меню программы, зайдя в меню Layer и выбрав сначала Layer Style, затем Blending Options. В этом же меню находятся и другие настройки стилей.
Диалоговое окно Layer Style
Рассмотрим структуру окна Layer Style. Для наглядности в качестве примера напечатаем текс при помощи инструмента Type Tool. Затем откроем Layer Style («Стили слоев») любым из описанных ранее способов. Диалоговое окно Layer Style («Стили слоев») состоит из трёх областей. Слева находится список всех стилей для слоя, а так же настройки наложения слоя и окно стилей. Стили можно использовать как по одному, так и в сочетании друг с другом. Что бы применить стиль нужно просто установить флажок рядом с его названием. Настройки стилей — средняя крупная область. Здесь находятся настройки для конкретного выбранного стиля. При помощи правой узкой области можно утвердить стиль слоя, сохранить его или отменить результат настроек, а так же небольшое превью окошко для наглядной демонстрации эффекта от применения выбранного стиля в режиме реального времени. Далее рассмотрим каждый из эффектов.Blending Options . Первый пункт в списке это так называемые настройки прозрачности и наложения. General Blending — основные настройки слоя. В выпадающем меню Blend Mode вы можете выбрать алгоритм наложения слоя и установить для слоя параметр непрозрачности Opacity Advanced Blending — расширенные настройки свойств слоя. Здесь есть возможность установить параметр Fill Opacity — это тоже самое, что и Fill в палитре Layers и указать те цветовые каналы, которые должны отображаться в этом слое. Blend if — раздел для управления избирательной прозрачностью. Избирательность заключается в том, что мы по собственному желанию можем делать прозрачными тёмные или светлые участки слоя. Для управления такой прозрачностью существует два слайдера, один носит название This Layer (текущий слой) другой носит название Underlying Layer (подлежащий слой).
Drop Shadow (Тень) — одна из наиболее популярных функций в фотошоп. Этот эффект призван отбрасывать тень. Несмотря на огромное количество настроек ничего сложного в управлении этим эффектом нет.
Inner Shadow (Внутренняя тень) . Эффект внутренней тени очень похож на предыдущий, с той лишь разницей, что используется внутри объекта, а не за его пределами. Настройки внутренней тени аналогичны настройкам предыдущего эффекта, за исключением замены параметра Spread (Размах) на Choke (Стягивание). Чем больше стягивание, тем толще тень внутри объекта.
Outer Glow (Внешнее свечение) . По своему действию стиль напоминает эффект тени. Внешнее свечение часто используется для отделения краёв объекта от тёмного фона. В настройках выпадающее меню Technique позволит выбрать тип сияния — Soften (мягкое) или Precise (жесткие). Параметр Spread регулирует мягкость границ сияния в первом случае, во втором практически не оказывает заметного влияния. В разделе Qality можно выбрать тип контура — выпадающее меню Countor. Параметр Range (Диапазон) позволяет изменять толщину свечения. Чем меньше значение переменной, тем толще световой край. Диапазон в 1 рх превратит свечение вашего объекта в обводку.
Inner Glow (Внутреннее свечение) . Действие стиля выполняется внутри объекта, а не за его пределами. Параметры настроек данного эффекта аналогичны предыдущему стилю, кроме еще одного добавленного: Source (Источник) . Он отвечает за направление свечения. Варианта два: из центра объекта или от его краев к центру. Второй вариант является базовой настройкой и стоит по умолчанию..
Bevel and Emboss (Скос и рельеф) . Эффект очень популярен по причине создания иллюзии объема путем добавления света и тени к фигурам слоя. Раздел Structure предназначен для создания структуру у псевдообъёма. Вид объёмного эффекта выбираем в выпадающем меню Style. По умолчанию задан эффект Inner Bevel, создающий кромку вокруг изображения на слое, используя для этого «внутреннею часть» изображения. Размер кромки регулируется параметром Size. Параметр Depth — отвечает за визуальную глубину эффекта. Direction — управление освещением: Up — подсветка сверху, Down — подсветка снизу. Выпадающего меню Technique позволяет выбрать вид кромки — мягкий, смягчённый и резкий. Настройки в разделе Shading позволяют получить подобие эффекта тени. Задать направление освещения и расстояние от источника света до изображения. Меню Gloss Countor придаёт кромке эффект металлического блеска. Воздействуя на Hightlights (освещённые поверхности) и на Shadows (теневые фрагменты) кромки, можно добиться дополнительного эффекта объёма. Все эти настройки заключаются в выборе режима наложения и прозрачности для каждого вида участков. Далее перечислим варианты стилей из выпадающего меню Style. Стиль Outer Bevel имитирует вогнутость изображения на слое. Эффект управляется также как и Inner Bevel. Действие эффекта будет более заметно, если под выбранным слоем находится другой слой Стиль Emboss (Барельеф). По сути это и есть подражание барельефу. Стиль Pillow Emboss создаёт эффект прорези вокруг изображения. Стиль Stroke Emboss работает только в паре со стилем Stroke. Дополнительные настройки — Countor (разные виды создания кромки) и Texture. Изображение можно залить текстурой, выбранной из набора стандартных или загруженных самим пользователем. Параметр Scale управляет размером минимальной ячейки текстуры. Параметр Depth — глубина (объём) самой текстуры.
Satin (Атласный глянец) . Стиль используется довольно редко. Если тщательно подобрать параметры данного эффекта, то можно имитировать рисунок на ткани. Настройки стандартны и уже подробно рассмотрены выше.
Color Overlay (Наложение цвета) . Cтиль слоя невероятно прост в обращении. Функция стиля — покрытие изображения выбранным цветом. Настраивается стиль по трём параметрам: режим смешивания, цвет и непрозрачность. Стиль позволяет быстро менять цвет текста, создаёт определённое удобство при работе в веб-дизайне.
Gradient Overlay (Наложение Градиента) . Отличие от применение стиля Color Overlay в том, что заполнение изображения осуществляется градиентом, а не цветом. Параметр Style (Стиль) может быть линейным, радиальным, зеркальным, угловым и ромбовидным. Масштаб (Scale) градиента увеличивается либо уменьшается в зависимости от размеров объекта изображения. Опция Reverse (Обратно) позволяет поменять местами начало и конец уже заданного градиента, избавляя от необходимости создания нового градиента.
Pattern Overlay (Наложение узора) . Cтиль позволяет покрыть изображение узором. Этот эффект очень напоминает по своему действию наложение текстуры в стиле Bevel and Emboss.
Stroke (Обводка) . Последний стиль в списке эффектов. Обводка создает границу вокруг вашего объекта. Многие опции в диалоговом окне настроек параметров данного стиля встречались раньше. Опция Position (Позиция) указывает на местоположение обводки: Inside (внутри), Outside (снаружи) или Center (из центра объекта). Например, при вёрстке для последующего , наиболее острые углы рамок образуются при выборе параметра Inside. Size (Размер) регулирует толщину обводки. По умолчанию параметр имеет значение в 3 рх, но чаще применима обводка 1 рх. Опция Fill Type (Тип обводки) позволяет заполнять обводку цветом, градиентом или узором. По умолчанию обводка заполнена цветом.
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат. Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы f x и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel. Нажмите на нее, и в панели Styles появится новый стиль.
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
Инструкция
В последних версиях программы имеются несколько видов готовых к применению стилей. Они расположены на панели Styles — «Стили». Для вызова этой панели откройте меню Window — «Окно» и выберите соответствующую строку. Перед вами откроется палитра, на которой будут показаны образцы загруженных стилей. Стили применяются не ко всему изображению, а к отдельным слоям. Использовать готовые стили достаточно просто. Находясь на нужном слое, дважды щелкните мышкой по значку с выбранным образцом.
Чтобы увидеть все доступные наборы стилей, нажмите на крохотный треугольник в правом верхнем углу палитры. Перед вами появится окно с опциями, в нижней части которого находится список загруженных стилей. Щелкните по названию нужного набора, например, Abstract Style — «Абстрактный стиль». Откроется диалоговое окно с вопросом: Replace current style with the style from Abstract Style? — «Хотите ли вы заменить установленный стиль на «Абстрактный стиль?». Чтобы согласиться с предложением программы, нажмите OK. Если нужно добавить новый набор, сохранив при этом предыдущие, нажмите кнопку Append.
Изменяя эффекты слоя, вы можете редактировать готовые стили, а также создавать новые. Щелкните на значке fx в нижней левой части палитры Layers — «Слои». Откроется диалоговое окно Layer Style — «Стиль слоя», в левой части которого вы увидите список разделов. Первый из них Styles — «Стили» предназначен для выбора и управления готовыми стилями. Следующий раздел Blending Options: Default — «Параметры наложения по умолчанию» применяется для настройки режима наложения слоя. Остальные разделы используются для выбора и настройки отдельных эффектов.
Применяя эти эффекты в различных сочетаниях и экспериментируя с настройками, вы можете создавать свои неповторимые стили. Для выбора эффекта нажмите на строку с его названием. Настраиваемые параметры будут показаны в правой части окна. Настроив все выбранные эффекты, сохраните созданный стиль. Для этого нужно нажать кнопку New Style — «Новый стиль» и присвоить ему подходящее название в открывшемся окошке. Теперь щелкните по кнопке OK и ваш стиль будет добавлен последним в загруженный набор. Вы сможете использовать его в любое время.
Для имитации объема, создания фасок и рельефов используйте эффект Bevel and Emboss — «Тиснение». Он хорошо подойдет для обработки текстовых слоев и фигур. Если вам нужно создать цветную или градиентную обводку, примените эффект Stroke — «Обводка». Параметр Inner Shadow — «Внутренняя тень» создает тень от границ в пределах самого объекта. Применение этого эффекта создает впечатление, будто объект вырезан из фона. Для имитации света, исходящего изнутри объекта, воспользуйтесь Inner Glow — «Внутреннее свечение».
Для создания впечатления размытости и шелковых бликов, совместно с другими эффектами, примените функцию Satin — «Глянец». Эффекты группы Overlay — «Наложение» перекрывают содержимое слоя цветом, градиентом или узорной заливкой. Эффекты данной группы можно использовать совместно. Если вам нужно выделить текстовую надпись, сделанную на многоцветном фоне, используйте эффект Outer Glow — «Свечение». Примените эффект Drop Shadow — «Тень» для имитации тени от объекта на плоскости.
описание, применение. Готовые специальные эффекты фотошопа
Этот урок поможет вам установить новые стили для версии программы Photoshop.
Примечание: скриншоты операционной системы Windows10, Photoshop CC 2017. Для других версий Photoshop алгоритм действий будет тот же.
Открываем Управление наборами
Для начала скачайте из Интернета файл с новыми стилями и распакуйте его, если он заархивирован.
Кнопка под цифрой 1 (в виде маленькой стрелки) позволяет вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка под цифрой 2 (в виде шестерёнки) показывает разновидности дополнения.
Добавляем выбранный стиль в Photoshop
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения — Стили (Styles):
Появляется новое окошко. Здесь вы указываете адрес скаченного файла со стилями. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора стилей новые, только что загруженные нами стили:
Примечание: если стилей много, опустите полосу прокрутки вниз, и в конце списка будут видны новые стили.
Вот и все, программа Photoshop скопировала указанный файл со стилями в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые стили! Посмотрим, что получилось!
Если в исходнике только обычные слои с применёнными стилями.
Пользуемся таким стилем так:
Вариант 1
Откройте PSD исходник со стилями, выделите текст с готовым стилем слоя, введите свой текст.
Получаем готовую надпись с применённым стилем.
Вариант 2
Откройте PSD исходник со стилями. Создайте свой документ, напишите нужный текст. Сделайте столько копий текста, сколько их создано в PSD исходнике со стилями в оригинале.
В PSD исходнике со стилями выделите слой, нажмите правую кнопку мыши и выберите пункт Скопировать стиль слоя. Перейдите в свой документ, выделите слой с текстом, нажмите правой кнопкой мыши и выберите пункт Вклеить стиль слоя.
Если в исходнике для применения эффекта смарт объект.
Откройте смарт объект двойным нажатием на его миниатюре. Далее измените слой с текстом на свой вариант надписи. Закройте смарт объект, подтвердив сохранение.
Вернемся к работе со слоями. Речь пойдет о диалоговом окне Стиль слоя и тех эффектах и настройках, которые предлагает это окно.
Стили слоя обратимы и остаются доступными для редактирования до тех пор, пока вы сохраняете документ как файл PSD. По мере изменения содержимого слоя, стили также изменяются.
Стили слоя великолепны для добавления к рисунку завершающих штрихов, и они действительно могут заставить текст и графические элементы буквально «выстреливать» со страницы! В этой статье мы разберем что такое стили слоя , где они находятся и как применять .
Для начала познакомимся с этим окном. Создадим/откроем любое изображение. Теперь обратим свой взор на палитру слоев. Дважды щелкните по слою, к которому вы намерены применить специальный эффект. Откроется диалоговое окно Стиль слоя .
Примечание
Параметры наложения
Сразу перейдем к самому интересному и «вкусному»…
Готовые специальные эффекты фотошопа
Забегая вперед, отмечу, что в настройках всех параметров, кроме тиснения, есть такие параметры как Наложение и Непрозрачность. Таким образом, можно настроить эти два параметра как ко всему объекту в целом (смотри пункт выше), так и отдельные его элементы, регулируя цветопередачу.
Photoshop CS5 предлагает к использованию такие эффекты:
ТеньК слою применяется внешняя тень. Можно отредактировать размер, размах и смещение, угол падения тени и выбрать ее цвет. Можно изменить ее качество, увеличив процент шума или изменив ее контур. Кстати, из последнего, путем эксперимента, можно добиться очень интересных эффектов, так как тень будет сильно деформироваться, иногда становясь совсем не похожей на себя.
В этом случае, тень будет падать по направлению от краев в центр объекта. Тем самым создавая эффект глубины. Настройки ничем не отличаются от обыкновенной тени.
Название говорит само за себя. Объект, как будто светится. Можно настроить, чтобы свечение было не одним цветом, а градиентом от одного к другому. Настраивается размер, размах свечения, а также его качество.
Аналогично, как с внутренней тенью. В настройках есть только одно отличие: можно указать источник свечения (Из центра или На краях)
Тиснение (Контур, Текстура)Заслуженно считается самым мощным и адаптируемым стилем слоя в фотошоп. Традиционное использование — преобразование плоского объекта в объёмный, трёхмерный, но это только малая часть возможностей этого стиля. Кроме этого, с помощью «Тиснения» можно создавать металлические эффекты, хромовые и золотые поверхности, имитацию отражения, стекло и многое другое. Более .
Один из самых непонятных стилей. Все по разному его применяют. в моем примере получились как будто бы стеклянные края у лапы.
Целиком меняет цвет у выбранного слоя. Получается своего рода заливка. Настроек, практически, нет.
Один из самых популярных специальных эффектов в фотошопе. Полезно, когда нужно применить градиент к определенному объекту на изображении.
Еще ни разу не пользовался таким эффектом. Мне он кажется бестолковым. Смысл в том, что он заливает изображение не цветом, как уже было, а каким то узором. Может быть, для веб-графики его и сделали, других способов применения не вижу.
Обводит по контуру все изображение. Редактируется цвет и положение (Снаружи, Внутри, Из центра). Полезный параметр — тип ободки, где есть градиент. Вообще градиенты всегда только украшают изображение.
Есть еще один способ вывести рассмотренное диалоговое окно, но с уже с заранее открытыми настройками нужного эффекта. Для этого кликните на кнопку fx в нижней части палитры слоев. Появится небольшое меню, где нужно только выбрать эффект. После этого сразу откроется окно с настройками.
В завершении урока, посмотрим как в итоге выглядит слой со специальными эффектами:
Как видите, под слоем появился список эффектов, которые к нему применены. У каждого из них есть значок видимости, нажав на который можно отключить эффект, например, Наложение градиента. Справа от миниатюры надпись fx — указывает что к слою применены эффекты. Нажмите на стрелочку, чтобы их свернуть.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат. Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы f x и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel. Нажмите на нее, и в панели Styles появится новый стиль.
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
Последние две недели мы разбирали, как , а в ближайшие дни рассмотрим и Photoshop brushes (кисти). Сегодня мы поговорим о таком занимательном и полезном инструменте, как layer styles (стили слоя) в Фотошоп. Мы разберем, как установить стили в Фотошоп, что это такое на самом деле, почему так полезен этот инструмент, и как его можно применять в дизайне.
Функции инструмента вполне соответствуют его названию — это стилистические эффекты, которые изменяют отображение слоя. Хотя основной областью его применения является текст, он также с успехом применяется к любым слоям. Среди пресетных есть такие узнаваемые, как Drop Shadow (тень), Stroke (удар), Inner Glow (сияние) и так далее.
Инструмент делает максимально простым применение одного или нескольких разных эффектов к вашему проекту. Однажды примененный эффект остается привязан ко всему содержимому слоя. Если вы редактируете или перемещаете слой, стили все равно будут применены к модифицированному содержимому. Это открывает простор для экспериментов по гибкому применению различных стилей.
Если вы помните, у вас не возникнет проблем с установкой стилей. На самом деле, есть два разных метода установки, каждый из которых состоит из пары шагов.
1 . Если у вас еще не установлено никаких стилей, вы можете с нашего сайта.
2 . Скачайте и распакуйте zip-файл со стилями. В полученном каталоге будет содержаться файл с расширением.ASL.
3 . Самый простой метод установить стили — перетащить этот файл прямо в окно . Можно также использовать один из слеюующих:
Перейти Edit > Presets > Preset Manager , выбрать Styles в выпадающем меню, нажать кнопку Load и выбрать нужный ASL-файл.
Также можно загрузить стили непосредственно из палитры стилей в правой части окна Photoshop, используя выпадающее меню.
Это все, теперь стили готовы к использованию, можно начинать экспериментировать с ними.
Как использовать стили в Фотошоп
Для того, чтобы применить стиль, просто выберите слой, который хотите модифицировать и нужный стиль из палитры. Он будет немедленно применен к слою. Взглянув на палитру слоя, вы увидите, что эффект добавлен к слою. В более запутанном виде это также можно посмотреть под слоем.
Как уже говорилось, вы можете свободно менять содержимое слоя, к которому применили эффект, например, перемещать элементы или изменить фонт текста. Стиль останется примененным к слою, что открывает богатый простор для экспериментов. Вы также можете легко переключать эффекты, просто выбирая нужные в вашей палитре.
Важно:
- Вы не можете применить эффект к защищенному слою.
- Эффекты обычно выглядят лучше при применении к жирному тексту и больших размерах фонта.
Если среди ваших каждодневных инструментов есть несколько стилей, вы на верном пути к добавлению глубины и профессионализма к вашим работам. Вот несколько любопытных стилей, доступных на нашем сайте. Они помогут вам начать их использование.
Стили слоя в программе Фотошоп способны полностью изменить внешний вид слоя. Профессионалы фотошоп-дизайна довольно часто прибегают к их применению, считая стили слоя важным компонентом творческого процесса. В данном уроке вы узнаете, каких эффектов можно достичь на изображении при помощи этих удобных функций программы.
В этом уроке мы будем знакомиться с каждой характеристикой стиля слоя и, подробно, с использованием примеров, изучать ее возможности. Однако, следует помнить, что применение Стилей слоя не везде одинаково: если на одном изображении их применение даст прекрасный результат, то на другом может получиться прямо противоположный эффект. Насколько больше вы узнаете о данной функции, настолько шире раскроется ваш творческий потенциал.
Вот темы, которые мы будем обсуждать:
1. Что такое Стиль слоя?
2. Применение Стилей слоя.
3. Диалоговое окно Layer Style.
4. Тень (Drop Shadow).
5. Внутренняя тень (Inner Shadow).
6. Внешнее свечение (Outer Glow).
7. Внутреннее свечение (Inner Glow).
8. Тиснение, текстуры (Bevel and Emboss (Contour/Texture).
9. Глянец (Satin).
10. Наложение цвета (Color Overlay).
11. Наложение градиента (Gradient Overlay).
12. Наложение узора (Pattern Overlay).
13. Обводка (Stroke).
14. Дополнительные советы по применению стилей слоя. (A few layer type tips).
Что такое стиль слоя?
Стиль слоя – это один или несколько эффектов слоя и параметров наложения, добавленных к исходному слою. К эффектам слоя относятся, например, тень, обводка, наложение цвета и т.д.
Вот пример слоя с добавленными к нему тремя эффектами: тенью, внутренним свечением и обводкой.
Вы всегда можете отключить видимость эффектов, нажав на глазик рядом с иконкой слоя в палитре слоев, и увидеть, как выглядит слой без их применения.
Кроме этого, возможно отключение видимости каждого эффекта (стиля) в отдельности. На примере ниже выключен эффект «Тень» (Drop Shadow) .
Добавление Стилей слоя.
Для настройки стилей слоя используется диалоговое окно этой функции. Существует несколько способов его открытия.
1. Нажатие правой кнопкой мыши по строке слоя и выбор в выпадающем меню опции «Параметры наложения» (Blending Options) .
2. Двойной клик левой кнопкой мыши по строке слоя в панели слоев.
3. Доступ к окну настроек стилей слоя можно получить через верхнюю панель установок окна программы. Находим вкладку Слой-Стили слоя (Layer> Layer Style) , затем выбираем диалоговое окно всех настроек стилей (Blending Options) или какую-нибудь одну опцию из меню стилей (Тень, Глянец, Наложение градиента и т.д.).
Использование образцов Стилей слоя при помощи панели «Стили».
В панели «Стили» находятся образцы эффектов, установленные самой программой. Для применения любого стиля из заданного набора на слой щелкните по его иконке. Образцы стилей можно посмотреть через вкладку «Окно»-«Стили» (Window > Styles) в верхней панели установок программы.
Диалоговое окно стилей слоя.
Когда вы откроете диалоговое окно стилей, то увидите вверху опцию «Параметры наложения» (Blending Options) . Активировав ее, можно настраивать режим смешивания для слоя и уровень его непрозрачности, количество заливки. Есть и более подробные параметры настройки данной опции, расположенные ниже.
Стиль слоя может иметь один или несколько различных эффектов. Для применения эффекта, активируйте флажок в окошке рядом с названием стиля.
Не забудьте включить функцию Предварительного просмотра (Preview) для наблюдения за изменениями в режиме реального времени.
Изменения на слое поможет вам увидеть окно предварительного просмотра, расположенное в правой части диалогового окна стилей слоя под функцией Preview .
Тень (Drop Shadow).
Тень – одна из наиболее часто применяемых функций в фотошоп. Диалоговое окно этой опции активируется при нажатии мышью по ее строке.
Режим смешивания (Blend Mode) позволяет наложить тень на фон по-разному (Перекрытие, Умножение и т.д.). Также можно выбрать цвет тени, используя цветовую палитру (квадрат рядом со строкой режима смешивания). По умолчанию программы цвет тени – черный.
Ниже расположена функция уровня непрозрачности тени (Opacity) . Настройка регулируется движением ползунка, усиливая либо ослабляя насыщенность тени.
Угол (Angle) предусматривает положение тени от объекта относительно источника света.
Расстояние/смещение (Distance) позволяет расположить тень ближе или дальше от объекта.
Размах (Spread) делает тень плотнее.
Размер (Size) увеличивает или уменьшает величину тени.
Опция Качество (Quality) позволяет добавлять шум к вашей тени и изменять ее контуры.
Пример 1:
В данном примере направление тени не имеет значения, поэтому настройку Смещения (Distance) я установил на 0, что предусматривает расположение тени по центру.
Это действие может быть использовано для выведения изображения из фона. Применение такого эффекта желательно на светлом фоне (белый или светло-серый).
Пример 2:
В следующем примере использованы те же настройки, но с более низкой непрозрачностью и увеличением параметров Смещения, Размаха и Размера (Distance, Spread, Size) . Как видите, тень от фото находится больше в правом нижнем углу, что создает впечатление о том, что источник света находится слева вверху.
Внутренняя тень (Inner Shadow).
Эффект внутренней тени очень похож на предыдущий. Отличие лишь в том, что она используется внутри объекта, а не за его пределами.
Все настройки внутренней тени аналогичны предыдущей опции, за исключением смены параметра Размах (Spread) на Стягивание (Choke) . Чем больше стягивание, тем толще тень внутри объекта.
Пример 1:
В данном примере мы используем настройки из первого примера предыдущей опции, чтобы вы могли их сравнивать и противопоставлять. Применение внутренней тени придает изображению эффект нахождения позади фона, как будто за окном.
Пример 2:
Внутренняя тень может быть использована для создания эффекта состаривания, винтажности изображения путем добавления небольшого шума и увеличения размера (Size) тени. Применяя такой стиль, вы можете сделать затемнение углов и краев изображения, как на потертых снимках.
Пример 3:
Еще один вариант применения внутренней тени используется для создания эффекта печатного текста, с немного вдавленными внутрь буквами. Настройки очень похожи на первый пример этой опции, однако именно изменение настройки Смещения (Distance) на 2 рх имитирует печатание.
Внешнее свечение (Outer Glow).
Этот стиль слоя очень напоминает эффект тени по своему действию на объект. Внешнее свечение часто используется для создания тонких космических световых эффектов, когда край объекта должен ярко выделяться из фона. Обычно применяется на темном фоне.
В настройках опции «Внешнее свечение» можно изменять параметры режимов смешивания, непрозрачности и уровня шума, а также размера и размаха, как и в настройках «Тени». Здесь, в отличие от тени, можно выбрать один из методов свечения: мягкий или точный (Technique) . Мягкое свечение делает свет более тонким и слабым, а точное – расширяет ореол, усиливая его плотность. Опция Диапазон (Range) позволяет изменять толщину свечения. Чем меньше значение опции, тем толще световой край. Установка диапазона, например, в 1 рх, сделает для вашего объекта обводку, а не свечение.
Пример:
В данном примере установлены значения для внешнего свечения голубого цвета:
Внутреннее свечение (Inner Glow).
Действие этого стиля слоя, в отличие от предыдущего, выполняется внутри объекта, а не за его пределами.
Параметры данного эффекта аналогичны предыдущему стилю, кроме еще одного добавленного: Источник (Source) . Он позволяет сделать ваше свечение, исходящим из центра объекта, либо от его краев к центру (по умолчанию).
Пример 1:
На примере внутреннее свечение распространяется от края, подобно действию внутренней тени.
Пример 2:
На следующем примере источник свечения исходит из центра в режиме смешивания Перекрытие (Overlay) , что придает яркости внутренней части фотографии и способствует повышению уровня контрастности.
Тиснение (Bevel and Emboss).
Такой стиль слоя добавляет изображению выпуклую, коническую форму или, наоборот, вдавленную внутрь пространства (Emboss) . В опцию «Тиснение» входят еще два эффекта: контур и текстура (Contour,Texture) .
Активация флажка «Контур» позволяет вам сделать тиснение краев вашей фигуры резче или мягче.
Использование «Текстуры» добавляет объекту узорное покрытие.
При применении стиля «Тиснение» работают следующие условия: чем выше глубина (Depth) , тем резче структура тиснения, чем выше размер (Size) , тем ближе к центру выполняется тиснение. Настройка Затенение (Shading) позволяет вам установить уровень непрозрачности блика и угол падения света на тисненую область объекта.
Пример 1:
На примере ниже использовано сильное тиснение с большим уровнем глубины до 1000%, но малым показателем размера и смягчения (Size, Soften) , что придает резкие очертания выпуклым краям изображения.
Пример 2:
Второй пример похож на предыдущий, но здесь немного уменьшена глубина тиснения и активирована функция «Контур». Применение контура делает края тиснения острее, подобно тонкой линии в 1 рх. Он также подчеркивает освещенность правой и верхней части фотографии.
Пример 3:
В этом примере использованы те же самые параметры, как и в предыдущем, но добавлен текстурный эффект. Вы можете воспользоваться наборами текстур, установленных программой, либо использовать собственные. Настройки масштаба и глубины текстуры регулируются перемещением позунков. Активация флажка «Инвертировать» (Invert) позволяет сделать выбор между рельефным и скошенным тиснением.
Глянец (Satin).
Стиль слоя «Глянец», согласно моему опыту, используется довольно редко. Мной применялся данный эффект для создания эффекта старины на фото, хотя есть много других вариантов, помогающих сделать это.
Диалоговое окно настроек опции «Глянец» имеет те же настройки, как и в изученных ранее стилях. Они очень просты в применении.
Пример 1:
В этом примере я выбрал за основу красный цвет, смещение (Distance) глянца установил на 72 рх, а его размер на 0 рх, чтобы создать узорное оформление моего фото.
Пример 2:
Второй пример имеет аналогичные настройки, за исключением увеличения размера (Size) . Как видите, чем больше размер глянца, тем сильнее эффект размытости на изображении.
Наложение цвета (Color Overlay).
Данный стиль слоя невероятно прост в обращении. Его функция состоит в покрытии любым цветом вашего изображения.
В диалоговом окне имеются три настройки этой опции: режим смешивания, цвет и непрозрачность. Очень часто нужна быстрая смена цвета для работы в веб-дизайне, например, в тексте. В этом случае наложение цвета оказывается необходимой функцией.
Пример 1:
Настройка по умолчанию программы использует красный цвет при наложении.
Пример 2:
Один из вариантов применения наложения цвета используется для создания красивых цветовых оттенков на изображении. Для такого приема нужно выбрать любой оттенок и снизить непрозрачность слоя для видимости объекта. Хотя лучше данный прием выполнять с использованием корректирующих слоев для качественного контроля над цветом.
Пример 3:
При использовании черного цвета как основного и установке режима смешивания на Перекрытие (Overlay) с непрозрачностью 100%, можно полностью исключить некоторые цвета на изображении, что может быть полезно при изолировании объекта с фона.
Наложение Градиента (Gradient Overlay).
Данный стиль слоя выполняет с изображением аналогичное действие, как в предыдущем эффекте, только заполнение изображения осуществляется не цветом, а градиентом.
Стиль (Style) градиента может быть линейным, радиальным, зеркальным, угловым и ромбовидным. Масштаб (Scale) градиента увеличивается либо уменьшается в зависимости от размеров объекта изображения.
Существует опция Обратно (Reverse) , позволяющая поменять местами начало и конец градиента, избавляя от необходимости создания нового градиента.
При нажатии на шкалу градиента, открывается набор градиентов, установленных программой. Но вы всегда можете установить свои собственные настройки.
Пример 1:
Данный стиль слоя часто используется для создания эффекта печати на тексте наряду с применением стиля «Внутренняя тень». Цвет выбран в градациях серого, по умолчанию опции.
Пример 2:
Во втором примере все настройки заданы по умолчанию, кроме стиля градиента. Он изменен на Радиальный.
Наложение узора (Pattern Overlay).
Как и все стили с наложением, данный стиль покрывает изображение узором. Этот эффект очень напоминает по своему действию наложение Текстуры в стиле «Тиснение».
Вы можете выбрать любой узор из установленных программой, либо использовать свой собственный.
Пример 1:
Так выглядит настройка наложения узора по умолчанию программы.
Пример 2:
При помощи опции Масштаб (Scale) вы можете увеличить или уменьшить разрешение вашего узора.
Пример 3:
Используя стандартные шаблоны узоров, можно применять их к тексту. Установив узор плитки, мы получили эффект полос на тексте.
Обводка (Stroke).
Данный стиль слоя последний в списке эффектов. Обводка создает границу вокруг вашего объекта.
Многие опции в диалоговом окне данного стиля встречались нам уже раньше.
Поговорим о незнакомых параметрах эффекта.
Опция «Позиция» указывает на местоположение обводки: внутри, снаружи или из центра объекта. Толщина обводки регулируется перемещением ползунка в опции «Размер» (Size) . По умолчанию программы используется размер в 3 рх, но чаще применима обводка 1 рх. Опция «Тип обводки» (Fill Type) позволяет заполнять обводку цветом, градиентом или узором. По умолчанию обводка заполнена цветом.
Пример 1:
В этом примере представлен стиль слоя с настройками «по умолчанию».
Пример 2:
Здесь использована заливка обводки градиентом, что выглядит более интересно. Градиент сливается с цветом буквы вверху, что имитирует отсутствие обводки в этом месте.
Стили слоя автоматически добавляются ко всем другим объектам на этом слое, помимо того, который вы подвергаете эффектам. Если необходимо исключить воздействие стилей на объект слоя, перенесите его на другой слой.
Если вы имеете много стилей слоя, примененных к объекту, а затем хотите перенести эти стили на другой объект, нажмите правой кнопкой мыши по строке слоя и выберите «Скопировать стили слоя» (Copy Layer Style) . Затем, перейдя на нужный вам слой, опять нажмите правой кнопкой мыши по слою и выберите «Вклеить стиль слоя» (Paste Layer Style) . Такой прием экономит ваше время.
Чтобы удалить стиль слоя, нажимте правой кнопкой мыши по строке слоя и выберите «Удалить стиль слоя» (Clear Layer Style) .
Не все стили слоя хорошо воспринимаются визуально, поэтому не переусердствуйте с их количеством. Применяйте эффекты осторожно и тонко, чтобы ваша работа выглядела профессионально, а не грубо и примитивно. В примерах этого урока стили слоя выглядели преувеличенно броско для большей наглядности, что не должно быть образцом для вашего творчества.
С применением стилей слоя ваши возможности в освоении программы Фотошоп значительно расширятся.
Металлические стили слоев для Photoshop
Готовые стили слоев для фотошопа — очень полезная вещь! Во-первых, они позволяют вам сэкономить уйму времени. Во-вторых, вы всегда можете открыть стили слоев и настроить параметры как вам удобно. В-третьих, полезны они и для новичков, которые могут посмотреть какие именно эффекты были применены для достижения того или иного результата. Сегодня мы собрали для вас бесплатные стили для фотошопа, которые создают эффект металлических объектов. Вы можете применять их как к тексту, так и к любым другим графическим объектам. Экспериментируйте!
Metal Text Effect
Glossy Liquid Metal Text Effect
Brushed Silver Reflective Text Effect
Photoshop Metallic Styles by aanderr
Free Iron Photoshop Style
Chrome & Crystal Photoshop Styles
Free Zilver Photoshop Style
Free Photoshop Metallic Grill Style
Free Photoshop Iron Styles
Free Chrome Photoshop Style by Giallo
Free Gold Style 3
free metal chrome pack styles by Giallo86
Metal pack layer style text fx by Giallo86
Genuine Glossy Metal Style by alekSparx
3D Metal Style by Kamarashev
Bling Photoshop Style Kit by MelissaReneePohl
Free Photoshop Shiny Metal Style
Free 3D Metal Style
Photoshop 3D mock up Styles
Free Photoshop Minimal Metal Styles
Автор подборки — Дежурка
Смотрите также:
- Стеклянные стили слоев для Photoshop
- Создаем металлический текст в Фотошопе
- Более 30 текстур, кистей и туториалов металла
Шкала времени в фотошопе-инструмент создания продвинутой анимации
Photoshop еще далек от того, чтобы создавать в нем анимацию высокого качества. Но все равно он имеет достаточно возможностей для этого, что особенно важно, если вы не хотите тратить время на изучение нового приложения.
В этой статье я расскажу о нескольких передовых технологиях, которые помогут создать сложную анимацию в Фотошопе. Мы рассмотрим панели шкалы времени и различные свойства, которые могут быть анимированы. Я также расскажу о том, какое значение имеют корректирующие слои, фильтры и смарт-объекты для анимации.
Открыв панель шкалы времени (Окно> Шкала времени), вы можете выбрать один из двух типов шкалы времени: видео и анимации кадра. Последняя- покадровая анимация в фотошопе. Эта панель работает через преобразования слоев в панели слоев в отдельные кадры. Я не буду вдаваться в подробности по этой шкале времени; вместо этого я хотел бы сосредоточиться на шкале времени видео:
В Photoshop есть две шкалы времени. (Увеличенная версия)
Шкала времени для видео позволяет создавать keyframes анимацию, в которой можно определить ключевые точки вдоль шкалы времени, и Photoshop будет интерпретировать фреймы в промежутках между ними в сплошную анимацию. Давайте создадим простую анимацию, чтобы увидеть, как это работает:
В панели шкалы времени показан слой (1) со свойствами слоя (2). На шкале времени показан индикатор текущего времени (3) и существующие ключевые кадры (4). (Увеличенная версия)
На приведенном выше изображении шкалы времени показаны слои из панели «Слои». Каждый из них содержит выпадающую панель, с помощью которой можно просмотреть свойства слоя, доступные для анимации. Чтобы анимировать свойство слоя, нажмите на значок секундомера, который позволяет создать ключевой кадр для анимации. Обратите внимание, что кадр автоматически помещается на индикатор текущего времени:
Иконка секундомера выбрана для свойства «Позиция». Кадр автоматически добавляется на шкалу времени. (Увеличенная версия)
Перетяните индикатор текущего времени к другой точке на шкале и переместите слой. На шкалу времени будет автоматически добавлен еще один фрейм:
Перемещение слоя автоматически добавляет кадр в текущей точке индикатора шкалы времени. (Увеличенная версия)
При воспроизведении анимации показывается, как объект на холсте перемещается из одной позиции к другой:
Photoshop автоматически создает анимацию между кадрами.
Перед тем, как сделать анимацию в Фотошопе, мы рассмотрим все типы слоев и их свойства, которые можно применять для этого.
Стандартный (пиксельный) слой представляет собой слой, который содержит информацию пикселей. Это основной тип слоя в Photoshop.
Свойства для этого слоя:
- Позиция;
- Непрозрачность;
- Стиль.
Стандартный слой на шкале времени со свойствами слоя.
Добавив к любому слою маску слоя или векторную маску, мы вводим дополнительные свойства, относящиеся к этой маске:
- Положение слоя-маски;
- Включить слой-маску.
Слой с маской слоя на шкале времени.
Слой с векторной маской на шкале времени.
Слой фигуры содержит фигуру, созданную с помощью инструмента «Фигура» или инструмента «Перо». Так как фигуры и линейные сегменты создаются с помощью информации векторной маски, свойства этой маски добавляются к другим свойствам слоя:
- Позиция;
- Прозрачность;
- Стиль;
- Положение векторной маски;
- Включить векторную маску.
Слой фигуры на шкале времени со свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растеризован, то он будет представлять собой стандартный слой с пиксельной информацией. Это нужно учитывать еще до того, как в Фотошопе сделать gif с анимацией.
Свойства текстового слоя включают в себя:
- Перспектива;
- Прозрачность;
- Стиль;
- Обтекание текстом.
Текстовый слой на шкале времени со свойствами слоя.
Смарт-объект может содержать любой из перечисленных выше типов слоев или их комбинацию. Он представляет собой контейнер для любого слоя, который сохраняет оригинальный слой без изменений, используя вместо этого новый набор свойств. Эти свойства включают в себя:
- Перспектива;
- Непрозрачность;
- Стиль.
Текстовый слой на шкале времени с доступными свойствами.
Поскольку смарт-объект сохраняет оригинальное качество слоя то, его можно масштабировать без потери качества. Но он не может быть растянут больше, чем размеры исходного слоя, содержащегося в нем. Это привело бы к потере качества.
Я хотел бы также упомянуть еще о двух типах слоев — слой видео и 3D-слой. Оба этих слоя существенно отличаются от всех других, перечисленных ранее. Видео слой представляет собой группу слоев, которая содержит собственный набор свойств. 3D помимо того, что он содержит уникальный набор свойств, функционирует в среде совершенно отличающейся от других слоев, что делает его еще более сложным. На рисунках ниже вы можете увидеть, как оба слоя отображаются на шкале времени:
Группа видео слоев на шкале времени со свойствами слоя.
3D-слой на шкале времени со свойствами слоя.
Я советую вам перед тем, как сделать gif картинку в Фотошопе, ознакомиться с этими двумя типами слоев самостоятельно. Далее в этой статье я буду ориентироваться только на стандартные типы слоев, без видео и 3D.
Давайте рассмотрим основные свойства слоя, доступные для анимации.
Свойство «Позиция» позволяет перемещать объект вдоль осей X и Y. Управление позицией объекта осуществляется с помощью инструмента «Перемещение»:
Свойство объекта «Позиция» задает ключевые кадры, чтобы перемещать шар вперед и назад вдоль оси х.
Свойство «Непрозрачность» позволяет создавать кадры непрозрачности слоя. Оно доступно в панели слоев.
Свойство объекта «Непрозрачность» используется для создания эффекта растворения.
Свойство «Стиль» позволяет создавать ключевые кадры стилей слоя. Перейти к ним вы можете, дважды кликнув по слою в палитре слоев:
Стили слоя «Тиснение», «Наложение цвета» и «Тень» были переведены во фреймы, чтобы создать эффект пульсации.
Положение слоя-маски или векторной маски задает ключевые кадры позиции масок по осям Х и Y. Лучше всего это работает, когда маска не связана со слоем:
Положение маски задает кадры для скрытия части слоя, под которым проявляется фоновый слой.
Также мы можем включать или отключать маску слоя или векторную маску. Чтобы включить или отключить маску слоя, перейдите в Слой> Слой-маска и выберите «Включить» или «Отключить». Для векторных масок перейдите в меню Слой> Векторная маска. Также можно, удерживая Shift кликнуть по маске слоя в палитре слоев, чтобы включить или отключить ее.
Маска задает кадры, которые будут включать и отключать маску через короткий промежуток времени, создавая эффект проявления.
Специфическим для текстовых слоев является свойство «Обтекание текстом», которое позволяет задать кадры произвольной деформации, применяемой к слою с текстом. Основные эффекты деформации вы можете открыть, перейдя в меню Текст> Деформация текста.
К тексту и ключевому кадру применяется деформация «Флаг», чтобы создать анимацию деформирования.
Свойство «Перспектива» позволяет задать ключевые кадры преобразования слоя. Различные преобразования доступны в меню Редактирование> Трансформация.
Масштабирование и поворот объекта позволяют задать ключевые кадры для создания вращающейся звезды, которая увеличивается и уменьшается.
Благодарим Вас за то, что уделили внимание статье. Надеемся, что приемы, описанные в этом уроке анимации в Фотошопе, пригодятся в вашей деятельности.
Данная публикация является переводом статьи «Creating Advanced Animations In Photoshop» , подготовленная редакцией проекта.
стилей Photoshop: что это такое и как их использовать
СтилиPhotoshop — это произведения искусства, которые можно применять к тексту, объектам, векторным фигурам, иллюстрациям или фотографиям. В отличие от стилей Microsoft, которые в основном представляют собой просто набор атрибутов (например, полужирный, курсив, подчеркивание) и второстепенных эффектов (например, тени, отражения, светящиеся ореолы), Photoshop использует слои для содержания текста и изображений, и эти слои могут быть « украшен »со стилем.
По-прежнему лучший фоторедактор
Adobe Photoshop CC Individual — 1 месяц Доступ к стилямPhotoshop осуществляется через панель «Стили», которую можно добавить на рабочий стол Photoshop через вкладку «Окно». Выберите Window > Styles , и появится панель.Я объединяю панель «Стили» с панелью «Слои» и все время оставляю обе открытыми. Обратите внимание, что Photoshop предоставляет 20 «бесплатных» стилей в четырех категориях (Basic, Natural, Fur и Fabric) для начала.
Как импортировать / загрузить больше стилей Photoshop
Если у вас есть старые версии Photoshop на вашем компьютере, вы можете импортировать все стили из этих других коллекций стилей и создать свою библиотеку. Щелкните значок меню (четыре составные линии) в правом верхнем углу панели «Стили», затем перейдите в папку Adobe > Photoshop > Presets > Styles .
Расширение стилей — .asl . Вы не можете использовать Ctrl + A, чтобы выбрать их все из списка файлов — вы должны импортировать их по одному. Итак, выберите первый и нажмите кнопку Загрузить . Выполните ту же процедуру, чтобы импортировать любые другие стили, которые вы хотите. Вы можете легко удалить стили и загрузить другие в любое время.
JD Sartain / IDGКак получить доступ к загрузке импорта стилей Photoshop
Как использовать стили Photoshop
Использование стилей Photoshop очень просто.Как только вы узнаете, как работают эффекты стиля, вы сможете улучшить текст и изображения, чтобы они лучше появлялись со страницы или экрана. Редактировать стили немного сложнее, но все же не так уж сложно.
Для начала убедитесь, что на экране отображаются комбинированные панели «Слои» и «Стили».
1. Откройте файл Photoshop 8×10 x 300 ppi.
2. Используйте инструмент «Текст» и введите стилей Photoshop в верхней части. Используйте толстый шрифт, например Impact, Gil Sans Ultra Bold, Broadway, Franklin Gothic Heavy или Rockwell Extra Bold, и размер шрифта — 60 пунктов.Эти шрифты поставляются с Adobe, поэтому они должны быть в вашей системе.
3. Продублируйте три раза и сделайте две из них заглавными буквами.
4. Поместите курсор на первую фразу «Стили Photoshop» на панели «Слои», затем щелкните вкладку Стили .
5. Просмотрите различные значки стилей и выберите один из них, чтобы попробовать, или воспользуйтесь нашими примерами ниже.
JD Sartain / IDGКак использовать стили Photoshop
Как редактировать стили Photoshop
Для первого выберите стиль под названием «Плитка.Обратите внимание на то, что текст имеет рельефный трехмерный вид, но цвет белый, как и фон.
1. Давайте изменим цвет:
a. Щелкните вкладку Layers . Щелкните правой кнопкой мыши слой Photoshop Styles (в нижнем регистре) и выберите Blending Options из раскрывающегося списка.
г. На левой панели щелкните слово Color . В диалоговом окне Color Picker выберите красивый темно-синий цвет, затем нажмите OK .
г. Затем сдвиньте ползунок Непрозрачность с 31% до 100% и нажмите OK .
2. Теперь давайте изменим Drop Shadow:
a. Снова щелкните вкладку Layers . Щелкните правой кнопкой мыши слой Photoshop Styles2 (в нижнем регистре) и выберите Blending Options из раскрывающегося списка.
г. На левой панели щелкните слова Drop Shadow . В центре панели переместите ползунок Distance с 7 на 20 пикселей.Затем переместите Spread с 13 на 23 процента. И, наконец, переместите Size с 16 на 10.
c. Снимите флажок Use Global Light и измените угол Angle на 120 градусов, затем нажмите OK .
3. Теперь давайте изменим Bevel & Emboss:
a. Снова щелкните вкладку «Слои». Щелкните правой кнопкой мыши слой PHOTOSHOP STYLES (заглавными буквами) и выберите Blending Options из раскрывающегося списка.
г.На левой панели щелкните слова Bevel & Emboss . На центральной панели в разделе Structure> Style выберите Emboss из раскрывающегося списка и нажмите OK .
4. И наконец, давайте изменим Stroke (или Outline):
a. Снова щелкните вкладку Layers . Щелкните правой кнопкой мыши слой с названием PHOTOSHOP STYLES2 (все заглавными буквами) и выберите Blending Options из раскрывающегося списка.
г.На левой панели щелкните слово Stroke . На центральной панели в разделе Обводка> Структура измените размер с 8 на 6 точек и измените положение с снаружи на внутри .
г. В разделе Stroke> Fill Type измените Fill Type на Color и измените цвет на black и нажмите OK .
JD Sartain / IDGКак редактировать стили Photoshop
Как сохранить отредактированные стили Photoshop
Отредактируйте существующий стиль (как мы делали выше), затем сохраните стиль с другим именем.Например:
1. Щелкните правой кнопкой мыши первый слой выше, названный Photoshop Styles (нижний регистр) и выберите Blending Options .
2. Нажмите кнопку New Style в диалоговом окне Layer Style и дайте новому стилю имя, например «Синяя плитка». Щелкните OK , OK (дважды).
3. Повторите этот процесс для трех других текстовых слоев. Для Photoshop Styles2 (в нижнем регистре) назовите Style: Cheetah3. Для СТИЛЕЙ ФОТОШОПА (все заглавные буквы) назовите Стиль: Мазки2.А для слоя PHOTOSHOP STYLES2 (все заглавные буквы) назовите его Bright Red Bevel2.
Как создавать собственные стили Photoshop
Есть четыре способа создать новый стиль, но только один из них позволяет сделать это с нуля. Остальные три метода требуют, чтобы вы выбрали существующий пустой стиль, не имеющий функций или эффектов, и отредактировали его (как показано выше).
1. Откройте новый файл 8×10 x 300 ppi и введите Create Custom Style 1 , затем продублируйте слой и назовите его «Create Custom Style 2.Убедитесь, что выбран слой Create Custom Style 1 , затем перейдите на вкладку Styles .
2. Внизу щелкните крошечный значок папки и в диалоговом окне Group Name введите имя папки, в которой вы хотите сохранить пользовательские стили, например «Custom1».
3. Для начала переместите (перетащите) четыре новых стиля, которые вы только что отредактировали и сохранили в своей папке.
4. Затем выберите Layers > Blending Options > New Style и введите имя, например Base (для основного пустого стиля).Обратите внимание, что все эффекты на панели «Стили» слева пусты и не отмечены флажками. Щелкните OK , и теперь у вас есть основа / фундамент для создания новых стилей.
5. Выберите «Базовый стиль» на панели «Стили», после чего любой из следующих трех вариантов будет работать.
а. Выберите Новый стиль в меню панели «Стили».
г. Нажмите кнопку Create New Style внизу справа на панели «Стили».
г. Щелкните в любом месте пустой области на панели «Стили».
6. Щелкните вкладку Layers , щелкните правой кнопкой мыши один из слоев и, когда появится диалоговое окно Layer Style, начните добавлять эффекты к вашему новому стилю. Если вы добавляете что-то, что вам не нравится, просто удалите это, сняв флажок для этого эффекта.
7. Например, мой новый стиль выглядит так:
a. Фаска и тиснение: стиль = гладкий; Техника = Гладкая; Глубина = 125%; Режим выделения = растворение; Непрозрачность = 75%; Теневой режим = растворение; Непрозрачность = 75%.
г. Наложение цвета: Pantone 287c
c.Drop Shadow: Режим наложения = Умножение; Непрозрачность = 100%; Угол = 140 градусов; Расстояние = 30 пикселей; Спред = 30%; Размер = 15 пикселей.
г. Снова нажмите кнопку New Style , назовите ее Frosty и нажмите OK , OK (дважды). Щелкните вкладку Styles и обратите внимание на свой новый стиль в папке Custom1.
эл. Следуйте приведенным выше инструкциям, чтобы создать свой собственный новый стиль.
JD Sartain / IDGКак создавать собственные стили Photoshop
Как добавить узоры в стили Photoshop
Добавить узоры в стили очень просто.
1. Откройте новый файл Photoshop и введите слово Pat (для узоров). Используйте толстый шрифт и увеличьте его размер до 200 пикселей. Дублируйте слой дважды и назовите слои P1, P2 и P3.
2. Выберите слой для P1. Щелкните правой кнопкой мыши, выберите Blending Options > Pattern Overlay .
3. В диалоговом окне Layer Style на центральной панели щелкните стрелку вниз рядом со словом Pattern и откройте папки Pattern.
4.Просмотрите различные шаблоны, выберите тот, который вам нравится, и нажмите OK .
5. Повторите шаги выше, чтобы добавить узоры на другие слои P2 и P3.
JD Sartain / IDGКак добавить узоры в мои стили Photoshop
Где найти и скачать бесплатные стили Photoshop
Поищите в Интернете «Бесплатные стили Photoshop», и у вас будет много вариантов, или попробуйте некоторые из моих любимых:
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию.Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.Как использовать стили и эффекты слоев Photoshop [Пример]
В этой статье мы узнаем, как применять стили слоев Photoshop и как разделять их между слоями, а также как использовать стили слоев, чтобы сделать наш контент более привлекательным.
Посмотрите на это изображение. Я применил несколько стилей слоя к этому слову www.guru99.com .
Здесь вы можете увидеть некоторые стили слоя, такие как «Bevel & Emboss», «Stroke», «Gradient Overlay» и «Drop Shadow».
Мы можем включать и выключать их по отдельности или все вместе.
И этот значок fx указывает, что к этому слою применен стиль слоя.
Чтобы применить стиль слоя к слою, вам нужно выбрать слой и перейти в меню «слой», затем «стиль слоя» и выбрать любой из стилей слоя, которые вы хотите применить.
И он откроет панель стилей слоя, где вы сможете редактировать каждый стиль слоя в соответствии с вашими требованиями.
Здесь я уже применил некоторые стили слоя, такие как «Bevel & Emboss». У меня есть несколько вариантов. Я легко могу их редактировать. затем я получил «обводку», «наложение градиента» и «тень». Все это имеет свои собственные и различные настраиваемые параметры.
Если вы хотите добавить или убрать какой-либо стиль слоя, просто щелкните по нему.
Еще один способ применения стилей слоя — в нижней части панели слоев. Посмотрите на этот значок fx, нажав на эту кнопку, вы получите те же параметры, что и в меню слоя.
поделиться стилями слоев
Теперь давайте поговорим о совместном использовании стилей слоев между двумя слоями.
Итак, у меня есть еще один слой стилей текста фотошопа «Бесплатное онлайн-образование». Есть много разных способов поделиться стилями слоев.
Вот очень быстрый способ. Удерживая нажатой клавишу ALT, возьмите значок fx и перетащите его на слой, к которому вы хотите применить те же стили слоя.
Он скопирует и вставит стиль слоя одним движением.
Еще один способ — просто щелкнуть правой кнопкой мыши по слою, имеющему стили слоя, выбрать «скопировать стиль слоя», затем щелкнуть правой кнопкой мыши целевой слой и выбрать «вставить стиль слоя».
Теперь, если вы думаете, что вам не нравятся эти стили слоя, вы можете легко взять значок «fx» и перетащить его в «корзину». Он удалит только стили слоя, но не сам слой.
Еще один способ, вы можете просто щелкнуть правой кнопкой мыши по слою и выбрать «Очистить стиль слоя», и он очистит все стили слоя, которые вы применили к этому слою.
Еще одна важная вещь: вы также можете отделить стили слоя от слоя.
Для этого вам просто нужно щелкнуть правой кнопкой мыши значок «fx» и выбрать «создать слои». Он создаст слои для всех стилей слоя, которые вы применили к своему слою.
Вы также можете включать и выключать их и работать с ними как с отдельными слоями.
Еще одна вещь о стиле слоя: если стиль слоя применяется к текстовому слою, его легко редактировать.Так что продолжайте и перепечатайте, и вы получите тот же эффект на новом напечатанном слове.
стилей слоев — Photoshop CC: Отсутствующее руководство [Книга]
После всей этой тяжелой работы по изучению слоев вы, вероятно, готовы повеселиться. Этот раздел посвящен слою . стили : набор из 11 полностью регулируемых, готовых специальных эффекты для слоев, которые вы можете применять всевозможными классными способами. Считайте этот раздел своей наградой за то, что вы придерживаетесь этой главы до неприятный остаток.
Стили слоев — это очень весело и, поскольку они появляются сами по себе слоев, они неразрушающие и они остаются редактируемый, пока вы сохраняете документ как файл PSD. Стили слоя отлично подходят для добавления последних штрихов в дизайн, и они действительно могут сделать так, чтобы текст и графические элементы появлялись на странице (см. рис. 4-36). Они также обновляют автоматически при изменении содержимого слоя .
Примечание
Если вы добавите стиль слоя к контуру в Photoshop CC (Рисование контуров с помощью инструмента «Перо»), его серый контур временно исчезает, пока открыто диалоговое окно «Стиль слоя». открытым.
Вот как добавить тень «Властелин всех стилей» на слой:
Активируйте слой, который скоро будет затенен. или группу слоев на панели «Слои» .
Photoshop позволяет активировать только один слой, когда вы добавление стиля. Тем не менее, вы может добавлять стили слоев в группы слоев (группирование слоев в папки).
Совет
Если применить стиль слоя к слою группа , Photoshop обрабатывает группу, как если бы сглаженный , поэтому вы получите немного другое результатов, чем при добавлении стиля к отдельным слоям.Для Например, если у вас есть множество слоев и вы добавляете тень ко всем им вы получите тень поверх тени сверху тени — фу. Исправление состоит в том, чтобы поместить эти слои внутрь слоя. группу, а затем добавьте стиль слоя в группа вместо. Таким образом, вы получите один приятная, тонкая тень вместо большого теневого беспорядка.
Нажмите кнопку «Добавить стиль слоя» на внизу панели Layers и выберите Drop Shadow (см. Рисунок 4-37, вверху) .
Кнопка выглядит как крошечный курсив fx что означает «слой , эффекты » (хотя это книга называет их стилями слоя).
Рисунок 4-36. Взгляните на все крутые стили, которые вы можете использовать слои, будь то слои изображения, формы, текста или смарт-объекты. Adobe называет их по отдельности «стилями», а вместе — как «Эффекты», но большинство людей называют их просто «стилями слоев». Назад в CS6 порядок меню этих стилей изменился, чтобы отразить порядок, в котором они применяются к содержимому слоя.Например, Bevel & Emboss появляется поверх любых других стилей, которые у вас есть применяется к тому же слою, а тень появляется под другим стили (что имеет смысл, если подумать, где эти стили физически появится на реальных объектах).
В диалоговом окне «Стиль слоя» появляется, отрегулируйте настройки для получения респектабельного (мягкого) — не безвкусный (черный, на расстоянии 10 футов от объекта) — капля Тень .
Для каждого стиля на слое доступно множество вариантов. Диалоговое окно Style, как показано на Рисунке 4-37, и Хорошая идея — поэкспериментировать со всеми из них, чтобы понять, как они Работа.
Совет
Вы также можете открыть диалоговое окно Layer Style, двойной щелчок по миниатюре слоя или двойной щелчок рядом (но а не на ) имя слоя в слоях панель.
Нажмите ОК, когда вас устраивает эффект, а затем поразитесь своей самой первой капле Тень .
Photoshop закрывает диалоговое окно Layer Style и добавляет пару элементов на панель «Слои»: категорию «Эффекты», а под это предмет с именем Drop Shadow. (Если добавить еще стили слоя, они складываются под словом «Эффекты»). также добавляет специальный значок справа от имени слоя изображения (он выглядит курсивом fx ).
Чтобы изменить стиль позже, дважды щелкните его на панели «Слои».Чтобы переместить его на другой слой, просто возьмите его и перетащите (вы увидите большой fx при перетаскивании). Вы можете добавить столько разных стили слоя по своему усмотрению, все из диалогового окна Layer Style. Просто установите флажки для желаемых стилей (все они в Столбец «Стили» слева), а затем щелкните имя стиля, чтобы просмотреть его параметры. А помните настройку «Заливка», о которой говорилось в разделе «Настройка прозрачности и заливки слоя»? Вы можете использовать это, чтобы сделать слой содержит прозрачных, в то время как его стиль остается на 100% прочным (отлично подходит для создания пустой текст).
Рисунок 4-37. Когда дело доходит до теней, самые классные из них редко бывают черный — вместо этого они выбирают более темный цвет изображения. Просто нажмите образец цвета, помеченный здесь, и Photoshop вызывает палитру цветов (стр. 489). Чтобы выделить цвет, который уже присутствует на изображении, над изображением и, когда курсор превратится в пипетку, щелкните однажды; ваша тень приобретает этот цвет. Вам также, вероятно, понадобится чтобы уменьшить непрозрачность тени, чтобы она была красивой и мягкой, и используйте Ползунки «Раздвинуть» и «Размер», чтобы сделать его шире.Не пытайся возиться с шкалу угла или ползунка расстояния, потому что вы можете изменить их настройки визуально, перейдя к документу и перетащив тень вокруг — пока диалоговое окно Layer Style все еще открыто — как показано здесь (внизу). Как только вы получите правильную тень, щелкните кнопку Сделать по умолчанию (с надписью). В следующий раз, когда вам нужно будет добавить падающая тень, Photoshop будет использовать те же настройки.
После того, как вы добавите один или два стиля слоя, вы, несомненно, хотите применить их к другим слоям и выключить или включить.Вот как:
Чтобы скопировать стиль с одного слоя на еще один , перейдите на панель «Слои» и удерживайте нажатой клавишу «Option». (Удерживая нажатой клавишу Alt на ПК) выберите стиль на новый слой. Ваш курсор поворачивается в двойную черно-белую стрелку, когда вы перетаскиваете, и вы видите большой, призрачный fx .
Чтобы выключить стиль , щелкните глазок видимости слева от названия стиля в слоях панель.
Если вы, удерживая нажатой клавишу Control (щелкните правой кнопкой мыши), стиль слоя в Layers панели, вы увидите контекстное меню со следующими параметрами:
Отключить эффекты слоя поворотов выкл. все стилей на этом слое. Повернуть их снова, снова откройте меню и выберите «Включить эффекты слоя». (Щелкнув глазок слева от слова «Эффекты» в панель Слои делает то же самое.)
Копировать стиль слоя копирует все стили, которые вы применили к активному слою, чтобы вы могли применить их на другие слои.После выбора этой команды Shift- или ⌘-щелкните (Ctrl-щелчок), чтобы активировать слой (слои), которые вы хотите применить стили в, а затем щелкните правой кнопкой мыши, удерживая нажатой клавишу Control (щелкните правой кнопкой мыши), чтобы открыть Снова контекстное меню и выберите «Вставить стиль слоя».
Очистить стиль слоя удаляет style из активных слоев. Вы также можете перетащить стиль в мусорное ведро в нижней части панели «Слои», чтобы удалить его из слой.
Global Light сообщает Photoshop использовать один и тот же угол освещения в каждом добавляемом вами стиле, т. е. полезно, когда вы применяете тени или внутренние тени.Если у вас в документе более одной тени, вы , вероятно, захочет включить эту опцию, чтобы освещение остается постоянным.
Создать слой использует стиль применяется к активному слою и преобразует это стиль в слой изображения, что означает, что вы потерять возможность редактировать стиль позже. Хотя это звучит ограничение, вы можете использовать эту опцию для дальнейшей настройки слоя стиль в соответствии с вашим личным видением; когда это обычный слой, вы можете запускать фильтры, использовать инструменты рисования и т. д. на.
Скрыть все эффекты отключается стили применяются к через каждый слой . После вы их скрыли, этот пункт меню изменится на «Показать эффекты» так что вы можете выбрать его, чтобы включить их снова.
Scale Effects позволяет изменять размер сам стиль, независимо от содержимого слоя, введя процент. Эта опция полезна, если вы хотите точно настроить дроп тени и свечения, сделав их немного больше или меньше.
И последнее, но не менее важное: может быть время, когда вы захотите растрировать стиль слоя так, чтобы он стал частью самого слоя (хотя он трудно придумать причину, почему). Вы можете сделать это, перейдя в Панель «Слои», удерживая нажатой клавишу «Control» (щелчок правой кнопкой мыши) справа от эскиз слоя, а затем выберите «Растрировать стиль слоя». Когда ты сделать, Photoshop постоянно применяет стиль слоя к слою.
Photoshop поставляется со всеми видами предустановок стилей слоев, сделанными из несколько симпатичных комбинаций психоделических стилей.Вы найдете пару они полезны, но большинство из них просто напуганы. Чтобы добраться до них, откройте Панель стилей, щелкнув ее вкладку в док-панели справа. экрана или выбрав Окно → Стили (см. Рисунок 4-38).
По общему признанию, предварительно загруженные стили — это не то, что нужно писать примерно, но если вы откроете меню панели «Стили», вы увидите 10 дополнительных наборов, которые вы можете загрузить: абстрактные стили, кнопки, и так далее. Чтобы загрузить еще один набор, просто выберите его в меню панели; Photoshop спрашивает, хотите ли вы добавить их к существующим стилям или заменить существующие.Если вы веб-дизайнер, вы можете найти Наборы стеклянных кнопок и веб-стилей, необходимые для создания четкого пластикового вида. В противном случае вы, вероятно, не найдете много пользы от многих из этих стили.
Чтобы применить одну из предустановок, просто активируйте нужный слой. , чтобы использовать его, а затем щелкните миниатюру стиля. Вы можете настроить стиль, дважды щелкнув его слой на панели «Слои» или выбрав его имя из списка слева в диалоговом окне «Стиль слоя».Ты также можно перетащить эскиз стиля с панели «Стили» на слой на панели «Слои», но при этом этот стиль заменяет любые стили, которые вы уже добавили к этому слою. Чтобы добавить сохраненный стиль на вверху существующих стилей, удерживая клавишу Shift при перетаскивании или щелчке по миниатюре стиля.
Рисунок 4-38. Вы найдете множество странных и дурацких пресетов в Панель стилей (вверху). (Чтобы увеличить эскиз стиля или просмотреть их в списке, откройте меню панели «Стили» и выберите «Только текст», Маленький эскиз, большой значок, маленький список или большой список.) Некоторые из них более полезны, чем другие (в центре). Вы можете добавить свой собственные творения тоже. Просто активируйте слой, который соответствует вашему стилю. применен к, а затем нажмите кнопку «Новый стиль», помеченную здесь, или выберите «Новый стиль» в меню панели «Стили». в в появившемся диалоговом окне (внизу) дайте вашему стилю имя, включите Установите флажок «Включить эффекты слоя», чтобы не потерять ни один из ваши изменения и — если вы изменили какие-либо параметры наложения слоев — поверните также установите флажок «Включить параметры наложения слоев».Когда вы нажимаете Хорошо, Photoshop сохраняет ваш стиль для потомков и добавляет его в Панель стилей (хотя лучше защитить свои пресеты, так как онлайн, Приложение B объясняет). Чтобы обойти это диалоговое окно, выполните следующие действия. когда вы хотите сохранить стиль, щелкните мышью, удерживая клавишу Option (на ПК, удерживая Alt) Кнопка «Новый стиль». Вы получите новый стиль под названием «Стиль», который вы сможете переименовать позже, но вы не сможете изменить другие настройки.
Экспорт и загрузка стилей
Если вы действительно гордитесь стилями, которые создали и хотите поделиться ими с массами (или хотя бы загрузить их другим компьютер), что нужно сделать: в меню панели «Стили» выберите Сохраните стили, дайте вашему стилю имя и сообщите Photoshop, где его сохрани это.Затем вы можете перенести полученный файл на другой компьютер, запустите Photoshop и выберите один из следующих вариантов в Меню панели стилей:
Загрузить стили добавляет новый стиль к тем, которые в настоящее время находятся на панели стилей.
Заменить стили удаляет те, которые у вас есть, в пользу нового.
Сброс стилей возвращает ваш стили к заводским настройкам.
Сохранение загрузки и повторное использование стилей слоев в Photoshop
Вот фоторамка, которую мы будем создавать:
Простая фоторамка, созданная с использованием стилей слоев в Photoshop.
Имейте в виду, что фоторамка сама по себе не является основной темой этого урока, хотя вы, безусловно, можете следовать инструкциям и использовать готовую рамку со своими изображениями. Тем не менее, цель урока — узнать, насколько легко сохранить собственные эффекты стиля слоя, загрузить их обратно в Photoshop, когда это необходимо, а затем мгновенно применить их к другим изображениям.
Приступим!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Шаг 1. Дублируйте фоновый слой
Когда наша фотография открыта в Photoshop, первое, что нам нужно сделать, прежде чем мы сможем начать добавлять к ней какие-либо стили слоя, — это продублировать фоновый слой. Если мы посмотрим на нашу палитру слоев, то увидим, что в настоящее время у нас есть один слой с именем Background . Это слой, содержащий нашу исходную фотографию.Обычно мы дублируем этот слой, прежде чем делать что-либо еще, чтобы не повредить исходную информацию пикселей и , но в этом случае есть другая причина. Photoshop не позволяет нам применять стили слоя к фоновым слоям. Фактически, если вы посмотрите на значок стилей слоя в нижней части палитры слоев, вы увидите, что он в настоящее время неактивен и недоступен:
Значок стилей слоя отображается серым цветом и недоступен для фонового слоя.
Давайте обойдем эту небольшую проблему, создав копию фонового слоя.Подойдите к меню Layer вверху экрана, выберите New , а затем выберите Layer через Copy :
Перейдите в меню «Слой»> «Создать»> «Слой через копирование».
Или, чтобы сделать копию слоя намного быстрее, просто нажмите сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть идентичная копия фонового слоя, расположенная над оригиналом. Photoshop автоматически назвал копию «Слой 1»:
.Копия фонового слоя появляется над оригиналом в палитре слоев.
Теперь, когда у нас есть копия фонового слоя для работы, мы можем начать добавлять стили слоя!
Шаг 2. Нанесите черную обводку на слой
Как я упоминал в начале, мы собираемся создать простую фоторамку, используя только стили слоя, и первое, что мы сделаем, это создадим черную рамку по краям фотографии. Щелкните значок Layer Styles в нижней части палитры слоев (которая теперь доступна нам) и выберите Stroke в нижней части появившегося списка стилей слоя:
Выберите «Обводка» в списке стилей слоя.
Это вызывает довольно большое диалоговое окно Photoshop Layer Style с параметрами обводки в среднем столбце. Первое, что мы хотим изменить, — это цвет обводки. По какой-то причине люди в Adobe установили красный цвет обводки по умолчанию. Думаю, я могу сосчитать по пальцам, сколько раз я хотел использовать красный цвет в качестве обводки, но это неважно. Мы легко можем это изменить. Мы собираемся использовать черный цвет для обводки, поэтому щелкните образец цвета справа от слова Цвет :
Щелкните образец цвета, чтобы изменить цвет обводки.
Откроется палитра цветов Photoshop . В качестве цвета обводки выберите черный . Если вы не знаете, как использовать палитру цветов, просто введите значение 0 для параметров R , G и B , обведенных красным. Это выберет черный цвет. Когда закончите, нажмите OK, чтобы выйти из палитры цветов:
.Выберите черный цвет в палитре цветов.
Теперь, когда цвет обводки установлен на черный, измените параметр Position на Inside .Это поместит всю обводку в рамки нашего изображения. Затем, чтобы настроить толщину штриха, перетащите ползунок Размер . Перетаскивание ползунка вправо увеличивает размер штриха, а перетаскивание влево уменьшает размер штриха. Значение, которое вы выберете, будет зависеть от размера фотографии, которую вы используете, а также от того, какой толщины вы хотите, чтобы ваша рамка отображалась, поэтому следите за своим изображением в окне документа, когда вы перетаскиваете ползунок. Для моей фотографии я выберу значение 60 пикселей, (пикселей) для моего размера штриха:
.Измените положение обводки на «Внутри», затем увеличьте размер, чтобы создать черную рамку вокруг изображения.
Когда вы закончите, ваша фотография должна иметь черную рамку по внутренним краям:
Теперь вокруг внутренних краев фотографии появляется черная рамка.
Пока не щелкайте за пределами диалогового окна «Стиль слоя». У нас еще есть еще пара стилей слоев, которые нужно добавить, прежде чем наша фоторамка будет завершена.
Шаг 3: Добавьте белое внутреннее свечение
Мы создали первую часть нашей фоторамки, используя стиль слоя «Обводка» в Photoshop, чтобы добавить черную рамку по внутренним краям фотографии.На этот раз давайте добавим белую рамку внутри черной. К сожалению, мы можем использовать определенный стиль слоя только один раз для каждого слоя, а это означает, что, поскольку мы уже использовали стиль слоя Stroke для добавления черной границы, мы не можем использовать его снова, если не создадим еще один новый слой и не применим полностью другой набор стилей слоя, чего мы не хотим. Итак, поскольку мы хотим добавить что-то похожее на белую обводку, но мы не можем использовать стиль слоя «Обводка», потому что мы уже использовали его, нам нужно проявить немного творчества.
К счастью, есть и другие способы создания эффекта обводки. Один из них — использование стиля слоя Inner Glow . Нам просто нужно изменить несколько параметров. Во-первых, при открытом диалоговом окне «Стиль слоя» выберите стиль Inner Glow сверху в левой части диалогового окна. Убедитесь, что вы нажимаете прямо на слова «Inner Glow», а не просто нажимаете внутри флажка. Щелчок внутри флажка включит стиль слоя, но не даст нам доступа ни к одному из его параметров.Чтобы получить доступ к параметрам, нам нужно щелкнуть прямо по имени стиля слоя:
Щелкните непосредственно на слове «Inner Glow» в левой части диалогового окна «Стиль слоя».
После того, как вы выбрали Inner Glow, средний столбец диалогового окна Layer Style изменится на параметры Inner Glow. Цвет внутреннего свечения по умолчанию — желтый, и мы хотим использовать белый цвет, поэтому, как мы это делали для обводки минуту назад, щелкните образец цвета , который на этот раз расположен непосредственно под словом «Шум» :
Щелкните образец цвета, чтобы изменить цвет внутреннего свечения.
Это снова вызывает палитру цветов Photoshop . Выберите белый в качестве цвета внутреннего свечения. Если вам нужна помощь в выборе белого цвета, просто введите значение 255 для опций R , G и B , обведенных красным. Это выберет белый цвет. Когда закончите, нажмите OK, чтобы выйти из Палитры цветов:
Выберите белый цвет для внутреннего свечения с помощью палитры цветов.
Теперь, когда цвет установлен на белый, у нас есть несколько параметров, которые нам нужно изменить, чтобы сделать наше внутреннее «свечение» больше похожим на внутреннюю «обводку».Во-первых, в верхней части диалогового окна увеличьте непрозрачность внутреннего свечения до полного 100% . Затем в центре диалогового окна измените параметр Technique на Precise . Внизу списка опций уменьшите опцию Range до 1% . Наконец, вернувшись в центр диалогового окна, перетащите ползунок Size , чтобы увеличить размер свечения, которое теперь будет отображаться в виде штриха благодаря измененным параметрам.На самом деле свечение начинается с краев фотографии, а не с краев черной обводки, которую мы применили мгновение назад, а это означает, что, когда вы перетаскиваете ползунок размера вправо, вы на самом деле не увидите белую границу, появляющуюся в изображение, пока вы не увеличите его до размера, превышающего размер черной границы. Если вы помните, я установил толщину своего черного штриха на 60 пикселей, что означает, что мне нужно увеличить размер моего белого внутреннего свечения за пределы 60 пикселей, прежде чем я увижу его на своем изображении.
Я на самом деле хочу, чтобы моя белая граница казалась такой же толщины, как и моя черная граница, а это значит, что мне нужно установить размер моего внутреннего свечения на в два раза размера моей черной обводки.Поскольку моя черная обводка установлена на 60 пикселей, я установил размер моего внутреннего свечения на 120 пикселей . Опять же, вводимое вами значение может отличаться в зависимости от размера используемого изображения:
Измените параметры, обведенные красным, чтобы внутреннее свечение было больше похоже на обводку.
Теперь ваше изображение должно выглядеть примерно так, с черной рамкой по краям фотографии и белой рамкой внутри черной:
У фоторамки теперь есть внутренняя белая рамка и внешняя черная рамка.
Давайте добавим еще один стиль слоя для завершения кадра, а затем мы увидим, как его сохранить, чтобы мы могли мгновенно применить его к другой фотографии, не повторяя ни один из этих шагов!
Шаг 4: Добавьте внутреннюю тень
Давайте закончим нашу простую фоторамку, придав ей немного глубины, как если бы черная внешняя рамка была перед белой внутренней рамкой. Для этого мы добавим внутреннюю тень . Пока диалоговое окно Layer Style все еще открыто, щелкните прямо по словам Inner Shadow слева.Еще раз убедитесь, что вы нажимаете сами слова, а не просто щелкаете внутри флажка, иначе у нас не будет доступа к параметрам внутренней тени:
Щелкните прямо на словах «Inner Shadow» слева в диалоговом окне Layer Style.
Это изменяет диалоговое окно «Стиль слоя», чтобы отобразить параметры внутренней тени в среднем столбце. Сначала уменьшите расстояние Distance внутренней тени до 0 пикселей . Установите для параметра Choke значение около 65% , затем увеличьте Размер внутренней тени до 100 пикселей :
Добавьте глубины фоторамке с помощью стиля слоя «Внутренняя тень».
Возможно, вам придется немного поэкспериментировать с параметрами Choke и Size в зависимости от размера вашего изображения, но если вы следили за тем, чтобы использовать те же значения для стилей Stroke и Inner Glow, которые я использовал, значения выше должно работать нормально. Когда вы закончите, у вас должна появиться легкая тень вокруг внутренней части черной границы, как если бы она немного приподнялась над белой рамкой под ней. Вот мой окончательный результат фоторамки:
Завершенный эффект фоторамки.
Шаг 5. Сохраните стиль слоя
Наша фоторамка готова! Возможно, для его создания потребовалось всего несколько шагов, но это был всего лишь простой пример того, что вы можете делать со стилями слоев.Добавьте стиль Outer Glow, Color, Gradient или Pattern Overlay или эффект Bevel and Emboss, все с различными параметрами и настройками, которые вам нужно запомнить, и внезапно появляется способ легко сохранить завершенный эффект, чтобы вы могли мгновенно применить его позже, кажется довольно хорошей идеей.
Чтобы сохранить стиль слоя, нажмите кнопку New Style в правом верхнем углу диалогового окна Layer Style :
Сохраните законченный стиль слоя, нажав кнопку «Новый стиль».
Photoshop откроет диалоговое окно «Новый стиль», в котором мы сможем назвать наш новый стиль слоя. Я назову свою «Простая фоторамка». Внизу диалогового окна есть несколько параметров, которые мы обычно можем игнорировать, потому что Photoshop хорошо справляется с автоматическим выбором этих параметров по мере необходимости, хотя все же помогает узнать, для чего они используются. Первый, Include Layer Effects , касается того, хотим ли мы включать отдельные эффекты, которые мы использовали, такие как Stroke, Inner Glow и Inner Shadow.Технически говоря, эти отдельные стили называются «эффектами» слоя, и когда вы комбинируете их для получения разных результатов, вы получаете «стиль» слоя. Однако большинство людей просто используют термин «стиль слоя», независимо от того, относятся ли они к отдельному эффекту или к комбинации нескольких эффектов. Поскольку мы, очевидно, хотим включить отдельные эффекты, которые мы использовали для создания нашей фоторамки, этот вариант автоматически выбирается для нас.
Вторая опция, Включить параметры наложения слоя , является более сложной темой и важна только в том случае, если мы внесли какие-либо изменения в основной раздел «Параметры наложения» диалогового окна «Стиль слоя».Например, если бы мы снизили общую непрозрачность нашей фоторамки до 50% и хотим использовать ту же пониженную настройку непрозрачности каждый раз, когда применяем рамку к новому изображению, мы бы хотели убедиться, что этот параметр выбран. Здесь мы ничего подобного не делали, поэтому можем не отмечать эту опцию:
Диалоговое окно «Новый стиль».
По завершении нажмите «ОК», чтобы Photoshop сохранил стиль слоя и вышел из диалогового окна. На этом этапе вы также можете закрыть диалоговое окно «Стиль слоя», так как мы закончили с нашей фоторамкой.
Шаг 6. Откройте новую фотографию
И с этим наша фоторамка сохранена и готова к немедленному применению к любому другому изображению! Чтобы показать вам, как легко повторно применить стиль слоя, откройте новое изображение. Вот фото, которое я использую:
Открыть новую фотографию.
Шаг 7. Дублируйте фоновый слой
Помните, что Photoshop не позволяет нам применять стили слоя к фоновым слоям, что означает, что первое, что нам нужно сделать с нашим новым изображением, — это продублировать фоновый слой.Поднимитесь в меню Layer вверху экрана, выберите New , а затем выберите Layer через Copy или используйте более быстрое сочетание клавиш Ctrl + J (Win) / Command + J ( Mac). Наша палитра слоев теперь показывает копию фонового слоя с именем «Layer 1» над оригиналом:
Не забудьте сначала продублировать фоновый слой, прежде чем пытаться применить какие-либо стили слоя.
Шаг 8: Щелкните свой стиль слоя в палитре стилей
Вы найдете все стили слоя, которые вы создали и сохранили, а также те, которые Photoshop загружает для нас как часть программы, в палитре Styles («Стили» — это сокращение от «Layer Стили »).По умолчанию палитра «Стили» сгруппирована с палитрами «Цвет» и «Образцы». Вам нужно будет щелкнуть вкладку имени в верхней части палитры стилей, чтобы вывести палитру на передний план, если она скрывается за одной из двух других палитр в группе. Если вы вообще не видите палитру стилей на экране, просто перейдите в меню Window вверху экрана и выберите палитру Styles из списка.
Палитра «Стили» содержит маленькие эскизы всех стилей слоев, которые в настоящее время загружены в Photoshop, включая стиль, который мы только что создали и сохранили.Если у вас включены подсказки в настройках Photoshop, вы увидите, как названия стилей слоя появляются, когда вы наводите указатель мыши на маленькие эскизы. Каждый раз, когда вы сохраняете новый стиль слоя, он появляется внизу списка на палитре стилей, что означает, что наш стиль слоя «Простая фоторамка» будет последним в списке. Просто щелкните миниатюру стиля, чтобы выбрать и применить его:
Щелкните стиль слоя, который вы хотите применить, в палитре стилей.
И вот так, простым щелчком мыши, готовый стиль фоторамки применяется к новому изображению:
Стиль слоя фоторамки мгновенно применяется к новому изображению.
Следует иметь в виду одну важную вещь: несмотря на то, что мы сохранили наш стиль слоя фоторамки и он появляется в палитре стилей, чтобы мы могли выбирать и применять всякий раз, когда он нам нужен, в настоящее время он сохраняется только временно. По сути, он сохраняется в Photoshop, и это нормально, пока Photoshop не выйдет из строя, и нам нужно будет переустановить его или обновить до новой версии Photoshop. Если по какой-либо причине Photoshop необходимо переустановить, мы потеряем наш стиль слоя фоторамки вместе с любыми другими стилями слоев, которые мы создали.К счастью, Photoshop позволяет нам сохранять постоянные копии наших стилей слоев (или, по крайней мере, такие постоянные, какие вы можете получить с компьютерами), которые мы можем загрузить обратно в любое время, когда они нам понадобятся. Посмотрим, как это сделать дальше!
Шаг 9. Откройте диспетчер предустановок
Чтобы сохранить любые стили слоя, которые мы создали, чтобы мы не потеряли их, если нам когда-либо понадобится переустановить Photoshop, нам нужно использовать Photoshop Preset Manager , который вы можете найти, перейдя к Edit меню в верхней части экрана и выбрав Preset Manager :
Перейдите в Edit> Preset Manager.
Непосредственно в палитре стилей есть опция для сохранения стилей слоя, но она не дает нам никакого контроля над тем, какие стили мы сохраняем. Все, что он может сделать, это взять каждый стиль слоя, который в данный момент загружен в Photoshop, и сохранить их все как одну большую группу, что обычно не то, что мы хотим делать. Менеджер предустановок, с другой стороны, позволяет нам выбирать, какие именно стили слоя мы хотим сохранить.
Шаг 10: Выберите «Стили» из списка «Тип предустановки»
Когда появляется диалоговое окно «Диспетчер предустановок», по умолчанию отображается список доступных в настоящее время кистей.Выберите Styles из поля выбора Preset Type вверху:
Выберите «Стили» в параметре «Тип предустановки».
Шаг 11. Выберите и сохраните стили слоя
После того, как вы выберете «Стили» из списка вверху, все стили слоя, которые в настоящее время загружены в Photoshop, появятся в Менеджере предустановок с теми же миниатюрами, которые мы видели в палитре стилей. Чтобы сохранить стиль фоторамки, просто нажмите на ее миниатюру, чтобы выбрать ее. Вы увидите, что вокруг миниатюры появится черная рамка выделения, чтобы вы знали, что она выбрана.Если у вас есть другие стили слоя, которые вы также хотите сохранить как часть этого набора стилей , удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните их эскизы, чтобы выбрать несколько стилей в однажды. В моем случае здесь я сохраняю только стиль «Простая фоторамка». Затем нажмите кнопку Save Set справа от диалогового окна:
Выберите стиль (ы) слоя, затем нажмите кнопку «Сохранить набор».
Photoshop откроет еще одно диалоговое окно, на этот раз с просьбой назвать свой набор стилей и выбрать место для его сохранения.Поскольку я сохраняю только один стиль слоя, я назову свой набор «Simple Photo Frame.asl». Убедитесь, что вы добавили трехбуквенное расширение в конце имени, если хотите использовать свой набор стилей как на ПК, так и на Mac. Самый простой способ сохранить набор стилей — это рабочий стол. В моем случае я создал на своем рабочем столе папку с именем «стили слоя», в которой я сохраню свой набор. Конечно, вы можете выбрать любое удобное для вас место. После того, как вы назвали набор и выбрали место для сохранения, нажмите кнопку «Сохранить», чтобы сохранить набор:
Назовите новый набор стилей и выберите место для его сохранения.
Когда вы закончите, нажмите Done в правом верхнем углу Preset Manager, чтобы выйти из него. Ваш стиль слоя теперь безопасно сохраняется вне Photoshop, поэтому, если Photoshop умирает на вас, он не унесет ваш стиль слоя вместе с ним! Конечно, если весь ваш жесткий диск выйдет из строя, ну это уже другая история.
Шаг 12. Выберите «Загрузить стили» в меню палитры стилей
Если нам когда-нибудь понадобится снова загрузить стиль слоя в Photoshop, мы сможем легко это сделать из палитры стилей.Просто щелкните значок меню палитры в правом верхнем углу палитры (здесь я использую Photoshop CS3. В Photoshop CS2 и более ранних версиях значок меню отображается в виде маленькой стрелки), что вызывает всплывающее меню. Выберите Загрузить стили из списка вариантов:
Выберите параметр «Загрузить стили» во всплывающем меню палитры стилей.
Photoshop отобразит диалоговое окно с вопросом, какой набор стилей слоя вы хотите загрузить. Просто перейдите туда, где вы сохранили свой набор стилей, которым в моем случае была папка на моем рабочем столе с именем «стили слоя».Щелкните имя набора, который вы хотите загрузить, затем щелкните кнопку Загрузить , чтобы загрузить набор в Photoshop:
Перейдите туда, где вы сохранили свой набор стилей, выберите его из списка, затем нажмите кнопку «Загрузить».
Photoshop загружает набор стилей слоя, и стиль «Простая фоторамка» снова появляется внутри палитры «Образцы», готовый к применению к новому изображению:
Стиль слоя теперь загружен обратно в Photoshop и отображается внутри палитры «Образцы».
Как установить стили слоя Photoshop
Установить стили слоя Photoshop очень просто. Из этого туториала Вы узнаете, как начать. Эти снимки экрана сделаны на Mac, но инструкции также работают с Windows.
Примечание. Стили слоев представлены в специальном формате файла, который называется файлом .asl. Если вы загрузили свои стили в формате .zip, распакуйте их в удобное место (Photoshop может загружать стили из любой папки, поэтому не имеет значения, куда вы их поместили), затем выполните следующие действия.
Шаг 1:
Откройте диспетчер шаблонов настроек Photoshop из меню «Правка».
Шаг 2:
Выберите «Стили» в раскрывающемся списке и нажмите «Загрузить».
Шаг 3:
Откройте файл стилей слоев, затем закройте Диспетчер предустановок, нажав «Готово».
Примечание: Если вы устанавливаете одну из наших коллекций стилей слоев, сначала распакуйте файл в выбранное вами место (например, «Мои документы»).Внутри вы найдете папку под названием «стили», содержащую файл .asl. Это тот файл, который вы хотите выбрать на шаге 3.
Теперь, когда вы установили свои стили, вот краткое введение в их использование.
Мы начали с использования инструмента «Текст» для создания нового слоя, но вы можете применить эту технику к любому существующему слою, включая пользовательские формы. (Совет от профессионалов: попробуйте применить стиль к пустому слою, а затем используйте инструмент «Кисть», чтобы рисовать на нем!)
Примечание: Вам понадобится открытая палитра «Слои», чтобы продолжить.Если он скрыт, вы можете отобразить его, выбрав «Слои» в меню «Окно».
Шаг 1:
После того, как вы выбрали слой, щелкните его правой кнопкой мыши и выберите «Параметры наложения».
Шаг 2:
Выберите «Стили» в меню слева и выберите стиль, который хотите применить.
Шаг 3:
Не стесняйтесь настраивать падающую тень и т. Д., Прежде чем продолжить. Когда вам понравится внешний вид, нажмите OK, и ваш слой должен теперь выглядеть примерно так:
Это краткий обзор основ.Обязательно поэкспериментируйте с эффектами и параметрами наложения на шаге 3 (вы можете вернуться и отредактировать их в любое время), в этих меню скрыто много возможностей! Если вам интересно узнать больше, обязательно ознакомьтесь с полным руководством по стилям слоев Photoshop от Adobe.
ФайлASL (что это такое и как его открыть)
Файл с расширением ASL — это файл стиля Adobe Photoshop. Они полезны при применении одного и того же внешнего вида к нескольким объектам или слоям, например к наложению определенного цвета, градиенту, тени или другому эффекту.
Поскольку один файл ASL может содержать один или несколько файлов стилей Adobe Photoshop, они полезны не только для резервного копирования ваших собственных стилей, но и для обмена стилями с другими, чтобы они могли импортировать их в Photoshop для своих собственных проектов.
Есть даже веб-сайты, на которых размещены бесплатные файлы ASL, которые вы можете скачать. Просто выполните быстрый поиск в Интернете по запросу «скачать бесплатные файлы asl», и вы найдете множество из них, например FreePSDFiles.net.
Другие файлы ASL могут быть сценариями автоматического разделения, используемыми программой LiveSplit.
Как открыть файл ASL
Файлы ASL можно открывать с помощью Adobe Photoshop. Сделайте это, перетащив его прямо в Photoshop или через меню Edit > Presets > Preset Manager . Оказавшись там, выберите стилей из меню, а затем Загрузить , чтобы импортировать его.
Если вы не видите возможности импортировать его там, сделайте это с помощью палитры стилей. В любом случае этот метод может быть проще для большинства людей, поскольку он также применяется к стилю.Переключите видимость этой палитры через Window > Styles . Для импорта используйте маленькую кнопку в правом верхнем углу этого окна, чтобы найти Стили импорта . Чтобы использовать его после импорта, выберите слой, к которому он должен применяться, а затем выберите стиль на палитре стилей.
Если вы скачали файл, он мог быть в формате архива, например ZIP, RAR или 7Z. Их нельзя напрямую импортировать в Photoshop. Вместо этого извлеките файл из архива с помощью программы для распаковки файлов (нам очень нравится 7-Zip).
Если вы сделали все, что описано выше, но слой Photoshop по-прежнему не может быть применен, убедитесь, что слой не заблокирован. Функцию блокировки можно включать и выключать на палитре слоев рядом с параметрами Непрозрачность и Заливка .
Файлы LiveSplit ASL открываются с помощью этой программы.
Если при двойном щелчке по файлу ASL на вашем компьютере программа пытается открыть файл ASL автоматически, но это неправильное приложение, или если вы предпочитаете, чтобы эти файлы открывала другая установленная программа, узнайте, как изменить программу по умолчанию. для определенного расширения файла.
Как создать свой собственный файл ASL
Если вы заинтересованы в преобразовании ваших собственных стилей Photoshop в файл ASL, которым вы можете поделиться с другими, вы можете сделать это с помощью палитры стилей программы. Вот как…
Щелкните слой правой кнопкой мыши и выберите Параметры наложения . Внесите необходимые корректировки стиля, нажмите кнопку New Style и назовите свой стиль. На данный момент он доступен из палитры стилей, но не сохраняется в файл ASL, которым вы можете поделиться.
Чтобы создать файл ASL, откройте палитру стилей, как описано выше, и в меню выберите Экспорт выбранных стилей .
Мы не верим, что есть способ преобразовать файл Photoshop ASL в любой другой формат файла, и ожидаем, что он что-нибудь сделает. Другие продвинутые графические программы имеют аналогичные механизмы сохранения стиля, но мы не считаем, что они взаимозаменяемы.
Все еще не могу открыть?
Некоторые расширения файлов имеют многие из тех же букв, что и другие, но это не сразу означает, что форматы связаны и что их можно открывать с помощью тех же программ.
Файлы AST являются одним из примеров, когда для их просмотра и редактирования требуются разные программы, которые не обязательно работают с файлами ASL. ALS — еще один, который используется для аудиопроектов в программе под названием Ableton Live.
FAQ
Как изменить размер изображения в Photoshop?
Перейдите к Изображение > Размер изображения и введите новые значения в поля Ширина и Высота. Вы можете использовать раскрывающееся меню рядом с этими числами, чтобы изменить единицу измерения (пиксели, проценты, дюймы и т. Д.).). Выберите OK , чтобы внести изменения.
Как удалить фон в фотошопе?
Если у вашего изображения есть фоновый слой, вы можете просто щелкнуть его правой кнопкой мыши и выбрать Удалить слой , чтобы удалить его. Если нет, вы можете использовать инструмент выделения, чтобы выделить объект, который хотите сохранить, затем щелкните правой кнопкой мыши и выберите «Слой через Копировать », чтобы поместить его на отдельный слой перед удалением слоя с фоном.
Сколько стоит фотошоп?
По состоянию на сентябрь 2021 года пакет Adobe Photography, включающий Lightroom и Photoshop, стоит 9 долларов.99 / мес.
Как добавить шрифты в фотошоп?
Используя Windows 10, загрузите новый шрифт, затем перейдите в Панель управления > Оформление и персонализация > Шрифты . Перетащите файл, чтобы установить его, затем перейдите в Photoshop и выберите его после создания текстового поля. На Mac используйте приложение Font Book для установки шрифта и управления им, прежде чем выбирать его в Photoshop.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Трудно понятьКак установить стили слоя Photoshop
Вы нашли замечательный ресурс, в котором есть тонна премиальных стилей слоев Photoshop и текстовых эффектов , и вы загрузили кучу zip-файлов, но не знаете, как заставить их работать.Следуйте нашему пошаговому руководству по , как установить и использовать стили слоев Photoshop , и вы сразу же приступите к работе.
Что такое стили слоя Photoshop и параметры наложения?Стили слоев Photoshop — это группа эффектов, которые можно индивидуально настраивать и изменять с помощью методов неразрушающего редактирования. Это позволяет настраивать и предварительно просматривать изменения в дизайне, не исправляя ошибок. Стили слоев Photoshop можно активировать двумя способами:
- Двойной щелчок по слою
- Щелчок правой кнопкой мыши на слое и выбор параметров наложения
Photoshop также позволяет экспортировать настройки параметров наложения в виде файла.Файл ASL, который затем может быть импортирован другим пользователем.
Как установить и использовать загруженные стили слоя Photoshop- Распакуйте файлы. Стили Photoshop обычно поставляются в виде файла .ZIP. С помощью программы архивирования, такой как Winzipor WinRAR, распакуйте файлы в папку на жестком диске.
- Откройте документ в Photoshop. Откройте сохраненный документ (или создайте новый документ) в Photoshop. Вы можете залить фон средне-темным цветом, если хотите.
- Создайте новый текстовый слой. С помощью инструмента ввода создайте новую строку текста. Цвет текста не важен, потому что большинство стилей слоев переопределяют цвет текста по умолчанию.
- Откройте палитру стилей. Если он еще не отображается, щелкните «Окно»> «Стили», чтобы отобразить палитру стилей.
- Импортируйте загруженный стиль. Щелкните меню опций группы вкладок и выберите Загрузить стили .Перейдите в папку, в которую вы распаковали свой стиль, и дважды щелкните файл .ASL. Ваш новый стиль слоя Photoshop теперь появится в качестве последнего элемента в палитре стилей.
- Примените свой новый стиль. Выберите созданный текстовый слой и щелкните небольшой значок предварительного просмотра стиля, чтобы применить новый стиль к тексту. Помните, что стили слоя можно применять не только к тексту, но и к любому слою, кроме фоновых.
Скорее всего, это связано с тем, что шрифт или размер шрифта, используемый в изображении предварительного просмотра, отличается от гарнитуры или размера шрифта, который вы использовали в файле Photoshop.Есть несколько вещей, которые вы можете сделать, чтобы ваш файл больше походил на изображение для предварительного просмотра в Интернете.
- Измените размер текста. Попробуйте увеличить или уменьшить размер текста. Вы можете обнаружить, что это все, что вам нужно сделать.
- Выберите другой шрифт. Если в изображении для предварительного просмотра, которое вы видели в Интернете, использовался полужирный шрифт без засечек, то вы захотите использовать что-то похожее (например, полужирный Arial), чтобы добиться аналогичного вида. Точно так же, если он использовал шрифт с тонкими засечками (например, Times New Roman), вы также захотите использовать что-то подобное.Photoshop Style В предварительных изображениях Day A Day указано точное название используемого шрифта, чтобы вы могли максимально точно продублировать внешний вид.
- Масштабируйте эффекты стиля слоя. Если вы применяете стиль Photoshop к дизайну и хотите, чтобы текст имел определенный размер, не волнуйтесь, вы можете масштабировать параметры наложения, сохраняя размер текста того же размера. Чтобы масштабировать стиль слоя, сделайте следующее:
- На слое, для которого нужно масштабировать стиль, разверните параметры наложения, щелкнув стрелку эффектов слоя.
