Как в Фотошопе сделать текст из картинки: быстро своими руками
Skip to contentВыберите рубрику блога 1 голосАвтор: Андрей ЗенковВеб дизайн и Фотошоп
Доброго времени суток, уважаемые читатели моего блога. Сегодня покажу вам еще один крутой эффект, которого можно добиться, используя программу фотошоп. В одной из своих предыдущих статей я рассказывал как сделать крутой логотип для сайта. Навык, про который сегодня пойдет речь поможет сэкономить деньги и время. Благодаря этому умению вы также сможете создавать невероятной красоты фотографии.
Эту статью я посвящу теме как в фотошопе сделать текст из картинки и дам несколько полезных рекомендации, которые подскажут как воплотить вашу задумку в настоящий шедевр.
Скажу сразу, в конце публикации вы можете найти обучающее видео. Не обязательно читать текст, но если вы хотите получить ценные советы, то налейте себе свежий чай, сядьте поудобнее и потратьте несколько дополнительных минут.
Ну что ж, приступим?
Пара слов о выборе картинки
Подборка картинок – один из самых сложных моментов в жизни дизайнера. Я уже писал статью о том, как использовать иллюстрации, чтобы не бояться преследования со стороны закона об авторском праве. Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Но как найти в онлайне хорошую фотографию оптимального размера, да еще и подходящего качества. Рекомендую вам в первую очередь обращать внимание на обои для рабочего стола. Они в разы лучше, чем все, что может вам предложить поисковая система.
Когда дело касается создания надписи, то я советую вам брать не просто фотографии, а текстуры. Ваш текст будет выглядеть эффектно, стильно и презентабельно. Сейчас вы все увидите.
Еще один момент – скачивание. Не раз сталкивался с этой ошибкой. Как правильно загружать картинки на комп? Для этого вам не обязательно открывать изображение в новой вкладке или искать его на сайте. Просто откройте эскиз в поисковике.
Просто откройте эскиз в поисковике.
Ну и если вам нужна картинка, но вы всерьез боитесь преследования со стороны закона, то можете посмотреть текстуры на сайте photoshop-master. Кстати, здесь вы можете найти не только бесплатные текстуры, но и шрифты, рамки, кисти, градиенты, узоры, стили и много всего, что прокачает ваш Photoshop.
С этим вроде разобрались. Теперь давайте приступим к наложению.
Как создать текст
Первым делом вам нужно открыть свою заготовку. Открываем картинку в фотошопе.
Выбираем инструмент «Текст» и шрифт в верхней части экрана. Я уже рассказывал как вставить текст на картинку в ворде и фотошоп. С этим, думаю, проблем возникнуть не должно. Делаете необходимые настройки, щелкаете в любом месте и пишете.
Чтобы не заморачиваться с выбором подходящего для русского языка шрифта, я буду писать на английском. Затем нажимаю Ctrl+T и меняю масштаб. Статья о том, как правильно растянуть изображение также есть в моем блоге. Кстати, возможно вам также будет интересна публикация про то, как написать текст по кругу.
Кстати, возможно вам также будет интересна публикация про то, как написать текст по кругу.
Теперь нам нужно переместить слой с фоном поверх текста. Вы не сможете этого сделать пока нижний слой заблокирован. Просто щелкните по замочку напротив фона, чтобы открыть его для редактирования.
Далее, перенести текстовый слой мышью.
Зажмите Alt и поместите курсор между этими двумя слоями. Он должен визуально измениться. Щелкните левой клавишей мыши.
Вы создали маску слоя. Все почти готово. Осталось только добавить фон. Создайте новый слой при помощи сочетания клавиш Ctrl+Shiht+N или кнопки в меню слоя.
Поместите его под текст.
Для пущей красоты я добавлю градиент. Если хотите научиться работать с градиентами профессионально, прочитайте статью об этом в моем блоге.
Осталось лишь добавить тень. Открываю параметры наложения и выбираю одноименную функцию.
Готово.
Ну вот и все. Вы создали превосходный коллаж. Как и обещал, в конце этой статьи размещаю обучающее видео, чтобы вы могли увидеть все это визуально.
Как и обещал, в конце этой статьи размещаю обучающее видео, чтобы вы могли увидеть все это визуально.
Видео инструкция
Если у вас есть стремление научиться грамотно и профессионально работать в фотошопе, делать веб-дизайн или просто создавать впечатляющие проекты для себя. Могу посоветовать вам курс «Волшебные коллажи» с того же сайта, о котором я сегодня уже говорил фотошоп-мастер.
Та картинка, которую вы видите выше – это тоже коллаж. Соединение, казалось бы, несвязанных элементов в единую композицию. Благодаря курсы вы научитесь делать не хуже. У вас будет вся необходимая информация, останется лишь фантазировать и придумывать как реализовать ваши затеи на практике, чтобы оттачивать свое мастерство.
Кто знает, может следующим шагом будет создание веб-дизайна: сайтов, логотипов или просто впечатляющие картины, которые вы сможете дарить вашим друзьям на праздники. Я желаю вам удачи в ваших начинаниях.
Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день узнавайте больше, становитесь лучше, осваивайте новые профессии, развивайте свои навыки в программировании и учитесь зарабатывать на новом хобби.
До новых встреч и удачи.
Понравилась статья? Поделись с друзьями:Этот блог читают 6597 ребят и девчат. Читай и ты
НаверхКак сделать красивую картинку часов в фирменном стиле? [Внутренняя кухня производства часов из винила, ч.5]
Производство часов из пластинок / Уроки дизайна
Автор: frelazerВ этой статье я подробно разберу важную тему — как сделать красивый эскиз часов из виниловой пластинки по любому макету самостоятельно с помощью Фотошопа.
Для чего нужны такие картинки?
Картинки полностью имитируют готовые изделия. Стена, циферблат, стрелки, тени, объемная фигура, текстура пластинки.
Посмотрев на такую картинку, Ваш клиент может представить как будут выглядеть его часы. Поэтому такие картинки можно смело размещать на своем сайте, группах вконтакте и так далее — в качестве ФОТО ТОВАРОВ.
Вам не нужно для этого делать физический продукт. Вырезать сотню пластинок — это огромные денежные затраты. Гораздо разумнее сделать несколько образцов, разместить картинки на сайте в качестве примеров, и делать только те часы, которые у вас заказали.
Почему лучше научиться делать подобные картинки в собственном стиле?
Уникальный контент в интернете легче продвигать, это факт. Картинки, которые не являются точной копией других картинок, лучше находятся в поисковых системах. Это касается и текста, видео и любого другого контента.
К тому же вы можете разработать именно такой стиль, который нравится лично Вам, вписывается в стиль сайта или группы, нравится именно Вашим клиентам. Стиль, по которому Вас будут легко узнавать.
А для того, чтобы все макеты сделать в одном стиле, достаточно подобрать задний фон часов. Можно, конечно, и циферблат поменять, и стрелки, и водяные знаки добавить.
Шаблон эскиза
Это предложение актуально только для тех, кто купил у нас полную коллекцию макетов часов из виниловых пластинок.
Каждый макет в этой коллекции состоит из 4 файлов — векторы в cdr, dxf, готовая картинка jpg и основа для создания такой же картинки в png.
Также покупатели коллекции макетов получают целую команду дизайнеров, и шаблон PSD для создания картинки в собственном стиле.
Вы можете заказать у любого дизайнера создание картинок всех часов в своем стиле, либо посидеть 1-2 дня с в фотошопе самостоятельно это сделать.
Как создать красивую картинку часов самостоятельно?
Смотрите видео:
Открываем ШАБЛОН.PSD в фотошопе.
Шаблон состоит из 4 слоев:
- На переднем слое — циферблат со стрелками.
- За ним идет текстура пластинки, от которой стоит функция «Создать обтравочную маску» по отношению к следующему слою.

- Следующий слой — это вставленный PNG эскиз часов. К каждому макету мы прилагаем такой эскиз, но вы можете его самостоятельно сделать, для этого откройте нужный макет часов в CorelDraw, залейте содержимое интеллектуальной заливкой (черный цвет), и этот слой с заливкой экспортируйте в прозрачный PNG файл. Этот слой с эскизом имеет стиль (тени, и тд).
- И последний слой — это задний фон.
Перед тем, как делать все картинки, тщательно подберите фон и замените его в шаблоне. Конечно, фон нужен светлый, чтобы содержимое часов было хорошо видно. При желании добавьте водяной знак и все другие элементы, которые будут на всех картинках.
Скопируйте стиль слоя 3 и удалите этот слой. На это место вставьте другой эскиз PNG и вклейте в него стиль слоя.
Нажмите правой кнопкой мыши на слой 2, и включите «Создать обтравочную маску».
Если нужно, выровняйте слой 3, чтобы он совпал с циферблатом.
Ваша картинка готова. Сохраните файл в нужном формате.
Как добавить дым в Photoshop — 3 метода
Если вы хотите узнать, как добавить дым в Photoshop и улучшить свои навыки редактирования, мой урок вам пригодится. С помощью 3 простых, но эффективных приемов, описанных в этой статье, вы легко сможете добавить эффекты дыма в Photoshop. Кроме того, вы можете скачать эти наложения для достижения лучших результатов.
С помощью 3 простых, но эффективных приемов, описанных в этой статье, вы легко сможете добавить эффекты дыма в Photoshop. Кроме того, вы можете скачать эти наложения для достижения лучших результатов.
СКАЧАТЬ SMOKE OVERLAYS
Метод 1. Использование режима наложения слоев
Чтобы улучшить простые фотографии с эффектами дыма или тумана, вы можете следовать этому методу. Здесь вам понадобятся две картинки — ваше изображение и оверлей, который есть на разных ресурсах или среди картинок Google.
Шаг 1. Открыть файлы
Откройте два изображения как отдельные слои в формате PSD. В качестве примера мы добавили изображение дыма на черном фоне. Это верхний слой, который мы будем смешивать с изображением темного переулка, размещенным на нижнем слое.
Шаг 2. Выберите режим наложения
Когда вы используете режим наложения, Photoshop начинает смешивать пиксели выбранного слоя с расположенным ниже. Существует несколько способов смешивания пикселей в зависимости от выбранного режима. Вы можете выбрать слой дыма и попробовать разные режимы в Панель слоев , чтобы найти эффект, который идеально подходит.
Существует несколько способов смешивания пикселей в зависимости от выбранного режима. Вы можете выбрать слой дыма и попробовать разные режимы в Панель слоев , чтобы найти эффект, который идеально подходит.
Шаг 3. Сделайте слой дыма прозрачным
В этом примере я предпочитаю использовать режим наложения Lighten , так как он точно скрывает черный фон верхнего слоя, чтобы смешать его с основной сценой. Я уменьшил непрозрачность, чтобы получить хорошо выраженный эффект.
Шаг 4. Создайте маску слоя
Чтобы получить реалистичный эффект дыма в Photoshop, я добавил маску слоя, так как внешний край выглядел слишком резким. Кроме того, с помощью кисти с мягким краем я нарисовал слой с дымом для плавного перехода.
Шаг 5. Удаление лишнего дыма
Удалите излишки дыма и смягчите некоторые участки полупрозрачной кистью. После того, как две картинки были объединены, я получил отличный рекламный баннер.
Чтобы создавать новые дизайны для будущих проектов, вы можете комбинировать слои изображений. Это замечательная альтернатива методам ретуширования с частотным разделением. Вы всегда можете обратиться за помощью к специалистам и отдать свои фотографии на аутсорсинг для получения профессиональных и быстрых результатов.
ЗАКАЗАТЬ УСЛУГИ ПО ФОТОРЕДАКТИРОВАНИЮ
Метод 2. Кисти и фильтры
Используйте этот метод для создания эффекта сигаретного дыма в Photoshop. Этот способ подойдет и тем, кто увлекается рисованием.
Шаг 1. Создайте рабочую область с белым фоном
Откройте новый файл в Photoshop, выберите нестандартный размер и установите белый фон в « Background Contents ». Нажмите OK, когда будете готовы.
Шаг 2. Залейте фон черным цветом
Выберите Инструмент Paint Bucket , чтобы сделать фон черным. Создайте новый прозрачный слой.
Шаг 3. Выберите серый цвет
Нажмите на палитру цветов и выберите серый.
Шаг 4. Используйте инструмент Brush Tool
Возьмите инструмент Brush , установите нужный размер и нарисуйте дым.
Шаг 5. Затемнение и осветление определенных областей
Используйте инструмент «Затемнение и осветление», чтобы затемнить и осветлить определенные области.
Шаг 6. Размытие по Гауссу
Используйте Размытие по Гауссу и установите значение 9.
Шаг 7. Выберите Wave Filter
Нажимайте кнопку рандомизации, пока не получите желаемый эффект дыма Photoshop. Вы можете повторить последние шаги, чтобы получить лучшие результаты.
Способ 3. Создание личного действия
Это беспроигрышный метод, если вы уже знаете, как создать действие Photoshop. Чтобы получить уникальный эффект, используйте дымовые кисти, доступные в Photoshop.
Чтобы получить уникальный эффект, используйте дымовые кисти, доступные в Photoshop.
Шаг 1. Откройте фотографию и создайте пустую маску 1 Layer
Откройте файл и подготовьте маски перед записью действия. Создайте
Шаг 2. Выберите кисть для дыма
Создайте еще один слой и назовите его Маска 2. Закрасьте его черным цветом, используя кисти для дыма. Нарисуйте облака дыма примерно в том же направлении. К сожалению, вы не можете вращать кисти для штампов, но вместо этого вращая холст, вы получите аналогичные результаты.
Шаг 3. Используйте инструмент Размытие в движении, чтобы размыть маску 3
. Создайте новый слой (маска 3) и закрасьте его черным цветом. Затем добавьте немного фонового дыма. Я рекомендую размыть слой и уменьшить непрозрачность. Фильтр Motion Blur легко справляется с задачей.
Шаг 4. Создайте маску 4 и добавьте больше черного дыма
Создайте новый слой (маска 4) и нарисуйте черный дым в том же направлении, что и предыдущие объекты.
Шаг 5. Объединить слои
Объединить маски 2 и 3.
Шаг 6. Начните запись действия
Перейдите на панель действий и создайте новое действие под названием « Эффект дыма ».
Шаг 7. Дублируйте изображения дважды. Скрыть три слоя с помощью маски
Дважды щелкните Control-J , чтобы продублировать фоновый слой. Чтобы выбрать Маску 1, выберите верхнюю копию, удерживайте Control + щелкните миниатюру соответствующей маски. Инвертируйте выделение с помощью Control-Shift-I и добавьте маску слоя.
Шаг 8. Размытие второй копии изображения
Перейдите к нижней копии. Выберите Фильтр > Размытие > Размытие по Гауссу . Появится основной эффект дыма.
Выберите Фильтр > Размытие > Размытие по Гауссу . Появится основной эффект дыма.
Шаг 9. Создайте еще одну копию исходного изображения
Дублируйте фоновый слой и поместите его сверху. Добавьте Размытие по Гауссу , уменьшите непрозрачность, чтобы получить мечтательный вид свечения.
Шаг 10. Измените размер слоя
Создайте еще один дубликат оригинальной фотографии и переместите его вверх. Держите Control-T , чтобы изменить размер слоя. На верхней панели выберите « Сохранить соотношение сторон » и установите ширину 150%. Затем переместите слой на 100 пикселей влево. Дважды щелкните Enter.
Шаг 12. Gaussian Blur
Примените Gaussian Blur к созданному слою. Затем возьмите выделение из маски 4 и добавьте его в качестве маски слоя, не инвертируя.
Шаг 13.
 Добавить маску 4
Добавить маску 4Нажмите Control-Shift-Alt-E , чтобы создать снимок всего изображения. Добавьте к нему размытие по Гауссу. Затем выберите выделение из средней маски и добавьте его в качестве маски слоя.
Шаг 14. Остановить запись действия
Остановить запись. Теперь вы можете применить этот эффект дыма к любому изображению. Чтобы создать еще одно изображение с эффектом дыма Photoshop, вам нужно добавить все маски и нажать «Play».
Bonus Tools
СКАЧАТЬ БЕСПЛАТНО
Мы подготовили набор кистей, которые пригодятся, когда вам нужно применить эффект дыма или тумана к изображениям RAW и JPG. Эти эффекты сделают ваши снимки более драматичными. Эти кисти обычно используются начинающими фотографами, дизайнерами и ретушёрами.
Как сделать картинку до и после в Photoshop
Главная страница блога Ресурсы Как сделать картинку до и после в Photoshop
Визуальные ресурсы
От rkatz on
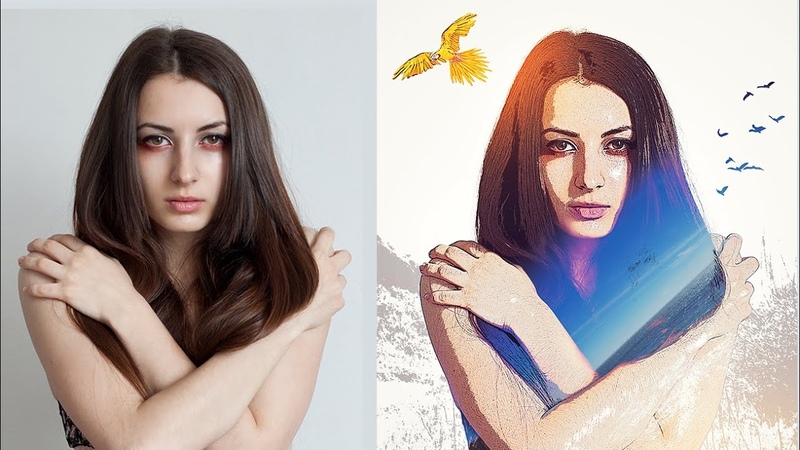
Зачем создавать до и после? Это отличная техника, которую можно использовать, если вы обучаете редактированию фотографий или ведете фотоблог.
Поскольку вы можете создать изображение до и после с любыми двумя фотографиями, этот метод также можно использовать для демонстрации потери веса, ухода за кожей, макияжа и многого другого.
Как сделать изображение до и после Photoshop- Откройте Photoshop. Перейдите к «Файл»> «Открыть» в верхней строке меню. Выберите фотографию «до» из ваших файлов, выберите ее и нажмите «Открыть».
- Повторите процесс, чтобы открыть фотографию «после». Перейдите к «Файл»> «Открыть», найдите свою фотографию «после», выберите ее и нажмите «Открыть». Теперь оба изображения должны быть открыты на отдельных вкладках в Photoshop.
- Чтобы разместить оба изображения на одном холсте, необходимо увеличить размер холста одного из изображений. Нажмите на вкладку с фотографией «до». В верхнем меню выберите «Изображение» > «Размер холста».

- В окне Размер холста, если вы хотите выровнять изображения по горизонтали (бок о бок), вам нужно удвоить ширину холста. Если вы хотите расположить изображения вертикально (одно поверх другого), удвойте высоту холста. Убедитесь, что вы меняете значения в правильных единицах измерения (дюймы, пиксели и т. д.)
- В разделе «Привязка» выберите направление, в котором вы хотите расположить исходное изображение «до». Например, если вы создаете вертикальное (сложенное) изображение «до и после», щелкните стрелку, указывающую вверх. Это гарантирует, что изображение «до» будет размещено вверху. Когда вы будете удовлетворены своими настройками, нажмите «ОК».
- Теперь выберите изображение «после», щелкнув его вкладку. Нажмите Ctrl/Command + A, чтобы выбрать все изображение.
- Выберите инструмент «Переместить» на панели инструментов в левой части экрана. Похоже на крест с наконечниками стрел.
- Щелкните изображение «после», затем перетащите его на вкладку изображения «до».

