Как добавить пользовательские шаблоны и сохранить их как набор в Photoshop
Главная » ПО
Автор Глеб Захаров На чтение 5 мин. Просмотров 394 Опубликовано
Photoshop 6 и более поздние версии (текущая версия Photoshop CC) поставляется с несколькими наборами шаблонов, которые работают с инструментом заливки и стилями слоев. Но знаете ли вы, что вы можете добавить свои собственные шаблоны и сохранить их как пользовательский набор?
Содержание
- Как добавить пользовательские шаблоны и сохранить их как набор в Photoshop
- Используйте Adobe Capture CC для создания шаблонов Photoshop
- подсказки
Как добавить пользовательские шаблоны и сохранить их как набор в Photoshop
Выполните следующие шаги, чтобы создать шаблоны из ваших собственных изображений и сохранить их в виде набора.
Хорошей идеей будет начать с загрузки только шаблонов по умолчанию. Чтобы сделать это, переключитесь на инструмент ведра с краской (G).
Установите панель параметров для заполнения рисунком, щелкните стрелку рядом с предварительным просмотром рисунка, щелкните стрелку на палитре рисунков и выберите «Сбросить рисунки» в меню.
Ваша палитра шаблонов будет иметь 14 шаблонов по умолчанию. если вы хотите увидеть больше рисунков, щелкните значок «Шестерня» на панели, и появится список рисунков, которые вы можете использовать.
Чтобы добавить свой собственный, откройте шаблон, который вы хотите добавить, и выделите все (Ctrl-A) или сделайте выделение на изображении с помощью инструмента прямоугольного выделения.
Выберите Изменить> Определить шаблон .
Теперь проверьте палитру шаблонов, и вы увидите свой собственный шаблон в конце списка.

Повторите шаги 4-6 для всех шаблонов, которые вы хотите добавить.
Чтобы сохранить пользовательские шаблоны для будущего использования, вам необходимо сохранить их как набор. Если вы этого не сделаете, вы потеряете их в следующий раз, когда загрузите другой набор паттернов или сбросите свои предпочтения.
Перейдите в Изменить> Менеджер пресетов .
Потяните меню вниз до Patterns и измените размер окна менеджера пресетов, если вам нужно.
Выберите рисунки, которые вы хотите включить в набор, нажав на них Shift (жирная линия будет окружать выбранные рисунки).
Когда у вас есть все, что вы хотите выбрать, нажмите кнопку «Сохранить набор» и дайте ему имя, которое вы запомните. Он должен быть сохранен в папке Photoshop \ Presets \ Patterns.
При сохранении в соответствующей папке ваш новый набор шаблонов будет доступен из меню палитры шаблонов.

Если он не указан в меню, вы можете загрузить его, используя команду загрузки, добавления или замены в меню палитры шаблонов. (Некоторые ОС ограничивают количество записей в меню.)
Используйте Adobe Capture CC для создания шаблонов Photoshop
Если у вас смартфон или планшет на iOS или Android, у Adobe есть мобильное приложение, которое позволяет создавать шаблоны. Adobe Capture CC – это фактически пять приложений, объединенных в одно приложение. Особенностью Capture, на которой мы будем концентрироваться, является функция Pattern. Отличительной особенностью Capture является то, что создаваемый вами контент, например шаблоны, можно сохранить в библиотеке Creative Cloud и затем использовать в настольных приложениях Adobe, таких как Photoshop. Вот как:
Откройте Adobe Capture CC на своем устройстве и, когда он откроется, нажмите «Шаблоны».
Нажмите знак + , чтобы создать новый шаблон.
 Есть несколько способов сделать это. Вы можете использовать свою камеру, чтобы сфотографировать что-то или открыть существующую фотографию из вашей камеры.
Есть несколько способов сделать это. Вы можете использовать свою камеру, чтобы сфотографировать что-то или открыть существующую фотографию из вашей камеры.Когда фотография откроется, она появится в поле, вы можете использовать жест Pinch для увеличения или уменьшения изображения.
В левой части экрана находятся пять значков, которые создают разные образы с помощью геометрической сетки. Опять же, вы можете использовать жест Pinch, чтобы изменить внешний вид.
Когда все будет в порядке, нажмите фиолетовую кнопку захвата . Откроется экран редактирования шаблона .
На этом экране вы можете повернуть рисунок, используя диск слева, сожмите изображение, а не рисунок, чтобы изменить его внешний вид, а также сожмите рисунок, чтобы увеличить его и внести дополнительные уточнения.
Когда все будет в порядке, нажмите кнопку «Далее» , чтобы просмотреть предварительный просмотр шаблона .

Нажмите кнопку «Далее» . Откроется экран, в котором вас попросят назвать шаблон и указать, где в вашей учетной записи Creative Cloud сохранить шаблон. Нажмите кнопку “Сохранить шаблон” в нижней части экрана, чтобы сохранить шаблон.
В Photoshop откройте библиотеку Creative Cloud и найдите шаблон.
Нарисуйте фигуру и заполните фигуру узором.
подсказки
- Сохраните все ваши любимые рисунки в одном наборе, и у вас будут самые часто используемые заливки в одном месте.
- Удерживая нажатой клавишу «Alt», щелкните шаблон в менеджере пресетов, чтобы удалить его из палитры. Он не будет удален из сохраненного набора шаблонов, если вы не сохраните набор снова.
- Большие наборы шаблонов могут занять много времени для загрузки. Группируйте шаблоны в меньшие наборы похожих шаблонов, чтобы сократить время загрузки и упростить поиск того, что вам нужно.
- Процедура та же самая для сохранения пользовательских наборов кистей, образцов, градиентов, стилей, контуров и форм.

- Сделайте резервную копию своих пользовательских пресетов на съемном носителе, чтобы вы никогда не потеряли их.
- Чтобы добавить шаблон Capture CC в свою коллекцию, нажмите правой кнопкой мыши на шаблон в вашей библиотеке Creative Cloud и нажмите “Создать шаблон настроек” .
Как сделать шаблон для Инстаграм
Содержание
- Вариант 1: Компьютер
- Самостоятельное создание
- Использование готовых шаблонов
- Вариант 2: Мобильное устройство
- Графические редакторы
- Оформление учетной записи
- Вопросы и ответы
Вариант 1: Компьютер
Наиболее эффективный метод создания шаблона для Instagram заключается в использовании специальных программ для компьютера, несмотря на отсутствие возможности загрузки итоговых изображений с того же устройства. Всего доступно два основных варианта решений, каждое из которых будет нами рассмотрено лишь в качестве примера, так как в любом случае существуют альтернативы.
Самостоятельное создание
Если вы хотите создать максимально уникальный шаблон и при этом готовы тратить время и силы, лучше всего воспользоваться любым удобным графическим редактором. Нами будет рассмотрена только одна такая программа – Adobe Photoshop, тогда как по необходимости можете воспользоваться и другим софтом вроде Gimp, Paint.net или Krita в зависимости от требований.
Читайте также: Программы для графического дизайна
- Откройте рассматриваемую программу и через меню «Файл» перейдите к созданию нового документа. В качестве параметров стоит выставить разрешение не ниже Full HD (1080×1920), но при этом не забывая про пропорции различного типа публикаций, о чем было подробно рассказано в другой инструкции.
Подробнее: Оптимальные размеры для фотографий в Instagram
- Разобравшись с настройкой файла, можете сразу изменить цвет фона, если планируете использовать базовый слой, с помощью инструмента заливки на соответствующей панели.
 Также в качестве альтернативы можете воспользоваться градиентами.
Также в качестве альтернативы можете воспользоваться градиентами.Читайте также:
Заливка фона в Adobe Photoshop
Создание черного и красивого фона
Использование градиента в Adobe Photoshop - В качестве следующего действия желательно добавить изображение, которое будет выступать в качестве примера и в дальнейшем подвергнется изменению. Для этого выберите фото на компьютере и перетащите в окно редактора, подтвердив добавление во всплывающем окне.
Так как для создания нового шаблона вы уже должны иметь некоторое представление о финальном виде работы, воспользуйтесь сочетанием клавиш «CTRL+T» на слое с фотографией и произведите масштабирование и перемещение в нужную область. Для подтверждения изменений используйте клавишу
- После этого начинается работа с оформлением, что будет индивидуально в каждом случае и от того не может быть охвачено в рамках общей инструкции. Из-за этого мы сделаем акцент на добавлении отдельных, часто используемых элементов, основным из которых являются примитивные фигуры.

Для создания прямоугольников и кругов на панели инструментов воспользуйтесь отмеченной кнопкой, выберите подходящий вариант и, зажав левую кнопку мыши, создайте новую форму. Более точная настройка производится с помощью отдельного окна в правой части программы.
- Еще одним часто используемым инструментом являются кисти, выбор которых осуществляется в соответствующем разделе. Перед добавлением элементов обязательно создайте и выберите новый слой путем нажатия «CTRL+SHIFT+N» и не забывайте использовать выделение для более ровного наложения.
Кроме сказанного, графику и кисти можно использовать для создания масок, чтобы автоматически применять сложные эффекты на изображениях вне зависимости от положения и размера. Данная тема заслуживает отдельного изучения по другой инструкции, тогда как в рамках шаблона применение лучше производить к папкам.
Подробнее: Работа с масками в Adobe Photoshop
- Практически каждая публикаций в бизнес-аккаунтах сопровождается текстом в умеренных количествах, что вы также можете добавить с помощью отмеченного инструмента.
 На выбор можно установить подходящий шрифт и стиль, выравнивание, изгибы и цвета.
На выбор можно установить подходящий шрифт и стиль, выравнивание, изгибы и цвета. - Нельзя забывать про параметры наложения, доступные через выпадающий список над панелью слоев, о каждом из которых было подробно рассказано в другой инструкции. Также в оформлении можно использовать стили, не забывая, что для Instagram необходимо придерживаться максимального простого дизайна.
Более привлекательного оформления можно добиться только путем комбинирования различных эффектов, обязательно продумывая возможность быстрой замены текста и графики. Если вы плохо знакомы с Фотошопом или любым другим графическим редактором, лучше всего поискать на нашем же сайте уроки по отдельным элементам.
- Последнее, что необходимо сделать перед сохранением, это произвести распределение слоев по отдельным папкам, чтобы в будущем без проблем заменять элементы. Для этого на панели слоев выберите нужный вариант, к примеру, с фоном, нажмите сочетание клавиш «CTRL+G» и переименуйте группу в соответствии с содержанием.

Чтобы выполнить сохранение, на верхней панели разверните меню «Файл» и воспользуйтесь пунктом «Сохранить как». В появившемся окне из списка форматов необходимо выбрать «PSD», присвоить подходящее имя и подтвердить сохранение.
Мы не стали акцентировать внимание на многие аспектах, так как создание шаблона выполняется индивидуально и в любом случае потребует некоторых навыков владения программой. Если вам будет непонятен принцип реализации какой-то определенной задумки, можете воспользоваться готовым шаблоном подходящего вида, чтобы изучить расположение файлов, стилей и прочего.
Использование готовых шаблонов
При отсутствии свободного времени или попросту навыков работы со специальными программами можно воспользоваться готовыми шаблонами из интернета, размещенными на различных ресурсах. Многие из таких работ доступны на бесплатной основе и требуют в худшем случае регистрации, тогда как альтернативой являются платные аналоги от профессионалов и могут создаваться по личным предпочтениям.
Открыть сайт онлайн-сервиса Canva Freepik Placeit Clipchamp
- На одном из указанных выше сайтов или любых других найдите подходящую работу и выполните скачивание. Обязательно следите за тем, чтобы по итогу на компьютере оказался PSD-файл, потому что обычные JPG или PNG попросту не содержат информацию о слоях.
- В случае с некоторыми сервисами, что в частности относится к Placeit, шаблоны можно редактировать напрямую в браузере и скачивать уже готовый материал. Такой вариант подойдет, если вы используете мобильное устройство, но не хотите устанавливать достаточно большие по объему приложения.
- Если вы получили файл шаблона в указанном выше формате, произвести открытие можно при помощи Adobe Photoshop и многих аналогичных графических редакторов. Сама по себе процедура не отличается от работы с другими документами.
- Как правило, слои разделены по нескольким папкам с говорящими названиями. Так, например, чтобы изменить надписи, разверните категорию «TEXT», тогда как графические файлы находятся в разделе «IMAGE».

- Обратите внимание, что при изменении текста, в котором использовался шрифт, отсутствующий на вашем компьютере, будет установлен стиль по умолчанию. Чтобы этого не происходило, необходимо скачать и установить недостающий элемент.
- Для замены графики необходимо развернуть соответствующую группу и дважды кликнуть по миниатюре слоя, тем самым оказавшись в отдельном окне программы. Это возможно только в том случае, если автором использовались смарт-объекты.
На компьютере найдите файл, который хотите добавить вместо существующего, и перетащите в только что открытое окно. Проследив, чтобы изображение было растянуто на весь экран, подтвердите сохранение с помощью клавиш «CTRL+S» и можете вернуться к шаблону.
- Если все сделано правильно, картинка изменится, что можно будет сразу заметить. Аналогичным образом следует поступить и с другими подходящими элементами, тогда как цветные настраиваются путем использования палитры.
По завершении откройте меню «Файл» на верхней панели и выберите пункт «Сохранить как».
 Установите в качестве формата «JPG», чтобы сохранить палитру цветов без изменений, введите имя документа и подтвердите процедуру с помощью соответствующей кнопки.
Установите в качестве формата «JPG», чтобы сохранить палитру цветов без изменений, введите имя документа и подтвердите процедуру с помощью соответствующей кнопки.
В целом, для работы с готовыми файлами может хватить и отдельных онлайн-сервисов вроде Canva, но в большинстве случаев такое решение окажется недоступно из-за сильно ограниченных возможностей. Если вы все же готовы попробовать, можете воспользоваться упомянутым сервисом или аналогом Фотошопа, выполняя по сути тот же порядок действий в браузере.
Вариант 2: Мобильное устройство
Чтобы создать шаблон для Instagram с телефона, также придется воспользоваться специальным графическим редактором, на сей раз представляющим собой отдельное приложение, или онлайн-сервисами с готовыми наборами. Также важно учитывать и вспомогательное решение в виде мобильных клиентов для составления и работы с контент-планами.
Читайте также: Создание коллажей для Instagram
Графические редакторы
На мобильном устройстве лучшим решением являются графические редакторы для самостоятельного создания нового шаблона или редактирования существующего, ранее найденного или приобретенного в интернете. Среди подходящих программ особого внимания заслуживает упомянутый ранее Photoshop, хоть и в куда более ограниченном виде, а также другие приложения вроде InStories, Crello, PicsArt или Canva.
Среди подходящих программ особого внимания заслуживает упомянутый ранее Photoshop, хоть и в куда более ограниченном виде, а также другие приложения вроде InStories, Crello, PicsArt или Canva.
Скачать Crello из App Store
Скачать Crello из Google Play Маркета
- В рамках инструкции мы остановимся на приложении Crello, которое при первом использовании, хоть и не на обязательной основе, требуется произвести регистрацию и авторизацию. Аналогичное можно встретить и в других программах.
На нижней панели воспользуйтесь кнопкой «+», чтобы открыть меню создания новой публикации, и выберите один из представленных форматов в зависимости от типа подготавливаемой записи. Также можете воспользоваться кнопкой «Настроить», позволяющей вручную установить подходящее разрешение, ограниченное разве что возможностями приложения.
- Оказавшись на странице «Создать», можно предварительно выбрать шаблон из внутренней галереи или сразу перейти к редактору с помощью кнопки «+» в правой нижней части экрана.
 Во втором случае будет доступен пустой белый лист, тогда как первый предусматривает автоматическое добавление исходных графических файлов.
Во втором случае будет доступен пустой белый лист, тогда как первый предусматривает автоматическое добавление исходных графических файлов. - При помощи кнопки «Фото» на панели с инструментами можете произвести добавление изображений из памяти мобильного устройства или встроенной галереи приложения. Обратите внимание, что готовые работы чаще всего являются платными и недоступны без приобретения PRO-аккаунта.
После выбора нужного файла на экране отобразится фотография, изменить внешний вид которой можно с помощью настроек в нижней части экрана. При этом расположение и масштаб снимка в рамках публикации редактируется путем перетаскивания точек в углах выделенной области.
- Выполнив сохранение изменений, на той же нижней панели можете воспользоваться разделом «Объект», содержащим множество как примитивных фигур, так и более продвинутых стикеров. Каждый элемент может быть настроен при помощи параметров, ознакомиться с которыми лучше всего самостоятельно.

- Среди элементов особого внимания заслуживает «Текст», добавить который можно на экране с одноименным названием. Здесь присутствует множество настроек, включающих выбор шрифта, цветовой гаммы, прозрачности и прочего.
- Дополнительно отметим вспомогательные возможности вроде добавления «Музыки» и «Видео», которые редко используются в шаблонах как постоянный элемент. По аналогии с фотографиями можете как добавить собственный материал, так и выбрать существующий контент из внутренней библиотеки.
- Одной из наиболее важных деталей в шаблоне, что станет особенно актуально при повторном использовании работы, являются «Слои», доступные при нажатии по отмеченной иконке на верхней панели. Здесь нет дополнительных фильтров, как в более продвинутых графических редакторах, но присутствует возможность изменения порядка путем перетаскивания.
- По завершении подготовки будущей публикации в правом верхнем углу экрана коснитесь значка с указывающей вверх стрелкой и выберите подходящий формат сохранения.
 Учитывайте, что скачивание в локальную память устройства является основным методом сохранения готовых работ.
Учитывайте, что скачивание в локальную память устройства является основным методом сохранения готовых работ.Дождавшись завершения процедуры обработки, на последнем этапе нажмите кнопку «Поделиться». Впоследствии можно выйти из редактора, не забывая подтвердить сохранение шаблона в личной библиотеке, привязанной к учетной записи.
- Чтобы воспользоваться созданным шаблоном, находясь на стартовой странице программы, перейдите в «Мои проекты», выберите нужный материал из представленного списка и подтвердите переход к редактору. Внесение изменений сводится к удалению изображений, добавлению новых и выравниванию с помощью панели слоев.
К сожалению, в настоящее время буквально единицы редакторов поддерживают работу с форматом PSD, и потому не получится так просто скачать и впоследствии воспользоваться чужим шаблоном. Однако, как можно заметить, сами по себе программы предоставляют более чем достаточное количество собственных вариантов, в том числе на бесплатной основе.
Оформление учетной записи
В отличие от компьютера, где в лучшем случае можно воспользоваться графическим редактором или онлайн-сервисом для создания будущей публикации, на мобильных устройствах доступны отдельные приложения, изначально включающие шаблоны. Чаще всего такие программы предлагают заготовки не только для публикаций, но и позволяют контролировать общий стиль страницы, что было достаточно подробно описано в отдельной инструкции на сайте, и могут комбинироваться с ранее представленными рекомендациями.
Подробнее: Ведение аккаунта Instagram в одном стиле
Обратите внимание, что программы лучше всего выбирать из числа платных вариантов, приобретая внутреннюю подписку. Это позволит использовать максимально возможное количество инструментов, а также создавать публикации в исходном, а иногда и более лучшем качестве, тогда как в противном случае большинство функций будет ограничено.
Как создавать шаблоны историй в Instagram в Photoshop
Все изображения, использованные в этом посте, взяты из фотографии Тейлора Грея
Моя милая клиентка Тейлор обратилась ко мне на днях, желая узнать, насколько сложно ей будет создавать больше шаблоны фотошопа, подобные тем, которые я предоставил ей во время ее ребрендинга.
Ей очень понравились шаблоны, и они действительно помогли ей упростить процесс и делиться более последовательным контентом в своих историях в Instagram, поэтому она хотела создать больше шаблонов к предстоящему свадебному сезону.
Вместо того, чтобы отправить ее в Google, я сказал ей, что это будет идеальный пост для меня. Я большой поклонник шаблонов Photoshop со смарт-объектами, и на самом деле я создал довольно много разовых обучающих видео по этому вопросу, так почему бы просто не собрать все это вместе в сообщении в блоге?
Тейлор была так любезна, что позволила мне позаимствовать некоторые из ее изображений для использования в этом уроке!
Я большой поклонник использования смарт-объектов в Photoshop для создания шаблонов, которые можно использовать снова и снова для быстрого (и простого) создания коллажей для историй в Instagram или других социальных сетях.
В этом посте я проведу вас от начала до конца процесса создания собственного на фирменных шаблонах смарт-объектов Photoshop .
Настройка шаблона:
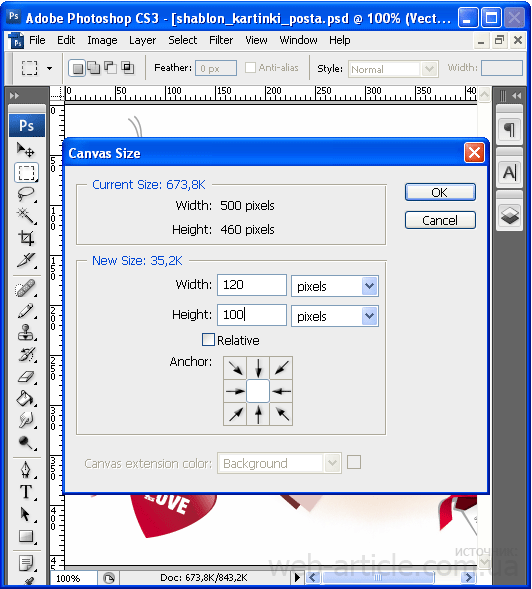
Шаг 1: Настройка холста
Довольно понятно, но первым шагом этого процесса является настройка холста Photoshop. Необходимый размер будет зависеть от платформы социальных сетей, которую вы используете, но в этом примере мы создаем шаблон истории Instagram, поэтому мы будем использовать ширину 1080 пикселей на 19.20 пикселей в высоту.
Шаг 2. Создание каркаса
Прежде чем мы начнем добавлять красивые картинки, логотипы и другие элементы бренда, я хотел бы получить общее представление о том, как должен выглядеть окончательный макет. Может быть, у вас уже есть идея, или, может быть, вы начинаете с нуля — в любом случае это нормально.
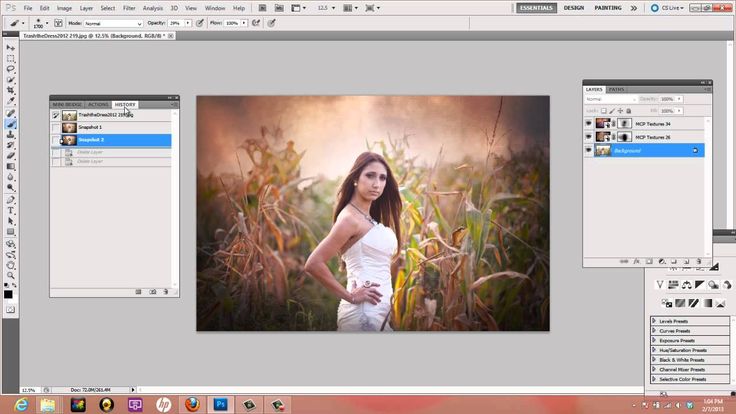
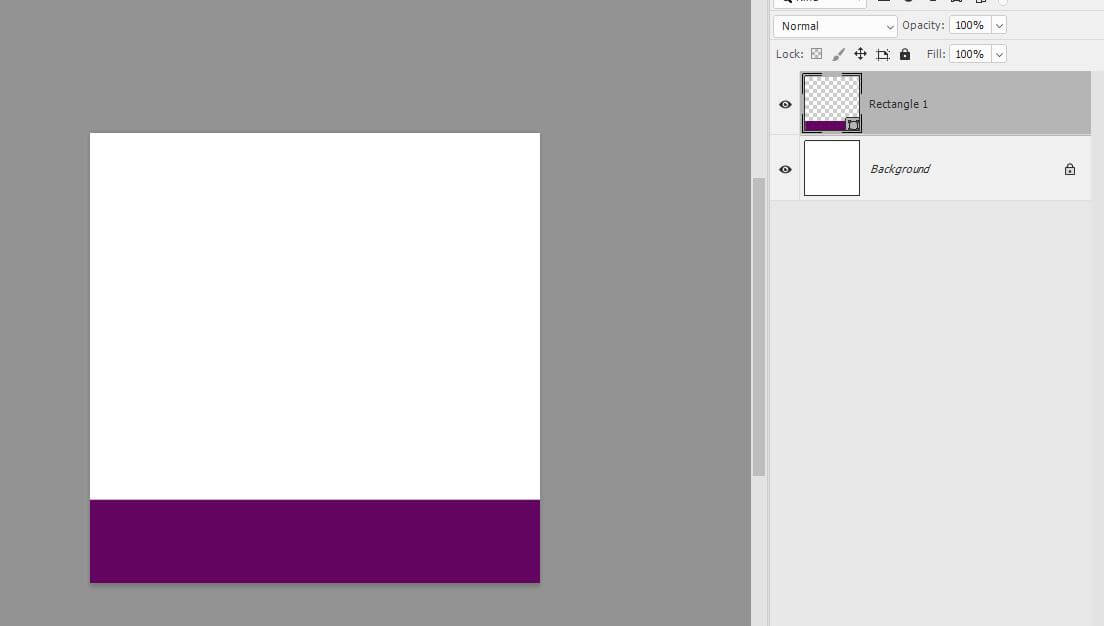
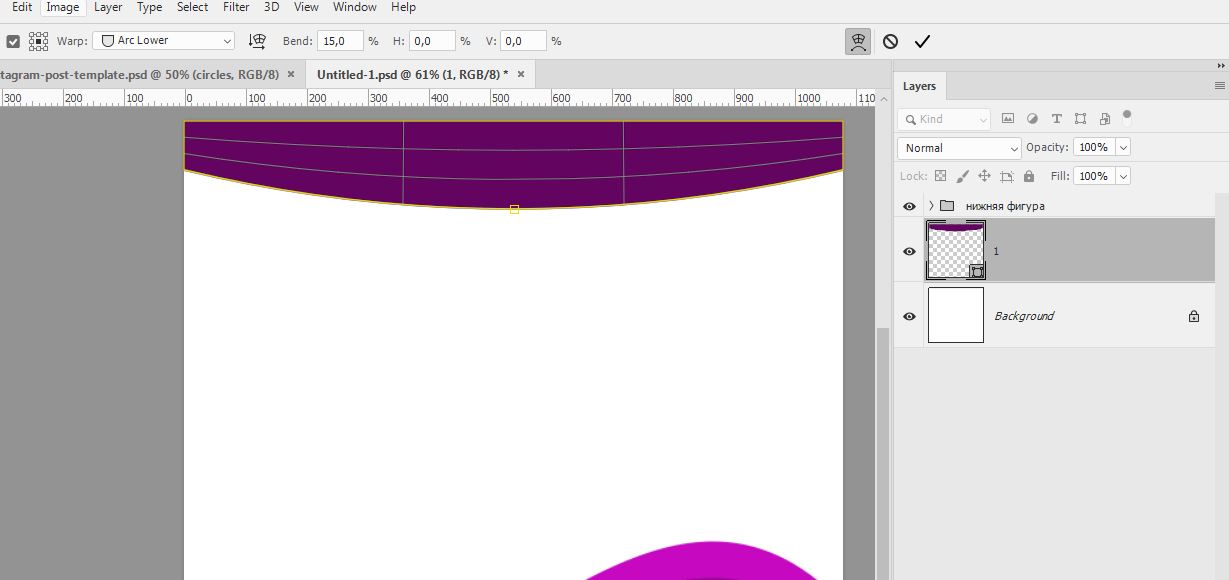
Для этого я начинаю добавлять цветные блоки с помощью инструмента «Прямоугольник», вот так:
На самом деле не имеет значения, какого они цвета, и вы всегда можете поиграть с макетом и т. д. в зависимости от того, что вы задумали!
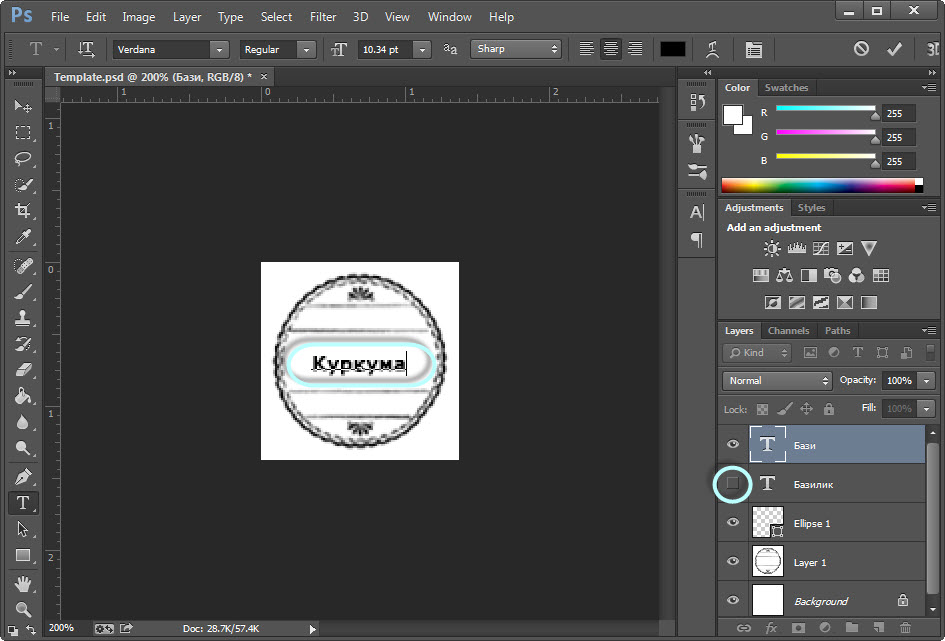
Шаг 3. Переименование слоев.
 Преобразование в смарт-объекты.
Преобразование в смарт-объекты.Далее, я предпочитаю держать свои файлы фотошопа в чистоте и порядке, особенно если позже я буду делиться ими с клиентами или другими людьми. Хотя я могу точно знать, как я это настроил, я не хочу тратить чье-то время на поиск слоев.
Шаг 4: Преобразование в смарт-объекты
Затем мы преобразуем фигуры/прямоугольники в смарт-объекты. Это то, что на самом деле превратит это в шаблон, который мы сможем легко использовать в будущем!
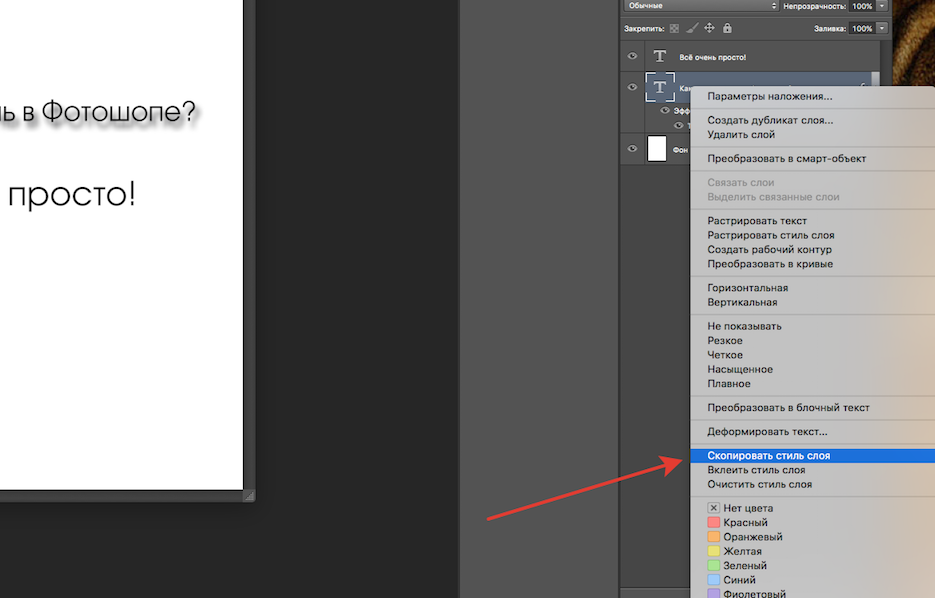
Щелкните правой кнопкой мыши каждый из ваших слоев и выберите «Преобразовать в смарт-объект»
После выполнения этого шага ваш шаблон готов к использованию!
Теперь, когда шаблон настроен, начинается самое интересное. Не забудьте сохранить ваш psd-файл, чтобы вы могли вернуться к нему в случае необходимости.
Чтобы поместить изображение в прямоугольник, дважды щелкните значок справа от эскиза. Это откроет ваш прямоугольник в новой вкладке в Photoshop.
Размещение изображения:
В открывшейся новой вкладке поместите нужное изображение на место. Возможно, вам придется настроить его по размеру или, возможно, даже увеличить / уменьшить масштаб, чтобы продемонстрировать нужные вам детали.
Возможно, вам придется настроить его по размеру или, возможно, даже увеличить / уменьшить масштаб, чтобы продемонстрировать нужные вам детали.
Как только изображение окажется на нужном месте, нажмите «Сохранить» на открывшейся вкладке изображения и закройте ее.
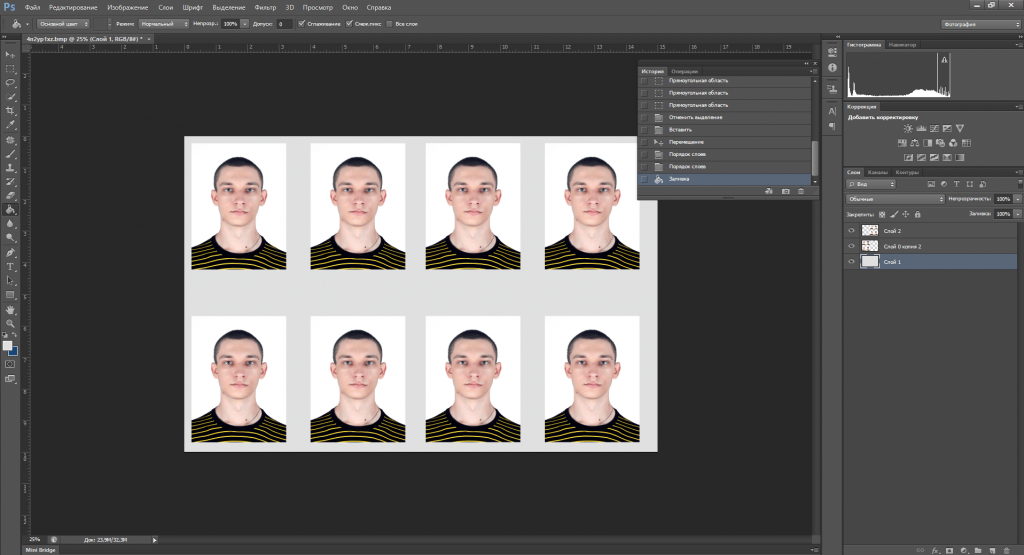
Вы увидите, что ваше изображение теперь помещено в один из ваших фреймов. Повторите шаги для оставшихся прямоугольников, чтобы заполнить шаблон.
Сохраните изображение:
Теперь все, что вам нужно сделать, это перейти в меню «Файл» -> «Сохранить как» и сохранить изображение в формате png или jpeg. Затем вы можете либо сохранить свой шаблон с изображениями, либо оставить его с цветными прямоугольниками для следующего создания коллажа.
И все! Вы успешно создали свой собственный шаблон Photoshop для использования в своем бизнесе! Это один из моих любимых способов создания клиентских шаблонов, особенно для фотографов, поскольку эти файлы очень легко обновлять, но при этом сохраняется целостность бренда.
Вам нужна помощь в продвижении собственного бренда и веб-сайта для вашего творческого бизнеса? Вы находитесь в правильном месте. Нажмите ниже, чтобы узнать больше о стратегии моего бренда и услугах веб-дизайна для творческих предпринимателей!
РАБОТАЙТЕ СО МНОЙ
Вам также может понравиться:
Не пора ли сделать ребрендинг?
Лучший шаблон Squarespace для свадебных фотографов
Почему ваш бренд — это гораздо больше, чем просто логотип
Шаблон флаера для Photoshop | Как создать шаблон флаера в фотошопе?
Флаер — это тип шаблона, который имеет различные формы, изображения, текстовый дизайн для выражения целей бизнес-идеи какой-либо конкретной фирмы. Шаблон флаера не имеет определенного дизайна и шаблонов; это полностью зависит от идеи дизайна Photoshop. Стандартный размер дротика шаблона флаера составляет 8,5 x 11 дюймов или аналогичен бумаге формата A4. Мы можем создавать шаблоны флаеров, используя различные типы инструментов форм, слои настройки цвета, различные изображения и т. д. Мы обсудим все термины и то, как мы можем обрабатывать все параметры этих функций очень простым способом обучения. Так что оставайтесь с этой статьей для глубокого знания этой темы.
Мы можем создавать шаблоны флаеров, используя различные типы инструментов форм, слои настройки цвета, различные изображения и т. д. Мы обсудим все термины и то, как мы можем обрабатывать все параметры этих функций очень простым способом обучения. Так что оставайтесь с этой статьей для глубокого знания этой темы.
Как создать шаблон флаера в фотошопе?
Мы можем создать шаблон флаера в этом программном обеспечении, используя базовый инструмент формы и свойства цветокоррекции этих форм и изображений в этом программном обеспечении. Но знаете ли вы, прежде чем знакомиться с этой темой, вы должны иметь представление о различных разделах пользовательского экрана этого программного обеспечения? Итак, давайте начнем и обсудим пользовательский экран программного обеспечения Photoshop.
В верхней части этого программного обеспечения мы найдем строку меню, в которой есть несколько меню. Когда вы двигаетесь вниз сверху, вы найдете вторую панель, которая является панелью свойств активного инструмента или активного изображения. Ниже у вас будет три раздела, в которых вы найдете панель инструментов с левой стороны, окна отображения документа в центре, а также панель слоев, панель цвета и некоторые другие вкладки с правой стороны. Если вас не устраивает расположение разделов пользовательского экрана, вы можете сделать свой собственный пользовательский экран.
Ниже у вас будет три раздела, в которых вы найдете панель инструментов с левой стороны, окна отображения документа в центре, а также панель слоев, панель цвета и некоторые другие вкладки с правой стороны. Если вас не устраивает расположение разделов пользовательского экрана, вы можете сделать свой собственный пользовательский экран.
Теперь у нас есть документ размером 8,5 X 11 дюймов. Итак, чтобы получить этот документ, вы можете нажать кнопку «Создать новый» на экране приветствия программного обеспечения Photoshop.
Теперь введите значение размера шаблона флаера и выберите белый цвет в качестве цвета фонового слоя, затем нажмите кнопку Создать в открывшемся диалоговом окне.
Теперь возьмите инструмент «Прямоугольник» на панели инструментов этого программного обеспечения, щелкнув значок инструмента «Прямоугольник» или нажав кнопку U на клавиатуре в качестве клавиши быстрого доступа к этому инструменту.
Сделайте квадрат желаемого размера вот так.
Теперь нажмите кнопку Ctrl + T на клавиатуре, чтобы трансформировать рамку соединения этой формы и повернуть ее на 45 градусов, удерживая кнопку Shift на клавиатуре.
Теперь установите его в этом месте и настройте его в соответствии с фоновым слоем.
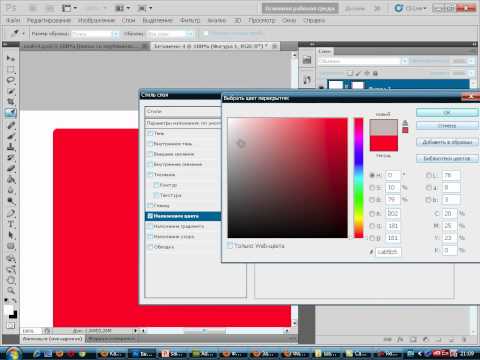
Перейдите на панель «Слой» и сделайте двойной щелчок на миниатюре этого квадратного слоя и выберите цвет этой формы по вашему выбору. Я возьму этот цвет из окна выбора цвета и затем нажму кнопку «ОК».
Теперь снова возьмите инструмент «Прямоугольник» и создайте такой прямоугольник.
Перейдите на панель слоев и сделайте двойной щелчок на миниатюре этого прямоугольного слоя. Выберите желаемый цвет из окна выбора цвета. Я выберу этот цвет.
Отрегулируйте этот прямоугольник с некоторым наклоном, равным 45 градусам, вот так.
Нажмите Ctrl + R на клавиатуре, чтобы сделать инструмент линейки активным, затем перетащите направляющую в центре документа.
Отрегулируйте квадратную форму в соответствии с рекомендациями.
Теперь выделите слой этого прямоугольника и нажмите кнопку Ctrl+J на клавиатуре, чтобы сделать копию этого слоя, затем переместите скопированный слой чуть ниже этого слоя.
Теперь перейдите на панель слоев этого программного обеспечения и выберите эти два прямоугольных слоя, затем нажмите кнопку Ctrl + J на клавиатуре, чтобы сделать их копию.
Переместите эти два скопированных слоя в верхнюю часть области документа и поверните, затем поместите их здесь с помощью окна преобразования и перемещения инструмента этого программного обеспечения.
Теперь снова возьмите прямоугольник на панели инструментов и создайте такой квадрат.
Нажмите кнопку Ctrl+T на клавиатуре, чтобы трансформировать рамку соединения этого квадрата и повернуть его на 45 градусов, удерживая клавишу Shift на клавиатуре.
Снова перейдите на панель слоев, выберите слой этой новой квадратной формы, а затем нажмите кнопку Ctrl + T на клавиатуре, чтобы открыть окно связывания преобразования. Теперь уменьшите размер этого квадрата.
Теперь уменьшите размер этого квадрата.
Настройте его следующим образом.
Поместите изображение в это программное обеспечение, которое показывает цель вашей бизнес-темы. Чтобы поместить изображение в эту программу, откройте ту папку, в которой вы его сохранили, и перетащите его оттуда в область документа вашей работы.
Поместите этот слой с изображением над слоем с квадратной формой. Теперь сделайте правый клик по слою с изображением. Список прокрутки будет открыт для выбора опции «Создать слой обтравочной маски» из этого списка.
Теперь отрегулируйте это изображение в соответствии с тем, какую область изображения вы хотите показать через этот квадрат, используя инструмент перемещения и трансформируя рамку соединения этого слоя. Я настраиваю так.
Теперь выберите слой изображения и перейдите к кнопке корректирующего слоя, затем нажмите на нее. Выберите параметр Кривая из списка.
Выберите «Синий цвет» в поле «Кривая» и настройте процент синего тона изображения.
Выберите Красный цвет в поле Кривая и настройте процент красного тона изображения.
Возьмите инструмент Прямоугольник и создайте такой прямоугольник и выберите этот цвет.
Поместите этот слой внизу всех слоев.
Теперь возьмите текстовый инструмент на панели инструментов и введите здесь текст, подобный этому. Выберите белый цвет для текстового слоя. Сделать заголовок таким.
Снова возьмите текстовый инструмент, создайте такой абзац, введите текст здесь, а затем выберите этот цвет в палитре цветов.
Вы можете настроить текст в соответствии с вопросом, заданным вашим клиентом.
Теперь перейдите к инструменту пользовательской формы и выберите любую пользовательскую форму.
Поместите эту нестандартную форму здесь, и вы можете разместить здесь логотип компании.
Это обзор создания шаблона флаера.
Заключение
Я верю, прочитав эту статью; вы можете очень легко понять дизайн флаера и флаера.