Как сделать gif анимацию в Photoshop — Waterfall.su
Сделать анимированную gif картинку в фотошопе вполне возможно даже новичку. Photoshop позволяет создавать покадровую анимацию путём смены кадров, а затем сохранять работу в формате картинки gif.
Это значит, что Photoshop не создаёт анимацию сам, а только организует покадровое представление заранее подготовленных картинок, и выводит их в конечный формат. Количество кадров в готовой анимации gif может быть любым, но чем больше их количество, тем больше будет размер файла. Поэтому, всегда нужно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет отражено в секунде анимации, тем плавнее она получится. Обычно не стоит увеличивать количество кадров в секунде свыше 30, потому что человеческий глаз не способен различать большее количество кадров в секунду. Даже в фильмах и видео используют от 24 кадров в секунду.
Так же при создании анимации в фотошопе следует учитывать, что различные устройства и браузеры могут с разной скоростью воспроизводить анимацию с большим количеством кадров в секунде, в зависимости от своих технических возможностей. Так, сотовый телефон, например, может воспроизводить только 10 кадров в секунду. Это значит, что секунда анимации с 30 кадрами на нем будет идти 3 секунды, следовательно, анимация замедлится.
Так, сотовый телефон, например, может воспроизводить только 10 кадров в секунду. Это значит, что секунда анимации с 30 кадрами на нем будет идти 3 секунды, следовательно, анимация замедлится.
При выборе количества кадров в секунду анимации все зависит от того, что будет изображено в анимации, и от её цели.
Следует отметить, что количество кадров в секунде gif анимации не постоянно, и легко меняется при создании анимации. Проще говоря, возможно указывать время показа каждого отдельного кадра. Например, можно установить первый кадр анимации длительностью в секунду, а второй в пять секунд.
Это очень полезно тогда, когда нужно задержать определённый кадр подольше, например, с текстом, не увеличивая веса gif файла. Обычно в простой анимированной картинке всего может быть до 10 кадров, чаще около 4-6.
Задавая время показа различных кадров, анимация из 4 кадров может длиться от долей секунды до минуты и дольше. Но следует учитывать, что слишком длинных анимаций тоже стоит избегать — анимация это не видео ролик, некоторые браузеры не дожидаются конца анимации, и начинают воспроизводить её с начала, при мгновенной потере gif изображения с экрана.
Стандартное рекомендуемое время полного цикла показа всех кадров анимации — до 10 секунд.
Так же нужно обратить внимание на то, что качество и цветопередача рисунка в формате анимации gif обычно заметно ниже, чем в формате jpg или подобных, это
особенность.
Анимацию так же не стоит делать в высоком разрешении, это вызовет дополнительную нагрузку на браузеры или телефоны, и, скорее всего, просто замедлит скорость её воспроизведения. В зависимости от целей анимации, рекомендуемое разрешение может быть до 100 — 150 пикселей в ширину или высоту. При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
Но, всё же, самое главное, на что нужно обращать внимание при создании gif анимации — это её вес. Для общего использования на интернет страницах или на устройствах, размер анимации не должен превышать 400KB. Это максимум.
Это максимум.
Общие рекомендации в параметрах gif анимации для общих целей (аватарки, юзербары, подписи и.т.п.)
Вес — не более 400KB, лучше 150KB — 200KB.
Разрешение — в сумме не более 30000 пикселей (сумма это умножение высоты на ширину, например, 400X50 = 20000).
Время полного воспроизведения — не более 15 секунд.
Количество кадров может быть любым, если при этом вес gif файла или время анимации не превысит указанные выше рекомендации, обычно — чем меньше, тем лучше.
Количество кадров в секунду — не более 30, в зависимости от необходимости.
Создание анимации Photoshop.
Photoshop может создавать анимацию, только начиная с версии CS3. Чтобы создать анимированный файл, нужно либо заранее подготовить, необходимые картинки, либо создавать картинки непосредственно средствами фотошопа.
В нашем примере мы используем сразу все варианты. Будем делать анимацию для подписи «Аватар».
Готовый вариант:
Создание:
Для начала, найдём исходные картинки для создание анимации:
Теперь создадим новый файл в Photoshop. Ширину указываем 400, высоту 50. Цветовой режим — 8 бит.
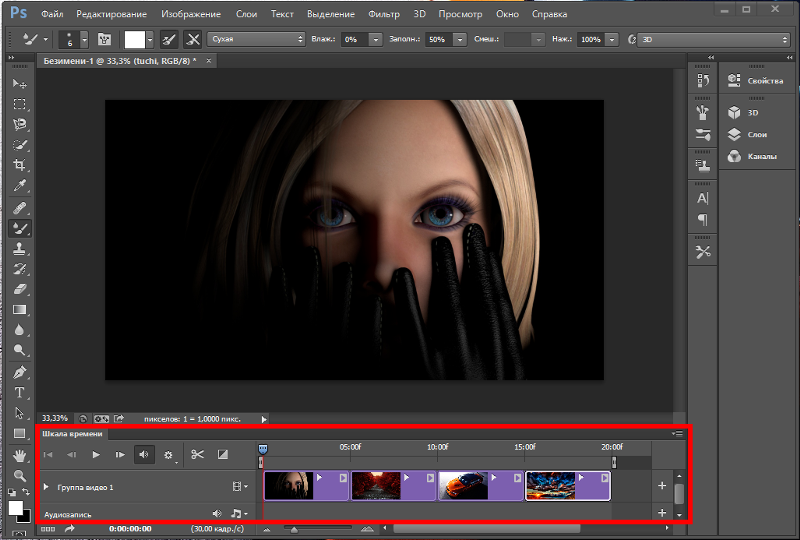
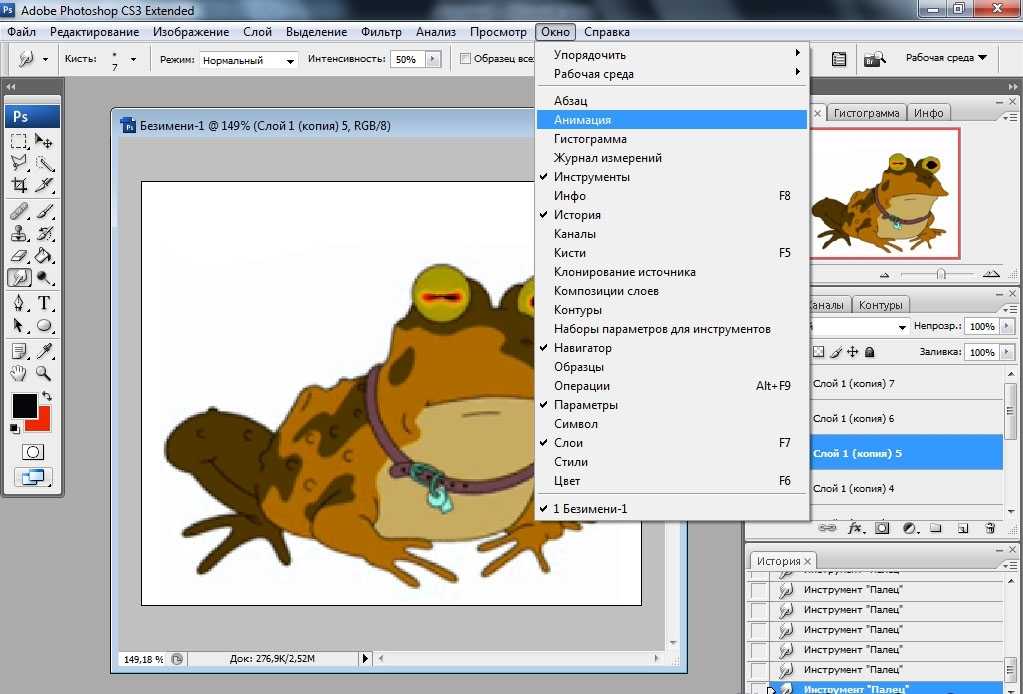
Теперь активируем окно «Анимация». Окно > Анимация. Внизу появится специальная область для работы с анимацией.
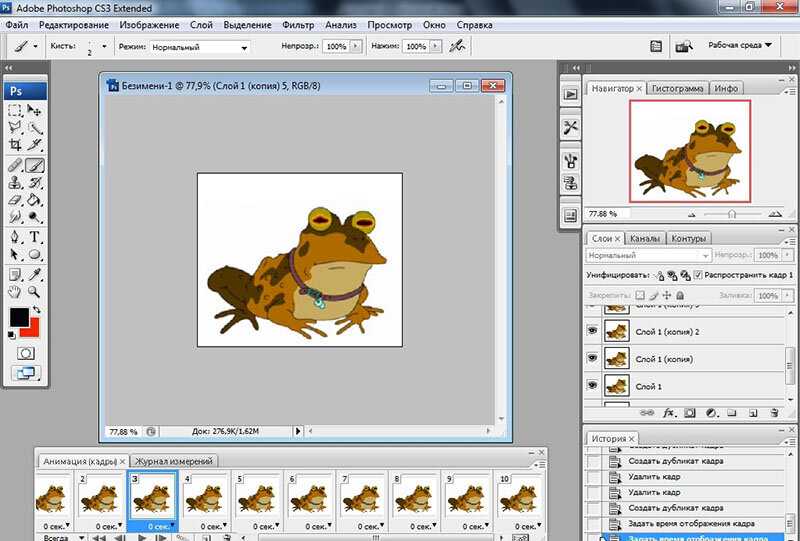
На ней изображены все кадры, которые есть в анимации, в последовательности. Пока там только один кадр, длительность 0 секунд, но мы всегда можем добавить новые. Кадры всегда можно переставлять местами, пока картинка не сохранится в формате gif.
Каждый кадр отображает видимые для него слои. В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
Следует учесть, что характеристика слоя для первого кадра распространяются на все кадры анимации. Это значит, что, например, если вы измените цвет текста для десятого кадра анимации, он изменится только на десятом кадре, а если на первом, то сразу на всех кадрах анимации.
Зальем цветом холст. Выбираем инструмент «Заливка» (по умолчанию, буква G), и цвет #3a55a4, и заливаем холст.
Добавим на холст исходные картинки (Файл > Поместить, или их можно просто перетащить с папки), и изменим их размер.
При добавлении новых картинок на холст, они образуют собой новый слой. Именно этими слоями мы и будем работать в процессе создания анимации.
Не стоит забывать периодически сохранять работу, чтобы не потерять сделанные изменения. Сохранять рабочий файл Photoshop можно в формате PSD. (по умолчанию).
Для начала нужно создать компоновку картинки, и первый кадр. Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут
показывать только её первый кадр. Поэтому первый кадр анимации должен отображать всю её суть.
Отобразим и переместим слой animatsiya1 к левому краю холста. Для этого выберем нужный слой (animatsiya1), затем: Редактирование > трансформирование > отразить по горизонтали. Затем просто передвинем слой.
Затем просто передвинем слой.
На первом кадре, слой animatsiya2 нам не нужен, поэтому его нужно скрыть. Если скрыть слой, то он не будет отображаться в выбранном кадре. Добавим текст (буква T). Нужно так же изменить цвет текста, например, на белый, иначе он полностью сольется с фоном.
Текст — это тоже отдельный слой. Первый кадр анимации готов. Создадим второй кадр. Точнее, создадим копию первого кадра. Для этого, нажмём на знак листа в области анимации.
Второй кадр выбирается автоматически, но мы можем выбирать любой кадр, с которым хотим работать.
Для второго кадра мы скроем первый слой animatsiya1, и сделаем видимым слой animatsiya2. Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
В итоге, вот как теперь выглядит второй кадр.
Хотя Photoshop и не создаёт анимацию сам, но он может делать промежуточные кадры. Добавим 5 промежуточных кадров между нашими двумя. Для этого, нужно выбрать «Создание промежуточных кадров», левее от кнопки «Дублировать кадр» в области анимации. Но прежде нужно выделить два кадра, между которыми будут создаваться промежуточные кадры. Выбирать несколько кадров сразу, можно зажав клавишу Shift.
Добавим 5 промежуточных кадров между нашими двумя. Для этого, нужно выбрать «Создание промежуточных кадров», левее от кнопки «Дублировать кадр» в области анимации. Но прежде нужно выделить два кадра, между которыми будут создаваться промежуточные кадры. Выбирать несколько кадров сразу, можно зажав клавишу Shift.
Добавим 5 кадров.
Теперь, лента кадров анимации состоит из 7 кадров. Промежуточные кадры обеспечивают плавный переход из одного кадра в другой.
Нужно установить время отображения кадров. Сейчас все кадры не имеют времени отображения — 0 секунд.
Время отображения кадров можно устанавливать массово — при выборе нескольких кадров, или отдельно для каждого. Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Готово! Лента кадров анимации готова. Её можно просмотреть прямо в Photoshop, нажав на стрелку Play в области анимации.
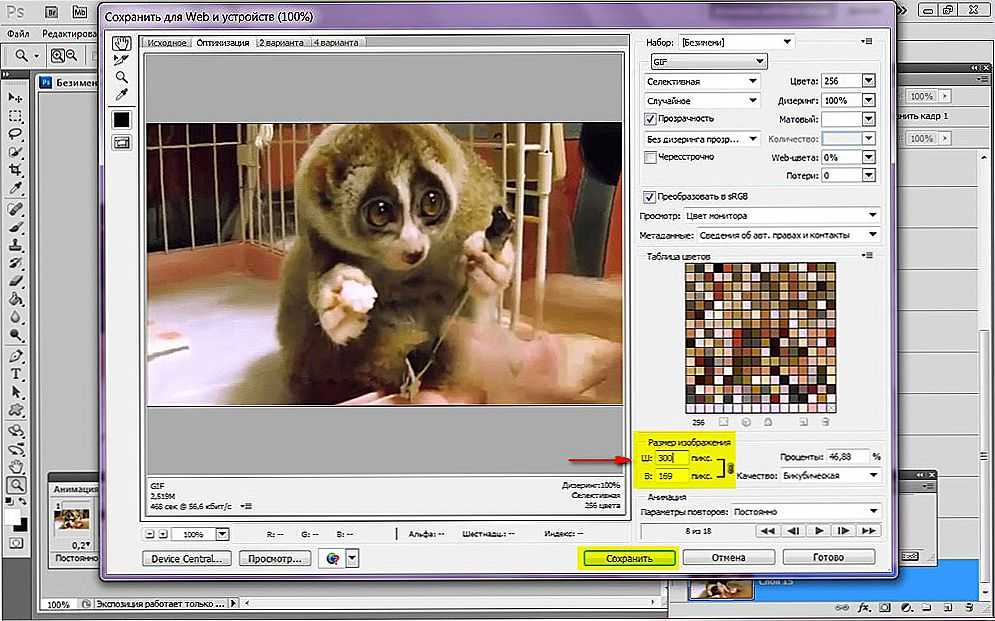
Теперь анимацию нужно сохранить в формате Gif. Меню Файл>Сохранить для Web и устройств.
Меню Файл>Сохранить для Web и устройств.
Формат нужно установить — Gif. Все остальные настройки влияют на качество gif анимации, и на её исходный вес. Если анимация получается слишком тяжелая, можно снизить количество цветов до 128, например, или сразу оптимизировать анимацию по желаемому размеру файла. Для этого нужно нажать на пиктограмму с тремя полосками вверху справа, выбрать «оптимизировать по размеру файла», и ввести исходный вес. Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
После этих настроек, можно сохранить анимацию, для этого нажав на кнопку «Сохранить».
Конечно, это самый простой пример создания gif анимации в Photoshop, но он показывает основы — как создаётся анимация. Поэкспериментировав, вы сможете делать более качественные, детальные и красивые анимации, но принцип их создания одинаков.
Как создать гифку (GIF) в Фотошопе, гиф баннер для таргета ВКонтакте
Добрый день. С вами Валерий Палыч, проект SMM Самурай. В этой статье я расскажу, как создать гифку в фотошопе для таргета ВКонтакте. Не спешите закрывать статью со словами «сложно, фотошоп не моё», я постараюсь рассказать кратко и показать на конкретных примерах.
В этой статье я расскажу, как создать гифку в фотошопе для таргета ВКонтакте. Не спешите закрывать статью со словами «сложно, фотошоп не моё», я постараюсь рассказать кратко и показать на конкретных примерах.
Для работы нам понадобится:
- 2 (картинки) креатива
- Программа Adobe Photoshop
- Закрытая группа
Итак, на стадии «теста» в таргет мы запускаем обычно до 10 объявлений. Так? И по итогу открутки у каждого свой показатели: CTR, стоимость лида, клика и цена вступления. Выбираем из них 2 самых лучших, т.е. на которые активнее реагирует наша целевая аудитория. Да, 2 будет достаточно для гифки.
Самый лучший креатив ставим в начало гифки (первым кадром).
Для чего нужна закрытая или частная группа?
В фотошопе при создании гифок, а точнее, после загрузки их в соц.сеть ВКонтакте, одна из картинок гифки может получиться меньше сверху — снизу или слева — справа. Это связано с низким качеством картинок или неверным размером гифки.
Чёрные полосы снижают эффективность объявления
Поэтому я рекомендую изначально в фотошопе «подогнать» выбранные картинки под один размер — 600 х 410 рх (важно учитывать высоту 410, так как именно из-за этого размера получаются чёрные полосы).
Для проверки загружаем гифку на стену закрытого сообщества (обязательно обновить страницу).
Как создать гифку в фотошопе
С размерами мы разобрались. Теперь переходим к практической части.
Открываем Adobe Photoshop и выбираем раздел
Теперь создаём Новый документ. Для этого на той же панели, где выбирали вкладку Окно, переходим в Файл → Создать. Указываем ширину 600 рх, высоту 410 рх и нажимаем ОК.
Основная рабочая область готова. С ней мы и будем работать.
Затем переносим в рабочую область первую нашу заготовку (первый креатив) и нажимаем Подтвердить преобразование или Enter на клавиатуре. Справа 
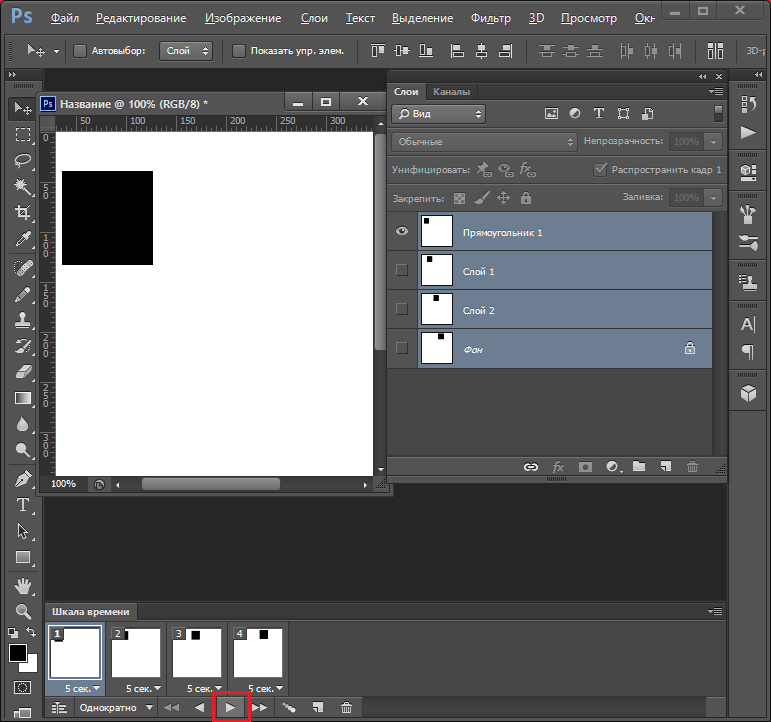
В нижней части фотошопа на Шкале времени выбираем галочкой Создать анимацию кадра и нажимаем Создать.
Следом на панели Слои (раздел справа) создаём Новый слой, для удобства можно переименовать → нажать левой кнопкой мыши 2 раза на название слоя, чтобы выделить и вписать новое.
Далее, на панели Шкала времени создаём Новый кадр.
После переносим на второй слой картинку №2 (заготовку) и жмём Подтвердить перемещение
Нам нужно, чтобы каждому слою соответствовал свой кадр. Для этого
- Выделяем на панели Слои первый слой;
- На Шкале времени выделяем первый кадр;
- Убираем Видимость второго слоя (нажимаем на глазок, чтобы скрыть).
Переходим на второй слой (выделяем его) и повторяем описанную процедуру по пунктам.
Теперь нужно, чтобы наши кадры сменяли друг друга через определённое время, например, через 5 секунд. Переходим в панель
Переходим в панель
В открывшемся окне Задаём время отображения кадра и нажимаем ОК. Время смены кадров ставим от 4, 5, 6, 7, 8 секунд, т.е создаём 5 гиф с разной сменой картинок — первая 4 секунды, вторая 5 секунд и т.д. Для чего это нужно? Чтобы протестировать ещё и время. Да, да, да. Ведь это тоже влияет на показатели рекламного объявления и результат.
Поздравляю, гифка создана. Остаётся её сохранить, проверить и запустить в РК.
Чтобы сохранить гиф в фотошопе, переходим в Файл
В открывшемся окне в Формате оптимизации кадра выбираем GIF, а в Параметрах повторов пункт Постоянно (иначе в гифке обновится кадр и остановится) и жмём Сохранить.
Когда сохраняем в имени файла, обязательно прописываем время смены кадров (секунды), чтобы потом не забыть. РК прописываем время тоже.
Итог нашей работы будет выглядеть так
Напомню, что нужно сделать 5 гифок с разной сменой кадров от 4 до 8 секунд. Плюс, рекомендую сохранить
После каждую гифку обязательно загружаем в тестовый паблик на стену для проверки. Загружаем файлы через Документы, через Фото гифка не будет работать. В рекламное объявление загружаем точно так же — через Документы.
Важно помнить, что гифку можно использовать только в промопосте без кнопки.
Итоги
Хочу подчеркнуть, что не на всех проектах хорошо отрабатывает этот формат, но протестировать её точно стоит. Ниже приведу пример, в котором на стадии «Теста» лучшие результаты получил используя гиф.
Потрачено 1 713,15 р., стоимость вступления 6,91 р.
Такую гифку можно использовать и в контенте — количество кадров здесь не будет иметь значения. Это удобно, когда нужно в один пост добавить фото и аудио, больше чем 10. Какой выход — из всех фото делаем гифку (получается 1 файл) + добавляем к записи 9 аудио. Такой формат заходит на ура.
Это удобно, когда нужно в один пост добавить фото и аудио, больше чем 10. Какой выход — из всех фото делаем гифку (получается 1 файл) + добавляем к записи 9 аудио. Такой формат заходит на ура.
Спасибо, что дочитали мою статью до конца. В качестве благодарности поделюсь секретом, который поможет вам сэкономить время — делайте всего 1 гифку, со сменой кадров 7 секунд. Протестировано, что именно это сакральное число приносит наилучшие результаты. Подытожим: вместо 5 гиф, создаём только 1 штуку, со сменой кадров постоянно раз в 7 секунд. Удачи, друзья!
Если у вас остались вопросы о том, как создать гифку для таргетированной рекламы ВКонтакте в Adobe Photoshop, задавайте их в лс или в сообщения сообщества.
Автор: Валерий Палыч, проект SMM Самурай.
Понравился материал? Поделитесь им с друзьями в соцсетях!
Как создать анимированный GIF без использования Photoshop — Boss Project
Обучение брендингу и дизайну
Написано гостем
Вы видели их в социальных сетях, и вам интересно: «Как мне сделать GIF?» Формат обмена графикой (GIF) — это файлы, которые показывают анимацию или простое движение.
Так как же вы на самом деле создаете свои собственные уникальные GIF-файлы, не будучи мастером Photoshop или техническим специалистом?
В этом кратком обучении я покажу вам четыре (4) простых и забавных способа создать свои собственные GIF-файлы за считанные минуты.
1. СОЗДАЙТЕ СВОЙ GIF ИСПОЛЬЗУЯ ГРАФИКУ
Здесь вы создаете набор графических изображений, которые будут показывать движение или рассказывать историю.
ШАГ 1: СОЗДАЙТЕ И ЗАГРУЗИТЕ ВАШИ ИЗОБРАЖЕНИЯ
Для создания графики вы можете использовать Canva или Easil.
Я предлагаю начать с конца. Подумайте о том, каким должно быть самое последнее впечатление, затем вернитесь назад и соответствующим образом спланируйте свою анимацию. Вы хотите определить, какая часть вашей графики будет «анимирована», а какая останется неизменной.
Вы хотите определить, какая часть вашей графики будет «анимирована», а какая останется неизменной.
Совет: Посмотрите видео, чтобы увидеть еще несколько примеров.
Теперь загрузите изображения в формате PNG или JPG.
ШАГ 2: СОЗДАЙТЕ GIF
Мне нравится GIFCreator.me. Существуют и другие программы, которые вы можете использовать, и большинство из них выполняют те же основные шаги, что и описанные ниже. Загрузите свои изображения и создайте свой GIF.
Мне нравится этот сайт, потому что он чистый, понятный, удобный и быстрый. Вы также имеете полный контроль над скоростью анимации. Это так просто.
Вот шаги к успешному созданию GIF:
1. Загрузите изображения со своего компьютера.
Вы можете загрузить до 350 кадров или графики.
2. Измените размер GIF, измените скорость и порядок кадров.
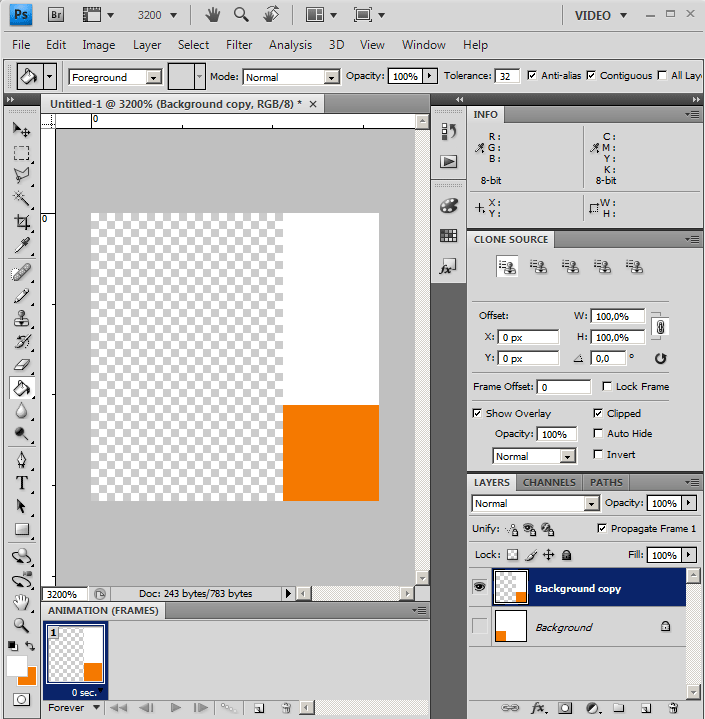
У вас есть полный контроль над размером изображения и скоростью анимации (или задержкой). Просто перетащите рамки в нужном вам порядке. Вы также можете добавить больше изображений, если хотите. Посмотрите, как ваш GIF появляется в окне предварительного просмотра (см. пример на изображении ниже).
Просто перетащите рамки в нужном вам порядке. Вы также можете добавить больше изображений, если хотите. Посмотрите, как ваш GIF появляется в окне предварительного просмотра (см. пример на изображении ниже).
3. Создайте и загрузите свой GIF
Выберите «Создать анимацию», и ваш GIF будет готов для просмотра, загрузки и использования.
Ага. Это действительно настолько просто.
2. СОЗДАЙТЕ СВОЙ GIF ИЗ ФОТОГРАФИЙ/ИЗОБРАЖЕНИЙ.
Разница между вариантами один (1) и второй (2) заключается в том, что вы будете делать эти изображения с помощью камеры или камеры вашего телефона.
Вам еще нужно продумать свою историю и решить, какую часть картинки вы хотите оживить.
В результате я предлагаю установить камеру на штатив, чтобы она оставалась неподвижной, а затем настроить декорации и перемещать только ту часть декорации, которую вы хотите анимировать после каждого снимка. Делаем достаточно снимков для каждого «кадра».
См. пример в GIF ниже.
ШАГ 1: СОЗДАЙТЕ И ЗАГРУЗИТЕ НАШИ ИЗОБРАЖЕНИЯ
Как уже упоминалось, установите камеру или телефон на штатив и выберите, какая часть вашего набора будет анимироваться.
Отредактируйте, обрежьте и отфильтруйте все изображения одинаковым образом (это важно) и загрузите их на свой компьютер.
ШАГ 2: СОЗДАЙТЕ GIF
Откройте GIFCreator.me, загрузите свои изображения. Измените скорость и посмотрите, как ваш GIF собирается вместе в окне предварительного просмотра.
Затем, когда вы будете довольны, выберите «Создать анимацию», и ваш GIF будет готов для просмотра, загрузки и использования.
3. С ТЕЛЕФОНА С ПОМОЩЬЮ BOOMERANG
Если ваш телефон поддерживает приложение Boomerang from Instagram, загрузите его и начните снимать короткие видео или GIF-клипы за считанные секунды. Вы можете сохранить его (в верхнем правом углу) и загрузить в свои социальные сети или поделиться им прямо из приложения в Instagram или Facebook.
Вы можете сохранить его (в верхнем правом углу) и загрузить в свои социальные сети или поделиться им прямо из приложения в Instagram или Facebook.
Я покажу вам, как я создаю его за секунды на отметке 7:07 минуты.
4. СОЗДАЙТЕ GIF ИЗ ВАШИХ ВИДЕО НА YOUTUBE ЗА СЕКУНДЫ
Команда TCC старается не воссоздавать колесо, если в этом нет абсолютной необходимости. Так…. Если у вас уже есть потрясающие видеоролики, загруженные на YouTube, просто введите слово «GIF» перед словом YouTube на видео, которое вы хотите преобразовать в GIF, и URL-адрес откроется на сайте GIFs.com
У вас еще не все в порядке? Попробуйте.
Это довольно легко понять, но я показываю вам на отметке 8:05 минут.
А это, друзья мои, четыре (4) простых способа быстро и легко создавать собственные уникальные GIF-файлы.
Твоя очередь!
Разрешение на использование GIF. И не забудьте поделиться своими мыслями и волнениями с нами в сообществе Think Creative Collective.
И не забудьте поделиться своими мыслями и волнениями с нами в сообществе Think Creative Collective.
Нам не терпится узнать обо всем этом.
Увидимся в следующий раз.
Николетт
ОБ АВТОРЕ
Николетт фон Райхе — это королева Canva для творческих, стильных предпринимателей, которые хотят создавать великолепные, цельные дизайны для своего бизнеса, которые они могут уверенно продвигать.
Родилась в Кейптауне, Южная Африка. У нее было несколько увлекательных прошлых жизней, в том числе работа фуд-стилистом, координатором мероприятий, тренером по здоровому образу жизни и домашним стилистом. Излишне говорить, что она кое-что знает о том, что нужно для создания красивых пространств, мест и впечатлений.
Когда Николетт не строит свой Clever с помощью Canva Empire или не создает пользовательские шаблоны Canva для клиентов, вы, вероятно, можете найти ее в патио (надеюсь, живописном) с бокалом свежего белого вина, перекрашивая свои разбросанные подушки или строя вместе с ней особняки из плитки Magna. малыш, шпиц и муж.
малыш, шпиц и муж.
Николетт фон Райхе , Николетт Стайлз
Веб-сайт | Инстаграм | Facebook | Пинтерест | YouTube
ВидеоруководствоInstagramMarch3017
Гость
Как создать свой собственный анимированный gif в Photoshop
Jan222016
Веб-разработка
Если у вас есть бизнес, вы знаете, что добавление привлекательных изображений — это один из способов привлечь людей на ваш сайт. Люди более отзывчивы и охотнее посещают ваш сайт, если у вас есть изображения, привлекающие их внимание. Так что же делать, если вы хотите выйти за рамки обычного изображения? Вы создаете GIF, конечно! Итак, сегодня мы дадим урок о том, как создавать свои собственные гифки в Photoshop. Так что берите ручку и бумагу и делайте заметки! (если у вас действительно хорошая память).
Шаг 1:
Соберите нужные изображения для GIF и сохраните их все в одном месте, чтобы к ним был легкий доступ. Прежде чем создавать гифку, убедитесь, что изображения, которые вы хотите использовать, соответствуют тому, что вы пытаетесь создать, и что они хорошо сочетаются друг с другом. Совет: убедитесь, что все ваши изображения имеют одинаковый размер, прежде чем создавать gif.
Прежде чем создавать гифку, убедитесь, что изображения, которые вы хотите использовать, соответствуют тому, что вы пытаетесь создать, и что они хорошо сочетаются друг с другом. Совет: убедитесь, что все ваши изображения имеют одинаковый размер, прежде чем создавать gif.
Шаг 2:
- Откройте Photoshop
- Перейти к файлу
- Скрипты
- Загрузить файлы в стек (вы должны загрузить как минимум два файла, чтобы создать gif, в конце концов, это движущееся изображение)
- Просмотрите файлов и после их выбора нажмите хорошо
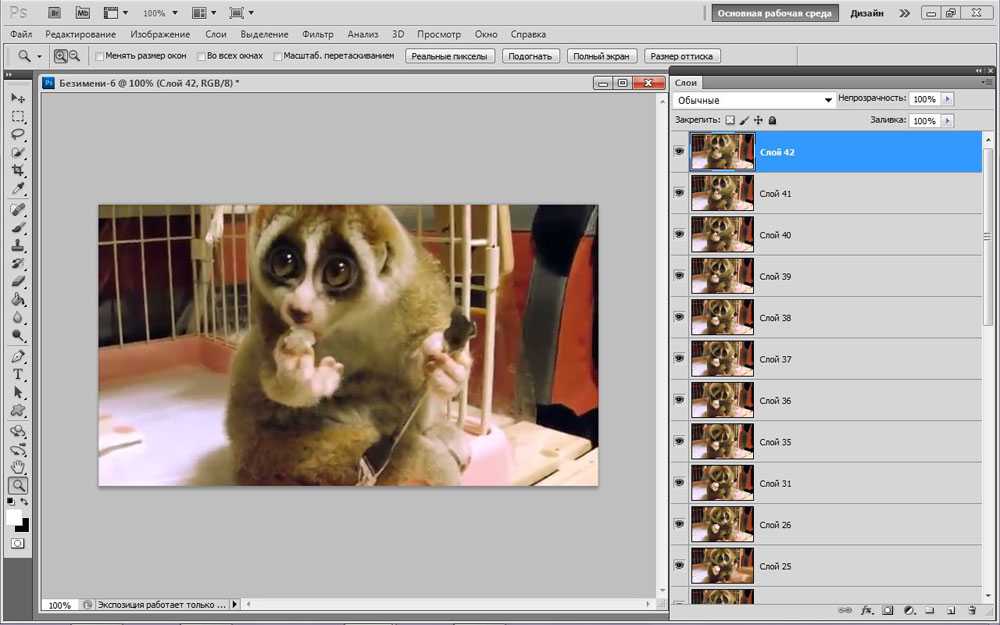
- Тогда ваши файлы будут отображаться отдельно в слоях
Шаг 3:
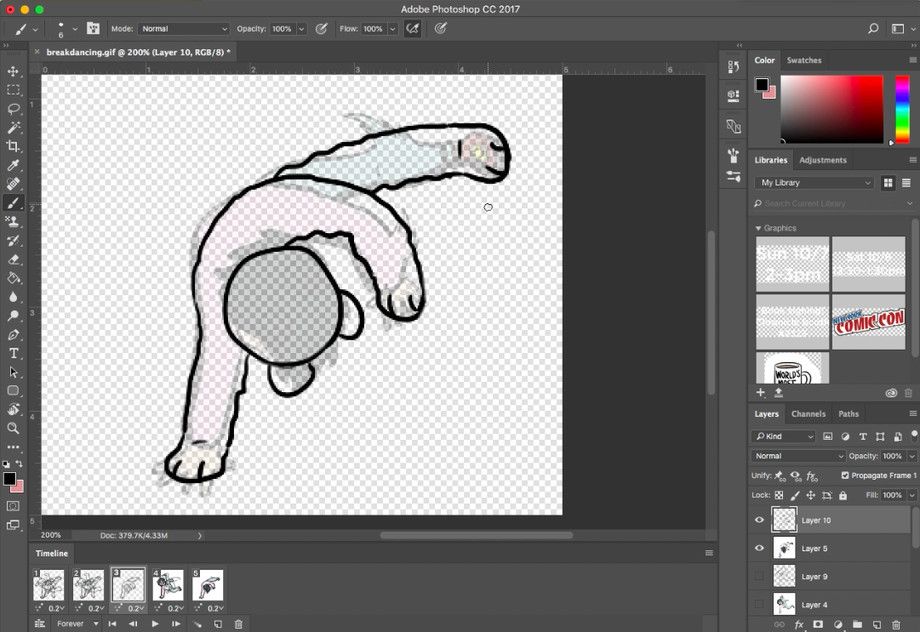
- Перейти к Окно
- Нажмите на временную шкалу
- Нажмите на создать анимацию кадра
- Затем нажмите на этот значок (он расположен в левом нижнем углу), это покажет все ваши слои/кадры, которые вам нужны для создания gif)
Шаг 4:
- После того, как вы собрали все свои кадры вместе, вы можете отредактировать каждый кадр и разместить их по порядку, перетащив его рядом с первым например: кадр под первым, вы бы перетащили второй фиолетовый кадр рядом с первым, чтобы он воспроизводился по порядку.

- Вы будете продолжать делать это, пока не используете все свои рамки. Убедитесь, что они размещены в том порядке, в котором вы хотели бы их видеть.
- Затем нажимайте на фиолетовую рамку рамки , пока не появится белая рамка
- Далее идите в стороны, появится двусторонняя стрелка в середине скобки
- Вы можете перетащить это влево или вправо, чтобы сократить длину кадра
Шаг 5:
- После того, как вы организовали, отредактировали свои кадры и установили временные рамки по своему вкусу; поиграй, чтобы посмотреть, как это выглядит. Для этого перетащите синий значок поверх пурпурных рамок и нажмите кнопку воспроизведения (или клавишу пробела).
- Если вас устраивает внешний вид, сохраните .
Шаг 6:
- Перейти к файлу
- Экспорт
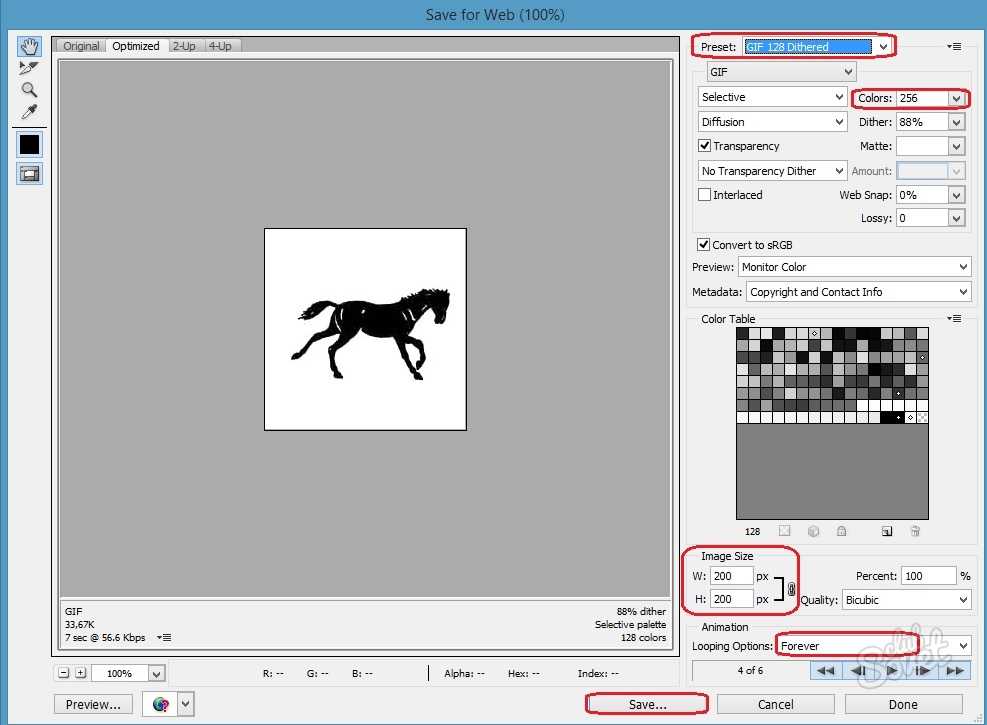
- Сохранить для Интернета (старый)
- Под пресетом вы увидите JPEG
- Щелкните стрелку вниз и выберите GIF 128 Dithered
- Убедитесь, что под ним написано Selective
- Оттуда идите вниз, где написано Варианты циклирования
- Выберите Навсегда
- Затем нажмите Сохранить
- И вуаля! Вы создали гифку!
Создание GIF-файлов может быть очень увлекательным занятием, поэтому начните с малого и двигайтесь дальше.