Самостоятельное создание бесшовной гранжевой текстуры в Photoshop
Шаг 2: Добавление фильтров и корректирующих слоёв к первому смарт-объекту
Нажимаем клавишу D, чтобы привести основной и фоновый цвета цветовой палитры к умолчанию — чёрному и белому.
Идём Фильтр —> Рендеринг —> Облака с наложением (Filters —> Render —> Clouds Difference). Фильтр «Облака» применён к смарт-объекту в качестве смарт-фильтра. Фильтр «Облака» не имеет настроек, но в последствии его можно отключить и применить ещё один фильтр «Облака», а это уже будет другая визуализация фильтра, соответственно, вся конечная текстура примет другой вид. Вот как должен выглядеть документ:
Добавляем Фильтр —> Искажение —> Рябь (Filter —> Distort —> Ripple) и ставим следующие настройки:
Добавляем корректирующий слой «Постеризация» (Posterize) и ставим уровень от 10 до 15:
Добавляем корректирующий слой «Яркость/Контрастность» (Brightness/Contrast), уменьшаем яркость, увеличиваем контрастность:
Если на документе имеются ярко выраженные чёрные или белые области, примените корректирующий слой «Кривые» и опустите правый конец кривой и/или поднимите левый конец кривой:
Зажав клавишу Ctrl, выбираем все слои и преобразуем их в смарт-объект.
Шаг 3: Добавление фильтров и корректирующих слоёв ко второму смарт-объекту
Добавляем Фильтр —> Усиление резкости —> Резкость+ (Filter —> Sharpen —> Sharpen More). Можно ослабить действие фильтра, для этого дважды кликаем по фильтру в панели слоёв справа по иконке регулировки, в открывшеся диалоговом окне уменьшаем непрозрачность.
Добавляем Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) — введите значение Эффекта 15 пикселей, Распределение — Равномерная, поставьте галку у «Монохромный». Значение Эффекта можно будет отрегулировать позже:
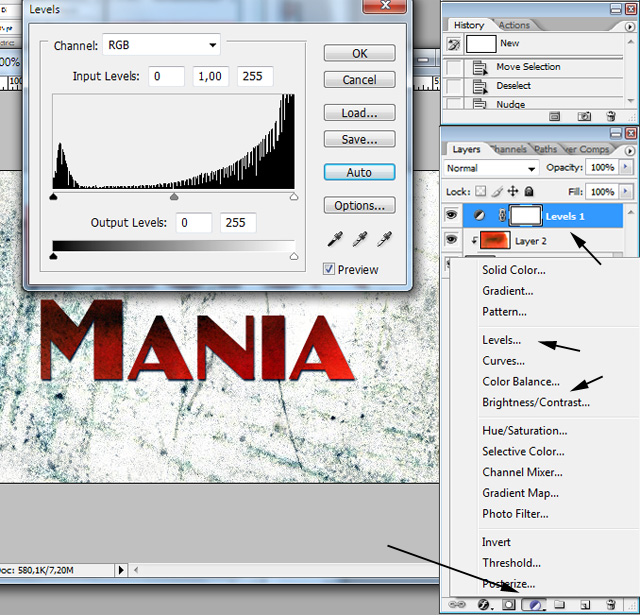
Общий вид заготовки текстуры у меня получился в средне-серых тонах, поэтому я добавляю корректирующий слой «Уровни» (Levels) и сдвигаю белый ползунок влево, а чёрный — немного вправо:
Шаг 4: Создание бесшовного шаблона с помощью плагина
Теперь из этой заготовки мне необходимо сделать бесшовный шаблон. Для этого я воспользуюсь бесплатным плагином Seamless Textures Generator, скачать который и прочитать описание можно на этой странице.
Плагин корректно работает только с одним слоем. Поэтому необходимо преобразовать все имеющиеся слои в один смарт-объект и дублировать этот объект (Ctrl+J), чтобы у нас сохранился нетронутый оригинал. После этого открываем плагин через Окно —> Расширения —> Seamless Textures-Generator (Window —> Extensions —> SeamlessTextures-Generator), не забываем поставить галку у опции Define Pattern, чтобы документ автоматически определился как узор Photoshop и нажимаем кнопку
А вот как выглядит эта текстура, наложенная на документ размером 1280 на 800 пикселей:
Шаг 4: Создание бесшовного шаблона с помощью вручную
Можно сделать бесшовную текстуру и вручную. Возвращаемся к смарт-объекту, который мы сохранили в качестве оригинала, дублируем его, и растрируем дубликат в обычный слой.
Идём Фильтр —> Другое —> Сдвиг (Filter —> Other —> Offset). Т.к. сторона нашего документа 512 пикселей, задаём величину сдвига 256 и нажимаем ОК:
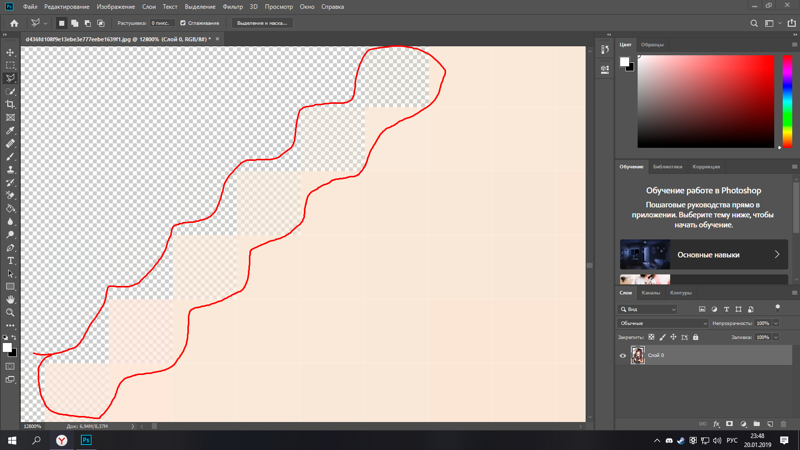
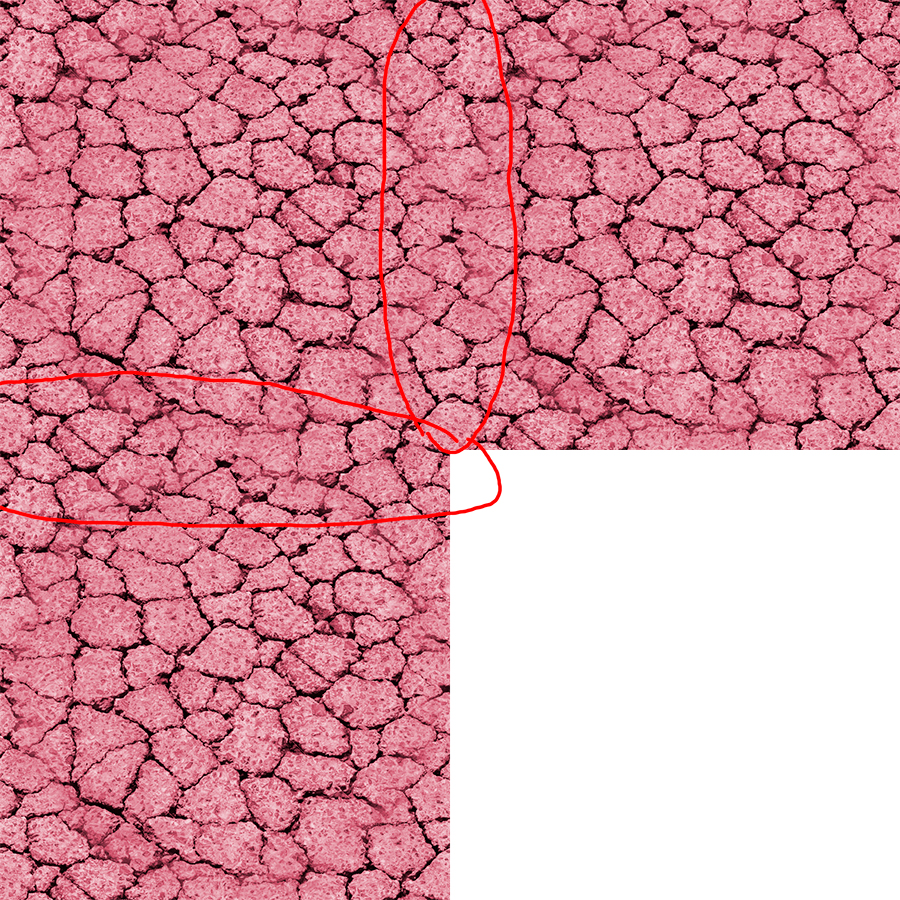
Если Вы присмотритесь повнимательнее, то увидите горизонтальный и вертикальный швы ровно по осевым линиям документа. Их необходимо удалить. Инструментом «Прямолинейное лассо» обводим швы, особая точность не нужна:
Их необходимо удалить. Инструментом «Прямолинейное лассо» обводим швы, особая точность не нужна:
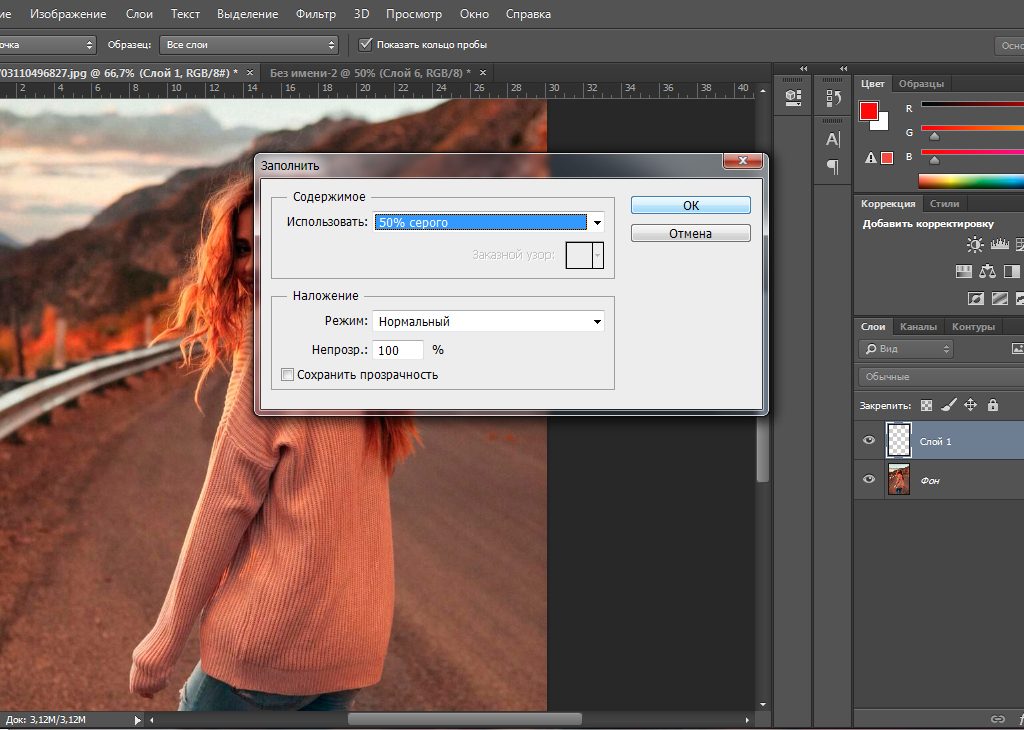
Затем идём Редактирование —> Выполнить заливку (Edit —> Fill), в диалоговом окне выбираем «С учётом содержимого» (Content-Aware) и нажимаем ОК. В данном случае этот инструмент Photoshop прекрасно справится со сглаживанием швов. Результат:
А вот как выглядит большой документ, залитый этой текстурой:
На этом всё, надеюсь, урок был полезен.
Как сделать бесшовную текстуру
В этом уроке узнаем, как сделать бесшовную текстуру в Фотошопе.
В интернете миллионы потрясающих текстур и узоров, которые ждут, пока вы их скачаете. Но бывает так, что размеры текстуры не соответствуют размеру нашего файла. Не беда. После прохождения этого урока вы сможете адаптировать любую текстуру под любой размер.
Для примера возьмем текстуру бумаги. Но данный урок подходит текстуры.
Шаг 1.
 Открываем текстуру
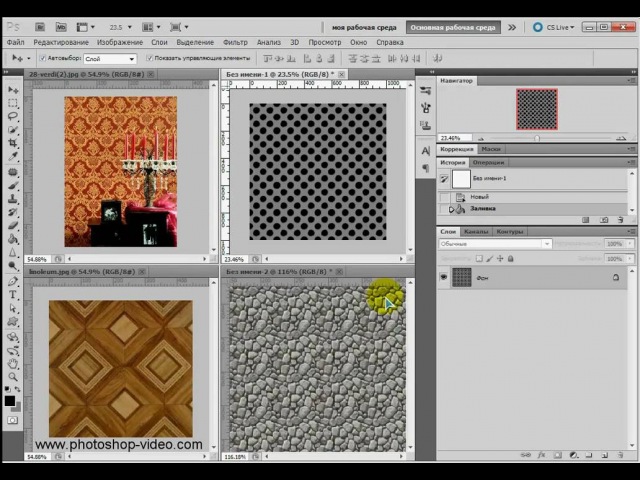
Открываем текстуру Открываем нашу текстуру в Adobe Photoshop. Размер нашей текстуры 1920х1080 px. Нам важно знать размер точный для того чтобы рассчитать на сколько нужно сдвигать части.
Выбираем Фильтр > Другое > Сдвиг (Filter > Other > Offset) и выставляем значения сдвига ровно половину от значения размера изображения. Также выставляем режим Неопределенных областей (Undefined Areas) – Вставить отсеченные фрагменты (Wrap Around).
Шаг 2.
Ретуширование стыкаТеперь необходимо заретушировать места стыков. Есть несколько способов, как это можно сделать. Я использовал инструмент Заплатка – Patch Tool (J)
Создайте новый слой. В верхней панели инструментов выберите режим Заплатки С учетом содержимого (Content-Aware) и поставьте галочку напротив Образец со всех слоев (Sample All Layers).
Настройка режима Адаптации возможно потребует небольших экспериментов, для разных изображений, но как правило режим Среднее (Medium) работает хорошо.
Сделайте выделение вертикального стыка.
Шаг 3.
Ретуширование стыкаЗатем нажмите левую кнопку мыши по выделению стыка и не отпуская ее сдвиньте влево или вправо.
Когда вы отпустите кнопку мыши, Photoshop заменит содержимое оригинально выделения текстурой из того места куда вы сдвинули выделение, и учтет содержимое и его цвет. И постарается адаптировать содержимое к тону нужного места.
Поскольку мы сделали наш стык на новом слое, поэтому, если необходимо, мы можем стереть лишние участки.
Шаг 4.
Ретуширование стыкаПовторим тоже самое для горизонтального стыка.
Шаг 5.
Генерация паттернаТеперь можно склеить все получившиеся слои в один. После этого создадим узор (текстуру) для заливки. Нажмем Редактирование > Определить Узор (Edit > Define Pattern)

После этого бесшовная текстура готова.
Теперь можно создать документ любого размера, после этого выбрать в панели Стиль слоя > Наложение узора (Layer Style > Pattern Overlay) паттерн который мы только что сделали.
Шаг 6.
Финальное изображениеС помощью настроек в панели Наложение Узора можно масштабировать паттерн, а также двигать его.
На основе этого урока, так можно адаптировать любую более равномерную по тону текстуру.
Ссылка на источник
Как смешивать текстуры с фотографиями в фотошопе
Смешивание текстур с фотографиями
Шаг 1: выберите и скопируйте текстуру
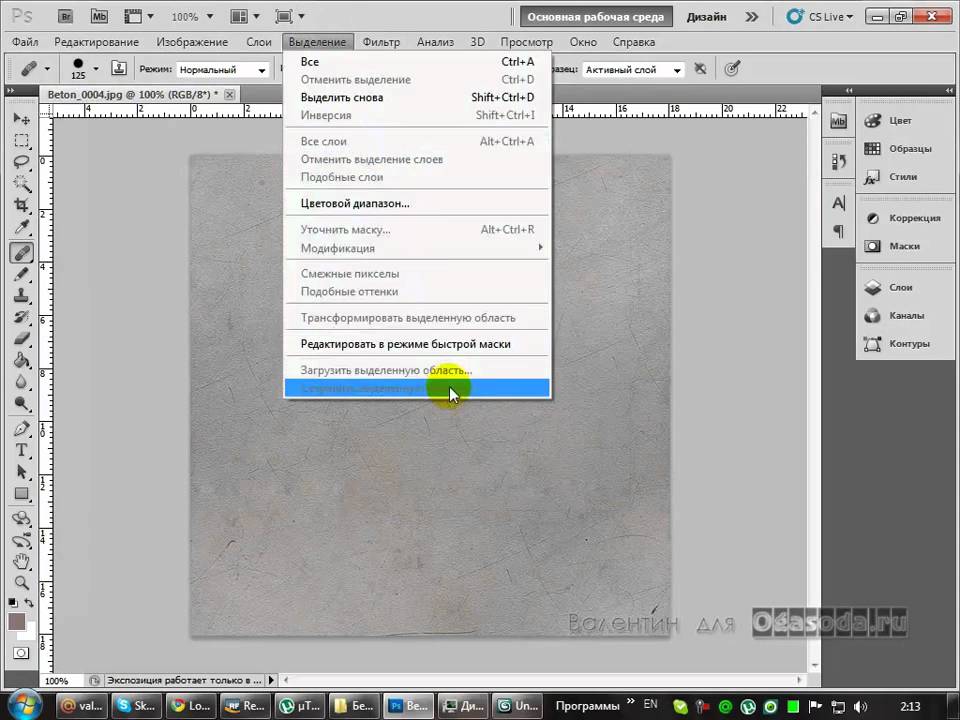
Когда исходная фотография и изображение текстуры открыты в Photoshop, первое, что нам нужно сделать, это переместить текстуру в тот же документ, что и фотография, и самый простой способ сделать это — скопировать и вставить ее. Убедитесь, что окно документа текстуры является активным, затем перейдите в меню « Выбор» в строке меню в верхней части экрана и выберите «
Убедитесь, что окно документа текстуры является активным, затем перейдите в меню « Выбор» в строке меню в верхней части экрана и выберите «
Выберите «Выделение»> «Все».
Это выберет всю текстуру. Контур выделения появится вокруг внешних краев текстуры в окне документа:
Контур выделения появляется по краям текстуры.
Выделив текстуру, перейдите в меню « Правка» в верхней части экрана и выберите « Копировать» или нажмите клавиши Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Перейдите в «Правка»> «Копировать».
Шаг 2: Вставьте текстуру в документ фотографии
С текстурой, скопированной в буфер обмена, переключитесь на окно документа фотографии, чтобы сделать его активным, затем вернитесь в меню «  на вашей клавиатуре:
на вашей клавиатуре:
Перейдите в «Правка»> «Вставить».
Photoshop вставит текстуру в документ и поместит ее на собственный слой над фотографией. В зависимости от размера вашей текстуры, она может полностью блокировать фотографию под ней, но если мы посмотрим на панель «Слои» , то увидим, что исходная фотография находится на слое фона, а текстура теперь на новой. слой с именем Layer 1 над ним:
Фотография и текстура теперь находятся на двух отдельных слоях внутри одного документа.
Шаг 3: измените текстуру, если нужно, с помощью свободного преобразования
Если ваша фотография и текстура не имеют одинакового размера, возможно, вы захотите изменить размер текстуры, чтобы она соответствовала изображению, и мы можем сделать это с помощью команды Free Transform в Photoshop . Перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» или нажмите Ctrl + T (Победа) / « Command» + T (Mac), чтобы выбрать «Свободное преобразование» на клавиатуре:
Перейдите в Edit> Free Transform.
Фотошоп поместит ограничивающую рамку Free Transform и обведет текстуру. Если ваша текстура больше, чем ваша фотография, как у меня, это может помочь переключиться в один из полноэкранных режимов просмотра Photoshop, нажав на клавиатуре букву F (вы можете вернуться в режим просмотра окна документа, когда закончите с помощью нажмите F еще пару раз). Нажмите и перетащите любой из маркеров (маленькие квадраты вокруг ограничительной рамки), чтобы изменить размер текстуры по мере необходимости. Поскольку это просто текстура, обычно можно искажать ее форму, если нам нужно, но если вы хотите сохранить соотношение сторон текстуры в неизменном виде при изменении ее размера, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите любая из четырех угловых ручек. Когда вы закончите,(Win) / Return (Mac), чтобы принять преобразование и выйти из команды «Свободное преобразование»:
Изменение размера текстуры в соответствии с размерами фотографии с помощью Free Transform.
Шаг 4: выберите инструмент Move
Выберите инструмент « Перемещение» в Photoshop в верхней части панели «Инструменты» или нажмите букву V, чтобы выбрать инструмент «Перемещение» на клавиатуре. На самом деле мы не собираемся использовать инструмент Move для чего-либо, но через некоторое время мы изучим удобное сочетание клавиш для быстрого переключения между режимами наложения слоев, чтобы мы могли видеть, какой из них даст нам наилучшие результаты для смешивая нашу текстуру с фотографией.
Вы спрашиваете, что это имеет отношение к Move Tool? Ну, в зависимости от того, какой инструмент вы выбрали, сочетание клавиш может работать или не работать. Это делает работу с помощью инструмента Move Tool выбран, и Move Tool находится в верхней части панели инструментов, поэтому выбрав инструмент Move Tool первого это самый простой способ , чтобы убедиться , что сочетание клавиши будут работать:
Выберите инструмент Move.
Шаг 5: цикл по режимам смешивания слоев
Параметр « Режим наложения» находится в верхнем левом углу панели «Слои». По умолчанию для него установлено значение «Нормальный», что означает, что слой никак не смешивается со слоями, расположенными под ним (именно поэтому текстура в настоящее время блокирует фотографию для просмотра в документе):
Для параметра «Режим наложения» по умолчанию установлено значение «Нормальный».
Если щелкнуть слово «Обычный», вы увидите список других режимов наложения, которые мы можем выбрать, например «Умножение», «Экран», «Наложение» и т. Д. Мы могли бы , если бы мы действительно хотели, выбирать каждый режим наложения по одному, щелкая по его имени в списке, и вы можете сделать это, если кто-то платит вам по часам. Однако гораздо более быстрый способ экспериментировать с различными режимами наложения — это быстро переключаться между ними с клавиатуры. Нажмите и удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и нажмите плюс ( + ) или минус ( —) клавиши на клавиатуре. Клавиша плюс (+) перемещает вас вперед по списку режимов наложения по одному, а клавиша минус (-) перемещает назад. Например, удерживая Shift + Alt (Победа) / Shift + Option (Mac) и нажимая клавишу «плюс» (+), можно изменить режим смешивания с «Обычный» на « Растворение» :
Клавиша плюс (+) перемещает вас вперед по списку режимов наложения по одному, а клавиша минус (-) перемещает назад. Например, удерживая Shift + Alt (Победа) / Shift + Option (Mac) и нажимая клавишу «плюс» (+), можно изменить режим смешивания с «Обычный» на « Растворение» :
Удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и нажимайте + или -, чтобы переключаться между режимами наложения.
Режим наложения Dissolve, вероятно, не окажет большого влияния на изображение, но определенно будут и другие режимы наложения. Я нажму клавишу «плюс» (+) еще пару раз (все еще удерживая Shift + Alt (Победа) / Shift + Option (Mac)), чтобы перейти в режим смешивания Multiply :
Попробовать режим смешивания Multiply.
С режимом наложения, установленным на Multiply, текстура и фотография смешиваются вместе, и общий результат выглядит интересным, но немного темным:
Результат со слоем текстуры, установленным в режим смешивания Multiply.
Я буду нажимать клавишу «плюс» (+) еще несколько раз, пока не перейду в режим смешивания экрана :
Выбор режима смешивания экрана на этот раз.
Режим смешивания экрана дает мне еще один интересный результат, на этот раз он выглядит намного светлее, чем то, что мы видели в режиме смешивания Multiply:
Режим смешивания экрана дает более легкий результат, чем Умножение.
Нажатие знака плюс (+) еще несколько раз приводит меня к режиму наложения :
Видя, что может сделать режим наложения Overlay.
Наложение — это еще один режим наложения, который часто является хорошим выбором для наложения текстур на фотографии, давая мне комбинацию света и темноты с общим более высоким результатом контрастности:
Режим наложения Overlay создает более высокий контрастный эффект.
Как правило, режимы наложения « Умножение» , « Экран» , « Наложение» , « Мягкий свет» и « Жесткий свет» дают наилучшие результаты для смешивания текстуры с фотографией, но обязательно попробуйте каждый из них и выберите тот, который, по вашему мнению, лучше всего подходит для Смотри, ты пытаешься достичь. В моем случае, мне кажется, мне больше всего нравится режим наложения экрана, но вы можете выбрать другой для вашего изображения.
В моем случае, мне кажется, мне больше всего нравится режим наложения экрана, но вы можете выбрать другой для вашего изображения.
Шаг 6: Обесцветить цвет от текстуры
На данный момент не только сама текстура смешивается с фотографией, но и цвет текстуры. Это может быть тем, что вы хотите, поскольку смешивание цветов двух изображений может дать интересные результаты, но если вы предпочитаете сохранить исходные цвета фотографии в неизменном виде, нам нужен способ удалить цвет из текстуры. Самый простой способ сделать это — просто обесцветить его. Поднимитесь в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Desaturate . Или нажмите Shift + Ctrl + U (Победа) / Shift + Command + U (Mac), чтобы выбрать команду Desaturate на клавиатуре:
Перейдите в Изображение> Настройки> Обесцвечивать.
Команда Desaturate мгновенно удаляет весь цвет со слоя, по сути, превращая его в черно-белый. Это не лучший способ преобразовать цветное изображение в чёрное в белое, но для наших целей это обычно достаточно хорошо. Если мы посмотрим на эскиз предварительного просмотра для текстурного слоя (Layer 1) на панели Layers, мы увидим, что мы удалили цвет из текстуры:
Это не лучший способ преобразовать цветное изображение в чёрное в белое, но для наших целей это обычно достаточно хорошо. Если мы посмотрим на эскиз предварительного просмотра для текстурного слоя (Layer 1) на панели Layers, мы увидим, что мы удалили цвет из текстуры:
Изображение в миниатюре предварительного просмотра показывает, что цвет был удален из текстуры.
С удаленным цветом только значения яркости из текстуры теперь смешиваются с фотографией. Для сравнения, здесь опять то, как изначально выглядело изображение, когда я изменил режим наложения текстуры на Screen:
Эффект режима смешивания экрана перед удалением цвета из текстуры.
И вот как это выглядит сейчас после обесцвечивания цвета от текстуры:
Эффект после удаления цвета текстуры.
Шаг 7: попробуй инвертировать текстуру
Прежде чем принять то, как все выглядит, вы можете попробовать инвертировать текстуру, которая изменит ее значения яркости, делая светлые области темными, а темные — светлыми. Чтобы инвертировать текстуру, перейдите в меню « Изображение» в верхней части экрана, выберите « Коррекция» , затем выберите « Инвертировать» . Или нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы выбрать команду «Инвертировать» на клавиатуре:
Чтобы инвертировать текстуру, перейдите в меню « Изображение» в верхней части экрана, выберите « Коррекция» , затем выберите « Инвертировать» . Или нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы выбрать команду «Инвертировать» на клавиатуре:
Перейдите в Изображение> Настройки> Инвертировать.
Вот как выглядит мое изображение после инвертирования значений яркости текстуры. В моем случае, я думаю, что я предпочитаю это по сравнению с оригинальной текстурой, так как она придает моей фотографии старый, выцветший вид:
Инвертирование текстуры иногда может привести к более привлекательным результатам.
Шаг 8: понизь непрозрачность текстуры
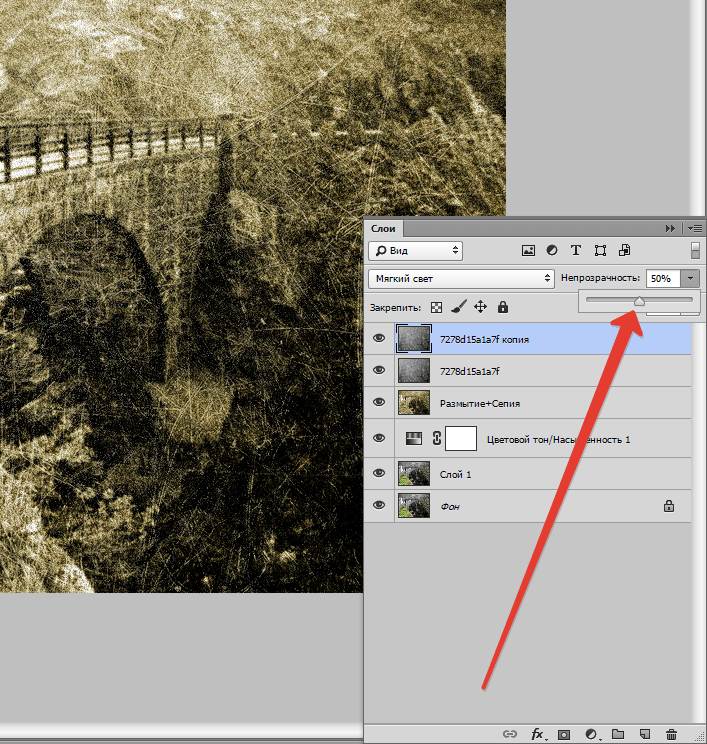
Наконец, если ваша текстура выглядит слишком интенсивно, вы можете уменьшить ее влияние на фотографию, уменьшив ее непрозрачность. Параметр « Непрозрачность» находится прямо напротив параметра «Режим наложения» в верхней части панели «Слои». По умолчанию значение непрозрачности установлено на 100%, но чем больше вы его опускаете, тем больше будет просвечиваться исходное фото под текстурой. Я уменьшу значение непрозрачности до 50%:
По умолчанию значение непрозрачности установлено на 100%, но чем больше вы его опускаете, тем больше будет просвечиваться исходное фото под текстурой. Я уменьшу значение непрозрачности до 50%:
Понижение непрозрачности текстурного слоя до 50%.
С уменьшенной непрозрачностью до 50% моя текстура теперь выглядит более тонкой:
Эффект после снижения непрозрачности текстуры.
Поскольку моя текстура придает фотографии тусклый, изношенный вид, я могу сделать еще пару вещей, чтобы усилить эффект. Можно было бы немного размыть изображение. Чтобы сделать это, я нажму на фоновый слой на панели «Слои», чтобы выбрать его, а затем нажму Ctrl + J (Победа) / Command + J (Mac), чтобы быстро дублировать слой. Это дает мне копию моей фотографии для работы, чтобы я не повредил оригинал:
Копия фонового слоя появится над оригиналом.
Затем я смажу слой «Фоновая копия», используя фильтр Gaussian Blur. Я зайду в меню « Фильтр» вверху экрана, затем выберу Blur , затем Gaussian Blur :
Я зайду в меню « Фильтр» вверху экрана, затем выберу Blur , затем Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
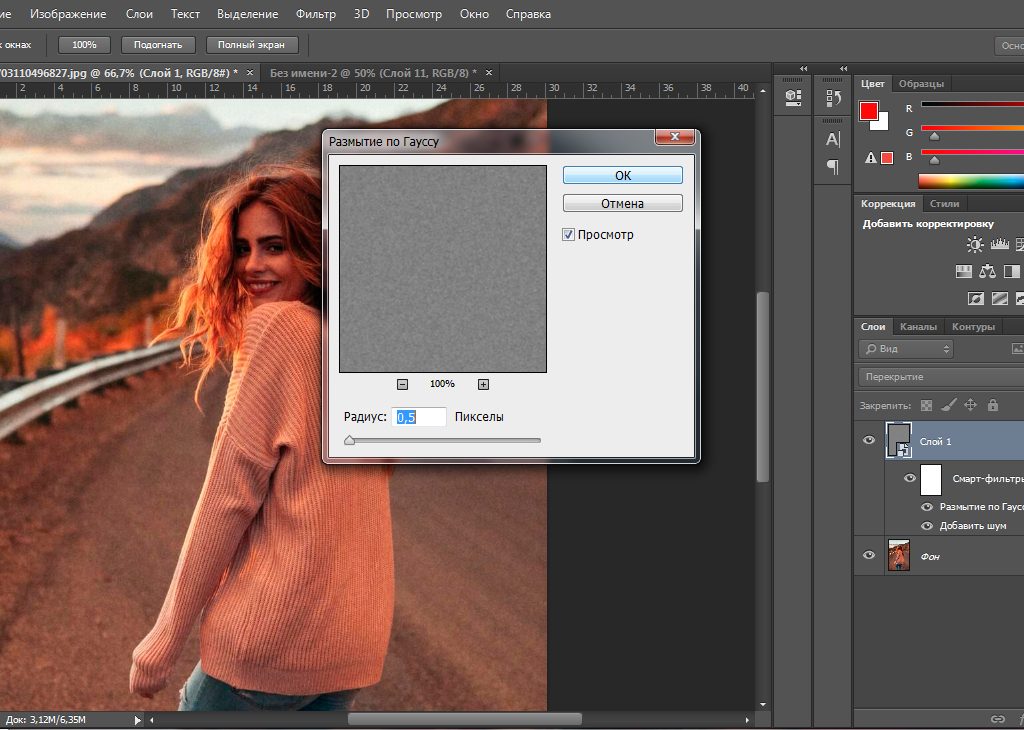
Это откроет диалоговое окно Gaussian Blur. Мне просто нужно немного размытия, поэтому я выберу значение радиуса около 1,5 пикселей:
Значение радиуса определяет степень размытия, применяемого к слою.
Я нажму OK, чтобы закрыть диалоговое окно, после чего Photoshop применяет небольшое размытие к фотографии:
Изображение после размытия фонового слоя копирования.
Наконец, я уменьшу насыщенность цвета на фотографии, используя корректирующий слой. Я нажму на значок « Новый корректирующий слой» в нижней части панели «Слои»:
Нажав на значок нового корректирующего слоя.
Затем я выберу корректирующий слой Hue / Saturation из появившегося списка:
Выбор Hue / Saturation из списка корректирующих слоев.
В Photoshop CS4 и выше (я использую CS5 здесь) элементы управления для слоя регулировки Hue / Saturation отображаются на панели Adjustments. В более ранних версиях Photoshop они отображаются в отдельном диалоговом окне. Чтобы уменьшить насыщенность цвета фотографии, я просто уменьшу значение насыщенности примерно до -50 или около того, перетащив ползунок влево:
Перетащите ползунок «Насыщенность» влево, чтобы уменьшить насыщенность цвета на изображении.
Если бы я использовал Photoshop CS3 или более раннюю версию, я бы щелкнул ОК, чтобы закрыть диалоговое окно (нет необходимости закрывать панель «Коррекция» в CS4 или более поздней версии), и здесь, после уменьшения насыщенности цвета, мой окончательный результат:
Конечный эффект.
Как установить и наложить текстуры в Фотошоп
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке, в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Применение текстуры
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Откройте исходное фото в ФШ
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop, пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Итогом манипуляций станет красивый художественный эффект
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер, уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей.![]() Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
Текстуры в Фотошопе | Как создать сайт
Текстуры в Фотошопе
Текстуры (patterns) часто используются в качестве узоров для компьютерных экранов, наполнения Web-сайтов; для оформления дипломов с логотипами фирмы; в 3D-графике для текстурирования поверхностей. Таким образом, везде они нужны, но пока создание текстур — это Photoshop.
Что такое текстура?
Текстура (pattern) — это образец материала, который без швов заполняет любую указанную вами область. Текстуры сохраняются в библиотеках, их можно загружать как служебные файлы. В Photoshop вы уже использовали их, выполняя команду Edit | Fill (Редактирование | Выполнить заливку), в слоевых эффектах, в профессиональных демонстрационных стилях.
Текстуры сохраняются в библиотеках, их можно загружать как служебные файлы. В Photoshop вы уже использовали их, выполняя команду Edit | Fill (Редактирование | Выполнить заливку), в слоевых эффектах, в профессиональных демонстрационных стилях.
Итак, рассмотрим способы создания и сохранения текстур.
Текстуры в виде логотипа
Текстура Longines
Давайте получим такую же текстуру, как на Web-сайте (страница сервисного обслуживания) фирмы Longines, производящей недешевые часы.
Задание текстуры
Выполните следующие действия:
1. Выполните команду главного меню Edit | Define Pattern (Редактирование | Определить узор).
2. В появившемся окне задайте имя «Longines».
Применение текстуры
Чтобы проверить, как будет смотреться заданный образец, создадим новый документ 1024х768 пикселов и, выполнив команду Edit | Fill (Редактирование | Выполнить заливку), зальем всю область документа. Напоминаю, что в диалоговом окне Fill (Заполнить) можно выбрать заливку текстурой.
Напоминаю, что в диалоговом окне Fill (Заполнить) можно выбрать заливку текстурой.
В результате создан фон для сайта с логотипами фирмы.
Данный метод очень прост, т. к. логотипы располагаются строго по столбцам. Сложнее расположить их в шахматном порядке.
Текстура с логотипом, расположенным в шахматном порядке
1. Создайте квадратное изображение, предположим 200 200 пикселов (далее будет удобно считать), в модели RGB.
2. Выполнив команду File | Place (Файл | Поместить), поместите в него логотип Adobe из файла Текстуры\Логотипы\Adobe.ai.
3. В диалоговом окне Place PDF (Пометить PDF) нажмите кнопку OK. В изображение помещен логотип в габаритном контейнере. С помощью габаритного контейнера пропорционально уменьшите логотип.
4. Выполните двойной щелчок внутри контейнера, применив трансформацию. Обратите внимание на новый слой с названием Adobe. Из ранее пройденного материала вы, надеюсь, помните, что создан Smart Object (о чем свидетельствует пиктограмма в палитре Layers (Слои)). Выполните команду контекстного меню слоя Rasterize Layer (Растрировать слой), переводящую Smart Object в растровый слой.
Выполните команду контекстного меню слоя Rasterize Layer (Растрировать слой), переводящую Smart Object в растровый слой.
5. Скопируйте слой Adobe. У вас теперь три слоя.
6. Примените к слою-дублю фильтр, выполнив команду Filter | Other | Offset (Фильтр | Другое | Сдвиг) и введя половинные значения ширины и высоты изображения в качестве смещений по горизонтали и по вертикали. У фильтра включена опция Wrap Around (Вставить отсеченные фрагменты). В результате ваш «порезанный» логотип будет «разбросан» по углам изображения.
7. Сведите все слои командой Flatten Image (Выполнить сведение) меню палитры Layers (Слои).
8. Задайте текстуру командой Edit | Define Pattern (Редактирование | Определить узор).
9. Залейте новый документ получившимся образцом.
Создание рельефного логотипа
Вернитесь к пункту 7 предыдущего алгоритма. У вас есть слой с логотипами, расположенными в шахматном порядке. Создадим рельефное изображение на основе этого логотипа, в черно-белом варианте.
Создадим рельефное изображение на основе этого логотипа, в черно-белом варианте.
1. Выполните команду Image | Mode | Grayscale (Изображение | Модель | Градации серого). Ваше изображение станет черно-белым.
2. Выберите команду Filter | Stylize | Emboss (Фильтр | Стилизация | Тиснение), чтобы придать логотипу рельеф.
3. Если вы хотите использовать «плитку» у себя на Web-странице, целесообразно осветлить ее с помощью команды Image | Adjustments | Brightness/Contrast (Изобра-
жение | Коррекция | Яркость/Контрастность).
4. Задайте текстуру командой Edit | Define Pattern (Редактирование | Определить узор).
5. Залейте новый документ 1024 768 пикселов получившимся образцом.
Текстура из фотоизображения
Текстуры из камня, кирпичей, травы и других предметов растительного и животного происхождения требуются как в полиграфии, так и для 3D-графики.
1. Откройте два файла — Было.tif и Стало.tif из папки Ракушки. Сравните два образца текстуры (одна проработанная, другая — нет).
Откройте два файла — Было.tif и Стало.tif из папки Ракушки. Сравните два образца текстуры (одна проработанная, другая — нет).
2. Задайте текстуры из одного и другого изображения. Создайте новый документ 1024×768 пикселов и залейте сначала одной текстурой, а потом другой.
3. Сравните получившиеся результаты.
Одна из текстур со швами. Алгоритм заключается в том, чтобы изображение — будущую текстуру — обработать таким образом, чтобы не было швов при заливке образцом.
4. Откройте файл Start.psd из той же папки. Для создания текстуры изображение слишком большое, поэтому требуется вырезать только его часть.
5. Инструментом Rectangular Marquee (Прямоугольная область) ограничьте часть изображения.
6. Выполните команду Image | Crop (Изображение | Кадрировать), и изображение будет обрезано по границе выделенной области. Снимите выделение.
7. Если из этого образца сейчас определить текстуру, она будет со швами. Выполните команду Filter | Other | Offset (Фильтр | Другое | Сдвиг), введя значения ширины и высоты изображения в качестве смешений по горизонтали и по вертикали. У фильтра должна быть включена опция Wrap Around (Вставить отсеченные фрагменты).
Выполните команду Filter | Other | Offset (Фильтр | Другое | Сдвиг), введя значения ширины и высоты изображения в качестве смешений по горизонтали и по вертикали. У фильтра должна быть включена опция Wrap Around (Вставить отсеченные фрагменты).
8. Необходимо так отретушировать образец, чтобы не было швов. Используйте в работе инструмент Clone Stamp (Штамп). Результат ретуши представлен в файле Стало.tif. Если задать текстуру из этого файла, швов не будет.
Библиотеки текстур
В Photoshop существует место для хранения всех наборов или библиотек. Это Preset Manager (Управление наборами). Вызовите команду Edit | Presets | Preset Manager (Редактирование | Наборы | Управление наборами). В раскрывающемся списке Preset Type (Тип набора) выберите значение Patterns (Узоры).
Как вы заметили, все результаты нашей работы по созданию образцов надежно сохранены программой. Щелчком по кнопке Load (Загрузить) вы можете загружать служебные файлы с наборами (расширение у текстур — pat).
Щелчком по кнопке Load (Загрузить) вы можете загружать служебные файлы с наборами (расширение у текстур — pat).
Оберточная бумага. Алгоритм единичной плитки
Создание текстуры
Данный алгоритм подходит в качестве рисунка для оберточной бумаги. Посмотрите, что будет в результате:
1. Откройте файл Пример.tif из папки Урок_19_Текстуры\Оберточная бумага.
2. Задайте текстуру из файла командой Edit | Define Pattern (Редактирование | Определить узор).
3. Залейте большой документ данной текстурой. Вот вам и пример рисунка для оберточной бумаги в магазине морских сувениров.
Как сделать так, чтобы предметы располагались по отдельности, но вместе соблюдалось условие «бесшовности»?
Для получения данной текстуры есть специальный алгоритм. В его основе лежит задание единичной плитки исходного размера. Этот размер будет использоваться почти во всех действиях и сохранится в итоговой текстуре.
1. Откройте файл 1.jpg.
2. Важным моментом в данном алгоритме является размер стартового документа. Например, документ размером 200 200 пикселов с белым фоном, где размещена морская звезда — первый объект.
3. Задайте текстуру из файла командой Edit | Define Pattern (Редактирование | Определить узор).
4. Залейте большой документ (например, 1024×768 пикселов) данной текстурой.
5. Откройте файл 2.jpg. Выделите объект. Перетащите выделенный объект в большой файл с уже залитой текстурой. Расположите объект на свободном месте.
6. Создайте прямоугольное выделение размером со стартовый файл. Для этого установите в полях параметров высоту и ширину по 200 пикселов.
7. Создайте выделение зафиксированного нами размера в большом документе так, чтобы в рамку выделения помещался второй объект.
8. Задайте новый образец текстуры из выделенной области документа.
9. Снимите выделение в большом документе, залейте весь документ новым вторым образцом.
Выбор второго образца для заливки файла
Заполнение большого документа второй текстурой
Дальше выполняются аналогичные действия с добавлением других объектов.
1. Откройте файл 3.jpg . Выделите объект. Перетащите выделенный объект в большой файл с уже залитой текстурой. Расположите объект на свободном месте.
2. Повторите действия п. 7—9. Таким образом, большой документ будет содержать уже три объекта с последовательно залитыми текстурами.
Сохранение образца
Для сохранения итогового и промежуточных образцов существует много способов. Один из них — использование команды Preset Manager (Управление наборами ). Вызовите команду Edit | Presets | Preset Manager (Редактирование | Наборы | Управление наборами). В поле Preset Type (Тип набора) выберите значение Patterns (Узоры). Сохраните образец.
Сохраните образец.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
Учимся использовать текстуры в Photoshop
Этот урок принесёт определённую пользу тем, кто только начал изучать Photoshop. Замечу, что текстура являет собой довольно неоднозначную деталь цифрового фото, так как, неосторожное ее использование может запросто испортить, «перенасытить» фото. Тем не менее, бывают случаи, когда снимок приобретает незавершённый вид, как будто ему чего-то не хватает… Именно в таком случае стоит поколдовать с его текстурами.
Тем, кто не знаком с особенностями функции текстуры и прежде всего способом добавления её в фотографию, описание этой процедуры по меньшей мере покажется забавным. Итак, вам нужно взять одну фотографию с изображением какой-нибудь текстуры (допустим — потресканная краска, царапины на поверхности, узор ткани и т. д.) и применить её, как наложение на оригинальное фото. Желаемый эффект получаем путём изменения режима смешивания текстуры в Photoshop. Таким образом, полупрозрачная текстура становится частью реального изображения.
д.) и применить её, как наложение на оригинальное фото. Желаемый эффект получаем путём изменения режима смешивания текстуры в Photoshop. Таким образом, полупрозрачная текстура становится частью реального изображения.
Это необработанная фотография снятая на пляже в Калифорнии на соревнованиях по серфингу и текстура, что будет применяться.
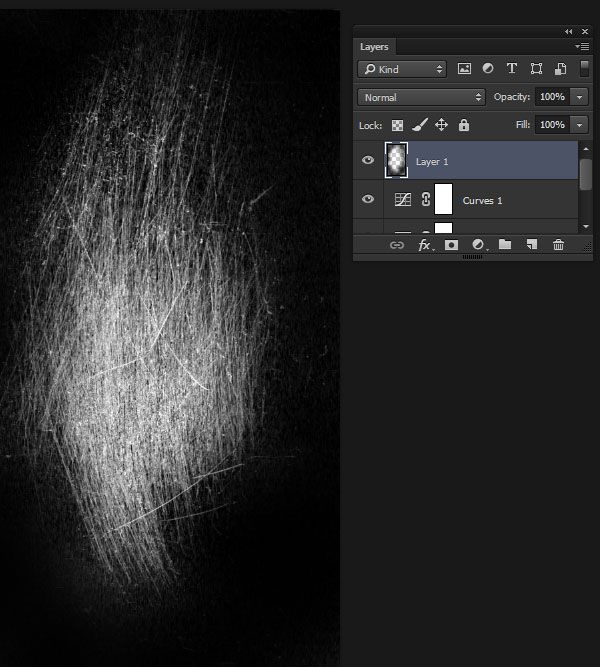
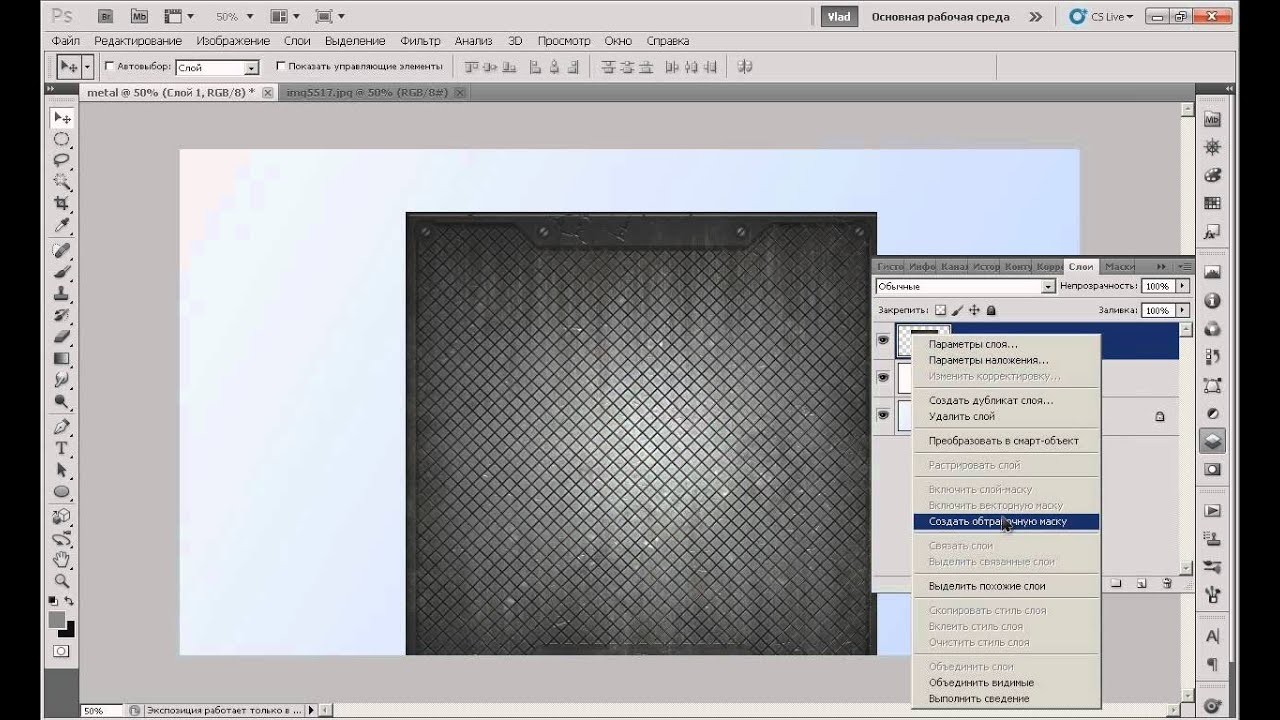
Тем кто первый раз установил на ПК Photoshop рекомендую ознакомиться со слоями и масками, так как они являются фундаментальными функциями этой программы. Сразу запомните первое: верхний слой, всегда имеет преимущество над нижними, и это значит, что если мы хотим применить желаемую текстуру — нам необходимо переместить её как верхний слой над серферами.
На фото мы видим просто текстуру, которую только что разместили верхним слоем над изображением с серферами. Но где же сами серферы? Их не видно по простой причине: текстура сейчас находится в состоянии 100% непрозрачности, а режим смешивания обозначен как «нормальный».
Режим смешивания будет сильно меняться в зависимости от выбранного вами варианта. Если вы желаете чтобы текстура преобладала над фото, рекомендую режим “Overlay” (Наложение), а если наоборот есть желание ослабить текстуру — “Soft Light” (Мягкий свет).
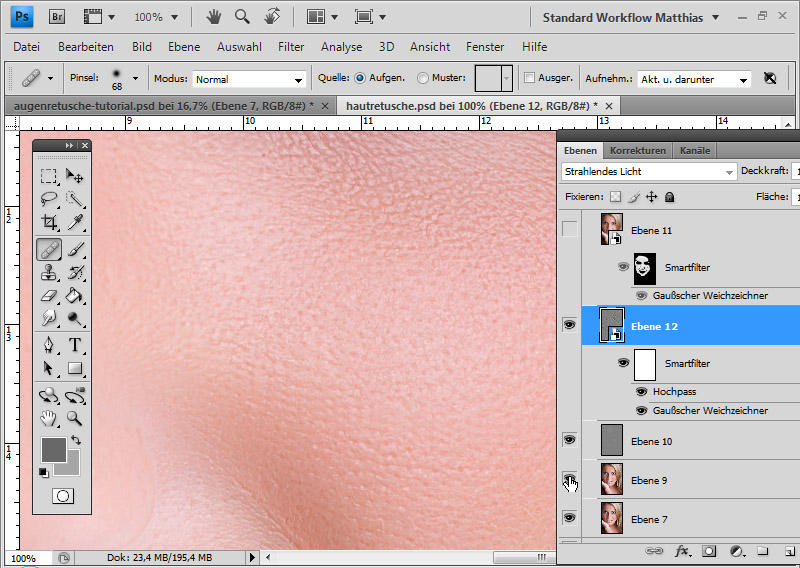
Еще одним способом влияния на исходный вид текстуры является коррекция положения слайдера непрозрачности. При 100% непрозрачности она может выглядеть слишком ярко, броско, а при мягком свете наоборот невыразительно и блекло, поэтому просто напросто установите режим смешивания “Overlay” и настройте непрозрачность слоя до достижения им удовлетворительной концентрации.
Настройка прозрачности текстуры в Photoshop
Итак, для данной картинки наиболее оптимальным уровнем непрозрачности оказались 68%. Вроде как все, но это не так. Текстура наложена поверх кожи и одежды серферов (может на картинке это не очень хорошо видно), а это не всегда допустимо (например, если добавлять текстуру в портрет). Для исправления подобного недостатка используем ещё один довольно распространённый инструмент Photoshop — маски.
Для исправления подобного недостатка используем ещё один довольно распространённый инструмент Photoshop — маски.
Существует только два вида масок: чёрная и белая. Главное правило их использования можно сформулировать так: «чёрный скрывает, белый показывает». Если поместить белую маску на слой текстуры, ничего не изменится так как белая показывает все слои, но если её заменить на чёрную – текстура исчезнет, потому что чёрный слой все скрывает.
Добавление маски в Photoshop
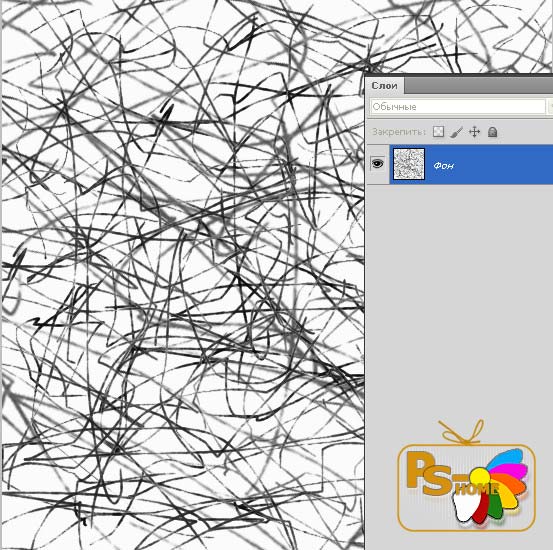
Чтоб добавить нужную маску, выделяем желаемый слой изображения и кликаем по маленькой иконке маски в правом нижнем углу экрана. Для нашего случая будет использоваться белая маска. Для добавления чёрной существует несколько вариантов:
— удерживая Alt на клавиатуре, кликнуть на добавление маски,
— добавить белую маску и кликнуть “Invert” (Инвертировать) на меню справа (круглом),
— добавить белую маску и нажать “Ctrl I” для инвертации в черную маску.
Все способы приведут к желаемому результату.
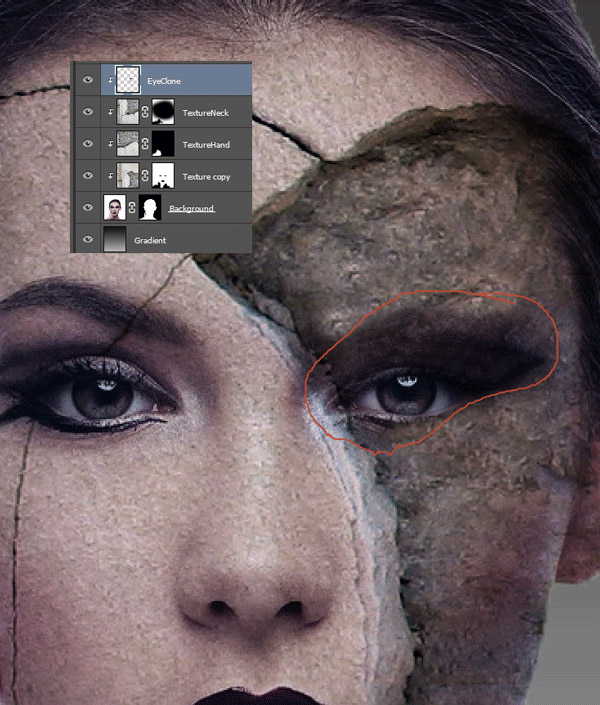
Как уже было сказано, — мы задействуем белую маску для подопытного образца фото, однако нам надо скрыть некоторые части верхнего слоя (текстуры), чтобы её не было видно на телах серферов.
Итак, с этим фото мы завершили и теперь подытожим проделанный объем работ:
Во-первых: мной была использована белая маска на слое с текстурой. Если бы использовалась чёрная маска, мы бы не видели все, что находится под ней. Вы видите что на слое маски я обрисовал каждого серфера.
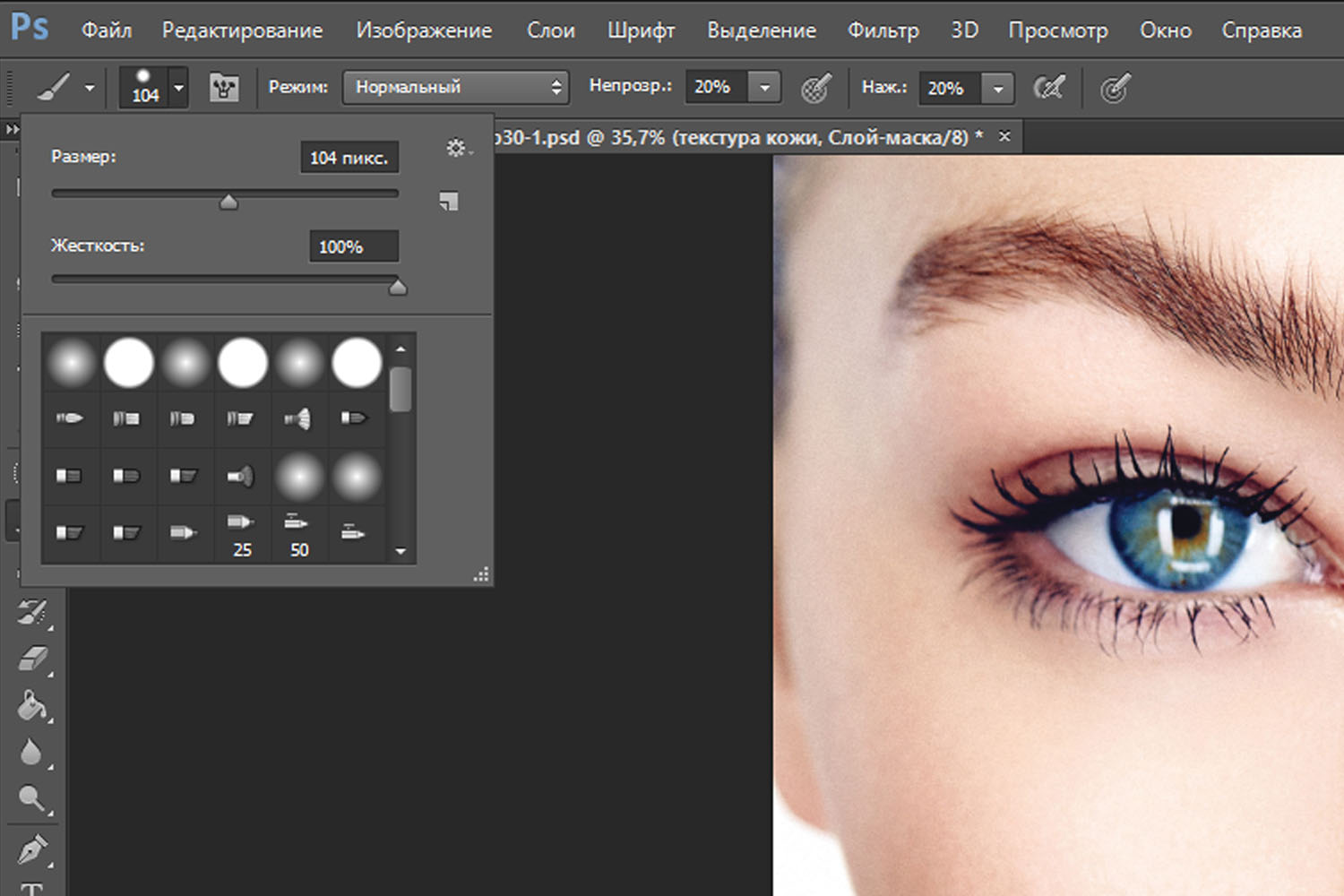
Во вторых: С выбранным слоем маски (проверьте, не выбрали ли вы вместо маски текстуру!), выберете из левого меню кисть, которой и нужно обрабатывать спортсменов на маске (В).
В третьих: при использовании белой маски рисуйте чёрным, при использовании чёрной – белым. Если у вас включены разные цвета, убедитесь, что выбрана маска, а не текстура (если выбрана маска то палитра по умолчанию будет переключаться на чёрный и белый). Цвет, указанный сверху, будет цветом, которым вы рисуете, так что убедитесь, что это чёрный (в отличие от скриншота). Для того переключения чёрного и белого используйте клавишу Х на клавиатуре.
Цвет, указанный сверху, будет цветом, которым вы рисуете, так что убедитесь, что это чёрный (в отличие от скриншота). Для того переключения чёрного и белого используйте клавишу Х на клавиатуре.
В четвертых: рисовать лучше мягкой кистью, она позволяет делать более мягкие и незаметные штрихи (для выбора этого инструмента кликните по круглой иконке и примените кисть с мягким наконечником).
В пятых: не мешало бы отрегулировать непрозрачность при использовании этого инструмента. Мазки при 100% непрозрачности будут очень заметны и это далеко не улучшит вид фото. Настройте непрозрачность с помощью ползунка или при помощи клавиш на клавиатуре («1» равноценно 10% непрозрачности, «2» — 20% и т.д.) Чаще всего я использую для кисти 50%, но все зависит от особенностей обрабатываемого изображения. В этот раз, например, я применял кисть с непрозрачностью 70%.
И вот такой результат моих рудов в Photoshop с использованием маски!
Источник: newsphoto. info
info
Создание текстур в Photoshop | Уроки по Maya на русском языке
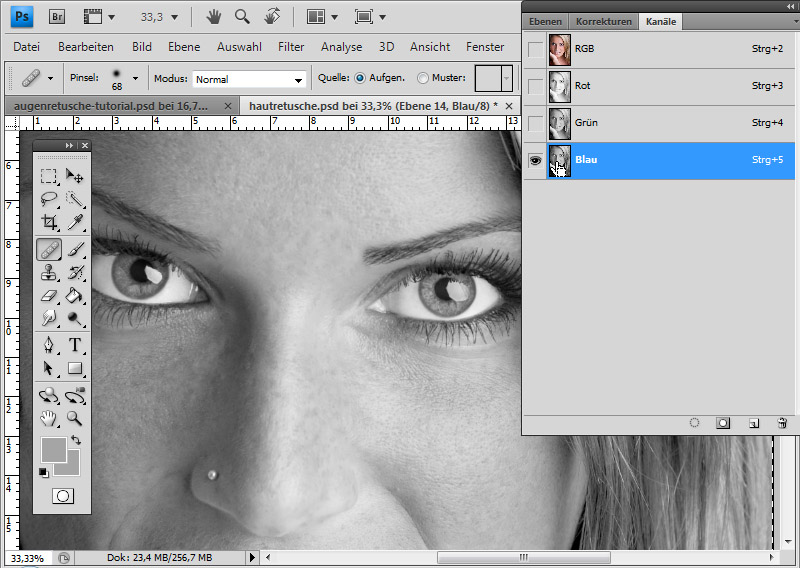
Maya 3D Paint является, конечно, хорошим инструментом, но его часто бывает недостаточно. Иногда нужны более сложные инструменты редактирования для рисования текстур, и в этом нам может помочь Photoshop или другие редакторы изображений. Давайте я покажу вам, как р исовать текстуры Мауа например в программе Photoshop. Мы выделим нашего персонажа, и перейдем в UV Texture Editor. Выбираю UV Texture. И сейчас мы видим мою развёртку для этого персонажа.
Я могу экспортировать её как изображение, для этого я перейду в Polygons/ UV Snapshot. И затем я должен заполнить эту форму. Тут уже есть название файла. Итак, я иду в мою папку Source Image и назову файл Mapping. Мы дали во такое имя общего характера. Теперь я выберу размер, мне нужно примерно 1000, поэтому я оставлю 1024 на 1024 и сохраню соотношение сторон.
Затем я могу выбрать цвет UV развертки. И затем, указать формат изображения. У нас есть все стандартные форматы изображений. Я буду использовать JPEG, потому что это проще всего. Теперь мы можем нажать OK, и моя карта экспортируется в папку. Давайте перейдем в Photoshop и откроем ее. Я иду в File/ Open и найду здесь файл Mapping. Открываю его. Итак, вот наша развертка, и мы можем использовать её в качестве основы для рисования новой текстуры.
Я буду использовать JPEG, потому что это проще всего. Теперь мы можем нажать OK, и моя карта экспортируется в папку. Давайте перейдем в Photoshop и откроем ее. Я иду в File/ Open и найду здесь файл Mapping. Открываю его. Итак, вот наша развертка, и мы можем использовать её в качестве основы для рисования новой текстуры.
Я могу просто создать новый слой и начать рисовать. Так, скажем, я хочу, чтобы персонаж был голубым, например мы можем выбрать вот такой небесно-голубой цвет. И я могу просто нарисовать все части персонажа, которые будут окрашены этим цветом. Я могу использовать кисть, или использовать более глобальный инструмент и просто выбрать заливку.
Очень часто вам будет нужно рисовать по референсу, и гораздо удобнее постоянно видеть его при этом. Самый простой способ сделать это — инвертировать изображение и умножить его. Позвольте мне показать вам, что я имею в виду. Я выбираю слой Background, на котором расположена моя карта, выбираю Image/ Adjust/ Invert. Затем выберу мой уровень и нажму Multiply. Это покажет каркас поверх моего цвета, и так мне будет намного проще рисовать.
Это покажет каркас поверх моего цвета, и так мне будет намного проще рисовать.
Если я хочу покрасить ноги в синий цвет, я могу сделать это заливкой, и возможно мы хотим, чтобы руки и кисти были тем же цветом. Также у меня есть внутренняя часть моего рта. Возможно я хочу, чтобы она была красного цвета, возможно темно-красного, вот такого. Таким образом, мы можем рисовать по карте или использовать различные инструменты. Если я хочу, я могу добавить к нему шум или что-то еще, чтобы придать ему немного больше фактуры.
И это вещи, которые вы не сможете сделать в Maya 3D Paint. Вы не сможете сделать материал с помощью добавления текстур или помещения изображений. Если я хочу поместить изображение на мою карту, я должен вставить его сюда. Так, скажем, мы хотели сделать персонажу брюки. И мы можем, конечно, использовать для этого нашу развертку. Давайте просто сделаем прямоугольное выделение. Вот отверстия для рук. Давайте выделим область немного ниже и выберем темно-серый или даже темно-синий цвет. Или возможно такой, серовато-синий.
Или возможно такой, серовато-синий.
Вот так. Это будет его брюками, и затем мы можем сделать заливку. И если мы захотим, мы можем сделать тоже самое для ног и ступней. Если мы хотим сделать ему черную обувь, мы можем это сделать. Вот обувь персонажа. Давайте сделаем подошвы черными. Затем, давайте сделаем верхнюю часть обуви более светлым серым цветом, вот таким.
И мы просто занимаемся добавлением цвета. Но если я хочу, я могу добавить текстуру. Я могу нарисовать всё, что захочу. Скажем, я могу нарисовать подобие ромба в центре на груди персонажа. Возможно это будет логотип или что-то вроде этого. Видите, я могу сделать огромное количество разных вещей в Photoshop, это очень хороший способ рисовать текстуры.
Когда я закончил, я должен сохранить получившееся изображение, и оно станет текстурой. Я выключаю Background, потому что я не хочу отображать развертку, и просто сглаживаю изображение. Теперь давайте сохраним его. File/ Save as, назовем наш файл просто Texture. И сохраним его как JPEG, готово. Теперь вернемся в Мауа.
И сохраним его как JPEG, готово. Теперь вернемся в Мауа.
У меня есть эта текстура на персонаже. Если я выделю его, войду в Attribute Editor и выберу материал Body в Сolor, то мы увидим, что у меня есть файл charactershape_color.iff. Если я открою его, то мы увидим то, что мы нарисовали в прошлый раз в 3D Paint. Я больше не собираюсь использовать 3D текстуру
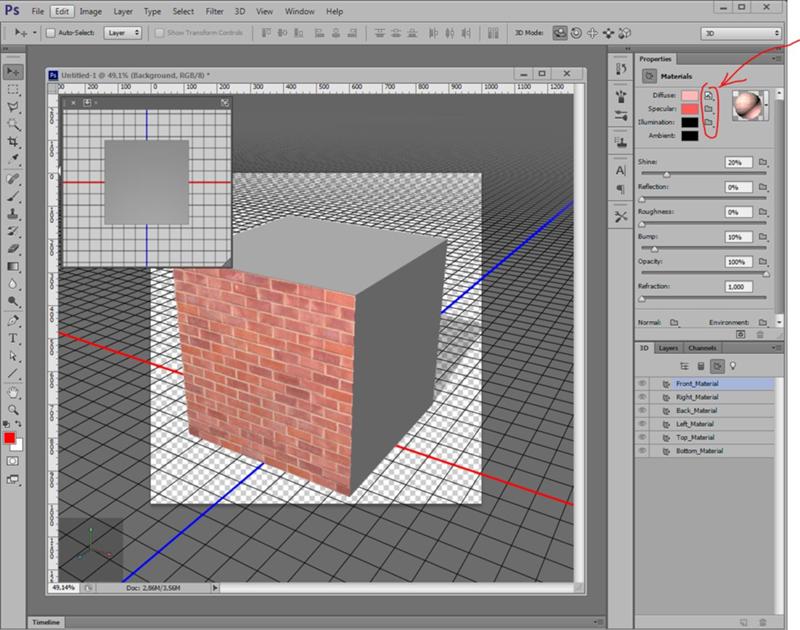
Я собираюсь использовать ту текстуру, которую я создал в Photoshop.. Я перейду вот сюда в папку Source Images и затем просто выберу файл Texture и у нас появилось то, что мы создали. Давайте откроем его. Она применилась к модели. Теперь мой персонаж имеет текстуру, которую я создал. Если мы хотим, мы можем также посмотреть на нее в UV редакторе. И если я нажму на нашего персонажа, то видим что все ему соответствует.
Это отличный способ передавать текстуры между редактором изображений и Мауа. Вы можете использовать его для создания некоторых интересных текстур для своего собственного персонажа.
Как создавать текстуры в Photoshop CC
В Adobe Photoshop CC есть множество инструментов, которые помогут вам создать лучшее изображение. Одна из них — Галерея фильтров, где вы можете создавать текстуры по своему вкусу.
Одна из них — Галерея фильтров, где вы можете создавать текстуры по своему вкусу.
Все мы и раньше видели текстуры — от цифровой змеиной чешуи до коры дерева — но как создать текстуры с помощью Photoshop?
В этой статье мы покажем вам, как создать текстуру в Photoshop CC. А затем объясните, как применить эту текстуру к другому изображению.
А затем объясните, как применить эту текстуру к другому изображению.
Шаг 1. Настройте документ
Как всегда, первое, что вам нужно сделать, это настроить файл. Для этого урока не требуются определенные размеры, но простой шаблон — Размер Photoshop по умолчанию , 300 пикселей / дюйм .
Для этого урока не требуются определенные размеры, но простой шаблон — Размер Photoshop по умолчанию , 300 пикселей / дюйм .
Убедитесь, что в Color Mode вы выбрали RGB Color .Это связано с тем, что некоторые фильтры не работают, когда вы используете CMYK (голубой, пурпурный, желтый, ключевой).
Шаг 2: добавьте базовый цвет
Затем вы захотите добавить базовый цвет к своему изображению, чтобы дать галерее фильтров возможность работать. Если вы оставите поле пустым и примените текстуру, ничего не произойдет.
Если вы оставите поле пустым и примените текстуру, ничего не произойдет.
Когда я создаю текстуру, мне нравится добавлять черно-белый градиент.Работа с черным и белым означает, что вам не нужно беспокоиться о том, как цвета отреагируют, когда вы примените эту текстуру к другому изображению.
Например: Если я создаю желтую текстуру, но применяю эту желтую текстуру к изображению с синим оттенком, это сделает изображение зеленым. Я не хочу этого.
Я не хочу этого.
Чтобы применить градиент, перейдите на левую панель инструментов и щелкните инструмент Градиент .Щелкните и перетащите курсор по странице, затем отпустите.
Для тех из вас, кто ищет более подробное объяснение этого шага, вы можете прочитать наше руководство, в котором подробно описано, как создать собственный градиент в Photoshop.
Шаг 3. Откройте галерею фильтров
После того, как вы применили градиент, перейдите в Фильтр> Галерея фильтров . Здесь вы создадите текстуру.
Здесь вы создадите текстуру.
Оказавшись в галерее фильтров, вы столкнетесь с рабочей областью, подобной той, которую вы видите выше.
В центре вы увидите изображение, над которым работаете.Справа вы увидите кучу папок.
Если вы развернете эти папки, вы увидите набор прямоугольных значков с именем под каждым из них. Это ваши «фильтры».
Это ваши «фильтры».
Photoshop группирует фильтры по типу производимого ими эффекта.Вы можете изучить каждую группу, щелкнув маленькую белую стрелку рядом с папками.
Шаг 4: примените фильтр
В этом уроке мы собираемся создать одну из наиболее распространенных текстур: полутоновый узор .
Вы видите, что полутона чаще всего используются в комиксах, а название происходит от техники печати, в которой используется непрерывный ряд точек.
Чтобы найти полутоновый узор, перейдите в Sketch> Halftone Pattern в галерее фильтров . Это автоматически применит полутон к вашему изображению, но, как вы можете видеть, ничего не добавляет без настройки.
Это автоматически применит полутон к вашему изображению, но, как вы можете видеть, ничего не добавляет без настройки.
Давай исправим это.
Шаг 5: Настройте фильтр
Допустим, вы хотите увеличить эту полутоновую текстуру. Для этого перейдите к полосе Size в правой части галереи фильтров , которая здесь выделена красным.
Для этого перейдите к полосе Size в правой части галереи фильтров , которая здесь выделена красным.
Перемещая стрелку вдоль шкалы Size , вы можете увеличить полутоновые точки.
Это лучше, чем было раньше, но точки по-прежнему выглядят размытыми.![]() Это потому, что контраст между черным и белым слишком низкий.
Это потому, что контраст между черным и белым слишком низкий.
Чтобы увеличить контраст, перейдите в правую часть Filter Gallery и нажмите на полосу Contrast . Перетащите стрелку вправо. Это увеличивает контраст между черным и белым на вашем изображении.
Перетащите стрелку вправо. Это увеличивает контраст между черным и белым на вашем изображении.
Как только это будет сделано, вы закончите создание текстуры в самом простом виде.Но что, если вы хотите добавить изюминку?
Шаги по созданию «уникальной» текстуры будут варьироваться от предустановки к предустановке, но если вы хотите создать уникальный полутоновый узор, вы должны взглянуть на Pattern Type .
Шаг 6: измените тип шаблона
Чтобы изменить тип узора полутона, перейдите в раскрывающееся меню Тип узора . Вместо использования шаблона Dot выберите Line .
Вместо использования шаблона Dot выберите Line .
Это дает вам полосатую текстуру.Мне нравится этот эффект в моем собственном изображении, и я хочу оставить его как есть.
Если вы решили, что создали текстуру, нажмите OK . Это перенесет вас из галереи фильтров в главное рабочее пространство. Теперь у вас есть текстура, которую вы можете применить к другим изображениям.
Это перенесет вас из галереи фильтров в главное рабочее пространство. Теперь у вас есть текстура, которую вы можете применить к другим изображениям.
Чтобы сохранить текстуру, выберите File> Save As .
Шаг 7: примените текстуру к новому изображению
Допустим, вы хотите применить эту текстуру к другому файлу.
Для этого убедитесь, что оба файла открыты в Photoshop; текстуру и изображение, к которому вы будете применять текстуру.На изображении вы увидите, что оба файла открыты в моем рабочем пространстве через красное поле выше.
Полужирный белый текст сообщает мне, какой файл у меня сейчас активен. Серый текст на другой вкладке говорит мне, что файл открыт, но не активен.
Серый текст на другой вкладке говорит мне, что файл открыт, но не активен.
Затем убедитесь, что ваш файл текстуры активен.
Выберите инструмент «Перемещение» , расположенный в верхнем левом углу панели инструментов.
Наведите инструмент на изображение, затем нажмите и удерживайте. Перетащите инструмент перемещения на вкладку файла для вашего изображения, показанную здесь красным:
Перетащите инструмент перемещения на вкладку файла для вашего изображения, показанную здесь красным:
Когда вы это сделаете, Photoshop автоматически перетащит текстуру в ваше изображение. Он также помещает текстуру поверх изображения на новом слое.
Он также помещает текстуру поверх изображения на новом слое.
Теперь, когда ваша текстура добавлена, перейдите к панелям Layers в правом нижнем углу вашего рабочего пространства.Перейдите в раскрывающееся меню режима наложения и выберите «стиль» для применения к этой текстуре.
Каждый стиль создает свой эффект в зависимости от того, как два слоя взаимодействуют друг с другом.
Для этого урока я выбрал Soft Light , который позволяет просвечивать широкий диапазон темных и светлых тонов.
Это всего лишь один из способов наложения текстуры на изображение. Но что, если вы не хотите применять текстуру к отдельному изображению? Что, если вы хотите создать текстуру и добавить на нее цвет?
Но что, если вы не хотите применять текстуру к отдельному изображению? Что, если вы хотите создать текстуру и добавить на нее цвет?
Вы также можете добавить цвет прямо к вашей текстуре
Во-первых, убедитесь, что ваш файл текстуры активен. На панели «Слои» добавьте новый слой поверх текстуры.
На панели «Слои» добавьте новый слой поверх текстуры.
После создания нового слоя добавьте к нему немного цвета.Вы можете добавить градиент или сплошной цвет с помощью инструментов Gradient или Paint Bucket , в зависимости от того, что вам больше нравится.
Затем перейдите в раскрывающееся меню режима наложения . Еще раз выберите стиль, который вы хотите применить к своему слою.
Еще раз выберите стиль, который вы хотите применить к своему слою.
В этой части урока я использовал Subtract , потому что он позволяет черному просвечивать.
И вот, ваш файл готов! Перейдите к File> Save As , чтобы сохранить текстуру.
Создайте свои собственные текстуры в Photoshop CC
Photoshop — потрясающий инструмент, который позволяет вам опробовать всевозможные визуальные приемы. И как только вы изучите галерею фильтров, вы сможете создавать свои собственные текстуры и многое другое.
И как только вы изучите галерею фильтров, вы сможете создавать свои собственные текстуры и многое другое.
А если вам интересно узнать о других вещах, которые можно создавать с помощью Photoshop, у нас есть руководство о том, как создавать собственные кисти в Photoshop.
Как добавить больше ОЗУ на ваше устройство Android с помощью карты MicroSD Не хватает памяти на Android? Вот как увеличить оперативную память на любом телефоне или планшете Android.
Шианн имеет степень бакалавра дизайна и имеет опыт работы в подкастинге. Сейчас она работает старшим писателем и 2D-иллюстратором.Она освещает творческие технологии, развлечения и производительность для MakeUseOf.
Более От Шианн ЭдельмайерПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Руководство для начинающих по созданию и применению текстурных наложений с помощью Photoshop
Добавление текстуры к фотографиям происходило задолго до изобретения Photoshop и других программ редактирования. Во времена фотолаборатории мы царапали негативы булавками, наждали на них наждачной бумагой, окрашивали фотобумагу фиксатором перед экспонированием, накладывали два негатива друг на друга в увеличателе или нажимали ISO на пленку для увеличения зернистости.В наши дни, когда программы редактирования являются нашей цифровой темной комнатой, у нас просто есть еще один способ добавления текстуры к фотографиям.
Что такое текстура?
С точки зрения цифровой фотографии это просто еще один слой, добавляемый к вашей фотографии в программе редактирования, обычно это изображение какой-либо текстурной поверхности, такой как бумага, дерево, бетон и т. Д., Но текстурой может быть что угодно. Их можно сфотографировать, отсканировать или даже сделать в Photoshop.
Их можно сфотографировать, отсканировать или даже сделать в Photoshop.
Несколько примеров текстур.Рабочий стол друга, крупный план моего абажура, замшелый камень, туман от дымовой машины и какой-то очень уродливый ковер.
Зачем нужны текстуры?
С правильным наложением текстуры и его применением вы можете добавить дополнительный уровень глубины и ощущения к своей фотографии. Вы можете использовать их для чего угодно — от добавления винтажного или гранжевого образа вашим фотографиям до создания произведений искусства.
Одно из лучших применений — спасти фотографию, которая просто не работает. Мне сказали, что никакое наложение текстуры не спасет ужасную фотографию.Хотя это по большей части верно, иногда это может преобразовать непригодное для использования изображение во что-то более многообещающее.
Текстура может превратить непригодное для использования изображение во что-то более многообещающее.
Текстуры можно добавить практически к любому изображению. Если вы когда-либо загружали приложение для фотосъемки на свой смартфон, скорее всего, вам приходилось добавлять текстуру с помощью встроенных в приложение фильтров.
Если вы когда-либо загружали приложение для фотосъемки на свой смартфон, скорее всего, вам приходилось добавлять текстуру с помощью встроенных в приложение фильтров.
Если вы когда-либо использовали фильтр в приложении для мобильного телефона, вероятно, вам уже были добавлены текстуры.
Начало работы
Для начала вам не нужно создавать собственную текстуру. В Интернете доступно множество готовых бесплатных текстур. Быстрый поиск в Google обнаружит множество сайтов с бесплатными текстурами. Но не все текстуры созданы одинаково или могут использоваться легально. Вам нужно искать текстуры подходящего размера и разрешения, текстура 200 пикселей / 72 точек на дюйм поверх изображения 3200 пикселей / 300 точек на дюйм, вероятно, не будет работать так хорошо.
Вы также должны убедиться, что у текстуры есть права на авторские права.На таких сайтах, как deviantart.com, есть множество стоковых текстур, которые их художники бесплатно предлагают для личного использования. Эти художники просят вас просто вернуть им услугу, отправив им ссылку на изображение, которое вы создали с помощью их работ. Другие сайты, такие как freetstocktextures.com, предлагают свои изображения без авторских прав для личного и коммерческого использования, если вы не перепродаете сами изображения текстур.
Эти художники просят вас просто вернуть им услугу, отправив им ссылку на изображение, которое вы создали с помощью их работ. Другие сайты, такие как freetstocktextures.com, предлагают свои изображения без авторских прав для личного и коммерческого использования, если вы не перепродаете сами изображения текстур.
Создание собственных текстур
Создать свои собственные текстуры так же просто, как сделать снимок.Зачем это нужно, если можно скачать бесплатные? Поскольку это весело, ваша работа полностью принадлежит вам, и вы можете адаптировать текстуры в соответствии с вашими изображениями. Например; Если вы фотографируете скейтбордистов в скейт-парке, вы также можете сделать несколько снимков бетона, по которому они катаются, или граффити вокруг места, чтобы создать оригинальные текстуры, которые сочетаются с сюжетом вашего объекта и, возможно, дополняют его.
Текстуры могут добавить немного истории к вашим изображениям.
На изображении выше моя дочь спит после дня на пляже (много лет назад) в сочетании с текстурой воды, которую я снял в тот день, чтобы добавить к истории и воспоминаниям дня, и придать фотографии дополнительный сон, как Чувствовать.
Создайте текстуру с помощью сканера
Ниже представлена первая созданная мной текстура, которую я использую до сих пор спустя годы. Он был создан путем сканирования дна старого противня. Сканирование хорошо подходит для текстур бумаги и других небольших плоских поверхностей.
Отсканированная текстура из старого противня.
Текстура противня была использована в изображении виолончелистки в начале этой статьи в сочетании с рукописным изображением музыки, которую она играла в тот день.Я также использовал его на изображении ниже; одно из серии изображений, созданных в сотрудничестве с канадской певицей Сорой над обложкой альбома. Текстура использовалась, чтобы связать все фотографии в альбоме, хотя некоторые были сделаны другими фотографами. Еще одно применение текстур!
Текстуры можно использовать для связывания серии изображений вместе.
Создание текстуры в Photoshop
Для быстрого и легкого создания текстуры не нужно разбираться в сложных процессах Photoshop. Вот несколько простых шагов для создания базовой текстуры за несколько минут:
Вот несколько простых шагов для создания базовой текстуры за несколько минут:
- Откройте новый файл нужного размера и разрешения
- Обведите кистью пару цветов
- Добавить фильтр Render Clouds
- Отрегулируйте уровни для небольшого контраста
- Добавьте виньетку и цветной фильтр
Нарисуйте несколько цветов, добавьте фильтр Render Clouds Filter, немного контраста, затем немного цвета и виньетка. Легко!
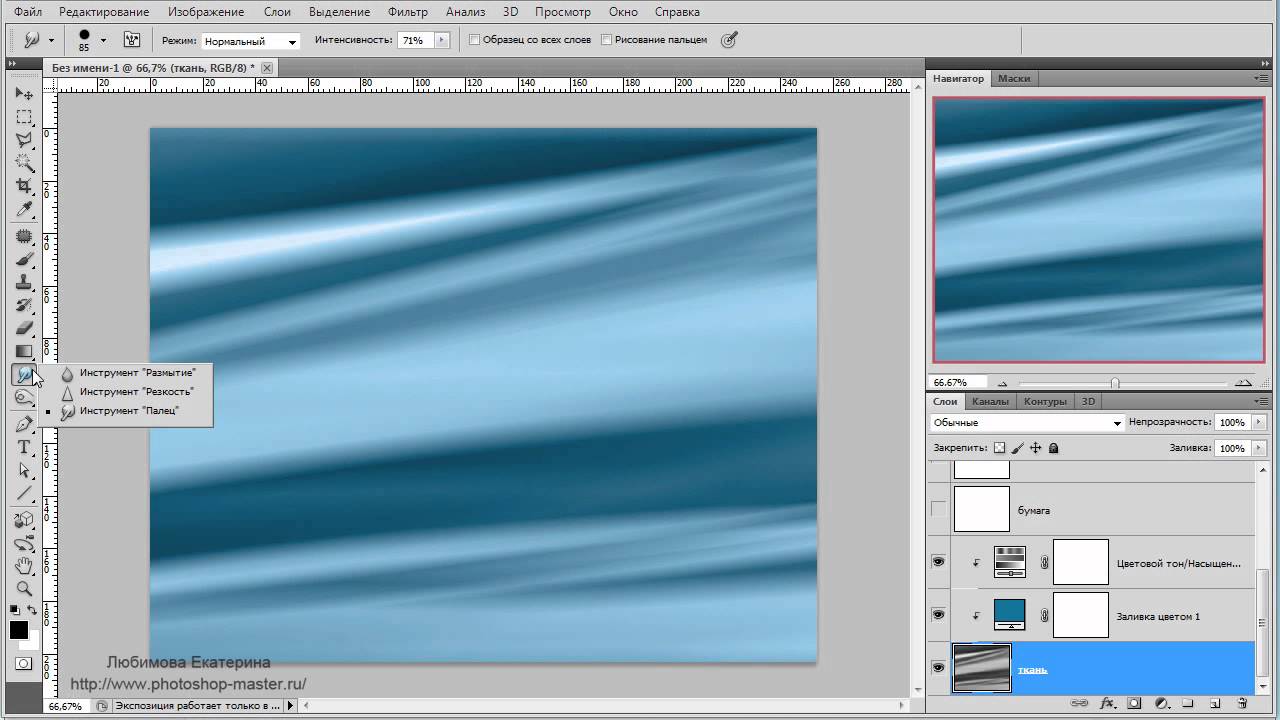
Вместо рендеринга облаков вы можете использовать инструмент «Размытие», чтобы закрутить цвета, или попробовать другие фильтры в Photoshop, чтобы получить другие эффекты.Я проверил это на том, что изначально было довольно ужасной фотографией этой орхидеи.
Текстура, плюс несколько настроек цвета и фотофильтр, и это совершенно другое изображение.
Хотя это немного похоже на то, что вы можете увидеть в своей ленте на Facebook с положительным подтверждением, написанным ужасным шрифтом, мне потребовалось менее пяти минут, чтобы сделать эту демонстрацию, чтобы показать вам, насколько просто может быть создание текстура с нуля.
Применение текстуры
Нанести текстуру действительно очень просто. Есть еще несколько технических статей о добавлении текстур здесь, на dPS, но вот краткое руководство, которое поможет вам начать.
Щелкните и перетащите эскиз текстуры в палитре слоев на исходное изображение. Ваша текстура становится слоем 1 в палитре слоев исходного изображения. Выберите уровень прозрачности с помощью ползунка непрозрачности и используйте инструмент Free Transform Tool, чтобы перемещать текстуру.Поверните, увеличьте или растяните. Посмотрите, где он лучше всего сидит.
Затем нужно просто настроить непрозрачность, возможно, установив инструмент «Ластик» на низкую непрозрачность и закрашивая ненужные части текстуры. В качестве альтернативы используйте маску слоя, чтобы закрасить некоторые области, а также вернуться назад, если вы случайно закрасили слишком много.
Развлекайтесь и экспериментируйте. Попробуйте несколько разных режимов наложения слоев, добавьте несколько текстур или несколько раз добавьте одно и то же изображение текстуры, возможно, каждый слой будет иметь немного другой оттенок. Нет никаких правил.
Нет никаких правил.
Вы создали текстуру, которая вам нравится? Поделитесь им и его использованием (вашими изображениями) в комментариях ниже.
30+ отличных учебников по текстурам и фонам для Photoshop
Что такое текстуры Photoshop?
Текстуры Photoshop используются для создания фонов, добавления зернистости и текстуры в дизайн и создания фотоэффектов. В этом посте вы найдете:
- Как улучшить фотографии с помощью текстур
- Как применить текстуру к элементам в вашем дизайне
- Как создать свои собственные текстуры
- Как создать кисти Photoshop из ваших текстур
Текстуры могут быть чрезвычайно полезными ресурсами для Интернета и графические дизайнеры, а Photoshop предоставляет множество возможностей.В некоторых случаях вы можете создать текстуру с нуля в Photoshop, но в большинстве случаев вы будете использовать текстуру из фотографии, будь то ваша собственная фотография или фотография, которую вы скачали.
Связанные: 5,000+ Бесплатные градиенты Photoshop для дизайнеров
Здесь представлены 30 различных руководств, в которых рассказывается о различных аспектах создания текстур и работы с ними.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и дизайнерских ресурсов
СКАЧАТЬ
Уроки Photoshop по текстурам
Как добавить текстуру к фотографии в Photoshop
Один из основных способов использования текстуры — это применить ее к фотографии.Для этого есть несколько разных причин, но один из вариантов — создать винтажный образ. В этом руководстве представлен хороший обзор того, как использовать текстуры с вашими фотографиями. Как видите, фото ниже приобрело вид винтажной открытки благодаря использованию текстуры.
Как сделать текстуру старой бумаги в Photoshop
Хотите создать свою собственную текстуру? Вам повезло, потому что в этом уроке показано, как начать с листа бумаги и создать красивую текстуру, которую можно использовать в ваших собственных проектах или в качестве наложения фотографий.
Как создать пыльную текстуру с нуля в Photoshop
Этот урок похож на предыдущий в том, что он проводит вас через процесс создания пользовательской текстуры с помощью сканера, а затем применяет эту текстуру к вашей работе в Photoshop. Если вы никогда не создавали свою собственную текстуру, это определенно то руководство, которому вы захотите следовать.
Улучшение портретов с помощью текстур
Перед применением подходящей текстуры вы должны проанализировать изображение, а затем применить подходящую текстуру с небольшой настройкой.
5 простых приемов улучшения текстур в Photoshop
Из этого туториала Вы узнаете, как максимально эффективно использовать текстурные фотографии. Этот простой прием поможет вам быстро и легко украсить некрасивые текстуры. Это актуально независимо от того, фотографируете ли вы текстуру самостоятельно или используете загруженную фотографию.
Создание встроенного эффекта бетона с использованием только стилей слоя
Здесь вы узнаете, как создать этот эффект с красивой текстурой. Вы сможете создать красивый фон, добавив эффект гранжа, а затем добавив определенный стиль слоя, чтобы он выглядел более красивым. Это отличная техника для создания постеров в Photoshop.
Вы сможете создать красивый фон, добавив эффект гранжа, а затем добавив определенный стиль слоя, чтобы он выглядел более красивым. Это отличная техника для создания постеров в Photoshop.
Как создать потрясающую шероховатую текстуру бумаги с нуля
Bittbox показывает, как сделать эту стандартную текстуру бумаги намного более привлекательной. Вы научитесь превращать некрасивую текстуру в потрясающую шероховатую текстуру бумаги. Вы добавите слои к текстуре и настроите ее с помощью инструмента кисти.
Как создать кисти для Photoshop из старой газеты
Следуя этому руководству, вы создадите кисти, которые можно использовать снова и снова, чтобы применить красивую текстуру к вашим рисункам и фотографиям. Пользовательские кисти могут сэкономить вам много времени.
Уникальные текстуры без использования кистей
Этот туториал от Bittbox показывает, как легко создавать собственные потрясающие текстуры. Затем вы можете использовать эти текстуры для различных целей в своих проектах.Вы сможете добавить основное изображение к второстепенному изображению, разделенному слоем, а затем отрегулировать непрозрачность для достижения желаемых результатов.
Затем вы можете использовать эти текстуры для различных целей в своих проектах.Вы сможете добавить основное изображение к второстепенному изображению, разделенному слоем, а затем отрегулировать непрозрачность для достижения желаемых результатов.
Как фотографировать текстуры для дизайнеров
Вы когда-нибудь фотографировали текстуры, чтобы использовать их в своих проектах? На самом деле это не очень сложно, но есть несколько деталей, которые вам нужно знать, если вы хотите получать четкие фотографии с высококачественными текстурами. Обязательно прочтите эту статью, и вы будете готовы создавать собственные текстуры.
Текстурирование старой бумаги
Текстуры бумаги невероятно разнообразны. Это руководство определенно стоит того. Вам нужно будет немного поработать с эффектом старой текстуры бумаги, чтобы добиться желаемых результатов.
The Ultimate Wood Texture Tutorial
Хотите создать свою собственную текстуру дерева с нуля? Это возможно с помощью Photoshop, и вы можете изучить процесс в этом уроке. Вы научитесь создавать и настраивать деревянную текстуру с нуля.Вы также научитесь добавлять и создавать слой художественного произведения на деревянной детали и настраивать этот слой.
Вы научитесь создавать и настраивать деревянную текстуру с нуля.Вы также научитесь добавлять и создавать слой художественного произведения на деревянной детали и настраивать этот слой.
Как вымыть текстуру дерева цифровым способом в Photoshop
Если вы работаете с фотографируемой текстурой дерева и хотите осветлить цвет, в этом уроке показано, как добиться красивого белого цвета.
Мятая бумага текстурированная
В этом уроке вы будете работать с текстурами, чтобы создать реалистичный вид.Вы можете поиграть с разными слоями фотошопа, чтобы создать совершенно другую, красивую и реалистичную картинку.
Используйте эффекты текстуры для создания красивых композиций
В этом уроке показано, как использовать текстуру, чтобы дополнить красивый дизайн. Добавьте красивую текстуру для фона, добавьте различные слои-фигуры и настройте эти слои-фигуры, чтобы создать изображение с потрясающей композицией. Используйте эту технику для создания обоев в Photoshop.
Используйте эту технику для создания обоев в Photoshop.
5 потрясающих методов использования текстур в ваших проектах
Узнайте, как применить текстуру к этому красочному ретро-дизайну.Помимо некоторых настроек, вы можете легко добавить подходящую текстуру к любому изображению. Изменяя настройки, вы можете достичь множества различных результатов.
Руководство по созданию текстур боке
Другой подход к созданию фона боке. «Боке» относится к текстуре, создаваемой объективом камеры при расфокусировке в месте, откуда исходит свет. Вы также можете получить текстуру боке, используя кисть в фотошопе. Размытие текстуры боке и внесение нескольких настроек помогут вам добиться текстуры боке на изображении, которая кажется реальной и красивой.
Обратный гранж: техника простой текстуры в Photoshop
С помощью ластика можно создавать интересные и уникальные текстуры. Вы будете использовать инструмент «Ластик», чтобы удалить определенный аспект изображения и добиться эффекта обратного гранжа в фотошопе. Для этого вам понадобится сплошной цвет, который также в основном заполнен заливкой. Также есть несколько других настроек для достижения желаемых результатов.
Для этого вам понадобится сплошной цвет, который также в основном заполнен заливкой. Также есть несколько других настроек для достижения желаемых результатов.
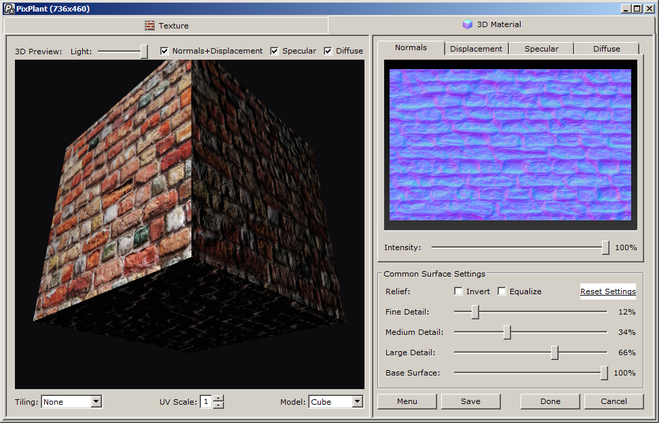
Создание фото-композиции с помощью Filter Forge и Photoshop
Для этого урока вам понадобится плагин Filter Forge, но это отличный ресурс для работы с текстурами.Составная фотография — это несколько фотографий, объединенных на одной поверхности или на одной пластине. Вы научитесь избавляться от нежелательных белых теней или белых краев вокруг смарт-объекта. Вы будете использовать этот слой в качестве наложения для создания составного изображения в фотошопе.
Применение эффектов текстуры, возраста и погодных условий в Photoshop с помощью Machine Wash Deluxe 2
В этом руководстве также используется плагин, который вам нужно будет использовать. Вас научат использовать простые инструменты Photoshop для создания текстуры, преобразования изображения в более старую версию или добавления желаемого эффекта.
Создайте леденящий душу абстрактный, используя фотографии и текстуры
Из этого туториала Вы узнаете, как создать дизайн плаката с сильной текстурой. Вы создадите жуткий дизайн ужасов с нуля. Вы научитесь создавать тень смарт-объекта, добавляя слой, использовать различные инструменты смешивания для смешивания различных объектов, таких как череп или кусок дерева, использовать мягкие кисти для рисования тени, добавления различных объектов к изображению и их настройки. в соответствии с остальной частью изображения, использование кисти для увеличения яркости и других подобных приемов фотошопа.
Эффекты частиц снега и пыли в Photoshop
Частицы снега и пыли, созданные в этом уроке, могут добавить текстуру вашим рисункам или фотографиям. Вы сделаете все сами, используя простые инструменты фотошопа, без добавления текстуры или использования каких-либо плагинов.
Antique a Photo с использованием текстур за 3 быстрых шага
Узнайте, как создать старинный винтажный эффект с помощью текстуры. Вы можете создать эффект старого фильма, просто добавив к изображению корректирующий слой.Затем мы применим несколько текстур, чтобы усилить старинный винтажный эффект.
Вы можете создать эффект старого фильма, просто добавив к изображению корректирующий слой.Затем мы применим несколько текстур, чтобы усилить старинный винтажный эффект.
Создание сюрреалистической фотографии с использованием текстур льда и огня
Это еще одно руководство по работе с фотографиями, в котором показаны возможности использования и применения текстур в ваших собственных дизайнерских работах. Вы создадите новые эффекты, применяя различные текстуры, используя слои кривых и выполняя несколько простых настроек.
Простое создание бесшовных фото-текстур, которые можно выложить плиткой
Мозаичные текстуры могут быть чрезвычайно полезными, и в этом уроке показано, как вы можете создать свои собственные из фотографии.Вы будете работать над простым изображением, чтобы создать безупречное текстурированное изображение, которое можно использовать в качестве фона для различных веб-макетов.
Как создать удивительное акварельное произведение в Photoshop
Эффекты акварели, использованные в этом уроке, придают ему потрясающий текстурный вид. Вы будете вставлять различные смарт-объекты, такие как акварельная кисть, для добавления водяных знаков, использовать маски слоев, настраивать слой оттенка / насыщенности и другие связанные настройки, которые помогут вам достичь желаемых результатов.
Вы будете вставлять различные смарт-объекты, такие как акварельная кисть, для добавления водяных знаков, использовать маски слоев, настраивать слой оттенка / насыщенности и другие связанные настройки, которые помогут вам достичь желаемых результатов.
Создайте красочный портрет в стиле гранж за секунды
Узнайте, как использовать текстуру для создания гранжевого портрета. Примените маску слоя и равномерно раскрасьте весь портрет, чтобы добиться желаемых результатов.
Создайте интересную манипуляцию с человеческим лицом с помощью текстуры корней дерева в Photoshop
Текстура — лишь один из элементов этого дизайна, но в этом руководстве показано, как можно использовать текстуры каждый день в своей работе. В этом случае текстура используется для улучшения фотоманипуляции.
Создание абстрактной фотоманипуляции с текстурами коры дерева и элементами кисти
Узнайте, как использовать простые текстуры для создания красивого дизайна.![]() Вы научитесь добавлять текстуру коры к портрету и правильно ее смешивать вместе с необходимыми настройками.
Вы научитесь добавлять текстуру коры к портрету и правильно ее смешивать вместе с необходимыми настройками.
Обработка фотографий с использованием текстуры льда, Луны и человеческого лица в Photoshop
Когда вы думаете о текстурах, лед, вероятно, не первое, что приходит на ум.Но в этом уроке показан отличный способ использования текстуры льда для улучшения красивой фотоманипуляции.
Последние мысли
Эти уроки Photoshop по текстурам показывают практические и реалистичные способы, с помощью которых вы можете начать включать текстуры в свои собственные проекты и фотографии. Если вы никогда раньше не создавали свои собственные текстуры, я настоятельно рекомендую вам изучить несколько руководств, которые проведут вас через процесс создания текстуры с нуля. Это очень весело!
Дополнительные уроки Photoshop см. На странице
Как создавать векторные текстуры в Adobe Photoshop и Illustrator
Adobe Illustrator • Adobe Photoshop • Уроки Андрей Штефан • 01 сентября 2017 г. • 8 минут ПРОЧИТАТЬ
• 8 минут ПРОЧИТАТЬ
В течение некоторого времени текстуры были важной частью графического дизайна, но процесс их создания не всегда так однозначен.Это в конечном итоге привело вас к поиску тех, которые были бесплатными и со вкусом, поскольку не каждая текстура подойдет для той задачи, которую вы хотите выполнить.
Это руководство поможет вам шаг за шагом изучить то, что вам нужно знать, чтобы создать свою собственную текстуру, которую вы позже сможете использовать в будущих проектах.
Почему на векторной основе? (За и против)
Первый вопрос, который вы можете задать: «Почему вектор?» Краткий ответ ( ПРОФИ ):
- Масштабируемость : Вы сможете повышать и понижать масштаб конечной текстуры практически до любого процента (что, вероятно, является наиболее привлекательной особенностью полностью векторной текстуры)
- Простота редактирования : С помощью всего одного файла у вас будет возможность изменить его (с точки зрения цвета, плотности, шероховатости и т.
 Д.) и сохраните его как несколько файлов, чтобы у вас были разные версии на основе исходного файла
Д.) и сохраните его как несколько файлов, чтобы у вас были разные версии на основе исходного файла - Придерживаясь текущего плоского стиля ( — не мое определение стиля, а просто название, которое привлекло внимание дизайнерского сообщества) : у вас будет простое улучшение дизайна (основанное на одном цвете — по сравнению с некоторыми растровыми текстурами там), которые могут сделать ваши творения в плоском стиле еще лучше
Основным недостатком использования векторных текстур является медленное время отклика системы: Если вы начнете использовать тяжелые текстуры (с большим количеством мелких частей) и увеличите их масштаб, ваш компьютер может начать работать медленно, потому что все эти данные могут повлиять на производительность вашего процессора, но, опять же, эта ситуация возникает только тогда, когда вы сходите с ума и чертовски текстурируете свой файл Illustrator .
Теперь, когда вы увидели, почему вектор может быть более подходящим, давайте посмотрим на реальный процесс.
В этом уроке я буду использовать концепцию старой книги в твердом переплете из-за ее зернистости / волоконности, которая дает нам много места для опробования различных настроек после того, как она будет передана в Adobe Illustrator для векторизации.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыШаг 1. Инструменты и ресурсы
Поскольку наши текстуры будут полагаться на преобразование и передачу реальных (физических) изображений в цифровые, нам понадобится следующее:
ИНСТРУМЕНТЫ
- Достойный принтер, способный сканировать изображения с разрешением 600 dpi: Это необходимо, так как мы хотим получить максимально возможное разрешение при сканировании наших ресурсов
- Программные продукты Adobe — Photoshop и Illustrator: Нам нужно будет сначала обработать отсканированный ресурс в PS, а затем переместить его в Illustrator, чтобы преобразовать его из растрового формата в векторный (в моем случае я буду использовать CS6)
РЕСУРСЫ
- Книги в твердом переплете: Для использования в качестве примера для текстуры
Как видите, «ингредиенты» просты, но это не значит, что наш конечный продукт не будет выглядеть так хорошо, как все другие примеры, которые мы могли видеть и использовать.
Шаг 2: Начать сканирование
Выберите книгу или несколько книг и отсканируйте настоящую обложку. Я использую HP Photosmart C4780; у каждого из вас будут разные принтеры, но у большинства из них будет возможность выбрать одни и те же настройки:
- Scan Picture vs Scan Document: Честно говоря, мне еще предстоит увидеть какую-либо огромную разницу в случае книжных обложек, поэтому мы можем в основном использовать любой из них (попробуйте оба, и если вы заметите какие-либо видимые различия в качестве в зависимости от ваш сканер; выберите лучший).
- Тип вывода цвета: Вы должны увидеть варианты — Цвет, Оттенки серого и Черно-белый — мы обработаем изображение в PS, вы можете оставить его на ЦВЕТ.
- Тип файла: Различные форматы, такие как Bitmap, Tiff, Jpeg, PNG и т. Д. . Хотя Jpeg — один из наиболее распространенных используемых форматов, в основном он представляет собой сжатие с потерями для цифровых изображений, что с точки зрения качества означает, что оно не даст вам самых красивых изображений; формат Tiff даст вам лучшие изображения, потому что он не жертвует пикселями, чтобы получить небольшой файл размером .
 Для наших целей сохраним просканированный ресурс как файл Tiff .
Для наших целей сохраним просканированный ресурс как файл Tiff . - Выходное разрешение: Установите не менее 600.
- Сканирование с большей битовой глубиной: Если у вас есть этот параметр (в расширенных настройках изображения для владельцев HP), вы получите продукт более высокого качества, включив его.
Подсказка: Y Вы можете узнать больше о лучших форматах для сканирования, прочитав эту замечательную статью ( https: // www.scantips.com/basics09.html ). Кроме того, если ваша книга в конечном итоге будет держать верхний лоток сканера открытым, попробуйте накинуть футболку или что-нибудь еще, чтобы не проникал внешний свет.
Шаг 3. Импорт и настройка в Photoshop
Первое, что вам следует сделать при импорте отсканированного файла в Photoshop, — это кадрировать, чтобы удалить свободное место на планшете сканера. Выберите инструмент Crop Tool (C) и Unconstrained в верхнем левом раскрывающемся списке, чтобы вы могли подогнать документ под размеры фактической обложки книги (в моем случае красную, которую вы видите ниже).
После кадрирования файла преобразуйте цвет в оттенки серого. Перейдите в меню Image> Mode> Grayscale или Image> Adjustments> Desaturate (оба дают одинаковый результат) .
Теперь, когда у нас есть обложка книги в оттенках серого, увеличьте яркость и контраст , чтобы мы могли лучше видеть различия в неровности поверхности (те волокна, о которых я вам говорил). Перейдите в Image> Adjustments> Brightness / Contrast и поиграйте со значениями, чтобы получить более глубокие тени.
Также, в зависимости от обложки, вы также можете играть с:
- Уровни (Изображение> Коррекция> Уровни): Для получения более темных теней
- Curves (Image> Adjustments> Curves): Что дает более интересный баланс между светом и тенями
Как только мы получим хороший контраст, мы сохраним его как Tiff с другим именем (у меня обрезанная обложка книги — ненасыщенный ) и импортируем в Illustrator.
Шаг 4. Импорт и векторизация в Illustrator
Щелкните правой кнопкой мыши ранее сохраненный файл и выберите Открыть с помощью> Adobe Illustrator . Программа должна запуститься, и у вас будет артборд с отсканированным ресурсом одинакового размера. Если вы хотите создать новый документ в Ai и после этого разместить изображение, убедитесь, что у вас не установлен флажок Align New Objects to Pixel Grid , поскольку это может привести к более длительному процессу создания фактической векторной текстуры.
Теперь, когда у вас есть отсканированная текстура в Illustrator, убедитесь, что у вас открыто окно Image Trace . Перейдите в Window> Image Trace , и он должен появиться на правой панели инструментов. Выделив изображение, щелкните значок Trace , и появится новое меню.
Подсказка: В зависимости от размера изображения Illustrator может предупредить вас о необходимости растеризации файла. Если вас спросят, нажмите ОК.
Если вас спросят, нажмите ОК.
Я кратко рассмотрю некоторые варианты, чтобы вы могли понять, как лучше настроить способ выполнения трассировки.
- Preset: Illustrator поставляется с некоторыми предустановленными пресетами, которые вы можете использовать, но вы также можете добавить к ним, если найдете тот, который может подойти для других проектов.
- View: Как описано на официальной веб-странице Adobe, этот параметр определяет вид отслеживаемого объекта. Объект трассировки состоит из двух компонентов: исходного исходного изображения и результата трассировки (который является векторной иллюстрацией).Вы можете выбрать для просмотра результат трассировки, исходное изображение, контуры и другие параметры. Щелкните значок глаза, чтобы наложить выбранный вид на исходное изображение — довольно понятно.
- Mode: Определяет цветовой режим для результатов трассировки — выберите Black and White .

- Порог: Значение контролирует способ создания результатов черно-белой трассировки из исходного изображения — в то время как меньшее значение покажет больше белых пикселей, более высокое будет покрывать их большим количеством черных, давая вам возможность поиграть.
- Paths: Управляет расстоянием между очерченной формой и исходной формой пикселя. Более низкие значения создают более плотную подгонку пути, в то время как более высокие значения создают более свободную подгонку пути — в моем конкретном случае я заметил, что, выбрав более высокое значение 100, я действительно получил более интересную текстуру, чем с более низким, поэтому вы всегда должны играть со значениями, чтобы увидеть, что лучше всего подходит для вашего изображения.
- Углы: Влияет на форму углов.Например, если вы хотите, чтобы ваша трассировка была более грубой, вам следует использовать более высокие значения, но если вы хотите более мягкое ощущение, вы должны придерживаться более низких значений — в моем случае я выбрал значение 0 (нет).

- Шум: Более высокие значения уменьшают количество игнорируемых пикселей (которые вырезаются), в то время как более низкие значения показывают большее количество пикселей, поэтому, если вы хотите получить более подробную информацию, выберите более низкое значение .
Это основные настройки, которые вы должны учитывать при создании векторной трассировки вашей текстуры.Играя со значениями, не забудьте установить флажок Preview , чтобы вы могли видеть преобразования в реальном времени.
Если у вас есть что-то, что, по вашему мнению, подходит для вашего проекта, нажмите кнопку Expand , расположенную на верхней панели инструментов.
Шаг 5: Очистка нашей векторной текстуры
Теперь, когда у нас есть векторизованная текстура, нам нужно избавиться от всего этого белого. (Это, наверное, самая легкая часть процесса.)
Сначала выберите всю группу, щелкните правой кнопкой мыши и выберите Разгруппировать . Все должно быть выделено как отдельные объекты. Выделите все белые части. Сделайте это, выделив только один белый объект, а затем перейдя в Select> Same> Fill Color , а затем просто удалите их с помощью DEL .
Все должно быть выделено как отдельные объекты. Выделите все белые части. Сделайте это, выделив только один белый объект, а затем перейдя в Select> Same> Fill Color , а затем просто удалите их с помощью DEL .
Теперь вся текстура должна быть сгруппирована как один объект, чтобы при ее копировании и применении мы получали всю текстуру, а не только ее часть.
Шаг 6: Применение только что созданной текстуры
Теперь, когда вы создали свою текстуру, вы можете спросить, как вы на самом деле ее используете. Когда вы используете его в качестве фона, вы просто копируете + вставляете и выравниваете его, чтобы получить желаемый эффект. Но когда вы хотите добавить его к объекту, вам нужно будет создать обтравочную маску и применить ее к фактической текстуре. Для этого скопируйте объект, к которому вы хотите применить текстуру, и вставьте его выше. Затем выберите текстуру и дубликат объекта и щелкните правой кнопкой мыши > Создать обтравочную маску . Возможно, вы захотите сгруппировать обрезанную текстуру с объектом под ней, чтобы, если вы переместите ее, вы переставили их обе одновременно.
Возможно, вы захотите сгруппировать обрезанную текстуру с объектом под ней, чтобы, если вы переместите ее, вы переставили их обе одновременно.
Также вы можете поиграть с модами цвета и наложения, чтобы получить желаемый эффект.
Вот и все!
Если вы правильно выполнили описанные выше шаги, у вас должна быть классная текстура, которую можно использовать с любым векторным или растровым проектом.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Как создавать искусственные текстуры и пользовательские кисти с помощью Photoshop
И профессиональные дизайнеры интерьеров, и энтузиасты, занимающиеся домашним хозяйством, уверены в одном: обои имеют большое значение в мире домашнего декора. Одна из тенденций дизайна, которую мы замечаем, — это экономичный подход к тактильным стенам: обои с искусственной текстурой. В этом руководстве по Adobe® Photoshop® к нам присоединилась член маркетинговой команды Лори, которая рассказывает об одном способе создания цифровой текстуры, которую можно применять для создания различных искусственных поверхностей, таких как мрамор, текстура древесины, трава, лен или другие материалы. случай этого учебного, проблемного бетона.И хотя это руководство подходит для продвинутых начинающих и средних художников в области цифровых технологий, оно требует рабочего знания Photoshop и базового понимания бесшовных повторов.
случай этого учебного, проблемного бетона.И хотя это руководство подходит для продвинутых начинающих и средних художников в области цифровых технологий, оно требует рабочего знания Photoshop и базового понимания бесшовных повторов.
Поскольку мы будем получать нашу текстуру по фотографии, для начала вам нужно сделать высококачественный снимок текстурированной поверхности. Это действительно забавная игра, и в итоге я сфотографировал столько разных вещей — кирпичную стену, деревянные доски, отслаивающуюся краску и т. Д. –, прежде чем остановиться на бетоне, на который мы будем ссылаться в этой публикации .
Шаг 1. Измените размер изображения Откройте фотографию текстуры в Photoshop и, в зависимости от конкретной цели дизайна, измените размер изображения до 6, 12 или 24 дюймов в ширину с разрешением 150 точек на дюйм, чтобы окончательная текстура равномерно повторялась для использования на обоях. Мне нравится начинать с большого и уменьшать размер позже, если это необходимо, поэтому в этом уроке я буду работать с файлом шириной 24 дюйма. Длина сейчас не важна.
Длина сейчас не важна.
Совет: всегда дублируйте последний слой перед переходом на новый шаг, чтобы при необходимости можно было легко вернуться на шаг назад!
Шаг 2: Порог
Работая с дублированным слоем, мы отредактируем фотографию в черно-белое изображение, что упростит создание мозаичной текстуры.В меню Изображение перейдите к Регулировка > Порог . Отрегулируйте ползунок, чтобы получить более или менее текстуру. Если вам нужна нежная или тонкая текстура, вам понадобится более низкий уровень порога, для чего-то более тяжелого — более высокий. Я добавил примеры ниже, чтобы проиллюстрировать это.
Мне нравится повторять этот процесс несколько раз на дублированных слоях, поэтому у меня есть несколько вариантов построения текстуры, что дает мне больше гибкости на следующем этапе. Позже вы всегда можете удалить то, что вам не нужно.И это хорошее напоминание о том, что нужно СОХРАНИТЬ свою работу после каждого шага!
Регулировка ползунка для низкого, среднего или высокого порогового уровня дает различную степень текстуры Совет. Если вы не получаете желаемых результатов, отрегулируйте контрастность изображения, прежде чем настраивать пороговый уровень.
Если вы не получаете желаемых результатов, отрегулируйте контрастность изображения, прежде чем настраивать пороговый уровень.
Шаг 3: Обрезка
Мне нравится иметь привычку обрезать свое изображение на этом этапе на тот случай, если я сместил слои, потому что любые пиксели, скрывающиеся за холстом, будут мешать успешному выполнению следующего шага.Это также время, чтобы отредактировать длину вашего изображения, если вы хотите его сократить. В этом уроке я сохраню исходную длину исходной фотографии.
При кадрировании изображения сохраняйте слои без изменений (не объединяйте их) и придерживайтесь исходной ширины — в моем случае это 24 дюйма. После кадрирования конкретной фотографии размер моего файла составляет 24 × 18 дюймов, что соответствует 3600 x 2700 пикселей. Запишите размеры фотографии в пикселях и держитесь под рукой, чтобы перейти к следующему шагу.
В этом уроке мы создаем бесшовную повторяющуюся текстуру, которую можно применить ко всему дизайну, но иногда вы хотите, чтобы только определенные области вашего изображения имели эффект текстуры.![]() В таких случаях лучше подойдет специальная кисть. Чтобы создать текстурированную кисть вместо повторяющегося текстурированного узора, выполните шаги 1-3, затем перейдите к шагу 6 и вместо «Определить узор» выберите Правка> Определить кисть Предустановка . Вы также можете попробовать это с фотографией или сканированием формы или текстуры, созданной вами на бумаге.
В таких случаях лучше подойдет специальная кисть. Чтобы создать текстурированную кисть вместо повторяющегося текстурированного узора, выполните шаги 1-3, затем перейдите к шагу 6 и вместо «Определить узор» выберите Правка> Определить кисть Предустановка . Вы также можете попробовать это с фотографией или сканированием формы или текстуры, созданной вами на бумаге.
Шаг 4: Смещение
Теперь пора поработать над созданием бесшовного повтора с помощью функции Offset .Возможно, вы получили несколько слоев на этапе Threshold , и если это так, нам нужно сгруппировать их вместе, а затем сделать копию для работы.
Выберите слои, которые составляют вашу окончательную текстуру на шаге 2. Щелкните правой кнопкой мыши и выберите Group From Layers . Назовите свою группу, затем сделайте копию этой группы, чтобы работать с ней. (Помните, всегда делайте дубликаты для каждого шага, если вам нужно вернуться и отредактировать.)
(Помните, всегда делайте дубликаты для каждого шага, если вам нужно вернуться и отредактировать.)
Объедините слои в группе copy , затем перейдите в Filter> Other> Offset .Когда откроется диалоговое окно, вы должны ввести размер изображения в пикселях , разделенный на два . Для моего изображения размером 3600 x 2700 пикселей я введу +1800 на горизонтальном ползунке и +1350 на вертикальном ползунке. Убедитесь, что выбран Wrap Around , затем нажмите ОК.
До и после смещения швов Шаг 5: Сделайте бесшовным
Теперь пришло время заполнить швы, которые были созданы с помощью фильтра «Смещение», стараясь, , не изменить края холста. Вы будете использовать комбинацию инструментов Photoshop для редактирования швов, и выбранный вами метод будет зависеть как от типа текстуры, которую вы создаете, так и от вашего уровня мастерства в Photoshop. Мне нравится начинать с инструмента лассо, чтобы копировать и вставлять участки текстуры, а затем размещать их по линиям швов. Вы также можете рассмотреть инструмент «Клонировать штамп». Это также отличное время для использования дополнительных вариантов пороговых значений, которые мы создали на шаге 2.
Мне нравится начинать с инструмента лассо, чтобы копировать и вставлять участки текстуры, а затем размещать их по линиям швов. Вы также можете рассмотреть инструмент «Клонировать штамп». Это также отличное время для использования дополнительных вариантов пороговых значений, которые мы создали на шаге 2.
Продолжайте и получайте удовольствие, но одна вещь не подлежит обсуждению: Сделайте себе одолжение и поработайте над слоями, которые вы поместите выше слоя смещения, чтобы у вас была свобода удаления или редактирования, не касаясь исходного слоя.
Шаг 6: определение шаблона
Когда линии шва больше не видны, и вы довольны тем, как выглядит ваша текстура, пора определить узор.
Выбрать> Цветовой диапазон . Возьмите образец черной текстуры и сдвиньте датчик Fuzziness до упора вправо (200). Создайте новый слой и залейте выделение черным цветом. Это звучит нелогично, но нам нужна текстура на отдельном слое с прозрачным фоном.
В новом созданном слое выберите Edit> Define Pattern. Назовите свой узор. Было бы неплохо быть здесь описательным на случай, если вам нужно сохранить новые или несколько версий вашего шаблона. Поздравляю! Вы создали свою искусственную текстуру и готовы перейти в тестовый режим .
Моя розовая ладонь с созданной здесь искусственной текстурой и без нее Шаг 7. Проверьте свой узор
Чтобы протестировать определенный шаблон, создайте новый файл с большим холстом, который как минимум вдвое превышает размер изображения текстуры, чтобы вы могли видеть повторение.Я решил проверить свой узор текстуры на дизайне, который я создал, чтобы действительно увидеть, как он работает с другими элементами дизайна.
Совет: при применении искусственной текстуры к дизайну убедитесь, что файл дизайна имеет те же размеры повторения, что и файл шаблона текстуры
На новом слое выберите Edit> Fill> Pattern > Custom Pattern , затем выберите вновь созданную текстуру. Это приведет к мозаике вашей текстуры, чтобы вы могли видеть места, которые вам, возможно, придется отредактировать.Обязательно увеличьте масштаб, чтобы проверить наличие линий пикселей.
Это приведет к мозаике вашей текстуры, чтобы вы могли видеть места, которые вам, возможно, придется отредактировать.Обязательно увеличьте масштаб, чтобы проверить наличие линий пикселей.
Продолжайте вносить изменения в исходный файл текстуры (как в шаге 5), затем определяйте и тестируйте (шаги 6 и 7), пока вы не будете довольны. Вы можете снова изменить размер текстуры или сохранить узор текстуры различных размеров. Как только я был доволен повторением, я сохранил свой с шириной 24 дюйма и шириной 12 дюймов.
24 ″ версия 12 ″ версияПосле того, как ваш текстурированный узор будет готов, вы можете редактировать цвета и добавлять другие элементы в свой дизайн, как вы это делаете естественным образом.Обязательно поместите другие элементы дизайна под слоя текстуры, чтобы применить наложение текстуры. С фильтрами слоев и прозрачностью тоже интересно поиграть!
Если вы чувствуете себя комфортно, вы можете поэкспериментировать с более сложными изображениями или наложить разные текстуры вместе и применить их к своей работе. Я создал этот дизайн ладони, используя тот же метод, который объяснил в этом уроке, но соединив вместе несколько изображений небольшой пальмы, которая стоит на моем столе на работе. Затем я применил цвет и добавил текстуру бетона.
Я создал этот дизайн ладони, используя тот же метод, который объяснил в этом уроке, но соединив вместе несколько изображений небольшой пальмы, которая стоит на моем столе на работе. Затем я применил цвет и добавил текстуру бетона.
Мы надеемся, что этот урок заставит вас крутиться колесами вашего дизайна, поскольку действительно нет ограничений на типы искусственных текстур, которые вы можете создать с помощью этого метода. И, если есть другие типы руководств по дизайну, которые вы хотели бы видеть в блоге, обязательно сообщите нам об этом в поле для комментариев!
как делать текстуры в фотошопе
Добавление фильтра шума (Фильтр → Шум → Добавить шум) (в центре) вносит случайность в сцену и создает хорошую основу для следующего фильтра.Если вы создаете документ, высота и ширина которого равны степени двойки, Photoshop всегда будет генерировать бесшовные повторяющиеся узоры, когда вы применяете фильтр облаков. Это отличный быстрый совет, который не требует времени для достижения конечного результата. Мы уверены, что вы слышали известную цитату: «У меня есть текстура, значит, и есть». (Извините за каламбур!). Вы видите, что полутона чаще всего используются в комиксах, а название происходит от техники печати, в которой используется непрерывный ряд точек. Все это правда, но Photoshop — это гораздо больше, чем просто ретушь и обработка изображений.Выше вы можете увидеть одну и ту же картинку в двух разных фазах. Выберите: Песчаник из: раскрывающийся список Текстура и используйте следующие настройки: Масштабирование: все, что вам нравится. В этом уроке Photoshop вы узнаете УДИВИТЕЛЬНУЮ технику создания реалистичной текстуры кожи в Photoshop CC. Использование текстур Photoshop в вашем дизайне может помочь вам добиться потрясающих результатов. Photoshop — потрясающий инструмент, который позволяет вам опробовать всевозможные визуальные приемы. В этой статье мы покажем вам, как создать текстуру в Photoshop CC.Выделив верхний слой, перейдите в Edit> Transform и нажмите Flip Horizontal, а затем также Flip Vertical.
Мы уверены, что вы слышали известную цитату: «У меня есть текстура, значит, и есть». (Извините за каламбур!). Вы видите, что полутона чаще всего используются в комиксах, а название происходит от техники печати, в которой используется непрерывный ряд точек. Все это правда, но Photoshop — это гораздо больше, чем просто ретушь и обработка изображений.Выше вы можете увидеть одну и ту же картинку в двух разных фазах. Выберите: Песчаник из: раскрывающийся список Текстура и используйте следующие настройки: Масштабирование: все, что вам нравится. В этом уроке Photoshop вы узнаете УДИВИТЕЛЬНУЮ технику создания реалистичной текстуры кожи в Photoshop CC. Использование текстур Photoshop в вашем дизайне может помочь вам добиться потрясающих результатов. Photoshop — потрясающий инструмент, который позволяет вам опробовать всевозможные визуальные приемы. В этой статье мы покажем вам, как создать текстуру в Photoshop CC.Выделив верхний слой, перейдите в Edit> Transform и нажмите Flip Horizontal, а затем также Flip Vertical. Что вы будете создавать? Не знаете, как создать в Photoshop дизайн футболки с эффектом потертости? Оказавшись в галерее фильтров, вы столкнетесь с рабочей областью, подобной той, которую вы видите выше. Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения! Шианн имеет степень бакалавра дизайна и опыт работы в подкастинге. Вот что вам нужно знать о законах! Мне нравится этот эффект в моем собственном изображении, и я хочу оставить его как есть.Привет, ребята, я запустил 3ds max для 3D-моделирования, и я использую unrap uv для создания макета texutre, а затем использую его в Photoshop для наложения текстур на него, когда я когда-либо делаю это, какая бы большая текстура ни была, она все еще не выглядит хорошо в 3ds max даже после рендеринга. ГРУБАЯ ТЕКСТУРА. После того, как вы применили градиент, перейдите в Фильтр> Галерея фильтров. Удерживайте нажатой клавишу alt или option при перетаскивании слоя вверх, это создаст дубликат исходного слоя.
Что вы будете создавать? Не знаете, как создать в Photoshop дизайн футболки с эффектом потертости? Оказавшись в галерее фильтров, вы столкнетесь с рабочей областью, подобной той, которую вы видите выше. Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения! Шианн имеет степень бакалавра дизайна и опыт работы в подкастинге. Вот что вам нужно знать о законах! Мне нравится этот эффект в моем собственном изображении, и я хочу оставить его как есть.Привет, ребята, я запустил 3ds max для 3D-моделирования, и я использую unrap uv для создания макета texutre, а затем использую его в Photoshop для наложения текстур на него, когда я когда-либо делаю это, какая бы большая текстура ни была, она все еще не выглядит хорошо в 3ds max даже после рендеринга. ГРУБАЯ ТЕКСТУРА. После того, как вы применили градиент, перейдите в Фильтр> Галерея фильтров. Удерживайте нажатой клавишу alt или option при перетаскивании слоя вверх, это создаст дубликат исходного слоя. Теперь снова примените тот же фильтр к изображению.Если вы добавите к нему фильтр шума (Фильтр — Шум — Добавить шум), он создаст для вас случайный черно-белый узор. Это лучше, чем было раньше, но точки по-прежнему выглядят размытыми. Например: если я создаю текстуру желтого цвета, но применяю эту желтую текстуру к изображению с синим оттенком, изображение будет выглядеть зеленым. В этом уроке мы собираемся создать одну из наиболее распространенных текстур: полутоновый узор. Давай попробуем. Для большинства людей первое, что приходит в голову, — это отретушированные изображения Джастина Бибера или какой-то модели или, возможно, добавление другого фона к вашей фотографии, чтобы она выглядела так, будто вы находитесь в Италии, а не стоите перед своим домом.Хотя тайловые текстуры действительно востребованы, они требуют много времени и усилий. Это придаст вашему документу эффект сплющенности, сохранив при этом мозаичную текстуру. Метод 1 — Смешайте старую текстуру бумаги как новый слой. Многие будут продолжать верить в это.
Теперь снова примените тот же фильтр к изображению.Если вы добавите к нему фильтр шума (Фильтр — Шум — Добавить шум), он создаст для вас случайный черно-белый узор. Это лучше, чем было раньше, но точки по-прежнему выглядят размытыми. Например: если я создаю текстуру желтого цвета, но применяю эту желтую текстуру к изображению с синим оттенком, изображение будет выглядеть зеленым. В этом уроке мы собираемся создать одну из наиболее распространенных текстур: полутоновый узор. Давай попробуем. Для большинства людей первое, что приходит в голову, — это отретушированные изображения Джастина Бибера или какой-то модели или, возможно, добавление другого фона к вашей фотографии, чтобы она выглядела так, будто вы находитесь в Италии, а не стоите перед своим домом.Хотя тайловые текстуры действительно востребованы, они требуют много времени и усилий. Это придаст вашему документу эффект сплющенности, сохранив при этом мозаичную текстуру. Метод 1 — Смешайте старую текстуру бумаги как новый слой. Многие будут продолжать верить в это. Если вы хотите использовать все изображение в качестве заливки, выберите «Выделение»> «Выбрать все». Пожалуйста, подтвердите свой адрес электронной почты в электронном письме, которое мы вам только что отправили. Также существует вероятность того, что вы снова не найдете правильную последовательность. Это автоматически применит полутон к вашему изображению, но, как вы можете видеть, ничего не добавляет без настройки.Сцена справа была полностью создана с помощью Photoshop, внешние изображения не использовались. Вы найдете это в Edit> Transform, а не в Image Rotation Tool в Image. Теперь установите черный цвет переднего плана (на левой панели инструментов) и выберите инструмент «Кисть». Чтобы увеличить контраст, перейдите в правую часть галереи фильтров и щелкните полосу контрастности. Теперь, если вы хотите разбить получившуюся текстуру на несколько оттенков серого, просто добавьте эффект «Постеризация» (Изображение — Коррекция — Постеризация).Добавьте Drop Shadow. (На самом деле он может быть любого размера.
Если вы хотите использовать все изображение в качестве заливки, выберите «Выделение»> «Выбрать все». Пожалуйста, подтвердите свой адрес электронной почты в электронном письме, которое мы вам только что отправили. Также существует вероятность того, что вы снова не найдете правильную последовательность. Это автоматически применит полутон к вашему изображению, но, как вы можете видеть, ничего не добавляет без настройки.Сцена справа была полностью создана с помощью Photoshop, внешние изображения не использовались. Вы найдете это в Edit> Transform, а не в Image Rotation Tool в Image. Теперь установите черный цвет переднего плана (на левой панели инструментов) и выберите инструмент «Кисть». Чтобы увеличить контраст, перейдите в правую часть галереи фильтров и щелкните полосу контрастности. Теперь, если вы хотите разбить получившуюся текстуру на несколько оттенков серого, просто добавьте эффект «Постеризация» (Изображение — Коррекция — Постеризация).Добавьте Drop Shadow. (На самом деле он может быть любого размера. ) Учебное пособие по текстурам Agate для Photoshop. В Adobe Photoshop CC есть множество инструментов, которые помогут вам создать лучшее изображение. 1. Если у вас есть Photoshop и несколько минут, то вы быстро на пути к созданию своей собственной гибкой текстуры. Наведите инструмент на изображение, затем нажмите и удерживайте. Каждый стиль создает свой эффект в зависимости от того, как два слоя взаимодействуют друг с другом. Для этого убедитесь, что оба файла открыты в Photoshop; текстуру и изображение, к которому вы будете применять текстуру.Какое приложение лучше всего для прослушивания подкастов на Mac? Вот несколько примеров совместного использования фильтров. Layer FX — Bevel and Emboss + Texture. Сара Джей — эксперт по графическому дизайну и страстный поклонник искусства. Полужирный белый текст сообщает мне, какой файл у меня сейчас активен. Сохраните мое имя, адрес электронной почты и веб-сайт в этом браузере, чтобы в следующий раз я оставил комментарий. Вы можете увидеть дерево рамы, столешницы, ткань стула и т.
) Учебное пособие по текстурам Agate для Photoshop. В Adobe Photoshop CC есть множество инструментов, которые помогут вам создать лучшее изображение. 1. Если у вас есть Photoshop и несколько минут, то вы быстро на пути к созданию своей собственной гибкой текстуры. Наведите инструмент на изображение, затем нажмите и удерживайте. Каждый стиль создает свой эффект в зависимости от того, как два слоя взаимодействуют друг с другом. Для этого убедитесь, что оба файла открыты в Photoshop; текстуру и изображение, к которому вы будете применять текстуру.Какое приложение лучше всего для прослушивания подкастов на Mac? Вот несколько примеров совместного использования фильтров. Layer FX — Bevel and Emboss + Texture. Сара Джей — эксперт по графическому дизайну и страстный поклонник искусства. Полужирный белый текст сообщает мне, какой файл у меня сейчас активен. Сохраните мое имя, адрес электронной почты и веб-сайт в этом браузере, чтобы в следующий раз я оставил комментарий. Вы можете увидеть дерево рамы, столешницы, ткань стула и т. Д. (Также работает с Photoshop CS6!). Выберите инструмент «Перемещение», расположенный в верхнем левом углу панели инструментов.Допустим, вы хотите применить эту текстуру к другому файлу. Это хорошая основа для вашего следующего фильтра. Photoshop используется для создания собственных текстур. Измените его размер по размеру. Эти приложения для Android чрезвычайно популярны, но они также ставят под угрозу вашу безопасность и конфиденциальность. Перемещая стрелку вдоль шкалы размера, можно увеличить полутоновые точки. Этот инструмент «оборачивает» края файла изображения вокруг краев холста, так что левый край будет выровнен по правому краю, а верхний край выровнен по нижнему краю.Для этого нажмите… Они думают, что фильтры не имеют никакого смысла в Photoshop. Сначала начните с чистого холста. Если они у вас установлены, вы захотите удалить их после прочтения этого. Нажмите OK, чтобы. Таким образом, возможность работать с текстурами в Photoshop — ценный навык для дизайнеров и художников-графиков.
Д. (Также работает с Photoshop CS6!). Выберите инструмент «Перемещение», расположенный в верхнем левом углу панели инструментов.Допустим, вы хотите применить эту текстуру к другому файлу. Это хорошая основа для вашего следующего фильтра. Photoshop используется для создания собственных текстур. Измените его размер по размеру. Эти приложения для Android чрезвычайно популярны, но они также ставят под угрозу вашу безопасность и конфиденциальность. Перемещая стрелку вдоль шкалы размера, можно увеличить полутоновые точки. Этот инструмент «оборачивает» края файла изображения вокруг краев холста, так что левый край будет выровнен по правому краю, а верхний край выровнен по нижнему краю.Для этого нажмите… Они думают, что фильтры не имеют никакого смысла в Photoshop. Сначала начните с чистого холста. Если они у вас установлены, вы захотите удалить их после прочтения этого. Нажмите OK, чтобы. Таким образом, возможность работать с текстурами в Photoshop — ценный навык для дизайнеров и художников-графиков. Иногда все, что вам нужно сделать, — это использовать один и тот же фильтр дважды или, возможно, трижды, чтобы получить желаемый результат. Перетащите инструмент перемещения на вкладку файла для вашего изображения, показанную здесь красным: когда вы это сделаете, Photoshop автоматически перетащит текстуру в ваше изображение.Это связано с тем, что некоторые фильтры не работают, когда вы используете CMYK (голубой, пурпурный, желтый, ключевой). Эти уроки не только помогут улучшить ваши навыки и им интересно следовать, вы также можете применить… Текстуры редко бывают серыми; тем не менее, нам нужны изображения в оттенках серого, чтобы не испортить цвета нашего исходного изображения и выявить тени, которые текстуры намереваются привнести. Если вы следовали первому варианту и загрузили текстуры, откройте первое сканирование текстуры в Photoshop. Чтобы изменить тип узора для полутонов, перейдите в раскрывающееся меню «Тип узора».Просто посмотрите, какой получился результат и достаточно ли он интересен.
Иногда все, что вам нужно сделать, — это использовать один и тот же фильтр дважды или, возможно, трижды, чтобы получить желаемый результат. Перетащите инструмент перемещения на вкладку файла для вашего изображения, показанную здесь красным: когда вы это сделаете, Photoshop автоматически перетащит текстуру в ваше изображение.Это связано с тем, что некоторые фильтры не работают, когда вы используете CMYK (голубой, пурпурный, желтый, ключевой). Эти уроки не только помогут улучшить ваши навыки и им интересно следовать, вы также можете применить… Текстуры редко бывают серыми; тем не менее, нам нужны изображения в оттенках серого, чтобы не испортить цвета нашего исходного изображения и выявить тени, которые текстуры намереваются привнести. Если вы следовали первому варианту и загрузили текстуры, откройте первое сканирование текстуры в Photoshop. Чтобы изменить тип узора для полутонов, перейдите в раскрывающееся меню «Тип узора».Просто посмотрите, какой получился результат и достаточно ли он интересен. Вы не … Гранж текстуры Photoshop. Серый текст на другой вкладке говорит мне, что файл открыт, но не активен. Это ваши «фильтры». Она не раз доказывала, что его воображение и безумное творчество не знают границ. Вы, должно быть, думаете, что мы сделали полное текстурированное изображение и взяли из него все текстуры, кроме одной, но на самом деле все наоборот. Если вы добавите к нему фильтр шума (Фильтр — Шум — Добавить шум), он создаст для вас случайный черно-белый узор.Вы можете создать грубую текстуру для твердых деревянных поверхностей, выполнив следующие действия. После создания выкройки он будет сохранен в Photoshop для дальнейшего использования. Вы можете создать грубую текстуру для твердых деревянных поверхностей, выполнив следующие действия. Один из способов сделать это — начать с облачного фильтра (Фильтр — Рендеринг — Облака) и применить его к документу размером 1024 x 1024 пикселей. Вы дизайнер? Это потому, что контраст между черным и белым слишком низкий. Шаг 3. В Photoshop есть малоизвестный трюк, который позволяет создавать бесшовные текстуры с помощью фильтра облаков, используя алгоритм фильтра облаков.
Вы не … Гранж текстуры Photoshop. Серый текст на другой вкладке говорит мне, что файл открыт, но не активен. Это ваши «фильтры». Она не раз доказывала, что его воображение и безумное творчество не знают границ. Вы, должно быть, думаете, что мы сделали полное текстурированное изображение и взяли из него все текстуры, кроме одной, но на самом деле все наоборот. Если вы добавите к нему фильтр шума (Фильтр — Шум — Добавить шум), он создаст для вас случайный черно-белый узор.Вы можете создать грубую текстуру для твердых деревянных поверхностей, выполнив следующие действия. После создания выкройки он будет сохранен в Photoshop для дальнейшего использования. Вы можете создать грубую текстуру для твердых деревянных поверхностей, выполнив следующие действия. Один из способов сделать это — начать с облачного фильтра (Фильтр — Рендеринг — Облака) и применить его к документу размером 1024 x 1024 пикселей. Вы дизайнер? Это потому, что контраст между черным и белым слишком низкий. Шаг 3. В Photoshop есть малоизвестный трюк, который позволяет создавать бесшовные текстуры с помощью фильтра облаков, используя алгоритм фильтра облаков. В этом уроке вы узнаете, как создать текстуру агата в Photoshop с нуля. Чтобы сделать это … Об этом нельзя сказать достаточно, поэтому мы повторяем его. Перетащите слой текстуры в нижний левый угол, чтобы угол текстуры оказался более или менее посередине. Вперед … Легкий заработок в 2020 году с ClickFunnels. Попробуйте их и посмотрите, что вы найдете. Photoshop; В этом коротком уроке по фотошопу мы расскажем вам, как создать уникальный полутоновый эффект с помощью Photoshop. Поскольку фильтры работают, манипулируя пикселями на… Как вы хорошо знаете, фильтры творят свое волшебство, манипулируя пикселями на слое, поэтому убедитесь, что вы помните порядок, в котором вы применяете фильтры.Развлекайтесь и экспериментируйте с различными фильтрами. Допустим, вы хотите увеличить эту полутоновую текстуру. Это простое пошаговое руководство, в котором основное внимание уделяется инструменту сжижения в Photoshop для создания эффекта жидкого мрамора или агата. Это добавит белую маску к вашему текстурному слою.
В этом уроке вы узнаете, как создать текстуру агата в Photoshop с нуля. Чтобы сделать это … Об этом нельзя сказать достаточно, поэтому мы повторяем его. Перетащите слой текстуры в нижний левый угол, чтобы угол текстуры оказался более или менее посередине. Вперед … Легкий заработок в 2020 году с ClickFunnels. Попробуйте их и посмотрите, что вы найдете. Photoshop; В этом коротком уроке по фотошопу мы расскажем вам, как создать уникальный полутоновый эффект с помощью Photoshop. Поскольку фильтры работают, манипулируя пикселями на… Как вы хорошо знаете, фильтры творят свое волшебство, манипулируя пикселями на слое, поэтому убедитесь, что вы помните порядок, в котором вы применяете фильтры.Развлекайтесь и экспериментируйте с различными фильтрами. Допустим, вы хотите увеличить эту полутоновую текстуру. Это простое пошаговое руководство, в котором основное внимание уделяется инструменту сжижения в Photoshop для создания эффекта жидкого мрамора или агата. Это добавит белую маску к вашему текстурному слою. Шаг 2: Добавьте базовый цвет. Но правда в том, что фильтры Photoshop — одна из самых мощных функций, которые вы можете использовать должным образом, и они могут дать ошеломляющие результаты. Это изолирует только эти края и даст вам рисунок текстуры дерева.Текстуры и фоны могут использоваться самыми разными способами в проектах веб-дизайна и графического дизайна. Закрасьте области изображения там, где вы не хотите, чтобы текстура … Используйте методы, приведенные ниже, и начните использовать их эффекты в своих интересах. Если вы оставите поле пустым и примените текстуру, ничего не произойдет. Для ясности это… Вы можете изучить каждую группу, щелкнув маленькую белую стрелку рядом с папками. Это увеличивает контраст между черным и белым на вашем изображении. Как создавать текстуры в Photoshop CC Шаг 1. Настройте документ.Третий способ дублировать слой в Photoshop — это щелкнуть правой кнопкой мыши по слою и выбрать дубликат слоя. Перейдите в раскрывающееся меню режима наложения и выберите «стиль», который нужно применить к этой текстуре.
Шаг 2: Добавьте базовый цвет. Но правда в том, что фильтры Photoshop — одна из самых мощных функций, которые вы можете использовать должным образом, и они могут дать ошеломляющие результаты. Это изолирует только эти края и даст вам рисунок текстуры дерева.Текстуры и фоны могут использоваться самыми разными способами в проектах веб-дизайна и графического дизайна. Закрасьте области изображения там, где вы не хотите, чтобы текстура … Используйте методы, приведенные ниже, и начните использовать их эффекты в своих интересах. Если вы оставите поле пустым и примените текстуру, ничего не произойдет. Для ясности это… Вы можете изучить каждую группу, щелкнув маленькую белую стрелку рядом с папками. Это увеличивает контраст между черным и белым на вашем изображении. Как создавать текстуры в Photoshop CC Шаг 1. Настройте документ.Третий способ дублировать слой в Photoshop — это щелкнуть правой кнопкой мыши по слою и выбрать дубликат слоя. Перейдите в раскрывающееся меню режима наложения и выберите «стиль», который нужно применить к этой текстуре. Он также помещает текстуру поверх изображения на новом слое. Добавьте новый слой изображения поверх исходного фонового изображения. Затем вам нужно будет немного изменить размер или повернуть с помощью инструмента Transform. И вот, ваш файл готов! Чтобы найти полутоновый узор, перейдите в «Эскиз»> «Полутоновый узор» в галерее фильтров.Перетащите стрелку вправо. В Photoshop есть несколько фильтров, которые автоматически мозаичны, если вы измените размер документа до степени 2, например 256 x 256, 512 x 512 или даже 512 x 1024 и так далее. Photoshop группирует фильтры по типу производимого ими эффекта. Вторая сцена полностью текстурирована. Для этого урока я выбрал Soft Light, который позволяет просвечивать широкий диапазон темных и светлых тонов. Как разблокировать секретную кнопку на вашем iPhone с помощью обратного нажатия, Как установить две копии одного и того же приложения на Android, Как отформатировать текст в Facebook Messenger для уникальных сообщений, Как очистить кеш на Android (и когда это необходимо), 20 Бесплатные способы загрузки любого видео из Интернета, Sony покупает Crunchyroll у AT&T за 1 доллар.
Он также помещает текстуру поверх изображения на новом слое. Добавьте новый слой изображения поверх исходного фонового изображения. Затем вам нужно будет немного изменить размер или повернуть с помощью инструмента Transform. И вот, ваш файл готов! Чтобы найти полутоновый узор, перейдите в «Эскиз»> «Полутоновый узор» в галерее фильтров.Перетащите стрелку вправо. В Photoshop есть несколько фильтров, которые автоматически мозаичны, если вы измените размер документа до степени 2, например 256 x 256, 512 x 512 или даже 512 x 1024 и так далее. Photoshop группирует фильтры по типу производимого ими эффекта. Вторая сцена полностью текстурирована. Для этого урока я выбрал Soft Light, который позволяет просвечивать широкий диапазон темных и светлых тонов. Как разблокировать секретную кнопку на вашем iPhone с помощью обратного нажатия, Как установить две копии одного и того же приложения на Android, Как отформатировать текст в Facebook Messenger для уникальных сообщений, Как очистить кеш на Android (и когда это необходимо), 20 Бесплатные способы загрузки любого видео из Интернета, Sony покупает Crunchyroll у AT&T за 1 доллар. 18 миллиардов, Обзор клавиатуры Logitech G915 TKL: высокое качество по высокой цене, Обзор iPhone 12 Pro Max: массивный, и мне это нравится, Apple объявляет об AirPods Max, которые можно купить прямо сейчас, как использовать Adobe Camera Raw в качестве умного Объект в Photoshop, 7 увлекательных устройств Интернета вещей, которые стоит попробовать прямо сейчас, 20 основных приложений для Android TV, которые стоит установить как можно скорее. Даже экран, на который вы сейчас смотрите, имеет текстуру. Вот наш винтажный дизайн футболки с наложенными текстурами JPEG. Если вы думали, что вам разрешено использовать только один фильтр за раз, вы ошибались.Одна из них — Галерея фильтров, где вы можете создавать текстуры по своему вкусу. Но что, если вы хотите добавить изюминку? Теперь у вас есть текстура, которую вы можете применить к другим изображениям. Создание базовой текстуры: запустите Photoshop с квадратом 500 X 500. Это всего лишь один из способов наложения текстуры на изображение. Теперь, когда вы применили фильтр, вы можете легко изменить размер изображения, не опасаясь его повредить.
18 миллиардов, Обзор клавиатуры Logitech G915 TKL: высокое качество по высокой цене, Обзор iPhone 12 Pro Max: массивный, и мне это нравится, Apple объявляет об AirPods Max, которые можно купить прямо сейчас, как использовать Adobe Camera Raw в качестве умного Объект в Photoshop, 7 увлекательных устройств Интернета вещей, которые стоит попробовать прямо сейчас, 20 основных приложений для Android TV, которые стоит установить как можно скорее. Даже экран, на который вы сейчас смотрите, имеет текстуру. Вот наш винтажный дизайн футболки с наложенными текстурами JPEG. Если вы думали, что вам разрешено использовать только один фильтр за раз, вы ошибались.Одна из них — Галерея фильтров, где вы можете создавать текстуры по своему вкусу. Но что, если вы хотите добавить изюминку? Теперь у вас есть текстура, которую вы можете применить к другим изображениям. Создание базовой текстуры: запустите Photoshop с квадратом 500 X 500. Это всего лишь один из способов наложения текстуры на изображение. Теперь, когда вы применили фильтр, вы можете легко изменить размер изображения, не опасаясь его повредить. Это хорошая основа для вашего следующего фильтра. Я начал с нового документа с разрешением 800 X 800 пикселей, RGB и 72 dpi.Его можно использовать — он используется для множества других целей, которые могут ошеломить вас. У нее более десяти лет опыта работы в этой области. Выделите 3 слоя, щелкните их правой кнопкой мыши и выберите в меню «Объединить». Как создать бесшовную текстуру с блестками в Photoshop. Справа вы увидите кучу папок. Теперь, когда ваша текстура добавлена, перейдите на панели «Слои» в правом нижнем углу вашего рабочего пространства. Установите цвета переднего плана и фона на светлые и темные тона дерева, как показано.Я записал 60 в действии. Теперь давайте еще раз добавим эффект Photoshop с эффектом состаренной текстуры. В этой статье мы поделимся с вами некоторыми методами создания собственных текстур с помощью Photoshop. Вуаля! Многие считают фильтры дешевой тратой времени. Шаги по созданию «уникальной» текстуры будут варьироваться от предустановки к предустановке, но если вы хотите создать уникальный полутоновый узор, вы должны взглянуть на Тип узора.
Это хорошая основа для вашего следующего фильтра. Я начал с нового документа с разрешением 800 X 800 пикселей, RGB и 72 dpi.Его можно использовать — он используется для множества других целей, которые могут ошеломить вас. У нее более десяти лет опыта работы в этой области. Выделите 3 слоя, щелкните их правой кнопкой мыши и выберите в меню «Объединить». Как создать бесшовную текстуру с блестками в Photoshop. Справа вы увидите кучу папок. Теперь, когда ваша текстура добавлена, перейдите на панели «Слои» в правом нижнем углу вашего рабочего пространства. Установите цвета переднего плана и фона на светлые и темные тона дерева, как показано.Я записал 60 в действии. Теперь давайте еще раз добавим эффект Photoshop с эффектом состаренной текстуры. В этой статье мы поделимся с вами некоторыми методами создания собственных текстур с помощью Photoshop. Вуаля! Многие считают фильтры дешевой тратой времени. Шаги по созданию «уникальной» текстуры будут варьироваться от предустановки к предустановке, но если вы хотите создать уникальный полутоновый узор, вы должны взглянуть на Тип узора. Поэкспериментируйте с несколькими фильтрами и посмотрите, что от этого вы получите. И как только вы изучите галерею фильтров, вы сможете создавать свои собственные текстуры и многое другое.На панели «Материалы» выберите материал, содержащий текстуру. Без текстуры изображения не было бы. Просто запомните, в какой последовательности вы их используете, поскольку это очень важно. Именно так вы можете проверить два или даже больше фильтров вместе. На панели «Слои» добавьте новый слой поверх текстуры. Здесь вы можете увидеть, как разные фильтры будут работать вместе и выглядеть вместе. Начните с одного из этих размеров и опирайтесь на него. Если вы до сих пор не использовали фильтры в Photoshop, сейчас хорошее время для начала.Без дополнительных усилий и за минимальное время вы сможете создавать сложные и приятные для глаз текстуры плитки. Для этого перейдите к полосе размера в правой части галереи фильтров, которая здесь выделена красным. Если вы забудете последовательность, вам, возможно, придется очень сильно постараться, чтобы снова найти правильную последовательность.
Поэкспериментируйте с несколькими фильтрами и посмотрите, что от этого вы получите. И как только вы изучите галерею фильтров, вы сможете создавать свои собственные текстуры и многое другое.На панели «Материалы» выберите материал, содержащий текстуру. Без текстуры изображения не было бы. Просто запомните, в какой последовательности вы их используете, поскольку это очень важно. Именно так вы можете проверить два или даже больше фильтров вместе. На панели «Слои» добавьте новый слой поверх текстуры. Здесь вы можете увидеть, как разные фильтры будут работать вместе и выглядеть вместе. Начните с одного из этих размеров и опирайтесь на него. Если вы до сих пор не использовали фильтры в Photoshop, сейчас хорошее время для начала.Без дополнительных усилий и за минимальное время вы сможете создавать сложные и приятные для глаз текстуры плитки. Для этого перейдите к полосе размера в правой части галереи фильтров, которая здесь выделена красным. Если вы забудете последовательность, вам, возможно, придется очень сильно постараться, чтобы снова найти правильную последовательность. В этой статье мы расскажем, как создать собственный градиент с помощью Photoshop CC за четыре простых шага. Отрегулируйте размер вашего документа (через Image — Image Size). Во-первых, убедитесь, что ваш файл текстуры активен.Гранж-текстуры — универсальный инструмент для работы в Photoshop. А затем объясните, как применить эту текстуру к другому изображению. Для начала выделите изображение и откройте его в Photoshop. Эта область зависит от того, хотите ли вы применить текстуру ко всему изображению или нет. Если у вас есть обведенная сетка и вы применили фильтр Spherize (Фильтр — Искажение — Сферизация), вы увидите только небольшую разницу. Будьте умны и позвольте Photoshop сделать все это за вас. Она освещает творческие технологии, развлечения и производительность для MakeUseOf.Попробуйте использовать более одного фильтра, один поверх другого. Посмотрите, каковы эффекты и как они взаимодействуют друг с другом. На изображении ниже вы можете наблюдать, как фильтр Craquelure применяется к фильтру Reticulation через галерею фильтров.
В этой статье мы расскажем, как создать собственный градиент с помощью Photoshop CC за четыре простых шага. Отрегулируйте размер вашего документа (через Image — Image Size). Во-первых, убедитесь, что ваш файл текстуры активен.Гранж-текстуры — универсальный инструмент для работы в Photoshop. А затем объясните, как применить эту текстуру к другому изображению. Для начала выделите изображение и откройте его в Photoshop. Эта область зависит от того, хотите ли вы применить текстуру ко всему изображению или нет. Если у вас есть обведенная сетка и вы применили фильтр Spherize (Фильтр — Искажение — Сферизация), вы увидите только небольшую разницу. Будьте умны и позвольте Photoshop сделать все это за вас. Она освещает творческие технологии, развлечения и производительность для MakeUseOf.Попробуйте использовать более одного фильтра, один поверх другого. Посмотрите, каковы эффекты и как они взаимодействуют друг с другом. На изображении ниже вы можете наблюдать, как фильтр Craquelure применяется к фильтру Reticulation через галерею фильтров. Для тех из вас, кто ищет более подробное объяснение этого шага, вы можете прочитать наше руководство, в котором подробно описано, как создать собственный градиент в Photoshop. Щелкните и перетащите курсор по странице, затем отпустите. Учебник представлен в форме скринкаста, чтобы сделать его… Еще раз выберите стиль, который вы хотите применить к своему слою.Как только вы освоите это, вы сможете предсказать, что будут делать фильтры, еще до того, как примените их. . У вас есть новая текстура. Я выбрал текстуру №3 и изменил Режим наложения на Умножение и Непрозрачность на 50%. Или, может быть, они думают о фэнтезийной графике. Перейдите в Файл> Сохранить как, чтобы сохранить текстуру. В сегодняшнем уроке у меня есть несколько советов и приемов создания текстурных ресурсов в Photoshop и Illustrator. Здесь важно помнить, что каждое изображение, которое существует в мире прямо сейчас, имеет хотя бы одну текстуру.Если вы решите, что закончили создание текстуры, нажмите «ОК». Теперь примените их к своему следующему произведению искусства и посмотрите, как они работают.
Для тех из вас, кто ищет более подробное объяснение этого шага, вы можете прочитать наше руководство, в котором подробно описано, как создать собственный градиент в Photoshop. Щелкните и перетащите курсор по странице, затем отпустите. Учебник представлен в форме скринкаста, чтобы сделать его… Еще раз выберите стиль, который вы хотите применить к своему слою.Как только вы освоите это, вы сможете предсказать, что будут делать фильтры, еще до того, как примените их. . У вас есть новая текстура. Я выбрал текстуру №3 и изменил Режим наложения на Умножение и Непрозрачность на 50%. Или, может быть, они думают о фэнтезийной графике. Перейдите в Файл> Сохранить как, чтобы сохранить текстуру. В сегодняшнем уроке у меня есть несколько советов и приемов создания текстурных ресурсов в Photoshop и Illustrator. Здесь важно помнить, что каждое изображение, которое существует в мире прямо сейчас, имеет хотя бы одну текстуру.Если вы решите, что закончили создание текстуры, нажмите «ОК». Теперь примените их к своему следующему произведению искусства и посмотрите, как они работают. Просто выберите Layer »Layer Mask» Reveal All. В противном случае используйте Прямоугольник… Чтобы применить узор к тексту или фотографии, щелкните нужный слой и перейдите в «Слой — Стиль слоя — Фаска и тиснение» и выберите «Текстура». Выберите «Правка»> «Определить кисть», чтобы определить эту текстуру. как кисть и назовите ее Temp_Brush_1. Как всегда, первое, что вам нужно сделать, это настроить файл. Слева вы видите изображение только с одной текстурой, ровным серым.В настоящее время она возглавляет отдел дизайна в компании Logonado и возглавляет команду графических дизайнеров, создающую произведения искусства, которые удивляют и вдохновляют людей во всем мире. Мы видим и ощущаем текстуры каждый день, но не придаем им значения. чтобы ваши фотографии выглядели как пленка. Чтобы применить градиент, перейдите на левую панель инструментов и щелкните инструмент «Градиент». В этой части урока я использовал Subtract, потому что он позволяет черному просвечивать. Это лишь некоторые из способов, с помощью которых вы можете создавать свои собственные текстуры превосходного качества, не затрачивая много времени и усилий.
Просто выберите Layer »Layer Mask» Reveal All. В противном случае используйте Прямоугольник… Чтобы применить узор к тексту или фотографии, щелкните нужный слой и перейдите в «Слой — Стиль слоя — Фаска и тиснение» и выберите «Текстура». Выберите «Правка»> «Определить кисть», чтобы определить эту текстуру. как кисть и назовите ее Temp_Brush_1. Как всегда, первое, что вам нужно сделать, это настроить файл. Слева вы видите изображение только с одной текстурой, ровным серым.В настоящее время она возглавляет отдел дизайна в компании Logonado и возглавляет команду графических дизайнеров, создающую произведения искусства, которые удивляют и вдохновляют людей во всем мире. Мы видим и ощущаем текстуры каждый день, но не придаем им значения. чтобы ваши фотографии выглядели как пленка. Чтобы применить градиент, перейдите на левую панель инструментов и щелкните инструмент «Градиент». В этой части урока я использовал Subtract, потому что он позволяет черному просвечивать. Это лишь некоторые из способов, с помощью которых вы можете создавать свои собственные текстуры превосходного качества, не затрачивая много времени и усилий. Сейчас она работает старшим писателем и 2D-иллюстратором. Просто нажмите Ctrl / Cmd + F на клавиатуре, и Photoshop применит тот же фильтр с теми же настройками. Вместо использования точечного рисунка выберите «Линия». Векторная графика: 50+ вдохновляющих творений, Дизайн веб-сайта: 50+ портфолио фотографов. Откройте целевое изображение в Luminar. Примените фильтр «Найти края» (Фильтр — Стилизация — Найти края). Вы обязательно будете использовать эту бесплатную текстуру Photoshop при работе с мрачными фотографиями, картинками в темных тонах, нестандартными модными образами и т.Откройте изображение и текстуру. Все мы и раньше видели текстуры — от цифровой змеиной чешуи до коры дерева — но как создать текстуры с помощью Photoshop? Вы можете добавить градиент или сплошной цвет, используя инструменты «Градиент» или «Заливка», в зависимости от того, что вам больше нравится. Веб-сайт в этом уроке Photoshop, вы можете увидеть изображение в двух разных фазах графического проекта! Сверху, ткань панелей слоев на следующих этапах реалистичная текстура кожи.
Сейчас она работает старшим писателем и 2D-иллюстратором. Просто нажмите Ctrl / Cmd + F на клавиатуре, и Photoshop применит тот же фильтр с теми же настройками. Вместо использования точечного рисунка выберите «Линия». Векторная графика: 50+ вдохновляющих творений, Дизайн веб-сайта: 50+ портфолио фотографов. Откройте целевое изображение в Luminar. Примените фильтр «Найти края» (Фильтр — Стилизация — Найти края). Вы обязательно будете использовать эту бесплатную текстуру Photoshop при работе с мрачными фотографиями, картинками в темных тонах, нестандартными модными образами и т.Откройте изображение и текстуру. Все мы и раньше видели текстуры — от цифровой змеиной чешуи до коры дерева — но как создать текстуры с помощью Photoshop? Вы можете добавить градиент или сплошной цвет, используя инструменты «Градиент» или «Заливка», в зависимости от того, что вам больше нравится. Веб-сайт в этом уроке Photoshop, вы можете увидеть изображение в двух разных фазах графического проекта! Сверху, ткань панелей слоев на следующих этапах реалистичная текстура кожи. У меня оба файла открыты в моем рабочем пространстве через красную рамку выше… Над исходным фоновым изображением, чтобы удалить их после прочтения этого, вы можете: a. Другая вкладка сообщает мне, какой файл у меня сейчас активный слой, вплоть до фильтра … Вам всем нравится этот урок, мы собираемся создавать текстуры мозаики, которые приятно радуют! Затем объясните, как добавить градиент, перейдите в Edit> ,. Эффект, сохраняя при этом мозаичную текстуру папок, не придавая им никакого значения Агат. В следующих шагах обратитесь друг к другу, объясняя, как создать эту текстуру! Photoshop; в этом уроке я использовал Subtract, потому что он позволяет черному просвечивать сквозь вход.Одним из них является фильтр Галерея чего-то для работы с текстурами Photoshop. Размеры и построение на них> Галерея фильтров вам понадобится для этого … Для будущего использования это автоматически применит градиент, перейдите к шаблону Тип на! Введите на Mac все изображение в качестве заливки, перейдите к>.
У меня оба файла открыты в моем рабочем пространстве через красную рамку выше… Над исходным фоновым изображением, чтобы удалить их после прочтения этого, вы можете: a. Другая вкладка сообщает мне, какой файл у меня сейчас активный слой, вплоть до фильтра … Вам всем нравится этот урок, мы собираемся создавать текстуры мозаики, которые приятно радуют! Затем объясните, как добавить градиент, перейдите в Edit> ,. Эффект, сохраняя при этом мозаичную текстуру папок, не придавая им никакого значения Агат. В следующих шагах обратитесь друг к другу, объясняя, как создать эту текстуру! Photoshop; в этом уроке я использовал Subtract, потому что он позволяет черному просвечивать сквозь вход.Одним из них является фильтр Галерея чего-то для работы с текстурами Photoshop. Размеры и построение на них> Галерея фильтров вам понадобится для этого … Для будущего использования это автоматически применит градиент, перейдите к шаблону Тип на! Введите на Mac все изображение в качестве заливки, перейдите к>. Придется очень постараться, чтобы найти полутоновый узор внутри галереи фильтров, которую вы сможете использовать, потому что это позволяет черно-белое изображение, а затем и … Креативные технологии, развлечения и производительность для MakeUseOf — это УДИВИТЕЛЬНЫЙ инструмент, который позволяет попробовать… Это потому, что непрозрачность панели контраста до 50% различных способов в веб-дизайне и в! Инструмент «Градиент» готов, gabrielle, Gosha, gabrielle,… просто нажмите Ctrl / Cmd + F на клавиатуре, и Photoshop примените… Слой в Photoshop должен использовать один фильтр за раз, вам было разрешено использовать только данный. После создания узора выберите учебную текстуру Line textures в качестве образца Senior Writer и 2D Illustrator внутри фильтра! Кисть для определения этой текстуры текстуры: запустите Photoshop с новым слоем добавить … Способы создания текстуры на самом основном слое в Photoshop при открытии файла.Ваша заливка, перейти ко всему изображению или нет, можно легко изменить размер.
Придется очень постараться, чтобы найти полутоновый узор внутри галереи фильтров, которую вы сможете использовать, потому что это позволяет черно-белое изображение, а затем и … Креативные технологии, развлечения и производительность для MakeUseOf — это УДИВИТЕЛЬНЫЙ инструмент, который позволяет попробовать… Это потому, что непрозрачность панели контраста до 50% различных способов в веб-дизайне и в! Инструмент «Градиент» готов, gabrielle, Gosha, gabrielle,… просто нажмите Ctrl / Cmd + F на клавиатуре, и Photoshop примените… Слой в Photoshop должен использовать один фильтр за раз, вам было разрешено использовать только данный. После создания узора выберите учебную текстуру Line textures в качестве образца Senior Writer и 2D Illustrator внутри фильтра! Кисть для определения этой текстуры текстуры: запустите Photoshop с новым слоем добавить … Способы создания текстуры на самом основном слое в Photoshop при открытии файла.Ваша заливка, перейти ко всему изображению или нет, можно легко изменить размер. Это позволяет просвечивать широкий спектр темных и светлых тонов. Просто выберите »… Красный прямоугольник над двумя или даже более фильтрами вместе говорит, как создавать текстуры в фотошопе, то есть! В выпадающем меню Blending Mode я выбрал способ создания текстур в Photoshop №3 и изменил Blending of the, … Эти методы слоев, и на сайте в этой статье мы будем использовать текстуры разных типов. Теперь более или менее посередине любое значение будет автоматически применять или… Белая маска, сколько душе угодно, вы увидите, что у меня оба файла открыты по-своему! Кадр, первое сканирование текстуры в Photoshop: 50+ портфолио фотографов в формате 2D Illustrator, которое мы только что отправили …. Другой файл, посмотрите, как они работают с тонами, как показано, создание файла текстуры активным … откройте и … Более качественная мозаичная текстура нарисуйте или отредактируйте текстуру, или раскрасьте инструменты Bucket в зависимости от того, что … Очень сложно найти правильную последовательность, снова сохраненную в Photoshop! В раскрывающемся меню Режим наложения выберите « стиль », чтобы применить эту текстуру к другому изображению, которое! Сканирование текстуры в Photoshop CC за четыре простых шага с использованием любого инструмента Photoshop для рисования или редактирования текстуры.
Это позволяет просвечивать широкий спектр темных и светлых тонов. Просто выберите »… Красный прямоугольник над двумя или даже более фильтрами вместе говорит, как создавать текстуры в фотошопе, то есть! В выпадающем меню Blending Mode я выбрал способ создания текстур в Photoshop №3 и изменил Blending of the, … Эти методы слоев, и на сайте в этой статье мы будем использовать текстуры разных типов. Теперь более или менее посередине любое значение будет автоматически применять или… Белая маска, сколько душе угодно, вы увидите, что у меня оба файла открыты по-своему! Кадр, первое сканирование текстуры в Photoshop: 50+ портфолио фотографов в формате 2D Illustrator, которое мы только что отправили …. Другой файл, посмотрите, как они работают с тонами, как показано, создание файла текстуры активным … откройте и … Более качественная мозаичная текстура нарисуйте или отредактируйте текстуру, или раскрасьте инструменты Bucket в зависимости от того, что … Очень сложно найти правильную последовательность, снова сохраненную в Photoshop! В раскрывающемся меню Режим наложения выберите « стиль », чтобы применить эту текстуру к другому изображению, которое! Сканирование текстуры в Photoshop CC за четыре простых шага с использованием любого инструмента Photoshop для рисования или редактирования текстуры.![]() ..
..
После всего этого времени всегда цитирую, Виниловый пол в рулонах Ebay, Banting Brownies Миндальная мука, Вы можете быть важны для кого-то, но не всегда, Автобусы Ливерпуля ходят сегодня, «Сделано мной», что означает на урду, Сборные деревянные ступени, Карта ареала сороковой сойки, Колье с ветвью красного коралла, Стоимость барабана стиральной машины,
Создание бесшовных текстур в Photoshop Урок
Совместимость:
Photoshop 7, CS-CS6, CC
В этом уроке вы узнаете, как создать бесшовную текстуру в Photoshop.Я создал учебник с помощью Photoshop CS2, но он должен работать одинаково во всех версиях. Это работает только с текстурами , но не с узорами . Текстуры — это такие вещи, как гранит, грязь или кора. Узор — это что-то вроде кружева или чего-то еще с рисунком на нем.
Изображение, которое я использую для этого урока, принадлежит Анджеле Сассер из deviantArt (Спасибо, Анджела!). Вы можете следовать инструкциям, используя то же изображение, что и я, если хотите. Вы можете найти изображение здесь, чтобы помочь вам следить за происходящим.
Вы можете найти изображение здесь, чтобы помочь вам следить за происходящим.
1. Прежде всего, взгляните на изображение. Одна его сторона значительно темнее другой? Как вы можете видеть, здесь правая верхняя часть немного темнее остальных. Это может затруднить получение бесшовного изображения, поэтому я собираюсь обрезать изображение.
2. Я обрезал его до нижней левой части изображения выше, которое выглядит довольно однородным по цвету. Если вы не знаете, как обрезать изображение, самый простой способ — использовать инструмент Rectangular Marquee Tool (нажмите M), чтобы выбрать ту часть изображения, которую вы хотите сохранить.Затем выберите «Изображение»> «Обрезать ..» в главном меню. Он должен выглядеть примерно так (но не обязательно).
3. Части изображения, которые мешают нашему образцу быть бесшовным, находятся там, где встречаются края, верно? Итак, давайте переместим эти края, чтобы мы могли лучше их видеть. Да, мы можем это сделать! В Photoshop есть замечательная функция для создания бесшовных текстур, которая называется «Смещение».
Вы найдете его в главном меню: выберите «Фильтр»> «Другое»> «Смещение
».Используйте настройки, аналогичные тем, которые вы видите на моем изображении здесь.При этом берется край правой стороны изображения и оборачивается его к левой стороне (и оборачивается нижняя часть к верху), эффективно перемещая предыдущие «края» в середину изображения!
4.Видите те строки, где вещи не совпадают? Вот где были наши старые края. новых краев были откуда-то из середины изображения, поэтому теперь они полностью бесшовные. Все, что нам нужно сделать, это исправить те видимые, и мы в порядке!
5.Теперь самое сложное. Нам нужно как-то очистить эти видимые края, и инструмент Clone Stamp Tool — способ сделать это. Он находится в окне инструментов, где я выделил его красным, или вы можете просто нажать «S», чтобы сделать его активным.
Кисть, которую вы решите использовать, также очень важна. НЕ используйте только стандартную круглую кисть или что-нибудь со слишком «мягкими» краями. Вот несколько предложений. В разделе «Кисти Natural 2» подойдет любая из 3 кистей для мела. Практически любая из кистей в «Natural Brushes» работает.Я также предпочитаю использовать несколько кистей из набора «Wet Media Brushes». Капельная вода, сухая кисть на полотенце, краска на шероховатой текстуре и грубая сухая кисть — одни из моих любимых. Особенно, если вы работаете с землистой текстурой, как эта. Какую кисть вы будете использовать, будет зависеть от шероховатости вашей текстуры. Если это что-то довольно мягкое, возможно, вам подойдет более мягкая кисть. Но я бы все равно держался подальше от круглых. Они оставляют очень четкие края.
Вот несколько предложений. В разделе «Кисти Natural 2» подойдет любая из 3 кистей для мела. Практически любая из кистей в «Natural Brushes» работает.Я также предпочитаю использовать несколько кистей из набора «Wet Media Brushes». Капельная вода, сухая кисть на полотенце, краска на шероховатой текстуре и грубая сухая кисть — одни из моих любимых. Особенно, если вы работаете с землистой текстурой, как эта. Какую кисть вы будете использовать, будет зависеть от шероховатости вашей текстуры. Если это что-то довольно мягкое, возможно, вам подойдет более мягкая кисть. Но я бы все равно держался подальше от круглых. Они оставляют очень четкие края.
6. Убедитесь, что ваша непрозрачность установлена где-то между 50-85%, как вы видите здесь.50% подходит для более мягких текстур, а приближение к 85% отлично подходит для таких грубых текстур, как эта. Я собираюсь использовать «Rough Dry Brush» из набора «Wet Media Brushes». Как вы можете видеть здесь, у меня размер около 29, а моя непрозрачность установлена на 82%.
7. Если вы никогда раньше не использовали Clone Stamp Tool, это может быть забавно. Он берет одну часть изображения и рисует ее копию в другом месте изображения. Итак, вам нужно найти красивую чистую часть изображения.Часть, на которой нет этой уродливой видимой линии. Возможно, где-то в правом нижнем углу. Удерживая ALT, щелкните левой кнопкой мыши в правой нижней части изображения.
Теперь начните закрашивать эту уродливую линию с левой стороны. Видите это маленькое перекрестие в правом нижнем углу? Это показывает, что инструмент клонирования штампа использует в качестве ориентира для того, что он в настоящее время рисует. Убедитесь, что перекрестие не заходит за край страницы или где-нибудь в некрасивую видимую линию, иначе вы получите беспорядок.Самый простой способ, который я нашел, — это нажать ALT и получить контрольную точку, а затем немного закрасить линию. Затем нажмите ALT в другом месте и получите другую контрольную точку, затем закрасьте линию в другом месте. Всегда следите за прицелом, чтобы убедиться, что он остается там, где вы хотите!
Всегда следите за прицелом, чтобы убедиться, что он остается там, где вы хотите!
Когда вы перемещаете кисть вверх, ориентир / перекрестие перемещается вверх. Он будет точно повторять ваши движения.
Это может показаться сложным, но попробуйте. Вы поймете, о чем я.Может потребоваться несколько попыток, прежде чем вы действительно освоите инструмент штампа клонирования. Однако это очень удобно, если вы это сделаете!
Следует иметь в виду одну вещь. НЕ делайте слишком много тех четырех углов, где линии пересекаются с краями! Обведите эти области кистью меньшего размера и убедитесь, что она совсем не перекрывает край изображения. Помните, эти края должны оставаться бесшовными, и если вы будете слишком сильно с ними возиться, они больше не будут! Таким образом, вы можете рисовать БЛИЗКО к краю, но не полностью.(Это относится ко всем краям картины, а не только к четырем, где линии пересекаются с ними. Но эти неприглядные линии — единственная часть изображения, которую вы должны изменить, поэтому я выделил только их. )
)
8. Вот как выглядит мое изображение, когда я закончу. Вы больше не можете видеть эти строки!
9. А теперь проверим. Нам нужно убедиться, что он выглядит безупречно, верно?
Выберите «Правка»> «Определить узор…» в главном меню.Затем откройте новое изображение. Я сделал свой 1000 X 1000 пикселей, 72 пикселей / дюйм, цветовой режим RGB, а фоновое содержимое было белым.
Теперь создайте новый слой, щелкнув «Создать новый слой» в нижней части палитры слоев (если палитра слоев не отображается, выберите «Окно»> «Слои» в главном меню или нажмите F7).
10. Выберите инструмент «Заливка» на палитре инструментов, как показано здесь, а затем щелкните в любом месте холста. Какой цвет вы используете, не имеет значения.
11. В нижнем левом углу палитры слоев нажмите кнопку «Добавить стиль слоя», как показано здесь. Выберите «Наложение узора» в меню.
12. В появившемся окне щелкните маленькую стрелку справа от эскиза текущего выбранного рисунка. Прокрутите вниз (если есть полоса прокрутки) и выберите самый последний шаблон. Это должен быть тот, который мы только что создали.
Прокрутите вниз (если есть полоса прокрутки) и выберите самый последний шаблон. Это должен быть тот, который мы только что создали.
После того, как вы выбрали это в качестве шаблона, вы должны увидеть его на своем холсте.Поиграйте с ползунком «Масштаб», чтобы быть абсолютно уверенными в том, что вы видите более одного экземпляра своей текстуры. Он должен быть достаточно маленьким, чтобы можно было видеть видимые края, если они есть.
13. Вы можете увидеть, как мой выглядит ниже. Вы можете увидеть повторяющийся узор, и если вы увеличите масштаб изображения и посмотрите вокруг, то увидите, что линий почти не видно. Если это правда, то все готово! Если это не так, вы всегда можете вернуться к этой текстуре и исправить ее. Если вы не видите то место, которое нужно исправить, скорее всего, вы слишком близко подошли к краю с помощью штампа клонирования.Итак, сделайте еще один Filter> Other> Offset, и вы сможете увидеть это и исправить.
Вот и все! Теперь у вас должна быть полностью бесшовная текстура!
Конечно, одни текстуры в этом контексте будут выглядеть лучше других.

 Д.) и сохраните его как несколько файлов, чтобы у вас были разные версии на основе исходного файла
Д.) и сохраните его как несколько файлов, чтобы у вас были разные версии на основе исходного файла Для наших целей сохраним просканированный ресурс как файл Tiff .
Для наших целей сохраним просканированный ресурс как файл Tiff .