Создание GIF-анимации в Photoshop
НАЧАЛЬНЫЙ УРОВЕНЬ, СРЕДНИЙ УРОВЕНЬ, ВЫСОКИЙ УРОВЕНЬ · 1 MIN
Узнайте, как экспортировать изображения из слоев Adobe Photoshop, чтобы создать GIF-анимацию.
Вам потребуется
Скачать материалы к уроку
Скачать Photoshop бесплатно
Теперь попробуйте сами
1. Скачайте готовые тренировочные файлы с 10 вариантами рисунка черепа.
Или практикуйтесь на своих собственных файлах: с помощью инструмента Кисть в Photoshop создайте 10 вариантов рисунка на отдельных слоях. Добавьте небольшие изменения в каждый рисунок, чтобы показать «движение».
Следующие инструкции предназначены для тех, кто использует готовые файлы с 10 вариантами рисунка черепа.
2. Откройте первый рисунок черепа (skull_Layer 1.jpg) в Photoshop. Перетащите остальные 9 рисунков черепа на открытый документ Photoshop. Подтверждайте импорт каждого рисунка, нажимая клавишу Enter, чтобы отключить режим Свободное трансформирование, который автоматически предлагается при перетаскивании нового изображения в рабочую среду.
Подтверждайте импорт каждого рисунка, нажимая клавишу Enter, чтобы отключить режим Свободное трансформирование, который автоматически предлагается при перетаскивании нового изображения в рабочую среду.
Создание анимации
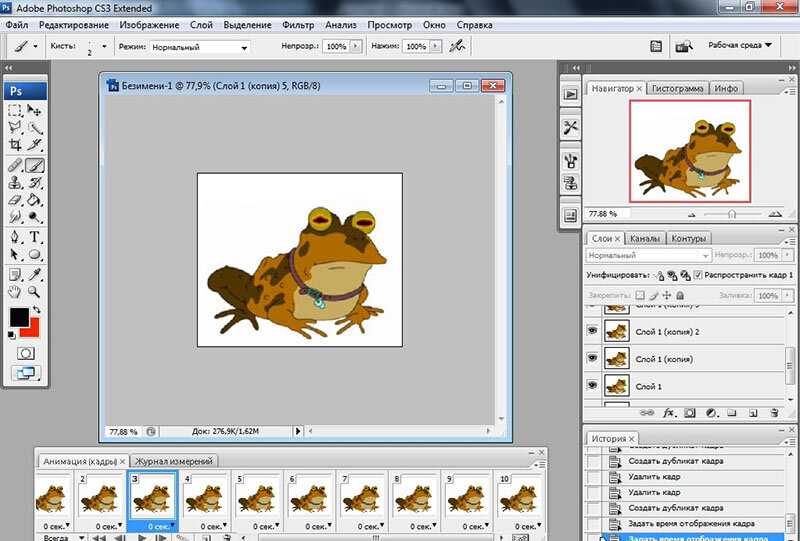
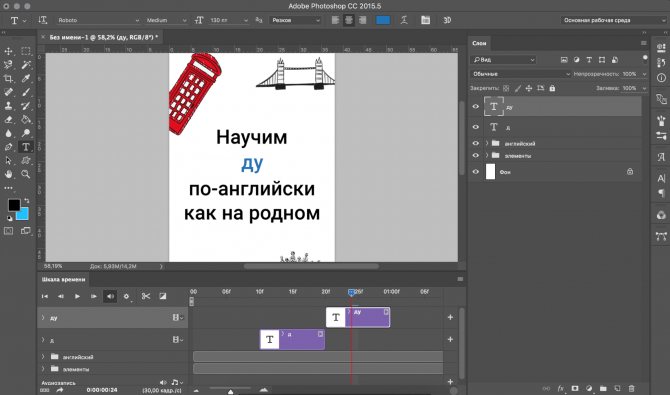
3. Откройте панель шкалы времени (Окно > Шкала времени).
4. В раскрывающемся списке на панели Шкала времени выберите Создать анимацию кадра. Первое изображение появится на шкале времени.
5. В меню в правой части панели Шкала времени выберите Создать кадры из слоев.
6. Удерживая клавишу Shift, нажмите сначала на первый, а затем — на последний кадр на Шкале времени, чтобы выделить все кадры.
7. Нажмите стрелку вниз на любом кадре и установите интервал 0,1 с.
8. В раскрывающемся списке под Шкалой времени выберите Постоянно, чтобы анимация повторялась непрерывно.
9. Нажмите кнопку Воспроизведение, чтобы посмотреть созданную анимацию.
Экспорт GIF-анимации
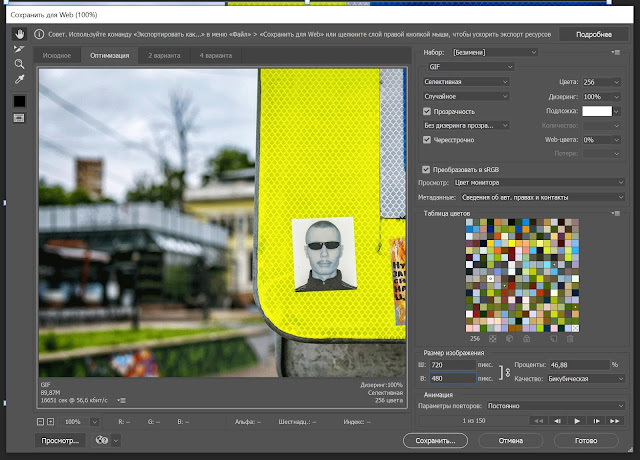
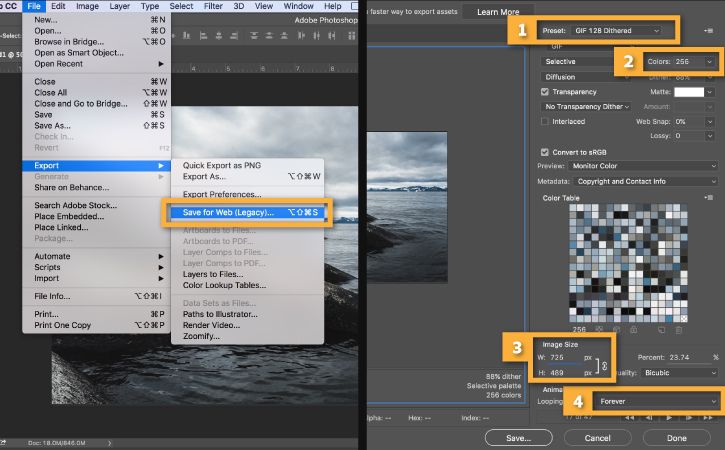
10. Выберите Файл > Экспортировать > Сохранить для Web (старая версия).
11. В раскрывающемся меню в правой верхней части диалогового окна Сохранить для Web выберите GIF 128 с дизерингом. Убедитесь, что для опции Параметры повторов установлено значение Постоянно. Нажмите Сохранить и сохраните файл в нужной папке.
Вот и всё! Теперь ваша очередь. Создайте анимированное GIF-изображение за минуту в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачать материалы к уроку
ПРИСОЕДИНЯЙТЕСЬ
Facebook: http://facebook. com/adobecreativecloud
com/adobecreativecloud
Twitter: http://twitter.com/creativecloud
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live. Реальные профессионалы. Реальные проекты. Смотрите наши трансляции в прямом эфире и вдохновляйтесь.
Как сохранить изображение в Photoshop: JPG, PNG, GIF, PSD
Друзья, приветствую вас на WiFiGid! При подготовке этой статьи использовался Photoshop, и, разумеется, лично я за сегодняшний день уже успел сохранить несколько изображений. Просто покажу как я это делаю, а там уже выберите лучший вариант под свою задачу.
Действия в статье приводятся на примере Adobe Photoshop 2022 или новее. Очень надеюсь, что вы тоже пользуетесь актуальными версиями этой чудесной программы.
Содержание
- В каком формате сохранять?
- Сохранение в PSD
- Сохранение в JPG
- Сохранение в PNG
- Сохранение в GIF
- Старые версии (Сохранить для WEB)
- Задать вопрос автору статьи
В каком формате сохранять?
Пункт является вводным, но он очень важен для дальнейших действий, чтобы выбирать правильные пункты.
Постараюсь очень коротко.
Главная проблема, когда вы собираетесь сохранить изображение в Photoshop – выбрать формат сохраняемого изображения. Привожу примеры:
- PSD – родной формат Фотошопа. Если нужно сохранить для дальнейшего редактирования, используем только его. Сохраняем исходники.
- JPG – отлично сжимает сложные изображения и фотографии. Сохраняем фотографии и сложные картинки.
- PNG – лучший способ сохранения простых изображений (не фотографии, например, однотонные заливки или простые узоры из фигур). Единственный хороший вариант, если вы собираетесь сохранить прозрачное или полупрозрачное изображение. Сохраняем картинки с прозрачностью.
- GIF – сохраняем анимации.
А теперь предлагаю поговорить про сохранение каждого варианта.
Сохранение в PSD
Самый простой вариант, когда нам нужно просто сохранить исходники в нативном формате PSD.
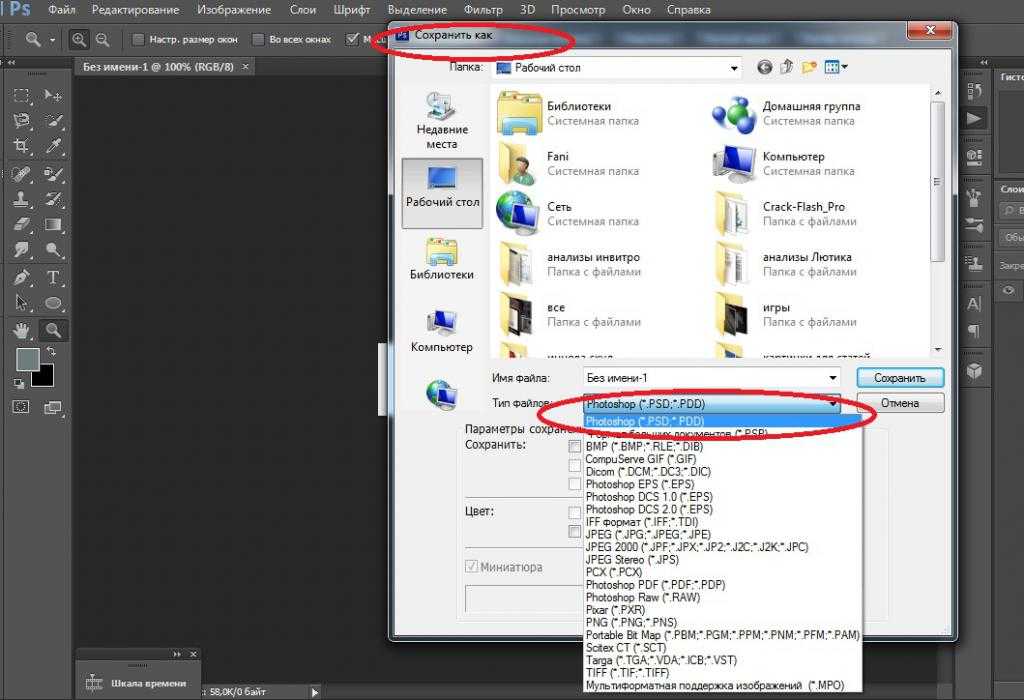
- Файл – Сохранить как (Ctrl + Shift + S)
- Если появилось промежуточное окно с предложением сохранить на облако, выбираем «Сохранить на компьютере».

- Обычно здесь можно оставить все по умолчанию, т.к. PSD для большей части задач будет достаточно. Сохраняем.
Сохранение в JPG
Самый частый формат для сохранения, т.к. позволяет отлично сжимать фотографии. Главная сложность – через обычное «Сохранить как» варианты «правильных» форматов не предоставлены. Поэтому делаем так.
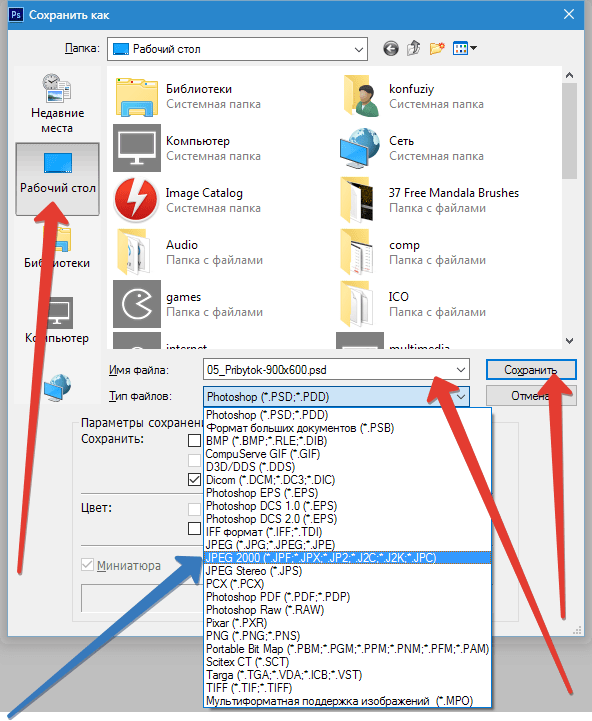
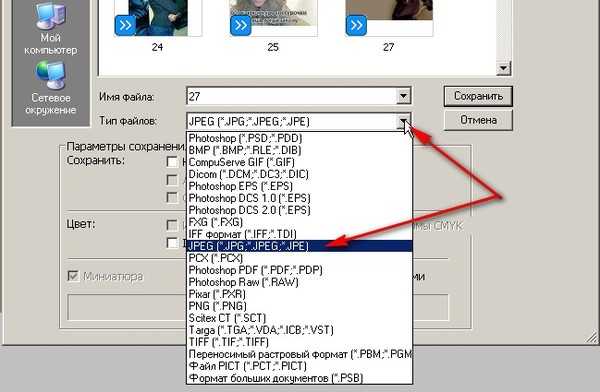
- Файл – Экспортировать – Экспортировать как (Alt + Shift + Ctrl + W)
- Выбираем формат «JPG». При необходимости указываем «Качество» (от этого будет зависеть конечный размер изображения, который можно оценить в этом же окне). Тут же доступно изменение размера, когда нужно просто понизить разрешение картинки. Лично я здесь более ничем и не пользовался за очень много лет работы с Photoshop.
Сохранение в PNG
Все делается аналогично первому варианту:
Файл – Экспортировать – Экспортировать как
Но вместо формата JPG выбираем PNG.
Т.к. формат PNG очень популярен, для него даже выделили отдельный быстрый пункт:
Файл – Экспортировать – Быстрый экспорт в PNG
Сохраняет быстро и удобно. Но лично мне этот вариант не нравится, т.к. формат PNG все-таки не подходит для сохранения фотографий (они занимают очень много места), а без предварительного просмотра по этой кнопке нельзя оценить размер сохраняемого файла.
Сохранение в GIF
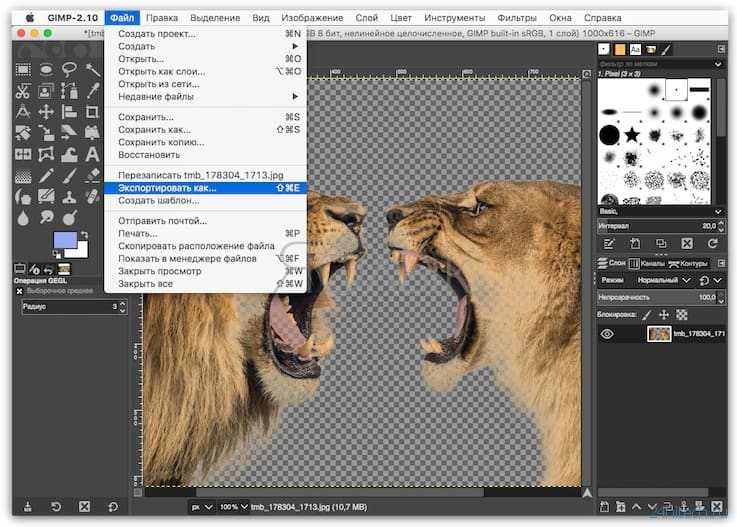
Это сохранение можно сделать также через
Файл – Экспортировать – Экспортировать как
В формате выбираем «GIF».
Старые версии (Сохранить для WEB)
В старых версиях Photoshop вместо «Экспортировать как» использовался инструмент «Сохранить для WEB». По началу старая версия работала в разы лучше предлагаемого нового варианта, но сейчас все вроде бы и поправили, так что я окончательно отказался от классического варианта сохранения. Но кому надо, этот инструмент пока оставили здесь. Доступно сохранение все в те же форматы – JPG, PNG, GIF.
Доступно сохранение все в те же форматы – JPG, PNG, GIF.
Файл – Экспортировать – Сохранить для WEB (старая версия) (Ctrl+ Shift + Alt + S)
Интерфейс этого варианта очень похож на тот, что мы видели ранее:
Пошаговое руководство по созданию GIF-файлов в Photoshop
GIF-файлы сейчас в моде и широко распространены всеми, особенно в социальных сетях. GIF означает «формат графического обмена». Это означает сжатый формат файла изображения, который может создавать анимацию.
GIF-файлы — это изображения, преобразованные в анимированную графику или видео-анимацию, что является отличным способом показать фотографии вашего продукта.
Использование анимированных GIF-файлов в вашей маркетинговой стратегии — тоже отличная идея. Их легко потреблять, они предлагают новый способ привлечь внимание ваших зрителей и могут оказать значительное эмоциональное воздействие на тех, кто их смотрит. И поскольку контент, который заставляет нас что-то чувствовать, мотивирует нас делиться им, стоит поэкспериментировать с этими небольшими анимациями.
Есть много разных способов создать файл GIF. Фактически, вы можете создать GIF за несколько минут. Вы можете ознакомиться с онлайн-инструментами и приложениями для создания анимации в формате GIF.
Тем не менее, без сомнения, Photoshop является лучшим инструментом для создания файлов GIF. В этом блоге я расскажу вам, как можно создавать GIF в Photoshop. Вам просто нужно следовать инструкциям шаг за шагом.
Создадим гифки!
Создание GIF-файлов в Photoshop
Прежде чем мы продолжим, GIF-файлы — это изображения, которые воспроизводятся последовательно, чтобы создать впечатление короткого видео. Однако они представлены в формате изображения, а не в формате видео. В большинстве случаев количество цветовых тонов в GIF ограничено 256 номерами. Используя этот навык, вы можете улучшить качество и эффективность своей работы.
Шаг 1: Загрузка изображений в Photoshop
Возможно, у вас уже есть определенные изображения, которые вы можете использовать для создания GIF.
Отдельно сохраните нужные изображения в папку по вашему выбору. Чтобы импортировать их в Photoshop, выберите «Файл» > «Сценарии» > «Загрузить файлы в стопку».
Вы можете вставить любое количество изображений, но убедитесь, что выбранные изображения расположены последовательно.
Шаг 2: Выберите изображенияВ этом окне щелкните браузер и выберите нужную серию изображений и загрузите их в стопки. Если ваши изображения не выровнены, вы можете установить флажок с предложением попытаться автоматически выровнять исходные изображения. Это стабилизирует весь кадр из тех, которые вы выбрали на своих изображениях. Теперь нажмите ОК.
Затем фотошоп автоматически обрабатывает изображения для создания серии слоев в нижней части угла. А если вы хотите расположить свои фотографии по-своему, то щелкните и перетащите их. Вы также можете переименовать их, нажав на название слоя.
Шаг 3: Откройте окно временной шкалы Теперь щелкните параметр окна, который вы видите в верхней части Photoshop. Это заставит окно временной шкалы появиться под рабочей областью.
Это заставит окно временной шкалы появиться под рабочей областью.
В окне временной шкалы щелкните, чтобы создать параметр «Кадровая анимация».
Если он не выбран автоматически, выберите его в раскрывающемся меню, а затем щелкните его, чтобы отобразились параметры анимации кадра. Здесь вы можете увидеть опцию покадровой анимации.
Убедитесь, что выбран ваш верхний слой, и щелкните значок ниже, чтобы дублировать рамку.
Шаг 4: Установите времяВы можете установить время для каждого изображения по вашему желанию и выбирать его покадрово.
Это простой способ создания GIF обычным способом. Время указывает, сколько времени вы хотите увидеть свою GIF-анимацию. Таким образом, время является обязательным фактором.
Шаг 5. Скройте слои Чтобы внести изменения в изображение, перейдите в «Слои» и отобразите первый слой. Вы увидите, что изображение во втором слое теперь отображается во втором кадре.
Перейдите к третьему кадру. Скройте первые два слоя в этом разделе, чтобы открыть третий слой в кадре. Повторяйте этот шаг, пока не установите слой для всех ваших кадров.
Шаг 6: Посмотрите GIF в действииЩелкните значок воспроизведения, чтобы просмотреть свой GIF. Убедитесь, что ваши изображения расположены в правильном порядке и что GIF работает нормально.
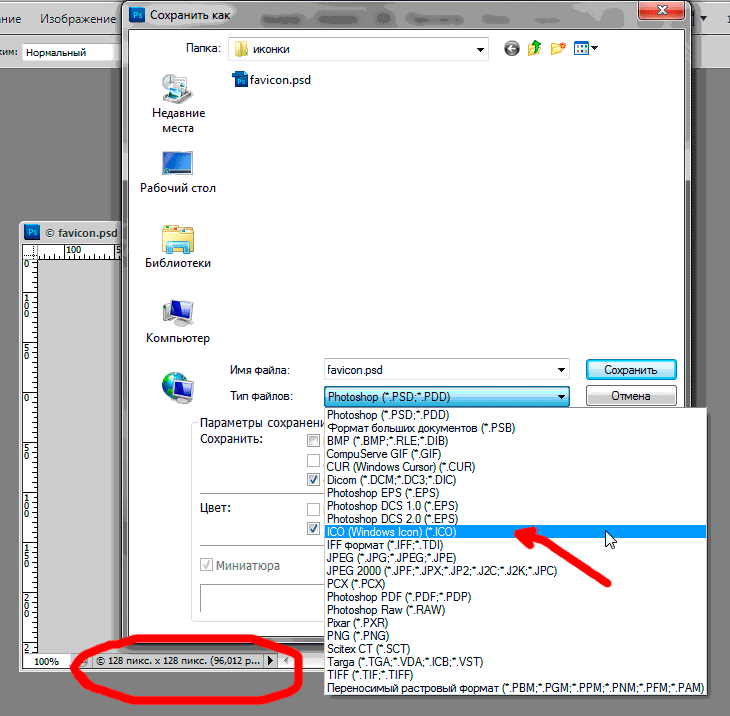
Шаг 7: Экспорт и сохранение GIFПерейдите в «Файл», затем «Сохранить как». В раскрывающемся меню выберите GIF в качестве формата файла. Нажмите Сохранить.
После этого появится окно «Параметры сохранения GIF». Нажмите OK после выбора предпочтительных параметров.
Файл -> Экспорт -> Сохранить для Интернета — это еще один способ экспортировать и сохранить GIF. В результате откроется окно предварительного просмотра GIF. Выберите GIF в качестве формата файла в раскрывающемся меню в правом верхнем углу. Затем нажмите Сохранить.
Теперь, когда ваши GIF-файлы созданы, вы можете их использовать. Но как вы можете использовать эти GIF-файлы в маркетинге?
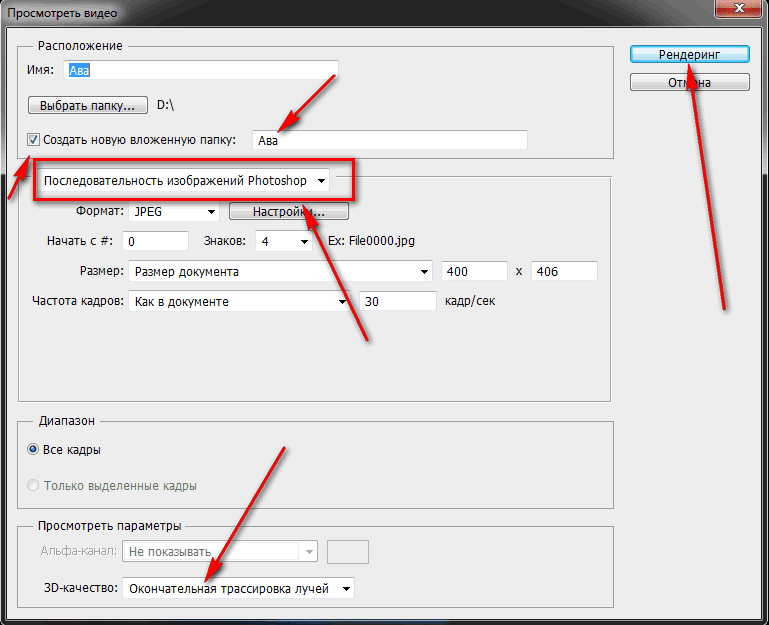
Если вы хотите воспроизвести свой GIF-файл на медиаплеере, перейдите в меню «Файл», а затем нажмите кнопку «Экспорт». После этого вы увидите три параметра в подменю, а затем вам нужно будет выбрать кнопку Render Video Option.
Другие платформы для создания GIF-файлов
Веб-сайты в Интернете
В Интернете доступно большое количество веб-сайтов для создания GIF-файлов. Поскольку они просты в использовании и создают фильмы HTML5, которые технически превосходят исходные файлы GIF, мы рекомендуем использовать инструменты Imgur, Gifycat или GIPHY для преобразования видео в GIF.
Кроме того, вы можете загрузить видео в программу создания GIF или отправить URL-адрес видео на YouTube или Vimeo. После этого вам будет предложено несколько вариантов обрезки и настройки вашего анимированного GIF.
Мобильные приложения
Используя мобильное приложение, можно создавать GIF-файлы на ходу. Это самые популярные приложения для создания GIF: GIPHY CAM (iOS/Android) и GIF Maker (iOS/Android).
Это самые популярные приложения для создания GIF: GIPHY CAM (iOS/Android) и GIF Maker (iOS/Android).
Вы можете импортировать видео в программу создания GIF и редактировать его в соответствии с вашими потребностями. Google Gboard, доступный на Android и iOS, позволяет создавать GIF-файлы.
Цифровое программное обеспечение
GIF можно создавать с помощью различных программ для цифрового искусства, включая Photoshop, GIMP, Sketchbook и другие популярные приложения для цифрового искусства. Однако это трудоемкий процесс.
Выбор этой опции даст вам больше контроля над вашим анимированным GIF. Обратите внимание, что такие сервисы, как Gifycat, производят фильмы HTML5, которые визуально более привлекательны, чем стандартные GIF-файлы.
Завершение
Использование GIF-файлов подходит для однотонных изображений с ограниченной цветовой палитрой, таких как логотипы. В результате сжатие формата без потерь используется в своих интересах, что способствует плоским участкам однородного цвета с четкими краями, а не закругленным областям. Хотя ранее формат PNG использовался для этой цели, теперь он стал отраслевым стандартом.
Хотя ранее формат PNG использовался для этой цели, теперь он стал отраслевым стандартом.
В этом блоге я объяснил, как создавать GIF-файлы в Adobe Photoshop. Следуя пошаговой процедуре, вы можете создавать свои собственные GIF-файлы. Я также перечислил альтернативные платформы для создания GIF-файлов.
Я надеюсь, что этот блог был вам полезен, и вы сможете использовать GIF-файлы в маркетинговых целях, для мероприятий или, может быть, даже для общения в социальных сетях. Одно можно сказать наверняка: GIF-файлы — отличный инструмент видеомаркетинга для любого бизнеса, позволяющий привлечь вашу аудиторию.
Нужна помощь в создании видео для вашего бизнеса? Свяжись с нами.
Редактор: Amrutha
Как сохранить/экспортировать GIF в Photoshop (быстрые шаги)
Большинство людей думают о Photoshop как о программе для редактирования изображений и создания цифровых произведений, которые не движутся. Однако вы также можете создавать короткие анимации и экспортировать их в формате GIF или Graphics Interchange Format. Другими словами, формат, в котором графика может перемещаться.
Другими словами, формат, в котором графика может перемещаться.
Привет! Меня зовут Кара, и за время работы фотографом я сделала несколько коротких покадровых видеороликов в Photoshop. Когда я закончу, мне нужно экспортировать их в виде GIF-файлов, которые можно разместить на веб-сайте или поделиться ими в социальных сетях.
Позвольте мне показать вам, как экспортировать ваш проект в формате GIF, чтобы вы тоже могли поиграть с этой функцией!
Содержание
- Открытие настроек экспорта
- Настройки GIF
- Выборочный
- Диффузия
- Прозрачность и матовость
- Интеренье
- Lossy
- Цвета
- Выберите свои настройки
Откройте настройки экспорта
. С уважением к анимации. для Интернета. В качестве альтернативы вы можете нажать Alt + Shift + Ctrl + S (опция) или210183 + Shift + Command + S (macOS) на клавиатуре.
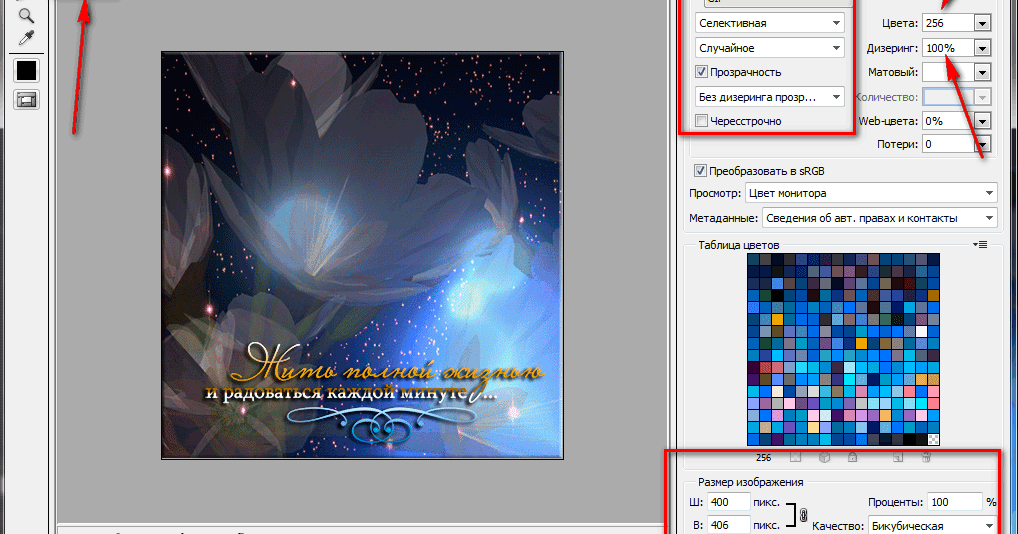
В открывшемся окне выберите GIF из выпадающего меню вверху. Появятся настройки того, как вы хотите экспортировать свой GIF.
Настройки GIF
Я только что описал базовую процедуру экспорта GIF. Однако существуют различные настройки экспорта, которые повлияют на качество вашего окончательного проекта.
Больше информации в вашем GIF означает более высокое качество конечного продукта, но это также означает больший размер файла. К сожалению, большие размеры файлов могут вызвать проблемы, например, когда вы хотите разместить их на веб-сайте.
Здесь настройки пригодятся. Они позволяют вам контролировать аспекты GIF, которые изменят размер файла в соответствии с вашими потребностями.
Давайте рассмотрим их, чтобы помочь вам понять, что вы хотите выбрать для своего GIF.
Выборочный
Это метод уменьшения цвета. Selective является вариантом по умолчанию, но вы также можете выбрать Perceptual , Adaptive , Restrictive или Custom .
Selective (Выборочный) поддерживает широкий спектр цветов и сохраняет веб-цвета и в большинстве случаев является лучшим вариантом. Perceptual строит пользовательскую таблицу цветов, в которой подчеркивается цвет, приоритетный для человеческого глаза.
Адаптивные изменения изображения. Он работает, когда большинство цветов изображения сосредоточены вокруг одной области цветового спектра. Restrictive обеспечивает наилучшую визуальную оптимизацию для использования в Интернете, но может увеличить размер файла, что не всегда идеально.
Диффузия
Диффузия является параметром по умолчанию для метода дизеринга. Случайный шаблон менее заметен в большинстве GIF. Вы можете изменить его на Pattern для полутонового квадратного узора или Noise.
Прозрачность и матовость
Установите флажок прозрачность , чтобы сделать полностью прозрачные пиксели прозрачными.
Что делать, если вы хотите поместить цвет позади GIF и заполнить прозрачные пятна? Снимите флажок прозрачности и выберите матовый цвет, который будет позади него. Нажмите Matte образец цвета и используйте палитру цветов, чтобы выбрать нужный цвет.
Нажмите Matte образец цвета и используйте палитру цветов, чтобы выбрать нужный цвет.
Чересстрочная развертка
Установите этот флажок, чтобы версия GIF с низким разрешением отображалась в браузере во время ожидания загрузки полного изображения. Это может сократить время загрузки, но также увеличивает размер файла, так что есть некоторые компромиссы.
Lossy
Более высокое значение в поле Lossy уменьшит размер файла до 40%, а иногда и больше за счет отбрасывания данных. Тем не менее, у него есть существенный недостаток, поскольку увеличение Lossy почти до 100 практически уничтожит качество изображения.
Около 5-10 обычно хорошо, хотя некоторые GIF-файлы позволяют увеличить до 50 без особых видимых потерь.
Цвета
Меньшее количество цветов означает меньший размер файла, но это также означает снижение качества. В большинстве случаев вы захотите оставить это значение на 256.
Выберите свои настройки
Этот краткий обзор должен помочь вам определиться с настройками, которые вы хотите для своего GIF.

 Постараюсь очень коротко.
Постараюсь очень коротко.