Создаём ржавый 3D текст. Финальное изображение: | by PFY (Твой фотошоп)
Финальное изображение:
Скачать архив с материалами к уроку
В этом уроке были использованы Ржавые текстуры с Envato Market.
Примечание: данные текстуры можно скачать по ссылке в начале урока (платно).
Разархивируйте скачанный файл и извлеките текстуры. В данном наборе 19 текстур высокого качества. Посмотрите и ознакомьтесь с характеристиками каждой ржавой текстуры.
Идея заключается в том, чтобы создать состаренный, покрытый ржавчиной металлический текст. Массивные, блочные буквы идеально подходят для эффекта такого типа. Кроме того, такие буквы легко создать в Photoshop при помощи 3D-инструментов.
Запустите Photoshop и создайте новый документ через меню File> New (Файл > Новый). Задайте Width (Ширина) и Height (Высота) 1000 px. В BackgroundContents (Содержимое фона) установите опцию Other (Другое) и укажите mid-tonegray (полутоновый серый).
Добавьте новый слой через меню Layer> New> Layer (Слой > Новый > Слой) (Shift+Ctrl+N) и назовите его Основа. Затем перейдите в меню 3D> NewMeshFromLayer> MeshPreset> CubeWrap (3D > Новая сетка из выделенного слоя > Наборы сетки > Кубическая деформация). Photoshop автоматически изменится в 3D-пространство и преобразует только что созданный новый слой в белый куб.
В 3D-панели, выберите объект Cube Wrap (Кубическая Деформация) и возьмите инструмент Move Tool(Перемещение) (V), чтобы получить в свое распоряжение 3D-манипулятор. При помощи опций масштабирования преобразуйте этот куб в вытянутую плоскую коробку, которая послужит основанием для текста.
Чтобы добавить текст, используйте инструмент Horizontal Type Tool(Горизонтальный Текст) (T). Используйте жирный, крупный, блочный шрифт. На изображении ниже использован шрифт Kabel Ult BT Ultra.
Перейдите в меню 3D > New 3D Extrusion From Selected Layer (3D > Новая экструзия из выделенного слоя). После этого Photoshop преобразует текстовый слой в объемные 3D буквы.
После этого Photoshop преобразует текстовый слой в объемные 3D буквы.
Состаренные и проржавевшие металлические буквы обычно не имеют четких, резких граней, правдоподобнее будут выглядеть мягкие фаски. Поэтому в панели Properties(Свойства) нажмите на значок Cap (Капитель), чтобы внести изменения в настройки Bevel(Скос). Установите Width (Ширина) 10% и измените Contour (Контур) на Half Round(Полукруглый).
На данный момент все буквы являются единым 3D-объектом. Для того чтобы манипулировать ими по отдельности, они должны быть разделены на отдельные сетки. Итак, перейдите в меню 3D > Split Extrusion (3D > Разделить экструзию) и проверьте в палитре Properties (Свойства), что каждая буква располагается теперь на отдельной сетке.
Для того чтобы все 3D-объекты взаимодействовали друг с другом, они должны быть помещены на одну 3D-сцену или слой. Перейдите на панель Layers (Слои) и, удерживая клавишу Shift, выделите на ней слой с 3D-текстом и 3D-основанием. Затем перейдите в меню 3D > Merge Layers 3D (3D > Объединить 3D-слои), чтобы объединить оба этих слоя в один 3D-слой.
Перейдите на панель Layers (Слои) и, удерживая клавишу Shift, выделите на ней слой с 3D-текстом и 3D-основанием. Затем перейдите в меню 3D > Merge Layers 3D (3D > Объединить 3D-слои), чтобы объединить оба этих слоя в один 3D-слой.
С помощью инструмента Move Tool(Перемещение) (V) нажмите по слою Scene(Сцена) на 3D-панели. Настройте вид камеры, чтобы получить более высокую точку обзора на основании.
Выделите каждую трехмерную букву в панели 3D и с помощью манипулятора 3D-трансформации, переместите и разверните каждую букву, чтобы получить более интересное расположение текста на основании.
Расположить объекты в 3D-пространстве, используя одну точку обзора, крайне сложно. Упростим задачу применением еще одной точкой обзора. Для этого перейдите в меню View > Show > 3D Secondary View (Просмотр > Показать > Второстепенный 3D-вид), чтобы открыть второе окно просмотра. Используя два окна, добейтесь того, чтобы буквы соприкасались, но не пересекались.
Используя два окна, добейтесь того, чтобы буквы соприкасались, но не пересекались.
Теперь, после того как 3D-элементы расположены на своих местах, пришло время применить те самые изумительные ржавые текстуры! Это тот самый момент, когда финальный результат начинает обретать очертания. Также на этом этапе мы будем принимать творческие решения. Поэкспериментируйте с размещением текстур и создайте свой собственный уникальный вариант ржавых элементов.
В 3D-панели откройте объект Cube Wrap (Кубическая деформация) и выберите Cube Material (Материал Куба). Далее в панели Properties (Свойства) нажмите на значок в виде папки рядом с пунктом Diffuse (Диффузия). В раскрывшемся контекстном меню выберите Load Texture (Загрузить текстуру). Выберите ржавую текстуру для покрытия поверхности куба, в этом примере использована ржавая текстура 01.jpg. Поскольку этот объект представляет собой кубическую деформацию, то выбранная текстура автоматически применяется ко всем его сторонам.
Одной лишь настройки цвета поверхности не достаточно, так как поверхность будет выглядеть слишком гладкой. Ей нужно придать шероховатость. Поэтому прокрутите вниз к свойствам Bump (Рельеф), кликните по иконке в виде папки, чтобы загрузить текстуру, и используйте ту же самую текстуру ржавчины в качестве узора рельефа.
В 3D-панели переключитесь на вкладку Materials (Материалы) и выберите R Front Inflation Material (R Материал передней выпуклости). Используйте панель Properties(Свойства) для отображения ржавой текстуры для Diffuse (Диффузия) и Bump (Рельеф). Выберите текстуру на ваш вкус, в данном примере использована текстура 02.jpg.
Перейдите к разделу R Front Bevel Material (R Материал переднего скоса) и примените ту же текстуру к Diffuse (Диффузия) и Bump (Рельеф) для этой поверхности тоже.
Перейдите к разделу R Extrusion Material (R Материал экструзии) и примените текстуру к Diffuse (Диффузия) и Bump (Рельеф) к боковым поверхностям буквы R. Разница с этой поверхностью заключается в том, что текстура выглядит растянутой. Поэтому снова нажмите на значок папки возле пункта Diffuse (Диффузия) и выберите в контекстном меню Edit UV Properties (Редактировать UV свойства). Попробуйте увеличить параметр в разделе Tile (Мозаика) U/X до 4. Затем задайте V/Y: 0.57. Эти настройки — просто предложенная отправная точка. Поэкспериментируйте с их значениями, пока текстура не будет выглядеть естественно.
Разница с этой поверхностью заключается в том, что текстура выглядит растянутой. Поэтому снова нажмите на значок папки возле пункта Diffuse (Диффузия) и выберите в контекстном меню Edit UV Properties (Редактировать UV свойства). Попробуйте увеличить параметр в разделе Tile (Мозаика) U/X до 4. Затем задайте V/Y: 0.57. Эти настройки — просто предложенная отправная точка. Поэкспериментируйте с их значениями, пока текстура не будет выглядеть естественно.
Повторите тот же самый процесс, чтобы наложить ржавую текстуру на остальные буквы. Имейте в виду, что поверхности Back Bevel (Задний скос) и Back Inflation (Задняя выпуклость) практически не видны, поэтому накладывать на них текстуру не требуется.
После текстурирования освещение является следующим шагом в разработке представленного изображения. В этой сцене мы используем общее пространственное освещение и еще один источник света, чтобы создать световой эффект.
В 3D-панели выберите вкладку Infinite Light 1 (Бесконечный свет 1). Затем в панели Properties (Свойства) установите тип источника света Spot (Прожектор) и задайте светло-желтый цвет света.
Возьмите инструмент Move Tool(Перемещение) (V) и с помощью 3D-манипулятора переместите этот источник света в крайнее левое положение на сцене. Вместо того чтобы пытаться повернуть угол света, используйте кнопку Point at Origin (Направить свет в начало координат) в нижней части панели Properties (Свойства).
Поставьте галочку на пункте Shadow (Тень) и установите Softness (Сглаживание): 50%. Остальные параметры света-прожектора можно настроить при помощи манипулятора светом. Перемещая дополнительные элементы манипулятора, появляющиеся при наведении на него указателя мыши, вы можете настраивать свет. Либо воспользуйтесь полями ввода на панели Properties (Свойства), введя в них значения:
- Hotspot (Горячая точка): 22.
 5
5 - Cone (Конус): 36,7
- LightFalloff (Ослабление Света): поставьте галочку
- Inner (Внутренний): 669 px
- Outer (Наружный): 1440 px
Теперь приступим к рендерингу! Перейдите в меню 3D > Render 3D Layer (3D > Рендер 3D слоя) или нажмите сочетание клавиш Alt+Shift+Ctrl+R и дайте Photoshop некоторое время, чтобы выполнить рендер изображения.
3D-функции в Photoshop весьма внушительны и прекрасно подходят для создания текстовых эффектов, подобных этому, но не стоит забывать, что вся мощь Photoshop раскрывается при манипулировании пикселями 2D-изображения! Намного быстрее и проще сделать окончательную коррекцию отрендеренного изображения при помощи базовых инструментов Photoshop, чем постоянно настраивать 3D-опции и повторно рендерить изображение.
Если вас устраивает внешний вид созданного рендером изображения, то растрируйте его. Это действие преобразует 3D-слой в плоский 2D-слой, с которым намного легче работать. Только не забудьте сохранить этот документ под другим именем, на тот случай, если вам вновь потребуется исходный 3D-слой. Перейдите в меню Layer > Rasterize > 3D(Слои > Растрировать > 3D).
Только не забудьте сохранить этот документ под другим именем, на тот случай, если вам вновь потребуется исходный 3D-слой. Перейдите в меню Layer > Rasterize > 3D(Слои > Растрировать > 3D).
Дублируйте отрендеренный слой Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой). Затем выберите инструмент Smudge Tool(Палец) с Strength (Интенсивность) 85% и укажите разбрызгивающую кисть размером 24 px. Посмотрите внимательно на изображение, резкие линии кажутся неестественными для сильно изъеденного коррозией металла, поэтому используйте Smudge Tool(Палец), чтобы «взлохматить» края.
Перейдите в меню File > Place Linked (Файл > Поместить связанные) и выберите другую ржавую текстуру, чтобы поместить ее на сцену. Ниже показана текстура 16.jpg. Текстура добавлена как смарт-объект. Удерживая клавишу Ctrl, потяните за одну из вершин, чтобы скорректировать перспективу текстуры в соответствии с перспективой сцены. Затем нажмите клавишу Enter, чтобы принять преобразования.
Затем нажмите клавишу Enter, чтобы принять преобразования.
Измените режим наложения слоя на Soft Light (Мягкий Свет). Затем, удерживая клавишу Ctrl, кликните по слою с рендером, чтобы загрузить выделение в этой форме. Используйте эту выделенную область в качестве маски для слоя с текстурой Layer > Layer Mask > Reveal Selection (Слой > Слой-маска > Показать все).
Точно таким же способом добавьте еще одну текстуру (например, как показано ниже 11.jpg), трансформируйте ее в соответствии с перспективой, и создайте для нее маску. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity(Непрозрачность) до 25%.
Дублируйте слой с текстурой 11.jpg через меню Layer> New> LayerViaCopy (Слой > Новый > Скопировать на новый слой) и удалите маску дубликата, перетащив ее на значок корзины в панели Layers (Слои). Установите режим наложения Multiply (Умножение) с Opacity (Непрозрачность) 100%.
Через меню Layer > Layer Mask > Hide All (Слои > Слой-маска > Скрыть все) добавьте сплошную черную маску слою с дубликатом текстуры. Затем с помощью мягкой круглой Brush(Кисть) белого цвета аккуратно прокрасьте маску в некоторых местах, проявляя эффект особенно сильной коррозии, делая эффект неравномерным.
Измените цвет кисти на черный и, используя эту же кисть, прокрасьте поверхности масок других текстур, чтобы выборочно удалить созданные с их помощью эффекты из областей, где с текстурой переборщили. Этот чисто субъективный шаг, и выбор обрабатываемых, участков предполагает много своих креативных решений для достижения окончательного эффекта.
Изображение на этом этапе выглядит вполне прилично и покрыто убедительной ржавчиной. Буквы получились настолько реалистично, что, кажется, будто о них можно порезаться! Следующие несколько шагов просто придадут некоторую драматичность изображению в качестве штриха.
Создайте поверх всех слоев еще один слой, объединяющий в себе все остальные, для этого удерживая клавишу Alt, пройдите в меню Layer > Merge Visible (Слои > Объединить видимые). Затем преобразуйте этот слой в смарт-объект через меню Layer >Smart Objects > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).
Затем преобразуйте этот слой в смарт-объект через меню Layer >Smart Objects > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).
Пройдите в меню Filter> CameraRawFilter (Фильтр > Фильтр Camera Raw) и во вкладке Basic (Основные) введите следующие параметры:
- Contrast (Контрастность): +18
- Highlights (Света): +38
- Clarity (Четкость): +45
Переключитесь на вкладку Effects (Эффекты), и в секции Post Crop Vignetting(Виньетирование после кадрирования) установите значение Amount (Эффект) -25. Затем нажмите ОК, чтобы применить фильтр.
Добавление сымитированного центрального размытия — прекрасный штрих, делающий законченное изображение более реалистичным.
Перейдите в меню Filter> Blur> IrisBlur (Фильтр > Размытие > Размытие диафрагмы). Установите точку размытия на одном из приподнятых углов буквы U. Затем перетащите круг размытия за пределы холста и задайте значение Blur (Размытие) 22 px.
Установите точку размытия на одном из приподнятых углов буквы U. Затем перетащите круг размытия за пределы холста и задайте значение Blur (Размытие) 22 px.
Добавьте корректирующий слой PhotoFilter (Фотофильтр) и настройте Cooling Filter (80)(Холодный фильтр 80). Синие оттенки позволяют ослабить на сцене все теплые оранжевые оттенки. На маске корректирующего слоя примените линейный черно-белый GradientTool (Градиент), чтобы скрыть эффект фильтра, оставляя его только в дальнем правом углу изображения.
Добавьте корректирующий слой Curves (Кривые) и добавьте две точки на кривой, одну в центре и одну в левом нижнем пересечении. Переместите обе точки немного вверх и влево, чтобы сделать изображение ярче.
Прекрасная работа! Вы закончили!
Поздравляю! Вы создали облупленный, покрытый ржавчиной текст с помощью 3D-инструментов Photoshop, а так же нескольких высококачественных текстур.
PFY
| Шаг 1: Сначала создайте новый рисунок размеров 500 х 500 пикселов. Готово? Хорошо, теперь вам нужна скальная поверхность. Я создал ее с помощью урока с Phong.com. Когда сделаете, переходите к шагу 2. Шаг 2: Ну вот, скальная поверхность у вас есть, теперь надо сделать из нее плиту. Для этого выделите на скальной поверхности прямоугольную область. Создав выделение, перейдите в окошко каналов и создайте новый слой. На этом слое залейте выделенную область белым цветом (ctrl+backspace), а затем обратитесь к пункту меню filters (фильтры) > blur (размывка) > gaussian blur (размывка по Гауссу), и задайте размывку пиксела в 4. Снимите выделение (ctrl+d) повторите действие последнего фильтра (ctrl+f). обратитесь к пункту меню image (изображение) >  Кликните мышкой на этом слое
при нажатой клавише Ctrl. Затем вернитесь к окну слоев и нажмите q
для вызова «быстрой маски». Запустите фильтр фрагментирования
(filters (фильтры) > pixelate (попиксельно) > fragment (фрагментирование) ). Снова нажмите q, чтобы выйти
из «быстрой маски», инвертируйте выделение нажатием ctrl+shift+i, и нажмите delete. Кликните мышкой на этом слое
при нажатой клавише Ctrl. Затем вернитесь к окну слоев и нажмите q
для вызова «быстрой маски». Запустите фильтр фрагментирования
(filters (фильтры) > pixelate (попиксельно) > fragment (фрагментирование) ). Снова нажмите q, чтобы выйти
из «быстрой маски», инвертируйте выделение нажатием ctrl+shift+i, и нажмите delete. Шаг 3: Outer Glow (внешнее свечение) — Blend mode (режим смешения):
Screen (экран), Opacity (непрозрачность): 48, Noise (шум): 0, Solid
Red (ярко-красный) (#FF0000), Technique (техника): Softer (мягче),
Spread (распространение): 4, Size (размер): 13, Contour (контур):
Gaussian (по Гауссу) (S-образный в данном случае), Range (разброс):
50, Jitter (дрожание) 0. Bevel And Emboss (рельефность) — Style (стиль): Inner Bevel (внутренний скос), Technique (техника): Chisel Soft (мягкое вырезание), Depth (глубина): 650, Direction (направление) : up (вверх), Size (размер): 15, Soften (смягчение): 3, Angle (угол) : 135, Altitude (высота) : 51, Gloss Contour (контур блеска) : Ring — Double (two waves) (кольцо — двойное (две волны)), Highlight mode (режим света): Screen (экран) (white (белый), #FFFFFF) 75, Shadow Mode (режим теней): Multiply (умножение) (Black (черный), #000000) 75. Contour (контур) — Contour (контур): Half Round (outward/upward curve) (полукруглый (искривление наружу/вверх) 50. Шаг 4: Вот и наша плита. Но кому нужна плита, на которой ничего нет? Шрифт, который я выбрал, называется «Летучая руна», его можно скачать с levitated.net. Напишите на камне все, что считаете нужным, только строчными буквами.  Теперь давайте вдавим эти буквы в камень. Для этого кликните на слое при нажатой клавише сtrl а затем инвертируйте выделение. ( Шаг 5: В завершение я применил к
текстовому слою следующее: Inner Glow (внутреннее свечение) — Opacity (непрозрачность) : 24, Noise (шум) : 0, Solid Red (ярко-красный) (#FF0000), Technique (техника) : softer (мягче), Source (источник): edge (край), Choke (приглушение): 0, Size (размер) 3, Contour (контур) : Half round (outward/upward curve) (полукруглый (искривление наружу/вверх), Range (разброс): 8, Jitter (дрожание) 0. Bevel And Emboss (рельефность) — Style (стиль) :
Pillow Emboss (рельефность подложки), Technique (техника) : Chisel
Hard (жесткое вырезание), Depth (глубина) : 100, Direction
(направление) : up (вверх) , Size (размер) : 3, Soften (смягчение) :
0, Angle (угол) : 135, Altitude (высота) : 51, Gloss Contour (контур
блеска) : Linear (plain) (линейный (плоский)), Highlight mode (режим
света) : Screen (экран) (light grey (светло-серый), #B2AFAF) 75,
Shadow Mode (режим теней): Multiply (умножение) (Dark Grey
(темно-серый), #1C1C1C) 75. Contour (контур) — Contour (контур) : Linear (plain) (линейный (плоский)) 100. Texture (текстура) — Bubbly Texture (пузырьки), Scale (размер): 100, Depth (глубина): +100. Satin (атлас) — Blend Mode (режим смешения): Multiply (умножение) (black (черный), #000000), Opacity (непрозрачность): 50, Angle (угол) : 19, Distance (расстояние): 11, Size (размер): 14, Contour (контур): gaussian (по Гауссу)(«S»-образный в данном случае) Inverted (инвертировано). Colour Overlay (наложение цвета) — Blend Mode (режим смешения) : Normal (нормальный) (Dark Grey (темно-серый) #1B1A1A) Opacity (непрозрачность): 100. Поздравляю, теперь у вас есть собственная плита с рунами! |
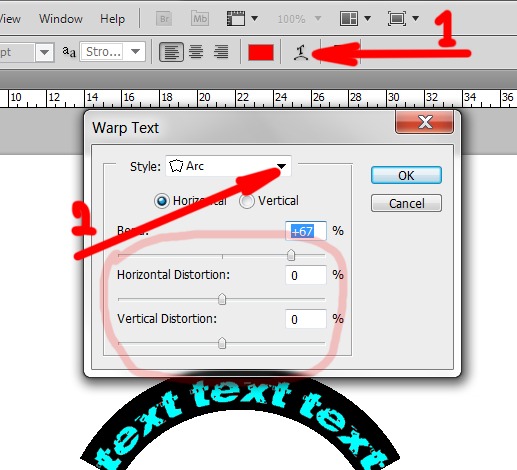
Как изогнуть текст в Canva (простое видеоурок)
Автор: Ксения Красилич. 010 Попробуйте Canva Pro бесплатно в течение 3 дней
010 Попробуйте Canva Pro бесплатно в течение 3 дней
Попробуйте Canva Pro бесплатно в течение 30 дней
Попробуйте Canva Pro бесплатно в течение 30 дней
Попробуйте Canva Pro бесплатно в течение 30 дней
Получите доступ к более чем 35 000 занятий по развитию навыков
Получите доступ к более чем 35 000 занятий по развитию навыков.Начните БЕСПЛАТНУЮ пробную версию Canva
Создан с помощью ConvertKit
Попробуйте Canva PRO бесплатно в течение 30 дней здесь! #afflink
Изогнутый текст — это забавный и творческий способ добавить индивидуальности вашему дизайну и, кажется, это определенная тенденция в прошлом году, и неудивительно, что эффект арки — это простой способ добавить интереса и глубины вашей композиции. . Вопрос о том, как изогнуть текст в Canva, возникает часто.
Попробуйте Canva Pro бесплатно в течение 30 дней
Canva — это бесплатный онлайн-инструмент для графического дизайна, простой и удобный в использовании. Он также имеет массу функций, облегчающих вашу жизнь, если вы создаете графику для социальных сетей, своего блога или веб-сайта. Я рекомендую инвестировать в план Canva Pro, если вы планируете создавать много маркетинговой графики для своего бизнеса. Неважно, профессионал вы или новичок (или где-то посередине). Canva — это мощный инструмент для дизайна, который позволяет воплощать ваши идеи в жизнь.
Создан с помощью ConvertKit
Статья по теме: 40 бесплатных шрифтов Canva Cursive Script.Для разработки проектов-победителей
как изогнуть текст в Canva
Шаг 1: Создайте свой дизайн
Войдите в свою учетную запись Canva и создайте дизайн, выбрав размер монтажной области, который соответствует вашим потребностям.
Шаг 2. Добавьте текстовое поле в Canva
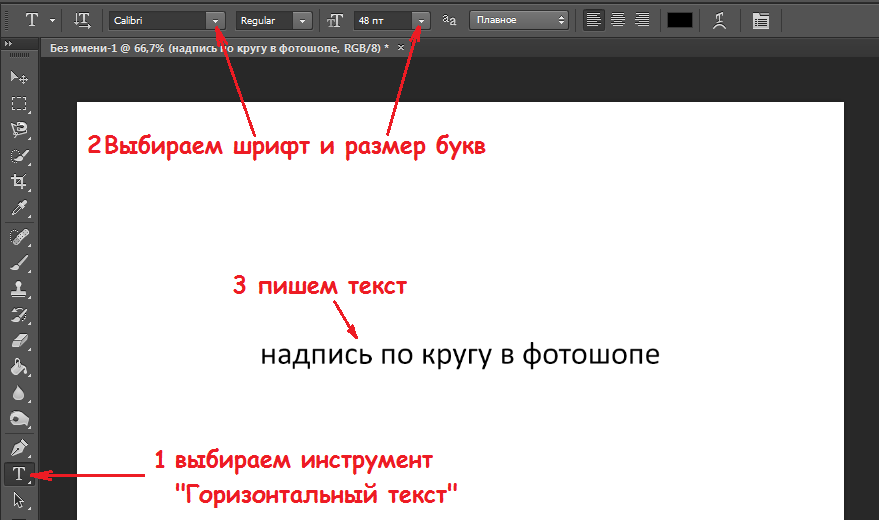
Чтобы создать текстовое поле в Canva, нажмите кнопку со значком текстового поля в левой части экрана. Затем выберите «Новое текстовое поле».
Шаг 2. Измените стиль текста
Измените шрифт текста на более уникальный, прокрутив библиотеку шрифтов Canva. Или вы можете добавить свой собственный шрифт.
Связано: Как загрузить шрифт в Canva
Шаг 3: Добавьте текстовый эффект кривой
Когда ваш текст выделен (он имеет сплошной синий контур), перейдите к верхней панели навигации и нажмите «Эффекты». Слева появится новое окно. Прокрутите до конца и в разделе «Форма» выберите кнопку «Кривая».
Слева появится новое окно. Прокрутите до конца и в разделе «Форма» выберите кнопку «Кривая».
Шаг 4: Сдвиньте, чтобы отрегулировать форму кривой
Скольжение влево изгибает текст вверх, скольжение вправо изгибает текст вниз и регулирует размер круга.
Шаг 5. Настройка интервала между текстами
Щелкните значок «Интервал» на панели инструментов, чтобы настроить расстояние между буквами, чтобы улучшить дизайн.
Шаг: 7: Проявите творческий подход с бесплатным программным обеспечением для графического дизайна!
Проявите творческий подход с новым эффектом и не забудьте протестировать другие доступные эффекты. Варианты бесконечны, если вы не знаете, с чего начать. Вот несколько идей для вашего
Совет для профессионалов. Кривой текст лучше всего смотрится при использовании шрифта с засечками или без засечек.Используйте изогнутый текст, если хотите выделить слова или короткие предложения.
Идеи использования изогнутого текста в Canva:
Изогнутый текст — отличный способ оживить графику Canva. Ниже приведены несколько идей о том, как использовать изогнутый текст, чтобы сделать ваш дизайн еще лучше!
Идея 1: Объединение двух полукруглых надписей в одну форму — отличный способ создать ощущение движения или действия. Создание ощущения потока, скорости и единства создаст мощный образ.
Идея 2. В Canva есть много способов использовать изогнутый текст. Один из самых популярных способов — изогнуть текст в форме круга. Добавьте глубины своему дизайну, наслаивая текстовые блоки и смешивая их с графическими фигурами.
Идея 3: На странице есть определенные части, которые вы заметите задолго до других, фокусные точки. Мы можем создать привлекательный дизайн, используя простые кривые, играя с макетом и смещая фокус.
Идея 4. Иногда добавление простого дизайнерского трюка в ваш текст может иметь огромное значение и привлечь внимание читателей к вашему сообщению. Оберните текст вокруг необычных форм, чтобы добавить интереса и объема вашему дизайну.
как редактировать изогнутый текст в Canva
Чтобы отредактировать уже изогнутый текст, дважды щелкните текстовый блок, который вы хотите настроить, появится курсор для ввода, вы можете добавить больше текста или удалить его.
как изогнуть текст в Canva для мобильных устройств
У Canva есть мобильные приложения и приложения для браузера, которые упрощают дизайн на ходу!
Шаг 1:
Войдите в свою учетную запись Canva в мобильном браузере или загрузите приложение.
Шаг 2:
Создайте дизайн на главном экране, нажав фиолетовый кружок «+» внизу экрана.
Шаг 3:
Или просто перейдите к своему дизайну и выберите текстовый блок, который вы хотите изогнуть.
Шаг 4:
В нижней части экрана вы найдете панель инструментов. Прокрутите влево, чтобы увидеть кнопку «Эффекты».
Шаг 5:
Разверните панель «Эффекты», нажав на нее. Выберите «Форма» и сдвиньте, чтобы настроить форму кривой
.Экономьте время с помощью шаблонов Canva
Вы когда-нибудь часами работали над дизайном поста в социальной сети, а потом понимали, что выравнивание в определенных областях не выполняется или ваше изображение находится сбоку в середине вашего постера? Потерянное время действительно увеличивается, когда вы пытаетесь реализовать маркетинговые материалы. Однако есть решение… просмотрите мою библиотеку премиальных шаблонов дизайна.
Зачем вам шаблон премиум-дизайна? Кроме того, что первое впечатление создается за треть секунды, а красивая дизайнерская графика способна привлечь вашего идеального клиента. Шаблоны предназначены для людей, у которых нет времени создавать графику для социальных сетей с нуля.
Шаблоны предназначены для людей, у которых нет времени создавать графику для социальных сетей с нуля.
Большинство из нас не умеет пользоваться фотошопом и не имеет времени изучать принципы графического дизайна. Эта проблема распространена среди тех, кто ведет блог или веб-сайт, поскольку им нужны привлекательные изображения для их контента. Все мы знаем, что лучший способ привлечь внимание — предоставить интересный и привлекательный контент. Существует множество причин, по которым компании используют визуальный контент. Фактически, современный потребитель не будет взаимодействовать с контентом, если он не содержит релевантного изображения. Тем не менее, создание качественных изображений — это в лучшем случае трудоемкая задача, которая не всегда дает своевременные результаты.
Так как же создать что-то, что люди оценят и к чему примут меры, не нарушив при этом свой бюджет и не сойдя с ума? Вы создаете с помощью Canva! Картинка стоит тысячи слов, поэтому опубликуйте свое первое графическое изображение Canva уже сегодня.
Привет! Я Ксения ~ веб-дизайнер брендов и Squarespace. Я разрабатываю красивые индивидуальные веб-сайты на Squarespace для владельцев малого бизнеса, таких как вы.
Шаблоны Instagram Canva
как изогнуть текст в canvaКак редактировать изогнутый текст в Canva
Ксения Красилич
Curved Text Generator: Круговые текстовые эффекты
Создавайте изогнутые текстовые эффекты с помощью этого онлайн-генератора. Дизайн можно сохранить в формате PNG или векторный формат (SVG). См. текст в знаках круга и индивидуальный дизайн для большего количества идей.
Шаг 1. Введите текст.
Шаг №2. Выберите Путь.
ВАШ ТЕКСТ ЗДЕСЬ
Показать путь: Да №
Шаг 3. Формат.
Руководство
Размер шрифта: 30
ИнтервалУказывает
интервал между буквами. :
2
:
2
Тип: RobotoMerriweather
Жирный текст: Нет Да
Смещение Позволяет указать или измените начальное местоположение текста.:
Текстовая сторона: левая Справа
Цвет шрифта:
Цвет пути:
Шаг №4. Сохраните изогнутый текст.
Изображения SVG можно масштабировать до любого размера после загрузки. Подробнее см. в Руководстве.
$ Пожертвовать / Условия использования
Полезные советы / Дополнительные идеи.
ПРИМЕЧАНИЕ. Если у вас возникли проблемы с этим онлайн-генератором изогнутого текста, отправьте
краткое сообщение на адрес: [email protected] с указанием того, что не работает.
Спасибо.
В ближайшие недели мы добавим больше путей и фигур.
Текущие формы включают в себя: круг, дугу вверх, дугу вниз, форму сердца, волну греха вверх,
волна греха вниз, сложная спираль, простая спираль и текст вокруг радуги.
Дайте нам знать, если есть дизайн, который вы хотели бы.
Создайте свой собственный дизайн изогнутого текста для печати за считанные секунды. Используйте этот онлайн-генератор кругового текста или приложение для создания: изогнутый текст, искаженный текст, текст на пути, изогнутые текстовые логотипы, текстовые эффекты, текст SVG, изогнутый текст CSS, изогнутые буквы, деформация текста в форму и текст, который следует по контуру. Начните с ввода некоторых символов. Затем вы можете указать форму вашего текста, выбрав различные пути. Затем вы можете изменить размер шрифта, расстояние между символами, тип шрифта, полужирный или обычный текст, смещение (начальное расположение текста), цвет шрифта и цвет контура.
Используйте этот генератор изогнутого или круглого текста для создания домашнего декора стен, вывесок,
свадебные и свадебные душевые открытки, настенное искусство, рождественские открытки, поздравительные открытки и т. д.
Аналогичным образом используйте конструкции для раскройных машин (Cricut и Silhouette),
для трафаретов, а также для рисования и раскрашивания. Вы также можете использовать свой дизайн для
выкройки для шитья и квилтинга, для проектов и выкроек по дереву,
и другие виды декоративно-прикладного искусства своими руками. Ваш новый дизайн или узор можно распечатать или
загружается в формате PNG или SVG (масштабируемая векторная графика). Затем вы можете
откройте свой дизайн в Adobe Photoshop, Adobe Illustrator, Inkscape, PowerPoint и т. д.
Вы также можете использовать свой дизайн для
выкройки для шитья и квилтинга, для проектов и выкроек по дереву,
и другие виды декоративно-прикладного искусства своими руками. Ваш новый дизайн или узор можно распечатать или
загружается в формате PNG или SVG (масштабируемая векторная графика). Затем вы можете
откройте свой дизайн в Adobe Photoshop, Adobe Illustrator, Inkscape, PowerPoint и т. д.
Попробуйте устройство для изготовления разделенных монограмм, производитель трафаретов, производитель монограмм, знаки фамилий, и индивидуальный дизайн для большего количества идей. Найдите больше шаблонов и причудливые печатные буквы.
Закрепить на потом!
Индивидуальные, самодельные, индивидуальные рисунки и узоры
Персонализация или добавление индивидуального дизайна может сделать что-то особенным, уникальным и внимательным. Создайте индивидуальный индивидуальный дизайн для вашего дома,
для ремесленных выставок, для продажи проектов в Интернете и т. д.
Эти конструкции также отлично подходят для
раскраски и раскраски, схемы вязания крючком,
рисование и раскрашивание, файлы svg для крикета и силуэта, файлы вырезания svg,
хобби, праздничные поделки, утюг, детские поделки, лазерная резка,
рукоделие, распечатки для дошкольников, квилтинг, шитье,
скрапбукинг, изготовление вывесок, стринг-арт (нейл-арт), настенное искусство,
свадебные ремесла, проекты по деревообработке и другие виды декоративно-прикладного искусства.
Создайте индивидуальный индивидуальный дизайн для вашего дома,
для ремесленных выставок, для продажи проектов в Интернете и т. д.
Эти конструкции также отлично подходят для
раскраски и раскраски, схемы вязания крючком,
рисование и раскрашивание, файлы svg для крикета и силуэта, файлы вырезания svg,
хобби, праздничные поделки, утюг, детские поделки, лазерная резка,
рукоделие, распечатки для дошкольников, квилтинг, шитье,
скрапбукинг, изготовление вывесок, стринг-арт (нейл-арт), настенное искусство,
свадебные ремесла, проекты по деревообработке и другие виды декоративно-прикладного искусства.
Индивидуальные проекты часто добавляются к: фартуки, сумки, одеяла, рюкзаки, открытки, новогодние чулки и украшения, кофейные кружки, придверные коврики, подарки, стаканы, украшения, чемоданы, кружки, салфетки, ожерелья, пижамы, подушки, халаты, рубашки, носки, канцелярские принадлежности и полотенца.
Вы можете перенести эти дизайны для печати на
картон, кардсток, холст, плотная бумага, ткань, фетр,
пена, стекло, кожа, металл, тетрадная бумага, бумага, пергаментная бумага,
фотобумага, пластик, оргстекло, плакатный картон, резина, сталь,
винил, вощеная бумага, оберточная бумага, дерево и многие другие материалы.

 5
5


 Для разработки проектов-победителей
Для разработки проектов-победителей  Используйте изогнутый текст, если хотите выделить слова или короткие предложения.
Используйте изогнутый текст, если хотите выделить слова или короткие предложения.