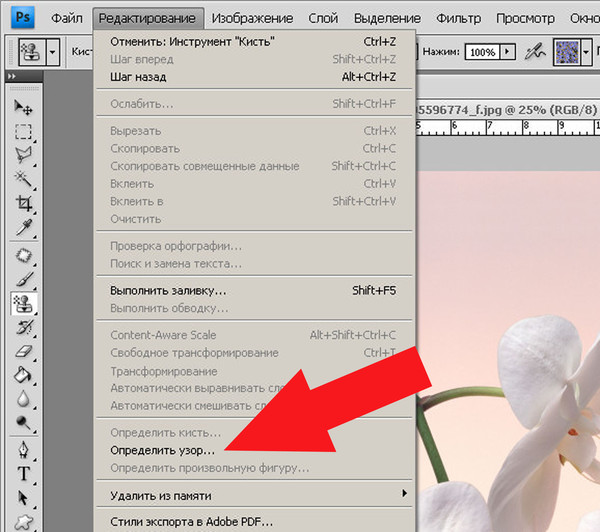
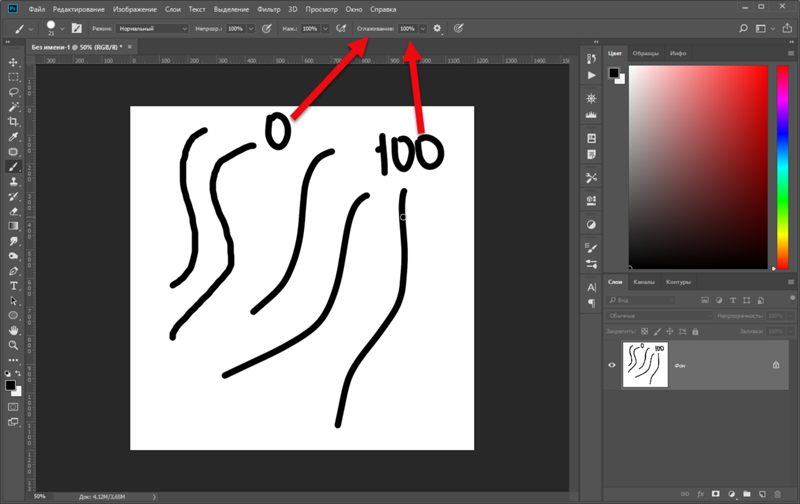
Создание контура объекта (фигуры) из выделения в программе Фотошоп различных версий
Создание контура объекта (фигуры) из выделения в программе Фотошоп различных версий
Мне кажется, что каждый из нас хоть раз в своей жизни обводил карандашом кисть своей руки, положив её на лист бумаги. А может быть это происходило на пляже. Кисть руки лежала на песке и мы обводили её какой-нибудь палочкой или длинным камушком. И в том и другом случае у нас получался контур. А давайте сделаем что-то подобное, но теперь в программе Фотошоп.
Помогать нам будет фото кисти руки:
Для работы в Фотошопе данное изображение ладони, — материал идеальный и простой. И вот почему. Однотонный, белого цвета фон и объект — кисть руки, тоже можно считать относительно однотонной, а на белом фоне рука выглядит довольно контрастно.
В тех случаях, когда общий фон и интересующий нас объект, контур которого мы собираемся создать, в значительной степени контрастируют, то мы можем воспользоваться инструментом «Быстрое выделение».
С этой целью, наведём курсор мыши на слой в палитре слоёв (синие выделение), и сделаем щелчок правой кнопкой мыши. Этими действиями мы откроем окошко опций, в котором выберем пункт «Создать дубликат слоя»:
После того как мы выбрали опцию «Создать дубликат слоя», щелчком левой кнопки мыши, перед нашими глазами появилось новое окошко:
Мы можем просто нажать кнопку «Ок», а можем, после появления этого окошка, сразу же на клавиатуре что-то написать, то есть присвоить слою имя, ну или название и уже после этого нажать кнопку «Ок». Делаем на своё усмотрение.
Я просто нажал кнопку «Ок»:
Готово! Слой-дубликат появился в палитре (окне) слоёв.
Теперь нужно изменить режим наложения слоя-дубликата, и сделать нам это нужно для затемнения кисти руки, ну или усиления контраста с белым общим фоном фото.
Обратимся к перечню режимов наложения в верхней менюшке окна слоёв, раскрыв список режимов обычным щелчком мыши по кнопке-стрелке:
Перед нашими глазами появился перечень режимов наложения слоя:
A давайте усилим контрастность, так усилим. Выберем из перечня режим «Линейный затемнитель»:
И вот что мы получили в результате:
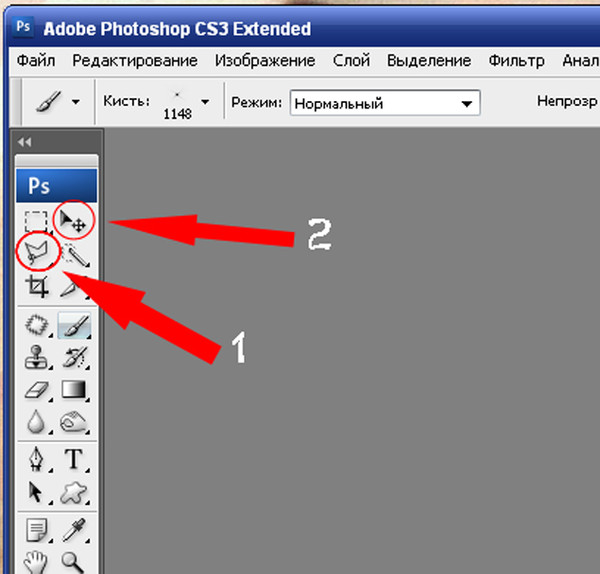
Ну вот, для работы инструментом «Быстрое выделение» всё готово. Наводим курсор мыши на нужный нам в данный момент инструмент «Быстрое выделение» в окошке инструментов:
И щелчком левой кнопки мыши выбираем его. Курсор мыши превратился в кружок с перекрестием внутри.
Теперь уделим внимание техническим настройкам инструмента. Переведём свой взгляд на блок управления этими самыми техническими настройками:
Инструмент должен работать в режиме «Добавить к выделенной области». Чтобы так и было, нажмём на значок инструмента с плюсиком. Если значок подсвечивается синим цветом, то тогда щёлкать мышкой по нему не нужно, — режим уже активизирован:
Далее нам нужно отрегулировать размер инструмента, а именно диаметр, ведь мы видим инструмент-курсор в форме кружочка с перекрестием в центре. Вновь обратимся к блоку настроек и отрегулируем диаметр:
Вновь обратимся к блоку настроек и отрегулируем диаметр:
Если установить значение 3 или 5, то выделение будет более чётким. Если выбрать значение значительно больше видимого нам сейчас, а видим мы значение 18, то начав выделять ладонь, мы будем захватывать белый фон, так как с большим диаметром инструмента уменьшится его чувствительность.
Пожалуй «золотой серединой» можно считать значение, при котором кружок-курсор инструмента будет немного меньше какого-нибудь пальца кисти руки. Для меня удобен диаметр инструмента в пределах 15-22. Я остановил выбор на значении 18. Пожалуй, лучше ориентироваться на свои ощущения и на сам процесс выделения. В зависимости от того, насколько удобно и качественно (нет захвата белого фона) мы осуществляем выделение, нам и нужно двигать ползунок регулировки диаметра инструмента, подбирая оптимальное значение.
 Предлагаю начать выделение с запястья:
Предлагаю начать выделение с запястья:
Интервалы пунктира-выделения тоже устанавливаем не очень большие. В моём случае 7%. Если мы установим интервалы выделения значительно больше, то выделение будет менее ровным, я бы даже сказал, грубым или черновым. Но и это может быть в некоторых случаях нужным. Делаем всё, конечно же, на своё усмотрение.
Ну что же, начнём. Подводим курсор инструмента к запястью. Нажав и удерживая левую кнопку мыши, начинаем вести инструмент вверх по направлению к кончикам пальцев:
Заводим инструмент на большой палец, затем на ладонь и другой палец…, а далее инструмент сработал самостоятельно, и кисть стала полностью охвачена выделением.
Если такого самостоятельного выделения не произошло, то мы плавно ведём курсор инструмента по всем пальцам до полного выделения руки.
В том случае, когда мы почувствовали неудобство в удержании левой кнопки мыши или какой-то физический дискомфорт стала испытывать наша рука, то процесс выделение можно приостановить. Перестанем держать мышку вовсе. Покрутим кистью, разомнём пальчики, а затем вновь продолжим процесс выделения с того места на котором остановились.
Перестанем держать мышку вовсе. Покрутим кистью, разомнём пальчики, а затем вновь продолжим процесс выделения с того места на котором остановились.
Что же делать, если в область выделения всё же попал белый фон? Можно отменить выделение вообще, нажав сочетание клавиш Ctrl+D и начать выделять ладонь заново. А можно обратиться к блоку технических настроек инструмента и переключить режим его работы щелчком мыши, но теперь уже по значку инструмента с минусом:
Менять другие настройки инструмента вовсе не обязательно (диаметр курсора-кружочка, его жёсткость, интервалы самого пунктирного выделения).
Такое переключение режима даёт нам возможность удалить «захват» выделением белого фона:
Ну что же, избавимся от ненужного нам выделения части белого фона. Подводим курсор-кружок инструмента к выделению и, нажав левую кнопку мыши с последующим её удержанием, начинаем сдвигать лишнее выделение в сторону края ладони. Стараемся производить смещение выделения плавно, чтобы не сместить выделение вглубь ладони:
Когда один из участков лишнего выделения коснётся контура ладони, мы переходим к следующему участку выделения и таким же образом смещаем и его.
В том случае, когда мы всё же залезли выделением на ладонь, то тогда нам нужно вновь переключить режим работы инструмента, нажав его значок с плюсом и плавными движениями сместить выделение к краю (контуру) ладони. Для того чтобы выделение было качественным и чётко обтекало контур кисти руки, да и нам самим было удобнее работать лучшим будет, приступая к выделению, увеличить масштаб видимости:
И вот когда у нас всё получилось, а у нас получилось, и я в этом нисколечко не сомневаюсь, мы переходим к той части процесса, которая связана, непосредственно с созданием контура ладони. Отпускаем левую кнопку мыши и делаем выдох облегчения.
Кисть выделена — «муравьи» выделения активно бегут по её контуру, а мы производим смену инструмента и создаём новый слой в окошке слоёв.
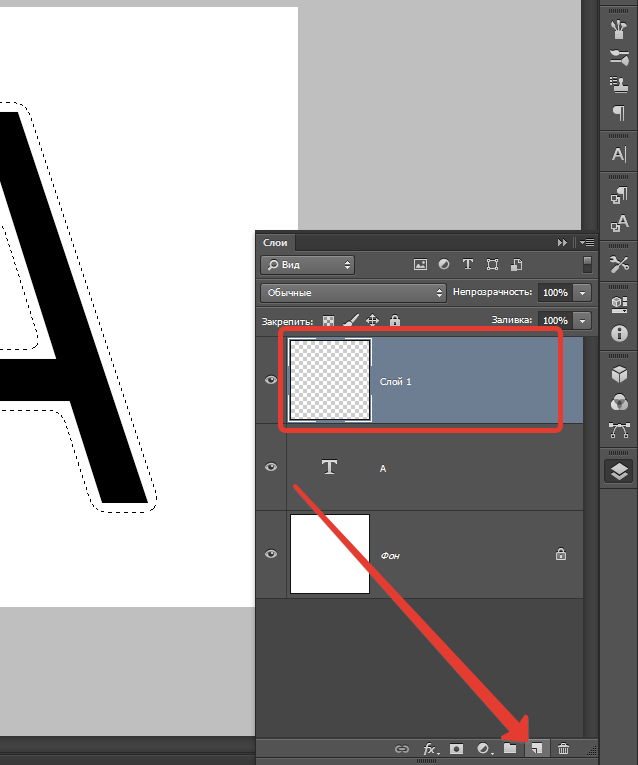
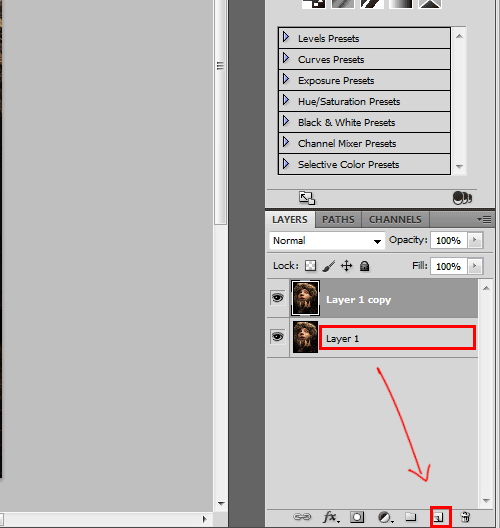
Давайте начнём с создания нового слоя. Нажмём в нижней менюшке окна слоёв, значок создания нового слоя. Готово:
Этот новый слой через несколько секунд превратится в слой-контур ладони, а точнее будущий контур. У нас есть пока только выделенная область, а создание контура впереди.
У нас есть пока только выделенная область, а создание контура впереди.
Теперь произведём смену инструментов или режимов выделения. Обычным щелчком мыши выберем инструмент обычного (не быстрого) выделения. И какой именно инструмент из перечня мы выберем, в нашем данном случае, не имеет значение:
Давайте самый верхний. Он же первый сверху вниз, носящий название «Прямоугольная область»:
Итак, новый пока ещё пустой слой создан, смена инструмента произведена и теперь, мы заводим курсор инструмента на область ладони и оказываемся курсором внутри выделения. Курсор инструмента имеет вид двух крестиков. Один большой, а другой маленький. Делаем щелчок правой кнопкой мыши. Появилось окошко опций, в котором нам в данный момент интересна опция «Выполнить обводку»:
Выберем её. И вот появилось следующее окошко настроек:
В этом окошке мы можем по своему желанию отрегулировать толщину (ширину) линии контура, её цвет, а также выбрать расположение обводки, а затем нажать кнопку «Ок». Я не буду менять настройки и просто нажму кнопку «Ок». И вот что получилось:
Я не буду менять настройки и просто нажму кнопку «Ок». И вот что получилось:
Для того чтобы мы могли полноценно полюбоваться свои творением, нам необходимо мешающие обзору ненужные видимые элементы скрыть или удалить. Давайте не будем спешить удалять элементы, а просто у части из них отключим видимость. Предлагаю начать со слоёв. В окошке слоёв щёлкнем мышкой по значку «Глаз» у слоя-фона и слоя фона копия:
Далее обратимся к верхнему меню и нажмём кнопку «Выделение», открыв этим действием нужное нам окошко опций, в котором выберем действие «Отменить выделение»:
Ну вот, другое дело:
Чтобы быть уверенными в том, что созданный нами контур без изъянов и дефектов, увеличим масштаб видимости (версия Фотошоп CS5):
К сожалению надо признать, что контур получился «так-себе». Линия контура имеет много неровностей, которые были заметны уже в самом начале его создания и при 100% масштабе видимости.
Используя технику создания контура из выделения, мы не должны увлекаться затемнением (осветлением) выделяемой области будущего контура. Чрезмерное усиление контраста усиливает имеющиеся шероховатости у изображений, с которым мы работаем, даже если они и хорошего качества.
Чрезмерное усиление контраста усиливает имеющиеся шероховатости у изображений, с которым мы работаем, даже если они и хорошего качества.
Кроме этого, само изображение может не являться оригиналом. Так, изображение ладони, с которой мы только что работали, уже подвергалось не очень качественной обработке в каком-то редакторе изображений, что и отразилось на созданном нами контуре из выделения. Именно размещение изображений на белом фоне позволяет скрывать шероховатость контура с одновременным уменьшения контраста объекта (осветление).
Но при всех тех неровностях получившегося контура, занижать удобство и значительность техники создания контура из выделения всё же не стоит.
В ближайшее время мы продолжим говорить о создании контуров с использованием других техник, ну или подходов.
Оставить комментарий
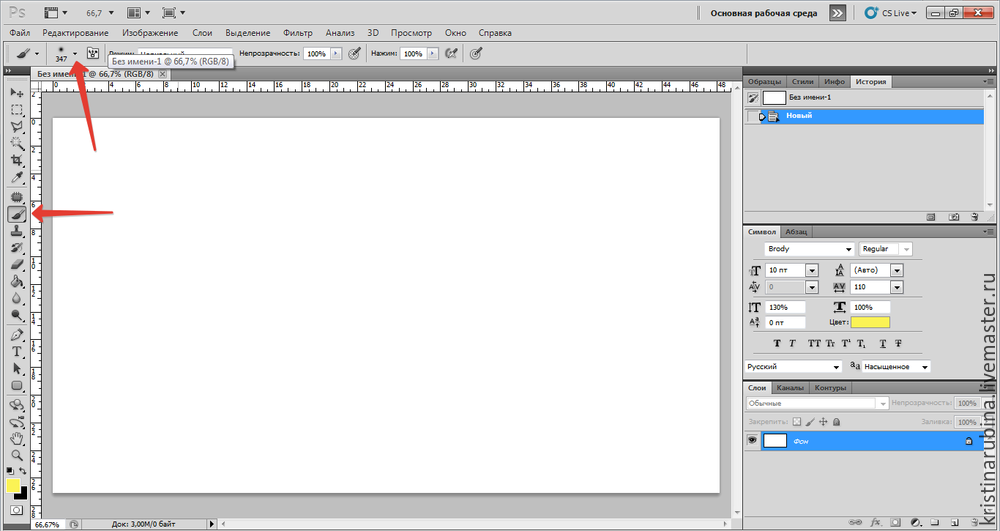
Как изменить вид курсора в фотошопе
Пропал курсор в фотошопе
Приветствую друзья! Сегодня небольшая заметка о курсоре в фотошопе. У многих новичков в определенный период может возникнуть один вопрос, который в первые минуты ставит пользователя графического редактора в ступор, а именно то, что пропал курсор.
У многих новичков в определенный период может возникнуть один вопрос, который в первые минуты ставит пользователя графического редактора в ступор, а именно то, что пропал курсор.
На самом деле курсор не пропадает, а переходит из нормального режима кисти в точный режим, но при точном режиме увеличение размера диаметра кисти не видно, мы видим только перекрестие с точкой в центре (прицел). Из-за этого работать становится неудобно и дискомфортно.
Из-за чего возникает смена курсора в фотошопе?
Курсор в фотошопе меняется в тот момент, когда пользователь новичок, работает с разными инструментами и при какой-то необходимости или незнанию нажимает клавишу
Caps Look. После чего включает один из инструментов у которого имеется размер (диаметр) это может быть ластик, кисть, инструмент штамп и т.д., тем самым давая команду программе перейти в точный режим, совершенно не зная о нем, в итоге у инструмента появляется новый вид курсора, а у пользователя возникает паника.
Паника возникает от незнания этой функции или вида курсора, и как следствие возникает вопрос, а что теперь делать?
Кто-то начинает перезагружать фотошоп, кто-то искать в интернете решение проблемы боясь сделать еще что-то, что больше напугает, а кто-то бесстрашный начинает клацать по всем клавишам на клавиатуре.
А решение данной проблемы оказывается довольно простое, достаточно нажать на клавишу Caps Look как вид нашего курсора приобретает знакомый нам вид курсора с контуром.
Вы можете сами настроить отображения курсора, в фотошопе он может принимать 4 вида. Но об этом я напишу в следующей статье о настройках, курсор в фотошопе.
Если вам необходимо настроить производительность и историю в программе adobe photoshop то рекомендую ознакомиться со статьей настройки фотошопа (история, производительность).
А у меня на этом все, подписывайтесь на обновления сайта о дизайне, и оставляйте свои комментарии.
Как сделать курсор для мыши?
Пару дней назад мне подкинули отличную идею в комментариях к сайту www. hronofag.ru написать о том, как в «онлайн-фотошопе» Pixlr сделать курсор. И я хотел бы заметить, что любой посетитель этого сайта может смело предложить в комментариях тему для статьи. Если тема хорошая и пользуется спросом я обязательно напишу статью или урок. Но к сожалению ни в Фотошопе, ни в каком-либо «онлайн-фотошопе» будь то
Pixlr или что угодно, сделать полноценный курсор невозможно. Однако, можно сделать изображение курсора, а затем, при помощи особой магии и спец программы, делающей курсоры, довести его до конца. Как обычно, я начал свои поиски с известных поисковиков (см гугл и яндекс), но к удивлению не нашел ни одной толковой статьи на эту тему, кроме панических комментариев на форумах и бесполезных ответов.
hronofag.ru написать о том, как в «онлайн-фотошопе» Pixlr сделать курсор. И я хотел бы заметить, что любой посетитель этого сайта может смело предложить в комментариях тему для статьи. Если тема хорошая и пользуется спросом я обязательно напишу статью или урок. Но к сожалению ни в Фотошопе, ни в каком-либо «онлайн-фотошопе» будь то
Pixlr или что угодно, сделать полноценный курсор невозможно. Однако, можно сделать изображение курсора, а затем, при помощи особой магии и спец программы, делающей курсоры, довести его до конца. Как обычно, я начал свои поиски с известных поисковиков (см гугл и яндекс), но к удивлению не нашел ни одной толковой статьи на эту тему, кроме панических комментариев на форумах и бесполезных ответов.
Делать курсор или иконку не сложно. Я делал свои первые курсоры, ещё когда учился в школе. На компьютере стоял Windows 98, небо было голубее, а трава зеленее. Я научу вас создавать курсор в программе Photoshop, впрочем, вы можете делать его где угодно, хоть в MS Paint-e, главное, чтобы ваш графический редактор сохранял полупрозрачные PNG, однако все по порядку. Как обычно любой из вас сможет скачать PSD фаилы со слоями, а так же все то, что мы сделаем в этой статье.
Как обычно любой из вас сможет скачать PSD фаилы со слоями, а так же все то, что мы сделаем в этой статье.
Немного о курсоре
Для начала, вам нужно понять, что курсор, это не более чем прямоугольный кусок графики. Конечно, видим то мы только сам курсор, и это потому что остальная часть графики прозрачная, а значение Альфа канала сведено к нулю. Значит, прежде всего, нам нужен такой графический редактор, в котором можно работать с полупрозрачными областями и который может их сохранять, например в GIF или в полупрозрачный PNG 24. И это конечно Фотошоп, хотя изображение курсора можно сделать даже в Иллюстраторе, так как он тоже сохраняет в веб форматы. Замечу, что время GIF-а безвозвратно уходит. В отличие от PNG он имеет всего 256 цветов и не поддерживает полупрозрачность.
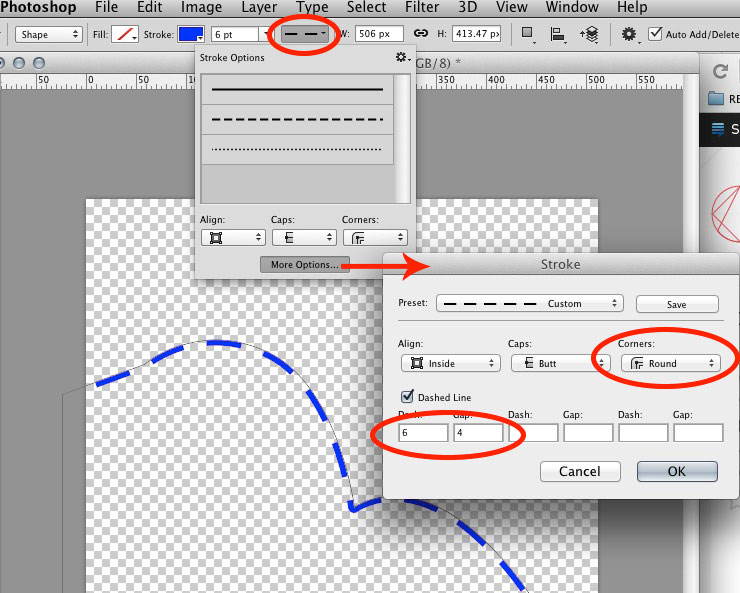
Рисуем курсор в Фотошопе вектором
По большей части нам не обязательно рисовать курсор ни в Фотошопе, ни в каком-либо другом графическом редакторе, так как практически ни один из них не умеет сохранять фаилы в курсорных форматах cur или ani. А сохранять в эти форматы умеют только спец программы предназначенные для рисования курсоров, однако, большая часть этих программ либо безнадежно устарела и не обновляется со времен Windows 98, либо предоставляет убожеские возможности управления графикой. Поэтому я и предлагаю сделать графику в старом добром Фотошопе, вместо того, чтобы разбираться с этими
аля CursorEditor PRO, которые от Пэйнта отличаются разве что присутствием Альфа канала.
А сохранять в эти форматы умеют только спец программы предназначенные для рисования курсоров, однако, большая часть этих программ либо безнадежно устарела и не обновляется со времен Windows 98, либо предоставляет убожеские возможности управления графикой. Поэтому я и предлагаю сделать графику в старом добром Фотошопе, вместо того, чтобы разбираться с этими
аля CursorEditor PRO, которые от Пэйнта отличаются разве что присутствием Альфа канала.
Начните с создания рабочей поверхности File > New и для наших целей нам подойдет размер 120 на 120 px с разрешением 72 dpi, цветовой режим RGB.
Создаем форму курсора
Прежде всего создадим форму курсора. И в этом нам поможет инструмент, в кармане которого уже запасено все что нужно — Сustom Shape Tool. И этот инструмент является разновидностью векторного инструмента в Фотошопе. Подробности его работы можно посмотреть в моем старом Видео уроке о работе Сustom Shape Tool. Выберите этот инструмент, а на панели настроек выберите изображение курсора. И я хотел бы использовать именно эту форму, так как она отлично подходит для урока. Если у вас такой формы нет, скорее всего вы просто не открыли все шаблонные изображения Сustom Shape Tool. В том же окошке кликните по круглой иконке стрелочки и в меню выберите All. Это загрузит практически все шаблоны инструмента Сustom Shape Tool
Выберите этот инструмент, а на панели настроек выберите изображение курсора. И я хотел бы использовать именно эту форму, так как она отлично подходит для урока. Если у вас такой формы нет, скорее всего вы просто не открыли все шаблонные изображения Сustom Shape Tool. В том же окошке кликните по круглой иконке стрелочки и в меню выберите All. Это загрузит практически все шаблоны инструмента Сustom Shape Tool
Выбираем нужную стрелочку, нажимаем SHIFT и проводим курсором по рабочей поверхности. В настройках инструмента обязательна опция Shape Layers, подробнее о которых можно прочитать в моей статье Shape Layer, Path и Fill Pixels. Если кратко, то Shape Layers создает слой заливки, к которому сразу прикрепляет векторную маску. Вектор в Фотошопе работает именно так.
Трансформируем курсор в Фотошопе
Теперь нам нужно трансформировать объект. Для этого выбираем Edit > Free transform, подробнее о котором можно прочитать в моей статье Трансформирование в Фотошопе, а посмотреть практическое применение в уроке об использовании Free Transform. Выберите Edit > Free transform, появится рамка трансформирования. Расположите курсор так, чтобы его кончик был в верхнем левом углу.
Выберите Edit > Free transform, появится рамка трансформирования. Расположите курсор так, чтобы его кончик был в верхнем левом углу.
Теперь немного деформируем курсор и вот почему. Вы наверняка замечали, что стандартный курсор направлен не справа налево, а снизу наверх. Это не просто так. Возможно дедушка Фреид бы объяснил лучше, но психологически значительно проще воспринимать указатель, указывающий именно с низу вверх. Все равно, что начать есть левой рукой. Можно наловчиться, но не проще ли сделать так как надо сразу?
Опять выберите Edit > Free transform, для начала разверните курсор, затем уменьшите а после нажмите CTRL. Не отпуская его потяните за уголки рамки трансформирования. Переместите угол наклона ближе к левому краю так как у меня на картинке.
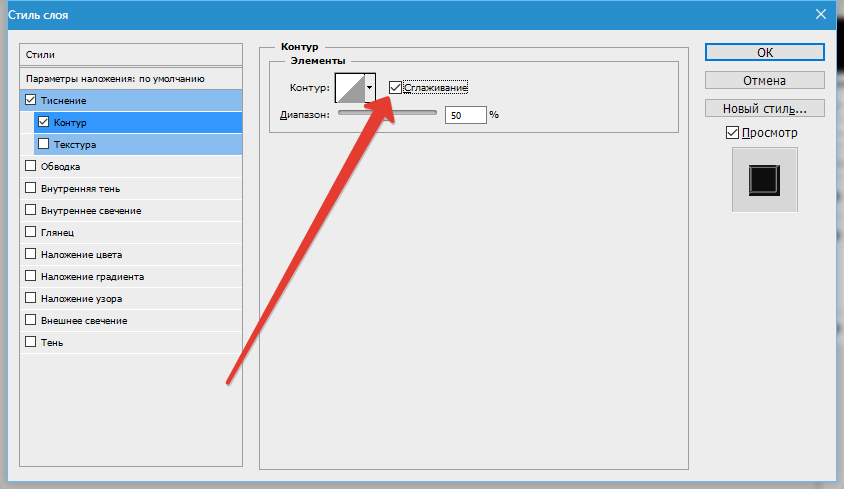
Применяем стиль для курсора
До сих пор я не написал ни одной статьи конкретно об использовании стилей, поэтому придется разложить все по полочкам. Стиль в Фотошопе — это графическая кожа, которая натягивается поверх слоя. Стиль состоит из ряда эффектов, которые не меняются с давних пор. Но есть хорошая новость: их вполне хватает чтобы создать практически любую графику для кнопок, шапок и баннеров. И, важное примечание. Изначально стили и создавались в противовес стилям в конкурирующей программе Fireworks от не существующей ныне Macromedia, для работы с веб объектами. Первоначальное применение стилей — создание кнопок, баннеров, шапок и чего угодно для веб сайтов.
Стиль в Фотошопе — это графическая кожа, которая натягивается поверх слоя. Стиль состоит из ряда эффектов, которые не меняются с давних пор. Но есть хорошая новость: их вполне хватает чтобы создать практически любую графику для кнопок, шапок и баннеров. И, важное примечание. Изначально стили и создавались в противовес стилям в конкурирующей программе Fireworks от не существующей ныне Macromedia, для работы с веб объектами. Первоначальное применение стилей — создание кнопок, баннеров, шапок и чего угодно для веб сайтов.
Выбираем Layer > Layer Style > Blending Options или альтернативное открытие — двойной клик по слою с курсором на панели слоев Layers. Появится диалоговое окно. В окне две области, меню с левой стороны и настройки с правой. Выберите с левой стороны Style и вы попадете в сохраненные стили, которые уже записаны в Фотошопе. И если у вас там ничего нет, значит вы не загрузили шаблоны. Кликните по круглой кнопочке с правой стороны и выберите из меню Web. Это загрузит все стили из раздела для веб. И собственно на этом можно уже и остановиться, так как вы легко можете выбрать любой стили, применить его и вуаля, красивый курсор готов.
Это загрузит все стили из раздела для веб. И собственно на этом можно уже и остановиться, так как вы легко можете выбрать любой стили, применить его и вуаля, красивый курсор готов.
Но я бы хотел создать наш собственный стиль. Вот что у меня на уме. Курсор в стиле металлик, этакий металлический курсор с кучей бликов. Поэтому если вы применили стиль, выберите белый квадратик с красной полоской — это отключит все, переключимся на первый эффект Gradient Overlay в этом же окне и приступим к настройкам.
Кликните по полоске градиента и настройте цвета от белого, к сине серому — 535b5e. В стилях градиента выберите Radial, то есть шарообразный градиент. И вы в любой момент можете позиционировать местонахождение градиента на курсоре, для этого просто кликните по рабочей области, там где нарисован курсор, при открытых настройках стиля Gradient Overlay и перемещайте градиент мышкой на лету. И на моем скрине в панели слоев вы увидите остальные невидимые пока эффекты Стилей. Ничего, их мы тоже последовательно подключим.
Ничего, их мы тоже последовательно подключим.
Теперь настроим эффект Satin. Что это? Это материал похожий на шелк. И основная задача эффекта Satin создавать переливающиеся блики, примерно такие же как на оригинальном материале. В эффекте Satin выберите режим наложения Blend Mode — Vivid Light и белый цвет. Это создаст жесткий контрастный оттенок при наложении сатина на градиент. Остальные настройки по вкусу, или воспользуйтесь моими.
Теперь включите Bevel and Emboss, он создает псевдо 3D эффекты, подсвечивая слой с одной стороны темным цветом с другой светлым. За счет этого получается визуальная трехмерность.
На всякий случай, вот эффекты, которых мы добились, если все настройки правильные. И если у вас отмечена галочка Preview, то вы видите превьюшку эффекта прямо под кнопкой New Style с правой стороны окна.
И Inner Shadow чтобы создать внутреннюю тень, подчеркнув края курсора. Воспользуйтесь своими настройками, или перепишите мои, это не так важно. И когда ваш стиль готов, вы всегда можете кликнуть по кнопке New Style и записать его в архив стилей.
Воспользуйтесь своими настройками, или перепишите мои, это не так важно. И когда ваш стиль готов, вы всегда можете кликнуть по кнопке New Style и записать его в архив стилей.
Последний стиль — Inner Glow, который создает внутреннюю подсветку. В режиме наложения конечно Vivid Light, в настройке Choke 20 размер Size 8. И теперь, мои друзья, мы закончили с созданием стиля для нашего курсора. Нажмите на кнопку New Style и сохраните стиль в память Фотошопе.
Сливаем слои и уменьшаем курсор
Мы практически закончили рисовать курсор, и как видите, в отличии от всех курсоро-подобных программ мы не мазали кистью, не возили мышкой по рабочей области, создавая какую то мазню. Все что мы сделали, нарисовали вектором форму и пощелкали по настройкам, чтобы создать оригинальный вид курсора. Более того, мы записали отличный Металлик стиль с бликами. А теперь, переходим к финальной стадии работы над курсором. Но до этого, отключите на панели слоев задний белый фон. Он нам больше не нужен, и мы не хотим чтобы он сохранился вместе с фаилом. Нам нужен только курсор и прозрачный фон.
Но до этого, отключите на панели слоев задний белый фон. Он нам больше не нужен, и мы не хотим чтобы он сохранился вместе с фаилом. Нам нужен только курсор и прозрачный фон.
Теперь выделите все слои, используйте SHIFT. Затем зайдите в Layers > Merge Layers Я не боюсь сливать изображение и терять мой векторный контур прежде всего, потому что он не представляет особой ценности, так как мы сделали его за 3 минуты. К тому же я сохранил созданный стиль, и могу применить его к чему угодно одним кликом. Однако если вам кажется что этот слой вам еще понадобится, сохраните его в PSD. Вот, зачем я сливаю слои. Сейчас мы будем уменьшать курсор, так как чаще всего курсоры достаточно маленькие, они не занимают ни пол экрана ни даже 200 px. В этом их курсорный смысл.
Конечно, я всегда могу воспользоваться галочкой Scale Styles в окне Image Size и Фотошоп постарается маштабировать стиль, однако он не сможет сделать это достаточно достоверно и стиль все равно поедет. Я хочу слить слои, чтобы перевести прикрепленный стиль в пиксели, так как для нас очень важно, чтобы маленький курсор выглядел так же как большой. Теперь слои слиты, у нас всего один слой с курсором в растре. Зайдиите в Image > Image Size и измените размер с 120 на 120 px на 32 на 32 px. И мы практически сделали наш курсор.
Я хочу слить слои, чтобы перевести прикрепленный стиль в пиксели, так как для нас очень важно, чтобы маленький курсор выглядел так же как большой. Теперь слои слиты, у нас всего один слой с курсором в растре. Зайдиите в Image > Image Size и измените размер с 120 на 120 px на 32 на 32 px. И мы практически сделали наш курсор.
Сохранение курсора в PNG
Откройте File > Safe for Web and Devices и это окно специально создано для сохранения и оптимизации графики для веб, телефонов и планшетов. В появившемся окне вы увидите три области. Средняя область с изображением. Левая область с инструментами. И правая область с настройками. В правой области выберите PNG 24 из выпадающего меню и не забудьте галочку Transparancy, которая и добавляет в фаил альфа канал, скрывающий часть изображения. И это все настройки для нашего курсора. Нажимайте ОК.
Нажимайте ОК.
Как сделать курсор в формате CUR
Мы практически сделали курсор, однако это по прежнему картинка в формате PNG с изображением курсора, а не сам курсор. В операционной системе его не использовать, для сайта в код не повесить. Настоящий курсор — это прежде всего разновидность системного фаила, к которому прикреплена картинка курсора. Формат такого файла зависит от операционной системы. Для Windows они одни, для Mac OS другие. Мы поговорим о формате CUR. Это статичный формат для курсора, который работает с Windows.
В начале этой статьи я упоминал, что в подобные форматы сохраняют программы типа КурсорРедактор. К сожалению большая часть из них либо платная, либо с испытательным сроком на 30 дней, а графические возможности всех этих программ оставляют желать лучшего. Я перепробовал десяток подобных программ и по моему мнению лучшая из них — IcoFX. Здесь можно найти официальный сайт. Здесь можно скачать IcoFX. Здесь можно посмотреть некоторые уроки о работе с этой программой. И главное преимущество IcoFX — её можно скачать бесплатно и без испытательного срока, по крайней мере пока что. Она работает с большей часть форматов для иконок и курсоров для основных операционных систем. И её способность создавать графический дизайн значительно выше остальных олдскульных программ. Здесь и полупрозрачность, и масса кистей и градиенты и основные инструменты, однако все это ничто против способностей Фотошопа, поэтому я не буду останавливаться на программе IcoFX. Просто скачайте её и давайте уже сделаем этот курсор!
Здесь можно найти официальный сайт. Здесь можно скачать IcoFX. Здесь можно посмотреть некоторые уроки о работе с этой программой. И главное преимущество IcoFX — её можно скачать бесплатно и без испытательного срока, по крайней мере пока что. Она работает с большей часть форматов для иконок и курсоров для основных операционных систем. И её способность создавать графический дизайн значительно выше остальных олдскульных программ. Здесь и полупрозрачность, и масса кистей и градиенты и основные инструменты, однако все это ничто против способностей Фотошопа, поэтому я не буду останавливаться на программе IcoFX. Просто скачайте её и давайте уже сделаем этот курсор!
Открываем и сохраняем PNG в CUR
Открываем в программе IcoFX наш PNG. File > Open. В диалоговом окне выбираем Portable Network Graphic (*.png), чтобы видеть фаилы в формате PNG. Нашли, нажимаем OPEN.
Это пожалуй все что нужно сделать. Теперь сохраним эту картинку в формате CUR. Откройте File > Save As и в появившемся окне выберите формат Windows Cursor (*.cur). И это все. Мы только что создали работающий курсор в нужном формате.
Загружаем курсор в Windows
Я работаю с Windows Vista, однако на других Windows настройки такие же. В нижнем левом углу экрана нажмите кнопку START. В выпадающем меню выберите Сontrol Panel. В появившемся окне выберите Мышку — Mouse.
В появившемся диалоговом окне выберите вкладку Pointers и нажмите кнопку Browse. В новом диалоговом окне найдите свой курсор в формате CUR и загрузите его. И помните, что это лишь первый курсор в данной коллекции. Чтобы создать целую серию курсоров нужно отрисовать курсоры ко всем состояниям операционной системы, курсор ожидания, курсор при наведении на ссылку, курсор при наведении на форму с текстом и так далее. Либо заменить каждый на единственный, если вам не нужны ситуативные курсоры.
Либо заменить каждый на единственный, если вам не нужны ситуативные курсоры.
Курсор для сайта
Если вы хотите использовать курсор для сайта, то вам прежде всего необходим фаил курсора в формате CUR, который нужно загрузить на хостинг сайта и прописать его нахождение в CSS сайта. О том как это сделать подробно написано на сайте HTMLBook, который специализируется на HTML и CSS. И помните, что формат CUR сработает для сайта только у тех пользователей, которые пользуются Windows.
Возможно в следующий раз я расскажу как сделать анимированный курсор, похожий на тот, что появляется при зависании операционной системы. До следующих статей на сайте www.hronofag.ru
Скачать архив с файлами
Автор:
Результат | Windows | macOS |
|---|---|---|
Инструмент «Масштаб» | Z | Z |
Инструмент «Рука» | H | H |
Инструмент «Баланс белого» | I | И |
Инструмент «Цветовой эталон» | S | S |
Инструмент «Рамка» | В | В |
Инструмент «Выпрямление» | A | A |
Инструмент «Удаление точек» | B | B |
Инструмент «Удаление эффекта «красных глаз»» | Д | Д |
Основная панель | «Ctrl» + «Alt» + «1» | «Command» + «Option» + «1» |
Панель «Кривая тона» | «Ctrl» + «Alt» + «2» | «Command» + «Option» + «2» |
Панель «Детали» | «Ctrl» + «Alt» + «3» | «Command» + «Option» + «3» |
Панель «HSL/Градации серого» | «Ctrl» + «Alt» + «4» | «Command» + «Option» + «4» |
Панель «Расщепленный тон» | «Ctrl» + «Alt» + «5» | «Command»+«Option»+«5» |
Панель «Коррекция дисторсии» | «Ctrl» + «Alt» + «6» | «Command» + «Option» + «6» |
Панель «Калибровка камеры» | «Ctrl» + «Alt» + «7» | «Command» + «Option» + «7» |
Панель «Наборы» | «Ctrl» + «Alt» + «9» | «Command» + «Option» + «9» (в системных настройках ОС macOS необходимо отключить клавиатурное сокращение универсального доступа для изменения масштаба) |
Панель «Открыть снимки экранов» | «Ctrl» + «Alt» + «9» | «Command» + «Option» + «9» |
Инструмент «Целенаправленная коррекция параметрической кривой» | «Ctrl» + «Alt» + «Shift» + «T» | «Command» + «Option» + «Shift» + «T» |
Инструмент «Целенаправленная коррекция цветового тона» | «Ctrl» + «Alt» + «Shift» + «H» | «Command» + «Option» + «Shift» + «H» |
Инструмент «Целенаправленная коррекция насыщенности» | «Ctrl» + «Alt» + «Shift» + «S» | «Command» + «Option» + «Shift» + «S» |
Инструмент «Целенаправленная коррекция светимости» | «Ctrl» + «Alt» + «Shift» + «L» | «Command» + «Option» + «Shift» + «L» |
Инструмент «Целенаправленная коррекция смешивания градаций серого» | «Ctrl» + «Alt» + «Shift» + «G» | «Command» + «Option» + «Shift» + «G» |
Последний использованный инструмент «Целенаправленная коррекция» | T | T |
Инструмент «Кисть коррекции» | K | K |
Инструмент «Градуированный фильтр» | G | Ж |
Увеличение/уменьшение размера кисти | «]» / «[» | «]» / «[» |
Увеличение/уменьшение растушевки кисти | «Shift» + «]» / «Shift» + «[» | «Shift» + «]» / «Shift» + «[» |
Увеличение/уменьшение потока инструмента «Кисть коррекции» с шагом 10 | «=» (равно) / «-» (дефис) | «=» (равно) / «-» (дефис) |
Временное переключение инструмента «Кисть коррекции» с режима «Добавить» на «Стереть» или наоборот | Alt | «Option» |
Временное увеличение/уменьшение размера инструмента «Кисть коррекции» | «Alt»+«]» / «Alt»+«[» | «Option» + «]» / «Option» + «[» |
Временное увеличение/уменьшение растушевки инструмента «Кисть коррекции» | «Alt» + «Shift» + «]» / «Alt» + «Shift» + «[» | «Option» + «Shift» + «]» / «Option» + «Shift» + «[» |
Временное уменьшение или увеличение потока инструмента «Кисть коррекции» с шагом 10 | «Alt» + «=» (равно)/«Alt» + «-» (дефис) | «Option» + «=» (равно)/«Option» + «-» (дефис) |
Переключение из режима «Добавить» или «Стереть» в режим «Новый» для инструмента «Кисть коррекции» или «Градуированный фильтр» | N | N |
Включение и выключение режима «Автомаска» для инструмента «Кисть коррекции» | М | М |
Включение и выключение режима «Показать маску» для инструмента «Кисть коррекции» | Y | Y |
Включение и выключение инструмента «Кисть коррекции» | V | V |
Включение и выключение перекрытия для инструмента «Градуированный фильтр», инструмента «Удаление пятен» или инструмента «Удаление эффекта красных глаз». | V | V |
Поворачивание изображения против часовой стрелки | L или «Ctrl» + «]» | «L» или «Command» + «]» |
Поворачивание изображения по часовой стрелке | R или «Ctrl» + «[» | «R» или «Command» + «[» |
Увеличение масштаба | «Ctrl» + «+» (плюс) | «Command» + «+» (плюс) |
Уменьшение масштаба | «Ctrl» + «-» (дефис) | «Command» + «-» (дефис) |
Временное переключение на инструмент «Увеличение» (Не работает при выбранном инструменте «Выпрямление». | «Ctrl» | Command |
Временное переключение на инструмент «Уменьшение», изменение кнопки «Открыть изображение» на «Открыть копию», а кнопки «Отмена» на «Сброс». | Alt | Option |
Переключение в режим предварительного просмотра | P | P |
Полноэкранный режим | F | F |
Временная активация инструмента «Баланс белого» и изменение кнопки «Открыть изображение» на «Открыть объект». (Не работает, если активен инструмент «Кадрирование») | Shift | Shift |
Выделение нескольких точек на панели «Кривые» | Щелкните первую точку, затем, удерживая нажатой клавишу «Shift», щелкните дополнительные точки | Щелкните первую точку, затем, удерживая нажатой клавишу «Shift», щелкните дополнительные точки |
Добавление точки на панели «Кривые» | Щелкните при просмотре, удерживая нажатой клавишу «Ctrl» | Щелкните при просмотре, удерживая нажатой клавишу «Command» |
Перемещение выделенной точки на панели «Кривые» (на 1 деление) | клавиши стрелок | клавиши стрелок |
Перемещение выделенной точки на панели «Кривые» (на 10 делений) | «Shift» + клавиша стрелки | «Shift» + клавиша стрелки |
Открытие выбранных изображений в диалоговом окне «Camera Raw» из приложения Bridge | «Ctrl»+«R» | «Command» + «R» |
Открытие выбранных изображений из приложения Bridge, пропустив диалоговое окно «Camera Raw» | Дважды щелкните изображение, удерживая нажатой клавишу «Shift» | Дважды щелкните изображение, удерживая нажатой клавишу «Shift» |
Отображение светлых тонов, которые будут обрезаны при просмотре | Удерживая клавишу «Alt», передвиньте ползунки «Экспозиция», «Восстановление» или «Черный» | Удерживая клавишу «Option», передвиньте ползунки «Экспозиция», «Восстановление» или «Черный» |
Предупреждение об отсечении светов | O | O |
Предупреждение об отсечении теней | U | U |
(Режим «Кинопленка») Добавить оценку: 1 — 5 звездочек | «Ctrl» + «1–5» | «Command» + «1–5» |
(Режим «Кинопленка») Увеличить/уменьшить оценку | «Ctrl» + «. | «Command» + «.» (точка) / «Command» + «,» (запятая) |
(Режим «Кинопленка») Добавить красную метку | «Ctrl» + «6» | «Command» + «6» |
(Режим «Кинопленка») Добавить желтую метку | «Ctrl» + «7» | «Command» + «7» |
(Режим «Кинопленка») Добавить зеленую метку | «Ctrl» + «8» | «Command» + «8» |
(Режим «Кинопленка») Добавить синюю метку | «Ctrl» + «9» | Command + 9 |
(Режим «Кинопленка») Добавить лиловую метку | «Ctrl» + «Shift» + «0» | «Command» + «Shift» + «0» |
Настройки Camera Raw | «Ctrl» +«K» | «Command» + «K» |
Настройки Adobe Camera Raw удаляются | «Ctrl» + «Alt» (для открытия) | «Option» + «Shift» (для открытия) |
Навигация в Photoshop CS6 и CC, рекомендации и горячие клавиши
Непрерывное увеличение
При активном инструменте «Лупа», наведите курсор на любую часть документа и нажмите и удерживайте левую клавишу мыши. Изображение начнёт увеличиваться относительно места наведения курсора. Для непрерывного уменьшения зажмите клавишу Alt, наведите курсор в нужную область документа и зажмите левую клавишу мыши, картинка начнёт уменьшаться.
Изображение начнёт увеличиваться относительно места наведения курсора. Для непрерывного уменьшения зажмите клавишу Alt, наведите курсор в нужную область документа и зажмите левую клавишу мыши, картинка начнёт уменьшаться.
Быстрое и более точное масштабирование
Для точного и быстрого увеличения картинки, при активном инструменте «Лупа», наведите курсор на область, которую Вы хотите увеличить, зажмите мышку и протащите курсор вправо. Если Вы перетащите курсор быстро, Вы увеличите картинку быстро, если протащите медленно — картинка увеличится медленно.
Центр увеличения картинки будет располагаться в том месте, где находится курсор.
Для уменьшения примените те же действия, только перетаскивайте курсор вправо.
Еще один способ быстрого увеличения/уменьшения картинки — это навести курсор мыши на ту область, масштаб которой Вы хотите увеличить/уменьшить, затем нажать и удерживать Alt и вращать колесо мыши в одну или другую сторону. Также, быстрая прокрутка колёсика даст быстрое увеличение/уменьшение, а медленная, соответственно, медленное. Этот способ работает вне зависимости от того, какой инструмент активен на данный момент.
Этот способ работает вне зависимости от того, какой инструмент активен на данный момент.
Выбор определенной области для масштабирования
Только что мы узнали, что можно быстро масштабировать изображение с помощью простого перетаскивания курсора вправо/влево. Эта опция называется «Масштабирование перетаскиванием» (Scrubby Zoom), и по умолчанию она включена. Если же мы хотим увеличить во весь экран какую-либо определённую область изображения, нам необходимо её отключить:
При отключённой опции «Масштабирование перетаскиванием» просто нажмите и протащите курсор вдоль области, которую необходимо увеличить. Здесь я обвожу розочку:
Когда Вы отпустите кнопку мыши, Photoshop мгновенно увеличивает масштаб выбранной области:
Точное масштабирование
В предыдущем материале мы узнали, что значение масштаба изображение отображается в левом нижнем углу документа.
Кроме изменения масштаба мышкой, мы можем задать точное цифровое значение масштаба картинки, для этого нам необходимо кликнуть по окну с цифрами и ввести своё значение, можно просто число без символа %, затем нажать Enter:
И, как обычно в Photoshop, изменять числовое значение можно с помощью мышки. Кликните по окну, зажмите Ctrl, курсор изменит свой вид на палец со стрелками, и перетаскивайте курсор вправо или влево. Шаг изменения значения — 1%
Кликните по окну, зажмите Ctrl, курсор изменит свой вид на палец со стрелками, и перетаскивайте курсор вправо или влево. Шаг изменения значения — 1%
Прокрутка изображения
Прокрутка изображения внутри рабочего окна осуществляется с помощью инструмента «Рука» (Hand Tool), который можно выбрать нажатием клавиши H:
Для временного переключения на инструмент «Рука» следует зажать клавишу «Пробел».
Прокрутка колёсиком мыши
В Photoshop имеется еще один способ для прокрутки изображения, без использования инструмента «Рука», осуществляется он с помощью колёсика мыши. Этот способ работает при любом активном инструменте.
Прокрутка изображения вверх/вниз осуществляется простой прокруткой колёсика, прокрутка изображения вправо/влево производится прокруткой колёсика мыши при зажатой клавише Ctrl.
Быстрый просмотр всего изображения с последующим выбором нужной области
Этот приём может очень помочь, когда Вы работаете с картинкой при сильном увеличении, и Вам нужно переместиться на другую область картинки.
Собственно, это прекрасный способ навигации по изображению в случае, когда картинка значительно больше размеров окна.
Зажмите клавишу H, наведите курсор на документ, зажмите левую клавишу мыши и немного протащите курсор вниз:
В результате в окне отобразится весь документ целиком, а курсор будет в виде руки с рамкой, рамка показывает границы участка, который только что был отображён в документе:
Наведите рамку на нужную область и отпустите клавишу мыши, в окне документа отобразится содержимое рамки в масштабе, который был до нажатия клавиши H.
Навигация по документу Phpotoshop
Навигация с помощью этих горячих клавиш пригодится при отображении картинки при увеличенном масштабе
Home — промотать изображение в верхний левый угол
End — промотать в правый нижний угол
PageUp — промотать изображение вверх на расстояние, равное высоте окна
PageDown — промотать изображение вниз на расстояние, равное высоте окна
Ctrl + PageUp — промотать изображение лево на расстояние, равное ширине окна
Ctrl + PageDown — промотать изображение вправо на расстояние, равное ширине окна
Shift + PageUp — промотать изображение вверх на 10 пикселей
Shift + PageDown — промотать изображение вниз на 10 пикселей
Ctrl + Shift + PageUp — промотать изображение влево на 10 пикселей
Ctrl + Shift + PageDown — промотать изображение вправо на 10 пикселей
Почему вы все еще используете курсоры Photoshop по умолчанию?
Часто есть вещи, которые помогают в рабочем процессе, какими бы незначительными они ни были. Одна из моих любимых настроек новой установки Photoshop — настройка курсора. Когда я смотрю учебное пособие, я вижу, как инструктор щелкает меню вместо того, чтобы использовать сочетание клавиш для чего-то столь же простого, как дублирование слоя, я могу понять причину. Демонстрируя людям, важно замедлить ход событий и убедиться, что они все понимают.Сказать, что изменение курсоров — лучшее, что можно сделать, может показаться субъективным, но я считаю, что как только вы попробуете, вы согласитесь.
Одна из моих любимых настроек новой установки Photoshop — настройка курсора. Когда я смотрю учебное пособие, я вижу, как инструктор щелкает меню вместо того, чтобы использовать сочетание клавиш для чего-то столь же простого, как дублирование слоя, я могу понять причину. Демонстрируя людям, важно замедлить ход событий и убедиться, что они все понимают.Сказать, что изменение курсоров — лучшее, что можно сделать, может показаться субъективным, но я считаю, что как только вы попробуете, вы согласитесь.
Курсоры Photoshop и почему я их меняю
Курсоры по умолчанию сводят меня с ума. Похоже, они не ориентированы на точность. Например, инструмент «ведро с краской» — это буквально курсор, который представляет собой изображение ведра с краской с прикрепленной маленькой стрелкой.
Я считаю, что это не самый лучший вариант, особенно если вы привыкли к альтернативе.У курсора есть два потенциальных «наконечника», которые могут быть точными точками того места, где вы щелкаете: кончик стрелки и кончик фактической краски, выходящей из ведра. Мы можем выяснить, какой наконечник является правильным, но есть лучший вариант: точные курсоры.
Мы можем выяснить, какой наконечник является правильным, но есть лучший вариант: точные курсоры.
Я действительно предпочитаю точные курсоры, так как при очень быстрой работе нет вопросов о точном пикселе, который вы щелкаете, поскольку он имеет форму точного перекрестия.
Если сравнить это с курсорами по умолчанию, я не считаю, что курсор по умолчанию — лучший дизайн.
Прицел мне кажется более логичным. Как я упоминал ранее, это может быть предпочтение, и многие (осмелюсь сказать «большинство») люди настолько привыкли к курсору по умолчанию, что это может их не беспокоить. Но я предлагаю вам попробовать это, я действительно думаю, что вы найдете в этом больше смысла.
Где менять курсоры
Меняем эти настройки в настройках.
Настройка для этих точных курсоров находится посередине, как показано здесь:
Пока мы там, цвет предварительного просмотра кисти — это кое-что еще, что можно изменить; при изменении размера кисти вы видите красный предварительный просмотр кисти. Попробуйте использовать цвет, который более приятен для глаз и не является обычным цветом для ваших изображений, чтобы на изображении оставалось достаточно контраста, чтобы увидеть предварительный просмотр кисти.
Попробуйте использовать цвет, который более приятен для глаз и не является обычным цветом для ваших изображений, чтобы на изображении оставалось достаточно контраста, чтобы увидеть предварительный просмотр кисти.
Другие мысли
Я хотел бы отметить, что, хотя я большой поклонник настройки вещей в вашем рабочем процессе для улучшения и ускорения работы, я не рекомендую многим людям менять многие сочетания клавиш по умолчанию. Причина в том, что, хотя вам могут понравиться все эти элегантные новые сочетания клавиш, когда вы снова смотрите учебник и кто-то упоминает сочетание клавиш, вам придется «на лету» мысленно «преобразовать» исправленные клавиши, которые вы изменили.Это может сбивать с толку. В то же время, если вы обучаете кого-то и упоминаете определенный ярлык, тогда он для них отличается. Не обязательно иметь большое значение для некоторых, но для других это может создать небольшие проблемы.
.Выбрать и изменить цвета | Уроки Adobe Photoshop
Узнайте, как работать с кистями и цветом в Adobe Photoshop.
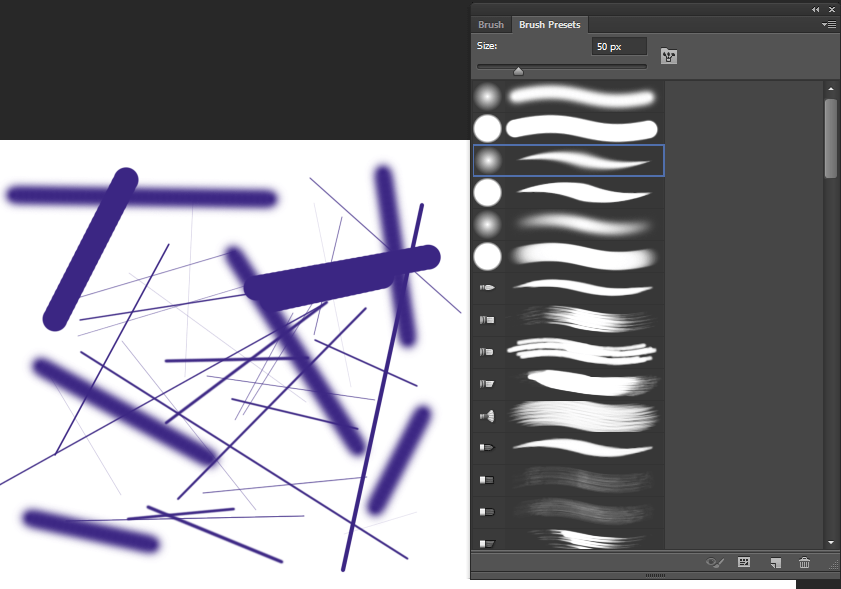
В этом видео мы рассмотрим некоторые основы инструментов Photoshop CC Brush Style. Если вы следите за инструкциями, откройте это изображение из загружаемых файлов практики для этого руководства. Есть ряд инструментов, помимо инструмента «Кисть», в которых используются кончики кисти. Например, инструмент «Клонирование штампа», инструмент «Ластик», инструмент «Осветление» и другие.Так что, даже если вы не занимаетесь иллюстрацией в Photoshop, это видео актуально для вас. У этих инструментов есть одна общая черта: у них есть инструмент выбора кистей на панели параметров. Куда вы идете, чтобы выбрать кончик кисти и установить его размер и жесткость для инструмента. Итак, давайте на минутку рассмотрим, что предлагают Brush Pickers. Давайте выберем инструмент «Кисть», а затем перейдем к панели параметров и щелкните значок, который выглядит как кончик кисти. Это открывает это окно под названием Brush Picker. В палитре кистей вы можете выбрать форму инструмента.И есть из чего выбирать. Все, от формы листа до формы травы и круглой формы. Я собираюсь щелкнуть здесь одну из круглых форм. И — вы можете изменять размер и жесткость кисти. Посмотрим, как выглядит жесткая кисть. Я перейду к изображению и выберу образец белого цвета. Вы можете использовать любой цвет, который вам нравится, если будете следовать указаниям. Я собираюсь щелкнуть и перетащить, и, как вы можете видеть, этот мазок кисти имеет очень резкие края. Теперь, если я снова вернусь к палитре кистей и перетащу ползунок Hardness в другую сторону, в сторону Soft — и перетащу изображение — я получу совсем другой эффект.Мазок кисти с мягкими краями. Вы также можете изменить размер кисти здесь, в палитре кистей. В других видеороликах этой серии мы представили идею о том, что вам не всегда нужно подходить к средству выбора кисти, чтобы изменить размер кисти. Часто бывает более эффективно изменить размер кисти, когда вы работаете с изображением на лету. Если я перейду к изображению и нажму клавишу левой скобки, которая является клавишей, справа от клавиши P на большинстве клавиатур.
Все, от формы листа до формы травы и круглой формы. Я собираюсь щелкнуть здесь одну из круглых форм. И — вы можете изменять размер и жесткость кисти. Посмотрим, как выглядит жесткая кисть. Я перейду к изображению и выберу образец белого цвета. Вы можете использовать любой цвет, который вам нравится, если будете следовать указаниям. Я собираюсь щелкнуть и перетащить, и, как вы можете видеть, этот мазок кисти имеет очень резкие края. Теперь, если я снова вернусь к палитре кистей и перетащу ползунок Hardness в другую сторону, в сторону Soft — и перетащу изображение — я получу совсем другой эффект.Мазок кисти с мягкими краями. Вы также можете изменить размер кисти здесь, в палитре кистей. В других видеороликах этой серии мы представили идею о том, что вам не всегда нужно подходить к средству выбора кисти, чтобы изменить размер кисти. Часто бывает более эффективно изменить размер кисти, когда вы работаете с изображением на лету. Если я перейду к изображению и нажму клавишу левой скобки, которая является клавишей, справа от клавиши P на большинстве клавиатур. Каждый раз, когда я нажимаю, кончик кисти становится меньше на определенный процент.А затем я щелкну и перетащу. И вы можете видеть, что у меня узкий мазок кисти. Если мне нужен мазок кисти большего размера, я нажимаю клавишу правой скобки. Которая находится справа от клавиши левой скобки на клавиатуре. И каждый раз, когда я нажимаю, я получаю больший мазок кисти. Так что, когда я щелкаю и перетаскиваю, я получаю совсем другой эффект. Есть пара других часто используемых параметров кисти, на которые стоит обратить внимание. Один из них — здесь, на панели параметров — это непрозрачность. Если я нажму на поле «Непрозрачность» и перетащу ползунок «Непрозрачность» влево, а затем закрашу изображение, которое вы видите сквозь краску, на изображение ниже.Рядом с полем «Непрозрачность» на панели параметров находится поле «Режим наложения». Эти различные режимы наложения управляют тем, как цвета краски, применяемой кистью, взаимодействуют с цветами, уже присутствующими в изображении. Это похоже на режимы наложения слоев на панели «Слои».
Каждый раз, когда я нажимаю, кончик кисти становится меньше на определенный процент.А затем я щелкну и перетащу. И вы можете видеть, что у меня узкий мазок кисти. Если мне нужен мазок кисти большего размера, я нажимаю клавишу правой скобки. Которая находится справа от клавиши левой скобки на клавиатуре. И каждый раз, когда я нажимаю, я получаю больший мазок кисти. Так что, когда я щелкаю и перетаскиваю, я получаю совсем другой эффект. Есть пара других часто используемых параметров кисти, на которые стоит обратить внимание. Один из них — здесь, на панели параметров — это непрозрачность. Если я нажму на поле «Непрозрачность» и перетащу ползунок «Непрозрачность» влево, а затем закрашу изображение, которое вы видите сквозь краску, на изображение ниже.Рядом с полем «Непрозрачность» на панели параметров находится поле «Режим наложения». Эти различные режимы наложения управляют тем, как цвета краски, применяемой кистью, взаимодействуют с цветами, уже присутствующими в изображении. Это похоже на режимы наложения слоев на панели «Слои». Что мы рассмотрим позже в этой серии руководств. Когда вы рисуете с помощью инструмента «Кисть» на такой фотографии, есть один режим наложения, который вы найдете особенно полезным, и это режим наложения цвета, расположенный ниже. Я выберу это из меню.Затем я поднимусь и снова верну непрозрачность к 100%. И я собираюсь выбрать другой цвет на панели Swatches. Но вы можете использовать любой понравившийся цвет. Теперь, когда я перехожу к изображению и рисую, как вы можете видеть, кисть не накладывает плоскую краску. Вместо этого — он применяет к цветку цветовой оттенок, который позволяет просвечивать тональные значения изображения. И это очень полезно для изменения цвета объектов на фотографиях. Чтобы закончить это, я собираюсь подняться в меню «Файл» и выбрать «Вернуть», чтобы изображение полностью вернулось к тому, как оно выглядело в начале этого видео.Давайте выберем инструмент «Быстрое выделение» на панели «Инструменты», а затем наведем курсор на цветок, щелкнем и перетащим его, чтобы быстро выделить его.
Что мы рассмотрим позже в этой серии руководств. Когда вы рисуете с помощью инструмента «Кисть» на такой фотографии, есть один режим наложения, который вы найдете особенно полезным, и это режим наложения цвета, расположенный ниже. Я выберу это из меню.Затем я поднимусь и снова верну непрозрачность к 100%. И я собираюсь выбрать другой цвет на панели Swatches. Но вы можете использовать любой понравившийся цвет. Теперь, когда я перехожу к изображению и рисую, как вы можете видеть, кисть не накладывает плоскую краску. Вместо этого — он применяет к цветку цветовой оттенок, который позволяет просвечивать тональные значения изображения. И это очень полезно для изменения цвета объектов на фотографиях. Чтобы закончить это, я собираюсь подняться в меню «Файл» и выбрать «Вернуть», чтобы изображение полностью вернулось к тому, как оно выглядело в начале этого видео.Давайте выберем инструмент «Быстрое выделение» на панели «Инструменты», а затем наведем курсор на цветок, щелкнем и перетащим его, чтобы быстро выделить его. Затем вернитесь и снова возьмите инструмент «Кисть». Переместитесь в изображение и несколько раз нажмите правую скобку, чтобы кончик кисти стал большим. Затем щелкните и перетащите, и вам не нужно быть осторожным с тем, где вы рисуете, потому что выделение ограничивает область, на которую наносится краска. Наконец, нажмите Command + D на Mac или Ctrl + D в Windows, чтобы отменить выбор. Это быстрый и простой способ изменить цвет изображения на фотографии с помощью инструмента «Кисть» и режима наложения «Цвет».Итак, это основные сведения об инструментах стиля кисти. Кисти и цвет — это темы, которые идут рука об руку. Далее мы более подробно рассмотрим выбор и использование цветов.
Затем вернитесь и снова возьмите инструмент «Кисть». Переместитесь в изображение и несколько раз нажмите правую скобку, чтобы кончик кисти стал большим. Затем щелкните и перетащите, и вам не нужно быть осторожным с тем, где вы рисуете, потому что выделение ограничивает область, на которую наносится краска. Наконец, нажмите Command + D на Mac или Ctrl + D в Windows, чтобы отменить выбор. Это быстрый и простой способ изменить цвет изображения на фотографии с помощью инструмента «Кисть» и режима наложения «Цвет».Итак, это основные сведения об инструментах стиля кисти. Кисти и цвет — это темы, которые идут рука об руку. Далее мы более подробно рассмотрим выбор и использование цветов.
Что вы узнали: использовать инструменты с кончиками кистей
- На панели инструментов Инструменты выберите инструмент Кисть .
- На панели параметров измените размер и жесткость кисти. Вы также можете выбрать другой кончик кисти, чтобы изменить внешний вид мазков кисти.

- Альтернативный способ увеличить размер кисти — несколько раз нажать клавишу правой скобки.
- Чтобы уменьшить размер кисти, несколько раз нажмите левую скобку.
Сохранение цветов в полях цвета переднего плана и фона
В Photoshop есть ряд инструментов и функций, которые применяют цвет. Все, от инструмента «Кисть» до инструмента «Текст», инструмента «Фигура» и «Заливка»… команду в меню Правка и многое другое. Основной цвет, который используют большинство из них, хранится здесь, в нижней части панели инструментов. В этом поле поле «Цвет переднего плана». Есть несколько разных способов установить цвет переднего плана. Который мы рассмотрим позже в этом уроке. А пока воспользуемся простым способом — инструментом «Пипетка». Которая находится здесь, на панели инструментов. Я выберу этот инструмент, а затем перейду к изображению и нажму на цвет, например оранжевый. И это устанавливает оранжевый цвет переднего плана.Итак, теперь, если я перейду к инструменту «Кисть» или к любому другому инструменту, который применяет цвет, и я использую этот инструмент, он использует этот цвет переднего плана. Также есть поле Цвет фона. Моя сейчас белая. Он используется реже, чем цвет переднего плана. Например, цвет фона используется как вторичный цвет для инструмента «Градиент». Инструмент, позволяющий постепенно переходить от цвета переднего плана к цвету фона. Другой вариант использования цвета фона — просто иметь под рукой другой цвет, чтобы вы могли быстро переключиться на другой цвет, когда делаете что-то вроде рисования.Чтобы переключаться между цветом переднего плана и цветом фона, щелкните двухконечную изогнутую стрелку прямо над полями «Цвет». Теперь я вернусь к инструменту «Пипетка» и нажму на изображении другой цвет. И это устанавливает новый цвет переднего плана. Итак, теперь у меня красный цвет переднего плана и оранжевый цвет фона. Как я уже сказал, я могу быстро переключаться между этими двумя цветами, нажимая эти двойные стрелки или используя сочетание клавиш X. Черный и белый — цвета по умолчанию. Если вам когда-нибудь понадобится вернуться к этим цветам, быстро нажмите D на клавиатуре.
Также есть поле Цвет фона. Моя сейчас белая. Он используется реже, чем цвет переднего плана. Например, цвет фона используется как вторичный цвет для инструмента «Градиент». Инструмент, позволяющий постепенно переходить от цвета переднего плана к цвету фона. Другой вариант использования цвета фона — просто иметь под рукой другой цвет, чтобы вы могли быстро переключиться на другой цвет, когда делаете что-то вроде рисования.Чтобы переключаться между цветом переднего плана и цветом фона, щелкните двухконечную изогнутую стрелку прямо над полями «Цвет». Теперь я вернусь к инструменту «Пипетка» и нажму на изображении другой цвет. И это устанавливает новый цвет переднего плана. Итак, теперь у меня красный цвет переднего плана и оранжевый цвет фона. Как я уже сказал, я могу быстро переключаться между этими двумя цветами, нажимая эти двойные стрелки или используя сочетание клавиш X. Черный и белый — цвета по умолчанию. Если вам когда-нибудь понадобится вернуться к этим цветам, быстро нажмите D на клавиатуре. Цвет переднего плана теперь черный, а цвет фона белый. Итак, это введение в то, где хранить цвета и получать к ним доступ при работе с инструментами цвета. Следите за новостями в следующем видео, где мы рассмотрим альтернативные способы выбора цвета в Photoshop.
Цвет переднего плана теперь черный, а цвет фона белый. Итак, это введение в то, где хранить цвета и получать к ним доступ при работе с инструментами цвета. Следите за новостями в следующем видео, где мы рассмотрим альтернативные способы выбора цвета в Photoshop.
Что вы узнали
- Инструмент Brush , инструменты Shape , инструмент Type и другие функции, которые применяют цвет, используют цвет в поле Foreground Color в нижней части панели инструментов Tools .
- Есть несколько способов установить цвет переднего плана. Вы можете выбрать инструмент «Пипетка », и выбрать цвет из изображения, или использовать палитру «Палитра цветов » , панель « Color » или панель «Образцы » .
- За полем «Цвет переднего плана» находится поле «Цвет фона», в котором можно сохранить другой цвет.
- Чтобы переключить цветовые поля Foreground и Background для быстрого доступа к любому цвету, щелкните двунаправленную стрелку над двумя цветовыми полями или нажмите клавишу X.

Выберите цвета с помощью палитры цветов, палитры «Цвет» или палитры «Образцы».
В Photoshop есть несколько различных способов выбора цвета. Что мы рассмотрим в этом видео. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого руководства. Или вы можете использовать собственное изображение. Самый полнофункциональный способ выбора цвета — это палитра цветов. Чтобы открыть палитру цветов, спуститесь к окну «Цвет переднего плана» в нижней части панели «Инструменты» и щелкните там.Откроется палитра цветов, в которой вы сможете выбрать цвет переднего плана. Хорошее место для начала в палитре цветов — это ползунок, который по умолчанию показывает вам разные оттенки цвета. Я нажимаю и перетаскиваю этот ползунок, чтобы перейти к нужному мне оттенку. Это голубой оттенок. Но оттенок — не единственное свойство цвета. Насыщенность и яркость — два других свойства. И они представлены здесь, в этой большой коробке. Так, например, если мне нужен темный ненасыщенный синий цвет, я спущусь к темной области и слева от ненасыщенных оттенков синего. Затем я нажимаю, чтобы выбрать цвет. Или, если мне нужен яркий, очень насыщенный оттенок синего, я подхожу сюда для яркого и вправо для насыщенного. Выбранный мной цвет появится в этом квадрате в новой области. Нижняя часть квадрата представляет последний выбранный цвет. Когда у меня будет цвет, который мне нравится, я нажимаю ОК. И этот цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты». И если я работаю с таким инструментом, как «Кисть», он применяет цвет, который он будет использовать.Палитра цветов — не единственное место, где можно выбрать цвет. Мы уже видели инструмент «Пипетка», который можно использовать для выбора цвета, щелкнув по нему на изображении, и это очень полезно, когда вам нужно сопоставить цвет с цветами, уже присутствующими на изображении. Справа также есть 2 панели, которые вы можете использовать для выбора цвета. Панель «Образцы» и панель «Цвет». Если они не открыты, вы можете открыть их из меню «Окно» в верхней части экрана. Мы использовали панель «Образцы» на протяжении всей серии уроков, потому что к ним легко получить доступ.
Затем я нажимаю, чтобы выбрать цвет. Или, если мне нужен яркий, очень насыщенный оттенок синего, я подхожу сюда для яркого и вправо для насыщенного. Выбранный мной цвет появится в этом квадрате в новой области. Нижняя часть квадрата представляет последний выбранный цвет. Когда у меня будет цвет, который мне нравится, я нажимаю ОК. И этот цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты». И если я работаю с таким инструментом, как «Кисть», он применяет цвет, который он будет использовать.Палитра цветов — не единственное место, где можно выбрать цвет. Мы уже видели инструмент «Пипетка», который можно использовать для выбора цвета, щелкнув по нему на изображении, и это очень полезно, когда вам нужно сопоставить цвет с цветами, уже присутствующими на изображении. Справа также есть 2 панели, которые вы можете использовать для выбора цвета. Панель «Образцы» и панель «Цвет». Если они не открыты, вы можете открыть их из меню «Окно» в верхней части экрана. Мы использовали панель «Образцы» на протяжении всей серии уроков, потому что к ним легко получить доступ. Панель «Образцы» содержит предустановленные цветовые элементы. Чтобы установить цвет переднего плана, все, что вам нужно сделать, это щелкнуть по одной из этих фишек. И он появляется здесь, в поле «Цвет переднего плана». Цветовые чипы, которые вы использовали совсем недавно, отображаются здесь, в верхней части панели «Образцы», для облегчения доступа. Я собираюсь щелкнуть вкладку «Цвет», чтобы увидеть панель «Цвет». Панель «Цвет» очень похожа на «Палитру цветов». Справа есть ползунок цвета, который вы можете использовать для выбора оттенка. И затем у него есть большое поле, где вы можете выбрать оттенок этого оттенка в соответствии с его яркостью сверху вниз и его насыщенностью справа налево.Если я выберу цвет здесь, он появится здесь, в копии поля «Цвет переднего плана». И, если я спущусь до нижней части панели инструментов, я найду там тот же цвет. А потом я могу использовать его с любым из моих инструментов, например с кистью. Итак, это обзор различных мест для выбора цветов в Photoshop.
Панель «Образцы» содержит предустановленные цветовые элементы. Чтобы установить цвет переднего плана, все, что вам нужно сделать, это щелкнуть по одной из этих фишек. И он появляется здесь, в поле «Цвет переднего плана». Цветовые чипы, которые вы использовали совсем недавно, отображаются здесь, в верхней части панели «Образцы», для облегчения доступа. Я собираюсь щелкнуть вкладку «Цвет», чтобы увидеть панель «Цвет». Панель «Цвет» очень похожа на «Палитру цветов». Справа есть ползунок цвета, который вы можете использовать для выбора оттенка. И затем у него есть большое поле, где вы можете выбрать оттенок этого оттенка в соответствии с его яркостью сверху вниз и его насыщенностью справа налево.Если я выберу цвет здесь, он появится здесь, в копии поля «Цвет переднего плана». И, если я спущусь до нижней части панели инструментов, я найду там тот же цвет. А потом я могу использовать его с любым из моих инструментов, например с кистью. Итак, это обзор различных мест для выбора цветов в Photoshop. Вы можете использовать любой из этих методов, который наиболее удобен для вас. Кстати, если вы не хотите сохранять это изображение, вы можете закрыть его, не сохраняя, перейдя в меню «Файл» и выбрав «Закрыть».Или вы можете просто щелкнуть X здесь, на вкладке «Документ».
Вы можете использовать любой из этих методов, который наиболее удобен для вас. Кстати, если вы не хотите сохранять это изображение, вы можете закрыть его, не сохраняя, перейдя в меню «Файл» и выбрав «Закрыть».Или вы можете просто щелкнуть X здесь, на вкладке «Документ».
Что вы узнали: использование палитры цветов
- Щелкните поле Foreground Color в нижней части панели инструментов Tools , чтобы открыть палитру цветов .
Вариант 1. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант 2. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или в шестнадцатеричном формате .
Вариант 3. Открыв палитру цветов , наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.

- Щелкните OK, чтобы закрыть палитру цветов . Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Использование цветной панели
- Если вы не видите панель Color на экране, перейдите в строку меню и выберите Window> Color .
- Панель Color действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в цветовом поле. Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».
- Панель Color не предлагает столько опций, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
- Если вы не видите панель Swatches на экране, перейдите в строку меню и выберите Window> Swatches .

- Щелкните образец (цветной квадрат) на панели Swatches , чтобы изменить цвет переднего плана на выбранный цвет образца.
html — Как изменить цвет курсора без изменения цвета текста?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цветом), насыщенностью (интенсивностью цвета) и яркостью (светлостью и темнотой цвета).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект.
 Это создает выделение, которое автоматически сжимается до краев объекта.
Это создает выделение, которое автоматически сжимается до краев объекта.
Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска в группе слоев ограничивает сплошной цвет объектом.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет».
 Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавляет корректирующий слой Levels.
- Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и тени.
Как восстановить внешний вид Adobe Photoshop по умолчанию
Если панель пропала или ваше рабочее пространство выглядит странно, есть простой способ заставить Photoshop выглядеть именно так, как вы привыкли.
Одним из наиболее ошеломляющих аспектов Photoshop для начинающих является огромное количество открытых панелей и то, как эти панели иногда могут исчезнуть.
Если панель, с которой вы привыкли работать, пропала, и вы не можете понять, куда она пропала, есть простой способ заставить Photoshop выглядеть именно так, как вы привыкли.
Как восстановить панели в Photoshop
Если дело в отсутствии панели, есть очень простое решение.Скажем, панель инструментов слева исчезла: просто перейдите к опции Window в меню и убедитесь, что установлен флажок Tools .
Этот процесс одинаков для любой панели, указанной в меню «Окно».Щелкните его, чтобы выбрать его, и он снова появится на вашем экране.
Если есть панель, которую вы не хотите использовать, вы также можете закрыть ее, нажав кнопку меню в углу панели и нажав Закрыть .
Как восстановить внешний вид Photoshop по умолчанию
Если вся программа для вас выглядит совершенно иначе, скорее всего, ваше рабочее пространство было изменено.
В Photoshop есть ряд предустановленных рабочих пространств, из которых вы можете выбирать.Эти рабочие пространства открывают панели, которые полезны для пользователей в зависимости от того, что они делают. Для этого у них есть рабочее пространство для 3D-дизайна, графического и веб-дизайна, моушн-дизайна, рисования и фотографии.
Adobe также предлагает рабочее пространство Essentials по умолчанию, к которому вы, вероятно, уже привыкли.
Связанный: Как установить кисти в Adobe Photoshop
Вы можете выбрать свое рабочее пространство, перейдя в Window > Workspace и выбрав один из вариантов, перечисленных выше.
Если вы вернулись в Photoshop и обнаружили, что панели, к которым вы привыкли, больше не открываются, просто перейдите в Window > Workspace > Reset Essentials .(Если вы используете одно из других рабочих пространств, предлагаемых Photoshop, оно должно отображаться в списке под параметром «Сброс». )
)
Если ни одно из этих рабочих пространств не соответствует вашим потребностям, вы можете открыть все свои панели и перейти к Window > Workspace > New Workspace , и Photoshop захватит все расположения ваших панелей.Он также может захватывать сочетания клавиш, меню и параметры панели инструментов, которые вы могли настроить.
Вы можете перетаскивать панели, изменять их порядок, закрывать, открывать или свертывать, пока ваше рабочее пространство не будет выглядеть именно так, как вам нравится, прежде чем сохранять.
Когда вы изменяете настройки инструмента в Photoshop, ваши настройки сохраняются, чтобы вы могли использовать их при следующем редактировании изображения.Если вы сбрасываете Photoshop, вам нужно будет сбросить и эти настройки инструмента.
Вот как это сделать:
- Выберите один из инструментов на панели инструментов.Помните, что вы сбрасываете все инструменты, а не только тот, который вы выбрали.

- Если вы работаете в Windows, удерживайте Ctrl и щелкните значок инструмента вверху. Пользователям Mac необходимо, удерживая кнопку Control , щелкнуть значок инструмента вверху.
- Выберите опцию Сбросить все инструменты .
- Нажмите OK в приглашении на экране, и все ваши инструменты будут сброшены.
Как сбросить все настройки в Photoshop
Photoshop сохраняет ваши индивидуальные настройки в файле настроек.Если вы хотите вернуть Photoshop к тому состоянию, в котором он был при первой установке, вы можете удалить файл настроек, и это полностью сбросит приложение.
Имейте в виду, что ни одна из ваших настроек не будет сохранена, поэтому сделайте резервную копию всего, что вам понадобится позже.
Связанный: Окончательное руководство по резервному копированию данных Windows 10
Затем выполните следующие действия, чтобы полностью сбросить Photoshop:
- Закройте Photoshop, если он запущен на вашем компьютере.

- Если вы работаете в Windows, нажмите и удерживайте Shift + Ctrl + Alt и дважды щелкните ярлык Photoshop . Если вы используете Mac, нажмите и удерживайте клавиши Shift + Command + Option и запустите Photoshop .
- Вы получите сообщение с вопросом, хотите ли вы удалить файл настроек Photoshop. Щелкните Да , чтобы продолжить.
Photoshop должен вернуться к заводским настройкам.
Настройка любимого редактора с нуля
Как только Photoshop вернется к стилю по умолчанию, вы можете настроить его в соответствии со своими предпочтениями.Вы можете перемещать панели, настраивать параметры по умолчанию для определенных инструментов, скрывать и отображать различные параметры и т. Д. Как изменить интерфейс любимого графического редактора — решать вам.
Если Photoshop — ваше приложение для всех задач редактирования, вам следует изучить несколько полезных советов и приемов Photoshop. Это позволит вам раскрыть некоторые скрытые функции и максимально использовать возможности этого приложения на вашем компьютере.
Это позволит вам раскрыть некоторые скрытые функции и максимально использовать возможности этого приложения на вашем компьютере.
Вот самые полезные функции редактирования фотографий в Adobe Photoshop, даже если у вас нет опыта редактирования фотографий.
Об авторе Махеш Маквана (Опубликовано 64 статей)Махеш — технический писатель в MakeUseOf.Он писал технические практические руководства около 8 лет и охватил множество тем. Он любит учить людей тому, как можно максимально эффективно использовать свои устройства.
Ещё от Mahesh MakvanaПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.
Как сделать шрифт от руки в word?
28.03.2016
Хорошая новость для студентов, которым нужен рукописный конспект лекций для сдачи зачета или экзамена.
Пользователь сайта Pikabu под ником MakeMeHateYou опубликовал инструкцию по созданию поддельного рукописного конспекта в Microsoft Word.
Шаг 1
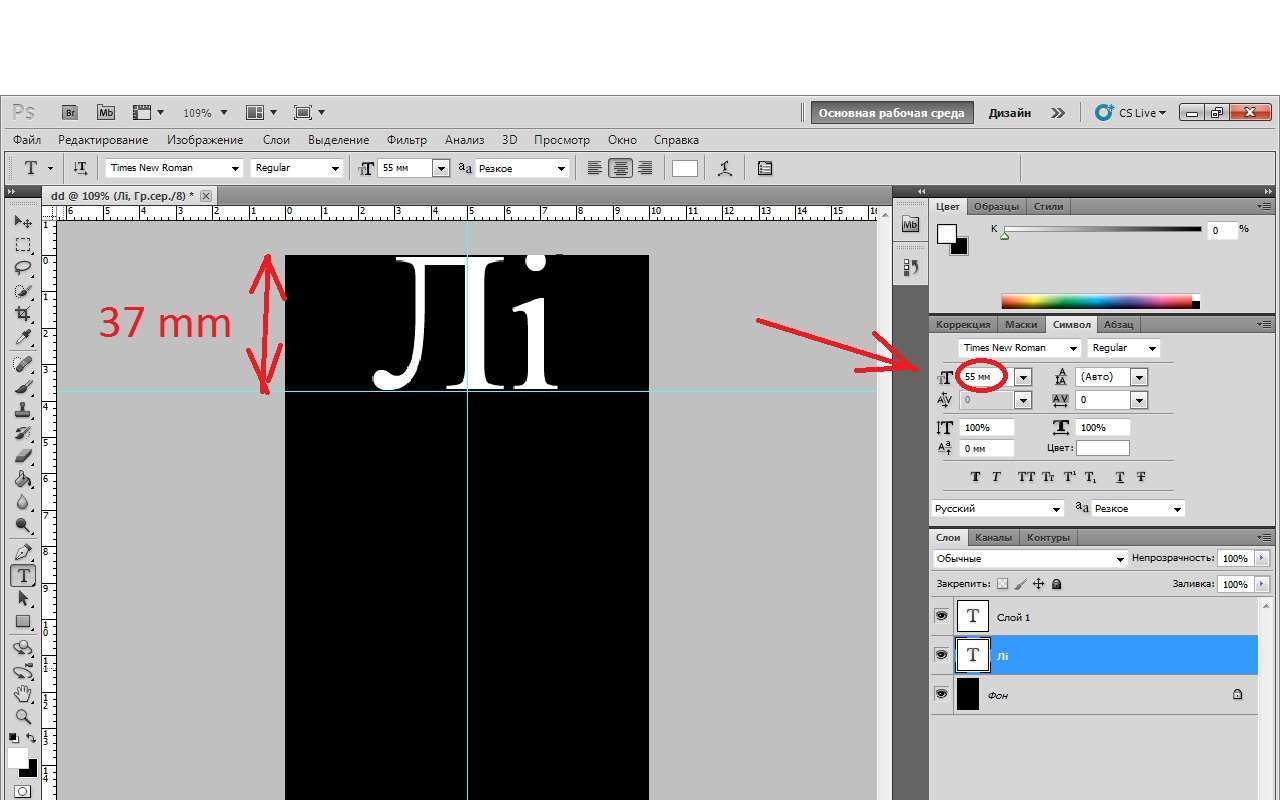
Создать страницу с размерами 165 на 205 мм, а также задать поля: верхнее и нижнее — 5 мм, левое — 25 мм, правое — 8 мм.
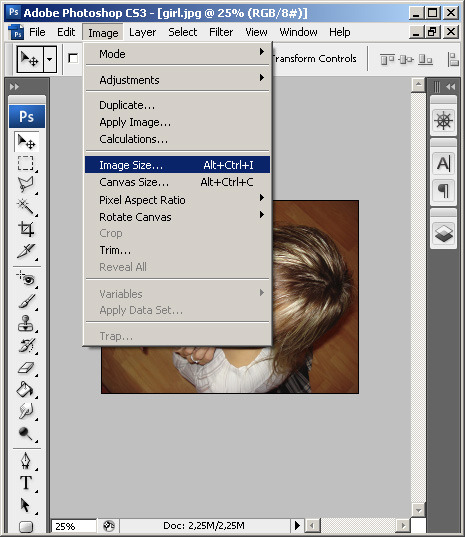
Шаг 2
Создать любую фигуру из вкладки «Вставка».
Фигура нужна только для того, чтобы в Word включилась вкладка «Средства рисования», где в разделе «Выровнять» можно найти пункт «Параметры сетки».
Шаг 3
С помощью «Параметров сетки» нужно создать клеточную разметку («Показать сетку») с шагом в 5 мм — как у обычной тетради.
Шаг 4
Скопировав текст из методички или «Википедии», нужно подогнать таким образом, чтобы он был написан по всем правилам — через строчку и с автоматическими переносами.
Главная находка MakeMeHateYou — шрифт Escal, который действительно очень похож на рукописный текст.
Шаг 5
После печати, склеивания между собой половинок листов скотчем, а также соединения их с помощью скоб с обложкой обычной тетради, у MakeMeHateYou получился правдоподобный на вид конспект.
По словам автора, молодых преподавателей таким образом вряд ли удастся провести, а вот с теми, кто постарше, он может сработать.
Смотрите еще:
Преподы жгут: 25 перлов от самых юморных преподавателей
Привет всем читателям блога moikomputer.ru!
Хочу рассказать вам и показать на конкретном примере как сделать рукописный текст на компьютере при помощи текстового редактора Microsoft Word.
Также вы узнаете, как данный текст на принтере в формате тетрадного листа в клеточку.
Как всегда, показываю на MS 2016 так, что особенно владельцы 2003—2007 версий редактора в моем описании найдут не большие несоответствия поэтому рекомендую приобрести современный пакет продуктов Microsoft Office потому, что он реально лучше!
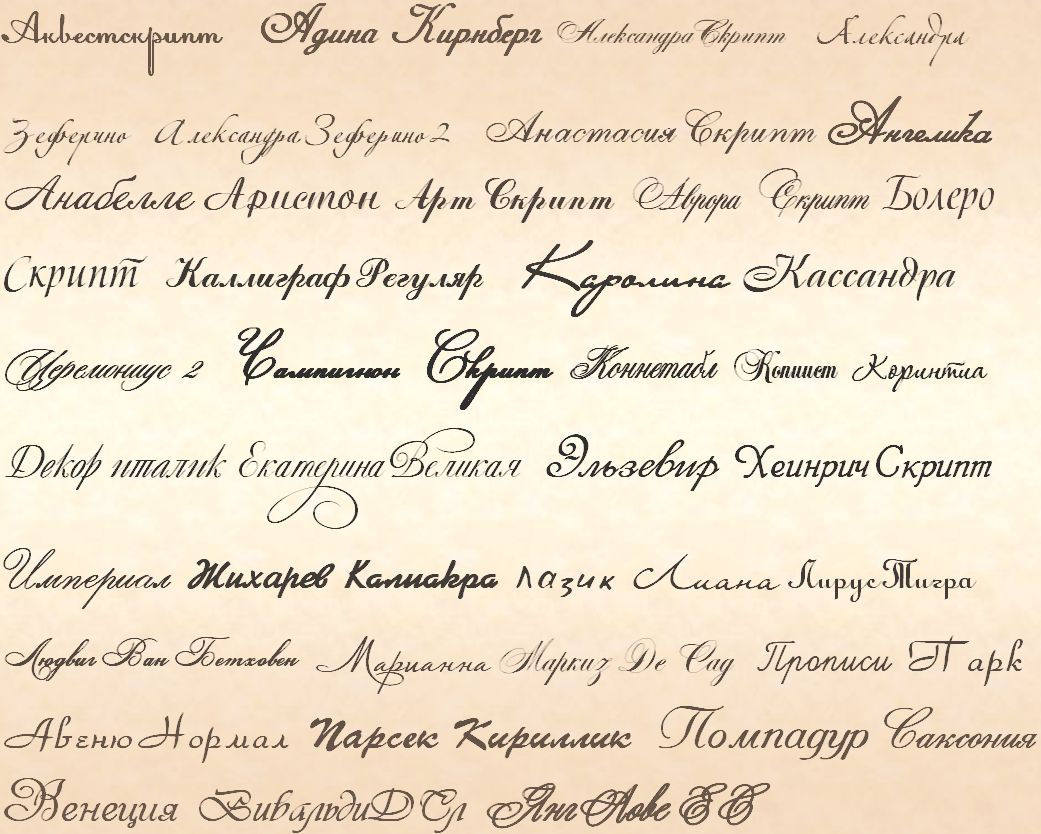
Прежде чем приступить к практическим действиям нужно скачать рукописные шрифты для Word, которые работают как с кириллицей, так и с латиницей, чего не скажешь о стандартных.
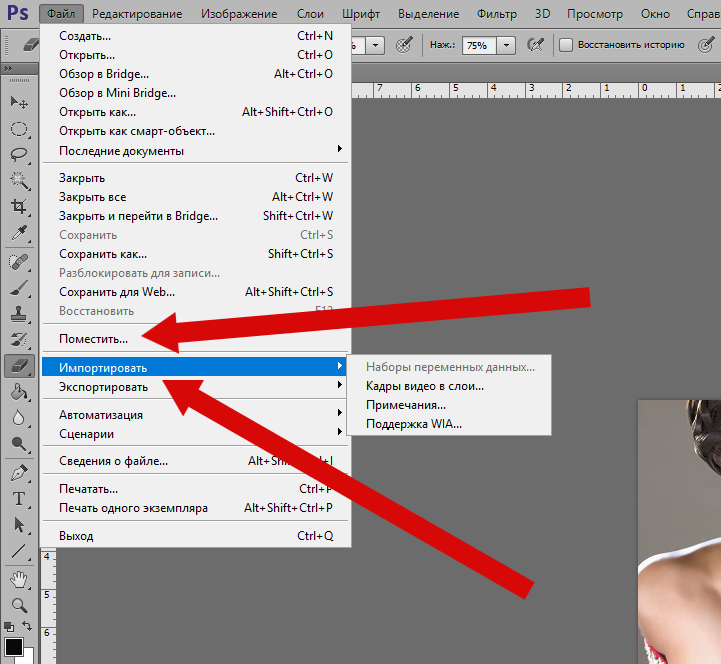
В сети Интернет можно найти массу предложений на скачивание разнообразных шрифтов. Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
Советую прочитать одну из моих популярных статей как избавиться от mail.ru. По этой прямой ссылке на мой Яндекс диск вы можете рукописные шрифты для Word скачать бесплатно и в последствии применить их для создания открыток, иллюстраций, презентаций и т.п.
Установка шрифтов
1. Способ для современных ОС.
После того как вы скачали Zip архив «fonts.zip» распакуйте его в специально заранее созданную для этого папку.
Обратите свое внимание, что в архиве помимо шрифтов, имеющих расширение «ttf» есть файлы с расширением «png» это картинки на которых показан как выглядит каждый шрифт. Для просмотра просто произведите двойной клик ЛКМ по файлу.
Теперь выберем понравившейся шрифт, я рекомендую выбрать все. Зажимаем клавишу Ctrl проставляем галочки ЛКМ на файлах с расширением «ttf».
Зажимаем клавишу Ctrl проставляем галочки ЛКМ на файлах с расширением «ttf».
Вызываем ПКМ контекстное меню, нажимаем пункт Установить (если вы работаете с учетной записью обычного пользователя, то потребованною введите пароль администратора).
Установка.
Вот и все после перезагрузки компьютера можно приступать к написанию, но сначала рассмотрим алгоритм второго способа, предназначенного специально для «ретроградов», не использующих современные ОС.
2. Способ
• Выделяем шрифты вышеописанным способом, копируем их;
• идем по пути: C:WindowsFonts;
• при помощи горячих Ctrl+V вставляем в папку Fonts.
Не забываем перезагрузить ПК.
Создадим тетрадный лист в клетку
1. Откроем Word, во вкладке Вид выберем ориентацию страницы Разметка страницы.
2. Открываем вкладку Макет, выбираем инструмент Размер.
3. В открывшемся окне выберите пункт Другие размеры бумаги…
4. В меню Параметры бумаги пункт Размер бумаги создадим тетрадный лист с реальными размерами. Размеры тетрадного листа 16,5×20,5 см, но при распечатывании на принтере получается меньше чем нужно во всяком случае у меня так, поэтому немного увеличить до 19,5×22,5см.
Размеры тетрадного листа 16,5×20,5 см, но при распечатывании на принтере получается меньше чем нужно во всяком случае у меня так, поэтому немного увеличить до 19,5×22,5см.
5. Пункт Поля поможет выставить параметры полей, где Верхнее и Нижнее должно быть по 0,5 см. Левое 2,5, а Правое 0,8 см. Подтверждаем намеренность своих действий кнопкой ОК.
6. Теперь осталось включить Сетку настроив ее размеры, для этого во вкладке Макет заходим в инструмент Выровнять — ставим галочку Отображать сетку. после сразу откроем Параметры сетки.
7. В параметрах нужно просто выставить размер клеток, который равняется как известно 0,5см.
Вот на этом казалось все действия окончены, но как оказалась существует проблема при распечатывании документа пропадают клеточки остается только текст на чистом листе бумаги.
Смотрите как мне удалось справиться с этой задачей.
Вставка – Фигуры – Линии.
Берем прямую линию и методично обводим наш тетрадный листок каждую линию сначала по горизонтали потом по вертикали или наоборот. Мне потребовалось 5 минут один раз сделали шаблон в ворде, а пользуемся потом постоянно.
Мне потребовалось 5 минут один раз сделали шаблон в ворде, а пользуемся потом постоянно.
Вот такой будет окончательный результат (шрифты выбираете на свое усмотрение из скачанного архива).
Если кому в «лом» чертить линии, то я учел этот случай положив вместе с шрифтами шаблон готового тетрадного листа просто вставляйте текст и распечатывайте.
Данный метод можете применить для создания реферата, чтобы не писать его вручную если этого от вас требуют преподаватели конечно врятле удастся их провести.
Кстати эти шрифты будут работать и в других редакторах, например, Paint, Photoshop или другие.
Важно: при вставке скопированного текста в шаблон чтобы текст не съезжал за поля используйте горячие клавиши Ctrl+V.
Возможно существует более простой способ решения этой проблемы, но я его не нашел если кто знает другие варианты пишите о них в комментариях буду премного благодарен.
Всем пока до встреч на блоге!
Валерий Семенов, moikomputer. ru
ru
Как в word сделать шрифт, что бы он был как будто прописью написал?
- Century,Gabriola,Monotype Corsiva,Palatino Linotype,Segoe print,Segoe Script
- Курсив, Антон…
- Monotype Corsiva
- Есть такой архив:
Там тоже ручка но есть еще карандаш и перо!!!
Архив:
- Ctrl+I (Ш)
А если нужен очень похожий (рукописный шрифт) то word тут не причем он использует шрифт который вы установили вместе с системой. Если установите рукописный шрифт дополнительно (похожий на рукописный) то выбрав его из перечня шрифтов в Word-е сможете писать им.Наконец можете создать свой, ПЕРСОНАЛЬНЫЙ рукописный шрифт есть программы которые этим занимаются ScanFont например.
- Шрифт нужен специальный, но и Times New Roman подойдт, просто выбири его и нажми К (курсив)
Желаю удачи (шрифты ищи в интернет — типа Mintal, Writer, Handwrite и др.) - Segoe Script
- Попробуйте Mistral думаю это то, что вам нужно!
- В меню есть три буквы — жирная, наклонная и подчеркнутая.
 Нажми на наклонную. Надеюсь, понятно объяснила
Нажми на наклонную. Надеюсь, понятно объяснила - У всех в «выпадающем меню» довольно-таки много разнообразных шрифтов помимо Times new roman. Вытащи и посмотри, там показаны образцы написания. Если у тебя они предустановлены, сможешь пользовться. Мне, например, Mistral нравится, открытки подписывать, к примеру.
- Есть шрифт под названием Didactica поищи в инете, он как раз про этот случай, только там есть неудобства, раньше было по крайней мере, для того что бы писать прописные и маленкие необходимо было менять шрифты, сейчас может доработали, Но результат как будто рукой по прописям пишешь в первом класе у каждого были такие.
- Выделить нужное слово
Кликнуть мышью по Формат- Шрифт. Выбрать шрифт ScriptC, ScriptS. - Попробуй Segoe Script.
Как сделать загар в Фотошопе
Простые ответы на простые вопросы. Как сделать загар в фотошопе? Я продолжаю изучать интересные запросы в поисковиках на тему дизайна и графики, поэтому я забил запрос в Гугл и первые 10 уроков которые мне выдали оказались старинным барахлом из бабушкиной кладовки. Отвратные картинки, на которых просвечивается Photoshop 7,0, невнятные результаты, которые именуют загаром, а на деле то потемнения, то покраснения, то какие-то ожеговые пятна. Лишь несколько из них оказались достойными и то, переведены с западных уроков. На самом деле загар сделать совершенно не сложно. Сделайте область выделения на коже, подкрутите кривые или уровни и вот он, загар.
Отвратные картинки, на которых просвечивается Photoshop 7,0, невнятные результаты, которые именуют загаром, а на деле то потемнения, то покраснения, то какие-то ожеговые пятна. Лишь несколько из них оказались достойными и то, переведены с западных уроков. На самом деле загар сделать совершенно не сложно. Сделайте область выделения на коже, подкрутите кривые или уровни и вот он, загар.
В этом уроке мы будем углубляться постепенно, вначале мы сделаем простой не сложный загар, затем мы углубимся и окрасим девушку так, что черные друзья из нигерского квартала примут её за свою. Затем я усложню задачу и покажу, почему такой трюк выйдет не со всеми фотографиями. Ну и в итоге мы постараемся решить созданную мною же проблему.
Чтобы создать загар нужно создать цветокоррекцию. Речь идет о легком затемнении кожи, которое выглядит как загар. Мои так называемые коллеги из соседних сайтов, которые я проглядел, все как один рисуют на лице кистью какие то коричневые пятна, но коричневые пятна, по большей части тонируют кожу и годятся для работы редко. Мы начнем с создания области выделения. Затем мы преобразим область выделения в маску, которую применим к цветокорректирующим слоям. Да, я очень стараюсь писать уроки в стиле: нажми это, нажми то, все, готово. Но даже запрос «Как сделать белый фон» вызвал в моей голове с пол сотни вариантов того как это можно сделать. Итак, поехали.
Мы начнем с создания области выделения. Затем мы преобразим область выделения в маску, которую применим к цветокорректирующим слоям. Да, я очень стараюсь писать уроки в стиле: нажми это, нажми то, все, готово. Но даже запрос «Как сделать белый фон» вызвал в моей голове с пол сотни вариантов того как это можно сделать. Итак, поехали.
- Выбираем инструмент Лассо Lasso Tool. Это инструмент выделения рисует область выделения аки обычная кисть. Рука ведет, мышка дрожит и обычно я никогда не реккомендовал бы его использовать. Я очень тщательно отношусь к областям выделения, чем больше потратишь времени тем лучше получится результат, но это справедливо в случае вырезания объектов для монтажа. А выделение под маску цветокоррекции таким тщательным быть не должно.
- Выбрали Лассо и аккуратно, но не слишком напрягаясь, выделяем область кожи.
- Выделение сделано, но не до конца. На панели настроек нажмите иконку Add Selection или просто Shift, тогда у курсора появится плюсик.
 Сделайте дополнительное выделение руки. Если вы не понимаете о чем речь, то я написал неплохую статью на тему Добавления, Исключения и пересечения областей, но для векторных инструментов фотошопа, однако принципы те же.
Сделайте дополнительное выделение руки. Если вы не понимаете о чем речь, то я написал неплохую статью на тему Добавления, Исключения и пересечения областей, но для векторных инструментов фотошопа, однако принципы те же.
- На той же панели нажмите Subtract from Selection или Alt. Вырезайте область глаз и губ. Особо тщательно это делать не нужно, но и не расслабляйтесь полностью. Область выделения создана.
Сохраним и закрепим результат. Нажмите Select > Save Selection. В появившемся окне впишите имя выделения. Теперь, даже если вы случайно потеряли выделение, или ничего с ним не сделали, но захотели вернуться к нему после сохранения и закрытия фаила, вы сможете загрузить его назад Save > Load Selection. Выделение записывается в панель каналов Chanells как дополнительная маска, но это уже не важно.
Создаем цветокорректирующий слой для загара в Photoshop
Для начала создадим легкий сочный солнечный загар. Основные манипуляции я буду производить в Уровнях Levels, так как они подходят больше всего.
Основные манипуляции я буду производить в Уровнях Levels, так как они подходят больше всего.
- Не отменяя выделение откройте Layer > New Adjustiments Layer > Level. Повторюсь, лицо должно быть выделено нашим выделением.
- На панели слоев Layers появится новый цветокорректирующий слой с готовой маской. То есть, эффект цветокоррекции применяется только к содержимому области выделения. Она же и превратилась в маску. А все что вне выделения стало черным, там эффект применяться не будет. Если маски для вас загадка начните с цикла моих статей Все о Маске в Фотошопе.
- Кликните дважды по иконке Levels на слоях. Появится панель Adjustiments Самостоятельно открыть её можно в Windows > Adjustiments.
- Выделите иконку цветокорректирующего слоя и произведите изменение тона. Понизьте все темные и средние тона по вкусу. Мы получили легкий загар.

Корректируем маску для загара в Фотошопе
Не трудно заметить, что загар вышел, мягко говоря странный. Жесткие края маски врезаются в кожу, никаких переходов. Надо было делать маску иначе? Нет, все нормально, мы это быстро поправим.
- Откройте панель маски Masks и если её нет на рабочей области Windows > Masks
- Потяните за рычажок Feather, это смягчает края маски. Настройте этот показатель так, как вам необходимо. Не лишне конечно упомянуть что в слоях должна быть выделена иконка маски. Другое дело?
И если вы где-то не докрасили или перекрасили маску, подправьте её. Кликните по иконке самой маски, выберите кисть Brush, черный цвет если хотите скрыть область, белый если раскрыть и произведите коррекцию прямо на фотографии. В моем случае я немного подкрасил глаза и губы, так как при чрезмерном изменении тона кожи губы выглядят слишком розовыми и неестественными.
Как сделать загар с Multiply
Основное время этой статьи мы создавали выделения, превращали их в маску, корректировали маску. Наконец все создано и сделано, выделения сохранены и можно играться с загаром. Откройте слои и скройте тот слой цветокоррекции, который мы создали. Это можно сделать нажав на иконку глаза.
- Кликните правой кнопкой мышки по иконке маски зажав при этом Ctrl и кликните по иконке готовой маски. Это загрузит выделение. Или второй способ, когда создадите новый слой коррекции, а мы его создадим в следующем пункте, кликните по иконке маски. Затем зажмите Alt и перетащите маску на новый слой. Так она скопируется.
- Создаем второй цветокорректирующий слой. Layer > New Adjustiments Layer > Level
- Меняем режим наложения слоя на Multiply
- И вы всегда можете поиграться с невидимостью слоя Opasity если вам кажется что это перебор.
 А теперь вот что. Теперь включаем первый слой цветокоррекции. Наша девушка превратилась в перенасыщенную шоколадку. Поменяйте Opasity, посмотрите что происходит. Попробуйте поиграть со значением Level.
А теперь вот что. Теперь включаем первый слой цветокоррекции. Наша девушка превратилась в перенасыщенную шоколадку. Поменяйте Opasity, посмотрите что происходит. Попробуйте поиграть со значением Level. - Я создал ещё один цветокорректирующий слой Уровней и инвертировал его Ctrl+I Чтобы поиграться только с волосами и задним фоном. Теперь наша девушка приняла 4 часа солярия подряд.
Шоколадка через Luminosity
- Отключаем все слои цветокоррекии и создаем новый слой Layer > New Adjustiments Layer > Level Чтобы прикрепить к нему маску девушки кликните правой кнопкой мыши по маске и нажмите Alt. Не отпуская Alt перетягивайте маску на новый слой. Эта нехитрая операция просто скопирует маску и вам не придется постоянно загружать выделение.
- Перетяните черный ползунок уровней действительно далеко, до самого предела, пусть черные и серые цвета просто загорятся ярким пламенем.

А теперь следите за руками. В режимах наложения выбираем Luminosity. Что происходит, девушка приобретает потрясающий естественный темнокожий цвет. Luminosity игнорирует любую тональность кожи. Он намертво убивает яркие перепады и реагирует лишь на изменение светлоты и темноты. Фактически это имитация коррекции в LAB пространстве. Я так же подкорректировал маску, ослабив её в районе губ при помощи Brush Tool, таких розовых губок у девушки мулаток просто не бывает.
- Создайте цветокорректирующий слой Vibrance. Я писал о его возможностях и специфике в статье Как фото сделать черно-белым в Фотошопе. Layer > New Adjustiments Layer > Vibrance.
- Скопируйте на этот слой маску. И потяните вниз Saturation до -50
При помощи Vibrance мы слегка приглушили насыщенность придав изображению более эстетический вид.
Почему иногда сделать загар не получается?
Работа над ошибками. Возможно вы выбрали свою фото и пытались сделать загар описанными выше методами, но получились какие-то красные сгоревшие пятна? Все зависит от того, к какому тону применяется вышеперечисленные техники. Если ваша фотография слишком контрастная, то есть, на лице есть очень светлые блики, и очень глубокие, переходящие в черный тени, ничего не получится. Конечно, если ваш снимок снят в черной комнате на мобильник, лицо в зерне, результаты тоже будут другими. Я намеренно выбрал снимок с высоким уровнем средних оттенков и не высоким уровнем белых и черных тонов, но давайте сделаем снимок высоко контрастным, затем применим те же техники и посмотрим что получится?
Я убираю все цветокорректирующие слои от старых загаров и включаю новые. Во первых Layer > New Adjustiments Layer > Brightness Им я повышу контраст и яркость, создам белые пятна.
Окончательно добью фотографию Layer > New Adjustiments Layer > Level, где подтяну черный ползунок и белый, чтобы повысить действие темных и светлых мест. Вышло неплохо, но что получится если попытаться сделать хотя бы легкий загар в Фотошопе?
Вышло неплохо, но что получится если попытаться сделать хотя бы легкий загар в Фотошопе?
Теперь поверх этих слоев создайте новый, конечно не забудьте добавить к нему нашу маску. Создайте новый слой уровней Layer > New Adjustiments Layer > Level и снизьте по вкусу черный и серый ползунки. Вы вы видите как взорвалась всеми цветами радуги фотография? Уровни подействовали не только на свет и темноту, но и на тонирование кожи, усилив насыщенность цвета.
Решений много, но лишь несколько из них простые. В остальных случаях придется подолгу посидеть над изображением и поработать кистью и десяток других масок. Но вот простые способы. Воспользуйтесь Vibrance. Включите Vibrance и понизьте насыщенность цвета. Получится подобие высоко-контрастного загара. Второй вариант, не пользуйтесь Vibrance но в режимах наложения Уровней поставьте Luminosity. Он избавится от любого влияния на насыщенность цвета, заставив уровни повышать и понижать только свет и темноту. Или примените и первое и второе одновременно.
Или примените и первое и второе одновременно.
Пора закругляться, так как писать о загарах можно бесконечно, его можно сделать миллионом способов, например взять не Уровни, а Кривые. Использовать темные заливки и режим Multiply и ещё примерно сто способов на которые можно написать сто статей, но я надеюсь что мои рецепты были не очень сложны. Всего хорошего и до новых статей.
Скачать PDS фаил с слоями
Автор:
Инструкция по работе на handwrittner
Инструкция
по созданию коспектаКак это работает?
Тебе надоело писать конспекты ? Наш сервис избавит вас от этого! Ты можешь перевести любой текст, набранный на клавиатуре или из интернета в подобие скана или фотографии вашей тетрадки,и показать на дистанционном(или другом) обучении. Всё уже настроено за тебя , просто выбери фон(если нужно,доступно 16) и шрифт(если нужно,доступно 54), вставь текст и нажми «Создать конспект», далее ты можешь скачать конспект в виде фото или pdf.
Более подробно про настройки вы можешь почитать, нажав на рядом с настройкой.
Если это не прокатит, ты всегда можешь распечатать конспект в своей тетради имитируя почерк. Открой его и распечатай либо через браузер, либо через программу(например Adobe Acrobat Reader DC). Как правильно печатать описано ниже!
,Выберите в автонастройках ваш формат листа либо создайте свой.
A4 блочный лист | A5 блочный лист | A5 тетрадь с пружиной слева (Нестандартный формат) | A6 блокнот с пружиной сверху
Это стандартный формат a4, все принтеры поддерживают этот формат.
 У блочных листов бывает разный отступ сверху(первая клетка обрезана по разному), чтобы печатать ровно в клетку, нужно указать правильный отступ.
Подробнее
У блочных листов бывает разный отступ сверху(первая клетка обрезана по разному), чтобы печатать ровно в клетку, нужно указать правильный отступ.
Подробнее Это стандартный формат бумаги a5, большинство принтеров поддерживают этот формат. У блочных листов бывает разный отступ сверху(первая клетка обрезана по разному), чтобы печатать ровно в клетку, нужно указать правильный отсутп. Подробнее
Это стандартный формат бумаги a6, большинство принтеров поддерживают этот формат Не все принтеры поддерживают нестандартные форматы.
Чтобы создать нестандартный формат бумаги, померьте лист с помощью линейки:
Далее нажмите на «Формат -> Создать» Переключитесь на миллиметры
Ширина: 165 mm
Высота 210 mm
Далее нужно создать пользовательский размер бумаги для принтера.
 В нашем случае это 165×210 (hp, canon
, espon, Для любых принтеров windows 10, Видео )
В нашем случае это 165×210 (hp, canon
, espon, Для любых принтеров windows 10, Видео )После того как вы создали формат для принтера нужно поставить галочку на «Выбрать источник бумаги по размеру страницы pdf» и «Реальный размер»:
Если вы правильно создали формат и ваш принтер его поддерживает, то справа над конспектом(Обведено чёрным) будут одинаковые цифры. В нашем случае это 165x210mm (Формат созданного pdf документа и формат, который поддерживает принтер)
1.
Отступ сверху(Отмечен цифрой 1)Нужно верно указать, чтобы всё напечаталось ровно в клетку. Рассчитывается так: Отступ от начала тетрадки до конца первой клетки, где будет начинаться текст МИНУС 6.5 мм. Отступ может быть разный у всех листов(даже если листы с одной пачки). Часто бывает, что отступы чередуются. Например, у первого листка отступ-8мм, у второго — 5мм, у третьего-8мм, у четвёртого 5мм. .. Если вы укажете отступ не верно, то все строки съедут при печати.
.. Если вы укажете отступ не верно, то все строки съедут при печати.
Пример ошибки с разными отступами:
Здесь показаны два листа из одного блока с разными отступами сверху. Как вы видите, при неверном указании отступа сверху(левый лист) строки не попадают в клетку.
2
Отступ снизу/слева/справа(Отмечены цифрой 2,3)Отступы слева и справа(в зависимости от номера листа) не должны оба равняться 0, потому что во всех тетрадях есть либо поля, либо дырки. Возможно отступ снизу придется сделать не до конца, потому что листок может быть больше, чем может напечатать принтер(как на фотографии)
3.
Расстояние между строкамиЛучше указывать расстояние не 10 мм, а от 10.01176 до 10.07176 мм.( длина клетки или строки + ширина нарисованной линии клеток или строк) Разбив значений зависит от ширины нарисованной линии клеток.
Пример с указанием неверного расстояния:
Здесь я указал отступ 10.07176, а надо было 10.01176. Как вы видите, ближе к середине стало заметно, что строки съезжают ниже клеток.
4.
Подмена полей местамиДелает поля «зеркальными» на каждой странице. Обязательная функция, для печати в тетради, т.к когда вы листаете страницы в тетрадке, дырки для блока или для спирали(пружины) могут быть слева либо справа(в зависимости от листа).
5.
В поле ввода текста, каждый абзац это начало строки(конец абзаца отмечен цифрой 5) После абзаца идет «красная строка»!!
6.
Если в поле ввода пропущена одна строка(пустая), то на место этого пропуска добавляется промежуток!!
1.
 Ставим все как на картинке:
Ставим все как на картинке:Далее приступаем к самой печати
Сторону, где отмерили отступ сверху, кладем вниз. Вначале печатаем четные страницы. Дырки для блока или для пружины должны быть слева
2.Нажимаем параметры страницы:
После берем напечатанные страницы, кладем их другой стороной и печатаем нечетные страницы. Дырки или поля должны быть справа.
Оцифруйте свой почерк с помощью Photoshop Elements
Мне нравится все, что связано с рукописным письмом. Мне нравятся свупы, завихрения, тяжелые удары вниз и легкие удары вверх. Мне нравится, как все это сочетается друг с другом, и как я могу просматривать тонны рукописных лент Instagram, и ни одна из них не выглядит точно так же. Я все еще осваиваю эту технику. Бывают случаи, когда я думаю, что мои рукописные надписи УДИВИТЕЛЬНЫ, а бывают времена, когда это просто отстой. Поэтому, когда я получаю те редкие случаи, когда я горжусь написанным от руки надписью, мне нравится оцифровывать его, чтобы сохранить. Сегодня я научу ВАС, как можно оцифровать свой почерк.
Сегодня я научу ВАС, как можно оцифровать свой почерк.
Оцифровка надписей от руки — отличный способ включить элементы, нарисованные от руки, в цифровой дизайн, например, этот кусок или произведение искусства, которое я создал прошлой весной.
Этот принт — моя собственная надпись, наложенная на цифровой акварельный фон, и вот как вы это делаете.
КАК Оцифровать рукописный вводВо-первых, вам нужно создать надпись от руки.Если вы новичок в рисовании от руки, вы можете найти множество отличных руководств на сайте Dawn Nicole Designs. Она действительно потрясающая!
Вам нужно сделать надписи черным на белом листе бумаги. Я использую надписи из проекта выше. Когда вы закончите с надписью, сфотографируйте ее. Загрузите это изображение в программу графического дизайна. Он может выглядеть обесцвеченным в зависимости от освещения при съемке. Не волнуйтесь, мы это исправим!
В этом уроке я буду использовать Photoshop Elements. После того как вы откроете файл в Photoshop Elements, ваша цель — сделать фон как можно более белым, а буквы как можно более темными. Для этого сначала измените свой файл с «Фон» на «Слой», чтобы его можно было редактировать двойным щелчком по фоновому слою.
После того как вы откроете файл в Photoshop Elements, ваша цель — сделать фон как можно более белым, а буквы как можно более темными. Для этого сначала измените свой файл с «Фон» на «Слой», чтобы его можно было редактировать двойным щелчком по фоновому слою.
Далее вы собираетесь настроить контраст. Улучшение> Регулировка освещения> Яркость / Контрастность.
Сдвиньте вправо контрастность и яркость. У вас должен получиться очень белый фон и очень темные буквы.
Используйте инструмент «волшебная палочка» и выберите белый фон. Просто нажмите на инструмент «волшебная палочка», а затем нажмите на белую область вашего файла.
Нажмите УДАЛИТЬ, и белый фон исчезнет, оставив текст на прозрачном фоне. Ниже вы можете видеть, что некоторые части моего файла все еще белые. Если это произойдет с вами, все, что вам нужно сделать, это снова использовать инструмент волшебной палочки, чтобы выбрать каждую белую область и нажать УДАЛИТЬ.
Теперь вы можете наложить этот текст на любое изображение. Я выбрала эту фотографию своей дочери.
Я выбрала эту фотографию своей дочери.
Хотите изменить цвет текста, как я? Нет проблем, просто нажмите «Улучшение»> «Настроить цвет»> «Настроить оттенок / насыщенность
».Сдвиньте ползунок «Яркость» вправо, чтобы текст стал белым. И теперь у вас есть фото с наложенным на него ВАШИМ почерком.
Дополнительные уроки Photoshop Elements см. По адресу:
Как создавать печатные формы с помощью Photoshop Elements
Как создавать цифровые акварельные отпечатки
Как создавать градиенты с помощью Photoshop Elements
Как сделать изогнутую надпись в Photoshop | Small Business
Photoshop Elements предоставляет цифровые инструменты, позволяющие корректировать текст в соответствии с изогнутыми формами.Например, буквы и измененное пространство между буквами могут соответствовать формам, напоминающим арку, флаг или раковину. Photoshop также предоставляет цифровые кисти, которые работают с движением руки на мыши, имитируя каллиграфию на экране изображения.
Выберите инструмент «Горизонтальный текст».
Откройте программу Photoshop Elements и откройте файл изображения, щелкнув меню «Файл» и команду «Открыть». Дважды щелкните, чтобы выбрать файл изображения, который вы хотите улучшить с помощью текста. Файл изображения расширяется в окне изображения в серой рабочей области.Панель инструментов содержит значок «Инструмент для горизонтального набора текста», на котором отображается символ «T». Щелчок по значку «T» вызывает текстовые параметры на панели инструментов. Поместите курсор на изображение и перетащите мышь, чтобы вставить текстовое поле с контуром.
Параметры для предустановленных шрифтов
Photoshop Elements предоставляет список шрифтов в меню «Установить семейство шрифтов», расположенном в левой части панели параметров. Примеры включают «Arial», «Bookman Old Style» и «Trebuchet». К другим категориям на панели параметров относятся «Установить стиль шрифта» и «Установить размер шрифта», в которых есть раскрывающиеся меню с вариантами выбора для индивидуального оформления. Кнопка «Деформировать текст» выравнивает текст по определенной форме. На этой кнопке отображается буква «Т» под углом над изогнутой линией. Нажмите кнопку «Деформировать текст», чтобы открыть диалоговое окно с разделом «Стиль».
Кнопка «Деформировать текст» выравнивает текст по определенной форме. На этой кнопке отображается буква «Т» под углом над изогнутой линией. Нажмите кнопку «Деформировать текст», чтобы открыть диалоговое окно с разделом «Стиль».
Формирование текста
В диалоговом окне «Деформация текста» Photoshop перечислены 15 стилей в четырех группах: «Дуга», «Нижняя дуга», «Верхняя дуга»; Арка, выпуклость, нижняя часть корпуса, верхняя часть корпуса; Флаг, Волна, Рыба, Подъем; и «Рыбий глаз», «Надуть, Сжать, Повернуть». Выбор одного стиля изменяет форму текстового поля на изображении.В диалоговом окне отображаются три варианта: «Изгиб», «Горизонтальное искажение» и «Вертикальное искажение». Каждая опция имеет скользящую шкалу и текстовое поле для числовых значений, выраженных в процентах. Например, нажатие и перетаскивание ползунка влево для шкалы «Горизонтальное искажение» расширяет левую часть текстового поля. Ввод отрицательного значения в текстовое поле также увеличивает левую часть. Нажатие «ОК» подтверждает ваш выбор и закрывает диалоговое окно. Обведенная фигура открыта для вашего печатного текста.При вводе текста внутри формы текст корректируется или деформируется, чтобы соответствовать форме.
Нажатие «ОК» подтверждает ваш выбор и закрывает диалоговое окно. Обведенная фигура открыта для вашего печатного текста.При вводе текста внутри формы текст корректируется или деформируется, чтобы соответствовать форме.
Инструменты для рукописного ввода
Параметр «Деформировать текст» работает для большинства типов шрифтов. Если вы предпочитаете стиль от руки, когда курсор действует как кисть или перо и следует за движениями вашей руки по мыши, попробуйте применить инструменты, имитирующие письменные принадлежности. В набор инструментов Photoshop входит инструмент «Умная кисть детализации (F)» с набором стилей кисти. В верхнем левом углу экрана изображения находится меню «Показать предустановки кисти».Стили кистей включают «Каллиграфические кисти», «Нажим пера» и «Кисти для влажных сред». Текстовое поле «Размер» содержит значения в пикселях от 1 до 2500 для установки размера кисти. Параметр «Непрозрачность» включает значения от прозрачного до непрозрачного. Щелчок и перетаскивание мышью по изображению запускает каллиграфическое исследование.
Создание выделения с помощью инструмента «Перо» в Photoshop
Где найти инструмент «Перо»?
Прежде чем мы начнем говорить о том, что такое Pen Tool или как его использовать, мы должны сначала посмотреть, где его найти в Photoshop.Вы найдете инструмент «Перо» в палитре «Инструменты», сгруппированный с инструментами «Форма», «Текст», «Выбор контура» (белая стрелка) и «Прямое выделение» (черная стрелка) (см. Изображение слева).
Инструмент «Перо» в Photoshop
Конечно, это может вызвать вопрос, почему, если мы можем делать выделения с помощью Pen Tool, они не сгруппированы с другими инструментами выделения (Rectangular Marquee Tool, Elliptical Marquee Tool, Lasso Tool и т. Д.) в верхней части палитры инструментов? Почему он там с другими инструментами, которые явно не являются инструментами выделения?
Это отличный вопрос, и на него есть не менее отличный ответ, к которому мы скоро вернемся.
Почему он называется инструментом «Перо»?
Одним из первых препятствий на пути к изучению использования Pen Tool, как и многих других вещей в Photoshop, является его название, поскольку, в конце концов, если есть одна вещь, которую знает каждый, кто когда-либо пытался ее использовать, это не ручка. По крайней мере, не то перо, о котором вы обычно думаете, когда слышите слово «перо». Попробуйте написать им свое имя так же, как вы могли бы подписать свое имя на листе бумаги ручкой, и вы, вероятно, в конечном итоге получите скрученный, запутанный беспорядок и все, что будет петлять друг на друге (конечно, я полагаю, что вполне может быть, как вы подписываете свое имя).
По крайней мере, не то перо, о котором вы обычно думаете, когда слышите слово «перо». Попробуйте написать им свое имя так же, как вы могли бы подписать свое имя на листе бумаги ручкой, и вы, вероятно, в конечном итоге получите скрученный, запутанный беспорядок и все, что будет петлять друг на друге (конечно, я полагаю, что вполне может быть, как вы подписываете свое имя).
Пьер Безье
Итак, если он не действует как традиционное чернильное перо, почему он называется Pen Tool? Инструмент «Перо» на самом деле назывался несколькими способами на протяжении многих лет, и я не имею в виду то, что вы могли называть его в моменты разочарования. Возможно, вы слышали, что его называют пером Безье или инструментом Безье, и это потому, что он был создан человеком по имени Пьер Безье (он слева), французским инженером и умным парнем, который придумал причудливая математика, на которой работает инструмент во время работы в автомобильной компании Renault (Pen Tool изначально был создан для помощи в проектировании автомобилей).
Возможно, вы также слышали, что инструмент «Перо» называется «Инструмент контуров», и это действительно наиболее подходящее название для него. Инструмент «Перо» предназначен для рисования «контуров». Чтобы сделать выделение с помощью инструмента «Перо», мы просто преобразуем нарисованный путь или контуры в выделения. Однако он всегда начинается с пути.
Что такое путь?
«Путь», честно говоря, может показаться немного неуместным в такой программе, как Photoshop. Причина в том, что Photoshop — это в первую очередь программа на основе пикселей .Он берет миллионы крошечных квадратных пикселей, составляющих типичное цифровое изображение, и выполняет с ними определенные действия. С другой стороны, контуры не имеют абсолютно ничего общего с пикселями , поэтому я сказал, что они могут показаться неуместными в программе, которая используется в основном для редактирования и рисования пикселей.
Путь — это не что иное, как линия, идущая от одной точки к другой, линия, которая полностью независима от пикселей под ней и не заботится о них. Линия может быть прямой или изогнутой, но она всегда идет от одной точки к другой и, как я уже упоминал, не имеет никакого отношения к пикселям изображения.Путь полностью отделен от самого изображения. Фактически, путь настолько разделен, что если вы попытаетесь напечатать изображение с путем, видимым на экране, путь не появится на бумаге. Кроме того, если вы сохранили свое изображение в виде файла JPEG и загрузили его на веб-сайт, даже если вы сохранили изображение с путем, видимым на экране в Photoshop, вы не увидите его на изображении на веб-сайте. Пути предназначены только для ваших глаз и Photoshop. Никто их никогда не увидит, если только они не пройдут мимо вашего компьютера, пока вы работаете.
Линия может быть прямой или изогнутой, но она всегда идет от одной точки к другой и, как я уже упоминал, не имеет никакого отношения к пикселям изображения.Путь полностью отделен от самого изображения. Фактически, путь настолько разделен, что если вы попытаетесь напечатать изображение с путем, видимым на экране, путь не появится на бумаге. Кроме того, если вы сохранили свое изображение в виде файла JPEG и загрузили его на веб-сайт, даже если вы сохранили изображение с путем, видимым на экране в Photoshop, вы не увидите его на изображении на веб-сайте. Пути предназначены только для ваших глаз и Photoshop. Никто их никогда не увидит, если только они не пройдут мимо вашего компьютера, пока вы работаете.
Нам всегда нужны как минимум две точки для создания пути, так как нам нужно знать, где путь начинается и где он заканчивается. Если мы используем достаточно точек, чтобы вернуть наш путь к той же точке, с которой он начинался, мы можем создавать различные формы из контуров, и именно так работают различные инструменты формы Photoshop. Инструмент «Прямоугольник» использует пути, соединенные точками, для рисования прямоугольной формы. Инструмент «Эллипс» использует пути, соединенные точками, для рисования эллиптической формы и т. Д. Так же работает инструмент «Текст» в Photoshop, хотя Photoshop обрабатывает текст немного иначе, чем обычные формы, но весь текст в Photoshop по существу состоит из контуров.Фактически, вы можете преобразовывать текст в фигуры, что затем дает вам все те же параметры редактирования контура с текстом, которые вы получаете при работе с фигурами.
Инструмент «Прямоугольник» использует пути, соединенные точками, для рисования прямоугольной формы. Инструмент «Эллипс» использует пути, соединенные точками, для рисования эллиптической формы и т. Д. Так же работает инструмент «Текст» в Photoshop, хотя Photoshop обрабатывает текст немного иначе, чем обычные формы, но весь текст в Photoshop по существу состоит из контуров.Фактически, вы можете преобразовывать текст в фигуры, что затем дает вам все те же параметры редактирования контура с текстом, которые вы получаете при работе с фигурами.
Вы также могли слышать пути, называемые контурами, и это довольно хорошее описание того, что такое путь, или, по крайней мере, то, чем он может быть. Мы можем нарисовать квадратный путь, и если мы ничего с ним не сделаем, например, не закрасим его цветом и не применим обводку, тогда все, что у нас есть, — это базовый контур квадрата. То же самое с кругом или любой другой фигурой, которую мы рисуем.Сам путь — это просто контур фигуры. Только когда мы что-то сделаем с контуром, например, заполним его, наложим обводку или преобразуем его в выделение, контур на самом деле станет чем-то большим, чем базовый контур.
Вы можете выбрать весь контур с помощью инструмента «Выбор контура» (также известного как инструмент «черная стрелка») или выбрать отдельные точки или сегменты контура с помощью инструмента «Прямое выделение» (инструмент «белая стрелка»). «Сегмент» пути, или «отрезок линии», как его иногда называют, — это любой путь между двумя точками.Прямоугольный путь, например, может состоять из четырех точек (по одной в каждом углу), а отдельные пути, соединяющие точки вместе вдоль верхней, нижней, левой и правой сторон для создания формы прямоугольника, представляют собой сегменты пути. . Фактический путь представляет собой комбинацию всех отдельных сегментов пути, составляющих фигуру.
Это может немного сбивать с толку, так что давайте посмотрим, что я имею в виду. Откройте новый документ в Photoshop. Неважно, какого он размера. Я выберу размер 640×480 из списка предустановок, но, как я уже сказал, не имеет значения, какой размер вы выберете.Выберите инструмент «Перо» на палитре «Инструменты». Вы также можете выбрать Pen Tool, просто нажав букву P на клавиатуре.
Вы также можете выбрать Pen Tool, просто нажав букву P на клавиатуре.
Два режима инструмента «Перо». один. Выбрав инструмент «Перо», если мы посмотрим на панель параметров в верхней части экрана, мы увидим группу из трех значков:
Панель параметров в Photoshop, показывающая группу из трех значков, представляющих каждый из трех режимов инструмента «Перо».
Я знаю, что я сказал, что есть два режима, в которых может работать Pen Tool, и все же, как бы для большей запутанности, есть три значка , но значок справа, который является значком заливки пикселей, затенен, а не доступен при работе с Pen Tool. Он доступен только при работе с различными инструментами для работы с фигурами, поэтому на самом деле нам нужно рассмотреть только два значка.
Значок слева — это значок слоев формы, также известный как «не тот, который нам нужен», и он выбран по умолчанию.Если бы мы работали с инструментом «Перо» с выбранным значком, мы бы рисовали фигуры, как если бы мы использовали любой из различных инструментов фигур, за исключением того, что вместо рисования заранее определенной формы, такой как прямоугольник или эллипс, мы могли нарисовать любую форму, какую захотим. Как я уже сказал, мы этого не хотим. Нам нужен значок рядом с ним, значок Paths, поэтому нажмите на него, чтобы выбрать его:
Как я уже сказал, мы этого не хотим. Нам нужен значок рядом с ним, значок Paths, поэтому нажмите на него, чтобы выбрать его:
Учебники по Photoshop: Щелкните значок «Контуры» на панели параметров, чтобы работать с контурами с помощью инструмента «Перо».
Выбрав инструмент «Перо» и выбрав значок «Пути» на панели параметров, щелкните один раз в любом месте документа. Не щелкайте и не перетаскивайте, просто щелкните. Когда вы это сделаете, вы добавите небольшую квадратную точку. Я увеличил его здесь:
Щелкните один раз внутри документа с помощью Pen Tool, чтобы добавить точку.
Эта первая точка, которую мы только что добавили, является отправной точкой нашего пути. На данный момент у нас фактически нет пути. Все, что у нас есть, — это отправная точка. «Точка» технически называется якорем или якорной точкой, и она названа так потому, что закрепляет путь на месте.Эта первая точка привяжет начало пути к этому месту внутри документа. По мере того, как мы добавляем больше точек, каждая из них будет закреплять путь в этом месте.
Добавим еще один момент. Щелкните в другом месте документа. Куда угодно годится. Я собираюсь щелкнуть где-нибудь справа от моей начальной точки:
Учебники по Photoshop: добавьте вторую точку привязки, щелкнув в другом месте внутри документа.
Я добавил вторую точку привязки и посмотрите, что произошло.Теперь у меня есть прямая линия, соединяющая две точки вместе! Эта прямая линия — мой путь. Как я упоминал ранее, нам нужно минимум две точки для создания пути, поскольку нам нужно знать, где путь начинается и где он заканчивается, и теперь, когда у нас есть как начальная, так и конечная точки, Photoshop смог подключить две точки вместе, образуя наш путь.
Давайте добавим еще несколько очков, просто для удовольствия. Щелкните еще несколько раз в разных местах документа. Опять же, не щелкайте и не перетаскивайте, просто щелкните:
Добавьте дополнительные точки, щелкая в разных местах документа.
На изображении выше я добавил еще семь опорных точек, щелкая в разных точках с помощью инструмента «Перо», и каждый раз, когда я добавлял одну, длина моего пути увеличивалась, потому что между предыдущей точкой был добавлен новый «сегмент» пути. и новая точка. Мой путь теперь состоит из девяти опорных точек и восьми сегментов пути. Я мог бы продолжать щелкать внутри документа, чтобы добавить больше точек привязки и сегментов пути, но сейчас мне бы очень хотелось закрыть мой путь, чтобы он сформировал законченную форму.
и новая точка. Мой путь теперь состоит из девяти опорных точек и восьми сегментов пути. Я мог бы продолжать щелкать внутри документа, чтобы добавить больше точек привязки и сегментов пути, но сейчас мне бы очень хотелось закрыть мой путь, чтобы он сформировал законченную форму.
Закрытие пути
Чтобы закрыть путь, все, что нам нужно сделать, это еще раз щелкнуть по нашей начальной начальной точке. При наведении курсора мыши на начальную точку в правом нижнем углу значка пера появляется маленький кружок:
Маленький кружок появляется в правом нижнем углу значка пера при наведении курсора на начальную начальную точку пути.
Этот круг говорит нам, что мы собираемся пройти «полный круг» на нашем пути, завершив его там, где он начинался.Чтобы закрыть его, просто нажмите прямо на начальную точку.
Ниже мы видим, что мой путь превратился в замкнутый контур и теперь является основным контуром формы:
Теперь путь замкнут, заканчивается в начальной точке, образуя замкнутый путь.
Несмотря на то, что этот путь был нарисован просто для развлечения в качестве примера того, как нарисовать базовый путь с помощью Pen Tool, я могу легко превратить этот путь в выделение. Для этого нам понадобится палитра контуров Photoshop, и мы рассмотрим ее дальше.
Превращая путь в выделение
Итак, мы рассмотрели, что такое путь и как нарисовать базовый путь с помощью инструмента «Перо» в Photoshop.Но как сделать выбор из пути?
Легко! Есть несколько способов превратить путь в выделение, в том числе с помощью удобного сочетания клавиш, но прежде чем мы рассмотрим быстрый способ, давайте посмотрим на официальный способ. «Официальный способ» предполагает использование палитры контуров Photoshop, которая сгруппирована с палитрой слоев и палитрой каналов:
Палитра контуров Photoshop.
На первый взгляд палитра «Контуры» очень похожа на палитру «Слои» в Photoshop, и Adobe специально сделала ее такой, чтобы вам было удобнее ее использовать. Мы можем видеть предварительный просмотр эскиза формы только что созданного пути, и по умолчанию Photoshop называет путь «Рабочий путь», что в основном является причудливым способом сказать «временный», как если бы вы создавали другой путь. path теперь, не переименовывая сначала этот путь во что-то другое, этот путь будет заменен новым путем. У вас может быть только один «Рабочий путь», поэтому, если вы хотите его сохранить, вам нужно дважды щелкнуть его имя в палитре «Контуры» и присвоить ему другое имя перед созданием нового пути.
Мы можем видеть предварительный просмотр эскиза формы только что созданного пути, и по умолчанию Photoshop называет путь «Рабочий путь», что в основном является причудливым способом сказать «временный», как если бы вы создавали другой путь. path теперь, не переименовывая сначала этот путь во что-то другое, этот путь будет заменен новым путем. У вас может быть только один «Рабочий путь», поэтому, если вы хотите его сохранить, вам нужно дважды щелкнуть его имя в палитре «Контуры» и присвоить ему другое имя перед созданием нового пути.
Так как мой путь немного похож на корону, я собираюсь дважды щелкнуть имя «Рабочий путь», которое вызовет диалоговое окно Photoshop «Сохранить путь», и я собираюсь переименовать свой путь в «Корона»:
Вы можете сохранить временный «Рабочий путь», просто переименовав его.
Я нажму «ОК», когда закончу, и теперь, если я снова посмотрю в палитру «Пути», я точно вижу, что мой «Рабочий путь» был переименован в «Корона»:
Палитра контуров показывает, что путь был переименован в «Корона».
После переименования путь теперь сохранен и не исчезнет для меня, если я пойду, чтобы создать новый путь. Кроме того, все сохраненные контуры сохраняются в документе Photoshop, поэтому теперь, если я сохраню свой документ, путь будет сохранен вместе с ним, и в следующий раз, когда я открою документ, путь все еще будет там в палитре «Контуры».
Сохранение пути — это не то, что вам нужно делать, чтобы превратить его в выделение. В большинстве случаев при использовании инструмента «Перо» для выделения вам не понадобится путь после того, как вы сделали выделение из него, поэтому нет необходимости его сохранять.Если вы все же хотите сохранить его, просто переименуйте его во что-нибудь, кроме «Рабочий путь», и он будет сохранен.
Чтобы превратить путь в выделение, если мы посмотрим на нижнюю часть палитры Paths, мы увидим несколько значков. Эти значки позволяют нам делать разные вещи на нашем пути. Первый значок слева — это значок «Заливка контура с цветом переднего плана», и, как следует из его названия, щелчок по нему заполнит наш путь текущим цветом переднего плана. Интересно, но мы этого не хотим. Второй значок слева — это значок «Обводка контура с кистью», который применяет обводку к нашему контуру, используя любую кисть, которую мы в данный момент выбрали.
Интересно, но мы этого не хотим. Второй значок слева — это значок «Обводка контура с кистью», который применяет обводку к нашему контуру, используя любую кисть, которую мы в данный момент выбрали.
Это отличный способ создавать интересные эффекты в Photoshop, но для того, что мы делаем здесь, превращая путь в выделение, это тоже не то, что мы хотим. Нам нужен третий значок слева, Путь загрузки в виде значка выбора:
Значок «Загрузить путь как выделение» в нижней части палитры Пути.
Как только я нажимаю на этот значок, мой путь внутри моего документа становится выделением, как если бы я создал его с помощью любого из наиболее распространенных инструментов выделения Photoshop:
Путь теперь преобразован в выделение.
Это так просто! На самом деле, это даже проще, потому что есть сочетание клавиш для превращения пути в выделение без необходимости вообще переключаться на палитру Paths. Когда вы нарисовали свой путь и готовы превратить его в выделение, просто нажмите Ctrl + Enter (Win) / Command + Return (Mac), чтобы Photoshop преобразовал путь в выделение.
К настоящему времени для вас может быть немного более очевидно, почему, хотя инструмент «Перо» во многом является инструментом выделения, он не сгруппирован с другими инструментами выделения в верхней части палитры «Инструменты».Причина в том, что инструмент «Перо» — это в первую очередь инструмент контура. Он создает выделения, сначала создавая контуры, и по этой причине он имеет больше общего с различными инструментами формы и инструментом «Текст», каждый из которых использует контуры, чем с основными инструментами выделения, такими как инструмент «Прямоугольная область» или «Лассо». Инструмент, который делает выделение только по пикселям.
Давайте посмотрим на практический пример того, что мы уже узнали. Здесь у нас есть фотография знака остановки перед скалистыми обрывами:
Фотография знака «Стоп».
Допустим, я хотел выделить этот знак остановки, чтобы скопировать его на отдельный слой. Знак «Стоп» состоит не более чем из серии прямых линий, что значительно упростит эту задачу. Во-первых, мне нужна начальная точка моего пути, поэтому я начну в верхнем левом углу знака, щелкнув один раз, чтобы разместить начальную точку привязки. В этом случае не имеет значения, где я начинаю путь, но я начну с верхнего левого угла:
Во-первых, мне нужна начальная точка моего пути, поэтому я начну в верхнем левом углу знака, щелкнув один раз, чтобы разместить начальную точку привязки. В этом случае не имеет значения, где я начинаю путь, но я начну с верхнего левого угла:
Щелкните один раз в верхнем левом углу знака остановки, чтобы начать путь с начальной точки привязки.
Обратите внимание, как я увеличиваю здесь масштаб, когда щелкаю. Вам будет проще делать выделения с помощью инструмента «Перо», чтобы немного увеличить изображение. Таким образом, вы можете быть уверены, что сохраняете свой путь внутри той области, которую хотите выбрать.
Прямо сейчас у меня нет пути, у меня просто есть отправная точка для моего пути. Чтобы создать путь, все, что мне нужно сделать, это обойти знак, добавляя точки привязки в каждом углу, где путь должен изменить направление. По мере того, как я добавляю каждую точку привязки, новый сегмент пути будет появляться, соединяя предыдущую точку привязки с новой, пока я не обойду весь знак.Чтобы закрыть путь, я просто снова вернусь в исходную точку. Это немного сложно увидеть на скриншоте ниже, но теперь у меня есть путь вокруг всего знака остановки, включая сообщение, к которому он прикреплен, просто путем обхода, щелкая в углах, где путь должен изменить направление:
Теперь вокруг знака остановки на изображении появляется путь.
Если я сейчас посмотрю в палитру «Пути», то очень ясно вижу, что у меня есть путь в форме знака «Стоп»:
Палитра контуров Photoshop, показывающая путь, проведенный вокруг знака остановки.
Обратите внимание, как Photoshop назвал путь «Рабочий путь», что означает, что этот путь является временным, и я потеряю его, если создам другой путь, не сохранив его предварительно, переименовав его. Даже если я не создам новый путь, я все равно потеряю его при закрытии документа, если я сначала не сохраню его. Однако мне не нужно сохранять этот путь, поэтому я не буду об этом беспокоиться. В большинстве случаев вам не нужно об этом беспокоиться.
Чтобы преобразовать свой путь в выделение, я нажимаю на Загрузить путь в виде значка выделения в нижней части палитры слоев или просто могу нажать Ctrl + Enter (Win) / Command + Return (Mac):
Щелкните значок «Загрузить путь как выделение» на палитре «Пути» или нажмите «Ctrl + Enter» (Win) / «Command + Delete» (Mac), чтобы преобразовать путь в выделенный фрагмент.
Как только я это сделаю, мой путь преобразуется в выделенный, и теперь выбран знак остановки:
Знак остановки теперь выбран после преобразования пути в выделение.
Я вернусь к палитре слоев и, чтобы скопировать знак остановки на отдельный слой, я воспользуюсь сочетанием клавиш Ctrl + J (Win) / Command + J (Mac), которое помещает знак на его собственный слой. собственный слой над фоновым слоем:
Знак «Стоп» теперь скопирован на отдельный слой.
Теперь, когда знак находится на отдельном слое, я могу делать с ним все, что захочу, заменяя фон другим изображением или делая фон черно-белым, оставляя знак цветным, что бы я ни придумал. Дело в том, что я смог легко выбрать знак, щелкнув по углам с помощью Pen Tool, который создал контур вокруг знака, а затем я просто преобразовал путь в выделение.
До сих пор, рассматривая создание выделения с помощью инструмента «Перо» в Photoshop, мы узнали, что перо во всех смыслах является инструментом выделения, как и более распространенные инструменты выделения в Photoshop, такие как прямоугольная область и инструменты «Лассо», но это вместо выделения выделений. на основе пикселей, как и другие инструменты, инструмент «Перо» рисует контуры, которые затем можно легко преобразовать в выделенные области либо из палитры «Контуры», либо с помощью быстрого сочетания клавиш.
Вот почему перо находится не в верхней части палитры инструментов с другими инструментами выделения на основе пикселей, а вместо этого сгруппировано с инструментами контура, такими как различные инструменты формы, инструмент типа, а также выделение контура и прямое выделение. Инструменты. Инструмент «Перо» предназначен для контуров, а не для пикселей.
Мы узнали, что можем добавлять точки привязки внутри нашего документа, которые закрепляют путь на месте, просто щелкая в разных местах с помощью инструмента «Перо», и по мере добавления все большего количества точек привязки мы создаем путь как каждая новая точка соединяется с предыдущей точкой новым сегментом пути.Мы также узнали, что путь — это то, что обычно называют «непечатаемым элементом», что означает, что независимо от того, сколько путей мы добавляем, ни один из них не будет виден на бумаге, когда мы пойдем на печать изображения. . Они также не будут видны, если мы разместим изображение на веб-сайте. Пути видны только нам при работе в Photoshop (хотя другие программы, такие как Adobe Illustrator, также поддерживают пути). Только когда мы что-то сделаем с контуром, например, заполним его цветом, применим к нему обводку или преобразуем его в выделение, контур станет чем-то большим, чем просто базовый, непечатаемый контур фигуры.
Мы увидели, как легко было бы использовать инструмент «Перо», чтобы выделить что-то вроде знака остановки, обведя его контуром, состоящим из серии прямых сегментов контура, а затем превратив контур в выделение. Это здорово, но на самом деле мы еще не сделали ничего из того, что не могли бы сделать проще с помощью инструмента типа «Лассо» или, что еще лучше, инструмента «Многоугольное лассо», который был создан специально для выбора плоских форм, таких как наш стоп. подписать. Скорее всего, если у вас нет странного увлечения дорожными знаками, рано или поздно вы захотите выбрать что-то более интересное, и под «интересным» я имею в виду более сложное.И под «сложным» я имею в виду то, что содержит кривые. Выбор изогнутого объекта в Photoshop обычно происходит тогда, когда вы теряете всякое уважение к основным инструментам выделения. К счастью, именно в это время инструмент «Перо» действительно сияет!
Прежде чем мы продолжим, я должен отметить, что все, что мы сделали до этого момента, было довольно просто. Щелкните здесь, щелкните здесь, преобразуйте путь в выделение, готово. Следующая часть, где мы перейдем к рисованию кривых, не так проста, хотя это определенно не сложно, но если вы впервые используете Pen Tool или у вас нет большого опыта работы с ним, работа с кривыми может показаться сложной задачей. немного неестественно и даже немного подавляюще.Здесь определенно приходит на помощь аналогия с «ездой на велосипеде». Сначала вы можете упасть несколько раз и задаться вопросом, как кому-то удается это сделать, но чем больше вы практикуетесь и чем больше вы придерживаетесь этого, тем больше во всем этом смысла. начинает делать. Вскоре это покажется вам второй натурой, и вы внезапно поймете, почему так много людей клянутся, что инструмент «Перо» — лучший инструмент выделения во всем Photoshop! Серьезно, это действительно так.
Получение ручки на рукоятках направления
Начнем снова с Pen Tool.Откройте новый пустой документ Photoshop или просто удалите все, что вы уже сделали в существующем документе, чтобы начать все заново. Затем, выбрав инструмент «Перо» и выбрав параметр «Пути» на панели параметров (помните, что по умолчанию используется параметр «Слои формы», поэтому необходимо убедиться, что выбран параметр «Пути»), щелкните один раз в любом месте внутри документа, как и мы делали раньше. Однако на этот раз вместо того, чтобы просто щелкнуть, чтобы добавить точку привязки, щелкните и затем перетащите мышь на небольшое расстояние от точки привязки, прежде чем отпустить кнопку мыши:
Щелкните в любом месте документа с помощью инструмента «Перо», затем перетащите на небольшое расстояние от точки привязки.
Когда вы закончите, вы увидите точку привязки, от которой отходят две линии. На первый взгляд может показаться, что нам каким-то образом удалось протянуть путь с помощью Pen Tool. В конце концов, похоже, что у нас есть три точки привязки, по одной на обоих концах и одна посередине, с двумя соединяющими их сегментами пути. Однако если мы присмотримся немного ближе, мы увидим, что точки на обоих концах немного меньше, чем в середине, и что на самом деле они имеют другую форму. Точка посередине квадратная, и, как мы видели, точка привязки квадратная, но точки на обоих концах кажутся ромбовидными.Некоторые точки привязки имеют квадратную форму, а некоторые ромбовидную?
Нет. Все точки привязки квадратные, и все они одного размера, что означает, что меньшие точки в форме ромба на концах не являются точками привязки. И если они не являются точками привязки, это означает, что линии не являются сегментами пути, поскольку нам нужны как минимум две точки привязки для создания пути, и сейчас единственная точка привязки, которая у нас есть, — это точка посередине. Так что же это за линии, выходящие из точки привязки? Это ручки направления!
«Ах, ручки направления!» ты говоришь.»Теперь я понимаю!»
… … …………….
«Погодите, нет, я не знаю. Что за ручки направления?»
Маркер направления — это, в общем, ручки, и они используются только при создании сегментов кривой пути. При создании сегментов прямого пути нет необходимости в маркерах направления. Обычно их два, хотя иногда бывает только один, и, как мы уже видели, они выходят из точек привязки. Они называются «ручками», потому что, как мы увидим чуть позже, вы действительно можете схватить их и переместить.
Направление управляет двумя вещами. Они контролируют угол кривой, и они контролируют длину кривой, и делают это очень аккуратно. Причина, по которой их обычно два, заключается в том, что один из них контролирует угол и длину кривой, идущей в точку привязки , а другой контролирует угол и длину кривой, вытекающей из точки привязки .
Прежде чем мы рассмотрим, как рисовать кривые с помощью маркеров направления, давайте сначала посмотрим, как управлять самими маркерами, поскольку наш успех с рисованием кривых будет во многом зависеть от нашей способности управлять маркерами.Не волнуйтесь, это не ракетостроение, как говорится. Вам нужно усвоить всего несколько простых вещей. Мы уже видели, как создать маркеры направления, щелкнув инструментом «Перо» и затем перетащив его от точки привязки. Чем дальше от точки привязки мы перетаскиваем, тем длиннее будут маркеры направления. Чем длиннее ручка, тем длиннее изгиб. Короткая ручка, короткий изгиб. Длинная ручка, длинный изгиб.
Одна из приятных вещей, которые вы довольно быстро узнаете об инструменте «Перо», — это то, что он чрезвычайно снисходителен.Нет никаких причин беспокоиться о том, чтобы все было правильно с первого раза, когда вы рисуете пути с его помощью, потому что мы можем вернуться и легко исправить ситуацию, когда мы закончим! Вы разместили опорную точку не в том месте? Без проблем! Просто переместите его туда, где вам нужно! Мы скоро увидим, как это сделать. Вы потянули ручку направления в неправильном направлении? Не проблема. Возьмитесь за ручку и поверните ее в нужном вам направлении. Опять же, посмотрим, как это сделать. Одна из ваших ручек направления слишком длинная или слишком короткая? Совершенно никаких проблем.Просто нажмите на нее, а затем перетащите ее длиннее или короче по мере необходимости (да, мы тоже увидим, как это сделать). Пути полностью редактируются в любое время, поэтому нет абсолютно никаких причин беспокоиться о том, чтобы сделать ошибку или сделать все правильно с первого раза. Разве от этого тебе уже не стало немного лучше?
Ручки направления вращения и изменения размера
Как я уже упоминал, они называются «ручками» направления, потому что вы можете захватывать их, как ручки, и перемещать. Посмотрим, как это сделать.Сначала мы посмотрим, как вращать обе ручки одновременно. Используя точку привязки и два маркера направления, которые мы уже создали, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac). Вы увидите, что ваш значок Pen Tool временно превратился в значок Direct Selection Tool (белая стрелка), и это потому, что с выбранным Pen Tool удерживание «Ctrl / Command» становится быстрым ярлыком для временного доступа к инструменту Direct Selection Tool, который является что мы используем для выбора разных частей нашего пути. Затем просто нажмите прямо на маленькую ромбовидную фигуру на конце любого из указателей направления (нажатие на саму «линию» не сработает, поэтому вам всегда нужно щелкать ромбовидную фигуру на конце ручки, чтобы сделать что-нибудь. вместе с ним) и перетащите его вокруг точки привязки, чтобы повернуть.Когда вы вращаете одну из ручек, другая ручка вращается вместе с ней в противоположном направлении, как качели. Вы также можете заметить, что как только вы начнете перетаскивать ручку, значок курсора мыши снова изменится, на этот раз на значок инструмента «Перемещение», поскольку мы перемещаем что-то из одного места в другое:
Удерживая «Ctrl» (Win) / «Command» (Mac), щелкните конец любого из маркеров направления, затем перетащите маркер, чтобы повернуть его вокруг точки привязки. Когда вы перетаскиваете одну ручку, другая вращается в противоположном направлении.
Вы можете отпустить клавишу «Ctrl / Command», как только начнете перетаскивать ручку. Не нужно все время держать его в тонусе.
Чтобы изменить размер маркера направления при его повороте, просто перетащите конец маркера в направлении точки привязки, чтобы сделать его короче, или перетащите его от точки привязки, чтобы сделать его длиннее. Как я упоминал выше, более короткая ручка сделает кривую короче, а более длинная ручка сделает кривую длиннее. Однако вы не можете изменить размер обеих ручек одновременно, поэтому, если вам нужно изменить размер обоих, вам нужно перетащить каждый из них длиннее или короче отдельно.Единственное, что вы можете сделать с ними обоими одновременно, — это повернуть их. Если вы уже отпустили кнопку мыши после поворота ручек, а курсор снова превратился в значок инструмента «Перо» и вам нужно изменить размер одного из ручек, вам нужно еще раз удерживать «Ctrl / Command», чтобы временно вернитесь к инструменту Direct Selection Tool, затем щелкните и перетащите конец маркера, чтобы изменить его размер:
Перетащите концы маркеров в направлении точки привязки, чтобы укоротить их, или перетащите их от точки привязки, чтобы сделать их длиннее.
Теперь давайте посмотрим, как вращать ручки независимо друг от друга. Чтобы повернуть одну ручку, не затрагивая другую, сначала отпустите кнопку мыши, если вы вращали ручки или изменяли их размер, чтобы курсор снова превратился в значок инструмента «Перо». Затем вместо удерживания клавиши «Ctrl / Command», которая перемещает обе ручки одновременно, удерживайте клавишу Alt (Win) / Option (Mac) и щелкните конец любого из маркеров направления. Вы увидите, как ваш курсор изменится на значок Convert Point Tool, который выглядит как упрощенная стрелка, состоящая всего из двух линий, почти как перевернутая буква «v» (за исключением того, что она не совсем перевернута).Затем просто перетащите ручку вокруг точки привязки, чтобы повернуть ее, как вы делали раньше, и на этот раз ручка будет вращаться независимо от другой, разорвав связь между ними:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните конец любого из маркеров направления, затем перетащите маркер, чтобы повернуть его вокруг точки привязки независимо от другого маркера.
Опять же, вы можете отпустить клавишу «Alt / Option» после начала перетаскивания. Необязательно держать его все время.
Вы также можете изменить размер маркеров направления с помощью клавиши «Alt / Option» точно так же, как вы можете с помощью клавиши «Ctrl / Command». Если вы вращаете ручку, просто перетащите ее к точке привязки, чтобы сделать ее короче, или от точки привязки, чтобы сделать ее длиннее. Если вы уже отпустили кнопку мыши и ваш курсор снова показывает значок инструмента «Перо», вам нужно еще раз удерживать нажатой клавишу «Alt / Option», затем щелкнуть конец ручки и перетащить ее, чтобы изменить ее размер.
Есть ли разница между изменением размера ручек с помощью «Ctrl / Command» и «Alt / Option» для этого? Да, есть. Если вы еще не «разорвали соединение» между маркерами, перетаскивая один независимо от другого, изменение размера маркера с помощью «Ctrl / Command» сохранит маркеры соединенными вместе. Он не изменит размер обеих ручек одновременно, но и не разорвет связь между ними, так что вы все равно сможете вращать их вместе, если вам нужно. Если вы измените размер ручки с помощью «Alt / Option», вы разорвете соединение между ручками.Даже если вы не поворачиваете ручку при изменении ее размера, соединение все равно будет прервано.
Что делать, если вы разорвали соединение между ручками, повернув их с помощью «Alt / Option», а затем снова захотите повернуть их вместе? Можете ли вы, так сказать, «восстановить соединение», выбрав один из них, удерживая нажатой клавишу «Ctrl / Command», как раньше? Хороший вопрос, и на него нет ответа. После того, как вы разорвали соединение между ручками, клавиша «Ctrl / Command» сама по себе не вернет его.Вам нужно будет выбрать одну из ручек, удерживая Ctrl + Alt (Win) / Command + Option (Mac) в этот момент, чтобы снова сдвинуть ручки вместе.
Краткое резюме на данный момент …
Мы рассмотрели здесь много информации о работе с маркерами направления, поэтому, прежде чем мы продолжим и начнем рисовать некоторые фактические кривые, давайте сделаем краткий обзор:
- Чтобы добавить точку привязки, просто щелкните инструментом «Перо».
- Чтобы добавить точку привязки с маркерами направления, выходящими из нее, щелкните с помощью инструмента «Перо», затем перетащите от точки привязки, прежде чем отпустить кнопку мыши.Чем дальше вы перетаскиваете, тем длиннее будут маркеры направления.
- Чтобы повернуть ручки направления вместе, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac), что временно переключит вас на инструмент прямого выбора, затем щелкните конец любого маркера и перетащите его вокруг точки привязки. Другая ручка будет вращаться в противоположном направлении.
- Для независимого поворота маркеров направления удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac), что временно переключит вас на инструмент «Преобразовать точку», затем щелкните конец любого маркера и перетащите его вокруг точки привязки.Другая ручка не вращается.
- Чтобы изменить размер маркеров без разрыва связи между ними, удерживайте Ctrl (Win) / Command (Mac), чтобы переключиться на инструмент прямого выбора, затем щелкните конец любого маркера. Перетащите его к точке привязки, чтобы сделать ее короче, или перетащите ее от точки привязки, чтобы сделать ее длиннее.
- Чтобы изменить размер маркеров и разорвать связь между ними, удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac), чтобы переключиться на инструмент «Преобразовать точку», затем щелкните конец любого маркера.Перетащите его к точке привязки, чтобы сделать ее короче, или перетащите ее от точки привязки, чтобы сделать ее длиннее.
- Чтобы повернуть ручки направления вместе после разрыва соединения, удерживайте Ctrl + Alt (Win) / Command + Option (Mac), затем щелкните конец любого маркера и перетащите его вокруг точки привязки. Другая ручка снова будет вращаться вместе с ней.
Хорошо, это в значительной степени покрывает основы управления маркерами направления. Давайте посмотрим, как мы можем использовать их для рисования кривых!
Мы уже прошли большой путь.Мы знаем о точках привязки и маркерах направления. Мы знаем, что для рисования прямых сегментов пути все, что нам нужно сделать, это установить серию опорных точек там, где они нам нужны, просто щелкнув инструментом «Перо», и по мере того, как мы добавляем все больше и больше опорных точек, мы добавляем больше прямых отрезки к нашему пути. Мы знаем, как создавать маркеры направления и как вращать их вместе или по отдельности, а также как изменять их размер.
Мы знаем, как превратить путь в выделение, щелкнув значок «Загрузить путь как выделение» в нижней части палитры «Пути» или просто нажав «Ctrl + Enter» (Win) / «Command + Return» (Mac). на клавиатуре.Одна вещь, о которой я еще не упомянул, заключается в том, что независимо от того, состоит ли наш путь из прямых линий,
кривых или из комбинации прямых и кривых, преобразование его в выделение выполняется точно так же, и мы уже узнали как это сделать, а это значит, что мы находимся на пути к освоению выделения с помощью пера! Все, что нам нужно сделать, это немного попрактиковаться в рисовании кривых, что мы и собираемся делать!
Прокрутка все еще продолжается? Загрузите это руководство в формате PDF!
Рисование кривой
Давайте еще раз начнем с чистого листа, либо открыв новый пустой документ в Photoshop, либо удалив то, что вы уже сделали.Мы собираемся нарисовать нашу первую кривую, чтобы мы могли использовать все наши недавно приобретенные знания о ручках направления. Во-первых, с выбранным инструментом «Перо» и выбранным параметром «Пути» на панели параметров щелкните один раз где-нибудь в документе, чтобы добавить точку привязки. Просто щелкните, не щелкайте и не перетаскивайте. Когда вы закончите, у вас должна быть одна точка привязки на экране.
Затем переместите курсор мыши вверх и вправо от начальной точки привязки. Щелкните еще раз, чтобы добавить вторую точку привязки, но на этот раз перетащите указатель мыши немного правее точки привязки, чтобы перетащить маркеры направления.Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить ваше движение горизонтальным направлением. Когда вы потянете ручки направления, вы увидите, что ваш путь выглядит как кривая между двумя опорными точками! Чем дальше вы перетаскиваете мышь, тем длиннее вы делаете ручки направления и тем больше кривой вы создаете:
Щелкните один раз, чтобы добавить точку привязки, затем щелкните и перетащите вторую точку привязки с маркерами направления, создав изогнутый сегмент пути между двумя точками.
Щелкните вниз и справа от второй точки привязки, чтобы добавить третью точку привязки.На этот раз не щелкайте и не перетаскивайте, просто щелкните:
Добавьте третью точку привязки вниз и справа от второй, щелкнув инструментом «Перо».
Как только вы добавите третью точку привязки, появится второй сегмент пути, соединяющий вторую точку привязки с третьей. И поскольку у нашей второй опорной точки есть указатели направления, отходящие от нее, этот новый сегмент пути также изогнут! Теперь у нас есть красивая гладкая дуга, начинающаяся с первой точки слева, затем проходящая через точку привязки с указателями направления вверху и заканчивающаяся в третьей точке.
Одна вещь, которую вы могли заметить, и вы можете увидеть это на скриншоте выше, заключается в том, что когда вы добавили третью точку привязки, маркер направления, выходящий за левую сторону второй точки привязки, исчез. Он все еще там, Фотошоп просто спрятал его от глаз. Чтобы снова увидеть это, используйте сочетание клавиш, которое мы уже узнали, чтобы временно переключиться на инструмент прямого выбора, то есть удерживая клавишу Ctrl (Win) / Command (Mac), а затем щелкните вторую точку привязки, чтобы выбрать Это.Как только вы это сделаете, недостающий указатель направления снова появится, как если бы он был там все время (что было):
Удерживайте нажатой клавишу «Ctrl» (Win) / «Command» (Mac), чтобы временно переключиться на инструмент «Прямое выделение», затем щелкните верхнюю точку привязки, чтобы выбрать ее. Отсутствующая точка привязки появится снова.
Удерживая нажатой клавишу «Ctrl / Command», чтобы у вас по-прежнему был доступ к инструменту «Прямое выделение», попробуйте изменить размер каждого маркера направления, щелкнув конец каждого из них, чтобы выбрать его, и затем перетащив его к точке привязки и от нее. .Опять же, удерживая «Shift» при перетаскивании, чтобы ограничить ваше движение по горизонтали, и наблюдайте, что происходит. По мере увеличения длины ручки вы получаете больше изгиба, а при уменьшении ее длины — меньше изгиба. Также обратите внимание, что каждая ручка управляет своей стороной кривой. Маркер слева управляет кривой, входящей в точку привязки слева, а ручка справа управляет кривой, исходящей из точки привязки справа.
Здесь я сделал левую ручку короче, и, как мы видим, теперь кривая намного меньше, чем была изначально, почти превращаясь в прямую линию.Я также сделал правую ручку длиннее, и в результате кривая справа стала более выраженной. Слабая кривая — оригинал для сравнения:
Измените форму кривых, изменив размер маркеров направления. Левая ручка управляет левой кривой, а правая ручка управляет правой кривой.
Я собираюсь отменить свои изменения, нажав несколько раз Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), чтобы вернуть мои ручки направления к их исходным размерам, чтобы они снова стали равной длины .Теперь попробуем повернуть ручки. Удерживая нажатой клавишу «Ctrl / Command» еще раз, чтобы получить доступ к инструменту прямого выбора, щелкните конец любого маркера, чтобы выбрать его, и попробуйте повернуть его вокруг точки привязки. Поскольку мы выбрали ручку с помощью «Ctrl / Command», обе ручки вращаются вместе. Здесь я перетащил левую ручку вниз и вправо, и угол кривой слева изменился вместе с ней, теперь он выглядит как более наклонный, поскольку он поднимается вверх к точке привязки. Перетащив левую ручку вниз и вправо, я заставил правую ручку поворачиваться вверх и влево, и снова угол кривой справа изменился вместе с ней, теперь ненадолго поднимаясь над точкой привязки, прежде чем сделать крутой спуск до точки привязки справа.Опять же, слабая кривая — оригинал для сравнения:
Поверните ручки направления, чтобы изменить угол изгибов. Выберите ручку, удерживая «Ctrl» (Win) / «Command» (Mac), чтобы повернуть обе ручки вместе.
Ужасная «петля»
Одна вещь, которую вы хотите избежать, — это слишком сильно поворачивать ручки, что приведет к наложению сегментов вашего пути и созданию петель. Здесь я полностью повернул ручки, так что левая ручка теперь находится справа, а правая ручка — слева, и обратите внимание, что произошло.Мои сегменты пути теперь перекрывают друг друга, образуя петлю:
Слишком большой поворот маркеров направления приводит к наложению сегментов контура, создавая нежелательную петлю на контуре.
Петли могут быть вызваны слишком большим поворотом маркеров направления, как я делал выше, но чаще всего они возникают из-за того, что ручка слишком длинная, что делает кривую слишком длинной и заставляет ее перекрывать саму себя. Если это произойдет, что иногда случается, когда вы рисуете путь, просто сократите длину маркера направления.Большинство людей заканчивают тем, что создают на своем пути целую кучу петель, когда впервые начинают работать с Pen Tool, поэтому не думайте, что вы единственный. Однако не нужно паниковать или расстраиваться. Как я уже сказал, проблема, скорее всего, вызвана слишком длинной ручкой направления, и все, что вам нужно сделать, это укоротить ручку, чтобы «разобрать петлю»!
Я собираюсь нажать Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) несколько раз еще раз, чтобы отменить мои изменения и вернуть свой путь к красивой плавной дуге, с которой я начал.А как насчет вращения маркеров направления независимо друг от друга? Как мы узнали на предыдущей странице, чтобы вращать ручки по отдельности, вместо того, чтобы выбирать их с помощью «Ctrl / Command», мы просто выбираем их, удерживая Alt (Win) / Option (Mac), что дает нам временный доступ к Convert Инструмент «Точка». Щелкните конец ручки, чтобы выбрать ее, затем перетащите ее мышью, чтобы повернуть, и на этот раз другая ручка останется на месте, разорвав связь между ними.
Здесь я выделил ручку справа, удерживая «Alt / Option», а затем повернул ее вниз и влево.Обратите внимание, как еще раз угол сегмента пути справа изменяется, чтобы соответствовать новому направлению ручки, и на этот раз ручка слева вместе с сегментом пути слева остаются на месте. Мой путь теперь немного похож на плавник акулы:
Удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac) для временного доступа к инструменту «Преобразование точки», затем щелкните конец маркера направления, чтобы выбрать его и повернуть независимо от другого маркера.
Перемещение точки привязки
Одна вещь, которую мы еще не рассмотрели, — это то, как переместить точку привязки.Если вы помните, на предыдущей странице я упоминал, что инструмент «Перо» чрезвычайно снисходительный, и одна из причин этого, помимо возможности вращать и изменять размер наших маркеров направления после их создания, заключается в том, что мы можем легко перемещать привязку. указывает с одного места на другое, если нам нужно. Как мы уже узнали, точки привязки закрепляют путь на месте. Сами точки крепления, однако, , а не , закреплены на месте. Вы можете перемещать опорную точку в любом месте и в любое время, и любые связанные с ней сегменты пути будут перемещаться и корректироваться вместе с ней.
Чтобы переместить точку привязки, удерживайте Ctrl (Win) / Command (Mac) для временного доступа к инструменту прямого выбора, как мы уже делали, затем просто щелкните точку привязки, чтобы выбрать ее, и перетащите на новое место с помощью мыши. Любые связанные с ним сегменты пути переместятся вместе с ним в новое место. Здесь я перетащил среднюю точку привязки немного вниз от ее исходного положения (опять же, слабый путь отмечает исходное местоположение для сравнения). Обратите внимание, как сам контур изменил форму, чтобы приспособиться к новому местоположению точки привязки:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните точку привязки, чтобы выбрать ее, затем перетащите ее в новое место.Любые сегменты пути, связанные с точкой, будут перемещаться вместе с ней, изменяя форму по мере необходимости.
Обычно при обводке объекта путем выделения его с помощью инструмента «Перо» вам не нужно перемещаться к точке привязки так далеко, как то, что я сделал выше, но очень часто возвращаться по вашему пути. после того, как вы его создали, и сдвиньте несколько узловых точек здесь и там, чтобы точно настроить путь. Выбрав точку привязки, вы можете перемещать ее вверх, вниз, влево или вправо с помощью клавиш со стрелками на клавиатуре.
Объединение прямых путей с кривыми
Что, если бы я не хотел, чтобы оба сегмента моего пути были кривыми? Что, если мне нужно, чтобы первый сегмент пути был изогнутым, а второй — прямым? Посмотрим, как это сделать. Я собираюсь удалить свой существующий путь и начать заново. Сначала я нажму, чтобы добавить точку привязки, чтобы начать работу. Затем, как и раньше, я нажимаю, чтобы добавить вторую точку привязки вверх и справа от моей начальной точки, и на этот раз я перетаскиваю маркеры направления, которые создадут изогнутый путь, соединяющий две точки, давая я именно то, что у меня было в начале этой страницы:
Щелкните один раз, чтобы добавить точку привязки, затем щелкните, чтобы добавить вторую точку привязки, и перетащите маркеры направления, чтобы создать кривую.
Теперь у меня есть начальная кривая, но я хочу, чтобы следующий сегмент пути был прямым. Если бы я просто щелкнул где-нибудь, чтобы добавить еще одну точку привязки прямо сейчас, я бы получил еще одну кривую, потому что у меня есть указатель направления, выходящий с правой стороны последней добавленной мной точки привязки. Что мне нужно сделать, так это избавиться от этой ручки с одним направлением. Без ручки направления, управляющей углом и длиной кривой, мы получаем прямую линию.
Чтобы удалить ручку, оставив только ручку слева от точки привязки, все, что мне нужно сделать, это зажать Alt (Win) / Option (Mac), что снова временно переключит меня на инструмент Convert Point Tool, а затем Я просто нажимаю прямо на точку привязки.Когда я это сделаю, указатель направления справа исчезнет, останется только один слева:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), нажмите непосредственно на точку привязки, чтобы удалить указатель направления справа, оставив только один слева.
Теперь, когда маркер направления исчез, если я щелкну, чтобы добавить новую точку привязки, я получу отрезок прямого пути между двумя точками:
Теперь, когда маркер направления справа исчез, щелчок для добавления новой точки привязки добавляет сегмент прямого пути между двумя точками.
Теперь у меня есть изогнутый сегмент пути слева и прямой — справа! Что, если бы я хотел прямо противоположного? Предположим, мне нужно начать с отрезка прямого пути, а затем следовать по нему кривой? Для этого сначала я начну с добавления начальной точки привязки. Затем, поскольку мне нужен сегмент прямого пути, все, что мне нужно сделать, это щелкнуть в другом месте, чтобы добавить вторую точку привязки, и я автоматически получу прямой путь, соединяющий две точки:
Щелкните инструментом «Перо», чтобы добавить начальную точку привязки, затем щелкните еще раз в другом месте, чтобы добавить вторую точку привязки и создать прямой сегмент пути между ними.
Я собираюсь удерживать кнопку мыши нажатой после щелчка, чтобы добавить мою вторую точку привязки, потому что я хочу, чтобы мой следующий сегмент пути был изогнутым, и мы знаем, что для создания кривой нам нужен маркер направления. Чтобы добавить ручку, выходящую справа от точки привязки, я собираюсь удерживать Alt (Win) / Option (Mac), и, не отпуская кнопку мыши, я просто перетащу вправо. точки привязки. Когда я это сделаю, ручка направления потянется вместе с ним:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите маркер направления справа от точки привязки.
Обратите внимание, что маркер направления простирается только справа от точки привязки, а не с обеих сторон, оставляя мой сегмент прямого пути слева на месте. И теперь, когда у меня есть указатель направления справа, все, что мне нужно сделать для создания кривой, — это щелкнуть, чтобы добавить третью точку:
Щелкните, чтобы добавить третью точку привязки, которая создает сегмент кривой пути между предыдущей точкой привязки и новой.
И поехали! Теперь у меня есть сегмент прямого пути слева, за которым следует изогнутый сегмент справа.Конечно, большинство контуров, которые вы рисуете, будут состоять не только из трех узловых точек. Допустим, я хотел продолжить этот путь, двигаясь в том же общем направлении вправо, и я хочу, чтобы мой следующий сегмент пути также был изогнутым. Как и минуту назад, я оставлял кнопку мыши нажатой после нажатия, чтобы добавить третью точку. Я бы удерживал Alt (Win) / Option (Mac) и перетаскивал другой маркер направления. До сих пор мы перетаскивали ручки только вправо, но на самом деле вам нужно перетащить ручки в том направлении, в котором вы хотите, чтобы кривая следовала.Я хочу создать кривую, которая идет вверх и вправо, поэтому я собираюсь растянуть небольшую ручку в том же общем направлении:
Перетащите маркеры направления в общем направлении кривой.
Совет! Хорошая практика — держать ручки направления небольшими при первом их перетаскивании, поскольку вы никогда не знаете, как долго или под каким точным углом они должны быть, пока не появится фактическая кривая, а кривая не появится, пока вы Добавил обе его опорные точки.После того, как вы добавили обе точки и появилась кривая, вы можете легко вернуться и внести необходимые изменения в ручки. Возможно, вы даже захотите подождать, пока вы нарисуете весь путь, прежде чем беспокоиться о настройке маркеров.
Создав свой маркер направления, я собираюсь щелкнуть, чтобы добавить четвертую точку привязки, и я собираюсь вытащить из нее маркеры направления:
Добавление четвертой точки привязки вместе с отходящими от нее маркерами направления.
Теперь у меня есть третий сегмент, добавленный к моему пути, это кривая.Обратите внимание, что эта кривая на самом деле имеет , два маркера направления , управляющих ею, один идет справа от моей третьей точки привязки, а другой — слева от моей четвертой точки:
Третий сегмент пути теперь имеет два маркера направления, по одному на каждом конце, которые вместе управляют кривой.
Общая форма этой кривой теперь контролируется длиной и направлением обеих этих ручек. Посмотрите, что происходит с кривой, когда я перемещаю ручки.Я перетащу нижний маркер вниз и вправо, а верхний маркер — вверх и влево. Я также перетащу обе эти ручки подольше. Слабая кривая — оригинал для сравнения:
Изменение направления и / или длины любой ручки изменяет общую форму кривой. После поворота и удлинения обеих ручек кривая теперь принимает S-образную форму.
Кривая теперь имеет немного S-образную форму, и это потому, что нижняя ручка контролирует угол и длину кривой, когда она вытекает из третьей точки привязки, а верхняя ручка регулирует угол и длину кривой. как впадает в четвертую точку.Изменение длины и / или направления любой ручки изменит общую форму кривой.
Я собираюсь нажать Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) пару раз, чтобы отменить внесенные мной изменения, так что кривая снова имеет форму простой дуги, как это было момент назад, и я думаю, что закончу этот путь еще одним прямым сегментом, что означает, что мне нужно удалить этот указатель направления, выходящий с правой стороны четвертой точки привязки. Мы уже научились это делать, удерживая Alt (Win) / Option (Mac) и нажимая непосредственно на точку привязки:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), нажмите непосредственно на точку привязки, чтобы удалить маркер направления справа.
Когда маркер направления исчез, все, что мне нужно сделать, чтобы добавить сегмент прямого пути, — это щелкнуть, чтобы добавить еще одну точку привязки:
Ручка направления справа теперь исчезла, поэтому мы можем добавить сегмент прямого пути, просто щелкнув мышью, чтобы добавить еще одну точку привязки.
Мы могли бы продолжать этот путь столько, сколько захотим, добавляя больше прямых сегментов и кривых, но я думаю, что мы остановимся на этом, потому что на этом этапе мы в значительной степени охватили все, что нам нужно знать о рисовании путей с помощью Pen Tool. .Это было много информации, особенно если вы впервые изучаете пути. Как я уже упоминал в начале, вы не станете мастером пера, просто прочитав это руководство, точно так же, как вы не научитесь ездить на велосипеде, водить машину, плавать или играть на пианино, просто просто читая это руководство. читая об этом. Но, надеюсь, у вас есть некоторое представление о том, как рисовать пути с помощью Pen Tool, как рисовать прямые сегменты пути, как рисовать кривые, перетаскивая ручки направления, как изменять длину и угол кривой, вращая и изменяя размер ручки, и как объединить прямые и изогнутые сегменты на пути.
Чтобы завершить наш взгляд на выделение с помощью инструмента «Перо», давайте посмотрим на практический пример того, как выделить объект с кривыми.
Здесь у нас есть фотография пары дельфинов, выпрыгивающих из воды. Определенно пара очень пышных существ:
Фотография двух дельфинов, выпрыгивающих из воды.
Допустим, мы хотим выбрать этих дельфинов, чтобы использовать их для дизайна или коллажа, или в любом другом случае. Если бы вы попробовали выбрать их с помощью инструмента «Лассо», который, скорее всего, вы бы использовали, если бы не знали, как использовать инструмент «Перо», у вас не только были бы тяжелые времена, но и даже труднее пытаться убедить себя, что вы довольны результатами, когда закончили.Причина в том, что инструмент «Лассо» просто не может очень хорошо делать изогнутые выделения. Самая большая проблема с ним, помимо того, что он является инструментом выделения на основе пикселей, заключается в том, что он полагается на то, что у вас достаточно устойчивой руки, чтобы плавно перемещать его по кривым. Даже если вы не страдаете от кофеиновой зависимости, вы можете свести себя с ума, пытаясь нарисовать идеально плавную кривую с помощью мыши или даже графического планшета, и когда вы, наконец, сдадитесь, вы все равно останетесь с выбором, полным грубых, зазубренных краев, которые просто кричат «любитель!».Никто не любит называться любителем, особенно когда в этом нет необходимости благодаря Pen Tool!
Сначала исследуйте объект.
Каждый раз, когда вы собираетесь выбрать что-то с помощью инструмента «Перо», прежде чем начать, уделите время внимательному изучению объекта, чтобы понять, где вам нужно разместить точки привязки. Забудьте обо всех деталях объекта и сосредоточьтесь только на его форме. Где находятся области, в которых форма меняет направление? Какие части фигуры прямые? Какие части изогнуты? Если есть кривая, это плавная, непрерывная дуга или угол меняется в точке вдоль кривой? Визуализируйте в уме, где вам нужно будет разместить точки привязки, потому что, когда вы размещаете одну, вы всегда хотите думать о следующей и о том, как должен выглядеть сегмент пути между двумя точками.
Инструмент элегантности
Еще одна вещь, о которой следует помнить, это то, что инструмент «Перо» задуман как инструмент элегантности. Это не пистолет для гвоздей или скобяной пистолет. Вы же не хотите просто щелкать вокруг своей формы, добавляя точки привязки «волей-неволей» (это технический термин). Когда вы используете его для рисования кривых, вы хотите, чтобы эти кривые были красивыми и гладкими, в противном случае мы могли бы просто придерживаться инструмента лассо. Чтобы кривые плавно текли, нам нужно ограничить количество опорных точек, которые мы используем для их создания.Вот почему вы хотите сначала изучить объект и визуализировать, где должны быть точки привязки. Если вы можете очертить большую часть формы, используя только одну кривую с опорными точками на обоих концах, это то, что вы хотите сделать, потому что это даст вам те результаты, которые вы ищете. Такие результаты, которые кричат «определенно , а не на любителя!».
Выберем этих дельфинов. Я собираюсь начать свой путь с середины фотографии, в том месте, где сторона дельфина слева перекрывает задний плавник дельфина справа.Нет правильного или неправильного места для начала пути. Именно с этого я и решил начать. Первая часть этого заднего ласта прямая, поэтому, поскольку мне не нужен указатель направления для создания сегмента прямого пути, я просто щелкну один раз инструментом Pen Tool, чтобы добавить свою первую опорную точку, которая будет служить отправная точка моего пути:
Добавление первой точки привязки.
Как я уже упоминал ранее, вы, вероятно, сочтете полезным увеличивать изображение во время рисования пути.Чтобы прокручивать изображение по экрану при увеличении, удерживайте клавишу пробела, которая временно переключит вас на инструмент «Рука» и позволит вам перемещать изображение по экрану, щелкая и перетаскивая его.
Верхняя часть этого ласта на самом деле имеет небольшую кривую по мере приближения к хвостовой части дельфина, поэтому для моей второй точки привязки я собираюсь щелкнуть в точке, где встречаются плавник и хвостовая часть, и я собираюсь для вытягивания коротких маркеров направления, перетаскивая вверх и вправо в направлении движения хвостовой части.Обратите внимание, что теперь я создал небольшую кривую вдоль плавника:
.Добавление второй точки привязки и перетаскивание небольших маркеров направления, чтобы добавить небольшую кривую к первому сегменту пути.
Продолжая двигаться вверх по хвосту, я вижу, что он остается прямым на короткое расстояние, за которым следует кривая справа, поэтому я собираюсь щелкнуть, чтобы добавить третью опорную точку в месте, где начинается кривая. Это дает мне прямой отрезок пути между предыдущей точкой и новой.Я знаю, что есть короткий указатель направления, выходящий из предыдущей точки привязки, что обычно означает, что мой новый сегмент пути будет кривой, а не прямым участком, но поскольку ручка такая короткая и также движется в том же направлении, что и отрезок пути, на нем нет заметной кривой. Считайте, что это «в основном прямой» участок пути:
Щелкните, чтобы добавить третью точку привязки, создав (в основном) прямой сегмент пути.
Продолжая движение, мы подходим к первой реальной кривой на нашем пути.Для этого мне нужно будет вытащить маркер направления из только что добавленной точки привязки, поэтому я собираюсь удерживать Alt (Win) / Option (Mac), а затем перетащить маркер в общем направлении. где я хочу, чтобы кривая текла с самого начала. Обратите внимание, как я тяну ручку только с одной стороны точки привязки, а не с обеих:
Удерживайте «Alt» (Win) / «Option» (Mac), чтобы перетащить маркер направления с одной стороны от точки привязки.
Чтобы добавить кривую, я щелкаю и перетаскиваю в том месте, где заканчивается кривая, формируя кривую, растягивая ручки, пока она не совпадет с изгибом хвоста дельфина.Если бы мне нужно было, я мог бы также вернуться и изменить длину и направление ручки в начале кривой, чтобы точно настроить ее, но в этом случае мне не нужно этого делать:
Добавление точки привязки на противоположном конце кривой и перетаскивание маркеров направления из нее, их вращение и изменение размера по мере необходимости, пока кривая не совпадет с кривой объекта.
Следующая область дельфина довольно прямая, вплоть до того момента, пока его спина не начинает сливаться с его спинным плавником, в этой точке есть еще одна кривая, поэтому я собираюсь добавить точку привязки непосредственно перед изгибом вверх по спинному плавнику. fin, который даст мне еще один «в основном прямой» сегмент пути между предыдущей и новой точкой.Затем я собираюсь еще раз удерживать Alt (Win) / Option (Mac) и растягивать маркер направления, когда я готовлюсь к следующему сегменту пути, который будет изогнутым:
Щелкните, чтобы добавить точку привязки, затем, удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите маркер направления, чтобы подготовиться к следующему сегменту пути.
Левая сторона спинного плавника состоит в основном из одной непрерывной кривой, направленной вверх, пока не приблизится к самому верху, в этот момент форма изменится, поэтому, чтобы создать эту кривую, я собираюсь щелкнуть и перетащить точку рядом с верхом. где кривая изменит направление.Как мы видим на скриншоте, это добавляет изогнутый сегмент пути между предыдущей опорной точкой и новой, но кривая еще не повторяет форму плавника. Потребуется доработка:
Добавляем изгиб вдоль левой стороны спинного плавника. Кривая все еще нуждается в корректировке.
Чтобы настроить кривую, я просто удерживаю клавишу Ctrl (Win) / Command (Mac), что дает мне временный доступ к инструменту прямого выбора, и я собираюсь перетащить ручку, выходящую из нижняя точка привязки направлена вправо, чтобы удлинить его, что будет притягивать угол кривой вправо вместе с ней, красиво выстраивая ее с изгибом плавника.Я также немного повернул ручки верхнего направления по часовой стрелке, чтобы быть придирчивым, но большая часть регулировки была сделана с помощью ручки нижнего направления:
Отрегулируйте кривую, регулируя ее ручки направления.
Чтобы добавить кривую вокруг верхней части плавника, я щелкну и потащу на противоположной стороне, чтобы добавить еще одну точку привязки с короткими ручками направления. Обратите внимание, что мы столкнулись с небольшой проблемой. Ручка направления на левой стороне изгиба слишком длинная и уводит изгиб от вершины плавника:
Маркер направления слева от кривой слишком длинный, в результате кривая не повторяет форму плавника.
Чтобы исправить это, все, что мне нужно сделать, это еще раз удерживать Ctrl (Win) / Command (Mac), затем щелкнуть конец маркера, чтобы выбрать его, и перетащить его короче, пока кривая не приобретет правильную форму:
Уменьшение длины ручки направления для корректировки формы кривой.
Завершим создание пути вокруг спинного плавника. Остальная часть плавника в основном представляет собой прямую линию, поэтому я собираюсь щелкнуть у основания плавника, чтобы добавить еще одну точку привязки, которая добавляет сегмент прямого пути, завершая наш путь вокруг плавника:
Добавляем опорную точку у основания плавника, чтобы закончить рисование контура вокруг него.
Поскольку мы с вами оба были бы здесь весь день, если бы я продолжал комментировать каждую точку привязки, указатель направления и сегмент пути, пока мы медленно пробираемся вокруг дельфинов, и поскольку мы рассмотрели все, что нам нужно знать на этом точки, я собираюсь продолжить и нарисовать оставшуюся часть пути, обведя обоих дельфинов:
Оба дельфина очерчены дорожкой.
Дельфины очерчены траекторией, и если мы посмотрим на палитру «Пути», то, несомненно, увидим, что у нас есть траектория в форме дельфинов:
Палитра контуров Photoshop, показывающая очертания дельфинов на эскизе предварительного просмотра.
Как мы узнали, Photoshop автоматически называет путь «Рабочий путь», что означает, что он временный и будет заменен, если мы начнем новый путь. Если вы хотите сохранить его, вам нужно будет дважды щелкнуть имя «Рабочий путь» и переименовать его во что-нибудь другое, например, в данном случае «Дельфины». Я не буду об этом беспокоиться, так как мне не нужно его сохранять. Все, что я хочу сделать на этом этапе, — это преобразовать свой путь в выделение, и, поскольку я уже нахожусь в палитре «Пути», я сделаю это, щелкнув значок «Загрузить путь как выделение» в нижней части палитры:
Щелкните значок «Загрузить путь как выделенный» в нижней части палитры «Пути».
Я также мог использовать сочетание клавиш Ctrl + Enter (Win) / Command + Return (Mac). В любом случае мой путь преобразуется в выделение, и если я смотрю на свою фотографию, я вижу, что мой путь действительно превратился в выделение вокруг дельфинов:
Дорожка вокруг дельфинов преобразована в выделенную.
Куда идти дальше …
И вот оно! Теперь дельфины отобраны и готовы к любым планам, которые у нас есть в отношении них. На этом мы завершаем наш взгляд на рисование контуров и выделение с помощью Pen Tool в Photoshop! Дополнительные сведения об инструментах выделения Photoshop см. В нашей серии статей «Как сделать выделение в Photoshop».Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Как превратить свой почерк в кисть Photoshop
Привет народ интернета! Для меня это совершенно другой пост. Недавно я поделился надписью, сделанной от руки, в Snapchat. Когда я это сделал, я также показал, как преобразовал это в кисть в Photoshop. Не буду врать, это один из самых простых приемов фотошопа.
1. Вы захотите начать с написания того, что хотите сказать.Как видите, я действительно работал со словом «апрель». Это то, что я собираюсь использовать в качестве примера для этого поста. Убедитесь, что вы написали это на простой белой бумаге. Нам не нужны реплики или что-то в этом роде. (Совет от профессионала: запишите слово много. Лучше иметь несколько вариантов)
2. Затем вам нужно загрузить приложение под названием CamScanner (
— бесплатная версия ).3. После загрузки CamScanner сфотографируйте свою бумагу и поставьте галочку. Вы попадете на страницу со сканированными изображениями.Выберите поделиться. Я предпочитаю просто отправлять себе через Facebook Messenger. Просто не забудьте отправить себе JPG! Затем сохраните его на любом устройстве, на котором вы хотите использовать Photoshop.
4. Затем вы хотите открыть изображение в Photoshop. Используя инструмент прямоугольной области, выделите ту часть текста, которую хотите использовать.
5. После того, как вы выбрали его, перейдите на верхнюю панель инструментов и в раскрывающееся меню «Правка». Ближе к середине вы должны найти строку с надписью «
Define Brush Preset ».Щелкните это!6. После того, как вы нажмете «
Define Brush Preset », появится это окно. Вы можете переименовать его, если хотите, или просто нажмите «ОК». Вот и все! Вы создали кисть для фотошопа!Кисть будет внизу вашего списка кистей. Вы можете изменить его размер, изменить цвет, все, что вы можете сделать с помощью обычной кисти! Мне нравится, как у меня получилось. Я использовал подводку для глаз, смоченную водой, чтобы получить эффект акварели. Не бойтесь пробовать разные вещи. А теперь пиши!
Вы когда-нибудь делали кисть в Photoshop?
Дайте мне знать в комментариях ниже или в Твиттере!
Свяжитесь со мной
Как обвести текст в Photoshop
В этом сообщении блога я покажу вам, как применить обводку к тексту в Adobe Photoshop CC.
Шаг 1. Откройте документ или создайте новый холст
Откройте файл документа или создайте новый холст с необходимыми размерами. Здесь у нас есть стоковое изображение для нашего примера, которое выглядит как рабочий стол. Выберите инструмент «Текст» на левой панели инструментов.
Шаг 2. Создайте свой текстовый слой
Выбрав инструмент «Текст», щелкните холст. Это создаст новый текстовый слой и сразу покажет текст-заполнитель.Вы можете заменить его выбранным вами словом или фразой.
Шаг 3. Измените шрифт и размер текста
Шрифт по умолчанию будет тем, что вы использовали ранее. Теперь вы должны изменить шрифт, размер и положение по своему усмотрению. Наш пример — League Gothic с размером 110. Мы также изменим цвет шрифта на белый, чтобы мы могли видеть наш черный контур при его создании.
Шаг 4 — Добавьте стиль слоя
Теперь нам нужно добавить наш стиль слоя «штрих».Щелкните маленький значок «fx» внизу панели слоев и выберите «штрих».
Шаг 5 — Добавьте обводку
Теперь вы видите диалоговое окно с параметрами обводки. Здесь вы можете установить размер, положение обводки, режим наложения, непрозрачность, тип заливки и цвет. Не стесняйтесь поэкспериментировать с настройками, чтобы создать желаемый вид. В нашем примере используется размер 8, внутреннее положение и черный цвет.
Шаг 6 — Удалите заливку
Это необязательный шаг, так как вы можете быть довольны своим дизайном.Однако в нашем примере я хотел бы удалить заливку, чтобы вы могли видеть только контур текста. Выделив текстовый слой, установите заливку на 0%.
Шаг 7 — Добавление второго штриха
Теперь можно использовать несколько слоевых эффектов на одном слое. В нашем примере мы показываем 2 разных эффекта обводки на одном слое. Для этого щелкните значок плюса рядом с «штрихом» в списке стилей. Это добавит эффект второй обводки.
Эти эффекты являются слоистыми, поэтому нижний эффект в списке нужно будет расположить или изменить размер таким образом, чтобы он был виден и не скрыт нашим эффектом черной обводки.В нашем примере мы установили желтый цвет с положением «снаружи». Опять же, вы можете попробовать разные параметры на обоих слоях обводки, чтобы создать совершенно разные образы.
Шаг 8 — Готовый тип
Теперь у нас есть готовый текст с контуром. И текст, и эффекты обводки остаются полностью редактируемыми, если вы захотите внести дополнительные изменения.
Забудьте о компьютере — вот почему вы должны писать и проектировать вручную | Герберт Луи
J.К. Роулинг записала в бумажный блокнот первые 40 имен персонажей, которые должны были появиться в «Гарри Поттере». J.J. Абрамс записывает свои первые черновики в бумажный блокнот. Вернувшись в Apple в 1997 году, Стив Джобс сначала преодолел существующую сложность, нарисовав простую диаграмму на доске. Конечно, не только …
Записная книжка Михаила Берута. Изображение предоставлено: New York TimesВот блокнот, принадлежащий партнеру Pentagram Майклу Беруту. Большинство страниц в его блокноте напоминают правую сторону, хотя он сказал Design Observer, что потерял особенно ценный блокнот, который содержал «рисунок, сделанный моей тогдашней 13-летней дочерью Лиз, который, как она утверждает, является оригинальным наброском. для логотипа Ситибанка.
Записная книжка Нила Геймана. Изображение предоставлено: Buzzfeed NewsБлокнот автора Нила Геймана, который пишет свои книги, в том числе «Американские боги», «Книгу кладбища» и последние две трети «Коралина», вручную.
Блокнот информационного дизайнера Николаса Фелтона. Изображение предоставлено: Fast CompanyИ блокнот информационного дизайнера Николаса Фелтона, который записал и визуализировал десять лет своей жизни в данных и создал приложение Reporter.
Есть причина, по которой люди, у которых есть возможность фактически использовать компьютер, предпочитают делать рукописное письмо частью своего творческого процесса.И все начинается с различия, которое мы можем легко упустить из виду — письмо от руки сильно отличается от набора текста.
Ваше оборудование влияет на вашу работу Натали Голдберг пишет в своей студии. Изображение предоставлено: Halaman Kebudayaan IndonesiaВ статье Writing Down the Bones автор Натали Голдберг советует, что письмо — это физическая активность, и поэтому на нее влияет оборудование, которое вы используете. Набор текста и письмо от руки дают очень разные письма. Она пишет: «Я обнаружила, что когда я пишу что-то эмоциональное, я должен в первый раз написать это непосредственно от руки на бумаге.Почерк больше связан с движением сердца. Но когда я рассказываю истории, я сразу беру пишущую машинку ».
Наблюдение Голдберга может иметь небольшой размер выборки, равный единице, но это очень точное наблюдение. Что еще более важно, исследования в области психологии подтверждают этот вывод.
В главе 13 «Традиции письменных исследований», озаглавленной «Взаимосвязь между генерацией идей и транскрипцией», авторы Джон Р. Хейс и Вирджиния Бернигер проводят исследование, в ходе которого они узнали, что дети могут генерировать значительно больше идей с помощью почерка, чем с помощью набора текста. .
Точно так же авторы Пэм А. Мюллер и Дэниел М. Оппенгеймер, студенты, делающие заметки на ноутбуке или вручную, и исследовали, как это влияет на их воспоминания. В своем исследовании, опубликованном в журнале Psychological Science, они пишут: «… даже когда им разрешили просматривать заметки после недельной задержки, участники, которые делали заметки с ноутбуков, показали худшие результаты в тестах как фактического содержания, так и концептуального понимания, по сравнению с участниками, которые делали заметки. от руки. »
Пока психологи выясняют, что на самом деле происходит в мозгу, художники, дизайнеры и писатели почувствовали разницу в печатании и письме от руки.Многие из тех, кто изначально с энтузиазмом принял компьютер за обещание эффективности, безграничности и возможности подключения, вернулись к письму от руки.
Существует множество гипотез о том, почему письмо от руки дает разные результаты, чем набор текста, но вот одна из наиболее известных, выдвинутых практиками:
Вы лучше понимаете свою работу Блокнот Дженнифер Иган. Изображение предоставлено: The New Yorker«Рисование — это способ для меня сформулировать вещи внутри себя, которые я не могу понять иначе», — пишет художник Роберт Крамб в своей книге с Питером Попласки.Другими словами, Крамб рисует не для того, чтобы выразить то, что он уже понимает, а для того, чтобы понять то, чего он не понимает.
Это напоминает цитату, которую часто приписывают Сесилу Дею Льюису: «Мы пишем не для того, чтобы быть понятыми; мы пишем, чтобы понимать ». Или, как писательница Дженнифер Иган сказала The Guardian: «Написание раскрывает мне историю».
Этот вид мышления, который осуществляется не только умом, но и руками, может применяться ко всем видам областей.Например, в книге Шерри Теркл «Жизнь на экране» она цитирует одного из преподавателей Массачусетского технологического института:
«Студенты могут смотреть на экран и какое-то время работать с ним, не изучая топографию сайта, не понимая, насколько это возможно. это в их голове так же ясно, как если бы они знали это другими способами, например, через традиционный рисунок…. Когда вы рисуете участок, когда вы наносите контурные линии и деревья, это укореняется в вашем сознании. Вы познаете сайт так, как это невозможно с компьютером.
Цитата продолжается в примечаниях: «Вот как вы узнаете местность — отслеживая и повторяя ее, а не позволяя компьютеру« регенерировать »ее для вас».
Эскиз Ренцо Пьяно, посвященный реконструкции и расширению художественных музеев Гарварда. Изображение предоставлено: Archdaily«Вы начинаете с наброска, затем делаете рисунок, затем вы делаете модель, а затем вы переходите к реальности — вы переходите на сайт — а затем снова возвращаетесь к рисованию», — говорит архитектор Ренцо Пиано. Почему архитекторы рисуют . «Вы создаете некую замкнутость между рисованием и созданием, а затем снова и снова.
Изображение предоставлено: Вращение гигантского комка волос , Гордон МаккензиВ своей книге « Вращение гигантского комка волос » автор Гордон Маккензи сравнил творческий процесс с процессом производства коровьего молока. Мы можем видеть корову, дающую молоко, когда она подключена к доильному аппарату, и мы знаем, что коровы едят траву. Но та часть, где создается молоко, остается невидимой.
В создании чего-то нового есть невидимая часть, процессы которой, конечно же, скрыты от физического зрения масштабом.Но части того, что мы, , можем видеть и чувствовать, чувствуется при написании от руки.
Стив Джобс сказал в интервью журналу Wired Magazine: «Творчество — это просто соединение. Когда вы спрашиваете творческих людей, как они что-то сделали, они чувствуют себя немного виноватыми, потому что на самом деле они этого не делали, они просто что-то видели. Через некоторое время это показалось им очевидным. Это потому, что они смогли объединить полученный опыт и синтезировать новое. И причина, по которой они смогли это сделать, заключалась в том, что у них было больше опыта или они больше думали о своем опыте, чем другие люди.
С точки зрения Джобса, возможно, письмо от руки позволяет людям делать последнее — думать и понимать больше о своем собственном опыте. Подобно тому, как контуры и топография могут укорениться в сознании архитектора, опыт, события и данные могут укорениться при написании от руки.
Только после того, как это понимание станет более ясным, лучше вернуться к компьютеру. В середине 2000-х дизайнеры креативной консалтинговой компании Landor установили на свои компьютеры Adobe Photoshop и начали им пользоваться.Генеральный менеджер Антонио Марацца рассказал автору Дэвиду Саксу:
«В одночасье качество их дизайна, казалось, ухудшилось. Через несколько месяцев офис Landor в Милане раздал всем своим дизайнерам блокноты Moleskine и запретил использование Photoshop в течение первой недели работы над проектом. Идея заключалась в том, чтобы позволить их первоначальным идеям свободно развиваться на бумаге, без присущей им предвзятости программного обеспечения, прежде чем позже перенести их на компьютер для точной настройки. Это было настолько успешно, что эта политика остается в силе и сегодня.»
Аналоговые и цифровые рабочие станции Остина Клеона. Изображение предоставлено: From Your DeskАвтор Остин Клеон применил этот принцип к планировке своего офиса. Он говорит From Your Desks: «Когда я прихожу домой, у меня в офисе есть два стола — аналоговый и цифровой. На аналоговом столе нет ничего, кроме маркеров, ручек, карандашей, бумаги и газет. На столе не разрешается ничего электронного — так я избегаю Твиттера и т. Д. Именно здесь рождается большая часть моей работы. На цифровом столе есть мой ноутбук, мой монитор, мой сканер, мой планшет Wacom и контроллер MIDI-клавиатуры на случай, если я захочу записать любую музыку.(Как и многие писатели, я подражаю музыканту.) Здесь я редактирую, публикую и т. Д. »
Последние мысли
J.K. Роулинг использовала этот лист линованной бумаги и синюю ручку, чтобы наметить, как будет разворачиваться пятая книга серии, Гарри Поттер и Орден Феникса . Самым очевидным фактом является то, что он выглядит в точности как электронная таблица.
И все же сказать, что она могла сделать это в таблице, было бы натяжкой. Магия не в макете, это только начало.Он есть в аннотациях, кружках, перечеркнутых местах и на полях. Я понимаю, что у каждой из этих тактик есть цифровые эквиваленты — предложения, комментарии, выделение и изменение цвета ячеек, но они просто не имеют такого же эффекта.
Роулинг пишет о своих первоначальных 40 персонажах: «Очень странно сейчас смотреть на список в этой крошечной записной книжке, слегка залитый водой из-за какой-то забытой неудачи и покрытый легкими карандашными каракулями… пока я писал эти имена, и очищая их и рассортировав по домам, я понятия не имел, куда они собирались пойти (или куда они собирались меня отвести).
Голдберг пишет в своей книге, что письмо — это физический акт. Возможно, творчество является физическим, аналоговым действием, потому что творчество — это побочный продукт человеческого существования, а люди — физические аналоговые сущности. И все же в нашем творчестве из-за условности, привычки или страха мы ограничиваемся, как человек описал бы автору Таре Брач, «жизнью от шеи до головы».
В настоящее время практика письма от руки сокращается — к нашему ущербу. Необязательно выполнять всю работу вручную, чтобы увидеть преимущества.Вместо этого в следующий раз, когда вы загрузите Google Docs, Photoshop или AutoCAD, попробуйте открыть журнал. Вы можете быть приятно удивлены тем, как получится ваша работа.
350+ Бесплатные кисти для Photoshop для рукописного ввода
Бесплатные кисти Photoshop для рукописного ввода могут помочь вам сэкономить много времени, если вы работаете над проектом с более «ручной работой». В Интернете есть множество бесплатных кистей для Photoshop, и спрос на лучшие кисти для Photoshop растет все больше и больше.
Дизайнеры используют кисти для различных проектов графического дизайна и пост-обработки фотографий, а наличие хорошей коллекции бесплатных кистей на выбор определенно сэкономит время.
Кистиневероятно удобны при добавлении дизайнерских украшений и других элементов дизайна, но иногда бывает сложно найти идеальную кисть Photoshop, которая полностью соответствовала бы вашим потребностям. Вот почему мы решили собрать здесь огромную коллекцию из более чем 350 бесплатных кистей Photoshop для рукописного ввода.
Просмотрите этот обзор с буквами, алфавитом, словами, текстами песен и другими бесплатными кистями Photoshop для рукописного ввода и расскажите нам, что вы об этом думаете! Наслаждаться!
П.С. Хочу больше? Оцените бесплатных рукописных шрифтов !
По этой ссылке вы найдете 26 отдельных кистей, которые наверняка облегчат вашу работу при создании винтажных дизайнов. Этот набор содержит несколько великолепных кистей Photoshop, каждая из которых является образцом классического почерка. Использование этих кистей автоматически улучшит ваш дизайн винтажных дизайнерских проектов.Самое приятное то, что они абсолютно бесплатны для личного использования. Вы также можете использовать их в коммерческих целях, но сначала свяжитесь с создателями! Вы также можете проверить некоторые из недавно опубликованных ресурсов.
Вот еще один крутой набор кистей для рукописного ввода. Он содержит небольшие кисти для письма карандашом, которые лучше всего подходят для Photoshop 7, но они также работают с более ранними версиями. В этот набор входит 138 кистей, которые содержат самые важные буквы, символы и многое другое.Вы можете попробовать эти кисти с меньшей непрозрачностью, около 80%, и они лучше всего смотрятся на цветной или текстурированной бумаге.
Это великолепные кисти, вдохновленные оригинальным почерком Толкина. В наборе 17 аккуратных кистей, сделанных на PS7. Идеально подходит для всех поклонников LOTR. Вы можете использовать их в принтах и других проектах. Создателю этих удивительных кистей хотелось бы, чтобы вы с ними покончили!
Эти красивые кисти бесплатны для личного и коммерческого использования.Они были разработаны в большем размере для большего охвата. Все они созданы в PS 7. Эти кисти отлично смотрятся в винтажных дизайнерских проектах.
Этот удивительный набор доступен для загрузки и включает в себя 5 новых гранжевых кистей, которые вы можете использовать по своему усмотрению. Кисти были созданы в Photoshop CS. Они не тестировались в предыдущих версиях Photoshop. Сэмплер кистей Vintage Script Brush Sampler станет отличным дополнением к вашему арсеналу бесплатных подарков, поэтому не забывайте покупать его, пока горячо!
Это набор из 14 высококачественных кистей Photoshop, которые вы можете использовать, чтобы придать своим проектам винтажный вид.Вы можете использовать это в своей работе, чтобы создавать потрясающие дизайны и делать свои проекты более привлекательными. Эти кисти идеальны, если вы хотите расширить свою коллекцию.
Набор доступен с четырьмя различными кистями, совместимыми с PS 7. Эти кисти потрясающие и выглядят как старые буквы. Вы можете использовать их по-разному. К сожалению, эти кисти не работают с предыдущими версиями Photoshop. Тем не менее, этот пак невероятный!
Этот набор кистей для рукописного ввода содержит 12 удивительных предметов, которые отлично подойдут как для вашего бесплатного арсенала, так и для ваших проектов.В паке 1,8 Мб.
Это огромная коллекция больших кистей, которые вам обязательно понравятся. В паке есть кисти с разными почерками. Некоторые старые, другие арабские, китайские и многие другие! В целом набор содержит различные рукописные элементы. В этом наборе вы обязательно найдете то, что вам нужно.
Вот еще один классный набор старинных кистей для рукописного ввода, которые можно использовать, чтобы придать своим проектам ретро-вид. Это потрясающий набор из 20 кистей Photoshop с высоким разрешением.Набор содержит почерк и штампы из старых писем.
Этот набор содержит 6 классных кистей, которые вы обязательно захотите скачать сразу. Эти кисти в стиле каллиграфии доступны на нескольких языках, и благодаря этому вы, скорее всего, найдете ту, которая вам нужна. Они также включают отрывки из классической литературы, такой как Диккенс, Бронте, Купер и многие другие.
Это набор кистей, который можно загрузить бесплатно. В наборе есть кисти, состоящие из нескольких образцов почерка.Используйте этот набор с уверенностью, чтобы добавить винтажный эффект своим творческим проектам.
Эта коллекция кистей для рукописного ввода содержит 47 красивых элементов, которые можно интегрировать в свои собственные проекты. Они прекрасно выглядят и к тому же очень разнообразны. Эти кисти работают с Photoshop 7+.
Это очень креативный набор для рукописного ввода, созданный на основе произвольных текстов. В наборе 52 красивых кисти, каждая из которых выглядит великолепно и элегантно. Этот удивительный набор будет отлично смотреться в вашей коллекции, а благодаря разнообразным кистям вы обязательно найдете ту, которая вам нужна.
Этот набор содержит 30 кистей для рукописного текста с надписью «Я люблю тебя» на разных языках. Все они выглядят великолепно, и вы захотите использовать их во всех своих проектах. Они, вероятно, научат вас говорить «Я люблю тебя» на 30 разных языках, если вы будете так часто их использовать.
Этот пакет включает несколько изысканных кистей Photoshop и GIMP, которые вы можете использовать в своих винтажных проектах. В комплекте идут разные образцы почерка.
Эта бесплатная кисть была сделана для проекта, в котором дизайнеру нужно было воссоздать произведение искусства, разрушенное водой.Так появился Stick Alphabet. Надпись выглядит так, будто нарисована от руки, и это здорово. Вы можете использовать этот уникальный набор кистей для создания потрясающих проектов.
Эта кисть Photoshop для рукописного ввода создана Obsidian Dawn. В этом наборе вы найдете различные рукописные кисти. Некоторые из них содержат тексты с других языков. Вы можете использовать это только для личных проектов.
В этот крутой набор входит десять рукописных кистей, которые сделают ваши проекты великолепными.Текстуры, использованные для создания этого набора кистей, принадлежат их законным владельцам.
Этот замечательный набор содержит различные рукописные документы и формы, все из которых доступны на нескольких языках.


 Если выбран инструмент «Рамка», временно переключается на инструмент «Выпрямление».)
Если выбран инструмент «Рамка», временно переключается на инструмент «Выпрямление».)
 » (точка)/«Ctrl» + «,» (запятая)
» (точка)/«Ctrl» + «,» (запятая)



 Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.

 Нажми на наклонную. Надеюсь, понятно объяснила
Нажми на наклонную. Надеюсь, понятно объяснила Сделайте дополнительное выделение руки. Если вы не понимаете о чем речь, то я написал неплохую статью на тему Добавления, Исключения и пересечения областей, но для векторных инструментов фотошопа, однако принципы те же.
Сделайте дополнительное выделение руки. Если вы не понимаете о чем речь, то я написал неплохую статью на тему Добавления, Исключения и пересечения областей, но для векторных инструментов фотошопа, однако принципы те же.
 А теперь вот что. Теперь включаем первый слой цветокоррекции. Наша девушка превратилась в перенасыщенную шоколадку. Поменяйте Opasity, посмотрите что происходит. Попробуйте поиграть со значением Level.
А теперь вот что. Теперь включаем первый слой цветокоррекции. Наша девушка превратилась в перенасыщенную шоколадку. Поменяйте Opasity, посмотрите что происходит. Попробуйте поиграть со значением Level.