Как сделать гиф в фотошопе: подробно пошагово
Автор Иван Чистяков На чтение 4 мин Просмотров 1.5к. Опубликовано Обновлено
Дорогие читатели, я приветствую вас в новом уроке! В этой небольшой статье пойдет речь об анимации в фотошопе. Я постараюсь объяснить вам максимально просто и понятно, как сделать гиф в фотошопе и как создавать гиф анимации из фотографий используя лишь средства графического редактора фотошоп, то есть не прибегая к другим программам и сервисам.
Данный урок подойдет, как в случае, если у вас уже есть готовые фотографии, так и, если вы хотите нарисовать гифку с нуля.
Содержание
- Вариант первый
- Вариант второй
- Заключение
Вариант первый
Сначала рассмотрим первый случай, так как он наиболее простой, – гифка из готового набора фотографий. Я их подготовил заранее – это будет несложная анимация с движением мяча с горки по диагонали.
Я их подготовил заранее – это будет несложная анимация с движением мяча с горки по диагонали.
Запускаем наш графический редактор и создаем новый пустой файл с размером ваших фотографий или картинок:
Перекидываем все фотографии в фотошоп просто переместив их в окно мышью. Нажимаем «Enter» для каждой фотографии, чтобы поместить ее на холст.
Удаляем слой с фоном – нам он больше не понадобится. Для этого просто выделите его и нажмите кнопку Delete на клавиатуре.
Теперь, находим вкладку «Окно», ищем там пункт «Шкала времени».
У вас появиться снизу новый блок. Он как раз-таки и отвечает за создание анимации. Выбираем там «Создать анимацию кадра».
Нажмите на кнопку открытия меню в правом верхнем углу и найдите пункт «Создать кадры из слоев».
Здесь вы также можете настроить время задержки каждого кадра – то есть как долго будет показываться определенный кадр. Для достижения максимальной плавности, я советую ставить 0 секунд или же «Без задержки».
Нажав на копку запуска мы можем просмотреть работу анимации. Теперь нужно сохранить наш проект.
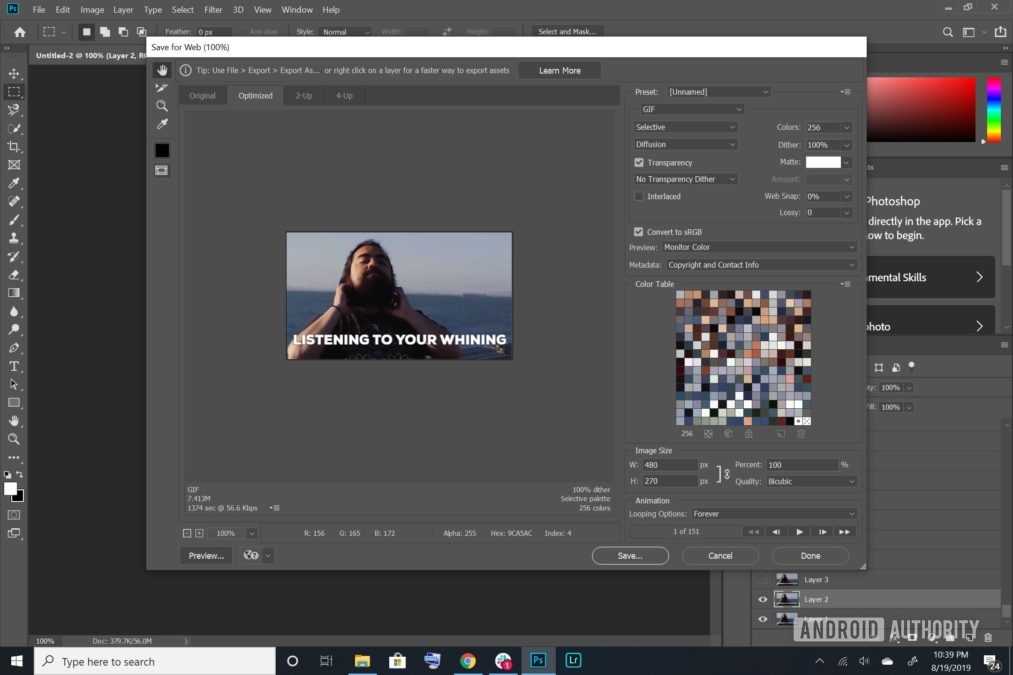
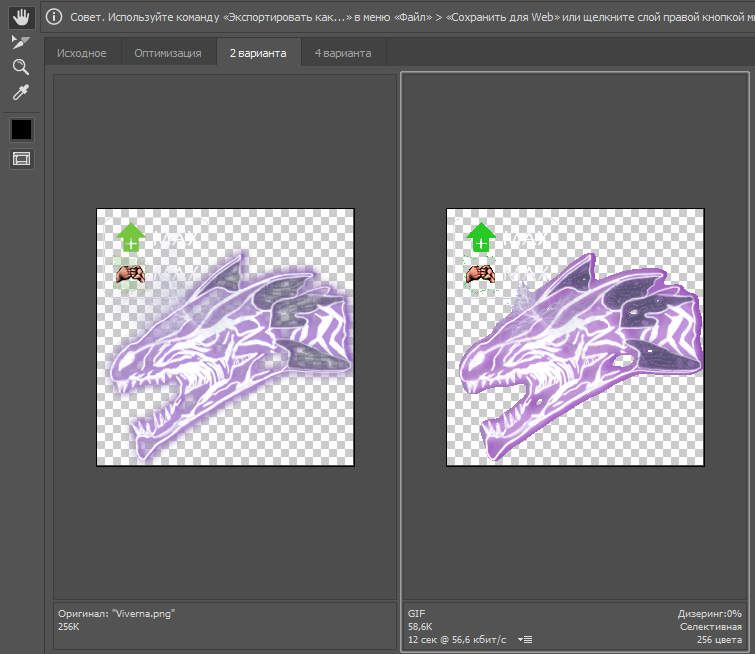
Переходим во вкладку «Файл» -> «Сохранить для веб». В новых версиях данная функция будет немного по другому пути – «Файл» -> «Экспортировать» -> «Сохранить для веб». Выставляем все настройки, за исключением размеров картинки, как на скриншоте ниже.
Нажимаем «Сохранить». Вот и все, готовый файл гиф готов и может быть использован где угодно.
Вариант второй
Давайте теперь рассмотрим другой случай, когда вы рисуете анимацию с нуля. Здесь задача немного усложняется. По началу все то же самое – Создаем документ с желаемым. Также следует сразу запустить шкалу времени.
Просто нарисуйте на картинке первый кадр – основу будущей анимации. Я для примера буду рисовать гоночный трек, по которому должна будет проехать машина.
Сначала создаю фон – он будет статичным и неизменным на протяжении всей анимации.
Далее, закидываем картинку с автомобилем. Важно, чтобы объект был без фона.
Важно, чтобы объект был без фона.
Теперь мы приступаем к самому сложному и одновременно интересному – к пошаговой анимации. В этом деле главное не спешить и не запутаться. Нужно просто следовать инструкции.
Создаем новый кадр.
Дублируем слой с машинкой. Для этого просто выделите его и нажмите комбинацию клавиш Ctrl + J и скрываем предыдущий слой с машиной.
Теперь, перейдите на дублированный слой (тот, что создали только что) и передвиньте машинку вправо на несколько пикселей. Звучит очень сложно, согласен. Но стоит раз попробовать как вы поймете механику действий и будете делать все на автомате.
У вас должно получиться примерно так:
Вот и весь принцип анимации. Просто создаем новый кадр и каждый раз дублируем слой с изменяемым объектом. После 4х итераций у меня получилась вот такая картина.
В конце обязательно пройдитесь по всем кадрам, начиная с первого, чтобы скрыть все лишние слои и у вас не появлялись артефакты в виде нескольких автомобилей в разных положениях.
Сохраняем по той же схеме – Файл и сохранить для веб.
Заключение
Я надеюсь, что у меня получилось выполнить цель нашего урока – максимально просто объяснить, как создавать анимации в фотошопе. Теперь вы знаете, что создание анимаций – это очень легкое занятие с технической стороны, важны лишь ваши упорство и усидчивость. Не забывайте писать комментарии с вопросами и пожеланиями и делитесь своими успехами. А теперь я говорю вам до свиданья в следующих уроках!
Всегда рад помочь, Иван.
Как создать гифку в Photoshop
Как создать гифку из видео в Photoshop
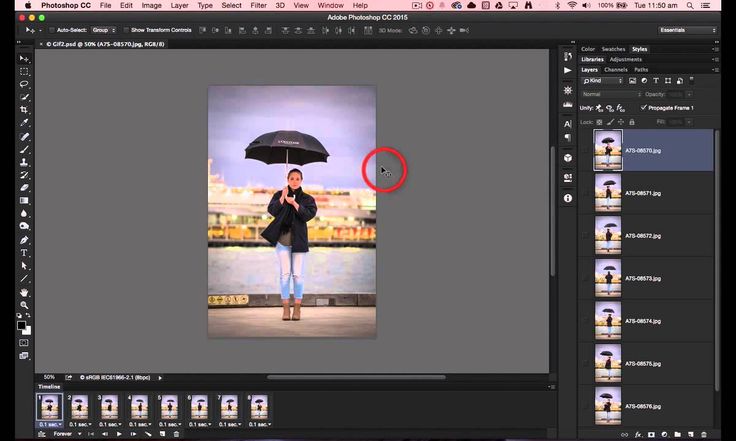
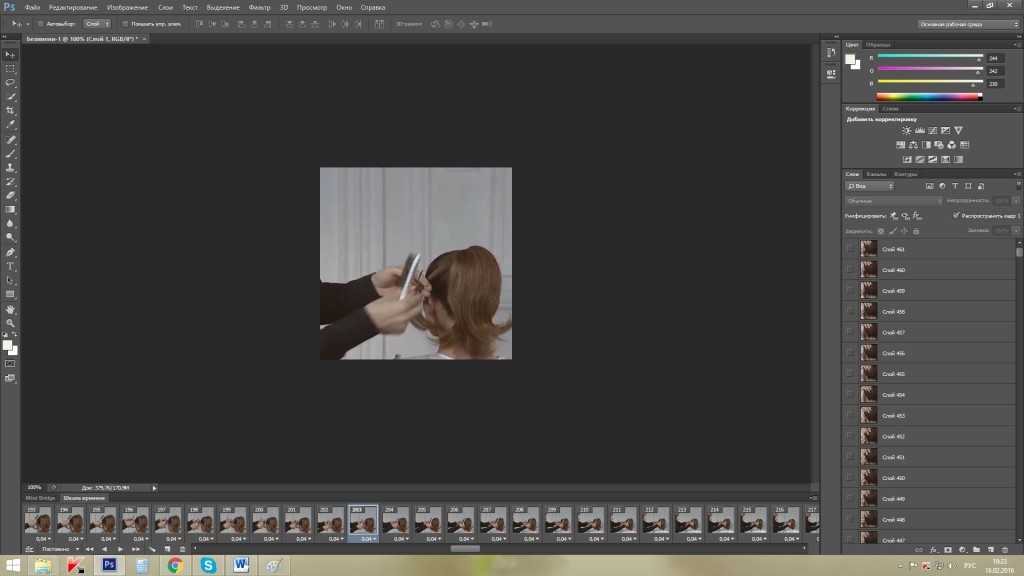
1. Откройте видеофайл в Adobe Photoshop. Заранее обрежьте его до нужного размера. Лучше всего загружать популярные форматы, например, AVI, MP4, MOV и прочие. После того, как загрузили, вы можете отредактировать видео на шкале времени, например, обрезать или задать цикличность.
2. Далее важно правильно сохранить видео. Кликните на пункт «Файл». Там найдите «Экспортировать» -> «Сохранить для Web».
3. В появившемся окне задаем правильные настройки. В пункте «Набор» выберите параметр «с дизерингом». Дизеринг помогает улучшать качество цвета, при этом делая гифку легче.
Также выберите настройку для параметра «Цвета». Если ваша гифка черно-белая или не обладает яркими цветами, то можно уменьшить количество цветов, гифка будет занимать меньше места на диске. В нашем случае видео обладает большим количеством цветов, поэтому выбираем настройку «128».
4. Нажимаем кнопку «Сохранить» и выбираем место для хранения. Гифка готова.
Как создать гифку из картинок в Photoshop
Сделать GIF-анимацию из серии снимков немного трудозатратнее, чем из видео, но и в этом нет ничего сложного.
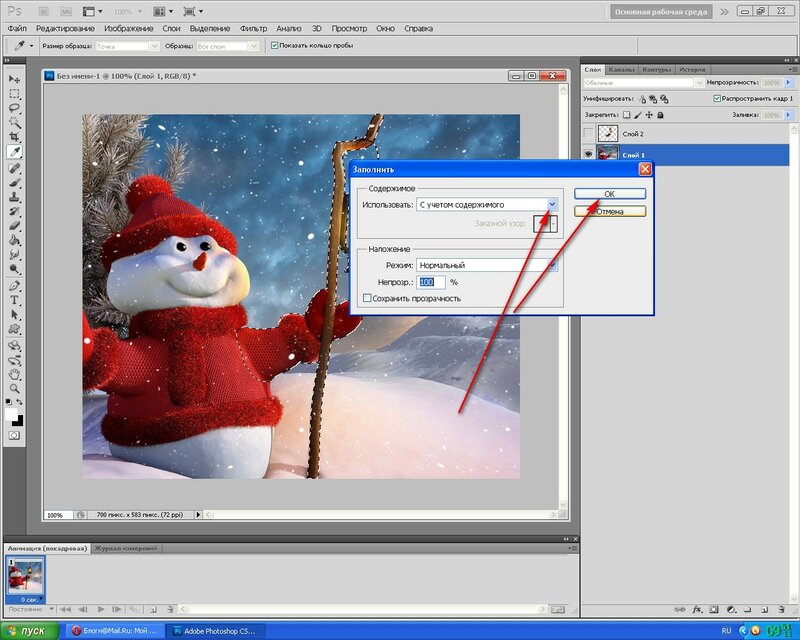
- Чтобы открыть все фотографии в одном файле, но в разных слоях, кликнете на пункт «

2. В появившемся окне выберите настройку «Использовать» — > «Файлы». Кликните на «Обзор» и загрузите фотографии в том порядке, в котором они должны оказаться в гифке. Для удобства заранее можно пронумеровать файлы с изображениями.
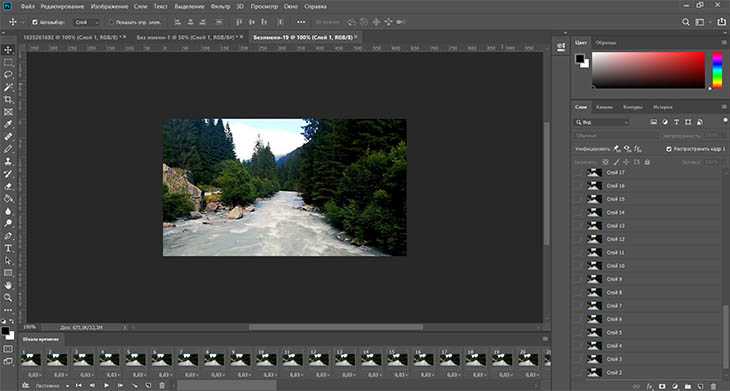
3. После того, как изображения загрузились, кликните на пункт главного меню «Окно». Там поставьте галочку напротив «Шкалы времени
4. Посередине появившейся панели выставите «Создать анимацию кадра».
5. В правом верхнем углу «Шкалы времени» нажмите на значок меню и в списке выберите «Создать кадры из слоев». В результате этого действия все картинки выстроятся в ряд на «Шкале времени».
6. В нижнем левом углу «Шкалы времени» найдите меню повтора. Выберите настройку «Постоянно», чтобы создать циклическую анимацию.
7. После этого нужно сохранить результат тем же способом, каким мы сохраняли гифку, сделанную из видео.
Другие полезные советы для работы в Adobe Photoshop:
- Как сделать размытие в Photoshop: эффект профессионального фото
- Как поменять интерфейс Photoshop на русский
Видео: CHIP
Теги adobe photoshop
Автор
Екатерина Савенко
Как сделать анимированный GIF в Photoshop: простые шаги
Если вы читаете блог, вы наверняка слышали поговорку или фразу «картинка стоит тысячи слов». Если это правда, не будет ошибкой сказать, что GIF стоит десяти тысяч слов. Почему? Потому что GIF представляет собой последовательность изображений и предоставляет больше информации, чем одно неподвижное изображение.
Если это правда, не будет ошибкой сказать, что GIF стоит десяти тысяч слов. Почему? Потому что GIF представляет собой последовательность изображений и предоставляет больше информации, чем одно неподвижное изображение.
Наряду с предоставлением подробной информации, он также добавляет привлекательности безжизненному изображению. Формат GIF или графического обмена в настоящее время является чрезвычайно популярным форматом изображений в онлайн-мире. Люди используют этот умопомрачительный формат изображения как в коммерческих, так и в некоммерческих целях.
Как сделать анимированный GIF из последовательности изображений в Photoshop
Независимо от того, хотите ли вы вдохнуть жизнь в свое безжизненное абстрактное изображение или заставить людей смеяться, вы можете использовать GIF. Преимущество GIF в том, что вы можете создавать анимированные GIF в Photoshop более простым способом. Вам не нужно быть экспертом, чтобы создать его. Все, что вам нужно, это иметь доступ к Photoshop. С помощью нескольких простых шагов вы можете это сделать.
С помощью нескольких простых шагов вы можете это сделать.
Итак, давайте начнем и посмотрим, как можно превратить последовательность изображений в анимированный GIF в Photoshop. (Пошаговое руководство)
Шаг 1: Откройте окно Photoshop
Сначала откройте Photoshop и перейдите на вкладку «Файл» в строке меню. Затем нажмите «Сценарии» в списке элементов и выберите «Загрузить файлы в стопку» в боковом меню. Это откроет окно, из которого вы должны просмотреть последовательность изображений, чтобы создать анимированный GIF. Файл > Сценарии > Загрузить файлы в стопку
Шаг 2. Последовательно выберите изображения
Теперь выберите источник и последовательно выберите изображения, которые вы сохранили в памяти компьютера, чтобы создать GIF. Будьте бдительны, чтобы сохранить последовательность ваших изображений, так как любая ошибка в порядке испортит ваш окончательный GIF.
После выбора серии изображений они будут отображаться в виде списка, как показано на снимке экрана 2 и ниже. Просто нажмите кнопку «ОК», чтобы двигаться вперед.
Просто нажмите кнопку «ОК», чтобы двигаться вперед.
Шаг 3. Откройте панель временной шкалы
Теперь перейдите на вкладку «Окно» в строке меню и выберите «Временная шкала» в раскрывающемся меню. Теперь вы можете просматривать панель временной шкалы под холстом Photoshop вместе с изображением 1 st вашей последовательности изображений. Выберите « Create Frame Animation » из раскрывающегося списка на панели «Таймлайн».
Шаг 4. Создайте новый слой для каждого нового кадра
После этого щелкните значок меню, как показано в правой части окна временной шкалы, и выберите «Создать новый слой для каждого нового кадра» из списка элементов.
Шаг 5: Выберите все слои
Теперь снова перейдите в строку меню и щелкните вкладку «Выбрать», а затем пункт «Все слои». Вы также можете выбрать элементы All Layers с помощью сочетания клавиш Alt + Ctrl + A.
Шаг 6. Преобразование слоев в кадр анимации
Затем снова щелкните значок меню в окне временной шкалы и выберите «Создать кадры из слоев», как показано на снимке экрана ниже.
Шаг 7. Экспорт и сохранение кадров
Вы почти закончили попытку создания анимированных GIF-файлов из последовательности изображений в Photoshop. Но перед этим нужно сохранить кадры. Для этого перейдите в «Файл», нажмите «Экспорт» в раскрывающемся меню, а затем «Сохранить для Интернета (устаревшие)», чтобы экспортировать анимацию.
Файл > Экспорт > Сохранить для Web (устаревшие)
Шаг 8: Сохранить как GIF
Появится новое окно, в котором вы должны сохранить только что созданный GIF. Выберите «GIF 128 Dithered» в раскрывающемся меню в разделе «Предустановки». Затем сразу же сохраните GIF, нажав кнопку «Сохранить».
Шаг 9: Назовите и сохраните свой GIF-файл
Появится диалоговое окно, в котором вы должны назвать свой GIF-файл . Мы назвали наш GIF-файл «Final GIF», как показано на скриншоте ниже. Наконец, сохраните свой GIF в любом удобном для вас месте.![]()
Конечный результат
Наконец, GIF создается из последовательности изображений. Вы можете увидеть непрерывный бег персонажа ниже. Вот как можно создать движение в любой последовательности неподвижных изображений и оживить последовательность изображений.
Вы также можете прочитать — Как изменить цвет фона в Photoshop.
Заключение
Все!!! Вот как вы можете просто и плавно создать GIF из последовательности изображений в Photoshop. Независимо от того, содержат ли ваши изображения абстрактные элементы или символы, вы можете легко анимировать их и конвертировать в GIF. Прелесть GIF в том, что его можно создавать для развлечения, и в то же время вы можете создавать значимые GIF-файлы, добавляя контексты.
Надеюсь, вам понравился урок, и вы узнали, как легко создать анимированный GIF в Photoshop. До следующего раза, просто расслабьтесь и наслаждайтесь!!!
Как создать анимированный Gif в Photoshop — Khara Plicanic
/ Хара ПликаникВсегда ищу способ объединить различные материалы в одном проекте, эта анимированная открытка-валентинка своими руками представляет собой идеальное тройное решение: я использовал Illustrator для создания дизайна и создания файлов SVG для резки для моей режущей машины Cricut, я использовал InDesign для создания обучающий PDF-файл, который поставляется вместе с вырезанными файлами, и я использовал Photoshop для создания анимированного GIF-файла, используемого для продвижения всего этого. Звучит красиво, но вы удивитесь, насколько это просто.
Я начал с серии фотографий, снятых на телефон с помощью штатива для камеры. Между каждой из фотографий я немного вращал колеса, а затем делал еще одну фотографию.
 Просто выберите «Файл» > «Сценарии» > «Загрузить файлы в стопку», выберите изображения, которые хотите включить, включите параметр автоматического выравнивания изображений и нажмите «ОК».
Просто выберите «Файл» > «Сценарии» > «Загрузить файлы в стопку», выберите изображения, которые хотите включить, включите параметр автоматического выравнивания изображений и нажмите «ОК».Photoshop поместит каждое изображение на отдельный слой, проанализировав каждое из них и выровняв их. Все, что осталось, — это преобразовать каждый из слоев в анимационный кадр, который снова автоматизирован.
Первый шаг — открыть временную шкалу, выбрав «Окно» >
Массовое редактирование длительности для каждого кадра, выбрав их все и выбрав нужную длину из выпадающего списка под любым из кадров (я использовал 0,2). Затем,. слева внизу установите цикл анимации «навсегда».