Как нанести водяной знак на фотографию в Photoshop и Lightroom
Видели ли вы надписи на фотографиях? Знаете, такие маленькие картинки или слова, указывающие имя фотографа? Они называются водяными знаками. Фотографы часто наносят водяные знаки на свои фотографии, чтобы обезопасить их от неправомерного использования. Вот несколько способов нанесения водяных знаков в Photoshop и Lightroom.
Водяные знаки в Photoshop
Вы можете создать водяной знак в Photoshop несколькими разными способами. Вот некоторые из них.
1. Слой с текстом
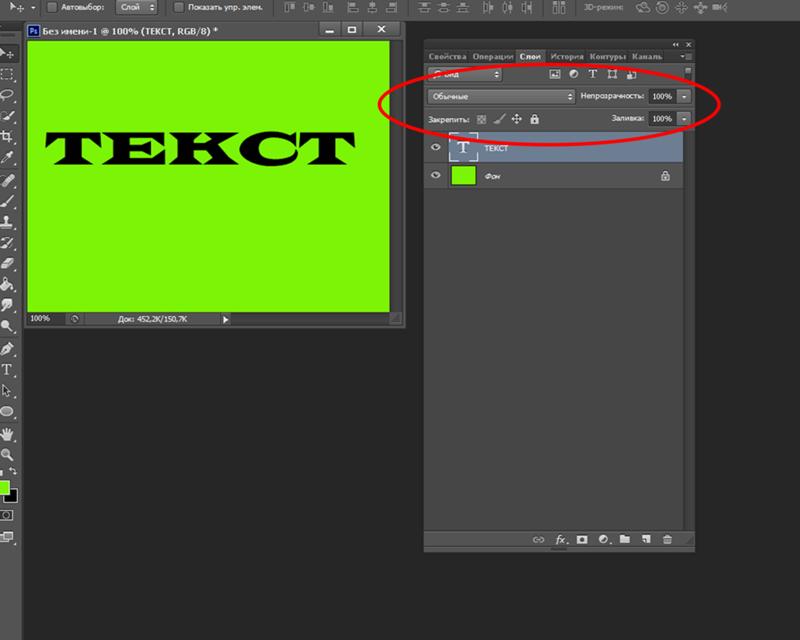
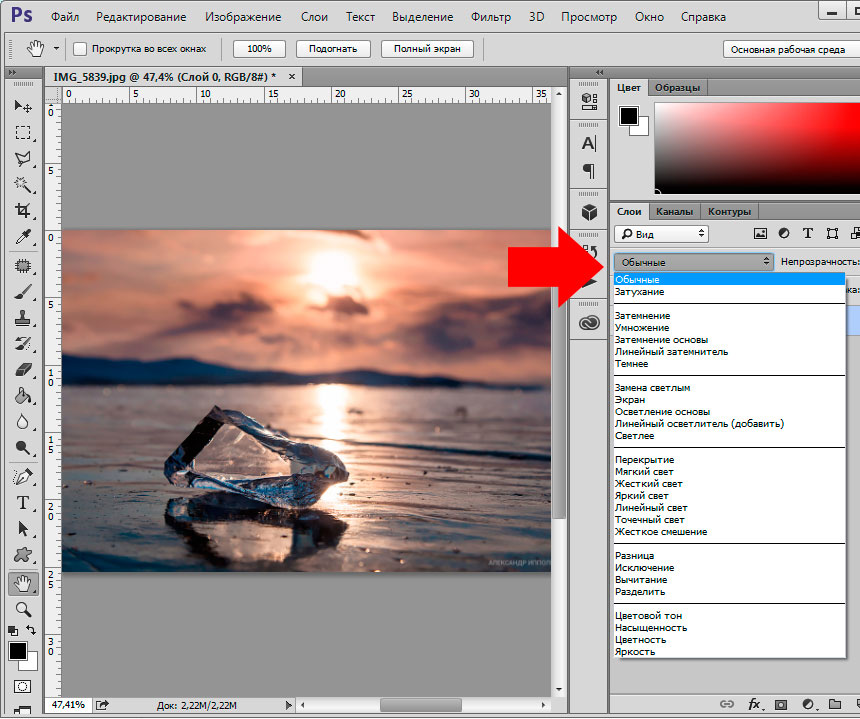
Первый способ – это создание слоя с текстом. Это отличный способ для водяных знаков, которые содержат слова. Вы можете написать свое имя или название вашей компании. Здесь есть возможность настроить прозрачность, которую считаете нужной. Попробуйте изменить режим наложения, чтобы ваш водяной знак выглядел так, как вы хотите. Чтобы добавить символ ©, нажмите комбинацию «option+g» на Mac, или «Alt+0169» на ПК.
Чтобы добавить символ ©, нажмите комбинацию «option+g» на Mac, или «Alt+0169» на ПК.
Обычный режим наложения с черным шрифтом и непрозрачностью 100%.
Обычный режим наложения с непрозрачностью 63% и черным шрифтом.
Режим наложения Перекрытие с черным шрифтом и непрозрачностью 100%.
2. Файл с логотипом
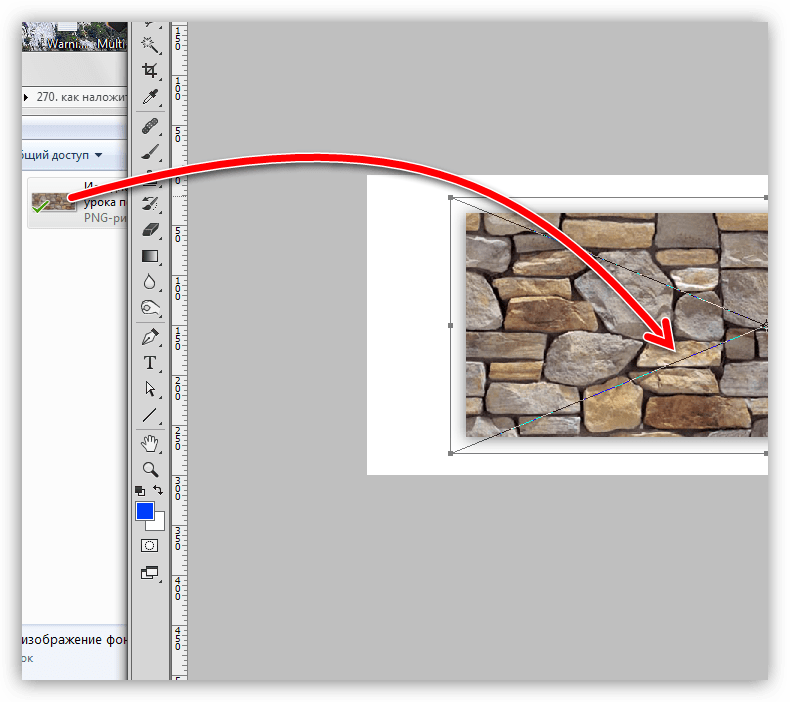
Если у вас есть логотип, вы можете нанести его на изображение. Вам нужно убедится, что логотип имеет прозрачный фон. Обычно это PNG файл, GIF или даже векторная графика. Если вы не уверенны, уточните это у дизайнера, который разрабатывал ваш логотип. Выберите место, куда бы вы хотели нанести логотип. Опять же, вы можете регулировать непрозрачность и режимы наложения, чтобы получить желательный эффект.
PNG-файл с прозрачным фоном. Паттерн говорит о том, что фон прозрачный.
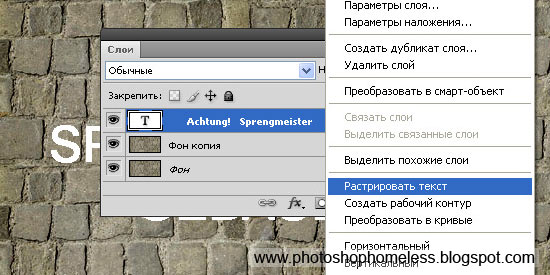
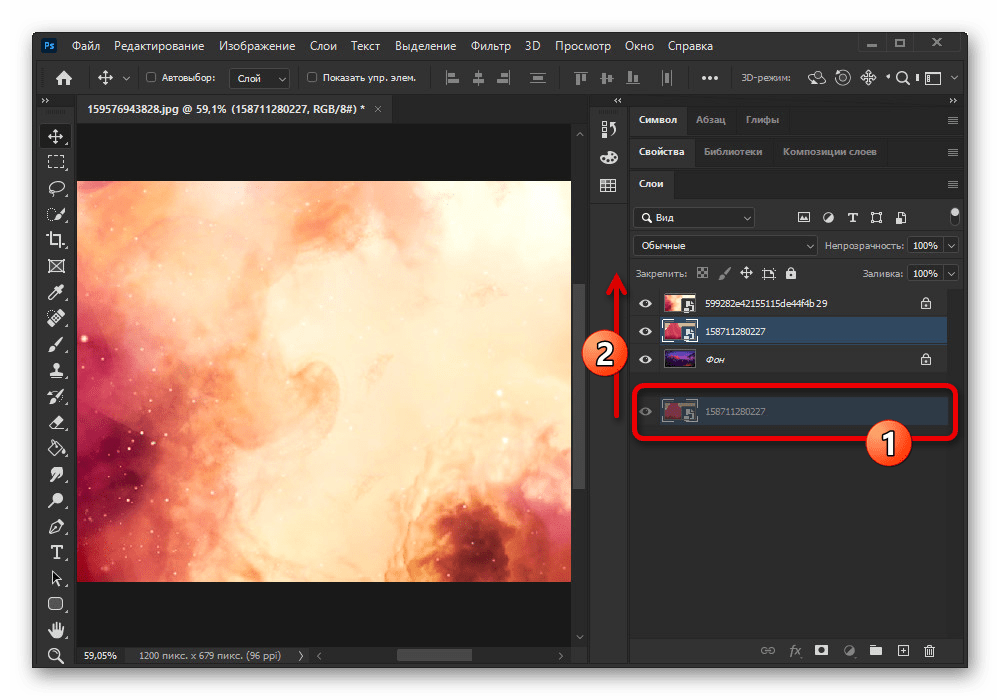
Выберите «Поместите связанные» в меню Файл в Photoshop. Затем выберите файл, который хотите разместить.
Затем выберите файл, который хотите разместить.
Разместите файл и установите желаемый размер. (Удерживайте Shift для изменения размера и сохранения пропорций вашего логотипа)
Вы можете снова установить непрозрачность и режим наложения для желаемого результата.
2a. Как сделать фон логотипа прозрачным
Если файл с вашим логотипом не имеет прозрачного фона, тогда придерживайтесь этих простых шагов, чтобы сделать его таким. Сначала откройте ваш файл в Photoshop. Теперь разблокируйте этот слой (двойным щелчком, затем нажмите Enter).
Фоновый слой заблокирован.
Теперь слой разблокирован.
Далее используйте волшебную палочку, чтобы выбрать фон. Если ваш фон не однотонный, тогда выделите логотип и инвертируйте выделение. Теперь, когда ваш фон выделен, просто вырежьте его. Используйте для этого комбинацию «cmd+x» (Mac) или «ctrl+x» для Windows.
Используйте для этого комбинацию «cmd+x» (Mac) или «ctrl+x» для Windows.
Выберите только фон.
Ваше изображение теперь имеет прозрачный фон. Сохраните его как .PNG (JPG не поддерживает прозрачность) и вы готовы двигаться дальше.
Область с сеткой теперь прозрачная.
3. Используя инструмент Кисть
Более простым способом нанесения водяного знака является создание Кисти. Вам не придется проходить все эти три этапа каждый раз, когда вы захотите нанести водяной знак на изображение.
Чтобы создать кисть с заданным текстом, нужно создать новый документ в Photoshop. Убедитесь, что ваш документ имеет прозрачный фон. Напишите информацию, которую будет содержать ваш водяной знак. Убедитесь, что он выглядит так, как вы желаете. Когда водяной знак готов, перейдите в Изображение-Тримминг-Прозрачные пикселы. Далее, Редактирование-Определить кисть.
Это простые установки, которые прекрасно работают в большинстве случаев. Убедитесь, что фон установлен, как «Прозрачный».
Учтите, что шрифт написан очень крупно.
Убедитесь, что применили тримминг к тексту.
Текст не должен содержать свободного пространства вокруг.
Сохраните свою кисть в меню Редактирование.
Присвойте кисти имя.
Учтите, что кисть теперь находится в вашей палитре кистей. Вы можете видеть ее в правом нижнем углу этой картинки.
Теперь вы можете использовать свою кисть, как любую другую. Чтобы нанести водяной знак, просто создайте новый слой и выберите кисть с его изображением. Простым щелчком вы нанесете водяной знак на фотографию. Вы можете установить размер, непрозрачность и режим наложения в соответствии с вашими пожеланиями.
Lightroom имеет прекрасную встроенную опцию, которая позволяет наносить водяной знак на ваши фотографии при экспорте. Чтобы использовать эту опцию, вам сперва нужно создать водяной знак, и чтобы сделать это, перейдите Lightroom>Редактировать Водяной знак.
Вы можете выбрать изображение или текст. Здесь есть несколько разных установок, которые позволят вам создать желаемый водяной знак. Помните, чтобы получить наилучший результат, используйте файл PNG с прозрачным фоном. Иначе у вас будет белый блок вокруг логотипа. Нужно будет назвать и сохранить водяной знак.
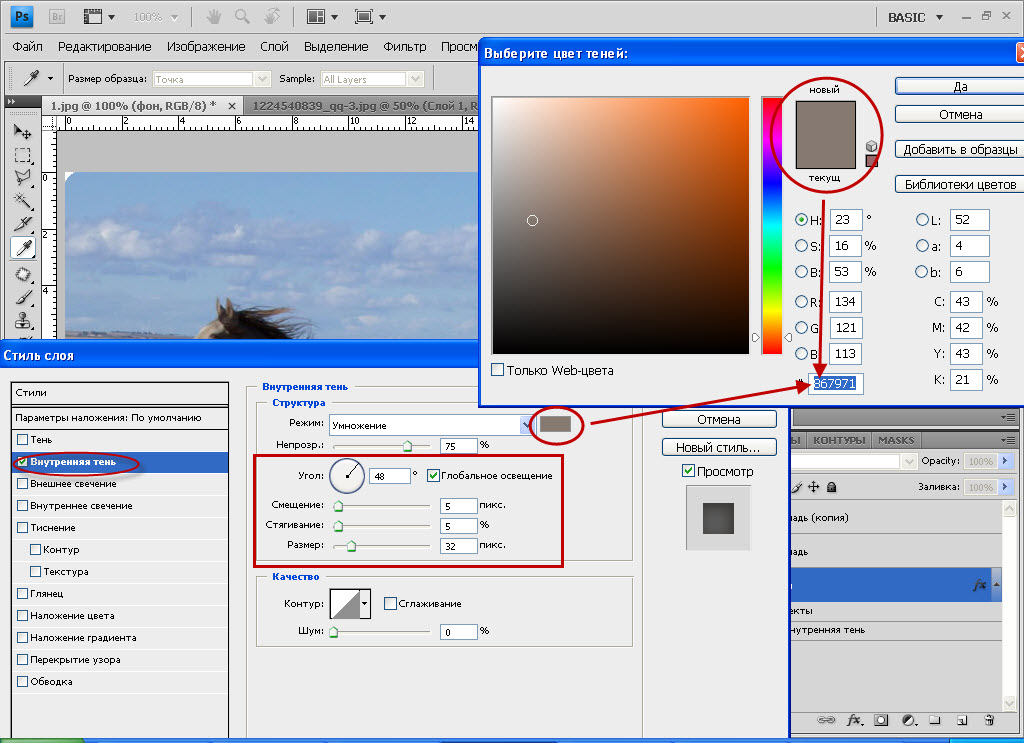
Для текстового водяного знака просто напишите необходимую информацию в белом блоке. Вы можете изменить шрифт, цвет, тень и размер вашего водяного знака. Взгляните на изображение и убедитесь, что достигли желаемого результата. Используйте опцию Якорь, чтобы задать место расположения водяного знака, и опцию Вставка для дальнейших манипуляций.
Шрифт, непрозрачность, размер и расположение могут быть изменены по вашему желанию.
Убедитесь, что используете логотип из файла с прозрачным фоном, чтобы избежать белого блока. Файлы JPEG не могут иметь прозрачный фон.
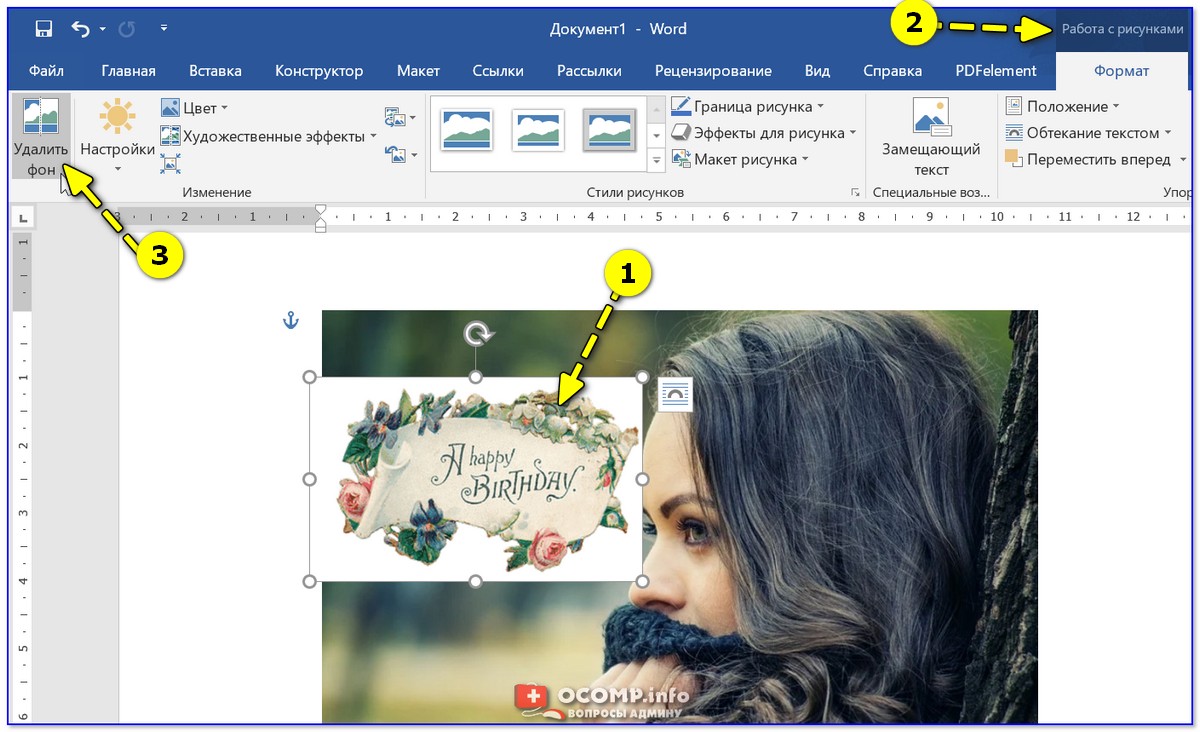
Теперь, когда ваш водяной знак готов, давайте применим его к фотографии. Перейдите в Экспорт и Водяные знаки. Здесь вы можете выбрать из имеющихся у вас готовых водяных знаков. Ваша фотография будет экспортирована в указанное место вместе с выбранным водяным знаком.
На эту фотографию был нанесен водяной знак в Lightroom с использованием теней.
Автор: Monica Day
Перевод: Татьяна Сапрыкина
Эффектный текст в языках пламени · Мир Фотошопа
В Photoshop нарисовать пламя довольно трудно, поэтому в уроке я покажу как использовать для наших целей готовые фото.
1 Часть. Фон
Создайте новый документ в Photoshop, размерами 1920px шириной и 1200px высотой и залейте фон радиальным градиентом коричневых цветов (от #5c3d09 к #1f1409) используя инструмент Gradient Tool (G). У вас должно получиться что-то вроде изображения на рисунке. Заметьте, что градиент расположен не четко посередине, а находится в верхней части рабочей области. Нам нужно, чтобы в огне была верхушка текста, поэтому верхняя часть рисунка должна быть более подсвеченной.
2 Шаг
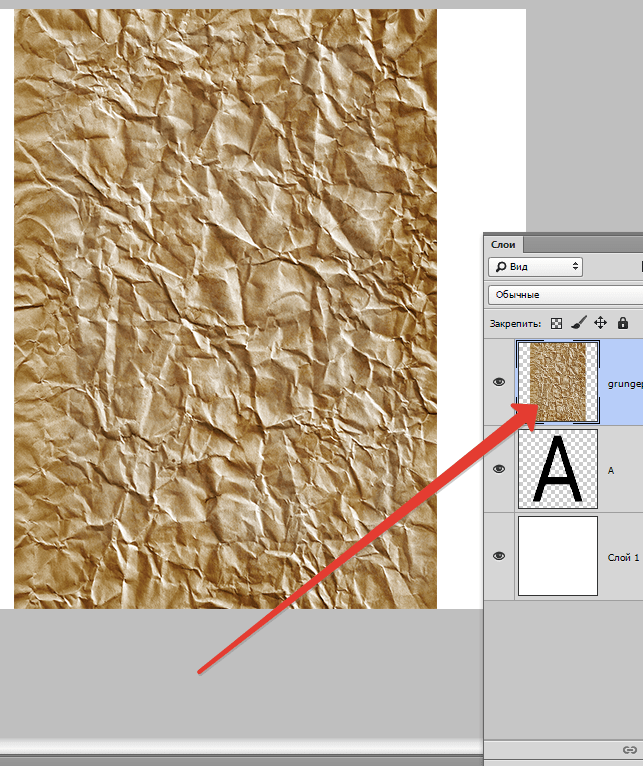
Здесь нам нужно получить текстурированный фон. Вместо того чтобы начинать все сначала, я использовал фон, который мы создавали в предыдущем уроке. Я слил все слои фона в один, обесцветил слой, полученный в результате, и получил примерно то, что вы видите ниже. Если вы хотите сделать все вручную сами, для начала скачайте текстуры бумаги с Bittbox, а затем пройдите все шаги по созданию фона в прошлом уроке.
3 Шаг
Теперь установите режим наложения слоя в Overlay, и у вас получится отличный фон.
4 Шаг
Чтобы еще сильнее текстурировать фон воспользуйтесь фильтром Texturizer. Для этого создайте новый слой и заполните его бежево-коричневым цветом — #66500f. Затем откройте Filter > Texture > Texturizer и выберите текстуру Canvas с параметрами Scaling 80% и Relief, установленным в 4.
5 Шаг
Теперь установите режим смешения этого слоя в Overlay. В результате получим дополнительную детализацию нашей текстуры, что очень хорошо поможет при таких больших разрешениях.
6 Шаг
Теперь нам нужно немного подкорректировать нижнюю часть изображения с помощью нового слоя. Это нужно потому, что верхняя часть фона сейчас выглядит более теплой, в то время как нижняя — более холодная.
Создайте новый слой и залейте его цветом #4b4f3b. Затем добавьте к слою маску с градиентом от черного к белому сверху-вниз, чтобы скрыть верхнюю часть заливки цветом, а затем плавно в нее перетечь.
2 Часть. Текст и свечение
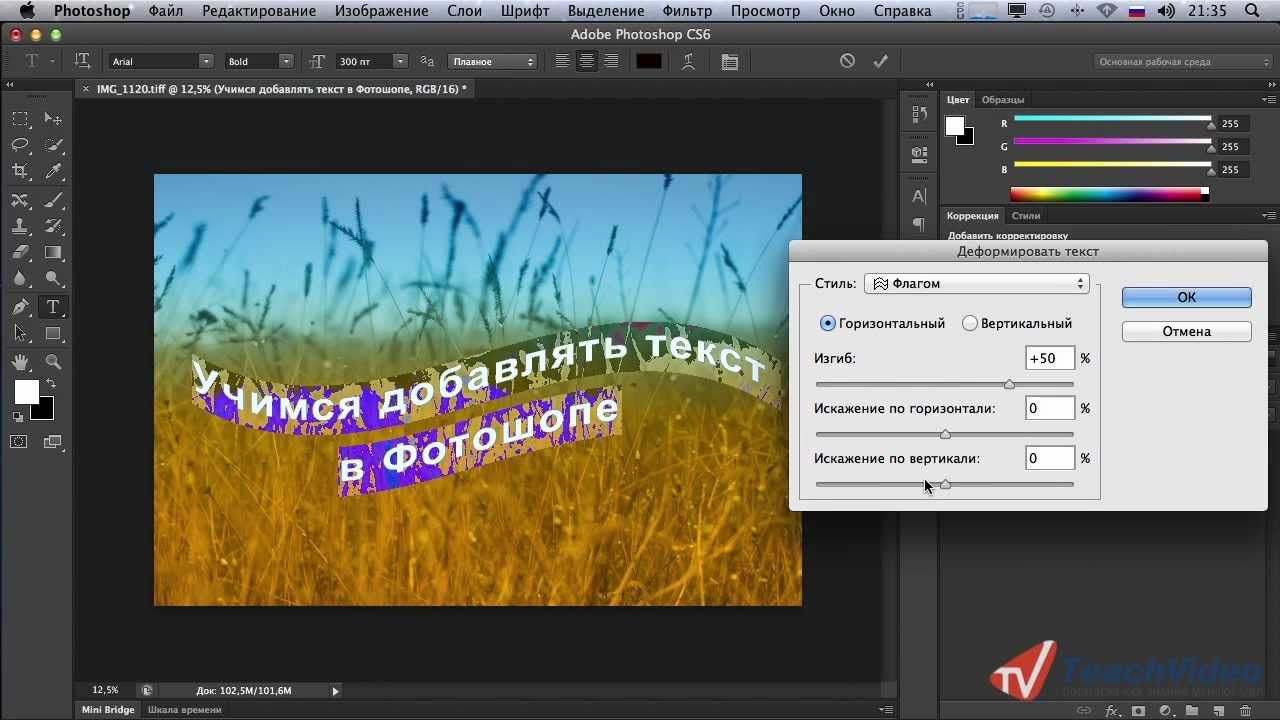
Что ж, фон у нас готов, поэтому давайте приступим к тексту. Я использовал шрифт под названием Trajan, потому как выглядит он очень эффектно. Здесь я на изображение нанес текст цветом #cb9328, затем задал ему режим наложения Linear Dodge и Opacity 8%.
Дальше мы будем придавать верхней половине текста вид горящей и светящейся, раскаленной от огня почти докрасна, в то время как нижняя часть текста будет словно появляться из ничего. Это значит, что дальше мы будем задействовать массу эффектов, слоев и масок.
8 Шаг
Поэтому создайте новую группу слоев, чтобы хранить все текстовые слои в одном месте — их будет много. Теперь дублируйте текстовый слой и установите цвет дублированного слоя в #5e3f1c.
9 Шаг
Здесь смените режим наложения нового слоя на Overlay и установите ему 70% Opacity. Результат должен иметь красноватый оттенок, как показано ниже.
Результат должен иметь красноватый оттенок, как показано ниже.
10 Шаг
Дублируйте текстовый слой еще раз и задайте ему желтый оттенок — #cb9328. Теперь поменяйте его режим наложения на Linear Dodge и установите 30% значение Opacity. Далее мы добавляем маску к этому слою и закрашиваем ее черно-белым градиентом так, чтобы нижняя его часть растворялась, и там, внизу, проступали очертания красноватой комбинации первых двух слоев.
11 Шаг
Здесь мы в очередной раз дублируем текстовый слой, но его нужно спрятать за весь предыдущий текст. Задайте ему черный цвет — #000000. Затем откройте меню Filter > Blur > Gaussian Blur и ответьте “Yes” после того, как программа вас попросит растрировать текст, а после задайте радиус размытия равным 4px.
После этого делаем Ctrl + клик по любому другому слою с текстом, затем снова выбираем черный текстовый слой и жмем Delete. У вас остался черный контур наподобие тени. Теперь дублируйте этот слой и слейте его еще и с самым первым — эффект будет заметнее. В результате должно получиться примерно такое, как показано ниже.
В результате должно получиться примерно такое, как показано ниже.
12 Шаг
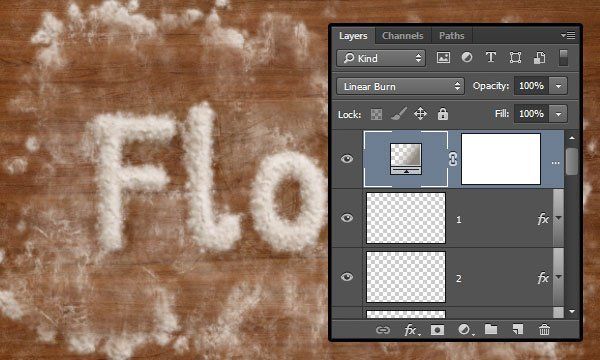
В очередной раз к слою с тенью добавьте маску, чтобы вышел результат, как на рисунке ниже. Создается впечатление, что текст как бы выходит со страницы.
13 Шаг
Еще раз дублируйте черный слой и, используя Smudge Tool (R) и мягкую кисть побольше, размажьте тень по краям, чтобы казалось, что это следы от пожара.
14 Шаг
Вот как теперь выглядит наш текст. На самом деле я создал два таких слоя со следами от пожара и четыре слоя с тенью, каждый из которых был размыт чуть больше предыдущего и каждый — растворялся к низу.
15 Шаг
Пришло время придать свечения верхней части нашего текста. Для начала снова дублируем наш текст, помещаем его поверх остальных слоев и задаем ему желтый цвет — #dc9a08.
Запускаем Filter > Blur > Gaussian Blur с радиусом 8px. Возмите большой мягкий ластик и сотрите нижнюю часть текста так, чтобы это было неравномерно.
16 Шаг
Смените режим наложения слоя на Soft Light. Может вам захочется повторить процесс с еще одним желтым слоем. Тогда затрите его ластиком еще сильнее, чтобы казалось, что верхняя часть все-таки ярче светится.
17 Шаг
Дублируйте еще раз слой с текстом и снова поместите его на самый верх. Он должен быть того же желтого цвета — #dc9a08.
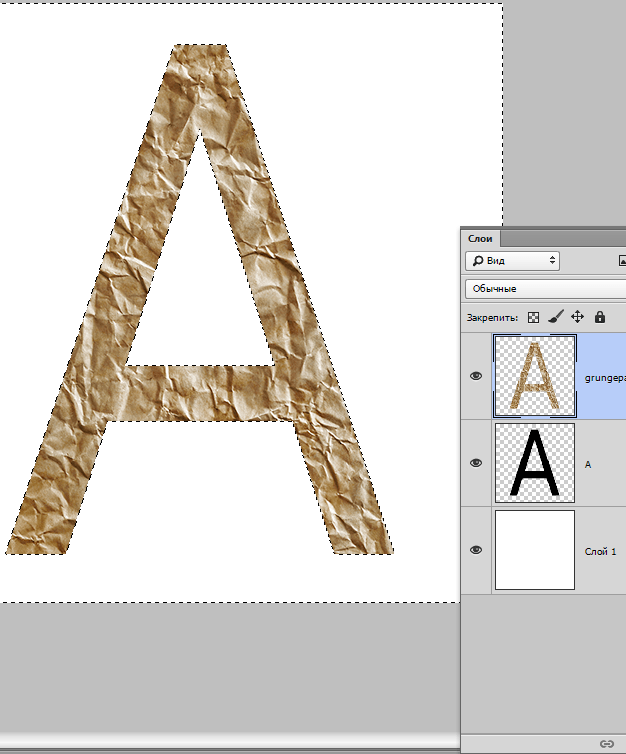
Откройте Layer > Rasterize > Type и превратите текст в изображение. Далее выполняем Ctrl + клик по этому слою и идем в Select > Modify > Contract и задаем значение 1px. Нажимаем Delete и удаляем все кроме контура в 1px.
18 Шаг
Теперь задаем этому слою режим наложения Overlay, в результате имеем рисунок, показанный ниже.
19 Шаг
Здесь добавьте к нашему слою с контуром маску, чтобы свести его на нет к низу текста, также, как вы делали это с остальными.
Дублируйте теперь этот слой и вызовите Filter > Blur > Gaussian Blur со значением 1px. Дублируйте слой еще раз и размойте его уже на 2px, и еще раз дублируйте слой и примените к нему 4px размывку.
Теперь пройдитесь поочередно по каждому из созданных слоев, на каждом жмите Ctrl + клик, затем Strl + Shift + I, и Delete, чтобы удалить все, что выходило за границы текста.
Суть в том, что нам нужно было получить красные края, стекающиеся к просто раскаленной середине букв. С внешней стороны должна быть четко очерченная красная граница, а во внутреннюю часть нужно было применять размывку.
20 Шаг
Далее нам нужно продублировать все эти четыре слоя и слить их в один. В результате у нас наверху должен оказаться контур с ярким желтым окрасом. Теперь выберите Smudge Tool и порядочно размажьте текст, выводя потеки вверх, чтобы казалось, что текст испускает струйки жара.
21 Шаг
Задайте этому слою режим наложения Overlay, и у вас получится примерно следующее.
22 Шаг
Мы уже почти закончили работу с текстом. Я пошел чуть дальше и дублировал свечение, чтобы придать еще больше жару изображению. Не стесняйтесь и экспериментируйте с получением действительно красно-горячего сияния.
23 Шаг
Здесь я добавил еще строчку текста, как подпись к имеющемуся. Это украсит наши будущие обои. Попробуйте подобрать цвет, который будет сочетаться с фоном и основным текстом, не слишком отвлекая на себя внимание. Я использовал шрифт Swiss Light Condensed.
3 Часть. Огонь
В конечном счете, после проделанной работы можно взяться за добавление пламени. Для этого нам нужно пару картинок с огнем на черном фоне. Найти хорошее фото в открытом доступе возможным практически не представляется, поэтому я взял изображение с Fotolia, которое можно купить по этой ссылке. Вот еще одно фото с Flickr, которое мне также понравилось, и которое я позже использовал для буквы “E”. Поэтому, может вы тоже захотите его купить.
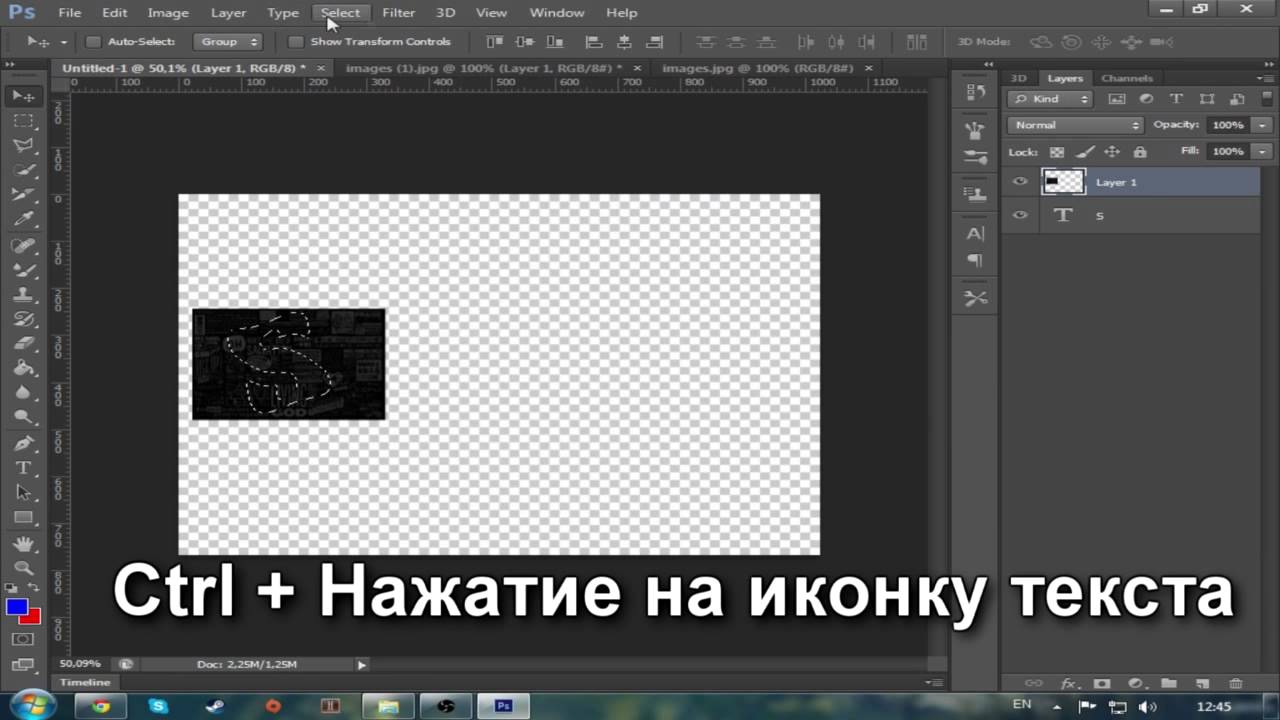
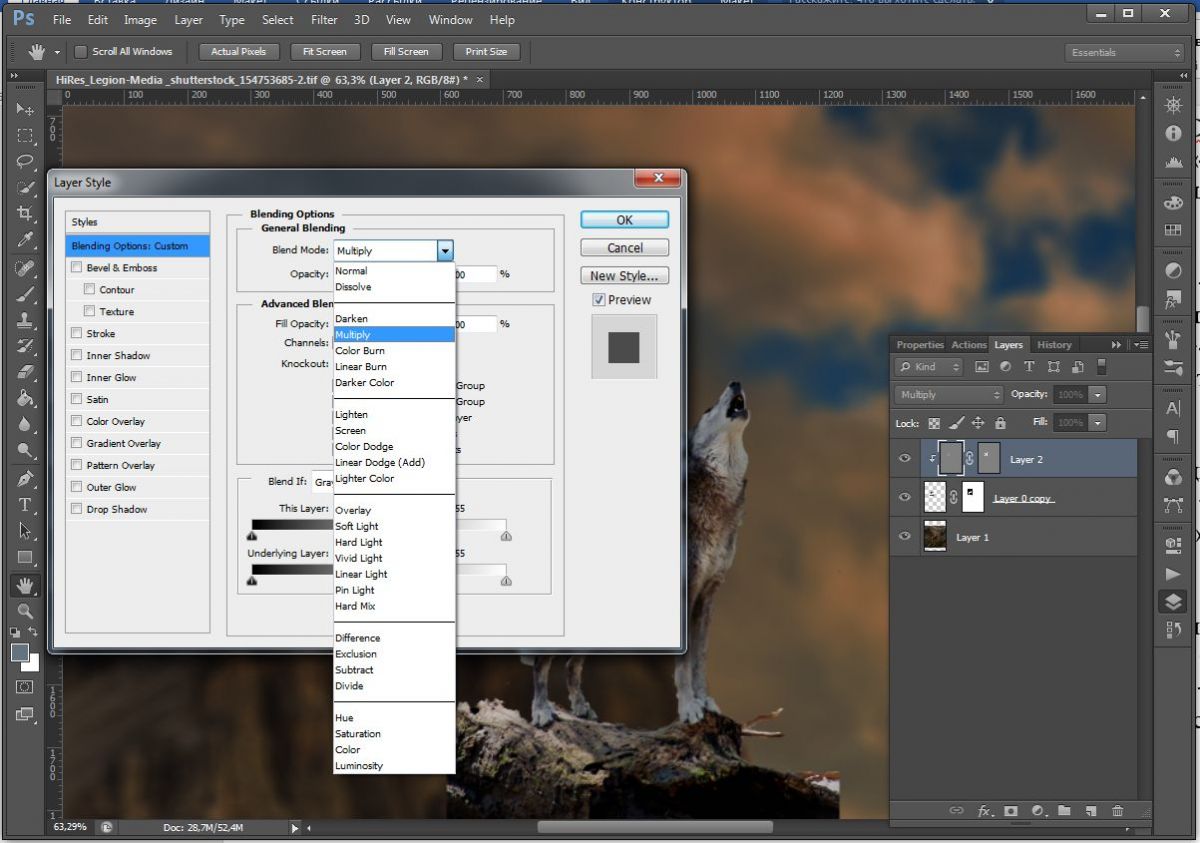
Ну а техника работы с огнем у нас, по сути, очень проста. Что нам нужно сделать? Открыть пламя в Photoshop, выбрать палитру Channels и выбрать канал с самым высоким контрастом (для огня это будет красный) и кликнуть по нему. Это приведет к тому, что ваше изображение превратится в черное с белым, и, потому что мы находимся в самом контрастном канале, белый будет казаться очень ярким. Теперь выполняем Ctrl + клик по этому каналу — загрузится выделение всех его пикселей. Кликаем обратно на канал RGB и копируем выбранные пиксели. Теперь можно вставить пламя в ваш главный документ. Это очень полезная техника для переноса чего-то полупрозрачного с однотонного фона (то же самое можно проделывать с водой и т.д.)
Теперь выполняем Ctrl + клик по этому каналу — загрузится выделение всех его пикселей. Кликаем обратно на канал RGB и копируем выбранные пиксели. Теперь можно вставить пламя в ваш главный документ. Это очень полезная техника для переноса чего-то полупрозрачного с однотонного фона (то же самое можно проделывать с водой и т.д.)
25 Шаг
OK, теперь мы имеем огонь в основном документе. Как видите, огонь мы получили без черного фона, плюс к тому же — он местами прозрачный, а это значит, что поверх вашего текста он будет смотреться просто идеально.
26 Шаг
Теперь нам нужно разделить наше пламя на несколько частей. Дублируйте слой и спрячьте оригинал, чтобы сохранить изначальную версию. Затем с помощью Pen Tool аккуратно отделите язык пламени, чтобы результат смотрелся натурально. Здесь мы видим, что у меня получилось четыре языка пламени из одного изображения. Можете также отображать, трансформировать части пламени, чтобы первоначальное сходство меньше бросалось в глаза. Смените режим наложения слоя на Screen, в итоге любые частицы черного цвета окончательно исчезнут, и огонь станет еще более прозрачным.
Смените режим наложения слоя на Screen, в итоге любые частицы черного цвета окончательно исчезнут, и огонь станет еще более прозрачным.
27 Шаг
Теперь, поскольку мой текст состоит из четырех букв, мне нужно четыре отдельных части пламени. Для четвертой буквы (“E”) я взял отдельное фото с Flickr и повторил предыдущие шаги, чтобы получить еще одно пламя. Также это пламя я немного сжал, чтобы придать ему большей уникальности.
28 Шаг
Привязка огня к тексту настолько же трудна, насколько трудно двигать слои с огнем по документу. Пустите огонь по форме букв, чтобы казалось, будто они охвачены пожаром.
29 Шаг
Здесь я разместил огонь по верхушкам букв. Все довольно эстетично, но бросается в глаза то, что огонь над “I” и “R” — одинаковый, а также сам пожар немного сдавлен по вертикали.
30 Шаг
Поэтому я прошелся по каждому языку инструментом Transform Tool и вытянул его по вертикальной оси. Также в некоторых местах я подкорректировал ластиком огонь над буквой “I”, что придало ему уникальности.
31 Шаг
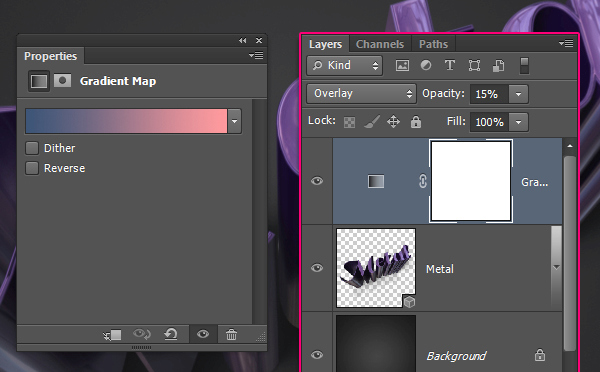
Здесь, чтобы сделать огонь еще более реалистичным, дублируйте слои с огнями и размойте дубликаты фильтром Filter > Blur > Gaussian Blur с радиусом 3px и установите непрозрачность (Opacity) каждого равной 15%. Получилась своего рода живая горящая аура вокруг пламени.
32 Шаг
Ну что ж, мы уже почти в конце пути. Вот как выглядит композиция на этом шаге.
33 Шаг
В конце мы добавим последний штрих. Создайте новый слой поверх остальных и растяните радиальный градиент от белого к черному, как показано на рисунке. Задайте слою режим смешения Overlay и Opacity 40%.
Отлично! Вот и все на сегодня — эффектный, стильный огненный текст, созданный вашими руками.
Размытие фона в Фотошопе
При съемке фотографии, если максимально открыть диафрагму, можно достичь интересного эффекта — главный объект, за счет размытия фона, становится как бы отделенным от него. Более подробно об этом написано в моей статье про глубину резкости. Но в некоторых случаях, например если у объектива не была широко открыта диафрагма или и объект и фон находятся близко друг к другу и далеко от фотографа, они получаются одинаково резкими. Чтобы это исправить и сделать снимки более выразительными, мы можем размыть фон в Photoshop. Это относительно несложно сделать, но нужно иметь хотя бы начальное представление о применении слоев и масок в Фотошопе.
Но в некоторых случаях, например если у объектива не была широко открыта диафрагма или и объект и фон находятся близко друг к другу и далеко от фотографа, они получаются одинаково резкими. Чтобы это исправить и сделать снимки более выразительными, мы можем размыть фон в Photoshop. Это относительно несложно сделать, но нужно иметь хотя бы начальное представление о применении слоев и масок в Фотошопе.
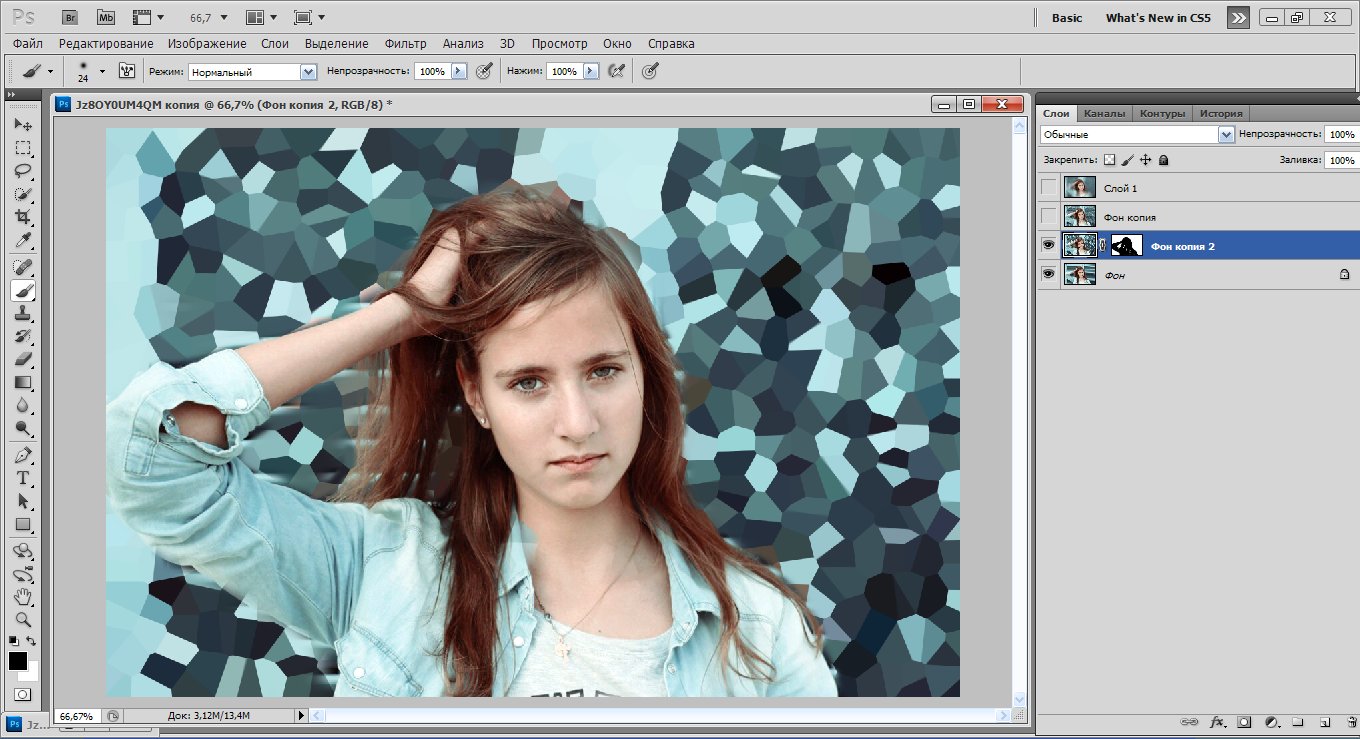
В качестве примера возьмем фотографию девушки, сделанную на Фотофоруме. Диафрагма объектива была открыта максимально — до F4.0, при фокусном расстоянии 105 мм. Но это значение, при достаточно большом расстоянии до объекта съемки, не позволило сильно размыть фон и фотография получилась не очень интересной т.к. детали фона отвлекают внимание на себя.
Попробуем улучшить ее, размыв для этого фон. Схема действий будет следующей: откроем фотографию в Photohop, затем скопируем слой, после этого применим размытие к копии и «закроем» маской фигуру, чтобы был виден нижний слой, т.к. она должна остаться резкой.
Итак, начнем. Открываем фотографию в Фотошопе, у нас есть один слой, собственно она. Чтобы скопировать этот слой переходим в меню «Layer» («Слой«), выбираем «New» («Новый«) и «Layer via Copy» («Слой через копирование«) или просто нажимаем Ctrl+J на клавиатуре. У нас появился второй точно такой же, как начальный слой.
Программа автоматически переместила нас на верхний слой. Именно на нем мы и будем делать размытие. Заходим в меню «Filter» («Фильтры«), находим пункт «Blur» («Размытие«) и выбираем «Gaussian Blur» («Гаусово размытие«).
В окошке есть всего один ползунок, который меняет степень размытия. Можно остановиться на любом значении, которое кажется подходящим, при этом мы смотрим только на фон, ведь размытие с основного объекта съемки мы потом полностью уберем. После того, как мы выбрали нужное значение, применяем размытие.
После того, как мы выбрали нужное значение, применяем размытие.
Теперь нам нужно добавить маску к размытому слою, чтобы «проявить» девушку. В меню «Layer» («Слой«), находим «Layer Mask» («Маска слоя«) и выбираем «Reveal All» («Показать все«). Ничего не изменилось, но справа от слоя появился белый прямоугольник.
Выбираем на палитре слева инструмент кисть , наверху в панели инструмента нам нужно изменить параметр «Hardness» («Жесткость«) кисти, это делается для того, чтобы при рисовании по маске у нас не было резких краев при переходе от одного слоя к другому. Значение можно поставить от 20 до 40%, чем больше, тем жесче края и грубее будет переход.
Теперь начинаем закрашивать фигуру девушки на фотографии, при этом она становится резкой, это появляется нижний слой. Если где-то закрасили лишнее, то ничего сташного, нужно просто выбрать слева белый цвет и аккуратно исправить проблемный участок.
Некоторую сложность будут представлять элементы платья на фотографии справа внизу. Их нужно аккуратно обрисовывать кисточкой небольшого диаметра, работа кропотливая, но иначе эффект получится неестественным.
В результате у нас получится примерно такой результат. На мой взгляд вариант с размытым в Фотошопе фоном смотрить лучше.
Как получить текстовое поле с белым фоном заливки? — Сообщество поддержки Adobe
Вам не нужно уточнять, что слой смарт-объекта является одним слоем. Одно только название показывает это. Или что существуют разные типы объектов, некоторые типы объектов являются объектами Photoshop, такими как файл PSB или другой тип файла изображения, поддерживаемый Photoshop, в то время как другие не являются типами Photoshop, такими как типы векторных файлов AI, а другие — файлом изображения ACR Camera RAW. Или это место будет масштабировать смарт-объект на основе разрешений печати PPI.
Похоже, вам нужно лучше понять, как работает масштабирование слоя смарт-объектов Photoshop. Объекты Photoshop масштабируются с помощью интерполяции, включая текст в PSB. Смарт-объект — это пиксели, отрисованные в формате PSB. Текст не масштабируется при изменении размера шрифта текстового слоя. Текст — это данные пиксельного изображения в объектах Photoshop. Текст в файлах RAW объектов — это датчик камеры. Пиксели, а не текстовые слои. С помощью векторной графики масштабируются только типы файлов AI «Векторный смарт-объект».Пользователи десятилетиями использовали слой смарт-объекта для логотипа и водяных знаков.
Объекты Photoshop масштабируются с помощью интерполяции, включая текст в PSB. Смарт-объект — это пиксели, отрисованные в формате PSB. Текст не масштабируется при изменении размера шрифта текстового слоя. Текст — это данные пиксельного изображения в объектах Photoshop. Текст в файлах RAW объектов — это датчик камеры. Пиксели, а не текстовые слои. С помощью векторной графики масштабируются только типы файлов AI «Векторный смарт-объект».Пользователи десятилетиями использовали слой смарт-объекта для логотипа и водяных знаков.
Чтобы помочь пользователю с их логотипом и водяными знаками. Такие пользователи, как я, опубликовали сценарии и действия, которые пользователь может использовать для размещения в своем логотипе и водяных знаках. Масштабирован в соответствии с размером изображения, на котором размещается метка, с полями, соответствующими размеру изображения, в том месте, где пользователь хочет поставить свою метку.
Все, что нужно сделать пользователю, это изменить несколько переменных в моем скрипте, чтобы установить объектный файл пользователей, установить размер метки относительно размера изображения, установить местоположение и относительный размер поля. Как только это будет сделано, пользователь может установить ярлык для сценария. Они могут просто щелкнуть свои ярлыки, чтобы добавить свой знак на свое изображение. Сценарий поместит в свой объект, масштабирует его для текущего размера изображения и поместит его поверх текущего изображения. При использовании в Action после того, как метка была размещена на этапе скрипта, действие может добавить стиль слоя, изменить смешение слоев и т. Д.
Как только это будет сделано, пользователь может установить ярлык для сценария. Они могут просто щелкнуть свои ярлыки, чтобы добавить свой знак на свое изображение. Сценарий поместит в свой объект, масштабирует его для текущего размера изображения и поместит его поверх текущего изображения. При использовании в Action после того, как метка была размещена на этапе скрипта, действие может добавить стиль слоя, изменить смешение слоев и т. Д.
Тема, которую вы разместили, в которой вы используете слой смарт-объектов, насчитывает почти два года.]
JJMack
Создание изображений с текстом: учебник по Photoshop CC
В социальных конкурсах все вращается вокруг изображений высокого качества — изображения говорят громче, чем текст.Но как быстро создать качественное изображение с текстом? Хороший ресурс для работы с изображениями для конкурсов — Photoshop; но Photoshop может стать чудовищем, если вы смотрите на него впервые. Так что ты можешь сделать?
Что ж, у нас есть список альтернатив Photoshop и бесплатных фоторедакторов, но если у вас есть доступ к Photoshop, это лучший инструмент для работы. В этом уроке я расскажу о некоторых основных инструментах для новичков в Photoshop и о том, как использовать их при создании изображений для вашего следующего конкурса.
В этом уроке я расскажу о некоторых основных инструментах для новичков в Photoshop и о том, как использовать их при создании изображений для вашего следующего конкурса.
Учебное пособие по Photoshop: профессиональные инструменты
Примечание: В этом уроке Photoshop рассматриваются некоторые основные инструменты и методы создания изображений, которые можно использовать для конкурсов. Если вы хотите более подробно изучить создание выдающегося визуального контента, ознакомьтесь с руководством Брукса здесь.
Прежде чем мы начнем, если вы выбираете изображения из онлайн-источников, не просто захватите изображение из Google Image Search. К этим изображениям часто прилагаются авторские права, и это может вызвать проблемы, если владелец найдет их изображение на вашем конкурсе.Если вам абсолютно необходимо получить изображение из онлайн-источника, воспользуйтесь поиском в Creative Commons или на сайте вроде pixabay.org. Эти сайты могут указать вам на изображения, не требующие лицензионных отчислений.
Когда у вас будет готовое изображение (или набор изображений), создайте на рабочем столе файл, содержащий все, что вам нужно для этого изображения. Каждый элемент должен находиться в одном и том же месте на вашем компьютере. В этом уроке я буду использовать изображение и файл Adobe Illustrator на Macbook Pro.
Вот сетап, с которым я буду работать.
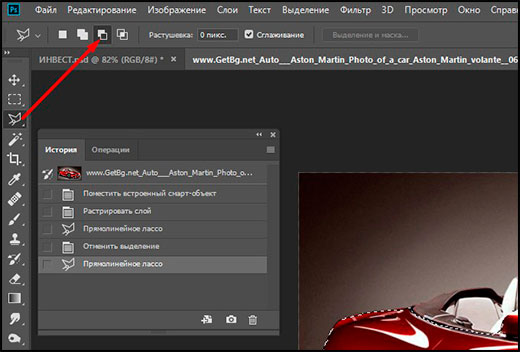
Далее мы взглянем на левую панель инструментов и меню слоев. Вы можете увидеть панель инструментов слева. Инструменты, которые вам, скорее всего, понадобятся регулярно, отмечены красным.
Примечание: Если я имею в виду инструмент, который вы не видите, попробуйте нажать на инструмент и удерживать в течение секунды. Должно появиться раскрывающееся меню с указанным инструментом.
Наиболее часто используемым инструментом выделения, помимо инструмента выделения прямоугольника, является «Быстрое выделение» — инструмент, похожий на кисть.Следующий инструмент — лассо. Лучше всего использовать «Магнитное лассо», которое можно найти в меню «Лассо».
Лучше всего использовать «Магнитное лассо», которое можно найти в меню «Лассо».
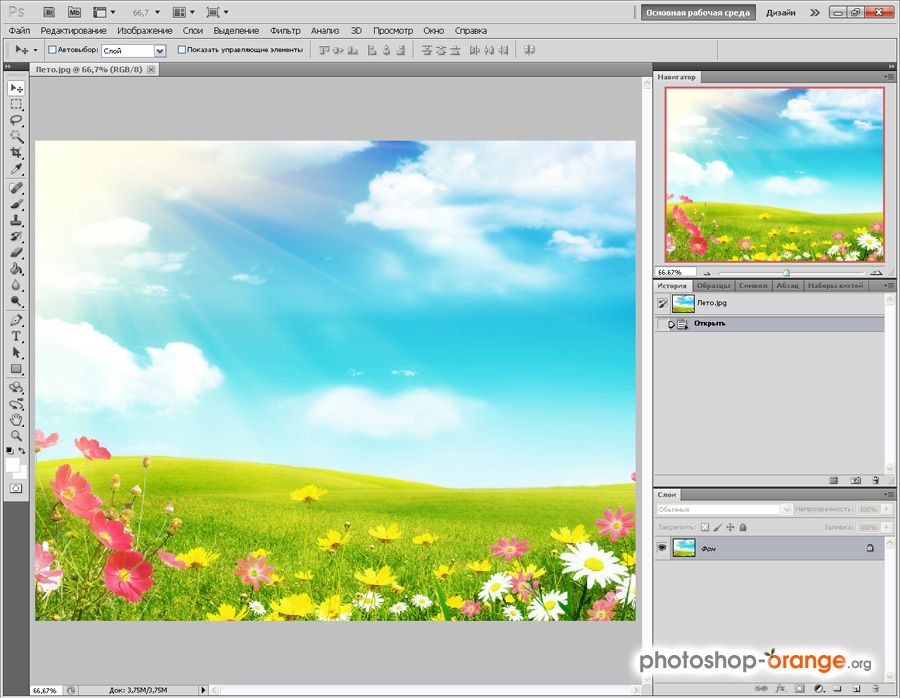
Инструменты «Кадрирование», «Кисть», «Ластик» и «Текст» имеют аналогичные аналоги в большинстве программ для редактирования фотографий и функционируют так, как и следовало ожидать. Однако обратите внимание, что если у вас выделена область фотографии, инструмент «Кисть и ластик» будет влиять только на выбранную область. Это означает, что если вам нужно удалить или ретушировать что-то на заднем плане, вам нужно сначала выбрать эту область, чтобы по ошибке не повлиять на другую часть изображения.
В нижней части этой панели инструментов находится инструмент выбора цвета. В правой части экрана есть более крупный, но он контролирует передний план и цвет фона для всех инструментов. Это будет особенно важно для текста — сейчас мой текст белый с белым фоном.
Меню «Слой» также важно понимать — когда вы вносите изменения, Photoshop переносит это изменение на новый слой. Это означает, что вам нужно выбрать слой, на котором выполняется редактирование. Например, если вы добавляете текст, вам нужно будет щелкнуть текстовый слой, чтобы отредактировать текст.
Например, если вы добавляете текст, вам нужно будет щелкнуть текстовый слой, чтобы отредактировать текст.
Если слой заблокирован, вы не можете вносить в него серьезные изменения. Чтобы изменить фон, щелкните фоновый слой правой кнопкой мыши и выберите «Дублировать слой».
Глаз слева определяет, виден этот слой или нет. Вы можете создать новый слой, удалить слой или создать папку слоев, используя значки в нижней части раздела слоев.
Учебное пособие по Photoshop: редактирование изображения
Первое, что мы сделаем, это изменим размер изображения в соответствии с шаблонами Heyo — строгое требование — 2.0 МБ для размера вашего изображения. У меня образ 16 МБ; чтобы изменить размер, нажмите вкладку «Изображение» в главном меню и нажмите «Размер изображения». Это откроет меню изменения размера. Первое, что я сделал, это ограничил изображение меньшим размером пикселей и dpi (точек на дюйм). Идеальное dpi для Интернета — 72 dpi, поэтому после ограничения размера изображения я хочу изменить dpi на 72.
Теперь, держу пари, вы думаете — если 300 dpi — это более высокое разрешение, почему бы нам просто не сохранить его такого размера? Ответ заключается в том, что изображение с разрешением 300 dpi больше и замедляет загрузку вашей страницы.Я использовал пользовательскую настройку, чтобы уменьшить размер, и изменил dpi ниже — размер файла был уменьшен до 444,4 К. Это означает, что изображение будет соответствовать моему шаблону и не замедлит время загрузки кампании.
Примечание. Не снимайте флажок «Resample» — это связывает ширину и высоту друг с другом, поэтому вам не нужно беспокоиться о переводе пикселей в дюймы.
После того, как вы нажмете «Хорошо», рабочее пространство может быть уменьшено — если изображение выглядит невероятно маленьким, попробуйте увеличить масштаб, прежде чем вернуться в меню размера изображения.
Далее мы добавим текст к изображению. Помните, что при добавлении текста к файлу добавляется новый слой. Чтобы добавить текст, щелкните инструмент «Текст» на панели инструментов и щелкните область изображения, в которую вы хотите добавить текст.
Чтобы добавить текст, щелкните инструмент «Текст» на панели инструментов и щелкните область изображения, в которую вы хотите добавить текст.
Изменение текста очень похоже на изменение текста в Microsoft Word — параметры шрифта открываются в верхней части экрана, когда вы нажимаете на инструмент текста. Выберите текст, который легко читать поверх фона — например, для более темного фона требуются более светлые шрифты.
Теперь я добавлю свой логотип к этому изображению. У меня есть файл Adobe Illustrator с логотипом Heyo в моей папке руководств с прозрачным фоном ; любые изображения, которые вы добавляете в фото в Photoshop, должны иметь прозрачный фон. Если вам нужно знать, как делать прозрачные изображения или как создавать логотипы в Adobe Illustrator, щелкните здесь, чтобы получить руководство по прозрачности Udemy, и здесь, чтобы пройти через Illustrator.
Чтобы добавить изображение, откройте меню «Файл» и нажмите «Поместить ссылку».’Откроется диалоговое окно, в котором вы можете выбрать свой логотип или другое изображение.
Выберите файл и установите параметры ограничения на те, которые указаны в приведенном ниже примере.
Это создаст новый слой для логотипа — вы можете изменить размер и положение логотипа, используя стрелку выбора в верхней части панели инструментов (если она еще не выбрана).
Примечание: Убедитесь, что слой с логотипом выбран, как в примере выше.
Когда ваш текст и логотип расположены так, как вы хотите, самое время сохранить изображение! У вас есть несколько вариантов сохранения — я рекомендую сначала сохранить изображение в формате.psd (Photoshop) на тот случай, если вы захотите внести изменения в это изображение в будущем.
Чтобы сохранить изображение для использования в кампании или конкурсе, нажмите кнопку «Сохранить как» в меню «Файл», а затем измените тип файла с Photoshop на PNG. Примечание , что вы также можете сохранять изображения в файлах JPG, но если вы сделали изображение прозрачным, вам нужно будет сохранить его как PNG для сохранения прозрачности.
Вот и все! Теперь ваше изображение готово для кампании.
Твоя очередь
Я что-то пропустил? Если у вас есть вопросы или комментарии по поводу Photoshop, оставьте их в комментариях ниже!
Знакомьтесь, Эмили Гудрич
Эмили Гудрич — технический писатель в Heyo.Она изучает творческое и профессиональное письмо в Технологическом институте Вирджинии.
Как создать текстовый эффект с использованием любого фона в Photoshop
Мы видим множество вариантов и примеров текстовых эффектов в Photoshop. В этом уроке я расскажу, как создать текстовый эффект, используя любой фон.
Вот это изображение травы, и я собираюсь создать на нем текстовый эффект, как вы можете видеть на изображении ниже.
Сначала расположитесь на имидже.Я выбрал изображение ниже.
Перейдите на панель инструментов и выберите инструмент «Текст». Вы также можете использовать ярлык, просто нажмите клавишу T на клавиатуре.
Затем введите желаемый текст. Убедитесь, что текст большой и жирный. Если вы возьмете меньший шрифт, текстовый эффект может отображаться некорректно.
У нас есть одно изображение и два слоя. Один из них — фон или слой травы. Другой — текстовый слой.
Создание эффекта травы для текста.
- Сначала выберите слой фонового изображения и продублируйте слой.
- Для дублирования слоя просто выберите фоновый слой и щелкните правой кнопкой мыши слой в Layer palate.
- Вы можете увидеть это небо и щелкнуть по дублирующему слою. (Вы также можете использовать ярлык для этого, просто нажмите Ctrl + J.)
- Появится окно с предложением дублировать фоновый слой как копию. Щелкните на ОК.
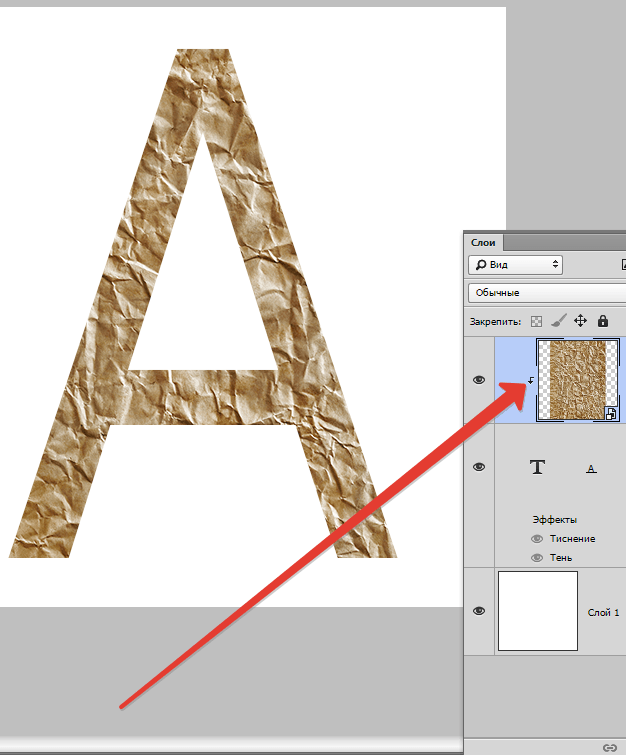
- Здесь у нас есть два слоя фонового изображения.Теперь мы выберем текстовый слой, а затем сделаем выделение на самом слое.
- Для выделения просто войдите в слой неба и, удерживая клавишу Ctrl , щелкните белую область текстового слоя, как показано на изображении ниже.

- После выделения на текстовом слое перейдите к Select >> Inverse и щелкните по нему.
- Теперь выберите фоновый слой-копию, который находился ниже текстового слоя.
- Теперь, когда мы нажимаем Inverse и выбираем фоновый слой копии.
- Нажмите «Удалить» и отмените выбор слоя. Перейдите к Select >> Deselect выбор слоя.
- Теперь у нас есть три слоя, и нам нужно скрыть текст и основные фоновые слои.
- Чтобы скрыть слой, перейдите к слою с небом и просто щелкните значок глаза на слое.
- Мы можем видеть фоновое изображение травы, вырезанное по форме текста. (S ee изображение ниже)
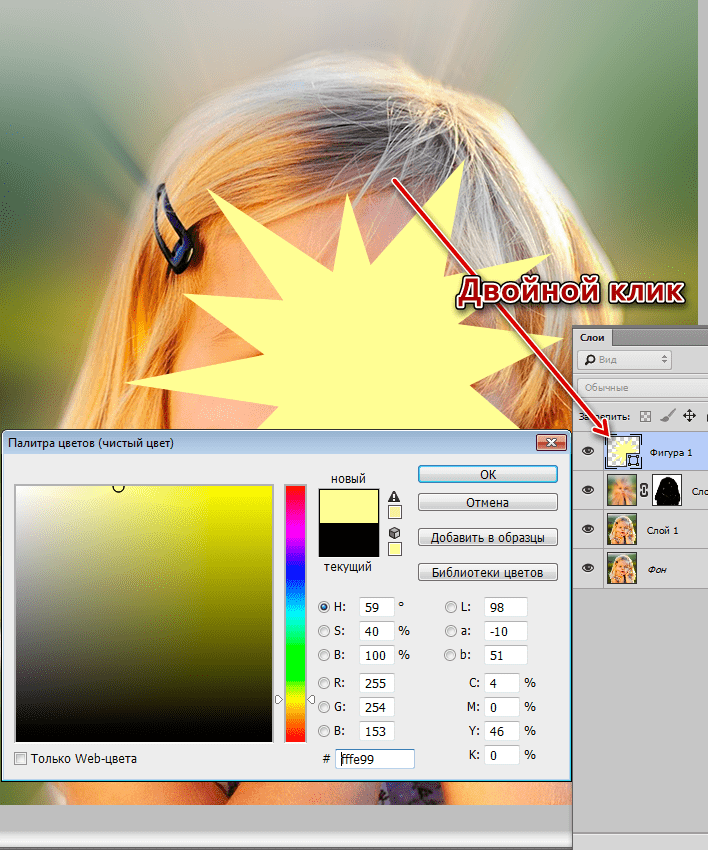
- Теперь мы придаем больше стиля текстовому слою.Перейдите к слою с небом и щелкните значок стиля внизу неба. (См. Изображение ниже)
- Щелкните опцию Bevel and Emboss и возьмите значения, как на изображении ниже.

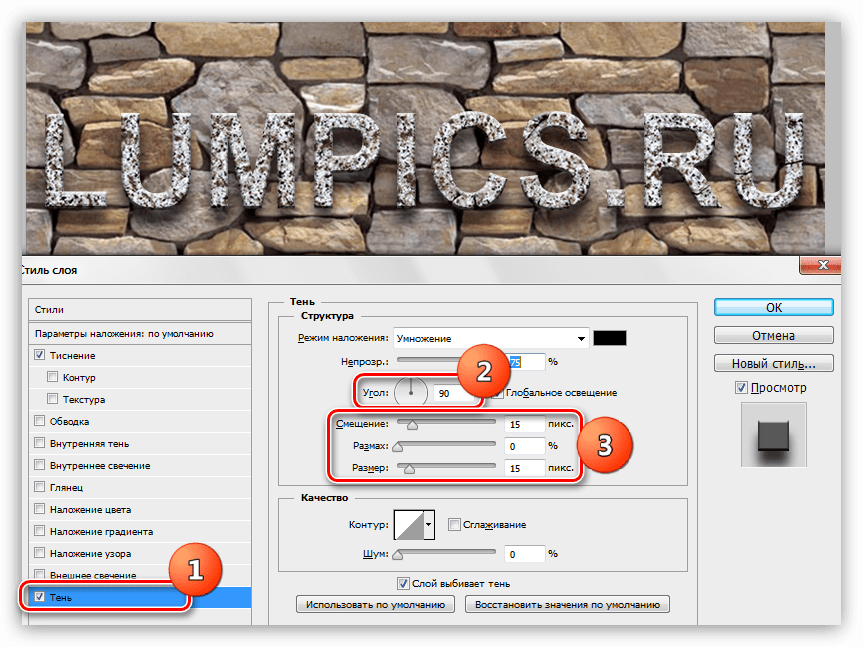
- Затем снова перейдите к стилю слоя и выберите Drop Shadow .
- Теперь выберите Outer Glow и выберите значения, как на изображении ниже.
- Вы можете создавать разные стили и значения по своему желанию в соответствии с изображением.
Перейдите на палитру слоев и на основной фоновый слой, который все это время был скрыт. Вот и наш образ.
Теперь мы видим окончательный результат Grass Text Effect . Вам понравился этот урок? Оставляйте свои комментарии и мнения.
Создание текстового эффекта в Photoshop Elements
Из этого учебного пособия по Photoshop Elements вы узнаете:
|
Это руководство дает вам основу для работы с текстовыми эффектами в Adobe Photoshop Elements.Это двенадцатый урок в книге Adobe Photoshop Elements 10 Digital Classroom . |
Текст не должен быть просто функциональным; это также может быть очень весело. До сих пор вы в основном использовали фильтры в Photoshop Elements для изменения и исправления изображений, но вы также можете использовать их для применения некоторых очень интересных специальных эффектов как к тексту, так и к изображениям.
По завершении текст должен приближаться к вам. |
В этом упражнении вы создадите забавный текстовый эффект, который иногда можно увидеть там, где кажется, что текст приближается к зрителю.
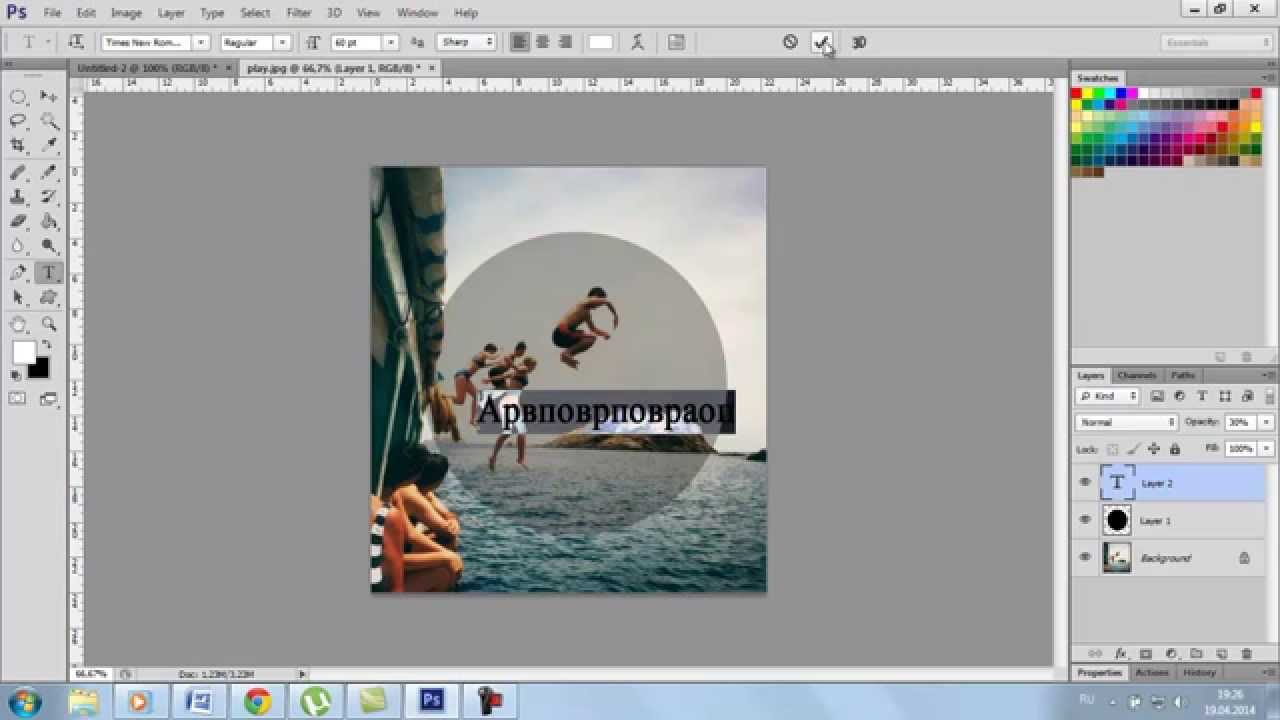
1 Выберите «Файл»> «Создать»> «Пустой файл». Введите Kids в текстовое поле Name. Выберите US Paper в раскрывающемся меню Preset и убедитесь, что для параметра Size установлено значение Letter. Выберите «Цвет RGB» в раскрывающемся меню «Цветовой режим», если он еще не выбран, и нажмите «ОК», чтобы создать новый документ.
Диалоговое окно «Новое» содержит наборы настроек для множества различных проектов. |
2 Выберите «Редактирование»> «Заливка слоя». В разделе «Содержание» выберите «Черный» в раскрывающемся меню «Использовать». Оставьте все остальные настройки по умолчанию и нажмите ОК. Это заполнит фон документа черным.
Диалоговое окно «Заливка слоя» позволяет вам заливать слой сплошным цветом или узором по вашему выбору. |
3 Выберите инструмент «Текст» () на панели инструментов.На панели параметров в верхней части рабочего пространства выберите Arial Black или Arial Bold в раскрывающемся меню «Семейство шрифтов» и введите 100 в текстовое поле «Размер шрифта». Измените цвет текста на белый (R: 255, G: 255, B: 255), щелкнув параметр «Установить цвет текста» на панели параметров.
Измените настройки типа на панели параметров. |
Щелкните в центре документа с помощью инструмента «Текст» и введите KIDS заглавными буквами.Щелкните зеленую галочку в верхней части рабочей области, чтобы подтвердить изменение и отменить выбор активного текста. Поскольку фильтры действительно нельзя использовать с живым текстом, после нескольких корректировок положения текста следующим шагом будет преобразование текста в графику путем объединения его с фоновым слоем.
4 Выберите инструмент «Перемещение» () на панели инструментов и выберите текстовый слой KIDS на панели «Слои», чтобы активировать его. Удерживая нажатой клавишу Shift на клавиатуре, щелкните фоновый слой, чтобы они оба стали выделенными.
5 На панели параметров нажмите кнопку «Выровнять» () и выберите «Центры по вертикали» в раскрывающемся меню. Снова нажмите кнопку «Выровнять» и выберите «Центры по горизонтали».
Чтобы использовать команды «Выровнять», необходимо выбрать два или более слоев. |
6 Выберите текстовый слой KIDS на панели «Слои» и нажмите Ctrl + E (Windows) или Command + E (Mac OS) на клавиатуре, чтобы объединить текстовый слой KIDS со слоем фона.
Также вы можете использовать команду меню «Слой»> «Объединить слои». Это работает, пока выделен текстовый слой и выше слоя, с которым вы хотите его объединить. |
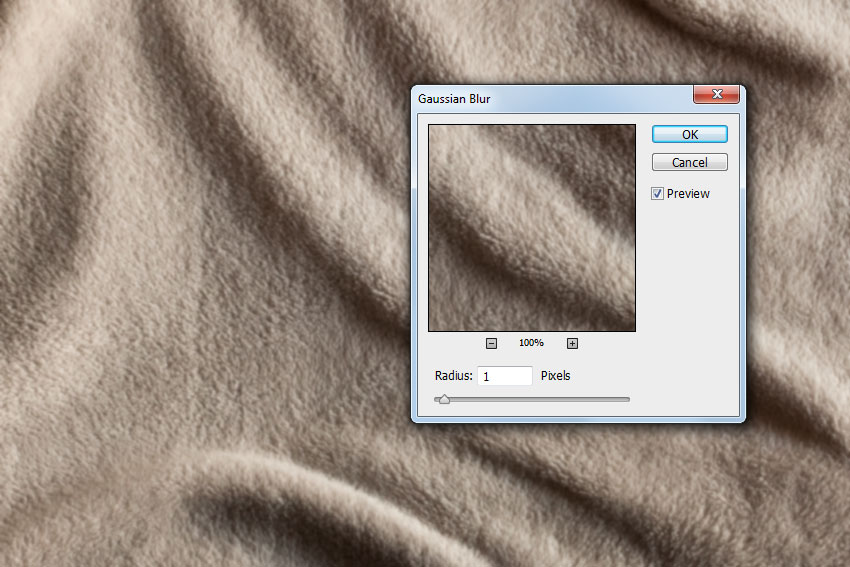
7 Выберите новый объединенный фоновый слой и выберите «Фильтры»> «Размытие»> «Размытие по Гауссу». Введите 1,5 в текстовое поле Радиус. Это размывает форму текста, чтобы получить мягкие края. Нажмите ОК.
Вы можете экспериментировать со значениями, которые немного ниже или выше, в зависимости от ваших предпочтений и вкусов. |
Фильтр «Размытие по Гауссу» создает эффект тумана по краям текста. |
8 Выберите «Фильтр»> «Стилизация»> «Соляризация». Фильтр «Соляризация» не имеет каких-либо параметров для настройки, но вместо этого автоматически преобразует черные буквы в контур текста и смешивает положительные и отрицательные области изображения. Вот почему было необходимо размытие.Размытие выдвинуло часть белого за края текста, в результате чего после использования фильтра «Соляризация» вокруг текста появилось больше очертаний. Без размытия при использовании фильтра Solarize не хватило бы контура текста.
Фильтр «Соляризация» меняет местами положительные и отрицательные области изображения. |
9 Выберите «Улучшение»> «Настроить цвет»> «Настроить оттенок / насыщенность». В диалоговом окне «Оттенок / насыщенность» установите флажок «Раскрасить». Введите 75 в текстовое поле «Насыщенность» или переместите ползунок на 75, убедитесь, что в текстовых полях «Оттенок» и «Яркость» установлено значение 0, а затем нажмите OK. В результате белый контур вокруг текста меняется на красный. Если вам трудно это увидеть, вероятно, это связано с вашим уровнем масштабирования. Чтобы изменить уровень масштабирования, выберите «Просмотр»> «Увеличить».
В диалоговом окне «Оттенок / насыщенность» установите флажок «Раскрасить». Введите 75 в текстовое поле «Насыщенность» или переместите ползунок на 75, убедитесь, что в текстовых полях «Оттенок» и «Яркость» установлено значение 0, а затем нажмите OK. В результате белый контур вокруг текста меняется на красный. Если вам трудно это увидеть, вероятно, это связано с вашим уровнем масштабирования. Чтобы изменить уровень масштабирования, выберите «Просмотр»> «Увеличить».
Эффект «Оттенок / насыщенность» позволяет управлять цветом изображения. |
10 Выберите «Фильтр»> «Искажение»> «Полярные координаты» и установите переключатель «Полярные в прямоугольные». Нажмите ОК.
Фильтр «Полярные координаты» создает искажение, при котором содержимое выбранного слоя преобразуется из прямоугольной системы координат в полярную или наоборот. |
Искажение, вызванное фильтром полярных координат, используется в качестве промежуточного шага в этом уроке. |
11 Выберите «Изображение»> «Повернуть»> «На 90 ° вправо».
Команда «Повернуть» поворачивает изображение на 90 градусов влево или вправо, на 180 градусов и произвольные значения. |
12 Выберите «Фильтр»> «Стилизация»> «Ветер». В диалоговом окне «Ветер» выберите «Ветер» в разделе «Метод» и выберите «Слева» в разделе «Направление». Нажмите ОК. Дважды нажмите Ctrl + F (Windows) или Command + F (Mac OS), чтобы запустить фильтр еще два раза. Следующие несколько шагов вернут изображение в видимое состояние.
Фильтр ветра имитирует эффект ветра, обдувающего поверхность, и отлетающих предметов. |
13 Выберите «Изображение»> «Повернуть»> «На 90 ° влево».
14 Выберите «Фильтр»> «Искажение»> «Полярные координаты» и установите переключатель «Прямоугольные в полярные».
15 Выберите инструмент «Кадрирование» () на панели инструментов. Щелкните и перетащите, чтобы нарисовать рамку вокруг текста. Щелкните зеленую галочку прямо под предлагаемой обрезанной областью, чтобы сохранить изменение.
По завершении текст должен приближаться к вам. |
16 Выберите «Файл»> «Сохранить как». Перейдите в папку Lessons, которую вы скопировали на жесткий диск. Убедитесь, что установлен формат Photoshop и файл называется Kids.psd, затем нажмите «Сохранить».
Реверс текстового эффекта
Похоже, что за текстом есть след движения. Создается впечатление, что он приближается к зрителю. С помощью нескольких простых изменений результаты этого эффекта можно полностью изменить вместе с направлением следа движения.
Создается впечатление, что он приближается к зрителю. С помощью нескольких простых изменений результаты этого эффекта можно полностью изменить вместе с направлением следа движения.
Этот вариант учебного пособия следует точно таким же шагам вплоть до шага 11.
- Выберите «Изображение»> «Повернуть> 90 ° влево».
- Выберите «Фильтр»> «Стилизация»> «Ветер». В диалоговом окне «Ветер» выберите «Ветер» в разделе «Метод», затем выберите «Слева» в разделе «Направление». Нажмите ОК. Дважды нажмите Ctrl + F (Windows) или Command + F (Mac OS), чтобы запустить фильтр еще два раза.
- Выберите «Изображение»> «Повернуть> 90 ° вправо».
- Выберите «Фильтры»> «Искажение»> «Полярные координаты» и выберите «Прямоугольные в полярные» из параметров в нижней части диалогового окна.
Обратный эффект. |
Урок по текстовым эффектам в Photoshop
Текстовые эффекты В этом уроке вы научитесь создавать интересные текстовые эффекты в Photoshop. И действительно потрясающий фон для глянцевого металлического текста.
И действительно потрясающий фон для глянцевого металлического текста.
Не самый продвинутый учебник такого типа, но выглядит великолепно. Достаточно взглянуть на готовое изображение.
Я буду использовать свое веб-имя в демонстрационных целях. Используйте любой текст, какой хотите. Что касается фонового эффекта, измените цвета или создайте новые узоры из того, что вы узнаете в этом уроке.
Стоит упомянуть одну вещь; если вы возьмете пример из этого руководства и измените размер изображения, все элементы стиля слоя также изменят размер. Это включало Pattern Overlay . Вы можете изменить его размер отдельно, потому что он станет размытым. Он находится в первом созданном вами слое; нажмите «Наложение рисунка»).
В этом уроке вы изучите текст Photoshop и эффекты фона, например:
* Создание бесшовного фонового рисунка шестиугольника.
* Используйте инструмент «Текст» с эффектами стиля слоя для создания металлического текста.
* Use Inner Glow, Outer Glow, Color Overlay, Gradient Overlay и Inner Shadow,
* Используйте эффекты, которые вы узнали, для создания логотипа для вашего веб-сайта или бизнеса.
Итак, приступим к этому классному текстовому руководству.Мы создадим металлический текст на шестиугольном фоне. Посмотрите видео или письменное руководство ниже.
Создание шестигранника для фонаСоздайте новый документ размером 100 x 100 пикселей. Выберите инструмент Многоугольник и щелкните в любом месте холста. Введите ширину: 50 пикселей; Высота: 43,6 пикселей; Боков: 6.
Сделайте цвет фона черным и перейдите к новому стилю слоя формы . Добавьте к форме обводку белого цвета размером 2 пикселя.Затем продублируйте и разместите фигуру многоугольника 3 раза и поместите их в узор, как на изображении ниже.
С помощью инструмента Rectangular Marquee Tool сделайте выделение, как показано на рисунке ниже. Вы должны сделать выделение идеально, чтобы получился бесшовный узор. Когда вы закончите выбор, перейдите в Edit> Define Pattern и дайте название вашему паттерну.
Вы должны сделать выделение идеально, чтобы получился бесшовный узор. Когда вы закончите выбор, перейдите в Edit> Define Pattern и дайте название вашему паттерну.
Создайте новый документ размером 800×280 пикселей.Создайте новый слой и залейте слой черным цветом . Теперь добавьте стилей слоя к новому слою. Сначала добавьте к нему Pattern Overlay . Вы найдете недавний шаблон, который вы только что определили. Используйте непрозрачность 100% и масштаб 25% (поэкспериментируйте с разным масштабированием).
Теперь добавьте к нему Внутреннее свечение . Используйте режим наложения: Нормальный; Непрозрачность: 100%; Черный цвет; Размер: 250 пикселей, Диапазон: 100%, Контур: Гауссов.
Добавьте цветовой оверлей .Используйте цвет: # ed7b0c; Непрозрачность: 50% и режим наложения: Осветление цвета.
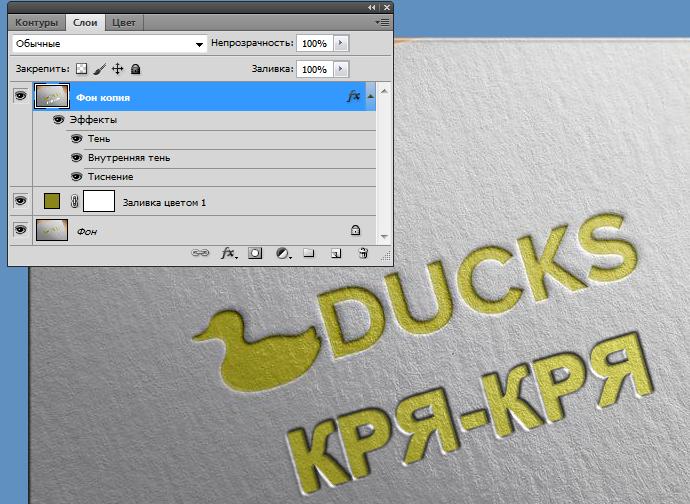
Теперь добавьте свой текст. В качестве шрифта я использовал Arial Black. После размещения текста перейдите к стилям текстового слоя. Примените Color Overlay с цветом # b2b2b2 и непрозрачностью 50%.
Нанесите Inner Shadow белого цвета; Режим наложения: Нормальный; Непрозрачность: 100%; Расстояние: 1 и размер: 0.
Теперь примените Outer Glow с черным цветом; Непрозрачность: 60%; Размах: 15%, размер: 10 пикселей.Теперь этот текст завершен. Нажмите ОК, чтобы применить эффекты к тексту.
Примените Gradient Overlay . Отредактируйте градиент, как на изображении ниже. Поместите черный цвет в позицию 50 и поместите белый цвет в позицию 51. Режим наложения: Нормальный; Непрозрачность: 100%.
Затем добавьте Drop Shadow . Режим наложения: Нормальный; Непрозрачность 80%; Расстояние 14; Разброс: 0; Размер: 5.
Теперь я добавил второстепенный текст под большим текстом. Для этого текста используйте Arial Regular. Теперь добавьте к этому тексту стиль слоя Color Overlay . Используйте цвет: # afafaf; Непрозрачность: 90%.
Для этого текста используйте Arial Regular. Теперь добавьте к этому тексту стиль слоя Color Overlay . Используйте цвет: # afafaf; Непрозрачность: 90%.
Примените Inner Shadow с режимом наложения: Нормальный; Непрозрачность: 50%; Белый цвет; Расстояние: 1 и размер: 0. Это добавит тексту немного большей глубины.
Нанесите Outer Glow черного цвета; Непрозрачность: 75% и размер: 8; Распространение 8. Нам это нужно, чтобы затемнить фон за текстом, чтобы он не сливался с фоном. Поэкспериментируйте со значениями, чтобы увидеть, что лучше всего подходит для вас.
Затем примените Drop Shadow . Режим наложения: Нормальный; Непрозрачность 80%; Расстояние 10; Размах: 14; Размер: 5.
Наконец, нажмите Ok, чтобы применить эффекты и увидеть окончательный результат ниже:
Как вы увидите в этом уроке, научиться создавать классные текстовые эффекты в Photoshop легко. Расскажите о методах, которые я использовал, и попробуйте создать свой собственный дизайн.
движущихся фонов для исправления фона в Photoshop
То, что вы видите ниже, является отклонением от нормы, преступлением, совершенным против беспомощной фотографии.Да, во время этого беспорядка была повреждена настоящая фотография. Почему это было сделано, не имеет значения; это было сделано много лет назад, и сейчас это изображение остается одним из немногих, которое есть у дочери ее матери. Возможно, это не та ситуация, которая возникает у большинства из вас, но в случае, если она или что-то в этом роде возникнет, есть довольно простой способ избавиться от белого …
Первое, что вам нужно сделать, это продублировать исходный слой. Поверьте, в таком случае вам захочется, чтобы этот нетронутый оригинал оглянулся и сравнил со своей «новой» фотографией! Вы можете назвать свой слой как-нибудь, если хотите.Я назвал свою Рабочую копию для лучшей идентификации. Выбрав дублированный слой «Рабочая копия», выберите инструмент выделения из палитры инструментов; в Photoshop CS6 инструмент «Быстрое выделение» отлично подойдет для такой ситуации.
Перейдите в меню Select и выберите Modify> Expand и измените модификатор на 2 пикселя, нажмите ОК. Я добавил черный слой позади изображения, чтобы показать, почему я увеличил выделение на 2 пикселя; Я хочу убедиться, что весь белый цвет исчез из области, ближайшей к объекту.
Обратите внимание, что я оставил только белую полосу на теле. Затем мы продублируем рабочую копию и переместим копию под ней.
Выберите инструмент «Перемещение» в меню инструментов и с помощью клавиши со стрелкой вправо переместите рабочую копию-копию до тех пор, пока фон не заполнит область, ближайшую к объекту. Когда вы переместите его, вырежьте часть изображения, кроме фона, в данном случае волосы.
Поскольку края такого фона обычно имеют разные тона из-за освещения, выполните настройку уровня (Изображение> Коррекция> Уровни), чтобы приблизить тона.
Сделайте еще одну копию Рабочей копии и переместите ее ниже Рабочей копии-копии. Переместите его влево, чтобы заполнить пространство справа от объекта. Продолжайте делать копии этого слоя, чтобы заполнить другие большие пространства.
Переместите его влево, чтобы заполнить пространство справа от объекта. Продолжайте делать копии этого слоя, чтобы заполнить другие большие пространства.
Теперь объедините все копии между Рабочей копией и Исходным изображением, чтобы ваш стек слоев выглядел так:
Вернитесь к верхнему слою. На этом этапе так много людей, даже те, кто занимается реставрацией фотографий профессионально, ошибаются.Вам просто нужно растушевать участок, который был извлечен рядом с телом, и волосы, иначе готовый результат никогда не будет выглядеть более чем посредственно. Для смешивания выберите инструмент «Размытие», сила 100%, и увеличьте изображение крупным планом, от 200 до] 300%. Установите подходящий размер кисти для размытия только краев. Это смягчит все острые грани экстракта и смешает старое и новое вместе. Я вижу так много отличных реставраций, которые разрушаются из-за того, что пропущен этот простой шаг. Цель любой реставрации состоит в том, чтобы люди никогда не знали, что с изображением что-то было сделано, если они не видят предыдущее изображение. Без смешивания люди, даже с неподготовленным глазом, могут не знать точно, что выглядит не так в изображении, но они знают, что что-то есть. Позже вы можете сделать еще кое-что, чтобы смешать области еще больше, но, на мой взгляд, этот шаг очень важен.
Без смешивания люди, даже с неподготовленным глазом, могут не знать точно, что выглядит не так в изображении, но они знают, что что-то есть. Позже вы можете сделать еще кое-что, чтобы смешать области еще больше, но, на мой взгляд, этот шаг очень важен.
После того, как все острые края смягчены, объедините два верхних слоя в один и возьмите инструмент Patch Tool, уменьшите масштаб до 100% и выберите небольшие части области, которая была извлечена и повторно заполнена. Перетащите инструмент Patch, чтобы смешать. Это также хорошее время, чтобы залатать некоторые другие пятнышки и пятна, если вы так склонны.
Теперь перейдем к белому в теле; некоторые из более мелких областей можно исправить с помощью инструмента «Заплатка» и «Заливка с учетом содержимого». Я сделал все это ниже с помощью Patch и Content Aware Fill.
Другой способ — сделать то же самое, что и с окружающей областью, то есть выделить область и вырезать ее. Я продублировал слой дважды и переместил один вверх и один вниз, затем объединил три слоя в один перед использованием инструментов Patch и Content Aware Fill. Я также немного использовал инструмент Clone, чтобы помочь с краем.Просто убедитесь, что все совпадает, и продолжайте видеть видимые участки, например складки и тени.
Я также немного использовал инструмент Clone, чтобы помочь с краем.Просто убедитесь, что все совпадает, и продолжайте видеть видимые участки, например складки и тени.
И последнее, что я сказал вам, прежде чем я скажу вам еще кое-что, что вы можете сделать, чтобы смешать края в такой ситуации, в основном волосы. Что вы хотите сделать, так это добавить пару выбившихся волос (или больше). Для этого вам не понадобится специальная кисть, только обычная круглая кисть 100% жесткости и размера. Добавьте новый чистый слой и нарисуйте несколько «волосков» по краям, где волосы все еще слишком гладкие, особенно внизу и по бокам.
Перейдите в Фильтр> Размытие> Размытие по Гауссу и размыте волосы. Затем немного размягчиться, но не настолько, чтобы они исчезли. На этом изображении я использовал настройку 3.5. Уменьшите непрозрачность до 50%. Если этого недостаточно и вы думаете, что на изображении могло бы быть больше выбившихся волосков, повторите процесс на новом слое. Но не сходи с ума. Иногда меньше на самом деле лучше.
Но не сходи с ума. Иногда меньше на самом деле лучше.
Вот пример того, как это выглядело до и после того, как я сделал все остальные части, которые необходимо было сделать.Доказательство того, что даже преступления против фотографий могут быть исправлены!
Удаление фона из изображения в Photoshop
Попробуй, это работает
Удаление фона с любого изображения может быть трудным и трудоемким, но цель может иметь бесконечные возможности. Этот совет покажет вам, как удалить фон с помощью различных инструментов выделения.
На рисунке ниже мы хотели бы удалить фон, чтобы мы могли добавить более улучшенный фон.
- На панели Layers выберите слой Background .
- Щелкните правой кнопкой мыши на слое Background . Дублировать слой . Меню «Параметры панели» также доступно для дублирования слоя .
 Отображается окно «Дубликат слоя ».
Отображается окно «Дубликат слоя ». - Введите имя в текстовое поле As . Все остальные параметры можно оставить без изменений. . Нажмите ОК . Дублирование фона гарантирует, что у вас будет резервная копия вашего оригинала на случай, если что-то пойдет не так. .
- Удалите видимость слоя Background , сняв отметку с глазка видимости слоя на панели Layers .
- Выберите инструмент Lasso на панели инструментов Tools . Используя инструмент Лассо, обведите контур вокруг области, которую нужно сохранить.
Рамка «Лассо» отображается вокруг выбранного элемента. - Чтобы выбрать фон, который необходимо удалить, выберите Inverse из меню Select .Вокруг фона отображается область «Лассо».
- Нажмите Удалить , чтобы удалить фон.
 Отобразится сетка прозрачности Photoshop. Нажмите CTRL + D , чтобы отменить выбор фона.
Отобразится сетка прозрачности Photoshop. Нажмите CTRL + D , чтобы отменить выбор фона. - Дополнительные элементы фона можно удалить с помощью любого инструмента выделения Photoshop, чтобы выделить нежелательные области и нажав Удалить . Совет: Magic Wand Tool можно использовать для выбора областей фона, которые имеют относительно один и тот же цвет .
- Чтобы добавить фон по выбору, создайте новый слой. Исходный фоновый слой можно оставить как часть изображения с отключенной видимостью .
Загрузите бесплатную версию этого совета в формате PDF.
Для просмотра версии PDF требуется
Acrobat Reader. Воспользуйтесь ссылкой ниже, чтобы загрузить БЕСПЛАТНУЮ программу Acrobat Reader с веб-сайта Adobe.
Если вы не можете загрузить Adobe Reader или хотите получить альтернативную версию PDF-файла, свяжитесь с нами по телефону (518-786-1181) или электронной почте (support @ microknowledge.


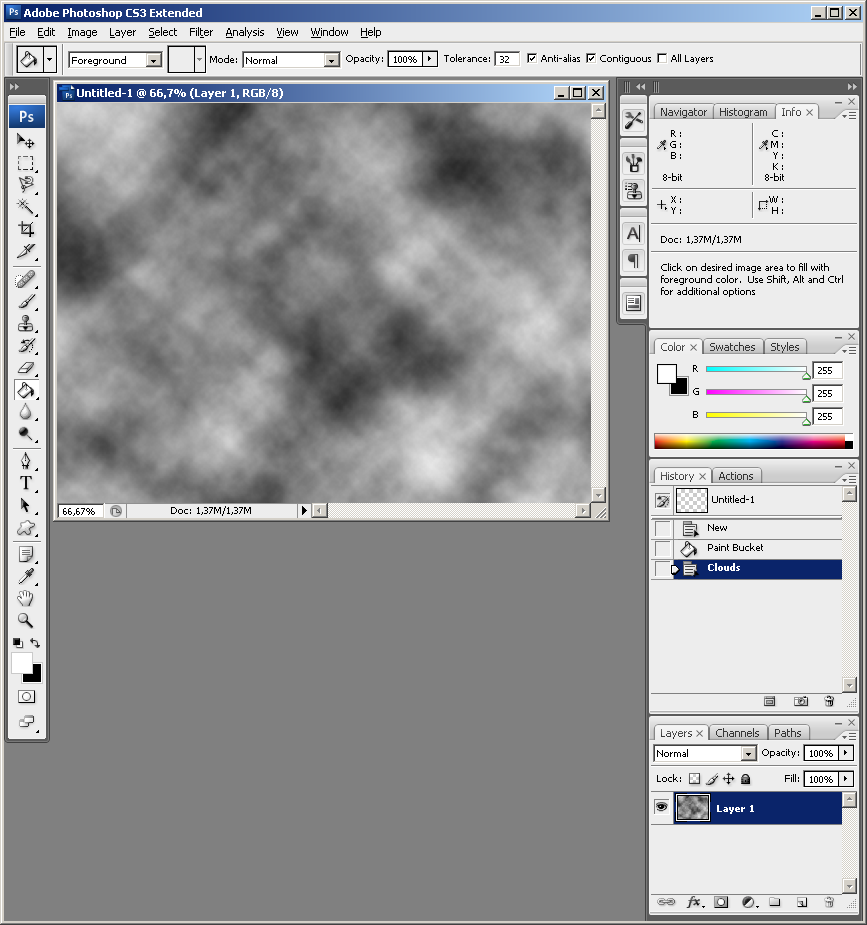
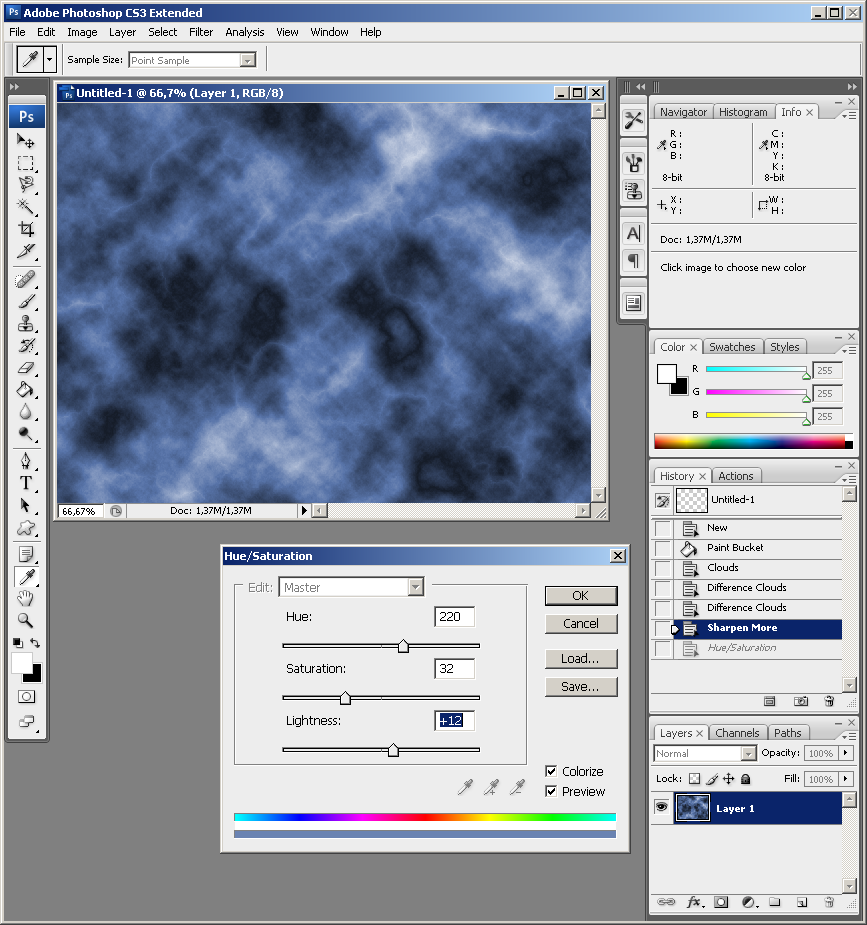
 Хотя есть несколько интересных применений этого фильтра, чаще всего он рассматривается как промежуточный этап в учебных пособиях.
Хотя есть несколько интересных применений этого фильтра, чаще всего он рассматривается как промежуточный этап в учебных пособиях.