Оптимизация изображений в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Using Windows 7 features
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
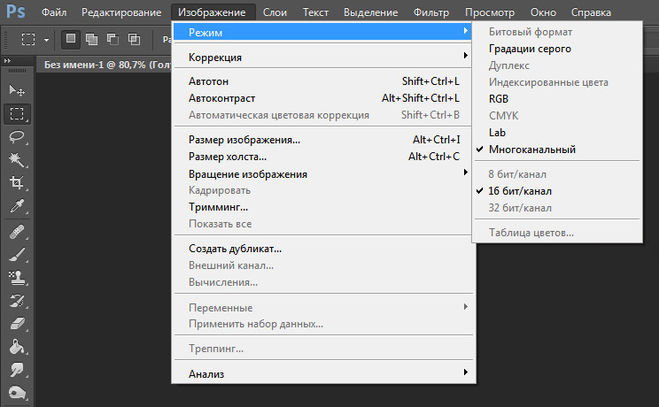
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Оптимизация изображений для веб-страниц — это процесс сжатия изображения и настройки параметров его отображения для оптимального использования в среде Интернет. При размещении файла в Интернете важное значение имеет размер файла: размер файла следует задать так, чтобы время на его загрузку было минимальным, а качество изображения — максимальным. Для размещения изображений в Интернете используются три основных формата: GIF, JPEG и PNG.
При размещении файла в Интернете важное значение имеет размер файла: размер файла следует задать так, чтобы время на его загрузку было минимальным, а качество изображения — максимальным. Для размещения изображений в Интернете используются три основных формата: GIF, JPEG и PNG.
При размещении изображения в сети следует учитывать размер файла. Размер файла следует задать так, чтобы время на его загрузку было минимальным, а качество изображения — максимальным.
В настоящее время в технологии веб-дизайна используется три основных формата пиксельной графики — GIF, JPEG и PNG. Оптимизированные изображения в этих форматах можно создать следующими способами:
Чтобы достичь точной оптимизации изображения для применения в приложениях веб-разработки (например, Adobe® Dreamweaver®), можно выбрать команду «Сохранить для Web». Диалоговое окно «Сохранить для Web» позволяет осуществлять предварительный просмотр изображения в различных форматах и с разными настройками оптимизации.
 В нем можно также задать параметры прозрачности и анимации.
В нем можно также задать параметры прозрачности и анимации.Чтобы получить оптимизированные изображения в основных форматах можно воспользоваться командой «Сохранить как». В зависимости от формата файла можно указать качество изображения, прозрачность фона или подложку (заполнение фоновых областей каким-либо цветом), вариант отображения цветов и метод загрузки.
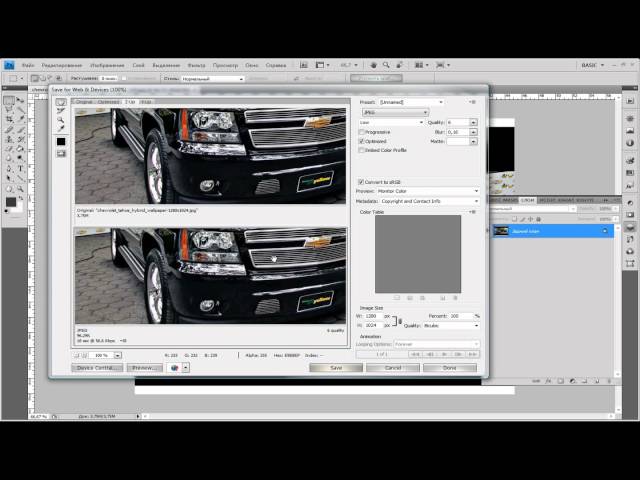
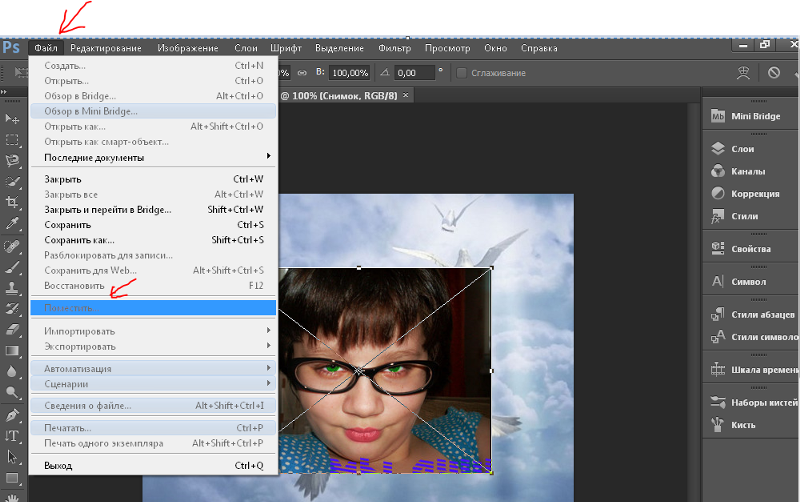
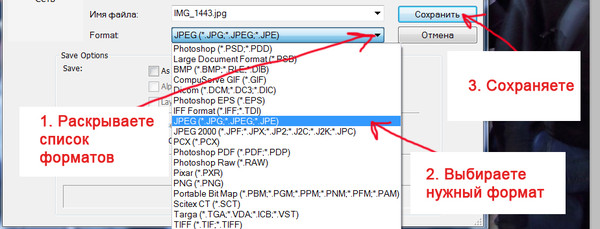
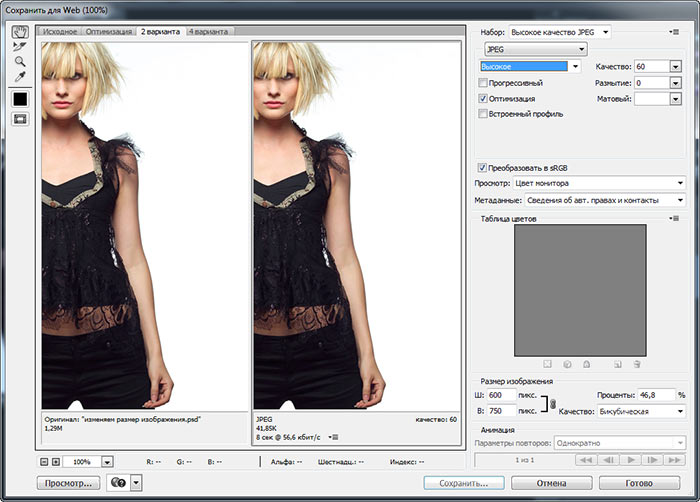
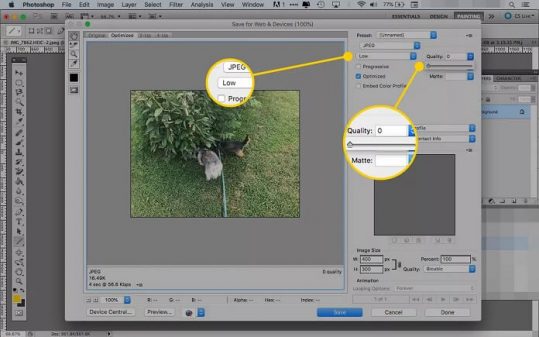
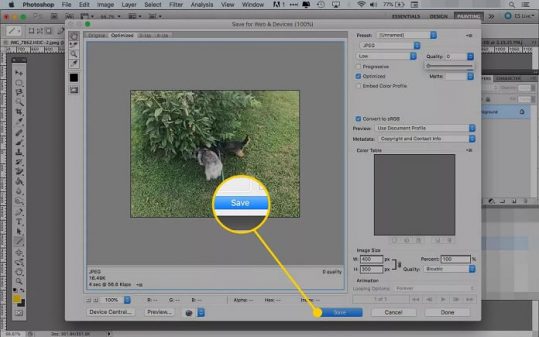
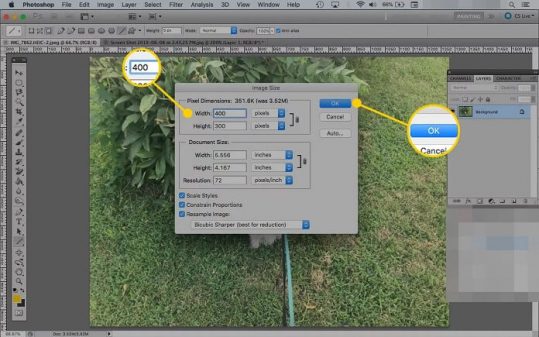
Воспользуйтесь диалоговым окном «Сохранить для Web» для предварительного просмотра результатов применения различных параметров оптимизации фотографии, предназначенной для публикации в сети. Это простой процесс. Откройте фотографию и выберите «Файл» > «Сохранить для Web». Затем выберите формат из раскрывающегося списка форматов (GIF, JPEG, PNG-8 или PNG-24) и задайте дополнительные параметры по своему усмотрению. (Список форматов располагается непосредственно внизу списка «Установки».) Эта операция сохраняет копию файла, не внося изменения в оригинальное изображение.
A. Палитра инструментов B. Пипетка выбора цвета C. Оптимизация настроек и всплывающее меню с дополнительными параметрами D. Размер изображения E. Параметры анимации
Палитра инструментов B. Пипетка выбора цвета C. Оптимизация настроек и всплывающее меню с дополнительными параметрами D. Размер изображения E. Параметры анимации
Параметры оптимизации появляются в правой части диалогового окна «Сохранить для Web». В поле «Потери сжатия» можно установить уровень потерь, допустимых при сжатии. В раскрывающемся списке «Количество цветов» можно выбрать количество цветов, которые используются при сохранении изображения. В поле «Подложка» представлены команды, обеспечивающие заполнение фоновых областей каким-либо цветом (В этом случае исходное изображение должно иметь прозрачные области). Вкладка «Размер изображения» также позволяет управлять размером изображения. Можно использовать готовые установки (выбрав соответствующий вариант из списка «Установки») или задать параметры выбранного формата для тонкой настройки алгоритма оптимизации.
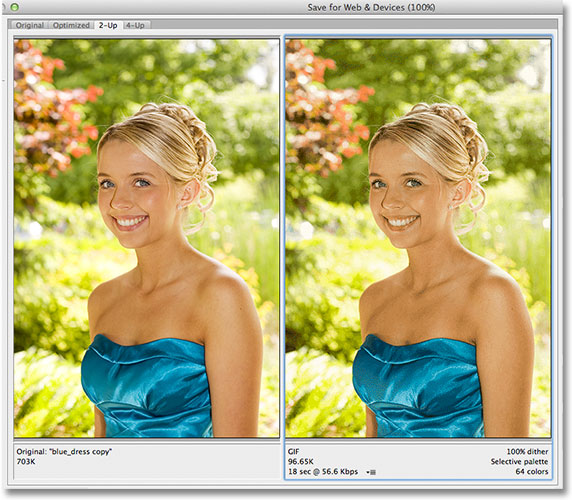
Оригинальное изображение в окне (слева) и оптимизированное изображение в окне предварительного просмотра (справа). В нижней части каждого окна просмотра отображается соответствующая информация об изображении, например формат файла, объем файла, время передачи такого файла при соответствующей скорости. По мере изменения настроек меняется и эта информация.
В левом верхнем углу диалогового окна расположена небольшая палитра инструментов. Инструмент «Рука» предназначен для просмотра различных областей изображения путем перетаскивания фрагментов изображения в поле просмотра. Инструмент «Масштаб» используется для изменения масштаба: для увеличения масштаба щелкните инструментом на изображении, для уменьшения масштаба щелкните инструментом, удерживая нажатой клавишу Alt. (Для изменения масштаба также можно воспользоваться списком масштабов внизу диалогового окна.) Инструмент «Пипетка» используется для выбора цвета подложки.
Для размещения изображения в Интернете можно использовать 4 формата файлов. При выборе формата изображения руководствуйтесь следующими рекомендациями:
При выборе формата изображения руководствуйтесь следующими рекомендациями:
JPEG
Формат JPEG может быть лучшим вариантом для сохранения изображений, предназначенных для публикации в сети.
PNG-24
Как и формат JPEG этот формат вполне подходит для сохранения фотографий. Если изображение содержит прозрачные области, предпочтительнее выбрать формат PNG-24 вместо JPEG. (JPEG не поддерживает прозрачность; в данном случае вам следует заполнить области цветом подложки.) Файлы в формате PNG-24 файлы зачастую имею больший размер, чем JPEG-варианты того же файла.
GIF
Как правило, формат GIF применяется для работы со шрифтовыми фрагментами, кнопками, логотипами и прочими изображениями, имеющими ограниченное количество цветов и резкие ясные контрасты. При экспорте анимированного изображения также используется формат GIF.
PNG-8
Формат PNG-8 фактически дублирует функции формата GIF, просто он менее известен. Используйте его для тех же целей. что и формат GIF (кроме анимации).
Используйте его для тех же целей. что и формат GIF (кроме анимации).
Формат GIF и PNG-8 позволяют сохранять изображения с использованием палитры индексированных цветов (не более 256 оттенков цвета). Чтобы преобразовать изображения в формат индексированных цветов, Photoshop Elements создает специальную таблицу индексированных цветов. Если цвет в оригинальном изображении не присутствует в таблице, приложение выбирает ближайший цвет в таблице или имитирует этот цвет, комбинируя имеющиеся цвета.
Файлы в формате JPEG и PNG-24 поддерживают 24-битную глубину цвета, таким образом, они могут поддерживать до 16 миллионов цветов. В зависимости от формата файла можно указать качество изображения, прозрачность фона или подложку (заполнение фоновых областей каким-либо цветом), а также метод отображения браузером цветов при загрузке.
Внешний вид изображения в сети также зависит от цветов. отображаемых платформой компьютера, операционной системой, монитором и веб-браузером. Для оценки внешнего вида изображения в различных веб-браузерах и на различных платформах воспользуйтесь соответствующими окнами предварительного просмотра.
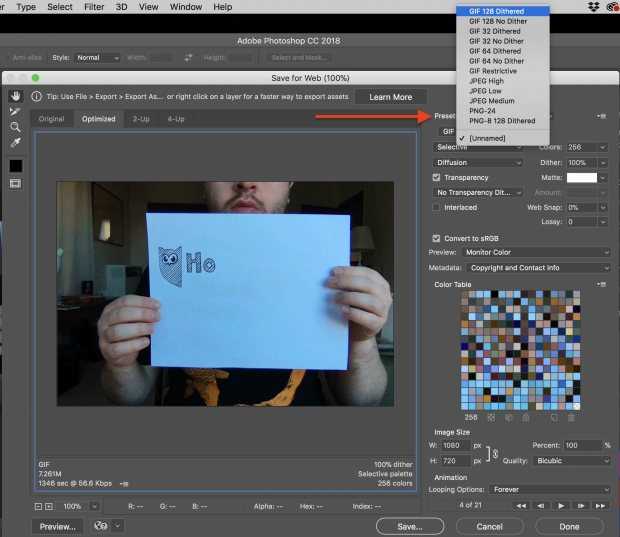
Быстро и легко оптимизировать изображения для сети можно с помощью предустановленных вариантов настройки оптимизации из списка «Установки» в верхнем правом углу диалогового окна «Сохранить для Web». Предустановленные варианты настройки оптимизации позволяют сохранять различные типы изображений с различным качеством.
Имя каждой установки отражает формат файла и качество сжатия. Например, можно выбрать «JPEG High» для сохранения оптимизированного изображения в формате JPEG с высоким качеством изображения и низкой степенью сжатия. Выберите «GIF 32 Dithered» для оптимизации изображения в формат GIF, уменьшите количество используемых цветов до 32 и примените смешение.
В диалоговом окне «Сохранить для Web» выберите имя установки из списка «Установки», затем нажмите «ОК».
В диалоговом окне «Сохранить оптимизированное изображение» введите имя файла и нажмите «Сохранить».
При изменении параметров в списке установок в меню «Набор» отобразится слово «[Без имени]».
 Пользовательскую установку сохранить нельзя, однако текущая установка появится в следующий раз при вызове диалогового окна «Сохранить для Web».
Пользовательскую установку сохранить нельзя, однако текущая установка появится в следующий раз при вызове диалогового окна «Сохранить для Web».
Справки по другим продуктам
- Просмотр оптимизированного изображения в веб-браузере
- Просмотр вариантов отображения цветов
- Просмотр расчетного времени загрузки
Вход в учетную запись
Войти
Управление учетной записью
Сохранение файлов в Adobe Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
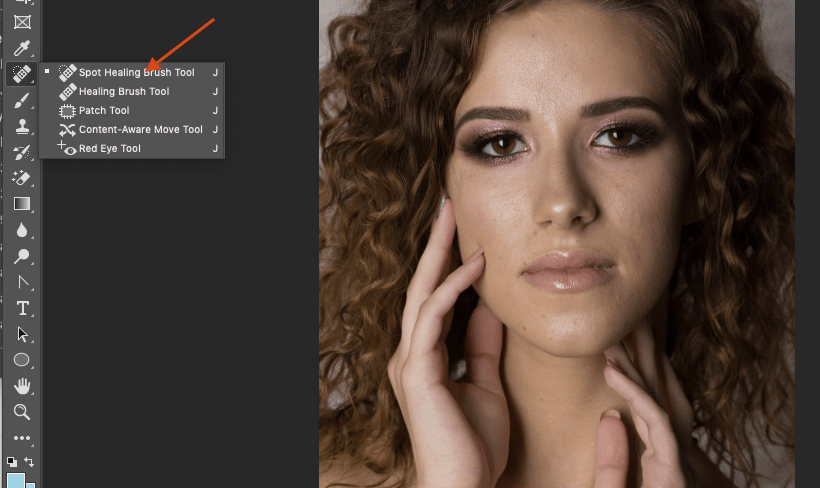
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
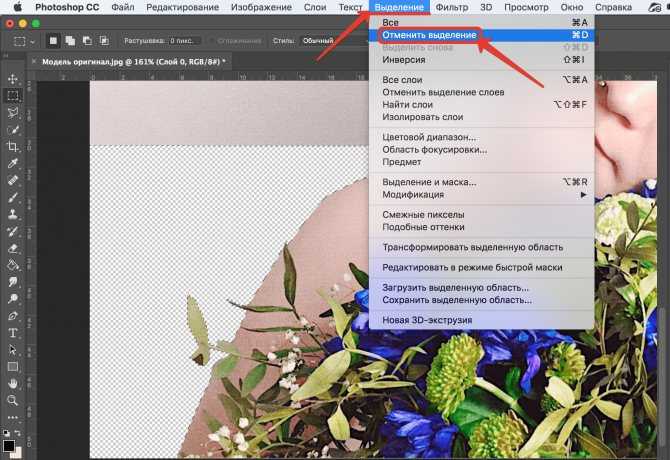
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
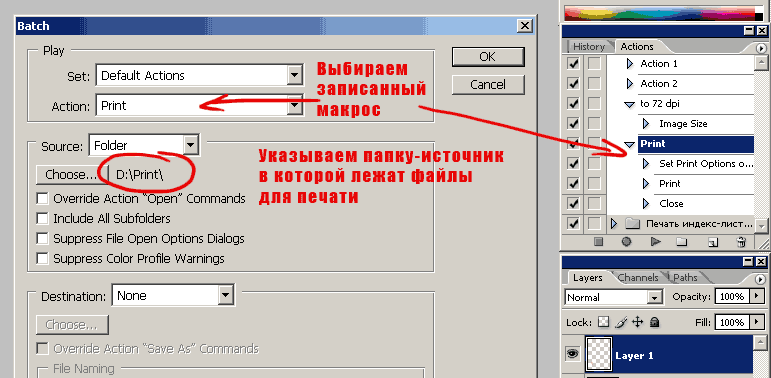
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Узнайте, как сохранять документ в Photoshop в разных форматах файлов
Темы статьи:
- Введение в параметры сохранения файлов в Photoshop
- Рабочий процесс сохранения
- Рабочий процесс «Сохранить как»
- Рабочий процесс «Сохранить копию»
- Свойства сохранения файлов
- Параметры сохранения файлов
- Сохранение больших документов
- Экспорт слоев в файлы
Можно использовать команды сохранения в Photoshop для сохранения изменений в документах в соответствии с форматом, который вы хотите использовать, или способом, которым вы хотите получить к ним доступ позже.
Просмотрите это видео, чтобы быстро узнать больше о параметрах сохранения в Photoshop. Прочитайте статью для получения более подробной информации.
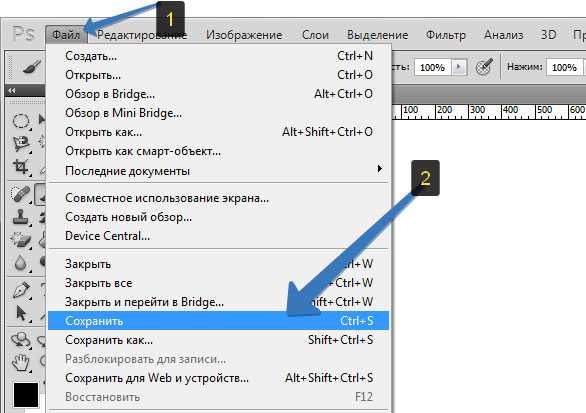
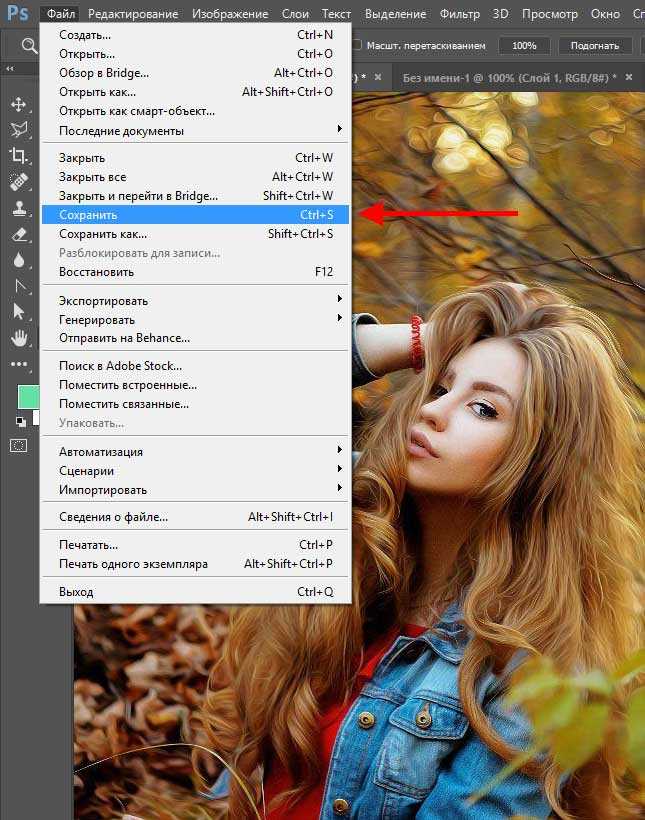
Чтобы сохранить файл, откройте меню Файл и выберите любую из команд групп Сохранить: Сохранить, Сохранить как или Сохранить копию. При выборе команды сохранения вы увидите средство выбора облачных документов: Сохранить в облачных документах и Сохранить на своем компьютере.
Узнайте о преимуществах сохранения файлов в Creative Cloud в PhotoshopУстановите флажок Больше не показывать, чтобы больше не видеть окно Сохранение на компьютере или в облачных документах. Photoshop запоминает поведение сохранения, выбранное в последнем сеансе, и интуитивно обеспечивает то же поведение при следующем сохранении документа.
Вернуться наверх.
Сохранить
Чтобы сохранить изменения в документе в текущем формате, выберите Файл > Сохранить.
Сохранить как
Чтобы сохранить файл под другим именем, в другом местоположении или формате, выполните следующие действия.
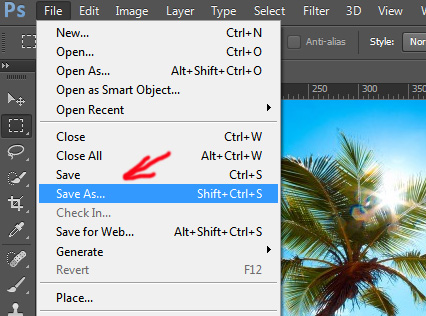
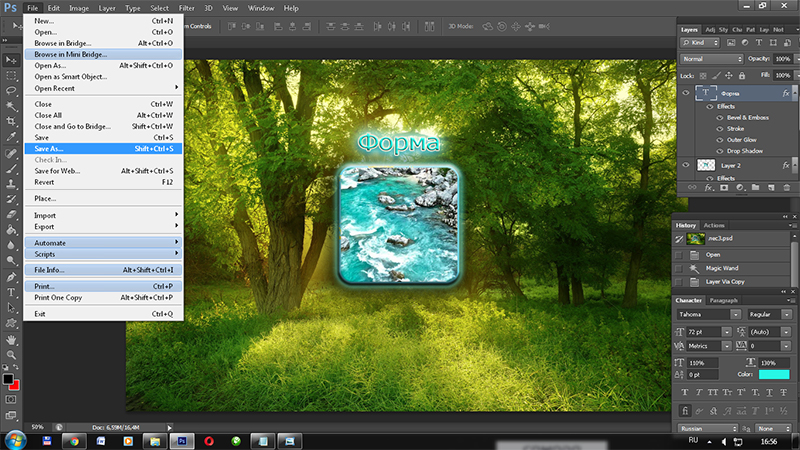
Выберите Файл > Сохранить как.
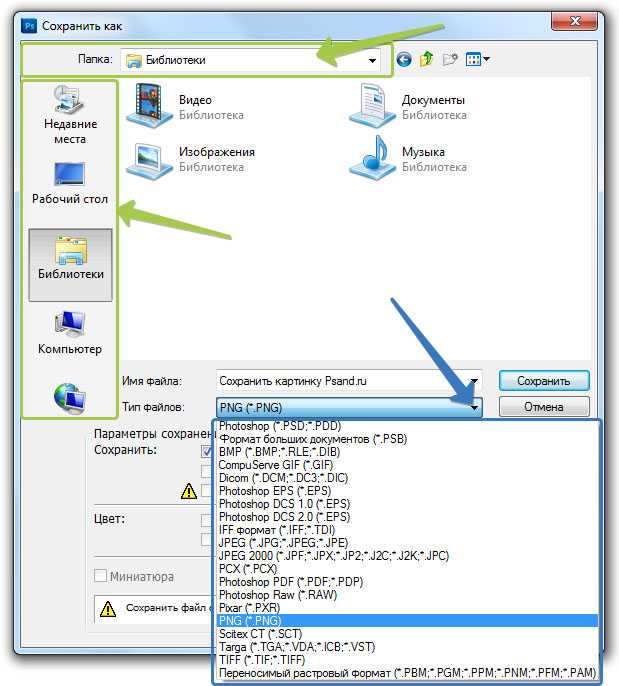
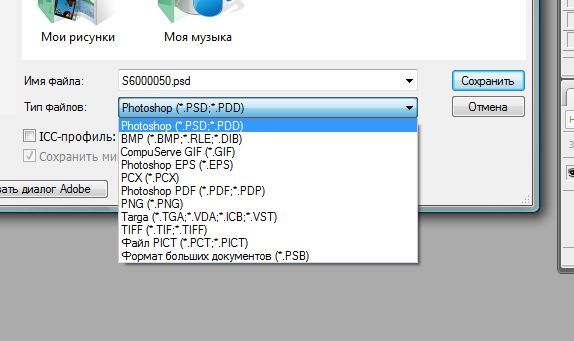
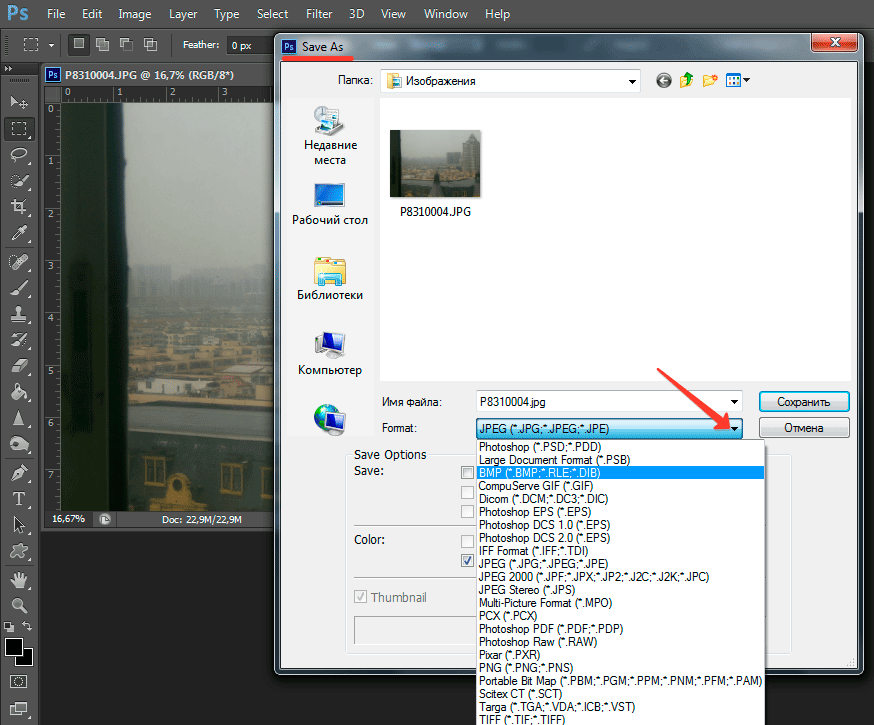
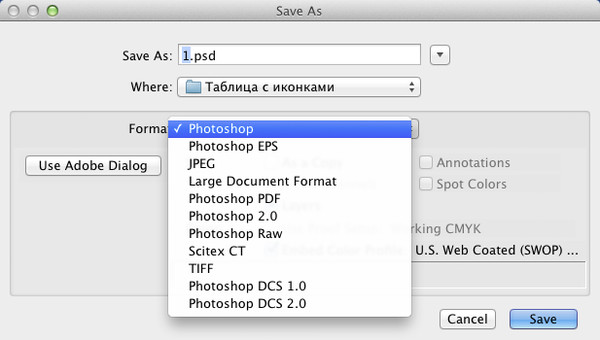
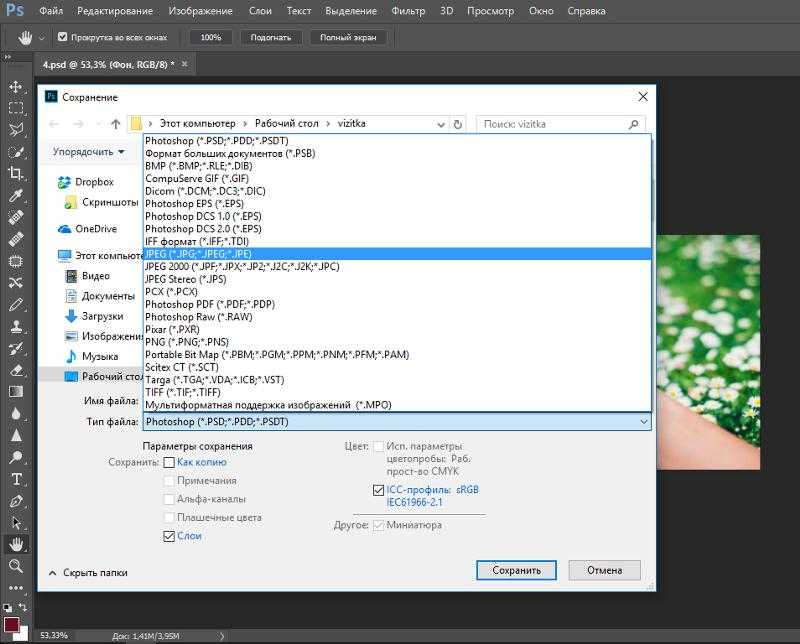
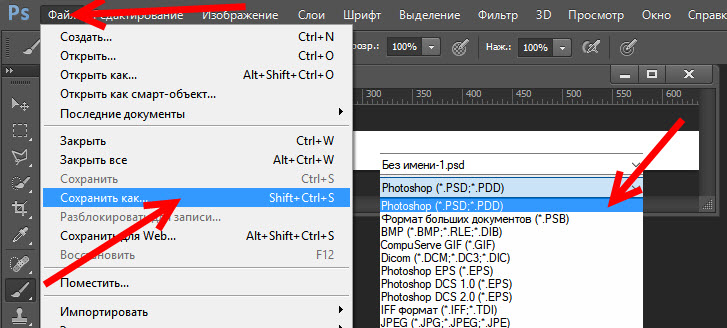
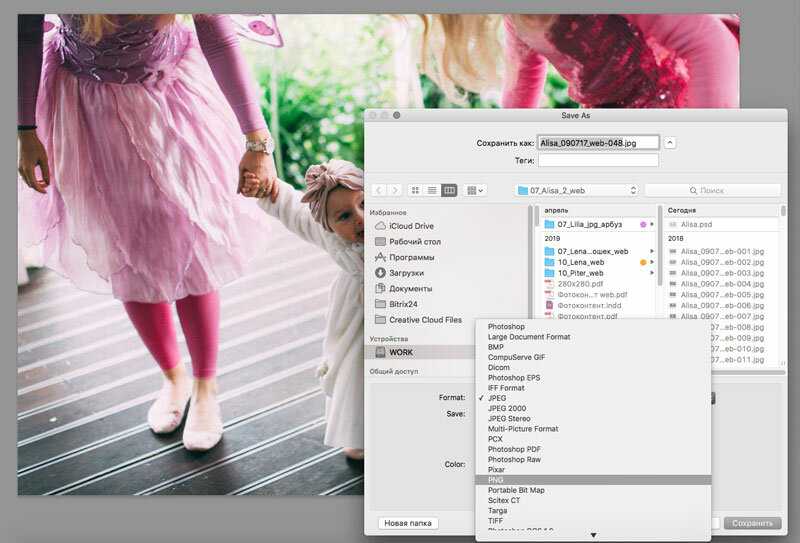
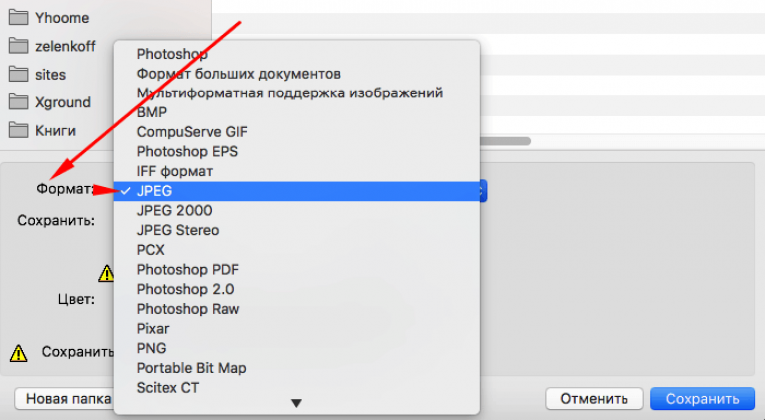
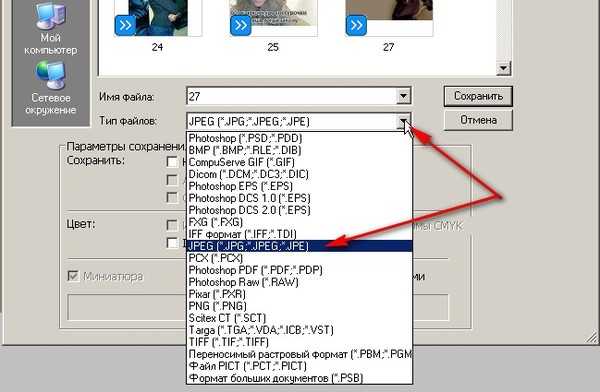
Выберите формат в меню Типы файлов.
Укажите имя и местоположение файла.
В диалоговом окне «Сохранить как» выберите параметры сохранения.
Нажмите кнопку Сохранить. При сохранении изображения в некоторых из форматов отображается диалоговое окно для выбора параметров.
Чтобы копировать изображение, не сохраняя его на жесткий диск, используйте команду Создать дубликат. Чтобы сохранить временную версию изображения в памяти, используйте панель История для создания снимка.
Сохранить как облачные документы по умолчанию
Обновления в выпуске Photoshop 23.4 (июнь 2022 г. )
)
Выпуск Photoshop 23.4 обеспечивает улучшенный рабочий процесс сохранения. При этом обновлении при выборе параметра «Сохранить как» в новом документе открывается диалоговое окно выбора документов в облаке, в котором можно сохранить файлы в Creative Cloud. С помощью этого диалогового окна вы по-прежнему можете сохранять файлы локально на своем компьютере.
Чтобы вернуться к существующему поведению «Сохранить как», вы можете выбрать Расположение файла по умолчанию как На вашем компьютере, чтобы видеть локальный путь при создании новых документов из любого из указанных ниже мест:
- Windows: Правка > Настройки > Работа с файлами
- macOS: Photoshop > Настройки > Обработка файлов
Если у вас есть вопрос или вы хотите поделиться своей проблемой с этой настройкой, сообщите нам об этом в сообществе Adobe Photoshop. Мы будем рады узнать ваше мнение!
Вернуться к устаревшим параметрам «Сохранить как»
В Photoshop 22. 4.2 при желании можно вернуться к устаревшему рабочему процессу Сохранить как и (или) не добавлять слово «копия» при сохранении в качестве копии.
4.2 при желании можно вернуться к устаревшему рабочему процессу Сохранить как и (или) не добавлять слово «копия» при сохранении в качестве копии.
Чтобы найти эти новые параметры установок, перейдите к:
- (macOS) Photoshop > Установки > Обработка файлов > Параметры сохранения файла
- (Windows) Редактирование > Установки > Обработка файлов > Параметры сохранения файла
При включении параметра Включить устаревшую функцию «Сохранить как»:
- macOS: при использовании параметров Сохранить как и Сохранить копию теперь будет открываться устаревшее диалоговое окно сохранения с параметрами Сохранить как, доступными в Photoshop 22.3 и более ранних версий, в том числе с флажком Сохранить копию. Если включен устаревший рабочий процесс, при использовании параметра «Сохранить копию» для сохранения файла Photoshop флажок Как копию будет включен по умолчанию. При выборе параметра Включить устаревший процесс «Сохранить как» в установках в macOS отобразится диалоговое окно, предупреждающее вас о риске перезаписи файлов, возникающем при использовании устаревшего рабочего процесса Сохранить как, так как слово «копия» больше не будет интерактивно присоединяться к имени файла.
 Из-за этого при выборе установки Включить устаревший процесс «Сохранить как» установка Не добавлять слово «копия» к имени файла при сохранении копии будет включена автоматически и ее невозможно будет отключить, если установка Включить устаревший процесс «Сохранить как» не отключена.
Из-за этого при выборе установки Включить устаревший процесс «Сохранить как» установка Не добавлять слово «копия» к имени файла при сохранении копии будет включена автоматически и ее невозможно будет отключить, если установка Включить устаревший процесс «Сохранить как» не отключена.
- Windows: установка Включить устаревший рабочий процессс «Сохранить как» использует первоначальный режим сохранения, в том числе интерактивно добавляет слово «копия» к именам файлов, когда это необходимо. Таким образом, вы не увидите предупреждение при включение устаревших установок в Windows. Кроме того, поскольку устаревший рабочий процесс Сохранить как может добавлять слово «копия» к именам файлов, вы не увидите предупреждающее оповещение, а параметр установки Не добавлять слово «копия» к имени файла при сохранении копии можно включать или отключать по необходимости.

Не добавлять слово «копия» к имени файла при сохранении копии
macOS и Windows: установка Не добавлять слово «копия» к имени файла при сохранении копии управляет тем, будет ли присоединяться ли слово «копия» к имени файла документа Photoshop в ситуациях, когда для пользователя существует риск перезаписи файлов. Выбрав эту установку, термин «копия» больше не будет автоматически присоединяться к именам файлов при сохранении в качестве копии, как в новом интерфейсе Сохранить копию, так и в устаревшем процессе Сохранить как (macOS и Windows).
Кроме того, когда вы включите эту установку, будут отображены диалоговые окна с оповещениями, предупреждающими вас о потенциальном риске перезаписи файла Photoshop, так как в имени файла в macOS и Windows отсутствует слово «копия».
Сохранить копию
Если требуется сохранить многослойный файл как простой файл, необходимо создать новую версию документа. Кроме того, если не отображается нужный формат, например JPEG или PNG, используйте функцию «Сохранить копию», чтобы выбрать любой формат для создания законсервированной копии документа.
Для этого выберите:
- «Файл» > «Сохранить копию»
- Кнопка Сохранить копию под диалоговым окном «Сохранить как»
Вернуться наверх.
Свойства сохранения файла
Можно задать различные параметры сохранения файла в диалоговых окнах Сохранить как и Сохранить копию. Доступность параметров зависит от характеристик сохраняемого документа и выбранного формата.
Альфа-каналы
Сохраняет информацию об альфа-канале с изображением. Отключение этого параметра удаляет альфа-каналы из сохраненного изображения.
Слои
Сохраняет все слои изображения. Если этот параметр отключен или недоступен, все видимые слои сводятся или объединяются (в зависимости от выбранного формата).
Комментарии
Сохраняет комментарии к изображению.
Плашечные цвета
Сохраняет информацию о плашечном канале в данных изображения. Отключение этого параметра удаляет плашечные каналы из сохраненного изображения.
Использовать параметры цветопробы, ICC-профиль (Windows) или встроенный профиль (Mac OS)
Создает документ с цветовым профилем.
Следующие параметры просмотра изображения и расширения файла доступны только в случае, если значение «По заказу» выбрано для параметров «Просмотры изображений» и «Добавлять расширение» (в Mac OS) в диалоговом окне «Установки обработки файлов».
Миниатюра (Windows)
Сохраняет данные миниатюры для файла.
Для расширения файла используйте нижний регистр (в Windows)
Обеспечивает начертание расширения файла строчными буквами.
Параметры просмотра изображений (Mac OS)
Сохраняет данные миниатюры для файла. Миниатюры отображаются в диалоговом окне «Открыть».
Миниатюры отображаются в диалоговом окне «Открыть».
Параметры расширений файлов (Mac OS)
Задает формат для расширений файлов. Выберите «Добавить», чтобы добавить расширение формата к имени файла, и «Использовать нижний регистр», чтобы сделать расширение нижним регистром.
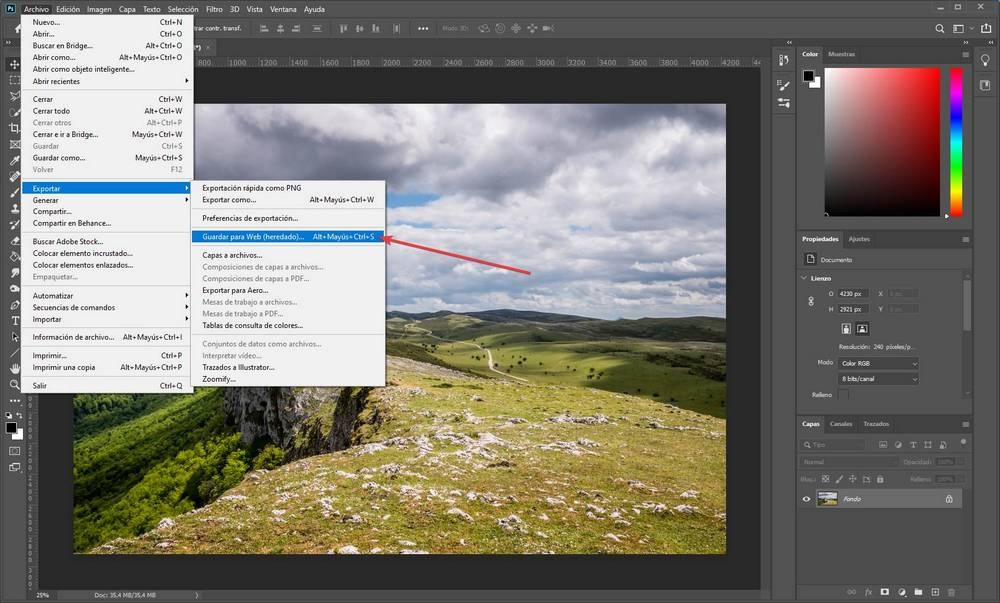
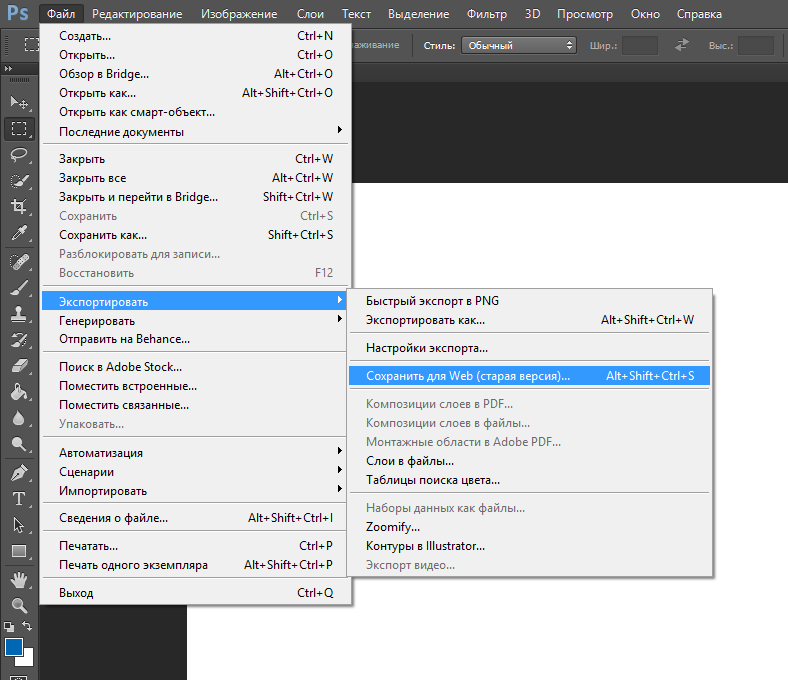
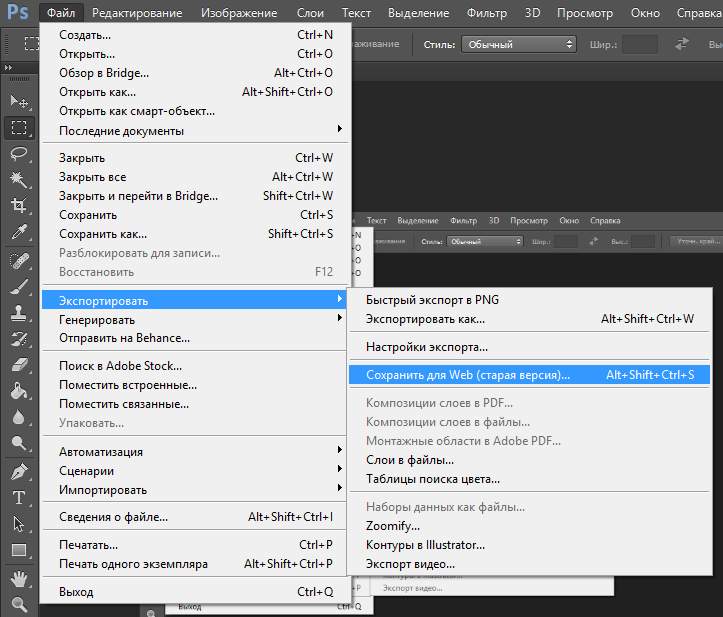
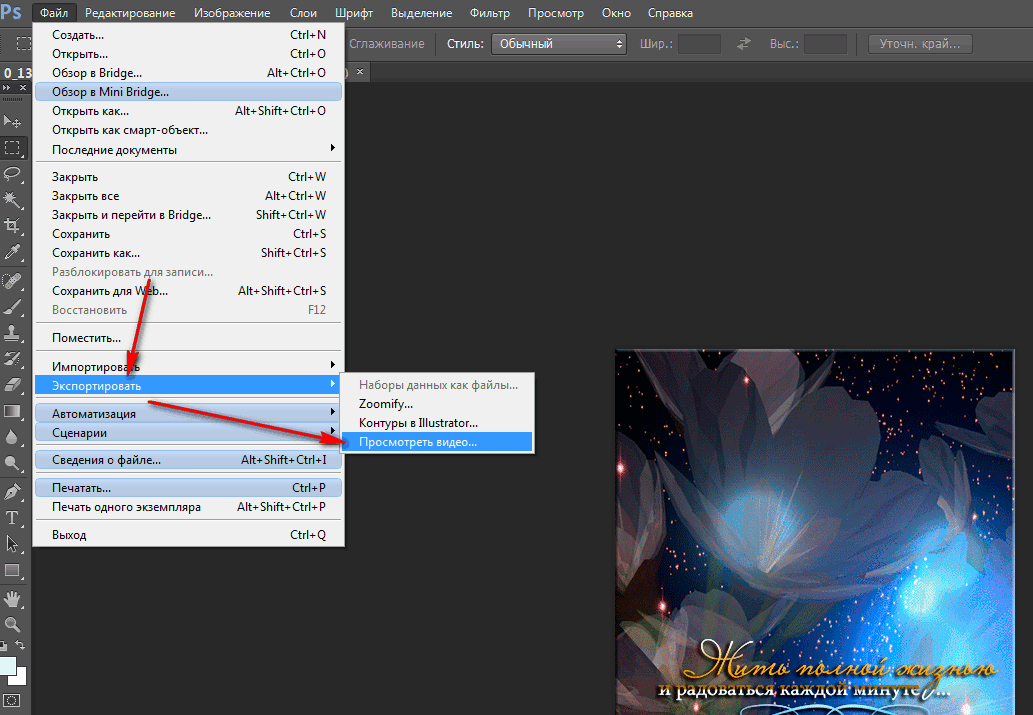
Начиная с версии Photoshop CC 2015 команда «Файл» > «Сохранить для Web» перемещена в пункт «Файл» > «Экспорт» > «Сохранить для Web» (старая версия) вместе с новыми параметрами экспорта. Дополнительные сведения об этих новых параметрах экспорта см. в разделе Экспорт монтажных областей, слоев и других ресурсов.
Параметры сохранения файлов
Выполните одно из следующих действий:
Определите значения для следующих параметров:
Просмотры изображений
Выберите параметр для сохранения предварительных просмотров изображений: «Никогда не сохранять» для сохранения файлов без предварительных просмотров, «Всегда сохранять» для сохранения файлов с заданными предварительным просмотром или «Спрашивать при сохранении», чтобы назначать предварительные просмотры для каждого файла на основе.
 В Mac OS можно выбрать один или несколько типов просмотра.
(См. раздел Параметры предварительного просмотра изображений в
Mac OS.)
В Mac OS можно выбрать один или несколько типов просмотра.
(См. раздел Параметры предварительного просмотра изображений в
Mac OS.)Расширение файла (Windows)
Выберите параметр для трехбуквенных расширений файлов, указывающих на формат файла. Используйте параметр «Прописными буквами» для начертания расширений файлов прописными буквами либо «Строчными буквами» для начертания расширений файлов строчными буквами.
Добавлять расширение (Mac OS)
Расширения необходимы для файлов, используемых или переносимых на компьютер под управлением Windows. Выберите параметр для добавления расширений к именам файлов: «Никогда» не сохранять файлы без файловых расширений, «Всегда» добавлять расширения файлов к именам файлов или «Спрашивать» при сохранении, чтобы добавлять расширения файлов для каждого файла отдельно. Выберите «Строчными буквами», чтобы добавлять расширения файлов с использованием строчных букв.
.png)
Сохранить как в исходную папку
По умолчанию изображение сохраняется в исходной папке. Снимите этот флажок, чтобы по умолчанию изображения сохранялись в последней выбранной папке.
Сохранение в фоне
Фоновое сохранение позволяет продолжать работать в Photoshop после того, как будет выбрана команда «Сохранить». Ожидать, пока Photoshop завершит сохранение файла, не потребуется.
Автоматическое сохранение информации о восстановлении
Приложение Photoshop автоматически сохраняет информацию о восстановлении после сбоев через указанные вами интервалы. Если возник сбой, Photoshop восстанавливает результаты работы после перезапуска.
Параметры предварительного просмотра изображений macOS
В Mac OS вы можете выбрать один или несколькоиз следующих типов предварительного просмотра (чтобы ускорить сохранение файлов и свести к минимуму размер файла, выберите только те предварительные просмотры, которые вам нужны).
Значок
Использует просмотр в виде значка файла на рабочем столе.
Полный размер
Сохраняет версию файла с разрешением 72 пикселя на дюйм для использования в приложениях , которые могут открывать только изображения Photoshop с низким разрешением. Для файлов, отличных от EPS , это предварительный просмотр PICT.
Миниатюра Macintosh
Отображает просмотр в диалоговом окне «Открыть».
Миниатюра Windows
Сохраняет просмотр, который может быть отображен системами Windows.
Сохранение больших документов
Photoshop поддерживает документы размером до 300 000
пикселей в любом измерении и предлагает три формата файлов для сохранения
документов с изображениями, имеющими более 30 000 пикселей в любом измерении.
Имейте в виду, что большинство других приложений, включая более ранние версии
Photoshop, чем Photoshop CS, не могут работать с файлами размером
более 2 ГБ или изображениями, размер которых превышает 30 000 пикселей в любом измерении.
Выберите «Файл» > «Сохранить как», и выберите один из следующих форматов файла:
Формат больших документов (PSB)
Поддерживает документы любого размера. Все функции Photoshop сохраняются в файлах PSB (хотя некоторые подключаемые фильтры недоступны, если размер документа превышает 30 000 пикселей по ширине или высоте). В настоящее время файлы PSB поддерживаются только в Photoshop CS и более поздних версиях.
Photoshop Raw
Поддерживает документы любого размера в пикселях или размера файла, но не поддерживает слои. Большие документы, сохраненные в формате Photoshop Raw, выравниваются.
TIFF
Поддерживает файлы размером до 4 ГБ. Документы размером более 4 ГБ нельзя сохранять в формате TIFF.
Вернуться наверх.
Экспорт слоев в файлы
Вы можете экспортировать
и сохранять слои как отдельные файлы, используя различные форматы, включая
PSD, BMP, JPEG, PDF, Targa и TIFF. Слои именуются автоматически
по мере их сохранения. Вы можете установить параметры для управления созданием
имен.
Слои именуются автоматически
по мере их сохранения. Вы можете установить параметры для управления созданием
имен.
Выберите Файл > Экспорт > Экспортировать слои в файлы.
В диалоговом окне Экспорт слоев в файлы в разделе Выходная папка нажмите кнопку Обзор, чтобы выбрать место сохранения для экспортируемых файлов. По умолчанию сгенерированные файлы сохраняются в папке примеров как исходный файл.
Введите имя в текстовое поле Префикс имени файла, чтобы указать общее имя для файлов.
Выберите параметр «Только видимые слои», если вы хотите экспортировать только те слои, для которых включена видимость на панели «Слои ». Используйте этот параметр, если вы не хотите экспортировать все слои. Отключите видимость слоев, которые вы не хотите экспортировать.
Выберите формат файла в меню Тип файла. Установите необходимые параметры.
Выберите параметр «Включить профиль ICC», если вы хотите, чтобы профиль рабочего пространства был встроен в экспортируемый файл.
 Это важно
для рабочих процессов с управлением цветом.
Это важно
для рабочих процессов с управлением цветом.Нажмите кнопку Выполнить.
Еще похожее
- Сообщества Photoshop | Краткие советы: Сохранение форматов файлов из диалогового окна Photoshop «Сохранить как»
- Создание дубликата изображения
- Создание снимка изображения
- Формат больших документов (PSB)
- Формат Photoshop Raw
- TIFF
Вход в учетную запись
Войти
Управление учетной записью
Модуль Save for Web. Особенности сохранения изображений для Internet. » Adobe Photoshop
Для Web-дизайна в Photoshop предусмотрены специальные возможности, реализованные в виде модуля сохранения Save for Web . Это очень мощный модуль управления процессом сохранения документов, который позволяет подобрать оптимальные настройки сохраняемого изображения (оптимизировать изображение). Модуль Save for Web поддерживает самые распространённые форматы для Internet — JPG, GIF, PNG . Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения.
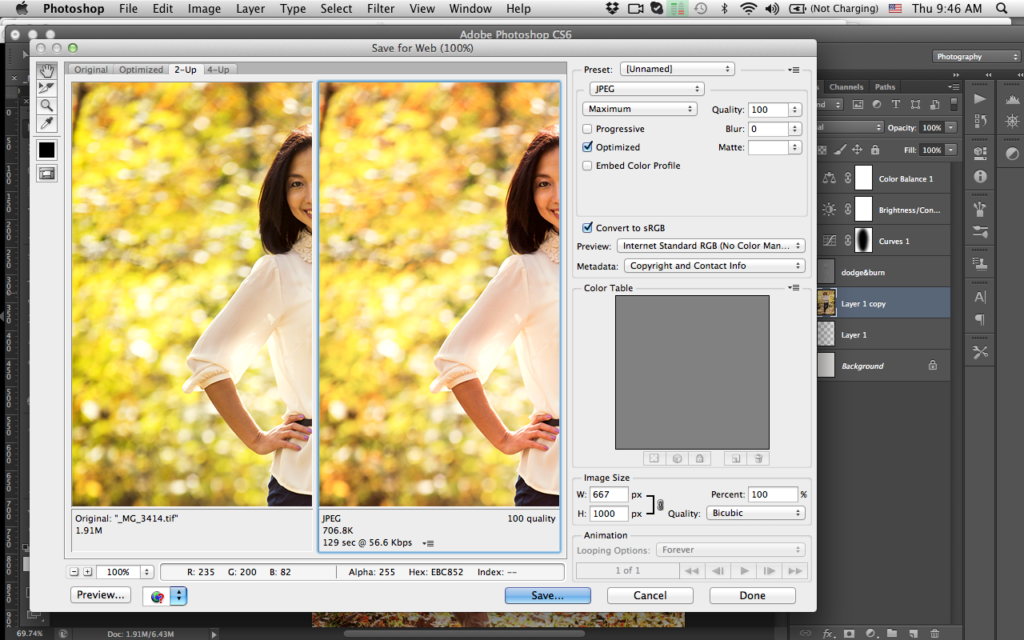
Модуль Save for Web поддерживает самые распространённые форматы для Internet — JPG, GIF, PNG . Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения. Для Web-дизайна в Photoshop предусмотрены специальные возможности, реализованные в виде модуля сохранения Save for Web . Это очень мощный модуль управления процессом сохранения документов, который позволяет подобрать оптимальные настройки сохраняемого изображения (оптимизировать изображение). Модуль Save for Web поддерживает самые распространённые форматы для Internet — JPG, GIF, PNG . Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения. Для более подробного рассмотрения этого модуля предлагаю им воспользоваться. Для этого необходимо иметь открытым какой-либо документ. Запустить эту программу можно командой Save for Web из меню File . У Вас на экране возникнет окно следующего вида:
Для более подробного рассмотрения этого модуля предлагаю им воспользоваться. Для этого необходимо иметь открытым какой-либо документ. Запустить эту программу можно командой Save for Web из меню File . У Вас на экране возникнет окно следующего вида:
Общий принцип работы с этим модулем следующий. Вам на выбор Photoshop предлагает несколько вариантов оптимизации (различные соотношения настроек формата) которые демонстрируются в специальных окнах. Под изображением находятся комментарии следующего толка — размер файла после оптимизации, время загрузки при заданной скорости модема и особенности формата (вроде фактора сжатия JPG или количества цветов для GIF). Если Вам понравился один из вариантов оптимизации, то Вы можете его выбрать, щёлкнув на нём левой кнопкой мышки. Далее нажимайте Ok и Ваш оптимизированный файл сохранён. Но если Вас не устроили предложенные варианты, тогда обратите Ваш взор в правую часть окна потому, что именно там сосредоточены Все основные настройки оптимизации. Но прежде чем их рассмотреть, изучим предварительную настройку модуля.
Но если Вас не устроили предложенные варианты, тогда обратите Ваш взор в правую часть окна потому, что именно там сосредоточены Все основные настройки оптимизации. Но прежде чем их рассмотреть, изучим предварительную настройку модуля.
Настройка модуля сосредоточена в маленькой кругленькой кнопочке, расположенной вверху окна. Там можно выбрать следующие режимы:
- Browser Dither — сглаживание (интерполяция) броузера, даст вам возможность оценить Вашу картинку в Safe-палитре броузера.
- Uncompensated Color — показ без всяческих ограничений.
- Standard Windows Color — стандартные цвета Windows (256 цветов)
- Standard Macintosh Color — стандартные цвета Mac (Макинтош).

- Use Document Color Profile — показ с учётом цветового профиля оборудования.
Далее можно указать скорость соединения модема для того, чтобы Photoshop мог подсчитать, сколько времени уйдёт у вашего броузера на загрузку файла.
Закладки вверху окна позволяют вам переключаться между разными режимами просмотра. Существуют следующие режимы:
- Original — в единственном окне демонстрируется оригинал вашей картинки.
- Optimized — в единственном окне демонстрируется «лучший», по мнению Photoshop, результат оптимизации. Замечу, что иногда он очень удачен.
- 2-Up — у Вас появляются два окна: в одном будет оригинал вашего рисунка, в другом результат оптимизации.

- 4-Up — на Ваш выбор представлены три варианта оптимизации и вид оригинала.
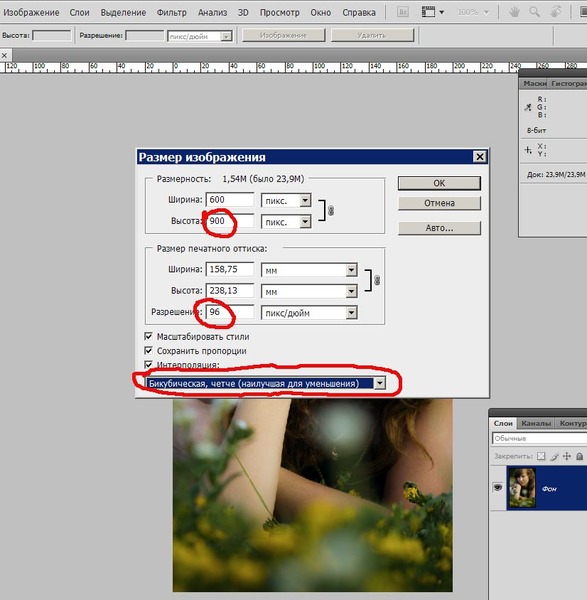
Но выбор какого-либо варианта из предложенных трёх — это, в любом случае, удел дилетантов. На этом этапе мы рассмотрим варианты оптимизации «вручную», т.е. будем настраивать сами все параметры оптимизации. Прежде всего вы должны осознавать зависимость размеров конечного файла (занимаемого места на HD) от размеров вашей картинки (сколько на сколько пикселов). Чем больше картинка, тем весомей (больше места занимает на HD) итоговый файл. Для управления размером картинки в управлении оптимизацией выделена целая закладка под названием Image Size .
Изменённые размеры применяются кнопкой Apply ко всем оптимизированным картинкам и не распространяется на оригинал. Что касается параметра Quality , то он был рассмотрен в предыдущей главе этого урока. Попробуйте открыть любую картинку и поиграться с её размерами. В качестве совета скажу следующее: большой размер картинки (в пикселах) не подчиняется зависимости «чем больше, тем лучше». Тут надо искать компромисс в виде золотой середины. Прежде всего необходимо определится с тем, куда вы эту картинку хотите поместить. Учтите, что не у всех в этом мире хорошие мониторы, которые держат разрешение 1280Х960. Большинство людей имеют мониторы размером 15 дюймов, разрешение которых 800Х600 пикселей. Учитывая всё вышеизложенное, можно догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на экран.
Что касается параметра Quality , то он был рассмотрен в предыдущей главе этого урока. Попробуйте открыть любую картинку и поиграться с её размерами. В качестве совета скажу следующее: большой размер картинки (в пикселах) не подчиняется зависимости «чем больше, тем лучше». Тут надо искать компромисс в виде золотой середины. Прежде всего необходимо определится с тем, куда вы эту картинку хотите поместить. Учтите, что не у всех в этом мире хорошие мониторы, которые держат разрешение 1280Х960. Большинство людей имеют мониторы размером 15 дюймов, разрешение которых 800Х600 пикселей. Учитывая всё вышеизложенное, можно догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на экран. Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.
Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.
Оптимизация формата JPEG.
Откройте файл Flower.psd (файл расположен в папке \\Program Files\\Adobe\\Photoshop\\Samples). Продолжим оптимизацию, исходя из конкретного формата файла изображения:
- Выберите режим 2-Up (Два), щелкнув на соответствующей вкладке.
- Увеличьте масштаб демонстрации в области просмотра до 300%. Это позволит лучше оценить качество оптимизации.
- В правой части окна находятся элементы управления параметрами экспорта. В списке Optimized file format (Формат оптимизированного файла) области Settings (Параметры) выберите формат сохранения JPEG .

- Список Compression quality (Качество сжатия) предлагает несколько типичных значений качества изображения — от Low (Низкое) до Maximum (Максимальное). Более тонкая регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите с его помощью максимальное качество — 100%. При столь высоком значении изображение в правой части области просмотра (оптимизированное) практически не отличается от оригинала в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 897 Кбайт, а сжатое — 269 Кбайт. Даже столь низкий коэффициент сжатия обеспечивает трехкратный выигрыш в размере файла.

- Посмотрите на оценку времени загрузки сжатого изображения. Оно составит 97 с при скорости модема 2,88 Кбайт/с. Теперь представьте себя читателем Web-страницы, на которой находится пяток таких изображений. Будете ли вы дожидаться, пока страница загрузится целиком? Скорее всего, нет. Чтобы удержать читателя, требуется делать изображения как можно более компактными. В случае формата JPEG нужно просто понизить качество, увеличив коэффициент сжатия. Установите ползунок Quality (Качество) посередине, примерно на 50%. Очевидно, качество ухудшилось, появилась характерная \’грязь\’. Но так ли уж плохо дело?
- Установите масштаб отображения 1:1 двойным щелчком на инструменте Zoom (Масштаб). Даже внимательное разглядывание не позволяет обнаружить разницу между оригиналом и сжатым изображением.
- Уменьшайте качество изображения с помощью ползунка Quality (Качество) до тех пор, пока не заметите существенных отличий от оригинала.
 Это должно произойти при качестве приблизительно 30%. Заметьте, что размер файла с таким сжатием составляет всего 35,96 Кбайт, а время загрузки сократилось до 12 с!
Это должно произойти при качестве приблизительно 30%. Заметьте, что размер файла с таким сжатием составляет всего 35,96 Кбайт, а время загрузки сократилось до 12 с! - Теперь отыграем еще одну секунду для читателя Web-страницы. Коэффициент сжатия можно повысить за счет предварительного размывания изображения. Ползунок Blur (Размытие) в области Settings (Параметры) избавит от необходимости покидать окно фильтра экспорта. Разумеется, размытие должно быть не слишком значительным, чтобы качество изображения не пострадало. Значение 0,5 вполне удовлетворяет этому требованию. Теперь размер файла 26 Кбайт, а время загрузки 10 с.
- Еще больше уменьшите качество изображения с помощью ползунка Quality (Качество) до 15 — 20%.
 Это сократит размер файла до 17 Кбайт, а время загрузки — до 7 с. Теперь самому нетерпеливому посетителю вашей Web-страницы будет не в чем упрекнуть ее автора.
Это сократит размер файла до 17 Кбайт, а время загрузки — до 7 с. Теперь самому нетерпеливому посетителю вашей Web-страницы будет не в чем упрекнуть ее автора. - Флажок Progressive (Прогрессивная развертка) задает прогрессивную развертку изображения при загрузке в броузере. Она дает возможность читателю страницы самому определять, стоит ли дожидаться полной загрузки, но и слегка увеличивает размер файла. Установите этот флажок.
- Флажок ICC Profile (Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Устанавливайте этот флажок, только если у вас есть для этого весьма веские причины, поскольку внедренный профиль увеличивает размер файла на 3-4 Кбайт.
- Флажок Optimized (Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
 Побочный эффект оптимизации может сказаться только при использовании очень старых версий броузеров. Все новые броузеры нормально обрабатывают такие файлы.
Побочный эффект оптимизации может сказаться только при использовании очень старых версий броузеров. Все новые броузеры нормально обрабатывают такие файлы.
Правильность сделанных установок легко проверить, загрузив готовое изображение в броузер. Для этого вам даже не придется покидать окно модуля экспорта. Нажмите кнопку Preview in (Просмотр в) \’Ваш броузер\’, и модуль откроет броузер с загруженным в него изображением. Ниже изображения вы увидите HTML-код, который сгенерирован модулем экспорта для демонстрации этой страницы. Цвет фона страницы можно предварительно задать с помощью списка Matte (Кайма). Настройки каймы нехитрые. Если Вы выбрали параметр None (нет), то каймы не будет, параметры White (белый) и Black (чёрный) выдадут Вам чёрный и белый цвета соответственно. Параметр Other (иные) позволяет выбрать любой цвет. Пункт Eyedropper Color позволяет выбрать цвет пипеткой прямо из изображения. Если Выбудете занимаеться Web-дизайном, то, скорее всего, на вашем компьютере будут установлены как минимум два броузера: Internet Explorer и Netscape Communicator. Открыв список рядом с кнопкой Preview in (Просмотр в), вы можете выбрать для просмотра любой из установленных на компьютере броузеров.
Параметр Other (иные) позволяет выбрать любой цвет. Пункт Eyedropper Color позволяет выбрать цвет пипеткой прямо из изображения. Если Выбудете занимаеться Web-дизайном, то, скорее всего, на вашем компьютере будут установлены как минимум два броузера: Internet Explorer и Netscape Communicator. Открыв список рядом с кнопкой Preview in (Просмотр в), вы можете выбрать для просмотра любой из установленных на компьютере броузеров.
При поточной обработке большого количества графических файлов установка всех перечисленных параметров для каждого изображения по отдельности займет слишком много времени. Гораздо рациональнее сохранить сделанные настройки для повторного использования.
- Откройте меню Optimize Menu (Меню оптимизации) щелчком на кнопке с треугольной стрелкой в области Settings (Параметры).

- Выберите команду Save Settings (Сохранить параметры). Она открывает диалоговое окно Save As (Сохранить как), позволяющее сохранить настройки в файл. Введите в поле File name (Имя файла) какое-нибудь имя, например, \’JPEG 18\’, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка. Обратите внимание, что список уже содержит несколько наиболее типичных вариантов настроек, предопределенных разработчиками. Ненужные наборы установок, удлиняющие список Settings (Параметры), легко удалить командой Delete Settings (Удалить параметры) меню Optimize Menu (Меню оптимизации). Эта команда удаляет текущий набор установок. Нажмите кнопку ОК (Да). Она откроет стандартное диалоговое окно сохранения файла. По умолчанию предлагается исходное имя документа Photoshop. Выберите вашу рабочую папку и нажмите кнопку Save (Сохранить). Окно модуля экспорта закроется, а в выбранной папке появится оптимизированный JPEG-файл, готовый для размещения на Web-странице.
Эта команда удаляет текущий набор установок. Нажмите кнопку ОК (Да). Она откроет стандартное диалоговое окно сохранения файла. По умолчанию предлагается исходное имя документа Photoshop. Выберите вашу рабочую папку и нажмите кнопку Save (Сохранить). Окно модуля экспорта закроется, а в выбранной папке появится оптимизированный JPEG-файл, готовый для размещения на Web-странице.
Оптимизация формата GIF.
Как мы уже отмечали, для размещения на Web-странице изображений с прозрачными участками используется формат GIF , поддерживающий только индексированные цвета. Модуль экспорта Save for Web (Сохранить для Web) позволяет сохранять изображения и в этом популярном формате.
- Откройте документ Ducky.psd.
- Преобразуйте слой Background (Фон) изображения в обычный слой.
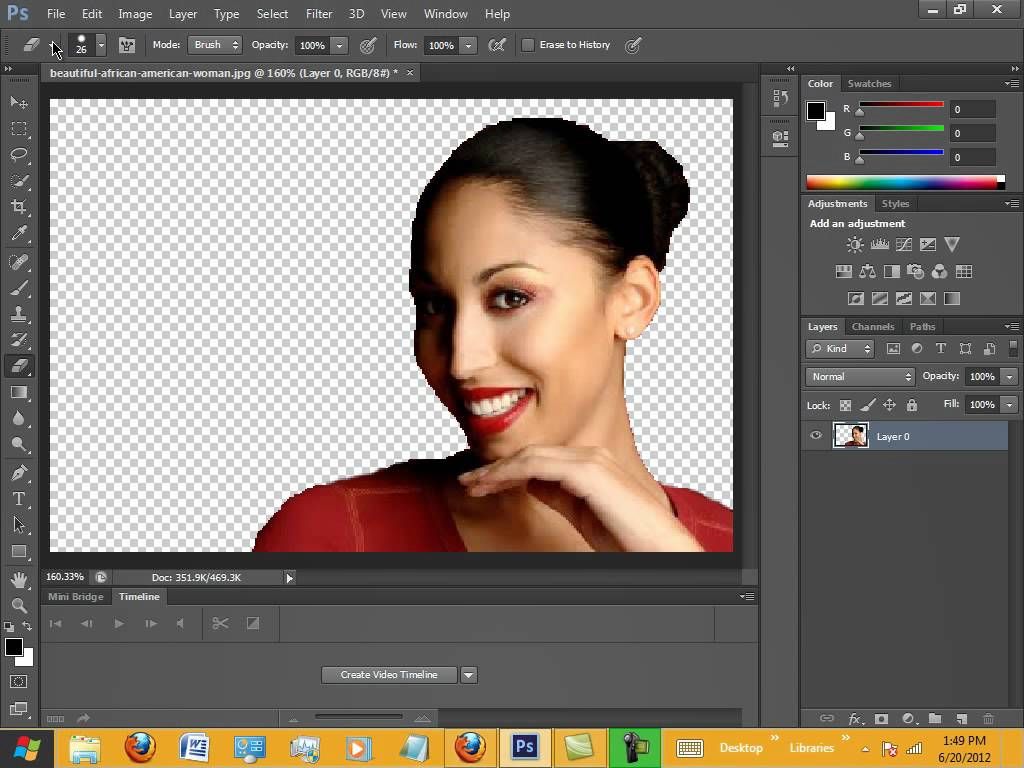
- Выделите белый фон и удалите его.
- Выберите команду Save for Web (Сохранить для Web) из меню File (Файл).
- В списке Optimized file format (Формат оптимизированного файла) выберите формат GIF .
- Наиболее существенный параметр индексированного изображения — это количество цветов в его палитре.
 Оно задается в поле Colors (Цвета) и должно создавать компромисс между качеством и компактностью. Изображение утёнка содержит совсем немного цветов, и 32-цветная палитра будет для него вполне достаточна.
Оно задается в поле Colors (Цвета) и должно создавать компромисс между качеством и компактностью. Изображение утёнка содержит совсем немного цветов, и 32-цветная палитра будет для него вполне достаточна. - Список Color reduction algorithm (Алгоритм сокращения цветов) содержит перечень алгоритмов генерации индексированной палитры изображения. Все они уже обсуждались в занятии №7. Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. Изображение утёнка как раз и попадает в эту категорию. В нем преобладают оттенки жёлтого цвета.
- Отсутствующие в палитре изображения цвета лимитируются сочетанием нескольких соседних пиксей близких цветов.
 Алгоритм имитации выбирается в списке Dithering algorithm (Алгоритм сглаживания). В большинстве случаев используются варианты Noise (Шум) и Diffusion (Диффузия), не дающие такого регулярного узора, как Pattern (Узор). Вариант Diffusion (Диффузия) лучше использовать для фотографических изображений, a Noise (Шум) — для фоновых текстур и градиентов. Выберите в списке алгоритм Diffusion (Диффузия).
Алгоритм имитации выбирается в списке Dithering algorithm (Алгоритм сглаживания). В большинстве случаев используются варианты Noise (Шум) и Diffusion (Диффузия), не дающие такого регулярного узора, как Pattern (Узор). Вариант Diffusion (Диффузия) лучше использовать для фотографических изображений, a Noise (Шум) — для фоновых текстур и градиентов. Выберите в списке алгоритм Diffusion (Диффузия). - Степень сглаживания задается ползунком Dither (Сглаживание), расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной.
 Помните, что чем выше сглаживание, тем больше размер результирующего файла.
Помните, что чем выше сглаживание, тем больше размер результирующего файла. - Модуль Save for Web (Сохранить для Web) предлагает уникальный алгоритм предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy (Потери качества). Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а размер файла может сократиться на 5-40%. Установите ползунок Lossy (Потери качества) на отметку 30%.
- Флажок Transparency (Прозрачность) обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла.
 Установите его, иначе прозрачные участки окажутся заполненными сплошной заливкой.
Установите его, иначе прозрачные участки окажутся заполненными сплошной заливкой. - Список Matte (Кайма) обеспечивает незаметный переход кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF. В результате при экспорте изображения в формат GIF вокруг объектов на прозрачном фоне возникает характерный шум. Чтобы избежать его появления, установите в списке Matting (Обработка краев) цвет фона Web-страницы. Полупрозрачныепиксели будут окрашены программой в этот цвет. При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matting (Обработка краев), считается фоновым и заполняет все прозрачные участки изображения.

Редактирование палитры изображения.
В начале этой главы мы уже упоминали о том, что одинаковое воспроизведение цветов изображений на разных платформах компьютеров можно обеспечить, используя стандартную палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только некоторые наиболее важные.
- В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком Web Snap (Приведение к палитре Web). Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения. Текущая палитра изображения показана на вкладке Color Table (Таблица цветов), расположенной в правом нижнем углу окна Save for Web (Сохранить для Web).
 При изменении значения параметра Web Snap (Приведение к палитре Web) происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления.
При изменении значения параметра Web Snap (Приведение к палитре Web) происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления. - Верните ползунок Web Snap (Приведение к палитре Web) в нулевое положение, чтобы получить возможность ручного редактирования цветов.
- Если вы хотите избежать существенных цветовых сдвигов в любых броузерах, но не хотите приводить все цвета к палитре Web, то имеет смысл сделать это выборочно.
 Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sort by Popularity (Сортировка по частоте) одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева.
Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sort by Popularity (Сортировка по частоте) одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева. - Щелкните мышью на пятом слева образце в палитре. Образец получит белую рамку, показывающую, что он выделен. В строке состояния, расположенной в нижней части окна, отметьте значение компонентов выбранного цвета. Очевидно, он близок к белому, который, конечно, входит в палитру Web.
- Чтобы избежать цветового сдвига, приведем цвет к белому. Photoshop может сам выбрать наиболее близкий к выделенному цвет из палитры Web. Для этого надо щелкнуть на пиктограмме с изображением кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette (Сместить/Отменить сдвиг выделенных цветов к палитре Web) из ее меню.
 Образец окрасится в белый цвет, и на нем появится белый кружок, говорящий о том, что цвет входит в палитру Web. Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели.
Образец окрасится в белый цвет, и на нем появится белый кружок, говорящий о том, что цвет входит в палитру Web. Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели. - Приведение цветов к палитре Web можно проделать и полностью вручную с помощью окна Color Picker (Палитра цветов). Выделите все цвета в палитре командой Select All Colors (Выделить все цвета) из меню панели и щелкните на пиктограмме приведения цветов. Все цвета изображения будут приведены к палитре Web.
- Приведение всего изображения к палитре Web сделало плавный переход на изображении монитора чересчур резким.
 Исправим этот дефект вручную. Сделайте на самом темном из оранжевых образцов в палитре двойной щелчок мышью. Перед вами появится знакомое окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите ближайший к текущему цвету более светлый оттенок и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Исправим этот дефект вручную. Сделайте на самом темном из оранжевых образцов в палитре двойной щелчок мышью. Перед вами появится знакомое окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите ближайший к текущему цвету более светлый оттенок и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой. - Отредактируйте все оттенки оранжевого цвета в палитре цветов таким образом, чтобы их цвета стали ближе друг к другу. Это уберет резкий переход цветов на изображении.
Многочисленные команды меню панели Color Table (Таблица цветов) позволяют вам быстро выделять в ней приведенные ( Select All Web Safe Colors (Выбрать все цвета Web Safe)), неприведенные ( Select All Non-Web Safe Colors (Выбрать все не-Web Safe цвета)) и вообще все цвета ( Select All Colors (Выбрать все цвета)). Команды блокировки Lock/Unlock Selected Colors (Заблокировать/Разблокировать выделенные цвета) и Unlock All Colors (Разблокировать все цвета) снимают блокировку с выделенных или всех цветов палитры соответственно. Аналогично команды Web Shift/Unshift Selected Colors (Сместить/Отменить сдвиг выделенных цветов к палитре Web) и Unshift All Colors (Отменить сдвиг всех цветов) возвращают, соответственно, выделенные или все приведенные цвета к оригинальным значениям. Режимы сортировки цветов в палитре не исчерпываются критерием распространенности ( Sort by Popularity (Сортировать по распространенности)). Их можно оставить без сортировки ( Unsorted (He сортировать)), а также отсортировать по цвету ( Sort by Hue (Сортировать по цветовому тону)) или яркости ( Sort by Luminosity (Сортировать по яркости)).
Команды блокировки Lock/Unlock Selected Colors (Заблокировать/Разблокировать выделенные цвета) и Unlock All Colors (Разблокировать все цвета) снимают блокировку с выделенных или всех цветов палитры соответственно. Аналогично команды Web Shift/Unshift Selected Colors (Сместить/Отменить сдвиг выделенных цветов к палитре Web) и Unshift All Colors (Отменить сдвиг всех цветов) возвращают, соответственно, выделенные или все приведенные цвета к оригинальным значениям. Режимы сортировки цветов в палитре не исчерпываются критерием распространенности ( Sort by Popularity (Сортировать по распространенности)). Их можно оставить без сортировки ( Unsorted (He сортировать)), а также отсортировать по цвету ( Sort by Hue (Сортировать по цветовому тону)) или яркости ( Sort by Luminosity (Сортировать по яркости)).
Оптимизация формата PNG.
Последний обсуждаемый формат — PNG . Это достаточно новый формат, но он уже поддерживается большинством современных броузеров. Он позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям графической информации, поэтому плотность сжатия полноцветных изображений оказывается существенно ниже, чем у JPEG. Модуль Save for Web (Сохранить для Web) реализует экспорт в форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры экспорта PNG-8 абсолютно аналогичны GIF , и вам не составит труда разобраться с ними самостоятельно. PNG-24 вообще предлагает только переключение режимов прозрачности ( Transparency (Прозрачность)), чересстрочной развертки ( Interlaced ) и параметров Matting (Обработка краев).
PNG-24 вообще предлагает только переключение режимов прозрачности ( Transparency (Прозрачность)), чересстрочной развертки ( Interlaced ) и параметров Matting (Обработка краев).
Ещё раз обращаю ваше внимание на важность этой информации. Не зная возможностей форматов файлов и возможностей Photoshop по работе с ними, Вы не сможите професионально работать.
советы и рекомендации. Сохранение в GIF
В мире цифровых технологий есть много инструментов, которые делают нашу жизнь проще. Последних лет 10, с начала использования цифровых фотоаппаратов, появился вопрос в обработке изображений с помощью компьютера. И главными азами является сохранение изображений и их обработка. Все эти обработки изображений производятся в популярной программе Фотошоп. Для многих она покажется сложной и не понятной, но мы сделали этот процесс максимально простым и понятным.
Для многих она покажется сложной и не понятной, но мы сделали этот процесс максимально простым и понятным.
В данной инструкции мы рассмотрим три варианта сохранения изображений с помощью программы Фотошоп:
1. Обычное сохранение в формате png, jpg и т.д.
2. Сохранение в формате PSD (формат сохранения проекта, с которым в дальнейшем можем продолжить работу).
3. Сохранение для веб-устройств (способ, который позволяет уменьшить размер изображения).
Немного расскажу перед вариантами сохранения изображений важную информацию, которая пригодится Вам в дальнейшем:
Разница между png и jpg заключается в том, что png позволяет сохранять изображения с прозрачным фоном. Jpg формат сохраняет прозрачные области фона белым цветом. Пример. Если вы хотите сохранить изображение без фона Jpg формат не подойдет.
PSD — формат в котором мы можем работать со слоями, текстами и т.д. Если вы работаете с проектами (PSD) Вы всегда можете сохранить изображение в любом формате.
Сохранять изображения для Веб-устройств нужно обдумано. Любое уменьшение качества отображается на изображении. Без необходимости, советую не использовать этот вариант сохранения.
Приступим к работе по сохранению изображений.
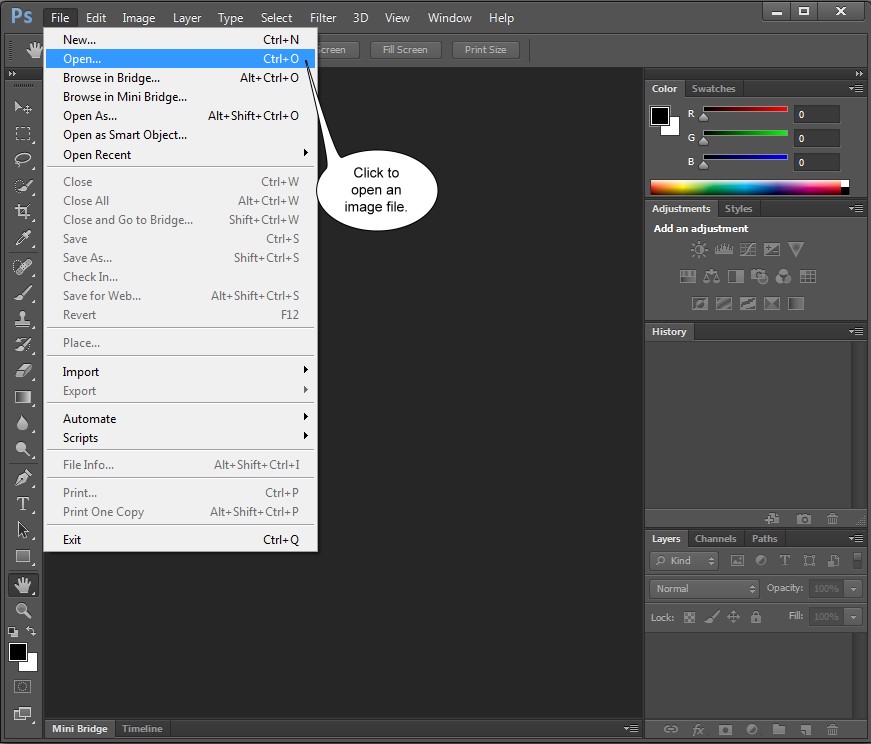
1 . Открыть программу Фотошоп.
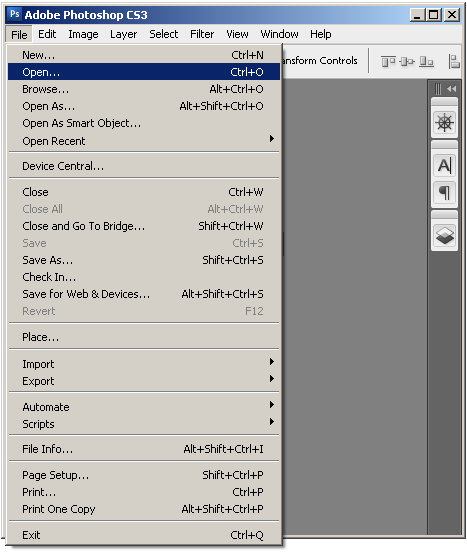
2. Нажимаем File (Файл) -> Open (Открыть). Выбираем нужное нам изображение на компьютере и нажимаем Open (Открыть).
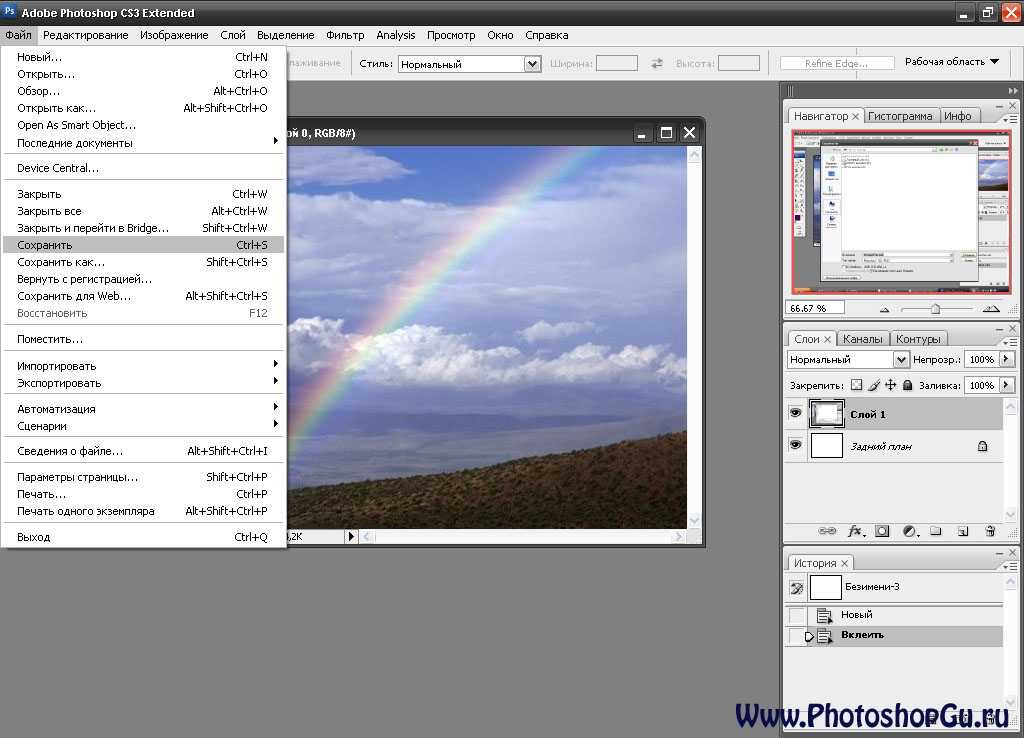
Вариант 1. Обычное сохранение в формате jpg, png и т.д.
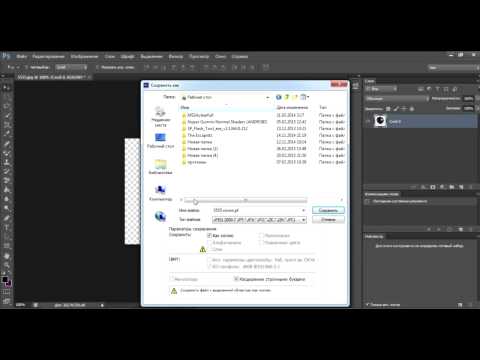
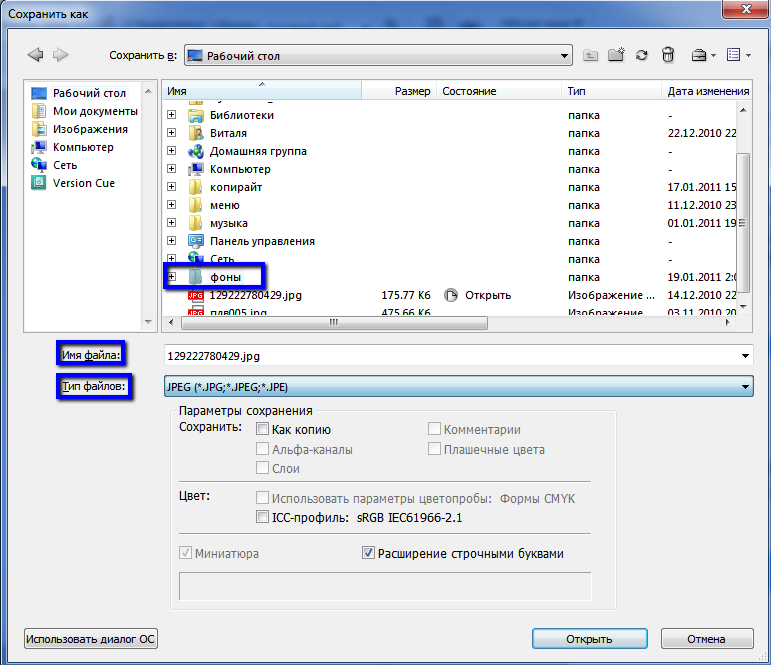
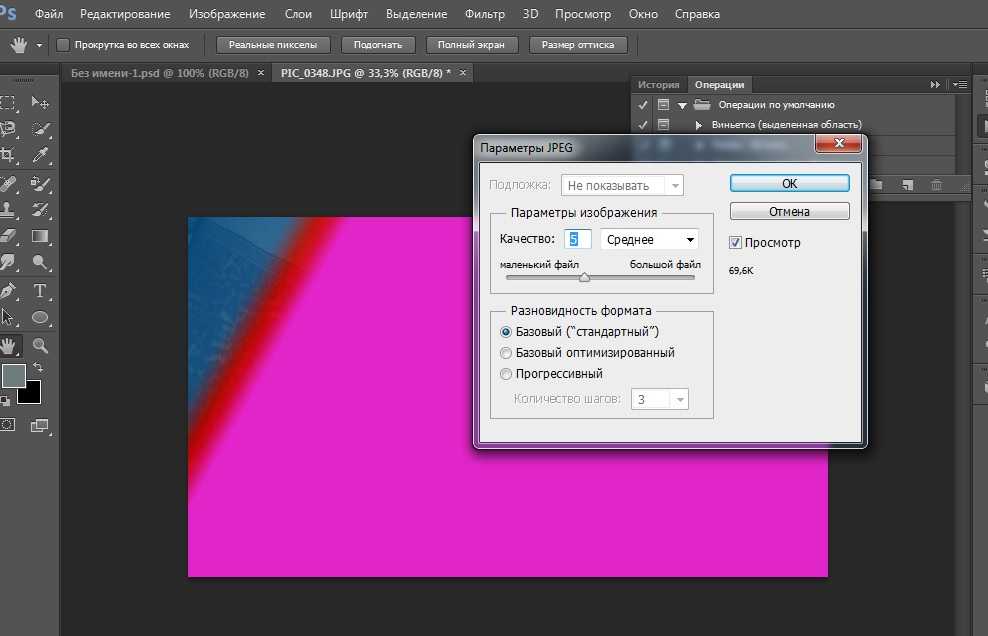
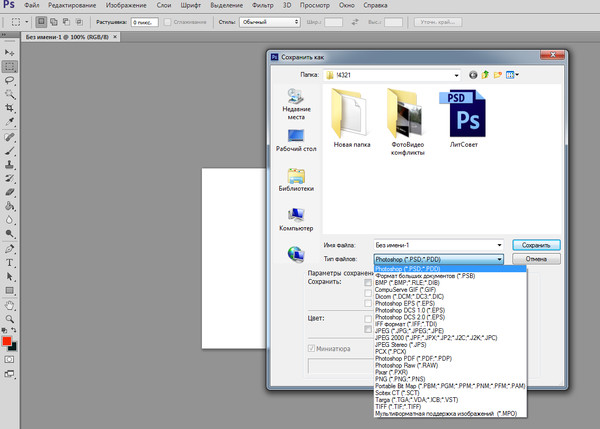
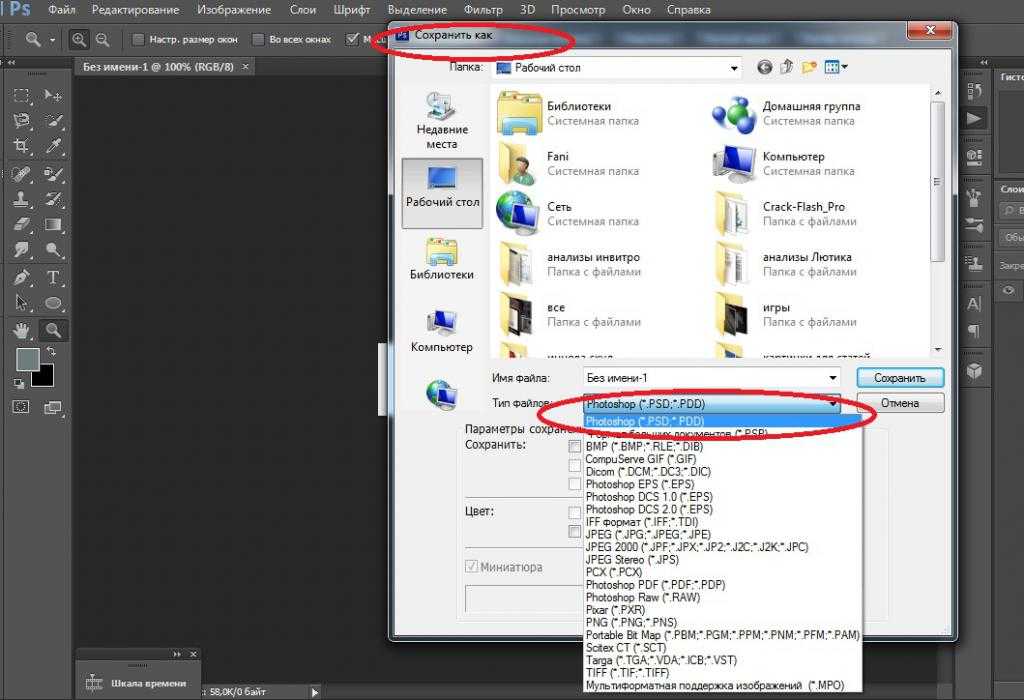
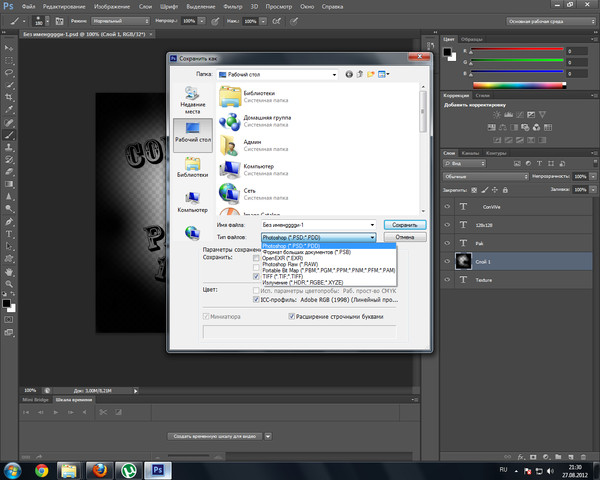
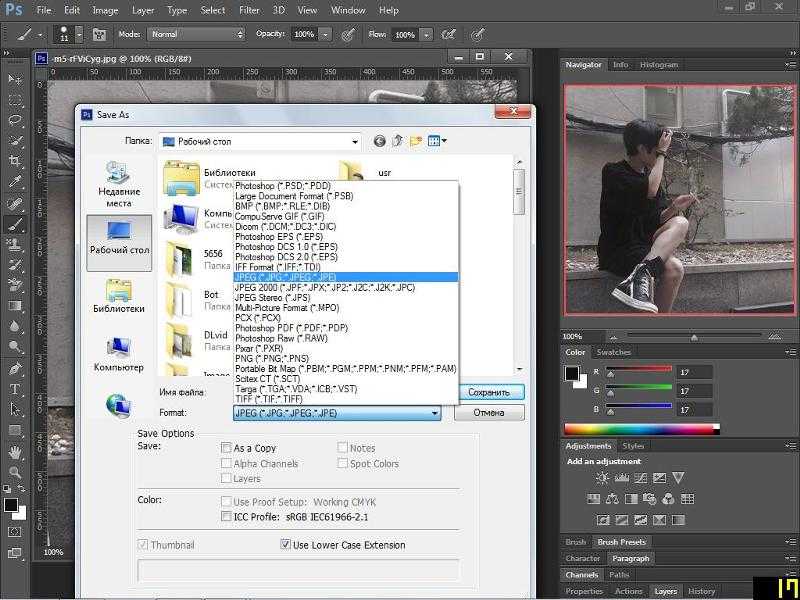
1. Нажимаем File (Файл) -> Save As.. (Сохранить как). Выбираем место, куда мы хотим сохранить изображение, пишем название, с выпадающего списка выбираем формат (JPEG — наиболее удобный или другой, необходимый Вам). Нажимаем Save (Сохранить).
2. Выбираем качество ползунком, чем выше качество, тем больше размер. И нажимаем «ОК».
Вариант 2. Сохранение проекта в формате PSD.
Теперь в любое удобное нам время мы можем продолжить работу с нашим проектом.
Вариант 3.Сохранение для Веб-устройств.
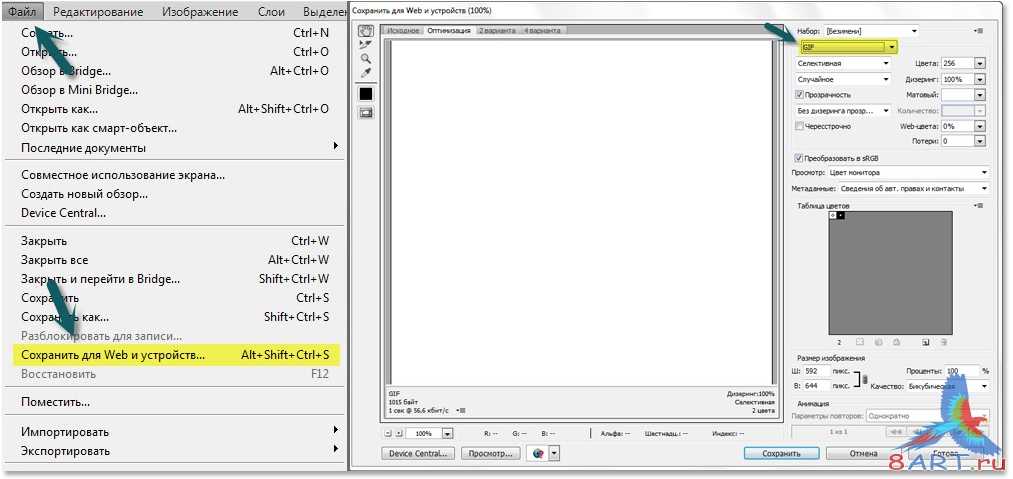
1. Нажимаем File (Файл) -> Save for Web & Devices (Сохранить для Веб-устройств). С выпадающего списка выбираем формат JPEG,GIF или PNG. Выбираем Quality (уровень качества) с помощью ползунка.
09.11.2018 09.11.2018
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD . Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG . Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG . Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF . Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
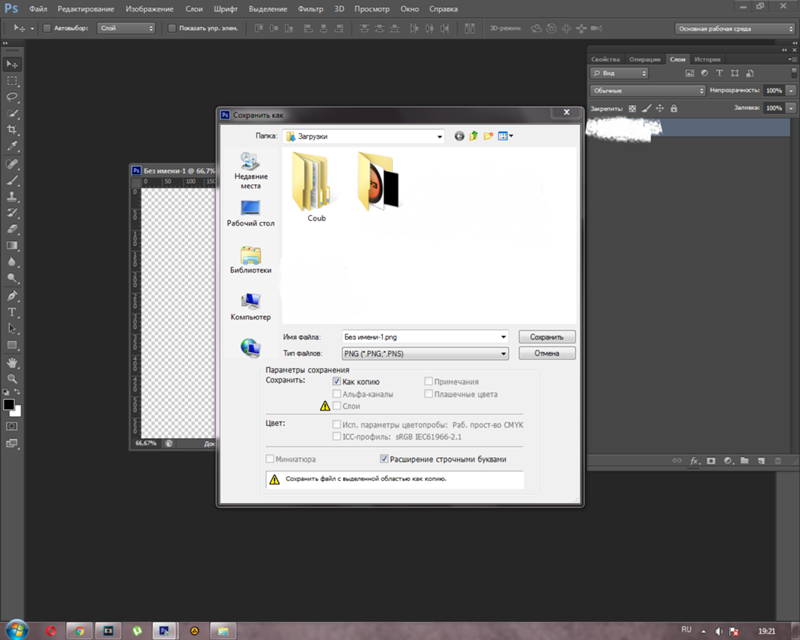
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои . Иначе, не сохранятся все и пользы от такого сохранения файла не будет.
Как сохранить в JPG
- Выполните команду Файл — Сохранить .

- Выберите формат JPG .
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество .
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный . Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
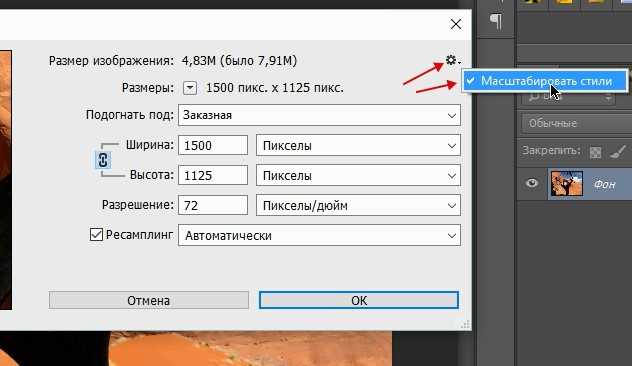
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность , чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности , чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
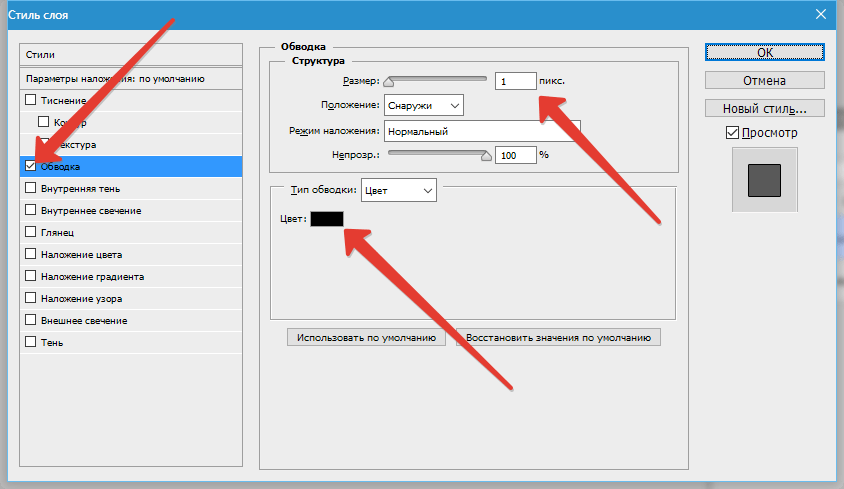
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно , чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд , где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход(читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
А вот скорость загрузки страницы с сайта значительно ниже:
Сколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100 , но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима .
Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
JPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество(Quality) выбрать?
Для большинства изображений оптимальным значением будет 80 , для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60 .
Оптимизация(Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда , кроме случаев, когда важны самые мельчайшие детали(например Pixel Art).
Преобразовать в sRGB(Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение(Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные(Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG , PNG и GIF .
Начнем с JPEG . Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты» , причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF . В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Давайте немного попрактикуемся.
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как» , либо воспользоваться горячими клавишами CTRL+SHIFT+S .
Это универсальная процедура для всех форматов, кроме GIF .
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный») .
Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный») .
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно» .
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web» .
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Здравствуйте, уважаемые читатели блога Start-Luck! На связи Андрей Зенков и мои практические советы по веб-дизайну. Сегодня мы поговорим о тех самых ключиках, без которых ваш сайт никогда не откроет дверь в мир браузерных закладок (а ведь для пользователя так важно помечать «звёздочкой» полюбившиеся страницы).
Речь пойдёт, как вы могли догадаться, об изображениях. Подобрать яркую фотографию на — лишь половина дела. После её обработки, колоризации, наложения текста и других манипуляций на горизонте назревает новая проблема: как сохранить изображение в фотошопе?
Допустим, вы создали сайт о домашних животных и горите желанием добавить обширную фотогалерею. Бах — и вы уже не представляете дизайн без очаровательных иконок меню в виде отпечатков лап. А как насчёт раздела со смешными анимациями, которые поднимут настроение гостям сайта?
Бах — и вы уже не представляете дизайн без очаровательных иконок меню в виде отпечатков лап. А как насчёт раздела со смешными анимациями, которые поднимут настроение гостям сайта?
С воодушевлением вы подгоняете все изображения под , сохраняете и… видите, что усилия напрасны. Пиксели напрочь убивают кропотливо созданные «лапки», а на картинки в движении нельзя взглянуть без слёз. Фотошоп автоматически перемещается в список программ на удаление, а вы даёте себе обещание найти настоящего умельца. Зачем? Всё можно сделать самостоятельно, узнав главный секрет, которым я всегда пользуюсь.
Алгоритм сохранения изображений в оптимальном качестве зависит от их формата. Не хочется вдаваться в подробности, рассказывая о том, какие относятся к растровым, а какие — к векторным. Тем более вы можете изменить их в пару кликов. Об этом я уже писал в одной из своих статей, делясь с читателями менять форматы изображений.
Анализируя сайты, которыми богат интернет, я заметил одну интересную деталь: все графические элементы представлены лишь несколькими универсальными форматами, в то время как о существовании других напрочь забывают. Какие же они?
Какие же они?
Основные группы изображений в веб-дизайне
Графический контент сайтов условно делится на три категории.
Коллажи и фотографии
Для них характерен формат JPG — к слову, самый встречающийся на веб-просторах. Эти изображения отличаются небольшим размером, что позволяет использовать их в оформлении сайта, не опасаясь медленной загрузки страниц. К примеру, один и тот же пейзаж, сохранённый в JPG и PNG, значительно отличается по весу:
Иконки, кнопки и баннеры
Для этих элементов дизайна предпочтителен PNG. Он позволяет вырезать объект и сохранить изображение без фона, используя вместо него в дальнейшем «подложку» сайта. Я бы порекомендовал этот формат и для изображений, которые не могут похвастать огромной палитрой. К примеру, создаём документ в фотошопе и — название сайта:
Сохраняем изображение в двух форматах и сравниваем результат:
Анимация
GIF предназначен для создания анимированных изображений, состоящих из двух и более слоёв. Это можно сделать не только при помощи фотошопа, но и . Я бы назвал этот формат самым капризным, поскольку при сохранении в нём сложно добиться хорошего качества. К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
Это можно сделать не только при помощи фотошопа, но и . Я бы назвал этот формат самым капризным, поскольку при сохранении в нём сложно добиться хорошего качества. К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
Пошаговая инструкция по сохранению изображений
Начнём с JPG: с ним получить фотографию без потери качества очень просто. Для этого нажимаем «Файл» — «Сохранить как». При желании можно воспользоваться комбинацией клавиш Shift+Ctrl+S:
В появившемся окне ищем выпадающий список «Тип файлов» и выбираем строчку JPEG. Обычно она стоит по умолчанию:
В этом же выпадающем списке можно выбрать и строчку PNG, тем самым упростив себе задачу. Однако я рекомендую сохранять изображения с прозрачным фоном по-другому.
Изучите открывшееся окно. Ваша задача — убедиться в том, что в выпадающем списке выбран пункт PNG-24, а напротив строк «Прозрачность» и «Чересстрочно» стоят галочки:
Обратите внимание: последняя галочка сокращает время загрузки изображения на сайте, но вместе с тем увеличивает его вес. Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
Анимация сохраняется через тот же пункт меню, но только теперь в выпадающем списке нужно выбрать вариант GIF. Огромное количество параметров и непонятных слов может вызвать недоумение или даже испуг. Не стоит! Просто установите параметры, которыми пользуюсь я:
Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.
Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
Как сохранить в фотошопе. Сохраняем изображение в формате JPEG гибко Как сохранить изображение сделанное в фотошопе
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5).![]() После этого нажимаем «Сохранить».
После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд , где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Допустим, средняя скорость загрузки страницы 3 секунд , где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход(читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
А вот скорость загрузки страницы с сайта значительно ниже:
Сколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100 , но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима .
Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
JPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество(Quality) выбрать?
Для большинства изображений оптимальным значением будет 80 , для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60 .
Оптимизация(Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда , кроме случаев, когда важны самые мельчайшие детали(например Pixel Art).
Преобразовать в sRGB(Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение(Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные(Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
Те кто новичок в Фотошопе, наверняка задаются вопросом, почему в нём предусмотрено два типа сохранения своих работ — «Save As» и «Save for Web & Devices»? К тому же и графических форматов выпадает целый список… Об этом и пойдёт речь ниже.
Давайте для начала коснёмся графических форматов. Рассмотрим самые распространённые из них и для каких ситуаций они приспособлены лучше всего.
PSD (Photoshop Document)
PSD – это фирменный формат Photoshop’а, его визитная карточка. Он развит просто всесторонне, так как: поддерживает «слоистую» структуру готовых или не совсем графических работ, обтравочные пути, информацию о каналах и и произведённых в них изменениях без потери в качестве при многократном пересохранении.
Как правило, этот формат выбирают в случае если работа ещё не закончена, либо если вы хотите сохранить последовательность проделанных операций, отдельные элементы расположенные на слоях, эффекты и т.д. правда, размер такого файла значительно больше чем аналогичной картинки, но сохранённой в «jpg». О нём пойдёт речь далее…
JPG (JPEG, Joint Photographic Experts Group)
Самый распространённый и востребованный формат изображений. Не побоюсь сказать, но в нём сохраняют большая часть всех пользователей фотоаппаратуры, начиная от простых любителей и продолжая «продвинутыми» любителями. Профи его также используют, но в основном лишь на конечном этапе создания фотографии, после того как их фотокартина на всех этапах обработки не раз перекочует из одного графического формата в другой. Картинки в формате «jpg» имеют также абсолютное превосходство и на просторах всемирной паутины.
Относительно данного формата я бы рекомендовал следующее. Если вы сохраняете именно фотографию, к тому же имеющую яркую, цветовую палитру, то смело выбирайте «jpg». Просто помните, что «jpg» не имеет никакого отношения к слоям, кроме того при дальнейшем пересохранении картинки, её качество будет постепенно ухудшаться, в связи с тем что раз от разу предусмотренный в нём алгоритм сжатия будет постоянно «подчищать» картинку от имеющихся цветов. Единожды сохранив конечное изображение в «jpg», больше его не редактируйте.
Просто помните, что «jpg» не имеет никакого отношения к слоям, кроме того при дальнейшем пересохранении картинки, её качество будет постепенно ухудшаться, в связи с тем что раз от разу предусмотренный в нём алгоритм сжатия будет постоянно «подчищать» картинку от имеющихся цветов. Единожды сохранив конечное изображение в «jpg», больше его не редактируйте.
Качество картинки в формате «jpg» контролируется, причём в тесной взаимосвязи с «весом» картинки. Чем больший процент сжатия вы примените, тем больше цветов из картинки выкинется, что в свою очередь значительно урежет размер сохранённого изображения. Гонка за экономией в занимаемом на диске пространстве не проходит бесследно и изображение теряет свою привлекательность – появляются шумы, особенно на границах цветовых переходов, мелких деталях (развевающихся волос, тонких линий и т.д.)
GIF (Graphics Interchange Format)
Данный формат удобен в случаях, когда вы работаете с файлом с некритичной цветовой гаммой, т.е. речь идёт о 256 цветах. В случае с «gif» я бы рекомендовал использовать его для изображений, у которых нарисованные элементы представлены преимущественно одним цветом, без градиентных полутонов (чёрный, зелёный, синий, розовый и т.д). Правда, вы не потеряете ничего если сохраните свою картинку в 8-битном формате «png», но о нём пойдёт речь ниже. «gif» также поддерживает прозрачность, но опять-таки, для сохранения слоёв он не предназначен. Вместе с этим данный формат является единственным средством для создания графической анимации.
В случае с «gif» я бы рекомендовал использовать его для изображений, у которых нарисованные элементы представлены преимущественно одним цветом, без градиентных полутонов (чёрный, зелёный, синий, розовый и т.д). Правда, вы не потеряете ничего если сохраните свою картинку в 8-битном формате «png», но о нём пойдёт речь ниже. «gif» также поддерживает прозрачность, но опять-таки, для сохранения слоёв он не предназначен. Вместе с этим данный формат является единственным средством для создания графической анимации.
PNG (Portable network graphics)
Сущетвуют два варианта сохранения в формате «png» — в 8-битном и 24-битном виде. Данная операция осуществляется через меню File>Save for Web & Devices…
Коротко о каждом варианте.
«png (8 bit)» также как и «gif» различает только 256 цветов, что уже делает его самым непривлекательным средством для сохранения фотографий. 8-битный «png» оптимален в случаях с картинками имеющими градиентные переходы, поскольку предусмотренный в этом формате алгоритм сжатия более лоялен к оттенкам. Также как и «gif», 8-битный «png» поддерживает прозрачность, но уже не подходит для создания анимированых картинок.
Также как и «gif», 8-битный «png» поддерживает прозрачность, но уже не подходит для создания анимированых картинок.
«png (24 bit)» по сравнению с 8-битным вариантом, а также «jpg» и «gif» имеет одно важное достоинство – он единственный, кто может сохранять полупрозрачность, то есть если «gif» и «png (8 bit)» способны только на два значения прозрачности – прозрачно/непрозрачно, то в 24-битном варианте предусмотрено гораздо большее количество промежуточных значений. Это качество в основном востребовано в области веб-дизайна. В повседневной работе с изображениями оно вам врядли пригодится.
И ещё.. Все перечисленные форматы, за исключением «psd» можно открыть в любом стандартном просмотрщике изображений, а также без проблем загрузить в интернет.
А теперь несколько слов о предлагаемых в Photoshop’е методах сохранения. Итак, File>Save As… Для сохранения в «psd» предусмотрен только такой способ, таким же образом можно сохранить в «gif», «jpg» и «png (24 bit)», но прибегать к такому виду сохранения желательно лишь в случаях, когда вам не важны размеры конечной картинки.
Метод сохранения через меню File>Save for Web & Devices… в свою очередь не подходит для формата «psd», зато с остальными форматами данная операция проходит как по маслу. Главное достоинство в этом случае – возможность очень тонкой настройки качества получаемой на выходе картинки, а значит и контроль объёма файла. Также удобна опция предварительного просмотра результата сохранения картинки ещё в процессе подбора оптимальных параметров сжатия. И что ещё важно в случае с форматом «gif» — методом сохранения File>Save for Web & Devices… вы можете сохранить gif-анимированное изображение!
Я вас снова приветствую на просторах моего блога, уважаемые читатели и посетители. Сегодня мы узнаем, как сохранить картинку в фотошопе для разных ситуаций. Мы узнаем, как сохранять изображения на прозрачном фоне, без потери качества, анимацию и многое другое. Многие уже наверное удумают: «Что за фигня? Когда мы начнем нормальным фотошопом заниматься, а не мелочами всякими». Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Обычное сохранение
Для сохранения вашего документа или точнее сказать картинки, вам нужно снова идти в верхнее меню и нажать там куда? Правильно, надо нажать на «Файл» . А в открывшемся меню выбрать «Сохранить как» . Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали . Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
И, кстати, когда вы сохраните картинку в формат JPG, то вам выскочит окошко, где предложат выбрать качество. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
Если изображение предусматривает работу с более точным рисунком, где показаны какие-то важные мелочи, то ставьте на полные 12, так как от этого зависит, как будет меняться качество при увеличении картинки. Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
В каких форматах лучше всего сохранять картинку
Вкратце рассмотрим самые популярные форматы картинок, которые используются для разных целей.
- Если ваш проект еще не закончен, то сохраняйте в формате PSD . Сохранится весь ваш прогресс, прозрачность, все слои и так далее. Да и кстати, если проект не просто какая-то однодневка, а что-то более масштабное, то лучше всегда держать копию в PSD. Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок.
- Если вы закончили ваш проект и хотите сохранить ваш конечный результат (например обработали фотографию или сделали коллаж), то сохраняйте в JPG (JPEG) .
 Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём.
Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём. - Если вы делали анимацию (например анимированные баннеры), то вам подойдет только GIF , так как только он может состоять одновременно из нескольких изображений. Но несмотря на огромный плюс, данное расширение имеет и жирный минус. Дело в том, что оно не способно сохранять картинки с количеством цветов более 256. А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
- Если у вас изображение подразумевает прозрачный фон, т.е. на картинке только определенный объект без белого фона (или), то тогда ваш формат PNG . Дело в том, что если вы сохраните любую картинку с прозрачным фоном в фотошопе с расширением JPG, то он просто зальется белым цветом. И при последующей вставке картинки в редактор, никакой прозрачности больше не будет.

- Если вы хотите сохранить картинку в фотошопе без потери качества, то лучше всего делать это в формате TIFF . Именно здесь сохраняется вся цветовая палитра и пиксели. Данный формат используют для полиграфии при распечатке растровых изображений как раз так из-за того, что качество не хромает. Единственным минусом становится то, что он занимает неприлично много места на жестком диске.
- Ну и конечно, нельзя было не упомянуть, что фотошоп способен создавать графику в формате PDF , что позволит открывать его не как изображение,а как документ.
Еще хотелось бы заметить, что GIF, как и PNG поддерживает прозрачность фона, но в отличие от последнего он не поддерживает полупрозрачность. Либо вс1, либо ничего.
Конечно, тут вы можете увидеть много других расширений, но поверьте мне, они не стоят вашего внимания.
Сохранение для Web
Кроме обычного экспорта файлов вы можете сохранить изображение для выкладывания в интернете. При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.
Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.
А если вы хотите сохранить картинку в фотошопе с прозрачным фоном для Web, то выберите формат PNG-24. Обязательно убедитесь, что в пункте «Прозрачность» стоит галочка, иначе ваше изображение будет с белым фоном, который заменит всю пустоту. Как вы уже знаете, расширение PNG способно работать без фона.
Чтобы сохранить анимацию много сил тоже не нужно. Просто выберите формат сохранения GIF и при необходимости поставьте полноцвет, т.е. все 256 цветов, если вы считаете, что это нужно. Остальные настройки трогать не нужно, оставьте все без дезеринга, чтобы не занимать лишнее пространство.
Перед сохранением вы сами можете посмотреть как было и что получилось для сравнения. Это очень удобная вещь, потому что вы сможете поиграть с ползунками и настройками и сами смотреть в режиме реального времени, насколько изменится качество фото, и какие настройки самые оптимальные. Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Попробуйте проделать все манипуляции от начала до конца самостоятельно. Это очень просто. Кроме того, сделайте это для каждого из назначений.
Ну а если вы хотите более подробнее изучить фотошоп, то могу вам предложить замечательный видеокурс , благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, если уделять программе 1-2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!
Ну а на этом наш сегодняшний урок подходит к концу. Я очень рад, если эта статья была для вас полезна. Кстати, если хотите получать обновления на моем блоге, то обязательно подпишитесь, и тогда вы будете в курсе самых свежих новостей, конкурсов и просто полезных уроков для вас. Удачи вам и увидимся в следующих статьях. Пока-пока.
С уважением, Дмитрий Костин
Как сохранить для web в фотошопе cs6. Подготовка изображение и размер изображения для веб
Цель: изучение алгоритма подготовки графических элементов веб-страницы
Общие пожелания для подготовки изображений:
- Графические элементы должны быть представлены в формате GIF или PNG .
- Фотографии должны быть представлены в формате JPEG .
- Обеспечьте показ изображений с малым разрешением, пока идет загрузка больших изображений.
- Используйте GIF -изображения с чересстрочным форматом.
- Укажите атрибуты height и width элемента img .
- Сократите количество анимации.
- По возможности используйте пиктограммы изображений.
- Обязательно создавайте «альтернативный» текст (атрибут alt )
При размещении градиента на фон, подбирается либо горизонтальный либо вертикальный градиент, и, в зависимости от этого, вырезается лишь тонкая линия данного градиента. При размещении в CSS устанавливаются соответствующие свойства фона (см. рис. 1.1 )
При размещении в CSS устанавливаются соответствующие свойства фона (см. рис. 1.1 )
Рис. 1.1. Градиент на фон в Photoshop
Прежде чем использовать файл изображения в веб-странице, необходимо в графическом редакторе подготовить его для размещения. При этом важно не только определить в photoshop размер изображения, но и правильно сохранить: используя диалоговое окно Сохранить для Веб и устройств (см. рис. 1.2 ):
Устанавливаем настройки диалогового окна Сохранить для Интернета и устройств :
Оптимизация и сжатие до заданного размера файла:
Рис. 1.4. Оптимизация и сжатие до заданного размера файла
Лабораторная работа Photoshop 1_1:
- Откройте изображение в Photoshop и выберите «Файл» -> .
- В диалоговом окне «Сохранить для Интернета и устройств» щелкните вкладку «Оптимизированный» .
- В меню «Стиль» выберите «Низкое качество JPEG» .

- Щелкните вкладку «Размер изображения» .
- Убедитесь, что установлен параметр «Сохранить пропорции» и введите ширину. Для электронной почты подходит размер 400 пикселов.
- Нажмите кнопку «Сохранить» . Введите имя файла и путь для сохранения файла. Убедитесь, что в меню «Формат» выбран вариант «Только изображения» . Нажмите кнопку «Сохранить» .
Установка параметров оптимизации JPEG
Для размещения качественных фото, необходимо подготовить в Photoshop изображение в формате JPEG:
Рис. 1.5. Параметры оптимизации JPEG
Установка параметров оптимизации для форматов GIF и PNG
Рис. 1.6. Параметры оптимизации для форматов GIF и PNG
Лабораторная работа Photoshop 1_2 : JPEG-сохранение
- Откройте в редакторе изображение jpg формата (или скачайте ) и вызовите диалог (Save for Web & Devices ) в меню File .
- Выберите вкладку «Оптимизированный» (Optimized )
- Откройте список «Наборы параметров» (Preset ) и выберите один из 12 предлагаемых вариантов – JPEG Medium (средний)
- Оцените качество изображения и размер итогового файла
- Уровень качества, можно грубо задать в меню, а можно точно настроить ползунком «Качество» (Quality ): передвиньте ползунок на 70 .

- Включите флажок опции «Оптимизированный» (Optimized ): позволяет чуть уменьшить размер файла в обмен на ограничение совместимости со старинными браузерами.
Лабораторная работа Photoshop 1_3 : GIF-сохранение
- для работы.
- Из «списка форматов» выберите пункт «GIF» .
- Выберите (или впечатайте) количество оттенков в поле «Цвета» (Colors) и посмотрите, как это отразилось на изображении и размере итогового файла (установите 90 )
- Для уменьшения исходной гаммы картинки до заданного количества, можно воспользоваться одним из 9 доступных методов редукции цвета. Выберите одну из четырёх верхних опций: установите «Ограниченная» (Restrictive)
- Смешение цветов (Dithering ) отчасти компенсирует узость гаммы, «конструируя» отсутствующие цвета из набора имеющихся. Выберите «Диффузия» (Diffusion) и передвиньте ползунок Dither (степень количества полутонов) на 80 .

- В таблице цветов выберите один из цветов (желтый), дважды щелкнув по цвету, и замените его другим оттенком. Для выбора можно воспользоваться Пипеткой в левой части экрана.
- Щелкните кнопку Done , чтобы сохранить параметры оптимизации в исходный документ
Лабораторная работа Photoshop 1_4 : Взвешенная оптимизация
- для работы.
- Откройте файл в редакторе. Выделите фрагмент картинки (цветок) Прямолинейным Лассо или любым другим инструментом.
- Сохраните выделение в альфа-канал (Select → Save Selection (Выделение → Сохранить выделение )). Дайте ему имя (введите в поле Имя ).
- Откройте диалог «Сохранить для Веб и устройств» , выберите «JPEG» в качестве формата на выходе и, если нужно, настройте уровень качества.
- Щёлкните кнопку «маска» по соседству с полем «Качество» (Quality) . Открывается диалоговое окно.
- Выберите в меню «Канал» (Channel) только что сохранённый альфа-канал.
 Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok .
Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok .
Лабораторная работа Photoshop 1_5 : Настройка параметров вывода
- В диалоговом окне «Сохранить для Интернета и устройств» в раскрывающемся меню «Оптимизация» выберите пункт «Изменить настройки вывода» (Edit output settings ).
- Отметьте флажок Вывод XHTML : При экспорте создаются web-страницы, соответствующие стандарту XHTML.
- Щелкните по кнопке Следующая и настройте параметры в группе «Фрагменты» .
- Настройте вывод фона щелкнув по Следующая .
- Щелкните ОК и сохраните оптимизированный файл.
- Просмотрите HTML-код результирующего файла.
Вы создали в Фотошопе
свой маленький шедевр и Вам хочется похвастаться им перед своими друзьями. Для
этого его нужно сохранить для публикации в Интернет.
В меню «Файл» выберите команду «Сохранить для Веб и устройств» (Save for Web
& Devices). Открывается большое диалоговое окно, предназначенное для
оптимизации сохраняемых изображений, то есть, для поиска оптимального
соотношения качества изображения и размера получаемого файла.
Открывается большое диалоговое окно, предназначенное для
оптимизации сохраняемых изображений, то есть, для поиска оптимального
соотношения качества изображения и размера получаемого файла.
· 1. Панель инструментов.
· 2. Параметры отображения
· 3. Область комментариев
· 4. Масштаб
· 5. Информация о цвете
· 6. Просмотр в браузере
· 7. Палитра оптимизации
· 8. Метаданные
· 9. Таблица цветов
· 10. Размер изображения
· 11. Элементы управления анимацией
· 12. Кнопки подтверждения отмены операции
· 13. Область предварительного просмотра
Область предварительного просмотра
Если Вам кажется, что картинка великовата для размещения на веб-странице, откройте вкладку «Размер Изображения» (Image Size) — (№10 в описании диалогового окна)- и уменьшите её ширину и высоту.
Настройки и оптимизация для формата GIF
1. Меню
«Оптимизировать»
Меню
«Оптимизировать»
2. Меню «Формат файла»
3. Алгоритм редукции цвета
4. Алгоритм дизеринга
Примечание:
Сохранение изображений с помощью диалога «Сохранить для Web и
устройств (Save for Web)» (часто называемое «экспортом») подразумевает создание
«облегчённой» и несколько «ухудшенной» копии, предназначенной именно для
публикации в Web. Ни в коем случае не сохраняйте оптимизированную копию поверх
исходного изображения!
Для многих вебмастеров оптимизация изображений для WEB-среды представляет собой обработку картинок и сохранение их в разных форматах: gif (1-256 цветов), png-8 (1-256 цветов), png, jpeg. После оптимизации картинок их вес должен быть наименьшим. Обычно страница сайта вместе с картинками не должна быть более 600 Кбайт. Размер картинок напрямую зависит от её качества. Чем меньше вес картинки, тем хуже её качество и наоборот. Если картинка содержит в себе 2-3 цвета, то её можно сохранить в форматах: gif, png-8. Если сайт содержит в себе много не оптимизированных картинок, то происходит большая нагрузка на сервер и пользователь с медленным интернетом может так и не дождаться загрузки страницы. В таких случаях пользователь уходит на другой сайт с «лёгкими» страницами. Одной из главных целей любого вебмастера является удержание посетителя на своём сайте.
В таких случаях пользователь уходит на другой сайт с «лёгкими» страницами. Одной из главных целей любого вебмастера является удержание посетителя на своём сайте.
Можно настроить качество изображения и количество цветов. Чем меньше цветов, тем меньше вес картинки. Но не увлекайтесь. Фотографии не стоит сохранять в gif и png-8 форматах. Для них подойдет jpeg c алгоритмами сжатия и png-24 с поддержкой прозрачных областей. Сохраним картинку для веб-среды. В строке меню выберем пункт «Сохранить для WEB и устройств» или «save for web» .
В выпадающем списке выберем «jpeg». Поставим галочку у режима «Прогрессивный». В поле качество поставим значение 80%. Для сайтов хорошо подойдёт такая оптимизация. Алгоритмы сжатия jpeg портят качество картинки , но именно они позволяют уменьшить вес картинки. При оптимизации внимательно смотрите на то, как будет выглядеть ваша картинка с алгоритмами сжатия. Для этого в окне найдите вкладку «2 варианта». Если изображение не содержит в себе фотографий, то его можно сохранить в разных форматах и сравнить полученные варианты между собой по качеству и по весу.
Тут придётся искать золотую середину между качеством и весом картинки. Форматы gif, png-8, png-24 позволяют использовать прозрачность. Формат jpeg не поддерживает прозрачность. Если вы пытаетесь сохранить картинку с прозрачностью в jpeg формате, то photoshop автоматически сохранит картинку с белым фоном. В том месте, где вы планировали прозрачный участок, появится белое поле. Все картинки, которые вы планируете закачать на сайт, должны иметь разрешение в 72 dpi. Именно такое разрешение должно быть у картинок.
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):
При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т. е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF . формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
Качество сжатия изображения
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. — Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
Хотя довольно таки заманчиво задать максимальное качество для наших фотографий, оптимизация для интернета означает, что мы должны делать размер файла в мегабайтах как можно меньше, что означает поиск золотой середины между качеством изображения и размером файла. Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:
Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:
Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
новым диалоговым окном «Размер изображения» . Об изменении размера изображения в Photoshop CC рассказывается , а в версиях CS6 и ниже — .
Сравнение исходных и оптимизированных размеров файла
На данный момент, мы сделали все, что нужно, для оптимизации файла для Web, и теперь давайте посмотрим на размер файла в байтах в исходной и оптимизированной версиях. В моем случае, размер исходной фотографии (слева) был равен колоссальному для интернета значению — 1,29Mb что слишком велико для пользователей даже со средней скоростью интернета, а оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, получилась всего 41,85 Kb:
Сохранение изображения
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку «Сохранить» (Save) в нижней части диалогового окна. Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.
Save for Web Save for Web JPG, GIF, PNG . Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения.
Для Web-дизайна в Photoshop предусмотрены специальные возможности, реализованные в виде модуля сохранения Save for Web . Это очень мощный модуль управления процессом сохранения документов, который позволяет подобрать оптимальные настройки сохраняемого изображения (оптимизировать изображение). Модуль Save for Web поддерживает самые распространённые форматы для Internet — JPG, GIF, PNG . Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения. Для более подробного рассмотрения этого модуля предлагаю им воспользоваться. Для этого необходимо иметь открытым какой-либо документ. Запустить эту программу можно командой Save for Web из меню File . У Вас на экране возникнет окно следующего вида:
Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения. Для более подробного рассмотрения этого модуля предлагаю им воспользоваться. Для этого необходимо иметь открытым какой-либо документ. Запустить эту программу можно командой Save for Web из меню File . У Вас на экране возникнет окно следующего вида:
Общий принцип работы с этим модулем следующий. Вам на выбор Photoshop предлагает несколько вариантов оптимизации (различные соотношения настроек формата) которые демонстрируются в специальных окнах. Под изображением находятся комментарии следующего толка — размер файла после оптимизации, время загрузки при заданной скорости модема и особенности формата (вроде фактора сжатия JPG или количества цветов для GIF). Если Вам понравился один из вариантов оптимизации, то Вы можете его выбрать, щёлкнув на нём левой кнопкой мышки. Далее нажимайте Ok и Ваш оптимизированный файл сохранён. Но если Вас не устроили предложенные варианты, тогда обратите Ваш взор в правую часть окна потому, что именно там сосредоточены Все основные настройки оптимизации. Но прежде чем их рассмотреть, изучим предварительную настройку модуля.
Но прежде чем их рассмотреть, изучим предварительную настройку модуля.
Настройка модуля сосредоточена в маленькой кругленькой кнопочке, расположенной вверху окна. Там можно выбрать следующие режимы:
- Browser Dither — сглаживание (интерполяция) броузера, даст вам возможность оценить Вашу картинку в Safe-палитре броузера.
- Uncompensated Color — показ без всяческих ограничений.
- Standard Windows Color — стандартные цвета Windows (256 цветов)
- Standard Macintosh Color — стандартные цвета Mac (Макинтош).
- Use Document Color Profile — показ с учётом цветового профиля оборудования.
Закладки вверху окна позволяют вам переключаться между разными режимами просмотра. Существуют следующие режимы:
- Original — в единственном окне демонстрируется оригинал вашей картинки.
- Optimized — в единственном окне демонстрируется «лучший», по мнению Photoshop, результат оптимизации.
 Замечу, что иногда он очень удачен.
Замечу, что иногда он очень удачен. - 2-Up — у Вас появляются два окна: в одном будет оригинал вашего рисунка, в другом результат оптимизации.
- 4-Up — на Ваш выбор представлены три варианта оптимизации и вид оригинала.
Но выбор какого-либо варианта из предложенных трёх — это, в любом случае, удел дилетантов. На этом этапе мы рассмотрим варианты оптимизации «вручную», т.е. будем настраивать сами все параметры оптимизации. Прежде всего вы должны осознавать зависимость размеров конечного файла (занимаемого места на HD) от размеров вашей картинки (сколько на сколько пикселов). Чем больше картинка, тем весомей (больше места занимает на HD) итоговый файл. Для управления размером картинки в управлении оптимизацией выделена целая закладка под названием Image Size .
Изменённые размеры применяются кнопкой Apply ко всем оптимизированным картинкам и не распространяется на оригинал. Что касается параметра Quality , то он был рассмотрен в предыдущей главе этого урока. Попробуйте открыть любую картинку и поиграться с её размерами. В качестве совета скажу следующее: большой размер картинки (в пикселах) не подчиняется зависимости «чем больше, тем лучше». Тут надо искать компромисс в виде золотой середины. Прежде всего необходимо определится с тем, куда вы эту картинку хотите поместить. Учтите, что не у всех в этом мире хорошие мониторы, которые держат разрешение 1280Х960. Большинство людей имеют мониторы размером 15 дюймов, разрешение которых 800Х600 пикселей. Учитывая всё вышеизложенное, можно догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на экран. Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.
Попробуйте открыть любую картинку и поиграться с её размерами. В качестве совета скажу следующее: большой размер картинки (в пикселах) не подчиняется зависимости «чем больше, тем лучше». Тут надо искать компромисс в виде золотой середины. Прежде всего необходимо определится с тем, куда вы эту картинку хотите поместить. Учтите, что не у всех в этом мире хорошие мониторы, которые держат разрешение 1280Х960. Большинство людей имеют мониторы размером 15 дюймов, разрешение которых 800Х600 пикселей. Учитывая всё вышеизложенное, можно догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на экран. Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.
Откройте файл Flower.psd (файл расположен в папке \\Program Files\\Adobe\\Photoshop\\Samples). Продолжим оптимизацию, исходя из конкретного формата файла изображения:
Правильность сделанных установок легко проверить, загрузив готовое изображение в броузер. Для этого вам даже не придется покидать окно модуля экспорта. Нажмите кнопку Preview in (Просмотр в) \»Ваш броузер\», и модуль откроет броузер с загруженным в него изображением. Ниже изображения вы увидите HTML-код, который сгенерирован модулем экспорта для демонстрации этой страницы. Цвет фона страницы можно предварительно задать с помощью списка Matte (Кайма). Настройки каймы нехитрые. Если Вы выбрали параметр None (нет), то каймы не будет, параметры White (белый) и Black (чёрный) выдадут Вам чёрный и белый цвета соответственно. Параметр Other (иные) позволяет выбрать любой цвет. Пункт Eyedropper Color позволяет выбрать цвет пипеткой прямо из изображения. Если Выбудете занимаеться Web-дизайном, то, скорее всего, на вашем компьютере будут установлены как минимум два броузера: Internet Explorer и Netscape Communicator. Открыв список рядом с кнопкой Preview in (Просмотр в), вы можете выбрать для просмотра любой из установленных на компьютере броузеров.
Если Выбудете занимаеться Web-дизайном, то, скорее всего, на вашем компьютере будут установлены как минимум два броузера: Internet Explorer и Netscape Communicator. Открыв список рядом с кнопкой Preview in (Просмотр в), вы можете выбрать для просмотра любой из установленных на компьютере броузеров.
При поточной обработке большого количества графических файлов установка всех перечисленных параметров для каждого изображения по отдельности займет слишком много времени. Гораздо рациональнее сохранить сделанные настройки для повторного использования.
- Откройте меню Optimize Menu (Меню оптимизации) щелчком на кнопке с треугольной стрелкой в области Settings (Параметры).
- Выберите команду Save Settings (Сохранить параметры). Она открывает диалоговое окно Save As (Сохранить как), позволяющее сохранить настройки в файл. Введите в поле File name (Имя файла) какое-нибудь имя, например, \»JPEG 18\», и нажмите кнопку Save (Сохранить).

Теперь в списке Settings (Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка. Обратите внимание, что список уже содержит несколько наиболее типичных вариантов настроек, предопределенных разработчиками. Ненужные наборы установок, удлиняющие список Settings (Параметры), легко удалить командой Delete Settings (Удалить параметры) меню Optimize Menu (Меню оптимизации). Эта команда удаляет текущий набор установок. Нажмите кнопку ОК (Да). Она откроет стандартное диалоговое окно сохранения файла. По умолчанию предлагается исходное имя документа Photoshop. Выберите вашу рабочую папку и нажмите кнопку Save (Сохранить). Окно модуля экспорта закроется, а в выбранной папке появится оптимизированный JPEG-файл, готовый для размещения на Web-странице.
Как мы уже отмечали, для размещения на Web-странице изображений с прозрачными участками используется формат GIF , поддерживающий только индексированные цвета. Модуль экспорта Save for Web (Сохранить для Web) позволяет сохранять изображения и в этом популярном формате.
Модуль экспорта Save for Web (Сохранить для Web) позволяет сохранять изображения и в этом популярном формате.
- Откройте документ Ducky.psd.
- Преобразуйте слой Background (Фон) изображения в обычный слой.
- Выделите белый фон и удалите его.
- Выберите команду Save for Web (Сохранить для Web) из меню File (Файл).
- В списке Optimized file format (Формат оптимизированного файла) выберите формат GIF .
- Наиболее существенный параметр индексированного изображения — это количество цветов в его палитре. Оно задается в поле Colors (Цвета) и должно создавать компромисс между качеством и компактностью. Изображение утёнка содержит совсем немного цветов, и 32-цветная палитра будет для него вполне достаточна.
- Список Color reduction algorithm (Алгоритм сокращения цветов) содержит перечень алгоритмов генерации индексированной палитры изображения. Все они уже обсуждались в занятии №7.
 Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. Изображение утёнка как раз и попадает в эту категорию. В нем преобладают оттенки жёлтого цвета.
Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. Изображение утёнка как раз и попадает в эту категорию. В нем преобладают оттенки жёлтого цвета. - Отсутствующие в палитре изображения цвета лимитируются сочетанием нескольких соседних пиксей близких цветов. Алгоритм имитации выбирается в списке Dithering algorithm (Алгоритм сглаживания). В большинстве случаев используются варианты Noise (Шум) и Diffusion (Диффузия), не дающие такого регулярного узора, как Pattern (Узор). Вариант Diffusion (Диффузия) лучше использовать для фотографических изображений, a Noise (Шум) — для фоновых текстур и градиентов. Выберите в списке алгоритм Diffusion (Диффузия).
- Степень сглаживания задается ползунком Dither (Сглаживание), расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной.
 Помните, что чем выше сглаживание, тем больше размер результирующего файла.
Помните, что чем выше сглаживание, тем больше размер результирующего файла. - Модуль Save for Web (Сохранить для Web) предлагает уникальный алгоритм предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy (Потери качества). Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а размер файла может сократиться на 5-40%. Установите ползунок Lossy (Потери качества) на отметку 30%.
- Флажок Transparency (Прозрачность) обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла. Установите его, иначе прозрачные участки окажутся заполненными сплошной заливкой.
- Список Matte (Кайма) обеспечивает незаметный переход кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF.
 В результате при экспорте изображения в формат GIF вокруг объектов на прозрачном фоне возникает характерный шум. Чтобы избежать его появления, установите в списке Matting (Обработка краев) цвет фона Web-страницы. Полупрозрачныепиксели будут окрашены программой в этот цвет. При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matting (Обработка краев), считается фоновым и заполняет все прозрачные участки изображения.
В результате при экспорте изображения в формат GIF вокруг объектов на прозрачном фоне возникает характерный шум. Чтобы избежать его появления, установите в списке Matting (Обработка краев) цвет фона Web-страницы. Полупрозрачныепиксели будут окрашены программой в этот цвет. При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matting (Обработка краев), считается фоновым и заполняет все прозрачные участки изображения.
Редактирование палитры изображения.
В начале этой главы мы уже упоминали о том, что одинаковое воспроизведение цветов изображений на разных платформах компьютеров можно обеспечить, используя стандартную палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только некоторые наиболее важные.
- В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком Web Snap (Приведение к палитре Web).
 Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения. Текущая палитра изображения показана на вкладке Color Table (Таблица цветов), расположенной в правом нижнем углу окна Save for Web (Сохранить для Web). При изменении значения параметра Web Snap (Приведение к палитре Web) происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления.
Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения. Текущая палитра изображения показана на вкладке Color Table (Таблица цветов), расположенной в правом нижнем углу окна Save for Web (Сохранить для Web). При изменении значения параметра Web Snap (Приведение к палитре Web) происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления. - Верните ползунок Web Snap (Приведение к палитре Web) в нулевое положение, чтобы получить возможность ручного редактирования цветов.
- Если вы хотите избежать существенных цветовых сдвигов в любых броузерах, но не хотите приводить все цвета к палитре Web, то имеет смысл сделать это выборочно.
 Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sort by Popularity (Сортировка по частоте) одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева.
Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sort by Popularity (Сортировка по частоте) одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева. - Щелкните мышью на пятом слева образце в палитре. Образец получит белую рамку, показывающую, что он выделен. В строке состояния, расположенной в нижней части окна, отметьте значение компонентов выбранного цвета. Очевидно, он близок к белому, который, конечно, входит в палитру Web.
- Чтобы избежать цветового сдвига, приведем цвет к белому. Photoshop может сам выбрать наиболее близкий к выделенному цвет из палитры Web. Для этого надо щелкнуть на пиктограмме с изображением кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette (Сместить/Отменить сдвиг выделенных цветов к палитре Web) из ее меню. Образец окрасится в белый цвет, и на нем появится белый кружок, говорящий о том, что цвет входит в палитру Web.
 Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели.
Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели. - Приведение цветов к палитре Web можно проделать и полностью вручную с помощью окна Color Picker (Палитра цветов). Выделите все цвета в палитре командой Select All Colors (Выделить все цвета) из меню панели и щелкните на пиктограмме приведения цветов. Все цвета изображения будут приведены к палитре Web.
- Приведение всего изображения к палитре Web сделало плавный переход на изображении монитора чересчур резким. Исправим этот дефект вручную. Сделайте на самом темном из оранжевых образцов в палитре двойной щелчок мышью. Перед вами появится знакомое окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен.
 Выберите ближайший к текущему цвету более светлый оттенок и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Выберите ближайший к текущему цвету более светлый оттенок и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой. - Отредактируйте все оттенки оранжевого цвета в палитре цветов таким образом, чтобы их цвета стали ближе друг к другу. Это уберет резкий переход цветов на изображении.
Многочисленные команды меню панели Color Table (Таблица цветов) позволяют вам быстро выделять в ней приведенные (Select All Web Safe Colors (Выбрать все цвета Web Safe)), неприведенные ( Select All Non-Web Safe Colors (Выбрать все не-Web Safe цвета)) и вообще все цвета (Select All Colors (Выбрать все цвета)). Команды блокировки Lock/Unlock Selected Colors (Заблокировать/Разблокировать выделенные цвета) и Unlock All Colors (Разблокировать все цвета) снимают блокировку с выделенных или всех цветов палитры соответственно. Аналогично команды Web Shift/Unshift Selected Colors (Сместить/Отменить сдвиг выделенных цветов к палитре Web) и Unshift All Colors (Отменить сдвиг всех цветов) возвращают, соответственно, выделенные или все приведенные цвета к оригинальным значениям. Режимы сортировки цветов в палитре не исчерпываются критерием распространенности ( Sort by Popularity (Сортировать по распространенности)). Их можно оставить без сортировки (Unsorted (He сортировать)), а также отсортировать по цвету ( Sort by Hue (Сортировать по цветовому тону)) или яркости (Sort by Luminosity (Сортировать по яркости)).
Аналогично команды Web Shift/Unshift Selected Colors (Сместить/Отменить сдвиг выделенных цветов к палитре Web) и Unshift All Colors (Отменить сдвиг всех цветов) возвращают, соответственно, выделенные или все приведенные цвета к оригинальным значениям. Режимы сортировки цветов в палитре не исчерпываются критерием распространенности ( Sort by Popularity (Сортировать по распространенности)). Их можно оставить без сортировки (Unsorted (He сортировать)), а также отсортировать по цвету ( Sort by Hue (Сортировать по цветовому тону)) или яркости (Sort by Luminosity (Сортировать по яркости)).
Оптимизация формата PNG.
Последний обсуждаемый формат — PNG . Это достаточно новый формат, но он уже поддерживается большинством современных броузеров. Он позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям графической информации, поэтому плотность сжатия полноцветных изображений оказывается существенно ниже, чем у JPEG. Модуль Save for Web (Сохранить для Web) реализует экспорт в форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры экспорта PNG-8 абсолютно аналогичны GIF , и вам не составит труда разобраться с ними самостоятельно. PNG-24 вообще предлагает только переключение режимов прозрачности (Transparency (Прозрачность)), чересстрочной развертки ( Interlaced ) и параметров Matting (Обработка краев).
Модуль Save for Web (Сохранить для Web) реализует экспорт в форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры экспорта PNG-8 абсолютно аналогичны GIF , и вам не составит труда разобраться с ними самостоятельно. PNG-24 вообще предлагает только переключение режимов прозрачности (Transparency (Прозрачность)), чересстрочной развертки ( Interlaced ) и параметров Matting (Обработка краев).
Ещё раз обращаю ваше внимание на важность этой информации. Не зная возможностей форматов файлов и возможностей Photoshop по работе с ними, Вы не сможите професионально работать.
Оптимизация изображений в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Использование функций Windows 7
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Добавление фигур и текста
- Добавить текст
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Фильтры настройки
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Оптимизация для Интернета — это процесс сжатия
изображения и настройка параметров отображения для оптимального использования в Интернете. Когда вы размещаете изображения в Интернете, размер файла становится важным;
вы хотите добиться размера файла, который достаточно мал, чтобы позволить
приемлемое время загрузки, но достаточно большое, чтобы сохранить цвета и
детали к вашему удовлетворению. Есть три основных графических файла
форматы, которые используются в Интернете: GIF, JPEG и PNG.
Когда вы размещаете изображения в Интернете, размер файла становится важным;
вы хотите добиться размера файла, который достаточно мал, чтобы позволить
приемлемое время загрузки, но достаточно большое, чтобы сохранить цвета и
детали к вашему удовлетворению. Есть три основных графических файла
форматы, которые используются в Интернете: GIF, JPEG и PNG.
Когда вы размещаете изображения в Интернете, вам нужно подумать о размере файла. цель — размер файла, который достаточно мал, чтобы обеспечить разумную загрузку раз, но это сохраняет цвета и детали к вашему удовлетворению.
В Интернете используются три основных формата графических файлов: GIF, JPEG, и PNG. Вы можете оптимизировать изображения в этих форматах, используя один из следующие методы:
Для точной оптимизации изображения для использования в веб-разработке приложения, такие как Adobe® Dreamweaver® , вы можете использовать команду «Сохранить для Web». Диалоговое окно «Сохранить для Интернета» позволяет предварительно просмотреть изображение в различных файловых форматов и с различными настройками оптимизации.
 Вы также можете
установить параметры прозрачности и анимации.
Вы также можете
установить параметры прозрачности и анимации.Для базовой оптимизации можно использовать команду Сохранить как. В зависимости от формата файла можно указать качество изображения, фон прозрачность или матирование, цветное отображение и метод загрузки.
Используйте диалоговое окно «Сохранить для Интернета» для предварительного просмотра эффекты различных параметров оптимизации на фотографии, которую вы хотите поделиться в сети. Процесс прост. Откройте фотографию и выберите Файл > Сохранить для Интернета. Затем выберите формат из файла меню формата (GIF, JPEG, PNG-8 или PNG-24) и задайте нужные параметры. (Меню формата файла находится непосредственно под меню Preset.) сохраняет копию вашего файла, не перезаписывая исходное изображение.
Диалоговое окно «Сохранить для Интернета» A. Ящик для инструментов B. Пипетка
цвет C. Настройки оптимизации
и всплывающее меню для дополнительных параметров D. Изображение
Размер E. Параметры анимации F. Уровень масштабирования
меню G. Меню предварительного просмотра в браузере H. Исходное изображение I. Оптимизированное
изображение
Изображение
Размер E. Параметры анимации F. Уровень масштабирования
меню G. Меню предварительного просмотра в браузере H. Исходное изображение I. Оптимизированное
изображение
Параметры оптимизации отображаются в правой части окна «Сохранить для». Веб-диалоговое окно. Помимо выбора формата веб-файла, вы может выбирать параметры сжатия и цвета, сохранять прозрачность фона или установить матирование фона и изменить размер изображения. Ты можно использовать предопределенные настройки (выбирая формат из Preset меню) или выберите параметры для конкретного формата, чтобы точно настроить оптимизацию.
Окна изображений показывают исходное изображение (слева) и
предварительный просмотр оптимизированного изображения (справа). Под каждым окном
информация об оптимизации — текущие настройки, размер
оптимизированный файл и расчетное время загрузки. Когда вы вносите коррективы,
информация под оптимизированным изображением изменяется, чтобы отразить ваши
новые настройки.
Небольшой набор инструментов расположен в верхнем левом углу диалогового окна коробка. Чтобы просмотреть различные области изображения, выберите инструмент «Рука» и перетащите, чтобы отобразить эти области. Чтобы увеличить изображение, выберите инструмент «Масштаб» и щелкните вид; затем, удерживая нажатой клавишу Alt, нажмите снова, чтобы уменьшить масштаб. (Кроме того, вы можете использовать поле Масштаб в нижней части диалогового окна.) Чтобы создать матовые цвета, используйте инструмент «Цвет пипетки». инструмент.
Вы можете выбрать один из четырех форматов для Интернета. Используйте следующие рекомендации при выборе формата для вашего веб-изображения:
JPEG
В большинстве случаев это лучший формат для сохранения фотографий.
PNG‑24
Как и JPEG, это хороший формат для фотографий. Выбирать
PNG-24, а не JPEG, только если ваше изображение содержит прозрачность.
(JPEG не поддерживает прозрачность, вы должны заполнить его матовым
цвет. ) Файлы PNG-24 часто намного больше, чем файлы JPEG формата
такое же изображение.
) Файлы PNG-24 часто намного больше, чем файлы JPEG формата
такое же изображение.
гифка
Формат GIF используется для штриховой графики, иллюстраций с большие области сплошного цвета и четких деталей, а также текст. Кроме того, если вы хотите экспортировать анимированное изображение, вы должны использовать GIF.
PNG‑8
PNG‑8 — менее известная альтернатива GIF. Используйте его для те же цели (кроме анимации).
Изображения в форматах GIF и PNG‑8, иногда называемые изображениями с индексированными цветами , может отображать до 256 цветов. Чтобы преобразовать изображение в индексированный цвет формате Photoshop Elements создает таблицу поиска цветов. Если цвет в исходном изображении не отображается в таблице поиска цветов, приложение либо выбирает ближайший цвет в таблице, либо имитирует цвет, используя комбинацию доступных цветов.
Файлы JPEG и PNG‑24 поддерживают 24‑битный цвет, поэтому они могут отображать
до 16 миллионов цветов. В зависимости от формата можно указать
качество изображения, прозрачность фона или матирование, цветной дисплей,
и метод, который браузер должен использовать для отображения изображения во время загрузки.
В зависимости от формата можно указать
качество изображения, прозрачность фона или матирование, цветной дисплей,
и метод, который браузер должен использовать для отображения изображения во время загрузки.
Внешний вид изображения в Интернете также зависит от цвета отображается компьютерной платформой, операционной системой, монитором и браузер. Вы можете захотеть просмотреть изображения в разных браузерах и на разных платформах, чтобы увидеть, как они будут отображаться в Интернете.
Вы может быстро и легко оптимизировать изображение для Интернета, выбрав предопределенный параметр оптимизации, называемый пресетом , из меню «Набор» в правом верхнем углу окна «Сохранить для Интернета». диалоговое окно. Пресеты адаптированы для удовлетворения потребностей оптимизации различных типов изображений.
Название каждого пресета отражает
его формат файла и уровень качества. Например, выберите JPEG High
оптимизировать изображение в формате JPEG с высоким качеством изображения и
низкая компрессия. Выберите GIF 32 Dithered, чтобы оптимизировать изображение в
GIF, уменьшите количество цветов до 32 и примените сглаживание.
Выберите GIF 32 Dithered, чтобы оптимизировать изображение в
GIF, уменьшите количество цветов до 32 и примените сглаживание.
В диалоговом окне «Сохранить для Интернета» выберите параметр имя из меню Preset, а затем нажмите OK.
В диалоговом окне «Сохранить оптимизированный как» введите имя файла и нажмите Сохранить.
Если вы измените параметры в предустановке, предустановка В меню отображается слово «[Без имени]». Вы не можете сохранить пользовательскую настройку; однако текущие настройки отображаются в диалоговом окне «Сохранить для Интернета». поле в следующий раз, когда вы показываете его.
Еще
- Предварительный просмотр оптимизированного изображения в веб-браузере
- Предварительный просмотр вариантов цветного дисплея
- Просмотр предполагаемого времени загрузки
- Конвертировать png в jpg онлайн
- Онлайн-улучшитель фотографий
Войдите в свою учетную запись
Войти
Управление учетной записью
Как изменить размер изображений для Интернета в Photoshop
Изменение размера изображений для Интернета и социальных сетей
Использование Photoshop
После нескольких часов планирования и оформления снимка, подбора правильного освещения и добавления последних штрихов в постобработке, следующим шагом будет загрузка изображений в онлайн-портфолио или социальные сети. Частью этого процесса является изменение размера изображений для Интернета.
Частью этого процесса является изменение размера изображений для Интернета.
Здесь я отвечаю на самые распространенные вопросы, касающиеся изменения размера изображений, и рассказываю о простых шагах по изменению размера изображений в Photoshop (а также в других популярных программах для редактирования фотографий). Я рассказываю об этом более подробно в нашем «Подготовке изображений для веб-класса», но это лишь основные шаги.
Какого размера должны быть изображения для Интернета
Поскольку размеры файлов постоянно увеличиваются с развитием технологий (некоторые изображения, которые я снимаю на свой Hasselblad H6, могут превышать 600 МБ), часто возникает необходимость уменьшить размер файлов. В этом посте я расскажу, как я изменяю размер и уменьшаю размер файлов своих изображений специально для использования на моем веб-сайте и в социальных сетях.
Термины «размер изображения» и «размер файла» легко спутать, но важно понимать разницу.
Размер изображения: Размер файла относится к размерам изображения (ширине и высоте) и измеряется в пикселях, дюймах или сантиметрах.
Размер файла: Это относится к объему места, которое изображение занимает на вашем компьютере, жестком диске или карте памяти. Измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ).
Независимо от того, какое программное обеспечение вы используете для изменения размера изображений, есть несколько ключевых моментов, которые вам необходимо настроить, чтобы изменить размер изображения и файла. Ниже приведены ключевые моменты, которые необходимо учитывать при уменьшении размера файла изображения:
Формат файла: Большинство веб-сайтов и платформ социальных сетей принимают файлы JPEG, PNG или GIF, хотя я предпочитаю JPEG. Новый формат веб-изображений — WebP. Этот формат можно преобразовать с помощью подключаемого модуля веб-сайта или сети доставки контента из загружаемых вами изображений JPEG.
Размер файла: Рекомендуемый размер изображения для использования в Интернете составляет от 1000 до 2500 пикселей (по самому длинному краю), а рекомендуемый размер файла не превышает 500 КБ. Имейте в виду, где будет использоваться изображение и в контейнер какого размера оно будет помещено. Если изображение будет просматриваться на дисплее Retina, его размер должен быть увеличен в два раза по сравнению с размером контейнера. Это поможет вам определить размер вашего изображения. Добавление слишком больших изображений может негативно сказаться на скорости загрузки вашего сайта.
Имейте в виду, где будет использоваться изображение и в контейнер какого размера оно будет помещено. Если изображение будет просматриваться на дисплее Retina, его размер должен быть увеличен в два раза по сравнению с размером контейнера. Это поможет вам определить размер вашего изображения. Добавление слишком больших изображений может негативно сказаться на скорости загрузки вашего сайта.
Разрешение: DPI и PPI не влияют на отображение изображения в Интернете, они важны только при печати изображений.
Цветовой профиль: Я рекомендую придерживаться цветового пространства sRGB для использования изображений в Интернете.
Я делюсь своими точными размерами изображения и рассказываю вам о том, как найти правильный баланс между качеством изображения и размером файла в этом классе «Подготовка изображений для веб-постобработки».
Изменение размера изображений для Интернета
Как изменить размер изображений в Photoshop
Подготовить изображения для Интернета в Photoshop можно за несколько простых шагов.
1. Размер изображения
Для начала вам нужно изменить размер изображения. Для этого перейдите в Изображение > Размер изображения. После того, как вы изменили ширину, высоту, разрешение и настройки передискретизации (вы можете увидеть новый размер изображения в верхней части диалогового окна), нажмите «ОК».
2. Экспорт
После изменения размера изображения выберите «Файл» > «Экспорт». Здесь вы можете выбрать либо Экспортировать как или Сохранить для Интернета (предыдущая версия) .
Существует два варианта экспорта изображений в Photoshop: «Экспортировать как» или «Сохранить для Интернета».
ПРИМЕЧАНИЕ. Многие пользователи, возможно, уже знакомы с методом «Сохранить для Интернета», но Adobe также представила функцию «Экспортировать как» в Photoshop CC 2015. новая опция «Экспортировать как» имеет несколько дополнительных функций).
Здесь я объясню, как изменить размер файлов с помощью функции «Экспортировать как» (хотя в этом видео я объясню как «Экспортировать как», так и «Сохранить для Интернета»).
Начните с выбора формата (PNG, JPG или GIF). Далее выберите качество изображения. Чем выше качество, тем больше размер файла. Здесь вам нужно будет решить, хотите ли вы отдать предпочтение уменьшенному размеру файла или более высокому качеству изображения, и найти баланс между ними.
Исходное изображение с качеством 100.
Качество изменено до 10, появляются полосы и снижается общее качество.
Если вы пропустили первый шаг, вы также можете изменить размеры изображения и настройки повторной выборки здесь. Экспортировать как также позволяет вам настроить «Размер холста» вашего изображения (это то, что вы не можете сделать с Сохранить для Интернета ). Затем вы можете выбрать, следует ли встраивать метаданные изображения и какое цветовое пространство вам нужно.
После того, как вы изменили соответствующие настройки, все, что осталось сделать, это нажать Экспорт , выберите, куда вы хотите сохранить изображение, и нажмите «Сохранить».
Помните, что вы можете использовать окно предварительного просмотра, чтобы увидеть, как каждая настройка влияет на изображение в целом. Это может быть особенно полезно при настройке качества. Вы также можете увидеть размер изображения в левой части диалогового окна (вместе с типом файла и размерами изображения). Он обновляется по мере внесения изменений и очень полезен, если вы хотите уменьшить размер файла изображения до определенного размера.
Также стоит отметить, что этот процесс можно автоматизировать с помощью действий.
Как изменить размер изображения в Lightroom
После внесения необходимых изменений в изображение, которое вы хотите загрузить, выберите «Файл» > «Экспорт». Это откроет ваши изображения в окне экспорта, где вы увидите пользовательские параметры, аналогичные тем, что есть в Photoshop.
Экспорт изображений с помощью Lightroom аналогичен процессу в Photoshop.
Ранее при экспорте изображений в Lightroom открывалось новое диалоговое окно (показано выше), в котором можно было указать ряд настроек, в том числе: местоположение экспорта, имя файла, настройки файла, размер изображения, выходную резкость, метаданные, водяные знаки и пост- обработка. Стоит отметить, что эти функции экспорта по-прежнему доступны, если вы используете Lightroom Classic. В более новых версиях Lightroom функция экспорта намного проще.
Стоит отметить, что эти функции экспорта по-прежнему доступны, если вы используете Lightroom Classic. В более новых версиях Lightroom функция экспорта намного проще.
Чтобы экспортировать изображение, выберите «Файл» > «Экспорт». Откроется новое окно, в котором можно выбрать тип файла, размеры и качество. Вы также можете выбрать дополнительные параметры, в том числе метаданные, именование файлов, резкость вывода и цветовое пространство. После внесения необходимых изменений нажмите «Экспорт фото», выберите место назначения, в котором вы хотите сохранить изображение, и нажмите «Экспорт».
Если вы изменяете размер изображения до определенного размера, вы можете увидеть размер выходного файла в левом нижнем углу окна (показано ниже).
Как изменить размер изображения с помощью других программ
Как изменить размер изображения в Luminar
Luminar — это популярный инструмент редактирования для фотографов, который, в отличие от программного обеспечения Adobe, доступен за разовую плату. Разработанный Skylum, Luminar представляет собой нечто среднее между Photoshop и Lightroom, позволяя вам работать со слоями и масками, а также предлагая ряд фильтров и предустановленных настроек.
Разработанный Skylum, Luminar представляет собой нечто среднее между Photoshop и Lightroom, позволяя вам работать со слоями и масками, а также предлагая ряд фильтров и предустановленных настроек.
Чтобы изменить размер изображения, выберите «Файл» > «Экспорт». Откроется диалоговое окно, в котором вы можете назвать свое изображение и выбрать место назначения файла. Затем вы можете выбрать резкость «Низкая», «Средняя» или «Высокая» (или «Нет»). Чтобы изменить размер изображения, выберите параметр, который вы хотите изменить, из Измените размер раскрывающегося меню и введите новые размеры соответственно. Затем выберите желаемое цветовое пространство , формат и качество . После этого нажмите «Сохранить».
Экспорт изображений в Luminar.
Функции экспорта Luminar позволяют изменять размер и повышать резкость.
Как изменить размер изображений в GIMP
GIMP — это бесплатное программное обеспечение для редактирования фотографий с открытым исходным кодом, которое многие считают хорошей альтернативой Photoshop или Lightroom для тех, кто хочет внести коррективы в свои изображения. Хотя он не предлагает столько функций, сколько Photoshop, он предлагает впечатляющий набор инструментов (хотя и требует крутой кривой обучения).
Хотя он не предлагает столько функций, сколько Photoshop, он предлагает впечатляющий набор инструментов (хотя и требует крутой кривой обучения).
Для начала выберите Изображение > Масштаб изображения. Здесь вы можете изменить ширину и высоту изображения. После этого нажмите «Масштаб». Затем перейдите в «Файл» > «Экспортировать как». Откроется диалоговое окно «Экспорт изображения». Здесь вы можете указать, какое имя файла вы хотите использовать и где вы хотите его сохранить. Вы также можете выбрать формат файла, нажав «Выбрать тип файла». Затем нажмите «Экспорт». Это вызовет другое диалоговое окно, в котором, в зависимости от формата вашего файла, вы сможете внести коррективы, такие как качество вашего изображения и метаданные, которые вы хотите включить. Чтобы закончить, нажмите «Экспорт».
GIMP — еще одна бесплатная альтернатива Photoshop или Lightroom, позволяющая изменять размер изображений.
Это лишь некоторые из программ, которые вы можете использовать для подготовки изображений для публикации в Интернете. Конечно, вы также можете использовать программное обеспечение для редактирования вашей камеры (большинство производителей камер предлагают бесплатное программное обеспечение для редактирования фотографий, которое будет предлагать базовые функции для этого), если у вас нет доступа к этим другим программам. Независимо от того, какой из них вы используете, важно помнить, что нужно найти правильный баланс между размером файла и качеством.
Конечно, вы также можете использовать программное обеспечение для редактирования вашей камеры (большинство производителей камер предлагают бесплатное программное обеспечение для редактирования фотографий, которое будет предлагать базовые функции для этого), если у вас нет доступа к этим другим программам. Независимо от того, какой из них вы используете, важно помнить, что нужно найти правильный баланс между размером файла и качеством.
Если вы хотите изменить размер изображения для печати, вы можете найти методы, которые я использую для улучшения качества воспроизведения, в этом видео.
© Karl Taylor Education. Все права защищены. Никакой контент на этой странице не может быть использован или передан третьим лицам.
Рекомендуемый контент
Чтобы узнать больше о Photoshop и Lightroom, посетите наш раздел «Постобработка». Там вы найдете ряд занятий, охватывающих все: от понимания цифровых изображений до практических примеров ретуши от начала до конца.
Как сохранить фотографии для Интернета в Photoshop? — Ответ эксперта
Как сохранить фотографии для Интернета в Photoshop?
— Откройте изображение, которое хотите сохранить в Photoshop.
— Выберите «Изображение» > «Размер изображения». …
— В поле «Ширина» введите новую ширину, выберите «Пиксели», затем нажмите «ОК». …
— выберите «Файл» > «Сохранить для Интернета и устройств». …
— В окне «Сохранить для Интернета» перейдите на вкладки «Исходный», «Оптимизированный», «2 в одном» и «4 в одном». …
– Изменить значение качества.
Содержание
Как изменить размер изображения для Интернета в Photoshop?
Для начала вам нужно изменить размер изображения. Для этого перейдите в Изображение > Размер изображения. После того, как вы изменили ширину, высоту, разрешение и настройки передискретизации (вы можете увидеть новый размер изображения в верхней части диалогового окна), нажмите «ОК». После того, как вы изменили размер изображения, перейдите в «Файл»> «Экспорт».
Куда сохранять изображения для веб-сайта?
Хранение изображений работает лучше всего, если оно использует относительные URL-адреса, хранящиеся где-то на веб-сайте вместе с другими вашими HTML-файлами. Вы можете хранить изображения в том же корне, что и ваши HTML-файлы, что может привести к путанице, если у вас много файлов, или вы можете создать каталог графики или изображений в корневом файле для своего веб-сайта.
PNG или JPEG лучше для веб-сайтов?
Форматы PNG поддерживают прозрачность, и это лучший вариант для логотипов веб-сайтов, которые должны отображаться на фоне различных цветов. PNG или JPG лучше? JPG лучше подходят для быстрой загрузки сайта. PNG лучше для более четких изображений.
Какое разрешение должно быть у изображений для Интернета?
Стандартное разрешение веб-изображений составляет 72 PPI (часто называемое «разрешением экрана»). При таком размере пиксели, которые вы видите на экране, — это все пиксели, которые есть; изображение длиной 4 дюйма с разрешением 72 PPI займет около 4 дюймов вашего монитора.
Почему функция «Сохранить для Интернета» неактивна в Photoshop?
Причины, по которым он может быть выделен серым цветом: режим изображения не является растровым, индексированным, 8-битным RGB или 8-битным оттенками серого; или плагин отсутствует по какой-то причине.
Где сохранять изображения для HTML?
С помощью текстового редактора создайте новый файл с именем index. html и сохраните его прямо в папке вашего тестового сайта. Папка с изображениями: в этой папке будут храниться все изображения, которые вы используете на своем сайте. Создайте папку с именем images внутри папки вашего тестового сайта.
Почему Photoshop не позволяет сохранить в формате JPEG?
8 ответов. Если вы используете более раннюю версию Photoshop, чем CS6, и ваш документ 16-разрядный, или если он находится в цветовом режиме, таком как Lab или многоканальный, который не поддерживается в формате JPEG, то JPEG не будет предлагаться как опция сохранения.
Как сохранить изображение высокого качества в Photoshop?
При подготовке изображений к печати желательны изображения самого высокого качества. Идеальным форматом файлов для печати является TIFF, за которым следует PNG. Открыв изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить как».
Идеальным форматом файлов для печати является TIFF, за которым следует PNG. Открыв изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить как».
Что означает «Сохранить для Интернета»?
Эта функция позволяет создать копию изображения, оптимизированную для использования в Интернете. Это означает, что файл изображения будет как можно меньше и что изображение будет использовать только безопасные для Интернета цвета (при желании). Функция «Сохранить для Интернета» может создавать изображения в формате GIF, JPEG или PNG.
В каком формате лучше всего сохранять изображения для Интернета?
Для фотографий следует использовать формат файлов JPG, а для логотипов и простых иллюстраций — файлы PNG или SVG. Имейте в виду, что JPG и PNG также могут иметь одинаковое качество и меньший размер файла с менее известным форматом WebP.
Почему мои изображения в Интернете выглядят пикселизированными?
Почти все веб-изображения являются растровыми изображениями, поэтому все, что вы извлекаете из Интернета, а также все фотографии, являются растровыми изображениями. … Растягивая изображение, вы на самом деле просто увеличиваете сами пиксели, делая их более заметными невооруженным глазом, поэтому ваше изображение выглядит пиксельным.
… Растягивая изображение, вы на самом деле просто увеличиваете сами пиксели, делая их более заметными невооруженным глазом, поэтому ваше изображение выглядит пиксельным.
Как сохранить временную шкалу Photoshop в формате GIF?
Выберите «Окно» > «Временная шкала», чтобы открыть панель «Временная шкала». Щелкните стрелку на кнопке в середине панели и выберите «Создать анимацию кадра». Затем нажмите кнопку, чтобы создать новую анимацию кадра.
Как сохранить изображение как слой в Photoshop?
Выберите «Файл» > «Экспорт» > «Быстрый экспорт как [формат изображения]. Перейдите на панель Слои. Выберите слои, группы слоев или монтажные области, которые вы хотите экспортировать. Щелкните правой кнопкой мыши свой выбор и выберите «Быстрый экспорт как [формат изображения]» в контекстном меню.
Как оптимизировать изображения для Интернета в Photoshop 2020?
Оптимизировать как JPEG Откройте изображение и выберите «Файл» > «Сохранить для Интернета». Выберите JPEG в меню формата оптимизации. Чтобы оптимизировать до определенного размера файла, щелкните стрелку справа от меню «Стили» и выберите «Оптимизировать до размера файла».
Выберите JPEG в меню формата оптимизации. Чтобы оптимизировать до определенного размера файла, щелкните стрелку справа от меню «Стили» и выберите «Оптимизировать до размера файла».
Сохранить для Интернета лучше?
«Сохранить для Интернета» — это отличная функция более поздних выпусков Adobe Photoshop, которая позволяет нам найти лучший компромисс с размером и качеством, чтобы сохранить приличный вид JPEG, PNG или GIF. Это достигается за счет снижения качества и удаления ненужных метаданных.
Почему я не могу сохранить для Интернета в Photoshop?
Ошибка «Сохранить для Интернета» может быть признаком поврежденных настроек, поэтому нажмите и удерживайте сочетание клавиш Alt+Control+Shift при запуске Photoshop. Вам будет немедленно предложено удалить текущие настройки. Наконец, новые файлы настроек будут созданы при следующем запуске Photoshop.
В чем разница между «Сохранить как» и «Сохранить для Интернета» в Photoshop?
Простое сохранение в формате PNG будет включать скрытые проприетарные данные, такие как метаданные для приложения для создания, версия приложения, время создания и т. д. Сохранение для Интернета всегда должно приводить к уменьшению размера файла.
д. Сохранение для Интернета всегда должно приводить к уменьшению размера файла.
Какой формат JPEG лучше всего подходит для Photoshop?
Моя базовая рекомендация — использовать 77% в Lightroom или значение 10 для сжатия JPEG в Photoshop. Это часто приводит к экономии места примерно на 200% или более и обычно сохраняет достаточное количество деталей в сцене без добавления видимых артефактов.
Как сохранить фрагмент в Photoshop без сохранения для Web?
Все, что вам нужно сделать, это снять флажок «Удалить обрезанные пиксели». Когда вы закончите сохранение (как), снова выберите инструмент кадрирования и обрежьте следующий фрагмент.
Как сбросить настройки Photoshop на Mac?
Если вы используете Mac, нажмите «Photoshop» в строке меню и выберите «Настройки» > «Основные». В появившемся окне «Настройки» нажмите «Сбросить настройки при выходе» внизу. Нажмите «ОК» в появившемся на экране предупреждении. Затем нажмите «ОК», чтобы закрыть окно настроек.
PNG или JPEG более высокого качества?
JPEG или JPG расшифровываются как Joint Photographic Experts Group с так называемым сжатием с потерями. Как вы могли догадаться, это самая большая разница между ними. Качество файлов JPEG значительно ниже, чем у файлов PNG. Однако более низкое качество — это не обязательно плохо.
Можно ли выполнить массовое сохранение в Photoshop?
Пакетная обработка файлов Выберите «Файл» > «Автоматизация» > «Пакетная обработка» (Photoshop) Выберите «Инструменты» > «Photoshop» > «Пакетная обработка» (Bridge)
Что можно сохранить для Web Legacy в Photoshop?
Но функция «Сохранить для Интернета (предыдущая версия)» дает больше возможностей для управления сжатием, предварительным просмотром и метаданными. А функция «Сохранить для Интернета» (устаревшая версия) может экспортировать временную шкалу видео Photoshop в виде анимированного файла GIF. … Вместо этого вы настраиваете Quick Export, выбирая File > Export > Export Preferences.
Где находится «Сохранить для Интернета» в Photoshop CC 2021?
Выберите «Файл» > «Сохранить для Интернета и устройств». Или используйте сочетание клавиш: Alt/Option+Command+Shift+S. В других версиях Photoshop путь — «Файл» > «Экспорт» > «Сохранить для Интернета». Элемент может называться «Сохранить для Интернета» или «Сохранить для Интернета и устройств».
Как сохранить несколько изображений с веб-сайта в Photoshop?
Перейдите в строку меню > Файл > Автоматизировать > Пакетная обработка. Появится новое пакетное окно. Выберите набор действий «Сохранить для Интернета» и действие «850w» в разделе «Воспроизвести». Измените источник на «Открытые файлы» (или выберите конкретную папку или другой вариант).
Как сохранить изображение в Photoshop без потери качества?
Photoshop PDF поддерживает векторные изображения, что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба. После печати изображение будет выглядеть на бумаге так же, как и в программе. Если вы планируете использовать свое изображение в Интернете, экспортируйте свою фотографию, выбрав «Файл» → «Экспорт» → «Сохранить для Интернета» (может отображаться как SFW).
Если вы планируете использовать свое изображение в Интернете, экспортируйте свою фотографию, выбрав «Файл» → «Экспорт» → «Сохранить для Интернета» (может отображаться как SFW).
Что такое PNG в Photoshop?
png, расшифровывается как Portable Network Graphics. Это тип формата изображения, который веб-дизайнеры используют для создания веб-сайтов, поскольку он поддерживает прозрачный фон и/или полупрозрачные изображения (по сути, это единственный тип формата изображения, который поддерживает прозрачность).
Какой формат файла сохраняется для веб-поддержки?
При сохранении изображений для Интернета необходимо использовать программу редактирования изображений, чтобы: Сохранять файл в формате, распознаваемом веб-браузерами. Двумя широко используемыми форматами изображений для Интернета являются GIF и JPEG. Изображения с непрерывными тонами (постепенными изменениями тонов или цветов), такие как фотографии, лучше всего сохранять в формате JPEG.
Как обновить Photoshop на Mac?
Выберите «Справка»> «Обновления» на Mac или Windows. Вы также можете щелкнуть значок приложения CC в правом верхнем углу на Mac или справа внизу в Windows. Запустится приложение Adobe Creative Cloud. Нажмите «Обновления».
Вы также можете щелкнуть значок приложения CC в правом верхнем углу на Mac или справа внизу в Windows. Запустится приложение Adobe Creative Cloud. Нажмите «Обновления».
Как оптимизировать изображения для Интернета в Photoshop 2020?
Оптимизировать как JPEG Откройте изображение и выберите «Файл» > «Сохранить для Интернета». Выберите JPEG в меню формата оптимизации. Чтобы оптимизировать до определенного размера файла, щелкните стрелку справа от меню «Стили» и выберите «Оптимизировать до размера файла».
Как сжимать изображения в Photoshop
Фотография
Для отдельных фотографий
1. Загрузите исходное или отредактированное изображение в Photoshop.
2. Нажмите «Файл» > «Экспорт», затем выберите «Сохранить для Интернета».
3. Измените размер изображения в соответствии с вашими предпочтениями в полях Размер изображения.
4. Нажмите 2-Up. Это позволяет вам видеть исходное изображение в левом окне и то, как выглядит файл меньшего размера в правом.
5. Отметьте sRGB, чтобы вы знали, что цвета, отображаемые в окне, являются фактическими цветами, которые будут отображаться на веб-странице.
6. Нажмите «Четверо». Верхнее левое окно содержит исходное изображение. Остальные три окна показывают изображение с максимальным качеством, высоким качеством и средним качеством в зависимости от настроек, установленных на шаге 3. Также можно щелкнуть любое из этих трех изображений, чтобы изменить настройки.
7. Различия между сжатыми изображениями могут быть незначительными. Чтобы четко увидеть эти различия, щелкните инструмент «Лупа» в верхнем левом меню. При нажатии на изображение оно увеличивается. Если вы хотите увидеть невидимую часть увеличенного изображения, щелкните инструмент «Рука» и перетащите изображение. Или вы можете нажать пробел и перетащить изображение.
8. Щелчок по сжатому изображению также позволяет увидеть несколько параметров сжатия, расположенных в правом верхнем углу окна «Сохранить для Интернета».
9. Установите флажок Оптимизировать, чтобы еще больше уменьшить размер.
10. Если вас устраивает сжатие, нажмите Сохранить. В окне «Сохранить оптимизированное изображение как» введите имя файла, отличное от имени файла исходного изображения. Выберите, хотите ли вы сжать изображение в файл JPG, GIF или PNG. Формат JPG позволяет выбрать процент сжатия. Выбрав форматы PNG или GIF, вы можете использовать Photoshop для управления цветами и прозрачностью во время сжатия. Щелкните Сохранить.
11. Закройте исходный файл без сохранения.
Для пакетного сжатия
1. Сохраните все фотографии, которые вы хотите сжать, в папку.
2. Откройте Adobe Photoshop, затем щелкните «Файл» > «Сценарии» > «Обработчик изображений».
3. Нажмите «Выбрать папку» в разделе «Выберите изображения для обработки».
4. В исходной папке будет автоматически создана новая папка; сюда пойдут сжатые изображения. Если вы хотите изменить папку назначения, установите флажок «Выбрать папку» в разделе «Выбор места для сохранения обработанных изображений». Перемещайтесь, пока не дойдете до нужной папки назначения.
В исходной папке будет автоматически создана новая папка; сюда пойдут сжатые изображения. Если вы хотите изменить папку назначения, установите флажок «Выбрать папку» в разделе «Выбор места для сохранения обработанных изображений». Перемещайтесь, пока не дойдете до нужной папки назначения.
5. В том же окне в разделе «Тип файла» настройте параметры, чтобы уменьшить размер файла изображения. Установите флажок «Изменить размер по размеру» и установите максимальную высоту и ширину сжатых фотографий.
6. Введите число от 1 до 12 в поле Качество. Чем выше число, тем больше размер файла.
7. Выберите Сохранить как JPEG.
8. Изображения можно редактировать одним действием во время экспорта. Щелкните Выполнить действие, чтобы просмотреть доступные действия. Используйте раскрывающийся список первого столбца, чтобы выбрать группу действий, и второй раскрывающийся список, чтобы выбрать желаемое действие.
9. После ввода всех параметров нажмите «Выполнить». Изображения в вашей папке будут обработаны и сохранены в указанной папке назначения.
поделиться:
В обмен на ежемесячную, ежеквартальную или годовую подписку, которую вы платите, Folio предоставит вам либо настраиваемый веб-сайт, либо доступ к приложению FolioWebsites builder для клиентов настраиваемого веб-сайта, либо доступ к приложению FolioWebsite builder на платформе FolioWebsites для самостоятельной работы. себя (DIY) клиентов.
FolioWebsites также предоставляет хостинг веб-сайтов на одном или нескольких наших серверах, если вы соблюдаете положения и условия, изложенные на этой странице, и любые другие соглашения, касающиеся услуг, которые мы можем вам предоставить. Мы предоставим услуги в соответствии со спецификациями, указанными для вашего типа и срока плана веб-сайта.
Для ясности, на этой странице термин «услуги» или «услуга» относится к веб-хостингу и индивидуальному веб-сайту или конструктору веб-сайтов, который вам предоставит Folio. Термин «FolioWebsites» или «нас» или «мы» относится к FolioWebsites, торговой марке PhotoUp Inc. Термин «Клиент», «пользователь» или «вы» относится к покупателям услуг FolioWebsites.
Термин «FolioWebsites» или «нас» или «мы» относится к FolioWebsites, торговой марке PhotoUp Inc. Термин «Клиент», «пользователь» или «вы» относится к покупателям услуг FolioWebsites.
FolioWebsites оставляет за собой право в любое время:
- изменить Условия обслуживания
- Изменение служб сайта, включая удаление или прекращение любого контента или функций служб сайта.
Сборы и цены
FolioWebsites взимает различные абонентские и единовременные сборы за услуги FolioWebsites в зависимости от типа плана и продолжительности срока действия плана, общего использования хранилища, финансовых транзакций, проводимых через платформу Folio, и других выбранных пользователем услуг и / или предложения продуктов через автоматически запланированные транзакции Stripe каждый месяц. Все платежи в долларах США.
Шаблоны и права собственности
FolioWebsites предоставила/предоставит Клиенту индивидуальный веб-сайт или шаблон веб-сайта и инструменты редактирования в соответствии с заказом на поставку или другими документами, определяющими дизайн, стиль и название шаблона FolioWebsites. FolioWebsites предоставляет Клиенту ограниченную, неисключительную, непередаваемую лицензию на использование Шаблона с единственной целью маркетинга и предоставления информации во Всемирной паутине о бизнесе, юридическом или физическом лице Клиента. Платформа Folio позволит Клиенту входить в Менеджер веб-сайта Клиента с помощью пароля и загружать, редактировать и удалять контент, файлы и изображения на своем веб-сайте. Клиент может получить доступ к данным на серверах FolioWebsites, содержащимся только в его учетной записи. За исключением доступа только для чтения к файлам журналов, ни Клиент, ни какие-либо пользователи не должны иметь права доступа, чтения или записи данных в любое другое место или учетную запись на серверах FolioWebsites. Клиент не может использовать Шаблон для каких-либо других целей.
FolioWebsites предоставляет Клиенту ограниченную, неисключительную, непередаваемую лицензию на использование Шаблона с единственной целью маркетинга и предоставления информации во Всемирной паутине о бизнесе, юридическом или физическом лице Клиента. Платформа Folio позволит Клиенту входить в Менеджер веб-сайта Клиента с помощью пароля и загружать, редактировать и удалять контент, файлы и изображения на своем веб-сайте. Клиент может получить доступ к данным на серверах FolioWebsites, содержащимся только в его учетной записи. За исключением доступа только для чтения к файлам журналов, ни Клиент, ни какие-либо пользователи не должны иметь права доступа, чтения или записи данных в любое другое место или учетную запись на серверах FolioWebsites. Клиент не может использовать Шаблон для каких-либо других целей.
Законы США об авторском праве и международные договоры об авторском праве защищают шаблоны FolioWebsite, дизайны систем и базы данных. База данных является Конфиденциальной информацией, как указано ниже, является собственностью FolioWebsites, и право собственности остается за FolioWebsites. Все применимые права общего права и установленные законом права на вышеизложенное, включая, помимо прочего, права на конфиденциальные материалы и материалы, являющиеся коммерческой тайной, исходный код, объектный код, меню, структуру и последовательность, скриншоты, товарные знаки, знаки обслуживания, патенты и авторские права, должны быть и останется собственностью FolioWebsites. Клиент не имеет права, титула или интереса в таких правах собственности, за исключением случаев, изложенных в настоящем документе.
Все применимые права общего права и установленные законом права на вышеизложенное, включая, помимо прочего, права на конфиденциальные материалы и материалы, являющиеся коммерческой тайной, исходный код, объектный код, меню, структуру и последовательность, скриншоты, товарные знаки, знаки обслуживания, патенты и авторские права, должны быть и останется собственностью FolioWebsites. Клиент не имеет права, титула или интереса в таких правах собственности, за исключением случаев, изложенных в настоящем документе.
Шаблоны содержат конфиденциальный и коммерческий секретный материал и ноу-хау фолиоубейтов, которые не легко восприимчивы к обратному машиностроению, обратному декомпилированию или разборке и могут содержать печатные или визуальные материалы, описывающие использование или дизайн ЯВЛЯЕТСЯ СОБСТВЕННОСТЬЮ FOLIOWEBSITES, БРЕНДА PHOTOUP INC.
Возврат средств и аннулирование
Из-за общедоступного характера шаблонов веб-сайтов FolioWebsites все продажи являются окончательными. Ежемесячный платеж за услугу FolioWebsites не возвращается. В случае, если пользователь подписывается на ежеквартальный или годовой срок, а затем желает отменить свою подписку до истечения срока, с пользователя будет взиматься половина (1/2) оставшейся совокупной абонентской платы за предоставленную ему услугу. срок.
Ежемесячный платеж за услугу FolioWebsites не возвращается. В случае, если пользователь подписывается на ежеквартальный или годовой срок, а затем желает отменить свою подписку до истечения срока, с пользователя будет взиматься половина (1/2) оставшейся совокупной абонентской платы за предоставленную ему услугу. срок.
Не будет возмещений или кредитов за неполные месяцы или годы службы или возмещений за неиспользованные месяцы с открытой и/или активной учетной записью. Чтобы относиться ко всем одинаково, никаких исключений делаться не будет.
Если клиент не отменяет автоматическую подписку, настроенную и авторизованную в FolioWebsites, клиент понимает, что ежемесячная, ежеквартальная или годовая подписка будет автоматически продлена, и разрешает FolioWebsites взимать применимую на тот момент плату за подписку.
Если подписка клиента на услугу PayPal пропущена или не может быть оплачена, FolioWebsites попытается автоматически и повторно обработать платеж в течение 24 часов после первого неудачного платежа. При второй неудачной попытке обработки платежа Folio немедленно приостановит обслуживание клиента и весь доступ к услуге за неоплаченную абонентскую плату. Как только просроченная подписка будет оплачена и восстановлена, FolioWebsites разблокирует обслуживание клиента в течение 24 часов.
При второй неудачной попытке обработки платежа Folio немедленно приостановит обслуживание клиента и весь доступ к услуге за неоплаченную абонентскую плату. Как только просроченная подписка будет оплачена и восстановлена, FolioWebsites разблокирует обслуживание клиента в течение 24 часов.
Обо всех спорах и переплатах необходимо сообщать непосредственно в FolioWebsites в письменной форме (приемлема электронная почта) по адресу [email protected]. С любого пользователя, который инициирует возвратный платеж, отзыв, запрос на получение или другой спор с банком-эмитентом своей кредитной карты («Спор»), будет взиматься плата за обслуживание в размере 50 долларов США для возмещения FolioWebsites расходов на разрешение спора. Аккаунт Клиента будет немедленно приостановлен или закрыт до завершения расследования.
После отмены службы FolioWebsites веб-сайт клиента и все содержимое учетной записи хостинга могут быть немедленно и безвозвратно удалены FolioWebsites по своему собственному усмотрению, и FolioWebsites не несет ответственности за такую удаленную информацию или содержимое. Однако FolioWebsites не обязана удалять весь контент или информацию об учетной записи и может сделать это по собственному усмотрению FolioWebsites.
Однако FolioWebsites не обязана удалять весь контент или информацию об учетной записи и может сделать это по собственному усмотрению FolioWebsites.
Все сборы за услуги FolioWebsites не включают все налоги, сборы или пошлины, взимаемые налоговыми органами, и вы несете ответственность за уплату всех таких налогов, сборов или пошлин, за исключением только Соединенных Штатов (федеральных или штатов). налоги, когда это применимо.
Хостинг и разрешение на размещение вашего контента
Чтобы мы могли разместить ваш веб-сайт, вам необходимо загрузить свой контент на наши серверы. Когда вы делаете эту загрузку или сотрудники Folio делают это от вашего имени по вашему указанию, одна или несколько копий вашего контента могут храниться в нашей системе в целях оптимизации системы, резервного копирования и любых других целей, определенных Folio. Приобретая у нас веб-сайт Folio, вы подтверждаете, что эти копии были сделаны, и даете нам разрешение (лицензию) на сохранение этих копий и предоставление их пользователям Интернета. Вы несете единоличную ответственность за предоставление всего контента и других данных, составляющих ваш веб-сайт. Обратите внимание, что даже если вы загружаете копию своего контента на наши серверы, вы всегда должны сохранять резервную копию своего контента, баз данных и других веб-файлов, как это происходит время от времени, чтобы вы могли перезагрузить их в случае любых технических проблем, таких как проблемы с сервером, технические или системные проблемы, потеря этого контента с наших серверов и т. д.
Вы несете единоличную ответственность за предоставление всего контента и других данных, составляющих ваш веб-сайт. Обратите внимание, что даже если вы загружаете копию своего контента на наши серверы, вы всегда должны сохранять резервную копию своего контента, баз данных и других веб-файлов, как это происходит время от времени, чтобы вы могли перезагрузить их в случае любых технических проблем, таких как проблемы с сервером, технические или системные проблемы, потеря этого контента с наших серверов и т. д.
Услуги FolioWebsites включают хостинг для поддержания надлежащей функциональности и безопасности веб-сайтов и тем Folio, а также для обеспечения поддержки клиентов.
Изменение тем веб-сайтов
FolioWebsites позволяет нашим клиентам изменять веб-сайт по своему выбору через страницу настроек веб-сайта клиента в конструкторе веб-сайтов FolioWebsites. FolioWebsites оставляет за собой право вносить изменения в темы, добавляя или удаляя функции, как это определено FolioWebsites, для улучшения Сервиса или по иным причинам, которые считает необходимыми, по собственному усмотрению Folio.
Служба электронной почты
FolioWebsites не предоставляет хостинг электронной почты и не предоставляет поддержку по электронной почте. Мы рекомендуем пользователям использовать Google Apps для работы с электронной почтой и обращаться в службу поддержки Google Apps по любым вопросам. Folio Websites не несет ответственности за любые электронные письма, потерянные из-за неправильной настройки службы электронной почты.
Пароли и ответственность за безопасность
Клиент несет единоличную и личную ответственность за обеспечение безопасности веб-сайта Клиента и учетной записи хостинга, включая ответственность за защиту своего имени пользователя и пароля и доступа, который они предоставляют. Клиент несет полную ответственность за все действия, которые происходят под его/ее учетной записью, а также любые другие действия, предпринятые в связи с сервисом FolioWebsites.
Клиент не может раскрывать или передавать свой пароль третьим лицам или использовать свой пароль для любых несанкционированных целей. Любой доступ к сервису FolioWebsites с использованием имени пользователя и пароля будет считаться клиентом, и ответственность за любую потерю информации или учетной записи в связи с использованием имени пользователя и пароля будет нести исключительно клиент. Клиент соглашается немедленно уведомить службу FolioWebsites в письменной форме по электронной почте по адресу [email protected] о любом несанкционированном использовании учетной записи или любых других нарушениях безопасности.
Любой доступ к сервису FolioWebsites с использованием имени пользователя и пароля будет считаться клиентом, и ответственность за любую потерю информации или учетной записи в связи с использованием имени пользователя и пароля будет нести исключительно клиент. Клиент соглашается немедленно уведомить службу FolioWebsites в письменной форме по электронной почте по адресу [email protected] о любом несанкционированном использовании учетной записи или любых других нарушениях безопасности.
Клиент признает и соглашается с тем, что FolioWebsites ни при каких обстоятельствах не будет нести ответственность за любые действия или бездействие любого клиента или Гостя, включая любой ущерб любого рода, понесенный в результате таких действий или бездействия или из-за Клиенты не соблюдают это обязательство по обеспечению безопасности. Служба FolioWebsites хранит только закодированную версию каждого пароля, не может узнать или получить доступ к каким-либо клиентским паролям и ни при каких обстоятельствах не несет ответственности за потерю, сброс или использование любого имени пользователя или пароля.
Музыка
По юридическим причинам, связанным с лицензированием музыки, FolioWebsites не размещает музыку на наших веб-сайтах. Если клиент решает добавить музыку в тему своего фолио, он несет ответственность за загрузку, а также за лицензирование загружаемой музыки. FolioWebsites не несет ответственности за любые проблемы, которые могут возникнуть в связи с добавлением музыки на веб-сайт клиента.
Личная информация
Когда вы размещаете заказ на наши услуги, ваша личная информация, включая информацию о вашей кредитной карте, передается с использованием технологии Secure Socket Layer (SSL), отраслевого стандарта для шифрования конфиденциальной информации, через Полоса.
Folio не хранит полный номер вашей кредитной карты на наших серверах и не имеет доступа к вашим полным номерам кредитных карт. Вы несете ответственность за своевременное и актуальное использование кредитной карты или других способов оплаты в Folio для обеспечения бесперебойного выставления счетов и обслуживания.
Резервные копии
FolioWebsites не несет ответственности за потерю каких-либо данных или информации из-за сбоя сервера или любых других технических сбоев.
Поскольку Услуги позволяют Пользователям передавать или загружать контент в электронном виде непосредственно на веб-сайт Пользователя, Пользователь несет полную ответственность за загрузку всего контента на веб-сайт Пользователя, а также за дополнение, изменение и обновление веб-сайта Пользователя.
FolioWebsites не несет ответственности за какой-либо ущерб Пользовательскому содержимому, Пользовательскому веб-сайту или другой ущерб, а также любые неисправности или перебои в обслуживании, вызванные любым сбоем Пользовательского содержимого или любого аспекта Пользовательского веб-сайта.
Пользователь несет единоличную ответственность за создание резервных копий Пользовательского контента. FolioWebsites не несет ответственности за хранение резервных копий любого пользовательского контента или материалов, включая, помимо прочего, любые Пользовательские веб-сайты, базы данных, веб-файлы, письменный контент, фотографии или электронную почту или другие пользовательские данные или информацию, или другой контент или материалы. FolioWebsites не может гарантировать, что содержимое веб-сайта никогда не будет удалено или повреждено, или что резервная копия веб-сайта всегда будет доступна. Пользователи должны всегда хранить обновленные копии всех таких материалов и содержимого на локальном компьютере, и FolioWebsites настоятельно рекомендует пользователям регулярно делать дополнительные копии (на ленте, компакт-диске, USB-накопителе, другом рабочем столе или в другом месте), чтобы обеспечить доступность такие файлы, контент или материалы.
FolioWebsites не может гарантировать, что содержимое веб-сайта никогда не будет удалено или повреждено, или что резервная копия веб-сайта всегда будет доступна. Пользователи должны всегда хранить обновленные копии всех таких материалов и содержимого на локальном компьютере, и FolioWebsites настоятельно рекомендует пользователям регулярно делать дополнительные копии (на ленте, компакт-диске, USB-накопителе, другом рабочем столе или в другом месте), чтобы обеспечить доступность такие файлы, контент или материалы.
Все продукты и услуги, предоставляемые FolioWebsites, могут использоваться только в законных целях. Передача, хранение или представление любой информации, данных или материалов в нарушение любого федерального закона, закона штата или города США запрещены. Это включает, но не ограничивается: материалы, защищенные авторским правом, материалы, которые мы считаем угрожающими или непристойными, или материалы, защищенные коммерческой тайной и другими законами. Подписчик соглашается возместить ущерб и оградить FolioWebsites от любых претензий, возникающих в результате использования услуги, которая наносит ущерб подписчику или любой другой стороне.
Порнография и сексуальные изображения, контент, маркетинг, мерчендайзинг или любая другая связанная с этим деятельность строго запрещены на любом сервере FolioWebsites. Это также относится к сайтам, рекламирующим любую незаконную деятельность или контент, который может нанести ущерб серверам FolioWebsites или любому другому серверу в Интернете. Ссылки на такие материалы также запрещены. Эта политика действует, чтобы помочь защитить всех наших пользователей и наш бренд, а также способствовать здоровому и безопасному Интернету для всех пользователей.
FolioWebsites будет единственным арбитром в отношении того, что представляет собой нарушение этого положения. Любые учетные записи, нарушающие эту политику, могут быть аннулированы и удалены немедленно без предварительного уведомления.
Ограничение ответственности
Вы прямо понимаете и соглашаетесь с тем, что FolioWebsites не несет ответственности за любые прямые, косвенные, случайные, особые, косвенные или примерные убытки, включая, помимо прочего, убытки в связи с упущенной выгодой, репутацией, использованием , данные или другие нематериальные потери (даже если FolioWebsites были уведомлены о возможности таких убытков), возникшие в результате: (i) использования или невозможности использования службы; (ii) стоимость приобретения замещающих товаров и услуг в результате приобретения или получения любых товаров, данных, информации или услуг, или полученных сообщений, или транзакций, совершенных через или из службы; (iii) несанкционированный доступ или изменение ваших передач или данных; (iv) заявления или поведение любого третьего лица в сервисе; или (v) любой другой вопрос, связанный с услугой.
Вы прямо понимаете и соглашаетесь с тем, что FolioWebsites не несет ответственности за любые прямые, непрямые, случайные, специальные, косвенные или примерные убытки, включая, помимо прочего, ошибки при автоматическом дебетовании кредитной карты, выполненные нашими сторонними службами выставления счетов.
Информация и материалы, содержащиеся на этом веб-сайте, были собраны из различных источников и могут быть изменены без предварительного уведомления. Ни при каких обстоятельствах FolioWebsites не будет нести ответственности за любые убытки, будь то прямые, косвенные, общие, косвенные, случайные, показательные или особые, возникшие в результате использования информации, представленной на этом сервере, или в результате ссылок на любые другие серверы.
Обращение к FolioWebsites через этот веб-сайт никоим образом не должно рассматриваться как юридическое или официальное уведомление FolioWebsites, его агентств, должностных лиц, сотрудников, представителей или агентов в отношении любых существующих, ожидающих рассмотрения или будущих претензий или оснований для иска. против FolioWebsites или любого из ее агентств, должностных лиц, сотрудников, представителей или агентов, если уведомление требуется в соответствии с федеральным законодательством, законодательством штата или местным законодательством. Информирование FolioWebsites через этот веб-сайт также не может рассматриваться как юридическое или официальное уведомление для каких-либо других целей.
против FolioWebsites или любого из ее агентств, должностных лиц, сотрудников, представителей или агентов, если уведомление требуется в соответствии с федеральным законодательством, законодательством штата или местным законодательством. Информирование FolioWebsites через этот веб-сайт также не может рассматриваться как юридическое или официальное уведомление для каких-либо других целей.
Настоящее соглашение заключается между Пользователем и FolioWebsites, торговой маркой PhotoUp Inc, корпорации Делавэр. Пользователи подтверждают, что: пользователь старше 18 лет; пользователь уполномочен заключать настоящее соглашение от своего имени или от имени своей компании; пользователь не выдает себя за кого-либо; и вся информация, предоставленная пользователем при регистрации, верна.
Регистрируясь и используя Folio Websites, торговую марку PhotoUp Inc, пользователь сайта соглашается соблюдать условия настоящего соглашения. Это соглашение состоит из условий, изложенных в этом документе, а также всех применимых политик и процедур, представленных на FolioWebsites, веб-сайте компании PhotoUp Inc. Компания FolioWebsites, входящая в состав PhotoUp Inc, может по своему усмотрению без предварительного уведомления изменить настоящие условия, опубликовав изменения на своем сайте. Пользователь должен отслеживать и читать эти изменения. Пользователь принимает эти изменения, когда он продолжает использовать сайт после того, как FolioWebsites, компания PhotoUp Inc., опубликует их. Если пользователь не согласен с изменением, он / она должен прекратить использование своего веб-сайта и отменить подписку.
Компания FolioWebsites, входящая в состав PhotoUp Inc, может по своему усмотрению без предварительного уведомления изменить настоящие условия, опубликовав изменения на своем сайте. Пользователь должен отслеживать и читать эти изменения. Пользователь принимает эти изменения, когда он продолжает использовать сайт после того, как FolioWebsites, компания PhotoUp Inc., опубликует их. Если пользователь не согласен с изменением, он / она должен прекратить использование своего веб-сайта и отменить подписку.
Услуги
FolioWebsites, компания PhotoUp Inc, оставляет за собой право вносить изменения в свои предложения планов подписки, планы хранения данных и цены, а также другие предложения услуг или интеграцию третьих сторон. Sser принимает эти изменения, когда пользователь продолжает пользоваться услугами после того, как FolioWebsites, компания PhotoUp Inc, внесет изменения.
FolioWebsites, компания, входящая в состав PhotoUp Inc, может временно приостановить предоставление своих услуг в случае необходимости проведения обновлений, технического обслуживания и т. п.
п.
Несмотря на какие-либо положения настоящего соглашения, FolioWebsites, компания PhotoUp Inc, будет иметь право по своему собственному усмотрению определять содержание, внешний вид, дизайн, функциональность и все другие аспекты своего сайта (включая право повторно проектировать, модифицировать, удалять и изменять содержимое, внешний вид, дизайн, навигацию, функциональность и другие аспекты сайта и/или любой его страницы, а также любой элемент, аспект, часть или функцию, время от времени). FolioWebsites, компания PhotoUp Inc, не будет предпринимать никаких действий, противоречащих закону или нарушающих политику пользователей FolioWebsites.
Срок действия
Настоящее соглашение вступает в силу с момента регистрации пользователя на любом из сайтов FolioWebsites, компании PhotoUp Inc, бесплатных или платных планов подписки или других предложений компании. Любая из сторон может в любое время расторгнуть настоящее соглашение без причины и без предварительного уведомления. Если FolioWebsites, компания PhotoUp Inc, расторгнет настоящее соглашение, она может приостановить или прекратить действие имени пользователя, пароля и учетной записи, а также перечислить пользователю пропорциональный ежемесячный платеж, если расторжение не связано с нарушением пользователем, в в этом случае FolioWebsites, компания PhotoUp Inc, может прекратить действие учетной записи пользователя без перевода платежа пользователя.
Если FolioWebsites, компания PhotoUp Inc, расторгнет настоящее соглашение, она может приостановить или прекратить действие имени пользователя, пароля и учетной записи, а также перечислить пользователю пропорциональный ежемесячный платеж, если расторжение не связано с нарушением пользователем, в в этом случае FolioWebsites, компания PhotoUp Inc, может прекратить действие учетной записи пользователя без перевода платежа пользователя.
Оплата
Пользователь должен заплатить FolioWebsites, компании PhotoUp Inc, за ее услуги в соответствии с ценами на план, который выбирает пользователь. FolioWebsites, компания PhotoUp Inc, будет ежемесячно выставлять счета за использование Сервиса или программного обеспечения в дату выставления счета, выбранную пользователем, или в день месяца, когда пользователь первоначально начал платить.
Все счета за любые сборы по настоящему соглашению должны быть оплачены в день их представления. Для пользователей, оплачивающих с помощью кредитной карты, кредитная карта пользователя будет списана одновременно с созданием счета пользователя. Аккаунт пользователя будет считаться просроченным (с просроченной задолженностью), если оплата не будет получена в полном объеме к сроку, указанному в счете-фактуре.
Аккаунт пользователя будет считаться просроченным (с просроченной задолженностью), если оплата не будет получена в полном объеме к сроку, указанному в счете-фактуре.
Причитающиеся суммы не включают все применимые налоги, сборы или пошлины, и пользователь несет ответственность за уплату всех таких сумм. Все суммы выплачиваются в долларах США, если не указано иное. Если пользователь считает, что какой-либо конкретный платеж по настоящему соглашению является неправильным, для получения кредита пользователь должен связаться с FolioWebsites, компанией PhotoUp Inc, в письменном виде в течение 30 дней с даты выставления счета, указав характер и сумму запрошенного исправления; в противном случае счета являются окончательными.
В дополнение к другим применимым средствам правовой защиты FolioWebsites, компания PhotoUp Inc, может приостановить и/или прекратить доступ пользователя к Сервису и/или расторгнуть настоящее соглашение, уведомив об этом по электронной почте за три дня, если учетная запись пользователя становится просроченной (падает в просрочку) или кредитная забота в файле не успешно транзакция.
По просроченным счетам начисляются проценты в размере 1,5% в месяц на любой непогашенный остаток или максимально допустимая законом сумма, в зависимости от того, что меньше, плюс все расходы по взысканию, включая разумные гонорары адвокатов и судебные издержки.
Надлежащее использование Услуги
Пользователь не может сублицензировать, перепродавать или предоставлять Услугу для использования или в интересах любой другой организации, юридического лица, бизнеса или предприятия без предварительного письменного согласия Поставщика.
Пользователь соглашается не предоставлять Сервису любые материалы, которые являются незаконными, вводящими в заблуждение, клеветническими, непристойными или непристойными, дурновкусными, угрожающими, нарушающими права собственности третьих лиц, нарушающими личную жизнь или иным образом нежелательными (в совокупности «Неприятное дело»).
Пользователь несет исключительную ответственность за то, чтобы любые нежелательные материалы не были переданы в FolioWebsites, компанию PhotoUp Inc. Кроме того, FolioWebsites, компания PhotoUp Inc, может по своему усмотрению принимать правила разрешенного и надлежащего использования и может время от времени обновлять их на веб-сайте FolioWebsites, компании PhotoUp Inc; пользователь будет связан любыми такими правилами.
Кроме того, FolioWebsites, компания PhotoUp Inc, может по своему усмотрению принимать правила разрешенного и надлежащего использования и может время от времени обновлять их на веб-сайте FolioWebsites, компании PhotoUp Inc; пользователь будет связан любыми такими правилами.
FolioWebsites, компания PhotoUp Inc, может удалить любую фотографию или данные, которые представляют собой нежелательную информацию или нарушают какие-либо правила FolioWebsites, компании PhotoUp Inc, в отношении надлежащего использования, но не обязаны делать это. Пользователь обязуется соблюдать все применимые законы, касающиеся фотографий и данных, использования Сервиса, включая законы, касающиеся личных данных и любых применимых мер экспортного контроля. FolioWebsites, компания PhotoUp Inc, оставляет за собой право расторгнуть настоящее соглашение по уважительной причине в случае существенного нарушения пользователем положений данного раздела.
FolioWebsites, компания PhotoUp Inc, оставляет за собой право приостановить или немедленно прекратить действие учетной записи пользователя или действия, которые нарушают или причиняют вред FolioWebsites, компании PhotoUp Inc, компьютерам, системам или инфраструктуре или другим сторонам, или в нарушение государственных или федеральных законов.
Пароли и доступ
Пользователь несет ответственность за все действия, совершаемые под его учетной записью. Пользователь несет ответственность за обеспечение безопасности и конфиденциальности всех имен пользователей и паролей.
Пользователь должен немедленно уведомить FolioWebsites, компанию PhotoUp Inc, о любом несанкционированном использовании его имени пользователя, пароля или учетной записи или любом другом известном или предполагаемом нарушении безопасности. Пользователь должен изменить свой пароль, если он скомпрометирован.
Данные
Все фотографии и другие данные, отправленные пользователем в FolioWebsites, компанию PhotoUp Inc, остаются исключительной собственностью пользователя.
Пользователь несет единоличную ответственность за точность, качество, целостность, законность, надежность, уместность и разрешения авторских прав для всех фотографий и данных, которые он отправляет в FolioWebsites, компанию PhotoUp.
FolioWebsites, компания PhotoUp Inc, может использовать загруженные фотографии и веб-сайты, созданные пользователем, для различных маркетинговых мероприятий на FolioWebsites.com или других аффилированных маркетинговых веб-сайтах, принадлежащих FolioWebsites, компании PhotoUp.
FolioWebsites, компания PhotoUp Inc, может собирать анонимные статистические данные, включая, помимо прочего, информацию об использовании и функционировании своей системы, для различных маркетинговых и внутренних мероприятий по улучшению системы. Такие агрегированные статистические данные будут являться исключительной собственностью FolioWebsites, компании PhotoUp Inc. FolioWebsites, компания PhotoUp Inc, будет использовать коммерчески разумные меры безопасности для защиты фотографий и данных от несанкционированного раскрытия или использования.
FolioWebsites, торговая марка PhotoUp Inc. Данные
FolioWebsites, торговая марка PhotoUp Inc, и ее поставщики сохраняют за собой все права FolioWebsites, компании PhotoUp Inc, на такие данные, как текст, аудио, видео, графика и другую информацию. Это соглашение не предоставляет пользователю никаких прав собственности. Пользователю не предоставляется никакая лицензия, за исключением использования Услуг FolioWebsites, компании PhotoUp Inc. FolioWebsites, компания PhotoUp Inc, названия, логотипы и названия продуктов, связанные с FolioWebsites, компанией PhotoUp Inc, онлайн-службами, являются товарными знаками FolioWebsites, компании PhotoUp Inc или третьих лиц, и их нельзя использовать без FolioWebsites, Компания PhotoUp Inc, предварительное письменное согласие. Sser не должен удалять марки FolioWebsites, компании PhotoUp Inc, с этих лицензионных материалов.
Это соглашение не предоставляет пользователю никаких прав собственности. Пользователю не предоставляется никакая лицензия, за исключением использования Услуг FolioWebsites, компании PhotoUp Inc. FolioWebsites, компания PhotoUp Inc, названия, логотипы и названия продуктов, связанные с FolioWebsites, компанией PhotoUp Inc, онлайн-службами, являются товарными знаками FolioWebsites, компании PhotoUp Inc или третьих лиц, и их нельзя использовать без FolioWebsites, Компания PhotoUp Inc, предварительное письменное согласие. Sser не должен удалять марки FolioWebsites, компании PhotoUp Inc, с этих лицензионных материалов.
Пользователь не может изменять, перепродавать или сублицензировать FolioWebsites, компанию PhotoUp Inc, услуги или программное обеспечение без письменного согласия Поставщика. Пользователь не имеет права частично или полностью проводить обратный инжиниринг FolioWebsites, компании PhotoUp Inc, услуг или ее программного обеспечения или других технологий.
Пользователь не имеет права использовать или получать доступ к услугам FolioWebsites, компании PhotoUp Inc, для: (i) создания конкурентоспособного продукта или услуги, (ii) создания или создания продукта с использованием идей, характеристик, функций или графики, аналогичных онлайн-услуги, (iii) создавать производные работы на основе данных службы или FolioWebsites, компании PhotoUp Inc, или (iv) копировать или делиться с любым лицом, не связанным с FolioWebsites, компанией PhotoUp Inc, соглашением об обслуживании любых функций, функции или графические изображения служб или FolioWebsites, компании PhotoUp Inc, данные, как электронные, так и физические, включая снимки экрана системы.
Пользователь не должен «кадрировать» или «отражать» услуги. Использование, перепродажа или эксплуатация услуг и/или данных FolioWebsites, компании PhotoUp Inc, за исключением случаев, прямо разрешенных в настоящем соглашении, запрещены.
Гарантии
FolioWebsites, компания PhotoUp Inc, не дает никаких гарантий или заявлений, явных или подразумеваемых, включая, помимо прочего, гарантии товарной пригодности или пригодности для конкретной цели в отношении своего веб-сайта и услуг, связанных с настоящим соглашением.
FolioWebsites, компания PhotoUp Inc, услуги, продукты и контент предоставляются пользователю на условиях «как есть» и «по мере доступности». Пользователь берет на себя всю ответственность за определение того, является ли услуга или полученная с ее помощью информация точной или достаточной для своих целей.
FolioWebsites, компания PhotoUp Inc, не гарантирует, что использование системы будет безошибочным или бесперебойным. FolioWebsites, компания PhotoUp Inc, не несет ответственности за программное обеспечение, установленное или используемое пользователем, а также за работу или производительность Интернета.
FolioWebsites, компания PhotoUp Inc, не несет ответственности за программное обеспечение, установленное или используемое пользователем, а также за работу или производительность Интернета.
FolioWebsites, компания, входящая в состав PhotoUp Inc, несет ответственность и имеет все полномочия в отношении вопросов обслуживания клиентов, связанных с использованием ее сайта.
Ответственность
Совокупная ответственность FolioWebsites, компании PhotoUp Inc, и ее аффилированных лиц (и их соответствующих сотрудников, директоров, агентов и представителей) по любым претензиям, связанным с настоящим соглашением, включая контракты и гражданские правонарушения, этого пользователя делает против этого, не будет превышать сумму, заработанную FolioWebsites, компанией PhotoUp Inc, по этому соглашению за двенадцать месяцев до события. Если иное не предусмотрено настоящим соглашением, пользователь должен возместить все финансовые убытки FolioWebsites, компании PhotoUp Inc, связанные с любыми претензиями третьих лиц.
Реклама
Веб-сайт FolioWebsites, компании PhotoUp Inc, использует файлы cookie, пиксели отслеживания и связанные с ними технологии. Файлы cookie — это небольшие файлы данных, которые обслуживаются нашей платформой и хранятся на вашем устройстве. Наш сайт использует файлы cookie, установленные нами или третьими сторонами, для различных целей, в том числе для работы и персонализации веб-сайта. Кроме того, файлы cookie также могут использоваться для отслеживания того, как вы используете сайт, чтобы нацеливать на вас рекламу на других веб-сайтах. Если вы хотите отказаться от получения целевой рекламы, свяжитесь с нашей командой здесь.
Как изменить размер изображения в Photoshop и сохранить для использования в Интернете
- Существует два простых способа изменить размер изображения в Photoshop.
- Photoshop — это графический редактор Adobe, который позволяет создавать дизайны и вносить различные изменения в фотографии, включая изменение размера изображения.

- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Независимо от того, хотите ли вы увеличить или уменьшить размер изображения, Photoshop позволяет невероятно легко изменить размер фотографии.
Это можно сделать двумя способами в графическом редакторе Adobe, и выбор способа зависит от результатов, которых вы хотите достичь.
Один из методов позволяет просто настроить размеры без существенного влияния на качество, цветовой профиль или информацию, связанную с каждым файлом.
Другой особенно полезен для тех, кто создает контент для Интернета. Помимо изменения высоты и ширины изображения, он также лишает фотографию ее метаданных и немного снижает качество, тем самым уменьшая размер файла и ускоряя его загрузку в браузере.
Вот как это сделать.
Как изменить размер изображения в Photoshop
1. Откройте приложение Photoshop и нажмите «Файл» в верхней строке меню, а затем «Открыть…», чтобы выбрать изображение. Если вы используете Mac, вы также можете перетащить изображение на значок Photoshop, чтобы быстро запустить приложение с нужным файлом.
Откройте приложение Photoshop и нажмите «Файл» в верхней строке меню, а затем «Открыть…», чтобы выбрать изображение. Если вы используете Mac, вы также можете перетащить изображение на значок Photoshop, чтобы быстро запустить приложение с нужным файлом.
2. Нажмите «Изображение» в верхней строке меню, а затем «Размер изображения…»
Чтобы просто настроить размер изображения, вы можете сделать это в разделе «Изображение» в верхней части строки меню. Кристина Ляо/Business Insider 3. Появится окно, в котором вы можете отрегулировать ширину и высоту вашего изображения на основе пикселей или процентов.
4. Нажмите «ОК» после внесения необходимых изменений.
5. Чтобы сохранить изменения, нажмите «Файл», а затем «Сохранить» или «Сохранить как…». Первый вариант сохраняет исходный файл, а второй позволяет сохранить как исходный, так и новый файл.
6. Если вы нажали «Сохранить как…», появится всплывающее окно, в котором вы сможете выбрать место для сохранения изображения. После того, как вы выбрали, где фотография будет храниться на вашем компьютере, нажмите «Сохранить».
После того, как вы выбрали, где фотография будет храниться на вашем компьютере, нажмите «Сохранить».
Как изменить размер изображения в Photoshop для Интернета
1. Откройте приложение Photoshop и нажмите «Файл» в верхней строке меню, а затем «Открыть…», чтобы выбрать изображение. Если вы используете Mac, вы также можете перетащить изображение на значок Photoshop, чтобы быстро запустить приложение с нужным файлом.
2. Нажмите «Изображение» в верхней строке меню, а затем «Сохранить для Интернета и устройств…».
3. Появится окно, в котором вы можете пикселей или масштабировать в процентах. Для Интернета обычно требуется настроить разрешение на 72 dpi.
«Сохранить для Интернета» также позволяет масштабировать изображения на основе пикселей или процентов. Вы также можете настроить качество и убедиться, что ваша фотография находится в цветовом профиле RGB.
Кристина Ляо/Business Insider
Вы также можете настроить качество и убедиться, что ваша фотография находится в цветовом профиле RGB.
Кристина Ляо/Business Insider4. После внесения изменений нажмите «Сохранить».
5. Появится другое окно, в котором вы сможете выбрать место для сохранения изображения. После того, как вы выбрали, где фотография будет храниться на вашем компьютере, нажмите «Сохранить».
«Что такое приложение Clips на iPhone?»: как использовать бесплатное приложение для редактирования видео на вашем iPhone и создавать собственные видео для социальных сетей
Как легко объединять видео на вашем iPhone с помощью приложения iMovie
Как за несколько простых шагов отобразить фотографии на iPhone с помощью приложения «Фотографии»
Как установить таймер на камере iPhone и сделать снимок после короткого обратного отсчета
Кристина Ляо
Внештатный писатель
Кристина Ляо — независимый автор Business Insider.
ПодробнееПодробнее
Как сохранить изображения высокого качества для веба в photoshop_
Фотошоп
Откройте изображение в Photoshop и выберите «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)…». Появится окно, которое позволит вам выбрать качество экспорта. Мы обнаружили, что качество из 60 работает лучше всего, потому что оно уменьшает размер файла до менее мегабайта и нет заметной разницы в качестве.
Кроме того, как сохранить изображение для Интернета в Photoshop?
- Откройте изображение, которое вы хотите сохранить в Photoshop .
- Выберите Изображение > Размер изображения.
- В поле «Ширина» введите новую ширину, выберите «Пиксели», затем нажмите «ОК».
- Выберите «Файл» > «Сохранить для Web и устройств».
- В окне «Сохранить для Web » перейдите на вкладки «Исходный», «Оптимизированный», «2 в одном» и «4 в одном».

- Изменить значение качества.
Аналогично, как мне оптимизировать изображение для Интернета без потери качества ?
- Начните с хороших фотографий.
- Продемонстрируйте свою продукцию под разными углами.
- Используйте белый фон для своих товаров.
- Сохраните ваши изображения с правильными размерами.
- Увеличьте скорость загрузки страницы, используя правильный формат изображения.
- Поэкспериментируйте с настройками качества.
Дополнительно, как сохранить высокое качество изображений с сайта?
Лучший ответ на этот вопрос: как сохранить изображение высокого качества в Photoshop? При подготовке изображений к печати желательны изображения самого высокого качества . Идеальным форматом файлов для печати является TIFF, за которым следует PNG. Открыв изображение в Adobe Photoshop , перейдите в меню «Файл» и выберите «Сохранить как».
Открыв изображение в Adobe Photoshop , перейдите в меню «Файл» и выберите «Сохранить как».
- Если у вас есть Jpeg (*.
- На СОХРАНИТЬ Экран ОПЦИИ, в разделе СЖАТИЕ измените КОЭФФИЦИЕНТ СЖАТИЯ на 1, что является лучшими настройками, которые вы можете использовать, и сохраните копию фотографии того же качества, что и оригинал, затем нажмите OK.
Содержание
- 1 Как оптимизировать изображения для Интернета?
- 2 Какой размер изображения лучше всего подходит для Интернета?
- 3 Как увеличить разрешение изображения?
- 4 Какое качество JPEG лучше всего подходит для Интернета?
- 5 Как скачать изображение без потери качества?
- 6 Как скачать изображения высокого качества?
- 7 Как сохранить изображение Google с высоким разрешением?
- 8 Как сохранить изображение в Photoshop без потери качества?
- 9 Какой формат изображения имеет самое высокое качество?
- 10 PNG или JPEG более высокого качества?
- 11 Как узнать, что мой файл JPEG имеет высокое разрешение?
Как оптимизировать изображения для Интернета?
- Называйте свои изображения описательно и простым языком.

- Тщательно оптимизируйте атрибуты alt.
- Грамотно выбирайте размеры изображения и ракурсы продукта.
- Уменьшите размер файла ваших изображений.
- Выберите правильный тип файла.
- Оптимизируйте миниатюры.
- Используйте карты сайта для изображений.
Какой размер изображения лучше всего подходит для Интернета?
Оптимальный размер файла: Размер больших изображений или полноэкранных фоновых изображений не должен превышать 1 МБ. Большая часть другой небольшой веб-графики может иметь размер 300 КБ или меньше. Если вы используете полноэкранный фон, служба поддержки клиентов Jimdo рекомендует загрузить изображение шириной 2000 пикселей.
Как увеличить разрешение изображения?
Чтобы улучшить разрешение изображения, увеличьте его размер, а затем убедитесь, что оно имеет оптимальную плотность пикселей. В результате получается увеличенное изображение, но оно может выглядеть менее резким, чем исходное изображение. Чем больше вы сделаете изображение, тем больше вы увидите разницу в резкости.
Чем больше вы сделаете изображение, тем больше вы увидите разницу в резкости.
Какое качество JPEG лучше всего подходит для Интернета?
- Качество JPEG 90% обеспечивает очень высокое качество изображения при значительном уменьшении исходного размера файла 100%.
- Качество JPEG 80% обеспечивает большее уменьшение размера файла практически без потери качества.
Как скачать изображение без потери качества?
- Щелкните правой кнопкой мыши изображение с высоким разрешением, которое вы хотите загрузить. Выберите «Сохранить изображение как» в меню, которое появляется на экране компьютера.
- Назовите фотографию. Выберите имя, которое отличается от любой другой фотографии, которую вы сохранили.
- Откройте изображение и проверьте разрешение.
Как скачать изображения высокого качества?
- Pixabay.
- Pexels.
- СплитШайр.
- Вектизи.
- Гратисография.

- Жизнь Пикса.
- СтокСнап.
- ИСО Республика.
Как сохранить изображение Google с высоким разрешением?
«Как загрузить изображение с полным разрешением с сайта photos.google.com на свой компьютер?» Когда фотография редактируется в Google Фото, вы можете: Открыть фотографию. Нажмите 3 точки > Загрузить оригинал.
Как сохранить изображение в Photoshop без потери качества?
Photoshop PDF поддерживает векторные изображения, что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба. После печати изображение будет выглядеть на бумаге так же, как и в программе. Если вы планируете использовать свое изображение в Интернете, экспортируйте свою фотографию, выбрав «Файл» → «Экспорт» → «Сохранить для Интернета» (может отображаться как SFW).
Какой формат изображения имеет самое высокое качество?
TIFF — формат изображения самого высокого качества TIFF (формат файла изображения с тегами) обычно используется стрелками и дизайнерами.
