404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Отзывы ЯндексМаркет:
Мы в соц. сетях:
404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Москва, Архитектора Власова д. 6
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:
сетях:
Как сделать красивые буквы в фотошопе. Работа с текстом — красивая надпись в фотошопе
ДА! Этот урок будет посвящен тексту в Фотошопе
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст
».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.![]()
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение
».
Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение
».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).

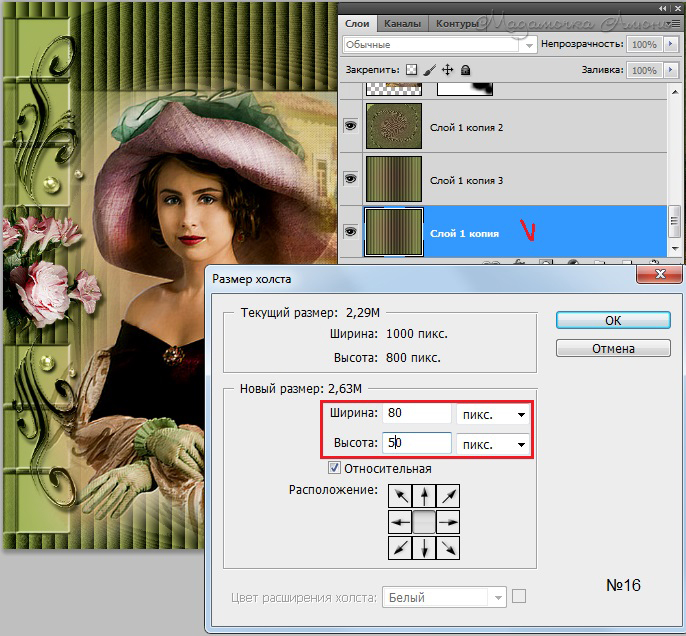
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.

- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.

- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т.
 д.
д. - Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— откройте фото;
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст.
 Впишите текст;
Впишите текст;— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя. Для этого перейдите в специальное окно и выберете там слой со своей надписью;
— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.
Скачивание шрифтов доступно на различных источниках. Лучше всего выбирать самый популярный, типа – 1001 free fonts.
 Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.
Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.

Создавайте надпись в другом проекте. Ведь в случае необходимости, она может быть добавлена и на другую картинку с измененным текстом.
— Открываем проект в Фотошопе. Устанавливаем размер в 800 на 600 пикселей, дублируем слой.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».

На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на «0 », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ». Где нужно выставить настройки как на фото ниже.
Перейдите во вкладку «Контур » и установите следующие настройки:
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Желаем вам новых идей!
Как в фотошоп сделать таблицу
Как в фотошопе сделать таблицу: наглядная инструкция
Доброго времени суток, уважаемые читатели. Сегодня вы на конкретном примере сможете увидеть чем отличается процесс работы новичков от тех, кто потратил достаточно времени на изучение.
Вы также сможете убедиться насколько важны углубленные знания фотошопа. Они сделают вашу работу не только красивее, но и в разы проще. Я думаю этого будет достаточно, чтобы вас заинтересовать.
Не терпится приступить к рассказу о том, как в фотошопе сделать таблицу. Использовать ее можно как в качестве части контента сайта, так и стильного самостоятельного элемента. Приступим?
Как сделают простую табличку начинающие
Открываем картинку в Photoshop. У меня стоит CС, но насколько я знаю визуально он почти не отличается от CS6. Моя версия считается самой современной, профессиональной и крутой, но, откровенно говоря, о большинстве этих профессиональных функций я даже и не знаю. Вернемся к таблицам. Эту программу можно осваивать бесконечно.
Вернемся к таблицам. Эту программу можно осваивать бесконечно.
Теперь нажмите одновременно на Ctrl и R, чтобы в основном окне у вас появилась линейка. Еще раз щелкните на сочетание этих клавиш, она скроется. Однако совсем скоро линейка будет крайне нужна и полезна.
Первым делом я нарисую форму, в которой будет располагаться моя таблица для каких-то значений. Этого делать не обязательно, но думаю, что при использовании конкретного примера результат будет выглядеть значительно лучше. Если оставить фото таким, какой он есть, то саму таблицу будет плохо видно.
Итак, на несколько секунд я удерживаю левую клавишу мыши на нужной кнопке, под которой прячется прямоугольник со скругленными углами, и выбираю его.
Рисую фигуру.
И уменьшаю непрозрачность, чтобы фон картинки все же остался виден.
Перемещаю изображение в центр. Обращайте внимание на красные линии сечения. Они появляются сами собой и подсказывают как выставить объект ровно.
В фотошопе можно использовать и свои дополнительные линии, их-то нам и нужно будет создать. Называются они направляющими, и исчезают, когда это нужно автору проекта, и появляются.
Что необходимо сделать? Вы кликаете левой кнопкой мыши на линейке и удерживая клавишу ведете вниз, то того значения на линейке, которое необходимо.
Если все еще непонятно, то рекомендую посмотреть обучающее видео. Можете начать с 1:24, чтобы увидеть только про работу с направляющими. Хотя, как по мне, весь ролик будет полезен, особенно новичку.
Чтобы будущая таблица была ровной, по размеру, используйте при рисовании кнопку Shift. В этом случае направляющие не съедут на доли пикселей, а будут «прилипать» к круглым числам.
Закончили.
Теперь выбираем инструмент «Линия».
Я создаю новый слой, чтобы нарисовать таблицу.
У инструмента «Линия» много настроек. Обычно я использую заливку и толщину, без обводки и остальных. Так проще.
Обычно я использую заливку и толщину, без обводки и остальных. Так проще.
Теперь нужно вести по направляющим, удерживая кнопку Shift. Во-первых, прямые будут ровными, а, во-вторых, для каждой палочки не будет создаваться отдельный слой.
Кстати, Shift можно удерживать только когда рисуете. Нажали и начали водить левой кнопкой мыши. Отпустили. Снова зажали. Подключили мышь.
Чтобы убрать направляющие, нажмите Ctrl+H. Это же сочетание клавиш включает их обратно.
Табличка будет красивее, если добавить тень.
Выставляйте свои значения, экспериментируйте, ищите дополнительные и разные функции. Если справа поставить галочку на «Просмотр», то можно следить за изменениями прежде, чем вы сохраните их.
Осталось немного. Если хотите таблицу с текстом – выбирайте соответствующий инструмент.
Сверху выставляйте шрифт и размер.
И готово.
Можете скачать мой PSD-макет, открыть его в фотошопе и либо использовать, либо менять под себя, либо просто осмотреть (СКАЧАТЬ).
А сейчас я покажу вам вариант поинтереснее! Не все знают о дополнительных настройках, а между тем они есть!
Как сделают люди со знаниями
При создании этой статьи я наткнулся на несколько публикаций и почти везде были почти такие же мануалы, как я представил вам выше. Так работают новички или просто ленивые копирайтеры, которым впадлу задуматься или хотя бы посмотреть что-то дополнительно.
Я хочу показать вам более удобную альтернативу. Смотрите. Открываем фотку и в разделе «Просмотр» выбираем «Новый макет направляющей».
Тут можно вписать количество столбцов.
Добавить строки.
А также выставить отступы от краев рисунка.
Первое время придется поковыряться, чтобы понять что тут и как. Советую это сделать. Полезный навык, существенно ускоряет работу и делает таблицу ровной буквально за пару минут. При учете, что вы обладаете навыками.
Не отчаивайтесь, если времени уже потрачено уйма, а ничего не выходит. Можно взять инструмент «Перемещение» и подвинуть линию вручную.
Можно взять инструмент «Перемещение» и подвинуть линию вручную.
Просто тащите и не забывайте про Shift.
Теперь можно взять прямоугольник со скругленными углами.
Нарисовать две колонки.
Убавить непрозрачность. Естественно, это не обязательно, но я обожаю этот эффект.
Кликнув на первый прямоугольник и тем самым активировав его, создайте новый слой. Он должен располагаться именно над этим слоем. Как на рисунке.
Теперь выбираем прямоугольное выделение и рисуем шапку. Не обращайте внимания на ровность границы. Все поправится в процессе.
Берем заливку и кликаем внутри выделенной области. Следите, чтобы активным был именно новый слой.
Теперь зажимаете Alt и наводите курсор между двумя слоями одной фигуры (левым столбцом и новым, шапкой с заливкой). Курсор должен преобразоваться в прямоугольник со стрелкой вниз. Как только это случится нажимаете на левую кнопку мыши. В результате должен получиться вот такой эффект.
То же самое проделайте со вторым столбцом.
Активируете, создаете новый слой.
Выделение. Заливка.
Создаете обтравочную маску. Да, только сейчас вы научились это делать.
Готово. Убираем направляющие.
Таблица готова и в ней текст с рисунками.
Можете скачать этот PSD-макет.
Как вы видите, знания фотошопа очень важны. Именно поэтому я настоятельно, из раза в раз советую вам изучать инструменты. Это скучно, а потому сделайте этот процесс максимально быстрым и комфортным. Подробную статью о том, как это сделать, вы можете найти в моем блоге. Создана она совсем недавно.
Знаете, что отличает успешного человека от всех остальных? Он сумел получить те знания, которые остальным кажутся невыносимо скучными. Если вы хотите стать профессионалом, обратите внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля 3.0» и узнайте все, что только можно об инструментах.
Это базовые знания, основы, без которых дальнейший путь в целом, и уж тем более заработок, невозможен.
Если вас интересует фотошоп и вы задумываетесь о карьере веб-дизайнера, то советую вам бесплатный курс, который поможет «въехать» в профессию. Понять что от вас потребуется и каким образом этого достичь «ПРОФЕССИЯ ВЕБ-ДИЗАЙНЕР ЗА 10 ДНЕЙ».
Значительно прибыльнее уметь придумать задачу и самостоятельно догадаться каким образом ее можно решить. В противном случае вы будете бесконечно работать за копейки, если не бесплатно, и повторять за другими. Одни и те же приемы. Одни и те же методы.
Развивайте собственную фантазию и зарабатывайте больше.
Ну и, конечно же, подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как заработать в интернете. Удачи вам в ваших начинаниях и до новых встреч.
Как нарисовать красивую таблицу в фотошопе
Доброго дня всем посетителям сайта pixelbox.ru! В предыдущих уроках мы говорили о Сетке в фотошопе и направляющих. Эти знания вам пригодятся, чтобы нарисовать таблицу в Photoshop. Нарисовать таблицу можно при помощи разных программ — Power Point, Excel, Word и т. п. Но в случае, если таблица содержит в себе изображения, лучшим вариантом будет программа Adobe Photoshop. Огромное количество инструментов и функций этого графического редактора позволяют создавать таблицы, которые можно сделать различного размера,типа и цвета, не ограничивая фантазию рамками стандартов.
п. Но в случае, если таблица содержит в себе изображения, лучшим вариантом будет программа Adobe Photoshop. Огромное количество инструментов и функций этого графического редактора позволяют создавать таблицы, которые можно сделать различного размера,типа и цвета, не ограничивая фантазию рамками стандартов.- Создавать эскиз таблицы при помощи Направляющих и Сетки
- Рисовать таблицу с помощью инструмента Линия
- Добавлять в таблицу текст и изображения
Подготавливаем таблицу, расставляем направляющие
Давайте создадим таблицу с породами собак. Открываем в фотошоп (Ctrl + O) подготовленный фон для таблицы:Переходим в меню Просмотр — Линейки (View — Rulers) и включаем Линейки.
Снова переходим в меню Просмотр для отображения Направляющих (Просмотр — Показать — Направляющие (View — Show — Guides)):
Для большего удобства можно включить Сетку в фотошопе. Сделать это можно, перейдя в меню Просмотр — Показать — Сетку (View-Show-Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Переходим в меню Редактирование — Установки — Направляющие, сетка и фрагменты (Edit- Preferences — Guides, Grid & Slices) либо нажимаем сочетание клавиш Ctrl+K и Ctrl+8.
Настраиваем Сетку:
Я изменила настройки на следующие, поменяв только частоту расположения линий на 200 пикселей:
При помощи Направляющих «чертим» набросок нашей будущей таблицы. Чтобы добавить Направляющую, при любом активном инструменте подведите мышь к Линейке (горизонтальной или вертикальной, это зависит от того, какая направляющая нужна), щелкните левой клавишей мышки по линейке и вытащите Направляющую. Перетаскиваем ее в нужное место и отпускаем клавишу мышки. Совет: чтобы направляющие «прилипали» к линиям сетки и было проще их расставлять, не забудьте включить функцию «Привязка к…» Более подробно об этом в уроке о сетках.Чтобы изменить положение уже добавленной направляющей, активируйте инструмент Перемещение (Move Tool) клавишей V на клавиатеру и перетащите Направляющую.
Вот какой эскиз таблицы получился в итоге:
«Ну все, готово» с облегчением выдохнете вы. Нет, пока не все. Направляющие и Сетка будут видны только в документах в формате PSD или TIFF, если же сохранить изображение в форматах jpg, png, gif – все нарисованные ранее линии не будут видимы.
Рисуем таблицу в фотошопе
Чтобы нарисовать видимые линии таблицы, активируем инструмент Линия (Line Tool):В верхней панели настроек инструмента изменяем цвет (1) и толщину линий (2), включаем или отключаем обводку (3):
Рисуем линии. Чтобы нарисовать ровную линию, зажмите клавишу Shift, сделайте клик левой клавишей мыши в начале линии, проведите линию к ее окончанию, отпустите клавишу мыши и Shift. Вот какая таблица у нас получилась в итоге: Осталось только при помощи инструмента Текст (Type Tool) (можно активировать клавишей T)написать текст и вставить картинки. При необходимости снова используем Направляющие, чтобы ровно расположить текст и картинки. Чтобы добавить картинки, перейдите в меню Файл — Поместить (File-Place) и поочередно выберите изображения с собаками. Трансформируйте картинки (Ctrl + T) и расположите в документе, при необходимости измените их размер, как это сделать показано в уроке «Как изменить размер слоя». Отключить направляющие и таблицу в фотошопе, чтобы они не мешали обзору таблицы.
В уроке вы узнали, как можно легко и качественно создавать таблицы в фотошоп. Возможно, теперь вы не будете использовать другие программы для создания таблиц, ведь в фотошопе это можно сделать красиво и быстро.
Как в фотошопе сделать красивую таблицу с текстом или картинкой по размерам
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Зачем нужно делать таблицу в photoshop
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна. Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк.
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, как делать календари в фотошопе. Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без направляющих в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
- Активируйте линейку. Для этого в меню «Просмотр» выберите пункт «Линейки», либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.
- Теперь (лучше возьмите инструмент «Перемещение») зажмите левую кнопку мыши на верхней линейке и опустите направляющую на высоту 10. Затем, таким же образом возьмите вторую направляющую, и перетащите ее на 90. После этого из боковой линейки вытащите точно также две направляющие на длину 10 и 70 сантиметров. Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.
- Далее, таким же образом создайте несколько внутренних направляющих, чтобы у вас получилось равное количество строк и столбцов. У меня рассчитано 4 строки и столько же столбцов. Я начертил их с равными промежутками.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия».
Далее, выставьте параметры фигуры. Самое главное в этом деле это цвет, форма и толщина. Я поставил такие параметры (смотрите скриншот), но вы можете подогнать что-то для себя.
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие». После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры».
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование стилей слоя. Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень», после чего подстроил их по своему вкусу. Получилось примерно так.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
- Возьмите инструмент «Кисть» и выберите цвет, которым вы захотите рисовать. После этого нажмите правой кнопкой мыши на холсте и выберите форму кисти из доступных, либо загрузите ее из интернета. Не забудьте поставить подходящий размер.
- Теперь зажимаем клавишу SHIFT и начинаем чертить линии из одного конца в другой прямо понаправляющим. Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.
- После этого можно будет убрать направляющие и снова наложить какие-нибудь стили слоя. Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
А далее, с помощью инструмента «Перемещение» просто поставьте рисунок в ячейку.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки. Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Таблица в фотошопе
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Как в фотошопе сделать таблицу с текстом по размерам
Автор Дмитрий Костин На чтение 8 мин. Опубликовано
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Зачем нужно делать таблицу в photoshop
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна. Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк.
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, как делать календари в фотошопе. Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без направляющих в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
- Активируйте линейку. Для этого в меню «Просмотр» выберите пункт «Линейки», либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.
- Теперь (лучше возьмите инструмент «Перемещение») зажмите левую кнопку мыши на верхней линейке и опустите направляющую на высоту 10. Затем, таким же образом возьмите вторую направляющую, и перетащите ее на 90. После этого из боковой линейки вытащите точно также две направляющие на длину 10 и 70 сантиметров. Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.
- Далее, таким же образом создайте несколько внутренних направляющих, чтобы у вас получилось равное количество строк и столбцов. У меня рассчитано 4 строки и столько же столбцов. Я начертил их с равными промежутками.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия».
Далее, выставьте параметры фигуры. Самое главное в этом деле это цвет, форма и толщина. Я поставил такие параметры (смотрите скриншот), но вы можете подогнать что-то для себя.
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие». После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры».
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование стилей слоя. Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень», после чего подстроил их по своему вкусу. Получилось примерно так.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
- Возьмите инструмент «Кисть» и выберите цвет, которым вы захотите рисовать. После этого нажмите правой кнопкой мыши на холсте и выберите форму кисти из доступных, либо загрузите ее из интернета. Не забудьте поставить подходящий размер.
- Теперь зажимаем клавишу SHIFT и начинаем чертить линии из одного конца в другой прямо понаправляющим. Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.
- После этого можно будет убрать направляющие и снова наложить какие-нибудь стили слоя. Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
А далее, с помощью инструмента «Перемещение» просто поставьте рисунок в ячейку.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки. Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Красивые надписи для фотошопа. Как сделать надпись на картинке, фотографии или изображении в Фотошопе
Adobe Photoshop — это тот продукт, который обязательно пригодится вам для создания интересных изображений или редактирования фотографий. С помощью фотошопа можно реализовать свой творческий потенциал или развить свои профессиональные навыки, если вы, например, — дизайнер. Сегодняшний урок об использовании фотошопа посвящен надписям и тому, как их нужно грамотно размещать. Итак:
Как в фотошопе сделать надпись?
На первый взгляд, задача по написанию текста на картинке или фотографии кажется более чем простой. И это действительно так. Чтобы создать надпись, в панели инструментов выберите иконку в виде буквы «Т». В появившемся окне необходимо ввести нужный текст и щелкнуть по пустому пространству для его закрепления на изображении. Но в чем дело? Почему эти буквы никак не вписываются в общий фон и настроение фотографии? Вот тут-то и начинаются сложности. Текст должен не только быть, то есть присутствовать на фотографии, он еще и должен сочетаться с общим настроением изображения. А вот эта задача уже не самая простая. Однако, не стоит унывать и складывать руки после первых неудач. Фотошоп обладает мощными возможностями, которые помогут превратить ваш текст на изображении в произведение искусства, ну или просто сделать его адекватным, а самое главное, читаемым.
Для редактирования написанного текста щелкаем на области с ним. Теперь у нас появляется возможность каким-то образом изменять сам текст и буквы. Вы можете управлять различными параметрами с помощью строки инструментов редактирования текста, которая располагается над рабочей областью. Первый раздел — это шрифт. Из множества предложенных вариантов, необходимо выбрать тот шрифт, который бы полностью отвечал вашим задачам при создании конечного изображения. Для того чтобы выбрать шрифт необходимо щелкнуть на стрелочку рядом с названием последнего использованного шрифта. Будьте внимательны. Только выделенный напечатанный текст подвергается редактированию. Если текст уже написан, для его изменения нужно выделить его. Предположим, что со шрифтом вы определились. Движемся дальше, чтобы в фотошопе сделать надпись.
Следующая опция — это размер шрифта, которая обозначена цифрами. Чем больше цифра, тем больше размер. Постарайтесь сделать так, чтобы надпись гармонично смотрелась на всем изображении. Ее размер не должен превышать размер самых крупных объектов на рисунке или фотографии. Однако, в данном случае правила может диктовать только ваше воображение. Следующее небольшое оконце помогает нам выбрать характер отображения текста. Выбирайте разные опции и вы поймете, какой именно характер подойдет для вашего изображения.
Следующая опция поможет определится с цветом текста. Это очень важно для создания конечного дизайна картинки. Цвет букв должен соответствовать всему изображению, а главное, его идее. Теперь, дорогой читатель, вы можете самостоятельно поэкспериментировать с остальными функциями редактирования текста, которые предлагает нам фотошоп.
Мы же немного расскажем об использовании различных фонов при размещении текста на изображении. Лучше разместить надпись на однородном фоне. Таким образом, текст будет виден, и картинка будет понятна в целом. Однородным фоном могут служить все изображения больших объектов, таких как небо, вода, облака и так далее. Любой текст на однородном фоне понятен и читабелен. Так нужно в фотошопе делать надпись.
Самый главный инструмент для редактирования текста вызывается с помощью двойного щелчка по слою изображения, который располагается в списке слоев. С помощью открывшегося окна вы получаете возможность тончайшей настойки изображения текста. Нет смысла описывать каждую из опций, так как их огромное множество. Экспериментируйте и используйте свое воображение. Помните, что любое сделанное действие можно отменить с помощью значка обратной стрелочки.
Сегодня мы очень часто сталкиваемся с работой с изображениями: фотографиями людей, животных или различных пейзажей. Кроме этого, многие люди, которые обладают домашними принтерами, могут создавать даже собственные открытки, в качестве подарков для любимых или близких. Не редко им приходится делать специальные надписи, которые проще всего создать в специальных редакторах. Одним из них является Photoshop. Ниже, в нашей статье, мы расскажем вам, как сделать такие надписи в «фотошопе». Почему наш выбор пал именно на этот редактор? Причина в том, что именно в нем проще всего делать такие надписи, при этом они будут выглядеть довольно-таки гармонично и стильно. Конкуренцию на этом поприще фотошопу создает более простой и понятливый графический редактор как Paint. Стоит отметить, что он тоже не плохой, но уступает фотошопу по многим параметрам. Главный его плюс – он очень простой для освоения и вам не потребуется изучать множество функций. В основном, в его простоте и кроется недостаток – он малофункционален. Поэтому, если вы хотите усложнить надпись, сделать ее особенно красивой и неповторимой, то ваш выбор – фотошоп.
Перед тем как приступить к созданию таких надписей, вам стоит учесть некоторые факторы. Во-первых, не стоит просто вписывать слова и целые фразы просто в изображение – это получится не очень красиво, не будет вписываться в общий фон рисунка. Поэтому, перед тем как что-то делать, вам следует хорошенько разобраться в том, подойдет ли такая надпись или возможно надо применить какой-то особый стиль.
Если вы не знаете что делать, а нужная концепция никак не хочет вырисовываться у вас в голове, то не стоит унывать. В фотошопе есть множество специальных инструментов, которые и помогут справиться с такой проблемой. Кроме прекрасного сочетания, вам надо учитывать такой фактор, как читаемость надписи – ведь зачем делать красивую надпись, если она будет не различима на общем фоне рисунка.
Не последнюю роль в этом играет размер шрифта. Надпись маленького шрифта не будет смотреться, а большого сможет испортить всю картинку. В этом вам помогут специальные панели инструментов. Изменяя различны настройки, вы легко найдете свой стиль для надписи.
Не менее важным фактором является цвет текста, который вы используете для надписи в фотошопе – чем больше она похожа на общий фон, тем труднее ее будет прочесть.
Кроме характеристик надписи, не менее важным является и место ее размещения. Старайтесь разместить ее на однородном фоне, на котором она будет хорошо выделятся. Для такой цели прекрасно подойдет небо, вода, облако и похожие объекты. Такое размещение сделает надпись более понятной и читабельной.
Теперь, когда мы рассказали об особенностях размещения надписей, пришло время поговорить о том, как их создавать.
Первый этап, настройка параметров
- Сперва, вам надо выбрать инструмент «Текст», который находится слева. С его помощью вы можете изменить ориентацию текста (изначально она указана горизонтальной). Если вам надо изменить его расположение, то вы можете клацнуть по значку правой кнопкой мыши и выбрать нужную ориентацию (к примеру, вертикальную).
- Инструменты, которые отвечают за свойства шрифта, находятся сверху панели. Используя их, вы можете выбрать жирность написанного, сделать его курсивом или деформировать всю надпись. Чаще всего для надписи в фотошопе используют такие деформации как дуга, флаг.
- После того как вы выбрали основные параметры, вам надо разместить надпись. При этом необходимо учитывать все советы, которые были даны выше. Для этого наведите курсор на выбранное место и приступайте к набору текста. Кроме такого варианта, вы можете использовать и более сложный – можно переместить картинку или надпись с отдельно сохраненного файла.
- Когда текст напечатан, вы можете увидеть, как это будет выглядеть. Если надпись, сделанная в фотошопе, вас не устроит, то вы можете просто изменить ее параметры и сделать ее совершенно другой. Если вас все устраивает, то вы можете ничего не изменять и просто подтвердить создание. Надпись готова.
Стоит отметить, что вы можете использовать немного другие шрифты – те, которые не указываются в стандартных наборах программы. Для того чтобы такой шрифт стал для вас доступен, вам надо скачать его в сети и переместить в папку на панели управления. Кроме использования в фотошопе, эти шрифты будут доступны и в других программах, например в «Ворде».
Как мы уже отметили, надпись готова, но она не закончена. Что для этого надо сделать? Ниже мы расскажем, как с помощью встроенного редактора можно изменять вид заготовки. Именно этот этап поможет придать вашей надписи неповторимый и красивый вид.
Второй этап, стилизация текста
- Когда мы создали заготовку, шаблон, мы можем приступить к ее изменению. Для этого мы будем использовать настройки слоев. Инструмент, отвечающий за это, находится в правой области экрана – «слои». Когда вы его выберете, вам понадобится дважды кликнуть по желаемому месту, где расположен наш текст. Стоит делать все правильно, иначе вы попадете в другое контекстное меню.
- Когда откроется нужное окошко, в нем вы найдете настройки для каждого из стилей. Кроме всего этого, там также указываются все эффекты, которые применяются к каждому из стилей. Выбрать стиль очень просто – вам надо просто поставить против него галочку.
- Если вы хотите сделать стиль лучшим и интереснее, то вам надо перейти в другое меню, которое находится справа. Здесь вы сможете выбрать параметры эффектов, специфические узоры и даже масштабирование.
После не продолжительных тренировок у вас получится прекрасная надпись. Несмотря на наши советы, вы можете экспериментировать, используя встроенные инструменты.
Мы надеемся, что наша стать о том, как сделать в фотошопе надпись, будет полезной для вас. Удачи вам!
Видео уроки
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Текст в «фотошопе» – главный инструмент для творческого замысла дизайнера. Сделать короткую надпись на фотографии становится проще, если на компьютере установлен Фотошоп. Существует целая группа инструментов для создания красивых, но коротких посланий.
Инструменты работы со шрифтом
Всего существует четыре типа инструментов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.
Эффекты применимые к подобным слоям схожи с теми, что применяются к изображению:
- Фильтры.
- Трансформация и деформация.
- Редактировать.
- Маска.
Как вставить текст в Фотошопе
Открыть интересующую фотографию или картинку при помощи закладки «Файл » и выбора команды «Открыть ». Перед добавлением следует определиться с цветом (по умолчанию «черный и белый») для надписи. Существует два способа изменить цвет:
- палитра для выбора уникального цвета;
- клавиша «В» для возврата к стандартному набору.
На панели инструментов (слева от рабочего пространства) выбираем требуемый текстовой инструмент. Мы будем использовать «».
Источник готового текста не важен. В Вордовском документе или Блокноте набираем требуемый фрагмент или фразу. Копируем в буфер обмена при помощи клавиш (ctrl+с).
Выделяем область для надписи.
Вставляем при помощи сочетания (ctrl+м), либо команды вставки из меню. После того как область заполнена можно преступить к первичному редактированию – изменить тип шрифта, размер, способ исполнения (курсив, жирный).
После, соглашаемся с выбранной надписью.
Изменение шрифта
Активируем инструмент горячей клавишей или при помощи иконки с символом «Т», что позволит написать текст в Фотошопе.
Щелчком мыши в рабочей области (на изображении) получаем новый текстовой слой, в котором выбираем область для шрифта.
После ввода последней буквы обращаем внимание на иконки редактирования , всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая расположение текста в области, его форму (деформации) и цвет. В версии для демонстрации находится инструмент для создания трехмерного шрифта.
Выбрав вкладку «Редактирование » из выпавшего списка берем «свободное трансформирование ». При помощи этого инструмента можно:
При помощи инструмента «деформация текста» выбранный объект искажается, приобретая визуальное сходства с буквенной лентой.
Как создать стилизованную надпись
Создание стилизованного текста – объемный и вариативный проект. Используйте его в качестве отправной точки для дальнейшего развития:
- Фон . В нашем примере – это стена.
- Создаем новый слой и заливаем его черным цветом. Корректируем показатель «непрозрачность » до нужного значения. Выбор параметра обусловлен характеристиками монитора и цветовыми настройками. В данном случае этот показатель равен 35%.
- По центру набираем фразу : Flay.Можно использовать любую надпись и шрифт, в примере это «impact».
- . Выделяем слой с надписью (щелкаем левой кнопкой мыши с зажатой ctrl). Сохраняем выделенную область. Сжимаем область до значения равным 4.
- Удаляем получившуюся область. Должна получиться линейная надпись. Снимаем выделение через ctrl+в.
- Заходим в меню «стиль слоя ». Выбираем цвет.
- Выбираем цвет внешнего свечения . Подбираем размер тени. И копируем слой. Эти же настройки позволят создать объемные буквы.
- При помощи канального выделения создаем эффект неонового света.
- Меняем перспективу при помощи трансформирования. Правим надпись.
Так получаем неоновый текст на стене.
Как создать свой шрифт в Фотошопе
Разработка с нуля – работа кропотливая и очень сложная. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет «Font Creator » либо «Adobe Illustrator ».
Простой способ создания уникальной надписи – при помощи примитивов послойно создать из прямоугольников требуемые буквы.
Желательно подписать слои , чтобы не запутаться потом.
Готовый текстовый проект сохраняем в формате «psd » либо «jpg ».
Первый сохраняет слои и способствует быстрому возвращению к работе в «фотошопе». Второй применяется для демонстрации в социальных сетях. При личном использовании или хранении готового проект лучше выбрать формат без сжатия качества готового изображения – это «png».
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Кликните на картинку для увеличенияНа панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
Как добавить рамку в фотошопе
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Способы создания рамки в Photoshop
Способ №1: обводка
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню « Редактирование » и кликнув по пункту « Выполнить обводку »:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды « Свободное трансформирование », перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Способ №2: рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7 , дважды кликните по фоновому слою, и, когда откроется окно « Стиль слоя », выберите панель « Обводка ». Селектор « Снаружи » обязательно необходимо поменять на « Внутри ». Указав все необходимые вам параметры, кликните на « ОК »:
Способ №3: использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z . Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Способ №4: прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j . Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите « Фильтр », « Размытие » и « Размытие по Гауссу » и размойте изображение:
Затем в окне « Фильтр » кликните на « Шум » — « Добавить шум ». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Как вставить фотографию в готовую рамку?
Шаг №1
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop :
Шаг №2
С помощью инструмента « Перемещение » перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню « Редактирование » выберите « Свободное трансформирование » и, удерживая клавишу shift , подгоните размер изображения под размер рамки и поверните, если это необходимо:
Шаг №3
В окне « Слои » поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
Шаг №4
Для создания дополнительного эффекта объёмности вы можете воспользоваться « Параметрами наложения » слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
В разделе « Тиснение » поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Вставляем фотографию в готовую рамку
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
- Открываем обе фотографии в фотошопе в одном документе. Не страшно, что одно изображение налезет на другое.
- Зажмите левой кнопкой мыши на миниатюре с девочкой, после чего перетащите ее прямо под слой с рамкой.
- При необходимости берем инструмент перемещение и с помощью левой кнопки мыши двигаем фотографию девочки так, чтобы она хорошо смотрелась.
- Также, при необходимости, вы сможете нажать комбинацию клавиш CTRL+T, чтобы перейти в режим трансформирования. Иногда необходимо уменьшить или увеличить фото, чтобы оно смотрелось как надо.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.
- Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE, после чего внутренность рамки станет прозрачной. Именно этого мы и добивались.
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.
- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.
- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, как нарисовать круг и что с ним можно сделать, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
- Идем в инструмент «Фигуры» и берем «Прямоугольник» . После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте. Можете зажать SHIFT, чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура» .
- Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.
- Также вы можете придать неких эффектов вашей рамке с помощью стилей слоя. Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.
- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску» . Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома. Осталось только передвинуть ее с помощью «Перемещения». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
- Для начала убедитесь, что слой с фотографией (у меня девочка) расположен под миниатюрой рамки.
- Теперь, берем инструмент «Фигура» и выбираем «Прямоугольник» . После этого рисуем прямоугольник так, чтобы его края нахлестывали на все 4 стороны рамки.
- После этого, прячьте фигуру под миниатюру с девочкой. После этого ваш прямоугольник исчезнет с ваших глаз. Но это нормально.
- Далее, нажимаем на слое с девочкой правой кнопкой мыши и выбираем пункт «Создать обтравочную маску» .
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис online-fotoshop и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо. Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
- А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.
- После этого тут же нажмите кнопку DELETE, чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.
- Теперь, выберите в меню «Файл» — «Открыть изображение» и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать» — «Free Transform» .
- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT, чтобы после увеличения сохранились все пропорции. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
- Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.
Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки . Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
Рамка на фотографии позволяет отделить снимок от окружающего пространства и придать ему более законченный вид. В этой статье мы расскажем о том, как в Фотошопе сделать рамку вокруг фотографии.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои».
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0. После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения».
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку». Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Ins >
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение». Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста», которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…».
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи». Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия».
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…».
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
После этого просто заливаем новый слой нужным цветом.
Вставка фотографии в рамку
В качестве последнего способа рассмотрим, как сделать красивую рамку в Фотошопе. На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
Итак, допустим вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Вторым документом откройте фотографию, которую надо вставить в рамку.
После этого перемещаемся в документ с рамкой, выделяем её целиком с помощью комбинации клавиш Ctrl+A, после этого копируем выделение Ctrl+C, переключаемся на файл с фотографией и вставляем скопированную рамку туда Ctrl+V.
Из-за того, что размеры и формат рамки и фотографии отличались, аккуратно вставить не получилось. Поэтому надо изменить размер рамки и подогнать под неё фотографию. Делаем активным слой с рамкой, кликнув по нему мышкой, и с помощью инструмента трансформации изменяем размер рамки Edit/«Редактирование» → Free Transform/«Свободное трансформирование».
В зависимости от размера и пропорций рамки и фотографии иногда удобнее бывает изменять размер именно фотографии. Это делается аналогично.
Как создать драматическое небо на фотографии в Photoshop
Иногда вы делаете портрет, снимаете пейзаж или город и понимаете, что ваше небо выглядит тусклым. Такое бывает, когда небо чистое без облаков или передержано. Но не спешите удалять эту фотографию, вы можете заменить размытое небо за несколько простых шагов с помощью Photoshop.
В этой статье я проведу вас через процесс замены неба в Photoshop двумя способами. Первый способ довольно прост, и вам понадобится маска слоя и несколько настроек, чтобы объединить два изображения вместе.
Если у вас уже есть фотография вашего объекта, вы должны выбрать изображение с небом, которое вы будете использовать. Важно помнить, что время дня, направление солнца и уровень неба должны быть почти одинаковыми на обоих изображениях. Я знаю, что это фотоманипуляция и урок Photoshop, но нужно соблюдать правила композиции.
Вот фото, которое я собираюсь использовать для этого урока. Вы видите красивое изображение морского заката с девушкой на пирсе, но мне не нравится здесь скучное пустое небо.Давайте изменим небо совершенно другой картиной.
Метод 1Начнем с простой и быстрой техники. Я нашла на Unsplash красивое изображение с розовым закатом и пустым небом.
Откройте фотографию, которую хотите изменить, в Photoshop.
Тогда вы должны найти подходящую фотографию с закатным небом (в данном случае), которая идеально подходит для объекта. Я выбрал фотографию заката, потому что на исходной фотографии, очевидно, почти закат.Цвета теплые и желтые.
Поиск подходящего изображения на Unsplash занял некоторое время.
Также откройте фото заката в Photoshop. А потом нужно наклеить его на исходную картинку. Нажмите Ctrl + A, Ctrl + C, чтобы выделить и скопировать его, а затем нажмите Ctrl + V, чтобы вставить его в то же окно, что и изображение девушки.
Выберите «Инструмент трансформации», чтобы изменить размер изображения заката так, чтобы оно соответствовало исходному, и нажмите «Ввод».
Понизьте прозрачность, чтобы вы могли видеть горизонт и линию, в которой начинается небо на изображении.
Добавьте маску слоя, используя панель в правом нижнем углу.
Нажмите G для создания маски градиента и закрасьте передний план от прозрачного до черного.
Затем, удерживая Shift, перейдите снизу изображения вверх, чтобы заменить небо. Если вы хотите отменить какое-либо действие в Photoshop, нажмите Ctrl + Z (или Ctrl + Alt + Z, чтобы отменить множество действий).Вот что у меня получилось:
Если замененное небо проходит над вашим объектом (в моем случае девушка), выберите инструмент «Кисть» и черный цвет, чтобы стереть его.
Сохраните горизонт так же, как на исходном изображении, но добавьте деталей в верхнюю часть фотографии, чтобы она выглядела реалистично. Даже если небо на горизонте немного светлее, это даже лучше.
Изображения по умолчанию связаны с маской слоя; вы можете отсоединить их, чтобы перемещать градиент вверх и вниз.Просто нажмите на значок цепочки. Если эти слои связаны, они будут двигаться вместе. Теперь вы можете перемещать небо вверх и вниз.
Я хочу, чтобы эти два изображения подходили немного больше. Итак, я собираюсь осветить небо, чтобы сделать это изображение более правдоподобным. Я сделаю это с помощью Curves.
Убедитесь, что вы нажали Alt + Ctrl + G, чтобы ваши настройки Curves применяли только изображение с небом. Если вы этого не сделаете, вы измените цвета всего изображения.
Если у вас есть контрастное интенсивное изображение неба, важно сделать его ярче.Для тех из вас, кто хочет оставить эту фотографию реалистичной. Это просто не сработает с темным небом.
Теперь я хочу еще больше объединить эти два изображения, применив ту же цветокоррекцию.
Выберите «Цветовой баланс» и перетащите ползунок, чтобы добиться желаемого эффекта. Я решил сделать это фото более красно-желтым, так как сейчас закат, и эти цвета будут выглядеть фантастически.
Есть масса способов добиться такого точного вида в Photoshop, но этот один из самых простых.Этот прием поможет вам, когда вы захотите заменить небо.
Вот мой результат.
Метод 2Откройте фотографию, которую хотите использовать в Adobe Photoshop.
Я выбираю красивый городской горизонт во время заката с теплыми солнечными цветами, водой и почти полностью чистым небом.
Выберите здания на горизонте с помощью инструмента быстрого выбора.
Инструмент работает автоматически, но если он захватил большую площадь, тогда вы можете использовать тот же инструмент быстрого выбора, но удерживая клавишу Alt.
Затем снова выберите Layer Mask в правом углу.
Нажмите Ctrl + I, чтобы инвертировать обтравочную маску. Вы получите следующий результат:
Затем откройте изображение с небом, которое вы хотите использовать для этого исходного изображения в Photoshop. Скопируйте и вставьте в окно с изображением. При необходимости трансформируйте его по размеру фотографии.
Нажмите Ctrl + [(открытая скобка), чтобы поменять слои местами, как здесь.
Как я упоминал ранее, вам нужно сохранить реалистичность изображения и попытаться увидеть, откуда исходит солнечный свет. На моем изображении я знаю, что солнце идет из левого верхнего угла, потому что здания отражают свет. Но на картинке с закатом я обнаружил, что солнце идет справа, поэтому мне нужно перевернуть его по горизонтали. Я сделал это с помощью инструмента трансформации.
Затем трансформируйте и отрегулируйте изображение неба, чтобы оно лучше соответствовало исходному.
Выберите инструмент «Кисть» и сотрите фон на исходном изображении, чтобы избежать белых пробелов. Для большей точности уменьшите Непрозрачность кисти до 70%.
Выглядит почти идеально, но чтобы лучше передать изображение заката, я хочу сделать еще несколько небольших корректировок.
Выберите инструмент «Кривые» и поместите слой прямо над изображением заката. Ваши настройки не должны влиять на исходное изображение.
Затем поиграйте с яркостью и контрастностью, чтобы эти изображения смешались.
Посмотрите на результат у меня:
Все зависит от вас
Надеюсь, вам понравились эти уроки. Какая техника вам нравится больше всего и почему? Не стесняйтесь поделиться своей фотографией с замененным небом в поле для комментариев ниже.
Ознакомьтесь с НАБОРОМ НАЛОЖЕНИЙ «НЕБО И СОЛНЦЕ», чтобы получить 160 премиальных оверлеев с изображением неба и солнца!
Как создать красивый черно-белый портрет в Photoshop
Васим Аббас, 17 мая 2021 г.
Хотите изменить цветной портрет на черно-белый? Многие фотографии выглядят потрясающе благодаря черно-белому эффекту.В этой статье мы покажем вам, как создать красивый черно-белый портрет в Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Как создать красивый черно-белый портрет в Photoshop
Первое, что вам нужно сделать, это открыть свой портрет в Photoshop.
Чтобы добавить корректирующий слой «Черно-белый», щелкните значок с половинным заполненным кружком в правом нижнем углу экрана Photoshop.
Появится окно с настройками корректирующего слоя «Черно-белый».Вы заметите, что портрет уже стал черно-белым, но для получения отличного результата он все еще требует некоторых корректировок.
Установите ползунок красных на -20 и ползунок желтых на 100 . Это поможет коже объекта отлично выглядеть с эффектом Ч / Б.
Затем продолжайте и установите флажок «Оттенок». Это придаст изображению легкий оттенок.
Однако вы можете изменить и настроить цвет оттенка по своему усмотрению.Просто щелкните поле рядом с «Оттенок», чтобы открыть палитру цветов.
Мы выбрали цвет, который добавляет теплый оттенок сепии к черно-белому эффекту, поэтому портрет выглядит теплым и привлекательным.
Когда вы будете удовлетворены цветом оттенка, не забудьте нажать кнопку OK .
Вот и все. Вы можете увидеть изображения «до» и «после» ниже.
Не стесняйтесь экспериментировать с этими настройками, чтобы получить идеальный вид для вашего портрета!
Мы надеемся, что эта статья помогла вам научиться создавать красивый черно-белый портрет в Photoshop.Вы также можете ознакомиться с нашим руководством о том, как сделать фотографию черно-белой, кроме одного цвета, в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Советы для блога: как исправить плохую фотографию в Photoshop
Съемка и монтаж — мои любимые занятия в блогах.Если бы я мог, я бы часами каждую ночь просто редактировал фотографии. Во всем процессе есть что-то невероятно полезное, удовлетворяющее и… немного успокаивающее. Кроме того, вот небольшой секрет: мои изображения в Instagram и блогах никогда не выглядят такими яркими и красивыми, когда я загружаю их на компьютер.
Одна из лучших вещей, которую вы можете сделать, как новичок, — это понять, как работает ваша камера. Несмотря на мою любовь к ярким фотографиям, большинство моих изображений на самом деле находятся на темной стороне при импорте на мой компьютер, и это потому, что для получения четкого изображения вам иногда, в зависимости от вашего источника света, приходится жертвовать другими вещами, например яркость вашего изображения. Этот пост подробно объясняет эту взаимосвязь.
Если вы только знакомитесь с Photoshop , YouTube может стать вашим лучшим другом. Есть так много удивительных каналов и так много отличных руководств ( Phlern — один из моих личных фаворитов), буквально сотен различных способов делать что-то в Photoshop . В этом посте я сосредоточусь на очень простых и быстрых исправлениях, которые вы легко можете сделать, сохранив плохую фотографию для своего блога.
При редактировании изображений в Photoshop вы хотите работать со слоями — это, вероятно, одна из первых и наиболее важных вещей, которые вы должны узнать о работе с Photoshop . Что такое слои? Думайте о них как о листах бумаги, сложенных друг на друга. Каждое редактирование должно создаваться на новом слое — это приведет к неразрушающему редактированию и позволит вам вносить изменения в ваши правки. При редактировании изображений вы можете перемещать, изменять, корректировать или удалять свои слои (правки).Теперь эти слои или «стопки бумаги» могут быть прозрачными, они также могут быть непрозрачными — все зависит от того, что вы с ними будете делать. Вот некоторые из моих наиболее часто используемых приемов / правок для быстрого исправления плохого изображения.
СОВЕТЫ ДЛЯ БЛОГА: КАК ИСПРАВИТЬ ПЛОХОЕ ФОТОКАК ИСПРАВИТЬ: ЗЕРНОВОЕ ФОТО
Если вы хорошо не знаете свою камеру, если вы не понимаете, как она работает, или не имеете надежного фотографического оборудования, будут моменты, когда вам придется жертвовать качеством изображения ради других аспектов, таких как яркость.Например, при работе с ограниченным источником света вам, возможно, придется поднять ISO, чтобы компенсировать это, что, в свою очередь, может оставить на вашем изображении некоторый шум. Вот почему я настоятельно рекомендую вам снимать в формате RAW, поскольку ваша камера захватывает все данные изображения и дает вам гораздо больше свободы при редактировании вашей работы. Я использую Bridge для импорта и организации своих файлов RAW, который предоставляется бесплатно с моей подпиской Photoshop CC , которая стоит 9,99 доллара в месяц (вы также получаете Lightroom с этим планом).
Это пример зернистого изображения. Вы можете видеть, что темные участки на этом изображении имеют много шума, что связано с тем, что это было снято при высоком ISO.
Очень простое исправление для фотографии, которая оказывается слишком зернистой, — это выбрать Фильтр >> Шум >> Уменьшить шум. Откроется окно, в котором вы сможете смягчить изображение, избавиться от шума и раздражающих зернистых фрагментов. Этот инструмент спасает жизнь при съемке в условиях низкой освещенности.
Работа с фильтром шумов.
Вот то же изображение после уменьшения шума — вы можете видеть, что изображение выглядит более гладким, намного лучше, без потери деталей. Еще одно место, где вы можете сделать это, — Camera Raw. Просто перейдите на вкладку «Подробности», и вы можете уменьшить шум, отрегулировав параметры яркости и плавности цвета.
КАК ИСПРАВИТЬ: ТЕМНОЕ ФОТОИсправление недоэкспонированной фотографии, вероятно, одна из самых простых вещей, которые можно исправить в вашем изображении, и есть много разных способов сделать это в Photoshop .
Яркость + Контрастность — это, вероятно, первое, о чем вы думаете, когда пытаетесь настроить / исправить экспозицию. Это очень простой и не очень сложный способ делать что-то вроде простого редактора в телефоне. Просто зайдите в Image >> Adjustments >> Brightness / Contrast и настройте их по своему вкусу. Конечно, будучи таким простым инструментом, он также имеет свои пределы, поэтому обычно я люблю работать с уровнями.
Уровни — здесь вы сможете вносить более точные корректировки на основе гистограммы.Чтобы открыть уровни, нажмите Command (Ctrl) + L на клавиатуре. Появится гистограмма, на которой вы сможете настроить тональный диапазон вашего изображения. Переместите левый ползунок, чтобы настроить тени, средний — для настройки средних тонов, а правый — для управления бликами. Чтобы лучше понять, как они работают, просто поиграйте с ползунками и посмотрите, как каждый из них влияет на изображение. Эта гистограмма, конечно же, будет выглядеть по-разному для каждого открываемого изображения.
Работа с уровнями.
SOOC (прямо из камеры) и после регулировки тонов в уровнях.
Curves — использование уровней и кривых будет зависеть от ваших предпочтений и редактирования, которое вы планируете делать с изображениями. Все, что вы можете делать на уровнях, вы можете делать и в кривых. Кривые — это более продвинутый инструмент, который позволяет вам вносить более агрессивные и сложные изменения, вы можете, например, настраивать тона только в определенных областях вашего изображения. Это определенно инструмент, с которым стоит познакомиться.
До и после использования инструмента Dodge
Dodge tool — это еще один отличный инструмент Photoshop для быстрого редактирования, особенно когда вы работаете с фотографиями косметических товаров. Если вам нужно быстро осветлить небольшую / большую область, такую как логотип или небольшую тень, вы можете просто взять инструмент Dodge и буквально закрасить область, которую вы хотите осветлить. Вы должны быть осторожны при настройке экспозиции, так как очень легко переборщить при использовании инструмента Dodge и сделать ваше изображение явно отредактированным.
Простое + быстрое редактирование в Camera Raw
Camera Raw- на случай, если вы не можете сказать, мне нравится использовать Camera Raw для быстрого редактирования. Вы можете легко настроить белый цвет, блики, экспозицию и четкость изображения менее чем за минуту, настроив их на вкладке «Основные» в Camera Raw. Ваши файлы RAW должны автоматически открываться в Camera Raw, когда вы открываете их в Photoshop. Вы также можете перейти в Фильтр >> Фильтр Camera Raw, чтобы открыть его.
До + после быстрого редактирования в Camera Raw
КАК ИСПРАВИТЬ: СЛИШКОМ ЖЕЛТОЕ ИЛИ СЛИШКОМ СИНИЕ ФОТО… или фиолетовый, или зеленый. До использования Photoshop это было моей самой большой проблемой, когда дело касалось блоговой фотографии. Иногда, даже когда у меня не было проблем с настройкой баланса белого в камере, мои фотографии все равно выглядели слишком желтыми или слишком синими после того, как я загрузил их на свой компьютер. Я просмотрел бесчисленное количество руководств, и казалось, что каждое отдельное решение этой проблемы отнимало слишком много времени.Я имею в виду, что люблю все, что связано с фотографией, но я не хочу тратить 2 часа на исправление одной фотографии, которая плохо освещена. Наконец, я нашел очень простой и удобный для новичков способ сделать это в Camera Raw.
Это изображение SOOC имеет немного синего тона (что часто случается при работе с мраморным фоном). Чтобы исправить это как можно проще, я открою изображение в Camera Raw.
Чтобы настроить тона, все, что вам нужно сделать, это открыть необработанный файл в Camera Raw, выбрать вкладку HSL / Greyscale и настроить интенсивность / насыщенность ваших цветов.Таким образом, вместо обесцвечивания всего изображения, чтобы избавиться от этих синих или желтых тонов, вы можете обесцветить только этот конкретный цвет. Опять же, это всего лишь один простой способ сделать это, вы можете добиться того же с помощью множества других инструментов.
Вот скорректированное изображение, отредактированное в Camera Raw.
КАК ИСПРАВИТЬ: ЧАСТИЧНО ТЕМНОЕ ФОТОКогда дело доходит до теней на фотографиях, все зависит от личных предпочтений.Пару лет назад я ненавидел тени на своих изображениях, теперь я люблю снимать изображения с драматическими тенями. С Photoshop вы не всегда можете полностью удалить тени, но вы можете легко их уменьшить. Это то, что пригодится, особенно при редактировании портретов или фотографий одежды. Драматические тени могут красиво выглядеть на плоской фотографии, но они не всегда хорошо подходят для портретной фотографии.
Следует помнить, что полное избавление от теней также может сделать изображение неестественным.Если вы пытаетесь удалить тени с портрета или фотографии одежды, вариант «Тени / Свет» — отличный инструмент. Откройте изображение в Photoshop , продублируйте слой и перейдите в Image >> Adjustments >> Shadows / Highlights. Установите флажок «Показать дополнительные параметры», и отсюда вы можете настроить интенсивность теней и тона, не затрагивая светлые участки изображения. Эти настройки будут настраиваться по-разному для каждого изображения, поэтому нет никаких рекомендуемых значений, вы должны быть осторожны при настройке яркости, так как это может привести к тому, что ваше изображение будет выглядеть странно / искусственно.Поиграйте с этими настройками, чтобы увидеть, что лучше всего подходит для вашего изображения. Вы также можете посмотреть это видео на одном из моих любимых каналов YouTube, чтобы увидеть его в действии.
При работе с плоскими изображениями я люблю использовать кривые, пытаясь исправить плохую фотографию. Вы можете добиться этого в кривых, добавив корректирующий слой кривых, выбрав ручной инструмент в кривых и точно указав конкретную точку на кривой, которую вы хотите осветлить.
Итак, для изображения выше я выбрал инструмент «Рука» в кривых и определил самую темную тень в верхнем левом углу моего изображения.Затем я отрегулировал яркость этих теней, перетаскивая ручным инструментом вверх и вниз по самому изображению. Опять же, все зависит от изображения, с которым вы работаете. Имейте в виду, что при использовании этой техники ярче становится не только определенная область изображения, но и конкретная точка на кривой.
Я знаю, что для тех из нас, кто фотографирует в собственном блоге, фотография может не только иногда сбивать с толку, но и расстраивать. Особенно, когда вы работаете с ограниченным освещением и ограниченным временем.Съемка в формате RAW позволяет выполнять столько неразрушающего редактирования, сколько вы хотите, и вы всегда можете повторить свои шаги, внести изменения, не повреждая исходное изображение и не теряя его качества.
Если вы делаете собственные фотографии в блоге, я настоятельно рекомендую оформить подписку на Photoshop. Поначалу это может показаться немного пугающим, но это то, что может абсолютно помочь вам в вашей игре в фотографию!
Успех! Пришло время проверить свою электронную почту, чтобы подтвердить ее!
Как сделать красивые обои для рабочего стола в Photoshop
Если вам надоело смотреть на предустановленные обои на вашем компьютере, вы можете вместо этого создать свои собственные персонализированные обои для рабочего стола.Один из моих любимых способов сделать это — добавить к фотографиям вдохновляющие цитаты из фотографий. Вы не можете сделать это в Lightroom, но можете в Photoshop. Из этого руководства вы узнаете, где найти качественные шрифты, а также познакомитесь с некоторыми основными принципами графического дизайна, которые помогут сделать обои для рабочего стола более профессиональными.
Эти методы также можно использовать для создания графики для публикации на таких веб-сайтах, как Instagram и Facebook.
Как выбрать фотографию для использования в качестве обоев рабочего стола
Помогает, если фотографии, которые вы выбираете в качестве обоев для рабочего стола, обладают некоторыми из следующих качеств.
Альбомный формат: Портретный формат (вертикальный) Фотографии просто не будут работать на горизонтальном экране.
Простая, смелая композиция: У некоторых людей рабочие столы компьютеров сильно загромождены. Простые обои помогут вам увидеть, что на самом деле находится на вашем рабочем столе.
Пустые области, подходящие для текста: Если вы планируете добавить текст к своим обоям, то должны быть пустые области, на которые вы можете наложить его.
Вот три обои, которые я сделал.Как видите, выбранные мной фотографии соответствуют указанным выше критериям.
Я покажу вам методы, которые я использовал для создания текстовых кавычек в Photoshop ниже.
Совет: Если вы создаете коллекцию в Lightroom Classic, она может содержать любые фотографии, которые вы считаете достаточно хорошими, чтобы использовать их в качестве обоев рабочего стола. Я создал две Коллекции — одну для фотографий, вошедших в финальный список, и одну для использованных фотографий. С помощью этой системы я сразу вижу, какие фотографии были использованы для создания обоев.
Как экспортировать фото на рабочий стол из Lightroom Classic
Проще всего экспортировать фотографии в папку на вашем компьютере, а затем открыть их в Photoshop. Это позволяет вам установить размер изображения при экспорте.
Выберите те, которые вы хотите использовать, и перейдите в меню «Файл»> «Экспорт». Это важные настройки.
Параметры файла: Установите формат изображения на JPEG, качество на 100 и цветовое пространство на sRGB. Это дает вам файл высокого качества для работы.sRGB — лучшее цветовое пространство для вашего монитора.
Размер изображения: Для обоев рабочего стола, которые можно использовать на любом компьютере, лучший размер — 2560 пикселей по самому длинному краю. Разрешение не имеет значения, хотя принято устанавливать его на 72 ppi для фотографий, которые будут просматриваться на экране.
Совет: Создайте пользовательский пресет, чтобы вам не приходилось вводить эти настройки снова. Нажмите кнопку «Добавить» и дайте предустановке имя, чтобы сохранить настройки для использования в будущем.
Как выбрать шрифт для обоев рабочего стола
У вас уже должна быть хорошая коллекция шрифтов на вашем компьютере, и многие из них подходят для обоев. Но если вы предпочитаете использовать что-то более интересное, изучите следующие варианты.
Веб-сайт Adobe Fonts
Если вы подписаны на Lightroom Classic CC, то в рамках подписки вы также получаете доступ к веб-сайту Adobe Fonts. На ваш выбор доступны тысячи шрифтов, все они включены в вашу подписку и полностью лицензированы для личного и коммерческого использования.
Выбрав шрифт, вы можете ввести текст в поле «Образец текста» (ниже), чтобы увидеть, как он выглядит.
Когда вы активируете шрифт, он автоматически появляется в Photoshop. Нет ничего проще.
Бесплатные шрифты
Выполните поиск в Google по ключевым словам «бесплатные шрифты». Появится множество вариантов.
Сайт Тома Чалки
Если вы не против платить за хорошие шрифты, я рекомендую вам взглянуть на Ultimate Handcrafted Fonts Collection от дизайнера Тома Чалки.За 39 долларов вы получаете 110 шрифтов ручной работы премиум-класса. Я недавно купил этот комплект и использовал шрифты Тома в своих обоях.
Примечание: Шрифты, которые я использовал с этими обоями, взяты из пакета Тома Чалки, но если вы хотите следовать этим примерам и у вас нет шрифтов Тома, вы можете использовать шрифты по вашему выбору из одного из вышеперечисленных источников.
Как добавить текст в Photoshop
Пришло время добавить текст к фотографиям с помощью Photoshop. Я покажу вам, как я создал три разных обоев, чтобы вы могли использовать одни и те же техники в своей собственной графике.
Обои для рабочего стола # 1: Обоснование текста
1. Откройте фотографию в Photoshop и щелкните значок инструмента «Горизонтальный текст» (тот, который выглядит как Т) на панели «Инструменты» слева (или воспользуйтесь сочетанием клавиш ‘T’).
2. Щелкните и перетащите, чтобы поместить текстовое поле поверх фотографии. Photoshop автоматически помещает его на новый слой.
3. Выберите шрифт (в данном случае я использую шрифт Tall Abbey от Tom Chalky) и введите цитату.Перейдите в меню «Окно»> «Абзац» и щелкните значок «Выровнять все по ширине» (ниже).
В зависимости от размера вашего шрифта и текстового поля вы получите что-то вроде этого.
4. Пришло время принять несколько творческих решений. Для этой цитаты я решил разложить цитату на четыре строки, сделать часть текста больше, чтобы каждая строка была одинаковой ширины, и увеличить расстояние между буквами. Этот последний элемент называется отслеживанием и используется дизайнерами, чтобы сделать дизайн на основе шрифта более интересным.
Есть два способа настроить отслеживание.
а. Выделите весь текст в текстовом поле, перейдите в меню «Окно»> «Символ» и установите для отслеживания (отмечены ниже) положительное значение.
г. Выделите весь текст в текстовом поле, удерживая Option (mac) | Клавиша Alt (pc) и нажмите клавишу со стрелкой вправо, чтобы увеличить отслеживание выделенного текста.
В любом случае, вам нужно использовать свое суждение, чтобы решить, какой объем трекинга применять.
5. Теперь пора решить, какой текст на какой строке находится.Добавьте разрыв строки, поместив курсор после слова и нажав Return. Вам также необходимо удалить пробел между двумя словами, чтобы слово в следующей строке касалось края текстового поля. Это должно выглядеть примерно так.
6. Размер текста пока установлен на 120 pt (точек). Чтобы было интереснее, я увеличил размер слова «существует» до 240 пт, а «фотография» — до 160 пт. Это выглядит так.
7. Изменение размера шрифта влияет на промежутки между строками текста (это называется интерлиньяжем).Я изменил размер текста, но не интерлиньяж, поэтому теперь слово «существует» перекрывает строку выше.
В ведущем поле в окне символов отображается текущая настройка любого выделенного текста.
Выберите слово, для которого нужно изменить интерлиньяж (в данном случае слово «существует»), и увеличьте или уменьшите его, чтобы получить желаемый межстрочный интервал. Возможно, вам придется отрегулировать настройку интерлиньяжа других строк текста, чтобы выровнять промежутки между строками.
Для этого я установил интерлиньяж для слова «существует» на 200 пунктов, а интерлиньяж для строки «до конца на a» и слова «фотография» — на 120 пунктов.
Так выглядит после ведущих корректировок.
Да, для этого тоже есть ярлык. Удерживайте Option (mac) | Клавиша Alt (pc) и нажимайте клавиши со стрелками вверх и вниз, чтобы изменить интерлиньяж выделенного текста.
8. Следующим шагом будет добавление имени автора цитаты. Поместите курсор после последней работы в цитате и несколько раз нажмите Return. Установите небольшой размер шрифта (я выбрал 60 pt) и введите имя автора. Выглядит это примерно так.
9. Перейдите в окно «Абзац» и выберите значок «Выровнять по ширине последний центрированный» (отмечен ниже).
Центрирует последнюю строку (ту, которую вы только что ввели). Отрегулируйте трекинг или интерлиньяж, если вы хотите изменить внешний вид имени автора или расстояние между ним и цитатой. Когда вас это устроит, вы можете перемещать текстовое поле вокруг фотографии, пока не найдете для него наилучшее место.
Совет: Не размещайте текстовое поле слишком близко к верхнему или нижнему краю фотографии, так как оно может быть обрезано при использовании обоев рабочего стола на широкоэкранном мониторе.
10. Сохраните файл как PSD, чтобы при необходимости можно было вернуться и изменить его. Используйте команду «Сохранить как», чтобы сохранить его в формате JPEG, который можно использовать в качестве обоев рабочего стола. Для этого подойдет установка качества на 12.
Обои для рабочего стола # 2: Обоснование текста
Два шрифта на этих обоях являются вариациями шрифта Bouncy Castle из набора Tom Chalky’s. Я выбрал этот шрифт, потому что дизайнер создал несколько вариаций одного и того же шрифта, которые хорошо сочетаются друг с другом. Здесь я соединил каллиграфический шрифт (тот, который похож на рукописный) со шрифтом без засечек (тот, который не использует декоративные завитушки на концах символов).Совместное использование двух разных шрифтов помогает создать более интересный визуальный дизайн.
Если у вас нет этих шрифтов, вы можете объединить любой каллиграфический шрифт и шрифт без засечек, чтобы получить аналогичный результат.
Я использовал трекинг, чтобы первые четыре строки цитаты были примерно одинаковой ширины, вместо того, чтобы изменять размер текста. Настройки ниже. Использование отслеживания таким образом позволило мне сохранить шрифт без засечек маленьким (36 пунктов), чтобы контрастировать с каллиграфическим шрифтом, который был установлен на 90 пунктов.
Мы делаем — отслеживание установлено на 430
, чтобы понять — отслеживание установлено на 400
означает для нас — отслеживание установлено на 400
Обои для рабочего стола № 3: Изгибающийся текст
Последние обои представляют новый трюк — изгиб текста.
Шрифты, которые я использовал для этих обоев, называются Bobby Rough и Magnite. Я снова сопоставил шрифт без засечек с каллиграфическим шрифтом. Текст выложен иначе — не выровнен, да и первое слово я искривила.
Изогнуть текст в Photoshop очень просто. Начните с размещения текста, который вы хотите изогнуть (в данном случае слова «ваш») в отдельном текстовом поле. Выделите текст, затем щелкните значок «Создать деформированный текст» на панели параметров.
Установите для стиля «Дуга» и используйте ползунок «Изгиб» для регулировки величины кривой. Для этих обоев я установил Bend на +17.
Дополнительная литература
Как сделать идеально гладкую кожу в Photoshop — Medialoot
Методы постобработки в Photoshop
При ретушировании портрета человека необходимо учитывать множество различных факторов, чтобы изображение выглядело идеально.Глаза, губы и волосы — лишь некоторые из этих аспектов, но самый важный из них — кожа. Чаще всего люди хотят, чтобы их кожа выглядела естественной и мягкой, а не преданной забвению аэрографом. Вот руководство по достижению этого мягкого, сияющего вида без потери реалистичности. Имейте в виду, что этот урок посвящен смягчению кожи, а не удалению прыщиков, покраснений и заметных изъянов. Мы стараемся добиться естественной и мягкой текстуры кожи.
Есть много разных способов добиться этого, но метод, который я покажу вам здесь, прост, идеально подходит для начинающих и может быть выполнен менее чем за 5 минут.Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее изображение с Pexels: Загрузить.
Шаг 1
Откройте портретное фото в Photoshop.
Шаг 2
Перейдите в Layer> Duplicate Layer. Назовите этот слой «Smooth» и нажмите «ОК».
Шаг 3
Перейдите в Image> Adjustments> Invert.
Шаг 4
На панели слоев установите режим наложения слоя «Smooth» на «Яркий свет».
Шаг 5
Перейдите в Filter> Other> High Pass. Установите Радиус от 20 до 26 в зависимости от размера и разрешения вашего изображения и нажмите OK.
Шаг 6
Перейдите в Фильтр> Размытие> Размытие по Гауссу. Установите Радиус от 2 до 4 и нажмите ОК.
Шаг 7
Удерживая клавишу «Alt» на клавиатуре, щелкните значок «Добавить маску слоя» на панели слоев.
Шаг 8
Выберите инструмент «Кисть» (B) и убедитесь, что в качестве цвета переднего плана выбран белый цвет.На верхней панели инструментов выберите любой размер кисти, с которым вам удобно работать, установите жесткость на 45%, режим на нормальный, непрозрачность на 50% и поток на 100%.
Шаг 9
Убедитесь, что вы выбрали маску слоя и с помощью кисти прокрасьте области, где вы хотите сгладить кожу.
Шаг 10
Если вы чувствуете, что вам нужно немного больше текстуры на вашей коже, просто уменьшите непрозрачность слоя «Smooth» на панели слоев.
Некоторые заключительные примечания:
Смягчение тона кожи — лишь один из многих аспектов, которые следует учитывать при ретушировании портрета, но наверняка этот метод поможет вам ускорить рабочий процесс и получить лучшую основу кожи для работы при ретуши портретов, облегчая вашу работу.
Сделайте документ похожим на сканированную копию в Photoshop
Привет, ребята, на этот раз я собираюсь написать руководство по немного другой теме. На этот раз я не собираюсь ретушировать портрет или пейзаж, но я собираюсь написать учебник, который будет полезен в вашей профессиональной жизни.
В прошлый раз я написал учебник по разнице между JPG и JPEG, который может быть вам полезен.
Для этого урока я собираюсь использовать документ, предоставленный моим колледжем (не лучший выбор; ха-ха).Это первый документ, который я увидел, когда искал печатную бумагу. Я сфотографировал это. Я не использовал вспышку или другие эффекты. Я хотел сделать снимок, который выглядел бы максимально естественно.
Вот окончательный результат.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами.Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Вот данные EXIF изображения.
а вот изображение документа.
Итак, приступим к обучению.
Видеоурок
Шаг 1. Вырежьте ненужную часть
Первое, что нам нужно сделать, это удалить этот нежелательный фон. В данном случае таблица желтого цвета является моим фоном. Я собираюсь использовать инструмент Perspective Crop Tool для кадрирования изображения.Возьмите его с панели инструментов или нажмите Shift + C снова и снова, пока он не появится. Если вы хотите узнать больше об инструменте «Обрезка перспективы», прочтите мой учебник «Как изменить перспективу изображения с помощью инструмента« Обрезка перспективы ».
Теперь нарисуйте контур, как показано ниже.
Убедитесь, что вы правильно выровняли вершины, увеличивая изображение. Когда закончите, нажмите Enter / Return .
Шаг 2. Превратите фотографию в черно-белое
Теперь мы собираемся превратить изображение в черно-белое.Есть 5 способов превратить изображение в черно-белое в Photoshop. Я обсудил здесь все 5 методов. Для этого изображения мы будем использовать карту градиента .
Сделайте черный цвет передним планом и белый цвет фона, нажав D. Теперь перейдите в Слой > Новый корректирующий слой> Карта градиента. Это превратит ваше изображение в черно-белое.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Изображение все еще выглядит не очень хорошо. На изображении слишком много серого. Наша цель — сделать изображение полностью черно-белым без каких-либо признаков серого. Чтобы достичь этого, я собираюсь использовать Levels next. Перейдите в Слой > Новый корректирующий слой> Уровни. Измените настройки, как показано ниже. Сейчас мы где-то близки к окончательному результату.
Шаг 3: Увеличьте контрастность
Чтобы еще больше удалить серый цвет, мы собираемся увеличить контраст.Перейдите в Слой > Новый корректирующий слой> Яркость / Контрастность. Увеличьте контраст до такой степени, чтобы изображение выглядело хорошо.
Следующее, что мы собираемся сделать, это сделать текст более четким. Для этого мы будем использовать фильтр высоких частот . Но сначала нам нужно сложить все слои на новый слой. Нажмите Ctrl + Shift + Alt + E / Cmd + Shift + Opt + E , чтобы сделать это. Вы увидите, что будет создан новый слой. Переместите этот слой в верхнюю часть панели слоев.Если панель слоев не открыта, нажмите F7 , чтобы открыть ее.
Перейдите к Filter> Other> High Pass. Увеличьте радиус, чтобы текст выглядел, как показано ниже. Нажмите ОК.
Измените режим наложения этого слоя на Overlay.
Ваше изображение должно выглядеть так.
Шаг 4. Исправьте темные линии
Пришло время очистить бит. Мы собираемся удалить эти жесткие черные края.
Сделайте белый цвет цветом переднего плана .Возьмите Brush Tool с панели инструментов или нажмите Shift + B снова и снова, пока он не появится. Теперь закрасьте все края.
И мы закончили. Вот окончательное изображение.
И, наконец, что не менее важно, вы также можете сохранить документ в формате PDF. Перейдите в Файл> Сохранить или нажмите Ctrl + S / Cmd + S. Измените тип файла на PDF и сохраните его.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Как сделать воду яркой в Photoshop: пошаговое руководство
Как сделать воду яркой в Photoshop www.sleeklens.com
Вы когда-нибудь отдыхали на пляже или гуляли по реке в горах? Трудно не захотеть фотографировать красивые пейзажи, которые дает вода. Однако фотографировать воду может быть непросто. Часто фотография, которую вы сделали, и изображение, которое вы видели, не совпадают.Будь то отражение солнца в воде или то, что ваша камера уловила большую часть растительности вокруг ручья, иногда вода на вашем снимке выглядит темной и мутной.
Никто не хочет вспоминать хорошо проведенное время через фотографии мутной воды. Исправить эту проблему в Photoshop очень просто, и ваши темные фотографии могут превратиться в прекрасные воспоминания.
BeforeAfter Создайте новый слойПервым шагом в создании потрясающего изображения является создание нового слоя.Добавьте новый сплошной цветной слой. Выберите цвет, которого вы хотите, чтобы в конечном итоге выглядела ваша вода. (Это забавная возможность сделать фантастические картинки, используя необычный цвет, например, фиолетовый). Ваше изображение изменится на весь цвет.
Чтобы увидеть исходное изображение, вам необходимо изменить тип установленной маски слоя. Для разных изображений требуются разные настройки. Наиболее распространены осветление цвета, затемнение цвета, мягкий и жесткий свет и наложение. В этом примере мы используем мягкий свет.Поэкспериментируйте с каждой из различных настроек, чтобы увидеть, какая из них лучше всего подходит для вас.
На этом этапе важно обращать внимание только на воду. Не беспокойтесь прямо сейчас о том, как на картинке выглядят окружающие или люди / животные. Мы подправим их в следующий раз. А пока сосредоточьтесь на том, как настройки делают вид воды.
Разделение водыТеперь, когда ваша вода выглядит потрясающе, возникает проблема фона и людей или животных, которые также населяют изображение.Хотя вода подвергалась особой обработке, из-за этого все остальное часто выглядит странно и неуместно. Но есть простое решение, которое не займет много времени.
Как только вы будете готовы, нажмите на маску слоя вашего нового слоя (белое поле рядом с вашим цветом) и установите кисть на черный цвет. Этот процесс удаляет настройки слоя из всего, что вы закрашиваете. Используйте это, чтобы вернуть первоначальную красоту друзьям, семье или окружающей среде вашей воды.
При этом используйте кисть меньшего размера, чем область, которую вы заполняете, и просто заполните центр.Когда вы будете готовы перейти к краям объекта, обязательно уменьшите непрозрачность кисти. Таким образом, вам не придется беспокоиться о том, что вода случайно испортится. Это также полезный способ закрашивания краев, если у вас неустойчивая рука.
Здесь нет правильного или неправильного. Все зависит от того, чем вы хотите заниматься. Иногда лучше не закрашивать все, кроме воды. Если вы хотите сделать что-то или кого-то в своем изображении ярким, лучше не раскрашивать фон.Если вы находитесь на многолюдном пляже, просто закрасьте свои модели и оставьте остальную толпу на маске слоя. Благодаря этому ваши объекты станут яркими и яркими и станут центром внимания на загруженном снимке. Вы также можете закрасить некоторые участки воды, привлекая внимание к определенному месту на вашем изображении.
Теперь папа не раскрашен, чтобы привлечь внимание к ребенку. Исправление ошибокКогда вы закончите, вы можете заметить некоторые ошибки или просто захотите проверить, все ли у вас получилось.Вот несколько простых способов проверить свою работу и исправить любые ошибки, которые вы допустили в процессе.
Если вы хотите увидеть, есть ли на изображении какие-то пятна, которые вы пропустили, просто отключите видимость фонового слоя. Это создаст экран, который покажет полупрозрачность там, где вы закрасили. Если вы видите какие-либо цветные пятна на вашем лице или фоне, вернитесь к ним черной кистью.
Если вы заметили, что случайно залили немного воды, или позже решите, что действительно не хотите закрашивать толпу, достаточно легко вернуться.Просто установите кисть на белый цвет и закрасьте свои ошибки. Это возвращает эту часть изображения обратно к настройкам маски слоя.
Все любят хорошие фотографии воды, но их бывает сложно создать. Чаще всего красивая водная сцена в конечном продукте выглядит темной и мутной. Если это случилось с вами, достаточно легко использовать несколько простых инструментов Photoshop, чтобы превратить вашу мрачную картинку с водой в удивительно яркое изображение, которое вы помните.
Вот лучшие способы изменить цвета в фотошопе только для вас!
Рейтинг: 012345 5.00 на основе 2 рейтингов
Следующие две вкладки изменяют содержимое ниже.Прежде чем я стал главным редактором журнала PHLEARN, я более пяти лет специализировался на написании фотографий и регулярно публиковал статьи на таких сайтах, как PictureCorrect, Sleeklens и PhotoWorkout. Фотография всегда была моей страстью; Возможно, у меня нет профессионального образования в этом искусстве, но знания и опыт, которые я приобрел, когда писал о техниках фотографии, брал интервью у некоторых из самых крупных и вдохновляющих фотографов и освещал отраслевые события, были бесценны!
Самые популярные посты за август
.
