Как сделать анимированный GIF в фотошопе
Гифки везде. Когда-то скромное анимированное изображение стало неофициальным языком веб- GIF-файлы — это самый быстрый способ выразить эмоции в Твиттере, и вы можете тратить часы на их просмотр. на Reddit и Facebook.
Существует множество мест, где можно найти GIF-файлы, включая специализированные службы, такие как Giphy, и вы даже можете приобрести клавиатуры для iOS и Android-клавиатуры чтобы искать их по мере ввода.
Но ничто не сравнится с созданием собственного. Вы можете создать анимированный GIF в Photoshop, конвертируя видео или используя серию статических изображений. Давайте посмотрим, как сделать оба. Мы будем создавать GIF-файлы в Photoshop CC для этого примера.
Сделать GIF из видео
Одна из наиболее распространенных причин создания GIF — это когда у вас есть видеоклип, который вы хотите опубликовать в Интернете. В Photoshop очень легко конвертировать видео в GIF.
Начните с перехода в Файл> Импорт> Видеокадры в слои . Вам не нужно сначала создавать новый файл. Выберите ваше видео и нажмите Открыть .
В следующем диалоговом окне вы можете выбрать, импортировать ли видео целиком или только выделенную часть. Если вы выберете последний вариант, перетащите маркеры обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все между этими ручками будет импортировано; все снаружи отбрасывается.
Помните, что чем больше видео вы импортируете, тем больше будет ваш конечный GIF.
Если вы импортируете большой клип, выбор « Ограничить каждые 2 кадра (или более)» — это простой способ уменьшения размера без чрезмерного влияния на качество.
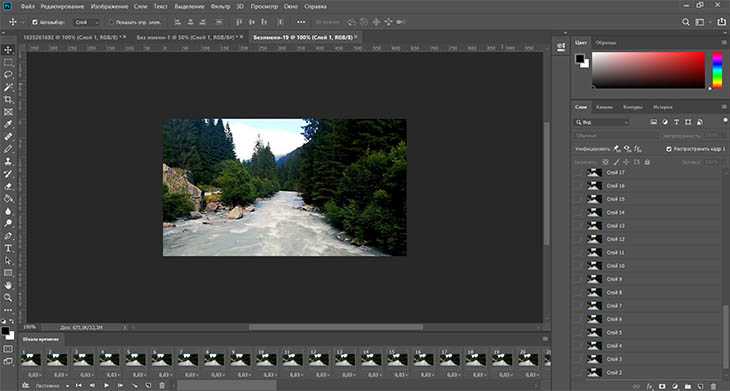
Убедитесь, что флажок Make Frame Animation установлен, затем нажмите OK . Видео начнет импортироваться. Это может занять некоторое время в зависимости от его размера. Когда это будет сделано, у вас будет новый файл изображения, в котором каждый кадр видео будет размещен в отдельном слое.
Когда это будет сделано, у вас будет новый файл изображения, в котором каждый кадр видео будет размещен в отдельном слое.
В нижней части экрана находится палитра шкалы времени. Здесь показаны все кадры, из которых будет составлен ваш GIF, каждому кадру соответствует отдельный слой на изображении.
Вы можете добавлять или удалять рамки или редактировать любой из существующих слоев так же, как обычный слой на любом другом изображении. Но для прямого преобразования видео в GIF просто нажмите кнопку « Воспроизвести» внизу для предварительного просмотра. Когда вы счастливы, вы готовы сохранить GIF.
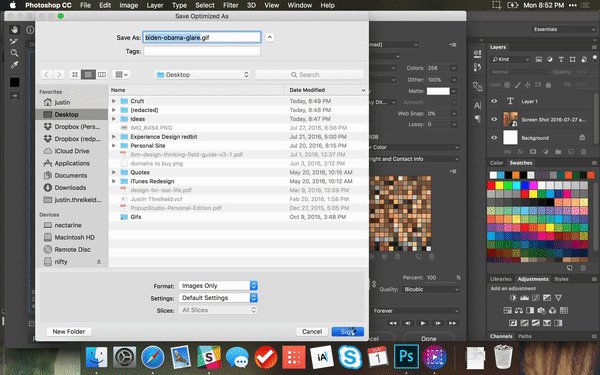
Как сохранить GIF в фотошопе
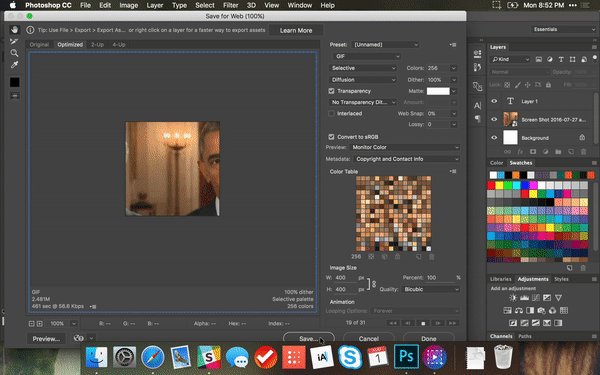
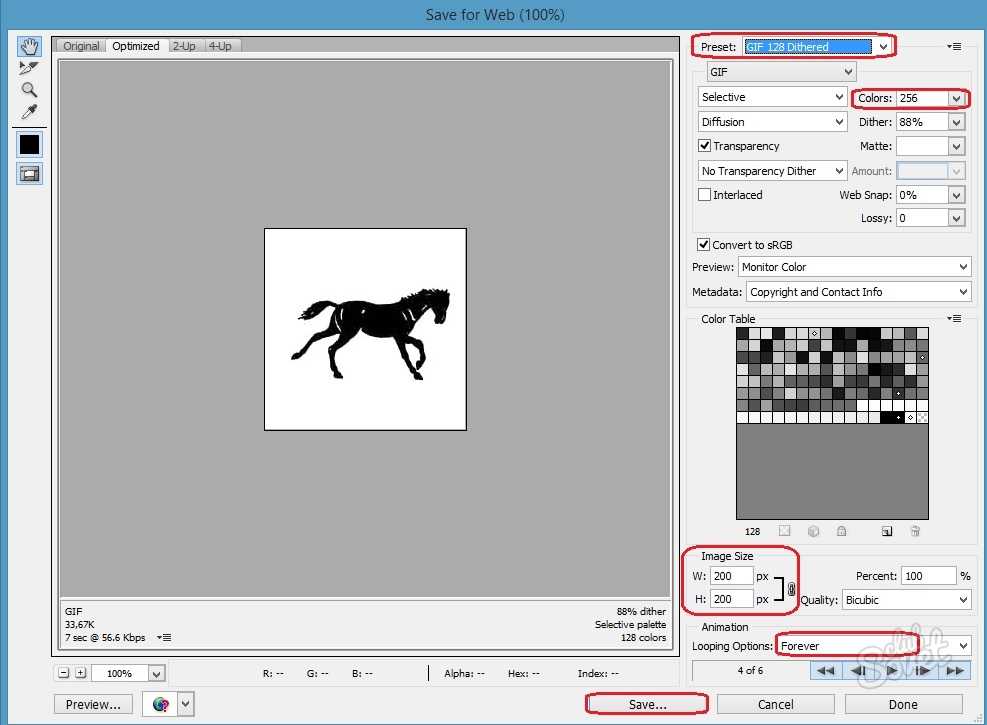
Перейдите в Файл> Экспорт> Сохранить для Web (Legacy) . В открывшемся окне установите формат GIF, цвета — 256 и уменьшите размер изображения до чего-то меньшего, чтобы уменьшить общий размер файла.
Вы можете увидеть, насколько большим будет ваш результирующий файл, в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок Lossy вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Если он слишком большой, перетащите ползунок Lossy вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
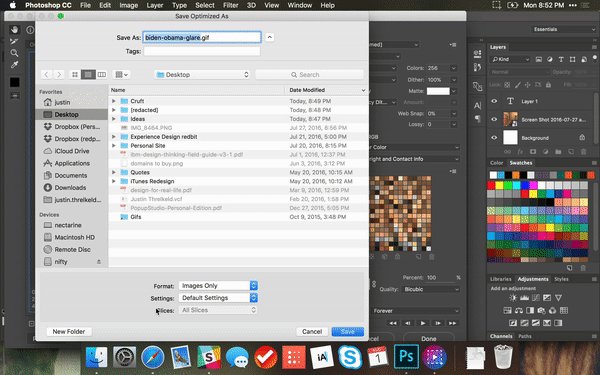
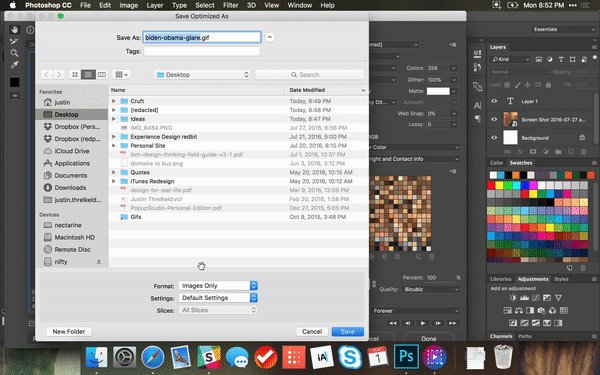
Наконец, нажмите Сохранить, чтобы создать свой GIF.
Вручную создать GIF из неподвижных изображений
Если у вас нет видео для использования в качестве основы вашего GIF, вы можете создать его вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то сложное, но основной процесс прост.
Вы создаете свой GIF из одного файла изображения, содержащего несколько слоев, и эти слои используются для предоставления содержимого для каждого кадра вашей анимации. Есть два способа начать:
- Если вы уже сделали изображения для анимации, импортируйте их, выбрав « Файл»> «Сценарии»> «Загрузить файлы в стек» . Нажмите « Обзор» , затем выберите все нужные изображения и нажмите « ОК» .
 Каждое изображение затем будет размещено на отдельном слое в том же файле.
Каждое изображение затем будет размещено на отдельном слое в том же файле. - Если вы еще не сделали изображения, сделайте это сейчас. Помните, что каждая часть анимации должна идти на своем собственном слое.
Теперь вы готовы сделать анимацию.
Анимируй свой GIF
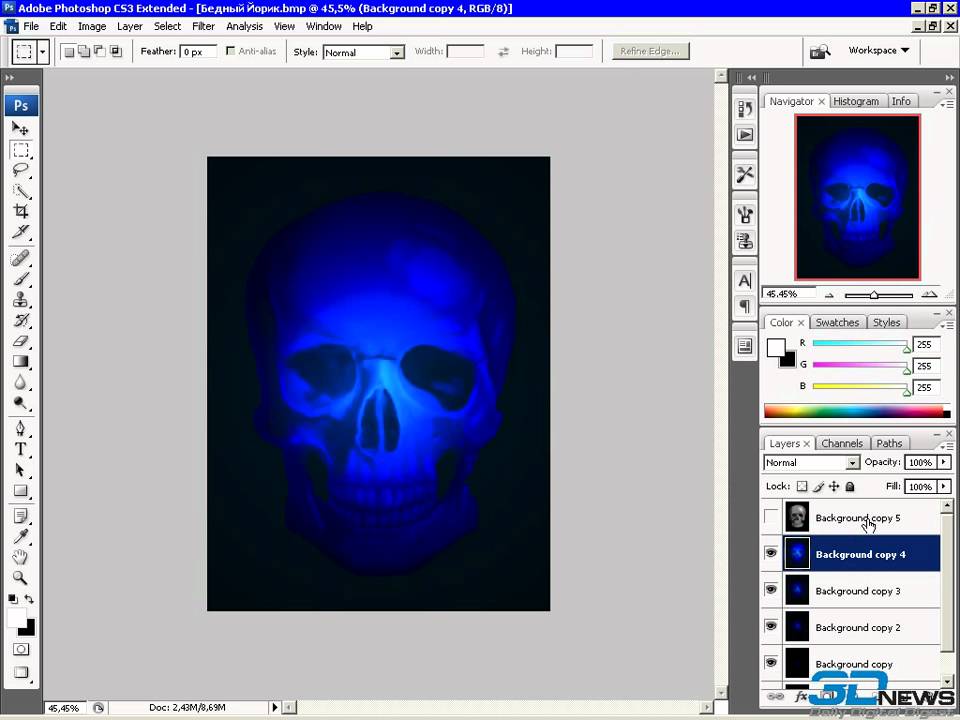
Вот как это работает. Когда вы вручную создаете кадр в анимации, каждый слой в вашем изображении, для которого установлено значение Видимый, будет включен в этот кадр. Слои со значением Hidden не будут включены в рамку.
Для первого кадра вы можете установить фоновый слой на Видимый, а все остальные слои на Скрытый. Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее. Это станет ясно, как только вы начнете.
Сначала перейдите в Window> Timeline . В центре открывшейся панели нажмите « Создать анимацию кадра» . Это создает первый кадр вашей анимации. В палитре «Слои» скрывайте слои, которые не хотите быть частью этого фрейма, сняв флажки « Глаз» .
В палитре «Слои» скрывайте слои, которые не хотите быть частью этого фрейма, сняв флажки « Глаз» .
Теперь нажмите кнопку « Новый кадр» , которая дублирует предыдущий кадр. Еще раз, скройте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Повторяйте этот процесс, пока вы не добавите все необходимые кадры в GIF.
Заканчивать
Чтобы закончить, установите задержку кадра — это, по сути, частота кадров. Щелкните первый кадр, затем нажмите последний кадр, нажав Shift. Теперь нажмите стрелку раскрывающегося списка под одним из кадров и выберите задержку. Без задержки означает, что анимация будет проходить быстро, в то время как определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого промежутка времени.
Наконец, установите параметры зацикливания , которые вы найдете в нижней части панели временной шкалы. Он устанавливает, сколько раз GIF будет проигрываться. В большинстве случаев вы захотите установить его навсегда .
Он устанавливает, сколько раз GIF будет проигрываться. В большинстве случаев вы захотите установить его навсегда .
Теперь нажмите кнопку « Воспроизвести» в нижней части экрана, чтобы просмотреть свой GIF. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбрав их и отрегулировав, какие слои являются видимыми (вы также можете настроить непрозрачность или сделать другие более сложные настройки). Добавьте больше слоев, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы довольны, вы можете перейти к разделу «Сохранение GIF». Или читайте дальше, чтобы улучшить анимацию.
Продвинутая анимация с твиннингом
Photoshop поддерживает мощную анимацию, которая называется анимация движения . Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. Например, предположим, что вы хотите, чтобы слой постепенно исчезал. Вы должны создать один кадр с этим слоем со скрытым, а другой с видимым. И тогда ты будешь между этими двумя кадрами.
Вы должны создать один кадр с этим слоем со скрытым, а другой с видимым. И тогда ты будешь между этими двумя кадрами.
В нашем примере мы собираемся переключаться между всеми кадрами, чтобы придать нашему звездному небу больше мерцающего эффекта.
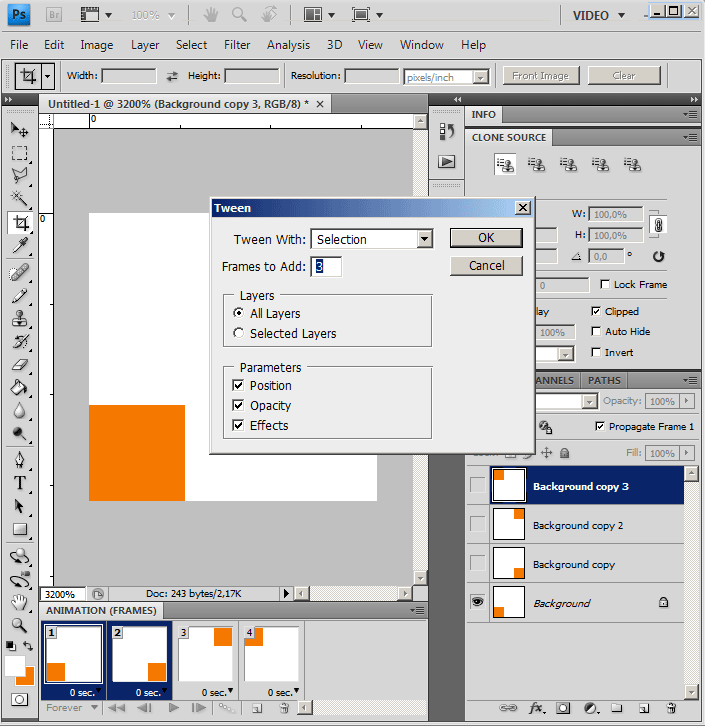
Сначала выберите первый кадр и нажмите кнопку Tween на панели инструментов в нижней части панели Timeline.
В открывшемся диалоговом окне установите Tween with на Next Frame , а Frames на Add на необходимое количество переходных кадров. Более высокое число означает более плавный, но более медленный эффект. Нажмите OK, чтобы сгенерировать новые кадры.
Теперь повторите процесс для других оригинальных кадров, которые вы создали. Когда вы получите последний, вы можете установить Tween с на Первый кадр . Это помогает создать плавный переход к началу цикла GIF.
Нажмите кнопку воспроизведения , чтобы просмотреть эффект.
Сохранение вашего GIF
Когда вы закончите, вы должны сначала сохранить ваш файл в формате .PSD. Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно. После этого вы можете экспортировать его в формате GIF.
Перейдите в Файл> Экспорт> Сохранить для Web (Legacy) . В открывшемся диалоговом окне убедитесь, что для формата установлено значение GIF, а для параметра «Цвета» установлено значение 256 (это обеспечивает максимальное качество).
Другие параметры, которые вы можете изменить, включают Размер изображения и Параметры зацикливания, если вы этого раньше не делали.
Окно предварительного просмотра показывает, какой размер будет у файла при его сохранении. Вы также можете нажать кнопку « Просмотр» , чтобы проверить анимацию в окне браузера.
Наконец, нажмите Сохранить, чтобы сохранить ваш GIF.
Другие способы сделать гифки
Создание GIF-файлов в Photoshop очень просто. Но что, если у вас нет фотошопа? Это не значит, что вы должны быть опущены.
Ознакомьтесь с нашим руководством по превращению снимков в iPhone в GIF. или создание GIF-файлов, когда у вас нет навыков. Вы также можете узнать, как конвертировать изображения в видео.
Покадровая анимация в фотошопе, как в фотошопе сделать анимацию, гиф анимация в фотошопе
Нередко при создании презентации или проекта становится необходимым представление некоторой информации в анимационном формате, без звука. В таком случае очень удобно использовать анимированные изображения — GIF (гиф). Однако их создание может вызвать трудности. Всего же основных способов того, как создать анимацию в фотошопе, два. Данная статья создана, чтобы предоставить инструкцию, как сделать анимацию в фотошопе каждым из способов.
Содержание
- Ручное анимирование объектов
- Как в фотошопе включить шкалу времени
- Как подготовить элементы для файла gif в фотошопе
- Как настроить эффекты появления
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Как анимировать движения объектов
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Как сохранить GIF на компьютере
- Создание анимации в формате GIF из фото
- Пункт 1
- Пункт 2
- Пункт 3
- Пункт 4
- Пункт 5
- Пункт 6
Ручное анимирование объектов
Данный способ походит для желающих понять, как сделать гифку, при этом контролируя этапы ее создания и не используя фото. Фотошоп — не самая подходящая для этого программа, однако создание анимации в формате GIF в ней является весьма эффективным и несложным.
Фотошоп — не самая подходящая для этого программа, однако создание анимации в формате GIF в ней является весьма эффективным и несложным.
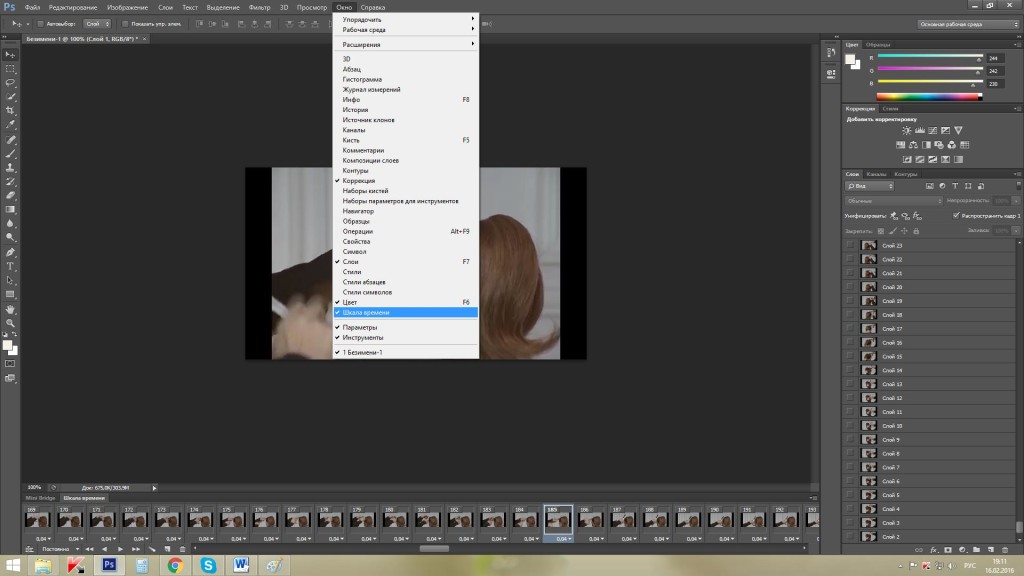
Как в фотошопе включить шкалу времени
Начнем с основ — без функции «Шкала времени» создание движения у анимируемых деталей невозможно, так как именно за ее счет создается привязка кадров к временным отрезкам.
Для включения шкалы времени требуется:
- Открыть меню «Окно»;
- Нажать «Шкала времени».
После выполнения данных операций в программе откроется новая панель для данной функции, с которой и будут производиться дальнейшие действия. После завершения анимирования необходимых объектов окно можно закрыть, проделав ту же последовательность шагов, что и для его открытия.
Как подготовить элементы для файла gif в фотошопе
Несомненно, для того, чтобы делать анимацию в программе, нужны и те объекты, которым необходимо придать требуемые свойства. Такими объектами могут быть изображения, надписи, фигуры.
Для работы требуется новый проект, в котором находятся все необходимые элементы, желательно каждый на своем слое, дабы не запутаться впоследствии. Выполнив это, можно приступать к дальнейшим шагам.
Как настроить эффекты появления
Программа дает возможность работать с основными анимационными действиями. Одним из них является появление объекта в пространстве. Его стоит рассмотреть в первую очередь по 2 причинам:
- Данный эффект — один из самых часто используемых, а работа с ним, как правило, не чревата трудностями.
- На эффекте удобно показывать взаимодействие со «Шкалой времени».
Настройка данного эффекта производится следующим образом.
Шаг 1
На открытой панели необходимо нажать «Создать шкалу времени для видео».
Шаг 2
Для каждого слоя будет создана отдельная дорожка, что упрощает редактирование — слои в таком случае можно анимировать независимо друг от друга.
Шаг 3
Для анимирования появления можно воспользоваться функцией «Непрозрачность». Для создания ключевой точки на шкале времени требуется кликнуть по названию функции, далее программа сохранит текущее состояние объекта в данный момент.
Шаг 4
На созданной контрольной точке следует изменить «Непрозрачность» до нуля, чтобы скрыть анимируемый текст/рисунок.
Шаг 5
После передвижения ползунка на количество секунд, которое должно быть использовано для появления, необходимо создать следующую контрольную точку, но уже с максимальным значением «Непрозрачности».
Шаг 6
Воспроизведение получившегося проекта. Для того чтобы увидеть результат, надо запустить видео, глядя на окно предварительного просмотра.
Стоит отметить, что таким образом можно изменять любой параметр объекта из представленных в программе. Для этого соответствующие необходимым значения вводятся после одной из дорожек «Позиция», «Непрозрачность», «Стиль».
Как анимировать движения объектов
Не стоит забывать, что основой анимации является движение. Далее представлены шаги, необходимые для достижения данного эффекта у объекта.
Шаг 1
Если программой не определена функция «Позиция» то вместо нее можно использовать строку «Перспектива» при отсутствии дальнейших действий на ней. Надо создать ключ и переместить объект в исходное положение.
Шаг 2
Для плавности движения нелишним будет создание дополнительных ключевых точек, также необходимо периодически включать анимацию и редактировать ключи, дабы добиться плавной анимации объекта.
Шаг 3
При неудобстве работы стоит отредактировать шкалу времени. Можно изменить масштаб или увеличить цикл.
Шаг 4
Если надо добавить или заменить объект, следует воспользоваться кнопкой «+».
Как сохранить GIF на компьютере
По завершении анимирования объектов анимацию для дальнейшего использования необходимо сохранить. Для сохранения есть 2 способа.
Для сохранения есть 2 способа.
В меню «Файл» нажать:
- «Сохранить как» и выбрать требующийся формат — при отсутствии необходимости контроля дополнительных параметров.
- «Экспортировать» и «Сохранить для Web». При необходимости редактирования параметров.
Далее рассмотрены действия при экспорте:
- Найти и выбрать формат GIF.
- При желании изменить цвет подложки. Это можно было сделать и при редактировании ранее, однако ничего не изменится, если сделать его на этом шаге.
- Редактирование размера изображения. Изменение (если требуется) числа повторов.
- Проверить корректность параметров, повторно просмотреть выполненный проект.
Анимация ходьбы с помощью марионеточной деформации в фотошопеПосле этого достаточно лишь нажать на «сохранить», указать имя и адрес сохраняемого файла. И анимация готова и сохранена.
Создание анимации в формате GIF из фото
В программе также есть возможность создания анимированного видеофайла на основе уже имеющихся изображений — в таком случае создается покадровая анимация в фотошопе. Это могут быть как несколько специально сделанных схожих изображений, так и вырезка кадров. Анимация в Photoshop в таком случае создается проще, так как нет необходимости работать с ключевыми точками.
Это могут быть как несколько специально сделанных схожих изображений, так и вырезка кадров. Анимация в Photoshop в таком случае создается проще, так как нет необходимости работать с ключевыми точками.
Пункт 1
На «Шкале времени» следует изменить режим на «Создать анимацию кадров».
Пункт 2
Выполнить следующую последовательность операций:
- нажать «Файл»;
- затем нажать «Сценарии»;
- выбрать пункт «Загрузить файлы в стек».
Пункт 3
В появившемся после предыдущего шага окне нажать «Обзор» и загрузить изображения, из которых будет создан итоговый видеофайл. При необходимости можно выровнять их при помощи пункта «Попытаться автоматически выровнять исходные изображения».
Пункт 4
При помощи кнопки «Создать анимацию кадра» сформировать анимацию. После этого, развернув меню действий, в нем следует открыть пункт «Создать кадры из слоев» и включить в проект остальные изображения. Их последовательность можно менять, меняя места кадров в зависимости друг от друга.
Пункт 5
Если скорость проигрывания кадров по умолчанию не совпадает с требуемой, можно использовать задержку и изменить данную скорость.
Пункт 6
Перед сохранением требуется проверить выполненный проект, просмотрев его. После этого надо сохранить файл. Процесс сохранения описан ранее, в первом способе.
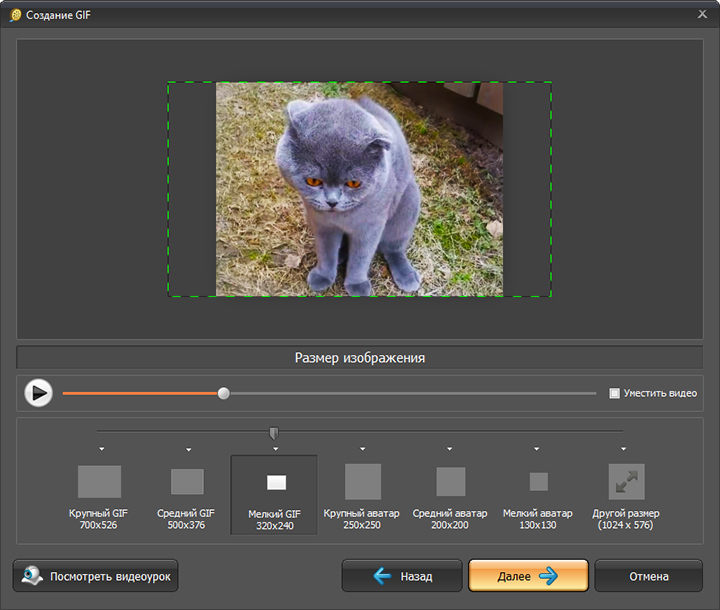
Вполне возможно, что программа не подходит или является неудобной для создания GIF-видеофайлов. В таком случае у нее есть аналоги, в которых, возможно, создание файлов подобного формата будет проще и удобнее.
12 принципов анимации. Русская озвучка. (Все серии)
Помогла ли вам статья?
Как сделать GIF с помощью Photoshop и других онлайн-инструментов
Независимо от того, произносите ли вы это как JIF или GIF с твердой G, никто не спорит, что его популярность резко возросла за последние полвека.
Как фотограф, вы можете рассмотреть возможность использования GIF-файлов, чтобы добавить игривую атмосферу и больше движения в вашу онлайн-презентацию, например, на ваш веб-сайт. Тем не менее, не исключайте использование GIF-файлов в качестве части ваших фотографий для ваших клиентов. В конце концов, один GIF-файл может продемонстрировать более глубокий спектр эмоций в определенный момент и вернуть все веселые воспоминания о сеансе.
Тем не менее, не исключайте использование GIF-файлов в качестве части ваших фотографий для ваших клиентов. В конце концов, один GIF-файл может продемонстрировать более глубокий спектр эмоций в определенный момент и вернуть все веселые воспоминания о сеансе.
Если вы хотите обогатить свое визуальное повествование, добавив GIF-файлы в свой арсенал инструментов, но не знаете, как их создать, вы обратились по адресу. В сегодняшней статье мы познакомим вас с простым и быстрым процессом создания GIF из фотографий. В этом уроке мы будем использовать Adobe Photoshop, а также поделимся некоторыми дополнительными инструментами и онлайн-программным обеспечением, которые помогут вам создать свой первый GIF. Давайте погрузимся прямо в!
Шаг №1 Выберите фотографии
Прежде всего, выберите фотографии, которые вы хотите использовать для создания GIF. Пока не обязательно, будет удобнее добавить их в отдельную папку.
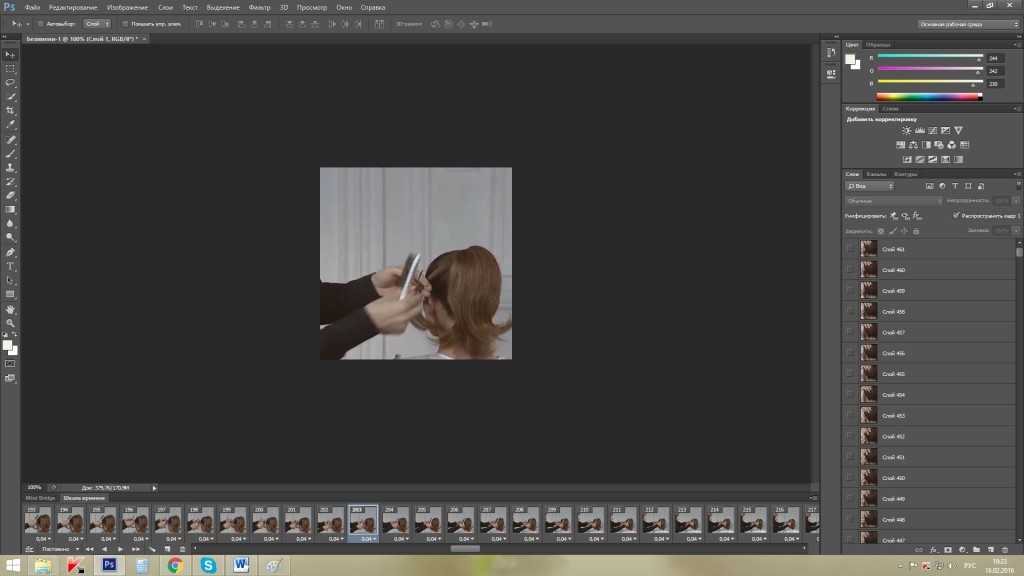
После этого откройте Photoshop и выберите Файл > Сценарии > Загрузить файлы в стек , выберите фотографии, которые хотите использовать, и загрузите их. Photoshop создаст отдельный слой Layer для каждого выбранного вами изображения.
Photoshop создаст отдельный слой Layer для каждого выбранного вами изображения.
Шаг #2 Откройте временную шкалу
Ваш следующий шаг — перейти к Window > Timeline и выбрать Create Video Timeline . Здесь вы сможете превратить свои слоев в кадров 9.0014 и превратите несколько статичных изображений в один анимированный GIF. Если он не был выбран автоматически, щелкните окно временной шкалы и выберите Create Frame Animation .
Шаг №3 Превратите слои в кадры анимации
Теперь вам нужно преобразовать слоев (фотографии) в кадры. Выберите меню панели временной шкалы и нажмите Make Frames From Layers . Они будут отображаться на панели временной шкалы.
Шаг №4 Редактирование длительности кадра и настроек цикла
Нажмите на время, отображаемое под каждым кадром, и выберите продолжительность. Это установит, как долго каждое загруженное вами изображение будет воспроизводиться в формате GIF. Это полностью зависит от вас, но мы рекомендуем оставаться в диапазоне от 0,5 до 1 секунды.
Это полностью зависит от вас, но мы рекомендуем оставаться в диапазоне от 0,5 до 1 секунды.
В нижней части панели инструментов вы можете выбрать, сколько раз GIF-файл будет повторяться, прежде чем он перестанет воспроизводиться. Один цикл будет состоять из GIF, проходящего через каждое загруженное вами изображение в течение времени, которое вы установили ранее. Поэтому, если вы установите его на 3 цикла, он будет проходить все изображения 3 раза, а затем остановится на том же изображении, с которого начал. Вы можете установить любое число, которое пожелаете, но, как правило, лучше всего установить его на 9.0013 Навсегда . Кроме того, вы можете изменить порядок кадров на временной шкале, щелкнув и перетащив их в новое место.
Шаг #5 Предварительный просмотр, сохранение и экспорт GIF
На той же панели инструментов, где вы устанавливаете количество циклов, вы можете найти кнопку Play . Нажав на нее, вы сможете просмотреть свой GIF. Если вы довольны конечным результатом, вы можете сохранить и экспортировать свой GIF. Выберите «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)».
Выберите «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)».
Прежде чем вы нажмете Кнопка Сохранить , появится окно с настройками. Там, в раскрывающемся списке Preset , выберите тип файла GIF, который вы хотите сохранить, чтобы сохранить его. Число рядом с GIF определяет, насколько крупными и точными будут цвета по сравнению с исходными изображениями, которые вы использовали. Вот несколько рекомендаций по выбору настроек GIF:
- GIF может иметь максимум 256 цветов. Чем больше цветов у вашего GIF, тем больше будет его размер.
- Сохранить Dither между 75% и 98%. Более высокий дизеринг означает более плавный GIF, но он также увеличит размер вашего GIF.
- Когда дело доходит до GIF-файлов для вашего веб-сайта, обычно рекомендуется уменьшить их размер. Попробуйте комбинировать свои настройки для достижения оптимального результата, сохраняя при этом размер файла GIF менее 1 МБ.

- Вы всегда можете оптимизировать свой GIF позже, используя онлайн-инструмент, например этот.
Последний шаг — нажать Сохранить в нижней части экрана, выбрать имя и местоположение для вашего файла, и все готово!
Онлайн-инструменты для создания GIF-файлов из фотографий
Хотя Photoshop — лучший вариант, если вы хотите сохранить качество изображения и иметь полный контроль над созданием GIF-файлов, это не единственный вариант, который у вас есть. Существует множество бесплатных онлайн-инструментов, которые можно использовать для создания GIF. Вот некоторые из них:
- Canva — это бесплатный онлайн-инструмент для дизайна с множеством функций, одной из которых является создание GIF. Взгляните на это краткое руководство о том, как создавать GIF-файлы в Canva.
- GIPHY — одна из крупнейших онлайн-платформ для GIF-файлов, анимированных стикеров, клипов и многого другого. Вполне естественно, что на их веб-сайте есть специальный бесплатный инструмент для создания GIF.
 Ознакомьтесь с этим руководством по созданию GIF-файлов в GIPHY.
Ознакомьтесь с этим руководством по созданию GIF-файлов в GIPHY. - Imgflip — это простой и быстрый веб-сайт для создания и обмена изображениями, мемами и гифками в Интернете. Их создатель GIF прост и понятен, и вы можете узнать об этом здесь.
Делитесь, доставляйте и продавайте GIF своим клиентам-фотографам
GIF-файлы — это отличный и простой способ улучшить опыт и эмоции, которые вы доставляете своим клиентам вместе с их фотографиями. С клиентской галереей Pixieset вы можете обмениваться фотографиями, GIF-файлами и даже видео внутри одной коллекции, что позволяет клиентам просматривать, загружать и делиться ими с близкими. Посмотрите, как это будет выглядеть в этих двух демонстрациях клиентской галереи, свадебной и фотобудки.
Взгляните на это подробное руководство о том, как добавлять и продавать GIF-файлы и цифровые загрузки в магазине Pixieset.
Если вы новичок в Pixieset, создайте бесплатную учетную запись и начните размещать свои работы в красивых онлайн-галереях. Загружайте файлы JPEG, PNG, GIF и видео, чтобы создать незабываемые впечатления для ваших клиентов. Кредитная карта не требуется, обновите ее, когда вам нужно.
Загружайте файлы JPEG, PNG, GIF и видео, чтобы создать незабываемые впечатления для ваших клиентов. Кредитная карта не требуется, обновите ее, когда вам нужно.
Начните бесплатно!
Как сделать GIF в Photoshop
Перейти к содержимомуZenith Clipping
Adobe Photoshop — невероятный и удивительный инструмент для создания красивых GIF-файлов. Он широко используется графическими дизайнерами, фотографами, художниками, ретушёрами и т. д. Он имеет множество возможностей и функций, которые помогают вам контролировать, исправлять или создавать прекрасные файлы GIF. Существуют различные учебные пособия, которые вы можете просмотреть, чтобы создать потрясающие GIF-файлы с помощью Photoshop. Итак, сегодня мы покажем вам, как сделать GIF в Photoshop. Теперь создайте анимированный GIF и наслаждайтесь.
Простой анимированный GIF Шаг 1: Чтобы создать анимированный GIF в Photoshop, перейдите в окно и сначала создайте документ Шаг 3: Создайте новый слой на панели слоев. Это то место, где будет находиться ваш основной контент, где вы сможете что-то нарисовать. Но помните, что вы не можете анимировать фоновые слои. Если вы хотите создать фон — создайте обычный слой. Вы также можете добавить слой видео, чтобы включить в него некоторый видеоконтент.
Это то место, где будет находиться ваш основной контент, где вы сможете что-то нарисовать. Но помните, что вы не можете анимировать фоновые слои. Если вы хотите создать фон — создайте обычный слой. Вы также можете добавить слой видео, чтобы включить в него некоторый видеоконтент.
Шаг 4: Добавьте содержимое — нарисуйте что-нибудь, включите фигуру и т. д.
Шаг 5: Затем вы должны переместить маркер времени на важный кадр (или время), чтобы установить первый ключевой кадр.
Шаг 6: После этого измените свойство ключевого кадра кадра. Вы должны проверить панель слоев и щелкнуть маленький треугольник рядом с именем слоя. Затем вам нужно нажать на секундомер, чтобы установить ключевой кадр. Вы устанавливаете это свойство для разных фреймов одновременно.
Шаг 7: Переместите указатель времени на основное время или корпус.
Шаг 8: Измените жизненно важный слой свойства. Вы можете изменить положение, яркость, положение маски или даже векторную маску. Новый ключевой кадр включается автоматически.
Вы можете изменить положение, яркость, положение маски или даже векторную маску. Новый ключевой кадр включается автоматически.
Таким образом вы можете создавать первичные анимированные GIF-файлы. Вы также можете создавать кадры из слоев, включать новые кадры, ключевые кадры и слои, чтобы создать что-то сложное. Но процесс прост. Ключевой кадр хранит различные свойства. Если у вас их два, программное обеспечение последовательно изменит определенные свойства через некоторое время между двумя ключевыми кадрами. Например, если вы отметите свойство непрозрачности и установите его на 0% в основном кадре, затем вы перейдете к 10-му кадру и установите непрозрачность на 100% — Photoshop автоматически создаст восхитительный эффект. Таким образом, вы можете создать GIF. Вы можете предварительно просмотреть свой GIF, если хотите.
Покадровый анимированный GIFКадровый анимированный GIF в фотошопе комплексно используется для любого плавного перехода. Если вам нужно создать покадровую GIF-анимацию в Photoshop, то следуйте рабочему процессу создания покадровой анимации:
Шаг-1: Шаг 2: Включить пустой видеослой
Шаг 3: Начать рисование
Шаг 4: Переместить маркер времени к следующему кадру
Шаг 5: Чтобы кадры из слоев рисовали новый кадр
Чтобы упростить эту работу, Photoshop позволяет включить лук скин из меню табло расписания. Он показывает предыдущие кадры. Дело в том, что вы должны убедиться, что эффект между кадрами не настолько велик. В противном случае это будет выглядеть грубо. Вы можете предварительно просмотреть анимацию и сохранить ее в формате GIF. Кроме того, вы можете посмотреть этот анимированный GIF в After Effects. Таким образом, вы можете создавать покадровую анимацию и экспортировать ее для сохранения в Интернете.
Он показывает предыдущие кадры. Дело в том, что вы должны убедиться, что эффект между кадрами не настолько велик. В противном случае это будет выглядеть грубо. Вы можете предварительно просмотреть анимацию и сохранить ее в формате GIF. Кроме того, вы можете посмотреть этот анимированный GIF в After Effects. Таким образом, вы можете создавать покадровую анимацию и экспортировать ее для сохранения в Интернете.
Шаг-1: Сделайте снимок экрана вашего сайта
Шаг-2: Далее вам нужно создать компьютерную графику. Вы можете использовать canva.com абсолютно бесплатно. Просто зарегистрируйтесь и приступайте к работе. Вы можете создать новый дизайн. Нажмите на пользовательский размер и создайте новый дизайн. Используйте различные типы инструментов в канве и создайте красивый мокап. Когда вы закончите, загрузите работу в формате PNG.
Используйте различные типы инструментов в канве и создайте красивый мокап. Когда вы закончите, загрузите работу в формате PNG.
Шаг 3: Для следующего шага нам нужно использовать Photoshop. Как мы будем создавать анимацию в фотошопе. Так что это программное обеспечение является обязательным. Откройте Adobe Photoshop и нажмите на левую часть фотошопа. Оттуда откройте дизайн PNG, который вы создали в Canva.
Шаг 4: Используйте инструмент «Волшебная палочка», расположенный на верхней панели инструментов (слева) в Photoshop. Если вы не можете найти инструмент «Волшебная палочка», перейдите в верхнюю часть экрана. Затем выберите окно, рабочее пространство и основные элементы.
Примечание. Инструменты Photoshop сгруппированы вместе. Когда вы нажимаете на левой стороне Photoshop — просто нажмите и удерживайте инструмент. Тогда вы найдете и другие типы инструментов. Оттуда вы можете использовать конкретный инструмент, который вам нужен.
Шаг 5: Теперь перейдите в область экрана. Выделите все белые области в фотошопе. Затем используйте клавишу удаления на клавиатуре и удалите его. Таким образом, мы сделали эту область в середине прозрачной, чтобы мы могли добавить анимацию за ней. Сохраните его в формате PNG.
Шаг 6: Теперь нам нужно использовать инструменты Keynote. Щелкните новый документ и поместите размер 2000 на 2000. Перетащите макет компьютера в основной доклад, а также снимок экрана, который вы сделали в начале. Правильно расположите скриншот на экране компьютера.
Шаг 7: Нажмите на свой экран. Затем перейдите к действию анимации и добавьте эффект. Немного уменьшите масштаб, и вы увидите красную линию. Затем вам нужно перейти к маленькому белому квадрату, который находится на правом конце линии. Затем перетащите его обратно поверх маленького белого квадрата, расположенного слева. Затем перетащите его вверх, чтобы определить, насколько далеко вы хотите прокрутить свой сайт.
Шаг 8: Выберите продолжительность анимации на 4 секунды. Теперь нажмите, чтобы создать предварительный просмотр анимации прокрутки вашего компьютера.
Ваша анимация готова. Теперь щелкните меню, нажмите «Сохранить» и нажмите кнопку воспроизведения или нажмите «Открыть» в правом углу и начните. Поделитесь этим в социальных сетях и наслаждайтесь этими красивыми анимированными GIF. Чтобы сделать GIF, вы должны знать, как открыть окно временной шкалы, какой формат и размер файла, как создать слой для каждого изображения, видеофайла и т. д.
Часто задаваемые вопросы
Что означает GIF?
GIF расшифровывается как Graphics Interchange Format, компьютеризированный дизайн документа, разработанный в 1987 году специализированной интернет-организацией CompuServe для уменьшения размера изображений и коротких действий.
Как сделать фон GIF прозрачным?
Либо сотрите основу с каждого края вручную, прежде чем создавать GIF, затем сохраните изображение в формате GIF или PNG для защиты прямолинейности, JPG не будет работать, или, с другой стороны, если ваш GIF имеет сильную основу разнообразия, используйте Инструмент эффектов и выберите опцию «Заменить цвет прозрачностью».
Как создать анимированный GIF в Adobe?
Сначала выберите «Файл» >
Почему я не могу сохранять GIF-файлы в Photoshop?
Если вы все еще пытаетесь использовать команду «Сохранить как», в раскрывающемся меню организации нет выбора GIF, значит, вы используете недопустимый режим изображения. В записи меню переходит в «Изображение»> «Режим» и меняет режим на RGB или индексированный цвет. Теперь попробуйте сохранить еще раз — вы должны увидеть GIF среди вариантов.
Как сделать GIF бесплатно?
Существует 5 бесплатных онлайн-инструментов для создания GIF-файлов,
- VideoScribe
- GIFMaker.
- Мультатор.
- имгфлип.
- Сделать GIF.

Как сделать анимацию кадра в Photoshop?
Щелкните символ меню в правом верхнем углу панели временной шкалы. Нажмите кнопку «Создать кадры» из слоев. Это изменит все слои на доске «Слои» на отдельные оболочки в ваших анимациях.
Подходит ли Photoshop для анимации?
Photoshop — неплохой инструмент для создания анимации, который можно использовать для создания довольно сложных дизайнов. Хотя он не обладает первоклассными анимационными возможностями After Effect и не может использоваться для кинематографического движения, он может создавать высококачественные 2D-действия.
Как вы делаете высококачественные GIF-файлы?
Несмотря на то, что большая часть мастеров использует Adobe After Effects или Adobe Photoshop в той или иной комбинации, существует множество новых программ, которые делают возможными улучшения с помощью GIF. Такие программы, как GIMP, GIFMaker, Toonator и Blender, являются бесплатным программным обеспечением, с помощью которого вы можете изменять и создавать уникальные GIF-файлы.