Металлический текст в Фотошопе
В этом уроке мы узнаем, как сделать металлический текст в Фотошопе.
Пример HTML-страницыШаг 1.
Создание фонаСоздайте новый документ размером 800 x 600px. Залейте задний фон #252525 цветом. Затем продублируйте фон.
Шаг 2.
Создание фонаКликните 2 раза по Копии фона чтобы применить к нему эффект Наложение узора, примените паттерн Fine diagonal lines из архива 30 Simple Patterns.
Это добавит текстуру на фон.
Шаг 3.
Создание фонаПоместите изображение Free Texture Stock — Lights 1 (2560x1600px) поверху двух слоев фона, отмасштабировав если нужно, и затем поменять режим наложения этого слоя на Осветление Основы.
Шаг 4.
Создание фонаПерейдите в раздел Изображение > Коррекция > Уровни и измените Тени на значение 50.
Шаг 5.
Создание фона
Перейдите в раздел Изображение > Коррекция > Цветовой тон/насыщенность и измените Цветовой тон на значение -13.
Шаг 6.
Создание текстовых слоевСоздайте текст используя шрифт Street Cred. Задайте Цвет #a2a2a2 и Размер 200 pt.
Шаг 7.
Создание текстовых слоевПродублируйте текстовый слой и измените на копии значение Заливки на 0, и затем продублируйте копию.
Шаг 8.
Добавление стиля к исходному текстовому слоюСделайте двойной клик на исходном текстовом слое чтобы перейти к эффектам слоя.
Добавьте Эффект тиснения со следующими настройками:
- Размер: 18
- Уберите галочку Глобальное освещение
- Угол: 59
- Глубина: 58
- Поставьте галочку на пункте Сглаживание
Шаг 9.
Добавление стиля к исходному текстовому слоюДобавьте Внутреннюю тень со следующими настройками:
- Режим наложения: Линейный затемнитель
- Цвет: #585858
- Прозрачность: 35%
- Дистанция: 0
- Размер: 7
Шаг 10.
 Добавление стиля к исходному текстовому слою
Добавление стиля к исходному текстовому слоюДобавьте Внешнее свечение со следующими настройками:
- Режим наложения: Яркий цвет
- Прозрачность: 100%
- Цвет: #a39a7b
- Источник: Из центра
- Размер: 29
Шаг 11.
Добавление стиля к исходному текстовому слоюДобавьте Глянец со следующими настройками:
- Режим наложения: Жесткий цвет
- Color: #d0d0d0
- Distance: 5
- Size: 8
- Поставьте галочку на пункте Сглаживание
- Поставьте галочку на пункте Инвертировать
Шаг 12.
Добавление стиля к исходному текстовому слоюДобавьте Наложение градиента со следующими настройками:
- Режим наложения: Умножение
- Прозрачность: 35%
- Масштаб: 150%
- Используйте Фиолетово-оранжевую градиентную заливку
Шаг 13.
 Добавление стиля к исходному текстовому слою
Добавление стиля к исходному текстовому слоюДобавьте Наложение узора со следующими настройками:
- Узор: Fine diagonal lines
Шаг 14.
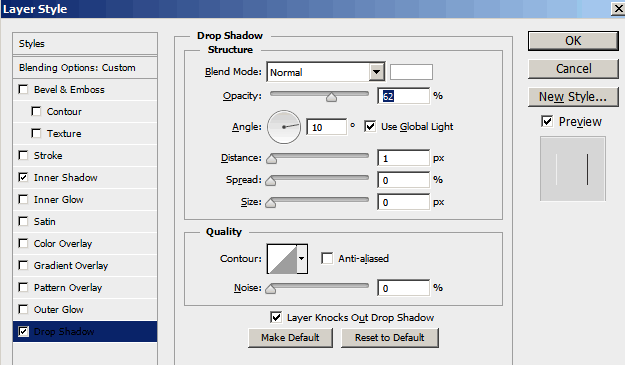
Добавление стиля к исходному текстовому слоюДобавьте Тень со следующими настройками:
- Прозрачность: 50%
- Смещение: 10
- Размер: 10
Шаг 15.
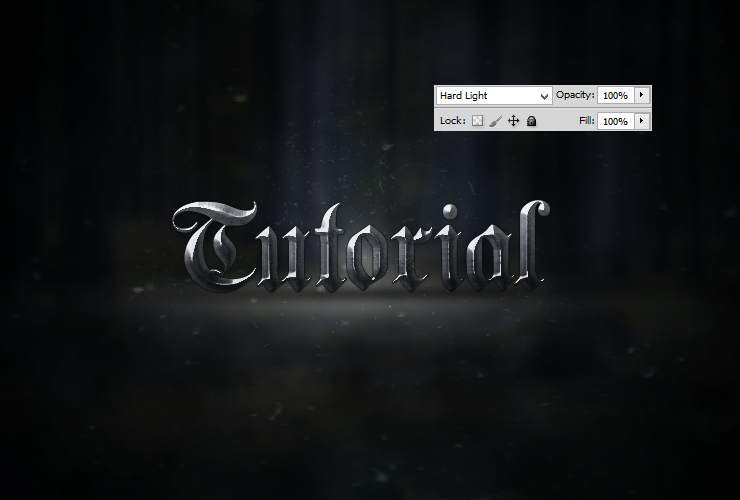
Добавление стиля к исходному текстовому слоюТак будет выглядеть промежуточный итог после добавления всех эффектов на исходный текстовый слой.
Шаг 16.
Наложение эффектов на первую копию текстового слояТеперь перейдем к первой копии нашего текстового слоя и выберем его двойным кликом чтобы перейти к редактированию эффектов слоя.
Добавим Внутреннюю тень со следующими настройками:
- Режим наложения: Линейный затемнитель
- Цвет: #585858
- Прозрачность: 80%
- Смещение: 0
- Размер: 13
Шаг 17.
 Наложение эффектов на первую копию текстового слоя
Наложение эффектов на первую копию текстового слояДобавим Наложение градиента со следующими настройками:
- Режим наложения: Мягкий свет
Шаг 18.
Наложение эффектов на первую копию текстового слояТак должен выглядеть наш слой сейчас.
Шаг 19.
Наложение эффектов на вторую копию текстового слояТеперь перейдем к второй копии нашего текстового слоя и выберем его двойным кликом чтобы перейти к редактированию эффектов слоя.
Добавим Тиснение со следующими настройками:
- Стиль: Обводящее тиснение
- Размер: 2
- Убрать галочку Глобальное освещение
- Угол: 119
- Высота: 37
- Контур глянца: Двойное кольцо
- Поставить галочку на Сглаживание
- Режим подсветки: Яркий свет
Шаг 20.
 Наложение эффектов на вторую копию текстового слоя
Наложение эффектов на вторую копию текстового слояДобавим Контур со следующими настройками:
- Контур: Волнистый уклон
- Поставить галочку Сглаживание
Шаг 21.
Наложение эффектов на вторую копию текстового слояДобавить Обводку со следующими настройками:
- Размер: 3
- Позиция: Center
- Тип обводки: Градиент
- Используем Gold 18k — L градиентную заливку
Шаг 22.
Итоговое изображениеВ этом уроке мы использовали простой узор, и текстуру для создания фона. Затем мы создали три текстовых слоя и добавили каждому из них текстовые эффекты и обводки.
Ссылка на источник
Пример HTML-страницы
Способ создания металлического эффекта в Adobe Photoshop
В этом уроке мы научимся создавать металлический эффект в Adobe Photoshop. Это очень быстрый урок, он не займет у вас много времени. Зато в будущем в вашем арсенале будет техника, которая наверняка поможет вам в работе над различными проектами. Урок описан достаточно подробно, поэтому вполне подойдет новичкам. Для его выполнения вам потребуется версия программы CS3 и новее.
Это очень быстрый урок, он не займет у вас много времени. Зато в будущем в вашем арсенале будет техника, которая наверняка поможет вам в работе над различными проектами. Урок описан достаточно подробно, поэтому вполне подойдет новичкам. Для его выполнения вам потребуется версия программы CS3 и новее.
Результат
Шаг 1
Откройте Photoshop и создайте новый документ. В нашем примере размер документа 800 x 480 px.
Шаг 2
Возьмите инструмент Gradient/Градиент (G) и настройте градиент как показано на первой картинке ниже. Используйте цвета #a4a2a3 и #d2d2d2. Залейте горизонтально фон, как на второй картинке ниже.
Шаг 3
Создайте новый слой (Shift+Ctrl+N) и залейте его цветом #d2d2d2 при помощи инструмента Paint Bucket/Заливка (G).
В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум, укажите количество шума в 400%, выберите тип Distribution/Распространение Uniform/Равномерное и включите опцию Monochromatic/Монохромный.
Теперь в меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении. Укажите значения Angle/Угол — «0» и Distance/Расстояние в 40 px. Нажмите OK.
Шаг 4
Убедитесь что активен слой с текстурой и в меню выберите Layer > Layer Mask > Reveal All/Слой>Слой-маска>Показать все. Смените первый цвет на черный (#000000) и возьмите большую растушеванную кисть инструмента Brush/Кисть (B). Снизьте прозрачность кисти до 65-70% и рисуйте в маске в левом и правом углу.
Укажите слою Blending Mode/Режим наложения Overlay/Перекрытие и снизьте Opacity/Непрозрачность до 60%.
Шаг 5
Создайте еще один слой и залейте его цветом #d2d2d2. В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум. Укажите количество шума в 10%, Distribution/Распределение Gaussian/По Гауссу и включите Monochromatic/Монохромный эффект. Смените режим наложения слоя на Linear Burn/Линейный затемнитель и снизьте Оpacity/Непрозрачность до 10%.
Смените режим наложения слоя на Linear Burn/Линейный затемнитель и снизьте Оpacity/Непрозрачность до 10%.
Шаг 6
В меню выберите Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые. Настройте кривые как показано на картинке ниже.
Результат
Вот и всё. Простой и быстрый эффект текстуры металла готов. Чтобы добиться разных эффектов, меняйте направление градиента в фоновом слое.
Автор урока Dreamstale
Перевод — Дежурка
Смотрите также:
- Создаем металлический текст в Фотошопе
- Металлические стили слоев для Photoshop
- Красивый эффект водной ряби в Adobe Photoshop
- Опубликовано в Уроки, ноября 13, 2014
- Метки: урок adobe photoshop, урок photoshop, урок фотошоп, урок фотошопа, уроки фотошопа, эффекты фотошоп
Tweet
�
Комментарии
[an error occurred while processing the directive]
Эффект Металлик Фотошоп | Создание реалистичного металлического эффекта в Photoshop
Металлический эффект в фотошопе — самый популярный среди дизайнеров инструмент для создания текстовых эффектов. Металлический эффект можно использовать для того, чтобы ваш объект выглядел более эффектно. Типы металлических эффектов могут сделать ваш текст более реалистичным и придать ему естественный вид.
Металлический эффект можно использовать для того, чтобы ваш объект выглядел более эффектно. Типы металлических эффектов могут сделать ваш текст более реалистичным и придать ему естественный вид.
Давайте перейдем к шагам применения металлического эффекта к вашему тексту очень интересным способом:
Как создать металлический эффект в Adobe Photoshop?
Мы обсудим это всего за несколько шагов. Эти шаги следующие:
Шаг 1: Прежде всего, выберите «Новый документ» в этом программном обеспечении. Чтобы создать новый документ, перейдите в строку меню и щелкните меню «Файл» этого программного обеспечения. Откроется выпадающий список. Нажмите «Новый» в этом раскрывающемся списке.
Шаг 2: Откроется диалоговое окно настройки документа. Выберите «Черный» цвет в качестве цвета фона этого документа и щелкните вкладку «Создать» в этом диалоговом окне, чтобы применить настройку.
Шаг 3: Теперь выберите Text Tool на панели инструментов этого программного обеспечения в левой части рабочей области.
Шаг 4: Теперь выберите «Белый» цвет в качестве цвета текста на панели свойств текста, которая находится в верхней части рабочей области.
Шаг 5: И введите текст, который вам нравится. Вы также можете выбрать стиль шрифта по своему усмотрению. Я наберу «металлик» в качестве текста после установки параметров текста, таких как стиль шрифта, размер шрифта и цвет текста.
Шаг 6: Теперь перейдите в раздел слоев этого программного обеспечения, который находится в правой части рабочей области, и создайте дубликаты слоев этого текстового слоя. Для дублирования этого слоя выберите этот текстовый слой и нажмите кнопку Ctrl + J на клавиатуре. Будет создан дубликат слоя с именем Metallic Copy. Вы можете переименовать его в соответствии с вашим выбором имени.
Шаг 7: Выберите текстовый слой «Копировать», щелкнув по нему. Мы добавим Стиль к этому слою; для добавления стиля щелкните этот значок в конце раздела слоев.
Шаг 8: Откроется раскрывающийся список. Выберите здесь стиль «Наложение градиента».
Шаг 9: Откроется новое диалоговое окно стиля слоя. Щелкните параметр «Градиент» в этом диалоговом окне.
Шаг 10: Откроется окно редактора градиентов. Нажмите на начальный указатель цвета, чтобы выбрать первый цвет градиента.
Шаг 11: Теперь нажмите на поле цвета для выбора цвета.
Шаг 12: Откроется окно выбора цвета. Я буду использовать эффект золота в качестве металлического цвета, поэтому я буду использовать код «FAEEAD» в качестве начального цвета градиента.
Шаг 13: Теперь нажмите на точку остановки градиента, чтобы выбрать второй цвет градиента, и нажмите на поле цвета этой головы.
Шаг 14: Теперь я буду использовать код «C1AC51» в качестве второго цвета градиента.
Шаг 15: Теперь у нас есть золотой градиент в секции градиента. Нажмите на вкладку «Создать», чтобы мы могли сохранить этот градиент для будущего использования. Я назову его «Золото», вы можете назвать его по своему выбору.
Шаг 16: Вы можете видеть, что наш градиент был сохранен с именем «Gold» в предварительном разделе окна редактора градиента.
Шаг 17: Теперь мы сделаем некоторые настройки в параметре эффекта градиента, чтобы сделать его более плавным. Возьмите «Отраженный» в качестве стиля градиента.
Шаг 18: Теперь выберите параметр «Эффект скоса и тиснения», чтобы усилить эффект золота.
Шаг 19: Теперь выберите «Твердое долото» в опции «Техника» эффекта скоса и тиснения.
Шаг 20: И возьмите 180% в опции Глубина.
Шаг 21: Я возьму 10 пикселей в качестве размера этого эффекта.
Шаг 22: Установите непрозрачность режима подсветки и режима тени до 70%.
Шаг 23: Выберите опцию «Ring-Double» в опции «Anti-aliased» для усиления гладкости эффекта золота.
Шаг 24: Теперь выберите параметр «Внутреннее свечение».
Шаг 25: Выберите опцию «Умножение» в режиме наложения этой эффективной опции.
Шаг 26: И уменьшите непрозрачность до 50%.
Шаг 27: Теперь щелкните поле цвета этого эффекта и введите код «E8801F» для цвета этого эффекта.
Шаг 28: Теперь нажмите вкладку «ОК» в этом диалоговом окне, чтобы применить эти настройки.
Шаг 29: Теперь снова выберите стиль слоя. Откроется выпадающий список. Выберите опцию «Инсульт» из этого списка.
Шаг 30: Откроется диалоговое окно для параметра «Обводка». Выберите «Градиент» в опции «Тип заливки» обводки.
Выберите «Градиент» в опции «Тип заливки» обводки.
Шаг 31: Нажмите на опцию «Градиент». Окно редактора градиента будет открыто.
Шаг 32: Выберите «Золотой» градиент из пресетов градиента, которые он сохранил в начале статьи.
Шаг 33: Теперь выберите опцию «Отражение» в градиентном стиле.
Шаг 34: Убедитесь, что положение штриха «Снаружи» для лучшего результата штриха.
Шаг 35: Размер обводки возьму 5 пикселей.
Шаг 36: Теперь мы применим эффект «Bevel & Emboss» к обводке этого текста. Нажмите на опцию «Скос и тиснение».
Шаг 37: Выберите Stroke Emboss в стиле этого эффекта, потому что мы используем этот эффект для обводки.
Шаг 38: Техники должны быть долото Трудно поделиться эффектом удара.
Шаг 39: Щелкните Anti-aliased и выберите здесь опцию Ring-double.
Шаг 40: Теперь выберите опцию «Внешнее свечение».
Шаг 41: Уменьшите непрозрачность до 60% от этого эффекта.
Шаг 42: Нажмите на поле цвета этого эффекта и введите код «E8801F» для цвета обводки.
Шаг 43: Это наш окончательный текст металлического эффекта.
Таким образом, вы можете применить этот металлический эффект к любому из ваших объектов, чтобы сделать ваш проект все более и более эффективным.
Рекомендуемые статьи
Это руководство по использованию Metallic Effect Photoshop. Здесь мы очень интересным образом обсуждаем основную концепцию создания металлического эффекта в вашем тексте. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Введение в эффект дисперсии в Photoshop
- Узнайте о лучших версиях Photoshop 2020 года
- Что такое портретный эффект в Photoshop?
- Акварельные кисти в Photoshop для дизайнеров
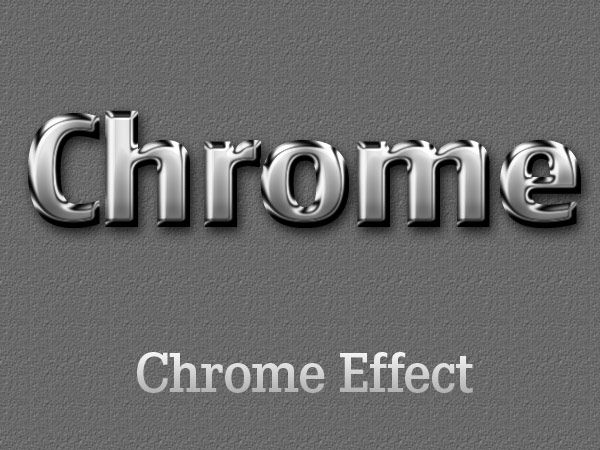
Как создать эффект металлического текста в Photoshop
В этом уроке по текстовым эффектам мы узнаем, как создать эффект металлического текста в Photoshop.
Эту задачу легко выполнить в Photoshop благодаря мощному стилю слоя.
Мы будем использовать Bevel & Emboss, Contour, Satin и Color Overlay Layer Style.
Начнем!
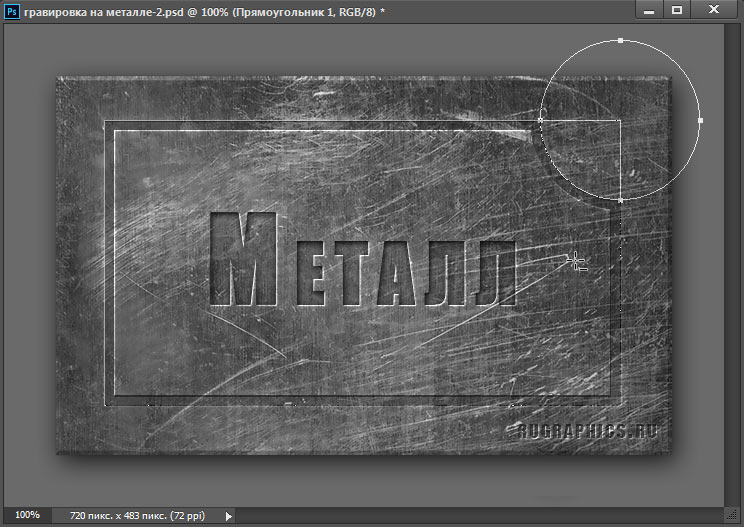
Окончательный результат.
Видео: Урок Как сделать эффект металлического текста в Photoshop.
Посмотрите видео для получения подробных инструкций и используйте письменные инструкции для быстрой справки. Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал Youtube —
1. Создайте новый документ
Выберите Файл > Создать (или Ctrl+N ).
В стандартном диалоговом окне «Создать» введите имя в поле «Имя» и введите следующую информацию: ширина 1366 пикселей, высота 768 пикселей, разрешение 72 пикселя/дюйм, цветовой режим RGB и содержимое фона: прозрачный или черный.
Нажмите OK.
На панели «Слои» появится слой с именем по умолчанию «Слой 1».
Создайте новый документ.
2. Выберите инструмент «Горизонтальный текст»
Выберите инструмент «Горизонтальный текст» на панели «Инструменты» или просто нажмите
Нажмите Shift+T , чтобы циклически переключаться между четырьмя доступными инструментами ввода текста, пока не станет активным тот, который вам нужен.
Ваш курсор будет выглядеть как двутавровая балка, похожая на ту, которую вы видите в текстовом редакторе.
Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
Инструмент горизонтального текста.
Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
3. Введите текст в документ
Щелкните часть холста, куда вы хотите добавить текст в Photoshop, затем введите текст.
Если вам нужно начать новый абзац, нажмите Enter.
По завершении нажмите кнопку «Подтвердить» на панели параметров (или Ctrl+Enter ).
Photoshop создает новый текстовый слой.
Введите текст в документе.
4. Отрегулируйте размер текста с помощью свободного преобразования
Выберите Edit>Free Transform (или Ctrl+T ).
Ограничивающая рамка окружает текст.
Имеет четыре контрольные точки по углам, четыре контрольные точки по бокам и центр вращения посередине.
Теперь вы можете редактировать текст следующим образом:
- Чтобы переместить текст: Перетащите внутри прямоугольника.
- Чтобы повернуть текст: перетащите за угол прямоугольника.
- Чтобы изменить размер текста: Перетащите его углы.
- Чтобы масштабировать по горизонтали или вертикали: перетащите его стороны.
- Удерживайте клавишу Shift, чтобы текст не искажался.
- По завершении нажмите кнопку «Подтвердить» на панели параметров или просто нажмите Ctrl+Enter .
Настройка размера текста с помощью свободного преобразования.
5. Добавить стиль слоя
Перейдите Layer>Layer Style>Bevel & Emboss , чтобы открыть диалоговое окно Bevel & Emboss Layer Style.
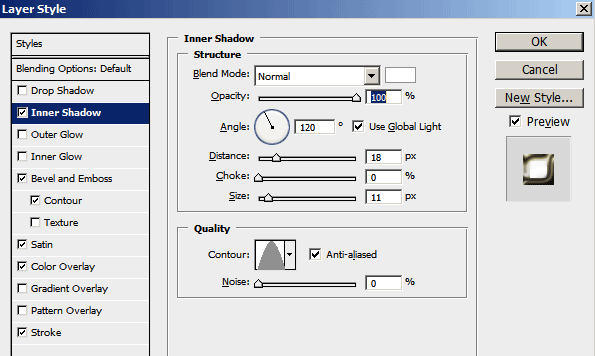
Примените стиль Bevel & Emboss, Satin и Color Overlay, используя следующие настройки:
Bevel & Emboss:
Technique: Chisel Hard
Size: 12 px
Gloss Contour: Ring
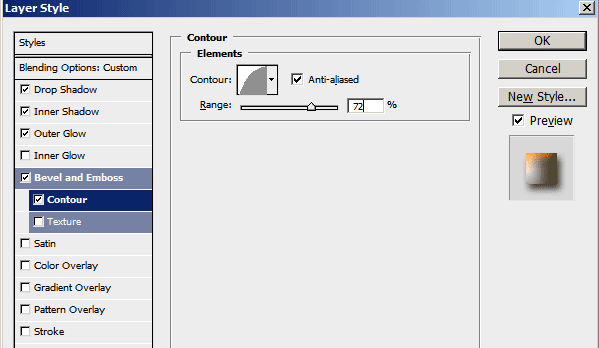
Contour:
Contour: Contour
Satin:
Distance: 27 px
Size: 14 px
Contour: Ring
Color Overlay:
Выберите серый цвет: #666666
Настройки Bevel & Emboss.
Настройки контура.
Атласные настройки.
Настройки наложения цвета.
6. Добавьте фоновое изображение
Если вам нужно фоновое изображение, выберите Файл > Поместить .
В диалоговом окне «Поместить» перейдите к папке, содержащей ваш файл, затем выберите имя файла, который вы хотите открыть, и нажмите кнопку «Поместить».
На панели «Слои» переместите этот фон в нижнее положение.
Для этого урока Photoshop я использую фоновое изображение 934483 с Pixabay.
Диалоговое окно «Место».
На панели «Слои» переместите этот фон в нижнее положение.
7. Примените яркость/контраст к слою фонового изображения.
Выберите слой фонового изображения на панели «Слои».
Выберите Layer>New Adjustment Layer>Brightness/Contrast .
В диалоговом окне «Новый слой» просто нажмите «ОК».
Перетащите ползунок Яркость и Контрастность вправо или влево.
Щелкните значок обтравочной маски, чтобы прикрепить корректировку яркости/контрастности к слою под ним.
Появится диалоговое окно «Новый слой», просто нажмите «ОК».
Перетащите ползунок «Яркость и контрастность» вправо или влево в зависимости от изображения.
8. Сохраните документ
Выберите Файл > Сохранить (или Ctrl+S ), чтобы сохранить файл проекта металлического текстового эффекта.
В диалоговом окне «Сохранить как» перейдите к папке, в которой вы хотите сохранить файл проекта.
Введите имя в текстовое поле Имя файла и оставьте формат Photoshop по умолчанию (*.PSD;*.PDD).
PSD — это родной формат Photoshop, который удобен тем, что в нем хранится вся информация об изображении, и вы сможете позже отредактировать изображение в Photoshop, если обнаружите проблему.
