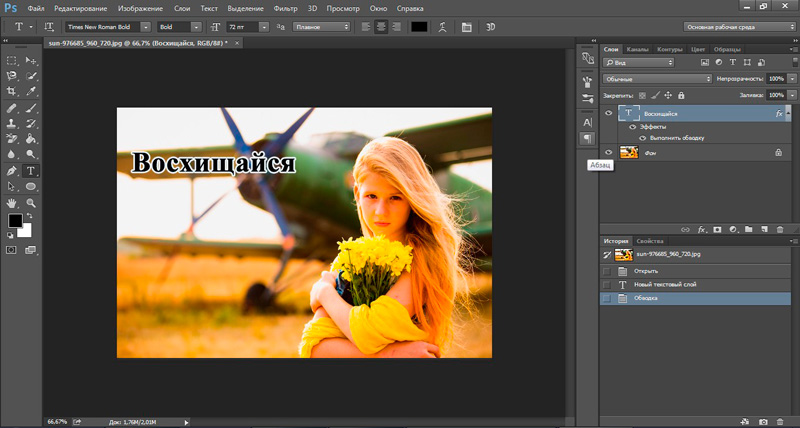
Как наложить картинку на текст в Фотошопе
Наложение изображений на различные объекты в программе Фотошоп – занятие увлекательное и иногда довольно полезное.
Сегодня я покажу, как наложить картинку на текст в Фотошопе.
Способ первый – воспользоваться обтравочной маской. Такая маска оставляет изображение только на объекте, к которому применена.
Итак, имеем какой-либо текст. У меня, для наглядности, это будет просто буква «А».
Далее нужно определиться с тем, какую картинку мы хотим наложить на эту букву. Я выбрал обычную текстуру мятой бумаги. Вот такую:
Перетягиваем текстуру на рабочий документ. Она автоматически будет помещена над тем слоем, который в данный момент является активным. Исходя из этого, перед помещением текстуры в рабочую область необходимо активировать слой с текстом.
Теперь внимательно…
Зажимаем клавишу ALT и подводим курсор к границе между слоями с текстурой и текстом.
Итак, курсор поменял форму, теперь кликаем по границе слоя.
Все, текстура наложилась на текст, а палитра слоев выглядит так:
При помощи этого приема можно наложить несколько изображений на текст и включать и отключать их (видимость) по необходимости.
Следующий способ позволяет создать из изображения объект в форме текста.
Так же помещаем текстуру поверх текста в палитре слоев.
Следим, чтобы активированным был слой с текстурой.
Затем зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом. Увидим выделение:
Данное выделение необходимо инвертировать сочетанием клавиш CTRL+SHIFT+I,
а затем удалить все лишнее, нажав клавишу DEL.
Выделение снимается клавишами CTRL+D.
Картинка в форме текста готова.
Эти два способа обязательно должны быть оба взяты Вами на вооружение, поскольку выполняют разные задачи.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие. Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры! Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента. Основные понятия.
Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента: — Horizontal Type Tool (Горизонтальный текст) — инструмент для создания горизонтальной стандартного текста (слева направо и сверху вниз), обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана). — Vertical Type Tool (Вертикальный текст) — инструмент для создания вертикального текста (сверху вниз и справа налево), полезно для создания надписей на восточных языках, таких как японский или китайский. — Horizontal Type Mask Tool (Горизонтальный текст-маска) — создает быструю маску, используя выделение в форме введенного текста. — Vertical Type Mask Tool (Вертикальный текст-маска) — создает быструю маску, вертикальное выделение. Создание текстового слоя. Есть два способа создать текстовый слой: Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор.
Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста. Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов. Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста. Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т.
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста. Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Чтобы сохранить пропорции, удерживайте клавишу Shift. Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи. Щелкните и тяните узел, чтобы изменить размеры рамки редактирования. Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи.
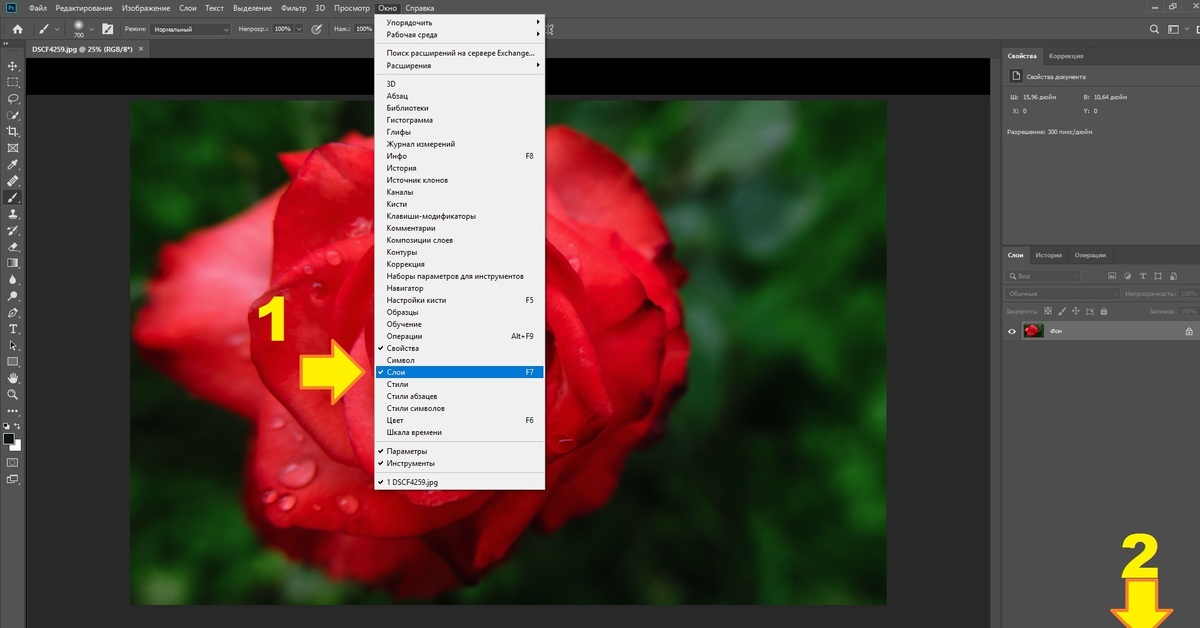
Удерживая Ctrl, тяните узел и получите угловое изменение. Форматирование текста После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить): Font Family, Font Style – выбирать гарнитуру и начертание шрифта. Font Size – настраивать кегль (размер) шрифта Text Color – изменять цвет текста Kerning – настроить кернинг (расстояние между определенными парами символов) Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст. Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно.
Не все шрифты имеют жирное начертание и курсив. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом. Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом. Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает. Ниже приведены примеры: Faux Bold для шрифта Arial, который не искажает форму шрифта, и Faux Italic для шрифта Myriad Pro, который искажает первоначальный курсивный стиль шрифта (посмотрите на символ «а», например) При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock. Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре.
При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание. Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении. Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное. Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк. Обзор палитры Paragraph(Абзац) Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна. Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя. Рассмотрим способы выравнивания текста в Photoshop. Align (Выравнивание текста).
Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать. Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling). Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов) Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже. Indent Left Margin (Отступ левого края) Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца) Add Space After Paragraph (Задать пробел после абзаца) Деформация (Warp) текста. Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации). Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень деформации. Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях. Ниже приведены примеры деформации текста при различных значениях параметров: Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части. Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic.
Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура) Создайте любую кривую пером, выберите инструмент Type Tool (Текст) и поместите курсор где-нибудь на контуре. Указатель мыши изменит вид. Теперь можно ввести текст. Процесс создания текста по фигуре так же прост. Создаёте нужную вам фигуру, с помощью инструмента Path Selection Tool (Выделение контура) активизируете контур. Как только контур отобразился — выбираете инструмент Type Tool (Текст) и печатаете. Хороший эффект можно получить если немного увеличить базовую линию – создастся пространство между фигурой и текстом. Пример ниже. Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму. Преобразование текста в форму Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур).
Инструмент Type Mask Tool (Текст-маска) Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) . Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение.
Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа. | Как сделать текст в Фотошопе? ДА! Этот урок будет посвящен тексту в Фотошопе. Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим. Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить. Открываем картинку, на которой будем писать текст. Нажимаем «Файл – Открыть». И выбираем у себя на компьютере изображение. Вот такое изображение открыл я: Ну а теперь выбираем инструмент «Горизонтальный текст».
Выбираем из списка шрифт, который нам нравится: Потом нужно установить размер: И цвет: Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать. Пишем текст, потом выбираем инструмент «Перемещение» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня: Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения». Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов. Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение. Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями. Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата. У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится. После того как все настроено нажимаем «Да». Вот такой вот результат на данный момент у меня: Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали». Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом. Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30. У меня вот так:
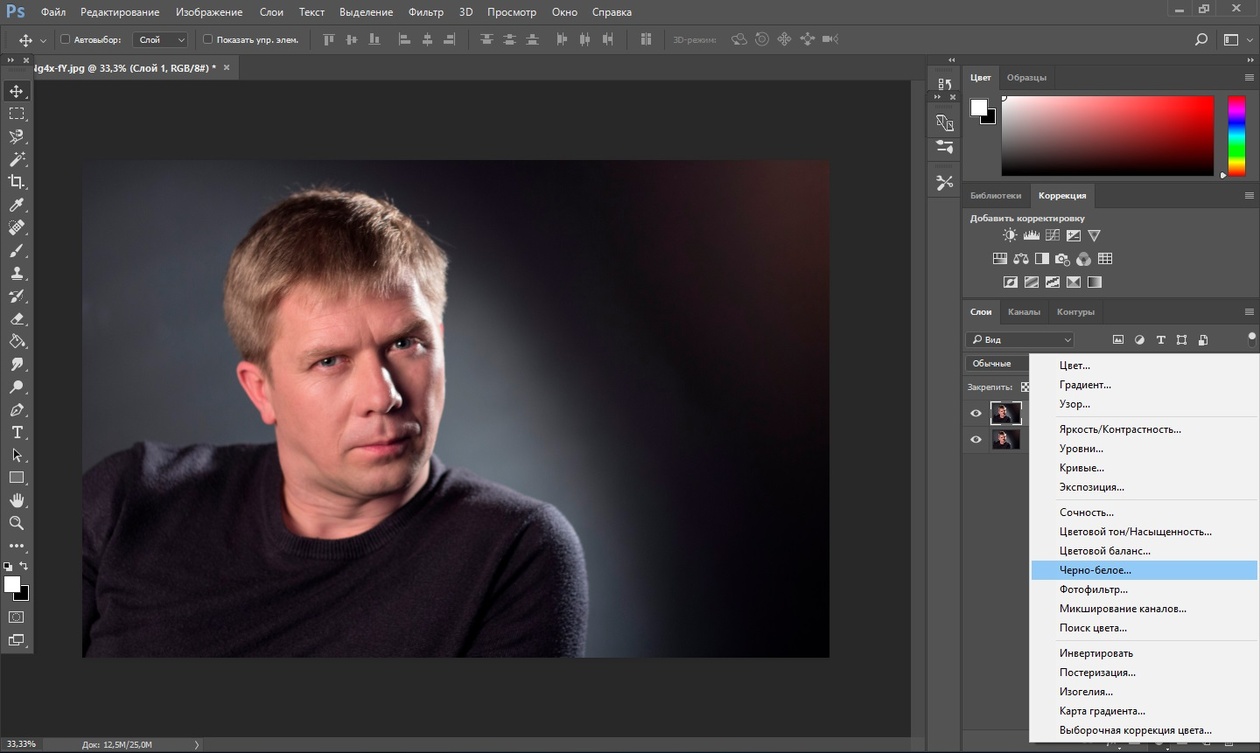
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение – Коррекция — Уровни». В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. После настройки нажимаем «Да». Вот, что в итоге у меня получилось: Вот они основы работы с текстом в Фотошопе. Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи! Следующий урок: Инструменты выделения в Фотошопе Тут был блок «Поделись в соц. сетях» Интересные статьи по теме: |
Как в фотошопе наложить текст на изображение
Наложение изображений на различные объекты в программе Фотошоп – занятие увлекательное и иногда довольно полезное.
Сегодня я покажу, как наложить картинку на текст в Фотошопе.
Способ первый – воспользоваться обтравочной маской. Такая маска оставляет изображение только на объекте, к которому применена.
Итак, имеем какой-либо текст. У меня, для наглядности, это будет просто буква «А».
Далее нужно определиться с тем, какую картинку мы хотим наложить на эту букву. Я выбрал обычную текстуру мятой бумаги. Вот такую:
Перетягиваем текстуру на рабочий документ. Она автоматически будет помещена над тем слоем, который в данный момент является активным. Исходя из этого, перед помещением текстуры в рабочую область необходимо активировать слой с текстом.
Зажимаем клавишу ALT и подводим курсор к границе между слоями с текстурой и текстом. Курсор изменит форму на квадратик с изогнутой книзу стрелкой (в Вашей версии Фотошопа значок курсора может отличаться, но форму изменить он должен обязательно).
Итак, курсор поменял форму, теперь кликаем по границе слоя.
Все, текстура наложилась на текст, а палитра слоев выглядит так:
При помощи этого приема можно наложить несколько изображений на текст и включать и отключать их (видимость) по необходимости.
Следующий способ позволяет создать из изображения объект в форме текста.
Так же помещаем текстуру поверх текста в палитре слоев.
Следим, чтобы активированным был слой с текстурой.
Затем зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом. Увидим выделение:
Данное выделение необходимо инвертировать сочетанием клавиш CTRL+SHIFT+I,
а затем удалить все лишнее, нажав клавишу DEL.
Выделение снимается клавишами CTRL+D.
Картинка в форме текста готова.
Эти два способа обязательно должны быть оба взяты Вами на вооружение, поскольку выполняют разные задачи.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Эта статья для тех, кто буквально вчера начал изучение фотошопа . А, может быть, даже и сегодня. Многие уроки грешат тем, что начинаются с фразы «создайте новую рабочую область». Легко тебе сказать, если с фотошопом «на ты». Новичка подобные термины и команды приводят в недоумение. Поэтому, этот урок для «самых маленьких». Я постараюсь максимально подробно разжевать все необходимые операции.
Как наложить текст на картинку в фотошопе. Пожалуй, это действо можно назвать одним из базовых, а потому, незаменимых. Без этого ну никуда. Приступим же.
Я так подозреваю, картинку вы уже нашли. Открываем фотошоп. Теперь нам следует открыть саму картинку. Для этого на верхней панели мы ищем вкладку «файл». Кликаем и из списка команд выбираем «открыть».
Картинка наша открыта. Я предлагаю не просто наложить текст, а создать красивую открытку. Почему бы и нет? Давайте напишем поздравление. Слева вы найдете панель инструментов, на которой имеется пиктограмма «текст». Она-то нам и нужна.
Кликаем по ней. А затем по картинке. И пишем!
Все! Наша первоочередная задача выполнена. Текст на картинку мы наложили. Но результат, мягко говоря, не радует. Можно было бы и лучше. Потому, давайте чуть-чуть отредактируем текст.
Для начала изменим цвет шрифта. Ставим курсор в конец текста. И выделяем, протягивая его к началу.
На верхней панели ищем иконку, кликаем. И выбираем цвет.
Я выбрала темно серый, почти черный цвет. Нажимаем на «ок» справа и цвет надписи меняется.
Мы не просто наложили текст на картинку, но и заменили его цвет. Давайте же расположим его красиво. Для этого ставим курсор после слова «рождения» и нажимаем enter на клавиатуре.
Давайте заменим шрифт. Снова выделяем текст, как было описано выше.
На верхней панели выбираем нужный из выпадающего списка.
Теперь увеличим размер надписи. Снова нам нужна верхняя панель. Выделяем текст и выставляем нужный параметр.
А теперь подвинем надпись чуть правее. Для этого на панели инструментов ищем «перемещение». Делаем клик по надпись, и, не отпуская клавишу, оттягиваем надпись туда, куда нам хочется.
Теперь нам следует нажать комбинацию клавиш ctrl+shift+e. Слои сведутся в один. И сохраняем. На верхней панели имеется уже знакомая нам вкладка «файл – сохранить как».
Задаем имя. В выпадающем списке ниже выбираем формат jpg.
Наша открытка готова.
Как видите, наложить текст на картинку в фотошопе довольно просто. Достаточно запомнить необходимые пиктограммы. Ну и чуть-чуть расширить свои знания в редактировании текста. Этих знаний вам вполне хватит для того, чтобы создать красивую открытку.
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст , чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Создайте и раскрасьте текст
Шаг 1
Откройте фото ( или картинку ), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T ( или Command T на Mac ), зажать клавишу Shift , а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду « Свободное трансформирование ». Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Шаг 8
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Нажмите на клавишу « D », чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите « Добавить »:
Шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt .
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Шаг 10
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Данная публикация представляет собой перевод статьи « HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL » , подготовленной дружной командой проекта Интернет-технологии.ру
Нанесение текста и изображения на изогнутую поверхность
Для рекламы может подойти метод нанесения рекламного слогана или текста на какой-либо предмет. Возьмем к примеру яблоко (урок по созданию яблока) и нанесем на него текстовые слои несколькими способами.
Типы нанесения текстового слоя на предмет:
- искажение текстового слоя при помощи «Сферизации»;
- превращение текстового слоя в кисть;
- превращение текстового слоя в узор;
- нанесение текстового слоя инструментом «Восстанавливающая кисть»;
- нанесение текстового слоя инструментом Штамп».
Создаем текстовый или текстовые слои. Выделяем их в окне слове: становимся на первый слой и удерживая нажатой клавишу Ctrl нажимаем на второй слой, который нужно выделить.
Дублируем текстовые слои (можно не дублировать, но это действие выполняется для создания резервных копий слоев) и объединяем их. Слои автоматически при объединении растрируются. Если необходимо растрировать текстовый слой, то становимся на него в окне слоев и во вкладке «Слои» нажимаем растрировать слой.
Снимаем видимость со всех слоев, кроме растированного текстового и заранее делаем из него кисть и узор. Для этого заходим во вкладку «Редактирование» и выбираем нужные функции.
Возвращаем видимость слою с яблоком. Делаем копию растрированного текстового слоя и приступаем к его сферизации.
В открывшемся окошке настраиваем нужный объем.
При необходимости слой можно уменьшить, воспользовавшись функцией «Масштабирование» (вкладка «Редактирование»).
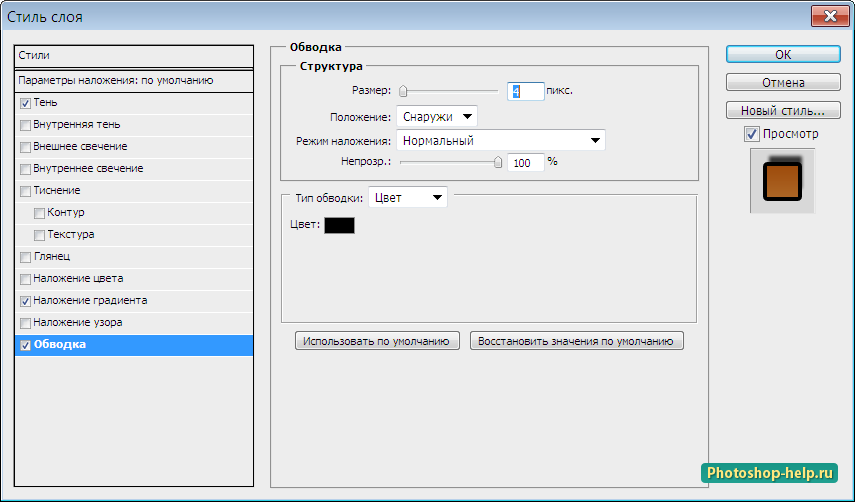
Растрированному текстовому слою можно задать градиентную заливку и выполнить обводку: вкладка «Слои» — «Стиль слоя» — «Параметры наложения».
РЕЗУЛЬТАТ
Можно при помощи маски и кисти скрыть части текстового слоя. К текстовому слою добавляем слой-маску и в ней кистью мягкого типа, черного цвета непрозрачностью 50% прокрашиваем участки текста.
РЕЗУЛЬТАТ
Создаем копию слоя с яблоком и применяем к нему узор в виде текста. Для этого прибегнем к «Параметрам наложения» и настроим параметр «Наложение узора». В данных настройках можно снизить непрозрачность наносимого узора, его количество и расположение, режим наложения.
РЕЗУЛЬТАТ
Снова делаем копию слоя с яблоком и применяем к нему кисть из текста. Количество, размер и цвет кисти в виде текста можно применить какой-угодно.
РЕЗУЛЬТАТ
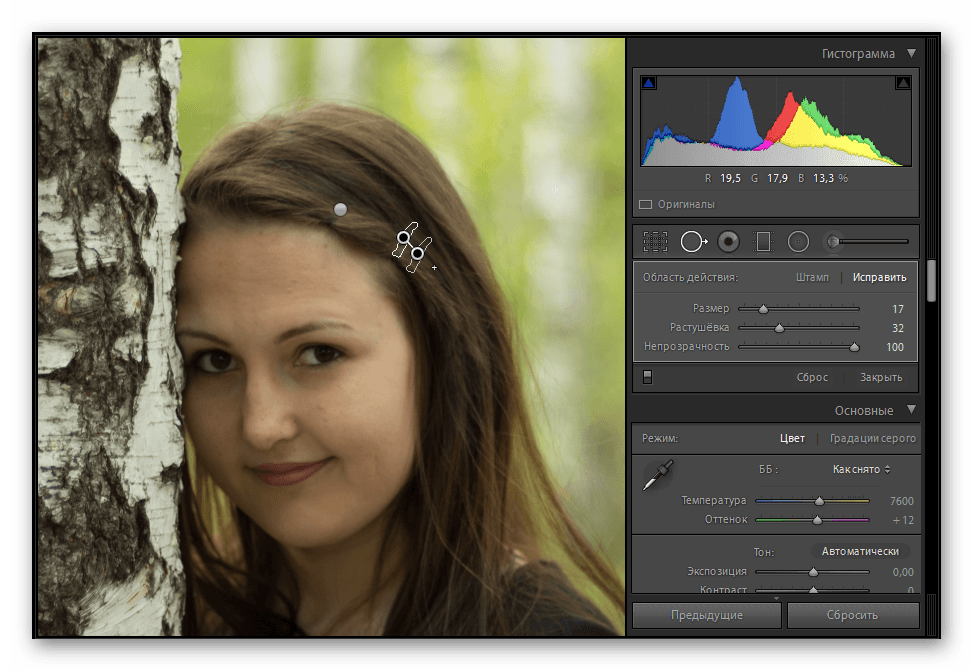
Снова делаем копию слоя с яблоком и применим к ней инструмент «Восстанавливающая кисть». Инструментом «Восстанавливающая кисть» копируем часть текстового слоя (растрированного): удерживая нажатой клавишу Alt нажимаем по текстовому слою. Далее наносим скопированную часть кистью на слой с яблоком.
РЕЗУЛЬТАТ
При помощи инструмента «Штамп» можно нанести часть или целиком текстовый слой. Задаем большой диаметр «Штампа» и нажав клавишу Alt копируем середину текстового слоя (растрированного) и наносим «Штампом» на слой с яблоком.
При нанесении текстового слоя на яблоко при помощи инструмента «Штамп» можно сделать часть текста менее видимой, а можно усилить видимость. Это достигается благодаря месторасположению наносимого штампом текста по отношению к месторасположению исходного текстового слоя, клон которого мы делаем. То есть, если исходный текст расположен посредине яблока, то если штампом наносить текст выше, то нижняя часть текста будет менее видимой.
И наоборот, если наносить штампом текст ниже исходного место расположения текстового слоя, то верхняя часть будет менее видна.
Дополнительным нажатием штампа можно сделать более видимой любую часть наносимого текста.
РЕЗУЛЬТАТ
Рассмотренные способы позволяют нанести текст на предмет и сделать его объемным при помощи «Сферизации». Во всех остальных случаях можно нанести текст без объема, что может быть применимо для необъемных предметов и поверхностей.
Как изменить текст на картинке в фотошопе
Надпись на фотографии нередко хочется стереть по разным причинам. Она может казаться вам неуместной, содержать ошибки , а может, у вас просто есть желание заменить ее на другую.? Благодаря русскому аналогу фотошопа эта задача легко решаема даже для новичка, не имеющего опыт редактирования изображений. Используя простое и понятное руководство, вы сможете шаг за шагом узнать, как изменить текст на картинке.
Шаг 1. Скачиваем и устанавливаем программу
Перейдите по ссылке, чтобы скачать фотошоп на русском. Установите программу после завершения загрузки, а затем запустите ее. Вы увидите главное меню, в котором можно открыть новую фотографию или выбрать одну из недавно использованных. Найдите изображение, надпись на котором необходимо изменить.
Шаг 2. Выбираем подходящий инструмент для удаления старой надписи
Если текст расположен на однотонном фоне, достаточно будет использовать инструмент «Кисть». Она позволяет закрасить надпись, чтобы затем написать новую. Однако, для сложных фонов она не годится. В случае, когда текст наложен поверх картинки с изменяющимся фоном, лучшим выбором будет «Штамп».
Шаг 3. Используем «Кисть рисования»
Нажмите на соответствующую иконку в левой части окна программы, а затем на пипетку, которая появится справа. Кликните на фоновый цвет – это позволит выбрать его для нашей кисти. Настройте размер, жесткость и прозрачность инструмента, его форму, после чего просто закрасьте им ненужную надпись.
Шаг 4. Используем «Штамп»
Если вы хотите сохранить текстуру или сложный фон под надписью, вам поможет «Штамп». Выберите этот инструмент, настройте параметры кисти, затем зажмите кнопку ALT, и не отпуская ее, кликните на участок фона. Отпустите ALT и начните закрашивать надпись. Для наилучшего результата подбирайте такие участки фона в качестве образца, которые будут максимально близки по цвету и тону к местоположению надписи. Кроме того, образец штампа необходимо регулярно обновлять, и чем чаще вы будете это делать, тем точнее будет закрашивание надписи.
Шаг 5. Создаем новую надпись
Переходим к главному этапу инструкции «Как изменить текст на картинке в фотошопе». Нажмите на пункт меню «Изображения» в верхней части окна и выберите пункт «Добавить надпись». Программа позволяет настроить множество параметров текста: размер и тип шрифта, цвет, тень, контур, угол поворота. Вместо однотонной окраски можно выбрать градиент или текстуру. Напишите свой текст в соответствующем поле, используя Enter для переноса строки при необходимости. Новая надпись готова!
Шаг 6. Корректируем ошибки
Если вы допустили ошибку во время удаления старой надписи, исправить ее вам поможет инструмент «Кисть отмены». При использовании он полностью восстанавливает исходное состояние изображения на выбранных участках. Пользуйтесь им аккуратно, чтобы случайно не удалить правильные действия. А если это все же случится, просто вернитесь к последнему правильному шагу, выбрав его в «Истории действий».
Теперь вы знаете, как изменить текст на картинке в фотошопе всего за несколько минут. Однако, в этой программе вы можете гораздо больше: она позволяет накладывать зрелищные эффекты, добавлять рамки и другие декоративные элементы. На нашем сайте имеется большой учебный раздел, в котором вы можете узнать всё о том, как научиться пользоваться фотошопом и стать мастером в редактировании изображений.
Понравилась статья? Расскажите друзьям:
Как нарисовать текст в фотошопе
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
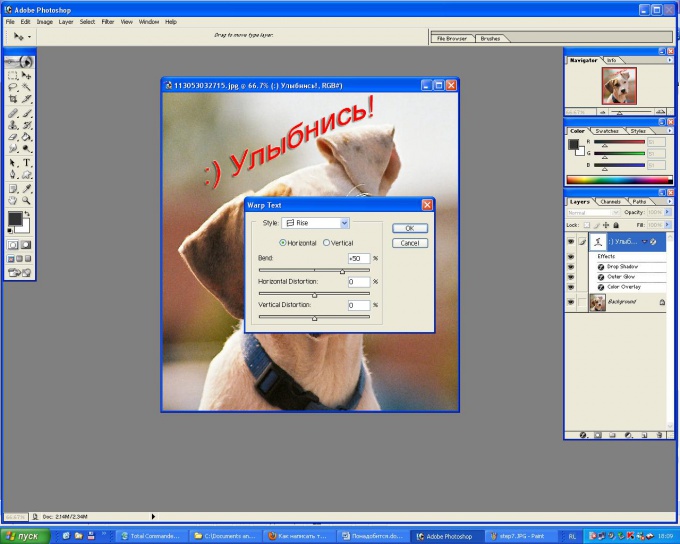
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст , чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Создайте и раскрасьте текст
Шаг 1
Откройте фото ( или картинку ), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T ( или Command T на Mac ), зажать клавишу Shift , а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду « Свободное трансформирование ». Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Шаг 8
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Нажмите на клавишу « D », чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите « Добавить »:
Шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt .
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Шаг 10
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Данная публикация представляет собой перевод статьи « HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL » , подготовленной дружной командой проекта Интернет-технологии.ру
Как сделать водяной знак в Фотошопе (Photoshop)
Простая пошаговая инструкция, с помощью которой каждый сделает водяной знак в Фотошопе (Photoshop) на фотографиях, которые вы выкладываете в Интернете. Водяной знак поможет защитить их от несанкционированного использования. Автор поста — Наталья Горобец, ведущая блога Mama’s Brand.
Есть разные способы нанесения водяного знака. Расскажу, как делаю я. Перед тем, как разместить фотографию в Интернет, я подготавливаю ее копию размером 400х600 пикселей.
Теперь приступим к созданию водяного знака.
Создадим в фотошопе новый файл для web размером 640х480 пикселей с прозрачным фоном.
Возьмем инструмент Horizontal Type Tool (Горизонтальный текст).
В верхнем меню выберем подходящий шрифт. В моем случае, это шрифт, которым написан заголовок блога.
Я возьму шрифт Times New Romans. Цвет шрифта сделаем белым.
В окне слоев нажимаем на указанную иконку и создаем новый слой.
Затем печатаем текст:
Теперь в окне слоев нажимаем на указанную иконку (Стиль слоя). В списке выберем параметр Тиснение. Можете поиграть с параметрами настройки или оставить значения по умолчанию.
Надпись стала рельефной.
Затем в окне слоев уменьшим насыщенность слоя. Для этого регулируем параметры Непрозрачность и Заливка.
Надпись станет прозрачной, практически невидимой.
Затем сохраним полученный результат в формате psd. В дальнейшем мы будем использовать его для нанесения на изображения. (О том, где взять бесплатные картинки для блога — читайте в одной из следующих статей на сайте).
Откройте то изображение, на которое вы хотите нанести водяной знак в Photoshop. Я покажу нанесение водяного знака на фотографию моего сынишки.
Заходим в Файл-Поместить и выбираем наш сохраненный водяной знак. Надпись вместе с рамкой трансформации появится в центре изображения:
Теперь можно изменить размер надписи. Для того, чтобы она пропорционально изменялась в размере, нажимаем и удерживаем Shift, при этом тянем за угол рамки трансформации.
Кроме того, с помощью рамки трансформации можно вращать надпись и поместить ее по вертикально или диагонали.
Чтобы переместить водяной знак на нужное место, воспользуемся инструментом Перемещение
В верхнем меню выбираем Слои-Выполнить сведение. Затем сохраняем изображение, Файл-Сохранить.
Теперь вы знаете, как сделать водяной знак в фотошопе. Результат выглядит ненавязчиво за счет своей прозрачности, но в то же время его хорошо видно на фото.
Желаю Вам успешной работы!
Наталья Горобец (мама Наташа).
Как превратить ваше изображение в текст
Узнайте, как вставлять изображения в текст с помощью Photoshop.
| Adobe Photoshop Дублируйте свой слой, перетащив его на значок нового слоя или выбрав «Слой»> «Дублировать слой». Затем создайте новый слой и переименуйте его в «заливку». Мы собираемся добавить цвет к этому слою, перейдя в Edit> Fill.Мы собираемся использовать белый цвет, но вы можете использовать любой цвет, который вам нравится. Выбрав цвет, перетащите слой заливки под дублированное изображение. Выбрав выбранное изображение в верхней части порядка слоев, выберите инструмент «Текст». Вам нужен большой и жирный шрифт, чтобы Impact работал хорошо. Введите выбранное слово (а), но не беспокойтесь, если оно окажется не совсем в нужном месте, поскольку мы собираемся изменить положение. Выберите инструмент «Перемещение» и переместите текст, если вас не устраивает его текущее расположение.Если вы хотите увеличить или уменьшить текст, выберите «Правка»> «Свободное преобразование» и используйте появившиеся угловые точки привязки для корректировки текста, а затем нажмите клавишу ввода на клавиатуре, когда будете довольны тем, как он выглядит. Перетащите текстовый слой обратно под изображение, но над слоем заливки, затем убедитесь, что слой изображения выбран в палитре слоев. Перейдите в Layer> Create Clipping Mask, и ваш текст теперь появится вместе с изображением внутри него. Вы можете использовать инструмент «Перемещение», чтобы отрегулировать положение изображения, если оно выглядит не совсем правильно.Чтобы закончить изображение, выберите текстовый слой, нажмите на fx в нижней части палитры слоев и выберите тень. Откроется новое окно, в котором вы можете настроить различные параметры, включая непрозрачность и размер тени. После внесения изменений закройте окно и сохраните изображение.
Окончательное изображение:
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо.Как преобразовать текстовый слой в изображение в Photoshop CS5
Один из простых способов придать индивидуальности изображению, создаваемому в Photoshop CS5, — это использование уникального шрифта. Он может полностью изменить внешний вид изображения, не требуя каких-либо высоких художественных навыков. К сожалению, если вы работаете с кем-то еще над файлом или отправляете изображение на профессиональный принтер, у него может не быть шрифта. Если вы отправите многослойный файл PDF или PSD кому-то с текстовым слоем в исходном состоянии, а у них нет шрифта, это может кардинально изменить внешний вид изображения.К счастью, вы можете узнать, как преобразовать текстовый слой в изображение в Photoshop CS5. Вы даже можете следовать инструкциям в этой статье, чтобы затем экспортировать текстовый слой как собственное изображение, если хотите.
Растеризация текстовых слоев в Photoshop CS5
Одна важная вещь, о которой нужно знать, прежде чем преобразовывать слой в плоское изображение или растеризовать его , заключается в том, что слой больше нельзя будет редактировать с помощью инструмента «Текст». Следовательно, вы должны убедиться, что тип на слое завершен, прежде чем растеризовать слой.Вы можете получить дополнительную информацию о растеризации слоев на веб-сайте Adobe. Чтобы узнать, как преобразовать текстовый слой в изображение, выполните следующие действия.
Шаг 1: Откройте файл, содержащий текстовый слой, который вы хотите преобразовать в изображение.
Шаг 2: Щелкните нужный текстовый слой на панели «Слои» в правой части окна. Если панель Layers не отображается, нажмите клавишу F7 на клавиатуре.
Шаг 3. Щелкните слой правой кнопкой мыши, затем выберите параметр Rasterize Type .
Обратите внимание, что на слое больше не отображается символ T , который идентифицирует его как типовой слой.
Если у вас есть несколько текстовых слоев, которые вы хотите растрировать, вы можете удерживать клавишу Ctrl на клавиатуре, щелкая каждый из них, чтобы выбрать его. Затем вы можете щелкнуть правой кнопкой мыши любой из слоев выбранного типа и выбрать параметр Растеризовать тип , чтобы затем растеризовать все выбранные слои.
Мэтью Берли пишет технические руководства с 2008 года.Его сочинения появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Помещайте фотографии в текст с помощью Photoshop
Одним из многих преимуществ редактора изображений, поддерживающего концепцию слоев — Adobe Photoshop, Photoshop Elements и Pixelmator, и многих других — является то, что вы можете проталкивать изображение через содержимое других слоев. В этой колонке вы узнаете, как протолкнуть разные картинки через каждую букву в слове ЛЮБОВЬ. Эта техника — не только забавный проект, но и супер-сладкий подарок ко Дню святого Валентина. Если вы сделаете дополнительный шаг, напечатав его, вы можете обрамить его, или счастливый получатель может прикрепить его к своему холодильнику, а затем использовать его в качестве закладки позже.Следующие шаги предназначены для Photoshop, но вы можете легко адаптировать их для использования в Photoshop Elements или Pixelmator.
Создайте документ и добавьте буквы
Выберите «Файл»> «Создать», чтобы создать новый документ желаемого размера. Если вы собираетесь распечатать фрагмент, введите разрешение 240–300; если нет, введите 72.
Нажмите T, чтобы выбрать инструмент «Текст», щелкните внутри документа и добавьте первую букву — пока не беспокойтесь о форматировании. Пока инструмент «Текст» все еще активен, наведите указатель мыши на первую букву и щелкните, удерживая клавишу «Shift», чтобы создать еще один текстовый слой.Введите другую букву и повторяйте, пока не создадите каждую букву слова на отдельном слое. Активируйте текстовые слои, щелкнув, удерживая клавишу Command, рядом с их названиями на панели «Слои» или, если самый верхний текстовый слой активен, щелкните нижний слой, удерживая нажатой клавишу «Shift».
Некоторые хорошие варианты шрифтов, которые уже есть на вашем Mac, включают Arial Black, Charter Black, Futura Condensed ExtraBold, Gill Sans Bold, Gill Sans Ultra Bold, Hoefler Text Black, Impact, Iowan Old Style Black, Phosphate Solid (Yosemite или выше), или Superclarendon Black.Вы также можете искать в бесплатных шрифтах Google толстые шрифты.
При активном инструменте «Текст» выберите большой толстый шрифт в меню шрифтов на панели параметров и увеличьте размер шрифта, чтобы буквы были действительно большими (здесь использовался Gill Sans Ultra Bold с 244 пунктами). Неважно, какого цвета текст, но вам нужен большой толстый шрифт, чтобы было место для фотографии.
Нажмите V, чтобы захватить инструмент «Перемещение», и перетащите, чтобы переместить буквы, чтобы у вас было примерно одинаковое пространство между буквами и между краями документа.
Вставить картинки
Возможно, самой сложной частью этого проекта является поиск изображений, на которых объекты расположены достаточно близко друг к другу и помещаются внутри буквы. После того, как вы собрали несколько изображений, активируйте слой типа «L» и выберите «Файл»> «Поместить внедренные». Перейдите туда, где живет фотография, и нажмите «Поместить». Photoshop добавляет изображение и окружает его рамкой изменения размера; просто перетащите любой угловой маркер, удерживая Shift, чтобы изменить его размер.
Нажмите V, чтобы взять инструмент «Перемещение» и расположить фотографию над буквой, через которую вы хотите протолкнуть ее.Выберите «Слой»> «Создать обтравочную маску», чтобы протолкнуть изображение сквозь форму слоя под ним. Чтобы изменить размер изображения внутри буквы, нажмите Command-T, чтобы вызвать свободное преобразование, удерживая Shift, перетащите любой угловой маркер и нажмите Return, когда закончите. Чтобы изменить положение фотографии внутри буквы, убедитесь, что слой изображения активен, а затем используйте инструмент «Перемещение».
Для того, чтобы эта техника работала, слой изображения должен располагаться непосредственно над текстовым слоем, через который вы хотите его протолкнуть.
Когда вы закончите, активируйте слой типа «O» и повторяйте этот процесс, пока не добавите картинку в каждую букву.
Украшаем и тонируем
Чтобы буквы выделялись, попробуйте добавить стили слоя, такие как обводка и тень. Вы также можете добавить праздничное фоновое изображение в качестве нижнего слоя на панели «Слои». Поскольку совпадение цветов на фотографиях маловероятно, попробуйте добавить цветовой оттенок, чтобы обеспечить единообразие изображения.
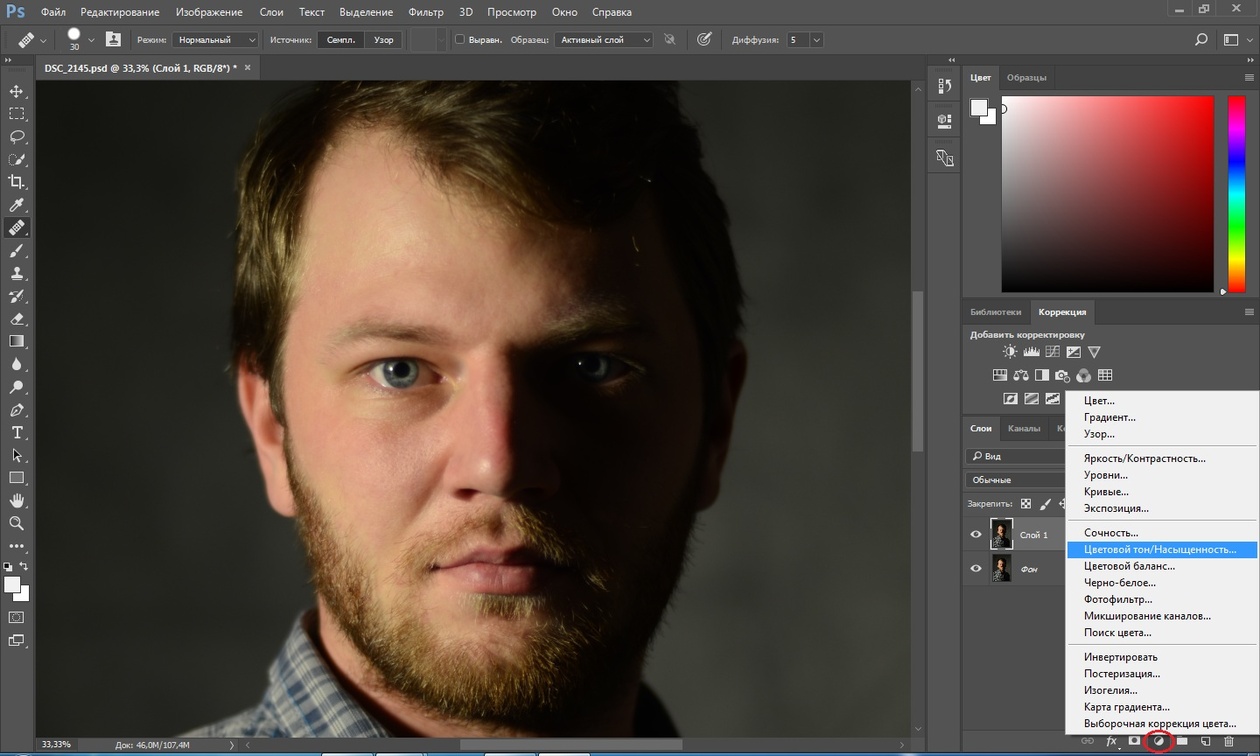
Активируйте слои, которые вы хотите тонировать, а затем поместите их в группу слоев (папку), нажав Command-G. Затем выберите Layer> New Adjustment Layer> Hue / Saturation.На появившейся панели щелкните значок обрезки (в кружке) в нижнем левом углу, чтобы обрезать (ограничить) корректирующий слой содержимым группы. Вернувшись на панель «Свойства», включите «Раскрашивание» (также обведено), а затем поэкспериментируйте с ползунками «Оттенок» и «Насыщенность», чтобы найти приятный цвет.
Чтобы смягчить цветовой оттенок, уменьшите непрозрачность корректирующего слоя «Цветовой тон / насыщенность» (здесь использовалось 75%). Если вы добавили обводку к каждой букве, как описано ранее, она приобретет одинаковый цветовой оттенок.
Сохранить и отправить или распечатать
Чтобы сохранить документ с неповрежденными слоями, выберите «Файл»> «Сохранить как» и выберите Photoshop в меню формата. Чтобы распечатать свой шедевр, просто выберите «Файл»> «Печать». Чтобы подготовить копию для отправки по электронной почте, выберите «Файл»> «Сохранить для Интернета». В меню вверху справа выберите JPEG и Максимум. Если вы публикуете изображение на Facebook, выберите PNG – 8 или PNG – 24; Таким образом, алгоритм сжатия Facebook не повлияет на качество вашего изображения полностью.
Диалоговое окно «Сохранить для Интернета»Photoshop позволяет визуально сравнивать изображения, используя различные форматы файлов и настройки качества.
До следующего раза да пребудет со всеми вами творческая сила!
Фото предоставлено: Fotolia.com/Daria Filiminova (пара снимков), Fotolia.com/Kirsty Pargeter (фон сердца)
Основатель PhotoLesa.com Лиза Снайдер — автор бестселлеров a Photoshop CC: The Missing Manual , соавтор iPhoto: The Missing Manual, автор серии электронных книг The Skinny Book , учитель-основатель creativeLIVE и постоянный обозреватель журналов Photoshop User и Photo Elements Techniques.
Как использовать Photoshop Express для создания потрясающих фотографий на iPhone
Приложение Photoshop Express отлично подходит для быстрого редактирования фотографий на iPhone. Это приложение для редактирования фотографий и фотошопа имеет широкий спектр простых в использовании фильтров и инструментов настройки. А с помощью творческих инструментов приложения вы можете вносить уникальные изменения или коллажи. Даже новички могут создавать впечатляющие изображения за считанные минуты. В этом руководстве вы узнаете, как использовать PS Express для создания потрясающих фотографий на iPhone.
Содержание: Как использовать приложение Adobe Photoshop Express
Щелкните любую ссылку ниже, чтобы перейти прямо к соответствующему разделу статьи:
1. Откройте изображение в Photoshop Express
2. Авто -Enhance Tool
3. Фильтры
3.1 Примените фильтр к вашей фотографии
3.2 Будьте осторожны, чтобы не перередактировать фильтры
4. Обрезать, повернуть и преобразовать
4.1 Обрезать изображение
4.2 Поверните и выпрямите фотографию
4.3 Преобразуйте изображение для коррекции перспективы
5. Инструменты настройки
5.1 Регулировка освещения
5.2 Улучшение цветов на фотографии
5.3 Улучшение изображения с помощью эффектов
5.4 Повышение резкости деталей и удаление зернистости
5.5 Добавление эффектов размытия к фотографии
6. Инструмент для удаления пятен
7. Инструмент «Глаз»
8. Текст, наклейки и границы
8.1 Добавление текста к фотографии
8.2 Добавьте наклейки к изображению
8.3 Добавьте границу вокруг изображения
9. Сохраните отредактированную фотографию
10. Инструмент коллажа
10.1 Создайте коллаж из одного изображения
10.2 Создайте коллаж из нескольких фотографий
Вы можно бесплатно загрузить Adobe Photoshop Express из App Store. Плата за покупку в приложении Photoshop для iPhone не взимается. Но вам нужно будет зарегистрировать бесплатную учетную запись Adobe, чтобы использовать некоторые из ее более продвинутых функций.
1.Открытие изображения в Photoshop Express
Когда вы открываете Adobe Photoshop Express, вы видите изображения из своей библиотеки фотографий. В верхней части экрана есть две опции: Редактировать изображения и Создать коллаж .
Убедитесь, что выбрано Редактировать изображения , затем выберите фотографию, с которой хотите работать.
Вы также можете открыть изображение из другого фотоальбома. Коснитесь стрелки в верхней части экрана библиотеки фотографий, затем выберите Альбомы .
Когда вы открываете изображение, редактор фотографий PS Express появляется, как показано ниже. Вы увидите ряд значков на панели инструментов в нижней части экрана. Это дает вам доступ к различным категориям инструментов редактирования.
Проведите по значкам на нижней панели инструментов, чтобы увидеть дополнительные параметры. Нажмите на значок, чтобы получить доступ к инструментам редактирования для этой категории.
Если вы хотите вернуться в библиотеку фотографий и выбрать другое изображение, коснитесь стрелки в верхнем левом углу экрана.
2. Инструмент Auto-Enhance
В верхней части экрана вы увидите синий инструмент Auto-Enhance (значок палочки). Этот инструмент применяет автоматическую регулировку света и цвета в попытке улучшить вашу фотографию.
Когда вы открываете фотографию для редактирования, автокоррекция включается по умолчанию. Поэтому еще до того, как вы начнете редактировать, PS Express попытается автоматически исправить вашу фотографию.
Это может быть полезно в некоторых случаях. Но приложение не всегда создает нужную вам правку.Часто бывает лучше внести свои коррективы с помощью фильтров и инструментов настройки.
Чтобы отключить автоматическое улучшение, коснитесь значка Auto-Enhance (синяя палочка), чтобы он стал белым. Ваша фотография вернется к исходной неотредактированной версии.
3. Фильтры
Вы ищете быстрый способ изменить внешний вид и настроение ваших фотографий? Фильтры одним касанием в Photoshop Express предлагают простое решение.
Фильтры применяют к фотографии определенный набор предопределенных изменений.К ним относятся изменения цвета, экспозиции (яркости) и резкости.
С помощью фильтров вы можете быстро превратить фотографию в черно-белую или добавить определенный цветовой тон. Вы можете согреть или охладить цвета, чтобы изменить настроение на фотографии. Или вы можете сделать цвета более яркими или приглушенными.
3.1 Применение фильтра к фотографии
Фильтры в приложении Photoshop Express называются «Внешний вид». Чтобы получить доступ к фильтрам, коснитесь значка Looks (три перекрывающихся круга) в нижнем левом углу экрана.
Список категорий фильтров отображается под вашей фотографией. Категории: Basic , Charm , B&W , Portrait , Nature , Pop Color , Duo Tone и Premium .
Нажмите на категорию фильтра, затем прокрутите ее, чтобы просмотреть отдельные фильтры. Коснитесь фильтра, чтобы применить его к фотографии.
Используйте ползунок под фотографией, чтобы настроить интенсивность фильтра.Перетащите вправо, чтобы увеличить силу фильтра, или влево, чтобы уменьшить ее.
В большинстве случаев вам нужно уменьшить силу фильтра. Это позволит избежать чрезмерно отредактированной фотографии.
3.2 Будьте осторожны, не переусердствуйте при редактировании с помощью фильтров
Стоит отметить, что фильтры в Adobe Photoshop Express довольно жесткие. Многие фильтры добавляют ярких цветов и темных виньеток. Это может сделать вашу фотографию чрезмерно обработанной. Некоторые фильтры добавляют чрезмерное количество зерна.
Ниже приведен пример фильтра Superpunch, который портит изображение.Слева исходное фото для сравнения.
Этот фильтр добавляет чрезмерную контрастность. В результате получается слишком яркое небо и очень темные камни. Детали были потеряны как на светлых участках (яркие участки), так и на тенях (темные участки). Зелень слишком яркая и выглядит неестественно.
В приведенном ниже примере я использовал фильтр «Осень», который выглядит намного лучше. Я использовал ползунок, чтобы уменьшить силу фильтра, создав более тонкое редактирование.
PS Express включает несколько фильтров, которые намеренно делают ваши фотографии абстрактными.Например, фильтры Duo Tone полностью меняют цвета на ваших фотографиях.
Вы не стали бы использовать эти фильтры для повседневного редактирования фотографий. Но они могут работать с определенными изображениями для создания современных абстрактных правок.
Photoshop Express не считается лучшим приложением-фильтром для iPhone. Но если вы используете более тонкие фильтры и уменьшите их силу, вы определенно сможете добиться отличных результатов.
4. Обрезка, поворот и преобразование
Второй значок на нижней панели инструментов дает вам доступ к инструментам Обрезка, поворот и преобразование .
С помощью этих инструментов вы можете обрезать края фотографии. Вы можете вращать, переворачивать и выпрямлять изображение. И вы можете наклонить фотографию, чтобы исправить проблемы с перспективой.
4.1 Обрезка изображения
Параметр Соотношение сторон позволяет кадрировать фотографию. Обрезка отлично подходит для удаления ненужных отвлекающих факторов по краям кадра. Вы также можете использовать его для улучшения композиции вашего изображения.
Выберите соотношение сторон в нижней части экрана.Они позволяют обрезать до предопределенной формы и размера, например Исходный, Квадратный, 4: 3, 7: 5 и т. Д.
Вы даже можете кадрировать фотографии профиля Facebook и обложки до определенного соотношения сторон. Выберите Unconstrained для кадрирования без ограничения определенного соотношения сторон.
После выбора соотношения сторон перетащите угловые маркеры, чтобы обрезать изображение.
4.2 Повернуть и выпрямить фотографию
Параметр Повернуть включает четыре инструмента для изменения ориентации фотографии.Это следующие инструменты: Выпрямить , Повернуть , Отразить по горизонтали и Отразить по вертикали .
Инструмент Straighten идеально подходит для выравнивания горизонта на пейзажных фотографиях. Вы также можете использовать его, чтобы линии на фотографиях архитектуры были прямыми.
Коснитесь Авто слева от ползунка. Photoshop Express проанализирует вашу фотографию и попытается выровнять ее. Если приложение не понимает этого, перетащите ползунок, чтобы наклонить фотографию.Используйте сетку, чтобы линии были прямыми.
Инструмент Повернуть позволяет поворачивать фотографию на 90 градусов за раз. Используйте это, чтобы изменить ориентацию фотографии с вертикальной на горизонтальную или наоборот.
Инструменты Отразить по горизонтали и Отразить по вертикали перевернут вашу фотографию по горизонтали или вертикали. Это создает зеркальное отображение вашей исходной фотографии.
Переворачивание изображения по горизонтали иногда может улучшить композицию фотографии.Например, композиция может выглядеть лучше, если наиболее заметный объект находится слева. Мы читаем слева направо, поэтому наши глаза, естественно, хотят смотреть на фотографии слева направо.
4.3 Преобразуйте изображение в правильную перспективу
Вы когда-нибудь делали снимок высокого здания и замечали, что оно сужается кверху? Эта проблема с перспективой возникает из-за того, что вы наклоняете свой iPhone вверх при съемке фотографии.
Проблемы с перспективой можно исправить с помощью инструментов Transform в Adobe Photoshop Express.
Чтобы выровнять здание (или любой другой объект с искажением перспективы), нажмите инструмент Вертикальный перекос . Перетащите ползунок, чтобы наклонить фотографию. Или нажмите Auto слева от ползунка, чтобы Photoshop Express сделал всю работу за вас.
Используйте инструмент Horizontal Skew , чтобы создать впечатление, будто вы сделали снимок прямо, а не немного в сторону.
Вы также можете использовать инструменты Full Auto и Balanced Auto для автоматического перекоса и выпрямления изображения.Попробуйте оба варианта, чтобы узнать, какой из них лучше всего подходит для вашей конкретной фотографии.
Полностью автоматический режим иногда может приводить к искажению и растяжению изображений. Так что будьте осторожны с этим инструментом и всегда проверяйте, насколько хорошо ваше изображение выглядит после его использования.
Третий значок (три ползунка) в нижней части Photoshop Express открывает инструменты настройки .
Эти инструменты регулируют такие параметры, как свет, цвет и резкость. Инструменты очень просты в использовании. Один ползунок позволяет контролировать интенсивность каждого эффекта.Используйте ползунки, чтобы выделить детали и сделать ваши фотографии яркими.
Инструменты настройки разделены на следующие категории: Light , Color , Effects , Details и Blur . Прокрутите страницу, чтобы просмотреть инструменты в каждой категории.
Как и в случае с фильтрами PS Express, будьте осторожны, чтобы инструменты настройки не испортили вашу фотографию. Они могут легко сделать ваше изображение зернистым и чрезмерно обработанным, если использовать его в полную силу.
Используйте ползунки осторожно и вносите в фотографию только небольшие изменения. Применение тонких настроек поможет вам создавать красивые фоторедакторы iPhone.
5.1 Регулировка освещенности
Ползунки в категории Light позволяют по-разному регулировать яркость фотографии. Ползунки «Свет» позволяют управлять следующими параметрами:
- Экспозиция: Увеличение или уменьшение яркости всего изображения.
- Contrast: Изменение разницы между яркостью светлых и темных областей.
- Светлые участки: Отрегулируйте яркость светлых участков (ярких областей).
- Shadows: Отрегулируйте яркость теней (темных областей).
- Белый: Отрегулируйте яркость самых ярких областей.
- Черный: Отрегулируйте яркость самых темных областей.
5.2 Улучшение цветов на фотографии
Ползунки в категории Color позволяют управлять следующими цветовыми настройками:
- Температура: Сделайте цвета теплее (более оранжевым) или холоднее (более синим ).
- Оттенок: Добавьте к фотографии зеленый или фиолетовый оттенок.
- Vibrance: Отрегулируйте цвета с более низкой насыщенностью, не слишком сильно влияя на цвета с более высокой насыщенностью. Это усиливает цвета на фотографии, не делая ее резкой.
- Насыщенность: Отрегулируйте интенсивность всех цветов на фотографии.
5.3 Улучшение изображения с помощью эффектов
Ползунки в категории Эффекты позволяют настраивать следующие параметры:
- Четкость: Выявление деталей и текстур.
- Dehaze: Отрегулируйте количество атмосферной дымки на фотографии. Перетащите ползунок, чтобы удалить или усилить туман на фотографии.
- Выцветание: Выцветание цветов на фотографии.
- Зернистость: Добавьте зернистость, чтобы создать эффект старинной пленки или винтаж.
- Виньетка: Добавьте черную или белую виньетку по краям изображения.
5.4 Повышение резкости деталей и устранение зернистости
Ползунки в категории Details управляют резкостью изображения.Вы можете настроить следующие параметры:
- Резкость: Повышение резкости мелких деталей на фотографии.
- Уменьшить шум яркости: Исправить зашумленные (зернистые) фотографии, на которых затронуты яркие пиксели. Перетащите ползунок, чтобы сгладить зернистость.
- Уменьшение цветового шума: Устранение проблем с шумом (зернистостью), когда появляются разноцветные пиксели, особенно в темных областях изображения.
5.5 Добавление эффектов размытия к фотографии
Категория Размытие позволяет размыть все или часть изображения.Вряд ли вам захочется размыть всю фотографию! Но опция Радиального размытия может быть полезна в определенных ситуациях.
Радиальное размытие позволяет размыть определенные части изображения. Это может помочь сосредоточить внимание зрителя на самой важной части сцены.
Когда вы выбираете инструмент Radial , над вашей фотографией появляются два круга. Перетащите ползунок вправо, чтобы увеличить степень размытия.
Все, что находится внутри внутреннего круга, останется в фокусе.Все, что находится за пределами внешнего круга, будет размыто. Область между двумя кругами — это место, где изображение переходит от резкого к размытому.
Вы можете перетащить круги в другую часть изображения. И вы можете ущипнуть или раздвинуть два пальца, чтобы изменить размер размытой области.
Вы также можете изменить размер промежутка между двумя окружностями. Перетащите стрелку на внутренний круг, чтобы указать, какая часть изображения будет четкой. Перетащите стрелку на внешний круг, чтобы контролировать степень размытия изображения.
Чем шире зазор между двумя кругами, тем мягче будет переход от резкого к размытому. Большой промежуток приводит к очень постепенному переходу между резкими и размытыми областями. Узкий зазор приводит к резкому переходу.
6. Инструмент удаления пятен
В приложении Photoshop Express есть удобный инструмент удаления пятен для стирания мелких объектов. Одним касанием вы можете удалить пятна, пятна, грязь и другие мелкие отвлекающие факторы со своих фотографий.
Коснитесь инструмента Удаление пятен (значок с лентой) в нижней части экрана.
При удалении мелких деталей увеличьте то место, которое вы хотите удалить. Чтобы увеличить масштаб, коснитесь экрана двумя пальцами и разведите их в стороны.
Используйте ползунок, чтобы установить размер инструмента «Удаление пятен». Для достижения наилучших результатов он должен быть немного больше, чем пятно, которое вы хотите удалить.
Теперь нажмите на небольшой объект, чтобы удалить его. Область, на которую вы нажимаете, будет заменена пикселями из ее окружения. Возможно, вам придется постучать несколько раз, чтобы полностью удалить его.
Вы когда-нибудь делали портретный снимок, на котором объект изображен с красными глазами? Или, может быть, вы сфотографировали своего питомца, и его глаза кажутся слишком яркими или блестящими. Вы можете решить эти проблемы с помощью инструмента «Глаз» в Adobe Photoshop Express.
Коснитесь значка Eye внизу экрана, затем выберите Red Eye или Pet Eye . Коснитесь глаз, которые хотите исправить. Инструмент «Красные глаза» также включает функцию автоматического обнаружения и исправления эффекта «красных глаз».
8. Текст, наклейки и границы
Инструменты «Текст, наклейки и границы» позволяют добавить последние штрихи к вашему изображению.
Добавьте текстовую подпись или личное сообщение. Оживите свою фотографию художественной или мультяшной наклейкой. Или примените рамку по краю изображения.
Вероятно, вы не захотите использовать эти элементы на каждой фотографии. Но они определенно могут добавить образу неповторимый штрих. Используйте их, чтобы рассказать историю или создать личное сообщение с помощью ваших фотографий.
8.1 Добавление текста к фотографии
Чтобы добавить текст к изображению, нажмите значок Текст (T) на нижней панели инструментов. Вам многим нужно прокрутить значки, чтобы найти его.
Инструмент «Текст» разделен на четыре категории: Стили , Шрифт , Цвет и Выравнивание .
Просмотрите Стили и нажмите на стиль текста, который вам нравится. Вы можете оставить текст по умолчанию или удалить его и ввести свой собственный.Если вы не знаете, что писать, эти предустановленные стили могут дать вам представление.
Чтобы добавить собственный текст, коснитесь значка Pencil в верхнем левом углу текстового поля. Откроется экран, на котором вы можете ввести свой текст. Нажмите Готово , чтобы добавить текст к фотографии.
При необходимости измените размер, поверните или перетащите текст в другое место пальцами.
Вы можете настроить текст, используя параметры под фотографией. Нажмите Шрифт , чтобы выбрать другой стиль шрифта.Выберите Color , чтобы изменить цвет текста. Или нажмите Выравнивание , чтобы выровнять текст по левому краю, центру или правому краю.
8.2 Добавление стикеров к вашему изображению
Инструмент «Наклейки» позволяет добавлять к фотографиям декоративную или забавную графику. Коснитесь значка Наклейки (кружок с сердечком) внизу экрана.
Наклейки сгруппированы по настроению и содержанию. Проведите по экрану, чтобы просмотреть стикеры, или коснитесь любой категории под своей фотографией.
Коснитесь стикера, чтобы добавить его к своему изображению. Пальцами перемещайте, изменяйте размер или вращайте стикер.
8.3 Добавьте границу вокруг вашего изображения
Границы — отличный способ добавить последний штрих к вашему редактированию. Коснитесь значка Borders (сложенные прямоугольники) на нижней панели инструментов.
Под фото вы увидите три категории: Basic , Edges и Frames . Нажмите на категорию или проведите по экрану, чтобы просмотреть диапазон доступных границ.
Вы можете изменить цвет некоторых границ, используя цветные точки внизу фотографии.
9. Сохраните отредактированную фотографию
Когда вы закончите редактировать фотографию, вам нужно будет сохранить ее. Коснитесь значка Share (квадрат со стрелкой вверх) в верхней части экрана. На следующем экране нажмите Camera Roll .
Отредактированная фотография будет сохранена во встроенном приложении «Фото» на вашем iPhone.
Одной из самых мощных функций Photoshop Express является инструмент «Коллаж».Вот где обучение Photoshop на iPhone становится действительно творческим!
Вы можете создавать коллажи из нескольких фотографий, используя различные макеты. Или попробуйте применить эффект коллажа к одному изображению. Это может привести к прекрасным уникальным рефератам.
10.1 Создание коллажа из одного изображения
Убедитесь, что в приложении Photoshop Express открыта фотография. Коснитесь значка Collage (квадрат с тремя секциями) на нижней панели инструментов.
Под вашей фотографией находятся четыре категории: Reflection , Pinboard , Shapes и Freeforms .Нажмите на категорию или проведите пальцем по экрану, чтобы просмотреть диапазон эффектов коллажа. Коснитесь макета коллажа, чтобы применить его к фотографии.
Ниже приведены несколько примеров макетов коллажей из каждой категории. Каждый макет был применен к одной фотографии.
После применения эффекта коллажа значки на нижней панели инструментов открывают доступ к ряду инструментов редактирования. Вы можете улучшить свое изображение с помощью фильтров. Или настройте свой коллаж с помощью текста, наклеек, границ и фона.
Вы можете легко изменить цвет и ширину границ в коллаже. Коснитесь значка Borders (вложенные квадраты) на нижней панели инструментов. Используйте параметры Color и Radius для настройки границ коллажа.
Инструмент Фон (пунктирный квадрат) позволяет добавить Узор , Цвет или Градиент к фону вашего коллажа. Вместо простого белого фона добавьте немного текстуры или красивого цвета, чтобы завершить редактирование.
10.2 Создание коллажа из нескольких фотографий
Чтобы добавить больше фотографий в коллаж, коснитесь значка Pencil на нижней панели инструментов. Нажмите Добавить , затем выберите изображение, которое хотите использовать. Повторите этот процесс, чтобы добавить больше фотографий.
Когда вы закончите добавлять фотографии, коснитесь значка Коллаж внизу экрана. Теперь вы можете выбрать макет для своего коллажа из нескольких фотографий. Можно выбрать одну из трех категорий: Grid , Freeform и Shape .
Когда вы выбрали макет, коснитесь значка макета с двойными стрелками, чтобы переместить изображения в разные положения. Вы также можете перетаскивать фотографии в рамке, чтобы при необходимости переместить их.
Некоторые макеты позволяют нажимать на границы, а затем перетаскивать их, чтобы изменить размер отдельных разделов. Другие макеты позволяют перетаскивать изображения в совершенно другое место на заднем плане.
Поэкспериментируйте с различными комбинациями дизайна коллажей, стилей границ и фона.Есть так много комбинаций, которые сделают ваши фотографии яркими!
Вы также можете создать коллаж из нескольких фотографий на главном экране библиотеки фотографий приложения PS Express. Если вы в настоящее время редактируете фотографию, вы можете перейти на этот экран, нажав стрелку в верхнем левом углу.
Нажмите Создать коллаж в верхней части экрана библиотеки фотографий. Выберите изображения, которые хотите использовать, затем нажмите Далее . Теперь вы можете настроить свой коллаж с помощью инструментов в нижней части экрана.
Как добавить свой логотип или текст к фотографии с помощью Photoshop
Всем счастливого понедельника, я надеюсь, что вы все отлично провели выходные! Мы с Кейсоном жили здесь, в Южной Флориде. КРАСИВЫЙ и солнечный. Все местные жители собраны, потому что только 70 градусов и немного ветрено, но мы с Касом в шортах, шлепанцах и широко улыбаемся!
Подробнее об этом позже…
Пока я пыталась понежиться на свежем воздухе перед тем, как мы вернемся домой во вторник, я хотела оставить вам потрясающий фото-совет / урок от нашей любимой девушки Эмили с фото Эмили!Сегодня Эмили делится своими простыми практическими рекомендациями, когда дело доходит до размещения логотипа вашего блога / бизнеса или просто текста на каждой из ваших отредактированных фотографий в Photoshop.Один из самых основных, но важных навыков, который должен знать каждый профессиональный фотограф арматурного ИЛИ.
Убери это Эмили!
Откройте ваше изображение и ваш логотип в Photoshop. Ваш логотип должен быть в формате psd или png(эти форматы допускают полупрозрачный фон).
Используйте инструмент «Перемещение» (сокращение «V») , чтобы щелкнуть и перетащить логотип на изображение.
Убедитесь, что напротив «Показать элементы управления преобразованием» стоит галочка.Это позволяет изменить размер логотипа.
Используйте инструмент «Перемещение» (сокращение «V») , чтобы изменить размер вашего логотипа и поместить его в нужное место на изображении.
А теперь давайте научимся еще одному маленькому трюку …
Откройте изображение и выберите инструмент «Текст» (сокращение «T») .
Создайте текстовое поле и введите текст, который вы хотите на своем изображении. Выберите шрифт, размер и цвет на панели управления.
Отрегулируйте шрифт, размер и цвет так, чтобы они были именно такими, как вы хотите.
Спасибо, Эмили!Вы можете получить такие же полезные советы и многое другое во время онлайн-уроков Эмили по Photoshop.
Просто введите код «HOS» и получите скидку $ 20 .
НАЖМИТЕ ЗДЕСЬ для получения всей информации.
НАЖМИТЕ ЗДЕСЬ, чтобы запросить даты уроков.
Срок действия истекает 30 января
Как это:
Нравится Загрузка …
Photoshop Express Photo Editor в App Store
С ЛЕГКОСТЬЮ УЛУЧШАЙТЕ, УДАЛЯЙТЕ ФОТОГРАФИИ И ДЕЛАЙТЕ СВОИ ФОТОГРАФИИ
Раскройте свой творческий потенциал на ходу с Photoshop Express — быстрым и простым редактором фотографий, которым пользуются миллионы творческих людей. Редактируйте изображения, как профессионалы, с помощью этой простой в использовании цифровой студии, полной функций редактирования фотографий на мобильном устройстве.
Photoshop Express предоставляет полный спектр бесплатных фотоэффектов и функций редактирования у вас под рукой. Персонализируйте свой опыт с помощью границ и текста, улучшайте цвета и изображения, создавайте коллажи из изображений, делайте быстрые исправления и улучшайте моменты, достойные публикации.
ФОТО ФИЛЬТРЫ И ЭФФЕКТЫ
• Работайте над одной частью изображения, пока остальная часть остается нетронутой, чтобы создать поразительные фотоэффекты с помощью выборочного редактирования
• Комбинируйте фотографии, чтобы создать свои собственные уникальные стили наложения.
• Сделайте ваши моменты ярче с помощью фотоэффектов из категорий Looks: Черно-белый, Портрет, Природа и Дуэт тонов.
• Улучшите внешний вид вашей фотографии с помощью уникального набора новых эффектов наложения.
• Изучите цветовую температуру, яркость и другие цветовые эффекты с помощью простого ползунка регулировки.
• Удалите атмосферный туман или устраните дымку для получения четких пейзажей с богатой детализацией.
ПОТРЯСАЮЩИЕ ФОТОКОЛЛАЖИ
• Создавайте фотоколлажи профессионального качества, добавляя готовые фоны, градиенты и макеты.
• Примените функцию переноса стилей, чтобы легко применить одинаковый внешний вид ко всем изображениям в коллаже.
• Выделите цветовые темы с помощью инструмента Pop-Color Tool, чтобы получить потрясающий эффект.
• Дайте волю творчеству с создателем фотоколлажей, применяя уникальные эффекты для стремления к мастерству.
ДОБАВИТЬ ГРАНИЦЫ И ТЕКСТ
• Настраивайте стикеры, мемы и подписи, добавляя собственные уникальные штрихи.
• Оформляйте свои сообщения с помощью широкого набора шрифтов, цветов и элементов управления прозрачностью.
• Вдохновляйтесь рамками, подходящими по цвету к фотографиям, или выбирайте уникальные индивидуальные рамки.
• Точная настройка размещения текста с помощью параметров панорамирования, масштабирования и поворота.
• Легко добавляйте водяные знаки, добавляя собственный текст или логотипы.
БЫСТРЫЕ ИСПРАВЛЕНИЯ
• Обрезайте, выпрямляйте, поворачивайте и переворачивайте фотографии для создания привлекательных композиций.
• Используйте параметры автофиксации для настройки контрастности, экспозиции и баланса белого одним касанием.
• Снова откройте закрытые глаза одним касанием и сделайте идеальный снимок.
• Сделайте акцент на своем объекте с помощью простых виньеток.
APPLY BLUR
• Сдвигайте фокус на определенные элементы и сглаживайте фон с помощью Radial Blur.
• Улучшайте изображения и создавайте движения с помощью функций полного размытия.
УДАЛИТЬ ШУМ
• Сгладьте зернистость или уменьшите цветовой шум для кристально чистых изображений.
• Повышайте резкость деталей, чтобы ваши фотографии выглядели наилучшим образом.
ПЕРСПЕКТИВНАЯ КОРРЕКЦИЯ
• Мгновенно исправляйте искаженные изображения с помощью автоматических настроек.
• Исправьте искаженные углы камеры с помощью Transform Tool.
РАСШИРЕННОЕ ИСЦЕЛЕНИЕ ИЗОБРАЖЕНИЙ
• Точно удаляйте любые нежелательные элементы из ваших снимков и добивайтесь идеальных результатов.
СЕЙЧАС СОХРАНИТЬ В формате PNG
• Теперь вы можете сохранять подробные высококонтрастные изображения в формате PNG.Это идеально подходит для цифровых фотографий и изображений с прозрачным фоном, которые можно накладывать на другие изображения.
Photoshop Express создан компанией Adobe, гордыми создателями семейства Photoshop.
Условия использования Adobe:
Вам должно быть не менее 13 лет, и вы согласны с условиями и политикой конфиденциальности Adobe.
http://www.adobe.com/go/terms_linkfree
http://www.adobe.com/go/privacy_policy_linkfree
Как изменить перспективу искажения текста в Photoshop
Искажение текста для создания иллюзии, что он исчезает или движется в заданном направлении, является чрезвычайно полезной техникой.Независимо от того, добавляете ли вы его на простой фон или искажаете, чтобы он соответствовал перспективе внутри изображения, результат, который вы создадите, скорее всего, привлечет внимание любого зрителя.
Чтобы исказить перспективу для текста слоя, нам сначала нужно преобразовать его в форму, чтобы отредактировать перспективу в соответствии с нашим желанием. Вот краткий пошаговый обзор процесса:
- Создайте новый текстовый слой с вашим текстом.
- Преобразуйте его в форму.
- Используйте инструмент «Преобразование перспективы» (CTRL + T или CMD + T, щелкните правой кнопкой мыши и выберите «Перспектива»).
- Окончательный и простой результат
Обратите внимание, что если вы намереваетесь исказить текст, лежащий поверх изображения в перспективе, вы в большинстве случаев добьетесь наилучшего эффекта деформации, чтобы он соответствовал перспективе изображения. само изображение. Например, вы можете сделать так, чтобы текст следовал за стеной или землей, что было бы отличным способом смешать элементы вашего произведения вместе.
Хотите поработать над изображением, но у вас нет собственного? Затем просмотрите эти высококачественные ресурсы для стоковых изображений, чтобы найти тот, с которым вы будете счастливы работать.
Если вы хотите сразу перейти к видеоуроку, щелкните здесь.
Конечно, нам нужно будет начать с открытия нового документа или изображения, к которому мы хотим добавить текст. Чтобы создать новый документ, зайдите в File> New, или, чтобы открыть изображение, выберите File> Open, и выберите изображение из ваших файлов.
Теперь, когда документ открыт, мы можем добавить текст. Выберите Type Tool на панели инструментов в левой части экрана.
Затем просто щелкните в окне документа и введите нужный текст. Вы можете изменить цвет, размер и шрифт текста на панели параметров в верхней части экрана.
Шаг 2. Преобразование текста в формуК сожалению, при использовании Photoshop мы не можем преобразовать текст. Мы могли бы просто растрировать его, эффективно превратив текстовый слой в слой изображения, но мы, вероятно, потеряем качество во время преобразования.Поэтому вместо этого мы можем превратить его в форму — вектор, — который позволит нам преобразовать его, сохраняя при этом хорошее качество.
Для этого выберите Type> Convert to Shape.
Помните, что после этого вы больше не сможете изменять свойства текста, поэтому перед преобразованием убедитесь, что он выглядит так, как вы хотите (с точки зрения шрифта, размера и цвета).
На этом этапе ваш текст должен выглядеть примерно так, как в примере, показанном выше.
Шаг 3. Используйте инструмент «Перспектива» в PhotoshopЧтобы изменить перспективу в Photoshop, нам нужно выбрать Edit> Transform> Perspective (или нажать CTRL + T [Win] / CMD + T [Mac], затем щелкните правой кнопкой мыши и выберите из появившегося списка Perspective .
Затем просто поиграйте с перетаскиванием верхнего или нижнего левого угла окна трансформации, наблюдая за расположением ручек окна влияет на перспективу, пока вы не будете довольны внешним видом.Нажмите Введите на клавиатуре, чтобы применить преобразование.
Шаг 4: Растеризация преобразованной формыКогда вы закончите и будете довольны своей новой перспективой, выберите в меню вверху Layer> Rasterise> Shape , чтобы удалить путь формы (этот путь может даже не появиться, в зависимости от того, какую версию Photoshop вы используете).
Обратите внимание, что результат выглядит чистым и четким, в отличие от того, насколько размытым он был бы, если бы мы растрировали текст перед его преобразованием.
И это уловка для создания высококачественного результата при искажении перспективы текста в Photoshop! Хотите узнать больше о том, как исказить текст в перспективе? Посмотрите это видео от Layer Life, в котором демонстрируется более продвинутая и сложная техника.


 Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
 Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:

 Это ограничивает возможности по снижению размера файла изображения. Сглаживание может также вызвать появление на краях символов текста случайных цветов.
Это ограничивает возможности по снижению размера файла изображения. Сглаживание может также вызвать появление на краях символов текста случайных цветов. Или выберите меню «Слой» > «Текст», а затем выберите параметр во вложенном меню.
Или выберите меню «Слой» > «Текст», а затем выберите параметр во вложенном меню.

 Отмените выбор этого параметра, чтобы искать во всем тексте слоя, независимо от того, где находится курсор вставки.
Отмените выбор этого параметра, чтобы искать во всем тексте слоя, независимо от того, где находится курсор вставки.

 Поворот не затронет двухбайтовые символы, присутствующие в выделенном диапазоне.
Поворот не затронет двухбайтовые символы, присутствующие в выделенном диапазоне.
 Впоследствии курсор для набора текста можно поместить в любое место текстового слоя.
Впоследствии курсор для набора текста можно поместить в любое место текстового слоя. Повернуть блок можно, установив курсор около боковой части рамки, чтобы он превратился в изогнутую стрелку.
Повернуть блок можно, установив курсор около боковой части рамки, чтобы он превратился в изогнутую стрелку. После заполнения текстового слоя на изображении появляется надпись, редактирование которой становится возможным после совершения определенных действий.
После заполнения текстового слоя на изображении появляется надпись, редактирование которой становится возможным после совершения определенных действий. С помощью этого инструмента вы можете выполнить любое искажение текстового блока, а, соответственно, и самого текста.
С помощью этого инструмента вы можете выполнить любое искажение текстового блока, а, соответственно, и самого текста.
 Исключением являются те случаи, когда текст необходимо оформить в виде столбика. В этом случае нужно зажать левую кнопку мыши на инструменте «Горизонтальный текст». Во всплывающем меню присутствует пункт «Вертикальный текст», его и следует выбрать.
Исключением являются те случаи, когда текст необходимо оформить в виде столбика. В этом случае нужно зажать левую кнопку мыши на инструменте «Горизонтальный текст». Во всплывающем меню присутствует пункт «Вертикальный текст», его и следует выбрать.

 Последняя кнопка в панели настроек текста имеет значок «3D». Он переводит текст в трехмерный режим.
Последняя кнопка в панели настроек текста имеет значок «3D». Он переводит текст в трехмерный режим. Наведите курсор на любую область картинки и зажмите левую кнопку мыши. Теперь ведите курсор в другую сторону.
Наведите курсор на любую область картинки и зажмите левую кнопку мыши. Теперь ведите курсор в другую сторону. Если она у вас не отображается, то включите её в меню «Просмотр». Именно в этой панели осуществляется редактирование текста в «Фотошопе», если он имеет большие размеры.
Если она у вас не отображается, то включите её в меню «Просмотр». Именно в этой панели осуществляется редактирование текста в «Фотошопе», если он имеет большие размеры.