Текст по контуру в фотошопе
Автор: Софья Скрылина. Дата публикации: . Категория: Уроки фотошопа текст.
Текст можно ввести вдоль замкнутого контура. Более того, на одном контуре можно разместить две надписи, расположив их на разных текстовых слоях.
В уроке «Текст по контуру в фотошопе» расположим два текста вдоль окружности.
Урок сделан в версии фотошопа CS6, но может быть повторён в любой версии программы Photoshop.
Подобные публикации:
- Как сделать надпись на камне в фотошопе
Создайте файл размером 5×5 см с разрешением 300 пикс.
Выберите инструмент Эллипс (Ellipse), на панели его свойств выберите режим Контуры (Paths), чтобы на основе эллипса создался только контур без векторной маски. Удерживая клавишу Shift, создайте круг.
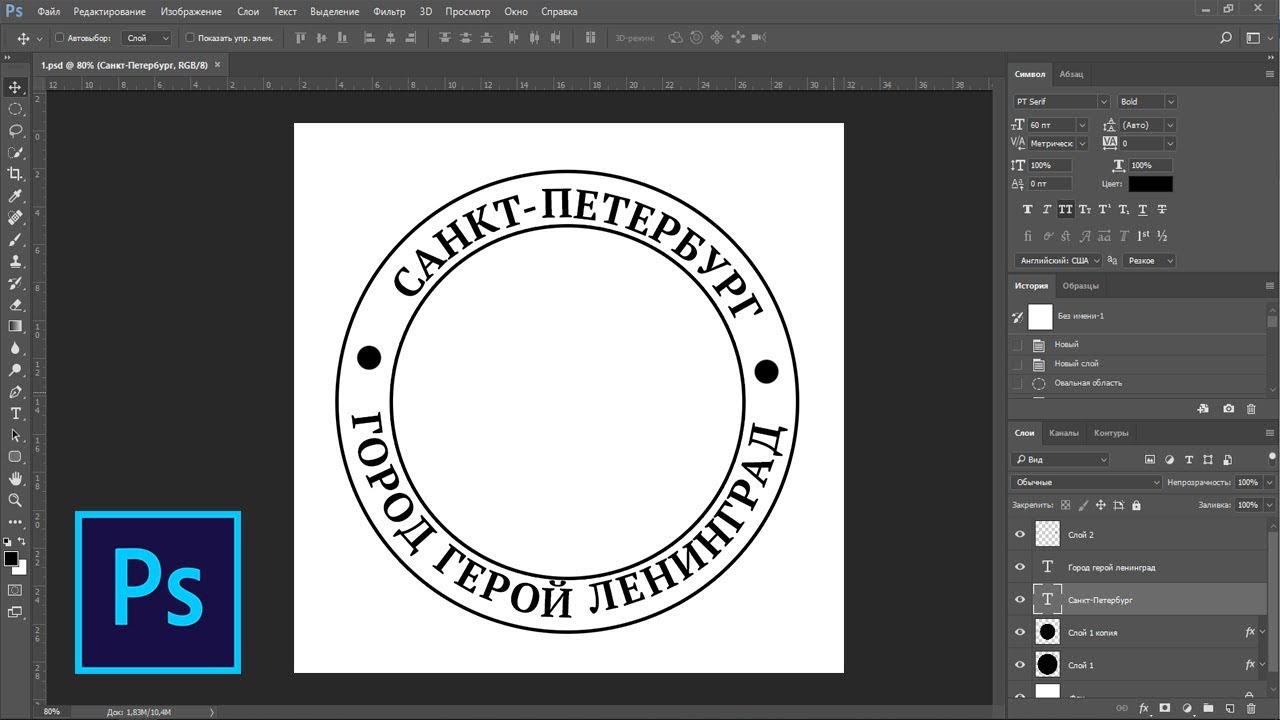
Выберите инструмент Горизонтальный текст (Horizontal Туре) и произведите щелчок в верхней точке круга, когда указатель сменится на I-образный с волной, введите слово «Журнал». В примере использовался шрифт Times New Roman полужирного начертания с размером 18 пт. Цвет текста темно-зеленый.
Выберите инструмент Выделение контура (Path Selection). Наведите мышь на надпись, когда появится I-образный указатель с двусторонней стрелкой, сместите мышь вниз. Надпись должна расположиться внутри окружности. Теперь этим же указателем сместите надпись вдоль окружности так, чтобы слово оказалось в нижней ее части.
Надпись должна расположиться внутри окружности. Теперь этим же указателем сместите надпись вдоль окружности так, чтобы слово оказалось в нижней ее части.
В палитре Слои выделите фоновый слой.
Инструментом Горизонтальный текст (Horizontal Туре) щелкните на окружности и введите текст «ВОКРУГ СВЕТА».
Активизируйте инструмент Произвольная фигура (Custom Shape). На панели свойств выберите режим Фигура (Shape Layers), а в перечне фигур установите пиктограмму в виде глобуса.
Удерживая клавишу Shift, создайте фигуру.
В палитре Слои (Layers) образовался заливочный слой со слой-маской. Для перекраски глобуса произведите двойной щелчок по миниатюре заливочного слоя.
Для перекраски глобуса произведите двойной щелчок по миниатюре заливочного слоя.
В появившемся окне выбора цвета установите голубой цвет.
Для вызова окна «Стиль слоя», два раза левой клавишей мыши щёлкнем по верхнему слою.
К слою фигуры примените два стиля:
• Тень (Drop Shadow), не меняя настроек;
• Обводка (Stroke), уменьшив толщину обводки до 2 пикc.
Точно так же к текстовым слоям примените два стиля:
• Тень (Drop Shadow), не меняя настроек;
• Внешнее свечение (Outer Glow), увеличив размер свечения до 10 пикс.
Оба текстовых слоя поместите перед слоем фигуры.
Получаем результат. Мы с Вами расположили текст по контуру в фотошопе.
Урок сделан по мотивам книги С.Скрылиной «Photoshop CS5. Самое необходимое», опубликован с личного разрешения автора.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Блестящий цветной контур для текста или картинки в Photoshop
Для выполнения этого урока тебе понадобятся кисти для фотошоп в виде мерцающих звездочек.
Создайте документ, 1024 * 768 рх, цвет фона = черный. При помощи инструмента Horizontal Type Tool (T) напишите текст по вашему желанию, шрифт — Thick Deco (у автора урока, у тебя это может быть любой другой шрифт с залитым контуром, как и залитая по контуру картинка), цвет шрифта — #fff43e, размер шрифта = 250px. Если у вас несколько слов, то создайте каждое слово в отдельном слое, затем выделите все слои со словами на панели слоев и объедините их в группу, нажав Ctrl+G. Назовите полученную группу “original text”.
Outer Glow:
цвет = #fff43e
Range = 100
Inner Glow:
цвет = #fff43e
Size = 10
Range = 60
Нажмите ОК и измените Fill слоя, с которым вы работали, до 0:
Теперь нам нужно скопировать эти настройки слоя для всех остальных слоев со словами. Для этого — правый клик на слое, с которым вы работали -> Copy Layer Style. Далее нажмите Shift + клик и выделите таким образом все слои со словами, не сбрасывая выделения, правый клик на любом из слоев -> Paste Layer Style:
Для этого — правый клик на слое, с которым вы работали -> Copy Layer Style. Далее нажмите Shift + клик и выделите таким образом все слои со словами, не сбрасывая выделения, правый клик на любом из слоев -> Paste Layer Style:
Вот то, что у вас должно получится, если вы отключите изображение продублированной группы из Шага 1 — по умолчанию он у вас должен называться “original text copy” (нажмите на изображение глаза на панели слоев рядом с иконкой слоя):
Далее — правый клик по слою “original text copy” -> Blending Options и установите следующие настройки:
Inner Glow: оставьте все настройки по умолчанию:
Bevel and Emboss:
Depth = 225
Size = 2
Gloss Contour = Valley – Low (этот контур вам нужно создать самим, щелкнув на значке контура)
Anti – aliased = поставьте галочку
Contour:
Anti – aliased = поставьте галочку
Теперь нажмите ОК и уменьшите Fill слоя “original text copy” до 0:
Измените цвет переднего плана на белый, создайте новый слой (Ctrl+Shift+N) поверх всех слоев и назовите его “Sparkles”.
Теперь продублируйте слой (Ctrl+J) “Sparkles” 2 раза, один из слоев назовите “Vertical Blur”, другой — “Horizontal blur”:
Перейдите на слой “Vertical Blur” и выберите Filter -> Blur -> Motion Blur:
Angle = 90
Distance = 135px
Теперь перейдите на слой “Horizontal Blur” — снова выберите Filter -> Blur -> Motion Blur:
Angle = 0
Distance = 135px
Теперь добавим цветов smile.gif Для этого слоздайте новый слой поверх всех слоев, назовите его “color” и измените его Blend Mode на Color. Выберите инструмент Brush Tool ( B ) — кисть мягкая (hardness = 0), размер = примерно 250px
Выбирайте разные цвета, которые вам нравятся и изобразите вот такие цветные пятна (вы можете поменять режим Blend mode слоя “color” с “Color” на “Normal”, чтобы видеть, что у вас получается) :
Blend mode = “Normal”:
После того, как закончите с пятнами, измените Blend mode на “Color”.
Финальный результат:
Этим же способом можно делать вот такие красивые контуры из картинок.
Перевод: Mangorielle
Теги: Уроки Фотошоп Уроки Photoshop Блестящий контур в Фотошоп Цветной контур
Источник: demiart
Рассказать друзьям | Комментировать |
Также интересно
Как заставить текст следовать контуру в Photoshop (3 способа)
Вы когда-нибудь задумывались, как они получают эти крутые эффекты, когда текст написан в странной форме или следует волнистой линии? С первого взгляда можно было подумать, что художнику пришлось кропотливо размещать каждую букву. Но позвольте мне сказать вам, что это намного проще, чем это.
Здравствуйте! Меня зовут Кара, и если вы какое-то время следили за моими уроками здесь, в Photoshop Buzz, вы, возможно, видели мой урок о том, как заставить текст идти по кругу, где я показал вам технику написания текста вдоль пути, чтобы это произошло. .
.
Ну, знаешь что? Вы можете писать текст вдоль всех видов путей, а не только по кругу. Позвольте мне показать вам пару примеров.
Примечание. Я использую версию Photoshop для Windows. Если вы используете Mac, рабочее пространство будет выглядеть немного иначе, чем на приведенных здесь снимках экрана.
Содержание
- Основная техника
- Инструмент «Перо произвольной формы»
- Инструменты формы
Базовая техника
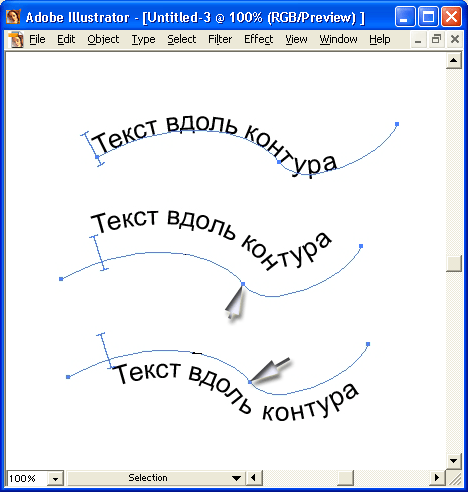
Сначала давайте посмотрим, как писать текст вдоль пути, а затем посмотрите на различные способы, которыми мы может использовать эту технику. Для начала выберем Инструмент Line на панели инструментов слева.
Перейдите в раскрывающееся меню Mode на панели Options и убедитесь, что для него установлено значение Path .
Нажмите и перетащите, чтобы нарисовать линию в вашем проекте. Не нажимайте Enter или что-либо еще, иначе ваш путь исчезнет в этот момент. Вместо этого щелкните Horizontal Type Tool на панели инструментов.
Вместо этого щелкните Horizontal Type Tool на панели инструментов.
Теперь, когда вы наводите указатель мыши на путь, ваш курсор должен превратиться в заглавную I с волнистой линией через нее. Щелкните в точке пути, где вы хотите, чтобы ваш текст начинался.
Если вы продолжаете печатать за концом строки, текст будет обтекаться и продолжаться вдоль другой стороны строки.
Вы начинаете видеть возможности?
Инструмент «Перо произвольной формы»
А что, если вы хотите начертить текст волнистой линией? Вы можете использовать инструмент Freeform Pen, чтобы создать его и ввести текст по созданному вами пути.
Возьмите инструмент Freeform Pen Tool с панели инструментов слева.
Убедитесь, что Режим установлен на Путь на панели Опции .
Затем сделайте то же самое. Нарисуйте волнистую линию так, как вам нравится, затем выберите текстовый инструмент «Горизонтальный текст». Наведите указатель мыши на строку, пока курсор не изменится на I с волнистой линией, и щелкните и точку, с которой вы хотите, чтобы ваш текст начинался.
Наведите указатель мыши на строку, пока курсор не изменится на I с волнистой линией, и щелкните и точку, с которой вы хотите, чтобы ваш текст начинался.
Разве это не удивительно?
И вы можете использовать эту технику с любым инструментом, который создает путь. Используйте инструмент Curvature Pen , если вам нужны более однородные кривые.
А еще можно использовать фигуры!
Инструменты формы
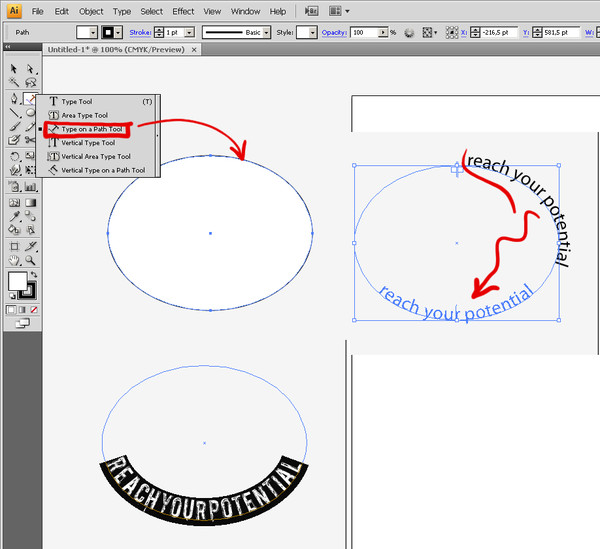
Проверьте это, как и с инструментом Line в первой части этого урока, любой из инструментов формы можно использовать в качестве пути. Итак, давайте попробуем что-нибудь сумасшедшее с нестандартной формой.
Возьмите инструмент Custom Shape с панели инструментов.
Если вы хотите, чтобы ваша фигура была видна, начните с инструмента в режиме Shape . Затем нарисуйте свою форму. Выберите параметры заливки и обводки в Опции бар, чтобы сделать фигуру такой, какой вы хотите.
Чтобы узнать больше о работе с фигурами, ознакомьтесь с разделом фигур нашего руководства.
Затем переключитесь в режим Path и перерисуйте фигуру прямо поверх предыдущей. Затем вы можете переключиться на инструмент Horizontal Type и выбрать место, чтобы начать печатать.
С ним можно делать массу забавных вещей. Экспериментируйте и дайте нам знать, как это происходит в комментариях.
Хотите узнать о других текстовых эффектах, которые можно создать в Photoshop? Узнайте, как тиснить текст и графику здесь!
О Каре КохКара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Создание текста на контуре: Учебник по Photoshop. Часть 1
Доброе утро, скребки! Тамара вернулась с еще одним уроком по вашей программе Photoshop! Вы когда-нибудь печатали в своей программе и хотели, чтобы вы могли поместить свой текст внутри классного тега журнала или забавной формы бумаги? Вы нарисовали свое текстовое поле, а затем начали писать, только чтобы обнаружить, что вам нужно добавить много пробелов, чтобы текст правильно вписался в форму? Вы в отчаянии разводили руками только для того, чтобы решить, что подойдет квадратный текст? Тогда вам понравится сегодняшний урок!
Фотошопом пользуюсь уже пять лет и обязательно узнаю что-то новое о программе чуть ли не каждый день! Одна из моих самых любимых и часто используемых техник, которым я научился, — это путь к тексту!
Создание текста на пути на самом деле очень простой процесс. Чтобы начать, вы должны сначала начать с пути. Существует несколько способов создания контура: с помощью инструмента Pen Tool , чтобы создать контур произвольной формы , с помощью одного из инструментов формы, например Rectangle или Ellipse Tool для создания квадратного или круглого контура или с помощью инструмента Custom Shapes для создания текстового контура забавной формы! Какой бы метод вы ни использовали, чтобы нарисовать свой путь, это не имеет значения… это просто зависит от формы, которую вы создаете!
Чтобы начать, вы должны сначала начать с пути. Существует несколько способов создания контура: с помощью инструмента Pen Tool , чтобы создать контур произвольной формы , с помощью одного из инструментов формы, например Rectangle или Ellipse Tool для создания квадратного или круглого контура или с помощью инструмента Custom Shapes для создания текстового контура забавной формы! Какой бы метод вы ни использовали, чтобы нарисовать свой путь, это не имеет значения… это просто зависит от формы, которую вы создаете!
Я использую инструмент «Перо», чтобы создать плавную форму или фигуру на своем макете. Например, если бы я создал волнистую бумагу и хотел добавить к ней текст, я бы использовал инструмент «Перо». Я также использовал бы его, если бы хотел следовать очень необычной форме на своем макете.
Чтобы создать контур текста с помощью пера, вы можете открыть новый слой в макете ИЛИ открыть новый документ и работать с ним отдельно. Какой бы выбор вы ни сделали, убедитесь, что у вас цветной фон, а не прозрачный, потому что так легче увидеть путь, который вы рисуете. Выберите инструмент Pen Tool из палитры инструментов . Когда появится всплывающее меню, вы можете выбрать либо инструмент «Перо», который позволит вам добавить точки привязки к вашему контуру, которые позже соединятся для создания текстового контура; или вы можете выбрать перо Freeform, которое позволяет вам использовать мышь в качестве своего рода пера и позволяет вам просто рисовать свой выбор вручную. Я собираюсь использовать инструмент «Перо» для своего выделения сегодня… в основном потому, что мне немного больше нравится управление, которое у вас есть с этим пером!
Какой бы выбор вы ни сделали, убедитесь, что у вас цветной фон, а не прозрачный, потому что так легче увидеть путь, который вы рисуете. Выберите инструмент Pen Tool из палитры инструментов . Когда появится всплывающее меню, вы можете выбрать либо инструмент «Перо», который позволит вам добавить точки привязки к вашему контуру, которые позже соединятся для создания текстового контура; или вы можете выбрать перо Freeform, которое позволяет вам использовать мышь в качестве своего рода пера и позволяет вам просто рисовать свой выбор вручную. Я собираюсь использовать инструмент «Перо» для своего выделения сегодня… в основном потому, что мне немного больше нравится управление, которое у вас есть с этим пером!
Теперь нам нужно выбрать Paths на панели параметров инструмента в верхней части экрана (в разделе Edit). Photoshop предлагает три варианта при работе с инструментами Shape. Первый вариант позволяет создавать векторные фигуры, второй вариант позволяет создавать контуры, а третий вариант позволяет заполнять фигуры. Поскольку мы собираемся создать текстовый путь, нам нужно выбрать вторую кнопку (выделена синим цветом)
Поскольку мы собираемся создать текстовый путь, нам нужно выбрать вторую кнопку (выделена синим цветом)
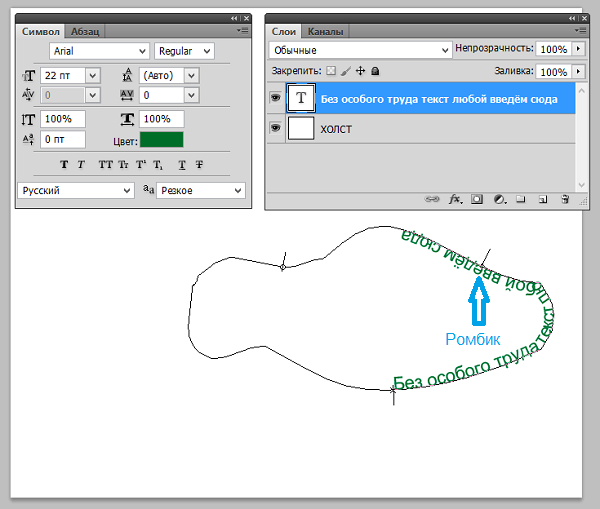
Теперь нам нужно нарисовать наш путь в нашем новом документе или макете. Используя инструмент «Перо», я нажимаю на свой документ, чтобы установить опорные точки. Продолжайте нажимать, пока не закончите создание пути к тексту. Ваш путь может быть либо открытым (как у меня ниже), либо закрытым (путь с одинаковыми начальной и конечной точками).
Теперь, когда путь создан, мы добавим к нему наш текст. В палитре инструментов выберите инструмент Horizontal Type Tool .
Перейдите к только что созданному пути и наведите указатель мыши на область, которую вы хотите начать печатать. Вы должны заметить, что курсор превращается в то, что называется двутавровой балкой. Когда появится этот I-Beam, нажмите на свой путь и начните печатать.
Если ваш текст не помещается правильно на вашем пути, вы можете сделать несколько вещей. Во-первых, проверьте размер текста; вам может потребоваться только увеличить или уменьшить размер шрифта, чтобы он соответствовал правильно. Однако, если вы понимаете, что не начали текстовое поле в нужном месте или хотите, чтобы текст отображался по-другому, тогда Инструмент выбора пути , расположенный в палитре инструментов, — это именно тот инструмент, который вам нужен! Инструмент Path Selection Too l — это инструмент, который выглядит как черная стрелка.
Во-первых, проверьте размер текста; вам может потребоваться только увеличить или уменьшить размер шрифта, чтобы он соответствовал правильно. Однако, если вы понимаете, что не начали текстовое поле в нужном месте или хотите, чтобы текст отображался по-другому, тогда Инструмент выбора пути , расположенный в палитре инструментов, — это именно тот инструмент, который вам нужен! Инструмент Path Selection Too l — это инструмент, который выглядит как черная стрелка.
В этом примере вы можете видеть, что я случайно начал свой текст на полпути к макету.
Выберите инструмент Path Selection Tool в палитре инструментов . Когда вы перейдете к своему тексту и наведете курсор на путь, появится значок, похожий на I со стрелкой вправо. Нажмите и удерживайте кнопку мыши над текстом на пути. Щелкните и перетащите мышь влево или вправо, чтобы изменить положение текста по горизонтали на пути, или щелкните и перетащите мышь вверх или вниз, чтобы переместить текст на другую сторону пути.