Как вставить картинку в картинку в фотошопе – подробное руководство
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.
Содержание:
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Вставляем картинку в выбранную область другой картинки
Этот способ подойдёт, если вам необходимо вставить изображение не в качестве нового слоя, а просто как фрагмент в уже выделенную область другой картинки. Следуйте инструкции:
- откройте в любой версии программы Photoshop первоначальное изображение;
Рис. 1 – открытие первоначальной картинки
- далее нужно создать область, в которую будет вставлено другая картинка.
 Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
- далее нужно создать область, в которую будет вставлено другая картинка.
Рис. 2 – содержимое вкладки «Лассо»
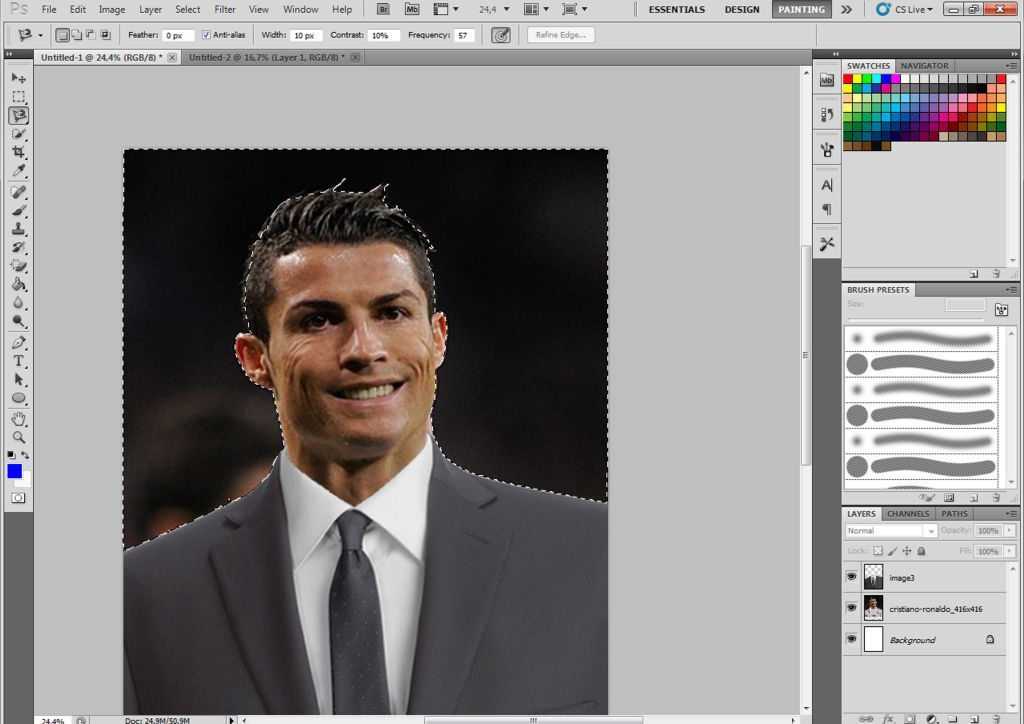
- Теперь выделите область с помощью мышки, как показано на рисунке ниже;
Рис. 3 – выделение области с помощью инструмента «Прямолинейное лассо»
- Откройте второе фото как новый проект в Photoshop. Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
Рис. 4 – открытие и выделение второго изображения
- Скопируйте выделенный объект в буфер обмена компьютера путём нажатия клавиш Ctrl и C
- Просто вставить картинку с помощью Ctrl+V в этом случае не получится, ведь мы добавляем её только в заданную область.
 В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt—Shift—Ctrl—V.
В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt—Shift—Ctrl—V.
Заметьте! В CS5 версии Photoshop команда «Вставка в» расположена сразу среди элементов вкладки «Редактирование».
- После того, как пользователь кликает на «Вставить в», наше полностью выделенное второе изображение автоматически добавляется как новый слой к первоначальному проекту. Также картинка будет использовать режим выделения, чтобы создать маску слоя. Это позволяет скрыть все видимые лишние области нового вставленного объекта, которые переходят границы области;
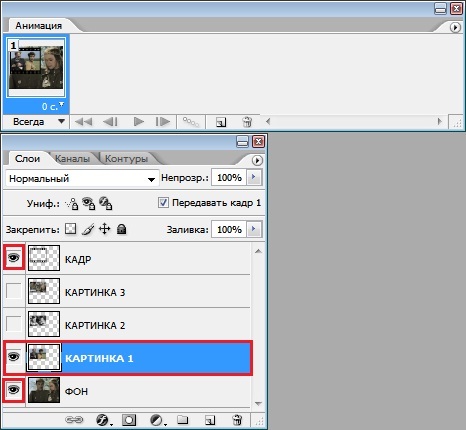
- Обратите внимание на окошко слоёв проекта. В нём должен появиться объект «Слой 1» — это выделенная с помощью лассо область. А также должно быть фоновое изображение и добавленная нами вторая картинка;
Рис. 5 – содержимое окна слоёв проекта
5 – содержимое окна слоёв проекта
- Так как команда «Вставить в» автоматически определяет выделенную область и добавляет в неё новый объект, вторая картинка будет сразу добавлена в первую. Выглядит это следующим образом:
Рис. 6 – результат добавления одно картинки в выделенную область другой
Чтобы улучшить перспективу, выберите инструмент «Свободная трансформация». Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift—Ctrl—Alt.
Теперь отпустите левый верхний край вниз, как показано на рисунке. Таким образом вы настроите положение вставленного фото.
Рис. 7 – создание перспективы для вставленного фото
Чтобы полностью устранить неестественность, можно добавить тень. В основной маске стиля можно добавить слоя выделенной тени.
Это придаст финальной картинке объёма. Итоговое изображение выглядит так:
Рис. 8 – итоговое изображение
к содержанию ↑Вставка изображения отдельным слоем
Этот вариант является самым простым способом вставки одного фото в другое.
На первоначальную картинку можно добавлять сразу несколько слоёв (изображений).
Чтобы скопировать одну картинку во вторую, откройте оба изображение как новые проекты в Photoshop. Теперь нужно выполнить перемещение между вкладками.
Вкладки проектов расположены в верхней части окна, под главной панелью меню.
Рис. 9 – внешний вид панели вкладок
Откройте вкладку проекта с изображением, на которое нужно добавить вторую картинку. Теперь перетащите вторую вкладку на любую область открытой первоначальной картинки.
В результате этого действия окно второго изображения будет автоматически добавлено в первый проект. С помощью мышки измените расположение картинки.
В проекте будет автоматически добавлен новый слой для вставленного объекта.
Рис. 10 – добавление картинки в картинку
Картинка, которая находится в меньшем окне будет полностью выделена. Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
Рис. 11 -перетаскивание фото из одной области в другую
В результате вы сможете изменить положение перемещённого фото.
Рис. 12 – результат вставки фото с другой вкладки
Ещё один способ вставки – использовать проводник компьютера. Откройте в программе Фотошоп первое фото.
Затем найдите на панели главного меню раздел «Файл». Нажмите на пункт «Поместить».
В открывшемся окне проводника найдите расположение второй картинки, выберите её и нажмите на кнопку «Поместить».
Измените масштаб добавленного объекта, затем кликните на свободной области, чтобы применить изменение.
Рис. 13 – использование команды «Поместить…»
к содержанию ↑Создание плавного перехода между двумя картинками
В результате выполнения этого способа, две картинки будут соединены в одну с помощью плавного перехода.
Откройте обе фотографии в одном проекте с помощью команды «Поместить…».
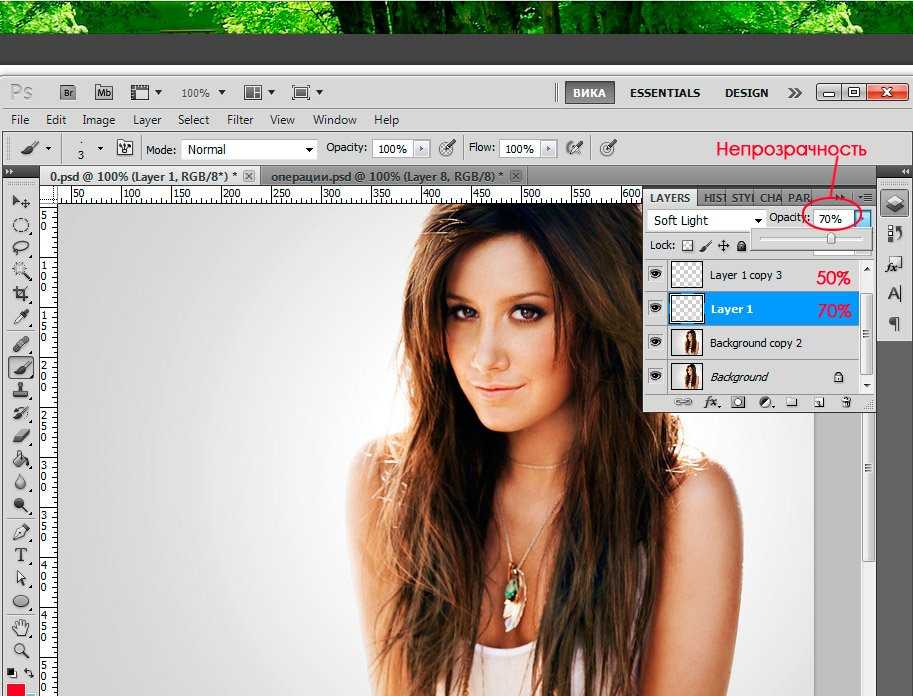
На панели слоёв сделайте верхний слой прозрачным, но только наполовину.
Для этого выберите параметр «Непрозрачность» и уменьшите его на 50 или 60 пунктов, до тех пор, пока через первый слой не будет хорошо видно нижний.
Рис. 14 – изменения параметров прозрачности верхнего слоя
Теперь аккуратно передвиньте две картинки таким образом, чтобы их края соприкасались.
Скомпонуйте фотографии так, чтобы одна гармонично продолжала другую, как показано на рисунке ниже:
Рис. 15 – совмещение картинок
Плавный переход можно создать с помощью инструмента «Ластик». Его использование позволяет создать более плавный переход и лучшее качество итогового изображения.
Добавьте два рисунка в проект. Задайте резинка такие параметры: жёсткость – 0, размер – в зависимости от области, которую нужно «размыть», непрозрачность – 20–30 процентов.
Сотрите ненужные части верхнего фото. Теперь задайте непрозрачность как 100%. Это сделает слой непрозрачным, но те участки, где вы использовали ластик будут прозрачными.
Сопоставьте края двух рисунков.
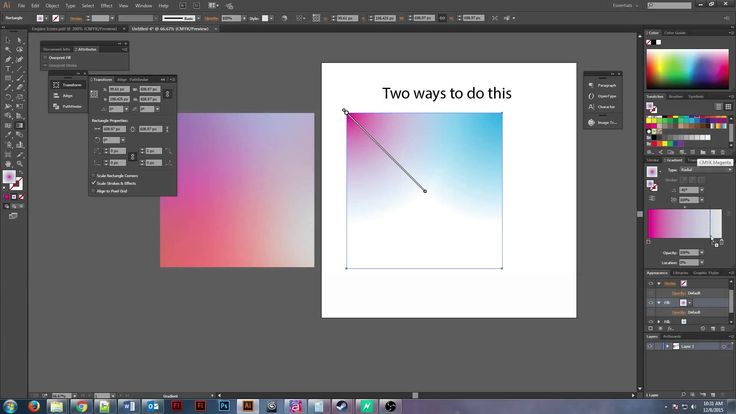
Добавьте новую маску слоя. Выберите режим градиента (плавный переход от чёрного цвета к белому).
Сделайте маску активной и добавьте градиент на область соединения фотографий.
Чтобы сделать картинку более натуральной, можно самостоятельно дорисовать белые области с помощью кисти.
Результат использования «Ластика» и градиента указан на рисунке ниже:
Рис. 16 – итоговое изображение
Антон Назаренко
Пишу об интернет-сервисах, ну и обо всем понемногу 🙂 Увлекаюсь современными технологиями. Люблю футбол, рок и читать — такое вот сочетание несочетаемого. https://www.work.ua/ru/resumes/1679218/
Мой телеграмм: @ProstoludinCFC
https://www.work.ua/ru/resumes/1679218/
Мой телеграмм: @ProstoludinCFC
*Плавный переход в Ps. — Жизнь коротка:нарушай правила — Прощай быстро — Целуй медленно — Люби искренно
источник
Сегодня покажу вам, как сделать плавный переход между двумя фотографиями.
Сделала картинку заранее и вот какой результат у меня получился:
Для того чтобы получить такую картинку возьму две фотографии, которые буду соединять.
Итак приступим — буду делать плавный переход цветов и для этого выполню следующие шаги:
Шаг 1.Открываю мои фотографии в фотошоп и с помощью инструмента Перемещение
перетаскиваю фотографию девушки на фотографию с морским фоном.
Фотографию девушки хочу немного уменьшить и для этого вызываю Свободную трансформацию,
нажав на сочетание клавиш CTRL+T.
Рамочка, которая появилась вокруг фото с девушкой, имеет узелки,
за которые можно потянуть и уменьшить размер фото, при этом необходимо удерживать клавишу Shift,
чтобы пропорции изображения не исказились.
Шаг 2.Теперь перехожу к палитре Слоёв и находясь на слое с девушкой нажимаю на значок ,
который называется Добавить векторную маску.
Как мы видим в палитре Слои на слое с девушкой образовалась слой-маска,
которая выделена рамочкой, что говорит о том, что маска активна и все работы, которые буду выполнять,
будут проводиться, именно, на слое-маске.
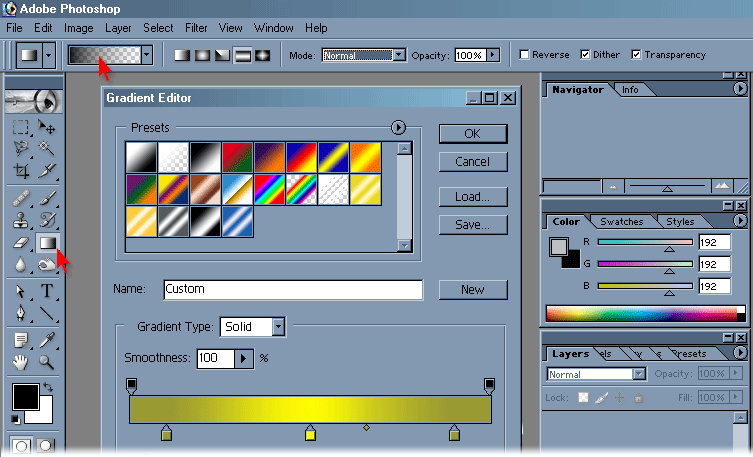
Шаг 3.Далее выбираю инструмент Градиент и для активизации инструмента
Градиент просто нажимаю на клавишу с английской буквой G .
На верхней панели, где находятся все настройки инструмента Градиент нажимаю на стрелочку,
находящуюся рядом со значком инструмента и в появившемся окошке с градиентами выбираю радиальный градиент,
который переходит от чёрного цвета к прозрачному.
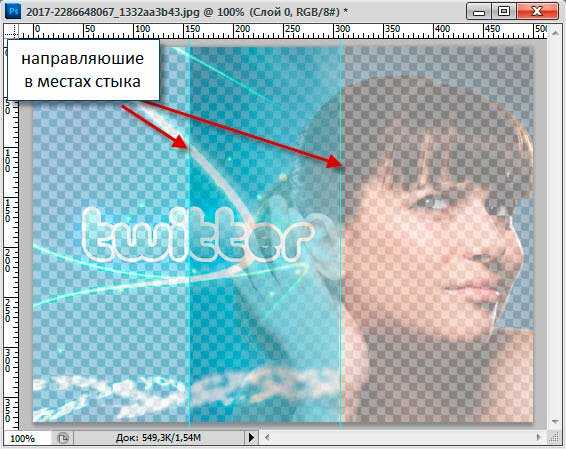
Теперь провожу линии градиента не доходя до фигуры девушки,
как указано на картинке (у вас может быть больше направлений). При проведении линии градиента фон плавно исчезает.
Мне понадобилось два-три раза провести линию градиента по каждому из указанных на картинке направлений,
чтобы добиться результата, который видите ниже на картинке.
Шаг 4.Однако,можем заметить, что с исчезновением фона, принадлежащего фотографии девушки,
так же несколько изменилось и само изображение девушки, так как в некоторых местах оно стало полупрозрачным.
Но это поправить очень просто.
Находясь на слое-маске, беру мягкую круглую кистьбелого цвета и рисую этой кистью по девушке.
Белая кисть восстанавливает все потерянные участки изображения девушки.
И еще мы хотим вам напомнить, что вы всегда можете пообщаться на фотошопские темы,
на форуме фотошоп и найти ответы на многие свои вопросы. Вот, что в результате получилось:
Вот, что в результате получилось:
Соединила две фотографии вместе с помощью плавного перехода.
Надеюсь,объяснила понятно, как сделать плавный переход между двумя фотографиями – как видите это довольно просто.
Так же советую вам посмотреть мой предыдущий урок Валентика в Фотошоп, в котором много интересного.
Желаю вам дальнейших успехов в освоении Фотошоп!
С вами была Галина Соколова.
Как смешивать изображения в Photoshop: 4 способа
Автор Мэтью Уоллакер
Photoshop упрощает смешивание изображений. Здесь мы покажем вам несколько различных способов выполнения работы.
Легко смешивать изображения с помощью Photoshop. Инструменты смешивания в Photoshop позволяют смешивать пиксели двух изображений, чтобы исправить их или получить различные типы эффектов.
В этой статье мы собрали руководство, чтобы дать вам лучшее представление о том, как смешивать изображения в Photoshop.
1. Используйте параметр непрозрачности
Если вы только начали редактировать изображения и еще не знаете, как смешать два изображения в Photoshop, простой ответ — отрегулировать непрозрачность слоя. Вот как вы можете это сделать:
- Добавьте изображения в два отдельных слоя.
- Откройте меню Слои .
- Выберите верхний слой и нажмите Непрозрачность .
- Используйте курсор для управления уровнем прозрачности. По умолчанию уровень установлен на 100 процентов.
При использовании меньшего значения первый слой становится прозрачным, а второй слой становится видимым. Например, если вы установите уровень непрозрачности на 60 процентов, это означает, что вы смешиваете 60 процентов верхнего изображения с 40 процентами изображения, используемого в качестве нижнего слоя.
Вы можете установить уровень прозрачности с помощью сочетаний клавиш. Для 10-процентной непрозрачности нажмите один , для 20-процентной непрозрачности нажмите два и так далее. Вы даже можете установить более конкретные значения, быстро нажав две цифры вместе, например, четыре и пять, для 45-процентной непрозрачности.
Вы даже можете установить более конкретные значения, быстро нажав две цифры вместе, например, четыре и пять, для 45-процентной непрозрачности.
Связано: Навыки работы с Photoshop, которые необходимо знать начинающим фотографам
2. Используйте режимы наложения
Когда дело доходит до смешивания слоев в Photoshop, режимы наложения представляют собой более сложное решение, чем настройка непрозрачности слоя. Используя режимы наложения, вы можете установить несколько способов взаимодействия слоев друг с другом.
Вот как это сделать:
- Поместите изображения на два разных слоя.
- Перейдите на вкладку Слои .
- Нажмите раскрывающееся меню Режим наложения на панели Слои и выберите режим наложения, который хотите использовать.
По умолчанию режим наложения слоя установлен на Нормальный . Это означает, что между слоями нет смешивания.
Двумя наиболее популярными режимами наложения являются Multiply и Soft Light . В то время как Multiply создает более темный эффект, Soft Light увеличивает контрастность. После того, как вы выбрали нужный режим наложения, вы можете настроить результат, изменив уровень непрозрачности, чтобы он выглядел лучше.
В то время как Multiply создает более темный эффект, Soft Light увеличивает контрастность. После того, как вы выбрали нужный режим наложения, вы можете настроить результат, изменив уровень непрозрачности, чтобы он выглядел лучше.
Если вы хотите быстро попробовать несколько режимов наложения, чтобы увидеть, какой из них подходит лучше, вы можете использовать сочетания клавиш. Выберите инструмент Move , нажав V . Затем нажмите и удерживайте Shift , одновременно нажимая + или — , чтобы быстро перемещаться вверх или вниз по списку режимов наложения.
3. Используйте маску слоя с инструментом «Градиент»
В отличие от параметра «Непрозрачность» или использования режима наложения, маска слоя позволяет вам точно контролировать, где два слоя сливаются вместе. Вот как вы можете добавить маску слоя:
- Щелкните вкладку Слой .

- Выберите верхний слой.
- Щелкните Добавить маску слоя . Миниатюра маски появится рядом с миниатюрой предварительного просмотра слоя.
Маска слоя позволяет устанавливать различные уровни прозрачности в определенных областях слоя с помощью черных и белых пикселей. Области слоя, заполненные белым цветом, останутся видимыми, а области, заполненные черным цветом, будут скрыты.
Связано: Как использовать слои и маски в Photoshop: руководство для начинающих
Теперь, когда вы создали маску слоя, вам нужно использовать инструмент Gradient , чтобы плавно смешать оба изображения вместе. Для начала выполните следующие действия:
- Выберите инструмент Градиент .
- Откройте раскрывающееся меню Gradient в верхней части экрана.
- Щелкните градиент Black, White .
После того, как вы установили эти цвета для своего градиента, выберите маску слоя, щелкнув ее миниатюру, и перетащите слой, чтобы создать черно-белый градиент. Не забывайте, что черный цвет скроет область этого слоя, а белый сделает ее видимой.
Не забывайте, что черный цвет скроет область этого слоя, а белый сделает ее видимой.
Градиент начинается с черного и заканчивается белым, поэтому, если вы хотите сохранить правую сторону слоя, начните перетаскивать с левой стороны и наоборот.
Если вы хотите рассмотреть градиент поближе, нажмите Alt и щелкните миниатюру маски слоя. Кроме того, вы можете включить или отключить маску слоя, нажав Shift и щелкнув миниатюру маски слоя. Когда маска слоя отключена, над миниатюрой помещается красный крестик.
4. Смешивание цветов для плавного перехода
Если вы создаете дизайн с нуля и вам нужен инструмент смешивания для создания плавного перехода между областями с разными цветами, вы можете использовать инструмент Mixer Brush .
Вот как это сделать:
- Откройте меню Кисти .
- Выберите инструмент Mixer Brush .
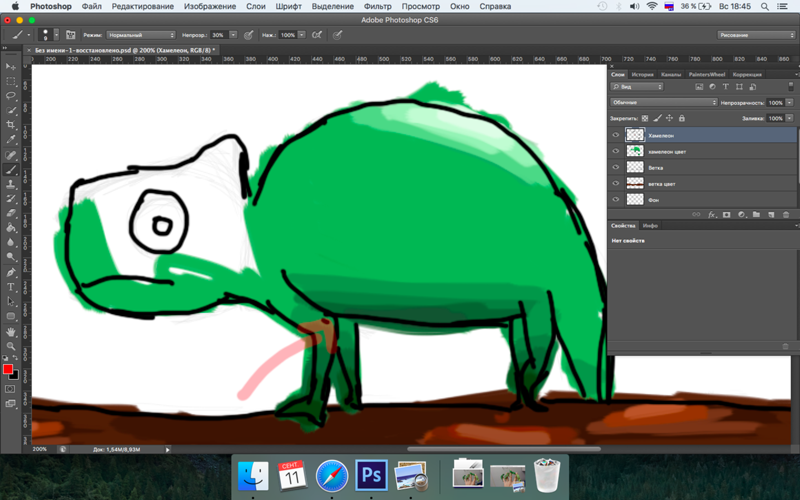
- Нажмите и удерживайте, перемещая кисть между областью пересечения двух цветов.
 Обычно это работает лучше, если вы перемещаете кисть от более темного цвета к более светлому.
Обычно это работает лучше, если вы перемещаете кисть от более темного цвета к более светлому.
Поскольку инструмент Mixer Brush Tool довольно сложен, не торопитесь и поэкспериментируйте с его различными настройками, такими как Загружать кисть после каждого штриха , Влажный , Поток или Смешивание .
Узнайте, как улучшить смешивание в Photoshop
Независимо от того, новичок вы или профессионал, когда дело доходит до смешивания изображений, Photoshop предоставляет вам нужные инструменты. Хитрость заключается в том, чтобы набраться терпения и попробовать несколько настроек для каждого инструмента, чтобы увидеть, какой из них работает лучше.
переходов After Effects | Научитесь делать переходы в After Effect?
Переходы в After Effect — это комбинация эффектов, которые манипулируют изображениями и видеозаписями с использованием различных методов для создания профессиональных серий видеороликов или изображений. Переходы также дают вам широкий спектр манипулятивных техник, используя вашу собственную идею. Здесь мы рассмотрим параметр «Переходы» в программном обеспечении After Effect и узнаем, как использовать его на любом изображении или видеоматериале.
Переходы также дают вам широкий спектр манипулятивных техник, используя вашу собственную идею. Здесь мы рассмотрим параметр «Переходы» в программном обеспечении After Effect и узнаем, как использовать его на любом изображении или видеоматериале.
Как сделать переход в After Effect?
Здесь мы изучим опцию Transitions программного обеспечения After Effect на примере нескольких простых шагов. Итак, давайте начнем наше обучение в этом контексте.
Шаг 1: Прежде чем начать, давайте познакомимся с пользовательским интерфейсом этого программного обеспечения, чтобы мы могли легко понять различные разделы этого программного обеспечения в этой статье. Вверху у нас есть две ленты: строка меню и панель инструментов для настройки этого программного обеспечения; слева у нас есть раздел «Проект», который показывает ряд компонентов любого проекта, в правом углу у нас есть некоторые другие параметры этого программного обеспечения, такие как вкладка «Предварительный просмотр», вкладка «Аудио», вкладка «Эффекты и пресеты» и многие другие, внизу рабочего экрана у нас есть раздел Timeline для настройки параметров анимации или перехода.
Шаг 2: Теперь возьмите новую композицию, чтобы начать наше обучение. У нас есть два варианта создания новой композиции: во-первых, перейти в строку меню и щелкнуть меню «Композиция». Откроется выпадающий список; нажмите на опцию «Новая композиция» в этом списке.
Шаг 3. Вторым будет панель «Проект». Щелкните значок «Новая композиция», который находится в нижней части панели «Проект».
Шаг 4: Откроется окно настроек композиции. Произведите настройку нужной композиции по своему усмотрению и нажмите кнопку «ОК» этого поля для применения настроек.
Шаг 5: Теперь возьмите нужные кадры или изображения, чтобы применить к ним параметр «Переход». Я открою эту папку, в которой я сохранил свои изображения, выберу их из этой папки и перетащу их на панель «Проект» программного обеспечения After Effect одно за другим.
Шаг 6: Теперь выберите оба изображения и перетащите их в раздел «Временные шкалы» с помощью кнопки мыши.
Шаг 7: Теперь поместите головку воспроизведения на 4 секунды в область кадра временной шкалы и настройте масштаб воспроизведения обоих изображений на 4 секунды.
Шаг 8: Теперь поместите шкалу воспроизведения второго изображения, как это сделал я. Я делаю это для того, чтобы показать вариацию перехода при переключении с одного изображения на другое.
Шаг 9: В разделе «Эффекты и пресеты» у нас есть несколько пресетов эффектов. Переход также существует как заранее разработанный формат перехода.
Шаг 10: Нажмите на маленькую кнопку со стрелкой параметра «Переход». Откроется список пресетов Transition. Вы можете использовать любой пресет Transition из этого списка.
Шаг 11: Для применения пресетов перехода из этого списка вам просто нужно выбрать любой из них, а затем поместить его на слой того изображения, к которому вы хотите его применить.
Шаг 12: Когда вы примените эти пресеты, их параметры будут открыты на панели «Проект». Теперь, когда вы воспроизводите переход, предварительный переход будет воспроизводиться следующим образом.
Шаг 13: Вы можете вносить изменения в параметры пресетов перехода. Для внесения изменений нажмите на иконку часов параметра свойства примененных пресетов, а затем зайдите в раздел Timeline, нажмите кнопку U на клавиатуре, чтобы открыть ключевой кадр.
Шаг 14: Теперь поместите кнопку воспроизведения на 4 секунды и добавьте ключ, щелкнув значок ключа в левом углу слоя этого изображения, затем внесите изменения в значение параметра этого свойства.
Шаг 15: Теперь, когда вы воспроизведете этот переход на вкладке «Предварительный просмотр» этого программного обеспечения (или вы можете нажать пробел на клавиатуре, чтобы воспроизвести переход), он будет выглядеть следующим образом.
Шаг 16: Теперь выберите оба ключа и щелкните правой кнопкой мыши. Откроется раскрывающийся список, перейдите к параметру «Помощник по ключевым кадрам» в этом списке и щелкните параметр «Легкое упрощение» в новом раскрывающемся списке для плавного выполнения вашего перехода или после выбора обоих ключей, можно нажать F9кнопку на клавиатуре для создания клавиши «Easy Ease».
Шаг 17: Вы можете увеличить или уменьшить количество строк или столбцов этого перехода, чтобы придать ему новый вид. Вы также можете внести изменения в другие параметры этого перехода по своему усмотрению.
Шаг 18: Вы можете создать свой собственный переход в After Effect, используя различные параметры перехода. Чтобы сделать свой собственный переход, перейдите в строку меню и нажмите «Меню эффектов». Откроется выпадающий список; перейти к опции перехода. Когда вы перейдете к опции «Переход», будет открыт список различных типов эффекта перехода.
Шаг 19: Выберите любой эффект из этого списка.
Шаг 20: Теперь щелкните значок часов свойства завершения этого эффекта; ключ будет добавлен в ключевой кадр.
Шаг 21: Теперь поместите головку воспроизведения на 4 секунды и добавьте в нее новый ключ, щелкнув значок ключа на этом изображении. Теперь доведите значение завершения до 100%.
Шаг 22: Вы можете анимировать другие свойства этого эффекта таким же образом по своему усмотрению.
Шаг 23: Теперь, когда вы воспроизведете переход, он будет выглядеть как стеклянный эффект на изображении.
- Таким образом, вы можете сделать переход в Adobe After Effect, используя другой тип эффекта перехода. Вы можете использовать комбинацию эффектов для получения наилучшего результата при переходе любого изображения или видеоряда.
Заключение
Теперь, после этой статьи, вы можете легко понять «Что такое переход в After Effect?» и как вы можете использовать его параметр для создания высокопрофессионального перехода изображений или видеоряда.

 Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»; В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt—Shift—Ctrl—V.
В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt—Shift—Ctrl—V.
 Обычно это работает лучше, если вы перемещаете кисть от более темного цвета к более светлому.
Обычно это работает лучше, если вы перемещаете кисть от более темного цвета к более светлому.