как добавить текст в видео в фотошопе?
Главная » Фотошоп
Автор Milena Anderson На чтение 5 мин. Просмотров 20 Опубликовано
Краткий ответ
- Есть несколько способов добавить текст в видео в Photoshop.
- Один из способов — использовать тип Инструмент для создания текстового слоя, а затем поместите его поверх слоя с видео.
- Вы также можете использовать инструмент “Деформация текста”, чтобы создать текст, повторяющий контуры видео.
как добавить текст в видео в фотошопе?
как добавить текст в видео с помощью shape II учебник по редактированию видео в Photoshop Hindi Редактирование видеоклипа
youtube.com/embed/UIT-4kbNw84?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Как вы накладываете текст на видео в фотошопе?
Чтобы поместить текст в видео в Photoshop, вам сначала нужно создать новый документ. Затем вам нужно будет импортировать видео в документ. После этого вы можете добавить текст к видео. Наконец, вам нужно будет экспортировать документ.
Можно ли редактировать видео в Photoshop?
Да, видео можно редактировать в Photoshop. Однако этот процесс немного сложнее, чем редактирование фотографий. Вам понадобится программа, такая как Adobe Premiere, для фактического редактирования видеоматериала.
Как вы добавляете и редактируете видео в Photoshop?
Чтобы добавить видео в Photoshop, сначала необходимо импортировать видео в Photoshop. Для этого выберите “Файл” > “Импорт” > “Видеокадр в слои”.
Для этого выберите “Файл” > “Импорт” > “Видеокадр в слои”.
Затем вы можете редактировать видео так же, как и любой другой слой в Photoshop.
Как это сделать вы добавляете заголовок к видео в фотошопе?
Чтобы добавить заголовок к видео в Photoshop, сначала необходимо создать текстовый слой. Затем вы можете использовать инструмент “Текст”, чтобы создать свой заголовок. При необходимости вы можете настроить шрифт, размер и цвет текстового слоя. Наконец, вы можете использовать фильтр “Размытие в движении”, чтобы придать заголовку кинематографический вид.
Как вставить текст в Photoshop?
Есть несколько способов вставки текста в Photoshop. Самый простой способ — использовать Type Tool. Выберите инструмент “Текст” на панели инструментов, а затем щелкните холст, где вы хотите создать текст. Появится текстовое поле, и вы можете начать вводить текст.
Если вы хотите добавить текст в существующий слой, выберите инструмент “Текст”, а затем щелкните слой, на который вы хотите добавить текст.
Как сделать субтитры в Photoshop?
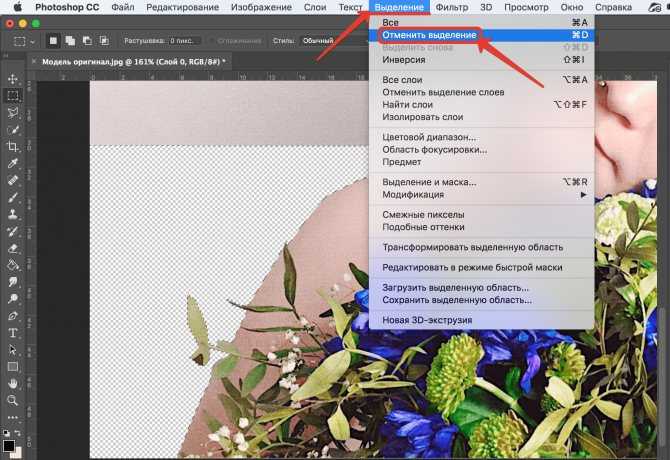
Чтобы сделать субтитры в Photoshop, вам сначала нужно создать новый документ. Затем используйте текстовый инструмент, чтобы ввести субтитры. После того, как вы напечатаете их, используйте инструмент выделения, чтобы выбрать их, а затем нажмите кнопку “Вычесть из выделения” на панели инструментов. Это создаст маску вокруг вашего текста. Затем перейдите в меню “Изображение” > “Коррекция” > “Уровни” и настройте уровни, пока ваши субтитры не станут видны на фоне.
Как я могу отредактировать что-то в видео?
Есть несколько способов редактировать что-либо в видео. Один из способов — использовать программное обеспечение для редактирования видео, такое как Adobe Premiere или Final Cut Pro. Другой способ — использовать веб-сайт, например Splice или WeVideo.
Есть ли приложение для видео Photoshop?
Да, существует ряд приложений, позволяющих обрабатывать видео в Photoshop. Одно популярное приложение называется Filmora. Он позволяет добавлять к видео текст, фильтры и другие эффекты.
Одно популярное приложение называется Filmora. Он позволяет добавлять к видео текст, фильтры и другие эффекты.
Как вы редактируете видео?
Есть несколько способов редактирования видео. Один из способов — использовать программное обеспечение для редактирования видео на вашем компьютере. Другой способ — использовать онлайн-редактор видео.
Как создать временную шкалу видео в Photoshop?
Существует несколько способов создания временной шкалы видео в Photoshop. Один из способов — создать новый документ того же размера, что и ваше видео, а затем создать слои для каждого кадра видео. Затем вы можете добавить свой видеоклип на временную шкалу и использовать инструменты Photoshop для создания анимации.
Еще один способ создать временную шкалу видео — использовать панель временной шкалы. Для этого откройте панель “Временная шкала” и нажмите кнопку “Создать временную шкалу видео”.
Как анимировать видео в Photoshop?
Есть несколько способов анимировать видео в Photoshop. Вы можете использовать временную шкалу для создания ключевых кадров или использовать панель анимации. Чтобы анимировать видео с помощью временной шкалы, создайте новый слой и перетащите видео в этот слой. Затем используйте ключевые кадры для создания анимации. Чтобы анимировать видео с помощью панели анимации, выберите видео и используйте панель свойств для создания анимации.
Вы можете использовать временную шкалу для создания ключевых кадров или использовать панель анимации. Чтобы анимировать видео с помощью временной шкалы, создайте новый слой и перетащите видео в этот слой. Затем используйте ключевые кадры для создания анимации. Чтобы анимировать видео с помощью панели анимации, выберите видео и используйте панель свойств для создания анимации.
Как создать видео с помощью Adobe Photoshop?
Чтобы создать видео в Adobe Photoshop, вам понадобится панель временной шкалы. Добавляйте видеоклипы и изображения на временную шкалу, а затем используйте инструменты на панели временной шкалы для их редактирования. Вы также можете добавить аудиоклипы и текст к вашему видео. Когда вы закончите, экспортируйте его как видеофайл.
Как написать что-нибудь на видео?
Есть несколько способов написать на видео. Один из способов — использовать программу для редактирования видео, чтобы добавить к видео текст или графику.
Как добавить заголовок к видео?
Есть несколько способов добавить заголовок к видео. Один из способов — использовать программное обеспечение для редактирования текста, чтобы создать графический заголовок, а затем наложить его на видео. Другой способ — использовать генератор титров для создания текстовой анимации, которая будет отображаться поверх видео.
Как добавить текст в видео Adobe?
Откройте видео Adobe, в которое вы хотите добавить текст. Нажмите на инструмент “Текст” на панели инструментов. На экране появится текстовое поле. Введите текст в текстовое поле. Вы можете изменить размер и переместить текстовое поле, используя маркеры вокруг него. Когда закончите, нажмите “Готово” на панели инструментов..
Создаем наклонный текст в Фотошопе
Как наклонить текст в фотошопе?
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Написание текста в фотошопе курсивом
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
- обычный;
- полужирный;
- наклонный – курсив;
- подчеркнутый.
А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах.
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.
Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
Наклон букв при горизонтальном положении текста
Популярен способ наклона текста, который предполагает соответствующую трансформацию букв при сохранении горизонтального положения слов. В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform. После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.
При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.
При этом сохранится вертикальная ориентация букв.
Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.
После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
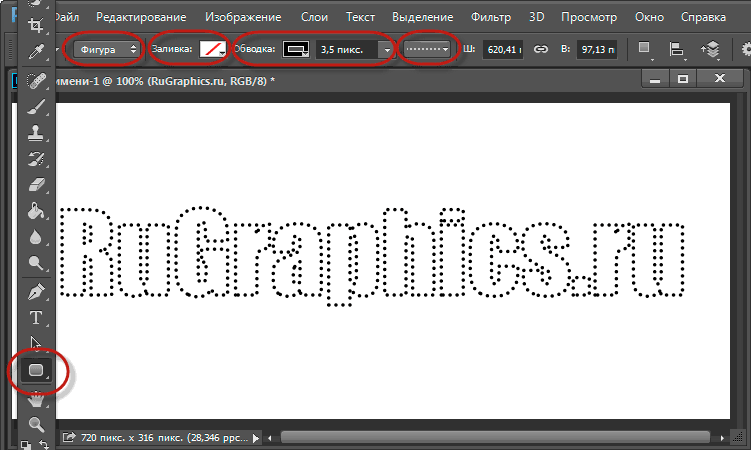
Отображение текста в виде фигуры
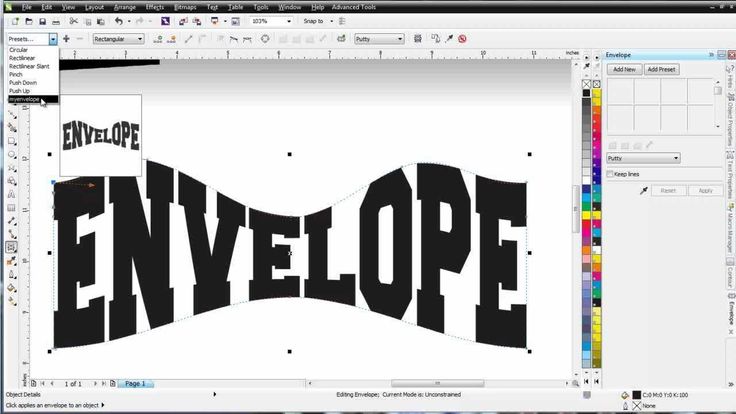
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.
С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.
Возможности инструмента Текст в фотошопе
Тот факт, что в фотошопе есть инструмент Текст (Type Tool), я думаю, абсолютно никого не удивит. Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Начнем от простого к сложному.
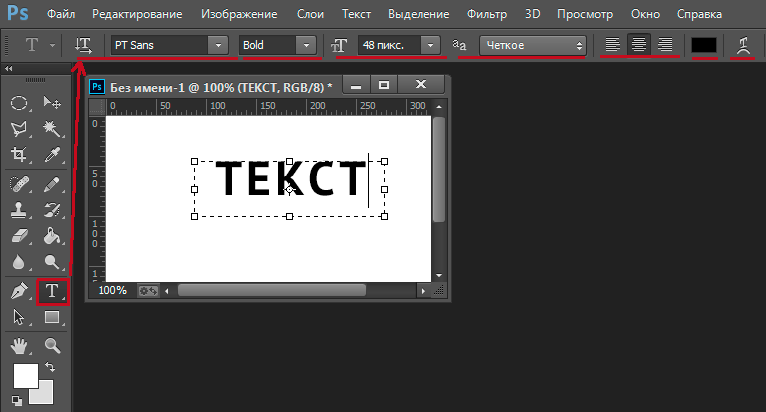
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
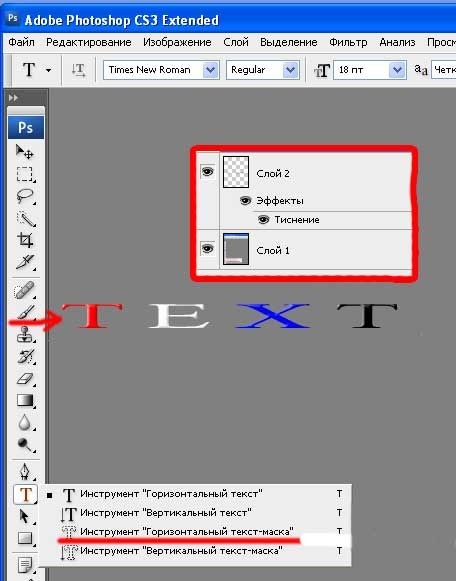
В фотошопе он представлен такой группой инструментов:
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли. Стоит по умолчанию.
- Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.
- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.

Как создать текстовый слой
Существует два простых способа как это сделать:
1. Выберите инструмент, а затем сделайте клик левой клавишей мыши в том месте, где нужен текст. Появится мигающая вертикальная палочка (здесь ничего нового программисты не предложили — он похож на курсоры из любых других текcтовых редакторов, например «Блокнот» или «Word»).
Чтобы сохранить созданную надпись, можно воспользоваться любым из удобных способов:
- Нажать кнопку в виде галочки (Применить текущую правку) на панели параметров. Нажатие на перечеркнутый круг — отменит правку.
- Нажать на созданный текстовый слой на палитре слоев.
- Нажать комбинацию клавиш Ctrl+Enter . Обычно для подтверждения правки мы жмем только Enter, но в случае с Текстом, она лишь опустит на строку ниже и предложит продолжить вводить текст.
2. Второй способ предусматривает сперва указать область, в пределах которой должна быть надпись. Для этого зажмите левую кнопку мыши и, не отпуская, потяните ее в сторону. Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
В такую область, помимо обычного ввода с клавиатуры, можно вставлять путем любимой команды студентов «Копировать — Вставить».
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T . Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T . Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Форматирование текста
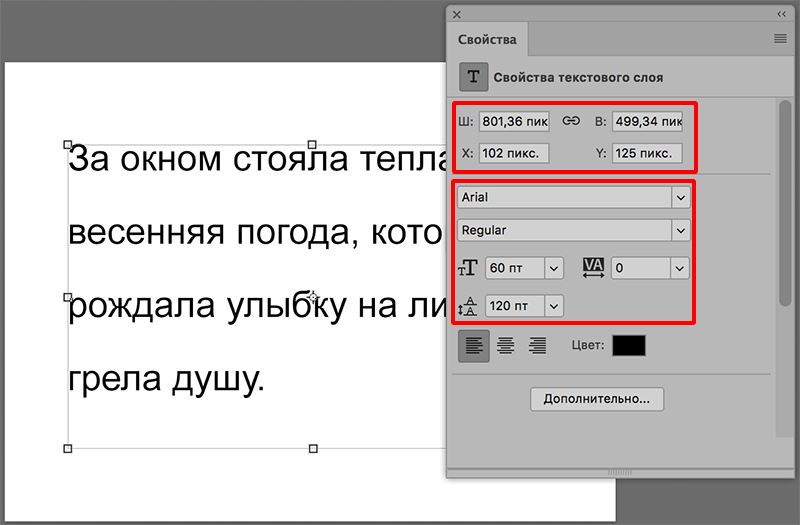
Вот и добрались до самого сложного — до палитры Символы. Именно в ней сосредоточены все мыслимые и немыслимы способы форматирования текстов в фотошопе. Открывается она так: Окно — Символ (Window — Character).
Рассмотрим чем палитра богата.
В самом вверху можно выбрать шрифт и его особое начертание (если оно предусмотрено выбранным шрифтом). Например, я выбрал Times New Roman:
Иконка с большой и маленькой буквой «Т» регулирует размер шрифта. Выпадающий список ограничен отметкой 72. Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Выпадающий список ограничен отметкой 72. Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Кнопка «Цвет» — изменит цвет вашей надписи. Можно использовать два и более цвета для одной надписи.
Все рассмотренные сейчас настройки считаются стандартными. Они выведены на Панель параметров:
Можно настроить расстояние между символами внутри заданных пар:
Кнопочка правее — позволяет задать расстояние между буквами. То есть растянуть надпись или сузить, как гармошку. В своем примере вверху растянуто на +200, а ниже сужено до -200
Масштабирование по вертикали и горизонтали. Меняя эти значения вы будете растягивать текстовый слой, тем самым его деформируя. Вот как это выглядит:
Поднятие символов над строкой. Такая функция будет кстати, когда нужно сделать надпись выше основной части текста.
На очереди предпоследняя снизу строка. Первая буква «Т» — включает полужирный способ написания текста.
Чтобы написать текст курсивом, выберите вторую буквы «Т», изображенную в слегка наклонном виде.
Следующие два режима выполняют задачи наподобие Caps Lock на клавиатуре. Первые из этой пары — Верхний регистр, т.е. все буквы будут заглавными. А вторая из пары — капители. Буквы пишутся так же заглавными, но размером с прописные.
Следом группа из верхнего и нижнего индекса.
Последняя группа — подчеркнутый и зачеркнутый текст.
Последняя строка включает в себя две функции, первая из которых — это выбор языка символов для расстановки переносов и проверки орфографии. А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
Переходим к последней вкладки — палитра «Абзац».
Я уже упоминал, что в текстовую область можно вставлять ранее скопированный текст. Затем его можно выровнять по левому, по правому краю, по середине либо полное выравнивание. Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Ниже регулируются отступы от правого и левого края, А также отступы лишь только первой строки.
Последняя группа команд регулирует отступы перед первым и после последнего абзаца.
Скриншоты не прикладываю потому, что все это просто и знакомо по другим текстовым редакторам, как, например, Word.
Работа с текстом не завершена — обязательно изучите как можно деформировать текст.
Как в фотошопе повернуть текст на определенный угол? Различные способы
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
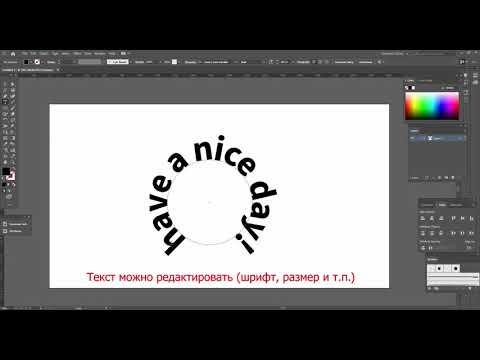
Как в Photoshop повернуть текст по кругу
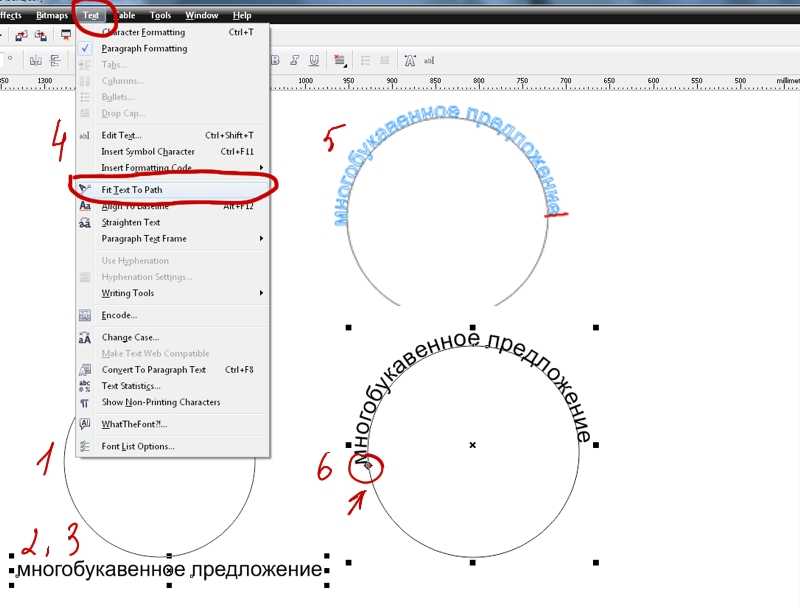
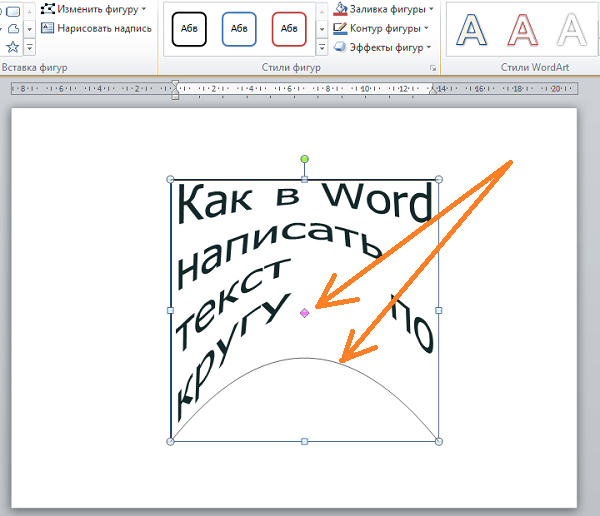
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
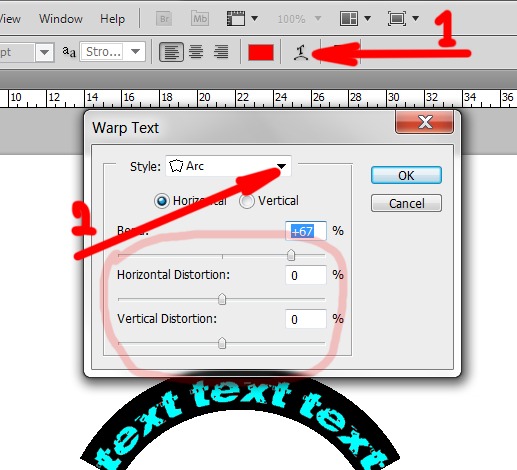
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
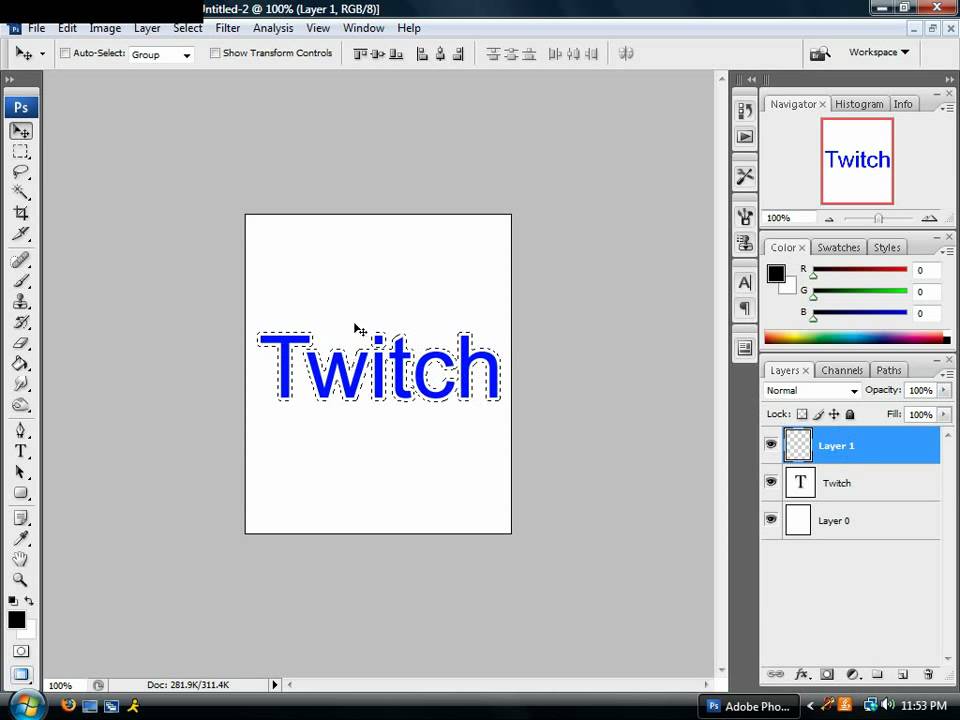
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Как изогнуть текст в фотошопе
Тема урока: Как изогнуть текст в Фотошоп. Рассмотрим два самых актуальных варианта. Они работают и с горизонтальным, и с вертикальным инструментом группы «Текст».
Содержание:
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
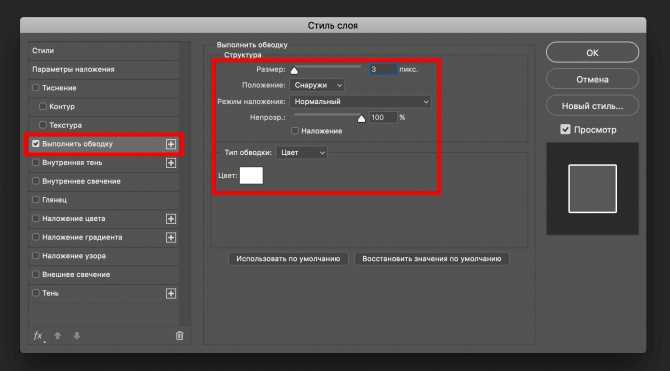
После этого в верхней панели инструментов станет активной такая кнопка . Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
Если предыдущий пункт выполнен правильно, откроется такое окно:
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
- Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
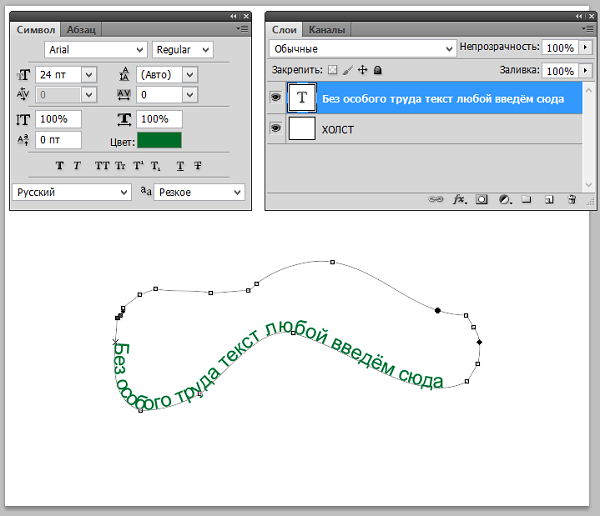
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
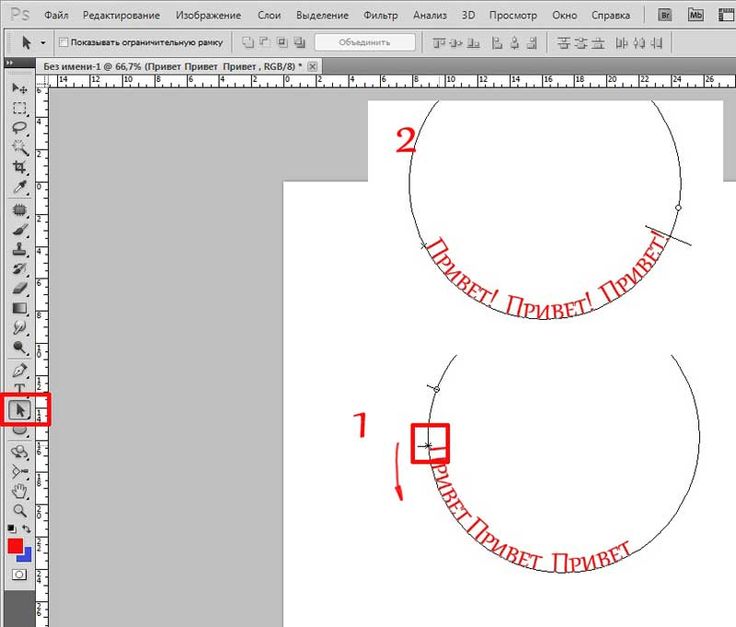
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
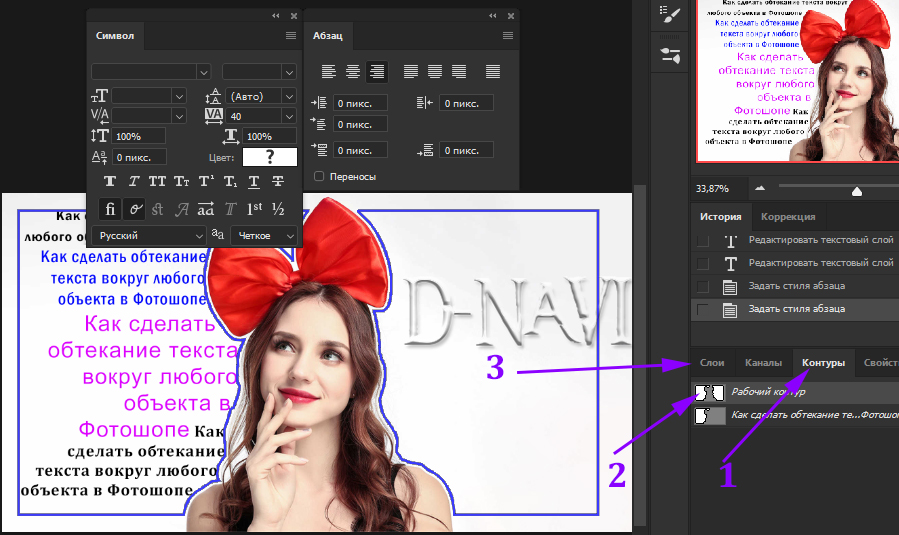
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.

- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
Создание текста на контуре: Учебник по Photoshop. Часть 1
Доброе утро, скребки! Тамара вернулась с еще одним уроком по вашей программе Photoshop! Вы когда-нибудь печатали в своей программе и хотели, чтобы вы могли поместить свой текст внутри классного тега журнала или забавной формы бумаги? Вы нарисовали свое текстовое поле, а затем начали писать, только чтобы обнаружить, что вам нужно добавить много пробелов, чтобы текст правильно вписался в форму? Вы в отчаянии разводили руками только для того, чтобы решить, что подойдет квадратный текст? Тогда вам понравится сегодняшний урок!
Фотошопом пользуюсь уже пять лет и обязательно узнаю что-то новое о программе чуть ли не каждый день! Одна из моих самых любимых и часто используемых техник, которым я научился, — это путь к тексту!
Создание текста на пути на самом деле очень простой процесс. Чтобы начать, вы должны сначала начать с пути. Существует несколько способов создания контура: с помощью инструмента Pen Tool , чтобы создать контур произвольной формы , с помощью одного из инструментов формы, например Rectangle или Ellipse Tool для создания квадратного или круглого контура, или с помощью инструмента Custom Shapes для создания текстового контура забавной формы! Какой бы метод вы ни использовали, чтобы нарисовать свой путь, это не имеет значения… это просто зависит от формы, которую вы создаете!
Чтобы начать, вы должны сначала начать с пути. Существует несколько способов создания контура: с помощью инструмента Pen Tool , чтобы создать контур произвольной формы , с помощью одного из инструментов формы, например Rectangle или Ellipse Tool для создания квадратного или круглого контура, или с помощью инструмента Custom Shapes для создания текстового контура забавной формы! Какой бы метод вы ни использовали, чтобы нарисовать свой путь, это не имеет значения… это просто зависит от формы, которую вы создаете!
Я использую инструмент «Перо», чтобы создать плавную фигуру или форму на своем макете. Например, если бы я создал волнистую бумагу и хотел добавить к ней текст, я бы использовал инструмент «Перо». Я также использовал бы его, если бы хотел следовать очень необычной форме на своем макете.
Чтобы создать контур текста с помощью пера, вы можете открыть новый слой в макете ИЛИ открыть новый документ и работать с ним отдельно. Какой бы выбор вы ни сделали, убедитесь, что у вас цветной фон, а не прозрачный, потому что так легче увидеть путь, который вы рисуете. Выберите Pen Tool из палитры инструментов . Когда появится всплывающее меню, вы можете выбрать либо инструмент «Перо», который позволит вам добавить точки привязки к вашему контуру, которые позже соединятся для создания текстового контура; или вы можете выбрать перо Freeform, которое позволяет вам использовать мышь в качестве своего рода пера и позволяет вам просто рисовать свой выбор вручную. Я собираюсь использовать инструмент «Перо» для своего выделения сегодня… в основном потому, что мне немного больше нравится управление, которое у вас есть с этим пером!
Какой бы выбор вы ни сделали, убедитесь, что у вас цветной фон, а не прозрачный, потому что так легче увидеть путь, который вы рисуете. Выберите Pen Tool из палитры инструментов . Когда появится всплывающее меню, вы можете выбрать либо инструмент «Перо», который позволит вам добавить точки привязки к вашему контуру, которые позже соединятся для создания текстового контура; или вы можете выбрать перо Freeform, которое позволяет вам использовать мышь в качестве своего рода пера и позволяет вам просто рисовать свой выбор вручную. Я собираюсь использовать инструмент «Перо» для своего выделения сегодня… в основном потому, что мне немного больше нравится управление, которое у вас есть с этим пером!
Теперь нам нужно выбрать Paths выбор из нашей панели параметров инструмента в верхней части экрана (в разделе Edit). Photoshop предлагает три варианта при работе с инструментами Shape. Первый вариант позволяет создавать векторные фигуры, второй вариант позволяет создавать контуры, а третий вариант позволяет заполнять фигуры. Поскольку мы собираемся создать текстовый путь, нам нужно выбрать вторую кнопку (выделена синим цветом)
Поскольку мы собираемся создать текстовый путь, нам нужно выбрать вторую кнопку (выделена синим цветом)
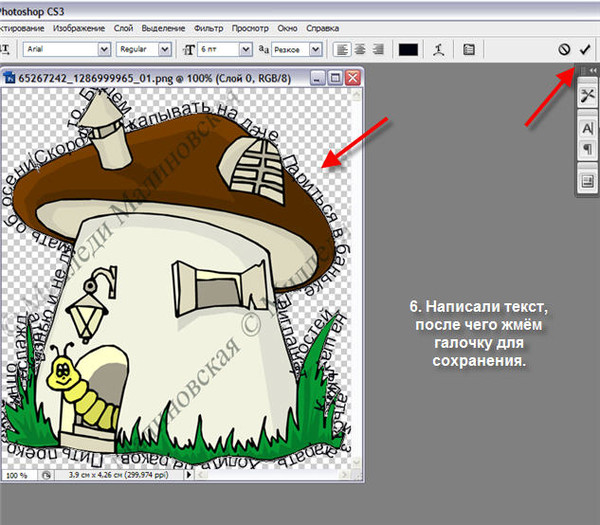
Теперь нам нужно нарисовать наш путь в нашем новом документе или макете. Используя инструмент «Перо», я нажимаю на свой документ, чтобы установить опорные точки. Продолжайте нажимать, пока не закончите создание пути к тексту. Ваш путь может быть либо открытым (как у меня ниже), либо закрытым (путь с одинаковыми начальной и конечной точками).
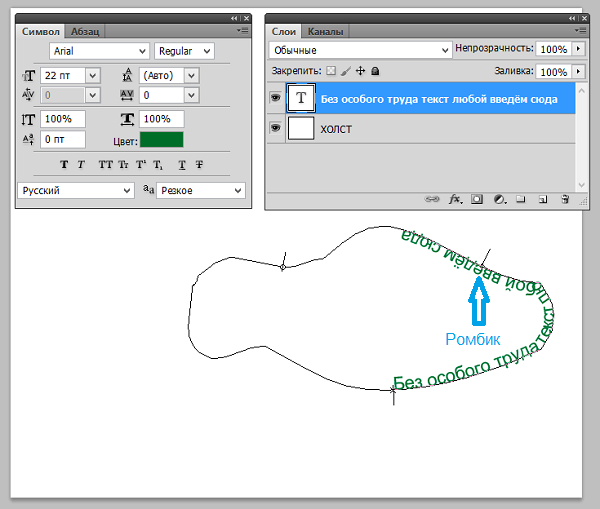
Теперь, когда путь создан, мы добавим к нему наш текст. В палитре инструментов выберите инструмент Horizontal Type Tool .
Перейдите к только что созданному пути и наведите указатель мыши на область, которую вы хотите начать печатать. Вы должны заметить, что курсор превращается в то, что называется двутавровой балкой. Когда появится этот I-Beam, нажмите на свой путь и начните печатать.
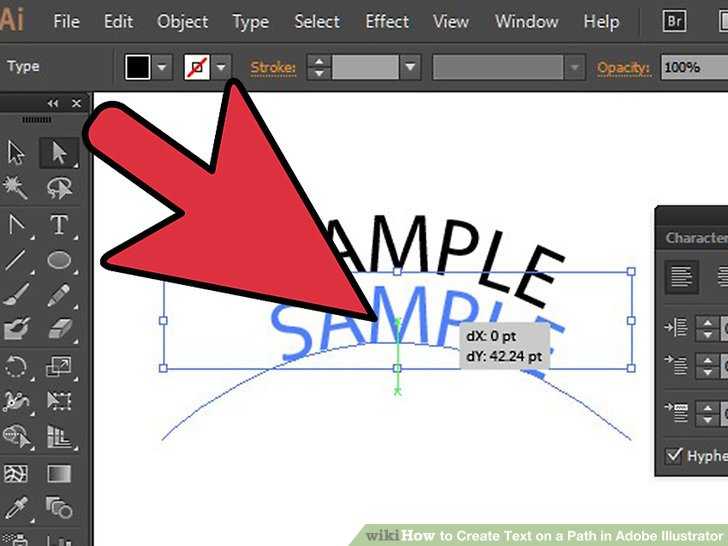
Если ваш текст не помещается правильно на вашем пути, вы можете сделать несколько вещей. Во-первых, проверьте размер текста; вам может потребоваться только увеличить или уменьшить размер шрифта, чтобы он соответствовал правильному размеру. Однако, если вы понимаете, что не начали текстовое поле в нужном месте или хотите, чтобы текст отображался по-другому, тогда Инструмент выбора пути , расположенный в палитре инструментов, — это именно тот инструмент, который вам нужен! Инструмент Path Selection Too l — это инструмент, который выглядит как черная стрелка.
Во-первых, проверьте размер текста; вам может потребоваться только увеличить или уменьшить размер шрифта, чтобы он соответствовал правильному размеру. Однако, если вы понимаете, что не начали текстовое поле в нужном месте или хотите, чтобы текст отображался по-другому, тогда Инструмент выбора пути , расположенный в палитре инструментов, — это именно тот инструмент, который вам нужен! Инструмент Path Selection Too l — это инструмент, который выглядит как черная стрелка.
В этом примере вы можете видеть, что я случайно начал свой текст на полпути к макету.
Выберите инструмент Path Selection Tool в палитре инструментов . Когда вы перейдете к своему тексту и наведете курсор на путь, появится значок, похожий на I со стрелкой вправо. Нажмите и удерживайте кнопку мыши над текстом на пути. Щелкните и перетащите мышь влево или вправо, чтобы изменить положение текста по горизонтали на пути, или щелкните и перетащите мышь вверх или вниз, чтобы переместить текст на другую сторону пути.
Как только вы разместите текст в нужном месте, все готово! Видишь, как легко? С помощью инструмента «Перо» вы можете нарисовать любую фигуру или форму и быстро добавить к ней текст!
На следующей неделе я покажу вам, как добавлять текст в пользовательские фигуры и как использовать инструменты «Эллипс» и «Прямоугольник» для создания контура текста! Надеюсь, вам понравился урок на этой неделе!
Счастливый лом,
Тамара
Photoshop Clipping Paths. Как создавать контуры хорошего качества и как этого НЕ делать
Что такое обтравочные контуры Photoshop?
Как и во многих других вещах в графическом дизайне, существует несколько способов добиться хорошего качества вырезания изображений в Adobe Photoshop CC. Лучший способ описать вырез изображения — визуально, поэтому ниже вы увидите две версии одного и того же изображения. Слева — плоское изображение без маски; а справа вырез изображения:
Если вы создаете что-то, что требует вырезания какого-либо изображения, существует несколько способов достижения желаемого результата, в зависимости от типа изображения, с которым вы работаете, и фона, на котором оно будет размещено. . Наиболее распространенный метод — использование обтравочных контуров Photoshop для вырезания изображения.
. Наиболее распространенный метод — использование обтравочных контуров Photoshop для вырезания изображения.
В этом руководстве объясняется, как использовать векторный контур для маскирования областей изображения, чтобы его можно было поместить в InDesign или Quark XPress в виде файла EPS. Только файл изображения EPS (инкапсулированный постскриптум) может содержать векторные данные. Путь, созданный в Photoshop, очень похож на путь Adobe Illustrator — это векторная графика, которая определяет края изображения с помощью кривых Безье.
В Photoshop вы можете создать векторную фигуру, используя контуры, обводя их поверх фотографии. Затем вы можете указать Photoshop сохранить файл, чтобы в вашей программе макета (InDesign или Quark) отображалась только часть изображения, содержащаяся в пути. Эти векторные пути называются путями отсечения. Итак, каковы способы их создания?
САМЫЙ ХУДШИЙ способ создания обтравочных контуров в Photoshop: инструмент «Волшебная палочка»..
 .
.Если кто-нибудь когда-нибудь скажет вам, что инструмент «Волшебная палочка» — это то, что нужно использовать при создании обтравочного контура в Photoshop, пожалуйста, не слушайте. Просто уйди. Это отличный способ, но, как и большинство быстрых исправлений, результаты часто ужасны, и на его исправление уходит в два раза больше времени, чем на то, чтобы сделать это правильно.
Инструмент «Волшебная палочка» выделяет большие области пикселей одинакового цвета и создает область выделения. Если вы щелкнете, удерживая клавишу SHIFT, в другой области цвета, выделение будет добавлено к существующей области.
Это лучше всего работает, когда нужно выделить большую область одного цвета. Вы можете изменить широту выбора цвета, увеличив или уменьшив значение в поле «Допуск» палитры параметров (отображается, когда выбран инструмент «Волшебная палочка». Более высокое значение соответствует более широкому выбору значений цвета пикселей, отбор). Значение по умолчанию — 32.
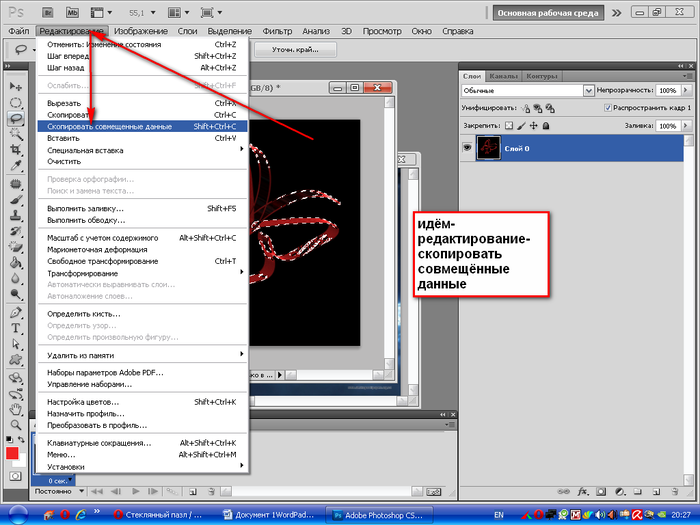
Например, изображение, используемое в этом уроке, было бы хорошим кандидатом на Волшебную палочку, потому что нужно выбрать большую область голубого неба. Чтобы создать обтравочный контур (плохого качества), нажмите на синюю область над скульптурой с помощью инструмента «Волшебная палочка». Затем, удерживая нажатой клавишу Shift (чтобы добавить к существующему выбору), щелкните синюю область внизу слева от изображения. Вы получите изображение, показанное ниже (слева). Все области синего цвета выбраны. Перейти к Select/Inverse , чтобы выбрать скульптуру вместо неба.
Чтобы создать обтравочный контур (плохого качества), нажмите на синюю область над скульптурой с помощью инструмента «Волшебная палочка». Затем, удерживая нажатой клавишу Shift (чтобы добавить к существующему выбору), щелкните синюю область внизу слева от изображения. Вы получите изображение, показанное ниже (слева). Все области синего цвета выбраны. Перейти к Select/Inverse , чтобы выбрать скульптуру вместо неба.
Чтобы создать векторный контур, перейдите в палитру контуров, щелкните маленькую стрелку подменю вверху справа и выберите Make Work Path … Он спросит вас, какой допуск ввести. Чем выше цифра, тем больше точек появится на пути, и тем теснее (но более неровно) он будет облегать изображение. Чем меньше число, тем меньше точек будет на пути и тем более плавным (но менее точным) будет путь. На данный момент введите значение 2,0.
После создания рабочего пути выберите Сохранить путь … в том же подменю. Затем щелкните подменю еще раз и выберите Clipping Path . .. Вам будет предложено ввести значение Flatness. Оставьте это поле пустым — вам не нужно беспокоиться о плоскостности, если у вас не возникнет проблем с печатью — в этом случае введите «Плоскостность» в Справка Photoshop для получения помощи.
.. Вам будет предложено ввести значение Flatness. Оставьте это поле пустым — вам не нужно беспокоиться о плоскостности, если у вас не возникнет проблем с печатью — в этом случае введите «Плоскостность» в Справка Photoshop для получения помощи.
Теперь увеличьте путь, который вы только что создали. Если вы использовали значение 2,0, изображение внизу слева покажет вам, насколько неточным был путь. Если вы использовали более низкое значение, скажем, 0,5, второе изображение ниже покажет вам, насколько рваным будет результат:
После преобразования изображения в формат CMYK и обеспечения его фактического размера с разрешением 300 точек на дюйм (при условии, что оно должно быть готово к печати) сохраните изображение как файл Photoshop EPS, используя значения по умолчанию. Затем поместите изображение в InDesign. Выберите View/Display Performance/High Quality Display , чтобы получить лучшую перерисовку на экране. Вы увидите, что обтравочные контуры Photoshop с уровнем допуска 2 будут давать сглаженный результат, но позволят появляться областям фона и будут обрезать изображение там, где этого не должно быть. Обтравочные контуры Photoshop с более низким значением допуска делают края изображения неровными и некачественными.
Обтравочные контуры Photoshop с более низким значением допуска делают края изображения неровными и некачественными.
Вот почему вы никогда не должны доверять инструменту «Волшебная палочка», который поможет вам создать обтравочный контур в Photoshop. И изображение, используемое здесь в качестве демонстрации, на самом деле дает наилучший результат, который вы, вероятно, увидите, из-за большой области синего цвета и четко очерченных краев — и это все еще недостаточно хорошо.
ЕДИНСТВЕННЫЙ раз, когда вы должны использовать описанный выше метод, это когда вам нужен действительно быстрый позиционный вырез с низким разрешением для проверки. Однако по возможности делайте это ПРАВИЛЬНО:
ЛУЧШИЙ способ создать обтравочный контур в Photoshop: вручную!
Когда дело доходит до создания высококачественных обтравочных контуров в Photoshop, правда в том, что не существует быстрого и простого способа добиться хорошего выреза — вам просто нужно сделать это правильно. .. вручную. При создании обтравочных контуров чем больше вы используете инструмент «Перо» в Photoshop, тем быстрее и опытнее вы становитесь.
.. вручную. При создании обтравочных контуров чем больше вы используете инструмент «Перо» в Photoshop, тем быстрее и опытнее вы становитесь.
Если щелкнуть и удерживать инструмент «Перо» в палитре инструментов Photoshop, вы увидите список всех его вспомогательных инструментов. Единственные, которые вы будете использовать, это Инструмент «Перо» , + Инструмент «Добавить опорную точку» , — Инструмент «Удалить опорную точку» и Инструмент «Преобразовать точку» . И вам не придется постоянно выбирать их на панели инструментов — вы можете переключаться между ними с помощью клавиш Command и Alt на Mac. Это станет вашей второй натурой, если вы проявите настойчивость.
Поэкспериментируйте с фантастическим инструментом Convert Point Tool (и другими), нажав клавишу Alt и щелкнув существующую опорную точку. Вы быстро поймете, как работают инструменты.
Как вы можете видеть ниже, вы должны обвести изображение так, чтобы путь находился примерно в центре сглаживания. Сглаживание происходит, когда компьютер смешивает резкие края объекта изображения, используя среднее значение цвета объекта и цвета фона, чтобы смягчить разницу между объектами переднего плана и фона.
Сглаживание происходит, когда компьютер смешивает резкие края объекта изображения, используя среднее значение цвета объекта и цвета фона, чтобы смягчить разницу между объектами переднего плана и фона.
Другими словами, поместите путь посередине между коричневым и синим цветом!
Это сводит к минимуму количество синих «двоений», которые могут появиться по краям конечного выреза изображения. После того, как вы обвели все изображение, выберите Сохранить контур … из подменю «Пути» (как описано выше), а затем выберите Обтравочный контур … Вам будет предложено ввести значение «Плоскостность». Оставьте это поле пустым. Убедитесь, что изображение имеет реальный размер 300 точек на дюйм и цветовую гамму CMYK. Сохраните его как EPS-файл Photoshop со значениями по умолчанию и поместите в InDesign. Выберите View/Display Performace/High Quality Display , чтобы получить наилучшую перерисовку на экране, и вы увидите, что результат намного точнее, с гораздо меньшим количеством ореолов, и он имеет гладкие, точные края.
Вы все еще можете получить «дымку» вокруг изображения, которое путь унаследовал от предыдущего фона. Здесь пути отсечения Photoshop ограничены. Поскольку это жесткие векторные формы с резкими краями, они не учитывают тот факт, что рассматриваемый объект может быть немного не в фокусе, что требует более мягкого края.
Более мягкий или «распушенный» край выреза можно получить следующим образом.
Смягчение краев выреза при использовании обтравочных контуров Photoshop
Предполагая, что готовый фон должен быть белым (если это любой другой цвет, замените белый значением CMYK выбранного вами цвета фона), вернитесь в Photoshop и вырежьте изображение с обтравочным контуром. Откройте палитру путей и, удерживая нажатой клавишу Command (на Apple), щелкните путь, который вы сохранили. Это создаст выбор вашего пути.
Выбрать Слой/Новый/Слой через копирование . В вашей палитре слоев появится новый слой, содержащий вырез вашего изображения. Выберите фоновый слой. Нажмите Создайте кнопку New Layer в нижней части палитры слоев. Залейте этот новый слой белым цветом (или цветом, который в конечном итоге появится за вырезом в Quark или InDesign). Выберите слой, содержащий вырез. Удерживая нажатой клавишу Command, щелкните миниатюру слоя, чтобы сделать выбор. В главном меню перейдите к Select/Feather … и введите значение 1 пиксель. Нажмите «ОК».
Выберите фоновый слой. Нажмите Создайте кнопку New Layer в нижней части палитры слоев. Залейте этот новый слой белым цветом (или цветом, который в конечном итоге появится за вырезом в Quark или InDesign). Выберите слой, содержащий вырез. Удерживая нажатой клавишу Command, щелкните миниатюру слоя, чтобы сделать выбор. В главном меню перейдите к Select/Feather … и введите значение 1 пиксель. Нажмите «ОК».
Теперь (с выбранным слоем выреза) нажмите кнопку Добавить маску слоя внизу палитры слоев. Это смягчит край вырезанного объекта и сгладит его с новым фоном, тем самым лучше смешав его. Если вы чувствуете, что хотите еще больше смягчить край, сделайте выбор слоя еще раз (с помощью Command / Щелкнув по миниатюре слоя). Тогда иди Select/Inverse , и, убедившись, что маска слоя выбрана (черно-белая миниатюра справа от миниатюры слоя), нажмите клавишу Delete. Это замаскирует еще немного размытых краев, и это хороший способ точно настроить вырез изображения.
Сохраните файл как EPS-файл Photoshop, не забыв также сохранить рабочий PSD-файл Photoshop, чтобы вы могли вернуться к нему, если потребуются изменения. Поместите его в InDesign или Quark, и при печати синяя дымка будет уменьшена или полностью удалена, в зависимости от ваших настроек растушевки.
Вот пример выреза изображения, размещенного на цветном фоне в многослойном файле Photoshop. Используемые значения цвета: C0 M15 Y58 K0. Сохраните это как Photoshop EPS, используя тот же путь обрезки Photoshop, что и раньше, и если цветной фон в вашей программе макета имеет такие же или очень похожие значения, вырез изображения будет очень хорошо сочетаться поверх него.
Обтравочные контуры Photoshop отлично подходят для создания вырезов, но могут быть более сложные области изображения, вызывающие проблемы, например волосы. Вот урок по вырезанию волос или других мелких деталей — но обратите внимание, в уроке предполагается, что фон очень простой — он не будет работать на детализированном или занятом фоне.