Создание 3D материала в Photoshop CC
Переключаемся на панель 3D и дважды кликаем по строке «Материал_сферы» (Sphere_Material), это открывает нам панель свойств материалов, где кликаем по значку папки справа от строки «Рельеф» (Bump), открывается меню, где нажимаем на строку «Новая текстура» (New Texture):
Это действие откроет диалоговое окно создания нового файла текстуры, это окно точно такое же, как и при создании нового документа Photoshop. Задаём размеры документа 500 на 500 пикселей, цвет белый, жмём ОК:
После нажатия ОК окно закрывается. Обратите внимание, значок справа от «Рельефа» изменился, а в панели слоёв, в текстурах, появилась новая строка:
Теперь нам надо открыть файл текстуры для редактирования. Для этого в панели слоёв дважды кликните по строке «Материл_сферы-Рельеф» (обведена на рисунке выше, англ. интерфейсе эта строка Sphere_Material-Bump). Либо снова кликаем на значок справа от «Рельефа» и выбираем «Редактировать текстуру» (Edit Texture).
Это действие открывает файл текстуры (.PSB). В интерфейсе Photoshop открылось активное окно свойств текстуры, снимите галку у опции «UV перекрытие» (UV Overlays), чтобы снять UV-сетку с документа. Теперь в качестве тестуры мы имеем чистый белый квадрат:
Для выполнения нашей задачи необходимо залить его серым полутоном. Идём Редактирование —> Выполнить заливку (Edit —> Fill) и выбираем 50% серого (50% Gray), нажимаем ОК:
Результат:
Конвертируем слой с текстурой в смарт-объект. Это не вызовет никаких изменений в документах, только в панели слоёв на миниатюре слоя в правом нижнем углу будет добавлен значок смарт-объекта:
Теперь добавим фильтр к смарт-объекту. Напоминаю, что любой фильтр, добавленный к смарт-объекту, автоматически преобразуется в смарт-фильтр. Идём по вкладке Фильтр —> Оформление —> Цветные полутона (Filter —> Pixelate —> Color Halftone) и устанавливаем следующие настройки:
Результат:
Затем добавляем Фильтр —> Размытие —> Размытие по Гауссу со значением радиуса 1,9 пикселя.
Примечание. Для рельефных материалов, чёрный цвет на текстурной карте означает впадину, белый — выпуклость.
Нажимаем Ctrl+S для сохранение изменений в файле текстуры и смотрим, что у нас получилось с нашей 3D моделью мяча для гольфа:
Теперь у нас есть текстурированный мяч для гольфа! Но текстура требует доработки, т.к. впадины мяча получились несколько резкими. Снова открываем панель свойств 3D-материала, где повышаем значение «Блеска» (Shine) до 65%, а значение «Рельефа» (Bump) снижаем до 3%
Результат:
Но это, конечно, ещё не всё. Тени у нас получились слишком тёмными и резкими, поэтому надо отрегулировать освещение. В панели 3D нажимаем на соответствующий значок, открывается панель свойств освещения, устанавливаем значение «Интенсивность» (Intensity) на 90%, «Сглаживание» (Softness) на 8%, тип освещения -«Бесконечный» (Infinite Light). Затем берём инструмент «Перемещение» (Move Tool). При активации этого инструмента на документе появляется схематичное отображение направления источника света. Перетащите источник за ручку так, чтобы он был спереди и немного сверху:
Вот как выглядит итоговое изображение мяча для гольфа:
Сохранение материала 3D объекта
Поверхность этого мяча доя гольфа мы можем применить для любого другого объекта 3D, для этого надо сохранить объёмную текстуру поверхности как 3D-материал.
Для этого в панели 3D нажимаем на кнопку материала, открывается панель свойств. Наш материал показан на миниатюре в верхнем правом углу панели. Для сохранения кликаем по треугольничку в правой части миниатюры, в открывшемся окне — по шестерёнке и нажимаем на строку «Создать материал» (New Material):
Открывается новое окно, где пишем имя для нового 3D-материала и нажимаем ОК:
После чего новый материал сразу появиться появится в стеке:
Если Вы хотите сохранить его отдельно от других, в новом наборе, нажмите «Удалить материалы» (Delete All Materials), после чего окно станет пустым. Не бойтесь, на самом деле материалы не удаляются насовсем, он только удаляются из стека и вернуть из назад можно, кликнув по строке «Сбросить материалы» (Reset Materials). После удаления из стека снова нажимаем «Создать материал» и он снова появляется в стеке:
Не бойтесь, на самом деле материалы не удаляются насовсем, он только удаляются из стека и вернуть из назад можно, кликнув по строке «Сбросить материалы» (Reset Materials). После удаления из стека снова нажимаем «Создать материал» и он снова появляется в стеке:
Сохранение 3D материалов Photoshop на компьютере
Затем кликаем по строке «сохранить материалы» (Save Materials), после чего открывается окно выбора места сохранения, по умолчанию Photoshop предложит стандартное размещение C:\Users\ИмяПользователя\AppData\Roaming\Adobe\Adobe Photoshop CC 2014\Presets\Materials, но, конечно, Вы можете выбрать любую папку:
Загружается 3D-материал в Photoshop точно так же, как и другие приложения. Клик по шестерёнке в стеке и клик по строке «Загрузить материалы».
Как изменить оттенок текстуры на необходимый
При поиске качественных бесшовных текстур нередко возникает ситуация, когда никак не получается найти нужный оттенок, вот вроде выбор большой, но все-равно что-то не то. Что же делать в данной ситуации? Продолжать рыть интернет и тем самым тратить драгоценное время? Есть способ проще – выбрать подходящую текстуру и придать ей именно тот оттенок, который нужен вам. Сделать это очень просто в программе фотошоп.
Давайте рассмотрим, как сменить цветовой тон текстуры в фотошопе онлайн, в обычной версии фотошопа это делается аналогично. И так, выбираем необходимую текстуру, например текстура древесины нужного нам оттенка не найдена, но есть подходящее по структуре изображение. В фотошопе онлайн в верхнем меню выбираем “Файл” – “Открыть изображение” или нажимаем комбинацию клавиш “Ctrl + O”.
После чего в открывшемся окне выбираем нашу текстуру древесины на компьютере. Теперь текстура открыта и остается только сменить ее оттенок на необходимый нам. Для этого опять же в верхнем меню программы выбираем “Коррекция” – “Цветовой тон/Насыщенность” или нажимаем комбинацию клавиш “Ctrl + U”.
После данного действия появится окошко в котором используя ползунки можно настроить нужный вам оттенок текстуры. Основным ползунком является “Цветовой тон”,
Основным ползунком является “Цветовой тон”,
с другими двумя можете поэкспериментировать на ваше усмотрение, галочку в пункте “Колоризация” ставить не нужно.
После того, как мы подобрали необходимый оттенок текстуры, а так же немного подкорректировали ее насыщенность, необходимо просто нажать кнопку “Да”.
Тем самым применив внесенные нами изменения к текстуре. Теперь остался последний шаг – сохранение текстуры с подобранным нами оттенком. Для этого в верхнем меню программы выбираем “Файл” – “Сохранить”. После этого действия откроется окошко с настройками параметров сохранения изображения, в котором нам нужно выставить ползунок “Качество” на 100%, в пункте “Формат” оставить по умолчанию JPG и слева по умолчанию оставить место сохранения “Мой компьютер”, после чего нажать кнопку “Да”.
В результате откроется окошко проводника, в котором вам нужно выбрать место сохранения изображения на вашем компьютере. Вот таким вот простым и достаточно быстрым способом можно абсолютно любую понравившуюся текстуру перекрасить в нужный вам цвет, без потери качества.
15 текстур обоев для фотошопа — уроки фотошоп
30 photoshop-уроков по работе с текстурой
Применение различных текстур к элементам может значительно улучшить ваш дизайн.
Текстуры можно использовать для создания дизайнов полиграфии или для различных веб-проектов, и в любом случае нужно правильно уметь обращаться с ними в фотошопе.
Ведь умение создавать различные текстур может также отлично также пригодиться для зд-моделирования. Поэтому сегодня вашему вниманию будет предоставлена подборка уроков, в которых вы найдете различные техники работы с текстурами.
5 способов применения текстур в дизайне
Добавляем текстуру ржавчины

Создаем реалистичную текстуру бумаги за 5 минут
Эффект печенья в Photoshop
Создаем макет сайта с использованием различных текстур
Создание такого шаблона займет у вас меньше часа. В уроке вы сможете найти несколько практических советов.
Добавляем текстуру на изображение
Эта техника подойдет не ко всем иллюстрациям — с одними наложенная текстура будем смотреться лучше, с другими хуже. Очень важно не переборщить с подобными текстурами в своих изображениях.
Текстура камней в Photoshop
В этом уроке будет показан быстрый и простой способ создания реалистичной текстуры камней с помощью фильтра Liquify. Этот урок создан для пользователей, которые уже имеют представление с работой в фотошопе.
3 простых шага в добавлении текстур
Использование текстур в дизайне — достаточно важная вещь. Этот урок поможет сделать это очень быстро и легко.
Создание гранж-текстур в фотошопе
В уроке показан быстрый и простой способ создания фона гранж-тектсур в Photoshop.
Используем различные текстуры для создания композиций в Photoshop CS5
Урок по созданию текстуры дерева
Конечно. можно сделать фотографию и использовать ее для текстуры. Но это не единственный вариант. Текстур дерева можно создать самостоятельно, руководствуясь шагами данного урока.
Создаем гранж-дизайн, используя Photoshop
Урок по созданию световых эффектов
Урок по созданию текстуры дерева
Простой способ создавать реалистичную текстуру дерева.
Создаем бетонный эффект, используя различные стили слоя
Чешуйчатая кожа
Вещь, за которую нужно поблагодарить Photoshop — он может значительно упростить работу. Представьте себе, сколько бы времени ушло на создание иллюстрации с драконом, динозавром или другой рептилией, которые имеют чешуйчатую кожу.
Добавление текстур к коже
Совет: как превратить деревянную текстуру в удивительный фон
Динамичная акварельная типографика
В этом уроке будет рассказано, как смешивать некоторые векторные элементы и акварельные эффекты в своем дизайне. Очень быстрый эффект, который в основном зависит от правильного выбора изображения и цвета.
Очень быстрый эффект, который в основном зависит от правильного выбора изображения и цвета.
Дизайн винтажного постера
Добавление текстур к шаблону
Уникальная текстура без использования кистей
Текст в виде мяса
Создаем акварельный логотип в Photoshop
Создаем акварельный логотип, используя различные текстуры акварели и бумаги.
Создаем 3d эффект текстурного текста
Сначала текст будем создавать с помощью Illustrator, а затем добавлять эффекты в в Photoshop.
Добавляем текстуру к фото
Манипуляция с дымом
Реалистичная джинсовая текстура
В уроке будем создавать с нуля реалистичную джинсовую текстуру путем смешивания оттенков серого и используя различные режимы наложения и фильтры.
Создаем эффект рисунка на холсте
Травяной текст в Photoshop
Источник: http://www.dejurka.ru/tutorial/textures_in_photoshop_tutorials/
Как наложить текстуру? Спецэффекты в Photoshop
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру.
Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим.
Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду.
Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах.
Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
Оригинальный снимок
А это текстура, которую мы будем на нее накладывать:
Накладываемая текстура
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Итоговый результат
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Выбираем Edit > Paste
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента Free Transform
Если размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F).
Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift.
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент Move Tool
Выбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V.
По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш.
Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий.
Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет.
Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить.
Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
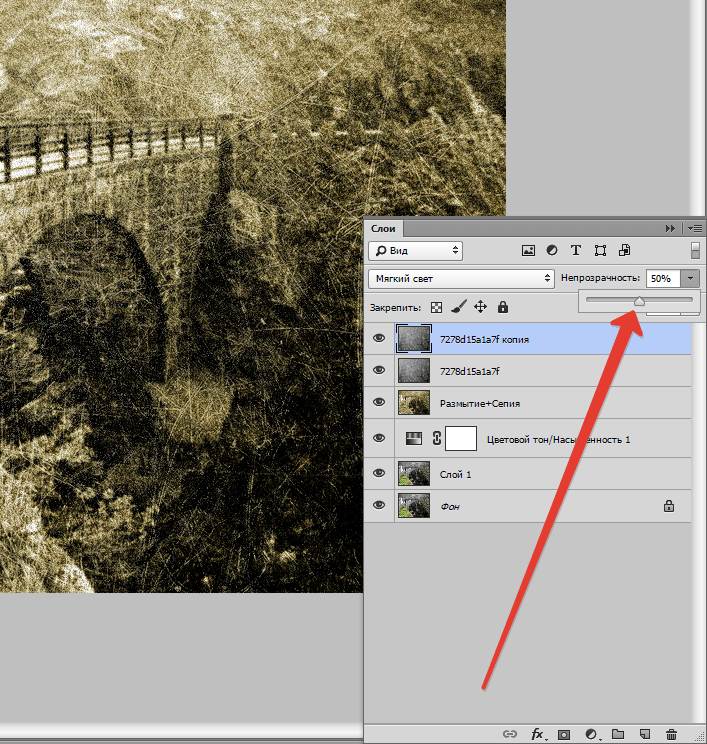
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:
Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение.
Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac).
Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Открываем Filter > Blur > Gaussian Blur
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials.com
Источник: https://rosphoto.com/photoshop/kak_nalozhit_teksturu-2081
Как использовать текстуры в Фотошопе
Я приветствую Вас друзья! Сегодня мы с Вами ответим на популярный вопрос у начинающих дизайнеров — как использовать текстуры в Фотошопе. Использование текстур в Фотошопе поможет Вам легко украсить ваши фотошоп-работы интересными эффектами, что придаст им законченный вид.
На нашем сайте Вы можете найти и бесплатно скачать очень интересные и разнообразные текстуры для Фотошопа. О том, как добавить текстуру в Фотошоп Вы можете прочитать в одной из наших статей.
Ну а в этом уроке мы поговорим о более профессиональном использовании текстур в редакторе Фотошоп. И для начала работы нам понадобятся гранжевая текстура и набор кистей с пылью. Скачать всё это Вы можете здесь.
В конце урока мы с Вами получим картинку с подобным эффектом.
ШАГ 1: Создайте новый документ (в моём случае это размер 558х600 пикс и 72 dpi). В палитре слои двойным кликом создайте фоновый слой и следующим двойным кликом откройте окно «Стиль слоя». Задайте параметры для «Внутренняя тень» как на картинке.
ШАГ 2: Задайте параметры для «Наложение цвета» как на картинке. В данном случае использовался цвет #9eb1d8.
ШАГ 3: Задайте параметры для «Наложение градиента» как на картинке. Цвета градиента использовались #4dc8e4 и #f4bb2d.
ШАГ 4: Задайте параметры для «Наложение узора» как на картинке. Текстуру узора Вы можете добавить через контекстное меню, кликнув по треугольничку в кружочке.
Если Вы всё сделали правильно, у Вас должна получиться подобная картинка. Если это так, пойдёмте дальше.
ШАГ 5: С помощью инструмента «Текст» напишите всё, что Вам хочется. Вы можете немного повернуть текст с помощью команды «Свободное трансформирование» (Ctrl+T).
ШАГ 6: В палитре слои двойным кликом откройте окно «Стиль слоя» и задайте параметры для «Тень» как на картинке.
ШАГ 7: Задайте параметры для «Внутренняя тень» как на картинке.
ШАГ 8: Задайте параметры для «Внутреннее свечение» как на картинке.
ШАГ 9: Задайте параметры для «Наложение цвета» как на картинке.
ШАГ 10: Задайте параметры для «Наложение градиента» как на картинке.
ШАГ 11: Задайте параметры для «Наложение узора» как на картинке.
Получили подобную красоту? Отлично. Идём дальше.
ШАГ 12: В палитре слои кликаем по слою с текстом и в контекстном меню выбираем «Растрировать текст».
ШАГ 13: В начале урока Вы скачали кисти и теперь установите их. Далее, выбрав инструмент «Ластик», выберите одну кисть из набора и определите для неё подходящий размер (у меня размер кисти 750 пикс). Кликните 2-3 раза по слою с текстом. У Вас должен получиться подобный эффект на надписи.
ШАГ 14: Создайте новый слой и скопируйте на него стиль слоя со слоя с текстом. Напомню, кликаем правой кнопкой мыши по слою с текстом, выбираем «Скопировать стиль слоя», а далее «Вклеить стиль слоя», но уже на новом слое.
ШАГ 15: Повторите ШАГ 13, но теперь выберите инструмент «Кисть». Получили темные пятна на картинке? Тогда всё. Кликните по любому слою правой кнопкой мыши, выполните сведение всех слоёв и сохраняйте ваш шедевр.
Кликните по любому слою правой кнопкой мыши, выполните сведение всех слоёв и сохраняйте ваш шедевр.
Желаю Вам удачи и творческих успехов.
Также интересное по теме:
Эффект старинной фотографии
Источник: http://photoshop-orange.org/uroki-fotoshopa/slozhnye-uroki/kak-ispolzovat-tekstury-v-fotoshope.html
Создаем обои с красивой девушкой в Photoshop — Уроки Photoshop
В сегодняшнем уроке мы научимся превращать простую фотографию красивой девушки в шикарные обои для рабочего стола. Урок получился объемным, в продолжении много картинок – общий вес страницы порядка 14 Мб.
Вот такую картину мы получим в конце урока:
Шаг 1: Создадим новый документ размером 1920х1200 px. Используя инструмент PaintBucketTool (G) зальем задний фон цветом #B9ABA.
Шаг 2: Создадим новый слой и используя инструмент BrushTool (B) выберем из набора кистей кисть SoftRound.
Используя выбранную кисть цвета #FFFEC создадим эффект, как на рисунке ниже:
Найдите фотографию, с которой в дальнейшем вы будете работать. Для урока мы взяли вот эту фотографию, за что большое спасибо ее автору.
Шаг 3: Избавимся от заднего фона на фотографии при помощи любого инструмента, который вам больше нравится — PenTool (P), MagicWandTool (W), MagneticLasso (L) или даже просто при помощи команды Filter>Extract и в ставьте вырезанное изображение на новый слой в нашем документе.
Шаг 4: Создайте новый документ и, используя инструмент PaintBucketTool (G), залейте его цветом #DA2B62.
Установите значение Fill для этого слоя на 47% и измените Blendingmode на Overlay
Шаг 5: Удерживая кнопку Alt,кликните между слоем с девушкой и слоем с розовой заливкой для того, чтобы создать маску.
Таким образом мы сделали так, что розовый цвет будет видеть только тогда, когда включена видимость на слое с девушкой.
Кликните на тот же слой (с розовой заливокой) и выполните команду Addlayermask, после чего выберите SoftRoundкисть черного цвета со значением Opacity в 20%
Рисуйте этой кистью на маске так, чтобы убрать ее с глаз и щек.
Шаг 6: Кликните Createnewfilloradjustmentlayerв нижней части панели слоев и выберите пункт PhotoFilterдля того, чтобы подправить баланс цвета. В появившемся окне выберите Colorи выберите там розовый цвет. Для того, чтобы откорректировать количество и интенсивность заливки используйте ползунное Density.
Шаг 7: Удерживая кнопку Alt,кликните между слоем с девушкой и слоем Photo Filter для того, чтобы создать маску.
И снова мы создали слой, который будет виден только при активном слое при активном слое с девушкой.
Шаг 8: Кликаем по Createnewfilloradjustmentlayerна панели слоев и выбираем пункт Curves, для того чтобы немного улучшить тень и откорректировать цвет.
Удерживая кнопку Alt,кликните между слоем с девушкой и слоем Curves для того, чтобы создать маску.
И снова мы создали слой, который будет виден только при активном слое при активном слое с девушкой.
Шаг 9: Создайте новый слой, выберите SoftRound кисть белого цвета со значением Opacity 15%.
Используйте эту кисть, чтобы сделать лицо девушки светлее.
Установите значение Blendingmode для этого слоя в LighterColor.
Шаг 10: В этом шаге мы еще поработаем над девушкой. Создаем новый слой, выбираем SoftRound кисть, используемую выше, белого цвета со значением Opacity в 20% и еще немного работаем над лицом девушки и ее волосами.
Кликаем на этом слоя в панели слоев и добавляем к нему маску (Addlayermask). Затем выбираем HardRound кисть черного цвета, кликаем по иконке маски этого слоя в панели слоев и возвращаем цвет губам девушки.
Установите значение Blendingmode для этого слоя на Luminosity.
Шаг 11: При помощи инструмента EllipseTool (U) создадим небольшой круг цветом #FF3030.
Установите значение Fillна 15% для этого слоя.
Шаг 12: Создайте много копий этого слоя и при помощи инструмента FreeTransform (Ctrl+T) изменяйте их размер, располагайте в разных местах, приблизительно как на рисунке ниже.
Шаг 13: Объедините все слои с кругами в группу. Выделите нужные слои, кликая левой кнопкой мыши по ним и удерживайте CTRL, после чего перетащите их на иконку Createanewgroupв панели слоев.
Объедините все слои в группе в один. Для этого выберите группу, после чего нажмите Ctrl+E для того, чтобы объединить их.
Установите значение Fill на 69% для этого слоя, после чего примените к нему следующие стили:
Таким образом мы получим такую картину:
Шаг 14: Сделайте копию слоя с кругами и используя инструмент FreeTransform (Ctrl+T) измените его расположение на обоях. После этого примените Filter>Blur>Gaussian blur
Установите значение Blendingmode для этого слоя на LinearLight.
Шаг 15: Создайте еще одну копию слоя с кругами (копию первоначального слоя) и, используя инструмент Free Transform (Ctrl+T) измените его расположения. После этого установите значение Blendingmode для этого слоя на LinearLight.
Шаг 16: Выберите инструмент CustomShapeTool (U) и выберите тень DiamondCard из стандартной поставки Adobe Photoshop, кликните два раза по иконке этой тени и в настройках измените значение ForegroundColor на #AB7C6C.
Нарисуйте ромб в каком-либо участке обоев.
Установите значение Fill на 44% для этого слоя.
Шаг 17: Создайте много копий слоев с ромбами и при помощи инструмента FreeTransform (Ctrl+T) измените их расположение и размер. Установите значение Fill для некоторых слоев на 17%.
Внимание! Слои с ромбами должны располагаться ниже слоя с девушкой.
Шаг 18: По аналогии со слоями с кругами добавьте слои в группы и объедините их в один. После этого примените фильтр Filter>Blur>Gaussian blur.
Мы получим следующий эффект:
Установите значение Blendingmode для этого слоя на ColorBurn.
Шаг 19: Кликните по слою, на котором мы сейчас работаем и добавьте к нему маску (Addlayermask), выберите SoftRound кисть черного цвета и установите значение Opacityна 15%.
Рисуйте этой кистью на маске для того, чтобы скрыть часть ромбов или изменить их прозрачность:
Шаг 20: Сделайте копию последнего слоя, с которым мы работали и, используя инструмент FreeTransform (Ctrl+T), переверните слой. После этого добавьте маску и совершите теже действия, что и в предыдущем шаге.
После этого добавьте маску и совершите теже действия, что и в предыдущем шаге.
Шаг 21: Сделайте копию любого слоя с ромбами и, используя инструмент Free Transform (Ctrl+T), поверните его на 45 градусов, а также уменьшите в размерах. Установите значение Fill для слоя на 70%.
Шаг 22: Снова выбираем инструмент CustomShapeTool (U).
На этот раз выберите шестиугольник (Hexagon) и установите ForegroundColor на #DC3E5F.
Нарисуйте тень на обоях на новом слое.
Установите значение Fillдля этого слоя на 60%.
Шаг 23: Создайте много копий слоя с шестиугольником. Для некоторых из них установите значение Fill на 24%. Также, при помощи инструмент FreeTransform (Ctrl+T) разнесите их по обоям и уменьшите размер у некоторых слоев:
Шаг 24: Поместите все слои с шестиугольниками в одну группу и объедините слои в одни. Установите значение Fillдля этого слоя на 69% и примените к нему следующие стили:
В результате мы получим вот такой эффект:
Шаг 25: Создайте копию слоя, который мы только что сделали. Удалите у него эффекты DropShadow и InnerShadow.
При помощи инструмента FreeTransform(Ctrl+T) переверните этот слой и примените к нему фильтр Filter>Blur>Gaussianblur.
У нас получится вот такой результат:
Шаг 26: Снова используем инструмент CustomShapeTool (U). В этот раз берем треугольник и задаем цвет #AE4D64.
Нарисуйте тень на обоях на новом слое:
Установите значение Fill для этого слоя на 60%.
Шаг 27: Создайте много копий слоя с треугольником. Для части из них установите значение Fill на 25%, а также при помощи инструмента Free Transform (Ctrl+T) разнесите их по обоям и измените размер у части слоев.
Шаг 28: Переместите все слои с треугольником в одну группу, после чего объедините их в один слой. Установите значение Fillдля этого слоя на 69% и примените к нему следующие эффекты:
Вот такой результат мы получим:
Шаг 29: Добавьте к объединенному слоя маску (Addlayermask), выберите SoftRoundкисть черного цвета со значением Opacity— 15%.
Используя выбранную кисть поработайте с маской слоя с треугольниками.
Шаг 30: Создайте копию слоя с треугольниками и, при помощи инструмента Free Transform (Ctrl+T) переверните слой.Установите значение Fill для этого слоя на 36%.
Шаг 31: Создайте новый слой и возьмите кисть Soft Round цветом #725F53 и установите значение Opacity на 15%.
Используйте эту кисть, чтобы аккуратно покрасить края обоев.
Шаг 32: Создайте новый слой и, при помощи инструмента, Paint Bucket Tool (G), залейте его цветом #725F53.
Установите Blending mode слоя на Soft Light.
Шаг 33: Создайте новый улучшающий слоя (Create new fill or adjustment layer) и выберите тип Curves для того, чтобы немного подкорректировать цвет.
Готово!
Источник: http://psd.by/sozdaem-oboi-s-krasivoj-devushkoj-v-photoshop/
Текстуры для Фотошопа скачать бесплатно | Textures for Photoshop
✱ ✱ ✱
На нашем проекте совершенно бесплатно и без регистрации можно скачать фотошаблоны PSD по любым тематикам для фотошопа. Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи.
Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки.
А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт.
Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
Портфолио ученика №3 формат 15 PSD в слоях + шрифты |
Веселые карандаши — Школьное портфолио |
Школьная рамка для поздравлений с Днем Учителя — Мы бла … |
Школьная рамка-плакат для фотошопа к Дню Учителя — С Дн … |
Школьная рамка для группового фото — Наш дружный, самый … |
Рамка для фото — Учитель, спасибо Вам за мудрость, терп … |
Календарная сетка на 2019 год в psd и png |
Календарь с рамкой для фото — Я люблю тебя осень за кра … |
Шаблон календаря с рамкой для фото на 2019 год с символ … |
Шаблон для кружки — День учителя |
Календарь-рамка на 2019 год — Нет краше ангельских цвет … |
Осенняя рамка для детских фото — Золотистый листопад зе … |
Детская осенняя рамка для детского сада — Вместе с осен … |
Новогодний календарь с символом 2018 года Свинкой — Ска … |
Детская осенняя фоторамка для фото группы — Соберем мы … |
Источник: http://best-host. ru/photoshop/texture/page/2/
ru/photoshop/texture/page/2/
Лирика: Все текстуры для игр от Bethesda, и, в частности, Skyrim представлены в формате .dds. Этот формат может содержать внутри себя несколько размеров одной и той же текстуры. Любой размер текстуры использовать нельзя, только: 8, 16, 32, 64, 128, 256, 1024, 2048 и так далее. Все ресурсы запакованы в .bsa архивы с соответствующими названиями. Текстуры ещё называют картами. Каждая диффузная карта (цветная текстура) сопровождается, как минимум, картой нормалей — normal map, исключение составляют текстуры для эффектов и им подобные. Про карты нормалей хорошо написано на Вики. Если говорить коротко, то карты нормалей позволяют низкополигональной модели выглядеть высокополигональной, добавляя всякие мелкие впуклости и выпуклости, и ещё она сиреневая и имеет маркер _n (имя текстуры_n.dds) или, теперь ещё, _msn, так что, при её идентификации ошибиться невозможно. Есть ещё карта свечения — glow map, которая определяет какие области на текстуре будут светиться, а какие — нет, имеет маркер _g. А так же, исключительно для Skyrim, введена новая карта — маска глянца, имеет маркер _m, определяет, при её использовании (то есть, если её не добавлять, то глянца не будет вообще нигде на модели), какая часть текстуры будет отражать окружение и в какой степени. Движок Обливион сам находит и подгружает правильно маркированные карты, а, вот, для Скайрима нужно вносить все карты в модель принудительно, причём каждую в свой, специально для неё предназначенный слот. Вот, в общем то, и всё. Инструментарий: 1. Adobe Photoshop Практика: Предполагается, что Фотошоп уже установлен, и мы умеем с ним более-менее сносно общаться. Лучше отметить всё так, как на изображении, кроме последней галки, тут на ваше усмотрение: хотите каждый раз видеть это окно, оставляйте галку, не хотите — убирайте. Пункт Load MIP Maps отвечает за открытие всех или одного размера текстуры, рекомендую выключить его. Все размеры нам открывать не нужно, они автоматически сгенерируются при сохранении текстуры. Изменяем текстуру. Этот пункт я сейчас не буду разворачивать, нас интересуют только настройки. Теперь сохраняем. Тут немножко посложнее окно выскочит: Разберём его поподробнее: Верхний выпадающий список содержит настройки оптимизации и наличие\отсутствие альфа-канала и его тип. Все пункты нас не интересуют, только 4 DXT1 RGB — его выбираем для всех текстур без альфа-канала Последние 2 пункта эксплуатировать особо не стоит, ибо вес текстуры получится гораздо больше, они оправданы для текстур с очень плавными переходами цвета на больших площадях (например, карта нормалей для лиц, если сохранить со сжатием, то на лицах персонажей появятся некрасивые артефакты) Далее, нас интересует пункт генерации дополнительных размеров: Generate MIP Maps — с доп. При сохранении с генерацией доп. размеров можно выбрать в выпадающем списке рядом: All (все возможные) или указать желаемое количество. Я всегда ставлю All. Всё остальное, если вы не настроены на эксперименты, оставляем как на прилагаемом выше изображении, для наших целей оно в настройке не нуждается. |
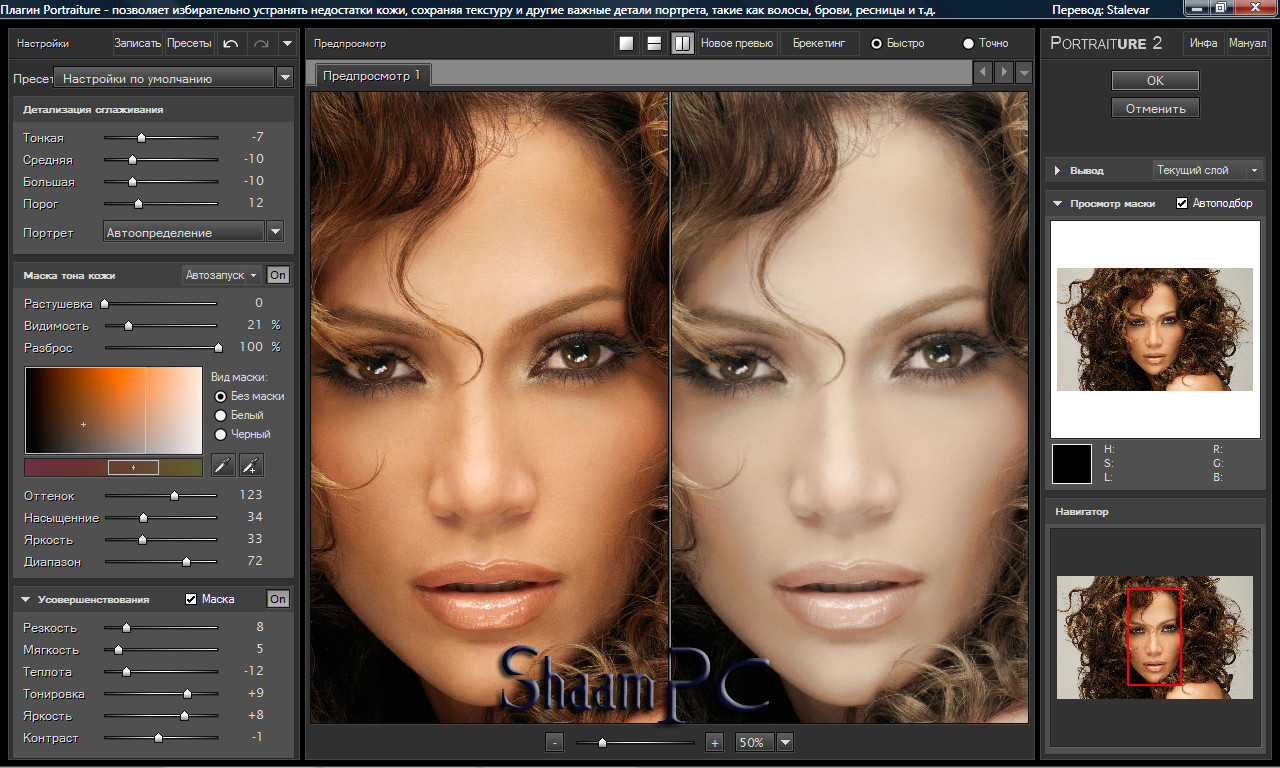
Портрет — Ретушь лица с сохранением текстуры кожи (3 способа)
Есть много способов ретуши кожи в фотошопе. Часто после ретуши кожа выглядит неестественно. Мы покажем вам несколько способов выравнивания кожи лица с сохранением текстуры пор.1 шаг — Удаление дефектов кожи
Инструменты Healing Brush (Лечащая кисть) и Patch (Заплатка) идеально подходят для ретуши кожи.
Инструмент Healing Brush (Лечащая кисть) работает также, как Clone Stamp (Штамп клонирования). Healing Brush (Лечащая кисть) — позволяет исправлять дефекты кожи с учетом их окружения. Подобно инструментам клонирования, инструмент Healing Brush (Лечащая кисть) использует для копирования определенные участки изображения (кожи). Но в отличие от штампа, инструмент Healing Brush (Лечащая кисть) учитывает структуру, освещение, тени обрабатываемой области изображения (кожи).
Инструмент Patch (Заплатка) представляет собой смесь Lasso (Лассо) и инструмента Healing Brush (Лечащая кисть). Patch (Заплатка) позволяет восстанавливать выделенную область с помощью клонирования пикселов, взятых из соседней области или образца. Как и Healing Brush (Лечащая кисть), инструмент Patch (Заплатка) учитывает структуру, освещение и тени обрабатываемой области изображения (кожи). То есть Patch создает заплатки на изображении. Вы задаете, где заплатка будет находиться (Destination — место назначения) и чем вы буддете ее «штопать» (Source — источник).
Какой инструмент для чего?
С помощью Patch (Заплатка) можно ретушировать большие области кожи, такие, как морщины. С помощью Healing Brush (Лечащая кисть) стоит ретушировать мелкие детали. Если вы обрабатываете портреты частных персон, обязательно спросите заранее, нужно ли убирать веснушки, шрамы и родинки. Маленькие прыщики можно убирать, не спрашивая заказчика. На данном примере мы покажем, как с помощью Healing Brush (Лечащей кисти) можно удалить небольшие аномалии кожи.
С помощью Healing Brush (Лечащая кисть) стоит ретушировать мелкие детали. Если вы обрабатываете портреты частных персон, обязательно спросите заранее, нужно ли убирать веснушки, шрамы и родинки. Маленькие прыщики можно убирать, не спрашивая заказчика. На данном примере мы покажем, как с помощью Healing Brush (Лечащей кисти) можно удалить небольшие аномалии кожи.
— Выберите инструмент Healing Brush (Лечащая кисть)
— Задайте источник для клонирования, нажав Alt + левую кнопку мыши в соответствующем месте изображения
— Проведите инструментом по участкам изображения, требующим восстановления.
Так удаляем на лице все мелкие прыщики и небольшие проблемные места.
2 шаг — Цвет кожи
После обработки Healing Brush (Лечащая кисть) и Patch (Заплатка), кожа может выглядеть неровной. Некоторые ее части могут быть светлее, а другие темнее. Для того, чтобы кожа казалась свежее и чище, необходимо исправить этот недостаток. При этом важно не затрагивать и не нарушать свето-теневой рисунок.
Сначала мы усилим эффект неровности кожи. Самый быстрый способ — создайте корректирующий слой Вибрация (Vibrance) и передвиньте оба ползунка — Вибрация (Vibrance) и Насыщенность (Saturation) вправо до примерно +100. Значение зависит от того, насколько темное лицо вы имеете на снимке. Чем темнее лицо, тем меньше нужно перемещать ползунок вправо.
Теперь хорошо видно, где есть цветовой дисбаланс. Кстати, корректирующий слой Вибрация (Vibrance) можно использовать для определения лишних оттенков в изображении.
Теперь хорошо видно, где есть цветовой дисбаланс. Кстати, корректирующий слой Вибрация (Vibrance) можно использовать для определения лишних оттенков в изображении.
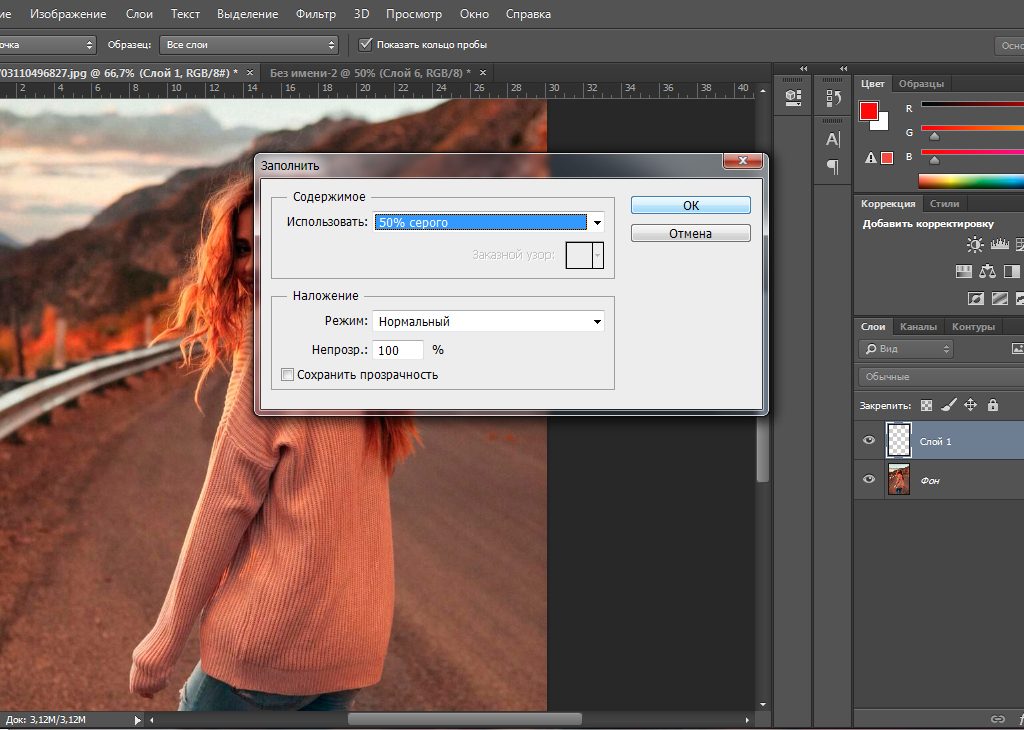
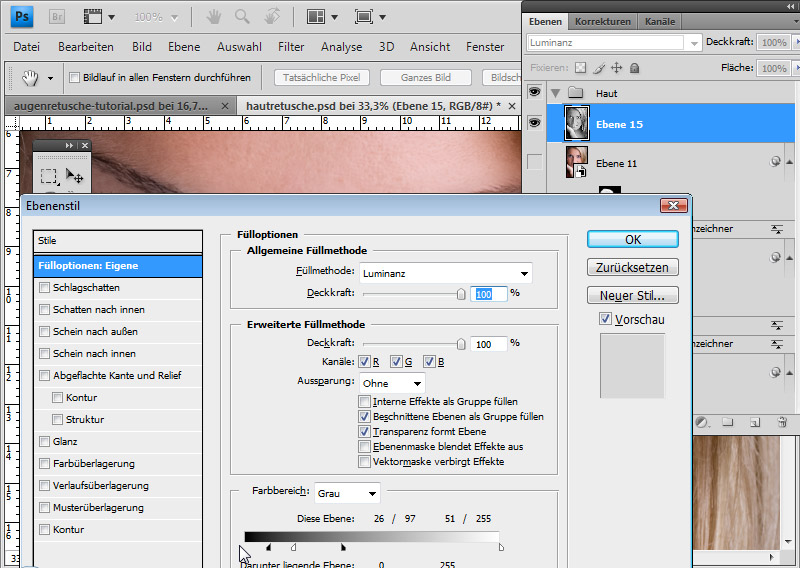
Создайте новый слой c 50% заливкой серым цветом. Для этого идем в меню Редактирование – Заливка (Edit – Fill) и в раскрывающемся списке диалогового окна выбираем 50% серый цвет. Режим наложения — Overlay (Перекрытие). Этот режим действует следующим образом: все пикселы, яркость которых больше 50% серого, будут осветлять (для светлых) и затемнять (для темных) соответственно светлые и темные участки, остальные, у которых яркость ниже 50%, станут прозрачными.
Теперь берем мягкую кисть с прозрачностью 5-15 процентов. Установите на панели инструментов темно-серый цвет, как основной цвет и светло-серый, как фоновый. С помощью клавиши X вы сможете быстро их переключать.
Вот что происходит — это вы видите в нормальном режиме.
Корректирующий слой Вибрация (Vibrance) можно отключить или удалить.
Корректирующий слой Вибрация (Vibrance) появился в Photoshop CS4. Если вы работаете с ранними версиями фотошопа, вы можете использовать Channel Mixer (Смеситель каналов). Здесь нужно поставить флажок Monochrome (Монохромный) и подвинуть ползунки красного и зеленого каналов налево, а синего канала направо. Так что у меня такой же эффект в черно-белом, как динамика корректирующий слой.
3 шаг — Гладкая кожа с сохранением текстуры пор
1 вариант — Размываем кожу — классический способ
Фильтр Размытие по Гауссу (Gaussian Blur) самый простой (классический) способ, с помощью которого можно получить гладкую кожу.
Объединяем все видимые слои на новый слой CTRL + SHIFT + ALT + D и превращаем его в смарт-объект (Smart Object). Преимущество смарт-объект (Smart Object) заключается в том, что степень размытия можно в любое время изменить.
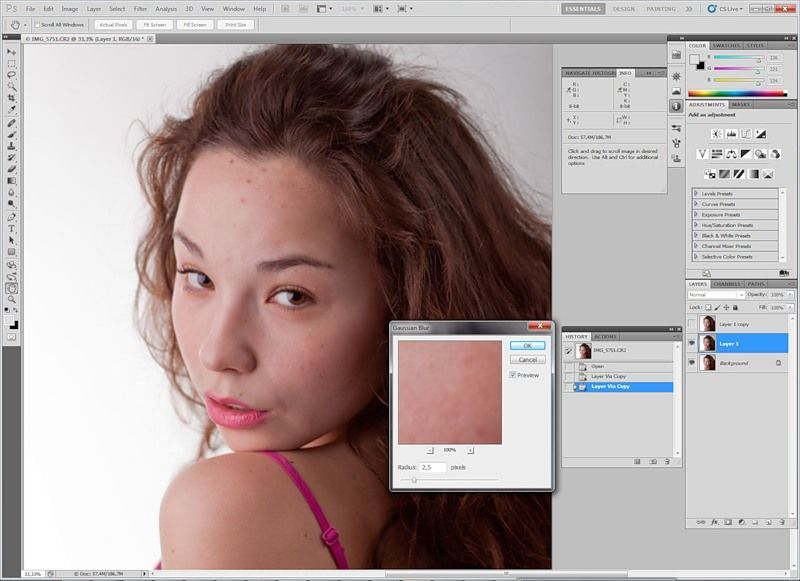
Теперь выберите в меню Фильтр — Размытие — Размытие по Гауссу (Filter => Blur => Gaussian Blur).
Выбираем радиус, при котором кожа достаточно сильно размывается.
Добавляем в смарт-объект (Smart Object) маску черного цвета (нажимая на ALT) и кистью белого цвета (прозрачность примерно 50%) рисуем по тем местам, на которых мы хотим видеть влияние фильтра Размытие по Гауссу (Gaussian Blur). На контур лица, волосы, глаза и рот фильтр влиять не должен.
Регулируем прозрачность слоя, устанавливаем примерно 40-70% . На лице опять проявились поры.
2 вариант — Размытие и резкость в одном слое
При размытии кожи фильтром Размытие по Гауссу теряются некоторое детали и мелкие поры. Чем больше размытие, тем больше потери.
Второй популярный метод сглаживания кожи — размытие в сочетании с увеличением резкости.
Как и в первом варианте, все видимые слои объединяются на один слой CTRL + ALT + SHIFT + E.
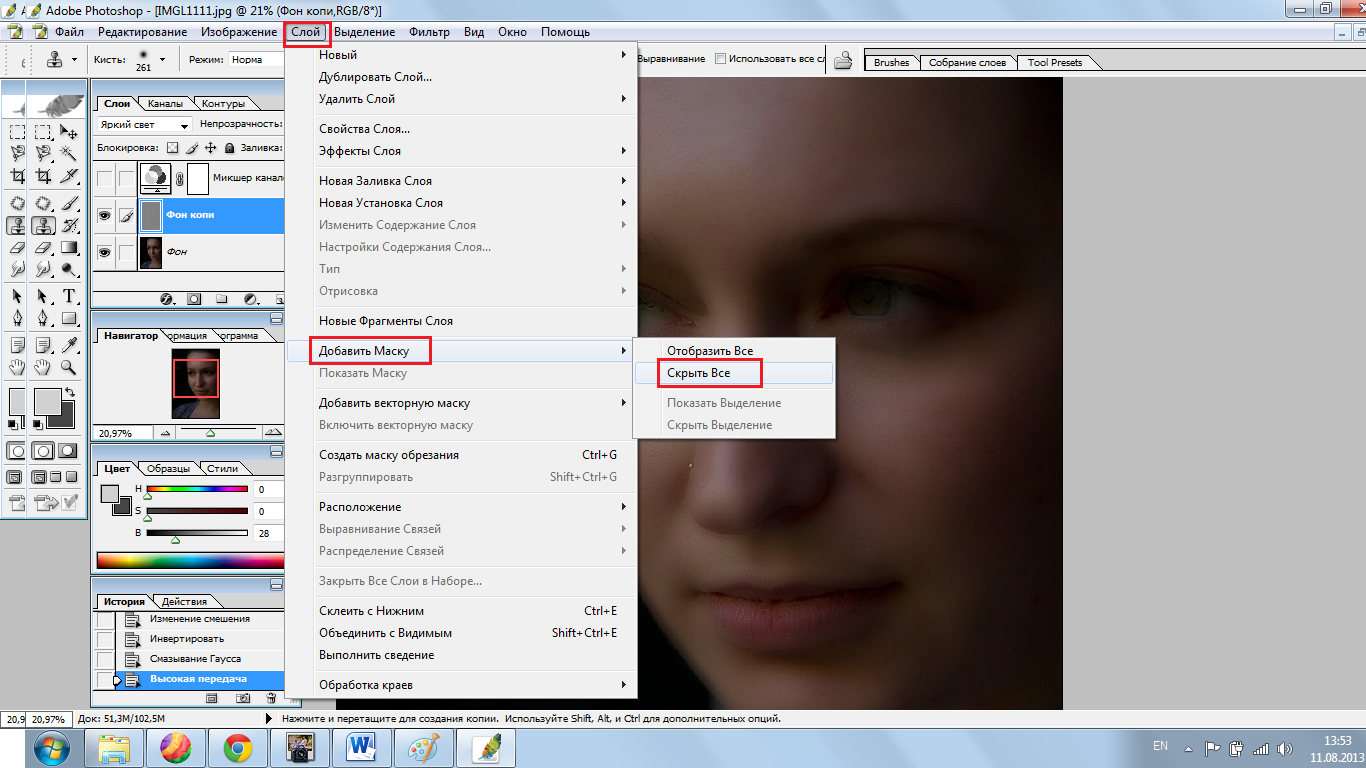
Выбираем режим наложения Vivid Light (Яркий свет) и инвертируем содержание слоя с помощью CTRL + I. Этот режим наложения похож на Overlay (Перекрытие) с разницей, что пикселы не умножается, а складывается и не делятся, а вычитаются.
Важно: преобразуйте слой в смарт-объект (Smart Object), чтобы вы в любое время могли менять параметры фильтров размытия и резкости.
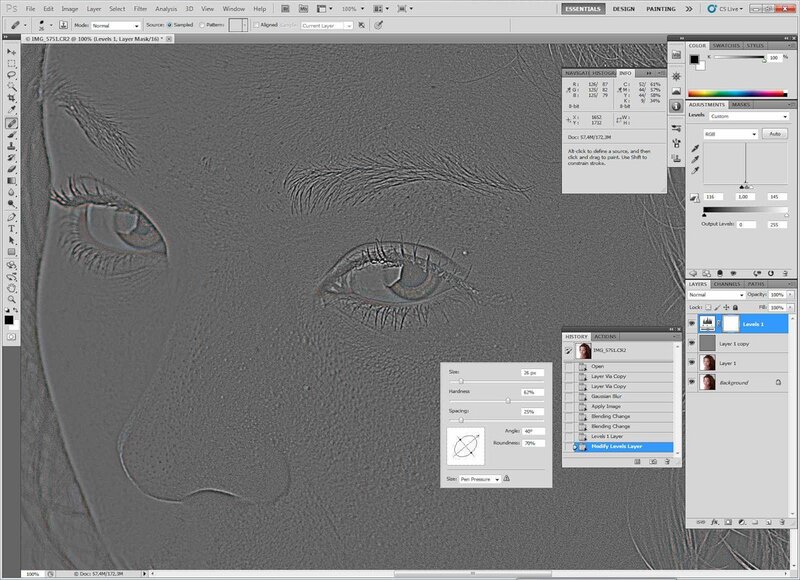
Выбираем фильтр Размытие по Гауссу (Gaussian Blur) с радиусом примерно 3-4 пикселя. Нажимаем OK.
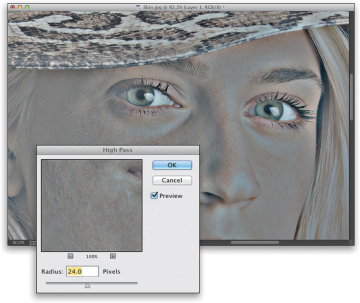
Затем применяем фильтр High Pass (Цветовой Контраст). Для этого идем в Filter > Others > High Pass (Фильтр> Другие> Цветовой контраст). В фильтре High Pass (Цветовой Контраст) выбираем радиус от 22 до 30 пикселей.
Фильтр High Pass (Цветовой Контраст) часто используется для увеличения резкости изображения.
С помощи маски слоя вы можете применить фильтр только к тем участкам, где вы хотите видеть его действие.
Попробуйте поменять режим наложения на Overlay (Перекрытие). Преимущество этого способа заключается в том, что поры кожи после размытия остаются на лице.
3 вариант — Размытие и резкость с использованием Blending Options
Как и в первом и втором вариантах, все видимые слои объединяются на один слой CTRL + ALT + SHIFT + E.
Слой конвертируем в смарт-объект (Smart Object) и применяем фильтр размытия Gaussian Blur — Размытие по Гауссу или Surface Blur — Размытие по поверхности. Потом идем в Blending Options (для этого нужно 2 раза щелкнуть по слою в окне слоев) и выбираем опцию Gray (Серый) в зоне цветов.
Теперь вы можете решить, хотите ли вы проявить размытость кожи и скрыть текстуру пор (для этого нужно выбрать верхний ползунок) или проявить структуру пор с нижнего слоя (для этого нужно выбрать нижний ползунок).
В данном случае мы выбираем эффект размытия. Передвигаем черный ползунок направо. Нажав на ALT, вы можете разделить треугольник ползунка, чтобы создать плавные тональные переходы. Тоже самое делаем с правым (белым) ползунком, передвигая его направо.
Если вы отключите все остальные слои и оставите включенным только данный слой, вы увидите что произошло.
Для сравнения размытие и увеличение резкости из второго варианта.
И в конце небольшой совет. Если текстура пор не проявилась так, как вы этого ожидали, ее можно вынести на отдельный слой. Перейдите в каналы. Выберите синий канал STRG+A, скопируйте его STRG+C и вставьте в документ STRG+V.
Затем в Параметрах наложения (Blending Options) вы можете убрать все светлые участки, оставив только темные детали в порах. Режим этого слоя меняем на Luminosity (Яркость).
К данному слою вы можете добавить маску слоя, чтобы скрыть или проявить поры в определенных местах. Вот так этот слой выглядит (все остальные слои выключены).
Вот так выглядит данный эффект:
До и после ретуши:
Amir Kaljikovic @ Fotolia.de
Как пользоваться текстурами — Текстуры — Как установить… — ВСЕ ДЛЯ ФОТОШОПА
Кроме заливки страницы, текстуры можно легко преобразовать в узоры (patterns) и использовать их при создании стиля слоя, или при работе с инструментом «Узорный штамп»
Готовые наборы узоров — Pattern. Файлы с наборами узоров имеют расширение PAT. В этом случае адрес их установки:
***\Adobe\Adobe Photoshop…\Presets\Patterns
Вы можете сохранить текстуру в виде Jpeg или Gif файла в любом месте, или в папке с текстурами Фотошопа: C:\Program Files\Adobe\Adobe Photoshop…\Presets\Textures.
Но для того, чтобы иметь к ним быстрый доступ, Вы можете сохранить ее в виде узора (файл РАТ). Для этого вы должны сделать следующее:
Шаг 1 — Откройте вашу текстуру в Фотошопе. Я использую вот такую текстуру.
Шаг 2 — В меню редактирование выберите определить узор. Во всплывшем окне введите имя вашего узора и нажмите Да или Ok
Шаг 3 — Текстуру мы сохранили и фото с текстурой можно закрыть. Создайте новый документ. Файл -> Новый или нажмите Ctrl + N. Установите нужные вам параметры и нажмите Да.
Шаг 4 — Выберите в панели инструментов инструмент заливка, в панели настроек инструмента измените режим заливки с «основного цвета» на «узор», в палитре узоров вы и найдёте свои текстуры, они будут находиться в самом низу.
Если нажать на треугольную стрелочку в палитре узоров, откроется выпадающее меню, из которого можно выполнить следующие действия:
Восстановить узоры — заменить все узоры из палитры на узоры по умолчанию.
Загрузить узоры — новые узоры загрузятся в палитру дополнительно к уже имеющимся. (узоры можно будет загрузить из любой папки)
Сохранить узоры — сохранить все узоры, находящиеся на данный момент в палитре в файл PAT.
Заменить узоры — заменить все узоры из палитры на другие. (узоры можно будет загрузить из любой папки)
Можно удалить остальные узоры из палитры и сохранить только свои. Для удаления узоров из палитры зажмите CTRL+ALT и кликайте по иконкам узоров. Выберите пункт меню «Сохранить узоры»: откроется окно сохранения файла, где нужно ввести имя файла. По умолчанию, Ваши узоры сохранятся тут:
С:\Program Files\Adobe\Adobe Photoshop CS2\Presets\Patterns.
В этом случае они всегда будут доступны из выпадающего меню палитры «Узоры». Можно, конечно сохранять их и в любом другом месте, и загружать с помощью пунктов меню «Загрузить узоры» или «Заменить узоры»
Вот пожалуй и всё! Теперь вы имеете представление о том как пользоваться текстурами!
Текстурирование в 3D coat. Часть 3 «Экспорт текстуры»
Часть 3 «Экспорт текстуры»
В этой статье будет рассмотрен сам экспорт текстур, сохранение 3Dcoat материала (для дальнейшего редактирования или, что бы не засорял архив материалов в программе).
Экспорт проходит по 2 направлением:
1. Каждая карта по отдельности (Текстуры->Экспорт-> и выбираем что нам надо).
2. Все сразу (Файл->экспорт модели).
! В коуте стоит автоматически Падинг и число его огромное, поэтому картинка будет не очень. Если он нам не нужен, отключаем его (команды->опции->основные->края текстур). Если нужен, но необходимы другие края (команды->опции-> основные-> ширина краёв — число выбираете по себе). Можно так же настроить на запрос, что бы программа предлагала текстуры с падингом или без. Это тоже в опциях.
Настройки сбиты для демонстрации. А подогнать их можно начиная для макс, мая и кучи других программ, включая блендер.
Как можно сохранить материал и в случае если потом надо его опять загрузить?
Такие вещи проходят через «Расширение». Если сохранить- создать расширение; если загрузить назад в 3dcoat то установить (файл->создать расширение/установить расширение). Как она выглядит:
Использование в 3d max.
Заметка:
Текстура (гамма), из-за глобального освещения (в слоях она AmbientOcclusion) при экспорте темнее.
Изначально, я осветляла в максе через maps Collor correction. Но он затемняет гамму приблизительно в 2 раза (иногда, из-за хороших начальных текстур для использования в коуте, можно глобалку отключать; но сперва, надо смотреть, нужна она или нет).
Заметила, что большое количество maps + учитывая разрешение текстур, стали увеличивать в пропорциях время рендера и нагрузку на комп. Эффект тот же, затраты выходят больше, в моем случае загрузка компа, и время рендера). Тогда я начала использовать в фотошопе «Уровни» для подгона гаммы.
Вроде бы все хорошо и кажется решен вопрос, но появился один нюанс, я начала подключать фотошоп к делу, а это добавило затраты на время + дополнительное перескоки с одной программы в другую . Надоело. Наткнулась на ютубе на пару уроков, вроде бы оказалось все тоже самое, но заметила что гамму автор урока редактировал при загрузке текстуры.
Пример:
Если поиграть с настройками гаммы в 3dcoat и глобальным освещением, — можно не беспокоиться. Но как практика показала, везет тут 50:50. Поэтому корректировать всегда приходится.
По поводу создания материалов в 3d max.
По созданию материалов + карты есть свои нюансы. Так как при создании металла или глянцевого дерева если интересует в первую очередь блик, bump, то, как я поняла, лучше его сразу воссоздать, а после с помощью раздела maps немного подогнать карты. Самыми популярными масками в максе будут, как мне кажется: Collor correction, fallof, Output.
Вкусняшка:
1. Проводила эксперимент: создавала 1 материал в 2 вариантах. 1 в коуте, второй на врей бленде. Время рендера+ качество результативно показывало в сторону текстур, в отличии от врейбленд ( хотя опять же вопрос качества зависит от вашего уровня), при этом время на текстурах иногда выходило на 30 -60мин быстрее. Тут еще добавлю, что, исходя из такого результата, я могла спокойно добавлять сабдивы, что бы убрать шум, конечно, этим увеличивая время рендера, но на бленде мне приходилось возиться со значениями, опуская их вниз, чтобы хоть как-то подогнать к вариации текстур.
2. Если вы используете в рендере Хдр, то старайтесь ее использовать и в коуте. так как потом у вас может возникнуть много вопросов из-за чего такая явная разница в результате, а окажется, дело в отражении. Поэтому я выбираю нейтральные HDR или студийные. Проблема в коуте всегда связана с отражением. Потому я за нейтральность.
3. По коррекции. Я часто замечала, когда качаешь-покупаешь, модельку, иногда она не совпадает с превью, например, картинка светлая, а при скачивании модель темная. Не кидайте помидорами, понятно, что пост продакшн в фотошопе никто не отменял, но тут пришла мысль: мы редактируем только рендер, а для того чтобы исправить все то, что исправили в фотошопе, придется перебирать все маски, настройки и тд и тп в масксе . А что мешает проделать аналогичное с текстурами? Ведь то, что рендерит макс из своего шейдера- это попытка воссоздать, то, что мы ему навязываем, а с готовой текстурой ему останется только просчитать.
Поэтому я отрендерила картинку, закинула в фотошоп,и начала ее редактировать (adjustment), пока она не стала мне нравиться. Тут я задумалась, что же сюда закидывать под коррекцию, оказалось всего 2 карты, та что отвечает за диффуз, и та что отвечает за рефлект (в нашем случае спекуляр). И вышло то, что в фотошопе. Разница, конечно, есть, но она минимальная (возможно она есть ,потому что я еще не поняла в чем нагрешила .
Вроде бы все. Надеюсь, мои бессонные ночи не прошли даром, и кому-то эта информация облегчит жизнь.
Буду благодарна за обратную связь, конструктивную критику. Благодарю за внимание!
Текстурирование Photoshop — Lens Studio от Snap Inc.
Материал — это ресурс в Lens Studio, который можно применить к 3D-модели для управления и настройки ее внешнего вида. В Lens Studio есть некоторые предустановленные материалы, которые вы можете добавить в свою 3D-модель, чтобы изменить внешний вид вашей модели.
Вот некоторые из предустановленных материалов Lens Studio:
Примечание
Если вы хотите узнать больше о материалах Lens Studio, следуйте руководству по материалам.
Большинство материалов имеют текстурные входы, которые можно использовать для изменения внешнего вида.Вы можете нарисовать эти текстуры в программах для 3D-рисования, таких как Substance Painter от Allegorithmic, Adobe Photoshop и других.
Это руководство проведет вас через процесс рисования текстур 3D-модели с помощью Photoshop. В этом руководстве мы используем Adobe Photoshop CC 2018.
Импорт 3D-моделей в Adobe Photoshop
Вы можете использовать Adobe Photoshop для рисования и редактирования текстур, используемых в 3D-модели. Чтобы нарисовать текстуру в Photoshop, вам нужна модель с UV-картированием.Также вам необходимо экспортировать свою 3D-модель в формат .OBJ , чтобы убедиться, что вы можете успешно импортировать свою 3D-модель в Photoshop.
Чтобы начать рисовать, мы должны превратить 2D-рабочее пространство Photoshop в 3D-рабочее пространство. Для этого выберите Window -> Workspace -> 3D .
Это позволит использовать 3D-функции Photoshop. Затем мы можем импортировать 3D-модель, выбрав File -> Open ... из меню Photoshop, а затем выбрав свой .OBJ файл.
Откроется окно Новый . В этом окне нам нужно изменить ширину и высоту на 1024 , а затем нажать кнопку OK .
Примечание
Размеры по ширине и высоте должны быть кратными 2.
Теперь наша модель успешно импортирована в Photoshop.
Diffuse, Lambert или Unlit Texturing с использованием Photoshop
В панели Properties мы можем указать, какой материал мы используем.Если вы хотите нарисовать материал Unlit , щелкните раскрывающийся список Presets и выберите Unlit Texture . Если вам нужен материал Lambert или Diffuse , измените пресеты с на по умолчанию .
Затем на панели 3D выберите свою сетку. Теперь вы можете выбрать инструмент кисти и начать рисовать на поверхности модели.
Совет
Вы можете изменить размер текстуры 3D-модели, перейдя на панель Layers , затем дважды щелкнув диффузную текстуру.Это откроет вашу текстуру. Затем выберите Image -> Image Size… . Это откроет окно Размер изображения . В этом окне вы можете изменить Width и Height текстуры.
PBR Текстурирование с использованием Photoshop
Lens Studio поддерживает высококачественный PBR (физический рендеринг). Для материалов PBR в Lens Studio необходимы следующие три входных текстуры.
Базовая текстура
Определяет общий цвет материала.
Карта нормалей
Карты нормалей позволяют имитировать иллюзию глубины и детализации на 3D-модели без фактического добавления каких-либо 3D-полигонов.
Совет
Карты нормалей используют информацию RGB, которая соответствует X, Y и Z в трехмерном пространстве.
Параметры материала
Material Params — это уникальная текстура для нашего движка. Это единственная текстура, которая использует каналы RGB для представления Металла, Шероховатости и Окружающей окклюзии. В текстуре Material Params канал Red представляет Metallic, канал Green представляет шероховатость, а канал Blue представляет Ambient Occlusion.
Примечание
Вход «Металлик» определяет, насколько металлической будет ваша поверхность. Шероховатость контролирует шероховатость материала. Окружающая окклюзия определяет, насколько темными будут складки, отверстия и поверхности 3D-модели.
Чтобы начать рисовать текстуры, на панели 3D Photoshop выберите сетку, которую вы хотите нарисовать.
Затем выберите инструмент «Кисть», нажав B на клавиатуре.
Теперь мы можем начать рисовать диффузную текстуру Base Texture в Lens Studio.
Чтобы нарисовать текстуру Roughness , мы должны изменить целевую текстуру на Roughness . Для этого после выбора инструмента кисти перейдите на панель Properties и щелкните раскрывающееся меню Paint On . Затем выберите Шероховатость .
Затем, когда вы начнете рисовать, откроется новое окно для создания текстуры шероховатости. Измените ширину и высоту на 1024 , а затем выберите OK .
Теперь вы можете нарисовать текстуру Roughness .
Чтобы нарисовать текстуру Metallic , после выбора инструмента кисти перейдите на панель Properties и щелкните раскрывающееся меню Paint On . Затем выберите Reflectivity . Отражательная способность в Photoshop представляет собой Metallic в Lens Studio.
В настоящее время Photoshop не поддерживает рисование Normal Map , но мы можем использовать текстуру Bump и после этого изменить ее на карту нормалей.Чтобы нарисовать карту Bump , после выбора инструмента кисти перейдите на панель Properties и щелкните раскрывающееся меню Paint On . Затем выберите Bump .
Когда вы закончите рисовать текстуру (и), мы должны экспортировать текстуры в формат файла PNG , выбрав 3D -> Экспорт 3D слоя… в меню Photoshop.
Откроется окно Export Properties .В этом окне убедитесь, что выбраны Scene и Textures . Затем измените текстурный формат на PNG и нажмите кнопку OK .
После завершения экспорта нам нужно преобразовать карту рельефа в карту нормалей, а также создать карту внешней окклюзии на основе карты нормалей.
Создание карты нормалей с помощью Photoshop
Чтобы создать карту нормалей, в меню Photoshop выберите File -> Open… и выберите текстуру Bump , которую вы только что экспортировали из Photoshop.После того, как вы открыли текстуру Bump в Photoshop, выберите Filter -> 3D -> Generate Normal Map в меню Photoshop.
Откроется окно Создать карту нормалей . В этом окне вы можете настроить внешний вид карты нормалей.
Когда вы довольны результатом, нажмите ОК и затем сохраните изображение как PNG , выбрав Файл -> Сохранить в меню Photoshop.
Создание карты окружающей окклюзии с помощью Photoshop
Чтобы создать карту Ambient Occlusion , откройте только что созданный файл карты нормалей.Затем выберите Image -> Adjustments -> Black & White в меню Photoshop. Это превратит изображение в черно-белое изображение.
Затем нам нужно добавить больше контраста к изображению, чтобы у нас был чистый белый цвет в качестве фона.
Note
Ambient occlusion умножает текстуру на 3D-модель, чтобы сделать края более темными. Убедитесь, что фон текстуры Ambient Occlusion чисто белый, чтобы гарантировать, что он не изменит внешний вид Base Texture или цвет 3D-модели.
Для этого выберите Image -> Adjustments -> Brightness / Contrast ... .
В этом окне настройте ползунки Яркость, и Контраст, , пока не получите хороший контраст для вашей текстуры.
Когда вы будете довольны результатом, нажмите ОК, , а затем сохраните документ как PNG, , выбрав Файл -> Сохранить как ... в меню Photoshop.
Создание текстуры параметров материала
Чтобы создать текстуру Material Params , нам нужно создать новый документ в Photoshop, выбрав File -> New… из меню Photoshop.Убедитесь, что в раскрывающемся списке Color Mode установлено значение RGB Color , затем нажмите кнопку Create .
Текстура Material Params — это отдельная текстура, которая использует информацию канала RGB для представления R для Metallic , G для Roughness и B для Ambient Occlusion .
Нам нужно импортировать текстуры Metallic, Roughness и Ambient Occlusion в новый документ. Это можно сделать, выбрав текстуры и перетащив их в пустой документ, который мы только что создали в Photoshop.
Теперь у нас должно быть три слоя и в нашем документе Photoshop.
Чтобы установить слой Metallic так, чтобы он отображался только в канале Red Channel , мы должны щелкнуть правой кнопкой мыши на слое Metallic и выбрать Blending Options… .
Откроется окно Layer Style . В этом окне в разделе Advanced Blending options найдите Channels . Оставьте отметку R , а затем снимите отметку с G и B .Затем нажмите кнопку ОК .
Теперь у вас есть слой Metallic , установленный на Red Channel .
Повторите тот же процесс для Roughness , установив его на канал Green , а затем для Ambient Occlusion , установив его на канал Blue .
После настройки всех каналов слоев сохраните документ как PNG, , выбрав Файл -> Сохранить как ... в меню Photoshop.
Теперь у нас должна быть Base Color Texture , Normal Texture и Materials Params Texture , которые мы можем импортировать в Lens Studio.
Если вы хотите узнать больше об импорте 3D-моделей и текстур в Lens Studio, следуйте руководству по импорту 3D-объектов.
Как создать карту нормалей в Photoshop
При создании текстур для использования в 3D-приложении или игре иногда необходимо добавить более мелкие детали, такие как карта рельефа или карта нормалей.Карты нормалей имитируют освещение на текстурах для создания дополнительных деталей без добавления полигонов.
Что касается нормалей, я полагал, что вам всегда нужно полагаться на стороннее приложение, такое как CrazyBump. Хотя CrazyBump — отличное программное обеспечение, я не понимал, что это уже возможно с помощью популярного программного обеспечения для редактирования фотографий Photoshop.
Обратите внимание: функция 3D недоступна в Photoshop версии CS6 и более ранних, поэтому создавать карты нормалей невозможно.
Открыть текстуру в Photoshop
В этом примере я буду использовать текстуру кожи с сайта textures.com:
Откройте Photoshop и переключитесь в рабочее пространство 3D:
Откройте текстуру вы хотите создать карту рельефа. На панели 3D выберите Mesh From Preset и выберите форму:
Мне нравится использовать Sphere, но это не имеет особого значения. Щелкните Create . В Photoshop происходит какая-то магия, и он создает сцену с вашей текстурой, загруженной на объект.
На панели 3D вы увидите имя объекта с _Material . Щелкните здесь:
Создать карту нормалей
Панель «Свойства» изменится, чтобы отразить параметры, соответствующие свойствам материала. Сейчас наша текстура загружена в канал Base Color. Внизу есть кнопка с надписью Normal . Щелкните по нему и выберите Generate Normals From Base Color…
Через несколько секунд откроется окно Generate Normal Map:
Там вы увидите предварительный просмотр вашей формы, и вы можете настроить контрастность и все такое. вещи.Щелкните ОК . Ваша карта нормалей будет создана и применена к форме.
Примечание. Если Photoshop зависает, вы также можете попробовать этот более простой метод:
- Откройте текстуру в Photoshop, как обычно, любое изображение. Убедитесь, что установлен режим изображения RGB . (Попробовав оттенки серого, он снова зависнет.)
- Выберите Фильтр → 3D → Создать карту нормалей…
- Настройте карту по мере необходимости (я оставил настройки по умолчанию).Щелкните ОК .
- Сохраните файл как PNG (не уверен, действительно ли это имеет значение). Готово!
Чтобы сохранить карту из Photoshop, снова нажмите кнопку Normal на панели свойств и на этот раз выберите Edit Texture…
Ваша карта откроется в отдельном окне документа. Выберите File, Save As …
Выберите Tiff в качестве формата и снимите флажок Layers:
В диалоговом окне TIFF Options оставьте все по умолчанию:
Теперь вы можете использовать эту карту нормалей внутри 3D-приложение или игровой движок, чтобы получить более подробную информацию о текстурах.
Как вы можете видеть в приведенном ниже примере, карта нормалей может добавить гораздо более реалистичные детали освещения на поверхность вашего меша.
Кожа с картой нормалей
Кожа без карты нормалей
Сопоставление текстуры с лицом с помощью Photoshop
Как сопоставить текстуру с лицом с помощью Photoshop
Шаг 1. Выберите канал с наилучшим контрастом изображения
Начнем с фотографии, к которой мы будем применять текстуру.Переключитесь на панель каналов на мгновение. Вы найдете панель «Каналы», сгруппированную с панелями «Слои» и «Пути» («панели» в более ранних версиях Photoshop называются «палитрами»). Щелкните вкладку «Название каналов» вверху группы, чтобы выбрать ее. Вы увидите три цветовых канала — Red , Green и Blue — вместе с композитным каналом RGB вверху:
Панель каналов (палитра) в Photoshop.
Чтобы узнать больше о цветовых каналах и цветовом режиме RGB в Photoshop, обязательно ознакомьтесь с нашим полным учебным курсом RGB и цветовых каналов в Photoshop Explained .Мы собираемся использовать один из этих трех каналов (красный, зеленый или синий) для создания нашей карты смещения, которая затем будет использоваться для сопоставления нашей текстуры с контурами лица человека.
Нам нужно выбрать канал, который даст нам самый высокий контраст изображения, поскольку чем больше у нас контраста, тем лучших результатов мы достигнем с нашей картой смещения. Щелкните каждый канал (красный, зеленый, затем синий) на панели каналов. Здесь я нажимаю на красный канал, чтобы выбрать его.Текущий выбранный канал будет выделен синим цветом:
Выберите отдельные каналы, щелкнув их на панели «Каналы».
При нажатии на каждый канал вы увидите, что в окне документа появляется черно-белая версия фотографии. Каждый канал предоставит нам свою черно-белую версию в зависимости от того, насколько заметен этот цвет на фотографии. Нам нужно выбрать канал, который дает нам лучший контраст изображения на лице человека. Вот как выглядит каждый из трех моих каналов: красный слева, зеленый посередине и синий справа:
Каждый цветовой канал (красный, зеленый, синий) дает нам различную черно-белую версию изображения.
Обычно при работе с тонами кожи красный канал будет слишком ярким и размытым для использования в качестве карты смещения (поскольку кожа всегда содержит много красного), поэтому вы обычно в конечном итоге выбираете либо зеленый, либо синий каналы. В моем случае синий канал слишком темный, поэтому его нет. Красный канал на самом деле содержит больше деталей, чем я обычно ожидал, но я думаю, что зеленый канал содержит наибольшее количество контраста, с некоторыми яркими бликами и темными тенями, поэтому я собираюсь использовать зеленый канал для моей карты смещения.
Шаг 2. Дублируйте канал
После того, как вы определили, какой канал вы собираетесь использовать для карты смещения, убедитесь, что он выбран на панели каналов. Я использую зеленый канал, поэтому нажимаю на него, чтобы выбрать:
Щелкните канал, который вы будете использовать для карты смещения.
Затем щелкните значок меню в правом верхнем углу панели каналов и выберите Duplicate Channel в появившемся меню:
Щелкните канал правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу «Control» (Mac), и выберите «Дублировать канал».
Это вызовет диалоговое окно Duplicate Channel. Выберите New для параметра Document в разделе Destination диалогового окна, которое откроет копию канала как отдельный документ Photoshop. Не беспокойтесь о названии:
Установите для параметра «Документ» значение «Новый», чтобы создать новый документ из канала.
Щелкните OK, чтобы выйти из диалогового окна. Черно-белое изображение появится в отдельном окне документа:
Черно-белая версия из Зеленого канала (или любого другого выбранного вами канала) теперь отображается в отдельном окне документа.
Мы подготовим наше изображение для использования в качестве карты смещения!
Шаг 3. Примените медианный фильтр к изображению карты смещения
В следующих нескольких шагах мы будем работать с только что созданным изображением карты смещения, поэтому пока игнорируйте исходное изображение. Нам нужно удалить большую часть деталей с лица человека, иначе все маленькие поры, неровности, щетина и небольшие дефекты кожи вызовут проблемы. Мы воспользуемся парой фильтров Photoshop, чтобы сгладить ситуацию.Первый, который мы применим, — это фильтр Median , который отлично подходит для уменьшения мелких деталей, сохраняя при этом края, определяющие объект, нетронутыми. Перейдите к меню Filter в строке меню вверху экрана, выберите Noise , а затем выберите Median :
.Перейдите в Фильтр> Шум> Медиана.
Откроется диалоговое окно Медианного фильтра. Следите за своим изображением в окне документа, перетаскивая ползунок Radius в нижней части диалогового окна.Ползунок определяет, сколько деталей удаляется с изображения. Чем дальше вы перетащите ползунок вправо, тем больше деталей вы удалите. Идея состоит в том, чтобы удалить как можно больше деталей с лица человека, сохранив при этом важные края нетронутыми. Здесь нет специального параметра, который можно использовать, поскольку он будет зависеть от размера изображения, над которым вы работаете, но я собираюсь установить значение радиуса примерно на 8 пикселей:
Отрегулируйте величину радиуса с помощью ползунка в нижней части диалогового окна.
Щелкните OK, чтобы выйти из диалогового окна. Здесь мы видим, что мне удалось значительно уменьшить детализацию лица мужчины, сохранив при этом четкие и четкие определяющие края:
Большая часть деталей на лице мужчины была удалена без размытия важных деталей по краям.
Шаг 4. Применение фильтра размытия по Гауссу
Затем мы применим фильтр Gaussian Blur, чтобы завершить нашу карту смещения. Вернитесь в меню Filter и на этот раз выберите Blur , затем выберите Gaussian Blur :
Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Когда появится диалоговое окно Gaussian Blur, используйте ползунок Radius в нижней части диалогового окна так же, как вы использовали его с медианным фильтром минуту назад, следя за своим изображением в окне документа, когда вы перетаскиваете ползунок вправо, чтобы применить к изображению большее размытие. Опять же, здесь нет конкретной настройки, поскольку она будет зависеть от вашего изображения, но цель состоит в том, чтобы применить достаточное размытие, чтобы сгладить вещи, сохраняя при этом возможность различать важные детали (глаза, нос, рот и т. Д.).Я собираюсь увеличить значение радиуса примерно до 13 пикселей:
Увеличьте значение радиуса, чтобы увеличить степень размытия изображения.
Нажмите ОК, когда закончите, чтобы выйти из диалогового окна. Photoshop применяет размытие к карте смещения:
Карта смещения теперь отображается с плавными переходами между разными уровнями яркости.
Шаг 5. Преобразование изображения в оттенки серого
Наконец, давайте преобразуем наше изображение карты смещения в цветовой режим Grayscale .Технически это не является абсолютно необходимым, поскольку Photoshop может использовать карты смещения, сохраненные и в других цветовых режимах, но вы можете столкнуться с проблемами, если ваша карта смещения содержит слишком много каналов, поэтому преобразование изображения в оттенки серого, что ограничивает изображение один канал — хороший способ избежать этих проблем. Поднимитесь в меню Image в верхней части экрана, выберите Mode (сокращенно от Color Mode), затем выберите Grayscale :
Выберите Изображение> Режим> Оттенки серого.
Шаг 6. Сохраните изображение как файл Photoshop .PDF
Теперь, когда мы подготовили наше изображение для использования в качестве карты смещения, нам нужно сохранить его, и нам нужно сохранить его специально как файл Photoshop .PSD . Это единственный тип файла, который Photoshop может использовать для карт смещения, хотя я понятия не имею, почему это так. Иногда вам просто нужно принять что-то, и это один из таких случаев. Поднимитесь в меню File вверху экрана и выберите Save As :
.Выберите «Файл»> «Сохранить как».
Откроется диалоговое окно «Сохранить как». Дайте файлу описательное имя. Я назову свой «displace.psd» и убедитесь, что вы выбрали Photoshop для параметра Format , чтобы он был сохранен как файл .PSD. Я считаю, что самое простое место для сохранения карт смещения — это папка «карты смещения», которую я создал на своем рабочем столе, поэтому я сохраню свой файл по адресу:
Сохраните файл в легко запоминаемом месте, например на рабочем столе.
По завершении нажмите кнопку «Сохранить», чтобы сохранить файл.Теперь вы можете закрыть окно документа карты смещения.
Шаг 7. Выберите лицо человека на фотографии
На этом мы закончили работу над нашей картой смещения, поэтому вернитесь к исходной фотографии (той, к которой вы собираетесь применить текстуру). Если вы все еще видите черно-белое изображение в окне документа, это потому, что у нас все еще выбран один канал на панели «Каналы». Щелкните канал RGB в верхней части панели «Каналы», чтобы вернуть полноцветную версию изображения.Канал RGB на самом деле вообще не является каналом, это просто композиция из трех отдельных каналов, и это то, что позволяет нам видеть изображение в полном цвете:
При нажатии на канал RGB выбираются сразу все каналы и изображение отображается в полном цвете.
Также вернитесь к панели «Слои», щелкнув вкладку «Имя слоя» в верхней части группы панелей. Нам нужно выбрать область фотографии, на которую мы хотим сопоставить текстуру. Поскольку мы хотим сопоставить текстуру только лицу человека, сначала нам нужно выбрать ее.Используйте инструмент выделения по вашему выбору (инструмент «Лассо», Pen Too l и т. Д.), Чтобы выделить нужную область. В моем случае я использую инструмент Lasso Tool, чтобы нарисовать выделение вокруг лица мужчины и верхней части его головы:
Нарисуйте выделение вокруг области, на которую вы хотите нанести текстуру.
Единственная проблема в том, что если бы я применил текстуру прямо сейчас, его глаза были бы закрыты текстурой, поскольку они в настоящее время находятся внутри выбранной области. Мне нужно удалить его глаза из выделения, и самый простой способ сделать это — просто удерживать клавишу Alt (Win) / Option (Mac), которая временно помещает инструмент Lasso Tool в Subtract From Selection режим, обозначенный маленьким знаком минус («-») в правом нижнем углу значка лассо.Перетащите выделение вокруг каждого глаза, чтобы удалить их из выбранной области. Когда вы закончите, вы должны увидеть выделенные контуры вокруг головы и глаз человека. Теперь выделена только область между контурами выделения, что означает, что глаза больше не будут затронуты:
Удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac), чтобы временно переключиться в режим «Вычесть из выделения» с помощью любого основного инструмента выделения.
Обязательно ознакомьтесь с нашим учебником Full Power Of Basic Selections для получения дополнительной информации о работе с выделениями в Photoshop.
Шаг 8: Сохраните выделение
В данный момент наш выбор нам не нужен, но он нам понадобится в ближайшее время, так что давайте сохраним его. Поднимитесь к меню Select вверху экрана и выберите Save Selection :
Выберите «Выбрать»> «Сохранить выделение».
Откроется диалоговое окно «Сохранить выделение». Я назову свой выбор «лицо», затем нажму «ОК», чтобы сохранить выбор для дальнейшего использования:
Сохранение выбора позволяет нам легко загрузить его снова в любое время, когда оно нам понадобится.
После сохранения выделения нажмите Ctrl + D (Win) / Command + D (Mac), чтобы быстро отменить выделение, удалив контуры выделения с изображения.
Шаг 9. Скопируйте изображение текстуры поверх исходного изображения
Откройте фотографию, которую вы собираетесь использовать в качестве текстуры. В моем случае я использую фотографию текстуры камня, которую мы видели в начале урока. Теперь ваше исходное изображение и фотография текстуры должны быть открыты в отдельных окнах документов на экране.
Убедитесь, что у вас выбрана фотография текстуры, щелкнув по ней в любом месте окна документа. Затем перейдите в меню Layer вверху экрана и выберите Duplicate Layer :
.Перейдите в Layer> Duplicate Layer.
Откроется диалоговое окно «Дублировать слой». Я собираюсь назвать свой скопированный слой «текстура», хотя имя не так важно. Что важно для , так это то, что вы выбираете документ исходного изображения в качестве Destination для скопированного слоя, чтобы наша фотография текстуры отображалась внутри документа исходной фотографии.Моя исходная фотография называется texture_mapping.psd, поэтому я выберу ее в качестве пункта назначения:
Выберите исходное изображение в качестве места назначения для слоя.
По завершении нажмите «ОК», чтобы выйти из диалогового окна и скопировать фотографию текстуры в документ исходного изображения. На этом этапе вы можете закрыть окно документа фотографии текстуры, в результате чего останется только одно открытое окно документа, содержащее как исходную фотографию, так и фотографию текстуры, при этом фотография текстуры теперь блокирует исходное изображение из поля зрения.Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть два слоя. Исходное изображение находится на фоновом слое, а фотография текстуры находится на новом слое над ним:
Поскольку фотография текстуры находится над оригиналом на панели «Слои», она закрывает исходное изображение для просмотра в окне документа.
Шаг 10: Загрузите выделение
Вот где нам нужно выделение, которое мы создали и сохранили ранее. Photoshop фактически сохраняет выделенные области как каналы, и если мы снова переключимся на панель «Каналы», мы увидим, что наш выбор отображается как отдельный канал под каналами RGB.Мой канал назван «лицо», потому что я так назвал его, когда сохранил выделение. Чтобы быстро загрузить выделение, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните непосредственно по миниатюре канала:
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно миниатюру канала, чтобы загрузить его в качестве выделения в окне документа.
Вернитесь к панели «Слои», когда закончите. Вы увидите, что контуры выделения снова появились внутри документа, хотя их может быть трудно увидеть поверх текстуры:
Выбор был легко загружен обратно в документ.
Шаг 11: Добавьте маску слоя
Когда выделенная область загружена, убедитесь, что слой текстуры выбран на панели «Слои» (выбранные слои выделены синим), затем щелкните значок Layer Mask в нижней части панели «Слои»:
Добавьте маску слоя к слою текстуры, щелкнув значок «Маска слоя».
Это добавляет маску слоя к слою текстуры, и поскольку у нас была выделена голова человека, когда мы добавляли маску, только область фотографии текстуры, которая попала в выделение, остается видимой.Остальная часть слоя текстуры теперь скрыта от просмотра:
Благодаря маске слоя под текстурой остается только лицо мужчины.
Шаг 12: Измените режим наложения слоя текстуры на перекрытие
Чтобы смешать текстуру с лицом человека, перейдите к опции Blend Mode в верхней части панели Layers и измените режим наложения с Normal (настройка по умолчанию) на Overlay :
Измените режим наложения слоя текстуры на Overlay.
Текстура теперь хорошо сочетается с лицом мужчины. Не стесняйтесь попробовать и другие режимы наложения, такие как Multiply или Hard Light, и сравнить полученные результаты, но режим Overlay часто является лучшим выбором для этого эффекта:
Изображение после изменения режима наложения слоя текстуры на Overlay.
Шаг 13: Выберите слой текстуры
На данный момент все выглядит неплохо, но чтобы добавить еще больше реализма, мы собираемся использовать нашу карту смещения, чтобы текстура соответствовала контурам лица человека.Во-первых, нам нужно выбрать слой текстуры, так как в настоящее время у нас выбрана маска слоя, а не сам слой. Мы можем определить, какой из них выбран, посмотрев на миниатюры на панели «Слои». Вы заметите, что на данный момент миниатюра маски слоя на слое текстуры имеет белую границу выделения вокруг нее. Это означает, что маска слоя в данный момент выбрана. Чтобы выбрать сам слой, щелкните непосредственно на миниатюре предварительного просмотра маски слоя:
Если вокруг миниатюры предварительного просмотра выделена рамка, слой выбран.Когда миниатюра маски имеет границу выделения, выбирается маска слоя.
Шаг 14: Отключите слой от маски слоя
Если мы применим нашу карту смещения прямо сейчас, и содержимое слоя (фотография текстуры), и маска слоя будут изменены картой смещения, и это потому, что содержимое слоя и замаскированный слой связаны вместе. Мы можем сказать, что они связаны друг с другом по маленькому значку ссылки между двумя миниатюрами. Чтобы отсоединить содержимое слоя от маски слоя, чтобы на маску не влияла карта смещения, щелкните значок ссылки, чтобы удалить ее:
Щелкните небольшой значок ссылки, чтобы отсоединить содержимое слоя от маски слоя.
Шаг 15: Применение фильтра смещения
Наконец, мы готовы применить нашу карту смещения, и мы делаем это с помощью фильтра смещения Photoshop. Поднимитесь в меню Filter , выберите Distort , а затем выберите Displace :
Перейдите в Фильтр> Искажение> Смещение.
Фильтр «Смещение» фактически состоит из двух отдельных диалоговых окон. Первое диалоговое окно просит нас установить некоторые параметры, причем два наиболее важных параметра находятся вверху.Параметры Horizontal Scale и Vertical Scale определяют, какое влияние карта смещения окажет на изображение. Другими словами, они определяют, насколько пиксели изображения будут сдвинуты по горизонтали и вертикали. К сожалению, предварительный просмотр недоступен, поэтому фильтр «Смещение» обычно требует некоторых проб и ошибок, пока вы не добьетесь нужного результата. Значение по умолчанию 10 как для горизонтального, так и для вертикального масштабирования — хорошее место для начала, но я собираюсь увеличить свое до 15 для немного большего воздействия.Значения, которые вы в конечном итоге будете использовать, будут зависеть как от размера вашего изображения, так и от вашего собственного представления о том, что выглядит «правильным», поэтому будьте готовы отменить этот шаг несколько раз и попробовать еще раз. Вы можете оставить выбранными параметры Stretch To Fit и Repeat Edge Pixels в нижней половине диалогового окна:
Параметры «Масштаб по вертикали» и «Масштаб по горизонтали» определяют, как далеко будут перемещаться пиксели изображения.
Нажмите OK, когда вы закончите, чтобы выйти из этого первого диалогового окна, которое вызовет второе диалоговое окно с просьбой выбрать карту смещения.Перейдите туда, где вы сохранили карту смещения, которую мы создали ранее. Моя была сохранена в папке «карты смещения» на моем рабочем столе, поэтому я перейду туда, затем щелкните карту смещения, чтобы выбрать ее, и нажмите «Открыть»:
Выберите карту смещения, которую мы создали ранее.
Как только вы открываете карту смещения, Photoshop применяет ее к текстуре и сопоставляет текстуру с контурами лица и головы человека. Если вы используете текстуру с большим количеством прямых линий, например, американский флаг, вы увидите очень заметную разницу в том, как текстура обтекает форму лица человека.Если вы используете текстуру, подобную той, которую я использую, с множеством линий и трещин произвольной формы, разница может быть не такой заметной, хотя все равно все должно выглядеть более реалистично после применения карты смещения. Или, по крайней мере, настолько реалистично, насколько может выглядеть текстура камня, нанесенная на лицо человека. Вот мой окончательный результат:
Окончательный результат наложения текстуры.
Применение цветов к вашей модели с помощью SOLIDWORKS, Adobe Photoshop и Rhinoceros
Возможность печати в полном цвете, включая градиенты и текстуры, является одним из многих преимуществ 3D-принтера Stratasys J750.Этот документ с лучшими практиками содержит инструкции по выбору цвета с помощью Stratasys J750 и включает процедуры для моделей, разработанных с помощью программ SOLIDWORKS, Adobe Photoshop и Rhinoceros.
Шаг 1: SOLIDWORKS
SOLIDWORKS поддерживает сохранение эскизов цветных моделей на основе оболочки в формате VRML.
При сохранении сборки в SOLIDWORKS вы можете применить разные цвета к каждой части сборки и сохранить их. Кроме того, вы можете применить разные цвета к разным граням модели и сохранить их все вместе.Однако, несмотря на то, что к моделям можно применять цветовые текстуры, SOLIDWORKS не экспортирует их.
Чтобы сохранить модель:
ШАГ 1: В меню Файл щелкните Сохранить как . Откроется диалоговое окно Сохранить как .
ШАГ 2: В раскрывающемся меню Сохранить как выберите VRML (* .wrl) .
ШАГ 3: Выберите место для сохранения файла.
ШАГ 4: Нажмите кнопку Options .
ШАГ 5. Измените версию VRML на VRML 97 .
ШАГ 6: Щелкните OK .
ШАГ 7. В диалоговом окне Сохранить как щелкните Сохранить .
Шаг 2: Photoshop
Adobe Photoshop позволяет по-разному применять цвета и текстуры к вашей модели и экспортировать их все в файл VRML.
ШАГ 1. В меню 3D щелкните Экспорт 3D-слоя . Откроется диалоговое окно Экспорт свойств .
ШАГ 2: В раскрывающемся меню Формат файла 3D выберите Язык моделирования виртуальной реальности — VRML .
ШАГ 3: В раскрывающемся меню Формат текстуры выберите BMP (лучше всего подходит для формата VRML).
ШАГ 4: Щелкните OK .
ШАГ 5: Выберите место для сохранения файла.
ШАГ 6: Щелкните Сохранить .
ШАГ 7: Выберите формат файла Windows и 24 бит .
ШАГ 8: Щелкните OK .
Если ваша модель является сборкой или имеет несколько текстур, вы можете объединить все детали и цветные текстуры в один файл VRML, выполнив следующие действия.
ШАГ 9: В меню 3D щелкните Unify Scene for 3D Printing . Это объединит все части сборки в одну сетку.
ШАГ 10: В меню 3D щелкните Generate UVs . Это объединит все текстуры в одну.
ШАГ 11: В появившемся на экране окне щелкните OK.
ШАГ 12. Чтобы сделать разрешение цветовой текстуры как можно более высоким, измените значение в раскрывающемся меню на 4096×4096 , затем щелкните OK .
Шаг 3: Носорог
В Rhinoceros 3D вы можете создавать модели и применять разные цвета и цветные текстуры. Есть два способа сохранить файл VRML.
3.1 Сохранение всех частей модели
ШАГ 1: На вкладке Файл щелкните Сохранить как . Откроется диалоговое окно Сохранить как .
ШАГ 2: В раскрывающемся меню Сохранить как выберите VRML (*.wrl).
ШАГ 3: Выберите место для сохранения файла.
ШАГ 4. В диалоговом окне Сохранить как щелкните Сохранить .
ШАГ 5: После нажатия кнопки Сохранить открывается новое окно.
ШАГ 6: Убедитесь, что выбрана версия 2.0, и, если текстуры были применены к модели, также отметьте Координаты текстуры .
ШАГ 7: Щелкните OK .
3.2 Сохранение определенных деталей из моделей
ШАГ 1: Выберите соответствующую деталь, которую вы хотите экспортировать из модели.
ШАГ 2: На вкладке File щелкните Export Selected .
ШАГ 3: Выполните шаги 2-7 из раздела 3.1 выше.
Экспорт текстур с помощью CryTIF — Photoshop — CRYENGINE V Manual
Основной функцией диалогового окна текстуры является добавление метаданных к текстуре, которые компилятор ресурсов может позже использовать для создания текстуры, адаптированной для целевой платформы.В диалоговом окне можно настроить несколько параметров, таких как схема сжатия, параметры создания MIP-карты, а также комбинации карт нормалей и альфа-карт. Пользовательский интерфейс является частью компилятора ресурсов и запускается при сохранении файла как CryTIF из Photoshop.
Формат CryTIF (* .tif) используется в качестве промежуточного формата файла на основе формата TIFF, который содержит несжатую текстуру, а также различные настройки для компилятора ресурсов, хранящиеся в виде метаинформации. При сохранении текстуры как *.tif (CryTIF), плагин отправляет текстуру компилятору ресурсов, создавая текстуру в формате файла специально для целевой платформы. Используя предустановки для несжатой текстуры, можно очень гибко указать конечный выходной формат. Инженеры могут легко проинструктировать компилятор ресурсов создать текстуру ПК и консоли с оптимальными настройками, специфичными для целевой платформы, из единого исходного файла.
Обратите внимание, что TIF не перезагружается после того, как его метаданные были изменены в диалоговом окне пользователя RC.Поэтому, если файл снова сохраняется в Photoshop без предварительной перезагрузки, настройки необходимо указать снова.
Создание файлов * .dds напрямую без компилятора ресурсов не рекомендуется и не поддерживается.
Чтобы сохранить текстуру в Photoshop, перейдите в меню Файл , нажмите Сохранить . Когда появится диалоговое окно файла, выберите CryTIF в качестве формата, выберите имя и сохраните. После того, как файл * .tif был записан на диск, появится диалоговое окно текстуры компилятора ресурсов.
Компиляция текстур
Чтобы использовать исходную текстуру (.tif) в CRYENGINE, необходимо вызвать компилятор ресурсов для компиляции текстуры в более оптимизированный формат, который может быть эффективно загружен механизмом (обычно * .dds).
Когда файл * .tif сохраняется с помощью подключаемого модуля CryTIF для Photoshop, подключаемый модуль открывает диалоговое окно текстуры компилятора ресурсов, в котором можно выполнить определенные настройки текстуры.
Окно предварительного просмотра
В верхней области вы можете увидеть два изображения: исходное изображение слева и предварительный просмотр обработанного изображения с использованием предустановки справа.
Если размеры изображения Photoshop, которое вы пытаетесь сохранить, не являются степенью двойки (т. Е. 256×256, 512×512, 1024×1024), вы увидите текст предупреждения вместо предварительного просмотра.
Непосредственно под изображениями предварительного просмотра вы можете увидеть различные свойства изображения, такие как разрешение, количество MIP-карт, формат текстуры и объем памяти. Исходные значения отображаются слева, значения справа основаны на выбранной предустановке или пользовательских настройках.
| Номер | Описание |
|---|---|
| 1 | Параметры предварительного просмотра
|
| 2 | Выбор предустановок
|
| 3 | Дополнительные настройки, управление уменьшением разрешения |
Мышь Навигация | 000 | 9113 911Увеличение / уменьшение. |
|---|---|---|
Нажатие кнопки мыши + перемещение | Перемещение текстуры. |
Предустановки
Предустановки определяют способ компиляции текстуры для использования в игре.
В этом раскрывающемся списке содержатся предустановки, которые можно назначить текстуре. По умолчанию RC пытается определить тип текстуры по суффиксу имени файла (например, _ddn, _ddna) и отображает только предустановки, относящиеся к этому типу.
Текстура, скомпилированная с использованием предустановленных настроек, автоматически отображается в окне предварительного просмотра справа. Также обновлены свойства текстуры.
В приведенном ниже списке описан полный набор доступных предустановок текстуры. Его можно расширить, добавив новые записи в файл конфигурации RC, расположенный по адресу Tools / rc / rc.ini .
| Предустановка | Описание / использование | |||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Albedo | Используется для карт Albedo / Diffuse, которым не нужен альфа-канал. | |||||||||||||||||||||||||||||
| AlbedoWithOpacity | Используется для карт Albedo / Diffuse с альфа-каналом, в котором сохраняется прозрачность для альфа-смешивания. | |||||||||||||||||||||||||||||
| AlbedoWithCoverage | Используется для карт Albedo / Diffuse с альфа-каналом, который используется для альфа-тестирования. | |||||||||||||||||||||||||||||
| AlbedoWithGenericAlpha | Используется для карт Albedo / Diffuse с общими значениями альфа. | |||||||||||||||||||||||||||||
| Отражение | Используется для карт отражения / отражения, которые находятся в пространстве sRGB (рекомендуется). | |||||||||||||||||||||||||||||
| Reflectance_Linear | Используется для карт отражения / отражения, которые хранятся в линейном пространстве (в основном устаревшие). | |||||||||||||||||||||||||||||
| ReflectanceWithSmoothness_Legacy | Используется для карт Reflectance / Specular, которые хранят блеск в альфа-канале (устаревшие). | |||||||||||||||||||||||||||||
| Normals | Используется для карт нормалей без гладкости / блеска. | |||||||||||||||||||||||||||||
| NormalsWithSmoothness | Используется для карт нормалей, где сглаживание / блеск сохраняется в альфа-канале (рекомендуется). | |||||||||||||||||||||||||||||
| NormalsWithSmoothness_Legacy | Используется для старых карт нормалей, где гладкость / блеск хранятся в альфа-канале. Этот пресет следует использовать для ресурсов, созданных с использованием нашего устаревшего дистрибутива глянца (до CE 3.8). | |||||||||||||||||||||||||||||
| NormalsFromDisplacement | Создает карту нормалей из входной карты высоты / смещения. | |||||||||||||||||||||||||||||
| Смещение | Используется только альфа-канал в оттенках серого.Используется для текстур карт смещения. | |||||||||||||||||||||||||||||
| Terrain_Albedo | Для использования с Terrain.Layer Shader . Автоматически применяет фильтр высоких частот для удаления низкочастотных цветов. | |||||||||||||||||||||||||||||
| Terrain_Albedo_HighPassed | Этот пресет следует использовать вместо Terrain_Albedo, если текстура уже обработана высокими частотами. | |||||||||||||||||||||||||||||
| Decal_AlbedoWithOpacity | | |||||||||||||||||||||||||||||
| Detail_MergedAlbedoNormalsSmoothness | Для использования с Detail Mapping . | |||||||||||||||||||||||||||||
| Detail_MergedAlbedoNormalsSmoothness_Lossless | Для использования с Detail Mapping . Без сжатия. | |||||||||||||||||||||||||||||
| CloudShadows | | |||||||||||||||||||||||||||||
| EnvironmentProbeHDR | Используется для отражения кубической карты Environment Probe. | |||||||||||||||||||||||||||||
| EnvironmentProbeHDR_Irradiance | Используется для диффузной кубической карты Environment Probe. | |||||||||||||||||||||||||||||
| SkyboxLDR | Используется для простых текстур Skybox без HDR. | |||||||||||||||||||||||||||||
| SkyboxHDR | Используется для текстур Skybox с расширенным динамическим диапазоном. | |||||||||||||||||||||||||||||
| ColorChart | Для использования с текстурами ColorChart. См. Tutorial — Color Grading для получения дополнительной информации. | |||||||||||||||||||||||||||||
| Градиент | | |||||||||||||||||||||||||||||
| Оттенки серого | Подобен предустановке градиента, но использует сжатие BC4 и MIP-карты. | |||||||||||||||||||||||||||||
| LensOptics | Для использования с Lens Flare Editor текстур. Никакие мипы не предотвратят размытость результатов. | |||||||||||||||||||||||||||||
| LightProjector | Для использования с текстурами, которые будут проецироваться от источников света и световых лучей.Несжатый формат. | |||||||||||||||||||||||||||||
| Экран загрузки | УСТАРЕЛО | |||||||||||||||||||||||||||||
| Minimap | | |||||||||||||||||||||||||||||
| Muzzleflash | | |||||||||||||||||||||||||||||
| Непрозрачность | Используется для обычных одноканальных текстур в оттенках серого. | |||||||||||||||||||||||||||||
| несжатого | | |||||||||||||||||||||||||||||
| ReferenceImage | | |||||||||||||||||||||||||||||
| ReferenceImage_Linear | | |||||||||||||||||||||||||||||
| WrinkleMask_Linear | | |||||||||||||||||||||||||||||
| UserInteface_Lossless | | |||||||||||||||||||||||||||||
| UserInterface_Compressed | | |||||||||||||||||||||||||||||
| LUT_RGBA8 | | |||||||||||||||||||||||||||||
| LUT_RG8 | | |||||||||||||||||||||||||||||
| LUT_RG16 | | |||||||||||||||||||||||||||||
| SF_Image | Этот пресет следует использовать для текстур, используемых Scaleform, таких как загрузочные экраны. | |||||||||||||||||||||||||||||
| SF_Image_nonpower2 | | |||||||||||||||||||||||||||||
| SF_Gradient | | |||||||||||||||||||||||||||||
| SF_Font 10 | 914111111911 позволяет выбирать различные настройки разрешения. Полезно, если вы сохраняете исходный файл в большом разрешении, хотя вы знаете, что он будет отображаться в игре в гораздо меньшем размере (т.е.е. текстура, используемая для продвижения и для финального игрового актива).
Сумма | Результат |
|---|---|
0 | Сохраняет исходный размер текстуры (по умолчанию). |
1 | Уменьшает разрешение текстуры на 1/2, снижает потребление памяти до 1/4 от исходной памяти. |
2 | Уменьшает разрешение текстуры на 1/4, снижает потребление памяти до 1/16 от исходной памяти. |
3 | Уменьшает разрешение текстуры на 1/8, снижает потребление памяти до 1/64 от исходной памяти. |
-1 | Увеличивает разрешение текстуры в 2 раза, увеличивает потребление памяти в 4 раза по сравнению с исходной памятью. |
-2 | Увеличивает разрешение текстуры в 4 раза, увеличивает потребление памяти в 16 раз по сравнению с исходной памятью. |
Внутри движка могут быть процессы автоматического изменения размера текстуры. Уточните у своих программистов, разрешили ли они такую оптимизацию для вашей среды разработки. Кроме того, на вкладке «Разрешение» есть функции оптимизации и исключения.
- Подавить механизм уменьшения: Если вы переключаетесь с высокой на низкую спецификацию, текстуры автоматически уменьшаются, чтобы их можно было загрузить в память видеокарты.Этот флаг перезаписывает все настройки RC и сохраняет исходный размер для всех различных настроек качества. Это следует использовать для текстур с текстом. Когда это разрешено, флаг «/ ser = 1» будет добавлен в метаданные TIF.
Вкладка управления MIP
Элементы управления позволяют вручную настраивать MIP-карты альфа-канала. Это особенно полезно, когда текстура содержит мелкие детали, например, в ограде из звеньев цепи.
Вы можете сдвигать смещение альфа-теста на разных уровнях MIP с помощью ползунков.Значение текстуры настраивается, и, предполагая постоянное значение alphatest, вы можете настроить результат.
Самый нижний ползунок, который вы видите при прокрутке вниз, управляет резкостью mip. Это фильтр резкости, который применяется к MIP-картам, чтобы противодействовать размытию, которое естественным образом возникает при уменьшении масштаба текстур во время создания MIP-карты. Эта функция может значительно улучшить качество изображения. Значение по умолчанию — 35.
Раскрывающийся список Mip-карт | |
|---|---|
Нет (0) | Не создает mip-карты. |
макс, плиточный (1) | Настройка по умолчанию. Создает максимально возможное количество MIP-карт. |
Поддерживать покрытие альфа-тестированием пытается сохранить альфа-покрытие исходного альфа-канала. Это особенно полезно для растений, чтобы предотвратить прореживание листьев на расстоянии.
Метод Mip-фильтра позволяет изменить алгоритм понижающей дискретизации, используемый для создания MIP-карт.
Вкладка RGB to Normal
Плагин CryTIF может преобразовывать карту рельефа в градациях серого в карту нормалей. Чтобы активировать эту функцию, выберите Тип фильтра, отличный от Нет (выкл.) .
Параметр | Описание |
|---|---|
Тип фильтра | Изменяет фильтр, используемый для обработки текстуры. |
Прочность | Определяет силу неровностей.Это можно использовать в качестве дополнительной компенсации, но обычно у вас есть лучший контроль над этим, редактируя текстуру в градациях серого в Photoshop (диапазон 0-15; по умолчанию 5). |
Размытие | Размывает текстуру (диапазон 0-10; по умолчанию 0). |
Инвертировать | Инвертирует карту высот. Тогда белые интерпретируются как ямы, а черные — как неровности. |
A на вкладку «Нормальный» (устарело)
В процессе производства иногда необходимо смешивать карту нормалей низких частот со второй картой нормалей высоких частот, чтобы создать вариант исходной низкочастотной версии.Если вы сделаете это непосредственно в Photoshop, вы потеряете сложные детали при масштабировании текстуры в процессе преобразования. Это может привести к потере деталей в высокочастотной части текстуры и, возможно, неправильным нормальным характеристикам. Эта функция преобразует высокочастотный альфа-канал шкалы серого карты нормалей и объединяет его с обычными каналами RGB карты нормалей.
Поскольку эта функция выполняется после масштабирования и использования запатентованного алгоритма повышения резкости, а также прохода нормализации на низкочастотной карте нормалей, детализация лучше, чем при традиционном подходе.Это также упрощает настройку. Чтобы включить эту функцию, выберите Тип фильтра, отличный от Нет (выкл.) .
Окно предварительного просмотра должно измениться, чтобы указать на изменение.
Обратите внимание, что с PBR в CRYENGINE альфа-канал карты нормалей обычно уже содержит сглаживание, поэтому эту функцию следует считать устаревшей.
Сгенерировать вывод
Нажатие кнопки Сгенерировать вывод вызывает немедленное преобразование в целевой формат вывода без закрытия диалогового окна CryTIF.
Затем можно переключиться на CRYENGINE и посмотреть результаты измененных вами настроек (песочница автоматически перезагружает / обновляет измененные текстуры). Это полезно для быстрого тестирования настроек сжатия без повторного сохранения или повторного открытия диалогового окна каждый раз, когда вы вносите изменения.
Устранение неполадок
Обратите внимание, что TIF не перезагружается после изменения его метаданных в диалоговом окне пользователя RC. Поэтому, если файл снова сохраняется в Photoshop без предварительной перезагрузки, настройки необходимо указать снова.
Для запуска RC плагину CryTIF необходимо знать путь, по которому находится RC. Это можно настроить в Photoshop в разделе «Справка » -> «О плагине» -> «CryTIFPlugin ». Если исполняемый файл RC не может быть найден, автоматически открывается диалоговое окно конфигурации.
Как использовать карту смещения в Photoshop (шаг за шагом!)
Как использовать карту смещения в Photoshop (шаг за шагом!) Обработка в Photoshop Кевин Ландвер-ЙоханПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
В этой статье я проведу вас через семь шагов по созданию карты смещения в Adobe Photoshop.
Использование карт смещения Photoshop может добавить новую динамику к тому, как текст и графика выглядят при добавлении к фотографии. Если вы просто добавите текст на новый слой и используете режим наложения «Нормальный», он будет выглядеть совершенно отдельно от фотографии.
Применение текста или графики с использованием сопоставления смещения Photoshop делает дополнительный слой более похожим на то, что он принадлежит изображению.
Давайте продолжим этот урок по Photoshop.
Шаг 1. Откройте изображение с фоновой текстурой
Выберите подходящую фотографию, которую вы будете использовать в качестве фона для текста или графики.Чем больше контраста и текстуры у изображения, тем заметнее будет эффект.
Если вы впервые экспериментируете с добавлением карты смещения, будет полезно выбрать изображение с хорошим контрастом и текстурой.
Чем больше контраста и текстуры у вашего фонового изображения, тем более выраженным будет эффект карты смещения. Если вы выберете изображение с низким контрастом и текстурой, вам вообще не удастся увидеть эффект.
Шаг 2. Преобразование изображения в черно-белое
Откройте панель каналов и щелкните каждый из каналов, чтобы найти наиболее контрастный.Посмотрите, какой канал лучше всего улучшит внешний вид текстуры на вашем изображении: красный, зеленый или синий.
Для изображения, которое я использую для иллюстрации этой статьи, это синий канал.
На этом этапе вы также можете добавить больше контраста. Это полностью зависит от стиля, который вы хотите создать. Мое фоновое изображение шероховатое, поэтому я изменил уровни, чтобы усилить контраст.
Используйте Ctrl + L, чтобы открыть окно уровней. Перетащите ползунки слева и справа к центру, пока уровень контрастности не станет там, где вы хотите.
Шаг 3. Сохраните изображение как новый документ Photoshop
Ваше изображение должно быть только 8 бит на канал. В верхнем меню выберите Изображение> Режим> Оттенки серого. Затем выберите Изображение> Режим> 8 бит / канал.
Это черно-белое изображение будет картой, которую вы будете использовать. Теперь вы должны сохранить изображение как новый файл .PSD.
Либо Ctrl + щелчок, либо щелкните правой кнопкой мыши выбранный канал и выберите «Дублировать канал». В «Назначение»> «Документ» выберите «Создать». Назовите свой новый документ и нажмите ОК.
Обязательно храните его где-нибудь, где вы сможете легко его найти, потому что вам нужно будет снова открыть его на шаге 6.
Шаг 4. Добавьте размытие по Гауссу
Чтобы ваше готовое изображение выглядело более естественно, вам нужно добавить немного размытия. В верхнем меню выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Установите радиус размытия на 1 пиксель.
Это может варьироваться в зависимости от разрешения вашего изображения. Сохраните ваше изображение.
Шаг 5. Добавьте текст или графику
Вернитесь к исходному изображению и снова включите все каналы, щелкнув RGB на панели каналов.
Введите текст или перетащите изображение и поместите его в нужное место. Сделайте этот новый слой желаемого цвета или используйте черный или белый.
Шаг 6: Применение карты смещения
Преобразуйте текстовый / графический слой в смарт-объект, используя Ctrl + щелчок или щелкнув правой кнопкой мыши слой на панели «Слои» и выбрав «Преобразовать в смарт-объект».
Затем перейдите в верхнее меню и выберите «Фильтр»> «Искажение»> «Смещение». Используйте настройки по умолчанию и нажмите ОК. Откроется новое окно, в котором вы выберете оттенки серого.PSD-изображение, которое вы только что создали. Выберите его и нажмите «Открыть».
Теперь к вашему тексту / графике будет применена карта смещения. Увеличьте изображение и просмотрите его на 100 процентов.
Это позволит вам лучше всего увидеть эффект карты смещения на вашем тексте или графике.
Шаг 7. Уточните внешний вид карты смещения
Здесь вы можете настроить внешний вид вашего текста / графики, чтобы он выглядел так, как вы хотите. Если режим наложения слоя установлен на Нормальный, он, скорее всего, будет выглядеть не так хорошо.
Поэкспериментируйте с различными режимами наложения, пока не найдете тот, который вам нужен. Часто для более естественного изображения хорошо работают режимы наложения Overlay и Soft Light.
Вы также можете продублировать слой и изменить режим наложения и прозрачность для большего контроля.
Добавление сплошного цвета позволяет настроить цвет. В разделе «Создать новый слой заливки или корректирующего слоя» на панели «Слои» выберите «Сплошной цвет» и выберите цвет, наиболее подходящий для вашего изображения.
На текстовом / графическом слое, удерживая Ctrl, щелкните значок слоя на панели слоев.Это выберет только ваш текст / графику с картой смещения. Инвертируйте выделение, используя Ctrl + Shift + i.
Выделив сплошной цветовой слой, нажмите удалить. Теперь вы увидите свой текст / графику в новом цвете. Еще раз поэкспериментируйте с режимом наложения и непрозрачностью, чтобы изменить его удовлетворительно.
Альтернативные варианты использования карт смещения в Photoshop
Чаще всего к тексту и графике добавляются карты смещения. Вы также можете использовать другие фото.
Используя отображение смещения, вы можете, помимо прочего, создавать более реалистичные отражения, создавать дизайн упаковки и добавлять татуировки людям.
В этом примере я четко вырезал фотографию цветка франжипани, чтобы использовать его в качестве татуировки на руке девушки. Простое добавление изображения цветка в качестве нового слоя без каких-либо корректировок выглядит очень неестественно, как показано на изображении выше.
Добавление той же фотографии с помощью описанных мною шагов приводит к гораздо более реалистичному результату. Вы можете увидеть эту разницу на изображении ниже.
Заключение
Полезно начать с четкого представления о том, как должна выглядеть готовая фотография после применения карты смещения.Вам нужно знать, к чему вы стремитесь.
Это может быть сложно, если вы не знакомы с процессом. Попробуйте использовать эту технику на множестве разных фотографий с текстом, графикой и другими фотографиями.
Поэкспериментируйте с различными режимами наложения, непрозрачностью слоев и цветами. Это поможет вам почувствовать различные изменения, которые вы можете внести в процесс.
Попрактикуйтесь в каждом шаге и ознакомьтесь с внесенными изменениями. Когда вы почувствуете, какое количество размытия нужно добавить, какие режимы наложения и уровни непрозрачности работают лучше всего, ваше творчество будет развиваться более свободно.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит) ‘, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’ , ‘rmocx.RealPlayer G2 Control.1’, ‘Реальный игрок.RealPlayer ™ ActiveX Control (32-разрядная версия) ‘, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’ , ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Как сохранить плавную работу Photoshop и ваших кистей.- Запас текстуры True Grit
Установка слишком большого количества кистей, инструментов и шаблонов в Photoshop может привести к неожиданному поведению кисти, неправильному совпадению текстур кисти и, как правило, к снижению производительности.
Чтобы Photoshop работал бесперебойно, рекомендуется регулярно управлять кистями и удалять все кисти и узоры, которые вы не используете каждый день.
Совет 1: Удаляйте наборы кистей, когда они не используются.
Перегрузка вашей системы кистями, узорами и даже шрифтами, которые не используются ежедневно, может привести к перегрузке Photoshop, что приведет к повреждению файлов настроек.
Может потребоваться дополнительная минута для загрузки того набора кистей, который вам нужен сегодня, но это поможет сохранить бесперебойную работу Photoshop и избавит вас от лишних хлопот по сбросу настроек, если что-то пойдет не так.
Установка и удаление кистей могут показаться сложными в первые несколько раз, но загрузка кистей на лету станет гораздо менее головной болью, если вы ознакомитесь с процессом.
Совет 3: Храните все файлы кистей и рисунков в легко доступной библиотеке.
Храните файлы кистей и рисунков в удобном для поиска месте на жестком диске (не на внешнем диске).
Технически их следует сохранять в папках приложений Photoshop, поскольку это первое место, куда Photoshop обращается при поиске недостающих файлов кистей или узоров.
MAC: Application> Photoshop> Presets> Brushes / Patterns
WIN: Program Files> Adobe> Photoshop> Presets> Tools
Однако это не обязательно на 100%, и главное — сохранить все ваши файлы кистей в удобном для поиска месте.
Совет 4: Создавайте собственные наборы кистей.Мы все были там. Вы покупаете действительно потрясающий набор из 200+ художественных кистей, а затем регулярно используете лишь несколько из них.
Остальные 195 кистей забирают память и создают беспорядок, поэтому подумайте о том, чтобы сохранить кисти, которые вы регулярно используете, в их собственный набор и удалите весь набор до тех пор, пока они вам снова не понадобятся.


 размерами (самый распространённый вариант)
размерами (самый распространённый вариант)