Рисуем пробивающиеся солнечные лучи — All of Photoshop (RU) — ЖЖ
В сегодняшнем уроке фотошоп мы будем делать солнечное сияние скозь дерево. Результат очень красивый, но над ним нам придется поработать серьезно 😉
Приступим!
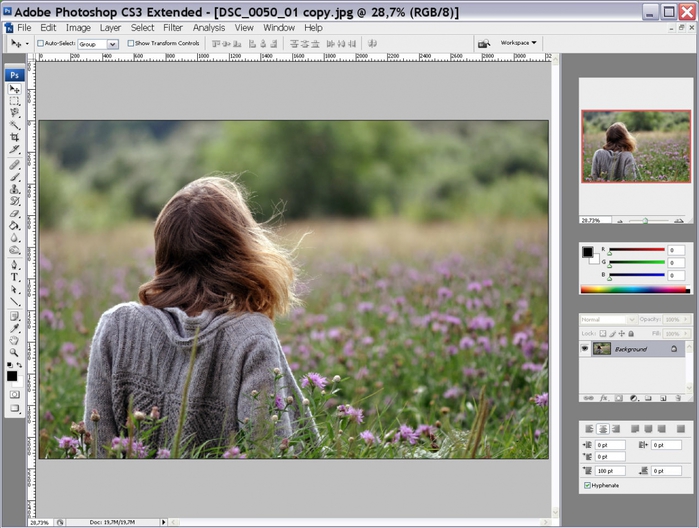
Для начала выберите себе фотографию. Мы взяли вот эту.
Шаг 1 : найти цветовой канал с наибольшим контрастом
Откройте фотографию в Photoshop. Теперь нам необходимо выбрать канал с наибольшим контрастом. Для этого перейдите на вкладку Channels на палитре слоев (находится там по умолчанию). Вы увидите там три канала — R, G, B. И один RGB, но это не канал, а «сумма» всех каналов, расположеных ниже.
Теперь поочередно включайте каналы и выберите наиболее контрастный. В моем случае наиболее контрастным оказался канал Blue — небо светлое, а деревья темные, как раз то, что нам надо! Ниже вы можете увидеть, как выглядит картинка с активным каналом Blue.
Шаг 2 : делаем копию канала
После того, как мы выбрали самый контрастный из каналов, нам надо сделать его копию. Для этого просто перетащите его на иконку New Channel, как показано у нас на картинке ниже.
Для этого просто перетащите его на иконку New Channel, как показано у нас на картинке ниже.
После того, как вы перетащите ваш канал на иконку создания нового канала, в списке каналов, в самом внизу, появится новый канал. В моем случае это «Blue copy«:
Шаг 3 : делаем темные участки еще темнее с помощью инструмента Levels
Использовать инструмент Levels мы будем для того, чтобы увеличить контраст и без того контрастного скопированного канала.
Нажмите Ctrl+L.
Теперь начинайте двигать черный слайдер вправо. Контуры в канале начнут заполняться черным. Продолжайте двигать до тех пор, пока не достигните результата, примерно как у нас ниже.
Нажмите OK, когда закончите с этим работать с этим инструментом. Вот какого результата вы примерно должны добиться.
Шаг 4 : загружаем канал как выделение
С нажатым Ctrl кликните левой клавишей мыши на вашем канале «Blue copy«.
Тем самым у вас получится выделенный канал.
Шаг 5 : добавьте новый слой
Переключитесь на вкладку Layers и создайте новый слой.
Как только вы создадите новый слой, ваша картинка снова станет цветной.
Шаг 6 : заливаем выделение белым цветом
Нажмите D, чтобы восстановить цвета на вашей палитре на цвета по умолчанию. Затем нажмите Ctrl+Backspace, чтобы залить белым цветом выделение.
Шаг 7 : создаем копию нового слоя
Выберите слой «Layer 1«, нажмите Ctrl+J — это создаст копию слоя.
Шаг 8 : применяем фильтр Radial Blur к слою «Layer 2»
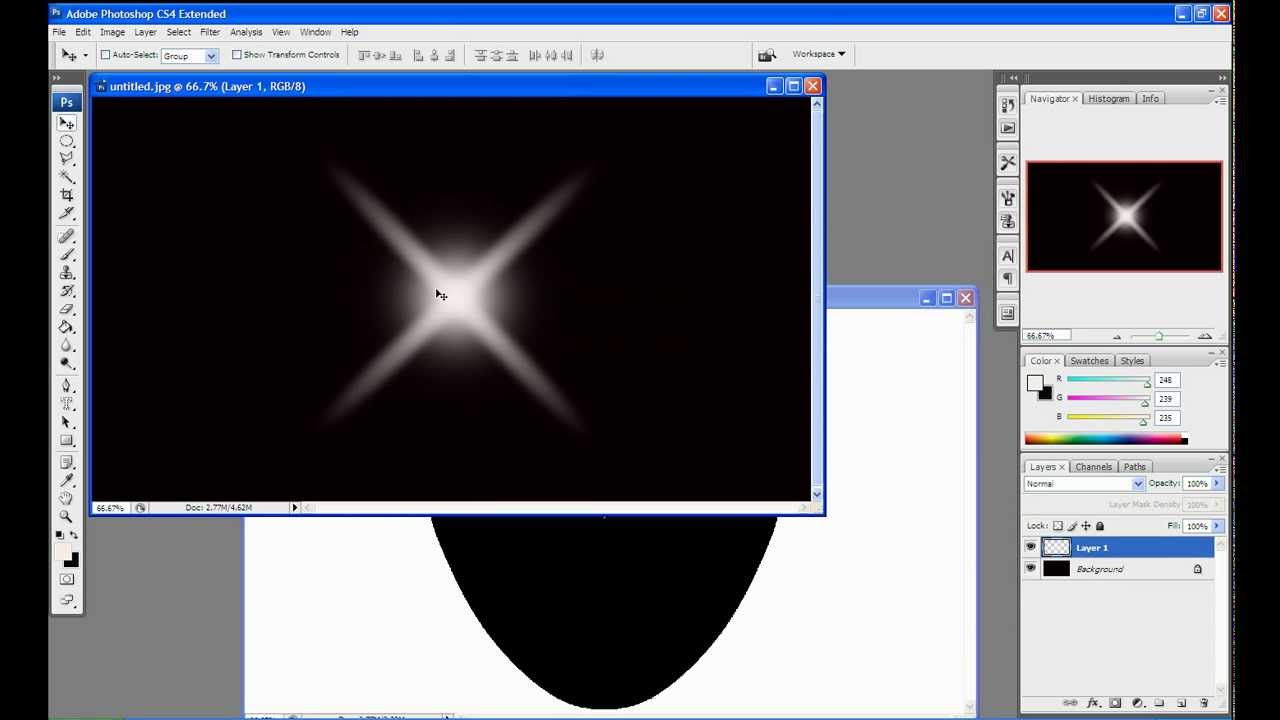
Теперь будем создавать солнечные лучи. Идите в меню Filter -> Blur -> Radial Blur. В настройках поставьте все, как у нас на картинке ниже. В правом нижнем углу настроек фильтра поставьте центр размытия — это то место, откуда у нас будут исходить желаемые солнечные лучи.
Когда нажмете OK, Photoshop сделаем вам первую порцию солнечных лучей.
Шаг 9 : добавляем стиль Outer Glow
Теперь добавим солнечным лучам немного свечения. Для этого выберите слой «Layer 2«, нажмите иконку Layer Style.
Выбираем Outer Glow.
Откроется окно настроек. Тут ничего менять не надо, настройки по умолчанию отлично подходят под наши солнечные лучи.
Вот наш промежуточный результат.
Шаг 10 : изменяем режим смешивания на Soft Light
Выберите слой «Layer 2» и измените режим смешивания на Soft Light для придания большей реалистичности нашим солнечным лучам.
Шаг 11 : делаем копию слоя «Layer 2»
Выберите слой «Layer 2» и нажмите Ctrl+J, чтобы создать его копию. Появится новый слой «Layer 2 copy«.
Шаг 12 : увеличиваем солнечные лучи с помощью Free Transform
На слое «Layer 2 copy» будем увеличивать наши лучи. Для этого нажмите F, чтобы ваше рабочее пространство увеличилось. Затем нажмите Ctrl+T, чтобы инструмент Free Transform.
Затем нажмите Ctrl+T, чтобы инструмент Free Transform.
Присмотритесь в центр вашей фотографии и вы увидите небольшую метку. Кликните на ней и перетащите ее в то место, откуда у вас начинаются солнечные лучи.
Теперь зажмите Shift+Alt и начинайте тащить за любой из углов инструмента Free Transform. Shift мы зажали затем, чтобы все растягивалось пропорционально, а Alt — чтобы растягивание происходила из центра иконки, которую мы только что перетащили. Таким образом, наши лучи растягиваются из места, откуда они и выходят.
Нажмите Enter, чтобы применить изменения.
Шаг 13 : изменяем размер и местоположение слоя «Layer 1», чтобы создать отражение на земле
Теперь создадим реальное отображение лучей на земле. Ранее мы создали слой «Layer 1» и заполнили выделение на нем белым цветом. Теперь нам предстоит поработать с ним.
Выберите слой «Layer 1» на палитре слоев. Нажмите Ctrl+T, затем нажмите на любой части картинки и начинайте тащить ее вниз, пока на земле не появятся белые проблески. Измените размер слоя, немного сжав его, как у нас на картинке ниже. Эти белые проблески и будут отражениями лучей на земле.
Измените размер слоя, немного сжав его, как у нас на картинке ниже. Эти белые проблески и будут отражениями лучей на земле.
Нажмите Enter, чтобы применить исправления.
Шаг 14 : меняем режим смешивания на Overlay
Измените режим смешивания слоя «Layer 1» на Overlay.
И это все! Мы закончили.
Вот исходная картинка:
А вот, что у нас получилось:Оригинал на английском Adding Sunlight Through The Trees.
При копировании урока активная ссылка на уроки фотошоп обязательна!Лазерные лучи в Фотошоп
http://www.photoshop-master.ru/lessons.php?rub=1&id=1880
Создай заснеженный текст в Фотошоп
http://www.photoshop-master.ru/lessons.php?rub=2&id=1845
Делаем открытку-валентинку в Фотошоп
http://www.photoshop-master.ru/lessons.php?rub=5&id=1773
Картина из страз
http://www. photoshop-master.ru/lessons.php?rub=1&id=1270
photoshop-master.ru/lessons.php?rub=1&id=1270
Доска для записок — Часть I
http://www.photoshop-master.ru/lessons.php?rub=5&id=1241
Доска для записок — Часть II
http://www.photoshop-master.ru/lessons.php?rub=5&id=1245
http://www.photoshop-master.ru/lessons.php?rub=3&id=1984
Создаём магическую маску в Фотошоп
http://www.photoshop-master.ru/lessons.php?rub=1&id=1852
Создаём в Фотошоп коллаж с природной абстракцией
http://www.photoshop-master.ru/lessons.php?rub=3&id=1839
Живая книга
http://www.photoshop-master.ru/lessons.php?rub=3&id=1812
Создай каменные буквы в Фотошоп
http://www.
Рисуем иконку блогера в Фотошоп
http://www.photoshop-master.ru/lessons.php?rub=4&id=1429
Рисуем компас в Фотошоп
http://www.photoshop-master.ru/lessons.php?rub=5&id=1406
Создай акварельный дизайн для сайта в Фотошоп
http://www.photoshop-master.ru/lessons.php?rub=4&id=1411
Создай механического комара в Фотошоп
http://www.photoshop-master.ru/lessons.php?rub=3&id=1490
Приложение 2
Примеры обязательных практических работ в CorelDraw
(примеры работ взяты с обучающего портала http://made-art.ru )
Задание 1
1. Начнем с виноградинок. Создадим эллипс, скопируем его два раза, экспериментируем с оттенками и размерами.
2. Добавим эффект
перетекания, выставляя желаемые значения.
Добавим эффект
перетекания, выставляя желаемые значения.
3. Добавим белый блик с аналогичным эффектом перетекания.
4. Копируем виноградинку много раз, экспериментируя с размерами и выстраивая гроздь. Рисуем внизу блики. Внизу также можно сделать другой оттенок, используя большое увеличение.
5. Примемся за листик. Вначале создадим форму с зазубринками, продублируем два раза, копии уменьшим и экспериментируем с оттенками и эффектом перетекания. Далее сверху листика рисуем с помощью Artistic Media Tool прожилки светло-зеленого цвета.
6. Аналогично создается лоза и черенок.
7. Нажмите Ctrl+K, избавьтесь от стержня (черной полоски), а закорючки раскрасим с помощью градиента. Обводка должна быть темнее.
8. Совмещаем детали
и продублируем листик еще раз. По желанию
рисуем солнце.
По желанию
рисуем солнце.
Задание 2
1. Создадим новый документ и вставим нужное фото
Добавим прозрачности до тех пор, пока не будут прорисовываться одни контуры. Смотрим рисунок
2. С помощью Shape необходимо обвести женский контур, чтобы было лучше видно
3. Далее обведем глаза и губы, затененные и углубленные места. Получается примерно следующее
4. Раскрашиваем получившееся. Можете поэкспериментировать, но рекомендуем использовать следующие цвета:
Для кожи цвета С0-М20-У40-К0, для губ цвета С0-М40-У40-К0, для бликов на носу и щеках цвета С0-М28-У56-К0, для бликов на губах цвета С0-М32-У32-К0, для шейных бликов цвета С0-М32-У64-М0, для подбородка цвета С0-М8-У16-К0.
5. Чтобы создать блик, пользуемся Interactive Blend Tool. Руководствуемся картинкой
6. Выделим рисунок
и переходим по Outline Tool->No Outline. Получается
следующее
Выделим рисунок
и переходим по Outline Tool->No Outline. Получается
следующее
7. Остается дорисовать шляпу и поработать над задним фоном
Задание 3
Нарисуем дизайнерскую елку в Corel Draw .
1.Используя Pen Tool рисуем скелет нашей елки.
2. Можно использовать Shape Tool, чтобы сделать плавные линии
3. Открываем Artistic Media и переходим по Menu-Effects->Artistic Media
4. Мы видим разные линии, спреи и кисти
5. Применяет одну из кистей на скелете елки, изменяя цвет и толщину линий.
7. Получается следующее
8. Выбираем Star Tool и рисуем обычную звезду.
9. Не снимая со звезды выделение, выбираем другую кисть Artistic Media, выставив красный цвет.
10. Пишем традиционную
надпись «С Новым Годом!», сделав текст
кривым ( Ctrl+Q). Повторите пятый шаг.
Пишем традиционную
надпись «С Новым Годом!», сделав текст
кривым ( Ctrl+Q). Повторите пятый шаг.
11. Вот и готова елка. Теперь примемся за фон.
12. Берем черный цвет. Кликаем два раза по Rectangle Tool, и заливаем черным.
13. Добавляем текстуру. Выбираем черный прямоугольник и жмем + на клавиатуре.
14. Выделение не снимаем. Открываем Object Properties, затем Fill Type->Texture Fill, и подбираем текстуру по вкусу для второго прямоугольника.
15. Используя Interactive Transparency Tool создаем прозрачную текстуру.
Получается довольно красиво
Задание 4
Давайте нарисуем апельсин.
1. Создаем окружность и прямоугольник, как на рисунке.
2. Окружность остается такой же. Прямоугольник нужно преобразовать в кривую, используя инструмент Форма, пока на получится следующее:
3. Теперь выделим
окружность и прямоугольник, и жмем
Обрезать.
Теперь выделим
окружность и прямоугольник, и жмем
Обрезать.
Вот что получается:
4. Зальем градиентом:
5. Рисуем линию по центру окружности.
6. Выделим ее, и жмем Живопись.
Используем настройки по рисунку:
7. Выделим линию, и жмем Разбить художественные средства на части в меню Компоновать. Удалим линию:
8. По центру рисуем кружок, заливая его подобно большому. Теперь делаем еще несколько линий по кругу:
9. Все линии сгруппируем и применим радиальную заливку.
10. Теперь дорисуем произвольный блик.
11. Зальем белой
краской, избавимся от контура и добавим
Интерактивной прозрачности.
12. Осталось добавить тень и вуаля!
Задание 5
Ручка в Corel Draw 1. Нарисуйте обычный прямоугольник, со сглаженными углами:
2. Примените градиентную заливку по параметрам указанным ниже:
3. Получается примерно следующее:
4. Добавьте кнопку включения ручки по размерам, как на рисунке:
5. Кнопку тоже заливайте градиентом:
5. Присоединяем кнопку к ручке:
6. Нарисуйте любую фигуру, которая будет использоваться как блик на ручке:
7.Напишите название вашей ручки:
8. Прибавляем гачок к объекту:
Получается приблизительно следующее:
Для того, чтобы ручка была более реалистична, сделаем ей кончик. Нарисуем треугольник, залитый градиентом вот так:
Соедините все вместе:
Добавьте тень и любую каракулю:
Задание 6
В этом уроке мы
научимся рисовать снежинки в Corel Draw
1. Нарисуйте прямоугольник
Нарисуйте прямоугольник
2. Используя инструмент Форма, примените закругление на концах фигуры
3. Нам понадобятся два дополнительных прямоугольника с вот таким расположением:
4. Необходимо создать еще много небольших фигур из нашего прямоугольника, расположите их так, как показано:
5. Выделите всё получившееся и жмите Сварить. Вот, что должно получиться:
6. Сделайте снежинке контур размером 1,411 мм, и покрасьте его. Затем залейте снежинку с помощью линейной заливки
7. Создаем блик. Для этого нам нужна окружность или любая фигура, расположенная так, чтобы эта фигура закрывала часть нашей снежинки
8. Выделите получившуюся окружность и снежинку, и нажмите Пересечение 9. Окружность удаляется, а фигура, которая получилась, заливается белым цветом. Контур удаляем
10. К фигуре примените Интерактивную
прозрачность
К фигуре примените Интерактивную
прозрачность
11. Выбираем снежинку, применяем инструмент Интерактивное выдавливание 12. Используем следующие настройки:
13. Заключительный штрих. Выберите четырехконечную звезду в панели Формы звезд 14. Нарисуйте белую звезду, выбираем Интерактивную тень и используем следующие настройки
15. Необходимо хаотично расположить по поверхности снежинки звездочки любых размеров. Получается эффект блеска на солнце. А вот и результат:
Задание 7
Нарисуем девушку эмо в Corel Draw. 1. Создайте документ 2. Щелкаем на инструменте Перо и рисуем контур девушки, черты лица, тени
3. Необходимо прибавить плавности очертаниям. Далее в палитре CMYK добавляем цвет лицу (2;6;4;0).
4.
Нарисуйте набросок волос девушки,
используя инструмент Живопись. Тем же
инструментом прибавляем ресниц. Тени
должны обрести заливку по палитре CMYK
(2;23;10;0). Примените инструмент Прозрачность,
выбрав нормальный режим
Тени
должны обрести заливку по палитре CMYK
(2;23;10;0). Примените инструмент Прозрачность,
выбрав нормальный режим
Придайте очертания губам, залив их градиентом из двух цветов (1;80;56;0) и (3;25;7;0).
5. Продолжаем работать с инструментом Живопись. Хаотично располагаем волосы по вкусу. Можно сделать эффект ветра. Меняйте настройки инструмента, делая волосы толще. Прибавим теней глазам и добавляем брови Живописью. Прикрепите цветок к волосам.
6. Теперь дело за руками, кружевами и платьем. Прозрачность будет базовая. Кожа рук требует еще одного слоя, к которому добавляется тень и объем (2;23;10;0). Прозрачность должна быть линейная.
7. Добавьте плавности рукам, прорисуйте кисти рук, при помощи Пера. Нарисуйте сумочку, залив цветом. Сделайте наброски ног.
8.
Добавьте приятный фон и прибавьте мелких
деталей платью и самой девушке.
Используя
Перо, нарисуйте сапоги, а верх ног
снабжаем объемом и тенью, с помощью
линейной Полупрозрачности и заливки
(0;16;0;17). Также работаем со складками
платья.
Также работаем со складками
платья.
9. Рисуем колготки в сетку, добавляя слой поверх ног. Используем для этого заливку узором двумя цветами (0;11;6;38) и (0;10;5;11). Узор высотой и шириной в 7 мм.
10. Добавляем цветов фону. На сапог лепим шнурок. Вот и всё!
Задание 8
Рисуем дискобол
Разумеется, это
не единственный способ изобразить нечто
подобное, наверняка существуют и другие
редакторы, позволяющие реализовать
такую картинку, но приличного результата
можно добиться и этим способом. И, к тому
же, его большой плюс заключается в
экономии временных затрат по сравнению
с ручной прорисовкой.
В общем,
если вам понадобилась эта штука в
векторном изображении, а, как это часто
происходит,- срочно понадобившуюся вещь
вы никогда не найдёте, даже если она
будет прямо перед вашими глазами, тогда
этот маленький урок для вас. Это простой,
но довольно действенный метод
самостоятельно нарисовать «шарик»,
учитывая, что особый стиль или реализм
вам не нужны. После опробования бленда
и энвелопапо отдельности, вы, скорее
всего, не достигнете более-менее
приличного результата, а после недолгих
экспериментов у вас наконец-то получится
кое-что похожее. Вначале может показаться,
что, расположив сетку, состоящую из
квадратов, в круг при помощи «Envelope Tool»
(в русскоязычной версии «форма») у вас
получится превосходный клубный девайс,
то вы ошибаетесь,- квадраты будут
искажаться вовсе не так как нужно, ближе
к краю круга расширяясь, отчего получится
нечто, больше напоминающее оптическую
иллюзию.
Разумеется, квадраты,
отдаляясь от центра, должны уменьшаться,
но вручную этого делать вовсе неохота,
ведь компьютер не только «печатная
машинка»!
Постарайтесь вспомнить,
когда на уроке черчения вы строили
различные графики при помощи линий и
окружности, и тогда сможете представить
себе, как это должно выглядеть. Начнём
с подготовительного процесса.
После опробования бленда
и энвелопапо отдельности, вы, скорее
всего, не достигнете более-менее
приличного результата, а после недолгих
экспериментов у вас наконец-то получится
кое-что похожее. Вначале может показаться,
что, расположив сетку, состоящую из
квадратов, в круг при помощи «Envelope Tool»
(в русскоязычной версии «форма») у вас
получится превосходный клубный девайс,
то вы ошибаетесь,- квадраты будут
искажаться вовсе не так как нужно, ближе
к краю круга расширяясь, отчего получится
нечто, больше напоминающее оптическую
иллюзию.
Разумеется, квадраты,
отдаляясь от центра, должны уменьшаться,
но вручную этого делать вовсе неохота,
ведь компьютер не только «печатная
машинка»!
Постарайтесь вспомнить,
когда на уроке черчения вы строили
различные графики при помощи линий и
окружности, и тогда сможете представить
себе, как это должно выглядеть. Начнём
с подготовительного процесса.
Нужно нарисовать
круг и две одинаковые линии подлиннее,
между которыми сделаем перетекание и
пустим его по кругу, то, что получится,
нужно продублировать и повернуть на 90
градусов, чтобы при этом линии пересеклись.
В результате такого пересечения получилось нечто, что и явится своего рода основой для будущего дискобола. Но, как известно, любую текстуру принято раскрашивать, и, чтобы сэкономить время, можно делать это сразу же в ходе рисования, а проще всего реализовать это при помощи «Smart Fill Tool». При выборе цветов в «свойствах инструмента» необходимо заполнить все ячейки «основы».
Возможно, что стандартный набор цветов вас не устроит, тогда необходимо заготовить собственные цвета и набрать из них палитру, которая и будет вашей помощницей при раскраске. Наиболее простым способом создания палитры является закрашивание собственными цветами набора из прямоугольников, и затем их выделение, после чего необходимо нажать кнопку «Creates a new pallete from selected objects» в докере «Color PaletteBrowser» (Window>Dockers).
После того, как мы
временно назначили нашу палитру дефолтовой,
можно заполнять сетку частями нужного
цвета. Сделать это можно и несколько
иначе: вначале заполняем сетку объектами,
имеющими одинаковый цвет, делаем то, о
чём говорится во второй части, и начинаем
закрашивать, к примеру, при помощи
«Eyedropper Tool» («пипетка»), кликнуть ею
в цвет, предварительно выбранный, и
после этого залить нужные сегменты при
нажатой клавише Shift. В
ходе проведённыхэкспериментов было
замечено, что крайние ряды из
прямоугольников, самых маленьких, можно
просто пропустить, кроме этого, картинка
без них выглядит даже привлекательней.
Сделать это можно и несколько
иначе: вначале заполняем сетку объектами,
имеющими одинаковый цвет, делаем то, о
чём говорится во второй части, и начинаем
закрашивать, к примеру, при помощи
«Eyedropper Tool» («пипетка»), кликнуть ею
в цвет, предварительно выбранный, и
после этого залить нужные сегменты при
нажатой клавише Shift. В
ходе проведённыхэкспериментов было
замечено, что крайние ряды из
прямоугольников, самых маленьких, можно
просто пропустить, кроме этого, картинка
без них выглядит даже привлекательней.
Этап второй, «натягивательный».
Нужно сгруппировать все объекты. Открыв докер «Envelope» («Ctrl+F7» или в меню «Effects»), нужно выделить группу и нажать кнопку «CreateFrom», появится стрелка, кликнем ей по заранее нарисованному кругу. После того, как мы нажмём кнопку «Apply», группа объектов преобразится в форму, похожую на шар.
После того, как вы
переведёте объекты в кривые, возможно
добавление контура. Делается это таким
образом: применяется к группе объектов
«контур внутрь» и получившееся
комбинируется вместе с кругом, по
диаметру немного большим диаметра шара.
Не бойтесь экспериментировать с этим
замечательным векторным редактором, и
у вас может получиться нечто, до этого
никому не известное!
Делается это таким
образом: применяется к группе объектов
«контур внутрь» и получившееся
комбинируется вместе с кругом, по
диаметру немного большим диаметра шара.
Не бойтесь экспериментировать с этим
замечательным векторным редактором, и
у вас может получиться нечто, до этого
никому не известное!
Обязательное выполнение заданий в самостоятельном режиме:
Бабочка
Элемент фирменного стиля – клевер (создание элемента; визитки; буклета; ручки; футболки)
Открытка с Новым годом, 8 марта, С днем рождения
Обрисовка лица
Обрисовка животного
Обрисовка натюрморта
Обрисовка пейзажа
Добавить световые лучи к фотографии в Photoshop
Адриан Шефф
В этом уроке мы добавим световые лучи на фотографию в Photoshop.
Окончательное изображение
Как всегда, это финальное изображение, которое мы будем создавать:
Детали руководства
- Программа : Adobe Photoshop CS3 90 024
- Расчетное время завершения: 40 минут
- Сложность: Начальный-средний
Ресурсы
- Лес
Шаг 1
Откройте файл «Лес». Это будет наша основа, на которой мы создадим красивый эффект светового луча.
Шаг 2
Чтобы создать световые лучи, нам нужно что-то для работы, какое-то случайное черно-белое изображение. Для этого начнем с создания нового слоя ( Ctrl + Shift + Alt +N ). Залейте этот слой черным цветом (нажав D и после этого Alt + Backspace ).
Шаг 3
Добавьте к этому слою случайный шум, выбрав Filter > Noise > Add Noise и используя настройки, показанные ниже.
Шаг 4
Давайте применим размытие по Гауссу к этому шумовому слою. Перейдите к Filter> Blur> Gaussian Blur и используйте настройки, показанные ниже.
Шаг 5
Давайте увеличим контрастность нашего размытого шумового слоя. Для этого примените корректирующий слой Curves к нашему слою с размытым шумом, перейдя в Image > Adjustments > Curves и перетащив правый и левый ползунок к середине, как показано на изображении ниже.
Шаг 6
Теперь давайте создадим настоящие лучи света. Перейдите к Filter > Blur > Radial Blur и примените Zoom blur (100 количество и лучшее качество ).
Перетащите крестик на маленьком правом экране в верхнюю правую часть изображения.
Шаг 7
Теперь, когда у нас есть черно-белые лучи света, давайте применим их к нашей лесной сцене. Чтобы избавиться от черного цвета, измените режим наложения слоя с лучами света на Soft Light . Вы заметите, что черные цвета исчезли, оставив только световые лучи.
Чтобы избавиться от черного цвета, измените режим наложения слоя с лучами света на Soft Light . Вы заметите, что черные цвета исчезли, оставив только световые лучи.
Шаг 8
Эффект светового луча слишком сильный по краям, так что давайте это исправим. Добавьте слой-маску к слою с лучами света ( Layer > Layer Mask > Reveall All ) и прокрасьте черной кистью внутри маски слоя по краям, чтобы скрыть эту область лучей света.
Шаг 9
Теперь, когда у нас есть холодные лучи света, давайте изменим их цвет на более солнечный оттенок. Создайте корректирующий слой Hue/Saturation ( Layer > New Adjustment Layer > Hue/Saturation ) и перетащите ползунок Hue на 59 и ползунок Saturation на 12 . Когда вы закончите настройку корректирующего слоя Hue/Saturation, прикрепите этот слой к слою с лучом света ниже (чтобы привязать слой к другому , щелкните Alt-клик между двумя слоями в палитре слоев — это ограничит эффекты верхнего слоя пикселями второго слоя, который в нашем случае является слоем световых лучей).
Шаг 10
Выберите стандартную круглую мягкую кисть и белым цветом нарисуйте небольшое солнце, выходящее из-за деревьев в источнике световых лучей, как показано на изображении ниже. Держите солнце маленьким — это не сверхновая.
Шаг 11
Дважды щелкните слой с солнцем, чтобы открыть окно Параметры наложения и добавьте эффект Color Overlay , как показано на рисунке ниже. Я использовал очень нежный желтый цвет, но вы можете использовать более интенсивный цвет, если хотите.
Шаг 12
Наше изображение несколько бледное, поэтому давайте добавим ему яркости. Создайте новый слой и измените режим наложения на Overlay . Выберите стандартную круглую мягкую кисть и измените Opacity кисти на 20% . Закрасьте белым цветом солнце и некоторые лучи света, чтобы усилить их яркость.
Шаг 13
Изображение уже выглядит хорошо, но давайте его немного улучшим. Создайте новый слой из всех видимых слоев ( Ctrl + Shift + Alt + E ) и примените эффект резкости, выбрав Filter > Sharpen > Unsharp Mask и используя настройки, показанные ниже. Теперь наше изображение должно выглядеть красиво и четко.
Создайте новый слой из всех видимых слоев ( Ctrl + Shift + Alt + E ) и примените эффект резкости, выбрав Filter > Sharpen > Unsharp Mask и используя настройки, показанные ниже. Теперь наше изображение должно выглядеть красиво и четко.
Готово!
Как создать эффект рентгеновского изображения в Photoshop
Узнайте, как создать эффект рентгеновского изображения в Photoshop. В медицинской науке рентген обычно используется для наблюдения за состоянием костей человека без хирургического вмешательства. Люди знают его по названию рентгеновского снимка. Для этого сделайте выделение на кости, разделите выделение на отдельные слои, сделайте фон рентгеновского снимка черным, инверсию костного скелета, обесцветьте цвет кости и, наконец, настройте Оттенок, Насыщенность и яркость Рентгеновский цвет (обычно синий или зеленый).
Окончательный результат.
Если вам понравились мои уроки, подпишитесь на мой канал YouTube — KreativPhoto .
Посетите PHLEARN, чтобы изучить базовые и продвинутые приемы Photoshop.
Источник фотографий для этого урока Photoshop взят из Morguefile.
1. Откройте фото.
Откройте приложение Photoshop, затем откройте фотографию, выбрав меню «Файл» > «Открыть».
Выберите фотографию и нажмите кнопку OK.
Я собираюсь использовать фотографию скелета животного, чтобы создать рентгеновский эффект.
Открыть фото.
2. Сделайте выделение на контуре
Выделите кости с помощью своего любимого инструмента выделения.
Я буду использовать инструмент быстрого выбора.
Щелкните значок инструмента быстрого выделения, затем щелкните и перетащите кость, чтобы сделать выбор.
Чтобы отменить выбор определенной области, щелкните ее, удерживая нажатой клавишу Alt.
Инструмент быстрого выбора.
Сделайте выделение на костях.
3. Разделить выделение на отдельные слои
Следующим шагом является разделение области выделения на отдельный слой, нажав Ctrl+J или выбрав меню Layer> New> Layer через копирование.
Нажмите Ctrl+J.
4. Создайте черный фон
Щелкните фоновый слой, чтобы активировать его, затем щелкните значок «Создать новый слой» в нижней части панели «Слои».
Слой 2 будет сформирован между фоновым слоем и слоем 1.
Нажмите клавишу D, чтобы восстановить цвет переднего плана/фона по умолчанию.
С Слоем 2 в качестве активного слоя нажмите клавиши Alt+Delete, чтобы заполнить его черным цветом.
Создайте новый слой.
Нажмите D, чтобы сбросить цвета переднего плана и фона.
Залейте черным цветом, нажмите клавишу Alt + Delete.
5. Инверсия костей
Щелкните Слой 1, чтобы активировать его, затем выберите меню Изображение > Настройки > Инверсия или нажмите Ctrl+I.
Нажмите Ctrl+I для инверсии.
6. Обесцвечивание костей
При активной позиции слоя 1 выберите меню «Изображение» > «Коррекция» > «Обесцвечивание».
обесцвечивание.
7. Создайте новый слой в верхней позиции
Щелкните значок «Создать новый слой», чтобы создать новый слой, затем перетащите его в верхнюю позицию.
Создайте новый слой.
8. Залейте верхний слой рентгеновским цветом (синим или зеленым)
С положением нового слоя в качестве активного слоя нажмите Shift + F5 или выберите меню Правка > Заливка.
В диалоговом окне «Заливка» выберите «Цвет».
Появится диалоговое окно выбора цвета.
В палитре цветов выберите любой зеленый или синий цвет, затем нажмите кнопку OK.
Позже мы настроим этот цвет с помощью Hue/Saturation.
Измените режим наложения на Color Burn.
Щелкните Цвета.
Выберите цвет рентгена (синий или зеленый).
измените режим наложения на затемнение цвета.
9. Примените оттенок/насыщенность к верхнему слою
Щелкните верхний слой, чтобы убедиться, что он активен.
