Как вставить гифку в картинку в фотошопе
Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015 , но и в других версиях программы нужно выполнить похожие действия.
Как в Photoshop создать анимированное GIF-изображение
Вот пример анимированного GIF-изображения , которое можно создать, руководствуясь этой статьей.
Шаг 1: Загрузка изображений в Photoshop
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop , перейдите в Файл> Сценарии> Загрузить файлы в стек :
Затем нажмите « Обзор » и выберите файлы, которые нужно использовать в GIF , а затем нажмите кнопку « ОК ».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой :
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E . Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки .
Шаг 2: Откройте окно «Временной шкалы»
Перейдите в Окно> Шкала времени . Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Оно выглядит следующим образом:
Шаг 3: В окне «Шкала времени» выберите «Создать анимацию кадра»
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Шаг 4: Создайте новый слой для каждого нового кадра
Для этого сначала выберите все слои: Выделение> Все слои .
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт « Создать новый слой для каждого нового кадра »:
Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
Каждый слой превратится в кадр GIF :
Шаг 6: Под каждым кадром задайте время отображения до перехода к следующему кадру
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек.
Шаг 7: В нижней части панели инструментов выберите, сколько раз должен проигрываться цикл
По умолчанию цикл будет проигрываться « Один раз », но можно задать столько раз, сколько нужно. Нажмите « Другое », если нужно указать произвольное число повторений:
Шаг 8: Просмотрите GIF, нажав на иконку воспроизведения
Шаг 9: Сохраните GIF, чтобы использовать его онлайн
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web :
Затем выберите в выпадающем меню « Набор » тип GIF-файла , который вам нужен. Если у вас есть GIF с градиентом, выберите « GIF с дизерингом », чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG — или PNG-изображением . Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку « Сохранить », чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Загрузите GIF-файл на ресурсе, где хотите его использовать.
Как использовать GIF в маркетинге
1) В социальных медиа
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки , после чего то же сделал Twitter . А к лету 2015 к ним присоединился Facebook . На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
2) В письмах
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly , показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
3) В блоге
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы .
Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи « How to Make an Animated GIF in Photoshop [Tutorial] » , подготовленной дружной командой проекта Интернет-технологии.ру
Как вставить анимацию в другую анимацию в фотошопе? Почти также, как и на простую картинку. Только в данном случае нужно обратить внимание на количество слоев картинок с анимацией и на время кадров. Итак, из двух картинок с готовой анимацией создадим одну.
Откроем две картинки с анимацией, и посмотрим, сколько у каждой слоев и какое время проставлено на каждом кадре.
В окне слоев у этой картинки 4 слоя,
а в окне анимации время на кадрах 0,15.
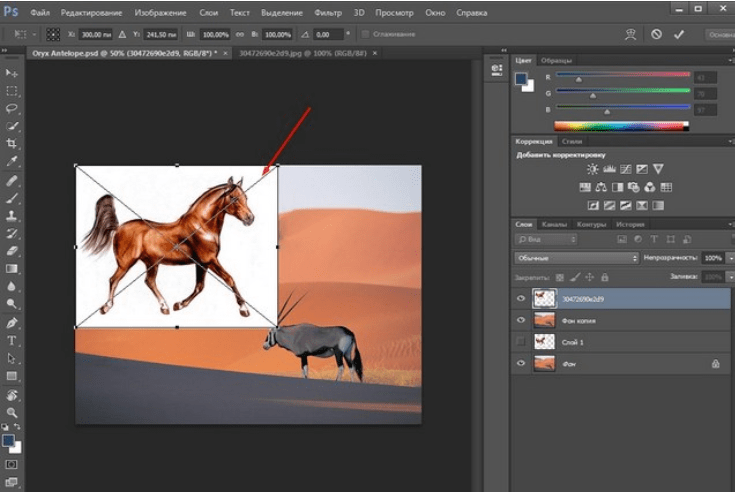
Теперь откроем вторую картинку, которую будем вставлять в первую.Это картинка бабочки без фона.
Здесь тоже 4 слоя
и время на кадрах такое же.
Значит перенести анимацию будет очень просто.
2-Кликнуть по картинке с бабочкой и, в окне слоев, выделить все слои. (Нажать на клавиатуре Ctrl и, удерживая, кликнуть по каждому слою в окне слоев или, нажав на Shift, кликнуть по верхнему слою).
3-Выбрать на панели инструментов «перемещение» и перетащить бабочку на первую картинку.
Бабочка оказалась великовата, нужно ее уменьшить.
Уменьшить бабочку до 80%
Нажать на панели параметров «применить».
5-В окне слоев переместить выделенные слои наверх, если в окне слоев будет так.
Кликнуть левой кнопкой мыши по слоям и, не отпуская ее, переместить слои вверх.
Затем кликнуть по любому слою, чтобы активный был только один слой.
6-В окне анимации выделить первый кадр, кликнув по нему,
в окне слоев глазки должны быть только на нижнем слое и на слое 5.
7- В окне анимации выделить второй кадр,
в окне слоев глазок сам перескочит на второй слой, а на слое 6 нужно включить глазок и выключить на слое 5.
8- В окне анимации выделить третий кадр,
в окне слоев включить глазок на слое 7 и выключить на слое 6.
7- в окне анимации выделить четвертый кадр,
а в окне слоев включить глазок на верхнем слое и выключить на слое 7.
9- Нажать на пуск в окне анимации и смотреть что получилось.
10- Файл сохранить для Web и устройств в формате Gif.
Как перенести анимацию на простую картинку смотрите здесь. Следующие уроки будут о том, как убрать фон на анимации и
Поделиться в соц. сетях
28 комментариев
Как я люблю фотошоп, так красиво у вас. Есть чему поучиться.
А не расскажите, как делается такое контурное свечение вокруг стеблей и т.д.
Лидия, такое анимированное свечение, как на этой картинке делается плагином Alien Skin Xenofex 2
Спасибо большое за урок! Навставлялась анимации — на одну аним. картинку вставила целых три и запомнила урок. Теперь поищу у вас урок, где время анимации разное. Счастья. успехов Вам в новом году!
картинку вставила целых три и запомнила урок. Теперь поищу у вас урок, где время анимации разное. Счастья. успехов Вам в новом году!
Не поняла по уроку .загрузила одну анимкартинку основную и анимбабочку на прозрачном фоне. в уроке написано перенести её на основную , Но каким образом. Не получилось у меня , а очень хочу.И ещё , если количество кадров на одной и другой картинках не совпадают , что надо предпринять.
Лидия,активируйте картинку, с бабочкой, то есть кликните по ней. Посмотрите в окно слоев. там должно быть несколько слоев этой картинки. Нужно в окне слоев все слои выделить.Затем на панели инструментов выберите инструмент «перемещение» (он самый верхний),потом кликните по изображению бабочки и, не отпуская левую кнопку мыши, перетаскивайте на первую (основную)картинку.И посмотрите урок «Как совместить две анимации». Там рассказано, как соединить две анимации с разным количеством слоев.
Я всё точно так усвоила по .вашему уроку .к тому же он очень доходчив и хорош. я затрудняюсь вот в чём . Я открыла основную открытку — вижу все слои и в слоях анимации и в слоях. открыла вторую картинку — бабочку. все слои вижу и там и там. Но самое главное первую открытку я не вижу .Она исчезла из слоёв и перемещать мне бабочку нет возможности — некуда. это моя главная трудность. Всё остальное в вашем уроке написано доходчиво.
я затрудняюсь вот в чём . Я открыла основную открытку — вижу все слои и в слоях анимации и в слоях. открыла вторую картинку — бабочку. все слои вижу и там и там. Но самое главное первую открытку я не вижу .Она исчезла из слоёв и перемещать мне бабочку нет возможности — некуда. это моя главная трудность. Всё остальное в вашем уроке написано доходчиво.
Лидия, у Вас экране видны две картинки, когда Вы их открываете? Если две, отодвиньте вниз или в сторону картинку с бабочкой и просто тяните на первую открытку изображение бабочки, но, чтобы в окне слоев все слои бабочки были выделены. То, что не видно слоев первой картинки в окне слоев не имеет значения.Главное, чтобы на экране было видно две картинки.Когда вы кликаете по второй картинке открываются слои второй картинки, а когда перейдете на первую картинку откроются слои первой картинки. А после перетаскивания бабочки, в окне слоев будут слои и первой и второй картинки.
В том то и дело , что на экране я вижу по очереди по одной картинки. Сначала основной фон , а потом бабочку. в слоях тоже сначала одну картинку , как открою бабочку первая с экрана пропадает Я скопировала вашу основную картинку и вашу бабочку и работаю с ними. если бы на экране у меня были бы две картинки — пробем бы не было . Я уже освоила пять ваших уроков успешно , но здесь вот никак не справилась. Хотя уроки всем преподавателям на зависть. я что-то не доделываю при открытии файлов, наверное. После вашего ответа снова попробовала- и снова тоже самое.
Сначала основной фон , а потом бабочку. в слоях тоже сначала одну картинку , как открою бабочку первая с экрана пропадает Я скопировала вашу основную картинку и вашу бабочку и работаю с ними. если бы на экране у меня были бы две картинки — пробем бы не было . Я уже освоила пять ваших уроков успешно , но здесь вот никак не справилась. Хотя уроки всем преподавателям на зависть. я что-то не доделываю при открытии файлов, наверное. После вашего ответа снова попробовала- и снова тоже самое.
Лидия, попробуйте так: открываете картинку с бабочкой, выделяете все слои в окне слоев, затем идете «выделение-все».По периметру файла с бабочкой появится выделение.Затем «редактирование-скопировать совмещенные данные». Открываете другую картинку, идете «редактирование-вставить». Должно получиться. Лидия посмотрите вверху экрана,под панелью параметров, там должны быть строчка с названиями картинок, которые Вы открываете. Если есть, можно кликать по названию и будет открываться нужная картинка. У меня был такой фотошоп.
По вашему ответу я всё сделала. Только вот бабочка мигает на картиночке , а крылышками не машет. а тогда вашим уроком , что не надо пользоваться , да ? А мне урок нравится . вот только беда не могу никак к нему подступиться из-за видимости обеих картинок сразу на экране. вы очень терпеливый человек . я восхищаюсь и восторгаюсь ВАМИ. о таких говорят просто — это «высокий человек «. Т.е человек высокого качества. Такое не о каждом говорят !Я новичок в этом деле . сейчас на пенсии 12 мая мне был юбилей — исполнилось 75 лет. Не пугайтесь голова у меня светлая , но практики на комп нет . Как видите , ранее я с компьютором не имела.дела
Лидия,Вы меня поразили. Не каждый человек даже в 50 лет может освоить компьютер. У меня масса таких знакомых.Это замечательно,что у Вас есть желание овладеть программой фотошоп.У Вас обязательно получится эта анимация. Посмотрите в окне анимации, какое время стоит на каждом кадре. Вполне возможно, что Вам нужно поставить не 0,15 сек, как у меня, а больше, например 2 сек. И с пункта 5 выполните все очень внимательно, чтобы каждому кадру в окне анимации соответствовал только один слой в окне слоев.Лидия,может быть у Вас есть скайп, по нему можно посмотреть и подсказать, если где-то ошибка.
И с пункта 5 выполните все очень внимательно, чтобы каждому кадру в окне анимации соответствовал только один слой в окне слоев.Лидия,может быть у Вас есть скайп, по нему можно посмотреть и подсказать, если где-то ошибка.
Скайп у меня есть Пароль : lidia_pozhidaeva . Чёрточка внизу. Сегодня я освоила успешно Ваш урок с водой. Сделала водопад и радовалась как ребёнок тому , что получилось. А вот где надо будет вставлять в основную картинку — картинку на прозрачном фоне- это везде будет проблема. Таким образом в уроке с салютом тоже на получилось не вставила над городом его. Кстати,под панелью параметров есть там то , что Вы писали мне Не удивляйтесь моим увлечением . Люблю познавать . Ведь я 2 института одолела , а здесь я оказалась профаном . И если Вы мне не поможете — ничего не будет.
Лидия, салют можно вставить, как и бабочку,»редактирование-скопировать совмещенные данные».Можно и передвигать его, только, чтобы в окне слоев все слои салюта были выделены.
Мне всё понятно . Уроки ваши прекрасные . Вы даёте всё пошагово . Это , конечно , облегчает труд. Мне только вот не понятно. Почему у вас в уроке в окне слоёв восемь слоёв , а у меня всегда четыре.. Или я какой — то шаг пропускаю или его просто нет . но ведь я внимательно изучила урок. если бы у меня в слоях было 4 слоя основной картинки и 4 слоя бабочки я уже давно бы справилась. Выделенные слои бабочки надо поднять по уроку вверх, но невозможно , ведь слоёв картинки нет.Где ж они . Вот беда! Как у вас слои все восемь в окне , а у меня всегда четыре?
Уроки ваши прекрасные . Вы даёте всё пошагово . Это , конечно , облегчает труд. Мне только вот не понятно. Почему у вас в уроке в окне слоёв восемь слоёв , а у меня всегда четыре.. Или я какой — то шаг пропускаю или его просто нет . но ведь я внимательно изучила урок. если бы у меня в слоях было 4 слоя основной картинки и 4 слоя бабочки я уже давно бы справилась. Выделенные слои бабочки надо поднять по уроку вверх, но невозможно , ведь слоёв картинки нет.Где ж они . Вот беда! Как у вас слои все восемь в окне , а у меня всегда четыре?
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».
Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Я добавил шесть промежуточных кадров. Этого достаточно, чтобы текст двигался достаточно быстро, но и не дергался.
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.
Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.
Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
Теперь можно сохранить проект. Чтобы открыть анимацию в браузере или графическом редакторе, экспортируем ее в HTML- или GIF-формат.
Выбираем «Файл — Экспортировать — Сохранить для Web».
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.
Вот какая анимация получилась в результате:
Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Повторим ключевые шаги. Чтобы создать анимацию, нужно:
Как вставить анимационный GIF в слайд
Вы можете добавить на слайд PowerPoint анимационный GIF-файл (или мем), как и любой другой файл рисунка. Вы можете вставить GIF-файл, который хранится на жестком диске компьютера или в хранилище OneDrive.
-
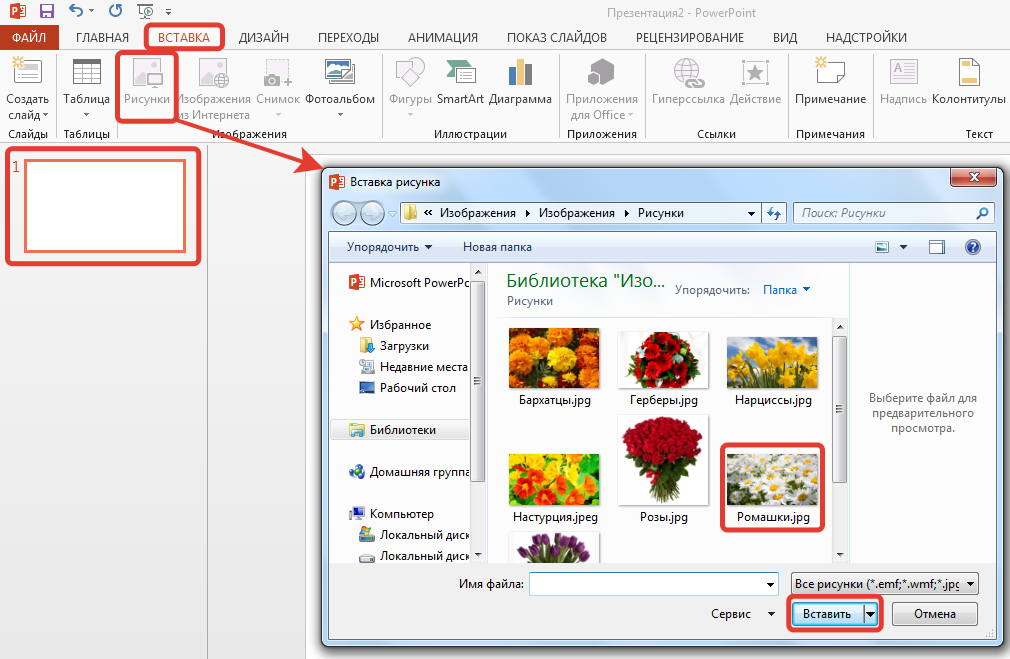
Щелкните слайд, на который вы хотите добавить анимационный GIF.
-
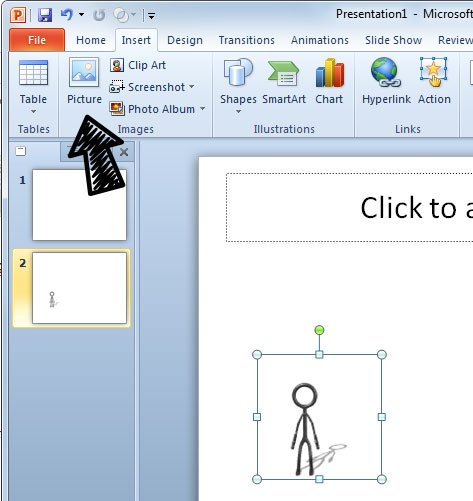
На вкладке Вставка нажмите кнопку Рисунки.
-
В диалоговом окне Вставка рисунка перейдите к расположению, в котором находится анимированный GIF-файл.
-
Выберите файл и нажмите кнопку Вставить или Открыть.
-
Для воспроизведения анимации откройте вкладку ленты Слайд-шоу и в группе Начать слайд-шоу нажмите кнопку С текущего слайда
Анимированные GIF-файлы в Интернете
Вы можете выполнить поиск GIF-файлов в Интернете, нажав кнопку Вставить рисунки из Интернета или Вставка картинки (в зависимости от версии PowerPoint). На вкладке </c2>Вставка</c0> нажмите кнопку Вставить рисунки из Интернета или Вставка картинки. В поле поиска введите «анимационный GIF».
Установка количества циклов анимации
Обычно анимационные GIF-файлы повторяются бесконечно. Но вы можете изменить это, отредактировав GIF-файл перед добавлением на слайд PowerPoint.
Как только у вас есть GIF-файлы, сохраненные на компьютере, относительно простой способ редактирования GIF – онлайн-редактор под названием ezgif.com.
-
Перейдите на страницу средства извлечения кадров из GIF-файлов (Splitter) на сайте ezgif.com.
-
В разделе Upload image from your computer (Загрузка изображения с компьютера) нажмите кнопку Browse (Обзор), чтобы указать расположение GIF-файла на компьютере. Выберите файл и нажмите кнопку Открыть.
-
Нажмите кнопку Upload (Отправить).
На странице отобразится анимационный GIF-файл, а также сведения о размере файла, ширине и высоте изображения, как на рисунке:
-
Нажмите кнопку Split to frames! (Разделить на кадры) под анимационным GIF-файлом.
После обработки на странице отобразится покадровое представление.
Под кадрами (при необходимости прокрутите страницу вниз) располагается кнопка Edit animation (Изменить анимацию).
-
Нажмите кнопку Edit animation (Изменить анимацию).
На странице вновь отобразится набор кадров с параметрами Skip (Пропустить), Copy (Копировать) и Delay (Задержка) для каждого кадра. Внизу под кадрами есть дополнительные параметры, включая Loop Count (Счетчик циклов).
-
В разделе GIF options (Параметры GIF-файла) в поле Loop Count (Счетчик циклов) введите необходимое число воспроизведений GIF-файла.
-
Нажмите кнопку Make a GIF! (Создать GIF-файл).
-
После обработки измененный GIF-файл отобразится под кнопкой Make a GIF! (Создать GIF-файл). Справа под измененным GIF-файлом отобразится кнопка Save (Сохранить).
-
Нажмите кнопку Save (Сохранить), чтобы скопировать измененный GIF-файл на компьютер.
В зависимости от браузера GIF-файл будет сохранен в папке «Загрузки» или в другой выбранной вами папке.
После сохранения измененного GIF-файла на компьютере вы сможете добавить его на слайд в PowerPoint.
Вы можете добавить на слайд PowerPoint анимационный GIF-файл, как и любой другой файл рисунка. Вы можете вставить GIF-файл, который хранится на жестком диске компьютера или в облачном хранилище (например, в OneDrive).
-
Щелкните слайд, на который вы хотите добавить анимационный GIF.
-
На вкладке Главная в группе Вставить нажмите кнопку Рисунок и выберите пункт Рисунок из файла.
-
Перейдите в папку, в которой находится анимированный GIF-файл, убедитесь в том, что его имя заканчивается на .gif, выделите его и нажмите кнопку Вставить.
-
Для воспроизведения анимации щелкните меню Слайд-шоу и выберите пункт Воспроизведение с текущего слайда.
Установка количества циклов анимации
Обычно анимационные GIF-файлы повторяются бесконечно. Но вы можете изменить это, отредактировав GIF-файл перед добавлением на слайд PowerPoint.
Как только у вас есть GIF-файлы, сохраненные на компьютере, относительно простой способ редактирования GIF – онлайн-редактор под названием ezgif.com.
-
Перейдите на страницу средства извлечения кадров из GIF-файлов (Splitter) на сайте ezgif.com.
-
В разделе Upload image from your computer (Загрузка изображения с компьютера) нажмите кнопку Browse (Обзор), чтобы указать расположение GIF-файла на компьютере. Выберите файл и нажмите кнопку Открыть.
-
Нажмите кнопку Upload (Отправить).
На странице отобразится анимационный GIF-файл, а также сведения о размере файла, ширине и высоте изображения, как на рисунке:
-
Нажмите кнопку Split to frames! (Разделить на кадры) под анимационным GIF-файлом.
После обработки на странице отобразится покадровое представление.
Под кадрами (при необходимости прокрутите страницу вниз) располагается кнопка Edit animation (Изменить анимацию).
-
Нажмите кнопку Edit animation (Изменить анимацию).
На странице вновь отобразится набор кадров с параметрами Skip (Пропустить), Copy (Копировать) и Delay (Задержка) для каждого кадра. Внизу под кадрами есть дополнительные параметры, включая Loop Count (Счетчик циклов).
-
В разделе GIF options (Параметры GIF-файла) в поле Loop Count (Счетчик циклов) введите необходимое число воспроизведений GIF-файла.
-
Нажмите кнопку Make a GIF! (Создать GIF-файл).
-
После обработки измененный GIF-файл отобразится под кнопкой Make a GIF! (Создать GIF-файл). Справа под измененным GIF-файлом отобразится кнопка Save (Сохранить).
-
Нажмите кнопку Save (Сохранить), чтобы скопировать измененный GIF-файл на компьютер.
В зависимости от браузера GIF-файл будет сохранен в папке «Загрузки» или в другой выбранной вами папке.
После сохранения измененного GIF-файла на компьютере вы сможете добавить его на слайд в PowerPoint.
Можно добавить анимированный GIF-файл в слайд с помощью PowerPoint в Интернете так же, как при работе с любым другим файлом рисунка, но GIF не будет воспроизводиться при просмотре презентации в слайд-шоу. Веб-приложение PowerPoint не воспроизводит анимированные GIF-файлы.
Если вы хотите, чтобы мы добавили возможность воспроизведения GIF-файлов в Веб-приложение PowerPoint, проголосуйте за нее на форуме для предложений по веб-приложению PowerPoint.
Как добавить картинку с анимацией (Animated GIF) в запись на WordPress
GIF (англ. Graphics Interchange Format — формат для обмена изображениями) — популярный растровый формат графических изображений, который способен хранить сжатые данные без потери качества в формате не более 256 цветов.
Формат GIF поддерживает анимационные изображения. Они представляют собой последовательность из нескольких статичных кадров, а также информацию о том, сколько времени каждый кадр должен быть показан на экране.
Смотрите также:
Animated GIF стал очень популярным в интернете последнее время, этот формат позволяет вставлять короткие маленькие видео-фрагменты в зацикленном режиме. Но если вы попытаетесь добавить анимированную GIF картинку на свой сайт WordPress, зачастую она может превратиться в обычное статичное изображение.
В этом уроке мы разберемся, в каких случаях анимированный GIF превращается в обычную картинку, как этого избежать и как правильно вставлять Animated GIF в ваши записи на WordPress.
Почему Animated GIF становится статичной картинкой в WordPress?
В WordPress встроена удобная Библиотека медиа-файлов, через которую можно загружать и добавлять новые картинки на сайт. Когда вы загружаете новую картинку, WordPress автоматически создает несколько копий этой картинки в разных размерах.
WordPress создает 3 копии картинки:
- Thumbnail (Миниатюра изображения)
- Medium (Средний размер)
- Large (Большой размер)
Кроме этого, конечно же, остается и оригинальное изображение в полном размере.
Так вот, загвоздка с GIF анимацией состоит в том, что WordPress при загрузке и создании копий такого файла сохраняет только первый кадр из этой анимации как копию для миниатюры, среднего и большого размера.
И если вы вставите в запись эту GIF-ку в одном из этих размеров, вы получите статичное изображение с первым кадром вместо анимации.
Как правильно добавлять Animated GIF в WordPress
В режиме редактирования записи загрузите свою GIF-ку, нажав на кнопку Добавить медиафайл:
После загрузки файла, выберите его размер из выпадающего меню внизу справа в блоке Настройки отображения файла.
Единственный вариант, с которым будет работать анимация картинки — это Полный размер.
Просто выберите «Полный» и вставьте картинку в свою запись на WordPress.
Полный размер — это исходный оригинальный GIF файл, который не подвергся изменениям со стороны WordPress при создании уменьшенных копий, и, к сожалению, только такой вариант остается рабочим.
Неудобства с Animated GIF в WordPress
Самым главным неудобством в данной ситуации является разрешение (размер в px) оригинального GIF файла.
Если, скажем, ваша GIF-ка по ширине составляет 700 px, а ширина основной колонки записи для вашей темы предусматривает 650 px, то вставленная в запись GIF-ка будет выходить за рамки колонки, и это будет выглядеть очень некрасиво.
В таком случае вам придется отредактировать и уменьшить разрешение GIF файла на компьютере до нужного размера перед загрузкой на WordPress.
Советы по Animated GIF в WordPress
Animated GIF картинки, как правило, занимают больше места. Это потому, что они по сути состоят из набора склеенных статичных изображений. Чем больше кадров в анимации, тем больше финальный размер файла.
Поэтому не рекомендуется слишком увлекаться Animated GIF и добавлять много таких файлов на одну страницу. Это попросту увеличит вес такой страницы до неразумных размеров, а также увеличится время на загрузку. Этого никто не любит: ни посетители, ни поисковики, ни вы сами.
Если вы пользуетесь сервисом Giphy для поиска анимированных картинок, попробуйте бесплатный плагин Giphypress. С его помощью вы можете искать любые GIF картинки по базе Giphy и вставлять их на свой сайт WordPress, не покидая админки.
Надеемся, мы помогли вам разобраться, как правильно добавлять Animated GIF в запись на WordPress.
Источник: wpbeginner.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как редактировать GIF | Топ-7 программ для обрезки GIF-анимации
Когда на форуме или в соцсети встречаешь симпатичную анимацию, то хочется сохранить ее себе – на память или чтобы использовать в собственных проектах. Однако чаще всего приходится сначала редактировать GIF-изображение, так как оно слишком длинное или неряшливо склеено. Либо же хочется добавить или, наоборот, удалить кадры, надпись, какой-то визуальный эффект.
Давайте разберем, как правильно и аккуратно обрезать GIF, отредактировать их, добавить или удалить элементы. В этом нам помогут как онлайн-сервисы, так и стационарные программы – выбирайте, что больше нравится.
Редактирование GIF: топ-7 программ
Какая программа лучше всего подходит для обработки гифок? Все зависит от задачи. Для конвертации или изменения соотношения сторон подойдут одни программы, для добавления элементов или фильтров – другие. Например, для изменения размера картинки достаточно даже самого простого инструмента. Мы постарались составить обзор из разных сервисов, чтобы каждый пользователь нашел подходящий инструмент под свои потребности. Обратите внимание, что очередность программ в обзоре произвольна.
Movavi Видеоредактор Плюс
Movavi Видеоредактор – это стационарная программа, которую можно скачать на свой компьютер. Она предназначена для обработки медиа, включая возможности обрезать ГИФ по времени, создавать анимированные файлы и их редактировать: менять цвета, добавлять и удалять текст, фильтры и многое другое. Богатый инструментарий приложения позволяет добавлять к исходному изображению другие медиафайлы, получая уже, по сути, новые гифки.
Если нужно сделать просто обрезку GIF-картинки, перетащите ее в рабочую область, отрегулируйте рамки и нажмите «Применить». При необходимости настройте другие визуальные параметры (обрезка по длине, поворот, изменение скорости и др.). Этот редактор работает не только с форматом GIF, но и любыми другими популярными видеоформатами.
Movavi Видеоредактор Плюс
Создавать видео – проще простого!
Редактируйте видео, фото и аудио на монтажном столе
Добавляйте переходы, фильтры и титры
Применяйте спецэффекты – например, Хромакей и Замедленное движение
Сохраняйте видео в любом популярном формате
Анимайзер
Онлайн-редактор Анимайзер предлагает обширный инструментарий для работы с изображениями. Сервис обрабатывает анимацию в форматах GIF и APNG, умеет редактировать картинки, перекрашивать их, менять фоны и скорость смены кадров, инвертировать оттенки, а также – переворачивать изображения и многое другое. Получившуюся в результате обработки картинку можно скачать на свой компьютер.
Ezgif
Англоязычный онлайн-сервис Ezgif не имеет русской версии, но в нем легко разобраться. Тут можно выполнить редактирование GIF, загруженной с ПК, или же добавить картинку по ссылке с другого сайта. Размер изображения можно настроить вручную при помощи сетки, или же ввести нужные значения в соответствующие поля. Также можно выбрать другое соотношение сторон файла при обрезке.
Дополнительный функционал весьма широк. Сервис позволяет сделать разворот изображения, изменить скорость анимации, добавить надписи: на выбор несколько десятков шрифтов, богатая палитра цветов, центровка текста и возможность задать диапазон фреймов, где надпись будет появляться и пропадать.
Сервис предлагает большой перечень эффектов: фильтры, изменение цветовой палитры, трансформация по любой оси и т. д. Здесь также анимацию легко обрезать по длительности, предварительно разбив на фреймы, и оптимизировать исходную картинку с помощью различных опций. Полученное изображение можно сохранить на свой компьютер.
GIF ANIMATOR
Русскоязычный сервис GIF ANIMATOR доступен онлайн. На него можно загрузить для обработки одно или сразу несколько изображений, единственное ограничение – их совокупный размер не должен превышать 15 MB. Весь процесс обработки изображения сопровождается подсказками и комментариями по выполнению каждой операции.
В этом редакторе можно настраивать интервал между кадрами, параметры длины и высоты изображения, видимость/невидимость картинки в галерее сайта. Можно сделать изображение повторяемым («зациклить») или же настроить остановку анимации после одного показа. Сервис предлагает снабдить изображение эффектами: на выбор несколько рамок, анимированные сердечки и черно-белая версия изображения.
Gifs
Онлайн-площадка Gifs способна работать с файлами, загруженными с ПК или по ссылке. Чтобы обрезать анимированное изображение, просто выберите область, которую желаете сохранить, и нажмите кнопку «Создать». Доступны такие опции редактирования, как размытие изображения, поворот, некоторые другие эффекты. Как они будут смотреться в результате, вы можете узнать благодаря опции предпросмотра. Итоговую картинку можно сохранять на компьютер или делиться ею в соцсетях. Для экспорта изображения понадобится регистрация. Кстати, на этом сайте можно посмотреть гифки, созданные другими пользователями.
iLoveIMG
iLoveIMG – это многофункциональный онлайн-сервис, где есть инструментарий не только для обработки анимированных картинок. Чтобы сделать обрезку GIF, загрузите файл на вкладку «Обрезать изображение». Вы сможете изменить размер картинки, выставив необходимые параметры вручную, или же перетащив рабочую область при помощи мыши. Полученное после обрезки изображение можно скачать на диск компьютера. Весь функционал предоставляется бесплатно, регистрация не нужна.
Inettools
Еще одна онлайн-платформа, где можно обрезать ГИФ по размеру, – Inettools. Нужный файл можно загрузить с ПК или перетащить в поле сервиса. Задавайте финальный размер, прописав цифры в каждом из соответствующих полей, или указывайте нужные области, перетащив на них сетку при помощи мыши. Тут можно сделать обрезку без потери качества по краям, задать сохранение пропорций одним кликом и сразу скачать на компьютер обработанный файл.
В нашей статье мы познакомили вас с самыми известными и популярными инструментами для редактирования GIF. Некоторые из них позволяют выполнять только базовые операции – это очень удобно, когда большего и не требуется. Другие, как например Movavi Видеоредактор, дают возможность собрать из исходных картинок баннеры, анимационные изображения для презентаций и даже целые видеоролики. Попробуйте на практике эти сервисы и программы, чтобы понять, что вам подойдет лучше всего.
Как вставить гифку в письмо майл. Как создавать GIF-анимации в email рассылках? Как вставить картинку в письмо на сервисе Почта от Google
Электронные письма являются удобным средством для общения. Их популярность не спадает и во многом благодаря всевозможным способам написания текста. Например, вы можете добавить в письмо одну или несколько анимационных картинок, чтобы сделать его более красочным и уникальным.
Инструкция
Выберите подходящую анимационную картинку в интернете или создайте ее самостоятельно. Популярным и простым форматом анимационных изображений является GIF. Файлы данного формата не занимают много места и поддерживаются большинством почтовых сервисов и программ. Скачайте понравившийся GIF-файл на компьютер с подходящего сайта, например, Mirgif. Если у вас имеются навыки работы с изображениями, воспользуйтесь одним из специальных сервисов для создания анимационных изображений, к примеру, Gifmaker, который позволяет быстро создать открытку прямо на сайте и сразу скачать на компьютер либо отправить другу.
Зайдите на ваш электронный почтовый ящик под логином и паролем и выберите создание нового сообщения. Прикрепите анимационную картинку в формате GIF, кликнув по соответствующей ссылке на панели инструментов. Если вы хотите добавить изображение с другого сайта, скопируйте соответствующую ссылку или код в текст письма, предварительно перейдя в режим редактирования HTML. Чтобы проверить, как будет выглядеть изображение в письме, попробуйте сначала отправить его самому себе.
Помните, что некоторые почтовые программы и сервисы не поддерживают отправку анимационных изображений. В этом случае получатель сможет увидеть в письме лишь ссылку на картинку, которую он может открыть в отдельной странице браузера. Если вы прикрепляли открытку отдельным файлом, при получении ее нужно будет скачать на компьютер. Лучше не применять данный способ добавления анимации в том случае, если получатель обычно использует для чтения писем мобильный телефон.
Обратите внимание
Некоторые сервисы, например, Google Mail поддерживают отправку анимационных картинок и в других форматах, к примеру, SWF, который позволяет использовать более качественные изображения и добавлять в них по желанию звуковые эффекты.
Предположим, что получатели электронной почты, вероятно, будут просматривать электронную почту в браузере Интернета, вы можете вставить анимированный GIF-образ в электронном письме ради визуального описания или других. Здесь в этой статье будут представлены способы вставки анимированных изображений GIF в электронные письма Outlook и просмотра анимированных изображений GIF в полученных письмах в Outlook.
Быстрый поиск и удаление повторяющихся писем в OutlookС помощью Kutools для Outlook Повторяющиеся письма вы можете быстро найти и удалить их из нескольких почтовых папок или найти и удалить все дубликаты из выбранных с двумя щелчками мыши в Outlook. Нажмите для бесплатной пробной версии 60-дня без ограничений!
Kutools for Outlook : 100 + Новые расширенные инструменты для Outlook.
Office Tab : Включить редактирование вкладок и просмотр в офисе , Just Like Chrome, Firefox, IE 8 / 9 / 10.
Классическое меню : Принесите старые меню и панели инструментов назад для Office 2007, 2010, 2013, 2016 и 2019.
Фактически, вы можете вставить анимированный GIF-образ так же просто, как вставить любое обычное изображение в составное письмо в Outlook.
1 . В почта просмотреть, создать новое электронное письмо с нажатием Главная > Новая Электронная почта .
2 , В новом окне сообщения поместите курсор в тело сообщения, в которое будет вставлено анимированное изображение GIF, и нажмите Вставить > Картинки , Смотрите скриншот:
3 , В открывшемся диалоговом окне «Вставить рисунок» найдите и выберите анимированный GIF-образ, который вы вставляете, и нажмите Вставить кнопка. Смотрите скриншот:
Внимание : Вставленный анимированный GIF-образ будет статичным в составном электронном письме.
4 , Составьте электронное письмо и отправьте его.
Внимание : Когда получатели просматривают электронную почту в браузерах, изображение GIF анимируется; Если получатели просматривают электронную почту в Outlook, они могут просматривать анимированный GIF-образ с помощью нижеуказанных методов.
Просмотр анимированного GIF-изображения в полученном электронном письме в OutlookНапример, вы получаете электронное письмо с анимированным GIF-изображением в Outlook, вы можете просмотреть изображение GIF, как показано ниже:
1 . В почта просмотрите, откройте почтовую папку, содержащую письмо с анимированным изображением GIF, а затем дважды щелкните, чтобы открыть его.
2 , В открывшемся окне сообщения нажмите Сообщение > Действия > Просмотр в браузере , Смотрите скриншот:
3 , В появившемся диалоговом окне Microsoft Outlook нажмите OK Кнопка.
И теперь содержимое электронной почты отображается в вашем браузере, а изображение GIF — анимировано.
Просмотр анимированного изображения Gif в полученном электронном письме с помощью Kutools for OutlookЕсли у вас установлен Kutools for Outlook, вы можете просмотреть электронное письмо с анимированным GIF-изображением Расширенный Печать функцию.
1 . В почта просмотрите, откройте почтовую папку, содержащую письмо с анимированным изображением GIF, а затем нажмите, чтобы выбрать письмо.
2 . Щелчок Kutools > Расширенный Печать .
И теперь вы можете увидеть, как изображение GIF анимируется в области «Просмотр».
Внимание : С Kutools для Outlook Расширенный Печать вы можете легко распечатать электронное письмо без заголовка сообщения, без имени пользователя вверху. BTW, эта функция будет распечатывать электронные письма, включая фоновые изображения. Нажмите, чтобы скачать Kutools for Outlook , 60-day free tiral без ограничений!
В различных, часто используемых нами мессенджерах, мы привыкли обмениваться с друзьями (отвечать им в сообщениях) файлами формата GIF, при этом очень точно и быстро выражая ими своё эмоциональное состояние в данный момент времени. Несомненно, многие пользователи хотели бы знать, как вставить гифку в письмо.
Новый Gmail теперь позволяет нам это сделать при помощи одной из лучших функций. Поможет его удобная боковая панель.
Если вы до сих пор не перешли на новую версию популярного почтового клиента , советуем сделать это как можно быстрее. Скоро все пользователи будут автоматически переведены на её постоянное использование.
Лучше начать тестирование уже прямо сейчас и разобраться с основным функционалом почтового клиента, так как потом всё равно придется это сделать. Привыкать к новому всегда сложно, но в этом случае полезно.
Теперь множество дополнительных инструментов добавляют Gmail больше полезной функциональности. Часть из них портирована со старой версии клиента, часть добавлена на этапе разработки и, с течением времени, тестируются, а потом внедряются все новые и новые дополнения.
КАК ВСТАВИТЬ ГИФКУ В ПИСЬМО
Одним из таких инструментов является “Gfycat: GIFs for Email”, который позволяет получателю быстро реагировать на любые сообщения анимированным GIF. Добавить аддон в интерфейс легко.
Нажмите кнопку “+” на боковой панели, после чего запустится фирменный “G Suite Marketplace” (интернет-магазин для веб-приложений от Google). С помощью строки поиска найдите вышеуказанный аддон и установите его.
В будущем вы увидите значок “Gfycat” на боковой панели всякий раз, когда захотите ответить на полученное по электронной почте. Нажмите на него, выберите понравившийся GIF-файл из огромного каталога сервиса создания, открытия и совместного использования GIF и коротких видеороликов и вставьте его в свой ответ.
Обратите внимание, что это работает только для ваших ответов. Вы пока не можете использовать его в своих новых письмах. Спасибо за внимание!
Тестируйте функцию и оставляйте свои отзывы на нашем сайте в форме комментариев. Также ознакомьтесь со множеством других полезных компьютерных советов и инструкций, список которых размещен в .
Время чтения: 5 минут
GIF (Graphic Interchange Format) – широко распространенный формат, который хорошо отображается почти везде. Что ещё более важно – GIF может быть анимирован и быстрая смена нескольких кадров создаст иллюзию движения.
На заре интернета это был самый популярный способ, чтобы добавить интерактивности на сайт. Со временем его вытеснила flash- и css-анимации, но в сфере email-дизайна gif всё так же популярен, т.к никакие другие виды анимации не дают 100% гарантии отображения на всех клиентах (на самом деле gif тоже не дает такой гарантии, но практика показывает – на большинстве клиентов всё отображается корректно).
Особенности gif
У формата есть несколько особенностей, кроме поддержки анимации. Для простоты разобьем их на плюсы и минусы.
Минусы:
- поддерживает только 256 цветов. Сочные и красивые фотографии потеряют часть своей яркости, если преобразовать их в формат gif.
- итоговый вес анимации может быть большим. Например, если много кадров или файл большой по размеру. Для email-писем это критично, поэтому чаще всего приходится жертвовать качеством ради доставляемости.
Плюсы:
Как и где использовать анимацию
Наше внимание похоже на луч прожектора – мы четко видим то, что нас заинтересовало, а остальное видим как бы размыто. Анимированное изображение по своей сути привлекает очень много внимания, т.к глаз реагирует на движение и взгляд сразу переходит туда.
Смотрите как в магазине befree выделили блок со скидкой. Несмотря на то что там есть заголовок (который больше и ярче анимированного блока), всё равно анимация захватывает внимание на дольше:
Кроме функции акцентирования внимания гифки можно использовать и в других целях:
Как сделать гифку
Есть разные степени сложности гифок. Самый топ – анимирование через Adobe After Effects или Adobe Animate. Но для создания качественной гифки нужно практиковаться не один год. Попроще будет работать с Adobe Photoshop – программа может преобразовать видео в покадровую последовательность и есть возможность редактировать кадры по вашему желанию. Пример создания подобной анимации можно найти .
Ещё один вид анимации – синемаграфия (когда один элемент на картинке двигается, а остальные как бы застыли). И как пример – одна из рассылок Амедиатеки:
Выглядит круто, скажите? Синемаграфия всегда выглядит интересно и необычно, но опять нужен фотошоп и знание его инструментов. Урок по созданию можно посмотреть .
Ну и самый простой способ, который не требует определенных навыков – использование онлайн-сервисов. Например, gifmaker.me или gifius.ru . Загружаете туда последовательность кадров (фотографий), выставляете необходимую скорость и размеры и на выходе получаете анимацию.
Какие проблемы могут возникнуть
Есть почтовые клиенты, которые не поддерживают анимацию: Outlook 2007, 2010 и 2013. Вместо этого они покажут первый кадр. Поэтому следите, чтобы первый кадр у вашей гифки был информативен. Смотрите в статистике кампаний с каких почтовых клиентов читают ваши рассылки – так вы лучше поймете свою аудиторию и сделаете письма более адаптивными.
Если вы используете слишком много анимаций, то подписчики просто перестанут обращать на них внимание либо же вообще потеряют доверие к вам, т.к письмо будет напоминать базар, где из каждого угла пытаются что-то продать и получить хоть немного внимания.
Всегда следите за весом гифки. Если он слишком большой, то велика вероятность, что подписчик её не увидит. Даже если спам-фильтр пропустит её, то почтовый клиент может просто вырезать её из письма. На этот случай выставляйте alt-текст и ссылку на веб-версию.
Пример рассылки, который недавно пришел мне на почту. То, как выглядит это в почтовом клиенте и то, как на самом деле задумывалось письмо. Красивую гифку почтовый клиент просто вырезал, т.к она весила 5Мб (!):
в моем почтовом ящике:
по задумке создателей:
Стоит помнить, что если вы поставили гифку в качестве фона для блока, то она может не отобразиться из-за ограничений со стороны почтового клиента. Поэтому гифку можно поставить, но на всякий случай подстраховаться и также добавить цвет блоку, чтобы можно было прочитать текст.
Что в итоге?
- Используйте гиф-анимацию в письмах – они цепляют и удерживают внимание и помогают акцентировать на самом главном.
- Следите за размером изображений, учитывайте ограничения почтовых клиентов.
- Используйте с умом: не делайте из письма сплошное анимационное представление.
- Используйте alt-текст (текст, который отобразится вместо картинки) и ссылку на веб-версию письма.
отображает не (3)
Microsoft считает, что изображения.gif являются активным контентом, и по соображениям безопасности Outlook не разрешает активному контенту работать в сообщениях.
Все версии Outlook после 2007 года
При составлении или чтении электронной почты нет поддержки анимированных gif-файлов. Если вы хотите увидеть анимацию, вам нужно будет открыть сообщение в браузере.
Для этого дважды щелкните сообщение, чтобы открыть его в своем окне. Затем выберите (Другие) Actions-> View в браузере. Это откроет сообщение в Internet Explorer.
Примечание. Несмотря на то, что gif-файл не будет отображаться при составлении, когда получатель получит ваше сообщение в почтовом клиенте, который поддерживает gif-анимацию, gif-анимация все равно будет работать.
Так что это говорит о том, что Outlook покажет первый кадр изображения.gif . Если вы добавите.gif используя электронную почту в Outlook, и отправьте электронное письмо на устройство, которое может отображать.gif , скажем, iPhone, там будет оживляться.gif .
В Outlook версии до 2007 года они имеют ограниченную поддержку. Это связано с тем, что в 2007 году Microsoft перешла от использования Internet Explorer (который может отображать.gif) для рендеринга электронной почты в Microsoft Word (который блокирует.gif).
Из-за этого изменения Outlook не поддерживает множество последних стандартов HTML5, включая анимацию HTML5. Таким образом, в настоящее время нет возможности для Outlook (по крайней мере, для рабочего стола) показывать любой тип анимации.
Как в powerpoint вставить gif анимацию
При создании презентаций в PowerPoint не редко возникает желание разнообразить слайды какими-то движущимися или интерактивными элементами. Один из вариантов — это вставить в презентацию PowerPoint анимированную GIF картинку или так называемую «гифку». В этом материале вы узнаете, как это можно сделать в редакторе презентаций PowerPoint 2010, 2013 или 2016.
К счастью, делается это очень просто. «Гифки» вставляются в презентацию PowerPoint точно также, как и любые другие изображения. Например, вы можете перейти на вкладку «Вставка», нажать на кнопку «Рисунок» и в открывшемся окне выбрать нужную GIF анимацию. Или вы можете просто перетащить GIF файл из любой папки в окно программы PowerPoint. Так или иначе, анимированная GIF картинка появится в вашей презентации.
Но, использование анимированных картинок имеет некоторые особенности. Дальше мы рассмотрим некоторые из них.
GIF-анимация поддерживается только начиная с PowerPoint 2010 . Для того чтобы использовать GIF-анимацию в своих презентациях вам нужен PowerPoint 2010 или более новая версия. В старых версиях редактора анимация работать не будет.
Анимация отображается только в режиме просмотра . В режиме редактирования презентации GIF анимация не работает и отображается просто как статичное изображение. Но, если вы запустите просмотр презентации, то GIF анимация будет работать как положено.
Нельзя использовать эффекты . Также нужно помнить, что большинство эффектов, которые можно добавить к изображению в PowerPoint будут превращать анимированную GIF картинку в статичное изображение. Например, если вы добавите к GIF картинке рамку, то получите статичное изображение. В тоже время, при добавлении теней GIF анимация продолжает работать.
GIF картинку можно разместить на всех слайдах . Если вам нужно вставить GIF анимацию на все слайды презентации, и вы хотите, чтобы GIF картинка всегда была в одной точке экрана, то это также можно сделать. Для этого просто вставьте GIF картинку на один из слайдов и разместите ее в том месте, где она должна находиться. После этого выделите ее с помощью мышки и скопируйте с помощью комбинации клавиш CTRL-C. После этого нужно вставить GIF картинку на остальные кадры с помощью комбинации CTRL-V. При таком копировании изображение всегда будет располагаться в одной и той же точке и не будет перемещаться по экрану при переходе от слайда к слайду.
GIF-изображение можно вставить как видео. Также вы можете вставить анимированную картинку как видео. Для этого перейдите на вкладку «Вставка» и нажмите «Видео — Видео с компьютера». После этого укажите тип файлов «Все файлы» и выберите GIF-файл.
Некоторые GIF-изображения могут не работать . Если вы все сделали правильно, но анимация все равно не воспроизводится, то вам стоит попробовать использовать другое изображение. Возможно, с другим изображением все заработает.
Вы можете добавить на слайд PowerPoint_generic анимационный GIF-файл (или мем ), как и любой другой файл рисунка. Вы можете вставить GIF-файл, который хранится на жестком диске компьютера или в хранилище OneDrive.
Щелкните слайд, на который вы хотите добавить TE102628888.
На вкладке Вставка нажмите кнопку Рисунки.
В диалоговом окне Вставка рисунка перейдите к расположению, в котором находится анимированный GIF-файл.
Выберите файл и нажмите кнопку Вставить или Открыть.
Для воспроизведения анимации откройте вкладку ленты Слайд-шоу и в группе Начать слайд-шоу нажмите кнопку С текущего слайда
Анимированные GIF-файлы в Интернете
Вы можете выполнить поиск GIF-файлов в Интернете, нажав кнопку Вставить рисунки из Интернета или Вставка картинки (в зависимости от версии PowerPoint_generic). На вкладке Вставка нажмите кнопку Вставить рисунки из Интернета или Вставка картинки. В поле поиска введите «анимационный GIF».
Установка количества циклов анимации
Обычно анимационные GIF-файлы повторяются бесконечно. Но вы можете изменить это, отредактировав GIF-файл перед добавлением на слайд PowerPoint_generic.
Как только у вас есть GIF-файлы, сохраненные на компьютере, относительно простой способ редактирования GIF – онлайн-редактор под названием ezgif.com.
В разделе Upload image from your computer (Загрузка изображения с компьютера) нажмите кнопку Browse (Обзор), чтобы указать расположение GIF-файла на компьютере. Выберите файл и нажмите кнопку Открыть.
Нажмите кнопку Upload (Отправить).
На странице отобразится анимационный GIF-файл, а также сведения о размере файла, ширине и высоте изображения, как на рисунке:
Нажмите кнопку Split to frames! (Разделить на кадры) под анимационным GIF-файлом.
После обработки на странице отобразится покадровое представление.
Под кадрами (при необходимости прокрутите страницу вниз) располагается кнопка Edit animation (Изменить анимацию).
Нажмите кнопку Edit animation (Изменить анимацию).
На странице вновь отобразится набор кадров с параметрами Skip (Пропустить), Copy (Копировать) и Delay (Задержка) для каждого кадра. Внизу под кадрами есть дополнительные параметры, включая Loop Count (Счетчик циклов).
В разделе GIF options (Параметры GIF-файла) в поле Loop Count (Счетчик циклов) введите необходимое число воспроизведений GIF-файла.
Нажмите кнопку Make a GIF! (Создать GIF-файл).
После обработки измененный GIF-файл отобразится под кнопкой Make a GIF! (Создать GIF-файл). Справа под измененным GIF-файлом отобразится кнопка Save (Сохранить).
Нажмите кнопку Save (Сохранить), чтобы скопировать измененный GIF-файл на компьютер.
В зависимости от браузера GIF-файл будет сохранен в папке «Загрузки» или в другой выбранной вами папке.
После сохранения измененного GIF-файла на компьютере вы сможете добавить его на слайд в PowerPoint_generic.
Вы можете добавить на слайд PowerPoint_generic анимационный GIF-файл, как и любой другой файл рисунка. Вы можете вставить GIF-файл, который хранится на жестком диске компьютера или в облачном хранилище (например, в OneDrive).
Щелкните слайд, на который вы хотите добавить TE102628888.
На вкладке Главная в группе Вставить нажмите кнопку Рисунок и выберите пункт Рисунок из файла.
Перейдите в папку, в которой находится анимированный GIF-файл, убедитесь в том, что его имя заканчивается на .gif, выделите его и нажмите кнопку Вставить.
Для воспроизведения анимации щелкните меню Слайд-шоу и выберите пункт Воспроизведение с текущего слайда.
Установка количества циклов анимации
Обычно анимационные GIF-файлы повторяются бесконечно. Но вы можете изменить это, отредактировав GIF-файл перед добавлением на слайд PowerPoint_generic.
Как только у вас есть GIF-файлы, сохраненные на компьютере, относительно простой способ редактирования GIF – онлайн-редактор под названием ezgif.com.
В разделе Upload image from your computer (Загрузка изображения с компьютера) нажмите кнопку Browse (Обзор), чтобы указать расположение GIF-файла на компьютере. Выберите файл и нажмите кнопку Открыть.
Нажмите кнопку Upload (Отправить).
На странице отобразится анимационный GIF-файл, а также сведения о размере файла, ширине и высоте изображения, как на рисунке:
Нажмите кнопку Split to frames! (Разделить на кадры) под анимационным GIF-файлом.
После обработки на странице отобразится покадровое представление.
Под кадрами (при необходимости прокрутите страницу вниз) располагается кнопка Edit animation (Изменить анимацию).
Нажмите кнопку Edit animation (Изменить анимацию).
На странице вновь отобразится набор кадров с параметрами Skip (Пропустить), Copy (Копировать) и Delay (Задержка) для каждого кадра. Внизу под кадрами есть дополнительные параметры, включая Loop Count (Счетчик циклов).
В разделе GIF options (Параметры GIF-файла) в поле Loop Count (Счетчик циклов) введите необходимое число воспроизведений GIF-файла.
Нажмите кнопку Make a GIF! (Создать GIF-файл).
После обработки измененный GIF-файл отобразится под кнопкой Make a GIF! (Создать GIF-файл). Справа под измененным GIF-файлом отобразится кнопка Save (Сохранить).
Нажмите кнопку Save (Сохранить), чтобы скопировать измененный GIF-файл на компьютер.
В зависимости от браузера GIF-файл будет сохранен в папке «Загрузки» или в другой выбранной вами папке.
После сохранения измененного GIF-файла на компьютере вы сможете добавить его на слайд в PowerPoint_generic.
Можно добавить анимированный GIF-файл в слайд с помощью PowerPointOnline_1st так же, как при работе с любым другим файлом рисунка, но GIF не будет воспроизводиться при просмотре презентации в слайд-шоу. PowerPointOnline_2nd не воспроизводит анимированные GIF-файлы.
Если вы хотите, чтобы мы добавили возможность воспроизведения GIF-файлов в PowerPointOnline_2nd, проголосуйте за нее на форуме для предложений по веб-приложению PowerPoint.
Вставка изображения с компьютера
Выберите то место документа, куда вы хотите вставить изображение.
На вкладке Вставить нажмите кнопку Рисунок.
Найдите рисунок, который нужно вставить, выделите его и нажмите кнопку Вставить.
После появления рисунка на слайде, можно изменить его размер и место, куда нужно переместить.
Современные продвинутые средства работы с анимированными изображениями в формате GIF позволяют делать намного более живые презентации в PowerPoint, нежели когда-либо раньше. Так что дело остается за малым – после получения необходимой анимации просто вставить ее.
Процедура вставки GIF
Вставить гифку в презентацию достаточно просто – механизм идентичен обыкновенному добавлению изображений. Просто потому, что гиф – это и есть изображение. Так что здесь используются точно такие же методы добавления.
Способ 1: Вставка в область текста
GIF, как и любое другое изображение, можно вставить в рамку для ввода текстовой информации.
- Для начала нужно взять либо новый, либо пустой существующий слайд с областью для содержимого.
Из шести стандартных иконок для вставки нас интересует первая слева в нижнем ряду.
После нажатия откроется обозреватель, который позволит найти требуемое изображение.
Как и в других случаях, при такой операции окно для содержимого пропадет, при необходимости написать текст придется создавать новую область.
Способ 2: Обычное добавление
Наиболее предпочтительным является способ вставки с помощью специализированной функции.
- Для начала потребуется перейти во вкладку «Вставка».
По умолчанию, при наличии областей содержимого картинки будут добавляться туда. Если же их нет, то фото будет просто добавляться на слайд по центру в исходном размере без автоматического форматирования. Это позволяет накидывать сколько угодно гифок и картинок на один кадр.
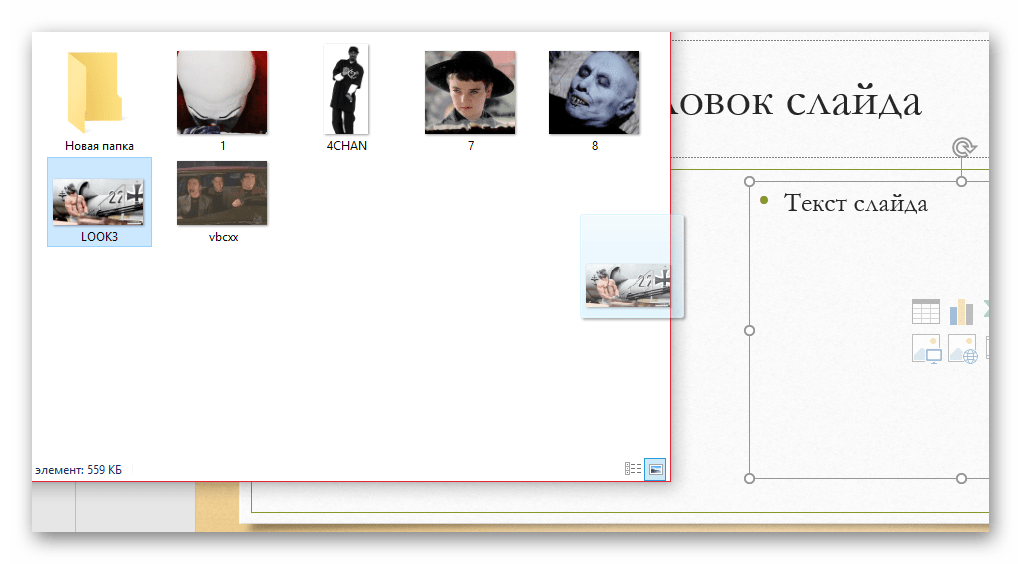
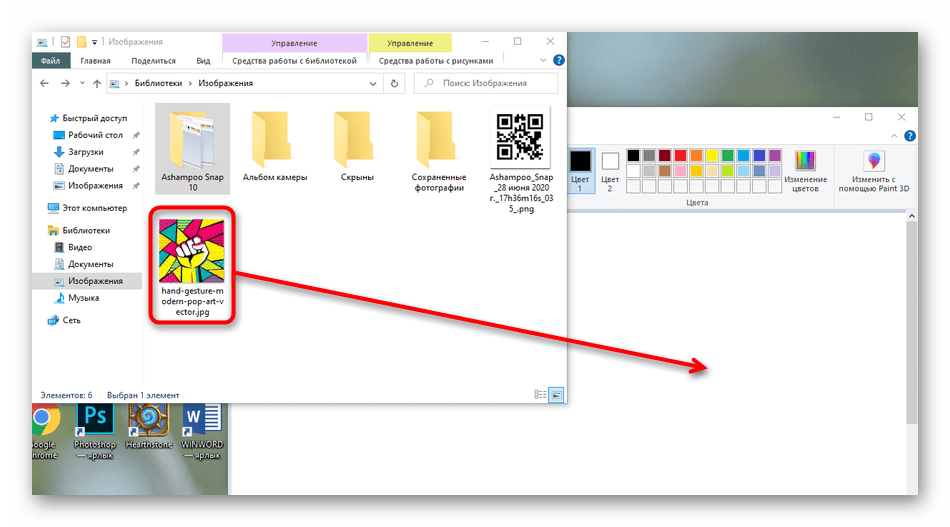
Способ 3: Перетаскивание
Самый элементарный и доступный способ.
Достаточно свернуть папку с требуемой GIF-анимацией до стандартного оконного режима и открыть поверх презентации. Останется лишь взять картинку и перетащить в PowerPoint в область слайда.
Не имеет значения, куда именно на презентации пользователь перетаскивает картинку — она автоматически добавляется в центр слайда или область для содержимого.
Данный способ вставить анимацию в PowerPoint во многом превосходит даже первые два, однако при определенных технических обстоятельствах тоже может быть нереализуем.
Способ 4: Вставка в шаблон
В некоторых случаях может потребоваться присутствие одинаковых гифок на каждом слайде, или просто на значительном их количестве. Чаще всего такое встречается, если пользователь разработал для своего проекта анимированные средства управления просмотром – клавиши, например. В таком случае можно как вручную добавлять на каждый кадр, так и добавить изображение на шаблон.
- Для работы с шаблонами нужно зайти во вкладку «Вид».
Здесь потребуется нажать кнопку «Образец слайдов».
Презентация перейдет в режим работы с шаблонами. Тут можно создать любой интересующий макет для слайдов и на каждый добавить вышеуказанными методами свою гифку. Даже гиперссылки можно назначить прямо здесь.
Как только работа будет закончена, останется выйти из этого режима с помощью кнопки «Закрыть режим образца».
Теперь нужно будет применить шаблон к нужным слайдам. Для этого нужно нажать в левом вертикальном списке на требуемый, выбрать во всплывающем меню вариант «Макет» и здесь отметить свой ранее созданный вариант.
Данный метод подходит лишь при необходимости вставить большое число одинаковых анимационных изображений во много слайдов. Единичные случаи добавления не стоят таких трудностей и выполняются вышеописанными методами.
Дополнительная информация
Напоследок стоит немного добавить про особенности работы гифки в презентации PowerPoint.
- После добавления GIF этот материал рассматривается как изображение. Потому в плане позиционирования и редактирования к нему применяются те же правила, что и к обычным фото.
- При работе с презентацией такая анимация будет выглядеть, как статичная картинка на первом кадре. Проигрываться она будет только при просмотре презентации.
- GIF является стабильным элементом презентации, в отличие от, например, видеофайлов. Потому на такие картинки можно без опасений накладывать эффекты анимации, передвижения и так далее.
- После вставки можно свободно регулировать размер такого файла любым образом с помощью соответствующих индикаторов. Это не повлияет на работоспособность анимации.
- Такие изображения значительно повышают вес презентации в зависимости от собственной «тяжести». Так что следует внимательно следить за размером вставляемых анимированных картинок, если существует регламент.
На этом все. Как можно понять, вставить GIF в презентацию чаще всего занимает в разы меньше времени, чем уходит на ее создание, а порой и на поиск. А учитывая уникальность некоторых вариантов, во многих случаях наличие такой картинки в презентации является не просто приятной фишкой, но и сильным козырем. Но тут уже от того, как это реализует автор, зависит.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как делать гифки в фотошопе?
Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015, но и в других версиях программы нужно выполнить похожие действия.
Вот пример анимированного GIF-изображения, которое можно создать, руководствуясь этой статьей.
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop, перейдите в Файл> Сценарии> Загрузить файлы в стек:
Затем нажмите «Обзор» и выберите файлы, которые нужно использовать в GIF, а затем нажмите кнопку «ОК».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой:
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки.
Перейдите в Окно> Шкала времени. Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Для этого сначала выберите все слои: Выделение> Все слои.
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт «Создать новый слой для каждого нового кадра»:
Каждый слой превратится в кадр GIF:
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек. на кадр:
По умолчанию цикл будет проигрываться «Один раз», но можно задать столько раз, сколько нужно. Нажмите «Другое», если нужно указать произвольное число повторений:
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web:
Затем выберите в выпадающем меню «Набор» тип GIF-файла, который вам нужен. Если у вас есть GIF с градиентом, выберите «GIF с дизерингом», чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG— или PNG-изображением. Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку «Сохранить», чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки, после чего то же сделал Twitter. А к лету 2015 к ним присоединился Facebook. На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не заменить неподвижные изображения анимированными?
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly, показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы.
Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Данная публикация является переводом статьи «How to Make an Animated GIF in Photoshop [Tutorial]» , подготовленная редакцией проекта.
mac — Как я могу вставить изображение (jpg / tiff) в существующий GIF в режиме предварительного просмотра?
mac — Как вставить изображение (jpg / tiff) в существующий GIF в режиме предварительного просмотра? — Спросите у другогоСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Ask Different — это сайт вопросов и ответов для опытных пользователей оборудования и программного обеспечения Apple.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 1к раз
Я перетащил изображение (попробовал и jpg, и tiff) в файл GIF, и предварительный просмотр просто открывает два документа в одном окне вместо добавления изображения в первый документ (GIF).У меня Preview 10.0.
Создан 16 апр.
Preview — это , а не редактор изображений. Это зритель .
Чтобы создавать изображения, вам нужно что-то, что позволяет это делать. Для этого вы можете получить платные приложения, и есть доступные инструменты FOSS (Free Open Source). Некоторые из наиболее популярных:
- Adobe Illustrator (программное обеспечение для коммерческих иллюстраций)
- Adobe Photoshop (программное обеспечение для редактирования фотографий)
- GIMP (альтернатива Photoshop с открытым исходным кодом)
- Pinta (как отмеченный наградами Paint.NET для Windows)
- Tux Paint (Отмеченная наградами программа рисования для детей)
В магазине приложений и в Интернете можно найти множество других приложений.
И если реальное программное обеспечение для редактирования фотографий вам не по душе, программы обработки текста, такие как Microsoft Word, имеют элементарное встроенное редактирование изображений.
Создан 16 апр.
АлланАллан75.2k2424 золотых знака128128 серебряных знаков291291 бронзовый знак
2Вы должны войти в систему, чтобы ответить на этот вопрос.
Не тот ответ, который вы ищете? Посмотрите другие вопросы с метками Mac Preview.
«Спросить разное» лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Использование изображений в Prezi Design — Центр поддержки Prezi
Картинка стоит тысячи слов! Сделайте свой пост в социальных сетях или инфографику красивыми изображениями.Prezi Design поддерживает файлы JPG, PNG, SVG и анимированные файлы GIF, а также позволяет редактировать изображения различными способами!
Использование стандартного изображения
- Нажмите кнопку Добавить графику на левой панели инструментов.
- Выберите изображений и просмотрите обширную бесплатную (CC) библиотеку изображений.
- Используйте строку поиска, введя то, что вы ищете.
- Когда вы нашли изображение, которое хотели бы использовать, добавьте его в свой дизайн, щелкнув по нему или перетащив на холст.
Загрузка собственного изображения
- Нажмите кнопку Добавить графику на левой панели инструментов.
- Нажмите кнопку Загрузить .
- Выберите файл на своем компьютере и нажмите Открыть , чтобы загрузить его. Вы также можете перетащить файл изображения со своего компьютера прямо на холст. Мы поддерживаем файлы JPG, PNG и SVG, а также анимированные файлы GIF.
Вставка изображения из буфера обмена
- Найдите в Интернете изображение, которое хотите использовать в своем дизайне.Вы должны убедиться, что это не защищено авторским правом.
- Щелкните изображение правой кнопкой мыши и выберите Копировать изображение .
- Вставьте изображение в открытый дизайн с помощью клавиатуры Ctrl + V (Windows) или Cmd + V (Mac).
Добавление фонового изображения
- Щелкните любой выделенный объект.
- Нажмите Добавить фоновое изображение на панели настроек справа. Выберите изображение из библиотеки изображений или загрузите свое (размером до 10 МБ).
- Используйте панель настроек, чтобы применить фильтры к вашему изображению, а также настроить уровень прозрачности и размытия. Вы можете изменить фоновое изображение в любое время, нажав Изменить изображение .
Чтобы удалить фоновое изображение, просто щелкните X рядом с надписью «Изменить изображение».
Чтобы узнать больше о способах настройки фона вашего дизайна, прочитайте статью об изменении фона.
Чтобы узнать больше о настройке изображений, ознакомьтесь со статьей о редактировании изображений в Prezi Design.
Как вставить GIF в Powerpoint
24 марта 2021 г. • Проверенные решения
Microsoft Powerpoint уже довольно давно присутствует в Интернете. Люди, которые используют это приложение, часто делают ошибку, используя слишком много слайдов с огромным количеством текста, и это сильно отталкивает аудиторию.Огромный текст воспринимается как катастрофа. Вы должны уметь передать интересную историю своей внимательной аудитории, не объясняя каждую деталь на слайдах презентации. Использование GIF для объяснения сложных вещей или просто установка его в качестве фона может быть очень интересным.
Вам также может понравиться: Топ 26 лучших бесплатных онлайн-создателей GIF >>
Зачем нужно вставлять GIF в Powerpoint
- Это позволяет нам мгновенно привлечь внимание аудитории.
- Это позволяет презентации ответить на многие предвзятые мнения аудитории меньшим количеством слов.
- Это хорошее руководство, чтобы поднять насущный вопрос.
Советы при добавлении gif в презентацию Powerpoint:
- Держите под рукой.
- Используйте юмор
- Объединяйте изображения GIF с текстом вместе.
Часть 1. Создайте гифки самостоятельно
В Интернете есть много анимированных изображений в формате gif, вы также можете сделать их самостоятельно. Wondershare Filmora — это мощные инструменты редактирования, которые позволяют конвертировать видео в изображения GIF, независимо от того, какие форматы видео у вас есть, включая MKV, FLV, WMV, MP4 и т. Д. Вы также можете добавлять дополнительные элементы, анимацию, текст, наложения. персонализировать ваши гифки.
Однако, если вы хотите создать GIF в Интернете, создатель мемов Filmora — ваше идеальное решение.Он помогает создавать мемы из изображений, GIF и видео напрямую без водяных знаков. Это абсолютно БЕСПЛАТНО для использования и без регистрации. Вы можете изменить размер, цвет и положение текста для создания подписи при редактировании. Вы также можете поместить текст внутри или снаружи в GIF. Всего за несколько кликов ваш GIF готов. Попробуй это сейчас!
Часть 2: Как вставить GIF в Powerpoint
Есть три основных метода использования Microsoft Powerpoint в ваших интересах, когда вы пытаетесь вставить изображение в формате GIF в свою презентацию.
Метод 1. Утилита вставки изображений Powerpoint
Выберите вкладку «Вставка», расположенную в верхней части приложения Powerpoint.
Следующим шагом является выбор значка «Изображение», расположенного в области ленты «Изображения», расположенной также в верхней части окна компьютера. Найдите изображение, которое вы хотите добавить на слайд Powerpoint, затем обязательно дважды щелкните файл, чтобы успешно вставить изображение.
У вас также есть возможность переместить изображение GIF на странице, щелкнув и перетащив изображение в то место, где вы хотите разместить изображение.
Метод 2: скопировать и вставить
Полезный шаг — сначала найти желаемое изображение GIF, используя Control + C, чтобы сначала скопировать его. Затем вставьте изображение на слайд Powerpoint, нажав Control + V.
Вы также можете выделить имя файла, а затем использовать функцию перетаскивания, чтобы поместить изображение прямо на слайд Powerpoint по вашему выбору.
Метод 3: встраивание GIF из Интернета
Последний метод — встраивание изображений GIF из Интернета в слайд Powerpoint.Эту функцию можно выполнить с помощью значка «Вставить изображения» на ленте.
Выберите «Изображения», затем введите URL-адрес изображения непосредственно в поле ввода «Файл». Затем выберите Вставить. Приложение Powerpoint загрузит изображение в формате GIF, которое вы выбрали, в текущий слайд Powerpoint для вашей презентации. Изображение в формате GIF по-прежнему доступно для вас в любое время, если вы не подключены к Интернету. Это из-за встраивания.
Здесь мы рекомендуем метод 1 и 2, метод 3 займет немного времени, пока Powerpoint загружает изображение в формате GIF.
Настройте GIF-файлы в Powerpoint
Есть несколько важных способов настройки изображений GIF в приложении Powerpoint.
Если вы хотите изменить физический размер вашего GIF-файла или изменить внешний вид изображения, вы можете щелкнуть правой кнопкой мыши по желаемому изображению и выбрать «Форматировать изображения». Откроется совершенно новое окно «Формат изображения», в котором в левой части окна компьютера будет под рукой широкий выбор меню для редактирования изображений.
Существует функция, с помощью которой вы можете изменить яркость и контраст ваших изображений, выбрав значок «Коррекция изображения». Экспериментируйте и получайте удовольствие.
Лиза Браун
Лайза Браун — писательница и любительница всего видео.
Подписаться @Liza Brown
Как добавить изображения GIF в WordPress
В Интернете полно различных типов файлов для определенных целей.Одна платформа, которая является довольно распространенным элементом в Интернете, — это анимированный GIF. Эти короткие движущиеся картинки часто добавляют больше контекста к информации или иным образом передают краткие утверждения.
Анимированный GIF в WordPress может придать определенному посту более привлекательный вид для посетителей. К сожалению, у многих людей возникают проблемы при реализации GIF в WordPress. Например, что, если GIF теряет анимацию?
Сегодня я собираюсь показать вам, как добавить анимированные изображения в формате GIF в WordPress.Для этого не требуются дополнительные плагины, и вам не нужно знать какие-либо приемы кодирования.
Что такое GIF-файлы и почему они используются?
В конце 1980-х годов GIF изначально были разработаны для создания 8-битных изображений с использованием 256-цветной палитры. Они были заимствованы из исходного изображения для создания небольшого графического файла, который легко использовать в сетях того времени.
Большинство из вас никогда не испытают разочарования, ожидая 30 минут, пока изображение будет просчитано более 14 минут.Скорость модема для коммутируемого доступа 4k.
Что делает GIF особенным, так это возможность рендеринга с несколькими кадрами для имитации анимации. Все это было возможно без создания файлов огромных размеров, которые были бы нереалистичными для более медленных скоростей Интернета. По сути, вы можете создать внешний вид, похожий на видео, без деталей и кодирования реального видео.
Сегодня анимированные GIF-файлы широко распространены в виде мемов и сообщений. Они особенно глубоки в социальных сетях с комичным подтекстом. Это один из множества различных медиафайлов, которые вы можете легко встроить в WordPress.
Однако следует иметь в виду, что файлы GIF с большим количеством кадров для анимации могут быть довольно большими с точки зрения размера файла. Даже при 256 цветах каждый кадр в анимации представляет собой другое изображение, скомпилированное в файл, который будет отображаться компьютерами и устройствами.
Многие разработчики будут использовать анимированные GIF-файлы как часть своей маркетинговой платформы. Фактически, многие бесплатные инструменты, специально предназначенные для маркетинга в социальных сетях, включают возможность создания GIF-файлов.
Как добавить анимированные изображения в формате GIF в WordPress
Многие люди добавляют GIF в WordPress только для того, чтобы анимация перестала работать.Это противоречит цели размещения файла на вашем сайте с самого начала. Однако эту проблему легко решить.
В этом уроке я покажу вам, как добавить анимированный GIF на новую страницу. Однако этот процесс будет работать, если вы хотите добавить его на существующую страницу или сообщение в WordPress. Я также предполагаю, что у вас есть анимированный GIF, готовый к загрузке. Если он вам нужен, вы всегда можете найти что-нибудь интересное на таких сайтах, как Giphy.com.
Сначала нажмите Pages и выберите опцию Add New.
Щелкните текстовый редактор, куда вы хотите поместить анимированный GIF. В этом примере GIF будет единственным, что добавляется на страницу. Однако вы можете поместить курсор в любом месте текста, где вы хотите, чтобы изображение отображалось.
Нажмите кнопку «Добавить медиа» над редактором в WordPress.
Щелкните вкладку «Загрузить файлы» в окне «Вставить мультимедиа».
Вы можете нажать кнопку «Выбрать файлы» или перетащить файл в медиа-пространство WordPress.Любой из этих вариантов даст вам возможность загрузить свой анимированный GIF.
Найдите файл GIF, который хотите загрузить. Если вы не знаете, где искать файл, многие компьютерные системы по умолчанию сохраняют его в папке «Загрузки». После того, как вы сделали свой выбор, нажмите кнопку «Открыть».
После этого GIF будет в вашей галерее мультимедиа для WordPress. Щелкните по нему, чтобы выбрать изображение. В правом нижнем углу экрана вы увидите настройки отображения GIF.Выберите параметр «Полный размер» в разделе «Размер».
Щелкните по кнопке «Вставить на страницу». Это немедленно разместит изображение на вашей странице или в публикации.
Теперь вы должны увидеть, что ваш GIF работает правильно. Если изображение не движется, возможно, вы выбрали другой вариант, кроме «Полноразмерный».
Почему в WordPress должен быть полноразмерный анимированный GIF?
Когда вы добавляете изображение в WordPress, система автоматически изменяет его размер.Например, вы можете загрузить большое Featured Image шириной 700 пикселей, и WordPress автоматически создаст его миниатюру размером 150 × 150. Это связано с тем, что WordPress использует эти разные размеры для разных элементов сайта.Когда размер GIF изменяется таким образом, он теряет аспект анимации.
Можно ли сохранить анимированный GIF как файл другого типа?
Вы можете сохранять файлы GIF в формате JPG, но в них больше не будет анимации. В большинстве случаев при сохранении анимированного GIF в формате JPG в качестве изображения сохраняется только один кадр анимации.Если вы хотите, чтобы изображение оставалось анимированным, вам нужно сохранить его как исходный файл типа «.GIF».
Может ли сайт работать медленно из-за гифок?
Из-за большого количества кадров в анимированном GIF каждый из них может замедлить работу веб-сайта. Это связано с тем, что файл становится больше с каждым сегментом анимации. Это похоже на загрузку сразу нескольких изображений. Несмотря на то, что GIF сам по себе небольшой, каждый кадр увеличивает общий размер изображения.
Поддерживайте интерес вашего веб-сайта
Изображения играют важную роль в создании привлекательного макета.Анимированный GIF может превратить скучный пост или страницу во что-то более активное. Однако слишком много всего может отвлекать. Можно улучшать контент с помощью анимации, но помните, сколько вы добавляете. Есть разница между привлекательной планировкой и бельмом на глазу.
Какие файлы GIF использует ваш веб-сайт? Почему вы используете гифки? Какой твой любимый GIF?
Автор: Крис Расико
Крис является менеджером по поддержке GreenGeeks и работает в компании с 2010 года.Он страстно увлекается играми, написанием сценариев и WordPress. Когда он не спит, он тренирует свои навыки игры на гитаре и возится с 3D-печатью.
Как вставить GIF в электронное письмо
Использование электронного письма GIF — отличный способ выделить ваше письмо и привлечь внимание подписчиков.
Когда вы вставляете GIF в электронное письмо (правильным образом), ваши электронные письма становятся более интересными, более увлекательными и, в конечном итоге, более эффективными в достижении ваших целей. GIF-файл электронного письма может быть чисто декоративным, он может демонстрировать идею или даже предварительно просматривать видео, которое вы показываете в своем электронном письме.
В этой статье я покажу вам, как правильно вставить GIF в электронное письмо, а также несколько примеров лучших способов использования анимированных GIF-файлов в электронных письмах и несколько шаблонов GIF-файлов для электронной почты, которые можно использовать для начала работы. Давайте окунемся в мир GIF-файлов электронной почты!
Что такое GIF в электронном письме?
Проще говоря, GIF — это анимированное изображение. Это может быть что угодно, от 2D-иллюстрации до фрагмента видео, преобразованного в GIF или 3D-анимацию.
Что важно знать о GIF-файлах, так это то, что их можно напрямую встраивать в электронные письма, добавляя движения прямо в дизайн письма.Это отличается от видео, которые могут быть прикреплены только к электронным письмам (где пользователю необходимо загрузить видеофайл для его просмотра) или связаны из электронного письма с внешним источником, таким как Youtube или Vimeo.
Эта 2D-анимация Бенджи Брука — отличный пример привлекательного GIF-изображения, которое можно использовать в электронном письме.Короче говоря, если вы хотите, чтобы в электронной почте что-то двигалось, единственный способ сделать это — использовать GIF. Давайте рассмотрим несколько различных примеров GIF-файлов в сообщениях электронной почты
Пример GIF-файлов электронной почты
В этом электронном письме от Moo использовалось простое анимированное изображение во всю ширину, дополняющее сообщение в их кнопке с призывом к действию с надписью «Поп этот воздушный шар.»Роль анимированных GIF-файлов в маркетинге
В настоящее время анимированные GIF-файлы очень популярны и стали символом поп-культуры для маркетологов, поклонников социальных сетей и миллениалов. Черт возьми, даже твоя мама и бабушка наверняка знают, что такое гифки.
В отличие от неуклюжих, медленно загружаемых GIF-файлов прошлого, сегодняшние GIF-файлы теперь имеют разумный размер для современных беспроводных подключений. Дизайнеры также в значительной степени разработали понимание того, как включить анимацию в дизайн веб-сайтов и электронной почты, что делает их отличным дополнением к вашим маркетинговым электронным письмам.
Типы GIF-файлов электронной почты
GIF-файлы электронной почты можно разделить в основном на два типа: GIF-файлы переднего плана и GIF-файлы фона. Фоновые GIF-файлы встраиваются в тело письма, как в примере ниже из asana.
Фоновые GIF-файлы — это анимированные GIF-файлы, которые существуют в фоновом режиме и наложены на контент.Фоновые GIF-файлы обеспечивают динамический вид статического сообщения электронной почты. Посмотрите на приведенный ниже пример того, как UBER использовал фоновый GIF-файл, чтобы сделать свое письмо более праздничным.
Когда использовать GIF-файлы в электронных письмах
Используете ли вы GIF на переднем плане или на заднем плане вашей маркетинговой кампании по электронной почте, важно знать, когда самое подходящее время для использования GIF-файла электронной почты и как это сделать эффективно
Несмотря на то, что добавление анимированного GIF в электронное письмо может повысить ценность, оно также может быть обременительным, если используется чрезмерно или без надобности.Вот несколько отличных возможностей включить GIF в свою следующую маркетинговую кампанию, чтобы обеспечить ее большой успех.
1. Добавьте реакцию GIF
Используйте GIF-файлы в теле письма, чтобы развлечь своих читателей, подсказать соответствующий юмор или выразить свое отношение к чему-либо. Tumblr и Twitter изобилуют этими трогательными мемами, и даже Facebook уступил давлению, чтобы разрешить их.
Реакционные гифки могут быть немного дерзкими и забавным способом украсить электронное письмо. Например, если ваша пиццерия обновляет свое меню:
2.Предоставьте предварительный просмотр видео
Вы также можете использовать GIF для предварительного просмотра видео или фрагмента контента, на который вы ссылаетесь, как в примере GIF электронного сообщения ниже:
3. Покажите подписчикам, как что-то делать, шаг за шагом -step
Или добавьте GIF, чтобы проиллюстрировать, как использовать ваш продукт. Откажитесь от длинных и скучных инструкций и дайте своим читателям простое видео-объяснение. На самом деле, я буду использовать GIF-изображения в этой публикации, чтобы показать вам, как вставить GIF в электронное письмо.
Этот GIF показывает, как легко вставить GIF в электронное письмо с помощью Constant Contact.Как создать анимированный GIF
GIF-файлы в приведенных выше примерах были созданы с помощью GIPHY Capture, бесплатного инструмента, который позволяет захватывать все, что угодно на экране вашего компьютера. После захвата вы можете скачать GIF, загрузить его для размещения в GIPHY, вставить GIF в свои почтовые кампании и многое другое.
Вы также можете использовать GIPHY Create для создания GIF из видео YouTube, просто скопируйте URL-адрес видео и вставьте его в инструмент.Выберите начальную точку, продолжительность (рекомендуется от 3 до 5 секунд) и добавьте заголовок.
После обработки GIF вы можете щелкнуть его правой кнопкой мыши и сохранить на рабочем столе.
GIPHY позволяет легко создавать и украшать GIF из существующего видео Youtube.После сохранения вы можете вставить GIF в свое электронное письмо, как и с другими форматами изображений. Подробнее о том, как добавить GIF в электронное письмо, ниже.
Как встроить GIF в электронное письмо
Добавить анимированные GIF в электронное письмо на удивление просто.Фактически, GIF-файлы электронной почты имеют тот же формат файла, что и любые другие типы изображений.
Пошаговая инструкция по добавлению GIF в электронное письмо:
- Загрузите GIF, который вы создали или хотите использовать, и сохраните его где-нибудь, что вы запомните.
- Создайте новое электронное письмо.
- Перетащите файл в свой адрес электронной почты (или нажмите «Вставить»> «изображение», если вам нужно найти его на своем компьютере).
- Если вы используете уже существующий GIF от GIPHY, просто щелкните его правой кнопкой мыши, чтобы скопировать его, затем перейдите к своему электронному письму и щелкните правой кнопкой мыши, чтобы вставить GIF в свое электронное письмо.
- Убедитесь, что ваш GIF-файл отображается в вашем электронном письме должным образом.
- Отправьте электронное письмо в формате GIF!
Чтобы узнать, как легко добавить изображение, в том числе анимированный GIF, в ваши почтовые кампании с постоянным контактом, ознакомьтесь с этим подробным руководством.
Как добавить фоновый GIF в вашу электронную почту
Теперь давайте углубимся в использование фоновых GIF-файлов электронной почты, чтобы добавить анимированный декор в ваши почтовые кампании.
1. Создайте новый адрес электронной почты
В своей учетной записи постоянного контакта нажмите «Создать», чтобы создать новое электронное письмо.Не используете постоянный контакт? Не волнуйтесь! Вы можете начать бесплатную пробную версию на 60 дней.
2. Выберите шаблон, на котором есть фоновое изображение.
3. Измените фоновое изображение вашего электронного письма на анимированный GIF.
На вкладке «Дизайн» вашего электронного письма щелкните поле изображения под «Цвет внешнего фона», выберите изображение из вашей библиотеки (или вставьте URL-адрес GIF, если вы используете один из GIPHY) и вставьте GIF в свое электронное письмо.
Вот и все! Вы встроили GIF в фон своего электронного письма.Вы можете поиграть с разными гифками и цветовыми комбинациями, пока не найдете дизайн, который вам подходит. Только будьте осторожны, чтобы не перегружать электронную почту. Вы хотите, чтобы GIF-файлы электронной почты помогали привлечь внимание вашей аудитории, но не подавляли ее.
Шаблоны GIF для электронной почты
Самый простой способ включить анимированный GIF в следующее электронное письмо — это использовать предварительно созданный шаблон. Использование шаблона электронной почты в формате GIF исключает всю работу и технические ноу-хау, поэтому вы можете сосредоточиться на сообщении электронной почты.
Чтобы найти шаблоны электронной почты в формате GIF, вы можете просто выполнить поиск «анимированные» в селекторе шаблонов Constant Contact. Анимированные электронные письма помечены как «GIF».
Вот несколько моих любимых шаблонов GIF от Constant Contact:
Текстовое сообщение GIF
Этот простой шаблон GIF электронной почты позволяет воссоздать внешний вид обмена сообщениями на iPhone.
Привет, лето GIF
День Мартина Лютера Кинга GIF
Мартовское безумие GIF
Этот шаблон мартовского безумия — один из моих любимых.И, как вы можете видеть ниже, на мобильном устройстве он отлично смотрится!
Хотите добавить в электронную почту анимированный GIF?
Небольшая анимация может иметь большое значение в выделении вашего следующего письма. Теперь, когда вы узнали, как вставить и отправить анимированный GIF в электронное письмо, опробуйте его в своей следующей кампании по электронной почте и узнайте, что думают ваши подписчики!
Добавление изображений и GIF в формы — Справочный центр
Если вы используете конструктор Classic , вы можете найти артикул здесь.
Вы можете добавлять изображения и анимированные GIF-файлы к своим вопросам, а также на экран приветствия и экран благодарности. Это поможет вам украсить свои шрифтовые формы собственными логотипами, дизайном и фотографиями. Будьте изобретательны, это улучшит восприятие людьми вашего шрифта!
Здесь мы объясняем, как добавить мультимедиа в ваши шрифтовые формы, пройти процесс вставки изображений и анимированных GIF-файлов.
Есть два способа добавить изображения в вашу типографскую форму: с помощью нашей интегрированной библиотеки на базе Unsplash или путем загрузки вашего собственного (см. Этап 4 ниже).Вы также можете настроить их внешний вид с помощью нашей функции макетов.
1. Щелкните любой вопрос, к которому хотите добавить изображение, затем нажмите кнопку «Макет»:
2. Откроется меню «Макеты». Щелкните любой из макетов (вы можете изменить его в любое время), затем нажмите кнопку «Редактировать мультимедиа», чтобы перейти в библиотеку изображений.
2. Теперь вы можете искать картинку через библиотеку изображений Unsplash. Просто введите поисковый запрос и пролистайте изображения, пока не найдете то, что вам нравится.Ищу «котят»:
3. Щелкните нужное изображение, после чего станет доступна кнопка Продолжить . Щелкните здесь и перейдите к этапу 5 ниже, чтобы отредактировать изображение.
4. Чтобы загрузить изображение или анимированный GIF, нажмите «Загрузить» или перетащите изображение в поле «Загрузить»:
Изображения, которые вы используете в своих шрифтовых формах, должны соответствовать следующим спецификациям:
- Формат файла: JPEG, PNG, статический и анимированный GIF (typeforms поддерживает файлы PNG с прозрачным фоном).
- Размер файла: максимум 4 МБ.
Советы ! Все изображения, которые вы найдете с помощью инструмента поиска изображений Unsplash, можно использовать как угодно. Вы можете использовать их в личных или коммерческих целях. У вас есть неисключительная лицензия на авторские права на загрузку, копирование, изменение, распространение и использование фотографий из библиотеки без разрешения или ссылки на фотографа (хотя всегда приветствуется указание ссылки).
5. Теперь вы можете редактировать свое изображение:
- Вы можете кадрировать изображение, перетаскивая синюю рамку вокруг него до нужного размера.
- Вы также можете перевернуть изображение или изменить его соотношение сторон в соответствии с вашим шрифтом.
- Под вашим изображением есть инструмент для его поворота. Перетащите его влево или вправо, пока не будете довольны.
Вы также можете изменить изображение, добавив фильтр. Щелкните вкладку ФИЛЬТРЫ и просматривайте, пока не найдете тот, который вам нравится:
Наконец, нажмите ЦВЕТА, и вы можете изменить яркость, контраст и насыщенность выбранного изображения:
Когда вы будете довольны своим изображением, нажмите Сохранить , и вы можете выбрать свое изображение Макет .
6. Есть семь вариантов макета на выбор, вы можете просмотреть их, чтобы найти тот, который вам подходит:
ИзображенияUnsplash поставляются с готовым замещающим текстом . Это помогает людям с ослабленным зрением понимать, что находится на экране. Вы можете добавить или отредактировать замещающий текст, введя его в это поле.
7. Щелкните Изменить , чтобы изменить добавленное изображение, или значок корзины , чтобы удалить его.
Когда вы довольны своим макетом, вы можете просто щелкнуть за пределами черного меню, чтобы вернуться на панель создания.
В любой момент вы можете нажать кнопку «Макет» и изменить или удалить изображения, файлы GIF или видео.
Замена головы GIF: 5 шагов (с изображениями)
Теперь откройте свой GIF в Photoshop. Прежде чем мы начнем, я хочу познакомить вас с макетом. Справа у вас должен быть дисплей слоев, который покажет вам все слои GIF и любые дополнительные слои, лица и текст, которые вы добавляете. Внизу у вас должен быть дисплей временной шкалы, который показывает только кадры GIF и дает вам возможность воспроизвести GIF.Просто чтобы вы знали, когда вы воспроизводите свой GIF в Photoshop, он будет намного медленнее, чем конечный продукт, поэтому не волнуйтесь. Если вам не хватает отображения временной шкалы, перейдите в Окно -> Временная шкала . Каждому кадру на временной шкале соответствует соответствующий видимый слой на экране слоев.
Хорошо, теперь выберите первый кадр на временной шкале и вставьте лицо из предыдущего шага ( Cmd / Ctrl + V ). Это должно создать новый слой в Layers Display. Вы хотите убедиться, что этот слой находится над всеми остальными кадрами в Layers Display; он появится только на тех кадрах, на которых он расположен выше.Теперь нажмите ( Cmd / Ctrl + T ), чтобы изменить размер и поворот фотографии. При изменении размера не забудьте щелкнуть поле «Сохранить соотношение сторон» вверху, чтобы сохранить правильные пропорции фотографии.
При изменении размера и поворота лица не имеет значения, в каком кадре на временной шкале вы находитесь, потому что изменения коснутся всех лиц во всех кадрах. Однако при переводе лица кадр, который вы видите на , абсолютно имеет значение .Всегда начинайте с первого кадра, потому что любое преобразование первого кадра повлияет на все остальные кадры, но не наоборот. Например, если вы переместили лицо в каждый второй кадр, а затем перешли к первому кадру и переместили его, лица во всех других кадрах будут смещены на величину, на которую вы переместили лицо в первом кадре. Чтобы лучше понять, что я имею в виду, переместите лицо во втором кадре, затем переместите его в первый кадр и вернитесь ко второму кадру, чтобы увидеть, как оно повлияло на него. Напомним: изменения в размере и повороте головы могут быть сделаны в любом кадре и повлияют на размер и поворот головы во всех других кадрах. Однако перевод головы в первом кадре переводит голову во все другие кадры, но перевод во всех других кадрах не переводит голову ни в какие другие кадры.
После того, как вы правильно настроили фотографию на первом кадре, перейдите ко всем другим кадрам и соответствующим образом переместите голову. Чтобы облегчить перевод, может быть полезно открыть сетку, выбрав «Просмотр» -> «Показать» -> «Сетка».Изменения в переводе сохраняются автоматически, поэтому вам просто нужно просматривать каждый кадр и корректировать их так, как вам удобно. Это может помочь снизить непрозрачность кадров, которые вы переводите, чтобы вы могли видеть исходную голову за рамкой. Если вы уменьшите непрозрачность, убедитесь, что вы уменьшили ее на первом кадре, чтобы это повлияло на все кадры.
PRO СОВЕТ: Уменьшите непрозрачность каркаса огромной головы и поместите ноздри огромной головы над глазами головы, которую вы заменяете.Поскольку он больше, они должны хорошо выровняться и станут отличным способом сохранить плавность движений вашей огромной головы. Вы можете сделать это, даже если огромная голова кажется слишком низкой или слишком высокой на теле, потому что после этого вы можете просто перейти к первому кадру и поднять / опустить голову по своему подобию (что также повлияет на голову во всех других кадрах.
