Фэшн-иллюстрация в Adobe Photoshop. Часть 2. Рисование одежды.
В предыдущей статье «Фэшн-иллюстрация в Adobe Photoshop. Часть 1. Построение стилизованной фигуры» мы разобрали, как сделать шаблон модели для фэшн-иллюстрации. Самое время придумать ей наряд! Вы можете найти себе референс (картинку) одежды, которую хотите повторить. Я же покажу вам, как работать в технике «от пятна», когда сначала вы создаете обобщенный силуэт одежды, а затем наполняете его деталями! Конечно, в этом нам тоже понадобится графический планшет, или – как в данном случае – интерактивный дисплей. Использую XP-PEN Artist 12 Pro, простой мышкой нам никак не справиться со сложными силуэтами и аксессуарами. А на непосредственно на экране это делать еще удобнее!
Шаг 1. Подготовка
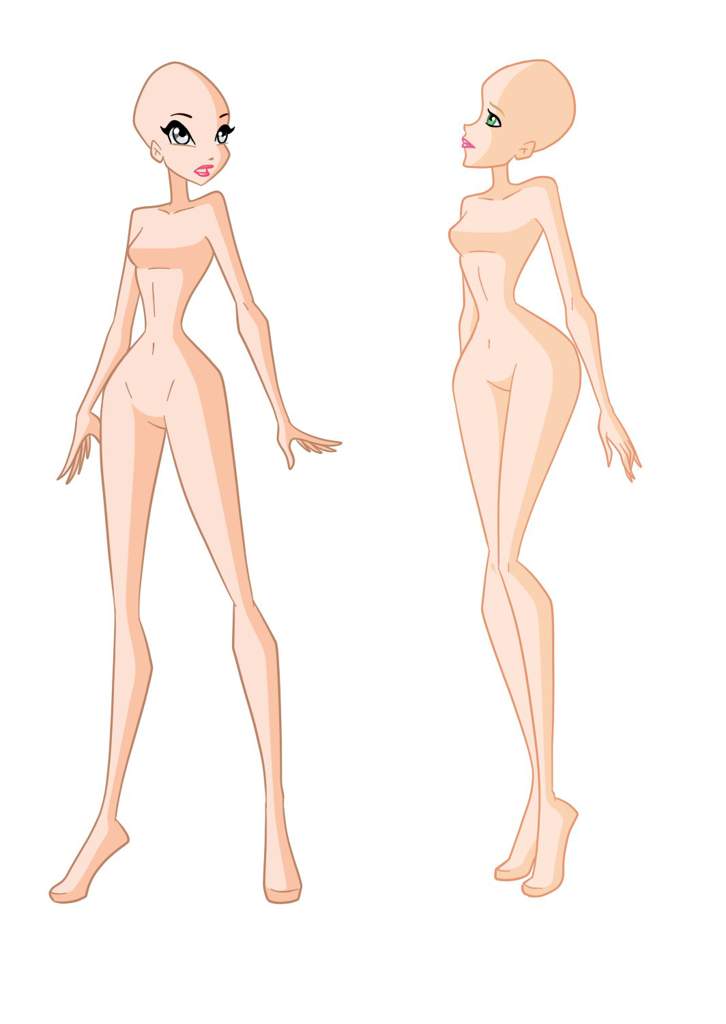
Откройте ваш файл с шаблонами в Adobe Photoshop и подготовьте его к работе с одеждой. Нам понадобится чуть больше свободного места, поэтому я расширяю холст, используя инструмент «Рамка».
Шаг 2. Поиск пятна
Для начала выберите цвет и подберите кисть. Можно добиться очень интересных эффектов, выбрав текстурную кисть, я взяла обычную круглую кисть и текстурную кисть «KYLE Ultimate — твердый карандаш» из стандартного набора фотошопа. Один образ мне захотелось сделать монохромным, используя один цвет разной светлости (фиолетовый, светло фиолетовый), в другом образе я использовала акцентный рыжий цвет и классический серый.
Создайте новый слой над шаблоном и начинайте рисовать!
Суть техники рисования «от пятна» заключается в создании по сути случайного силуэта, цветового «пятна», в котором впоследствии нам предстоит разглядеть и нарисовать элементы одежды. Это очень интересный и творческий подход, который разовьет вашу фантазию! Не бойтесь, вы всегда можете поправить форму ластиком, или вовсе начать заново.
Шаг 3. Добавление деталей
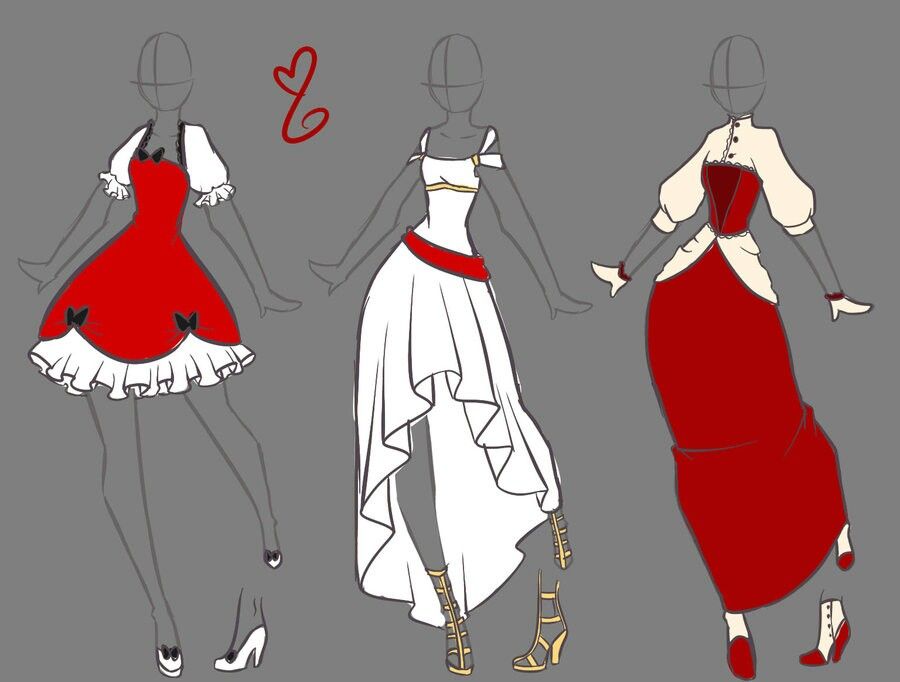
Когда у вас уже есть базовое пятно для одежды, самое время добавить деталей. Придайте цвет волосам моделей и нарисуйте разные аксессуары, например, туфли, шарфы, ожерелья, может это будут какие-то детали в платье, вышивка или кружево.
Придайте цвет волосам моделей и нарисуйте разные аксессуары, например, туфли, шарфы, ожерелья, может это будут какие-то детали в платье, вышивка или кружево.
Так как свою модель я решила одеть полностью в фиолетовый, под платье интересного кроя я решила добавить полупрозрачную кофту, а темно-фиолетовым крашу волосы и туфли. Кажется, получается интересно!
Теперь перейдите обратно на слой с шаблоном и сотрите лишние линии, которые перекрывает одежда.
Шаг 4. Лайн
Чтобы образ выглядел цельнее и больше походил на иллюстрацию, нам нужно обвести получившееся пятно одежды, обязательно на новом слое, поверх слоя с шаблоном.
Шаг 5. Доработка
Вот мы и приблизились к финальному этапу. Тут я добавляю ещё больше деталей, на новом слое рисую кожу нашим моделям. Когда будете уверены, что уже не хотите вносить никаких коррективов – объедините слои в один нажатием Ctrl+Shift+E и сохраните свой файл).
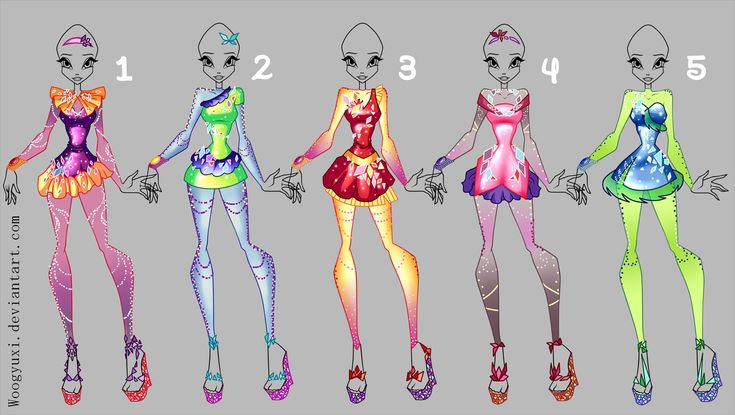
А вот, какие девочки получились у меня. Желаю успехов в творчестве!
Автор: Александра Гунар
все статьи
Плюсы и минусы рисования на графическом планшете и бумаге
11.11.2022
Кажется, что цифровое искусство стало популярнее традиционного. Давайте вместе разберем особенности каждого из них.
Подробнее
Как ухаживать за графическими планшетами и дисплеями XPPen
28. 10.2022
10.2022
А знаете ли вы как правильно ухаживать за рабочей поверхностью графического планшета и интерактивного дисплея XPPen?
Подробнее
Создание креативного шрифта в Adobe Photoshop с помощью XPPen
21.10.2022
Хотите научиться создавать необычные уникальные шрифты? Тогда эта статья для вас!
Подробнее
Как рисовать одежду в фотошопе
Уроки Photoshop: Рисование одежды и волос с помощью методов смешивания
Цель этого урока — показать, как, используя методы смешивания, можно рисовать одежду и волосы. Для урока я выбрала свой рисунок «Первый снег». Благодарю yana-stock за снежные кисти.
На верхней картинке — финальный результат.
Прежде чем начать урок, я хочу подчеркнуть важность клавиши ALT в Photoshop, особенно при работе с кистью. При нажатии ALT кисть превращается в инструмент выбора цвета. Поверьте мне, эта функция делает работу с кистью намного проще и удобнее.
Создайте новый документ (Ctrl+N) размером 2000×2000 пикселей. Я предпочитаю работать с фотографиями высокого разрешения, так как это позволяет добавлять много мелких деталей. Начните с эскиза. Не имеет значения, как он выглядит, ведь это всего лишь основа. Так что не задерживайтесь на этом этапе, пытаясь сделать эскиз безупречным.
Я предпочитаю работать с фотографиями высокого разрешения, так как это позволяет добавлять много мелких деталей. Начните с эскиза. Не имеет значения, как он выглядит, ведь это всего лишь основа. Так что не задерживайтесь на этом этапе, пытаясь сделать эскиз безупречным.
Цветовая палитра. Всегда помните об основной цветовой схеме (например, цвет куртки / волос / шарфа) и настроении вашего рисунка. Выбор правильных цветов имеет огромное значение. Если вы новичок, постарайтесь, чтобы на вашем рисунке присутствовали несколько темных, светлых и средних оттенков одного цвета. Не бойтесь экспериментировать! Если бы мне пришлось нарисовать «Первый снег» еще раз, я бы выбрала несколько различных оттенков красного.
Вы можете просто взять (Alt + Brush Tool) некоторые цвета и использовать их на вашем рисунке. Вот небольшая схема цветов, которые я использовала.
Фон. Я хочу, чтобы в центре внимания были лицо девушки и шарф, поэтому сделаю простой фон. Создайте новую группу, назовите ее «Background». Создайте новый слой «B1» и залейте его цветом f7e7ce.
Создайте новый слой «B1» и залейте его цветом f7e7ce.
Я использовала всего 2 кисти из стандартного набора — hard round brush (жесткую круглую кисть) и soft round brush (мягкую круглую кисть), но с разными значениями непрозрачность и нажима. Выберите Burn Tool, возьмите круглую кисть — размер 400 px, midtones, exposure — 52% и затемните области в левом верхнем углу, как показано на рисунке. Аналогично Dodge Tool с exposure 22% осветлите область в правом верхнем углу.
Создайте новый слой и назовите его «B2». Даже если я не говорю об этом, почти всегда лучше использовать отдельный слой для каждого шага. Если вы недовольны результатом, то всегда сможете удалить слой и начать все сначала. Возьмите круглую кисть с Opacity 55% и Flow 45% и поставьте несколько случайных точек, используя цвета B0687B, E2AEA5 и EACCAE.
Снова на новом слое, используя круглую кисть, сделайте набросок нескольких деревьев.
Пришло время изобразить основные цвета и формы. Создайте новую группу для каждого логического раздела вашей картины (шарф, волосы, лицо, одежда и т.д.).
Создайте новую группу для каждого логического раздела вашей картины (шарф, волосы, лицо, одежда и т.д.).
Я не эксперт в освещении, но достаточно знаю основы, чтобы понимать, что тени падают противоположно направлению света. Источник света находится в правом верхнем углу, но не полностью позади девушки. Значит, более светлые области будут справа, ближе к источнику света, а тени — слева. Я использовала затемнение и осветление, чтобы показать это.
Нарисуйте тени и блики, добавив некоторые темные и светлые оттенки основного цвета, используя жесткую кисть с Opacity 50-75% и Flow 50%. Пока эти участки выглядят потертыми, но не волнуйтесь, мы еще будем работать с ними.
Смешивание. Будучи новичком, я часто использовала Smudge Tool. Но сейчас я не рекомендую использовать смазывание цветов для смешивания. Вот мой метод. Выберите 2 цвета (назовем их «А» и «B»). Мягкой круглой кистью с Opacity 50% и Flow 50% цветом «A» зарисуйте область между 2-мя базовыми цветами. Затем той же кистью с теми же настройками поверх добавьте цвет «B». Так мы получим промежуточный цвет. Эта техника используется в моей картине при рисовании и деревьев, и одежды, и лица. Надеюсь, мое объяснение достаточно понятно. Если нет, рисунок даст вам более полное представление об этой технике.
Затем той же кистью с теми же настройками поверх добавьте цвет «B». Так мы получим промежуточный цвет. Эта техника используется в моей картине при рисовании и деревьев, и одежды, и лица. Надеюсь, мое объяснение достаточно понятно. Если нет, рисунок даст вам более полное представление об этой технике.
Шарф. Прежде всего, давайте выберем группу «Scarf».
Смешайте цвета, используя метод, показанный ранее.
На новом слое добавьте несколько складок в местах, где шарф сминается.
Чтобы сделать его привлекательнее, добавьте несколько белых полос (опять же на новом слое).
Полоски. Просто выберите несколько оттенков красного (Alt + Brush Tool) для теней / освещенных участков.
Куртка. Шарф почти готов, так что давайте выберем группу «Jacket». Выберите эти цвета из фона:
Ничего нового, просто используем ту же технику со смешиванием цветов.
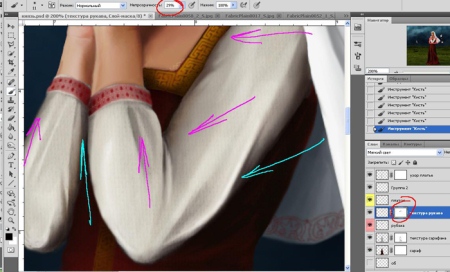
Складки на рубашке. Подумайте о тех местах, где ткань сминается. Обычно вы видите больше складок на сгибах рук, ног и т.д. На рисунке правая рука почти прямая. Поэтому нескольких складок на рукаве будет достаточно. Но левая рука чуть согнута в локте, так что здесь нужно добавить много складок. Вы, наверное, замечали, что складки на одежде не параллельны друг другу. Поэтому для создания складки просто добавьте несколько темных и светлых штрихов синего цвета под углом.
Обычно вы видите больше складок на сгибах рук, ног и т.д. На рисунке правая рука почти прямая. Поэтому нескольких складок на рукаве будет достаточно. Но левая рука чуть согнута в локте, так что здесь нужно добавить много складок. Вы, наверное, замечали, что складки на одежде не параллельны друг другу. Поэтому для создания складки просто добавьте несколько темных и светлых штрихов синего цвета под углом.
С помощью инструмента Smudge придайте складкам натуральный вид.
Лицо. Сначала изобразите общую форму лица. Не нужно добавлять детали на данном этапе, используйте лишь некоторые цвета из вашей палитры.
Не буду вдаваться в подробности, поскольку в этом уроке я уже объясняла, как рисовать лицо. Вы можете выполнить те же действия (глаза, нос и рот), но вместо смазывания используйте смешивание.
Обозначьте ноздри и добавьте тени и блики на носу и губах.
Глаза. Глаза очень важны, так как они передают эмоции. Большие глаза и маленький рот создают впечатление невинности. Обычно это работает с моим мужем, если я чего-то хочу 😉
Обычно это работает с моим мужем, если я чего-то хочу 😉
Волосы. Рисовать волосы легче, чем кажется большинству. Найдите время, чтобы изучить, как волосы падают / завиваются. Если вы посмотрите на некоторые фотографии волос, то заметите, что мы не можем увидеть отдельные пряди волос. Я хочу сказать, что удобнее рисовать волосы как участки разных оттенков, а затем добавлять детали.
Создайте новый слой «h2» в группе «hair». Используйте большую кисть для задания объема / участков / прядей волос и кисть поменьше для рисования деталей. Определите общую форму и цвет волос. Если вы не хотите потратить целую вечность на рисование волос, выберите прическу из прямых падающих локонов.
Создайте новый слой «h3» и перейдите в clipping mask, если не хотите, чтобы кисть рисовала вне формы волос. Выберите цвет темнее основного и добавьте несколько участков жесткой кистью размером 20-25 px с Opacity 60% и Flow 65%. Для плавного осветления я использовала опцию fade, а не степень нажима, поскольку не у всех есть графический планшет.
На новом слое «h4» круглой кистью размером 15-20 px с Opacity 50% и Flow 50% добавьте еще несколько прядей посветлее, не забывая о направлении освещения. Поиграв с Opacity и Flow, вы сможете получить весьма интересные цветовые вариации.
Используя жесткую кисть размером 10 px, добавьте еще несколько участков темных и светлых оттенков основного цвета.
Это уже упоминавшийся выше метод. Не забывайте использовать ALT для выбора близких оттенков.
Пришло время добавить еще некоторые детали к волосам, используя кисть размером 1-3 px.
Выбор правильного оттенка играет очень важную роль. Например, если вы выберете эту прядь волос.
Поверните холст, если необходимо.
Не делайте резких перепадов цвета. Цвета должны плавно перетекать из одного в другой.
Еще немного. Добавьте несколько темных тонких прядей.
Обычно во время работы над деталями я использую 100% масштаб, но время от времени, мне необходимо увидеть рисунок целиком. Для этого я уменьшаю масштаб. Постоянные увеличения и уменьшения масштаба слегка раздражают, правда? Недавно я обнаружила полезную функцию. Не уверена насчет предыдущих версий, но в CS5 она работает. Меню Window > Arrange > New window, и вы сможете просмотреть тот же PSD файл с 2 разными масштабами одновременно.
Для этого я уменьшаю масштаб. Постоянные увеличения и уменьшения масштаба слегка раздражают, правда? Недавно я обнаружила полезную функцию. Не уверена насчет предыдущих версий, но в CS5 она работает. Меню Window > Arrange > New window, и вы сможете просмотреть тот же PSD файл с 2 разными масштабами одновременно.
Я люблю рисовать каждую тонкую прядь волос отдельно, не используя пользовательские кисти, хотя это и требует много времени и сил.
В этой тени детали не видны, так что просто затемните эти области, используя Burn Tool. Я знаю, вы устали, но чем больше деталей, тем реалистичнее рисунок. Получайте удовольствие! 😉
Деревья. Деревья вблизи девушки темнее и четче. Деревья, которые находятся дальше, почти растворяются в снегу / тумане / фоне. Выберите ластик (eraser) с режимом кисть и Opacity 50-80% и сотрите некоторые деревья справа.
Последние штрихи. Я добавила кисточки на шарфе, обвела рубашку и шарф, придав больше четкости рисунку. Я также обрезала фон, чтобы уменьшить пустые пространства по бокам для лучшей композиции.
Я также обрезала фон, чтобы уменьшить пустые пространства по бокам для лучшей композиции.
Снег. Для снега я использовала кисть и разные значения Opacity. Я следила, чтобы лицо не было полностью покрыто снегом, поскольку хочу похвастаться ее красивым лицом 😉
Надеюсь, этот урок будет полезным для вас!
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как правильно рисовать складки на одежде или ткань
Добро пожаловать! Это первый из серии уроков, который должен (скрестила пальцы) помочь вам разобраться, как правильно рисовать одежду, ткани и тому подобное.
В этом уроке я буду использовать графический планшет (Bamboo) и программу Photoshop, но это не означает, что и вы обязаны так же поступить. Вы можете применить любую из других программам или взять карандаш и бумагу.
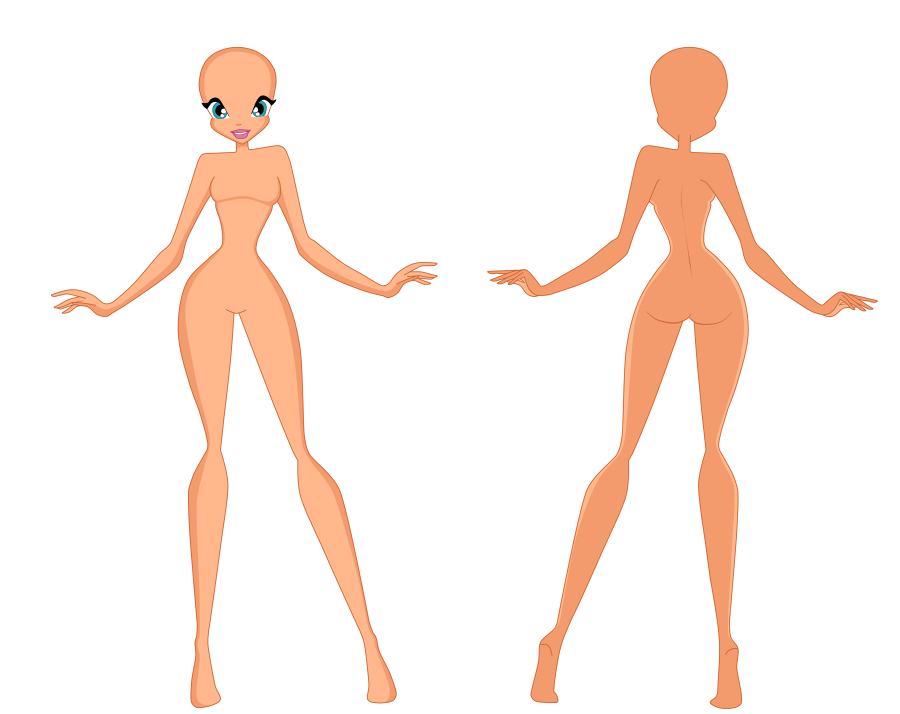
Первое, что нужно знать перед рисованием одежды – это анатомия. И это правда! Анатомия и пропорции необходимы для одежды. По крайней мере, основные пропорции действительно требуется. Для того что бы вспомнить анатомию можно посмотреть урок Основы рисования тела.
По крайней мере, основные пропорции действительно требуется. Для того что бы вспомнить анатомию можно посмотреть урок Основы рисования тела.
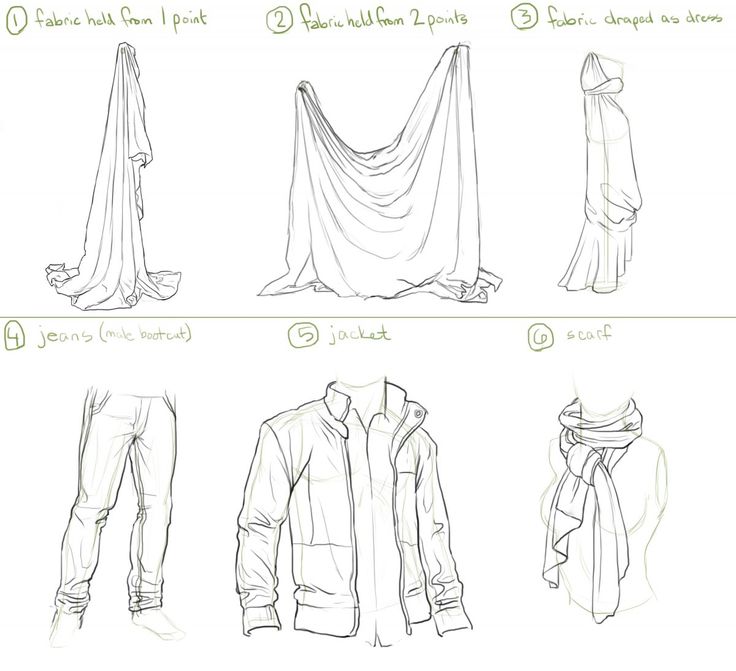
Второе, что нужно знать при рисовании одежды: Гравитация. Ну, наряду с другими силами природы. Есть несколько сил, которые оказывают влияние на ткань. Однако гравитация оказывает большее влияние. Позвольте мне показать вам, что я имею в виду.
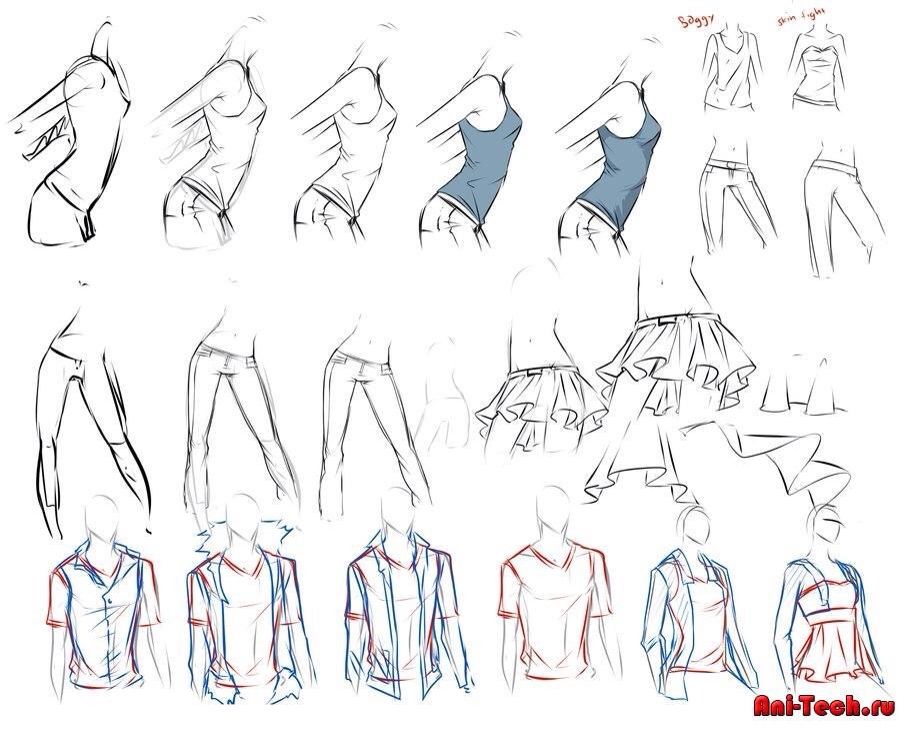
Футболка
На рисунке показана футболка в таком виде как будто ее повесили или разложили на плоскую поверхность, так как она без складок. Обратите внимание, рукава шьются под небольшим углом.
В дальнейшем, обратите внимание на швы (там, где материал сшит вместе), как они ведут себя на складках в зависимости от материала и положение тела.
На этом рисунке нарисована фигура, в таком положении как стоит большинство людей. Тело достаточно расслаблено, а руки опущены по бокам вниз. Я знаю, что нарисованная мной фигура не совсем идеальная, но это всего лишь набросок. С помощью этого рисунка вы должны понять, и успокоится, убрав некоторые опасения, которые возможно возникли ранее, когда я сказала, что вы должны знать анатомию.
Фигура не должна быть безупречной и четко прорисованной, достаточно общих знаний о том, как люди стоят и двигаются.
Проще говоря, складки появляются, тогда когда одежда не соответствует в точности с формой фигуры. Исключением из этого правила является одежда, сделанная из спандекса или латекса.
Эта футболка отлично подходит к телу, обтягивая его. Так что нам не придется рисовать слишком много складок.
Для того что бы упростить задачу в объяснении, я просто обведу на рисунке окружностями те области, которые необходимо изменить.
При рисовании складок так же необходимо помнить о правиле, как я его называю, \”Растягивание и Сжимание\”.
Если материал растягивается, он ВСЕГДА будет в каком-то месте сжиматься.
Существуют множество различных типов складок … и если я начну сейчас их все перечислять, вы можете запутаться. Поэтому, сейчас мы сосредоточимся на одном типе, который я часто использую: \”Согнутые складки\”.
Согнутые складки распространяются в виде веерообразных линий. Эти складки, как правило, можно заметить под мышкой, при сгибе локтя и колена, и т. д. …
Эти складки, как правило, можно заметить под мышкой, при сгибе локтя и колена, и т. д. …
Кстати, чем шире вы будете рисовать складки \”веером\”, тем одежда будет выглядеть плотнее.
А при рисовании длинных и узких линий \”веера\”, одежда будет выглядеть свободнее.
Посмотрите рукава, действительно выглядят свободно.
Следующий тип складок, которые мы собираемся рассмотреть это … ну, я не уверена, что они хоть как то называются, но они происходят, тогда когда материал не достаточно тяжелый, для того чтобы вытянуться и упасть вниз. А так же такие складки появляются тогда, когда материалу что-либо препятствует в падении вниз (например: ноги или руки в кармане)
Ради этого урока, мы будем называть их \”Объемными складками\”.
На рисунке я обвела такие складки окружностями.
Способ рисования таких складок немного сложнее, чем предыдущих. Есть четыре вида рисовки для этого типа складок:
3. Идущие складки вокруг
4. Каплеобразное углубление
Каплеобразное углубление
Примечание: названия видов складок № 3 и 4 только для данного руководства… Другими словами, я сама придумала их названия.
Когда дело заходит до складок, я бы сказала, что форма в виде \”Y\”является одной из наиболее важных форм, которую нужно помнить и использовать при рисовании.
К сожалению, в то время как этот вид подходит и для примера № 3, это еще не означает, что он отлично подходит и для других (будет еще один пример ниже).
Если вы когда-нибудь увидите складку в форме \”V\”, значит это часть формы \”Y\” или формы\”X\”.
Пример складки \”X”
Пример складки \”Y”
Запутались? Смотрите. Надеюсь, это поможет. Кстати, розовая линия это контур бедер и талии.<!–
Ладно, на этот раз на приведенном примере складки видны четче. Постарайтесь, определить их самостоятельно, прежде чем посмотрите на подсказку ниже: D
Как вы видите (надеюсь что вы видите, если я объяснила достаточно хорошо) есть одна четкая складка в форме \”Y\”, две или три \”Каплеобразных углублений\”, и по крайней мере одна складка \” Идущая вокруг \”.
Итак, я закончила футболку. Выглядит намного лучше, не так ли?
И последний совет от меня, при рисовании убедитесь, что складки идут по форме тела или форме объекта которого покрывают.
Эффект нарисованной одежды в Фотошоп
Интересный онлайн видеоурок по приданию объектам на фотографии ощущения как будто они движутся с высокой скоростью.
В этом уроке фотошоп Алексей Кузьмичев расскажет как создать фотошоп эффект для фотографии под названием — Кадр из фильма
В этом фотошоп видеоуроке Алексей расскажет вам об эффектах освещения на фото. Благодаря несложным действиям вы научитесь создавать великолепные живые фотографии.
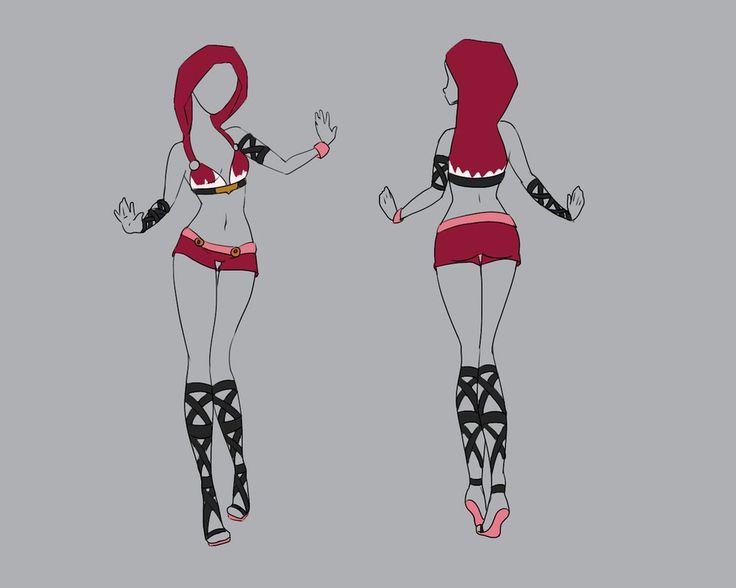
Рисование моделей одежды
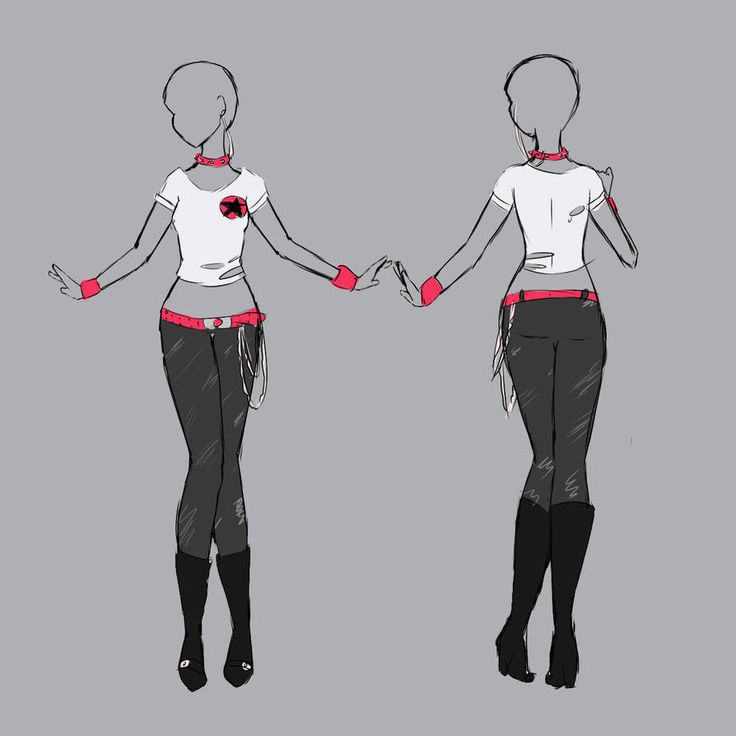
Попался на глаза отличный художник, работающий над концепт артом персонажей. Рисование моделей одежды и обликов персонажей у него получается на ура. Его имя – Michelle Hoefener (из Соединённых Штатов Америки).
Перейти к галерее
Костюмы смотрятся гармонично, практично и эффектно… Видимо у него есть немалый опыт в дизайне одежды самого разного плана +))
Большая часть работ – карандашные рисунки.
Знает анатомию) Хорошие фигуры получаются у него. Надо и нам продолжать работать в этом направлении! +)
Как создать модную иллюстрацию
ПРОДВИНУТЫЙ · 10 МИН
Фирменный стиль Одри Марион включает перекрывающиеся линии, яркие цвета и характерные узоры в Adobe Illustrator.
Одри Мэрион — графический дизайнер, иллюстратор и стилист из Брюсселя. Она создает цифровые и ремесленные изображения, сделанные из деконструированных идей и повторяющихся символов.
Что вам понадобится
Примеры файлов для практики (ZIP, 1,4 МБ)
Начните с наброска
Марион использовала инструмент Карандаш (N), чтобы нарисовать лицо со своего планшета Wacom. Она предоставила свой рисунок в тренировочном файле, чтобы вы могли использовать его, если хотите следовать этим шагам. Инструмент «Карандаш» можно использовать на планшете для рисования или непосредственно в Illustrator.
Инструмент «Карандаш» можно использовать на планшете для рисования или непосредственно в Illustrator.
Нарисуйте черты лица
Затем она использовала Карандаш, чтобы нарисовать нос и рот по непрерывной траектории. Выбрав инструмент «Карандаш», она нажала «Параметры инструмента» на панели «Свойства» («Окна» > «Свойства»), чтобы настроить параметры карандаша, и нажала «ОК».
Раскрасьте линии
Марион открыла панель «Образцы» («Окно» > «Образцы»), установила цвет обводки на бежевый, а цвет заливки — на тот же черный цвет, который соответствует фону холста.
Определите линии
После того, как Мэрион нарисовала первоначальную форму носа и рта, Марион использовала инструмент Прямое выделение (A), чтобы скорректировать точки вдоль контура. Она щелкала и перетаскивала, чтобы изменить положение одних, и использовала ручки, чтобы усовершенствовать другие.
Подгонка контуров
Когда Мэрион была довольна носом и ртом, она использовала инструмент «Выделение» (V), чтобы переместить их на место. Затем она использовала инструмент «Прямой выбор», чтобы настроить путь так, чтобы он сочетался с ее первоначальным рисунком лица.
Затем она использовала инструмент «Прямой выбор», чтобы настроить путь так, чтобы он сочетался с ее первоначальным рисунком лица.
Одень свой рисунок
Марион использовала инструмент Перо (P), чтобы нарисовать рукав. Она установила Обводку на «Нет» и цвет Заливки на охру. Когда она использовала инструмент «Перо», она щелкала, чтобы добавить точки под углом, и щелкала и перетаскивала маркеры, чтобы создавать кривые. Она закончила путь, щелкнув исходную опорную точку на своем рисунке.
Добавить модный принт
Когда Марион закончила рисовать рукав, она использовала инструмент «Выделение», чтобы выделить его, а затем заполнила его узором из панели «Образцы».
Создание аксессуаров
Марион нарисовала остальную одежду и волосы с помощью инструментов «Карандаш» и «Перо», затем с помощью инструмента «Прямоугольник» (М) нарисовала резинки для волос. Она использовала инструмент «Выделение», чтобы переместить их на место, и навела курсор и перетащила сразу за угловые маркеры, чтобы повернуть каждый прямоугольник.
Она выбрала инструмент «Прямоугольная сетка» и перетащила его, чтобы добавить сетку на фон. На панели «Свойства» она установила для параметра «Заливка» значение «Нет», для цвета «Обводка» — бежевый, а для ширины — 1. Затем она щелкнула правой кнопкой мыши по сетке и выбрала «Расстановка» > «Отправить назад», пока сетка не окажется за иллюстрацией.
Если вы используете прямоугольную сетку в первый раз, вы можете щелкнуть значок «Редактировать панель инструментов» (многоточие на панели инструментов) и перетащить его из списка «Все инструменты» на главную панель инструментов. Если вы хотите сгруппировать его с другим инструментом, например с инструментом «Прямоугольник», перетащите его поверх этого инструмента, чтобы добавить его в группу.
Марион скрыла сетку, щелкнув значок глаза рядом со слоем сетки на панели «Слои» («Окно» > «Слои»). Затем она использовала Shift+щелчок, чтобы выделить все части рисунка, выбрала «Объект» > «Трансформировать» > «Отражение» и нажала «Вертикально» и «Копировать», чтобы создать дубликат иллюстрации. Затем она сделала копию уникальной, применив новые цвета и узоры. Когда она закончила, она снова сделала сетку видимой.
Затем она сделала копию уникальной, применив новые цвета и узоры. Когда она закончила, она снова сделала сетку видимой.
Определите свой стиль
Создайте свой собственный бренд модных иллюстраций, используя инструменты рисования, цветовые палитры и узоры в Adobe Illustrator.
Примечание: Файлы проекта, включенные в это руководство, предназначены только для практических целей.
Illustrator против Photoshop для дизайна одежды
Восприятие завораживает. Мы им верим. Мы корим себя за них.
И одно из самых распространенных заблуждений в мире моды заключается в том, что вы должны знать И Photoshop, и Illustrator. Что может показаться действительно ошеломляющим.
У Photoshop есть цель, но это не создание плоских набросков (или большинство других вещей, которые мы делаем).
Для дизайнеров одежды Illustrator — самый мощный инструмент в пакете Adobe.
Некоторые люди думают наоборот, не только любят Photoshop, но и ненавидят ИИ.
Что я обнаружил за эти годы, так это то, что ваша «переходная» платформа обычно та, которую вы узнали первой . Это не значит, что он «правильный», просто он вам наиболее удобен.
Я был наркоманом ИИ с самого первого дня.
10+ лет спустя я все еще использую Photoshop только для этого: редактирую или обрезаю фотографии.
PS следует использовать для фотографий (просто посмотрите на название: Photo shop), а AI следует использовать практически для всего остального ( кроме многостраничных макетов — но это совсем другое обсуждение ).
И хотя да, в PS можно делать вектор, но процесс убогий и работает не так хорошо, как AI.
Я в недоумении, когда дизайнеры рисуют модные балетки в PS. Это уму непостижимо, потому что он далеко не такой гибкий и мощный, как ИИ. Это как пытаться редактировать фотографии в Illustrator. Да, вы можете сделать какая-то обработка фото в ИИ, но это драка .
Итак, позвольте мне произнести это вслух и ясно для вас. Вот задачи, которые вы должны выполнить на каждой платформе.
Используйте Illustrator для:
- Эскизов модных квартир
- Заполнения модных квартир цветами или узорами (даже если узоры основаны на растре)
- Создание цветовых сочетаний или изменение цветов в ваших эскизах
- Редактирование образцов повторяющихся узоров (вращение/масштабирование)
- Компоновка простых линейных листов (если их больше нескольких страниц, используйте InDesign)
- Создание технических эскизов для технических пакетов и спецификаций
Использование Photoshop для:
- Обрезка растровых (пиксельных) изображений
- Изменение цветов растровых изображений
- Ретушь фотографий
- Некоторые виды текстильного дизайна (для рисунков, требующих растровых изображений или определенных текстурных эффектов, Photoshop более надежен)
Я делаю 99% моей карьеры связано с работой в Illustrator. Так что, если вы ищете работу дизайнера одежды и там написано, что требуется
Так что, если вы ищете работу дизайнера одежды и там написано, что требуется
- Они написаны HR или менеджерами, которые *думают*, что вам нужен Photoshop для набросков
- Дизайнеры используют PS, потому что они не знают, как сделать это правильно в AI
Итак просто сосредоточьтесь на Illustrator. Обещаю, это все, что вам нужно.
И если вы хотите увидеть несколько примеров того, когда (и как) я использую PS, вот три руководства ( обратите внимание, все они имеют тему: редактирование растровых/пиксельных акцентов на основе ).
Если у вас есть набор вышитых рисунков, которые вы хотите смоделировать на своей одежде, вам может потребоваться вырезать фон или изменить цвета. Этот урок покажет вам, как (как в Illustrator, так и в Photoshop).
От модных дизайнеров требуется многое, и иногда это включает в себя проектирование и разработку этикеток, ярлыков и упаковки.