Ворд, Фотошоп, Пейнт и другие
Привет всем читателям seoslim.ru! В последние годы в интернете сформировалась твердая уверенность, что текст без картинок – деньги на ветер.
Говоря простыми словами – публикации в блогах и на сайтах, содержащие голый текст, не оформленный фотографиями или другим графическим контентом, существенно хуже ранжируется поисковыми системами и менее привлекательны для пользователей.
Содержание:
Онлайн утилиты для редактирования картинок
— Editor фотографий
— Расширения
Программы для создания надписей на изображении
— Ворд
— Фотошоп
— Пейнт
— Lightshot
— PhotoScape
Статьи, содержащие одно и более изображений на 1000 знаков текста приводят к следующим положительным эффектам:
- В несколько раз возрастает читаемость и длительность пребывания визитера на сайте.
- Примерно на 75% увеличивается количество социальных сигналов Like&Share.
- Конверсия увеличивается минимум на 27%.

В итоге – блогер или веб-мастер, владелец сайта зарабатывают на четверть больше денег, чем конкуренты, пренебрегающие изображениями.
Это интересно: Как зарабатывать на Ютубе с нуля
В некоторых случаях требуется нанести на картинку уточняющий, поясняющий текст, добавить стрелки, рамки, выделения цветом.
Сегодня мы рассмотрим несколько вариантов, как это можно сделать с помощью популярных графических приложений либо без них.
Как наложить текст на картинку онлайн
Даже если на вашем компьютере или смартфоне не установлено ни одной программы для работы с графикой или фоторедактора, то добавить текст или некие символы на изображение можно при помощи любого веб-браузера и интернет-подключения.
- Посетить сайт одного из онлайн-редакторов фотографий.
- Установить в браузер специальный плагин для редактирования картинок непосредственно в интерфейсе обозревателя.
Фоторедакторов онлайн довольно много. Некоторые предназначены для создания простых мемов, другие по функционалу едва ли не приближаются к знаменитому Фотошопу.
Некоторые предназначены для создания простых мемов, другие по функционалу едва ли не приближаются к знаменитому Фотошопу.
В качестве примера рассмотрим один такой сервис.
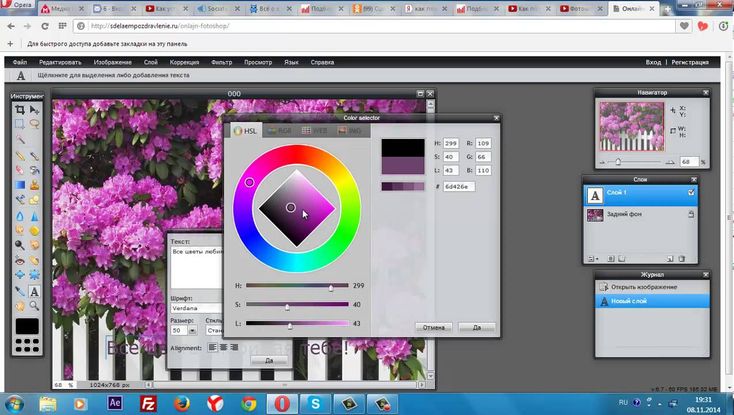
Editor.pho.to
Интерфейс сайта editor.pho.to/ru/ мультиязычный, инструментарий неплохой:
- Эффекты.
- Ретушь.
- Коррекция.
- Изготовление открыток и аватарок.
- Есть анимация.
Наша задача просто наложить текст на имеющееся у нас фото. Заходим в редактор. Как видите, даже есть готовая галере картинок для экспериментов.
Загружаем картинку и нажимает на значок добавления текста.
Просто огромный выбор настроек и вариантов готового профессионального оформления арт-текста. Немного поиграем с вариантами и вот результат.
Можно сохранить на диск или поделиться в соцсетях.
Онлайн расширения
Теперь запустим браузер Chrome и откроем в Настройках интернет-магазин приложений Google.
Вводим запрос «фото редактор».
Опять же, поучаем целый список плагинов для обработки картинок. Попробуем установить любое из понравившихся расширений наугад.
Важно: Как скачать и установить расширения для браузера Гугл Хром
Вот он наш редактор в браузере.
Слева вверху красный круг с карандашом – это кнопка доступа к инструментам.
Здесь мы находим аналогичный набор инструментов редактирования, как в предыдущем онлайн-сервисе. Немного еще поэкспериментируем и получаем готовую картинку.
Справа вверху надпись Save – сохранить на компьютер.
Как сделать надпись на изображении в программах
Теперь давайте посмотрим, что можно сделать с фотками при помощи приложений для компьютера. Начнем с традиционного MS Word, который почти всегда есть на компьютерах с OS Windows.
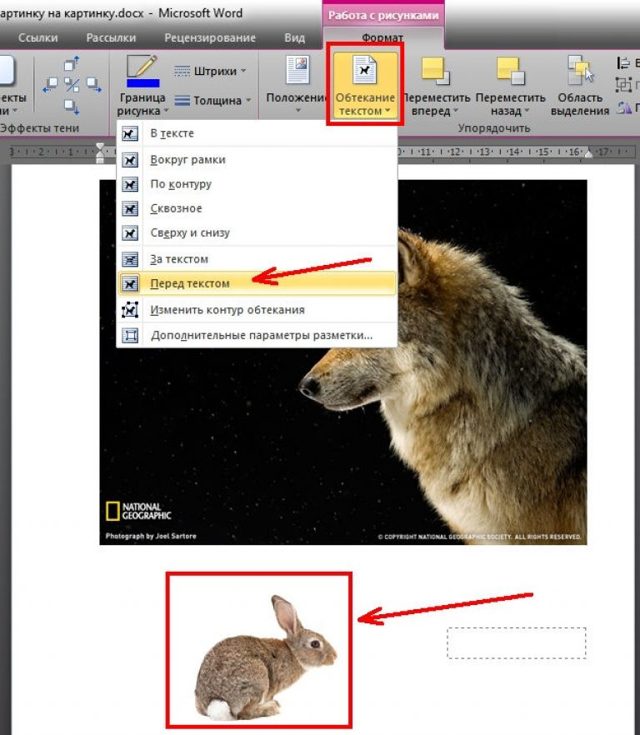
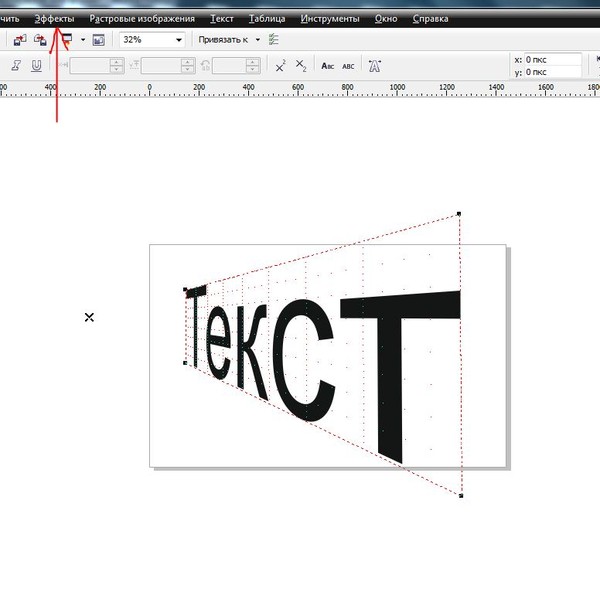
Word
Запускаем текстовый редактор, создаем пустой документ и через меню «Вставка» загружаем фото с жесткого диска.
Чтобы в Ворде добавить красиво оформленный художественный текст, в том же меню инструментов «Вставка» найдем рубрику «Добавить объект WordArt».
Дальше как обычно редактируете картинку по своему вкусу и сохраняете документ. Чтобы сохранить картинку с текстом отдельно, кликните на рисунке правой кнопкой мыши и выберите «Сохранить как рисунок».
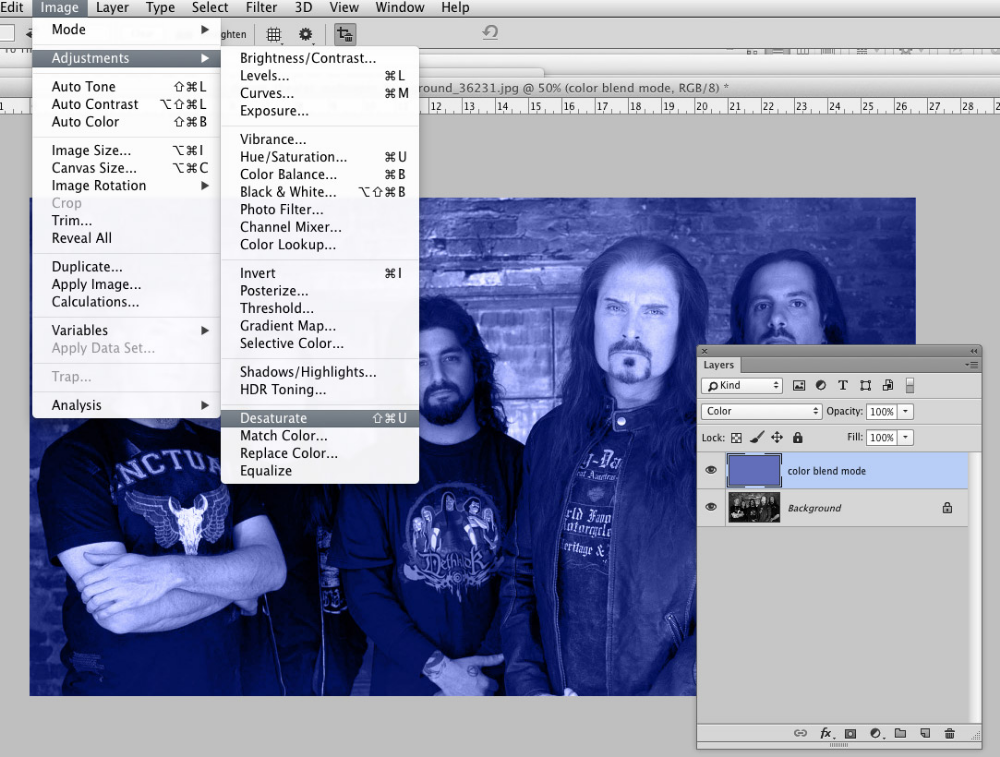
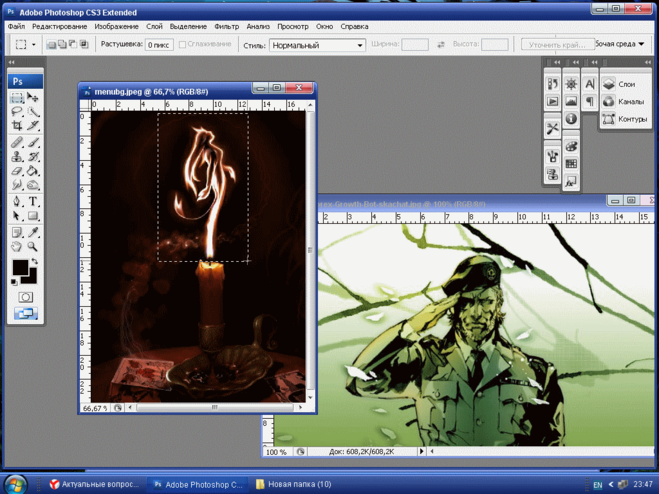
Photoshop
Фотошоп – это уже программа профессионального уровня. Здесь отличие от простых фоторедакторов в том, что выбор инструментов для обработки и редактирования практически безграничен.
Хотя общие принципы редактирования везде примерно одинаковы.
- Запустите приложение.
- Чрез меню «Файл» – «Открыть» загрузите желаемое фото с диска компьютера.
- Далее выбираем инструмент «Горизонтальный текст» и экспериментируйте с бесконечным арсеналом инструментов и настроек.
Кстати, все знают, что Photoshop имеет достаточно дорогую лицензию.
Так вот, можно получить пробный период использования этого профессионального фоторедактора бесплатно.
Paint
Старинный и довольно простенький по нашим временам графический редактор, входящий в базовый пакет дистрибутива OS Windows.
Принципы редактирования самые обычные:
- Загрузить картинку.
- Выбрать инструмент «Текст».
- Добавить и отредактировать надпись.
Сохранять изображения можно в различные популярные графические форматы.
Lightshot
Простой, легкий и бесплатный инструмент для создания снимков экрана компьютера и небольшого оформления. Пригодится, когда вы захотите сделать скриншот с веб-страницы и добавить текстовые объяснения, стрелки и какие-либо выделения.
Здесь для примера мы сделали скрин с Ютуба и добавили несложный текст, рамку и стрелку.
Если у вас установлено приложение LightShot, чтобы сделать снимок экрана, просто нажмите клавишу Print Screen и выделите область. По краям появившейся рамки можно будет увидеть небольшой набор инструментов для оформления.
Аналогично делать скриншоты и добавлять текст можно в любых запущенных на компьютере программах. Полезный инструмент для блогера.
Ссылка на официальный сайт программы — app.prntscr.com
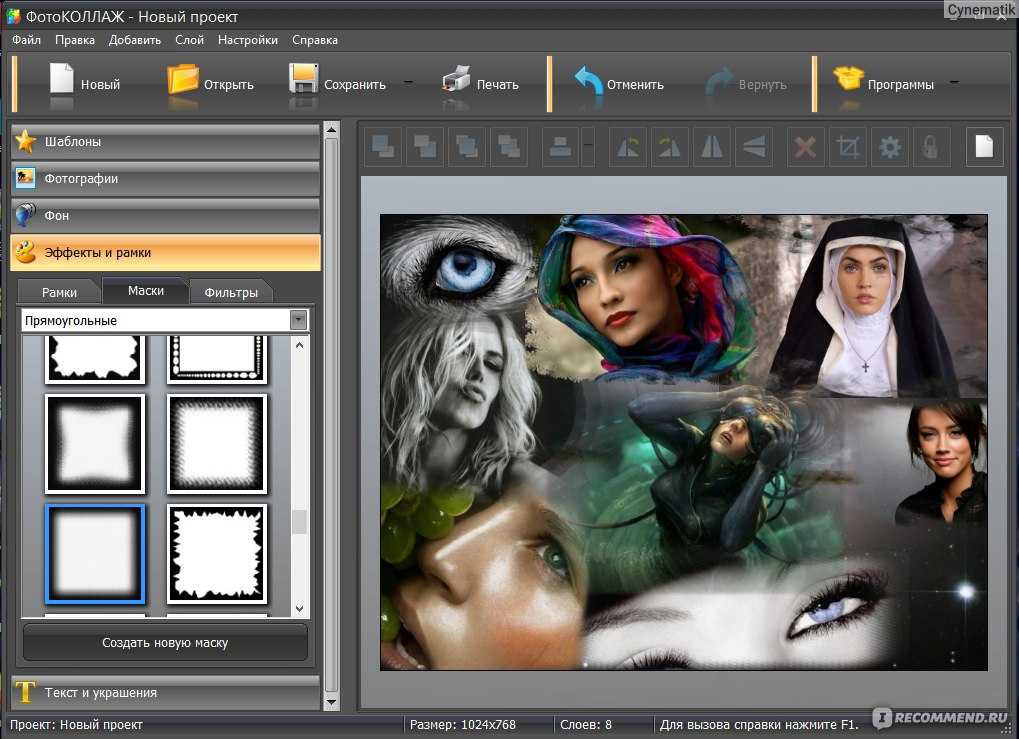
PhotoScape
Вот еще один бесплатный, но весьма функциональный графический редактор с огромными возможностями и разнообразными инструментами.
- Вставка красиво оформленных текстов, в том числе в «баллонах».
- Добавление рамок.
- Обрезка.
- Комбинирование из нескольких изображений.
- Функция «картинка в картинке».
- Рамки и выделения на изображении.
Интерфейс программы PhotoScape вполне интуитивен и не потребует долгого обучения. Особое удобство, внутренний «Проводник файлов» для поиска и загрузки картинок с диска компьютера.
На этом можно закончить, как видите, возможностей и инструментов, как наложить текст на картинку с помощью онлайн сервисов и программ очень много.
Впрочем, если речь идет о настоящем профессиональном качестве, при оформлении статьей для публикации на серьезных интернет-проектах, лучше все-таки использовать Adobe PhotoShop CC.
Пиши в комментариях о том, каким утилитами пользуешься ты?
Как наложить текст в фотошопе на объект съёмки
Автор: Софья Скрылина. Дата публикации: . Категория: Уроки фотошопа текст.
на объект съёмки
В уроке по работе с фотошопом «Как наложить текст в фотошопе на объект съёмки» показан метод нанесения реалистичной надписи на объект на Вашей фотографии.
Урок сделан в версии фотошопа CS6, но может быть повторён в любой версии программы Photoshop.
Подобные публикации:
- Как сделать надпись на камне в фотошопе
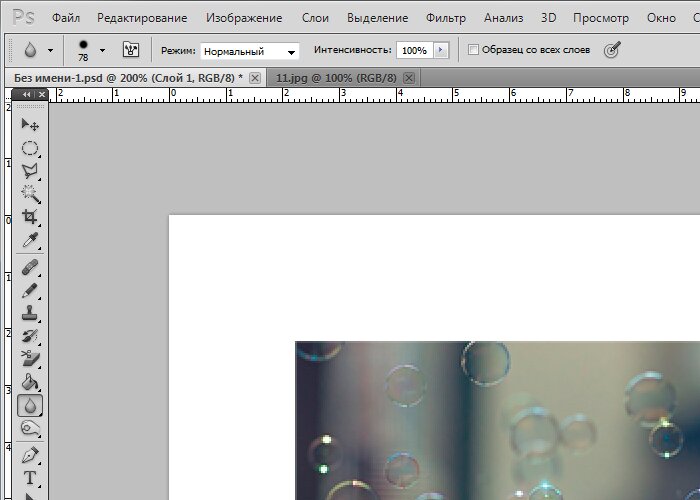
Откроем исходное изображение.
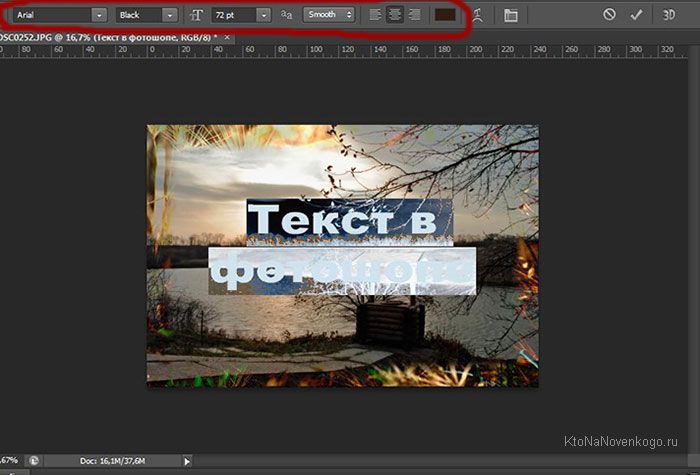
Выберем инструмент «Горизонтальный текст», подберём параметры шрифта и напишем произвольное слово.
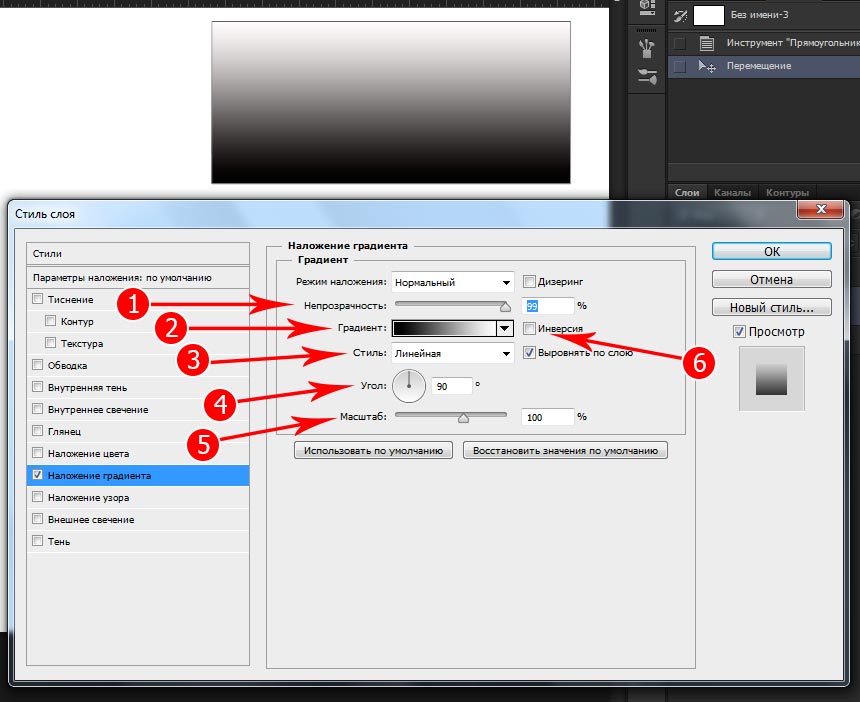
Два раза левой клавишей мыши щёлкаем по текстовому слою для вызова окна «Стиль слоя».
Применим к текстовому слою два стиля: Тень (Drop Shadow) и Обводка (Stroke). Обводку зададим, чтобы белые буквы на фоне светлых камней были более читабельными. Зададим толщину обводки 3 пиксела, а цвет оставьте черный. Для тени изменим параметры следующим образом:
• Угол (Angle) — 80
• Смещение (Distance) — 140 пикс.
• Размах (Spread) — 50%
• Размер (Size) — 5 пикс.
Расположим оба стиля на отдельных слоях. Для этого перейдём в «Слои – Стиль слоя – Создать слои». По причине того, что сейчас к текстовому слою применено несколько стилей, команда «Создать слой» изменилась на «Создать слои».
Получили два отдельных слоя.
В палитре Слои (Layers) активизируем фоновый слой с изображением камней. Выделим все изображение, нажав комбинацию Ctrl+A. Скопируем фрагмент в буфер обмена с помощью комбинации Ctrl+C.
В палитре Каналы (Channels) создадим новый альфа-канал, нажав кнопку чистого листа. Вставим из буфера обмена копию фона с помощью комбинации клавиш Ctrl+V и снимем выделение Ctrl+D.
Размоем на 2 пиксела изображение альфа-канала с помощью фильтра Размытие по Гауссу (Gaussian Blur) – «Фильтр – Размытие — Размытие по Гауссу».
Повысим контрастность изображения альфа-канала с помощью уровней. Для этого вызовем диалоговое окно, выполнив команду Изображение (Image) | Коррекция (Adjustments) | Уровни (Levels) или просто нажав комбинацию клавиш Ctrl+L, и переместим белый и черный ползунки к центру.
Сохраним дубликат альфа-канала в новый документ. Для этого в палитре Каналы (Channels) нажмём кнопку в верхнем правом углу палитры. Откроется дополнительное меню, выбираем команду «Создать дубликат канала» (Duplicate Channel).
В окне «Создать дубликат канала» в области Назначение (Destination) из списка Документ (Document) выбираем пункт Новый (New) и даём имя каналу. Нажимаем кнопку OK.
Нажимаем кнопку OK.
Открывается новая вкладка с сохранённым каналом.
Сохраним созданный документ в формате PSD под именем 4.psd. Закроем этот файл.
Перейдём в палитру слоев и активизируйте слой с тенью, напоминаю, что он называется «Тень ФОТО».
Осталось к тени применить созданную карту смещения (сохраненный дубликат альфа-канала 4.psd). Выполним команду Фильтр(Filter) | Искажение (Distort) | Смещение (Displace). В диалоговом окне фильтра оставим все параметры, заданные по умолчанию, и нажмём кнопку Да (OK).
Появится окно, в нем выбираем сохраненный альфа-канал 4.psd и подтверждаем выбор, нажав кнопку Открыть (Open).
Теперь тень повторяет рельеф камней.
Отключим видимость двух верхних слоёв.
Получаем вот такой эффект.
Для слоя с тенью поставим режим наложения «Перекрытие».
Вызовем окно фильтра «Зигзаг», поставим параметры, которые Вы видите ниже на скриншоте. Этот фильтр удобен тем, что результат сразу виден в окне предварительного просмотра фильтра.
Этот фильтр удобен тем, что результат сразу виден в окне предварительного просмотра фильтра.
Дублируем слой с тенью – Ctrl+J и уменьшаем непрозрачность вновь созданного слоя.
Получаем реалистичную надпись на камнях.
Мы с Вами ответили на вопрос: «Как наложить текст в фотошопе на объект съёмки?».
Урок сделан по мотивам книги С.Скрылиной «100 советов по коррекции и спецэфектам в CS5», опубликован с личного разрешения автора.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Форма для подписки находится ниже.
Комбинируйте текст и изображения. Как вставить фото в текст в Photoshop. Учебник
9
SHARES
В этом уроке Photoshop Колин покажет вам, как комбинировать текст и фотографии в Photoshop. Узнайте, как разместить растения внутри текста. Затем мы замаскируем шрифт и позволим растениям вырасти из верхней части слов, чтобы создать классный органичный дизайн.
Письменные шаги будут через день или 2.
Поместите фото в текст в Photoshop
Команда кафе, с вами Колин Смит из PhotoshopCAFE, и сегодня у меня для вас очень интересный урок. Я собираюсь показать вам, как взять текст и вырастить из него эти растения, чтобы выглядело так, как будто они будут в форме текста. Думаю, через секунду вы поймете, что я имею в виду, так что давайте начнем.
Первое, что мы хотим сделать, это создать текст, и этот синий цвет подойдет. На самом деле не так уж важно, какой цвет мы собираемся сделать прямо сейчас. Мы могли бы изменить его позже, как вы хотите, поэтому я собираюсь ввести слово «Растения». Обратите внимание, что я использую _[00:00:29] Black. Вы хотите иметь действительно жирный шрифт для этого; это действительно работает лучше всего. И чтобы изменить размер, я просто нажимаю Ctrl T, это будет Command T, чтобы вызвать Free Transform, а затем я просто нажимаю клавишу Option, чтобы перетащить это из середины, и Shift, чтобы ограничить его размер, и мы ‘ мы собираемся тянуть его, пока мы не получим хороший большой кусок текста. Ну вот.
Мы могли бы изменить его позже, как вы хотите, поэтому я собираюсь ввести слово «Растения». Обратите внимание, что я использую _[00:00:29] Black. Вы хотите иметь действительно жирный шрифт для этого; это действительно работает лучше всего. И чтобы изменить размер, я просто нажимаю Ctrl T, это будет Command T, чтобы вызвать Free Transform, а затем я просто нажимаю клавишу Option, чтобы перетащить это из середины, и Shift, чтобы ограничить его размер, и мы ‘ мы собираемся тянуть его, пока мы не получим хороший большой кусок текста. Ну вот.
Мне это нравится, поэтому я собираюсь поместить его только в область, где будет покрыта большая часть текста, но у нас будут некоторые области, где мы собираемся иметь они растут из вершины, поэтому вам просто нужно расположить их там, где, по вашему мнению, это будет хорошо выглядеть. Теперь вы можете поэкспериментировать и поиграть с ним и найти лучшую позицию, как только вы поймете, что происходит. Итак, это первый совет, который у нас есть.
Теперь, чтобы это действительно работало, нам нужно щелкнуть правой кнопкой мыши здесь, и мы собираемся растеризовать этот тип, поэтому мы собираемся выбрать «Растеризовать», и он просто превращает его в пиксели, потому что мы это понадобится для этого эффекта. Итак, я собираюсь скрыть это сейчас, и мы перейдем к следующему слою, и мы собираемся выбрать фон, и я хочу выбрать только белый цвет. Итак, мы возьмем инструмент «Волшебная палочка», установим допуск на 1. Убедитесь, что выборка выбрана как «Точечная выборка», и мы хотим убедиться, что параметр «Смежные» отключен. Таким образом, он подберет все остальные маленькие кусочки белого между этими маленькими пробелами-ловушками, поэтому, если мы щелкнем один раз, мы сделаем выбор.
Вы можете видеть здесь, в этих маленьких ловушках, потому что Contiguous выключен, мы теперь выбираем все эти области. Теперь мы хотим инвертировать выделение, поэтому Command Shift I и это будет Ctrl Shift I в Windows, и теперь мы выделяем только пиксели. Итак, мы хотим вытолкнуть эти пиксели на их собственный слой, поэтому способ сделать это — нажать Command J или Ctrl J, а затем я собираюсь скрыть фоновый слой, и вот, мы видим, что мы вырезать его там. Причина, по которой я сделал это таким образом, заключается в том, что я мог бы использовать маску, но я хочу сохранить этот фон на тот случай, если он мне понадобится позже, чтобы очистить некоторые вещи.
Итак, мы хотим вытолкнуть эти пиксели на их собственный слой, поэтому способ сделать это — нажать Command J или Ctrl J, а затем я собираюсь скрыть фоновый слой, и вот, мы видим, что мы вырезать его там. Причина, по которой я сделал это таким образом, заключается в том, что я мог бы использовать маску, но я хочу сохранить этот фон на тот случай, если он мне понадобится позже, чтобы очистить некоторые вещи.
Теперь мы хотим, чтобы трава соответствовала тексту, поэтому давайте включим текстовый слой, перетащим слой с травой над ним, и теперь мы собираемся переместить указатель между двумя слоев, так что это находится между нашей травой или нашим растением и текстовым слоем. Нажмите Alt или Option, вы увидите маленькую стрелку на панели «Слои», щелкните, и теперь она обрезает ее там. Итак, мы в основном вырезали изображение внутри текста, но мы хотим, чтобы часть этого росла из верхней части текста, поэтому мы хотим выбрать растения. Итак, нажмите клавишу Ctrl, наведите указатель мыши на слой с растением на панели слоев, удерживайте нажатой клавишу Ctrl или Command, а затем щелкните, и обратите внимание, что теперь вы увидите, что выделение активно для этого растения. Он показывает прозрачность растения.
Он показывает прозрачность растения.
Теперь мы перейдем к слою с растениями. Здесь мы хотим рисовать. Итак, мы собираемся взять B для кисти или просто взять инструмент «Кисть», и вы хотите убедиться, что мы переходим к параметрам кисти здесь, и мы собираемся изменить твердость до 100, и мы можем установите размер на то, что мы хотим здесь. Я собираюсь начать примерно с 40, но мы можем использовать левую и правую скобки, чтобы увеличить это значение. Итак, давайте просто закрасим верхнюю часть здесь. Просто делайте это по одной букве за раз. Давайте начнем с «А», и это выглядит хорошо. Посмотрите, как мы добились того, что растение выросло оттуда. Мы собираемся сделать то же самое с буквой «P». Теперь я собираюсь сделать это быстро, но что вы могли бы сделать, так это потратить немного времени, если хотите, и действительно немного утонченно, как это растет, и вы можете настроить его так, чтобы он идеально работал для того, что вы хотите. делать.
Итак, давайте сделаем следующую букву, которая является «L», и просто помните, есть ли там маленькие полубиты, которые как бы вырастают и не будут работать. Вы хотите, чтобы это выглядело так, как будто оно укоренено здесь и выросло из самих этих букв, так что, знаете, немного поиграйте и поэкспериментируйте, и вы поймете, что лучше всего подходит для вашего конкретного использования здесь, в ваш текст. Итак, давайте сделаем это из «Т». Мы получили все эти виды, растущие отсюда и из «S». Теперь вы можете делать это с разными объектами, так что, очевидно, это не обязательно должны быть только растения. Сейчас приближается День святого Валентина, вы можете сделать это с розами, если хотите, или что-то еще. Итак, в любом случае, мы идем. Наши растения как бы вырастают оттуда, но теперь давайте добавим туда эти маленькие синие кусочки.
Вы хотите, чтобы это выглядело так, как будто оно укоренено здесь и выросло из самих этих букв, так что, знаете, немного поиграйте и поэкспериментируйте, и вы поймете, что лучше всего подходит для вашего конкретного использования здесь, в ваш текст. Итак, давайте сделаем это из «Т». Мы получили все эти виды, растущие отсюда и из «S». Теперь вы можете делать это с разными объектами, так что, очевидно, это не обязательно должны быть только растения. Сейчас приближается День святого Валентина, вы можете сделать это с розами, если хотите, или что-то еще. Итак, в любом случае, мы идем. Наши растения как бы вырастают оттуда, но теперь давайте добавим туда эти маленькие синие кусочки.
Что если мы хотим скрыть сам текст или его цвет? Очень просто, потому что мы выбрали это прямо сейчас. Все, что нам нужно сделать, это перейти к Добавить маску слоя, и если мы добавим маску слоя, обратите внимание, что она скрывает наш текст. Теперь вы можете найти несколько маленьких областей, маленьких беспорядочных областей, которые вы, возможно, захотите очистить. Вы могли бы это сделать. И вот еще один вариант, который мы могли бы сделать, если бы мы хотели показать это, растущее из земли, или мы могли бы просто выбрать наш слой там — обратите внимание на слой с растениями, а не на маску прямо сейчас. Мы хотим выбрать сам слой и просто нажать клавишу D. Мы хотим выбрать черный цвет в качестве цвета переднего плана, потому что мы можем рисовать там.
Вы могли бы это сделать. И вот еще один вариант, который мы могли бы сделать, если бы мы хотели показать это, растущее из земли, или мы могли бы просто выбрать наш слой там — обратите внимание на слой с растениями, а не на маску прямо сейчас. Мы хотим выбрать сам слой и просто нажать клавишу D. Мы хотим выбрать черный цвет в качестве цвета переднего плана, потому что мы можем рисовать там.
Обратите внимание, что черный цвет покажет это, так что давайте просто увеличьте нашу кисть и обратите внимание, что мы можем просто рисовать там, просто делаем это, и теперь это покажет растения. Итак, если вы хотите нарисовать это так, чтобы казалось, что оно растет из земли, вы можете это сделать. Теперь, очевидно, это необязательный шаг, но вы можете сделать его немного меньше, вы можете сделать его холмистым, вы можете делать с ним разные вещи, чтобы придать ему эффект это своего рода рост из земли. Хорошо, это начинает выглядеть хорошо.
Теперь последнее, что мы хотим сделать, это просто показать что-то за этим, чтобы сделать его по-настоящему эффектным. Теперь вы можете перетащить это на другое изображение и тому подобное, но давайте создадим новый слой прямо сейчас, и я просто создам что-то вроде неба, так что мы собираемся просто небесно-голубой, так что давайте перейдем к голубому здесь и возьмем что-нибудь, что выглядит красиво, может быть, там это похоже на приятный синий цвет. И затем, что мы собираемся сделать, мы просто возьмем наш инструмент «Градиент», от переднего плана к заднему, и я просто немного перетащу его вниз, и вы можете видеть, что у нас есть своего рода расти оттуда сейчас, так что это довольно аккуратно.
Теперь вы можете перетащить это на другое изображение и тому подобное, но давайте создадим новый слой прямо сейчас, и я просто создам что-то вроде неба, так что мы собираемся просто небесно-голубой, так что давайте перейдем к голубому здесь и возьмем что-нибудь, что выглядит красиво, может быть, там это похоже на приятный синий цвет. И затем, что мы собираемся сделать, мы просто возьмем наш инструмент «Градиент», от переднего плана к заднему, и я просто немного перетащу его вниз, и вы можете видеть, что у нас есть своего рода расти оттуда сейчас, так что это довольно аккуратно.
Теперь есть еще одна вещь, которую вы можете сделать, если хотите чего-то немного другого. Конечно, мы могли бы войти сюда, и вы знаете, скажем, например, вы хотите просто сделать силуэт вместо этого, мы могли бы сделать это, если бы просто нажали клавишу D. Обратите внимание, что там черный — это передний план. И затем, Alt Backspace заполнит передний план, но на самом деле мы хотим подняться на слой с растениями, потому что это то, что мы хотим заполнить, потому что именно там будет наш цвет. Итак, если мы нажмем Alt и нажмем Backspace, он просто заполнит его, но если мы хотим сохранить прозрачность, также удерживайте клавишу Shift. Итак, что мы делаем, так это Alt Shift Backspace, и вы видите, что мы можем создать этот классный эффект силуэта, который вы могли бы сделать для обработки шрифта, может быть, для статьи или истории, или вы знаете, вы могли бы видеть, как в Lost, вы знаете, начало телешоу или что-то в этом роде. Итак, как вы видите, вы знаете, у нас есть эти разные варианты. Мы можем делать растения, мы можем делать черно-белые и другие вещи.
Итак, если мы нажмем Alt и нажмем Backspace, он просто заполнит его, но если мы хотим сохранить прозрачность, также удерживайте клавишу Shift. Итак, что мы делаем, так это Alt Shift Backspace, и вы видите, что мы можем создать этот классный эффект силуэта, который вы могли бы сделать для обработки шрифта, может быть, для статьи или истории, или вы знаете, вы могли бы видеть, как в Lost, вы знаете, начало телешоу или что-то в этом роде. Итак, как вы видите, вы знаете, у нас есть эти разные варианты. Мы можем делать растения, мы можем делать черно-белые и другие вещи.
Надеюсь, вам понравился этот урок. Если да, то нажимайте кнопку «Подписаться» прямо сейчас, становитесь частью команды Cafe Crew, и каждую неделю я получаю совершенно новый урок по Photoshop и Lightroom, а также обзоры и различные вещи с гаджетами и прочим. Так что, если вам это нравится, и я действительно надеюсь, что вы это сделали, нажмите кнопку «Нравится» и поделитесь этим. Расскажите об этом своим друзьям, а также оставьте комментарий внизу. Нравится ли вам такой стиль дизайна? Вы хотите пойти больше фотографии, больше видео? Что бы вы, ребята, хотели бы узнать? Дайте мне знать в комментариях, давайте начнем обсуждение и спасибо за просмотр, ребята. И до следующего раза, увидимся в кафе.
Нравится ли вам такой стиль дизайна? Вы хотите пойти больше фотографии, больше видео? Что бы вы, ребята, хотели бы узнать? Дайте мне знать в комментариях, давайте начнем обсуждение и спасибо за просмотр, ребята. И до следующего раза, увидимся в кафе.
Спасибо за просмотр
Добавьте комментарий и ознакомьтесь со всеми другими нашими уроками!
Колин
Как вставить изображение в текст в Photoshop • Little Gold Pixel
Этот пост содержит партнерские ссылки. Полное описание читайте здесь
Я большой поклонник обтравочной маски в Photoshop. Я использую это МНОГО.
Много много.
На самом деле, я бы сказал, что 80% или более моих проектов заканчиваются одной или несколькими обтравочными масками.
Итак, сегодня я решил поделиться с вами одним из самых простых уроков: как вставить изображение в текст в Photoshop.
Если вы когда-нибудь задумывались о том, чтобы сделать свои собственные печатные или художественные репродукции, вы обнаружите, что эти знания вам пригодятся.
Учебное пособие на YouTube: как вставить изображение в текст в Photoshop
Я создал короткое двухминутное обучающее видео, в котором показано, как заполнить текст изображением с использованием методов, обсуждаемых в этом сообщении блога.
Продолжайте прокручивать вниз, чтобы прочитать пошаговый процесс.
Шаг за шагом: как вставить изображение в текст в Photoshop
Следуйте инструкциям, чтобы получить краткое письменное руководство со скриншотами в качестве руководства.
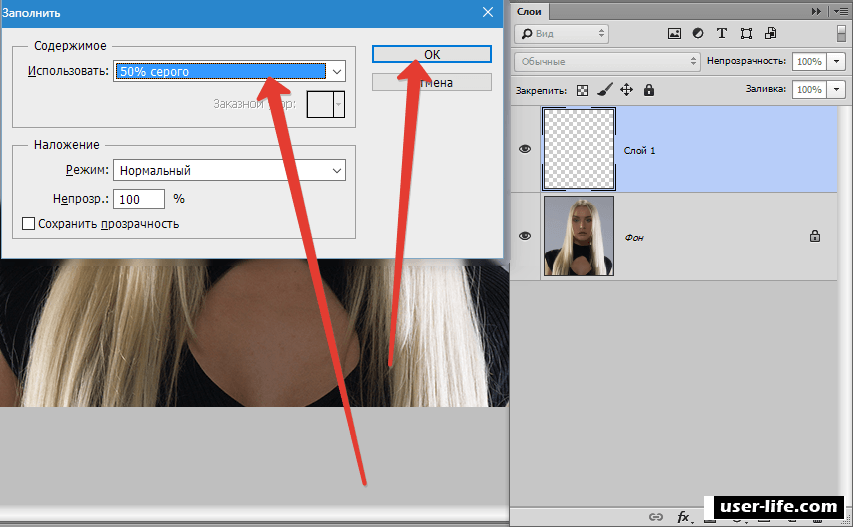
1. Поместите изображение в пустой документ.
Сначала я взял бесплатное стоковое изображение для этого проекта. Вы также можете использовать созданные вами узоры или собственные фотографии.
Еще до того, как начать, я увеличил яркость изображения, потому что оригинал был настолько темным, что я знал, что его будет трудно разглядеть. Перейти к Изображение > Настройки , чтобы сделать любое редактирование фотографии для вашего изображения.
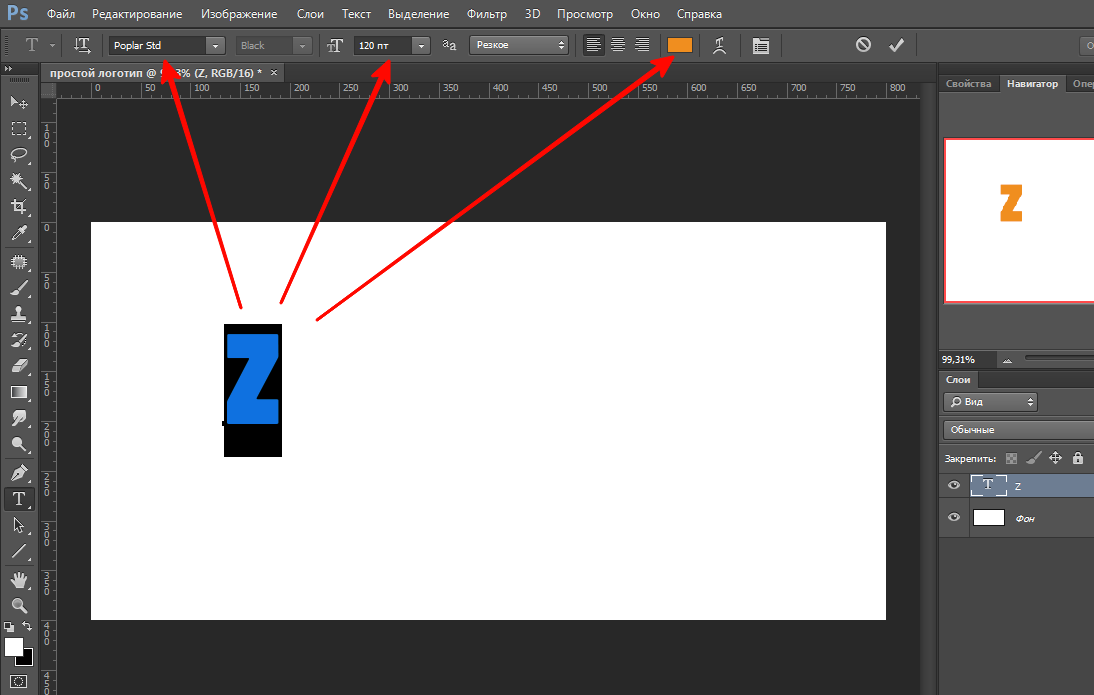
2. Выберите шрифт и введите свои слова.
Суть в том, чтобы видеть изображение сквозь текст. По этой причине я предпочитаю выбирать для работы крупные, толстые шрифты без засечек.
Фактический шрифт, который вы выберете, конечно же, будет зависеть от вашего личного вкуса!
Перейдите к Window > Character , чтобы просмотреть варианты типографики и выбрать один из них.
Разместите шрифт в нужном месте. Я центрировал свой текст, затем центрировал его по документу.
3. Переместите слой изображения над текстовым слоем и создайте обтравочную маску.
Затем вы откроете Окно > Слои , чтобы увидеть слои вашего документа. У вас должно быть три: фон, изображение и текст.

