Добавление текста в фигуру — Служба поддержки Майкрософт
Publisher для Microsoft 365 Publisher 2021 Publisher 2019 Publisher 2016 Publisher 2013 Publisher 2010 Еще…Меньше
-
В публикации щелкните фигуру или нажмите кнопку >фигуры, чтобы добавить в нее новую фигуру.
-
Введите нужный текст внутри фигуры.
Примечание: Некоторые фигуры, такие как линии, соединитеальные линии и рисунки с бесплатной формы, не имеют места для текста. Текст добавить к фигуре нельзя, но можно разместить рядом с ней. Просто добавьте текстовое поле, поместите его ближе к фигуре и введите текст в текстовое поле.
Процедура
Нажмите кнопку «>нарисовать текстовое .
Нарисуйте текстовое поле рядом с фигурой.
Щелкните в текстовом поле и начните вводить текст.
Примечание: Текстовое поле не будет перемещаться при переходе фигуры, если только они не будут сгруппироваться.
Процедура
Группирование объектов
-
Выберите объекты, которые вы хотите сгруппить; в данном случае это текстовое поле и фигура.

Совет: Удерживая нажатой клавишу SHIFT, щелкните каждый из объектов, которые нужно сгруппнуть.
-
Выберите Главная > Группировать .
Разгруппирование объектов
-
Вы можете выбрать сгруппировку объектов, которые нужно разгруппировать.
-
Выберите Главная
Совет: Вы можете выбрать один объект в объекте с группировкой, не разгруппировыв его. Удерживая нажатой клавишу SHIFT, щелкните объект, который нужно выбрать.
Как сделать тень в Photoshop — 3 способа | Урок | Фото, видео, оптика
В предметной съёмке, съёмке каталогов и творческой фотографии, где нужно совмещать несколько снимков, мало просто вырезать и переставить объект. Чтобы он смотрелся реалистично, необходимо подогнать его по цветам и яркости к окружающей среде, а также добавить тень.
Рассказываем, как сделать тень в Photoshop всего за пару минут и тем самым добавить реалистичности изображению.
Тень как бы «приземляет» предмет, создавая ощущение, что он правда находится в сцене / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: unsplash.com
Как создать тень в Photoshop с помощью стилей слоя
Настройки стиля слоя Тень
Как нарисовать тень в Photoshop
Свободное трансформирование — как сделать тень в Photoshop
Как создать тень в Photoshop с помощью стилей слоя
Стили слоя — это инструменты, которые автоматически генерируют эффекты. Например, свечение, обводку, заливку или тень. Их используют графические дизайнеры, когда работают с векторной графикой, с помощью стилей слоя можно украсить текст. Естественно, их применяют и фотографы в коллажировании. Рассказываем, как сделать тень тексту или объекту.
Например, свечение, обводку, заливку или тень. Их используют графические дизайнеры, когда работают с векторной графикой, с помощью стилей слоя можно украсить текст. Естественно, их применяют и фотографы в коллажировании. Рассказываем, как сделать тень тексту или объекту.
1. Откройте фотографию с объектом, для которого хотите добавить тень.
Далее предмет нужно вырезать любым удобным способом — вручную маской, с помощью быстрого выделения или, как в случае с данным примером, нажатием кнопки «Удалить фон» в палитре Свойства / Properties.
Подробно о том, как вырезать предмет и удалить фон, читайте по ссылкам.
2. Создайте под объектом однотонный фон, чтобы лучше видеть результат работы.
В палитре Слои / Layers нажмите на чёрно-белый круг и выберите команду Цвет / Solid Color. В открывшейся палитре выберите белый цвет и нажмите Ок / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Зажмите левую кнопку, находясь на слое с заливкой, и перенесите его под слой с вырезанным объектом. Теперь заливка не перекрывает предмет, а лежит под ним, создавая фон.
Теперь заливка не перекрывает предмет, а лежит под ним, создавая фон.
3. Пришло время добавлять тень! Кликните левой кнопкой мыши на слой с вырезанным объектом. Внизу на панели Слои найдите значок с буквами fx — это и есть стили слоя. В выпадающем списке выберите Тени / Shadows.
В открывшемся окне задайте нужные параметры тени — толщину, цвет, размытость, угол наклона — и нажмите Ок / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Настройки стиля слоя Тень
В любой момент вы можете поменять настройки тени. Для этого кликните дважды левой кнопкой мыши на слово Эффекты / Effects или Тень / Shadow в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
1. Режим наложения. Наиболее удачным и реалистичным считается Умножение / Multiplay. Ради эксперимента можно выбрать любой другой.
2. Цвет тени.
3. Непрозрачность тени.
4. Угол. То, в какую сторону будет направлена тень.
5. Смещение. То, насколько сильно тень отходит от объекта.
6. Размах. Делает контур тени более толстым и грубым.
7. Размер. Делает тень более размытой.
8. Контур. Внешний вид тени. Например, цвет может заполнять тень полностью или быть только контуром.
9. Шум. Добавляет шум на тень. Небольшие значения могут быть уместны, чтобы добавить реалистичности.
Как нарисовать тень в Photoshop
Если автоматически сгенерированные программой тени не нравятся, её можно нарисовать самому! Так бывает, например, если вам не нужна огромная фигурная тень, повторяющая контур объекта, но хочется «приземлить» объект на землю.
- Вырежьте объект.
2. В палитре Слои нажмите на квадрат с плюсиком внутри, чтобы создать новый пустой слой. На нём вы будете рисовать тень.
Зажмите левой кнопкой мыши слой с будущей тенью и перенесите под объект / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Кликните левой кнопкой мыши на слой с будущей тенью. Возьмите инструмент Кисть / Brush на панели инструментов слева.
Возьмите инструмент Кисть / Brush на панели инструментов слева.
Задайте настройки кисти с помощью строки наверху. Самая важная из настроек — режим наложения. Вам понадобится Умножение / Multiplay. Далее задайте размер кисти, её жёсткость (чем мягче, чем более размытой будет тень) и непрозрачность.
Остальные настройки, кроме режима наложения, придётся подбирать вручную, исходя из ваших задач и видения — точных рекомендаций нет / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Подробно об инструменте кисть и её настройках.
4. Нарисуйте тень под объектом. Желательно не ставить слишком большую непрозрачность и добавлять её мазками постепенно — если вы понаблюдаете за предметами вокруг, то увидите, что под предметами тень темнее, чем на удалении от него.
Тут всё зависит от вашего умения рисовать. Чтобы было легче и меньше уставала рука, подумайте о покупке графического планшета. Он помогает также и в ретуши, если вы в обработке захотите дальше, чем покрутить ползунки — с ним время, затраченное на ретушь, сокращается в разы.
Свободное трансформирование — как сделать тень в Photoshop
Хотите создать имитацию длинной закатной тени, стелющейся по поверхности? Тогда этот способ окажется лучшим из предложенных.
1. Откройте фотографию с предметом, которому хотите добавить тень, и вырежьте его.
2. Создайте дубликат вырезанного предмета. Для этого нажмите Ctrl + J или правой кнопкой мыши по слою — Создать дубликат слоя / Duplicate Layer.
3. Кликните левой кнопкой мыши по копии слоя, которая находится внизу. Это наша будущая тень, которую нужно покрасить в цвет тени. Например, в чёрный.
Чтобы залить слой чёрным цветом:
- Нажмите на иконку с чёрным и белым квадратом в левой части экрана.
Поменяйте цвета местами с помощью стрелочки или горячей клавиши X, чтобы чёрный цвет был внизу / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
- Нажмите Ctrl и кликните левой кнопкой мыши по слою, который хотите залить.
 Создастся выделение, которое не даст цвету заливки заполнить весь слой.
Создастся выделение, которое не даст цвету заливки заполнить весь слой. - Нажмите сочетание клавиш Ctrl + Delete. Будущая тень зальётся чёрным цветом.
- Нажмите Ctrl + D, чтобы снять выделение.
После этого поставьте слой в режим наложения Умножение / Multiply / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. Кликните на слой-тень и перейдите в команду Редактирование / Edit — Свободное трансформирование / Free Transform.
Горячие клавиши для свободного трансформирования — Ctrl + T. Теперь тень можно перемешать и сдвигать как угодно / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Возможные варианты трансформации тени:
– чтобы «положить» тень, нажмите правой кнопкой мыши и выберите Отразить по вертикали;
– чтобы перемещать тень, зажмите её левой кнопкой мыши и сдвигайте;
– чтобы создать ощущение перспективы, будто тень лежит на поверхности, нажмите правой кнопкой мыши и выберите Перспектива / Perspective.
Меню активируется нажатием правой кнопки мыши / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
5. Когда вы получите нужную форму тени, нажмите клавишу Enter. Получившуюся тень можно доработать.
Размойте тень с помощью Фильтр / Filter — Размытие / Blur — Размытие по Гауссу / Gaussian Blur или уменьшите её Непрозрачность / Opacity в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
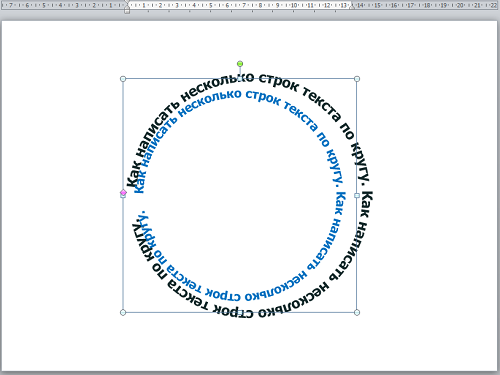
Как напечатать текст по контуру в Photoshop
Ввод текста по контуру часто является чрезвычайно важной техникой и может использоваться дизайнерами во многих ситуациях, особенно при разработке логотипов. Отформатировав текст так, чтобы он следовал простой векторной форме или более сложной уникальной кривой, вы можете быстро выделить свою работу.
В этом уроке мы научимся набирать текст по контуру или любой созданной вами фигуре.
Вот краткий обзор шагов:
- Откройте изображение в Photoshop и создайте новый слой.

- Используйте инструмент «Перо» (P), чтобы создать контур на новом слое. Это может быть прямая или изогнутая линия, в зависимости от желаемого размещения текста.
- После создания контура выберите инструмент «Текст» (T) и наведите указатель мыши на контур, пока не появится значок «Текст на контуре».
- Нажмите на путь, чтобы начать печатать. Вы можете настроить шрифт, размер и цвет текста, используя параметры на панели инструментов в верхней части экрана.
- Чтобы изменить положение текста на контуре, выберите инструмент «Частичное выделение» (A) и щелкните текст, чтобы отрегулировать его положение. Вы также можете использовать инструмент «Выделение пути» (A), чтобы настроить форму пути.
- Как только вы будете удовлетворены размещением текста, вы можете применить стили слоя или использовать маску слоя, чтобы плавно смешать текст с изображением.
- Сохраните свою работу, и все готово.
Давайте рассмотрим каждый шаг более подробно.
Содержание
- Как печатать по контуру в Photoshop
- Откройте или создайте документ
- Используйте инструмент «Перо» для создания нового контура
- Введите по контуру
- Редактируйте текст на кривой
- Текст на фигуре в Photoshop
- Бонусное видео
Открытие или создание документа
Конечно, нам нужно начать с открытия документа или создания нового.
Если вы хотите работать над новым документом, просто выберите Файл > Новый на панели в верхней части экрана.
Теперь у вас должен быть открыт пустой документ, готовый для создания пути.
Если вместо этого вы хотите работать с фотографией, подобной той, что использовалась позже в этом руководстве, автором которой является Маркус Списке из Pexels, перейдите в Файл > Открыть и выберите соответствующее изображение из ваших файлов.
Используйте инструмент «Перо» для создания нового контура
Теперь, когда у нас есть документ для работы, давайте выберем Pen Tool (P) на панели инструментов в левой части экрана.
Нажав на этот значок, вы получите доступ к новым настройкам в верхней части экрана.
Здесь вы можете решить, будет ли инструмент использоваться для формирования контура или формы. В этом случае мы выберем Путь .
Теперь мы можем использовать этот инструмент для создания криволинейного пути. Это позволит нам изогнуть наш текст в следующих шагах.
Создание кривой с помощью Pen Tool, которая будет основой вашего текста. Связанные руководства:
Инструмент «Контентно-зависимый контур»
Как создать 3D-текст в Photoshop
Ввод текста по контуру
панель инструментов. Обратите внимание, что этот инструмент также можно выбрать, нажав T на клавиатуре.
Затем выберите шрифт, цвет и выравнивание, которые влияют на внешний вид текста.
Если вы хотите использовать специальные шрифты, ознакомьтесь с этим руководством, чтобы узнать, как добавлять и использовать новые шрифты в Photoshop.
Хотя эти настройки можно изменить после добавления текста, изначально проще выбрать свойства.
Что касается выравнивания, то по умолчанию текст будет располагаться слева. Если вы выберете «выравнивание по левому краю», вам нужно будет начать печатать, щелкнув по левой стороне вашего пути, чтобы убедиться, что на пути достаточно места для всего текста.
Аналогичным образом, если ваш текст выровнен по центру, то, вероятно, лучше всего начать печатать с середины пути, щелкнув по его центру с помощью Инструмента ввода текста .
Чтобы начать печатать на своем пути, вам нужно навести курсор на путь, используя инструмент «Текст».
Когда появится двутавровая балка с кривой через нее, вы можете начать печатать, видя, что текст следует пути, который вы создали ранее.
Когда вы закончите, щелкните значок галочки на панели параметров, чтобы отменить выбор текста и применить все изменения, внесенные в шрифт.
Теперь путь должен был исчезнуть, а остался только текст!
Редактирование текста на кривой
Нам часто не везет, чтобы текст автоматически отображался в идеальном месте на кривой. Мы можем решить эту проблему, переместив ее вдоль кривой с помощью инструмента выбора пути .
Начнем с выбора инструмента выбора пути (отображается черной стрелкой) на панели инструментов в левой части экрана. Перед этим убедитесь, что текстовый слой выделен.
Далее наведите курсор на начало текста. Вы увидите, что курсор изменится на двутавровую балку с треугольником рядом с ним, что указывает на то, что инструмент можно использовать для перемещения текста.
Теперь вы можете перетаскивать текст вдоль кривой в любое желаемое положение на пути.
Вы также можете поместить его сверху или снизу, щелкнув и перетащив мышь следующим образом:
Если ваш текст не отображается полностью, вам нужно увеличить поля, щелкнув и перетащив конечное поле. Вот пример:
Вот пример:
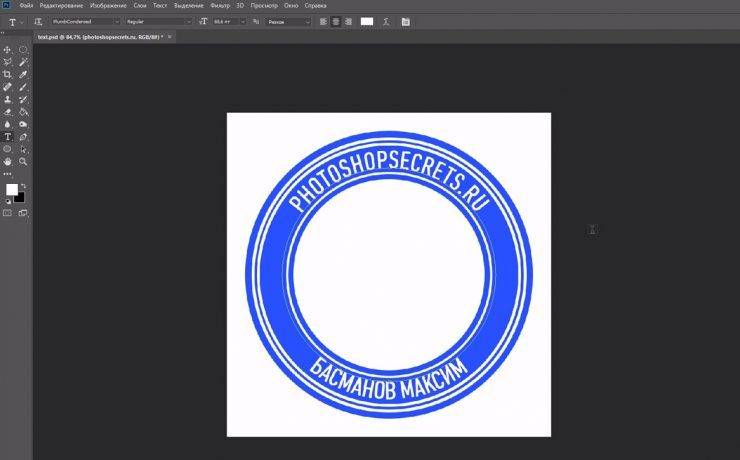
Текст на фигуре в Photoshop
Если вы предпочитаете, чтобы текст повторял форму, которая является более единообразной и распространенной, то у вас есть возможность заставить текст повторять векторную форму, которая легко доступна в Photoshop, например круг или Прямоугольник.
В этом уроке мы будем использовать изображение Маркуса Списке из Pexels ), затем перейдите в Файл > Открыть и выберите соответствующее изображение из ваших файлов.
Markus SpiskeНа этом этапе вместо использования инструмента «Перо» для создания контура вам нужно выбрать Инструмент «Форма» на панели инструментов в левой части экрана.
Если вы хотите создать прямоугольник или квадрат, просто нажмите на этот значок один раз. Если вместо этого вы хотите создать другую форму, например круг, дважды щелкните значок или щелкните правой кнопкой мыши. Это вызовет меню, из которого вы можете выбрать соответствующий инструмент для формы, которую вы хотите создать.
Мы собираемся создать круг.
После того, как вы выбрали правильный инструмент формы, перейдите к верхней части экрана и убедитесь, что вы используете инструмент для создания контура, а не формы.
Вы можете сделать это, выбрав Путь в раскрывающемся меню слева.
Обязательно выберите Path в настройкахДалее просто нажмите и перетащите, чтобы создать фигуру. При этом удерживайте клавишу Shift, чтобы создать правильную форму (например, идеальный круг или квадрат).
Процесс добавления текста, следующего за фигурой, точно такой же, как и для создания текста, следующего за контуром.
Просто наведите цифру 9 на свой круг.0005 Выбран инструмент типа .
Конечно, как обычный текстовый слой, вы можете редактировать настройки символов и абзацев по своему вкусу.
Связанные руководства:
Как преобразовать текст в фигуры в Photoshop
Как центрировать текст в Photoshop
Дополнительное видео
Учебный канал Photoshop, объясняющий, как напечатать круг в Photoshop.
Это чрезвычайно полезно для тех, кто хочет поднять набор текста по кругу на немного более продвинутый уровень.
Как печатать по кругу в Photoshop — учебник по тексту по кругу
Посмотреть это видео на YouTube
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop. Подпишитесь на его информационный бюллетень здесь и получите БЕСПЛАТНЫЙ набор кистей!
5 способов смешивания текста с фотографиями с помощью Photoshop – учебные пособия по Photoshop и Illustrator
5 СПОСОБОВ СОЕДИНЕНИЯ ТЕКСТА И ИЗОБРАЖЕНИЙ В PHOTOSHOP! | Мы будем использовать Photoshop для маскирования, режима наложения, изменения цвета, корректирующего слоя и наложения текста на фотографии самыми разными способами.
В этом уроке Photoshop мы рассмотрим пять различных способов смешивания текста с изображениями. Вот что мы рассмотрим
00: 43 : Текстовый эффект переплетения
07: 25: Эффект смешанного текста
12: 55: Инвертированный эффект цветового типа
18: 03: Тектурированный эффект
28: 44: в текстуре
28: 44: .
Мы будем использовать маски, градиенты, корректирующие слои, пользовательские тени, работать с несколькими гарнитурами, цветовой гаммой, текстурными масками, ползунками blend if и еще около тысячи других возможностей, советов и приемов в Photoshop. Надеюсь, вам понравится!
Теги: blend photo photoshop , blending images photoshop , type effect photoshop, типографика photoshop, text effect photoshop, photoshop tutorial, photoshop tutorials, type workflow photoshop, как, работа с текстом photoshop, текстовые подсказки трюки photoshop, введите в фотошопе, типографика в фотошопе, Adobe Photoshop, СПИСОКЭксклюзивное руководство для сайта Примечания к записи:
Отказ от ответственности: это фактические примечания, которые я использовал для записи этого видео, и они написаны на языке, который вы можете понять или не понять. Надеюсь, вы найдете их полезными или крутыми.
- Режимы наложения, маскирование и тени (размер изображения до 3500 пикселей в ширину)
- Быстрый выбор деревьев переднего плана и сохранение выбора
- Напечатайте Forestry со шрифтом AXIS размером 500pt, цвет: # 332c2c
- Преобразование в смарт-объект и добавление небольшого шума для текстуры
- Загрузите выделение деревьев и добавьте маску, чтобы убрать части букв.
 Установите слой на Умножение
Установите слой на Умножение - Создайте новый слой и Cmd + щелкните текстовый слой и Cmd + Opt + Shift щелкните слой-маску, чтобы отрезать замаскированные области дерева
- Назовите этот слой «тень» и возьмите большую кисть с мягкими краями и нарисуйте черным цветом, чтобы тень исчезла над текстом и рядом с деревьями.
- Градиент, использующий цвета элементов изображения
- Введите «Shasta», используя League Spartan, @ 800pt, установите Tracking на 100, цвет может быть любым
- Преобразование в смарт-объект и добавление наложения градиента, белого вверху и перехода к цвету, взятому с неба чуть ниже текста.
- Добавьте размытие по Гауссу 2,0 пикселя и добавьте маску ко всему слою
- Закрасьте части, которые должны быть за горой, и скройте нижнюю часть текста.
- Добавьте текст «Добро пожаловать» в формате Novecento книжного веса, 200pt и отслеживание до 200 (все заглавные буквы).
 Цвет: белый LAYER TO SOFT LIGHT
Цвет: белый LAYER TO SOFT LIGHT - Добавьте сине-зелено-зеленый градиент карты градиента и установите значение УМНОЖЕНИЕ.
- Наложение инвертированных цветов Текст
- Создайте круг с помощью инструмента «Эллипс» 3500x3500px и залейте белым цветом. Положение так, чтобы снизу поднимался только полукруг
- Загрузить круг как выделение и Cmd + J, чтобы перейти к новому слою. Добавьте слой Black/White Grad Map и обрежьте этот круг .
- Убедитесь, что белый круг находится над вырезом круга, и установите для белого круга значение «Мягкий свет 9».0012
- Введите слово «Vanity» ЖИРНЫМ шрифтом Vanity размером 250pt и без отслеживания.
- Отключите текстовый слой и объедините все видимые в новый слой и инвертируйте цвета этого слоя.
- Загрузить тип слоя как выделение и использовать выделение как обтравочную маску.
- Наложение текстуры с текстурой (например, дороги)
- Скачать шрифт Highway Gothic
- Введите «(желтый)» размером 145 пунктов с Highway Gothic Condensed на #f4e600
- Преобразование текста в смарт-объект и преобразование, чтобы наклонить его на место
- Добавить среднюю рябь @ 50% — добавить 0,5 пикселей размытия — добавить 8% шума
- Цветовая гамма и проба прямо на светлом пятне асфальта и установите размытость на 85% и сделайте выделение
- Создайте маску на текстовом смарт-объекте, чтобы скрыть выделение, и используйте уровни на маске, чтобы настроить маску и сделать ее идеальной
- Размыть маску на 0,5 пикселя
- Смешивание, если верхний белый ползунок разделен и установлен на 200/255, а нижний черный ползунок разделен на 0/35
- Установите для слоя смарт-объекта наложения значение «Яркий свет» и непрозрачность 75%
- Щелкните слой правой кнопкой мыши и выберите «Новый смарт-объект через копирование»
- Дважды щелкните смарт-объект и измените текст на «Такси» и измените цвет на белый
- Перемещение вверх и от цветного текста
- Измените режим наложения на Нормальный и очистите стили слоя, а также настройте маску слоя с помощью Уровней.




 Установите слой на Умножение
Установите слой на Умножение Цвет: белый LAYER TO SOFT LIGHT
Цвет: белый LAYER TO SOFT LIGHT