Как уменьшить или увеличить изображение в Фотошопе
Картинки и фотографии — это одни из самых популярных способов передачи информации. Мы регулярно выкладываем свои фото в социальные сети, картинками наполняются сайты и новостные ленты. Специальные изображения используются веб-дизайнерами для создания максимально красивых и привлекательных сайтов. Во всех случаях используются изображения разных форматов и размеров. К счастью, можно изменить размер любой фотографии. Программный продукт Adobe Photoshop предоставляет пользователю практические безграничные возможности для работы с картинками. В этой статье разберёмся, как уменьшить или увеличить изображение в Photoshop. Давайте же начнём. Поехали!
Инструмент «Размер изображения»
В Photoshop реализован специальный метод, который позволяет сохранить резкость и детализацию фото при его увеличении. Этот метод имеется в версиях не старше, чем Photoshop CC.
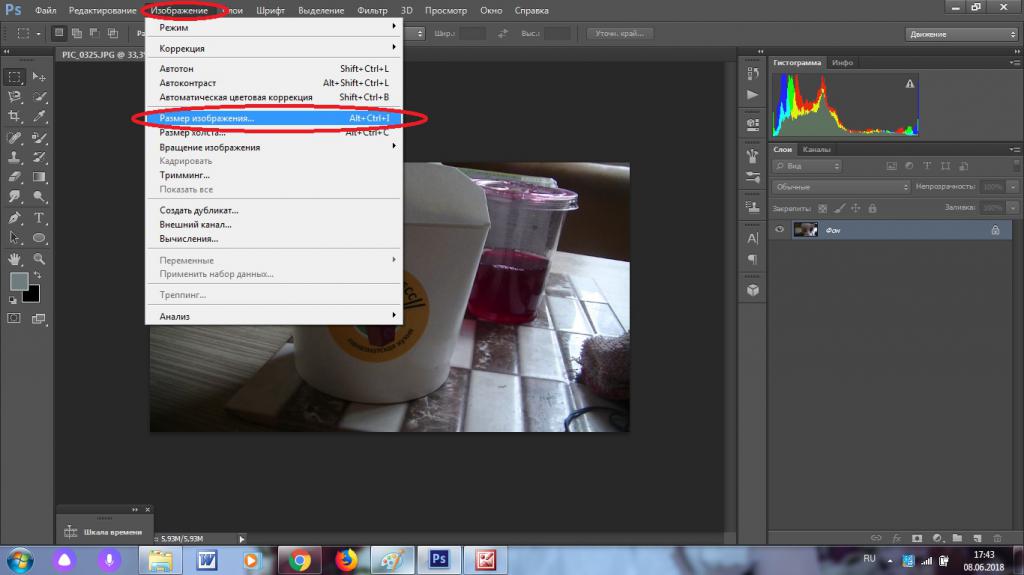
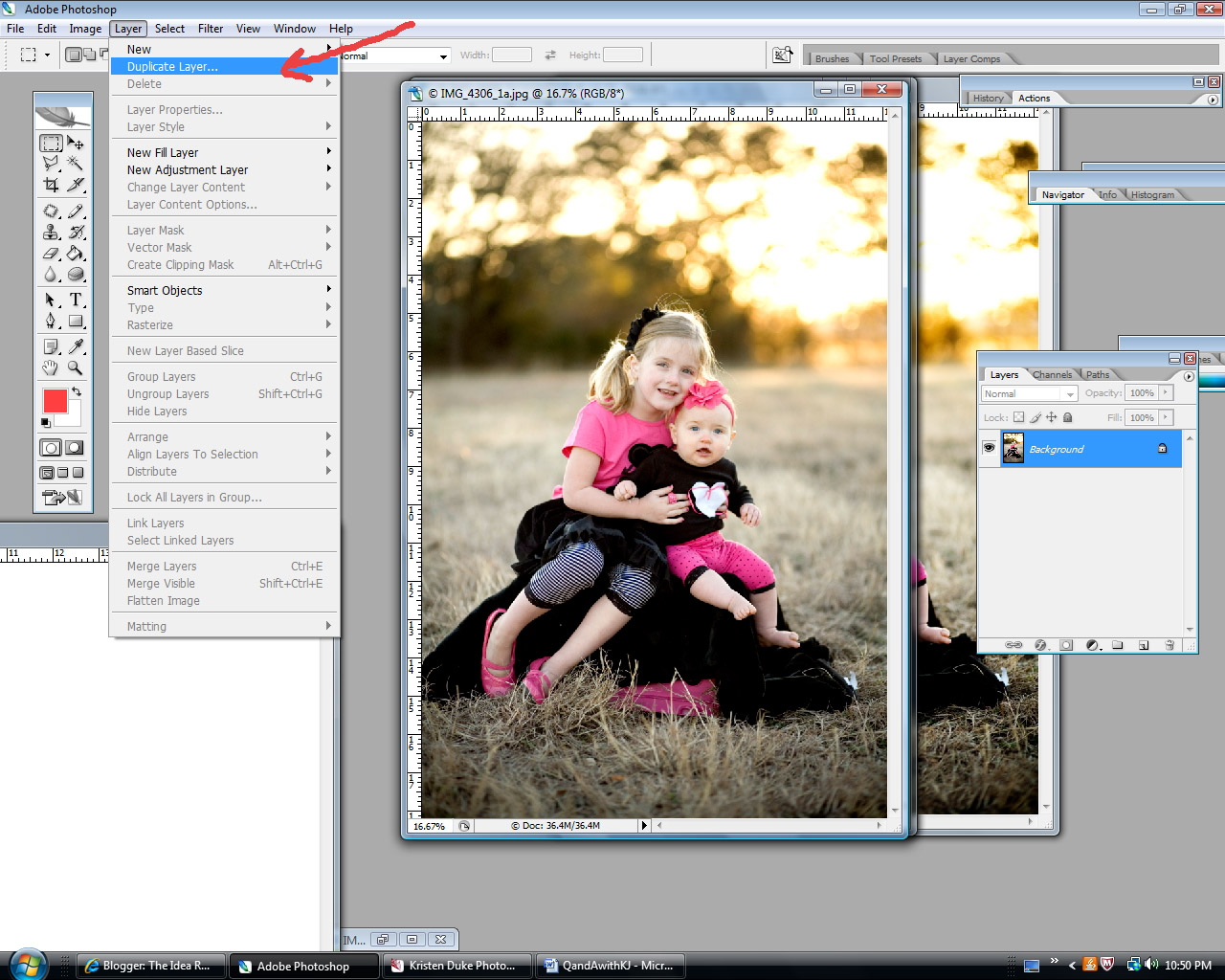
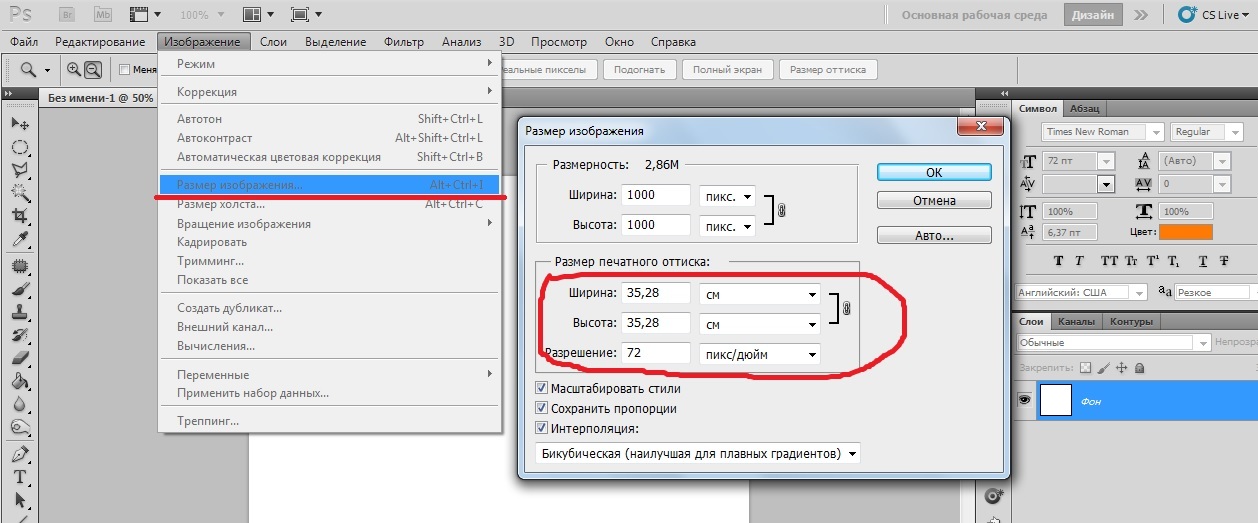
Для увеличения или уменьшения картинки запустите программу и перейдите в меню «Изображение».
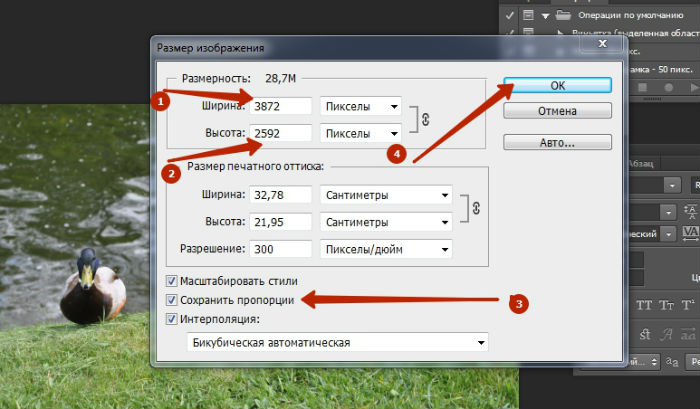
В окне «Размер изображения» обратите внимание на два пункта: «Ширина» и «Высота». Вы можете изменять их значения, чтобы добиться необходимых параметров. Если вы хотите, чтобы фотография уменьшалась или увеличивалась пропорционально, щёлкните по специальной иконке в виде звеньев слева. Если они сцеплены, то при изменении значения высоты, ширина также будет изменяться пропорционально. Если звенья расцеплены, то каждый параметр изменяется отдельно.
Если в процессе редактирования фотографии вы хотите обеспечить пропорциональную корректировку всех пикселей, обязательно выберите пункт «Ресамплинг». В случае необходимости выберите метод интерполяции в меню «Ресамплинг». Чтобы выбрать параметры ресамплинга, кликните по небольшому треугольнику, после этого развернётся список, в котором можно выбрать один из нескольких режимов:
В случае необходимости выберите метод интерполяции в меню «Ресамплинг». Чтобы выбрать параметры ресамплинга, кликните по небольшому треугольнику, после этого развернётся список, в котором можно выбрать один из нескольких режимов:
- Автоматически (Photoshop самостоятельно подберёт наиболее подходящий метод).
- Сохранить детали (выбрав этот метод, становится доступной возможность уменьшения шума).
- Бикубическая с увеличением (использует интерполяцию для получения более гладкой картинки).
- Бикубическая с уменьшением (уменьшает изображения, повышая при этом резкость).
- Более плавные градиенты (анализирует цветы соседних пикселей, позволяет добиться плавных цветовых переходов).
- По соседним пикселям (такой метод применяется для сохранения чётких краёв).
- Билинейная (этот способ основан на добавлении новых пикселей к уже имеющимся, рассчитывая средний цвет).
Если сохранение общего числа пикселей вас не волнует, то можно обойтись без этого режима.
Кроме этого, можно выбрать нужный параметр в разделе «Подогнать под». По умолчанию установлено «Исходный размер». Изменять этот пункт необязательно.
Задав все необходимые настройки, щёлкните кнопку «ОК», чтобы изменения вступили в силу. После этого остаётся только сохранить картинку и наслаждаться полученным результатом.
Инструмент «Трансформация»
Изменения размеров с помощью инструмента «Размер изображения» далеко не единственный способ внести необходимые корректировки в исходное фото.
Подобный способ выгоднее всего использовать в таких ситуациях:
- нужно увеличить или уменьшить размеры всего исходного изображения;
- требуется поменять габариты вставленной картинки.
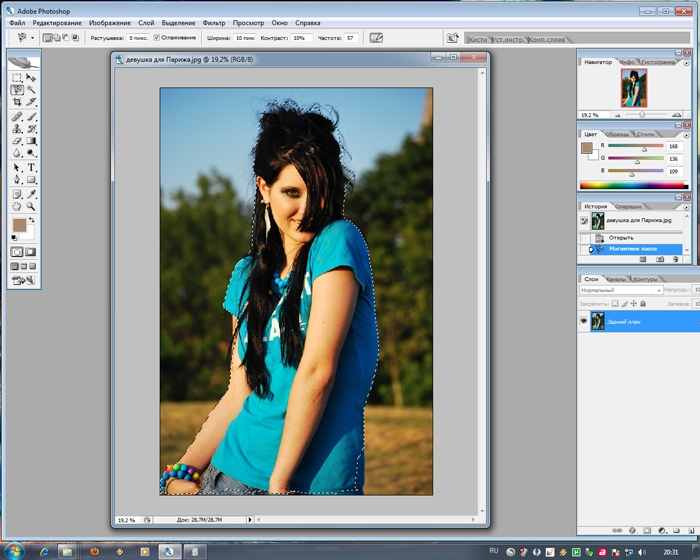
Начнём с увеличения и уменьшения всего изображения. Здесь нужно:
Здесь нужно:
- Открыть картинку или фото.
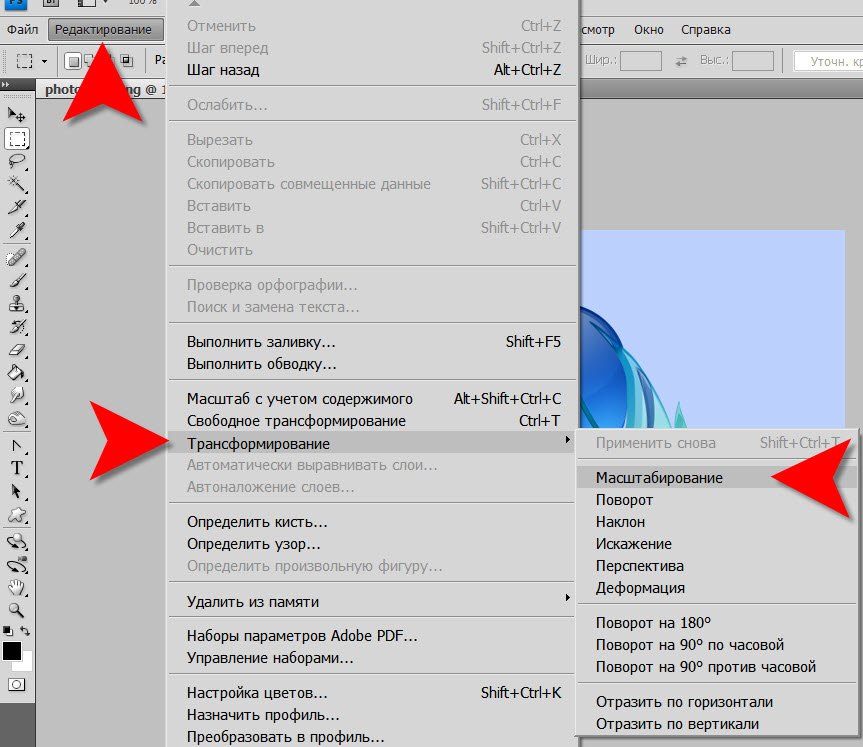
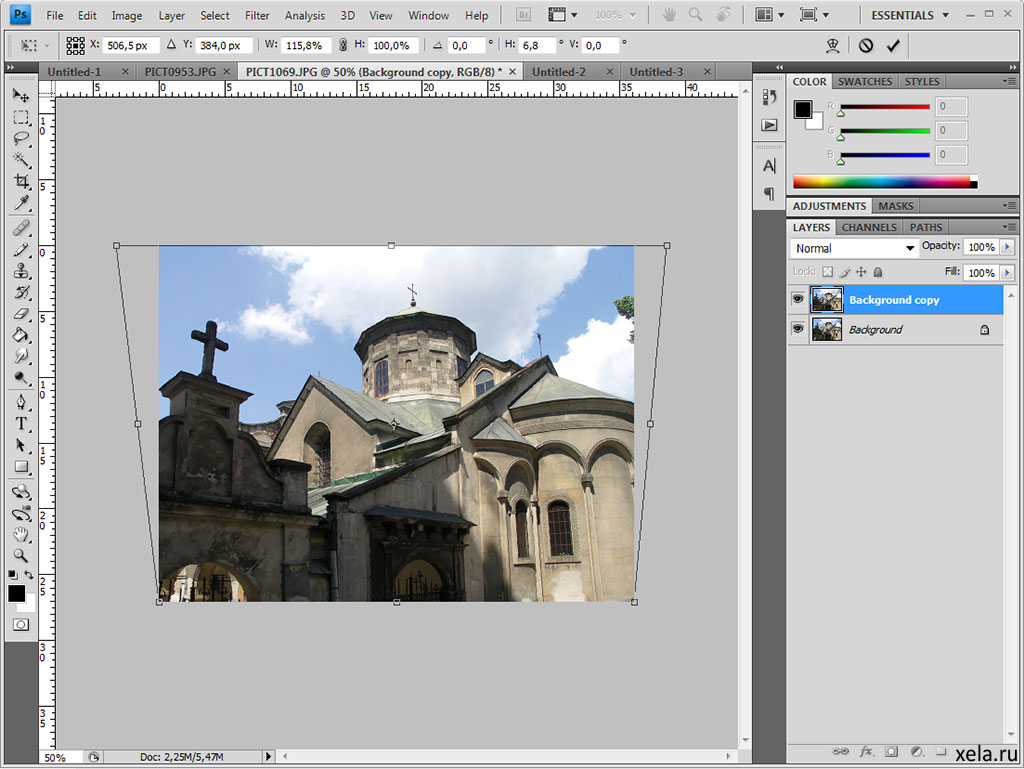
- Через команду «Редактирование» выбрать вариант «Свободное трансформирование», либо же нажать сочетание кнопок Ctrl и T.
- Если эта команда не активная, и подсвечивается серым, тогда на фоновом слое стоит блокировка.
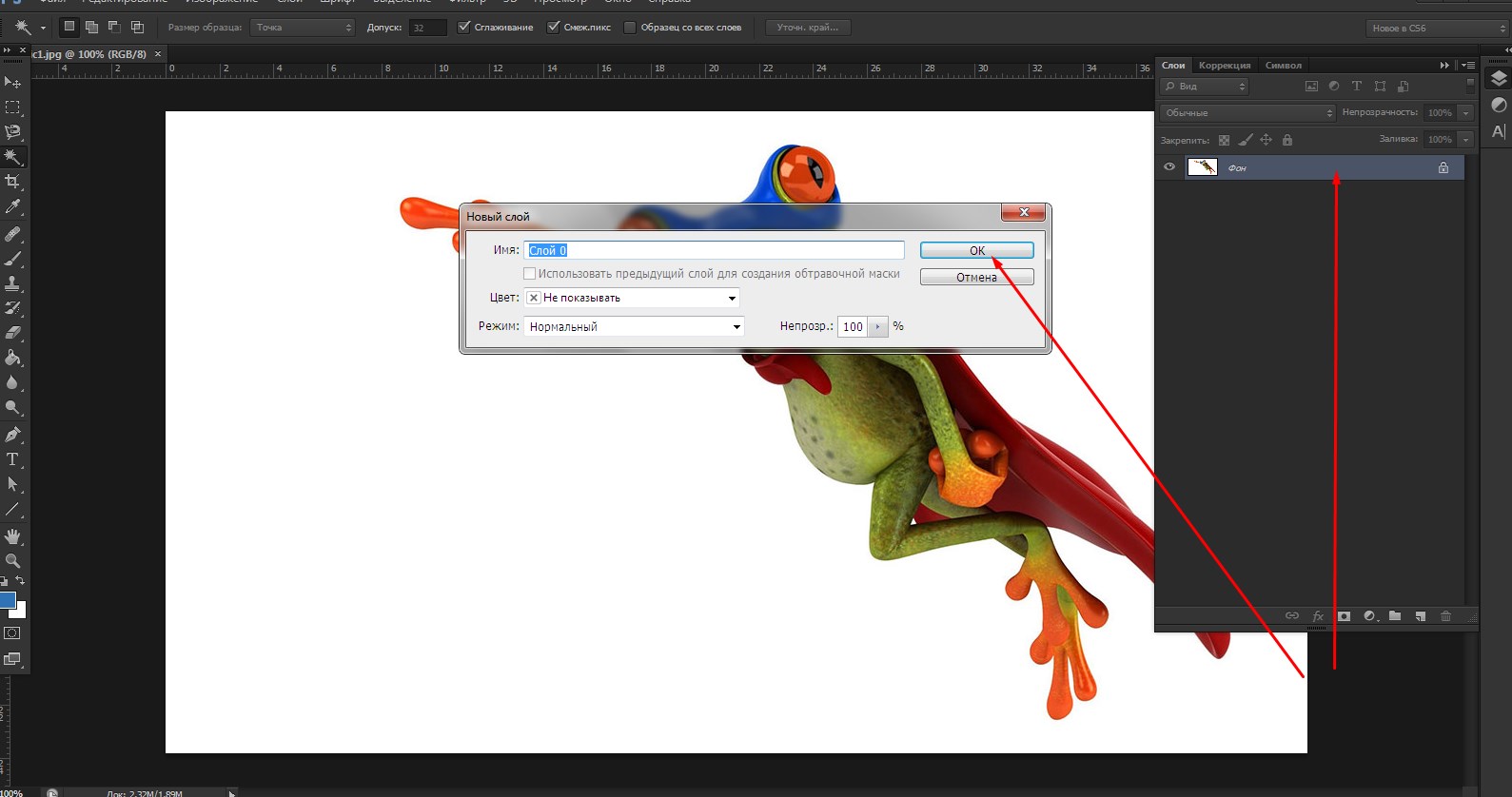
- Для снятия блокировки фонового слоя нужно дважды по нему кликнуть, и в окне «Новый слой» нажать на ОК.
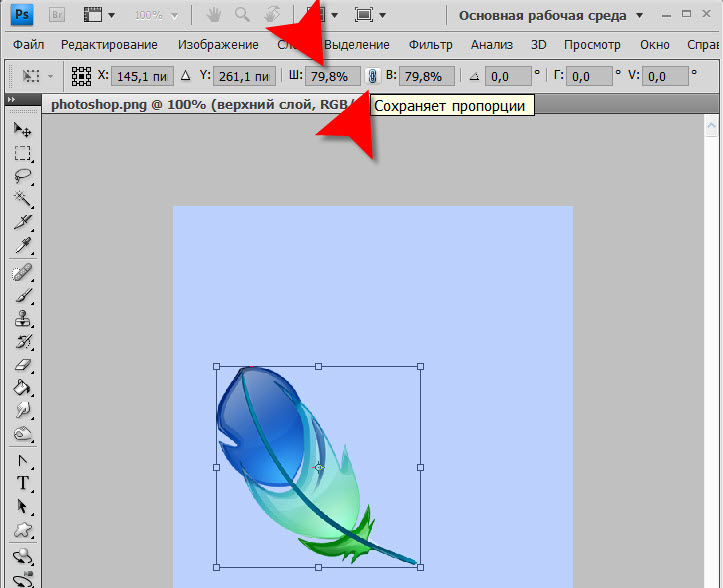
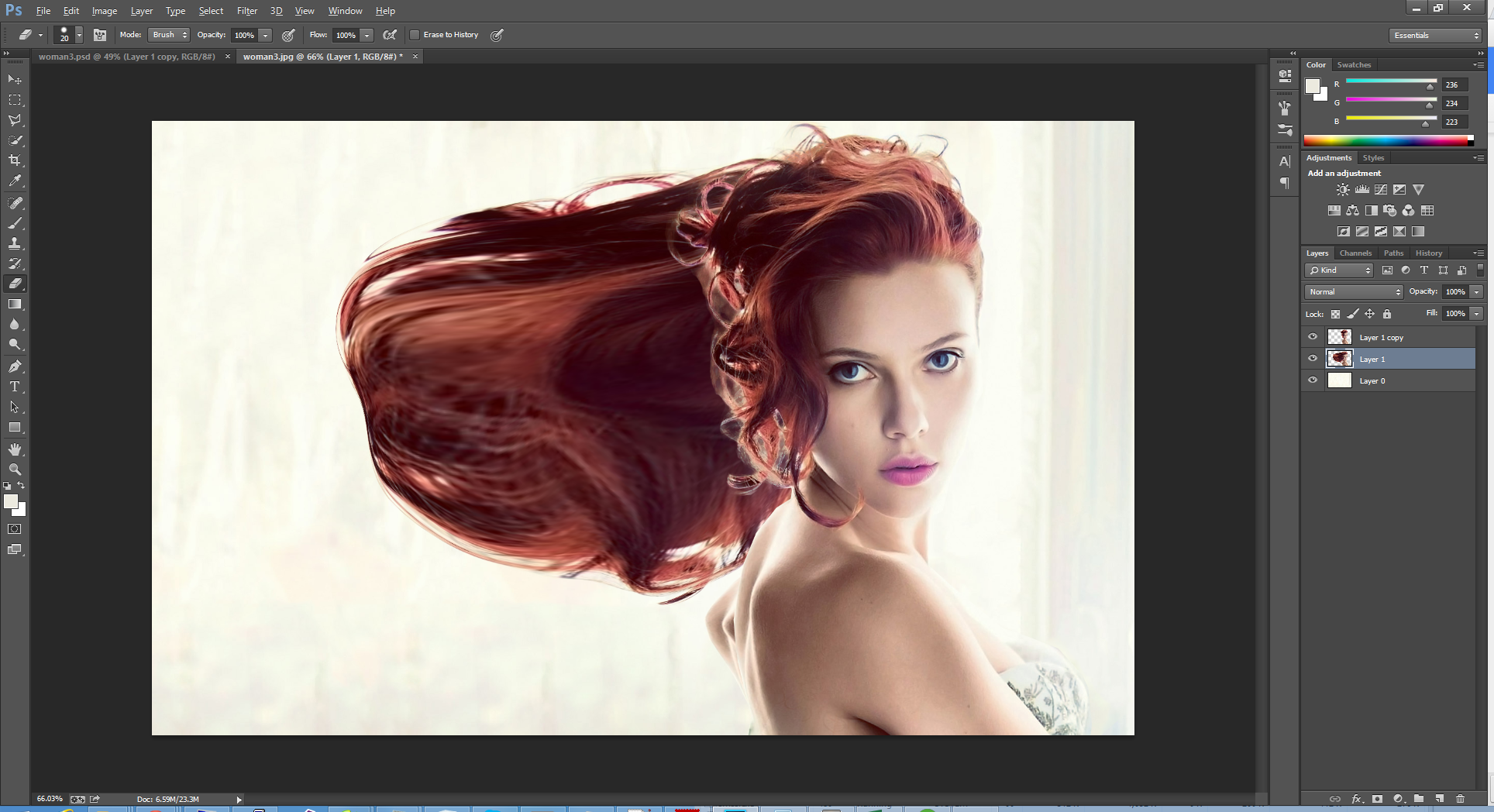
- После открытия инструмента трансформирования вокруг изображения появится рамка. По её углам находятся специальные маркеры.
- Нужно потянуть за эти маркеры. Тем самым картинка будет увеличиваться или уменьшаться.
Задав необходимые габариты редактируемому изображению, в верхней части панели параметров нажмите на изображение галочки. В некоторых версиях Photoshop имеется ошибка, из-за которой эта галочка остаётся невидимой. Тут можно просто нажать на Enter. Кнопкой Esc можно отменить действия.
При увеличении картинка часть изображения становится скрытым, поскольку выходит за рамки своего начального размера. Иногда это даже хорошо для редактирования. Но можно исправить ситуацию, открыв меню «Изображение» и нажав на кнопку «Показать всё».
Иногда это даже хорошо для редактирования. Но можно исправить ситуацию, открыв меню «Изображение» и нажав на кнопку «Показать всё».
Если же картинка будет уменьшаться, тогда появляется шахматный фон. Но переживать не стоит. Фактически это пустота, которая при сохранении картинки автоматически пропадает. Хотя лучше всё же отрезать лишнее, воспользовавшись инструментом «Тримминг» в разделе «Изображение».
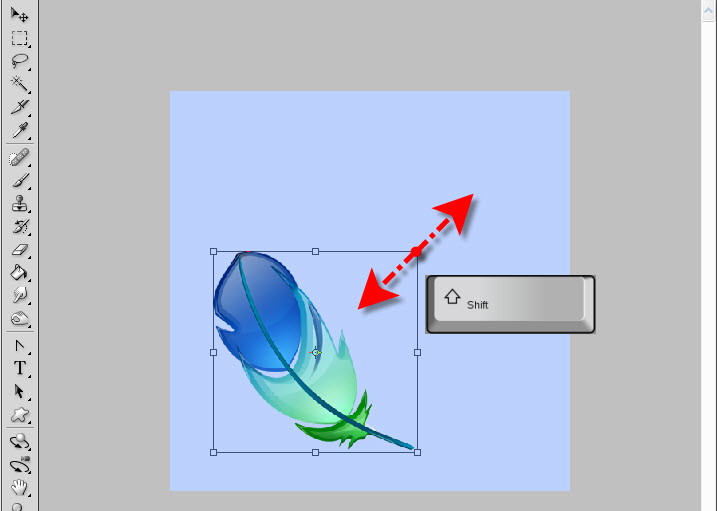
СОВЕТ. Если не хотите терять пропорцию редактируемого изображения, тогда при перетягивании маркера зажмите кнопку Shift на клавиатуре.
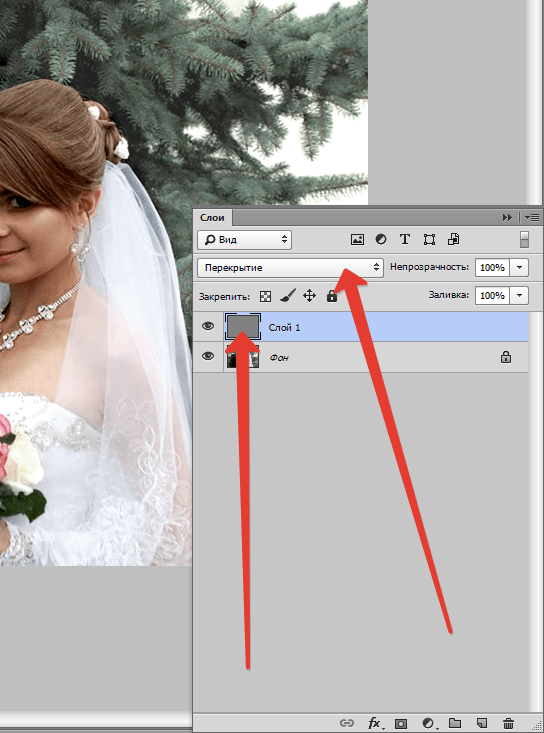
Теперь к вопросу об изменениях размеров вставленной картинки в фоторедактор.
Тут ничего сложного. Нужно выделить вставленное изображение, и воспользоваться командой для трансформации. Как и в предыдущем случае, нужно кликнуть на маркер и потянуть за него в требуемую сторону.
Инструмент «Размер холста»
Этот способ вряд ли можно назвать самым популярным. Но некоторым пользователям он также пригодится. Потому взять его на вооружение стоит.
Нюанс представленного метода заключается в том, что будет меняться размер разрешения редактируемой фотографии. При этом сама картинка, то есть исходное изображение, меняться не будет. Программа просто вырежет часть лишнего, если вы проводите процедуру уменьшения. Либо добавит фоновый цвет. Это уже станет актуальным в том случае, если картинка увеличивается.
Предположим, что у исходной картинки разрешение составляет 800х800 пикселей. Нужно кликнуть на меню «Изображение» и выбрать инструмент «Размер холста». Здесь задаётся соответствующий необходимый размер. К примеру, 600х600 пикселей.
Как результат трансформации картинки, 200 лишних пикселей будут удалены. Обрезание будет происходить по высоте и длине картинки.
Причём в меню настроек можно выбрать, откуда именно будет отрезаться лишнее, если вариант по умолчанию вас не устроит. А потому обрезать получится только конкретную сторону, либо равномерно со всех граней.
Кадрирование
Чтобы выполнить кадрирование редактируемой фотографии или картинки, нужно воспользоваться инструментом под названием «Рамка». Важно отметить, что он во многом напоминает принцип работы другого уже ранее рассмотренного инструмента. А именно «Размер холста».
Важно отметить, что он во многом напоминает принцип работы другого уже ранее рассмотренного инструмента. А именно «Размер холста».
За помощью рамки размер самого изображения меняться не будет. Оно обрезается при уменьшении, либо получают дополнительные пустоты при увеличении.
Уменьшение размера без потери качества
Крайне неприятно, когда вместе с размером картинки меняется её качество. Причём изменение происходит в худшую сторону.
Поменять размер, не затронув при этом качество, можно. Из 4 рассмотренных способов на такое способны лишь 2 инструмента. Это «Кадрирование» и «Размер холста».
При использовании таких инструментов картинка фактически меняется, но масштаб содержимого остаётся неизменным. Но тогда придётся принести в жертву часть редактируемого изображения, избавившись от его части.
Теперь вы знаете, как легко и быстро увеличить или уменьшить картинку в Photoshop. Пишите в комментариях, была ли эта статья полезна для вас, и задавайте интересующие вопросы по рассмотренной теме.
Пишите в комментариях, была ли эта статья полезна для вас, и задавайте интересующие вопросы по рассмотренной теме.
Как изменить цвет объекта в Adobe Photoshop – База знаний Timeweb Community
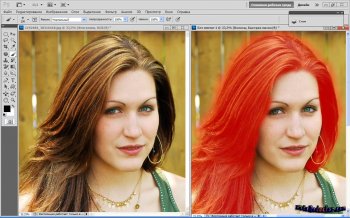
С помощью Фотошопа можно перекрасить что угодно: хотите взглянуть, как бы вы выглядели с малиновыми волосами, увидеть ярко-рыжего Тома Круза или покрасить свою собаку в зеленый? Не проблема. Сегодня я расскажу вам, как можно без труда заменить цвет любого объекта на фотографии так, чтобы это выглядело максимально натурально. Если вы совсем новичок в этом деле, но желание добавить цвета сильнее страха перед Фотошопом – вы по адресу. Приготовьтесь к путешествию в мир ярких цветов!
Adobe Photoshop предлагает несколько способов изменения цвета и тонирования объекта. Каждый из них дает разный результат: все зависит от того, чего вы хотите добиться. Можно слегка поменять тон предмета или кардинально изменить цвет, перекрасить всю картинку или только ее часть. Давайте подробно разберем все инструменты и способы изменения цвета на фотографии.
Давайте подробно разберем все инструменты и способы изменения цвета на фотографии.
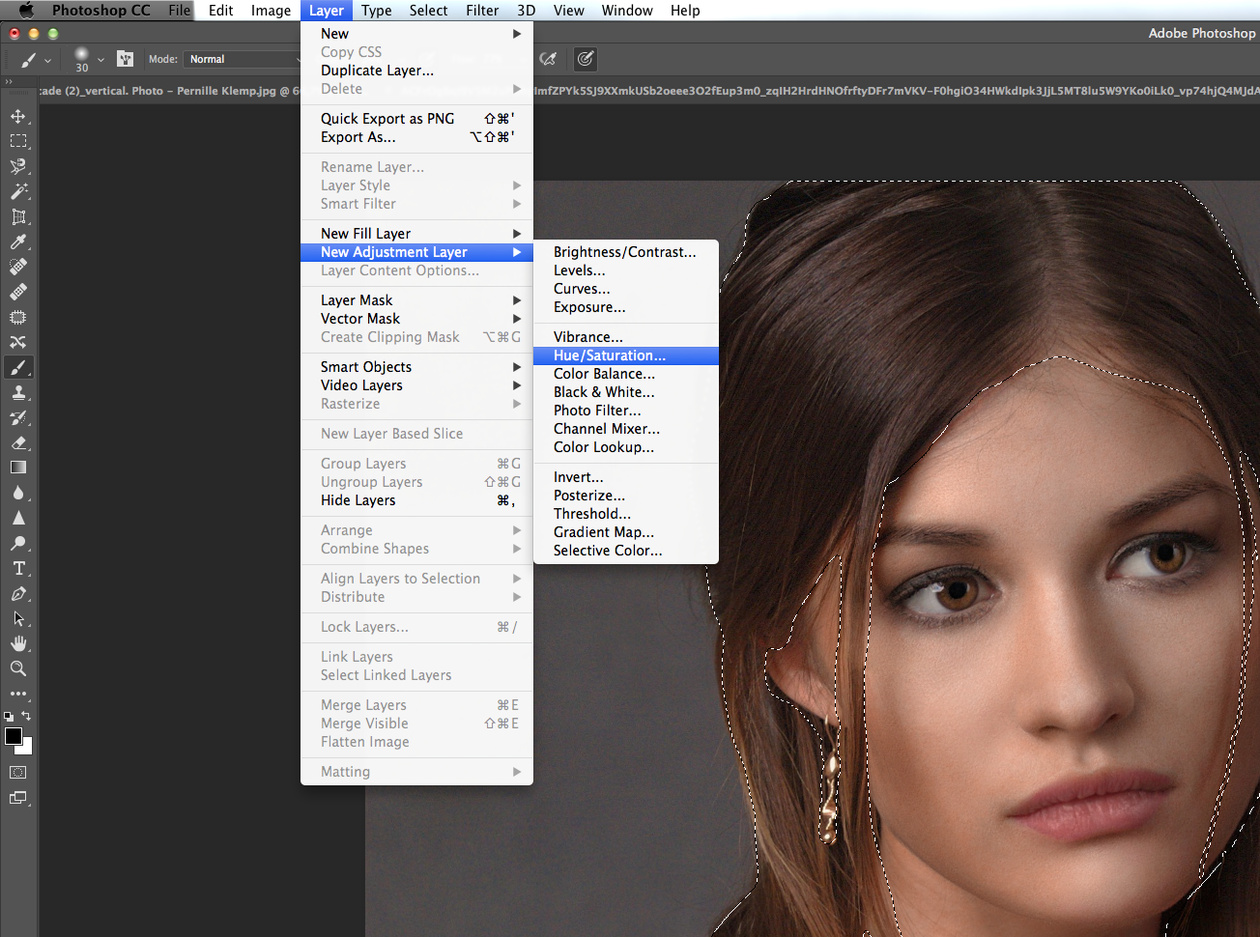
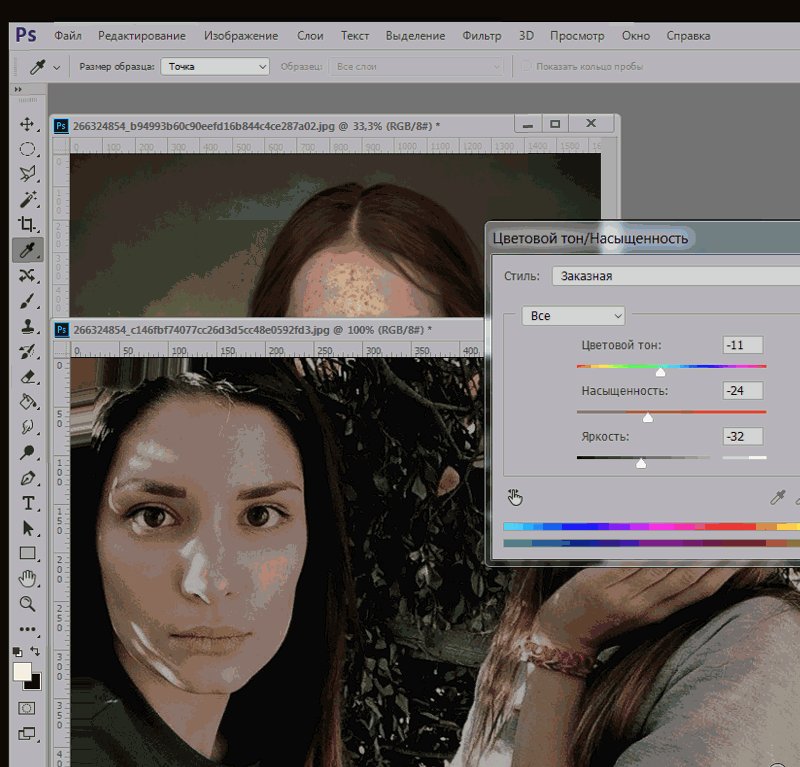
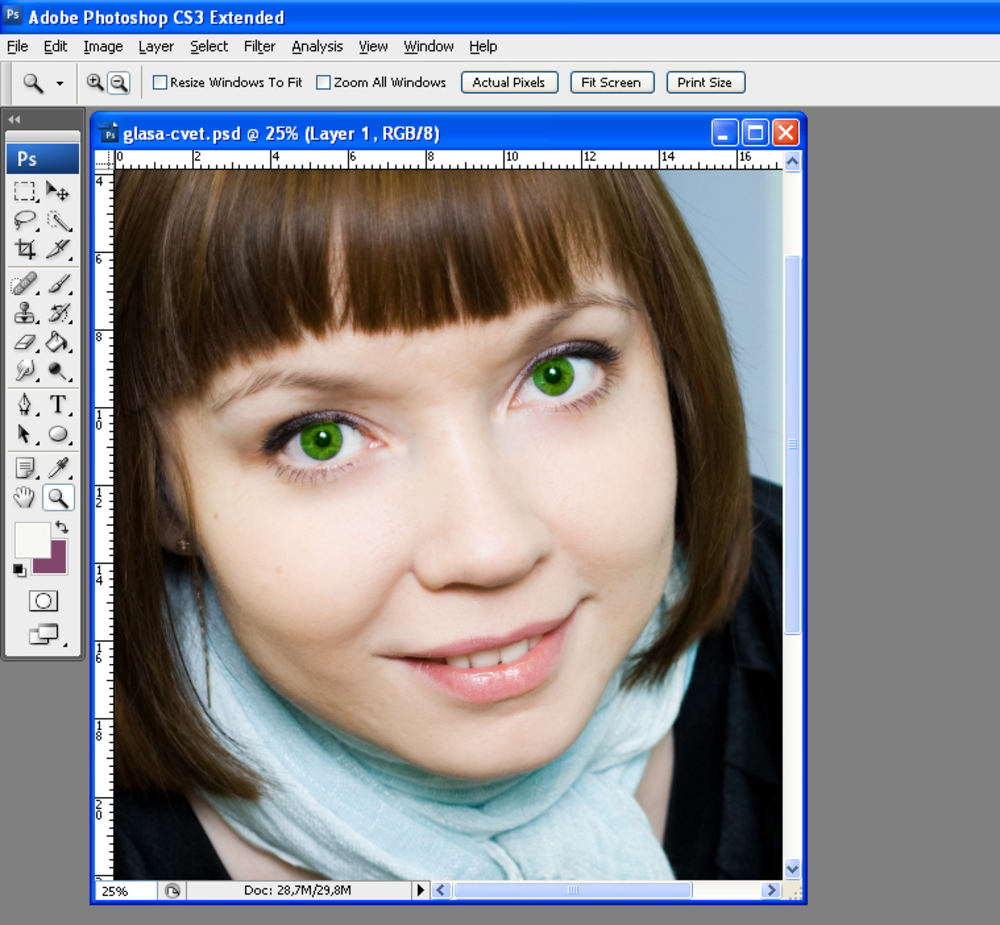
С помощью корректировки «Цветовой тон/Насыщенность» (Hue/Saturation) можно поменять цвета всей картинки или только выделенной части. Чтобы вызвать это окно, перейдите во вкладку «Изображение – Коррекция – Цветовой тон/Насыщенность» или просто нажмите сочетание клавиш Ctrl+U.
Смещая ползунки, вы можете менять цвет всего изображения.
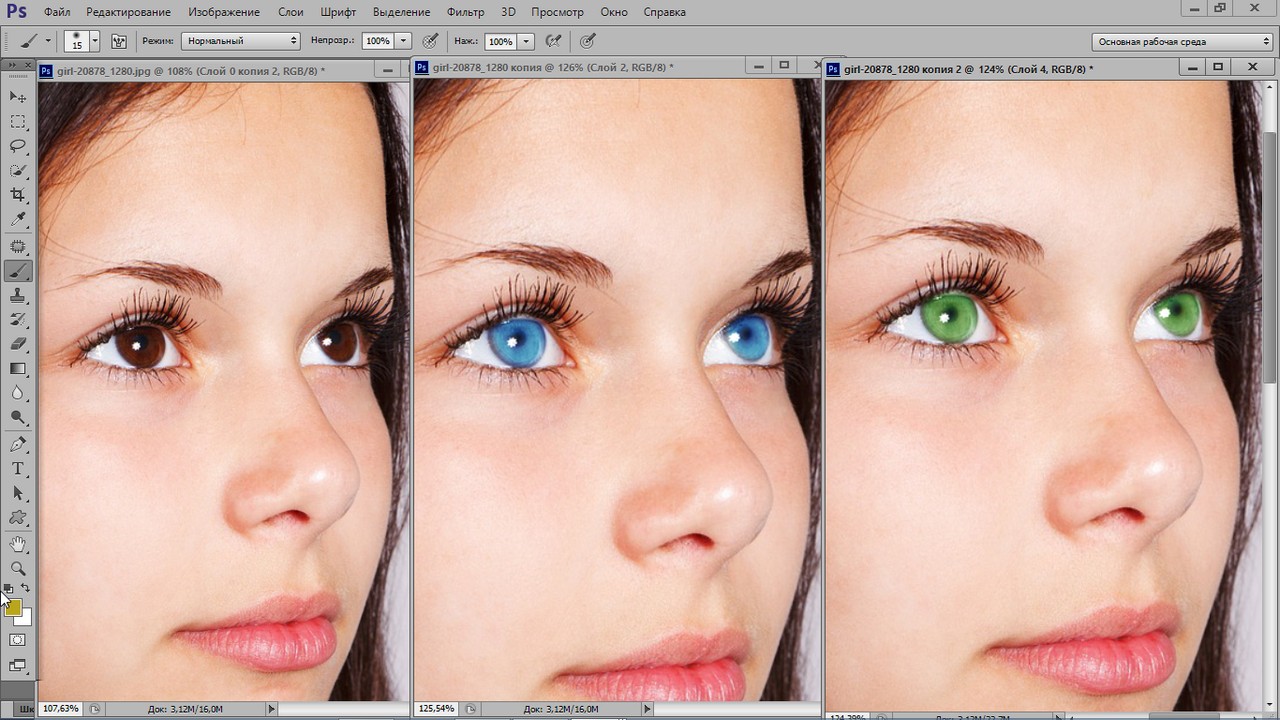
С помощью ползунков вы можете изменять цвет объектов, находящихся в одном цветовом диапазоне. К примеру, чтобы поменять цвет листвы, нужно выбрать зеленый диапазон. Так как цвет листьев не чисто зеленый, а имеет желтые оттенки, нужно сдвинуть точки диапазона захвата цвета.
Я немного расширила его так, чтобы он охватывал желтый и голубой цвет. Теперь просто двигайте параметры «Цветовой тон» и «Насыщенность», чтобы поменять оттенки. Так можно сделать листву красной.
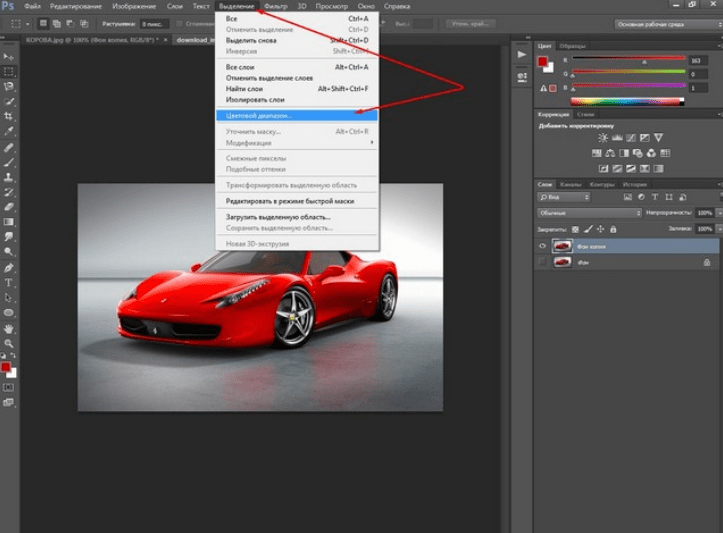
Окно «Замена цвета»Чтобы открыть окно «Замена цвета», перейдите по вкладкам «Изображение – Коррекция – Заменить цвет».
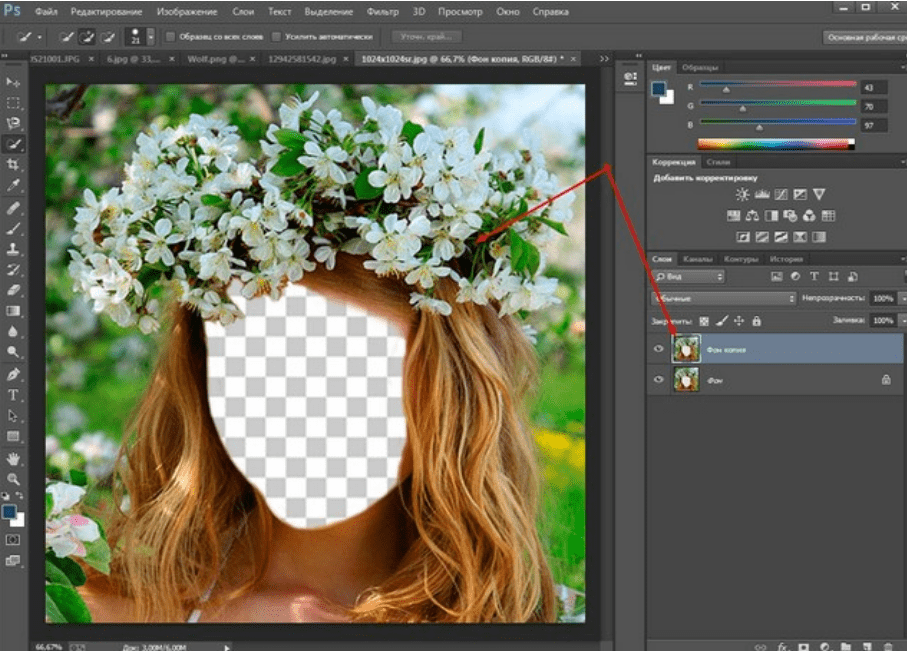
Здесь с помощью пипетки выберите цвет, который вы хотите поменять. У меня это желтые цветы, которые я хочу перекрасить в красный. Чтобы заменить цвет объектов, я провожу следующие манипуляции:
- Щелкаю по желтому цветку пипеткой. В окне «Цвет» сразу отображается выбранный оттенок.
- Ставлю галочку «Локализованные наборы цветов» и с зажатым Shift щелкаю по цветочкам на фотографии, чтобы добавить все оттенки желтого.
- Регулирую разброс, тон, насыщенность и яркость.
- Нажимаю ОК. Неплохо!
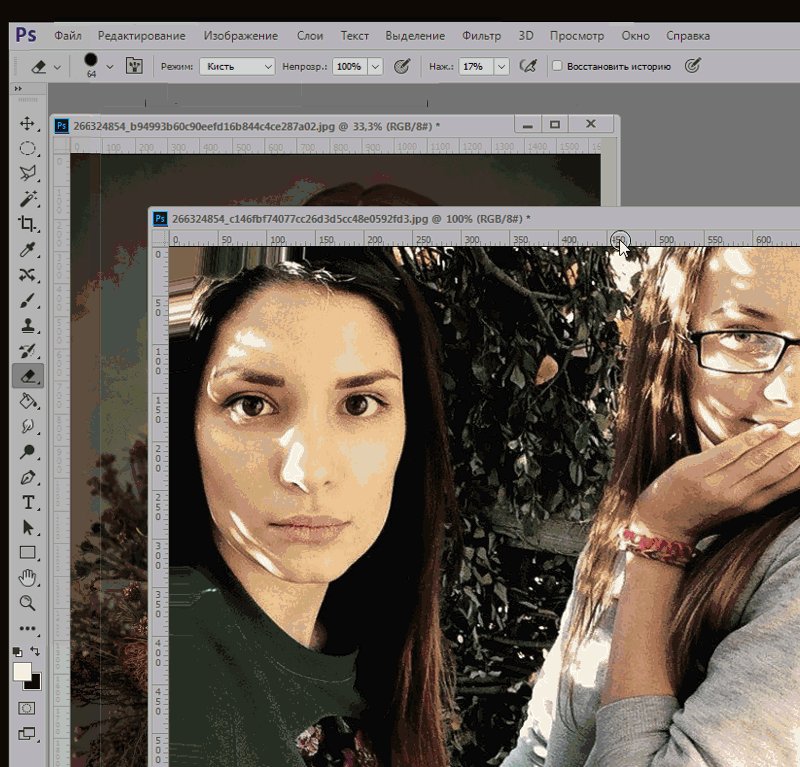
Менять цвет объекта в Фотошопе можно специальным инструментом «Замена цвета». Найдите на панели инструментов «Кисть», кликните правой кнопкой мыши, чтобы вызвать меню. Здесь возьмите инструмент «Замена цвета».
Он работает очень просто – выбирайте цвет с помощью палитры и закрашивайте нужный объект. Я выберу малиновый цвет, чтобы перекрасить шляпу. Обратите внимание на режим наложения, здесь должен стоять параметр «Цветность» (Color).
Думаю, шляпа теперь выглядит веселее 🙂
Изменение цвета выделенного объектаЕсли аккуратно выделить объект, можно изменить его цвет несколькими способами. Давайте попробуем это сделать на примере фотографии с бананом.
- Возьмите инструмент «Выделение предметов».
- Выделите курсором область, в которой находится объект.
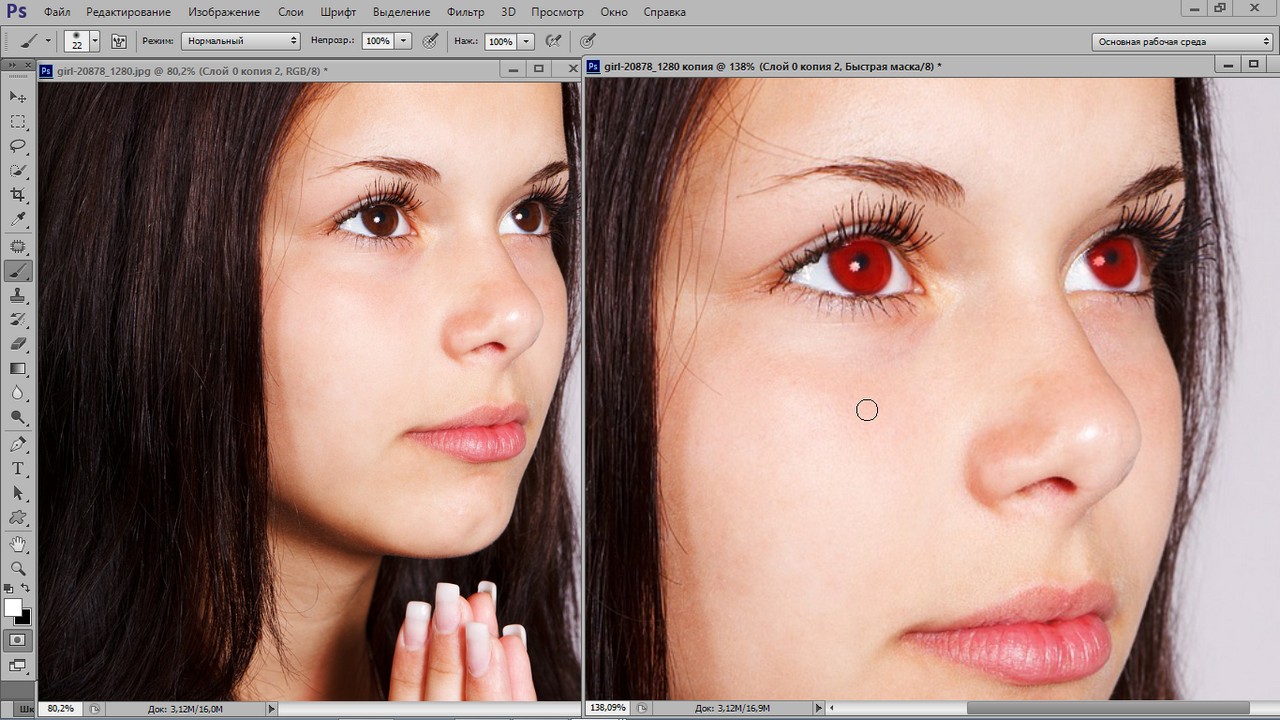
- Создайте корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation).
- Двигайте ползунки, чтобы изменить цвет. Здесь же можно поменять насыщенность и яркость объекта.
В данном случае корректирующий слой с этими настройками накладывается поверх изображения: это значит, что пиксели исходной картинки не изменяются. Чтобы поменять цвет на другой, снова вызовите окно, дважды щелкнув по миниатюре слоя. Чтобы вернуться к исходному изображению, удалите корректирующий слой.
Таким же образом вы можете менять цвет выделенного предмета с помощью окна «Замена цвета». Выделите объект инструментом «Быстрое выделение», затем перейдите во вкладку «Заменить цвет».
Выделите объект инструментом «Быстрое выделение», затем перейдите во вкладку «Заменить цвет».
Щелкните пипеткой по изображению, чтобы выбрать цвет, который вы планируете поменять. Настройте разброс оттенков.
Двигайте параметры тона, насыщенности и яркости, чтобы получить желаемый оттенок.
Меняем цвет предмета кистьюПоменять цвет какого-либо объекта можно с помощью кисти. Для примера я возьму тот же банан. Выбираю кисточку, пусть это будет фиолетовый цвет.
Я создам новый слой, чтобы краска располагалась не прямо на фотографии, а поверх. Теперь нужно осторожно закрасить объект.
Менять размер кисти можно с помощью клавиш «]» и «[» на клавиатуре прямо во время окрашивания. Вы можете просто закрашивать мышкой вручную, но так будет достаточно сложно сделать ровную линию. Обычно я делаю так: щелкаю мышкой в одной точке, а с зажатой клавишей Shift – в другой. Так получается ровная линия – этим способом удобнее закрашивать края предмета.
Как только вы закончите с закрашиванием кистью, выберите режим наложения «Цветовой тон».
Использование масокИзменение цвета с помощью кистиПожалуй, с помощью слоя-маски в Фотошопе можно добиться наилучшего результата. В начале этой статьи я что-то говорила о зеленых собаках. Давайте попробуем перекрасить одного хорошего мальчика в зеленый цвет, используя слой-маску.
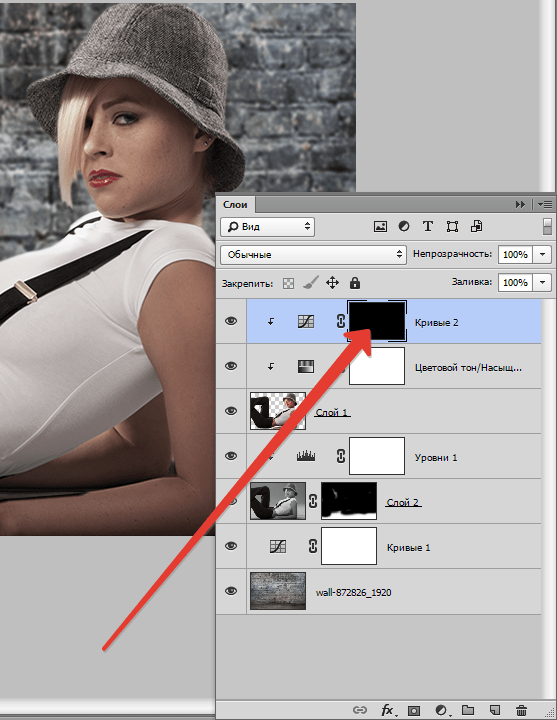
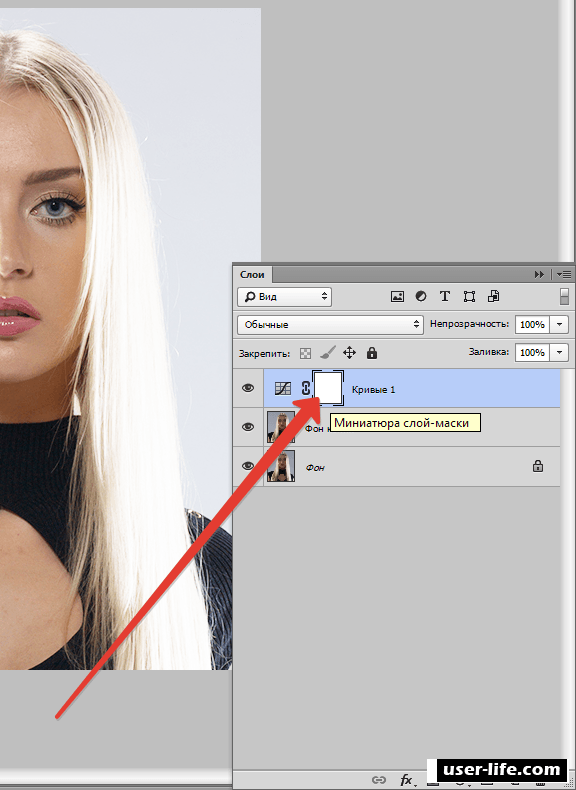
- Нажмите на этот значок, чтобы создать новый корректирующий слой.
- Выберите «Цветовой тон/Насыщенность».
- Двигайте ползунки, пока не получите нужный вариант цвета.
- Нажмите Ctrl+I. Это позволяет сделать инверсию слоя-маски. Маска стала черной, и теперь мы ее не видим.
- Выберите инструмент «Кисть» (B) и поставьте белый цвет кисти. Белый цвет проявляет слой-маску.
- Настройте кисть: она должна быть 0% жесткости, мягкая и круглая. Регулируйте удобный размер кисти в окне настроек или нажатием клавиш «]» и «[».

- Закрасьте объект кистью – вы увидите, как проявляется слой с цветом.
- Аккуратно пройдитесь кистью по всем контурам. Если необходимо поправить цвет и тон, щелкните по иконке корректирующего слоя.
- Режим наложения установите на «Цветность» или «Цветовой тон». Готово!
Этот способ очень похож на предыдущий, только здесь мы не будем закрашивать объект кистью вручную, а воспользуемся автоматическим выделением. Для разнообразия возьму другую фотографию с собакой. Поехали!
- Нажмите на значок создания нового корректирующего слоя и нажмите «Цвет».
- Выберите цвет, в который хотите перекрасить объект. Я, конечно, беру зеленый.
- Кликните на миниатюру маски и нажмите Ctrl+I, чтобы сделать инверсию маски.
- Аккуратно выделите объект инструментом «Быстрое выделение» или «Выделение предмета».
- Можно уточнить выделение, нажав правой кнопкой мыши на «Выделение и маска».

- Уточните края и при желании сделайте сглаживание, настройте контрастность.
- Переключитесь на слой-маску, выберите инструмент «Выделение».
- Нажмите по выделению правой кнопкой мыши – «Выполнить заливку».
- Кликните по стрелочке, выберите «Белый».
- Далее просто поменяйте режим наложения на «Цветовой тон».
Если какая-то часть изображения была выделена неаккуратно и не поменяла цвет, просто кликните по слою-маске, возьмите белую кисть и закрасьте ее. Чтобы убрать цветовую заливку с объекта, возьмите черную кисть и пройдитесь по этим областям.
Черной кистью я убрала зеленый цвет с некоторых деталей изображения: если все сплошь закрашено в зеленый, это не выглядит натурально. Я убрала зеленый тон с глаз, лап, носа и ошейника собаки.
Теперь фотография выглядит так, будто безумный хозяин действительно покрасил своего пса в зеленый.
Как изменить цвет волос в ФотошопеПерекрасить волосы можно любым из представленных способов, все зависит от того, какой из них вам кажется наиболее удобным. Я думаю, что лучше всего изменить цвет волос можно с помощью слоя-маски. Способ замены цвета волос будет очень похож на тот, что мы использовали при перекрашивании ретривера. Я помню, что обещала показать рыжего Тома Круза, и именно на его примере мы будем тонировать волосы.
Я думаю, что лучше всего изменить цвет волос можно с помощью слоя-маски. Способ замены цвета волос будет очень похож на тот, что мы использовали при перекрашивании ретривера. Я помню, что обещала показать рыжего Тома Круза, и именно на его примере мы будем тонировать волосы.
- Откройте картинку. Я буду упражняться в колористике на этом примере.
- Создайте корректирующий слой «Цветовой тон/Насыщенность».
- Щелкните галочку «Тонирование» и покрутите ползунки изменения цвета и яркости. Сейчас вы видите маску целиком.
- Щелкните по миниатюре слоя-маски и нажмите Ctrl+I.
- С помощью белой кисти прокрасьте зону волос. Аккуратно пройдитесь по краям мягкой круглой кистью.
Вуаля! Кажется, фотография выглядит как настоящая.
ЗаключениеAdobe Photoshop предоставляет массу способов замены цветов объекта на фотографии. Можно просто пользоваться инструментом «Замена цвета» или наложить специальные корректирующие слои. Способы, основанные на использовании слоев-масок, создают более натуральный эффект, но на них придется потратить чуть больше времени.
Способы, основанные на использовании слоев-масок, создают более натуральный эффект, но на них придется потратить чуть больше времени.
Надеюсь, что с помощью этой инструкции вы научились легко менять цвет предметов, а если что-то не получилось – напишите в комментариях, я обязательно помогу. Удачи!
Как изменить размер изображения в Photoshop CC для печати фото
Справа от окна предварительного просмотра находятся различные варианты работы с размером изображения, а также некоторые общие сведения о самом фото. На самом верху показан текущий объём файла в мегабайтах (М) и текущий размеров изображения в пикселях (PX). Здесь мы видим, что моя фотография в настоящий момент занимает 5,88 мегабайт в памяти моего компьютера и имеет размер в пикселях 1282 на 1603. Как мы увидим далее, так как всё, что мы будем делать, это изменять формат фото для печати, исходный объём файла и размер в пикселях должны быть постоянны на протяжении всей работы с файлом:
Отключаем функцию ресамплинга
Под параметрами Ширина, Высота и Разрешение (которые мы рассмотрим чуть позже)расположен чекбокс, включающий/отключающий очень важную опцию Ресапплинга (Resample). Этот параметр управляет, изменяем ли мы изображения методом добавления/удаления пикселей или просто изменяем размер для печати. По умолчанию она включена (галка проставлена), что означает, что при изменении размера картинки будет меняться количество её пикселей. Сейчас мы не хотим этого делать. На данный момент мы заинтересованы только в изменении размера отпечатка изображения, так что нажимаем на галку для отключения опции:
Этот параметр управляет, изменяем ли мы изображения методом добавления/удаления пикселей или просто изменяем размер для печати. По умолчанию она включена (галка проставлена), что означает, что при изменении размера картинки будет меняться количество её пикселей. Сейчас мы не хотим этого делать. На данный момент мы заинтересованы только в изменении размера отпечатка изображения, так что нажимаем на галку для отключения опции:
Ширина, высота и разрешение
Теперь, При выключенном ресамплинге мы можем изменить параметры «Ширина», «высота» и «Разрешение».
Давайте рассмотрим, как эти три параметра (ширина, высота и разрешение) работают и взаимодействуют, для того, чтобы управлять размером печатного оттиска. Ширина и Высота — параметры довольно просты и понятны. «Ширина» определяет ширину печатного оттиска, «Высота» определяет его высоту. При этом важно отметить, что соотношение сторон фотографии остаётся жёстко фиксированным. Это означает, что если мы вводим новое значение «Ширины», Photoshop автоматически изменит значение «Высоты» в соответствии с оригинальным соотношением сторон. И наоборот, если мы вводим новое значение «Высоты», Photoshop автоматически задаст новое значение «Ширины».
И наоборот, если мы вводим новое значение «Высоты», Photoshop автоматически задаст новое значение «Ширины».
Например, прямо сейчас диалоговое окно «Размер изображения» показывает мне, что моё фото настроено на печать 45,23 см в ширину и 56,55 см в высоту (см. рис. выше).
А я, скажем, хочу печать только 20 см в ширину. Для изменения текущего значения нужно просто ввести новое значение. Я ввожу в параметр «Ширина» значение 20 и Photoshop сразу автоматически изменяет значение высоты на 25,01 см, с тем чтобы сохранить те же пропорции:
Если бы я хотел напечатать маленькую фото, скажем, 4 на 5, я могу ввести в поле «Высота» значение 5 см и для сохранения пропорций Photoshop автоматически изменяет значение ширины до 4 см:
Теперь, вот что интересно. Если мы посмотрим в верхнюю часть диалогового окна, то увидим, что даже теперь, при печати фотографии таких малых размеров, ее фактические размеры в пикселях не изменились, а также остались прежними размеры в мегабайтах, 1282 на 1603 пикселей при 5,88 мегабайт.
Значение разрешения
Как это возможно? Если у Вас остаётся первоначальное количество пикселей в изображении, как можно сделать печатный оттиск меньше?
Но Вы, возможно, заметили, что каждый раз, когда я изменял ширину и высоту фото, автоматически изменялось ещё и значение разрешения. Если Вы не обратили на это внимание, то вернитесь назад и посмотрите скриншоты выше (я пока подожду).
При начальном размере 1282 на 1603 пикселей разрешение было 72 пикселя на дюйм. Когда я уменьшил ширину печати до 20 см, разрешение неожиданно увеличилось до 162,814 пикс/дюйм . И когда я уменьшил размер печати сильнее, вплоть до 4 на 5 см, значение разрешения увеличилось до 814,07 пикс/дюйм . Так почему это происходит?
Обратите внимание, что значение разрешения даётся в пикселей на дюйм. Это значение разрешения говорит нам о том, сколько из пикселей изображения будут печатается в каждом дюйме бумаги. Так как все, что мы делаем, это изменяем размер изображения (не ресемплируя его), мы не можем изменить количество пикселей в изображении. Так что, если мы хотим, чтобы изображения для печати стало меньше и при этом мы не можем изменить количество пикселей, мы просто «вжимаем» большее количество пикселей в тот же объем пространства (другими словами, в каждый дюйм бумаги). Аналогичным образом, если мы хотим распечатать его большим размером, мы на каждый дюйм приходится меньшее количество пикселей.
Так что, если мы хотим, чтобы изображения для печати стало меньше и при этом мы не можем изменить количество пикселей, мы просто «вжимаем» большее количество пикселей в тот же объем пространства (другими словами, в каждый дюйм бумаги). Аналогичным образом, если мы хотим распечатать его большим размером, мы на каждый дюйм приходится меньшее количество пикселей.
Разрешение и качество изображения
Как мы только что рассмотрели, при изменении любого размера изображения изменяются и другие, все они взаимосвязаны. Изменение одного из значений автоматически изменяет другие, в том числе и значение разрешения.
В общем, если вы печатаете изображения фотографию с помощью обычного домашнего струйного принтера, самое низкое значение разрешения, которое можно использовать, это 240 пикс/дюйм . Если разрешение получается ниже, фотография выйдет расплывчатой.
Исходя из этого, зная, что разрешение 240 пикс/дюйм является самым нижним значением, которое только можно использовать, я могу просто ввести значение 240 в окно «Разрешения». После того, как я это сделал, Photoshop автоматически изменяет значения ширины и высоты в соответствии с разрешением и показывает мне, что я могу спокойно распечатать изображение с размером 13,57 см в ширину и 16,97 см в высоту, но эти значения, скорее всего, больше, чем мне нужно. Но по крайней мере, теперь я знаю, что, если я буду печатать фотографию меньше 13,57 см в ширину и 16,97 см в высоту, то она получится качественной:
После того, как я это сделал, Photoshop автоматически изменяет значения ширины и высоты в соответствии с разрешением и показывает мне, что я могу спокойно распечатать изображение с размером 13,57 см в ширину и 16,97 см в высоту, но эти значения, скорее всего, больше, чем мне нужно. Но по крайней мере, теперь я знаю, что, если я буду печатать фотографию меньше 13,57 см в ширину и 16,97 см в высоту, то она получится качественной:
В следующем материале мы рассмотрим изменение размера изображения методом добавления/удаления пикселей (ресамплингом).
Как изменить размер изображения в Photoshop
На самом деле, уменьшить размер изображения в Photoshop совсем не трудно. Для изменения размера изображений в Photoshop используется одноимённая команда «Размер изображения» (Image Size), диалоговое окно которой можно открыть, если пройти по вкладке главного меню Изображение —> Размер изображения (Image —> Image Size), или, можно нажать сочетание клавиш Alt+Ctrl+I:
Этот скриншот диалогового окна команды был сделан сразу после того, как я открыл в Photoshop оригинальную фотографию, до любых изменений размеров.
Диалоговое окно разделено на две основные части — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Смотреть другие материалы по уменьшению/увеличению линейных размеров изображений в Photoshop
Как правильно сохранить изображение для Web в Photoshop
Автоматическое уменьшение размера и веса множества фотографий
Новое диалоговое окно «Размер изображения» в Photoshop CC
Как изменить размер изображения в Photoshop CC для web
По теме этого материала нас интересует только верхняя часть диалогового окна, где отображается размер в пикселях, так как этот параметр контролирует фактический и физический размер фото в пикселях.
Давайте рассмотрим этот раздел более внимательно.
Непосредственно справа от слова «Размерность» (Pixel Dimensions) имеются цифры, показывающие текущий размер файла изображения. В моем случае, это говорит мне, что исходный файл моей фотографии имеет объём 14,5 М («M» означает мегабайт, или «миллион байт»):
Знать объём файла изображения может быть полезно, если вы хотите сравнить объём оригинальной версии с объёмом,полученным после изменения, но это не поможет нам изменить линейный размер изображения. Для этого нам нужна другая информация — текущая ширина и высота нашей картинки в пикселях:
Для этого нам нужна другая информация — текущая ширина и высота нашей картинки в пикселях:
Здесь мы видим, что моя исходная фотография имеет 2608 пикселей в ширину (Width) и 1945 в высоту (Height).
Сейчас мне нужно получить уменьшенную версию фотографии, которую можно было бы разместить на веб-странице. Для этого надо просто изменить значения цифры в полях «Ширина» и «Высота» на нужное мне. К примеру, я введу новую ширину для моего изображения, равную 550 пикселям, при этом высота автоматически изменилась до значения 410 пикселей. Для применения команды надо нажать кнопку ОК:
Вы также можете изменить размер в процентах от исходного изображения, а не вводить определенное значение в пикселях. Справа от полей ввода «Ширина» и «Высота» имеется указатель типа единиц измерения, по умолчанию они установлены в пикселях (pixels), но если кликнуть по слову «пиксели» или стрелке справа от слова, откроется выпадающее меню, которое позволит изменить тип измерения на проценты. Введите значение в процентах, нажмите кнопку ОК, и Photoshop изменит размер изображения на любые процентное значение, которое Вы ввели:
Введите значение в процентах, нажмите кнопку ОК, и Photoshop изменит размер изображения на любые процентное значение, которое Вы ввели:
Кроме того, изменить единицы ширины и высоты можно по отдельности. Для этого надо зажать клавишу Shift и кликнуть по единице измерения. Тогда, к примеру, вы можете задать ширину изображения в процентах, а высоту — в пикселях, или наоборот:
Вы заметите (если только вы не изменили настройки по умолчанию), что, когда вы входите своё значение ширины или высоты, второе значение изменяется автоматически. Иными словами, если вы попытаетесь изменить значение ширины изображения, высота будет меняться вместе с ней. Это происходит потому, что по умолчанию, Photoshop сохраняет исходные пропорции изображения неизменными, ведь если Вы измените ширину фото без изменения высоты или наоборот, то изображение исказится. Photoshop показывает нам, что значения ширины и высоты изображения в настоящее время связаны друг с другом, отображая значок связи справа от значений:
Связь между шириной и высотой отключает опция «Сохранять пропорции» (Constrain Proportions), по умолчанию опция включена, но если вам нужно изменить ширину и высоту по отдельности, просто снимите галку в чекбоксе:
Изменение размера и качества изображения
Изменение размеров изображения в Photoshop — не сложное действие, но есть важный момент, который необходимо учитывать, если Вы хотите сохранить качество изображения.
Давайте рассмотрим это на примере.
Допустим, мне нужно уменьшить ширину и высоту моего фото на 50 процентов. Для этого в диалоговом окне Размера изображения я просто изменю и значения ширины и высоты до 50-ти процентов:
Я нажимаю кнопку ОК в правом верхнем углу диалогового окна «Размера изображения» (Image Size), после чего Photoshop закрывает диалоговое окно и изменяет фотографию. Так как я сделал как ширину, так и высоту по 50 процентов, фотография сейчас имеет одну четверть первоначального размера.
Как мы видим, фото теперь стало гораздо меньше, но общее качество изображения осталось довольно неплохим:
Давайте посмотрим, что произойдёт, если я возьму этот вариант уменьшенного изображения и попытаюсь увеличить его обратно до первоначального размера. Для этого я снова открою диалоговое окно Размера изображения и веду значение ширины и высоты по 200 процентов:
Увеличив фотографию, мне удалось вернуть его к исходному размеру, но качество теперь значительно хуже, чем у оригинала. Я потерял много деталей в изображении, оно теперь выглядит нечётким и размытым. Если бы я увеличил его еще больше, качество изображения было бы все хуже и хуже:
Я потерял много деталей в изображении, оно теперь выглядит нечётким и размытым. Если бы я увеличил его еще больше, качество изображения было бы все хуже и хуже:
И это произошло вот почему. Когда Вы используете команду «Размер изображения» для его уменьшения, Photoshop делает его меньшим по существу, отбрасывая пиксели. Он просто отбирает некоторые из пикселей изображения и удаляет их из виртуального окна. Т.к. Photoshop хорошо знает, какие пиксели следует удалить без ущерба для качества изображения, уменьшение изображения обычно не является проблемой.
Проблема возникает при увеличении. Если Photoshop уменьшает изображения, отбрасывая лишние пиксели, то откуда он берёт их при увеличении? Где Photoshop получает эти новые пиксели, которые он добавления на изображение? Он их генерирует самостоятельно.
И в этом заключается главная сложность. Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых не существовало раньше, и он понятия не имеет, как на самом деле должна выглядеть увеличенная фотография, он просто должен догадываться. Конечно, Photoshop является очень мощной программой и её догадки основаны на сложнейших передовых математических алгоритмах, но, в конце концов, это всё-таки только предположения, и оно не может быть полностью идеальным.
Конечно, Photoshop является очень мощной программой и её догадки основаны на сложнейших передовых математических алгоритмах, но, в конце концов, это всё-таки только предположения, и оно не может быть полностью идеальным.
Исходя из этого, можно сделать вывод, что уменьшать изображения — это нормально и не приводит к особым потерям, но Вы должны избегать любой ценой их увеличения, если Вас, конечно, интересует итоговое качество.
Как правильно изменить размер изображения в фотошопе
Знание того, как изменить размер изображения в Photoshop, является необходимым навыком.
это полезно, являетесь ли вы фотографом или нет. В этой статье мы объясним, как это делается менее чем за пять минут.
Вам понадобится Adobe Photoshop CC, чтобы следовать. Эти шаги будут работать в старых версиях Photoshop, хотя некоторые меню могут отличаться в зависимости от используемой версии.
1. Изменение размера фотографий с помощью инструмента Размер изображения
Самый простой способ изменить размер изображений в Photoshop — это Размер изображения панель. Вы можете получить доступ к этому через Образ > Размер изображения Кнопки находятся в верхней строке меню.
Вы можете получить доступ к этому через Образ > Размер изображения Кнопки находятся в верхней строке меню.
Однажды в Размер изображения панель, вы увидите, что есть несколько доступных вариантов.
Под Подходит для опция, вы можете выбрать из серии предопределенных размеров изображения. Выберите подходящий размер, а затем нажмите Хорошо и Photoshop настроит ваше изображение в соответствии с этим заданным размером.
Используя ширина, Рост, а также разрешение Параметры, которые вы можете изменить размер изображения для определенного набора размеров. Выпадающее меню справа регулирует единицы измерения. Здесь вы можете указать, хотите ли вы, например, измерить изображение в пикселях или дюймах.
Вы можете заметить, что при изменении высоты ширина изменяется относительно новой высоты. Фотошоп делает это, чтобы поддерживать правильное соотношение сторон на вашей фотографии. Если вы не хотите, чтобы это происходило, нажмите Не ограничивайте соотношение сторон кнопка, которая находится слева от ширина/Рост опции.
Если вы не хотите, чтобы это происходило, нажмите Не ограничивайте соотношение сторон кнопка, которая находится слева от ширина/Рост опции.
Наконец, Resample Опция определяет, как Photoshop будет изменять размер вашего изображения. По умолчанию автоматическая подходит для большинства задач, но есть и другие варианты, которые лучше подходят для таких вещей, как увеличение изображений. В любом случае, каждый тип пересэмплирования в скобках после названия указывает, для чего он подходит.
Когда вы будете готовы изменить размер, выберите Хорошо, и Photoshop изменит размер вашего изображения.
2. Изменение размера изображений с помощью инструмента Размер холста
Размер холста панель доступна через Образ > Размер холста Кнопки находятся в верхней строке меню. в отличие от Размер изображения инструмент, это не изменит размер вашего текущего изображения. Изменяя размер холста, вы можете добавлять или удалять пиксели для увеличения или уменьшения общего холст размер. Любые фотографии или изображения, которые уже есть, обрезаются или отображаются с цветной рамкой.
Изменяя размер холста, вы можете добавлять или удалять пиксели для увеличения или уменьшения общего холст размер. Любые фотографии или изображения, которые уже есть, обрезаются или отображаются с цветной рамкой.
Давайте посмотрим на пример. Вот изображение в Photoshop:
При уменьшении ширины холста изображение обрезается:
Увеличивая ширину холста, две белые границы добавляются слева и справа от изображения:
Изображение остается того же размера, но теперь есть больше пикселей для работы. Вы можете использовать этот метод, чтобы добавить рамку к изображению или создать больше места для добавления текста, графики или других иллюстраций.
Внутри Canvas Size Tool есть две основные области.
Текущий размер Область в верхней части предоставляет основную информацию о размере вашего холста до того, как будут сделаны какие-либо изменения. Новый размер Площадь, где вы можете изменить размер холста.
Изменить числа внутри ширина а также Рост варианты изменить размер вашего холста. Как и раньше, вы можете изменить свою единицу измерения, используя раскрывающееся меню справа от вашего измерения.
Как и раньше, вы можете изменить свою единицу измерения, используя раскрывающееся меню справа от вашего измерения.
анкер Опция позволяет указать, куда добавить или удалить данные. Этот якорь состоит из сетки 3 х 3. Выбор одного из этих девяти квадратов изменит, где холст увеличен или уменьшен.
Например, если выбрать самый верхний, центральный прямоугольник, а затем увеличить высоту с помощью предыдущих параметров, данные будут добавлены в верхнюю часть изображения. Выбор среднего якоря разделит любое увеличение или уменьшение между всеми сторонами.
Внизу находится Цвет расширения холста вариант. Это актуально только если вы увеличите холст. Выберите цвет, и Photoshop заполнит любые увеличенные области выбранным цветом.
3. Изменение размера изображений с помощью инструмента обрезки
Как следует из названия, урожай Инструмент — это разрушительный способ изменить размер изображения. Это изменит их размер, но за счет вашего имиджа. Любая часть изображения, которая была обрезана, больше не будет видна.
Инструмент обрезки лучше всего использовать для удаления частей изображения, которые вы больше не хотите видеть, что, в свою очередь, уменьшит ширину или высоту вашего изображения.
Начните с выбора Инструмент для обрезки, найдено в вашем Панель инструментов.
После того, как выбран, серия «ручки» появится в углах и центральных краях вашего холста. Нажмите и перетащите их от края или угла, чтобы начать обрезку изображения.
Начав обрезку, вы увидите, что новое изображение имеет свою первоначальную яркость, но все части, которые будут потеряны после обрезки, станут темными. Когда вы будете готовы, нажмите Войти завершить урожай.
Если вы хотите больше узнать об инструменте кадрирования, посмотрите наше руководство по кадрированию в Photoshop.
,
4. Изменение размера изображений с помощью инструмента Transform
Последний метод изменения размера изображения через преобразование инструмент. Это позволяет вам изменить размер Объекты вместо всего Предположим, вы создаете плакат или объединяете два разных изображения в одно. Используя инструмент Transform, вы можете изменить размер отдельных частей изображения, а не всего объекта.
Это позволяет вам изменить размер Объекты вместо всего Предположим, вы создаете плакат или объединяете два разных изображения в одно. Используя инструмент Transform, вы можете изменить размер отдельных частей изображения, а не всего объекта.
Инструмент Transform лучше всего работает с объектами в их собственном слои, так что взгляните на наши советы Photoshop Layers
если вам нужна некоторая практика.
Выберите слой, содержащий изображение или графику, размер которой вы хотите изменить. Выберите инструмент Transform, найденный в редактировать > преобразование > Масштаб меню.
Как и инструмент кадрирования, инструмент «Преобразование» предоставляет несколько «ручек» по краю изображения. Нажмите и перетащите маркер, чтобы начать изменение размера изображения. Заметьте, как ваше изображение начинает выглядеть растянутым? Держи сдвиг ключ, чтобы ограничить соотношение сторон. Photoshop отрегулирует противоположный край, чтобы сохранить пропорции вашего изображения.
Photoshop отрегулирует противоположный край, чтобы сохранить пропорции вашего изображения.
Когда вы будете готовы, нажмите Войти ключ для завершения изменения размера.
4 основных способа изменения размера изображений в фотошопе
Каждый из этих четырех приемов показывает, насколько простым может быть изменение размеров изображений в Photoshop. В итоге:
- Размер изображения: Используйте точные цифры и измерения, чтобы изменить размер изображения.
- Размер холста: Увеличьте или уменьшите размер фона, не увеличивая изображение.
- Инструмент для обрезки: Уменьшите размер изображения, удалив часть вашего изображения.
- Инструмент преобразования: Изменение размера отдельных частей изображения без изменения размера.
Теперь, когда вы знаете все об изменении размера изображения, почему бы не автоматизировать редактирование с помощью Photoshop Scripts
и ускорить ваш рабочий процесс?
Как изменить размер изображения (картинки) в Фотошопе
Каждый пользователь, наверняка, хотя бы раз сталкивался с необходимостью изменения размера какого-либо изображения. Подогнать фото под нужный размер, обрезать какую-то его часть, сделать обои для рабочего стола и т.д. – для выполнения всех этих задач требуется увеличивать или, наоборот, уменьшать размер исходной картинки.
Подогнать фото под нужный размер, обрезать какую-то его часть, сделать обои для рабочего стола и т.д. – для выполнения всех этих задач требуется увеличивать или, наоборот, уменьшать размер исходной картинки.
Прежде всего, необходимо выбрать инструмент для работы с изображениями. Конечно же, можно обойтись стандартным редактором Paint (в Windows), но Adobe Photoshop более функциональный и профессиональный инструмент, который позволяет добиться наилучшего результата. Поэтому давайте посмотрим, как можно изменить размер изображения в данном графическом редакторе.
Меняем размер изображения
Выполнить поставленную задачу можно как путем изменения разрешения картинки, так и с помощью ее кадрирования (обрезки). Давайте рассмотрим оба метода на примере изображения ниже.
Метод 1: Простое изменение размера (разрешения) изображения
- Открыв картинку в программе переходим в меню “Изображение” и кликаем по пункту “Размер изображения” (не путайте с “Размером холста”).
 Или же можно вызвать данную функцию при помощи комбинации клавиш Alt+Ctrl+I.
Или же можно вызвать данную функцию при помощи комбинации клавиш Alt+Ctrl+I. - Появится окошко, в котором устанавливаем нужные значения ширины и высоты. Чтобы соблюсти пропорции исходного изображения необходимо активировать соответствующую опцию нажатием небольшого значка рядом с квадратной скобкой, объединяющей размеры. После этого достаточно ввести всего один параметр, а второй рассчитается автоматически.Примечание: обращаем внимание на параметр “Разрешение”. Чем выше его значение, тем качественнее получится картинка при распечатке.
- После того как нужные параметры выставлены, просто жмем OK.
Метод 2: Обрезка картинки
Еще один способ изменения размера исходного изображения. Он пригодится, если нужно уменьшить картинку путем отсечения ненужной ее части (например, чтобы вырезать фото для аватарки, убрав лишний фон). Вот, что мы делаем:
- На боковой панели инструментов выбираем “Рамку”.
- В верхней части программы отобразится строка с настройками инструмента.
 Есть возможность воспользоваться стандартными параметрами, либо выставить свои собственные значения. Здесь же выбираем вид сетки, это поможет более корректно кадрировать картинку. Для доступа к дополнительным параметрам щелкаем по значку в виде шестеренки.
Есть возможность воспользоваться стандартными параметрами, либо выставить свои собственные значения. Здесь же выбираем вид сетки, это поможет более корректно кадрировать картинку. Для доступа к дополнительным параметрам щелкаем по значку в виде шестеренки. - С помощью зажатой левой кнопки мыши перетаскиваем границы активного участка изображения (выделены на скриншоте), который останется после кадрирования. По готовности жмем Enter.
- Все готово, нам удалось успешно изменить размер изображения, обрезав его.
Заключение
Как вы могли только что убедиться, вся проделанная работа занимает буквально пару минут. Таким образом, изменение размера изображения не требует глубокого знания Фотошопа и выполняется в несколько простых шагов.
Как изменить размер накладываемого изображения в фотошопе
Главная » Разное » Как изменить размер накладываемого изображения в фотошопеКак уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.

- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Как в фотошопе изменить размер картинки
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.

В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Автор урока — Александр Pixelbox.ru
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как изменить размер картинки в Фотошопе
Редактор Photoshop часто используют для масштабирования изображения.

Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей.
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions). Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину. Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения.
Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения.
Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения.
По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали.
Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но, предположив, что вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом.
Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но, предположив, что вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати.
Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели.
Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».
Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование». Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом.
Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, может быть, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, может быть, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не изменяет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник.
Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не изменяет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева.
Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения.
Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.
 Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати. - Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop дают вам уникальные способы комбинировать и перекрывать изображения. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как изменить размер изображений в Photoshop
Автор Стив Паттерсон.
Изменение размера изображения — один из наиболее часто используемых навыков в Photoshop. Фактически, это настолько распространено, что даже людям, которые практически ничего не знают о Photoshop, все же удается использовать его для изменения размера своих изображений, что должно дать вам представление о том, насколько легко это сделать.
В этом уроке мы узнаем, как изменять размер изображений, а также научимся соблюдать общее правило, чтобы ваши измененные фотографии оставались четкими и резкими.Здесь я буду использовать Photoshop CS5, но шаги такие же, как и в любой последней версии программы.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот изображение, которое я открыл на моем экране:
Исходное фото.
Это фото, сделанное во время поездки в Мексику. Конечно, исходная версия фотографии была намного больше, чем то, что мы видим здесь, но я изменил ее размер и уменьшил, чтобы она лучше вписывалась на страницу. Как я это сделал? Это просто.Чтобы изменить размер изображения в Photoshop, мы используем команду Image Size , к которой мы можем перейти, перейдя в меню Image в строке меню в верхней части экрана и выбрав Image Size :
Выберите Изображение> Размер изображения.
Появится диалоговое окно Размер изображения, как показано ниже:
Диалоговое окно «Размер изображения».
Этот снимок экрана диалогового окна «Размер изображения» был сделан сразу после того, как я открыл исходную фотографию, до того, как я изменил ее размер до уменьшенной версии для отображения на странице.Если вы присмотритесь, вы заметите, что диалоговое окно разделено на два основных раздела — Pixel Dimensions и Document Size — в каждом показаны разные измерения. Поскольку это руководство посвящено изменению размера изображения, нам нужно позаботиться только о верхнем разделе, Pixel Dimensions, поскольку именно он контролирует фактические физические размеры (в пикселях) фотографии.
Давайте посмотрим более внимательно на раздел «Pixel Dimensions», который сообщает нам две вещи о нашем изображении.Во-первых, если мы посмотрим прямо справа от слов «Pixel Dimensions», мы увидим текущий размер файла изображения. В моем случае это говорит мне, что моя фотография — 14,6 M («M» означает мегабайты или «миллионы байтов»):
Текущий размер файла отображается справа от слов «Размер в пикселях».
Знание размера файла изображения может быть полезно, если вы хотите сравнить размер исходной версии с версией с измененным размером, но это не помогает нам фактически изменить размер нашего изображения.Для этого нам понадобится другая информация, которую нам сообщает раздел Pixel Dimensions — текущие Width и Height нашего изображения:
Текущая ширина и высота изображения в пикселях.
Здесь мы видим, что моя исходная фотография была 2608 пикселей в ширину и 1952 пикселей в высоту. При таком размере у меня не было бы проблем с печатью великолепно выглядящего 8×10, но мне нужна была меньшая версия, которая лучше подходила бы для этих страниц. Так как же мне сделать его меньше? Я просто изменил числа в полях Ширина и Высота на то, что мне нужно! Я установлю новую ширину для своего изображения на 900 пикселей и высоту на 647 пикселей (конечно, это всего лишь пример, вы можете ввести любой размер, который вам нужен):
Ввод новых значений ширины и высоты изображения.
Чтобы изменить значения ширины и высоты, просто дважды щелкните внутри одного из двух полей (ширина или высота), чтобы выделить число, отображаемое в данный момент в поле, а затем введите новое значение. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер вашего изображения до тех размеров, которые вы указали.
Вы также можете изменить размер изображения в процентах от исходного размера изображения вместо того, чтобы вводить конкретное значение в пикселях. Если вы посмотрите справа от полей значений ширины и высоты, вы заметите, что тип измерения в настоящее время установлен на пикселей , но если вы щелкните либо слово «пиксели», либо стрелку справа от слова , появится раскрывающееся меню, в котором можно изменить тип измерения на процентов :
Изменение типа измерения с пикселей на процент.
После того, как вы выбрали процент в качестве типа измерения, в разделе «Размеры в пикселях» будут отображаться ширина и высота вашего изображения в процентах, а не в пикселях. Изменение размера изображения в процентах выполняется так же, как если бы вы использовали значения пикселей. Просто дважды щелкните внутри поля значения ширины или высоты и введите новый процент. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Изменение размера изображения в процентах выполняется так же, как если бы вы использовали значения пикселей. Просто дважды щелкните внутри поля значения ширины или высоты и введите новый процент. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Если вы не изменили настройки по умолчанию, вы заметите, что при вводе нового значения ширины или высоты другое значение изменяется автоматически.Другими словами, если вы попытаетесь изменить значение ширины вашего изображения, высота изменится вместе с ним. Это потому, что по умолчанию Photoshop сохраняет исходное соотношение сторон изображения без изменений при изменении его размера, что обычно является тем, что вы хотите. Обычно вы не меняете ширину фотографии без изменения высоты, иначе все будет выглядеть искаженным. Photoshop сообщает нам, что значения ширины и высоты изображения в настоящее время связаны между собой, отображая связанный значок справа от значений:
Этот значок сообщает нам, что значения ширины и высоты в настоящее время связаны вместе.
Если вы посмотрите в нижнюю часть диалогового окна «Размер изображения», вы увидите параметр «Ограничить пропорции» , который определяет, связаны ли ширина и высота. По умолчанию этот параметр выбран, но если вам нужно изменить ширину и высоту отдельно, просто снимите этот флажок:
Параметр «Сохранить пропорции» сохраняет соотношение сторон неизменным, но при необходимости его можно отключить.
Изменение размера и качества изображения
Изменение размера изображений в Photoshop может быть простым делом, но нужно помнить об одном важном моменте, когда дело касается сохранения качества изображения.В общем, делать фотографию меньше исходного размера — это нормально, но по возможности старайтесь не делать ее больше. Давайте посмотрим на пример.
Допустим, мне нужно уменьшить ширину и высоту фотографии на 50 процентов. Для этого в диалоговом окне «Размер изображения» я просто изменю значения ширины и высоты на 50 процентов:
Уменьшение размера изображения.
Я нажимаю ОК в правом верхнем углу диалогового окна «Размер изображения», после чего Photoshop закрывает диалоговое окно и изменяет размер моего изображения.Поскольку я уменьшил ширину и высоту на 50 процентов, фотография теперь составляет одну четверть от исходного размера:
Изображение после изменения ширины и высоты на 50 процентов.
Как мы видим, фотография теперь намного меньше, но общее качество изображения остается довольно стабильным. Но давайте посмотрим, что произойдет, если я возьму это меньшее изображение и попытаюсь увеличить его до исходного размера. Для этого я повторно открою диалоговое окно «Размер изображения», перейдя в меню «Изображение» вверху экрана и выбрав «Размер изображения», а затем установлю значения ширины и высоты на 200 процентов:
Изменение значений ширины и высоты на 200 процентов.
Я нажимаю ОК, чтобы принять значения и закрыть диалоговое окно Размер изображения, после чего Photoshop увеличивает изображение, делая его в четыре раза больше, чем было мгновение назад:
Изображение после увеличения его размера на 200 процентов.
Сравним качество изображения увеличенной версии с оригинальной версией:
Исходное фото.
Увеличив изображение, мне удалось вернуть его к исходному размеру, но когда мы сравниваем качество с оригиналом, увеличенная версия явно выглядит не так хорошо.Мы потеряли много деталей на изображении, и оно стало выглядеть мягким и размытым. Если бы я увеличил его еще больше, качество изображения стало бы все хуже.
Вот почему. Когда вы используете команду «Размер изображения», чтобы уменьшить фотографию, Photoshop делает ее меньше, по существу, отбрасывая пиксели. Он просто берет некоторые пиксели изображения и выкидывает их в виртуальное окно. К счастью, Photoshop действительно хорошо знает, какие пиксели нужно выбросить, не жертвуя качеством изображения, поэтому уменьшение размера изображения обычно не является проблемой.
Проблема возникает, когда мы просим Photoshop увеличить наши изображения. Если Photoshop делает их меньше, отбрасывая пиксели, как вы думаете, как это делает их больше? Если вы ответите: «К добавив к изображению пикселей», вы будете правы! Но вот более важный вопрос. Откуда Photoshop берет эти новые пиксели, добавляя их к изображению? Если бы вы ответили: «Эм, я не уверен. Думаю, это просто их выдумка из воздуха», вы снова будете правы!
И в этом проблема.Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых раньше не было, и поскольку Photoshop не был на сцене, когда вы делали фотографию, он не знает, как на самом деле должна выглядеть более крупная и более подробная версия изображения. нравится, а значит, надо угадывать. Конечно, Photoshop — очень мощная программа, и ее предположения основаны на очень сложной и продвинутой математике, но, в конце концов, это все еще только предположение, и оно не будет правильно угадывать. В итоге, чем больше вы пытаетесь сделать изображение, тем хуже оно будет выглядеть.Вместо четкой, детализированной версии, на которую вы надеялись, вы получите что-то тусклое, мягкое и размытое.
Опять же, при изменении размера изображения можно уменьшить изображение, но не следует увеличивать его любой ценой, если только вы не заботитесь о качестве изображения. И действительно, кого не волнует качество изображения? Это чушь.
И действительно, кого не волнует качество изображения? Это чушь.
.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Отсюда вы увидите ряд параметров, полей и раскрывающихся меню, дающих вам контроль над размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
2. Установите свои размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры в пикселях
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели. Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не сможем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2. 0
0 3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно перебросить ползунок до 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.
Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100. Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Как изменить цвет фона изображений в Photoshop
Идет загрузка.

Одним из самых восхитительных аспектов Adobe Photoshop является возможность переосмыслить ваши любимые вещи в более привлекательном свете — или, точнее, в более привлекательном цвете.
Как только вы научитесь, можно будет легко изменить цвет фона практически любого изображения в Photoshop. Вот что вам нужно знать.
Как изменить цвет фона изображения в PhotoshopДважды проверьте, поддерживает ли ваш компьютер самую последнюю версию Photoshop (в данном случае Adobe Photoshop 2020), чтобы выполнить эти 12 шагов и измените цвет фона вашей фотографии.
1. Щелкните правой кнопкой мыши инструмент выбора объекта на панели инструментов слева. Значок выглядит как сплошной прямоугольник с пунктирной линией вокруг него.
Значок выглядит как сплошной прямоугольник с пунктирной линией вокруг него.
2. Выберите «Инструмент быстрого выбора». Ваш значок теперь будет выглядеть как кисть с пунктирным контуром вокруг нее.
3. Нажмите «Выбрать тему» на верхней панели инструментов. Для менее актуальных версий Adobe Photoshop вам придется вручную выделить объект на переднем плане.
Для менее актуальных версий Adobe Photoshop вам придется вручную выделить объект на переднем плане.
4. Нажмите клавишу «Q» на клавиатуре, чтобы включить режим быстрой маски. Это поможет вам идентифицировать и исправить любые не захваченные пиксели. Области, которые были захвачены как часть фона, будут красными.
- Увеличьте масштаб (вы можете увеличить, изменив процентное значение в нижнем левом углу), чтобы можно было определить и исправить края и детали, которые могли не быть захвачены автоматически.
 Затем выберите инструмент кисти на левой панели инструментов. Раскрашивайте в пикселях по своему усмотрению, чтобы включить или не включить в фон.
Затем выберите инструмент кисти на левой панели инструментов. Раскрашивайте в пикселях по своему усмотрению, чтобы включить или не включить в фон. - Чтобы включить пиксели в фон, закрасьте их черным с помощью кисти. В режиме быстрой маски они должны быть красными. Чтобы удалить пиксели с фона, закрасьте их белым с помощью кисти, и они будут добавлены к объекту.
5. Когда вы закончите, уменьшите масштаб и снова нажмите «Q», чтобы выйти из режима быстрой маски.
6. Затем вы создадите слой заливки, который вы будете использовать для изменения цвета фона.
7. Выберите «Solid Color» в меню корректирующего слоя в правом нижнем углу. Вы увидите слова «Создать новую заливку или корректирующий слой».»Выберите любой цвет и нажмите ОК.
Этот тип изображения может быть интересным для поп-арта, но это не цель, когда дело доходит до изменения фона Оскара.Эмма Уитман / Business Insider 8. Первоначально выбранный оттенок будет окрашивать объект, а не фон. Чтобы перевернуть это, выберите значок маски слоя, затем нажмите «инвертировать» на панели свойств.
Чтобы перевернуть это, выберите значок маски слоя, затем нажмите «инвертировать» на панели свойств.
9. Дважды щелкните миниатюру сплошного цвета на вкладке «Слои» и выберите цвет фона по вашему выбору.
2 простых способа замены изображения в Photoshop (учебные пособия)
Хотите продемонстрировать свой веб-дизайн на экранах, чтобы увидеть, как он выглядит? Конечно! Найдите красивый фон для устройства и замените изображение на экране своим. Но прежде чем перейти к этому методу. Хочу поделиться с вами более простым вариантом замены изображений в фотошопе.
Но прежде чем перейти к этому методу. Хочу поделиться с вами более простым вариантом замены изображений в фотошопе.
В этом уроке вы узнаете два простых метода замены или изменения изображения в Photoshop.
Начнем прямо сейчас!
Примечание: скриншоты взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
Метод 1. Заменить содержимое
Если вы хотите просто заменить изображение в макете, не изменяя его форму или перспективу, есть действительно простой способ сделать это.Например, я хочу заменить изображение посередине.
По сути, все, что вам нужно сделать, это выбрать изображение, которое вы хотите заменить, щелкнуть правой кнопкой мыши на его слое и выбрать Заменить содержимое .
Выберите на устройстве изображение, которое вы хотите заменить, и щелкните Place .
Ваше изображение 1 должно быть заменено новым изображением, которое вы выбрали. Вы можете использовать инструмент «Свободное преобразование», чтобы изменить его размер в соответствии с размером холста, если новое изображение слишком велико или мало.
Вы можете использовать инструмент «Свободное преобразование», чтобы изменить его размер в соответствии с размером холста, если новое изображение слишком велико или мало.
Довольно просто, правда? Что ж, жизнь не всегда проста, иногда вам нужно сделать несколько дополнительных шагов, чтобы получить то, что вы хотите. Так что, если вы хотите заменить изображение в перспективном объекте? Например, я хочу изменить изображение заставки для этого ноутбука.
Метод 2: Замена изображения на экране
Это распространенный метод, который используют графические дизайнеры для создания мокапов.
Шаг 1: Откройте фоновое изображение в Photoshop.
Шаг 2: Выберите инструмент Rectangle Tool на панели инструментов и нарисуйте прямоугольник на холсте. Он не обязательно должен быть точно такого же размера, как экран ноутбука.
Шаг 3: Перейдите в верхнее меню и выберите Edit > Transform Path > Skew . Или вы можете нажать сочетание клавиш Command ( Ctrl для пользователей Windows) + T , щелкнуть правой кнопкой мыши поле преобразования и выбрать Skew .
Или вы можете нажать сочетание клавиш Command ( Ctrl для пользователей Windows) + T , щелкнуть правой кнопкой мыши поле преобразования и выбрать Skew .
Перетащите четыре угла, чтобы совместить их с углами экрана ноутбука. Вы можете уменьшить непрозрачность, чтобы увидеть и отрегулировать.
Когда вы закончите настройку углов и положения, верните непрозрачность до 100%.
Шаг 4: Щелкните правой кнопкой мыши слой-фигуру (прямоугольник) и выберите Преобразовать в смарт-объект .
Теперь вы должны увидеть опцию Edit Contents в окне Properties .
Если в вашей версии он не отображается, вы можете щелкнуть правой кнопкой мыши слой-фигуру и выбрать Редактировать содержимое .
После того, как вы нажмете на «Редактировать содержимое», смарт-объект (прямоугольник) должен открыться в новом окне документа.
Шаг 5: Поместите фотографию, которую вы хотите заменить, в этот документ. Щелкните правой кнопкой мыши слой изображения и выберите Create Clipping Mask .
Вызовите инструмент Transform и наклоните изображение к смарт-объекту.
Шаг 6: Нажмите Command ( Ctrl для Windows) + S , чтобы сохранить изображение.Теперь, если вы вернетесь к исходному документу, то есть к тому, что на фоне ноутбука, вы увидите, что экран был заменен.
Вы можете использовать этот метод для добавления изображений в макеты вашего проекта на экране.
Метод 1 довольно удобен и прост, но я предполагаю, что вы будете использовать метод 2 гораздо чаще. Ключ метода 2 — манипулировать смарт-объектом и не забывать делать обтравочную маску.
Примерно 9000 июня 2 Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — важный инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Photoshop — важный инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.Как изменить цвет объекта в Photoshop
Сегодня мы рассмотрим три способа изменения цвета в Adobe Photoshop. Эти инструменты используются для изменения цвета объекта на фотографии или перекрашивания части изображения.
Хотя Photoshop предлагает бесчисленное количество инструментов для корректировки цвета или тонкого тонирования изображения, методы, описанные в этой статье, разработаны для более конкретного и драматического художественного эффекта полного изменения цвета объекта.Эти три метода довольно разные, и какой из них лучше всего будет полностью зависеть от изображения, с которым вы работаете.
Ниже я изо всех сил предлагаю предложения о том, с какими типами изображений будет работать каждая техника. Тем не менее, я рекомендую поэкспериментировать с ними самостоятельно, чтобы понять, что лучше всего подходит для вас.
Мы собираемся сразу перейти к шагам ниже, используя слои, корректирующие слои и маскирование, поэтому, если эти термины вам не знакомы, я рекомендую ознакомиться со статьей, которую Спенсер написал о слоях и маскировании в Photoshop ранее мы начинаем.
Изменение цветов с помощью корректирующего слоя «Цветовой тон / Насыщенность»
Первый способ изменить цвета — использовать ползунки «Оттенок / Насыщенность». Хотя этот метод потенциально может быть самым простым способом изменить цвет объекта, он имеет довольно серьезную оговорку: он не работает с каждым изображением. Но мы собираемся начать с него, потому что, когда он работает, это очень быстрый и простой способ изменить цвета.
Оттенок / насыщенность лучше всего работает, когда у вас есть изображение с действительно хорошим цветовым разделением между цветом, который вы хотите изменить, и остальной частью изображения.Если ваше изображение довольно монохроматично или у вас много одного и того же цвета по всему изображению, изменить цвет только одного из этих объектов будет немного сложнее.
Использовать ползунок «Оттенок / Насыщенность» довольно просто. Ползунок оттенка — это столбчатое представление цветового круга. Когда вы перемещаете ползунок оттенка, вы перемещаете все цвета изображения по цветовому кругу. Итак, начиная с центра полосы, вы можете сдвинуть ползунок на 180 градусов в любом направлении.
Слой настройки оттенка / насыщенности позволяет вам изменять и настраивать цвета в вашем изображении.Если вы просто перемещаете ползунок оттенка, вы вносите глобальные настройки, то есть вы меняете каждый цвет в своем изображении. Этот инструмент становится гораздо более полезным и практичным, когда вы используете раскрывающееся меню или два ползунка радуги в нижней части панели «Цветовой тон / насыщенность», чтобы ограничить диапазон вносимых вами корректировок. Вы можете увидеть это изменение ниже:
Исходное изображение — Fuji X-T3, XF 80mm f / 2.8 Макро @ 80 мм, ISO 800, 1/900, f / 8.0 Перекрашенное изображениеЭтот метод также можно комбинировать с маскированием, что делает его еще более мощным. (Хотя, когда изображению требуется нечто большее, чем простая маска, я обычно предпочитаю использовать два других метода, о которых я расскажу чуть позже.)
Помимо простой скорости этой техники, еще одним важным преимуществом является то, что это уже не -деструктивно по умолчанию. Поскольку вы работаете с корректирующим слоем, вы можете вернуться и изменить цвет столько раз, сколько захотите.
Однако недостатком является то, что он может сместить некоторые цвета или области изображения, которые вы не планировали. В приведенном выше примере вы увидите, что несмотря на то, что цветок изменил цвета больше всего, фон также немного сместился. Вы можете минимизировать это, используя два ползунка радуги в нижней части панели оттенка / насыщенности, чтобы ограничить настраиваемые цвета, но вы не сможете полностью удалить это. В данном случае сдвиг цвета сработал, поэтому я просто оставил его. Если бы это меня беспокоило, я мог бы использовать маску слоя, чтобы «стереть» изменение цвета в любом месте, где мне это не нужно.
Вот еще пример. Ниже приведено исходное изображение:
Исходное изображение, снятое с помощью X-T4 + XF50-140mmF2.8 R LM OIS WR @ 140 мм, ISO 200, 1/1900, f / 4.5В этом примере я использовал тот факт, что Слой настройки оттенка / насыщенности влияет на все изображение в мою пользу. На изображении выше вы можете заметить очень слабое отражение желтых ботинок в соседнем снегу. При смене цвета нужно следить за отражениями и цветовыми оттенками на окружающих объектах.В этом случае настройка оттенка / насыщенности упростилась, как вы можете видеть ниже:
Изображение с ботинками перекрашено в красный цвет с помощью настройки оттенка / насыщенностиОднако мне действительно нужно было быстро замаскировать руку и рубашку, которые также имели немного желтого цвета, чтобы избавиться от нежелательного изменения красного цвета в этих областях. Однако в целом это все еще было очень быстрым и легким редактированием.
Изменение цветов с помощью режимов наложения
Режимы наложения — чрезвычайно мощная функция слоев в Photoshop.Сегодня мы рассмотрим два режима наложения, которые могут помочь нам перекрасить объект в изображении, но чтобы узнать, что могут сделать другие режимы наложения, ознакомьтесь с этой статьей Мадху о режимах наложения.
Чтобы изменить цвета с помощью режимов наложения, начните с создания пустого слоя над исходным изображением. Измените режим наложения пустого слоя на оттенок или насыщенность. Эти два режима похожи, но дают разные эффекты. «Оттенок» сохраняет насыщенность и яркость исходного (нижележащего) слоя, изменяя оттенок в соответствии с вашим новым цветом.«Цвет» изменяет цвет и насыщенность, сохраняя при этом яркость исходного слоя. Разница может показаться незначительной, но часто она оказывает существенное влияние на изображение. К счастью, переключаться между двумя режимами наложения, чтобы увидеть, что работает на вашем изображении, легко и без разрушения.
Выберите режим наложения «Цветовой тон» или «Насыщенность» перед рисованием на пустом слое.Следующим шагом будет закрашивание (на новом пустом слое) той части изображения, которую вы хотите изменить, с помощью инструмента «Кисть» и выбранного цвета.Если изображение, которое вы перекрашиваете, имеет четкие, отчетливые очертания, и вы используете перьевой планшет для рисования, рисование может быть очень простым. Но в большинстве случаев нам не так везет! Вы можете легко комбинировать эту технику с маской слоя, используя любой из параметров маски Photoshop, чтобы создать маску слоя на новом слое (оттенок или цвет) перед рисованием.
Исходное изображение, снятое с помощью макрообъектива X-h2 и XF80mmF2.8 R LM OIS WR с фокусным расстоянием 80 мм, ISO 3200, выдержкой: 1/75, диафрагмой: f / 9.0 Изображение после перекраски пятен бабочек с использованием режима наложения оттенковКогда вам нужно добавить маску слоя к слою оттенка / цвета, есть несколько советов, которые часто могут пригодиться. Во-первых, после того, как вы закончите создавать маску, вы можете применить фильтр размытия по Гауссу непосредственно к маске. Это может смягчить маску ровно настолько, чтобы изменение цвета выглядело более естественным.
Кроме того, инструмент цветового диапазона (расположенный под меню «Выбор» вверху) иногда хорошо работает для выбора области, которую вы хотите перекрасить в первую очередь.Инструмент цветового диапазона выберет тот же цвет и в других областях изображения (в отличие от корректирующего слоя оттенка / насыщенности), но если другие области не перекрывают / не касаются области, которую необходимо перекрасить, вы можете просто закрасьте эти части изображения.
Исходное изображение. Я использовал инструмент Color Range Tool, чтобы выделить красные области изображения. Как только красные области были выделены, можно было быстро и легко закрасить парус на пустом слое с режимом наложения, установленным на цвет.Изменение цвета с помощью кисти для замены цвета
Когда вам нужно изменить цвет более сложной области на фотографии, чего-то с меньшими промежутками или менее выраженными краями, лучше всего подойдет кисть для замены цвета.Кисть для замены цвета — очень мощный инструмент, скрытый под обычным инструментом «Кисть для рисования» в Photoshop.
Инструмент замены цвета вызывает курсор, который на первый взгляд можно спутать с обычной кистью. В течение многих лет я фактически игнорировал этот инструмент, полагая, что он, по сути, был таким же, как и описанная выше техника использования кисти с режимом наложения цвета или оттенка. Но этот инструмент намного мощнее, чем он появляется на первый взгляд, и он содержит несколько очень полезных элементов управления, которые во многих случаях значительно упрощают изменение цвета.
Исходное изображение GFX100S + GF32-64mmF4 R LM WR @ 36,2 мм, ISO 500, 15/1, f / 16,0Общая концепция использования кисти для замены цвета довольно проста. Когда вы закрашиваете объект, который хотите перекрасить, Photoshop изменяет только цвета, соответствующие тому цвету, который находится под перекрестием в центре кисти. Он заменит их выбранным вами цветом переднего плана.
Фактическая техника рисования аналогична использованию любого инструмента кисти Photoshop, хотя вы хотите убедиться, что перекрестие всегда находится над той частью изображения, которую вы хотите перекрасить.Но хотя концепция проста, этот инструмент содержит множество опций, которые радикально и эффективно изменяют его поведение.
Barn перекрашивает с помощью инструмента Color Replacement Tool.Mode
. Выбор режима здесь работает так же, как изменение режима наложения слоя, как мы рассматривали ранее. У вас есть те же параметры оттенка и цвета, а также насыщенность (сохранить оттенок и яркость исходного цвета и заменить только насыщенность новым цветом) и яркость (сохранить оттенок и насыщенность исходного цвета и принять только яркость из новый цвет).Когда вы используете этот инструмент для замены цвета, вы, вероятно, захотите использовать вариант оттенка или цвета.
Параметры выборки
Хотя эти три параметра не помечены, значки имеют смысл, если вы понимаете, что они делают (и мы рассмотрим их в том порядке, в котором они отображаются на панели параметров). Параметры выборки определяют, как Photoshop выбирает цвет, который вы будете заменять. За одним исключением, выборка контролируется перекрестием в центре курсора кисти, но поведение выборки изменяется в зависимости от выбранной опции.
Первый вариант — «Непрерывный», при котором происходит непрерывная выборка цвета под перекрестием. При перемещении инструмента «кисть» перекрестие перемещается, и Photoshop постоянно обновляет выбранный цвет. (Эта опция хорошо работает в большинстве ситуаций, особенно в сочетании с опцией «найти края»). При использовании этой опции важно обращать особое внимание на положение перекрестия во время рисования.
Второй вариант — «Образец один раз». Он производит выборку цвета под перекрестием один раз, когда вы впервые щелкаете мышью, и пока вы продолжаете удерживать кнопку мыши и рисовать, он заменяет только тот цвет, который был взят изначально.
Третий вариант — это параметр «Цвет фона», который заменяет только цвета, соответствующие тому цвету, который является образцом цвета фона. Это единственный вариант, который не использует перекрестие для выбора цвета, но, честно говоря, я никогда его не использовал.
Предел
Выбор «Пределы» управляет поведением фактической замены окраски / цвета, которую вы делаете.
Во-первых, «Смежный» является параметром по умолчанию, и он заменяет только цвета, которые оба соответствуют выбранному цвету (обычно цвет под перекрестием) и примыкают к нему или каким-то образом касаются его.Он не будет заменять несмежные пиксели, даже если они имеют выбранный цвет и попадают в область курсора кисти.
«Найти края» работает как непрерывный, но обращает внимание на края объекта и заменяет только цвета, которые Photoshop определяет как содержащиеся в этих краях. Хотя это не работает идеально, особенно в областях с очень сложными или размытыми краями, он работает на удивление хорошо и делает перекрашивание быстрым и довольно простым, особенно в сочетании с опцией непрерывной выборки.
«Прерывистый» заменяет выбранный цвет независимо от того, где он появляется в области курсора кисти.
Допуск
Допуск определяет, насколько цвет должен соответствовать выбранному цвету, чтобы его можно было заменить. Для изображений с небольшими вариациями цветов вы обнаружите, что необходима низкая погрешность. Если ваш объект не окружен похожими цветами, вы обнаружите, что увеличение допуска будет работать хорошо и ускорит ваш рабочий процесс. Не существует волшебной формулы для выбора правильного уровня допуска; вам нужно будет корректировать его по мере продвижения.Если замена кажется слишком сложной, попробуйте увеличить допуск. Если он недостаточно точен, уменьшите допуск. Допуск на удивление сильно влияет на работу этого инструмента, поэтому, если кисть для замены цвета ведет себя не так, как вы ожидаете, первое, что нужно проверить, — это уровень допуска.
На практике
Чтобы использовать кисть замены цвета, выберите желаемый новый цвет в качестве цвета переднего плана в образцах цвета. В отличие от техники корректирующего слоя и техники режима наложения, описанной выше, когда вы используете кисть с заменой цвета, вы работаете прямо с исходным слоем изображения, а это означает, что он деструктивен.Чтобы решить эту проблему, нужно продублировать слой и рисовать только на дубликате. Это всегда хорошая практика, так что вы можете отменить свою работу в случае необходимости.
Исходное изображение, снятое с помощью GFX100S + GF110mmF2 R LM WR @ 110 мм, ISO 100, 1/120, f / 11.0Хотя параметры кисти для замены цвета могут показаться огромными, я рекомендую начать с режима выборки, установленного на «Непрерывный». а предел установлен на «Смежные» или «Найти края». Допуск в диапазоне 50-60 процентов также является хорошей отправной точкой.Когда вы начнете использовать кисть и почувствуете ее поведение, вы почувствуете, когда вам нужно изменить настройки и вместо этого использовать другие параметры.
Barn «перекрасил» в зеленый цвет с помощью инструмента Color Replacement ToolХотя использование Color Replacement Tool может быть более утомительным, чем любой из вышеперечисленных методов, бывают случаи, когда это абсолютно бесценно. На изображении выше перекрашивать сарай там, где он падает за цветущим деревом, представляет собой довольно сложную задачу. Попытаться нарисовать маску между этими цветами и ветвями было бы почти невозможно, но инструмент замены цвета делает эту работу быстрой и простой.Это позволило мне рисовать прямо по всей области, но затронуло только пиксели, соответствующие цвету сарая, который я изначально выбрал.
Заключение
Мы рассмотрели три способа замены цвета в Adobe Photoshop. Метод корректирующего слоя оттенка / насыщенности прост и чрезвычайно гибок, хотя и немного менее гибок, чем другие методы. Техника режима наложения проста, но лучше всего работает с объектами, у которых есть четко очерченные края, или с объектами, которые легко замаскировать.Третий метод, использующий кисть для замены цвета, является наиболее мощным вариантом и отлично подходит для более сложного перекрашивания, которое в противном случае могло бы потребовать сложной маскировки. Но это также более утомительный ручной метод.
Есть десятки способов сделать почти все в Photoshop, и эти три метода изменения цвета в Photoshop — те, которые я считаю наиболее полезными. Существуют и другие методы, хотя в большинстве из них используются некоторые вариации или комбинации техник и инструментов, которые мы рассмотрели сегодня.
Есть еще один параметр изменения цвета, встроенный в Photoshop, который мы не рассматривали сегодня, и это параметр «Заменить цвет», расположенный в разделе «Коррекция» в меню «Изображение». Честно говоря, я обнаружил, что этот инструмент очень неуклюжий, и мне никогда не удавалось использовать его для эффективного изменения цвета. Даже в изображениях, которые, казалось, должны были быть простой заменой цвета, этот инструмент оставил мне странные блоки неокрашенных областей и грязные края. Он просто не работал хорошо. Хотя приманка к замене цвета одним щелчком может показаться заманчивой, я никогда не находил, что этот инструмент оправдывает свои обещания, и добился гораздо лучших результатов, используя методы, описанные выше, даже если процесс был немного более утомительным.
Кроме того, конечно, замена цвета — это не всегда то, что фотографы готовы делать в зависимости от своего стиля работы. Это может быть очень полезно для рекламной фотографии, композиции изобразительного искусства и сюрреалистических фотографий, даже если вы не хотите заниматься более простой работой. Но я также обнаружил, что многие повседневные фотографии могут выиграть от небольших цветовых сдвигов здесь и там, например, с помощью инструмента Hue / Saturation, чтобы изолировать слишком голубое небо и сделать его немного более синим.
Если у вас есть другой опыт или другой предпочтительный метод изменения цвета, не стесняйтесь делиться в комментариях!
Как заменить цвета в изображении | Инструмент для смены цвета
Если у вас есть правильная фотография с неправильными цветами, наши суперспособности по замене цветов помогут спасти положение.Для этого не обязательно иметь сложное программное обеспечение для редактирования фотографий, такое как Photoshop. Вам просто нужен PicMonkey. Мы покажем вам быстрые шаги, как заменить цвета в изображении, а затем поговорим о более мелких деталях и советах. Зарегистрируйтесь бесплатно и попробуйте прямо сейчас!
В чем разница между регулировкой цвета и заменой цвета?
Традиционные инструменты настройки цвета позволяют изменять общий цвет изображения: они перемещают все цвета вместе. Они отлично подходят для корректировки баланса белого или добавления оттенков и изменения насыщенности по всему изображению для эстетического эффекта.Инструмент замены цвета (также называемый средством смены цвета) позволяет изменять отдельные цвета, не влияя на другие цвета изображения. Таким образом, вы можете изменить цвет салата и авокадо, не меняя помидоры, перец или капусту.
Почему не следует использовать Photoshop для замены цвета
В учебнике Adobe по замене цвета рассказывается, что есть три способа изменения цветов в Photoshop. И они работают. Но если у вас нет времени нырять и выяснять, какой инструмент вам подходит; или вам не нравится сортировать по множеству раскрывающихся меню, в каждом из которых есть от 17 до 20 вариантов; и, что еще более важно, если вас смущают такие фразы, как «изменение цветов вне гаммы для печати» и «растровый, индексированный или многоканальный цветовой режим», вы будете остановлены прямо на пороге.PicMonkey создан для людей, которые занимаются другими делами, в дополнение к созданию потрясающих изображений в течение всего дня (предприниматели, маркетологи, сторонники творчества, любители творчества, мы смотрим на вас). Так что все быстрее и проще, а челюсть по-прежнему остаётся. падение. полученные результаты.
Как заменить цвета с помощью PicMonkey
Чтобы быстро изменить цвет изображения в PicMonkey, выполните следующие действия:
Нажмите Создать новый и откройте свою фотографию или выберите ее из нашей библиотеки стоковых фотографий.
На вкладке «Эффекты» щелкните «Смена цвета». Выберите цветовую точку для оттенка, который вы хотите изменить.
Переместите ползунок Hue и наблюдайте за изменением цвета. Используйте ползунки Saturation и Luminance , чтобы настроить еще больше.
По завершении нажмите Применить .
А теперь давайте немного углубимся в детали. Мы начнем с фотографии женщины в стильной оранжевой рубашке и поменяем ее на… ну вот увидишь.
Выберите слой, в который вы хотите внести изменения.
Нажмите Создать новый, затем выберите место хранения вашей фотографии, или возьмите ее из нашей огромной библиотеки стоковых фотографий или выберите шаблон дизайна. Чаще всего ваша фотография будет однослойной, если вы не работаете с многослойным дизайном, будь то шаблон или ваша собственная тонкая работа. В таких случаях вы должны указать PicMonkey, какой слой вы хотите изменить, выбрав его на панели «Слои» (щелкните значок сложенных квадратов в правой части нижней панели инструментов).
Psst … нужно удалить фон изображения? См .: Автоматическое средство для удаления фона, плюс Design Inspo!
Открыть средство смены цвета
Найдите средство смены цвета в Эффектах, а также в Редактировании, среди вкладок в синем столбце в крайнем левом углу. Щелкните по нему. Элементы управления откроются на левой панели. Щелкните цветовую точку, ближайшую к цвету, который нужно изменить.
Отрегулируйте оттенок, затем насыщенность и яркость
Теперь самое интересное.Отрегулируйте ползунок «Оттенок» и посмотрите, как меняются цвета. Обратите внимание, что при наведении курсора мыши на круглую ручку на ползунке отображается точное количество ваших настроек. Это удобно, если вы хотите запомнить свои настройки — в сочетании с количеством настроек на других ползунках он создает рецепт внешнего вида, который вы можете воспроизвести на других фотографиях.
Перемещайте ползунки Насыщенность, и Яркость, , чтобы отрегулировать количество цвета и яркость, соответственно, для выбранного цвета.
Чтобы изменить другие цвета на фотографии, просто выберите другую цветовую точку и переместите ползунки Hue , Saturation и Luminance .
По завершении нажмите Применить .
Примечание: Мы НЕ пытаемся превратить наш объект в смурфа; однако, поскольку ее рубашка состоит из нескольких цветов, нам нужно проявить творческий подход. Это означает …
Используйте ластик для удаления изменений из определенной области
Если вы хотите, чтобы область выбранного цвета не принимала изменения оттенка, используйте инструмент «Кисть / стирание».Щелкните значок кисти в правом верхнем углу элементов управления на панели. Щелкните значок ластика в палитре Erase & Brush , которая открывается сбоку. Теперь перетащите ластик по частям, которые хотите сохранить исходный цвет. В нашем примере мы удалили изменение цвета всего, кроме рубашки нашего объекта!
Это особенно полезно, если вы пытаетесь изменить цвета в объекте вашей фотографии, но он разделяет цвета с вашим фоном.
Дополнительные советы по созданию наилучшего внешнего вида
Не стесняйтесь нажимать Применить ; цвета в изображениях на самом деле не обновляются, пока вы не примените изменение.Примените, когда вы внесли корректировку, прежде чем вернуться, чтобы сделать ретушь.
Color Changer индексирует все цвета на фотографии по цветным точкам на панели, но иногда это не то, что вы видите невооруженным глазом. Например, если вы хотите изменить бирюзовые цвета, не щелкайте зеленую цветовую точку — Color Changer хранит их под синей цветной точкой. Просто методично щелкайте по всем цветным точкам, если ваш первый выбор неправильный.
На некоторых фотографиях складки и тени на самом деле представляют собой два разных цвета, поэтому вам может потребоваться применить изменения цвета отдельно к каждому из них.
Если цветная область не меняется вместе с остальными, это может быть связано с тем, что инструмент считает ее другим цветом. Чтобы исправить это, попробуйте настроить соседние цвета как отдельный шаг.
Что круто в Color Changer? Вы можете использовать его для достижения реалистичного или полностью внешнего вида. Твой выбор!
Дополнительная помощь: Как использовать эффект изменения цвета
Изучите цвета для своего следующего дизайн-проекта:
Как изменить DPI в Photoshop
Если вы Если вы хотите напечатать высококачественные фотографии, разрешение или количество точек на дюйм — это один из важных параметров, о котором следует помнить.Оптимизация DPI влияет на четкость и качество печатаемой фотографии.
Если вы хотите узнать, как изменить DPI в Photoshop, не смотрите дальше. В этой статье мы научим вас, как это сделать несколькими способами, и обсудим, что нужно учитывать при работе с DPI.
Как изменить DPI в Photoshop Elements
- Откройте желаемое изображение в Photoshop.
- Нажмите «Изображение» в меню Photoshop Elements.
- Нажмите «Изменить размер».
- Нажмите «Размер изображения.”
- Если вы хотите изменить размер или разрешение изображения и изменить количество пикселей, установите флажок« Изменить размер изображения ». Если вы не хотите изменять количество пикселей, не устанавливайте флажок.
- Введите желаемое значение DPI в разделе «Разрешение».
- Нажмите «ОК».
Могу ли я изменить DPI в Photoshop Express?
К сожалению, если у вас есть приложение Photoshop Express, вы не сможете изменить DPI.Вы можете настроить размер изображения и выбрать желаемое качество, но приложение не позволяет изменять разрешение.
Как изменить DPI в Photoshop на iPad
- Откройте желаемое изображение в Photoshop.
- Коснитесь значка шестеренки, чтобы открыть вкладку «Свойства документа».
- Нажмите «Размер изображения».
- В разделе «Разрешение» введите желаемое значение DPI.
- Нажмите «ОК».
Как изменить DPI в Photoshop без изменения размера
- Откройте желаемое изображение в Photoshop.
- Нажмите «Изображение» в меню Photoshop.
- Нажмите «Изменить размер».
- Нажмите «Размер изображения».
- Убедитесь, что флажок «Resample Image» снят.
- Измените DPI в разделе «Разрешение».
- Нажмите «ОК».
Размер изображения и количество пикселей останутся прежними, тогда как высота и ширина изображения изменятся соответственно.
Как изменить DPI во время экспорта Photoshop
Photoshop имеет различные параметры для сохранения и экспорта изображений.Среди прочего, у вас есть опция «Экспортировать как». Важно отметить, что Adobe установила разрешение по умолчанию для экспорта 72 DPI. Если вы изменили разрешение изображения на 300 DPI и нажали «Экспортировать как», чтобы сохранить его, разрешение автоматически изменится на 72 DPI. Это происходит потому, что опция «Экспортировать как» удаляет метаданные изображения.
Поскольку количество точек на дюйм имеет значение только при печати изображения, Adobe предполагает, что вы будете использовать параметр «Экспортировать как» только для Интернета. Вот почему при изменении DPI в Photoshop лучше всего использовать параметр «Сохранить как».
Дополнительные ответы на вопросы
DPI — это то же самое, что и PPI?
DPI — это не то же самое, что PPI. DPI, или точек на дюйм, — это количество печатаемых точек на один дюйм при печати на принтере. Он используется для описания того, сколько чернильных точек помещает на бумагу принтер для создания изображения.
PPI, или пикселей на дюйм, — это количество пикселей в одном дюйме изображения, отображаемого на мониторе. PPI используется для подготовки изображений к печати.
Эти два термина часто используются как синонимы по разным причинам.Во-первых, даже если PPI относится к экранному изображению, он может повлиять на качество печатаемого изображения. Если изображение содержит меньше пикселей, на нем не будет много деталей, и качество будет снижено. Чем больше пикселей, тем лучше. Во-вторых, и DPI, и PPI связаны с четкостью изображения. DPI — это то, как изображение выглядит при печати, PPI — это то, как изображение выглядит на экране.
Хотя PPI влияет на качество печатаемого изображения, DPI никак не влияет на качество изображения на экране.Это относится только к качеству изображения при печати.
Следовательно, когда мы говорим, что меняем DPI в Photoshop, мы фактически меняем PPI, который влияет на напечатанное изображение и преобразуется в DPI после печати.
Зачем мне менять DPI?
Поскольку DPI связан с напечатанным изображением, его изменение и оптимизация влияет на четкость и качество изображения. Изменяя его, вы предотвращаете размытие, нечеткость и нечеткость изображений. Если ваше изображение настроено на печать с правильным DPI, вы получите изображение с плавными переходами, четкими краями и другими деталями.
DPI особенно важно, если вы дизайнер, фотограф, архитектор или работаете с высококачественными изображениями.
Какой оптимальный DPI?
Оптимальное значение DPI для изображений, просматриваемых только на экранах, составляет 72. Если вы не хотите распечатывать изображение, нет необходимости изменять DPI, поскольку это не влияет на качество изображения на экране. Более того, изменение DPI может только увеличить изображение, что затрудняет загрузку.
Если вы печатаете изображение и хотите, чтобы оно было в высоком разрешении, оно должно иметь разрешение не менее 300 точек на дюйм.
Сделайте ваше изображение кристально чистым
Оптимизация DPI и PPI напрямую влияет на четкость и качество вашего изображения. Научиться изменять DPI в Photoshop легко и не требует предыдущего опыта работы с программой. Если у вас нет Photoshop, вы можете использовать один из бесплатных онлайн-инструментов, чтобы изменить DPI и обеспечить наилучшее качество фотографий.
Вы часто настраиваете DPI? Какую программу / инструмент вы используете? Расскажите нам в комментариях ниже.
Как преобразовать фотографию в рисунок в Photoshop
Если вы хоть немного похожи на меня, ваши художественные навыки работы с карандашом невелики. Однако я могу делать довольно хорошие фотографии. Итак, эта техника покажет вам, как преобразовать фотографию в рисунок в Photoshop.
Шаги несложные, но мы будем использовать смарт-объекты, фильтры и режимы наложения. Если вы не знакомы с ними, ознакомьтесь с соответствующими ссылками, чтобы узнать о них больше.
Вам нужно будет использовать Adobe Photoshop для этой конкретной техники, и я буду использовать текущую версию Photoshop 2020 CC.Для разных версий Photoshop могут потребоваться несколько разные подходы, особенно в том, что касается смарт-объектов.
Начать с портрета
Чтобы преобразовать фотографию в рисунок в Photoshop, я начну с портрета знакомой мне писательницы, Джейн Маршалл. Я сфотографировал это во время недавней портретной фотосессии. Моя версия Photoshop основана на Windows, но команды применимы и к Mac.
Убедитесь, что вы работаете с 8-битным изображением, иначе некоторые фильтры не будут видны в Photoshop.
Начните с изображения, которое вы хотите преобразовать в карандашный набросок.Мы будем конвертировать слои в смарт-объекты. Преобразование их в смарт-объект позволит вам внести изменения в каждый слой.
Перед тем, как сделать это, воспользуйтесь инструментом быстрого выбора слева. Выделив это, вы можете посмотреть через верхнюю часть панели (в Adobe Photoshop CC) и использовать Select Subject.
При этом используется технология Adobe Sensei AI и выбирается тема за вас. Обычно он делает довольно хорошую работу.
Скрыть объект
Создайте маску слоя, чтобы работать только с портретом.Создайте маску слоя, чтобы работать только с портретом.
Для этого, не снимая выделения, перейдите в Layer> Layer Mask> Reveal Selection. Или выберите маленький значок маски слоя в палитре слоев.
Очистите маску, используя черную кисть на маске слоя или используя инструмент «Выделение и маска». Инструмент «Выделение и маска» похож на функцию «Уточнить маску» в предыдущих версиях, но теперь работает намного лучше.По сути, маска не обязательно должна быть идеальной, просто гладкой.
Помните, работая над маской, белый цвет показывает, а черный скрывает.
Уточните маскуКак только вы будете довольны маской, нам нужно инвертировать выделение, поэтому нажмите Ctrl I или Command I (Windows / Mac) и выберите фон.
Нажмите Удалить, и фон исчезнет. Мы перейдем к преобразованию слоя в смарт-объект, щелкнув по слою. Вы также можете сделать это из меню «Правка».
Преобразование базового изображения в смарт-объект
Вы можете преобразовать изображение в смарт-объект, щелкнув слой правой кнопкой мыши или перейдя в меню редактирования.Дублируйте слои и переименуйте новые слои.
Поскольку слой уже был интеллектуальным изображением, все дубликаты также будут интеллектуальными изображениями и будут привязаны к исходному слою (подробнее об этом позже).
Над исходным слоем будет четыре слоя.
Исходный слой должен называться Исходным (он изменится с «Фон», когда вы конвертируете его в смарт-объект).Мы оставим его в покое и поработаем только над слоями над ним.
Назовите слой над исходным «Base». Мы можем назвать слой над базой «Карандашный контур». Слой над ним назовите «Затенение», а слой над ним назовите «Линии» или «Края».
Присваивание имен слоям упрощает отслеживание корректировок. Смарт-объекты увеличат размер файлов, но сделают все изменения неразрушающими и доступными для редактирования.
Создание нескольких слоев смарт-объекта
Как только вы создадите первый слой смарт-объекта, вы можете создать все дополнительные слои, которые нам понадобятся.Отключите все слои выше того, над которым вы работаете в данный момент.Создайте слой с контуром карандаша
Отключите все слои на панели слоев, над которым вы работаете, с помощью значка глаза рядом с названием каждого слоя в палитре «Слои». В этом случае мы начнем со слоя Pencil Outline. Чтобы начать преобразование, нажмите Ctrl I или Command I, чтобы инвертировать слой.
Должен быть виден только слой, над которым мы работаем, и нам нужно инвертировать его, чтобы создать первоначальный эффект цветного карандаша.После того, как вы инвертировали изображение, мы собираемся использовать режим наложения «Color Dodge» для создания исходного цветного карандаша. контурный эффект.
Режим наложения создал первоначальный эффект, но его недостаточно.Добавьте размытие по Гауссу
Следующее, что нам нужно сделать, чтобы преобразовать фотографию в рисунок в Photoshop, — это добавить размытие по Гауссу. Мы сделаем это, чтобы улучшить внешний вид первоначального эффекта цветного карандаша.
Выберите «Размытие по Гауссу» в строке меню, выбрав «Фильтр»> «Размытие»> «Размытие по Гауссу». Степень размытия, которую вы добавляете, повлияет на то, какая часть основного изображения появится.
Добавление размытия по Гауссу создает количество видимого изображения.Отрегулируйте степень размытия по Гауссу по своему желанию, и начнет появляться цветная версия карандашного наброска.
Тем не менее, мы можем улучшить изображение, создав тени и подчеркнув некоторые линии.
Отрегулируйте степень размытия по Гауссу так, как вам нравится, но вы хотите, чтобы объект был четко виден.
При соответствующем уровне размытия (степень будет варьироваться в зависимости от вашего изображения и размера изображения) основа становится видимой.Сделать изображение черно-белым
Находясь на слое Pencil Outline, добавьте новый черно-белый корректирующий слой из панели настроек.Это добавит слой над слоем Pencil Outline.
Если вы не можете найти свою панель настроек, перейдите в строку меню и выберите «Окно»> «Настройки». После этого вы увидите, что панель открыта. Значок настройки черно-белого изображения представляет собой прямоугольник с положительным и отрицательным прямоугольниками внутри.
Помните, что если у вас включены слои выше того, над которым вы работаете, вы не увидите никаких изменений. Поэтому убедитесь, что включены только тот слой, над которым вы работаете, и те, что ниже.
Вам не нужно ничего менять по сравнению с настройками по умолчанию для черно-белого корректирующего слоя в целях этого упражнения.
Черно-белый корректирующий слой создает эффект изображения карандашаРабота над штриховкой
Когда вы конвертируете фотографию в рисунок в Photoshop, вам нужно немного затенения для придания глубины. Однако карандаши обычно растушевываются текстурой и растушевкой.
Вы можете создать этот внешний вид в Photoshop.
Выберите слой затенения.
Чтобы улучшить эффект, мы собираемся изменить цвет кисти с чисто черного на темно-серый, а белый оставить белым.Вы хотите, чтобы цвет переднего плана был темно-серым, а фон — белым.
Поскольку это будет эффект карандаша, мы ищем, чтобы цвет карандаша не был 100% черным.Выделив слой затенения, перейдите в галерею фильтров (Меню> Фильтр> Галерея фильтров) и выберите Угольный фильтр в группе эскизов. . Установите толщину угля на 1, детализацию на 5 и баланс светлого / темного на 50.
На 100% это становится новым слоем. Но нам нужен эффект карандаша, а не угольного эффекта.На слое затенения измените режим наложения на «Умножение». Это позволяет нижележащему слою сливаться со слоем затенения, создавая некоторую детализацию и некоторое затенение.
Режим наложения «Умножение» объединяет два основных слоя.Измените непрозрачность
.Измените непрозрачность слоя затенения на нужную величину. Это добавит текстуру изображению и сделает его больше похожим на карандашный рисунок с затенением. В этом примере я использовал непрозрачность 62% для слоя затенения. Это позволяет нижележащему слою начать просвечивать.Выберите сумму, которая подходит для вашего изображения
Сбалансируйте штриховку и контуры карандашаУлучшите внешние края
На большинстве карандашных рисунков подчеркнуты более сильные края. Поскольку мы конвертируем фотографию в рисунок в Photoshop, фотография имеет много деталей, но края не выражены. Для этого мы собираемся работать со слоем Lines (это верхний слой, который мы создали ранее).
Работа с верхним слоемИнвертируйте изображение, нажав Ctrl I или Command I.
Чтобы получить более сильные края, нам нужно снова инвертировать изображение.После того, как изображение было инвертировано, нам нужно перейти в «Меню»> «Фильтр»> «Галерея фильтров» и выбрать «Светящиеся края».
Используйте галерею фильтров для доступа к светящимся краям. Фильтр. Выбрав светящиеся края в папке стилизации, используйте его для создания линий. Не волнуйтесь, они цветные — мы просто ищем более сильные грани, как рисовал бы художник.
Светящиеся края делают изображение яркимИзмените режим наложения на «Умножение.”
Используйте режим наложения для улучшения краевПреобразуйте его в черно-белый
На этот раз, вместо добавления еще одного слоя, мы можем преобразовать этот слой в черно-белый. Сделайте это, перейдя в Menu> Image> Adjustments> Black and White.
Преобразуйте этот последний слой в черно-белый для получения готового эффекта.Любые эффекты фильтра, расположенные ниже других эффектов фильтра, не будут отображаться в реальном времени, пока вы не перейдете на другой слой (без предварительного просмотра в реальном времени при изменении).
Готовый эффект можно настроить, поскольку каждый смарт-объект можно повторно редактировать.Поскольку каждый слой является смарт-объектом, вы можете вернуться и настроить параметры фильтра каждого слоя по своему вкусу.По сути, все недеструктивно. Вы даже можете заменить исходное изображение и применить те же настройки (но это более сложная тема).
Готовый вид
Последний портретВ заключение, выполнив все эти шаги, вы получите прекрасное изображение карандашного рисунка с затемнением и четкостью, начиная с цветной портретной фотографии.
Есть и другие способы преобразования фотографии в рисунок в Photoshop, но мне нравится, как этот метод добавляет тонкие тени.Вот как художник-рисовальщик преобразовал бы фотографию в набросок карандашного рисунка.
Попробуйте преобразовать фотографию в рисунок в Photoshop дома самостоятельно и поделитесь своими результатами в разделе комментариев!
Как превратить изображения в один цвет в Photoshop
Монохромные изображения — это интересный способ сделать любое изображение подходящим для вашего домашнего декора. Позвольте мне показать вам , как превратить изображения в один цвет с помощью Photoshop . Это очень художественный поворот для картинок, и мне нравится, как это получилось.Я поделилась изображением ниже на моем Girls Fancy Room Makeover, и мои девочки думают, что это так весело!
Так как у меня уже была стена Fancy Gallery в моей комнате для девочек, я хотел сделать еще несколько снимков с этой съемки, но более тонких. Над их изголовьем было место для трех белых рамок и картинок, поэтому я решил превратить каждое изображение в один цвет, чтобы добавить в сцену немного ARTSY.
В Photoshop я часто использую Color Value. Когда я выбираю цвет, в нижней части всплывающего окна появляется код, который описывает конкретный цвет, который я могу взять и использовать при необходимости.У меня были определенные цветовые оттенки, которые я хотел использовать для своих изображений, поэтому я взял палитру цветов в фотошопе и «взял» цвета из изображений, которые я сделал в комнате для девочек: бирюзово-синий, фиолетовый и салатовый.
Как сделать монохроматические изображения:
После того, как у меня были предпочтительные цвета, я создал свое искусство следующим образом:
- Откройте изображение и преобразуйте его в оттенки серого, выбрав Image> Mode> Grayscale.
- Перейдите в «Изображение»> «Режим»> «Дуотон».
- В «Дуплекс» выберите «Монотонный» в раскрывающемся меню.
- Щелкните образец цвета, который вы хотите использовать (или я скопирую точный код цвета в поле). Обычно он начинается с черного.
- После того, как вы выбрали свой цвет, вы преобразовали его в цвет pantone
- Теперь этот тип файла не сохраняется как .jpg, поэтому вам нужно перейти в Изображение> Режим> Цвет RGB
- Файл> Сохранить как и переименовать файл
Вот снимок экрана с шага 1:
Шаг 2:
И шаг 4:
Я распечатал свое изображение на картоне на моем домашнем принтере, но вы также можете распечатать в фотолаборатории.
Я ОБОЖАЮ, как это вышло! Не желая слишком сильно перекрашивать розовую дощатую стену, я приклеил их к стене с помощью командных полос.
Я использую только фотошоп, поэтому, если кто-то создаст учебник для picmonkey или другого программного обеспечения, дайте мне знать, и я подключу его.
Если у вас есть необычный фотоаппарат, которым вы не умеете пользоваться, посмотрите мои книги!
Если вы хотите присоединиться к фотоклубу Capturing Joy на Facebook, где у нас есть задачи по фото, ответы на вопросы и обмен изображениями, запросите вступление ЗДЕСЬ: https: // www.
