Как создать файл .pat в photoshop для Graphicriver
?Previous Entry | Next Entry
Для себя, но, может, и вам сгодится.
Некоторое время назад я слегка подзабила на Graphicriver. И вот выделила время восполнить пробел в загрузке файлов.
Не буду рассказывать что и как там готовить, если вы работаете с этим банком, вы все и так знаете.
У меня неожиданно случился затык с загрузкой бесшовных текстур. То, что Graphicriver требует добавлять паттерн в панель swatches, я уяснила. А тут меня попросили добавить файл .pat
Что это и с чем это едят, я ни сном ни духом. Поэтому пришлось погуглить. Результаты я нашла разные, пришлось адаптировать под мою версию фотошопа (CS4 русский)
1. Открываем готовый паттерн в фотошопе (он у меня получился примерно 4000*4000)
2. Выбираем в меню Редактирование-Определить узор и в появившемся окошке видим имя будущего узора.
3. Создаем новый документ (Ctrl+N)(я создала 1000*1000), создаем новый слой (Shft+Ctrl+N) и заливаем его каким угодно цветом.
4. На панели Слои выбираем Стиль слоя- Наложение узора.
5. В появившемся окошке нажимаем на вертикальную кнопочку и выбираем наш паттерн.
6. Тут же можно настроить вид паттерна, я выбрала масштаб 10% (все-таки он у меня изначально довольно большой)
7. Чтобы сохранить наш узор в формате .pat, снова открываем Стиль слоя- Наложение узора, заходим в палитру узоров (вертикальная кнопочка) и нажимаем круглую кнопку с треугольничком.
8. Выбираем Сохранить узоры…
9. Сохраняем.
Все, теперь этот файлик отсылаем на Graphicriver вместе с eps, jpg , psd файлами.
Возможно, я намудрила с размерами файлов, но все мои паттерны были приняты именно вот с такими параметрами.
Enjoy!
- Current Mood: working
| December 2019 | ||||||
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 | ||||
- pim_lena : (no subject) [+2]
- graphicriver : (no subject) [+8]
- dinaramay : (no subject) [+3]
- tukki : (no subject) [+1]
Powered by LiveJournal. com
com
JPEG — Photoshop | Вай из TrickyPhotoshop
Знаете ли вы, что, просто немного изменив параметры сохранения JPEG в Photoshop, мы можем сэкономить более 10 ГБ места на жестком диске? Мы также можем увеличить скорость загрузки сайта на целых 45%, используя этот вариант.
Я хотел бы прояснить некоторые факты, прежде чем я продолжу. Один из них заключается в том, отличаются ли JPG и JPEG.
Забавно, что многие думают, что они другие. Я также объяснил это в одном из своих старых постов о JPG и JPEG.
Нет никакой разницы между JPEG и JPG.
Они оба одинаковы и разработаны Объединенной группой экспертов по фотографии. Единственная причина двух названий — старая версия Microsoft Window. Старая версия Window принимает только три символа для любого формата. Поскольку в формате JPEG четыре символа, группа сократила его название до JPG, чтобы этот формат также был доступен пользователям Windows.
Большинство пользователей в настоящее время используют Window. Вот почему вы будете чаще видеть JPG, чем JPEG. С развитием технологий Window теперь поддерживает расширения с четырьмя символами, и, следовательно, теперь вы можете просматривать JPEG на своем ПК.
- JPEG расшифровывается как Объединенная группа экспертов по фотографии.
- Это формат для хранения цифровых изображений, который поддерживает максимальный размер 65 535 x 65 535 пикселей.
- Сжимает размер файла, выборочно отбрасывая данные. Проверьте изображения ниже.
- Поддерживает только 8-битные изображения. Если вы сохраните 16-битное изображение в этом формате, Photoshop автоматически уменьшит разрядность.
- Не сохраняет прозрачность.
Ниже приведен пример для вас. Вы можете увидеть огромную потерю деталей между первой и третьей фотографиями. Это фото 90% сжато.
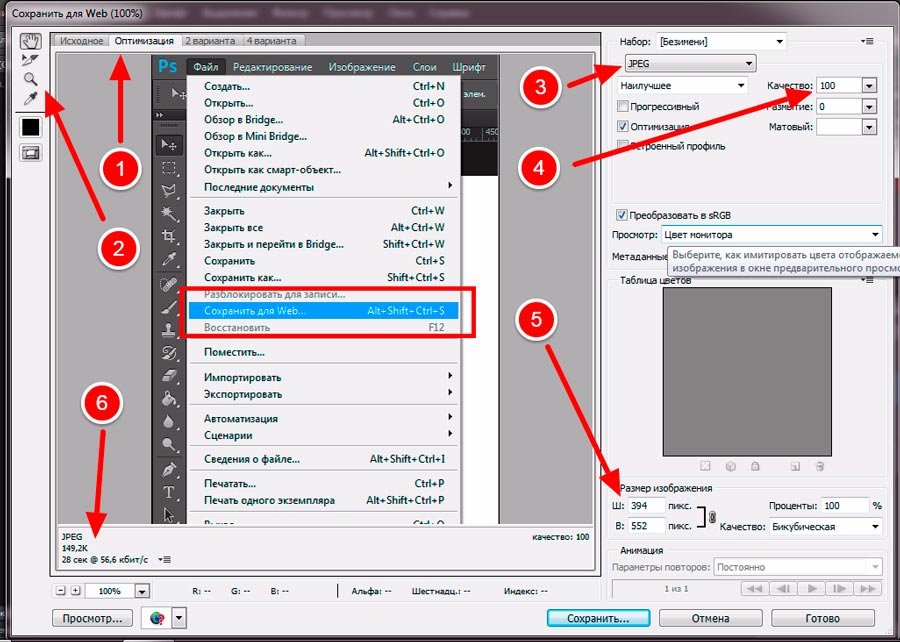
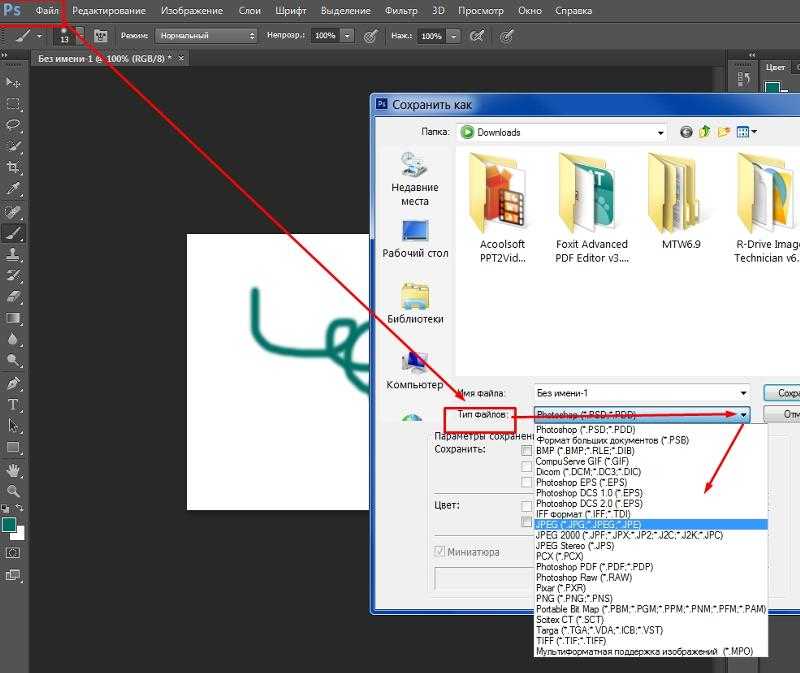
Вот снимок экрана с параметрами сохранения JPEG
1: Матовый
Формат JPEG не поддерживает прозрачность. Это означает, что если в изображении есть какая-либо часть, не имеющая пикселей, то JPG этого не поддерживает. Некоторые общие примеры, такие как фотография без фона, логотипа и т. д.
Это означает, что если в изображении есть какая-либо часть, не имеющая пикселей, то JPG этого не поддерживает. Некоторые общие примеры, такие как фотография без фона, логотипа и т. д.
При сохранении изображения в виде файла JPG прозрачные пиксели заполняются матовым цветом.
Чтобы имитировать эффект прозрачности фона, вы можете сопоставить цвет подложки с цветом фона веб-страницы. Если ваше изображение содержит прозрачность и вы не знаете цвет фона веб-страницы или если фон представляет собой узор, вам следует использовать формат, поддерживающий прозрачность (GIF, PNG-8 или PNG-24).
2: Параметры изображения
Это чудо. Это позволяет сжать фотографию, что уменьшит ее размер.
Если вы сохраняете фотографию для своего веб-сайта, размер этой фотографии не должен превышать 5 МБ. Вы бы предпочли, чтобы он был в диапазоне 50–150 КБ. Это поле делает это. Но это поле делает это за счет качества фото.
Фотографии размером 50–150 КБ лучше всего подходят для веб-сайтов.
Качественная коробка и ползунок работают вместе. Вы можете изменить любое значение в диапазоне от 0 до 12, и ползунок будет соответствующим образом отрегулирован.
Вот выпадающий список тоже работает синхронно. Если вы перетащите ползунок, значение раскрывающегося списка будет установлено автоматически.
3: Параметры формата
Указывает формат файла JPEG. Adobe заявляет, что
- Baseline («Стандартный») использует формат, распознаваемый большинством веб-браузеров.
- Baseline Optimized создает файл с оптимизированным цветом и немного меньшим размером файла.
- Progressive отображает серию все более подробных версий изображения (количество которых вы указываете) по мере загрузки. Не все веб-браузеры поддерживают оптимизированные и прогрессивные изображения JPEG.
4: Предварительный просмотр
Установка флажка «Предварительный просмотр» позволяет просмотреть фотографию с параметрами выбора. Вы можете посмотреть, как будет выглядеть фотография, прежде чем сохранить ее. Я всегда держу галочку.
Вы можете посмотреть, как будет выглядеть фотография, прежде чем сохранить ее. Я всегда держу галочку.
Чуть ниже Photoshop сообщает прибл. размер фото после сохранения. Это не будет иметь большого значения, если вы сохраните свои личные фотографии, но будет иметь большое значение, если вы сохраните фотографии для своего веб-сайта.
Веб-фотографии должны быть не в МБ, а в диапазоне 50–150 КБ. Тяжелые фотографии требуют больше времени для загрузки и увеличивают время загрузки сайта. Гугл говорит, что 1 сек. увеличение времени загрузки снижает количество просмотров страниц на 20%. Итак, если у вас 100 просмотров страниц, а скорость загрузки вашего сайта составляет 3 секунды. Вы получите около 80 просмотров страниц, если скорость загрузки вашего сайта составляет 4 секунды.
Первоначально опубликовано по адресу https://tricky-photoshop.com 5 июля 2019 г.
jpeg — Можно ли одновременно быстро экспортировать файлы .jpg и .png в Photoshop?
Изменено 1 год, 8 месяцев назад
Просмотрено 210 раз
Я работаю с изображениями товаров для интернет-магазина. Каждое изображение продукта должно иметь копию в формате .jpg и .png. В настоящее время я просто экспортирую один раз как .jpg, а затем снова экспортирую как .png. Это отнимает много времени, и я часто забываю один из типов файлов. Возможно ли иметь быстрый экспорт, который создает оба типа файлов одновременно?
Каждое изображение продукта должно иметь копию в формате .jpg и .png. В настоящее время я просто экспортирую один раз как .jpg, а затем снова экспортирую как .png. Это отнимает много времени, и я часто забываю один из типов файлов. Возможно ли иметь быстрый экспорт, который создает оба типа файлов одновременно?
Я не нашел ничего подобного в Интернете, кроме пакетной обработки нескольких файлов изображений, что мне не нужно.
- Adobe-Photoshop
- JPEG
- png
2
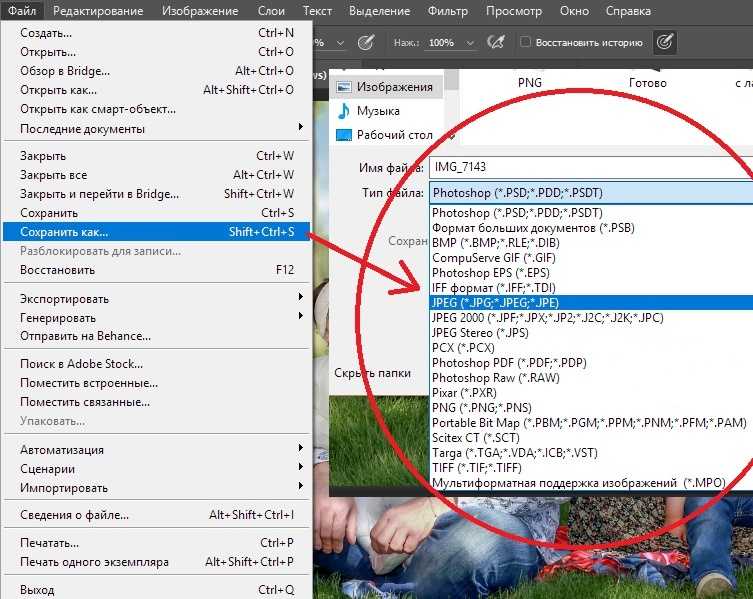
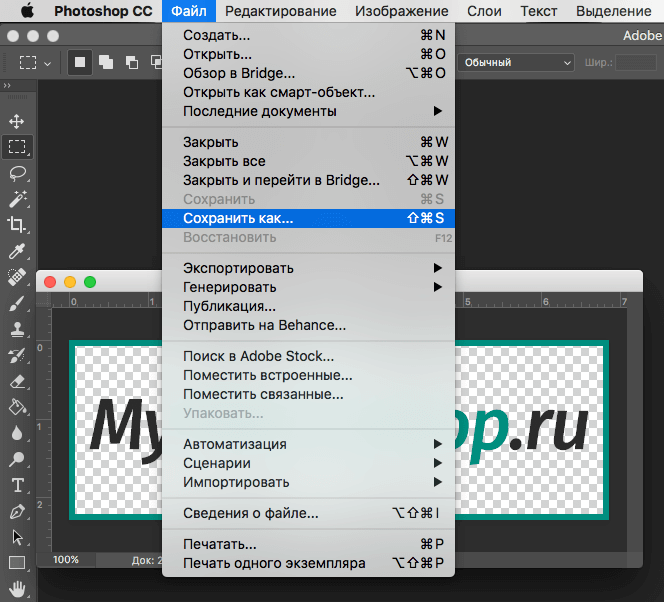
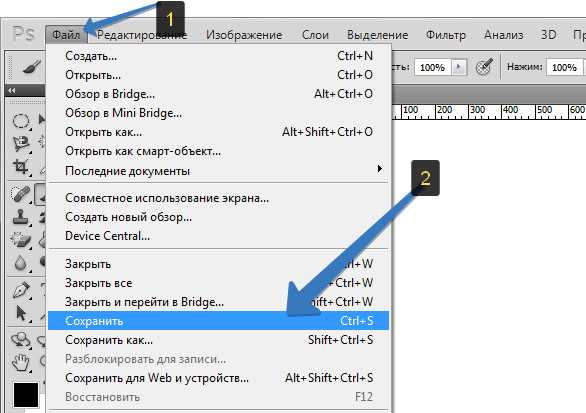
Вы можете записывать экшены Photoshop, которые впоследствии можно воспроизводить столько раз, сколько захотите. Это записывает все, что вы делаете, включая вызов Файл > Сохранить как .
Специально для Сохранить как , при записи не менять имя файла.
Если вы вводите новое имя файла, это новое имя записывается и используется каждый раз, когда вы
запустить действие, которое может нанести ущерб цели.
Полезные ссылки:
- Создание экшенов в Adobe Photoshop
- Как автоматизировать рабочий процесс в Adobe Photoshop
Это определенно можно сделать с помощью ExtendScript, версии JavaScript от Adobe, используемой для автоматизации почти всего, что вы можете придумать в Photoshop, Illustrator и т. д.
Думайте о ExtendScript как о более крупном и мощном брате Actions в Photoshop. (Действия имеют ограничения — например, я считаю, что вы можете преобразовать размер только на основе значений %, а не пикселей или любых других единиц измерения — сценарии, с другой стороны, имеют гораздо более широкое применение.) После того, как вы написали сценарий, вы можете его отобразить. на клавишу F и экспортируйте любое количество изображений/форматов одним касанием.
Если вам хочется подняться по этой потенциально крутой кривой обучения, вот собственное руководство Adobe в формате PDF:
https://www.