Как сделать фигуру в фотошопе
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Всем привет!
С вами снова Король Елена и сегодня в уроке «Как сделать фигуру в фотошопе» мы продолжим практиковаться в инструментах точного выделения, и бесспорным лидером в этом деле является инструмент «Перо». Он позволяет создавать векторные контуры объекта на основе нарисованных на холсте опорных точек.
Лично у меня с этим инструментом отношения не заладились, поскольку не получалось предугадать, куда развернется линия при перемещении указателей. И, видимо, не у одной меня возникали эти проблемы, поэтому в последних версиях Adobe Photoshop появился новый прекрасный инструмент – «Перо кривизны». Он позволяет создавать выделения и обрисовывать контуры гораздо легче, чем его собратья. А заодно поучимся создавать векторные «Фигуры» и создавать собственные коллекции.
Все уроки по изучению новых возможностей в Adobe Photoshop 2020:
|
Нажимаем «CTRL+O» и открываем заранее подобранную фотографию со сложным контуром. В нашем случае это будет скрипка.
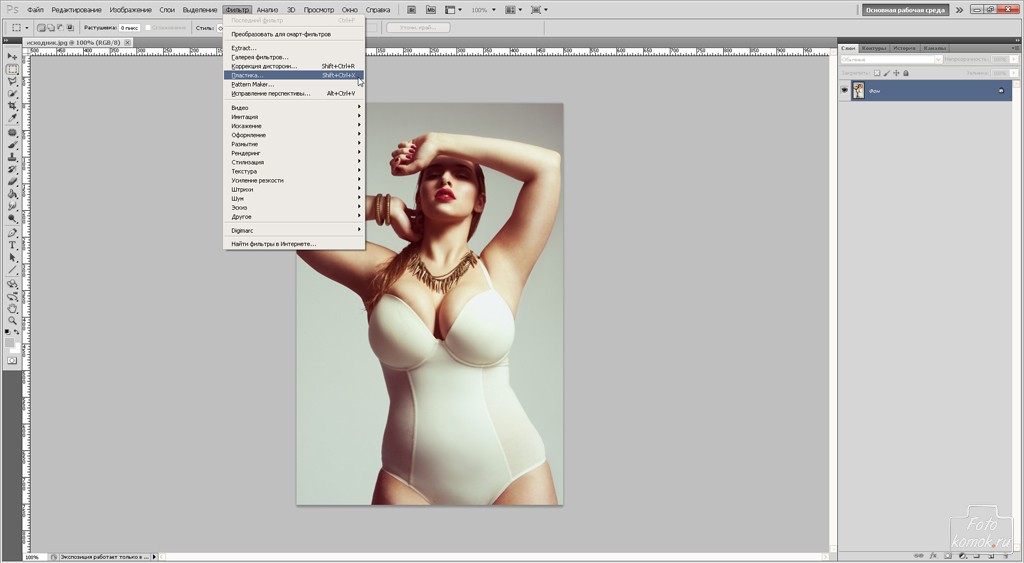
Далее находим значок инструмента «Перо», в правом нижнем углу этого ярлычка нажимаем на треугольник, выбираем «Инструмент «Перо кривизны».
Теперь я быстро, не особо заботясь о точности попадания в контур, обрисовываю скрипку. Единственное правило, которое следует помнить, это: когда я ставлю опорную точку, я делаю единичный клик мышкой. Далее, к следующей опорной точке, выделительная линия будет плавно изгибаться, а если мне важно сделать острый угол, то я делаю двойной клик. Между двумя опорными точками, созданными двойными кликами, образуется прямой отрезок. Например:
Далее, к следующей опорной точке, выделительная линия будет плавно изгибаться, а если мне важно сделать острый угол, то я делаю двойной клик. Между двумя опорными точками, созданными двойными кликами, образуется прямой отрезок. Например:
Одиночные клики и изогнутая линия.
Две нижние опорные точки (указаны красными стрелками) созданы двойным кликом, линия образует угол.
Три опорные точки (указаны красными стрелками) созданы двойным кликом, линия между ними становится прямым отрезком (отмечено зелеными стрелками).
Следуя этим нехитрым правилам, я сделала набросок.
Далее я приближаю изображение, как мне удобно, и уже старательно обвожу контур, сдвигая опорные точки.
Для того, чтобы на линии выделения появилась новая опорная точка, необходимо лишь поднести курсор к линии, появится плюсик, как на скриншоте. Делаете клик – появляется опорная точка, а плюсик превращается в кружок. Активная в данный момент опорная точка выделена синим цветом.
Если вы вдруг промахнулись и поставили точку не на линии, а на пустом месте – не беда. Просто отмените в панели «История» несколько последних изменений, выбрав позицию над строкой «Новый компонент контура».
Итак, мы выделили по контуру скрипку инструментом «Перо кривизны».
А сейчас давайте обратим внимание на панель настроек этого инструмента и определим, что мы можем сделать с выделенным контуром.
На скриншоте видно, что мы можем сделать «Выделение», «Маску» и «Фигуру».
Выделение
Маска
Фигура
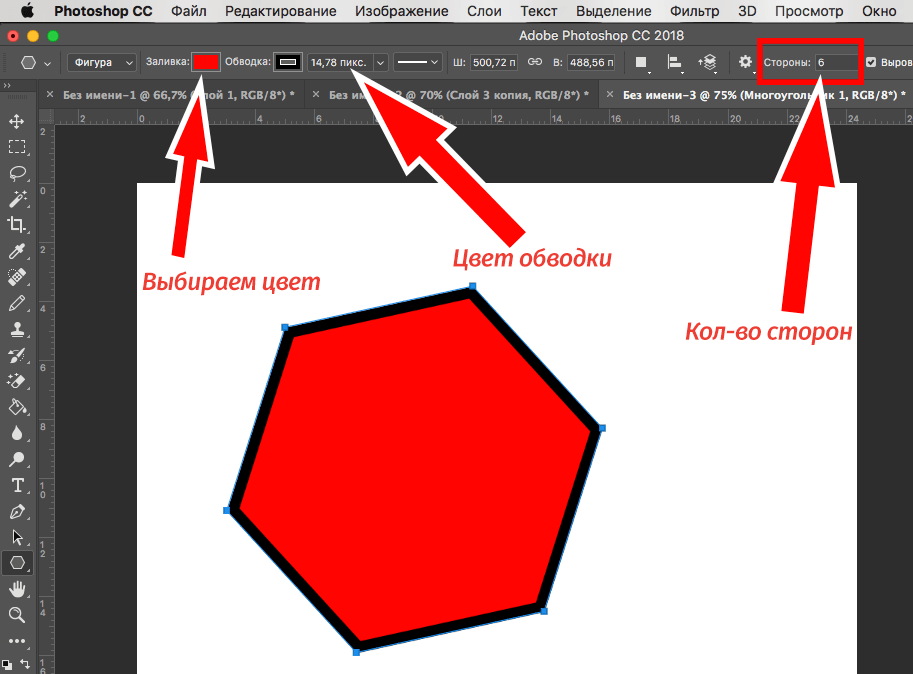
Нас в данном случае интересует именно «Фигура». Нажимая на соответствующую кнопку, на новом слое автоматически создаётся векторный объект. Цвет объекта зависит от выбранного основного цвета.
Готово!
Причем, полученный объект сохраняет все преимущества векторного изображения, т.е., при масштабировании качество не теряется.
Но нашей задачей было не просто создать фигуру, нам нужно сохранить ее в библиотеку. Сразу хочу сказать, что в Adobe Photoshop 2020 список фигур стал структурирован и разделен на папки.
По умолчанию мы видим четыре папки: Лиственные деревья, Дикие животные, Лодки и Цветы.
Но мы можем вызвать окно со всеми настройками «Фигуры». Для этого выбираем выпадающее меню «Окно», ставим галочку напротив строки «Фигуры».
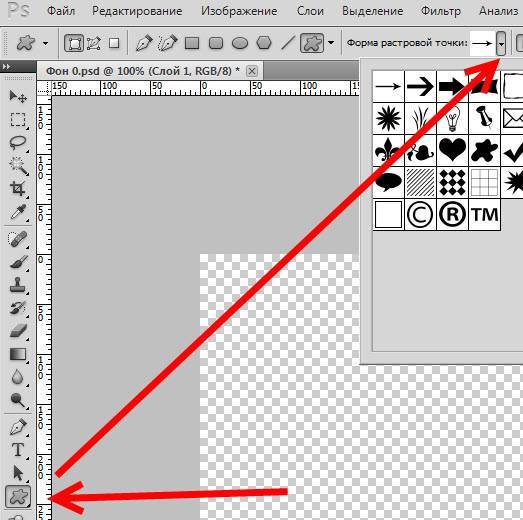
Появилось новое окно. В этом окне в правом верхнем углу находим значок с четырьмя полосками. Нажимаем на него и в выпавшем меню выбираем «Фигуры прежней версии и др.»
В списке папок с фигурами появилась новая папка с множеством подпапок.
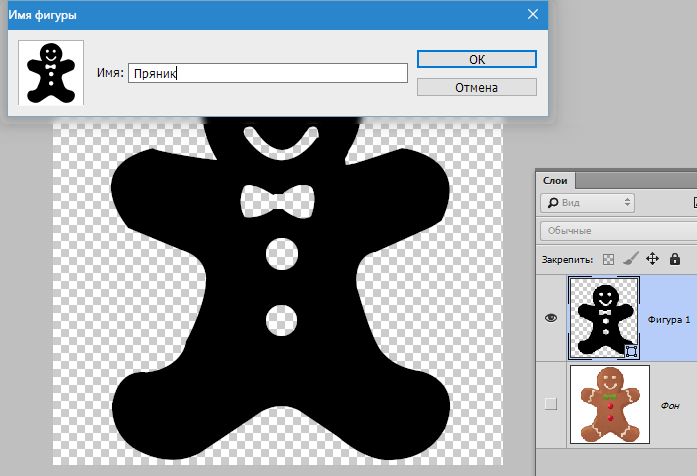
Но мы хотим создать свою папку, куда будем помещать фигуры с музыкальными инструментами. Для этого сначала сохраним фигуру скрипки в библиотеку. Нажимаем «Редактирование», затем «Определить произвольную фигуру».
В открывшемся окне вписываем имя фигуры – Скрипка. Нажимаем ОК.
Нажимаем ОК.
Проверяем окно с произвольными фигурами и видим там ярлычок со скрипкой.
Далее в окне настроек «Фигуры» в нижнем правом углу нажимаем значок с папкой.
В открывшемся окне вписываем название папки «Музыкальные инструменты», нажимаем ОК.
Затем перетаскиваем значок со скрипкой в папку «Музыкальные инструменты».
Вот и всё. У нас все получилось.
Если по какой-то причине лишние папки нужно удалить – просто перетащите их на значок с корзиной.
Теперь «Скрипку» мы сможем вставить в любой документ.
Обратите внимание, когда мы только вставляем «Фигуры» в документ, то сразу активны все точки, и используя инструмент «Выделение узла», можно изменять «Фигуры».
Урок «Как сделать фигуру в фотошопе» завершен!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Урок 13 Пути с фигурами, или Фигуры среди путей. Фотоприколы с помощью Photoshop
Урок 13 Пути с фигурами, или Фигуры среди путей
Растровый редактор Photoshop не был бы столь велик и могуч, если бы его пользователи, помимо работы с растровыми объектами, не могли редактировать еще и нерастровые. Работу с текстом мы уже изучили. В этом уроке мы узнаем, как создавать и использовать векторные объекты — контуры (они же пути) и фигуры.
Напомним, что векторные изображения описываются не массивом точек (как растр), а набором специальных тригонометрических функций, так называемых кривых Безье. В связи с этим векторные изображения можно как угодно увеличивать или трансформировать без искажений (рис. 13.1).
Рис. 13.1. Пример векторных изображений
13.1. Пример векторных изображений
С контурами в Photoshop работают инструменты группы Pen (Перо). Мы обязательно с ними познакомимся, но чуть позже. Для начала изучим структуру контура.
Пройдемся по контуру
Давайте рассмотрим контур под микроскопом нашего внимания, изучим, так сказать, составные части и рычаги управления его гибким телом (рис. 13.2).
1. Кривая Безье, которая и является контуром. Ей можно придать любую форму с помощью вспомогательных элементов, о которых вы узнаете прямо сейчас.
2. Anchor Point (Якорная точка). У каждого контура есть такие точки: в них происходит воздействие на его траекторию. Чтобы создать якорную точку, достаточно щелкнуть на контуре при активном инструменте редактирования контура.
3. Control Handle (Направляющая линия). Они выходят из якорных точек и являются касательными к контуру. Смена расположения либо длины направляющей линии немедленно отразится на траектории контура.
4. Маркеры. Они располагаются на концах направляющих линий, и именно с их помощью можно менять длину и расположение направляющих линий.
Необходимо помнить, что пути – это вспомогательные элементы, а не часть изображения. Но зато путь можно обвести, или пустить по нему текст, или залить цветом, или преобразовать в выделение.
Инструменты группы Pen (Перо)
Хоть инструменты, предназначенные для работы с контурами, занимают две группы, их все (целых семь штук) относят к инструментам группы Pen (Перо).
Pen(Перо)Этот инструмент создает контуры, а активизируется клавишей Р либо кнопкой
на палитре инструментов. Контуры можно строить как в виде отрезков, так и в виде кривых.
Для создания контура, состоящего из прямых отрезков, щелкните в любом месте изображения, создав тем самым якорную точку. Теперь отведите указатель мыши в сторону и снова щелкните. Вы увидите, как две якорные точки соединились по прямой. Если вы будете при этом держать клавишу Shift, то узлы будут располагаться друг относительно друга либо под прямым углом, либо под углом 45° (рис. 13.3).
13.3).
Если вы хотите замкнуть контур, подведите указатель мыши к его первой точке и щелкните на ней. Указатель при этом примет вид
Если вы не хотите, чтобы ваш контур замкнулся, после создания последней якорной точки нажмите клавишу Ctrl. Инструмент переключится в режим Direct Selection (Направление), при котором контур редактируется. Вы же просто щелкните кнопкой мыши вне контура.
Как создавать криволинейные контуры? Начинаем точно так же с первой якорной точки, для чего щелкаем на изображении. После этого отводим указатель мыши в сторону и снова щелкаем, создавая вторую якорную точку. Но при этом (внимание!) одновременно продолжаем движение указателя мыши! Пусть звучит немного мудрено, но вы попробуйте и сразу поймете, как это делается. Как только вы одновременно со щелчком начнете движение, в этом направлении появится направляющая, а сам контур начнет изгибаться (рис. 13.4). Если при этом держать нажатой клавишу Shift, то траектории плавных линий будут как бы описаны вокруг окружности.
Давайте познакомимся с панелью параметров инструмента Pen (Перо) (рис. 13.5).
Рис. 13.5. Параметры инструмента Pen (Перо)Сразу заметим, что некоторые параметры относятся не к контурам, а к фигурам, поэтому сейчас мы будем рассматривать только то, что относится к делу.
1. Три кнопки переключения режимов. Если выбран режим Shape layers (Слои фигуры)
вы будете работать не с контурами, а с фигурами.
При выборе режима Paths (Пути)
под указателем мыши рождается именно путь (то, что мы учились создавать в начале урока).
Режим Fill pixels (Рисовать)
не создает путь или слой с фигурой, а рисует пикселами по контуру выбранной фигуры.
2. Кнопки переключения между инструментами Pen (Перо) и Freeform Pen (Свободное перо), о котором разговор пойдет дальше.
3. Флажок Rubber Band (Резиновая лента). При его установке траектория пути станет проявляться вслед за указателем мыши сразу же после создания первой якорной точки (а не после закрепления последующей точкой).
4. Флажок Auto Add/Delete (Автоматическое добавление/удаление). Автоматически расставляет якорные точки, определяя их положение в зависимости от траектории создаваемого пути.
5. Кнопки-переключатели. Они определяют, станет ли новый путь добавляться к существующему или вычитаться из него либо он будет пересечением или исключением существующих путей.
6. Параметры слоя фигуры.
• Style (Стиль). В этом меню можно назначить стандартный стиль Photoshop для фигуры, не используя палитру Styles (Стили).
• Color (Цвет). Если стиль не назначен, то с помощью данного параметра задается цвет фигуры.
Freeform Pen (Свободное перо)Инструмент Freeform Pen (Свободное перо)
также создает пути. По своему действию он похож на инструмент выделения Lasso (Лассо). Вы перемещаете указатель мыши, а за ним остается траектория пути. После выбора инструмента на панели параметров появятся новые настройки (рис. 13.6).
Рис. 13.6. Параметры инструмента Freeform Pen (Свободное перо)Параметр Curve Fit (Закругление пути) устанавливает, насколько точно траектория пути будет соответствовать движению указателя. В данном случае значение 2 пиксела указывает, что возможные отклонения не будут превышать двух пикселов. Чем меньше значение этого параметра, тем больше узловых точек создается на пути.
В данном случае значение 2 пиксела указывает, что возможные отклонения не будут превышать двух пикселов. Чем меньше значение этого параметра, тем больше узловых точек создается на пути.
Если установить флажок Magnetic (Режим магнитного пера), то работа Freeform Pen (Свободное перо) будет похожа на действие инструмента Magnetic Lasso (Магнитное лассо): путь будет создаваться с учетом значений яркости окружающих пикселов. Этот режим используют, как правило, если нужно создать контур на основе уже готового изображения, например обвести человека на фотографии. Впоследствии этот контур можно преобразовать в выделение. Для данного режима работы вы сможете настроить следующие параметры.
• Width (Ширина) определяет радиус указателя мыши. Если объект, который вы хотите обвести, не сильно контрастирует с фоном, установите значение поменьше.
• Contrast (Контраст) определяет степень отличия пикселов по яркости, достаточную, чтобы провести между ними границу контура.
• Frequency (Частота) определяет частоту якорных точек.
• Флажок Pen Pressure (Нажим пера) устанавливают при работе с графическим планшетом.
Add Anchor Point (Добавить якорную точку)Инструмент Add Anchor Point (Добавить якорную точку)
редактирует созданный контур. Щелкните на пути – в этом месте появится новая якорная точка, ее можно перемещать либо задействовать направляющие. Все манипуляции тут же скажутся на внешнем виде контура.
Кстати, когда вы щелкнете на контуре, появится не только эта, а вообще все якорные точки пути. Редактировать можно любую.
Delete Anchor Point (Удалить якорную точку)Инструмент Delete Anchor Point (Удалить якорную точку)
тоже редактирует существующий путь. Принцип использования простейший: щелкаете на якорной точке – она удаляется. Контур при этом соединяется по кратчайшей траектории между двумя соседними якорными точками.
Convert Point (изменить точку)Инструмент редактирования путей Convert Point (Изменить точку)
воздействует на свойства якорных точек. Прежде чем разговаривать о его влиянии на контуры, необходимо пояснить, что якорных точек два вида: угловые и гладкие. У угловых нет направляющих линий, и соединяют они, как правило, прямые участки с резкими перегибами (см. рис. 13.3). У гладких якорных точек есть направляющие, и соединяют они плавные изгибающиеся участки пути (см. рис. 13.4).
Прежде чем разговаривать о его влиянии на контуры, необходимо пояснить, что якорных точек два вида: угловые и гладкие. У угловых нет направляющих линий, и соединяют они, как правило, прямые участки с резкими перегибами (см. рис. 13.3). У гладких якорных точек есть направляющие, и соединяют они плавные изгибающиеся участки пути (см. рис. 13.4).
Так вот, теперь о принципах работы с инструментом Convert Point (Изменить точку).
• Если вы, активизировав данный инструмент, щелкнете на якорной точке, она поменяет свой тип. Была угловая – станет гладкой, и наоборот.
• Превратив угловую точку в гладкую, вы можете редактировать траекторию пути с помощью направляющих якорной точки.
• После превращения гладкой якорной точки в угловую она соединится с соседними посредством прямых отрезков.
Path Selection (Выделение контура)Инструмент Path Selection (Выделение контура)
находится в соседней группе инструментов и вызывается клавишей A. С его помощью контуры и фигуры перемещаются и свободно трансформируются.
С его помощью контуры и фигуры перемещаются и свободно трансформируются.
Если использовать его при нажатой клавише Shift, двигать пути и фигуры можно лишь под прямым углом или под углом 45°. При перемещении одновременно с нажатием клавиши Alt путь копируется.
Direct Selection (Направление)Инструмент Direct Selection (Направление)
который находится в одной группе с описанным выше, также редактирует путь. Если вы щелкнете на контуре, появятся якорные точки. Вы сможете перемещать их, воздействовать на направляющие и маркеры, но не сможете менять тип либо добавлять новые.
Палитра Paths (Пути)
В нелегком деле укрощения путей и фигур поможет специально созданная для этого палитра Paths (Пути), которая вызывается с помощью команды Window ? Paths (Окно ? Пути) (рис. 13.7).
Рис. 13.7. Палитра Paths (Пути)Вы можете выбрать на палитре тот или иной путь, отредактировать его или превратить в выделение. Как только вы начинаете рисовать новый путь, он отображается в новой строке под названием Work Path (Рабочий путь). Все последующие контуры также отобразятся в строке Work Path (Рабочий путь). Все эти рабочие контуры – временные элементы, поэтому, если вы захотите работать с ними в дальнейшем, их необходимо сохранить. Делается это с помощью команды Save Path (Сохранить путь), которую вы обнаружите в меню палитры Paths (Пути).
Все последующие контуры также отобразятся в строке Work Path (Рабочий путь). Все эти рабочие контуры – временные элементы, поэтому, если вы захотите работать с ними в дальнейшем, их необходимо сохранить. Делается это с помощью команды Save Path (Сохранить путь), которую вы обнаружите в меню палитры Paths (Пути).
Для удаления пути у вас есть несколько вариантов действий.
• Чтобы удалить контур из изображения, выделите его с помощью инструмента Path Selection (Выделение контура) и удалите, используя клавишу Delete или команду Delete Path (Удалить путь) из контекстного меню, которое появится после щелчка правой кнопкой мыши на выделенном пути. Контур удалится, но на палитре Paths (Пути) останется его строка.
• Чтобы удалить часть контура из изображения, воспользуйтесь инструментом Direct Selection (Направление). Щелкните на узловой точке, которую вы хотите удалить, затем нажмите клавишу Delete. Точка удалится. При повторном нажатии путь удалится полностью.
• Чтобы удалить контур с палитры, выделите строку, содержащую миниатюру ненужного контура, затем либо перетащите ее на кнопку Delete Path (Удалить контур)
в нижней части палитры, либо просто нажмите эту кнопку.
С помощью кнопки Fill path with foreground color (Залить путь цветом переднего плана)
замкнутый активный контур мгновенно заливается соответствующим цветом. Если вы хотите не просто так залить контур, а настроить чего-нибудь перед этим, выберите команду Fill Path (Залить путь) в меню палитры.
Кнопка Stroke Path (Вычертить путь)
обводит созданный путь по контуру, то есть рисует вдоль контура тонкую линию основного цвета с настройками, принятыми по умолчанию. Однако возможности этого инструмента намного шире, поскольку параметры обводки можно настраивать. Выберите одноименную команду в меню палитры Paths (Пути). Из появившегося окна вы узнаете, что для обводки можно использовать все-все инструменты рисования и редактирования.
Кнопка Load path as a selection (Перевести путь в выделение)
раскрывает еще одну полезную функцию путей – превращение их в выделение. Если вы просто ее нажмете, все произойдет мгновенно, без особых излишеств. Причем путь после этого никуда не пропадет, вы можете продолжать работать и с ним, и с выделением.
Причем путь после этого никуда не пропадет, вы можете продолжать работать и с ним, и с выделением.
Если вы захотите настроить некоторые параметры будущего выделения, выберите в меню палитры команду Make Selection (Перевести в выделение).
Так же легко и изящно можно проделать и обратную операцию – преобразовать созданное выделение в путь. Использовать это можно, например, для создания художественных контуров сложной формы (рис. 13.8).
Рис. 13.8. Нарисовали стул без особых усилийВ деле подделывания собственных художественных способностей нам поможет кнопка Make work path from selection (Перевести выделение в путь)
Если вы щелкнете на ней при нажатой клавише Alt, появится окно настроек. Единственный параметр Tolerance (Допуск) определяет, на сколько пикселов путь может отклоняться от выделения (в ту или иную сторону).
Что такое Shapes (Фигуры)
Фигуры – более сложные, чем контуры, векторные элементы. Новый объект Shape (Фигура) расположится на отдельном слое – слое фигуры. Как и контуры, эти объекты можно создавать и (что очень важно) редактировать инструментами групп Pen (Перо) и Path Selection (Выделение контура). Однако удобнее, конечно, создавать фигуры с помощью группы инструментов Shapes (Фигуры) (рис. 13.9).
Как и контуры, эти объекты можно создавать и (что очень важно) редактировать инструментами групп Pen (Перо) и Path Selection (Выделение контура). Однако удобнее, конечно, создавать фигуры с помощью группы инструментов Shapes (Фигуры) (рис. 13.9).
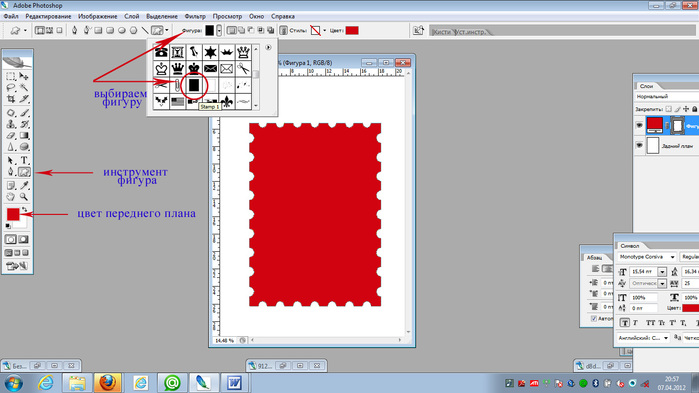
Они легко и непринужденно создают фигуры заданной формы. Выберите, например, инструмент Rectangle (Прямоугольник) и нарисуйте фигуру точно так же, как создавали прямоугольное выделение. Какой именно объект у вас получится в итоге, зависит от параметров инструмента.
Чтобы разобраться с этим, посмотрим на панель параметров инструмента группы Shapes (Фигуры) (рис. 13.10).
Рис. 13.10. Параметры инструмента Rectangle (Прямоугольник)Многие из них мы уже рассматривали при изучении инструмента Pen (Перо). Сейчас разберем кнопки для переключения между режимами создания фигур.
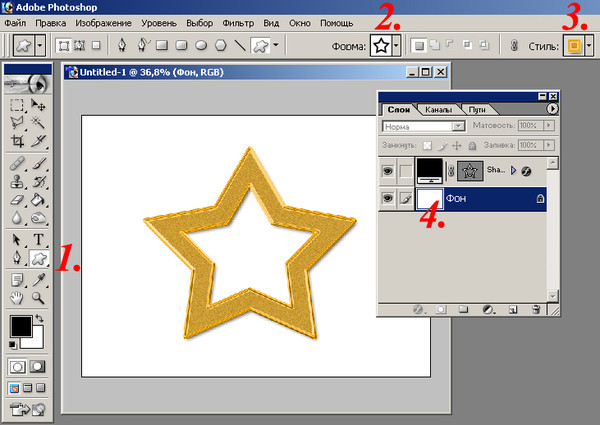
При выборе режима Shape layers (Слои фигуры)
создаются объекты, которые совмещают в себе свойства контура и слоя, – самые загадочные фигуры. Контуром определяются границы фигуры, ее форма, а слой содержит заливку, которая может быть выполнена цветом, текстурой или стилем. Если вы удалите контур, останется слой, полностью покрытый заливкой. Созданная фигура будет отображаться и на палитре Paths (Пути), и на палитре Layers (Слои) (рис. 13.11).
Контуром определяются границы фигуры, ее форма, а слой содержит заливку, которая может быть выполнена цветом, текстурой или стилем. Если вы удалите контур, останется слой, полностью покрытый заливкой. Созданная фигура будет отображаться и на палитре Paths (Пути), и на палитре Layers (Слои) (рис. 13.11).
Данный текст является ознакомительным фрагментом.
Как рисовать фигуры в Photoshop (+ Объяснение настроек инструмента Shape!)
Создание фигур — базовая основа Photoshop, которую каждый должен научиться делать в какой-то момент. В Photoshop есть множество инструментов, которые вы можете использовать для создания фигур в своем проекте, и множество настроек, влияющих на то, как они выглядят и работают.
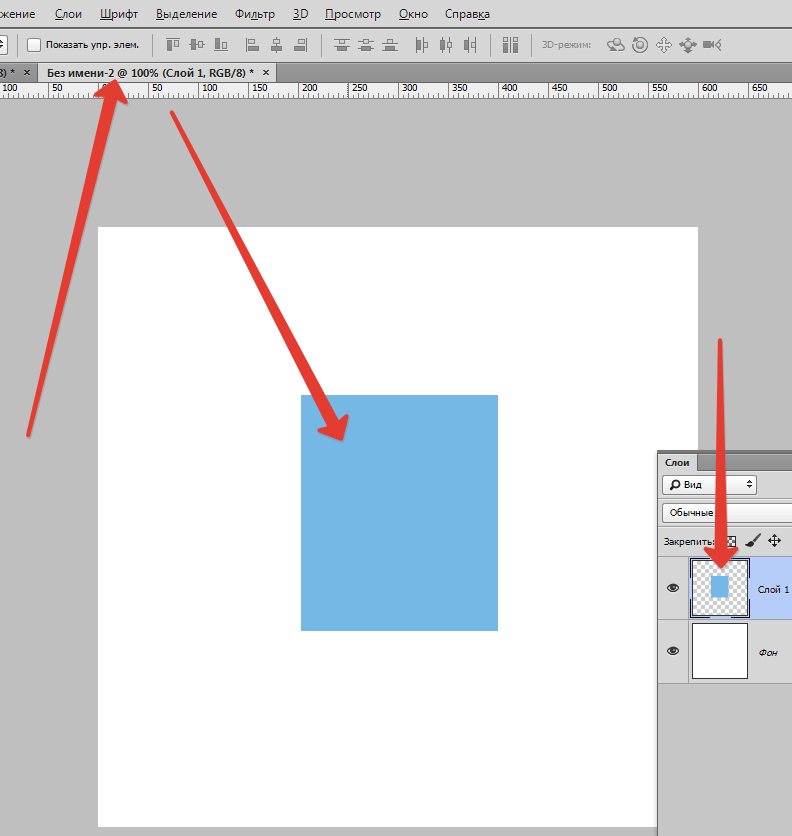
Чтобы создать фигуру в Photoshop, нажмите U, чтобы получить доступ к инструменту «Форма», или нажмите и удерживайте инструмент «Форма» на панели инструментов, чтобы выбрать нужную форму. Затем щелкните и перетащите на холсте, чтобы создать фигуру, удерживая при этом Shift, чтобы при желании она оставалась симметричной.
Затем щелкните и перетащите на холсте, чтобы создать фигуру, удерживая при этом Shift, чтобы при желании она оставалась симметричной.
Инструмент «Форма» можно использовать для создания пользовательских фигур или выделений, а также для заполнения различных фигур цветами, узорами, изображениями и т. д. Сегодня мы углубимся в различные инструменты формы, доступные в Photoshop, какие настройки использовать и, в конечном счете, как нарисовать идеальную форму!
Как получить доступ к инструментам формы в Photoshop
Вы можете получить доступ к различным инструментам формы Photoshop ( U ) на панели инструментов слева. Значок инструмента будет отображаться в форме, которую вы использовали последней, или в форме прямоугольника по умолчанию.
Вы можете получить доступ к различным доступным формам, щелкнув и удерживая значок и выбрав из появившихся вариантов.
Щелкнув по значку, вы заметите, что панель инструментов вверху содержит настройки, которые позволяют дополнительно настроить внешний вид и поведение вашей фигуры.
Эти настройки остаются доступными для вас независимо от того, какую форму вы выбрали в параметрах инструмента. Мы подробнее рассмотрим эти настройки позже, а пока полезно знать, где они находятся.
Как рисовать фигуры на холсте в Photoshop
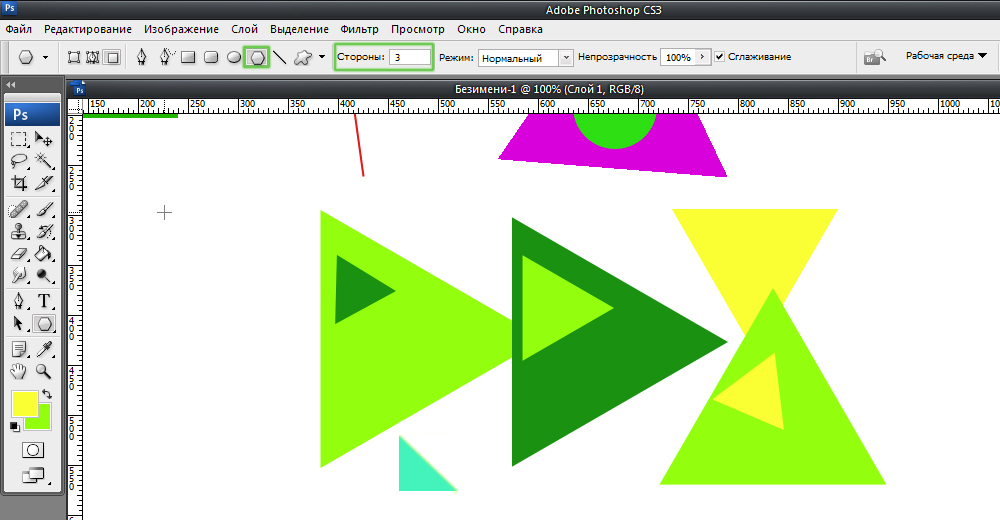
Выбрав нужный инструмент «Форма», вы можете создать фигуру, просто щелкнув и перетащив ее на холст. Чтобы сделать идеальный круг, равносторонний треугольник или квадрат, удерживайте Shift , пока вы щелкаете и перетаскиваете, чтобы создать фигуру. Так вы сохраните форму со всех сторон.
Создать фигуру в Photoshop очень просто. В зависимости от ваших настроек фигура, скорее всего, будет выглядеть довольно просто, но мы немного рассмотрим различные настройки, которые вы можете внести во внешний вид вашей фигуры.
Как изменить положение и размер фигуры
Теперь, когда вы добавили фигуру на холст, давайте рассмотрим, как перемещать фигуру и изменять ее размер.
Чтобы легко изменить размер фигуры, щелкните и перетащите любой из переключателей, появившихся вокруг нее после создания фигуры. Чтобы сохранить первоначальные размеры фигуры, удерживайте Shift при изменении размера фигуры.
Чтобы сохранить первоначальные размеры фигуры, удерживайте Shift при изменении размера фигуры.
Вы можете изменить положение фигуры с помощью инструмента перемещения. Имейте в виду, что, когда инструмент фигуры все еще активен, если вы попытаетесь щелкнуть и перетащить фигуру, чтобы переместить ее, вы создадите только новую фигуру. Вы должны выбрать Переместите инструмент ( V ) на панели инструментов, прежде чем пытаться переместить фигуру. Выбрав инструмент перемещения, щелкните и перетащите фигуру, чтобы изменить ее положение.
Объяснение настроек инструмента «Форма»
Теперь давайте рассмотрим различные настройки, которые позволяют настроить внешний вид вашей фигуры. Вы можете найти их на панели Options .
1. Фигура против пути против пикселей
Вы можете использовать этот параметр, чтобы выбрать, какой тип слоя вы будете создавать при создании формы. Нажатие на стрелки раскрывающегося списка дает варианты между формой, контуром и пикселями.
При выборе Shape будет создан слой формы, который позволит вам легко изменить заливку и обводку формы. Для большинства ситуаций, когда вы хотите нарисовать фигуру, это будет лучший вариант. Этот параметр сохраняет форму как слой формы, что позволит вам вернуться и отредактировать ее, если это необходимо. Слои-фигуры также масштабируемы, поскольку они создаются как векторный слой.
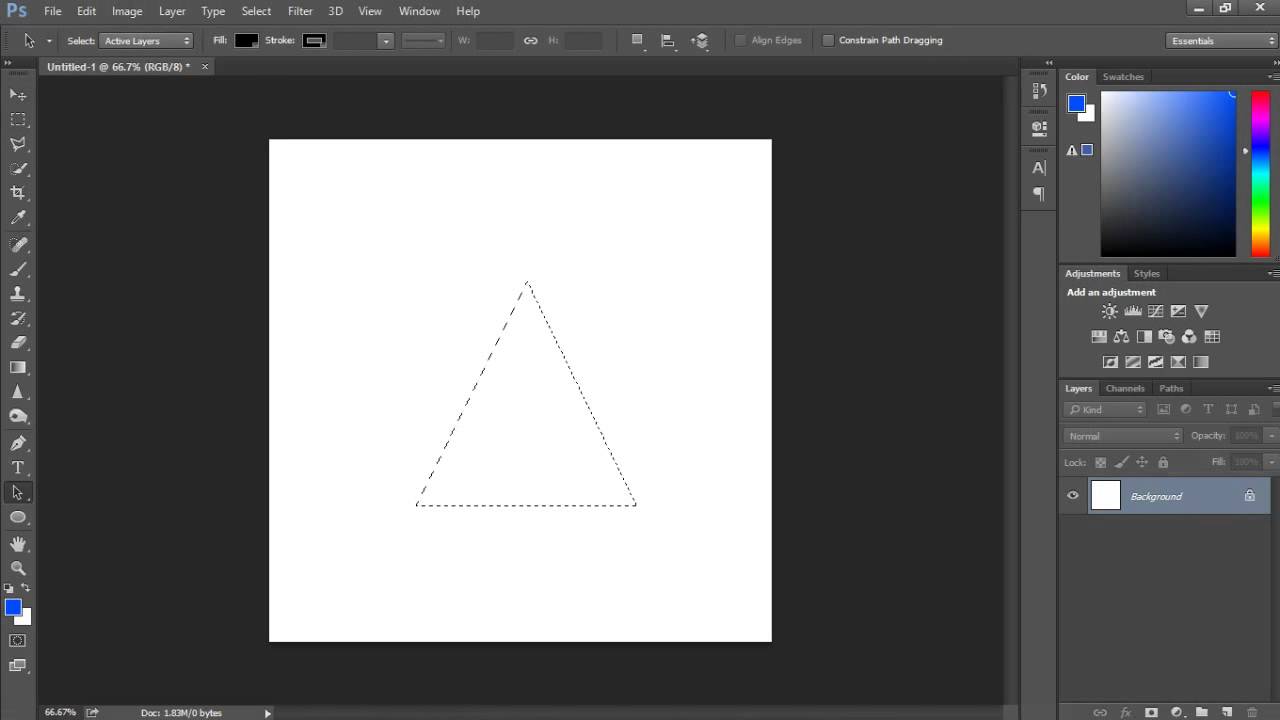
Контуры полезны для создания выделений определенной формы; например, если вы хотите выбрать круглую область изображения или графика, вы можете использовать параметр «Путь».
После того, как вы щелкнете и перетащите, чтобы создать свой путь, вы можете нажать Выбор , чтобы изменить радиус растушевки выделения. Нажмите OK, когда закончите.
Когда вы нажмете OK, вы увидите, как фигура превратится в выделение на вашем изображении или холсте.
С помощью этого инструмента вы также можете выделить произвольную фигуру, если область, которую вы хотите выделить, похожа на фигуру, но имеет некоторые отдаленные области, которые вы хотите добавить к выделению. Для этого следуйте приведенному выше процессу, чтобы создать свой путь на основе формы — выберите любую форму, покрывающую большую часть области, которую вы хотите выбрать. Затем выберите инструмент «Перо» ( P ).
Для этого следуйте приведенному выше процессу, чтобы создать свой путь на основе формы — выберите любую форму, покрывающую большую часть области, которую вы хотите выбрать. Затем выберите инструмент «Перо» ( P ).
Теперь щелкните по выделенному фрагменту, чтобы добавить опорные точки к областям, которые вы хотите перетащить. В качестве примера на изображении ниже я добавил три опорные точки в верхнем левом углу круга, но добавляйте столько, сколько вам нужно.
Теперь вы можете перетаскивать опорные точки так, чтобы они выделяли нужную область.
Чтобы сохранить эту область как часть выделения, нажмите Selection на верхней панели инструментов и убедитесь, что Add To Selection проверяется.
Нажмите OK, и вы заметите, что выбор изменился, чтобы включить только что добавленную область. Вы также можете использовать этот же метод, чтобы создать свою собственную фигуру, не делая выбора из нее.
Имейте в виду, что выбор контура и создание фигуры не позволит вам изменить внешний вид фигуры или штриха; вы увидите только контур фигуры, и он не появится на панели слоев .
Однако вы сможете увидеть путь в Панель путей .
Выбор пикселей позволит вам создать растровую форму. Это означает, что вы не сможете редактировать заливку или обводку фигуры; он автоматически появится заполненным цветом, на который вы установили цвет переднего плана.
Формы, созданные с помощью параметра «Пиксели», также не масштабируются, поскольку при слишком большом увеличении размера форма станет пиксельной. Это лучший вариант, если вы хотите создать фигуру быстро и легко, и вам не нужно выполнять дальнейшее редактирование
В целом, использование параметра «Форма» из приведенных выше параметров, вероятно, является лучшим выбором, поскольку вы будете иметь максимальный контроль над тем, как ваша фигура будет выглядеть после ее создания.
2. Настройки заливки и обводки
Теперь пришло время изучить все способы заполнения фигуры и ее обводки. После того, как вы создали свою фигуру, используя параметр формы (не путь или пиксели), щелкните поле рядом с Заполнить , чтобы увидеть различные варианты заполнения вашей фигуры.
В появившемся окне вы увидите различные варианты заполнения фигуры. В порядке слева направо варианты: «Без заливки», «Сплошной цвет», «Градиент» и «Узор».
Секция сплошного цвета довольно проста, просто изучите доступные варианты цвета и выберите тот, который вам нравится, или выберите свой собственный с помощью палитры цветов.
Щелкните следующий значок, значок градиента, чтобы увидеть различные настройки градиента.
Здесь вы можете просмотреть доступные комбинации цветов или выбрать свои собственные цвета с помощью палитры цветов.
В нижней области вы можете использовать редактор градиентов, чтобы выбрать, сколько каждого цвета вы хотите использовать в градиенте. Нажмите и перетащите квадратные ограничители градиента в нижней части каждой стороны, чтобы отрегулировать количество каждого цвета, и маленький ромб в центре, чтобы отрегулировать, где находится средняя точка градиента.
Ниже вы также можете выбрать, будет ли градиент отображаться в линейном направлении или другим способом, щелкнув стрелку раскрывающегося списка. Кроме того, вы можете повернуть градиент на любую желаемую степень.
Кроме того, вы можете повернуть градиент на любую желаемую степень.
Теперь давайте посмотрим, как мы можем заполнить фигуру узором. Щелкните значок шаблона, и вы увидите все доступные шаблоны, которые поставляются с Photoshop, а также те, которые вы создали или добавили. Выберите тот, который вам нравится.
Выбрав шаблон, вы можете использовать настройки в нижней части панели, чтобы отрегулировать масштаб шаблона (сколько раз он повторяется), а также угол.
Эти настройки могут повлиять на внешний вид вашего рисунка. Обратите внимание на разницу в масштабе шаблона, установленного на 100% вверху и 23% внизу.
Параметры заливки применяются только к фигурам, у которых есть пространство, которое можно заполнить, а не к инструменту Line . Инструмент «Линия» особенно полезен, если вам нужно сделать стрелки, так как вы можете перейти к значку шестеренки перед созданием линии и настроить ее так, чтобы она имела наконечник стрелки на одном конце, выбрав только «Начало» или «Конец» или оба конца, нажав выбрав оба.![]() Вы также можете установить ширину и длину стрелок.
Вы также можете установить ширину и длину стрелок.
3. Настройки ширины и высоты
Следующие настройки позволяют настроить размер фигуры, добавив определенные значения ширины и высоты.
Чтобы изменить эти параметры, просто введите количество пикселей в ширину и высоту. Активируйте значок «Связь», чтобы убедиться, что при настройке одного из них другой автоматически настраивается для сохранения исходных размеров.
4. Параметры углового радиуса
Этот параметр определяет степень скругления угла фигуры (если применимо). Чтобы изменить настройку, просто введите количество пикселей для изгиба угла. Чем выше количество пикселей, тем более изогнутыми будут края.
Например, если установлено значение 20 пикселей, закругленные углы прямоугольника выглядят следующим образом:
5. Настройки обводки
После того, как вы определились с внешним видом вашей фигуры, вы также можете изменить обводку фигуры. похоже на заливку. Обводка относится к пикселям, которые составляют контур вашей фигуры, и может быть настолько толстой или тонкой, насколько вы хотите. Те же настройки заливки, что и для самой формы, применимы и к обводке. Чтобы получить к ним доступ, щелкните значок Stroke .
Те же настройки заливки, что и для самой формы, применимы и к обводке. Чтобы получить к ним доступ, щелкните значок Stroke .
В появившейся панели вы найдете те же параметры, что и параметры формы заливки.
Выберите цвет, градиент или узор обводки. Затем вы можете выбрать ширину обводки, щелкнув стрелку раскрывающегося списка и перетащив ползунок вверх или вниз, или введя количество пикселей в поле.
Обводка появится в виде контура вашей фигуры.
Наконец, вы можете изменить тип обводки, которую вы видите — обычная, пунктирная или пунктирная линия — на панели параметров обводки.
В нижней части панели вы найдете еще несколько полезных настроек, таких как настройка Выравнивание , которая позволяет вам выбрать, хотите ли вы, чтобы обводка располагалась внутри, снаружи или непосредственно на краю форма; и параметр Corners , который позволяет вам выбрать, насколько закругленными, прямыми или заостренными должны выглядеть углы штриха.
Выбрав Дополнительные параметры , вы также можете выбрать, сколько точек или тире вы хотите видеть в своем штрихе, заполнив числа под тире и пробелом.
Как заполнять фигуры изображениями
Вы можете захотеть заполнить фигуру изображением, например, чтобы особым образом вписать изображение в проект или добавить к изображению рамку или рамку. Для этого сначала создайте свою форму. Пока не беспокойтесь о настройке заливки или обводки.
Затем перетащите изображение из ваших файлов или рабочего стола в проект, где оно появится в документе как новый слой. Это полезно, поскольку позволяет вносить дополнительные изменения в оба по мере необходимости.
Теперь, на панели Layers , вы можете добавить обтравочную маску к слою Image, щелкнув правой кнопкой мыши (Win) или Control + щелкнув (Mac) слой и выбрав Create Clipping Mask . Убедитесь, что слой изображения находится прямо над слоем формы.
Вы заметите значок обтравочной маски рядом с миниатюрой изображения на панели «Слои».
Теперь перетащите изображение на фигуру с помощью инструмента Move и расположите его так, как хотите.
Как заполнить фигуры текстом
Вы также можете заполнить фигуру текстом, перейдя к инструменту фигуры и выбрав нужную фигуру, затем в области Инструмент фигуры выберите Контур .
Создайте фигуру, щелкнув и перетащив ее на холсте. Затем выберите Text инструмент на панели инструментов.
Поместите текст в фигуру, щелкнув внутреннюю часть фигуры, чтобы создать текстовое поле. Текст появится внутри пути, который вы создали на основе фигуры.
Вы можете изменить шрифт, цвет, размер и другие характеристики текста в панели параметров.
Как создавать прозрачные фигуры с помощью контуров
Вы также можете сделать заливку фигуры прозрачной и оставить обводку в виде контура фигуры. Для этого создайте фигуру и направляйтесь к области Fill .
На появившейся панели убедитесь, что для заливки фигуры установлено значение Нет заливки (первый значок слева).
Теперь у вас будет простой контур с прозрачным центром. Вы можете редактировать контур, используя Ход настройки.
Использование пользовательских фигур и импорт дополнительных фигур
Последним инструментом формы является инструмент Custom Shape . Нажав и удерживая значок формы, вы сможете получить доступ к инструменту Custom Shape .
Когда этот инструмент активен, вы можете нарисовать одну из пользовательских фигур, поставляемых с Photoshop, или любую другую, которую вы могли импортировать, щелкнув раскрывающийся список Shape на панели Options .
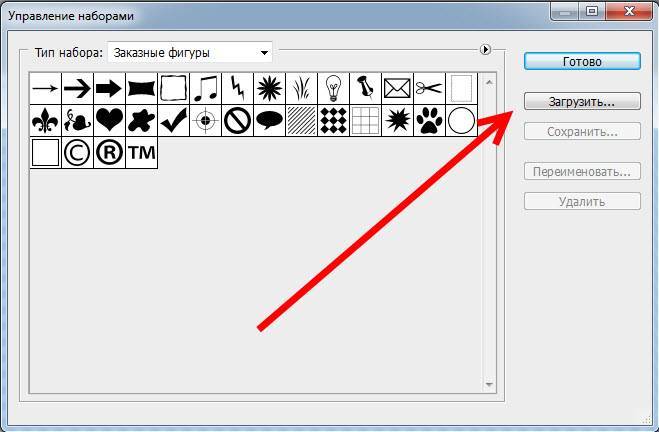
Если вы ищете нестандартные формы, на Shapes4Free их множество. Чтобы импортировать пользовательскую фигуру, которую вы загрузили, вы можете щелкнуть значок шестеренки в правом верхнем углу панели пользовательских фигур и выбрать Import Shapes .
После того, как вы выбрали и импортировали свою пользовательскую форму, она появится в папках Custom Shapes под фигурами по умолчанию.
Инструменты формы, доступные в Photoshop, являются одними из самых универсальных инструментов для всех типов редактирования. От графического дизайна до создания выделений и многого другого — существует множество способов использования фигур в рабочем процессе. Благодаря советам, которые вы узнали здесь, вы теперь знаете все тонкости использования инструментов формы, поскольку настройки остаются почти одинаковыми для каждого используемого вами инструмента формы.
Удачного редактирования!
Как использовать инструмент Custom Shape Tool
Когда вы видите классный дизайн, созданный в Photoshop, вы можете задаться вопросом, какой инструмент использовался для его создания. Вы обязательно обнаружите, что дизайн был создан с помощью инструмента Custom Shape Tool в Photoshop.
Нестандартные формы, вы думаете? Единственные рисунки фигур, которые вы видели, выглядят как стоковые рисунки. Но этот надежный инструмент может предложить гораздо больше, и его универсальность часто используется недостаточно. Итак, вот руководство для начинающих по использованию Custom Shape Tool в Adobe Photoshop.
Но этот надежный инструмент может предложить гораздо больше, и его универсальность часто используется недостаточно. Итак, вот руководство для начинающих по использованию Custom Shape Tool в Adobe Photoshop.
Что такое инструмент пользовательской формы в Photoshop?
Инструмент пользовательской формы Photoshop — это инструмент формы, который позволяет создавать нестандартные, индивидуальные формы. В то время как различные инструменты формы Photoshop предлагают основные формы, которые вы можете создавать, редактировать и объединять вместе, такие как инструменты Rectangle и Ellipse , инструмент Custom Shape Tool предоставляет вам гораздо больше возможностей.
Инструмент Custom Shape Tool не только предоставляет библиотеку готовых фигур, но также позволяет легко создавать собственные формы для использования с этим инструментом. Вы можете добавить свои собственные дизайны в библиотеку форм для использования в любое время.
После того как вы добавили фигуру в свой дизайн, вы можете легко превратить его в узор, который можно добавить на любую поверхность в Photoshop.
Где находится инструмент пользовательской формы в Photoshop?
В представлении Photoshop по умолчанию инструмент Custom Shape Tool скрыт на виду. Инструмент пользовательской формы можно найти на левой панели инструментов как один из многих инструментов, расположенных под значком инструмента по умолчанию. Найдите инструмент формы по умолчанию — обычно инструмент «Прямоугольник» — и нажмите и удерживайте значок, пока не отобразятся другие инструменты.
Вы узнаете инструмент Custom Shape Tool по небольшим пятнам на его значке, напоминающим лужу. Щелкните значок, чтобы активировать инструмент Custom Shape Tool . После того, как вы активировали его, вы можете удерживать U на клавиатуре, чтобы выбрать инструмент позже.
Как использовать инструмент «Пользовательская форма» в Photoshop
Использовать инструмент «Пользовательская форма» очень просто, как и любой другой инструмент формы в Photoshop. Когда ваш инструмент Custom Shape Tool активен, верхняя панель настроек в верхней части рабочей области изменяется в соответствии с его параметрами.
Шаг 1: Выберите свою форму
Наиболее важной частью инструмента Custom Shape Tool является выбор самой формы. Чтобы выбрать фигуру из библиотеки Photoshop, перейдите в меню выбора «Пользовательская фигура».
Как только вы нажмете на выпадающее меню, вы увидите целый ряд готовых опций. Эти формы варьируются от рамок для картин и вывесок до элементов природы, текстовых пузырей, сердец и квадратов. У вас также будут любые самодельные нестандартные формы в этой библиотеке.
Шаг 2. Настройте параметры
После того, как вы выберете стиль фигуры, вы должны выбрать цвет заливки и обводки. Заливка — это цвет, который будет находиться внутри вашей формы. Обводка — это цвет, которым будет очерчена ваша фигура.
Эти две опции находятся в верхнем левом углу рабочего пространства. Нажав на каждый соответствующий образец, вы увидите раскрывающееся меню.
Здесь вы можете выбрать оттенок для заливки или обводки. Вы также можете вообще не использовать цвет. Чтобы оставить поле «Заливка» или «Обводка» пустым, выберите белое поле с красной перечеркнутой линией. Кроме того, если вам не нравится какой-либо из этих цветовых образцов, вы также можете выбрать собственный цвет из Палитра цветов . Он находится в правой части раскрывающегося меню.
Вы также можете вообще не использовать цвет. Чтобы оставить поле «Заливка» или «Обводка» пустым, выберите белое поле с красной перечеркнутой линией. Кроме того, если вам не нравится какой-либо из этих цветовых образцов, вы также можете выбрать собственный цвет из Палитра цветов . Он находится в правой части раскрывающегося меню.
Вы хотите использовать несколько пользовательских цветов одновременно? Вот как создать цветовую палитру в Photoshop.
Шаг 3. Нарисуйте фигуру
Теперь, когда вы познакомились с инструментом Custom Shape Tool, пришло время рисовать. Во-первых, убедитесь, что ваш инструмент Custom Shape Tool все еще активен. Затем щелкните и перетащите курсор по странице, чтобы нарисовать фигуру. Вы увидите контур синего цвета. Держите Сдвиньте при перетаскивании, чтобы сохранить пропорции.
Как только ваша фигура станет примерно нужного размера, отпустите курсор. Синие линии будут автоматически заполняться цветом, если перед началом вы не установили для параметра Fill значение красного зачеркивания.
Вы также увидите маленькие «маркеры», размещенные в стратегических точках вдоль этого синего контура, который все еще окружает вашу фигуру. Вы можете использовать эти маркеры, чтобы настроить свою форму, так что давайте сделаем это прямо сейчас.
Шаг 4: Настройте форму
Чтобы изменить форму, нажмите A или перейдите на левую панель инструментов и нажмите Инструмент прямого выбора . Его значок выглядит как маленькая белая стрелка, не путать с инструментом выбора пути, расположенным под тем же значком.
Инструмент прямого выбора позволяет настраивать отдельные опорные точки вдоль контура. Как только инструмент «Прямое выделение» активен, щелкните в любом месте фигуры, и вы увидите, что все синие «маркеры» станут белыми. Это ваши опорные точки.
Чтобы настроить опорную точку, нажмите на одну из белых точек — она снова станет синей, показывая, что она выбрана. Нажмите и перетащите несколько опорных точек, чтобы выбрать более одной за раз.![]() Чтобы настроить фигуру, перетащите любую из выбранных опорных точек на новое место.
Чтобы настроить фигуру, перетащите любую из выбранных опорных точек на новое место.
Когда опорные точки окажутся там, где вы хотите, отпустите курсор. Форма автоматически приспособится к этому новому пути. Продолжайте делать это, пока все ваши точки не будут настроены так, как вы хотите.
Шаг 5. Настройте опорные точки
Когда вы нажмете на опорную точку, вы заметите, что по обе стороны от нее торчат две маленькие «ручки». Эти ручки являются вашими контрольными точками перетаскивания. Когда вы их настраиваете, они изменяют форму и кривизну опорной точки, а не перемещают ее из точки A в B.
Чтобы отрегулировать эти манипуляторы, щелкните опорную точку, которую вы хотите отрегулировать. Затем наведите указатель мыши на ручку, которую хотите настроить, и она станет синей. Нажмите и перетащите ручку, чтобы переместить ее. Вы заметите, что индивидуальная кривая вашей фигуры, связанная с этой конкретной опорной точкой, изменится вместе с ней.
Все остальные точки привязки останутся прежними. Вам придется перетаскивать каждый маркер привязки по отдельности, чтобы внести эти изменения, так как нет способа сделать это глобально.
Вам придется перетаскивать каждый маркер привязки по отдельности, чтобы внести эти изменения, так как нет способа сделать это глобально.
Если вам не нравится внешний вид новой кривой, вы можете просто Редактировать > Отменить перетаскивание контрольной точки . Photoshop вернет ваши изменения.
Шаг 6. Настройте обводку
Теперь, когда вы отрегулировали форму цветка, пришло время усовершенствовать обводку .
Убедитесь, что ваша фигура выбрана с помощью инструмента Direct Selection Tool ( A ) или путем выбора слоя формы на панели слоев, когда активен инструмент Custom Shape Tool (U).
Затем перейдите на верхнюю панель настроек и щелкните раскрывающееся меню для Stroke Size . Перетаскивая ползунок вперед и назад по полосе, вы можете сделать линию Обводки тоньше или толще.
Вы также можете изменить Тип штриха, щелкнув раскрывающееся меню рядом с ним. Здесь вы можете выбрать последовательный, пунктирный или пунктирный стиль линии. Здесь вы также можете изменить настройки выравнивания, заглавных букв и углов.
Здесь вы можете выбрать последовательный, пунктирный или пунктирный стиль линии. Здесь вы также можете изменить настройки выравнивания, заглавных букв и углов.
Как создать пользовательскую форму в Photoshop
Если в библиотеке пользовательских форм Photoshop нет нужной формы, вы можете легко создать свою собственную. Вы можете сохранить свою самодельную форму в библиотеке для будущего использования вместе с остальной библиотекой форм.
Чтобы создать пользовательскую форму, нарисуйте изображение с помощью инструмента «Кисть» ( B ) или создайте черный силуэт из изображения с помощью настройки «Порог» на вкладке «Изображение». Если у вас есть изображение или фигура, которая отлично смотрится в черном цвете, используйте Magic Wand Tool ( W ), чтобы выбрать область, щелкнув по ней.
Выделив черную часть изображения — так будет выглядеть ваша пользовательская фигура — перейдите в Окно > Контуры , чтобы открыть панель контуров.
