Золотой сверкающий текст с блестками в Photoshop
Дизайн и графика » Photoshop
Автор Дмитрий Евсеенков На чтение 2 мин Просмотров 330 Обновлено
В этом простом уроке для начинающих пользователей Photoshop я расскажу, как создать красивый золотой эффект на тексте с помощью стилей слоя. Кроме того,для усиления эффекта блеска, с помощью изначально установленной в Photoshop кисти мы добавим блики на текст.
Урок доступен для самых начинающих пользователей, время выполнения — не более 5 минут, подходит для версий CS2 и выше.
Вот что у меня получилось в итоге:
Начнём с создания нового документа размером 750 на 400 пикселей и заливаем его чёрным цветом (для заливки чёрным цветом нажимаем клавишу D, затем Alt+Delete).
Берём инструмент «Текст», выбираем шрифт, я выбрал Times New Roman Bold, он имеется в Windows по умолчанию, и пишем слово, я скромно написал название своего сайта, цвет букв не важен:
Теперь пришло время применить стили слоя.
Зададим цвет букв с помощью стиля «Наложение градиента«. Нажмите на кнопку «Добавить стиль слоя» внизу панели слоёв, выберите строку «Наложение градиента» (Gradient Overlay). В диалоговом окне стиля кликните по полоске градиента, откроется новое окно, где кликните по левому маркеру и введите золотистый цвет #f7eead, правому маркеру задайте цвет потемнее #c1ac51, нажмите ОК. Стиль задайте зеркальный:
Результат:
Объём тексту мы добавим с помощью стиля «Тиснение (Bevel and Emboss)». В диалоговом окне стилей кликните по строчке «Тиснение» и введите следующие настройки:
Параметр «Размер» зависит от размера букв, а блеск можно настроить с помощью изменения «Глубины»
Результат:
Осталось только добавить блики, мы сделаем это при помощи кисти из группы «Разные». Берём инструмент «Кисть«, нажимаем на треугольничек в левом углу панели параметров, затем на шестерёнку, выбираем строку «Разные кисти», откроется новое окно, где кликаем по кнопке «Заменить» или «Добавить» и берём кисть, показанную на рисунке:
Берём инструмент «Кисть«, нажимаем на треугольничек в левом углу панели параметров, затем на шестерёнку, выбираем строку «Разные кисти», откроется новое окно, где кликаем по кнопке «Заменить» или «Добавить» и берём кисть, показанную на рисунке:
В цветовой панели устанавливаем белый цвет. Поверх всех остальных слоёв создаём новый слой (Ctrl+Shift+Alt+N). Регулируем размер кисти при помощи клавиш левой и правой квадратных скобок (
Готовый результат:
Оцените автора
( 26 оценок, среднее 4 из 5 )
Как сделать в фотошопе блестящий текст
В фотошопе можно не только рисовать картины и ретушировать фотографии, но и создавать оригинальные и яркие текстовые эффекты, которые помогут сделать красивую и необычную надпись для рекламы, сайта или блога. Потратив всего час свободного времени, вы можете нарисовать в фотошопе блестящий текст в стиле цветных неоновых вывесок.
Потратив всего час свободного времени, вы можете нарисовать в фотошопе блестящий текст в стиле цветных неоновых вывесок.
Создайте в новый документ и залейте фон черным цветом. Выберите на панели инструментов опцию Vertical Type Tool и введите любой текст, который вы хотите сделать блестящим. После этого откройте меню Layers и выберите раздел Layer Style.
В открывшемся окне выберите вкладку Drop Shadow. Установите режим смешивания тени на Multiply. Теперь перейдите на вкладку Inner Shadow и добавьте тексту внутреннюю тень в режиме Color Burn. После этого выберите вкладку Bevel and Emboss в режиме Pillow Emboss, а затем на вкладке Color Overlay поставьте галочку, указав нужный цвет.
Обведите текст любым цветом, более темным, нежели основной цвет шрифта, кликнув на вкладку Stroke и выбрав толщину обводки (достаточно одного пикселя). Теперь установите на вкладке Outer Glow прозрачность в 62% и режим смешивания Color Dodge. Нажмите ОК.
Перейдите в меню Image и выберите опцию Adjustments>Hue/Saturation. Выберите опцию Colorize, а затем поменяйте цветовой тон на тот, который подходит к цветовой гамме вашего текста. Продублируйте слой, уберите тень и внешнее свечение в меню Layer Style. Затем в меню Filter выберите раздел Blur>Gaussian Blur с радиусом в 20 пикселей.
Выберите опцию Colorize, а затем поменяйте цветовой тон на тот, который подходит к цветовой гамме вашего текста. Продублируйте слой, уберите тень и внешнее свечение в меню Layer Style. Затем в меню Filter выберите раздел Blur>Gaussian Blur с радиусом в 20 пикселей.
Режим наложения слоев смените на Color Dodge, а затем с помощью мягкого ластика с нулевой жесткостью и маленьким размером обработайте изображение, нанося на поверхность букв «огоньки». Некоторые огоньки для большего реализма сделайте перегоревшими, а также для того чтобы они были реалистичнее, вы можете скопировать изображение неонового огня с фотографии любой неоновой вывески и использовать его в качестве кисти.
В меню Layer Style выберите вкладку Drop Shadow и установите тень на буквы. Добавьте на некоторых буквах вспышки, используя соответствующие кисти в виде ярких бликов. Режим смешивания слоев смените на Screen.
Продублируйте вспышки и разместите их в нужных местах над некоторыми из букв. Размойте изображение с помощью фильтра Gaussian Blur маленького радиуса. Добавьте к изображению любую фоновую текстуру на новом слое, чтобы получить красивый фон позади текста, и наложите на нее эффект свечения.
Добавьте к изображению любую фоновую текстуру на новом слое, чтобы получить красивый фон позади текста, и наложите на нее эффект свечения.
Поговорим о фотографии | Как фотографировать цифровиком | Как сделать шикарные фотографии на пляже |
Как изменить дату фотографии | Как сделать отличное фото | Как снимать в студии |
Gold Text Effect Photoshop Tutorial |
PaulH
Золотой текстовый эффект — Photoshop Tutorial Когда я впервые начал использовать Photoshop, я обнаружил, что лучший способ учиться — это следовать учебным пособиям. Существует так много способов делать что-то в Photoshop, что это может быть ошеломляющим, поэтому следовать чьим-то указаниям — отличный способ разобраться с инструментами и их возможностями. Одним из первых уроков, которому я следовал, было создание золотого текстового эффекта. Очень легко следовать, и он познакомит вас с некоторыми замечательными инструментами и методами, которые вы можете использовать в других проектах. Изображение выше является окончательным результатом, и вы можете добиться этого, выполнив шаги ниже 9.0003
Одним из первых уроков, которому я следовал, было создание золотого текстового эффекта. Очень легко следовать, и он познакомит вас с некоторыми замечательными инструментами и методами, которые вы можете использовать в других проектах. Изображение выше является окончательным результатом, и вы можете добиться этого, выполнив шаги ниже 9.0003
Шаг 1. Фон
Выберите цвет переднего плана #383838 и цвет фона #1b1b1b
С помощью инструмента «Градиент» (G) создайте радиальный градиент, перетащив вверх от центра экрана
Затем мы можем сделать фон действительно ярким с помощью этого очень простая техника.
Импортируйте изображение «мятой бумаги» в свой дизайн
Примечание. Вы можете скачать этот файл Здесь
Преобразуйте слой (Ctrl+T), затем поверните и измените размер на всю ширину изображения.
Обесцветить, что по сути означает превратиться в черно-белое, выбрав в меню Изображение > Коррекция > Обесцветить или выбрать (Ctrl+Shift+U)
Установите режим наложения на наложение и установите непрозрачность примерно на 45%
Теперь мы иметь очень элегантный фон для нашего текста. Эту технику можно использовать с широким спектром текстур, чтобы придать большую глубину фону.
Примечание. Подобно ди-джею, сэмплирующему всевозможные звуки, сфотографируйте все текстуры, какие только сможете придумать, чтобы создать эффектный фон (трава, почва, диванные подушки, камни и т. д.) — экспериментируйте, возможно, вы найдете то, что вам понравится
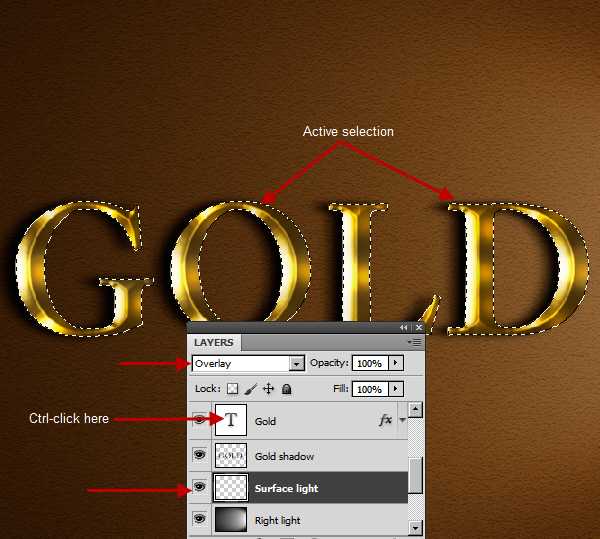
Используя шрифт по вашему выбору, создайте текстовый слой и введите «ЗОЛОТО». Чтобы получить максимальную отдачу от этого эффекта, я рекомендую использовать шрифт с засечками. В этом изображении я использовал шрифт Trajan Pro 3. Цвет шрифта не имеет большого значения, так как мы изменим его с помощью параметров наложения 9. 0003
0003
Теперь мы можем начать применять параметры смешивания, чтобы полностью преобразовать текст и добиться эффекта золота.
Примечание. Не стесняйтесь копировать точные настройки, но поэкспериментируйте со значениями, чтобы увидеть, какое влияние это окажет. Помните, что настоящая цель состоит в том, чтобы узнать, что делает каждый инструмент, чтобы вы могли создать свой арсенал для будущих проектов.
Щелкните правой кнопкой мыши текстовый слой и выберите параметры наложения. Первый параметр, который нужно включить, — это Bevel & Emboss с использованием настроек, описанных ниже 9.0003
Добавить настройки контура
Быстрая выборочная проверка… С двумя указанными выше настройками ваш текст будет выглядеть следующим образом:
Далее добавьте внутреннюю тень
и внутреннее свечение
чтобы выбрать оттенок желтого, который, по вашему мнению, выглядит как яркое золото
Затем включите сатин
Еще одна выборочная проверка, и вот как ваше изображение должно выглядеть
Вернуться к параметрам смешивания, и теперь мы можем добавить наложение цвета
А теперь наложение градиента
Примечание. Наложение градиента — это то место, где действительно происходит волшебство в этом эффекте. Градиент, который я использовал, — это пользовательский градиент, который вы можете скачать здесь
Наложение градиента — это то место, где действительно происходит волшебство в этом эффекте. Градиент, который я использовал, — это пользовательский градиент, который вы можете скачать здесь
Еще одна выборочная проверка, и теперь ваш текст должен начать обретать форму и выглядеть следующим образом: наконец-то Тень
Это конец этого урока, и я надеюсь, что вы смогли создать этот эффект самостоятельно. Нет ничего хуже, чем видеть отличный эффект и быть не в состоянии следовать ему. Не забудьте скачать фон из мятой бумаги, а также эффект градиента.
Спасибо, что подписались и создайте что-нибудь!
Создание текста из золотой фольги в Photoshop
Я влюбился в новую тенденцию металлических золотых букв в графическом дизайне. Кто не любит блестящий текст! Бьюсь об заклад, если вы это сделаете, вы задавались вопросом, как его получить. Я имею в виду, что ваш текст не просто состоит из этих причудливых букв.
Откройте холст, над которым вы будете работать, а также текстуру золотой фольги, которую вы хотите использовать. Вы можете видеть со стрелками, что у меня открыт документ Create Foil Text и Foil Background . ЭТО — фон из золотой фольги, который я использовал для этого урока. Еще один отличный пакет цифровых текстур с золотой фольгой —
Работая на холсте Foil Text, создайте новый слой . В Photoshop маленький лист бумаги с отмеченным углом — это цифра 9.0089 значок нового слоя . Вы можете видеть в палитре слоев, Слой 1 был создан. Вы можете переименовать это, дважды щелкнув по нему, если хотите. Я не делал этого для этого урока, так как это единственный дополнительный слой, с которым я работаю.
Переключитесь на свое окно с фоном из золотой фольги. Выделите все это и скопируйте.
Переключитесь обратно на холст и вставьте фон из золотой фольги в слой, который вы только что создали. Если вы посмотрите на слой 1 в палитре слоев, вы увидите, что в нем есть золотой прямоугольник, показывающий вам, что находится в этом слое. Убедитесь, что слой 1 выделен, прежде чем вставлять в него фон.
Сначала переместите слой вверх или вниз, пока он не окажется прямо над текстом, к которому вы хотите добавить текстуру. Вы можете легко сделать это, нажав и перетащив. Теперь щелкните правой кнопкой мыши слой 1 и выберите Create Clipping Mask .
Вы только что соединили два слоя вместе! И только одним нажатием кнопки! Если вы посмотрите на слой 1 в палитре слоев, вы увидите маленькую стрелку, указывающую вниз, с левой стороны. Эта стрелка указывает, что этот слой обрезается до слоя, расположенного под ним, и все, что находится в этом слое (Слой 1), будет отражаться только в том слое, к которому оно обрезается.
