Рисуем шарж в Фотошоп / Creativo.one
Рисуем шарж в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРисованиеПерсонажиРисуем шарж в Фотошоп
Рисуем шарж в Фотошоп
В этом уроке вы узнаете, как нарисовать карикатурный портрет с помощью программы Adobe Photoshop и графического планшета.
Сложность урока: Сложный
Карикатурные портреты – это смешные картины, на которых изображены искажённые лица людей, при этом сохраняя их сходство. В этом уроке вы узнаете, как нарисовать карикатурный портрет с помощью программы Adobe Photoshop и графического планшета Wacom Intuos.
Итак, давайте приступим!
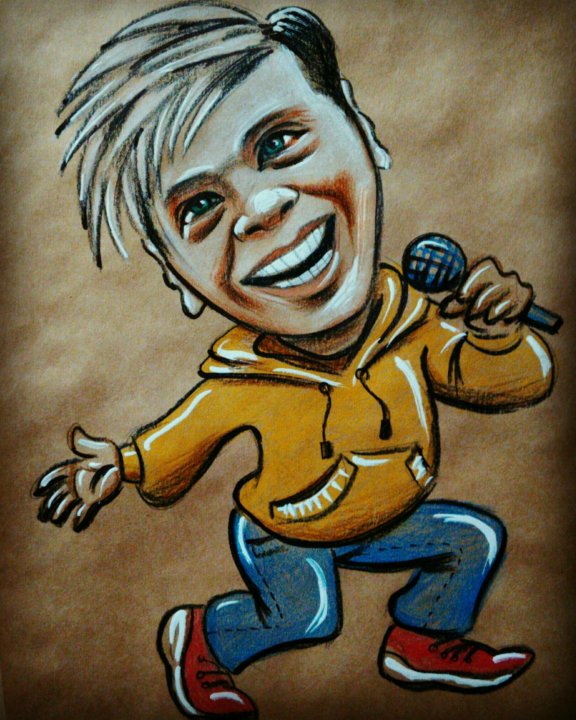
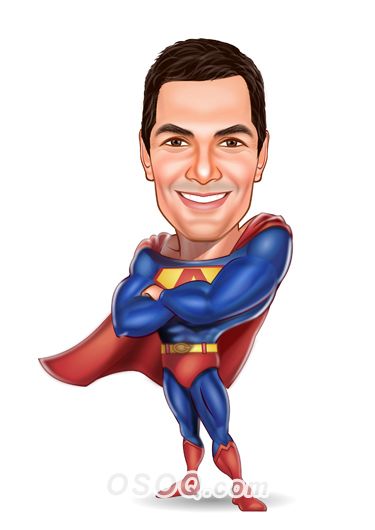
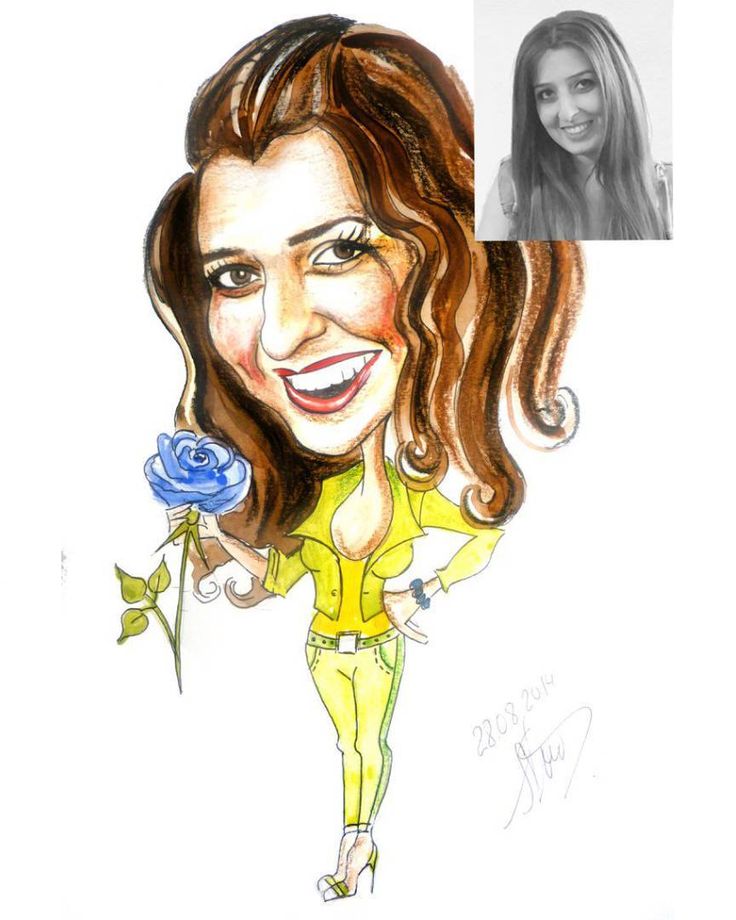
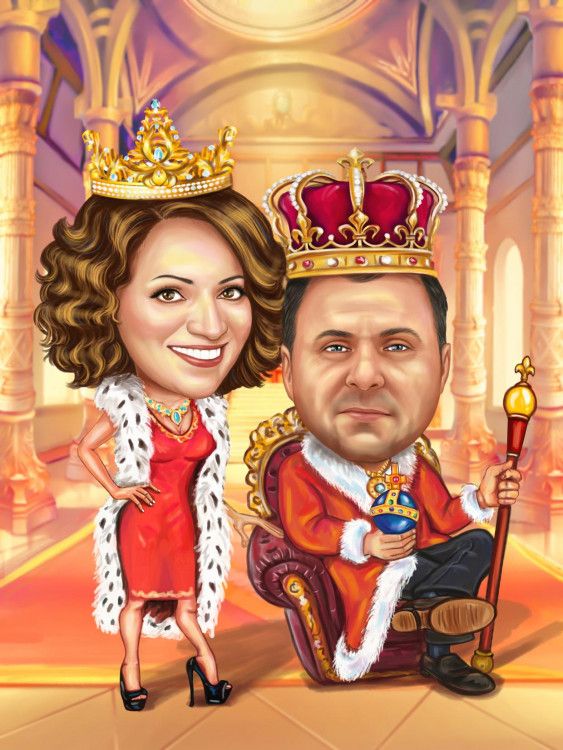
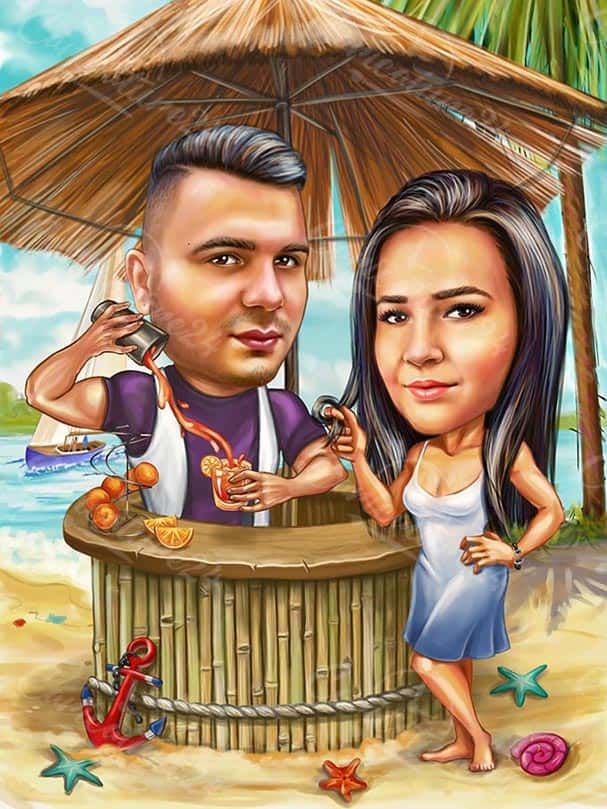
Итоговый результат:
1. Делаем набросок карикатуры
Шаг 1
Создайте новый документ в программе Adobe Photoshop со следующими размерами 1110×1270 px, разрешение 300 dpi.
Внимательно изучите ваш объект, обратите внимание на детали, которые особенно выделяются. Ключ к созданию карикатуры – это подчеркнуть особенные черты лица человека. В данном случае, можно увеличить уши, губы, а также линию подбородка.
Как только вы определились, какие черты лица вы будете увеличивать, приступайте к созданию карикатуры. Создайте новый слой поверх слоя с белым задним фоном. И с помощью Жёсткой Круглой Нажим Непрозрачность кисти (Hard Round Pressure Opacity Brush (B)), нарисуйте набросок вашего карикатурного объекта. В верхней панели управления кисти, не забудьте активировать режим
Нарисуйте набросок в серых полутонах, чтобы набросок был как можно более чётким. Это простой рисунок, поэтому нет необходимости добавлять задний фон или детально разрабатывать одежду. Сфокусируйтесь на увеличении черт лица, включая акцентирование линии подбородка.
Это простой рисунок, поэтому нет необходимости добавлять задний фон или детально разрабатывать одежду. Сфокусируйтесь на увеличении черт лица, включая акцентирование линии подбородка.
Итоговый набросок.
2. Раскрашиваем
Шаг 1
Далее, поменяйте режим наложения для слоя с наброском на Мягкий свет (Soft Light). Сейчас вы не увидите большой разницы, но это поможет нам в следующем шаге.
Шаг 2
Чтобы начать раскрашивать карикатуру, нам нужна основа. Создайте ещё один новый слоя ниже слоя с наброском, назовите этот слой  С помощью жёсткой круглой кисти со 100% Жёсткостью (Hardness), прокрасьте базовыми цветами лицо, волосы и воротник рубашки. Т.к. мы поменяли режим наложения для слоя с наброском на Мягкий свет (Soft Light), то набросок идеально совместится с базовыми цветами.
С помощью жёсткой круглой кисти со 100% Жёсткостью (Hardness), прокрасьте базовыми цветами лицо, волосы и воротник рубашки. Т.к. мы поменяли режим наложения для слоя с наброском на Мягкий свет (Soft Light), то набросок идеально совместится с базовыми цветами.
На этом же самом слое, не забудьте покрасить базовыми цветами глаза, волосы на лице и губы. Номера базовых цветовых оттенков указаны на скриншоте ниже.
Шаг 3

Создайте ещё один новый слой в качестве обтравочной маски к слою
Шаг 4
Давайте добавим световые блики. Создайте новый слой в качестве обтравочной маски к слою Основа (Base). Назовите этот слой Световые блики (Highlights). Поменяйте режим наложения для данного слоя на Линейный осветлитель (Добавить) (Linear Dodge (Add)) и с помощью инструмента Пипетка (Eyedropper Tool (I)), отберите образцы цветовых оттенков со смежных участков, чтобы добавить световые блики. Вам необходимо держать рядом своё исходное изображение в течение этого процесса, это поможет при добавлении световых бликов.
Теперь выделите все слои с раскраской, включая слой с наброском кроме слоя с задним фоном, чтобы объединить их (Ctrl+E).
Назовите новый объединённый слой Карикатура (Caricature).
Шаг 5
Пришло время почистить наш рисунок и сделать его более чётким. Для этой цели используйте ту же самую кисть
Шаг 6
Создайте новый слой поверх слоя Карикатура (Caricature). Назовите этот слой Световые блики (Highlights). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а затем с помощью белых и ярких тёплых красок, добавьте световые блики на кожу.
Нельзя забывать про бороду! Чтобы наш рисунок ожил, нам необходимо нарисовать мелкие детали, отражающие световые блики. Вначале создайте новый слой поверх слоя Световые блики (Highlights), поменяйте режим наложения для данного слоя на Линейный осветлитель (Добавить) (Linear Dodge (Add)). Назовите этот слой Детали (Details) и с помощью инструмента Пипетка (Eyedropper Tool (I)), отберите образцы цветовых оттенков, которые уже есть на холсте, чтобы нарисовать световые блики в этой области.
Нарисуйте волосы для бороды в трёх различных направлениях. Нарисуйте мелкие тонкие волоски, чтобы показать отдельные волоски и придать изображению динамику.
Шаг 7
Объедините все слои, относящиеся к карикатуре, за исключением слоя с задним фоном, чтобы завершить нашу картину на двух отдельных слоях. Это поможет в исполнении и сэкономит размер файла.
Это поможет в исполнении и сэкономит размер файла.
Продолжайте рисовать детали, чтобы добавить больше индивидуальности к данному портрету. Добавьте больше мелких волосков ко всей растительности на лице, включая усы, бороду и брови. Добавьте световые блики на губы, а также проведите коррекцию краёв, чтобы получить идеальный портрет.
Если вы чувствуете, что можно ещё добавить деталей к рисунку, то добавьте детали одежды. В данном случае, я нарисовал плечи и часть рубашки. Вначале нарисуйте тёмно-синюю основу, а затем добавьте складки на рубашке, медленно нанося мазки мягкой круглой кистью.
Если вам понадобилось удлинить тело, то идём Фильтр — Пластика (Filter > Liquify) и с помощью инструмента Деформация (Forward Warp Tool (W)), потяните рубашку и плечи вниз.
Создайте новый слой поверх слоя Карикатура (caricature), поменяйте режим наложения для данного слоя на Линейный свет (Linear Light). Используя тот же самый синий цвет с рубашки, нарисуйте тени в нижней части рисунка, а также по бокам с помощью мягкой круглой кисти. Объедините все слои в одни слой.
Используя тот же самый синий цвет с рубашки, нарисуйте тени в нижней части рисунка, а также по бокам с помощью мягкой круглой кисти. Объедините все слои в одни слой.
Вы можете увидеть итоговый результат на скриншоте ниже.
И на этом всё! Для создания цифровых рисунков потребуется много практики, но получив этот опыт, вы сможете создать свой собственный карикатурный портрет! Надеюсь, что вам понравился этот урок. Удачи!
Итоговый результат:
Автор: blog.123rf.com
Источник: blog.123rf.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Карикатура из фото в Фотошопе
В этом уроке мы узнаем, как сделать карикатуру из фото в Фотошопе, веселую альтернативу обычному портрету.
В идеи лежит изменение формы лица, чтобы подчеркнуть или сделать черты более комичными. В Adobe Photoshop есть ряд инструментов которые как раз нам понадобятся для этого. Среди них: Трансформация, Деформация, Пластика.
Для данного коллажа нам понадобиться сама фотография с которой мы будем делать карикатуру и фон. Вы можете найти данные файлы в материалах к уроку.
Пример HTML-страницыШаг 1.
Подготовка фотоОсновой для создания карикатуры служит поиск частей тела, которые от природы уже просятся к увеличению или уменьшению. Если посмотреть на нашу фотографию то можно выделить сразу несколько моментов с которыми можно работать: Это довольно большая челюсть и улыбка очень выразительная. Также обращают на себя очки в роговой оправе, и высокий лоб. На всех этих деталях можно сыграть.
Шаг 2.
Подготовка фото
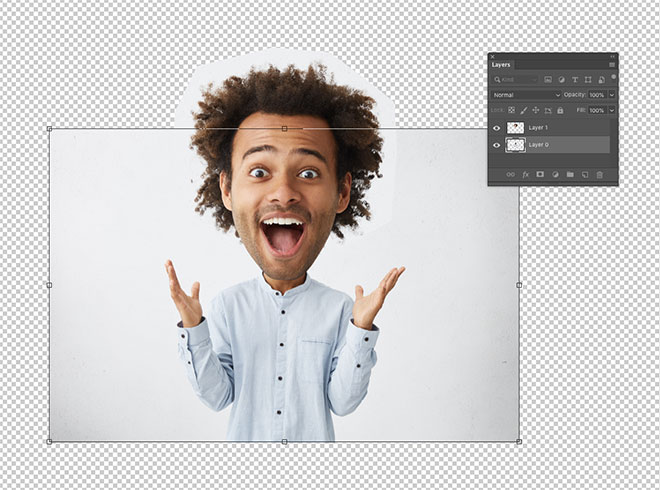
Поскольку у нас фотография сделана на белом фоне, то для нас не составит труда ее отделить от фона. Используем инструмент Волшебная палочка (W), делаем выделение белого фона, затем инвертируем наше выделение. После этого, не снимая выделения копируем слой нажимая Слои > Новый > Скопировать на новый слой (Ctrl + J) и получим копию вырезанного мужчины на отдельно слое.
Шаг 3.
Подготовка фотоГораздо удобнее работать с отдельными частями изображения, которые отделены друг от друга. Поэтому отделим изображение на нужные нам части. Вначале отделим одежду на отдельный слой.
Далее сделаем отдельным слоем голову вместе с шеей. Тут надо сделать аккуратно, чтобы слои шеи и одежды полностью совпадали.
Шаг 4.
Подготовка фотоТеперь займемся подготовкой элементов для карикатуры. Для этого переведем в прозрачность одежду чтобы нам пока не мешала.
Вырежем подбородок и поместим его на новом слое.
Шаг 5.
Подготовка фотоЗатем аналогично скопируем на новый слой рот.
Шаг 6.
Подготовка фотоЗатем тоже самое проделаем с носом.
А после этого аналогично выделим и скопируем очки.
Шаг 7.
Подготовка фотоСледующим шагом скопируем ухо.
Шаг 8.
 Промежуточный результат
Промежуточный результатОсновной подготовительный этап мы с вами сделали. Теперь для удобства и перестраховки конвертируем каждый отдельный слой в Смарт-объект. Слои > Смарт-объекты > Сконвертировать в Смарт-объект.
У нас должна получиться следующая конструкция.
Шаг 9.
ТрансформацииТеперь переходим к трансформациям и деформациям.
Общее правило в карикатурах это сделать голову непропорционально большой к телу.
Чтобы это сделать выберем слой с одеждой и используем инструмент Свободная Трансформация и растянем вниз слой с одеждой.
Шаг 10.
Трансформации
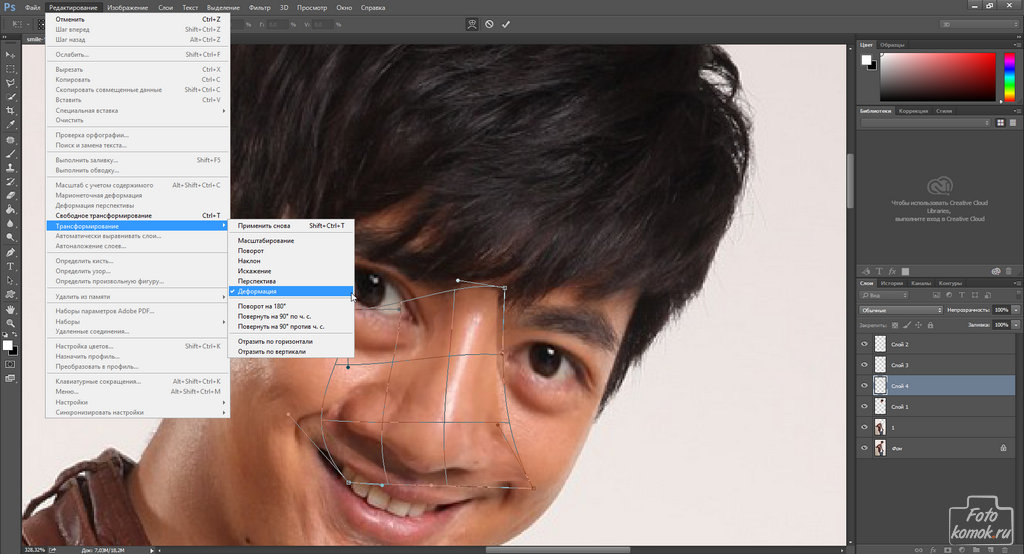
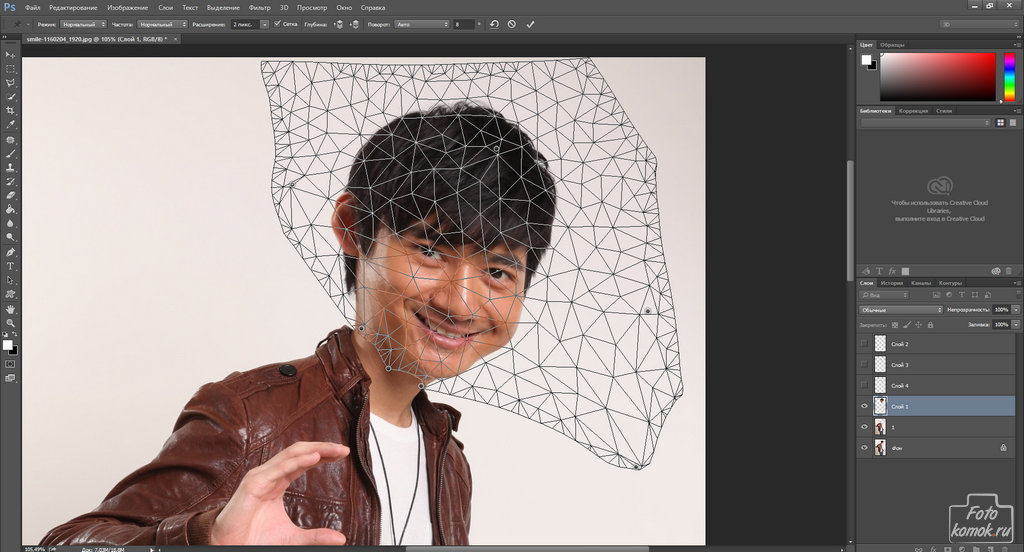
Теперь перейдем к голове. Используем инструмент Деформация и начнем искривлять голову. Попробуем деформировать шею, чтобы она вписывалась в растянутый воротник, и в целом придать форме головы желаемую форму, которая станет основой нашей карикатуры. Основной задачей данного шага является сделать нужную форму головы, и расположение остальных слоев уже будет зависеть от того как мы сделаем основу.![]()
Шаг 11.
ТрансформацииДеформируем подбородок, таким образом чтобы швы в месте соприкосновения слоев были похожих оттенков.
Шаг 12.
ТрансформацииАналогично деформируем рот.
Шаг 13.
ТрансформацииУвеличиваем нос.
Шаг 14.
ТрансформацииТеперь поэкспериментируем с очками. Используем инструмент Деформация.
Шаг 15.
ТрансформацииТеперь подгоним ухо, к дужке очков и также его немного деформируем.
Шаг 16.
ТрансформацииДалее мы используя Маски, мы аккуратно устраним места стыков. Используя инструмент Кисть с мягкими краями, черным цветом рисуя в маске.
Самый сложный момент в рисовании маски был у меня на подбородке внизу, именно там где борода. Там я использовал маленькую кисть и аккуратно, стараясь сохранить каждый волосок бороды, вручную стирал ненужный фрагмент.
Шаг 17.
Промежуточный результатУ нас должна получиться следующая конструкция.
Шаг 18.
ПластикаСледующий этап, это использование инструмента Пластика. Попробуем усилить карикатуру.
Промежуточный этап, состоящий из слоев, я склеиваю в один и опять его конвертирую в Смарт-объект.
Шаг 19.
ПластикаПерехожу в Фильтр > Пластика. Затем в диалоговом окне выбираю Расширенный Режим, для того чтобы получить более гибкие настройки.
Шаг 20.
ПластикаИспользую инструмент Деформация с размером кисти примерно 200 px. Аккуратно расширяю лоб, придвигая кожу к волосам.
Шаг 21.
ПластикаТеперь использую инструмент Вздутие и делаю несколько кликов по носу, чтобы он выглядел более массивным.
Шаг 22.
Пластика
Теперь я использую Замораживающую маску чтобы выделить оправу очков, чтобы она не деформировалась.
Шаг 23.
ПластикаИспользуя инструмент Деформация уменьшим немного глаза.
Шаг 24.
ПластикаДалее используя инструмент Деформация с меньшим размером кисти опять немного вытянем подбородок, а с помощью инструмента Вздутие сделаем его более округлым.
Шаг 25.
ПластикаУсилим улыбку, подтянем немного уголки губ к щекам.
Шаг 26.
Промежуточный результатПосле фильтра Пластика, у нас должно получиться примерно следующая картинка.
Шаг 27.
Добавление рисованного эффектаПоследний штрих это добавим рисованный эффект.
Добавим Маску к слою с карикатурой и инструментом Кисть аккуратно с малой прозрачностью растушуем низ слоя.
Шаг 28.
Добавление рисованного эффектаТеперь вставим фон.
После этого к фону также добавим маску и сделаем растушевку краев. Подберем кисть похожую на губку.
Подберем кисть похожую на губку.
Шаг 29.
Добавление рисованного эффектаДобавим эффектов, чтобы придать более рисованный вид карикатуре.
Используем Умное размытие с радиусом 2.0, Допуском 10.0 и качеством выставленным на Высокое.
Шаг 30.
Добавление рисованного эффектаТеперь используем Корректирующий слой с Кривыми со следующими настройками.
Шаг 31.
Добавление рисованного эффектаТеперь создадим новый слой и поместим его поверх остальных. Используем инструмент Палец, размер кисти примерно 40 px, Силу нажатия выставим на 80% и обязательно поставим галочку Образец со всех слоев. Начинаем аккуратно размазывать пальцем сохраняя основные границы и следуя тональности картинки.
Шаг 32.
Добавление рисованного эффекта
Затем выбираем все получившиеся слои и склеиваем в один (Ctrl + E). Далее используем фильтр High Pass (цветовой контраст), радиус выставляем примерно 5.0 px.
Далее используем фильтр High Pass (цветовой контраст), радиус выставляем примерно 5.0 px.
Затем переводим этот слой в Режим наложения — Перекрытие и уменьшаем прозрачность до 80%. После этого выбираем в панели Слой > Слой-Маска > Скрыть Все.
После этого используя инструмент Кисть, выбрав белый цвет, восстанавливаю черты лица, глаза, брови, нос, рот, подбородок.
Шаг 33.
Финальное изображениеВсе мы закончили. Данная техника поможет вам сделать веселый смешной коллаж на ваших друзей или родных.
Ссылки на источник
Как в фотошопе сделать шарж из фотографии
Главная » Разное » Как в фотошопе сделать шарж из фотографии
Делаем карикатуру из фотографии в Фотошоп
Карикатуры – это весёлая альтернатива традиционным портретам. Идея состоит в том, чтобы комично преувеличить отдельные черты характера для создания смешного образа описываемого человека. Инструменты программы Adobe Photoshop, такие как Трансформация, Деформация, Пластика идеально подходят для создания карикатур из портретных фотографий. Данный урок входит в серию уроков по Деформации, Трансформации и Пластике. Все эти уроки можно найти на сайте Tuts+.
Инструменты программы Adobe Photoshop, такие как Трансформация, Деформация, Пластика идеально подходят для создания карикатур из портретных фотографий. Данный урок входит в серию уроков по Деформации, Трансформации и Пластике. Все эти уроки можно найти на сайте Tuts+.
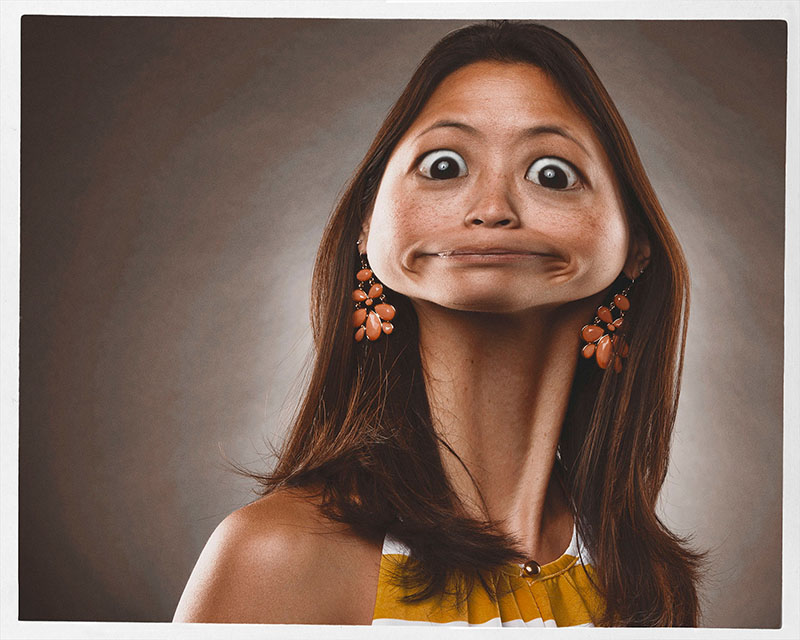
Итоговый результат:
Альтернативный метод создания карикатуры.
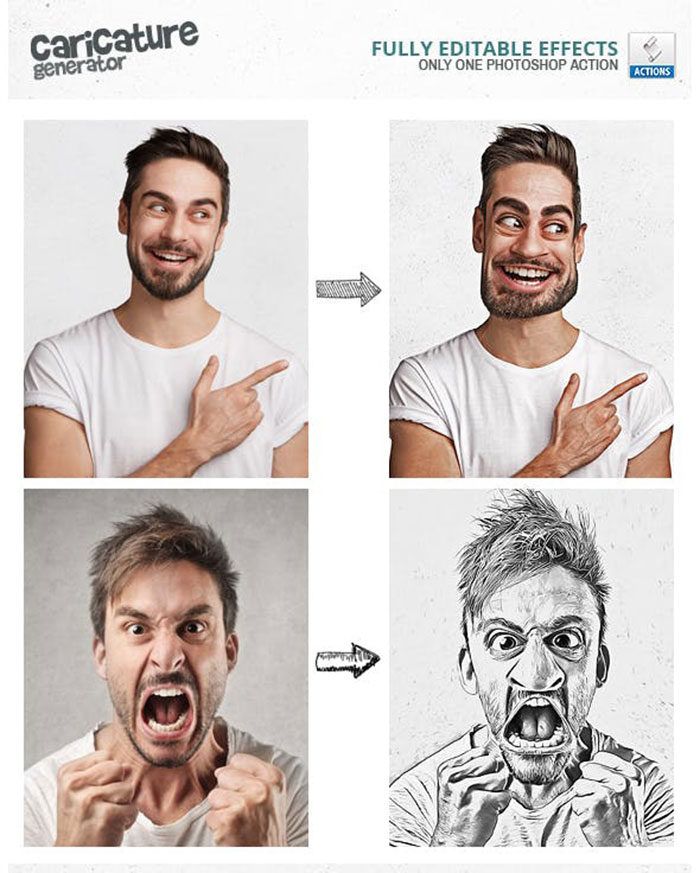
В этом уроке мы создадим карикатуру из фотографии. Но если поискать альтернативный метод создания карикатуры, то самый лучший метод – это использовать экшен программы Photoshop, например, такой популярный экшен, как Caricature Photoshop Action, который можно скачать на сайте Еnvato. Вы можете скачать целый ряд эффектов создания карикатур с помощью нескольких кликов.
Если вы всё-таки решили создать эффект карикатуры самостоятельно, то можете приступить к выполнению данного урока.
Скачать архив с материалами к уроку
1. Подготавливаем Фотографию
Самое важное в технике создания карикатуры – это найти элементы, которые уже, по своей природе, акцентированы, а затем преувеличить их до определённой степени комичности. В нашей исходной фотографии, линия челюсти молодого человека ярко выражена, и поэтому его улыбка сразу заметна. В глаза бросаются очки в роговой оправе, а также линия волос, которая, похоже, начинает отступать. Это все характерные черты, над которыми мы можем подшутить.
В нашей исходной фотографии, линия челюсти молодого человека ярко выражена, и поэтому его улыбка сразу заметна. В глаза бросаются очки в роговой оправе, а также линия волос, которая, похоже, начинает отступать. Это все характерные черты, над которыми мы можем подшутить.
Шаг 1
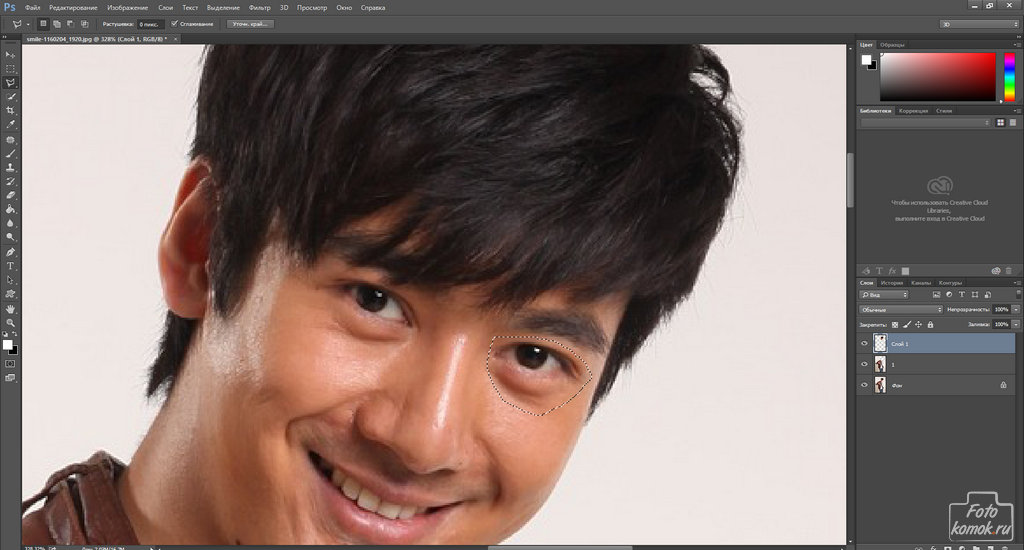
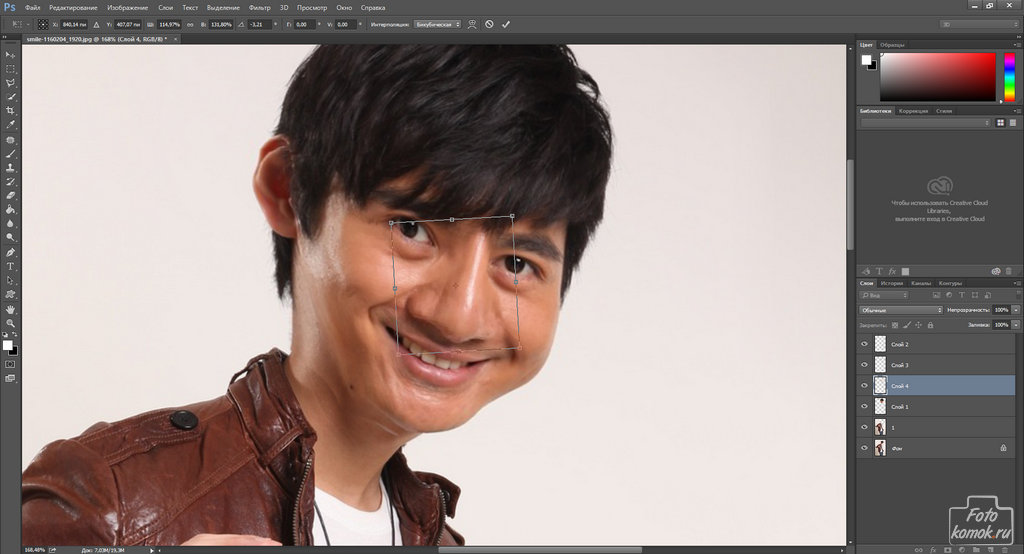
Чистый белый задний фон на фотографии упрощает процедуру отделения изображения от заднего фона. Используйте любую технику выделения на свой выбор – я использовал инструмент Быстрое Выделение (Quick Selection Tool (W)), чтобы создать выделение — и далее перейдите Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy) или нажмите клавиши (Ctrl+J), чтобы скопировать выделенное изображение мужчины на новый слой.
Шаг 2
Когда каждый элемент изображения выделен по отдельности, тогда проще работать с каждым отдельным элементом. Поэтому, используя ту же самую технику выделения, выделите следующие элементы изображения. Голова с шеей и куртка должны быть выделены точно по линии футболки.
Голова / шея должны точно подходить под линию футболки.
При выделении подбородка не обязательно соблюдать точность, создайте примерное выделение – позже, мы совместим подбородок со всей головой.
Рот постарайтесь выделить по внешней области губ, так, чтобы было достаточно места для проведения совмещения в дальнейшем.
Таким же образом выделите нос. Создайте примерное выделение вокруг носа, оставив достаточно места для проведения совмещения.
Далее, аккуратно выделите очки, а также глаза внутри очков.
Далее, выделите ухо точно по внешнему контуру, но оставьте достаточно места для работы с внутренней частью уха.
Шаг 3
Чтобы было проще работать, давайте преобразуем каждый слой с элементом изображения в Смарт-объект. Находясь на каждом слое, по очереди идём Слой – Смарт-объект – Преобразовать в Смарт-объект (Layer > Smart Objects > Convert to Smart Object).
2. Трансформация и Деформация
Итак, отдельные черты лица расположены на отдельных слоях, теперь, мы можем приступить к их трансформации, создав карикатуру. Универсальность Смарт-объектов поможет работать с различной комбинацией размеров, чтобы получить весёлый эффект.
Универсальность Смарт-объектов поможет работать с различной комбинацией размеров, чтобы получить весёлый эффект.
Шаг 1
Традиционная техника карикатуры состоит в создании слишком большой головы по сравнению с туловищем. Для этого, нам необходимо значительно уменьшить изображение туловища, поэтому идём Редактирование – Свободная трансформация (Edit > Free Transform).
Шаг 2
Далее, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp), чтобы начать деформировать изображение головы. Шея должна подходить под горловину футболки, а также раздуйте верхнюю часть головы. Основная цель данного шага — это всего лишь создать базовую форму головы, которая будет служить основой для остальных элементов изображения.
Шаг 3
Примените искажение к подбородку, чтобы вытянуть его, а также немного заострить. Постарайтесь совместить верхнюю часть подбородка, чтобы стыки на переходе изображений элементов не были слишком заметны.
Шаг 4
Сделайте большую ухмылку ещё больше, путём растягивания изображения рта.
Шаг 5
Очень часто в карикатурах носы делают очень большими и преувеличенными. Большие носы просто выглядят очень смешно! Увеличьте изображение носа до комических пропорций – даже, если нос будет накладываться на рот, это ничего страшного.
Шаг 6
Очки требуют более аккуратной работы, чем просто масштабирование, которое мы применяли к другим элементам изображения. Инструмент Деформация (Warp tool) поможет совместить растянутую оправу на лице, для этого идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp).
Шаг 7
Во время искажения, мы практически скрыли ухо на основном слое с изображением мужчины. Чтобы исправить это, мы увеличим масштаб изображения уха, таким образом, ухо будет достаточно большим, чтобы удерживать крепления очков!
Шаг 8
Далее, к каждому слою с выделенным элементом, добавьте слой-маску и с помощью мягкой чёрной кисти обработайте отдельные участки элементов изображения, чтобы совместить их.
Самая сложная часть работы – это обработка подбородка на слой-маске слоя, т. к. приходится обрабатывать волоски в области бородки на подбородке. Просто используйте кисть диаметром поменьше, а также проявите терпение. На скриншоте ниже, вы можете увидеть обработку на слой-маске слоя с подбородком и результат совмещения.
к. приходится обрабатывать волоски в области бородки на подбородке. Просто используйте кисть диаметром поменьше, а также проявите терпение. На скриншоте ниже, вы можете увидеть обработку на слой-маске слоя с подбородком и результат совмещения.
Шаг 9
Создайте новый слой поверх всех выделенных элементов изображения головы и с помощью инструмента Точечная Восстанавливающая кисть (Spot Healing Brush (J)), в настройках выберите опцию Образец всех слоёв (Sample All Layers), прокрасьте поверх очевидных стыков или проблемных участков, которые вы не смогли исправить за счёт слой-маски.
3. Применяем Пластику к Лицу
Далее, идёт мощный инструмент, который используется в процессе создания карикатуры – это инструмент Пластика (Liquify). Мы уже проделали много работы с деформацией, тем не менее, с помощью Пластики, мы создадим по-настоящему весёлую карикатуру. Инструмент Пластика (Liquify) – это мощный инструмент, и в тоже время он может быть непредсказуемым, но к счастью, инструмент поддерживается Смарт-фильтром (Smart Filtering), поэтому, не стоит переживать!
Шаг 1
Выделите все слои с выделенными элементами изображения головы мужчины, включая верхний корректирующий слой, чтобы объединить их в один слой. Преобразуйте этот слой в Смарт-Объект (Smart Object), для этого идём Слой — Смарт-Объект – Преобразовать в Смарт-объект (Layer > Smart Object > Convert to Smart Object).
Преобразуйте этот слой в Смарт-Объект (Smart Object), для этого идём Слой — Смарт-Объект – Преобразовать в Смарт-объект (Layer > Smart Object > Convert to Smart Object).
Шаг 2
Далее, идём Фильтр – Пластика (Filter > Liquify). Когда появится окно настроек, поставьте галочку в окошке Расширенный режим (Advanced Mode), чтобы появились дополнительные настройки.
Шаг 3
С помощью инструмента Деформация (Forward Warp Tool), размер кисти, примерно 200, увеличьте объём лобной части. Аккуратно приподнимите участок кожи верх, в сторону линии волос.
Шаг 4
Далее, выберите инструмент Вздутие (Bloat Tool). Щёлкните несколько раз по кончику носа, чтобы нос выглядел более выпуклым.
Шаг 5
Далее, выберите инструмент Заморозить (Freeze Mask Tool). Выделите оправу очков. Это сохранит оправу и предотвратит от искажения во время работы с глазами.
Шаг 6
С помощью инструмента Деформация (Forward Warp Tool), ещё раз деформируйте область возле виска, а затем с помощью инструмента Вздутие (Bloat Tool), слегка увеличьте глаза — единственное, не забудьте уменьшить диаметр кисти при применении данного инструмента на глазных яблоках. После завершения работы, нажмите кнопку Нет (None) в настройках Параметры маски (Mask Options), чтобы удалить все замороженные области.
После завершения работы, нажмите кнопку Нет (None) в настройках Параметры маски (Mask Options), чтобы удалить все замороженные области.
Шаг 7
Немного удлините подбородок с помощью инструмента Деформация (Forward Warp Tool), а также сделайте подбородок более круглым и выпуклым с помощью инструмента Вздутие (Bloat Tool).
Шаг 8
В заключение, сделайте улыбку мужчины более широкой с помощью инструмента Деформация (Forward Warp Tool). Потяните уголки рта к складкам на щеках. Единственное, будьте аккуратнее, и не деформируйте форму зубов.
После применения фильтра Пластика (Liquify), результат должен быть, как на скриншоте ниже.
4. Художественный Задний Фон
Итак, мы завершили деформацию и работу над бедным мужским лицом, теперь, давайте придадим фотографии более художественный вид. Мы начнём с создания более художественного заднего фона.
Шаг 1
Добавьте слой-маску к слою с карикатурой и с помощью текстурированной кисти обработайте нижнюю часть изображения, затенив её на слой-маске. Я выбрал кисть Sponge Brush Projection. Уменьшите непрозрачность (Opacity) кисти, примерно, до 40%, таким образом, переход текстуры будет плавный.
Я выбрал кисть Sponge Brush Projection. Уменьшите непрозрачность (Opacity) кисти, примерно, до 40%, таким образом, переход текстуры будет плавный.
Шаг 2
Откройте текстуру с задним фоном, скачав по ссылке в начале данного урока. Расположите данную текстуру ниже слоя с карикатурой.
Шаг 3
Добавьте слой-маску к слою с текстурой заднего фона. С помощью всё той же самой кисти, обработайте текстуру на слой-маске, чтобы создать прокрашенный эффект по краю изображения.
5. Эффект Нарисованной Картины
Итак, мы готовы преобразовать нашу карикатуру, придав ей эффект нарисованной картины. Мы сохраним небольшое фотографическое качество, при этом, создадим ощущение нарисованной картины. Это легко добиться с помощью техники работы с инструментом Палец (Smudge Tool).
Шаг 1
Мелкие детали имеют деструктивную тенденцию, влияющие на создаваемый эффект нарисованной картины, поэтому вначале мы смягчим их, это будет наилучшим решением. Идём Фильтр – Размытие – Умное размытие (Filter > Blur > Smart Blur). Установите следующие настройки: Радиус (Radius) 2.0, Порог (Threshold) 10.0, Качество (Quality) Высокое (High).
Установите следующие настройки: Радиус (Radius) 2.0, Порог (Threshold) 10.0, Качество (Quality) Высокое (High).
Шаг 2
Световые блики на фотографии стали немного ярче. Мы исправим это с помощью корректирующего слоя Кривые (Curves). К слою с карикатурой добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы ослабить яркие участки.
Шаг 3
Создайте новый слой поверх всех остальных слоёв. Выберите инструмент Палец (Smudge Tool), установите размер кисти, примерно, 40 px. Установите значение Интенсивности (Strength) 80%, а также поставьте галочку в окошке Образец всех слоёв (Sample All Layers). Настроив инструмент, начните размазывать Пальцем вдоль основных черт лица мужчины. Пройдитесь по естественной текстуре кожи, чтобы придать ей более текучую текстуру.
Шаг 4
Уменьшите размер кисти, примерно, до 5 px. Далее, пройдитесь Пальцем вдоль более мелких деталей, таких как, брови, отдельные локоны волос, глаза и зубы.
Шаг 5
Создайте объединённый слой из слоя с размазанной текстурой Пальцем, слоя с карикатурой и корректирующего слоя Кривые (Curves). Для этого, вначале, выделите все слои, а затем, удерживая клавишу (Alt), перейдите Слой – Объединить слои (Layer > Merge Layers (Ctrl+E)). Находясь на объединённом слое, перейдите Фильтр – Цветовой контраст (Filter > Other >High Pass). Установите Радиус (Radius) 5.0 px. Назовите этот слой ‘Детали’.
Для этого, вначале, выделите все слои, а затем, удерживая клавишу (Alt), перейдите Слой – Объединить слои (Layer > Merge Layers (Ctrl+E)). Находясь на объединённом слое, перейдите Фильтр – Цветовой контраст (Filter > Other >High Pass). Установите Радиус (Radius) 5.0 px. Назовите этот слой ‘Детали’.
Шаг 6
Поменяйте режим наложения для слоя ‘Детали’ на Перекрытие (Overlay), а также уменьшите непрозрачность (Opacity) слоя до 78%. Далее, идём Слой – Слой-маска — Скрыть всё (Layer > Layer Mask > Hide All). С помощью мягкой белой кисти обработайте детали, такие как глаза, брови, нос, рот и борода, чтобы они вновь появились.
Шаг 7
Создайте новый слой поверх всех остальных слоёв. Залейте этот слой 50 % серым. Залить можно через Редактирование — Выполнить заливку (Edit > Fill). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а затем, с помощью мягкой чёрной кисти непрозрачностью 30%, воссоздайте эффект затемнения. Переключите цвет кисти на белый, чтобы воссоздать эффект осветления.
Шаг 8
Далее, мы добавим заключительный штрих. Вначале, создайте объединённый слой из всех слоёв, для этого, удерживая клавишу (Alt) + перейдите Слой – Объединить видимые (Layer > Merge Visible). Далее, перейдите Фильтр — Camera Raw (Filter > Camera Raw) и в появившемся окне установите следующие настройки Контрастность (Contrast) +10, Яркость (Clarity) +22, и Вибрация (Vibrance) +48.
Готово!
И мы завершили урок! Надеюсь, вам понравился этот потрясающий урок в стиле карикатуры! Теперь, используя данную технику, примените её к фотографиям своих друзей или членов семьи, чтобы создать весёлые, уникальные и неповторимые портреты!
Итоговый результат
Автор: Kirk Nelson
Создаем карикатуру из фотографии в Фотошоп
Иногда полезно весело провести время с программой Photoshop, и сегодня вы узнаете, как создать потрясающий мультяшный персонаж, используя технику ретуши и создания фотоманипуляций, а также другие техники. Существует множество техник создания подобного эффекта, но в этом уроке вы сможете найти массу полезных приёмов и техник, включая своё воображение, которые помогут вам создать свой уникальный персонаж. Итак, давайте приступим!
Итак, давайте приступим!
Скачать архив с материалами к уроку
Примечание: в архиве вы найдёте дополнительные альтернативные материалы.
Итоговый результат:
Шаг 1
Итак, давайте приступим! Откройте программу Photoshop, создайте новый документ. Идём Файл – Новый (File > New) или нажмите клавиши (Ctrl+ N). Установите следующие размеры: 2800 px по ширине и 2800 px по высоте, Разрешение (resolution) 72 пикс/дюйм (Pixels/Inch). Всегда старайтесь работать с максимальными размерами, т.к. это даёт преимущество при увеличении или уменьшении размеров без потери качества. Далее, выберите инструмент Заливка (Paint Bucket Tool). Залейте задний фон чёрным цветом.
Шаг 2
Первое, что нам необходимо сделать — это создать задний фон. Идём Файл – Поместить (File > Place) и в появившемся окне выберите изображение с текстурой Бумаги. Слой с текстурой Бумаги будет автоматически преобразован в Смарт-объект. Т.к. текстура Бумаги меньше размеров нашего рабочего документа, то нам необходимо будет продублировать слой с текстурой несколько раз, чтобы закрыть рабочую область по горизонтали. Далее, к дубликатам слоёв добавьте слой-маску, чтобы применить инструмент Градиент (Gradient Tool). Примените градиент на краях, чтобы создать плавный переход между текстурами по горизонтали. Удерживайте клавишу (Shift), чтобы создать идеальный горизонтальный градиент.
Далее, к дубликатам слоёв добавьте слой-маску, чтобы применить инструмент Градиент (Gradient Tool). Примените градиент на краях, чтобы создать плавный переход между текстурами по горизонтали. Удерживайте клавишу (Shift), чтобы создать идеальный горизонтальный градиент.
Чтобы закрыть рабочую область по вертикали, просто продублируйте слои, а затем отразите по вертикали. Результат должен быть, как на скриншоте ниже.
Шаг 3
Далее, нам нужно создать ещё одну текстуру поверх слоёв с текстурой бумаги, чтобы сделать задний фон немного более выразительным. Вначале, создайте новый слой поверх всех остальных слоёв, залейте этот слой чёрным цветом. Далее, идём Фильтр – Шум — Добавить шум (Filter > Noise > Add Noise), установите примерное значение Эффекта (Amount) 300%. В данном случае, вам нет необходимости выставлять точное значение, если вас устраивает результат, то этого достаточно. Ваш собственный глаз выберет лучшее решение.
Теперь идём Фильтр – Стилизация – Тиснение (Filter > Stylize > Emboss). Примените настройки по умолчанию, нажмите кнопку OK. Чтобы немного осветлить данную текстуру, добавьте корректирующий слой Уровни (Levels) через нижнюю часть панели слоёв. В окне настроек данного корректирующего слоя установите бегунок Света (Highlights) на 165, но вначале не забудьте преобразовать данный корректирующий слой Уровни (Levels) в обтравочную маску к слою с созданной текстурой. Затем поменяйте режим наложения для слоя с шумом на Умножение (Multiply), а также уменьшите значение Непрозрачности (Opacity) до 28%.
Примените настройки по умолчанию, нажмите кнопку OK. Чтобы немного осветлить данную текстуру, добавьте корректирующий слой Уровни (Levels) через нижнюю часть панели слоёв. В окне настроек данного корректирующего слоя установите бегунок Света (Highlights) на 165, но вначале не забудьте преобразовать данный корректирующий слой Уровни (Levels) в обтравочную маску к слою с созданной текстурой. Затем поменяйте режим наложения для слоя с шумом на Умножение (Multiply), а также уменьшите значение Непрозрачности (Opacity) до 28%.
Шаг 4
Выберите инструмент Кисть (Brush tool (B)), установите размер (size) кисти 100 px, жёсткость (hardness) кисти 50%. Прокрасьте поверх текстуры, как показано на скриншоте ниже. Теперь давайте добавим цвет к нашей текстуре. Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) через нижнюю часть панели слоёв, установите значение Цветового тона (Hue) на +105, а значение Насыщенности (Saturation) на -22, а Яркости (Lightness) на -29. Далее, добавьте корректирующий слой Уровни (Levels), чтобы слегка затемнить текстуру, сместив бегунок Тени (Shadows) до 36, а бегунок Средние тона (Midtones) до 0. 89. Все настройки указаны на скриншотах ниже.
89. Все настройки указаны на скриншотах ниже.
Примечание переводчика: вы можете пропустить действие с кистью, т.к. данное действие не очень ясно описано автором и, скорее всего, добавлено автором по ошибке.
Шаг 5
Теперь, чтобы добавить узор к нашей текстуре, нам потребуется, во-первых, создать новый документ со следующими размерами 140 x 140 px, содержимое заднего фона – чёрный цвет. Далее, с помощью круглой жёсткой кисти размером 45 px, нарисуйте белый кружок в центре рабочего холста, а также на углах, как показано на скриншоте ниже.
Далее, идём Редактирование – Определить узор (Edit > Define Pattern), назовите новый узор “Узор в горошек” и нажмите кнопку OK. Теперь возвращаемся на наш рабочий документ. Создайте новый слой, нажмите клавиши (Ctrl+A), чтобы выделить всю сцену, а затем идём Редактирование – Выполнить заливку (Edit > Fill). Выберите тип заливки Узор (Pattern) из выпадающего меню в верхней панели и в появившемся окне выберите узор, который мы только что создали. Поменяйте режим наложения для слоя с узором на Осветление (Screen), а также уменьшите Непрозрачность (Opacity) слоя до 9%.
Поменяйте режим наложения для слоя с узором на Осветление (Screen), а также уменьшите Непрозрачность (Opacity) слоя до 9%.
Шаг 6
Далее, мы создадим эффект виньетки, чтобы добавить немного глубины к изображению и сделать центр сцены более выразительным. Вначале, создайте новый слой, затем выберите инструмент Овальная область ( Elliptical Marquee Tool). Нарисуйте большой круг в центре изображения. Идём Выделение – Модификация — Растушёвка (Select > Modify > Feather), установите Радиус (Radius) растушёвки 150 px. Нажмите клавиши (Ctrl+Shift+I) для инверсии выделенной области, а затем выполните заливку чёрным цветом. Уменьшите Непрозрачность (Opacity) слоя с чёрной заливкой до 21%.
Теперь продублируйте слой с чёрной заливкой, находясь на дубликате слоя, нажмите клавиши (Ctrl+T), чтобы увеличить масштаб примерно на 137%, Установите Непрозрачность (Opacity) для дубликата слоя 41%.
Шаг 7
Создайте новый слой, выберите инструмент Градиент (Gradient Tool). Установите Линейный (linear) градиент от чёрного к прозрачному. Нарисуйте небольшой градиент в нижней части нашей текстуры, а затем поменяйте режим наложения для слоя с градиентом на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) слоя до 25%. Повторите весь процесс, только на этот раз, градиент должен быть короче, чем предыдущий, установите Непрозрачность (Opacity) для данного слоя с градиентом 35%.
Установите Линейный (linear) градиент от чёрного к прозрачному. Нарисуйте небольшой градиент в нижней части нашей текстуры, а затем поменяйте режим наложения для слоя с градиентом на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) слоя до 25%. Повторите весь процесс, только на этот раз, градиент должен быть короче, чем предыдущий, установите Непрозрачность (Opacity) для данного слоя с градиентом 35%.
Примечание переводчика: автор создаёт затенение в нижней части сцены, для этого он использует 3 слоя, 2 слоя с градиентом, а на третьем слое он прокрашивает кистью по нижней кромке нашей текстуры, данное действие описано ниже.
Теперь создайте ещё один новый слой и с помощью кисти, размер (Size) кисти 25 px, жёсткость (Hardness) 0%, нарисуйте линию вдоль всей ширины нашей текстуры. Удерживайте клавишу (Shift), чтобы нарисовать идеальную прямую линию. Далее, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur), установите Угол (Angle) на 90, а Смещение (Distance) на 23, а также уменьшите Непрозрачность (Opacity) слоя до 64%.
Выделите все слои, нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу. Новую группу назовите “Стена”.
Примечание переводчика: сгруппируйте все слои, относящиеся к заднему фону.
Шаг 8
Мы завершили создание стены, в следующем шаге мы создадим пол. Вначале откройте изображение с текстурой Дерева, затем идём Изображение – Поворот изображения – 90 по часовой стрелке (Image > Image Rotation > 90 CW). Дважды щёлкните по слою с задним фоном, чтобы разблокировать его, а затем идём Изображение – Размер холста (Image > Canvas Size), установите значение Ширины (Width) 4096 px, поставьте галочку в окошке Относительная (Relative), а также выберите опорную точку в середине слева.
Продублируйте слой с текстурой Дерева, расположите дубликат текстуры дерева рядом с оригинальной текстурой дерева, как показано на скриншоте ниже. Как только вас устроит результат, объедините слои вместе.
Примечание переводчика: откройте текстуру Дерева в отдельном документе, продублируйте данную текстуру, сложите одну общую текстуру пола из двух слоёв.
Шаг 9
Переместите текстуру Дерева на наш рабочий документ. Нажмите клавиши (Ctrl+T) для активации трансформации, а затем щёлкните правой кнопкой мыши по текстуре и в появившемся меню выберите режим Искажение (Distort). Обратите внимание на скриншот ниже, чтобы придать текстуре дерева соответствующую перспективу.
К слою с текстурой дерева, примените стиль слоя Наложение цвета (Color Overlay). Установите цвет #906522, режим наложения Умножение (Multiply), Непрозрачность (Opacity) 44%.
Шаг 10
Чтобы добавить затенение к деревянному полу, продублируйте слой, а затем нажмите клавиши (Ctrl+L), чтобы вызвать окно настроек Уровней (Levels). Установите бегунок Тени (Shadows) на 65, а бегунок Средние тона (Midtones) на 0.86, а затем сместите белый бегунок в настройках Выходные значения (Output) до 226.
Примечание переводчика: продублируйте слой с текстурой дерева, преобразите дубликат слоя в обтравочную маску к оригинальному слою с текстурой дерева. Примените коррекцию Уровней (Levels), добавьте слой-маску и на слой-маске примените градиент, чтобы скрыть часть текстуры.
К дубликату слоя добавьте слой-маску. На маске слоя, примените градиент, потянув его от нижнего края холста до верхнего края текстуры дерева. Нажмите клавиши (Ctrl+Alt+G), чтобы преобразовать дубликат слоя с текстурой дерева в обтравочную маску, таким образом, мы закрепили слой с затенением к слою с текстурой дерева.
Создайте новый слой, нарисуйте прямую линию поверх верхнего края текстуры дерева с помощь кисти, размер (Size) кисти 25 px, жёсткость (Hardness) кисти 0%, также преобразуйте данный слой в обтравочную маску к слою с текстурой дерева. Созданные слои должны выглядеть, как показано на скриншоте ниже.
Примечание переводчика: цвет кисти чёрный.
Шаг 11
Откройте текстуру Дерева ещё раз, переместите данную текстуру на наш рабочий документ. Назовите этот слой с текстурой “Кромка”. Нажмите клавиши (Ctrl+T), чтобы растянуть текстуру таким образом, чтобы разделяющие линии между досками совпали с разделяющими линиями между досками на полу. Просто попробуйте соединить текстуры, как можно ближе.
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool). Выделите участок текстуры с разделительной линией. Выберите инструмент Перемещение (Move Tool). Сместите выделенный фрагмент с линией, расположив его так, чтобы он точно совпадал с разделительной линей между досками пола. При смещении, удерживайте клавиши (Alt+Shift).
Примечание переводчика: автор создаёт кромку из нескольких текстур, где разделяющие линии между досками не совпадают, автор применяет инструмент Прямоугольная область (Rectangular Marquee Tool), чтобы исправить дефект.
К слою “Кромка”, добавьте корректирующий слой Уровни (Levels). Установите Тени (Shadows) на 10, а Средние тона (Midtones) на 1.58. В конце, на панели слоёв, щёлкните правой кнопкой мыши по слою с текстурой Дерева и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style), а затем щёлкните правой кнопкой мыши по слою “Кромка” и в появившемся меню выберите опцию Вклеить стиль слоя (Paste Layer Style). Таким образом, мы применим тот же стиль слоя Наложения цвета (Color Overlay), который мы применяли к слою c текстурой дерева, к слою “Кромка”.
Шаг 12
Ещё раз откройте текстуру Дерева. Выделите фрагмент текстуры, скопируйте, а затем вклейте на наш рабочий документ. Скопируйте стили слоя со слоя с текстурой дерева, а затем добавьте корректирующий слой Уровни (Levels), установите настройки, которые указаны на скриншоте ниже. Теперь создайте новый слой, выберите инструмент Градиент (Gradient Tool). Установите Линейный (linear) градиент от чёрного к прозрачному. Нарисуйте небольшой градиент с верхней кромки и до середины текстуры. Затем, сгруппируйте все слои, относящиеся к полу, назовите новую группу “Пол”.
Примечание переводчика: автор добавляет дощечки под деревянным настилом. Слои будут располагаться следующим образом: 1. слой с фрагментом дощечки 2. выше корректирующий слой Уровни (Levels) в качестве обтравочной маски к слою с дощечкой 3. выше слой с градиентом в качестве обтравочной маски к корректирующему слою. Продублируйте все 3 слоя, а затем сместите дубликаты слоёв вправо, чтобы создать эффект по всей ширине сцены. С помощью градиента, автор затеняет дощечки.
С помощью градиента, автор затеняет дощечки.
Шаг 13
OK, мы завершили работу над полом. Далее, давайте создадим занавес. Вначале, добавьте изображение со шторами на наш рабочий документ, увеличьте масштаб изображения примерно до 400%, а затем с помощью инструмента Перо (Pen Tool) выделите контуром часть изображения, которая нам понадобится для создания занавеса. Как только вас устроит результат выделения, щёлкните правой кнопкой по созданному контуру и в появившемся меню выберите опцию Образовать выделенную область (Make Selection), а затем добавьте слой-маску, чтобы скрыть часть изображения штор, которая нам не нужна.
Первое, что бросилось мне в глаза — это то, что исходное изображение слишком тёмное и немного недостаточно экспонированное. Поэтому, добавьте корректирующий слой Уровни (Levels) для осветления изображения. Установите настройки, которые указаны на скриншоте ниже. Также нам понадобится добавить корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), уменьшите значение Насыщенности (Saturation) до -27, чтобы смягчить цвет. Не забудьте преобразовать данные корректирующие слои в обтравочные маски к слою со шторами.
Не забудьте преобразовать данные корректирующие слои в обтравочные маски к слою со шторами.
Шаг 14
Теперь давайте добавим тени за занавесом. Первый слой с тенью будет с самой мягкой тенью, данную тень мы создадим чуть подальше от занавеса. Создайте новый слой, расположите данный слой ниже слоя с занавесом. Выберите инструмент Кисть (Brush Tool), размер (Size) кисти примерно 400 px. Начните прокрашивать кистью. Далее, идём Фильтр – Размытие по Гауссу (Filter > Gaussian Blur), установите радиус (Radius) размытия примерно на 100 px.
Примечание переводчика: цвет кисти чёрный, кисть мягкая. Начните прокрашивать за занавесом, создавая мягкое затенение. Автор создаёт отдельный слой с тенью для левой стороны занавеса, а также отдельный слой с тенью для правой стороны занавеса.
Теперь пришло время добавить более насыщенную тень и уже придерживаться ближе к стене. Создайте новый слой, уменьшите размер (Size) кисти до 80 px, жёсткость (Hardness) кисти 0%. См. 2ой скриншот ниже. Красные стрелки показывают, куда добавить более насыщенное затенение. Как только вы завершите, уменьшите значение Непрозрачности (Opacity) слоя до 36%. Повторите весь процесс с другой стороны занавеса.
Красные стрелки показывают, куда добавить более насыщенное затенение. Как только вы завершите, уменьшите значение Непрозрачности (Opacity) слоя до 36%. Повторите весь процесс с другой стороны занавеса.
Примечание переводчика: здесь то же самое, автор создаёт отдельные слои для левой и правой стороны занавеса. Чтобы создать более интенсивную тень, просто пройдитесь кистью вдоль контура занавеса.
Шаг 15
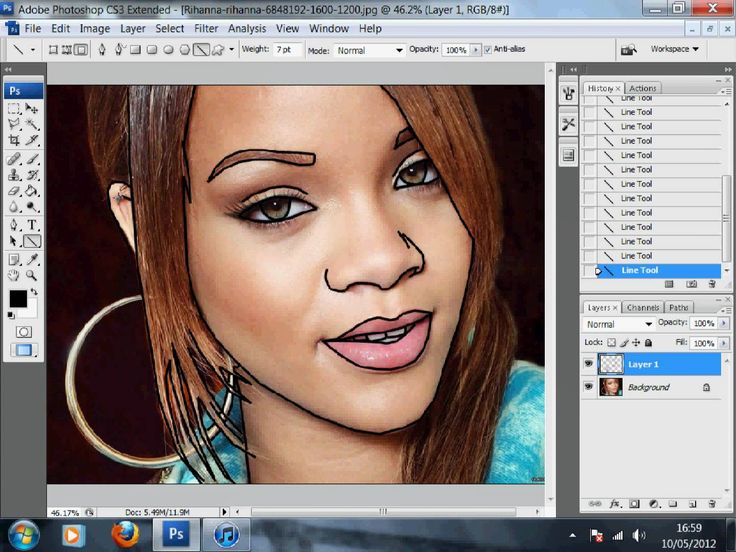
Отлично, мы достаточно времени уделили созданию заднего фона. Итак, пришло время добавить главного персонажа. Откройте изображение с моделью 1. Что нам нужно сделать с этим изображение – это отделить изображение платья от заднего фона. С помощью инструмента Перо (Pen Tool), создайте контур вокруг изображения модели. Вы можете не выделять голову модели, т.к. позже мы заменим данное изображение головы на другое изображение. После того, как вы создали контур, преобразуйте его в активное выделение, а затем нажмите клавиши (Ctrl+Shift+I) для инверсии выделения и далее, нажмите клавишу (Delete).
Переместите выделенное изображение модели на наш рабочий документ. Нажмите клавиши (Ctrl+T) для активации режима Свободной трансформации (Free Transform Mode). Нам нужно уменьшить размер изображения, а также немного сжать его, чтобы оно стало более подходящим для создания нашей карикатуры. Не выходя из режима Свободной трансформации (Free Transform Mode), щёлкните правой кнопкой по изображению модели и в появившемся меню выберите опцию Деформация (Warp), чтобы немного деформировать изображение модели.
Шаг 16
Далее, мы откорректируем цветовой тон платья, чтобы совместить его с задним фоном. Вначале, добавьте корректирующий слой Уровни (Levels), установите настройки, которые указаны на скриншоте ниже. Также уменьшите значение Насыщенности (Saturation) до -23 с помощью корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation). Добавьте стиль слоя Наложение цвета (Color Overlay), цвет #ffd200, режим наложения Цветность (Color), Непрозрачность (Opacity) 12 %.
Примечание переводчика: не забудьте преобразовать корректирующие слои в обтравочные маски к слою с платьем.
Далее, нам необходимо уменьшить яркость платья. Продублируйте слой с платьем, включая корректирующие слои, а затем объедините все слои вместе. Удерживая клавишу (Ctrl)+щёлкните по миниатюре объединённого слоя с платьем, чтобы загрузить активное выделение. Затем идём Выделение – Модификация – Сжать (Select > Modify > Contract), установите значение сжатия на 6 px. Ещё раз идём Выделение – Модификация – Растушёвка (Select > Modify > Feather), установите Радиус (Radius) растушёвки 5 px, а затем нажмите клавишу (Delete). Поменяйте режим наложения для данного слоя на Умножение (Multiply).
Примечание переводчика: как только вы продублировали слой с платьем, включая корректирующие слои, далее, просто объедините созданные дубликаты слоёв. Полученный объединённый слой должен располагаться поверх слоя с платьем и корректирующих слоёв. С помощью данного действия автор затеняет платье.
Шаг 17
Откройте изображение с моделью 2. Выберите инструмент Перо (Pen Tool). Начните обводить контур вокруг её правой ноги. Как только вы завершите обводить контур, преобразуйте созданный контур в активное выделение, а затем скопируйте / вклейте выделенное изображение ноги на наш рабочий документ, расположив ниже слоя с платьем. С помощью инструмента Деформация (Warp), попробуйте немного изменить форму ноги.
Начните обводить контур вокруг её правой ноги. Как только вы завершите обводить контур, преобразуйте созданный контур в активное выделение, а затем скопируйте / вклейте выделенное изображение ноги на наш рабочий документ, расположив ниже слоя с платьем. С помощью инструмента Деформация (Warp), попробуйте немного изменить форму ноги.
Далее, создайте новый слой и с помощью мягкой круглой кисти аккуратно прокрасьте под юбкой модели, чтобы добавить тени. Затем преобразуйте данный слой в обтравочную маску и уменьшите Непрозрачность (Opacity) до 75%. Повторите весь процесс для второй ноги.
Примечание переводчика: создайте новый слой поверх слоя с правой ногой в качестве обтравочной маски, нарисуйте тени, повторите то же самое с левой ногой: выделите фрагмент ноги, проведите деформацию, добавьте тени.
Шаг 18
Данный шаг является основополагающим в этом уроке. С помощью инструмента Перо (Pen Tool), выделите лицо модели, а затем переместите выделенный фрагмент на наш рабочий документ. Вначале, нам необходимо нейтрализовать яркие участки на лице модели. Для этого, продублируйте слой с лицом, поменяйте режим наложения на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) дубликата слоя до 80%. Далее, добавьте слой-маску и с помощью мягкой чёрной кисти скройте половину лица. В конце, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы уменьшить Насыщенность (saturation) до -36, затем объедините все слои.
Вначале, нам необходимо нейтрализовать яркие участки на лице модели. Для этого, продублируйте слой с лицом, поменяйте режим наложения на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) дубликата слоя до 80%. Далее, добавьте слой-маску и с помощью мягкой чёрной кисти скройте половину лица. В конце, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы уменьшить Насыщенность (saturation) до -36, затем объедините все слои.
OK, это самая интересная часть урока, идём Фильтр – Пластика (Filter > Liquify). Далее, появится окно с настройками фильтра Пластика (Liquify). Выберите инструмент Вздутие (Bloat Tool), установите размер (Size) кисти примерно на 200 px, а затем щёлкните кистью несколько раз по глазу модели, чтобы увеличить его. Проделайте то же самое со вторым глазом модели.
Теперь выберите инструмент Деформация (Warp Tool), начните смещать участки изображения, воссоздавая предварительную форму головы. Варьируйте размер кисти и не стесняйтесь увеличить масштаб предварительного просмотра для создания наилучшего результата. Для фрагментов лица, а также контура головы, используйте кисть небольшого размера.
Для фрагментов лица, а также контура головы, используйте кисть небольшого размера.
Подсказка: с помощью комбинации клавиш (Ctrl+Alt+Z), вы можете отменить действия или, удерживая клавишу (Alt) и прокрашивая кистью изображение, вы можете постепенно отменить каждое проделанное вами изменение.
Шаг 19
Чтобы исправить переход между шеей и головой модели, примените инструмент Штамп (Stamp Tool) Непрозрачностью (Opacity) 40-50% на новом слое. В панели настроек данного инструмента не забудьте установить Образец (Sample) на режим Текущий и нижний (Current & Below). Начинайте аккуратно прокрашивать мазок за мазком, не фиксируйте кисть во время движения, т.к. в этом случае, получится не очень хороший результат.
Примечание переводчика: при работе со Штампом (Stamp Tool), не забудьте задать область клонирования, для этого удерживая клавишу (Alt)+щёлкните по участку лица, смежному с областью перехода.
Нам также нужно исправить воротничок с левой стороны, для этого продублируйте воротничок с правой стороны. Далее, выберите инструмент Лассо (Lasso Tool). С помощью данного инструмента, создайте выделение вокруг воротничка. Нажмите клавиши (Ctrl+J), чтобы продублировать выделенную область на новый слой, а затем отразите по горизонтали дубликат слоя с воротничком.
Далее, выберите инструмент Лассо (Lasso Tool). С помощью данного инструмента, создайте выделение вокруг воротничка. Нажмите клавиши (Ctrl+J), чтобы продублировать выделенную область на новый слой, а затем отразите по горизонтали дубликат слоя с воротничком.
К дубликату слоя с воротничком, добавьте корректирующий слой Уровни (Levels), установите настройки, которые указаны на 2ом скриншоте ниже. Теперь выберите инструмент Ластик (Eraser Tool) и с помощью мягкой кисти аккуратно скройте лишние участки.
Примечание переводчика: не забудьте преобразовать корректирующий слой Уровни (Levels) в обтравочную маску к дубликату слоя с воротничком.
Шаг 20
Откройте изображение с Волосами. С помощью инструмента Лассо (Lasso Tool), выделите фрагмент волос, который нам походит, а затем вклейте на наш рабочий документ. Теперь нам нужно поменять цвет и яркость волос для соответствия с оригинальным красным цветом волос. Нажмите клавиши (Ctrl+U), чтобы появилось окно коррекции Цветовой тон / Насыщенность (Hue/Saturation), установите Цветовой тон (Hue) на -30, Насыщенность (Saturation) на +13, а Яркость (Lightness) на -9.
Попробуйте подобрать хорошее месторасположение для данного фрагмента волос, как показано на 2ом скриншоте ниже, немного деформируйте форму локона волос с помощью Деформации (Warp). Теперь выберите инструмент Кисть (Brush Tool). Начните прокрашивать кистью жёсткостью (Hardness) 0%. См. скриншот ниже. Зелёные стрелки указывают, куда добавлять тени. Как только вы добавили тени, уменьшите Непрозрачность (Opacity) слоя с тенью до 45%.
Шаг 21
На данный момент я доволен, как выглядит девушка, хотя цвет глаз выглядит немного уныло. Существует множество способов, как это исправить, но применение режима наложения Цветность (Color) — стандартный способ для простой замены цвета, как в данном случае. Во-первых, создайте выделение вокруг зрачка (цветная часть глаза), затем идём Выделение – Модификация – Растушёвка (Select > Modify >Feather). Установите Радиус (Radius) растушёвки 10px и нажмите OK.
Не снимая активного выделения, добавьте корректирующий слой Цвет (Solid Color) через нижнюю часть панели слоёв. Установите цвет #22adcb, а также поменяйте режим наложения для данного корректирующего слоя на Цветность (Color), уменьшите значение Непрозрачности (Opacity) до 19%.
Установите цвет #22adcb, а также поменяйте режим наложения для данного корректирующего слоя на Цветность (Color), уменьшите значение Непрозрачности (Opacity) до 19%.
Примечание переводчика: мы завершили работу над созданием главной героини, теперь объедините все слои, относящиеся к модели, в одну группу, новую группу назовите ‘Модель’.
Шаг 22
OK, дальше будет ещё интереснее. Откройте изображение с марионеткой, добавьте данное изображение на наш рабочий документ, с помощью инструмента Перо (Pen Tool), создайте выделение вокруг изображения марионетки, а затем добавьте слой-маску, чтобы удалить задний фон. Добавьте корректирующий слой Уровни (Levels), установите настройки, которые указаны на скриншоте ниже. Также добавьте стиль слоя Наложение цвета (Color Overlay), установите цвет #ffd200, а также уменьшите Непрозрачность (Opacity) до 15% для соответствия цвета со всей сценой. Далее, выберите инструмент Затемнитель (Burn Tool), установите Диапазон (Range) на Тени (Shadow), а значение Экспозиции (Exposure) на 20 % и начните прокрашивать поверх тёмных участков, чтобы усилить контраст.
Теперь мы создадим верёвочки, на которых будет держаться марионетка. Откройте изображение с фрагментом верёвки, затем идём Изображение – Размеры холста (Image > Canvas Size), установите Ширину (Width) на 4656 px, а также поставьте галочку в окошке Относительная (Relative), а также выберите опорную точку в середине слева.
Далее, продублируйте слой с фрагментом верёвки, сместите дубликат слоя, соединив с оригинальным слоем так, чтобы удлинить верёвку.
Объедините слои с фрагментами верёвки, переместите объединённый слой на наш рабочий документ. Добавьте стиль слоя Наложение цвета (Color Overlay), установите цвет #2c2312, а также уменьшите Непрозрачность (Opacity) до 52%. Продублируйте объединённый слой с верёвкой, а затем нажмите клавиши (Ctrl+T), чтобы повернуть верёвку, как показано на скриншоте ниже.
Шаг 23
Теперь, чтобы убедиться, что всё расположено на своих местах, нам нужно поработать над тенями. Итак, выберите инструмент Кисть (Brush Tool) с мягкими настройками (Нажим (Flow) 2%, Жёсткость (Hardness) 0%). Создайте новый слой ниже слоя с группой ‘Модель’, добавьте небольшую тень под ботинками модели.
Создайте новый слой ниже слоя с группой ‘Модель’, добавьте небольшую тень под ботинками модели.
Примечание переводчика: с размером кисти поэкспериментируйте, размер кисти будет зависеть от ваших предпочтений.
Нажмите клавиши (Ctrl+’]’), чтобы увеличить размер кисти, добавьте тени в области рук и ног, куда указывают красные стрелки на скриншоте ниже. Постоянно меняйте диаметр кисти, а также варьируйте непрозрачность кисти в зависимости от участков прокрашивания.
Шаг 24
Теперь мы можем перейти к следующей части урока. Мы добавим несколько элементов, чтобы сделать нашу иллюстрацию более интересной. Добавьте изображение рамки на наш рабочий документ (Файл – Поместить (File > Place)), расположите слой с рамкой поверх слоя с группой “Стена”. Добавьте корректирующий слой Цветовой тон \ Насыщенность (Hue/Saturation), уменьшите значение Насыщенности (Saturation) до -42. Далее, с помощью инструмента Волшебная палочка (Magic Wand Tool), выделите чёрный задний фон, а затем добавьте слой-маску, чтобы удалить его.
К слою с рамкой, добавьте стиль слоя Тень (Drop Shadow) со следующими настройками, которые указаны на скриншоте ниже. Теперь откройте изображение с небом и с помощью инструмента Прямоугольная область (Rectangular Marquee Tool), выделите часть неба, которая вам больше всего понравится, а затем вклейте выделенное изображение неба на наш рабочий документ, расположив данный слой с небом ниже слоя с рамкой. Увеличьте значение Насыщенности (Saturation) для слоя небом до +47.
Сгруппируйте все слои, включая корректирующие слои, назовите новую группу “Рамка 1”. Чтобы создать другую рамку, просто продублируйте слой с группой “Рамка 1”, слегка увеличьте масштаб дубликата группы, а также поверните изображение на 90 градусов против часовой стрелки. Назовите эту группу “Рамка 2”.
Шаг 25
Откройте изображение слона. Вначале, нам необходимо провести небольшую ретушь слона и удалить тёмные пятна с головы слона.
Создайте новый слой, выберите инструмент Штамп (Stamp Tool), удерживая клавишу (Alt)+щёлкните по области, чтобы отобрать образец, а затем просто прокрасьте поверх участка, который вы хотите скрыть. Используйте примерную Непрозрачность (Opacity) инструмента 20-30%, это поможет при обработке смежных участков, сохраняя при этом детали, а также не забудьте установить Образец (Sample) в режиме Текущий и ниже (Current & Below).
Используйте примерную Непрозрачность (Opacity) инструмента 20-30%, это поможет при обработке смежных участков, сохраняя при этом детали, а также не забудьте установить Образец (Sample) в режиме Текущий и ниже (Current & Below).
Как только вы провели ретушь, отделите изображение слона от заднего фона с помощью инструмента Перо (Pen Tool). Расположите слой со слоном поверх слоя с рамкой. Расположите изображение слона точно так же, как показано на скриншоте ниже, щёлкните по миниатюре слоя с рамкой, чтобы загрузить выделение, а затем с помощью слой-маски скройте лишние участки изображения, которые нам не нужны.
Примечание переводчика: на слой-маске скройте туловище слона с помощью чёрной кисти в пределах контура рамки, не забудьте расположить слона так, чтобы было видно небо на картине.
Шаг 26
Чтобы удалить синий оттенок с хобота слона, к слою со слоном добавьте корректирующий слой Выборочная коррекция цвета (Selective Color), установите настройки, которые указаны на скриншоте ниже. Также добавьте корректирующий слой Уровни (Levels) и в окне настроек сместите бегунок Теней (Shadows) до 10, а бегунок Средних тонов (Midtones) до 0.93, в настройках Выходные значения (Output) установите белый бегунок на 246.
Также добавьте корректирующий слой Уровни (Levels) и в окне настроек сместите бегунок Теней (Shadows) до 10, а бегунок Средних тонов (Midtones) до 0.93, в настройках Выходные значения (Output) установите белый бегунок на 246.
Примечание переводчика: не забудьте преобразовать корректирующие слои в обтравочные маски к слою со слоном.
К слою со слоном добавьте стили слоя Тень (Drop Shadow) и Наложение цвета (Color Overlay). Для каждого стиля слоя установите настройки, которые указаны на скриншотах ниже. Теперь, выберите инструмент Кисть (Brush Tool), нарисуйте прямую линию на новом слое над слоном, как показано на скриншоте ниже. Далее, преобразуйте слой с тенью в обтравочную маску к слою со слоном.
Примечание переводчика: поверх слоя со слоном, создайте новый слой в качестве обтравочной маски и с помощью мягкой чёрной кисти прокрасьте под рамкой, а также сбоку, чтобы добавить тени
Что касается тени от слона, загрузите активное выделение изображения слона, создайте новый слой ниже слоя со слоном, а затем залейте активное выделение чёрным цветом. Нажмите клавиши (Ctrl+D), чтобы отменить активное выделение, далее идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите примерный Радиус (Radius) 15 px. Ещё раз идём Фильтр – Размытие (Filter > Blur), только на этот раз выберите Размытие в движении (Motion Blur). Установите Угол (Angle) размытия 90, а Смещение (Distance) 122 px. В заключение, уменьшите Непрозрачность (Opacity) слоя с тенью до 44%.
Нажмите клавиши (Ctrl+D), чтобы отменить активное выделение, далее идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите примерный Радиус (Radius) 15 px. Ещё раз идём Фильтр – Размытие (Filter > Blur), только на этот раз выберите Размытие в движении (Motion Blur). Установите Угол (Angle) размытия 90, а Смещение (Distance) 122 px. В заключение, уменьшите Непрозрачность (Opacity) слоя с тенью до 44%.
Шаг 27
Повторите процесс, который описан в Шаге 22, чтобы создать верёвочку, которую мы добавим к нашей сцене. Далее, идём Редактирование – Марионеточная деформация (Edit > Puppet Warp). Это очень полезный инструмент, который с лёгкостью помогает скрутить или согнуть объект. Щёлкая по сетке, вы можете добавлять опорные точки там, где вы хотите согнуть фрагмент изображения.
В данном случае, нам нужно добавить 5 опорных точек: 2 в верхней части, 1 в нижней части верёвочки и 2 между ними. Эти опорные точки действуют как суставы, смещая одну опорную точку, вы смещаете смежные пиксели, которые привязаны к другой точке. Как только вы разместили все точки, выберите среднюю точку и приподнимете её наверх. См. скриншот ниже.
Как только вы разместили все точки, выберите среднюю точку и приподнимете её наверх. См. скриншот ниже.
Далее, добавьте изображение ключа, идём Файл – Поместить (File > Place). Добавьте корректирующий слой Уровни (Levels), установите настройки, которые указаны на 2ом скриншоте ниже. Загрузите активное выделение, удерживая клавишу (Ctrl)+ щёлкните по миниатюре слоя с верёвочкой и с помощью жёсткой кисти скройте отрезок ключа, перекрывающий верёвочку. Далее, к слою с ключом, добавьте стиль слоя Тень (Drop Shadow), используя те же самые настройки, что и для слоя с верёвочкой.
Шаг 28
На этот раз мы добавим оленя к нашей сцене. Думаю, что всё было уже сказано в предыдущих шагах, поэтому, обратитесь к Шагам 25 и 26. Что касается тени оленя, то в палитре слоёв, загрузите активное выделение вокруг изображения оленя (удерживая клавишу ‘Ctrl’+ щёлкните по миниатюре слоя с оленем). Залейте выделенную область чёрным цветом, а затем примените трансформацию Искажение (Distort), растяните верхние опорные точки, как показано на скриншоте ниже. Уменьшите Непрозрачность (Opacity) слоя с тенью до 44%, а затем идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (Radius) размытия 16.8 px.
Уменьшите Непрозрачность (Opacity) слоя с тенью до 44%, а затем идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (Radius) размытия 16.8 px.
Шаг 29
Продолжаем добавлять различные элементы. Добавьте изображение голубя к нашей сцене (Файл — Поместить (File > Place)). К слою с голубем, добавьте корректирующий слой Уровни (Levels), установите настройки, которые указаны на скриншоте ниже. В палитре слоёв, щёлкните правой кнопкой мыши по слою с марионеткой и в появившемся окне выберите опцию Скопировать стиль слоя (Copy Layer Style). Находясь всё ещё в палитре слоёв, щёлкните правой кнопкой мыши по слою с голубем и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style). Таким образом, мы применим тот же стиль слоя Наложения цвета (Color Overlay) к слою с голубем, который мы применяли к слою с марионеткой.
Добавьте ещё одно изображение голубя к нашей сцене, отразите по горизонтали (flip it horizontally) данное изображение голубя, а затем повторите весь процесс коррекции цветового тона и контрастности изображения. Также добавьте тени, см. Шаг 28.
Также добавьте тени, см. Шаг 28.
Примечание переводчика: для 2х голубей, добавьте тени, используя технику, которая описана в Шаге 28. Если понадобится, то добавьте ещё тени на отдельном слое (что касается более насыщенных теней для крыльев, которые расположены ближе к стене).
Шаг 30
Далее, мы добавим изображение выдры к нашей сцене. С помощью инструмента Перо (Pen Tool), отделите изображение выдры от заднего фона, добавьте выделенное изображение выдры на наш рабочий документ. Вначале нам необходимо скрыть световые блики на левой стороне изображения с помощью техники, которую мы использовали ранее на платье. Продублируйте слой с выдрой, объедините дубликат слоя и корректирующий слой, а затем, удерживая клавишу (Ctrl)+щёлкните по миниатюре объединённого слоя, чтобы загрузить активное выделение. Далее, идём Выделение – Модификация – Сжать (Select > Modify > Contract), установите значение сжатия на 6 px. Ещё раз идём Выделение – Модификация – Растушёвка (Select > Modify > Feather), установите Радиус (Radius) растушёвки 5 px, а затем нажмите клавишу (Delete). Поменяйте режим наложения для объединённого слоя Умножение (Multiply), а затем скройте изображение в левой части, чтобы создать ощущение, что освещение идёт слева.
Поменяйте режим наложения для объединённого слоя Умножение (Multiply), а затем скройте изображение в левой части, чтобы создать ощущение, что освещение идёт слева.
Примечание переводчика: с помощью ластика пройдитесь по левой стороне изображения выдры, чтобы скрыть изображение в левой части, поэкспериментируйте с непрозрачностью слоя. Не забудьте добавить тени.
Далее, идём Фильтр – Пластика (Filter > Liquify), и с помощью инструмента Вздутие (Bloat Tool), щёлкните несколько раз по мордочке выдры, чтобы сделать мордочку более круглой.
Шаг 31
Пришло время применить дополнительные кисти. Для завершения данной иллюстрации, нам понадобятся 3 набора кистей. Я использовал следующие 3 набора кистей: кисти Перья, кисти Брызги и кисти Трещины, которые я применил на стене. Выберите инструмент Кисть (Brush Tool), загрузите указанные кисти. С помощью клавиши “[“, вы можете уменьшить диаметр кисти. Меняйте кисти, добавляя эффекты в различных местах, чтобы увидеть, как они выглядят в различных положениях. Используйте каждую кисть на отдельных слоях, таким образом, вы сможете поиграть с расположением создаваемых эффектов, также поиграйте с непрозрачностью.
Используйте каждую кисть на отдельных слоях, таким образом, вы сможете поиграть с расположением создаваемых эффектов, также поиграйте с непрозрачностью.
Чтобы создать норку мышки в стене, просто создайте новый слой поверх слоя с узором, а затем с помощью кисти жёсткостью (Hardness) 100%, просто нарисуйте примерную форму овала. Вы можете изменить нарисованную форму с помощью инструмента Ластик (Eraser Tool), так что норка не должна быть идеальной. Теперь, к слою с мышиной норкой, добавьте стиль слоя Внешнее свечение (Outer Glow), установите настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Шаг 32
OK, далее, мы добавим карандашные рисунки. Откройте рисунки, которые вы хотите добавить на наш рабочий документ, нажмите клавиши (Ctrl+I) для инверсии цвета. Расположите рисунки поверх слоя с группой “Стена”, поменяйте режим наложения для слоя с карандашными рисунками на Осветление (Screen), а также уменьшите Непрозрачность (Opacity) слоя.
Шаг 33
Итак, мы подошли к заключительной части урока. В качестве заключительного штриха, создайте объединённый слой из всех видимых слоёв. Находясь на самом верхнем слое, добавьте корректирующие слои Цветовой Баланс (Color Balance) и Уровни (Levels), установите настройки для данных корректирующих слоёв, которые указаны на скриншотах ниже. Таким образом, мы объединим всю иллюстрацию и совместим все цвета вместе.
В качестве заключительного штриха, создайте объединённый слой из всех видимых слоёв. Находясь на самом верхнем слое, добавьте корректирующие слои Цветовой Баланс (Color Balance) и Уровни (Levels), установите настройки для данных корректирующих слоёв, которые указаны на скриншотах ниже. Таким образом, мы объединим всю иллюстрацию и совместим все цвета вместе.
Далее, ссылаясь на Шаг 6, создайте эффект виньетки, чтобы сфокусировать внимание наблюдателей в центре изображения. Теперь, продублируйте слой, нажмите клавиши (Ctrl+U), чтобы обесцветить изображение, далее, идём Изображение – Коррекция — Тени / Света (Image > Adjustment > Shadow/Highlight), примените настройки по умолчанию. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 30%.
Примечание переводчика: 1. Слои с эффектом виньетки, расположите ниже объединённого слоя 2. продублируйте объединённый слой, переместите дубликат наверх, расположив поверх корректирующих слоёв Цветовой Баланс (Color Balance) и Уровни (Levels). 3. Нажмите клавиши (Ctrl+U), сместите бегунок Насыщенности (Saturation) влево до конца, чтобы обесцветить изображение 4. К обесцвеченному изображению, примените коррекцию Тени / Света (Shadow/Highlight)
3. Нажмите клавиши (Ctrl+U), сместите бегунок Насыщенности (Saturation) влево до конца, чтобы обесцветить изображение 4. К обесцвеченному изображению, примените коррекцию Тени / Света (Shadow/Highlight)
Далее, чтобы добавить небольшой контраст и сохранить детали на краях, просто ещё раз продублируйте слой, а затем перейдите Фильтр – Другие – Цветовой контраст (Filter > Other > High Pass), установите Радиус (Radius) 3.0. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя до 30%.
Примечание переводчика: продублируйте слой, который вы обесцветили в предыдущем действии, а затем к нему примените фильтр Цветовой контраст (High Pass).
В заключение, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) поверх всех остальных слоёв, установите значение Насыщенности (Saturation) на +5.
Спасибо, что уделили время для выполнения данного урока. Надеюсь, что вам понравился данный урок. Желаю вам удачи в ваших будущих проектах!
Желаю вам удачи в ваших будущих проектах!
Итоговый результат:
Урок в формате PSD
Автор: Ariga Yada
Рисуем шарж в Фотошоп
Карикатурные портреты – это смешные картины, на которых изображены искажённые лица людей, при этом сохраняя их сходство. В этом уроке вы узнаете, как нарисовать карикатурный портрет с помощью программы Adobe Photoshop и графического планшета Wacom Intuos.
Итак, давайте приступим!
Итоговый результат:
1. Делаем набросок карикатуры
Шаг 1
Создайте новый документ в программе Adobe Photoshop со следующими размерами 1110×1270 px, разрешение 300 dpi. Держите исходное изображение, с которого вы будете рисовать карикатурный портрет под рукой. Я использую исходное изображение мужчины, которое вы можете увидеть на скриншоте ниже.
Внимательно изучите ваш объект, обратите внимание на детали, которые особенно выделяются. Ключ к созданию карикатуры – это подчеркнуть особенные черты лица человека. В данном случае, можно увеличить уши, губы, а также линию подбородка.
Как только вы определились, какие черты лица вы будете увеличивать, приступайте к созданию карикатуры. Создайте новый слой поверх слоя с белым задним фоном. И с помощью Жёсткой Круглой Нажим Непрозрачность кисти (Hard Round Pressure Opacity Brush (B)), нарисуйте набросок вашего карикатурного объекта. В верхней панели управления кисти, не забудьте активировать режим Нажим управляет Непрозрачностью (Pressure for Opacity).
Нарисуйте набросок в серых полутонах, чтобы набросок был как можно более чётким. Это простой рисунок, поэтому нет необходимости добавлять задний фон или детально разрабатывать одежду. Сфокусируйтесь на увеличении черт лица, включая акцентирование линии подбородка.
Итоговый набросок.
2. Раскрашиваем
Шаг 1
Создайте новый слой ниже слоя с наброском. С помощью инструмента Градиент (Gradient Tool (G)), типа градиента Линейный (Linear), цвета градиента от приглушённого зелёного (#3e3726) до светло-зелёного (#695d50), залейте линейным градиентом этот слой.
Далее, поменяйте режим наложения для слоя с наброском на Мягкий свет (Soft Light). Сейчас вы не увидите большой разницы, но это поможет нам в следующем шаге.
Шаг 2
Чтобы начать раскрашивать карикатуру, нам нужна основа. Создайте ещё один новый слоя ниже слоя с наброском, назовите этот слой Основа (Base). С помощью жёсткой круглой кисти со 100% Жёсткостью (Hardness), прокрасьте базовыми цветами лицо, волосы и воротник рубашки. Т.к. мы поменяли режим наложения для слоя с наброском на Мягкий свет (Soft Light), то набросок идеально совместится с базовыми цветами.
На этом же самом слое, не забудьте покрасить базовыми цветами глаза, волосы на лице и губы. Номера базовых цветовых оттенков указаны на скриншоте ниже.
Шаг 3
Создайте новый слой поверх слоя с базовыми цветами Основа (Base) в качестве обтравочной маски. Назовите этот слой Тень (Shadows), поменяйте режим наложения для данного слоя на Умножение (Multiply). Мы используем инструмент Пипетка (Eyedropper Tool (I)) для выбора образцов цвета в качестве цвета переднего плана, далее, используя цветовые оттенки, которые уже присутствуют на холсте, добавьте первый этап теней к портрету.
Создайте ещё один новый слой в качестве обтравочной маски к слою Основа (Base). Назовите этот слой Текстура (Texture). Поменяйте режим наложения для данного слоя на Умножение (Multiply). С помощью Трёхгранной Пастельной Кисти (Triangle Pastel Brush (B)), добавьте коричневую текстуру кожи на лицо и шею.
Шаг 4
Давайте добавим световые блики. Создайте новый слой в качестве обтравочной маски к слою Основа (Base). Назовите этот слой Световые блики (Highlights). Поменяйте режим наложения для данного слоя на Линейный осветлитель (Добавить) (Linear Dodge (Add)) и с помощью инструмента Пипетка (Eyedropper Tool (I)), отберите образцы цветовых оттенков со смежных участков, чтобы добавить световые блики. Вам необходимо держать рядом своё исходное изображение в течение этого процесса, это поможет при добавлении световых бликов. Акцентируйте световые блики в верхней области лица.
Теперь выделите все слои с раскраской, включая слой с наброском кроме слоя с задним фоном, чтобы объединить их (Ctrl+E).
Назовите новый объединённый слой Карикатура (Caricature).
Шаг 5
Пришло время почистить наш рисунок и сделать его более чётким. Для этой цели используйте ту же самую кисть Жёсткая Круглая Нажим Непрозрачность (Hard Round Pressure Opacity) для коррекции текстуры на лице, волосах и воротнике. Проведите всю коррекцию на слое Карикатура (Caricature), это обеспечит более отчётливые края вместо мягких размытых.
Шаг 6
Создайте новый слой поверх слоя Карикатура (Caricature). Назовите этот слой Световые блики (Highlights). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а затем с помощью белых и ярких тёплых красок, добавьте световые блики на кожу. Сделаете уши и щёки немного более розовыми, а верхнюю часть лба и волосы ярче.
Нельзя забывать про бороду! Чтобы наш рисунок ожил, нам необходимо нарисовать мелкие детали, отражающие световые блики. Вначале создайте новый слой поверх слоя Световые блики (Highlights), поменяйте режим наложения для данного слоя на Линейный осветлитель (Добавить) (Linear Dodge (Add)). Назовите этот слой Детали (Details) и с помощью инструмента Пипетка (Eyedropper Tool (I)), отберите образцы цветовых оттенков, которые уже есть на холсте, чтобы нарисовать световые блики в этой области.
Назовите этот слой Детали (Details) и с помощью инструмента Пипетка (Eyedropper Tool (I)), отберите образцы цветовых оттенков, которые уже есть на холсте, чтобы нарисовать световые блики в этой области.
Нарисуйте волосы для бороды в трёх различных направлениях. Нарисуйте мелкие тонкие волоски, чтобы показать отдельные волоски и придать изображению динамику.
Шаг 7
Объедините все слои, относящиеся к карикатуре, за исключением слоя с задним фоном, чтобы завершить нашу картину на двух отдельных слоях. Это поможет в исполнении и сэкономит размер файла.
Продолжайте рисовать детали, чтобы добавить больше индивидуальности к данному портрету. Добавьте больше мелких волосков ко всей растительности на лице, включая усы, бороду и брови. Добавьте световые блики на губы, а также проведите коррекцию краёв, чтобы получить идеальный портрет.
Если вы чувствуете, что можно ещё добавить деталей к рисунку, то добавьте детали одежды. В данном случае, я нарисовал плечи и часть рубашки. Вначале нарисуйте тёмно-синюю основу, а затем добавьте складки на рубашке, медленно нанося мазки мягкой круглой кистью.
Вначале нарисуйте тёмно-синюю основу, а затем добавьте складки на рубашке, медленно нанося мазки мягкой круглой кистью.
Если вам понадобилось удлинить тело, то идём Фильтр — Пластика (Filter > Liquify) и с помощью инструмента Деформация (Forward Warp Tool (W)), потяните рубашку и плечи вниз.
Создайте новый слой поверх слоя Карикатура (caricature), поменяйте режим наложения для данного слоя на Линейный свет (Linear Light). Используя тот же самый синий цвет с рубашки, нарисуйте тени в нижней части рисунка, а также по бокам с помощью мягкой круглой кисти. Объедините все слои в одни слой.
Вы можете увидеть итоговый результат на скриншоте ниже.
И на этом всё! Для создания цифровых рисунков потребуется много практики, но получив этот опыт, вы сможете создать свой собственный карикатурный портрет! Надеюсь, что вам понравился этот урок. Удачи!
Итоговый результат:
Автор: blog.123rf.com
Создаём Карикатуру из Фотографии в программе Photoshop
What You’ll Be Creating
Карикатуры – это весёлая альтернатива традиционным портретам. Идея состоит в том, чтобы комично преувеличить отдельные черты характера для создания комичного образа описываемого человека. Инструменты программы Adobe Photoshop, такие как Трансформация, Деформация, Пластика идеально подходят для создания карикатур из портретных фотографий. Данный урок является лишь частью большого курса Работа с инструментами: Трансформация, Деформация и Пластика, который вы можете найти на сайте Tuts+,
Идея состоит в том, чтобы комично преувеличить отдельные черты характера для создания комичного образа описываемого человека. Инструменты программы Adobe Photoshop, такие как Трансформация, Деформация, Пластика идеально подходят для создания карикатур из портретных фотографий. Данный урок является лишь частью большого курса Работа с инструментами: Трансформация, Деформация и Пластика, который вы можете найти на сайте Tuts+,
Исходные материалы
Для выполнения данного урока понадобятся два исходных изображения. Оба изображения можно скачать по ссылке Скачать Приложение (Download Attachment) к уроку. Исходные изображения, которые понадобятся вам:
- Портретная фотография Вы можете использовать свою фотографию или использовать фотографию мужчины, которую я использовал.
- Текстурный Задний фон Данную текстуру я создал с помощью программы Adobe Texture Paper Pro (расширенная версия).
1.
 Подготавливаем Фотографию
Подготавливаем ФотографиюСамое важное в технике создания карикатуры – это найти элементы, которые уже, по своей природе, акцентированы, а затем преувеличить их до определённой степени комичности. В нашей исходной фотографии, линия челюсти молодого человека ярко выражена, и поэтому, его улыбка сразу заметна. В глаза бросаются очки в роговой оправе, а также линия волос, которая, похоже, начинает отступать. Это все характерные черты, над которыми мы можем приколоться.
Шаг 1
Чистый белый задний фон на фотографии упрощает процедуру отделения изображения от заднего фона. Используйте любую технику выделения на свой выбор – я использовал инструмент Быстрое Выделение (Quick Selection Tool (W), чтобы создать выделение —и далее идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy) или нажмите клавиши (Ctrl+J), чтобы скопировать выделенное изображение мужчины на новый слой.
Шаг 2
Когда каждый элемент изображения выделен по отдельности, тогда проще работать с каждым отдельным элементом. Поэтому, используя ту же самую технику выделения, выделите следующий элемент изображения. Голова с шеей и куртка должны быть выделены точно по линии футболки.
Поэтому, используя ту же самую технику выделения, выделите следующий элемент изображения. Голова с шеей и куртка должны быть выделены точно по линии футболки.
Голова / шея должны точно подходить под линию футболки.
При выделении подбородка не обязательно соблюдать точность, создайте примерное выделение – позже, мы совместим подбородок со всей головой.
Рот постарайтесь выделить по внешней области губ, так, чтобы было достаточно места для проведения совмещения в дальнейшем.
Таким же образом выделите нос. Создайте примерное выделение вокруг носа, оставив достаточно места для проведения совмещения.
Далее, аккуратно выделите очки, а также глаза внутри очков.
Далее, выделите ухо точно по внешнему контуру, но оставьте достаточно места для работы с внутренней частью уха.
Шаг 3
Чтобы было проще работать, давайте, преобразуем каждый слой с элементом изображения в смарт-объект. Находясь на каждом слое, по очереди идём Слой – Смарт-объект – Преобразовать в Смарт-объект (Layer > Smart Objects > Convert to Smart Object).
2. Трансформация и Деформация
Итак, отдельные черты лица расположены на отдельных слоях, теперь, мы можем приступить к их трансформации, создав карикатуру. Универсальность Смарт-объектов поможет работать с различной комбинацией размеров, чтобы получить весёлый эффект.
Шаг 1
Традиционная техника карикатуры состоит в создании слишком большой головы по сравнению с туловищем. Для этого, нам необходимо значительно уменьшить изображение туловища, идём Редактирование – Свободная трансформация (Edit > Free Transform).
Шаг 2
Далее, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp), чтобы начать деформировать изображение головы. Шея должна подходить под горловину футболки, а также раздуйте верхнюю часть головы. Основная цель данного шага- это всего лишь создать базовую форму головы, которая будет служить основой для остальных элементов изображения.
Шаг 3
Примените искажение к подбородку, чтобы вытянуть его, а также немного заострить. Постарайтесь совместить верхнюю часть подбородка, чтобы стыки на переходе изображений элементов не были слишком заметны.
Постарайтесь совместить верхнюю часть подбородка, чтобы стыки на переходе изображений элементов не были слишком заметны.
Шаг 4
Сделайте большую ухмылку ещё больше, путём растягивания изображения рта.
Шаг 5
Очень часто в карикатурах носы делают очень большими и преувеличенными. Большие носы просто выглядят очень смешно! Увеличьте изображение носа до комических пропорций – даже, если нос будет накладываться на рот, это ничего страшного.
Шаг 6
Очки требуют более аккуратной работы, чем просто масштабирование, которое мы применяли к другим элементам изображения. Инструмент Деформация (Warp tool) поможет совместить растянутую оправу на лице, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp).
Шаг 7
Во время искажения, мы практически скрыли ухо на основном слое с изображением мужчины. Чтобы исправить это, мы увеличим масштаб изображения уха, таким образом, ухо будет достаточным, чтобы удерживать крепления очков!
Шаг 8
Далее, к каждому слою с выделенным элементом, добавьте слой-маску и с помощью мягкой чёрной кисти, обработайте отдельные участки элементов изображения, чтобы совместить их.
Самая сложная часть работы – это обработка подбородка на слой-маске слоя, т.к. приходится обрабатывать волоски в области бородки на подбородке. Просто используйте кисть диаметром поменьше, а также проявите терпение. На скриншоте ниже, вы можете увидеть обработку на слой-маске слоя с подбородком и результат совмещения.
Шаг 9
Создайте новый слой поверх всех выделенных элементов изображения головы и с помощью инструмента Точечная Восстанавливающая кисть (Spot Healing Brush (J), в настройках выберите опцию Образец всех слоёв (Sample All Layers), прокрасьте поверх очевидных стыков или проблемных участков, которые вы не смогли исправить за счёт слой-маски.
3. Применяем Пластику к Лицу
Далее, идёт мощный инструмент, который используется в процессе создания карикатуры – это инструмент Пластика (Liquify). Мы уже проделали много работы с деформацией, тем не менее, с помощью Пластики, мы создадим по-настоящему весёлую карикатуру. Инструмент Пластика (Liquify) – это мощный инструмент и в тоже время он может быть непредсказуемым, но к счастью, инструмент поддерживается Смарт-фильтром (Smart Filtering), поэтому, не стоит переживать!
Шаг 1
Выделите все слои с выделенными элементами изображения головы мужчины, включая верхний корректирующий слой, чтобы объединить их в один слой. Преобразуйте этот слой в Смарт-Объект (Smart Object), для этого идём Слой- Смарт-Объект – Преобразовать в Смарт-объект (Layer > Smart Object > Convert to Smart Object).
Преобразуйте этот слой в Смарт-Объект (Smart Object), для этого идём Слой- Смарт-Объект – Преобразовать в Смарт-объект (Layer > Smart Object > Convert to Smart Object).
Шаг 2
Далее, идём Фильтр – Пластика (Filter > Liquify). Когда появится окно настроек, поставьте галочку в окошке Расширенный режим (Advanced Mode), чтобы появились дополнительные настройки.
Шаг 3
С помощью инструмента Деформация (Forward Warp Tool), размер кисти, примерно 200, увеличьте объём лобной части. Аккуратно приподнимите участок кожи верх, в сторону линии волос.
Шаг 4
Далее, выберите инструмент Вздутие (Bloat Tool). Щёлкните несколько раз по кончику носа, чтобы нос выглядел более выпуклым.
Шаг 5
Далее, выберите инструмент Заморозить (Freeze Mask Tool). Выделите оправу очков. Это сохранит оправу и предотвратит от искажения во время работы с глазами.
Шаг 6
С помощью инструмента Деформация (Forward Warp Tool), ещё раз деформируйте область возле виска, а затем с помощью инструмента Вздутие (Bloat Tool), слегка увеличьте глаза—единственное, не забудьте уменьшить диаметр кисти при применении данного инструмента на глазных яблоках. После завершения работы, нажмите кнопку Нет (None) в настройках Параметры маски (Mask Options), чтобы удалить все замороженные области.
После завершения работы, нажмите кнопку Нет (None) в настройках Параметры маски (Mask Options), чтобы удалить все замороженные области.
Шаг 7
Немного удлините подбородок с помощью инструмента Деформация (Forward Warp Tool), а также сделайте подбородок более круглым и выпуклым с помощью инструмента Вздутие (Bloat Tool).
Шаг 8
В заключение, сделайте улыбку мужчины более широкой с помощью инструмента Деформация (Forward Warp Tool). Потяните уголки рта к складкам на щеках. Единственное, будьте аккуратнее, не деформируйте форму зубов.
После применения фильтра Пластика (Liquify), результат должен быть, как на скриншоте ниже.
4. Художественный Задний Фон
Итак, мы завершили деформацию и работу над бедным мужским лицом, теперь, давайте, придадим фотографии более художественный вид. Мы начнём с создания более художественного заднего фона.
Шаг 1
Добавьте слой-маску к слою с карикатурой и с помощью текстурированной кисти, обработайте нижнюю часть изображения, затенив её на слой-маске. Я выбрал кисть Sponge Brush Projection. Уменьшите непрозрачность кисти до, примерно 40%, таким образом, переход текстуры будет плавный.
Я выбрал кисть Sponge Brush Projection. Уменьшите непрозрачность кисти до, примерно 40%, таким образом, переход текстуры будет плавный.
Шаг 2
Откройте текстуру с задним фоном, скачав по ссылке вначале данного урока. Расположите данную текстуру ниже слоя с карикатурой.
Шаг 3
Добавьте слой-маску к слою с текстурой заднего фона. С помощью всё той же самой кисти, обработайте текстуру на слой-маске, чтобы создать прокрашенный эффект по краю изображения.
5. Эффект Нарисованной Картины
Итак, мы готовы преобразовать нашу карикатуру, придав ей эффект нарисованной картины. Мы сохраним небольшое фотографическое качество, при этом, создадим ощущение нарисованной картины. Это легко добиться с помощью техники работы с инструментом Палец (Smudge Tool).
Шаг 1
Мелкие детали имеют деструктивную тенденцию, влияющие на создаваемый эффект нарисованной картины, поэтому, вначале мы смягчим их, это будет наилучшим решением. Идём Фильтр – Размытие – Умное размытие (Filter > Blur > Smart Blur). Установите следующие настройки: Радиус (Radius) 2.0, Порог (Threshold) 10.0, Качество (Quality) Высокое (High).
Установите следующие настройки: Радиус (Radius) 2.0, Порог (Threshold) 10.0, Качество (Quality) Высокое (High).
Шаг 2
Световые блики на фотографии стали немного ярче. Мы исправим это с помощью корректирующего слоя Кривые (Curves). К слою с карикатурой, добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы ослабить яркие участки.
Шаг 3
Создайте новый слой поверх всех остальных слоёв. Выберите инструмент Палец (Smudge Tool), установите размер кисти примерно 40 px. Установите значение Интенсивности (Strength) 80%, а также поставьте галочку в окошке Образец всех слоёв (Sample All Layers). Настроив инструмент, начните размазывать Пальцем вдоль основных черт лица мужчины. Пройдитесь по естественной текстуре кожи, чтобы придать ей более текучую текстуру.
Шаг 4
Уменьшите размер кисти до, примерно 5 px. Далее, пройдитесь Пальцем вдоль более мелких деталей, таких как, брови, отдельные локоны волос, глаза и зубы.
Шаг 5
Создайте объединённый слой из слоя с размазанной текстурой Пальцем, слоя с карикатурой и корректирующего слоя Кривые (Curves). Для этого, вначале, выделите все слои, а затем, удерживая клавишу (Alt), идём Слой – Объединить слои (Layer > Merge Layers (Ctrl+E). Находясь на объединённом слое, идём Фильтр – Цветовой контраст (Filter > Other >High Pass). Установите Радиус (Radius) 5.0 px. Назовите этот слой ‘Детали’.
Для этого, вначале, выделите все слои, а затем, удерживая клавишу (Alt), идём Слой – Объединить слои (Layer > Merge Layers (Ctrl+E). Находясь на объединённом слое, идём Фильтр – Цветовой контраст (Filter > Other >High Pass). Установите Радиус (Radius) 5.0 px. Назовите этот слой ‘Детали’.
Шаг 6
Поменяйте режим наложения для слоя ‘Детали’ на Перекрытие (Overlay), а также уменьшите непрозрачность слоя до 78%. Далее, идём Слой – Слой-маска- Скрыть всё (Layer > Layer Mask > Hide All). С помощью мягкой белой кисти, обработайте детали, такие как глаза, брови, нос, рот и борода, чтобы они вновь появились.
Шаг 7
Создайте новый слой поверх всех остальных слоёв. Назовите этот слой Затемнение/Осветление (Dodge/Burn). Залейте этот слой 50 % серым. Залить можно через Редактирование — Выполнить заливку (Edit > Fill). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а затем, с помощью мягкой чёрной кисти непрозрачностью 30%, воссоздайте эффект затемнения. Переключите цвет кисти на белый, чтобы воссоздать эффект осветления.
Переключите цвет кисти на белый, чтобы воссоздать эффект осветления.
Шаг 8
Далее, мы добавим заключительный штрих. Вначале, создайте объединённый слой из всех слоёв, для этого, удерживая клавишу (Alt) + идём Слой – Объединить видимые (Layer > Merge Visible). Далее, идём Фильтр — Camera Raw (Filter > Camera Raw) и в появившемся окне, установите следующие настройки Контрастность (Contrast) +10, Яркость (Clarity) +22, и Вибрация (Vibrance) +48.
Готово!
И мы завершили урок! Надеюсь, вам понравился этот потрясающий урок в стиле карикатуры! Теперь, используя данную технику, примените её к фотографиям своих друзей или к членам семьи, чтобы создать весёлые, уникальные и неповторимые портреты!
Хотите ещё?
Данный урок является лишь частью большого курса Работа с инструментами: Трансформация, Деформация и Пластика, который вы можете найти на сайте Tuts+. Если вам нравятся уроки Photoshop, включая фотоманипуляции, уроки по созданию кистей, обучающие уроки, то вы можете посетить мой профиль здесь на сайте на Envato Tuts+.
Дополнительные Исходные Ресурсы
Если вам интересно и вам нужна помощь в создании карикатур, то на сайте студии Envato, вы можете найти огромную коллекцию карикатур и портретных изображений, которые возможно вы захотите использовать.
Плагин для создания шаржей из фотографий. MomentСam — программа для создания карикатур с фотографий
Превосходный Android-редактор MomentCam позволяет из любого портрета сделать веселую карикатуру, персонаж комикса или дружеский шарж.
Как правило, у современного пользователя имеется бесчисленное количество учётных записей в различных соцсетях и сервисах. Поэтому для каждого сайта просто невозможно подобрать какую-то особенную фотографию.
Для многих в подобной ситуации единственным помощником является аватарка. Счастливые обладатели планшетов и смартфонов на Android ОС могут создавать оригинальные изображения при помощи сотен различных утилит и приложений. Сегодня мало кого можно удивить созданием собственной анимации, с портретным сходством и карикатурами. Одним из таких приложений является MomentCam – интересный, а главное, невероятно удобный генератор необычных аватарок.
С первого взгляда, в MomentCam нет ничего примечательного. Однако более пристальное изучение возможностей сразу же наполнит вас смешанными чувствами. Для создания карикатур в программе предусмотрено два варианта: анимация или комикс.
Имеется стандартный набор эскизов-шаблонов, а также расширение библиотеки, позволяющее скачивать новые темы (пока только для комиксов). Стоит отметить, что в каждом обновлении приложения разработчик пополняет и базовый набор эскизов. В результате имеются сотни вариантов шаблонов и несколько десятков тем.
Стоит отметить, что в каждом обновлении приложения разработчик пополняет и базовый набор эскизов. В результате имеются сотни вариантов шаблонов и несколько десятков тем.
Разумеется, пытливому пользователю гораздо важнее удобство MomentCamв работе. Рассмотрим этот параметр более подробно. Несмотря на отсутствие русского перевода, использовать редактор довольно легко. Запустив приложение, мы сразу приступаем к выбору типа карикатуры: комикс или анимация. Далее фотографируемся либо выбираем из галереи устройства уже готовое фото.
На этом подготовительная часть заканчивается. Начинается творчество! В приложении предусмотрено несколько инструментов, которые обеспечат оригинальное оформление вашей карикатуры.
В редакторе лица представлены шаблоны для изменения формы и оформления (бровей, стиля причёски, усов и бороды). Сделать аватарку особенной помогут именно эти тематические шаблоны, представленные в виде набора эскизов (групповых или одиночных карикатур). Изменять фон картинки и применять подмену цветов позволят стили оформления. Любой элемент можно растянуть, подправить и переместить, используя сенсорный экран устройства.
Изменять фон картинки и применять подмену цветов позволят стили оформления. Любой элемент можно растянуть, подправить и переместить, используя сенсорный экран устройства.
Все чаще и чаще простые онлайн фоторедакторы не способны обработать фото так, чтобы сделать фотографии по-настоящему интересными. Изучать же сложные программы, такие как Фотошоп, не каждому под силу. Однако тот, кто хочет внести разнообразие в свои снимки, всегда найдет выход.. Загрузите на сервис портретное фото, и вы сможете произвести поразительные изменения лица: морфинг лица, изменение мимики, и, наконец, анимацию лица! То есть губы, щеки, брови и веки будут реально двигаться! Создание такого эффекта займет не более минуты!
Сервис также предоставляет много других возможностей. Здесь можно создать не только реалистичные варианты мимики лица , такие как подмигивание, милая улыбка, хитрое прищуривание, искреннее удивление или грустное опускание уголков губ, но и множество пародийных эффектов . Помимо этого, к каждой карикатуре можно применить мультяшный эффект . Пародийные эффекты напоминают создание шаржа по фото, или фото карикатуры: так же весело, но несравненно проще и быстрее. Загрузите свое портретное фото (или фото друга;)) и превратитесь в пришельца, толстяка, человека-лампочку или тролля!
Помимо этого, к каждой карикатуре можно применить мультяшный эффект . Пародийные эффекты напоминают создание шаржа по фото, или фото карикатуры: так же весело, но несравненно проще и быстрее. Загрузите свое портретное фото (или фото друга;)) и превратитесь в пришельца, толстяка, человека-лампочку или тролля!
Анимация лица – это неповторимый анимированный аватар!
Вы когда-нибудь задумывались о своем аватаре? Является ли он индивидуальным? Отражает ли именно вашу личность? Верный способ сделать аватар «своим» — поставить на него собственное лицо. Но просто вырезать лицо из фото может каждый, это скучно. Мегаоригинально изменить лицо можно на сайт. Ваша аватарка может стать либо анимированной, либо статической (для тех сайтов и социальных сетей, что запрещают анимацию). Улыбайтесь друзьям, подмигивайте им или стройте рожицы. Они оценят ваш новый аватар по достоинству!
Эффекты для фото и онлайн фотоприколы: технология изготовления
Создание фотоэффектов с лицом – целая наука. Во-первых, нужно правильно отыскать главные черты лица, такие как уголки глаз и рта, нос. Во-вторых, корректно задать функцию их преобразования, например, последовательность кадров для плавного возникновения улыбки. Тогда, при правильном подборе параметров, можно получить отличный результат. Но не волнуйтесь, на сайт все это будет сделано за вас, и полностью автоматически!
Во-первых, нужно правильно отыскать главные черты лица, такие как уголки глаз и рта, нос. Во-вторых, корректно задать функцию их преобразования, например, последовательность кадров для плавного возникновения улыбки. Тогда, при правильном подборе параметров, можно получить отличный результат. Но не волнуйтесь, на сайт все это будет сделано за вас, и полностью автоматически!
Применение мультяшного эффекта (или эффекта комикса, эффекта рисованного изображения) требует нахождения наиболее резких границ на фото. Эти границы затем тщательно прорисовываются, количество цветов на фото уменьшается и сглаживаются переходы между соседними цветами. Таким образом, применив фото фильтр «Мультяшный эффект» вы можете сделать из портретного фото прикольную мультяшную картинку.
Всем доброго времени суток! Сегодня расскажу о приложение которое делает из фото мультяшный рисунок! Подобные программы существуют как в онлайн версиях, так и для телефонов и компьютеров. Самый простой способ создания мультяшки это применить один из встроенных в прогу фильтров.
Это интернет сервис, который без особого труда поможет создать из фото мультяшный рисунок. Пользуясь подобным софтом вам не потребуется ставить специальную программу на компьютер. Либо устанавливать программку на свой смартфон, айфон либо другой телефон! Проект позволяет обработать изображение в считанные минуты. На выходе вы получите полноценное изображение в нужном виде!
Изображение можете загружать с диска, можете просто вписать ссылку, либо из фейсбук. Мне лично удобнее всего загрузить изображение с компьютера. Данный проект очень интересен и думаю вполне пригодиться!
PrismaУникальное приложение которое позволяет переводить ваш снимок в мультяшный рисунок. Что нужно сделать?
- Скачать это ПО
- Установить его на телефон
- Сфотографировать
- Выбрать снимок в данной проги
- Применить различные эффекты
Подобное программное обеспечение можно использовать напрямую в Инстаграме.
Это программа которая реально превратит фотографию в мультяшный рисунок! Вы можете создать фотку и применить к ней определенный фильтр. Либо сначала настроить, то есть перевести вашу камеру в особый режим и начать в нем снимать. Приложение дает колоссальный эффект от которого вы останетесь в восторге! Скачать данную прогу можно с Google Play!
SketchGuruДанный софт поможет сотворить из обычной фотки мультяшную. Либо вообще вы можете выполнить рисованный портрет или изображение, сделанный простым карандашом. Лично мне данное приложение очень нравится.
Таким образом, познав одно из этих приложений, или изучив каждое из них, вы сможете перевести снимок в мультяшный рисунок. Конечно, можно это выполнить и в обычном фотошопе, но не каждому хочется копаться в многочисленных настройках программы. Здесь же все просто создал снимок, выбрал фильтр и ура! То, что так хотел уже у тебя есть! На этом все, удачи вам в ваших делах!
Видео о том как сделать себя рисованным!
Cartoonist – простейшая программа для создания смешных шаржей. Даже ребенок сможет с ее помощью создать веселый шарж на основе фотографии. Программа преследует две цели: поднятие настроения и раскрытие творческого потенциала. С обеими она справляется отлично.
Даже ребенок сможет с ее помощью создать веселый шарж на основе фотографии. Программа преследует две цели: поднятие настроения и раскрытие творческого потенциала. С обеими она справляется отлично.
Шаржи создаются с помощью эффекта деформации. В Cartoonist этот эффект создан по особому алгоритму, благодаря которому деформированное изображение не выглядит смазанным, а остается естественным. Это при том, что карикатура может быть очень далекой от реальности. Для точной проработки деталей можно использовать инструменты разного радиуса – большой радиус для смещения значительных участков, маленький радиус для тщательной проработки мелочей.
Все изменения можно отслеживать в реальном времени. Не нужно бояться сделать что-то не так и испортить изображение, ведь программа позволяет отменять последнее действие. Возможность скачать бесплатно Cartoonist и вовсе оставляет конкурентов за бортом. За долгие часы веселого времяпровождения даже не надо платить. Это отличный способ поднять настроение себе, друзьям, близким или просто занять ребенка на некоторое время.
Photolamus — эксклюзивные шаржи на ваши фото от реальных художников
Photolamus – очень интересное и достаточно забавное приложение для устройств на Andorid, которое предназначено для заказа смешной карикатуры вашей фотографий или же друга у профессиональных художников всего в пару кликов. Кроме того в приложении можно посмотреть наиболее интересные шаржи, а так же обладая способностями к рисованию принять участие в конкурсе на лучшую карикатуру.
Интерфейс и возможности
Своим интерфейсом приложение может напоминать нам очень популярное приложение Instagram. Функциональность клавиши расположенной по середине программы, по аналогии с вышеупомянутым приложением отвечает за фото. Перед тем как сделать фотографию или же загрузить изображение из галереи, стоит определиться с параметрами будущей карикатуры. Под параметрами подразумеваются стили, которых здесь три: яркий, цифровой и линейный стили. Пару слов о каждом из стилей. Яркий – это насыщенная цветами карикатура с огромным количеством разнообразных элементов. Цифровой стиль является самым дорогим, но и наиболее качественным, так как здесь прорисована каждая мелочь и художник тратит на создание карикатуры немало времени. Линейный представляет из себя карикатуру, выполненную в черно-белом стиле с небольшой штриховкой в карандаше.
Цифровой стиль является самым дорогим, но и наиболее качественным, так как здесь прорисована каждая мелочь и художник тратит на создание карикатуры немало времени. Линейный представляет из себя карикатуру, выполненную в черно-белом стиле с небольшой штриховкой в карандаше.
Так же конечная стоимость нарисованного шедевра будет зависеть не только от выбранного вами стиля, но и от количества людей изображенных на нем. Что касается сроков выполнения задачи, то тут есть два варианта: первый – это стандартные сроки, которые составляют порядка 84 часов, второй – это ускоренное рисование за 12 часов, но с увеличением платы за карикатуру чуть ли не в два раза. Кроме того у вас есть возможность добавить красивую надпись на получившуюся карикатуру, что будет означать приятное завершение стараний авторов. Если вы везучий человек по жизни, то у вас есть возможность выиграть бесплатную карикатуру от художника поучаствовав в лотереи, которую можно найти в меню заказов.
Основные особенности Photolamus :
- Простой и понятный интерфейс;
- Быстрота заказа карикатуры прямо с устройства;
- Карикатуры рисуют не только с новых фото, но и с загруженных;
- Несколько стилей рисования на выбор;
- Возможность добавления подписи.

Команда данного сервиса состоит из нескольких художников. Это заметно по работам, которые появляются в новостной ленте. В большинстве случаях шаржи получаются очень даже хорошими, и пользователи оставляют только положительные отзывы, но бывают и крайне неудачные.
Программа компьютерный шарж. Уникальные карикатуры и шаржи из обычной фотографии
Сегодня сложно назвать сферу дизайна и графики, где бы не использовались графические приложения. И это вполне понятно, ведь они позволяют практически в мгновение ока создать необычный фотомонтаж или замысловатый коллаж, превратить фотографию в настоящее произведение искусства, удачно добавив несколько интересных эффектов или создав на основе обычного снимка изображение, напоминающее традиционную графику или живопись. В графических приложениях можно имитировать дым и огонь, небо и воду, текстуру металла, ткани и других естественных поверхностей. С их помощью несложно изображать различные природные явления: снег, дождь, ветер, волны; потрясающие результаты можно получить, настроив освещение, и т. п.
п.
рафическими приложениями можно воспользоваться и для создания карикатур и шаржей. И те и другие, как и раньше, довольно часто сопровождают разнообразную новостную информацию, имея социально-критическую направленность и подвергая осмеянию какие-либо социальные, общественно-политические, бытовые явления, реальных лиц или характерные типы людей, или носят чисто любительский характер и являются оригинальным способом изображения друзей, родственников и знакомых. Кстати, услугу по созданию шаржей и карикатур сегодня предлагает немало художественных студий, и она пользуется неизменным спросом.
Отметим, что необязательно создавать карикатуры и шаржи с нуля, вырисовывая все элементы изображения, ведь на это уйдет не один час. Учитывая, что прототипами для карикатур и шаржей чаще всего служат реальные люди и животные, гораздо быстрее и проще создавать их на основе обычных фотографий. В этом случае перед пользователями открываются три пути, каждый из которых мы далее и рассмотрим.
Создание карикатур и шаржей средствами универсальных графических приложений
ля создания карикатур и шаржей можно воспользоваться популярными универсальными графическими приложениями в том или ином виде соответствующие возможности имеются в самых разных пакетах. Например, программа Adobe Photoshop имеет встроенный модуль Liquify (Текучесть), вызываемый командой Filter=>Liquify и предназначенный для искажения изображений. В Jasc Paint Shop Pro имеется искажающая кисть Warp Brush, которая позволяет растягивать фрагменты изображения или создавать эффект увеличения отдельных его участков. В пакете Adobe Illustrator для данной цели предназначена целая группа инструментов Liquify Tools , с помощью которых можно мгновенно исказить изображение и быстро добиться причудливых деформаций, не достижимых другими способами. Возможности универсальных графических приложений в плане деформации изображения для получения того или иного карикатурного эффекта весьма широки. Кроме того, во многих пакетах после достижения нужного эффекта искажения, благодаря наличию соответствующих фильтров, несложно превратить фотографию в карандашный рисунок или в рисунок кистью и при необходимости подправить его от руки и дорисовать элементы фона и шарж или карикатура готовы. Правда, есть один недостаток все универсальные графические приложения довольно объемны и требуют немало времени на освоение. Однако именно их выбирают профессионалы.
Правда, есть один недостаток все универсальные графические приложения довольно объемны и требуют немало времени на освоение. Однако именно их выбирают профессионалы.
Попробуем воспользоваться для создания дружеского шаржа приложениями Adobe Photoshop и Jasc Paint Shop Pro. Возьмем в качестве исходной фотографию, представленную на рис. 1, данный снимок в силу комического и восторженного выражения лица идеально подходит для задуманного шаржа. Проведем необходимые операции по цветовой коррекции снимка и удалим все лишние элементы, которые будут существенно затруднять создание шаржа (рис. 2).
и удаления лишних элементов
После этого приступим непосредственно к созданию карикатуры из снимка. Загрузим встроенный модуль Liquify (Текучесть), вызываемый командой Filter=>Liquify возьмем инструмент Bloat (Раздувание), отрегулируем параметры кисти и начнем экспериментировать: увеличим нос, сделаем более пухлыми щеки и т.п., пытаясь подчеркнуть характерные черты изображенного на снимке человека. Затем продолжим работу другими инструментами в данном примере были задействованы инструменты Pucker (Сжатие) и Warp (Искажение), каждый раз настраивая нужным образом параметры кисти. Окончательный результат представлен на рис. 4.
Затем продолжим работу другими инструментами в данном примере были задействованы инструменты Pucker (Сжатие) и Warp (Искажение), каждый раз настраивая нужным образом параметры кисти. Окончательный результат представлен на рис. 4.
Теперь необходимо превратить фотографию в рисунок остановимся на варианте черно-белого карандашного рисунка. Удобнее и гораздо проще сделать это в Paint Shop Pro. Для этого вначале создайте дубликат фонового слоя командой Layers=>Duplicat e (Слои=>Дубликат) и измените режим смешивания дублирующего слоя, в отношении которого будут производиться все дальнейшие действия, на Color. Сделайте негатив изображения, воспользовавшись командой Adjust=>Negative Image (Регулировка=>Негатив изображения), а затем превратите цветной снимок в черно-белый командой Image=>Greyscale (Изображение=>Оттенки серого). Вновь вызовите окно изменения свойств слоя и смените режим смешивания на Dodge в результате окажутся видны лишь самые темные детали снимка, а полученный вариант будет мало напоминать оконченный карандашный рисунок, скорее лишь отдельные его наброски. Поэтому уменьшите параметр непрозрачности слоя до приемлемой величины для каждого снимка она будет своя, в данном примере была установлена непрозрачность в 94%. В итоге фотография станет выглядеть лучше (рис. 5). Объедините оба слоя командой Layer=>Merge=>Merge All (Слой=>Объединить=>Объединить все). Теперь можно скопировать лицо человека в новое изображение и дорисовать прочие элементы шаржа (рис. 6) в данном примере мы просто воспользовались карикатурным фоном одного из представленных в Интернете шаржей художественной студии АРТ.
Поэтому уменьшите параметр непрозрачности слоя до приемлемой величины для каждого снимка она будет своя, в данном примере была установлена непрозрачность в 94%. В итоге фотография станет выглядеть лучше (рис. 5). Объедините оба слоя командой Layer=>Merge=>Merge All (Слой=>Объединить=>Объединить все). Теперь можно скопировать лицо человека в новое изображение и дорисовать прочие элементы шаржа (рис. 6) в данном примере мы просто воспользовались карикатурным фоном одного из представленных в Интернете шаржей художественной студии АРТ.
в карандашный рисунок
Создание карикатур и шаржей в специализированных пакетах
ожно воспользоваться программными продуктами, специально предназначенными для создания карикатур и шаржей. Они просты в освоении так же как и в универсальных графических приложениях, деформация в них осуществляется при помощи визуальных инструментов деформации, а потому рассчитаны на любителей, не имеющих опыта работы с графическими приложениями, но в то же время желающих попробовать себя в роли художника-карикатуриста. Отметим, что программы данной группы, несмотря на внешнюю простоту, могут иметь весьма неплохие возможности и зачастую позволяют добиваться не менее профессиональных результатов, причем с минимальными затратами сил и времени.
Отметим, что программы данной группы, несмотря на внешнюю простоту, могут иметь весьма неплохие возможности и зачастую позволяют добиваться не менее профессиональных результатов, причем с минимальными затратами сил и времени.
Но пакетов с такими возможностями очень мало, так что выбирать особенно не из чего, при этом значительная часть из них уже давно не обновляется. Пожалуй, наиболее известным и популярным в мире приложением из данной группы является программа SuperGOO от когда-то знаменитой компании Metacreations. К сожалению, компания больше не существует, новых версий SuperGOO не появляется, но при большом желании приложение можно найти, и оно прекрасно работает под Windows 95/98/Me/NT/2000. А из продаваемых ныне разработчиками специализированных приложений явным лидером является программа Deformer 2.0 от российской компании STOIK Imaging.
Deformer 2.0
Разработчик: STOIK Imaging
Размер дистрибутива: 5,58 Мбайт
Способ распространения: shareware
Цена: 29 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP
Deformer это лучшая в настоящее время программа для быстрого создания смешных карикатур и анимаций, ориентированная на широкий круг пользователей. Дружественный, хотя и не совсем привычный интерфейс, в совокупности с предельно простыми приемами работы делает ее оптимальным решением для домашних пользователей, которые в считаные минуты могут создать с ее помощью веселые карикатуры и шаржи на своих друзей и знакомых, имея в арсенале всего лишь хорошую фотографию.
Программа поддерживает очень большой набор визуальных инструментов деформации, для удобства объединенных в группы Catastrophe, Toolkit, Global, Shrink, Plain и Grow и позволяющих выполнять с захваченными мышью фрагментами изображения различные манипуляции: сжатие, растягивание, закручивание и пр. (рис. 7). Процесс деформации осуществляется обычным перемещением мыши по изображению. Выполнив несколько манипуляций, можно быстро преобразовать фотографию в шарж, карикатурно подчеркнув характерные черты человека. Все преобразования осуществляются в режиме реального времени и отображаются на экране, при этом в любой момент можно отказаться от полученной карикатуры и вернуться к исходному образу.
Все преобразования осуществляются в режиме реального времени и отображаются на экране, при этом в любой момент можно отказаться от полученной карикатуры и вернуться к исходному образу.
В качестве исходных могут быть задействованы любые изображения, как имеющиеся на диске, так и загруженные с TWAIN-устройств. Результаты работы сохраняются в форматах TIFF, BMP, PCX, TARGA, JPEG, GIF И PNG, возможна оптимизация изображений. Созданные деформации можно включить в видеодорожку для создания анимационного ролика в форматах AVI или animated GIF.
В продаже имеется русскоязычная версия программы Deformer 2.0 Реформер+ (издатель: Новый диск (http://www.nd.ru/), цена: 4,5 долл., рис. 8). Она дополнительно содержит встроенную базу фотографий политиков, которые можно преобразовывать по своему усмотрению, и предназначена для всех, кто любит веселые шутки и розыгрыши и чувствует в себе скрытый талант художника-карикатуриста. Как уже отмечалось, интерфейс программы предельно прост, а всплывающие в ходе работы подсказки упрощают освоение приложения. Благодаря этому Реформер+ смогут освоить даже дети, причем им он может быть полезен по двум причинам: Реформер+ подходит для обучения нюансам графической трансформации и одновременно позволяет в легкой и веселой форме ознакомиться с искусством создания шаржей и карикатур.
Благодаря этому Реформер+ смогут освоить даже дети, причем им он может быть полезен по двум причинам: Реформер+ подходит для обучения нюансам графической трансформации и одновременно позволяет в легкой и веселой форме ознакомиться с искусством создания шаржей и карикатур.
Cartoonist 1.0
Разработчик: VicMan Software
Размер дистрибутива: 3,15 Мбайт
Способ распространения: shareware
Цена: 19,95 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP/2003
Эта компактная и удобная в работе программа позволяет быстро создавать карикатуры на основе фотографий путем деформации их отдельных фрагментов. Cartoonist имеет простой и интуитивно понятный интерфейс, позволяет наблюдать результаты трансформаций в режиме реального времени и поддерживает поэтапный откат назад или полный возврат к исходному изображению в случае неудачно проведенной операции. Созданные карикатурные изображения можно сохранять в форматах BMP, JPG И PNG. При желании в формате JPG несложно определить качество сохраняемых изображений и сохранить EXIF-данные.
При желании в формате JPG несложно определить качество сохраняемых изображений и сохранить EXIF-данные.
Пока в арсенале Cartoonist лишь одна искажающая кисть, поддерживается регулирование размера кисти и фонового цвета. Однако в настоящее время программа находится на стадии активной разработки (ее последний вариант появился в конце 2004 года), поэтому есть все основания полагать, что в ближайшем будущем Cartoonist станет поддерживать более широкий набор деформирующих инструментов.
Применение морфинг-редакторов
еоретически есть и третий путь создания карикатур на основе снимков деформация фотографии при помощи морфинг-редакторов. Термин «морфинг» происходит от слова metamorphosing, что значит «проведение преобразования», и относится к технике анимации, в которой один образ постепенно преобразуется в другой. Таким образом, основная задача морфинг-редакторов создание анимаций, но они могут оказаться полезными и при выполнении карикатур. В качестве исходника может выступать и обычная фотография, а конечный результат будет представлен в виде серии сгенерированных промежуточных кадров, обеспечивающих плавный переход начального образа в конечный. Как правило, кадры могут быть сохранены не только в целом как анимация, но и по отдельности в популярных графических форматах JPG, GIF и др., чем и можно воспользоваться.
Как правило, кадры могут быть сохранены не только в целом как анимация, но и по отдельности в популярных графических форматах JPG, GIF и др., чем и можно воспользоваться.
Технология деформации в морфинг-редакторах принципиально отличается от рассмотренных выше способов деформации и заключается в том, что необходимо вручную сопоставить между собой точки соответствия на исходном и конечном изображениях. Чем больше точек вы поместите на изображения, тем более качественным будет результат морфинга. Для достижения наилучших результатов точки должны быть размещены на всех ключевых участках изображений. При этом в случае создания карикатуры роль исходного и конечного изображений будет играть одна и та же фотография. Отметим, что добиться хорошего результата, выбрав этот способ, гораздо сложнее, нежели в случае деформации фотографий при помощи визуальных инструментов деформации, потребуются и некоторые знания о технологии морфинга, и умение работать в морфинг-редакторах. Да и времени создание карикатуры таким образом займет намного больше, а размещение точек соответствия процесс очень утомительный.
Что касается редакторов для создания морфинга, то их очень много. Для примера рассмотрим один из самых популярных и в то же время достаточно простой ACD Morpheus Photo Animator. Данная программа поставляется в двух редакциях: стандартной Morpheus Photo Animator и профессиональной Morpheus Photo Animator Pro. Для создания карикатур и шаржей достаточно стандартной версии.
ACD Morpheus Photo Animator 1.85
Разработчик: ACDsystems
Размер дистрибутива: 3 Мбайт
Способ распространения: shareware
Цена: 29,95 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP
ACD Morpheus Photo Animator всемирно признанная программа для морфинга фотографий, позволяющая добавлять в них динамику и эмоции и представляющая собой подключаемый модуль для пакета ACDSee. Программа является удобным, быстрым и даже забавным инструментом как для новичков, так и для специалистов.
Она поддерживает режимы работы для начинающих (Beginner Mode ) и для квалифицированных пользователей (Normal Mode ) и отличается удобным и интуитивно понятным интерфейсом. В режиме Beginner Mode от пользователя скрыты практически все инструменты настройки, кроме минимального набора инструментов, необходимых для выполнения простого морфинга. Для реализации более сложного морфинга с использованием более широкого спектра возможностей программы вам нужно будет переключиться в режим Normal Mode. Результаты морфинга могут быть сохранены в форматах Shockwave, Flash, Animated GIF, AVI, JPEG и др.
В режиме Beginner Mode от пользователя скрыты практически все инструменты настройки, кроме минимального набора инструментов, необходимых для выполнения простого морфинга. Для реализации более сложного морфинга с использованием более широкого спектра возможностей программы вам нужно будет переключиться в режим Normal Mode. Результаты морфинга могут быть сохранены в форматах Shockwave, Flash, Animated GIF, AVI, JPEG и др.
Процесс создания карикатуры здесь, так же как и в любом другом морфинг-редакторе, состоит из трех этапов: загрузка одной и той же фотографии в качестве исходного и конечного изображений, проставление точек соответствия и создание морфинга с сохранением промежуточных кадров морфинга в графических файлах. В результате вы получите серию графических файлов, последний из которых при удачном проведении морфинга и будет карикатурой.
Для того, чтобы удивить друга и преподнести ему веселый презент, можно сделать комический образ его фотографии – шарж. Что может быть веселее, чем комичное лицо, расползающееся в глупой, но очень смешной улыбке или преувеличенные в несколько раз черты лица – нос, губы, глаза. Для того, чтобы сделать подобное изображение шаржа онлайн по фото в сети Интернет существую специальные сервисы, которые позволят вам самостоятельно делать карикатуры онлайн совершенно бесплатно.
Для того, чтобы сделать подобное изображение шаржа онлайн по фото в сети Интернет существую специальные сервисы, которые позволят вам самостоятельно делать карикатуры онлайн совершенно бесплатно.
Cartoon.pho.to/ru – онлайн сервис для создания шаржей и карикатур
Для создания комических изображений в профессиональных фоторедакторах необходимо обладать некоторыми знаниями и навыками, чтобы в итоге получить действительно интересное фото. Такими знаниями владеет далеко не каждый. Создание подобных карикатур – целая наука, без преувеличений, ведь необходимо правильно выбрать черты лица, которые ярче всех выделены на лице. Далее выбрать подходящий эффект для применения, чтобы получить максимально веселое изображение. Но сегодня нет никаких проблем для тех, кто хочет создать шарж онлайн самостоятельно, для этого можно воспользоваться специальным сервисом – Cartoon.pho.to/ru.
Сервис для создание шаржей Cartoon.pho.to
Сайт позволяет не только искажать мимику лица по фото, но и создавать анимационную карикатуру, которая выглядит интереснее. Здесь вы можете сделать из фото прищуривание, подмигивание, удивление и другие подобные мимические варианты анимации изображения. Сервис Cartoon.pho.to обладает массой различных эффектов, таких как мультяшный фильтр, эффект рисование карандашом и т.д. После загрузки фото на сайт, присутствующий на нем персонаж может превратиться в тролля, пришельца, человека-лампочку, жирдяя и прочих комических героев.
Здесь вы можете сделать из фото прищуривание, подмигивание, удивление и другие подобные мимические варианты анимации изображения. Сервис Cartoon.pho.to обладает массой различных эффектов, таких как мультяшный фильтр, эффект рисование карандашом и т.д. После загрузки фото на сайт, присутствующий на нем персонаж может превратиться в тролля, пришельца, человека-лампочку, жирдяя и прочих комических героев.
Как воспользоваться сервисом Cartoon.pho.to/ru
Photofunia.com/ru – сделать веселое фото онлайн
Фотофания – это сайт, на котором вы можете сделать шарж или просто изображение необычного текста, который вы введете с клавиатуры. Десятки фильтров и сотни графических эффектов позволят вам сделать из вашего фото – шедевр комического жанра. Все, что вам нужно – это загрузить изображение на сайт и применить нужный эффект и через несколько минут вы получите готовый шарж по фотографии.
Для создания такого фото:
Avatar.pho.to – комплекс сервисов по созданию шаржей и аватарок
Этот сервис предоставляет пользователям несколько видов корректировки изображений и добавления различных эффектов. Здесь вы можете создать (лучшие сервисы для создания слайд-шоу) , коллажи, добавление анимированных рамок и частиц. Для того, чтобы сделать веселую картинку можно использовать как одно фото, так и несколько для создания слайд-шоу и анимаций.
Здесь вы можете создать (лучшие сервисы для создания слайд-шоу) , коллажи, добавление анимированных рамок и частиц. Для того, чтобы сделать веселую картинку можно использовать как одно фото, так и несколько для создания слайд-шоу и анимаций.
Таким образом вы можете сделать веселые шаржи онлайн бесплатно по вашим фото, (ссылка на специализированные сервисы), слайд-шоу в одном сервисе.
Карикатуры — это весёлая альтернатива традиционным портретам. Идея состоит в том, чтобы комично преувеличить отдельные черты характера для создания смешного образа описываемого человека. Инструменты программы Adobe Photoshop, такие как Трансформация, Деформация, Пластика идеально подходят для создания карикатур из портретных фотографий. Данный урок входит в серию уроков по Деформации, Трансформации и Пластике . Все эти уроки можно найти на сайте Tuts+.
Итоговый результат:
Альтернативный метод создания карикатуры.
В этом уроке мы создадим карикатуру из фотографии. Но если поискать альтернативный метод создания карикатуры, то самый лучший метод — это использовать экшен программы Photoshop, например, такой популярный экшен, как Caricature Photoshop Action , который можно скачать на сайте Еnvato. Вы можете скачать целый ряд эффектов создания карикатур с помощью нескольких кликов.
Но если поискать альтернативный метод создания карикатуры, то самый лучший метод — это использовать экшен программы Photoshop, например, такой популярный экшен, как Caricature Photoshop Action , который можно скачать на сайте Еnvato. Вы можете скачать целый ряд эффектов создания карикатур с помощью нескольких кликов.
Если вы всё-таки решили создать эффект карикатуры самостоятельно, то можете приступить к выполнению данного урока.
1. Подготавливаем Фотографию
Самое важное в технике создания карикатуры — это найти элементы, которые уже, по своей природе, акцентированы, а затем преувеличить их до определённой степени комичности. В нашей исходной фотографии, линия челюсти молодого человека ярко выражена, и поэтому его улыбка сразу заметна. В глаза бросаются очки в роговой оправе, а также линия волос, которая, похоже, начинает отступать. Это все характерные черты, над которыми мы можем подшутить.
Шаг 1
Чистый белый задний фон на фотографии упрощает процедуру отделения изображения от заднего фона. Используйте любую технику выделения на свой выбор — я использовал инструмент Быстрое Выделение (Quick Selection Tool (W)), чтобы создать выделение — и далее перейдите Слой — Новый — Скопировать на новый слой (Layer > New > Layer Via Copy) или нажмите клавиши (Ctrl+J), чтобы скопировать выделенное изображение мужчины на новый слой.
Используйте любую технику выделения на свой выбор — я использовал инструмент Быстрое Выделение (Quick Selection Tool (W)), чтобы создать выделение — и далее перейдите Слой — Новый — Скопировать на новый слой (Layer > New > Layer Via Copy) или нажмите клавиши (Ctrl+J), чтобы скопировать выделенное изображение мужчины на новый слой.
Шаг 2
Когда каждый элемент изображения выделен по отдельности, тогда проще работать с каждым отдельным элементом. Поэтому, используя ту же самую технику выделения, выделите следующие элементы изображения. Голова с шеей и куртка должны быть выделены точно по линии футболки.
Голова / шея должны точно подходить под линию футболки.
При выделении подбородка не обязательно соблюдать точность, создайте примерное выделение — позже, мы совместим подбородок со всей головой.
Рот постарайтесь выделить по внешней области губ, так, чтобы было достаточно места для проведения совмещения в дальнейшем.
Таким же образом выделите нос. Создайте примерное выделение вокруг носа, оставив достаточно места для проведения совмещения.
Шаг 3
Чтобы было проще работать, давайте преобразуем каждый слой с элементом изображения в Смарт-объект. Находясь на каждом слое, по очереди идём Слой — Смарт-объект — Преобразовать в Смарт-объект (Layer > Smart Objects > Convert to Smart Object).
2. Трансформация и Деформация
Итак, отдельные черты лица расположены на отдельных слоях, теперь, мы можем приступить к их трансформации, создав карикатуру. Универсальность Смарт-объектов поможет работать с различной комбинацией размеров, чтобы получить весёлый эффект.
Шаг 1
Традиционная техника карикатуры состоит в создании слишком большой головы по сравнению с туловищем. Для этого, нам необходимо значительно уменьшить изображение туловища, поэтому идём Редактирование — Свободная трансформация (Edit > Free Transform).
Шаг 2
Далее, идём (Edit > Transform > Warp), чтобы начать деформировать изображение головы. Шея должна подходить под горловину футболки, а также раздуйте верхнюю часть головы. Основная цель данного шага — это всего лишь создать базовую форму головы, которая будет служить основой для остальных элементов изображения.
Шаг 3
Примените искажение к подбородку, чтобы вытянуть его, а также немного заострить. Постарайтесь совместить верхнюю часть подбородка, чтобы стыки на переходе изображений элементов не были слишком заметны.
Шаг 4
Сделайте большую ухмылку ещё больше, путём растягивания изображения рта.
Шаг 5
Очень часто в карикатурах носы делают очень большими и преувеличенными. Большие носы просто выглядят очень смешно! Увеличьте изображение носа до комических пропорций — даже, если нос будет накладываться на рот, это ничего страшного.
Шаг 6
Очки требуют более аккуратной работы, чем просто масштабирование, которое мы применяли к другим элементам изображения. Инструмент Деформация (Warp tool) поможет совместить растянутую оправу на лице, для этого идём Редактирование — Трансформация — Деформация (Edit > Transform > Warp).
Инструмент Деформация (Warp tool) поможет совместить растянутую оправу на лице, для этого идём Редактирование — Трансформация — Деформация (Edit > Transform > Warp).
Шаг 7
Во время искажения, мы практически скрыли ухо на основном слое с изображением мужчины. Чтобы исправить это, мы увеличим масштаб изображения уха, таким образом, ухо будет достаточно большим, чтобы удерживать крепления очков!
Шаг 8
Самая сложная часть работы — это обработка подбородка на слой-маске слоя, т.к. приходится обрабатывать волоски в области бородки на подбородке. Просто используйте кисть диаметром поменьше, а также проявите терпение. На скриншоте ниже, вы можете увидеть обработку на слой-маске слоя с подбородком и результат совмещения.
Шаг 9
Создайте новый слой поверх всех выделенных элементов изображения головы и с помощью инструмента Точечная Восстанавливающая кисть (Spot Healing Brush (J)), в настройках выберите опцию Образец всех слоёв (Sample All Layers), прокрасьте поверх очевидных стыков или проблемных участков, которые вы не смогли исправить за счёт слой-маски.
3. Применяем Пластику к Лицу
Далее, идёт мощный инструмент, который используется в процессе создания карикатуры — это инструмент Пластика (Liquify). Мы уже проделали много работы с деформацией, тем не менее, с помощью Пластики, мы создадим по-настоящему весёлую карикатуру. Инструмент Пластика (Liquify) — это мощный инструмент, и в тоже время он может быть непредсказуемым, но к счастью, инструмент поддерживается Смарт-фильтром (Smart Filtering), поэтому, не стоит переживать!
Шаг 1
Выделите все слои с выделенными элементами изображения головы мужчины, включая верхний корректирующий слой, чтобы объединить их в один слой. Преобразуйте этот слой в Смарт-Объект (Smart Object), для этого идём Слой — Смарт-Объект — Преобразовать в Смарт-объект (Layer > Smart Object > Convert to Smart Object).
Шаг 2
Шаг 3
С помощью инструмента Деформация (Forward Warp Tool), размер кисти, примерно 200, увеличьте объём лобной части. Аккуратно приподнимите участок кожи верх, в сторону линии волос.
Аккуратно приподнимите участок кожи верх, в сторону линии волос.
Шаг 4
Шаг 5
Шаг 6
С помощью инструмента Деформация (Forward Warp Tool), ещё раз деформируйте область возле виска, а затем с помощью инструмента Вздутие (Bloat Tool), слегка увеличьте глаза — единственное, не забудьте уменьшить диаметр кисти при применении данного инструмента на глазных яблоках. После завершения работы, нажмите кнопку Нет (None) в настройках Параметры маски (Mask Options), чтобы удалить все замороженные области.
Шаг 7
Немного удлините подбородок с помощью инструмента Деформация (Forward Warp Tool), а также сделайте подбородок более круглым и выпуклым с помощью инструмента Вздутие (Bloat Tool).
Шаг 8
В заключение, сделайте улыбку мужчины более широкой с помощью инструмента Деформация (Forward Warp Tool). Потяните уголки рта к складкам на щеках. Единственное, будьте аккуратнее, и не деформируйте форму зубов.
После применения фильтра Пластика (Liquify), результат должен быть, как на скриншоте ниже.
4. Художественный Задний Фон
Итак, мы завершили деформацию и работу над бедным мужским лицом, теперь, давайте придадим фотографии более художественный вид. Мы начнём с создания более художественного заднего фона.
Шаг 1
Добавьте слой-маску к слою с карикатурой и с помощью текстурированной кисти обработайте нижнюю часть изображения, затенив её на слой-маске. Я выбрал кисть Sponge Brush Projection. Уменьшите непрозрачность (Opacity) кисти, примерно, до 40%, таким образом, переход текстуры будет плавный.
Шаг 2
Откройте текстуру с задним фоном, скачав по ссылке в начале данного урока. Расположите данную текстуру ниже слоя с карикатурой.
Шаг 3
Добавьте слой-маску к слою с текстурой заднего фона. С помощью всё той же самой кисти, обработайте текстуру на слой-маске, чтобы создать прокрашенный эффект по краю изображения.
5. Эффект Нарисованной Картины
Итак, мы готовы преобразовать нашу карикатуру, придав ей эффект нарисованной картины. Мы сохраним небольшое фотографическое качество, при этом, создадим ощущение нарисованной картины. Это легко добиться с помощью техники работы с инструментом Палец (Smudge Tool).
Шаг 1
Мелкие детали имеют деструктивную тенденцию, влияющие на создаваемый эффект нарисованной картины, поэтому вначале мы смягчим их, это будет наилучшим решением. Идём Фильтр — Размытие — Умное размытие (Filter > Blur > Smart Blur). Установите следующие настройки: Радиус (Radius) 2.0, Порог (Threshold) 10.0, Качество (Quality) Высокое (High).
Шаг 2
Световые блики на фотографии стали немного ярче. Мы исправим это с помощью корректирующего слоя Кривые (Curves). К слою с карикатурой добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы ослабить яркие участки.
Шаг 3
Создайте новый слой поверх всех остальных слоёв. Выберите инструмент Палец (Smudge Tool), установите размер кисти, примерно, 40 px. Установите значение Интенсивности (Strength) 80%, а также поставьте галочку в окошке Образец всех слоёв (Sample All Layers). Настроив инструмент, начните размазывать Пальцем вдоль основных черт лица мужчины. Пройдитесь по естественной текстуре кожи, чтобы придать ей более текучую текстуру.
Шаг 4
Уменьшите размер кисти, примерно, до 5 px. Далее, пройдитесь Пальцем вдоль более мелких деталей, таких как, брови, отдельные локоны волос, глаза и зубы.
Шаг 5
Создайте объединённый слой из слоя с размазанной текстурой Пальцем, слоя с карикатурой и корректирующего слоя Кривые (Curves). Для этого, вначале, выделите все слои, а затем, удерживая клавишу (Alt), перейдите Слой — Объединить слои (Layer > Merge Layers (Ctrl+E)). Находясь на объединённом слое, перейдите Фильтр — Цветовой контраст (Filter > Other >High Pass). Установите Радиус (Radius) 5.0 px. Назовите этот слой ‘Детали’.
Установите Радиус (Radius) 5.0 px. Назовите этот слой ‘Детали’.
Шаг 6
Поменяйте режим наложения для слоя ‘Детали’ на Перекрытие (Overlay), а также уменьшите непрозрачность (Opacity) слоя до 78%. Далее, идём Слой — Слой-маска — Скрыть всё (Layer > Layer Mask > Hide All). С помощью мягкой белой кисти обработайте детали, такие как глаза, брови, нос, рот и борода, чтобы они вновь появились.
Шаг 7
Создайте новый слой поверх всех остальных слоёв. Залейте этот слой 50 % серым. Залить можно через Редактирование — Выполнить заливку (Edit > Fill). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а затем, с помощью мягкой чёрной кисти непрозрачностью 30%, воссоздайте эффект затемнения. Переключите цвет кисти на белый, чтобы воссоздать эффект осветления.
Шаг 8
Далее, мы добавим заключительный штрих. Вначале, создайте объединённый слой из всех слоёв, для этого, удерживая клавишу (Alt) + перейдите Слой — Объединить видимые (Layer > Merge Visible). Далее, перейдите Фильтр — Camera Raw (Filter > Camera Raw) и в появившемся окне установите следующие настройки Контрастность (Contrast) +10, Яркость (Clarity) +22, и Вибрация (Vibrance) +48.
Далее, перейдите Фильтр — Camera Raw (Filter > Camera Raw) и в появившемся окне установите следующие настройки Контрастность (Contrast) +10, Яркость (Clarity) +22, и Вибрация (Vibrance) +48.
И мы завершили урок! Надеюсь, вам понравился этот потрясающий урок в стиле карикатуры! Теперь, используя данную технику, примените её к фотографиям своих друзей или членов семьи, чтобы создать весёлые, уникальные и неповторимые портреты!
Загружаем свое фото или снимок кого-то из ваших приятелей, выбираем понравившуюся вам карикатуру и все готово. Как результат прикольное изображение с вашим лицом, либо лицом вашего друга.
Ключевые особенности приложения MomentCam:
- Легкое создание комических изображений, понятный интерфейс, и возможность делиться веселыми картинками прямо из программы.
- Множество различных шаблонов (более 500 разных видов) . Возможность выбора наиболее подходящих сюжетов, поэтому на рисунке вы или ваши знакомые можете быть тем, кем только пожелаете.

- Приложение не требует оплаты и не содержит рекламу. Отсутствие внутренних магазинов и скрытых возможностей.
- Приложение интегрировано под самые популярные соц сети, что дает возможность обмена веселыми картинками в то время, когда вам удобно.
- Постоянные обновления, куда включаются новые шаблоны.
- поддерживает несколько языков (русский язык пока недоступен).
- Программа полностью оптимизирована под мобильные устройства Андроид (Мы поможем вам ).
Инструкция по использованию приложения MomentCam.
Для создания уникальных карикатур нам потребуется скачать приложение MomentCam . Затем запускаем программу и делаем снимок, так же фотографию можно загрузить из галереи. После, программа предложит нам подобрать один из шаблонов, и сразу же начнется преобразование вашего фото в карикатуру. Преобразование осуществляется в автоматическом режиме. Рекомендуется делать снимки или загружать фото, на котором лицо по расположению находится в анфас. Лучше, если человек будет без очков, поскольку этот аксессуар можно выбрать в программе.
Лучше, если человек будет без очков, поскольку этот аксессуар можно выбрать в программе.
Поскольку развлекательное приложение не содержит никаких лишних функций и хорошо оптимизировано под устройства с сенсорным экраном, расход ресурсов при работе с программой сводится к минимальному потреблению. MomentCam подойдет для любого Андроид устройства с разным разрешением экрана и разными техническими характеристиками.
Cartoonist – простейшая программа для создания смешных шаржей. Даже ребенок сможет с ее помощью создать веселый шарж на основе фотографии. Программа преследует две цели: поднятие настроения и раскрытие творческого потенциала. С обеими она справляется отлично.
Шаржи создаются с помощью эффекта деформации. В Cartoonist этот эффект создан по особому алгоритму, благодаря которому деформированное изображение не выглядит смазанным, а остается естественным. Это при том, что карикатура может быть очень далекой от реальности. Для точной проработки деталей можно использовать инструменты разного радиуса – большой радиус для смещения значительных участков, маленький радиус для тщательной проработки мелочей.
Все изменения можно отслеживать в реальном времени. Не нужно бояться сделать что-то не так и испортить изображение, ведь программа позволяет отменять последнее действие. Возможность скачать бесплатно Cartoonist и вовсе оставляет конкурентов за бортом. За долгие часы веселого времяпровождения даже не надо платить. Это отличный способ поднять настроение себе, друзьям, близким или просто занять ребенка на некоторое время.
Photolamus — приложение для получения карикатур ручной работы
Загружаем свое фото или снимок кого-то из ваших приятелей, выбираем понравившуюся вам карикатуру и все готово. Как результат прикольное изображение с вашим лицом, либо лицом вашего друга.
Ключевые особенности приложения MomentCam:
- Легкое создание комических изображений, понятный интерфейс, и возможность делиться веселыми картинками прямо из программы.
- Множество различных шаблонов (более 500 разных видов)
. Возможность выбора наиболее подходящих сюжетов, поэтому на рисунке вы или ваши знакомые можете быть тем, кем только пожелаете.
- Приложение не требует оплаты и не содержит рекламу. Отсутствие внутренних магазинов и скрытых возможностей.
- Приложение интегрировано под самые популярные соц сети, что дает возможность обмена веселыми картинками в то время, когда вам удобно.
- Постоянные обновления, куда включаются новые шаблоны.
- поддерживает несколько языков (русский язык пока недоступен).
- Программа полностью оптимизирована под мобильные устройства Андроид (Мы поможем вам ).
Инструкция по использованию приложения MomentCam.
Для создания уникальных карикатур нам потребуется скачать приложение MomentCam
. Затем запускаем программу и делаем снимок, так же фотографию можно загрузить из галереи. После, программа предложит нам подобрать один из шаблонов, и сразу же начнется преобразование вашего фото в карикатуру. Преобразование осуществляется в автоматическом режиме. Рекомендуется делать снимки или загружать фото, на котором лицо по расположению находится в анфас. Лучше, если человек будет без очков, поскольку этот аксессуар можно выбрать в программе.
Лучше, если человек будет без очков, поскольку этот аксессуар можно выбрать в программе.
Поскольку развлекательное приложение не содержит никаких лишних функций и хорошо оптимизировано под устройства с сенсорным экраном, расход ресурсов при работе с программой сводится к минимальному потреблению. MomentCam подойдет для любого Андроид устройства с разным разрешением экрана и разными техническими характеристиками.
Момент Селфи кам — это социальная сеть маскарад(masquerade) и селфи камера аниме карикатуры и селфи камера и фото эффекты для фотографий, имеющих карикатуры. Сделать шаржи из фото вкон или карикатуры из фото можно с помощью програм расположеных в левом меню. Приложение маскарад на фотке cо стикерами и эффектами сделает карикатуру(замена лица) или мультяшку более привлекательной, например стикеры на новый год придадут картинке новогодний эффект. Селфи Камера Moment Cam — профессиональный редактор(переведенный на русский), с которым вы сможете использовать ВСЕ современные инструменты для работы с фото. Основой которого является профессиональный фото редактор от Aviary. Также встроены лучшие приложения по редактированию фотографии. Открыть эти приложения проще простого используя стандартное меню выезжающее слева. Вы можете увидеть в нашей удобной панели такие известные приложения, как камера для создания эффектов. Фото Редактор — Редактор на основе богатых возможностей работы с фото позволяющий работать со следующими инструментами — Яркость — Обрезка — Теплота — Удаление эффекта красных глаз — Красота фотографии — Контраст — Насыщеность — Отбеливание — Полирование — Стикеры и рамки — Осветление — Классические фото эффекты — Фокус и ориентация — Удаление дефектов Моменткам — известное приложение для создания замечательных комиксов. Как неподвижных так и анимированых. Видешоп(VideoShop) — приложение для редактирования видео.(Видео Редактор) Камерой бумаги(PaperCam) — камера для создания фотографии-каракулей. И конечно специальная камера для коллажей и гридов. В нашем приложении вы найдете абсолютно все и высокого качества.
Основой которого является профессиональный фото редактор от Aviary. Также встроены лучшие приложения по редактированию фотографии. Открыть эти приложения проще простого используя стандартное меню выезжающее слева. Вы можете увидеть в нашей удобной панели такие известные приложения, как камера для создания эффектов. Фото Редактор — Редактор на основе богатых возможностей работы с фото позволяющий работать со следующими инструментами — Яркость — Обрезка — Теплота — Удаление эффекта красных глаз — Красота фотографии — Контраст — Насыщеность — Отбеливание — Полирование — Стикеры и рамки — Осветление — Классические фото эффекты — Фокус и ориентация — Удаление дефектов Моменткам — известное приложение для создания замечательных комиксов. Как неподвижных так и анимированых. Видешоп(VideoShop) — приложение для редактирования видео.(Видео Редактор) Камерой бумаги(PaperCam) — камера для создания фотографии-каракулей. И конечно специальная камера для коллажей и гридов. В нашем приложении вы найдете абсолютно все и высокого качества. Ето практически фотошоп для телефона. Заранее спасибо за установку. Фотолаб Момент позволит вам очень легко и просто поменять лицо — дорисовать бороду, усы или новую прическу. Вы сможете изменять старые фотографии или дорисовывать элементы картинкам, снятым прямо на камеру. Посмейтесь вдоволь вместе со своими друзьями. Основные функциональности, включенные в фоторедактор: 1. Добавление стикеров на картинку.(Усы, Борода, прическа,маски роб окопа, паука и прочее. 2. Добавление фильтр еффектов. Особенно эффекты подбивались под моменткам картинки. 3. Рамки для влюбленных фотографий и прочее. 4. Можно заменить лицо героя на свое либо применить Костюм 5. Эффекты подобраны для моменткам фотографий.
Ето практически фотошоп для телефона. Заранее спасибо за установку. Фотолаб Момент позволит вам очень легко и просто поменять лицо — дорисовать бороду, усы или новую прическу. Вы сможете изменять старые фотографии или дорисовывать элементы картинкам, снятым прямо на камеру. Посмейтесь вдоволь вместе со своими друзьями. Основные функциональности, включенные в фоторедактор: 1. Добавление стикеров на картинку.(Усы, Борода, прическа,маски роб окопа, паука и прочее. 2. Добавление фильтр еффектов. Особенно эффекты подбивались под моменткам картинки. 3. Рамки для влюбленных фотографий и прочее. 4. Можно заменить лицо героя на свое либо применить Костюм 5. Эффекты подобраны для моменткам фотографий.
Приложение совмещает лучшие решения от авиари редактора до аватан создания аватар картинок. На Селфи Батл добавит разнообразия в пользование редактором. Секция друзья позволит оставаться в контакте с подписчиками. Мы постарались вместить в приложении все что вам может пригодится для редактирования смешных фото и коллажей. Мы стараемся улучшить приложение. После редактирования можно расшарить фото в Snapster. Или по русски Снапстер, новую социальную сеть от Вконтакте ру. Все другие социальные сети также доступны — снэпчат, инстаграм и прочее. Учимся рисовать новые эффекты для вас. Пишите отзывы. (Win the first position in our cartoon and caricature Masquerade)
Мы стараемся улучшить приложение. После редактирования можно расшарить фото в Snapster. Или по русски Снапстер, новую социальную сеть от Вконтакте ру. Все другие социальные сети также доступны — снэпчат, инстаграм и прочее. Учимся рисовать новые эффекты для вас. Пишите отзывы. (Win the first position in our cartoon and caricature Masquerade)
Шаржевые портреты до сих пор популярны и являются отличным способом подчеркнуть характерные черты любого человека. Такие картинки принято заказывать у художников, специализирующихся на данном направлении. Но это лишь в случае, когда вы намерены сделать кому-либо запоминающийся подарок. Ну а для создания простых шуточных картинок по фото можно использовать бесплатные онлайн-сервисы.
В интернете существует большое количество сайтов, где вам предлагают заказать шарж по фотографии у профессиональных (и не очень) художников. Но в статье мы рассмотрим отнюдь не такие ресурсы. Нас интересуют веб-сервисы, с помощью которых можно быстро создать карикатуру или шарж, используя загруженный с компьютера снимок.
Способ 1: Cartoon.Pho.to
Бесплатный онлайн-инструмент, позволяющий в пару кликов сделать из портретной фотографии анимированную карикатуру. Можно создавать и статичные картинки с различными пародийными эффектами, включая тот же шарж.
Способ 2: ФотоФания
Популярный ресурс для создания сложных фотоколлажей. Сервис может виртуально поместить ваш портретный снимок в любое место, будь то городской биллборд или газетная страница. Доступен и эффект карикатуры, выполненный в качестве карандашного рисунка.
Способ 3: Wish3Be
Это веб-приложение не просто трансформирует портретный снимок для создания шаржевого эффекта, а позволяет использовать готовые шаблоны карикатур, к которым остается лишь добавить лицо нужного человека. В Wish3Be можно полноценно работать со слоями и комбинировать доступные графические элементы, такие как волосы, тела, рамки, фоны и т.п. Также поддерживается наложение текста на картинку.
Карикатуры — это весёлая альтернатива традиционным портретам. Идея состоит в том, чтобы комично преувеличить отдельные черты характера для создания смешного образа описываемого человека. Инструменты программы Adobe Photoshop, такие как Трансформация, Деформация, Пластика идеально подходят для создания карикатур из портретных фотографий. Данный урок входит в серию уроков по Деформации, Трансформации и Пластике . Все эти уроки можно найти на сайте Tuts+.
Идея состоит в том, чтобы комично преувеличить отдельные черты характера для создания смешного образа описываемого человека. Инструменты программы Adobe Photoshop, такие как Трансформация, Деформация, Пластика идеально подходят для создания карикатур из портретных фотографий. Данный урок входит в серию уроков по Деформации, Трансформации и Пластике . Все эти уроки можно найти на сайте Tuts+.
Итоговый результат:
Avatar.pho.to – комплекс сервисов по созданию шаржей и аватарок
Этот сервис предоставляет пользователям несколько видов корректировки изображений и добавления различных эффектов. Здесь вы можете создать (лучшие сервисы для создания слайд-шоу) , коллажи, добавление анимированных рамок и частиц. Для того, чтобы сделать веселую картинку можно использовать как одно фото, так и несколько для создания слайд-шоу и анимаций.
Таким образом вы можете сделать веселые шаржи онлайн бесплатно по вашим фото, (ссылка на специализированные сервисы), слайд-шоу в одном сервисе.
Превосходный Android-редактор MomentCam позволяет из любого портрета сделать веселую карикатуру, персонаж комикса или дружеский шарж.
Как правило, у современного пользователя имеется бесчисленное количество учётных записей в различных соцсетях и сервисах. Поэтому для каждого сайта просто невозможно подобрать какую-то особенную фотографию.
Для многих в подобной ситуации единственным помощником является аватарка. Счастливые обладатели планшетов и смартфонов на Android ОС могут создавать оригинальные изображения при помощи сотен различных утилит и приложений. Сегодня мало кого можно удивить созданием собственной анимации, с портретным сходством и карикатурами. Одним из таких приложений является MomentCam
– интересный, а главное, невероятно удобный генератор необычных аватарок.
С первого взгляда, в MomentCam нет ничего примечательного. Однако более пристальное изучение возможностей сразу же наполнит вас смешанными чувствами. Для создания карикатур в программе предусмотрено два варианта: анимация или комикс.
Имеется стандартный набор эскизов-шаблонов, а также расширение библиотеки, позволяющее скачивать новые темы (пока только для комиксов). Стоит отметить, что в каждом обновлении приложения разработчик пополняет и базовый набор эскизов. В результате имеются сотни вариантов шаблонов и несколько десятков тем.
Разумеется, пытливому пользователю гораздо важнее удобство MomentCamв работе. Рассмотрим этот параметр более подробно. Несмотря на отсутствие русского перевода, использовать редактор довольно легко. Запустив приложение, мы сразу приступаем к выбору типа карикатуры: комикс или анимация. Далее фотографируемся либо выбираем из галереи устройства уже готовое фото.
На этом подготовительная часть заканчивается. Начинается творчество! В приложении предусмотрено несколько инструментов, которые обеспечат оригинальное оформление вашей карикатуры.
В редакторе лица представлены шаблоны для изменения формы и оформления (бровей, стиля причёски, усов и бороды). Сделать аватарку особенной помогут именно эти тематические шаблоны, представленные в виде набора эскизов (групповых или одиночных карикатур). Изменять фон картинки и применять подмену цветов позволят стили оформления. Любой элемент можно растянуть, подправить и переместить, используя сенсорный экран устройства.
Изменять фон картинки и применять подмену цветов позволят стили оформления. Любой элемент можно растянуть, подправить и переместить, используя сенсорный экран устройства.
Все чаще и чаще простые онлайн фоторедакторы не способны обработать фото так, чтобы сделать фотографии по-настоящему интересными. Изучать же сложные программы, такие как Фотошоп, не каждому под силу. Однако тот, кто хочет внести разнообразие в свои снимки, всегда найдет выход.. Загрузите на сервис портретное фото, и вы сможете произвести поразительные изменения лица: морфинг лица, изменение мимики, и, наконец, анимацию лица! То есть губы, щеки, брови и веки будут реально двигаться! Создание такого эффекта займет не более минуты!
Сервис также предоставляет много других возможностей. Здесь можно создать не только реалистичные варианты мимики лица
, такие как подмигивание, милая улыбка, хитрое прищуривание, искреннее удивление или грустное опускание уголков губ,
но и множество пародийных эффектов
.
Помимо этого, к каждой карикатуре можно применить мультяшный эффект
. Пародийные эффекты напоминают создание шаржа по фото, или фото карикатуры: так же весело, но несравненно проще и быстрее. Загрузите свое портретное фото (или фото друга;)) и превратитесь в пришельца, толстяка, человека-лампочку или тролля!
Альтернативный метод создания карикатуры.
В этом уроке мы создадим карикатуру из фотографии. Но если поискать альтернативный метод создания карикатуры, то самый лучший метод — это использовать экшен программы Photoshop, например, такой популярный экшен, как Caricature Photoshop Action , который можно скачать на сайте Еnvato. Вы можете скачать целый ряд эффектов создания карикатур с помощью нескольких кликов.
Если вы всё-таки решили создать эффект карикатуры самостоятельно, то можете приступить к выполнению данного урока.
Анимация лица – это неповторимый анимированный аватар!
Вы когда-нибудь задумывались о своем аватаре? Является ли он индивидуальным? Отражает ли именно вашу личность? Верный способ сделать аватар «своим» — поставить на него собственное лицо. Но просто вырезать лицо из фото может каждый, это скучно. Мегаоригинально изменить лицо
Но просто вырезать лицо из фото может каждый, это скучно. Мегаоригинально изменить лицо
можно на сайт. Ваша аватарка может стать либо анимированной, либо статической (для тех сайтов и социальных сетей, что запрещают анимацию). Улыбайтесь друзьям, подмигивайте им или стройте рожицы. Они оценят ваш новый аватар по достоинству!
Подготавливаем Фотографию
Самое важное в технике создания карикатуры — это найти элементы, которые уже, по своей природе, акцентированы, а затем преувеличить их до определённой степени комичности. В нашей исходной фотографии, линия челюсти молодого человека ярко выражена, и поэтому его улыбка сразу заметна. В глаза бросаются очки в роговой оправе, а также линия волос, которая, похоже, начинает отступать. Это все характерные черты, над которыми мы можем подшутить.
Шаг 1
Чистый белый задний фон на фотографии упрощает процедуру отделения изображения от заднего фона. Используйте любую технику выделения на свой выбор — я использовал инструмент Быстрое Выделение
(Quick Selection Tool (W)), чтобы создать выделение — и далее перейдите
Слой — Новый — Скопировать на новый слой
(Layer > New > Layer Via Copy) или нажмите клавиши (Ctrl+J), чтобы скопировать выделенное изображение мужчины на новый слой.
Шаг 2
Когда каждый элемент изображения выделен по отдельности, тогда проще работать с каждым отдельным элементом. Поэтому, используя ту же самую технику выделения, выделите следующие элементы изображения. Голова с шеей и куртка должны быть выделены точно по линии футболки.
Голова / шея должны точно подходить под линию футболки.
При выделении подбородка не обязательно соблюдать точность, создайте примерное выделение — позже, мы совместим подбородок со всей головой.
Рот постарайтесь выделить по внешней области губ, так, чтобы было достаточно места для проведения совмещения в дальнейшем.
Таким же образом выделите нос. Создайте примерное выделение вокруг носа, оставив достаточно места для проведения совмещения.
Шаг 3
Чтобы было проще работать, давайте преобразуем каждый слой с элементом изображения в Смарт-объект. Находясь на каждом слое, по очереди идём Слой — Смарт-объект — Преобразовать в Смарт-объект
(Layer > Smart Objects > Convert to Smart Object).
Как сделать карикатуру из фото при помощи онлайн сервисов бесплатно самому
Чтобы сделать из фото карикатуру онлайн, вам не нужно иметь особые навыки или скачивать сторонний софт на свой компьютер. Существует ряд сервисов, которые сделают качественный и веселый шарж по одной вашей фотографии. Также есть специальные приложения для мобильных телефонов, они не занимают много места, бесплатные и их функционал разнообразен. Можете быть уверены – выглядеть ваше творение будет ничуть не хуже, чем у самого профессионального художника.
Вот несколько сервисов, позволяющие сделать классную карикатуру из своего фото онлайн бесплатно, а главное – самому.
Трансформация и Деформация
Итак, отдельные черты лица расположены на отдельных слоях, теперь, мы можем приступить к их трансформации, создав карикатуру. Универсальность Смарт-объектов поможет работать с различной комбинацией размеров, чтобы получить весёлый эффект.
Шаг 1
Традиционная техника карикатуры состоит в создании слишком большой головы по сравнению с туловищем. Для этого, нам необходимо значительно уменьшить изображение туловища, поэтому идём Редактирование — Свободная трансформация
Для этого, нам необходимо значительно уменьшить изображение туловища, поэтому идём Редактирование — Свободная трансформация
(Edit > Free Transform).
Шаг 2
Далее, идём (Edit > Transform > Warp), чтобы начать деформировать изображение головы. Шея должна подходить под горловину футболки, а также раздуйте верхнюю часть головы. Основная цель данного шага — это всего лишь создать базовую форму головы, которая будет служить основой для остальных элементов изображения.
Шаг 3
Примените искажение к подбородку, чтобы вытянуть его, а также немного заострить. Постарайтесь совместить верхнюю часть подбородка, чтобы стыки на переходе изображений элементов не были слишком заметны.
Шаг 4
Сделайте большую ухмылку ещё больше, путём растягивания изображения рта.
Шаг 5
Очень часто в карикатурах носы делают очень большими и преувеличенными. Большие носы просто выглядят очень смешно! Увеличьте изображение носа до комических пропорций — даже, если нос будет накладываться на рот, это ничего страшного.
Шаг 6
Очки требуют более аккуратной работы, чем просто масштабирование, которое мы применяли к другим элементам изображения. Инструмент Деформация
(Warp tool) поможет совместить растянутую оправу на лице, для этого идём
Редактирование — Трансформация — Деформация
(Edit > Transform > Warp).
Шаг 7
Во время искажения, мы практически скрыли ухо на основном слое с изображением мужчины. Чтобы исправить это, мы увеличим масштаб изображения уха, таким образом, ухо будет достаточно большим, чтобы удерживать крепления очков!
Шаг 8
Самая сложная часть работы — это обработка подбородка на слой-маске слоя, т.к. приходится обрабатывать волоски в области бородки на подбородке. Просто используйте кисть диаметром поменьше, а также проявите терпение. На скриншоте ниже, вы можете увидеть обработку на слой-маске слоя с подбородком и результат совмещения.
Шаг 9
Создайте новый слой поверх всех выделенных элементов изображения головы и с помощью инструмента Точечная Восстанавливающая кисть
(Spot Healing Brush (J)), в настройках выберите опцию
Образец всех слоёв
(Sample All Layers), прокрасьте поверх очевидных стыков или проблемных участков, которые вы не смогли исправить за счёт слой-маски.
Эффекты для фото и онлайн фотоприколы: технология изготовления
Создание фотоэффектов с лицом – целая наука. Во-первых, нужно правильно отыскать главные черты лица, такие как уголки глаз и рта, нос. Во-вторых, корректно задать функцию их преобразования, например, последовательность кадров для плавного возникновения улыбки. Тогда, при правильном подборе параметров, можно получить отличный результат. Но не волнуйтесь, на сайт все это будет сделано за вас, и полностью автоматически!
Применение мультяшного эффекта (или эффекта комикса, эффекта рисованного изображения)
требует нахождения наиболее резких границ на фото. Эти границы затем тщательно прорисовываются, количество цветов на фото уменьшается и сглаживаются переходы между соседними цветами. Таким образом, применив фото фильтр «Мультяшный эффект» вы можете сделать из портретного фото прикольную мультяшную картинку.
Применяем Пластику к Лицу
Далее, идёт мощный инструмент, который используется в процессе создания карикатуры — это инструмент Пластика
(Liquify). Мы уже проделали много работы с деформацией, тем не менее, с помощью Пластики, мы создадим по-настоящему весёлую карикатуру. Инструмент
Мы уже проделали много работы с деформацией, тем не менее, с помощью Пластики, мы создадим по-настоящему весёлую карикатуру. Инструмент
Пластика
(Liquify) — это мощный инструмент, и в тоже время он может быть непредсказуемым, но к счастью, инструмент поддерживается
Смарт-фильтром
(Smart Filtering), поэтому, не стоит переживать!
Шаг 1
Выделите все слои с выделенными элементами изображения головы мужчины, включая верхний корректирующий слой, чтобы объединить их в один слой. Преобразуйте этот слой в Смарт-Объект
(Smart Object), для этого идём
Слой — Смарт-Объект — Преобразовать в Смарт-объект
(Layer > Smart Object > Convert to Smart Object).
Шаг 2
Шаг 3
С помощью инструмента Деформация
(Forward Warp Tool), размер кисти, примерно 200, увеличьте объём лобной части. Аккуратно приподнимите участок кожи верх, в сторону линии волос.
Шаг 4
Шаг 5
Шаг 6
С помощью инструмента Деформация
(Forward Warp Tool), ещё раз деформируйте область возле виска, а затем с помощью инструмента
Вздутие
(Bloat Tool), слегка увеличьте глаза — единственное, не забудьте уменьшить диаметр кисти при применении данного инструмента на глазных яблоках. После завершения работы, нажмите кнопку
После завершения работы, нажмите кнопку
Нет
(None) в настройках
Параметры маски
(Mask Options), чтобы удалить все замороженные области.
Шаг 7
Немного удлините подбородок с помощью инструмента Деформация
(Forward Warp Tool), а также сделайте подбородок более круглым и выпуклым с помощью инструмента
Вздутие
(Bloat Tool).
Шаг 8
В заключение, сделайте улыбку мужчины более широкой с помощью инструмента Деформация
(Forward Warp Tool). Потяните уголки рта к складкам на щеках. Единственное, будьте аккуратнее, и не деформируйте форму зубов.
После применения фильтра Пластика
(Liquify), результат должен быть, как на скриншоте ниже.
Художественный Задний Фон
Итак, мы завершили деформацию и работу над бедным мужским лицом, теперь, давайте придадим фотографии более художественный вид. Мы начнём с создания более художественного заднего фона.
Шаг 1
Добавьте слой-маску к слою с карикатурой и с помощью текстурированной кисти обработайте нижнюю часть изображения, затенив её на слой-маске. Я выбрал кисть Sponge Brush Projection. Уменьшите непрозрачность
Я выбрал кисть Sponge Brush Projection. Уменьшите непрозрачность
(Opacity) кисти, примерно, до 40%, таким образом, переход текстуры будет плавный.
Шаг 2
Откройте текстуру с задним фоном, скачав по ссылке в начале данного урока. Расположите данную текстуру ниже слоя с карикатурой.
Шаг 3
Добавьте слой-маску к слою с текстурой заднего фона. С помощью всё той же самой кисти, обработайте текстуру на слой-маске, чтобы создать прокрашенный эффект по краю изображения.
Эффект Нарисованной Картины
Итак, мы готовы преобразовать нашу карикатуру, придав ей эффект нарисованной картины. Мы сохраним небольшое фотографическое качество, при этом, создадим ощущение нарисованной картины. Это легко добиться с помощью техники работы с инструментом Палец
(Smudge Tool).
Шаг 1
Мелкие детали имеют деструктивную тенденцию, влияющие на создаваемый эффект нарисованной картины, поэтому вначале мы смягчим их, это будет наилучшим решением. Идём Фильтр
Идём Фильтр
— Размытие— Умноеразмытие
(Filter > Blur > Smart Blur). Установите следующие настройки:
Радиус
(Radius) 2.0,
Порог
(Threshold) 10.0,
Качество
(Quality)
Высокое
(High).
Шаг 2
Световые блики на фотографии стали немного ярче. Мы исправим это с помощью корректирующего слоя Кривые
(Curves). К слою с карикатурой добавьте корректирующий слой
Кривые
(Curves) в качестве обтравочной маски, чтобы ослабить яркие участки.
Шаг 3
Создайте новый слой поверх всех остальных слоёв. Выберите инструмент Палец
(Smudge Tool), установите размер кисти, примерно, 40 px. Установите значение
Интенсивности
(Strength) 80%, а также поставьте галочку в окошке
Образец всех слоёв
(Sample All Layers). Настроив инструмент, начните размазывать Пальцем вдоль основных черт лица мужчины. Пройдитесь по естественной текстуре кожи, чтобы придать ей более текучую текстуру.
Шаг 4
Уменьшите размер кисти, примерно, до 5 px. Далее, пройдитесь Пальцем вдоль более мелких деталей, таких как, брови, отдельные локоны волос, глаза и зубы.
Шаг 5
Создайте объединённый слой из слоя с размазанной текстурой Пальцем, слоя с карикатурой и корректирующего слоя Кривые
(Curves). Для этого, вначале, выделите все слои, а затем, удерживая клавишу (Alt), перейдите
Слой — Объединить слои
(Layer > Merge Layers (Ctrl+E)). Находясь на объединённом слое, перейдите
Фильтр — Цветовой контраст
(Filter > Other >High Pass). Установите
Радиус
(Radius) 5.0 px. Назовите этот слой ‘Детали’.
Шаг 6
Поменяйте режим наложения для слоя ‘Детали’ на Перекрытие
(Overlay), а также уменьшите
непрозрачность
(Opacity) слоя до 78%. Далее, идём
Слой — Слой-маска — Скрыть всё
(Layer > Layer Mask > Hide All). С помощью мягкой белой кисти обработайте детали, такие как глаза, брови, нос, рот и борода, чтобы они вновь появились.
Шаг 7
Создайте новый слой поверх всех остальных слоёв. Залейте этот слой 50 % серым. Залить можно через Редактирование — Выполнить заливку
(Edit > Fill). Поменяйте режим наложения для данного слоя на
Перекрытие
(Overlay), а затем, с помощью мягкой чёрной кисти непрозрачностью 30%, воссоздайте эффект затемнения. Переключите цвет кисти на белый, чтобы воссоздать эффект осветления.
Как сделать изображение мультяшным в Photoshop (6 простых шагов)
Вы когда-нибудь хотели стать звездой собственного мультфильма? Photoshop позволяет вам сделать это — по крайней мере, на одном изображении!
Привет, я Кара. Как фотографу, мне нравится играть со многими игрушками Photoshop. Превращение изображений в мультфильм — один из тех забавных трюков, и это проще, чем вы думаете!
Следуйте инструкциям, чтобы узнать, как превратить портрет в мультфильм с помощью фильтров в Photoshop.
Примечание. Приведенные ниже снимки экрана взяты из версии Photoshop CC для Windows. Если вы используете версию для Mac, они будут выглядеть немного иначе.
Если вы используете версию для Mac, они будут выглядеть немного иначе.
Содержание
- Шаг 1: Подготовьте изображение
- Шаг 2: Примените вырезающий фильтр
- Шаг 3: Настройте фильтр
- Шаг 4: Дублируйте фильтр Шаг 5: Ограничьте изменения Шаг 6: нанесите еще один слой
Шаг 1: подготовьте изображение
Сегодня мы собираемся превратить изображение, которое я получил с Pexels.com, в мультфильм.
Я хочу применить к изображению фильтры. Если я правильно подготовлю изображение сейчас, мне будет намного проще вносить коррективы позже.
Итак, сначала нажмите Ctrl + J (Cmd + J) , чтобы продублировать слой. Затем преобразуйте в смарт-объект, щелкнув правой кнопкой мыши на слое и выбрав Преобразовать в смарт-объект в меню.
Это позволяет позже настроить фильтры. Кроме того, вы можете скопировать слой, что будет важно для экономии времени с помощью этой техники.
Шаг 2. Примените фильтр «Вырез»
С выбранным дублированным слоем (я назвал его «Вырез» для организации) перейдите на Фильтр в строке меню и выберите Галерея фильтров.
Если галерея фильтров неактивна, вам может потребоваться изменить изображение на 8-битное. Перейдите к Image , Mode и выберите 8 Bits/Channel. Теперь выбор галереи фильтров должен работать.
Галерея фильтров откроет другой экран с панелью предварительного просмотра. Если вы не видите все изображение, уменьшите процентное значение в нижней левой части экрана. Я уменьшил масштаб до 25%, чтобы видеть все изображение сразу.
Затем на вкладке Художественный выберите фильтр Вырез .
Шаг 3. Настройте фильтр
Справа вы увидите несколько вариантов настройки фильтра. Количество уровней увеличивает или уменьшает цветовой диапазон.
Более высокое число для Edge Fidelity добавит тонкие линии, которые нам не нужны для мультфильмов, поэтому держите число небольшим.
Модель Edge Simplicity очень важна. Он определяет уровень детализации изображения. Более низкий уровень добавляет больше деталей, а более высокий уровень добавляет меньше. Для первого прохода нам нужна низкая детализация, поэтому не слишком беспокойтесь о лице. Больше внимания уделяйте одежде. Вот мое изображение на 7.
Нажмите OK , чтобы принять фильтр.
Шаг 4: Дублируйте фильтр
Теперь мы сделаем еще один проход и добавим больше деталей на лицо и руку. Нажмите Ctrl + J (Cmd + J) , чтобы продублировать слой. Обратите внимание: поскольку мы превратили его в смарт-объект, фильтр и все остальное копируется.
Дважды щелкните на скопированной галерее фильтров , чтобы открыть панель управления. Принесите Edge Simplicity 9Нажмите 0036 вниз (до 6 в этом примере) и нажмите OK.
Принесите Edge Simplicity 9Нажмите 0036 вниз (до 6 в этом примере) и нажмите OK.
Шаг 5. Ограничьте изменения
Я не хочу применять изменения ко всему изображению, а только к частям, где мне нужно больше деталей. Итак, я создам негативную маску слоя, удерживая ALT или OPT , щелкнув значок маски слоя в нижней части панели «Слои».
Я выбираю кисть, нажимая B на клавиатуре. Затем закрасьте области изображения, где я хочу больше деталей (например, лицо и руки) мягкой кистью и белым цветом в качестве цвета переднего плана.
Шаг 6: Примените еще один слой
Чтобы закончить, мы собираемся сделать еще один проход с более подробной информацией. Выберите слой First и нажмите Ctrl + J (Cmd + J) , чтобы скопировать его. (Не копируйте второй слой, потому что у него уже есть маска).
Затем сделайте то же самое. Откройте галерею фильтров на панели слоев и уменьшите Edge Simplicity еще на один до 5. Нажмите OK.
Откройте галерею фильтров на панели слоев и уменьшите Edge Simplicity еще на один до 5. Нажмите OK.
Создайте новую негативную маску слоя и закрасьте области, где вы хотите получить максимальную детализацию.
А вот и мультяшная версия этой дамы, раскачивающейся под свою любимую песню!
Примечание редактора. Создавать мультфильмы в Photoshop довольно просто, но если вы хотите получить результат еще быстрее, вы всегда можете попробовать другие графические редакторы, такие как Colorcinch.
Хотите узнать больше об уроках Photoshop? Обязательно узнайте, как заставить чьи-то глаза светиться!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Руководство по созданию мультфильма в Photoshop: преобразование фотографии в мультфильм
Вот руководство по созданию мультфильма в фотошопе и аниме-рисункам с использованием фильтров в Photoshop и Brush Tool для небольшого рисунка.
Создавая этот эффект очень легко добиться забавного, интересного результата. Просто следуйте инструкциям ниже, и превратите себя в мультфильм .
Содержание
- 1 Введение
- 2 Начнем: Как сделать мультфильм в Photoshop
- 2.1 Превратить в эскиз
- 2.2 Контрольные линии для более ярких фотографий
- 2.3 Очистить изображения
- 2.4 Добавить несколько цветов
Введение
Многие компании используют карикатуры и карикатуры в рекламных целях . Они их используют в логотипах , полиграфия , на футболках , на своих сайтах и прочая рекламная продукция.
Мультипликационное искусство создает дружелюбный и доступный образ для бизнеса . Это используется для создания мультфильма в фотошопе для создания понятного бренда.
Посмотрите на оригинальную фотографию.
Результаты того, что вы получите, здесь.
Начнем: Как сделать мультфильм в Photoshop
Сначала выберите фотографию, которую вы хотите превратить в мультфильм. Затем выполните эти шаги по очереди.
Превратить в эскизПростые композиции лучше всего подходят для преобразования фотографий в мультфильмы при редактировании в Photoshop. Ничего страшного, если при создании мультфильма в фотошопе изображение станет полностью белым.
- Открыв исходное изображение, обесцветьте новый слой после дублирования фонового слоя.
- Затем снова продублируйте новый монослой и инвертируйте тона.
- Измените режим наложения на Color Dodge.
- Затем выполните следующие действия:
Фильтр > Размытие > Размытие по Гауссу .
- Установите Радиус на 8px и нажмите OK.
Совет №1 : Нажмите Cmd + J (для Mac) или Ctrl + J (для Windows), чтобы дублировать фоновый слой
Совет № 2: Для обесцвечивания удерживайте нажатой Cmd + Shift + U или Ctrl + Shift + U кнопки
Совет № 3: Нажмите Cmd + I или Ctrl + I 0 для инвертирования
Контрольные линии для более четких фотографийВыполните следующие действия в качестве решения, если оно не дает четких линий.
- Чтобы получить желаемый результат, объедините слой со слоем под ним, а затем просто скопируйте его.
- Умножьте, установив режим наложения.
- Позже скопируйте слой 3 раза, чтобы сделать линии сильнее.

- Выделите верхний слой (над фоном) перед объединением всех слоев, исключая фоновый слой.
- Переименуйте эскиз на слое.
Совет №4: Объедините слой, нажав Cmd+ Shift + Alt + E или Ctrl + Shift + Alt + E
Совет № 5: Удерживайте нажатой Cmd+ J или Ctrl + J
5 Совет3 для копирования
3 #6: Shift + щелкните слой над фоном и нажмите Cmd / Ctrl + E , чтобы объединить все слои вместе
Очистить изображения 9002 изображение может нуждаться в небольшой очистке. Для этого выполните следующие шаги:- Создайте новый слой.
- Перетащите его под слой эскиза,
- Перейдите к: Редактировать > Слой заливки
- Установите Use: White и нажмите OK.

- Затем выделите слой Sketch
- Выберите панель «Слои» и нажмите «Добавить маску слоя».
- Возьмите инструмент «Кисть»; установите цвет на черный.
- Очистите кожу, волосы и одежду при необходимости, используя краску позже.
Прежде чем заканчивать, лучше (если нужно) добавить красок. Но все зависит от вашего вкуса, сколько вы хотите добавить. Для этого:
- Выберите режим наложения слоя эскиза и измените его на Умножение,
- Теперь создайте новый слой и перетащите его ниже,
- Возьмите кисть, выберите нужный цвет и начните рисовать
- Добавьте еще один или два слоя и раскрасьте разные участки в зависимости от вкуса.

Теперь все готово!
Завершение урока по созданию мультфильма в Photoshop
Прочитав это руководство от начала до конца, вы узнаете о создании мультфильма в фотошопе . Вы можете следовать этому руководству для забавных, но определенных результатов.
Существует множество приложений, которые вы могли бы использовать для преобразования ваших фотографий в мультфильмы . Вы можете найти большинство из них в магазине Google Play, который вы можете скачать бесплатно.
Вы можете использовать каждое изображение и найти лучшее, что вам нужно. Итак, узнайте , как превратить себя в мультфильм , и сделать вашу жизнь очень увлекательной. Сделайте каждое из ваших изображений особенным, обрамляя их уникальным образом.
Обратите внимание на выдающиеся услуги TradeXcel Graphics
TradeXcel Graphics предлагает профессиональные услуги по созданию мультфильмов и иллюстраций, разработанные с учетом индивидуальных потребностей клиентов. В них работает команда высококвалифицированных экспертов, которые стремятся карикатурировать изображения в фотошопе , фото в карикатуры и услуги графического дизайна для выхода на мировой рынок.
В них работает команда высококвалифицированных экспертов, которые стремятся карикатурировать изображения в фотошопе , фото в карикатуры и услуги графического дизайна для выхода на мировой рынок.
Они обладают широким набором навыков рисования и дизайна. Это гарантирует, что как крупные, так и небольшие проекты будут выполнены профессионально и в стандартные сроки.
TradeXcel Graphics умеет создавать мультфильмы в фотошопе . Их опытные художники работают непосредственно со своими клиентами, чтобы создать узнаваемый бренд, превращая векторные или растровые изображения в мультфильмы по мере необходимости для их компании.
Их замечательная услуга для по созданию мультфильма в фотошопе вполне рентабельна. Помимо этого, они обладают уникальной способностью повышать потенциал продаж продуктов и других услуг своей компании.
TradeXcel Graphics предлагает великолепный дизайн для создания мультфильма в фотошопе для удовлетворения самых разных потребностей. Их специализированные графические услуги и векторные графические услуги идеально подходят как для бизнеса, так и для образовательных целей.
Их специализированные графические услуги и векторные графические услуги идеально подходят как для бизнеса, так и для образовательных целей.
Компания TradeXcel Graphics работала со многими клиентами со всего мира над созданием:
- раскадровок
- Иллюстрации к детским книгам
- Преобразование фото в мультфильм
- Превратите изображение в рисунок аниме
- От фотографии до карикатуры и т. д.
Услуги векторной графики , предлагаемые TradeXcel Graphics, включают преобразование цифровых файлов в векторные файлы, преобразование изображений JPEG в векторные файлы, а также другие услуги по оцифровке.
Если у вашей компании есть проект, связанный с оцифровкой или преобразованием векторных файлов, TradeXcel Graphics может вам помочь. Их дизайнеры векторной графики и специалисты по оцифровке имеют более чем десятилетний опыт работы в сфере расширения бизнеса.
Эти первоклассные графические дизайнеры способны разрабатывать различные типы продукции как для печатных, так и для веб-СМИ. TradeXcel Graphics предлагает чрезвычайно конкурентоспособные цены, качественные услуги графического дизайна, быстрое выполнение работ и отличное обслуживание клиентов.
На их информативном веб-сайте представлены образцы их векторных художественных услуг, включая преобразований растровых изображений в векторные , преобразований растровых изображений в векторные , преобразований jpeg в векторные преобразований и других векторных графических услуг.
TradeXcel Graphics Limited может помочь вашей компании с графическим дизайном, оцифровкой, преобразованием векторных изображений и преобразованием изображений в мультфильмы. Пожалуйста, свяжитесь с нами сегодня для получения дополнительной информации о наших услугах и рабочем процессе. Почему бы вам не попробовать Бесплатная пробная версия ?
| Как создать мультяшный эффект на фотографии с помощью Photoshop. By Hackyp: 11:59 AM на сентября 07 , 2015 |
[IMG] http://4.bp./-6tbkxqssanq/vazvgr935qu.//4.bp./-6tbkxqssanq/vazGGGGGGGGSGGGGGGSGR935Q6.AHACGSGGGGGGGGGSGR935Q6.AHACGSGGGSGR935Q6.ASACGSGGSGGSGGSGGSGGSVGR935Q6./44.a./../4.bp./-6tbkxqsanq/vzGGGGSGR935Q6. img] Здравствуйте, вот текстовое руководство о том, как сделать вашу фотографию мультяшной с помощью Photoshop CS6. ПРИМЕЧАНИЕ. Это также можно сделать на CS4. Прежде всего перед началом у вас должна быть как минимум картинка хорошего качества и фотошоп. Шаг 1: Откройте фотографию в Photoshop, затем перейдите в «Слои» и дважды щелкните по ней. Шаг 2: Создайте новый слой и назовите его «Эскиз». Шаг 3: Нажмите на инструмент «Кисть» или нажмите «B» на клавиатуре, установите размер кисти на 3% и жесткость на 100% Шаг 4: Нажмите на слой «Эскиз», затем нажмите на инструмент «Перо» или нажмите «P» на клавиатуре и возьмите инструмент «Перо», чтобы обвести изображение или объект на изображении.. ПРИМЕЧАНИЕ. Новым пользователям будет сложно использовать PEN Tool, у меня была такая же проблема, но через некоторое время я к ней привык. выберите «Путь обводки», затем выберите «Кисть» в раскрывающемся списке и нажмите «ОК». [img]http://4.bp./-iTwa0DfP_c4/VaZvGoe0qbI/AAAAAAAAACA/jx-W9Jemiro/s320/src4.PNG[/img] ПРИМЕЧАНИЕ. удерживая нажатой клавишу ALT, нажмите МАЛЕНЬКУЮ ТОЧКУ. ВНИМАНИЕ: Повторяйте шаг 5 до тех пор, пока изображение и/или/с объектом не будут полностью трассированы. Шаг 6: Создайте новый слой, назовите его «Цвет». Установите режим наложения слоя «Цвет» на «Умножение». Шаг 7: Используйте инструмент «Глаз» (нажмите E), чтобы выбрать цвет изображения/объектов, затем нажмите B (Кисть) и установите размер, который, по вашему мнению, достаточно хорош для добавления заливки. Затем перейдите в Слои, щелкните Цветной слой, затем используйте инструмент «Кисть», чтобы добавить заливку к цветному слою. [img]http://3.bp./-mEcB4oHbzKs/VaZvIgkZjqI/AAAAAAAAACQ/xVLQxdfkd64/s320/src5.PNG[/img] ПРИМЕЧАНИЕ. Убедитесь, что вы нажали значок ГЛАЗ на главной фотографии (чтобы отключить его). В итоге у вас должно получиться это — [img]http://3.bp./-KTnlW13gw64/VaZvI6EJzpI/AAAAAAAAACU/BKcteScyD94/s1600/wiz.jpg[/img] Источник: http:// www.voiceofng.com 8 лайков |
Re: Как создать мультяшный эффект на фотографии с помощью Photoshop. Кристини(ф): 12:01 On 07 сентября , 2015 Кристини(ф): 12:01 On 07 сентября , 2015 |
Хорошо, спасибо. 1 Нравится 1 Поделиться |
| Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop. от HackyP: 12:15 On 07 сентября , 2015 |
cristinie : Добро пожаловать 1 Нравится 2 Поделиться |
| Re: Как создать мультяшный эффект на фотографии с помощью Photoshop. от Ch2z0(m): 20:02 Вкл. Na ub dis |
| Re: Как создать мультяшный эффект на фотографии с помощью Photoshop. от HackyP: 20:47 Вкл. На у б дис Вы не видите свою фотографию профиля: v |
| Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop. от bosco9: 21:48 On 12 сентября , 2015 |
Могу ли я использовать Adobe Photoshop? |
Re: Как создать мультяшный эффект на фотографии с помощью Photoshop. от HackyP: 23:55 Вкл. : от HackyP: 23:55 Вкл. : Могу ли я использовать Adobe Photoshop ? Да CS4 или 6 2 «Нравится» |
| Re: Как создать мультяшный эффект на фотографии с помощью Photoshop. by bosco9: 3:24am On Sep 14 , 2015 |
HackyP : Owk thanks |
| Re: How To Create A Cartoon Effect Of Ваша фотография с помощью Photoshop. ДеррикМ(м): 12:13 On 15 сентября , 2015 |
Прекрасно, я кое-что узнал, спасибо, что поделились. Попробуйте получить цифровую вкладку wacom, это поможет вашему рабочему процессу, с уважением 1 Нравится |
| Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop. от HackyP: 22:22 On 17 сентября , 2015 |
DerrickM : Да, я знаю, что на самом деле я программист, а не графический дизайнер 😛 Я только что научился это делать, ха-ха, вот и все (y) |
| Re: Как создать мультяшный эффект на фотографии с помощью Photoshop. Johnbmc(m): 15:38 19 ноября , 2015 |
Попробовали это, но я получил совершенно другое. Братаны, пожалуйста, дайте мне ваш контакт? |
| Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop. ДеррикМ(м): 15:51 27 ноября , 2015 |
В качестве практики я сделал это на картинке друга. Надеюсь, скоро выйдет бета-версия 2. 3 Likes |
| Re: Как создать мультяшный эффект на фотографии с помощью Photoshop. от femzysticks(m): 22:08 On 27 ноября , 2015 |
Мои ранние работы 3 лайков 36 36 |
Re: Как создать мультяшный эффект на фотографии с помощью Photoshop. by prettytasha(f): 11:25am On Dec 27 , 2015 by prettytasha(f): 11:25am On Dec 27 , 2015 |
femzysticks : how did u do dz 2 Likes |
| Re: Как создать мультяшный эффект на фотографии с помощью Photoshop. автор: Nobody: 11:31 On 27 декабря , 2015 |
Мне нравится… Круто и просто, по крайней мере, больше, чем Adobe и Corel. |
| Re: Как создать мультяшный эффект на фотографии с помощью Photoshop. от DerrickM(m): 11:38 On 27 декабря , 2015 |
… Круто и просто по крайней мере больше, чем Adobe и Corel. |
| Re: Как создать мультяшный эффект на фотографии с помощью Photoshop. автор: Nobody: 18:02 On 27 декабря , 2015 |
DerrickM : |
Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop. от фемзистикс(м): 7:59pm On 27 декабря , 2015 от фемзистикс(м): 7:59pm On 27 декабря , 2015 |
милоташа : Просто балуюсь с фотошопом |
| Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop. by prettytasha(f): 20:06 On 27 декабря , 2015 |
femzysticks : это с помощью Pen Tool |
| Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop. от femzysticks(m): 20:10 On 27 декабря , 2015 |
милашка : |
Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop. от Prettytasha(f): 8:19pm On Dec 27 , 2015 от Prettytasha(f): 8:19pm On Dec 27 , 2015 |
femzysticks : brush ? Точность просто слишком опрятная … вы можете просто бросить краткий учебник |
| Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop. от femzysticks(m): 20:24 27 декабря , 2015 |
симпатичная : Позвольте мне попробовать Это требует времени, терпения,… Вы масштабируете изображение, пока не найдете пиксели кисть (скажем, размера 2 или 3) Поместите новый слой на изображение и аккуратно обведите Я не знаю вашей силы в фотошопе, поэтому я не знаю, насколько подробно я должен идти Пишите мне в личку |
Re: Как создать мультяшный эффект на фотографии с помощью Photoshop. Prettytasha (F): 8:55 вечера на декабрь 27 , 2015 Prettytasha (F): 8:55 вечера на декабрь 27 , 2015 |
Femzysticks : Я довольно хорош. .так продолжать? |
| Re: Как создать мультяшный эффект на фотографии с помощью Photoshop. от femzysticks(m): 21:15 On 27 декабря , 2015 |
prettytasha : Вы используете несколько слоев Лично я использую один слой для каждой задачи У меня есть только проект лица — слой контура Потому что все они требуют разного подхода Ваш контур (обычно черный) дает вам «рамку» После контура я полностью рисую лицо кистью инструмент с нужным цветом Используя инструмент выделения, я выбираю эти органы, которые требуют другого цвета, и применяю соответствующие цвета После всего веселья делаю небольшое тонирование кожи 5 лайков |
| Re: Как создать мультяшный эффект с помощью фотошопа. по фемзистикс(м): 21:23 On 27 декабря , 2015 |
Еще одна ранняя работа |
милашка : Я не очень хороший учитель |
| Re: Как создать мультяшный эффект на фотографии с помощью Photoshop. Prettytasha (F): 21:46 на декабря 27 , 2015 |
Femzysticks : |
| Re: Как создать мультяшный эффект на фотографии с помощью Photoshop. по фемзистикс(м): 21:58 On 27 декабря , 2015 |
милашка : Переключите непрозрачность и фильтр lil |
| Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop. от aolumaxi(m): 10:50 On 28 декабря , 2015 |
всем, кто понимает основной рабочий процесс Adobe Photoshop… попробуйте проверить следующие страницы…. очень помог мне в обучении… http://www.melissaevans.com/tutorials/turn-photos-of-people-into-line-art вы можете проверить некоторые из моих работ в моем профиле… #olumaxi 1 Нравится 1 Поделиться |
Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop. от aolumaxi(m): 10:51 28 декабря , 2015 от aolumaxi(m): 10:51 28 декабря , 2015 |
femzysticks : m nt всегда удобно использовать метод dis…. это похоже на m читерство…. действительно хочу научиться шейдингу, чтобы выявить очень хорошие глубины и блики…. # Ваши работы превосходны, хотя |
| Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop. от femzysticks(m): 11:37 On 28 декабря , 2015 |
aolumaxi : Да, Масляная живопись, которая делает лот по -прежнему изучая его 1, например, |
Как сделать карикатуру в Photoshop в легких шагах
9003
9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 9003 . готовая карикатура из этой серии
готовая карикатура из этой серии В предыдущем уроке о том, как сделать карикатуру в Photoshop, Сикра Ясин показала вам, как экспериментировать с возможностями и комбинировать различные эталонные фотографии знаменитостей, чтобы создать миниатюрный набросок для вашей карикатуры.
В этой главе он продемонстрирует, как вы можете использовать свой миниатюрный набросок, чтобы создать усовершенствованный набросок в качестве основы для вашей полностью отрендеренной карикатуры.
В то время как создание наброска-миниатюры было связано со свободой и быстрой работой, чтобы изучить множество возможностей, этап уточненного эскиза — более подробный и длительный процесс.
Здесь вы будете работать гораздо медленнее и по-настоящему концентрироваться на всех деталях. И попутно вы получите несколько профессиональных советов от Sycra и узнаете, как вы можете использовать их для создания эпического портфолио карикатурных картин и других произведений искусства.
Итак, давайте научимся делать карикатуры в Photoshop и добьемся потрясающих результатов!
Использование твердого эскиза для уточнения результатов
На этапе эскиза вы быстро и свободно работали над созданием целой серии грубых набросков, которые легли в основу вашей карикатуры.
Композиция — один из самых важных этапов в обучении созданию карикатуры в Photoshop. Итак, после того как вы создали свою композицию, пришло время перейти к этапу уточненного рисования — гораздо более детальному процессу, когда вы будете постоянно концентрироваться, чтобы создать потрясающее подобие вашего объекта.
Не торопитесь и работайте в том темпе, который вам подходит. При обучении созданию карикатуры в Photoshop на этом этапе делается упор на уточнение и построение цельного миниатюрного изображения для получения потрясающего конечного результата.
Как сделать карикатуру в Photoshop: выберите высокое разрешение для достижения наилучших результатов
Чтобы начать работу над уточненным наброском, сначала продублируйте миниатюру эскиза на новый белый слой, а затем создайте еще один слой. сверху, чтобы начать рисовать.
Изучая, как сделать карикатуру в Photoshop, выберите высокое разрешение для своего изображения, создав новый файл и выбрав International Paper в параметрах Preset.
При этом будет автоматически создан новый документ формата A4 с высоким разрешением, необходимым для готового изображения. В качестве альтернативы создайте новый файл, измените разрешение как минимум на 2000 x 2000 пикселей, и все будет в порядке.
Рисование поверх миниатюры изображения
Создав новый слой, вы можете начать рисовать поверх миниатюры.
Однако вместо того, чтобы просто обводить то, что находится под ним, вы должны попытаться использовать свой миниатюрный эскиз для размещения и разработать свой изысканный рисунок, используя свои эталонные фотографии.
Увеличьте масштаб, замедлитесь и действительно постарайтесь заметить мелкие детали в глазах, носу, ушах и рту. Этот этап посвящен внимательному наблюдению и мельчайшим деталям, которые могут иметь большое значение для вашего готового произведения искусства.
Несмотря на то, что вы преувеличили форму лица, важно помнить, что каркас остается почти таким же. Например, здесь вы можете увидеть, как Сайкра рисует глаза, основываясь на том, что он видит на референсной фотографии Джеки Чана.
Помните предыдущую главу об отношениях между функциями? Этот этап обучения тому, как сделать карикатуру в Photoshop, является ярким примером этого.
Хотя некоторые черты были преувеличены, вам все равно нужно учитывать соотношение глаз, лба и других черт лица, чтобы создать большое сходство.
Перекрёстная штриховка — ключ к следованию формам
Затеняя свой рисунок, вы заметите, что Сайкра использует перекрёстную штриховку, чтобы повторять формы лица и пересекать его.
Использование этой техники позволит вам создать реалистичное трехмерное ощущение, в котором элементы действительно выделяются. Попробуйте подумать о формах, которые вы рисуете, и изобразите их, используя серию коротких направленных штрихов карандашом.
Представьте себе картонную трубу или цилиндр, лежащий горизонтально. Если бы вы следовали форме, вы бы рисовали ряд линий, идущих слева направо, но если бы вы шли по форме, вы бы рисовали линии, идущие вверх и вниз. и следовал кривой этого цилиндра.
и следовал кривой этого цилиндра.
Какой бы способ вы ни выбрали, не забудьте посмотреть на свои эталонные фотографии, чтобы получить лучшее представление о том, как должна быть представлена каждая форма.
Раскрытие секрета отличной карикатуры
Создание отличной карикатуры — это больше, чем умение хорошо рисовать. Это вопрос разработки твердого миниатюрного эскиза, а затем использования его для создания очень точного рисунка, который затем можно визуализировать.
Это то, что придет с практикой, и на это потребуется время. Изучая, как сделать карикатуру в Photoshop, подумайте о том, как вы воспринимаете свой объект — что в нем особенного для вас?
В портретной живописи ученикам часто говорят рисовать только то, что они действительно видят. Другими словами, ваше мнение о предмете не фигурирует.
Однако, когда вы учитесь делать карикатуры в Photoshop, часто происходит обратное.
Успешный карикатурный портрет зависит от того, насколько хорошо вы передадите дух и индивидуальность объекта в соответствии с вашим личным представлением о нем.
Это баланс между реальностью и тем, как вы лично видите свой объект.
Продолжайте внимательно изучать свой рисунок и спрашивайте себя, отражает ли он ваше отношение к объекту.
Если вы чувствуете, что у него длинные волосы или большой круглый нос, тогда вперед и нарисуйте его — только помните, чтобы не терять связь с реальностью, и продолжайте сверяться со своими эталонными фотографиями.
Быстрое преобразование элементов вашего рисунка
В процессе отточенного эскиза при изучении создания карикатуры в Photoshop вы можете обнаружить, что вам нужно изменить некоторые элементы вашего рисунка, чтобы они работали лучше.
Здесь вы можете увидеть, как Сайкра решила сделать сжатый кулак Джеки Чана больше, чтобы он соответствовал остальной части его рисунка.
Вы можете легко сделать это, используя Инструмент «Многоугольное лассо», чтобы обвести любые области, которые вы хотите изменить, а затем нажав Ctrl + T, чтобы быстро преобразовать их, сделав их меньше или больше или повернув их.
Переворачивание холста для просмотра по-другому
Еще один полезный прием при освоении создания карикатур в Photoshop — время от времени переворачивать холст, чтобы по-новому взглянуть на рисунок.
Для этого перейдите в меню «Изображение» > «Поворот изображения» и выберите «Отразить холст по горизонтали».
С помощью этого метода будут выделены все области вашего рисунка, которые вы, возможно, не замечали раньше.
Не забудьте замедлить работу и не торопитесь, чтобы правильно нарисовать все элементы вашего рисунка.
Сконцентрируйтесь, присмотритесь и по-настоящему постарайтесь передать индивидуальность вашего объекта.
Все тонкие характеристики, которые вы заметите, действительно помогут превратить ваш рисунок из хорошего изображения в карикатуру с эффектом «вау»!
Осматривайте свой рисунок и не бойтесь вносить изменения, если это необходимо. В конце концов, вы здесь художник, и вам решать, как должна выглядеть эта карикатура!
Не вдавайся в стоматологию слишком подробно!
Нет необходимости вдаваться в подробности при рисовании зубов. Поэтому вместо того, чтобы тратить время на рисование каждого отдельного зуба, постарайтесь больше думать об общих формах и просто предлагайте формы, а не заявляйте их явно.
Поэтому вместо того, чтобы тратить время на рисование каждого отдельного зуба, постарайтесь больше думать об общих формах и просто предлагайте формы, а не заявляйте их явно.
Этап доработанного наброска заключается в точном размещении элементов и обеспечении готовой основы для рисования.
На следующем уроке Sycra покажет вам, как добавлять цветовые оттенки и форму, и именно здесь вы сможете взять эти менее четко определенные области, такие как зубы, и обработать их до удивительно правдоподобного конечного результата. !
Мы надеемся, что вы многому научились и что эта серия вдохновила вас узнать больше о том, как сделать карикатуру в Photoshop.
Нам приятно слышать от вас, так что не стесняйтесь — оставьте нам комментарий в поле ниже!
Вернуться на страницу уроков карикатуры
Как сделать мульт видео в фотошопе
Соответственно можно ли создать видео в фотошопе? Adobe Photoshop имеет возможностей редактирования видео, которые можно использовать для создания профессионально выглядящих маркетинговых видеороликов. … Перемещение и сокращение слоев видео. Добавление фигур в Photoshop 9Видео 0036. Добавление перехода затухания в слоях видео.
… Перемещение и сокращение слоев видео. Добавление фигур в Photoshop 9Видео 0036. Добавление перехода затухания в слоях видео.
Так же вопрос, как сделать простой мультик в фотошопе?
Частый вопрос, как воспроизвести видео в Photoshop ? Чтобы добавить видео, просто выберите «Файл» → «Открыть» и выберите желаемое видео , как и любой другой файл. Видео появляется на отдельном слое на панели «Слои». Он также отображается на панели «Временная шкала» («Окно» → «Временная шкала»). Чтобы воспроизвести видео, нажмите кнопку «Воспроизвести» в левом верхнем углу временной шкалы.
Удивительно, но я могу редактировать свое тело в видео? PrettyUp — фантастический редактор лица и тела для видео и фотографий. Мы можем помочь вам отретушировать ваше сладкое селфи-видео и селфи, например, ретушировать лицо, разгладить кожу и изменить форму тела. … Сделать себя выше и получить модельные ноги в видео. -Сделайте свое тело стройнее и помогите исправить тело в видео.
… Сделать себя выше и получить модельные ноги в видео. -Сделайте свое тело стройнее и помогите исправить тело в видео.
- Добавьте свое изображение. Выберите изображение, которое хотите превратить в мультфильм в Photoshop.
- Преобразуйте свое изображение в смарт-объект, чтобы вы могли сделать неразрушающие правки. Перейдите в меню «Фильтр» и нажмите «Преобразовать для смарт-фильтров».
- Применение эффекта «Края плаката».
- Сохраните мультяшное фото.
Содержание
- 1 Как превратить картинку в мультфильм?
- 2 Как превратить реальную картинку в мультфильм?
- 3 Как мне сделать из моих фотографий последовательность видео?
- 4 Как открыть видео в Photoshop?
- 5 Может ли Photoshop открывать файлы mp4?
- 6 Как редактировать видео?
- 7 Как я могу выглядеть худой на видео?
- 8 Есть ли приложение для отбеливания зубов в видео?
- 9 Как превратить картинку в простой рисунок?
- 10 Как создать мультфильм?
- 11 Какое приложение превращает фотографии в мультфильмы Диснея?
Как превратить картинку в мультфильм?
youtube.com/embed/lIMlDjpzi3Y»/> Как превратить настоящую картинку в мультфильм?
- Мультфильмы и наклейки MomentCam. MomentCam — одно из лучших приложений для превращения фотографий в мультфильмы, поэтому оно легко занимает место в нашем списке.
- Фоторедактор Prisma.
- Paint Lab – фото мультфильм.
- Фоторедактор Photo Lab.
- Нарисуй меня!
- Мультяшное фото PRO.
- Clip2 Создатель комиксов и карикатур.
- Мультфильм себя и карикатура.
Как мне сделать из моих фотографий последовательность видео?
- Откройте видеофайл в Photoshop. Откройте Photoshop, выберите «Файл» > «Открыть» и перейдите к папке с вашим видеофайлом, выберите его и нажмите «Открыть».
- Определите область для экспорта.
- Определить размер изображения.
- 19 мыслей о «Как преобразовать видео в последовательность изображений»
Как открыть видео в Photoshop?
- Для активного документа убедитесь, что панель временной шкалы отображается в режиме временной шкалы.

- Выберите «Слой» > «Видеослои» > «Новый видеослой из файла».
- Выберите файл последовательности видео или изображений и нажмите «Открыть».
Может ли Photoshop открывать файлы mp4?
Photoshop не будет импортировать mp4 или любой другой файл, он принимает только файлы-контейнеры avi. Очень сложно конвертировать каждый файл в avi, если я хочу использовать Импорт > Видеокадры в слои.
Как редактировать видео?
Как я могу выглядеть худой на видео?
Есть ли приложение для отбеливания зубов в видео?
Facetune Video использует одни и те же инструменты для отбеливания зубов, изменения формы носа, осветления глаз и разглаживания морщин и других проблем с цветом лица. Как только вы снимаете 10-секундное или около того видео о себе или о ком-то еще, вы импортируете видео в приложение Facetune Video и начинаете скользить.
Как превратить изображение в простой рисунок?
- Отрегулируйте контрастность фотографии.
- Настройте свои слои.
- Преобразуйте изображение в оттенки серого с помощью корректирующего слоя.
- Преобразуйте свою фотографию в штриховой рисунок.
- Установите цвета фона и переднего плана.
- Добавьте штриховку карандашом к изображению.
- Добавьте к изображению эффект перекрестной штриховки.
Как создать мультфильм?
- Шаг 1: Используйте мощный инструмент для создания анимации.
- Шаг 2: Выберите шаблон для вашего анимационного видео.
- Шаг 3: Анимация и синхронизация.
- Шаг 4: Добавьте музыкальную дорожку или голос за кадром.
- Шаг 5: Опубликуйте, поделитесь и загрузите свое анимационное видео.
Какое приложение превращает фотографии в мультфильмы Диснея?
Voila AI Artist — это приложение для редактирования фотографий для iOS и Android, которое использует искусственный интеллект, чтобы превратить ваши фотографии в картины эпохи Возрождения, мультфильмы, вдохновленные Pixar, и многое другое. Это мультфильм, от которого все сходят с ума, и функция, которая подняла Voila на вершину чартов App Store.
Это мультфильм, от которого все сходят с ума, и функция, которая подняла Voila на вершину чартов App Store.
Нарисуйте себя сегодня с более чем 10 инструментами, руководствами и советами
Обновлено: 21 апреля 2022 г.
Хотите создать мультяшную версию себя? Прохладный! Сегодня мы покажем вам дюжину из доступных способов , которые помогут вам нарисовать себя, одновременно развлекаясь.
Мы искали в Интернете различные учебные пособия и инструменты . Все это приводит к разным результатам в зависимости от того, что именно вы ищете. Мы также не хотели, чтобы вы заблудились в широком спектре возможностей создания мультфильмов в цифровом виде. Вот почему мы добавили немного комментариев к каждому методу, включая его плюсы и минусы.
Готовы сделать мультяшную версию своей фотографии? Давайте начнем.
Бесплатные онлайн-инструменты для создания мультфильмов Инструменты веб-сайта помогут вам получить мгновенных мультипликаций ваших фотографий. Применяя различные фильтры к вашим портретам , вы можете придумать различные мультяшные версии своего лица. Однако эти инструменты обычно имеют ограниченные функциональные возможности, и конечный результат может быть не таким уж удовлетворительным. Этот метод идеально подходит для тех из вас, кто:
Применяя различные фильтры к вашим портретам , вы можете придумать различные мультяшные версии своего лица. Однако эти инструменты обычно имеют ограниченные функциональные возможности, и конечный результат может быть не таким уж удовлетворительным. Этот метод идеально подходит для тех из вас, кто:
- готовы пожертвовать качеством,
- поиск быстрых результатов,
- просто хочу повеселиться.
Мы нашли несколько бесплатных онлайн-инструментов, которые помогут вам нарисовать себя за считанные минуты, лично протестировали их, чтобы убедиться, что все они работают, и окончательный результат можно загрузить бесплатно . Мы также добавили небольшой обзор для каждого, чтобы вы могли принять обоснованное решение.
Обзор артикулов:
Инструменты
#1 Wish3be
#2 Kusocartoon
#3 Snapstouch
#4 Cartoon.pho.to
#5 Cartoonize.NET
#6 Изображение в Cartoon
#7003 555. 8 Преобразование фотографии в цифровую картину
8 Преобразование фотографии в цифровую картину
#9 Создание мультяшного эффекта комикса из фотографии
#10 Создание рисунка с помощью инструмента «Перо»
#11 Создание векторного художественного мультяшного эффекта
#12 Превращение фотографии в мультфильм в Photoshop
Уроки иллюстратора
#13 Создание плоского аватара из вашего изображения
#14 Создание векторного портрета в Illustrator
#1 Wish3Be Этот инструмент предлагает ряд готовых шаблонов мультфильмов, чтобы в итоге получилась забавная карикатура. С другой стороны, у вас нет контроля над тем, каким получится ваше мультяшное лицо. Судя по нашему опыту, мультяшное лицо может не очень хорошо сочетаться с окончательным мультяшным рисунком. Тем не менее, сайт отлично подходит для развлечения.
#2 KusoCartoon Этот бесплатный онлайн-инструмент позволяет вам выбрать один из 6 эффектов фильтра, которые можно применить к вашим фотографиям: 3 мультяшных стиля, вектор, фэнтези и стиль комиксов. В отличие от других веб-сайтов, этот ориентирован на сообщество. Все фотографии попадают в галерею и могут быть просмотрены всеми. Поэтому сайт требует, чтобы вы помечали свои фотографии при конвертации.
В отличие от других веб-сайтов, этот ориентирован на сообщество. Все фотографии попадают в галерею и могут быть просмотрены всеми. Поэтому сайт требует, чтобы вы помечали свои фотографии при конвертации.
#3 SnapsTouch Этот инструмент бесплатно преобразует вашу фотографию в художественное изображение. Хотите ли вы, чтобы это стало картиной, карандашным рисунком, наброском или наброском — выбор за вами. Этот инструмент также позволяет вам отрегулируйте уровень чувствительности фильтра , который вы применяете.
#4 Cartoon.Pho.to Этот онлайн-инструмент позволяет загружать фотографии прямо из вашей учетной записи Facebook. Помимо создания мультфильмов, вы также можете обрезать свои фотографии или изменить черты лица. Конечным результатом также можно мгновенно поделиться в социальных сетях , если хотите.
#5 Cartoonize.net Бесплатный онлайн-инструмент, который позволяет создавать мультфильмы с помощью множество фильтров . Вы можете выбирать между многочисленными мультипликационными эффектами, эффектами рисования, эффектами оттенков серого, эффектами Instagram, художественными эффектами и многим другим, пока не будете довольны результатом. Вы также можете добавить забавных графических элементов , чтобы сделать вашу мультяшную фотографию еще более интересной.
Вы можете выбирать между многочисленными мультипликационными эффектами, эффектами рисования, эффектами оттенков серого, эффектами Instagram, художественными эффектами и многим другим, пока не будете довольны результатом. Вы также можете добавить забавных графических элементов , чтобы сделать вашу мультяшную фотографию еще более интересной.
#6 Image to Cartoon Image to Cartoon — отличное место для создания мультфильмов, так как в нем есть много разных вариантов. Все, что вам нужно сделать, это вставить свою фотографию (максимальный размер 5000×5000) и пусть ИИ сделает все остальное . Вы будете удивлены результатами, и самое приятное то, что вы можете бесплатно скачать свой мультфильм в формате HD.
SocialBook — это отличное место, где вы можете порисовать себя и своих друзей. Вы можете весело провести время, так как можете создавать удивительные карикатуры, похожие на Симпсонов , Южный парк, Дисней и другие. Все, что вам нужно сделать, это ввести свою фотографию, выбрать, как вы хотите выглядеть, и наслаждаться. У вас также есть вариант для коллаж из 4-х фото .
Все, что вам нужно сделать, это ввести свою фотографию, выбрать, как вы хотите выглядеть, и наслаждаться. У вас также есть вариант для коллаж из 4-х фото .
Нарисуйте себя с
Учебными пособиями по Photoshop Еще один способ сделать мультяшную фотографию бесплатно — сделать это самостоятельно, следуя руководству . Мы выбрали несколько руководств, которые помогут вам в этом процессе. Тем не менее, вам нужно иметь некоторые знания о программном обеспечении, чтобы вы могли добиться желаемого эффекта. Вот плюсы этого метода:
- дает вам свободу экспериментировать;
- бесплатно, если у вас уже есть лицензионная версия программы;
- лучших результатов, чем при использовании автоматического онлайн-инструмента;
- дает вам возможность лучше изучить функциональные возможности программного обеспечения.
Принимая все это во внимание, этот метод является предпочтительным для многих, но учтите, что он также занимает довольно много времени , особенно если вы новичок. Вот подборка из 5 учебных пособий по Adobe Photoshop, которые помогут вам создать мультяшную версию себя с помощью функций и инструментов программы:
Вот подборка из 5 учебных пособий по Adobe Photoshop, которые помогут вам создать мультяшную версию себя с помощью функций и инструментов программы:
#8 Transform a Photograph into a Digital Painting #9 Make a Comic Book Cartoon Effect From a Photo #10 Create Art with Pen Tool #11 Создать векторный художественный мультипликационный эффект #12 Превратить фотографию в мультфильм в Photoshop youtube.com/embed/ivLixXcaAnI» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Использовать
Adobe Illustrator для создания мультфильмов Основное различие между Adobe Photoshop и Adobe Illustrator заключается в формате изображения. Adobe Photoshop создает ваши творения в растровом формате, тогда как Illustrator экспортирует их в векторный формат . Вот преимущества использования Adobe Illustrator, а не Photoshop:
- ваши мультяшные фотографии будут полностью изменять размер без потери качества ,
- если у вас есть хорошие навыки рисования , вы можете добиться отличных результатов,
- бесплатно, если у вас уже есть программа,
- возможность практиковать свои навыки и получать удовольствие одновременно.
#13 Дизайн Плоский аватар с вашего изображения youtube.com/embed/Py7bbsyAwEE» frameborder=»0″ allowfullscreen=»allowfullscreen»> #14 Сделайте векторный портрет в Illustrator или ультрасов. чтобы использовать вашу мультипликационную версию для определенных целей, вам не может быть и речи о том, что вам нужно
высококачественных иллюстраций . Если вы сами искусный художник, отлично! Вы будете в порядке, следуя некоторым из приведенных выше руководств. В противном случае лучшим вариантом для вас будет нанять кого-то, кто создаст собственный векторный рисунок по вашей фотографии. Есть масса художников, которые с удовольствием создали бы для вас такое искусство. Вот преимущества вы получите:- качественную цифровую иллюстрацию, напоминающую вашу фотографию,
- внимание к деталям в зависимости от сложности вашего заказа,
- стиль иллюстрации на ваш вкус,
- окончательный формат в соответствии с вашими предпочтениями,
- неограниченных возможностей, простирающихся до мастерства художника, рисующего вашу фотографию.




 и следовал кривой этого цилиндра.
и следовал кривой этого цилиндра.

 Поэтому вместо того, чтобы тратить время на рисование каждого отдельного зуба, постарайтесь больше думать об общих формах и просто предлагайте формы, а не заявляйте их явно.
Поэтому вместо того, чтобы тратить время на рисование каждого отдельного зуба, постарайтесь больше думать об общих формах и просто предлагайте формы, а не заявляйте их явно. … Перемещение и сокращение слоев видео. Добавление фигур в Photoshop 9Видео 0036. Добавление перехода затухания в слоях видео.
… Перемещение и сокращение слоев видео. Добавление фигур в Photoshop 9Видео 0036. Добавление перехода затухания в слоях видео. … Сделать себя выше и получить модельные ноги в видео. -Сделайте свое тело стройнее и помогите исправить тело в видео.
… Сделать себя выше и получить модельные ноги в видео. -Сделайте свое тело стройнее и помогите исправить тело в видео.

 Это мультфильм, от которого все сходят с ума, и функция, которая подняла Voila на вершину чартов App Store.
Это мультфильм, от которого все сходят с ума, и функция, которая подняла Voila на вершину чартов App Store. Применяя различные фильтры к вашим портретам , вы можете придумать различные мультяшные версии своего лица. Однако эти инструменты обычно имеют ограниченные функциональные возможности, и конечный результат может быть не таким уж удовлетворительным. Этот метод идеально подходит для тех из вас, кто:
Применяя различные фильтры к вашим портретам , вы можете придумать различные мультяшные версии своего лица. Однако эти инструменты обычно имеют ограниченные функциональные возможности, и конечный результат может быть не таким уж удовлетворительным. Этот метод идеально подходит для тех из вас, кто:- готовы пожертвовать качеством,
- поиск быстрых результатов,
- просто хочу повеселиться.
#1 Wish3be
#2 Kusocartoon
#3 Snapstouch
#4 Cartoon.pho.to
#5 Cartoonize.NET
#6 Изображение в Cartoon
#7003 555.
 8 Преобразование фотографии в цифровую картину
8 Преобразование фотографии в цифровую картину #9 Создание мультяшного эффекта комикса из фотографии
#10 Создание рисунка с помощью инструмента «Перо»
#11 Создание векторного художественного мультяшного эффекта
#12 Превращение фотографии в мультфильм в Photoshop
#13 Создание плоского аватара из вашего изображения
#14 Создание векторного портрета в Illustrator
 В отличие от других веб-сайтов, этот ориентирован на сообщество. Все фотографии попадают в галерею и могут быть просмотрены всеми. Поэтому сайт требует, чтобы вы помечали свои фотографии при конвертации.
В отличие от других веб-сайтов, этот ориентирован на сообщество. Все фотографии попадают в галерею и могут быть просмотрены всеми. Поэтому сайт требует, чтобы вы помечали свои фотографии при конвертации. Вы можете выбирать между многочисленными мультипликационными эффектами, эффектами рисования, эффектами оттенков серого, эффектами Instagram, художественными эффектами и многим другим, пока не будете довольны результатом. Вы также можете добавить забавных графических элементов , чтобы сделать вашу мультяшную фотографию еще более интересной.
Вы можете выбирать между многочисленными мультипликационными эффектами, эффектами рисования, эффектами оттенков серого, эффектами Instagram, художественными эффектами и многим другим, пока не будете довольны результатом. Вы также можете добавить забавных графических элементов , чтобы сделать вашу мультяшную фотографию еще более интересной. Все, что вам нужно сделать, это ввести свою фотографию, выбрать, как вы хотите выглядеть, и наслаждаться. У вас также есть вариант для коллаж из 4-х фото .
Все, что вам нужно сделать, это ввести свою фотографию, выбрать, как вы хотите выглядеть, и наслаждаться. У вас также есть вариант для коллаж из 4-х фото . Вот подборка из 5 учебных пособий по Adobe Photoshop, которые помогут вам создать мультяшную версию себя с помощью функций и инструментов программы:
Вот подборка из 5 учебных пособий по Adobe Photoshop, которые помогут вам создать мультяшную версию себя с помощью функций и инструментов программы:
