Как создать эффект блеска в Photoshop
Добавьте немного блеска, и ваши фотографии станут волшебными. Вы можете заставить снег сверкать или добавить эффект звездного света. Палочка превращается в волшебную палочку, звезды рассыпаются по небу, а светлячки наполняют ночь. В этой статье вы узнаете, как создать эффект блеска в Photoshop шаг за шагом.
Мы создадим сверкающую кисть. Это даст вам наибольшую гибкость. Мы сохраним ее, чтобы вы могли легко применять блеск к своим фотографиям. Вы можете наложить кисть на всю фотографию в качестве наложения, а можете добавить волшебный штрих к небольшой области. Кисть с блестками, которую вы сделаете, будет уникальной для вас. Только у вас будет этот волшебный штрих!
Эти шаги очень просты. Начнем с создания кисти. Затем мы наложим блеск на пару фотографий.
Создание кисти с блестками
Шаг 1: Открыть новый документ в Photoshop
Откройте Adobe Photoshop и создайте новый документ. Перейдите в меню Файл и выберите Файл > Новый документ (Ctrl/Command+N). В окне “Новый документ” установите ширину и высоту 2500px. Убедитесь, что цвет содержимого фона установлен на белый.
В окне “Новый документ” установите ширину и высоту 2500px. Убедитесь, что цвет содержимого фона установлен на белый.
Нажмите кнопку Создать.
Шаг 2: Активация унаследованных кистей
Мы создадим нашу новую кисть, используя комбинацию кистей, доступных в Photoshop. Одними из лучших кистей, которые можно использовать при создании блесток, являются кисти наследия. Они могут быть скрыты в вашей версии Photoshop.
Здесь описано, как найти эти унаследованные кисти. (Если вы уже видите папку Legacy Brushes в раскрывающемся меню Brush Preset Picker, этот шаг можно пропустить.)
Чтобы показать унаследованные кисти, щелкните инструмент “Кисть” на панели инструментов. На панели параметров в верхней части рабочей области щелкните значок папки рядом с пунктом Brush Preset Picker.
Открывается панель настроек кисти.
На панели настроек кисти выберите вкладку Кисти. Затем щелкните значок с тремя линиями в правом верхнем углу. В появившемся меню выберите пункт Наследные кисти.
Photoshop спросит, хотите ли вы восстановить унаследованные кисти в списке предустановок кистей. Нажмите OK.
Когда вы перейдете к папке Brush Preset Picker в панели Options, у вас должен появиться новый набор кистей на выбор. Откройте папку кистей Legacy, чтобы открыть почти 20 дополнительных папок с кистями. Мы будем использовать кисти, находящиеся в основном в папках Default Brushes и Assorted Brushes.
Шаг 3: Установите цвет переднего плана на черный
Перед началом создания кисти установите цвет переднего плана на черный. Чтобы сделать это быстро, нажмите горячую клавишу D. При этом цвета переднего и заднего плана будут установлены по умолчанию. По умолчанию цвет переднего плана – черный.
Или щелкните квадрат цвета переднего плана в нижней части левой панели инструментов. Откроется окно Color Picker (Выбор цвета). Щелкните в правом нижнем углу, чтобы выбрать черный цвет.
Нажмите OK.
Шаг 4: Выберите инструмент кисть в форме звезды
Нажмите на инструмент “Кисть” на панели инструментов. На панели параметров в верхней части рабочей области выберите кисть в форме звезды из папки Brush Preset. Для моей кисти с блестками я начал с кисти Star 70, расположенной в папке Default Brushes. В папке Legacy Brush доступно множество других вариантов. Вот некоторые любимые:
На панели параметров в верхней части рабочей области выберите кисть в форме звезды из папки Brush Preset. Для моей кисти с блестками я начал с кисти Star 70, расположенной в папке Default Brushes. В папке Legacy Brush доступно множество других вариантов. Вот некоторые любимые:
- Star 70
- Crosshatch 1
- Crosshatch 4
- Small star
- Big star
- Starburst Small
- Starburst Large
- Texture 4
- DP Sta
Не стесняйтесь экспериментировать с другими кистями. Такие формы, как бриллианты и треугольники, также хорошо работают в составе кисти для блеска. Вы также можете использовать мягкую круглую кисть для создания круглой формы. Но используйте низкую интенсивность потока. Плотный центр будет притягивать взгляд.
Также вы можете скачать другие кисти из Интернета. Некоторые из них бесплатны, а другие необходимо купить.
Для начала выберите кисть большого размера. около 300px. Щелкните на слое с белым фоном и добавьте три или четыре фигуры. Расположите фигуры произвольно по всему холсту.
Расположите фигуры произвольно по всему холсту.
Шаг 5: Добавьте мазки разного размера
Измените размер кисти и добавьте еще несколько мазков.
Размер кисти можно изменить в строке параметров или с помощью клавиш со скобками. Левая скобочная клавиша ( делает кисть меньше. Правая скобочная клавиша ) делает кисть больше.
Не добавляйте слишком много мазков. В следующем шаге вы внесете некоторое разнообразие в формы.
Шаг 6: Выбор второй фигуры
Выберите кисть другой формы. Я использовал кисть Crosshatch 1, расположенную в папке Assorted Brushes. Выберите кисть большого размера и добавьте три или четыре фигуры.
Старайтесь не перекрывать другие фигуры и оставляйте много белого пространства между мазками.
Измените размер кисти и добавьте еще несколько мазков.
Шаг 7: Выберите третью фигуру
Выберите третью форму кисти. Я использовал кисть Starburst Large, расположенную в папке Assorted Brushes. Выберите кисть большого размера и добавьте три или четыре фигуры. Измените размер кисти и добавьте еще несколько мазков.
Измените размер кисти и добавьте еще несколько мазков.
Вы можете использовать более трех фигурных кистей. Но будьте осторожны и не переусердствуйте. Вам не нужно слишком много разных форм. Выберите три или четыре разных формы. Для каждой формы выберите два или три разных размера.
Удерживайте фигуры в белой рамке фонового слоя и оставляйте много белого пространства между фигурами. Экспериментируйте с разными размерами и формами кистей, чтобы создать уникальные кисти с блестками.
Вот мой окончательный выбор мазков.
Шаг 8: сохранение холста в качестве предустановки кисти
Когда вы будете довольны формами и их расположением на фоновом слое, сохраните их как заготовку кисти. Это позволит вам обращаться к кисти в любое время, когда вы захотите добавить эффект блеска или наложения. Перейдите в меню Редактирование. Выберите Edit > Define Brush Preset.
Дайте кисти имя и нажмите кнопку OK. Закройте файл, который вы использовали для создания кисти “Блеск”. Сохранять его не нужно. Ваша работа сохранена в виде мазка кисти, который вы можете использовать, когда захотите.
Сохранять его не нужно. Ваша работа сохранена в виде мазка кисти, который вы можете использовать, когда захотите.
Вот и все! У вас есть своя личная кисть для блеска. Вы должны увидеть ее в нижней части списка кистей. Итак, давайте используем вашу новую кисть, чтобы добавить блеск на фотографию.
Как добавить наложение блесток на фотографию
В Photoshop откройте фотографию, которой нужно придать немного блеска. Созданная вами кисть с блестками является гибкой. Вы можете использовать ее для наложения блеска на все изображение. Или можно добавить блеск на выбранную область фотографии. Давайте добавим наложение блеска на эту фотографию.
Шаг 1: Откройте фотографию и создайте новый слой
Откройте фотографию в Photoshop. Добавьте новый слой, перейдя в раскрывающееся меню Layer. Выберите Layer > New > Layer (Shift+Ctrl/Command+N). Переименуйте верхний слой в Sparkle.
Шаг 2: Установите цвет переднего плана на белый
Установите цвет переднего плана на белый. Чтобы сделать это быстро, сначала нажмите горячую клавишу D. Это установит цвета переднего и заднего плана по умолчанию. По умолчанию цвет переднего плана – черный. Затем нажмите клавишу X. Это инвертирует цвета переднего и заднего плана. Или вы можете щелкнуть квадрат цвета переднего плана в нижней части панели инструментов. Откроется окно Color Picker (Выбор цвета). Щелкните в левом верхнем углу, чтобы выбрать белый цвет.
Чтобы сделать это быстро, сначала нажмите горячую клавишу D. Это установит цвета переднего и заднего плана по умолчанию. По умолчанию цвет переднего плана – черный. Затем нажмите клавишу X. Это инвертирует цвета переднего и заднего плана. Или вы можете щелкнуть квадрат цвета переднего плана в нижней части панели инструментов. Откроется окно Color Picker (Выбор цвета). Щелкните в левом верхнем углу, чтобы выбрать белый цвет.
Нажмите OK.
Шаг 3: Выберите кисть для блеска
Нажмите на инструмент “Кисть” на панели инструментов. В панели параметров в верхней части рабочей области выберите созданную вами кисть с блестками в меню “Параметры кисти”. По умолчанию она будет находиться в нижней части списка. Но вы можете перетащить и переместить ее в верхнюю часть или в папку.
Шаг 4: Рандомизация и расстановка мазков для рисования
Выбрав кисть с блестками, вы можете приступать к рисованию. Вы можете изменить размер кисти и один раз щелкнуть по изображению. Блестки появятся!
Но если щелкнуть и перетащить по всей фотографии, эффект будет потерян. Получится мазок, который выглядит не очень волшебно.
Получится мазок, который выглядит не очень волшебно.
Сначала нужно расставить кисти в пространстве и придать им произвольную форму. Это уменьшит очевидные узоры и сделает блестки более естественными при проведении кистью по изображению.
Откройте панель настроек кисти, нажав на значок папки рядом с панелью выбора предустановок кисти. На панели настроек выберите вкладку Кисти.
В панели “Форма кончика кисти” установите параметр “Интервал” на 50%. Это увеличит расстояние между блестками.
Нажмите на “Динамика формы”. Нажмите на метку, чтобы открыть панель (нажатие на флажок рядом с меткой не открывает панель).
Установите значение Size Jitter на 50%. Джиттер определяет, сколько случайности Photoshop добавляет к мазку кисти. Вы также можете изменить значения Angle Jitter и Roundness Jitter. Они также изменяют заданные свойства мазков.
Нажмите на “Рассеивание”. Установите значение параметра “Разброс” (случайность количества и расположения мазков) на 100%.
В окне предварительного просмотра в нижней части панели показано, как выглядит кисть при каждом изменении. Экспериментируйте с интервалом, дрожанием и разбросом.
Существует множество других вариантов настроек кисти. Понравившиеся настройки можно сохранить в качестве новой кисти, нажав на знак плюс в правом нижнем углу панели настроек.
Шаг 5: Нарисуйте наложение на слой с блестками
Добавьте много блесток в концентрированные области, и вы получите эффект блеска.
Выделите верхний слой. Выберите большой размер кисти для блеска и проведите ею по фотографии. При желании измените размер кисти и проведите по фотографии второй раз.
Вам не понадобится слишком много штрихов, чтобы получить искры на изображении. Несколько искр – это уже много.
Шаг 6: Дублируйте слой с блестками и добавьте гауссово размытие
Дублируйте слой Sparkle, перейдя в раскрывающееся меню Layer. Выберите Слой > Дублировать слой (Ctrl/Command+J).
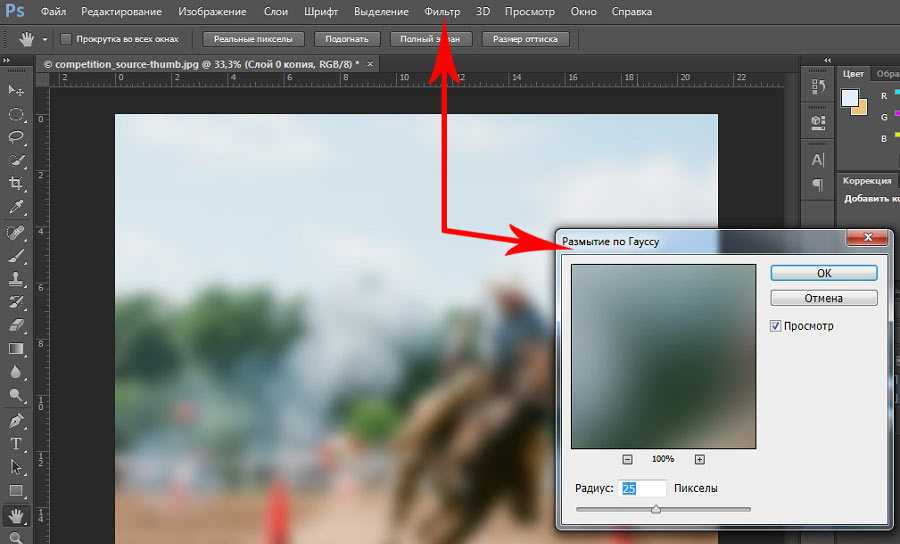
Добавьте Гауссово размытие к дубликату слоя. Перейдите в раскрывающееся меню Фильтр. Выберите Фильтр > Размытие > Гауссово размытие. Выберите радиус размытия от 5 до 10px. В окне предварительного просмотра будет трудно увидеть размытие. Но вы сможете увидеть размытие на вашем изображении.
Перейдите в раскрывающееся меню Фильтр. Выберите Фильтр > Размытие > Гауссово размытие. Выберите радиус размытия от 5 до 10px. В окне предварительного просмотра будет трудно увидеть размытие. Но вы сможете увидеть размытие на вашем изображении.
Вполне нормально добавить немного больше размытия, чем нужно. Непрозрачность слоя размытия можно уменьшить позже.
Шаг 7: Добавьте цветное свечение (необязательно)
Добавьте цветное свечение к блесткам, дважды щелкнув на слое “Блестки”. В окне Стиль слоя выберите Внешнее свечение. Установите Режим наложения на Перекрытие или Мягкий свет и уменьшите непрозрачность от 30% до 50%.
Нажмите на цветной квадрат, чтобы задать цвет свечения. Используйте инструмент “Пипетка”, чтобы выбрать цвет из изображения. Или выберите цвет, щелкнув по цветному квадрату.
Установите Разброс на 5% и Размер на 5px. Не стесняйтесь экспериментировать с этими настройками, чтобы добиться того вида, который вам нравится.
Нажмите OK.
Как добавить эффект блеска к объекту
Для создания фантастического эффекта можно добавить блестки на объект или выделенную область изображения. Давайте добавим блестки на стеклянный шар, который держит костюмированная модель на Венецианском карнавале.
Следуйте шагам 1, 4, 6 и 7, приведенным ниже.
Шаг 1: Откройте изображение в Photoshop
Шаг 2: Добавьте новый слой
Шаг 3: Выберите объект
Если вы хотите разместить блестки внутри или на объекте, воспользуйтесь инструментом Инструмент “Выбор объекта”. Выделите фоновое изображение и выберите инструмент “Выделить объект” на панели инструментов. Этот инструмент работает в паре с инструментом Быстрое выделение.
Нарисуйте квадрат вокруг объекта, который вы хотите выбрать. В данном случае я нарисовал квадрат вокруг стеклянного шара. Когда вы отпустите выделение, вокруг него появятся марширующие муравьи. Уточните выделение с помощью инструмента Быстрое выделение.
Шаг 4: Установите цвет переднего плана на белый
Шаг 5: Выберите инструмент “Кисть с блестками”
Выделите верхний слой и активируйте инструмент “Кисть”. Выберите созданную вами кисть “Блеск” из палитры “Настройки кисти”. Размер кисти должен быть немного меньше, чем размер выбранного объекта.
Выберите созданную вами кисть “Блеск” из палитры “Настройки кисти”. Размер кисти должен быть немного меньше, чем размер выбранного объекта.
Нажмите на область несколько раз. Ваши искры останутся в пределах выбранной области.
Когда вы закончите, отмените выделение области. Перейдите в раскрывающееся меню “Выделение”. Выберите Выделить > Снять выделение (Ctrl/Command+D).
Вы можете экспериментировать с мазками разного размера. Располагайте блестки произвольно и старайтесь не переборщить. Чтобы улучшить блестки, добавьте маску слоя к слою с блестками. Затем, используя мягкую черную кисть, удалите лишние блестки.
Вы можете добавить блестки в украшения с помощью кисти. Или можно использовать фильтр Lens Flare. Вы даже можете добавить светильник к глазу, щелкнув один раз над глазом, чтобы разместить блестки, и удалив лишние блестки с помощью маски слоя.
Шаг 6: Дублируйте слой и добавьте гауссово размытие
Шаг 7: Добавьте цвет с помощью эффекта внешнего свечения (необязательно)
Заключение
В Фотошопе легко добавить немного волшебства в ваши фотографии с помощью кисти “Блеск”. Создать универсальный эффект блеска удивительно просто. Используйте установленные в Photoshop кисти в форме звезды и наследства. Нанесите кисти разных размеров и форм на белый холст. И сохраните холст как кисть. Создав собственную кисть с блестками, вы можете добавить блеск в определенную область фотографии. Или вы можете нанести блеск кистью на всю фотографию в качестве наложения блеска. Получайте удовольствие, добавляя свой уникальный эффект блеска в Photoshop!
Создать универсальный эффект блеска удивительно просто. Используйте установленные в Photoshop кисти в форме звезды и наследства. Нанесите кисти разных размеров и форм на белый холст. И сохраните холст как кисть. Создав собственную кисть с блестками, вы можете добавить блеск в определенную область фотографии. Или вы можете нанести блеск кистью на всю фотографию в качестве наложения блеска. Получайте удовольствие, добавляя свой уникальный эффект блеска в Photoshop!
от простого к сложному. Часть 82. Создание эффекта захода солнца
11 — 2004
Марго Григорян
Самые обычные снимки можно полностью преобразить, сымитировав эффект заката. В этом уроке мы расскажем, как с помощью программы Adobe Photoshop CS создать впечатление, что фотография была сделана при заходе солнца.
1 Открываем фотоснимок, над которым собираемся работать. Чтобы эффект заката смотрелся реалистично, как минимум треть фотографии должно занимать небо.
2 Чтобы сделать снимок более отчетливым и убрать с объектов переднего плана плотные тени, воспользуемся интуитивной опцией Shadow/Highlight (меню Image > Adjust > Shadow/Highlight). Открывается новое диалоговое окно, которое позволяет регулировать настройки.
3 Чтобы получить доступ к более детальным настройкам, щелкаем на параметре Show More Options — откроется панель с расширенными возможностями настроек.
4 Поскольку не рекомендуется изменять настройки цвета, параметр Color Correction устанавливаем равным 0. Не нужно избавляться от всех теней — достаточно, чтобы стали более светлыми наиболее глубокие темные участки. Для этого нужно отрегулировать Tonal Width в параметрах Shadow.
5 Теперь необходимо сделать более четкими и контрастными контуры облаков. Для этого следует отделить участок неба от других элементов фотографии. Инструментом Magic Wand (волшебная палочка), удерживая клавишу Shift, постепенно выделяем необходимую область.
6 Чтобы подправить контуры выделения, переходим в режим быстрой маски (Quick Mask Mode), нажав клавишу «Q».
7 С помощью инструмента Brush (кисть) добавляем в область выделения участки, пропущенные инструментом Magic Wand. А инструментом Eraser (ластик) исключаем из области выделения участки, попавшие туда случайно.
8 Когда контуры выделения подправлены, выходим из режима быстрой маски, снова нажав клавишу «Q».
9 Дважды применяем к выделенной области фильтр Sharpen (меню Filter > Sharpen).
10 Меняем настройки уровней (меню Image > Adjustments > Levels или Ctrl+L), сделав облака более темными и контрастными. Не бойтесь перестараться: чем более драматичными получатся облака, тем лучше.
11 Нажав Ctrl+D, убираем область выделения. Теперь мы будем работать со всей площадью фотографии.
12 Чтобы создать естественный эффект закатного неба, нам понадобится особый градиент. Щелкаем по инструменту градиента, и в верху экрана появляется панель управления градиентом. Щелкаем по самому градиенту.
Щелкаем по самому градиенту.
13 Открывается панель параметров Gradient Editor. Это окно позволяет по своему усмотрению модифицировать существующие градиенты и создавать новые.
14 Возможно, вы захотите создать не один градиент, а несколько — с разными цветовыми эффектами. Для облегчения работы лучше создать новую библиотеку градиентов, сохранив открытый градиент под новым именем, например Sunset Effects.
15 Убираем из библиотеки градиентов продублированные и ненужные нам градиенты, щелкнув правой кнопкой мыши по каждому и выбрав Delete Gradient. Оставляем один градиент, на основе которого будем создавать новые варианты.
16 Создавая новый градиент, мы можем добавлять, удалять и менять цвета активных ограничителей цвета (маленькие квадратики) на цветовой линейке в панели параметров Gradient Editor. Щелкнув в любом месте цветовой линейки, мы вызовем появление нового ограничителя, а щелкнув по нему, вызовем диалоговое окно Color Picker, где сможем выбрать любой понравившийся цвет.
17 Щелкнув курсором по цветовой линейке, мы вызываем новый ограничитель цвета. Таким образом можно добавлять неограниченное количество цветов. Передвигая ограничители и маркеры средней точки (маленькие ромбики между ограничителями), мы сможем изменять градиент по своему усмотрению. Маркеры средней точки позволяют регулировать длину отрезка, на который распространяется выбранный цвет.
18 Чтобы создать градиент, воспроизводящий цвета заката, в начале линейки необходимо поместить теплый оранжевый цвет, ближе к середине — алый или пурпурный оттенок и, наконец, закончить градиент можно темно-синим или фиолетовым.
19 Чтобы сохранить новый градиент, в поле Name вводим для него новое имя. Щелчком по кнопке New градиент автоматически помещается в библиотеку. Чтобы при закрытии панели параметров Gradient Editor он не пропал, пересохраняем его в библиотеке градиентов Sunset Effetcs. Старый градиент теперь можно удалить.
20 Создаем новый слой (панель Layers > New Layer или меню Layers > New > Layer).
21 Выбрав в панели Layers новый слой, применяем к нему созданный ранее градиент, проведя линию снизу вверх.
22 Снижаем непрозрачность (Opacity) слоя с градиентом до 70% в панели Layers.
23 В этой же панели изменяем режим наложения слоев с Normal на Multiply.
24 Объединяем слои, применив команду Flatten Image в панели Layers.
25 Теперь нам осталось слегка подкорректировать настройки уровней (меню Image > Adjustments > Levels или Ctrl+L), чтобы сделать снимок контрастнее и ярче.
26 Чтобы еще больше подчеркнуть эффект освещения, применяем фильтр Lighting Effects (меню Filter > Render > Lighting Effects). В качестве стиля освещения выбираем Flashlight и увеличиваем радиус воздействия так, чтобы он охватывал всю площадь снимка. Точку освещения устанавливаем на той части фотографии, которую требуется подсветить ярче всего.
27 Так выглядит конечный вариант — из самого обычного снимка, сделанного в пасмурную погоду, мы сделали яркую, красочную фотографию с эффектом заката.
КомпьюАрт 11’2004
10 популярных фотоэффектов, которые можно воссоздать с помощью Photoshop
- 12 сентября 2022 г.
- Фотошоп
Photoshop — это широко используемый в отрасли инструмент дизайна. Когда дело доходит до редактирования фотографий, большинство фотографий, которые вы видите в Интернете или в печатных изданиях, можно воссоздать с помощью Photoshop. В этом уроке мы изучаем современные фотоэффекты, которые можно воссоздать с помощью Photoshop. Все представленные учебные пособия представляют собой пошаговые руководства, которые помогут вам в этом процессе. Там есть целый ряд руководств, от того, как создать эффект рисованного карандаша, до того, как добавить световые блики на ваши фотографии.
В сегодняшнем уроке по Photoshop мы вернемся в 80-е, чтобы поиграть с яркими флуоресцентными цветами. Стало популярной тенденцией преобразовывать цвета современных фотографий в перенасыщенные оттенки флуоресцентного стиля для создания интенсивных чувственных изображений. В этом уроке я покажу вам, как быстро воссоздать этот двухцветный эффект, а затем мы поднимем дизайн на новый уровень с некоторыми дополнительными настройками, чтобы придать ему современный оттенок поп-арта.
В этом уроке я покажу вам, как быстро воссоздать этот двухцветный эффект, а затем мы поднимем дизайн на новый уровень с некоторыми дополнительными настройками, чтобы придать ему современный оттенок поп-арта.
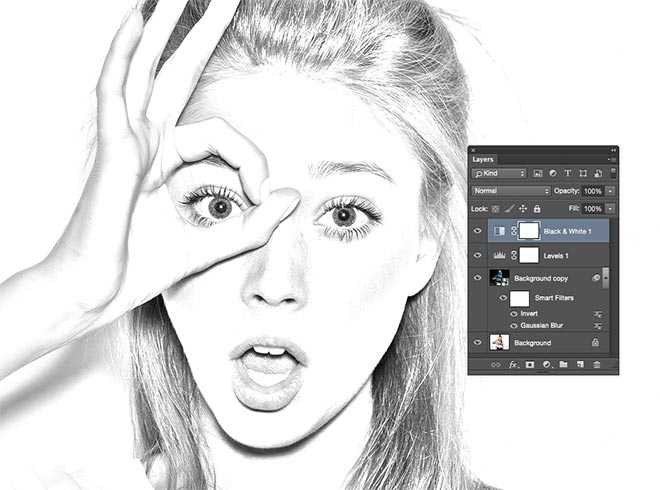
В этом уроке мы покажем вам, как использовать Photoshop для создания подлинного эффекта нарисованной карандашом руки, и как эту технику можно применить к любой фотографии по вашему выбору, чтобы создать довольно удивительный эффект, который можно применить практически к любой фотографии.
Фотоэффекты — отличный способ попрактиковаться и использовать свои навыки Photoshop. В этом уроке вы узнаете, как создать забавный эффект сбоя на фотографии с помощью инструментов выделения, волнового фильтра и многого другого!
Пару недель назад я создал демонстрационный пост с захватывающими инфракрасными фотографиями с сюрреалистическими цветами. Эти представленные примеры были подлинными инфракрасными фотографиями, снятыми на инфракрасную пленку или в цифровом виде с помощью инфракрасной линзы, но я экспериментировал с Adobe Photoshop, чтобы найти способ воспроизвести эффект со стандартным изображением.
Эффект ломо — это перенасыщенная фотография с высокой контрастностью, уникальными цветами и сильным виньетированием. Этот фотоэффект впервые появился в оригинальном Lomo LC-A и до сих пор известен. В этом уроке мы узнаем, как создать подобный фотоэффект с насыщенным и уникальным стилем.
Цифровые фотографии — удивительная технология. Они превосходят работу со старой пленкой во многих отношениях. Но при всем их цифровом совершенстве им часто не хватает характера старой пленки. Пленка, будучи физическим носителем, была восприимчива к разрушительному действию времени и показывала признаки износа, разрыва и порчи. Это часто приводило к очень привлекательному эффекту, которого мы просто не получаем с нашими цифровыми фотографиями.
Эстетика киберпанка обычно ассоциируется с густонаселенными футуристическими городами, освещенными яркими неоновыми вывесками и рекламой. Выполните следующие действия в Adobe Photoshop , чтобы превратить обычную уличную фотографию в неоново-нуарную сцену, применив интенсивную цветокоррекцию с использованием ярко-голубых и ярко-розовых оттенков, а также эффекты неоновых вывесок, чтобы создать красочную, но мрачную атмосферу на изображении.
Выполните следующие действия в Adobe Photoshop , чтобы превратить обычную уличную фотографию в неоново-нуарную сцену, применив интенсивную цветокоррекцию с использованием ярко-голубых и ярко-розовых оттенков, а также эффекты неоновых вывесок, чтобы создать красочную, но мрачную атмосферу на изображении.
Вы, наверное, видели этот интересный эффект двух или более перекрывающихся фотографий на обложках музыкальных альбомов, в современных журналах и в рекламных объявлениях. В этом уроке Photoshop с двойной экспозицией мы создадим модный эффект двойной экспозиции с нуля. Мы будем использовать режимы наложения и обтравочные маски в несколько шагов. Но сначала давайте узнаем, что такое двойная экспозиция.
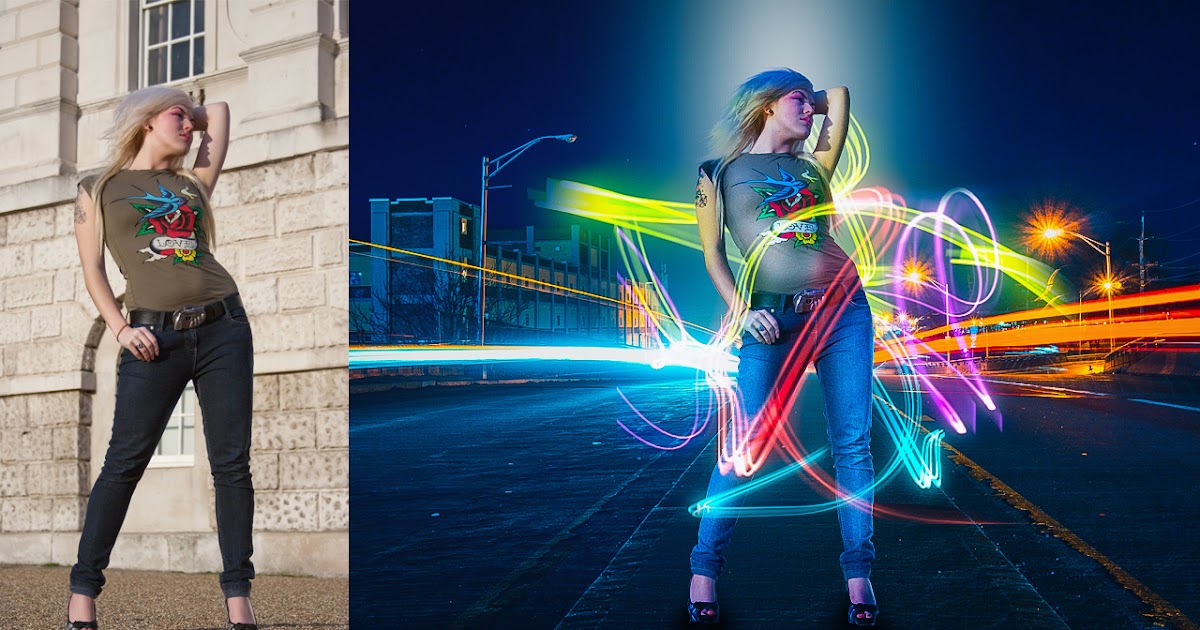
В этом кратком уроке мы объясним, как создавать световые блики и ломо-эффекты для ваших фотографий с помощью экшенов в Photoshop.
Это короткое руководство по Photoshop в виде скринкаста, в котором мы покажем вам за 3 простых шага, как создать эффект коробки в Photoshop. Этот мастер-класс представляет собой очень простую технику, которую вы можете применить к любой фотографии. Учебник по фотошопу идеально подходит, если вы новичок в фотошопе, а также если вы опытный пользователь фотошопа.
Этот мастер-класс представляет собой очень простую технику, которую вы можете применить к любой фотографии. Учебник по фотошопу идеально подходит, если вы новичок в фотошопе, а также если вы опытный пользователь фотошопа.
Как создать эффект Ортона в Photoshop
Как создать эффект Ортона в Photoshop
Как создать эффект Ортона в PhotoshopИногда вам может понадобиться создать мечтательный, сюрреалистический эффект в ваших изображениях, почти как визуализация в стиле «Властелина колец». Один из простых способов сделать это — использовать эффект Ортона в Photoshop. Это не встроенная функция PS — мы должны сделать это сами. И этот урок покажет вам, как быстро и легко создать эффект Ортона в Photoshop.
Что такое эффект Ортона?
Эффект Ортона мягко размывает изображение, придавая ему сказочное качество. Он широко используется пейзажными фотографами и был довольно популярным, но чрезмерно используемым процессом в портретной фотографии.
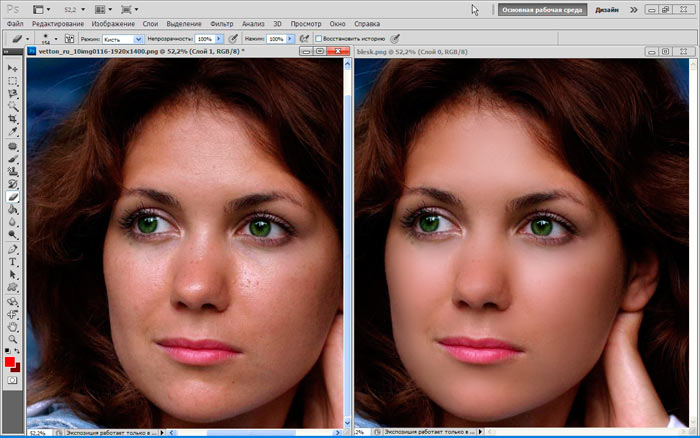
Изображение до применения эффекта Ортона
Это после применения сильного эффекта Ортона
Это после выборочного применения эффекта
И это изображение до того, как была выполнена какая -либо обработка
Введите свой адрес электронной почты ниже и присоединяйтесь к нашему сообществу с более чем 100 000 фотографом, которые имеют
.
Загрузите наш БЕСПЛАТНЫЙ курс Photoshop
Получите нашу БЕСПЛАТНУЮ панель Easy Panel для Photoshop
Насладитесь нашим БЕСПЛАТНЫМ базовым руководством по маскам яркости в электронной книге
Адрес электронной почты
Как создать эффект Ортона в Photoshop
См. приведенные ниже шаги для создания эффекта Ортона в Photoshop, который представляет собой простой процесс. Тем не менее, мы также создали действие, которое сделает это за вас одним щелчком мыши, наряду с остальными нашими замечательными действиями в PowerPack, который вы можете скачать бесплатно.
1. Во-первых, продублируйте фоновый слой. Сделайте это, щелкнув по нему правой кнопкой мыши и выбрав Дублировать слой. Появится новый слой под названием «Фоновая копия».
2. Теперь выберите Изображение > Применить изображение. Появится диалоговое окно. Не забудьте изменить слой на фон. Канал уже должен быть на RGB, и там, где написано «Нормальный», рядом с «Смешиванием» измените его на «Экран» и нажмите «ОК».
3. Дублируйте слой «Фоновая копия». Теперь нам нужно размыть этот новый верхний слой, который должен называться Фоновая копия 2. Перейдите в меню Фильтр > Размытие > Размытие по Гауссу. Выбранный здесь радиус зависит от размера файла, над которым вы работаете. Для этого изображения шириной 5184 пикселя радиус был установлен на 22,9.0103
4. Выберите оба слоя Дублировать, перейдите в Слои > Объединить слои, чтобы свернуть их в 1 слой. Теперь перейдите в режим наложения этого слоя и измените его на Умножение.
 Это создаст эффект Ортона.
Это создаст эффект Ортона.
5. Уменьшите непрозрачность этого слоя по своему усмотрению.
Совет 1: Попробуйте применить эффект Ортона избирательно. Это может смягчить важные текстуры и мелкие детали, которые добавляют изображению. В этом случае замаскируйте его из областей, которые вы не хотите применять. Для изображения в этом уроке эффект не применялся к стене слева, небу или холмам и деревьям на расстоянии.
Совет 2: Контролируйте свои цвета! После этого эффекта вы обнаружите, что ваши цвета стали сильно насыщенными, как зелень на изображении выше. Помните, улучшает это или ухудшает ваш имидж.
Постобработка изображения в этом уроке включала цифровое смешивание с использованием масок яркости и многие другие методы, описанные в наших курсах постобработки для фотографов. Или вы можете начать учиться бесплатно уже сегодня, подписавшись на наш бесплатный мегапакет Digital Blending Megapack ниже.
Подписка на нашу рассылку.

