Как сделать гифку в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Если у вас уже есть изображения …
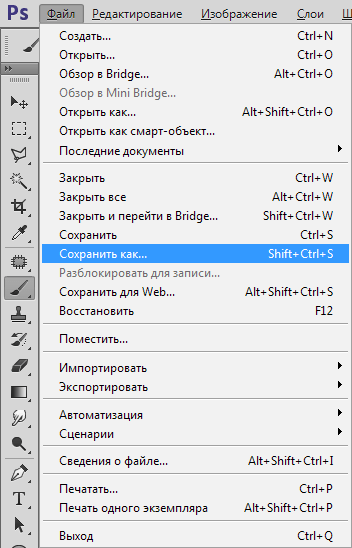
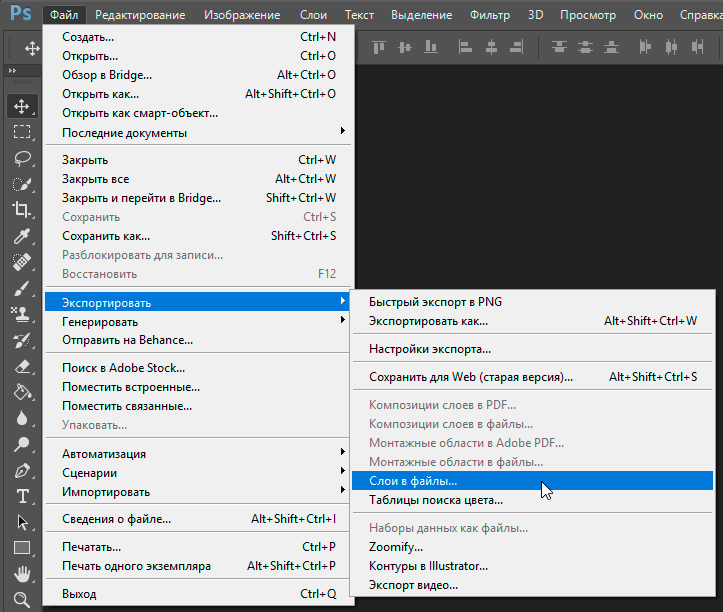
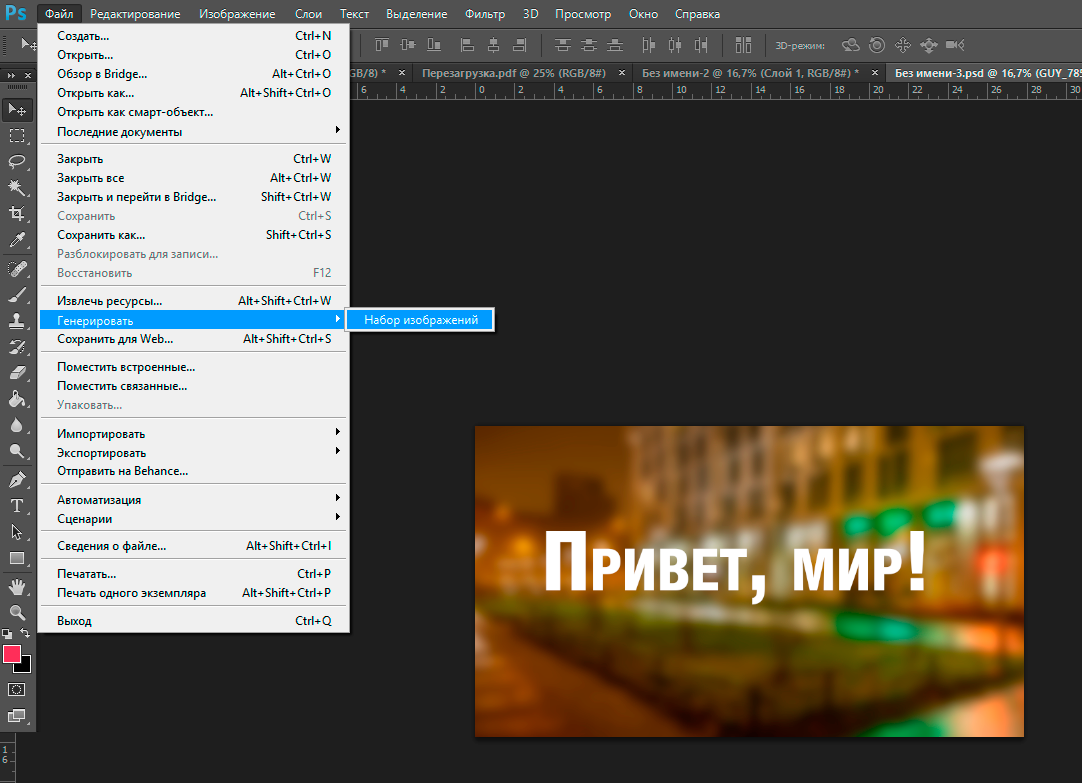
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
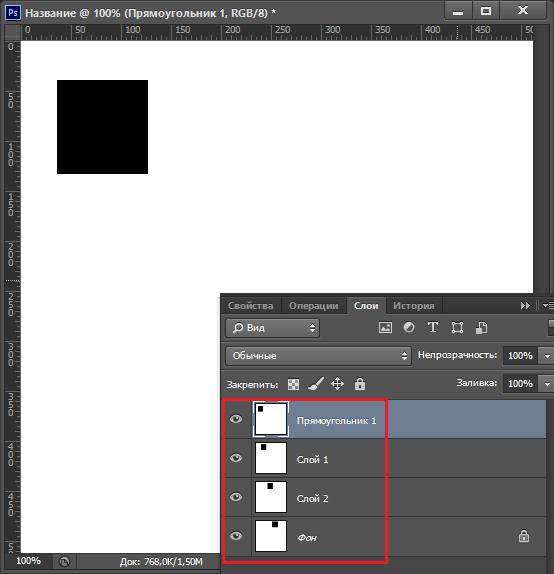
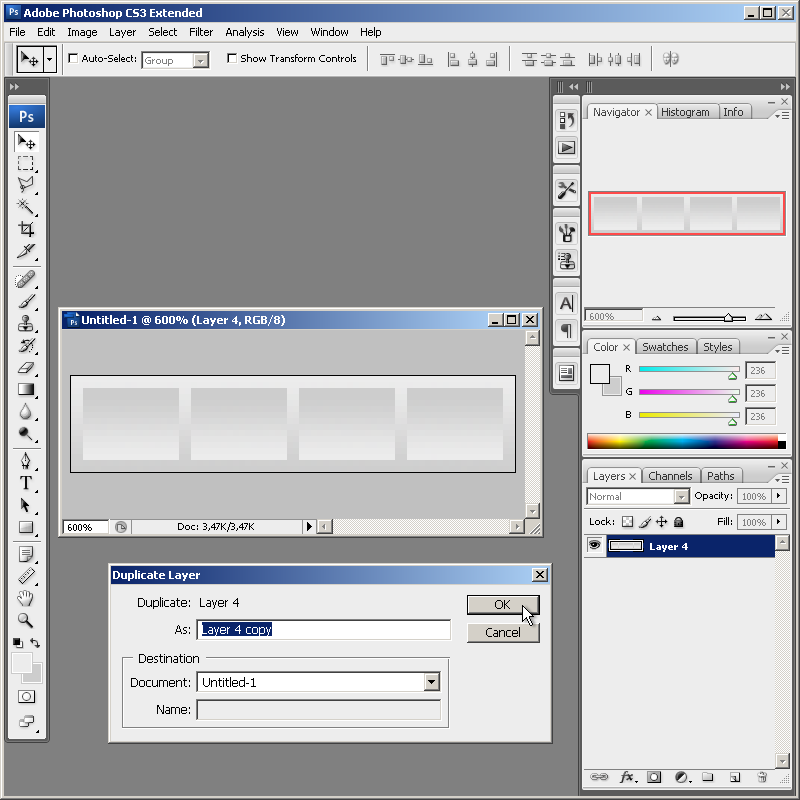
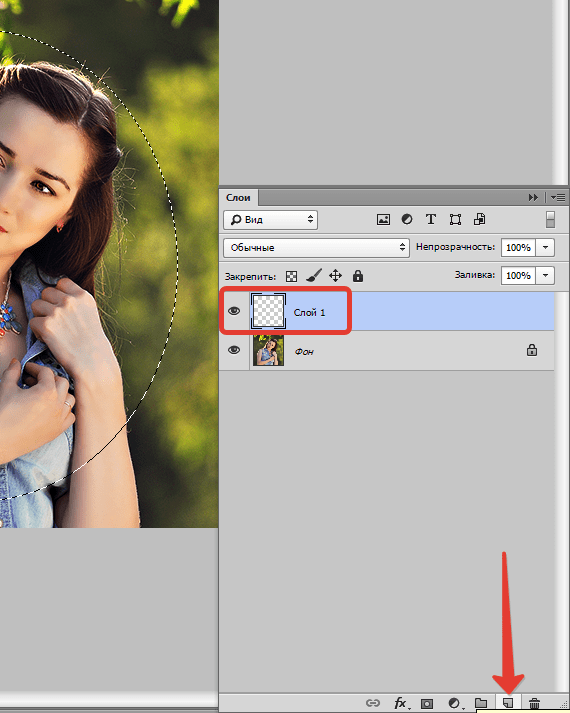
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы добавить новый слой, выберите Слой> Создать> Слой.
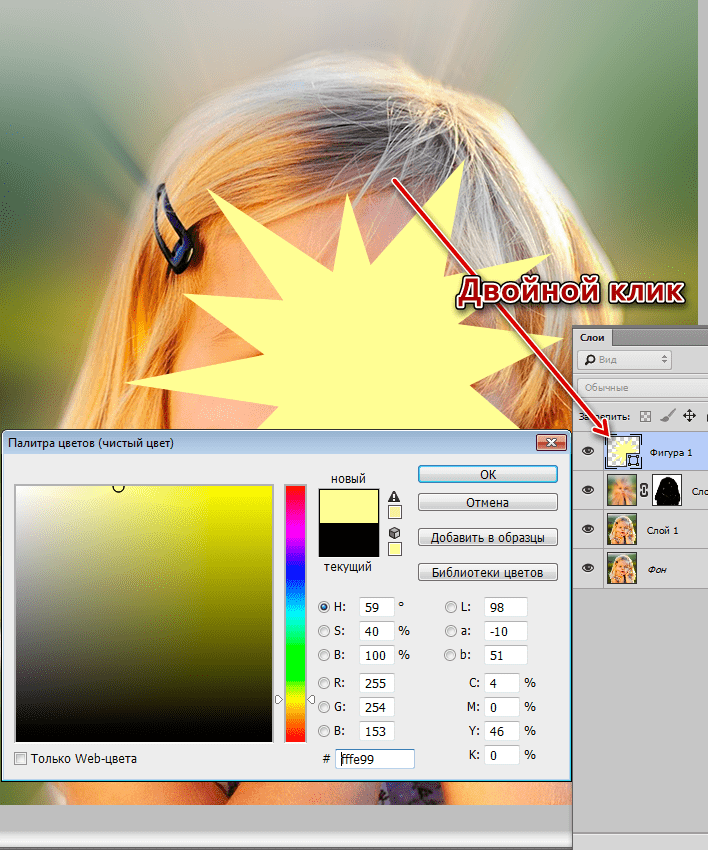
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
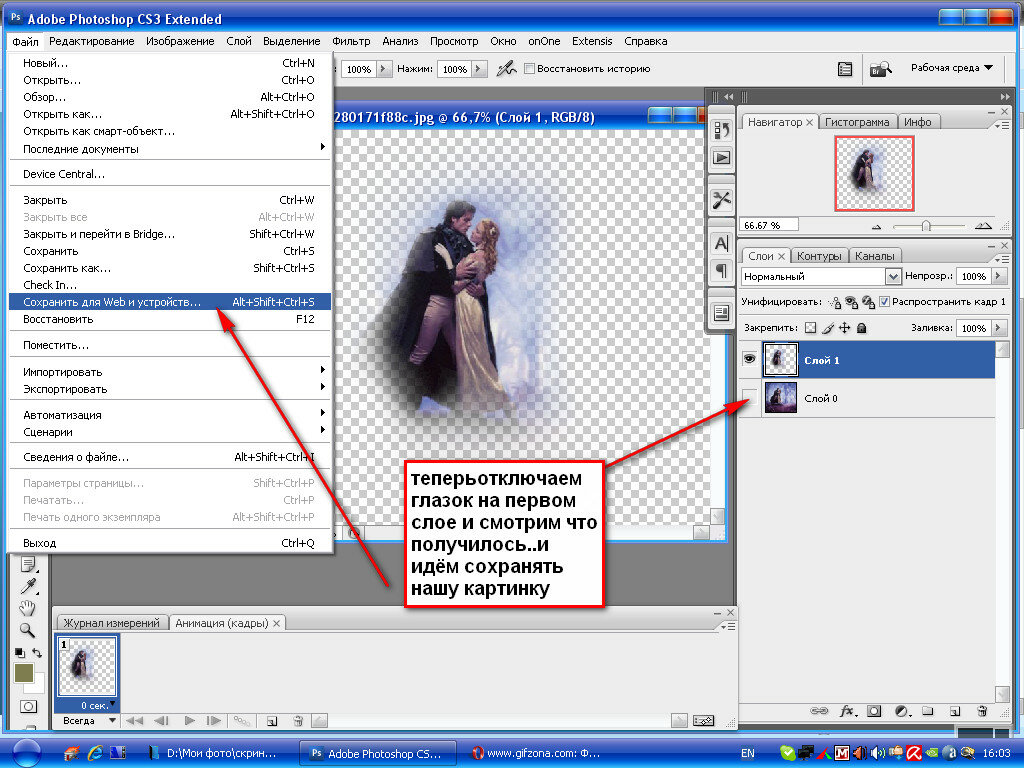
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
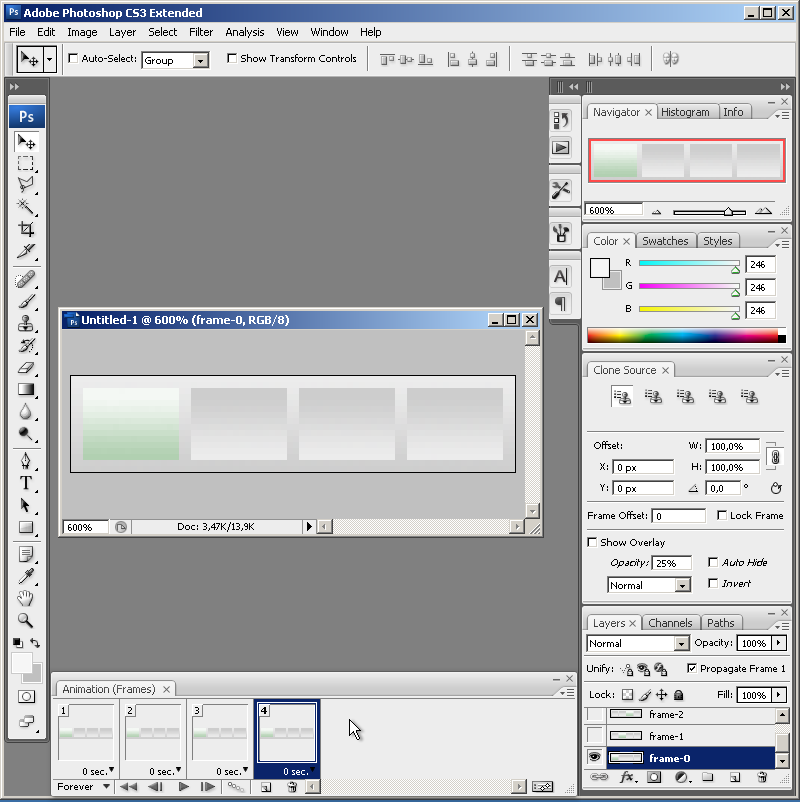
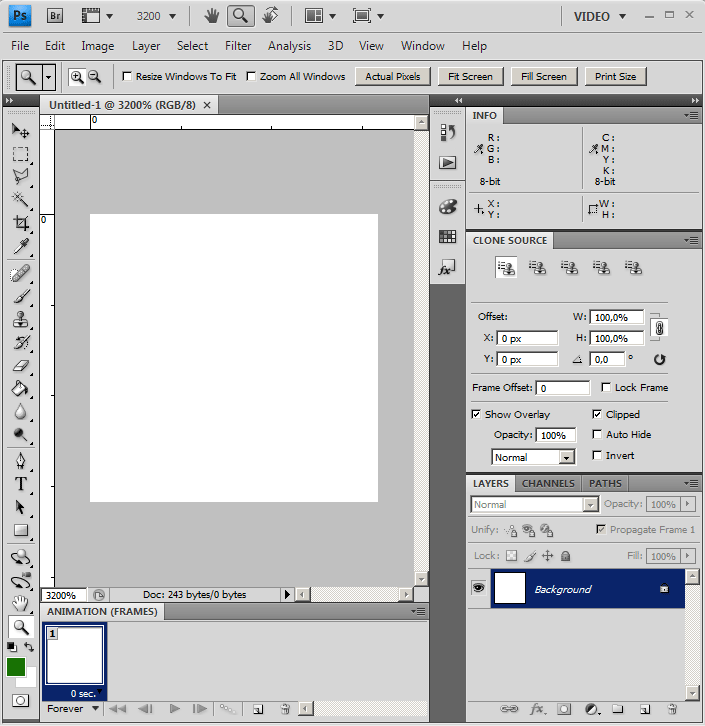
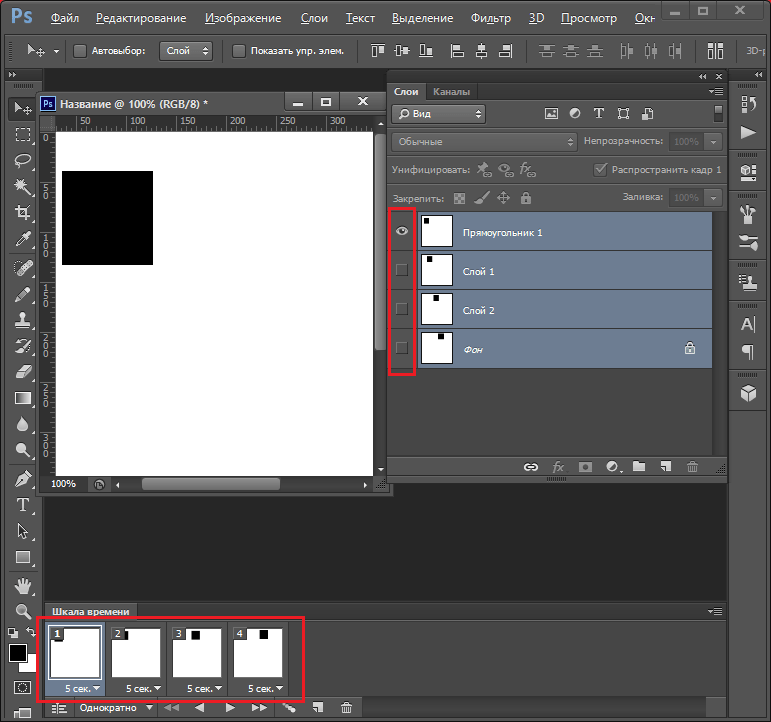
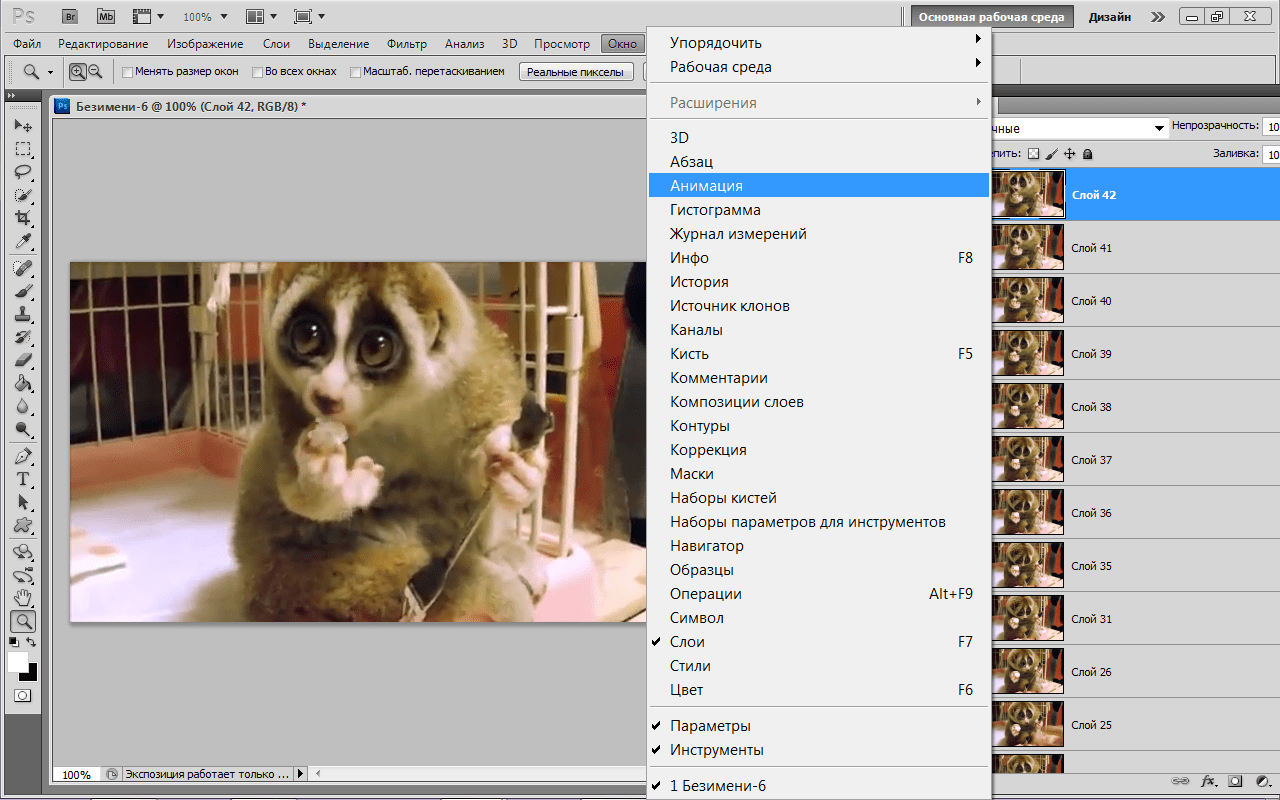
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
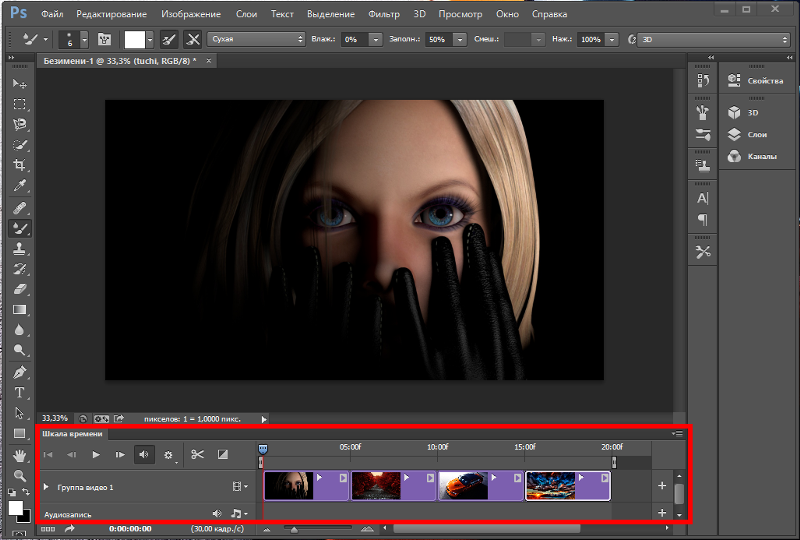
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Вот как оно выглядит:
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
В результате каждый слой будет использован как кадр GIF-изображения.
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
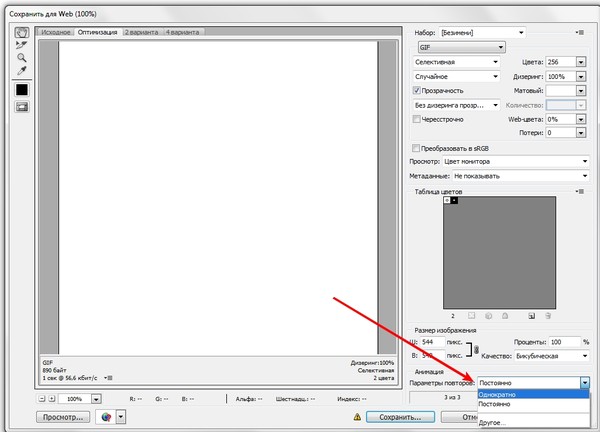
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
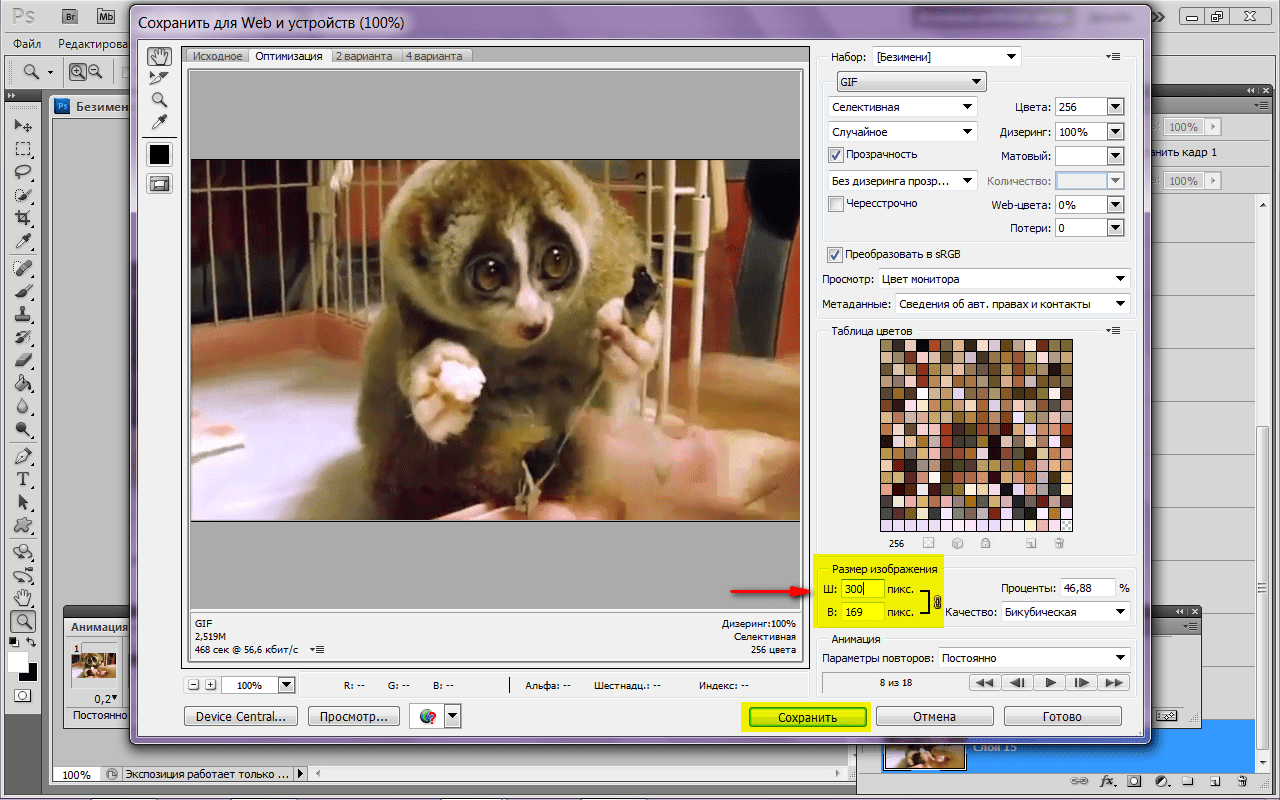
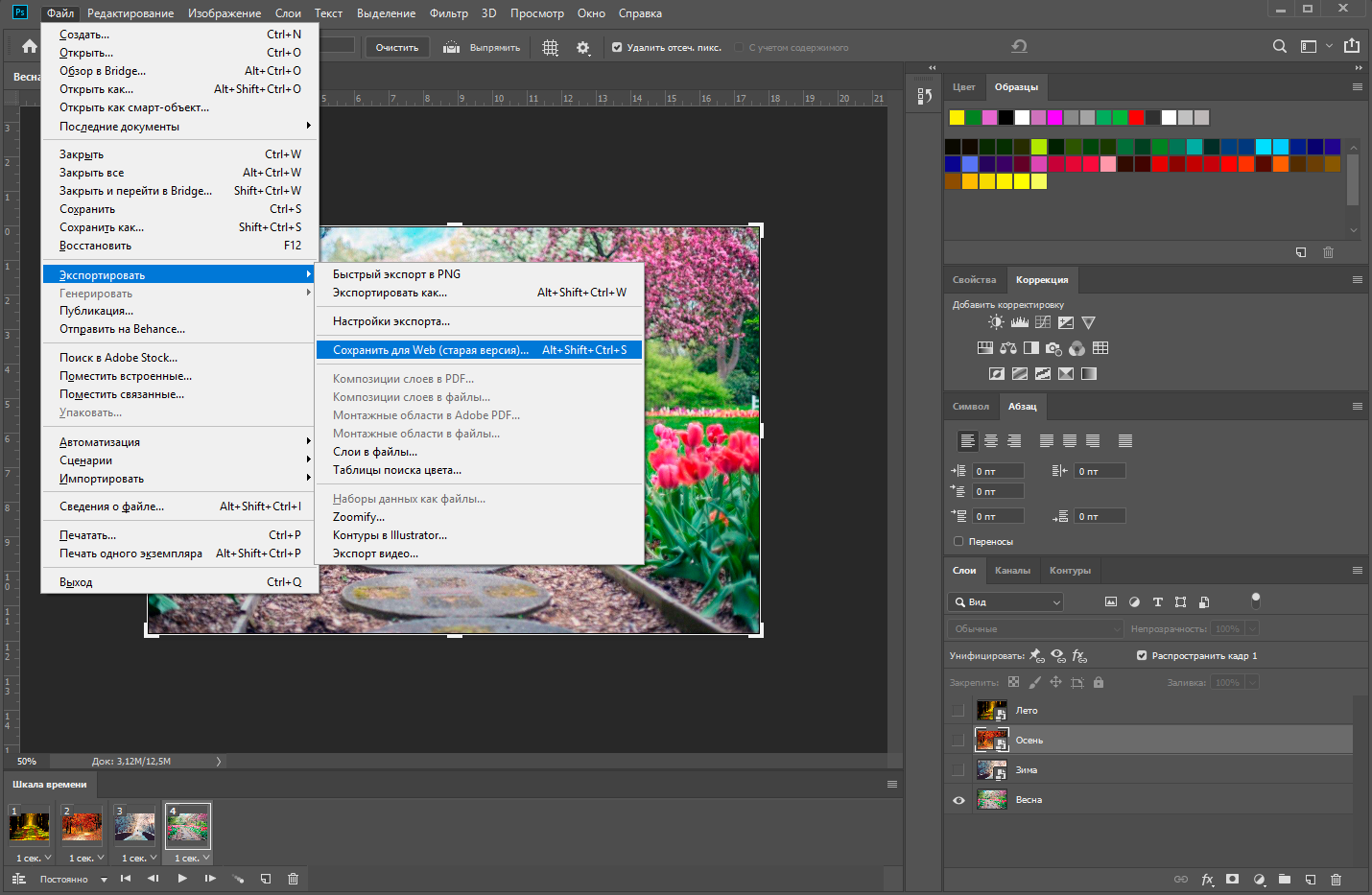
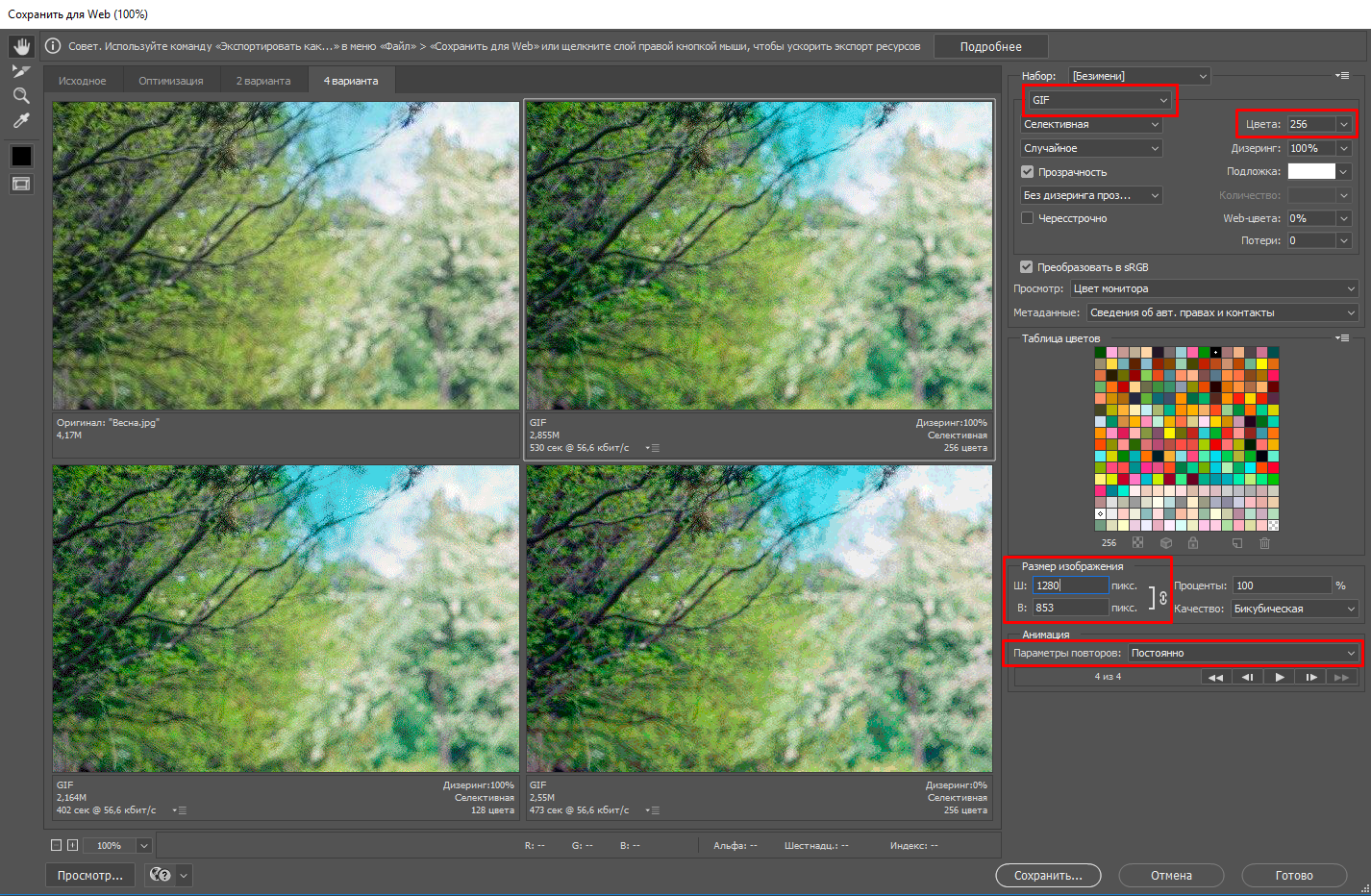
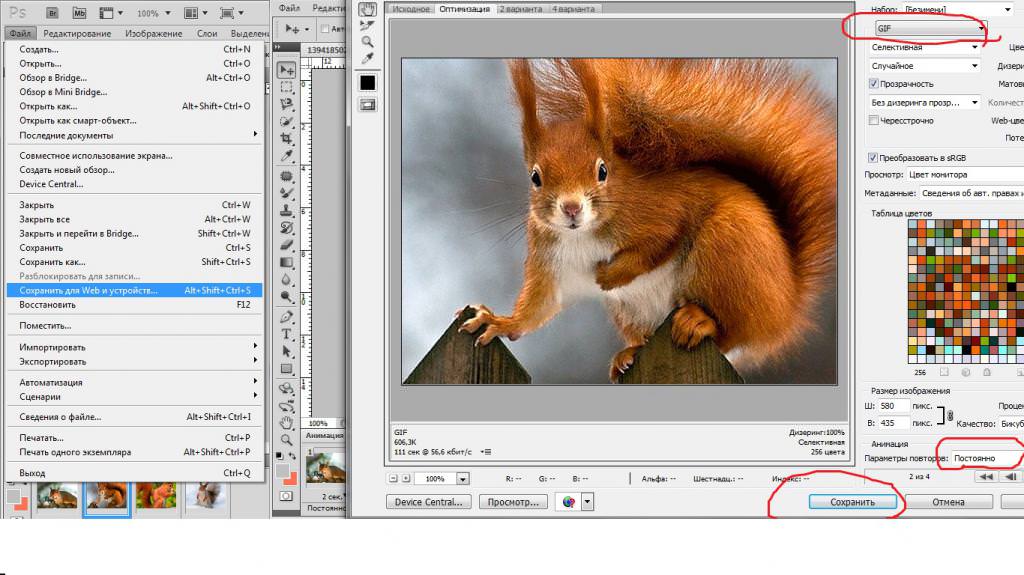
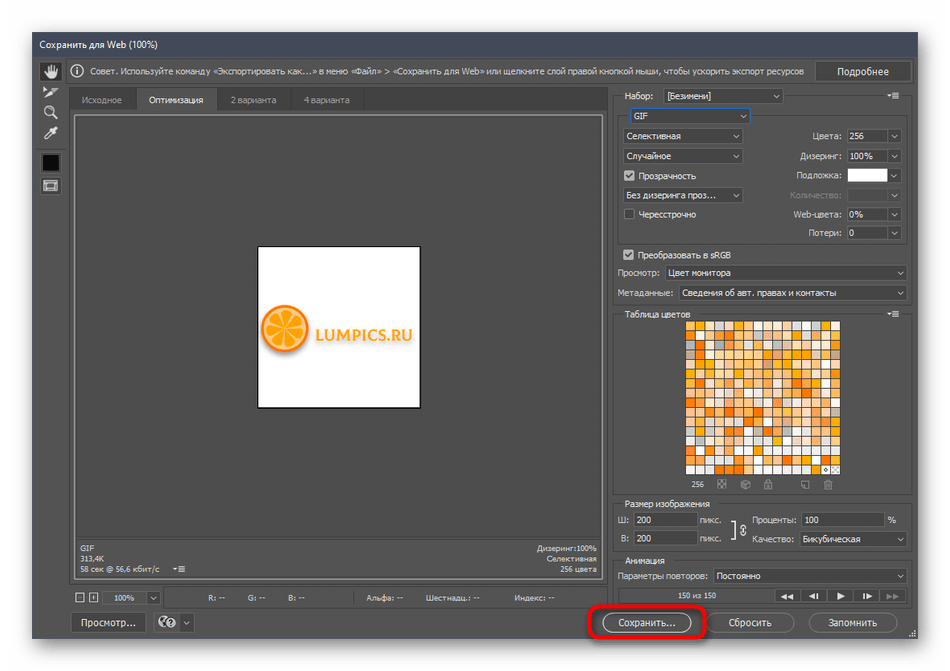
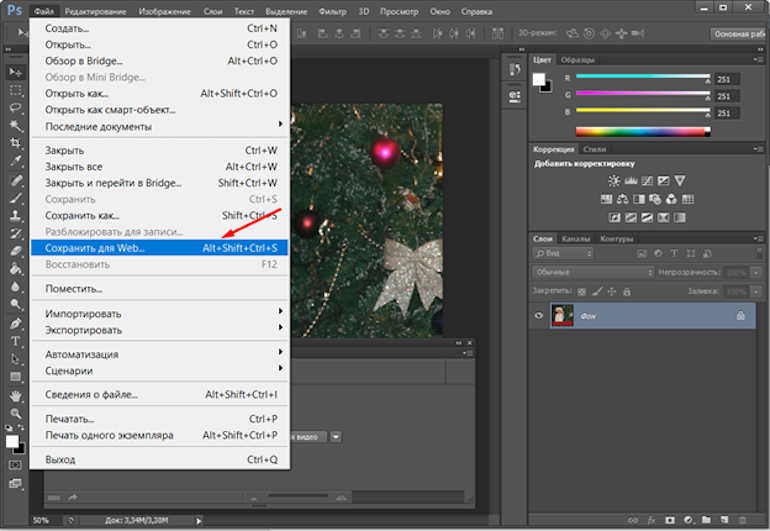
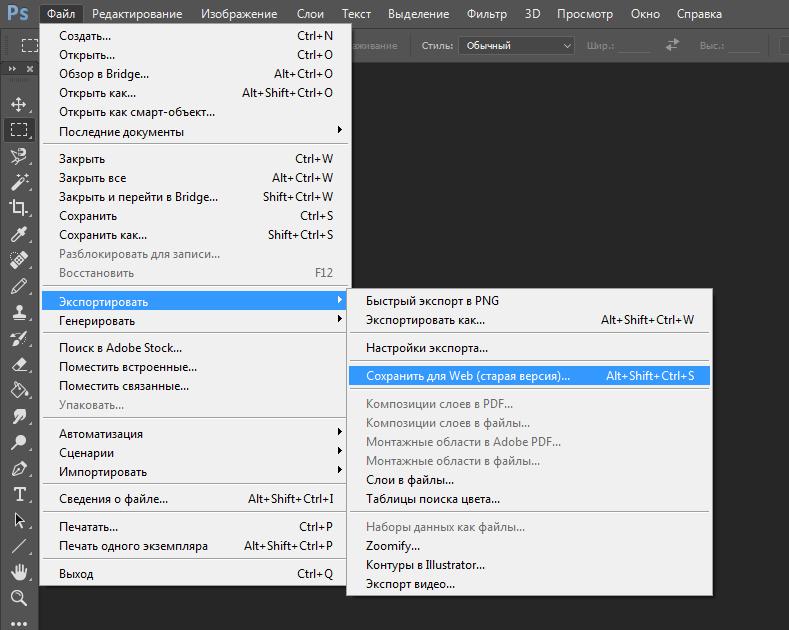
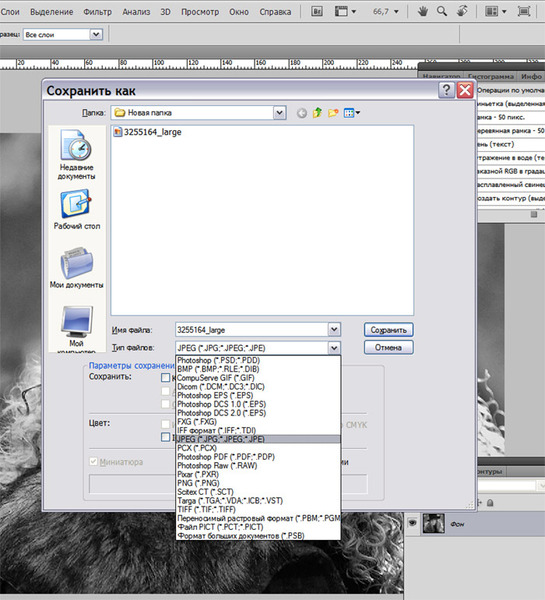
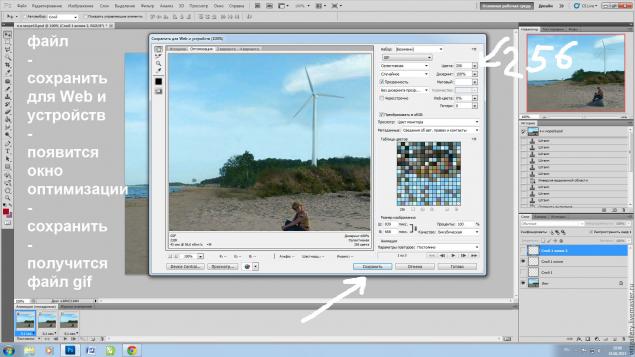
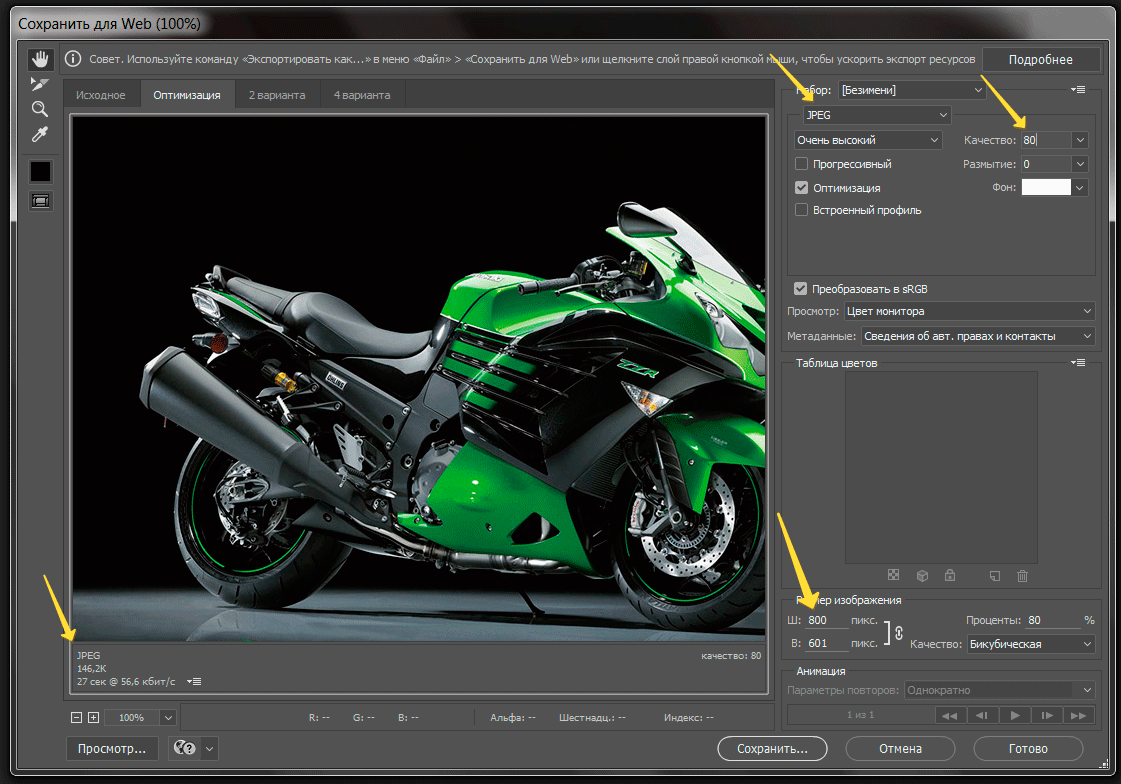
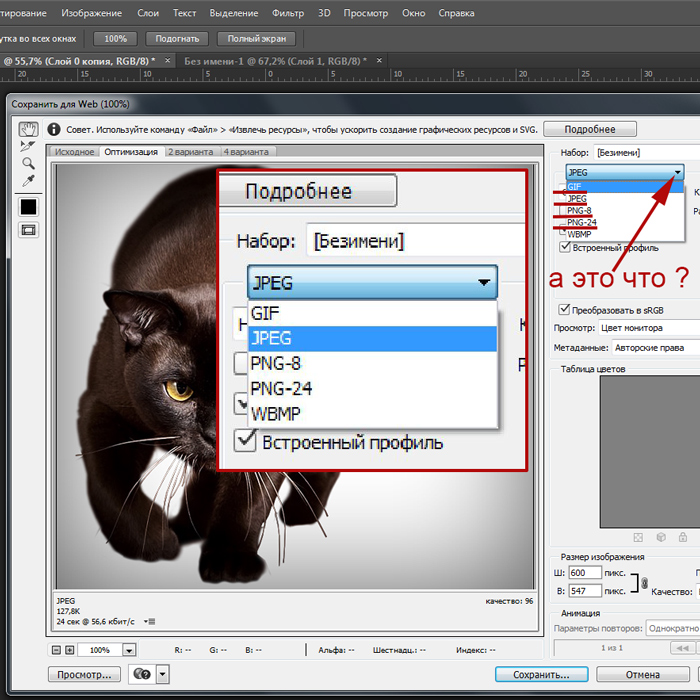
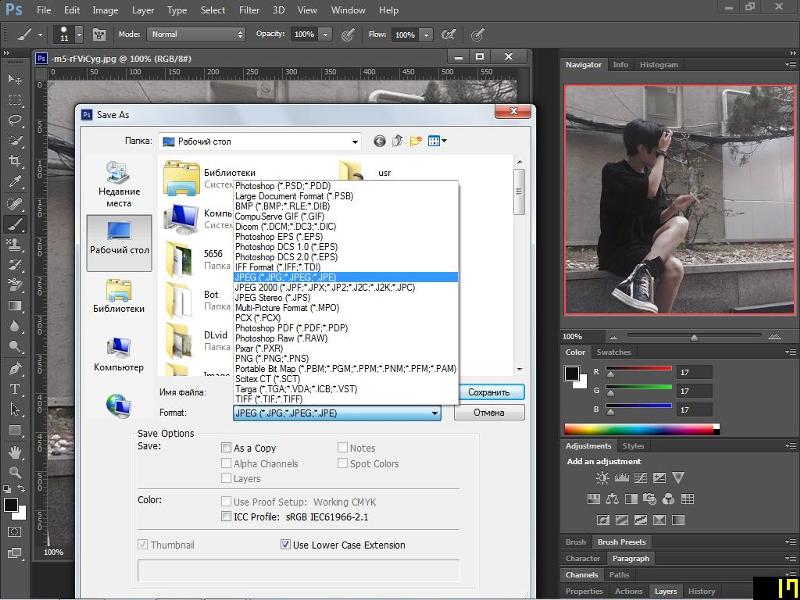
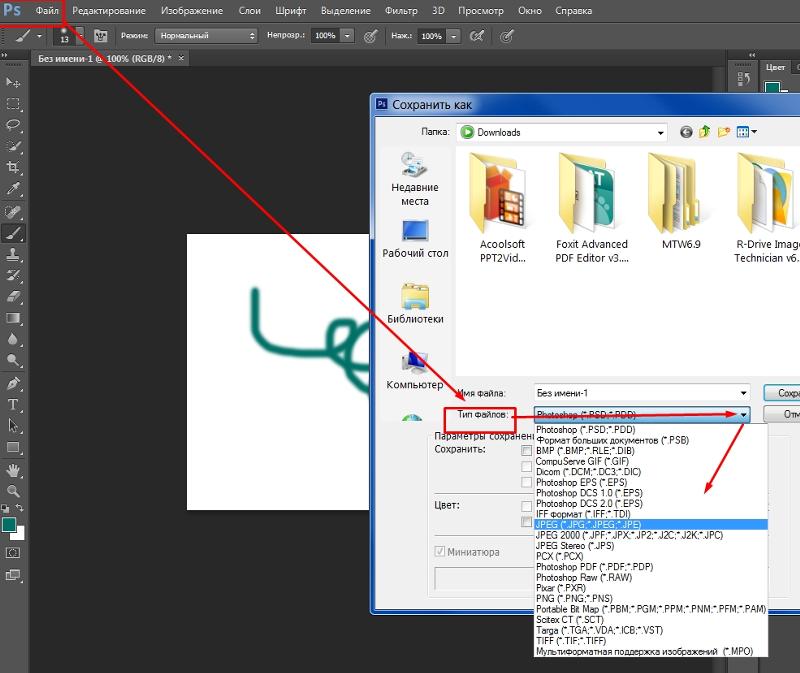
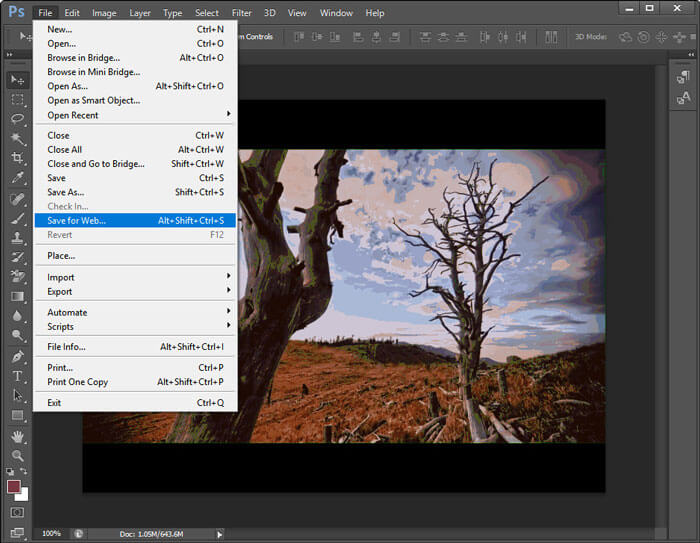
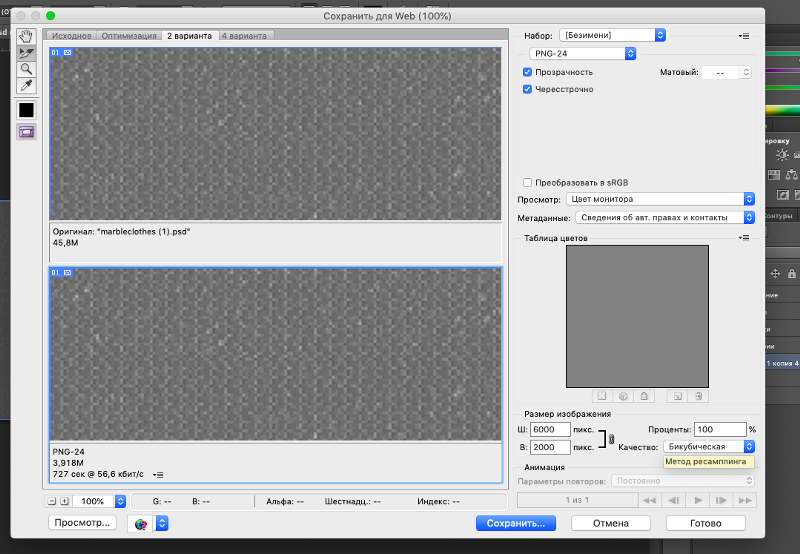
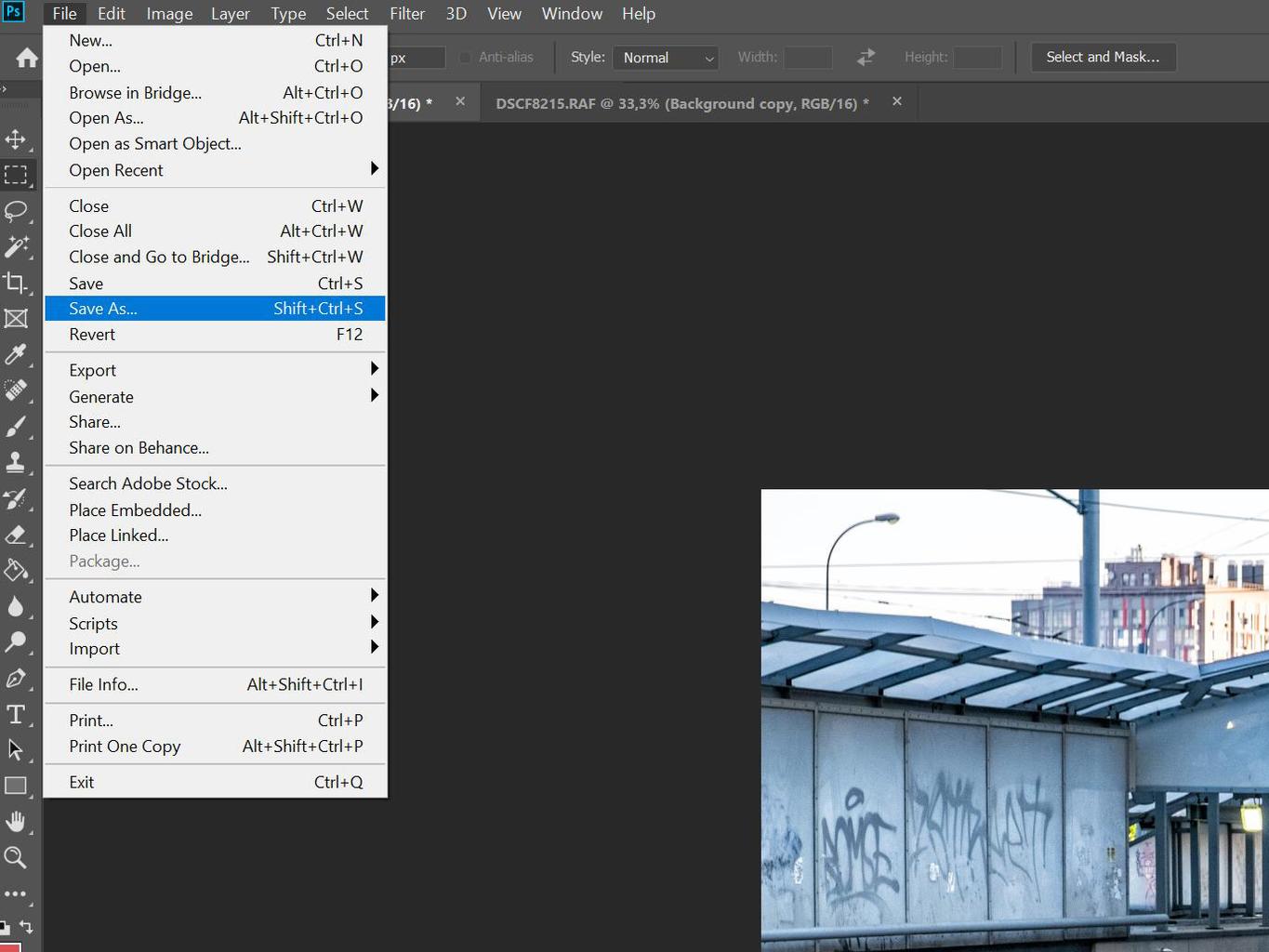
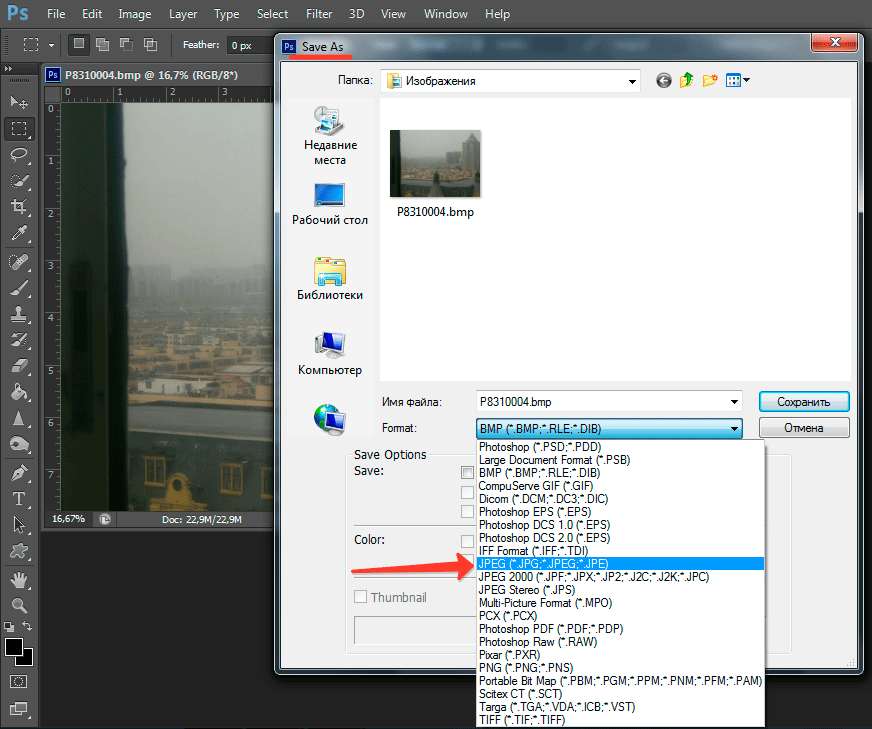
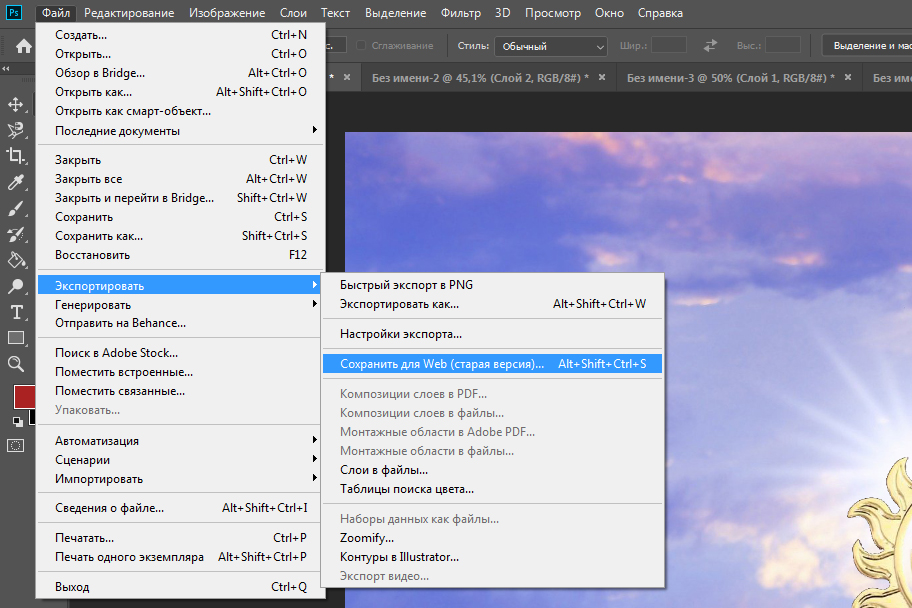
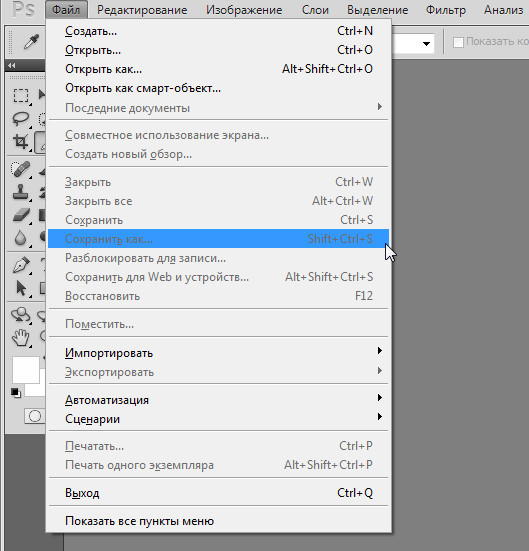
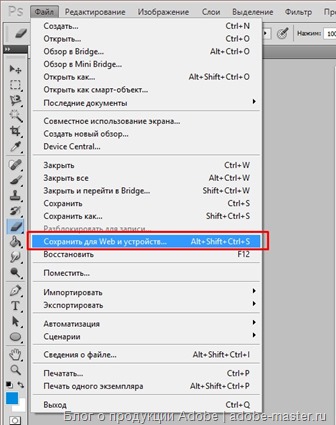
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
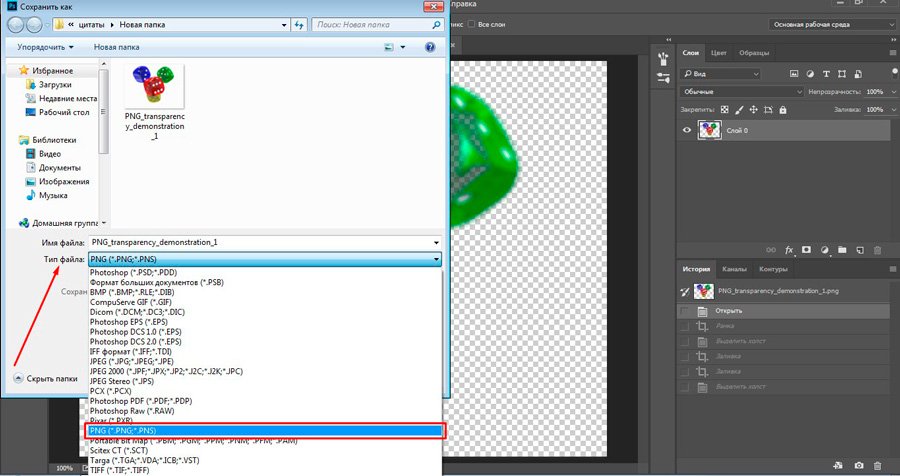
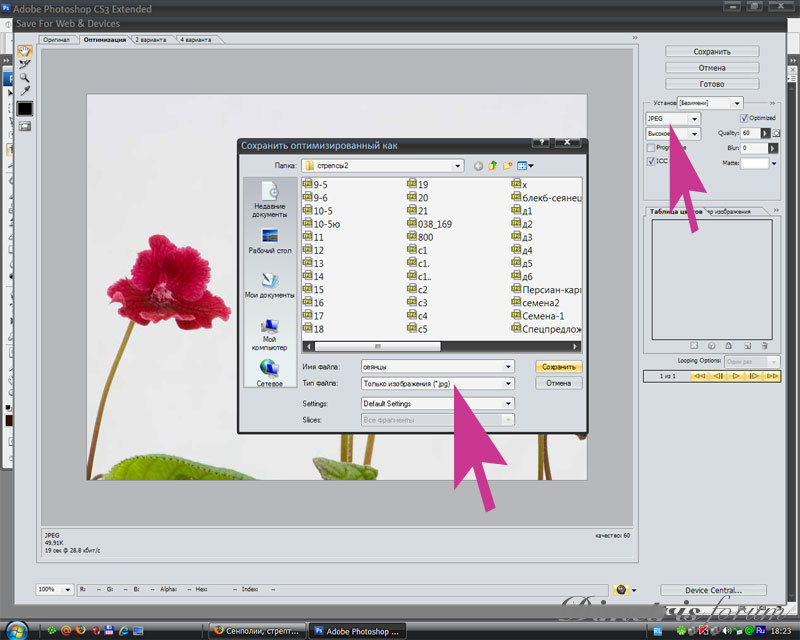
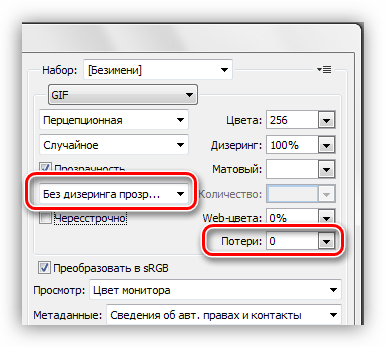
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
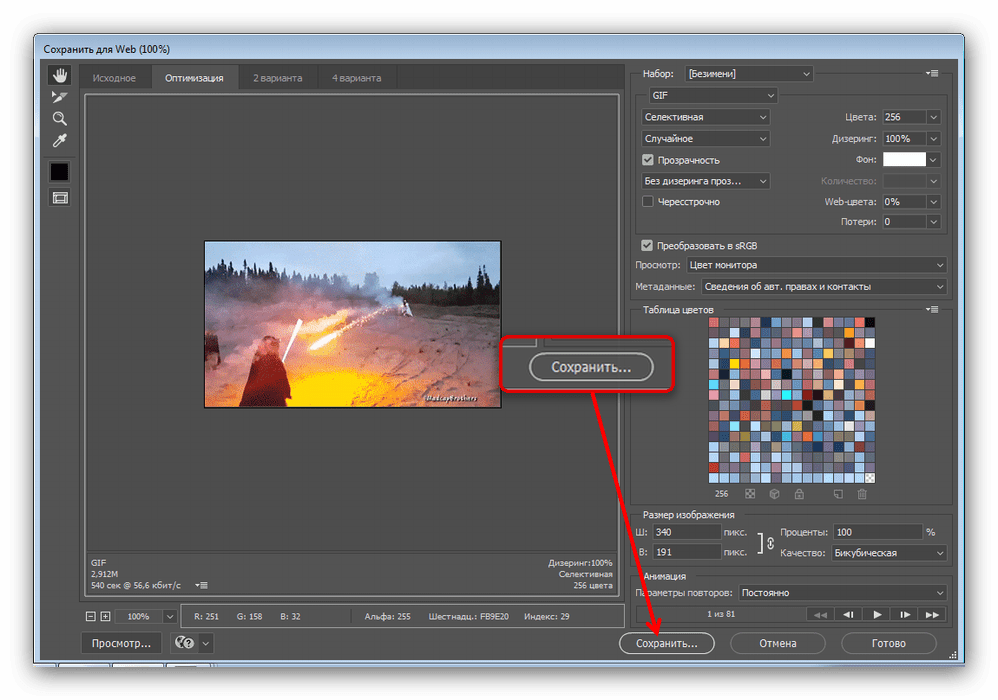
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Пожалуйста, оставьте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, отклики, подписки!
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, подписки, дизлайки, лайки!
Мы очень благодарим вас за ваши комментарии, отклики, подписки, дизлайки, лайки!
Вадим Дворниковавтор-переводчик статьи «How to Make an Animated GIF in Photoshop [Tutorial]»
Как сделать гифку в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Если у вас уже есть изображения …
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
В результате каждый слой будет использован как кадр GIF-изображения.
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
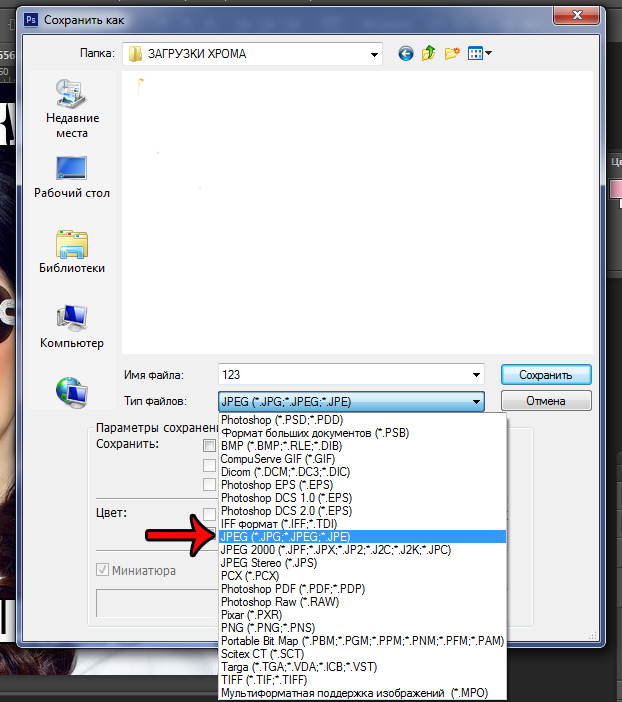
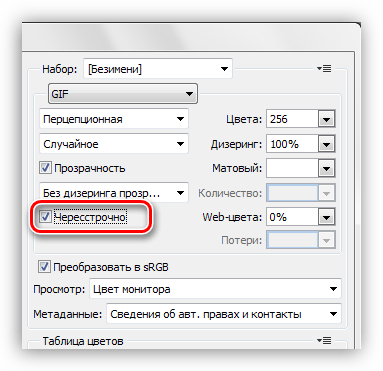
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Пожалуйста, оставьте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, отклики, подписки!
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, подписки, дизлайки, лайки!
Вадим Дворниковавтор-переводчик статьи «How to Make an Animated GIF in Photoshop [Tutorial]»
Как редактировать анимацию в фотошопе cs6. Создаем и редактируем GIF файл. Настройки GIF анимации в Фотошопе
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация – это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
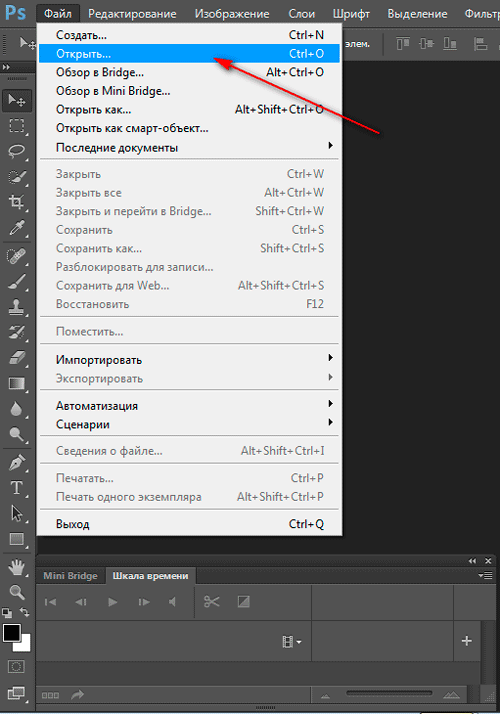
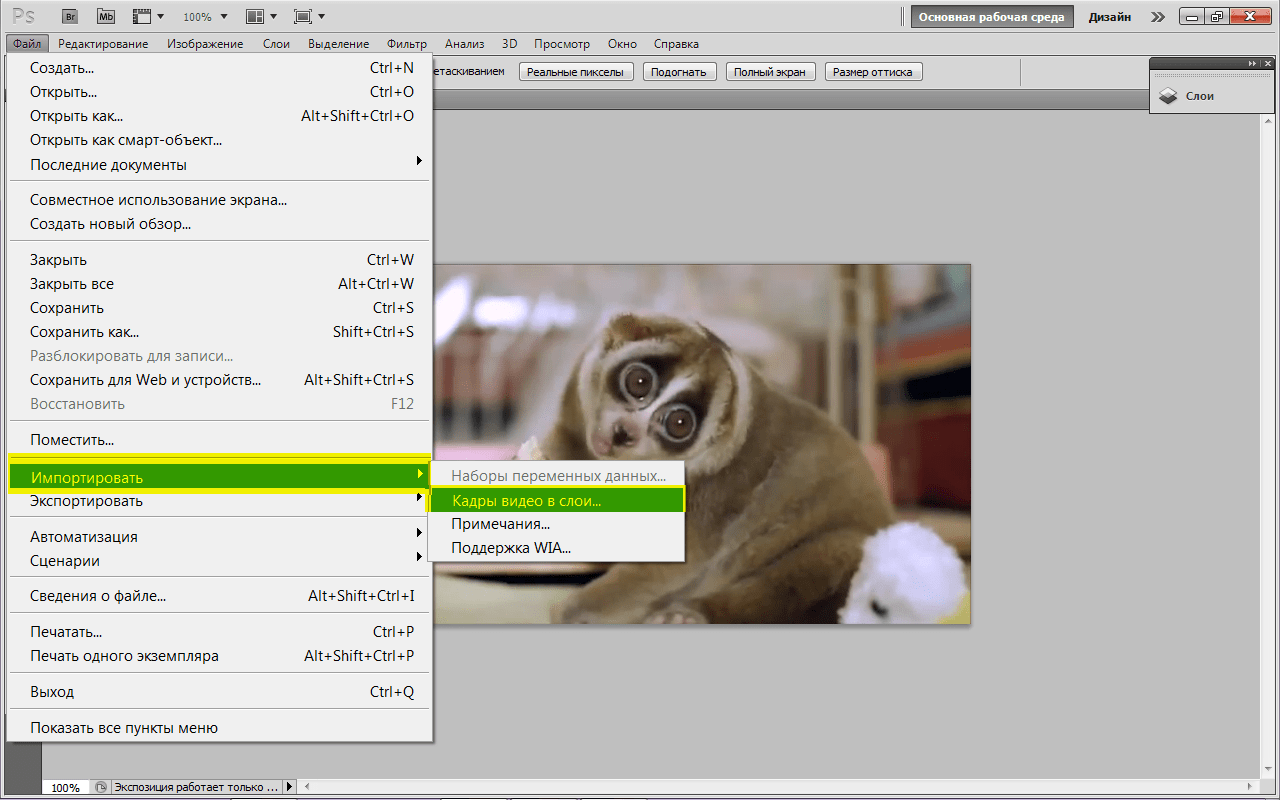
Для начала необходимо запустить Photoshop, перейти в “Файл” > “Импортировать” > “Кадры видео в слои” и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) – это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
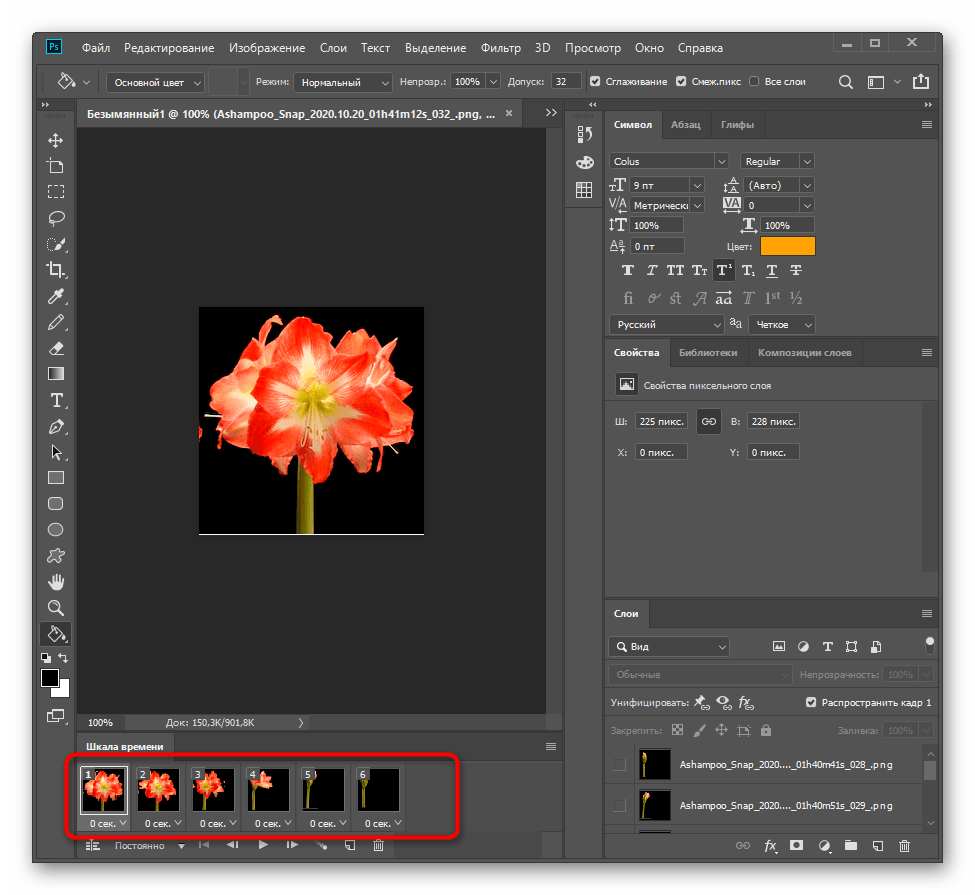
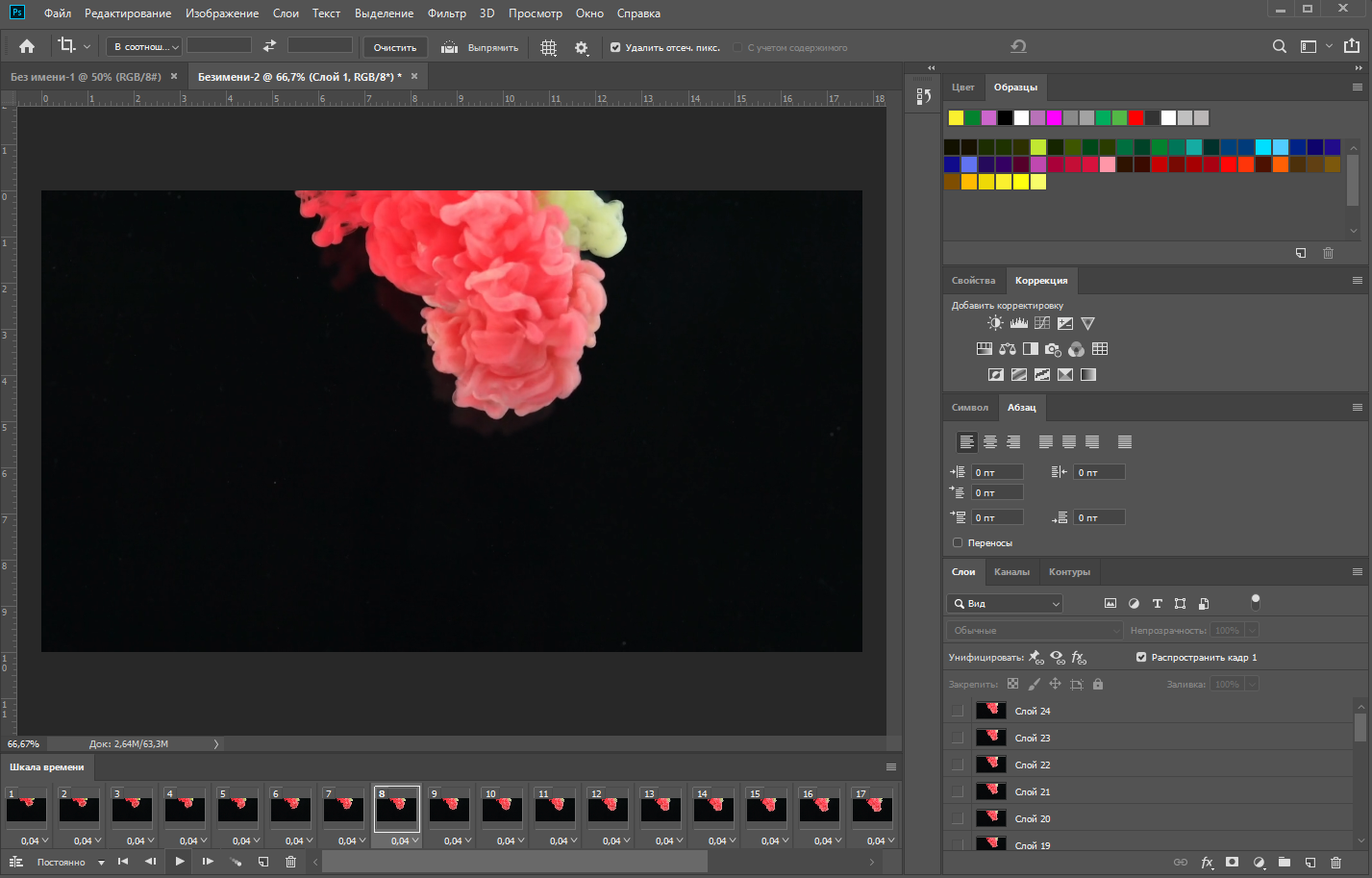
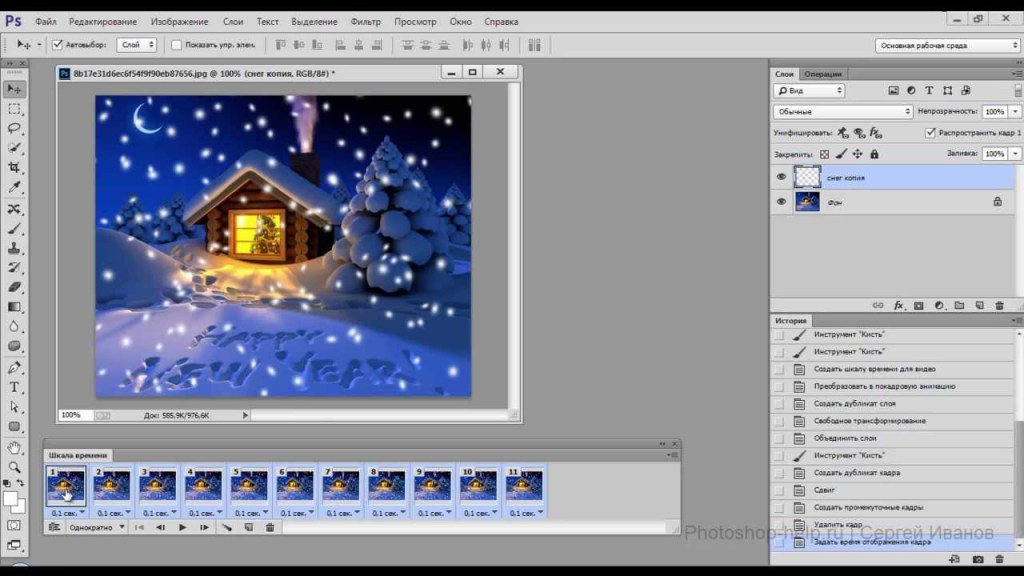
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение – это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
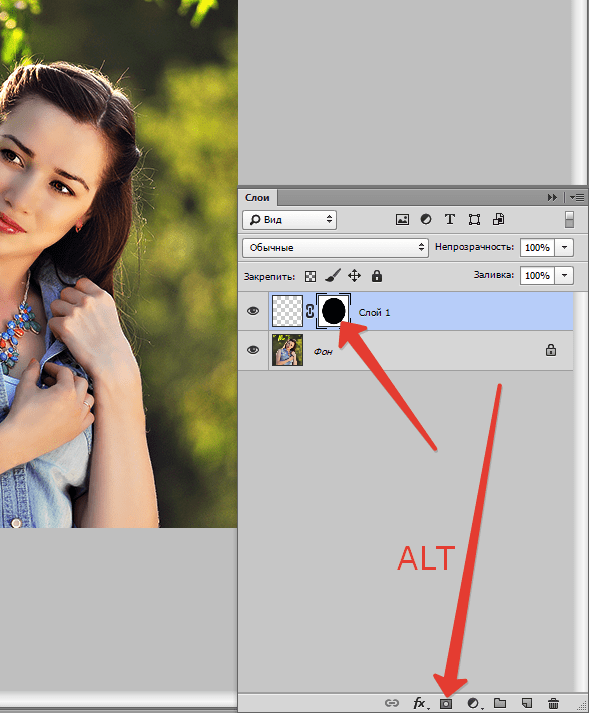
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
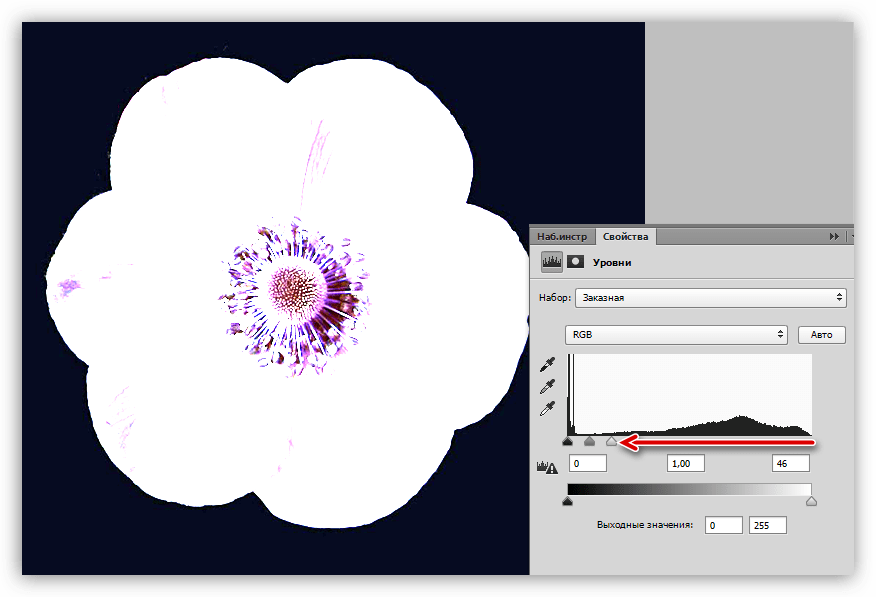
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать .
Инсталлируем эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:
Открываем программу. Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат — AVI DV PAL
- Цветокоррекция и Фильтрация — Desabled
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И клик по кнопке «Кодировать».
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации.
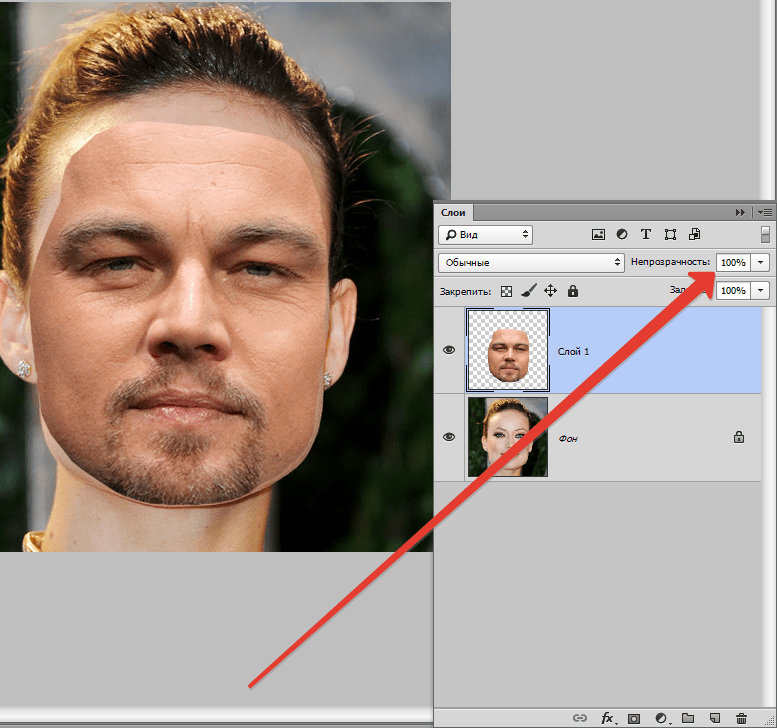
Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки.
Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
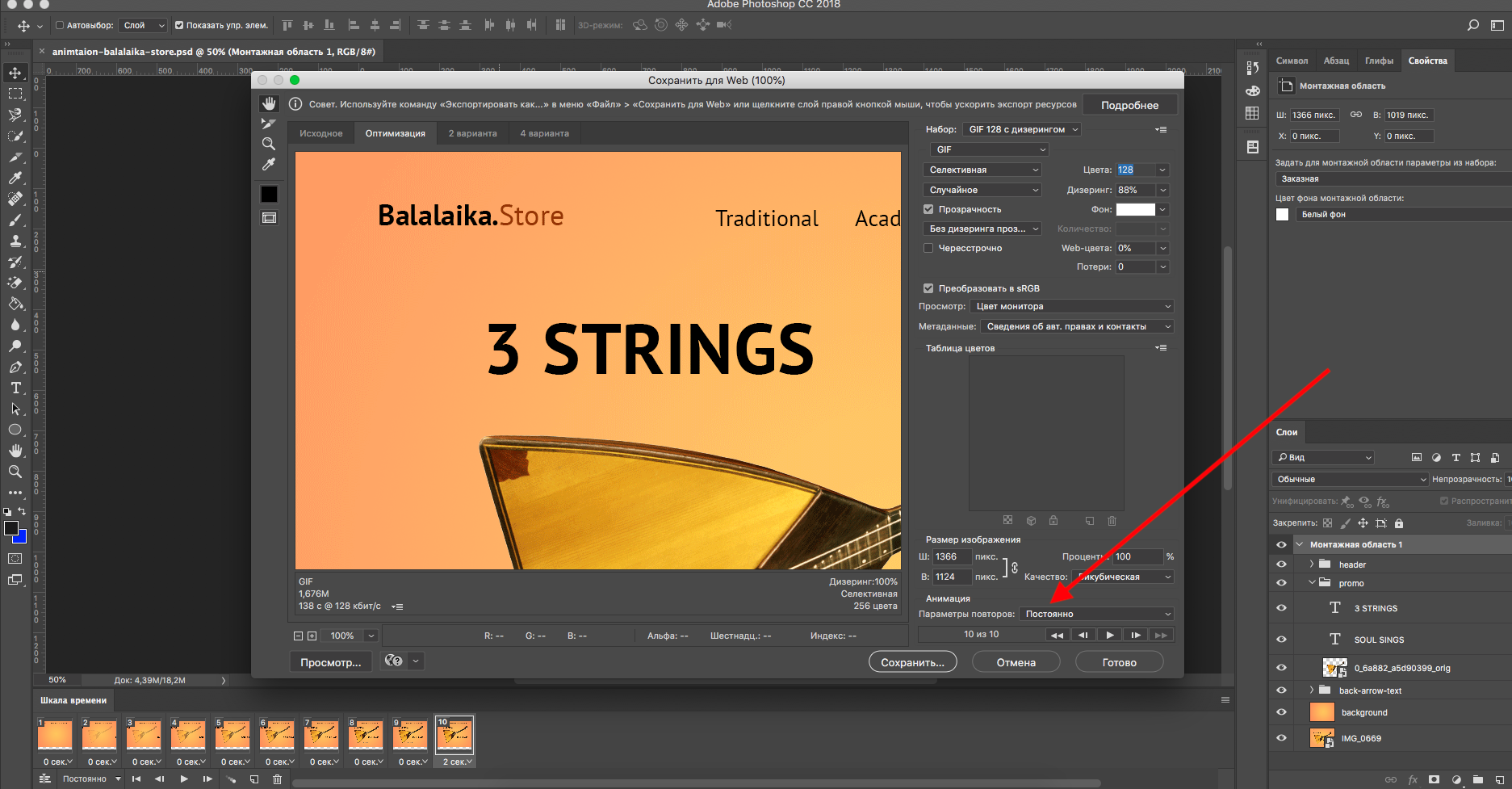
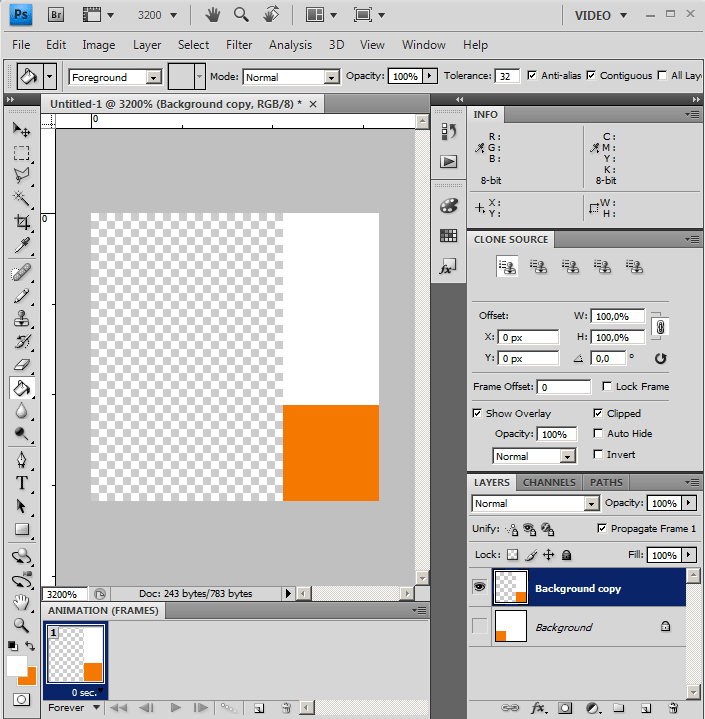
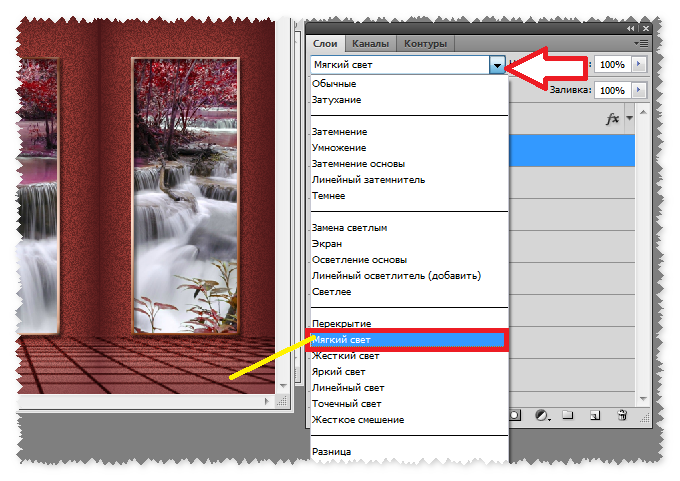
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
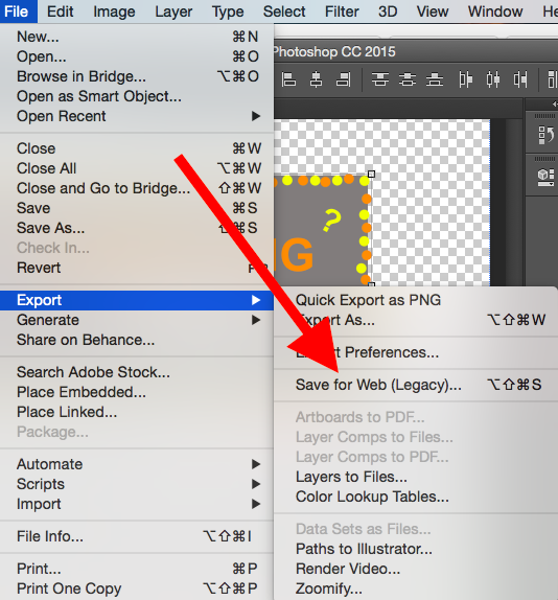
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
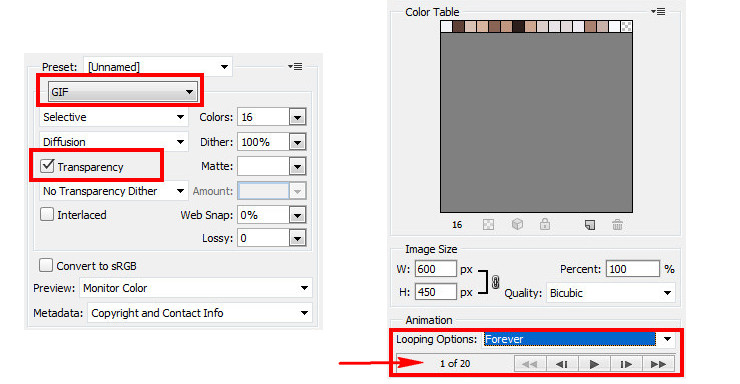
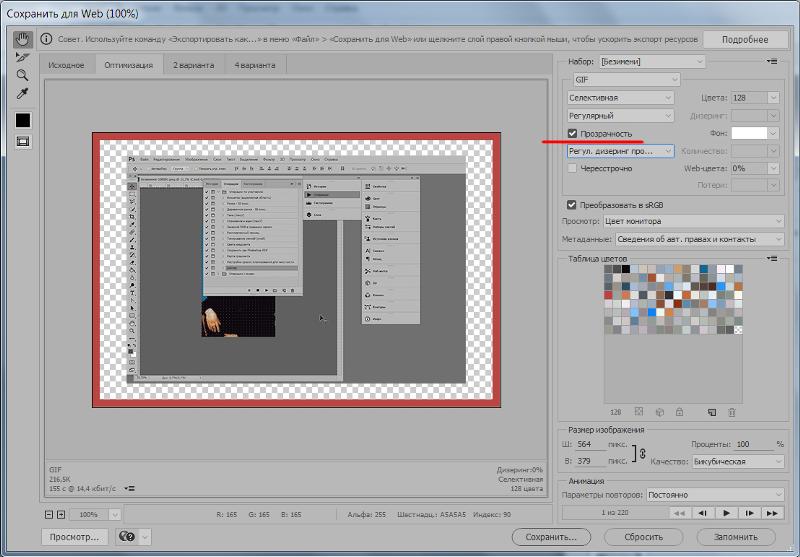
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
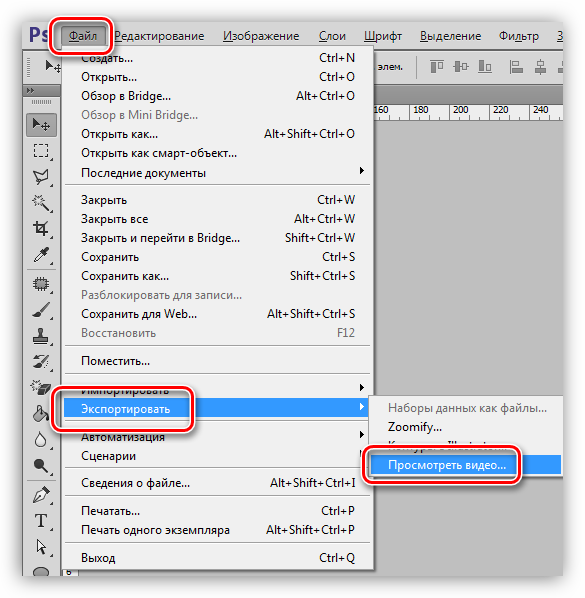
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop.
Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Формат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость
изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер
GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если
мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже
самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения
или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
С его помощью мы сможете быстро и просто изменить размер GIF файла – уменьшить или
увеличить его по необходимости. Для этого выполните несколько простых действий:
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».
Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer. Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:
Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:- Выберите нужную анимацию.
- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить намного больше возможностей работы с бесплатной онлайн программой для создания анимированных изображений Gif Resizer – просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении ресурса вам пришлось прервать свою работу.
 Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.
Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.Думаю, ни у одной меня время от времени появлялось желание переделать / доделать / немного изменить найденную gif – картинку.
Наверняка, многим знакомы ситуации типа:
— вроде и симпатичный готовый анимированный аватарчик, но вот чуть бы его замедлить…
— вот бы написать на анимированной картинке что-нибудь…
— хорошо бы размер gif – картинки поменьше сделать…
— и т.д. и т.п.
Вот мы и разберем эти вопросы сегодня.
В прошлый раз мы , сегодня же мы будем видоизменять готовый анимированный гиф под свои нужды.
Столкнувшись с этой «проблемой», но уже зная, как создать анимированный гиф, я предположила где и как возможно изменить gif. Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Но начнем по порядку.
Итак, вы имеете готовую анимированную картинку. Рассмотрим 3 варианта её видоизменения (по мне так – самые востребованные случаи):
1. Замедлим анимацию.
2. Что-нибудь напишем на картинке.
3. Изменим размер картинки.
Изменяем скорость анимации на гиф – картинке.
(меняем быстроту мелькания картинок)
Часто бывало так, что мне нравится, например, какая-нибудь анимированная аватарка, но очень уж там сильное мельтешение и хочется его ну хоть чуть-чуть замедлить. Вот этим мы и будем сейчас заниматься. Хотя вариант с увеличением скорости анимации – абсолютно тот же случай.
Открываем интересующий нас файл формата gif в Adobe ImageReady : File (Файл) – Open (Открыть) — …
Теперь смотрим на панельку Анимации
Внимательно смотрим на этот свиток и видим, что под каждым «кадром» есть время (в данном случае установлено 0,17 секунд).
Вот этот показатель нам и надо поменять жмем на галочку и появляется выпадающий список, где мы можем установить нужную нам продолжительность показа каждого кадра по отдельности (или все разом, выделив все кадры зажав клавишу Shift на клавиатуре).
Здесь же и сразу же мы можем просмотреть, что получилось – ещё чуть ниже есть кнопочки плеера – анимацию смотрим в основном окне открытого файла (а не в этом свитке).
Если вас все устраивает, то сохраняем полученный результат: File — Save Optimized As… — И смотрите, что получилось.
ОК
ОК
Если нет – продолжайте менять длительность показа кадров, пока не получите желаемого.
Вот и все!
Если вы заметили, то в новом гифе была убрана подпись в правом нижнем углу. Вот этим мы сейчас и займемся, только мы добавим в картинку надпись, а не уберем её.
На анимированном аватаре (картинке) пишем слова.
Открываем в Adobe ImageReady анимированный аватар: File (Файл) – Open (Открыть) — …
Данный гиф имеет всего 2 кадра (и 2 слоя). И нам надо-то всего добавить надпись. Делается это очень быстро.
И нам надо-то всего добавить надпись. Делается это очень быстро.
Пишем на картинке «нужные слова» в нужном месте при помощи инструмента Text (как в Фотошопе) при этом новый слой в списке слоев создается автоматически.
Сделаем из текста растровую картинку : в меню Layer – правой кнопкой мыши жмем на слое с текстом и в выпадающем списке выбираем Rasterize Layer — и вот текст перестал быть текстом, теперь это просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.
Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется). Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.
Коль кадра всего два мы их лучше создадим заново:
Откроем выпадающий список свитка Animation и выберем Delete Frame (Удалить кадр).
Вот у нас остался всего один их кадров. «Настроим» его – мы хотим видеть первую картинку (Layer 1) и надпись – оставляем их включенными (глазик рядом со слоем включен), а «ненужный» пока слой отключаем (нажать левой кнопкой мыши).
Первый кадр готов.
Создаем его копию (выбрав Copy Frame в выпадающем списке или соответствующую кнопочку справа от «проигрывателя»).
Появился второй кадр – настраиваем его:
— надпись включена
— Layer 1 выключен
— Layer 2 включен
Ну вот, в общем-то, и все. Запустите проигрыватель и увидите, что теперь на вашем анимированном аватаре появилась надпись.
Если вас все устраивает, то сохраняем полученный результат: File — SaveOptimizedAs…
Можно выключать на втором кадре слово – тогда «мерцать» будет и оно.
А если я хочу, чтоб при «мерцании» картинки постепенно добавлялись буквы слова ?
Разрезаем слово на отдельные буковки (копируем слой со словом и на каждом последующем слое стираем на одну букву меньше – первый слой – оставлена от слова первая буква, второй слой – 2 буквы и т.д. по полного слоя). Для этого хватаем слой со словом и тащим его на иконку внизу списка слоев – слой копируется и появляется в списке.
Все изменения со слоем производятся, когда именно изменяемый слой активен, т.е. вы находитесь на нем (левой кнопкой жмем на слое и он подсвечивается более темным цветом).
Теперь осталось создавать новые кадры и на каждом последующем включать слой с добавленной буквой. При этом попеременно вкл/выкл Layer 1 и Layer 2 (чтоб менялось не только слово, но и картинка).
Вот, что у нас вышло:
Как создать анимацию в Photoshop
Анимация картинок в Фотошопе позволяет создавать интерактивные изображения, которые можно использовать в баннерах и презентациях. Также это один из самых простых способов показать дизайнеру идею своего проекта.
Как сделать анимацию в Фотошопе и что для этого нужно знать – разберемся в сегодняшней статье.
Шаг 1: Создаем проект
В качестве примера я буду использовать Adobe Photoshop 2022, вы же можете использовать и более ранние версии, но учтите, что названия некоторых настроек могут отличаться. Сам функционал анимации был доступен еще в версии CS6.
Сам функционал анимации был доступен еще в версии CS6.
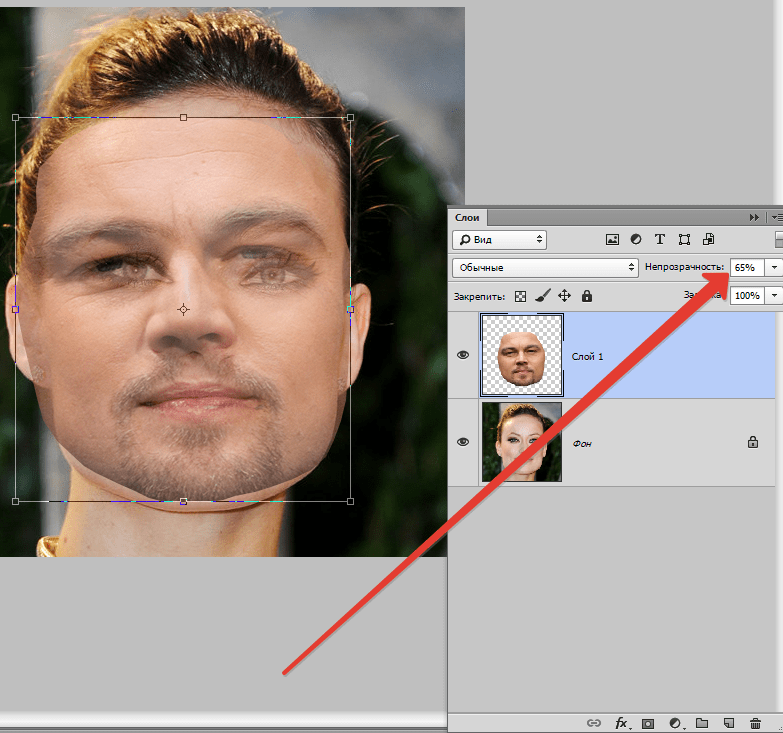
Анимация работает следующим образом – например, с помощью использования нескольких картинок, когда одна накладывается на другую. Поверх картинок мы можем добавлять собственный текст, который также можно анимировать.
Итак, первым делом запускаем программу и создаем в ней файл, который потребуется нам для последующих действий.
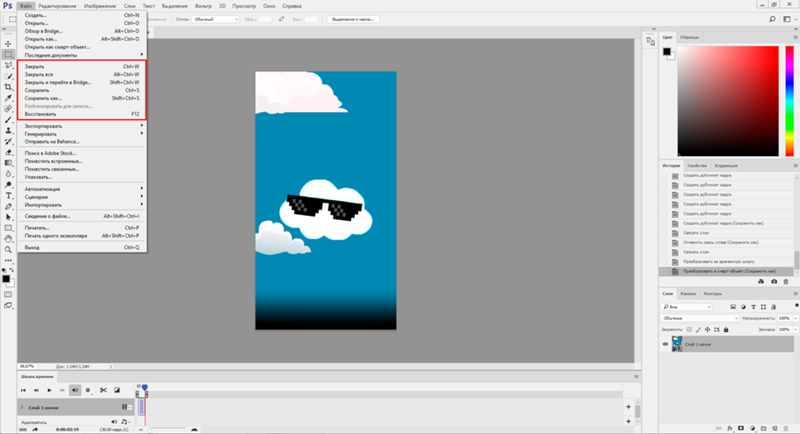
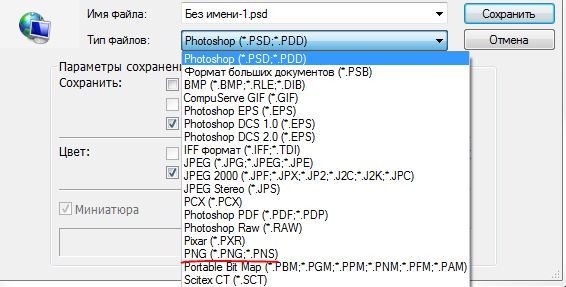
- В верхней части программы выбираем «Файл» и жмем «Создать…».
- Теперь нужно выбрать размер файла, можно установить как свои значения, так и выбрать шаблонные. Для примера давайте укажем ширину и высоту в 1080 пикселей – сделать это можно в правой части окна. В завершение нажимаем на «Создать».
- Теперь перед нами отображается холст – рабочая область, в которой мы будем прорабатывать все элементы для их дальнейшей анимации.
Шаг 2: Включаем временную шкалу
Для анимации в Photoshop используется временная шкала. Чтобы ее включить, выполняем следующее:
Чтобы ее включить, выполняем следующее:
- В верхней части программы открываем вкладку «Окно» и находим пункт «Временная шкала», который по умолчанию не отмечен галочкой. Также обратите внимание на то, чтобы в этой вкладке был отмечен пункт «Слои» – он потребуется нам в дальнейшем.
- В результате в нижней части окна перед нами отображается временная шкала.
Подробнее о временной шкале мы поговорим на 4 шаге, а пока давайте наполним наш холст для дальнейшей анимации.
Шаг 3: Добавляем контент
На этом этапе вы добавляете свои элементы, которые хотите анимировать. Я же добавлю свои – это будет елка формата PNG и два текстовых слоя «Новый» и «2022 год». Я сделаю что-то вроде новогодней заставки.
Что ж, приступим:
- Добавляем изображение – для этого просто переносим его в область холста.
- Для вставки текста используем инструмент «Горизонтальный текст» – найти его можно в левой части программы.
 Также можно воспользоваться горячей клавишей «T».
Также можно воспользоваться горячей клавишей «T». - Для изменения текста используется меню справа – там можно изменить шрифт и задать ему размер. Чтобы появилось это меню, необходимо предварительно выбрать нужный текст. Больше не будем заострять на этом внимание, просто знайте, где и как это можно сделать.
Готово. Мы добавили временную шкалу и вставили весь нужный нам контент. Пора создавать анимацию – о том, как это сделать, поговорим далее.
Шаг 4: Создаем анимацию в Photoshop
Анимация в Фотошопе может создаваться двумя путями:
- В формате видео – это анимация без зацикливания.
- Покадровая анимация – более сложная анимация, можно делать зацикливание и создавать полноценное GIF-изображение.
Давайте рассмотрим оба случая и попытаемся добиться максимальных результатов.
Вариант 1
Данный вариант у нас открыт по умолчанию – это все инструменты временной шкалы, которые появляются при ее активации. Работать с ними крайне просто:
Работать с ними крайне просто:
- Самая базовая анимация, которую мы можем сделать – это появление объектов. Предположим, что нам нужно сделать так, чтобы изначально никаких элементов не было и они появлялись постепенно – сначала елка, затем надпись «Новый» и только в конце «2022 год». Для этого на шкале необходимо сдвинуть каждый из слоев в правую часть с учетом того, что первый будет длиннее второго, а второй – длиннее третьего.
- Чтобы запустить анимацию, достаточно нажать на кнопку запуска в левой части шкалы времени.
- Давайте теперь немного усложним анимацию – сделаем так, чтобы елка появлялась снизу, а надписи слева и справа. Первым делом раскрываем на шкале слой с елкой, в моем случае он называется «Без названия», и нажимаем на иконку, расположенную слева от надписи «Перспектива».
- В результате под слоем с елкой у нас появляется оранжевый ромбик. Важно, чтобы он горел и был расположен в начале слоя – только в этом случае мы можем изменять положение объекта.
 Если все так, то просто перемещаем елку в нужное положение – в моем случае в самый низ, за границы холста. Убедитесь, что нужный объект выбран в слоях справа. Управлять приближением и отдалением холста можно с помощью клавиши «ALT» и колесика мышки – это поможет вам проще работать с объектами вне холста.
Если все так, то просто перемещаем елку в нужное положение – в моем случае в самый низ, за границы холста. Убедитесь, что нужный объект выбран в слоях справа. Управлять приближением и отдалением холста можно с помощью клавиши «ALT» и колесика мышки – это поможет вам проще работать с объектами вне холста. - Теперь выбираем то время, когда у нас будет появляться елка. В этой точке возвращаем елку в привычное состояние, то есть в центр холста. Таким образом, у нас появится вторая точка, но уже не закрашенная.
- Можете проверить – теперь елка появляется снизу. Аналогичным образом мы можем поступить с другими объектами.
- Также мы можем работать и с прозрачностью объекта. Например, можно сделать так, чтобы елка выходила снизу, постепенно проявляясь. Для этого необходимо добавить еще один ромбик, но уже с функцией «Непрозрачность». А в правой части увести в ноль непрозрачность выбранного объекта.
- Вот таким образом мы можем создавать анимацию в Фотошопе.
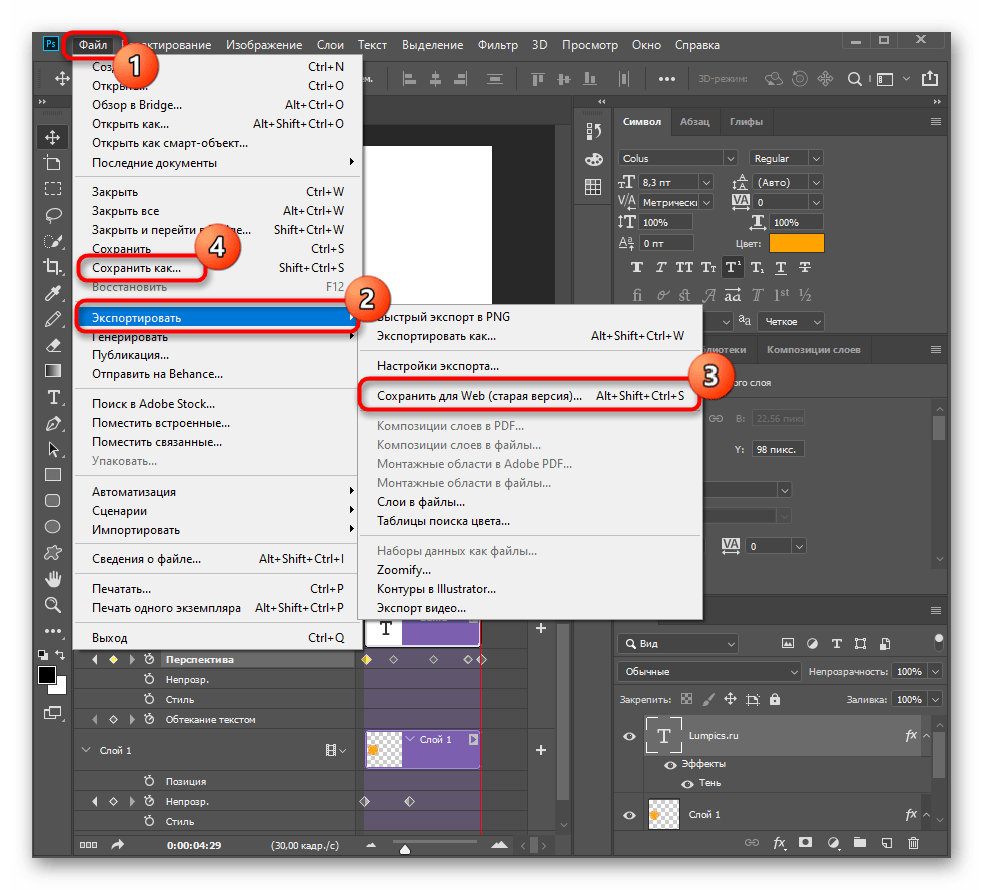
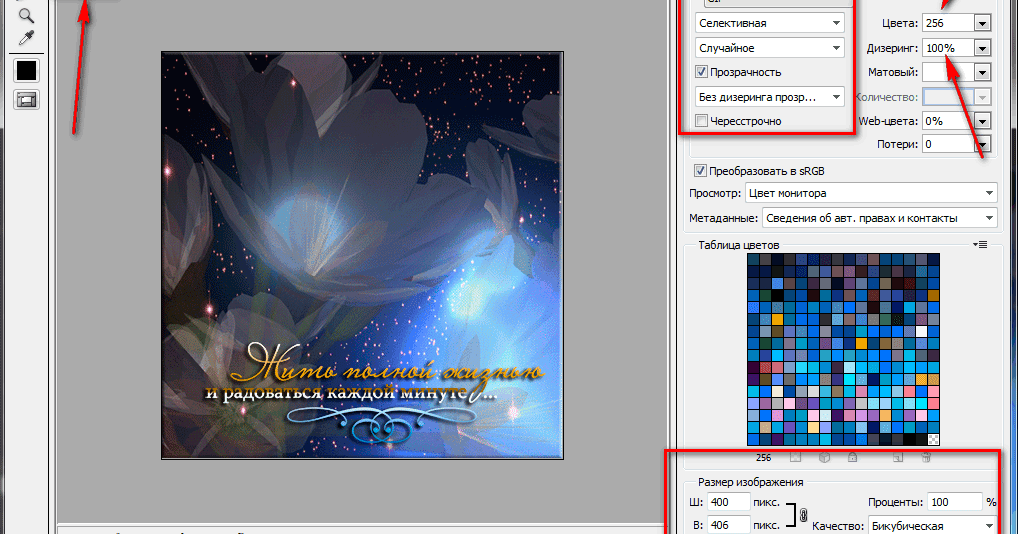
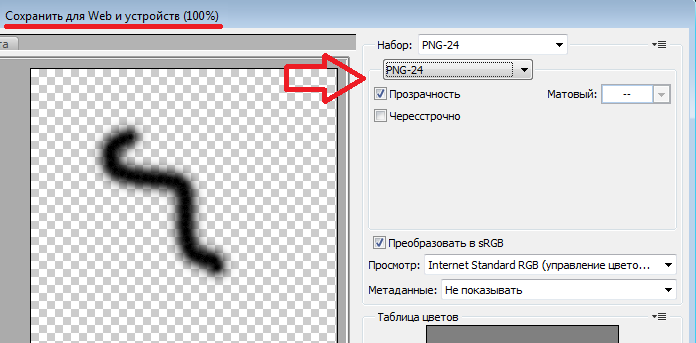
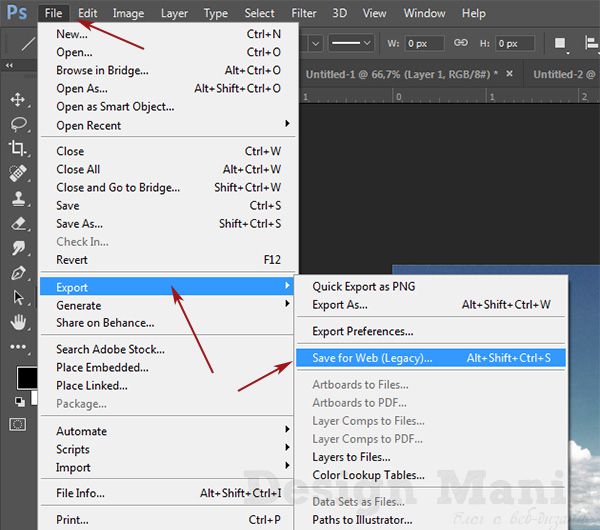
 Чтобы ее экспортировать в формат GIF, необходимо в верхнем левом углу выбрать «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия)».
Чтобы ее экспортировать в формат GIF, необходимо в верхнем левом углу выбрать «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия)». - В отобразившемся окне выбрать «Сохранить…».
В итоге мы получаем анимированную картинку. Если, например, добавить еще кнопку и проиллюстрировать ее нажатие, то получится некий функционал сайта – при нажатии на кнопку показывается елка с текстом.
Как я уже говорил выше, анимация в Photoshop – это один из самых быстрых способов показать дизайнеру свою задумку. Если же нужна полноценная гифка для использования в интернете, стоит использовать покадровую анимацию. Как с ней работать – поговорим далее.
Вариант 2
Покадровая анимация строится так, будто мы создаем мультфильм. В целом, если посидеть подольше, то можно действительно создать небольшой мультик.
Давайте разбираться, как все это работает. Чтобы стало более понятно, я вернусь к изначальному варианту, когда анимация не была настроена.
- Итак, перед нами отображена временная шкала – чтобы создать покадровую анимацию, необходимо перейти в данный режим, который открывается через кнопку в нижнем левом углу.
- В отобразившейся вкладке мы видим один слайд – где расположена елка с текстом. Первым делом нам потребуется сделать так, чтобы текст не было видно, а елка располагалась за пределами холста с непрозрачностью 0%. Это необходимо, чтобы воссоздать нашу предыдущую идею, когда плавно появляется елка, а затем текст.
- Для этого убираем елку за пределы, делаем ей непрозрачность 0%. Аналогичным образом поступаем с текстом, только сдвигаем его влево и вправо.
- Теперь нам потребуется создать второй кадр, на котором будет появляться елка. Для этого дублируем кадр с помощью кнопки в виде плюсика, расположенной под слайдом.
- Выдвигаем елку и задаем ей непрозрачность 100%.
- Также дублируем этот кадр и в нем уже выдвигаем весь текст.
 Не забываем настроить его непрозрачность на 100%.
Не забываем настроить его непрозрачность на 100%. - Анимация сделана, теперь ее можно запустить – для этого под временной шкалой есть соответствующая кнопка.
- При запуске анимации мы увидим, что она мгновенная: нет плавности, все элементы появляются в одну секунду. Чтобы это исправить, необходимо создать промежуточные кадры. Делается это очень просто – в один клик. Для начала жмем на кнопку, расположенную слева от дубликата кадров на временной шкале.
- В результате перед нами отображается окно, где необходимо указать количество кадров. Чем больше их будет, тем медленнее будет анимация. Я поставлю значение в 20 кадров – оптимальный для меня вариант.
- Если мы сейчас запустим анимацию, то увидим, что елка плавно выходит снизу, но вот текст также появляется мгновенно. Связано это с тем, что промежуточные кадры мы сделали между первым и вторым кадром. Поэтому необходимо проделать такую процедуру со вторым и последним кадром.
 Сделать вы это сможете уже самостоятельно, а я на этом закончу.
Сделать вы это сможете уже самостоятельно, а я на этом закончу. - Осталось сохранить проект в формате GIF, как мы делали в предыдущем варианте. Открываем «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия), затем в отобразившемся окне нажимаем «Сохранить…».
Вот такими несложными действиями можно создать анимацию в Фотошопе. Да, она не подойдет для каких-то сложных сценариев, которые, например, можно реализовать в Adobe Animate, но для реализации простых гифок или презентации идей – в самый раз.
Как сделать анимированный GIF в фотошопе
Гифки везде. Когда-то скромное анимированное изображение стало неофициальным языком веб- GIF-файлы — это самый быстрый способ выразить эмоции в Твиттере, и вы можете тратить часы на их просмотр. на Reddit и Facebook.
Существует множество мест, где можно найти GIF-файлы, включая специализированные службы, такие как Giphy, и вы даже можете приобрести клавиатуры для iOS и Android-клавиатуры чтобы искать их по мере ввода.
Но ничто не сравнится с созданием собственного. Вы можете создать анимированный GIF в Photoshop, конвертируя видео или используя серию статических изображений. Давайте посмотрим, как сделать оба. Мы будем создавать GIF-файлы в Photoshop CC для этого примера.
Сделать GIF из видео
Одна из наиболее распространенных причин создания GIF — это когда у вас есть видеоклип, который вы хотите опубликовать в Интернете. В Photoshop очень легко конвертировать видео в GIF.
Начните с перехода в Файл> Импорт> Видеокадры в слои . Вам не нужно сначала создавать новый файл. Выберите ваше видео и нажмите Открыть .
В следующем диалоговом окне вы можете выбрать, импортировать ли видео целиком или только выделенную часть. Если вы выберете последний вариант, перетащите маркеры обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все между этими ручками будет импортировано; все снаружи отбрасывается.
Помните, что чем больше видео вы импортируете, тем больше будет ваш конечный GIF.
Если вы импортируете большой клип, выбор « Ограничить каждые 2 кадра (или более)» — это простой способ уменьшения размера без чрезмерного влияния на качество.
Убедитесь, что флажок Make Frame Animation установлен, затем нажмите OK . Видео начнет импортироваться. Это может занять некоторое время в зависимости от его размера. Когда это будет сделано, у вас будет новый файл изображения, в котором каждый кадр видео будет размещен в отдельном слое.
В нижней части экрана находится палитра шкалы времени. Здесь показаны все кадры, из которых будет составлен ваш GIF, каждому кадру соответствует отдельный слой на изображении.
Вы можете добавлять или удалять рамки или редактировать любой из существующих слоев так же, как обычный слой на любом другом изображении. Но для прямого преобразования видео в GIF просто нажмите кнопку « Воспроизвести» внизу для предварительного просмотра. Когда вы счастливы, вы готовы сохранить GIF.
Когда вы счастливы, вы готовы сохранить GIF.
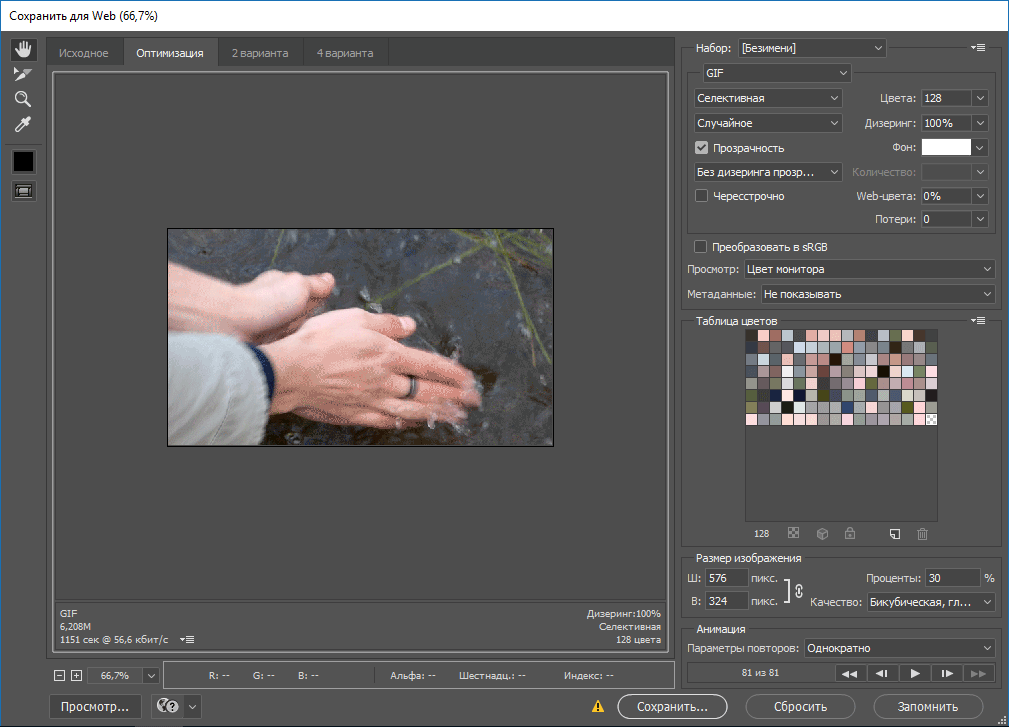
Как сохранить GIF в фотошопе
Перейдите в Файл> Экспорт> Сохранить для Web (Legacy) . В открывшемся окне установите формат GIF, цвета — 256 и уменьшите размер изображения до чего-то меньшего, чтобы уменьшить общий размер файла.
Вы можете увидеть, насколько большим будет ваш результирующий файл, в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок Lossy вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Наконец, нажмите Сохранить, чтобы создать свой GIF.
Вручную создать GIF из неподвижных изображений
Если у вас нет видео для использования в качестве основы вашего GIF, вы можете создать его вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то сложное, но основной процесс прост.
Вы создаете свой GIF из одного файла изображения, содержащего несколько слоев, и эти слои используются для предоставления содержимого для каждого кадра вашей анимации. Есть два способа начать:
- Если вы уже сделали изображения для анимации, импортируйте их, выбрав « Файл»> «Сценарии»> «Загрузить файлы в стек» . Нажмите « Обзор» , затем выберите все нужные изображения и нажмите « ОК» . Каждое изображение затем будет размещено на отдельном слое в том же файле.
- Если вы еще не сделали изображения, сделайте это сейчас. Помните, что каждая часть анимации должна идти на своем собственном слое.
Теперь вы готовы сделать анимацию.
Анимируй свой GIF
Вот как это работает. Когда вы вручную создаете кадр в анимации, каждый слой в вашем изображении, для которого установлено значение Видимый, будет включен в этот кадр. Слои со значением Hidden не будут включены в рамку.
Для первого кадра вы можете установить фоновый слой на Видимый, а все остальные слои на Скрытый. Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее. Это станет ясно, как только вы начнете.
Сначала перейдите в Window> Timeline . В центре открывшейся панели нажмите « Создать анимацию кадра» . Это создает первый кадр вашей анимации. В палитре «Слои» скрывайте слои, которые не хотите быть частью этого фрейма, сняв флажки « Глаз» .
Теперь нажмите кнопку « Новый кадр» , которая дублирует предыдущий кадр. Еще раз, скройте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Повторяйте этот процесс, пока вы не добавите все необходимые кадры в GIF.
Заканчивать
Чтобы закончить, установите задержку кадра — это, по сути, частота кадров. Щелкните первый кадр, затем нажмите последний кадр, нажав Shift. Теперь нажмите стрелку раскрывающегося списка под одним из кадров и выберите задержку. Без задержки означает, что анимация будет проходить быстро, в то время как определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого промежутка времени.
Щелкните первый кадр, затем нажмите последний кадр, нажав Shift. Теперь нажмите стрелку раскрывающегося списка под одним из кадров и выберите задержку. Без задержки означает, что анимация будет проходить быстро, в то время как определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого промежутка времени.
Наконец, установите параметры зацикливания , которые вы найдете в нижней части панели временной шкалы. Он устанавливает, сколько раз GIF будет проигрываться. В большинстве случаев вы захотите установить его навсегда .
Теперь нажмите кнопку « Воспроизвести» в нижней части экрана, чтобы просмотреть свой GIF. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбрав их и отрегулировав, какие слои являются видимыми (вы также можете настроить непрозрачность или сделать другие более сложные настройки). Добавьте больше слоев, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Добавьте больше слоев, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы довольны, вы можете перейти к разделу «Сохранение GIF». Или читайте дальше, чтобы улучшить анимацию.
Продвинутая анимация с твиннингом
Photoshop поддерживает мощную анимацию, которая называется анимация движения . Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. Например, предположим, что вы хотите, чтобы слой постепенно исчезал. Вы должны создать один кадр с этим слоем со скрытым, а другой с видимым. И тогда ты будешь между этими двумя кадрами.
В нашем примере мы собираемся переключаться между всеми кадрами, чтобы придать нашему звездному небу больше мерцающего эффекта.
Сначала выберите первый кадр и нажмите кнопку Tween на панели инструментов в нижней части панели Timeline.
В открывшемся диалоговом окне установите Tween with на Next Frame , а Frames на Add на необходимое количество переходных кадров. Более высокое число означает более плавный, но более медленный эффект. Нажмите OK, чтобы сгенерировать новые кадры.
Более высокое число означает более плавный, но более медленный эффект. Нажмите OK, чтобы сгенерировать новые кадры.
Теперь повторите процесс для других оригинальных кадров, которые вы создали. Когда вы получите последний, вы можете установить Tween с на Первый кадр . Это помогает создать плавный переход к началу цикла GIF.
Нажмите кнопку воспроизведения , чтобы просмотреть эффект.
Сохранение вашего GIF
Когда вы закончите, вы должны сначала сохранить ваш файл в формате .PSD. Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно. После этого вы можете экспортировать его в формате GIF.
Перейдите в Файл> Экспорт> Сохранить для Web (Legacy) . В открывшемся диалоговом окне убедитесь, что для формата установлено значение GIF, а для параметра «Цвета» установлено значение 256 (это обеспечивает максимальное качество).
Другие параметры, которые вы можете изменить, включают Размер изображения и Параметры зацикливания, если вы этого раньше не делали.
Окно предварительного просмотра показывает, какой размер будет у файла при его сохранении. Вы также можете нажать кнопку « Просмотр» , чтобы проверить анимацию в окне браузера.
Наконец, нажмите Сохранить, чтобы сохранить ваш GIF.
Другие способы сделать гифки
Создание GIF-файлов в Photoshop очень просто. Но что, если у вас нет фотошопа? Это не значит, что вы должны быть опущены.
Ознакомьтесь с нашим руководством по превращению снимков в iPhone в GIF. или создание GIF-файлов, когда у вас нет навыков. Вы также можете узнать, как конвертировать изображения в видео.
Как создать GIF из видео с помощью Photoshop CC
Вы когда-нибудь задумывались, как создаются те длинные GIF-файлы, которые вы видите на сайтах Imgur? Много раз создатели снимают видео, превращают все это в анимированный GIF, а затем накладывают текст, чтобы сделать его интересным.
Теперь этот пост не собирается научить вас создавать эти причудливые GIF-файлы от начала до конца, но он научит вас, как снимать видео и, по крайней мере, преобразовывать его в анимированный GIF. Я напишу еще одно сообщение о том, как вы можете добавить текст и графику в свой GIF.
Я буду использовать Photoshop CC для этого урока, потому что он позволяет вам больше контролировать конечный продукт с точки зрения размера, качества, кадров и т. Д.
Преобразование видео перед импортом
Прежде чем начать, вам может потребоваться преобразовать ваше видео в формат файла, который будет поддерживать Adobe Photoshop. Например, я взял видео с моего iPhone и загрузил его на свой компьютер. Затем я попытался импортировать видео в Photoshop, но получил следующую ошибку:
Не удалось выполнить команду Video Frames to Layers, потому что в файле нет видеокадров.
Видео было MOV-файлом, но кодек, который использует Apple, не поддерживается в Photoshop. Чтобы устранить эту проблему, вам необходимо загрузить программу, такую как HandBrake для преобразования видео.
Это очень просто использовать HandBrake. Просто нажмите Файл – Выберите источник и выберите свой видеофайл. На данный момент все, что вам действительно нужно сделать, это нажать Запустить кодировку кнопка. По умолчанию он будет использовать Быстрый 1080p30 задайте, что вы видите в списке справа. У них много пресетов, поэтому выберите ту, которая работает для вас. Обратите внимание, что вы можете уменьшить разрешение GIF в Photoshop позже, так что вам не нужно делать это в HandBrake.
После преобразования в файл MP4 с помощью видеокодека H.264 мы можем импортировать его в Photoshop.
Импорт видео и создание GIF в Photoshop
Откройте Photoshop CC и нажмите Файл, затем Импортировать , а затем Видеорамки для слоев.
Выберите свой видеофайл и нажмите Откройте, Это вызовет диалог с небольшим предварительным просмотром видео и несколькими вариантами.
Теперь, если вы хотите, чтобы весь видеоролик был анимированным GIF, перейдите и оставьте переключатель От начала до конца, Если вам нужна только часть, выберите Только выбранный диапазон а затем используйте элементы управления триммерами под видео, чтобы выбрать диапазон.
Кроме того, чтобы максимально уменьшить размер финального GIF, вы также можете ограничить количество кадров. Например, если вы установите флажок и оставьте его в кадрах 2, это означает, что Photoshop удалит из видео все остальные кадры.
Наконец, вам необходимо убедиться, что Сделать анимацию кадра флажок установлен. Нажмите «ОК», и ваше видео должно быть импортировано в виде нескольких кадров в Photoshop. Если программа выйдет из строя, вам может потребоваться еще больше снизить качество видео, прежде чем пытаться импортировать.
Теперь все, что нам нужно сделать, это сохранить кадры в виде анимированного GIF. Чтобы сделать это в Photoshop CC, вам нужно нажать на Файл – Экспортировать – Сохранить для Интернета (Наследство), Обратите внимание, что перед тем, как сохранить его как GIF, вы можете редактировать и удалять фреймы по желанию.
В этом диалоговом окне есть множество вариантов, с которыми вам придется поиграть. Большинство из них повлияют на качество GIF, которое вы сможете увидеть в области предварительного просмотра слева. В правой панели вы найдете большую часть настроек.
Вверху вверх вы увидите выпадающий список Предустановленная, Вы можете щелкнуть по нему и выбрать один из пресетов, или вы можете самостоятельно отрегулировать значения. Выбор одного из пресетов приведет к снижению качества GIF, но уменьшит его. Убедись, что GIF выбирается в выпадающем списке ниже Предустановленная.
Внизу под Размер изображения, вы можете настроить окончательное разрешение вывода для вашего GIF. Так что если вы видео было 1920 × 1080 или 4K, вы, вероятно, захотите значительно уменьшить его здесь. В разделе «Анимация» вы можете выбрать Навсегда, Как только or На заказ для Параметры петлирования, По умолчанию GIF будет циклически работать. Вы можете использовать элементы управления внизу, чтобы играть в GIF, чтобы посмотреть, как это выглядит.
Вы можете использовать элементы управления внизу, чтобы играть в GIF, чтобы посмотреть, как это выглядит.
Нажмите «Сохранить» и выберите местоположение для сохранения GIF. Вот и все. Photoshop позволяет очень легко создавать анимированные GIF-файлы из видео и позволяет настраивать настройки, чтобы они были в порядке. Также прочитайте мои сообщения о том, как создавать анимированные GIF-изображения из изображений с помощью Photoshoп. Наслаждайтесь!
сообщение Как создать GIF из видео с помощью Photoshop CC Появившийся сначала на Интернет-технологии.
Как сделать анимированный GIF в фотошопе
Гифки везде. Некогда скромное анимированное изображение — теперь неофициальный язык сети
, GIF-файлы — это самый быстрый способ выразить эмоции в Twitter, и вы можете тратить часы на их просмотр.
на Reddit и Facebook.
Существует множество мест, где можно найти GIF-файлы, в том числе специальные сервисы, такие как Giphy, и вы даже можете приобрести клавиатуру для iOS
и клавиатуры Android
что искать их по мере ввода.
Но ничто не сравнится с созданием собственного. Вы можете создать анимированный GIF в Photoshop, конвертируя видео или используя серию статических изображений. Давайте посмотрим, как это сделать. Мы будем создавать GIF-файлы в Photoshop CC для этого примера.
Сделать GIF из видео
Одна из наиболее распространенных причин создания GIF — это получение видеоклипа, которым вы хотите поделиться в Интернете. В Photoshop очень легко конвертировать видео в GIF.
Начните с перехода к Файл> Импорт> Видеокадры в слои. Вам не нужно сначала создавать новый файл. Выберите ваше видео и нажмите открыто.
В следующем диалоговом окне вы можете выбрать, импортировать ли видео целиком или только выделенную часть. Если вы выберете последний вариант, перетащите маркеры обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все между этими ручками будет импортировано; все снаружи отбрасывается.
Помните, что чем больше видео вы импортируете, тем больше будет ваш конечный GIF.
Если вы импортируете большой клип, выберите Ограничение каждые 2 кадра (или более) — это простой способ уменьшения размера без чрезмерного влияния на качество.
Удостовериться Сделать рамочную анимацию проверяется, затем нажмите Хорошо. Видео начнет импортироваться. Это может занять некоторое время в зависимости от его размера. Когда это будет сделано, у вас появится новый файл изображения, в котором каждый кадр видео будет размещен в отдельном слое.
В нижней части экрана находится График палитра. Здесь показаны все кадры, из которых будет составлен ваш GIF, каждому кадру соответствует отдельный слой на изображении.
Вы можете добавлять или удалять рамки или редактировать любой из существующих слоев так же, как обычный слой на любом другом изображении. Но для прямого преобразования видео в GIF просто нажмите Играть кнопка внизу для предварительного просмотра. Когда вы счастливы, вы готовы сохранить GIF.
Когда вы счастливы, вы готовы сохранить GIF.
Как сохранить GIF в фотошопе
Идти к Файл> Экспорт> Сохранить для Web (Legacy). В открывшемся окне установите формат в GIF, Цвета до 256, и уменьшить Размер изображения к чему-то меньшему, чтобы уменьшить общий размер файла.
Вы можете увидеть, насколько большим будет ваш результирующий файл, в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите с потерями ползунок вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Наконец, ударил Сохранить создать свой GIF.
Вручную создать GIF из неподвижных изображений
Если у вас нет видео для использования в качестве основы для GIF, вы можете создать его вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то сложное, но основной процесс прост.
Вы создаете свой GIF из одного файла изображения, содержащего несколько слоев, и эти слои используются для предоставления содержимого для каждого кадра вашей анимации. Есть два способа начать:
Есть два способа начать:
- Если вы уже сделали изображения для анимации, импортируйте их, перейдя в Файл> Сценарии> Загрузка файлов в стек. Нажмите Просматривать, затем выберите все нужные изображения и нажмите Хорошо. Каждое изображение будет помещено на свой отдельный слой в том же файле.
- Если вы еще не сделали изображения, сделайте это сейчас. Помните, что каждая часть анимации должна идти на своем собственном слое.
Теперь вы готовы сделать анимацию.
Анимируй свой GIF
Вот как это работает. Когда вы вручную создаете кадр в анимации, каждый слой в вашем изображении, который установлен на видимый будет включен в этот кадр. Слои установлены в скрытый не будут включены в кадр.
Для первого кадра вам может потребоваться установить фоновый слой на Видимый, а на всех остальных слоях — Скрытый. Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее. Это станет ясно, как только вы начнете.
Это станет ясно, как только вы начнете.
Сначала зайдите в Окно> Временная шкала. В центре открывшейся панели нажмите Создать рамочную анимацию. Это создает первый кадр вашей анимации. В палитре слоев скрывайте слои, которые не хотите быть частью этого фрейма, сняв флажок глаз иконки.
Теперь нажмите Новая рамка кнопка, которая будет дублировать предыдущий кадр. Еще раз спрячьте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Повторяйте этот процесс, пока вы не добавите все необходимые кадры в GIF.
Заканчивать
Чтобы закончить, установите Задержка кадра — это, по сути, частота кадров. Нажмите на первый кадр, затем нажмите на последний кадр, нажав Shift. Теперь нажмите стрелку раскрывающегося списка под одним из кадров и выберите задержку. Без задержки означает, что анимация будет проходить быстро, в то время как определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого промежутка времени.
Наконец, установите Параметры зацикливания, который вы найдете в нижней части панели временной шкалы. Он устанавливает, сколько раз GIF будет проигрываться. В большинстве случаев вы хотите установить его на навсегда.
Теперь нажмите Играть кнопка в нижней части экрана, чтобы просмотреть ваш GIF. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и настраивая, какие слои являются видимыми (вы также можете настроить непрозрачность или сделать другие более сложные настройки). Добавьте больше слоев, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы довольны, вы можете перейти к разделу «Сохранение GIF». Или читайте дальше, чтобы улучшить анимацию.
Продвинутые анимации с твиннингом
Photoshop поддерживает мощную функцию анимации под названием Tweening. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. Например, допустим, что вы хотите, чтобы слой постепенно исчезал. Вы должны создать один кадр с этим слоем со скрытым, а другой с видимым. И тогда ты бы поменял между этими двумя кадрами.
Например, допустим, что вы хотите, чтобы слой постепенно исчезал. Вы должны создать один кадр с этим слоем со скрытым, а другой с видимым. И тогда ты бы поменял между этими двумя кадрами.
В нашем примере мы собираемся переключаться между всеми кадрами, чтобы придать нашему звездному небу больше мерцающего эффекта.
Сначала выберите первый кадр и нажмите Tween кнопка на панели инструментов в нижней части панели временной шкалы.
В открывшемся диалоговом окне установите Твин с в Следующий кадр, а также Рамки для добавления на количество переходных кадров, которые вы хотите. Более высокое число означает более плавный, но более медленный эффект. Нажмите Хорошо генерировать новые кадры.
Теперь повторите процесс для других оригинальных кадров, которые вы создали. Когда вы получите последний, который вы можете установить Твин с в Первый кадр. Это помогает создать плавный переход к началу цикла GIF.
Ударь Играть кнопка для предварительного просмотра эффекта.
Сохранение вашего GIF
Когда вы закончите, вы должны сначала сохранить ваш файл в формате .PSD. Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно. После этого вы можете экспортировать его в формате GIF.
Идти к Файл> Экспорт> Сохранить для Web (Legacy). В открывшемся диалоговом окне убедитесь, что для формата установлено значение GIF, а для параметра «Цвета» установлено значение 256 (это обеспечивает максимальное качество).
Другие настройки, которые вы можете изменить, включают Размер изображения а также Параметры зацикливания если ты не делал этого раньше.
В окне предварительного просмотра отображается размер файла при его сохранении. Вы также можете нажать предварительный просмотр кнопка для проверки анимации в окне браузера.
Наконец, нажмите Сохранить чтобы сохранить свой GIF.
Другие способы сделать гифки
Создание GIF-файлов в Photoshop очень просто. Но что, если у вас нет фотошопа? Это не значит, что вы должны быть опущены. Ознакомьтесь с нашими руководствами по созданию GIF-файлов, когда у вас нет навыков
и о том, как сделать GIF из видео на YouTube
, С таким большим количеством инструментов для всех уровней пользователей, нет никаких причин, чтобы не углубляться прямо в.
Вы использовали Photoshop для создания GIF-файлов? Какие еще инструменты вы используете? поделитесь своими мыслями и рекомендациями в комментариях ниже.
Двадцать два | Как сделать анимированный GIF в Adobe Photoshop
Photoshop — отличный инструмент для создания GIF-файлов. У вас есть выбор: использовать несколько изображений или использовать видеофайл (хотя я бы хотел, чтобы видеофайл был как можно меньше).
Вы можете скачать некоторые образцы ресурсов для использования в этом руководстве здесь.
Преобразование фотографий в GIF Откройте Photoshop и перейдите к Файл > Сценарии > Стек > Загрузить файлы в стек Нажмите Обзор , выберите фотографии, которые вы хотите использовать, которые будут отображаться в ваших слоях, щелкнув полный список, удерживая клавишу Shift. Каждая из этих фотографий будет одним кадром в вашем GIF.
Каждая из этих фотографий будет одним кадром в вашем GIF.
Экран «Загрузить слои» будет выглядеть так, как показано на рисунке ниже. Если вы довольны выбранными изображениями, нажмите кнопку ОК .
Создание временной шкалы для GIFВ меню Окно в раскрывающемся списке внизу нажмите Временная шкала .
Под окном предварительного просмотра появится дополнительное окно: нажмите стрелку справа от Создать временную шкалу видео .Нажмите на это и измените его на Create Frame Animation .
Превращение ваших фотослоев в набор анимационных кадров (где происходит волшебство)В правом верхнем углу панели «Временная шкала» вы увидите значок гамбургера. Нажмите на меню-гамбургер и выберите Создать кадры из слоев .
Теперь панель Timeline будет показывать кадры анимации в последовательном порядке. Вы можете щелкнуть и перетащить их, чтобы изменить их порядок по своему усмотрению.
Вы можете щелкнуть и перетащить их, чтобы изменить их порядок по своему усмотрению.
Нажмите значок Воспроизвести , чтобы увидеть свои кадры в действии. Это предварительный просмотр того, как ваш GIF будет выглядеть после экспорта. Запомните , чтобы убедиться, что Forever выбрано в раскрывающемся меню слева. Если этот параметр не выбран, ваш GIF будет повторяться только определенное количество раз.
Преобразование видеофайла в GIFПреобразование видео в GIF с помощью Photoshop требует создания слоев из видеокадров.Сначала нажмите Файл > Импорт > Видеокадры в слои…
Появится всплывающее окно с вопросом, какую часть видео вы хотите импортировать (я бы назвал его коротким для файлов небольшого размера). Просто нажмите Selected Range Only и выберите желаемую часть видео с помощью ползунка под видео. Следующий шаг Photoshop спросит, сколько кадров он должен импортировать. Поэкспериментируйте, пока не будете удовлетворены, затем нажмите OK .
Поэкспериментируйте, пока не будете удовлетворены, затем нажмите OK .
Когда вы импортируете свои видеофайлы в слои, вы можете перейти к Экспорт .
Как экспортировать GIFНажмите Файл > Экспорт > Сохранить для Интернета (предыдущая версия)…
Далее появится это меню, которое выглядит невероятно сложным. В меню «Набор» выберите GIF 128 Dithered .
Измените настройку Colors на 256 (максимальное число для GIF) для вывода GIF высочайшего качества.
Чтобы проверить, как это получится, нажмите Предварительный просмотр в левом нижнем углу.Он откроет веб-браузер по умолчанию и воспроизведет зацикленный предварительный просмотр вашего GIF.
Если все устраивает, нажмите Сохранить. Здесь вы называете свой GIF-файл и сохраняете его на свой компьютер.
Поздравляем, вы создали свой первый GIF! А теперь иди и зарабатывай больше!
Каллум Хьюетт
Веб-дизайнер, анимационный и графический дизайнер
Как конвертировать GIF в JPG в Photoshop | Малый бизнес
Спецификация файла GIF была разработана онлайн-службой CompuServe.Его формат индексированных цветов ограничивает его максимум 256 оттенками, что ограничивает его полезность при воспроизведении объектов с непрерывным тоном, таких как фотографии. С другой стороны, он отлично подходит для представления информационной графики, штрихового рисунка и изображений, требующих хотя бы частичной прозрачности, а также примитивной формы анимации, представленной многокадровыми GIF-файлами. Преобразование GIF, созданного вами для использования в презентации или на веб-сайте, не увеличит детализацию вашего изображения, но позволит вам использовать больше функций Photoshop для редактирования и улучшения файла.
Откройте свой GIF в Adobe Photoshop.![]() Внимательно изучите его, чтобы решить, рассматривать ли его как изображение в градациях серого или как цветное.
Внимательно изучите его, чтобы решить, рассматривать ли его как изображение в градациях серого или как цветное.
Откройте меню «Изображение», выберите его подменю «Режим» и выберите «Оттенки серого», чтобы преобразовать черно-белый GIF в изображение в градациях серого. Выберите «Цвет RGB», чтобы преобразовать GIF, содержащий цвета, отличные от оттенков серого, в полноцветное изображение.
Откройте меню «Файл» и выберите «Сохранить». Установите в раскрывающемся меню Формат значение JPEG. При желании вы можете встроить цветовой профиль и добавить превью изображений.В зависимости от предполагаемого использования сохраняемого файла JPEG эти параметры могут быть ненужными или не поддерживаться.
Нажмите кнопку «Сохранить», чтобы открыть диалоговое окно «Параметры JPEG». Установите в раскрывающемся меню «Качество» значение между «Низкое» и «Максимальное». Кроме того, вы можете ввести значение от нуля до 12 в поле данных о качестве или перетащить ползунок качества в нижнее или верхнее положение шкалы. Обратите внимание, что установка в раскрывающемся меню «Качество» значения «Низкое» или «Максимальное» не приведет к установке самого низкого или максимально возможного числового значения качества изображения.
Обратите внимание, что установка в раскрывающемся меню «Качество» значения «Низкое» или «Максимальное» не приведет к установке самого низкого или максимально возможного числового значения качества изображения.
Установите «Параметры формата», чтобы создать файл в базовом, базовом оптимизированном или прогрессивном формате. Базовый формат создает стандартный файл JPEG с широкой совместимостью в веб-браузерах. Baseline Optimized создает файлы немного меньшего размера с немного лучшим цветом. Прогрессивная загрузка в три, четыре или пять все более подробных проходов по мере загрузки через онлайн-соединение, при этом количество проходов устанавливается в раскрывающемся меню «Сканирование», которое становится активным, если вы выбираете «Прогрессивный формат».Несмотря на преимущества альтернатив базовому формату, они предлагают меньшую онлайн-совместимость, чем вариант базового формата.
Нажмите кнопку «ОК», чтобы сохранить файл JPEG. Вы можете сохранить файл в других форматах, таких как TIFF или PSD, прежде чем закрыть документ.
Как экспортировать несколько GIF-баннеров из Photoshop? (Обзор продукта) | Нитай Лев Орен
Начнем с поговорки: «Photoshop — хороший инструмент».
Но подождите… чего? Photoshop начинался как программное обеспечение для редактирования фотографий, а затем превратился в профессию дизайнера и даже в баннеры для веб-сайтов.
Экспорт колодца и большегруза. Масса экспорта для баннеров. Photoshop — отличный инструмент для экспорта; он делает это хорошо. В агентстве были дни, когда я делал по 100 баннеров с разным сжатием и разным разрешением. Анимированные и не анимированные. поэтому, когда меня попросили экспортировать пакет из 30 GIF-баннеров для клиента (даже не анимированных!)
, я столкнулся с проблемой.
Издатели установили ограничение на размер баннеров; они хотели, чтобы один баннер был размером не более 20 КБ, а другой — не более 30 КБ. Разные разрешения размеров, проблема в том, что в штатном JPG и других меню была циферблат качества, что пользователь мог влиять на размер файла. А в меню PNG и GIF его не было.
Разные разрешения размеров, проблема в том, что в штатном JPG и других меню была циферблат качества, что пользователь мог влиять на размер файла. А в меню PNG и GIF его не было.
Раствор был прозрачным. Перейдите в старое устаревшее меню «Сохранить для Интернета».
Все хорошо, скажете вы. Но ждать. Мне нужно было экспортировать файлы один за другим.
Есть много агентств и рекламных компаний, которые до сих пор делают баннеры для рекламы после смерти flash (да здравствуют баннеры!).Может быть, никто из дизайнеров там не жаловался на эту особенность. Также Google и YouTube работают с ограничением размера файла. И, возможно, я первый, кто заметил, но все же, я думаю, что это обязательная функция для такого рода работы.
Один из способов решить эту проблему — добавить шкалу размера (качества) файла для PNG/GIF,
, как на экране JPG.
Или добавить расширенный параметр, как в старом устаревшем окне.
Я думаю, что это наиболее востребованный вариант, и он также принесет пользу компании, потому что обычно, когда компания вводит новую функцию, такую как новое меню сохранения, они хотят избавиться от старого меню, и они помещают его в список и назвал это «наследием».И тогда старые пользователи получат ярость клавиатуры на форуме. Но чего вы ожидали от Adobe? Вы не можете вводить новые обновления в диалоговое окно и закрывать старые используемые функции. Вам нужно протестировать его на разных персонажах. Вам нужно прислушиваться к пользователям и их проблемам и ставить эту функцию, потому что она требуется, а не игнорировать ее.
Пожалуйста, добавьте его.
Спасибо.
С уважением, старый пользователь 😊
Преобразование видеофайла в форму GIF в Photoshop – Новости MEWS
В этом руководстве объясняется, как преобразовать загруженный/загруженный видеоклип MP4 в формат анимированного изображения, известный как GIF (формат обмена графикой), с помощью Adobe Photoshop.
Изображения, используемые в этой статье, относятся к Photoshop CC 2018, поэтому ваш экран может выглядеть немного иначе, если вы используете для этой задачи другую версию программы.
Ресурсы для скачивания бесплатных стоковых видео
На этих веб-сайтах есть большие кэши бесплатных стоковых видеоклипов, доступных для публики. В частности, на iStock имеется широкий спектр видеофайлов, а на большинстве других есть более специализированные видеоролики (темы природы, виды с высоты птичьего полета и т. д.).)
Преобразование вашего видеоклипа в формат, совместимый с GIF
- Загрузите видеоклип, который вы хотите использовать, или подключите собственный внешний диск, содержащий ваш видеоклип
- Не открывая клип, щелкните значок Photoshop, чтобы открыть программу
- Перейдите на вкладку «Файл» в верхней части окна
- Отсюда прокрутите меню вкладок вниз до «Импорт» и выберите параметр «Видеокадр в слои»
- Выберите в меню видеофайл, который хотите использовать, и нажмите «Открыть».

- В нижней части всплывающего окна, которое появляется на экране, убедитесь, что установлен флажок «Создать покадровую анимацию».
- Это всплывающее окно также позволит вам выбрать, использовать ли весь клип, выбранную часть клипа или каждый 2-й/3-й/и т.д.кадр клипа для вашего GIF, щелкнув пузырь рядом с выбранным вариантом
- Чтобы обрезать видео, просто используйте инструмент кадрирования, как если бы вы делали это с изображением (в противном случае GIF может автоматически обрезать его)
- Когда вы закончите, нажмите «ОК»
Создание и сохранение GIF:
- Перейдите на вкладку «Файл» в верхней части окна
- Прокрутите меню вкладок вниз и нажмите «Сохранить для Интернета».
- Этот параметр также может быть указан как «Сохранить для Интернета (предыдущая версия)» в зависимости от версии Photoshop на компьютере.
 Оба выполняют одну и ту же функцию
Оба выполняют одну и ту же функцию - В некоторых версиях Photoshop (например, в этой) может потребоваться выбрать параметр «Экспорт» на вкладке «Файл», а затем нажать «Сохранить для Интернета».
- Этот параметр также может быть указан как «Сохранить для Интернета (предыдущая версия)» в зависимости от версии Photoshop на компьютере.
- На боковой панели, которая теперь отображается на экране, вы можете выбрать предустановленный вариант GIF или использовать раскрывающуюся вкладку под меню предустановок и выбрать «GIF», что позволит вам настроить параметры в соответствии с вашими потребностями
- Выберите «Сохранить» в нижней части экрана, чтобы назвать и сохранить свой GIF.Убедитесь, что вы сохранили файл на внешнем диске или отправили его себе по электронной почте, если вы используете компьютер Mount Holyoke .
Наслаждайтесь!
Как сохранить GIF в Photoshop?
Как сохранить GIF в Photoshop?
Экспортировать анимацию как GIF Перейдите в меню «Файл» > Экспорт > Сохранить для Интернета (предыдущая версия). .. Выберите GIF 128 Dithered из меню Preset. Выберите 256 в меню «Цвета».Если вы используете GIF онлайн или хотите ограничить размер файла анимации, измените поля «Ширина» и «Высота» в параметрах «Размер изображения».
.. Выберите GIF 128 Dithered из меню Preset. Выберите 256 в меню «Цвета».Если вы используете GIF онлайн или хотите ограничить размер файла анимации, измените поля «Ширина» и «Высота» в параметрах «Размер изображения».
Как зациклить GIF в Photoshop?
Часто задаваемые вопросы: Как сделать настроить мой GIF для воспроизведения на цикле ?
- Откройте файл в Photoshop .
- Перейдите в меню «Файл» и нажмите «Сохранить для Интернета».
- В самом низу диалогового окна сохранения вы увидите раздел «Анимация», который больше не должен быть выделен серым цветом.
- Выберите, как вы хотите зациклить , а затем просмотрите анимацию перед ее сохранением.
Как скопировать и вставить GIF в Photoshop?
После того, как вы откроете анимацию GIF в Photoshop , перейдите на панель «Анимация», выберите кадры, которые вы хотите скопировать , а затем выберите Копировать кадров в меню панели. Перейдите к целевому PSD-файлу и выберите Вставить кадров в меню панели «Анимация».
Перейдите к целевому PSD-файлу и выберите Вставить кадров в меню панели «Анимация».
Как наложить изображение GIF?
Как добавить Gif-файлы поверх фото
- В верхнем меню выберите Правка -> Вставить из буфера обмена.
- Вам будет предложено загрузить в буфер обмена изображение . Выберите и загрузите свой GIF .
- Продолжайте размещать и изменять размер GIF .
- Нажмите «сохранить» под изображением , чтобы сохранить всю работу.
Как добавить GIF к картинке?
Вы не можете » добавить » gif к неподвижному изображению .Вы можете создать gif , где анимирована только часть изображения . Однако формат должен быть gif , если в изображении есть анимация . Гифки не обязательно анимировать все подряд в каждом кадре.
Как добавить логотип в GIF?
Как добавить водяной знак или логотип в GIF ?
- Загрузить GIF .

- Загрузить оверлей изображение .
- Перетащите изображение в подходящее место поверх GIF .
- Нажмите кнопку «Создать изображение «.
Могу ли я сделать GIF с помощью телефона?
В то время как владельцы Android , безусловно, могут использовать Giphy, есть и другие приложения, доступные в Play Store, которые вы можете использовать для создания GIF-файлов . Мы рекомендуем GIF Maker, GIF Editor, Video Maker, Video to GIF для всех ваших потребностей GIF .
Как добавить картинку в GIF на iPhone?
Отправка и сохранение GIF-файлов на вашем iPhone , iPad или iPod touch
- Откройте «Сообщения», коснитесь и введите контакт или коснитесь существующей беседы.
- Нажмите .
- Чтобы найти определенный GIF , нажмите «Найти изображения», затем введите ключевое слово, например день рождения.

- Коснитесь GIF , чтобы добавить его к вашему сообщению.
- Нажмите, чтобы отправить.
Как отправить живые фотографии?
Как поделиться своими Live Photos
- Откройте фотографию , которой вы хотите поделиться, затем нажмите кнопку «Поделиться» .
- Если вы хотите поделиться неподвижной фотографией , а не Live Photo , коснитесь Live в верхнем левом углу.
- Выберите, как вы хотите поделиться своим фото . Обратите внимание, что если вы делитесь через Mail , Live Photo отправляется как неподвижное изображение .
Как сохранить GIF как живое фото?
Как использовать GIPHY, чтобы превратить GIF-файлов в Live Photos
- Запустите приложение GIPHY на главном экране.
- Коснитесь своего идеального GIF , чтобы выбрать его.
- Коснитесь трех белых точек в правом нижнем углу GIF .

- Нажмите Преобразовать в Live Photo .
- Коснитесь Сохранить как Живое фото (полный экран) и Сохранить как Живое фото (по размеру экрана)
- Перейдите к своим фотографиям .
- Коснитесь недавно сохраненной Live Photo .
Почему я не могу отправить GIF на своем iPhone?
Если функция #image отключена, скорее всего, GIF-файлы не будут работать на iPhone iOS 13 или других версиях.Вы должны включить эту функцию перед ее использованием. Перейдите к опции «Настройки», а затем нажмите на вкладку «Сотовая связь»; … Это должно работать, но в некоторых случаях вы можете обнаружить, что GIF-файлы не загружаются на ваш телефон.
Как включить GIF на моем iPhone?
Как получить клавиатуру iMessage GIF
- Откройте сообщения и создайте новое сообщение или откройте существующее.
- Коснитесь значка «A» (приложения) слева от текстового поля.

- Если #images не появляется первым, коснитесь значка с четырьмя пузырьками в левом нижнем углу.
- Нажмите на #images, чтобы просмотреть, найти и выбрать GIF .
Почему некоторые GIF не воспроизводятся?
Если вы имеете в виду, почему некоторые GIF-файлы не двигаются, это потому, что , а не , все GIF-файлы анимированы. … Если вы имеете в виду, почему не перемещает некоторые GIF-файлы , которые должны двигаться, это потому, что они требуют довольно большой пропускной способности для загрузки, особенно если вы находитесь на веб-странице, полной их.
Почему я не могу добавить GIF к своему сообщению?
В отличие от приложения для обмена сообщениями по умолчанию для iPhone, приложения для обмена сообщениями для Android не содержат встроенного магазина приложений, и поэтому вы не можете встраивать сторонние GIF клавиатуры в вашу клавиатуру по умолчанию.
Почему мои #images не работают на моем iPhone?
Если # изображения не работают на вашем телефоне, вы также можете попробовать перезапустить приложение «Сообщения», что может решить проблему.Просто перейдите на главный экран и проведите пальцем снизу вверх, чтобы открыть переключатель приложений. Найдите приложение «Сообщения» и проведите пальцем вверх, чтобы закрыть его. Теперь повторно запустите приложение «Сообщения», чтобы проверить, устранена ли проблема.
Что такое GIF-клавиатура?
В Android 7.
Как вы публикуете GIF-файлы в Google Chat?
Как добавить бота Giphy в Google Hangouts
- Перейти к чату . google .com на вашем Mac или ПК и выберите нужный разговор.
- Щелкните значок плюса в разделе бота.
- Введите «Giphy» в поле поиска и выберите его, когда оно появится.
- Нажмите « Добавить в комнату».
Как скопировать и вставить GIF?
ШАГ 1: Перейдите на веб-страницу, на которой отображается анимированный gif , который вы хотите. ШАГ 4: Щелкните правой кнопкой мыши в любой пустой области и выберите Вставить . Вместо щелчка правой кнопкой мыши вы также можете использовать CTRL+V для выполнения операции вставки . ШАГ 5: Теперь весь анимированный gif (вместе с анимацией, конечно же!) сохранен на вашем компьютере.
ШАГ 4: Щелкните правой кнопкой мыши в любой пустой области и выберите Вставить . Вместо щелчка правой кнопкой мыши вы также можете использовать CTRL+V для выполнения операции вставки . ШАГ 5: Теперь весь анимированный gif (вместе с анимацией, конечно же!) сохранен на вашем компьютере.
Как добавить GIF в Google Meet?
Нажмите кнопку emoji или GIF и выберите реакцию, чтобы показать ее на своем видео для всех участников встречи . 5. Нажмите кнопку фильтров, чтобы применить фильтр к видео с веб-камеры.
Как сделать бота Giphy в Google Chat?
Используйте Giphy бота в чате
- Откройте приложение Chat .
- Откройте прямое сообщение с ботом или зайдите в комнату с ботом .
- Введите поисковый запрос, используя любое ключевое слово, например, «кошки» или «смешно:» — добавляет первый GIF-файл, соответствующий запросу с заданным рейтингом.
 В номерах введите @ Giphy запрос. Если вам не нравится GIF, коснитесь его.
В номерах введите @ Giphy запрос. Если вам не нравится GIF, коснитесь его.
Безопасно ли использовать Hangouts для секс-сообщений?
В конце концов, Google Hangouts правильно зашифрованы и защищены. Ну да, технически, так мы думали. Мы обнаружили, что все изображения, опубликованные через Google Hangout Chat, не являются частными для участников Hangout /chat! Оказывается, любой может просматривать любые изображения, которыми вы делитесь через Hangout без особых усилий.
Google Chat и Hangouts — это одно и то же?
Google Chat , ранее называвшийся Google Hangouts Chat , — это платная служба Google chat team , предоставляемая как часть Google Workspace. Если вы используете Gmail с адресом электронной почты компании, вы уже являетесь платным пользователем Google Workspace, то есть вы можете использовать Chat .
Как лучше выглядеть на Google Meet?
5 способов всегда выглядеть Потрясающе в Google Hangouts
- Освещение.
 Убедитесь, что вы находитесь в хорошо освещенном месте, где источник света находится перед вами….
Убедитесь, что вы находитесь в хорошо освещенном месте, где источник света находится перед вами…. - Положение камеры: Вы должны быть звездой шоу с камеры. …
- Держитесь на расстоянии: находясь слишком близко к камере, ваша голова может казаться намного больше, чем она есть на самом деле.
Как включить визуальные эффекты в Google Meet?
1) Установите наше программное расширение 2) Зайдите на встречу Google Meet 3) НАЖМИТЕ на значок НАШЕГО расширения, чтобы активировать наш код. Выберите визуальный эффект , как только вы нажмете на значок нашего расширения.Если визуальный эффект НЕ работает для google видеоконференции, выключите веб-камеру и снова включите ее.
Как показать свое лицо на Google Meet?
Посмотреть себя в видео встречу
- В правом верхнем углу экрана наведите указатель мыши на свой предварительный просмотр.
 нажмите Показать в плитке.
нажмите Показать в плитке. - На панели «Люди» щелкните Показать на плитке .
Должен ли я показывать свое лицо на Google Meet?
Многие из вас, должно быть, задаются вопросом, можно ли использовать Google Meet без вашего видео, то есть без показа вашего лица ? Да, не обязательно держать камеру включенной, когда вы участвуете в онлайн-классе, конференц-связи или удаленной встрече в Google Meet .
Как мне незаметно покинуть Google Meet?
Нажмите «Настройки» в раскрывающемся меню.Нажмите на вкладку «Чат и встреча с ». Рядом с надписью « Знакомство :» выберите «Скрыть раздел Знакомство в главном меню».
Как добавить себя в Google Meet?
Когда вы наведете курсор на миниатюру в правом верхнем углу, вы увидите возможность добавить или удалить себя из сетки. Эти изменения видны только вам.
Как увидеть всех участников Google Meet?
Просмотреть Все с расширением Google Meet Grid View Обычно, когда вы участвуете в видеоконференции Google Meet , вы можете одновременно показывать не более 4 человек. Вы делаете это, нажав кнопку с тремя точками в правом нижнем углу и выбрав «Изменить макет», а затем выбрав вид «Мозаика».
Вы делаете это, нажав кнопку с тремя точками в правом нижнем углу и выбрав «Изменить макет», а затем выбрав вид «Мозаика».
Почему мой GIF не сохраняется из Photoshop? — Ответы на все
Почему мой GIF не сохраняется из Photoshop?
«Сохранить как…» Если вы пытаетесь использовать команду «Сохранить как», но в раскрывающемся меню формата нет параметра GIF, значит, вы используете неправильный режим изображения. В меню «Файл» перейдите в «Изображение»> «Режим» и измените режим на «RGB» или «Индексированный цвет».Теперь попробуйте сохранить еще раз — вы должны увидеть GIF среди вариантов.
Как сохранить файл Photoshop в формате GIF?
Экспортируйте анимацию в формате GIF. Выберите «Файл» > «Экспорт» > «Сохранить для Интернета (старые версии)…» Выберите «GIF 128 Dithered» в меню «Предустановки». Выберите 256 в меню «Цвета». Если вы используете GIF онлайн или хотите ограничить размер файла анимации, измените поля «Ширина» и «Высота» в параметрах «Размер изображения».
Как сделать анимированный GIF не в Photoshop?
Как создать GIF без фотошопа
- GIPHY’s GIF Maker.GIPHY, компания с крупнейшей в мире библиотекой анимированных GIF-файлов, теперь предлагает бесплатный GIF Maker, которым так весело пользоваться.
- GIFs.com.
- Видео Imgur в GIF.
- Бумеранг для Instagram.
- LICECКап.
Можно ли импортировать анимированный GIF в Photoshop?
Потому что вы можете просто открыть однослойный файл GIF, как и любой другой. Если на то пошло, вы можете просто перетащить анимированный GIF-файл в Photoshop, и он откроет все слои.Вы можете внести необходимые изменения, а затем экспортировать их в виде нового анимированного GIF-файла.
Почему мой GIF сохраняется как изображение?
GIF может иметь максимальную палитру из 256 цветов. Скажем, вы начинаете с JPEG, который имеет несколько тысяч различных значений RGB в пикселях, составляющих изображение. Когда вы сохраняете его в формате GIF (также называемом индексированным цветом), программное обеспечение для обработки фотографий проверяет его на наличие наилучших возможных значений 256 RGB для использования.
Не удается сохранить для Интернета в Photoshop?
Если рабочий диск Photoshop заполнен, возможно, он не сможет сохранить изображение для Интернета.Нажмите и удерживайте клавиши Ctrl+Alt и откройте Photoshop. Используйте опцию «Файл»> «Открыть», чтобы открыть файл, который вы хотите сохранить. Коснитесь параметра Ctrl+Alt+Shift+S, чтобы сохранить файл как веб-изображение.
Как сохранить GIF в виде сети в Photoshop?
Чтобы сохранить файл для Интернета в формате GIF, выполните следующие действия:
- Выберите «Файл» → «Сохранить для Интернета и устройств».
- Вверху щелкните вкладку «2-Up».
- Выберите «GIF 32 без дизеринга» в раскрывающемся списке «Предустановка».
- Выберите, хотите ли вы применять дизеринг к изображению, выбрав параметр в раскрывающемся списке «Укажите алгоритм дизеринга».
Как сохранить GIF в Photoshop 2020?
Выберите «Файл» > «Экспортировать», «Сохранить для Интернета» (предыдущая версия). Установите GIF в качестве формата экспорта и Forever в качестве параметра зацикливания.
Установите GIF в качестве формата экспорта и Forever в качестве параметра зацикливания.
Как создать анимированное изображение в формате GIF?
Начнем!
- Создайте новую папку с файлами.
- Откройте свои файлы в Photoshop.
- Расположите файлы слоев в Photoshop.
- Создайте кадры в палитре анимации.
- Измените продолжительность каждого кадра.
- Укажите, сколько раз будет воспроизводиться GIF-файл.
- Сохраните GIF.
- Протестируйте GIF.
Как наложить изображение GIF?
Как добавить GIF поверх фото
- В верхнем меню выберите «Правка» -> «Вставить из буфера обмена».
- Вам будет предложено загрузить изображение из буфера обмена. Выберите и загрузите свой GIF.
- Продолжайте размещать и изменять размер GIF.
- Нажмите «сохранить» под изображением, чтобы сохранить всю работу.
Как сохранить изображение в формате GIF?
Как сохранить файл GIF в формате JPEG
- Запустите Microsoft Word, откройте новый документ (Ctrl+N) и перетащите файл GIF в рабочую область.

- Выберите изображение и щелкните его правой кнопкой мыши.
- Перейдите к каталогу и папке с файлами, в которых вы хотите сохранить изображение.
- Нажмите «Сохранить». Преобразование завершено.
Как сохранить GIF как картинку?
Когда вы нашли GIF-файл, который хотите сохранить, коснитесь изображения и удерживайте его некоторое время, чтобы открыть меню.Как только оно появится, выберите «Сохранить изображение», чтобы сохранить GIF в фотопленке. Теперь вам нужно запустить приложение «Фотографии», перейти в «Фотопленку» и найти изображение, которое вы только что сохранили.
Что случилось с функцией «Сохранить для Интернета» в Photoshop?
Быстрый ответ Тима: по сути, команда «Сохранить для Интернета», ранее находившаяся в меню «Файл» в Photoshop, была просто переименована в «Экспорт». Существует опция «Быстрый экспорт в формате PNG», или вы можете выбрать «Экспортировать как», чтобы настроить параметры, аналогичные тем, которые вы ранее делали с функцией «Сохранить для Интернета».
Как включить функцию «Сохранить для Интернета» в Photoshop?
Выберите «Файл» > «Сохранить для Интернета и устройств». Или используйте сочетание клавиш: Alt/Option+Command+Shift+S. В других версиях Photoshop путь — «Файл» > «Экспорт» > «Сохранить для Интернета». Элемент может называться «Сохранить для Интернета» или «Сохранить для Интернета и устройств».
Как сохранить GIF в формате MP4?
Как конвертировать GIF в MP4
- Загрузить gif-файл(ы) Выберите файлы с компьютера, Google Диска, Dropbox, URL-адреса или перетащите их на страницу.
- Выберите «в mp4» В результате выберите mp4 или любой другой формат (поддерживается более 200 форматов)
- Загрузите свой mp4.
Можно ли создавать GIF-файлы в Photoshop CC?
Вы также можете использовать Photoshop для создания анимированных файлов GIF из видеоклипов. Для этого перейдите в меню «Файл» > «Импорт» > «Видеокадры в слои». Это загрузит диалоговое окно, в котором запрашивается нужный видеофайл. Выберите свое видео, и вам будет предоставлено множество других вариантов.
Выберите свое видео, и вам будет предоставлено множество других вариантов.
Какая лучшая программа для создания анимированных GIF?
Adobe Photoshop
Adobe Photoshop, вероятно, является лучшим программным обеспечением для создания GIF-файлов (или редактирования изображений в целом).Если у вас нет Photoshop, другие программы могут предоставить вам некоторые из тех же функций, например GIMP, но если вы хотите серьезно заняться созданием GIF-файлов, Photoshop — это то, что вам нужно.
Как анимировать GIF в Photoshop CS4
В этом уроке мы рассмотрим функцию анимации Photoshop для создания красивого анимированного GIF. Я уверен, что все вы уже заметили рекламу в правой части этой страницы. Некоторых из вас они раздражают, другие даже кликают по ним, поэтому они и существуют.Лично я считаю, что против них нечего возразить, поэтому я подумал, почему бы не создать красивую рекламу размером 125 на 125 пикселей, чтобы продемонстрировать, как легко создавать красивую анимацию в Photoshop.
Все, что нам нужно сделать, это открыть Photoshop, создать финальное изображение и анимировать его так, как мы хотим, чтобы переместить отдельные элементы для достижения конечного эффекта. Кроме того, мы зайдем на красивый веб-сайт GraphicRiver, где мы загрузим их логотип, который мы будем использовать для создания нашего GIF.
Финальный превью GIF
Взгляните на анимированный GIF, который мы будем создавать ниже.
Шаг 1
Сначала откройте Photoshop и создайте новый документ размером 125 на 125 пикселей. В нашем случае будет достаточно разрешения 72 пикселя/дюйм и цветового режима RGB с белым фоном, так как мы будем использовать его в Интернете.
Шаг 2
Теперь разблокируйте фоновый слой, назовите его «BG» для фона и выберите инструмент Paint Bucket Tool (G). Вместо насыщенного черного цвета (#000000) для фона я использую чуть более яркий черный цвет #111111, который выглядит лучше.Нажмите, чтобы заполнить слой.
Шаг 3
Градиенты в дизайне, макетах или изображениях очень популярны и придают вашему конечному продукту дополнительный вид. Вот почему мы сейчас выберем Gradient Tool (G). Выберите «Радиальный градиент» на панели параметров и убедитесь, что градиент переходит от белого к прозрачному. На изображениях ниже показано, как это сделать.
Вот почему мы сейчас выберем Gradient Tool (G). Выберите «Радиальный градиент» на панели параметров и убедитесь, что градиент переходит от белого к прозрачному. На изображениях ниже показано, как это сделать.
Шаг 4
После выбора радиального градиента, перехода от белого к прозрачному, пришло время действовать. Поместите мышь в центр, нажмите и удерживайте и перетащите ее вправо.Для прямой линии и лучшего контроля нажмите клавишу Shift во время перетаскивания. На изображении ниже показано, как это должно выглядеть после этого. Убедитесь, что вы дали этому слою имя, например «Градиент», и поэкспериментируйте с его непрозрачностью, чтобы получить более плавный вид.
Шаг 5
Возможно, вы этого не заметили, но наше финальное изображение включает красивую темно-серую границу в один пиксель, которая помогает подчеркнуть логотип и текст, которые мы добавим позже. Существует несколько способов создания этой рамки, но в этом уроке я сделал это следующим образом:
.
Сначала выберите инструмент «Прямоугольник» (U).После этого откройте параметры прямоугольника на панели параметров, чтобы установить фиксированный размер 123 на 123 пикселя. Цвет не важен, просто убедитесь, что вы правильно его выровняли. Щелкните внутри холста, чтобы создать квадрат. Убедитесь, что он закрывает фоновый слой, но открывает его по краям. Я назвал этот слой «Дополнительный».
Шаг 6
Теперь пришло время открыть окно Layer Style. Для этого дважды щелкните дополнительный слой. Что нам нужно сделать, так это уменьшить непрозрачность заливки до 0 и задать внутреннюю обводку в 1 пиксель темно-серого цвета (#4d4d4d).Взгляните на изображения ниже для справки.
Шаг 7
Как упоминалось ранее, теперь мы перейдем к graphicriver.net, чтобы загрузить красивые готовые файлы логотипа. Я настоятельно рекомендую зарегистрироваться на graphicriver.net, чтобы присоединиться к авторской программе или просто купить красивую графику.
Если вы уже являетесь участником, обязательно ознакомьтесь с Реферальной программой, где вы можете получить комиссию в размере 30% от первого депозита наличными, сделанного привлеченным пользователем! Продавая или покупая различную графику и файлы со слоями, вы сможете зарабатывать деньги или поддерживать других дизайнеров своей работой.
Теперь нажмите кнопку «Зарабатывать» на главной панели навигации, чтобы открыть дополнительную панель навигации. Нажмите «Реферальная программа» и прокрутите вниз, пока не увидите реферальную графику. Вы можете выбирать между различными торговыми площадками и загружать их логотипы и графику в высоком качестве. Я выбрал логотип graphicriver.net, но с этого момента вы можете выбрать тот, который вам нравится больше всего. Пожалуйста, убедитесь, что вы прочитали Политику авторского права, чтобы избежать проблем.
Шаг 8
Так логотип будет выглядеть внутри Photoshop.Как вы заметили, каждый графический пакет поставляется с многоуровневыми PSD-файлами. Теперь мы перетащим или скопируем и вставим логотип в наш анимационный проект.
Шаг 9
В данном случае логотип подходит идеально, но если он будет слишком большим или маленьким, просто трансформируйте его. Как вы можете видеть на изображении ниже, я поместил логотип вверху и добавил дополнительный текст внизу слева. Это всего лишь несколько вещей, которые вы можете найти и купить на graphicriver.net. Убедитесь, что логотип и текст находятся на разных слоях.Важно разместить их на отдельных слоях, так как позже мы захотим включить или выключить отдельные слои для создания нашей анимации.
Это всего лишь несколько вещей, которые вы можете найти и купить на graphicriver.net. Убедитесь, что логотип и текст находятся на разных слоях.Важно разместить их на отдельных слоях, так как позже мы захотим включить или выключить отдельные слои для создания нашей анимации.
Шаг 10
На следующем шаге я буду использовать Illustrator для создания волн, которые мы разместим внизу справа. Некоторые из вас могут подумать: почему он просто не делает это в Photoshop? Я мог бы, но причина, по которой я делаю это в Illustrator, заключается в том, что я хочу объяснить разницу между смарт-объектами, пикселями, путями и слоями формы при импорте.Если у вас нет возможности использовать Illustrator, просто возьмите Pen Tool в Photoshop или используйте любую другую технику, которая вам нравится, для создания красивых волн.
Шаг 11
Как вы можете видеть на изображении ниже, я взял Pen Tool, чтобы нарисовать две треугольные, но изогнутые фигуры. Убедитесь, что граница не установлена, а цвет фигуры синий.
Шаг 12
Нам не нужны две волны одинакового цвета, поэтому убедитесь, что вы используете два разных тона. Это те, которые я использовал.
Шаг 13
А вот как это должно выглядеть. Неважно, насколько он большой в данный момент, так как мы будем использовать только его изогнутую часть, а остальное будет вне поля зрения. Выберите обе фигуры, скопируйте и вставьте или перетащите их в Photoshop.
Шаг 14
Photoshop мгновенно спросит вас, как вы хотите вставить объект. Как упоминалось ранее, вы можете выбирать между: смарт-объектом, пикселями, контуром или слоем формы. Некоторые из них получат качество, а другие сделают последующие изменения — без потери качества — невозможными.
Смарт-объект: Вставляет рисунок как векторный смарт-объект, который можно масштабировать, преобразовывать или перемещать без ухудшения качества изображения. По мере размещения изображения данные его файла встраиваются в документ Photoshop на отдельном слое.

Пикселей: Вставляет рисунок в виде пикселей, которые можно масштабировать, преобразовывать или перемещать, прежде чем он будет растрирован и помещен на отдельный слой в документе Photoshop. Как только вы подтвердите изменения, объект будет растрирован, что приведет к потере качества, если вы захотите изменить его позже.
Путь: Вставляет рисунок как контур, который можно редактировать с помощью инструментов «Перо», Инструмента «Выделение контура» или Инструмента «Прямое выделение». Путь вставляется в слой, выбранный на панели «Слои».
Слой фигуры: Вставляет рисунок как новый слой формы (слой, содержащий путь, заполненный цветом переднего плана). Это может быть полезно в некоторых случаях, но нам это не нужно для этого проекта.
Выберите параметр «Смарт-объект» и нажмите «ОК».
Шаг 15
Нам не понадобится весь объект, поэтому не стесняйтесь изменять его размер и располагать так, как вам нравится. Я сделал это, как показано ниже.
Я сделал это, как показано ниже.
Шаг 16
Теперь пришло время создать крутой эффект сияния, который парит над нашим логотипом и волнами. Это очень простая техника, но результат классный. Первый шаг — выбор инструмента Elliptical Marquee Tool с растушевкой размером 10 пикселей. Я использую Feather в 10 пикселей, потому что мы не хотим, чтобы у него были острые края, что определенно не будет хорошо смотреться.Убедитесь, что выделение все еще находится внутри нашего холста размером 125 на 125 пикселей с достаточным пространством вокруг него, чтобы его можно было заполнить ярким цветом. Выберите инструмент Paint Bucket Tool и щелкните внутри активного выделения.
Шаг 17
Как видите, теперь у нас есть яркий, гладкий и подсвеченный эллипс, который создаст красивый эффект свечения. Но одно можно сказать наверняка, это выглядит не очень красиво. Мы должны ограничить выделенную область логотипом, текстом и волнами.
Я сделал это, выбирая одиночные объекты один за другим, удерживая клавишу Shift и нажимая на миниатюры соответствующих слоев, чтобы создать быстрый выбор элементов. Теперь получите выделение, нажмите на слой «Свечение» и выберите «Добавить маску слоя».
Теперь получите выделение, нажмите на слой «Свечение» и выберите «Добавить маску слоя».
Маска слоя затемняется и скрывает невыделенную область, а белая область отображает эффект свечения на логотипе, тексте и волнах. Если свечение будет слишком интенсивным, просто отрегулируйте яркость, изменив его непрозрачность. Вот и все. Наше финальное изображение готово. На следующем шаге мы рассмотрим, как анимировать этот дизайн.
Шаг 18
Обычно панель анимации не видна, но вы можете открыть ее, выбрав «Окно» > «Анимация».По умолчанию панель «Анимация» открывается внизу.
Шаг 19
Так это будет выглядеть по умолчанию. Это представление временной шкалы, которое мы не хотим использовать в этом проекте. Вместо этого мы будем работать в представлении «Кадр», где мы можем видеть каждый анимированный кадр, указанный на панели «Анимация». Чтобы изменить вид, щелкните маленькую кнопку всплывающего меню и выберите «Преобразовать в покадровую анимацию». На изображениях ниже показано, как это сделать.
Шаг 20
В Photoshop для создания кадров анимации используется панель «Анимация».Каждый кадр представляет собой конфигурацию слоев. На первом изображении ниже показан список кадров, о котором я упоминал выше. На втором изображении показано, как именно настроить слои для получения окончательной анимации.
Просто выберите первый кадр, включите, выключите или переместите элементы, как указано ниже, и все готово. Работайте с каждым кадром за другим, пока у вас не будет шести кадров в списке на панели анимации. На следующем шаге мы создадим анимацию движения, которая добавит дополнительные кадры для создания эффектов плавного появления или движущейся анимации.
Шаг 21
Первым шагом в процессе анимации является указание задержки (время отображения кадра) для отдельных кадров или для нескольких кадров в анимации и анимации движения. Как видите, я изменил время задержки кадра на 0, что приведет к резкому переключению между кадрами.
Чтобы сделать переключение более плавным, мы будем использовать команду Tween для автоматического добавления или изменения серии кадров между двумя существующими кадрами. Вы можете использовать анимацию с предыдущим или следующим кадром.В этом случае мы будем анимировать с предыдущим кадром. Сделав это, Photoshop создаст видимость движения и плавного затухания.
Вы можете использовать анимацию с предыдущим или следующим кадром.В этом случае мы будем анимировать с предыдущим кадром. Сделав это, Photoshop создаст видимость движения и плавного затухания.
Чтобы добавить дополнительные кадры, щелкните команду Tween, введите число и нажмите OK.
Кадр 1 — Кадр 2: Добавьте два дополнительных кадра.
Кадр 2 — Кадр 3: Добавьте два дополнительных кадра.
Кадр 3 — Кадр 4: Нет.
Кадр 4 — Кадр 5: Добавьте пять дополнительных кадров.
Кадр 5 — Кадр 6: Не добавляйте дополнительные кадры, но убедитесь, что вы даете шестому кадру двухсекундную задержку, так как мы хотим, чтобы он оставался там до зацикливания анимации.
Шаг 22
Конечно, вы можете использовать параметр воспроизведения в нижней части панели анимации, чтобы воспроизвести анимацию, но мы пропустим это и экспортируем анимацию напрямую в формате GIF. Мы сохраним наш проект в виде файла GIF для просмотра в Интернете.
Мы сохраним наш проект в виде файла GIF для просмотра в Интернете.
Чтобы открыть окно «Сохранить для Интернета и устройств», выберите «Файл» > «Сохранить для Интернета и устройств». Есть много разных вариантов, с которыми вы можете поиграть, но для этого проекта мы можем использовать предопределенные настройки. Убедитесь, что вы выбрали GIF в качестве типа выходного файла, поэкспериментируйте с настройками и нажмите «Сохранить». Дайте своему GIF имя и сохраните его в каталоге, который вам нравится. Вот и все!
Заключение
Я надеюсь, что все вы, ребята, читающие этот урок, воспользуетесь советами и приемами для создания собственных анимированных изображений в Photoshop.Лучше всего позже загрузить их на Graphic River, чтобы другие увидели и купили.
К сожалению, на Graphic River пока не так много GIF или анимированных изображений, так что ваша задача — изменить это! Обязательно зарегистрируйтесь на GraphicRiver и загрузите свои дизайны. На этом пока все, и я надеюсь, что этот урок был для вас полезным и информативным.

 Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
 Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео. Также можно воспользоваться горячей клавишей «T».
Также можно воспользоваться горячей клавишей «T». Если все так, то просто перемещаем елку в нужное положение – в моем случае в самый низ, за границы холста. Убедитесь, что нужный объект выбран в слоях справа. Управлять приближением и отдалением холста можно с помощью клавиши «ALT» и колесика мышки – это поможет вам проще работать с объектами вне холста.
Если все так, то просто перемещаем елку в нужное положение – в моем случае в самый низ, за границы холста. Убедитесь, что нужный объект выбран в слоях справа. Управлять приближением и отдалением холста можно с помощью клавиши «ALT» и колесика мышки – это поможет вам проще работать с объектами вне холста. Чтобы ее экспортировать в формат GIF, необходимо в верхнем левом углу выбрать «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия)».
Чтобы ее экспортировать в формат GIF, необходимо в верхнем левом углу выбрать «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия)». Не забываем настроить его непрозрачность на 100%.
Не забываем настроить его непрозрачность на 100%. Сделать вы это сможете уже самостоятельно, а я на этом закончу.
Сделать вы это сможете уже самостоятельно, а я на этом закончу.
 Оба выполняют одну и ту же функцию
Оба выполняют одну и ту же функцию



 В номерах введите @ Giphy запрос. Если вам не нравится GIF, коснитесь его.
В номерах введите @ Giphy запрос. Если вам не нравится GIF, коснитесь его. Убедитесь, что вы находитесь в хорошо освещенном месте, где источник света находится перед вами….
Убедитесь, что вы находитесь в хорошо освещенном месте, где источник света находится перед вами…. нажмите Показать в плитке.
нажмите Показать в плитке.
