Как сделать текст в Фотошопе?
Главная › Фотошоп для чайников › Как сделать текст в Фотошопе? — Работа с текстом
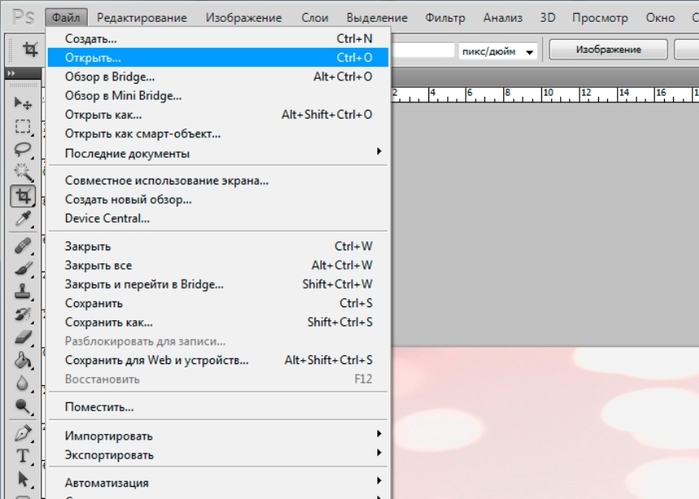
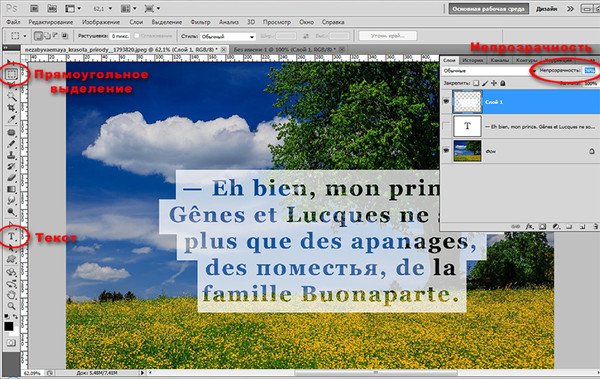
Как сделать текст в Фотошопе? ДА! Этот урок будет посвящен тексту в Фотошопе. Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим. Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить. Открываем картинку, на которой будем писать текст. Нажимаем «Файл – Открыть». И выбираем у себя на компьютере изображение. Вот такое изображение открыл я: 
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст. Выбираем из списка шрифт, который нам нравится: Потом нужно установить размер: И цвет: Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать. Пишем текст, потом выбираем инструмент «Перемещение» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями. Нажимаем на нее и в появившемся списке выбираем «Параметры наложения». Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов. Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение. Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями. Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
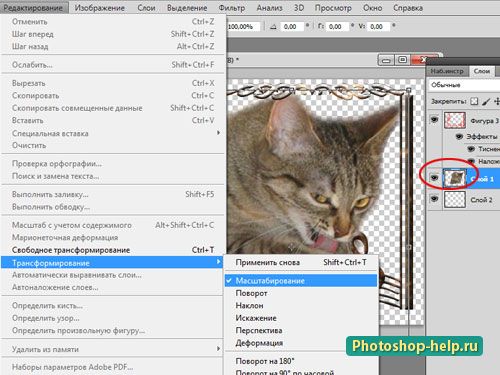
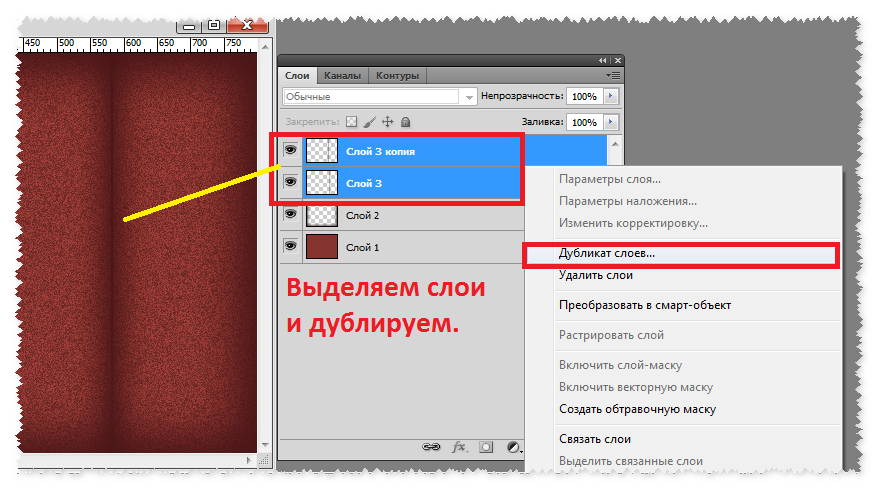
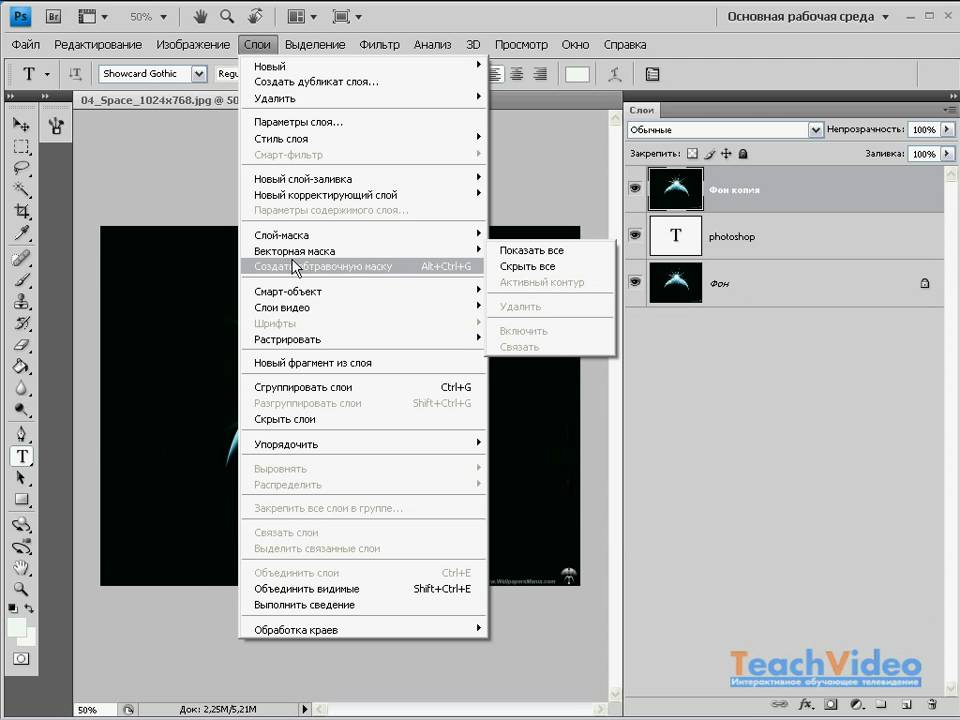
У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. После того как все настроено нажимаем «Да». Вот такой вот результат на данный момент у меня: Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста. Далее нам нужно включить «Свободное трансформирование». Заходим в меню «Редактирование» и в выпадающем списке выбираем «Свободное трансформирование».
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали». Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом. Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30. У меня вот так: Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение». И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение – Коррекция — Уровни». В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. После настройки нажимаем «Да». Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе. Следующий урок: Инструменты выделения в Фотошопе Интересные статьи по теме: Быстрая маска в Фотошопе Слои в Фотошопе Инструменты в Фотошопе. Интерфейс Фотошопа Введение в Фотошоп! |
Как перенести текст в фотошопе
Несмотря на поговорку, гласящую, что одна картина стоит тысячи слов, нередко, при редактировании изображений требуется добавить надпись к картинке, это может быть подпись, заголовок, содержимое баннера, текст кнопки, водяной знак, копирайт и т.д.
И, конечно же, иногда мы просто хотим создать интересный текстовый эффект.
В этом материале мы рассмотрим основы работы с текстом в программе Photoshop.
В Photoshop существует два основных метода добавления текста — ввод текста строкой (обычный) и ввод текста в область. Наиболее часто используемым из этих двух методов является способ добавления текста строкой.
Наиболее часто используемым из этих двух методов является способ добавления текста строкой.
Ввод текста в Photoshop
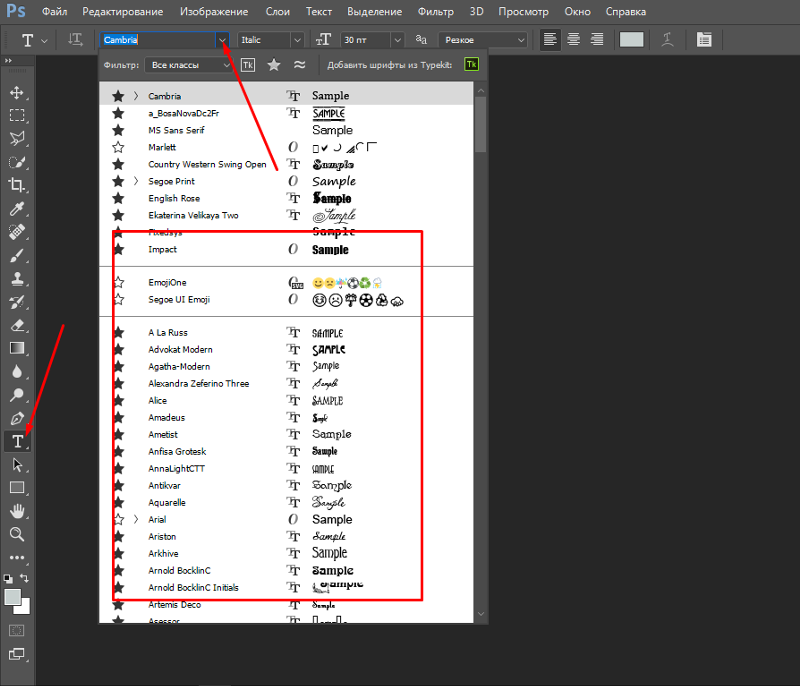
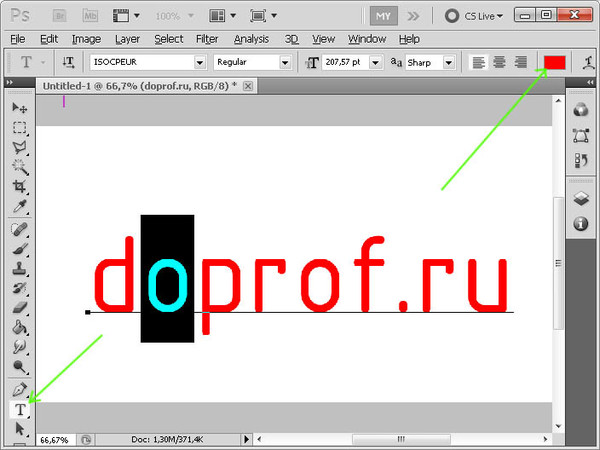
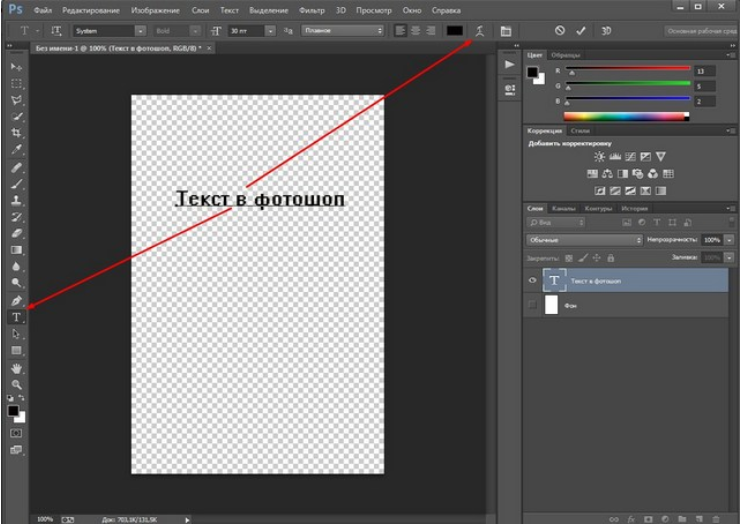
Для ввода текста в Photoshop используется инструмент «Текст» (Type Tool), расположенный на панели инструментов в левой части экрана, либо, для выбора инструмента следует нажать на клавишу клавиатуры T:
Когда инструмент выбран, курсор мыши изменится на символ, который обычно называют как «двутавровой балкой». На рисунке ниже я несколько увеличил этот символ:
Выбор шрифта
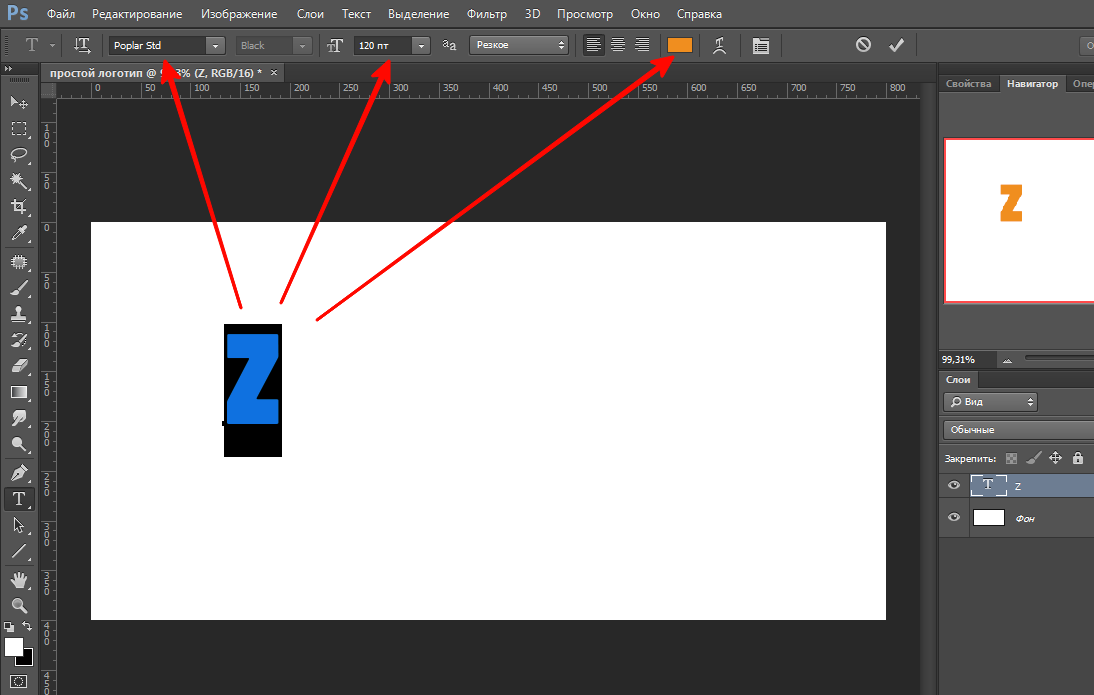
Как только мы выбираем инструмент «Текст», на панели параметров верху экрана отображаются опции и параметры, относящиеся к этому инструменту, слева расположены варианты для выбора типа, стиля и размер шрифта:
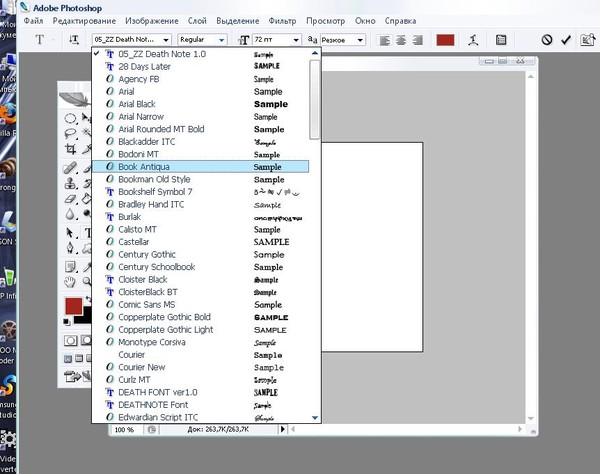
Чтобы просмотреть полный список доступных шрифтов, нажмите на маленький треугольник справа в поле выбора шрифта.
Это действие открывает список всех шрифтов, которые вы можете выбрать в данный момент. Количество и выбор шрифтов зависит от шрифтов, установленных в данный момент в Вашей операционной системе:
Примечание! Не все установленные в Вашей системе шрифты поддерживают кириллицу (русские буквы).
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается здесь.
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование —> Установки —> Текст (Edit —> Preferences —> Type), в версиях выше — по вкладке главного меню Текст —> Размер просматриваемого шрифта (Type —> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т.к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров — навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
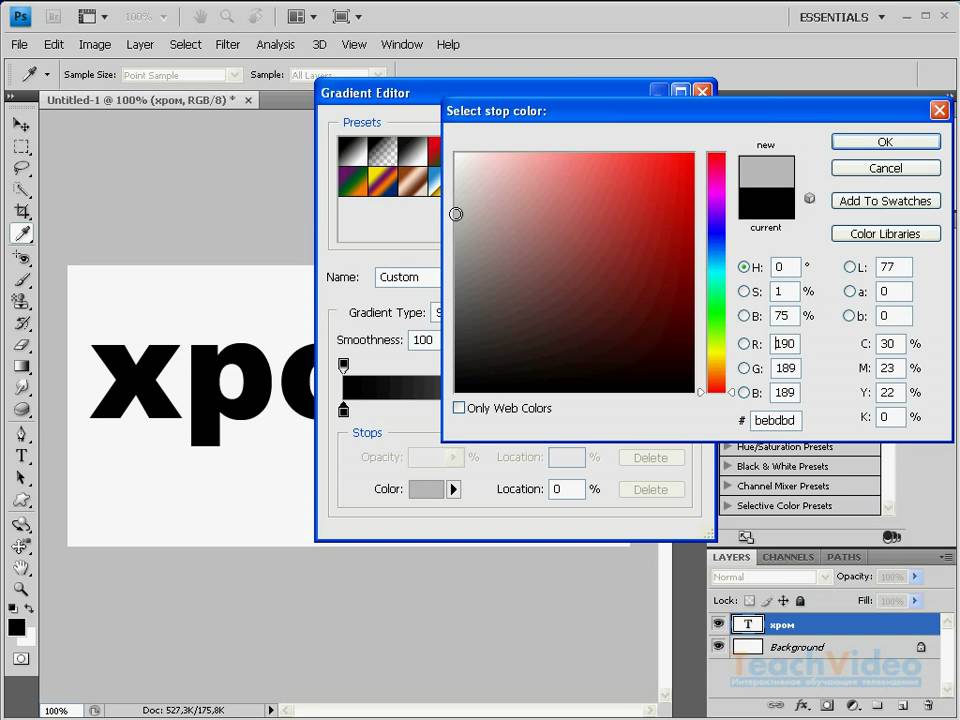
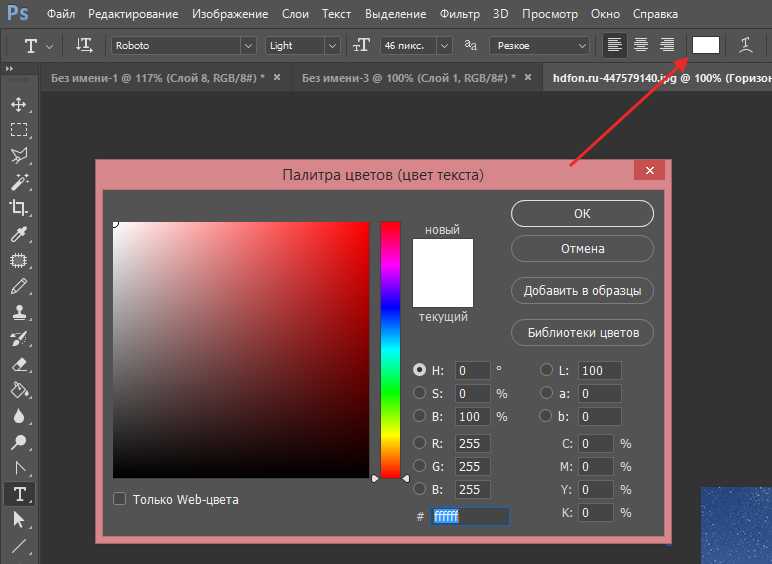
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста — выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) — левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Удалять буквы как обычно, клавишей «Назад» (Backspase) — левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку — кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте здесь.
Работа с текстом
В изображение часто приходится добавлять различные надписи. Это может быть просто подпись к фотографии. А возможно, вы используете программу Photoshop для разработки рекламных листков или визитных карточек, тогда без текстовых инструментов просто не обойтись. Photoshop обладает широкими возможностями для форматирования символов и даже отдельных абзацев.
Это может быть просто подпись к фотографии. А возможно, вы используете программу Photoshop для разработки рекламных листков или визитных карточек, тогда без текстовых инструментов просто не обойтись. Photoshop обладает широкими возможностями для форматирования символов и даже отдельных абзацев.
Создание текстового слоя
Как мы уже отмечали, при использовании инструментов Горизонтальный текст и Вертикальный текст новый слой создается автоматически, как только вы вводите первый символ.
Чтобы добавить в изображение текст, нужно выполнить следующие действия.
1. Выберите инструмент Горизонтальный текст или Вертикальный текст.
2. Поместите указатель мыши в область окна документа, где необходимо начать ввод текста.
3. Щелкните кнопкой мыши – появится текстовый курсор.
4. Введите текст.
5. Для завершения ввода выберите инструмент Перемещение.
Текст вводится так же, как и в любом текстовом редакторе. Чтобы перенести текст на новую строку, нужно нажать клавишу  Кроме того, вы можете создать текстовый блок. Текст в этом блоке будет набираться в невидимой рамке и автоматически переноситься на новую строку при достижении правой границы рамки. Новый абзац создается также с помощью клавиши Enter. Текст, перенесенный автоматически, новым абзацем не является. В общем, все точно так же, как в любом текстовом редакторе (рис. 6.1).
Кроме того, вы можете создать текстовый блок. Текст в этом блоке будет набираться в невидимой рамке и автоматически переноситься на новую строку при достижении правой границы рамки. Новый абзац создается также с помощью клавиши Enter. Текст, перенесенный автоматически, новым абзацем не является. В общем, все точно так же, как в любом текстовом редакторе (рис. 6.1).
Рис. 6.1. Текстовый блок в рисунке
Чтобы создать текстовый блок, нужно выбрать инструмент
Теперь поговорим о форматировании текста. В программе Photoshop доступны все шрифты, установленные в вашей операционной системе. Однако некоторые шрифты при вводе кириллических символов могут неверно отображаться. Это зависит от кодовой страницы шрифта. Вы можете применить форматирование как к отдельным символам текста, так и ко всему текстовому слою. Чтобы применить форматирование к отдельным текстовым символам, выделите эти символы. Для этого необходимо сначала выделить текстовый слой, выбрать инструмент Горизонтальный текст (или Вертикальный текст), а затем выделить эти символы, как в текстовом редакторе, то есть установить указатель перед первым выделяемым символом и, нажав и удерживая кнопку мыши, протащить указатель за последний выделяемый символ (рис. 6.2). Перед началом такого выделения нужно постараться точно расположить указатель перед первым выделяемым символом, иначе вы случайно можете создать новый текстовый слой.
Однако некоторые шрифты при вводе кириллических символов могут неверно отображаться. Это зависит от кодовой страницы шрифта. Вы можете применить форматирование как к отдельным символам текста, так и ко всему текстовому слою. Чтобы применить форматирование к отдельным текстовым символам, выделите эти символы. Для этого необходимо сначала выделить текстовый слой, выбрать инструмент Горизонтальный текст (или Вертикальный текст), а затем выделить эти символы, как в текстовом редакторе, то есть установить указатель перед первым выделяемым символом и, нажав и удерживая кнопку мыши, протащить указатель за последний выделяемый символ (рис. 6.2). Перед началом такого выделения нужно постараться точно расположить указатель перед первым выделяемым символом, иначе вы случайно можете создать новый текстовый слой.
Рис. 6.2. Выделение отдельного слова
Если форматирование применяется не к отдельным символам, а ко всему текстовому слою, то достаточно выделить этот слой.
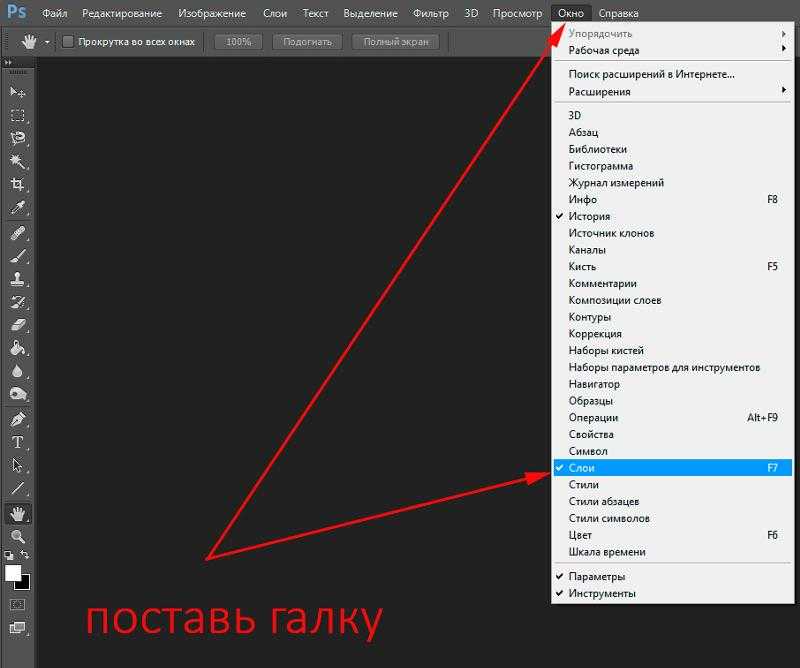
Форматирование текста производится на палитрах Символ и Абзац. Эти палитры можно отобразить с помощью меню Окно или нажав кнопку с символом А слева от палитры Навигатор. Обе палитры появляются одновременно в виде отдельных вкладок.
Форматирование символов производится на палитре Символ (рис. 6.3).
Рис. 6.3. Палитра Символ
В левой верхней части палитры расположен раскрывающийся список для выбора шрифта, а правее – раскрывающийся список для выбора начертания шрифта:
• Bold Italic (Полужирный наклонный).
Следует отметить, что не все шрифты имеют весь набор вариантов начертаний.
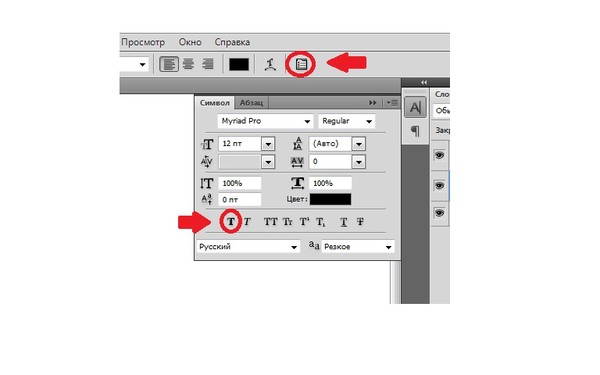
Под раскрывающимся списком выбора шрифта расположен раскрывающийся список для установки размера шрифта. Размер шрифта устанавливается в пунктах. Пункт – это типографская единица измерения, которая равна 1/72 дюйма, или примерно 0,35 мм. Изменить размер шрифта также можно следующим способом. Следует установить указатель на значке Тт слева от раскрывающегося списка и, нажав и удерживая левую кнопку мыши, перемещать указатель влево или вправо, пока в раскрывающемся списке не появится нужное значение. Можно также ввести значение в поле раскрывающегося списка с клавиатуры.
Можно также ввести значение в поле раскрывающегося списка с клавиатуры.
Справа от раскрывающегося списка выбора шрифта расположен раскрывающийся список для установки интерлиньяжа, то есть междустрочного интервала. Используйте этот параметр для изменения расстояния между строками текста.
Под этими списками расположены два раскрывающихся списка: в левом устанавливают расстояние между буквами (это называется трекинг), имеющими выступающие части, например Ц, Щ, Д, а в правом – межсимвольный интервал (трекинг для группы выделенных символов).
Ниже расположены два поля для изменения пропорций символов. Пиктограммы данных полей наглядно характеризуют эти параметры. Слева вы можете изменить высоту символов (при этом ширина останется неизменной), а правом – ширину символов. С помощью этих параметров символы можно сделать вытянутыми по вертикали или горизонтали.
Еще ниже расположено поле для изменения позиции выделенного текста относительно опорной линии и образец цвета. Изменяя позицию символов относительно опорной линии, вы можете приподнять или опустить выделенные символы относительно других, то есть вы можете создать верхний или нижний индекс, например h3O или Y = X2 (рис. 6.4). Чтобы изменить цвет символов, нужно щелкнуть кнопкой мыши на образце Цвет и в появившемся диалоговом окне выбрать нужный цвет.
Изменяя позицию символов относительно опорной линии, вы можете приподнять или опустить выделенные символы относительно других, то есть вы можете создать верхний или нижний индекс, например h3O или Y = X2 (рис. 6.4). Чтобы изменить цвет символов, нужно щелкнуть кнопкой мыши на образце Цвет и в появившемся диалоговом окне выбрать нужный цвет.
Рис. 6.4. Варианты форматирования символов
На палитре Символ есть строка, на которой расположено множество кнопок для форматирования символов (рис. 6.5).
Рис. 6.5. Использование кнопок форматирования
Перечислим эти кнопки слева направо.
• Псевдополужирное. Делает начертание шрифта полужирным независимо от того, какой атрибут установлен в правом верхнем раскрывающемся списке. Если ранее в данном раскрывающемся списке был выбран атрибут Bold (Полужирный), то нажатие этой кнопки делает символ еще «жирнее».
• Псевдокурсивное. Действует так же, как и Псевдополужирное, только применяет к шрифту наклонный атрибут независимо от ранее выбранного.
• Все прописные. Делает выделенные символы ПРОПИСНЫМИ.
• Капители. Делает все символы прописными, но при этом уменьшается кегль (размер) шрифта так, что высота символов остается неизменной.
• Верхний индекс. Уменьшает и поднимает выделенные символы относительно базовой линии.
• Нижний индекс. Уменьшает и опускает выделенные символы относительно базовой линии.
• Подчеркнутое. Делает выделенные символы подчеркнутыми.
• Зачеркнутое. Делает выделенные символы зачеркнутыми.
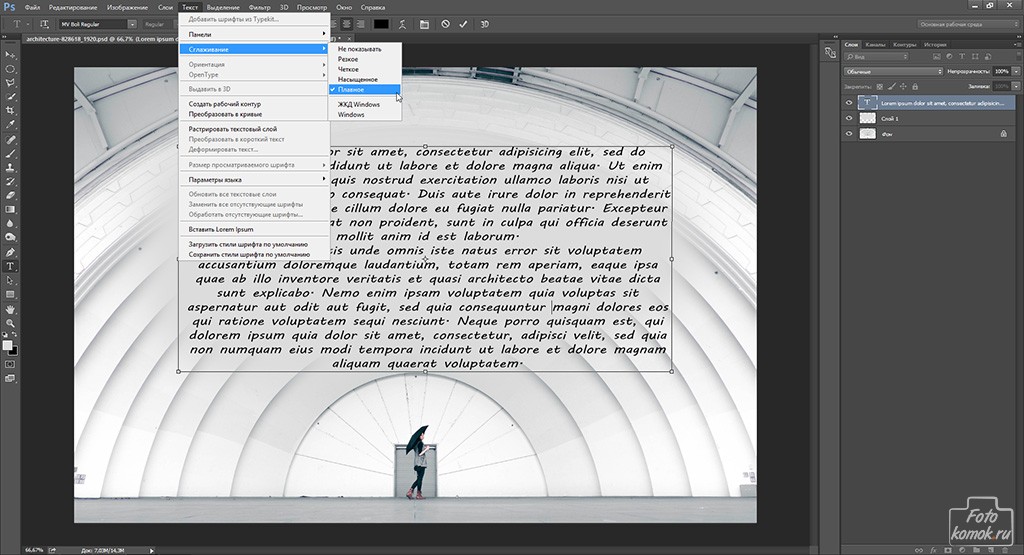
В нижней части палитры Символ находятся два раскрывающихся списка: в левом выбирают кодовую страницу шрифта, в правом – резкость границ символов. Границы символов могут быть резкими, четкими, насыщенными и сглаженными. В разных шрифтах изменение этого параметра может проявляться по-разному: в каких-то в большей степени, а в какихто в меньшей.
Теперь рассмотрим палитру Абзац (рис. 6.6). На данной палитре производится форматирование абзацев. Нет смысла использовать эту палитру, если ваш текст помещается на одной строке.
Нет смысла использовать эту палитру, если ваш текст помещается на одной строке.
Рис. 6.6. Палитра Абзац
В верхней части палитры расположены кнопки для установки типа выравнивания. Вы видели подобные кнопки в текстовом редакторе Word, WordPad и подобных. Первые три кнопки устанавливают выравнивание строк абзаца: по левому краю, по центру и по правому краю. Далее идут три кнопки, которые задают тип выравнивания последней строки абзаца (рис. 6.7). Последняя кнопка отключает выравнивание.
Рис. 6.7. Варианты выравнивания текста
Ниже расположено пять полей для задания различных отступов. В левом верхнем поле устанавливают отступ строк абзаца от левой границы текстового блока, а в правом верхнем поле – отступ строк от правой границы текстового блока. Третье поле в этой группе предназначено для установки отступа первой строки абзаца от левой границы текстового блока, то есть для создания красной строки.
В двух нижних полях задают вертикальные отступы соответственно от последней строки предыдущего абзаца и первой строки следующего абзаца.
Флажок Автоперенос включает и выключает режим автоматического переноса текста при достижении правой границы текстового блока.
Как видите, средств форматирования текста в программе Photoshop вполне достаточно, хотя, конечно, до текстового редактора, даже такого простого, как WordPad, ей далеко. Но Photoshop и не позиционируется как текстовый редактор. Это программа для работы с графикой.
Работа с текстовыми слоями
Теперь поговорим о некоторых нюансах работы с текстовыми слоями.
К текстовым слоям неприменимы некоторые свойства трансформации. Например, Искажение и Перспектива. Кроме того, вы не можете применять к текстовым слоям инструменты коррекции, расположенные в меню Изображение > Коррекция. Все пункты этого меню неактивны, когда выделен текстовый слой. Однако вы можете применять к текстовым слоям любые стили. Мало того, использование стилей может очень украсить текст: вы можете добавить к тексту тень, обводку или залить текст градиентом.
При сохранении файла в формате PSD текстовые слои сохраняются именно как текстовые, то есть, открыв данный файл в дальнейшем, вы можете корректировать и форматировать текст. Однако если вы откроете данный файл в программе Photoshop, установленной на другом компьютере, вы можете получить сообщение об ошибке (рис. 6.8). Дело в том, что используемые вами шрифты в текстовых слоях могут быть не установлены на другом компьютере.
Рис. 6.8. Сообщение о невозможности открыть файл шрифта
Файл, конечно, откроется, но вот текстовая информация может быть утеряна или не поддаваться редактированию. Одновременно с этим Photoshop может установить для надписей другой шрифт. Но часто бывает, что в картинке уместен именно тот шрифт, который вы подобрали, особенно если шрифт какой-нибудь экзотический. В этом случае вы можете выбрать один из следующих вариантов.
• Объединить все слои. При этом текстовый слой станет просто частью изображения и к тексту больше не будет иметь ни малейшего отношения.
• Сохранить файл в любом отличном от PSD формате (JPEG, PNG, BMP). При этом слои будут также объединены.
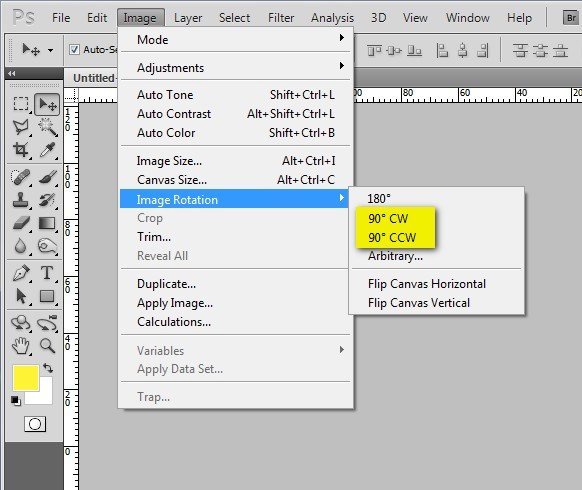
• Сделать текстовый слой растровым. Для этого нужно выделить текстовый слой и выполнить команду меню Слой > Растрировать > Текст. Текстовый слой при этом преобразуется в растровый, то есть этот слой будет содержать уже не текстовую информацию, а набор цветных точек, составляющих изображение надписи.
Во всех вышеперечисленных вариантах вы лишаетесь возможности править и форматировать текст, поэтому лучше предварительно сохранить копию файла в формате PSD, чтобы вы могли вернуться к правке и форматированию текста.
После преобразования текстового слоя в растровый вам становятся до ступны все свойства трансформации и инструменты для коррекции слоя.
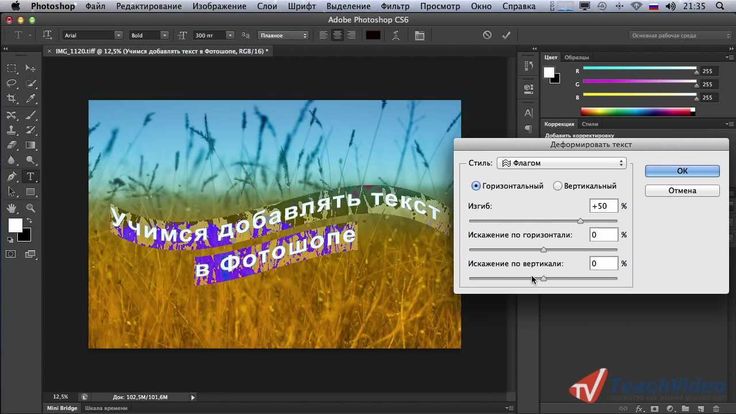
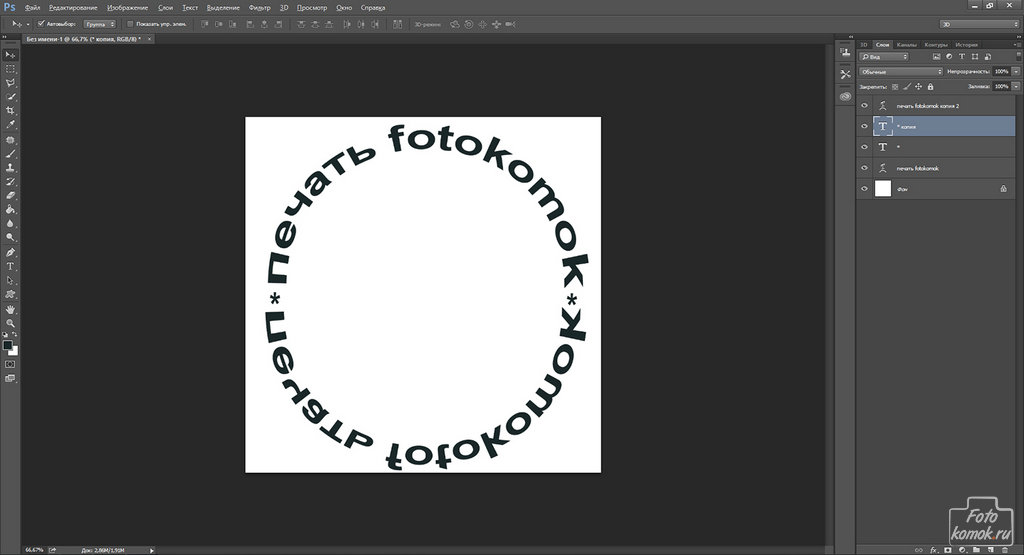
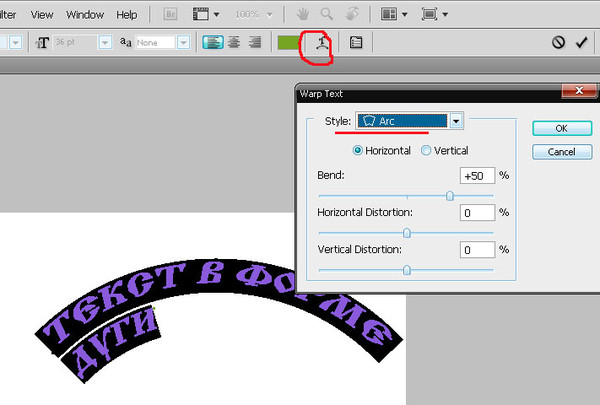
Текст в текстовом слое можно деформировать в соответствии с предустановленными в программе шаблонами. Для этого нужно щелкнуть правой кнопкой мыши на текстовом слое на палитре Слои и в появившемся контекстном меню выполнить команду Деформировать текст. При этом появится одноименное диалоговое окно (рис. 6.9).
При этом появится одноименное диалоговое окно (рис. 6.9).
Рис. 6.9. Диалоговое окно Деформировать текст
В раскрывающемся списке Стиль выбираются стили деформации. Пиктограммы пунктов в раскрывающемся списке наглядно показывают, как будет искажен текст. После выбора стиля деформации становятся доступными ползунки, перемещая которые, можно настроить изгиб и искажение по вертикали и горизонтали. Все изменения отображаются динамически, поэтому изменения лучше производить, сдвинув диалоговое окно Деформировать текст так, чтобы окно документа было видно (рис. 6.10). После деформации слой остается текстовым, поэтому все средства редактирования и форматирования остаются доступными.
Рис. 6.10. Пример деформирования текста
Если щелкнуть правой кнопкой мыши на текстовом слое и в появившемся контекстном меню выполнить команду Преобразовать в кривые, текст будет преобразован в векторный рисунок. Векторный рисунок состоит из узлов (точек, в которых происходит перегиб линии) и сегментов, соединяющих эти узлы. Вы можете как угодно искажать символы текста с помощью инструментов кнопки Перо. Искажение векторных объектов производят путем перемещения узлов и изменения кривизны линий. После преобразования текста в кривые вы теряете возможность править и форматировать текст.
Вы можете как угодно искажать символы текста с помощью инструментов кнопки Перо. Искажение векторных объектов производят путем перемещения узлов и изменения кривизны линий. После преобразования текста в кривые вы теряете возможность править и форматировать текст.
| Об Elements+ |
| Начало работы |
| Цвет и тон |
| Выделение |
| Слои |
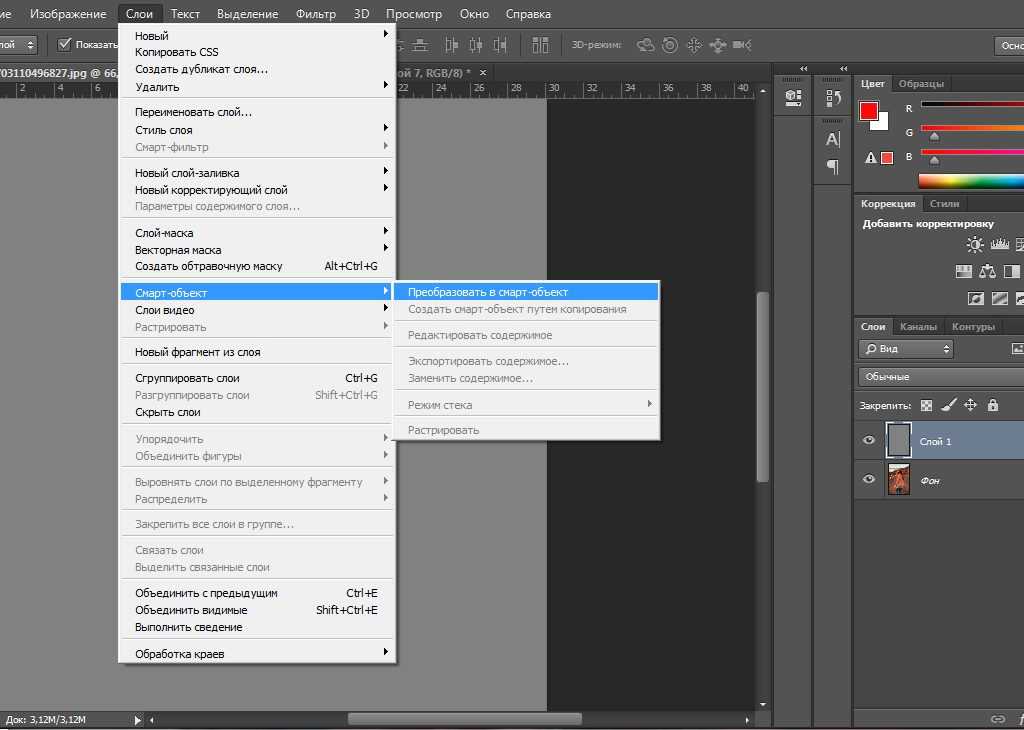
| Смарт-объекты |
| Стили |
| Маски |
| Смарт-фильтры |
| Контуры |
| Текст |
|
| Сценарии |
| Альтернативный интерфейс E+ |
| PDF-руководство |
| Купить полную версию |
Как известно, в PSE режим текста — «строчный» (single-line) или «блочный» (paragraph) — необходимо выбрать до начала ввода.
Чтобы ввести «строчный» фрагмент (в терминах Photoshop — «тип начала набора»), достаточно щёлкнуть на изображении инструментом Текст. Каждая строка такого слоя независима от других. То есть, новую строку в этом режиме приходится начинать принудительно нажатием клавиши [Enter] (верхний скриншот).
Для добавления блочного текста, называемого также «текст типа абзаца», мы проводим по документу инструментом Текст, чтобы задать его границы. В этом режиме вводимый текст автоматически переносится на новую строку по достижении правой границы абзаца (нижний скриншот).
E+ позволит вам переключаться между «строчным» и «блочным» режимами даже после ввода текста:
- Выберите в палитре Слоёв нужный текстовый слой.
- Откройте диалоговое окно «Текст».
- Для преобразования существующего «блочного» текстового слоя в «строчный», воспользуйтесь командой «Преобразовать в строчный текст» (Convert to Point Text).
- И наоборот, команда «Преобразовать в блочный текст» (Convert to Paragraph Text) превращает строчный фрагмент в текст типа абзаца.

Как сделать эффект каменного текста в Photoshop с помощью стандартных инструментов.
Содержание
быстрая навигация по статье
Посмотреть видео-урок
Для работы создаем новый проект, я сделаю холст размером FullHD, т.е. 1920 на 1080 пикселей, цвет фона пусть остаётся белым. Так как сам эффект мы будем накладывать на текст, для начала нужно что-то напечатать.
1. Печатаем текст и подготавливаем его под эффект
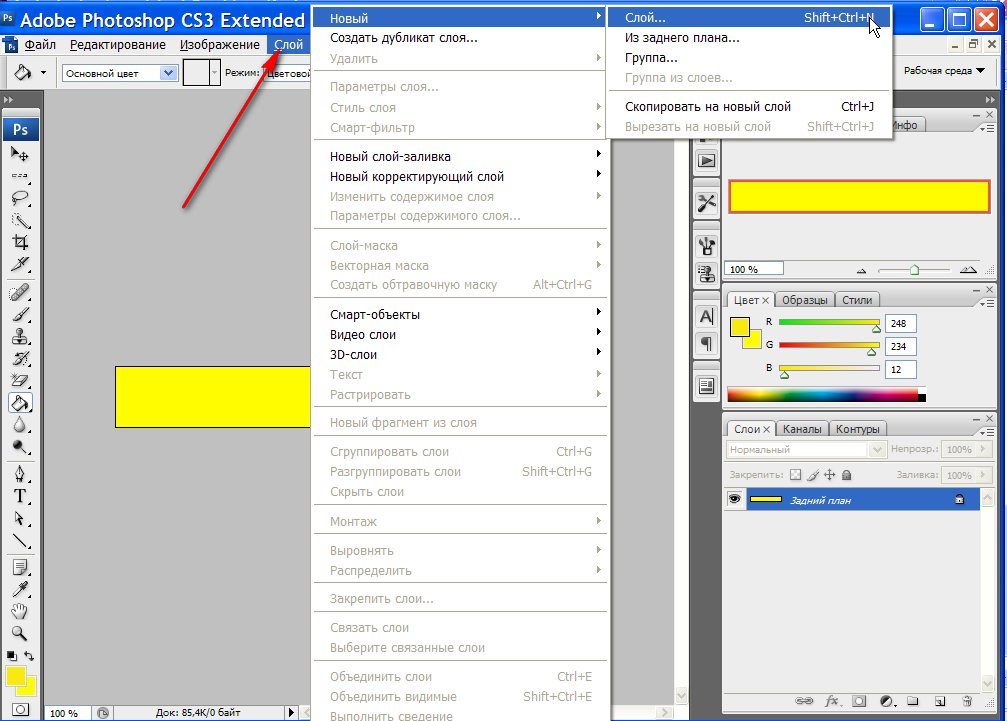
Создаём новый слой, кликнув по соответствующей пентаграмме в панели слоёв, берём инструмент «Текст», выбираем какой-нибудь шрифт и печатаем.
Я для работы буду использовать вот такой шрифт, который вы можете скачать вместе с исходниками урока. Размер можно настроить с помощью функции свободного трансформирования. Выбираем в верхнем меню «Редактирование» — «Свободное трансформирование» и настраиваем текста под нужный размер. Я поставлю текст ровно по центру холста.
Для начала обработаем края текста, чтобы он выглядел не идеально ровным, а имел некие зазубрины и сколы. Для этого создаём новый слой над слоем с текстом и заливаем его черным цветом. Берём инструмент «Заливка», установливаем чёрный цвет и заливаем.
Теперь выделяем текст. Для этого удерживая Ctrl на клавиатуре наводим курсор на слой с текстом и кликаем по нему левой кнопкой мыши. Получилось выделение и теперь, чтобы сам текст не мешал, мы просто отключим видимость этого слоя, для этого нужно кликнуть по значу глаза у слоя с текстом.
2. Накладываем фильтры (работаем с маской)
Теперь выделяем в панели слоёв слой с черной заливкой и создаём для него маску, кликнув по соответствующему значку в панели слоёв.
Далее, мы будем работать с этой маской слоя. Чтобы получить неровности на краях текста, наложим на маску несколько фильтров. Для этого выделяем маску слоя, кликнув по ней левой кнопкой мыши и переходим в верхнем меню в «Фильтр» — «Галерея фильтров» и ищем тут фильтр «Разбрызгивание». Он находится во вкладке «Штрихи». Выставим значение радиуса разбрызгивания примерно на 15-ть, а смягчение на максимум, получилось тоже значение 15-ть.
Далее наложим на маску еще один фильтр, который называется «Линогравюра». Для этого кликаем по соответствующему значку, чтобы добавить новый слой с эффектом. Затем выбираем сам эффект, его можно найти в этой панели, во вкладке «Эскиз», либо выбрать прямо в настройках. Данному фильтру выставим такие же значения настроек, как и предыдущему. Т.е. «Тоновый баланс» ставим значение на 15-ть и «Смягчение» тоже. Применяем эффекты, кликнув «Ок».
И теперь нужно просто применить созданную нами маску слоя. Для этого кликаем по маске правой кнопкой мыши и выбираем «Применить слой-маску», получаем слой с текстом.
Следующим шагом наложим на текст еще один фильтр, который называется «Кристаллизация». Для это мы снова создадим маску для слоя с текстом и на неё будем накладывать очередной эффект. Выделяем текст, для этого удерживая Ctrl на клавиатуре кликаем левой кнопкой мыши по слою с текстом. И создаём маску выделенной области, кликнув по соответствующему значку в панели слоёв.
Теперь выделяем созданную маску, кликнув по ней левой кнопкой мыши и в верхнем меню выбираем «Фильтр» — «Оформление» — «Кристаллизация».
В открывшемся окне настроек фильтра устанавливаем значение размера ячейки на 15-ть и применяем фильтр.
В результате получается вот такой эффект сколов по краям текста.
3. Накладываем текстуру камня
Для того, чтобы текст выглядил действительно каменным на него нужно наложить изображение текстуры камня. Для этого я нашел необходимую текстуру, её вы сможете скачать со всеми исходниками урока. Открываем файл с этой текстурой, снимаем блокировку слоя, кликнув 2 раза левой кнопкой мыши по замочку и перетаскиваем её на наш рабочий холст.
Слой с текстурой должен быть размещен поверх всех имеющихся слоёв. Накладываем слой с текстурой на слой с текстом. Для этого удерживая Alt на клавиатуре наводим курсор мыши между двумя слоями, до появления пинтограммы изогнутой стрелочки, и кликаем левой кнопкой мыши.
4. Накладываем фильтры, задаём объём, дорабатываем эффект
Теперь я хочу добавить эффект сколов на саму текстуру камня и для этого можно снова воспользоваться маской слоя. Сначала создадим дубликат слоя с текстом и разместим его поверх всех слоёв. Для этого выделяем слой с текстом и удерживая Alt перетаскиваем его левой кнопкой мыши наверх и отпускаем кнопку мыши.
Затем накладываем этот слой на слой с текстурой. Как и в предыдущий раз, удерживаем Alt, наводим курсор между слоями и при появлении пинтограммы кликаем левой кнопкой мыши.
Выделяем маску слоя и переходим в верхнем меню в «Фильтр» — «Оформление» — «Кристаллизация». В появившемся окне настроек выкручиваем параметр «Размер ячейки» примерно до значения 80-ть и применяем фильтр.
Для того, чтобы этот эффект сделать более выразительным можно еще раз наложить на эту маску тот же фильтр, только с небольшим значением размера ячейки. Выделяем маску, выбираем в верхнем меню «Фильтр» — «Оформление» — «Кристаллизация» и устанавливаем значение примерно на 5-ть.
В результате по краям появилось больше сколов.
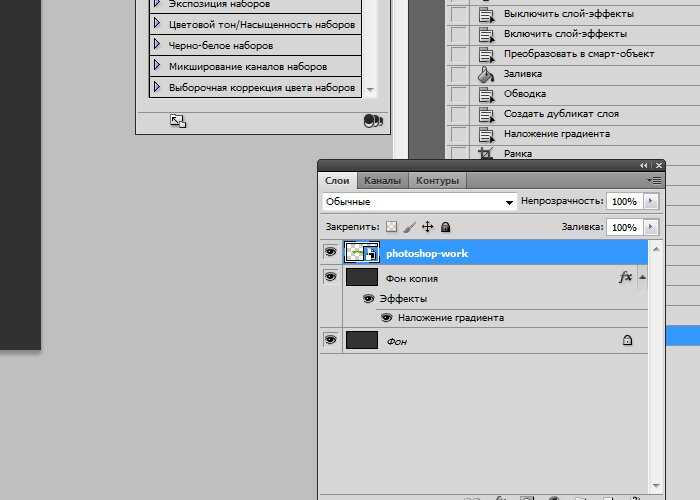
Остается доработать формы всех этих сколов, а именно сделать их выпуклыми. Для этого с помощью стилей слоя можно наложить теснение. Выделяем слой с текстом, кликаем по нему правой кнопкой мыши и выбираем «Параметры наложения».
Здесь ищем стиль «Тиснение» и подключаем его к слою, поставив галочку. Тут мы установим «Внешний скос», глубину выставим примерно на 70%, размер установим около 50 пикселей. Далее, режим подсветки поставим «Осветление основы», непрозрачность установим около 20%, режим тени выберем «Затемнение основы» и непрозрачность поставим около 60%. Ну и последнее, что тут можно сделать — настроить угол освещения. По умолчанию он установлен в 90 градусов, давайте выставим его примерно на 60, чтобы свет падал с верхнего правого угла, а не прямо сверху вниз.
По умолчанию он установлен в 90 градусов, давайте выставим его примерно на 60, чтобы свет падал с верхнего правого угла, а не прямо сверху вниз.
Теперь переходим во вкладку «Параметры наложения» и «Непрозрачность заливки» выставляем на ноль. В результате у нас появились дополнительные эффекты на самой текстуре текста.
Вроде получается не плохо, но сам текст сейчас плоский и для того, чтобы всё выглядело более естественным нужно придать ему объем. Для этого мы с помощью слоя с текстом, так сказать, дорисуем боковые части букв, а потом наложим на них текстуру и текст будет выглядеть трехмерным.
Берём слой с текстом и копируем его вниз, под все слои. Для этого удерживаем Alt на клавиатуре и левой кнопкой мыши перетаскиваем слой вниз.
Теперь удалим маску, так как она нам не понадобиться. Кликаем по ней правой кнопкой мыши и выбираем «Удалить слой-маску».
Теперь в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Искажение» и настраиваем размер текста таким образом, чтобы буквы выглядели объемными.
И накладываем на этот слой текстуру. Выделяем слой с текстурой, удерживая Alt левой кнопкой мыши тащим её и размещаем над слоем с боковыми гранями.
Теперь удерживая Alt наводим курсор между слоями, до появления пинтаграммы, и кликаем левой кнопкой мыши.
Таким образом мы наложили текстуру на боковые грани текста, но она сливается с текстурой передней части букв. Чтобы это исправить можно немного её сдвинуть мышкой в любую сторону и на этот слой с боковыми гранями можно наложить тиснение. Выделяем данный слой, кликаем правой кнопкой мыши и выбираем «Параметры наложения».
Подключаем тиснение и здесь жмем кнопку «Восстановить значения по умолчанию». Теперь настраиваем параметры тиснения. Глубину выставим на 300%, размер на 70 пикселей, непрозрачность на 20%, режим подсветки — осветление основы, режим тени — затемнение основы и её непрозрачность на 60%. Потом, контур глянца — выбираем кривую и применяем все изменения.
Для того чтобы четче отделить лицевую часть текста от боковых частей можно наложить на лицевую часть тень. Выделяем этот слой, кликаем правой кнопкой мыши и выбираем «Параметры наложения».
Выделяем этот слой, кликаем правой кнопкой мыши и выбираем «Параметры наложения».
Подключаем тень и выставляем следующие настройки. Режим наложения — «затемнение основы», непрозрачность 60%, угол — глобальное освещение, на 60 градусов, смещение — 50 пикселей, размах — ноль, размер — 100 пикселей и применяем изменения.
5. Накладываем тень от текста
Остается наложить тень от текста на задний фон, ну и сам фон выставить. Начнём с тени. Для создания тени мы будем использовать слой с текстом, который искажали для создания боковых частей букв. Копируем этот слой в самый низ, удерживая Alt перетаскиваем его левой кнопкой мыши под все слои и отключаем у него эффекты, кликнув по пентаграмме глаза.
Далее выбираем в верхнем меню «Фильтр» — «Галерея размытия» — «Размытие контура». Теперь перетаскиваем точку в положение, чтобы получилось примерно 60 градусов. В настройках фильтра вместо «Базовое размытие» ставим «Синхронизация вспышки по задней шторке». Очень сложное название, но такой вот перевод на русский. Скорость выставляем на 60%, скорость конечной точки поставим где-то на 200 пикселей.
Очень сложное название, но такой вот перевод на русский. Скорость выставляем на 60%, скорость конечной точки поставим где-то на 200 пикселей.
6. Делаем фон из текстуры
Ну и сделаем теперь фон. Копируем текстуру камня под все слои. Удерживаем Alt и тащим слой левой кнопкой мыши вниз.
Чтобы фон не сливался с буквами откорректируем на глаз его яркость и контрастность с помощью уровней. Создаём корректирующий слой с уровнями над слоем с фоном, кликнув по соответствующей пентограмме в панели слоёв и выбрав «Уровни». Затем настраиваем уровни на глаз, до нужного результата.
По окончанию работы, хотелось бы заметить, что шрифт для подобного эффекта лучше подбирать не узкий, а наоборот размашестый. Иначе, при создании объема буквы просто сольются в монолитный текст и выглядеть все это будет не красиво.
Поделиться:
Как обвести текст в Photoshop
В Photoshop есть много способов сделать уникальный текст для проекта. К счастью, настроить текст также относительно легко, даже если вы новичок в редактировании фотографий.
К счастью, настроить текст также относительно легко, даже если вы новичок в редактировании фотографий.
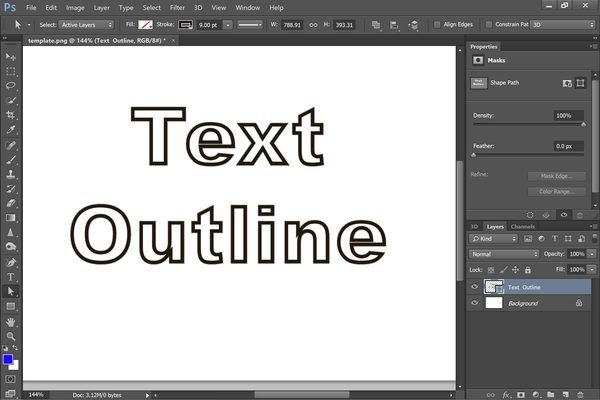
Одна интересная вещь, которую вы можете сделать, это обвести текст в Photoshop . Возможно, вы видели это раньше на плакатах или листовках. Фотошоп позволяет легко взять любой шрифт(font) , который вы хотите использовать, и создать его обведенную версию.
Выполнение этой задачи невероятно просто и может сделать ваш проект великолепным, даже если вы новичок в редактировании. Вот несколько способов создания контурного текста в Photoshop .
Как обвести текст в фотошопе(How To Outline Text in Photoshop)- Введите текст(Type Your Text)
Чтобы начать создание контура текста, выберите шрифт, который вы хотите использовать, и введите текст. Вы должны убедиться, что фон вашего изображения подходит для контура текста . (text)Лучше всего, если фон будет однотонным.
Если у вас более узорчатый или насыщенный фон(background) , обязательно выберите цвет текста, который будет легко читаться на нем. Если текст трудно прочитать, вы всегда можете отрегулировать его впоследствии с помощью таких параметров, как толщина линии (подробнее об этом ближе к концу).
- Редактировать текстовый слой(Edit The Text Layer)
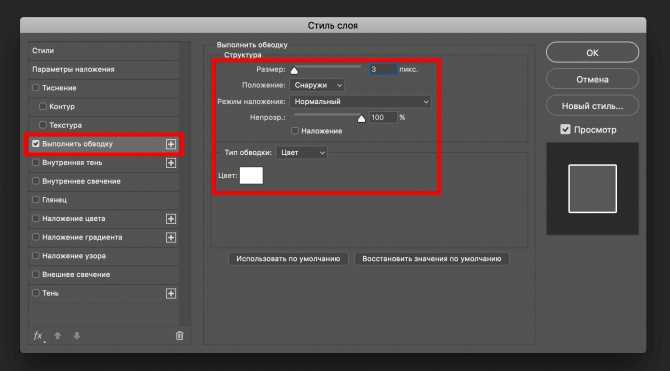
После того, как вы напечатали текст, следующее, что вам нужно сделать, это щелкнуть правой кнопкой мыши текстовый слой на панели « Слои ». (Layers)Затем выберите «Параметры наложения(Blending Options) » . В левой части этого окна вы увидите параметр « Обводка(Stroke) ». Установите этот флажок, чтобы обвести текст в Photoshop .
Здесь есть много настроек, которые вы можете изменить, чтобы контур вашего текста выглядел так, как вы хотите. Однако, если вы хотите сохранить только контур текста, а не заливку, вы также можете сделать это.
- Удалить внутреннюю заливку(Remove The Inner Fill)
Вернитесь в окно « Параметры(Blending Options) наложения» и в поле « Расширенное наложение » уменьшите (Advanced Blending)непрозрачность заливки(Fill Opacity) до нуля. Вы также можете изменить цвет заливки текста в этом окне, если хотите.
Параметры настройки(Customization Options)Есть много способов сделать ваш текст уникальным. В окне Stroke у вас есть несколько различных опций, с которыми вы можете поиграть.
Во-первых, это Размер(Size) . Вы можете переместить ползунок, чтобы изменить размер контура в пикселях. Это сделает его толще или тоньше.
С помощью параметров « Положение(Position) » вы можете выбрать способ размещения контура вокруг текста. Выбор внутри(Inside) поместит штрих внутри вашего текста. Outside поместит его вокруг вашего текста. Параметр « Центр(Center) » начнет обводку с середины и пойдет как внутри, так и снаружи текста.
Outside поместит его вокруг вашего текста. Параметр « Центр(Center) » начнет обводку с середины и пойдет как внутри, так и снаружи текста.
Режим наложения(Blend Mode ) изменит то, как обводка взаимодействует с фоном вашего изображения.
Вы также можете изменить непрозрачность( Opacity) , если хотите, чтобы контур был более прозрачным и лучше сочетался с фоном.
Затем есть параметры « Тип заливки( Fill Type) ». Вы можете выбрать Цвет(Color) , Градиент(Gradient) или Узор(Pattern) . Вариант цвета позволит вам выбрать сплошной цвет, а градиент позволяет выбрать два цвета для смешивания. С узором вы можете заполнить контур узором по вашему выбору.
Создание нескольких контуров текста(Creating Multiple Outlines On Text)Еще один способ сделать уникальный контурный текст — использовать несколько слоев. Делая это, вы можете создать эффект множественного контура.
Делая это, вы можете создать эффект множественного контура.
Для этого вам сначала нужно напечатать текст и выполнить шаги, описанные выше, чтобы создать единый план. Затем в разделе « Положение обводки(Stroke Position) » выберите « Внутри(Inside) » . Хотите ли вы сохранить заливку текста или нет, решать вам. Если вы хотите, чтобы он был пустым, измените непрозрачность заливки(Fill Opacity) на ноль.
Далее вам нужно продублировать текстовый слой. Для этого выберите слой и нажмите Ctrl+J , чтобы скопировать его, или щелкните правой кнопкой мыши и выберите Дублировать слой(Duplicate Layer) . Новый слой появится над тем, который вы продублировали. Выбрав этот слой, щелкните его правой кнопкой мыши и выберите « Параметры наложения(Blending Options) » , чтобы открыть окно « Стили слоя» .(Layer Styles )
Перейдите к параметрам « Обводка(Stroke ) » и измените « Положение( Position) » для этого слоя на « Снаружи(Outside) » . Вы также захотите изменить цвет, чтобы вы могли видеть этот новый штрих.
Вы также захотите изменить цвет, чтобы вы могли видеть этот новый штрих.
Другой способ, которым вы можете сделать это, и поэтому вы можете добавить столько штрихов, сколько хотите, — это еще раз продублировать слой, снова щелкнуть его правой кнопкой мыши и перейти в Blending Options > Stroke .
Теперь вместо использования положения(Position) вы можете использовать ползунок размера(Size) , чтобы изменить размер контура, пока вы не увидите его. Убедитесь, что вы также изменили цвет, чтобы вы могли видеть несколько штрихов. Вы можете делать это столько раз, сколько хотите, чтобы обрисовать текст столько, сколько хотите. Убедитесь, что дубликаты слоев размещены ниже исходного слоя, чтобы все они отображались правильно.
Использование текстовых слоев для создания дополнительных эффектов(Using Text Layers To Create More Effects)Возможно, вы уже поняли, насколько велик потенциал использования нескольких текстовых слоев для обводки текста в Photoshop . Если вы хотите изменить некоторые буквы, но не все, вы можете сделать это, создав несколько слоев, чтобы вы могли изменить только некоторые из них, но конечный продукт со всеми объединенными слоями будет выглядеть связанным.
Если вы хотите изменить некоторые буквы, но не все, вы можете сделать это, создав несколько слоев, чтобы вы могли изменить только некоторые из них, но конечный продукт со всеми объединенными слоями будет выглядеть связанным.
Например, предположим, что вы хотите, чтобы некоторые буквы были обведены, а некоторые буквы заполнены. Для этого все, что вам нужно сделать, это создать слой для заполненного текста с введенными символами, которые вы хотите заполнить. Затем продублируйте этот слой и превратите его в контур.
После этого вы захотите растрировать исходный заполненный текст. Сделайте это, щелкнув правой кнопкой мыши исходный слой и выбрав Rasterize Type . Затем вы можете выбрать и удалить ненужные части заполненного текста. Тогда выделенный текст будет виден.
Это лишь некоторые из вещей, которые вы можете делать с текстовыми функциями Photoshop . Экспериментируйте со слоями и штрихами, чтобы создать что-то совершенно уникальное.
Related posts
Как изогнуть текст в Photoshop
Как повернуть текст и изображения в Photoshop
Как удалить или заменить фон в Photoshop
Как отбелить зубы в фотошопе
Как печатать текстовые сообщения с Android
Как автоматически обновлять программное обеспечение вашего ПК
Как перенести текстовые сообщения с iPhone на Android
Как преобразовать динамический диск в базовый диск
Рецензия на книгу — Руководство для гиков по Windows 8
Поиск внутри нескольких текстовых файлов одновременно
7 советов по технической SEO-оптимизации для любого сайта
Как открыть заблокированный файл, когда его использует другая программа
Установка плагинов GIMP: практическое руководство
Как связать текстовые поля в Adobe InDesign
Как растушевать и размыть в фотошопе
Как разместить текст вокруг изображения в InDesign
Как удалить текст со значков на панели задач Windows
Как сделать фон прозрачным в фотошопе
Как векторизовать изображение в Photoshop
HTML-код для переноса текста вокруг изображения
Как сделать фотошоп конвейером контента / Хабр
Здравствуй Хабр! На этот раз я хотел бы поделиться с вами интересным способом создания большого количества шаблонных картинок с разными данными за очень короткий промежуток времени с помощью небольшого количества программирования. Начнем с того, что у некоторых людей иногда встает задача сделать много однотипных картинок, схожих по структуре, но с разной наполненностью и на это уходит порядочно времени. При чем часто данные для этих картинок лежат в экселе или могут быть экспортированы в него. Собственно с помощью него мы и будем создавать магию по созданию контента. Сразу оговорюсь, все примеры шуточные и на настоящий контент ну никак не тянут. Я не дизайнер и эта статья про принцип работы, а не про то как сделать классный контент. Уверен, что комбинируя разные элементы, красивый текст, удачные картинки можно добиться легкого создания картинок, выполненных в одном стиле со вкусом. Существуют приложения с похожим функционалом, но может, кому-то данный тутор будет полезен, тем более что здесь все можно настроить под себя)
Начнем с того, что у некоторых людей иногда встает задача сделать много однотипных картинок, схожих по структуре, но с разной наполненностью и на это уходит порядочно времени. При чем часто данные для этих картинок лежат в экселе или могут быть экспортированы в него. Собственно с помощью него мы и будем создавать магию по созданию контента. Сразу оговорюсь, все примеры шуточные и на настоящий контент ну никак не тянут. Я не дизайнер и эта статья про принцип работы, а не про то как сделать классный контент. Уверен, что комбинируя разные элементы, красивый текст, удачные картинки можно добиться легкого создания картинок, выполненных в одном стиле со вкусом. Существуют приложения с похожим функционалом, но может, кому-то данный тутор будет полезен, тем более что здесь все можно настроить под себя)
Настройка «датасета»
Сперва подготовим эксель табличку с данными. Она должна быть прямоугольной: количество ячеек в каждой строке должно быть одинаковым без пропусков. В первой строке указываем имя столбца, желательно емкое и в одно слово. Количество столбцов не должно превышать 13(или около того, точно не припомню). В ячейках может быть любой текст или путь до картинки на вашем компьютере. Не забывайте указывать разрешение файла. Для примера я сделал вот такой датасет:
Количество столбцов не должно превышать 13(или около того, точно не припомню). В ячейках может быть любой текст или путь до картинки на вашем компьютере. Не забывайте указывать разрешение файла. Для примера я сделал вот такой датасет:
Далее сохраняем сие деяние в формате CSV — разделитель запятая. На самом деле подойдет любой CSV, главное глянуть какой там разделитель. Фотошоп принимает только разделитель запятую и, по моим наблюдениям, только txt формат, но об этом позже.
Стоит обратить отдельное внимание на пустые строки после таблицы. Их быть не должно. Проверить их наличие и удалить можно открыв сохраненный файл через блокнот(там будет что-то вроде ‘;;;;;;;;’)
Немного кода
Так как настроить все с первого раза, еще и грамотно вряд ли получится, плюс эксель не лучший способ генерировать рандомные данные и обрабатывать их, воспользуемся скриптом на питоне для обработки получившегося файла. В конкретном случае я имитировал проблему того, что некоторые имена написаны в неполном виде (не Дмитрий а Дима), а некоторые в полоном. Прочитаем файл, разобьем каждую строку по разделителю «;». Тут если честно наверное моя частная проблема, потому что при сохранении в формате CSV — разделитель запятая через эксель, разделитель как был так и остается точкой с запятой. Поэтому я разбиваю строки таблицы по нему и дальше обрабатываю имена. Вам стоит открыть CSV через блокнот и посмотреть какой у вас разделитель. В силу того, что строки подобны друг другу, можно без опасений обращаться через индексы к конкретному слову. Я создал словарь имен и если имя написано не полно, то заменяю его на полную версию. Дальше записываю получившиеся строки уже через запятую обратно в файл. Тут можно не открывать старый файл, как сделал я, а сразу сохранять в новый текстовик, так будет даже проще. На этапе изменения данных вы можете преобразовывать их как угодно. Важно: не трогать первую строку, она должна остаться такой какая есть, разве что поменяются разделители и сохранить количество отделяемых разделителем слов в строке. Стоит пару раз данные вывести в консоль, что бы глянуть все ли в порядке.
Прочитаем файл, разобьем каждую строку по разделителю «;». Тут если честно наверное моя частная проблема, потому что при сохранении в формате CSV — разделитель запятая через эксель, разделитель как был так и остается точкой с запятой. Поэтому я разбиваю строки таблицы по нему и дальше обрабатываю имена. Вам стоит открыть CSV через блокнот и посмотреть какой у вас разделитель. В силу того, что строки подобны друг другу, можно без опасений обращаться через индексы к конкретному слову. Я создал словарь имен и если имя написано не полно, то заменяю его на полную версию. Дальше записываю получившиеся строки уже через запятую обратно в файл. Тут можно не открывать старый файл, как сделал я, а сразу сохранять в новый текстовик, так будет даже проще. На этапе изменения данных вы можете преобразовывать их как угодно. Важно: не трогать первую строку, она должна остаться такой какая есть, разве что поменяются разделители и сохранить количество отделяемых разделителем слов в строке. Стоит пару раз данные вывести в консоль, что бы глянуть все ли в порядке.
Итоговый CSV файл должен быть такой (тут пример пустых строк, такие стоит удалить заранее, мой скрипт такое предусматривает и не ломается)
По факту это уже просто строки, но нам это уже не важноЭкспорт данных в фотошоп
После того как файл будет перезаписан, конвертируем его в txt, если вы этого не сделали раньше. Сделать это можно открыв CSV файл эксель через блокнот и нажав кнопку «сохранить как».
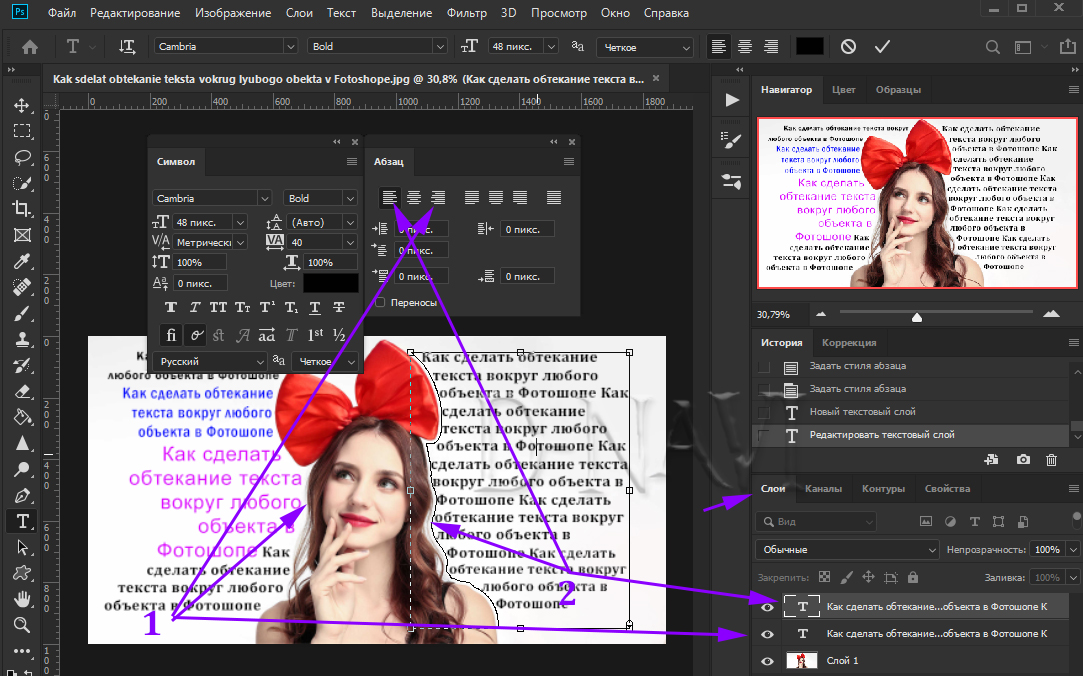
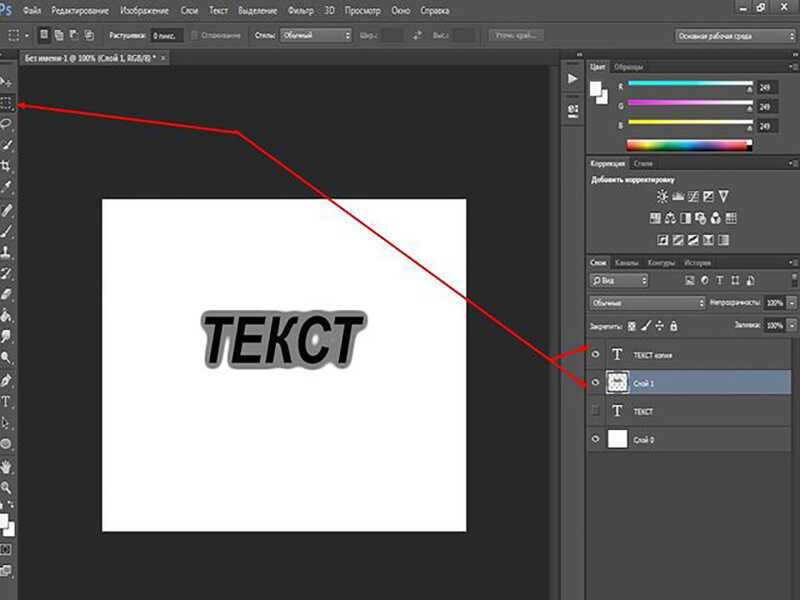
Далее открываем наш любимый фотошоп. Нам нужно набросать примерный эскиз будущего изображения. Важно сделать слои, которые вы будете менять (текстовые и растровые) отдельными от себе подобных, которые изменятся не будут. Допустим в моем примере name — отдельный текстовый слой Дмитрий, sname — отдельный текстовый слой Васичкин, img — отдельное растровое поле Слой2, они будут изменяться.
Теперь нам нужно определить переменные — то есть слои, которые будут меняться
В поле слой нужно выбрать для каждого изменяющегося слоя тип его замещения (замена текста для текста или замещение пикселей для растра) и определить имя переменной. Это как раз названия столбцов, которые были в изначальном эксель файле. Определяем для каждой переменной соответствующий слой
Это как раз названия столбцов, которые были в изначальном эксель файле. Определяем для каждой переменной соответствующий слой
Рядом с уже определенными слоями появится звездочка в списке слоев. Когда все переменные будут определены жмем кнопку далее. Откроется меню выбора набора данных. Импортируем наш текстовый файл с данными, кодировку можно поставить автомат. Количество переменных должно быть меньше или равно количеству данных в строке. Если импорт прошел успешно, внизу появятся ваши данные из файла
Нажимаем окей, данные добавлены
Запускаем цех по производству контента
Все готово что бы начать колдовать. Под кнопкой переменные, которую мы уже нажимали, есть кнопка применить наборы данных. Жмякаем, ставим галочку на предпросмотр и наслаждаемся автоматической подстановкой данных.
Собственно останется немного поправить расположение слоев, или еще чего-то, но это уже мелочи. Потратив один раз время на настройку такого способа создания контента вы сэкономите тонну времени и нервов. Удачного копипаста!
Удачного копипаста!
Как сделать наложение картинки на текст в Photoshop
Опубликовано: Автор: Артём Чёрный
В современном дизайне, а иногда и для личных целей может использоваться эффект наложения изображения на текст. Это можно сделать и в специальных интернет-сервисах, которые выполняют нужную задачу за пару кликов без серьёзных временных затрат. Правда, возможный результат сильно ограничен функциональностью сервиса, который вы будете использовать.
Идеальным решением в этом случае выступает программа Adobe Photoshop. Вам будет достаточно минимальных навыков работы с этим инструментом, если вы будете следовать инструкции. Плюс, Фотошоп предлагает практически безграничные возможности в творческой реализации.
Содержание
- Как сделать наложение картинки на текст в Photoshop
- Вариант 1: Установить обтравочную маску
- Вариант 2: С помощью выделения
Функционал и инструментарий программы позволяет реализовать задуманное неограниченными комбинациями действий. Однако рядовому пользователю будет достаточно только двух очень простых способов, которые будут рассмотрены ниже.
Однако рядовому пользователю будет достаточно только двух очень простых способов, которые будут рассмотрены ниже.
Вариант 1: Установить обтравочную маску
Самый просто и популярный способ. Выполняется по следующей инструкции:
- Создайте новый документ, воспользовавшись соответствующей кнопкой в главном окне программы. Если таковая кнопка не появилась (такое бывает в старых версиях Фотошопа), то нажмите на «Файл», а из контекстного меню выберите «Создать».
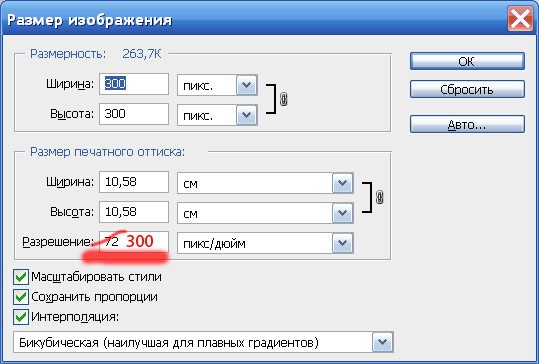
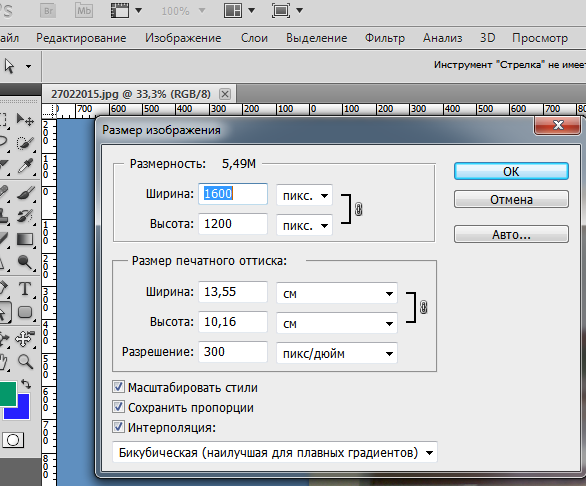
- Откроется окошко с настройками нового документа. Здесь вы можете задать те параметры, которые посчитаете нужным. Единственное примечание, которое хотелось бы сделать – если вы будете печатать это изображение в будущем, то установите разрешение 300 пикселей на дюйм. Дело в том, что с такими параметрами у вас получится выполнить качественную печать. В остальных случаях подойдёт 72 пикселя на дюйм.
- Теперь в новом документе вам нужно напечатать текст, на который и будет произведено наложение. Воспользуйтесь соответствующим инструментом в левой части интерфейса программы.

- Нажмите курсором в часть холста, где вы хотите начать печатать. Вы можете начать писать сразу после нажатия или зажать левую кнопку мыши и выделить область, в которой будете писать текст.
- Вполне вероятно, что настройки шрифта, размера и т.д., которые выставлены в программе по умолчанию вам не подходят. Чтобы изменить их, обратите внимание на верхнюю панель с настройками. Здесь вы можете изменить размер шрифта, сам шрифт, начертание, межбуквенный интервал и т.д. Подробно останавливаться на настройках текста не будем.
- Теперь в рабочее пространство программы вам осталось добавить нужную картинку. Сделать это можно несколькими способами, но проще и правильнее всего просто перетащить её из «Проводника» Windows прямо в рабочую область программы.
- Добавленная картинка должна быть наложена поверх слоя с текстом, то есть скрыть текст. Если это не так, то нажмите Enter, чтобы подтвердить вставку, и перетащите слой с картинкой над слоем с текстом в соответствующем окне.

- Теперь воспользуйтесь комбинацией клавиш Ctrl+Alt+G. Должно произойти наложение.
В этом случае создаётся маска из текстового слоя. Примечательно, что текст можно редактировать, но при этом редактировать маску (в привычном понимании) нельзя.
Ранее мы уже писали статью про работу с масками в Adobe Photoshop. Можете ознакомиться с ней для лучшего понимания.
Вариант 2: С помощью выделения
Этот способ чуть менее популярен, чем предыдущий, плюс, он не так удобен. Однако мы всё равно рассмотрим его, так как иногда приходится использовать для вставки картинки в текст. Итак, инструкция к данному варианту выглядит следующим образом:
- Создайте документ и напишите в нём что-нибудь по аналогии с первыми шагами из предыдущей инструкции.
- Теперь вставьте изображение в рабочую область. Это можно сделать с помощью обычного переноса нужной картинки из «Проводника» Windows.
- Вам нужно будет сделать выделение картинки по тексту.
 Для этого расположите слой с изображением над слоем с текстом.
Для этого расположите слой с изображением над слоем с текстом. - Предварительно рекомендуется растрировать слой с текстом, особенно, если вы накладывали на него какие-либо эффекты. Это можно сделать, если нажать правой кнопкой мыши по миниатюре слоя с текстом. Далее из контекстного меню просто выберите соответствующий пункт.
- После растрирования можно сделать выделение. Выберите в панели слоёв слой изображения. На слой с текстом нажмите левой кнопкой мыши с зажатой клавишей Ctrl, чтобы создать ровное выделение.
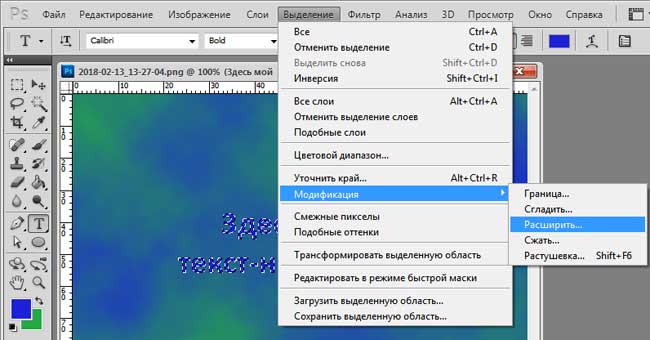
- Выделилась область текста, вам же нужно сделать так, чтобы выделилось всё, кроме текста. Это делается с помощью функции инвертирования выделения, которая вызывается сочетанием клавиш Ctrl+Shift+I.
- Теперь вам нужно просто создать маску для выделенной области. Она должна быть чёрного цвета, поэтому при нажатии на инструмент создания маски (отмечен на скриншоте) требуется зажать клавишу Alt.
- Само изображение будет скрыто маской, но при этом не будет удалено.
 В режиме работы с маской вы можете закрасить дополнительные области, чтобы проявить часть изображения за пределами текста. В предыдущем способе такой вариант был бы невозможен.
В режиме работы с маской вы можете закрасить дополнительные области, чтобы проявить часть изображения за пределами текста. В предыдущем способе такой вариант был бы невозможен.
Читайте также:
Как создать и работать с альфа-каналами в Adobe Photoshop
Как добавить лучи света на фотографии в Adobe Photoshop
Project Naptha- обзор расширения, для Chrome и Opera
Как создать водяной знак в Paint.NET: пошаговая инструкция
Несмотря на то, что этот способ выглядит более функциональным он менее гибок и чуть сложен в исполнении. Например, у вас не получится быстро заменить текст, так как его слой рекомендуется растрировать. Можно и не выполнять растрирование, но тогда есть риск некорректного отображения/выделения.
В ходе данной статьи было рассмотрено два основных способа наложения изображения на готовый текст. Второй способ предлагает больше возможностей, но при этом более сложен в исполнении и не всегда понятен новичкам. Первый же способ является самым популярным решением.
Понравилась статья? Поделиться с друзьями:
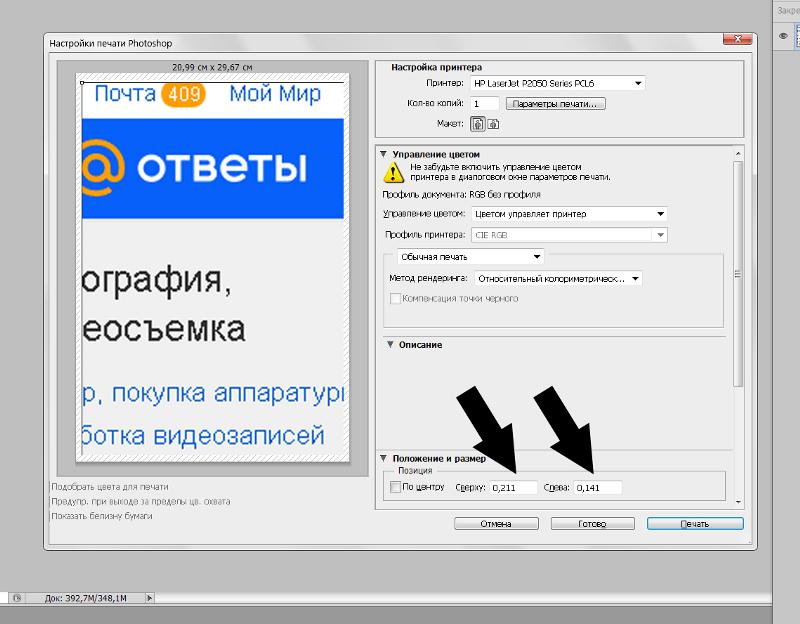
Основы печати Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
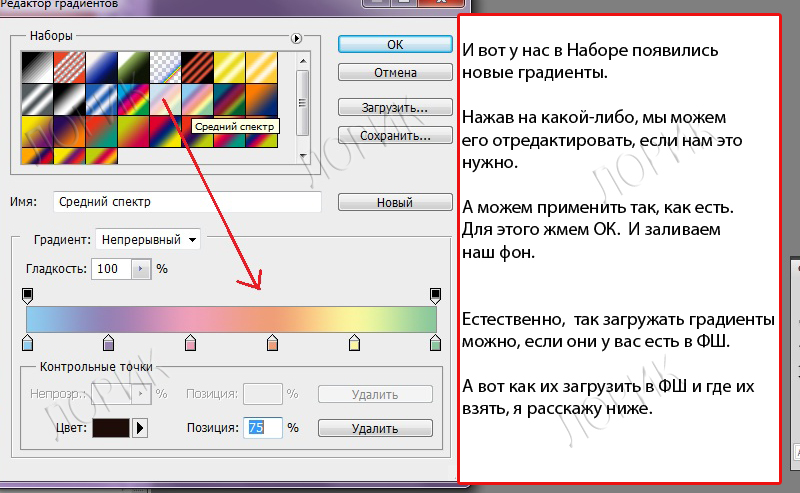
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
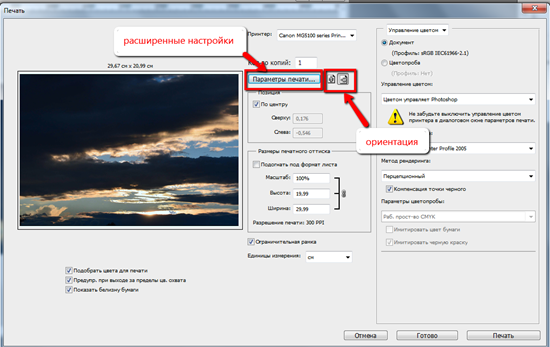
ли
вы печатаете изображение на настольном принтере или отправляете его
допечатной подготовки, знание нескольких основ печати делает
задание на печать проходит более гладко и помогает гарантировать, что готовый
изображение выглядит так, как задумано.
Виды печати
Для многих Фотошоп пользователей, печать файла означает отправку изображения на струйный принтер. Photoshop может отправлять изображение на различные устройства для печати. прямо на бумагу или преобразованы в положительное или отрицательное изображение на пленке. В последнем случае можно использовать пленку для создания мастера. пластина для печати на механическом прессе.
Типы изображений
Простейшие изображения, такие как штриховые рисунки, используют только один цвет на одном уровне серого. Более сложное изображение, например как фотография, имеет различные цветовые тона. Этот тип изображения является известный как непрерывное тоновое изображение .
Цветоделение
Художественные работы, предназначенные для коммерческого воспроизведения и содержащие более одного цвета, должны быть напечатаны на отдельных мастер-пластинах, по одной для каждого цвета. Этот процесс, называемый цветоделением , обычно требует использования голубых, пурпурных, желтых и черных (CMYK) чернил. В Photoshop вы можете настроить способ создания различных пластин.
Этот процесс, называемый цветоделением , обычно требует использования голубых, пурпурных, желтых и черных (CMYK) чернил. В Photoshop вы можете настроить способ создания различных пластин.
Качество детализации
Детализация печатного изображения зависит от разрешения изображения (в пикселях). на дюйм) и разрешение принтера (точек на дюйм). Большинство постскриптумов лазерные принтеры имеют разрешение 600 dpi, а фотонаборные устройства PostScript иметь разрешение 1200 dpi или выше. Струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, что приводит к приблизительному разрешение от 300 до 720 dpi.
Если только вы работаете в коммерческой типографии или сервисном бюро, вы, вероятно, печатать изображения на настольном принтере, таком как струйный, сублимационный, или лазерный принтер, а не фотосеттер. Photoshop позволяет вам контролировать как напечатано ваше изображение.
Мониторы отображают изображения с помощью света, тогда как настольные принтеры
воспроизводить изображения с помощью чернил, красок или пигментов. По этой причине,
настольный принтер не может воспроизводить все цвета, отображаемые на
монитор. Тем не менее, путем включения определенных процедур (например,
система управления цветом) в ваш рабочий процесс, вы можете добиться предсказуемого
результаты при печати изображений на настольном принтере. Сохраняйте эти соображения
иметь в виду при работе с изображением, которое вы собираетесь распечатать:
По этой причине,
настольный принтер не может воспроизводить все цвета, отображаемые на
монитор. Тем не менее, путем включения определенных процедур (например,
система управления цветом) в ваш рабочий процесс, вы можете добиться предсказуемого
результаты при печати изображений на настольном принтере. Сохраняйте эти соображения
иметь в виду при работе с изображением, которое вы собираетесь распечатать:
Если ваше изображение находится в режиме RGB, не конвертируйте документ в режим CMYK при печати на настольном принтере. Работать полностью в Режим RGB. Как правило, настольные принтеры настроены на прием RGB. данные и использовать внутреннее программное обеспечение для преобразования в CMYK. Если вы отправляете CMYK данные, большинство настольных принтеров все равно применяют преобразование с непредсказуемым полученные результаты.
Если вы хотите просмотреть изображение, напечатанное на любом устройстве для которого у вас есть профиль, используйте команду Пробные цвета.

Чтобы точно воспроизвести цвета экрана на напечатанной странице, вы должны включить управление цветом в свой рабочий процесс. Работать с монитор, который откалиброван и охарактеризован. В идеале вы должны также создайте пользовательский профиль специально для вашего принтера и бумага, на которой вы печатаете, хотя профиль, поставляемый с вашим принтером может дать приемлемые результаты.
Photoshop предоставляет следующие команды печати в меню «Файл»:
Распечатать
Отображает Диалоговое окно «Печать», в котором можно предварительно просмотреть печать и задать параметры. (Индивидуальные настройки сохраняются как новые значения по умолчанию, когда вы нажимаете «Готово». или распечатать)
Распечатать одну копию
Отпечатки одну копию файла без отображения диалогового окна.
Для максимальной эффективности вы можете включить печать
командование в действиях. (Photoshop предоставляет все настройки печати в одном
диалоговое окно.)
(Photoshop предоставляет все настройки печати в одном
диалоговое окно.)
Установите параметры печати Photoshop и распечатать
Выбрать Файл > Печать.
Выберите принтер, количество копий и ориентацию макета.
В области предварительного просмотра слева визуально отрегулируйте положение и масштаб изображения относительно выбранного размера и ориентации бумаги. Или справа установите подробные параметры для положения и размера, управления цветом, печатных меток и т. д.
Дополнительные сведения см. в разделах Расположение и масштабирование изображений и Печать с управлением цветом из Photoshop.
В Mac OS разверните раздел «Управление цветом» и выберите «Отправить 16-битные данные», чтобы получить максимально возможное качество в тонких градуированных тонах, таких как яркое небо.
Выполните одно из следующих действий:
- Чтобы напечатать изображение, щелкните Печать.
- Чтобы закрыть диалоговое окно без сохранения параметров,
нажмите Отмена.

- Чтобы сохранить параметры и закрыть диалоговое окно, нажмите Готово.
Положение и масштаб изображения можно настроить с помощью параметров в диалоговом окне «Печать». Заштрихованная граница на краю бумаги представляет собой поля выбранной бумаги; область печати белая.
Базовый выходной размер изображения определяется настройками размера документа в диалоговом окне «Размер изображения». Масштабирование изображения в диалоговом окне «Печать» изменяет только размер и разрешение распечатываемого изображения. Например, если масштабировать изображение с разрешением 72 пикселя на дюйм до 50 % в диалоговом окне «Печать», изображение будет напечатано с разрешением 144 пикселя на дюйм; однако настройки размера документа в диалоговом окне «Размер изображения» не изменятся. В диалоговом окне «Печать» в поле «Разрешение печати» в нижней части раздела «Положение и размер» отображается разрешение печати при текущих настройках масштабирования.
Многие сторонние драйверы принтеров предоставляют параметр масштабирования в диалоговом окне «Параметры печати». Это масштабирование влияет на все на странице, включая размер всех меток на странице, таких как метки обрезки и заголовки, тогда как процент масштабирования, заданный командой «Печать», влияет только на размер печатаемого изображения (а не на размер меток на странице).
Во избежание неточного масштабирования задайте масштабирование в диалоговом окне «Печать», а не в диалоговом окне «Параметры печати». не вводите процент масштабирования в обоих диалоговых окнах.
Переместите изображение на бумагу
Выберите «Файл» > «Печать» и разверните параметры «Положение и размер» справа. Затем выполните одно из следующих действий:
- Чтобы центрировать изображение в области печати, выберите Центральное изображение.
- Чтобы позиционировать изображение в числовом виде, отмените выбор центра
Изображение, а затем введите значения для полей «Сверху» и «Слева».

- Отмените выбор центрального изображения и перетащите изображение в область предварительного просмотра.
Масштабирование размера печати изображения
Выберите «Файл» > «Печать» и разверните параметры «Положение и размер» справа. Затем выполните одно из следующих действий:
- Для размещения изображения в пределах области печати выбранной бумаги щелкните Масштабировать по размеру носителя.
- Для численного изменения масштаба изображения снимите флажок «Масштабировать по размеру носителя», затем введите значения для параметров «Масштаб», «Высота» и «Ширина».
- Чтобы добиться желаемого масштаба, перетащите ограничивающую рамку вокруг изображения в области предварительного просмотра.
Если вы получили предупреждение о том, что ваше изображение больше, чем область печати на бумаге, щелкните Отмена. Затем выберите «Файл» > «Печать», разверните настройки «Положение и размер» справа и выберите «Масштабировать по размеру носителя».

- С помощью инструмента «Прямоугольная область» выберите часть изображения, которую хотите напечатать.
- Выберите «Файл» > «Печать» и выберите «Печать выбранной области».
- При желании отрегулируйте выделенную область, перетащив треугольные маркеры по периметру предварительного просмотра перед печатью.
- Щелкните Печать.
Если изображение содержит векторную графику,
такие как формы и шрифт, Photoshop может отправлять векторные данные в
Постскриптовский принтер. Если вы решите включить векторные данные, Photoshop
отправляет на принтер отдельное изображение для каждого текстового слоя и каждого вектора
слой формы. Эти дополнительные изображения печатаются поверх основы.
изображение и обрезано с использованием их векторного контура. Следовательно,
края векторной графики печатаются в полном разрешении принтера,
даже несмотря на то, что содержимое каждого слоя ограничено
разрешение вашего файла изображения.
Для некоторых режимов наложения и эффектов слоя требуются растровые векторные данные.
Выберите «Файл» > «Печать».
В правом поле параметров прокрутите вниз и разверните Параметры PostScript.
Выберите Включить векторные данные.
Больше подобных
- Размер и разрешение изображения
- О цветах для цветопробы
- О цветовых профилях
Войдите в свою учетную запись
Войти
Управление учетной записью
Как настроить готовые к печати файлы в Photoshop — Knockout! Студия
Дизайн для стартаповКак
Автор:
Вы, милые люди, здесь, потому что хотите, чтобы я сказал вам, что дизайн для печати в Adobe Photoshop — это несложно; что это может быть немного сложно, но вы будете счастливы, полагаясь на эту программу для всех ваших потребностей в дизайне печати. Что ж, дорогой друг, я прямо сейчас выйду и дам тебе свой первый совет по фотошопу: может быть, просто не надо. Вы, конечно, можете создать печатный дизайн в Photoshop, и я расскажу вам, как это сделать, но ожидайте, что процесс будет утомительным.
Что ж, дорогой друг, я прямо сейчас выйду и дам тебе свой первый совет по фотошопу: может быть, просто не надо. Вы, конечно, можете создать печатный дизайн в Photoshop, и я расскажу вам, как это сделать, но ожидайте, что процесс будет утомительным.
Но я здесь не для того, чтобы говорить вам не делать что-то. Я здесь, чтобы рассказать вам, как использовать сложный инструмент как можно лучше, даже если он может быть не лучшим для работы. Если оставить преамбулу в стороне, вперед к победе.
Обзор
Причина, по которой Photoshop не подходит для полиграфического дизайна, заключается в том, что это растровая программа, а текст — это векторные данные. Поскольку текст — это то, что делает дизайн дизайном , то есть практика создания красивых художественных вещей для реальной, измеримой цели, — это очень важно. Таким образом, Photoshop должен взять эти математические кривые с четкими краями, которые составляют простые набранные вами буквы, и преобразовать их в зубчатые, сглаженные, уродливые маленькие пиксели.
Кроме того, оказывается, что многое из того, чему нас учили о том, как пиксели и разрешение взаимодействуют с принтером, просто неверно, так что это не помогает. Если вы распечатаете документ с высоким разрешением 300 пикселей на дюйм, как нам всем сказали, он будет выглядеть пиксельным (что мы в бизнесе называем «плохим»).
Ладно, тогда исправь.
Правильно, правильно. Ну, во-первых, я должен сказать, что если вы уже создали дизайн с разрешением 300 пикселей на дюйм или меньше, используя что-либо, кроме простого, неукрашенного, все еще редактируемого текста, вы не можете просто масштабировать его. Я знаю, облом, и, надеюсь, этот пост позволит вам избежать этого в будущем, но вам нужно начать сначала.
Окно нового документа
Есть 3 основных атрибута, которые вы должны правильно настроить при подготовке документа к печати в Photoshop:
Если вы хотите просто пропустить это слово и продолжить проект, вы можете скопировать настройки в этот снимок экрана точно для создания документа размером 8,5 x 11 дюймов, но я рекомендую вам читать дальше.
Размер документа
Начните с установки единиц измерения. В США я рекомендую дюймы, а в других странах — миллиметры.
Установите ширину и высоту на желаемый размер страницы плюс обрез. (См. боковую панель для супер крутой информации об обрезе.)
Разрешение
Стандартное «высокое разрешение» 300 пикселей на дюйм отлично подходит для фотографии или рисунка, но для текстового дизайна оно слишком маленькое. По мере увеличения разрешения количество пикселей, которые Photoshop использует для создания одной буквы, увеличивается. Это означает более подробный, точный и разборчивый текст. Ваш документ должен быть не менее 600 пикселей на дюйм. Если вы используете профессиональный принтер, вам следует перейти на до 1200 пикселей на дюйм. Нажмите на изображение ниже, чтобы увеличить его и увидеть разницу в правильном разрешении.
Это одно и то же слово в 4 разных разрешениях: 72, 300, 600 и 1200ppi. Разница очень заметна при увеличении до полного размера.
Разница очень заметна при увеличении до полного размера.
Недостатком является то, что при увеличении разрешения вы заметите, что размер файла резко увеличивается. Ага. Вот почему я сказал, что это облом для всех. Вы занимаете кучу места на своем компьютере с этим огромным файлом, который занимает 11 лет, чтобы сохранить и 11 лет, чтобы прикрепить к электронному письму. У меня нет решения для 22 потерянных лет жизни, кроме, может быть, попробовать что-то другое, кроме Photoshop.
Цветовой режим
Просто установите CMYK. Это легко. CMYK означает Cyan, Magenta, Yellow и Key (черный), 4 стандартных чернил, которые принтер комбинирует для создания разных цветов.
Кровотечение
Вы замечали, что всякий раз, когда вы пытаетесь напечатать красивую фотографию на весь лист бумаги, по краям всегда остаются белые поля? Это связано с тем, что большинство принтеров не предназначены для печати прямо на краю. Когда вы видите профессионально напечатанные дизайны с изображением, идущим от края к краю (мы называем это «полным обрезом»), это потому, что принтер печатал с теми же белыми полями, а затем немного обрезал рисунок. Они не обрезают край, где рисунок останавливается и начинается пустая белая рамка, а фактически немного врезаются в рисунок, чтобы избежать любого намека на эту белую рамку. «Вытекание» — это маленький кусочек искусства, который вы встраиваете в дизайн с намерением его обрезать.
Когда вы видите профессионально напечатанные дизайны с изображением, идущим от края к краю (мы называем это «полным обрезом»), это потому, что принтер печатал с теми же белыми полями, а затем немного обрезал рисунок. Они не обрезают край, где рисунок останавливается и начинается пустая белая рамка, а фактически немного врезаются в рисунок, чтобы избежать любого намека на эту белую рамку. «Вытекание» — это маленький кусочек искусства, который вы встраиваете в дизайн с намерением его обрезать.
Стандартный выпуск за обрез в типографии обычно составляет 1/8 дюйма (0,125 дюйма)/3 мм с каждой стороны документа. Таким образом, для документа размером 8,5 x 11 дюймов, созданного в Photoshop, ваш размер должен быть установлен на 8,75 x 11,25 дюйма.
Проектирование
Теперь, когда ваш документ настроен правильно, остается еще один шаг, чтобы убедиться, что вы создаете удобный дизайн: использование направляющих для определения рабочего пространства. Направляющие — это непечатаемые линии, которые можно использовать для обозначения края обрезки страницы и поля, в пределах которого должно оставаться все важное содержимое. В этом примере мы создаем документ размером 8,5 x 11 дюймов.
В этом примере мы создаем документ размером 8,5 x 11 дюймов.
Во-первых, если вы еще не видите линейки вверху и внизу окна, перейдите в «Вид» > «Линейки». Чтобы создать направляющие, просто щелкните и перетащите одну из линеек в документ.
Итак, где разместить эти руководства?
Направляющие для обрезки кромок
Мы уже установили, что стандартное значение выпуска под обрез составляет 1/8 дюйма, и размер вашего документа включает выпуск под обрез. Таким образом, край обрезки составляет 1/8 дюйма сверху, снизу, слева и справа. Нажмите и перетащите от верхней линейки и поместите направляющую на 1/8 дюйма вниз от верхней части страницы. Теперь щелкните и перетащите верхнюю линейку и поместите направляющую на 1/8 дюйма выше нижнего края страницы. Теперь сделайте то же самое, используя левую линейку слева и справа от страницы. При разработке любой контент, который должен выходить за край, должен быть на одном уровне с краем страницы, перекрывая направляющие для выпуска за обрез.
Направляющие полей
Как и в случае выпуска за обрез, безопасные поля имеют отраслевой стандарт. Контент, который находится слишком близко к краю, может быть обрезан, поэтому вы должны оставить запас безопасности не менее 1/8 дюйма/3 мм в пределах края обрезки страницы. Тем не менее, дизайн, как правило, выглядит лучше, когда вы оставляете значительно больший запас. Я рекомендую около 1 дюйма с каждой стороны для страницы размером 8,5 x 11 дюймов. Размер вашего документа включает обрез, поэтому ваши направляющие для этого шага должны быть на расстоянии 1,125 дюйма (то есть 1 и 1/8 дюйма) от каждого края. На рисунке справа показан документ с надлежащими направляющими для обрезки краев и направляющими для полей размером 1 дюйм.
Если вы зашли так далеко, вы замечательный человек и заслуживаете всех успехов, которые может принести Photoshop. Это трудоемкая работа с, казалось бы, тривиальными правилами, но в конечном итоге вы получите дизайн, который каждый раз будет красиво печататься. Ознакомьтесь с другими моими сообщениями, если вы хотите попробовать дизайн для печати в Illustrator или InDesign. Есть вопросы? Дополнительные советы по Photoshop, которые вы нашли полезными? Оставляйте их в комментариях!
Ознакомьтесь с другими моими сообщениями, если вы хотите попробовать дизайн для печати в Illustrator или InDesign. Есть вопросы? Дополнительные советы по Photoshop, которые вы нашли полезными? Оставляйте их в комментариях!
AdobedesignPhotoshop
Как печатать в фотошопе?
Печать из Photoshop стала очень простым процессом. После завершения работы над проектом в Photoshop самый важный шаг, который придет вам на ум, — как распечатать свою работу на бумаге? Прежде чем найти ответ на этот вопрос, вы должны знать, что «Печать» — это важный термин, который используется для того, чтобы сделать вашу работу доступной в печатном виде, и вы можете использовать эту печатную копию своей работы для различных целей. Теперь давайте обсудим ответ на наш вопрос. В этой статье мы обсудим важные параметры любого изображения, необходимые для печати, и разберемся с настройками команды печати.
Как печатать в Photoshop?
Прежде чем обсуждать команду печати, давайте посмотрим, как отрегулировать размер или сохранить размер любого изображения, чтобы сделать его пригодным для печати. Вот некоторые моменты, которые вы должны иметь в виду перед печатью.
Вот некоторые моменты, которые вы должны иметь в виду перед печатью.
Шаг 1: Прежде всего, размер нового документа должен соответствовать размеру изображения, которое вы хотите напечатать. Например, если вы хотите распечатать изображение размером 4×6 дюймов, вам также следует взять документ такого же размера. Поэтому возьмите единицу измерения в дюймах и примите значение ширины и высоты как 4 и 6 соответственно в окне настроек документа.
Шаг 2: Выберите разрешение 300 точек на дюйм, потому что это стандартное разрешение для плавной печати изображения.
Шаг 3: Теперь поместите изображение для печати здесь, на этом документе того же размера. Изображение займет место, полное этого документа из-за того же размера.
Шаг 4: Размер изображения можно проверить в меню «Изображение» строки меню. Перейдите в меню «Изображение» и выберите параметр «Размер изображения» в раскрывающемся списке.
Шаг 5: Откроется диалоговое окно, в котором можно увидеть размер.
Шаг 6: Следующим пунктом является то, что вы можете взять любой размер изображения по своему усмотрению, просто установите размер документа таким же, как выбранный вами размер. Вы должны иметь в виду, что размер, который вы хотите взять, должен быть близок к стандартному размеру бумаги для печати, чтобы он был для вас экономически выгодным. Например, я хочу взять 4,6 x 11,5 дюймов в качестве размера документа.
Шаг 7: Теперь поместите изображение этого документа.
Шаг 8: Теперь перейдите в меню слоев и выберите Flatten image из выпадающего списка. Он настроит ваше изображение в соответствии с размером вашего документа и сделает их одним слоем.
Шаг 9: Теперь поместите это изображение на новый документ того же размера, что и стандартная бумага. Нравится стандартный размер 10 x12 дюймов, чтобы вы могли легко распечатать его и не требовалось никаких дополнительных настроек во время печати.
Нравится стандартный размер 10 x12 дюймов, чтобы вы могли легко распечатать его и не требовалось никаких дополнительных настроек во время печати.
Шаг 10: Отрегулируйте это изображение в документе в соответствии с тем, где вы хотите его разместить.
- Теперь давайте перейдем к команде «Печать» в этом программном обеспечении и параметру этой команды. Вы можете выполнить команду печати за несколько простых шагов.
Шаг 11: Первый — в меню «Файл» строки меню, которая находится в верхней части рабочего экрана, и выберите параметр «Печать» в раскрывающемся списке меню «Файл», щелкнув по нему, или вы можно нажать Ctrl + P на клавиатуре для печати любого изображения.
Шаг 12: Откроется диалоговое окно команды «Печать». В этом поле у нас есть несколько разделов параметра команды «Печать». Они заключаются в следующем.
- С левой стороны у нас есть окно предварительного просмотра, в котором вы можете увидеть предварительный просмотр изображения для печати, когда вы вносите какие-либо изменения во время печати; в правой части этого поля у нас есть «Настройка принтера» с различными параметрами, раздел «Управление цветом», который позволяет вам настроить цвет изображения в соответствии с вашими требованиями во время печати, затем раздел «Описание», который позволяет вам напишите любой текст, который вы хотите напечатать с вашим изображением, следующий параметр «Положение и размер», который позволяет вам установить изображение в любом месте документа.

Шаг 13: Теперь давайте обсудим каждый раздел изображения для печати один за другим. Во-первых, это настройка принтера: в этом раскрывающемся списке отображаются различные параметры принтера, подключенного к вашему компьютеру. Выберите один из принтеров, через который вы хотите распечатать изображение, из этого раскрывающегося списка, просто нажав на него.
Шаг 14: С помощью параметра Копии вы можете указать количество копий вашего изображения.
Шаг 15: Параметр «Настройка печати» позволяет настроить параметры подключенного принтера.
Шаг 16: С помощью параметра «Макет» вы можете выбрать ориентацию страницы. Вы можете выбрать Альбомную или Портлендскую ориентацию.
Шаг 17: Следующий раздел — Управление цветом. Здесь первым вариантом является Color Handling, который предлагает вам различные форматы управления цветом для настройки цвета изображения во время печати.
Шаг 18: В разделе «Профиль принтера» этого раздела у нас есть несколько параметров цветового режима для настройки цвета изображения в соответствии с нашими требованиями к печати.
Шаг 19: В разделе «Положение и размер» вы можете установить верхнее и левое положение изображения в документе или выровнять его по центру документа, включив параметр «По центру».
Шаг 20: Вы также можете отрегулировать масштаб изображения, увеличив или уменьшив значение параметра Масштаб в этом разделе.
Шаг 21: Некоторым другим параметром этого поля является Отметка печати; таким образом, вы можете добавить различные типы печатных меток вокруг вашего изображения.
Шаг 22: И с помощью параметра «Функция» вы можете отразить изображение по горизонтали, включив свойство «Эмульсия вниз» этого параметра.
Шаг 23: Вы можете распечатать негатив нашего изображения, используя свойство Negative этой опции.
- Таким образом, вы можете настроить параметры вашего изображения для печати, и после настройки параметра вашего изображения, чтобы сделать его пригодным для печати, щелкните вкладку «Печать» в этом поле для печати этого изображения.
Рекомендуемые статьи
Это руководство о том, как печатать в Photoshop?. Здесь мы обсуждаем введение, различные параметры печати и совершенные настройки печати изображений. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Эффекты свечения в Photoshop
- Кисть для дерева в Photoshop
- Эффект 3D-текста в Photoshop
- Металлический эффект Photoshop
5 простых способов исправить пиксельный текст в Photoshop
При работе с текстом в Photoshop может быть очень неприятно внезапно заметить, что края вашего текста выглядят блочными и пикселизированными. Такой внешний вид заставляет любой текст выглядеть некачественно и, вероятно, будет экспортироваться в еще худшем виде. К счастью, есть несколько простых способов решить эту проблему.
К счастью, есть несколько простых способов решить эту проблему.
Распространенной причиной пиксельного текста в Photoshop является неправильная настройка сглаживания. Сглаживание сглаживает блочные края текста, создавая четкие края. Получив доступ к инструменту «Текст» и установив для параметра «Сглаживание» значение «Сглаживание» на верхней панели настроек, ваш текст будет иметь более четкие края.
Теперь, чтобы понять, почему это происходит с текстом в Photoshop, полезно сначала понять, что такое пиксели. Элементы изображения, или пиксели, — это крошечные единицы измерения изображения. Обычно они выглядят как квадраты, каждый из которых имеет определенный цвет. Существует множество факторов, которые могут повлиять на то, насколько хорошо вы видите пиксели на изображении и как пиксели соотносятся с общим качеством изображения.
Но знаете ли вы, что текст тоже состоит из пикселей? Обычно мы этого не замечаем, потому что текст, который мы видим, обычно довольно мелкий. Но при работе с текстом в Photoshop есть ряд причин, по которым пиксели в тексте могут стать видимыми, создавая блочный край, а не гладкую чистую линию.
Но при работе с текстом в Photoshop есть ряд причин, по которым пиксели в тексте могут стать видимыми, создавая блочный край, а не гладкую чистую линию.
Итак, давайте рассмотрим пять наиболее распространенных причин пикселизации текста и несколько простых способов исправить каждую из них.
1. Размер проекта слишком мал
При создании нового проекта в фотошопе вы можете выбрать размер документа, с которым будете работать. Размер измеряется в пикселях, поэтому, естественно, если вы выберете маленький размер — например, 200 × 200 — у вас автоматически будет меньше пикселей для работы, чем если бы вы выбрали больший размер, например 1000 × 1000.
Чтобы убедиться, что размер вашего документа достаточно велик при создании нового проекта, сначала выберите Файл > Новый (или нажмите Command + N на Mac и Control + N на Windows). В появившемся новом окне проекта вы увидите область справа, где вы можете редактировать размеры вашего документа. Убедитесь, что единица измерения, выбранная в раскрывающемся списке рядом с шириной и высотой, составляет пикселя.
В появившемся новом окне проекта вы увидите область справа, где вы можете редактировать размеры вашего документа. Убедитесь, что единица измерения, выбранная в раскрывающемся списке рядом с шириной и высотой, составляет пикселя.
Теперь вы можете ввести желаемую ширину и высоту. Для лучшего разрешения я бы предложил что-нибудь более 1000 × 1000 с разрешением 200 PPI или выше.
Нажмите «Создать» в правом нижнем углу, и все готово.
Если вы уже создали свой проект, вы все равно можете изменить размер своего холста, выбрав Изображение > Размер холста .
В появившемся окне убедитесь, что вы работаете в пикселях, щелкнув любое из раскрывающихся полей единиц рядом с шириной и высотой и выбрав пиксели.
Затем введите другой размер ширины и высоты холста. Опять же, все, что выше 1000×1000, работает лучше всего.
2. Вы слишком сильно увеличили масштаб
Другая причина, по которой ваш текст может выглядеть пиксельным, заключается в том, что вы слишком сильно увеличили масштаб документа. Чем ближе вы увеличиваете свой проект, тем больше становятся пиксели, до такой степени, что вы можете их увидеть, если вы увеличили масштаб слишком близко.
Чем ближе вы увеличиваете свой проект, тем больше становятся пиксели, до такой степени, что вы можете их увидеть, если вы увеличили масштаб слишком близко.
Чтобы проверить, насколько вы увеличили масштаб документа, перейдите на вкладку над вашим проектом с названием проекта и процентным значением. Этот процент, который вы видите, представляет собой процент увеличения холста.
370% в этом случае даст вам нереальное представление о том, как текст будет выглядеть в реальном размере при 100%. Уменьшите масштаб, направившись в нижний левый угол и щелкнув там процентное значение. Затем вы можете ввести величину, которую хотите увеличить — она должна быть не более 100% при проверке качества текста. По мере увеличения масштаба вы постепенно начнете видеть все больше и больше пикселей в тексте независимо от настроек вашего проекта.
3. Вы еще не включили сглаживание
Один из способов убедиться, что ваш текст не имеет блочных, пиксельных краев, — это убедиться, что ваши настройки сглаживания верны. Псевдонимы — это визуальный эффект ступенчатости, который появляется на изображениях с низким разрешением. Из этого следует, что сглаживание предотвращает это, сглаживая края изображения.
Псевдонимы — это визуальный эффект ступенчатости, который появляется на изображениях с низким разрешением. Из этого следует, что сглаживание предотвращает это, сглаживая края изображения.
По этой причине установка сглаживания также сглаживает края текста. Выберите инструмент «Текст» и перейдите на верхнюю панель настроек, затем нажмите на опцию AA. Для некоторых шрифтов сглаживание будет автоматически установлено на None. Любой из различных вариантов здесь сделает края менее пикселизированными. Давай с Гладкий.
Это поможет сгладить края и сделать пикселизацию менее заметной.
До:
После:
неправильный формат файла. Есть несколько форматов файлов, с которыми вы можете работать, когда дело доходит до Photoshop, и некоторые из них дадут изображения лучшего качества, чем другие.
Несмотря на то, что разные файлы имеют разное назначение и сильные стороны, PNG считается лучшим форматом файла для всего, что связано с текстом. Jpeg, например, лучше всего подходит для небольших сжатых файлов, таких как фотографии. Однако это сжатие может привести к тому, что при экспорте текст будет отображаться с гораздо более низким разрешением. Это можно решить путем экспорта в PNG.
Jpeg, например, лучше всего подходит для небольших сжатых файлов, таких как фотографии. Однако это сжатие может привести к тому, что при экспорте текст будет отображаться с гораздо более низким разрешением. Это можно решить путем экспорта в PNG.
Чтобы сохранить и экспортировать текстовое изображение в формате PNG, просто выберите Файл > Сохранить как.
В появившемся окне перейдите в раскрывающийся список рядом с Формат, и вы увидите большой выбор различных форматов файлов, которые вы можете выбрать. Найдите и выберите PNG.
Стоит отметить, что сохранение в формате PNG приведет к тому, что любые области, которые вы установили прозрачными на холсте (представленные в Photoshop серо-белым клетчатым узором), будут прозрачными в экспортированной версии. Это еще одна причина, по которой PNG является идеальным форматом файла для текстовых изображений, таких как логотипы — вместо надоедливого белого или черного фона фон будет казаться прозрачным, и ваш текст можно будет легко применить в других проектах.
5. Ваш ИЦП слишком низкий
PPI, или пикселей на дюйм, относится к количеству пикселей в каждом дюйме вашего изображения. Естественно, из этого следует, что чем выше значение PPI, тем более качественным будет ваше изображение. Тот же принцип применим и к тексту. При работе с текстом в Photoshop высокое значение PPI означает, что у вас будут более четкие и резкие края и менее заметная пикселизация текста.
Вы можете проверить настройку PPI либо в новом проекте, либо во время работы с существующим проектом. Чтобы проверить и отредактировать PPI для нового проекта, сначала откройте новый холст, нажав 9.1053 Файл > Создать.
В появившемся окне нового проекта перейдите в раскрывающееся меню рядом с Разрешение и убедитесь, что выбрано Пиксели/Дюймы.
Число, которое вы видите в поле рядом с разрешением, — это количество PPI, с которым вы работаете, поэтому вы можете отредактировать его до высокого PPI — что-то выше 300 даст вам превосходный, четкий текст. Просто помните, чем выше ваш PPI, тем больше станет ваш проект.
Просто помните, чем выше ваш PPI, тем больше станет ваш проект.
Вы также можете изменить свой PPI во время работы над текущим проектом, перейдя на Изображение > Размер изображения.
В появившемся окне убедитесь, что в качестве измерения разрешения по умолчанию выбрано значение «Пиксели/дюйм», и измените число на любое значение, превышающее 300.
Примените это, и вы заметите, что края вашего текста внезапно стали намного чище. .
Видеть пикселизацию изображений и текста во время работы в Photoshop может быть неприятно, особенно если вы не знаете причину. Надеюсь, теперь, когда вы понимаете некоторые из наиболее распространенных причин, по которым текст может выглядеть пиксельным, вы можете применить эти простые исправления и получить четкий текст с гладкими краями для красивого конечного результата. Чтобы узнать больше о работе с текстом в Photoshop, ознакомьтесь с моим полным руководством здесь!
Удачного редактирования!
Как встроить шрифты в документ Photoshop
Поиск
Главная Дизайн Советы и учебные пособия по дизайну Как встроить шрифты в документ Photoshop
Независимо от того, какое программное обеспечение вы используете, если вы планируете распечатать свой дизайн-проект и у вас есть текст в нем, вы всегда должны встраивать свои шрифты в свой документ. В наши дни существует бесконечное количество шрифтов, и это не изменится в ближайшее время. Чтобы убедиться, что ваш конечный продукт выглядит так, как вы задумали и задумали, вы захотите встроить свои шрифты в свой документ. Процесс встраивания шрифтов немного отличается от программного обеспечения к программному обеспечению, поэтому здесь мы расскажем, как встроить шрифты в ваш документ Photoshop.
В наши дни существует бесконечное количество шрифтов, и это не изменится в ближайшее время. Чтобы убедиться, что ваш конечный продукт выглядит так, как вы задумали и задумали, вы захотите встроить свои шрифты в свой документ. Процесс встраивания шрифтов немного отличается от программного обеспечения к программному обеспечению, поэтому здесь мы расскажем, как встроить шрифты в ваш документ Photoshop.
Зачем мне встраивать шрифты?
Ваш компьютер поставляется с уже установленным стандартным набором шрифтов, но они различаются от компьютера к компьютеру, особенно если они относятся к разным производителям или моделям. Вы также можете загружать шрифты из множества бесплатных онлайн-ресурсов, а это означает, что на вашем компьютере, вероятно, есть шрифты, которых нет у кого-то другого. Вы когда-нибудь отправляли документ кому-то с другого компьютера или даже просто просматривали его на другом устройстве и замечали, что дизайн, над которым вы так усердно работали, выглядит совершенно по-другому? Вероятно, это связано с тем, что на устройстве не установлены те же шрифты, которые вы использовали, поэтому оно заменило ваши шрифты аналогичными, которые уже были установлены на компьютере. То же самое может произойти, когда вы отправляете свои проекты в типографию, если вы не встроили свои шрифты в файл. Хотя шрифты будут заменены на аналогичные, скорее всего, они будут выглядеть немного иначе, чем вы предполагали. Чтобы сэкономить время, хлопоты и разочарование от того, что ваш готовый продукт выглядит не так, как вы предполагали, убедитесь, что вы встроили свои шрифты в свои файлы.
То же самое может произойти, когда вы отправляете свои проекты в типографию, если вы не встроили свои шрифты в файл. Хотя шрифты будут заменены на аналогичные, скорее всего, они будут выглядеть немного иначе, чем вы предполагали. Чтобы сэкономить время, хлопоты и разочарование от того, что ваш готовый продукт выглядит не так, как вы предполагали, убедитесь, что вы встроили свои шрифты в свои файлы.
Многие профессиональные полиграфические компании принимают файлы в различных форматах, но предпочтительным является формат PDF. К счастью, вы можете конвертировать различные файлы, такие как Photoshop, Word и InDesign, в PDF-файлы. Однако вы все равно захотите встроить свои шрифты в свой файл.
Если вы ищете, как встроить шрифты в PDF, нажмите здесь.
Как встраивать шрифты в Photoshop
Photoshop — это программа для работы с пиксельной графикой, и возможности встраивания шрифтов несколько ограничены. При этом есть два способа встраивания шрифтов в Photoshop. Вы можете выбрать «сохранить текстовый слой» или «растрировать текст».
Вы можете выбрать «сохранить текстовый слой» или «растрировать текст».
Вариант 1: сохранить текстовый слой
Сохранение текстового слоя является рекомендуемым вариантом, так как это по-прежнему позволяет вносить изменения в текст. При экспорте документа с существующим текстовым слоем Photoshop встроит шрифты в документ PDF. Сохранить текстовый слой так же просто, как кажется. Вместо того, чтобы предпринимать шаги по растрированию текстового слоя (см. ниже), вы просто сразу же экспортируете файл в формате PDF.
Вариант 2: растрировать текст
Когда вы решите растрировать текстовый слой, шрифт будет полностью преобразован в пиксельную графику, и вы больше не сможете редактировать его как текстовый слой. При экспорте вашего проекта в файл PDF в документе не будет встроенного шрифта. При просмотре файла после вы можете увеличить масштаб и увидеть неровные края (растеризация) в контуре шрифта. Это может быть более или менее выражено в зависимости от размера шрифта и разрешения документа. В документе с разрешением 300 dpi этот эффект виден только при использовании большого коэффициента масштабирования и очень больших размеров точек.
В документе с разрешением 300 dpi этот эффект виден только при использовании большого коэффициента масштабирования и очень больших размеров точек.
Чтобы растрировать текст, вам нужно щелкнуть правой кнопкой мыши текстовый слой в Photoshop и выбрать Rasterize Type .
Прежде чем растрировать текстовый слой, он будет выглядеть следующим образом.
После того, как вы растеризуете текстовый слой, он будет выглядеть следующим образом.
Создать PDF-файл из Photoshop
Создать PDF-файл из Photoshop довольно просто.
Сначала нажмите Файл > Сохранить как и выберите Photoshop PDF в качестве формата файла .
Появится всплывающее окно, позволяющее настроить параметры PDF. Снимите флажок Сохранить возможности редактирования Photoshop , чтобы уменьшить размер файла и упростить его отправку на принтер.
Почему вам следует конвертировать окончательные файлы в формат PDF
Как я упоминал выше, предпочтительным форматом файлов для большинства профессиональных принтеров является PDF. Это связано с тем, что PDF-файл содержит всю информацию, необходимую вашему принтеру для правильной печати фотографии. Это включает в себя цветовой профиль и любые специальные шрифты, которые вы используете, если вы встраиваете их в свой PDF-файл. Формат файла, такой как InDesign или Illustrator, не содержит шрифты, которые вы используете в самом файле, а ссылается на них. Если на компьютере вашего принтера нет этих шрифтов, файл не сможет ссылаться на них при просмотре на этом компьютере. Подумайте об этом так: PDF — это, по сути, ваш дизайн, завернутый в аккуратную небольшую упаковку для вашего принтера. Подарок, можно сказать. Принятие мер по встраиванию шрифтов заранее избавит вас и ваш принтер от возможных головных болей в будущем, пытаясь обеспечить точные конечные продукты.
Это связано с тем, что PDF-файл содержит всю информацию, необходимую вашему принтеру для правильной печати фотографии. Это включает в себя цветовой профиль и любые специальные шрифты, которые вы используете, если вы встраиваете их в свой PDF-файл. Формат файла, такой как InDesign или Illustrator, не содержит шрифты, которые вы используете в самом файле, а ссылается на них. Если на компьютере вашего принтера нет этих шрифтов, файл не сможет ссылаться на них при просмотре на этом компьютере. Подумайте об этом так: PDF — это, по сути, ваш дизайн, завернутый в аккуратную небольшую упаковку для вашего принтера. Подарок, можно сказать. Принятие мер по встраиванию шрифтов заранее избавит вас и ваш принтер от возможных головных болей в будущем, пытаясь обеспечить точные конечные продукты.
Джеки Влахос
http://www.printivity.com
Джеки Влахос — фотограф, блоггер и маркетолог, обожающий рассказывать истории. Она написала контент для различных веб-сайтов и блогов и является экспертом в области дизайна, маркетинга и всего, что между ними. Когда она не занята написанием, вы можете увидеть, как она жонглирует камерой в одной руке и чашкой кофе в другой.
Когда она не занята написанием, вы можете увидеть, как она жонглирует камерой в одной руке и чашкой кофе в другой.
Магазин Printivity.com
Информационный бюллетень Printivity Insights
Как изменить DPI в Photoshop для печати фотографий высокого качества
- Вы захотите узнать, как изменить DPI изображения в Photoshop, чтобы печатать фотографии высокого качества.
- DPI обозначает количество точек на дюйм, обычно стандартом является 300 DPI; однако для профессиональной печати вам может понадобиться более высокое значение DPI.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
При печати высококачественной фотографии необходимо убедиться, что DPI изображения оптимизирован.
DPI обозначает количество точек на дюйм и относится к количеству физических точек на дюйм в печатном документе. Но при работе на компьютере и использовании таких приложений, как Photoshop, мы измеряем PPI, что означает количество пикселей на дюйм.
Но при работе на компьютере и использовании таких приложений, как Photoshop, мы измеряем PPI, что означает количество пикселей на дюйм.
Обе аббревиатуры используются для описания четкости изображения, но важно понимать, что DPI используется для физических фотографий, а PPI — для цифровых файлов.
Стандарт для печати изображения составляет 300 точек на дюйм, но вы можете увеличить его для профессиональных принтеров. Важно отметить, что вам нужно работать с фотографией высокого разрешения, чтобы распечатать изображение высокого качества. Увеличение DPI некачественного изображения не улучшит его внешний вид.
Для преобразования PPI в DPI используется соотношение 1:1, что означает, что один PPI эквивалентен одному DPI. Поэтому, если вы хотите напечатать фотографию шириной 10 дюймов с разрешением 300 точек на дюйм, ваша ширина в пикселях будет равна 3000.
Это звучит как много сложных вычислений, но, к счастью, Photoshop может помочь упростить этот процесс.
Вот как это сделать.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop Elements (от 239,88 долл. США в Adobe)
MacBook Pro (от 1299,99 долл. США в магазине Best Buy)
Lenovo IdeaPad 130 (от 299,99 долл. США в магазине Best Buy)
9 изменить DPI изображения в Photoshop1. Откройте приложение Photoshop на Mac или ПК и нажмите «Файл» в верхней строке меню, а затем «Открыть…», чтобы выбрать изображение. Если вы используете Mac, вы также можете перетащить изображение на значок Photoshop, чтобы быстро запустить приложение с нужным файлом.
2. Нажмите «Изображение» в верхней строке меню, а затем «Размер изображения…» в раскрывающемся меню.
3. Появится окно, в котором вы можете настроить PPI вашего изображения рядом с надписью «Разрешение».
- В нижней части всплывающего экрана вы увидите, что «Resample Image» автоматически отключен. Эта функция автоматически настраивает размеры в пикселях, чтобы они соответствовали желаемому PPI и физическим размерам изображения, указанным в разделе «Размер документа».

4. Когда выбрано «Resample Image» и вы настраиваете PPI, размеры в пикселях также будут изменяться в зависимости как от нового PPI, так и от существующего размера документа. Если исходный размер документа не соответствует вашим желаемым размерам, вы также можете изменить его, что, в свою очередь, отрегулирует размеры в пикселях на основе нового фактического размера и желаемого PPI.
Это всплывающее окно показывает исходный PPI, размеры в пикселях и размер документа изображения. По умолчанию флажок «Resample Image» отключен.
Кристина Ляо/Business Insider
По умолчанию флажок «Resample Image» отключен.
Кристина Ляо/Business Insider5. Нажмите «ОК», когда закончите.
6. Чтобы сохранить изменения, нажмите «Файл» в верхнем меню, а затем «Сохранить» или «Сохранить как…». новый файл.
7. Если вы нажали «Сохранить как…», появится всплывающее окно, в котором вы сможете выбрать место для сохранения изображения. После того, как вы выбрали, где фотография будет храниться на вашем компьютере, нажмите «Сохранить».
Как автоматически повысить резкость изображения в Photoshop, чтобы уменьшить размытость изображения
Как добавить текст поверх изображения в Photoshop и настроить шрифт или цвет
Как создать собственный GIF в Photoshop для публикации в текстах и социальных сетях
Как выделить текст в Photoshop, чтобы он выделялся на пользовательском изображении
Как повернуть изображение в Photoshop за 4 простых шага
Кристина Ляо
Внештатный писатель
Кристина Ляо — независимый автор Business Insider.

 Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
 Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!