PhotoshopSunduchok — Объёмное изображение
Автор: NON. Дата публикации: . Категория: Обработка фотографий в фотошопе.
В этом уроке по работе с фотошопом, я покажу, как можно из обычной фотографии создать объёмное изображение.
Подобные публикации:
- урок «3d оформление фотографий»
- урок «Выход из фотографии»
- урок «Выход главного объекта съёмки из кадра»
Откроем исходное изображение. Я задумал сделать так, чтобы морда и нога черепахи стали объёмными, как сейчас говорят — 3D.
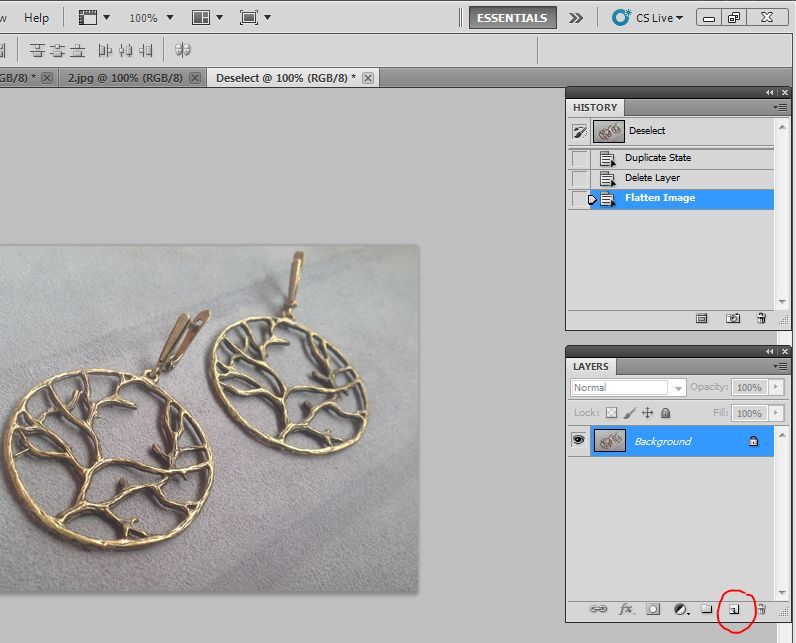
Создадим новый слой щёлкнув на второй справа иконке в палитре «Слои«.
Выберем инструмент «Прямоугольное выделение» (М).
Создадим прямоугольное выделение на фото с таким расчётом, чтобы части, которые мы хотим сделать объёмными выступали за наше выделение.
Инвертируем выделение — Shift+Ctrl+I.
В качестве цвета переднего плана выберем цвет подходящий для нашего изображения.
Зальём выделение цветом переднего плана, просто нажав клавиши — Alt+Backspase. Снимем выделение — Ctrl+D.
Преобразуем основной слой «Задний план» в обычный слой. Для этого щёлкнем два раза по иконке этого слоя и в появившемся окне «Новый слой» просто нажмём «Да«.
Поменяем слои местами.
Сделаем активным слой с основной фотографией и загрузим выделение, созданное ранее. Для этого два раза левой кнопкой мыши щёлкнем по иконке слоя с рамкой.
Спрячем часть рисунка, которая перекрывается рамкой. Идём в «Слой — Слой-маска — Спрятать выделенную область
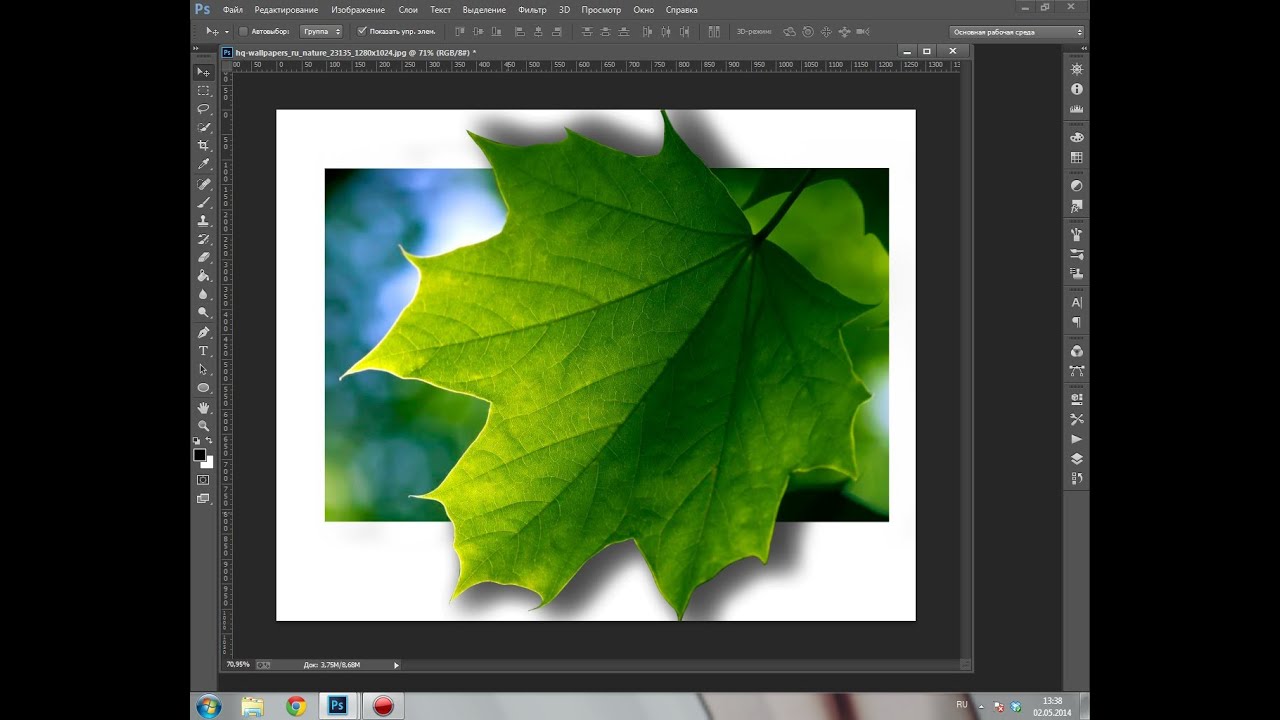
Вот что у нас получилось.
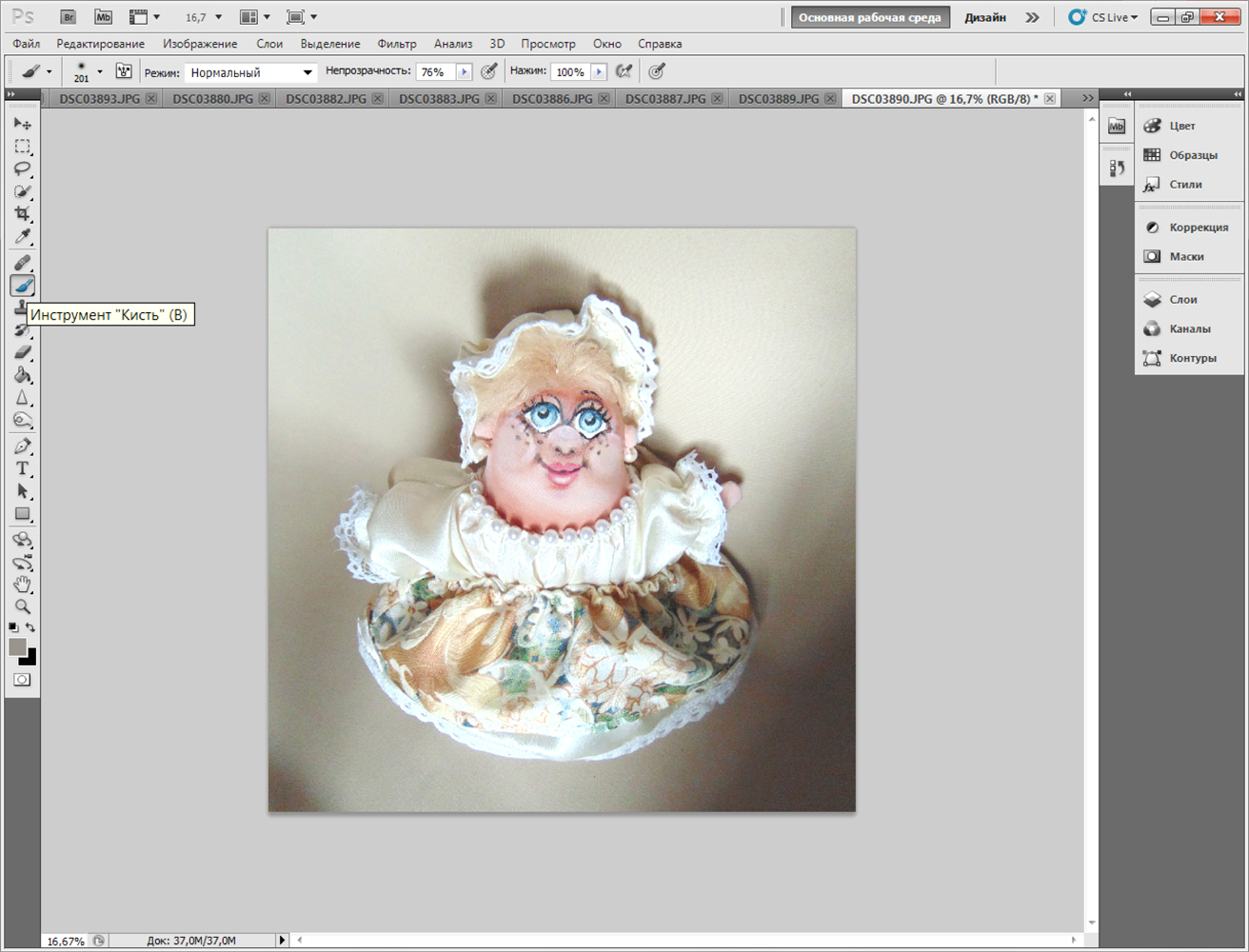
Теперь наиболее сложная часть урока, так как она требует терпения и кропотливости. Выберем инструмент «Кисть» (В), поставим жёсткость примерно на 50% и подберём необходимый диаметр.
Обведём кистью голову и переднюю ногу черепахи, т.е. части, которые выступают за основную фотографию и которые мы хотим сделать объёмными.
Теперь займёмся тенью. Создадим новый слой и разместим его между уже ранее созданными слоями.
Чёрным цветом с помощью кисти обведём части фото, которые мы хотим сделать объёмными.
Размоем нарисованное. Для этого, оставаясь на среднем слое, перейдём в «Фильтр — Размытие — Размытие по Гауссу«.
В появившемся окне «Размытие по Гауссу» установим необходимый радиус. Это удобно делать так — передвигать ползунок и наблюдать за появляющейся тенью на основном изображении, а не в окошке «Размытие по Гауссу». Нажимаем «Да«.
Теперь немного подвиньте тень вниз и влево. Для этого выберите инструмент «Перемещение» (V) и несколько раз нажмите на стрелки «Вниз» и «Влево«.Вот такое 3D изображение у нас получилось.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как сделать тень в Photoshop
Перейти к содержимомуКак сделать тень на фотографии в фотошопе?
Откройте Adobe Photoshop и загрузите в него выбранную картинку, для которой хотите сделать тень. Найдите пункт «Файл» -> «Открыть…» (File -> Open). Выделите объект с помощью инструмента «Волшебная палочка» (Magic Wand). Удерживая клавишу Shift, левой кнопкой мыши кликните на область белого фона.
Как сделать тень от объекта в Иллюстраторе?
Создание тени
- Выберите объект или группу (или назначьте слой в палитре «Слои»).
- Выберите «Эффект» > «Стилизация» > «Тень».

- Задайте параметры тени и нажмите кнопку «ОК»: Режим Задает режим наложения для тени. Непрозрачность Задает процентное отношение непрозрачности для тени. Сдвиг по оси X и сдвиг по оси Y.
Как затемнить часть изображения в фотошопе?
Осветление или затемнение областей изображения
- Выберите инструмент «Осветлитель» или «Затемнитель» .
- На панели выбора параметров выберите кончик кисти и настройте параметры кисти.
- В меню «Диапазон» на панели выбора параметров выберите один из следующих вариантов: …
- Задайте значение экспозиции для инструментов «Осветлитель» или «Затемнитель».
Как сделать тень картинки в ворде?
Добавление тени к фигуре
- Щелкните фигуру. Совет: Чтобы добавить тень к нескольким фигурам, щелкните первую фигуру, а затем, удерживая нажатой клавишу CTRL, щелкните остальные фигуры.
- На вкладке средства рисования | формат нажмите кнопку эффекты фигуры > тени, а затем выберите нужную тень.

Как сделать задний фон на фото темнее?
Начинаем обрабатывать фотографию. Обратитесь к настройкам тона. Потяните бегунок на шкале «Экспозиция» влево. Чем дальше вы будете передвигать его от центра, тем темнее будет становиться фон.
Как делать тени животных руками?
Тени животных своими руками
- Понадобится светлая стена или любой крупный предмет, завешенный белой простынкой;
- Солнечный свет или свет от яркой лампы должен светить прямо на стену, а не сбоку;
- Подойдите к стене таким образом, чтобы ваша собственная тень не падала прямо на стену;
- Сложите руки, как показано на любом из рисунков.
Как сделать объемное изображение в Иллюстраторе?
- Выделите объемный объект.
- В палитре «Оформление» дважды щелкните эффект «Объемное изображение» > «Вытягивание и скос» или «Вращение».

- Щелкните «Проецирование».
- Выберите в раскрывающемся меню «Символ» рисунок для проецирования на выбранную поверхность.
Как изменить тень в Иллюстраторе?
Выполните одно из следующих действий:
- Чтобы изменить эффект, нажмите строку с его именем, выделенную синим цветом, на палитре «Оформление». В диалоговом окне эффекта внесите нужные изменения и нажмите кнопку «ОК».
- Чтобы удалить эффект, выберите его имя на палитре «Оформление» и нажмите кнопку «Удалить».
Как в фотошопе размыть изображение?
В главном меню выберите Фильтр > Размытие (Filter > Blur). Откроется меню фильтров размытия; в нем можно выбрать тот, который лучше походит к ситуации вашего фото. Например, если объект на фото движется, можно выбрать Размытие в движении (Motion Blur), если неподвижен — Размытие поля (Field Blur).
Как использовать 3D в Photoshop, Ultimate Tutorial
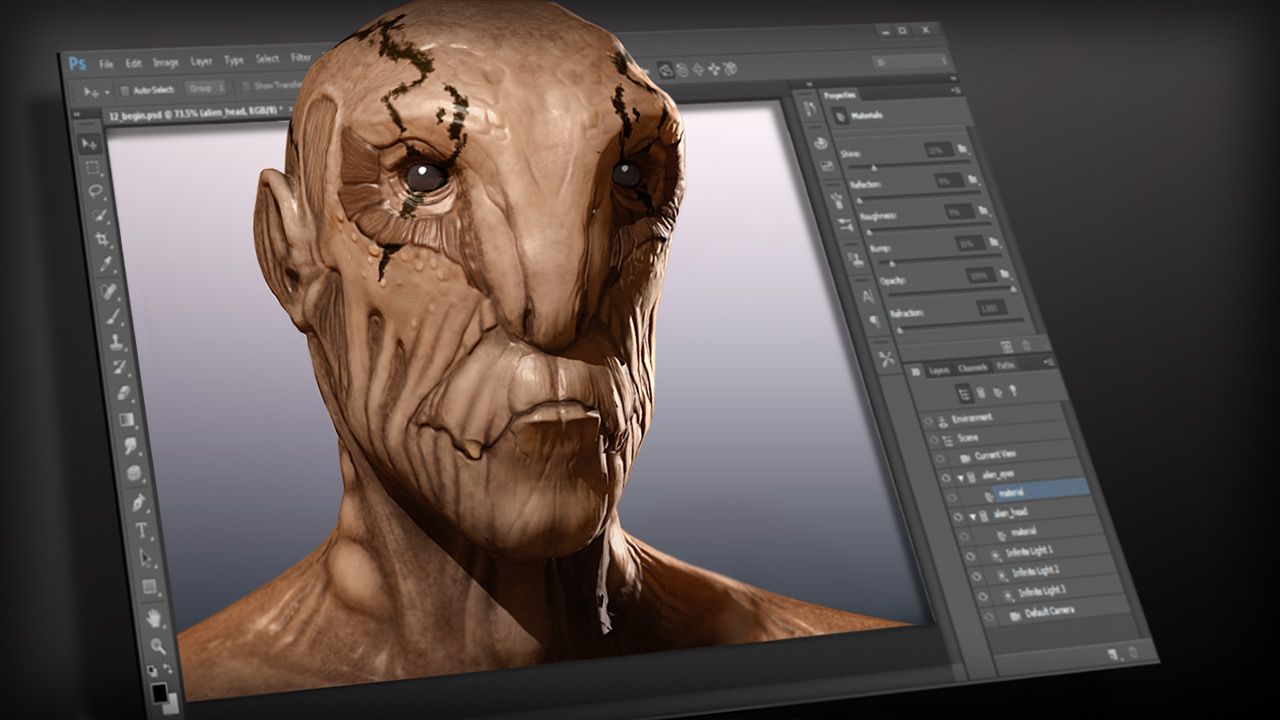
Узнайте, как использовать 3D в Photoshop CC. В этом уроке по Photoshop 3D показано, как использовать все 3D-инструменты в Photoshop. Photoshop особенно хорош в текстурировании и освещении. Чтобы получить хорошие результаты, важно следовать конвейеру 3D. Это тот же рабочий процесс, который используется для визуальных эффектов, которые вы видите в фильмах и печатных рекламных роликах. Очевидно, что для фильмов используются более сложные инструменты, такие как Maya или 3D Studio для игр. Photoshop имеет удивительное количество инструментов, которые позволяют нам делать довольно приличную 3D-работу. Недостатком является отсутствие инструментов моделирования и очень медленный рендеринг. Photoshop отлично подходит для компоновки 3D-фотографий, и, возможно, я расскажу об этом в другом уроке. Этот урок покажет вам рабочий процесс и объяснит, как работает 3D, а также инструменты в Photoshop, с моими обычными советами.
Предлагаю вам посмотреть это видео, потому что в нем много информации, которую слишком долго расписывать.
39
АКЦИИОбратите внимание, Adobe начала удалять 3D из Photoshop. Узнайте, как заставить работать 3D в Photoshop
Попробуйте посмотреть все видео, чтобы ничего не пропустить, но вот вам указатель: – Геометрия, 3D-модели 1:10 – Поверхности, текстуры и материалы 9:56 – Освещение в 3D 17:24 – Рендеринг 24:15 – Анимация 26:26
Вот несколько 3D-изображений, которые я создал в Maya.
Это изображение полностью создано в Photoshop. Ручки и линейка были смоделированы в Photoshop с использованием основных форм и контуров. Я использовал прозрачность и диффузию для создания маркировки на линейке, и вы можете видеть, что трассировка лучей Photoshop неплохо справляется с рендерингом теней и отражений.
И еще несколько примеров, когда я использовал Photoshop 3D для компоновки 3D с фотографиями.
Конвейер 3D
Рабочий процесс 3D разбит на несколько этапов. Каждый этап должен быть завершен, прежде чем переходить к следующему для успешного 3D-изображения.
- Моделирование: Создайте или импортируйте 3D-модель, также называемую сеткой или геометрией.
- Текстурирование: Здесь вы добавляете цвет, текстуру и свойства поверхности, такие как прозрачность, отражательная способность и т. д.
- Освещение: Не следует упускать из виду, добавление реалистичного освещения может создать или разрушить 3D-сцену. Мой инструктор по визуальным эффектам говорил, что хорошо освещенная сцена со средней моделью лучше, чем отличная модель с плохим освещением.
- (необязательно) Анимация: Здесь вы перемещаете сцену, объекты или части объектов. Это можно сделать и в фотошопе. Очевидно, что не каждый 3D-проект будет включать анимацию.
- Рендеринг: Здесь компьютер создает окончательные высококачественные кадры изображения, добавляет отражения и т.
 д. Это трудоемкая задача, поэтому я предлагаю делать длинные рендеры в конце дня или на ночь.
д. Это трудоемкая задача, поэтому я предлагаю делать длинные рендеры в конце дня или на ночь.
3D в Photoshop
Хорошо, приступим. Следуйте инструкциям, все, что вам нужно, есть в Photoshop CC, и это также будет работать в CS6 Extended, хотя кое-что могло измениться. В CS5 все совершенно иначе.
Шаг 1. 3D-сетка
Создайте новый документ. Я выбрал 16×9 для моего в 1920×1080 (HD)
Нам нужна модель, называемая сеткой в Photoshop. Вы можете импортировать один, если хотите. Вы можете найти 3D-модели в таких местах, как Turbo Squid, Renderosity, 3D-склад Google, Adobe Stock и т. д. Мы будем использовать одну из форм, встроенных в Photoshop.
3D>Новая сетка из слоя>Настройка сетки>Бутылка вина
Вы увидите рекламу для переключения в рабочую область 3D, сделайте это. Вы получите 3D-панель, панель свойств и окно просмотра.
Вот рабочая 3D-модель с 3D-моделью
В левом нижнем углу вы увидите несколько стрелок и инструментов. Вы можете использовать их для перемещения в 3D. Вы находитесь в мировоззрении прямо сейчас, и это похоже на полет дрона по сцене, но вы и есть дрон.
Вы можете использовать их для перемещения в 3D. Вы находитесь в мировоззрении прямо сейчас, и это похоже на полет дрона по сцене, но вы и есть дрон.
Выберите инструмент поворота, чтобы повернуть сцену.
Вы можете уменьшить масштаб сцены с помощью инструмента тележки.
В левом верхнем углу находится окно просмотра, которое в Photoshop называется дополнительным видом. Вид>Показать>Вторичный вид
Здесь вы можете рассмотреть модель под разными углами. Чтобы получить точное размещение чего-либо, вам нужно посмотреть на вид сверху и один из видов сбоку.
Выберите вид из списка
Щелкните стрелку, чтобы поменять правильный вид на дополнительный вид. Вот как вы меняете виды (в 3D эти виды называются камерами).
Это была среда, мир или сцена. Причина, по которой я даю несколько имен, заключается в том, что все эти функции являются общими для всех 3D-пакетов, а некоторые используют разные имена. Популярными являются Maya, 3D Studio Max, SoftImage, Cinema 4D, Strata, Rhino, Blender, Sketchup и другие.
Теперь давайте посмотрим на управление объектом или моделью. Панель 3D — это место, где вы выбираете разные вещи. Если вы выберете модель, все инструменты модификатора будут работать с моделью, а не со всей сценой. Выберите любую часть, с которой вы хотите работать, на панели 3D.
Здесь мы выбрали бутылку вина на 3D-панели.
Выберите инструмент перемещения, и вверху появятся 3D-инструменты. Мы сосредоточимся на орбите, панорамировании и масштабировании.
Орбита позволяет нам вращать 3D-модель.
Выбор инструмента панорамирования позволяет изменить положение модели в трехмерном пространстве.
Инструмент масштабирования используется для изменения размера объекта.
В 3D есть 3 оси (3 измерения). Это
- Ось Y: вверх и вниз
- Ось X: из стороны в сторону
- Ось Z: (Глубина) ближе или дальше от вас.
Все делается на этих трех осях или плоскостях.
Существует 3D-инструмент, который вы можете использовать в фотошопе для преобразования по одной оси за раз, без переключения инструментов вверху.
Здесь я использую инструмент для трансформации бутылки.
Чтобы сбросить все, нажмите на закругленные стрелки внизу панели свойств. Убедитесь, что ваш объект выбран, и вы используете второй вариант в свойствах.
Вы можете выбирать разные части модели (если они есть) и управлять ими по отдельности.
Это основы создания сеток (да, есть инструменты для создания, сгибания и других действий с ними (но это не учебник по моделированию).
Часть 2: Текстуры
Теперь мы рассмотрим текстуры, также известные как Материалы.
Выберите вкладку «Материалы» на панели 3D, чтобы просмотреть все ваши материалы. Панель «Свойства» отобразит все свойства материала выбранного объекта.
Здесь много разных вариантов.
- Рассеянный: ровный цвет или рисунок
- Зеркальный: горячие точки для придания блеска
- Освещение: свечение
- Окружающий: добавляет общий оттенок
- Блеск: придает объекту глянцевый или плоский вид
- Отражение: отражает вещи как зеркало
- Шероховатость: гладкая или шероховатая поверхность объектив
Когда вы видите папку, можно использовать изображение.
Свойства стекла.
Вы также можете выбрать готовый материал. Photoshop поставляется с некоторыми элементами, имитирующими такие вещи, как стекло, металл, дерево и т. д.
Чтобы применить, просто выберите объект, а затем выберите материал.
Здесь я использовал пробковый материал.
Под диффузным. вы можете щелкнуть образец и добавить цвет.
Вы также можете использовать изображение в качестве текстуры.
Нажмите на папку и выберите Редактировать текстуру, если она уже есть. (В противном случае используйте новую текстуру).
В Photoshop откроется новый документ.
Работайте здесь так же, как и с любым изображением в Photoshop, вы можете использовать фотографии, рисунки, текст, что угодно.
Для простоты сделаем черную этикетку с белой надписью «Ярлык». Я знаю, как оригинально.
Сохраните и закройте окно.
Обратите внимание, что материал этикетки теперь соответствует нашему дизайну.
Вы можете изменить размер и размещение метки, выбрав папку рядом с диффузной на панели свойств. Выберите редактировать свойства UV.
вы увидите 6 ползунков, которые позволяют вам сдвигать и масштабировать текстуру так, как вам нравится.
И это основы материалов.
Шаг 3. Освещение
Я надеюсь, что этот урок вам помог, и вы начинаете понимать все, что можно делать в фотошопе. Теперь мы построили нашу сцену, пришло время осветить и отрендерить ее. (мы доберемся до анимации в конце).
Выберите вкладку освещения на панели 3D.
Вы увидите свет. Вы можете перетащить виджет, чтобы изменить положение источника света.
Чтобы создать свет, перейдите на панель 3D и выберите источник света внизу. Будет создан новый свет.
В фотошопе есть 3 типа источников света.
- Точка: как лампочка, всенаправленная.
- Spot: луч света, освещающий только спереди
- Infinite: однонаправленный свет, подобный солнцу яркость (интенсивность).

Вы также можете добавлять или удалять тени и управлять их мягкостью. (мягкая тень будет отображаться намного дольше, чем тень с жесткими краями).
Позиционирование источников света
Когда вы позиционируете источники света, рекомендуется использовать вид сверху вниз (на панели вторичного вида) для позиционирования источника света, так как невозможно определить истинное положение на виде в перспективе .
После того, как вы разместили источник света, измените его высоту, используя вид сбоку или спереди.
Добавим прожектор. Этот тип света имеет больше возможностей, поэтому вам будет полезно, чтобы мы его рассмотрели.
Выбрать. новый прожектор из 3D панели.
Вы можете расположить источник света с помощью инструментов управления. Они работают так же, как и для других объектов, таких как модели.
Вот несколько советов, которые помогут вам расположить луч света.
При выбранном источнике света: Удерживая клавишу Alt/Option, щелкните объект.
 Это направит свет на то место, где вы щелкнете.
Это направит свет на то место, где вы щелкнете.Удерживая нажатой клавишу Shift, перетащите тень, чтобы изменить положение источника света. Есть и другие советы в видео в верхней части страницы.
Также есть манипулятор для света. Нажмите на маленький белый кружок со светлым символом, чтобы активировать его.
После того, как вы расположили свет, вы можете отрегулировать интенсивность и даже добавить цвет по своему вкусу.
Вы увидите 2 кольца вокруг света.
- Конус: внешнее кольцо
- Горячая точка: внутреннее кольцо
Регулируя эти кольца, вы можете сделать луч света жестким или мягким. Больший зазор между кольцами создаст более мягкий край для света.
Шаг 4. Рендеринг
Теперь мы подошли к заключительному этапу, если вы не делаете анимацию, то вы должны сначала сделать анимацию, а затем вернуться к этому шагу.
Даже если вы собираетесь анимировать, лучше сначала отрендерить один кадр, чтобы проверить, все ли выглядит правильно.

Мы работаем с 3D в черновом разрешении для более быстрой работы. Когда мы визуализируем, Photoshop использует трассировку лучей для создания изображения и добавления всех отражений и других полезных свойств.
Это изображение до рендеринга.
Здесь вы можете увидеть окончательную отрендеренную сцену. Обратите внимание, что прозрачность, отражение, тень и преломление выглядят намного лучше, когда сцена визуализируется.
Для рендеринга нажмите кнопку рендеринга в нижней части панели 3D. Комбинация клавиш Shift+Alt+Ctrl+R (Shift+Option+Cmd+R на Mac) тоже отлично работает.
Вы можете сэкономить время, проверяя отдельные части изображения. Если вы используете инструмент выделения для выделения, Photoshop будет отображать только это выделение.
Настройки рендеринга.
На момент написания этой статьи файлы справки по Photoshop устарели для настроек рендеринга, поэтому это самая последняя доступная информация.

На панели 3D нажмите «Сцена», чтобы отобразить настройки рендеринга в «Свойствах».
Вы увидите раскрывающийся список пресетов.
По умолчанию используется трассировка лучей, и есть множество других опций, которые делают разные вещи, которые вы можете попробовать, если хотите.
Чтобы изменить дополнительные параметры рендеринга, выберите Environment на панели 3D. Вы получите IBL (освещение на основе изображения) среди других предпочтений.
Здесь вы управляете глобальными тенями и плоскостью земли.
Photoshop>Настройки>3D — здесь вы можете изменить качество теней и трассировки лучей.
5. 3D-анимация
Теперь пришло время заставить вещи двигаться. У меня есть и другие уроки, в которых я показываю вам анимацию в Photoshop, например, текст из «Звездных войн», вращающийся куб или видеоурок.
Выберите окно>Временная шкала
Нажмите кнопку в центре временной шкалы, чтобы создать временную шкалу.

Вы увидите список всех свойств вашего 3D-изображения. Любое свойство с секундомером рядом с ним может быть анимировано.
Прокрутите вниз до сетки и откройте ее.
Давайте начнем с анимации верхней части бутылки.
Выберите сетку для крышки бутылки. Нажмите на секундомер, чтобы установить начальный ключевой кадр. (Анимация будет создана между двумя ключевыми кадрами).
Перетащите указатель воспроизведения вперед во времени.
Сдвиньте горлышко бутылки вверх, нажав на стрелку оси Y (как показано ранее в этом уроке, или посмотрите видео, чтобы увидеть его в движении. Раздел анимации начинается с 26:26).
Когда вы отпустите кнопку мыши, будет создан новый ключевой кадр.
Нажмите кнопку воспроизведения или пробел, чтобы увидеть анимацию.
Добавим вторую анимацию падения бутылки.
Прямо сейчас нам нужно совместить бутылку и этикетку, чтобы они двигались вместе.
Выберите бутылку и этикетку на панели 3D Нажмите на бутылку.
 Удерживая Shift, нажмите на метку на панели.
Удерживая Shift, нажмите на метку на панели.Щелкните правой кнопкой мыши и выберите «Группировать объекты».
Группа будет называться Новая группа. Найдите его на временной шкале.
Переместите указатель воспроизведения в исходное положение и щелкните секундомер рядом с новой группой.
Переместите указатель воспроизведения в конечное положение.
Используйте инструмент вращения, чтобы повернуть бутылку. Будет создан ключевой кадр.
Горячий пробел для просмотра воспроизведения.
Когда вы хотите отрендерить анимацию, вы будете делать это не так, как кнопка рендеринга.
Выберите «Файл»> «Экспорт»> «Визуализация видео».
Выберите экспорт последовательности изображений или видео.
Выберите формат H.264, пресеты будут работать очень хорошо, Текущие настройки Высокое качество дадут хорошее качество видео.
Выберите качество 3D. Прежде чем нажимать кнопку рендеринга, убедитесь, что компьютер вам не нужен какое-то время.
 Оставьте его на ночь перед сном — это хороший вариант, так как это займет много времени.
Оставьте его на ночь перед сном — это хороший вариант, так как это займет много времени.Хорошо! Теперь вы достаточно о 3D в Photoshop, чтобы заняться созданием. Удачи!
Спасибо, что ознакомились с этим руководством. Здесь, в PhotoshopCAFE, есть много других замечательных руководств.
Спасибо!
(в последнее время я публикую забавные истории в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу по режимам наложения слоев здесь
Как сделать всплывающее 3D-эффект в Photoshop
Photoshop можно использовать для создания потрясающих произведений искусства, а сегодняшняя статья покажет, как сделать плоское изображение трехмерным . Обучение тому, как создать всплывающий 3D-эффект в Photoshop — отличный способ создать рекламу для электронных устройств и т. д. другого изображения. Например, вы можете рекламировать HD-телевизор с плоским экраном. Вы можете сказать, что телевизор показывает изображения так четко, как будто они выскакивают. Затем из телевизора может появиться автомобиль, другие предметы или декорации.
Вы можете сказать, что телевизор показывает изображения так четко, как будто они выскакивают. Затем из телевизора может появиться автомобиль, другие предметы или декорации.
Вы можете сделать так, чтобы одно изображение высовывалось из другого, или вы можете создать рамку, из которой изображение выскочит. Оба используют одни и те же основные шаги. Следуйте этой статье, чтобы узнать, как создать 3D-эффект всплывающего окна в Photoshop.
- Поместите изображения в Photoshop
- Измените размер изображения объекта в изображение-контейнер
- Создайте выделение объекта
- Переключите быструю маску, чтобы проверить, что все изображение выбрано
- Скопируйте выделение на новый слой
- Создайте копия экрана
- Создайте выделение копии экрана планшета.
- Используйте выделение, чтобы создать маску слоя. под темой
- Добавьте градиент к тени
1] Поместите изображения в Photoshop
Первый шаг к созданию этого всплывающего 3D-эффекта в Photoshop — размещение изображения или изображений в Photoshop. В этой статье для эффекта будут использоваться два изображения, однако, в зависимости от эффекта, который вы хотите создать, можно использовать и одно изображение.
В этой статье для эффекта будут использоваться два изображения, однако, в зависимости от эффекта, который вы хотите создать, можно использовать и одно изображение.
Чтобы поместить изображения в Photoshop, найдите изображение, которое вы хотите использовать в качестве основного/дополнительного изображения. Затем вы должны щелкнуть правой кнопкой мыши изображение и в меню выбрать «Открыть с помощью Adobe Photoshop (версия)». Изображение будет помещено в Photoshop в качестве фона. Пришло время поместить изображение, которое будет всплывать в Photoshop. Найдите изображение, щелкните его правой кнопкой мыши и выберите «Открыть с помощью Adobe Photoshop (версия)». Это изображение откроется в Photoshop как слой над первым изображением. вам нужно всплывающее изображение над другим изображением, которое будет действовать как контейнер/фон. Если они не в том порядке, вы всегда можете щелкнуть на панели слоев и перетащить их в правильном порядке.
2] Измените размер изображения объекта на изображение контейнера
Теперь, когда изображения находятся в Photoshop, пришло время изменить их размер и положение. В зависимости от размера образа контейнера вам может потребоваться изменить его размер, а может и не потребоваться. Всплывающее изображение должно располагаться на изображении контейнера. Чтобы упростить эту задачу, уменьшите непрозрачность всплывающего изображения, выбрав его слой и отрегулировав непрозрачность на панели слоев. Снижение непрозрачности позволит вам увидеть, когда изображения выстроены правильно. С пониженной непрозрачностью расположите изображение объекта (изображение, которое появится) так, чтобы его фон заполнил изображение контейнера. Расположите его так, чтобы его часть свисала с изображения контейнера.
В зависимости от размера образа контейнера вам может потребоваться изменить его размер, а может и не потребоваться. Всплывающее изображение должно располагаться на изображении контейнера. Чтобы упростить эту задачу, уменьшите непрозрачность всплывающего изображения, выбрав его слой и отрегулировав непрозрачность на панели слоев. Снижение непрозрачности позволит вам увидеть, когда изображения выстроены правильно. С пониженной непрозрачностью расположите изображение объекта (изображение, которое появится) так, чтобы его фон заполнил изображение контейнера. Расположите его так, чтобы его часть свисала с изображения контейнера.
Если вам нужно изменить размер изображения, щелкните изображение, размер которого нужно изменить, и нажмите Ctrl + T , затем, удерживая ручки, измените размер изображения. Для более ранних версий Photoshop вам может потребоваться удерживать Shift + Alt при изменении размера, если вам нужно изменить размер изображения со всех сторон одновременно. Когда выравнивание завершено, вы возвращаете непрозрачность изображения объекта к 100 %.
Когда выравнивание завершено, вы возвращаете непрозрачность изображения объекта к 100 %.
3] Создайте выделение темы
Обратите внимание, что тема — это изображение, которое будет всплывать. На этом шаге вы выделите часть изображения объекта, которую хотите выделить из другого изображения. это поможет в тех случаях, когда вы не хотите, чтобы отображалось все изображение объекта. Например, предметное изображение может иметь фон. Этот шаг поможет вам изолировать объект от изображения.
Используйте инструмент быстрого выбора
Для выбора объекта будет использоваться инструмент быстрого выбора . Инструмент быстрого выбора расположен на левой панели инструментов. У него есть еще один инструмент в той же группе, инструмент Волшебного желания. И инструмент быстрого выбора , и инструмент «Волшебная палочка» используются для выделения частей или всех объектов в Photoshop.
При активном инструменте быстрого выбора щелкните и перетащите вдоль частей изображения, которые вы хотите выделить.
Исправление быстрого выбора
Инструмент быстрого выбора может отключиться и захватить другие части, которые вам не нужны, или он может пропустить нужные вам части. Чтобы исправить выбор, используйте Alt . Удерживая Alt , пока вы щелкаете или перетаскиваете, вы перемещаете часть выделения, которую вы перетаскиваете. Вы увидите, что курсор быстрого выбора имеет знак Минус – вместо Плюс + .
4] Переключите быструю маску, чтобы убедиться, что выбрано все изображение
При выборе изображения вы можете проверить, что вы выбрали все нужные части. Чтобы проверить выбор, вы должны включать и выключать быструю маску.
Чтобы переключить быструю маску, нажмите Q на клавиатуре. Вы увидите, что выбранная часть изображения станет ярче, а части за пределами выбранной области будут окрашены в тусклый красный цвет. Затем вы снова нажимаете Q, чтобы отключить быструю маску и внести исправления в выделение, если это необходимо.
Затем вы снова нажимаете Q, чтобы отключить быструю маску и внести исправления в выделение, если это необходимо.
5] Скопировать выделение на новый слой
Когда вы удовлетворены тем, что выбрали все нужные области изображения, пришло время скопировать выделение на новый слой. Чтобы скопировать выделение на новый слой, щелкните правой кнопкой мыши выделение и в меню выберите Слой через копию или нажмите Ctrl + J . Затем вы увидите, что выбранная часть изображения перейдет на новый слой над изображением.
6] Создайте копию экрана
Для этого изображения контейнера вам нужно будет сделать копию экрана, чтобы вы могли обойти палец, руку и фон изображения. Всплывающее 3D-изображение будет исходить от экрана планшета, поэтому копия экрана должна быть на отдельном слое.
Чтобы создать копию экрана, перейдите на левую панель инструментов и нажмите инструмент быстрого выбора , затем нажмите на экран планшета. Когда весь экран планшета выделен, щелкните правой кнопкой мыши выделенную область и выберите Слой, скопировав , или нажмите Ctrl + J , чтобы создать копию экрана.
Когда весь экран планшета выделен, щелкните правой кнопкой мыши выделенную область и выберите Слой, скопировав , или нажмите Ctrl + J , чтобы создать копию экрана.
7] Создайте выделение копии экрана планшета
На этом шаге вам нужен контур изображения контейнера. Это важно, потому что вы хотите создать маску слоя, чтобы области, которые вы хотите от верхнего изображения, были показаны, а все остальное было скрыто. Изображением контейнера будет изображение, расположенное под всплывающим изображением. В данном случае образ контейнера — это планшет с руками, а точнее экран планшета. Обратите внимание, что ваш проект будет иметь разные требования, чтобы он был удовлетворительным.
Чтобы создать выделение экрана, перейдите на панель слоев и выберите полное изображение автомобиля. Затем, удерживая Ctrl , щелкните миниатюру слоя экрана планшета.
Вы увидите контур размером с созданный экран планшета. Контур будет представлять собой пунктирные линии, которые будут иметь форму экрана планшета. Затем вам нужно будет создать маску слоя.
Контур будет представлять собой пунктирные линии, которые будут иметь форму экрана планшета. Затем вам нужно будет создать маску слоя.
8] Используйте выделение, чтобы создать маску слоя
Теперь, когда у вас есть выделение, пришло время использовать его для создания маски слоя. Чтобы сделать маску слоя, перейдите в нижнюю часть панели слоев и нажмите кнопку 9.0042 Добавить значок слоя-маски . Значок «Добавить слой-маску» имеет квадратную форму с отверстием. Рядом с изображением объекта на панели слоев будет фигура экрана планшета, то есть маска слоя. Маска слоя используется, чтобы скрыть все, что находится за пределами маски.
Это изображение с созданной маской слоя. Вы можете увидеть всплывающий 3D-эффект. Вы заметите, что палец на изображении слегка скрыт частью объекта. Это может не быть проблемой с вашим изображением, однако, если это произойдет с вашим изображением, продолжайте читать, и вы увидите, что это исправлено.
Читать: Как превратить фотографию в коллаж в Photoshop
9] Скопируйте слой-маску на слой с автомобилем
Создав слой-маску в вырезе экрана, вам понадобится то же самое. Слой-маска вокруг выреза всплывающего изображения. это позволит вам иметь разделы исходного изображения за всплывающим 3D-окном. Чтобы скопировать вектор на этот слой, удерживайте Alt , затем щелкните маску слоя и перетащите ее на вырезанный слой. Вы увидите копию маски слоя рядом со значком этого слоя.
Слой-маска вокруг выреза всплывающего изображения. это позволит вам иметь разделы исходного изображения за всплывающим 3D-окном. Чтобы скопировать вектор на этот слой, удерживайте Alt , затем щелкните маску слоя и перетащите ее на вырезанный слой. Вы увидите копию маски слоя рядом со значком этого слоя.
Это копия того, как должна выглядеть ваша панель слоев, когда вы это сделаете. Белые прямоугольники рядом со значком слоев — это маски слоя. Вы заметите, что рядом с моими слоями есть описательные имена. Вы должны дать своим слоям описательные имена. Хотя это необязательно, это поможет вам идентифицировать ваши слои намного проще.
Вы заметите, что когда вы добавляли маску слоя к вырезу изображения объекта, маска слоя скрывала часть изображения. это будет рассмотрено на следующем шаге.
10] Используйте инструмент «Карандаш», чтобы показать скрытые части изображения
Когда маска слоя была добавлена к слою вырезанного изображения, она скрыла часть изображения, которую вы хотели показать. Та часть изображения, которая была скрыта, — это та часть, которая должна появиться на экране. Это можно исправить с помощью инструмента «Карандаш», чтобы показать скрытую часть изображения.
Та часть изображения, которая была скрыта, — это та часть, которая должна появиться на экране. Это можно исправить с помощью инструмента «Карандаш», чтобы показать скрытую часть изображения.
В левой панели слоев выберите инструмент Карандаш . Убедитесь, что значки переднего плана и фона имеют белый цвет в качестве переднего плана и черный фон.
Выберите твердую точку для карандаша и установите непрозрачность и твердость 100% . Щелкните значок маски слоя скопированной маски слоя. Это слой-маска, которая находится рядом с вырезом объекта. Когда вы нажимаете на маску слоя, вы делаете ее активной. Когда эта маска слоя активна, используйте инструмент «Карандаш», чтобы протереть части изображения, которые вы хотите отобразить. В этом случае вы хотите, чтобы все части изображения, которые будут появляться на экране планшета, отображались. Убедитесь, что вы оставили палец на изображении.
Вот как должно выглядеть изображение.
11] Добавьте тень под объектом
Этот шаг является необязательным, поскольку для некоторых изображений, которые вы используете, тень не требуется. Однако этот шаг будет сделан для того, чтобы люди, у которых может быть изображение, требующее тени, знали, как это сделать. Тени добавляют реалистичности вашим работам, особенно в тех случаях, когда свет очевиден. Следуйте инструкциям ниже, чтобы создать тень, если вам нужно.
Выделите вырезанный слой изображения
Это первый шаг, вам нужно создать выделение вокруг вырезанного изображения объекта. чтобы создать выделение, нажмите на слой, чтобы выбрать его. Затем вы удерживаете Ctrl , а затем щелкните миниатюру этого слоя изображения. Вы увидите выделение вокруг изображения.
Создайте новый слой под объектом.
Чтобы создать слой под слоем темы, удерживайте Ctrl , затем нажмите значок Создать новый слой внизу панели слоев.![]() Вы увидите, что новый слой появится под текущим выбранным слоем. Если бы вы нажали Создайте новый значок слоя , не удерживая Ctrl , новый слой будет создан над текущим выбранным слоем.
Вы увидите, что новый слой появится под текущим выбранным слоем. Если бы вы нажали Создайте новый значок слоя , не удерживая Ctrl , новый слой будет создан над текущим выбранным слоем.
Поместите выделение на новый созданный слой
На этом шаге вы хотите поместить выделение на новый слой. Однако вы хотите, чтобы выделение было заполнено черным цветом. Чтобы заполнить выделение черным цветом, убедитесь, что цвет переднего плана черный, а цвет фона белый для значка цвета переднего плана на левой панели инструментов. Затем вы нажмете Alt + Delete (обратите внимание, что вы должны выбрать новый слой перед нажатием Alt + Delete ). Вы должны увидеть тень на новом слое в панели слоев.
Удалить выделение вокруг изображения
Чтобы удалить выделение вокруг изображения, нажмите Ctrl + D .
Настройка тени
Тень будет позади изображения, и ее нужно будет отрегулировать. Чтобы настроить тень, убедитесь, что выбран новый слой, затем нажмите 9.0042 Ctrl + T , чтобы открыть окно трансформации вокруг тени. С коробкой преобразования там. Наведите указатель мыши на среднюю ручку вверху, пока не появится вертикальная двунаправленная стрелка. затем нажмите и удерживайте средний маркер и перетащите его вниз под изображением. Перетащите тень туда, где вам удобно. Нажмите Enter, чтобы принять преобразование и удалить поле преобразования.
Чтобы настроить тень, убедитесь, что выбран новый слой, затем нажмите 9.0042 Ctrl + T , чтобы открыть окно трансформации вокруг тени. С коробкой преобразования там. Наведите указатель мыши на среднюю ручку вверху, пока не появится вертикальная двунаправленная стрелка. затем нажмите и удерживайте средний маркер и перетащите его вниз под изображением. Перетащите тень туда, где вам удобно. Нажмите Enter, чтобы принять преобразование и удалить поле преобразования.
В зависимости от направления источника света вам потребуется соответствующим образом настроить тень. Чтобы исказить тень, удерживайте Ctrl затем возьмите любую из рукояток и перетащите. Тень будет искажаться в том направлении, куда вы перетаскиваете.
Это настройка тени. Это может потребовать различных настроек и углов в зависимости от ваших изображений.
Превратите тень в смарт-объект
Этот шаг требует, чтобы вы превратили тень в смарт-объект. Превращение тени в смарт-объект позволит редактировать ее неразрушающим образом. Чтобы сделать тень смарт-объектом, щелкните правой кнопкой мыши на его слое, а затем в меню выберите Преобразовать в смарт-объект .
Превращение тени в смарт-объект позволит редактировать ее неразрушающим образом. Чтобы сделать тень смарт-объектом, щелкните правой кнопкой мыши на его слое, а затем в меню выберите Преобразовать в смарт-объект .
Синие тени
На этом этапе вы будете использовать эффект размытия, чтобы сделать тень более реалистичной.
Для этого перейдите в верхнюю строку меню и нажмите Фильтр затем Размытие затем Размытие по Гауссу .
Появится окно параметров размытия по Гауссу, отрегулируйте Радиус, чтобы сделать изображение размытым. Чем выше значение, тем более размытым будет изображение, а чем ниже значение, тем менее размытым будет изображение.
Выберите уровень размытия, который вас устраивает. Когда вы закончите, нажмите Ok, чтобы принять.
Если вам нужно отредактировать размытие по Гауссу, перейдите на панель слоев и щелкните Размытие по Гауссу под слоем изображения.
Поместите копию маски слоя рядом с тенью
На этом шаге вы поместите копию маски слоя рядом с тенью на панели слоев. Вам просто нужно удерживать Alt , затем щелкнуть и перетащить значок маски слоя вверх к теневому слою.
Вы заметили, что части тени теперь отсутствуют. Чтобы показать недостающие части тени, выполните действия, описанные в пункте 11.
Здесь вы используете инструмент «Карандаш», чтобы показать недостающие части, которые вы хотите показать. Обратите внимание, что когда вы показываете тень, вам нужно убедиться, что палец виден.
Если вы хотите, чтобы тень была на пальце, вы можете это сделать, однако вам придется сделать тень на пальце немного светлее. Это позволило бы видеть палец под тенью. Для этого уменьшите непрозрачность карандаша, затем закрасьте палец там, где вы хотите, чтобы тень была видна.
12] Добавьте градиент к тени
На этом этапе вы добавляете градиент к тени. Градиент сделает тень еще более реалистичной, поскольку вы сделаете ее бледнее по мере удаления от изображения.
Градиент сделает тень еще более реалистичной, поскольку вы сделаете ее бледнее по мере удаления от изображения.
Нажмите на миниатюру маски слоя рядом с теневым слоем, затем перейдите на левую панель инструментов и выберите инструмент «Градиент» или нажмите G . с выбранным инструментом «Градиент», перейдите к селектору «Градиент» в верхней строке меню и щелкните значок Миниатюра от белого до прозрачного . Убедитесь, что выбран параметр Линейный градиент .
Нажмите на полосу градиента, чтобы открыть редактор градиентов. Дважды щелкните нижнюю левую точку цвета, чтобы вызвать палитру цветов редактора градиента. В палитре цветов измените значение яркости с 100 на 20 . Когда вы закончите, нажмите Ok в обоих окнах, чтобы закрыть их.
Теперь, удерживая Shift , перетащите инструмент «Градиент» справа налево по тени. Направление будет зависеть от того, где находится ваше изображение и где находится источник света. Помните, что части тени, расположенные ближе всего к изображению, будут темнее. В случае с этим изображением инструмент «Градиент» будет перетаскиваться справа налево, так что правая (самая дальняя часть) будет ярче, а левая — темнее. Удерживая Shift при перетаскивании гарантирует, что линия остается горизонтальной при перетаскивании.
Направление будет зависеть от того, где находится ваше изображение и где находится источник света. Помните, что части тени, расположенные ближе всего к изображению, будут темнее. В случае с этим изображением инструмент «Градиент» будет перетаскиваться справа налево, так что правая (самая дальняя часть) будет ярче, а левая — темнее. Удерживая Shift при перетаскивании гарантирует, что линия остается горизонтальной при перетаскивании.
Это финальное изображение с добавленной тенью. Обратите внимание, что исходное изображение уже имело тень, однако эта тень была добавлена, чтобы помочь другим создать тень, если на их изображении нет тени. создание эффекта всплывающего 3D-изображения очень легко выполнить в Photoshop. Вы можете поэкспериментировать с ним и создать другие классные произведения искусства.
Читать: Как использовать режимы наложения слоев в Photoshop
Что такое фильтр поп-арта в Photoshop?
Если вы хотите создать поп-арт в Photoshop, используйте фильтр Threshold .