Как установить в Photoshop новую текстуру (узор) / Creativo.one
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование – Наборы – Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
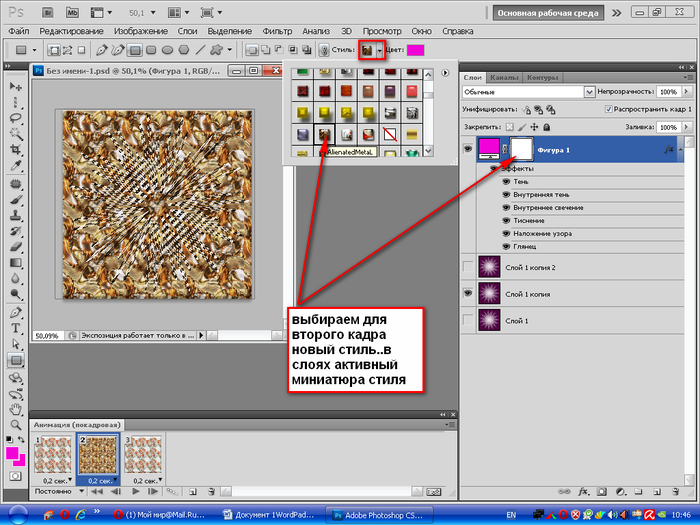
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения —
Далее, нажимаем кнопку Загрузить (Load).
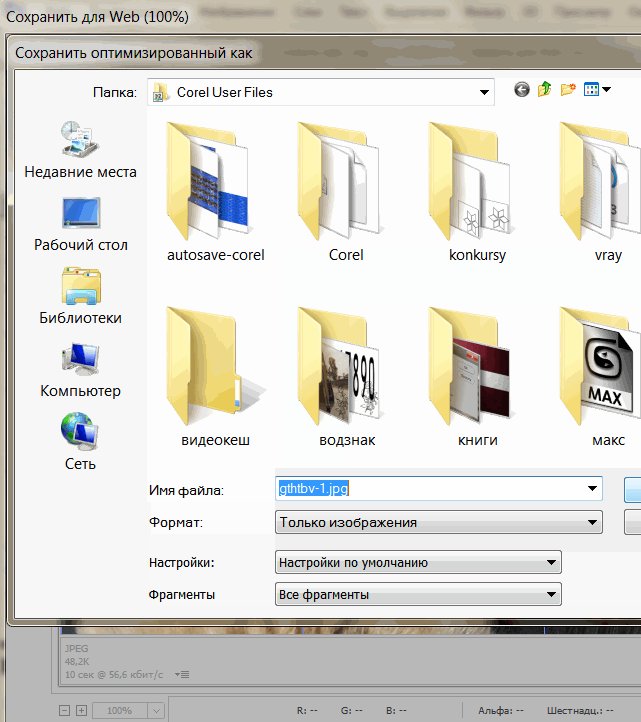
Появляется новое окошко. Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Фоны» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
Примечание: если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
Замечательно!
Если ваша текстура в формате JPG или PNG, то её не нужно загружать как узоры, просто откройте такой файл в программе как документ и используйте для работ, перетаскивая в свою работу.
До встречи на www.creativo.one!
Примечание: статья обновлена 20.03.2019
Источник: www.photoshop-master.ru
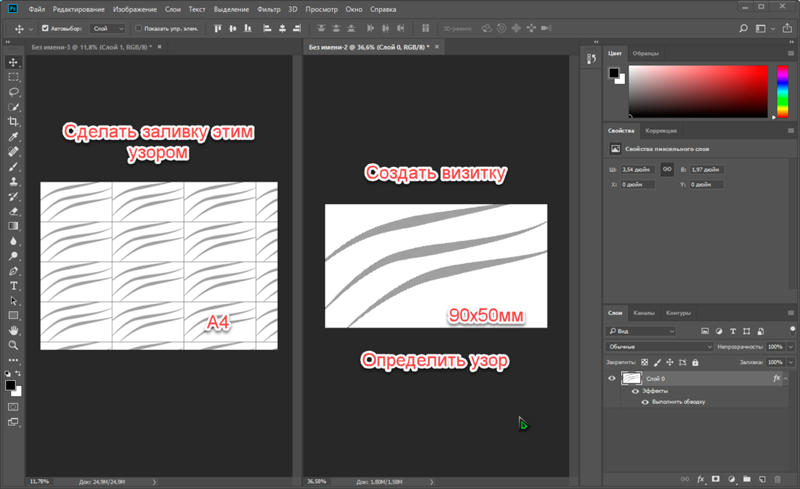
Как сделать узор в Фотошопе
Узоры или «паттерны» в Фотошопе – фрагменты изображений, предназначенных для заливки слоев сплошным повторяющимся фоном. В силу особенностей программы заливать можно также и маски, и выделенные области. При такой заливке фрагмент автоматически клонируется по обеим осям координат, до полного замещения того элемента, к которому применена опция.
Паттерны в основном используются при создании фонов для композиций.
Удобство этой функции Фотошопа трудно переоценить, поскольку она экономит огромное количество времени и сил. В этом уроке поговорим об узорах, о том, как их устанавливать, применять, и каким образом можно создавать собственные повторяющиеся фоны.
Узоры в Фотошопе
Урок будет разбит на несколько частей. Вначале поговорим о способах применения, а затем о том, каким образом использовать бесшовные текстуры.
Применение
- Настройка заливки.
При помощи данной функции можно заполнить узором пустой или фоновый (закрепленный) слой, а также выделенную область. Рассмотрим способ на примере выделения.- Берем инструмент «Овальная область».
- Выделяем участок на слое.
- Идем в меню «Редактирование» и кликаем по пункту «Выполнить заливку». Эту функцию также можно вызвать сочетанием клавиш SHIFT+F5.
- После активации функции откроется окно настройки с названием «Заполнить».
- В разделе с названием «Содержимое», в выпадающем списке «Использовать» выбираем пункт «Регулярный».
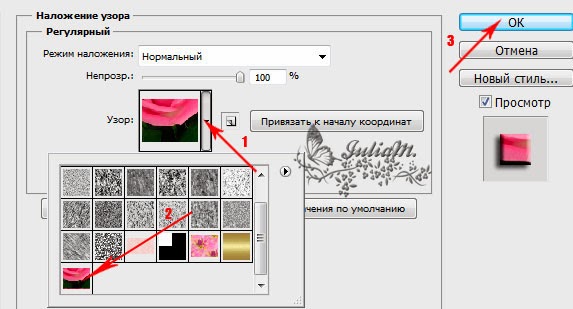
- Далее открываем палитру «Заказной узор» и в открывшемся наборе выбираем тот, который считаем нужным.

- Нажимаем кнопку ОК и смотрим на результат:
- Заполнение при помощи стилей слоя.
Данный способ подразумевает наличие на слое какого-либо объекта или сплошной заливки.- Кликаем ПКМ по слою и выбираем пункт «Параметры наложения», после чего откроется окно настроек стилей. Такого же результата можно добиться, кликнув дважды левой кнопкой мыши.
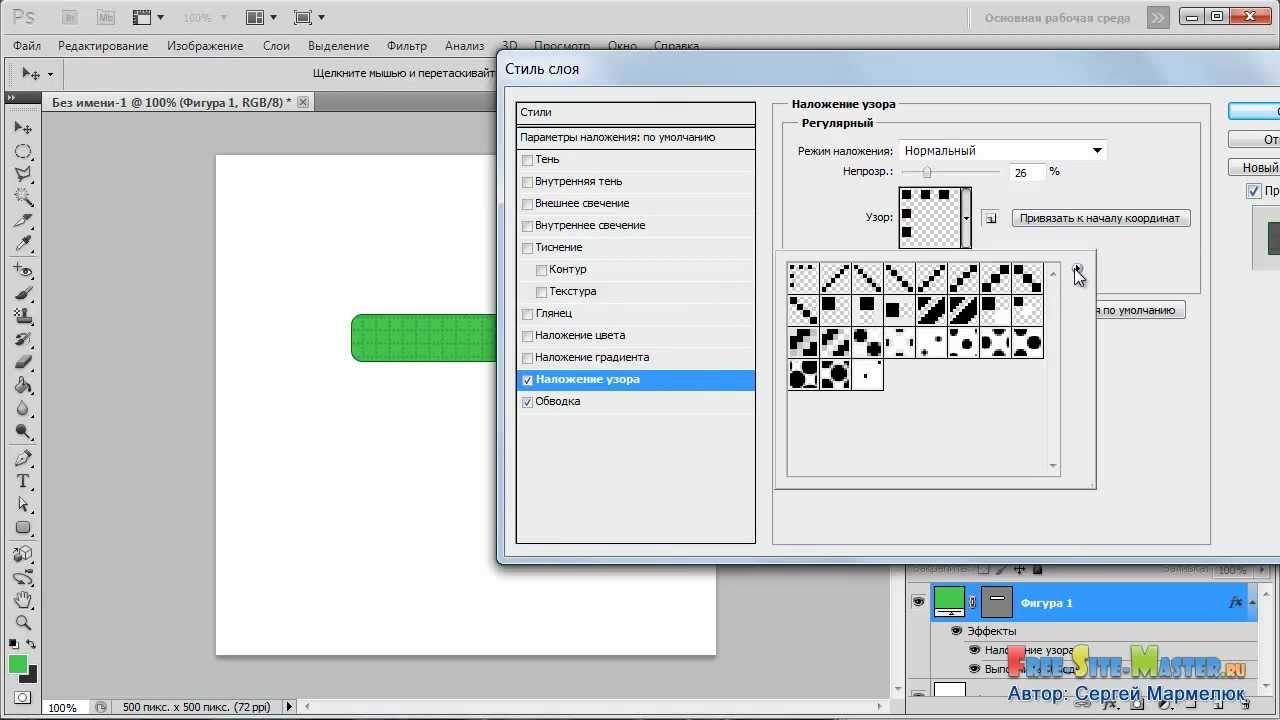
- В окне настроек переходим к разделу «Наложение узора».
- Здесь, открыв палитру, можно выбрать необходимый паттерн, режим наложения узора на имеющийся объект или заливку, задать непрозрачность и масштаб.
Пользовательские фоны
В Фотошопе по умолчанию имеется стандартный набор узоров, который Вы могли видеть в настройках заливки и стилей, и он не является пределом мечтаний творческого человека.
Интернет предоставляет нам возможность пользоваться чужими наработками и опытом. В сети существует множество сайтов с пользовательскими фигурами, кистями и паттернами. Для поиска таких материалов достаточно вбить в Гугл или Яндекс такой запрос: «узоры для фотошопа» без кавычек.
Для поиска таких материалов достаточно вбить в Гугл или Яндекс такой запрос: «узоры для фотошопа» без кавычек.
После скачивания понравившихся образцов мы, чаще всего, получим архив, содержащий один или несколько файлов с расширением
Данный файл необходимо распаковать (перетащить) в папку
C:\Пользователи\Ваша учетная запись\AppData\Roaming\Adobe\Adobe Photoshop CS6\Presets\Patterns
Именно эта директория открывается по умолчанию при попытке загрузки узоров в Фотошоп. Чуть позже Вы поймете, что данное место распаковки не является обязательным.
- После вызова функции «Выполнить заливку» и появления окна «Заполнить» открываем палитру «Заказной узор». В правом верхнем углу нажимаем на значок шестеренки, открывая контекстное меню, в котором находим пункт «Загрузить узоры».
- Откроется папка, о которой мы говорили выше. В ней выбираем наш распакованный ранее файл PAT и жмем кнопку «Загрузить».

- Загруженные паттерны автоматически появятся в палитре.
Как мы уже говорили чуть раньше, совсем не обязательно распаковывать файлы в папку «Patterns». При загрузке узоров можно искать файлы на всех дисках. К примеру, можно завести отдельную директорию в надежном месте и складывать файлы туда. Для этих целей вполне подойдет внешний жесткий диск или флешка.
Создание узора
В интернете можно найти множество пользовательских узоров, но что же делать, если ни один из них нам не подходит? Ответ простой: создать собственный, индивидуальный. Процесс создания бесшовной текстуры творческий и интересный.
Нам понадобится документ квадратной формы.
При создании узора необходимо знать, что при наложении эффектов и применении фильтров, на границах холста могут появиться полоски светлого или темного цвета. Эти артефакты при применении фона превратятся в линии, которые очень сильно бросаются в глаза. Для того, чтобы избежать подобных неприятностей, необходимо немного расширить холст. С этого и начнем.
С этого и начнем.
- Ограничиваем холст направляющими со всех сторон.
Урок: Применение направляющих в Фотошопе
- Переходим в меню «Изображение» и жмем на пункт «Размер холста».
- Добавляем по 50 пикселей к размерам Ширины и Высоты. Цвет расширения холста выбираем нейтральный, например, светло-серый.
Эти действия приведут к созданию вот такой зоны, последующая обрезка которой позволит нам удалить возможные артефакты:
- Создаем новый слой и заливаем его темно-зеленым цветом.
Урок: Как залить слой в Фотошопе
- Добавим нашему фону немного зернистости. Для этого обратимся к меню «Фильтр», откроем раздел «Шум». Необходимый нам фильтр называется «Добавить шум».
Размер зерна выбираем по своему усмотрению. От этого зависит выраженность текстуры, которую мы создадим на следующем этапе.

- Далее применим фильтр «Перекрестные штрихи» из соответствующего блока меню «Фильтр».
Настраиваем плагин также «на глаз». Нам необходимо получить текстуру, похожую на не очень качественную, грубую ткань. Полного сходства добиваться не следует, так как изображение будет уменьшено в несколько раз, и фактура будет только угадываться.
- Применим к фону еще один фильтр под названием «Размытие по Гауссу».
Радиус размытия выставляем минимальный, чтобы текстура не очень пострадала.
- Проводим еще две направляющих, определяющих центр холста.
- Активируем инструмент «Произвольная фигура».
- На верхней панели параметров настраиваем заливку белым цветом.
- Выбираем вот такую фигуру из стандартного набора Фотошопа:

Далее переходим к разделу «Внутреннее свечение». Здесь настраиваем Шум (50%), Стягивание (8%) и Размер (50 пикселей). На этом настройка стиля завершена, нажимаем ОК.
Выделяем один из квадратных участков, ограниченных направляющими.

Получим вот такую заготовку:
От дальнейших действий зависит, насколько мелкий (или крупный) узор мы получим.
Даем узору имя и нажимаем ОК.
Теперь у нас в наборе есть новый, собственноручно созданный паттерн.
Выглядит он следующим образом:
Как мы можем видеть, текстура очень слабо выражена. Исправить это можно, усилив степень воздействия фильтра «Перекрестные штрихи» на фоновый слой. Окончательный результат создания пользовательского узора в Фотошопе:
Окончательный результат создания пользовательского узора в Фотошопе:
Сохранение набора с узорами
Вот мы и создали несколько собственных узоров. Как же их сохранить для потомков и собственного пользования? Все довольно просто.
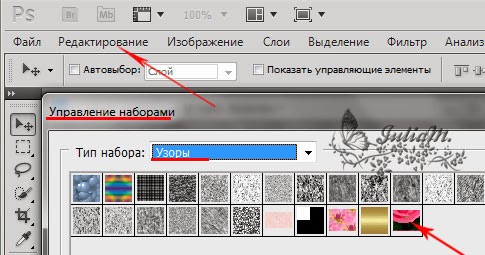
- Нужно перейти в меню «Редактирование – Наборы – Управление наборами».
- В открывшемся окне выбрать тип набора «Узоры»,
Зажать CTRL и выделить нужные паттерны по очереди.
- Нажать кнопку «Сохранить».
Выбрать место для сохранения и название файла.
Готово, набор с паттернами сохранен, теперь его можно передать другу, или пользоваться самому, не боясь, что несколько часов работы пропадут зря.
На этом закончим урок по созданию и использованию бесшовных текстур в Фотошопе. Делайте собственные фоны, чтобы не зависеть от чужих вкусов и предпочтений.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак использовать узоры в фотошопе
Узоры или «паттерны» в Фотошопе – фрагменты изображений, предназначенных для заливки слоев сплошным повторяющимся фоном. В силу особенностей программы заливать можно также и маски, и выделенные области. При такой заливке фрагмент автоматически клонируется по обеим осям координат, до полного замещения того элемента, к которому применена опция.
Паттерны в основном используются при создании фонов для композиций.
Удобство этой функции Фотошопа трудно переоценить, поскольку она экономит огромное количество времени и сил. В этом уроке поговорим об узорах, о том, как их устанавливать, применять, и каким образом можно создавать собственные повторяющиеся фоны.
Узоры в Фотошопе
Урок будет разбит на несколько частей. Вначале поговорим о способах применения, а затем о том, каким образом использовать бесшовные текстуры.
Применение
- Настройка заливки.
При помощи данной функции можно заполнить узором пустой или фоновый (закрепленный) слой, а также выделенную область. Рассмотрим способ на примере выделения.
- Берем инструмент «Овальная область».
Выделяем участок на слое.
Идем в меню «Редактирование» и кликаем по пункту «Выполнить заливку». Эту функцию также можно вызвать сочетанием клавиш SHIFT+F5.
После активации функции откроется окно настройки с названием «Заполнить».
В разделе с названием «Содержимое», в выпадающем списке «Использовать» выбираем пункт «Регулярный».
Далее открываем палитру «Заказной узор» и в открывшемся наборе выбираем тот, который считаем нужным.
Нажимаем кнопку ОК и смотрим на результат:
Заполнение при помощи стилей слоя.
Данный способ подразумевает наличие на слое какого-либо объекта или сплошной заливки.
- Кликаем ПКМ по слою и выбираем пункт «Параметры наложения», после чего откроется окно настроек стилей. Такого же результата можно добиться, кликнув дважды левой кнопкой мыши.
В окне настроек переходим к разделу «Наложение узора».
Здесь, открыв палитру, можно выбрать необходимый паттерн, режим наложения узора на имеющийся объект или заливку, задать непрозрачность и масштаб.
Пользовательские фоны
В Фотошопе по умолчанию имеется стандартный набор узоров, который Вы могли видеть в настройках заливки и стилей, и он не является пределом мечтаний творческого человека.
Интернет предоставляет нам возможность пользоваться чужими наработками и опытом. В сети существует множество сайтов с пользовательскими фигурами, кистями и паттернами. Для поиска таких материалов достаточно вбить в Гугл или Яндекс такой запрос: «узоры для фотошопа» без кавычек.
После скачивания понравившихся образцов мы, чаще всего, получим архив, содержащий один или несколько файлов с расширением PAT.
Данный файл необходимо распаковать (перетащить) в папку
C:ПользователиВаша учетная записьAppDataRoamingAdobeAdobe Photoshop CS6PresetsPatterns
Именно эта директория открывается по умолчанию при попытке загрузки узоров в Фотошоп. Чуть позже Вы поймете, что данное место распаковки не является обязательным.
- После вызова функции «Выполнить заливку» и появления окна «Заполнить» открываем палитру «Заказной узор». В правом верхнем углу нажимаем на значок шестеренки, открывая контекстное меню, в котором находим пункт «Загрузить узоры».
Откроется папка, о которой мы говорили выше. В ней выбираем наш распакованный ранее файл PAT и жмем кнопку «Загрузить».
Загруженные паттерны автоматически появятся в палитре.
Как мы уже говорили чуть раньше, совсем не обязательно распаковывать файлы в папку «Patterns». При загрузке узоров можно искать файлы на всех дисках. К примеру, можно завести отдельную директорию в надежном месте и складывать файлы туда. Для этих целей вполне подойдет внешний жесткий диск или флешка.
К примеру, можно завести отдельную директорию в надежном месте и складывать файлы туда. Для этих целей вполне подойдет внешний жесткий диск или флешка.
Создание узора
В интернете можно найти множество пользовательских узоров, но что же делать, если ни один из них нам не подходит? Ответ простой: создать собственный, индивидуальный. Процесс создания бесшовной текстуры творческий и интересный.
Нам понадобится документ квадратной формы.
При создании узора необходимо знать, что при наложении эффектов и применении фильтров, на границах холста могут появиться полоски светлого или темного цвета. Эти артефакты при применении фона превратятся в линии, которые очень сильно бросаются в глаза. Для того, чтобы избежать подобных неприятностей, необходимо немного расширить холст. С этого и начнем.
- Ограничиваем холст направляющими со всех сторон.
Урок: Применение направляющих в Фотошопе
Переходим в меню «Изображение» и жмем на пункт «Размер холста».
Добавляем по 50 пикселей к размерам Ширины и Высоты. Цвет расширения холста выбираем нейтральный, например, светло-серый.
Эти действия приведут к созданию вот такой зоны, последующая обрезка которой позволит нам удалить возможные артефакты:
Создаем новый слой и заливаем его темно-зеленым цветом.
Добавим нашему фону немного зернистости. Для этого обратимся к меню «Фильтр», откроем раздел «Шум». Необходимый нам фильтр называется «Добавить шум».
Размер зерна выбираем по своему усмотрению. От этого зависит выраженность текстуры, которую мы создадим на следующем этапе.
Далее применим фильтр «Перекрестные штрихи» из соответствующего блока меню «Фильтр».
Настраиваем плагин также «на глаз». Нам необходимо получить текстуру, похожую на не очень качественную, грубую ткань. Полного сходства добиваться не следует, так как изображение будет уменьшено в несколько раз, и фактура будет только угадываться.
Применим к фону еще один фильтр под названием «Размытие по Гауссу».
Радиус размытия выставляем минимальный, чтобы текстура не очень пострадала.
Проводим еще две направляющих, определяющих центр холста.
- Активируем инструмент «Произвольная фигура».
На верхней панели параметров настраиваем заливку белым цветом.
Выбираем вот такую фигуру из стандартного набора Фотошопа:
Ставим курсор на пересечение центральных направляющих, зажимаем клавишу SHIFT и начинаем растягивать фигуру, затем добавляем еще клавишу ALT, чтобы построение выполнялось равномерно во все стороны от центра.
Растрируем слой, нажав по нему ПКМ и выбрав соответствующий пункт контекстного меню.
Вызываем окно настройки стилей (см. выше) и в разделе «Параметры наложения» снижаем значение «Непрозрачности заливки» до нуля.
Далее переходим к разделу «Внутреннее свечение». Здесь настраиваем Шум (50%), Стягивание (8%) и Размер (50 пикселей). На этом настройка стиля завершена, нажимаем ОК.
Здесь настраиваем Шум (50%), Стягивание (8%) и Размер (50 пикселей). На этом настройка стиля завершена, нажимаем ОК.
При необходимости немного снижаем непрозрачность слоя с фигурой.
Кликаем ПКМ по слою и растрируем стиль.
Выбираем инструмент «Прямоугольная область».
Выделяем один из квадратных участков, ограниченных направляющими.
Копируем выделенный участок на новый слой горячими клавишами CTRL+J.
Инструментом «Перемещение» тянем скопированный фрагмент в противоположный угол холста. Не забываем, что весь контент должен находиться внутри зоны, которую мы определили ранее.
Переходим обратно на слой с исходной фигурой, и повторяем действия (выделение, копирование, перемещение) с остальными участками.
С оформлением мы закончили, теперь идем в меню «Изображение – Размер холста» и возвращаем размер к исходным значениям.
Получим вот такую заготовку:
От дальнейших действий зависит, насколько мелкий (или крупный) узор мы получим.
Снова переходим к меню «Изображение», но на этот раз выбираем «Размер изображения».
Для эксперимента зададим размер узора 100х100 пикселей.
Теперь идем в меню «Редактировать» и выбираем пункт «Определить узор».
Даем узору имя и нажимаем ОК.
Теперь у нас в наборе есть новый, собственноручно созданный паттерн.
Выглядит он следующим образом:
Как мы можем видеть, текстура очень слабо выражена. Исправить это можно, усилив степень воздействия фильтра «Перекрестные штрихи» на фоновый слой. Окончательный результат создания пользовательского узора в Фотошопе:
Сохранение набора с узорами
Вот мы и создали несколько собственных узоров. Как же их сохранить для потомков и собственного пользования? Все довольно просто.
- Нужно перейти в меню «Редактирование – Наборы – Управление наборами».
В открывшемся окне выбрать тип набора «Узоры»,
Зажать CTRL и выделить нужные паттерны по очереди.
Нажать кнопку «Сохранить».
Выбрать место для сохранения и название файла.
Готово, набор с паттернами сохранен, теперь его можно передать другу, или пользоваться самому, не боясь, что несколько часов работы пропадут зря.
На этом закончим урок по созданию и использованию бесшовных текстур в Фотошопе. Делайте собственные фоны, чтобы не зависеть от чужих вкусов и предпочтений.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Это руководство по размещению фото в фигурном узоре, созданном с помощью Photoshop CC. Но порядок описанных в нем действий верен и для других версий графического редактора.
1.Использование расширенного смешивания: «Смешать если..»
Если вы работаете с узором со сплошным фоном, этот метод самый быстрый. Вот фигура, которую я нарисовал.
Шаг 2
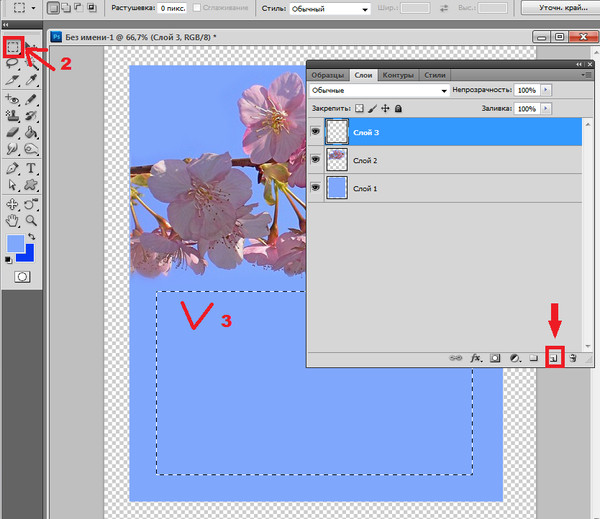
Поместите фотографию выше узора в новый слой.
Шаг 3
При выбранном слое изображения (1) нажмите иконку fx (2) в палитре « Слои» и выберите в раскрывающемся меню пункт «Параметры наложения» . Перетащите ползунок параметра « Подлежащий слой » (4) влево.
Перетащите ползунок параметра « Подлежащий слой » (4) влево.
Края будут выглядеть неровными. Удерживая нажатой клавишу Alt, перетащите правый ползунок слайдера вправо. Теперь края будут четкими. Нажмите « ОК» .
Способ 2: Вставить в. Техника маски слоя
Хорошо подходит для плоской фигуры.
Шаг 1
Выделите содержимое слоя фигуры (размещенного выше узора), нажав Ctrl + A. Нажмите Ctrl + C, чтобы скопировать фотографию в буфер обмена.
Шаг 2
Скройте слой изображения и выберите слой фигуры. Перейдите в меню Выделение> Цветовой диапазон. В выпадающем списке « Выбрать » установите значение « Тени» .
Шаг 3
Нажмите кнопку « ОК» , чтобы выделить узор. Перейдите в меню Редактирование> Специальная вставка> Вставить в .
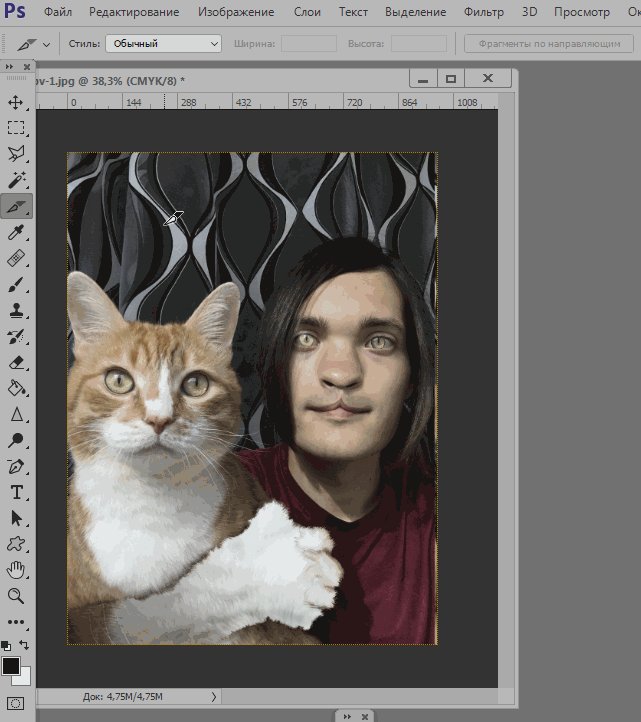
После этого вы увидите изображение в узоре. На самом деле узор расположен в маске слоя. Если вы перетащите изображение, оно сместится относительно фигуры.
Способ 3: Обтравочная группа в Photoshop
Шаг 1
Убедитесь, что узор расположен на прозрачном фоне. Поместите фотографию на слой, размещенный над узором. В данном случае он скрыт, поэтому вы видите узор.
Поместите фотографию на слой, размещенный над узором. В данном случае он скрыт, поэтому вы видите узор.
Шаг 2
Сделайте слой с фотографией видимым. Затем поместите курсор мыши между слоем фото и слоем фигуры в панели слоев. Удерживайте нажатой клавишу Alt. После этого курсор мыши превратится в квадратную стрелку. Кликните, чтобы применить операцию.
Теперь вы можете перетащить верхний слой, чтобы изменить его размер или переместить его внутри фигуры. Это называется обтравочной группой.
С ее помощью я добавил текстурированный фон и небольшую внутреннюю тень.
Надеюсь, вам понравилось это руководство.
Данная публикация представляет собой перевод статьи « HOW TO FILL A SHAPE WITH A PHOTO IN PHOTOSHOP, 3 WAYS » , подготовленной дружной командой проекта Интернет-технологии.ру
Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager) .
2. Три различных способа применения паттернов в Фотошоп.
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill).
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
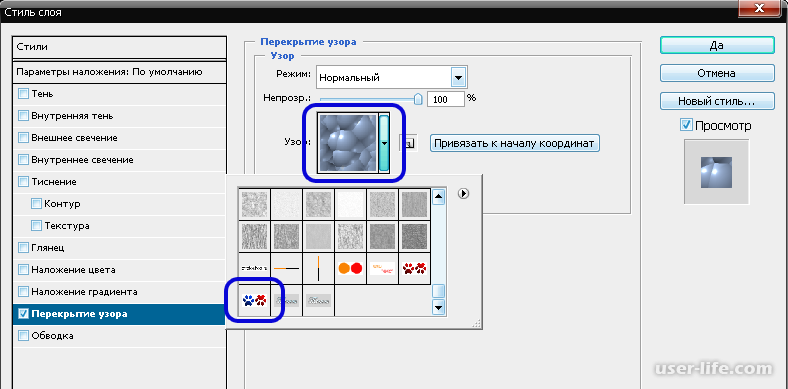
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп. Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию – Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
Далее, активируйте инструмент «Узорный штамп» (Stamp Tool (S)) в панели инструментов.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути : Adobe Photoshop [Photoshop Version] > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
Категория: Уроки Фотошопа
Источник: Ссылка на источник скачиваний/переходов: 52
Как создать бесшовный узор в Photoshop
На первый взгяд, может показаться, что бесшовные узоры достаточно сложные в создании, так как часть узора с одной стороны должна продолжаться на другой. Таким узором можно заполнить область любого размера, просто дублируя его. Хорошо, что в Фотошоп есть удобный инструмент, который позволяет упростить процесс создания бесшовных узоров. В этом уроке я покажу вам, как создать повторяющийся узор в стиле рустик с помощью фильтра Offset (Сдвиг).
Картинки, которые выбрали, соединяем в образец узора, который будет бесшовно соединяться, не образуя при этом просветы.
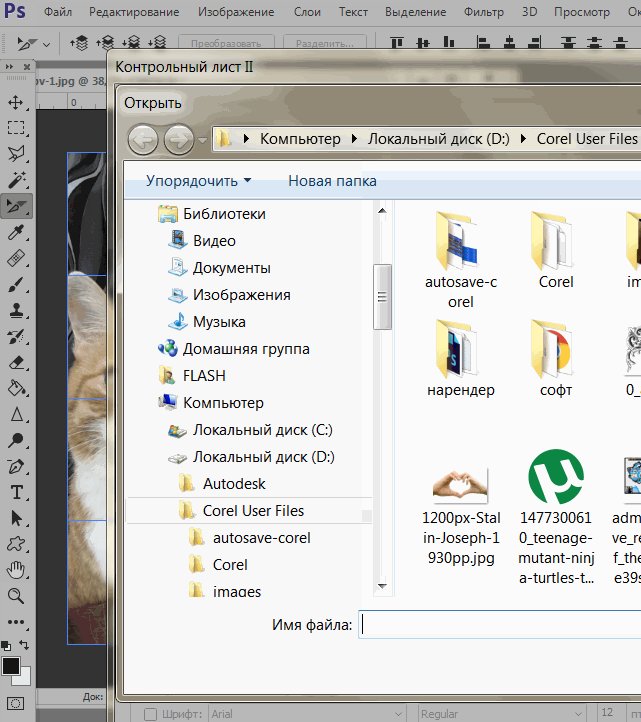
Поскольку во время работы, мы будем использовать много отдельных картинок, удобнее открыть их в в программе с помощью скрипта File – Scripts – Load Files Into Stack (Файл – Сценарии – Загрузить файлы в стек), который автоматически разместит каждый рисунок на отдельном слое в рамках одного документа.
Итак, выбираем все картинки, которые будем использовать в узоре. Но обратите внимание, чтобы параметр Attempt to Automatically Align Source Images (Попытаться автоматически выровнять исходные изображения) был тоже выключен.
Исходники этих изображений довольно большие. Поэтому уменьшаем их с помощью меню Image – Image Size (Изображение – Размер изображения).
Потом переходим Image – Canvas Size (Изображение – Размер изображения) и просто увеличиваем размер самого рабочего полотна. Он будет зависить от того, насколько большой узор вы хотите получить. При необходимости, вы всегда сможете его уменьшить. Однако, увеличить растровое изображение нельзя, так как ухудшиться качество картинки.
Далее выбираем фон для нашего узора и в самом низу панели слоев создаем новый слой. Используя комбинацию клавиш Alt+Backspace заливаем его цветом.
Расположите все картинки по полотну, чтобы они не выходили за границы полотна. Приведите инструмент Move Tool в активацию (V) (Перемещение) и на верхней панели поставьте галочку напротив Auto-Select (Автовыбор), чтобы было удобнее перемещать каждый объект.
Приведите инструмент Move Tool в активацию (V) (Перемещение) и на верхней панели поставьте галочку напротив Auto-Select (Автовыбор), чтобы было удобнее перемещать каждый объект.
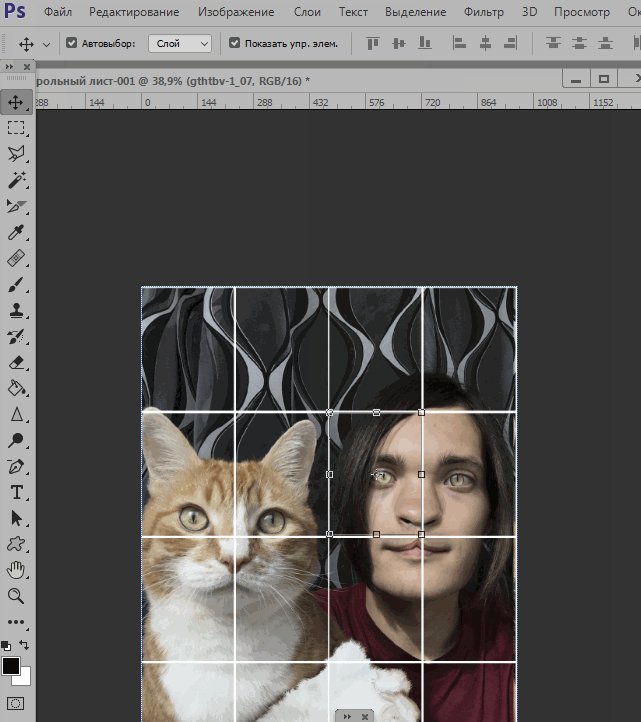
С помощью комбинации клавиш Ctrl+T активируем режим свободной трансформации и корректируем масштаб и поворот каждой картинки. Распределяем их по полотну, чтобы сформировать основу будущего узора.
При помощи комбинации Ctrl+Shift+Alt+E объединяем все видимые слои на отдельном новом. Или с зажатой клавишей Alt переходим в меню Layer – Merge Visible (Слой – Объединить видимые).
Сейчас мы видим, что все картинки расположены равномерно по центру полотна. Переходим Filter – Other – Offset (Фильтр – Другое – Сдвиг), настраиваем горизонтальное и вертикальное смещение, чтобы изменить положение элементов узора. Теперь картинка, которая выйдет за границы полотна, сразу же продолжится на противоположной стороне. Именно так и работают бесшовные узоры.
Теперь в центре появились видимые зазоры между картинками. Выбираем слой, который находится ниже объединенной копии видимых слоев, и перемещаем ее в самый верх панели слоев. Корректируем его положение, чтобы заполнить пустое пространство. С помощью свободной трансформации (Ctrl+T) настраиваем размер, затем кликаем правой кнопкой внутри рамки трансформации и выбираем Flip Horizontal (Отразить по горизонтали), чтобы эта картинка не выглядела идентично той, которая уже есть на объединенном слое.
Повторяем эти действия, пока пространство не будет заполнено другими картинками.
Далее переходим по Edit – Define Pattern (Редактирование – Определить узор) и сохраняем узор в библиотеку Фотошоп.
На панеле слоев сверху, добавляем новый слой и делаем заливку белым. Теперь мы протестируем наш новый узор с помощью стиля слоя.
Нужно дважды кликнуть по этому слою с белой заливкой и выбрать Pattern Overlay (Наложение узора). Теперь находим в списке узоров новый, который мы сохранили выше. При масштабе 100% он будет выглядеть точно так же, как оригинальный документ с узором, то есть в данном случае мы не увидим бесшовность в действии. Чтобы увидеть результат уменьшаем масштаб и узор склеивается в одно сплошное полотно.
Теперь находим в списке узоров новый, который мы сохранили выше. При масштабе 100% он будет выглядеть точно так же, как оригинальный документ с узором, то есть в данном случае мы не увидим бесшовность в действии. Чтобы увидеть результат уменьшаем масштаб и узор склеивается в одно сплошное полотно.
Вот и все, бесшовный узор готов! Его можно в любой момент найти в наборах Фотошоп и применить с помощью инструмента заливки или стиля слоя Pattern Overlay (Наложение узора). Фильтр Offset (Сдвиг) позволяет с легкостью создавать бесшовные узоры, автоматически дублируя картинки по мере их смещения за пределы рабочего полотна. Вам останется только заполнить пустые области и узор готов.
Этот материал доступен по подписке
Уже зарегистрированы?
Войти
Создаем в Фотошоп геометрический паттерн в стиле 90-х
Узоры 90-х запоминаются своими яркими цветами и простыми геометрическими фигурами. В этом уроке мы покажем вам, как создать геометрический паттерн в стиле 90-х при помощи векторных свойств Photoshop.
В этом уроке мы покажем вам, как создать геометрический паттерн в стиле 90-х при помощи векторных свойств Photoshop.
1. Как Подготовить документ для узора
Шаг 1
Начните с создания нового документа размером 600 на 450 пикселей. Кликните ОК.
Шаг 2
Чтобы создать фон, кликните по иконке добавления нового корректирующего слоя в нижней части панели слоев и выберите Solid Color (Цвет). В появившемся диалоговом окне выберите яркий голубой цвет, и, как только будете удовлетворены результатом, нажмите ОК.
Шаг 3
Проверьте, включена ли видимость линеек, и если нет, то нажмите View > Ruler ( Просмотр > Линейки). Кликните по линейке и потяните для создания направляющей, каких нам необходимо 4 штуки, по одной с каждого края холста — сверху, снизу, слева и справа. В центральной части холста, ограниченной направляющими, мы и будем создавать наш узор.
2. Как создать геометрические фигуры при помощи векторных инструментов Photoshop
Шаг 1
В этом узоре в стиле 90-х содержится множество геометрических фигур, и мы будем создавать их шаг за шагом. Выберите инструмент Ellipse (Эллипс). Проверьте, чтобы в панели свойств была выбран режим Shape (Фигура).
Помните, что при создании каждой фигуры нам необходимо пользоваться именно этим режимом, и поэтому проверяйте этот пункт каждый раз.
Зажмите Shift, а затем кликните и потяните, чтобы нарисовать круг. Вы можете изменить его цвет на панели свойств. Создайте два круга — один большой и один маленький.
Шаг 2
А теперь нарисуйте тонкий прямоугольник при помощи инструмента Rectangle (Прямоугольник).
Шаг 3
Продублируйте фигуру, нажав Ctrl + C, а затем Ctrl + V. Поверните дубликат на 90 градусов. Выберите Combine Shapes (Объединить фигуры) на панели свойств, чтобы объединить прямоугольники в знак плюса. Нарисуйте еще один такой плюс, но на этот раз потолще и другим цветом.
Нарисуйте еще один такой плюс, но на этот раз потолще и другим цветом.
Шаг 4
Далее создайте кольцо. Нарисуйте еще один круг, но на этот раз измените заливку на None (Нет цвета) и увеличьте толщину обводки. Затем создайте еще одно кольцо.
Шаг 5
Теперь давайте нарисуем полукруг, а сделаем мы это, сначала создав круг, а затем разрезав его пополам прямоугольником. Прямоугольник должен быть в режиме Subtract Front Shape (Вычесть переднюю фигуру). Чтобы превратить эти две фигуры в единый контур, выберите обе фигуры, а затем Merge Shape Components (Объединить компоненты фигуры). Выберите яркий цвет для заливки и None (Нет цвета) для обводки.
Шаг 6
Создайте два прямоугольника и поместите их друг на друга, чтобы они образовали L-образную фигуру. Продублируйте эту фигуру, пока не получится зигзаг. Сделайте его желтого цвета, а потом создайте еще один зигзаг, но потолще.
Сделайте его желтого цвета, а потом создайте еще один зигзаг, но потолще.
Шаг 7
При помощи инструмента Polygon (Многоугольник) создайте шестиугольник (как вы понимаете, у него должно быть шесть сторон). Проверьте, чтобы указанное количество сторон равнялось шести, прежде чем щелкнуть мышью и потянуть, создавая фигуру. Сверху добавьте несколько прямоугольников и выберите опцию Subtract Front Shape (Вычесть переднюю фигуру).
Шаг 8
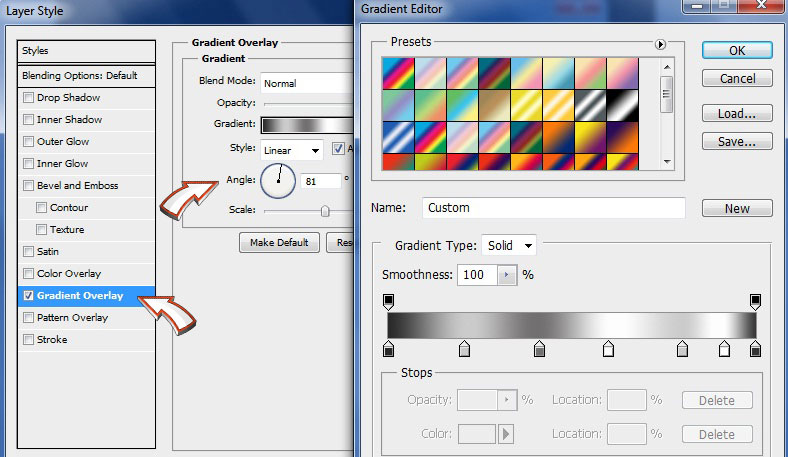
Дважды кликните по стилю слоя и активируйте стиль Drop Shadow (Тень).
Примечание переводчика: Настройки стиля слоя на скриншоте: Непрозрачность: 90%, Угол: 58 градусов, Смещение: 2 пикселя.
Шаг 9
Добавьте еще один шестиугольник, на этот раз другого размера и цвета.
3. Как расположить объекты в узоре
Шаг 1
Как я говорил ранее, узор будет располагаться внутри области, образованной направляющими. Для начала нам необходимо узнать ее точные параметры. Выделите область при помощи инструмента Rectangular Marquee ( Прямоугольная область).
Для начала нам необходимо узнать ее точные параметры. Выделите область при помощи инструмента Rectangular Marquee ( Прямоугольная область).
Шаг 2
Откройте панель с информацией, нажав Window > Info (Окно > Инфо). На этой панели вы можете увидеть информацию о размере узора. В данном случае, это 491 пиксель на 359 пикселей. Запомните эти значения и запишите, если необходимо. Помните, что измерения должны быть в пикселях, а не в сантиметрах, дюймах или других единицах. Если ваша панель показывает иные единицы, кликните правой кнопкой мыши по линейке и выберите пиксели.
Шаг 3
Поместите одну из фигур в угол области с узором. Когда узор будет образован, фигура обрежется. В узоре эта фигура должна появиться в трех других углах. То, что мы собираемся сделать, в математике называется «параллельный перенос» (Параллельный_перенос), что означает перемещение объекта в заданном направлении.
Шаг 4
Продублируйте эту фигуру при помощи горячих клавиш Ctrl-J. Затем нажмите Ctrl-T, чтобы разместить объект. Нам необходима предельная точность. Поэтому мы не будем перемещать его вручную, а воспользуемся строками для введения информации. Обратите внимание, что в данном случае наша фигура разместилась на координатах (59 и 43 пикселя).
Шаг 5
Ширина узора — 491 пиксель. Нам нужно переместить фигуру по горизонтали на 359 пикселей вправо, чтобы она разместилась в углу. Измените положение х на 550 пикселей (59 (оригинальная координата) + 491 (ширина холста)).
Шаг 6
Теперь мы хотим, чтобы зигзаг появился в правом нижнем углу. Задайте последней фигуре следующие координаты: 550 пикселей, 402 пикселя. Новая координата, 402, получается, если сложить 43 (старая координата у) и 359 (высота холста).
Шаг 7
Наконец, мы хотим поместить еще один зигзаг в оставшемся углу. Мы можем продублировать первую фигуру и переместить ее вниз на количество пикселей, равное высоте узора.
Шаг 8
Если нас не удовлетворяет результат, то мы можем их перемесить. Помните, что мы должны двигать их только вместе, а иначе нам придется повторять процедуру параллельного переноса, чтобы сохранить узор. Сделать вы это можете, выбрав соответствующие слои, а затем воспользовавшись инструментом Move (Перемещение).
Шаг 9
Добавьте еще одну фигуру, на этот раз не в угол, но на край узора. В данном случае я поместил полукруг на верхний край. Так как это повторяющийся узор, другая часть полукруга должна появиться с противоположной стороны снизу, и поэтому нам необходимо продублировать фигуру и поместить ее туда.
Шаг 10
Продублируйте фигуру. Нажмите Control-T и измените ее координаты на новое значение, которое будет равно старой координате у + ширина узора. В данном случае, это 52 + 359 = 411.
Шаг 11
А теперь легкая часть. Вы можете размещать объекты внутри нашей области как угодно, но, чтобы они не касались краев, и не переживать о нарушении повторяющегося узора. Вы можете добавить столько объектов, сколько хотите, если они не будут касаться краев.
Вы можете добавить столько объектов, сколько хотите, если они не будут касаться краев.
Шаг 12
Напомню: нельзя забывать об основном правиле повторяющегося узора. Если вы размещаете фигуру на крае, то она должна разместиться и на противоположном крае. Взгляните на плюсик слева — его необходимо продублировать, а затем переместить на противоположную сторону.
4. Как сохранить узор и воспользоваться им в Photoshop
Шаг 1
Выделите область, которая станет нашим узором при помощи инструмента Rectangular Marquee(Прямоугольная область). Нажмите Edit > Define Pattern (Редактирование > Определить узор). В следующем диалоговом окне введите название узора и кликните ОК.
Шаг 2
Чтобы воспользоваться этим узором, все, что вам нужно сделать — это нажать Edit > Fill (Редактирование > Выполнить заливку). Выберите содержание: Узор и выберите созданный нами узор, а затем нажмите ОК.
Финальный результат
Ниже вы видите готовый узор в стиле 90-х. В этом небольшом уроке я показал вам несколько полезных штук, которые помогут вам создать повторяющийся узор методом параллельного переноса.
Спасибо, что прочитали этот урок. Не забудьте поделиться своими впечатлениями в комментариях.
Автор: Mohammad Jeprie
Статьи по теме
Узнать больше интересного:
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Как создать узор в фотошопе самостоятельно из картинки и наложить его
Adobe Photoshop имеет множество интересных и полезных инструментов. Некоторые могут существенно облегчить жизнь веб-дизайнеру. Потому как экономят ваше драгоценное время. Одним из таких инструментов является узор. Незаменимая штука при создании фона дня сайта или баннера. Откровенно говоря, используется этот инструмент нередко. Порой проще создать нужный узор, нежели искать его в интернете.
Давайте попробуем создать яркую полосатую текстуру при помощи инструмента «узор» самостоятельно. Для изучения этого урока потребуются простейшие инструменты.
Для начала создаем новый документ размером 120 на 60 пикселей.
Теперь выбираем инструмент «прямоугольник».
И на нашем документе рисуем прямоугольник нужного цвета. У меня будет # bbbed1.
Не забывайте, что узор выстроится из полосок. Их ширина – ширина ваших прямоугольников. Потому, рассчитывайте сразу.
И рядышком выставляю еще несколько прямоугольников цветов: # dce2ee, #e2dcea, #6c95c8, # 2b579e.
Вот такая симпатичная картинка у меня получилась. Ей-то и уготована учесть стать будущим узором для фона.
Сводим слои.
И во вкладке «редактирование» ищем команду «определить узор».
Даем ему поэтичное и уникальное имя.
И все! Готово! Мы выяснили, как сделать узор. Теперь нам остается только узнать, как наложить его и проверить все это в действии.
Создаем новый документ. А на нем любую геометрическую фигуру. Она должна находиться на новом слое. Это важно!
У меня это выглядит так.
И в окне слоев ищем «параметры наложения. Для этого кликаем по слою с прямоугольников левой клавишей мыши.
Наш узор найдется именно здесь. Выбираем его и применяем.
Вот такой узор мы создали. На мой взгляд, получилось просто волшебно.
Думаю, вы уже догадались, что вы можете создавать разные узоры множеством способов. Все, что придет в голову. Это могут быть точки, линии, кружки, звезды. Любые геометрические фигуры могут стать вашей заготовкой. Более того, можно особо не мучиться и взять кусочек готовой картинки. Допустим, какое-нибудь дерево или листочек. Определяем картинку как узор и вуаля! Мы можем замостить ею все, что душе угодно. И не придется страдать над выставлением линеек, наложением цветов и сдвиганием фигур. Казалось бы, прием элементарный, а экономия времени колоссальная.
Ну и дабы не быть голословной, покажу, что можно получить с помощью узора для фотошопа.Подборка видео уроков по созданию паттернов и узоров
Как сделать узор или паттерн? Очень просто! Я сделала огромную подборку моих любимых видео уроков по созданию паттернов с обучающего сайта Skillshare. Для тех, кто не знает, Skillshare — это ресурс с обучающими видео на самые разные темы — от хэндмэйда до ведения бизнеса. Очень много полезных уроков по иллюстрации, дизайну и графике. Уроки на английском языке, но за счет того, что все показано, уроки очень понятны.
При регистрации на SkillShare по этой ссылке, вы получите премиум аккаунт на 2 месяца бесплатно! Для этого нужно зарегистрироваться на сайте и привязать свою карту.
Важно! Запомните дату окончания бесплатной подписки. Если вы не захотите переходить на платный премиум аккаунт, то нужно до окончания срока бесплатной подписки, перейти в меню Settings, выбрать вкладку Payments и отменить подписку, нажав Cancel membership. Если этого не сделать, то с вашей карты автоматически спишется оплата за следующий месяц премиум членства (349 руб).
Введение в дизайн бесшовных узоров в Adobe Illustrator
СМОТРЕТЬ ПОЛНОСТЬЮ
Хотите создать бесшовный узор? Присоединяйтесь к тысячам успешных учеников Skillshare, которые научились создавать паттерны с известным дизайнером Элизабет Олвен! Этот 50-минутный класс разбит на пошаговые уроки, которые ясно объясняют, как превратить визуальное вдохновение в бесшовный паттерн для использования в бесчисленных проектах.
ЧТО ВЫ УЗНАЕТЕ:
-Выбор темы и наброски
-Оцифровка ваших изображений
-Создание основной композиции
-Создание бесшовного узора
-Добавление цвета и эффектов
Инструкции достаточно ясны! Кроме того, класс включает в себя ряд материалов для загрузки и полезные ссылки, чтобы поддерживать вас при создании собственного узора. Это идеальный вступительный класс для каждого дизайнера, иллюстратора и хэндмэйдера, который хочет расширить свои навыки в дизайне рисунков. После того, как у вас есть свой шаблон, рассмотрите его использование в качестве цифровых обоев для рабочего стола, базы для iPhone-чехла или печатной ткани.
❀-Возможности безграничны!-❀
Дизайн паттернов 2: Творческий взгляд на полную коллекцию узоров
СМОТРЕТЬ ПОЛНОСТЬЮ
Присоединитесь к популярному дизайнеру паттернов Элизабет Олвен в интересном вдохновляющем 35-минутном классе, посвященном разработке полной коллекции бесшовных узоров!
В 10 уроках по созданию паттернов, Элизабет вводит каждый элемент, который становится частью более крупной сплоченной коллекции: тремя основными типами узоров (героем, блендером, второстепенным), логотипом, графикой, названием и историей, Каждый урок видео включает советы и примеры из собственной работы Элизабет. Кроме того, эксклюзивный раздаточный материал класса обеспечивает легкое обучение.
Этот класс идеально подходит для дизайнеров, иллюстраторов, художников, ищущих творческого вдохновения. Рекомендуется базовое знакомство с дизайном паттернов в Adobe Illustrator.
❀-Вдохновения!-❀
Дизайн бесшовных паттернов. Создание продуктов с использованием узоров
СМОТРЕТЬ ПОЛНОСТЬЮ
60-минутный класс, посвящен визуализации ваших паттернов на продуктах! Когда Элизабет впервые начала работать дизайнером, она поняла, что ее работа над узорами стала волшебной. Это открыло мир возможностей для ее паттернов, рисунков и иллюстраций. В этом классе ее цель — помочь вам совершить тот же скачок — от концепции до материального мира, раскрывая бесконечные возможности. Этот класс полон вдохновения. Кроме того, урок включает в себя множество макетов и шаблонов, простых в использовании, для тестирования ваших узоров в разных форматах. Шаблоны доступны для скачивания.
В конце вы создадите красивый макет продукта вашей мечты.
❀_Вдохновляйтесь_❀
Введение в Surface Pattern Design: Изучение Adobe Illustrator | Создание паттернов
СМОТРЕТЬ ПОЛНОСТЬЮ
Вам не обязательно быть художником, чтобы создавать красивые произведения искусства! Этот курс предназначен для человека, который мечтает создавать свои собственные повторяющиеся узоры. В видео собраны все навыки и знания, необходимые для начала разработки паттернов! Независимо от того, являетесь ли вы опытным профессионалом в Иллюстраторе или вы никогда не открывали программу, вы будете чувствовать себя комфортно в этом курсе. Вы начнете с основ и дойдете до самого сложного.
Этот курс предназначен для того, чтобы предоставить вам все технические и творческие навыки, необходимые для разработки шаблонов, плюс он будет мотивировать и вдохновлять вас на то, чтобы начать следовать вашей творческой мечте!
❀ -Следуйте мечте!-❀
Surface Pattern Design 2.0: Создание коллекции | Начало карьеры
СМОТРЕТЬ ПОЛНОСТЬЮ
как сделать бесшовный узор. Этот курс идеален для Вас, если вы мечтаете стать профессиональным дизайнером паттернов. В уроках дана уникальная и интересная методика процесса создания коллекции узоров! В видео раскрыты все секреты профессии Surface Pattern Designer. В этом курсе рассказывается, что включить в ваше портфолио и как общаться с компаниями, чтобы начать свою карьеру.
Независимо от того, хотите ли вы стать профессиональным дизайнером паттернов или просто надеетесь улучшить свои навыки построения бесшовных узоров, этот курс для вас!
❀ -Вдохновения Вам!-❀
Дизайн и создание Вашего собственного креативного портфолио
СМОТРЕТЬ ПОЛНОСТЬЮ
Этот курс подойдет не только дизайнерам! Фотографы, иллюстраторы, художники, писатели и другие творческие люди узнают, как представить свою работу.
ЧТО ВЫ УЗНАЕТЕ:
— Почему наличие портфеля имеет важное значение для вашей творческой карьеры
— Что включать в вашу книгу и как сделать ее отражением вашего бренда
— Как создавать (и печатать) страницы вашего портфолио в Adobe Illustrator
— Советы по установлению контакта с вашей целевой аудиторией и советы по доставке вашей книги
Вы покинете курс, чувствуя себя вдохновленным, мотивированным и подготовленным к тому, чтобы показать миру свой красивый портфель.
❀ -Будет интересно!-❀
Акварельные векторные паттерны | Работа с Adobe Illustrator
СМОТРЕТЬ ПОЛНОСТЬЮ
Этот урок мне особенно понравился, потому как я открыла для себя здесь новую технологию создания акварельного паттерна. Столько экспериментов было, чтобы цветов и точек по минимуму… А тут Прям Вау! Вообщем на основе этого урока разработала свою технологию создания акварельного паттерна, который и на Шаттере принимать будут, и смотрится интересно. Коллекция в процессе, но не для Шаттера! Поделюсь здесь, когда будет готова)
Этот курс разработан специально для иллюстраторов, которые хотят включить в свои узоры векторные акварели, используя Adobe Illustrator. Независимо от того, являетесь ли вы начинающим дизайнером узоров или профессионалом, вы найдете множество советов и подсказок, которые помогут вам построить свою карьеру (или хобби!) в качестве дизайнера паттернов. От основ до самых сложных уроков, чтобы легко начать делать красивые акварельные паттерны.
ЧЕМУ ВЫ НАУЧИТЕСЬ:
Акварельные рисунки сейчас в тренде, но есть проблема с возможностью редактирования акварельных узоров. Традиционно акварели — лучший друг Photoshop, но этот курс научит вас, как заставить их работать для вас в Adobe Illustrator. В уроке показано, как делать акварельные паттерны, сканировать и векторизовать ваши работы, делать повторяющиеся узоры и перекрашивать их красиво.
-Лучшие инструменты для акварельной живописи
-Профессиональное сканирование и векторизация ваших рисунков
-Уменьшение количества цветов в узоре
-Создание повторяющегося узора с вашими рисунками
-Выбор цветовой палитры
-Перекрашивание акварельного рисунка с легкостью в разные цветовые палитры
❀ -Творите свои акварельные паттерны!-❀
СМОТРЕТЬ ПОЛНОСТЬЮ
Когда идет речь об иллюстрации, цвет может легко стать одним из самых важных элементов дизайна. Освоение использования цвета в Adobe Illustrator станет ключевым фактором пдля поднятия ваших проектов на новый уровень. Хотя перекрашивание является самым мощным инструментом цвета в Illustrator, оно также является одним из самых сложных. В этом курсе вы будете фокусироваться на подборе цветов для печати, будь то канцелярские товары, обои или ткань. Вы научитесь, как создавать цветовые палитры, которые работают, блокируют и уменьшают цвета в инструменте обработки цветов. Узнаете советы, как перекрасить акварельные рисунки, конвертировать ваши цвета в Пантон и легко перекрашивать ваши бесшовные узоры.
ЧЕМУ ВЫ НАУЧИТЕСЬ:
В этом курсе главное внимание уделено замене цветов в в Adobe Illustrator с помощью инструмента «Перекрашивание иллюстраций»..
- Как создать пользовательскую цветовую палитру
- Как работает цветовая палитра
- Как найти цвета в документе
- Как уменьшить количество цветов на акварельной иллюстрации
- Как заблокировать цвета
- Как использовать глобальные корректировки
- Как перекрасить акварельные иллюстрации
- Как преобразовать цвета документа в Pantone
- Как перекрасить бесшовные узоры
❀ -Творчества Вам!-❀
Профессиональная инструкция, как создавать бесшовные узоры
СМОТРЕТЬ ПОЛНОСТЬЮ
Теперь, когда вы с легкостью используете Adobe Illustrator, пришло время заняться более передовыми методами, которые можно использовать для создания сложных, красивых повторяющихся паттернов. В этом курсе рассматриваются основы построения бесшовных узоров, и более профессиональные пошаговые инструкции, как создавать геометрические, диагональные, слоистые, текстурированные и выровненные узоры.
ЧЕМУ ВЫ НАУЧИТЕСЬ:
Этот урок сосредоточен на более сложных способах построения узоров. Видео начнется с основ и быстро перейдет к профессиональным методам построения бесшовных узоров.
-Основы эскизов, сканирования, векторизации и раскраски ваших мотивов
-Как создавать простые бесшовные узоры
-Как сделать диагональные бесшовные паттерны
-Как сделать геометрические узоры
-Как сделать многослойные паттерны
-Как добавить текстуру к вашим иллюстрациям
-Экономия времени быстрыми клавишами
❀_Вдохновляйтесь_❀
Дизайн паттернов. объединение Illustrator и Photoshop
СМОТРЕТЬ ПОЛНОСТЬЮ
В этом видео показан процесс создания узоров с использованием Иллюстратора и Фотошопа. Иллюстратор используется для создания фигур, повторов и игры с цветовой палитрой. В Фотошопе будут добавлены эскизы элементов и текстура.
Вы научитесь создавать собственные повторяющиеся узоры !
Вам понадобится альбом и ручка, чтобы сделать рисунок. Выберите тему, которая нравится вам, в видео — цветочная, но, возможно, ваша — путешествия или фрукты. Нарисуйте различные элементы, которые можно добавить в ваш узор.
Смотрите видео, чтобы узнать, как создавать фигуры в Иллюстраторе и построить повторяющийся паттерн.
Найдите три цветовые палитры, которые вы можете применить к своему узору. Видео по цвету поможет вам придумать комбинации, о которых вы даже не думали.
Принесите свой узор в Photoshop, чтобы добавить рисованные линии и текстуру.
После вы можете выложить свои узоры, чтобы все их увидели.
Этот класс подходит для начинающих.
❀_Будет интересно_❀
Tagged Иллюстратор, паттерн, рисование, узор, уроки, Фотошоп
узоров Photoshop: полное руководство
Что такое узоры Photoshop?
Шаблон в Photoshop — это, по сути, изображение, которое можно многократно размещать мозаикой. Использование шаблонов может ускорить ваш рабочий процесс, избавляя от необходимости создавать сложные объекты, которые в противном случае можно было бы сконструировать с использованием повторяемого шаблона изображения. Они не только сэкономят ваше время, но и позволят сочетать интригующие элементы дизайна с вашей работой.
Вы можете создавать свои собственные шаблоны, использовать готовые шаблоны, поставляемые с Photoshop, или загружать и устанавливать библиотеки шаблонов с различных сайтов, таких как deviantART.
В этом руководстве мы поговорим о:
- Изучение предустановленных паттернов с помощью Preset Manager
- Применение рисунков Photoshop тремя разными способами
- Как создать собственный узор в Photoshop
- Создание и применение рисунка диагональной линии (для практики)
- Установка библиотеки паттернов Photoshop
- Создание библиотеки шаблонов
- Примеры руководств, в которых используются шаблоны
Изучение предустановленных паттернов с помощью менеджера предустановок
Вы можете найти рисунки, которые поставляются с Photoshop (а также любые ранее сохраненные рисунки), с помощью Preset Manager.Вы можете получить доступ к Preset Manager, выбрав Edit> Preset Manager. По умолчанию в Preset Manager отображаются готовые кисти.
В окне «Диспетчер предустановок» в раскрывающемся меню «Тип предустановки» выберите « Узоры» , чтобы отфильтровать предустановки Photoshop только на узоры.
Сначала вы можете не увидеть много паттернов; в этом случае вам придется загрузить библиотеки узоров, которые поставляются с Photoshop. Библиотека шаблонов — это набор из 1 или более шаблонов; он имеет расширение имени файла.PAT. Вы можете найти библиотеки шаблонов в Adobe Photoshop Exchange, Brusheezy и многих других местах.
Чтобы загрузить библиотеки шаблонов, которые поставляются вместе с Photoshop, щелкните треугольник справа, который покажет вам меню предустановленных шаблонов.
Выберите один из вариантов для загрузки (например, образцы , образцы 2 или Образцы горных пород ).
Когда вы выбираете паттерн для загрузки, вас спросят, хотите ли вы заменить текущие паттерны.
Просто выберите Приложение , которое добавит набор шаблонов в ваш текущий список вместо их замены.
Применение узоров Photoshop
Загрузив библиотеки предустановленных паттернов, пора посмотреть, как их применять. Есть несколько методов, которые вы можете использовать для нанесения рисунка, и мы рассмотрим каждый из них.
Команда заливки: заливка выделенных участков узорами
Самый простой способ применить узор — выбрать область, которую вы хотите заполнить узором, а затем использовать команду «Заливка» для ее применения.Например, вы можете использовать инструмент Rectangular Marquee Tool (M), чтобы создать выделение где-нибудь на вашем холсте, перейдите в Edit> Fill (Shift + F5), чтобы открыть диалоговое окно Fill, а затем в опции Use выберите Pattern .
Выбор параметра Pattern в качестве параметра Use активирует новый параметр в диалоговом окне Fill под названием Custom Pattern . Установите для параметра Custom Pattern желаемый узор и затем нажмите OK, чтобы заполнить ваш выбор этим рисунком.
Команда «Заливка» — это простой метод нанесения узора на весь холст или его части. Еще одно преимущество команды «Заливка» состоит в том, что вы можете разместить свой узор на отдельном слое, что означает, что вы можете вносить изменения в этот слой, не затрагивая другие слои.
Наложение узора: создание слоя с узорами
Если у вас есть слой, на который вы хотите нанести узор, вы можете использовать эффект слоя «Наложение узора» для стилизации этого слоя. Дважды щелкните слой, чтобы открыть диалоговое окно «Стили слоя».Нажмите на Pattern Overlay справа. В разделе «Узор» найдите узор, который хотите применить.
Этот метод подходит, когда вам нужна большая гибкость: вы можете легко скрыть, показать, удалить и настроить эффект слоя, не затрагивая его содержимое.
Совет: Чтобы отрегулировать положение наложения узора, установите флажок «Предварительный просмотр» и на холсте наведите указатель мыши на область с наложенным узором, нажмите и удерживайте, а затем перетащите указатель мыши.
Инструмент для рисования: Рисование с узорами
Если вы хотите нарисовать узор на холсте, есть несколько инструментов рисования, таких как Paint Bucket Tool и Pattern Stamp Tool, которые можно настроить на использование узоров.
Использование малярного инструмента полезно, когда вы хотите нанести узор нерегулярно. Инструменты рисования также дают вам больше контроля, что особенно демонстрирует их достоинства, когда у вас есть графический планшет.
Однако для применения рисунка с помощью инструментов рисования потребуется больше времени по сравнению с использованием эффекта слоя «Наложение рисунка» или команды «Заливка», поскольку они автоматически решают, как применить рисунок.Кроме того, результаты могут быть нестандартными и непредсказуемыми при использовании инструмента Pattern Stamp Tool (что не обязательно плохо, в зависимости от того, что вы пытаетесь сделать).
Сводная таблица: Применение узоров Photoshop
| Метод нанесения | Преимущество | Недостаток |
| Команда заполнения |
|
|
| Эффект слоя наложения узора |
|
|
| Малярные инструменты |
|
|
Создание собственного узора Photoshop
Создание собственных выкроек — дело несложное.Имейте в виду, что узоры должны быть прямоугольными; это не может быть странных форм. Если это фигура, у которой нет прямоугольных сторон (например, круга), узор будет рассматриваться как прямоугольник.
Чтобы создать узор, используйте инструмент Rectangular Marquee Tool (M), чтобы выделить область вокруг области, которую вы хотите превратить в узор. После этого определите выбранную область как узор, перейдя в Edit> Define Pattern.
Совет: Многим легче создавать узоры вне рабочего документа в другом документе Photoshop.Если вы хотите создать узор не из какой-либо части вашего рабочего документа, это хороший вариант, потому что он позволяет вам сосредоточиться только на разработке шаблона.
На практике: создание и применение шаблона диагональной линии
Давайте попрактикуемся в создании и применении узоров Photoshop. Мы создадим один из моих любимых шаблонов: шаблон диагональных линий, который вы можете видеть во всем Руководстве по дизайну.
Создайте рабочий документ
Сначала создайте новый документ (Ctrl / Cmd + N) в Photoshop.Это будет наш основной документ.
Используйте инструмент «Горизонтальный текст» (T), чтобы написать текст в новом документе. Поскольку узор, который мы будем делать, белый, выберите темный цвет текста (например, черный), чтобы мы могли четко видеть наши узоры. В этом примере использовалась Helvetica Neue Medium с размером 30pt (подойдет Arial — или любой другой шрифт).
Создание шаблона диагональной линии
Создадим выкройку в другом документе. Создайте еще один документ размером 3×3 пикселя.В параметре «Содержание фона» выберите « Прозрачный », чтобы сразу после этого у нас не было белого фонового слоя по умолчанию.
Холст будет довольно маленьким — всего 3×3 пикселя, поэтому нам нужно будет увеличить масштаб очень близко. Используйте инструмент Zoom Tool (Z), чтобы увеличить масштаб, чтобы вы могли легко увидеть свою работу. Я увеличил масштаб до 3200% от исходного размера (что является максимальным увеличением).
Нарисуйте белую диагональную линию от верхнего левого угла до нижнего правого угла холста.Есть несколько способов сделать это. Я использую Pencil Tool (B).
Установите белый цвет переднего плана (#ffffff), а затем настройте Pencil Tool через панель параметров, выбрав Hard Round 1 pixel . Убедитесь, что ваши Flow и Opacity установлены на 100% (это должно быть по умолчанию).
Я выбрал другой цвет только для иллюстрации, чтобы вы могли ясно увидеть следующий процесс. Удерживая нажатой клавишу Shift (что обеспечит получение прямой линии), щелкните один раз в верхнем левом углу, а затем еще раз щелкните в правом нижнем углу холста.
Вот наш белый диагональный узор (я вернулся к исходному белому цвету):
После того, как диагональная линия будет нарисована, выберите «Выделение»> «Все» (Ctrl / Cmd + A), чтобы выделить область вокруг холста.
Выделив весь холст 3x3px, определите узор, перейдя в Edit> Define Pattern. Далее вы увидите диалоговое окно Pattern Name. Просто назовите свой образец чем-нибудь, что вы запомните; Я назвал свой узор диагональной линией 3 × 3 .
Теперь вы можете закрыть этот документ (сохранять его не нужно). Вернитесь к исходному документу Photoshop.
Далее мы применим наш собственный шаблон, используя 3 различных метода, которые мы обсуждали.
Примените пользовательский узор с помощью команды заливки
Сначала создайте новый слой над текстовым слоем. Затем создайте выделение вокруг текста, удерживая Ctrl / Cmd, а затем щелкнув его слой.
Нажмите Shift + F5 (или выберите «Правка»> «Заливка»).В разделе «Использование» выберите «Шаблон» и в разделе «Пользовательский рисунок» найдите только что созданный рисунок диагональной линии.
Нажмите OK, чтобы применить узор с помощью команды «Заливка».
Что замечательно в этой технике, так это то, что вы можете настроить режим наложения и стиль слоя узора, не затрагивая текстовый слой под ним. Давай сделаем это сейчас. Давайте уменьшим непрозрачность слоя примерно до 80%, чтобы он не был таким сильным.
Совет: При использовании узоров на отдельном слое рекомендуется связывать два слоя вместе.Таким образом, если вы решите переместить текстовый слой, слой с узором будет перемещаться вместе с ним (и наоборот). Сделайте это, выбрав оба слоя на панели слоев, щелкнув один из них правой кнопкой мыши и выбрав Link Layers .
Применение пользовательского рисунка как наложения рисунка
Давайте теперь повторно применим тот же узор, но на этот раз, используя стиль слоя. Скройте или удалите слой рисунка, созданный командой «Заливка».
Дважды щелкните текстовый слой, чтобы открыть диалоговое окно «Стиль слоя».Нажмите на Pattern Overlay слева, чтобы применить этот эффект слоя и увидеть параметры Pattern Overlay.
В разделе «Узор» (это раскрывающееся меню) найдите созданный нами узор диагональной линии 3 × 3. Убедитесь, что вы установили флажок «Предварительный просмотр» в правой части диалогового окна, чтобы вы могли видеть, как стилизуется текстовый слой по мере того, как вы его стилизуете.
Вы можете узнать больше о параметрах стиля слоя Pattern Overlay в нашем руководстве по стилям слоев Photoshop, но вкратце, вот варианты.
1. Режим наложения
Изменяет режим наложения (например, затемнение, умножение, затемнение цвета) узора.
2. Непрозрачность
Управляет непрозрачностью узора. Уменьшите значение, чтобы узор стал полупрозрачным.
3. Шаблон (раскрывающееся меню)
Шаблон для применения.
4. Создайте новую предустановку из этого паттерна
Щелкните этот значок, если вы хотите, чтобы узор, который вы применили, был сохранен как другой узор (при сохранении этого способа также сохраняются все другие настройки параметров, которые вы сделали).
5. Привязка к исходной точке
Если вы перемещаете узор во время применения эффекта слоя, нажмите этот параметр, чтобы сбросить его положение.
6. Масштаб
Регулирует размер и разрешение рисунка.
7. Связь со слоем
Если этот флажок установлен, узор будет перемещаться вместе со слоем, если вы его переместите. Этот вариант выбран по умолчанию. Снимите этот флажок, если вы не хотите, чтобы узор двигался, когда объекты в слое, на котором он находится, перемещаются после применения эффекта.
Применение пользовательского рисунка с помощью инструмента Pattern Stamp Tool
Затем мы собираемся применить наш собственный узор диагональных линий с помощью инструмента Pattern Stamp Tool (S). Есть и другие инструменты рисования, с которыми вы можете использовать узоры, но этот конкретный инструмент специально предназначен для нанесения узоров. Думайте об этом инструменте рисования, как о Brush Tool (B), но вместо кистей вы рисуете узорами.
Сначала скройте (или удалите) эффект слоя Pattern Overlay, чтобы мы могли видеть наш узор, примененный с помощью инструмента Pattern Stamp Tool.Скройте наложение узора, щелкнув значок глаза на панели слоев рядом с наложением узора.
Теперь выберите инструмент Pattern Stamp Tool (S) на панели инструментов.
На панели параметров щелкните раскрывающееся меню «Выбор шаблона » и найдите наш узор диагональной линии 3x3px. Нажмите на наш диагональный узор, чтобы установить его как кончик кисти инструмента Pattern Stamp Tool.
Создайте новый слой и нарисуйте текст, чтобы применить узор.Ниже вы можете увидеть, что я просто щелкнул несколько мест и поиграл с параметрами Непрозрачности и Подачи инструмента Узорчатый штамп, чтобы получить органичные и уникальные эффекты. В отличие от команды «Заливка» и эффекта слоя «Наложение узора», повторить этот вид дважды будет сложнее.
Установка библиотеки шаблонов Photoshop
Если вы загрузили библиотеку шаблонов Photoshop, установить ее совсем несложно. Перейдите в Edit> Preset Manager. Нажмите кнопку загрузки справа. Найдите файл шаблона Photoshop на вашем компьютере (он должен иметь расширение.PAT).
Для версий Photoshop CS вы можете найти предустановки библиотеки узоров в папке: Adobe Photoshop [Версия Photoshop]> Наборы> Узоры .
Где скачать библиотеки шаблонов Photoshop
Вам может быть интересно, где вы можете скачать библиотеки шаблонов Photoshop для установки. Вот лишь несколько рекомендуемых мест для посещения.
- Adobe — Шаблоны для обмена в Photoshop: на официальной торговой площадке Adobe есть раздел, посвященный библиотекам шаблонов.На данный момент на сайте представлено более 75 библиотек шаблонов, многие из которых можно загрузить бесплатно.
- deviantART: DeviantART, одно из крупнейших сообществ дизайнеров и цифровых художников, имеет несколько библиотек шаблонов Photoshop, которые вы можете просмотреть в категории Photoshop Patterns.
- Brusheezy: На сайте Brusheezy, посвященном первоклассным ресурсам Photoshop, есть раздел, в котором представлены шаблоны Photoshop, которые можно сортировать и фильтровать.
- Полная коллекция бесплатных шаблонов Photoshop: этот пост в Smashing Magazine (автор проекта Design Instruct Стивен Снелл) загружен ссылками на бесплатные шаблоны Photoshop в Интернете.
Создание библиотеки шаблонов
Как было сказано ранее, библиотека паттернов — это набор паттернов Photoshop. Создавать библиотеки шаблонов Photoshop — это хорошая идея, когда вы хотите упорядочить свои собственные шаблоны или когда вы хотите поделиться своими рисунками с другими.
Чтобы создать библиотеку паттернов, откройте Менеджер предустановок (Правка> Менеджер предустановок). Отфильтруйте предустановки, чтобы отображались только узоры. Выберите паттерны, которые вы хотите включить в библиотеку паттернов, которую вы будете создавать, удерживая Ctrl / Cmd и щелкая по каждому из них.
После того, как вы выбрали все шаблоны, которые хотите включить, нажмите кнопку «Сохранить набор». Сохраните файл выкройки в любом месте вашего компьютера.
Теперь к этому файлу можно предоставить общий доступ и установить на других компьютерах.
Учебники с использованием шаблонов Photoshop
К настоящему времени вы должны быть хорошо знакомы с узорами Photoshop. Чтобы завершить это руководство и вдохновить вас на эксперименты и включение узоров Photoshop в свои дизайнерские проекты, вот несколько руководств по Photoshop, в которых используется использование узоров Photoshop.
Создание сцены с помощью световых эффектов в ретрофутуристическом стиле
Как нарисовать реалистичный мобильный телефон в Photoshop
Создайте чистый и стильный веб-дизайн в Photoshop
Создайте стильные футуристические текстурированные обои в Photoshop
Как создать узор на поверхности в Photoshop
До того, как я стал иллюстратором, я был графическим дизайнером и поэтому много лет играл в Photoshop.Меня часто спрашивают, как я создаю узоры в фотошопе. На протяжении многих лет я использовал кусочки и кусочки различных техник, чтобы придумать метод создания узора полукапли с использованием смарт-объектов в Photoshop.
. До недавнего времени в Photoshop не было инструмента для создания узоров **, поэтому вам приходилось создавать узор вручную. Я считаю, что этот метод с использованием смарт-объектов делает процесс быстрым и легким, так что вы можете больше сосредоточиться на создании прекрасного искусства.
Поначалу этот метод может показаться немного устрашающим, но как только вы освоите его, он станет для вас второй натурой, и вы ощутите преимущества плавного повтора, который выглядит потрясающе!
Шаг 1. Настройте документ
- Создайте новый документ в Photoshop — 12x12inch 300dpi
- На новом слое создайте квадрат 6×6 дюймов.Используйте инструмент прямоугольной области .
- Залейте его серым цветом прибл. Непрозрачность 20%. Используйте Shift + F5, чтобы вызвать
- Поверните его, чтобы получился ромб. Используйте CMD T для преобразования, затем поверните, удерживая клавишу Shift, чтобы повернуть на 45%.
- Отцентрируйте его, затем зафиксируйте слой.
Шаг 2 — Создайте узорную плитку
- Перетащите значки в документ. Кроме того, сейчас, возможно, самое подходящее время для сохранения документа, если вы еще этого не сделали.
- Разместите значки внутри ромба в удобном порядке. Дублируйте значки и вращайте их по мере необходимости, чтобы они располагались равномерно. Они могут немного выходить за края.
Шаг 3 — Создание смарт-объектов и смещения
- Скройте или удалите направляющий слой — он больше не нужен
- Сгруппируйте слои плитки с узором
- Щелкните группу правой кнопкой мыши и выберите « Convert to Smart Object »
- Создайте дубликат смарт-объекта, переименуйте его в внизу в середине , затем выберите Фильтр -> Другое -> Смещение
- Убедитесь, что выбрано «Установить прозрачный» и включен предварительный просмотр, затем введите 0 для горизонтали и введите положительное (+) число для вертикали, чтобы выровнять плитку по вертикали вниз по странице.Он должен располагаться прямо под основной плиткой. Если вы работаете со страницей 12×12 дюймов, это обычно около + 2500 пикселей. С помощью ползунка переместите его в нужное вам положение и убедитесь, что это число и даже . Запишите это число (V = xxxx).
- Дублируйте последний слой
- переименовать в верхнее среднее
- двойной щелчок по смещению
- измените вертикальное значение на отрицательное (например, -2500), чтобы поместить его вверху страницы
- Дублируйте нижний средний слой
- переименовать в справа внизу
- двойной щелчок по смещению
- Введите число в вертикальное поле, которое составляет половину числа, записанного на шаге 6.
- Используйте ползунок, чтобы отрегулировать число по горизонтали и переместить плитку в правый угол так, чтобы она подходила по размеру. Запишите это число (H = xxxx).
- Дублируйте нижний правый слой
- Переименовать в левый нижний угол
- Дважды щелкните по смещению
- Измените горизонтальное число на отрицательное, чтобы оно сместилось влево
- Дублируйте слой слева внизу
- Переименуйте его в вверху слева
- Дважды щелкните по смещению
- Изменить вертикальное число на отрицательное
- Дублируйте нижний правый слой
- Переименовать в вверху справа
- Дважды щелкните по смещению
- Изменить вертикальное число на отрицательное
- Используйте средний слой / смарт-объект, чтобы скорректировать любые слои или заполнить пробелы.Просто дважды щелкните смарт-объект, чтобы открыть и отредактировать. Вы можете обнаружить, что есть некоторые значки, которые нужно немного отрегулировать, чтобы получить равномерно распределенный узор. Все смарт-объекты обновятся, когда вы сохраните его и вернетесь к основному документу.
Шаг 4 — Извлечение плитки повторяющегося узора
- Сгруппируйте все слои смарт-объектов и переименуйте их в « оригинал »
- Дублируйте группу, затем скройте исходную группу
- Объединить новую группу и оставить выделенным
- Щелкните инструмент Rectangular Marquee Tool
- Выбрать фиксированный размер
- Удвойте записанное горизонтальное число и введите его в поле ширины
- Введите число по вертикали, которое вы записали в поле высоты
- Нажмите на свой дизайн и переместите его в удобное для вас место.Дважды проверьте, что то, что лежит на верхнем крае прямоугольника, совпадает с нижним, а то, что лежит на левом крае, совпадает с правым краем. Если этого не произойдет, вам нужно будет вернуться и повторить смещения. Не волнуйтесь, после того, как вы проделаете это несколько раз, это станет вашей второй натурой.
- Перейдите в Edit -> Define pattern и дайте ему имя. Это сохранит его как узор в Photoshop и пригодится позже, если вы захотите создать мокапы.
- Скопируйте область, перейдя в Edit -> Copy (или cmd C)
- Создайте новый документ.Файл -> Новый и используйте размеры по умолчанию .
- Вставьте область повтора, перейдя в Edit -> Paste (или cmd v)
- Сохраните это как jpg (или любой другой формат файла, который вам нужен). Это ваш файл повторяющегося шаблона. ПОДСКАЗКА: это хорошее время, чтобы добавить фоновый слой, если хотите. Просто разместите слой с цветной заливкой позади вашего дизайна.
- Сохранить исходный файл
Вы сделали это !! Ура! Теперь у вас есть красивый цельный повтор с полутонами внутри стандартного повторения сетки.Вы молодцы!
Если вы хотите увидеть это более подробно, вы можете посмотреть мой очень популярный урок Skillshare здесь.
Удачного выкройки!
Х Мел
** Теперь есть плагин Photoshop под названием Textile Designer, который имеет встроенный инструмент Pattern, очень похожий на тот, который есть в Adobe Illustrator. Если вы хотите узнать, как его использовать, см. Мой класс Skillshare здесь .
Фото: Салли Флегг
Мел — штатный иллюстратор из Веллингтона, Новая Зеландия.За последние 5 лет она была известна своим потрясающим дизайном поверхности, где она выиграла несколько наград и лицензионных контрактов, увидев свою работу над такими товарами, как ткань, одежда, детские образовательные товары и подарочные изделия. С большой любовью к книгам и вдохновленная сыном, который видит мир в картинках, Мэл решила заняться детским книжным миром, опубликовав свою первую книгу «Дом для Луны» в августе 2019 года.
Мел совмещает свою иллюстрацию с обучением на Skillshare, с двумя безумно блестящими детьми Оскаром и Уиллоу, ее партнершей Кэти и, когда есть время, полетом с горы на своем велосипеде!
Для получения дополнительной информации о Мел, посетите ее веб-сайт.
повторяющихся узоров в Photoshop с векторными смарт-объектами
повторяющихся узоров в Photoshop с векторными смарт-объектами — курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров моды: курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для МодельерыПовторяющиеся узоры в Photoshop с векторными смарт-объектами
Этот видеоурок покажет вам, как использовать смарт-объекты из Adobe Illustrator для создания повторяющегося образца узора в Adobe Photoshop.Отлично подходит для поверхностного / текстильного дизайна, когда вы хотите смоделировать вариации ваших повторов с разными мотивами.
Вы узнаете:
- Что такое векторный смарт-объект в Adobe Photoshop? (00:21)
- Как перенести векторный смарт-объект из Illustrator в Photoshop (1:52)
- Как включить умные направляющие в Photoshop (2:30)
- Как сделать копию ваших мотивов и ограничить ось X или Y (2:42)
- Как преобразовать объекты в Photoshop (03:44)
- Как определить узор в Adobe Photoshop (06:05)
- Как заполнить произведение узором в Adobe Photoshop (06:26)
- Как обновить векторный смарт-объект в Adobe Illustrator (06:49)
Внимание: мы используем файлы cookie, чтобы персонализировать ваш опыт и отслеживать, как вы взаимодействуете с нашим сайтом, чтобы лучше обслуживать вас. ОК подробнее
Получите бесплатное руководство по созданию профессионального портфолио всего за ОДИН выходнойХОЧУ МГНОВЕННЫЙ ДОСТУП 👇
Зарегистрировавшись, вы получите доступ к еженедельным электронным письмам с бесплатными учебными материалами, шаблонами и случайными предложениями.
Как сделать схему для вышивки крестиком (в Фотошопе)
Вы видели мою прошлогоднюю почту о том, как сделать схему для вышивки крестиком самостоятельно?
Во-первых, как это было в прошлом году ?! Во-вторых, я хочу поделиться обновленным способом создания собственных схем вышивки крестом, которые вы, возможно, захотите попробовать, если у вас есть Photoshop. (Так я делаю все выкройки, которые продаются в моем магазине Etsy.)
Проверьте все шаги (вместе со скриншотами) после прыжка.
Начните с открытия нового проекта в Photoshop. Сделайте из него идеальный квадрат того же размера, что и ваш обруч (обруч 5 дюймов будет квадратом 5 x 5 дюймов).
Сделайте свое разрешение 300, особенно если вы планируете печатать !!
Используя инструмент «Эллипс» и удерживая нажатой клавишу Shift, создайте идеальный круг внутри квадрата, который будет касаться каждой стороны квадрата.
На самом деле мы не хотим, чтобы круг был закрашен, поэтому выберите «Нет» для заливки и «черный» для обводки.
Найдите в Интернете бесплатно загружаемый генератор миллиметровой бумаги (я использую этот). Мне нравится устанавливать черный цвет сетки. Загрузите миллиметровку и откройте ее в Photoshop. Перетащите его в свой проект.
Затем определите, какую ткань для вышивки крестиком вы будете использовать. Я использую ткань Aida с 14 счетами. Подсчет имеет значение — «14 отсчетов» означает, что на дюйм приходится 14 квадратов.
Вернувшись в Photoshop, нажмите «Просмотр», а затем «Новое руководство». Выберите «1», а затем «Хорошо.»Повторите шаги, и на этот раз создайте горизонтальную сетку с тем же расстоянием. Теперь у вас должны быть две линии цвета морской волны поверх вашего проекта, образующие сетку.
Эта маленькая коробочка в верхнем левом углу составляет один дюйм. Используйте это как руководство — изменяйте размер слоя миллиметровой бумаги, пока 14 квадратов не появятся ровно в этом маленьком квадрате.
Теперь ваш дизайн будет оптимизирован для точного количества ткани и размера пялец, которые вы будете использовать! Щелкните «Просмотр», а затем «Очистить направляющие».«Они нам больше не понадобятся.
Используйте фотографию, рисунок или текст, чтобы составить руководство по рисунку. Если он уже существует, перетащите его и поместите за миллиметровой бумагой. Вы также можете создать текст в Photoshop. (Мне больше всего повезло с блочными шрифтами без засечек.)
Расположите дизайн в направляющей для пялец так, как вы хотите, чтобы он отображался при вышивании, и установите непрозрачность направляющих на 40%. (Я оставил немного места под текстом, потому что хочу нарисовать цветы от руки.)
Создайте новый текстовый слой.Выберите блочный шрифт без засечек и введите заглавную букву «X». Уменьшите размер, чтобы он поместился в один из крошечных квадратов, и поместите его поверх рисунка. Скопируйте этот слой (команда-J) столько раз, сколько необходимо, чтобы обвести рисунок. Не забудьте настроить цвет крестиков в соответствии с дизайном, если у вас более одного цвета.
Когда дело доходит до слов, то, что на самом деле подходит для рисунка, может немного отличаться от вашего рисунка. Не забудьте использовать его только в качестве руководства — вам не обязательно придерживаться его, если он окажется более разборчивым или эффективным, чтобы немного «раскрасить за пределами линий».Часто корректируйте — и иногда отключайте слой дизайна, чтобы посмотреть, как узор будет выглядеть сам по себе.
Продолжайте, пока ваш дизайн не будет покрыт крошечными крестиками. В зависимости от того, насколько продуман ваш дизайн, это может занять некоторое время.
Теперь вы можете удалить или отключить слой дизайна.
Внесите любые изменения в последнюю минуту, и вот он … шаблон! Сохраните его как PDF, и вы можете распечатать и использовать его для будущего сшивания.
Я произвольно передал несколько разноцветных крестиков для цветов внизу, прежде чем распечатать выкройку, потому что я не знаю…весна? Мне нравится добавленная непочтительность.
Ой! И я добавил схему для этой вышивки крестом на Etsy.
* Этот пост содержит партнерские ссылки
Создание фонов с узорами в Photoshop
Создание фонов с узорами в Photoshop | Джордж ОрнбоПоследнее обновление
Часто дизайну требуется фон, чтобы заполнить пространство за элементами навигации или другими элементами страницы. Вот один из способов их создания.
Расчетное время чтения: 1 минута
Оглавление
Использование шаблонов
Использование пользовательских шаблонов — отличный способ заполнить большие области.Откройте новый документ размером 12 х 12 и выберите инструмент «Карандаш». Нарисуйте узор, который будет повторяться. Вот тот, который я нарисовал.
Чтобы преобразовать его в паттерн, выберите Edit> Define Pattern. Теперь создайте новый документ, который будет использоваться для создания фона. Я создал свой размер 500 x 300. Создайте новый слой со сплошной заливкой. Вот мой цвет # ff0099.
Создание фона
Теперь щелкните слой правой кнопкой мыши и выберите «Параметры наложения». Вы увидите диалог стиля слоя.Щелкните Наложение узора. В середине вы сможете щелкнуть и выбрать только что добавленный узор. Измените режим наложения вверху на Overlay. Вы можете поиграть с непрозрачностью и масштабом, если хотите.
Затем щелкните опцию Gradient Overlay. Выберите стандартный градиент от черного к белому и выберите Screen для режима наложения. Поиграйте с непрозрачностью, пока не будете довольны. Я остановился на 57%.
В течение нескольких минут вы можете быстро создать фон, который будет отличаться от стандартной сплошной заливки.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Быстрое создание узоров в Photoshop
Распаковывая материалы с конференции NESCBWI на этой неделе, я понял, что совершенно забыл осветить одну из тем своей презентации. Я так зол на себя, потому что подумал, что это одна из самых аккуратных вещей, которые я собирался осветить. Не могу поверить, что забыл об этом. Ну ладно, по крайней мере, я опубликую это здесь, в своем блоге. Лучше поздно чем никогда, правильно?
Я обсуждал эту технику некоторое время назад в контексте создания узоров в горошек, но думаю, что стоит повторить.Многие люди любят создавать изображения-коллажи, но обеспокоены последствиями для авторских прав использования тканей или бумажных рисунков других людей в своей работе. Это быстрый способ создать в Photoshop собственные повторяющиеся узоры.
Сначала создайте новый документ в Photoshop. Неважно, какой размер вы сделаете, если высота и ширина — четное количество пикселей. Я собираюсь сделать свой 200 пикселей в ширину и 200 пикселей в высоту. Обратите внимание на размер, он понадобится вам позже.
Далее что-нибудь нарисуйте. Единственное правило — нельзя касаться границ документа своим рисунком. Вы можете изменить фон на другой сплошной цвет, если хотите, но убедитесь, что ваш рисунок не касается краев вашего изображения.
Вы можете добавлять текстуры, тени, что угодно, сделать это настолько необычно, насколько захотите. Здесь я установил голубой фон и нарисовал цветок.
Теперь я могу остановиться прямо здесь. Если я нажму «Select -> All» и «Edit -> Define Pattern», я получу образец, который будет выглядеть примерно так…
Неплохо, но я хочу что-нибудь менее сетчатое.Я собираюсь его изменить. Во-первых, если вы использовали более одного слоя для создания изображения (что я и сделал), вам нужно будет объединить его в один слой. Затем выберите «Фильтр -> Другое -> Смещение». Вам нужно будет установить горизонтальное смещение на половину общей ширины вашего изображения. В моем случае это будет 100 пикселей. Вы также установите вертикальное смещение на половину общей высоты, опять же, в моем случае это будет 100 пикселей. Наконец, вы отметите «Обтекание» для неопределенных областей. Если вы нажмете на другие параметры, вы быстро увидите разницу.Как только я запустил фильтр смещения, у меня будет что-то вроде этого…
Теперь я снова могу нарисовать что-то посередине. Но опять же, не трогайте края документа. Я даже могу рисовать поверх оригинального рисунка и изменять его, пока я держусь подальше от границ документа. Я нарисовал еще один цветок, и одна из зеленых фигурных реплик перекрывает мой оригинальный цветок.
Теперь, если я нажимаю «Выбрать -> Все» и «Редактировать -> Определить шаблон», я получаю более плавный вид, подобный этому…
Как вы понимаете, создание новых шаблонов довольно затягивает, и, прежде чем вы это узнаете, у вас будет целая библиотека ваших собственных шаблонов на выбор.
ДОПОЛНЕНИЕ: я не очень ясно дал понять, что делать после того, как вы нажмете Edit -> Define Pattern. Итак, поехали…
После того, как я нажал Edit -> Define Pattern. Мне нравится сохранять исходный файл выкройки. Так что для своего цветочного узора я бы сохранил его как «flowerpattern.psd». Мне нравится сохранять все свои узоры в каталог, который я назвал «PatternFiles», таким образом, если мне когда-либо понадобится изменить один, у меня есть исходный файл для работы.
После сохранения я могу закрыть исходный файл, который мне больше не нужен.Теперь я могу создать новый файл. Сделайте этот новый файл больше, чем первый файл шаблона. Например, мой цветочный узор был размером 200 пикселей на 200 пикселей, поэтому я создал новый файл размером 800 × 1125 (не имеет значения, насколько он большой — лишь бы он больше, чем файл узора, чтобы вы могли видеть, как повторяется узор). этот новый файл я делаю выбор. Я хотел, чтобы мой узор заполнил весь файл, поэтому я щелкнул «Выбрать» -> «Все», затем щелкнул «Правка» -> «Заливка» и, когда появилось диалоговое окно, выбрал «Узор» для диалогового окна «Использование содержимого».И внизу, где написано нестандартный узор, я нажимаю маленькую стрелку рядом с рисунком, и мой новый узор должен появиться в списке. Я выбираю его, и когда я нажимаю «ОК», мой новый файл должен быть заполнен цветочным узором.
Надеюсь, это устранит путаницу.
Сборник руководств по шаблонам для Photoshop
В большинстве создаваемых графических и веб-дизайнов используются различные элементы и ресурсы, чтобы они были визуально ошеломляющими. Одним из самых популярных является узор, поскольку он универсален и может использоваться от фона до опилок для пространств в зависимости от выбора дизайнера.
Сегодня мы собрали несколько полезных руководств по шаблонам , которые вы можете изучить в Photoshop . Прокрутите вниз и приобретите некоторые методы и навыки, которые вы можете использовать, чтобы повысить универсальность своего дизайнера. Приходите, загляните и обновитесь!
Основы
Этот урок учит нас основам создания и использования простых повторяющихся узоров в Photoshop.
Источник
Создание дамасских узоров
В этом уроке вы узнаете, как создавать дамасские узоры.
Источник
Как создать веб-узор с пользовательской формой в Photoshop
Узнайте, как создать веб-узор в Photoshop с использованием базовой векторной формы.
Источник
СОЗДАТЬ ПОВТОРНЫЙ ШАБЛОН В PHOTOSHOP
Это забавное руководство по созданию милого повторяющегося рисунка.
Источник
Абстрактный геометрический фон
В этом уроке объясняется процесс создания модного фонового узора в виде шеврона.
Источник
Как создать простой абстрактный узор размытия
Создайте свой собственный абстрактный узор с градиентом, используя сочетание техник Photoshop и Illustrator.
Источник
Геометрические размытые формы в Illustrator и Photoshop
Узнайте, как создавать обои с геометрическими размытыми цветовыми формами, используя несколько фильтров в Photoshop, чтобы выделить эти формы.
Источник
Создание повторяющихся узоров
Создайте тонкий бесшовный узор, просмотрев этот урок.
Источник
Создание пиксельного узора в Photoshop
Воспользуйтесь этим простым уроком и создайте пиксельный узор с помощью Photoshop.
Источник
Создание эффекта геометрического фона в Photoshop
Из этого туториала Вы узнаете, как создать геометрический фоновый эффект для дизайна плаката в Photoshop, используя несколько приемов.
Источник
Создание сложного узора путем смещения смарт-объектов
В этом руководстве будет показано, как создать повторяющийся узор с помощью смарт-объектов и техники смещения с помощью клавиш со стрелками.
Источник
10-минутное создание узора
Очень быстрое руководство по созданию сеточного узора с помощью Photoshop.
Источник
Создание сложного повторяющегося геометрического узора в Photoshop
В этом уроке будут использоваться векторные формы для создания сложного геометрического узора без использования каких-либо дополнительных модулей или специальных эффектов.
Источник
Как создать абстрактный низкополигональный узор в Adobe Photoshop и Illustrator
Создайте свой собственный низкополигональный узор, изучив этот урок и используя Photoshop и Illustrator.
Источник
Создание красочного геометрического узора в Photoshop
Ознакомьтесь и узнайте о простом способе создания красочных и сложных геометрических узоров в Photoshop.
Источник
Создание бесшовного трехмерного геометрического узора в Photoshop
С помощью этого классного урока вы сможете быстро создать бесшовный трехмерный геометрический узор в Photoshop.
Источник
Создание бесшовного кругового геометрического фонового рисунка в Photoshop
Создайте действительно интересный круговой геометрический фоновый узор с помощью векторных инструментов Photoshop.
Источник
Создание бесшовного узора «аргайл» с текстурой ткани
Создайте в Photoshop реалистичный бесшовный узор «аргайл» с текстурой ткани.
Источник
Тонкие фоновые узоры в Photoshop
Эти короткие уроки тонких фоновых узоров в Photoshop отлично подходят для начинающих и опытных пользователей.
Источник
Примечание: Авторские права на все приведенные выше визуальные материалы принадлежат его уважаемому владельцу.Пожалуйста, прочтите Условия использования этих ресурсов перед использованием, чтобы предотвратить нежелательные события. NaldzGraphics не претендует на права и не несет ответственности за любые изображения / видео, размещенные на этом сайте, если не указано иное.
Есть что-нибудь, связанное с веб-дизайном, фрилансом и другими интересными вещами? Дайте нам знать, и, возможно, мы расскажем об этом в следующей публикации. Мы ценим все ваши комментарии и мнения. Давайте услышим их в поле для комментариев. Спасибо и увидимся снова дружище!
Об авторе: Неискушенный, но неискушенный филиппинский фрилансер тоже может быть предприимчивым.
